Рисуем стильную звездочку используя Фотошоп
В данном уроке Фотошопа мы рассмотрим процесс создания простой стильной звездочки.
Финальный результат

Приступаем к уроку Фотошопа
1) Создаем файл с произвольными размерами (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)) и выбираем инструмент → Polygon Tool  (Инструмент Многоугольник / Клавиша ‘U’).
(Инструмент Многоугольник / Клавиша ‘U’).
2) Теперь, когда мы выбрали инструмент Многоугольник настойки делаем такие: ↓

Sides (Стороны) — 12.
3) Рисуем звездочку и залеваем её нужным цветом (Paint Bucket Tool  (Инструмент Заливка / Клавиша ‘G’)).
(Инструмент Заливка / Клавиша ‘G’)).
4) Теперь пора добавить стилей слоя → Blending Options (Параметры наложения) настройки ниже.
Drop Shadow (Тень): ↓

Stroke (Обводка): ↓

5) Выбираем такой градиент с такими настройами: ↓

6) Выделяем нашу звездочку с помошью Ctrl+click на слое с ней.
Создаем новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)).
7) Таким образом вы выделили всю звездочку. Идем в → Select > Modify > Contract (Выделение > Модификация > Сжать) и ставим значение 4, получиться так: ↓

8) Теперь берем наш градиент (Gradient Tool  (Инструмент Градиент / Клавиша ‘G’)) и на новом слое (не снимая выделение) проводим градиент, автору больше понравился градиент в верхнем левом углу звездочки: ↓
(Инструмент Градиент / Клавиша ‘G’)) и на новом слое (не снимая выделение) проводим градиент, автору больше понравился градиент в верхнем левом углу звездочки: ↓

Можете выбрать и другое место для градиента.
Вот и все.
Финальный результат

Создание эффекта звёздного ночного неба в Photoshop
Открываем исходную фотографию в Photoshop и первым делом создаём новый слой в панели слоёв. Заливаем его чёрным цветом, нажав клавишу D и затем комбинацию Alt+Delete.
Смотреть другие материалы по созданию космических эффектов в Photoshop
Создание ледяной планеты в Photoshop
Коллаж «Волшебная ночь» в Photoshop
Коллаж из свадебного фото: Звёздный танец
Восход звезды над планетой в Photoshop
В результате, рабочий документ будет иметь чёрный прямоугольника а панель слоёв выглядеть так:

Теперь преобразуем новый чёрный слой в смарт-объект. Для этого кликните по слою правой клавишей мыши и в контекстном меню выберите пункт «Преобразовать в смарт-объект» (Convert to Smart Object), после чего в правом нижнем углу миниатюры слоя появится соответствующий значок:

Этот значок информирует нас о том, что слой теперь является смарт-объектом.
Теперь добавим шум на чёрный фон, этот шум станет основой для создания звёзд. Пройдите по вкладке главного меню Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) и в диалоговом окне фильтра задайте следующие параметры:
Эффект (Amount) — 25%
Распределение (Distribution) — по Гауссу (Gaussian)
Монохромный (Monochromatic) — поставить галку

Нажмите OK для выхода из из диалогового окна фильтра после чего Photoshop заполнит слой шумом:

Этот фильтр появился в панели слоёв как смарт-фильтр к смарт-объекту:

Теперь, когда мы добавили некоторый шум, к нему следует добавить применить размытие, которое сделает однопиксельные точки шума шире и соберёт некоторые из них вместе. Мы сделаем это при помощи «Размытия по Гауссу» (Gaussian Blur). Пройдите по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), в диалоговом окне задайте значение «Радиуса» (Radius) от 2 до 6 пикселей, значение в 2 пикселя подходит для маленьких изображений, а 6 пикселей — для очень больших.
Отмечу, что, поскольку мы добавляем фильтр «Размытие по Гауссу» как смарт-фильтр к смарт-объекту, мы в любой момент можем вернуться и изменить значение радиуса. Я собираюсь ввести значение радиуса 3 пикселя:

Нажмите OK, чтобы закрыть диалоговое окно и применить эффект размытия к шуму. Если мы посмотрим еще раз на панель слоёв, то увидим, что к смарт-объекту применены уже два смарт-фильтра, «Добавить шум» (Add Noise) и «Размытие по Гауссу» (Gaussian Blur):

Если вы позже решите, что вы хотите попробовать другое значение радиуса для фильтра «Размытие по Гауссу», всё, что вам нужно сделать, это дважды кликнуть непосредственно на словах «Размытие по Гауссу».
Это действие вновь откроет диалоговое окно фильтра, где можно будет ввести другое значение радиуса, опять же, от 2 до 6 пикселей в зависимости от размера вашего изображения. Просто нажмите кнопку ОК, когда вы введёте нужное значение, чтобы выйти из диалогового окна. Вы можете изменять значение сколь угодно, как вам нравится, потому что смарт-фильтры в Photoshop являются
Далее, нам необходимо осветлить самые светлые области нашего слоя с шумом и затемнить его тёмные области. Это действие превратит слабый, размытый шумы в звёзды. Мы сделаем это при помощи корректирующего слоя «Уровни».
Нажмите и удерживайте клавишу Alt на клавиатуре, кликните по значку создания нового корректирующего слоя в панели слоёв и, не отпуская левую клавишу мыши, выберите слой «Уровни» (Levels) из контекстного меню.
Откроется диалоговое окно, где необходимо проставить галку у опции «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Это позволит применить «Уровни» как обтравочную маску к слою с шумом, иными словами. корректирующий слой «Уровни» будет действовать только на слой, расположенный под ним:

Photoshop добавит новый корректирующий слой над слоем с шумом, обтравочная маска будет обозначена небольшой стрелкой слева от значка слоя:

Элементы управления и параметры корректирующего слоя «Уровни» отображены в панели свойств . В центре панели находится гистограмма, это график, показывающий нам текущий тональный диапазон изображения (или, в данном случае, тональный диапазон слоя с шумом). Непосредственно под гистограммой расположены три маленьких ползунка. Эти ползунки управляют чёрными, серыми и белыми точками изображения. Сейчас нам понадобятся белый и чёрный ползунок, серый мы трогать не будем.
Перетаскиваем белый ползунок влево, до начала правой стороны графика гистограммы. При перетаскивании Вы увидите, как светлые области шума становятся ярче:

Вот как выглядит документ после перемещения ползунка:

Затем перетащите чёрный ползунок в правую сторону. При перетаскивании вы увидите, как самые темные области слоя становится чисто черными. В процессе перетаскивания ползунка все больше и больше шума исчезает в черноте. Вам нужно будет перетащить чёрный ползунок очень близко к белому, для точной настройки эффекта необходимо немного поиграть с положениями обеих ползунков:

Вот как выглядит теперь мой рабочий документ:

Если Вы не удовлетворены результатом, то, как я уже упоминал ранее, в связи с тем. что мы использовали смарт-фильтры и корректирующий слой, Вы можете в любой момент вернуться назад и изменить настройки. т.к. наши изменения имеют неразрушающее (non-destructive) воздействие на изображение, т.е. являются полностью обратимыми.
Итак, слой со звёздами готов. Теперь осталось удалить те области слоя, где звёзд не должно быть видно.
Для начала сгруппируем слой со звёздами и корректирующий слой, после чего отключим видимость у этой группы:

Теперь в окне рабочего документа мы видим исходную фотографию. С помощью инструмента «Лассо» (Lasso Tool) создайте выделение вокруг нижней части фотографии с городом и горным хребтом:

Также, следует убрать область вокруг Луны в верхнем правом углу фотографии. Для этого я использую инструмент «Овальная область» (Elliptical Marquee Tool):

Переключите его в режим «Добавить у выделенной области» (Add to Selection):

И обведите Луну. В результате у Вас получится такое выделение:

Включите видимость группы. Теперь исходное изображение закрыто, но в документе имеются выделенные области:

Для того, чтобы скрыть из видимости ненужные участки слоя, добавим к группе слой-маску. Зажмите клавишу Alt и кликните по значку добавления слой-маски в панели слоёв:

Photoshop добавляет маску слоя к группе и использует созданное выделение, чтобы определить, какие области группы должны оставаться видимыми, а какие должны быть скрыты. По умолчанию, видимыми остаются области внутри выделения, но, т.к. мы перед кликом по значку добавления маски зажали Alt, мы дали указание Photoshop`у сделать противоположное действие и сделать видимыми области

На данный момент нас имеется проблема, заключающаяся в том, что у видимых областей группы со звёздами имеются жесткие, уродливые края, это хорошо видно на рисунке выше. Чтобы смешать звезды с исходной фотографией и создать плавный переход, измените режим наложения группы на «Экран» (Screen):

Результат:

Ну вот, собственно и всё. Коллаж с добавлением звёзд на ночное небо готов!
Создаем звездное небо в Adobe Photoshop
В этом уроке мы научимся создавать потрясающее звездное небо в Adobe Photoshop. Урок очень прост и детально расписан, поэтому идеально подойдет для новичков. Если же вы опытный пользователь Photoshop, выполнение туториала не займет у вас много времени. В случае же если вам просто хочется иметь в распоряжении эту технику, в конце урока вы найдете готовый экшн по созданию звездного неба.
Результат
Начнем
Откройте Photoshop и создайте новый документ размером 2500px на 1600px и разрешением в 150 pixels/inch. Укажите белый цвет фона.
Заливаем черным цветом
- В меню Edit/Редактировать выберите Fill/Выполнить заливку
- Выберите вариант Color/Цвет в графе Use/Использовать
- Укажите чистый черный цвет (#000000)
- Нажмите OK
Добавляем шум
- В меню Filter/Фильтр выберите Noise -> Add Noise/Шум>Добавить шум
- Укажите параметр в 100%
- Выберите Gaussian/По Гауссу
- Включите опцию Monochrome/Монохромный
- Нажмите OK
Дублируем слой
- Выберите фоновый слой (background) в палитре layers/Слои
- Дублируйте его (Правый клик > Duplicate Layer/Дублировать слой; или Ctrl/Cmd+J)
- Скройте новый слой (кликните по иконке глаза)
Размываем первый слой
- Выберите первый слой фона
- В меню Filter/Фильтр выберите Blur -> Gaussian Blur/Размытие>Размытие по Гауссу
- Настройте фильтр как показано ниже
- Нажмите OK
Создаем маленькие звезды
- В меню Image/Изображение выберите Adjustments -> Levels/Коррекция>Уровни
- Настройте уровни как показано ниже
- Нажмите OK
Создаем большие звезды
- Выберите и сделайте видимым второй слой фона
- В меню Filter/Фильтр выберите Blur -> Gaussian Blur/Размытие>Размытие по Гауссу
- Настройте фильтр как показано ниже
- Нажмите OK
Корректируем уровни для больших звезд
- В меню Image/Изображение выберите Adjustments -> Levels/Коррекция>Уровни
- Настройте уровни как показано ниже
- Нажмите OK
Добавим еще размытие
В этом шаге мы еще немного размоем большие звезды
- В меню Filter/Фильтр выберите Blur -> Gaussian Blur/Размытие>Размытие по Гауссу
- Настройте фильтр как показано ниже
- Нажмите OK
Выделяем большие звезды и создаем новый слой
На этом этапе нам нужно изолировать большие звезды и отделить их от их же черного фона. Мы сделаем это при помощи палитры Channels/Каналы.
- Выберите слой с большими звездами и откройте палитру Channels/Слои
- Кликните по маленькому кругу в нижней части палитры (Load channel as selection/Загрузить содержимое канала как выделенную область)
- Это может быть незаметно, но Photoshop выделил большие звезды, поэтому сам слой нам уже не нужен
- Вернитесь в палитру Layers/Слои, кликните правой кнопкой мыши по слою с большими звездами и выберите Delete Layer/Удалить слой
- Создайте новый, пустой слой (в нижней части палитры Layers/Слои)
- В меню Edit/Редактировать выберите Fill/Выполнить заливку
- Выберите Color/Цвет и укажите чистый белый (#ffffff)
- Так мы залили белым цветом области больших звезд
- Нажмите Ctrl/Cmd+D, чтобы снять выделение
Добавляем свечения большим звездам
- В палитре Layers/Слои кликните дважды по прозрачному слою с большими звездами, чтобы открыть окно Layer Style/Стиль слоя
- Выберите Outer Glow/Внешнее свечение
- Укажите белый цвет (#ffffff)
- Настройте остальные параметры как показано ниже
- Нажмите OK
- В палитре Layers/Слои кликните правой кнопкой мыши по любому из двух и выберите Merge Visible/Объединить видимые. Так вы объедините два слоя в один.
Рисуем облака
На этом этапе вам уже должно нравиться звездное небо, которое у вас получается. Теперь добавим облака.
- Выберите в качестве первого цвета белый (нажмите D, чтобы выставить цвета по умолчанию, затем X, чтобы поменять их местами)
- Создайте новый слой (Ctrl/Cmd+Shift+N)
- В меню Filter/Фильтр выберите Render -> Clouds/Рендеринг>Облака
- В палитре Layers/Слои смените blend mode/режим наложения слоя на Color Dodge/Осветление основы
Еще немного эффектов
Добавим немного космической пыли.
- Создайте новый слой между слоем фона и облаков (выберите фоновый слой и нажмите Shift+Cmd/Ctrl+N)
- Выберите новый слой и возьмите инструмент Brush/Кисть (B)
- Укажите кисти непрозрачность в 10%, жесткость на 0% и размер в 450px
- Выберите подходящий цвет (хорошо подходят темные оттенки синего и фиолетового)
- Легко рисуйте в документе, чтобы создать желаемые области
- Поменяйте размер кисти и рисуйте снова
- Повторяйте процесс с четвертого шага, пока не будете довольны результатом
- Подкорректируйте непрозрачность слоя, если в этом есть необходимость
Добавляем размытия
- Убедитесь что активен слой с цветной пылью
- В меню Filter/Фильтр выберите Blur -> Gaussian Blur/Размытие>Размытие по Гауссу
- Настройте фильтр как показано ниже
- Нажмите OK
Добавляем далекую звезду
- Создайте новый слой поверх остальных
- Выберите новый слой и в меню Edit/Редактировать выберите опцию Fill/Выполнить заливку
- Выберите черный цвет и нажмите OK
- Смените blend mode/режим наложения слоя на Screen/Осветление
- В меню Filter/Фильтр выберите Render -> Lens Flare/Рендеринг>Блик
- Разместите блик куда хотите
- Настройте параметры как показано ниже
- Нажмите OK
Результат
Вы можете скачать по созданию звездного неба здесь
Автор урока designstacks
Перевод — Дежурка
Смотрите также:
Рисуем в Фотошоп звездный портрет единорога / Фотошоп-мастер

