Как сделать слой поверх других. Как переместить одну картинку на другую в Photoshop. Где слои в «Фотошопе»
Мы узнали, теперь пришло время изучить режимы наложения слоев в фотошопе. Для начала, разберемся, что это такое и с чем его едят.
С английского «режимы наложения» переводится как Blending Modes и если переводить строго по словарю, то на русском это будет звучать как «режимы смешивания». В некоторых уроках используется именно такой вариант перевода. По сути, режимы наложения и являются смешиванием вышележащего слоя с нижележащим. От выбранного режима наложения зависит, насколько слои взаимодействуют между собой.
Режимы наложения слоев используются для многих целей: вписывания объекта в фон, тонирования, наложения текстур и многого другого. Изменяя режимы и регулируя непрозрачность и заливку слоя можно добиться интересных эффектов.
Где находятся режимы наложения в фотошопе?
Выпадающий список с режимами наложения слоя находится в левой верхней части панели слоев:
На данный момент в фотошоп существует 27 режимов наложения (в более ранних версиях программы 25), они разделены на шесть групп при помощи горизонтальных линий:
1. Основные режимы (Basic)
Основные режимы (Basic)
2. Затемняющие режимы (Darken)
3. Осветляющие режимы (Lighten)
4. Контрастные режимы (Contrast)
5. Сравнительные режимы (Comparative)
6. Компонентные режимы (HSL)
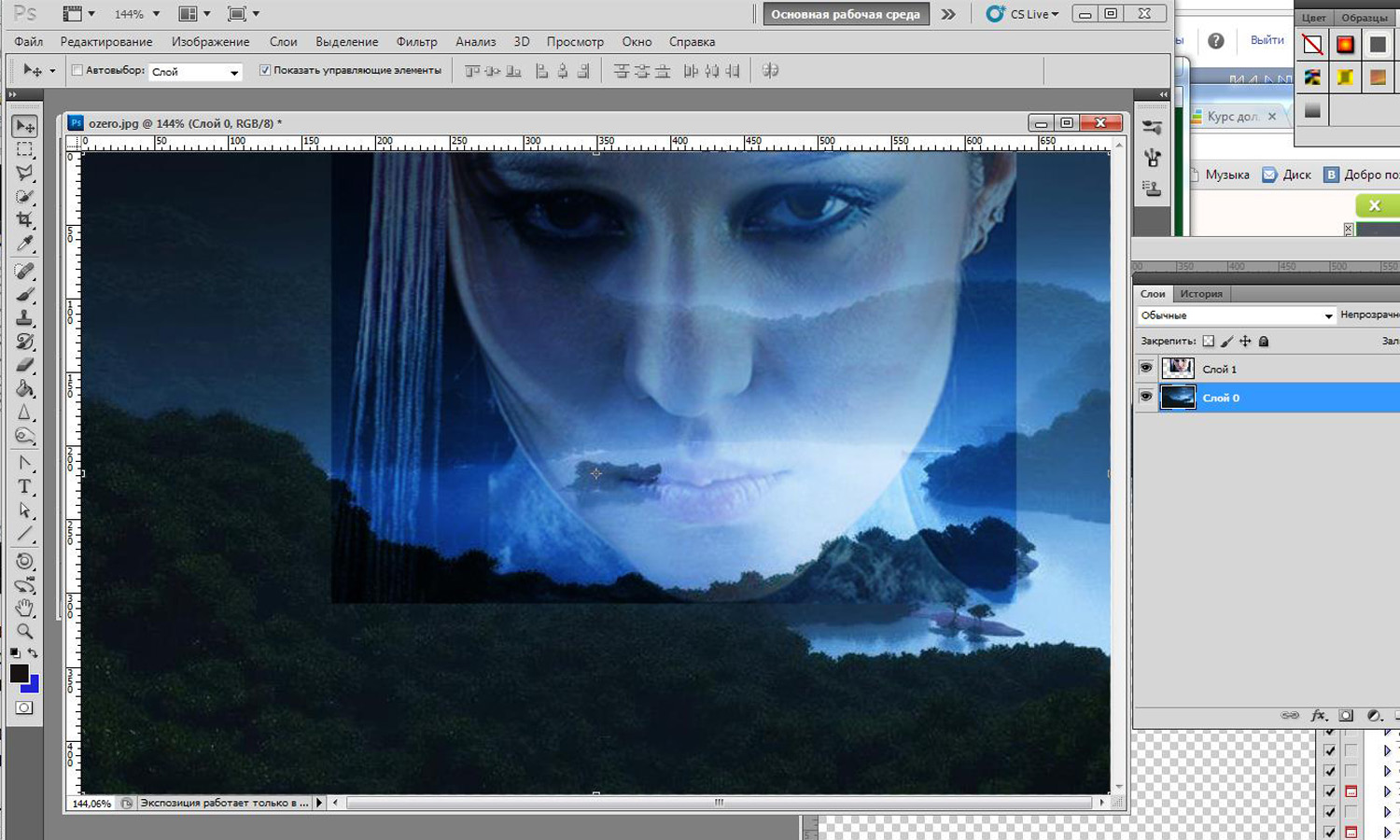
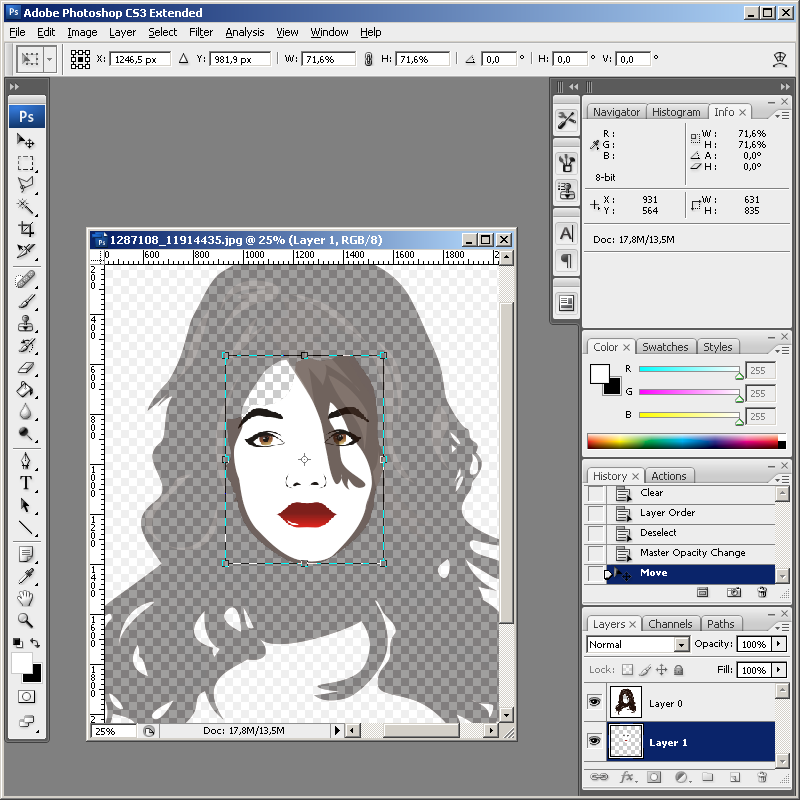
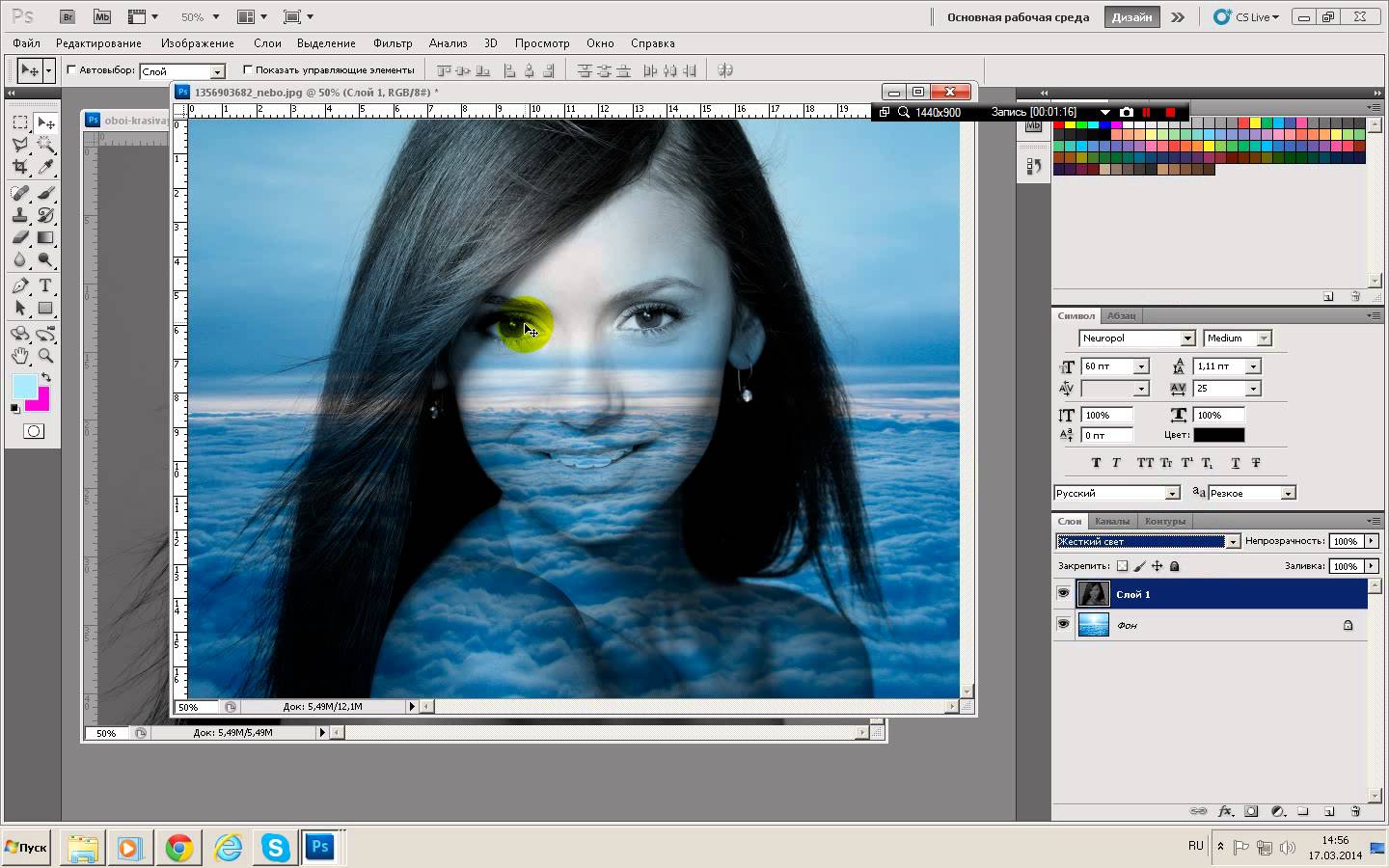
Давайте от теории перейдем к практике и на примере фото девушки и текстуры попробуем тонировать изображение. Сразу предупреждаю, что при использовании некоторых режимов наложения результат будет, мягко говоря, не радовать глаз, но мы же помним, что всегда можем понизить непрозрачность или (и) заливку для уменьшения эффекта.
Основные режимы (Basic)
Основные режимы (Basic) — полностью заменяют пиксели нижележащего слоя.
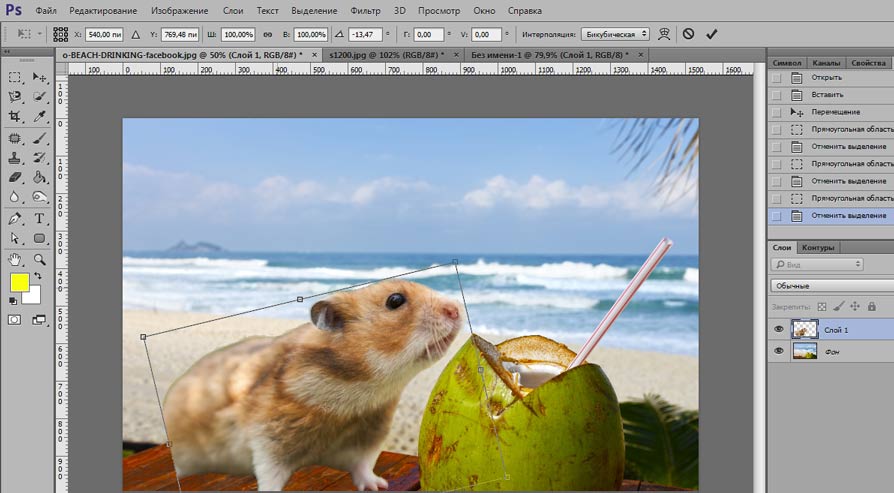
Откроем в фотошоп фото с девушкой , Файл-Открыть (File — Open ) . Помещаем яркую текстуру , Файл-Поместить (File — Place ).
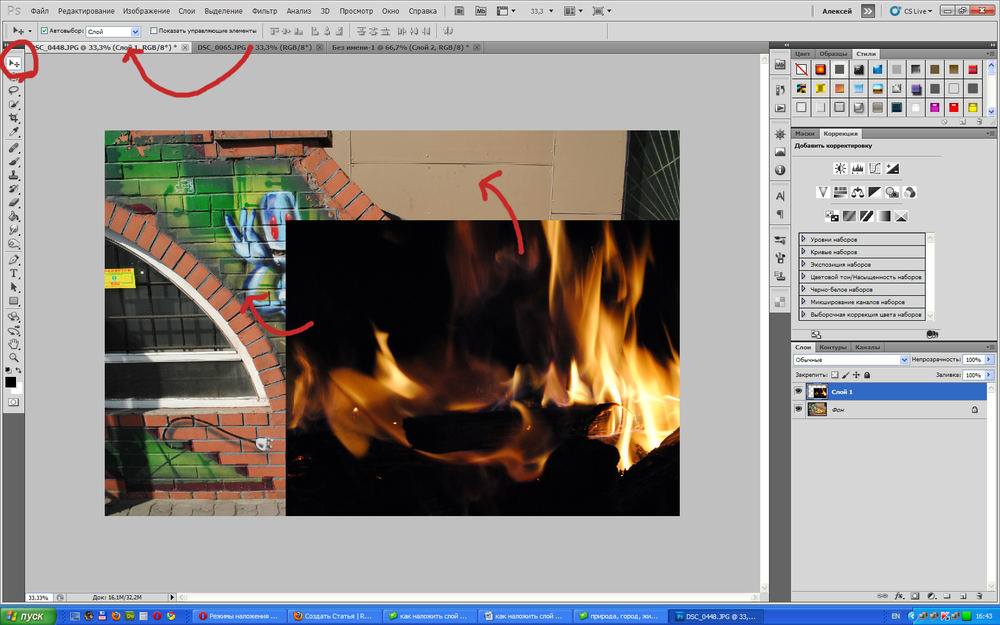
Вот как выглядит и рабочий холст на данный момент:
По умолчанию все новые слои и помещаемые файлы имеют Нормальный (Normal).
Режим наложения Нормальный (Normal
100% непрозрачности:
50% непрозрачности:
Режим наложения Затухание (Dissolve)
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Нормальный , но при снижении непрозрачности часть пикселей верхнего слоя в рандомном порядке теряют непрозрачность и это позволяет видеть нижний слой.
100% непрозрачности:
50% непрозрачности:
Затемняющие режимы (Darken)
Затемняющие режимы (Darken) — затемняют нижележащий слой. Белые участки вышележащего слоя никак не воздействуют, они становятся невидимыми.
Режим наложения Затемнение (Darken)
Сравниваются значение обеих слоев в каждом канале и, если пиксель верхнего слоя светлее, чем нижнего, он замещается темным с нижнего слоя, в итоге видимыми остаются самые темные участки обеих слоев.
Белый цвет, как во всей группе Затемняющих режимов , игнорируется. Давайте на время отключим видимость слоя с текстурой (нажав на «глазик» в
Как видите, ничего не изменилось, нижний слой полностью видимый, его цвет, контраст, яркость не изменилась, а верхний белый слой «исчез», благодаря режиму наложения Затемнение (Darken) . Забегая вперед, ещё раз отмечу, что такое произойдет если изменить режим наложения слоя с белым цветом на любой из группы Затемняющих режимов .
Режим наложения Умножение (Multiply)
Умножает цвета верхнего и нижнего слоев и делает изображение темнее. Режим Умножение (Multiply) часто используется для затемнения светлых областей на засвеченном изображении.
Режим наложения Затемнение основы (Color Burn)
Повышает насыщенность средних цветов, дает более сильное затемнение, чем предыдущий .
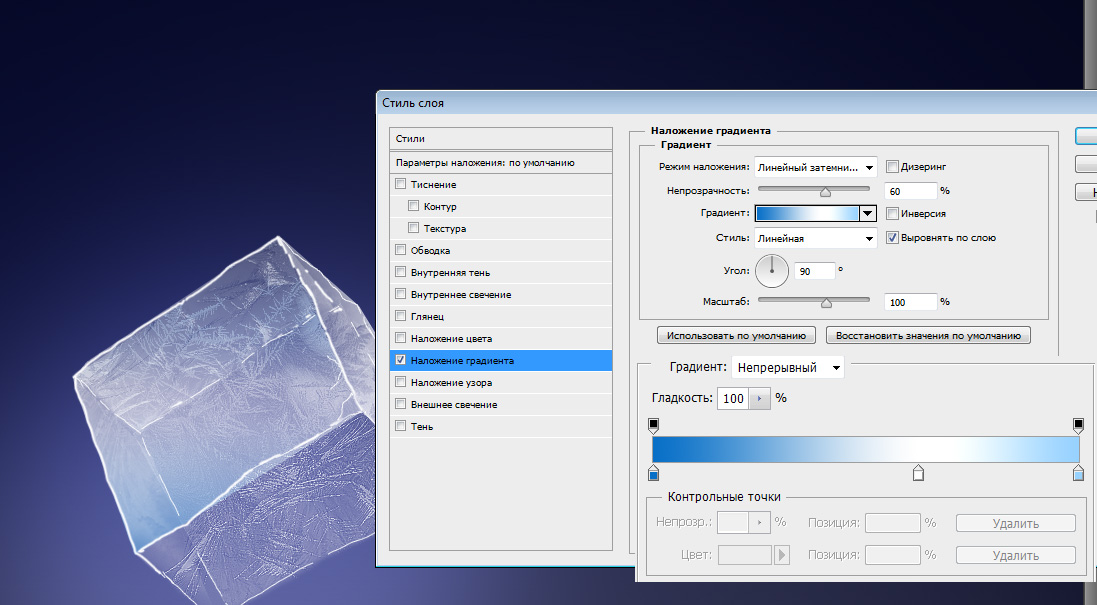
Режим наложения Линейный затемнитель (Linear Burn)
Использует тот же принцип действия, что и режим Затемнение основы, но имеет более сильный затемняющий эффект.
Режим наложения Темнее (Darker color)
Имеет сходство с режимом Затемнение (Darken), только цвета сравниваются поканально, в итоге видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.
Осветляющие режимы (Lighten)
Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета.
Режим наложения Замена светлым (Lighten)
Противоположен режиму Затемнение ). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений.
В группе Осветляющих режимов игнорируемый цвет – черный . На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:
Черный цвет полностью невидимый.
Режим наложения Экран (Screen)
Принцип действия противоположный режиму Умножение (Multiply ), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.
Режим наложения Осветление основы (Color Dodge)
Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.
Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)
Скомбинирован с режимов Экран (Screen ) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.
Светлые цвета заменяются более светлыми, почти белыми.
Режим наложения Светлее (Lighter Color)
Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.
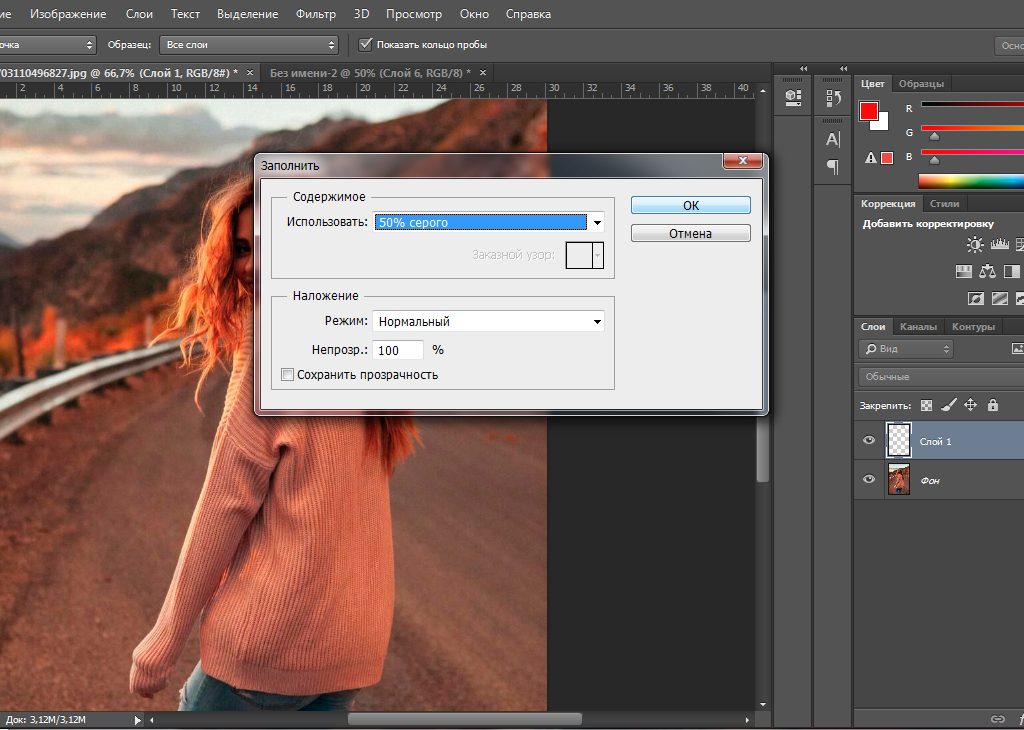
Контрастные режимы (Contrast) — увеличивают контраст нижележащего слоя. Для всех режимов этой группы за исключением режима Жесткое смещение (Hard Mix) игнорируемый (невидимый) цвет – 50% серого. Снова проверим, залив новый слой 50% серым цветом
Режим наложения Перекрытие (Overlay ) – осветляет светлые участки и затемняет темные, увеличивает контраст результирующего изображения.
Режим наложения Мягкий свет (Soft Light)
Схожий с предыдущим режимом, но придает более мягкий эффект. Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.
Режим наложения Жесткий свет (Hard Light)
Алгоритм действий схож с режимами Мягкий свет (Soft Light) и Перекрытие (Overlay), но эффект более сильный. Контраст повышен очень жестко.
Режим наложения Яркий свет (Vivid Light)
Скомбинирован с режимов Затемнение основы (Color Burn) и Осветление основы (Color Dodg
Режим наложения Linear Light (Линейный свет)
Скомбинирован с режимов Линейный затемнитель (Linear Burn) и Линейный осветлитель (Linear Dodge). Контрастность светлых участков уменьшается, а темных участков – увеличивается. Имеет противоположные свойства с предыдущим режимом, но в то же время очень похож на него.
Режим наложения Точечный свет (Pin Light)
Включает в себя режимы Замена темным (Darken) и Замена светлым (Lighten).
Режим наложения Жёсткое смешение (Hard Mix)
Смешивает яркость верхнего слоя с цветом нижнего. Создает постеризированное изображение, ограниченное в цветах.
Сравнительные режимы (Comparative) — результирующее изображение напрямую зависит от разницы обоих слоев.
Режим наложения Разница (Difference )
Сравнивает значение яркости обоих слоев. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет.
Режим наложения Исключение (Exclusion)
Действие аналогично с предыдущим слоем, но с более мягким эффектом и меньшим контрастом. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет. Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Режим наложения Вычитание (Subtract)
Значение яркости вышележащего слоя вычитается из нижележащего. Если яркость пикселя верхнего слоя будет больше или равна яркости нижнего, итоговый цвет изменится на черный.
Режим наложения Разделить (Divide)
Похож на предыдущий режим, но с более сильным осветлением. Из-за того, что режим работает поканально, цвета сильно искажаются.
Компонентные режимы (HSL)
Компонентные режимы (HSL) — результат зависит от яркости и цвета слоев. Зачастую режимы этой группы используются для тонирования фото или перекрашивания объектов на изображении.
Режим наложения Цветовой тон (Hue)
Результирующее изображение имеет оттенок вышележащего слоя, а насыщенность и яркость – нижележащего. Придает эффект рисунка акварельными красками.
Режим наложения Насыщенность (Saturation)
Результирующее изображение имеет насыщенность вышележащего слоя, а цветовой тон и светлоту – нижележащего.
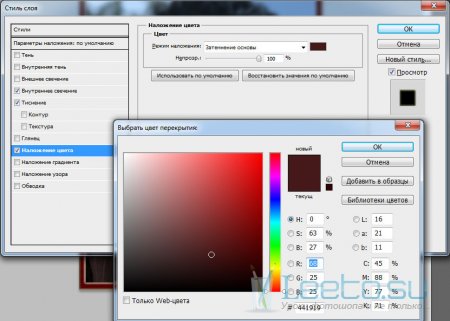
Режим наложения Цветность (Color)
Сохраняется цветовой тон и насыщенность верхнего слоя и яркость нижнего. Нижний слой «перекрашивается» в цвета верхнего. Режим прекрасно походит для изменения цвета на изображении.
Режим наложения Яркость (Luminosity)
Противоположен предыдущему режиму. Сохраняется цветовой тон и насыщенность нижнего слоя и яркость верхнего.
Вот мы и разобрались в режимах наложения слоев в фотошопе. Теоретическая часть конечно хорошо, но все же рекомендую вам экспериментировать с режимами наложения и наблюдать за их взаимодействием. Так вы быстрее запомните свойства каждого режима, а также найдете «любимчиков» среди режимов наложения, которые станут вашими верными помощниками в создании прекрасных работ.
Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Введение
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
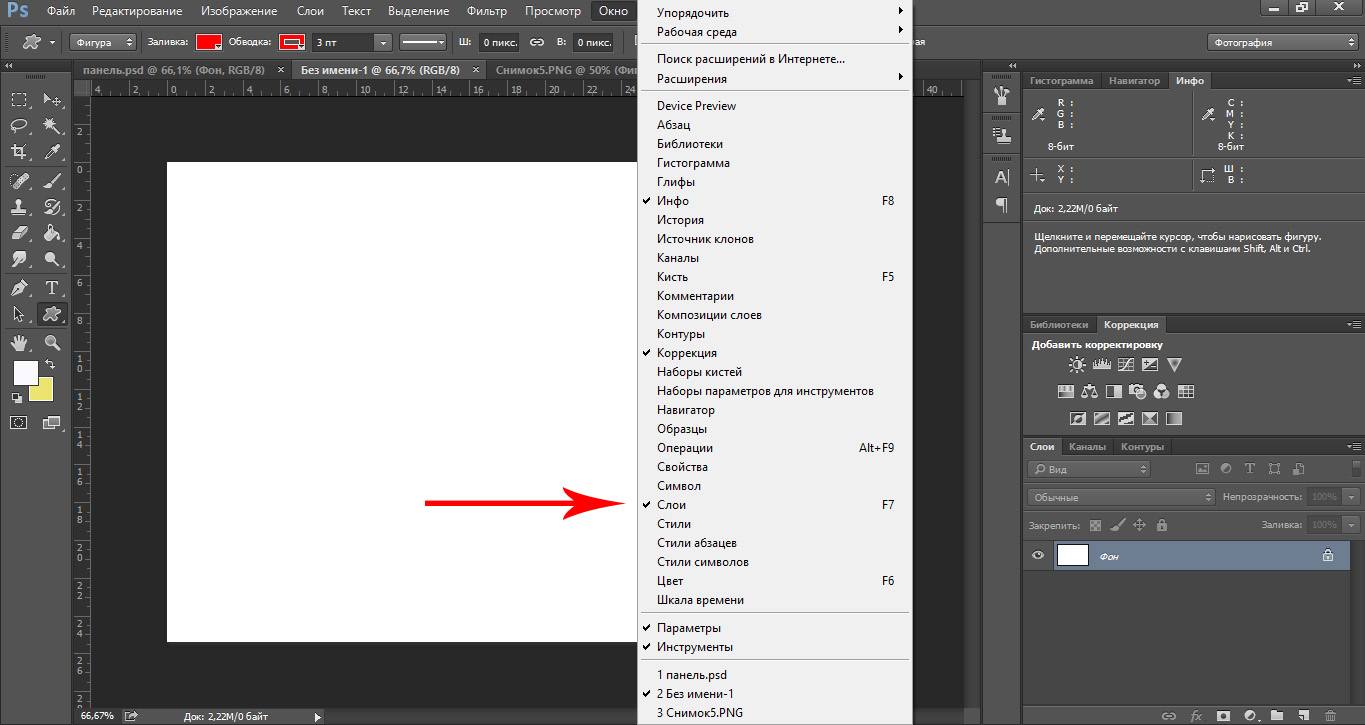
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Создание нового слояДля начала и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
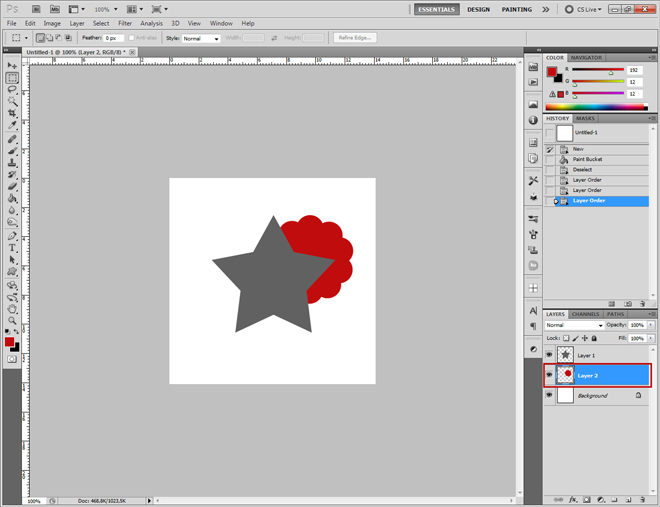
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Отображение и скрытие слоя
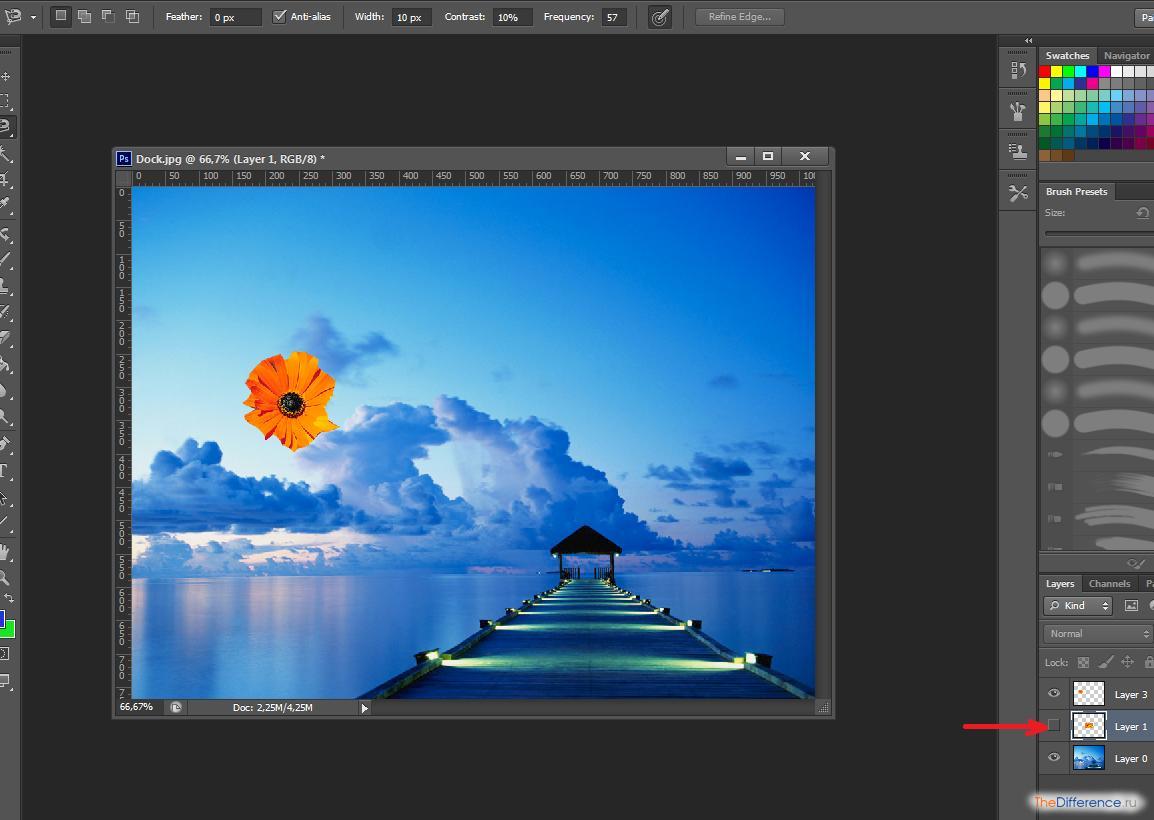
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:
Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:
Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…
и переименуйте его:
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:
Создание дубликата (копии) слоя
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:
Появится точный дубликат:
Режимы наложения
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
Практика
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
Для начала выберете любую фотографию…
И откройте ее в фотошопе…
Создайте новый слой…
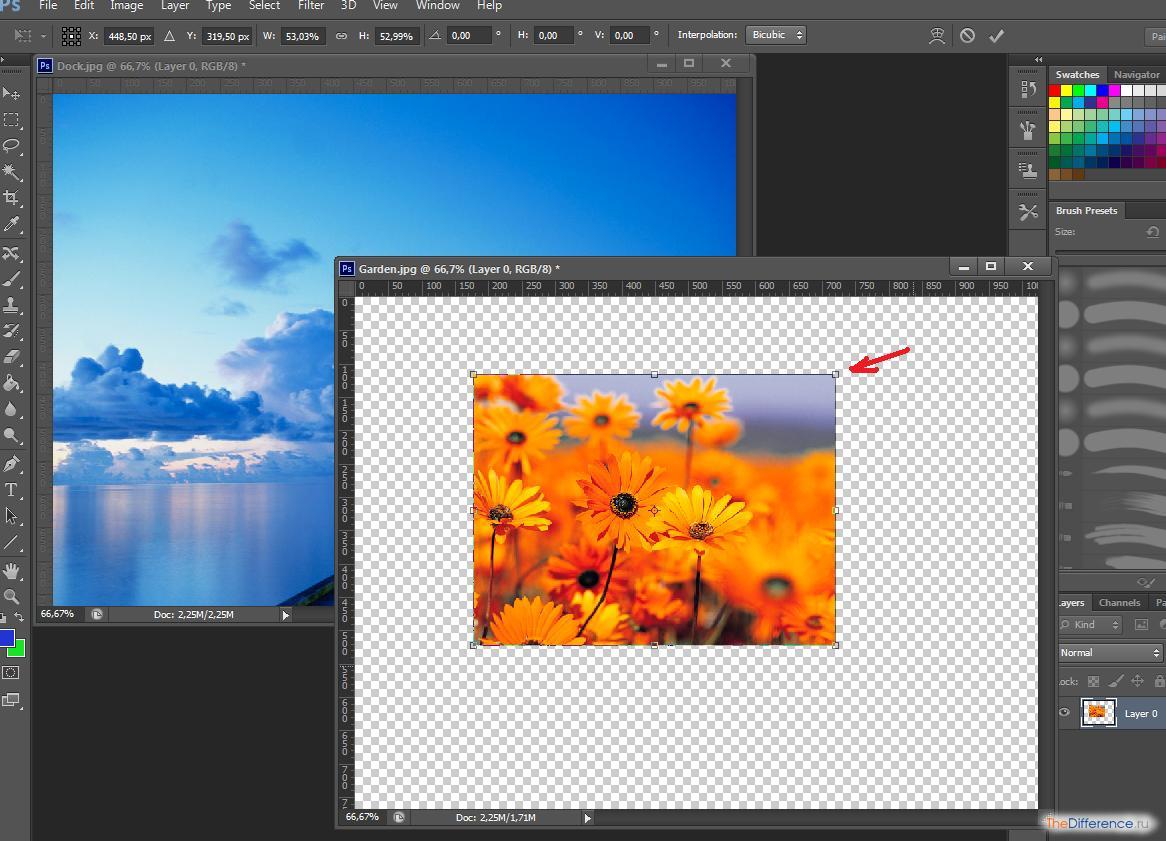
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…
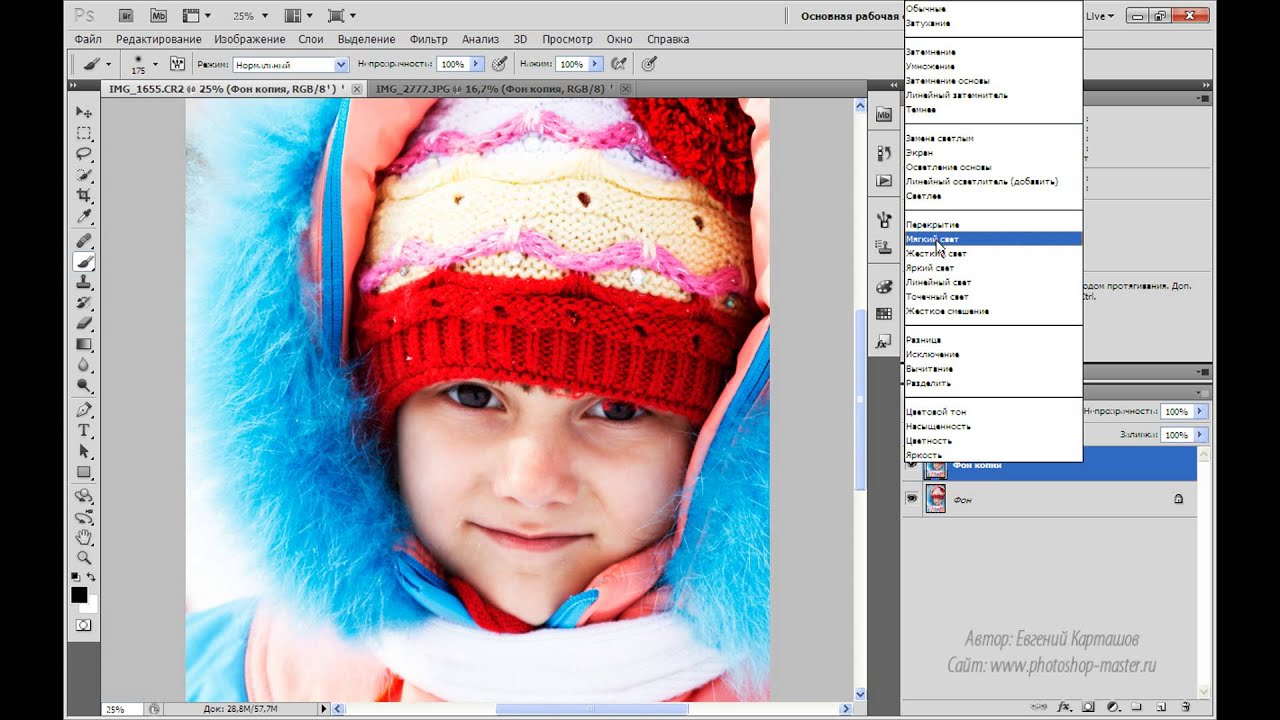
Теперь поработаем с режимами наложения…
Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше
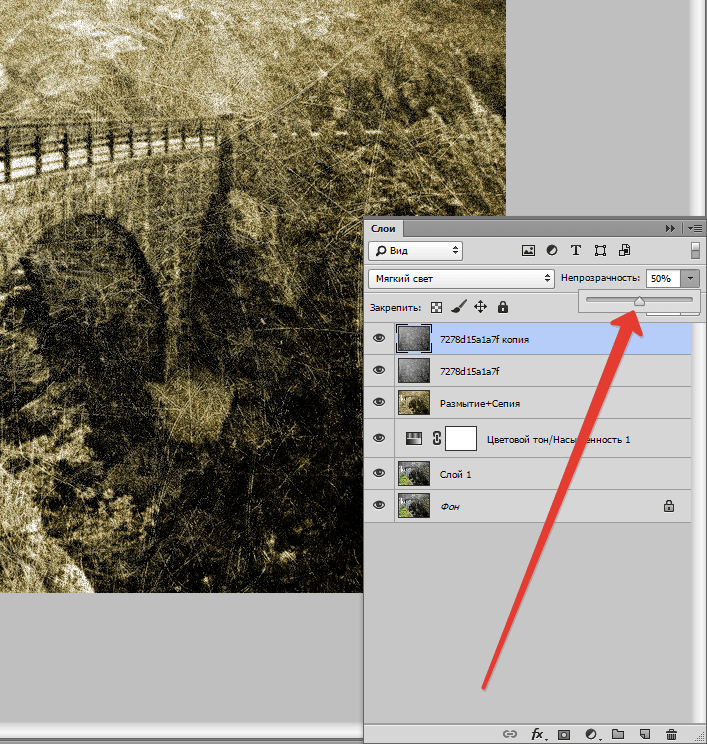
Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом) и измените непрозрачность…
Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом) и измените непрозрачность…
В прошлом уроке мы изучили, как работать со слоями, используя панель слоев. Мы научились добавлять новые слои, удалять слои, менять слои местами, добавлять корректирующие слои, накладывать стили, изменять режим наложения слоя и уровень непрозрачности и многое другое, что можно сделать, работая с панелью слоев.
Прежде чем мы приступим к дальнейшему изучению того, какие удивительные вещи можно совершать со слоями, нам нужно рассмотреть один особой тип слоя — «Фон» (Background layer). Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
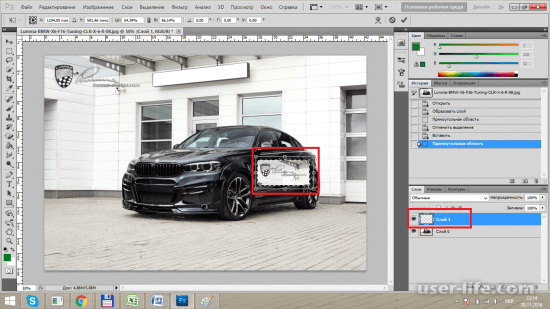
Ниже представлено изображение фоторамки, открытое в программе Photoshop. Данное изображение я взял из фотобанка Fotolia:
Данное изображение я взял из фотобанка Fotolia:
Исходное изображение
Всякий раз, когда мы открываем новое изображение в программе Photoshop, оно открывается в окне собственного документа и размещается на отдельном слое под названием «Фон» (Background), что мы и можем видеть на панели слоев. Обратите внимание, что слово «Фон» выделено курсивом. Таким образом, программа уведомляет нас о некоторых особенностях этого слоя:
Панель слоев отображает, что изображение размещено на слое заднего фона
Программа Photoshop дала название слою «Фон» по той простой причине, что этот слой действительно служит задним фоном нашему документу. Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя — служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Правило 1: Мы не можем перемещать содержимое слоя заднего фона
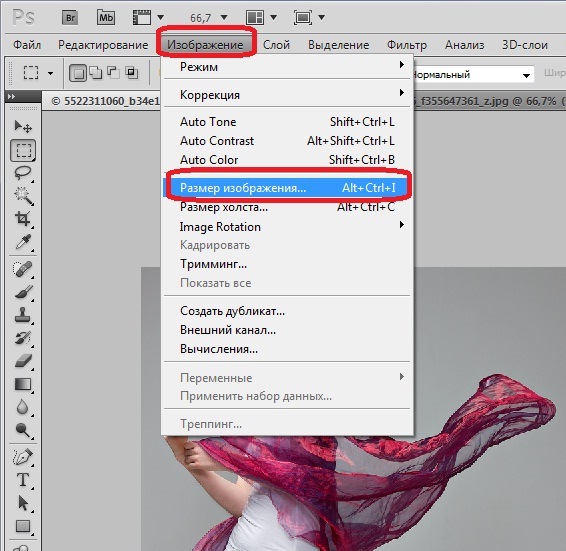
Одно из действий, которое мы не можем совершать со слоем заднего фона, — перемещение его содержимого. Обычно, когда нам надо переместить содержимое слоя, мы выбираем в верхней части панели инструментов инструмент «Перемещение» (Move):
Выбираем на панели инструментов инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение» , мы кликаем мышкой внутри окна документа и перемещаем содержимое, удерживая кнопку мыши нажатой. Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Вместо того чтобы переместить фоторамку, программа Photoshop уведомляет меня, что слой закреплен
Если мы снова обратимся к панели слоев и посмотрим на слой «Фон», то увидим с правой стороны маленький значок в виде замка, который говорит нам о том, что данный слой закреплен и не может быть нами перемещен. Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Значок в виде замка говорит нам о том, что данный слой закреплен
Правило 2: Отсутствие прозрачных пикселей
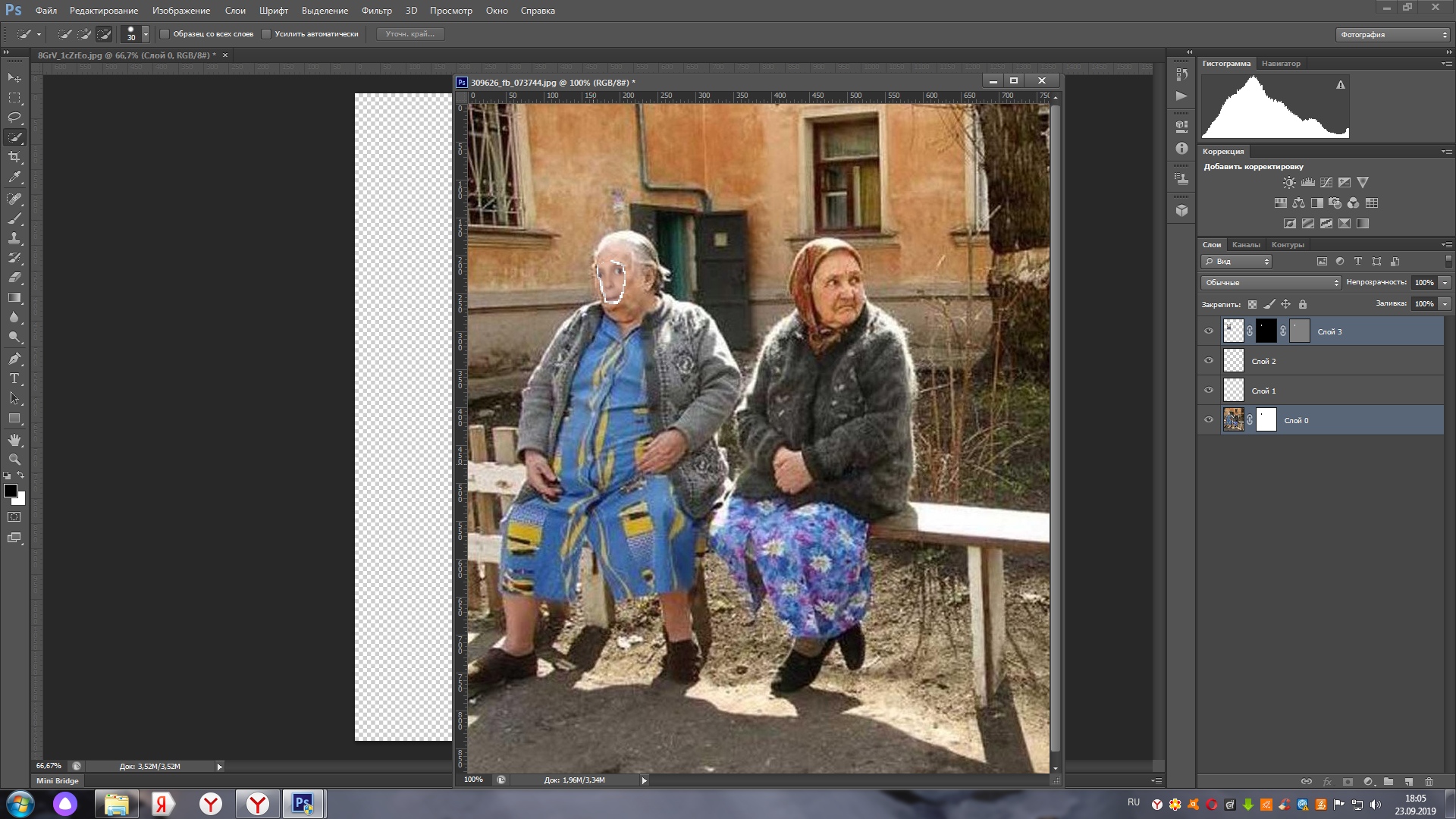
В ближайшее время я собираюсь импортировать в мой документ еще одно изображение и поместить его в фоторамку. Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Сначала, я должен выделить область внутри рамки, и поскольку она заполнена бельм цветом, для выделения я буду использовать инструмент «Волшебная палочка» (Magic Wand) . В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка» , просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка» :
В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка» , просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка» :
Выбираем инструмент «Волшебная палочка»
Выбрав необходимый инструмент, я нажму кнопкой мыши в центре фоторамки для быстрого выделения всей белой области. В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
Белая область внутри рамки теперь выделена
Чтобы удалить область внутри рамки, я нажму клавишу Backspace (Win) / Delete (Mac). Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Вместо того чтобы удалить область, программа Photoshop открывает диалоговое окно параметра «Заполнить»
Я нажму кнопку «Отмена» (Cancel) для выхода из диалогового окна, поскольку это совсем не та команда, которую я хотел выполнить. Я хотел удалить белую область внутри фоторамки, но не заполнять ее другим цветом. Может быть, программа Photoshop что-то перепутала? Хорошо, я попробую удалить область другим способом. Для этого я перейду в раздел «Редактирование» (Edit) в строке меню в верхней части экрана и выберу команду «Вырезать» (Cut):
Выбираем команду «Вырезать» в разделе «Редактирование»
При работе с обычным слоем, это действие привело бы к вырезанию выделенной области из слоя и появлению вместо нее прозрачной части, но в нашем случае результат опять получился непредсказуемым. На этот раз, как будто нарочно, программа заполнила область черным цветом:
На этот раз, как будто нарочно, программа заполнила область черным цветом:
Белая область внутри рамки теперь заполнена черным цветом
Откуда же взялся черный цвет? Оказывается, программа Photoshop заполнила область черным цветом, потому что, если мы посмотрим на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то увидим, что цвет фона (на нижнем правом квадрате) — в настоящий момент черный, соответственно программа и заполнила область цветом фона. Если бы цвет фона был выбран фиолетовым, область заполнилась бы именно фиолетовым цветом. Однако в данный момент цвет фона — черный:
Образцы цвета переднего плана (левый верхний) и цвета фона (правый нижний)
Итак, почему же программа Photoshop не удалила белую область внутри рамки? Почему же вместо этого она заполнила ее другим цветом? Причина в том — что слои заднего фона не поддерживают прозрачность. Действительно, так как назначение слоя «Фон» — служить задним фоном документу, то нет необходимости делать его прозрачным, ведь под этим слоем для просмотра быть ничего не должно. Ведь задний фон — это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Ведь задний фон — это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Правило 3: Мы не можем перемещать слой «Фон» и помещать его над другим слоем
Ниже представлена фотография, которую я хочу поместить внутри фоторамки. Данное изображение я также взял из фотобанка Fotolia:
Изображение, которое будет размещено внутри фоторамки
В настоящий момент изображение открыто в отдельном окне, поэтому я быстро скопирую его в окно документа с фоторамкой, нажав сочетание клавиш Ctrl+A (Win) / Command+A (Mac) для выделения всей фотографии. Затем я нажму клавишную комбинацию Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение во внутренний буфер. После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Вторая фотография размещена на отдельном слое над слоем «Фон»
Видно, что новая фотография появилась перед фоторамкой в окне документа:
Второе изображение появилось перед фоторамкой
Для того чтобы мое второе изображение появилось внутри рамки, мне нужно поменять порядок расположения слоев — поместить слой с рамкой поверх слоя с фотографией. Обычно, менять слои местами — легко, необходимо всего лишь выбрать слой для перемещения и перетащить его поверх другого слоя, но не в нашем случае, когда мы хотим переместить слой «Фон». Когда я нажимаю на слой «Фон» и пытаюсь переместить его поверх слоя с фотографией, появляется маленький значок в виде перечеркнутого круга (международный знак запрета), свидетельствующий о том, что по некоторым причинам это действие невозможно:
Значок в виде перечеркнутого круга свидетельствует о том, что я не могу переместить слой «Фон» поверх слоя «Слой 1»
Причина, не позволяющая мне переместить слой «Фон», заключается том, что данный слой всегда должен оставаться задним фоном документа.![]() Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Правило 4: Мы не можем перемещать другие слои под слой «Фон»
Хорошо, если мы не можем перемещать слой «Фон» поверх другого слоя, что будет, если мы попробуем переместить другой слой под слой «Фон»? Я нажму на «Слой 1» и попробую переместить его под слой «Фон», но и это не получается. Опять возникает маленький значок в виде перечеркнутого круга, который означает невозможность совершения действия:
Тот же значок запрета появляется, и когда мы пытаемся переместить «Слой 1» под слой заднего фона
И снова, причина этого заключается в том, что слой «Фон» должен всегда оставаться задним фоном документа. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под слой «Фон».
Простое решение проблемы
Давайте подведем итог вышесказанному. Мы изучили, что программа Photoshop не дает нам возможность перемещать содержимое слоя «Фон» с помощью инструмента «Перемещение» , потому что слой закреплен. Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
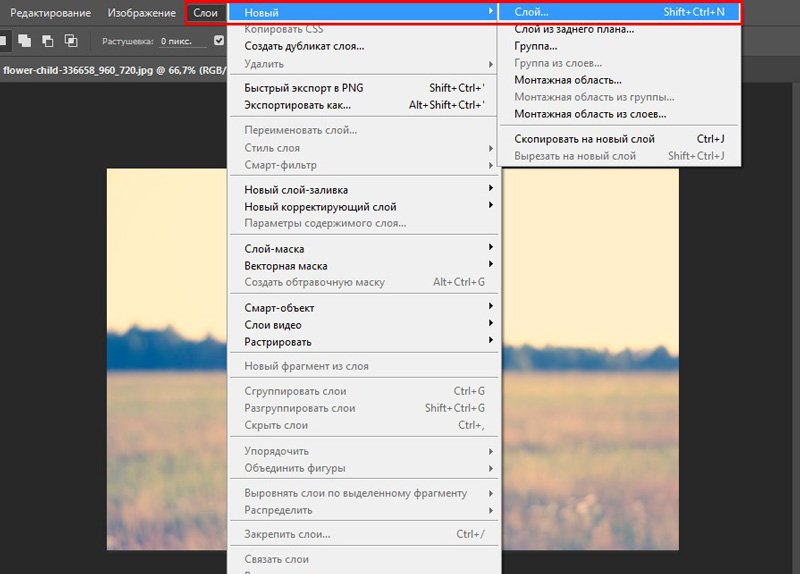
Так как главное назначение слоя «Фон» — служить основой документу, каждое из этих правил имеет смысл. Тем не менее, как и с большинством других правил, иногда нам требуется их нарушить. В нашем случае, обойти все эти правила легко! Все, что нам требуется, — как-то иначе переименовать слой «Фон»! Для того чтобы переименовать слой «Фон», вы можете перейти в раздел «Слои» (Layer) в верхней части экрана, выбрать пункт «Новый» (New) и далее — «Слой из заднего плана» (Layer From Background):
Выбираем «Слои» > «Новый» > «Слой из заднего плана» (Layer > New > Layer From Background)
Более быстрый способ заключается в том, что можно просто дважды кликнуть кнопкой мыши по слову «Фон» на панели слоев:
Дважды кликаем кнопкой мыши по названию слоя «Фон»
В любом случае после этих действий откроется диалоговое окно «Новый слой» (New Layer), где можно будет ввести новое имя для слоя. По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон» , просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон» , просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
Вы можете оставить имя «Слой 0» в качестве нового имени слоя или ввести любое другое на ваше усмотрение
Совет: чтобы еще быстрее переименовать слой «Фон», дважды щелкните кнопкой мыши по слову «Фон», удерживая нажатой клавишу Alt (Win) / Option (Mac). Программа тотчас переименует слой, присвоив ему имя «Слой 0» без открытия диалогового окна «Новый слой».
