Звёздное небо в Фотошоп / Creativo.one
Звездное небо – прекрасный способ добавить вашим фотографиям или цифровым рисункам интересный элемент. Возможно вас это удивит, но их очень легко создать в Photoshop. Хотя большинство шагов повторяются и сами по себе они достаточно простые, я все же остановлюсь на каждом из них, чтобы вы хорошо поняли что же происходит.
Материалы для урока:
Архив
Финальное изображение
Шаг 1
Открываем Photoshop и создаем документ размером 2500px на 1600px и разрешением 150px на дюйм. Фон сделайте белым.
Шаг 2. Заполняем черным
Из меню Редактрировать (Edit) выберите Выполнить заливку (Fill). Выберите Цвет из вкладки Использовать (Use). Установите абсолютный черный (#000000) и нажмите ОК.
Шаг 3. Создадим шум
Из меню Фильтр (Filter) выберите Шум – Добавить шум (Noise – Add Noise). Установите количество на 100%. Выберите По Гауссу. Поставьте галочку в графе Монохромный и нажмите ОК.
Шаг 4. Продублируйте слой
Выберите фоновый слой в панели со слоями и продублируйте слой (Кликните правой кнопкой мыши – Продублировать слой или Ctrl/Cmd + J). Спрячьте новый слой (кликните на иконку с глазом).
Шаг 5. Затуманим первый (фоновый) слой
Выберите первый (фоновый) слой. Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу
Шаг 6. Создадим небольшие звезды
Из меню Изображение (Image) выберите Коррекция – Уровни (Adjustment – Levels). Во Входных уровнях (Input Levels) введите 200, 0.42, 255. Нажмите ОК.
Во Входных уровнях (Input Levels) введите 200, 0.42, 255. Нажмите ОК.
Шаг 7. Создаем большие звезды
Выберите и включите/покажите первый (верхний слой). Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). В строке радиус введите 2px и нажмите ОК.
Шаг 8. Корректируем уровни больших звезд
Шаг 9. Добавим еще размытия
Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). Установите радиус на 1px. Нажмите ОК.
Шаг 10. Выберите большие звезды и создайте новый слой
На этом этапе нам небоходимо изолировать большие звезды и отделить их от черного фона. Делаем мы это используя панель Каналы, выбираем звезды, затем удаляем слой с большими звездами, создаем новый прозрачный слой, и заливаем наш выбор (то есть звезды) белым.
Делаем мы это используя панель Каналы, выбираем звезды, затем удаляем слой с большими звездами, создаем новый прозрачный слой, и заливаем наш выбор (то есть звезды) белым.
Приступим.
С выбранным верхним слоем (большие звезды) откройте панель Каналы. Кликните на маленьком кружочке внизу панели (Загрузить выбранную область (Load channel as selection)). Вы можете не увидеть совершенно никакой разницы, но Photoshop загрузил звезды в качестве выбранной области, и слой нам больше не нужен.
В панели со слоями кликните правой кнопкой мыши на слое и выберите Удалить Слой (Delete Layer). Создайте новый пустой слой (кликните на соответствующую иконку в нижней части панели со слоями). В меню
Выберите Цвет из вкладки Использовать (Use), установите на абсолютный белый (#ffffff). Это закрасит ранее выбранный объект (большие звезды) белым цветом. Нажмите Cmd/Ctrl + D, чтобы отменить текущий выбор.
Нажмите Cmd/Ctrl + D, чтобы отменить текущий выбор.
Шаг 11. Добавим блеска большим звездам
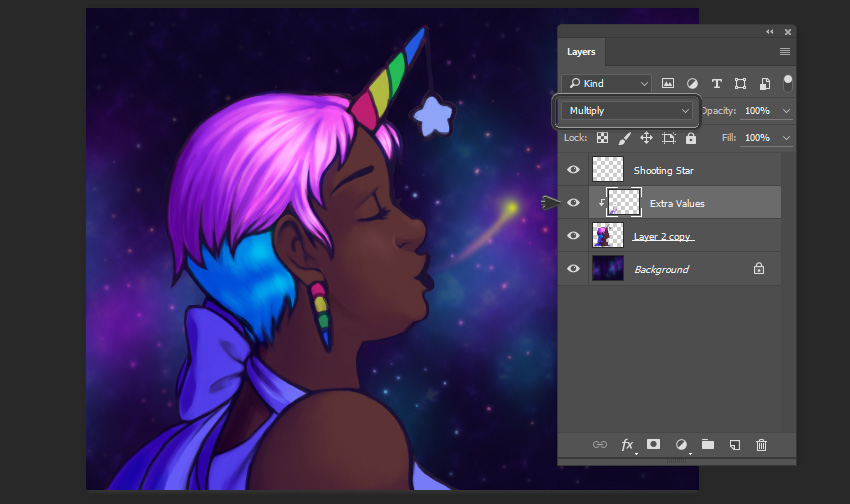
На панели со слоями дважды кликните на миниатюре слоя чтобы вызвать окно Стиль слоя (Layer style). Выберите Внешнее свечение (Outer Glow) и откройте стиль слоя Внешнее свечение, чтобы просмотреть его свойства.
На панели со слоями кликните на любом из слоев правой кнопкой мыши и выберите Объединить видимые (Merge Visible), чтобы, собственно, объединить два слоя в один.
Шаг 12. Создаем облака
Конечно, на этом моменте вы можете быть вполне довольны полученным результатом, и можете использовать его в создании сцен с ночным небом, но поработав еще немного, мы добавим нашим звездам разнообразия и сделаем так, чтобы они выглядели менее симметричными и «компьютерными».
Выберите Белый в качестве цвета переднего плана (зажмите D для выбора цвета по умолчанию, а затем X, чтобы поменять задний план с передним). Создайте новый слой (Ctrl/Cmd+Shift+N).
В разделе Фильтр (Filter) выберите Рендеринг – Облака (Render – Clouds). На панели со слоями измените режим наложения на Осветление (Color Dodge).
У нас получилось весьма эффектное ночное небо, которое мы можем использовать, где необходимо, а облака добавляют изображению реалистичности.
Шаг 13. Космическая пыль
Переходим к следующему шагу, а именно добавляем в наше звездное небо космическую пыль и галактики вдалеке, как это показано на финальном изображении. Повторюсь, все это достаточно легко, но требует вашего персонального подхода в зависимости от того, какой результат вы хотите получить. В процессе мы будем рисовать на новом слое, разместив его между слоями со звездами и облаками.![]()
Создайте новый слой между фоновым слоем и слоем со звездами (выберите фоновый слой и нажмите Cmd/Ctrl + Shift + N). Выберите новый слой и инструмент Кисть (Brush) (B). Установите непрозрачность на 10%, жесткость на 0%, и размер на 450px.
Повторяйте этот процесс до тех пор, пока не будете удовлетворены результатом.
Отрегулируйте непрозрачность слоя, если необходимо.
Шаг 14. Добавим размытие
Убедитесь, что на панели со слоями выбран слой со «звездной пылью». Из меню Фильтр (Filter) выберите Размытие – Размытие по Гауссу (Blur – Gaussian blur). Установите радиус на 70px и нажмите ОК.
Шаг 16.
 Добавим далекую звезду/блик
Добавим далекую звезду/блик
Из меню Фильтр (Filter) выберите Рендеринг – Блик (Render — Lens flare). Разместите блик по-своему усмотрению. Установите яркость между 50% и 75%. Тип измените на 35mm. Нажмите ОК.
Так как звезда создана на новом слое, вы легко можете слой удалить и начать сначала, если вы недовольны результатом, или изменить непрозрачность, дабы уменьшить эффект.
Шаг 17. Скачайте экшен
Готово!
Автор: designstacks
Переводчик: Гильзидинов Руслан
Источник: designstacks.net
Как рисовать космос в Photoshop | Уроки Фотошопа (Photoshop)
Человек издавна любуется звёздами, но, к сожалению, полёты в космос для “рядового” гражданина так и остаются фантазиями. Однако мы с вами можем
Вот такой космос вы сможете нарисовать на протяжении этого photoshop урока:
Как рисовать космос в Photoshop: звёзды
1. Создайте новый документ с размером 1280x1024px и залейте его чёрным цветом. Теперь нажмите Shift+Ctrl+N, появится новый слой, его также залейте чёрным цветом, и сразу дайте ему название Stars (в этом уроке будет много слоёв, так что некоторым будем присваивать смысловые названия, дабы не путаться).
2. Клонируйте этот слой, и назовите его Stars 2. Идём в Levels и выставляем такие настройки:
3. Нажимаем Ctrl+T (Свободная трансформация) и выставляем значения W и H в 200% (увеличиваем изображение в 2 раза)
4. Инвертируйте изображение (Ctrl+I), затем войдите в настройки Levels и установите такие параметры:
Blending Options (параметры смешивания) слоя Stars 2 установите на Screen.
5. Снова инвертируйте изображение (Ctrl+I), и вы получите такую картинку:
6. Возьмите Eraser Tool (ластик) размером 9px и непрозрачностью 80% и стирайте на обоих слоях звёзды, пока не получится что-то похожее (в космосе не бывает упорядоченности, этим действием мы от неё и избавимся):
7. С помощью Clone Stamp Tool дорабатываем космос (добавляем звёзд туда, где это нужно). Заранее определите, где будут располагаться планеты, туманности и прочее, и «уплотняйте» там космическое пространство.
С помощью Clone Stamp Tool дорабатываем космос (добавляем звёзд туда, где это нужно). Заранее определите, где будут располагаться планеты, туманности и прочее, и «уплотняйте» там космическое пространство.
8. Слейте слои со звёздами (выделите их и нажмите Ctrl+E). Скопируйте слой, и примените Filter -> Blur (Размытие) -> Gaussian Blur (Размытие по Гауссу) со значением 5px. Режим смешивания установите на Linear Dodge (Add). Теперь нажмите сочетание клавиш Ctrl+U и раскрасьте свечение звёзд в понравившийся цвет:
Теперь вы знаете, как рисовать одну из составляющих космоса – звёзды. Ну чтож, двигаемся дальше.
Как рисовать космос в Photoshop: туманности
9. Пришло время нарисовать туманности нашему космическому пейзажу, ведь без них он выглядит скучно. Создайте новый слой, возьмите мягкую кисть размером 60px и рисуйте нужным вам цветом пятно:
10. Теперь используйте кисти других размеров и цветов, чтобы получить похожий результат:
11. Примените Filter -> Blur -> Gaussian Blur со значением Amount 32px. Перейдите в Image (Изображение) -> Adjustment (Коррекция) -> Levels (Уровни) и выставьте похожие настройки:
Примените Filter -> Blur -> Gaussian Blur со значением Amount 32px. Перейдите в Image (Изображение) -> Adjustment (Коррекция) -> Levels (Уровни) и выставьте похожие настройки:
Установите Opacity (Непрозрачность) слоя 30%.