Единороги? Открытый космос? А почему бы не все вместе? В этом уроке мы смешаем фантастические элементы в одном нереальном портрете.
Прежде, чем мы начнем, уточню, что для успешного выполнения урока у вас должны быть базовые знания программы Adobe Photoshop, как, например, использование базовых фигур, работа со слоями и создание новых документов. Работать мы будем только в Photoshop, от начала и до конца.
1. Как создать первоначальный набросок
Шаг 1
Давайте начнем с создания нового документа. Я решила работать в документе 11 дюймов в длину и 14 в ширину, разрешением в 300 dpi.

Шаг 2
Создайте первоначальный набросок на новом слое – это вы можете сделать, кликнув по иконке создания нового слоя в нижней части панели слоев.

Шаг 3
Я предпочитаю создавать наброски при помощи жесткой круглой кисти с Opacity Jitter (Колебание непрозрачности) и Flow Jitter (Колебание количества краски) выставленными на Pen Pressure (Нажим пера). Это значит, что давление, которое я оказываю на перо повлияет на непрозрачность и количество краски в моих мазках.

Шаг 4
Как только изначальная концепция будет меня устраивать, я продолжаю рисовать поверх наброска на новом слое, создавая более проработанный эскиз. Достичь этого можно создав новый слой поверх вашей работы, а затем понизив непрозрачность предыдущего слоя с наброском, чтобы его было видно лишь частично.

2. Как добавить первые цвета
Шаг 1
Для начала следует удалить ваш первый набросок или скрыть его видимость — щелкните либо по иконке с глазом возле миниатюры слоя на панели слоев, либо по иконке с мусорной корзиной в нижней части панели слоев. Если вы еще не сохраняли работу — сейчас самое время! Мне спокойнее, когда у меня есть запасной файл, так как я часто объединяю слои.
Затем создайте новый слой поверх второго наброска. Измените режим наложения этого слоя на Multiply (Умножение). Я предпочитаю рисовать цветом поверх своих линий при помощи этого метода. Мне нравится работать таким образом, потому что так линии становятся еще объемнее, как показано ниже.

Шаг 2
Иногда я рисую определенным цветом на отдельном слое, специально выделенным под него, а также пользуясь обтравочными масками. В частности, так я поступаю, если я не до конца уверена, какие цвета следует использовать, или если я работаю с композицией, у которой может быть множество цветовых решений.
Чтобы это сделать, сначала я продолжаю рисовать цветом на оригинальном цветовом слое с режимом наложения Multiply (Умножение) (как в Шаге 1). Заполните всю область рисунка основным цветом на свой вкус.
Далее, создайте новые слои и из них сделайте обтравочные маски. Чтобы это сделать, щелкните по слою правой кнопкой мыши и выберите Clipping Mask (Создать обтравочную маску).
Почему обтравочные маски? Вы заметите, что выбранный цвет не может выйти за линии наброска, а значит, об этом можно не волноваться.