Теперь мы можем видеть, что имя слоя заднего фона изменилось на «Слой 0»:
Слой «Фон» был переименован на «Слой 0»
Всего лишь переименовав слой заднего фона, мы превратили его в обычный слой, в результате чего правила, которые мы рассмотрели выше, перестали на него распространяться! Теперь мы спокойно можем перемещать содержимое слоя, используя инструмент «Перемещение» , удалять область на слое, заменяя ее прозрачной частью, и свободно перемещать наш слой относительно других слоев!
Например, мне все еще нужно переместить фоторамку поверх изображения на «Слое 1». Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Переместим «Слой 0» поверх «Слоя 1»
После этого я отпущу кнопку мыши, и программа Photoshop разместит «Слой 0» над «Слоем 1», как мне и нужно:
«Слой 0» теперь расположен над «Слоем 1». Этого нельзя было достичь, пока «Слой 0» назывался слой «Фон»
Раньше я не мог удалить белую область внутри рамки, пока изображение было на слое «Фон», но теперь, после того как я переименовал слой «Фон» на «Слой 0», это стало сделать нетрудно. Я выделю область внутри рамки, применяя инструмент «Волшебная палочка» , как я это сделал в первый раз:
Белая область внутри рамки опять стала выделенной
Затем я нажму клавишу Backspace (Win) / Delete (Mac), и на этот раз программа сделает все именно так, как я и ожидал, — вместо открытия диалогового окна параметра «Заполнить» она удалит область со слоя и отобразит фотографию под ней:
Область внутри рамки, наконец, удалена, и под ней видно другое изображение
Далее я нажму сочетание клавиш Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение с области внутри рамки и убрать линию выделения. Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Выбираем «Слой 1»
На панели инструментов я выберу инструмент «Перемещение» (Move), кликну по фотографии и перемещу ее внутрь фоторамки, как мне нужно. Несмотря на то, что «Слой 1» в настоящий момент является самым нижним слоем в документе, он не закреплен, поскольку не служит больше слоем заднего фона. Я могу свободно перемещать его, куда пожелаю:
Перемещаем фотографию на нужное место внутрь фоторамки
Как мы с вами рассмотрели, слои заднего фона являются особым типом слоев в программе Photoshop, с наложенными на них ограничениями. Мы не можем перемещать их содержимое, удалять что-либо с них, и они всегда должны оставаться среди слоев документа в самом низу. В большинстве случаев, эти ограничения не причиняют нам особых неудобств, поскольку обычно мы не работаем напрямую со слоем «Фон». Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
И вот мы закончили! Ознакомьтесь с полным списком уроков по работе со слоями в программе Photoshop или посетите наш раздел «Основы программы Photoshop» для изучения инструментов выделения, принципов работы со шрифтом и других полезных навыков!
Перевод: Ксения Руденко
Влад Мержевич
Основная особенность слоев и их основное отличие в использовании от других способов верстки — точное позиционирование и способность накладываться друг на друга. Благодаря этой особенности с помощью слоев можно создавать разные эффекты на веб-странице.
Существует несколько способов создания наложения. Самый простой из них, но при этом и менее гибкий — использование абсолютного позиционирования.
Абсолютное позиционирование
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг
на друга. Но при этом требуется знать точные координаты каждого слоя относительно
одного из углов окна браузера, что не всегда возможно. Поэтому данный
подход имеет ограниченную область применения, например для создания верхнего
меню, когда его положение не меняется и точно зафиксировано.
Поэтому данный
подход имеет ограниченную область применения, например для создания верхнего
меню, когда его положение не меняется и точно зафиксировано.
При использовании наложения требуется присвоить свойству position значение absolute . Само положение слоя регулируется свойствами left , top , right и bottom которые задают координаты соответственно от левого, верхнего, правого и нижнего края (пример 1). Поскольку вывод содержимого слоя осуществляется в заданное место, то порядок описания слоев указывает и порядок их наложения друг на друга. Самый первый слой, приведенный в коде веб-страницы, будет располагаться на заднем плане, а самый последний — на переднем. Порядок также можно менять с помощью свойства z-index . Чем больше его значение, тем выше располагается текущий слой относительно других слоев.
Пример 1. Абсолютное позиционирование
ПозиционированиеЛевая колонка
Правая колонка
В данном примере положение слоя с именем leftcol
устанавливается в левом верхнем
углу окна браузера, а слой rightcol
смещен на 350 пикселов вправо от левого
края окна и на 50 пикселов вниз. Заметьте, что значения left
и top следует указывать обязательно для всех слоев, чтобы получилось нужное наложение
с заданными координатами.
Заметьте, что значения left
и top следует указывать обязательно для всех слоев, чтобы получилось нужное наложение
с заданными координатами.
Более интересный подход к созданию наложения — использование относительного позиционирования. В этом случае слои можно размещать по центру окна браузера или располагать их в любом месте веб-страницы, не задумываясь уже над значением координат слоев.
Относительное позиционирование
Чтобы наложить один слой на другой и не привязываться жестко к координатной сетке, можно попробовать следующий подход. Для первого слоя, который будет располагаться на заднем плане, указываем абсолютное позиционирование, присваивая свойству position значение absolute . Второй слой, расположенный поверх первого, должен иметь относительное позиционирование, что достигается с помощью значения relative у свойства position . Положение верхнего слоя определяется от левого верхнего угла нижнего слоя заданием left и top (рис. 1).
Рис 1. Задание положения верхнего слоя
Задание положения верхнего слоя
В примере 2 ширина слоев задается свойством width , а местоположение верхнего слоя (он называется rightcol ) свойствами left и top . Как указывалось выше, порядок наложения слоев определяется их порядком описания в коде или с помощью z-index . Поэтому слой с именем leftcol будет располагаться на заднем плане, поскольку он определен самым первым.
Пример 2. Относительное позиционирование
ПозиционированиеЛевая колонка
Правая колонка
Существует и другой способ наложения слоев, который связан с относительным позиционированием и использует все разнообразие средств размещения разных слоев.
Универсальный подход
Теоретически, можно разместить слои по вертикали друг под другом
и поднять нижний слой вверх с помощью свойства top
,
задавая ему отрицательное значение или с помощью bottom
. На практике
добиться подобного довольно сложно, ведь определить высоту слоя простыми средствами,
а, следовательно, и величину, на которую следует смещать слой, не представляется
возможным, поскольку она зависит от размера шрифта, содержимого слоя и многих
других параметров. Проще отсчет координат вести от верхнего угла одного из
слоев. Для этого следует разместить слои рядом по вертикали, а потом уже смещать
один слой относительно другого.
Проще отсчет координат вести от верхнего угла одного из
слоев. Для этого следует разместить слои рядом по вертикали, а потом уже смещать
один слой относительно другого.
Реализуется это следующим способом. У каждого слоя необходимо указать конструкцию float: left , которая позволяет один слой пристыковать к другому справа. Добавлять float следует для каждого слоя, иначе в некоторых браузерах появится промежуток между слоями.
Теперь слои располагаются рядом, и прежде, чем указывать координаты, задаем относительное позиционирование значением relative у свойства position . Положение верхнего слоя управляется значением left и top . Но поскольку отсчет координат в данном случае ведется от левого верхнего угла второго слоя, по горизонтали нужно указывать отрицательное значение (рис. 2). Впрочем, можно использовать также свойство bottom .
Рис. 2. Задание положения верхнего слоя
В примере 3 верхний слой с именем rightcol
смещается на 50 пикселов по горизонтали
и вертикали. Чтобы он не закрывал при наложении содержимое слоя leftcol
, справа
у текста делается отступ через свойство padding-right
.
Чтобы он не закрывал при наложении содержимое слоя leftcol
, справа
у текста делается отступ через свойство padding-right
.
Как видно из примера, для создания наложения слоев требуется задать всего два свойства у нижнего слоя и четыре у верхнего. Остальные стилевые свойства управляют видом самих слоев и их содержимого.
Пример 3. Создание наложения слоев
ПозиционированиеЛевая колонка
Правая колонка
Результат данного примера с другим текстом приведен ниже (рис. 3).
Рис. 3. Результат действия примера
На веб-странице расположены три изображения игральных карт (рис. 3.51). Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой (рис. 3.52).
Рис. 3.51. Карты рядом друг с другом
Рис. 3.52. Карты одна на другой
Если представить веб-страницу в виде трёхмерного пространства (рис. 3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Рис. 3.53. Воображаемые координаты веб-страницы
Пример 3.38. Обычный порядок карт
Порядок картВ CSS за положением по Z-оси отвечает свойство z-index
, которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index
: 1
заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
Card IMG { position: relative; } .three { top: 50px; left: 55px; z-index: 5; } .seven { left: -120px; top: 25px; z-index: 2; } .ace { left: -295px; z-index: 1; }
Свойство z-index для класса three специально установлено как 5 для демонстрации, что последовательность значений z-index роли не играет. Главное, чтобы одно число было больше другого.
Свойство z-index работает только для элементов, у которых значение position задано как absolute , fixed или relative .
Когда требуется расположить элемент поверх всех остальных на странице, ему ставят очень большое значение z-index , например 9999. Это гарантирует, что даже если в стилях и применяется z-index , он будет меньше указанного. В примере 3.39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover .
Пример 3.39. Изменение z-index при наведении на карту
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Порядок картФотошоп | Слой на передний план
Чтобы содержимое слоя показывалось на переднем плане, нужно внутри списка «Слои» переместить выбранный слой на самый верхний уровень. После перемещения слоя наверх списка, содержимое будет расположено визуально ближе к пользователю и оно будет закрывать все оставшиеся позади слои.
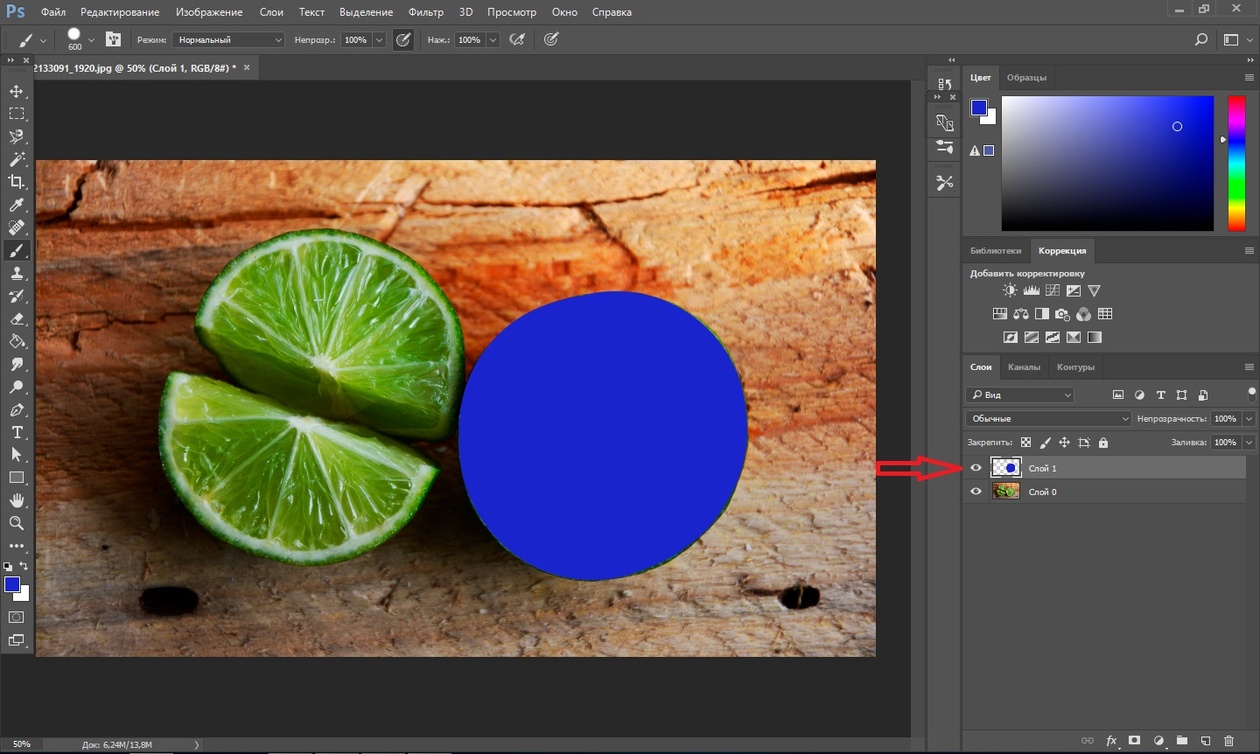
После перемещения слоя наверх списка, содержимое будет расположено визуально ближе к пользователю и оно будет закрывать все оставшиеся позади слои.
Пример
Задача: Нам нужно переместить второй слой на передний план т. к. его содержимое закрывается (красный закрывает голубой). То есть мы хотим, чтобы голубой логотип был отображён полностью, посередине, спереди.
Голубой логотип находится посередине. Его нужно переместить на передний план.Выполнение: Выделим слой с голубым логотипом на панели «Слои» (на скриншоте справа, внизу). Передвинем слой с голубым логотипом на самый верх списка панели «Слои»
Нужный слой находится на переднем планеИтог: Теперь голубой логотип отображается полностью. Красный логотип виден частично, т. к. он визуально закрывается голубым логотипом. Мы разобрали как перенести слой на передний план в Фотошопе?
Зачем нужно менять положение слоёв в Фотошопе?
Очень часто изменение положения слоя в «списке слоёв» нужно, чтобы правильно создавать коллажи для итоговых изображений. Это легко понять на примере футбольной команды. Далее мы разберём как переместить объект на передний план в Фотошопе?
Это легко понять на примере футбольной команды. Далее мы разберём как переместить объект на передний план в Фотошопе?
Представьте себе, что у вас есть ростовые портреты всех игроков футбольной команды по отдельности. То есть каждый член команды сфотогрфафирован на отдельный файл на диске. Предположим вам нужно создать изображения для печатной продукции под разную категорию болельщиков. Кому-то нравится вратарь, кому-то защитник, а кому-то нападающий. Чтобы учесть интересы всех болельщиков, нужно поместить в центр изображения крупную фотографию главного героя, а всех остальных сделать немного меньше, но так чтобы было понятно что это команда. Мы как-бы хотим выделить на изображении конкретно взятого игрока.
5 футболистов в слоях по центруЭту процедуру мы будем проделывать со всеми оставшимися игроками. То есть мы постоянно будет выполнять одни и те же операции. Но как это умно сделать в фотошопе?
Рецепт прост:
- Нужно сделать слои по каждому из игроков, так, чтобы они все были одного роста и помещались в линию по ширине изображения
- Нужно сделать слои по каждому из игроков (скопировать), увеличить их размеры и разместить по ценру
- Нужно сделать фоновое изображение, которое будет однотипным для всех итоговых картинок
По-умолчанию все слои будут включенными и мы будем видеть полноценный послойный «бургер» из всех слоёв игроков в фотошопе.
Потом мы будем передвигать слой с нужным нам игроком в самый верх списка. В результате нужный нам игрок будет на переднем плане в крупном виде и мы сможем сохранить такое изображение на компьютер. Потом мы найдём слой со вторым игроком и поместим слой выше предыдущего. Сохраним второго игрока и так далее.
Спереди НеймарПосле нужного количества итераций мы поняли как поместить слой на передний план в Фотошопе, чтобы получать нужную композицию в изображении. Теперь наши игроки располагаются в правильных последовательностях, а мы больше ничего не ретушируем и только перемещаем слои местами. Это очень удобно.
Спереди МессиЕсли вам понравились арты этих футболистов, то вы можете ознакомиться с другими работами (https://gnoori.com) и Инстаграмом автора
Другой пример
Как поставить слой на передний план в Фотошопе, чтобы он был не один, а содержимое слоёв не пересекалось и не накладывалось друг на друга?
Для этой задачи лучше использовать «Группы«. Мы создадим группу и передвинем её в самый верх списка панели «Слои«. Внутрь группы мы положим нужные нам слои, которые должны располагаться на переднем плане. Теперь мы можем спокойно разместить обычные слои вне группы, не боясь, что наши «передние слои из группы» сдвинутся куда-либо.
Мы создадим группу и передвинем её в самый верх списка панели «Слои«. Внутрь группы мы положим нужные нам слои, которые должны располагаться на переднем плане. Теперь мы можем спокойно разместить обычные слои вне группы, не боясь, что наши «передние слои из группы» сдвинутся куда-либо.
Поделись страницей. Расскажи обо мне.
Как сделать слияние слоев в фотошопе
Как объединить слои в Фотошопе
3. Объединение всех видимых слоёв
Для слияния всех видимых слоёв надо нажать Ctrl+Shift+E, либо клик правой клавишей мыши по любому слою —> Объединить видимые (Merge Visible). Полученный слой будет расположен на месте нижнего видимого слоя и возьмёт его имя. Если в панели слоёв имелся фоновый слой, то видимые слои объединятся в фоновый. Слои с отключенной видимостью останутся нетронутыми.
Важно! При слиянии видимых слоёв, необходимо, чтобы выделенным был один или несколько из видимых слоёв, либо не выделено ни одного.
В панели слоёв видимые слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7», ни один слой не выделен. Полученный слой — «Фон копия 7»
4. Слияние всех слоёв стека с образованием нового слоя.
При этом типе объединения слоёв из всех слоёв стека создаётся один новый слой, расположенный на самом верху стека, и при этом все остальные слои (которые были в стеке до слияния) остаются нетронутыми. Для такого объединения следует нажать клавиши Ctrl+Shift+Alt+E. Можно также удерживая Alt, кликнуть правой клавишей мыши по любому слою и нажать на сроку «Объединить видимые» (Merge Visible).
Внимание! Фоновый слой также участвует в объединении!
Все слои, включая фоновый, были слиты в новый слой, автоматически названный «Слой 1». Исходные слои остались без изменений.
Зажав Ctrl, выделите нужные слои. Затем кликните правой клавишей мыши по любому из выделенных слоёв и в открывшемся контекстном меню нажмите на пункт «Преобразовать в смарт-объект» (Convert to Smart Objects).
В панели слоёв слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7» были преобразованы в смарт-объект (Photoshop автоматически его именовал «Фон копия 7»), на рисунке на панели справа смарт-объект отмечен значком в правом нижнем углу миниатюры слоя.
Объединение слоёв через их группирование
Объединение слоёв через их группирование не является каким-либо самостоятельным способом объединения слоёв. Этот способ применяется, когда у вы работаете со сложным документом с большим количеством слоёв и вам нужно объединить большое количество определённых слоёв.
Для начала вам необходимо выделить слои, используя зажатую клавишу Ctrl и клик по нужным слоям. Затем нажмите Ctrl+G для их группирования. В данном случае, группирование нужно для того, чтобы вы убедились, что в группе присутствуют именно те слои, которые нужны, если нет, то вы всегда можете удалить или добавить слои из/в группу. Иными словами, вы просто лишний проверяете правильность выбора нужных слоёв перед их объединением.
Затем, вам нужно сделать правый клик по группе и нажать на строку «Объединить группу» (Merge Group).
Ещё раз заостряю ваше внимание, что данные способы (кроме слияния в смарт-объект) подходят для слоёв с нормальным режимом наложения. Если же режимы наложения изменены, то результат объединения может отличаться от ожидаемых, т.е. изображение в документе может измениться, причём изменения могут быть как незначительными, так и кардинальными. Чтобы избежать таких проблем и просто повысить свой уровень знаний Photoshop, читайте статью «Объединение слоёв с различными режимами наложения в Photoshop».
Как объединить слои в Photoshop: 10 способов
Объединив слои, вы сможете манипулировать ими как одним цельным изображением. Действия инструментов будут распространяться на всё его содержимое, что иногда удобнее, чем редактирование каждого слоя по отдельности. При этом верхние пиксели навсегда перекроют собой нижние, а размер PSD-файла уменьшится.
1. Как объединить слой с предыдущим
Кликните правой кнопкой мыши по нужному слою и выберите «Объединить с предыдущим». Или щёлкните по слою левой кнопкой и нажмите Ctrl + E (Windows) или Command + E (macOS).
Или щёлкните по слою левой кнопкой и нажмите Ctrl + E (Windows) или Command + E (macOS).
2. Как объединить выделенные слои в Photoshop
Щёлкните по любому из них правой кнопкой и выберите «Объединить слои». Или просто нажмите Ctrl + E (Windows) или Command + E (macOS).
Сейчас читают 🔥
3. Как объединить выделенные слои с образованием нового слоя (склеить выделенные)
Кликните по любому из выделенных слоёв правой кнопкой и нажмите клавиши Ctrl + Alt + E (Windows) или Command + Option + E (macOS). Копии объединятся в новом слое с приставкой «объединённое», а их оригиналы останутся нетронутыми.
4. Как объединить видимые слои в Photoshop
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите объединить. Кликните по любому из них правой кнопкой и выберите «Объединить видимые». Или просто нажмите Shift + Ctrl + E (Windows) либо Shift + Command + E (macOS).
5. Как объединить видимые слои с образованием нового слоя (склеить видимые)
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите склеить. Затем нажмите Shift + Ctrl + Alt + E (Windows) либо Shift + Command + Option + E (macOS). Копии видимых слоёв объединятся в новом слое, а их оригиналы останутся нетронутыми.
Затем нажмите Shift + Ctrl + Alt + E (Windows) либо Shift + Command + Option + E (macOS). Копии видимых слоёв объединятся в новом слое, а их оригиналы останутся нетронутыми.
6. Как объединить связанные слои в Photoshop
Кликните по любому из них правой кнопкой мыши и выберите «Выделить связанные слои». Затем нажмите Ctrl + E (Windows) или Command + E (macOS).
7. Как объединить слои внутри обтравочной маски
Щёлкните правой кнопкой мыши по базовому (нижнему слою) в обтравочной маске и выберите «Объединить обтравочные маски». Базовый слой должен быть растровым.
8. Как объединить слои в смарт-объект в Photoshop
Выделите нужные слои. Кликните по любому из них правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
9. Как объединить все видимые слои и удалить остальные (свести все слои)
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите объединить. Кликните по любому из них правой кнопкой мыши и выберите «Выполнить сведение».![]() В результате все прозрачные области будут заполнены белым цветом.
В результате все прозрачные области будут заполнены белым цветом.
10. Как объединить слои в группу в Photoshop
Выделите нужные слои. Щёлкните по любому из них правой кнопкой мыши и выберите «Группа из слоёв». Или просто нажмите Ctrl + G (Windows) или Command + G (macOS).
Перечисленные в предыдущих пунктах действия по объединению точно так же работают со слоями внутри группы.
Читайте также 🖥📸💻
Как объединить слои в фотошопе: объединение, склеивание и сведение
Правило, что следует держать каждый элемент изображения на отдельном слое, в ряде случаев не работает. Иногда требуется объединить слои вместе. Это могут быть только два слоя или даже сразу все. Для этих целей в фотошопе есть такие команды как объединение, склеивание и сведение. Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.
Итак, чтобы воспользоваться данными командами, у вас должно быть на палитре слоев как минимум два слоя. Доступ к командам объединения открывается через контекстное меню, вызываемое правым кликом мыши по слою.
Доступ к командам объединения открывается через контекстное меню, вызываемое правым кликом мыши по слою.
Объединение слоев
Если вы добились от фрагмента изображения совершенства и знаете, что больше никогда не захотите изменить его, то можно объединить два и более слоев в один. Это не только уменьшит длину вашей палитры слоев, но и сделает меньше размер итогового файла.
Фотошоп предлагает несколько способов как объединить слои.
Объединение с предыдущим
Если вы хотите объединить два слоя, расположенных рядом друг с другом, выберите из этой пары верхний слой, а затем выберите из контекстного меню команду Объединить с предыдущим (Merge Down) или нажмите сочетание горячих клавиш Ctrl+E.
Например, нужно объединить 4 и 3 слои. Для этого нужно вызвать меню на 4 слое и выбрать эту команду:
Результат:
Объединение видимых
С помощью индикатора видимости слоя (значок глаза с левой стороны) подготовьте к объединению нужные слои: для тех, что нужно схлопнуть — оставьте значок глаза, а у тех слоев, что должны остаться в нетронутом виде — значок глаза снимите.
После этого вызовете контекстное меню щелчком правой кнопкой мыши по любому из видимых слоев и выберите команду Объединить видимые (Merge Visible) или нажмите сочетание горячих клавиш Shift+Ctrl+E.
Например, стоит задача схлопнуть только 5, 4 и 3 слои. Значит нужно у 1 и 2 убрать значок видимости:
Результат:
Объединение выделенных
Часто на палитре бардак и слои разбросаны совершенно бессистемно и хаотично. Поэтому, чтобы объединить слои, которые находятся далеко друг от друга, их нужно сперва выделить по общему правилу выделения слоев — с зажатой клавишей Ctrl кликать по очереди на каждый нужный слой (подробнее о правилах и способах выделения). Они станут выделенными. Теперь к ним можно применить команду Объединить слои (Merge Layers) или нажмите сочетание горячих клавиш Ctrl+E.
Например, нужно схлопнуть 1,3 и 5 слой. Выделите их, после чего выберите команду:
Результат:
Объединение связанных
Если вы связали слои вместе, вы также можете без труда их объединить.![]() Сперва нужно выделить все связанные слои. Самый быстрый способ это сделать — через меню программы Слои — Выделить связанные слои (Select Linked Layers). После этого можно открыть контекстное меню и выбрать команду Объединить слои.
Сперва нужно выделить все связанные слои. Самый быстрый способ это сделать — через меню программы Слои — Выделить связанные слои (Select Linked Layers). После этого можно открыть контекстное меню и выбрать команду Объединить слои.
Результат:
Склеивание слоев
Вы можете думать о склеивании как о более безопасной версии объединения, поскольку в этом случае вновь созданная склейка появится на новом слое, при этом исходники останутся нетронутыми. Нужно будет просто отключить видимость исходников, чтобы не мешали. Потом в любое время вы всегда можете к ним вернуться.
По-научному это действие в фотошопе называется как Отпечатать слои.
Существует два способа как склеить слои в фотошопе.
Склеивание выделенных
Доступ к команде осуществляется только с помощью горячих клавиш Ctrl+Alt+E. Предварительно нужно выделить те слои, что желаете склеить.
Чтобы не запутаться, новый слой автоматически получит приставку к имени «Объединенное».
Например, нужно склеить 2 и 4 слой. Выделяем их на палитре с помощью зажатой клавиши Ctrl:
После чего применяем комбинацию горячих клавиш:
Склеивание видимых
Отключите видимость слоев, которые не хотите штамповать, щелкнув мышью по значкам видимости, а затем нажмите сочетание клавиш Ctrl+Shift+Alt+E.
Либо можно также удерживать клавишу Alt при выборе команды Объединить видимые.
Например, нужно склеить 3 и 4 слой, значит у остальных нужно убрать значок видимости:
Теперь либо нажмите сочетание горячих клавиш, либо можно вызвать контекстное меню и, нажимая на команду Объединить видимые, удерживать нажатой клавишу [knopka]Alt[/knopka].
В результате будет склеивание с сохранением оригиналов:
Сведение слоев
Сведение слоев схлопывает абсолютно все слои на палитре, оставляя только один слой. Он автоматически получает имя «Фон» и становится закрепленным (о чем сигнализирует иконка замочка). Причем все прозрачные участки изображения становятся белыми.
Причем все прозрачные участки изображения становятся белыми.
Чтобы выполнить сведение слоев, выберите из контекстного меню команду Выполнить сведение (Flatten Image).
