Как научиться рисовать карандашом с нуля: поэтапно для начинающих
Казалось бы, с появлением мощных графических редакторов, искусство, как научиться рисовать с нуля при помощи ручных приспособлений, должно отойти глубоко на задний план, затеряться среди творений компьютерных программ? Однако, дело обстоит с точностью до наоборот – сделанные своими руками вещи, будь то рисунки, скульптура, или иные объекты творчества, ценятся очень высоко, а к мастерам относятся с уважением.
Тоже самое относится и к искусству фотографии, если знать, как правильно фотографироваться, чтобы хорошо получаться, то можно добиться гораздо большего признания среди зрителей. Научитесь рисовать карандашом и редактировать свои фотографии, и ваш домашний фотоальбом или портфолио в интернете станет интереснее и разнообразнее.
Подготовьте материалы для рисования карандашом
Перед началом обучения подготовьте следующие материалы: альбом для рисования (или набор чистых белых листов), карандаш, ежедневник (нужен для того, чтобы составить расписание занятий, фиксировать достижения и профессиональный рост), мягкий ластик.
Важно, чтобы карандаши всегда были хороши заточены. Профессионалы освобождают грифель от дерева на 1-2 см., однако, новичку рекомендуется делать так, как ему удобнее.
Поэтапное самообучение техникам рисования
Шаг 1. Как научиться рисовать карандашом с нуля в линейной технике.
В этом стиле рисования подразумевается, что на бумагу наносятся только контуры предметов, без их теневого заполнения. Такой контурный рисунок позволяет хорошо прочувствовать формы объектов, и определиться с направлениями будущей штриховки.
Полезно знать! Художники выделяют круг в отдельную, сквозную тему мирового искусства. Когда вы тренируетесь в изображении круга, то представляйте его различное наполнение, это поможет не только развить творческое мышление, но и в создании собственного, оригинального стиля.
Когда вы тренируетесь в изображении круга, то представляйте его различное наполнение, это поможет не только развить творческое мышление, но и в создании собственного, оригинального стиля.
С помощью контурного рисунка и слабой штриховки изображайте на бумаге предметы окружающего интерьера, объекты за окном, натюрморты, когда почувствуете достаточную уверенность в руке, то можно перейти к изображению сложных по конфигурации предметов (статуэток).
Шаг 2. Как научиться рисовать портреты карандашом с нуля.
Следующая техника рисования, новая ступенька в художественном развитии – это работа со штриховкой, что, в свою очередь, тесно связано с искусством портрета.
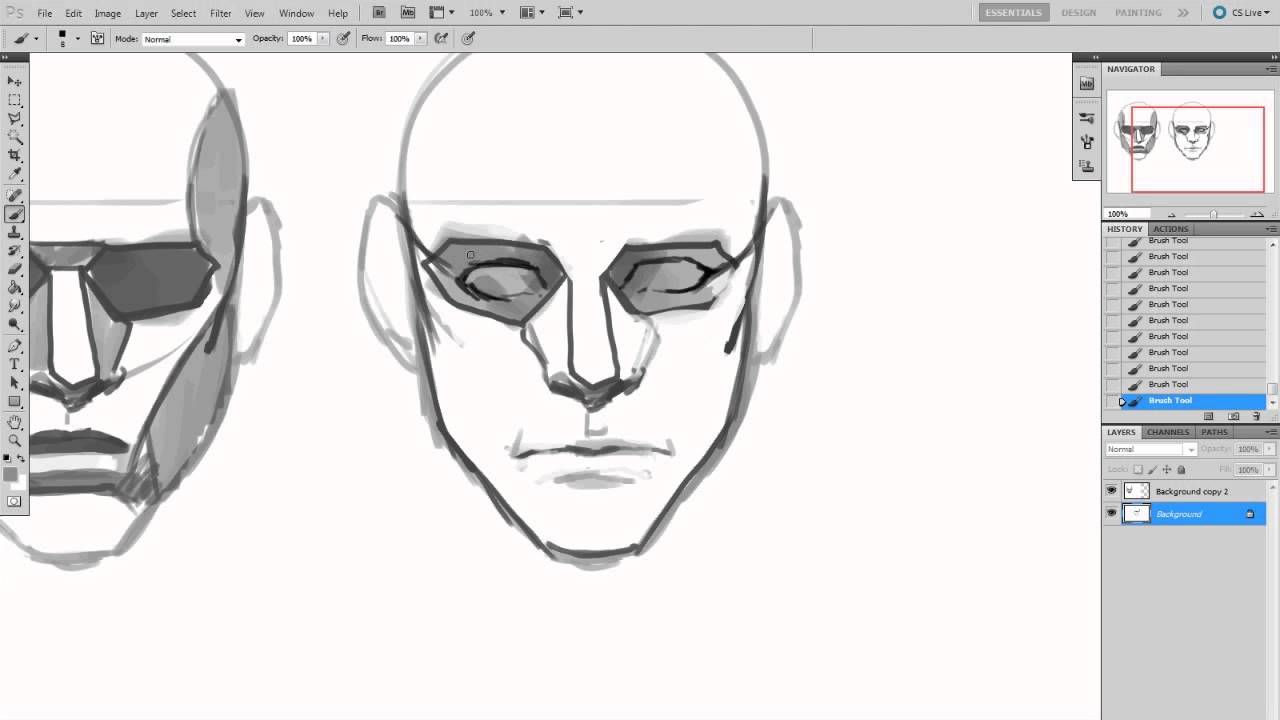
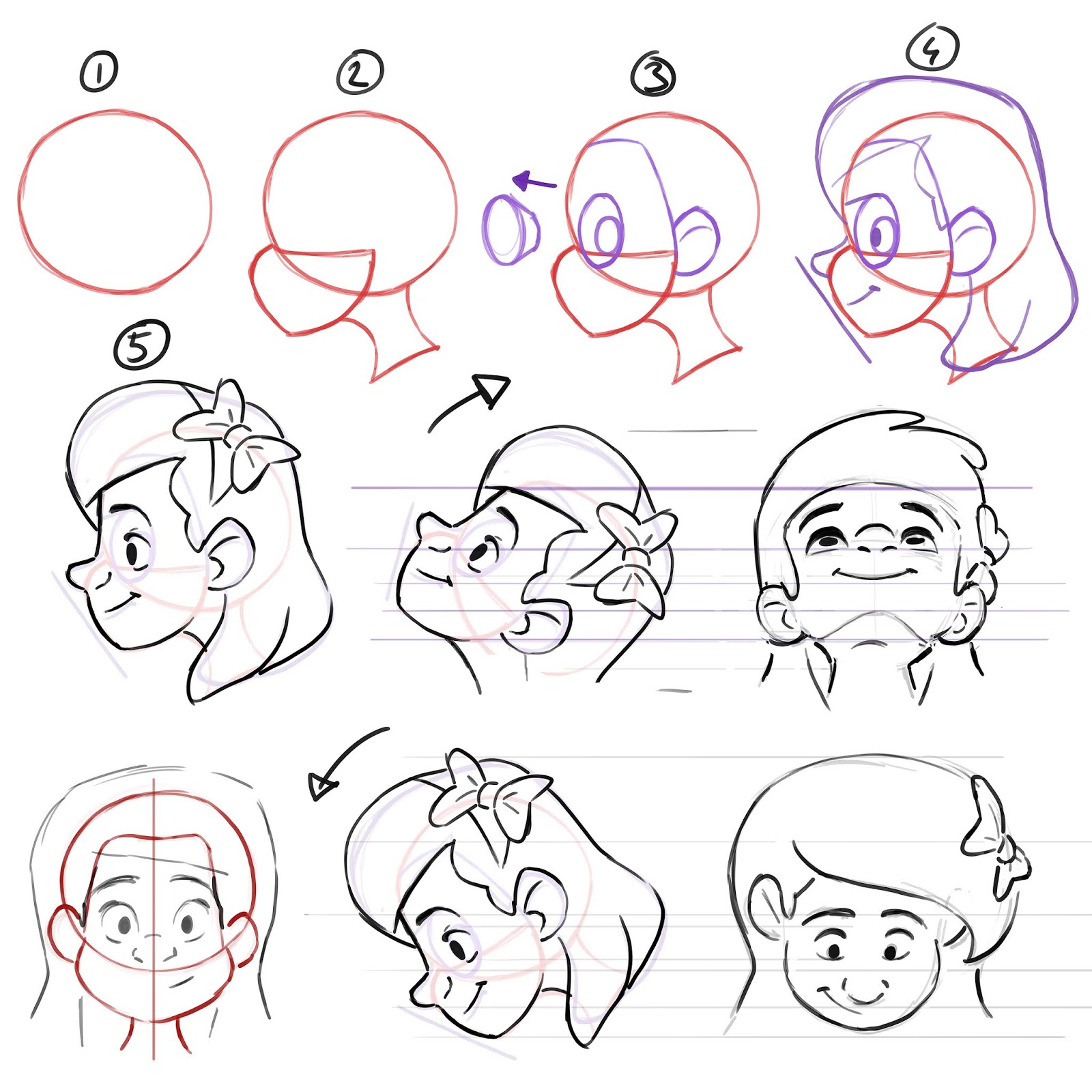
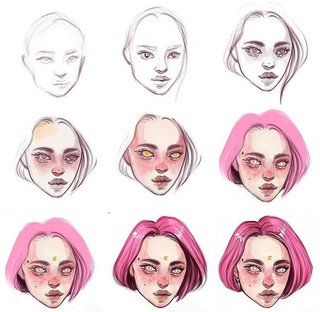
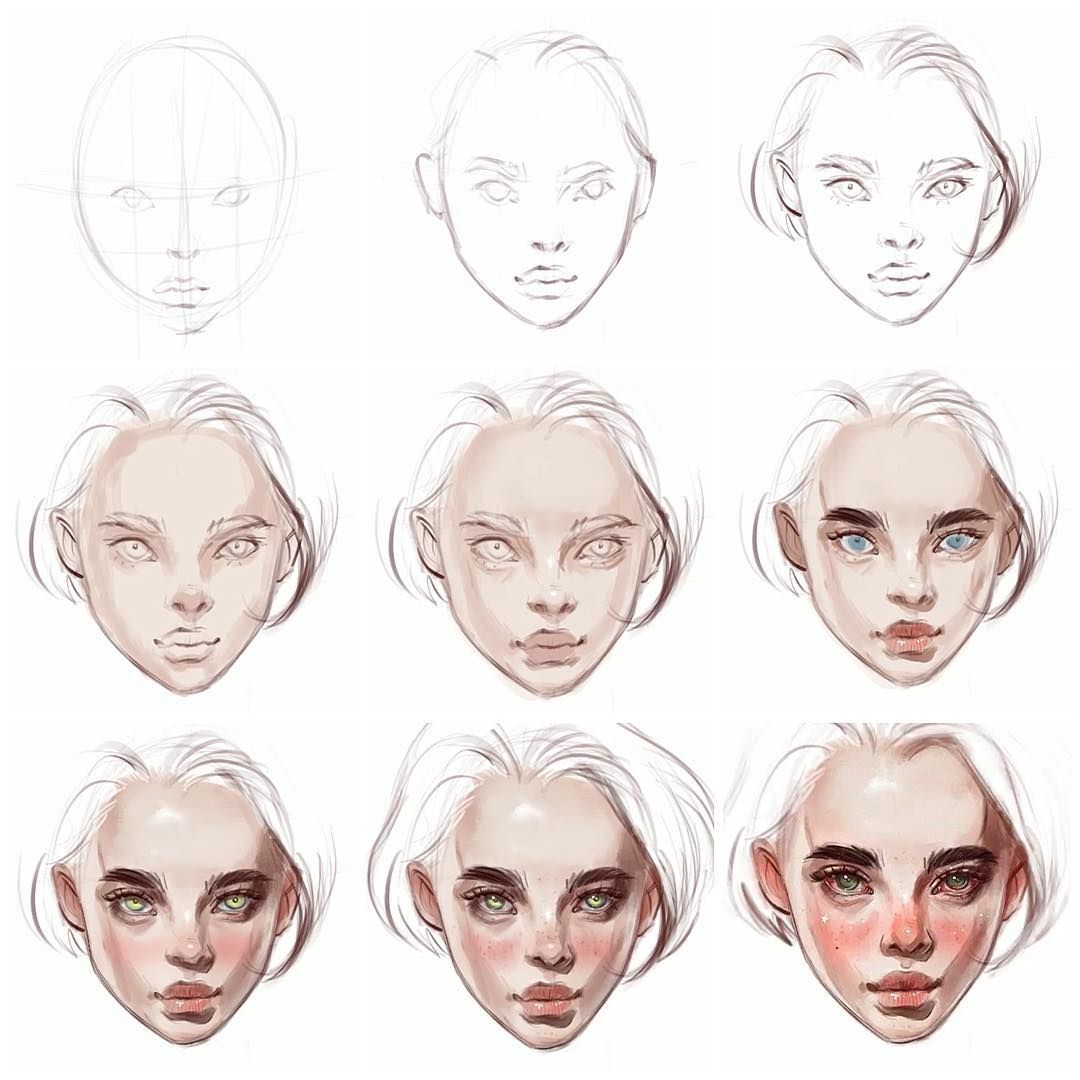
Как работает художник при создании портрета? Также в несколько основных этапов:
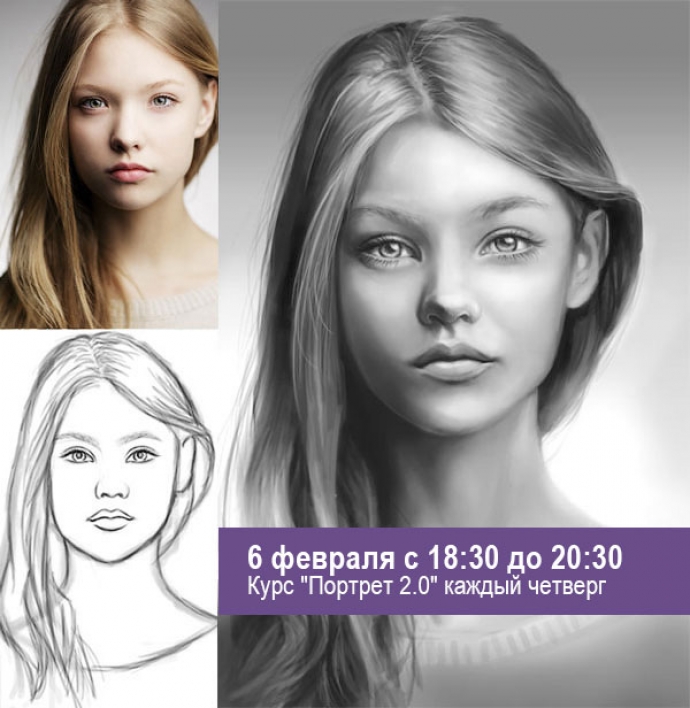
1. Нарисовать общий контур лица. Не нажимая сильно на карандаш, перенесите на бумагу контур лица человека.
2. Сделать разметку основных частей лица. Нарисуйте две горизонтальные линии, обозначающие верхнюю и нижнюю границу глаз, и центральную вертикальную линию, на которой отметьте расположение кончика носа.
3. Нарисуйте уши, далее, плавными линиями, глаза, зрачки, линии рта, и начальную границу волос.
4. Мелкими штрихами сделайте брови, проработайте волосы. Нарисуйте нижнюю, а потом верхнюю губу, кончик носа, проведите к нему линию от правой брови.
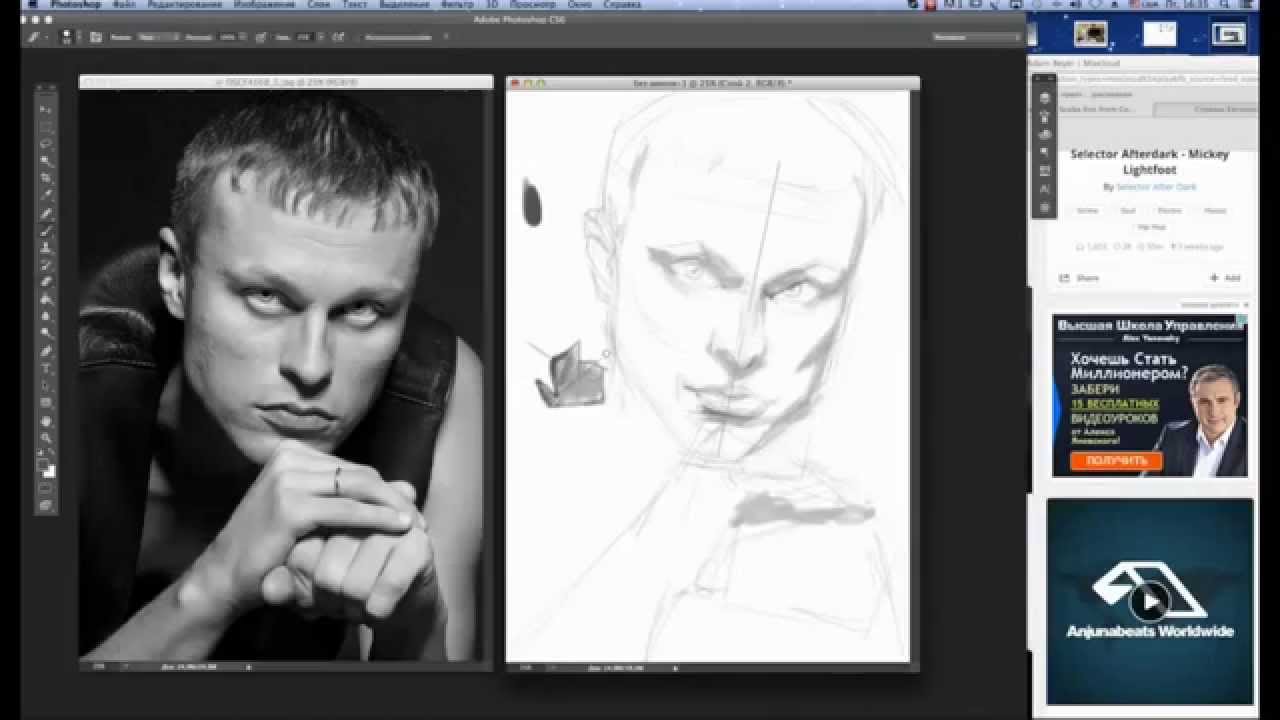
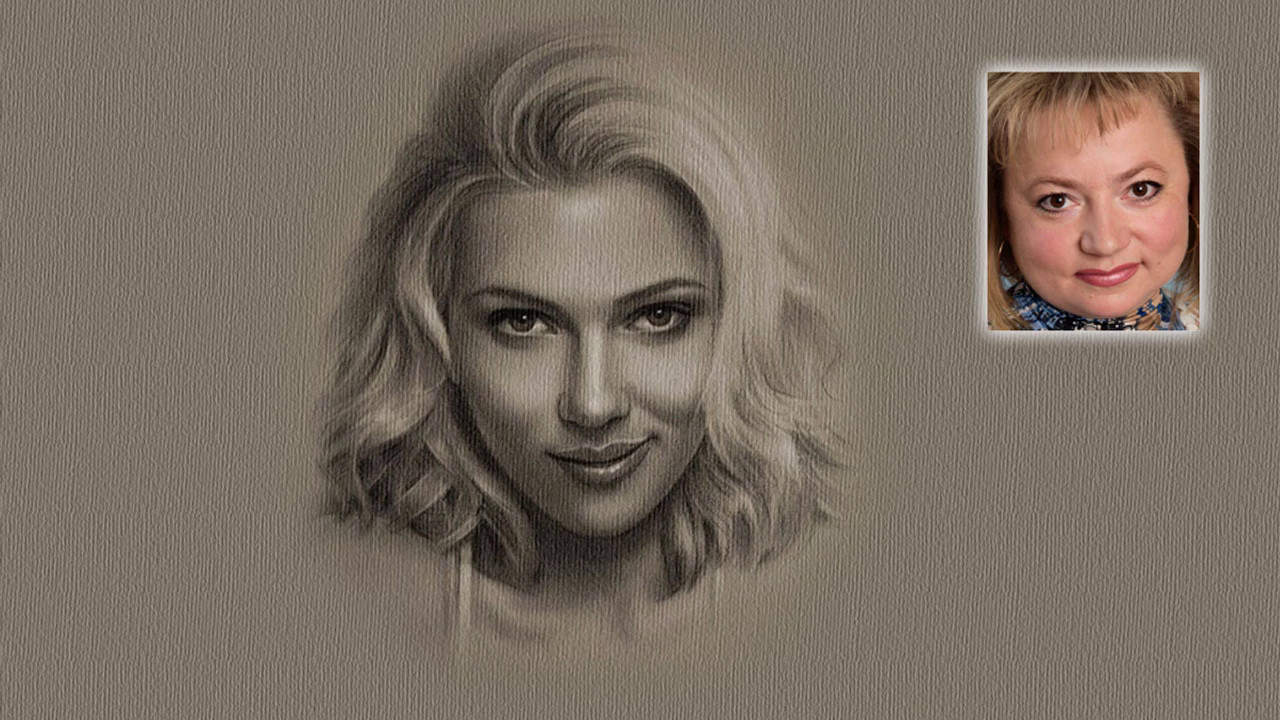
Далее начинается процесс штриховки. Тени наносятся на портрет мелкими штрихами мягким карандашом. Лучше всего рисовать портрет с натуры или воспользоваться фотографией, чтобы знать, где делать тени светлее, а где, наоборот – гуще.