12. Создайте ещё слой, залейте чёрным цветом, и примените Filter -> Render (Визуализация) -> Clouds (Облака), режим смешивания – Overlay. Дублируйте его, и выставьте Opacity 20%. Сейчас космос должен выглядеть примерно так:
Как рисовать космос в Photoshop: солнце
Итак, теперь вы знаете, как рисовать звёзды и туманности. Но в нашем космосе всё ещё не хватает солнца и планет. Давайте восполним этот пробел.
13. С помощью инструмента Elliptical Marquee Tool (M) создайте выделение такого размера, какого будет ваша планета. Чтобы круг получался идеально ровным удерживайте Shift:
14. Создайте новый слой (назовите его Planet), залейте на нём круг чёрного цвета, и выполните Filter -> Render -> Difference Clouds. Повторите применение фильтра облаков до тех пор, пока не получите текстуру планеты (Ctrl+F) :
Повторите применение фильтра облаков до тех пор, пока не получите текстуру планеты (Ctrl+F) :
15. Идём в уже знакомые нам Levels и устанавливаем настройки таким образом, чтобы белые области стали ярче, а чёрные контрастнее:
16. Теперь нам понадобится Filter -> Sharpen (Резкость) -> Unsharp Mask (Нерезкая маска):
17. Далее Filter -> Distort -> Spherize (Сферизация) со значением 100%:
18. Нажимаем Ctrl+B (Color Balance) и устанавливаем такие значения:
Для теней:
Для средних тонов:
Для светлых тонов
Получилось солнце, которое украшает космос:
Не хватает только внутреннего и внешнего свечения. Идём в Layer Style (двойной клик по слою) и настраиваем Outer и Inner Glow:
Ну чтож, уже неплохо. Добавьте с помощью этого же способа других планет (только не таких горячих):
Как видите, мне пришлось изменить немного положение туманности. Я сделал это с помощью инструмента Edit (Редактирование) -> Transform (Трансформация) – Warp (Деформация). После всего этого космос выглядит почти законченным, осталось совсем немного.
Я сделал это с помощью инструмента Edit (Редактирование) -> Transform (Трансформация) – Warp (Деформация). После всего этого космос выглядит почти законченным, осталось совсем немного.
Доработайте теперь свой космический пейзаж: раскрасьте планеты (создайте слой с режимом смешивания Overlay и пройдитесь по звёздам мягкой кистью нужного цвета) и добавьте ещё туманностей (на этом этапе включайте свою фантазию на полную катушку, чтобы получить свой уникальный и неповторимый космический пейзаж)
На этом у меня всё, я показал только один из способов рисования космоса в Photoshop. Надеюсь, урок вам понравился. Не забывайте оставлять комментарии и подписываться на обновления, желаю вам успехов и прощаюсь до новых встреч.
Как делать в фотошопе фигуры
Инструменты для создания фигур в Фотошопе
Фотошоп является растровым редактором изображений, но в его функционал также включена возможность создания векторных фигур. Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
Сохранение таких изображений возможно только в растровых форматах, но, если требуется, рабочий документ можно экспортировать в векторный редактор, например, Illustrator.
Скачать последнюю версию PhotoshopСоздание фигур
Инструментарий для создания векторных фигур находится там же, где и все остальные приспособления – на панели инструментов. Если есть желание стать настоящим профессионалом, то горячая клавиша вызова любого из этих инструментов – U.
Сюда входят Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Произвольная фигура» и «Линия». Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Как видим, инструментов довольно много. Поговорим обо всех кратко.
- Прямоугольник. C помощью данного инструмента мы можем нарисовать прямоугольник или квадрат (с зажатой клавишей SHIFT).

Урок: Рисуем прямоугольники в Фотошопе
- Прямоугольник со скругленными углами. Этот инструмент, как следует из названия, помогает изобразить такую же фигуру, но со скругленными углами.
Радиус скругления предварительно настраивается на панели параметров.
- Эллипс. При помощи инструмента «Эллипс» создаются круги и овалы.
Урок: Как нарисовать круг в Фотошопе
- Многоугольник. Инструмент «Многоугольник» позволяет нам рисовать многоугольники с заданным количеством углов.
Количество углов также настраивается на панели параметров. Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.
Урок: Рисуем треугольник в Фотошопе
- Линия. С помощью данного инструмента мы можем провести прямую линию в любом направлении. Клавиша SHIFT в данном случае позволяет проводить линии под 90 или 45 градусов относительно холста.
Толщина линии настраивается все там же – на панели параметров.

Урок: Рисуем прямую линию в Фотошопе
- Произвольная фигура. Инструмент «Произвольная фигура» дает нам возможность создавать фигуры произвольной формы, содержащиеся в наборе фигур.
Стандартный набор Фотошопа, содержащий произвольные фигуры, также можно найти на верхней панели настроек инструмента.
В данный набор можно добавлять фигуры, скачанные из интернета.
Общие настройки инструментов
Как мы уже знаем, большинство настроек фигур находится на верхней панели параметров. Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
- Самый первый выпадающий список позволяет нам изобразить либо непосредственно фигуру целиком, либо ее контур или заливку по отдельности. Заливка в данном случае не будет являться векторным элементом.
- Цвет заливки фигуры. Данный параметр работает, только если активирован инструмент из группы «Фигура», и мы находимся на слое с созданной фигурой.
 Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором. - Следующим в списке настроек идет «Штрих». Здесь имеется в виду обводка контура фигуры. Для штриха можно настроить (или отключить) цвет, причем задав тип заливки,
и его толщину.
- Далее следуют «Ширина» и «Высота». Данная настройка позволяет нам создавать фигуры с произвольными размерами. Для этого необходимо внести данные в соответствующие поля и кликнуть в любом месте холста. Если фигура уже создана, то изменятся ее линейные размеры.
Следующие настройки позволяют производить с фигурами различные, довольно сложные, манипуляции, поэтому поговорим о них более подробно.
Манипуляции с фигурами
Данные манипуляции возможны, только если на холсте (слое) уже присутствует хотя бы одна фигура. Ниже станет понятно, почему так происходит.
- Новый слой. Когда выставлена данная настройка, новая фигура создается в обычном режиме на новом слое.

- Объединение фигур.
В этом случае фигура, создаваемая в данный момент, будет полностью объединена с фигурой, находящейся на активном слое.
- Вычитание фигур.
При включенной настройке создаваемая фигура будет «вычтена» из находящейся в данный момент на слое. Действие напоминает выделение объекта и нажатие клавиши DEL.
- Пересечение фигур.
В данном случае при создании новой фигуры, останутся видимыми только те области, где фигуры накладываются одна на другую.
- Исключение фигур.
Данная настройка позволяет удалить те области, где фигуры пересекаются. Другие области останутся нетронутыми.
- Объединение компонентов фигур.
Данный пункт позволяет, после совершения одной или нескольких предыдущих операций, объединить все контуры в одну цельную фигуру.
Практика
Практическая часть сегодняшнего урока будет представлять собой набор сумбурных действий, направленных только на то, чтобы посмотреть в действии работу настроек инструментов.![]() Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
Итак, практика.
1. Для начала создадим обычный квадрат. Для этого выберем инструмент «Прямоугольник», зажмем клавишу SHIFT и потянем от центра холста. Можно воспользоваться направляющими для удобства работы.
2. Затем выберем инструмент «Эллипс» и пункт настроек «Вычесть переднюю фигуру». Сейчас мы будем вырезать круг в нашем квадрате.
3. Кликаем один раз по любому месту на холсте и, в открывшемся диалоговом окне, пропишем размеры будущего «отверстия», а также поставим галку напротив пункта «От центра». Круг будет создан точно в центре холста.
4. Нажимаем ОК и видим следующее:
Отверстие готово.
5. Далее нам необходимо объединить все компоненты, создав цельную фигуру. Для этого выбираем соответствующий пункт в настройках. В данном случае это делать не обязательно, но, если бы круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.
6. Поменяем цвет фигуры. Из урока мы знаем, какая настройка отвечает за заливку. Есть и другой, более быстрый и практичный способ смены цвета. Необходимо дважды кликнуть по миниатюре слоя с фигурой и, в окне настройки цвета, выбрать желаемый оттенок. Таким способом можно залить фигуру любым сплошным цветом.
Соответственно, если требуется градиентная заливка или узор, то пользуемся панелью параметров.
7. Зададим обводку. Для этого взглянем на блок «Штрих» на панели параметров. Здесь выберем тип обводки «Пунктир» и ползунком изменим ее размер.
8. Цвет пунктира зададим с помощью клика по соседнему цветовому окошку.
9. Теперь, если полностью отключить заливку фигуры,
То можно увидеть следующую картину:
Таким образом мы пробежались почти по всем настройкам инструментов из группы «Фигура». Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, каким законам подчиняются растровые объекты в Фотошопе.
Фигуры примечательны тем, что, в отличие от своих растровых собратьев, не теряют качества и не приобретают рваных краев при масштабировании. Вместе с тем, они обладают теми же свойствами и подлежат обработке. К фигурам можно применять стили, заливать любыми способами, путем объединения и вычитания создавать новые формы.
Навыки работы с фигурами незаменимы при создании логотипов, различных элементов для сайтов и полиграфии. При помощи данных инструментов можно выполнять перевод растровых элементов в векторные с последующим экспортом в соответствующий редактор.
Фигуры можно скачивать из интернета, а также создавать свои собственные. При помощи фигур можно рисовать огромные плакаты и вывески. В общем, полезность данных инструментов весьма сложно переоценить, поэтому уделите особое внимание изучению данного функционала Фотошопа, а уроки на нашем сайте Вам в этом помогут. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.![]()
Помогла ли вам эта статья?
ДА НЕТКак рисовать простые геометрические фигуры в Photoshop
Программа Adobe Photoshop широко используется для работы с изображениями, предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».

Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию. Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Фигура и слой-фигура в Photoshop
В этом уроке мы рассмотрим азы работы с фигурами и слоями фигур в программе Photoshop. Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Затем, в следующем уроке, мы рассмотрим, как рисовать фигуры более сложной формы с помощью инструмента «Произвольная Фигура». Большинство людей считают, что программа Photoshop используется только для обработки изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator».