Результат:
Скачайте мой PSD-файл и попытайтесь проделать все разобранные примеры, чтобы основательно закрепить прочитанный материал. Объединение слоев в фотошопе это совсем не сложный процесс, но имеет свои нюансы. Потренируйтесь и тогда сразу все поймете. Успехов в обучении!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как объединить слои в Фотошопе
С помощью программы Фотошоп можно не только обрабатывать изображения, но и обновлять их, делать более яркими и насыщенными, или наоборот придавать им дух старины. Но кроме этого Photoshop дает возможность объединять несколько изображений в одно, накладывать разные слои друг на друга.
Понятие “объединение слоев” в программе Фотошоп обозначает соединение двух или больше слоев в один. Для большего понимания того, как эта функция работает, приведем небольшой пример.
Для большего понимания того, как эта функция работает, приведем небольшой пример.
У вас есть два изображения соответственно “Изображение 1” и “Изображение 2”. Они расположены в одном документе, но на разных слоях. Это означает, что каждое из изображений подлежит редактированию отдельно, независимо от другого изображения. После процесса склеивания двух изображений, вы получите новое, назовем его “Изображение 3”. Его также можно редактировать, но эффекты будут применяться одновременно на два изображения.
Для примера возьмем логотип нашего сайта, который разделен на 2 части: сам логотип и прямоугольная рамочка вокруг него.
Мы их склеиваем и с помощью функции коррекция цвета добавляем темные оттенки сразу на два изображения.
Как же проделать это в программе.
- Необходимо выделить нужные слои, которые хотим объединить и кликнуть правой кнопкой мыши.
- В меню, которое появиться, на выбор будут доступны несколько вариантов объединения на выбор:
- Помните, что если вы нажмете мышкой только на одни слой то вместо функции “Объединить слои” будет функция “Объединить с предыдущим”.

Этим методом уже мало кто пользуется, поэтому мы рассмотрим более универсальный и актуальный способ объединения слоев.
Итак, перейдем непосредственно к главному:
Объединить слои
Эта функция позволяет объединять два и более выбранных слоев. Выбрать слои можно двумя методами:
- На клавиатуре зажимаем клавишу CTRL и выбираем необходимые слои для склеивания. Это самый простой и удобный способ для выбора нескольких изображений, особенно если слои идут не по порядку.
- Для объединения группы слоев, находящихся в последовательном порядке один за другим, на клавиатуре зажимаем клавишу SHIFT и выбираем самый верхний слой в группе, а затем последний (клавишу Shift держим).
Объединить видимые.
Видимость дает возможность включить или выключить отображение слоя/изображения.
Эту функцию используют для автоматического объединения всех видимых слоев. Если у изображения видимость отключена, то функция объединения проигнорирует его.

Выполнить сведение
Эта функция выполняет склеивание всех слоев, с помощью одного клика мышкой. В случае, если у некоторых слоев отключена видимость, Photoshop откроет окошко, где вам потребуется подтвердить действия по их удалению. Так как вы объединяете все слои, то очевидно, что невидимые не нужны. Так что смело кликаем “ОК”.
Благодаря этому уроку вы теперь владеете знаниями о том, как объединять несколько слоев в Фотошопе любой версии. Потренируйтесь на нескольких изображениях, для выбора оптимального решения для ваших идей.
Как объединить в Фотошопе слои
Соединить слои в Фотошопе означает объединить два и более слоя в один. Чтобы понять, что такое «склеивание» и для чего его нужно использовать, разберем простой пример. Например, Вы в коллаже нарисовали грозовую тучу и молнию. Затем объединяете их вместе, чтобы в цветокоррекции добавить темных оттенков и какой-нибудь эффект мрачности. Давайте разберемся, как склеить слои в Фотошопе.

Объединение слоев в Фотошопе
Рассмотрим такой пример: у вас есть изображение — это А. Есть другое изображение — это Б. Оба они находятся на разных слоях, но в одном документе. Каждое из них можно редактировать в отдельности друг от друга. Затем вы склеиваете А и Б и получается новое изображение — это В, которое также можно будет редактировать, но эффекты будут равномерно накладываться на оба изображения. Нажмите правой кнопкой мыши по слою на палитре. Появится выпадающее меню, где в самом низу вы увидите три варианта действий:
- Объединить слои
- Объединить видимые
- Выполнить сведение
Если правой кнопкой мыши нажать на только один выделенный слой, то вместо первого варианта будет «Объединить с предыдущим».
Перейдем к разбору всех команд.
Способ 1: Функция «Объединить слои»
С помощью этой команды можно склеить два и более слоя, которые Вы выбрали мышью. Выбор осуществляется двумя способами:
Выбор осуществляется двумя способами:
- Зажмите клавишу CTRL и кликайте по тем миниатюрам, которые нужно объединить. Этот способ является предпочтительным, из-за своей простоты, удобства и универсальности. Такой способ выручает, если нужно склеить слои, находящиеся в разных местах на палитре, вдалеке друг от друга.
- Если нужно объединить группу слоев, стоящих рядом друг с другом — зажмите клавишу SHIFT, кликните мышкой на начальный слой во главе группы, затем, не отпуская клавиши, по последнему в этой группе.
Способ 2: Функция «Объединить видимые»
Вкратце, видимость — это возможность отключить/включить отображение изображения. Команда «Объединить видимые» нужна для того, чтобы одним щелчком мыши объединить все видимые слои. При этом те, где отключена видимость, останутся нетронутыми в документе. Это важная деталь: на ней построена следующая команда.
Способ 3: Функция «Выполнить сведение»
Данная команда одним щелчком мыши склеит сразу все слои.![]() Если среди них были невидимые, Фотошоп откроет окно, в котором спросит подтверждение действий по их полному удалению.
Если среди них были невидимые, Фотошоп откроет окно, в котором спросит подтверждение действий по их полному удалению.
Теперь вы знаете, как объединить два слоя в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТОбъединение изображений с автоматически накладываемыми слоями в Adobe Photoshop
С помощью команды «Автоматическое смешивание слоев» можно склеивать или комбинировать изображения, чтобы в итоге в комбинированном изображении получались мягкие переходы. Автоматическое смешивание слоев при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом. Автоматическое смешивание слоев доступно только для изображений в градациях серого или в RGB. Эта команда недоступна при работе со смарт-объектами, слоями видео, 3D-слоями или задними планами.![]()
С помощью команды «Автоматическое смешивание слоев», помимо прочего, можно смешивать несколько изображений в сцене с разными областями в фокусе, чтобы получить комбинированное изображение с увеличенной глубиной поля. Точно так же комбинированное изображение может быть создано путем смешивания нескольких изображений с разной освещенностью в сцене. Изображения в сцене можно не только комбинировать, но и склеивать в панораму. (В некоторых случаях для создания панорам из нескольких фотографий лучше использовать команду Photomerge.)
Команда «Автоматическое наложение слоев» при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом, и создает бесшовное комбинированное изображение.
Как объединить слои в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как объединить слои в Photoshop CS6
Автор Barbara Obermeier
Хотя слои великолепны, они могут сделать ваш файл изображения от тонких и аккуратных до громоздких и раздутых. Photoshop CS6 позволяет решение с объединением слоев. При использовании нескольких слоев вы не только получаете файл большего размера, который снижает производительность вашей компьютерной системы, но также ограничиваетесь форматами файлов, которые позволяют сохранять слои.Чтобы ограничить размер файлов большого размера, у вас есть несколько вариантов:
Photoshop CS6 позволяет решение с объединением слоев. При использовании нескольких слоев вы не только получаете файл большего размера, который снижает производительность вашей компьютерной системы, но также ограничиваетесь форматами файлов, которые позволяют сохранять слои.Чтобы ограничить размер файлов большого размера, у вас есть несколько вариантов:
Объединение слоев: Объединяет видимые, связанные или смежные слои в один слой. Пересечение всех прозрачных областей сохраняется. Вы можете объединять слои или группы слоев. Вы также можете объединить корректирующие слои или слои заливки, но они не могут выступать в качестве целевого слоя для объединения. Объединение слоев может помочь уменьшить размер файла и сделать документ более управляемым. Однако вы по-прежнему ограничены форматами файлов, удобными для слоев.
Сведение изображения: Объединяет все видимые слои в фон. Photoshop удаляет скрытые слои и заполняет все прозрачные области белым цветом.
 Сглаживание обычно зарезервировано, когда вы полностью закончили редактирование изображения.
Сглаживание обычно зарезервировано, когда вы полностью закончили редактирование изображения.
При преобразовании изображения из одного цветового режима в другой это преобразование может привести к сглаживанию файла. Обратите внимание на диалоговое окно с предупреждением, которое предлагает вам этот результат, и вернитесь и сохраните копию вашего файла как собственный файл Photoshop, тем самым сохранив ваши слои.
Вы можете объединить слои несколькими способами. Чтобы использовать первый вариант, выполните следующие действия:
Убедитесь, что все слои (и наборы слоев), которые вы хотите объединить, видны.
Как объединить слои в Photoshop без выравнивания изображения
Нужно объединить слои в Photoshop? Не сглаживайте изображение и не потеряйте всю свою работу. Узнайте, как объединить копию существующих слоев на отдельный слой! Для Photoshop CC и более ранних версий.
Автор Стив Паттерсон.
При работе с многослойными документами Photoshop часто возникает необходимость сгладить изображение. Обычно это делается для того, чтобы вы могли повысить резкость изображения для печати или загрузки в Интернет.Или вы можете переместить изображение в другой макет или дизайн.
Обычно это делается для того, чтобы вы могли повысить резкость изображения для печати или загрузки в Интернет.Или вы можете переместить изображение в другой макет или дизайн.
Но хотя в Photoshop есть команда Flatten Image, это не то решение, которое вы ищете. Когда вы сглаживаете изображение, вы теряете все свои слои. И если вы сохраните, а затем закроете документ после выравнивания изображения, эти слои будут потеряны навсегда.
Итак, в этом уроке я покажу вам лучший способ, полностью неразрушающий. Вы узнаете, как объединить ваши слои в отдельный слой и сохранить существующие слои нетронутыми!
Но есть хитрость.Вы не найдете команды «Объединить все слои в новый слой» в Photoshop. Вместо этого вам нужно знать секретное сочетание клавиш. И хотя не все являются поклонниками сочетаний клавиш, я думаю, вы согласитесь, что это определенно стоит знать.
Приступим!
Загрузите это руководство в формате PDF для печати!
Почему не следует сводить документ Photoshop
Прежде чем мы узнаем, как объединить слои в новый слой, давайте кратко рассмотрим, почему сглаживание изображения — плохая идея. Я использую Photoshop CC, но вы можете использовать любую последнюю версию.
Я использую Photoshop CC, но вы можете использовать любую последнюю версию.
На панели Layers мы видим, что я добавил несколько слоев в свой документ. Наряду с исходным изображением на фоновом слое у меня также есть отдельный слой для сглаживания кожи. Сверху — слой для отбеливания зубов. А вверху слой для изменения цвета глаз:
.Панель «Слои», показывающая несколько слоев в документе.
Если я закончил работу с изображением, я, возможно, захочу распечатать его, отправить по электронной почте или загрузить в Интернет.Но сначала я бы хотел сделать изображение резче. И прежде чем я смогу увеличить резкость, мне нужно было объединить все мои слои в один слой.
Проблема со сглаживанием изображения
Один из способов объединения слоев в Photoshop — просто сгладить изображение. И я мог сделать это, перейдя в меню Layer в строке меню и выбрав команду Flatten Image :
Переходим в Layer> Flatten Image.
Но вот в чем проблема. Сглаживая изображение, я потерял все свои слои.И если я сохраню и закрою документ на этом этапе, мои слои исчезнут навсегда, как и моя возможность редактировать любой из этих слоев в будущем:
Результат после сжатия изображения.
Я отменю это и восстановлю свои слои, перейдя в меню Edit и выбрав Undo Flatten Image :
Идем в Edit> Undo Flatten Image.
Как объединить слои в новый слой
Вот способ лучше работать. Вместо того, чтобы сглаживать изображение, мы можем сохранить существующие слои и просто объединить копий и из них на новый слой!
Шаг 1: Выберите верхний слой на панели «Слои»
Каждый раз, когда мы добавляем новый слой, Photoshop помещает его прямо над текущим выбранным слоем.Так как вы, скорее всего, захотите, чтобы объединенная копия отображалась над существующими слоями, начните с выбора верхнего слоя на панели «Слои»:
Щелкните верхний слой, чтобы выбрать его.
Шаг 2: Объедините копии слоев с новым слоем
Затем используйте секретную комбинацию клавиш, чтобы объединить копию ваших слоев на новый слой.
На ПК с Windows нажмите Shift + Ctrl + Alt + E . На Mac нажмите Shift + Command + Option + E . По сути, это все три клавиши-модификатора плюс буква E.
И если мы снова посмотрим на мою панель «Слои», то теперь мы видим новый слой над исходными слоями. Этот новый слой содержит объединенную копию всех остальных слоев документа:
Photoshop добавляет новый слой и объединяет на нем копии существующих слоев.
Шаг 3. Переименуйте новый слой в «Объединенный»
На этом этапе рекомендуется дать объединенному слою более информативное имя. Дважды щелкните существующее имя (в моем случае это «Слой 1»), переименуйте слой в «Объединенный» и нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Переименование объединенного слоя.
И вот оно! Вот как легко избежать сглаживания изображения путем объединения ваших слоев в новый слой в Photoshop!
Посетите наш раздел «Основы Photoshop», чтобы получить больше уроков! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
.Как объединить режимы наложения слоев в Photoshop
Проблема с объединением режимов наложения
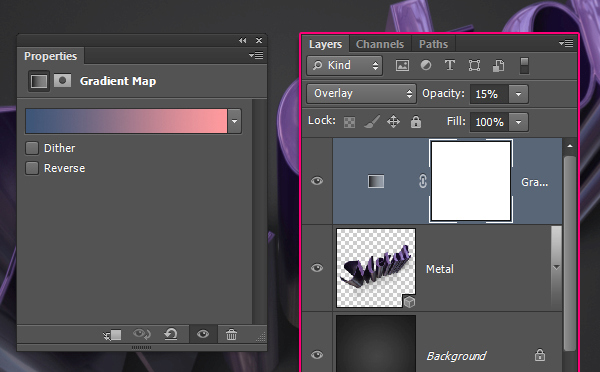
Чтобы увидеть пример проблемы, я создам быстрое составное изображение, используя три отдельные фотографии и несколько режимов наложения. Поскольку наложение изображений в Photoshop — это огромная тема, выходящая за рамки этого урока, я рассмотрю ее довольно быстро. Если мы посмотрим на мою панель слоев , мы увидим, что я уже добавил все три фотографии в свой документ, и что каждое изображение находится на отдельном слое:
Панель «Слои», отображающая каждую фотографию на отдельном слое.
Узнайте, как открывать несколько изображений как слои в Photoshop!
Давайте посмотрим на фотографии по очереди, начиная с той, что находится внизу. Я отключу два верхних слоя, нажав на их значки видимости :
Я отключу два верхних слоя, нажав на их значки видимости :
Временно скрывает два верхних слоя документа.
Скрытие двух верхних слоев позволяет нам видеть только изображение на нижнем слое. Это фото, которое я буду использовать в качестве отправной точки для композиции (фото серфера на пляже из Shutterstock):
Изображение на нижнем слое.
Поскольку это нижний слой, я оставлю для него режим наложения Нормальный (режим по умолчанию):
Оставляем нижний слой в режиме наложения «Нормальный».
Затем я включу второе изображение (на среднем слое), щелкнув его значок видимости :
Щелчок по значку видимости для слоя 2.
Вот мое второе фото. Чтобы сэкономить время, я уже обрезал и изменил положение, чтобы оно лучше вписывалось в композицию (фотография женщины на пляже из Shutterstock):
Изображение на среднем слое.
Для этого изображения в настоящее время также установлен режим наложения Нормальный , поэтому фотография под ним полностью скрыта от просмотра. Чтобы объединить два изображения вместе, сначала я нажму на Layer 2 на панели Layers, чтобы выбрать его. Затем я изменю его режим наложения с Normal на Multiply . Я также уменьшу его значение Непрозрачность до 60% :
Чтобы объединить два изображения вместе, сначала я нажму на Layer 2 на панели Layers, чтобы выбрать его. Затем я изменю его режим наложения с Normal на Multiply . Я также уменьшу его значение Непрозрачность до 60% :
Изменение режима наложения на Умножение (и Непрозрачность на 60%).
Вот результат смешивания двух слоев вместе.Пока все хорошо:
Эффект смешивания слоя 1 и слоя 2.
Давайте добавим третье изображение (на верхнем слое). Я снова включу его в документе, щелкнув его значок видимости :
Щелчок по значку видимости для уровня 3.
Вот мое главное изображение. Опять же, чтобы сэкономить время, я уже обрезал и изменил его положение (просматривая фото волн из Shutterstock):
Изображение на верхнем слое.
Чтобы смешать это верхнее изображение с фотографиями под ним, я нажимаю на Layer 3 , чтобы выбрать его, затем я изменяю его режим наложения с Нормального на Overlay :
Изменение режима наложения верхнего слоя на Overlay.
Вот результат, когда все три слоя смешиваются вместе. Неплохо, учитывая, что все, что мне нужно было сделать для достижения этого эффекта, — это изменить пару режимов наложения слоев (и уменьшить непрозрачность среднего слоя):
Результат смешивания всех трех изображений вместе.
Допустим, я доволен результатами, и теперь я хочу внести дополнительные правки в общее изображение. Прежде чем я смогу это сделать, мне нужно объединить слои вместе. Теперь вы можете подумать, что все, что мне нужно сделать, это объединить два верхних слоя, поскольку они настроены на разные режимы наложения (под словом «разные» я имею в виду, что они настроены на что-то иное, чем стандартный режим по умолчанию ).Но давайте посмотрим, что произойдет, если я попытаюсь объединить только эти два верхних слоя.
Есть несколько способов их слияния. Один из способов — использовать команду Photoshop Merge Down , которая берет текущий выбранный слой и объединяет его со слоем непосредственно под ним. Похоже, это именно то, что нам нужно, поэтому с моим верхним слоем ( Layer 3) , выбранным на панели Layers, я перейду к меню Layer в строке меню в верхней части экрана и выберу Merge Вниз :
Похоже, это именно то, что нам нужно, поэтому с моим верхним слоем ( Layer 3) , выбранным на панели Layers, я перейду к меню Layer в строке меню в верхней части экрана и выберу Merge Вниз :
Переход к слою> Объединить вниз.
Вот результат после объединения верхнего слоя (установленного в режиме наложения Overlay) со слоем под ним (установленного в режим наложения Multiply). Как видим, что-то не так. Изображение внезапно потеряло большую часть своей контрастности. Он также выглядит намного темнее, чем раньше:
Результат после применения команды «Объединить вниз».
Давайте посмотрим на панель Layers, чтобы увидеть, сможем ли мы выяснить, что произошло. Здесь мы видим, что два верхних слоя фактически были объединены в слой 2, но что случилось с моим режимом наложения Overlay? Его больше нет! Все, что у меня осталось, — это режим наложения Multiply.Это объясняет, почему изображение теперь выглядит намного темнее:
Режим наложения Overlay больше не используется. Остается только режим умножения.
Остается только режим умножения.
Что ж, это не сработало, поэтому я нажму на клавиатуре Ctrl + Z (Win) / Command + Z (Mac) , чтобы быстро отменить команду Merge Down. Еще один способ объединить два верхних слоя вместе — это команда Photoshop Merge Layers . Когда мой верхний слой уже выбран, я нажимаю и удерживаю клавишу Shift и нажимаю на средний слой.При этом одновременно выбираются слои Overlay и Multiply:
Выбор обоих слоев режима наложения.
Выбрав оба слоя, я вернусь к меню Layer вверху экрана и на этот раз выберу Merge Layers :
Переход к слою> Объединить слои.
Это сработало? Неа. Команда «Объединить слои» дала мне результат, отличный от того, что я видел с помощью команды «Объединить слои», но это все еще неверно. Два верхних изображения слились вместе, но что случилось с моим третьим изображением (тем, что на нижнем слое)? Полностью исчезло:
Результат после применения команды «Объединить слои».
Посмотрев на панель «Слои», мы видим, что Photoshop снова объединил два верхних слоя, как и ожидалось, но на этот раз отказался от обоих режимов наложения Overlay и Multiply, установив для объединенного слоя значение Normal. Вот почему объединенный слой теперь полностью закрывает изображение на нижнем слое от просмотра:
Команда «Объединить слои» отклонила оба моих режима наложения.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle_2 ]
Почему мы не можем объединить режимы наложения
Итак, что происходит? Почему я не могу просто объединить слои Overlay и Multiply без изменения общего вида композиции? Это хороший вопрос.На самом деле, он настолько хорош, что на самом деле есть три веские причины, по которым он не работает.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-retouch-middle-floatleft ]
Во-первых, из-за того, что делают режимы наложения в Photoshop, или, точнее, чего они не делают, ; Режимы наложения не изменяют фактические пиксели на слое . Они просто изменяют способ взаимодействия пикселей на слое с пикселями на слое или слоях под ним.То, что мы видим после изменения режима наложения слоя, является не чем иным, как живым предварительным просмотром этого взаимодействия. Сами пиксели не изменились.
Они просто изменяют способ взаимодействия пикселей на слое с пикселями на слое или слоях под ним.То, что мы видим после изменения режима наложения слоя, является не чем иным, как живым предварительным просмотром этого взаимодействия. Сами пиксели не изменились.
Чтобы быстро понять, что я имею в виду, я нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить команду «Объединить слои». Затем я изменю свой верхний слой (Layer 3) с Overlay обратно на режим наложения Normal :
Установка режима наложения верхнего слоя обратно на Нормальный.
«Нормальный» в мире режимов наложения слоев просто означает, что слой вообще не будет взаимодействовать со слоем (ами) под ним.Это позволяет нам просматривать фактическое содержимое слоя, и здесь, когда для верхнего слоя установлено значение «Нормальный», мы видим, что изображение на слое никоим образом не изменилось. Все, что я сделал, изменив режим наложения на Overlay, — это изменил способ взаимодействия этих пикселей с пикселями в слоях под ним. Если бы я попробовал другой режим наложения, отличный от Overlay, я бы увидел другой результат, но опять же, все, что я увидел бы, это предварительный просмотр в реальном времени. Исходное изображение на слое никогда не меняется:
Если бы я попробовал другой режим наложения, отличный от Overlay, я бы увидел другой результат, но опять же, все, что я увидел бы, это предварительный просмотр в реальном времени. Исходное изображение на слое никогда не меняется:
Режимы наложения неразрушающие .При изменении режима наложения слоя ни один пиксель не пострадает.
Вторая причина заключается в том, что к слою в Photoshop может применяться только одного режима наложения в любой момент времени . Каждый режим наложения заставляет пиксели на слое взаимодействовать по-разному, но только один способ может быть активным. Например, режим наложения «Наложение» увеличивает контраст изображения, а режим наложения «Умножение» делает изображение темнее. Это выбор между тем или другим. Невозможно, чтобы один слой выполнял обе эти задачи одновременно.
Третья причина, по которой я не могу просто объединить два слоя режима наложения вместе без изменения общего внешнего вида, заключается в том, что общий внешний вид не является просто результатом этих двух слоев. Это результат , когда все три слоя работают вместе, включая нижний слой, который установлен в режим наложения «Нормальный». Два верхних слоя могут быть теми, для которых фактически были изменены их режимы наложения, но помните, они смешиваются не сами с собой или просто друг с другом; они также смешиваются с нижним слоем (о котором мы часто забываем).Это означает, что если я хочу сохранить тот же самый результат после объединения слоев, мне нужно объединить все слоев, которые создают результат, включая слой Нормальный внизу.
Это результат , когда все три слоя работают вместе, включая нижний слой, который установлен в режим наложения «Нормальный». Два верхних слоя могут быть теми, для которых фактически были изменены их режимы наложения, но помните, они смешиваются не сами с собой или просто друг с другом; они также смешиваются с нижним слоем (о котором мы часто забываем).Это означает, что если я хочу сохранить тот же самый результат после объединения слоев, мне нужно объединить все слоев, которые создают результат, включая слой Нормальный внизу.
Скрытый трюк с клавиатурой
Итак, плохая новость в том, что просто нет способа сделать то, что я изначально пытался сделать; Я не могу просто объединить слои Overlay и Multiply вместе, по крайней мере, не изменив общий вид изображения. Но теперь мы знаем почему! Проблема заключалась в том, что я забыл о нижнем слое (тот, который был установлен в режим смешивания Normal).Композицию создают не только два моих верхних слоя; это комбинация всех трех слоев. Это означает, что если я хочу объединить результат, мне нужно объединить все три слоя (один установлен на Overlay, другой установлен на Multiply, и установлен на Normal).
Это означает, что если я хочу объединить результат, мне нужно объединить все три слоя (один установлен на Overlay, другой установлен на Multiply, и установлен на Normal).
Одна вещь, которую я не хочу делать , — это просто сглаживать изображение. Я хочу сохранить свои слои нетронутыми и просто объединить достигнутый результат на новом слое. К счастью, для этого в Photoshop есть скрытый трюк с клавиатурой! Сначала выберите верхний слой на панели слоев:
Выбор верхнего слоя.
С выбранным верхним слоем, вот трюк. Нажмите и удерживайте клавиши Shift , Alt и Ctrl (Win) / Shift , Option и Command (Mac) на клавиатуре и нажмите букву E . По сути, Photoshop делает снимок того, как изображение выглядит в данный момент (со всеми неизменными режимами наложения), а затем помещает снимок на новый слой поверх других! Это не будет выглядеть так, как будто что-то произошло в документе (уже хороший знак), но если мы посмотрим на мою панель слоев, мы увидим, что теперь у меня есть четвертый слой ( Layer 4 ), расположенный над исходными тремя слоями:
Photoshop делает снимок составного изображения и помещает его на новый слой.
Чтобы лучше понять, что только что произошло, я нажимаю и удерживаю клавишу Alt (Win) / Option (Mac) и нажимаю на значок видимости уровня 4 . Это сохраняет слой 4 видимым, но отключает все остальные слои в документе:
Отключение всех слоев, кроме верхнего, щелчком по значку видимости, удерживая Alt / Option.
Хотя слой 4 теперь является единственным видимым слоем в моем документе, общий вид изображения не изменился.Это потому, что я успешно слил весь эффект на этот единственный слой:
Все три слоя были успешно объединены в новый слой.
Чтобы снова включить другие слои (хотя мне это действительно не нужно), я еще раз нажму и удерживаю кнопку Alt (Win) / Option (Mac) и нажимаю на видимость слоя 4 иконка:
Снова включите другие слои, снова нажав Alt / Option, щелкнув значок видимости слоя 4.
На этом этапе рекомендуется переименовать верхний слой. Для этого я дважды щелкну на имени «Layer 4», чтобы выделить его, затем я введу «Merged» в качестве имени нового слоя. Чтобы принять изменение имени, я нажму Введите (Win) / Верните (Mac) на клавиатуре:
Для этого я дважды щелкну на имени «Layer 4», чтобы выделить его, затем я введу «Merged» в качестве имени нового слоя. Чтобы принять изменение имени, я нажму Введите (Win) / Верните (Mac) на клавиатуре:
Переименование нового слоя в «Объединенный».
.Как объединить слои в Photoshop
Слои обеспечивают гибкость в Photoshop, позволяя вам поиграть с отдельными элементами изображения и создать более привлекательную композицию. Однако, если вы увязли в слишком большом количестве слоев, вы можете объединить их в более управляемые группы. Изучение того, как объединять слои в Photoshop , может упростить рабочий процесс и ускорить процесс редактирования. Вы также можете использовать эту технику, чтобы объединить все ваши слои в один, что полезно на заключительных этапах проекта.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Объединение слоев с помощью меню параметров
На панели слоев Photoshop вы можете щелкнуть правой кнопкой мыши любой слой, чтобы увидеть длинный список параметров. К ним относятся «Объединить слои», «Объединить видимые изображения» и «Свести изображение». Перед тем, как щелкнуть правой кнопкой мыши, вы должны выбрать слои, которые хотите объединить.Вы можете выбрать неограниченное количество слоев.
Если вы выбрали только один слой, параметр «Объединить слои» изменится на «Объединить вниз». Это означает, что выбранный вами слой сольется со слоем под ним на панели. Кроме того, ваш недавно объединенный слой получит имя нижнего слоя.