Шаг 3
Чтобы продемонстрировать вам удобство этой техники, давайте изменим цвет волос персонажа. Может, мне не слишком-то и нравится желтый, и, может быть, розовый или синий будут смотреться лучше. Я могла бы выбрать цвет вручную, но вместо этого давайте изменим цветовой тон и насыщенность.
Сначала выберите слой с цветом верхней части волос. Далее, нажмите Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Данное действие откроет окно Hue/Saturation (Цветовой тон/Насыщенность).
Проверьте, чтобы в графе Preview (Просмотр) стояла галочка. Далее, меняйте значения Hue (Цветовой тон), Saturation (Насыщенность) и Lightness (Яркость), чтобы поэкспериментировать с цветом этой части иллюстрации. Я считаю, что это классный способ просмотреть несколько разных цветов, чтобы понять, что мне больше всего нравится.

Шаг 4
Когда меня точно устраивают все выбранные цвета, обычно я объединяю все слои с работой (оставляя фон отдельным).
Давайте добавим фоновый цвет при помощи инструмента Paint Bucket  (Заливка). Я выбрала темный, холодный цвет, потому что хочу расположить своего персонажа напротив темного неба. Примените цвет к фоновому слою.
(Заливка). Я выбрала темный, холодный цвет, потому что хочу расположить своего персонажа напротив темного неба. Примените цвет к фоновому слою.

Шаг 5
Однако, мне кажется, что выбранные мной цвета могли бы лучше взаимодействовать с фоновым цветом. Так что я сделаю цвета чуть более холодными при помощи режимов наложения.
Создайте новый слой поверх рисунка и создайте обтравочную маску. Темным, насыщенным, холодным цветом заполните слой при помощи инструмента Paint Bucket  (Заливка). Вы заметите, что цвет появился только на нашем рисунке — спасибо нашей обтравочной маске!
(Заливка). Вы заметите, что цвет появился только на нашем рисунке — спасибо нашей обтравочной маске!
Измените режим наложения этого слоя на Linear Dodge (Add) (Линейный осветлитель (Добавить), чтобы добавить оттенок нашей работе. Я понизила непрозрачность этого слоя до 75%, чтобы он был не таким интенсивным.
Взгляните на разницу сами!

Шаг 6
Прежде, чем мы начнем проработку персонажа, давайте придадим персонажу первоначальный объем. На этом шаге я думаю о том, где располагается мой источник света и как он может повлиять на персонажа.
В данном случае, я хотела, чтобы источник света располагался перед лицом персонажа.
Создайте новый слой и сделайте из него обтравочную маску. Режим наложения измените на Multiply (Умножение). Затем, при помощи жесткой и мягкой кистей рисуйте объем светло-фиолетовым цветом.

3. Как создать фон
Шаг 1
Давайте начнем работать над нашим фоном. Для начала создайте новый слой между рисунком и фонов. Здесь мы будем рисовать наши звезды.
При помощи жесткой круглой кисти рисуйте маленькие точки. Я предпочитаю рисовать их маленькими скоплениями, чем как по заданному шаблону — так они будут выглядеть более органично на небе. Я рисовала точки светло-голубым цветом.

Шаг 2
Сейчас наши звезды выглядят просто как маленькие точки. Давайте воспользуемся фильтром, Gaussian Blur (Размытие по Гауссу), чтобы добавить им нечто вроде светящейся дымки. Я ставлю радиус своего фильтра на 15 пикселей (вы можете найти этот фильтр, нажав Filters – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).
Затем, чтобы звезды стали цветными, я создала новый слой поверх них, а затем сделала его обтравочной маской.
При помощи мягкой круглой кисти добавляйте звездам разные цвета. Я выбрала насыщенные розовые и желтые оттенки, стараясь создать на небе цветовое разнообразие.

Шаг 3
Давайте добавим еще цвета небу в целом.
Создайте новый слой, над звездами и измените режим наложения на Soft Light (Мягкий свет). При помощи круглой мягкой кисти добавьте на небо розовую полосу. Постарайтесь не делать линию «слишком идеальной».
Чтобы цвета в области были разнообразными, создайте дополнительный новый слой. Режим наложения этого слоя оставьте Normal (Обычные). При помощи мягкой круглой кисти я добавила светло-голубых и фиолетовых пятен.

Шаг 4
Давайте создадим очередной новый слой. Мы добавим немного текстуры нашему звездному небу, чтобы цветные пятна напоминали облака.
Проверьте, чтобы в качестве основного цвета был выбран черный, а в качестве фонового – белый. Далее, находясь на новом слое, добавьте фильтр Cloud (Облака), нажав Filters – Cloud (Фильтр – Рендеринг – Облака).
У вас получится узор, напоминающий дым, как на скриншоте ниже.

Шаг 5
Измените режим наложения слоя с фильтром Cloud (Облака) на Color Dodge (Осветление основы). Вы заметите, что теперь этот узор создает эффект облаков на нашем небе.
Еще я решила сделать некоторые звезды не такими яркими. На новом слое, над слоем со звездами я взяла круглую мягкую кисть и добавила темных цветов. Теперь некоторые звезды, особенно по краям композиции выглядят удаляющимися.

Шаг 6
Так как источник света находится перед персонажем, я решила, что было бы забавно добавить там падающую звезду, в качестве интересного момента.
При помощи мягкой круглой кисти нарисуйте загнутую линию в небе. Затем, воспользуйтесь мягким круглым ластиком, чтобы смягчить края и ослабить насыщенность хвоста нашей звезды.
Когда я определилась с формой звезды, я закрепила прозрачность пикселов этого слоя, чтобы я смогла добавлять другие цвета — например, розовые и фиолетовые — в хвосте звезды.