Действительно, возможности редактора Adobe Illustrator в области векторной графики намного шире, чем программы Photoshop, но, тем не менее, и программа Photoshop в этой сфере может больше, чем следует ожидать от редактора растровых изображений. Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
В программе Photoshop представлено шесть инструментов, позволяющих нарисовать фигуры, — «Прямоугольник» (Rectangle Tool), «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Они расположены в одном месте на панели инструментов.
Они расположены в одном месте на панели инструментов.
По умолчанию, видимым на панели является инструмент «Прямоугольник», но если мы нажмем на значок инструмента и удержим нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных инструментов группы «Фигуры», из которых мы можем выбрать нужный:
Все шесть инструментов группы «Фигуры»расположены в одном месте на панели инструментов
Если вы сначала выбрали один инструмент группы «Фигуры», а затем захотели переключиться на другой, то нет необходимости повторно обращаться к панели инструментов (хотя и это вы можете сделать при желании). Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Выбираем инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появляются шесть значков, представляющих различные инструменты группы «Фигуры». Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбирать прямо на панели настроек (после того, как один из них выбран на панели инструментов)
Выбор параметра «Слой-фигура»
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, и в данном случае я не подразумеваю под типом фигуры «прямоугольник» или «круг». В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов – векторные фигуры, контуры и пиксельные формы.
В другом уроке мы подробно рассмотрим, чем отличаются эти три типа фигур и в каком случае какой тип использовать, но в большинстве случаев, вы будете рисовать векторные фигуры. Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый из трех значков, расположенных ближе к левому краю (средний значок — параметр «Контур» (Paths) и правый – параметр «Заливка пикселями» Fill Pixels):
Для рисования векторных фигур выбираем параметр «Слой-фигура»
Выбор цвета для фигуры
После выбора параметра «Слой-фигура» нам нужно выбрать цвет для нашей фигуры. Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для фигуры нужный цвет
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать нужный цвет. В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В цветовой палитре выбираем цвет для фигуры
Если вы не уверены, что выбрали нужный цвет для вашей фигуры, не беспокойтесь об этом. Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
Как вы уже, возможно, догадались, исходя из названия, инструмент «Прямоугольник» (Rectangle Tool) позволяет нам рисовать четырехсторонние прямоугольные фигуры. Просто кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появятся очертания фигуры
Когда вы будете довольны результатом, отпустите кнопку мыши, и программа тотчас заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Рисование фигуры от центра
Если вам нужно нарисовать прямоугольник (или другую фигуру) от центра, а не от угла, установите курсор в окне документа для определения центра будущего прямоугольника и, удерживая кнопку мыши, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
Для того чтобы нарисовать фигуру от центра, по мере перемещения курсора удерживайте нажатой клавишу Alt (Win) / Option (Mac)
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты. Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):
Для того чтобы нарисовать квадрат, при работе инструмента «Прямоугольник» нажмите и удержите клавишу Shift
И снова, программа Photoshop отобразит только тонкий контур квадрата по мере перемещения курсора, когда же вы отпустите кнопку мыши, программа заполнит квадрат цветом:
Программа всегда ожидает, когда вы отпустите кнопку мыши, и только тогда заполняет фигуру цветом
Параметры инструментов группы «Фигуры»
Если вы посмотрите на панель настроек, то справа от шести значков инструментов группы «Фигуры» увидите маленькую, указывающую вниз стрелку. Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Например, параметр «Произвольно» (Unconstrained) выбран по умолчанию, и он отвечает за обычный режим работы инструмента «Прямоугольник», позволяя нам рисовать прямоугольные фигуры любого размера и с любым соотношением сторон. Параметр «Квадрат»(Square) позволяет нам рисовать квадраты, но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac):
Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры для инструмента «Прямоугольник»
Слой-фигура
Прежде чем мы перейдем к остальным инструментам группы «Фигуры», давайте посмотрим на панель слоев. Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета – миниатюра векторной маски:
Слои фигур имеют иконку образца цвета с левой стороны, а справа от нее – миниатюру векторной маски
Как я уже упоминал ранее, не следует беспокоиться о выборе нужного цвета для фигуры, потому что мы с легкостью можем изменить цвет заливки фигуры после ее создания. Для этого надо дважды щелкнуть кнопкой мыши по иконке образца цвета слоя фигуры:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать другой цвет для нашей фигуры. Я выберу, на этот раз, голубой цвет:
Из цветовой палитры выбираем другой цвет
Далее я нажму кнопку ОК для закрытия цветовой палитры, и цвет моего квадрата изменится с красного на голубой:
Достаточно просто в любой момент вернуться назад и изменить цвет фигуры
Справа от иконки образца цвета на слое фигуры находится миниатюра векторной маски. Белая область на миниатюре отображает нашу фигуру. Векторные маски похожи на обычные маски слоя тем, что они частично закрывают слой, оставляя видимыми отдельные участки. Иными словами, когда мы рисуем векторную фигуру, программа в действительности заполняет весь слой выбранным цветом, но маска отображает цвет только внутри области фигуры, в то время как цвет на остальной области слоя скрыт. При работе с инструментами группы «Фигуры» знать принцип работы векторной маски, конечно, совсем не обязательно, но понимать, как работают инструменты, — всегда приятно. Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:
Белая область на векторной маске представляет область на слое, где цвет виден
Чтобы нам было легче увидеть, как программа Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удержав клавишу Shift и при этом кликнув по миниатюре векторной маски:
Удержите нажатой клавишу Shiftи кликните по векторной маске для ее отключения
После выключения векторной маски слой становится открытым, и мы можем видеть, что он весь заполнен голубым цветом, который я выбрал для заливки фигуры. Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
После выключения векторной маски видно, что весь слой заполнен цветом
Для того чтобы включить векторную маску обратно, просто удержите нажатой клавишу Shift, и при этом снова кликните по миниатюре маски на панели слоев. После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:
Документ после повторного включения векторной маски
Теперь, после того как мы познакомились со слоями фигур, давайте рассмотрим другие фигуры, которые можно нарисовать в программе Photoshop с помощью инструментов группы «Фигуры».
Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
Для того чтобы нарисовать прямоугольник со скругленными углами, после того как вы ввели значение радиуса, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру. Также как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса – 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа Photoshop не позволяет нам вернуться назад и хотя бы слегка подкорректировать закругление углов, после того как мы нарисовали фигуру.
Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок. Если вам не нравится закругление углов фигуры, после того как вы ее нарисовали, нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для быстрой отмены действия, затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Так же как и в случае с инструментом «Прямоугольник», с помощью инструмента «Прямоугольник со скругленными углами» можно рисовать закругленные квадраты. Просто нажмите и удержите нажатой клавишу Shift после того как вы начали рисовать фигуру, и ваш закругленный прямоугольник примет форму закругленного квадрата. Нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра.
Если мы нажмем на маленькую стрелку на панели настроек для открытия меню дополнительных параметров для инструмента «Прямоугольник со скругленными углами», то увидим, что параметры «Произвольно», «Квадрат» и «От центра» совпадают с параметрами инструмента «Прямоугольник». И снова, мы уже знаем, как выбирать эти параметры с помощью клавишных комбинаций и отдельных клавиш:
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют одинаковые дополнительные параметры
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Эллис заполнился цветом
Нажмите и удержите нажатой клавишу Shift, после того как вы начали работать с инструментом «Эллипс», чтобы нарисовать идеально ровный круг. Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:
Начните рисовать, а затем добавьте нажатие клавиши Shift,чтобы получился идеально ровный круг
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые схожи с параметрами инструментов «Прямоугольник» и «Прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Инструмент «Эллипс» имеет практически те же самые параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными краями»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Укажите число сторон, которое вам требуется для многоугольника, в окошке параметра «Стороны» (Sides) на панели настроек. По умолчанию значение параметра «Стороны» равно 5, но вы можете ввести любое число от 3 до 100:
Воспользуйтесь параметром «Стороны», чтобы указать программе Photoshop, сколько сторон будет иметь ваша многоугольная фигура
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Инструмент «Многоугольник» незаменим тогда, когда нам нужно нарисовать другую фигуру, а не четырехугольник
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
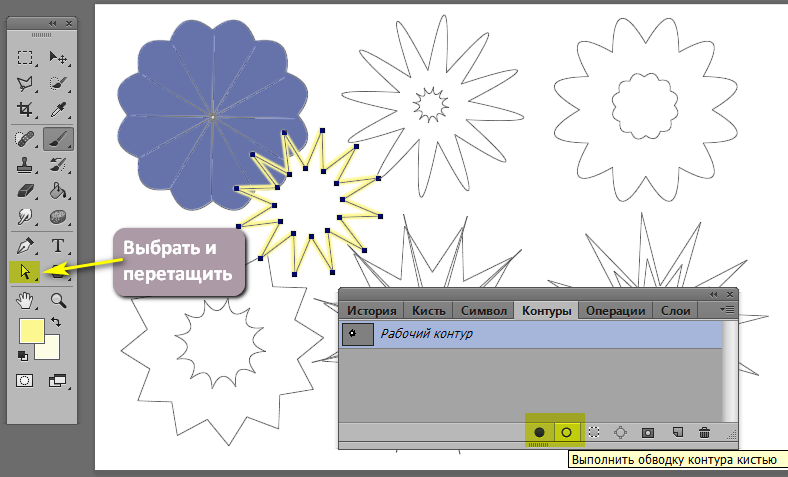
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
А вот представлен многоугольник с числом сторон равным 12:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, нажмите на маленькую стрелку на панели настроек для открытия перечня параметров инструмента «Многоугольник» и выберете параметр «Звезда» (Star):
Из списка параметров инструмента «Многоугольник» выбираем «Звезда»
После выбора параметра «Звезда» кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник»
Изменив значение параметра «Стороны» на 8, мы получим восьмиконечную звезду:
Определите число вершин звезды с помощью параметра «Стороны»
Мы можем нарисовать фигуру, похожую на взорвавшуюся звезду, увеличив остроту лучей звезды с помощью параметра «Глубина лучей» (Indent Sides By). По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%:
Увеличим значение параметра «Глубина лучей» до 90%
И вот какая у меня получилась звезда со значением параметра «Глубина лучей», равным 90%. Я также увеличил число вершин звезды до 16:
Увеличьте число вершин звезды и глубину лучей для создания фигуры, похожей на взорвавшуюся звезду
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:
Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:
Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Воспользуйтесь параметром «Толщина» для определения толщины линии
Затем кликните в окне документа и протяните курсор, чтобы нарисовать линию. После того как вы начали рисовать линию, нажмите и удержите клавишу Shift для ограничения направления перемещения курсора. Это позволит вам с легкостью нарисовать горизонтальную или вертикальную линии:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Для того чтобы на концах линии задать стрелки, нажмите на значок маленькой стрелки на панели настроек для выбора параметров «Стрелки» (Arrowheads). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец»(End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Для того чтобы добавить стрелку в том направлении, в котором линия рисовалась, выберите параметр «Конец»
Ниже представлена линия, похожая на нарисованную мной предыдущую линию, но со стрелкой на конце:
С помощью инструмента «Линия» легко рисовать стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна»(Concavity). По умолчанию, значение данного параметра равно 0%. Я увеличу его до 50%:
Увеличьте значение параметра «Кривизна», чтобы изменить форму стрелки
В результате форма стрелки изменится. И снова, удостоверьтесь, что вы выбрали значение параметра «Кривизна» прежде, чем начали рисовать линию, в противном случае вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на нарисованную вами фигуру (независимо от того, какой инструмент группы «Фигуры» вы использовали), то, скорее всего, увидите вокруг нее тонкий контур, который иногда может вызвать раздражение. Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, то увидите, что миниатюра векторной маски имеет вокруг себя белую подсвеченную границу, которая и говорит нам о том, что маска в действительности выделена. Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы снять с нее выделение и спрятать контур вокруг фигуры
И вот мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигуры» в программе Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
Автор: Steve Patterson
Перевод: Ксения Руденко
Как нарисовать фигуру в Фотошопе
Давайте рассмотрим интересную и полезную тему: «Как нарисовать фигуру в Фотошопе». Благодаря инструментам для рисования мы сможем создавать и изменять векторные фигуры в Фотошопе, что будет полезно, например, при разработке элементов для веб-страниц.
