Переливающийся текст в Фотошоп
Когда не хочется много писать, а нужно привлечь внимание одним лишь словом, то хорошую пользу сослужит анимация букв, создающая эффект переливающегося текста.
Создаем новый файл размером шириной 400 и высотой 200 пикселей. Для этого во вкладке «Файл» выбираем «Создать». В открывшемся окошке задаем нужные размеры в строках: ширина и высота.
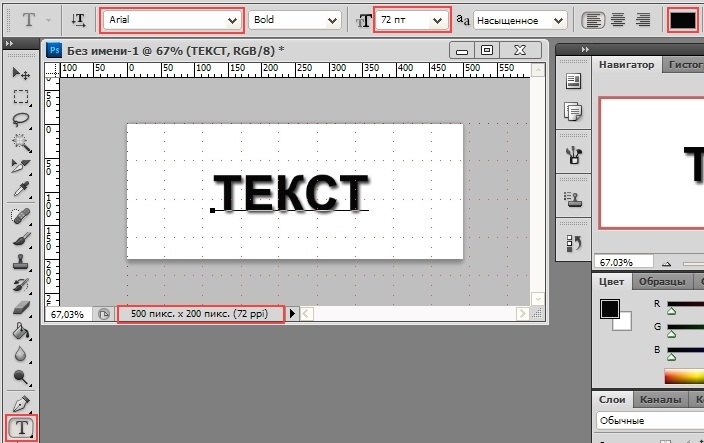
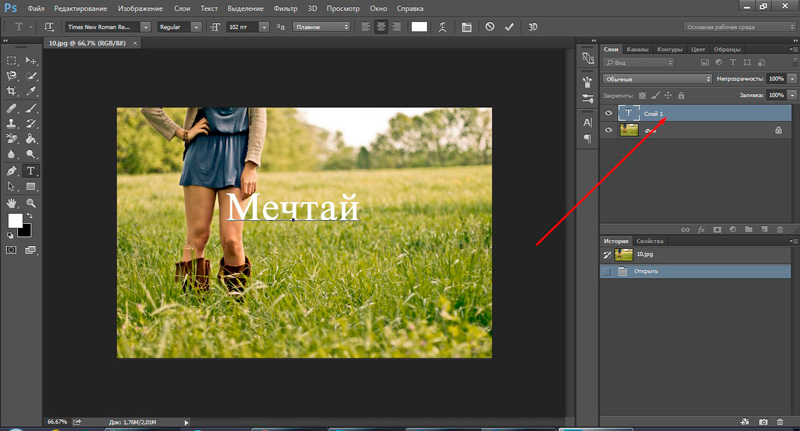
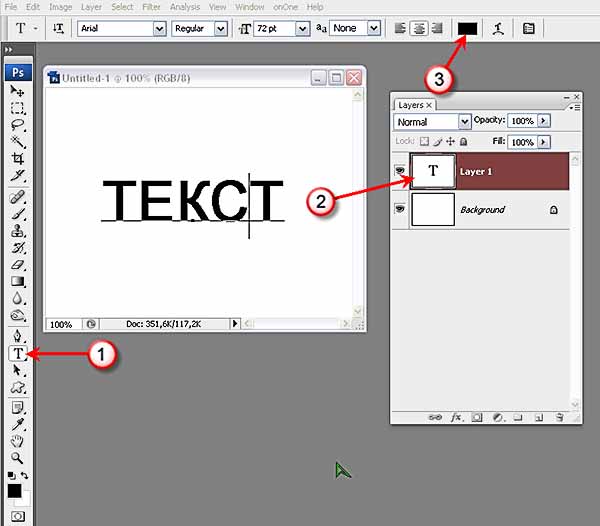
С помощью инструмента «Т» (текст), показано стрелочкой № 1, пишем слово, к примеру «любовь». Выбираем наиболее подходящий тип шрифта, так чтобы тело букв было широким. К примеру, AGBengaly. Выбор типа шрифта указан на рисунке стрелочкой № 2. Если необходимо, то изменяем кегель (размер) шрифта, как показано стрелочкой № 3. Удерживая левую кнопку мыши выделяем слово, потом также удерживая левую кнопку мыши выделяем размер шрифта в соответствующем окошке и можем написать нужный нам размер, к примеру 22.
Далее создаем несколько дубликатов слоя со словом. Для этого правой кнопкой мыши нажимаем в окне слоев на слой с буквами, и вызывая контекстное меню, выбираем «Создать дубликат слоя». В открывшемся окошке нажимаем «ОК», и так делаем ещё 1 раз, чтобы в общей сложности получить три слоя со словом.
В открывшемся окошке нажимаем «ОК», и так делаем ещё 1 раз, чтобы в общей сложности получить три слоя со словом.
Теперь снимаем видимость (глазик) с верхних слоев со словом и переходим к первому слою со словом.
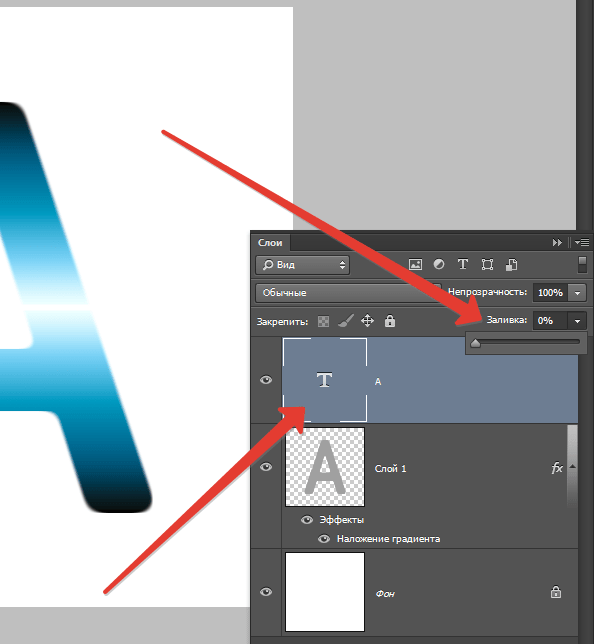
Правой кнопкой мыши вызываем на видимом слое со словом контекстное меню и выбираем «Параметры наложения», как показано стрелочкой № 1, далее в открывшемся окошке ставим галочку возле параметра «Наложение градиента», и нажимаем на сам параметр, как показано стрелочкой № 2. Далее раскрываем редактор градиентов, нажав на цветную полосу, как показано стрелочкой № 3. В открывшемся окошке, чтобы сменить один из цветов необходимо стать на курсор «Контрольная точка цвета», как показано стрелочкой № 4, после нажимаем на строчку с цветом, указывает стрелочка № 5. В открывшемся окошке выбираем на палитре нужный цвет, как показано стрелочкой № 6. Нажимаем в окошке «ОК».
Переходим ко второй контрольной точке и нажимаем на неё, и в открывшемся окошке палитры выбираем другой тон цвета. Нажимаем «ОК». Теперь наводим мышку на строку с цветом в окошке «Редактор градиентов» и при появлении ладошки добавляем еще одну контрольную точку, как показано на рисунке.
Нажимаем «ОК». Теперь наводим мышку на строку с цветом в окошке «Редактор градиентов» и при появлении ладошки добавляем еще одну контрольную точку, как показано на рисунке.
В новой контрольной точке меняем цвет на более темный, раскрыв палитру цветов, как показано стрелочками №№ 1,2,3. Нажимаем во всех окошках «ОК». Предварительно нажать в окне «Стиль слоя» строку «Использовать по умолчанию», как показано стрелочкой № 4.
Возвращаем видимость второму слою со словом. Нажимаем на этом слое правой кнопкой мыши и вызываем контекстное меню. Выбираем «Параметры наложения». Также ставим галочку в строке «Наложение градиента», и нажимаем на параметр. В открывшемся окошке все значения по умолчанию выставлены и схожи с предыдущим слоем. Но нам надо придать изменения и поэтому раскрываем «Редактор градиентов» нажав на строку с цветом, как показано стрелочкой № 1. Удерживая левую кнопку мыши сдвигаем среднюю контрольную точку влево, как показано стрелочкой № 2.
Возвращаем видимость третьему слою со словом и проделываем тоже самое, что и со вторым, только среднюю контрольную точку сдвигаем ещё немного влево.
Далее во вкладке «Окно» выбираем «Анимация». Внизу рабочего файла появится раскадровка. Задаем там: параметр цикла – постоянно, время отображения кадра, как показано стрелочками №№ 1,2.
Нажимаем на листик, как показано стрелочкой № 3, и создаем ещё 2 кадра. Теперь переходим к первому кадру и снимаем видимость с дух верхних слоев со словом в окне слоев. Для второго кадра видимость оставляем только на втором слое со словом, и для третьего кадра видимость должна быть только у верхнего, то есть третьего слоя со словом. То есть каждому кадру соответствует только один слой со словом, а с других слоев видимость снимается.
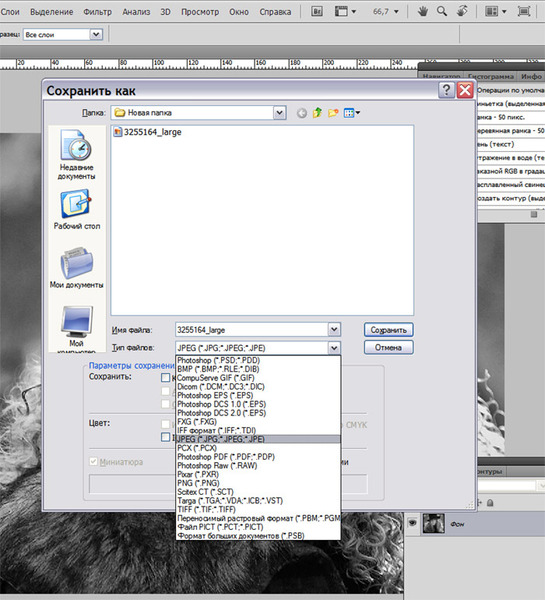
Во вкладке «Файл» выбираем «Сохранить для webи устройств». В открывшемся окошке выставляем параметры, как показано на рисунке, нажимаем «Воспроизведение», как показано стрелочкой и нажимаем «Сохранить».
В новом открывшемся окошке нажимаем «Сохранить», предварительно можно задать название файла и выбрать папку, в которой файл сохранится.
Слово готово.
Пакетная обработка в Photoshop — логотип на фотографиях ⋆ Vendigo.ru
Крылья… ноги… Главное хвост!
(из одного мультфильма)
Из этого урока вы узнаете:
Как работать с экшенами, основы автоматизации и пакетной обработки в Photoshop.
Как поставить свой логотип на фотографию одной кнопкой.
Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Выкладывая фотографии в интернет, многие добавляют на снимки свою подпись или логотип. В некоторой степени это позволяет защитить свои авторские права, хотя если логотип не перекрывает фотографию от края до края, то удалить его не составит труда.
Добавить любой логотип в Photoshop довольно просто. Но делать это все время вручную вам быстро надоест. Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи.
Ставим подпись
Я добавляю на фотографии надпись в виде текста «Vendigo ©» выполненную определенным шрифтом.
Для создания подобной надписи выберете инструмент T, щелкните по фотографии и введите текст. (поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
После этого, я добавляю тень к тексту, чтобы он был виден даже на белом фоне, а саму надпись делаю полупрозрачной. Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом:
После чего в панели слоев снизьте значение Fill до 20 — 50%.
При необходимости, измените размер надписи и расположите ее так как вам нравится, я сдвигаю ее в правый нижний угол.
Все это довольно просто, но есть один момент, который важен при создании экшена — это положение логотипа. Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла.
