Выделение фрагментов в Photoshop Elements
В Photoshop Elements можно точно настроить выделенный фрагмент при помощи диалогового окна «Уточнить край» (выделите часть изображения, нажмите правой кнопкой мыши выделенный фрагмент и выберите «Уточнить край» в контекстном меню). Диалоговое окно «Уточнить край» также можно открыть, нажав «Выбрать» > «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить край» в Mac, выберите фрагмент изображения, нажмите клавишу Control и мышью выберите «Уточнить край».
Режим просмотра. Во всплывающем меню «Вид» выберите режим просмотра для выделенной области. Нажмите F, чтобы перейти от одного режима к другому.
Инструмент «Показать радиус». Указывает радиус уточнения края.
Инструменты «Уточнить радиус» и Стереть уточнение . Точно корректирует область границы, в которой выполняется уточнение краев. Чтобы быстро переключиться от одного инструмента к другому, используйте клавишу E.
Инструмент «Умный радиус». Автоматически корректирует радиус для четких и нечетких краев, обнаруженных в области границы. Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
Радиус. Определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
Плавное. Сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка. Размывает переход между выделенной областью и окружающими ее пикселями.
Контрастность. Плавные края перехода вдоль границы выделенного фрагмента при увеличении выглядят более четкими. В таком случае использование инструмента «Умный радиус» и инструментов уточнения будет более эффективным.
Плавные края перехода вдоль границы выделенного фрагмента при увеличении выглядят более четкими. В таком случае использование инструмента «Умный радиус» и инструментов уточнения будет более эффективным.
Инструмент «Сместить край»
Инструмент «Очистить цвета». Меняет цветную кайму на цвет полностью выделенных близлежащих пикселей. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области.
Важная информация. Поскольку этот параметр изменяет цвет пикселей, требуется ввести его в новый слой или документ. Сохраните исходный слой, чтобы его можно было вернуть в случае необходимости (чтобы наглядно оценить изменение цвета пикселя, выберите режим просмотра «Показать слой»).
Интенсивность. Изменяет уровень очистки и замены кромки.
Изменяет уровень очистки и замены кромки.
Вывод в. Определяет, становится ли уточненная выделенная область выделением или маской на текущем слое, либо образует новый слой или документ.
Как отделить тень от объекта в фотошопе. Как сделать тень от предмета в фотошопе — простой способ
Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали . Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится.
Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи в режиме наложения цветность нанес рефлексы желтого цвета.
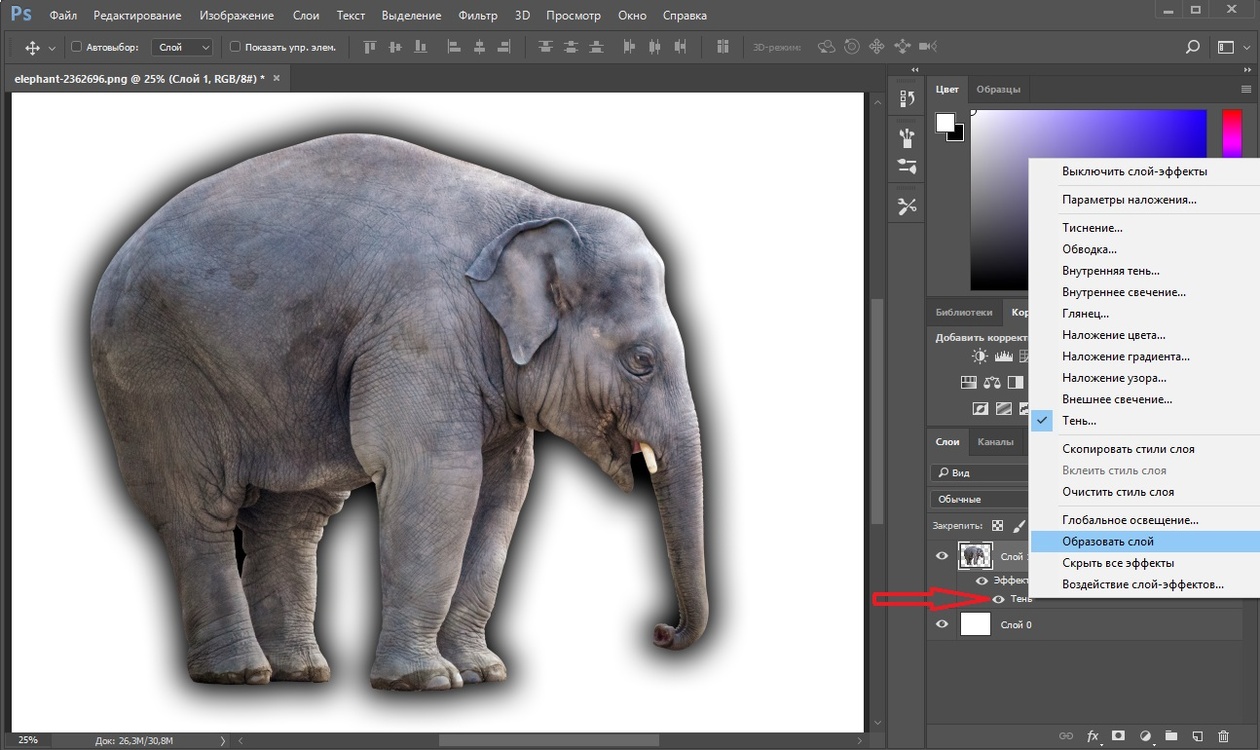
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню
 В открывшемся окне стили слоя выберем применение эффекта тени.
В открывшемся окне стили слоя выберем применение эффекта тени.Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали . И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.

Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать статью.
Как известно, в фотошопе можно сделать множество красивых эффектов для фотографий и изображений.
Кроме того, в программе реализована возможность красиво оформлять отдельно взятые объекты и вырезки фотографий.
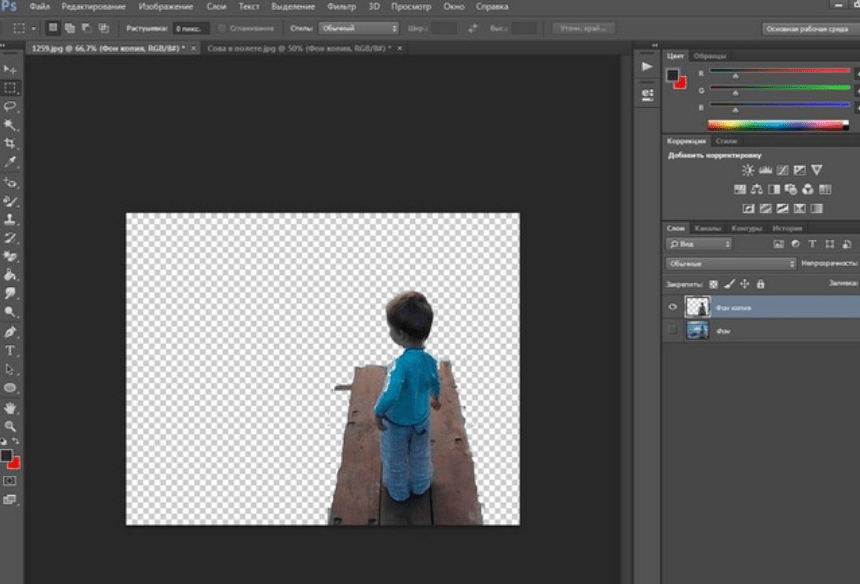
Объекты можете нарисовать сами, а если не хватает опыта, то в интернете можете легко найти картинки по любой тематике. Такие изображения называются клипартами. Основная их особенность в том, что все они имеют прозрачный фон, поэтому их можно вставить на лист любого цвета и будет смотреться гармонично и красиво. Учтите, что формат JPG не поддерживает прозрачность фона на картинке, поэтому выбираете файлы с расширениями PSD, GIF или PNG.
Основная их особенность в том, что все они имеют прозрачный фон, поэтому их можно вставить на лист любого цвета и будет смотреться гармонично и красиво. Учтите, что формат JPG не поддерживает прозрачность фона на картинке, поэтому выбираете файлы с расширениями PSD, GIF или PNG.
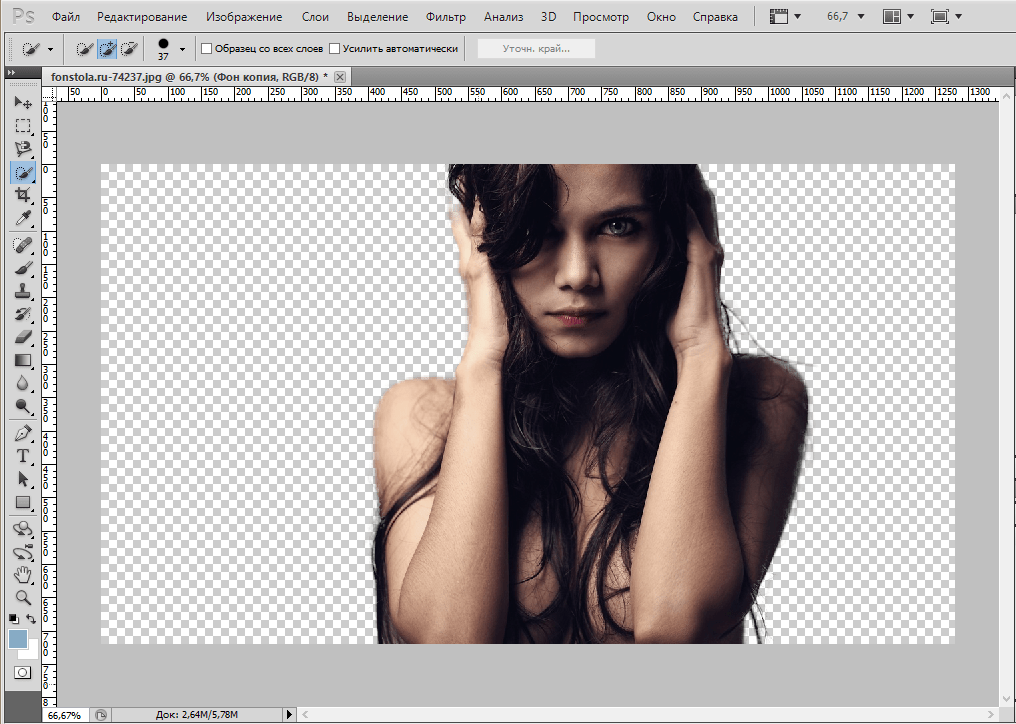
Проверить прозрачность фона можно сразу, открыв скачанный клипарт в фотошопе, при этом прозрачный фон будет выглядеть в виде небольших серо-белых квадратиков.
Сейчас вы узнаете, как сделать тень от предмета в фотошопе.
Способ первый
Открываете файл в фотошопе, и вы увидите в правом нижнем окошке его название, которое называется слоем. Нажимаете кнопку меню внизу окна слоев, при помощи которого создаете дубликат слоя (наведите на кнопочку, и всплывет подсказка, поэтому трудностей с этим быть не должно), или используйте клавиши CTRL + J.
Выделяете мышкой объект по контуру и зажимаете кнопку CTRL на клавиатуре, удерживая ее, щелкаете на кнопочку слоя будущей тени.
Теперь заливаете контур, который вы выделили, заливкой черного цвета. Для этого нажимаете вместе клавиши ALT + BackSpace, и вы сразу увидите результат.
Для этого нажимаете вместе клавиши ALT + BackSpace, и вы сразу увидите результат.
Размываете контуры фигуры, зайдя в меню раздела «Фильтр» и перейдя в подменю «Размытие». В открывшемся окне выбираете вкладку «Размытие по Гауссу». Напротив меню «Радиус» подбираете нужный вам размер пикселей – от полтора до пятнадцати. При этом вы сразу же сможете увидеть результат в окошке предварительного просмотра. Когда вы достигнете результата, который вам нужен, нажимаете на кнопку «Ок».
Перемещаете тень за объект, меняя местами слои между собой.
Щелкаете правой кнопкой мыши на теневом слое и нажимаете клавиши CTRL + T. После этого действия включится деформация, которая будет сразу видна на рисунке в виде рамки, окружающую предмет, при этом каждая сторона изображения отметится тремя узловыми точками – по углам и в середине.
Зажимаете клавишу CTRL и перемещаете серединку верхнего узла фигуры, придавая изображению как можно более натуральную форму для тени, ориентируясь на освещенность изображения. В том случае, если фотография освещается сверху, настраиваете тень длиной более короткой, чем размер объекта, а если наоборот, то более длинной.
В том случае, если фотография освещается сверху, настраиваете тень длиной более короткой, чем размер объекта, а если наоборот, то более длинной.
Для чего крошечный карман на джинсах?
10 признаков того, что вас посетил ангел
Как вести себя если вас окружают хамы
Также подбираете наклон тени, ориентируясь на освещение. После того как все настроите, нажимаете «Enter».
Теперь делаете тень более светлой, уменьшив в окне слоев значение непрозрачности примерно до шестидесяти процентов. Поиграйтесь с этим значением, учитывая фон и цвета вашего изображения.
Как сделать тень картинке в фотошопе – способ второй
В этом способе мы рассмотрим метод, в котором можно сделать тень в фотошопе на рисунке с белым фоновым изображением (так нагляднее).
Открываете фотографию с белым задним фоном.
Выделяете объект, используя инструмент быстрого выделения либо быстрой маски.
Делаете две копии этого слоя (сочетания клавиш Ctrl+J).