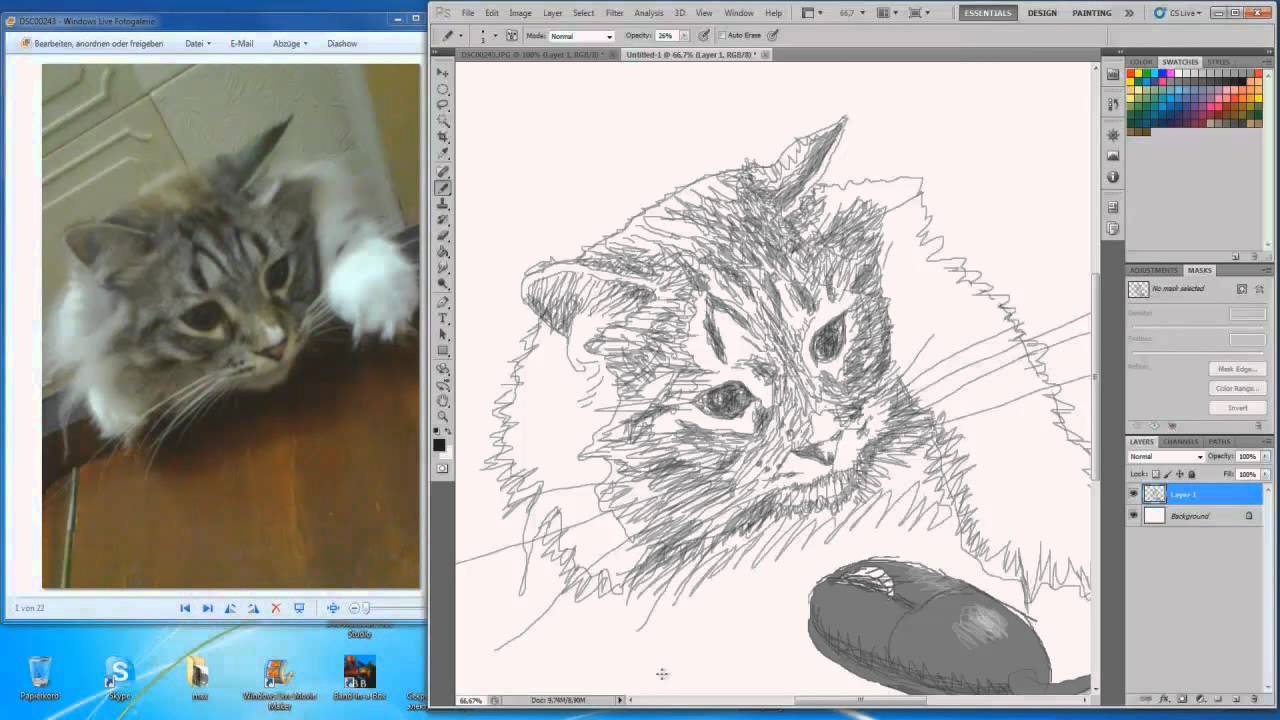
Как из фотографии сделать рисунок карандашом на компьютере
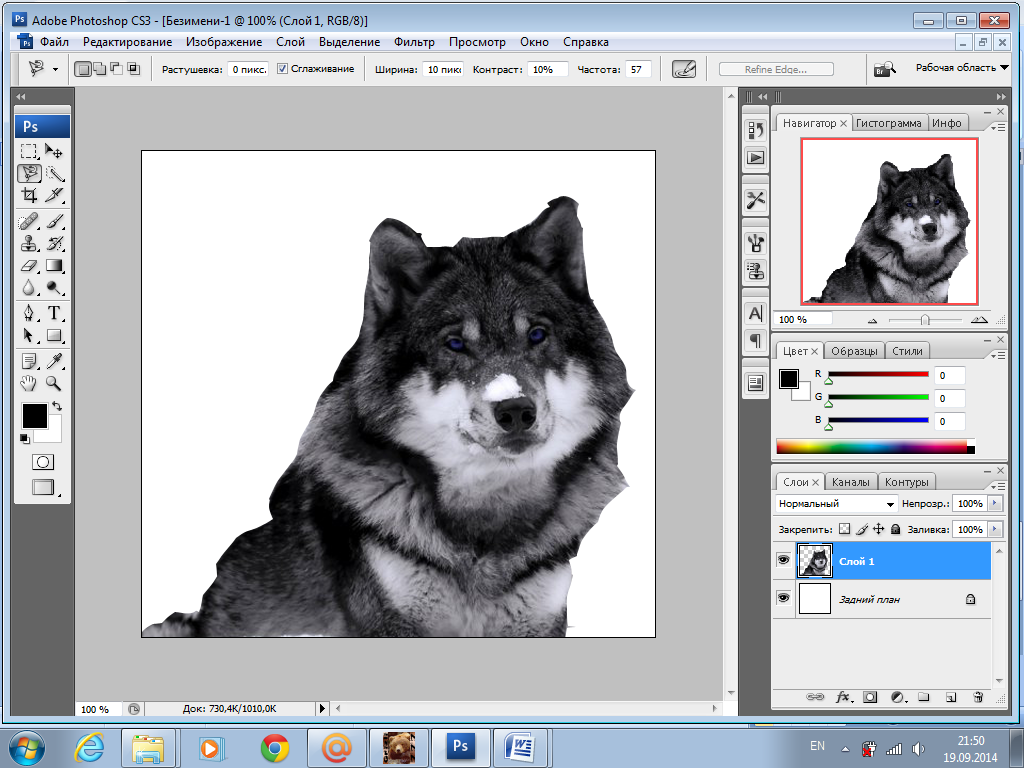
При помощи программы «Русский фотошоп» вы имеете возможность, без профессиональных знаний и навыков, превратить любую фотографию в рисунок карандашом. Скачайте и установите программу на компьютер, добавьте в нее фото, и перейдите на вкладку «Эффекты», далее «Стилизация» и «Рисунок карандашом». Подробную информацию об этом типе улучшения рекомендуем вам почерпнуть из статьи: «Как в фотошопе сделать рисунок из фотографии карандашом».
Вы изучили краткий курс, как научиться рисовать карандашом с нуля поэтапно для начинающих, и уже создали несколько неплохих рисунков. Рекомендуем вам сфотографировать свои произведения, и загрузить их в «Русский фотошоп». В утилите имеется множество рамочек для ваших шедевров, найдите их на вкладке «Оформление». Очень стильно с карандашными рисунками смотрятся различные типы масок.
Понравилась статья? Расскажите друзьям:
Как научиться рисовать и с чего начать (6 базовых практик и приемов)
В основе ремесла хорошего рисовальщика 2 базовые вещи: умение контролировать свою руку и правильное видение. Если хотите создавать красивые иллюстрации или дизайны сайтов, то без специальной подготовки тут не обойтись.
Следующие 6 разделов статьи, по сути, являются первым шагом в данном направлении — вы узнаете как научиться рисовать и с чего начать. Сразу после этого приступайте ко второй части темы и пройдите еще 5 упражнений для рисования карандашом.
Это перевод заметки с Medium от Ralph Ammer (вся графика его же).
Совет. Для следующих 6 задач используйте один вид ручки и один тип бумаги (например, А5).
Ловкость рук – два тренинга
Первые два приема касаются контроля вашей руки. Следует набить руку, а также научиться координировать зоркость глаза и движение кисти. Механические практики отлично подходят новичкам. Позже вы сможете использовать их для пробы новых инструментов. Они также позволяют расслабиться и отдохнуть от умственной или физической работы. Итак, как правильно начать рисовать.
1. Много-много кругов
Заполните лист бумаги кругами разного размера. Старайтесь, чтобы круги не пересекались.
Научиться рисовать круги – это не так просто, как вы могли подумать. Заметьте, чем больше кругов на бумаге, тем сложнее добавить следующий. Нарисуйте их в двух направлениях и как можно больше.
Совет. Потрясите кистью руки, когда ее начнет сводить судорога, делайте так после каждого подхода.
2. Штриховка – создаем структуру
Заполните лист бумаги параллельными линиями.
Диагональные линии для нас самые простые, так как они соответствуют движению нашего запястья. Заметьте, что левша предпочитает противоположное направление штрихов, нежели правша. Взгляните на рисунки вашего любимого художника (в моем случае — это Леонардо да Винчи) и попробуйте угадать, какой рукой он писал?
Попробуйте другие направления штрихов. Получайте удовольствие от процесса штрихования. Объедините разные штрихи и наслаждайтесь тем, как бумага покрывается различными теневыми пятнами.
Совет. Не поворачивайте бумагу. Очень важно натренировать руку в разных направлениях.
Итак, после того как мы потренировали руку, нужно сделать упражнения на глаза!
Восприятие – научиться видеть
Рисование в первую очередь связано со зрением и с пониманием того, что ты видишь. Люди часто предполагают, что все видят одно и тоже, но на самом деле это не так.
3. Контур – покажи мне свои руки!
Вы видите эти разные увлекательные контуры вашей руки? Нарисуйте их на листе бумаги. Не пытайтесь воссоздать все, выберите лишь несколько самых интересных.
Неважно рисуете ли человека, растение или ваше любимое животное – вы создаете контур того, что видите. Контуры определяют тело или объект и дают возможность распознать рисунок. Задача состоит не в том, чтобы сразу отобразить все существующие отличительные черты, а чтобы научиться их видеть!
Даже если вы знаете форму объекта, все равно стоит присмотреться и изучить его заново.
4. Кьяроскуро — накладываем свет и тень
Нарисуйте кусочек ткани. Начните с контуров, а затем используйте навыки штрихования – найдите переходы светотени.
Это упражнение поможет вам научиться передавать свет и тень на бумаге. Я должен признать, что это не самый простой способ для начинающих. Имейте в виду, что необязательно делать идеальные переходы светотени. Ткань представляет собой игровое поле, чтобы попрактиковать навыки, полученные в предыдущих уроках. Плюс вы также поймете, как научиться рисовать светотень, используя только свою кисть руки.
Совет. Можете делать изогнутую штриховку для создания формы и перекрестную для достижения более глубоких теней, которые напоминают структуру ткани.
Совет. Прикройте глаза ненамного, когда смотрите на ткань. Вы увидите размытое изображение ткани и усиленный контраст между светотенью.
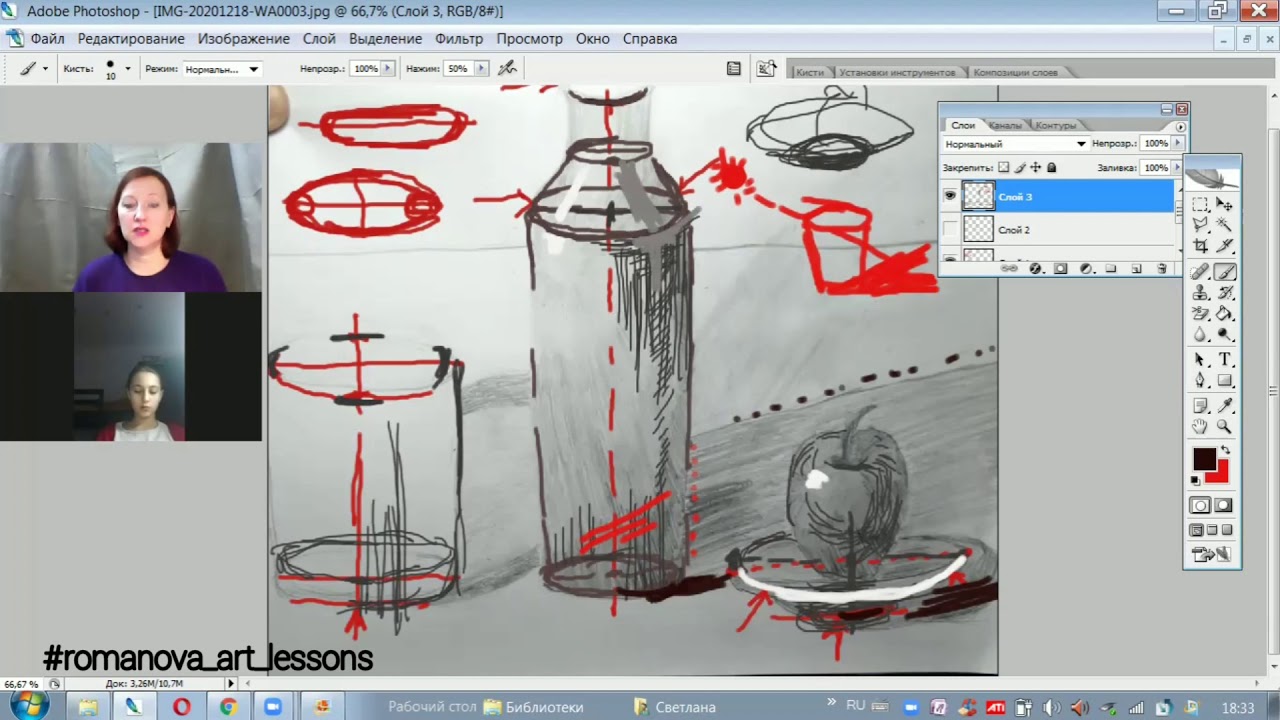
5. Перспектива — кубы в трехмерном пространстве
Давайте нарисуем кубики! Следуйте простым действиям.
Рисунок в перспективе – это проекция 3D объекта в 2D пространство (ваш лист бумаги).
Построение перспективы – это отдельная наука, которую нереально полностью рассмотреть в рамках одной статьи.
Шаг 1. Нарисуйте горизонтальную линию. Это будет горизонт.
Шаг 2. Поставьте две точки по краям линии — две невидимые точки схода.
Шаг 3. Нарисуйте вертикальную линию в любом месте.
Шаг 4. Соедините концы вертикальной линии с точками схода.
Шаг 5. Добавьте еще две вертикальные линии, как указано ниже.
Шаг 6. Соедините их с точками схода.
Шаг 7. Теперь используйте черный карандаш или ручку, чтобы обвести кубик.
Повторите шаги с 3 по 7 столько, сколько пожелаете. Насладитесь построением! Получайте удовольствие от рисования, тогда у вас все получится. Можете заштриховать стороны куба.
Совет. Когда вы рисуете перекрестные линии, лучше слегка наложить одну линию на другую, так лучше видна форма.
Освоение перспективных чертежей поможет вам создавать иллюзию глубины. А самое главное, вы научите свой мозг видеть и распознавать трехмерное пространство. Это отличная практика как начать рисовать с нуля без каких-либо навыков.
А самое главное, вы научите свой мозг видеть и распознавать трехмерное пространство. Это отличная практика как начать рисовать с нуля без каких-либо навыков.
Даже если решите пренебречь правилами перспективы и сделать «плоские рисунки», эти знания никогда не будут лишним, а наоборот поспособствует расширению вашего кругозора и обострению зрительного рецептора.
6. Построение композиции — почему именно здесь?
Сделайте 5 разных рисунков одного объекта. Располагайте предмет по-разному каждый раз.
Композиция – отличный инструмент для того, чтобы выразить «послание», которое хотите передать в вашей работе.
Чтобы понять, с чего начать учиться рисовать композицию, мы должны иметь в виду, что наше восприятие формируется ежедневными переживаниями и эмоциями. Например, горизонтальные линии и вертикальные линии кажутся нам более «стабильными», чем диагональные, которые могут «упасть» в любую секунду. И когда мы видим большую темную форму на дне предмета, мы предполагаем, что он тяжелый (как и Bold шрифты смотрятся массивнее).
По мере того, как будете создавать различные варианты расположения своего предмета на бумаге, старайтесь проследить то, как это меняет его коннотацию – значение.
У автора Ralph Ammer имеется еще несколько интересных статей, но именно эту нужно смотреть первой дабы понять с чего начать рисовать карандашом и не только. В комментариях хочется увидеть ваше мнение по поводу плюсов и минусов представленной методики. Какие упражнения действительно доставили вам удовольствие, какие нет? Что еще хотите знать по теме или, возможно, у вас есть свои наработки как научиться рисовать с нуля — пишите все это ниже.
P.S. Бесплатный и полный SEO анализ страницы сайта — sitechecker.pro. В раскрутке важны не только внешние факторы, но и сам веб-проект должен быть хорош.
Как рисовать в Adobe Photoshop: изучаем основы
Пошагово рисуем светотень, цвет и материалы на примере «пайплайна» курса «Основы CG рисунка». Информацию из статьи можно использовать вне курса.
Автор — Артем Пряхин.
Что такое «пайплайн» и зачем он в CG?
Любое рисование в CG строится на пайплайне. Это слово обозначает последовательность этапов создания работы. Существуют разные комбинации таких этапов, например:
- лайн (рисунок без покраса и теней, «контур»), цвет и освещение;
- лайн, освещение, цвет и рендер;
- плоское пятно без лайна, светотень, дополнительный рендер.
Этапы: лайн, придание объема за счет светотени, цвет, финальный рендер. Автор Людмила Шестакова.
Зачем нужен пайплайн?
Когда разбиваешь задачу на части, сложнее допустить ошибки. Например, начинающие могут путаться в рисовании теней, так как надо помнить сразу о многом: о падающих тенях, собственных, большом и малом «оклюжене» (о нем ниже) и т.д. Если разделить эту задачу на этапы, и в одном заходе нарисовать только оклюжен, в следующем — только падающие тени, а потом только собственные, уменьшается шанс допустить ошибку.
Разделение задачи на подзадачи — стандартный подход в индустрии. Он же применяется на курсе «Основы CG рисунка». Этот пайплайн — не единственный «правильный» способ рисования. Он гибок: можно менять местами некоторые этапы, подстраивать шаги под себя. Мы предлагаем варианты, но только вам решать, как именно ими воспользоваться.
Шаг нулевой. Подготовка
Освоение любого пайплайна упирается в то, насколько вы знакомы с инструментом. Принятый в индустрии стандарт — это Adobe Photoshop. Для старта достаточно разбираться в наборе базовых инструментов: научиться настраивать кисть, работать со слоями и некоторыми режимами наложения.
В работе с кистью важно освоить хотя бы параметры «размер» и «прозрачность». Прозрачность удобно контролировать нажимом пера, а размер — клавишами квадратных скобок на клавиатуре ([ и ]).
«Мы рекомендуем студентам перед обучением хотя бы пару раз зайти в программу и попробовать в ней что-нибудь сделать — нарисовать. Это поможет избежать «культурного шока» и фрустрации».
Это поможет избежать «культурного шока» и фрустрации».
Иван Смирнов, основатель Smirnov School.
Чтобы понять, как работают слои и режимы наложения, можно потренироваться на простой задаче, например, нарисовать шарик. На нем легче понять работу света — параметр, от которого напрямую зависит качество изображения.
Прим: если вы уже более опытный пользователь, вы можете пропустить шаг подготовки и перейти непосредственно к пайплайну и созданию предмета («Шаг Первый. Проработка идеи и отрисовка лайна»).
Практикуемся на сфере
Свой самый первый шарик лучше рисовать условно-абстрактным: думать не о материале, а о передаче формы, распределении светотени, работе с мазками.
Шаг первый
Кистью рисуем черно-белый шарик, раскладываем его на пятна, придавая ему объем. Обратите внимание, самая темная часть шарика окажется примерно посередине: отвернутая от источника света часть будет немного освещаться светом, отраженным от поверхности условного стола. Это называется «рефлекс».
Это называется «рефлекс».
Стрелочкой обозначено направление света.
Шаг второй
Смягчаем переходы и делаем шарик цветным. Чтобы добавить цвет, нужно создать новый слой, выбрать для него режим наложения на панели слоёв, и красить уже на этом слое. Здесь, например, использовались режим Multiply для базовой покраски (2-я картинка) и Overlay (3-я), чтобы лучше передать работу света.
Не забудьте, что шарик и поверхность, на которой он стоит, будут взаимно немного окрашивать друг друга.
Шаг третий
Добавляем рефлексы, детализируем и накладываем эффекты постобработки: настраиваем яркость, насыщенность и контрастность. Лучше всего это делать с помощью корректирующих слоев — так вы всегда сможете что-то поправить в работе, не затрагивая нарисованную базу. Прочитать о них можно тут, а посмотреть тут.
Например, если нужно повысить контрастность сферы, можно скопировать ее и наложить на себя же в режиме Soft light. После применяем фильтры для добавления резкости.
После применяем фильтры для добавления резкости.
Если сложно понять, какого цвета будет свет, тень и рефлексы — прочитайте эту статью.
Практикуем материалы
На следующем этапе можно потренироваться передавать конкретные материалы — тоже на примере сферы. Подберите референсы с разными материалами, проанализируйте их и постарайтесь воспроизвести максимально точно в виде шариков.
Задание повышенной сложности с курса «Основы CG рисунка». Автор работы — Кристина Кузьминова.
Рисуя сферы и другие предметы, можно уделить внимание эффекту Френеля. Он заключается в следующем: чем меньше угол между линией взгляда и плоскостью, тем больше света будет отражаться от поверхности. И, соответственно, тем больше отражений мы будем на этой поверхности видеть.
Знание этого принципа спасает работу от «эффекта коллажа» и помогает вписать объект в окружение.
Наглядный пример этого явления:
Важно помнить, что эффект Френеля зависит от окружающих условий. Если сзади этих столбиков будет черная стена, такого яркого эффекта Френеля не будет.
Если сзади этих столбиков будет черная стена, такого яркого эффекта Френеля не будет.
Распространенные риски и как их исправить
Риск 1. Недостаточный анализ референсов
Легко забыть, что:
- на референсы нужно смотреть постоянно;
- каждый материал взаимодействует со средой;
- предмет должен вписываться в окружение.
Вариант решения
Можно составить чек-лист анализа референсов и своей работы. Например, для референсов:
- Материал шершавый или гладкий? Это металл или неметалл? Это влияет на четкость отражений и форму блика: чем более гладкий материал, тем более четкие контуры отражений и бликов.
- Как цвет предмета изменяется под воздействием освещения и в тени?
- Насколько предмет прозрачный? Как он преломляет свет?
- Насколько сильно выражен эффект Френеля?
Проанализировав референсы, стоит проверить свой рисунок согласно этим же параметрам.
Совет: подбирайте референсы, на которых видно, как ведет себя материал под разными углами. Плоской текстуры недостаточно для понимания материала в объеме: не стоит брать как референс фотографию деревянного забора, чтобы нарисовать деревянный шарик.
Плоской текстуры недостаточно для понимания материала в объеме: не стоит брать как референс фотографию деревянного забора, чтобы нарисовать деревянный шарик.
Риск 2. Использование абсолютного белого и черного цветов
- Одно из самых частых заблуждений: свет — белый, тень — черная. Такой подход легко может привести вас к грязным цветам в работе. Если при попытке осветить объект мы его «выбелим», то он будет выглядеть не столько освещенным, сколько выгоревшим на солнце.
Вариант решения
- Попробуйте разнообразить свою палитру при рисовании светотени. Например, при теплом освещении для тени можно использовать глубокий насыщенный синий как самую темную точку, а не черный.
- Не стоит во всех 100% случаев делать блик чисто-белым, можно подмешать в него оттенки поинтереснее.
- Помните, что освещенный материал не просто становится светлее, он становится ярче: это подразумевает изменение и в светлоте, и в насыщенности.
В этих работах практически нет чистых белого и черного.
Шаг первый. Проработка идеи и отрисовка лайна
Познакомившись с Adobe Photoshop, можно подумать о дизайне и начать скетчить. Сам по себе пайплайн как непосредственный процесс рисования начинается как раз на скетче.
На этом этапе нужно выбрать что-то более комплексное, чем простой шарик, но все еще не перегибать со сложностью.
«Прежде, чем научиться бегать, нужно начать ходить. Если взять на этом этапе сложный космический корабль, у неопытного человека может сместиться фокус. Он уже не про процесс думает, а про то, что у него не получается нарисовать корабль».
Иван Смирнов.
Хороший вариант — кубическая форма. Например, можно нарисовать книжку, сундук, телевизор или что-то аналогичное.
Откуда брать идею?
Подумайте, что вас вдохновляет. Вам предстоит провести над этой задачей не один час. Вам будет проще, если задумка будет вас радовать.
«Начните с любимого произведения: книги, фильма, мультфильма. Четко сформулируйте, о ком или о чем ваш предмет рассказывает зрителю? Кому он принадлежит? Из какого он времени, жанра, сеттинга? И, наконец, собирайте референсы».
Четко сформулируйте, о ком или о чем ваш предмет рассказывает зрителю? Кому он принадлежит? Из какого он времени, жанра, сеттинга? И, наконец, собирайте референсы».