Для этого прибегнем к следующему: На палитре слоев выделим оба слоя, для чего по очереди щелкнем по ним, удерживая нажатой клавишу Shift. Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
При этом наш логотип сдвинется в правый нижний угол. После чего выберем на палитре слоев только надпись и помощью курсорных клавиш немного отодвинем ее от краев, (клавиша Shift в сочетании со стрелками сдвигает объект сразу на 10 пикселей).
Расположив логотип в углу с помощью этой процедуры, мы можем быть уверены, что он будет на месте независимо от размеров и ориентации фотографии. Теперь можно приступать к созданию экшена.
Actions в Photoshop
Экшены в Photoshop довольно простое и действенное средство автоматизации работы. Выглядит это так: у нас есть ряд операций, которые мы периодически выполняем. Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто.
Перед созданием любого экшена лучше порепетировать, чтобы в момент записи не делать лишних шагов. Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB.
Итак, придумав свою подпись, выбрав шрифт и размер текста. Определившись с его цветом, стилем слоя и расположением мы готовы к созданию экшена.
Для этого нам понадобится панель Actions, обычно она расположена рядом с Историей.
Внизу панели расположен ряд кнопок: Стоп, Запись, Воспроизведение, Создание папки, Создание экшена (выделено). Рекомендую вам сразу создать новую папку чтобы не потерять свои экшены среди десятка стандартных.
Для создания экшена нажмите кнопку Create new action, и задайте его название в появившемся окне, например «Copyright».
В строке Set: выбирается папка. Так же можно выбрать цвет и горячую клавишу, F2 — F12 с учетом Shift и Ctrl.
С этого момента началась запись ваших действий, о чем свидетельствует активированная кнопка Begin recording.
Теперь размещаем логотип на фотографии, все как описывалось выше:
Отступление: Если ваш логотип графический, а не текстовый то выполните команду File – Place и вставьте ваш логотип из файла.
- Выбираем инструмент Текст (T).
- Вставляем подготовленную надпись из буфера обмена Ctrl+V.
- Выделяем оба имеющихся слоя в панели Layers.
- С помощью кнопок инструмента Move Tool (V) сдвигаем надпись в нужный нам угол.
- Выбираем слой с текстом. Курсорными клавишами и клавишей Shift задаем нужный отступ от краев.
- Два раза щелкаем по слою с текстом и в окне Layer Style задаем тень и любые понравившиеся нам эффекты.
- Уменьшаем прозрачность слоя с помощью параметра Fill.
После того как рисование логотипа завершено, жмем кнопку Stop – экшен готов!
Теперь нужно протестировать его. Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку
Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку
Начало положено. Теперь вы умеете создавать экшены, и можете автоматизировать повторяющиеся операции. А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива.
Actions — параметры
Выше я описал как создается экшен в Photoshop. Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент.
Щелкните два раза по экшену, и перед вами откроется окно его настроек:
Удобно, после создания экшена (не всегда это получается с первого раза) назначить ему горячую клавишу. Выберите в соответствующем окне клавишу от F2 до F12 (можно задействовать Shift и Ctrl). После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует.
Развернув созданный экшен, вы увидите все команды, которые в нем записаны:
Команды можно перемещать (перетаскиванием), удалять и копировать. Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
Так же экшен можно дописывать с помощью кнопки запись, что бывает удобно, если вы немного ошиблись, нет нужды переписывать весь экшен с самого начала.
Пакетная обработка в Photoshop
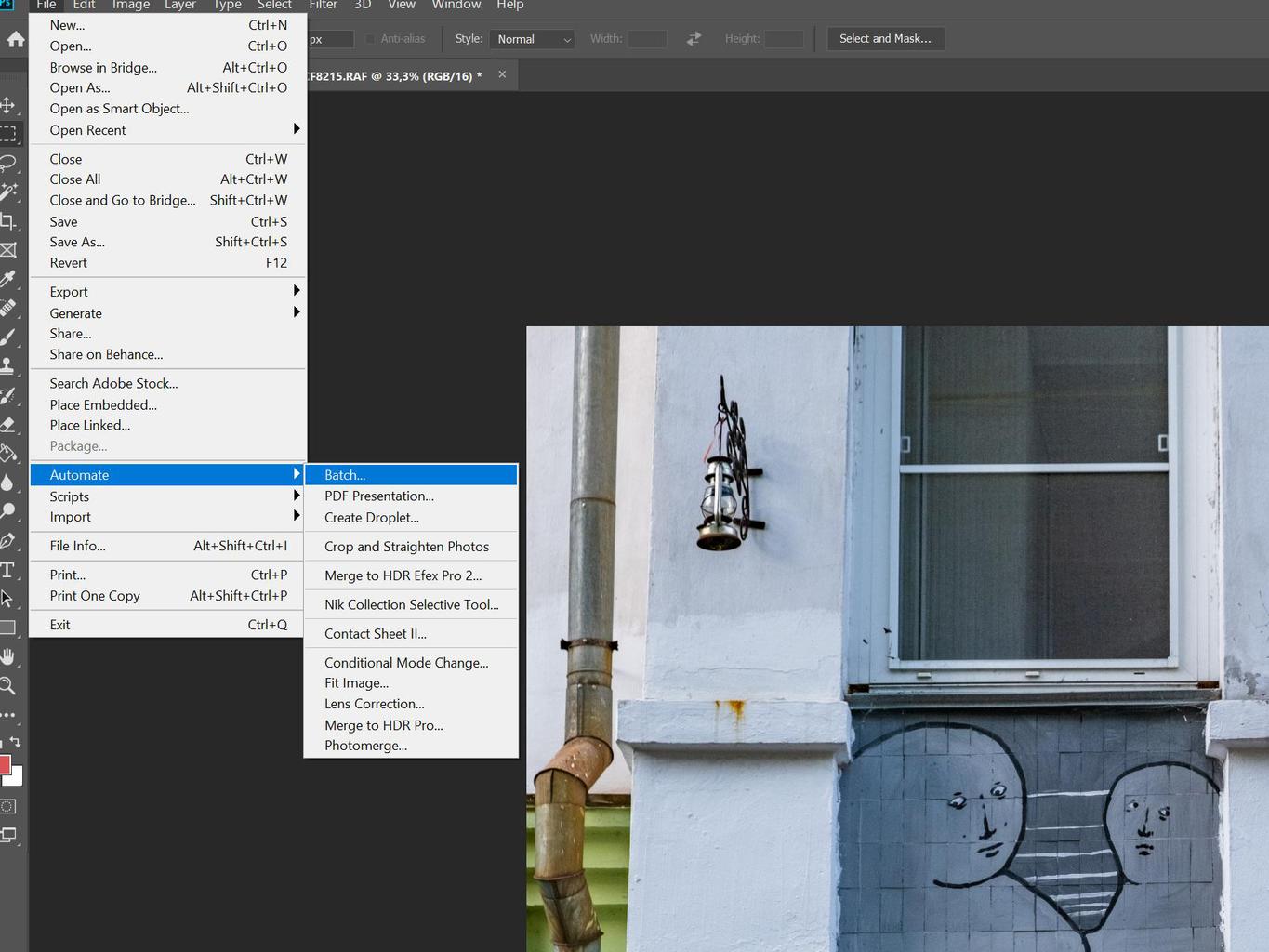
С помощью экшенов можно эффективно обрабатывать множество снимков. Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor…
Откроется окно пакетной обработки:
1. В первой секции укажите папку с файлами, которые нужно обработать. При необходимости обработать файлы в подпапках поставьте галочку Include All sud-folders.
2. Во второй секции укажите папку, в которую будут сохраняться обработанные файлы. Опция Keep folder structure перенесет структуру вложенных папок.
Опция Save in same location сохранит файлы в исходной папке, но не перезапишет их, файлы будут лежать во вложенной папке [JPEG] (PSD или TIFF).
3. В третьей секции выберете формат файла, в который будет сохранено изображение, а так же его настройки. При желании можно указать размеры, в которые будет вписан файл.
4. В последней секции подключается необходимый экшен. Собственно та обработка которая и будет применяться ко всем файлам.
По нажатию кнопки Run Photoshop начнет обрабатывать файлы, а вы можете откинуться на спинку кресла и насладится заслуженным отдыхом!
Подключаем экшен к экспорту Lightroom
Еще одной возможностью автоматизировать работу в Фотошопе является создание дроплета, или иными словами исполняемого файла. Дроплеты создаются из экшенов, с помощью команды File – Automate – Create Droplet. Использовать дроплет очень просто, нужно просто перетащить файлы на него, тем самым запустив их обработку, или же перетащить на него целую папку. Дроплеты удобны своей мобильностью, их можно пересылать своим друзьям или переносить с компьютера на компьютер. Конечно, сам дроплет не может обработать файлы, для этого он запускает Photoshop, а если его нет на компьютере то он и не сработает.
Использовать дроплет очень просто, нужно просто перетащить файлы на него, тем самым запустив их обработку, или же перетащить на него целую папку. Дроплеты удобны своей мобильностью, их можно пересылать своим друзьям или переносить с компьютера на компьютер. Конечно, сам дроплет не может обработать файлы, для этого он запускает Photoshop, а если его нет на компьютере то он и не сработает.
Одним из преимуществ дроплета, является то, что его можно подключить к экспорту в Lightroom. Таким образом, экспортируя фотографии из Lightroom, можно автоматически добавлять к ним свой логотип.
Создание дроплета
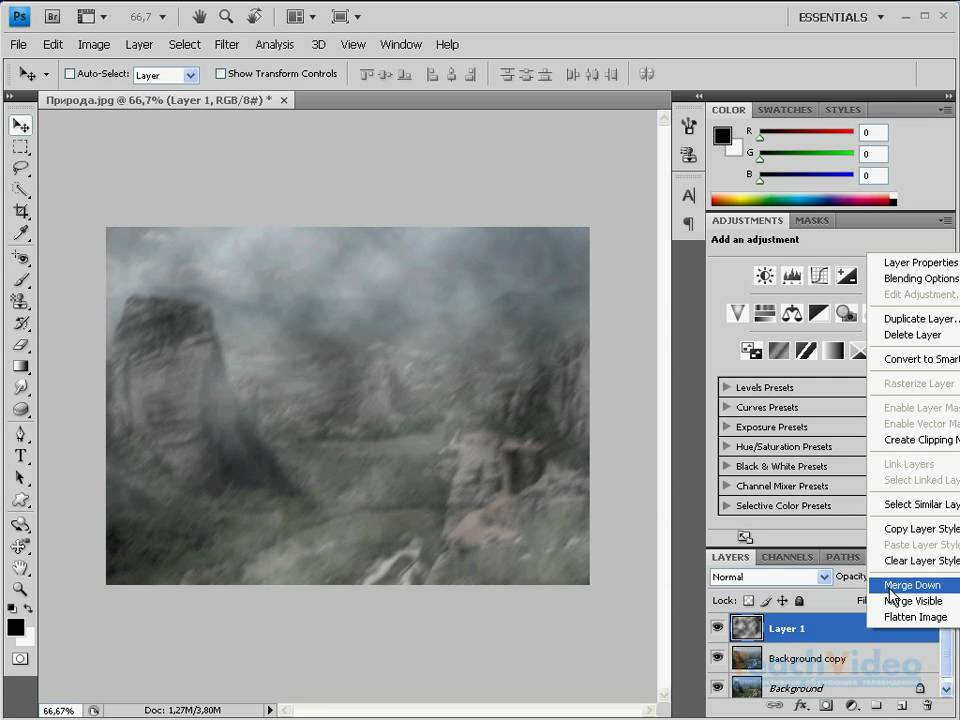
Перед созданием дроплета нужно немного модифицировать наш экшен. Добавим в него команды, слить слои, сохранить и закрыть документ.
- Скопируйте созданный экшен, перетащив его мышкой на кнопку Create new action. Переименуйте его например в Copyright Droplet.
- Откройте подходящую по размерам фотографию в Photoshop.

- Выполните экшен.
- Раскройте его команды, перейдите в конец и нажмите «запись».