Используйте Shift-щелчок или Ctrl-щелчок, чтобы выделить несколько слоев на панели. Нажатие на «Объединить слои» объединит их в один слой, сохранив имя верхнего слоя.
Еще один способ объединить несколько слоев — использовать параметр «Объединить видимые». Это объединит все видимые в данный момент слои (т.
 е. с включенным значком «глаз»). Вы можете скрыть любые слои, которые не хотите объединять, сначала сняв флажки с их значков в виде глаз. Если вы нажмете Alt при нажатии на «Объединить видимые», он объединит слои в совершенно новую группу, при этом также сохранятся исходные слои.
е. с включенным значком «глаз»). Вы можете скрыть любые слои, которые не хотите объединять, сначала сняв флажки с их значков в виде глаз. Если вы нажмете Alt при нажатии на «Объединить видимые», он объединит слои в совершенно новую группу, при этом также сохранятся исходные слои.Наконец, выбор «Flatten Image» объединит все видимые слои на панели.Слои, которые не видны, будут отброшены. Обычно это один из последних шагов проекта, позволяющий сохранить окончательный файл изображения как один фиксированный слой.
Помните, что после объединения слоев и сохранения проекта вы не сможете отменить его. Если вы не уверены, является ли объединение определенных слоев правильным способом действий, вам следует заранее сохранить копию проекта Photoshop.
Связывание слоев (без их объединения)
Итак, теперь вы знаете, как объединять слои в Photoshop, но как избежать вышеупомянутой проблемы слияния? Для начала вы можете «связать» слои до совершения слияния. Отключить слои можно в любое время, но пока они связаны, любые изменения, которые вы вносите в один слой, повлияют на всю группу. Эту опцию также можно найти, щелкнув правой кнопкой мыши на панели слоев.
Отключить слои можно в любое время, но пока они связаны, любые изменения, которые вы вносите в один слой, повлияют на всю группу. Эту опцию также можно найти, щелкнув правой кнопкой мыши на панели слоев.
Между тем, опция «Группировать из слоев…» объединяет ваши слои в отдельные разделы, так что вы можете работать над одним разделом за раз, не перегружая себя большим проектом. Вы можете щелкнуть правой кнопкой мыши на панели слоев, чтобы найти эту опцию, или выделить нужные слои и перетащить их на значок папки (находится в нижней части панели слоев).
.Комбинирование изображений с автоматическим смешиванием слоев в Adobe Photoshop
Используйте команду «Автоматическое смешивание слоев», чтобы сшить или объединить изображения с плавными переходами в окончательном составном изображении. Функция Auto-Blend Layers применяет маски слоев по мере необходимости к каждому слою, чтобы замаскировать перекрытые или недоэкспонированные области или различия в содержимом. Автоматическое смешивание слоев доступно только для изображений RGB или Grayscale. Он не работает со смарт-объектами, видеослоями, 3D-слоями или фоновыми слоями.
Он не работает со смарт-объектами, видеослоями, 3D-слоями или фоновыми слоями.
Среди множества вариантов использования команды «Автоматическое наложение слоев» можно наложить несколько изображений сцены с разными областями в фокусе для получения составного изображения с увеличенной глубиной резкости.Точно так же вы можете создать композицию, смешав несколько изображений сцены с разным освещением. Помимо объединения изображений сцены, вы можете объединить изображения в панораму. (Хотя для создания панорам из нескольких изображений может быть лучше использовать команду Photomerge.)
Auto-Blend Layers применяет маски слоев по мере необходимости к каждому слою, чтобы замаскировать переэкспонированные или недоэкспонированные области или различия содержимого и создать бесшовную композицию.
.Как наложить картинку на объект в фотошопе
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T.
 Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии. - Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.

- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса.
 Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор. - А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .

- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.

- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A.![]() Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т. д. Нам нужно выставить значение 100.
д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Как поменять задний фон у изображения в Фотошопе
Как-то в процессе работы мне нужно было изготовить для интернет-магазина несколько иллюстраций.
В них должны были использоваться несколько товаров, фотографии которых мне выслал заказчик.
Это была компьютерная техника, фон на всех фотографиях был белым.
Мне требовалось заменить его на другой, более подходящий к общей цветовой гамме сайта.
Сегодня я расскажу, как поменять задний фон у изображения с белого на любой другой и сохранить естественность.
1. Открываем фотографию.
2. Дублируем слой.
3. Создаем новый слой и перетаскиваем его ниже всех. На нем будет новый фон.
4. Помещаем на новый слой изображение фона.
5. Устанавливаем для первого слоя с объектом режим наложения «Overlay».
Получаем вот такое изображение:
В этом режиме наложения тень от объекта выглядит естественно на новом фоне.
6. У копии слоя с объектом оставляем режим наложения «Normal», добавляем маску и рисуя по ней черной кистью с мягкими краями, стираем белый фон, не беспокоясь о контуре объекта.
7. Дорабатываем контур объекта.
Дорабатываем контур объекта.
8. Немного корректируем изображение и все готово!
Данный способ смены фона у изображения гораздо быстрее, чем тот, при котором объект вырезается из фона, копируется на другой, а тень рисуется вручную, что может выглядеть не всегда корректно.
Рассмотрим ещё один вариант, когда вырезать объект из фона при помощи маски или какого-либо инструмента бывает затруднительно.
Рассмотренный способ незаменим, когда нужно отделить объект из шерсти от фона.
У нас есть изображение кота (на сплошном светлом фоне, почти белом).
Проделываем все те же действия, что и с первым изображением:
1. Дублируем слой с котом.
2. На новый слой (в самом низу) помещаем изображение нового фона.
3. Первый слой с котом устанавливаем в режим «Multiply».
Здесь нужно сказать о том, что режимы наложения первого слоя с объектом зависят от яркости фона. Если новый фон будет в темных тонах, то режим наложения может быть «Overlay», «Soft Light».
Если же фон светлых тонов, то для наложения слоя с объектом подойдет режим «Multiply».
4. Далее включаем копию слоя с объектом, добавляем к нему маску и начинаем стирать светлый (белый фон), немного заползая на сам объект.
То что, при «стирании» белого фона при помощи маски мы затрагивали и часть контура самого кота абсолютно незаметно, поскольку слоем ниже у нас лежит копия в режиме «Multiply».
Это и есть основное удобство этого способа — нет необходимости дорисовывать шерсть по контуру объекта, и тем более вырезать каждый её волосок.
Кот быстро и органично вписался в новый фон.
Еще раз про суть метода.
У слоя с объектом в режиме наложения исключается светлый (белый) фон, но остаются детали такие, как волоски шерсти, царапины, отбрасываемые тени.
При этом само изображение становиться полупрозрачным и выглядит неестественно.
На копии слоя после удаления фона при помощи маски остается объект, но без деталей.
При совмещении оба слоя образуют законченный объект на новом фоне.
По той же теме:
Где находятся каналы в фотошопе. Использование режимов наложения с цветовыми каналами в Photoshop
Слои на данный момент являются самым мощным инструментом для работы с фотографическим изображением. Когда вы редактируете фотографию, будь то в Photoshop или Paint Shop Pro, без множества слоев изображения не обойтись. Иногда используются и более сложные слои — настраиваемые, эффекты и маски, основанные на слоях. Слои везде. И невольно возникает вопрос -как пользователи обходились без них раньше.
Ответ прост — с помощью каналов. Вы легко отличите ветерана Photoshop по тому, что он использует палитру каналов также часто, как и палитру слоев. Но это не стоит расценивать как старомодность. Скорее это свидетельство профессионализма, поскольку использование каналов открывает широкие возможности.
Итак, что такое «канал». Стандартное определение — «двухмерный массив информации, обычно 8-разрядной» — вряд ли прояснит ситуацию. Поэтому давайте лучше рассмотрим два основных типа каналов — цветовой информации и альфа-канал — с точки зрения их практического применения.
Цветовые каналы
Простейший способ увидеть цветовые каналы в действии — воспользоваться панелью каналов Photoshop. Откройте обычное 24-разрядное фотографическое изображение в RGB. На палитре каналов вы увидите 4 слоя, каждый со своей иконкой: RGB, Red (красный), Green (зеленый) и Blue (голубой). Если кликнуть на RGB, вы увидите то изображение, которое обычно и видите — композитное и полноцветное. Для каждого из остальных каналов отображается его полутоновая версия. Сочетания клавиш Ctrl+1, 2, 3 позволяют просмотреть каждый из цветовых каналов в отдельности, а Ctrl+~ — обычное композитное изображение.
Полный спектр RGB-цветов создается из каналов красного, зеленого и голубого цветов, где они представлены в шкале оттенков серого.
Чтобы понять, какая информация отображена в палитре слоев, стоит понаблюдать за каналами при работе с тестовым изображением радужного градиента (проще говоря, изображением всех цветов радуги). На изображении в шкале серого, которое представляет канал, каждый из пикселей может отображать одно из 256 значений. Вы увидите, что красная часть радуги при просмотре в красном канале будет белой. Желтая полоска радуги будет белой в красном и зеленом каналах, но будет черной, т.е. отсутствовать, в голубом. Собственно, изображение радуги показывает, что полный спектр из 16 миллионов цветов можно получить сочетанием значений от 0 до 255 для красного, зеленого и голубого цветов (256 x 256 x 256). В нашем изображении желтой полоске соответствуют большие значения красного и зеленого каналов и 0 — голубого канала. Photoshop работает с изображением не по отдельным пикселям, а по каналам. При этом три восьмиразрядных слоя — красный, зеленый, голубой — накладываются, и мы получаем окончательное изображение.
Вы увидите, что красная часть радуги при просмотре в красном канале будет белой. Желтая полоска радуги будет белой в красном и зеленом каналах, но будет черной, т.е. отсутствовать, в голубом. Собственно, изображение радуги показывает, что полный спектр из 16 миллионов цветов можно получить сочетанием значений от 0 до 255 для красного, зеленого и голубого цветов (256 x 256 x 256). В нашем изображении желтой полоске соответствуют большие значения красного и зеленого каналов и 0 — голубого канала. Photoshop работает с изображением не по отдельным пикселям, а по каналам. При этом три восьмиразрядных слоя — красный, зеленый, голубой — накладываются, и мы получаем окончательное изображение.
Конечно, не все изображения создаются в RGB, но это не проблема, поскольку каналы очень легко настраивать для разных нужд. Мы можем преобразовать наше изображение в другой режим с помощью команды Изображение > Режим (Image > Mode). Для Bitmap и оттенков серого есть только один канал, в котором представлены 256 значений от черного до белого. В режиме Lab три канала: А (значение цвета между зеленым и красным), В (между голубым и желтым) и L (значение яркости). Разделение цвета и его яркости может быть очень полезно. Выберите канал яркости и конвертируйте его в полутоновое изображение. Результат получится намного лучше, чем если бы вы преобразовывали отсканированное RGB-изображение.
В режиме Lab три канала: А (значение цвета между зеленым и красным), В (между голубым и желтым) и L (значение яркости). Разделение цвета и его яркости может быть очень полезно. Выберите канал яркости и конвертируйте его в полутоновое изображение. Результат получится намного лучше, чем если бы вы преобразовывали отсканированное RGB-изображение.
Цветовая модель Lab может оказаться очень полезной. Но все же самой важной, после RGB, является CMYK. Эта модель ориентирована на печать. Конвертируйте изображение радуги в CMYK. Первое, что бросается в глаза — резкое изменение некоторых цветов. Дело в том, что в CMYK не поддерживаются многие чистые RGB-цвета. Второе отличие — появилось четыре цветовых канала: Cyan, Magenta, Yellow, Black (бирюзовый, пурпурный, желтый, черный). Посмотрите на желтую полоску радуги в желтом канале — вы увидите, что она представлена черным цветом.
В палитре CMYK каналы отображают цвета чернил при многослойной четырехцветной печати.
В этом режиме есть существенные отличия от RGB, поскольку Photoshop приходится работать с цветами чернил, которые сочетаются друг с другом по принципу вычитания (при наложении всех цветов получается черный).![]() В RGB же, наоборот, применен принцип добавления, и наложение всех цветов даст белый. Но, по большому счету, все цветовые модели схожи между собой. И Photoshop может воссоздать полную гамму любой из них при помощи не более четырех восьмиразрядных каналов, каждый из которых имеет не более 256 значений (или 65536 значений, если вы очень захотите, и в меню Изображение > Режим выберете 16-разрядный канал).
В RGB же, наоборот, применен принцип добавления, и наложение всех цветов даст белый. Но, по большому счету, все цветовые модели схожи между собой. И Photoshop может воссоздать полную гамму любой из них при помощи не более четырех восьмиразрядных каналов, каждый из которых имеет не более 256 значений (или 65536 значений, если вы очень захотите, и в меню Изображение > Режим выберете 16-разрядный канал).
Каналы — основной инструмент работы с цветом, и поэтому стоит поглядывать иногда на панель каналов, чтобы узнать, как Photoshop создает различные цвета. Особенно это касается работы с моделью CMYK, которая разработана для печати. При работе с RGB то, что вы видите на мониторе далеко не всегда соответствует тому, что выйдет при печати. Хотя значения каждого из каналов это отображают. Более того, если вы хотите тиражировать изображение, вам нужно учесть такие факторы, как расплывание точек и замена серого компонента. А это значит, что точность в работе с цветовыми каналами очень важна, поскольку от нее в дальнейшем зависит цветоделение.
Каналы полезны не только при печати в CMYK. Вы найдете им применение и в RGB. Скажем, вы можете редактировать не все изображение, а отдельный канал. При корректировкецвета стоит просматривать отдельные каналы, чтобы выявить дефекты отсканированного изображения. Например, если вы обнаружили размытую или смещенную область в канале красного, вы можете устранить этот недостаток с помощью фильтра резкости или настройки уровней.
А для того, чтобы создать какой-нибудь особенный эффект, вы можете применить художественный фильтр к одному из каналов. В любом случае, вы можете сразу увидеть результат ваших действий на составном изображении — достаточно сделать RGB-канал видимым. Только не забудьте потом снова выделить нужный цветовой канал, если будете и дальше над ним работать.
Функция объединения каналов предоставляет широкие возможности. Например, с помощью команды «Наложить изображение» (Apply Image) можно наложить информацию из любого канала другого изображения таких же размеров на RGB-канал нашего изображения и настроить данный эффект, изменяя непрозрачность и режим смешивания цветов. Команда «Вычисление» (Calculation) позволяет выбрать два слоя и создать новый слой, выделение или документ. Если воспользоваться режимом смешивания цветов «вычитание», то будут выделены области изображения, которые изменились по сравнению с оригиналом.
Команда «Вычисление» (Calculation) позволяет выбрать два слоя и создать новый слой, выделение или документ. Если воспользоваться режимом смешивания цветов «вычитание», то будут выделены области изображения, которые изменились по сравнению с оригиналом.
С появлением в Photoshop 5 команды «миксер каналов» (Channel Mixer) и настраиваемых слоев расширились возможности объединения каналов. Функция миксера каналов используется только для отдельных изображений и позволяет настраивать каждый канал, добавляя информацию из других каналов. С ее помощью можно создавать спецэффекты, менять каналы местами, исправлять дефекты цвета на отсканированных изображениях. Также она идеально подходит для создания «подкрашенных» и качественных полутоновых изображений (при этом вы сможете контролировать преобразование каждого из цветовых каналов в шкалу оттенков серого).
Смешивание каналов очень помогает при конвертировании цветных изображений в полутоновые.
Настройка цветов при помощи каналов вам несомненно пригодится. Но самый распространенный способ их применения — работа с выделениями. Часто элементы изображения гораздо четче видны на отдельном канале, чем на составном изображении. Например, выделить медведя в обучающем файле bear.psd намного проще проще в голубом канале.
Но самый распространенный способ их применения — работа с выделениями. Часто элементы изображения гораздо четче видны на отдельном канале, чем на составном изображении. Например, выделить медведя в обучающем файле bear.psd намного проще проще в голубом канале.
Альфа-каналы
Создав выделение, вы наверняка захотите его сохранить. Сделать это можно в альфа-канале. Для этого нужно воспользоваться командой «Выделение > сохранить выделение» (Selection > Save Selection) или иконкой «Сохранить выделение как канал» (Save Selection as Channel) на панели каналов. После этого появляется новый канал, в котором выделенные пиксели отображены белым цветом, невыделенные — черным, а размытые пиксели на границе выделения — оттенками серого.
Дважды кликнув на иконке канала, вы можете переименовать его и установить цвет, которым он будет отображаться на составном изображении. С альфа-каналом можно работать, как и с любым другим, например, настраивать уровни или применять фильтры. Более того, вы можете редактировать этот канал с помощью кисти — например, зарисовывать дефекты. Когда результат вас устроит, воспользуйтесь им. Для этого преобразуйте альфа-канал в выделение с помощью команды «Выделение > загрузить выделение» (Selection>Load Selection), иконки «Загрузить канал как выделение» (Load Channel as Selection) на панели каналов или просто кликнув на иконку канала, удерживая Ctrl. Если у вас несколько альфа-каналов, можно создавать более сложные выделения. Например, вы выделили и преобразовали в альфа-каналы изображение человека и кусты на фоне. Вы можете выделить только кусты, если выберете их и загрузите канал как выделение, воспользовавшись опцией «вычитание». Клавиатурные сокращения ускорят эту процедуру: кликните на иконке, удерживая Shift+Ctrl, — это добавит новую область к выделению, Alt+Ctrl+клик — вычтет из выделения, Alt+Shift+Ctrl+клик — даст пересечение двух выделений.
Когда результат вас устроит, воспользуйтесь им. Для этого преобразуйте альфа-канал в выделение с помощью команды «Выделение > загрузить выделение» (Selection>Load Selection), иконки «Загрузить канал как выделение» (Load Channel as Selection) на панели каналов или просто кликнув на иконку канала, удерживая Ctrl. Если у вас несколько альфа-каналов, можно создавать более сложные выделения. Например, вы выделили и преобразовали в альфа-каналы изображение человека и кусты на фоне. Вы можете выделить только кусты, если выберете их и загрузите канал как выделение, воспользовавшись опцией «вычитание». Клавиатурные сокращения ускорят эту процедуру: кликните на иконке, удерживая Shift+Ctrl, — это добавит новую область к выделению, Alt+Ctrl+клик — вычтет из выделения, Alt+Shift+Ctrl+клик — даст пересечение двух выделений.
Альфа-каналы можно сохранять и загружать как выделения.
После того, как вы преобразовали альфа-канал в выделение, оно сразу появится на экране и вы сможете трансформировать его, скопировать в новый слой или отредактировать каким-либо образом. Мерцающая пунктирная линия по краю выделения не очень точно обозначает его границы — нужно учитывать это. Она отображает только пиксели альфа-канала, в которых интенсивность серого ниже 50%. Для большинства выделений это вносит небольшие практические различия. Но преимущество альфа-канала в том, что он позволяет работать с 256 уровнями и создавать таким образом сложные изменяемые маски прозрачности.
Мерцающая пунктирная линия по краю выделения не очень точно обозначает его границы — нужно учитывать это. Она отображает только пиксели альфа-канала, в которых интенсивность серого ниже 50%. Для большинства выделений это вносит небольшие практические различия. Но преимущество альфа-канала в том, что он позволяет работать с 256 уровнями и создавать таким образом сложные изменяемые маски прозрачности.
Как можно использовать эти маски? Вот несколько примеров (на самом деле это проще сделать, чем кажется, когда читаешь). Кликните на иконке «Создать новый канал» и создайте пустой альфа-канал, после этого примените к нему градиент и снова выберите композитный канал. Кликните, удерживая Ctrl, на иконке альфа-канала. Теперь на созданном выделении примените любой художественный фильтр. Его эффект будет зависеть от значений полутонов градиентной маски. Создастся впечатление, что фотография постепенно превращается, например, в живописное полотно.
Альфа-канал может быть использован как изменяемая маска непрозрачности.
Еще один пример: создайте копию альфа-канала из выделения текста и примените к нему размытие по Гауссу. После этого вычтите исходный канал (Alt+Ctrl+клик) и вы получите новый канал, в котором будет отображен только шум, окружающий текст. Теперь выделите этот участок в композитном или любом из цветовых каналов. Вы можете настроить уровни таким образом, что выделение будет светиться, или даже удалить исходный текст и свечение будет казаться частью фотографии.
Основа у вас есть, теперь экспериментируйте — вы можете создавать множество эффектов с помощью теней, выдавливания, виньеток и т.д. Наверняка, если вы займетесь этим серьезно, вам пригодится возможность сохранять альфа-каналы с вашим файлом. Но возможности Photoshop в этом плане на удивление невелики — программа поддерживает сохранение альфа-канала в tiff-файле или в самом Photoshop (но количество каналов в файле, файле, включая цветовые, ограничено до 24). Это не создаст проблем, если вы работаете только в Photoshop. Но наличие альфа-канала может значительно повлиять на экспорт файла в один из стандартных форматов. Например, при сохранении для Веб в появившемся диалоговом окне можно использовать альфа-канал как маску для настройки качества и, соответственно, размера jpg- и gif-файлов. При помощи альфа-канала можно привлечь внимание к определенной части изображения, которая будет наиболее качественной. Качество остальных областей изображения ухудшится, но за счет этого значительно уменьшится общий размер файла. Также альфа-каналы пригодятся при работе с прозрачностью. Создайте альфа-канал, покрывающий область, которая не должна быть видна в веб-версии, и кликните, удерживая Ctrl, чтобы выделить эту область. Теперь вызовите Мастер экспорта прозрачных изображений и выберите gif. Выделенный участок станет прозрачным в конечном файле, а вам удастся избежать внесения необратимых изменений в оригинал. Мастер позволяет экспортировать изображение в png-файл, поддерживающий 24-разрядный цвет и 8-разрядную прозрачность.
Но наличие альфа-канала может значительно повлиять на экспорт файла в один из стандартных форматов. Например, при сохранении для Веб в появившемся диалоговом окне можно использовать альфа-канал как маску для настройки качества и, соответственно, размера jpg- и gif-файлов. При помощи альфа-канала можно привлечь внимание к определенной части изображения, которая будет наиболее качественной. Качество остальных областей изображения ухудшится, но за счет этого значительно уменьшится общий размер файла. Также альфа-каналы пригодятся при работе с прозрачностью. Создайте альфа-канал, покрывающий область, которая не должна быть видна в веб-версии, и кликните, удерживая Ctrl, чтобы выделить эту область. Теперь вызовите Мастер экспорта прозрачных изображений и выберите gif. Выделенный участок станет прозрачным в конечном файле, а вам удастся избежать внесения необратимых изменений в оригинал. Мастер позволяет экспортировать изображение в png-файл, поддерживающий 24-разрядный цвет и 8-разрядную прозрачность. Если вы создадите альфа-канал с радиальным градиентом, то получите виньетку. К сожалению, немногие программы поддерживают 32-разрядные png-файлы с прозрачностью. Исключение составляет только, пожалуй, Director 8.5.
Если вы создадите альфа-канал с радиальным градиентом, то получите виньетку. К сожалению, немногие программы поддерживают 32-разрядные png-файлы с прозрачностью. Исключение составляет только, пожалуй, Director 8.5.
Благодаря возможности добавлять цветовые заливки (spot colours) в CMYK, альфа-каналы пригодятся также и при высококачественной печати. Выделите участок изображения, который вы хотите отпечатать как цветовую заливку, а затем воспользуйтесь командой «новый матовый канал» (New Spot colour) из меню панели каналов. Когда будете задавать цвет, нажмите «Custom» (заказной) и выберите цвет, например из библиотеки Pantone.
Учтите, что добавление цветовой заливки не такой простой процесс, как кажется. Изображение на экране, как вы знаете, не всегда соответствует тому, что выводится на печать. Цвета чернил часто невозможно отобразить в RGB и Photoshop просто показывает, как, по его мнению, должно выглядеть изображение при послойной печати. Если вы сохраните свой файл в формате DCS 2. 0 и загрузите композитное eps-изображение в профессиональной издательской программе, то сможете произвести цветоделение для четырех основных цветов и файлов заказных цветов, которые вы создали.
0 и загрузите композитное eps-изображение в профессиональной издательской программе, то сможете произвести цветоделение для четырех основных цветов и файлов заказных цветов, которые вы создали.
Канал заказного цвета позволяет отображать цвета чернил, которые не входят в палитру CMYK.
Несомненно, каналы играют очень важную роль в редактировании фотоизображений — от настройки цветов и выделений до работы с изображениями для веб и высококачественной печати. Но время не стоит на месте, и слои часто позволяют получить лучшие результаты, чем каналы. Создав выделение, скопируйте его в отдельный слой — и вы сможете работать с ним независимо, а в случае необходимости вернуться к первоначальному варианту. То же самое касается и многих других эффектов, которые раньше создавались при помощи каналов. Сейчас с этой задачей лучше справляются настраиваемые слои, эффекты и маски на основе слоев.
Система каналов тоже совершенствовалась. Так что, хотя во многих областях каналы постепенно вытесняются из обихода, но вряд ли они исчезнут окончательно. Хотя бы по той простой причине, что слои созданы на основе каналов. Собственно говоря, слой — это набор независимых каналов цветовой информации и альфа-каналов, один из которых контролирует прозрачность, а второй выступает как маска слоя. То же самое касается и настраиваемых слоев, которые являются, по сути, альфа-каналами, посредством которых настраивается цвет.
Хотя бы по той простой причине, что слои созданы на основе каналов. Собственно говоря, слой — это набор независимых каналов цветовой информации и альфа-каналов, один из которых контролирует прозрачность, а второй выступает как маска слоя. То же самое касается и настраиваемых слоев, которые являются, по сути, альфа-каналами, посредством которых настраивается цвет.
Photoshop, как впрочем и любой другой фоторедактор, создает изображение на экране, обрабатывая значения из каналов цвета и прозрачности слоя. И так, поочередно, все слои от фона до переднего плана. Конечно, на самом деле работа с изображением намного сложнее — программа просчитывает режимы смешивания цветов, непрозрачность, настройки и т.д. Но в основе лежит пошаговый математический процесс. Программа не видит изображение, она работает с массивом данных каждого канала. Любой фоторедактор «мыслит» категориями каналов. Это привычка, которую стоит перенять профессиональному пользователю.
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Цветовое пространство в Фотошопе переключается в Image > Mode . Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel . Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel . Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel . Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.
- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное.![]() Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels . Я так же буду пользоваться панелью Info и Color . Их тоже можно найти в меню Windows . Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color . Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB . Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker . Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter , но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе.![]() Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
В этом уроке мы научимся усиливать контраст и яркость изображений нестандартными способами, применяя режимы наложения к отдельным цветовым каналам. Если вы хорошо знакомы с программой Фотошоп, то, конечно, знаете, что обычно мы выбираем режимы наложения на панели слоев, когда хотим изменить взаимодействие или сочетание слоя с нижележащим слоем/слоями.
Я покажу, как применять режимы наложения не к целому слою, а к отдельным цветовым каналам модели RGB (красный, зелёный и синий каналы), которые Фотошоп использует для создания полноценного цветного изображения.
Как же мы применим режимы наложения к цветовым каналам? В действительности, сделать это просто и легко благодаря команде «Внешний канал» (Apply Image).
Работа с цветовыми каналами в Фотошоп — немного сложная для начинающего пользователя тема. Я поверхностно затрону ее в данном уроке, но для тех, кто только начинает работать с каналами в Фотошоп, я настоятельно рекомендую прежде ознакомиться с уроком «Модель RGB и цветовые каналы» . Прочитав материал, вы лучше станете понимать, что будет происходить при дальнейшей работе с диалоговым окном «Внешний канал» в данном уроке.
Чтобы узнать больше о режимах наложения, рекомендую Вам ознакомиться с уроком о режимах наложения , где объясняется, как работают основные режимы наложения в Фотошоп.