Для начала обрабатываете верхний слой (он выделен на рисунке выше). Переходите в инструмент «Перспектива», который находится в меню «Редактирование» строка «Трансформация».
Наводите мышку на верхнюю отметку в центре и передвигаете ее правее, как видно на рисунке ниже, после чего нажимаете ентер.
9 самых жутких пыток древнего мира
Десять привычек, которые делают людей хронически несчастливыми
Как кошка может разрушить вашу жизнь
Теперь наш дубликат необходимо сплющить – выбираете в том же пункте меню инструмент свободной трансформации и передвигаете середину верхнего квадратика вниз, как показано ниже и опять нажимаете ентер.
Уменьшенному и сплющенному дубликату уменьшаете яркость, открыв его настройку в меню «Изображение» — «Коррекция».
Теперь размываете этот слой. Нажимаете пункт меню «Фильтр» и в нем выбираете «Размытие», а потом «Размытие по Гауссу». Радиус выставляете равным восьми пикселям. При большом разрешении картинки размытость можете выставить и больше.
При большом разрешении картинки размытость можете выставить и больше.
Идете в панель слоев и мышкой перетаскиваете средний слой на место первого.
Вот что должно получиться в итоге.
Однако тень смотрится слишком нереалистичной из-за своей черноты, поэтому мы ее осветлим.
Идете в слои и выставляете параметр непрозрачности на шестьдесят пять процентов.
Ну вот, теперь все смотрится более реально.
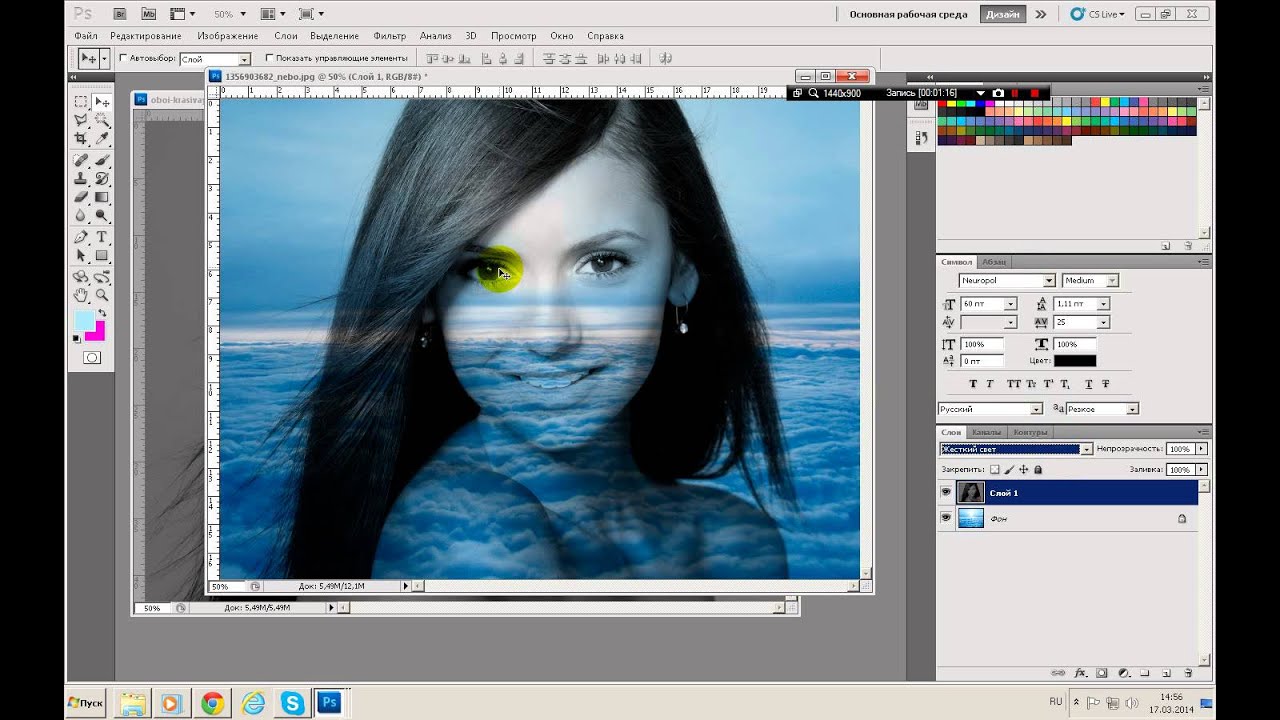
В этом примере тень не будет отображать реальную фигуру, а саму суть объекта, которую вы хотите подчеркнуть. Посмотрев на рисунок ниже, вы поймете, о чем идет речь.
Суть, я думаю, вы уловили. Примеров может быть масса – все зависит только от вашей фантазии.
Как сделать такой интересный эффект в фотошопе?
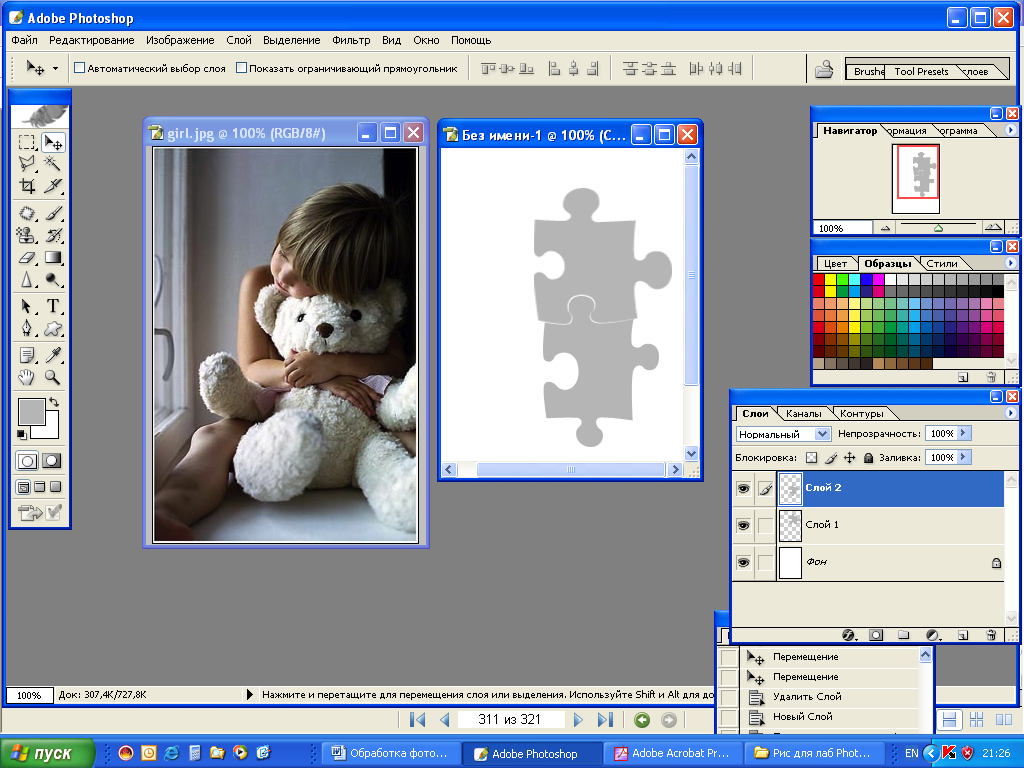
Открываете в программе два рисунка или фотографии. Одна из них будет та, на которую вы хотите наложить тень, а вторая та, которую будете в эту тень превращать.
Рисунок, из которого вы хотите сделать тень можете взять даже плохого качества, поскольку она будет использоваться в качестве шаблона.
Удаляете фоновое изображение на картинке с тенью и создаете ее на новом слое аналогично приемам, которые мы описали выше, если тень слишком темная, осветляете ее. Также для реалистичности можете задать размытие.
Теперь этот очищенный от фона и обработанный рисунок копируете и переносите на основную фотографию. Если размер тени сильно большой, уменьшите его, применив эффект трансформации (для этого переходите в пункт меню «Редактирование», в нем выбираете «Трансформация», а затем «Масштабирование»).
Поскольку наша тень должна находиться за объектом и по верху фона, выделяете объект, используя инструмент быстрого выделения либо быстрой маски и дублируете его, создав новый слой. В результате вы получите желаемый эффект.
Ну вот вы и научились создавать тень для любого предмета или объекта на картинке в фотошопе. Можете приятно удивить не только близких и друзей, но и ваше непосредственное начальство, которое наверняка оценит ваши новые навыки.
Видео уроки
Г
рафический редактор позволяет делать с изображениями многое, в том числе сымитировать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Это может пригодиться для создания рисунков, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Вот, что получилось на нашем образце:
Вот, что получилось на нашем образце:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.

- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
Удалить частично ластиком, если нужно.
Свободно перемещать по изображению.
Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:
Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J . Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать тень и если у вас остались вопросы или что-то не получилось, не до поняли, предлагаем вам посмотреть видео урок. Он поможет вам просто повторить за действиями учителя. Уверены у вас все получится!
Видео «Как сделать тень в Adobe Photoshop»:
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т. д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень. Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:
В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:
Размах (Spread)
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.
Величина 100% даёт резкую границу.
Пример текстов с разными значениями «Размаха»:
Размер (Size)
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.
Пример разных значений «Размера»:
Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:
В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:
Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.
Для совершенно гладкой тени оставьте его значение 0%.
В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:
Слой выбивает тень (Layer Knocks Out Drop Shadow)
Понимание этой опции несколько сложно для новичков.
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и .
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним , и при включённой опции «Слой выбивает тень» это содержимое перекрывает тень. Если снять галку, то содержимое нижнего слоя отображаться не будет, и, соответственно, не будет перекрывать стиль слоя тень. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об .
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш ).
Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш ).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
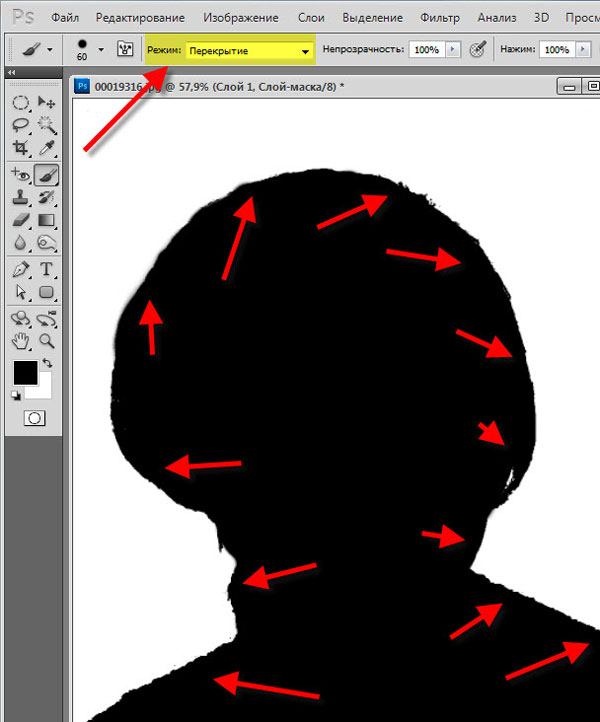
Как отделить волосы от фона · Мир Фотошопа
Конечный результат:
Шаг 1
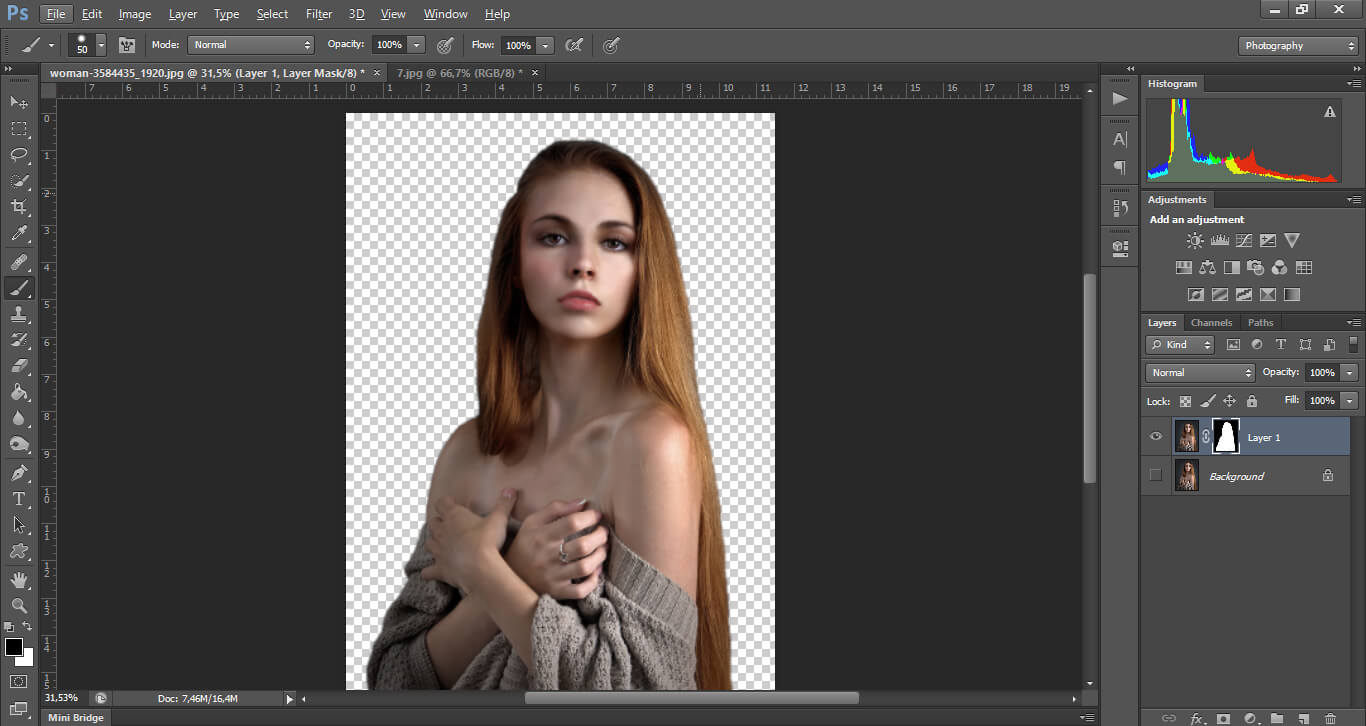
Откройте фотографию в Фотошопе и создайте грубое выделение вокруг человека. Для этого есть много инструментов, но в нашем случае подойдёт и Быстрое выделение (Quick Selection Tool). Вам нужно одиночными кликами определить область, которая будет входить в выделение. Если нужно будет исключить какую-то область из выделения, зажмите клавишу Alt.