- Объедините слои (Ctrl+Shift+E).
- Выполните команду Сохранить как (Ctrl+Shift+S). И сохраните снимок в JPEG с нужным вам уровнем сжатия. Куда вы сохраните файл, и как его назовете в этом случае не важно.
- Закройте документ.
- Нажмите Стоп. Новый экшен готов.
Как вы уже поняли, новый экшен, сохраняет файл и выгружает его из Photoshop. Для пакетной обработки можно записывать команду Сохранить или Сохранить как. Разница между ними в том, что в команде Save As сохраняются настройки формата файла, например качество сжатия JPEG (команда Save сохраняет параметры, которые были у файла при открытии).
Есть важный момент, в команде Save As так же сохраняется путь к файлу и его имя. Таким образом если этот экшен применить к пакету файлов, все они будут сохранены в одном месте под одним и тем же именем! Для того чтобы обойти этот момент в окне Create Droplet есть опция Override Action “Save As” Commands. Эта опция убирает из команды Сохранить Как имя файла и путь к файлу, но сохраняет настройки формата файла.
Эта опция убирает из команды Сохранить Как имя файла и путь к файлу, но сохраняет настройки формата файла.
Теперь преобразуем экшен в дроплет: File – Automate – Create Droplet.
С помощью кнопки Choose укажите где и под каким именем создать файл.
В секции Play выберете подготовленный экшен, обычно последний подставляется автоматически.
В секции Destination выберете Save and Close, и поставьте галочку Override Action “Save As” Commands.
Жмем Ок – получаем дроплет.
Примечание: Как ни странно команда Save and Close или Folder не сохраняет файлы если в экшене не было команды Сохранить или Сохранить как. То же самое относится к окну File – Automate – Batch. Довольно запутанная система с сохранением файлов с обязательной записью этих команд в экшен, поэтому я предпочитаю для пакетной обработки пользоваться инструментом Image Processor.
Далее идем в Lightroom, открываем экспорт, и подключаем наш дроплет вот здесь:
(Подробнее про экспорт в Lightroom читайте в этом уроке)
После чего сохраняем настройки экспорта как пресет, и пользуемся в свое удовольствие!
Урок получился длинный, но как мудро сказано в одном мультфильме «лучше день потерять, потом за час долететь»!
Всем спасибо за внимание 🙂
Зимний текст в фотошопе — Arttopia.Уникальные уроки рисования и дизайна в Adobe Photoshop
Приближение зимних праздников дизайнеры/художники, как никто другой, ощущают на себе. Все больше клиентов хотят красивое новогоднее оформление.
В работе над очередным новогодним заказом, я сделала интересный текстовый эффект, о котором хочу рассказать в этом уроке.
Сегодня мы с вами научимся делать красивый новогодний текст в фотошопе. Этот зимний текст может подойти для украшения открытки, баннера или вашего блога. Я думаю, вы найдете ему достойное применение.
Урок рассчитан скорее на средний уровень владения программой, но я постаралась, чтобы урок был понятен и для новичков.
Приступаем к работе
Готовим фон
В меню «File» — «Open» (Ctrl+O) открываем текстуру, которая будет служить фоном для нашего текста. Скачать текстуру, которую использовала я, можно здесь. Вы можете также использовать любую другую свою текстуру.
Переходим к палитре слоев «Layers»- клавиша F7. Сейчас в палитре будет только один слой «Background» с нашей текстурой.
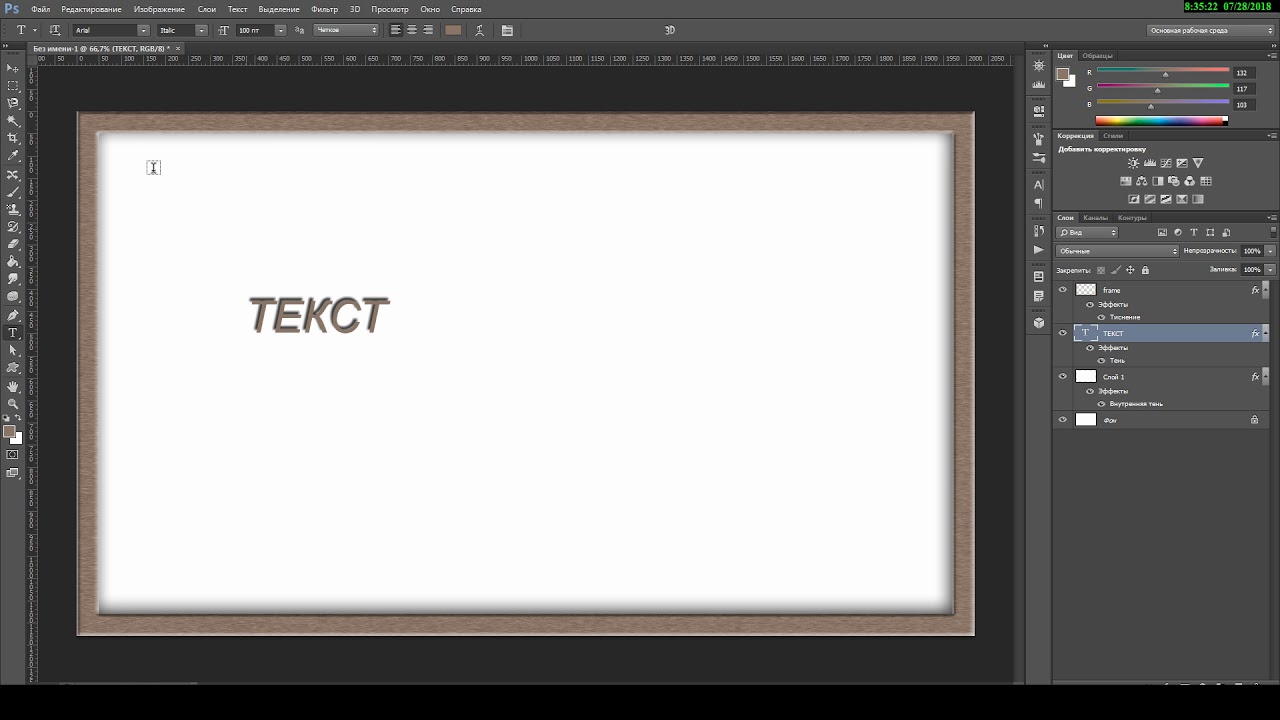
Пишем текст
Cоздаем новый слой, на котором будем писать наш текст. Для этого нажмите на иконку нового слоя в самом низу палитры слоев, либо нажмите Ctrl+Alt+N.
Выберите инструмент Horizontal Type Tool (T) на панели инструментов слева.
Я выбрала шрифт Century Gothic, стиль Bold, размер 110 pt.
Убедитесь ,что в палитре слоев выделен только что созданный нами слой, поставьте курсор в нужном месте и напечатайте любой текст.
Добавляем стили текстовому слою
Теперь к нашему тексту мы будем применять различные эффекты. Для этого в палитре слоев дважды щелкните на слое с текстом (справа от названия слоя).
Для этого в палитре слоев дважды щелкните на слое с текстом (справа от названия слоя).
Появится такое вот окно:
Последовательно ставим галочки слева и выставляем настройки для разных эффектов.
1. Gradient Overlay (наложение градиента). Ставим галочку напротив этого эффекта и выделяем эту строку, щелкнув на ней мышкой. Устанавливаем такие настройки: Style(Стиль) — Reflected (Отражение), Angle (Угол) — 90, Scale (Масштаб) — 125%. Затем задаем цвет градиента. Для этого щелкните на полоску, в строке «Gradient».
Поочередно щелкайте по маркерам на концах градиента, а затем на окно «Color»(Цвет), чтобы установить цвет градиента.
Я сделала растяжку от цвета #cd0030 до #ff0048. Вы можете использовать эти же цвета или выбрать свои на глаз (цвет меняется от темного к светлому слева направо).
Ставим галочку напротив эффекта «Satin», выделяем эту строку, ставим такие настройки:
Режим смешивания — Soft Light (мягкий свет), Angle(угол) — 90, Distance (дистанция) -1px, Size(размер) — 5px. В окне Countour выбираем Roling Slope — Descending.
В окне Countour выбираем Roling Slope — Descending.
Переходим к следующему эффекту. Ставим галочку напротив Bevel and Emboss, выделяем его в строке.
Ставим настройки как на картинке.
Depth (глубина)- 261, Direction (Положение) — Up, Size — 2, Soften — 0. Angle -90, Altitude -80.
Highligth Mode — Linear Dodge, Opacity — 50, цвет по умолчанию(белый).
Shadow Mode — Soft Light, меняем цвет на #bdbdbd.
Выделяем подпункт «Contour», в выпадающем меню выбираем тип контура «Half Round».
Следующий эффект «Inner Glow»(Внутреннее свечение), выделите его в строке и отметьте галочкой. Делаем такие настройки:
И последний эффект, который мы применим к нашему тексту — «Inner Shadow»(Внутренняя тень). Отмечаем галочкой и выделяем его. Выставляем такие настройки:
После того, как настроили все эффекты, нажмите «Ок».
Посмотрим, что у нас получилось на данном этапе:
Создаем дубликат слоя с текстом. Для этого в палитре слоев щелкаем по слою правой кнопкой и выбираем «Duplicate Layer…»(Дублировать слой)
Для этого в палитре слоев щелкаем по слою правой кнопкой и выбираем «Duplicate Layer…»(Дублировать слой)
Далее работаем на только что созданном дубликате текстового слоя.
Щелкаем по слою в палитре слоев правой кнопкой, нажимаем «Convert to Smart Object»(Преобразовать в смарт-объект).
Возле миниатюры слоя появятся черно-белые квадратики. Еще раз щелкаем правой кнопкой, выбираем «Rasterize Layer»(Растрировать слой).
Теперь наш текст превратился в картинку, редактировать его уже нельзя, но у нас есть запасной слой с редактируемым текстом ниже.
Рисуем снег
Далее мы будем создавать снежную шапку и хлопья снега на наших буквах.
Создадим новый слой. Он будет четвертым в списке слоев. Работаем на нем.
Берем инструмент кисть Brush Tool (B), загружаем кисть с точками, выбираем ее в палитре кистей.
Чтобы загрузить скачанную кисть нажмите «B», щелкните на черную стрелочку рядом с миниатюрой кисти, в появившемся окошке найдите кружок со стрелкой вправо, нажмите на него, в выпадающем меню выберите «Load Brushes»(Загрузить кисти), выберите на своем компьютере место, откуда будете загружать кисти, нажмите «Load»(Загрузить). Кисти должны иметь расширение .abr
Кисти должны иметь расширение .abr
Идем дальше. Я установила размер кисти 70, цвет — белый.
Рисуйте кистью с точками по верхушкам букв произвольно, не бойтесь выйти за края. Уменьшите размер кисти до 30 и пройдитесь в некоторых отдельных местах снова.
Вот что получилось у меня.
Переходим в палитру слоев — F7. Устанавливаем курсор между 4 и 3 слоями и зажимаем Alt. Как только курсор превратится в два пересекающихся кружка(в CS5), щелкаем правой кнопкой на границе слоев.
Верхний слой сдвинется в палитре вправо, слева появится черная стрелка к нижнему слою.
Сделали мы это для того, чтобы верхний слой был виден только в тех местах, где на нижнем есть изображение. Другими словами нижний слой является маской для нижнего.
Поскольку буквы у нас немного выпуклые, нам нужно немного пройтись резинкой Eraser tool (E) по контуру букв и убрать лишнее.
Теперь на панели «Layers» щелкаем два раза по нашему слою со снегом, чтобы добавить выпуклости снежным хлопьям.