В данном уроке я буду работать в версии Фотошоп CS6, но и более поздние версии тоже подойдут. Вот фотография, которую я в настоящий момент открыл в программе:
Исходное изображение
Первое, что нам нужно сделать, прежде чем переходить к дальнейшей работе с изображением — создать его копию. Если мы посмотрим на панель слоев, то заметим, что исходное изображение размещено на слое заднего фона (Background):
Панель слоев показывает, что изображение размещено на слое заднего фона
Давайте быстро сделаем копию слоя заднего фона, нажав на клавиатуре сочетание клавиш Ctrl+Alt+J / Command+Option+J. Это действие позволит не только создать копию слоя, но и предварительно открыть диалоговое окно нового слоя, в котором мы сможем задать имя слою перед его добавлением на панели. Назовите слой ««Внешний канал» (Apply Image), затем нажмите ОК для выхода из диалогового окна:
Диалоговое окно нового слоя
Если мы снова посмотрим на панель слоев, то увидим, что копия изображения появилась на новом слое «Внешний канал», расположенном над слоем заднего фона. Всегда лучше присваивать слоям наглядные, «говорящие» имена, что мы и сделали, иначе можно легко запутаться с общими именами, которые дает слоям сама программа, такими как «Слой 1» (Layer 1), которые ничего нам не скажут о назначении слоя:
Копия изображения появилась на слое «Внешний канал»
Как я уже упоминал в начале урока, обычно мы выбираем режимы наложения на панели слоев, потому что, как правило, применяем их к целому слою. Кнопка выбора режима наложения расположена в левом верхнем углу панели слоев. В качестве примера, я сейчас быстро изменю режим наложения слоя «Внешний канал» с Нормального (Normal) (заданного по умолчанию) на режим «Мягкий свет» (Soft Light):
Меняем режим наложения на «Мягкий свет»
Изменение режима показывает взаимодействие двух слоев — слоя «Внешний канал» и ниже расположенного слоя заднего фона. Режим «Мягкий свет» принадлежит к группе режимов увеличения контрастности, так как он повышает уровень контрастности всего изображения, что мы и видим на нашей фотографии. Цветовая насыщенность также немного усилилась:
Изображение после изменения режима наложения на «Мягкий свет»
Я изменю режим наложения обратно на «Нормальный», чтобы вернулись исходные настройки:
Изменение режима наложения обратно на «Нормальный»
Таким образом, если изменение режимов наложения на панели слоев влияет на взаимодействие слоев в целом, где же отражается работа с отдельными цветовыми каналами и как использовать режимы наложения для каналов? Для того чтобы дать ответ на первую часть вопроса, нам надо более внимательно взглянуть на панель слоев. Мы увидим, что она расположена рядом с двумя другими панелями — Каналы и Контуры (Channels and Paths), каждая из которых имеет собственный значок. Нажмите на значок панели «Каналы» (Channels):
Нажмите на значок панели каналов
Этим действием мы переключимся на панель каналов, где сможем увидеть отдельные цветовые каналы: красный (Red), зеленый (Green) и синий (Blue), которые и составляют наше изображение. Канал RGB в самом верху — на самом деле не канал. Он является результатом слияния красного, зеленого и синего каналов или, другими словами, это то, как мы видим полноцветное изображение (каждый цвет на изображении состоит из комбинации красного, зеленого и синего цветов):
На панели каналов мы можем найти отдельные цветовые каналы
Мы можем выбрать отдельный канал, просто нажав на него. Я нажму на красный канал для его выбора:
Выбор красного канала
Выбор красного канала временно отключает зеленый и синий каналы и позволяет нам видеть только красный канал в окне документа. Программа Фотошоп отображает цветовые каналы в виде полутоновых изображений, и каждый канал представляет собой изображение с различными оттенками серого цвета. Вот как выглядит мой красный канал в окне документа. Если вы сравните эту версию изображения с полноценным цветным изображением, то заметите, что области, содержащие красный цвет в цветном изображении, при полутоновой передаче являются более светлыми, в то время как области, включающие в себя мало красного цвета или вообще не имеющие красный цвет, выглядят более темными:
Полутоновое изображение после выбора красного канала
Выбор зеленого канала
В окне документа теперь отображается зеленый канал в виде полутонового изображения. Обратите внимание, что он значительно отличается от красного канала. И опять, если бы вы сравнили это изображение с цветным вариантом, то заметили бы, что области, содержащие много зеленого цвета, в градации серого выглядят светлее, а области с небольшим количеством зеленого цвета или полным его отсутствием — темнее:
Полутоновое изображение после выбора зеленого канала
Наконец, я нажму на синий канал на панели каналов для его выбора, в результате чего временно отключатся красный и зеленый каналы:
Выбор синего канала
Теперь у нас в окне документа — синий канал, и опять полутоновое изображение отличается от красного и зеленого каналов. В этот раз, чем больше синего цвета содержит область на цветном изображении, тем светлее она на изображении в градации серого, и наоборот, чем меньше синего цвета в области цветного изображения, тем область в полутоновом изображении темнее. Когда вы будете вскоре выбирать отдельный цветовой канал в диалоговом окне команды «Внешний канал», не забывайте про эти три версии цветовых каналов, представленных полутоновыми изображениями с различной градацией серого:
Полутоновое изображение после выбора синего канала
Чтобы перейти к полноценной цветной версии изображения, нажмите на канал RGB в самом верху панели каналов. Это действие вернет все три цветовых канала в работу:
Выбор смешанного канала RGB
И мы снова видим полноценное цветное изображение:
Полноценное цветное изображение вновь появилось в окне документа
Команда «Внешний канал»Теперь, когда мы знаем, что цветовые каналы расположены на отдельной панели и каждый из них представляет собой полутоновое изображение, давайте отвечать на вторую часть вопроса — как можно применить к ним режимы наложения. Возможно, вы заметили, что на панели каналов нет вкладки «Режимы наложения» (Blend Mode) в отличие от панели слоев. В действительности, нам больше не нужно работать с панелью каналов, поэтому давайте перейдем обратно на панель слоев, нажав на ее наименование (Layers):
Переключаемся обратно на панель слоев
Чтобы применить режимы наложения к отдельным цветовым каналам, мы используем команду «Внешний канал». Для этого выбираем строку меню «Изображение» (Image) в верхней части экрана, далее из списка — «Внешний канал» (Apply Image):
Выбираем «Изображение» > «Внешний канал» (Image > Apply Image)
Это действие откроет диалоговое окно команды «Внешний канал». Если вы раньше никогда с ним не работали, то оно может показаться вам немного пугающим, но на самом деле все достаточно просто. В действительности, мы будем использовать только два параметра — «Канал» (Channel) и «Наложение» (Blending):
Параметры «Канал» и «Наложение» в диалоговом окне команды «Внешний канал»
Параметр «Канал» отвечает за выбор канала, который мы хотим использовать для работы. По умолчанию, выбран канал RGB, который, если вы помните, является смешанным каналом, расположенным в самом верху панели каналов (результат слияния красного, зеленого и синего каналов для получения цветного изображения). Параметр «Наложение» отвечает за выбор нужного нам режима наложения. Если мы оставим параметр «Канал» с выбранным каналом RGB и будем просто изменять режимы наложения, то получим тот же самый результат, как и при выборе режима наложения на панели слоев. Для примера, я выберу режим наложения «Мягкий свет» (Soft Light.) в диалоговом окне команды «Внешний канал» (параметр «Канал» — RGB):
Оставляем параметр «Канал» со значением RGB и меняем режим наложения на «Мягкий свет»
Хорошо видно, что мое изображение не отличается от того, которое я получил при выборе режима наложения «Мягкий свет» на панели слоев ранее в нашем уроке. Произошло то же самое усиление контрастности и цветовой насыщенности:
Параметр «Наложение» команды «Внешний канал» работает так же, как и режимы наложения на панели слоев, когда выбран канал RGB
Но все становится интереснее, когда вместо канала RGB мы выбираем любой из трех отдельных цветовых каналов. Я оставлю режим наложения «Мягкий свет» и изменю параметр «Канал» с RGB на «Красный». Таким образом, я буду накладывать только красный канал:
Выбор красного канала
В этот раз результат совершенно отличный от предыдущих. Мы все еще видим общее усиление контрастности из-за работы режима наложения «Мягкий свет», но благодаря взаимодействию полутонового изображения красного канала с режимом наложения мы получили другой эффект. Кожа девушки выглядит намного светлее, чем раньше. То же самое произошло и с ее волосами, с красным топом и областями красного, оранжевого и желтого оттенков на жакете. По существу, всё, что содержит много красного цвета на изображении, выглядит теперь светлее, тогда как области, содержащие немного красного цвета или вообще его не имеющие, например, голубая и зеленая область жакета, выглядят темнее, чем раньше:
Эффект от взаимодействия красного канала с режимом наложения «Мягкий свет»
Давайте посмотрим, что произойдет, если я заменю значение параметра «Канал» на зеленый (режим наложения все еще «Мягкий свет»):
Переключение с красного канала на зеленый
Выбрав зеленый канал, мы получили еще один вариант применения эффекта. На этот раз, светлее стали области, содержащие много зеленого цвета, в то время как области с большим количеством красного или синего цвета стали темнее. Наиболее отчетливое изменение произошло с кожей девушки, которая стала темнее и контрастнее, чем при выборе красного канала:
Взаимодействие зеленого канала с режимом наложения «Мягкий свет»
Теперь я заменю значение параметра «Канал» на синий:
Выбор синего канала
В данном случае мы получили третий вариант изображения, когда области с синим цветом стали светлее, а области с красным или зеленым цветами — темнее. Эти вариации эффекта не были бы возможны (по крайней мере без приложения больших усилий), если бы мы не получили доступ к работе с отдельными цветовыми каналами с помощью команды «Внешний канал»:
Каждый цветовой канал дает нам свой вариант применения эффекта
Конечно, мы не ограничены в использовании только режима наложения «Мягкий свет» при работе с нашими цветовыми каналами. Мы можем выбрать любой из режимов наложения, как мы бы это сделали на панели слоев. Я оставлю значение параметра «Канал» — «Синий» и изменю значение параметра «Наложение» на «Перекрытие» (Overlay):
Выбор режима наложения «Перекрытие» для синего канала
Как и режим «Мягкий свет», «Перекрытие» — режим, усиливающий контрастность на изображении, но в еще большей степени:
Взаимодействие синего канала с режимом наложения «Перекрытие»
А вот как будет выглядеть работа режима «Перекрытие» при изменении канала на «Зеленый»:
Взаимодействие зеленого канала с режимом наложения «Перекрытие»
И вот как выглядит красный канал в режиме «Перекрытие»:
Взаимодействие красного канала с режимом наложения «Перекрытие»
Изображение красного канала выглядит слишком насыщенным при взаимодействии с режимом «Перекрытие», но мы можем при необходимости с легкостью приглушить цвета, уменьшив непрозрачность наложения. Вы найдете параметр «Непрозрачность» (Opacity) непосредственно под параметром «Наложение» (Blending) в диалоговом окне команды «Внешний канал», и он работает так же, как и параметр «Непрозрачность» на панели слоев. По умолчанию значение параметра составляет 100%. Я уменьшу его значение до 60%:
Уменьшаем непрозрачность для снижения интенсивности эффекта наложения
Уменьшив непрозрачность, мы вернули часть бликов и теней на изображение:
Изображение после уменьшения непрозрачности режима наложения «Перекрытие»
Если вы хотите сравнить обрабатываемое и исходное изображения, просто отключите опцию «Предварительный просмотр» (Preview), расположенную в правой части диалогового окна. Это действие скроет применение эффекта и даст вам возможность увидеть исходное изображение в окне документа. Выберите снова опцию «Предварительный просмотр», чтобы вернуться к работе с эффектом:
Включите и отключите опцию «Предварительный просмотр», чтобы сравнить исходное и обрабатываемое изображения
Вы часто будете замечать, особенно обрабатывая фотографии людей, что режимы «Мягкий свет» и «Перекрытие» наиболее удачны для обработки, но и другие полезные режимы наложения также стоит попробовать, такие как «Экран» (Screen) и «Умножение» (Multiply). Режим «Экран» осветляет все на изображении, в то время как режим «Умножение» — затемняет. Попробуйте применить эти режимы к трем цветовым каналам, чтобы увидеть результат, затем отрегулируйте интенсивность эффекта, увеличивая или уменьшая значение непрозрачности. Например, в моем случае, я установил значение параметра «Канал» — зеленый, режима наложения — «Умножение» и снизил уровень непрозрачности до 40%:
«Канал» — Зеленый, «Наложение» — «Умножение», «Непрозрачность» — 40%
В результате изображение стало более темным и прорисованным в деталях:
Режим наложения «Умножение» хорошо подходит для затемнения изображения. Попробуйте режим «Экран» для его осветления
Когда вы станете довольны результатом, нажмите ОК, чтобы выйти из диалогового окна команды «Внешний канал». Вы можете затем опять сравнить обработанное изображение с исходным, нажав на иконку видимости слоя (в виде глаза), расположенную слева от названия слоя «Внешний канал» на панели слоев. Нажмите на иконку один раз, чтобы сделать слой временно невидимым и просмотреть исходное изображение. Нажмите на иконку снова, чтобы вернуть слою «Внешний канал» видимость:
Включите и выключите видимость слоя для сравнения конечного результата и исходного изображения
И вот мы сделали это! Мы научились применять режимы наложения к отдельным цветовым каналам, используя команду Фотошоп «Внешний канал»!
Чтобы заглянуть внутрь канала, вам необходимо открыть его палитру в программе фотошоп. Она выглядит и работает так же, как палитра слоев и находится в той же панели, где и слои, но во вкладке правее (если вы ее не видите, выберите команду меню Окно => Каналы ).
Аналогично работе слоев, когда вы щелкаете мышью один раз, чтобы выбрать канал, фотошоп выделяет его, показывая вам, что он выбран. Все производимые с этого момента операции будут влиять только на нем.
Если вам потребуется выбрать их несколько, щелкните мышью по каждому из них, удерживая клавишу Shift . Вы можете использовать этот трюк, чтобы, скажем, усилить резкость двух одновременно. Чтобы включить или отключить отображение, щелкните мышью по значку видимости слева от названия (однако нельзя отключить их все, по крайней мере, один должен быть видимым все время).
Существует несколько видов:
1. Композитные . Технически это не совсем канал, он предоставлен только для удобства просмотра. Когда вы используете режим, содержащий несколько цветовых (например, RGB, CMYK и Lab), он показывает все одновременно, открывая изображение во всей его полноцветной красе.
Его название всегда зависит от того, в каком режиме вы работаете. В режиме RGB , например, он будет называться RGB. Но независимо от того, как фотошоп его называет, композитный всегда находится в верхней части палитры.
2. Цветовые . Как указывалось выше, если вы работаете в режиме RGB, то это — красный, зеленый и синий. В режиме CMYK это голубой, пурпурный, желтый и черный. В режиме Lab (рассмотрим в следующих статьях) это Яркость, а и Ь. Во всех других режимах изображения вы обнаружите только один, названный также, как и режим, в котором вы находитесь.
3. Альфа-каналы . Если вы когда-нибудь сохраняли выделенную область, чтобы использовать ее позже, вы создавали именно их. Обычно это выполненные в градациях серого отображения сохраненных выделенных областей, оказывающиеся полезными при выделении трудной области, которую вам, возможно, потребуется использовать снова.
4. Плашечные . В них хранятся инструкции по использованию специальных готовых красок, таких как цвета Pantone. Если, скажем, вы дизайнер, разрабатывающий рекламу нового мощного скутера ярко-красного цвета, вы можете создать канал, содержащий этот цвет, чтобы быть уверенным, что он распечатается правильно.
В нижней части палитры находятся следующие элементы управления:
- Загрузить содержимое как выделенную область (Load channel as selection) . Данная кнопка, которая выглядит как крошечный пунктирный круг, выделяет все содержимое активного. Это удобно, если вы используете информацию для выделения сложных областей. Вы можете также загрузить содержимое как выделенную область, щелкнув кнопкой мыши, удерживая клавишу Ctrl, по миниатюре.
- Сохранить выделенную область в новом канале (Save selection as channel) . Если у вас есть активная выделенная область, вы можете нажать эту кнопку, чтобы сохранить область как альфа-канал для использования в будущем. Чтобы присвоить имя, вы можете выбрать команду меню Выделение => Сохранить выделенную область или щелкнуть мышью по кнопке, удерживая клавишу Alt.
- Создать новый (Create new channel) . Эта кнопка выглядит как маленький лист бумаги с загнутым уголком. При ее нажатии фотошоп создает новый пустой альфа-канал. Программа называет создаваемые вами выделенные области Альфа 1, Альфа 2 и т.д. Если вы хотите ввести более запоминающееся имя, дважды щелкните мышью по имени и замените его.
- Удалить текущий канал (Delete current channel) . При нажатии на эту крошечную корзину он удаляется. После того, как вы настроите дубликат, чтобы создать идеальную выделенную область или слой-маску, вы можете выбросить его, нажав эту кнопку (или можно оставить его болтаться, но убрать из виду, отключив его значок видимости).
Так же, как и на любой другой палитре, на данной палитре находится меню в правом верхнем углу (его кнопка выглядит как стрелка вниз рядом с четырьмя маленькими линиями). Это удобное меню включает в себя все те команды, которые упоминались ранее, плюс несколько своих собственных:
- Новый. Данная команда создает новый альфа-канал так же, как и щелчок по по вышеописанной кнопке в нижней части палитры. Разница заключается в том, что выбрав данную команду меню, вы откроете диалоговое окно, в котором нужно будет присвоить имя и указать, каким образом программе следует отображать информацию.
- Создать дубликат . Если вы хотите создать копию, чтобы его отредактировать, выберите данную команду. При этом программа отобразит диалоговое окно, в котором вы сможете присвоить имя и выбрать его назначение (тот же документ или новый). Параметр назначения полезен, когда вы создаете карту смещения или используете каналы для создания высококонтрастного черно-белого изображения.
- Удалить . Эта команда удаляет текущий канал или все, если вы выделили их несколько с помощью клавиши Shift. Однако вам необходимо сохранить хотя бы один, так что если вы выделите их все, фотошоп затемнит данную команду.
- Новый плашечный канал . Пригодится для готовой особой печатной краски под названием плашечный цвет. Читайте об этом в следующих статьях.
- Объединить с базовыми . Только типографские печатные машины могут распознать плашечные, поэтому если вам нужно распечатать пробный оттиск на обычном настольном принтере, сначала вам придется применить эту команду, чтобы объединить.
- Параметры . Этот пункт меню доступен только если выделен альфа-канал, при создании или редактировании которого, вы можете использовать параметры для изменения способа отображения выделенных или скрытых маской областей.
- Разделить . Если вам необходимо выделить каждый канал в изображении в собственный документ, выберите эту команду. Фотошоп использует каждый и копирует его в новый документ в градациях серого. Данный метод полезен при создании черно-белого изображения.
- Объединить . Эта команда объединяет максимум четырех открытых документов в режиме Градации серого в единый документ RGB (если у вас открыты три документа) или CMYK (если у вас открыты четыре документа). Вы также можете объединить каналы всех открытых документов в многоканальный документ. Эта команда может пригодиться в случае, если вы применили команду Разделить, чтобы поработать над каждым из них отдельно, а теперь хотите вновь соединить их в один документ.
- Параметры панели . На палитре автоматически отображаются миниатюры. Если вы хотите отключить данную функцию предварительного просмотра или установить другой размер миниатюр, выберите этот пункт меню. Если у вас достаточно большой монитор (17” и более), используйте миниатюры максимально возможного размера.
В этом уроке Фотошоп я покажу вам, как вырезать с фона сложные объекты, используя палитру «Каналы» (Channels) и функцию вычисления (Calculations) . Такой способ извлечения объектов с фона очень удобен, поскольку экономит много времени в отличие от использования других инструментов выделения.
Давайте рассмотрим действие этого приема на практике и убедимся во всем сами.
Зачем использовать каналы для маскировки изображения?
В программе Photoshop предусмотрены разные инструменты выделения: магнитное лассо, волшебная палочка, быстрая маска и т.д…зачем же использовать каналы для этой цели? Дело в том, что использование каналов сэкономит кучу вашего времени и сделает работу более точной.
Большинству пользователей программы, которые занимаются ретушью фотографий и обработкой своих снимков и снимков друзей трудно понять, что палитру «Каналы» можно использовать для создания Маски слоя (Layer Mask) , потому что они просто не знают, что это такое.
Я не буду объяснять, что такое каналы, это тема отдельного урока, но напомню, что каналы разделяют изображение на три разных уровня яркости, соответствующие трем цветам красному, зеленому и синему (Red, Green, Blue) , что составляет режим RGB. Рассмотрим действие каналов на примере этого урока.
Вот какой результат выделения должен получиться у нас:
Шаг 1.
Открываем в Фотошоп изображение ветки дерева на голубом фоне из ресурсов урока и дублируем его (Ctrl+J) . Переименуйте дублированный слой в слой «Ветви». На этом слое мы создадим Маску слоя (Layer Mask) , чтобы скрыть на ней голубой фон, вырезав с него ветку.
Шаг 2.
Вы знаете, что можно было бы выделить ветви на фоне при помощи Пера (Pen Tool) или Волшебной палочки (Magic Wand) , но такой прием выделения займет много времени, сил и приведет к образованию неровных краев объекта. Использование Быстрой маски (Quick Mask) также довольно хлопотное занятие в нашем случае.
Поскольку у нас однородный фон, уместно применить метод выделения при помощи альфа-каналов. Даже если вы пока ничего не понимаете, просто выполняйте все действия вместе со мной по порядку и все станет ясно.
На слое «Ветви» перейдите в палитру «Каналы» (Channels) , которая находится рядом с панелью «Слои» (Layers) , кликнув по ее вкладке.
Шаг 3.
Вы видите в открывшейся палитре три слоя каналов для каждого из трех основных цветов изображения: красного, зеленого и синего (Red, Green, Blue) , которые называют альфа-каналами. Верхний слой канала «RGB» является сочетанием всех трех альфа-каналов одновременно.
Для качественного выделения объекта нам нужен канал, в котором будет наилучший контраст между фоном и веткой. Поочередно пройдитесь по всем трем каналам и выберите наиболее контрастный. В нашем случае лучшим вариантом будет синий (Blue) канал, потому что контраст здесь сильнее между фоном и веткой, чем в двух других.
Нажмите на синий канал, активируя его.
Шаг 4.
С выбранным синим каналом перейдите в меню Изображение-Вычисления (Image>Calculations) . Эта функция поможет нам смешать альфа-каналы и покажет предварительный результат. При помощи инструмента «Вычисление» (Calculations) мы создадим новый альфа-канал на основе трех существующих. Выполните настройки со скриншота ниже:
Позвольте мне объяснить, что же происходит с нашим новым каналом при таких настройках. За источник 1 (Source 1) принимается синий канал фонового слоя и его дубликата, за источник 2 (Source 2) принимается только синий канал слоя «Ветви», затем они смешиваются при помощи режима Умножение (Multiply) между собой. В результате смешивания получается более контрастное изображение, которое и является новым альфа-каналом (Alpha 1) . Перед нами стоит задача создания резкого контраста черного и белого цветов на изображении, в противном случае, мы не сможем качественно вырезать ветку с фона и скрыть фон на маске слоя.
Шаг 5.
В предыдущем шаге мы увеличили контрастность изображения, но этого мало для нашей цели. Увеличим ее еще больше. На слое канала «Альфа 1» (Alpha 1) снова переходим в меню Изображение-Вычисления (Image>Calculations) . На этот раз изменяем режим смешивания каналов на Перекрытие (Overlay) и выполняем остальные настройки опции со скриншота.
В результате смешивания получился еще один альфа-канал «Alpha 2», в котором светлые области стали светлее, а темные – темнее, что усилило контраст фона и объекта.
Шаг 6.
Даже после двух вычислений мы не можем выделить ветку, потому что небо имеет области серого цвета, а нам нужны только черные и белые цвета.
На слое канала «Alpha 2» переходим в меню Изображение-Коррекция-Уровни (Image-Adjustment-Levels) или нажимаем сочетание Ctrl+L. Сейчас мы избавимся от серого оттенка фона, сделав его полностью белым. В диалоговом окне «Уровни» передвиньте белый ползунок Светов (Highlight) влево до значения 167, пока фон не станет белым.
Затем, сдвиньте немного вправо черный ползунок Теней (Shadows) до 13, делая четкий контраст между черным и белым цветами.
Шаг 7.
Теперь мы сделали все, к чему стремились и готовы к выделению ветки и созданию маски слоя. Поскольку нам нужно скрыть на маске фон, а не ветку, инвертируем цвета на изображении, нажав на клавиатуре Ctrl+I. Теперь, загружаем выделение ветки, нажав Ctrl и, кликнув по иконке канала «Alpha 2». Появилась бегущая обводка вокруг белой ветки, что указывает на активацию выделения.
Шаг 8.
С активным выделением канала «Alpha 2», нажимаем на канал RGB, чтобы вернуть изображению цвет, и возвращаемся в палитру «Слои» (Layers) .
Шаг 9.
Осталось только скрыть ненужный фон на маске. Для этого, переходим в меню Слои-Маска слоя-Показать выделение (Layer>Layer Mask>Reveal Selection) или нажимаем на иконку Маски слоя (круг в квадрате) внизу панели слоев. Как только вы создадите маску, ваш фон будет скрыт на ней. Для того, чтобы увидеть результат удаления фона, выключите видимость фонового слоя, нажав на глазик его миниатюры.
Если вы увеличите изображение (Ctrl+) , то увидите, насколько точно выполнено выделение ветвей таким способом.
Шаг 10.
Маскировка выполнена, и теперь нам необходимо проверить качество выделения на однородном фоне. Создайте слой (Ctrl+Shift+N) выше фонового слоя и залейте (Edit-Fill или Shift+F5) его любым цветом, чтобы увидеть погрешности на изображении.
Проблема с оттенком.
Если вы хотите использовать данное изображение на другом фоне или в коллаже, то возникает проблема с присутствием ненужного синего оттенка на ветвях, который надо устранить. Чтобы вы поняли, о чем идет речь, я выбрал другое стоковое изображение для фона.
Удаление нежелательного оттенка в Фотошоп.
Существует простой способ удаления ненужного оттенка с объекта при помощи коррекции «Цветовой тон/Насыщенность» (Hue/Saturation) и уменьшения маски слоя. Если оттенок находится по краям объекта, достаточно будет уменьшить маску на 1 рх и проблема решится.
Поскольку у нас уже есть маска на слое «Ветви», мы не можем создать еще одну. Но есть выход из положения. Мы позже создадим маску на слое с группой.
Выберите слой «Ветви» и поместите его в группу, нажав на клавиатуре Ctrl+G.
Загрузите выделение маски на слое «Ветви» (Ctrl+клик по иконке маски) , затем перейдите в меню Выделение-Модификация-Сжать (Select> Modify> Contract) , установите сжатие в 1 рх. Далее, создаем маску на слое с группой и для этого идем в меню Слои-Маска слоя-Показать выделение (Layer>Layer Mask>Reveal Selection) . В панели «слои» вы можете видеть вашу новую маску на слое с группой.
Если ваше изображение низкого разрешения, сжатие на 1 рх может удалить мелкие детали объекта. В этом случае вам нужен другой способ удаления нежелательного оттенка.
После того, как мы сократили нашу маску, синий оттенок все еще присутствует на ветвях. Попробуем его убрать с помощью коррекции «Цветовой тон/Насыщенность» (Hue / Saturation) , обесцветив синий и голубой тона или меняя этот оттенок на другой.
Создаем корректирующий слой «Цветовой тон/Насыщенность» (Hue / Saturation) , нажав внизу панели слоев черно-белый круг и выбирая из списка слоев нужный нам. В диалоговом окне опции выбираем синие тона (Blues) и обесцвечиваем их, передвинув ползунок Насыщенность (Saturation) на -94. Затем, выбираем голубые (cyans) тона и также обесцвечиваем их. По завершении настроек, создаем Обтравочную маску на корректирующем слое к слою «Ветви» (Alt+клик между взаимодействующими слоями) .
Наконец, взгляните на результат до и после применения сжатия маски и создания корректирующего слоя.
Я надеюсь, вы нашли в этом уроке что-то новое для себя и теперь будете с успехом пользоваться таким способом выделения сложных объектов.
Слои в Photoshop. Работа с растровыми слоями, включение (выключение) слоя в Photoshop.