Шаг 2
Как только выделение будет создано, на верхней панели нажмите на кнопку Refine Edge. В этом окне есть много параметров, которые сделают выделение более точным. Сперва нужно выбрать View (вид). Вид Overlay лучше всего показывает, что выделено, и что осталось. Виды On Black и On White сработают для случаев, когда объект находится на ярком белом или очень тёмном фоне.
Шаг 3
Мы будем работать с видом On White.
Шаг 4
В секции Edge Detection плавно передвигайте ползунок радиуса вправо, чтобы увидеть больше деталей. Это особенно важно, если волосы человека развиваются по воздуху. Попробуйте включить Smart Radius, чтобы Фотошоп настроил радиус за Вас.
Шаг 5
Не закрывайте окно и кистевым инструментов аккуратно закрасьте область вокруг волос. Если Вы слишком много включите в выделение, активируйте ластик нажатием Shift + E.
Шаг 6
Когда Вы вернёте в пределы выделения всё, что Вам важно, перейдите к секции Adjust Edge. Параметр Feather смягчит края выделения. В некоторых случаях он создаст реалистичный вид. Параметр Shift Edge удалит свечения на крах, остатки белого фона и света.
Шаг 7
Если работаете с цветным фоном, включите функцию Decontaminate Colours. Он заменит пиксели на краях выделения и уменьшит эффект ореола.
Шаг 8
Параметр Amount регулирует степень влияния функции Decontaminate Colours.
Шаг 9
Установите выход на маску: Output to Layer Mask. В этом случае фон будет не удалён, а просто скрыт, и у Вас будет возможность вернуть то, что нужно.
Если Вы собираетесь использовать одно и то же выделение несколько раз, сохраняйте его в отдельный канал.
Шаг 10
Чекбокс Remember Settings сохранит настройки. Если Вы часто отделяете людей от одного и того же фона, Вам это пригодится. Нажмите ОК, чтобы применить изменения.
Шаг 11
Перейдите на маску и маленькой мягкой кистью поправьте то, что нужно вернуть или наоборот убрать.
Конечный результат:
Как отделить волосы от фона посредством Photoshop – Anqi Kutanaga | красивые фото
За что дизайнеры, часто работающие с фотографией, любят лысых людей? Да за то, что вырезать лысого человека с любого фона — секундное дело! И совсем другое дело — лохматые, кучерявые, пушистые, но тем не менее милые создания 🙂
Красотки с шикарными шевелюрами, красавцы с развевающимися кудрями — они смотрят на нас с рекламных плакатов и со страниц глянцевых журналов, с заглавных страниц сайтов и с размещенных на них баннеров. Но знаете ли вы, сколько усилий приложил дизайнер, чтобы добыть каждый мельчайший волосок с их прекрасных голов?
Этот урок посвящен волосодобытчикам, отважно берущимся за нелегкое дело отделения волос от фона. Не буду запугивать начинающих мастеров выскабливанием волосяного покрова со сложных фонов, остановимся на простом однотонном.
Вот и обещанные кучеряшки, вырезать которые можно множеством способов. Зная существующую проблему, множество разработчиков предоставляет свои плагины и отдельные программы, позволяющие посредством различных манипуляций, достигать наилучшего результата (вне зависимости от того, на каком фоне находится модель). Но мы остановимся на стандартных инструментах Adobe Photoshop.
1. Итак, первый и самый простой способ (которым наверняка пользовался каждый, открывший для себя фотошоп) — стереть лишний фон резинкой (горячая клавиша E), остатки добив например при помощи комбинации Magic Wand Tool (W) и Lasso Tool (L). Не забудьте при этом скопировать основной слой (Ctrl-J), чтобы иметь возможность всегда вернуться к исходному изображению.
Как только результат кажется нам удовлетворительным, подложим ка под модель фон контрастного цвета. И что же мы видим? Множество артефактов! Да, чистка только началась!
Вывод прост — такой легкий способ хорош только в ситуации, когда цвет будущего фона сходен с цветом фона, удаляемого нами. Но что же делать, когда фон нужно сменить радикально?
2. В таком случае опробуем другой способ. В Photoshop есть замечательный фильтр Extract (Alt-Ctrl-X), во многих случаях позволяющий решить проблему волос.
Основные инструменты фильтра Extract — это Маркер (по умолчанию зеленый), Ластик и Заливка (инструменты Лупа и Рука — обычные инструменты увеличения и перетаскивания). Маркер (Edge Highlighter Tool, горячая клавиша B) предназначен для того, чтобы обозначить границы объекта. При этом важно залить больше фоновой части и как можно меньше — самого объекта. Размер кисти меняется в опциях, но вы то делаете это при помощи клавиатуры (клавишами [ и ])? Там же можно поставить галочку на Smart Highlighting, помогающую вам выделять объект более точно. Тут придется поэкспериментировать и поупражняться, чтобы достичь желаемого эффекта, переключаясь с B на E (ластик). Ну и конечно, чем цвет фона дальше от цвета отделяемого объекта, тем проще фильтру будет понять, что же вам от него нужно. В нашем случае вся трудность в том, что цвет фона близок по оттенку к цвету кожи. Но и из этой ситуации можно выкрутиться, подправив Levels 😉
Итак, обозначив маркером границы, заливаем наш объект заливкой и жмем на Preview.
Ну вобщем-то не так уж и плохо! Детали можно подчистить при помощи ставших активными инструментов Cleanup Tool и Edge Touchup Tool. Насчет зеленого фона — фон под объектом можно легко сменить тут же в панели Preview в опции Display. Ctrl-Z тут тоже никто не отменял, пользуйтесь. Но вот Ctrl-Alt-Z уже не работает — можно лишь зажав Alt превратить кнопку Cancel (находящуюся под кнопкой ОК) в Reset, а то есть начать все сначала.
Итак, жмем ОК и возвращаемся в фотошоп. Смотрим еще раз внимательно на наши кудряшки, ставим их на цветной фон, смотрим пристально еще раз, и начинаем подчищать недостатки. В моем случае некоторые светлые пряди пришлось слегка погасить при помощи инструмента Burn Tool (клавиша O) и немного подкрасить обычной кистью в режиме Multiply с прозрачностю 20%, взяв образцы цвета с этих же волос.
Уже неплохо! Но главное — все пушиночки волос остались невредимыми!
Никакими ластиками и выделениями вам не добиться такого эффекта, оставляющего нетронутыми мельчайшие волоски.
3. Ну и еще один способ вырезания — посредством цветовых каналов. Вновь делаем копию нашего изображения и переходим в панель Channels. Среди каналов красного, зеленого и синего цветов выбираем тот канал, в котором волосы наиболее контрастны к фону. Среди каналов я выбрала синий, как наиболее контрастный (в вашем случае может быть другой канал — красный или зеленый). Кликаем по нему правой кнопкой мыши — Duplicate channel, копируем канал.
Далее немного поработаем с этим каналом. Жмем Ctrl-L, вызвав тем самым Levels, и доводим ползунки до такого состояния, чтобы волосы стали максимально контрастными по отношению к фону. Некоторые участки волос можно выделять отдельно и доводить контрастность в них отдельно от остальных волос (это может понадобиться в том случае, когда фон освещен неоднородно). Внутреннюю часть пушистого человека просто закрашиваем черным (выделяем внутреннюю область при помощи лассо L, потом жмем D, Ctrl-Backspace, снимаем выделение Ctrl-D), а затем инвертируем Ctrl-I. Получаем что-то вроде этого:
Затем удерживая Ctrl щелкаем по иконке нашего нового канала, чтобы получить выделение. Переходим к Layers, и применяем к нашему изображению маску, нажав на иконке Add layer mask.
Смотрим результат.
Детали опять же доводим при помощи Кистей.
Надо заметить, что при работе с каналами можно использовать не только каналы стандартного RGB, но и Lightness из Lab. Также можно сделать комбинацию из каналов при помощи Channel Mixer и маску сделать с нее. Ну и конечно же не гнушайтесь дорисовыванием пропавших волосков кистями. А главное — больше экспериментируйте! Каждый случай уникален, и к каждому нужен индивидуальный подход, такие они — нежные и чувствительные пушистики 🙂
09.07.2008Вопрос: Как отделить изображение от фона в Photoshop? — Компьютеры и электроника
Содержание статьи:
Как отделить волосы от фона в фотошопе???
Показать описаниеАвтор урока Алексей Попов https://www.youtube.com/user/kurilshik.
Информация для других авторов!!!.
Попасть в данную рубрику можно бесплатно, это бартерная сделка. Если вы записываете хорошие и интересные видео уроки, хотите показать их и рассказать о себе на моем канале, то надо будет выполнить эти условия:
1) Вы должны записать урок связанный с творчеством, который будет записан специально для моего канала ( об этом надо обязательно сказать в видео) он будет загружен на мой канал и продублируется записью в нашу группу в контакте https://vk.com/massster_flomassster, на свой канал вы не загружаете тоже самое видео. Что касается видео, это может быть урок и в другой программе, а может даже и не связанный с программами, это обсуждаем с каждым индивидуально..
2) На своем канале в одном из видео вы должны будете упомянуть мой канал и группу в контакте, оставить на них ссылки и добавить меня в список \” интересных каналов \”.
Тему видео выбираете сами, от неё зависит количество заинтересованных людей. Самый лучший вариант, если вы предложите несколько тем, и я смогу подсказать, какая из них может быть интересна аудитории этого канала..
Если вас заинтересовала возможность бартерной сделки, то отправляйте пишите мне на почту [email protected] Обязательно прикрепляйте ссылку на канал или группу ВК, где бы я смог посмотреть уровень ваших уроков..
—
Вы можете финансово поддержать проект для дальнейшего развития, или отблагодарить за уже записанные уроки. http://www.donationalerts.ru/r/afest.
—
Группа \”Мастер Фотошопа\” в ВК https://vk.com/massster_flomassster.
Мой инстаграм https://www.instagram.com/yunusov_pavel.
Моя личная группа в ВК https://vk.com/yunusovpavel
Видео взято с канала: Павел Юнусов
САМЫЙ ПРОСТОЙ Способ Вырезать Волосы в Фотошопе
Видео взято с канала: FREEMAX
Как отделить логотип от фона в фотошопе
Видео взято с канала: Фотошопер – уроки фотошопа
Как вырезать объект с фона в Photoshop | Вырезаем с помощью каналов и масок
Видео взято с канала: Design melnica
Как отделить обьект от фона в фотошопе
Видео взято с канала: TheBonDPS
Как отделить фон от модели
Видео взято с канала: CG Fish
Как вырезать объект в фотошопе и сохранить без фона в формате PNG
Видео взято с канала: Фотошопер – уроки фотошопа
Как выделить объект в «фотошопе» и отделить от фона. Как отделить фон от фигуры человека на фотографии
Из этой статьи вы узнаете, как выделять сложные объекты в Фотошоп. К таким объектам можно отнести: волосы, перо, дерево, и все остальное, что имеет ворсистые и мохнатые поверхности. Качественное выделение таких объектов невозможно сделать с помощью обычного Лассо или Пера. В этой статье вам предлагается использовать каналы, чтобы легко замаскировать сложные объекты, оставляя при этом чисто выделенные края. Эта техника сэкономит Вам уйму времени. На данном этапе цель урока заключается в том, чтобы удалить розовый фон с левой стороны девушки. Как вы должно быть заметили, где-то между перьями там и тут просвечивают розовые пятна, нам их тоже следует убрать.Шаг 1.
Дублируйте оригинальное изображение и в дальнейшем работайте с копией. Фоновый слой спрячьте — кликните по глазику рядом с ним.Перейдите в меню Select-Color Range (Выделение — цветовой диапазон) . Когда окошко появится, выберите там первую слева пипетку и кликните ею по розовому фону на изображении.Вы заметите, что выбранный цвет стал белым в диалоговом окне. Увеличьте значение параметра Fuzziness (Разброс) до тех пор, пока изображение не станет полностью черным, а выделенная область чисто белой.
Заметка : чтобы добавить цвет к выделению кликните по изображению пипеткой со знаком «+» или зажмите Shift.
В некоторых случаях (например, выделение деревьев от неба) этих операций бывает достаточно. Вы нажимаете ОК в диалоговом окне, а на основном документе Delete, чтобы удалить фон.Но здесь случай посложнее.
Шаг 2.