Виталий Буянов, ментор курса.
Например, вот такую книгу по мотивам «Алладина» нарисовала Ирина Гуслицкова:
Арабская ноооооочь!..
Начало пайплайна. Скетчинг
На этом этапе создаем скетч предмета. Важно, чтобы при работе с дизайном вы смогли задать гармоничное сочетание крупных, средних и малых форм.
«Художники часто называют этот принцип «слоёным пирогом» или «снеговиком». Суть его в том, чтобы использовать в дизайне формы разных размеров, управляя с их помощью вниманием зрителя и делая силуэт интереснее».
Анжела Жигановская.
Пример схемы «снеговик». Подробнее в уроке от художника Mitch Leeuwe.
Если вам сложно рисовать предметы в пространстве, то стоит ознакомиться с основами перспективы. Начинающему художнику поможет перспективная сетка.
Начинающему художнику поможет перспективная сетка.
Вариант перспективной сетки с двумя точками сходами.
Определившись с дизайном и ракурсом на черновиках, создайте новый слой и сделайте чистовой лайн.
Например, так может выглядеть книга некроманта:
Вы сами выбираете, насколько сложным делать дизайн.
Распространенные риски и как их исправить
Риск 1. Отсутствие средних форм и перенасыщение мелкими деталями
- Скудные формы делают дизайн скучным и однородным.
- Излишняя детальность делает дизайн нечитаемым.
«Есть опасность, что если вы сконцентрируетесь на большом количестве деталей, все будет «шуметь». На расстоянии рассмотреть их практически невозможно».
Анжела Жигановская.
Вариант решения
- Если непонятно, как включить в дизайн в средние формы, попробуйте найти решение на референсах. Сначала можно попробовать сделать несколько вариантов, в части из них утрировать формы до предела, а потом выбрать оптимальный.

- Помните об иерархии элементов в дизайне: один главный и несколько соподчиненных.
- Без сожаления отказывайтесь от лишних деталей: иногда простые дизайны выглядят намного выигрышнее, чем сложные и передетализированные.
Подсказка по работе с формами. Автор Елена Курлыкова
Риск 2. Неаккуратный лайн
- Небрежный и «рваный» лайн допустим на черновых вариантах во время поиска, но не в итоговом рисунке. Итоговый лайн не должен быть идеальным, но должен быть аккуратным, понятным и читаемым.
Вариант решения
- Не пытайтесь чистить скетч — просто создайте новый слой и нарисуйте чистый лайн поверх.
- Для красивой линии вам подойдет каллиграфическая кисть, которая меняет размер в зависимости от нажима.
- Художник Николас Коул дает несколько простых советов по работе с лайном: длинные линии рисуйте от локтя; не бойтесь постоянно пользоваться отменой с помощью ctrl+z — Нику обычно нужно около шести попыток, чтобы провести линию как надо; рисуйте быстро — медленные движения сделают ваш лайн более неровным.

Шаг второй. Рисуем свет и цвет
Следующий этап пайплайна — придание объема объекту. Это решается добавлением общих и мягких теней, которые называются «Ambient occlusion». АО — это мягкая рассеянная тень, ее легко увидеть в стыках и впадинах.
На картинке нет падающих и собственных теней. Весь объем достигается за счет рассеянного затенения от ambient occlusion. Пример из документации Unity.
В реальности падающие тени, оклюжен, рефлексы и блики — один физический эффект, все это работает в совокупности. Часто в рисовании и 3D-графике эти понятия разделяют на составляющие для удобства восприятия.
Как рисовать «оклюжен»:
Простой урок от Ивана Смирнова.
На примере выше оклюжен изучают изолированно. Его рисуют мягкой круглой кистью и лассо, плюс разделяют на несколько слоев, чтобы держать процесс под контролем.
Принцип построения собственной и падающей теней вытекает из перспективы. Определите направление источника света и от него стройте падающую тень.
После отрисовки светотени можно перейти к подборку цветовой композиции и собственно накладыванию цветов. В принципе, от перестановки этих этапов ничего кардинально не поменяется, идите по тому пути, который вам удобнее.
Цветовая композиция состоит из цвета предмета, фона, освещения, среды, — всего в совокупности. Следите, чтобы предмет не сливался с фоном.
В рамках этой задачи студенты «Основ CG» знакомятся с принципом «БНА» — база, нюанс, акцент. БНА — это по сути роли оттенков, на которые мы разбиваем наш предмет.
- Базовые цвета — те, через которые мы воспринимаем весь предмет (напр., книжка красная или зеленая). Они часто занимают больше половины работы.
- К нюансам относятся дополняющие базу цвета. Они не пытаются быть заметными, не имеют значимого контраста по отношению к базе.
 Их задача — обогатить работу, не ломая композицию.
Их задача — обогатить работу, не ломая композицию. - Акценты — это самые уникальные оттенки. Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме. Акцентов мало и они появляются там, куда необходимо направить внимание зрителя.
Не бойтесь на этапе подбора цвета обращаться за помощью и вдохновением к референсам, если вам сложно. Когда отберете их, проанализируйте референсы в соответствии с принципом БНА.
Распространенные риски и как их исправить
Риск 1. «Одинаковость» цветов по насыщенности или теплохолодности
- Если все цвета вашего предмета будут одинаковой степени насыщенности, он получится слишком ярким, кислотным, зрителю будет сложно понять, какой элемент в дизайне главный.
- Выбор исключительно теплой или исключительно холодной гаммы для вашей цветовой палитры тоже стирает акцентные места на предмете, делая работу менее интересной.

Вариант решения
- Следите, чтобы у акцента насыщенность была не такая, какая у базы и нюансов, «разведите» их по насыщенности. Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам.
- Температуру акценту подберите противоположную или нейтральную по отношению к остальным цветам.
Совет: Постарайтесь держать в уме такой тонкий момент, как особенности восприятия цветов человеческим глазом.
«Например, желтый и фиолетовый по тону могут быть одинаковыми, однако нам фиолетовый будет казаться темнее, а желтый — светлее, это особенности нашего восприятия. Важно учитывать, как цвет смотрится в контексте рядом находящихся цветов. Будьте осторожнее с фиолетовыми оттенками — это самая темная часть цветового спектра».
Екатерина Караи, ментор на курсе «Основы CG»
Риск 2. Неверное расположение оклюжена и теней, неверная их форма
- Оклюжен легко сделать слишком темным или светлым, или нанести не в том месте;
- Рисуя тени, можно запутаться и не понять, в каком направлении они идут, вообще забыть одну из теней, придать падающей тени неверную форму.

Вариант решения
- Всегда важно проверять стыки плоскостей, так как оклюжен появляется в тех стыках, угол между которыми меньше 180 градусов. Если вы рисуете плоскую поверхность, полностью перпендикулярную источнику света, то его не будет.
- Не забывайте про стыки, которых не видно: за уголками книги или сундука.
- Проводить кистью по стыку двух плоскостей нужно аккуратно и в одном направлении.
- Форма падающей тени хотя бы примерно должна повторять форму самого объекта.
- В построении теней вам поможет это видео:
Совет: используйте только черный цвет: #000000. В будущем вы сможете покрасить черно-белые тени с помощью корректирующего слоя Hue/Saturation -> Colorize. Не пользуйтесь пипеткой, она изменяет цвета, и в дальнейшем это серьезно осложнит работу с тонированием.
Шаг третий. Делаем финальный рендер
Автор Ольга Невечеря.
Теперь можно переходить к отрисовке материалов, передаче их взаимодействия друг с другом и постобработке. Для всех, кто хочет больше узнать о рисовании материалов, на нашем ютуб-канале есть серия стримов:
Как рисовать материалы. Часть 1
И еще одно видео:
Как рисовать материалы. Часть 2
На этом этапе можно подбирать не только фото-референсы, но и работы других художников. Почему? Потому что порой сложно передать материал в 2D только на основе фотографий. Важно иметь перед глазами примеры того, как к изображению материалов подходили профессионалы.
Прим.: на «Основах CG» показывают основные принципы отрисовки материалов. Если хотите углубиться в тему и в физические составляющие, изучить продвинутые техники рендера — этому можно научиться на курсе по рисованию материалов.
Распространенные риски и как их исправить
От редакции: часть подводных камней на этом этапе неизбежно совпадает с проблемами, возникающими при отрисовке шариков материалов. Если вам интересны риски при рендере материалов, загляните туда.
Риск 1. Пренебрежение постобработкой
- Даже в конце картинка может страдать с точки зрения контраста, насыщенности, распределения акцентов. Решают эти проблемы в том числе с помощью методов постобработки.
Вариант решения
- Проведите анализ своей работы, постарайтесь определить слабые места. Проверьте, чтобы работа смотрелась цельно: рефлексы были на своих местах, элементы предмета воздействовали друг с другом, давая отражения и взаимно друг друга подкрашивая.
- Убедитесь, что все контрасты на месте. В случае необходимости сделайте копию картинки и наложите ее поверх основной работы в режиме Overlay или Soft Light, чтобы повысить контрасты. Отрегулируйте прозрачность слоя.

Совет: можно переводить работу в ч/б и проверять распределение тоновых контрастов. Важно помнить, что в первую очередь внимание зрителя будут привлекать красочные и контрастные сочетания.
По совету ментора Виталия Буянова, свет доработали и окрасили в более теплый оттенок. Еще подтянули контраст центрального объекта. Доработали зелень и свиток-закладку, разведя их по цветам, тем самым сделали зелень более живой.
Аналогичными пайплайнами пользуются многие известные художники: Сэм Нильсон, Эван Амундсен, азиатские мастера. Нюансы в них отличаются, этапы могут быть расположены в ином порядке, но основа общая. Такой пайплайн универсален и подходит для отрисовки как очень реалистичных работ, так и мультяшных.
Как закрепить знания?
Банально, но практикой! Нарисовать один предмет, даже на высоком уровне, — недостаточно, чтобы полностью усвоить знания. Мы для этого предлагаем выпускникам пройти челлендж #Ten4Ivan и нарисовать минимум десять предметов по пайплайну курса. Это поможет отработать полученные навыки до автоматизма.
Это поможет отработать полученные навыки до автоматизма.
Рисовать 10 предметов — долгое занятие, поэтому советуем придумать себе мотивацию: например, выкладывать работы в социальные сети. Студентов «Основ CG рисунка» мы стараемся мотивировать дополнительными знаниями: за прохождение челленджей, участие в конкурсах и активностях школы мы выдаем бонусные лекции.
Десятка фэнтези-мечей на челлендж от Анны Куммер.
Дополнительные материалы
Всё о кистях для CG-рисунка
Помещаем объект в окружение. Изучаем свет и цвет
Все о теплохолодности, или какого цвета будут тени, свет и рефлексы
Как взять цвет под контроль
Температура цвета меняет перспективу. Правда ли это?
Цвет. Температура и восприятие
Скетчи — лучший способ научиться рисовать что угодно
Несекретные материалы, или как рисовать металлы, органику, камень
Работа со светом и тенью. Опыт Марко Буччи, иллюстратора, сотрудничавшего с Walt Disney
Как научиться рисовать любые материалы?
Видео: Что такое АО
Видео: Понимание цвета теней
Как научиться рисовать в фотошопе?
Сегодня все больше людей предпочитают пользоваться цифровыми технологиями для создания рисунков, ведь это не только новый, удивительный способ творить, но и неплохой способ заработка. Сегодня мы расскажем, как рисовать в AdobePhotoshop, ведь это самая популярная, легкая для изучения и оптимизированная для рисования программа.
Сегодня мы расскажем, как рисовать в AdobePhotoshop, ведь это самая популярная, легкая для изучения и оптимизированная для рисования программа.
База
Многие люди полагают, что рисовать в фотошопе без базовых знаний художника можно или легче, ведь надо будет уловить только самую суть. На самом деле это не так, принцип рисования в фотошопе ничем не отличается от рисования на бумаге. Те же принципы построения композиции, раскладки теней, перспектива и пропорции. Так что человеку, умеющему рисовать, будет значительно легче освоить азы фотошопа.
Поэтому до того как приступать к обучению было бы хорошо, чтобы вы постигли азы рисования и изучили инструменты Adobe Photoshop, чтобы понять его возможности и не тратить время на поиски нужного вам инструмента.
Рисуем в фотошопе мышью или планшетом?
Поскольку не у всех пользователей фотошопа есть планшет, первые шаги в освоении компьютерной графики вам придется совершать мышью. Рисовать ею значительно сложнее, ведь нельзя контролировать прямоту линии, точность штрихов и множество деталей из которых и состоит рисование. И все равно стоит попробовать начать, ведь вам может понравиться.
И все равно стоит попробовать начать, ведь вам может понравиться.
Многие пользователи рано или поздно покупают планшет из-за его максимального приближения к обычному рисованию и из-за расположения руки. С ним она меньше устает.
Учимся рисовать в фотошопе
Есть три возможных пути для обучения рисованию в фотошопе
- Очные курсы по рисованию в Adobe Photoshop. Главным его плюсом является помощь учителя, а минусом – цена.
- Онлайн-курсы. Хотя их минус тоже высокая стоимость,они не заставят вас жить по строгому графику от учебы до учебы
- Обучение по видео-урокам. Интернет полнится недорогими и бесплатными видеоураками, вы сможете подобрать любой на свой вкус, а также можете посмотреть некоторые из них в конце этой статьи.
Основные инструменты Adobe Photoshop
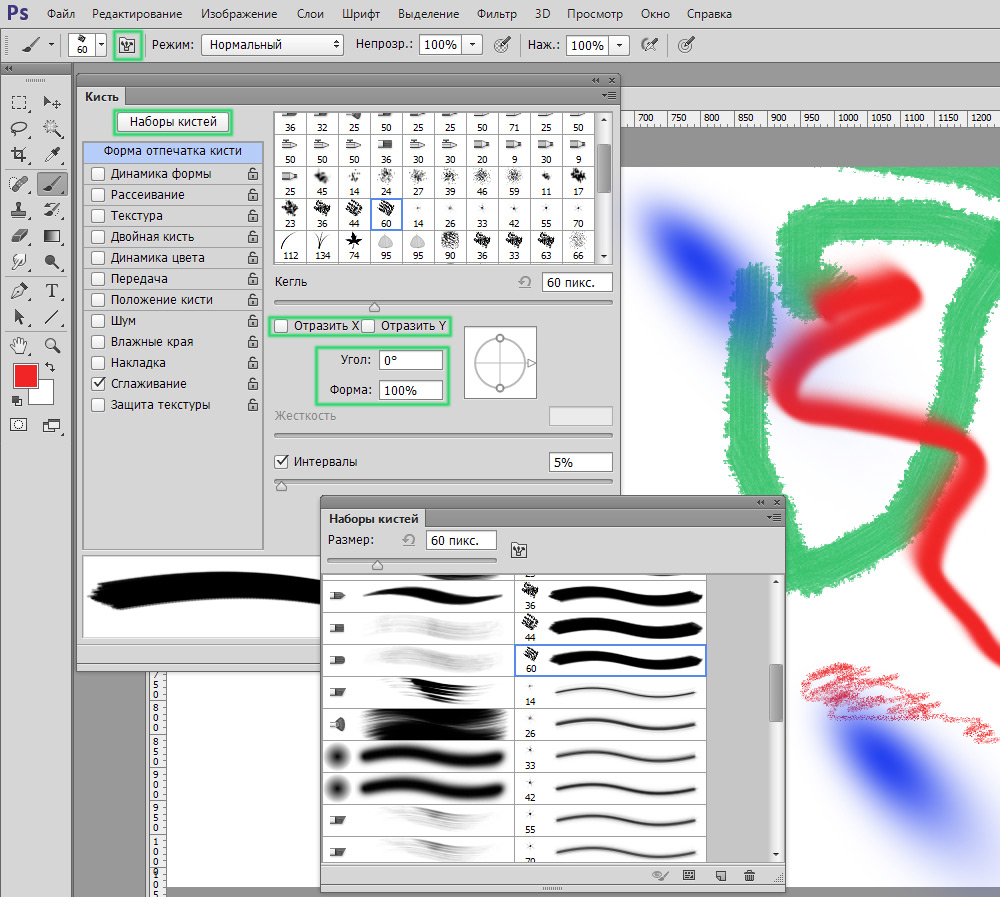
Основные четыре инструмента это Кисть, Ластик, Заливка и Градиент
- Кисть – основной инструмент для рисования. Пользоваться им легко. Выбираете кисть и проводите ею линию.
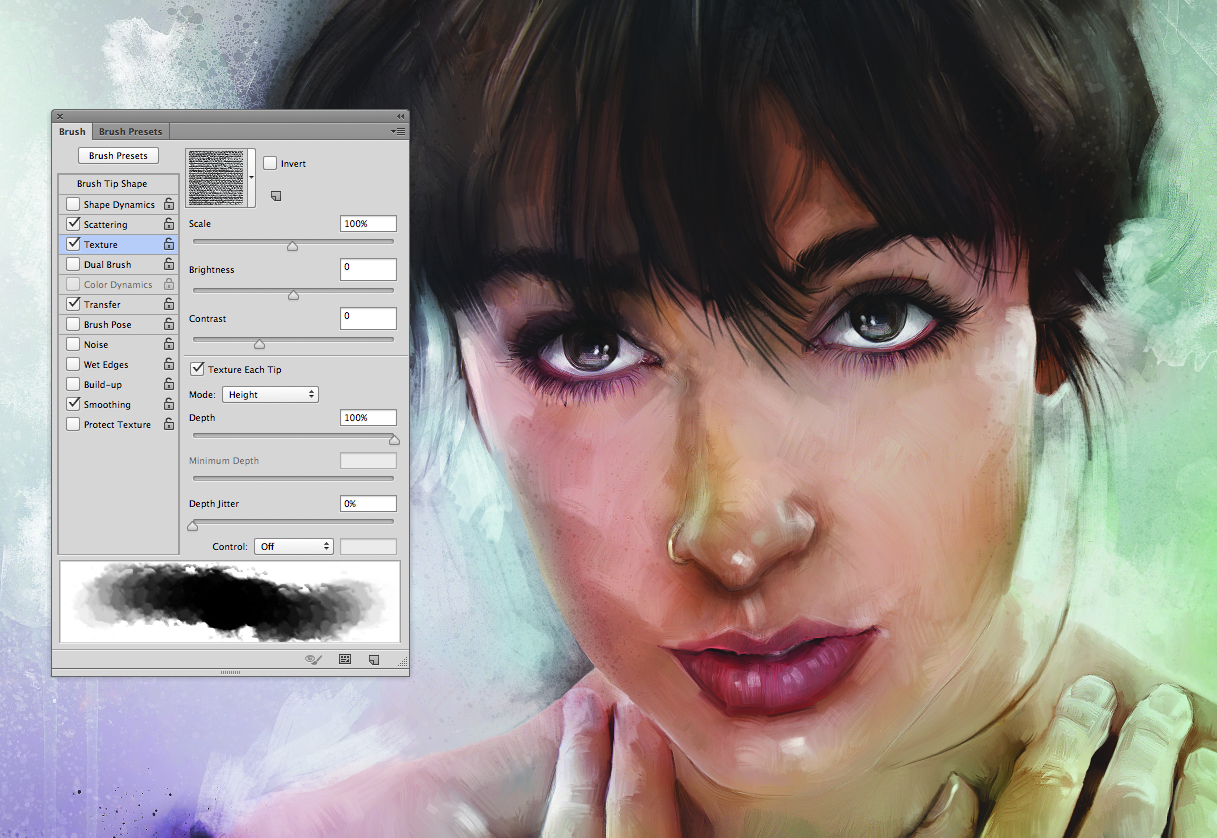
 Правда если заглянуть в настройки кисти, выяснится, что они бывают разных форм, жесткостей и размеров.
Правда если заглянуть в настройки кисти, выяснится, что они бывают разных форм, жесткостей и размеров. - Ластиком вы удалите не удавшиеся части нарисованного вами рисунка. Работает он по тому же принципу, что и кисть. Отличается от нее только тем, что стирает, а в остальном у них даже настройки похожи.
- Заливкой можно закрасить выбранную область целиком.
- Градиентом между областями заливки создают плавный переход. Они имеют разную форму и направление.
Учимся рисовать прямую линию в фотошопе
Есть два способа нарисовать прямую линию в фотошопе. Программный инструмент «линия», который строит линию на двух конечных точках. Выбирается значком на панели инструментом или кнопкой «U», так же вы контролируете его толщину и размер.
Второй способ это инструмент кисть, он тоже рисует линию на двух конечных точках, но для этого придется зажать клавишу Shift.
Учимся рисовать кривую линию
Кривую линию либо рисуют от руки Кистью или Карандашом. Либо искривляют с помощью инструментов уже существующую прямую линию. Это не требует каких-либо знаний, и вы всегда можете попробовать это на практике. Дерзайте!
Либо искривляют с помощью инструментов уже существующую прямую линию. Это не требует каких-либо знаний, и вы всегда можете попробовать это на практике. Дерзайте!
Видео уроки
youtube.com/embed/cVoCPM3TktA» allowfullscreen=»» frameborder=»0″/>
youtube.com/embed/fr3wtWtLAcc» allowfullscreen=»» frameborder=»0″/>
Как рисовать для начинающих | Учимся рисовать
Вы можете учиться и практиковаться в одиночку, но не стесняйтесь искать идеи и вдохновение через Behance и канал Adobe YouTube, на котором можно найти советы от художника Роб-Зиллы и многих других. Хотя практическое применение навыков рисования имеет важное значение, увлечение работой других может быть информативным и помочь подпитывать ваше воображение.
Другие советы по улучшению ваших эскизов и рисования.Этого не избежать: чтобы научиться хорошо рисовать, нужна практика. Тратить время на то, чтобы преодолеть горб для начинающих, может быть непросто.
«Во-первых, поскольку все не всегда получается естественным образом, это может расстраивать и расстраивать», — говорит Бартель. «Но так всегда бывает, когда ты узнаешь что-то новое. Так что просто практикуйтесь, практикуйтесь, практикуйтесь и не сдавайтесь ».
Вы можете просто начать с изучения собственного рисунка.
«Практикуйтесь, практикуйтесь, практикуйтесь и не сдавайтесь».
«Попробуйте провести как можно более длинные линии без посторонней помощи — откажитесь от линейки», — предлагает Сородич. «Таким образом вы укрепляете уверенность в том, что рисуете». Еще одно упражнение, которое он предлагает, — провести как можно больше линий через одну точку. Все дело в том, чтобы все больше и больше знакомиться со своей работой. «Это упражнения, которые я делаю, чтобы научиться делать отметки, — говорит Сородич, — потому что ты, как художник, собираешься делать их много.”
Как и в тренажерном зале, наращивание творческих мускулов может казаться повторяющимся, но это повторение строится само по себе. Важно выйти за рамки естественного и выйти из зоны комфорта.