4. Как раскрасить персонажа
Шаг 1
Когда дело доходит до раскрашивания персонажа, то мой рабочий процесс состоит в основном из рисования поверх работы с использованием варьирующихся непрозрачности и количество краски. Помните, что «непрозрачность» означает насколько прозрачен будет мазок, а «количество краски» — то, сколько краски будет выходить.
Обычно я рисую с Opacity Jitter (Колебание непрозрачности) и Flow Jitter (Колебание количества краски) выставленными на Pen Pressure (Нажим пера), но я также регулирую эти параметры и вручную при необходимости на панели свойств. Вы можете найти их на верхней панели, когда будет выбран инструмент Brush  (Кисть).
(Кисть).

Шаг 2
Давайте продемонстрируем данную концепцию при работе с волосами.
Здесь я начала рисовать поверх своей работы на новом слое. Я воспользовалась жесткой круглой кистью с пониженной непрозрачностью и количеством краски. Обычно я использую инструмент Eyedropper  (Пипетка), чтобы выбирать цвета в этой области — так они будут лучше смешиваться.
(Пипетка), чтобы выбирать цвета в этой области — так они будут лучше смешиваться.
Когда я рисую волосы, мне нравится думать о том, как они двигаются, как ложатся и падают. Рекомендую вам создавать линии целенаправленно — хаотичные линии не будут выглядеть естественно.

Шаг 3
Для бликов я предпочитаю создавать новый слой и менять его режим наложения на Color Dodge (Осветление основы). Я добавила розового цвета в области волос соответственно тому, как падает свет мягкой круглой кистью.
Далее, я продолжила так же, как и в предыдущем шаге – создала новый слой и рисовала поверх. В данном случае я предпочитаю использовать инструмент Eyedropper (Пипетка), чтобы выбирать светлые цвета, образованные режимом наложения Color Dodge (Осветление основы). Далее я могу изменять эти цвета, делая их светлее или темнее, чтобы сымитировать внешний вид прядей волос.

Шаг 4
Когда дело доходит до лица, я предпочитаю работать с мягкой круглой кистью.
Сконцентрируйтесь на смешивании цветов и проработке объема. Вы обратите внимание, что я усилила некоторые контуры, а некоторые линии, напротив, смешала с цветом.

Шаг 5
То же самое относится ко всей коже. В основном я работаю мягкой круглой кистью, если только мне не попадается что-то, отбрасывающее жесткую тень. Помните об источнике света.
При работе с одеждой и складками я полагаюсь на жесткую круглую кисть. Далее, для смешивания, я возвращаюсь к мягкой круглой кисти. В процессе я постоянно переключаюсь между ними!
Этот урок линейный, и мы двигаемся шаг за шагом, но не бойтесь вернуться немного назад и что-то исправить перед тем, как продолжать.

Шаг 6
Давайте добавим дополнительный объем, в частности в тех местах, которым не помешают дополнительные тени. Создайте новый слой с режимом наложения Multiply (Умножение).
Как мы делали и ранее, сделайте этот слой обтравочной маской. Напомню, что так нам не нужно будет переживать о том, что мы «вылезем» за края.
На этом этапе я добавила темных теней в области с бантом и спиной персонажа. Их я добавляла жесткой круглой кистью.

5. Как добавить последние штрихи
Шаг 1
Мы еще не закончили с объемом! Рога единорога и свисающая звезда очень в нем нуждаются.
Создайте новый слой, измените режим наложения на Multiply (Умножение), и добавьте тени, не забывая об источнике света. Я использовала светло-фиолетовый цвет, как и ранее в композиции, чтобы поддерживать температуру цвета. Для более глубоких теней, например, на звезде, я выбрала фиолетовые потемнее.
С рогами и звездой я работала жесткой круглой кистью. Помните, чтобы смягчать края вы можете воспользоваться мягкой круглой кистью и/или мягким круглым ластиком.

Шаг 2
Я хочу, чтобы свет на лице персонажа был драматичным, так что давайте добавим еще теней!
На этот раз нет нужды создавать новый слой – мы можем продолжить добавлять фиолетовый на этом слое (режим наложения слоя — Multiply (Умножение)). Я использовала темные оттенки фиолетового с левой стороны персонажа, так как мне очень хотелось все затемнить.

Шаг 3
На этом этапе я объединила все слои с рисунком (кроме слоев с падающей звездой и фоном).
Давайте добавим свет, будто бы идущий от падающей звезды.
Создайте новый слой поверх вашего рисунка и измените режим наложения на Color Dodge (Осветление основы). Сделайте слой обтравочной маской. Выберите желтый цвет (рекомендую воспользоваться инструментом Eyedropper (Пипетка), чтобы выбрать цвет с падающей звезды), и нарисуйте свет при помощи круглой мягкой кисти.
Далее я поработала жестким круглым ластиком и убрала лишний желтый в области моих линий (я хотела, чтобы они оставались чуть более темными).

Шаг 4
Так как этот персонаж находится в космосе, я подумала, что было бы интересно поэкспериментировать с отраженным светом или другим его источником, влияющем на тени. Я добавила светло-голубой цвет с другой стороны, чтобы достичь такого эффекта.
Чтобы это сделать, после объединения слоев моей работы я создала новый слой. Вновь я воспользовалась обтравочной маской. Измените режим наложения на Screen (Экран) и рисуйте синим цветом при помощи круглой мягкой кисти.
Этот процесс похож на предыдущий, только с другим режимом наложения (Screen (Экран)).

Шаг 5
С мелкими деталями, как, например, блики на рогах единорога, я рекомендую работать мягкой круглой кистью. Не забывайте об источнике света!
Я также добавила здесь желтую линию, соединяющую рог и звезду. Ее я нарисовала жесткой круглой кистью, так же как и маленькие точечки в середине линии.

Шаг 6
Так же я решила попробовать добавить мягкие розовые тени.
Чтобы это сделать, создайте новый слой и измените его режим наложения на Screen (Экран). Я добавила цвет при помощи жесткой круглой кисти, а затем воспользовалась мягким круглым ластиком, чтобы сделать мягкий переход от теней к цвету кожи.