После нажатия на кнопке ОК, в документе появится выделение. Переключитесь на палитру Каналов. Кликните внизу палитры по кнопке (Сохранить выделенную область на новом канале) — появится новый канал «Альфа 1». Нажмите Ctrl+D, чтобы снять выделение. Далее кликните по Альфа каналу — в главном документе отобразится черно-белый вид канала.Достоинство в использовании каналов — возможность редактировать выделение без влияния на оригинальное изображение.Черный цвет — это области, которые мы хотим сохранить, а белые — те, которые мы хотим удалить.
Шаг 3.
Вы должно быть заметили, что на канале отображаются также серые области. Как же поступить с ними? Их нам нужно превратить или в черные или в белые, другого варианта не дано. Как это сделать? Есть быстрое решение!Зайдите в меню Image-Adjustments-Levels.. (Изображение — Коррекция — Уровни) . В диалоговом окне вы увидите гистограмму с тремя ползунками — переместите крайние ползунки чуть ближе к середине. После этих действий серые области должны будут исчезнуть.
Шаг 4.
Вы помните, что наша цель удалить только розовый фон? Отлично! В канале, как видите, выделились также губы и перья справа. Нам нужно убрать их из розового выделения!Возьмите черную кисть с твердыми краями. Покрасьте ею по тем частям, которые не нужно удалять — здесь губы и перья справа. Если наоборот нужно что-то удалить — переключитесь на белую кисть.
Шаг 5.
Иногда бывает сложно угадать, какие части удалить, а какие оставить. Кликните на глазик рядом с RGB каналом. Оригинальное фото станет теперь видимым под прозрачной маской.Отключите глазик, если хотите вернуться в черно-белый вид.
Шаг 6.
Зажмите Ctrl и кликните по Альфа каналу — появится выделение. Кликните по RGB, чтобы увидеть цветное изображение. Перейдите на палитру слоев. Выберите рабочий слой и нажмите клавишу Delete.Розовый фон благополучно удалится, не повредив ни одно перышко.
Отделение какого-либо объекта от основной части фотографии, ее фона, пожалуй, одна из самых популярных операций, для программы фотошоп. Поэтому и существует масса способов как это можно сделать. В идеале нужно иметь представление о каждом из них, и в зависимости от ситуации выбирать самый подходящий.
В этом уроке подробно будет рассмотрен способ отделения объекта от фона фотографии при помощи каналов.
Шаг 1
Откройте изображение в , содержащее фон, от которого вы хотите избавиться.
Шаг 2
Найдите канал, где объект, выглядят светлее/темнее всего (в зависимости от изображения, в нашем случае нежелательный фон темнее выбранного объекта). В нашем случае наш робот смотрится белее всех.
Шаг 3
Продублируйте синий канал, чтобы не испортить исходное изображение. Для этого щелкните правой кнопкой мыши по миниатюре и выберите команду Создать дубликат из контекстного меню. Фотошоп поместит его в нижнюю часть палитры.
Шаг 4
Отрегулируйте уровни, чтобы сделать робота белым, а фон — черным (или наоборот, в зависимости от изображения) Для этого выберите команду меню Изображение => Коррекция => Уровни или нажмите сочетание клавиш Ctrl+L для вызова диалогового окна Уровни .
Чтобы сделать объект светлее, в группе Входные значения перетащите ползунковый регулятор света (маленький белый треугольник) влево, пока робот не станет почти белым (чем дальше вы перетаскиваете ползунковый регулятор, тем светлее становится и небольшое фоновое свечение возле головы робота — это не страшно, потому что мы исправим фон в следующем шаге). Не закрывайте диалоговое окно Уровни сразу!
Шаг 5
Выбрав черную пипетку, щелкните по серому фону, чтобы сделать его черным. Для этого выберите маленькую черную пипетку в правой части диалогового окна, чтобы изменить области, которые, по мнению программы, должны быть темными.
Щелкните один раз, чтобы выбрать пипетку, установите указатель мыши в окно документа, а затем щелкните мышью по области серого фона. Продолжайте щелкать по различным серым областям, пока фон не станет полностью черным (или настолько близким к нему, насколько возможно). Когда вы закончите, нажмите кнопку ОК.
Шаг 6
Подправим внутри контура робота белой краской, а фон — черной краской. Это необходимо, если в ходе коррекции с помощью ползункового регулятора света все детали объекта не стали белыми.
Вы можете использовать , чтобы подкрасить их вручную (в противном случае выделение будет частичное).
Нажмите клавишу В для вызова инструмента Кисть , а затем установите (нажмите клавишу D , чтобы установить черный и белый цвета индикаторов основного и фонового цветов). Потом полностью закрасьте все детали на роботе отличные от белого цвета. Имейте ввиду, что по краям нужно быть аккуратным — это наше будущее выделение. Используйте черную кисть, что убрать лишние белые пятна, которые мы не желаем выделять.
Когда вы закончите, у вас должно быть исключительно черно-белое изображение.
Шаг 7
На палитре каналов загрузите копию синего канала как выделенную область. Для этого щелкните мышью, удерживая клавишу Ctrl по миниатюре или нажмите кнопку Загрузить содержимое как выделенную область (пунктирный круг) в нижней части палитры.
Если марширующие муравьи появились вокруг всего изображения — инвертируйте выделение. Нам необходимо, чтобы был выделен только наш объект. Выберите команду меню Выделение => или нажмите сочетание клавиш Ctrl+Shift+I .
Шаг 8
На палитре каналов выберите композитный и скройте наш дубликат синего. Вы увидите полноцветное изображение.
Шаг 9
Откройте палитру слоев. Если в строке фонового слоя отображается маленький замочек, дважды щелкните по нему, чтобы сделать слой доступным для редактирования.
Для добавления слоя-маски нажмите кнопку с изображением круга, вписанного в квадрат в нижней части палитры. Программа добавит слой-маску, который скроет оригинальный фон картинки.
Мы закончили! Теперь с вырезанным объектом можно делать, что угодно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
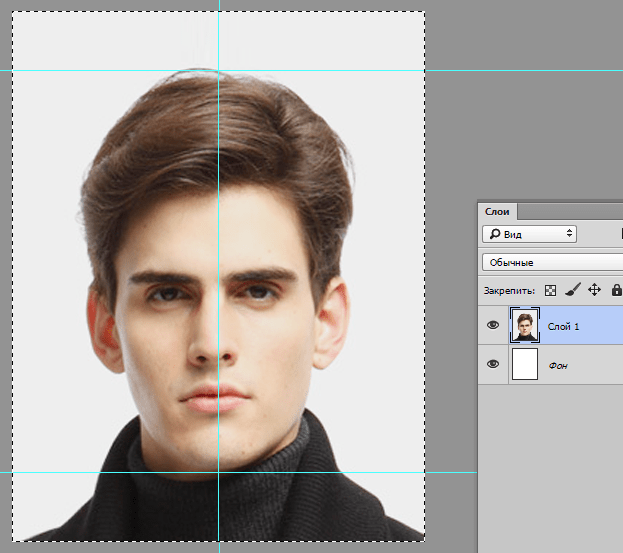
Открываем нужное изображение, нажав кнопку «Файл». Выберите опцию «Открыть» и укажите путь к изображению.
Первым делом вам нужно обратить внимание на расположение цветов. Если сверху у вас стоит белый квадратик — щёлкните по чёрному. Так же поменять расположение цвета можно с помощью стрелок, расположенных рядом с квадратиками.
Под этими квадратиками есть кнопка «Маска». Она похожа на фотоаппарат. Нажмите на неё. Теперь, если вы подведёте к ней мышку, кнопка станет красной.
Теперь нажимаем на инструмент «Кисть»
Нажали? Откройте кнопку кисть вверху. Я выделила её прямоугольной областью.
В открывшемся окне нужно обратить внимание на диаметр кисти (сделать побольше, я поставила 90) и жёсткость. Жёсткость с помощью бегунка увеличьте до 100.
Теперь переходите к окнам «Непрозрачность» и «Нажим». Они находятся правее, я подчеркнула их красной линией. Значения в этих окнах тоже доведите до 100. (см. картинку выше)
Вот мы и закончили приготовления, теперь переходим к основной работе.
Начинаем работать непосредственно с изображением. Проводим по тому объекту, который собираемся вырезать кистью. Если диаметр вас не устраивает, его легко изменить, щёлкнув правой кнопкой мышки. Диаметр во время закрашивания придётся менять несколько раз.
Вот что у меня получилось:
Как видите, есть огрехи, да я и не старалась сделать всё идеально, для того, чтобы показать вам ещё один приём.
Помните, как мы переводили цвета так, чтобы сверху был чёрный цвет? Теперь надо произвести обратную операцию и выставить белый цвет сверху. А дальше — стираем то выделение, которое кажется нам лишним.
Вот, теперь получше. Не забывайте менять диаметр кисти.
Переходим в обычный режим. Для этого снова нажмите на кнопку «Маска»
Для того, чтобы выделить только нужную нам фигуру, нажмите сочетание клавиш Shift Ctrl I.
У нас всё готово. Открываем изображение, на которое мы хотим перетащить фигуру.
Вы должны видеть два изображения. Для этого, изображения нужно как бы разорвать.
В данном материале мы остановимся на варианте «Показать всё».
Слой-маску можно включать и другим способом. В палитре слоёв (эта палитра открывается нажатием клавиши F7) надо кликнуть по значку «Добавить слой-маску» (create new Layer), находящемуся в нижней части этой палитры. В этом случае она включится в режиме «Показать всё».
Для примера я выбрал два изображения, качестве обрабатываемой фотографии я взял фото девушки, а для фона взял виндовсовскую картинку «Зима», выбрал её для наглядности, т.к. она тёмная.
Теперь можно перенести наш рисунок с маской на документ, на который он будет накладываться, назову его «Фоновым документом». Для этого в рисунке с маской нажимаем комбинацию клавиш Ctrl+A, затем Ctrl+C, затем открываем в Фотошопе «Фоновый документ», и нажимаем комбинацию клавиш Ctrl+V, после чего рисунок с маской появится в новом слое на «Фоновом документе».
Важно! Перед удалением фрагментов рисунка надо обязательно перенести этот рисунок на изображение, которое будет служит фоновым (подложкой), т.к. от цвета, тональности и яркости фона зависит естественность краёв обрезаемой фотографии, а также заметность артефактов на этих краях.
Теперь осталось отделить лишнее. Как понятно из текста выше, удалять фон под фигурой надо с помощью чёрной кисти. Но кисть после применения слой маски имеет белый цвет, т.к. основной цвет цветовой палитры-белый. Изменить основной цвет на фоновый можно нажатием на клавишу «Х», либо кликнуть по изогнутой двойной стрелочке у цветных квадратиков на палитре. Итак, цвет изменили, выбираем инструмент «Кисть» (Brush). Затем надо подобрать размер и жёсткость кисти. Размер придётся подбирать для каждого действия индивидуально, для общего удаления пропорции кисти к размеру документа подойдут, как показано на рисунке. Для мелких деталей размер необходимо будет уменьшать, сделать это можно на палитре управления размерами или с помощью клавиш-квадратных скобок [ и ].
Жёсткость кисти следует задать примерно 70%.
Чёрная кисть удаляет изображение, а с помощью белой можно восстановить ошибочно удалённые фрагменты.
Как отделить объект от фона в фотошопе?
Как отделить объект от фона в Фотошопе (Photoshop CS5-6)
Если следить за прогрессом.
Вот видео ролик о новых возможностях программы Фотошоп CS5-6. И в нем наглядно показывается как легко и просто можно выделить сложный объект в новых версиях Фотошопа.
Если фон однотонный — выделяете фон инструментом quot;волшебная палочкаquot; (выделится в идеале весь) и нажимаете quot;удалитьquot;.
В остальных случаях нужно выделить сам объект, скопировать его на новый слой, а слой с фоном отключить (пиктограмма глаза на палитре слоев). Выделение объекта — с помощью инструмента лассо обвести его по контуру или инструментом пунктирная рамка (в этом случае все лишнее нужно стереть ластиком). Не забудьте про растушевку, чтобы края объекта не были резкими.
Скопировать на новый слой: редактирование — скопировать, создать новый слой на палитре слоев (пиктограмма листка), вставить (редактирование — вклеить).
После чего объект остается на новом слое без фона.
Инструменты для выделения объекта в Фотошопе — магнитное лассо, волшебная палочка, быстрое выделение. Для удаления неоднородного, сложного фона — волшебный ластик. Манипуляции самые простые — выделение — копирование на новый слой — редактирование. Если есть первичные навыки работы в Фотошопе, такая задача не будет очень сложной.
Я лично для самых простых случаев, или когда нужно быстро сделать коллаж или поменять фон на картинке пользуюсь специальными программами — плагинами: Photo Montage Guide , AKVIS Chameleon , AKVIS SmartMask . Работать в этих программах значительно легче и быстрее. В Photo Montage Guide есть встроенный урок — пример как работать в программе, для AKVIS Chameleon и AKVIS SmartMask есть видеоуроки и текстовые пособия на сайте разработчика. Все очень просто для освоения. Попробуйте, не пожалеете. Эти программы можно использовать и отдельно от Фотошопа.
Я, например, делаю так: сначала обвожу что мне нужно инструментом лассо, потом вс ненужно стираю ластиком, потом растушвываю, чтобы было невидно, что объект вырезан (ну или мало заметен). Вс готово, теперь можно вставлять картинку на другой фон.
Как правило, какой-то объект на фотографии от фона в Фотошопе отделяют при помощи инструмент quot;волшебная палочкаquot;.