- На нашем сайте Вы всегда можете скачать различные фигуры для Фотошопа.
Фигуры в Фотошопе представляют собой геометрические объекты различной формы. Это, например, квадраты, ромбы, круги, а также стрелки, значки, логотипы и подобное. По умолчанию фигуры имеют чёрный цвет, но их можно раскрасить в различные цвета, наложить на них текстуры, либо залить градиентом, что придаст фигурам индивидуальность и красивый вид.
Инстументы по работе с фигурами мы рассмотрим на примере Фотошопа CS6. Но всё ниже сказанное подойдёт и для других версий. Итак, посмотрим на окно выбора инстументов в «Панели инстументов». В нём представлено нескольно стандартных типов фигур.
Каждый инструмент имеет своё меню в панели параметров. А начнём мы с режимов рисования:
- Фигура. Новая фигура создается в отдельном слое, для которого можно создать слой-заливку различного цвета, а также векторную маску.
- Контур. В этом режиме рисуется только контур фигуры, который можно раскрасить любым цветом.
- Пикселы. Работая в этом режиме создаются растровые изображения, а не векторные.
Для любой фигуры мы можем задать определённые геометрические параметры, например: произвольно (любые пропорции), квадрат (ширина и высота одинаковые), заданный размер (фиксированные размеры), задать пропорции (фиксированные пропорции) и от центра (рисунок идёт от центра).
Ну что, попробуем нарисовать первую фигуру? Пусть это будет прямоугольник. Зададим ему заливку красным цветом, контур чёрного цвета, ширину контура 10 пикс и сплошную линию. Кликаем в любой точке и, зажав левую кнопку мыши, тянем в сторону.
С такими же параметрами нарисуем эллипс. Этим же инструментом попробуйте нарисовать круг.
Далее интереснее. С помощью инструмента «Многоугольник» нарисуем пятиконечную звезду.
Получилось? Отлично, идём дальше.
Инструмент «Линия». Добавим к линии пару стрелок.
Думаю, Вы уже придумали для себя, где можно использовать подобные стрелки.
И вот мы добрались к наиболее интересному инструменту «Произвольная фигура». Как Вам такое сердечко за пару кликов?
А давайте попробуем изменить фигуру в Фотошопе. И здесь интересным будет возможность складывать либо вычитать фигуры друг из друга.
Это у нас пример исключающих фигур.
А теперь попробуем объединить фигуры.
Получилось у нас нечто авангардное.
Ну и в конце, как создать фигуру в Фотошопе? Кликаем «Редактирование → Определить произвольную фигуру» и, задав новое имя, сохраняем.
Желаю Вам удачи и творческих успехов.Также интересное по теме:
Как создать кисти в Фотошопе
Как добавить текстуру в Фотошоп
Как нарисовать ровную звезду: 6 вариантов • ARTshelter
Рисование ровной звезды может оказаться достаточно сложной задачей. А если при этом нужно нарисовать пяти- или семиконечную звезду? Так что, если вы зашли сюда именно за этим, давайте погрузимся в увлекательный мир геометрии и я покажу вам, как нарисовать ровную звезду в шести вариациях.
В качестве бонуса в конце урока мы нарисуем пятиконечную звезду без каких-либо вспомогательных инструментов.
Рекомендую вам пройти этот урок от начала до конца, не перескакивая с раздела на раздел, так как в каждом я буду давать вам знания необходимые для продолжения.
Что нам понадобится
- простой остро заточенный карандаш (для данной задачи рекомендую взять НВ или Н)
- циркуль
- транспортир
- линейка
- ластик
- маркер или ручка (необязательно)
- бумага
Как нарисовать трехконечную звезду
Шаг 1
Карандашом ставим центральную точку и циркулем рисуем небольшую окружность. Рисуйте с тем расчетом, чтобы вокруг звезды осталось достаточно свободного пространства, и она не упиралась в края бумаги.
Не давите на карандаш, чтобы при необходимости линии можно было легко стереть ластиком.
Шаг 2
Далее от намеченного центра рисуем большую окружность.
Шаг 3
От центра и до внешней окружности проводим вертикальную линию вверх. Чтобы линия получилась идеально ровной, воспользуйтесь линейкой.
Шаг 4
Окружность имеет 360 градусов. Поэтому, чтобы нарисовать трехконечную звезду, нам нужно разделить ее на три равные части. Делим 360 на 3 и получаем 120.
С помощью транспортира измеряем угол и ставим точку на отметке 120 градусов. При измерении отталкиваемся от центральной точки и вертикальной линии.
Шаг 5
Добавляем следующую линию на 120 градусов. Теперь у нас есть три отрезка. Точки, которыми они соприкасаются с большой окружность, будут вершинами звезды.
Шаг 6
Теперь каждый сектор нам нужно разделить на два. С помощью транспортира ставим отметки на 60 градусов и проводим пунктирные линии, пересекающие каждый сектор.
Также ставим точки в местах пересечения этих линий с маленькой окружностью.
Шаг 7
Соединяем эти точки с вершинами лучей и получаем идеальную трехконечную звезду!
Шаг 8
С помощью маркера или ручки наводим внешний контур звезды.
Но это необязательно, можете оставить все как есть. С помощью этого контура мы показываем основные линии фигуры, а все вспомогательные можете стереть ластиком.
Как нарисовать четырехконечную звезду
Шаг 1
С помощью карандаша и циркуля рисуем маленькую окружность.
Шаг 2
Затем добавляем большую окружность.
Шаг 3
Далее от центра проводим вертикальную линию вверх до границы внешней окружности.
Шаг 4
С помощью транспортира намечаем угол 90 градусов и проводим горизонтальную линию.
Таким же способом добавляем еще две линии и получаем четыре сектора, каждый по 90 градусов. Концы линий, которые касаются внешней окружности, будут вершинами звезды.
Шаг 5
Теперь разделим каждый сектор на два. Для этого намечаем угол 45 градусов и проводим пунктирную линию.
Также ставим точки в местах пересечения пунктирных линий и маленькой окружности.
Шаг 6
Соединяем точки вместе и получаем четырехконечную звезду!
Шаг 7
Ручкой обводим внешний контур звезды.
Как нарисовать пятиконечную звезду
Шаг 1
Карандашом ставим центральную точку и с помощью транспортира рисуем большую окружность.
Шаг 2
Добавляем вертикальную линию вверх от центра к окружности.
Шаг 3
Ставим отметку на 72 градусах и проводим прямую.
Таким же образом добавляем больше линий. В итоге у нас получилось пять отрезков, концы которых будут вершинами звезды.
Для удобства можете пометить вершины буквами или пронумеровать.
Шаг 4
Соединяем точки А и В прямой линией.
Шаг 5
Затем соединяем прямой линией точки А и С, как показано ниже.
Шаг 6
Таким же образом соединяем точки В и D.
Шаг 7
И, наконец, соединяем точку Е с точками D и С. Основа звезды готова!
Шаг 8
Ручкой обводим контур и ластиком удаляем вспомогательные линии.
Как нарисовать шестиконечную звезду
Шаг 1
Ставим центральную точку и рисуем большую окружность, используя для этого циркуль.
Шаг 2
От центра к окружности проводим прямую вертикальную линию.
Шаг 3
Для шестиконечной звезды нам понадобится шесть секторов. С помощью транспортира на 60 градусах намечаем первый сектор.
Добавляем остальные сектора и помечаем вершину каждого отрезка буквой или цифрой.
Шаг 4
Соединяем точки А и В.
Шаг 5
Теперь соединяем точки В и С.
Шаг 6
Далее соединяем точки А и С и получаем треугольник.
Шаг 7
Соединяем точки D и Е прямой линией.
Шаг 8
Теперь соединяем точки Е и F.
Шаг 9
Соединяем точки D и F и получаем перевернутый треугольник. Основа шестиконечной звезды готова.
Шаг 10
Ручкой наводим контур звезды.
Шаг 11
Кстати, существует еще один способ для рисования шестиконечной звезды без транспортира. Давайте попробуем!
Циркулем рисуем большую окружность.
Шаг 12
Рисуем две линии (вертикальную и горизонтальную), которые пересекаются в центре окружности. Верхнюю точку вертикальной окружности помечаем буквой А.
Шаг 13
Ставим иглу циркуля в точке А и измеряем длину отрезка от этой точки до центра окружности.
Далее, не убирая иглу с бумаги, переносим вторую ножку циркуля с грифелем на окружность и намечаем точки С (справа) и В (слева).
Читайте также:
Повторяем действия несколько раз, перемещая иглу циркуля на другие точки.
Шаг 14
Соединяем точки А и D, А и Е, затем D и Е. Получаем треугольник.
Шаг 15
После этого соединяем точки В и С, С и F, F и В. Звезда готова!
Как нарисовать ровную звезду с семью лучами
Шаг 1
Циркулем рисуем большую окружность.