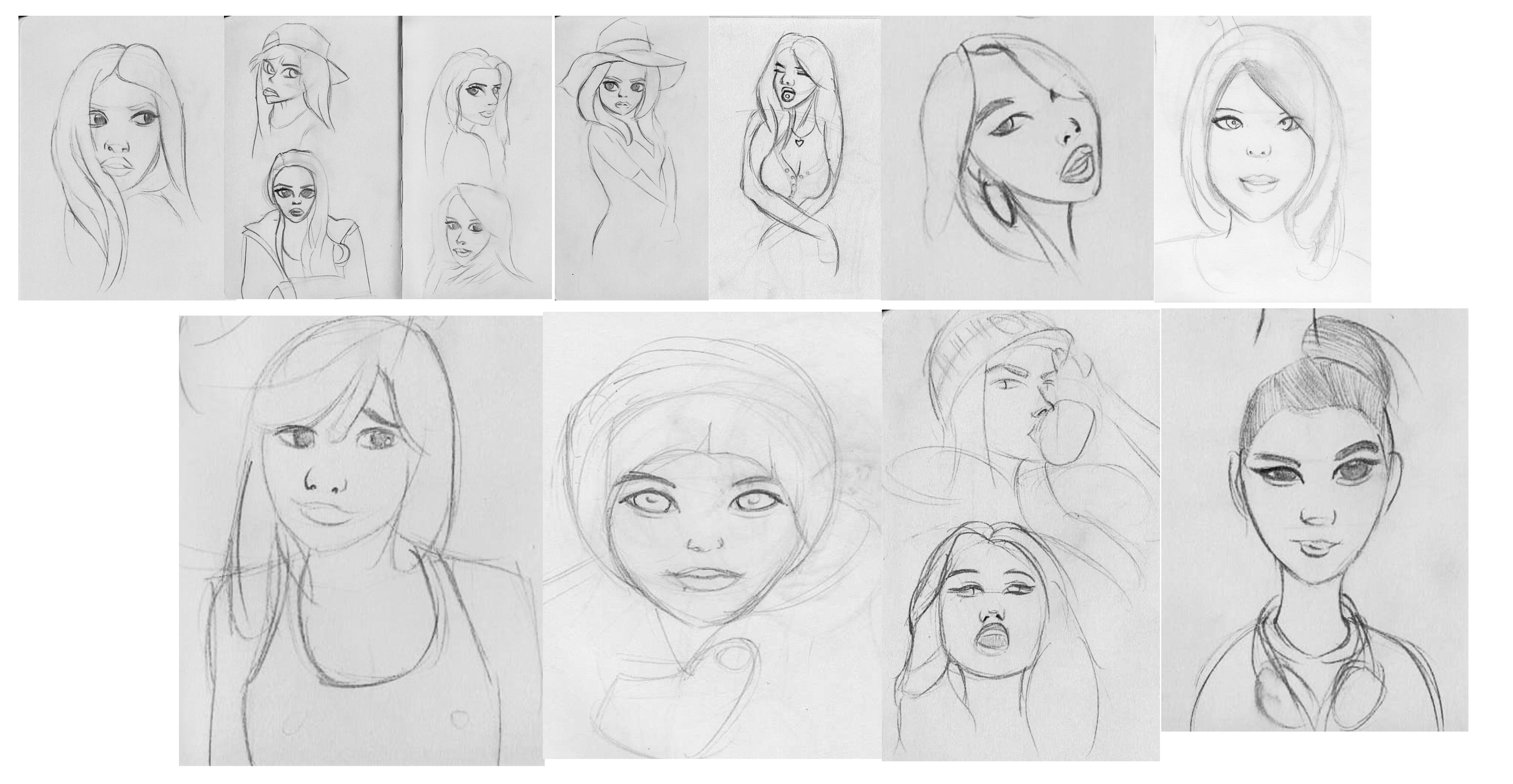
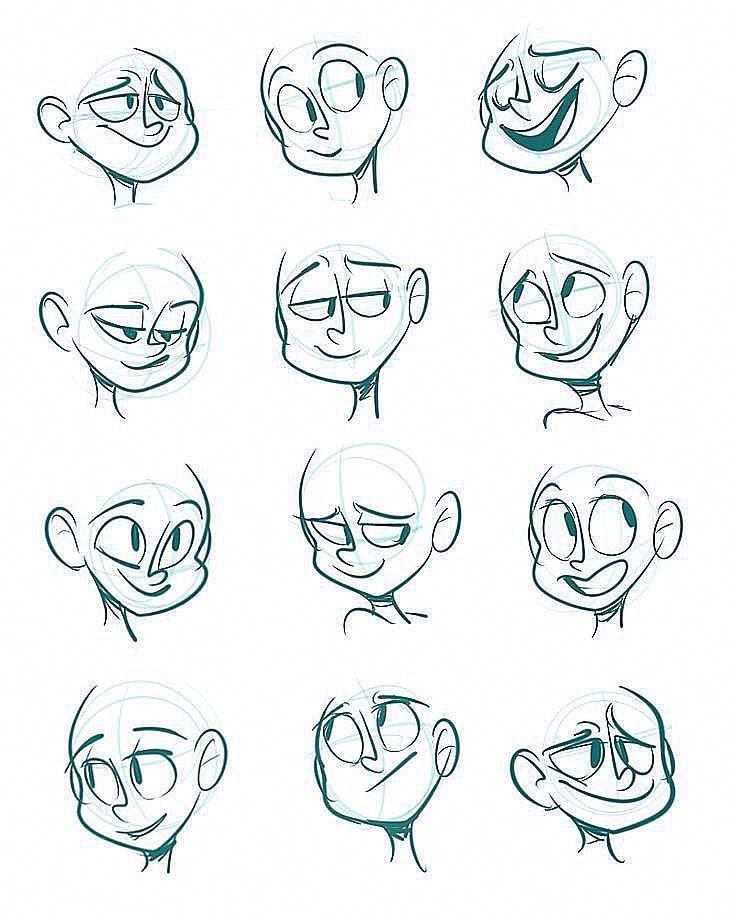
«Многое из того, что люди указывают на мои работы, — это лица, но раньше я вообще не любил рисовать такие вещи», — говорит Луи. «Я начал делать много упражнений, в которых я сосредоточился на рисовании разных черт лица и разных выражений лица.Это определенно помогло мне научиться рисовать лица и сделать это менее болезненным ».
«Я начал делать много упражнений, в которых я сосредоточился на рисовании разных черт лица и разных выражений лица.Это определенно помогло мне научиться рисовать лица и сделать это менее болезненным ».
«Делайте то, что вам нравится. Делайте то, что кажется правильным, естественным, и всегда гонитесь за этим чувством ».
И хотя работа над улучшением на местах улучшит ваши навыки, помните, что практика — это средство для достижения цели, и эта цель — создание рисунков и произведений искусства, которыми вы можете гордиться. «Делайте то, что вам нравится», — говорит Сородич. «Делайте то, что кажется правильным, естественным, и всегда гонитесь за этим чувством.”
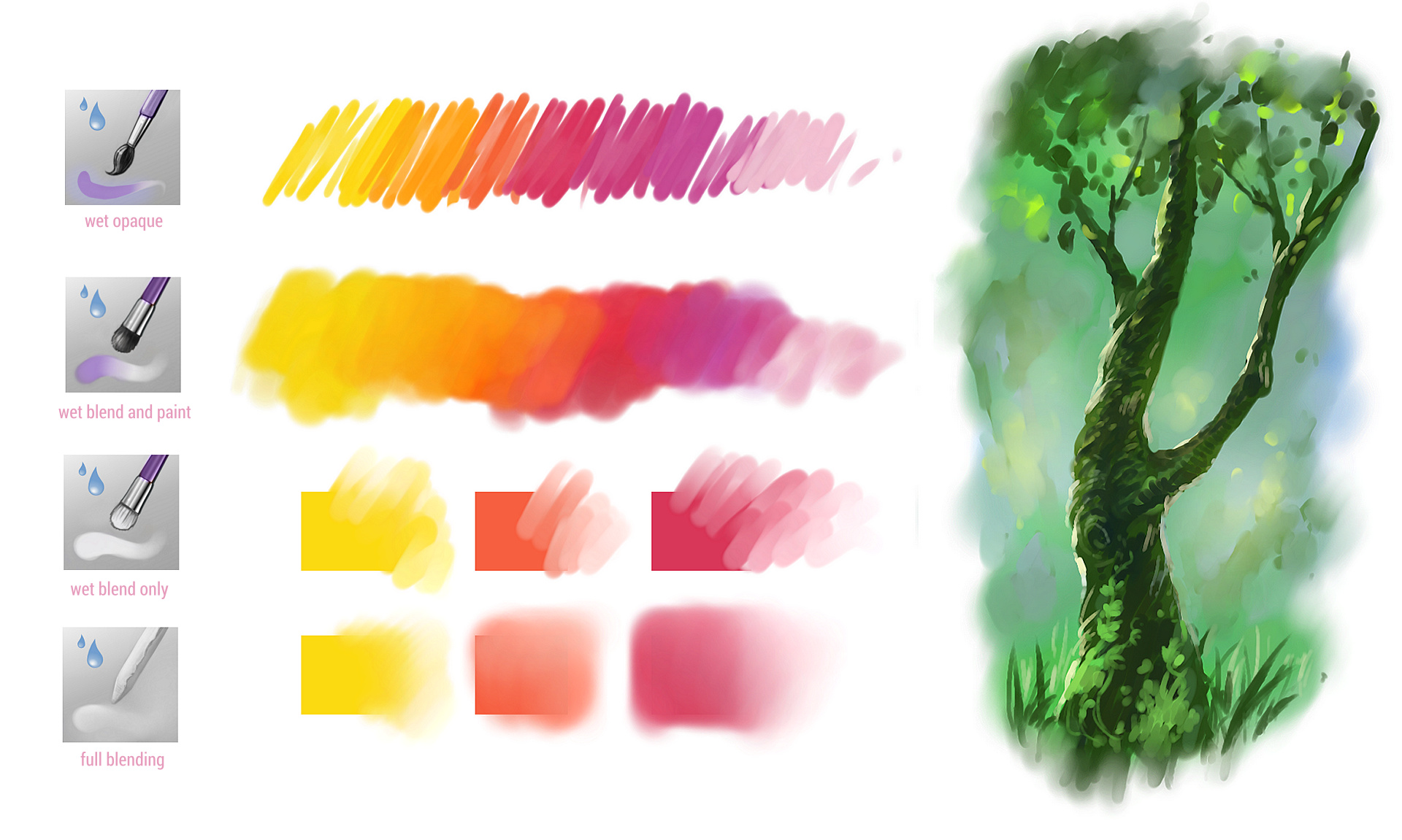
Научитесь рисовать волшебное дерево с нуля в Photoshop
В этом уроке вы научитесь создавать сюрреалистическое дерево с помощью базовых навыков рисования и основных инструментов.
Прежде чем мы начнем, давайте определим листья и кисти для травы.
Для этого возьмите новый напильник.
Нарисуйте такой круг.
Залейте его зеленым цветом (# 31A040)
Теперь давайте превратим фигуру выше в лист.
Для этого перейдите в Фильтры >> Пластика
Используя Wrap Tool (W) и Turbulence Tool (A), создайте такую форму.
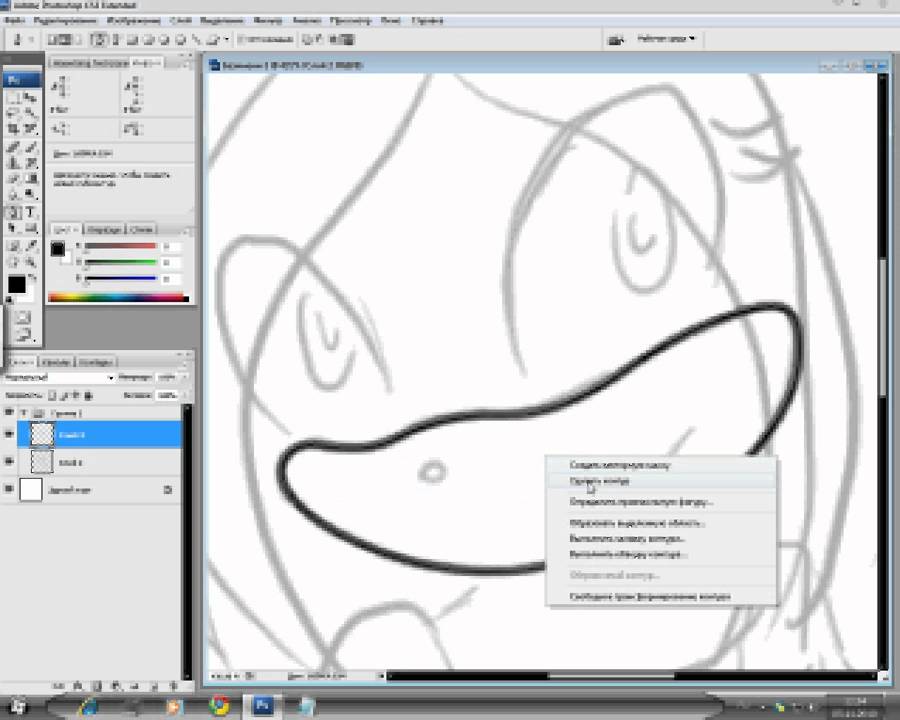
Используя Pen Tool (P), нарисуйте такую фигуру….
Растеризуйте его (щелкните правой кнопкой мыши на слое и выберите Растеризовать слой), продублируйте его и разместите вот так ..
Сделайте выделение (ctrl + щелчок по слою)
Инвертируйте выделение (Ctrl + Shift + I).
Выберите слой с листом и с помощью Burn Tool затемните область красного цвета.
Скройте объект выделения, который мы только что сделали.
Вы получите такой результат….
Обесцветьте (Ctrl + Shift + U) лист и обрежьте его вот так.
Goto Edit >> Define Brush и назовите кисть «лист». Так определяется кисть.
Аналогичным образом определите кисть для травы.
Теперь приступим к созданию дерева.
Нарисуйте прямоугольник с помощью инструмента выделения и залейте его коричневым цветом (# 47331D)
Перейдите в Filter >> Liquify и сформируйте прямоугольник следующим образом.
Используйте инструмент Wrap Tool и Turbulence Tool.
Используя Pencil Tool (B), нарисуйте такие ветви… ..
Уменьшите размер кисти и нарисуйте ответвления.
Снова уменьшите размер кисти и дополнительные ветви
Дублируйте дерево (для резервного копирования).
Давайте выделим края дерева с помощью Dodge Tool.
Добавьте шум со следующими параметрами.
Как показано на изображении ниже, выделите область красного цвета с помощью «Осветлителя» и затемните область черного цвета с помощью «Затемнителя». Основная цель этого процесса — придать ствол дерева мускулистый вид.
Вы получите такой результат….
Щелкните на Brush Tool (B) и выберите тип кисти «листья», который мы создали в начале.
Задайте параметры настроек кисти.
Установите цвета переднего и заднего плана как # 7FF785 и # 489D41
Выберите «Новый слой» и нарисуйте листья вот так….
Снова выберите Новый слой.
Нарисуйте листья и добавьте «скос и тиснение»
Добавьте шум к вышеупомянутому слою (к которому мы только что добавили «Bevel and Emboss»)
Затемните слой, используя Curves (Ctrl + M).
Установите режим наложения слоя на «Умножение»
Объедините эти два слоя с листьями и измените их размер, чтобы он соответствовал одной из ветвей, вот так….
Таким же образом создайте разные стили листвы и разместите их вот так.
Аналогичным образом давайте добавим листву на задней части дерева и немного затемним их.
Нарисуйте круг и залейте его желтым цветом (# FAD63F).
Затемните края, используя Burn Tool (O)
Перейдите в Фильтр >> Пластика и сформируйте его вот так… ..
Используйте инструмент Wrap Tool (W)
Дублируйте изображение выше, немного измените его размер и разместите вот так….
Используя Dodge Tool (O), осветлите нижний край скопированного объекта следующим образом ……
Нарисуйте круг и залейте его градиентом со следующими свойствами.
Перейдите в Фильтр >> Пластика и сформируйте его вот так…
Добавьте к нему шток….
В нижнем слое слоя с фруктами нарисуйте круг, залейте его следующим цветом (# FAD63F) и размойте, чтобы получить такой результат… (Перейдите в Фильтр >> Размытие >> Размытие по Гауссу)
Теперь давайте добавим к дереву фрукты.
Выберите кисть с травой, которую мы создали в начале.
устанавливает цвета переднего плана и фона следующим образом….
Задайте такие свойства кисти….
Нарисуйте траву в новом слое вот так…..
Выберите новый слой.
Используя инструмент Лассо (L)
Нарисуйте выделение вот так… ..
Задайте цвета переднего плана и фона следующим образом… ..
Теперь перейдите в Filter >> Render >> Clouds.
Вы получите такой результат….
Аналогичным образом нарисуйте еще один фон горы.
Установите цвет фона и переднего плана (# 78CAE5 & # 224A5F) следующим образом….
Выберите Новый слой.
Перейдите в Фильтр >> Рендеринг >> Облака
Вы получите такой результат… ..
Сделайте выделение области.
Удалить невыделенную область.
Для этого нажмите Ctrl + Shift + I и удалите.
Сделайте выделение трансформации (Ctrl + T), щелкните правой кнопкой мыши и выберите «Перспектива».
Измените перспективу следующим образом.
Теперь займемся небом за сценой.
Сделайте обычное выделение трансформации и измените его размер по размеру фона.
Используя «Затемнитель (O)» затемните следующие области для придания глубины.
Давайте добавим цветы и светящиеся точки (используйте мягкую круглую кисть).
Дублируйте всю сцену в один слой и отразите его по вертикали.
Теперь мы собираемся преобразовать этот дублированный слой в воду и отражение.
Для этого перейдите в Фильтр >> Искажение >> Волна
И установите свойства палитры волн на это….
И вы получите такой результат… ..
Создайте эффект воды за сценой и поместите его под воду вот так…
Наконец, давайте добавим туман.
Для этого создайте новый слой.
Выберите мягкую круглую кисть белого цвета и нарисуйте вот так….
Размыть.
Повторите тот же эффект тумана, чтобы получить такой конечный результат…
Готово !!
Надеюсь, это руководство окажется для вас полезным. Наслаждаться!!