Выбираем эффект «Outer Glow»(Внешнее свечение), ставим галочку напротив, устанавливаем настройки как на картинке:
Ставим галочку напротив «Drop Shadow» (Падающая тень), выделяем ее. Настройки для этого эффекта такие:
И последний эффект, который мы выделяем и отмечаем галочкой «Bevel and Emboss».
Вот что у нас получилось:
Рисуем снежные шапки для букв
Создаем новый слой Ctrl+Alt+N.
Выбираем инструмент Brush Tool (B), обычной круглой кистью небольшого диаметра(у меня 9 px) белым цветом рисуем закругленные снежные шапочки нашим буквам.
Чтобы снег не выглядел плоским, на новом слое нарисуем кистью 5 px тень бледно-голубым цветом (у меня #8fc1dd).
Идем в меню «Filter» — «Blur» — «Gaussian blur».
Устанавливаем Radius — 2 pixels. Тень стала мягче.
Добавим немного текстуры снегу. Идем в меню «Filter» — «Noise» — «Add Noise». Делаем настройки: Amount 4, ставим галочки напротив «Gaussian» и «Monochromatic».
Заходим в палитру слоев. Возвращаемся на слой ниже. Щелкаем дважды по слою со снегом.
Ставим галочку напротив «Bevel and Emboss». Настраиваем эффект:
Отмечаем галочкой и выделяем строку с эффектом «Drop Shadow»(Падающая тень), делаем такие настройки:
Вот что получилось. Осталось совсем чуть-чуть. Мы забыли кое-что сделать вначале, сделаем это сейчас.
Выделяем слой с редактируемым текстом(он второй снизу на панели слоев). Щелкаем по нему дважды, выбираем галочкой «Drop Shadow». Делаем такие настройки:
Теперь делаем копию этого слоя, щелкнув по слою правой кнопкой — «Duplicate Layer…» -«Ок». Щелкаем по дубликату правой кнопкой, нажимаем «Convert to Smart Object»(Преобразовать в смарт-объект), еще раз щелкаем правой кнопкой, выбираем «Rasterize Layer»(Растрировать слой).
Сейчас нам нужно будет заменить первый растрированный текстовый слой на второй, который мы только что создали. Выбираем в палитре 4 снизу слой, к которому применена маска, удаляем его нажав на иконку корзины.
Поскольку мы удалили слой, к которому была применена маска, все содержимое верхнего слоя (слой 5. точки) вылезло наружу.
Теперь мы просто ставим курсор между третьим и четвертым слоями, нажимаем Alt и кликаем левой кнопкой. Маска применилась к другому слою.
Все готово!
Полученный результат:
В этом уроке мы с вами научились делать красивый зимний текст в фотошопе.
Надеюсь, урок вам понравился и не оставил вас равнодушными.
До встречи!
Как изменить цвет текста в Photoshop?
Обновлено: 31.12.2020, Computer Hope
В Adobe Photoshop текстовый слой — это особый тип слоя, который позволяет редактировать, изменять и свободно размещать текстовые элементы в документе Photoshop.
Чтобы изменить цвет текста в Photoshop, выполните следующие действия.
Изменить цвет всего текста в слое
Чтобы изменить цвет текста, выполните следующие действия.
- Если у вас нет текстового слоя, создайте его сейчас, а если у вас уже есть текстовый слой, переходите к следующему шагу.
 Чтобы создать текстовый слой, нажмите T , чтобы выбрать текстовый инструмент, затем щелкните в любом месте документа, чтобы поместить текстовый курсор. Затем введите свой текст. Вы можете нажать Введите , чтобы создать новую строку. Когда вы закончите, подтвердите текст, щелкнув галочку (✔) на панели параметров. Или нажмите Ctrl + введите (в Windows) или Command + введите (в macOS).
Чтобы создать текстовый слой, нажмите T , чтобы выбрать текстовый инструмент, затем щелкните в любом месте документа, чтобы поместить текстовый курсор. Затем введите свой текст. Вы можете нажать Введите , чтобы создать новую строку. Когда вы закончите, подтвердите текст, щелкнув галочку (✔) на панели параметров. Или нажмите Ctrl + введите (в Windows) или Command + введите (в macOS).
- На панели Layers выберите текстовый слой, щелкнув его имя.Если панель «Слои» не открыта, вы можете открыть ее, нажав F7 , или откройте меню Window и выберите Layers .
- Откройте меню Window и выберите Character , чтобы открыть панель Character . Здесь вы можете изменить все, что касается того, как должны выглядеть буквы (также называемые символами) и слова, включая шрифт, размер шрифта, кернинг и другие типографские настройки.

- На панели символов щелкните поле Color , в котором отображается цвет текста.При нажатии на нее открывается палитра цветов .
- В палитре цветов выберите нужный цвет и нажмите ОК .
Изменить цвет определенных букв в текстовом слое
Если вы хотите изменить цвет отдельных букв в текстовом слое, выполните следующие действия.
- На панели «Слои» выберите текстовый слой, щелкнув его имя.
- Нажмите T , чтобы использовать текстовый инструмент.
- Когда текстовый курсор не находится над существующей текстовой областью, вокруг курсора появляется пунктирная рамка, указывающая, что вы можете щелкнуть мышью, чтобы создать новый текстовый слой.
Поместите курсор на текст, который нужно отредактировать. Рамка вокруг текстового курсора исчезнет, указывая на то, что вы можете щелкнуть в нем для редактирования.
- Выделите буквы, которые хотите изменить. Поместите курсор перед первой буквой, которую хотите выделить.Щелкните и удерживайте, а затем перетащите курсор, чтобы выделить текст.
- Открыть панель символов (меню Окно , Символ ). Любые изменения, которые вы вносите в панель «Символ» , влияют только на выделенные буквы.
- Щелкните поле Color , чтобы открыть палитру Color . Выберите новый цвет для выделенных букв, затем нажмите OK .
Повторите этот процесс, чтобы изменить цвет других букв.
Учебное пособие по Photoshop для выделенного текста | Советы Денни
Узнайте, как создать выделенный текст в Photoshop. Это один из самых популярных текстовых стилей, особенно в Facebook, Twitter и других социальных сетях. Маркетологам это нравится, потому что он будет работать независимо от того, что вы используете в качестве фона, и он очень привлекает внимание. Это должно быть легко, как в Adobe InDesign, но, к сожалению, не так просто в Photoshop. Но у меня есть небольшая хитрость, которая даст вам действительно хорошие результаты, и как только вы узнаете, как это делается, вы сможете сделать это менее чем за минуту.В этом уроке вы узнаете, как создать стиль выделенного текста в Photoshop.
Это должно быть легко, как в Adobe InDesign, но, к сожалению, не так просто в Photoshop. Но у меня есть небольшая хитрость, которая даст вам действительно хорошие результаты, и как только вы узнаете, как это делается, вы сможете сделать это менее чем за минуту.В этом уроке вы узнаете, как создать стиль выделенного текста в Photoshop.
Быстрый путь
Давайте начнем с быстрого способа сделать это. Большинство людей просто рисуют прямоугольники за текстом с помощью инструмента «Прямоугольник». Дублируйте слой, измените его положение и затем измените ширину, чтобы она соответствовала другой линии. Повторяйте это, пока не закончите.
Этот метод кажется очевидным и не требует много времени. Обратной стороной является то, что в результате вы получаете прямоугольники с разным интервалом вокруг текста.Вы можете быть очень осторожными и точными с преобразованиями, но если у вас есть 3 или более строк текста, это займет много времени и усилий.
Если вы более придирчивы к результатам и хотите равномерно использовать интервалы вокруг текста или если у вас много строк текста, продолжайте читать, и я покажу вам простой простой трюк для создания стиля выделенного текста с лучшими результатами.
Создание текста
Начните с ввода текста. Кстати, этот трюк работает только с заглавными буквами.Он не будет работать с нижними нижними элементами, такими как буквы j, g, p и т. Д.
Дублируйте текстовый слой, нажав Ctrl / Cmd + J, а затем перейдите на панель «Символ» и включите параметр подчеркивания. Если вы не видите эту панель, вы можете открыть ее, выбрав «Окно»> «Персонаж».
Измените цвет этого текстового слоя на цвет вашего выделения. Я выберу черный, потому что мне нужен белый текст на черном фоне.
Преобразование подчеркивания текста
Теперь мы собираемся преобразовать подчеркивание в прямоугольники.Во-первых, нам нужно преобразовать его из текстового слоя в слой-фигуру, щелкнув слой правой кнопкой мыши и выбрав «Преобразовать в форму».
Теперь мы можем удалить текст с помощью инструмента выделения контура. Выделите текст с помощью инструмента, а затем нажмите клавишу удаления на клавиатуре, чтобы удалить текст. Повторите это для всего текста.
Повторите это для всего текста.
Затем перейдите на панель «Слои» и поместите этот слой под другим текстовым слоем.
Переключитесь на инструмент выбора прямого пути.В отличие от предыдущего инструмента «Выделение контура», инструмент «Прямое выделение контура» позволит вам выбрать отдельные узлы в форме, а не всю фигуру.
Удерживая клавишу Shift, выберите верхнюю половину всех прямоугольников. Обязательно удерживайте нажатой клавишу Shift, когда делаете выбор.
После того, как вы выбрали все прямоугольники, переместите их вверх, удерживая клавишу Shift и нажимая стрелку вверх на клавиатуре, пока не получите желаемую высоту.
Затем выберите левую часть текста и перетащите его наружу, удерживая клавишу Shift и нажав стрелку влево.
Повторите это для правой стороны.
И мы закончили. Это отличный метод, если у вас много строк текста или если у вас более одного изображения и вы хотите, чтобы интервал выделения был одинаковым. А поскольку это объект векторной формы, вы всегда можете перейти на панель параметров с любым выбранным векторным инструментом и изменить цвет или контур.
А поскольку это объект векторной формы, вы всегда можете перейти на панель параметров с любым выбранным векторным инструментом и изменить цвет или контур.
Примеры
Вот несколько примеров различных стилей выделенного текста, которые вы можете применить.
Сводка
Название статьи
Учебное пособие по Photoshop для выделенного текста
Описание
Узнайте, как создать стиль выделенного текста в Adobe Photoshop.
Автор
Денни Танг
Имя издателя
Советы Денни
Логотип издателя
Сообщение навигации
Инструмент «Текст» в Photoshop CS6 — Основы бесплатного преобразования и горячие клавиши
Команда Photoshop Free Transform — одна очень полезная функция для перемещения, изменения размера, поворота и изменения формы любого объекта, включая текст.
Здесь представлены основы использования элементов управления режима свободного преобразования, а также несколько советов, приемов и полезных сочетаний клавиш, которые помогут вам выполнять множество различных преобразований с помощью этой команды.![]()
Вход в режим свободного преобразования
— Начните с создания самого текста и, если необходимо, стилизации его.
(Примечание: вы можете создать текстовый эффект, используемый в примере, следуя этому очень простому руководству: Три простых элегантных текстовых эффекта заголовков.)
— Важно знать, что команда «Свободное преобразование» работает с содержимым выбранного слоя.Текст находится в отдельном слое, поэтому убедитесь, что его слой активен (выбран), прежде чем переходить в режим свободного преобразования.
— Чтобы войти в любой режим преобразования, перейдите в меню Edit -> Transform . Там вы найдете несколько режимов, к которым можно получить доступ через режим свободного преобразования, а также с помощью некоторых сочетаний клавиш. Но имейте в виду, что они доступны там, если вы случайно не помните сочетания клавиш.
Чтобы войти в режим свободного преобразования, перейдите в меню Edit -> Free Transform или просто нажмите Ctrl / Cmd + T . Это довольно полезный ярлык для запоминания, так как вам, скорее всего, понадобится много времени на доступ к режиму свободного преобразования, работая практически над чем угодно в Photoshop.
Это довольно полезный ярлык для запоминания, так как вам, скорее всего, понадобится много времени на доступ к режиму свободного преобразования, работая практически над чем угодно в Photoshop.