Шаг 2
От центральной точки до окружности проводим вертикальную линию вниз.
Шаг 3
Если разделить 360 градусов на 7, то мы не получим целое число, поэтому округляем результат до 51. Отталкиваясь от первой вертикальной линии, делим окружность на сектора и каждый отрезок помечаем буквой.
Шаг 4
Соединяем точку А с точкой В и С.
Шаг 5
Соединяем точки В и D.
Шаг 6
Далее соединяем точки D и Е.
Шаг 7
Теперь соединяем точки Е и F.
Шаг 8
Соединяем точки F и G.
Шаг 9
Соединяем точки G и С. Основа звезды готова!
Шаг 10
Обводим контур звезды ручкой.
Как нарисовать восьмиконечную звезду
Шаг 1
Циркулем рисуем большую окружность.
Шаг 2
Проводим вертикальную линию вверх от центра до окружности.
Шаг 3
Делим 360 на 8 и получаем 45, поэтому на 45 градусах рисуем первый сектор.
Заканчиваем делить окружность на секторы и каждый отрезок помечаем буквой.
Шаг 4
Соединяем прямой линией точки А и D.
Шаг 5
Соединяем точки D и G.
Шаг 6
Соединяем точки G и В.
Шаг 7
Соединяем точки В и Е.
Шаг 8
Соединяем точки Е и Н. Постарайтесь самостоятельно определить какие точки соединять далее.
Шаг 9
Соединяем точки Н и С.
Шаг 10
Соединяем точки С и F.
Шаг 11
Далее соединяем последние точки F и А. Звезда готова!
Шаг 12
Обводим звезду ручкой.
Как нарисовать пятиконечную звезду вручную
Шаг 1
Мы закончили с геометрическими операциями и теперь можете расслабиться. В этом разделе мы нарисуем пятиконечную звезду, используя только карандаш и линейку.
Сперва проводим наклонную линию. Можете попробовать нарисовать ее без линейки.
Шаг 2
Начиная от верхнего конца первой линии, рисуем зеркально отраженную наклонную линию. Получаем контур в виде буквы «Л».
Шаг 3
Из нижней точки второй линии проводим наклонную линию влево.
Шаг 4
От конца третьей линии проводим горизонтальную линию вправо.
Шаг 5
Проводим последнюю линию и завершаем основу звезды.
Кстати, вы можете нарисовать звезду таким же способом, но предварительно отметив все пять вершин точками, а затем уже соединить их линиями.
Поздравляю, у вас получилось! Теперь вы знаете, как нарисовать ровную звезду. Надеюсь, вы успели подружиться с компасом и транспортиром.
Рисование геометрически правильных фигур требует развитых навыков и терпения. Так что не расстраивайтесь, если ваши звезды получились неровными, пробуйте еще и еще! Иногда инструменты бывают неточными, поэтому возникают различные ошибки в рисунке.
Если вам понравился урок, не забудьте поделиться им в соц. сетях. Также подписывайтесь на обновления сайта и оставляйте комментарии ниже. Приятного творчества!
Волшебная звездная ночь.
Из этого урока вы узнаете, как создать прекрасную звездную ночь с блестящей луной, мистические силуэты зданий и летучих мышей в небе.
Для работы Вам не нужны готовые фотографии. Все элементы этой фантастической ночи хеллоуина будут созданы Вами. Для работы Вам не нужны специальные навыки рисования, так как здесь используются готовые формы. Все изображение созданы в результате использования инструментов фотошоп Pen Tool (Перо), Rectangle (Прямоугольник) и инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами), а также Polygon Tool (Многоугольное лассо) для звезд и инструмент Elliptical Marquee Tool (Эллиптическое выделение) для Луны. Кроме этого используются эффекты слоя, чтобы придать объектам объем, текстуру и блеск. Если Вы никогда не работали со стилями слоев, можно посмотреть урок Эффекты слоя в фотошоп.
Автор урока Cornelia Mladenova, источник , перевод Ирина Сподаренко
Урок на первый взгляд кажется большим и сложным, но не все шаги обязательно выполнять. В авторском уроке подробно расписано, как задать свойства для каждой звезды. Вы можете раскрасить звезды по-своему, добавить еще какие-то элементы и, возможно, получится еще лучше.
Конечный результат:
Шаг1
Создайте новый PSD-документ. Размер изображения 4000px * 3000px, разрешение 72 пикселей / дюйм.
Нажмите два раза на фон в палитре слоев, чтобы превратить его в редактируемый слой и дайте ему имя Gradient.
На панели инструментов фотошопа измените основной цвет на #4b0a4e и цвет фона сделайте #9f6caf.
Выберите инструмент Gradient Tool (Градиент), тип градиента линейный, переход цветов от основного к фоновому. Нарисуйте градиент сверху вниз холста. Как работать с градиентом.
С выбранным слоем Gradient нажмите Ctrl + G, или перейдите на палитру Layer (Слои), создайте новую группу и дайте ей имя Background.
Шаг2
Создайте новый слой поверх слоя Gradient и назовите его Clouds. Измените основной цвет на #cad4dd и цвет фона задайте #05090c.
В новом слое Clouds возьмите инструмент Rectangular Marquee Tool (Прямоугольное выделение) и нарисуйте небольшой прямоугольник, как вы видите на скриншоте.
Перейдите в Filter (Фильтр)> Render (Рендеринг)> Clouds (Облака). Как видите, ваш прямоугольник заполнен облаками.
Не снимайте выделение с этого заполненного облаками прямоугольника. Мы будем продолжать работать с ним в следующем шаге.
Шаг3
Было бы лучше сделать облака контрастнее. Для этого заходим в Filter (Фильтр)> Render (Рендеринг)>Difference Clouds (Облака с наложением). Возможно, понадобится применить фильтр несколько раз, пока не получится что-то похожее мой скриншот. Чтобы удалить выделение нажмите Ctrl + D (или перейдите в Select (Выделение) > Deselect (Снять выделение)).
Шаг4
На этом этапе нужно увеличить размер нашего прямоугольника заполненного облаками. Перейдите в режим, Free Transform и удерживая Shift, переместить одну из опорных точек, так чтобы облака заполнили весь холст. Изображение по-прежнему не выглядит привлекательным и красивым, градиентный фон невидимый, но на следующем шаге мы это улучшим.
Шаг5
Измените режим наложения слоя с облаками на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 90%.
Мы подготовили наш туманный и облачный фон и небо готово к добавлению силуэтов летучих мышей.
Шаг6
Этот и следующие два шага являются необязательными. Наша задача заключается в добавлении нескольких летучих мышей, чтобы сделать звездную ночь более таинственной. Для этих целей вы можете загрузить и использовать готовые кисти для фотошопа «Летучие мыши».
Можно также сделать летучую мышь самостоятельно. Для этого создайте новый слой поверх группы Background. Имя можно ему не давать, мы сделаем это позже.
Возьмите инструмент Pen Tool (Перо) в режиме Paths Mode (Контуры) и нарисуйте пером летучую мышь. Как рисовать пером в фотошопе. Вы можете нарисовать летучую мышь полностью или только половину ее. Мне было проще нарисовать половину. Когда контур будет готов, щелкните правой кнопкой на контуре, выберите Fill Path (Заливка), цвет черный и нажмите ОК.
Шаг7
Дублируйте слой с половинкой летучей мыши и в дубликате слоя перейдите к Edit (Редактирование)> Transform (Трансформация)> Flip Horizontal (Отразить горизонтально). Переместите горизонтально отраженный дубликат, чтобы он соответствовал оригиналу. Если вы удовлетворены черным силуэтом летучей мыши, объединить обе половины (выделите оба слоя, нажмите правую кнопку и выберите в открывшемся меню Merge Layers).
Шаг8
В то время как летучая мышь выделена, зайдите в Edit (Редактирование)> Free Transform (Свободная трансформация) и уменьшите ее размер. Продублируйте слой с мышью дважды, и измените размер копий. Расположите их так, как вы видите на скриншоте.
Выберите все три слоя с летучими мышами и объедините их. Назовите новый слой Bats и поместите его поверх группы Background.
Шаг9
Над группой Background создайте новый слой под названием Front Hills. Установите основной цвет черный, возьмите Pen Tool (Перо) в режиме Paths Mode (Контуры) и нарисуйте холмы. Когда закончите, щелкните правой кнопкой на Контур, выберите Fill Path (Заливку контура) и нажмите ОК.
Шаг10
Сейчас нужно применить стили слоя, чтобы придать холмам красочных оттенков и создать рельеф. Щелкните правой кнопкой мыши по слою, выберите Blending Options и в первую очередь задайте Bevel and Emboss (Тиснение). Изменение настройки следующим образом:
Style: Inner BevelTechnique: Smooth
Depth: 103%
Direction: Up
Size: 250px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: unchecked
Highlight Mode: Screen
Color: # 0e689a
Opacity: 18%
Shadow Mode: Multiply
Shadow Color: #000000
Opacity: 0%
Не закрывайте окно Layer Style, а перейти на вкладку Inner Shadow (Внутренняя тень) и введите следующие настройки:
Blend Mode: ScreenColor: #feff5b
Opacity: 4%
Angle: 120 degrees
Use Global Light: checked
Distance: 178px
Choke: 0%
Size: 250px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Нажмите кнопку ОК в окне Layer Styles (Стили слоя) чтобы применить стили слоя.
Создайте новую группу слоев: пока слой Front Hills активен, нажмите Ctrl + G (или выполните Layer (Слои)> Group Layers (Группа слоев) и назовите группу Hills.
Шаг11
Создайте еще один слой под названием Front Right Hill и расположите его ниже слоя Front Hills в группе Hills. Нарисуйте небольшой холм инструментом Pen Tool (Перо) и поместите его так, как вы видите на рисунке ниже.Новые стили слоя для него создавать не будем, вместо этого применим такие же Bevel & Emboss (Тиснение) и Inner Shadow (Внутренняя тень) как в предыдущем слое.
Чтобы сделать это выделите слой Front Hills, правой кнопкой мыши вызовите меню и выберите Copy Layer Style (Копировать стиль слоя). Перйдите в Front Right Hill, нажмите правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя). Изображение должно выглядеть так как на скриншоте (фон на скриншоте заменен на белый, чтобы было лучше видно).
Шаг12
Если вы все сделали правильно, то получится следующее изображение:
Шаг13
Создайте новый слой и поместите его ниже всех слоев в группе Hills. Назовите этот слой Back Hill 1. С помощью инструмента Pen Tool (Перо) нарисуйте форму (основной цвет # 170024), напоминающую холм как на скриншоте ниже.