Photoshop: рисованный дизайн — стена для веб-дизайнера
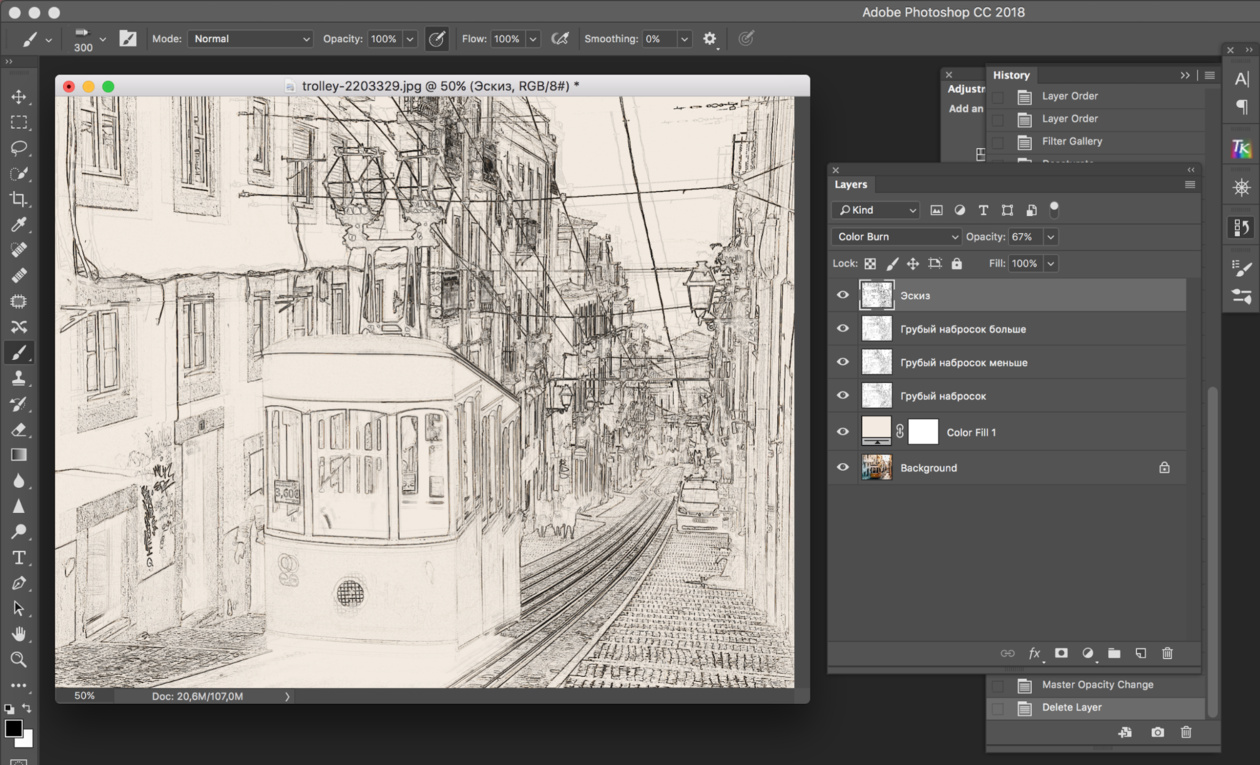
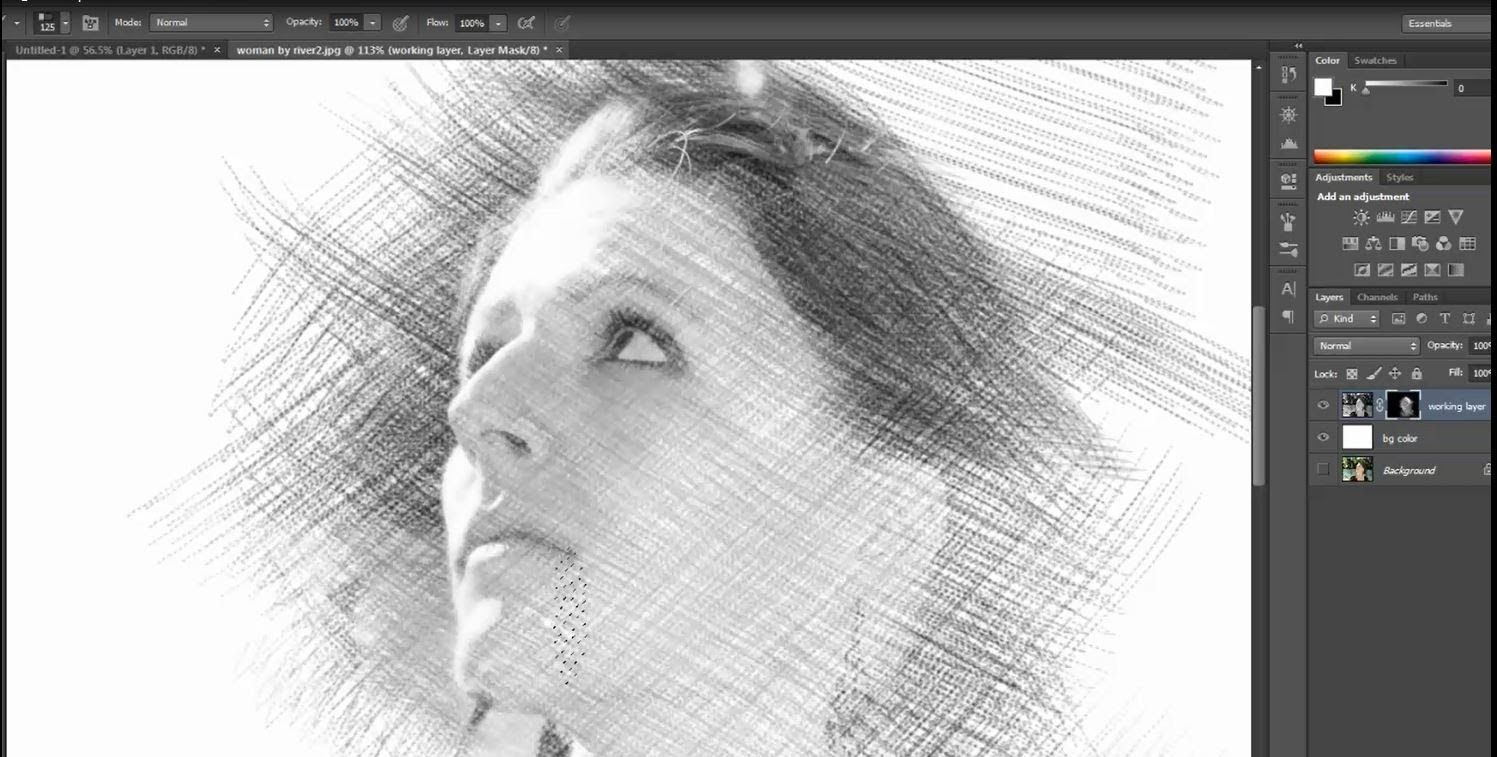
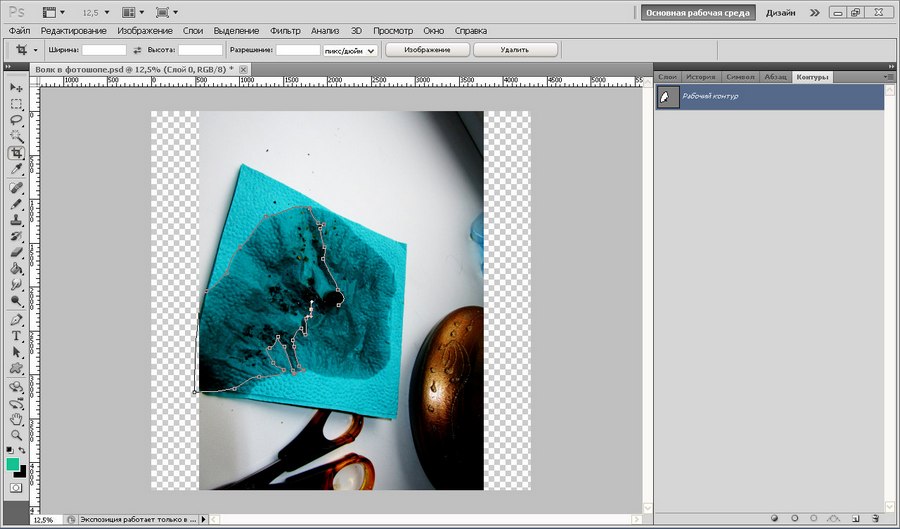
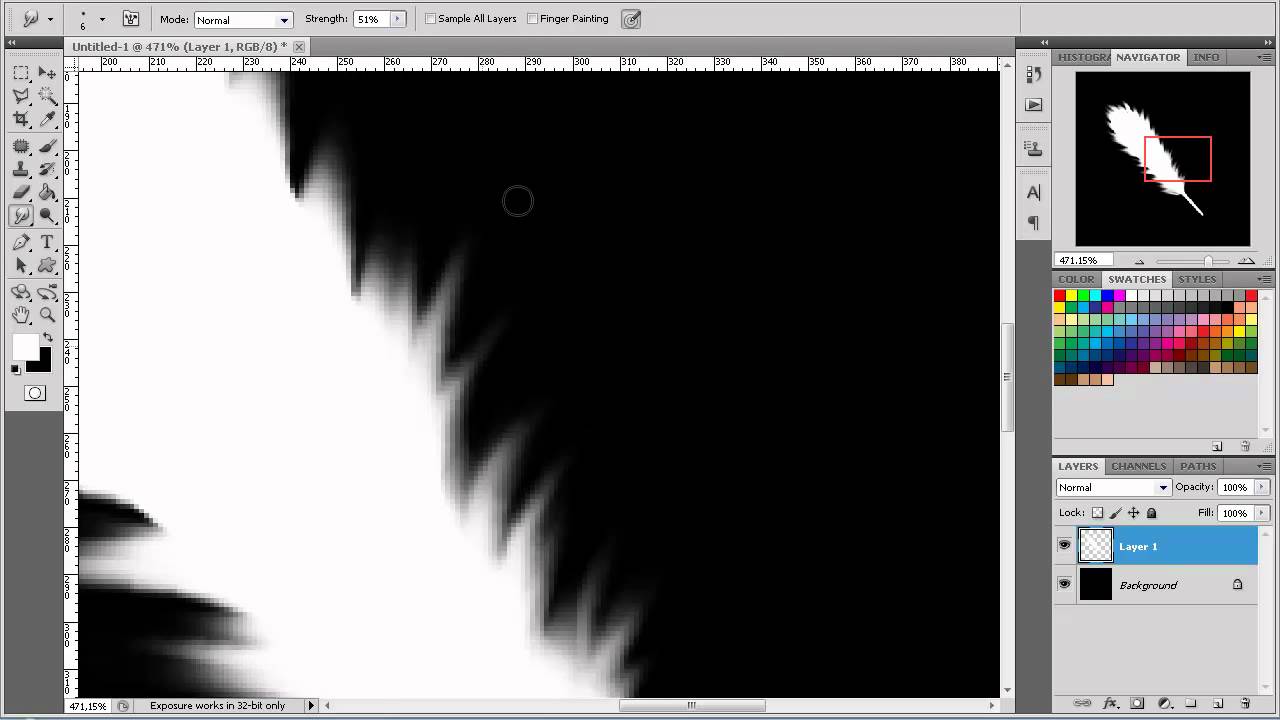
Если вы еще не заметили, рисованный стиль — одна из самых популярных тенденций дизайна. Есть несколько способов создать нарисованные от руки изображения — вы можете создать их с нуля в Photoshop или отсканировать настоящий нарисованный от руки эскиз.Лично мне нравится использовать отсканированный рисунок, потому что вы получаете реалистичную текстуру рисунка. Вот краткое руководство, которое покажет вам, как создать рисованный дизайн в Photoshop, используя режим наложения и альфа-канал.
Есть несколько способов создать нарисованные от руки изображения — вы можете создать их с нуля в Photoshop или отсканировать настоящий нарисованный от руки эскиз.Лично мне нравится использовать отсканированный рисунок, потому что вы получаете реалистичную текстуру рисунка. Вот краткое руководство, которое покажет вам, как создать рисованный дизайн в Photoshop, используя режим наложения и альфа-канал.
Если у вас есть планшет, вы можете просто нарисовать эскиз с помощью кисти.
Нет планшета?
Если у вас нет планшета, вы можете создать иллюстрацию в Adobe Illustrator, а затем имитировать эффект рисования от руки в Photoshop.
Сначала нарисуйте векторную иллюстрацию. Затем импортируйте его в Photoshop. Используйте шероховатую кисть и аккуратно сотрите выбранные части изображения. Используйте инструмент «Размытие», чтобы создать эффект самодовольства.
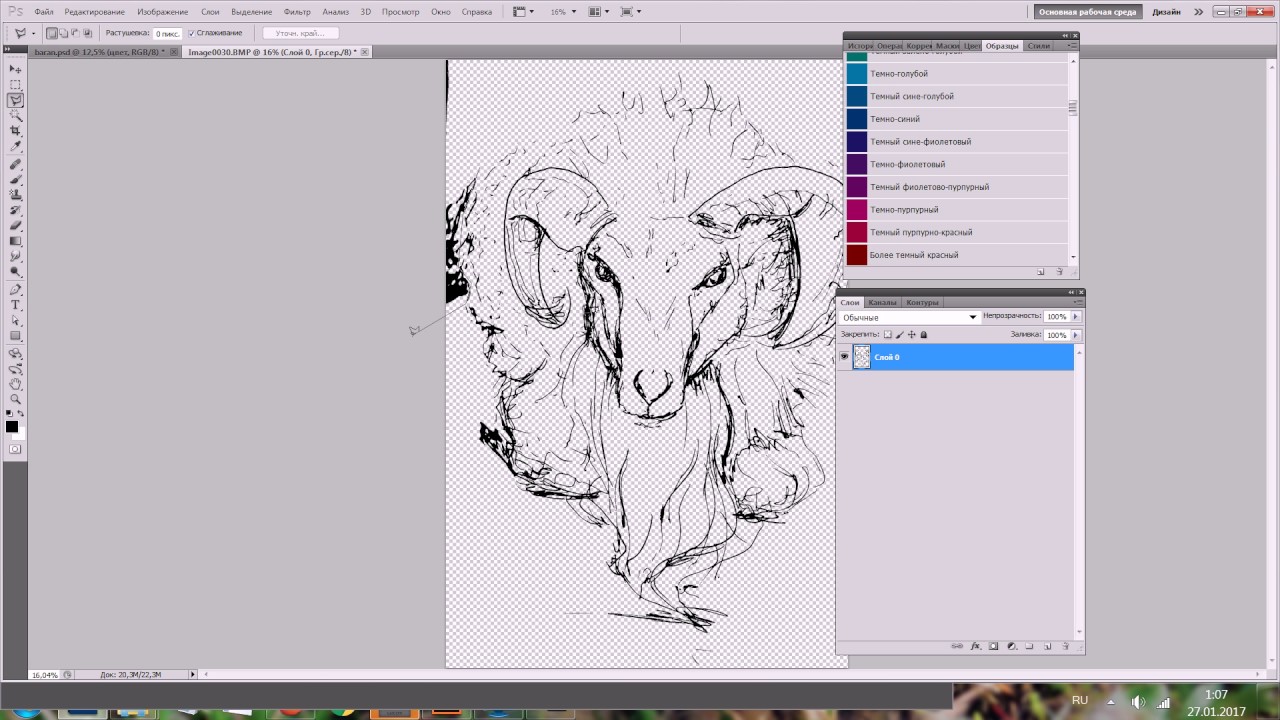
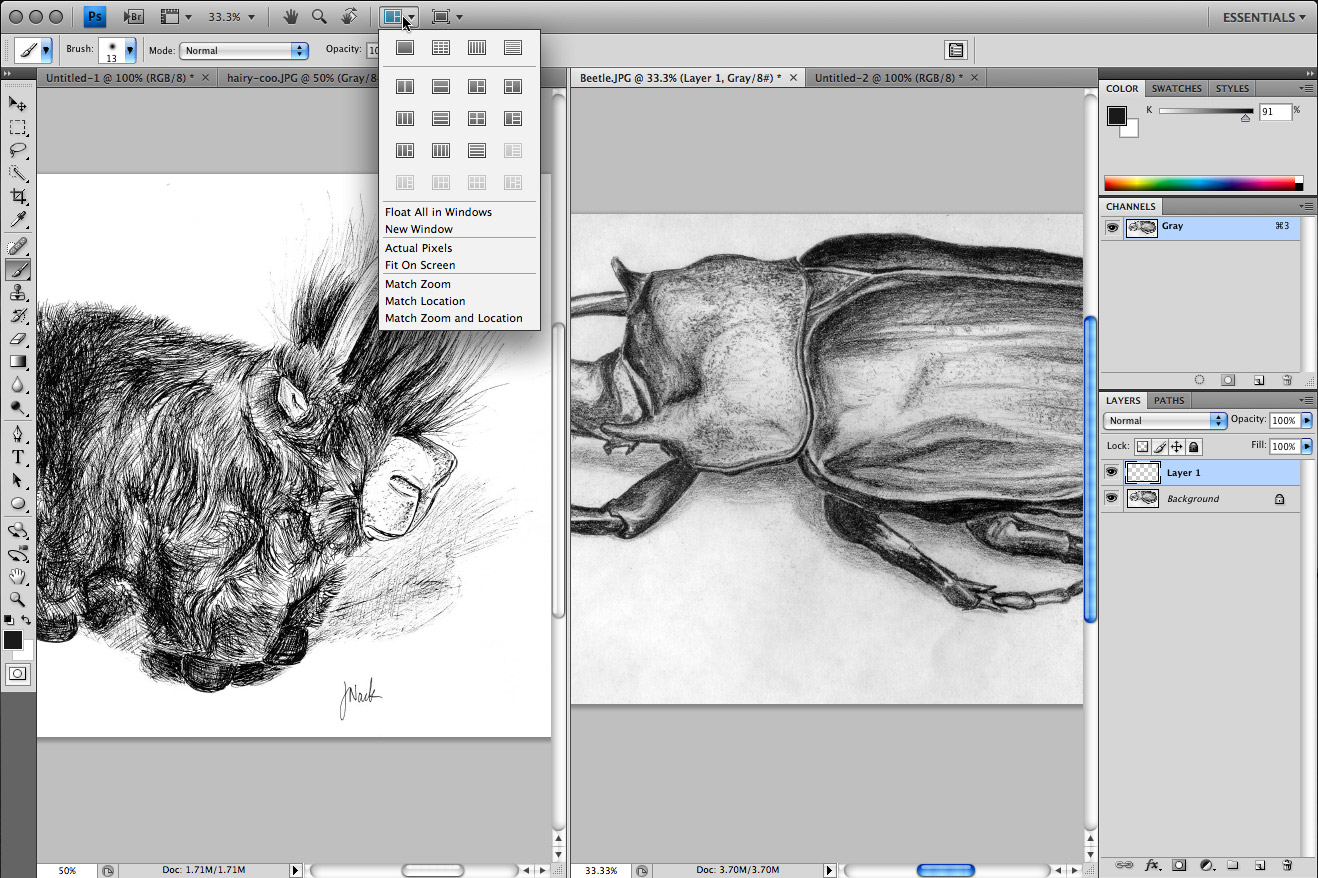
2 Сканировать Самый простой способ — отсканировать рисунок и установить режим наложения слоев на Умножить .
Инвертировать цвет
Если вы хотите иметь белый цвет обводки вместо черного — перейдите в меню Image> Adjustments> Invert (или нажмите сочетание клавиш Cmd + i ), а затем выберите режим наложения Screen .
Шаг вперед: Создание цветовых градиентовЧто делать, если вы хотите больше, чем просто черный или белый штрих (например, градиенты цветов)? Затем вам нужно будет извлечь рисунок из белого фона. Простой способ сделать это — использовать альфа-канал.
- Скопируйте ( Cmd + C ) рисунок.
- На палитре «Каналы» создайте новый канал. Затем вставьте рисунок в новый канал.
- Инвертировать ( Cmd + i ) слой канала.
Вернитесь к палитре слоев, создайте новый слой. Перейдите в меню Select> Load Selection . В диалоговом окне «Загрузить выделенный фрагмент» выберите «Канал:« Альфа 1 »(это имя созданного ранее альфа-канала).
Ярлык: ярлык для загрузки выбора канала — Cmd + Opt + любая цифровая клавиша (например, 1, 2, 3). Узнайте больше о ярлыках Photoshop.
Выбор заливки
Когда выбранный канал загружен, вы можете заполнить его любым цветом.
Использование в дизайне
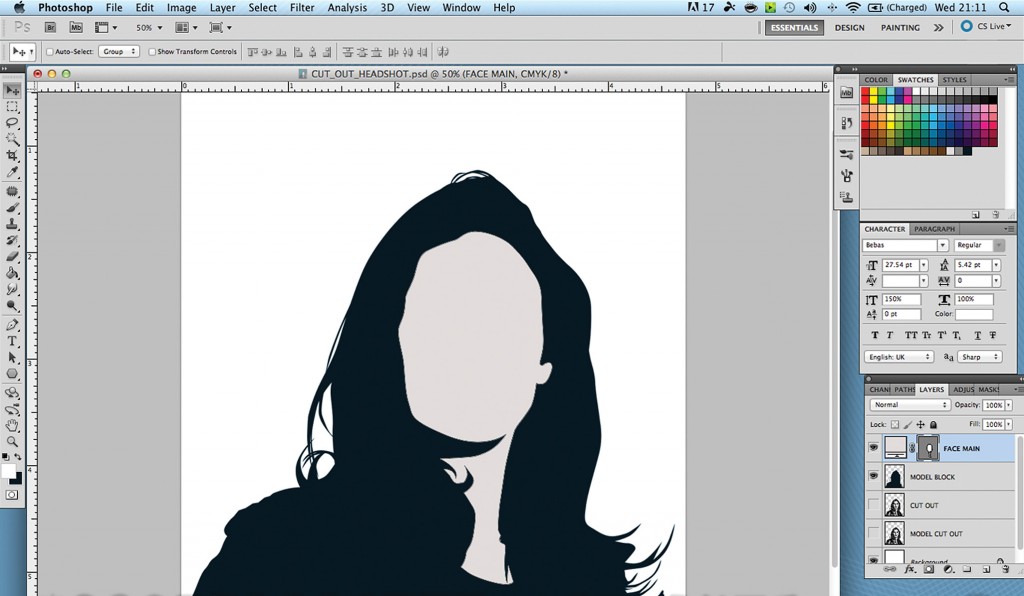
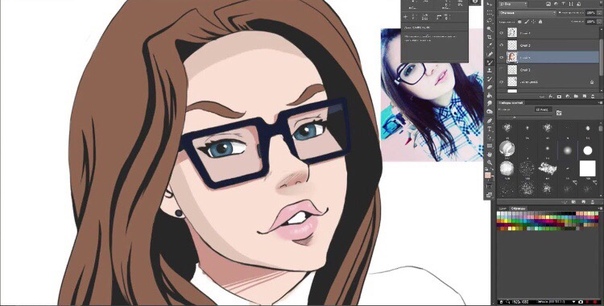
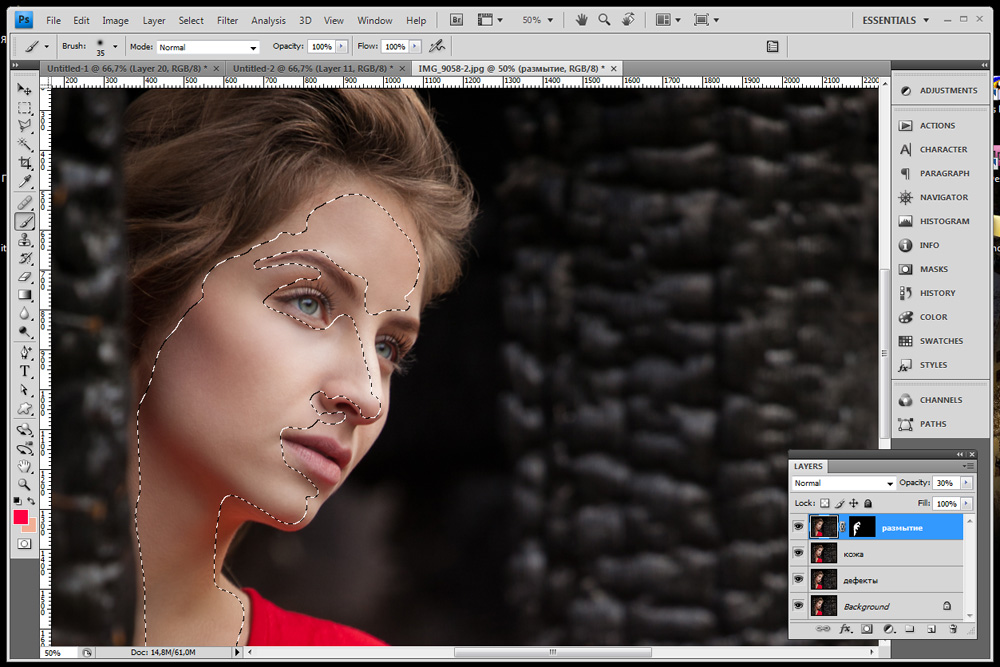
В рамках этого урока я покажу вам, как добавить рисунок руки на женскую модель (фотография была куплена в iStock).
1. Сначала вырежьте модель.
2. Залейте фон какими-то светящимися градиентами.
3. Вставьте рисунок поверх модели.Заблокируйте прозрачность слоя. Поиграйте с цветовыми градиентами.
4. Дублируйте рисунок на заднем плане, чтобы добавить больше деталей к изображению.
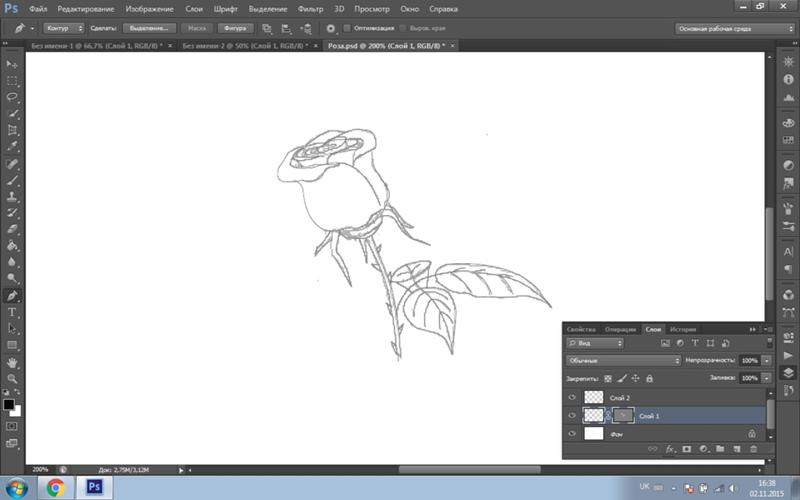
Как создать цифровую картину розы с нуля — Урок Photoshop
Я помогу вам создать цифровую картину розы с нуля. Начиная от простого наброска, заканчивая превращением в красивую розу.
Начиная от простого наброска, заканчивая превращением в красивую розу.Будем использовать техники рисования и раскрашивания в Photoshop.
Рисование и смешивание цветов с помощью кисти Spatter.
Работа со слоями для достижения нашей цели.
Следуйте за мной через пошаговое руководство, которое покажет вам удивительные способы цифровой живописи.
Конечный результат:Автор:
Просмотры: 166962
Оценка: 9,72 / 10
Автор заработал: $ 50
Шаг 1
Открыть новый документ .
Размер: 800 X 600 пикселей.
Фон: белый.
Цвет палитры: # FFFFFF.
Разрешение: 72.