Вы можете выделить объект и при помощи функции quot;быстрое выделениеquot;. Если работа сложная, то используйте инструмент quot;пероquot;. Чуть подробнее читаем тут.
Также при отделении объекта от фона можно использовать такую сложную функцию, как quot;каналыquot;. Но как правило, этим пользуются только профессионалы. Если вы себя причисляете к таковым, то милости просим вот сюда . Работа в Фотошоп требует помимо знаний, еще и определенных навыков. Но если много стараться и тренироваться, то у вас все получится.
Как отделить тень от объекта в фотошопе. Как сделать тень от предмета в фотошопе
Придающий объекту глубину и объем – светотень . Она возникает при освещении предмета различными источниками света, направленными под разными углами. Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать тень от предмета в фотошопе.
Пусть предмет освещен достаточно большим источником света сверху, например, много ламп на потолке.Посмотрите на эти две фотографии. В первом случае есть небольшая тень под кастрюлей, это создает впечатление, что она стоит на ровной поверхности. Во втором случае тени нет, и предметы как бы «висят» в воздухе, они оторваны от фона, нет единого целого с ним.
Как же сделать эту небольшую, но важную тень. Для этого воспользуемся программой Photoshop, использование которой мы . Создаем новый документ (Ctrl+N) . Открываем файл с изображением предмета, тень для которого хотим сделать. Вы видите, что наш плюшевый бегемотик не имеет тени. Это выглядит нереально, он «парит» в воздухе.
Выделим его. Для этого возьмем инструмент Волшебная палочка и щелкнем по белому фону. Он выделится. Теперь инвертируем выделение: Выделение — Инверсия (Shift+Ctrl+I). Далее скопируем его и вставим в новый документ.
Получилось два слоя, на одном – фон, на другом – предмет. Создадим между ними еще один слой, назовем его Тень .
Инструментом Овальное выделение нарисуем овал в нижней части предмета, чуть шире, чем предмет, и зальем его черным цветом. Убираем выделение: Выделение — Отменить выделение (Ctrl+D). Теперь сделаем тень размытой. Для этого выполним команду: Фильтр — Размытие — Размытие по Гауссу.
Перемещая движок, добиваемся необходимого размытия.
Выбираем инструмент . Настраиваем Непрозрачность — 20%, Жесткость — 20% и редактируем тень по форме объекта.
Инструментом размытие немного размываем тень по краям. Изменяя непрозрачность слоя, добиваемся нужной яркости тени.
Чтобы сделать тень еще реальнее, создадим дубликат слоя Тень . Выполним команду: Редактирование — Трансформирование —
и немного сжимаем тень, чтобы непосредственно под предметом она была темнее.
Теперь, используя ластик и регуляторы непрозрачности слоев, добиваемся нужного эффекта.
Теперь создадим дубликат слоя с предметом, переместим этот слой ниже, выполним команду: Изображение — Коррекция — Уровни и ползунок перемещаем влево.
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об .
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш ).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
Для людей, которые мало знакомы с принципами работы масок и слоя, сложно самим придумать, как нарисовать чёткую тень в графическом редакторе Adobe Photoshop. По примеру уже выполненной фотографии вы сможете разобраться в этом нелегком деле.
Возьмите желаемую фотографию. Если требуется сделать её на однотонном фоне – вырежьте. Как это сделать подробно описано в статье: . Теперь откройте свою фотографию и выберите инструмент “Волшебная палочка”. У пользователей с англоязычным интерфейсом она называется “Magic Wand Tool”. Кликните ею по белому фону, произойдет выделение. Сразу же нужно произвести инверсию выделения. Для этого нажмите правой кнопкой мыши на фон, в выпадающем меню выберите “Select Inverse”, или “Инверсия выделения”. Ваше выделение переместится с фона на сам объект.16.08.2016 29.01.2018
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены , Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной , оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool ), быстрая клавиша вызова инструмента V , перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)) , непрозрачность тени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам , потому что стена освещена сверху, изменила цвет с черного на темно-коричневый . Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File — New )) с такими параметрами:
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали . Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи в режиме наложения цветность нанес рефлексы желтого цвета.
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения . В открывшемся окне стили слоя выберем применение эффекта тени.
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой .
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали . И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива . Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать статью.
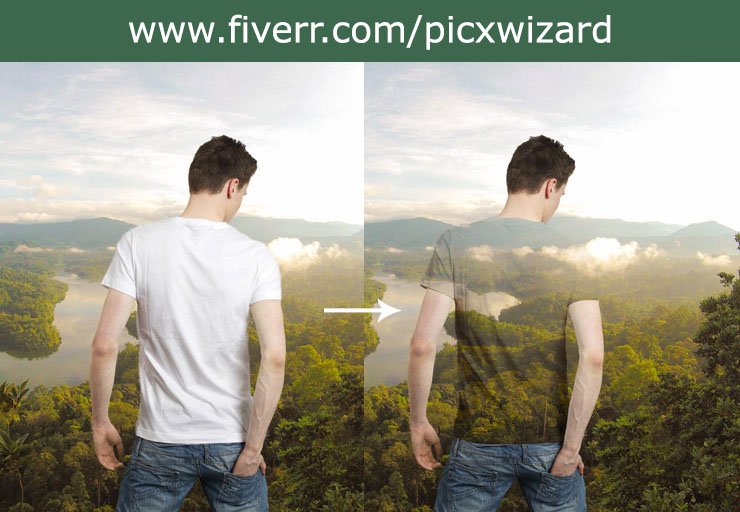
Как отделить людей от фонового изображения в Photoshop — ElectroDealPro
Отделение объекта от изображения — довольно простой навык, который часто используется в Photoshop. Однако не все выполняют эту технику эффективно. В этой статье ElectrodealPro поможет вам использовать инструменты Photoshop для отделения людей или объектов от изображений, обеспечивая высокую детализацию и эффективность.
Похожие сообщения
- Photoshop — Техника разделения волос с функцией Channel
- Отдельные фотографии из бесплатных онлайн-фонов
- Разделение фона в Photoshop быстро и просто
- Как соединить фотографии в Photoshop CC 2020
- Как заменить фон фото в Photoshop
Photoshop — очень известный инструмент в области слияния, редактирования фотографий,… И отделением людей от фотографий этот инструмент также занимается довольно профессионально, помогая вам получать красивые, впечатляющие и другие фотографии.странный.
Инструкции Отделение людей от фотографий в Photoshop
Подготовить:
— Загрузите и установите Photoshop на свой компьютер здесь:
— Установлена полная версия Photoshop
— Используется всегда, устанавливать не нужно: Photoshop Portable
— Фотография должна отделять людей от фонового изображения.
— Для фотографий с волосами, чтобы разделить все волосы, обратитесь к статье разделение волос в Photoshop
Шаг 1 : Откройте фотографию, которая вам нужна, чтобы разделить людей в Photoshop.
Шаг 2 : Затем используйте инструменты Quick Selection Tool (W) , чтобы выделить вокруг человека для разделения на изображении.
Шаг 3 : Нажмите правой кнопкой мыши перейдите к фотографии и выберите Refine Edge .
Шаг 4 : Когда появится диалоговое окно Refine Edge , вы выполните настройку, как показано на рисунке.
Продолжайте настраивать параметры, как показано ниже
Шаг 5 : Это самый важный шаг.Мы воспользуемся инструментом Refine Radius Tool (E). Закрасьте объект, чтобы получить недостающие детали, такие как волосы.
Кроме того, вы также можете использовать инструмент Erase Refinements Tool (E) для удаления остаточных выделений.
Шаг 6 : Раздел Выведите в диалоговом окне Refine Edge, установите, как показано на рисунке, а затем нажмите OK для вывода результатов.
Получаем следующее:
Добавьте еще один фон, чтобы фотография выглядела лучше.
https://thuthuat.taimienphi.vn/tach-nguoi-ra-khoi-anh-bang-photoshop-1917n.aspx
Мы только что работали с вами, чтобы отделить людей от фоновых изображений в Photoshop, чтобы вы могли создавать уникальные, впечатляющие фотографии, которые принадлежат только вам. Также вы можете обратиться к статьям тату в фотошопе Чтобы не было настоящих татуировок и при этом не обидеть, вы все равно можете получить лучшие тату-рисунки. Кроме того, для тех из вас, кто случайно снимает при контровом свете, посмотрите, как Редактирование подсветки в Photoshop для лучшего баланса света
.
Как разрезать изображение пополам в Photoshop — Брендан Уильямс Креатив
Чтобы разделить изображение пополам в Photoshop, вы можете легко сделать это по вертикали, горизонтали или диагонали. Используя инструменты выделения и инструмент «Многоугольное лассо», ваши изображения можно разделить всего за пару кликов. Прежде чем мы погрузимся в подробности процесса, вот один из самых простых способов его завершить.
Чтобы разделить изображение пополам в Photoshop, выберите инструмент выделения, нажав M, затем щелкните и перетащите половину изображения, чтобы создать прямоугольное выделение.При активном выборе щелкните правой кнопкой мыши и выберите «Новый слой через вырез». Это разрежет изображение пополам и поместит выбранную половину на новый слой.
Теперь, чтобы сделать этот процесс еще более точным, вы научитесь использовать направляющие, которые помогут сделать ваши вырезы идеальными. Итак, к концу этого урока вы станете профессионалом в области разделения изображений и даже будете знать, как экспортировать разделенные изображения в разные файлы, чтобы все закончить!
Как разделить изображение пополам в Photoshop
В этом первом разделе рассказывается, как разделить фотографию пополам по горизонтали или вертикали с помощью инструмента Rectangular Marquee Tool.Хотя в этом примере я создаю горизонтальное разделение, те же шаги можно выполнить и для вертикального разделения. Вот как это сделать:
Шаг 1. Импортируйте изображение в PhotoshopОткройте Photoshop, нажмите Файл> Открыть, или нажмите Command / Control + O на клавиатуре.
Выберите изображение и нажмите «Открыть», чтобы перенести его в Photoshop. Если у вас уже открыт проект, вы можете вместо этого перетащить изображения со своего компьютера в рабочее пространство Photoshop.
Шаг 2. Создайте руководство в середине вашего изображения Направляющиепохожи на маленьких помощников, которые помогут вам создать точное разделение вашего изображения. Чтобы создать направляющую, сначала включите линейку, нажав Command или Control + R.
Затем подведите курсор к линейке и перетащите его вниз с линейки, и будет создана направляющая.
Еще лучший способ сделать это — перейти в View> New Guide.
С помощью этого метода вы можете автоматически разместить направляющую в точном месте.В появившемся всплывающем окне новой направляющей вы можете выбрать вариант с надписью Horizontal и установить значение положения 50% , чтобы разместить горизонтальную направляющую в центре фотографии. Если вы хотите создать вертикальное разделение, просто выберите вариант «Вертикаль». Нажмите OK, чтобы разместить новое руководство на вашем изображении.
Шаг 3. Разделите фотографию с помощью инструмента «Прямоугольная область»Теперь выберите инструмент Rectangular Marquee Tool и создайте рамку вокруг той части, которую вы хотите разделить.
Обязательно следуйте инструкциям для точного разделения. К счастью, инструмент Marquee Tool будет привязан к вашей направляющей, что упростит согласование вашего выделения.
После того, как вы выбрали область, выберите инструмент перемещения (V), затем перейдите к Layer> New> Layer Via Cut.
Вы также можете использовать ярлык Command или Control + Shift + J
Это отделяет слой от исходного изображения и создает из него новый слой. На панели слоев вы можете увидеть, как выделенная область изображения была удалена из исходного изображения и помещена на новый слой (слой 1).
Если вы выберете «Слой через копию», изображение будет скопировано и будет создан новый слой, не удаляя выделенную половину исходной фотографии. Если вы не хотите, чтобы ваше изображение было разделено между двумя разными слоями, эта опция создаст только копию выбранной области, оставляя исходное изображение нетронутым.
В этом примере я хотел, чтобы две части моего изображения находились на разных слоях, поэтому вместо этого я использовал слой через вырез.
Как разделить изображение пополам по диагонали
Если вы хотите разделить изображение по диагонали, инструмент прямоугольной области вам не подходит.Поскольку этот инструмент создает только вертикальные линии, он не совсем подходит для диагональных разрезов в Photoshop. К счастью, вы можете использовать инструмент под названием Polygonal Lasso Tool, который идеально подходит для этой работы.
Чтобы разделить изображение пополам по диагонали, выберите инструмент «Многоугольное лассо» и щелкните между двумя углами изображения, чтобы создать диагональное разделение. Затем обойдите край фотографии, чтобы выделить ее. С активным выделением перейдите в Layer> New> Layer Via Cut, чтобы разделить изображение пополам.
Шаг 1. Выберите инструмент «Многоугольное лассо»Инструмент «Многоугольное лассо» находится прямо под инструментом «Лассо». Если вы его не видите, щелкните правой кнопкой мыши значок под инструментом «Лассо» и выберите «Инструмент» Многоугольное лассо «в раскрывающемся меню.
Шаг 2. Выбор по диагоналиИспользуя инструмент Polygonal Lasso Tool, сделаем диагональный разрез. Для этого просто перетащите курсор, чтобы сделать выбор. Вы также можете создать точку привязки, щелкнув мышью, чтобы вы могли настроить форму нарисованного выделения.Вот как в моем случае выглядит выделение по диагонали:
Шаг 3. Сделайте разделениеТеперь, чтобы разделить изображение на две части, перейдите в Layer> New> Layer via cut. Или используйте сочетание клавиш Shift + Command / Control + J .