Шаг14.
В этом шаге мы добавим зданий, чтобы оживить холмы. Основной цвет (# 170024) не меняйте. Вы можете использовать для рисования зданий готовые кисти. А можно создать все силуэты зданий с помощью инструментов фотошопа Rectangle (Прямоугольник), Rounded Rectangle (Прямоугольник с закругленными углами) (радиус 10 пикселей), Ellipse (Эллипс) и Pen Tool (Перо).
Независимо от того, используете ли Вы готовые кисти или создаете здания с помощью форм, делать это нужно на отдельном слое или слоях (предпочтительно расположить их над слоем Back Hill 1).
Когда вы наделаете зданий и домов, организуйте их так, чтобы они расположились на кривом холме, как на скриншоте. Лучше всего перемещать, вращать и поворачивать здания на холмах с помощью команды Edit (Редактирование) > Free Transform (Свободная трансформация).
Выделите все слои со зданиями вместе со слоем Back Hill 1, щелкните правой кнопкой мыши и выберите в меню Merge Layers (Объединить слои).
Шаг15
В активном слое Back Hill 1 щелкните правой кнопкой мыши и выберите Blending Options, в открывшемся окне Layers Styles (Стили слоя) задайте такие настройки:
для Bevel and Emboss (Тиснение): Style: Inner Bevel
Technique: Smooth
Depth: 103%
Direction: Up
Size: 250px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: unchecked
Highlight Mode: Screen
Color: # a4a30b
Opacity: 16%
Shadow Mode: Multiply
Shadow Color: #000000
Opacity: 0%
для Inner Shadow (Внутренняя тень) –
Blend Mode: Screen
Color: #fbfe65
Opacity: 4%
Angle: 120 degrees
Use Global Light: checked
Distance: 178px
Choke: 0%
Size: 250px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Шаг16
Создайте новый слой под названием Back Hill 2 и поместите его в нижней части группы Hills. Установите основной цвет #1d0430 и нарисуйте новый двугорбый холм инструментом Pen Tool (Перо), как в следующем скриншоте.
Шаг17
Цвет переднего плана оставьте #1d0430. Создайте в новых слоях несколько зданий, используя Pen Tool (Перо), Rectangle Tool (Прямоугольник) и Ellipse Tool (Эллипс). Расставьте их на холме, а затем объединить все слои с этими зданиями вместе со слоем Back Hill 2.
Шаг18
Сейчас нужно добавить немного рельефа и объем для этого холма с помощью стилей слоя. Щелкните правой кнопкой мыши на слое Back Hill 2, выберите Blending Options. В открывшемся окне Layers Styles (Стили слоя) задайте такие настройки:
для Bevel and Emboss (Тиснение):
Style: Inner Bevel
Technique: Smooth
Depth: 103%
Direction: Up
Size: 240px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: unchecked
Highlight Mode: Color Dodge
Color: # 006dae
Opacity: 81%
Shadow Mode: Multiply
Shadow Color: #000000
Opacity: 0%
для Inner Shadow (Внутренняя тень) настройки такие:
Blend Mode: Screen
Color: #fffc61
Opacity: 4%
Angle: 120 degrees
Use Global Light: checked
Distance: 178px
Choke: 0%
Size: 250px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Шаг19
Создайте новый слой с именем Windows, и разместить его в группе Hills выше всех слоев. Теперь с помощью Pen Tool (Перо) нарисуйте несколько окон здания. Выберите для рисования светлые цвета, я предпочел: # f2f4ff, # ffff93, # d1f1fc, # fcd2e8, # ffeab1, # cbc78a. Чтобы затемнить некоторые окна можно использовать Eraser Tool (Ластик) с 30% Opacity (Непрозрачность).
Шаг20
Окна должны светиться. Для этого щелкните правой кнопкой мыши на слое с окнами, выберите Blending Options, эффект Outer Glow (Внешнее свечение)и введите следующие настройки:
Blend Mode: Screen
Opacity: 75%
Noise: 0%
Color: # ffffba
Technique: Softer
Spread: 0%
Size: 49px
Contour: Linear
Anti-aliased: unchecked
Range: 50%
Jitter: 0%
Шаг21
Над группой Hills создайте новый слой и назовите его Lines. Возьмите Line Tool (Линия) шириной 3px, на панели параметров выберите режим Fill Pixels (Заливка) и нарисуйте 6 строк, как вы видите на скриншоте. Выберите светлые цвета, я использовал следующие цвета для моей линии справа налево: #. D9b59b, # f8d68e, # dbc071, # dfa3df, # c590a0
Чтобы добавить свечения линиям, щелкните правой кнопкой мыши на слое и выберите Blending Options, Outer Glow (Внешнее свечение): Оставьте все настройки по умолчанию, только уменьшить Size до 3px.
С активным слоем Lines, нажмите Ctrl + G и назовите новую группу Hanging Stars.
Шаг22
На этом этапе мы начинаем добавлять большие звезды, свисающие с неба. Для рисования звезд в фотошопе можно использовать специальные кисти Звезды, но их несложно нарисовать самостоятельно.
Для создания звезды выберите на панели инструментов Photoshop инструмент Polygon Tool (Многоугольник) в режиме Shape Layers (Слои векторных форм). Откройте выпадающее меню (маленький треугольник) на панели параметров инструмента Polygon Tool (Многоугольник) и установите такие параметры: включите флажок Star (Звезда), Indent Sides By (Отступ сторон) 70%., Sides (Количество сторон) 7.
Измените цвет переднего плана на #fcfdad. Нарисуйте светло-желтую звезду и переместить ее на пятую линию (справа налево). Щелкните правой кнопкой мыши на этом слое со звездой и из меню выберите Rasterize Layer.
Шаг23
На этом этапе мы должны добавить звезды к каждой линии. Выберите различные цвета света я использовал следующие цвета и параметры инструмент Polygon для звезд (справа налево):
Star 1: color #fcd1ff; Sides: 7; Indent Sides By: 50%Star 2: color #f9cdfe; Sides: 7; Indent Sides By: 90% Star 3: color #f9ffd6; Sides: 8; Indent Sides By: 90%; check Smooth Corners in Polygon Geometric Options.
Star 4: color #d8f9ff; Sides: 7; Indent Sides By: 80%, check Smooth Corners
Star 5: color #f8ffa2; Sides: 7; Indent Sides By: 70% (we made it in the previous step)
Star 6: color #ffe8a4; Sides: 7; Indent Sides By: 50%
В последующих шагах (до 30) будем задавать для каждой звезды свой отдельный стиль, используя диалоговое окно Layer Style (Стили слоя). Вы можете сделать все это не следуя указаниям, ориентируясь на собственный вкус.
Шаг24
Выберите слой Star 1 в группе Hanging Stars, нажмите правой кнопкой мыши, выберите Blending Options и задайте параметры для Bevel and Emboss (Тиснение):
Style: Inner Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 13px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: unchecked
Highlight Mode: Soft Light
Color: # fdee8e
Opacity: 100%
Shadow Mode: Multiply
Shadow Color: #c89e0c
Opacity: 45%
Задайте также свойства для Texture (Текстура) опции в Layer Style окна (под Тиснение стиль слоя), чтобы добавить рельеф для звезды. Введите следующие параметры: Pattern: Optical Squares Texture
Примечание: чтобы выбрать нужную текстуру, нажмите на маленький черный треугольник Pattern миниатюру для открытых моделей образцов. Если оптический Площади не добавляется, нажмите на маленькие черные стрелки окна образцы и выбрать шаблоны из меню.
Параметры:
Scale: 55%
Depth: -22%
Invert: unchecked
Link with Layer: checked
Еще для этой звезды Star 1 добавить Gradient Overlay (Заливка градиентом) с такими настройками:
Blend Mode: Multiply
Opacity: 100%
Gradient: Green, Yellow, Orange (from Pastels gradients set)
Reverse: Unchecked
Style: Radial
Align with Layer: checked
Angle: 90 degrees
Scale: 134%
Шаг25
Для звезды Star 2 задайте другие настройки layer styles (Стили слоя). Правой кнопкой меню выберите Blending Options и настройте Bevel and Emboss (Тиснение):
Style: Inner Bevel
Technique: Smooth
Depth: 164%
Direction: Up
Size: 13px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: unchecked
Highlight Mode: Soft Light
Color: # efa4ff
Opacity: 100%
Shadow Mode: Multiply
Shadow Color: #0f2fa6
Opacity: 47%
На вкладке Texture (Текстура) в Layer Styles (Стили слоя задайте параметры:
Pattern: Streaks (from Patterns 2 set)
Scale: 39%
Depth: -18%
Invert: unchecked
Link with Layer: checked
Добавьте цвета этой звезде выбрав Gradient Overlay (Градиентная заливка) с параметрами:
Blend Mode: Color
Opacity: 100%
Gradient: Magenta, Green, Yellow (from Color Harmonies 2 gradients set)
Reverse: Checked
Style: Radial
Align with Layer: checked
Angle: 90 degrees
Scale: 149%
Шаг26
Перейдите к звезде Star 3. В стилях слоя задайте:Для Bevel and Emboss (Тиснение):
Style: Inner Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 13px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: unchecked
Highlight Mode: Soft Light
Color: # fdee93
Opacity: 100%
Shadow Mode: Multiply
Shadow Color: #ce9b0e
Opacity: 45%
Для Texture (Текстура):
Pattern: Streaks
Scale: 39%
Depth: -18%
Invert: unchecked
Link with Layer: checked
Для Gradient Overlay (Заливка градиентом): Blend Mode: Multiply Opacity: 100% Gradient: Brass (from Metals set of gradients)
Reverse: Unchecked
Style: Radial
Align with Layer: checked
Angle: 90 degrees
Scale: 134%
Шаг27
Для звезды Star 4 такие настройки стиля:Bevel and Emboss (Тиснение):
Style: Inner Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 13px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: unchecked
Highlight Mode: Soft Light
Color: # fdee93
Opacity: 100%
Shadow Mode: Multiply
Shadow Color: #cb9f02
Opacity: 45%
Texture (Тиснение):
Pattern: Satin (from Patterns set)
Scale: 65%
Depth: -10%
Invert: unchecked
Link with Layer: checked
Gradient Overlay (Градиентная заливка):
Blend Mode: Linear Burn
Opacity: 100%
Gradient: Yellow, Green, Blue (from Pastels set of gradients)
Reverse: Checked
Style: Radial
Align with Layer: checked
Angle: 90 degrees
Scale: 98% Шаг28
Выберите звезду Star 5 и задайте настройки Bevel and Emboss (Тиснение), Texture (Текстура) and Gradient Overlay (Градиент):
Bevel and Emboss (Тиснение),
Style: Inner Bevel
Technique: Smooth
Depth: 113%
Direction: Up
Size: 21px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: unchecked
Highlight Mode: Soft Light
Color: # fcec9f
Opacity: 100%
Shadow Mode: Multiply
Shadow Color: #d19719
Opacity: 45%
Texture (Текстура)
Pattern: Strings (from Patterns set)
Scale: 39%
Depth: -14%
Invert: unchecked
Link with Layer: checked
Gradient Overlay (Градиент):
Blend Mode: Multiply
Opacity: 100%
Gradient: Chrome (from Metals set)
Reverse: Checked
Style: Radial
Align with Layer: checked
Angle: 90 degrees
Scale: 53%
Примечание: размер звезды влияет на то, как выглядят эффекты. Если вы создали звезды большего или меньшего размера, чем мои, то эффекты могут выглядеть не так, как на скриншоте. Возможно, вам придется поиграть с настройками градиента, особенно с Scale (Масштаб) пока не достигнете нужного эффекта.