Шаг 2
Мы будем работать с большим количеством слоев. Мы будем рисовать контуры в отдельных слоях, поэтому мы будем открывать новые слои каждый раз, когда рисуем новые линии. Начнем.
Начнем.
Откройте новый слой. Назовите слой «Лепестки 1».
С помощью жесткой кисти размером 2 или 3 пикселя нарисуйте контуры средних лепестков розы.
Для рисования также можно использовать инструмент «Карандаш » (B), .
Используйте тот же размер линии 2 или 3 пикселя.
Шаг 3
После того, как вы нарисуете контуры средних лепестков, откройте новый слой. Назовите слой «Лепестки 2».
С помощью той же жесткой кисти 2 или 3 пикселя или карандаша нарисуйте еще два лепестка справа от нарисованных средних лепестков.
Пусть новые линии пересекают другие линии.
Шаг 4
Продолжим прорисовку лепестков.
На этот раз мы добавим еще две к розе, которую мы рисуем.
Откройте новый слой и назовите его «Лепестки 3».
Шаг 5
Продолжайте рисовать лепестки. Новые лепестки показаны с номером
Новые лепестки показаны с номером
.
линии, указывающие на них.
Откройте новый слой и назовите его «Лепестки 4».
Step 6
Когда вы посмотрите на розу, вы увидите, что лепестки красивы по форме и цвету. Края простые по изгибам и линиям.Это то, что придает розе неповторимую красоту в саду.
Откройте новый слой и назовите его «Лепестки 5».
Мы используем отдельные слои для рисования контуров розы, потому что, когда мы начнем добавлять к ним цвет, мы увидим, что некоторые из них должны перекрывать другие. Мы можем контролировать работу с цветом, чтобы придать розе форму и форму.
Step 7
Области, окрашенные в цвет, показывают прогресс нашего рисования контуров.Вам не нужно добавлять красок в выполненную работу.
Откройте новый слой и назовите его «Лепестки 6».
На этот раз мы нарисуем четыре больших и два маленьких лепестка.
Шаг 8
Та же процедура, что и раньше.
Нарисуйте контуры пробелов белым цветом. Постарайтесь быть точными в рисовании контуров. Это поможет вам в конце вашего рисунка розы.
Откройте новый слой и назовите его «Лепестки 7».
Шаг 9
Рисование контуров розы почти готово.
Нарисуйте последние три лепестка розы.
Откройте новый слой и назовите его «Лепестки 8».
Step 10
Вот очертания розы. Пока не объединяйте слои. Оставьте все слои как есть.
Шаг 11
Добавляем цвет лепесткам.
Есть несколько образцов цветов, которые мы будем использовать для рисования средних лепестков розы.
Вы можете получить цвета, щелкнув по предварительно заданным черным и белым цветам.Когда откроется палитра цветов, введите указанный вам номер, и вы получите цвета, которые я использую.
Есть еще практический образец для смешивания цветов, можете попробовать.
Для рисования я использовал мягкую кисть 21 пиксель с непрозрачностью 50%, но иногда можно использовать даже жесткую кисть большего размера.
Растушевки выполняются с помощью Smudge Tool (R) и Strenght от 45 до 50%. (Для плавного смешивания).
Шаг 12
Важно!
Прочтите информацию, приведенную в этом шаге ниже, чтобы получить представление о том, как выполнять смешивание и как использовать цвет образцов.
Step 13
Это то, что у вас уже должно быть.
Шаг 14
Откройте новый слой, назовите слой «Лепестки 2».
Используйте ту же мягкую кисть Spatter 21 пиксель для смешивания цветов. Иногда для небольших участков можно использовать кисть меньшего размера.
Используйте мягкую кисть 13 пикселей для рисования. Используйте данные вам цвета на областях, отмеченных линиями.
Это будет повторяющийся процесс, когда вы рисуете и смешиваете цвета вместе.
Step 15
Это результат смешивания, которое вы уже получили.
Скройте слои «Лепестки 1» и «Лепестки 2». Самостоятельно оставить начало покраски розы.
Сохраните слой «Роза 2».
Шаг 16
Открытый слой «Лепестки 3».
Закрасьте новые лепестки. Откройте новый слой и назовите его «Роза 3».
Используйте ту же технику, что и раньше, для смешивания
и покраска лепестков цветами, показанными на этом
шаг ниже.
Шаг 17
Средние лепестки принимают форму. Как видите, цвета оживают. Сделайте слой «Лепестки 3» неактивным, закрыв глаза слева от столбца слоев.
Этот слой останется «Роза 3».
Шаг 18
Открытый слой «Лепестки 4».
Закрасьте новый слой, назовите слой «Роза 4».
Попробуйте красиво смешать цвета.
Шаг 19
Здесь показан дальнейший прогресс.
Слой останется «Роза 4».
Шаг 20
Открытый слой «Лепестки 5».
Откройте новый слой, назовите слой «Роза 5».
Начните с заливки новых лепестков цветом. Сохраните нарисованные слои для лепестков.
Step 21
Иногда, когда вы впервые добавляете и смешиваете цвет, это выглядит не очень хорошо. Если это произойдет, просто сделайте это снова, добавьте больше цвета, если необходимо, измените размер, непрозрачность и силу ваших кистей, чтобы получить хорошее смешивание.
Останется слой «Роза 5».
Шаг 22
Открытый слой «Лепестки 6».
Откройте новый слой, назовите слой «Роза 6».
Как вы видели, цвета, которые вы использовали, такие же. Кисти тоже будут такими же, с небольшим изменением размера, непрозрачности и силы.
Использование 50% непрозрачности и силы мне понравилось.
Step 23
Мы сделали очень много, роза почти сделана. В следующий раз вы будете рисовать лепестки побольше.
В следующий раз вы будете рисовать лепестки побольше.
Шаг 24
Следуйте инструкциям, приведенным в шаге ниже.
Открытый слой «Лепестки 7».
Закрасьте новый слой, назовите слой «Роза 7».
Шаг 25
Теперь вы можете увидеть, как нарисована роза.
Step 26
Открытый слой «Лепестки 8».
Закрасьте слой, назовите новый слой «Роза 8».
Step 27
Вот красивая картина розы. Вы можете сделать все слои с контурами неактивными, если у вас есть открытые.
Кроме того, все слои с названием «Роза» на них можно объединить вместе, чтобы сформировать единый слой, если вы хотите сделать это, назовите слой «Цифровая роза».
Шаг 28
Откройте новый слой, залейте его черным цветом.
Назовите слой «Фон 2».
Используйте разные виды зеленого, красного и немного синего цветов.
Вы можете сделать это, используя мягкую кисть 300 пикселей и непрозрачность 50%, и распыляя цвета, чтобы получить этот эффект.
Шаг 29
Следуйте инструкциям, данным вам, чтобы сделать листья для розы.
Step 30
Вот еще несколько предложений, чтобы завершить работу. Внимательно следуйте им, и вы будете удивлены и довольны результатами.
Шаг 31
Мы подошли к концу пути для этого урока.Я очень благодарен за то, что следил за мной через все эти шаги, чтобы достичь чего-то прекрасного.
Не сомневайтесь, попробуйте что-нибудь еще. Цифровая живопись — это красота сама по себе. Это требует времени и терпения, но в конце вы будете счастливы узнать, что у вас все получится.
Удачи в путешествии по искусству!
80+ новых руководств по Photoshop из разных категорий — InstantShift
Отображение красивых изображений — важный элемент в веб-дизайне и графическом дизайне, где меньше внимания уделяется удобочитаемости и больше возможностей для художественного использования изображений. Adobe Photoshop полезен как для создания, так и для редактирования изображений для использования в печати или в Интернете. Не слишком простой в использовании, но полный высококачественных функций, Photoshop — лучший выбор для любой работы с изображениями.
Adobe Photoshop полезен как для создания, так и для редактирования изображений для использования в печати или в Интернете. Не слишком простой в использовании, но полный высококачественных функций, Photoshop — лучший выбор для любой работы с изображениями.
Ниже вы найдете некоторые из последних руководств по Adobe Photoshop , которые могут помочь вам получить вдохновение и выучить пару советов к концу этой презентации.
Для тех, кто не знает, что такое Adobe Photoshop ? А что он умеет? Затем перейдите по ссылке ниже, чтобы ознакомиться с подробностями.
Следующее поколение, олицетворяющее два десятилетия передового опыта. Это приложение содержит все необходимое для создания высококачественных изображений и графики. Для тех художников, чья работа требует большего, чем простое приложение, существует Photoshop , способный удовлетворить все их потребности, который использует редактирование изображений и манипуляции с фотографиями.
Вас также могут заинтересовать следующие статьи по теме.
Не стесняйтесь присоединиться к нам, и вы всегда можете поделиться своими мыслями, которые могут быть полезны нашим читателям.
Не забудьте подписаться на нас в Твиттере — чтобы быть в курсе последних обновлений.
Окончательный обзор последних учебных пособий по Photoshop
В наши дни спрос на учебные пособия по Photoshop слишком велик, и найти лучшие учебные пособия из пула с десятками тысяч учебных пособий — непростая задача. Дизайнерам нравятся всевозможные учебные пособия по Photoshop, которые помогают им легко узнавать все больше и больше каждый день и дают им идеи и направления для создания более красивых и привлекательных творческих работ.Этот список содержит некоторые из лучших отобранных вручную руководств по Photoshop для ваших нужд, связанных с редактированием изображений и фотографиями.
Быстрая навигация
Учебники, связанные с персонажами
Учебник, связанный с пользовательским интерфейсом и макетом веб-сайта
Учебник, связанный с объектами
Учебники, связанные с логотипом, символом или значком
Уроки, связанные с эскизом, рисованием, плакатом, графиком
Учебное пособие по текстовому эффекту
Учебники, связанные с обработкой фотографий
Учебники, связанные с узорами, цифровыми эффектами и текстурами
Учебники, связанные с персонажами
01.
 Создание невежественного гонщика. Иллюстрация
Создание невежественного гонщика. ИллюстрацияВ этом уроке вы узнаете, как правильно управлять всеми элементами композиции, включая цветовой баланс, контраст, текстуры и многое другое, а также все инструменты и техники, которые вы будете нужно знать в Photoshop, чтобы создать очень интересную и подробную карикатурную иллюстрацию.
Наверх ↑
02. Детская иллюстрация в стиле Хэллоуина
В этом уроке вы узнаете, как проиллюстрировать милые и пугающие детские иллюстрации, используя приемы, которые вы можете легко использовать в своих собственных рисунках на Хэллоуин.
Наверх ↑
03. Нарисуйте симпатичного пирата
В этом уроке вы можете нарисовать пиратского персонажа с помощью Photoshop с пустой страницы без каких-либо дополнительных ресурсов или стоковых изображений. Вы будете использовать слои-фигуры, разбираться в освещении и тени, рисовать с помощью Brush Tool вручную, для этого просто потребуется ваше терпение.
Вверх ↑
04. Как изобразить космонавта
В этом уроке вы увидите, как создать научно-фантастический концепт-арт, проиллюстрировав космонавта, выполняющего техническое обслуживание во время выхода в открытый космос.
Вверх ↑
05. Создание анимированного спрайта в стиле пиксель-арт
В этом уроке вы узнаете, как создать и анимировать спрайт в стиле пиксель-арт, используя всего несколько простых инструментов Adobe Photoshop. В процессе вы охватите все основные правила, которые вы можете применить к своим будущим иллюстрациям в стиле пиксель-арт.
Наверх ↑
Учебное пособие по интерфейсу и макету веб-сайта
06. Создание элегантного макета блога
В этом уроке вы узнаете, как создать простой и элегантный макет блога в Photoshop.Вы будете использовать четкое изображение в верхней части страницы (где бы оно ни находилось) с простым сообщением, за которым следует очень чистая и элегантная типографика.
Наверх ↑
07. Дизайн мобильного приложения для покупок
В этом руководстве вы увидите методы, используемые для создания современного плоского пользовательского интерфейса (UI) для приложения iPad.
Наверх ↑
08. Создайте экран приложения для iPhone в стиле iOS 7
В этом руководстве вы пройдете этапы создания тонкой и плоской концепции дизайна, вдохновленной iOS 7, для экрана приложения профиля пользователя.Используя эти простые методы, вы также можете создавать потрясающие минималистичные интерфейсы приложений.
Наверх ↑
09. Интерфейс приложения для мобильного загрузчика
В этом руководстве вы узнаете, как создать дизайн приложения-загрузчика для iPhone в Photoshop. После завершения вы будете хорошо разбираться в том, как создавать современные элементы интерфейса, а также диаграммы и графики в Photoshop.
Наверх ↑
10. Интерфейс мобильного приложения «Погода»
В этом руководстве вы узнаете, как создать интерфейс дизайна мобильного приложения с помощью многих инструментов Adobe Photoshop. Вы узнаете, как настроить сетку и создать простой фон. Затем вы увидите, как воспользоваться преимуществами функции «Привязка к сетке» и использовать базовую маскировку и векторные фигуры для создания набора плоских значков.
Вы узнаете, как настроить сетку и создать простой фон. Затем вы увидите, как воспользоваться преимуществами функции «Привязка к сетке» и использовать базовую маскировку и векторные фигуры для создания набора плоских значков.
Наверх ↑
Учебное пособие, связанное с объектами
11. Реалистичное ретро-радио
В этом уроке вы нарисуете ретро-радио с нуля в Photoshop и Illustrator. Вы начнете с рисования его каркаса в Illustrator, а затем экспортируете путь в Photoshop, где мы продолжим его шлифовать.Это очень длинное руководство, состоящее из 131 шага! Если вы думаете, что справитесь с этой задачей, приступайте к делу прямо сейчас!
Вверх ↑
12. Управление поворотной ручкой аудио
В этом руководстве вы узнаете, как создать подробный элемент интерфейса поворотной ручки Retina, вдохновленный музыкальными инструментами и микшерным оборудованием.
Вверх ↑
13. Пиксельная графика кассеты
В этом уроке Вы научитесь рисовать пиксельную графику кассеты в Photoshop.
Вверх ↑
14. Значок простой записной книжки
В следующем уроке вы узнаете, как создать простой значок записной книжки в Adobe Photoshop.
Вверх ↑
15. Иллюстрация стакана для холодного пива
В этом уроке Вы узнаете, как создать реалистичный глянцевый стакан для холодного пива.
Наверх ↑
Уроки, связанные с логотипом, символом или значком
16. Типографский логотип в Illustrator и Photoshop
В этом уроке вы увидите, как использовать простые инструменты Illustrator для создания очень модного логотипа.Процесс довольно прост и может быть применен ко всем видам логотипов и иллюстраций для ваших будущих проектов.
Вверх ↑
17. Создание значка адресной книги
В этом уроке вы узнаете, как создать значок адресной книги с помощью Adobe Photoshop. вы увидите, как настроить простую сетку и как в полной мере использовать функцию привязки к сетке.
Вверх ↑
18.
 Создание значка принтера
Создание значка принтераВ следующем руководстве вы узнаете, как создать простой значок принтера в Adobe Photoshop.
Вверх ↑
Уроки, связанные с эскизами, рисованием, плакатами, графиками
19. Создание фан-арта «Пипец»
В этом уроке вы увидите, как создать иллюстрацию «Убийца», из нового фильма «Пипец». В процессе вы узнаете несколько простых приемов, которые помогут вам улучшить свои навыки цифровой иллюстрации и придать своим работам почти комический оттенок.
Вверх ↑
20. Рисование черепа робота
В этом уроке вы увидите, как нарисовать череп робота с нуля с помощью фотошопа.
Вверх ↑
21. Художественное произведение в стиле ретро-модерин
В этом уроке вы узнаете, как создать ретро-футуристическую иллюстрацию с помощью Adobe Illustrator и Photoshop.
Вверх ↑
22. Создайте низкополигональный портрет
Здесь бразильский дизайнер Брено Битенкур шаг за шагом покажет вам, как создать стильный низкополигональный портрет в Illustrator и Photoshop.
Вверх ↑
23. Создание геометрического низкополигонального искусства
В этом уроке вы узнаете, как создать собственное низкополигональное геометрическое произведение с помощью этого волшебного приложения с некоторой помощью Illustrator и Photoshop.
Наверх ↑
24. Создание красочного постера в стиле ретро
Здесь, в этом уроке вы узнаете, как создать обои в стиле ретро с помощью этого урока Photoshop! Из этого туториала Вы узнаете, как создать обои с блестящими текстурами, множеством бликов и ярких цветов.
Вверх ↑
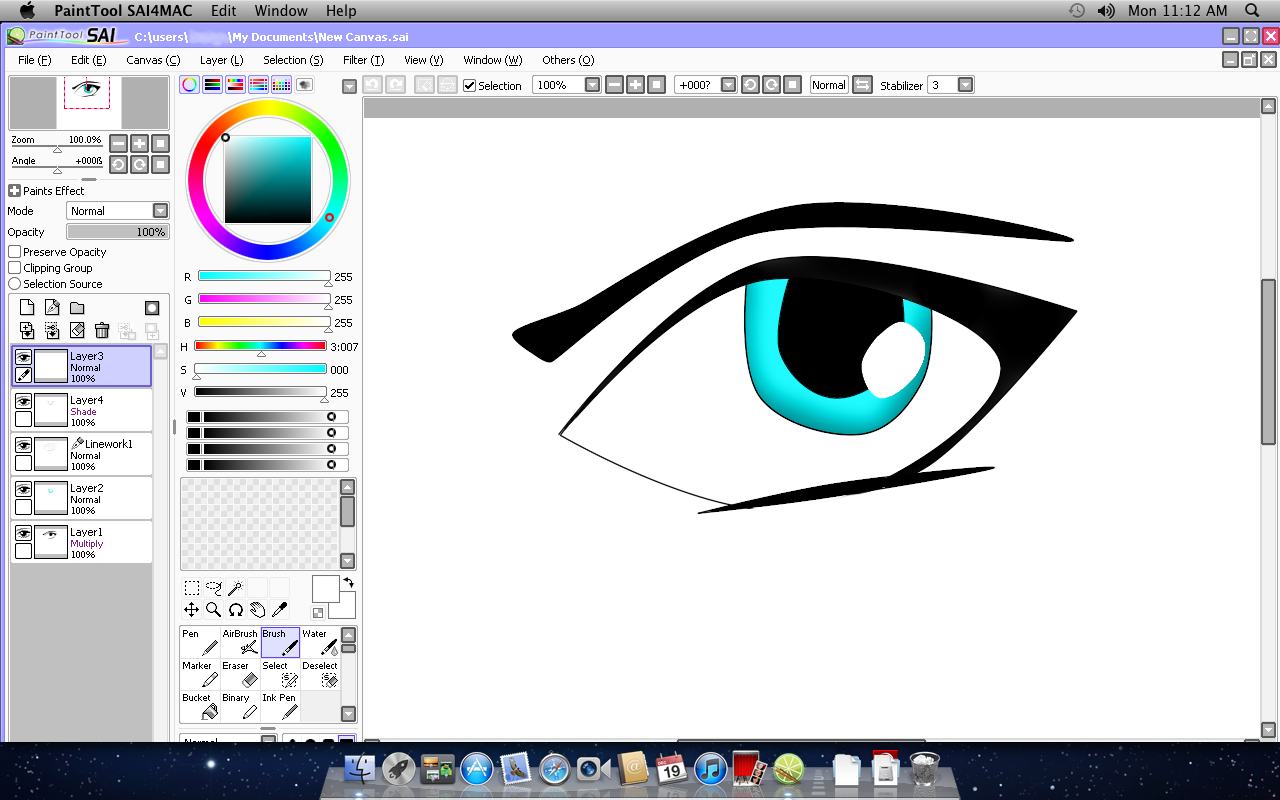
25. Нарисуйте реалистичный человеческий глаз
В этом уроке вы увидите, как нарисовать реалистичный человеческий глаз с нуля с помощью фотошопа.
Вверх ↑
26. Создание флаера события смешанных боевых искусств
В этом уроке вы можете узнать, как создать похожий плакат события в Photoshop, используя несколько техник, включая манипуляции с фотографиями, ретушь и типографику.
Наверх ↑
27. Создайте героический рисунок пожарного
В этом уроке вы чествуете наших пожарных, создав цифровую картину, на которой изображен пожарный, который приходит на помощь.
Наверх ↑
28.Создание Линкольна
В этом уроке вы увидите создание Линкольна с помощью рисования с помощью фотошопа.
Наверх ↑
29. Создание обложки альбома в духе хеви-метала
В этом уроке вы создадите леденящую кровь композицию из черепа и роз, вдохновленную классическими обложками альбомов хэви-метала. Используя такие техники, как маскирование, корректировка цвета и наслоение текстур, вы будете создавать произведения искусства, достойные одобрения Адских Ангелов.
Наверх ↑
30. Как рисовать персонажей Мулан
В этом уроке вы увидите, как рисовать персонажей Мулан с нуля с помощью фотошопа.
Наверх ↑
31. Красиво оформленные иллюстрации
В этом уроке Ади Гилберт объясняет, как он создает красиво оформленные иллюстрации, используя сочетание традиционных мазков кисти и цифровых технологий с помощью планшета, стилуса и Photoshop.
Наверх ↑
32.Как нарисовать губы
В этом уроке вы научитесь рисовать губы с помощью базового фотошопа.
Вверх ↑
33. Создание низкополигонального искусства
Здесь Дэмьен Винно — он же Элрой — показывает вам, как он создавал художественное произведение для своей группы The Escapists, техно-артиста, состоящего из босса лейбла Дэмиена и Леонайзера Леонарда Де. Леонард. Вы увидите, как создать эту классную зернистую работу с помощью низкополигональной (полигональной сетки из небольшого количества полигонов) скручивания.Сначала мы создадим несколько векторных портретов, а затем сделаем текстурирование в Photoshop с помощью самодельных кистей.
Наверх ↑
34. Рисование короля Трора
В этом уроке вы научитесь рисовать короля Трора с помощью фотошопа. Он должен показать, что даже без большого опыта вы все равно можете добиться желаемых результатов, если проявите терпение.
Вверх ↑
35.
 Создание изысканного винтажного дизайна плаката
Создание изысканного винтажного дизайна плакатаВ этом уроке вы узнаете, как создать дизайн плаката в винтажном стиле с богатой типографикой и иллюстрациями.Вы просмотрите весь процесс проектирования от начала до конца, покажете, как спланировать свою работу, проработать и раскрасить иллюстрацию, разработать типографику и границы, а также несколько простых приемов, которые придадут ему немного глубины и интереса.
Наверх ↑
36. Как нарисовать скин
В этом уроке вы увидите, как нарисовать скин с нуля с помощью фотошопа.
Наверх ↑
37. Создание панк-плаката
В этом уроке показано, как художник Дэн Мамфорд создает плакат для специального шоу агрессивных и испещренных пятнами уотфорд панков Gallows, где группа сыграла свой дебютный альбом Orchestra волков, целиком.Плакат представляет собой новый взгляд на переднюю обложку альбома undefineds, который Дэн разработал еще в 2006 году.