Слои в Photoshop. Работа с растровыми слоями, включение (выключение) слоя в Photoshop.
На прошлом уроке мы рассмотрели что такоe СЛОИ в Photoshop, а так же научились создавать слой в Photoshop четырьмя разными способами: Слои в Photoshop, четыре способа создания нового слоя.
На данном уроке мы продолжим рассмотрение слоев в Photoshop.
Научимся заполнять слои, переименовывать их.
Рассмотрим, как отключаются слои в Photoshop, как отличить активный слой в Photoshop от неактивного. А также немного затронем инструмент ЗАЛИВКА.
На рисунке мы видим, что у нас создано три прозрачных слоя: слой 1, слой 2 и слой 3. Никаких изменений с документом не происходит, т.к. слои прозрачные.
Для того, чтобы слой в Photoshop увидеть, на нем нужно что нибудь нарисовать. Выбираем, к примеру, слой 1 (щелкнув по нему мышкой делаем его активным) и пробуем нарисовать на нем круг.
Возьмем инструмент ОВАЛЬНАЯ ОБЛАСТЬ, который на рисунке показан красной стрелочкой. Если у вас, на месте круга (овальная область) стоит квадратик (прямоугольная область), то не стоит расстраиваться — щелкаем по маленькой черной стрелочке рядом с инструментом ПРЯМОУГОЛЬНАЯ ОБЛАСТЬ (квадратиком) в Photoshop и выбираем нужный нам инструмент — ОВАЛЬНАЯ ОБЛАСТЬ (круг).
Выбрав первый прозрачный слой в Photoshop мы рисуем, с помощью инструмента ОВАЛЬНАЯ ОБЛАСТЬ, круг. Затем заливаем его с помощью инструмента ЗАЛИВКА любым цветом.
Что мы видим? На прозрачном слое 1 (шахматка обозначает прозрачность, как мы помним из первого урока) в области СЛОИ в Photoshop у нас появилось изображение круга. На нашем документе фон за кругом так и остался белым, т.к. просвечивает белый фон заднего плана.
Что за глазики находятся на палитре СЛОИ и почему некоторые слои в Photoshop выделяются темно-синим цветом?!
Глазик отвечает за видимость слоя в Photoshop. Если мы кликнем по глазику (нажмем на него), то слой наш станет невидимым. Кликнем еще раз — спрятанный слой в Photoshop появится.
Темно-синий цвет показывает, что данный слой активный, т.е. в данный момент мы работает именно с этим слоем, а не с каким-то другим.
Двойной щелчок мыши по названию СЛОЙ 1 позволит нам его переименовать.
Слои в Photoshop — это независимые элементы в документе. Каждый слой в Photoshop отвечает только за себя.
Заполнив все три созданных нами слоя, мы можем их перемещать, т.е. подсунуть один слой под другой или же наложить сверху. Также можем, нажав на глазик, выключить ненужный нам слой.
Благодаря тому, что все детали находятся на отдельных слоях мы можем их спокойно перемещать с помощью инструмента ПЕРЕМЕЩЕНИЕ в Photoshop.
Например, мы можем опустить слой треугольник чуть ниже и тогда, треугольник у нас спрячется под слоем прямоугольник на столько, на сколько нам это надо (с помощью инструмента перемещение мы его сможем подвинуть).
Перемещение слоя в документе Photoshop
За эту функцию в Photoshop, как мы уже поняли, отвечает инструмент ПЕРЕМЕЩЕНИЕ. При работе с данным инструментом под главным меню мы видим панель с его настройками.
Самая важная настройка инстумента ПЕРЕМЕЩЕНИЕ — это АВТОВЫБОР.
За что отвечает АВТОВЫБОР?
Если мы уберем галочку с настройки АВТОВЫБОР, то сможем перемещать лишь один слой — слой, который у нас в данный момент активен. Если галочку поставим (включим АВТОВЫБОР), то можем спокойно, кликая по любой фигуре любого слоя, перемещать их так, как нам нужно. Эта настройка очень удобна, когда фигуры довольно большие, а вот при работе с мелкими деталями — настройку АВТОВЫБОР лучше отключать.
Для перемещения можно пользоваться не только инструментом ПЕРЕМЕЩЕНИЕ, но и стрелками на клавиатуре. Один щелчок — это перемещение на один пиксель.
Если вы вдруг потеряли какой-нибудь слой (не видите его), то необходимо обратиться к палитре СЛОИ — возможно, вы его просто перекрыли каким-нибудь другим слоем. Просто возьмите и переместите потерянный слой на уровень выше или, наоборот, ниже.
Допустим, мы хотим, чтобы круг и треугольник перемещались у нас вместе. Просто выделите эти два слоя при помощи кнопки Shift на клавиатуре.
А затем, с помощью инструмента ПЕРЕМЕЩЕНИЕ или стрелочек на клавиатуре, передвиним одновременно две фигуры в нужное нам место на документе.
Если слои не выделены при помощи Shift, то они будут перемещаться всегда по отдельности.
Если нам нужно, чтобы два слоя всегда вместе использовались — мы можем объединить их. Для этого мы используем в палитре СЛОИ значок ЗВЕНО. Снять объединение слоев мы можем точно таким же способом: выделяем объединенные слои и кликаем по значку ЗВЕНО.
Если, например, мы хотим, чтобы круг и треугольник были на одном слое, то заходим в МЕНЮ — СЛОЙ и нажимаем ОБЪЕДИНИТЬ С ПРЕДЫДУЩИМ. Также это можно сделать, щелкнув правой кнопкой мыши по слою в палитре СЛОИ и там выбрать ОБЪЕДИНИТЬ С ПРЕДЫДУЩИМ (это мы можем наблюдать на рисунке).
Еще проще — нажать комбинацию клавивиш Ctrl+E.
ОБЪЕДИНИТЬ ВИДИМЫЕ — объединятся все слои, у которых включен глазик, т.е. видимые (включенные) слои. Если мы у какого-то слоя отключим глазик, то данный слой не будет объединен с другими.
Если мы отключим глазик у одного из слоев, т.е. сделаем слой невидимым и нажмем ВЫПОЛНИТЬ СВЕДЕНИЕ, то у нас спросят: «Удалить спрятанные слои?» Если мы нажмем «Да», то невидимый (спрятанный) слой удалится, а остальные объединятся в один слой.
Режим наложения Overlay в Photoshop
Автор Стив Паттерсон.
Мы рассмотрели режим смешивания Multiply, который затемняет изображения, отлично подходит для восстановления теней и исправления переэкспонированных фотографий. Мы рассмотрели режим наложения экрана, который делает изображения более светлыми, что идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий.
Следующим в нашем обзоре основных режимов наложения для редактирования фотографий в Photoshop является режим наложения, который одновременно увеличивает темные области и одновременно отображает светлые области, режим наложения.
Как мы видели в самом начале нашего обсуждения, режим наложения является частью группы режимов наложения «Контраст» вместе с другими режимами наложения, такими как Мягкий свет, Жесткий свет, Яркий свет, Линейный свет и так далее. Каждый из этих режимов наложения предназначен для повышения контрастности изображения, но режим наложения на сегодняшний день является наиболее популярным и часто используемым, и вам определенно необходимо знать его.
Загрузите это руководство в виде готового к печати PDF-файла!
Давайте еще раз воспользуемся нашим простым двухслойным документом, на этот раз чтобы увидеть, как работает режим наложения.Опять же, у нас есть фоновый слой, заполненный сплошным синим цветом, а прямо над ним у нас есть слой, содержащий горизонтальный градиент от черного к белому, а также черный квадрат, белый квадрат и квадрат, заполненный 50% серого:
Наш простой двухслойный документ Photoshop.
Конечно, как мы уже говорили, все выглядит так, как сейчас, потому что верхний слой, названный «Градиент и квадраты», в настоящее время установлен в режим наложения Нормальный:
Палитра слоев, показывающая оба слоя, причем верхний слой установлен в режим наложения «Нормальный».
Чтобы быстро напомнить, мы видели, что при изменении слоя «Градиент и квадраты» на режим наложения Multiply все стало темнее. Белые области исчезли из поля зрения, черные области остались без изменений, а все остальное смешалось со сплошным синим цветом на фоновом слое, чтобы получить более темный результат. Когда мы установили слой в режим наложения Screen, все стало светлее. Черные области исчезли, белые области остались без изменений, а все остальное слилось со сплошным синим цветом, чтобы получить более светлый результат.
Режим наложения «Наложение» одновременно увеличивает темные области и одновременно отображает светлые области, поэтому темные области становятся темнее, а светлые — светлее. Все, что на слое имеет 50% -ный серый цвет, полностью исчезает из поля зрения. Это дает эффект повышения контрастности изображения, поэтому одно из его наиболее распространенных применений при редактировании фотографий — быстрое и легкое улучшение контрастности сильно выцветших изображений. Посмотрим, что произойдет, когда я изменю режим наложения слоя «Градиент и квадраты» на Overlay:
Изменение режима наложения слоя «Градиент и квадраты» на Overlay.
Исходя из того, что мы только что узнали, со слоем «Gradient and Squares», установленным на Overlay, 50% серый квадрат вместе с областью в середине градиента между черным и белым должны полностью исчезнуть из поля зрения. Все, что темнее 50% серого, должно стать еще темнее, а все, что светлее 50% серого, должно стать еще светлее. Посмотрим на наш документ и посмотрим, что произошло:
Документ Photoshop после изменения режима наложения слоя «Градиент и квадраты» на Overlay.
Конечно, 50% серый квадрат вместе с областью в середине градиента исчез, в то время как все, что находится слева от центра градиента, смешалось с синим цветом внизу, чтобы стать темнее, в то время как все, что находится справа от центра в градиенте. градиент смешался с синим цветом, чтобы стать светлее.
Что здесь странно, так это то, что вы, вероятно, ожидали, что черные и белые квадраты вместе с черными и белыми областями градиента останутся неизменными, причем черный останется черным, а белый останется белым, поскольку я сказал, что режим наложения умножается темные области и экранирует светлые области.Когда мы посмотрели на режим наложения Multiply, черные области остались черными, а когда мы посмотрели на режим наложения Screen, белые области остались белыми. Тогда имеет смысл, что все черное должно оставаться черным, а все белое — белым. Однако в нашем документе выше мы видим, что это не так. Черный квадрат и черная область градиента слева на самом деле немного посветлели, чтобы стать темно-синим, в то время как белый квадрат и белая область градиента справа немного потемнели, чтобы стать голубым.Что с этим?
Что там такое, так называется «фаворитизм». Правильно, фаворитизм случается не только с семьей или коллегами. Он также жив и здоров в Photoshop. В режиме наложения Overlay Photoshop фактически отдает предпочтение нижележащему слою или слоям, а не слою, который вы установили в режим Overlay. Другими словами, в нашем случае Photoshop придает меньшее значение слою «Градиент и квадраты», который является слоем, для которого установлен режим наложения, и большее значение имеет сплошной синий фоновый слой под ним.Вот почему синий цвет, так сказать, «победил» черный и белый цвета, которые мы ожидали увидеть.
Посмотрите, что произойдет, если я переключу порядок слоев в палитре слоев так, чтобы слой «Градиент и квадраты» находился внизу, а сплошной синий цвет — над ним. Теперь Photoshop фактически не позволяет нам перемещать фоновый слой, поэтому мне нужно сначала переименовать его. Для этого я просто удерживаю клавишу Alt (Win) / Option (Mac) и дважды щелкаю прямо на слове Background в палитре слоев, что говорит Photoshop переименовать слой в «Layer 0».Теперь, когда слой больше не называется «Фон», я могу перемещать его. Я переместу «Слой 0», который является нашим сплошным синим слоем, прямо над слоем «Градиент и квадраты». Я также собираюсь сбросить слой «Градиент и квадраты» обратно в режим наложения Normal, и на этот раз я установлю сплошной синий слой на Overlay:
Сплошной синий слой теперь находится над слоем «Градиент и квадраты», при этом слой «Градиент и квадраты» снова установлен в режим наложения «Нормальный», а сплошной синий слой — на Перекрытие.
На этот раз, поскольку это сплошной синий цвет, установленный на Overlay, Photoshop предпочтет слой «Gradient and Squares» под ним. Это должно означать, что черные и белые области на слое «Gradient and Squares» должны оставаться черно-белыми. Посмотрим, как это выглядит:
Черные и белые области на слое «Gradient and Squares» теперь остаются черно-белыми, поскольку Photoshop теперь придает меньшее значение сплошному синему слою над ним.
Конечно, именно это и произошло.Черные области по-прежнему остаются черными, а белые области по-прежнему белыми, а 50% серых областей по-прежнему скрыты от просмотра. Режим Overlay, кажется, теперь имеет гораздо более сильный эффект с гораздо более очевидным усилением контраста, все потому, что мы изменили порядок наложения двух слоев. Мы все еще используем тот же режим наложения Overlay, но поскольку мы узнали, что Photoshop всегда отдает предпочтение слою или слоям ниже слоя, для которого установлено значение Overlay, мы смогли еще больше усилить эффект контраста.
В большинстве случаев вся эта «фаворитизм» с режимом Overlay не будет проблемой, но все же хорошо знать.
Пример режима наложения наложения в реальном мире
Давайте посмотрим, насколько легко можно использовать режим наложения Overlay для улучшения контрастности изображения. Вот еще одно старое фото, оно сильно выцвело как в светлых участках, так и в тенях:
Старая фотография, блеклая как в светлых участках, так и в тенях.
Так же, как я сделал, когда мы посмотрели на режимы наложения Multiply и Screen, я собираюсь добавить корректирующий слой Levels над изображением, щелкнув значок New Adjustment Layer в нижней части палитры Layers и выбрав Levels в список:
Добавление корректирующего слоя уровней над изображением.
Опять же, нет необходимости вносить какие-либо изменения в диалоговое окно «Уровни», поэтому, когда оно появится, я просто нажму «ОК», чтобы выйти из него. Photoshop идет дальше и добавляет корректирующий слой уровней над фоновым слоем. Как мы знаем, по умолчанию Photoshop устанавливает все новые слои в режим наложения Normal, поэтому я собираюсь изменить режим наложения моего корректирующего слоя Levels на Overlay:
Изменение режима наложения корректирующего слоя на Overlay.
И теперь, если мы посмотрим на изображение, мы увидим, что, просто добавив этот корректирующий слой Levels и изменив его режим наложения на Overlay, мы уже добились заметного улучшения контрастности.Темные области теперь темнее, а светлые — светлее:
Контрастность изображения улучшается после изменения режима наложения корректирующего слоя на Overlay.
Я думаю, что мы можем улучшить контраст еще больше, и мы можем сделать это, просто продублировав корректирующий слой, что я сделаю, нажав Ctrl + J (Win) / Command + J (Mac). Это дает мне дубликат корректирующего слоя уровней, и, поскольку мой исходный корректирующий слой был установлен в режим наложения Overlay, дубликат также автоматически устанавливается в Overlay:
Палитра «Слои», показывающая дубликат корректирующего слоя «Уровни», также установленный в режим наложения «Перекрытие».
А теперь, если мы снова посмотрим на изображение, мы увидим, что контраст еще больше увеличился. На самом деле, со вторым корректирующим слоем он слишком силен. Мы начинаем терять детали в самых ярких и самых темных областях:
После копирования корректирующего слоя контраст стал слишком сильным.
Для точной настройки контрастности я могу просто уменьшить непрозрачность дублированного корректирующего слоя. Я уменьшу его примерно до 60%:
Уменьшение непрозрачности дубликата корректирующего слоя «Уровни».
Вот фотография еще раз после уменьшения непрозрачности, чтобы уменьшить контраст:
Окончательный результат после восстановления светлых участков и теней на изображении в режиме наложения Overlay.
И именно так легко восстановить тени и блики на фотографии и повысить контраст изображения, используя не что иное, как корректирующий слой уровней (или два) и режим наложения Overlay.
На этом мы подошли к концу нашего обзора третьего важного режима наложения для редактирования, ретуширования и восстановления фотографий в Photoshop.Далее мы рассмотрим наш четвертый важный режим наложения, который не имеет ничего общего с тенями, бликами или контрастом — режим наложения цвета! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
Как изменить размер, объединить и объединить слои в Photoshop
Одной из многих простых модификаций изображений Photoshop является использование слоев, которые упрощают настройку, удаление и объединение элементов изображения.
Слои в Photoshop похожи на отдельные плоские части стекла, уложенные друг на друга.Каждый содержит отдельный фрагмент контента.
Как изменить размер слоя изображения в PhotoshopВы можете изменять размер, переупорядочивать и объединять слои изображений в Photoshop, чтобы получить желаемый эффект. Начните с загрузки изображения в Photoshop. Выберите слой, размер которого вы хотите изменить, в правом нижнем углу экрана.
Если панель слоев не отображается, перейдите к Windows на верхней панели навигации и нажмите Layers , чтобы открыть ее.
Перейдите к Edit на верхней панели и нажмите Free Transform .
Вы увидите рамку изменения размера вокруг изображения, которое вы редактируете.
Чтобы изменить размер слоя, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите изображение до нужного размера. Удерживание клавиши Shift изменяет размер изображения без искажения его пропорций.
Изменить размер изображений в процентахВместо использования рамки вокруг изображения для изменения его размера, вы можете использовать процентные измерения высоты и ширины на верхней панели.
Выберите слой изображения, как вы делали раньше, в правом нижнем углу экрана.
Используйте верхнюю панель навигации под Edit , чтобы щелкнуть Free Transform. Посмотрите на панель прямо под верхней навигацией.
Вы можете изменить ширину и высоту в меню вместо того, чтобы перетаскивать рамку вокруг изображения для изменения его размера. Чтобы сохранить соотношение сторон, нажмите значок в желтом поле выше, чтобы не искажать изображение.
Чтобы сохранить изменения, нажмите Введите на клавиатуре или щелкните галочку в области навигации.
Как объединить слои в Photoshop с помощью режимов наложенияВ этом примере мы хотим объединить два изображения в одно. Начнем с фотографий снежного пейзажа и зубра.
Щелкните инструмент Перемещение на панели инструментов в левой навигационной панели. Затем перетащите пейзаж вправо, чтобы он закрыл зубра.
На панели «Слои» с правой стороны щелкните раскрывающееся меню рядом с полем Обычный . Попробуйте разные режимы наложения, чтобы выбрать лучший.
Ниже приведены некоторые примеры того, как режимы наложения Soft Light, Overlay и Screen выглядят на объединенном изображении.
Мягкий свет Накладка ЭкранЧтобы сохранить изображение, нажмите Сохранить как из файла в верхней панели навигации.Сохраните его в формате Photoshop. Оставьте Слои отмеченным, чтобы сохранить редактируемые слои в рабочей версии файла.
Если вы хотите поделиться копией своего изображения, сохраните другую в формате .jpg.
Как объединить слои в одно изображениеВ этом примере мы будем использовать три слоя: изображение, логотип и слой с регулируемой яркостью.
Чтобы объединить их все вместе, сначала убедитесь, что все три слоя видны.См. Значок, обведенный желтым цветом ниже.
Щелкните правой кнопкой мыши любой из слоев и выберите Объединить видимый .
Затем сохраните изображение в любом из доступных форматов. Не забудьте сохранить версию Photoshop с установленным флажком «Слои», если вы хотите вернуться к своему проекту.
Чтобы объединить определенные слои, а не все, удерживайте клавишу Control в Windows или клавишу Command на Mac. Чтобы выбрать слои, которые вы хотите объединить, щелкните каждый из них. Щелкните правой кнопкой мыши любое из выбранных изображений, выберите Объединить слои и сохраните изображение.
Объединение слоев для создания текстурированного изображенияРежимы наложения слоев в Photoshop — это быстрый способ объединить два изображения вместе для придания текстурного вида.
Начните с открытия фотографии. Перейдите в Файл > Откройте > Выберите изображение, которое вы хотите использовать> щелкните Открыть .
Следующий шаг — добавить изображение, перейдя в File > Place Embedded, выберите изображение на своем компьютере и нажмите Place .
Выберем изображение с текстурой. Чтобы сохранить место размещения, щелкните галочку на верхней панели навигации.
Посмотрите на панель слоев с правой стороны. Поскольку мы добавили второе изображение с помощью «Поместить встраивание», Photoshop автоматически создал новый слой для текстурированного изображения.
Не забудьте выбрать новый текстурированный слой, как на скриншоте выше. Чтобы применить режим наложения слоев, откройте раскрывающееся меню в верхней части панели слоев. Вы увидите несколько режимов наложения, из которых можно выбрать.
Щелкните любой из параметров, чтобы увидеть, как каждый фильтр будет выглядеть на фоновом изображении Photoshop.
Photoshop смешивает цвета и тона текстурированного слоя с теми, которые находятся на уровне фона под ним. Посмотрите пример того, как выглядит опция Multiply на скриншоте ниже.
Щелкните каждый режим наложения в раскрывающемся меню, пока не найдете нужную комбинацию. Или вы можете попробовать более быстрый метод или ярлык, чтобы попробовать разные режимы наложения.
Сохраняйте выделенным режим текстуры. Перебирайте варианты, выбирая инструмент Перемещение на панели инструментов. Удерживая нажатой клавишу Shift , нажмите клавишу Plus . Каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», к вашему изображению применяется следующий режим наложения в меню.
Пока вы прокручиваете параметры с помощью ярлыка, названия в режиме блендера также изменяются. Ниже приведены несколько примеров различных режимов блендера.
Чтобы вернуться к предыдущим пунктам меню, нажмите и удерживайте клавишу Shift и нажмите клавишу минус .
Мы будем использовать опцию Overlay . Если вам нужен другой вид, вы можете изменить непрозрачность текстурированного слоя, отрегулировав ползунок. Он расположен в правой части меню режима наложения.
Если вам нравится вид смешанных результатов, перейдите к Файл > Сохранить как .Сохраните изображение как файл Photoshop, PSD или в любом другом формате. Не забудьте сохранить слои, если вы хотите иметь возможность редактировать этот проект в будущем.
Как объединить два слоя изображенияВы также можете использовать режимы наложения слоев, чтобы смешивать или объединять содержимое любых двух изображений вместе. Вернитесь к Файл > Откройте , перейдите к изображению на вашем компьютере и нажмите Открыть.
Давайте добавим еще одно изображение к изображенному выше.Перейдите к File > Place Embedded . Выберите изображение и щелкните Поместите .
Щелкните галочку в верхней части навигации, чтобы сохранить встроенную фотографию. Теперь примените режим наложения к верхнему слою.
Прокрутите меню или используйте ярлык, описанный выше, чтобы выбрать режим наложения, который вам нравится. На скриншоте ниже показано, как выглядит изображение в режиме Lighten Blend Mode.
Чтобы сохранить изображение, перейдите в Файл > Сохранить как > Файл Photoshop или любой тип файла по вашему выбору.
Объединить две фотографии вместеНачните с создания нового документа. Откройте Photoshop, выберите File > New > Выберите Document Type , установите Background Contents с на Transparent и нажмите Create .
Перетащите изображение со своего компьютера в Photoshop. Измените размер изображения, чтобы оно соответствовало размеру окна, щелкнув и взявшись за ручки по краям. Это сохранит соотношение сторон вашего изображения и не исказит его.
Нажмите Введите , чтобы продолжить. Перетащите другое изображение в окно Photoshop. Посмотрите на панель «Слои» справа, чтобы увидеть, что каждое изображение теперь является отдельным слоем.
Вы можете перемещать изображения вперед или назад, перетаскивая слой вверх или вниз на панели «Слои». Чтобы показать или скрыть изображения, щелкните значок глаза рядом со слоем, чтобы скрыть его. Чтобы сделать его видимым, щелкните его еще раз.
Мы объединим два изображения, чтобы создать впечатление, будто машина въезжает в гору.Начните с захвата инструмента Quick Select из левой панели навигации.
Удерживая инструмент «Быстрый выбор», перетащите его через верхнюю часть места, где едет автомобиль, на исходном изображении.
Теперь щелкните Inverse в разделе Selection на верхней панели. Выделив эту область, мы собираемся создать маску, щелкнув значок, расположенный в нижней части правой боковой панели.
Теперь машина выглядит так, будто едет в горы.
Мощной функцией Photoshop является возможность изменять размер, объединять и комбинировать изображения для создания творческих композиций.
Мы только поверхностно коснулись надежных функций Photoshop и того, как вы можете использовать их для создания потрясающих изображений.
Как накладывать изображения | Skylum How-to
Одним из наиболее распространенных способов наложения изображений является добавление драматического неба к изображению, поэтому мы рады продемонстрировать эту технику в Luminar и расширить ваши горизонты.
Для этого проекта вам понадобятся два изображения для начала. Во-первых, вам понадобится фотография с тусклым небом, которую вы хотите улучшить. Затем вам понадобится изображение драматического неба, которое вы можете разместить поверх первой фотографии.
Звучит просто? Отлично — поехали!
Начните с запуска Luminar и загрузки изображения тусклого неба. Затем найдите панель «Слои» в правой части интерфейса и щелкните значок + в «Слоях». Во всплывающем меню выберите «Добавить новый слой изображения».Затем перейдите к изображению, которое вы хотите использовать для своего драматического неба.
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных взглядов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Второй слой служит перекрытием для первого.Но вы можете контролировать, сколько из них будет отображаться. Убедитесь, что ваш второй слой активен, затем нажмите на инструмент Gradient Mask Tool, который находится на панели инструментов в правой части интерфейса. Это обеспечит контроль, необходимый для добавления к изображению идеального количества драматичного неба.
Потяните экран градиента сверху вниз. Когда вы это сделаете, новое драматичное небо волшебным образом заменит скучное на изображении ниже! Если это не работает, как показано на рисунке, проверьте элементы управления градиентным экраном, чтобы убедиться, что выбрано «Вычитание».
Несмотря на то, что вы можете видеть эффект неба, вы также можете просмотреть фактическую маску, нажав кнопку «Показать» на панели инструментов «Градиентная маска». Если вам нужно отредактировать положение маски, вы можете сделать это, щелкнув и перетащив ее ручки вверх или вниз.
После того, как ваше драматическое небо расположено по своему вкусу, вы можете редактировать другие элементы изображения. Например, вы можете использовать фильтры Luminar для улучшения тонов и цветов основного изображения. Или вы можете добавить еще один слой для снижения шума.
Как только вы закончите, экспортируйте законченное изображение и обязательно сохраните файл Luminar на будущее. Несмотря на то, что мы использовали небо для демонстрации этой техники, помните, что для этих проектов вы можете наложить любое изображение. Творческие возможности безграничны!
Как установить и использовать наложения Photoshop
Как установить наложения Photoshop
Вы недавно приобрели замечательную коллекцию оверлеев Photoshop от Pretty Actions, которую хотите использовать? Что ж, вы попали в нужное место, потому что мы собираемся обсудить, как установить оверлеи, чтобы вы могли сразу начать их использовать!
Очень важное примечание: Наложения сами по себе представляют собой файлы изображений, которые работают путем наложения поверх изображения, которое вы уже редактируете, для создания определенного эффекта — например, добавления красивого неба, пузырей, крыльев феи и т. Д.Поскольку наложения сами по себе являются файлами изображений, они фактически не установлены в Photoshop — их просто нужно хранить на вашем компьютере в месте, которое вы можете легко вспомнить, когда захотите их использовать.
Как использовать наложения в Photoshop
1. Найдите и переместите загрузку оверлея — после загрузки новой коллекции оверлеев вы захотите сохранить папку загрузки на своем компьютере, чтобы вы могли найти ее и использовать при необходимости. Обычно вы можете найти эту папку загрузок в области недавних загрузок на вашем компьютере (вам может потребоваться распаковать эту папку, чтобы открыть).Найдя папку оверлея, щелкните ее правой кнопкой мыши и выберите «Переместить» или «Копировать» и переместите ее в место на вашем компьютере, которое вы сможете легко найти позже.
2. Откройте изображение, которое вы хотите использовать в Photoshop. Это будет изображение, к которому вы хотите применить наложение.
3. Перейдите в верхнюю строку меню и выберите: Файл> Поместить. Ваш оверлей автоматически появится как отдельный слой на вашей панели слоев и будет «помещен» поверх вашего изображения.