Шаг29.
Настройки для последней звезды Star 6:
Bevel and Emboss (Тиснение):
Style: Inner Bevel
Technique: Smooth
Depth: 113%
Direction: Up
Size: 21px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: unchecked
Highlight Mode: Soft Light
Color: # ffed91
Opacity: 100%
Shadow Mode: Multiply
Shadow Color: #c5a011
Opacity: 45%
Texture (Текстура):
Pattern: the same Strings pattern applied on the previous Star 5 layer.
Scale: 39%
Depth: -14%
Invert: unchecked
Link with Layer: checked
Gradient Overlay (Градиентая заливка):
Blend Mode: Multiply
Opacity: 100%
Gradient: Magenta, Yellow (from Color Harmonies 2 gradients set)
Reverse: Checked
Style: Radial
Align with Layer: checked
Angle: 90 degrees
Scale: 76%
Шаг30
Нарисовать полную луну или полумесяц в фотошопе несложно.
Создайте новую группу в палитре фотошоп Layers (Слои) выше фона и назовите ее Moon and Stars.
Создайте два слоя в эту новую группу, назовите нижний Moon, а верхний Stars.
Выберите слой Moon. Установите основной цвет # fdfdc1, включите инструмент Elliptical Marquee Tool (Эллиптическое выделение) в палитре инструментов и, удерживая клавишу Shift, нарисуйте круг. Чтобы залить выделенную область цветом зайдите в меню Edit (Редактирование)>Fill (Заливка), выберите Foreground Color (основной цвет) из выпадающего меню и нажмите OK. Теперь вы получите приятный бледно-желтый круг. Если вы предпочитаете полную луну, оставьте круг, как он есть.
Если вам нравится луна в виде полумесяца, сделайте еще один небольшой круг с помощью Elliptical Marquee Tool (Эллиптическое выделение) над верхней правой части Луны и нажмите кнопку Delete (Удалить).
Теперь полумесяц готов.
Шаг31
Луна выглядит красиво, но все еще немного плоской. Для того, чтобы полумесяц стал более привлекательным, щелкните правой кнопкой мыши на слое Moon, выберите Blending Options и задайте в окне Layer Style (Стили слоя) такие настройки:
для Bevel and Emboss (Тиснение):
Style: Inner Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 109px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: unchecked
Highlight Mode: Soft Light
Color: # fbf932
Opacity: 100%
Shadow Mode: Multiply
Shadow Color: #66540a
Opacity: 28%
Satin (Глянец):
Blend Mode: Multiply
Color: #feeb9f
Opacity: 100%
Angle: 19 degrees
Distance: 9px
Size: 144px
Contour: Ring – Triple
Anti-aliased: unchecked
Invert: checked
Texture (Текстура):
Pattern: Wax Crayon on Charcoal Paper (from Artists Surfaces patterns set)
Scale: 1000%
Depth: 2%
Invert: unchecked
Link with Layer: checked
Не закрывайте окно Layer Style, так как нужно добавить еще два стиля в следующем шаге.
Виберите Inner Shadow (Внутренняя тень) и задайте:
Blend Mode: Multiply
Color: # 581a0b
Opacity: 56%
Angle: 120 degrees
Use Global Light: checked
Distance: 5px
Choke: 0%
Size: 141px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
На вкладке Outer Glow (Внешнее свечение) задать настройки:
Blend Mode: Screen
Opacity: 75%
Noise: 9%
Color: # d9df3f
Technique: Softer
Spread: 8%
Size: 250px
Contour: Linear
Anti-aliased: unchecked
Range: 50%
Jitter: 0%
Выберите слой Stars, возьмите Polygon Tool (проверьте Звезда в геометрии Options) и добавить звезды с различным числом сторон.
Я выбрал несколько цветов света для моих звезд: # ffea60, # d4ffff, # ecb187, # f8f4f5, # 8b90b0. Можно использовать готовые кисти Звезды
Шаг34
Настройки свойств слоя для Stars:
Bevel and Emboss (Тиснение):
Style: Inner Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 5px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: unchecked
Highlight Mode: Screen
Color: # ffffff (white)
Opacity: 75%
Shadow Mode: Multiply
Shadow Color: #000000 (black)
Opacity: 33%
Outer Glow (Внешнее свечение):
Blend Mode: Screen
Opacity: 29%
Noise: 0%
Color: # ffffbe
Technique: Softer
Spread: 0%
Size: 100px
Contour: Linear
Anti-aliased: unchecked
Range: 50%
Jitter: 0%
Шаг35
Это окончательный вид нашей картинки со звездными россыпями.
Не забывайте, что не обязательно следовать всем шагам этого урока, вы можете использовать его только в качестве руководящих принципов, чтобы сделать нечто гораздо более творческое и оригинальное. Например, в ночном небе могут быть добавлены ведьмы на метлах, если вы хотите сделать изображение к Хэллоуину.
Создаем реалистичное звездное небо. Урок Фотошоп
В этом уроке мы разберем с вами как сделать звездное небо. Во время ночной съемки в городе практически невозможно запечатлеть звездное небо, главная проблема заключается в том, что большое количество испускаемого городом света, затмевает свет звезд.
ШАГ 1
Открываем первоначальную картинку в Photoshop. Для тренировки можете взять ее здесь Пока мы имеем всего лишь один слой «Background«/»Задний план» в палитре слоев.
Создадим новый пустой слой, нажав комбинацию клавиш Shift+Ctrl+N, в появившемся диалоговом окне введем имя слоя Stars, чтобы не запутаться, все остальное оставим как на рисунке ниже.
Далее жмем ОК. И в палитре слои над слоем «Background«/»Задний план», появится новый пустой слой с именем Stars.
ШАГ 2
Теперь нам необходимо залить наш новый слой черным цветом, т.к. звезды у нас обычно светят на фоне черного неба. Выберем на палитре инструментов основной цвет черный. Быстрее всего это можно сделать нажав «горячую» клавишу D.
Для быстрой заливки нового слоя основным цветом, который в данный момент у нас выбран черный, нажмите комбинацию клавиш Alt+Backspace. Т.к. данный слой у нас лежит выше нашей картинки, то все изображение станет черным.
ШАГ 3
Применим к слою Stars фильтр «Шум«, для этого пройдем в меню Filter/Фильтр, выберем Noise/Шум, и далее Add Noise/Добавть шум. Выберем значение Amount/Количество в интервале 100%-140%. А так же проследим чтобы стояли галочки напротив пунктов Gaussian/По Гаусу и Monochromatic/Монохромный (см. рисунок ниже).
ШАГ 4
Применим фильтр «Размытие Гаусса» к нашему слою Stars. Для этого пройдем в меню Filter/Фильтр, далее Blur/Размытие, и далее Gaussian Blur/Размытие по Гауссу. В появившемся диалоговом окне выберем радиус размытия примерно 0,3 пикселя.
Жмем ОК и видим что наш шум стал немного более мягким.
ШАГ 5
Сделаем временно слой Stars невидимым, для этого нажмем на иконку «глаз» напротив слоя. И мы снова увидим картинку с нашим городом.
ШАГ 6
Теперь нам нужно выделить ночное небо нашего города. Для выделения воспользуйтесь удобными для вас инструментами выделения, например «Magic Wand/Волшебная палочка» с разным допуском и «Polygonal Lasso/Полигональное лассо» (то, что не сможет захватить волшебная палочка, доделайте с помощью лассо). Вот так выглядит мое выделение.
ШАГ 7
Теперь выберем слой Star кликнув по нему и вернем ему видимость кликнув по тому месту где была иконка «глаз».
ШАГ 8
Теперь добавим Layer Mask/Слой-Маску к нашему слою star. Для этого нажмем на соответствующую иконку на палитре слоев как на рисунке ниже. Внимание!!! Слой Star должен быть активным, т.е. подсвеченным.
Как только вы добавите Слой-Маску, напротив значка слоя Stars появится значок Слоя-Маски. Данный Слой-маска примет на себя наше выделение, которое мы создали в «шаге 6».
Сам слой Stars при этом изменится, у него удалится ненужная часть, которая закрывала сам город. И вот появилось нечто похожее на звезды, но только отдаленно похожее, за это нужно сказать спасибо Слою-маске. А мы работаем дальше.
ШАГ 9
Теперь нам необходимо создать корректирующий слой «Levels/Уровни», но так чтобы его действие распространялось только на слой Stars. Для этого кликнем в слое Star по значку самого слоя со звездами (не по Слою-маске!!!), теперь идем в меню Layer/Слой, далее выбираем New Adjustment Layer/Новый корректирующий слой и Levels/Уровни.
В появившемся окне ставим галочку Use Previous Layer As Clipping Mask/Использовать предыдущий слой для создания обтравочной маски, это позволит работать корректирующему слою только со слоем Stars.
Далее жмем ОК.
ШАГ 10
Отрегулируем в корректирующем слое «Levels/Уровни», черный (левый ) и белый (правый) бегунки примерно как на рисунке ниже. Для точности можете руководствоваться числовыми значениями напротив пункта Input Levels.
В результате наши звезды начнут принимать правдоподобную форму. Добейтесь результата примерно как на рисунке ниже.
Если не получилось с первого раза не беда, вы всегда сможете подкорректировать значение дважды кликнув на значек «Levels/Уровни» в корректирующем слое (см рисунок ниже). Недаром данный слой называется корректирующим, значения можно скорректировать в любое время. (Внимание в разных версиях Фотошоп вид значков корректирующих слоев может различаться, не пугайтесь этого!!!)