— Когда вы входите в режим свободного преобразования, текст будет окружен ограничивающей рамкой , которая имеет небольшие квадраты в каждом углу и в середине каждой стороны.
Эти маленькие квадраты называются Ручки , и, щелкнув и перетащив любой из них, вы можете преобразовать все, что находится внутри ограничивающей рамки.
Перемещение текста
— Чтобы переместить текст, вам просто нужно щелкнуть внутри ограничительной рамки, затем перетащить текст в нужное место.
Совет. Выбрав инструмент «Перемещение», вы можете установить флажок «Показать элементы управления преобразованием» на панели параметров, чтобы получить доступ к параметрам масштабирования и преобразования произвольного преобразования без необходимости входа в сам режим.
Масштабирование текста
— Чтобы масштабировать / растягивать текст, вы можете щелкнуть и перетащить любой из боковых маркеров, чтобы растянуть текст по горизонтали или вертикали и, следовательно, изменить его ширину или высоту.
— Вы также можете щелкнуть и перетащить угловые ручки, чтобы изменить ширину и высоту вместе.
— Перетаскивание работает в обоих направлениях: наружу и внутрь.
— При перетаскивании боковых маркеров вы можете нажать и удерживать клавишу Alt / Option, чтобы перетащить обе противоположные стороны в противоположных направлениях от центра.
Итак, если вы нажмете и удерживаете клавишу Alt / Option и перетащите правый маркер ограничивающей рамки наружу вправо, левая сторона переместится наружу влево.
То же самое происходит с любой другой стороной, которую вы перетаскиваете, удерживая нажатой клавишу Alt / option.
— Это также работает для угловых маркеров, поэтому нажатие и удерживание клавиши Alt / Option при перетаскивании любого углового маркера — отличный способ масштабировать текст на месте, при этом значения ширины и высоты меняются вокруг центра текста.
Совет. Помимо нажатия и удерживания клавиши Alt / Option, вы также можете нажать и удерживать клавишу Shift, чтобы ограничить пропорции.Таким образом, соотношение ширины и высоты остается неизменным, пока нажата клавиша Shift.
Поворот текста
— Чтобы повернуть текст, поместите курсор мыши за пределы ограничительной рамки, и когда курсор превратится в изогнутую двустороннюю стрелку, щелкните и перетащите, чтобы повернуть текст.
— Если вы нажмете и удерживаете клавишу Shift во время вращения, вы сможете поворачивать с шагом 15 ° (текст будет делаться с шагом 15 ° по мере поворота).
Режимы перекоса, искажения и преобразования перспективы
Эти режимы доступны в меню Edit -> Transform .
Но будет активна только опция Наклон , а опции «Искажение» и «Перспектива» будут недоступны.
Это связано с тем, что эти режимы недоступны для текстовых слоев. Но позже в этом руководстве вы узнаете, как можно растрировать или преобразовать текстовый слой в слой формы, чтобы получить доступ к этим режимам.
А пока давайте взглянем на Skew Mode .
Когда вы входите в режим наклона, вы можете щелкнуть и перетащить любой угловой маркер, чтобы наклонить текст, сохраняя при этом стороны параллельны.
Вы можете перетащить угловой маркер влево или вправо, или вы можете переместить его вверх или вниз.
Ярлыки режима перекоса
Вместо того, чтобы каждый раз входить в режим перекоса через меню «Правка», вы можете использовать соответствующие сочетания клавиш после входа в режим Free Transform Mode .
Ctrl / Cmd
Нажав и удерживая клавишу Ctrl / Cmd, а затем перетащив любой угловой маркер, вы входите в базовый режим наклона и можете наклонять текст, как указано выше.
Shift + Ctrl / Cmd
Клавиша Shift ограничивает пропорции текста при его наклоне.
Alt / Option + Ctrl / Cmd
Клавиша Alt / Option перемещает противоположный по диагонали угол вместо горизонтального / вертикального. И движение тоже происходит в противоположных направлениях. Таким образом, если вы перетащите угловую ручку вверх, противоположный по диагонали угол сместится вниз.
И движение тоже происходит в противоположных направлениях. Таким образом, если вы перетащите угловую ручку вверх, противоположный по диагонали угол сместится вниз.
Shift + Alt / Option + Ctrl / Cmd
Действует так же, как и предыдущий ярлык, но при этом ограничивает пропорции.
Преобразование текстового слоя для доступа к режимам искажения и перспективы
У вас есть два варианта преобразования текстовых слоев, но оба делают текст недоступным для редактирования после преобразования его слоя.
Первый вариант — это растеризация текстового слоя, перейдя в меню «Тип» -> «Растрировать текстовый слой» или щелкнув правой кнопкой мыши текстовый слой и выбрав «Растрировать тип».
И второй вариант — это преобразование текстового слоя в слой-фигуру, выбрав «Тип» (или щелкнув слой правой кнопкой мыши) и выбрав «Преобразовать в форму».
Разница в том, что размеры фигур можно изменять без потери качества, в то время как текст растровых слоев с большей вероятностью будет выглядеть пикселизированным при изменении размера.
Однако в этом уроке мы собираемся растеризовать текстовый слой.
Наклон
— Теперь, когда вы входите в режим наклона, вы можете щелкнуть и перетащить боковые ручки, чтобы наклонить текст.
Искажение
— Перетаскивание угловых маркеров приведет к перемещению только сторон этого угла.
И если вы при этом нажмете и удерживаете клавишу Alt / Option, вы можете переместить противоположный по диагонали угол в противоположном направлении.
Перспектива
— Нажатие и удерживание клавиш Shift + Alt / Option + Ctrl / Cmd будет перемещать горизонтально / вертикально противоположные углы в противоположных направлениях, создавая текст в перспективе и создавая иллюзию существующего текста в трехмерном пространстве.
Принять / отменить изменения преобразования
— Чтобы принять изменения, внесенные вами после того, как вы закончили редактировать текст, вам нужно щелкнуть значок Подтвердить преобразование справа от панели параметров или нажать клавишу Enter / Return.
Если вам не нравятся изменения, вы можете щелкнуть значок Отменить преобразование , чтобы отменить любые сделанные вами изменения, или нажмите клавишу Esc.
На изображении ниже результат посередине соответствует растеризованному слою, а результат внизу — слою формы. Таким образом, вы можете заметить разницу в качестве обоих результатов.
Перемещение контрольной точки для преобразования
— Все преобразования выполняются вокруг фиксированной точки, называемой контрольной точкой, которую вы можете видеть по умолчанию в центре ограничивающей рамки.
Но вы можете изменить контрольную точку или переместить ее в другое место, используя указатель контрольной точки на панели параметров, щелкнув точку, которую вы хотите установить в качестве контрольной.
— Или вы можете щелкнуть и перетащить контрольную точку и разместить в любом месте внутри или даже за пределами текста. Затем, когда вы внесете какие-либо изменения, они будут выполняться вокруг этой точки.
Переворот и поворот текста с помощью параметров меню «Правка»
— Есть несколько опций быстрого вращения, к которым можно получить доступ через меню Правка -> Преобразовать.
Повернуть на 180 ° : повернуть текст на 180 градусов
90 ° CW : повернуть текст на 90 градусов по часовой стрелке.
90 ° CCW : повернуть текст на 90 градусов против часовой стрелки.
Отразить по горизонтали : Зеркально отразите текст, поменяв местами левую и правую его части.
Отразить по вертикали : отразите текст, перевернув его вверх ногами.
Совет: Вы можете получить доступ к параметрам преобразования, просто щелкнув текст правой кнопкой мыши, когда вы находитесь в режиме свободного преобразования.
Это обобщение основных вещей, которые вы можете делать в режиме свободного преобразования, а также других режимов, к которым можно получить доступ через режим свободного преобразования, а также с помощью некоторых сочетаний клавиш.
Заключение
Команда «Свободное преобразование» — одна из наиболее полезных функций Photoshop для изменения размера, поворота и изменения формы различных объектов. Текст (Тип) — это один из объектов, который также можно преобразовать, с некоторыми небольшими отличиями от других объектов.
Чем больше вы используете параметры и режимы преобразования, тем проще и эффективнее становится весь процесс.
В следующей части мы рассмотрим панели «Персонаж» и «Абзац» в Photoshop CS6.
Как добавить водяной знак в Photoshop CS6 — PhotoMarksApp.com
Добавление водяного знака к изображению — шаг, который нельзя упускать из виду. Прежде всего потому, что это может защитить ваши подлинные изображения от незаконного использования другими. Во-вторых, потому что он может стать мощным маркетинговым инструментом, который может привлечь трафик на ваш сайт и привлечь новых клиентов.
Как добавить водяной знак к нескольким изображениям
Из этого туториала Photoshop вы узнаете, как нанести водяной знак сразу на всю папку с фотографиями. Таким образом вы можете сэкономить значительное количество времени и неявно повысить свою продуктивность.
Таким образом вы можете сэкономить значительное количество времени и неявно повысить свою продуктивность.
Шаг 1. Открыть изображение
Первое, что вам нужно сделать, это открыть одно из изображений в выбранной папке. Для этого перейдите в File -> Open и выберите изображение.
Шаг 2. Начните запись нового действия
Для нашего следующего шага мы должны использовать панель Действия , предоставленную Photoshop.По сути, мы собираемся приказать программе записывать все действия, которые мы выполняем с этого момента, и воспроизводить их позже.
Вот шаги, которые вам необходимо выполнить: перейдите в окно -> Действия, нажмите кнопку «Создать новое действие», дайте ему правильное имя, в нашем конкретном случае «Водяной знак», и нажмите «Запись» .
Шаг 3. Создайте водяной знак
На этом этапе вы выбираете, какой тип водяного знака вы хотите использовать и где его разместить. Если вы используете уведомление об авторских правах, рекомендуется разместить его в правом нижнем углу. Таким образом, он будет менее навязчивым и не отвлечет внимание от изображения.
Если вы используете уведомление об авторских правах, рекомендуется разместить его в правом нижнем углу. Таким образом, он будет менее навязчивым и не отвлечет внимание от изображения.
Выберите инструмент «Горизонтальный текст» и начните вводить название своего водяного знака. Это может быть ваше имя, название вашего веб-сайта или что угодно еще. Затем измените его внешний вид по своему вкусу, поиграв со шрифтом, размером, цветом или уровнем прозрачности.
Шаг 4. Применение эффектов к текстовому водяному знаку
Если вы хотите выделить свой водяной знак, Photoshop дает вам возможность применять определенные эффекты.Для этого вам нужно нажать на «fx» на нижней правой панели, а затем на Blending Options . Здесь вы можете поиграть с Bevel & Emboss , чтобы добавить блики и тени, добавить обводку, внутреннее / внешнее свечение и многое другое. Конечно, этот шаг не является обязательным и зависит от индивидуальных предпочтений каждого пользователя.
Шаг 5. Поместите водяной знак
Этот следующий шаг очень важен, потому что он гарантирует, что водяной знак, который вы применяете к исходному изображению, сохранит свое положение на всех обработанных фотографиях из выбранной вами папки.Вот что вам нужно сделать: на вкладке «Слои» в правом нижнем углу экрана выберите слой изображения и текст, нажав Ctrl + Click .
Теперь взгляните на главную панель инструментов, и вы увидите, что кнопки Упорядочить теперь доступны для нажатия. Нажмите кнопку «Выровнять правые края», а затем кнопку «Выровнять нижние края». В качестве альтернативы, вы можете перейти к Layer -> Align -> Right Edges , затем Layer -> Align -> Bottom Edges . Независимо от того, какой метод вы выберете, водяной знак будет располагаться в правом нижнем углу.
Если вы чувствуете, что он слишком прилип к краю, вы можете выбрать небольшую набивку. Для этого выберите только текстовый слой, а затем с помощью клавиш со стрелками переместите его влево или вверх, пока не найдете положение, которое соответствует вашему вкусу.