И теперь вы увидите, что панель слоев изменилась соответствующим образом.
Вот как выглядит наше изображение, разделенное по диагонали:
Теперь вы можете использовать каждую половину фотографии независимо!
Как сохранить фрагменты как отдельные изображения в Photoshop
Если вы хотите экспортировать различные разделенные изображения, есть простой способ экспортировать слои в файлы в Photoshop.
Шаг 1: перейдите в «Файл»> «Экспорт»> «Слои в файлы»После разделения изображения на верхней панели выберите Файл> Экспорт> Слои в файлы.
Шаг 2. Выберите формат файлаТеперь вы увидите окно, в котором у вас будут различные параметры экспорта.
Прежде всего, вам необходимо выбрать формат файла, в который вы хотите экспортировать слои. Photoshop имеет множество доступных форматов файлов. Вот список популярных:
JPEG: Это, вероятно, самый распространенный формат изображений наряду с PNG, он немного сжимает изображения для файлов меньшего размера, но при нормальных обстоятельствах он незаметен для человеческого глаза.Этот тип файла лучше всего подходит для общего использования и совместим с любым устройством или программой.
PDF: PDF означает «Portable Document Format». Это было разработано Adobe. Эти файлы в основном используются для печати и документирования, и самое приятное то, что эти файлы легко переносимы и не влияют на содержимое ваших изображений. В основном они используются в юридических и деловых целях или для создания многостраничных документов в Photoshop.
PSD: PSD означает документы Photoshop, и это формат, который используется для хранения проектов Photoshop.Эти файлы поддерживаются многими программами редактирования изображений и хранят ваши файлы в высоком качестве, сохраняя при этом информацию о слоях. Вы можете узнать больше об этом типе файлов здесь.
TIFF: TIFF означает формат файла изображения тега и используется в основном для хранения высококачественной графики, предназначенной для редактирования. Он не используется в Интернете, но хорошо подходит для сохранения изображений RAW, поскольку сохраняет всю цветовую информацию без сжатия.
PNG: Это один из самых популярных форматов файлов, который часто используется в Интернете.Это сохраняет ваши изображения без сжатия и делает их высококачественными. Он также используется для прозрачности.
Шаг 3. Выберите место для экспортаТеперь выберите место, где вы хотите сохранить экспортированные слои. Нажмите кнопку «Обзор», чтобы выбрать местоположение на своем компьютере.
Шаг 4. Создайте имя для экспортируемых слоевЗатем выберите префикс имени файла для имени экспортируемых файлов. Это будет имя ваших экспортированных слоев, найденных в вашем местоположении экспорта.
Шаг 5: Нажмите «Выполнить», чтобы экспортировать слоиТеперь, чтобы экспортировать эти слои, нажмите «Выполнить». Теперь Photoshop экспортирует разделенное изображение в два разных файла в папку для экспорта.
Таким образом, с помощью этих простых приемов вы можете быстро разделить изображение пополам по вертикали, горизонтали или диагонали в Photoshop. Затем, используя технику экспорта слоев в файлы, вы можете легко сделать ваши изображения двумя отдельными файлами для использования позже. Я рекомендую экспортировать ваши разделенные изображения как файлы PNG, чтобы сохранить прозрачность и упростить работу с двумя файлами в дальнейшем.
Удачного редактирования!
Как удалить людей из фото — Учебное пособие по Photoshop
При редактировании фотографий после возвращения домой вы можете обнаружить, что некоторые нежелательные объекты портят ваши фотографии. Кроме того, существует еще одна распространенная ситуация, когда какой-то незнакомец просто идет перед вами, когда вы щелкаете затвором камеры, особенно в людных туристических районах. Мы не можем предотвратить появление нежелательных посетителей на месте происшествия, но мы не хотим полностью испортить фотографию, оставив незнакомца внутри.К счастью, Photoshop предоставляет нам пять различных инструментов, которые можно использовать для безупречного удаления нежелательных объектов или людей с наших изображений.
В этой статье я рассмотрю пять волшебных инструментов Photoshop, их можно использовать для удаления людей и нежелательных объектов с ваших фотографий, а также приведу несколько прикладных примеров. Стоит отметить, что в этом уроке я буду использовать Adobe Photoshop 2020
. Инструменты Photoshop для удаления людей и объектов с ваших фотографийНиже приведены различные инструменты; все они могут быть использованы для удаления людей или предметов с ваших фотографий.Их можно использовать все вместе для получения лучших результатов.
Первые три инструмента можно найти на панели инструментов, как показано на фотографии ниже.
Инструмент №1 Кисточка для заживления пятенТочечную лечебную кисть можно использовать для клонирования областей изображения и плавного смешивания пикселей из выбранной области с целевой областью. Основной принцип заключается в том, что текстура из области образца смешивается с цветом и яркостью, окружающей везде, где вы рисуете.Кисть для лечения пятен не требует точки источника.
Панель параметров кисти для лечения пятен показана ниже.
Инструмент для точечного лечения имеет три основных режима работы.
Кисть для лечения пятен также имеет режим Content-Aware, который интеллектуально определяет, как лучше всего заполнить выбранные вами области.
Инструмент для точечного исцеления считывает данные, окружающие область, которую вы пытаетесь восстановить. По мере того как вы это делаете, он будет генерировать текстурированный узор из выборочных данных.
Режим Proximity Match анализирует данные вокруг области, где вы рисуете, чтобы определить лучшую область для выборки информации о пикселях. Затем он использует выбранные таким образом пиксельные данные для замены пикселей ниже того места, где вы рисуете. Когда вы работаете с большими областями изображения, вы обычно получите лучшие результаты, если размер используемой кисти меньше, чем размер дефектной области.
Как пользоваться кисточкой для лечения пятен
Вы просто щелкаете по объекту, от которого хотите избавиться, а кисть для лечения пятен сделает все остальное за вас.Он чрезвычайно эффективен при удалении большинства пятен, следов и даже больших предметов в зависимости от размера кисти.
Пример:
На фотографии ниже показан результат использования кисти для лечения пятен при удалении мальчика с исходной фотографии.
Изображение Sasin Tipchai с сайта Pixabay
Инструмент №2 Лечебная кистьЛечебная кисть позволяет клонировать области изображения и плавно смешивать пиксели выбранной области с целевой областью.Основной принцип заключается в том, что текстура из области образца смешивается с цветом и яркостью, окружающей везде, где вы рисуете.
Панель параметров лечебной кисти показана под
Лечебная кисть используется так же, как инструмент штампа клонирования. Однако важно подчеркнуть, что лечебная кисть — это больше, чем просто штамп суперклона, и она имеет свои уникальные характеристики.
Лечебная кисть выполняет выборку текстуры из исходной точки и смешивает выбранную текстуру с цветом и яркостью пикселей, окружающих точку назначения.Лечебная кисть считывает пиксели в пределах радиуса растушевки, который составляет до 10% за пределами периметра области курсора восстанавливающей кисти. Считывая пиксели, которые находятся за пределами области курсора в целевой точке, исцеляющая кисть может вычислить плавный переход цвета и яркости в области, которая окрашивается. Именно по этим причинам нет необходимости использовать кисть с мягкими краями, и вы всегда будете получать более контролируемые результаты, используя заживляющую кисть со 100% твердым краем.
Как пользоваться лечебной щеткой
Для начала, вы устанавливаете точку выборки, щелкая Option / Alt на той части изображения, из которой вы хотите взять образец. Отпустите клавишу Option / Alt и переместите курсор в точку, в которую вы хотите клонировать, и щелкните или перетащите мышью, чтобы выполнить ретуширование лечебной кисти.
Пример:
На фотографии ниже показан результат использования исцеляющей кисти при удалении женщины с исходной фотографии.
Фото Эхаб Амин
Инструмент № 3 Patch ToolPatch Tool является частью набора инструментов лечебной кисти. Это основные инструменты для ретуширования и восстановления ваших изображений. Инструмент Patch Tool в основном используется для исправления больших областей изображения или устранения любых отвлекающих факторов или пятен.
Инструмент patch был введен в Photoshop одновременно с Healing Brush. Он похож на инструмент «Восстанавливающая кисть» в том, что он сопоставляет текстуру, освещение и затенение выбранных пикселей с исходной областью.Однако инструмент Patch Tool использует области, определенные выделением, вместо кисти.
Панель параметров инструмента «Патч» показана ниже.
Как использовать патч-инструмент
- Выберите инструмент «Заплатка» и нарисуйте область вокруг своего выделения. Он работает аналогично выделению лассо.
- Наведите курсор на выбранную область и перетащите его влево, вправо или в любом направлении.
- Выберите, какой режим вы выберете: «Источник» или «Место назначения» на панели параметров.Вы увидите предварительный просмотр изображения при его перетаскивании.
- Когда вы отпускаете мышь или стилус, Photoshop творит чудеса смешивания пикселей из исходной или целевой области, чтобы плавно объединить пиксели с исходным выделением.
- Снимите выделение, нажав Cmd + D на Mac. Ctrl + D на ПК.
Пример:
На фотографии ниже показан результат использования инструмента «заплатка» при удалении женщины с исходной фотографии.
Фото Эхаб Амин
Инструмент № 4 Инструмент для клонирования штампа Инструмент клонирования штампаPhotoshop позволяет дублировать часть изображения.Процесс включает в себя установку точки выборки на изображении, которая будет использоваться в качестве ориентира для создания новой клонированной области.
Инструмент клонирования штампа можно найти на панели инструментов, как показано на фото ниже
Панель параметров инструмента «Клонировать штамп» показана ниже.
Выровнено: если выбран этот параметр, новое клонированное изображение будет рисоваться непрерывно, даже если вы отпустите кнопку мыши во время рисования. Если этот параметр не выбран, клон будет начинать рисование с точки выборки каждый раз, когда вы отпускаете мышь и возобновляете рисование.
Использовать все слои: если выбран этот параметр, будет использоваться информация из всех видимых слоев. В противном случае будет использоваться только активный слой.
Как использовать инструмент клонирования
- Удерживайте нажатой клавишу Alt — курсор изменится на цель. Щелкните точку, которую хотите использовать в качестве точки отбора проб. Это будет использоваться в качестве ориентира для клонирования .
- Щелкните и нарисуйте в том месте, где должно появиться клонированное изображение. По мере рисования на исходном изображении появится крестик, а в том месте, где вы рисуете, появится соответствующий круг.
Пример:
На фотографии ниже показан результат использования инструмента клонирования при удалении человека с исходной фотографии.
Фото Эхаб Амин
Инструмент № 5 Заливка с учетом содержимого КомандаPhotoshop «Заливка с учетом содержимого» была разработана, чтобы максимально упростить удаление нежелательных объектов или отвлекающих элементов с фотографий. Просто нарисовав выделение вокруг области, Photoshop может мгновенно заменить его новыми деталями изображения из окружающих областей.
Adobe впервые добавила заливку с учетом содержимого в Photoshop CS5 в качестве нового параметра в диалоговом окне «Заливка». Однако в Photoshop CC 2019 для Content-Aware Fill было выделено отдельное рабочее пространство. А в Photoshop CC 2020 функция заливки с учетом содержимого была улучшена еще больше.
Заливка с учетом содержимого находится на главной панели редактирования, как показано на фотографии ниже
.Как использовать заполнение с учетом содержимого
- Откройте изображение в Photoshop.Используйте любой инструмент выделения, чтобы выбрать часть изображения, которую вы хотите заполнить.
- Выберите Правка> Заливка с учетом содержимого . Как показано на снимке ниже:
В рабочем пространстве Content-Aware Fill в окне документа отображается область выборки по умолчанию в виде маски наложения поверх изображения. Вы можете использовать инструменты, представленные на панели «Инструменты» (в левой части экрана), чтобы изменить область выборки и ваш первоначальный выбор области заливки. На панели «Заливка с учетом содержимого» (в правой части экрана) можно указать параметры выборки, параметры заливки и параметры вывода, чтобы получить желаемый результат заливки изображения.По мере внесения изменений на панели предварительного просмотра отображается предварительный просмотр выходных данных в реальном времени в полном разрешении.
- Используйте один из двух доступных инструментов для точной настройки выборки и заполнения областей:
- Инструмент «Кисть для выборки»: используйте инструмент «Кисть для выборки», чтобы добавить или удалить область выборки, используемую для заполнения выделенной области. Закрасьте изображение в окне документа.
- Инструмент «Лассо» и Инструмент «Многоугольное лассо»: используйте любой из этих инструментов выделения, чтобы изменить или изменить исходное выделение (область заливки) в окне документа.
- Настройка параметров заливки с учетом содержимого
Примеры:
На фотографии ниже показан результат использования заливки с учетом содержимого при удалении ребенка из исходной фотографии.
Фото Эхаб Амин
На фотографии ниже показан результат использования заливки с учетом содержимого при удалении трактора и других объектов с исходной фотографии.
Фото Эхаб Амин
На фотографии ниже показан результат использования Заливки с учетом содержимого при удалении женщины и других объектов с исходной фотографии.
Фото Эхаб Амин
Спасибо за чтение. Надеюсь, вам понравилась статья. Если у вас есть вопросы, просто разместите их ниже, и я с радостью вам отвечу.
Если вам понравился сайт, не забудьте подписаться, мы сообщим вам только тогда, когда будет опубликована новая статья.