4. Отрегулируйте и переместите наложение вокруг изображения или увеличьте или уменьшите его, если необходимо.
5. Нажмите «Ввод», чтобы зафиксировать оверлей на месте.
6. Измените режим наложения на панели слоев на «Экран» , щелкнув раскрывающееся меню «Режим наложения».
7. Отрегулируйте непрозрачность слоя для дальнейшего улучшения вашего приложения наложения.
8. Вы также можете выборочно стереть или очистить части наложения на вашем изображении, где вы, возможно, не хотите, чтобы наложение отображалось, используя маску слоя. Для этого убедитесь, что ваша маска слоя выбрана на панели слоев. Затем выберите инструмент Paintbrush Tool на панели инструментов и убедитесь, что черный цвет является основным цветом. Теперь закрасьте любое место на изображении, где хотите стереть наложение.
Дополнительное чтение:
Возможно, вы захотите изменить цвет вашего наложения после того, как он будет применен для индивидуального оформления (особенно, если это графическое наложение или даже крылья феи). Узнайте, как раскрашивать наложения в Photoshop здесь.
Спасибо, что заглянули, чтобы узнать, как установить и использовать ваши наложения Photoshop. Нам нравится создавать и предлагать вам новые потрясающие наложения Photoshop, это наше дело!
Как добавить наложение бликов в фотошопе … Простой способ!
Вы хотите подчеркнуть красивое освещение на своих изображениях? Из этого урока вы узнаете, как добавить в Photoshop наложение световых бликов!
Что такое блики?
Вспышка объектива возникает, когда яркий направленный свет попадает в камеру прямо или отражается.Свет рассеивается внутри линзы, образуя видимые пятна, такие как цветные круги, дымка или звездообразование. Когда вы используете зум, вы создаете этот эффект, потому что в объективе есть несколько кусочков стекла.
Если вы снимаете на свет, то, скорее всего, вы создадите этот эффект на своих фотографиях. Это может произойти, когда вы снимаете на солнце или даже на источник искусственного света, например фонарик. Вы также можете создать его в Photoshop на этапе пост-обработки.
Многие фотографы активно пытаются предотвратить его появление на своих фотографиях, используя бленду объектива или меняя положение съемки.Однако вы можете использовать его на своих фотографиях специально, чтобы добавить что-то особенное, если оно соответствует вашему стилю и модели.
Он также снижает насыщенность и контраст изображения, создавая более драматичный или мечтательный образ. Если вы хотите усилить солнечные лучи или скрыть ненужный беспорядок, вы можете использовать блики в Photoshop, чтобы создать туманную или мягкую атмосферу.
Где добавить блики в Photoshop
Не рекомендуется размещать блики в Photoshop где угодно, положение должно иметь смысл, иначе фотография будет выглядеть фальшивой или странной.Помните, что вы увеличиваете яркость источника освещения.
Невозможно создать эффект бликов при отсутствии источника освещения, например солнца или лампочки. Использование темных участков без отражающей поверхности, таких как металл, вода и стекло, тоже не подойдет
Добавьте эффект бликов в Photoshop
В Photoshop есть четыре типа фильтров, каждый из которых имеет имитационные эффекты. Вы можете попробовать их все и посмотреть, как они выглядят, используя область предварительного просмотра изображения .
- 50–300 мм Zoom : Это фильтр по умолчанию для рендеринга бликов объектива, а также самый популярный.
- 35 мм Prime : этот фильтр может создать больше лучей или звездообразования, чем 50–300 мм Zoom.
- 105 мм Prime : Обеспечивает более естественный, но голубоватый оттенок.
- Movie Prime : придает изображению более футуристический или современный вид.
Зачем нужно накладывать
Использование этих наложений может быть отличным способом подчеркнуть красивое освещение, которое уже есть на фотографии, и может быть простым способом добавить драматизма или мечтательности вашему изображению.Это простой и быстрый процесс — это может сделать каждый!
Как добавить это наложение
В видео ниже мы шаг за шагом расскажем, как добавить оверлей в Photoshop. Мы также описали каждый шаг ниже.
Открыв фотографию в Photoshop, вы можете следовать этому простому руководству:
Применение светофильтра линз
Откройте изображение и примените фильтр с помощью Filter > Render > Lens Flare в Photoshop.Другой вариант — нажать Ctrl + F для Windows или Command + F для Mac OS.
Создайте новое окно, в котором вы можете выбирать в Photoshop. Например, используйте зум 50–300 мм, если вы хотите отражать воду или стекло, когда вы закончите, нажмите «ОК». Обязательно научитесь добавлять фильтр прямо к источнику света, чтобы он выглядел аутентично.
Изменить направление (дополнительно)
Чтобы переместить положение, в котором вы хотите разместить эффект бликов объектива, все, что вам нужно сделать, это выбрать в области предварительного просмотра.Выбранная вами точка становится центром, в котором должен отображаться маленький символ цели.
Перетащите целевой символ, чтобы переместить его. Поместите целевой символ над источником света, чтобы эффект бликов в Photoshop был максимально реалистичным.
Используйте мягкую черную кисть , чтобы удалить некоторые блики с частей, которые вы хотите защитить. Например, лица людей или животных. Другой способ — использовать маску слоя для постепенного удаления некоторых наложений.
Добавить то же самое на новый слой
- Выберите Отменить блики линз в меню Правка , чтобы отменить то, что вы применили. Затем нажмите Create New Layer , чтобы добавить новый слой.
- Используя инструмент Paint Bucket Tool , залейте новый слой черным цветом. Это потому, что вы не можете применить блики на новом пустом слое.
- Нажмите Lens Flare в верхней части раскрывающегося меню Filter , чтобы применить ту же линзу, что и раньше.Теперь он должен появиться на черном слое. По завершении нажмите ОК.
Изменить режим наложения слоя
Чтобы удалить черный слой и сохранить блики линзы, следующим шагом является изменение режима наложения слоя.
Выберите слой и установите новый режим наложения слоя на Screen . Изображение должно появиться снова, а черный цвет на слое исчезнет, преобразовав эффект в наложение.
Поскольку эффект теперь находится на другом слое над изображением, щелкните значок видимости слоя, чтобы включить или выключить его.Должны остаться только цвета слоя бликов.
Отрегулируйте цвета
Регулировка цветов бликов объектива в Photoshop позволяет подобрать цвета фотографии. Не забудьте выбрать слой Lens Flare на панели Layers перед тем, как что-либо изменять.
- Перейти в меню Изображение
- Выбрать Регулировки
- Выберите Оттенок / Насыщенность
Перемещение ползунка Hue влево или вправо позволяет изменять цвета бликов объектива в зависимости от того, что вы выбираете в цветовом круге.Если ваш эффект показывает оранжевый и красный цвет, перетащите ползунок в сторону желтоватых тонов.
Изменить интенсивность
Если вы хотите увеличить или уменьшить яркость, вы можете сделать это, настроив непрозрачность фильтра бликов. Вы можете найти параметр «Непрозрачность» в правом верхнем углу панели «Слои».
Чем ниже значение непрозрачности по сравнению со 100% по умолчанию, тем больше блики объектива будут размываться на фотографии. Будьте осторожны, экспериментируя с непрозрачностью, чтобы добиться желаемого эффекта.
Добавить другие фильтры к блику объектива
Возможно, края бликов линзы выглядят резкими. К счастью, вы можете смягчить края, применив некоторое размытие.
- Перейти в меню «Фильтр»
- Выбрать размытие
- Выбрать размытие по Гауссу
- Перетащите ползунок радиуса вправо
Чем дальше вы перемещаете ползунок, тем большее размытие вы можете применить. В результате края выглядят более мягкими.
На что обратить внимание
Наложение световых бликов наиболее правдоподобно, когда вы усиливаете уже имеющийся свет.Эффект не будет правдоподобным или реалистичным, если на вашей фотографии уже нет солнечного света или естественного источника света.
Убедитесь, что ваш эффект соответствует тому же направлению света, что и солнечный свет уже на вашей фотографии. Ищите существующие солнечные лучи или узоры бликов на ваших объектах, чтобы определить, откуда исходит естественный свет, и соответствующим образом расположите свой дополнительный эффект.
И помните, когда речь идет о вспышках света, обычно лучше меньше, да лучше. Добавление слишком большого количества может превратиться в сделанное и даже отвлечь внимание от ваших объектов.Цель состоит в том, чтобы улучшить то, что уже есть, поэтому помните, что небольшая часть имеет большое значение!
Ищете другие уроки Photoshop? Попробуйте это!
Как сделать замену головой в Photoshop
Как отразить фон в Photoshop
Как использовать наложения Photoshop (Простое пошаговое руководство!)
Как использовать наложения Photoshop (Простое пошаговое руководство!) Обработка Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Вы хотите добавить дополнительное измерение своим фотографиям?
В Photoshop вы можете перетащить оверлей на изображение.Это мгновенно перенесет ваши фотографии на новый уровень.
В этой статье я покажу вам, как начать работу с наложениями Photoshop.
Что такое наложение Photoshop?
Наложение — это изображение, которое добавляется к фотографии в качестве дополнительного слоя. Наложения Photoshop могут создать дополнительное измерение или добавить текстуру вашим фотографиям.
Десятилетия назад, когда еще не существовало Photoshop, фотографы пытались добавить похожие эффекты. Они передержали изображения и поцарапали негативы булавками или другими грубыми материалами.
Сегодня вы можете наложить оверлей за считанные минуты. Просто перетащите и отрегулируйте режим наложения и непрозрачность, чтобы создать легкий эффект.
Где найти накладки
Наложения Photoshop доступны по всему Интернету. Есть сайты, предлагающие оверлеи на продажу.
Многие другие сайты также предлагают бесплатные оверлеи.
Как использовать наложения Photoshop
Наложения Photoshop очень просты в использовании. Это сами изображения, поэтому их не нужно устанавливать или помещать в специальные папки.
Вы можете сохранять наложения где угодно.
Я воспользуюсь наложением Photoshop Overlay, чтобы имитировать сказочный световой эффект.
Отсюда:
Кому:
Вы можете скачать тот же бесплатный оверлей, который я использовал для этого примера, здесь.
Шаг 1. Сохраните и разархивируйте
Сохраните файл наложения в удобном для поиска месте на вашем компьютере. Обычно это файл .zip.
Найдите файл на своем компьютере и дважды щелкните его, чтобы распаковать.
Шаг 2. Откройте фотографию
Найдите фотографию, для которой, по вашему мнению, требуется эффект наложения Photoshop. Для этого примера лучше всего подойдет сказочный портрет или картина заката.
Откройте фотографию в Photoshop.
Шаг 3. Добавьте наложение Photoshop
Откройте папку, в которой вы сохранили файл оверлеев, и разархивируйте его.
Найдите понравившийся оверлей и перетащите его на фотографию.
Он автоматически появится в новом слое.
Измените размер или положение, если необходимо, и дважды щелкните фотографию для подтверждения.
В этом примере я использовал два наложения друг на друга.
Шаг 4. Измените режим наложения
Нам нужно изменить режим наложения слоев Overlay, чтобы эффект хорошо сочетался с фотографией.
Щелкните раскрывающееся меню «Режим наложения» и выберите «Экран».
Шаг 5. Измените цвет наложения
Он уже выглядит хорошо, но иногда вам может потребоваться изменить цвет наложения, чтобы он лучше соответствовал вашей фотографии.Это зависит от цвета вашего фона.
Выберите слой с наложением.
Перейдите в Image> Adjustments и выберите «Hue / Saturation…». Появится новое окно.
Перетащите ползунок «Оттенок» влево или вправо, чтобы изменить цвет наложения.
Вы также можете перетащить другие ползунки, чтобы настроить насыщенность или изменить яркость наложения. Поэкспериментируйте с ползунками, чтобы увидеть, что вам подходит.
Теперь сохраните фото и все.Вот результат.
Заключение
Наложение Photoshop — самый простой и быстрый способ добавить к фотографиям особый эффект или дополнительное измерение.
Вы можете попробовать световые эффекты, эффекты дождя или тумана, текстуры и многое другое.
Перетащите столько наложений Photoshop на свои фотографии, пока не получите желаемый вид.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Работа со слоями в Photoshop: Руководство для начинающих
Слои — мощный инструмент в Photoshop и одно из основных преимуществ этой программы перед Lightroom.
Однако концепция слоев может быть трудной для понимания… поэтому я составил это обширное (но легкое для понимания) руководство, в котором объясняется, что такое слои и как они работают для улучшения ваших фотографий.
Для пейзажной фотографии есть четыре основных строительных блока Photoshop (один из которых — слои), на которых основываются все методы обработки.
Как только вы узнаете, как работают слои, техники, которые кажутся слишком продвинутыми за пределами ваших навыков (например, наложение экспозиции, замена неба, наложение фокуса, цветокоррекция и многое другое) внезапно обретут смысл.
Слои очень просты для понимания … для этого нужно лишь немного изменить представление о том, как вы работаете в Photoshop; другая перспектива для всех, наконец, «щелкнуть». И в этом уроке я покажу вам, как именно это сделать.
Я занимаюсь обработкой в Photoshop с 2006 года, поэтому могу сказать вам это с большой уверенностью: когда вы знаете, как работают слои в Photoshop, вы уже далеко впереди в процессе обучения. Большинство техник в Photoshop основаны на неразрушающем рабочем процессе, который могут обеспечить слои … поэтому абсолютно важно, чтобы вам было удобно использовать слои, если вы хотите создавать высококачественные, необычные пейзажные фотографии.
Слои лучше всего усваиваются, когда преподаются визуально, поэтому я взял из своей программы членства подробный видеоурок, чтобы вы его посмотрели. Однако видео — не всегда самый удобный способ обучения, поэтому я также прилагаю полное письменное руководство ниже.
А если у вас мало времени или вы хотите получить справочную информацию в будущем … загрузите очень удобную шпаргалку по слоям ниже.
Загрузите шпаргалку по слоям PDF
А теперь перейдем к руководству! Если вы предпочитаете смотреть или читать, я расскажу вам ниже.
Что такое слои в точности?
Самое простое, самое простое из возможных объяснений: слои позволяют разделить каждое изменение, которое вы вносите в свою фотографию. Это не только защитит вашу фотографию от любых постоянных изменений, но и позволит вам вносить изменения в ваши настройки независимо от самого изображения.
Вы можете перемещать слои, изменять их внешний вид, удалять или скрывать их, добавлять еще один слой… и это только начало.Они также дают вам невероятно точный контроль над обработкой, который просто невозможен с более простыми программами, такими как Lightroom. Это означает, что ваши настройки имеют меньше неожиданностей и нежелательных побочных эффектов, поэтому вы можете более легко (и точно) вносить изменения в свое изображение.
Теперь станцией управления вашими слоями является палитра слоев , показанная на скриншоте ниже. Здесь будут размещены все ваши слои, и именно здесь вы вносите изменения в свои слои.В настоящее время в палитре только один слой, но мы скоро добавим дополнительные слои.
Если по какой-либо причине палитра слоев не отображается, просто перейдите в верхнее меню и нажмите Windows> Слои или нажмите F7 на клавиатуре.
Каждый раз, когда вы открываете изображение в Photoshop, будь то напрямую или отправленное из Lightroom, ваша фотография всегда будет находиться на отдельном слое… и это будет первый слой в вашей палитре, как показано на скриншоте выше.
Термин «слои» можно понимать буквально: он просто означает, что вы можете накладывать — или, скорее, «складывать» — свои корректировки либо сверху, либо под фотографией, которая является вашим базовым слоем.То, как будет выглядеть ваше изображение, будет зависеть от непрозрачности или прозрачности этих слоев, а также от того, как они взаимодействуют друг с другом.
Как добавить новый слой
Итак, первым шагом к визуализации того, как все это работает, является добавление корректирующего слоя поверх нашей фотографии. Не беспокойтесь о том, что такое корректирующие слои, если вы с ними не знакомы; просто сосредоточьтесь на понимании концепции слоев.
Спуститесь в нижнюю часть палитры слоев и щелкните значок «Добавить корректирующий слой» (как показано на скриншоте ниже) и добавьте новый корректирующий слой «Черно-белый».
Вы можете видеть, что теперь у нас есть два разных слоя: нижний — это наш базовый слой, содержащий нашу фотографию, а верхний — это новый черно-белый корректирующий слой, который мы только что добавили. К этому отдельному слою применяется черно-белый «фильтр», который дает вид черно-белого изображения.
Однако, поскольку эта настройка выполняется на отдельном слое, преобразование в черно-белое не является постоянным. Я могу удалить, скрыть или отрегулировать эту черно-белую настройку в любое время, сохранив при этом полный доступ к исходной фотографии.
Теперь, если я перетащу этот черно-белый корректирующий слой под слой с фотографией, вы увидите, что эффект исчез, и мы смотрим на исходное изображение. Слой фотографии теперь полностью блокирует эффект настройки черного и белого, потому что это верхний слой в палитре слоев, который скроет все, что находится под ним.
Слои подобны стеклу
Лучшая аналогия, которую я могу придумать для слоев, — это представить, что каждый слой представляет собой кусок стекла, который можно складывать друг на друга.Вы можете рисовать на этом стекле, перемещать его, убирать и возвращать обратно… но это совершенно не зависит от всех других кусочков стекла (или слоев).
Во-первых, я собираюсь удалить черно-белый корректирующий слой и начать все сначала, чтобы продемонстрировать это.
Слой, который вы видите в палитре слоев, полностью покрыт самим изображением, поэтому, если вы снова подумаете об аналогии со «стеклом» … то, что мы здесь сделали, — это «наклеить» всю фотографию на этот кусок стекла, например вы бы с наклейкой.Вы не можете видеть сквозь стекло или любое содержимое под ним, поскольку оно полностью покрыто изображением. Вот почему настройка черного и белого исчезла, когда мы разместили этот слой под слоем фотографии.
Давайте добавим еще один слой к изображению, на этот раз это будет просто пустой слой. Если вы перейдете в нижнюю часть палитры слоев, щелкните значок «Создать новый слой», который добавит пустой слой поверх слоя с изображением.
Итак, хотя мы можем сказать, что у нас есть новый слой, посмотрев на палитру здесь, наше изображение выглядит точно так же; ничего не изменилось.Это связано с тем, что к нашему новому слою еще не прикреплено какое-либо содержимое. Другими словами, он совершенно пустой.
Это отражено в миниатюре нового слоя, на которую я указываю на скриншоте выше; это абсолютно прозрачно.
Возвращаясь к аналогии со стеклом: это все равно, что положить полностью прозрачный кусок стекла поверх нашей фотографии. Он на 100% прозрачен, поэтому изображение выглядит точно так же.
Давайте нарисуем этот слой (или кусок стекла), чтобы проиллюстрировать, как слои могут взаимодействовать друг с другом.
Выберите инструмент «ведро с краской» на палитре инструментов и убедитесь, что для вашего цвета переднего плана задан черный цвет. Выберите новый пустой слой, щелкнув по нему один раз (правильно выбранный слой будет выделен более светлым серым цветом в палитре слоев, как показано на скриншоте ниже).
Очень важно убедиться, что правильный слой выбран и активен … потому что, если вы по ошибке измените другой слой, результаты будут не такими, как вы ожидаете. Проверка активного слоя скоро станет вашей второй натурой, так что не расстраивайтесь, если забудете.
Итак, теперь, когда мой пустой слой выбран и активен, я просто щелкну один раз на холсте, чтобы заполнить его черным цветом.
Возвращаясь к этой аналогии со стеклом: у нас есть нижний слой — или кусок стекла — который содержит наклеенную фотографию. Затем мы сложили сверху новый прозрачный кусок стекла и полностью покрыли его черным.
Этот новый черный оверлейный слой на 100% не зависит от нижележащего слоя фотографии: я могу взять этот слой (или кусок стекла) и убрать его, уменьшить прозрачность, переместить… но он всегда будет оставаться отдельно от мое фото, потому что никак к нему не привязано.
[cboxarea id = ”cbox-7fsz7Q6rf38cujKU”]
Взаимодействие со слоями
Следующая тема — как взаимодействовать со слоями… как перемещать, реорганизовывать, удалять и преобразовывать ваши слои. Это важные концепции, поскольку они позволяют настраивать слои в соответствии с содержимым вашего изображения.
Первое, что я собираюсь сделать, это переименовать слой, что является хорошей привычкой. Когда вы начинаете добавлять несколько слоев к своему изображению, легко потерять из виду, что эти слои делают… особенно когда вы возвращаетесь к более старой работе.Ваше будущее будет вам благодарно за то, что вы потратили несколько лишних минут, чтобы переименовать ваши слои как можно проще и понятнее.
Все, что вам нужно сделать, это дважды щелкнуть имя слоя в палитре, и оно превратится в текстовое поле. По умолчанию это слой 1, поскольку это первый слой, который мы добавили к изображению.
Просто введите желаемое имя (для этого слоя я назову его «Черный оверлей») и нажмите Enter.
Обычно вы можете определить, что слой делает с вашим изображением, просто взглянув на эскиз.Как вы можете видеть выше, эта миниатюра слоя полностью черная… что отражает то, что вы видите на холсте. Однако некоторые корректировки не будут отображать свои изменения на миниатюре … поэтому полезно переименовать слои, чтобы отслеживать вашу обработку.
Еще одна вещь, которую вы можете сделать со своими слоями, — это добавить их в группу, которая работает так же, как папка на вашем компьютере. Это позволяет группировать похожие слои вместе и сворачивать их, чтобы вы могли очистить палитру и работать в менее загроможденной среде.Есть и другие творческие причины, по которым вы захотите добавить свои слои в группу, но мы рассмотрим это в более позднем уроке по маскам яркости.
Чтобы добавить слои в новую группу: сначала выберите все слои, которые вы хотите в этой группе, с помощью CMD + щелкнув по ним в палитре. Затем щелкните значок «Создать новую группу» в нижней части палитры.
Я просто собираюсь переименовать эту группу, дважды щелкнув слово «группа» и введя слово «Слои», поскольку это то, над чем мы здесь работаем.
Позже в процессе обработки, допустим, у вас есть 20 слоев внутри этой группы … но ваша палитра выглядит довольно подавляющей, что затрудняет понимание того, с каким слоем вы хотите работать. Вы можете просто щелкнуть эту маленькую стрелку рядом с группой, чтобы свернуть ее и временно скрыть все слои, содержащиеся в этой конкретной группе … что позволяет четко сосредоточиться на слоях за пределами этой группы.
Перемещение слоев
Давайте щелкнем черный наложенный слой, чтобы он был выбран, и переместим его, сначала нажав V, чтобы активировать инструмент перемещения, а затем щелкните + удерживайте в любом месте изображения и перемещайте мышь, чтобы перетащить этот слой.Когда вы перемещаете мышь, части фотографии под ней становятся видимыми, поскольку черный наложенный слой больше не совпадает с изображением идеально.
Снова проведем аналогию со стеклом: это все равно, что взять кусок стекла с черной краской и немного сдвинуть его с изображения, чтобы он больше не покрыл его полностью.
Здесь важно убедиться, что выбран и активен только ваш черный оверлейный слой, щелкнув по нему один раз в палитре. Я знаю, что выбран только этот слой, так как это единственный слой в палитре с более светлым серым фоном.Если были выбраны оба слоя, то и изображение, и черный оверлей перемещались бы синхронно друг с другом.
Преобразование слоя
Другой способ манипулировать слоем — это преобразовать его… что позволит вам растягивать, сжимать и иным образом изменять размер слоя, не затрагивая другие слои в документе.
Выбрав черный оверлейный слой, нажмите CMD + T, чтобы активировать инструмент преобразования. Теперь у инструмента преобразования есть несколько расширенных функций, о которых я расскажу в другом уроке… но его основная функция — просто растянуть или сжать ваш слой по длине и / или ширине.
При активном инструменте трансформации спуститесь в правый нижний угол изображения и нажмите + удерживая точку привязки (маленькую рамку), и перетащите ее вверх в левый верхний угол. Делая это сожмет ваш слой, так как вы уплотнение расстояния между каждой точкой привязки (перетаскивание один ближе к другим).
После того, как вы закончите преобразование этого слоя, вы можете щелкнуть черный оверлей с измененным размером и перемещать его, как вы делали на предыдущем шаге. Вы также можете повернуть этот слой, поместив указатель мыши за пределы холста, пока он не превратится в две противоположные стрелки, щелкните + удерживайте, чтобы «захватить» слой, а затем перетащите указатель мыши влево или вправо, чтобы повернуть.
Чтобы подтвердить изменения в вашем слое, нажмите клавишу Enter или установите флажок в верхнем меню… иначе ваша работа в инструменте преобразования не будет установлена.
Возможность такого преобразования слоя — невероятная функция, особенно для композитов. Например, если вы добавляете облака на плоское и неинтересное небо, вам нужно будет переместить и изменить размер этого слоя, чтобы он соответствовал границам вашего безоблачного неба.
Я собираюсь нажать кнопку отмены в верхнем меню (кружок с линией через него), чтобы удалить эти изменения, поскольку они были только для демонстрационных целей.
Изменение порядка слоев
Вы также можете изменить порядок слоев в палитре, что я быстро продемонстрировал в начале этого урока. Эту функцию вы часто будете использовать со слоями, поэтому важно знать, как это работает.
Все, что вам нужно сделать, это щелкнуть и удерживать любой слой в палитре (либо щелкнуть миниатюру слоя, либо его имя) и перетащить его выше или ниже другого слоя, затем отпустить кнопку мыши, чтобы подтвердить его размещение.
Для этого изображения я собираюсь разместить черный оверлейный слой под моим слоем с фотографией, который полностью скроет эффекты черного наложения, поскольку фотография теперь находится поверх него.
Теперь, если вы когда-либо хотели дублировать слой, это тоже просто. Просто нажмите + удерживайте свой слой, как вы только что сделали на предыдущем шаге, но вместо этого … вы собираетесь перетащить его до самого низа палитры слоев, пока не наведете курсор на значок «создать новый слой». , а затем отпустите кнопку мыши.
Это указывает Photoshop создать новый слой … но с содержимым слоя, который вы перетаскиваете на него. По умолчанию Photoshop помещает этот новый слой непосредственно поверх исходного слоя (того, который вы только что скопировали).
Удаление слоя
Я не собираюсь использовать этот дублированный слой, поэтому давайте удалим его. Вы можете сделать это, либо щелкнув + перетащив слой в нижнюю часть палитры (как мы только что сделали на предыдущем шаге), пока он не наведется на корзину, либо просто выберите слой (и), который вы хотите удалить, и нажмите на мусорное ведро.
На этом мы закончим урок по основным функциям слоев в Photoshop! Теперь, когда вы знаете, как работают слои, пришло время узнать, как они могут действительно улучшить ваш рабочий процесс.
В следующем уроке мы сосредоточимся на втором принципе Photoshop, работая с масками слоев. Они являются ключом к индивидуальной настройке уникальных цветов и значений вашего пейзажа … и являются ступенькой к пониманию самого мощного инструмента Photoshop для пейзажных фотографов: масок яркости.
>> Щелкните здесь, чтобы перейти к следующему руководству по маскам слоя <<
Не забывайте… загрузите пакет Layers Practice Pack
Чтобы сделать это полноценным учебным опытом, я бы хотел, чтобы вы загрузили пакет Photoshop Layers Practice Pack, который включает:
➡️ Три загружаемых видеоурока по слоям, маскам и инструменту «Кисть» (плюс забавный бонусный урок), которые вы можете просматривать в любое удобное для вас время.



 Сглаживание обычно зарезервировано, когда вы полностью закончили редактирование изображения.
Сглаживание обычно зарезервировано, когда вы полностью закончили редактирование изображения. е. с включенным значком «глаз»). Вы можете скрыть любые слои, которые не хотите объединять, сначала сняв флажки с их значков в виде глаз. Если вы нажмете Alt при нажатии на «Объединить видимые», он объединит слои в совершенно новую группу, при этом также сохранятся исходные слои.
е. с включенным значком «глаз»). Вы можете скрыть любые слои, которые не хотите объединять, сначала сняв флажки с их значков в виде глаз. Если вы нажмете Alt при нажатии на «Объединить видимые», он объединит слои в совершенно новую группу, при этом также сохранятся исходные слои. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
 Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