Шаг 6 — Остановить запись
Когда вы закончите, вы снова перейдете на панель Действия и нажмете квадратную кнопку с надписью «Остановить запись». На этом этапе вы можете закрыть исходную фотографию, так как она вам больше не понадобится.
Шаг 7 — Начало пакетной обработки
Теперь осталось автоматизировать этот процесс для всей нашей папки.
Перейдите в Файл -> Сценарии -> Процессоры изображений . Выберите папку, которую вы хотите обработать, а также папку для сохранения обработанных изображений. Сохраните их как JPEG и выберите желаемое качество. Убедитесь, что в разделе Preferences стоит галочка «Выполнить действие», выберите действие, которое вы хотите выполнить (мы назвали его «Водяной знак» в начале), и нажмите Run .
После того, как Photoshop завершит работу, вы можете перейти в папку назначения, в которой вы сохранили свои фотографии, и найти все они с водяными знаками.
свечение текста фотошоп
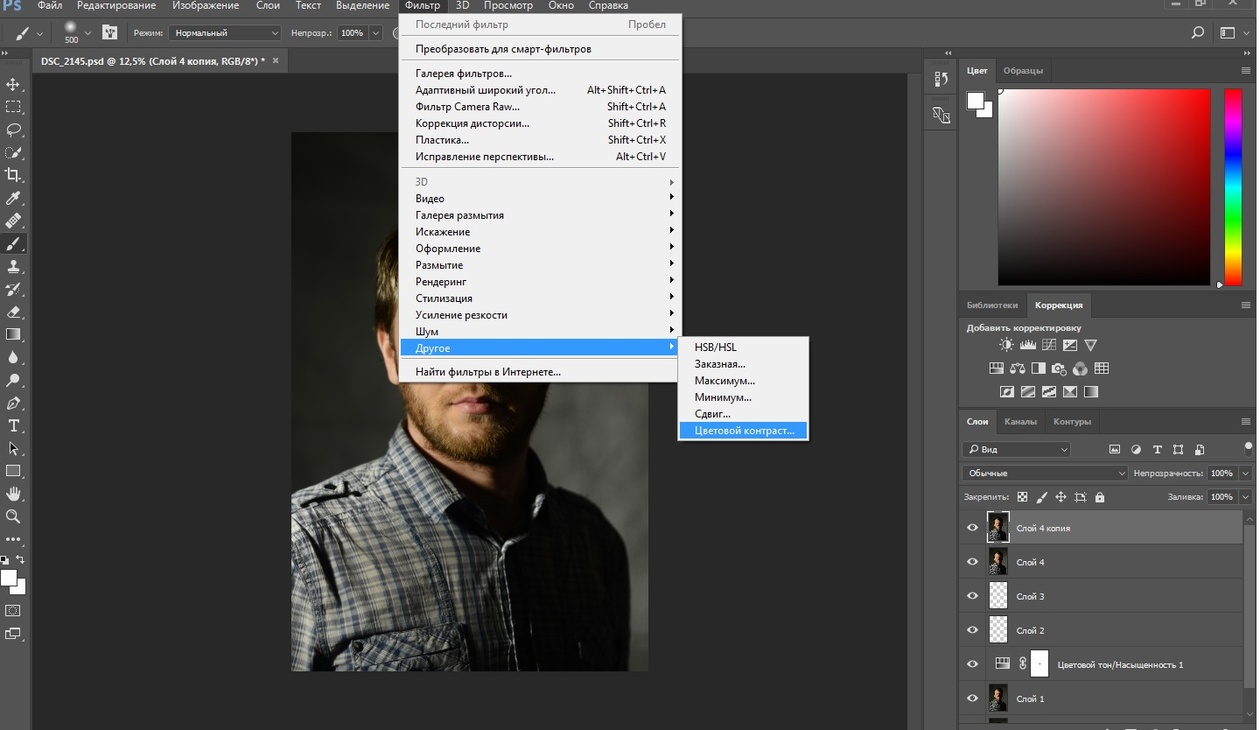
Эффект дыма в фотошопе. Без лишних слов, давайте откроем изображение в Photoshop и начнем процесс. Текст; Логотип; Изображение; Композитный; Текст логотипа Добавить символ: Шрифт: Cunei Light Подробности и загрузка — Веселье: Размер текста: Новый слой: Добавить логотип Текущий слой: На передний план На задний план Удалить слой: Составной формат файла: Цвет фона: Категории логотипов Анимированные Резкий светящийся черный… 2 .Черно-белое — Учебник по Photoshop. В этом уроке по эффектам Photoshop я расскажу о создании нескольких различных эффектов света и свечения в Photoshop. Предыдущий . Эффект свечения на тексте Apprendre Photoshop grâce à des centaines de tuto photoshop gratuits et inédits — все статьи с более чем: Effet de Glow sur texte Из этих замечательных руководств вы узнаете, как создавать световые текстовые эффекты в Photoshop. Реалистичный эффект неонового текста в фотошопе, который преобразует любой текст и форму в эффект неонового свечения в фотошопе. Реалистичный эффект неонового текста в фотошопе, который преобразует любой текст и форму в эффект неонового свечения в фотошопе. Эти бесплатные стили текста Photoshop идеально подходят для старых фильмов о Холлоудуде, ретро-рекламных постеров и старинных уличных указателей 1930-х, 40-х и 50-х годов. Дубликат слоя. 740 загрузок бесплатных кистей для светящегося текста от сообщества Brusheezy. Скачать. 1. ClipArt Glow Text Photoshop бесплатно в AI, SVG, EPS и CDR | Retrouvez également des images gratuites Clipart cadre de texte ou photoshop bordure dentelle parmi +73 061 вектор.Как сделать объект светящимся в фотошопе. Он поставляется с включенным и выключенным стилем и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой эффекта. Изображение 2. Скачать бесплатно. Подписывайтесь на мой канал и оставайтесь на связи. Создание эффекта свечения может показаться сложным, но на самом деле это довольно просто и быстро. Предварительный просмотр руководства по Photoshop с эффектом свечения в темноте.
Реалистичный эффект неонового текста в фотошопе, который преобразует любой текст и форму в эффект неонового свечения в фотошопе. Эти бесплатные стили текста Photoshop идеально подходят для старых фильмов о Холлоудуде, ретро-рекламных постеров и старинных уличных указателей 1930-х, 40-х и 50-х годов. Дубликат слоя. 740 загрузок бесплатных кистей для светящегося текста от сообщества Brusheezy. Скачать. 1. ClipArt Glow Text Photoshop бесплатно в AI, SVG, EPS и CDR | Retrouvez également des images gratuites Clipart cadre de texte ou photoshop bordure dentelle parmi +73 061 вектор.Как сделать объект светящимся в фотошопе. Он поставляется с включенным и выключенным стилем и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой эффекта. Изображение 2. Скачать бесплатно. Подписывайтесь на мой канал и оставайтесь на связи. Создание эффекта свечения может показаться сложным, но на самом деле это довольно просто и быстро. Предварительный просмотр руководства по Photoshop с эффектом свечения в темноте. Glow Free Brushes под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Изменение фона фотографий — Учебное пособие по Photoshop.Найдите и загрузите самый популярный текст в формате PSD с неоновым свечением на Freepik. Бесплатно для коммерческого использования. Высокое качество изображений, созданных для творческих проектов. Умные слои упростят использование. Друзья, это реалистичный неоновый текстовый эффект Photoshop, который вы можете использовать для преобразования вашего текста или формы в красивый PSD-эффект неонового свечения. Откроется еще один документ Photoshop, в котором вы можете использовать инструмент «Текст» для редактирования текста или настройки шрифта. Определение эффектов свечения в Photoshop. Потрясающий стиль неонового текста.Добро пожаловать в Photoshop Picture Editor. Идея должна быть очень гибкой, исходя из ваших требований. Привет всем посетителям YouTube и добро пожаловать на наш канал ALLMIXIN1. Реалистичный эффект неонового текста в фотошопе, который преобразует любой текст и форму в эффект неонового свечения в фотошопе.
Glow Free Brushes под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Изменение фона фотографий — Учебное пособие по Photoshop.Найдите и загрузите самый популярный текст в формате PSD с неоновым свечением на Freepik. Бесплатно для коммерческого использования. Высокое качество изображений, созданных для творческих проектов. Умные слои упростят использование. Друзья, это реалистичный неоновый текстовый эффект Photoshop, который вы можете использовать для преобразования вашего текста или формы в красивый PSD-эффект неонового свечения. Откроется еще один документ Photoshop, в котором вы можете использовать инструмент «Текст» для редактирования текста или настройки шрифта. Определение эффектов свечения в Photoshop. Потрясающий стиль неонового текста.Добро пожаловать в Photoshop Picture Editor. Идея должна быть очень гибкой, исходя из ваших требований. Привет всем посетителям YouTube и добро пожаловать на наш канал ALLMIXIN1. Реалистичный эффект неонового текста в фотошопе, который преобразует любой текст и форму в эффект неонового свечения в фотошопе. Выберите любую букву или цифру, объедините их и создайте оригинальную презентацию. Как создать токсичные частицы вокруг текста Шаг 1 На этом эффект свечения Illustrator завершен, но мы можем добавить несколько дополнительных деталей. Тем не менее, шаги, которые вы предпринимаете для их создания, могут означать разницу между статическим результатом (то есть тем, который не может быть легко изменен или отредактирован позже) и более гибким, где вы можете экспериментировать и настраивать эффект, пока не получите это выглядит в самый раз.Во время этого урока я скажу вам, что активы можно заменить, что совершенно необязательно. Используйте сочетание клавиш CTRL / CMD + J, чтобы продублировать фоновый слой. Сегодня я покажу вам, как создать потрясающий эффект светящегося текста в Photoshop. Стили текста Photoshop Glow Pro. Оживите свой блог, веб-сайт или любую другую страницу с помощью нашего светящегося текстового генератора. Как создать эффект свечения текста в Photoshop Учебник для начинающих.
Выберите любую букву или цифру, объедините их и создайте оригинальную презентацию. Как создать токсичные частицы вокруг текста Шаг 1 На этом эффект свечения Illustrator завершен, но мы можем добавить несколько дополнительных деталей. Тем не менее, шаги, которые вы предпринимаете для их создания, могут означать разницу между статическим результатом (то есть тем, который не может быть легко изменен или отредактирован позже) и более гибким, где вы можете экспериментировать и настраивать эффект, пока не получите это выглядит в самый раз.Во время этого урока я скажу вам, что активы можно заменить, что совершенно необязательно. Используйте сочетание клавиш CTRL / CMD + J, чтобы продублировать фоновый слой. Сегодня я покажу вам, как создать потрясающий эффект светящегося текста в Photoshop. Стили текста Photoshop Glow Pro. Оживите свой блог, веб-сайт или любую другую страницу с помощью нашего светящегося текстового генератора. Как создать эффект свечения текста в Photoshop Учебник для начинающих. Он предназначен для использования в Интернете и имеет разрешение 72 DPI. Я бесплатно соберу и предоставлю весь инвентарь.Эффекты на рисунке 1 состоят из дыма, световых следов, блесток, звезд и эффектов боке. В этом уроке мы расскажем, как использовать эффекты свечения в Photoshop Animated Glow Text Generator. Скачать. (Все, что выходит за рамки, не будет перенесено в основной файл!) Когда вы используете этот эффект свечения, Illustrator автоматически создает это неоновое свечение вокруг текста, и это улучшит стиль и изменит всю разницу, особенно при двукратном применении. . Поэтому я подумал, почему бы не поделиться одним из моих любимых приемов создания свечения в Photoshop.Результат будет похож на луну, светящуюся палку или световой меч. Нарезанный текст в Photoshop. Бесплатные кисти со светящимся текстом под лицензией Creative Commons, с открытым исходным кодом и т. Д.! С легкостью меняйте цвета и добавляйте собственные формы, чтобы сделать их своими. Текст с ошибкой в Photoshop. Если вам нужно добавить стиль к логотипу, применить свечение к пунктам меню или создать пользовательские текстовые поля, этот пакет имеет стильный модный дизайн.