Как отделить падающую тень от слоя в Adobe Photoshop
Знаете ли вы, что вы можете отделить определенные эффекты слоя от слоев, к которым вы их применили в Adobe Photoshop? Нет? Ну, не беспокойся об этом.Не многие люди так делают, но хорошая новость заключается в том, что вы можете разделить эти две вещи, и то, что вы можете с ними делать после этого, очень круто. Эффекты слоев требуют много времени, чтобы имитировать традиционные слои, поэтому тот факт, что мы можем их создавать, а затем извлекать из их исходного источника, чрезвычайно полезен. Это экономит много времени.
В сегодняшнем посте я хотел бы поработать над небольшим проектом. Я уверен, что вы уже видели то, что я хотел бы сделать ниже. Это эффект тени под словом, как будто за словом есть свет, отбрасывающий тень в определенном направлении.Я буду использовать Photoshop для этого проекта и буду действовать следующим образом: сначала я набираю текст, затем дублирую этот слой, переворачиваю его вверх ногами, изменяю его форму и затем применяю тень к нему. Затем я отделю падающую тень от исходного текста, и у меня останется то, что мне нужно. Я думаю, вам понравится этот пост, так что читайте дальше!
Написание текста и дублирование слоя
Хорошо, для начала я создал новый файл. Затем я использовал инструмент Horizontal Type Tool , чтобы написать слово «ТЕНЬ.«Я подумал, что это уместно, к тому же я не самый творческий человек. После того, как я написал слово, я выбрал этот слой на панели Layers и использовал сочетание клавиш Ctrl + J , чтобы продублировать его. После дублирования я использовал пункт меню Edit> Transform> Flip Vertical , чтобы перевернуть слово так, чтобы оно было противоположно слову, из которого я его скопировал.
После этого я сдвинул скопированный и перевернутый текст вниз, чтобы он оказался прямо под исходным словом.Взглянем.
Преобразование в смарт-объект
Следующее, что я хотел бы сделать, это изменить перспективу перевернутого текста. Я хочу, чтобы в конечном итоге это была длинная и довольно широкая тень. Дело в том, что для того, чтобы растянуть текст так, как я хочу, мне нужно использовать одну из функций Transform , которая недоступна, если сначала текст не будет преобразован в смарт-объект . Итак, чтобы преобразовать перевернутый текстовый слой в смарт-объект, я щелкну правой кнопкой мыши по этому слою на панели «Слои» и выберу опцию « Convert to Smart Object ».
После этого слой был преобразован, так что я смогу изменить его форму.
Изменение перспективы
Теперь, когда я могу делать с текстом все, что хочу, думаю, я немного его растяну. Я перейду к пункту меню Edit> Transform> Perspective и нажму. Затем я возьму угол рамки вокруг текста и потяну наружу. Я нажимаю клавишу Enter на клавиатуре, чтобы принять изменения, когда я закончу с ними.После этого я воспользуюсь сочетанием клавиш Ctrl + T для обычного преобразования и потяну нижний маркер ограничительной рамки немного вниз, чтобы немного удлинить текст. Вот что у меня получится.
Когда я закончу с этим, я снова нажму Enter.
Применение падающей тени
Хорошо, теперь, когда весь текст настроен, я могу создать тень. Я дважды щелкаю по измененному текстовому слою на панели «Слои», а затем, когда откроется палитра Layer Style , я перейду в область Drop Shadow .
В этой области я изменю несколько настроек. Я установлю Angle на 145 градусов , Distance на 0px , Spread на 10% и Size на 10px . Я также установил Непрозрачность на 50% и оставил Blend Mode равным Multiply . Когда я закончу с этим, я нажму кнопку OK , чтобы закрыть палитру.
Отделение стиля слоя от слоя
В его нынешнем виде я могу сказать, что у меня есть тень под измененным текстом.Я не могу видеть это очень сильно, потому что тень довольно плотная, но я знаю, что она есть. Единственное, что мне осталось сделать, это отделить тень от текста. А затем, конечно, заставьте текст исчезнуть, чтобы все, что осталось, — это тень. Кроме того, к этому моменту, я думаю, вы уже понимаете, чего я пытаюсь достичь.
Чтобы отделить тень от текста, я щелкну правой кнопкой мыши эффект Drop Shadow на панели «Слои», и когда появится меню, я выберу опцию Create Layer .
Как только это будет сделано, на панели «Слои» будет создан новый «слой». Это просто тень. А поскольку я больше не хочу видеть слой, на котором была получена тень, я скрою его. Вот как будет выглядеть панель «Слои».
Конечный продукт
Ладно, я закончил. Тень была отделена от текстового слоя, и этот слой был скрыт, чтобы показать только тень. Давайте посмотрим, как это выглядит.
Довольно круто, правда? Помните, что вы можете отделить многие стили слоя от исходных слоев, поэтому не останавливайтесь только на отбрасывании теней. Поэкспериментируйте и придумайте что-нибудь фантастическое.
Надеюсь, я ясно объяснил, как отделить падающую тень от исходного слоя в Adobe Photoshop. Если у вас есть какие-либо вопросы относительно этой техники, не забудьте задать их в разделе комментариев ниже или на форуме. Спасибо за прочтение!
Применение цифрового макияжа в Photoshop CC
Нанося макияж на отдельные слои, можно легко настроить результаты.
ШАГ ПЕРВЫЙ: Откройте изображение и добавьте новый слой, нажав Shift-Command-N (ПК: Shift-Ctrl-N). В появившемся диалоговом окне «Новый слой» введите «губы» в поле «Имя», а затем установите в раскрывающемся меню «Режим» значение «Цвет». Это меню позволяет вам изменить способ смешивания цвета одного слоя с цветом другого слоя. Использование цветового режима сохраняет яркость тонов на вашей фотографии, но добавляет значения оттенка и насыщенности из краски, которую вы собираетесь применить, позволяя просвечивать детали изображения (режим наложения также работает).Щелкните OK и убедитесь, что новый слой находится на выше слоя фотографии в стеке слоев на .
ШАГ ВТОРОЙ: Нажмите B, чтобы активировать инструмент «Кисть» (обведен кружком), и с помощью палитры предустановок кисти на панели параметров (также обведен кружком) выберите кисть с мягкими краями.
ШАГ ТРЕТИЙ: В нижней части панели инструментов щелкните образец цвета переднего плана. В получившейся палитре цветов используйте вертикальную полосу цвета радуги, чтобы установить диапазон цветов (здесь использовался пурпурный), а затем щелкните внутри большого квадрата, чтобы указать Photoshop, насколько темным или насколько светлым должен быть этот цвет.Щелкните ОК, чтобы закрыть диалоговое окно.
ШАГ ЧЕТВЕРТЫЙ: Наведите указатель мыши на свое изображение и закрасьте губы. Используйте большую кисть для внутренней части губ и меньшую для краев. Совет: Нажмите клавишу левой квадратной скобки ([), чтобы уменьшить размер кисти, и клавишу правой скобки (]), чтобы увеличить его. Увеличивайте и уменьшайте масштаб изображения, нажимая Command — (ПК: Ctrl -).
ISTOCKPHOTO, JACOMSTEPHENS, ИЗОБРАЖЕНИЕ № 33
ШАГ ПЯТЫЙ: Если вы допустили ошибку, вы можете исправить ее с помощью инструмента «Ластик».Нажмите и удерживайте клавишу E до временно активируйте инструмент Eraser и на панели параметров установите в меню Mode значение Brush, а затем выберите кисть с мягкими краями в Brush Preset Picker (точно так же, как вы это делали на шаге 2). . Затем, все еще удерживая нажатой клавишу E, наведите указатель мыши на свой документ и закрасьте ошибку. Когда вы закончите, отпустите клавишу E, и Photoshop автоматически активирует инструмент «Кисть» (эта функция называется подпружиненными инструментами).
ШАГ ШЕСТОЙ: Активировав слой с губами, выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».В появившемся диалоговом окне поэкспериментируйте с радиусом, чтобы получить очень мягкое размытие (на этом изображении размером 1698 × 1131 пиксель было использовано 4 пикселя). Это помогает новой помаде сливаться с окружающими пикселями. При необходимости используйте инструмент «Ластик», чтобы исправить размытые участки краски за краями губ.
ШАГ СЕДЬМОЙ: Уменьшите непрозрачность слоя с губами на панели «Слои» по своему вкусу (здесь было использовано 50%).
ШАГ ВОСЬМОЙ: Повторите шаги с 1 по 7, чтобы добавить тени для век, румяна и т. Д.Если вы добавляете тени нескольких цветов — скажем, один для нижних век, один для верхних век и один для внешних краев век — обязательно добавляйте каждый цвет на отдельный слой для максимальной гибкости редактирования. Здесь вы можете увидеть, как мазки были нанесены до понижения непрозрачности слоя и размытия.
Девятая ступень
ШАГ ДЕВЯТЫЙ: Чтобы изменить цвет на любом слое, щелкните, чтобы активировать слой, а затем загрузите его как выделение, щелкнув, удерживая Command (ПК: Ctrl-щелчок) миниатюру слоя (когда вы это сделаете, вы увидите марширующий муравьи окружают эту область в вашем документе).Затем щелкните наполовину черный, наполовину белый кружок в нижней части панели «Слои» и выберите «Оттенок / Насыщенность». Photoshop добавляет новый слой над текущим активным и открывает панель «Свойства». Щелкните значок в левом нижнем углу панели «Свойства», чтобы обрезать слой «Цветовой тон / насыщенность» до одного слоя под ним. Наконец, используйте ползунки «Оттенок», «Насыщенность» и «Яркость», чтобы настроить цвет макияжа на этом слое.
ШАГ ДЕСЯТЫЙ: Выберите «Файл»> «Сохранить как» и сохраните документ как файл PSD.Сохранение документа в формате PSD позволяет вернуться и отредактировать отдельные слои позже. Вот версия изображения до и после, а также последняя панель слоев.
Шаг десять
Как видите, добавить цифровой макияж очень просто. К счастью, вы также можете использовать ту же технику для добавления цвета к черно-белому изображению.
Эта статья любезно предоставлена журналом Photoshop User, официальным изданием KelbyOne, который предоставляет качественное онлайн-образование для творческих людей.Для получения дополнительной информации посетите KelbyOne.com
Извлечение людей из фотографий — чертежи САПР
Организация фотографирования людей перед стеной или на заднем фоне с ровным цветом и текстурой упрощает определение того, какие части изображения являются фигурными, а какие — шлифованными.
Обычно легко организовать людей, которые будут стоять на нейтральном фоне во время фотографирования, чтобы получить особую честь стать «частью вашего окружения».«
Использование средства извлечения
Начнем с грубого разделения фигуры и фона с помощью инструмента «Извлечь».
1. Откройте файл WomanStanding.psd с прилагаемого компакт-диска. Это фотография с тональной регулировкой и цветовой балансировкой (см. Главу 3, «Ретуширование фотографий»), показывающая наш объект и фон, из которого он должен быть извлечен (см. Рисунок 4.1). Версия этого изображения «до» включена в цветной раздел.
2. Чтобы начать процесс извлечения, выберите «Фильтр»> «Извлечь» или нажмите Alt + Ctrl + X, чтобы открыть диалоговое окно «Извлечь» (см. Рис. 4.2). Вы отделите объект переднего плана от фона с помощью инструментов в этом диалоговом окне. Ознакомьтесь с его инструментами.
Рисунок 4.1
Исходное фото человека, которое нужно извлечь и использовать в качестве окружения
Рисунок 4.2
Диалоговое окно «Извлечь»
Рисунок 4.2
Диалоговое окно «Извлечь»
Вы начнете с обводки вокруг человека с помощью инструмента Edge Highlighter. После того, как выделение сформирует законченное вложение, вы воспользуетесь инструментом «Заливка», чтобы обозначить объект переднего плана.
СОВЕТ Перетащите маркер изменения размера в нижний правый угол диалогового окна «Извлечь» и увеличьте окно до размеров экрана.
3. Выберите инструмент Zoom и щелкните несколько раз, чтобы увеличить область вокруг ступней человека.
4. Щелкните инструмент Edge Highlighter или нажмите B, чтобы выбрать его. Установите флажок «Умное выделение» в группе «Параметры инструмента» справа. Используйте интеллектуальное выделение, чтобы Photoshop автоматически выбирал подходящий размер кисти, когда вы проводите по четко определенным краям.
5. Тщательно обведите края ног и туфель женщины. Зеленое выделение будет появляться по мере того, как вы отслеживаете на экране (см. Рисунок 4.3). Функция интеллектуального хайлайтера отрегулирует размер кисти по мере необходимости, чтобы сохранить покрытие по краю. В идеале вы должны направить кисть так, чтобы покрыть половину фигуры и половину фона по краям, которые вы обводите.
СОВЕТ Вы можете дополнительно изменить цвет выделения в группе «Параметры инструмента» диалогового окна «Извлечь». Легче работать с контрастным цветом выделения по отношению к изображению, которое вы отслеживаете.
6. Иногда при трассировке можно встретить пересечение двух краев (области с высокой контрастностью). Умный маркер иногда идет по неправильному пути. Если вы допустили ошибку и выделение, которое вы «рисуете», идет не по тому краю, вы можете исправить путь с помощью инструмента «Ластик». Нажмите E и удалите случайное выделение.
7. Нажмите B и продолжайте выделять четко очерченные края области ноги и обуви. Вы также должны выделить края между ног женщины, где вы можете видеть фон.Важно сделать полные вложения с любыми краями, которые вы отслеживаете, чтобы вложения можно было заполнить позже.