Шаг 7
Наконец, давайте разнообразим волосы – локон там и тут, и несколько прядей сзади, там, где голубой свет падает на голову.
Их я нарисовала жесткой круглой кистью на новом слое.
Когда дело доходит до новых прядей, которых не было изначально, я добавляю темный контур, чтобы пряди подходили под всю остальную иллюстрацию.

Отличная Работа!
Вы добрались до конца урока – поздравляю и спасибо, что присоединились! Я надеюсь, что вы научились чему-то новому, чем вы в будущем сможете воспользоваться уже в своих космических работах.
Счастливого творчества!

Автор: Daisy Ein
Инструменты «Многоугольник» и «Линия», построение звёзд и стрелок
Установка числа сторон 3 в панели параметров дает нам простой способ создания треугольника:

Равносторонний треугольник, построенный с помощью инструмента «Многоугольник» (Polygon Tool).
А вот пример фигуры многоугольника с количеством сторон 12

Двенадцатиугольник, отображение контура отключено
Как и в случае с радиусом скруглений для инструмента «Прямоугольник со скруглёнными углами», Photoshop не позволяет изменить число сторон после создания фигуры, так что если перед началом построения фигуры вы неправильно указали количество сторон, остаётся только нажать Ctrl+Z для отмены шага по построению фигуры, а затем ввести другое значение в опцию «Стороны» (Sides) и начать рисовать многоугольник заново:
Рисование звезды с помощью «Многоугольника» (Polygon Tool)
Чтобы нарисовать звезду при помощи этого инструмента, нажмите на значок шестеренки в панели параметров, а затем выберите опцию «Звезда» (Star):

Нажатие на значок шестеренки и выбор опции «Звезда» (Star).
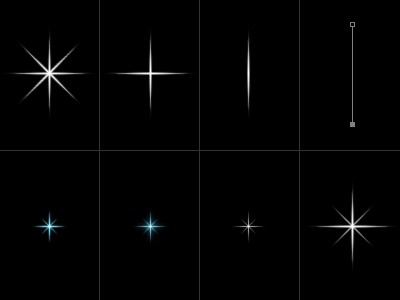
Затем просто нажмите внутри документа и создайте фигуру звезды методом перетаскивания курсора. При активной опции «Звезда» (Star), опция «Стороны» (Sides) в панели параметров задаёт количество лучей звезды. Так, при его значении 5 у нас получится пятиконечная звезда:

Пятиконечная звезда, начерченная с помощью инструмента «Многоугольник», параметры фигуры заданы по умолчанию.(Polygon Tool).
Изменение значения сторон на 8 дает нам восьмиконечную звезду:

Управление количеством лучей звезды.
Мы можем изменять у звездообразной фигуры не только количество лучей, но и положение внутренних вершин между центром звезды и внешними вершинами. По умолчанию, внутренние вершины находятся посередине, за это отвечает параметр «Глубина лучей» (Indent Sides By), по умолчанию он равен 50%:

Изменение параметра «Глубина лучей» (Indent Sides By) с 50 процентов, заданных по умолчанию, до 90%.
Посмотрите, что получилось:

Та же восьмиконечная звезда, но со значением параметра «Глубина лучей» (Indent Sides By) 90%. Контур скрыт.
По умолчанию, звезды имеют острые углы на вершинах, но мы можем сделать их закруглёнными, выбрав опцию «Сгладить внешние углы» (Smooth Corners):

Включение скругления углов при помощи опции «Сгладить внешние углы» (Smooth Corners).
Во как будет выглядеть стандартная пятиконечная звезда со сглаженными вершинами лучей при включенной опции «Сгладить внешние углы» (Smooth Corners):

Опция сглаживания углов придает звезде веселый, дружелюбный вид.
Мы можем сгладить не только вершины лучей, но и вершины впадин с помощью опции «Сгладить внутренние углы» (Smooth Indents):

Включение опции «Сгладить внутренние углы» (Smooth Indents).
При включении обеих этих опций мы получаем форму, похожую на морскую звезду:

Звезда с сглаженными углами и впадинами получена при одновременном включении опций «Сгладить внешние углы» (Smooth Corners) и «Сгладить внутренние углы» (Smooth Indents).
Инструмент Линия (Line Tool)
Последним из основных геометрических инструментов формы Photoshop является инструмент «Линия» (Line Tool). Я выберу его на панели инструментов:

Выбор инструмента «Линия» (Line Tool).
Инструмент «Линия» позволяет создавать простые прямые линии, но кроме этого мы можем использовать его для рисования фигур в виде стрелки. Чтобы нарисовать прямую линию, во-первых, установите толщину линии, которую следует задать в пикселях в поле ввода «Толщина» (Weight) в панели параметров. Значение по умолчанию задано в 1 пиксель. Я увеличу его до 16-ти пикселей:

Опция «Толщина» (Weight) задаёт толщину (ширину) линии.
Также, как и при работе другими инструментами векторных форм, для создания линии, нажмите левой клавишей мыши внутри документа и перетащите вашу линию. Чтобы проще было построить горизонтальную, вертикальную или линию под углом 45 градусов, зажмите клавишу Shift в процессе перетаскивания курсора, и отпустите клавишу Shift после отпускания клавиши мыши:

Держите клавишу Shift при перетаскивании курсора для создания горизонтальных или вертикальных линий.
Рисование указательных стрелок (стрелок направления)
Чтобы из линии получить стрелку, нажмите на значок шестеренки на панели параметров, чтобы открыть окно опции «Стрелки» (Arrowhead) с вариантами изменения наконечника (острия) стрелки. Выберите, чтобы наконечник отобразился в начале линии, в конце линии или же с обоих сторон сразу:

Нажмите на значок шестеренки для доступа к опции «Стрелки» (Arrowhead).
Вот линия, начерченная, как и ранее, но на этот раз со стрелкой на конце:

Инструмент «Линия» позволяет легко рисовать указательные стрелки, размеры наконечника стрелки заданы Photoshop по умолчанию.
Если размеры по умолчанию наконечника стрелки вам не подходят, вы можете настроить их, изменив параметры «Ширина» (Width) и «Длина» (Length).
«Ширина» и «Длина» наконечника задаются в процентах от толщины линии, значит, на данный момент ширина моего наконечника стрелки 80 пикселей, а длина -160.
Вы также можете заострить хвостовик наконечника путем увеличения параметра «Кривизна» (Concavity). Я повышу его значение с 0% по умолчанию до 50%:

Опция «Кривизна» (Concavity) для изменения формы наконечника стрелы методом заострения его краев.
Вот так стрелка выглядит теперь. Перед тем, как начать рисовать фигуру, убедитесь, что вы правильно задали параметры инструмента «Линия», так как они не могут быть скорректированы после (если вам необходимо внести изменения, вам нужно отменить форму и рисовать новую).
Рассмотрим, как нарисовать звезду в редакторе Photoshop
 Нарисовать красивую картинку, используя компьютерные программы, довольно просто. В этой статье вы узнаете, как нарисовать звезду за несколько простых шагов.
Нарисовать красивую картинку, используя компьютерные программы, довольно просто. В этой статье вы узнаете, как нарисовать звезду за несколько простых шагов.Подготовим «холст»
Для начала заливаем нашу основу картинки белым тоном и создаем на рабочей области очередной слой. Применяя кисть BrushTool-HardBrush 3px произвольно создаем вертикальную линию. Делаем дубликат слоя, используя трансформацию Edit ->FreeTransform, поворачиваем на 72 градуса. Повторяем операцию три раза.
Как нарисовать звезду на готовом фоне
Далее вновь делаем два дубликата первого слоя. При помощи трансформации поворачиваем первый слой на 20 градусов, а второй – на –20. Объединяем два слоя, которые образуют угол звезды. Дублируем этот слой. Получившийся угол дублируем три раза и разворачиваем соответственно по градусам 72 и 144, а также –72 и, соответственно, –144. Излишки убираем при помощи ластика (EraserTool). Затем добавим границы кистью BrushTool (B) — HardBrush 3px. При помощи волшебной палочки выделяем область, которая находится за границей нашей звезды, далее инверсируем этот участок. Далее жмем Select, за ним Modify, после Contract и в конце 2px. Вновь создаем новую основу. Затем делаем заливку фигуры красным цветом. При помощи инструмента волшебной палочки (MagicWand) выделяем все области звезды.
Добавляем краски
 Опять создаем новый слой рисунка и выполняем заливку красным цветом. Выделяем области основного рисунка волшебной палочкой. В этой инструкции мы рассматриваем, как нарисовать звезду реалистичного вида, поэтому применяем много эффектов работы с цветом. Сбросим цвета, воспользовавшись клавишей D. Вновь делаем еще одну основу рисунка. Далее нажимаем Filter, затем Render, после него Clouds. Режим смешивания – Жесткий свет. Объединим все слои, где применялась заливка цветом. Продублируем слой, нажав Layer и вместе с ним Duplicate (Ctrl+J). Выбираем фильтр Filter ->Artistic ->PlasticWrap. Затем меняем режим Opacity на 60%, а также режим смешивания на Overlay. Создаем еще один дубликат слоя. Используем режим смешивания Myltiply. Если вам кажется, что переливов в цветах недостаточно, то повторите действие до тех пор, пока результат не удовлетворит вас.Из этого урока вы узнали, как нарисовать звезду, однако к вашему готовому рисунку можно добавить еще элемент – так называемую «подставку». При помощи инструмента RoundedRectangleTool на отдельном слое делаем фигурку, похожую на «ножку» звезды. Сбрасываем цвета при помощи клавиши D. Теперь нужно создать еще один слой рисунка. Дальше делаем заливку градиентом. Ставим уже знакомый режим смешивания Myltiply. Теперь наша зорька готова стать как самостоятельной композицией, так и частью большого рисунка. В дальнейшем его можно использовать в качестве украшения рождественского стола или же как приложение к подарку.
Опять создаем новый слой рисунка и выполняем заливку красным цветом. Выделяем области основного рисунка волшебной палочкой. В этой инструкции мы рассматриваем, как нарисовать звезду реалистичного вида, поэтому применяем много эффектов работы с цветом. Сбросим цвета, воспользовавшись клавишей D. Вновь делаем еще одну основу рисунка. Далее нажимаем Filter, затем Render, после него Clouds. Режим смешивания – Жесткий свет. Объединим все слои, где применялась заливка цветом. Продублируем слой, нажав Layer и вместе с ним Duplicate (Ctrl+J). Выбираем фильтр Filter ->Artistic ->PlasticWrap. Затем меняем режим Opacity на 60%, а также режим смешивания на Overlay. Создаем еще один дубликат слоя. Используем режим смешивания Myltiply. Если вам кажется, что переливов в цветах недостаточно, то повторите действие до тех пор, пока результат не удовлетворит вас.Из этого урока вы узнали, как нарисовать звезду, однако к вашему готовому рисунку можно добавить еще элемент – так называемую «подставку». При помощи инструмента RoundedRectangleTool на отдельном слое делаем фигурку, похожую на «ножку» звезды. Сбрасываем цвета при помощи клавиши D. Теперь нужно создать еще один слой рисунка. Дальше делаем заливку градиентом. Ставим уже знакомый режим смешивания Myltiply. Теперь наша зорька готова стать как самостоятельной композицией, так и частью большого рисунка. В дальнейшем его можно использовать в качестве украшения рождественского стола или же как приложение к подарку. Создаем живописные шедевры на компьютере