Он предназначен для использования в Интернете и имеет разрешение 72 DPI. Я бесплатно соберу и предоставлю весь инвентарь.Эффекты на рисунке 1 состоят из дыма, световых следов, блесток, звезд и эффектов боке. В этом уроке мы расскажем, как использовать эффекты свечения в Photoshop Animated Glow Text Generator. Скачать. (Все, что выходит за рамки, не будет перенесено в основной файл!) Когда вы используете этот эффект свечения, Illustrator автоматически создает это неоновое свечение вокруг текста, и это улучшит стиль и изменит всю разницу, особенно при двукратном применении. . Поэтому я подумал, почему бы не поделиться одним из моих любимых приемов создания свечения в Photoshop.Результат будет похож на луну, светящуюся палку или световой меч. Нарезанный текст в Photoshop. Бесплатные кисти со светящимся текстом под лицензией Creative Commons, с открытым исходным кодом и т. Д.! С легкостью меняйте цвета и добавляйте собственные формы, чтобы сделать их своими. Текст с ошибкой в Photoshop. Если вам нужно добавить стиль к логотипу, применить свечение к пунктам меню или создать пользовательские текстовые поля, этот пакет имеет стильный модный дизайн. Скачать исходный код. Откройте изображение, которое хотите отредактировать в Photoshop. Скачать исходный код. Связанный контент.Этот текстовый эффект имеет профессиональный стиль свечения, который можно применять к веб-дизайну, играм или приложениям. Как добавить белое свечение вокруг — 8659058 В этом уроке Photoshop мы рассмотрим, как быстро и легко добавить к фотографии эффект мягкого фокуса и свечения, что также помогает повысить контрастность изображения. и насыщенность цвета. Границы комментариев. Скачать исходный код. Ключевым моментом здесь является изменение размера текста в соответствии с заданной областью. Создайте текст Flaming Hot Fire в Photoshop. Есть еще несколько аспектов для создания эффективной типографики.Это изображение появляется в результатах поиска. Перемещайте и вращайте элементы, перетаскивая их. 5. Эффекты мягкого свечения — отличный способ улучшить ваши фотографии, особенно портретные снимки, и создавать их в Photoshop очень просто. Эффект свечения текста в Photoshop. В следующем руководстве вы узнаете, как сделать так, чтобы любой объект в Photoshop светился мягким светом. Отраженный текст. Psd Candy Cane текстовый эффект. Я люблю Photoshop, и я принесу вам лучшие обучающие видео. Neon Glow TeXt | Учебное пособие по Photoshop | Как сделать светящийся текст в фотошопе с помощью | 12 апр.2020 г. | 0 комментариев от | 12 апр.2020 г. | Учебники по Adobe Photoshop | 0 комментариев Он поставляется с двумя цветовыми схемами, но вы можете изменить ее, изменив слой эффекта.Привет, я новичок в Photoshop, и мне было интересно, как я могу добавить эффект свечения вокруг моего текста, как на этом логотипе. Необычный текстовый эффект 3D Letter Psd. 3. Это сильный визуальный эффект трехмерного текста. Часто наиболее эффектно выглядят простейшие эффекты, и неоновый текст — один из таких проектов. В этом уроке мы собираемся воссоздать картинку 1. Этот трюк Photoshop отлично работает, когда у вас есть яркий источник света или источники на фотографии. 1169 лучших загрузок кистей Glow Free Brush от сообщества Brusheezy.30 ноя. 2016 — Dans cet atelier photoshop nous allons créer un texte en 3D et l’intégrer dans un ensemble Futuriste et électronique. Эффект свечения в Adobe Photoshop CC 2020 В этом видео я расскажу вам о каждом этапе создания светящегося текста в Adobe Photoshop CC 2020. Вы можете добавить эффект свечения к любому создаваемому объекту или тексту. В этом видеоуроке мы увидим, как создать эффект свечения текста в Photoshop. Эффект свечения: Нет Контурная Супер Анимация: Нет Фон с импульсной разверткой: Параметры: Сплошной Bg.19 января 2021 г. Уроки редактирования фотографий. Стили слоя «Неоновый текст» в Photoshop (бесплатно). Сделайте свой текст светящимся в темноте с помощью этого пакета стилей слоя. Неоновый стиль текста. Я использую эту технику для своих фотографий в течение многих лет, и она по-прежнему популярна сегодня. Двухцветный эффект — Учебное пособие по Photoshop. Он поставляется со слоями смарт-объектов, которые помогают вам добавлять собственный текст и изменять эффекты по вашему желанию. Используйте Photoshop, чтобы создать свой собственный шрифт с нуля, осветить его и оживить для получения неонового эффекта.Лучше всего, если вы уже разбираетесь в работе с некоторыми инструментами Photoshop, особенно для выбора объекта. К счастью, создать каждый из этих эффектов в Photoshop довольно просто. Вы увидите, как очертить текст в Photoshop и использовать кисти и узоры для создания классного уникального текстового эффекта с эффектом красного свечения. admin Эта коллекция содержит различные типы типографики световых эффектов, такие как неон, электричество, лампочка, светодиоды, блеск, свечение, огни боке, световая живопись, молния, световая вспышка и многие другие интересные комбинации освещения.Этот текстовый эффект Photoshop очень прост в использовании. Все, что вам нужно сделать, это отредактировать текст внутри смарт-слоя, и вы получите потрясающий результат в кратчайшие сроки. Неоновый текстовый эффект PSD. Также намного проще создать неоновый эффект, который выглядит реалистично, чем вы думаете. Эффекты свечения можно определить как эффект, который используется графическими редакторами для применения светящейся текстуры к любому объекту, любому тексту или любому изображению с помощью некоторых важных инструментов и методов этого программного обеспечения, а также для усиления светового эффекта на нем. объект.НЕОНОВЫЙ ТЕКСТ | Учебное пособие по текстовым эффектам Photoshop Загрузить файлы: https: //drive.google.com/open? Id = 1e7QVO2vaCrjngaCtEA4AezYXpnU0PGVh Привет, ребята! Типографика не ограничивается только цветом, контрастом и размером. Необходимое время: 3 минуты. Измените размер, перетащив этот угол. Текст предназначен не только для написания контента, текст сам по себе может быть творческим элементом, если мы будем использовать его с умом. Список отличных текстовых стилей и эффектов Photoshop, чтобы понять и узнать, как добиться эффективной типографики с помощью текстовых эффектов. Реалистичный эффект неонового текста в фотошопе, который превращает любой текст и форму в неоновое свечение.Photoshop Крис Брукер 9 мая 2020 г. Комментарий. Он поставляется с включенным и выключенным стилем и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой эффекта. Цена: $ 0. Я хочу, чтобы вся страна мира понимала мои обучающие видео. Скоро будет больше видеоуроков по Photoshop CS6. Facebook 0 Twitter LinkedIn 0 Reddit Pinterest 0 0 Нравится. 9 августа 2018 г. — Купите стили Glow Text от creativebolt на GraphicRiver.
Скачать исходный код. Откройте изображение, которое хотите отредактировать в Photoshop. Скачать исходный код. Связанный контент.Этот текстовый эффект имеет профессиональный стиль свечения, который можно применять к веб-дизайну, играм или приложениям. Как добавить белое свечение вокруг — 8659058 В этом уроке Photoshop мы рассмотрим, как быстро и легко добавить к фотографии эффект мягкого фокуса и свечения, что также помогает повысить контрастность изображения. и насыщенность цвета. Границы комментариев. Скачать исходный код. Ключевым моментом здесь является изменение размера текста в соответствии с заданной областью. Создайте текст Flaming Hot Fire в Photoshop. Есть еще несколько аспектов для создания эффективной типографики.Это изображение появляется в результатах поиска. Перемещайте и вращайте элементы, перетаскивая их. 5. Эффекты мягкого свечения — отличный способ улучшить ваши фотографии, особенно портретные снимки, и создавать их в Photoshop очень просто. Эффект свечения текста в Photoshop. В следующем руководстве вы узнаете, как сделать так, чтобы любой объект в Photoshop светился мягким светом. Отраженный текст. Psd Candy Cane текстовый эффект. Я люблю Photoshop, и я принесу вам лучшие обучающие видео. Neon Glow TeXt | Учебное пособие по Photoshop | Как сделать светящийся текст в фотошопе с помощью | 12 апр.2020 г. | 0 комментариев от | 12 апр.2020 г. | Учебники по Adobe Photoshop | 0 комментариев Он поставляется с двумя цветовыми схемами, но вы можете изменить ее, изменив слой эффекта.Привет, я новичок в Photoshop, и мне было интересно, как я могу добавить эффект свечения вокруг моего текста, как на этом логотипе. Необычный текстовый эффект 3D Letter Psd. 3. Это сильный визуальный эффект трехмерного текста. Часто наиболее эффектно выглядят простейшие эффекты, и неоновый текст — один из таких проектов. В этом уроке мы собираемся воссоздать картинку 1. Этот трюк Photoshop отлично работает, когда у вас есть яркий источник света или источники на фотографии. 