Наверх ↑
Учебные пособия, связанные с текстовыми эффектами
38.
 3D, текстурированные фрукты, текстовые эффекты
3D, текстурированные фрукты, текстовые эффектыВ этом уроке вы будет использовать комбинацию Modo, Photoshop и Illustrator для создания текстурного текстового эффекта фруктов, напоминающего апельсин.
Вверх ↑
39. Элегантный эффект трехмерного текста
Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности трехмерного изображения в Photoshop CS6 для создания элегантного королевского трехмерного текстового эффекта.Он проведет вас через изменение настроек формы, работу с трехмерными элементами, создание различных материалов, настройку источников света и изменение результата рендеринга.
Вверх ↑
40. Создание 3D-текста из резины и стекла
В этом уроке вы узнаете, как использовать векторное редактирование и 3D-возможности Photoshop для создания 3D-текста из резины и стекла. В процессе вы увидите, как создавать материалы, изменять освещение, визуализировать сцену и, наконец, как улучшить цвет конечного результата.
Вверх ↑
41. Эффект «Капание меда на тексте тоста»
Из этого туториала Вы узнаете, как просто изменить исходную фотографию тоста и использовать несколько стилей слоя с некоторыми полезными приемами для создания золотистого сиропа. текстовый эффект, вдохновленный медом на тостах.
Вверх ↑
42. Создание эффекта размазанного текста кетчупа
В этом уроке вы будете использовать комбинацию Adobe Photoshop и Illustrator для создания реалистичного текстового эффекта кетчупа.Вы также узнаете, как размазать или размазать эффект кетчупа в необязательном шаге в конце.
Вверх ↑
43. Эффект очень блестящего текста с блестками
В этом уроке вы узнаете простые способы создания знака в стиле 3D и преобразования его в эффект очень блестящего текста с блестками.
Вверх ↑
44. Эффект трехмерного текста в стиле «Спортивный центр»
В этом уроке вы узнаете, как создать собственную графику, вдохновленную «Спортивным центром», с использованием 3D-возможностей Photoshop CS6 в сочетании с Filter Forge. В процессе вы узнаете, как использовать несколько инструментов, включая базовые формы, градиенты, узоры и текстуры.
В процессе вы узнаете, как использовать несколько инструментов, включая базовые формы, градиенты, узоры и текстуры.
Вверх ↑
45. Светящийся текст с космическим фоном
В этом уроке вы можете узнать, как создать уникальный светящийся текст с космическим фоном в Adobe Photoshop CS5. Вы будете использовать такие методы, как наложение слоев, эффект фильтра, пользовательские кисти и инструменты преобразования, чтобы создать этот текстовый эффект. Это учебник по Photoshop от новичка до среднего уровня.
Вверх ↑
46. Создание текстового эффекта «вкусный мармелад»
В этом уроке вы увидите, как создать восхитительный текстовый эффект «мармелад» в Adobe Photoshop с помощью простой пользовательской кисти, мазка и некоторого слоя. стили.
Вверх ↑
47. Эффект текста контурного эскиза
В этом уроке будет продемонстрирован простой способ создания текстового эффекта контурного эскиза в Photoshop с использованием простых стилей слоя, кисти и фильтра размытия.
Наверх ↑
48. Создание текстового эффекта в стиле Lego
В этом уроке вы узнаете, как создать реалистичный текстовый эффект 3D без использования какого-либо программного обеспечения для работы с 3D.
Вверх ↑
49. Создание эффекта текста глубокого космоса
В этом уроке вы можете изучить процессы создания эффекта текста глубокого космоса в Photoshop. Вы будете использовать рукописный шрифт, объедините его с текстурами туманности и огня, чтобы сформировать окончательный эффект.Вы также будете использовать некоторые методы выделения и настройки изображения.
Вверх ↑
50. Создание эффекта 3D-текста в духе 1980-х годов
В этом уроке вы узнаете, как использовать 3D-инструменты Photoshop для создания текстового эффекта в духе 1980-х годов.
Наверх ↑
51. 3D-банка с тисненым текстом
В этом уроке вы узнаете, как использовать 3D-возможности Photoshop CC для создания баночки в стиле каменщика с нуля. Затем вы измените его настройки материала, чтобы придать ему вид золотого металлического окрашенного аэрозольной краской, и добавьте на него рельефный текст с помощью карт рельефа. Затем вы добавите созданные банки в простую сцену и измените конечный результат еще за пару шагов.
Затем вы измените его настройки материала, чтобы придать ему вид золотого металлического окрашенного аэрозольной краской, и добавьте на него рельефный текст с помощью карт рельефа. Затем вы добавите созданные банки в простую сцену и измените конечный результат еще за пару шагов.
Вверх ↑
52. Текстовый эффект на футбольную тематику
В этом уроке вы увидите, как создать текстовый эффект на футбольную тематику, используя базовые стили слоя, кисти и несколько текстур.
Наверх ↑
53.Создайте жуткую типографику Хэллоуина
В этом уроке вы узнаете, как создать липкую, липкую и липкую типографику Хэллоуина в Photoshop. Затем вы включите эту типографику в дизайн плаката.
Вверх ↑
54. Глянцевый текст с эффектом жевательной резинки
В этом уроке вы узнаете, как создать глянцевый текст с эффектом жевательной резинки, используя комбинацию инструмента «Перо» в Photoshop и стилей слоя.
Наверх ↑
Уроки, связанные с обработкой фотографий
55.
 Создание иллюзии портретной маски
Создание иллюзии портретной маскиВ этом уроке вы увидите, как создать привлекательную портретную иллюзию. В этом уроке рассматриваются простые техники, используемые для создания маски из фотографии лица.
Вверх ↑
56. Узел на шее жирафа
В этом уроке вы узнаете, как применить текстуру кожи к форме узла, чтобы создать реалистично выглядящий узел на шее жирафа.
Наверх ↑
57. Создание подводного искусства
Здесь польский художник Мацей Хайнрих демонстрирует методы обработки фотографий, ретуши и редактирования, которые он применил на обложке.
Вверх ↑
58. Создание восхитительной печатной рекламы с помощью манипуляции с фотографиями
В этом уроке вы разработаете концепцию персонажа из старого урока Начо Риеско и покажете вам, как создать печатную рекламу, комбинируя манипуляции с фотографиями техники с некоторыми рендерами из другого урока.
Наверх ↑
59.
 Создание яркого зимнего пейзажа северного сияния
Создание яркого зимнего пейзажа северного сиянияВ этом уроке вы увидите, как создать зимний ночной пейзаж с северным небом.Вы узнаете, как комбинировать разные заготовки вместе и правильно смешивать их, чтобы создать цельную сцену. Вы также узнаете, как создавать световые эффекты, работать с группами и многое другое.
Вверх ↑
60. Создание сюрреалистического миниатюрного портрета
В этом уроке вы увидите, как создать сюрреалистический миниатюрный портрет, используя несколько фотографий и несколько техник обработки фотографий, чтобы создать реалистичную фотоиллюстрацию.
Вверх ↑
61. Создание подводной фэнтезийной сцены
Из этого туториала Вы узнаете, как фото-манипулировать фэнтезийной женщиной, плавающей в подводном мире.В этом уроке есть множество замечательных техник, включая освещение, окраску, смешивание, детализацию и многое другое. К тому времени, как вы закончите этот урок, вы сможете создать реалистичный подводный эффект.
Вверх ↑
62. Создание манипуляций с фотографиями «Лиственное лицо»
В этом уроке вы увидите шаги по созданию манипуляции «Лиственное лицо» в Photoshop с использованием таких методов, как наложение слоев, маски слоев, эффекты фильтров и использование корректирующих слоев.
Вверх ↑
63. Манипулируйте портретной фотографией для создания эффекта брызг краски
В этом уроке вы узнаете, как манипулировать портретной фотографией для создания эффекта брызг краски и капель в Photoshop. В этом уроке будут рассмотрены многие техники, включая наложение, смешивание и окраску. Эти методы также могут быть повторно использованы для многих других проектов.
Вверх ↑
64. Эффект полой головы
В этом уроке вы увидите, как легко создать эффект сломанной / полой головы в Photoshop.Этот эффект может быть применен к любым частям тела, таким как руки, кисти, пальцы, глаза и т. Д. С помощью правильных стоковых фотографий вы можете легко создать потрясающие эффекты сломанных частей тела.
Наверх ↑
65. Фэнтезийный огненный портрет
В этом уроке вы узнаете, как создать фэнтезийный огненный портрет женщины. Вы узнаете, как использовать текстуры, добавлять огонь и создавать световые эффекты.
Наверх ↑
66. Продвинутые техники композитинга
В этом уроке вы узнаете, как объединить все эти элементы в одно изображение и получить мечтательную сюрреалистическую атмосферу, вдохновленную природой.Беха объясняет, как сделать керамические маски для лица, которые соответствуют лицу модели, и как придать векторным буквам трехмерный вид. Она также смотрит, как текстуры могут быть использованы для улучшения атмосферы и как корректирующие слои могут интегрировать необычные элементы.
Наверх ↑
67. Создание фотоманипуляций с темой «Алиса в стране чудес»
В этом уроке Photoshop вы узнаете, как создать фотоманипуляцию на тему «Алиса в стране чудес» с помощью умных фильтров, сток смешивание. Учебник покажет вам, как смешивать стоковые изображения, создавать источники света, изменять погоду на изображении, рисовать волосы, глаза, макияж и кожу, а также как получить глубину резкости в ваших манипуляциях.
Учебник покажет вам, как смешивать стоковые изображения, создавать источники света, изменять погоду на изображении, рисовать волосы, глаза, макияж и кожу, а также как получить глубину резкости в ваших манипуляциях.
Вверх ↑
68. Создание разрывающей кожу иллюстрации
В этом уроке вы увидите, как создать эффект в Photoshop, а также как осветить и снять фотографию. В этой части вы увидите, как извлечь модель из фона, удалить его татуировки, а также как оторвать его кожу и вставить под нее некоторые механические объекты.
Вверх ↑
69. Манипуляция с темной абстрактной фотографией вороны
В этом уроке вы увидите, как создать темную абстрактную фотоманипуляцию с воронами и эффектом дезинтеграции. Вы узнаете, как легко создать этот интересный эффект, добавить абстрактные элементы, создать глубину резкости и многое другое.
Наверх ↑
70. Создание сюрреалистического цифрового искусства «Dark Power Unleashed»
В этом уроке вы изучите процессы создания сюрреалистического цифрового искусства «Dark Power Unleashed» в Photoshop. Вы начнете с простого изображения города и объедините его с облаком, моделью и несколькими другими объектами, чтобы сформировать этот сюрреалистический эффект.
Вы начнете с простого изображения города и объедините его с облаком, моделью и несколькими другими объектами, чтобы сформировать этот сюрреалистический эффект.
Наверх ↑
71. Удивительное произведение великой чародейки
В этом уроке вы узнаете, как создать свою удивительную атмосферу и приключенческие сказки с реалистичными тенями и освещением, а затем дополнить их эффектом мрачного цветового тона. . На протяжении всего урока вы познакомитесь с методами, которые помогут вам создавать более матовые рисунки и фотоманипуляции.
Вверх ↑
72. Модный портрет в смешанной технике
В этом уроке вы узнаете, как создать модное произведение смешанной техники. Вы узнаете, как работать с абстрактными элементами, создавать узоры и играть с формами и цветами.
Наверх ↑
Уроки, связанные с узорами, цифровыми эффектами и текстурами
73. Учебное пособие по дыму
В этом уроке вы увидите, как создать дым в Photoshop.
Наверх ↑
74.Создавайте динамическое искусство с использованием свечения и световых эффектов
В этом уроке иллюстратор из Нью-Йорка Кервин Бриссо делится своими методами создания суперсильного спортсмена в атмосфере, основанной на традициях научно-фантастического искусства, а также религиозная иконография, например, витражи.
Вверх ↑
75. Создание фона Nexus 7
В следующем кратком руководстве вы узнаете, как использовать инструменты Ellipse Tool, Brush Tool и градиенты в Adobe Photoshop CS6 для создания абстрактного фона Nexus 7.Вы можете использовать эти техники и элементы для создания собственного абстрактного фона для планшета или смартфона! Включен многослойный PSD-файл.
Наверх ↑
76. Создание зернистого черно-белого фотоэффекта высокой моды
В этом уроке вы собираетесь поиграть с различными настройками изображения, чтобы воссоздать эмоциональный стиль высокой модной черно-белой фотографии. Обычно эти фотографии обладают многими характеристиками старой 35-миллиметровой пленки, такими как сильная зернистость пленки и низкая контрастность.Следуйте этому пошаговому руководству, чтобы быстро превратить собственные фотографии в художественные черно-белые произведения искусства.
Обычно эти фотографии обладают многими характеристиками старой 35-миллиметровой пленки, такими как сильная зернистость пленки и низкая контрастность.Следуйте этому пошаговому руководству, чтобы быстро превратить собственные фотографии в художественные черно-белые произведения искусства.
Вверх ↑
77. Создание бесшовного кругового геометрического фонового рисунка
В этом уроке вы узнаете, как создать действительно интересный круговой геометрический фоновый узор с помощью векторных инструментов Photoshop.
Наверх ↑
78. Создайте потрясающее абстрактное произведение искусства
Суть абстрактного искусства — это движение — вашей руки, вашего глаза и каждого элемента внутри произведения.В этом уроке Роб Шилдс проведет вас через необходимые шаги для создания сбалансированного абстрактного изображения.
Наверх ↑
79. Создание реалистичного денежного эффекта
Это подробное руководство о том, как создать реалистичный денежный эффект иллюстрации в Photoshop (с некоторой помощью Illustrator!).
Вверх ↑
80. Текстуры и эффекты затенения, созданные вручную
В этом уроке Доминик Байрон объясняет, как добавлять текстуры к вашей работе, чтобы придать ей ощущение ручной работы, и как комбинировать их с затенением и бликами, чтобы получить дополнительные деталь к вашему образу.
Наверх ↑
81. Как создавать эффекты огня
В этом уроке вы увидите, как создавать эффекты огня. Сделайте смелое заявление, добавив обжигающей силы огня своим работам в Photoshop с помощью фильтров и кистей.
Наверх ↑
82. Реалистичный эффект заката
В этом уроке среднего уровня сложности вы узнаете, как создать потрясающую романтическую манипуляцию в Photoshop. Вы узнаете, как создавать желаемые условия освещения, используя стили слоев и корректирующие слои.
Вверх ↑
83. Создание красочного геометрического узора
В этом уроке вы увидите простой способ создания красочных и сложных геометрических узоров в Photoshop.
Вверх ↑
84. Эффекты дождя и воды
В этом уроке вы узнаете, как создавать реалистичные эффекты воды в Photoshop с использованием стоковых изображений. Вы узнаете, как выполнить базовое ретуширование на коже и как рисовать воду и применять текстуры, создавать собственные кисти дождя и технику повышения резкости для создания потрясающих высокоэффективных эффектов.
Наверх ↑
85. Освойте эффекты слоя в Photoshop
В этом уроке Джеймс Уайт показывает, как добавить яркую ретро-нотку в яркую модель. Вы научитесь оттачивать свои навыки с помощью палитры слоев и полезных советов по применению масок, режимов наложения и оттенка / насыщенности. Вы также узнаете, как слои взаимодействуют друг с другом при наложении определенным образом и как можно добавить выборочный цвет для улучшения общего дизайна.
Наверх ↑
86.Создание простого абстрактного шаблона размытия
Это руководство представляет собой пошаговое руководство по созданию собственного абстрактного рисунка градиента с использованием сочетания техник Photoshop и Illustrator.
Наверх ↑
Другие ресурсы
Что-то пропало?
При составлении этого списка всегда есть вероятность, что мы пропустили другие замечательные руководства. Не стесняйтесь поделиться им с нами.
3 лучших курса по созданию концепт-арта в Photoshop
Примеры концепт-арта
Концепт-арт создается на пустом месте и рождается в умах художника и других людей, участвующих в процессе, таких как продюсеры, сценаристы и режиссеры.Художник может получить сценарий или набор описаний от вовлеченных людей. Вот несколько распространенных примеров концепт-арта.
Дизайн персонажейПерсонажи анимационных фильмов и видеоигр начинаются как концепт-арт. Художники создают персонажей в Photoshop с нуля. Дизайн персонажа имеет решающее значение, потому что человек, который смотрит, будет основывать свое впечатление о рисунке исключительно на его внешнем виде.
Дизайн существ Персонажи — не единственные живые элементы концепт-арта. Существа, такие как животные, и вымышленные существа, такие как драконы и фениксы, могут быть частью идеи, если этого требует история или сценарий. Как и у персонажей, дизайн вашего существа будет влиять на впечатление аудитории о нем. Дружелюбный он или угрожающий, он должен хорошо отражаться на вашем визуализированном изображении.
Существа, такие как животные, и вымышленные существа, такие как драконы и фениксы, могут быть частью идеи, если этого требует история или сценарий. Как и у персонажей, дизайн вашего существа будет влиять на впечатление аудитории о нем. Дружелюбный он или угрожающий, он должен хорошо отражаться на вашем визуализированном изображении.
Помимо фигурок персонажей и существ, концепт-художники также создают изображения в Photoshop для создания сцены вокруг персонажей.Это потребует создания пейзажа, флоры и даже атмосферы. То, как изображается окружающая среда, будет влиять на то, как фигура перемещается и ведет себя в ней.
Дизайн реквизита Персонажи часто будут иметь реквизиты, такие как оружие или транспортные средства, которые будут вести себя по-другому и будут совершенно другим объектом, кроме самой фигуры. Частью этого искусства является создание реквизита, подходящего к персонажу и, возможно, уникального по сравнению с другими реквизитами из других существующих анимаций или книг.
Как улучшить свои навыки концепт-арта
Если вы уже увлечены концепт-артом, есть несколько практик, которые вы можете попробовать, чтобы стать лучше как художник. Даже профессиональные художники клянутся этими методами, поскольку они помогают вам оставаться в тонусе и поддерживать поток ваших творческих соков.
Рисование
Неважно, используете ли вы обычную ручку и бумагу или современный планшет и стилус. Важно то, что вы постоянно двигаете руками и пальцами. Скетчинг регулярно поддерживает и даже улучшает ваши навыки рисования, которые необходимы при изучении концепт-арта, даже если вы собираетесь делать это в цифровом виде.
Наброски не только улучшают ваши навыки ручного труда, но также улучшают ваши познавательные и творческие способности. Когда вы делаете случайные наброски в расслабленном состоянии, вы можете свободно исследовать все возможности, когда дело доходит до создания персонажей. Вы также узнаете, какие комбинации работают, а какие не обходятся без дополнительного давления критики или необходимости делать что-то идеальное.
Рисунок фигуры
Рисунок фигуры — это копирование человеческого тела. Поскольку человеческое тело имеет множество разновидностей по форме, размеру, цвету, деталям и фигуре, это дает вам много возможностей для практики.Кроме того, когда вы почувствуете себя комфортно, создавая любой тип тела, вы можете переходить к созданию поз и положений, которые принимает человеческое тело при движении и функционировании.
Лучший способ научиться рисовать фигуры — это рисовать из реальной жизни. Вы можете брать уроки рисования лично или в Интернете, чтобы найти профессионала, который может направлять вас, исправлять вас и предлагать улучшения, чтобы вы могли улучшить свои навыки рисования фигуры.
Так же, как и при рисовании эскизов, когда вы собираетесь создавать искусство в цифровом виде, наличие базовых знаний и навыков работы с фигурами даст вам хорошее представление о том, выглядит ли персонаж естественным в своей позе и / или форме.
Создание портрета
На портрете изображено лицо человека или персонажа. Иногда это может быть шея, руки и плечи, но главная черта портрета — это лицо. Как цифровой художник вы должны научиться рисовать фигуры, вы также должны научиться рисовать портреты. Это могут быть как репродукции фотографий, так и продукты вашей фантазии.
Иногда это может быть шея, руки и плечи, но главная черта портрета — это лицо. Как цифровой художник вы должны научиться рисовать фигуры, вы также должны научиться рисовать портреты. Это могут быть как репродукции фотографий, так и продукты вашей фантазии.
Как и рисование фигур, навыки создания портретов позволяют вам узнать, как сделать ваших персонажей более реалистичными. Они позволяют не только рисовать подобия, но также выражения и эмоции, которые являются важными аспектами концепт-арта, поскольку они придают индивидуальность и индивидуальность определенному персонажу.
Искусство животных
Животные по внешнему виду, строению и движениям отличаются от людей. Некоторые из персонажей, которых вам, возможно, потребуется профессионально создать в концепт-арте, являются животными или обладают животными физическими качествами. Вот почему также важно научиться рисовать животных.
Машинное искусство
Не ограничивайте свои способности рисования только живым. Иногда вам может потребоваться создать машиноподобных персонажей, роботов, оружие и транспортные средства, чтобы завершить свою концепцию.Полезно понимать, как рисовать работающие машины, чтобы создавать что-то уникальное и собственное.
Иногда вам может потребоваться создать машиноподобных персонажей, роботов, оружие и транспортные средства, чтобы завершить свою концепцию.Полезно понимать, как рисовать работающие машины, чтобы создавать что-то уникальное и собственное.
Сделать это можно, попрактиковавшись на автомобилях. Не нужно останавливаться на внешнем виде. Вы можете открыть этот капот и нарисовать сам двигатель. После этого вы можете перейти к строительной технике, инструментам и даже военной технике, чтобы получить больше вдохновения.
Окружающая среда
Создание ландшафтов — гор, долин, городов и даже помещений — так же важно, как и сама личность.Помещение вашего персонажа на сцену создает ситуацию, обстановку, которая может намного лучше объяснить, что ваш персонаж чувствует, что он делает или мотивы своих действий. Это позволяет вам еще больше оживить вашего персонажа.
Понимание композиции
Композиция — жизненно важный аспект любого произведения искусства. В дизайне, когда вы сочиняете, вы «соединяете» разные части, детали и элементы так, чтобы они были связными, функциональными и красивыми. Как концепт-художник, вы должны хотя бы владеть основами композиции, чтобы создавать персонажей, пейзажи и окружающую среду, которые правдоподобны и имеют смысл.
Как концепт-художник, вы должны хотя бы владеть основами композиции, чтобы создавать персонажей, пейзажи и окружающую среду, которые правдоподобны и имеют смысл.
Прочие технические аспекты
Когда вы практикуете свои наброски, фигуры и композиции, убедитесь, что вы практикуете и эту технику. Практические наброски — идеальный способ увидеть, что работает с точки зрения слоев, цветов, теней, материала, света, оттенков, композиции, деталей, перспективы и фокуса среди многих других. Позвольте своему творчеству течь через вас естественным образом, но постарайтесь применить эти художественные концепции, чтобы убедиться, что вы действительно становитесь лучше.