Создаем живописные шедевры на компьютереТаким же образом можно дополнить нашу картинку. Для этого рисуем елку, начиная с простых линий и заканчивая микшированием цвета. Главные элементы елки основываются на треугольниках, которые снизу мы делаем больше. Вместо смешивания цвета можно использовать обычный градиент, экспериментируя с его настройками. Добавьте к вашей елке новогодние шары, сделав ровные окружности при удерживании клавиши Shift. Используйте градиент или режим смешивания цветов. Таким образом мы рисуем в Photoshop целую картинку по частям, используя простые и понятные каждому шаги. Такой рисунок может стать отличной основой для новогодней поздравительной открытки. Приложите немного усилий и фантазии — и у вас получится оригинальная и красивая открытка.
Как рисовать космос в Photoshop | Уроки Фотошопа (Photoshop)
Человек издавна любуется звёздами, но, к сожалению, полёты в космос для “рядового” гражданина так и остаются фантазиями. Однако мы с вами можем нарисовать свой космос в Photoshop! Этому и будет посвящён сегодняшний урок.
Вот такой космос вы сможете нарисовать на протяжении этого photoshop урока:
Как рисовать космос в Photoshop: звёзды
1. Создайте новый документ с размером 1280x1024px и залейте его чёрным цветом. Теперь нажмите Shift+Ctrl+N, появится новый слой, его также залейте чёрным цветом, и сразу дайте ему название Stars (в этом уроке будет много слоёв, так что некоторым будем присваивать смысловые названия, дабы не путаться). Примените Filter (Фильтр) -> Noise (Шум) -> Add Noise (Добавить шум) со значением Amount 12% и отмеченными пунктами Gaussian и Monochromatic. Теперь перейдите в Image (Изображение) -> Adjustments (Корректировка) -> Levels (Уровни) и установите следующие настройки:
2. Клонируйте этот слой, и назовите его Stars 2. Идём в Levels и выставляем такие настройки:
3. Нажимаем Ctrl+T (Свободная трансформация) и выставляем значения W и H в 200% (увеличиваем изображение в 2 раза)
4. Инвертируйте изображение (Ctrl+I), затем войдите в настройки Levels и установите такие параметры:
Blending Options (параметры смешивания) слоя Stars 2 установите на Screen.
5. Снова инвертируйте изображение (Ctrl+I), и вы получите такую картинку:
6. Возьмите Eraser Tool (ластик) размером 9px и непрозрачностью 80% и стирайте на обоих слоях звёзды, пока не получится что-то похожее (в космосе не бывает упорядоченности, этим действием мы от неё и избавимся):
7. С помощью Clone Stamp Tool дорабатываем космос (добавляем звёзд туда, где это нужно). Заранее определите, где будут располагаться планеты, туманности и прочее, и «уплотняйте» там космическое пространство.
8. Слейте слои со звёздами (выделите их и нажмите Ctrl+E). Скопируйте слой, и примените Filter -> Blur (Размытие) -> Gaussian Blur (Размытие по Гауссу) со значением 5px. Режим смешивания установите на Linear Dodge (Add). Теперь нажмите сочетание клавиш Ctrl+U и раскрасьте свечение звёзд в понравившийся цвет:
Теперь вы знаете, как рисовать одну из составляющих космоса – звёзды. Ну чтож, двигаемся дальше.
Как рисовать космос в Photoshop: туманности
9. Пришло время нарисовать туманности нашему космическому пейзажу, ведь без них он выглядит скучно. Создайте новый слой, возьмите мягкую кисть размером 60px и рисуйте нужным вам цветом пятно:
10. Теперь используйте кисти других размеров и цветов, чтобы получить похожий результат:
11. Примените Filter -> Blur -> Gaussian Blur со значением Amount 32px. Перейдите в Image (Изображение) -> Adjustment (Коррекция) -> Levels (Уровни) и выставьте похожие настройки:
Установите Opacity (Непрозрачность) слоя 30%.
12. Создайте ещё слой, залейте чёрным цветом, и примените Filter -> Render (Визуализация) -> Clouds (Облака), режим смешивания – Overlay. Дублируйте его, и выставьте Opacity 20%. Сейчас космос должен выглядеть примерно так:
Как рисовать космос в Photoshop: солнце
Итак, теперь вы знаете, как рисовать звёзды и туманности. Но в нашем космосе всё ещё не хватает солнца и планет. Давайте восполним этот пробел.
13. С помощью инструмента Elliptical Marquee Tool (M) создайте выделение такого размера, какого будет ваша планета. Чтобы круг получался идеально ровным удерживайте Shift:
14. Создайте новый слой (назовите его Planet), залейте на нём круг чёрного цвета, и выполните Filter -> Render -> Difference Clouds. Повторите применение фильтра облаков до тех пор, пока не получите текстуру планеты (Ctrl+F) :
15. Идём в уже знакомые нам Levels и устанавливаем настройки таким образом, чтобы белые области стали ярче, а чёрные контрастнее:
16. Теперь нам понадобится Filter -> Sharpen (Резкость) -> Unsharp Mask (Нерезкая маска):
17. Далее Filter -> Distort -> Spherize (Сферизация) со значением 100%:
18. Нажимаем Ctrl+B (Color Balance) и устанавливаем такие значения:
Для теней:
Для средних тонов:
Для светлых тонов
Получилось солнце, которое украшает космос:
Не хватает только внутреннего и внешнего свечения. Идём в Layer Style (двойной клик по слою) и настраиваем Outer и Inner Glow:
Ну чтож, уже неплохо. Добавьте с помощью этого же способа других планет (только не таких горячих):
Как видите, мне пришлось изменить немного положение туманности. Я сделал это с помощью инструмента Edit (Редактирование) -> Transform (Трансформация) – Warp (Деформация). После всего этого космос выглядит почти законченным, осталось совсем немного.
Доработайте теперь свой космический пейзаж: раскрасьте планеты (создайте слой с режимом смешивания Overlay и пройдитесь по звёздам мягкой кистью нужного цвета) и добавьте ещё туманностей (на этом этапе включайте свою фантазию на полную катушку, чтобы получить свой уникальный и неповторимый космический пейзаж)
На этом у меня всё, я показал только один из способов рисования космоса в Photoshop. Надеюсь, урок вам понравился. Не забывайте оставлять комментарии и подписываться на обновления, желаю вам успехов и прощаюсь до новых встреч.