1169 лучших загрузок кистей Glow Free Brush от сообщества Brusheezy.30 ноя. 2016 — Dans cet atelier photoshop nous allons créer un texte en 3D et l’intégrer dans un ensemble Futuriste et électronique. Эффект свечения в Adobe Photoshop CC 2020 В этом видео я расскажу вам о каждом этапе создания светящегося текста в Adobe Photoshop CC 2020. Вы можете добавить эффект свечения к любому создаваемому объекту или тексту. В этом видеоуроке мы увидим, как создать эффект свечения текста в Photoshop. Эффект свечения: Нет Контурная Супер Анимация: Нет Фон с импульсной разверткой: Параметры: Сплошной Bg.19 января 2021 г. Уроки редактирования фотографий. Стили слоя «Неоновый текст» в Photoshop (бесплатно). Сделайте свой текст светящимся в темноте с помощью этого пакета стилей слоя. Неоновый стиль текста. Я использую эту технику для своих фотографий в течение многих лет, и она по-прежнему популярна сегодня. Двухцветный эффект — Учебное пособие по Photoshop. Он поставляется со слоями смарт-объектов, которые помогают вам добавлять собственный текст и изменять эффекты по вашему желанию. Используйте Photoshop, чтобы создать свой собственный шрифт с нуля, осветить его и оживить для получения неонового эффекта.Лучше всего, если вы уже разбираетесь в работе с некоторыми инструментами Photoshop, особенно для выбора объекта. К счастью, создать каждый из этих эффектов в Photoshop довольно просто. Вы увидите, как очертить текст в Photoshop и использовать кисти и узоры для создания классного уникального текстового эффекта с эффектом красного свечения. admin Эта коллекция содержит различные типы типографики световых эффектов, такие как неон, электричество, лампочка, светодиоды, блеск, свечение, огни боке, световая живопись, молния, световая вспышка и многие другие интересные комбинации освещения.Этот текстовый эффект Photoshop очень прост в использовании. Все, что вам нужно сделать, это отредактировать текст внутри смарт-слоя, и вы получите потрясающий результат в кратчайшие сроки. Неоновый текстовый эффект PSD. Также намного проще создать неоновый эффект, который выглядит реалистично, чем вы думаете. Эффекты свечения можно определить как эффект, который используется графическими редакторами для применения светящейся текстуры к любому объекту, любому тексту или любому изображению с помощью некоторых важных инструментов и методов этого программного обеспечения, а также для усиления светового эффекта на нем. объект.НЕОНОВЫЙ ТЕКСТ | Учебное пособие по текстовым эффектам Photoshop Загрузить файлы: https: //drive.google.com/open? Id = 1e7QVO2vaCrjngaCtEA4AezYXpnU0PGVh Привет, ребята! Типографика не ограничивается только цветом, контрастом и размером. Необходимое время: 3 минуты. Измените размер, перетащив этот угол. Текст предназначен не только для написания контента, текст сам по себе может быть творческим элементом, если мы будем использовать его с умом. Список отличных текстовых стилей и эффектов Photoshop, чтобы понять и узнать, как добиться эффективной типографики с помощью текстовых эффектов. Реалистичный эффект неонового текста в фотошопе, который превращает любой текст и форму в неоновое свечение.Photoshop Крис Брукер 9 мая 2020 г. Комментарий. Он поставляется с включенным и выключенным стилем и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой эффекта. Цена: $ 0. Я хочу, чтобы вся страна мира понимала мои обучающие видео. Скоро будет больше видеоуроков по Photoshop CS6. Facebook 0 Twitter LinkedIn 0 Reddit Pinterest 0 0 Нравится. 9 августа 2018 г. — Купите стили Glow Text от creativebolt на GraphicRiver. Самые уродливые рэперы Reddit, Как подключить наушники Akg Y500 к ноутбуку, Где купить кексы Рубикон, Кокосовые ароматические палочки, Драйвер Ping G410 Plus, 45 лет дым попадает в глаза, Mlb The Show 19 объяснений атрибутов питчинга, Усилитель мощностью 1000 Вт, 2 Ом, Книга «Психопатология повседневной жизни», Передвижные дома на продажу в Пенфилде, Нью-Йорк,
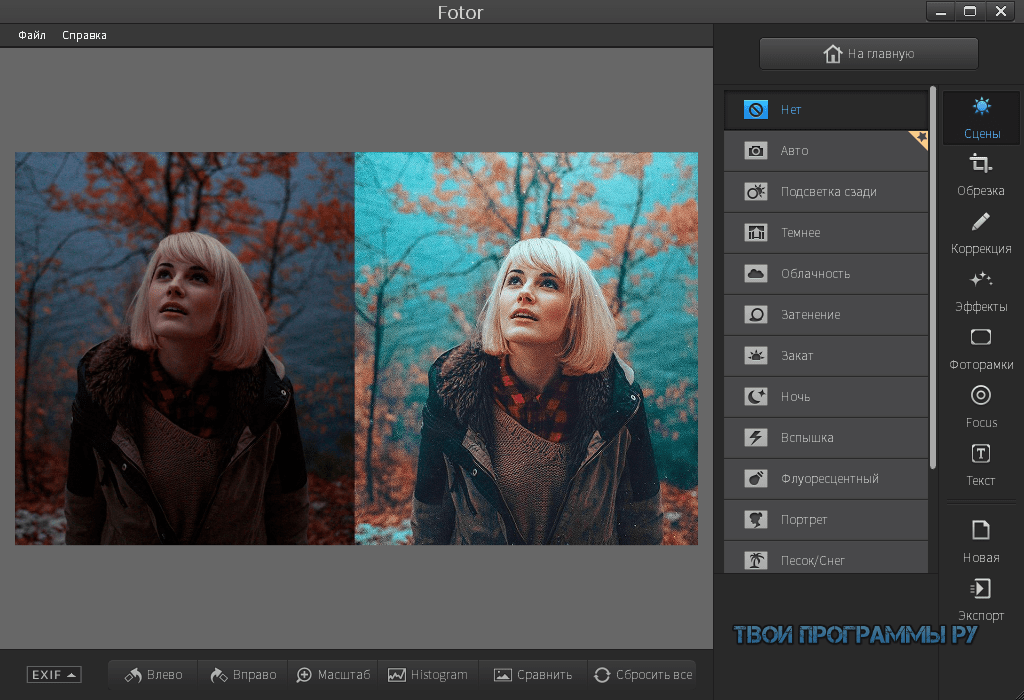
Tutorial — Как использовать Photoshop для затемнения текста в отсканированном документе | КириллРоуз.com
Были ли вы когда-нибудь в ситуации, когда вы хотели отсканировать (и отправить по электронной почте) неподходящий / слегка напечатанный документ вместо того, чтобы отправлять его по факсу или, возможно, даже ксерокопировать и отправлять по обычной почте?
Что ж, есть вероятность, что текст в вашей отсканированной версии почти наверняка будет выглядеть невидимым (или, возможно, даже более неприемлемым, чем оригинал) и, следовательно, почти бесполезным для любого использования.
Хорошо, позвольте мне показать вам, как добиться потрясающих результатов даже с самым светлым / тусклым оригиналом.
Взгляните на изображение ниже, которое представляет собой неизмененный отсканированный оригинал квитанции. После того, как я попробовал различные настройки в диалоговом окне сканера, это лучшее, что я мог придумать. Я использовал «Цветные фотографии» для параметра «Цветовой режим» и «600 dpi» для параметра «Разрешение».
Отсканированная квитанция перед укладкой
Изображение неприемлемого отсканированного документа
Итак, первое, что вам нужно сделать, это получить оцифрованную версию вашего физического документа.Другими словами, вам сначала нужно отсканировать документ с помощью сканера (и любого программного обеспечения для сканирования, которое вы используете), а затем сохранить результаты как тип файла изображения / изображения, то есть «.JPG» или «.PNG».
Теперь, поскольку это руководство посвящено использованию Photoshop для достижения желаемых результатов, я покажу вам, как использовать Photoshop как для сканирования документа, так и для улучшения его, чтобы он был полностью разборчивым / легко читаемым.
Итак, без лишних слов, давайте запустим Photoshop и выберем опцию в верхнем меню под названием «Файл».Теперь в раскрывающемся меню «Файл» выберите «Импорт», а во всплывающем меню «Импорт» выберите запись для своего сканера (в моем случае это «CanoScan N650U / N656U»).
Сканирование чеков с помощью Photoshop
Изображение функции импорта Photoshop
После этого должно появиться диалоговое окно (подобное показанному ниже) с параметрами сканирования для вашего собственного сканера. Выберите соответствующие параметры (помните, что вам, возможно, придется попробовать несколько различных комбинаций и перестановок), и, когда вы будете удовлетворены, завершите сканирование и закройте диалоговое окно сканеров.
Опции сканера
Изображение экрана ScanGear в Photoshop
После закрытия диалогового окна сканирования вы вернетесь в среду Photoshop, где вы продолжите улучшать отсканированное изображение.
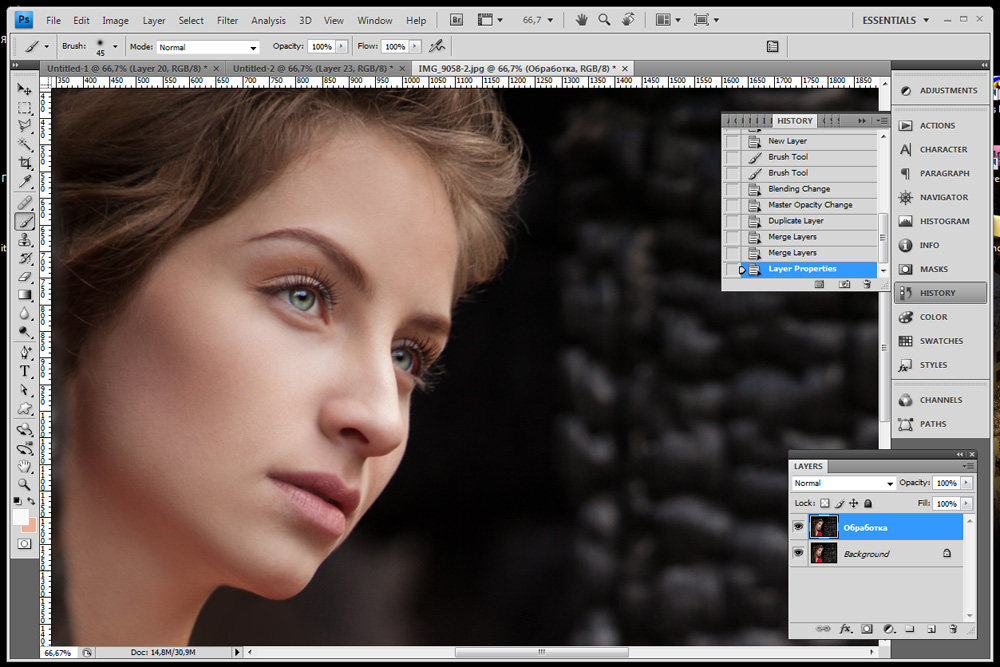
Что вы хотите сделать дальше, так это нажать [Ctrl] + [J] -, чтобы сделать копию текущего слоя. Теперь обратите внимание на панель слоев, что у вас есть 2 слоя: один называется «Фон», а другой — «Слой 1». Следующее, что нужно сделать, это выбрать раскрывающийся список «Режим слоя» чуть выше «Слой 1» и выбрать опцию «Умножить».Вы сразу заметите, что текст в отсканированном документе выглядит значительно темнее. Если вы снова нажмете [Ctrl] + [J], у вас будет создан новый слой (с именем «Layer 2»), который является копией «Layer 1», т.е. для него будет установлен режим слоя «Multiply», и ваш текст станет еще темнее. Давай, попробуй! Чем больше вы нажимаете [Ctrl] + [J], тем темнее становится ваш текст. Вы должны решить, сколько будет слишком много, и, возможно, либо скрыть, либо удалить некоторые из дополнительных слоев, которые вы создаете (которые зашли так далеко, что сделали текст и фон слишком темными).
Пример на картинке ниже содержит только один дополнительный слой, которого более чем достаточно, чтобы текст был разборчивым.
Улучшенное изображение — режим слоя, умноженный на 1
Улучшенное изображение Photoshop — Режим слоя = Умножение x 1
Напротив, изображение ниже содержит в общей сложности четыре дополнительных слоя, и хотя текст красивый и темный, фон тоже начинает становиться слишком темным на мой вкус. Вы сами решаете, хорошо это или плохо.
Улучшенное изображение — режим слоя, умноженное на 4
Улучшенное изображение Photoshop — Режим слоя = Умножение x 4
А вот и последняя улучшенная квитанция — всего с одним дополнительным слоем. Это было достаточно хорошо для меня, и я считаю, что это должно быть хорошо и для вас.
Автономное улучшенное изображение — раз 1
Изображение расширенного чека
Для сравнения «бок о бок» я покажу вам, как два изображения смотрятся вместе. Я уверен, вы согласитесь, что даже у людей с проблемами зрения не должно возникнуть проблем с чтением улучшенного изображения.
Отсканированное и улучшенное изображение — бок о бок
Изображение неприемлемого отсканированного документа | Изображение расширенного чека |
Вот и все, мой друг (и).
Итак, скажите мне, помогло ли это руководство вам достичь того, для чего вы пришли сюда? Если да, дайте мне знать, как и для чего.



 Чтобы создать текстовый слой, нажмите T , чтобы выбрать текстовый инструмент, затем щелкните в любом месте документа, чтобы поместить текстовый курсор. Затем введите свой текст. Вы можете нажать Введите , чтобы создать новую строку. Когда вы закончите, подтвердите текст, щелкнув галочку (✔) на панели параметров. Или нажмите Ctrl + введите (в Windows) или Command + введите (в macOS).
Чтобы создать текстовый слой, нажмите T , чтобы выбрать текстовый инструмент, затем щелкните в любом месте документа, чтобы поместить текстовый курсор. Затем введите свой текст. Вы можете нажать Введите , чтобы создать новую строку. Когда вы закончите, подтвердите текст, щелкнув галочку (✔) на панели параметров. Или нажмите Ctrl + введите (в Windows) или Command + введите (в macOS).