Нарисуйте подробную иллюстрацию принтера с нуля в Photoshop
Как создать подробный принтер Иллюстрация
Привет.В следующем руководстве вы узнаете, как создать подробную иллюстрацию принтера.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Шаг 1
Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Введите все данные, показанные на следующем изображении, и нажмите OK. Включите сетку (View> Show> Grid) и привязку к сетке (View> Snap To> Grid). На данный момент вам нужна сетка каждые 5 пикселей. Перейдите в Edit> Preferences> Guides, Grid & Slices и сосредоточьтесь на разделе Grid.Введите 5 в поле Gridline Every и 1 в поле Subdivision. Также установите цвет сетки на # 696969. После того, как вы установите все эти свойства, нажмите OK. Не расстраивайтесь из-за всей этой сетки. Позже это облегчит вашу работу. Вы также должны открыть панель «Информация» («Окно»> «Информация») для предварительного просмотра размера и положения ваших фигур в реальном времени.
Шаг 2
Выберите светло-серый цвет в качестве цвета переднего плана, затем возьмите инструмент Rounded Rectangle Tool и установите радиус 5 пикселей.Создайте 420 на 80 и выберите его. Переключитесь на инструмент «Прямое выделение», выберите верхнюю левую узловую точку и переместите их на 20 пикселей вправо, затем выберите верхнюю правую узловую точку и переместите их на 20 пикселей влево. В итоге ваша фигура должна выглядеть как на втором изображении. Выберите инструмент «Прямоугольник», создайте векторную фигуру размером 205 на 10 пикселей и разместите ее, как показано на третьем изображении. Привязка к сетке должна облегчить вашу работу.
Шаг 3
Выберите более темный серый цвет в качестве цвета переднего плана и возьмите инструмент Rounded Rectangle Tool.Убедитесь, что радиус установлен на 5 пикселей, создайте векторную фигуру 420 на 130 пикселей и разместите ее, как показано на первом изображении. Выделите его и переключитесь на Direct Selection Tool. Выделите нижнюю левую опорную точку и переместите ее на 5 пикселей вправо, затем выберите нижнюю правую опорную точку и переместите их на 5 пикселей влево. В итоге ваша векторная фигура должна выглядеть как на втором изображении.
Шаг 4
Снова выделите векторную фигуру, созданную на предыдущем шаге, и продублируйте ее (Control + J).Выделите эту копию, возьмите инструмент «Прямоугольник» и отметьте кнопку «Вычесть из области формы» на верхней панели. Убедитесь, что копия все еще выделена, и создайте векторную фигуру 430 на 95 пикселей, как показано на втором изображении. Перейдите на панель «Слои», сфокусируйтесь на этой копии и замените темно-серый на светло-серый, используемый для векторных фигур, созданных на втором этапе.
Шаг 5
Снова выберите векторную фигуру, созданную на предыдущем шаге, вместе с двумя векторными фигурами, созданными на втором шаге, и преобразуйте их в смарт-объект.Перейдите на панель «Слои» и дважды щелкните этот новый смарт-объект, чтобы открыть окно «Стиль слоев». Введите свойства, показанные на следующих изображениях, затем нажмите OK.
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 50%
Угол: -90 градусов
Расстояние: 2 пикселя
Дроссель: 0%
Размер: 2 пикселя
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: -90 градусов
Масштаб: 100%
Настройки параметров наложения мазков
Размер: 1px
Положение: внутри
Режим наложения: Нормальный
Непрозрачность: 100%
Тип заливки: Градиент
Стиль: Линейный
Угол: -90 градусов
Масштаб: 100%
Шаг 6
Снова выберите смарт-объект, созданный на предыдущем шаге, и продублируйте его.Перейдите на панель «Слои», щелкните эту копию правой кнопкой мыши и выберите «Очистить стиль слоя». Теперь выберите его, уменьшите Заливку до 0% и откройте окно Стилей Слоя. Отметьте внутреннюю тень, введите свойства, показанные на следующем изображении, и нажмите OK.
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: -90 градусов
Расстояние: 1px
Дроссель: 0%
Размер: 0px
Шаг 7
Выберите инструмент «Эллипс», создайте векторную фигуру 345 на 10 пикселей и разместите ее, как показано на первом изображении.Выделите его, уменьшите его заливку до 0% и откройте окно «Стиль слоя». Введите свойства, показанные на следующем изображении, и нажмите OK. Желтый ноль на изображении Gradient Overlay обозначает процент непрозрачности.
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 70%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 100%
Шаг 8
Перейдите к инструменту Ellipse Tool, создайте векторную фигуру 420 на 80 пикселей и разместите ее, как показано на первом изображении.Перейдите на панель «Слои», зажмите Control и щелкните смарт-объект, созданный на пятом шаге. Это загрузит простое выделение вокруг вашего смарт-объекта. Снова выделите сжатый круг, созданный в начале шага, убедитесь, что выделение все еще активно, и просто нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». В итоге ваша замаскированная векторная фигура должна выглядеть как на третьем изображении.
Шаг 9
Снова выберите маскированные векторные фигуры, созданные на предыдущем шаге, уменьшите его непрозрачность до 0% и откройте окно «Стиль слоев».Введите свойства, показанные ниже, и нажмите ОК. Помните, что желтый ноль обозначает процент непрозрачности.
Настройки параметров наложения наложения градиента
Режим наложения: Color Dodge
Непрозрачность: 2%
Стиль: Линейный
Угол: 0 градусов
Масштаб: 100%
Шаг 10
Снова выделите векторную фигуру, созданную на третьем шаге, и продублируйте ее (Control + J). Выделите эту копию, возьмите инструмент «Прямоугольник» и нажмите кнопку «Пересечь области формы» на верхней панели.Убедитесь, что копия все еще выделена, и создайте векторную фигуру 430 на 5 пикселей, как показано на втором изображении. Перейдите на панель «Слои», сфокусируйтесь на этой копии и замените темно-серый цвет на # e6e5eb. Откройте окно Layers Style для этой новой векторной формы и введите свойства, показанные на следующем изображении.
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: 90 градусов
Расстояние: 2px
Дроссель: 0%
Размер: 0px
Шаг 11
Снова выделите векторную фигуру, созданную на предыдущем шаге, и продублируйте ее (Control + J).Выделите эту копию и перейдите на панель «Слои». Уменьшите Fill до 0%, затем откройте окно Layers Style и отредактируйте внутреннюю тень, как показано на следующем изображении. Создайте новую копию этой векторной формы (Control + J), откройте ее окно Layers Style и просто инвертируйте угол, используемый для внутренней тени.
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: 0 градусов
Расстояние: 3 пикселя
Дроссель: 0%
Размер: 3 пикселя
Шаг 12
Для следующих шагов вам понадобится сетка каждые 1 пиксель.Итак, перейдите в Edit> Preferences> Guides, Grid & Slices и введите 1 в поле Gridline Every. Выберите инструмент «Прямоугольник» и установите цвет переднего плана на # 262626. Создайте векторную фигуру размером 1 на 5 пикселей и разместите ее, как показано на первом изображении. Продолжайте использовать инструмент «Прямоугольник», создайте векторную фигуру 15 на 7 пикселей и разместите ее, как показано на втором изображении. Откройте окно «Стиль слоя» для этой новой векторной формы и введите свойства, показанные на следующих изображениях.
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: -90 градусов
Расстояние: 1px
Дроссель: 0%
Размер: 1px
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: -90 градусов
Масштаб: 100%
Шаг 13
Сосредоточьтесь на двух векторных фигурах, созданных на предыдущем шаге, сделайте несколько копий и разместите их, как показано на следующих изображениях.Опять же, привязка к сетке должна облегчить вашу работу.
Шаг 14
Вернитесь к «линии сетки каждые 5 пикселей». Итак, перейдите в Edit> Preferences> Guides, Grid & Slices и введите 5 в поле Gridline Every. Снова выберите векторную фигуру, созданную в третьем, возьмите инструмент «Прямоугольник» и нажмите кнопку «Пересечь области формы» на верхней панели. Убедитесь, что ваша векторная фигура все еще выделена, и создайте векторную фигуру 430 на 90 пикселей, как показано на втором изображении. Откройте окно Layers Style для этой векторной формы и введите свойства, показанные на следующих изображениях.
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: 90 градусов
Расстояние: 1px
Дроссель: 0%
Размер: 1px
Настройки параметров фаски и тиснения
Стиль: Внутренний скос
Техника: Гладкий
Глубина: 100%
Направление: Вверх
Размер: 5px
Смягчение: 0px
Угол: 90 градусов
Высота: 30 градусов
Режим наложения светов: Экран
Непрозрачность светов: 20%
Режим наложения теней: Умножение
Непрозрачность тени: 0%
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 100%
Шаг 15
Установите черный цвет переднего плана и возьмите инструмент Rounded Rectangle Tool.Убедитесь, что радиус установлен на 5 пикселей, создайте векторную фигуру 280 на 105 пикселей и разместите ее, как показано на первом изображении. Выделите его и переключитесь на Direct Selection Tool. Выделите нижнюю левую опорную точку и переместите ее на 5 пикселей вправо, затем выберите нижнюю правую опорную точку и переместите их на 5 пикселей влево. В итоге это должно выглядеть как на втором изображении. Откройте окно «Стиль слоя» для этой новой векторной формы и введите свойства, показанные на следующих изображениях.
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: -90 градусов
Расстояние: 5 пикселей
Дроссель: 0%
Размер: 10 пикселей
Настройки параметров фаски и тиснения
Стиль: Внешний скос
Техника: Гладкая
Глубина: 100%
Направление: Вверх
Размер: 3px
Смягчение: 0px
Угол: 90 градусов
Высота: 30 градусов
Режим наложения светов: Экран
Непрозрачность светов: 75%
Режим наложения теней: Умножение
Непрозрачность тени: 0%
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: -90 градусов
Масштаб: 100%
Шаг 16
Сосредоточьтесь на векторной форме, созданной на предыдущем шаге.Выберите инструмент «Прямоугольник», создайте векторную фигуру 220 на 55 пикселей и разместите ее, как показано на первом изображении. Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующих изображениях.
Параметры наложения падающей тени
Режим наложения: Color Dodge
Непрозрачность: 100%
Угол: 180 градусов
Расстояние: 1px
Размах: 0px
Размер: 0px
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: 90 градусов
Расстояние: 2 пикселя
Дроссель: 0%
Размер: 2 пикселя
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 100%
Шаг 17
Снова выберите инструмент «Прямоугольник», создайте новую векторную фигуру 220 на 55 пикселей и разместите ее, как показано на первом изображении.Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующих изображениях.
Параметры наложения падающей тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: 180 градусов
Расстояние: 1px
Размах: 0px
Размер: 0px
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: 0 градусов
Расстояние: 3 пикселя
Дроссель: 0%
Размер: 3 пикселя
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: -90 градусов
Масштаб: 100%
Шаг 18
Снова выделите векторную фигуру, созданную на предыдущем шаге, и продублируйте ее (Control + J).Выделите эту копию и перейдите на панель «Слои». Очистите его стиль слоя, уменьшите заливку до 0%, затем снова откройте окно стиля слоя и введите свойства, показанные на следующем изображении.
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: -180 градусов
Расстояние: 3px
Дроссель: 0%
Размер: 5px
Шаг 19
Опять же, для следующих двух шагов вам понадобится сетка каждые 1 пиксель.Выберите инструмент «Прямоугольник» и установите цвет переднего плана на # 141414. Создайте векторную фигуру 220 на 2 пикселя и разместите ее, как показано на первом изображении. Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующем изображении.
Параметры наложения падающей тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: -90 градусов
Расстояние: 1px
Размах: 0px
Размер: 0px
Шаг 20
Выберите инструмент «Прямоугольник» и установите цвет переднего плана на # 222222.Создайте векторную фигуру 274 на 1 пиксель и разместите ее, как показано на первом изображении. Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующем изображении. Перейдите на панель «Слои» и перетащите этот тонкий прямоугольник под векторные фигуры, созданные в последних четырех шагах.
Параметры наложения падающей тени
Режим наложения: Color Dodge
Непрозрачность: 100%
Угол: 90 градусов
Расстояние: 1px
Размах: 0px
Размер: 0px
Шаг 21
Вернитесь к «линии сетки каждые 5 пикселей».Выберите инструмент «Прямоугольник», создайте векторную фигуру размером 260 на 50 пикселей и разместите ее, как показано на первом изображении. Выделите его и переключитесь на Direct Selection Tool. Выберите нижнюю левую опорную точку и переместите ее на 15 пикселей влево, затем выберите нижнюю правую опорную точку и переместите ее на 15 пикселей вправо. В итоге ваша векторная фигура должна выглядеть как трапеция. Откройте окно «Стиль слоя» для этой новой векторной формы и введите свойства, показанные на следующих изображениях.
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 25%
Угол: 90 градусов
Расстояние: 3px
Дроссель: 0%
Размер: 5px
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 100%
Шаг 22
Выберите инструмент «Прямоугольник», создайте векторную фигуру 290 на 10 пикселей и разместите ее, как показано на первом изображении.Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующих изображениях.
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: 90 градусов
Расстояние: 2 пикселя
Дроссель: 0%
Размер: 4 пикселя
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 100%
Шаг 23
Выберите инструмент «Прямоугольник», создайте векторную фигуру 185 на 100 пикселей и разместите ее, как показано на первом изображении.Выделите его и переключитесь на Direct Selection Tool. Выберите нижнюю левую опорную точку и переместите ее на 20 пикселей влево, затем выберите нижнюю правую опорную точку и переместите ее на 20 пикселей вправо. В итоге ваша векторная фигура должна выглядеть как трапеция. Вы можете легко заменить эту векторную фигуру простым изображением.
Шаг 24
Выберите инструмент Rounded Rectangle Tool и убедитесь, что радиус установлен на 5 пикселей. Создайте векторную фигуру размером 205 на 105 пикселей и разместите ее, как показано на первом изображении.Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующих изображениях.
Параметры наложения падающей тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: -90 градусов
Расстояние: 1px
Размах: 0px
Размер: 0px
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 80%
Угол: 90 градусов
Расстояние: 3px
Дроссель: 0%
Размер: 5px
Настройки параметров наложения внутреннего свечения
Режим наложения: Нормальный
Непрозрачность: 20%
Размер: 15
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 100%
Шаг 25
Выберите инструмент «Прямоугольник со скругленными углами», создайте векторную фигуру размером 225 на 55 пикселей и разместите ее, как показано на первом изображении.Снова откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующих изображениях. Перейдите на панель «Слои» и перетащите эту векторную фигуру под векторную фигуру, созданную на предыдущем шаге.
Настройки параметров фаски и тиснения
Стиль: Внутренний скос
Техника: Гладкий
Глубина: 100%
Направление: Вверх
Размер: 3px
Смягчение: 0px
Угол: 90 градусов
Высота: 30 градусов
Режим наложения светов: Экран
Непрозрачность светов: 35%
Режим наложения теней: Умножение
Непрозрачность тени: 0%
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: -90 градусов
Масштаб: 100%
Шаг 26
Выберите инструмент «Прямоугольник со скругленными углами», создайте векторную фигуру размером 225 на 10 пикселей и разместите ее, как показано на первом изображении.Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующих изображениях.
Настройки параметров наложения внутреннего свечения
Режим наложения: Нормальный
Непрозрачность: 100%
Дроссель: 25%
Размер: 7
Шаг 27
Выберите инструмент «Прямоугольник со скругленными углами» и установите радиус 2 пикселя. Создайте векторную фигуру размером 30 на 10 пикселей и разместите ее, как показано на первом изображении. Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующих изображениях.
Настройки параметров наложения внутренней тени
Режим наложения: Нормальный
Непрозрачность: 100%
Угол: 90 градусов
Расстояние: 1px
Дроссель: 0%
Размер: 1px
Настройки параметров фаски и тиснения
Стиль: Внутренний скос
Техника: Гладкий
Глубина: 100%
Направление: Вверх
Размер: 5px
Смягчение: 0px
Угол: 90 градусов
Высота: 30 градусов
Режим наложения светов: Экран
Непрозрачность светов: 30%
Режим наложения теней: Умножение
Непрозрачность тени: 0%
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 100%
Шаг 28
Скопируйте векторную фигуру, созданную на предыдущем шаге (Control + J).Выделите эту копию, перетащите ее влево и поместите, как показано на втором изображении.
Шаг 29
Еще раз, для следующих шагов вам понадобится сетка каждые 1 пиксель. Выберите инструмент «Прямоугольник» и установите черный цвет переднего плана. Создайте две векторные фигуры размером 1 на 10 пикселей и разместите их, как показано на первом изображении. Откройте окно стиля слоя для левой векторной формы и введите свойства, показанные на следующем изображении. Откройте окно Layers Style для правой векторной формы, введите свойства, показанные на следующем изображении, но инвертируйте угол.
Параметры наложения падающей тени
Режим наложения: Color Dodge
Непрозрачность: 70%
Угол: 180 градусов
Расстояние: 1px
Размах: 0px
Размер: 0px
Шаг 30
Выберите инструмент «Прямоугольник», создайте векторную фигуру размером 170 на 150 пикселей и разместите ее, как показано ниже. Откройте окно стиля слоя для этой новой формы и введите свойства, показанные на следующих изображениях.
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 100%
Шаг 31
Выделите все формы, созданные за последние семь шагов, и сгруппируйте их (Control + G).Выделите эту группу и отправьте ее на задний план (Shift + Control + [).
Шаг 32
Перейдите на панель «Слои» и продублируйте группу, созданную на предыдущем шаге. Выберите эту новую группу, превратите ее в смарт-объект и откройте окно Layers Style. Введите данные, показанные на следующем изображении, и нажмите OK.
Настройки параметров наложения цвета
Режим наложения: Нормальный
Непрозрачность: 100%
Шаг 33
Снова выберите смарт-объект, созданный на предыдущем шаге, и перейдите в Edit> Transform> Flip Vertical.Перетащите этот смарт-объект вниз, поместите его, как показано на первом изображении, и перейдите в Filter> Blur> Gaussian Blur. Введите радиус 15 пикселей и нажмите ОК.
Шаг 34
Перейти на панель «Слои». Перезагрузите выделение вокруг смарт-объекта, созданного на пятом шаге, и используйте его, чтобы замаскировать размытый смарт-объект из предыдущего шага. Ваш замаскированный смарт-объект должен выглядеть как на втором изображении. Выделите его и уменьшите непрозрачность до 10%.
Шаг 35
Снова выберите замаскированный смарт-объект из предыдущего шага и продублируйте его (Control + J).Перейдите на панель «Слои», выберите эту копию, удалите эффект размытия по Гауссу и уменьшите его непрозрачность до 3%.
Шаг 36
Снова выберите замаскированные смарт-объекты, созданные на последних двух шагах, и сгруппируйте их (Control + G). Перейдите на панель «Слои», выберите эту новую группу, добавьте маску слоя и используйте линейный градиент от черного к белому, чтобы замаскировать его.
Шаг 37
Установите черный цвет переднего плана и возьмите инструмент Rounded Rectangle Tool. Убедитесь, что радиус установлен на 5 пикселей, создайте векторную фигуру 420 на 40 пикселей и разместите ее, как показано на первом изображении.Выделите его и переключитесь на Direct Selection Tool. Выделите верхнюю левую узловую точку и переместите их на 5 пикселей вправо, затем выберите верхнюю правую узловую точку и переместите их на 5 пикселей влево. В итоге это должно выглядеть как на втором изображении. Преобразуйте его в смарт-объект, уменьшите его непрозрачность до 20% и перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу». Введите радиус 10 пикселей и нажмите ОК. Дублируйте этот смарт-объект (Control + J). Выделите копию, удалите эффект размытия по Гауссу и уменьшите ее непрозрачность до 4%.
Шаг 38
Установите черный цвет переднего плана и возьмите инструмент Rounded Rectangle Tool.Убедитесь, что радиус установлен на 5 пикселей, создайте векторную фигуру 310 на 75 пикселей и разместите ее, как показано на первом изображении. Выделите его и переключитесь на Direct Selection Tool. Выделите верхнюю левую опорные точки и переместите их на 25 пикселей вправо, затем выберите верхнюю правую опорные точки и переместите их на 25 пикселей влево. В итоге это должно выглядеть как на втором изображении. Преобразуйте его в смарт-объект, уменьшите его непрозрачность до 20% и перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу». Введите радиус 10 пикселей и нажмите ОК. Дублируйте этот смарт-объект (Control + J).Выделите копию, удалите эффект размытия по Гауссу и уменьшите ее непрозрачность до 4%.
Шаг 39
Выберите все векторные фигуры, созданные в последних двух шагах, сгруппируйте их (Control + G) и отправьте группу на задний план (Shift + Control + [).
Шаг 40
Наконец, давайте добавим простой фон. Выберите инструмент «Прямоугольник», создайте форму размером с ваш документ, отправьте ее на задний план и откройте окно «Стиль слоя». Введите свойства, показанные на следующем изображении, и нажмите OK.
Настройки параметров наложения наложения градиента
Режим наложения: Нормальный
Непрозрачность: 100%
Стиль: Линейный
Угол: 90 градусов
Масштаб: 150%
Шаг 41
Снова выделите векторную фигуру, созданную на предыдущем шаге, и продублируйте ее (Control + J). Выделите эту копию, очистите ее свойства стиля текущего слоя, уменьшите заливку до 0% и откройте окно «Стиль слоя». Введите свойства, показанные на следующем изображении, и нажмите OK.Здесь вы можете найти узор, используемый в разделе «Наложение узора».
Настройки параметров наложения наложения узора
Режим наложения: Нормальный
Непрозрачность: 25%
Масштаб: 100%
Шаг 42
Снова выберите векторную фигуру, созданную на предыдущем шаге, и преобразуйте ее в смарт-объект. Откройте окно Layers Style для этого нового смарт-объекта, введите свойства, показанные на следующем изображении, нажмите OK, и все готово.
Параметры наложения падающей тени
Режим наложения: Нормальный
Непрозрачность: 30%
Угол: 90 градусов
Расстояние: 1px
Размах: 0px
Размер: 0px
И мы готовы!
Вот как должен выглядеть ваш окончательный результат.
Доступ к исходным файлам этого руководства:Исходные файлы для этого руководства доступны нашему сообществу участников FanExtra. Если вы хотите получить доступ к исходным файлам этого руководства (и всех наших руководств и тысяч других ресурсов), тогда зарегистрируйтесь здесь .
Если вы уже являетесь участником FanExtra, вы можете войти здесь, чтобы получить доступ к исходным файлам.
Об авторе:
Я провожу большую часть своего времени, работая в Adobe Illustrator, и у меня есть собственный веб-сайт, посвященный этой программе.На данный момент я опубликовал более 150 руководств на своих сайтах и на других сайтах, связанных с векторной графикой.



 Их задача — обогатить работу, не ломая композицию.
Их задача — обогатить работу, не ломая композицию.


 Правда если заглянуть в настройки кисти, выяснится, что они бывают разных форм, жесткостей и размеров.
Правда если заглянуть в настройки кисти, выяснится, что они бывают разных форм, жесткостей и размеров.