Рисунок 4.3
Начните перетаскивать Edge Highlighter по краю женщины.
Рисунок 4.3
Начните перетаскивать Edge Highlighter по краю женщины.
- СОВЕТ Вы можете нажать Ctrl + Z в диалоговом окне «Извлечь», чтобы отменить отдельный шаг в диалоговом окне. После закрытия диалогового окна вся операция извлечения считается одним шагом в палитре «История».
8. Удерживайте клавишу пробела, чтобы временно использовать инструмент «Рука». Перетащите изображение вниз, чтобы сдвинуть изображение вверх. Продолжайте обводить края инструментом Edge Highlighter (см. Рисунок 4.4). На данный момент вы можете не обращать внимания на небольшую область внутри ее левой руки. Вместо этого обведите внешние края левой руки и продолжайте движение вдоль руки. Вы не хотите проследить тень под ее юбкой; вместо этого следуйте краю ткани.
Рисунок 4.4
Продолжаем прослеживать края
9.Сдвиньте изображение вниз с помощью инструмента «Рука». Продолжайте обводить четко очерченные края с помощью интеллектуального выделения. Остановитесь, когда дотянетесь до ее волос, так как они выглядят тонкими краями, которые не следует прорисовывать с помощью интеллектуального выделения.
10. Сдвиньте изображение вниз, удерживая клавишу пробела, пока не увидите макушку ее головы. Снимите флажок «Умное выделение» в группе «Параметры инструмента». Щелкните всплывающее окно «Размер кисти» и измените его значение на 30 пикселей. Вы увеличиваете кисть, чтобы покрыть большую часть тонкого края.
11.Обведите волосы и остановитесь, когда дойдете до ее брови и губ, как на рисунке 4.5. У ее лица четко очерченные края, и вы не захотите обводить его такой большой кистью.
Рисунок 4.5
Обводка тонких краев большой кистью
Рисунок 4.5
Обводка тонких краев с помощью более крупной кисти
12. Еще раз отметьте «Умное выделение» и проведите по ее лицу, чтобы завершить выделение. Нажмите Z, чтобы выбрать инструмент «Масштаб». Удерживая нажатой клавишу Alt, щелкните несколько раз, чтобы уменьшить масштаб, пока не увидите все ее тело в диалоговом окне «Извлечь».
13. Нажмите G, чтобы выбрать инструмент «Заливка», и щелкните внутри области ее тела. Корпус должен залиться синим цветом на экране. Этот шаг необходим, чтобы Photoshop узнал, какую часть изображения вы хотите извлечь.
ВНИМАНИЕ! Если заливка покрывает все изображение, значит, вы не трассировали все вложение должным образом.
14. Нажмите кнопку «Предварительный просмотр», чтобы удалить пиксели фона за пределами заполненной области. Пока не закрывайте диалоговое окно, потому что еще многое предстоит сделать для улучшения извлечения.
15. Нажмите Z и растяните маленькое окошко вокруг ее левой руки. В зависимости от того, насколько хорошо вы проследили, вы можете заметить, что некоторых зелий ее пальцев не хватает. На рис. 4.6 ее указательный палец был заменен прозрачным (показано в виде шахматной доски).
Рисунок 4.6
Части извлеченного рисунка отсутствуют.
Выписка | ||||||||
м | Нажмите OK, чтобы применить icijJt или U »Cleanup, Edge Touchup tecJs | в результат inodFy :. | ОК | |||||
S | «■■ 1 | м | – | P’E-Vl5’A ‘J | ||||
¥ | т ■ ■ | СВ | ||||||
Ld m a p | 1 | : | j: j | 33 | III | Размер куста ij 30> | Hign! Jgh;: | (jr «« n | |||
■ | LAV | Б.В. | x’Si | FilijehK | ||||
я | vsss | | К | 5BKVVV | Я? бннт Хчхтмк | ||||
Дж | ||||||||
ll 1 | СФИМ | | Наемный [troqe | ||||||
flffKffl | Smoolh; | 33 »| | |||||||
■ ■ я | v. | fiVrtVi | aiamwlijHone | |||||
‘Дж | нМ | В. rj | ||||||
К | BSffi | JDDCDtt | f ~ Шоу HijHitf * | |||||
р Шо »в | ||||||||
16.Выберите инструмент «Очистка». Этот инструмент обычно удаляет непрозрачность с объекта переднего плана. Если вы удерживаете клавишу Alt, этот инструмент работает в обратном порядке; он добавляет непрозрачность фона. Удерживая нажатой клавишу Alt, снова нарисуйте ее палец.
17. Вы можете обнаружить, что слишком много закрасили ее палец, а также виден фон. Отпустите клавишу Alt и при необходимости очистите эти области фона. Вы можете обнаружить, что уменьшая размер кисти, вы можете охватить меньшие области.Нажмите левую и правую квадратные скобки, чтобы уменьшить и увеличить размер кисти соответственно.
ПРИМЕЧАНИЕ. Пока вы можете оставить небольшую область в ее левой руке в покое. Позже в этом уроке мы очистим фон внутри ее руки.
18. Уменьшить масштаб; вы можете сделать это, нажав Ctrl + — (это клавиша Ctrl и клавиша дефиса) или используя клавишу Alt в сочетании с инструментом Zoom. Перейдите к ее ногам и туфлям и уберите все неровности. Поочередно удерживайте нажатой клавишу Alt, чтобы добавить фон с помощью инструмента «Очистка», и обычно используйте инструмент «Очистка» для удаления пикселей по мере необходимости для создания гладких, чистых краев.
19. Вы могли заметить, что некоторые края стали мягкими и расплывчатыми после очистки. Щелкните инструмент Edge Tou-chup или нажмите T. Этот инструмент увеличивает резкость краев. Перетащите его по размытым краям, чтобы сделать их четкими.
ВНИМАНИЕ! Не используйте инструмент Edge Touchup на волосах, потому что вы хотите, чтобы тонкие края оставались размытыми на этом этапе.
20. Продолжайте обрабатывать все изображение, при необходимости очищая и подправляя края. Нажмите «ОК», когда будете удовлетворены результатами предварительного просмотра. Диалоговое окно «Извлечь» закроется, и у вас останется только выбранная часть изображения, как показано на рисунке 4.7.
Исправление артефактов
Вы завершили первую часть процесса извлечения. Вы примерно извлекли фигуру, но вам нужно исправить некоторые артефакты, прежде чем эта фигура станет качественным антуражем.
1. Фоновый слой был автоматически преобразован в нормальный слой (Слой 0), поскольку он имеет прозрачность. Переименуйте слой 0 в «Женщина стоит». Нажмите кнопку Create A New Layer на нижнем краю палитры Layers и переименуйте новый слой Backdrop. Перетащите слой Backdrop ниже слоя Woman Standing.
2. Нажмите D, чтобы установить цвета по умолчанию, а затем нажмите Alt + Backspace, чтобы залить текущий слой (Фон) цветом переднего плана. Теперь у вас есть черный фон позади фигуры. На рис. 4.8 показаны артефакты, которые видны на экране только при просмотре рисунка на черном фоне.
Рисунок 4.8
Артефакты легче обнаружить на черном фоне.
Насыщенный цвет фона, который растекался по фигуре, приводил к появлению артефактов цветного ореола на многих краях.Давайте исправим это с помощью инструмента «Замена цвета».
3. Щелкните слой Woman Standing на палитре слоев. Выберите инструмент «Замена цвета» на панели инструментов. (Он может быть скрыт под «Восстанавливающей кистью».) Вы также можете получить доступ к инструменту «Замена цвета», нажав несколько раз Shift + J, чтобы переключаться между инструментами «Восстанавливающая кисть», «Патч» и «Замена цвета». На панели параметров установите для Mode значение Color, Sampling to Continuous, Limits to Contiguous и Tolerance на 15% и установите флажок Anti-aliased.
4. Осмотрите область головы и сконцентрируйтесь на удалении артефактов в ее волосах, а затем на ее лице. Удерживая нажатой клавишу Alt, курсор изменится на значок «Пипетка». Щелкните точку на волосах на ее голове, чтобы попробовать их цвет. Затем нарисуйте инструментом «Замена цвета» по краю ее волос, чтобы заменить цвет артефакта цветом переднего плана. Удерживая нажатой клавишу Alt, выберите цвет лица, а затем используйте его, чтобы заменить цветовой ореол на краю ее лица.
5.Продолжайте движение по рисунку, заменяя цветные ореолы по краю (показанные на рисунке 4.8) соответствующими цветами, которые вы выбираете, удерживая клавишу Alt.
6. Вы можете получить более чистую кромку после использования инструмента «Замена цвета», используя инструмент «Удаление краев». Выберите «Слой»> «Матирование»> «Убрать края». Введите ширину 2 пикселя в диалоговом окне «Обрезать края» и нажмите «ОК». Прощай, ребята!
HEIv
СОВЕТ При выполнении тонких настроек часто бывает полезно отменить и повторить несколько раз (нажмите Ctrl + Z), чтобы визуализировать изменения, сделанные в окне документа.
7. Если вам не повезет, у вас, вероятно, все еще есть области, где инструмент «Извлечь» не дает идеальной кромки. Вы можете подумать, что хотите использовать инструмент «Очистка» в диалоговом окне «Извлечь», но сейчас уже слишком поздно; диалог закрыт. К счастью, вы можете получить аналогичные результаты, используя Ластик в сочетании с инструментом History Brush. Введите E, чтобы выбрать инструмент «Ластик».
8. Осторожно сотрите края, на которых все еще виден исходный фон (см. Рис. 4.9). Для достижения наилучших результатов попробуйте стереть мягкой кистью с уменьшенной непрозрачностью. Если вы отложили стирание фона внутри ее левой руки, сейчас самое время удалить эти пиксели.
Рисунок 4.9
Стирание фона
Читать здесь: O
Была ли эта статья полезной?
Извлеките человека с помощью инструмента «Перо» в Photoshop CS6 | TrickyPhotoshop
Привет, ребята, меня зовут Вайбхав, и в этом уроке я покажу вам, как извлечь человека с помощью Pen Tool в Photoshop CS6.В прошлый раз я обсуждал «Смягчение кожи без потери текстуры кожи», которое действительно является важным уроком для студийных и модных фотографов. Несколько месяцев назад я также написал руководство по извлечению человека с помощью инструмента быстрого выбора. По сути, в этом уроке мы сделаем то же самое, но на этот раз результат будет очень точным. Этот метод отнимает очень много времени, если вы новичок, по сравнению с «Извлечением с помощью инструмента быстрого выбора». Здесь я собираюсь использовать инструмент «Перо» и поле «Уточнить край», чтобы уточнить свой выбор.Если вы новичок и впервые используете инструмент «Перо», вы можете столкнуться с некоторыми трудностями, иначе это несложное руководство.
Stock: http://mariaamanda.deviantart.com/art/Colours-of-Autumn-Stock-356194208
FINALINITIAL
STEP 1
Откройте изображение в Photoshop. Возьмите инструмент «Перо» на панели инструментов или нажмите Shift + P снова и снова, пока он не появится. Теперь продублируйте слой, нажав Ctrl + J / Cmd + J. Убедитесь, что ваш режим — « Path ». Вы можете проверить это на панели параметров (верхняя панель). Теперь следующий вопрос: откуда начинать извлекать человека. Ответ довольно прост. Начни с любого места. Я начну с ее шеи.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
ШАГ 2
Теперь единственное, что вам нужно сделать, это проследить за краями. Переместите курсор мыши вместе с ее телом. Если есть резкий поворот, просто щелкните в угловой точке, чтобы создать новую точку привязки. Создав новую опорную точку, вы сможете изменить направление инструмента «Перо».
ШАГ 3
Всякий раз, когда вы хотите провести кривую линию, вам просто нужно выполнить шаг 2, но единственное дополнительное усилие, которое вам нужно сделать, — это перетащить точку привязки в соответствии с вашими требованиями.
ШАГ 4
Просто выполните шаги 2 и 3 и обведите все тело. Самая сложная часть — выбрать волосы, так как структура волос довольно сложная. Что я обычно делаю, так это оставляю выбившиеся волоски и просто рисую грубый контур поперек волосков. Возможно, вы не сможете увидеть линию, созданную инструментом «Перо», но если вы присмотритесь, то сможете найти линию, созданную инструментом «Перо».
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
На изображении выше вы могли также заметить, что область между ее рукой и ребрами все еще существует. Поэтому нам нужно удалить эту область.
ШАГ 5
Теперь создайте новую опорную точку и начните обводить края.
Ваш путь должен выглядеть так.
ШАГ 6
Проделайте то же самое с другой стороной.
ШАГ 7
Теперь перейдите в Windows> Путь. Щелкните Загрузить путь как выделенный.
‘
Будет загружен ваш путь как выделенный.
STEP 8
Теперь перейдите к Select> Refine Edge. Я собираюсь поставить свой
Приведенные выше настройки подходят мне, но учтите, что эти настройки различаются от изображений к изображениям, а также от того, как вы использовали инструмент «Перо». После этого нажмите ОК.Я написал целый учебник по инструменту Refine Edge, который может быть вам полезен
STEP 9
Ваше извлечение должно выглядеть следующим образом.
И, ребята, мы закончили. Спасибо, что прочитали эту статью.
Прочтите мой следующий урок, в котором я буду говорить об удалении пятен в Photoshop.
Спасибо, что прочитали эту статью. Надеюсь, мы снова встретимся через четыре дня.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.
 Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.