ШАГ 11
Выберем наш слой Stara (сам слой, а не его слой маску), теперь придадим звездам большей реальности, т.к. пока они у нас смотрятся неаккуратно наложенными на город. Чтобы это исправить поменяем слою Stars режим смешивания на Screen/Осветвление, как это сделать смотрите на рисунке ниже.
И вот теперь стало куда лучше, огни города, бьющие вверх стали немного приглушать свет звезд внизу, что придает большей реальности. Приглядитеь сами.
ШАГ 11
Наводим последний лоск. Создадим еще один корректирующий слой «Hue/Saturation»/»Цветовой тон/Насыщенность», но так чтобы его действие распространялось только на слой Stars. Для этого кликнем в слое Star по значку самого слоя со звездами (не по Слою-маске!!!), теперь идем в меню Layer/Слой, далее выбираем New Adjustment Layer/Новый корректирующий слой и «Hue/Saturation»/»Цветовой тон/Насыщенность». В появившемся окне ставим галочку Use Previous Layer As Clipping Mask/Использовать предыдущий слой для создания обтравочной маски, это позволит работать корректирующему слою только со слоем Stars.
Теперь жмем ОК
Далее, в диалоговом окне корректирующего слоя, нажимаем ОК. Теперь нам нужно убедиться, что этот корректирующий слой оказался поверх остальных, если это не так просто перетащите его наверх. Вот теперь можно работать с данным слоем. Для этого дважды кликните, на его значке. И вот вы снова видите данное диалоговое окно. Выставьте все параметры как на рисунке ниже.
Теперь нажмите ОК и звезды примут реальный цвет, как на финишной картинке ниже.
Автор: Steve Patterson
Перевод: Александр Ипполитов
Рассмотрим, как нарисовать звезду в редакторе Photoshop
Нарисовать красивую картинку, используя компьютерные программы, довольно просто. В этой статье вы узнаете, как нарисовать звезду за несколько простых шагов.Подготовим «холст»
Для начала заливаем нашу основу картинки белым тоном и создаем на рабочей области очередной слой. Применяя кисть BrushTool-HardBrush 3px произвольно создаем вертикальную линию. Делаем дубликат слоя, используя трансформацию Edit ->FreeTransform, поворачиваем на 72 градуса. Повторяем операцию три раза.
Как нарисовать звезду на готовом фоне
Далее вновь делаем два дубликата первого слоя. При помощи трансформации поворачиваем первый слой на 20 градусов, а второй – на –20. Объединяем два слоя, которые образуют угол звезды. Дублируем этот слой. Получившийся угол дублируем три раза и разворачиваем соответственно по градусам 72 и 144, а также –72 и, соответственно, –144. Излишки убираем при помощи ластика (EraserTool). Затем добавим границы кистью BrushTool (B) — HardBrush 3px. При помощи волшебной палочки выделяем область, которая находится за границей нашей звезды, далее инверсируем этот участок. Далее жмем Select, за ним Modify, после Contract и в конце 2px. Вновь создаем новую основу. Затем делаем заливку фигуры красным цветом. При помощи инструмента волшебной палочки (MagicWand) выделяем все области звезды.
Добавляем краски
Опять создаем новый слой рисунка и выполняем заливку красным цветом. Выделяем области основного рисунка волшебной палочкой. В этой инструкции мы рассматриваем, как нарисовать звезду реалистичного вида, поэтому применяем много эффектов работы с цветом. Сбросим цвета, воспользовавшись клавишей D. Вновь делаем еще одну основу рисунка. Далее нажимаем Filter, затем Render, после него Clouds. Режим смешивания – Жесткий свет. Объединим все слои, где применялась заливка цветом. Продублируем слой, нажав Layer и вместе с ним Duplicate (Ctrl+J). Выбираем фильтр Filter ->Artistic ->PlasticWrap. Затем меняем режим Opacity на 60%, а также режим смешивания на Overlay. Создаем еще один дубликат слоя. Используем режим смешивания Myltiply. Если вам кажется, что переливов в цветах недостаточно, то повторите действие до тех пор, пока результат не удовлетворит вас.Из этого урока вы узнали, как нарисовать звезду, однако к вашему готовому рисунку можно добавить еще элемент – так называемую «подставку». При помощи инструмента RoundedRectangleTool на отдельном слое делаем фигурку, похожую на «ножку» звезды. Сбрасываем цвета при помощи клавиши D. Теперь нужно создать еще один слой рисунка. Дальше делаем заливку градиентом. Ставим уже знакомый режим смешивания Myltiply. Теперь наша зорька готова стать как самостоятельной композицией, так и частью большого рисунка. В дальнейшем его можно использовать в качестве украшения рождественского стола или же как приложение к подарку.Создаем живописные шедевры на компьютереТаким же образом можно дополнить нашу картинку. Для этого рисуем елку, начиная с простых линий и заканчивая микшированием цвета. Главные элементы елки основываются на треугольниках, которые снизу мы делаем больше. Вместо смешивания цвета можно использовать обычный градиент, экспериментируя с его настройками. Добавьте к вашей елке новогодние шары, сделав ровные окружности при удерживании клавиши Shift. Используйте градиент или режим смешивания цветов. Таким образом мы рисуем в Photoshop целую картинку по частям, используя простые и понятные каждому шаги. Такой рисунок может стать отличной основой для новогодней поздравительной открытки. Приложите немного усилий и фантазии — и у вас получится оригинальная и красивая открытка.
Photoshop Shapes and Shape Layers Essentials
Инструменты формы
Photoshop предоставляет нам шесть инструментов формы на выбор — инструмент прямоугольник, инструмент прямоугольника со скругленными углами, инструмент эллипса, инструмент многоугольника, инструмент линии и инструмент произвольной формы, и все они вложены вместе в одном месте в панель инструментов. По умолчанию инструмент «Прямоугольник» — это тот, который отображается на панели «Инструменты», но если мы щелкнем значок инструмента и удержим кнопку мыши в течение секунды или двух, появится всплывающее меню, показывающее нам другие инструменты формы, которые мы можем выберите из:
Все шесть инструментов «Форма» расположены в одном месте на панели «Инструменты».
После того, как вы выбрали инструмент формы, если вам нужно переключиться на другой, нет необходимости возвращаться на панель инструментов (хотя вы можете, если хотите), потому что Photoshop дает нам доступ ко всем инструментам формы напрямую из панели параметров в верхней части экрана. Например, я выберу инструмент «Прямоугольник» на панели «Инструменты»:
.Выбор инструмента «Прямоугольник».
При выбранном инструменте «Прямоугольник» на панели параметров появляется ряд из шести значков, каждый из которых представляет отдельный инструмент «Форма».Инструменты перечислены слева направо в том же порядке, в котором они появляются на панели инструментов, поэтому снова у нас есть инструмент «Прямоугольник», инструмент «Прямоугольник со скругленными углами», инструмент «Эллипс», инструмент «Многоугольник», инструмент «Линия» и инструмент «Пользовательская форма». Просто нажмите на один из значков, чтобы выбрать нужный инструмент:
Все шесть инструментов «Форма» можно выбрать непосредственно на панели параметров (после того, как один из них будет впервые выбран на панели «Инструменты»).
Параметр «Слои формы»
Прежде чем мы начнем рисовать какие-либо формы, нам сначала нужно указать Photoshop, какой тип формы мы хотим нарисовать, и под этим я не имею в виду прямоугольники или круги.Photoshop на самом деле позволяет нам рисовать три очень разных типа фигур — векторных фигур , контуров или фигур на основе пикселей . Мы более внимательно рассмотрим различия между этими тремя и объясним, почему вы хотите использовать каждый из них в другом уроке, но в большинстве случаев вы захотите рисовать векторные фигуры, которые являются теми же типами фигур, что и мы. я буду рисовать в такой программе, как Illustrator. В отличие от пикселей, векторные фигуры не зависят от разрешения и полностью масштабируемы, что означает, что мы можем делать их сколь угодно большими и изменять их размер так часто, как нам нравится, без потери качества изображения.Края векторных фигур всегда будут четкими и резкими как на экране, так и при печати.
Чтобы рисовать векторные фигуры, выберите параметр Shape Layers на панели параметров. Это первый из трех значков в крайнем левом углу (параметр «Пути» находится в середине из трех значков, за которыми следует параметр «Заполнить пиксели» справа):
Выберите параметр «Слои фигур», чтобы рисовать векторные фигуры.
Выбор цвета для формы
При выбранной опции Shape Layers следующее, что нам нужно сделать, это выбрать цвет для нашей формы, и мы сделаем это, щелкнув образец цвета справа от слова Color на панели параметров:
Щелкните образец цвета, чтобы выбрать цвет для формы.
Photoshop откроет панель выбора цвета , где мы можем выбрать цвет, который хотим использовать. Я выберу красный. Нажмите OK после того, как вы выбрали цвет, который нужно закрыть из палитры цветов:
Выберите цвет для своей формы в палитре цветов.
Не беспокойтесь о выборе неправильного цвета для вашей формы, если вы не уверены, какой цвет вам понадобится. Как мы увидим, слои формы позволяют легко вернуться и изменить цвет формы в любое время после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
Как вы, наверное, догадались по названию, инструмент Photoshop Rectangle Tool позволяет рисовать четырехсторонние прямоугольные формы. Просто щелкните документ, чтобы установить начальную точку для вашей формы, затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную форму. При перетаскивании вы увидите тонкий контур того, как будет выглядеть форма:
Вытягивание прямоугольной формы. При перетаскивании появляется только контур фигуры.
Когда вы будете довольны видом своей формы, отпустите кнопку мыши, и в этот момент Photoshop заполнит форму цветом, выбранным на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Рисование формы из центра
Если вам нужно нарисовать прямоугольник (или любую фигуру) из его центра, а не из угла, щелкните внутри документа, где должен быть центр прямоугольника, и начните перетаскивать фигуру, как обычно. Как только вы начнете перетаскивание, нажмите клавишу Alt (Win) / Option (Mac) и удерживайте ее, продолжая перетаскивать. Клавиша Alt / Option указывает Photoshop, что нужно вывести фигуру из ее центра. Это работает со всеми инструментами формы, а не только с инструментом «Прямоугольник»:
Удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) после начала перетаскивания, чтобы нарисовать фигуру из ее центра.
Квадраты для рисования
Мы также можем рисовать квадраты с помощью инструмента «Прямоугольник». Чтобы нарисовать квадрат, щелкните внутри документа и начните вытягивать прямоугольную форму. После того, как вы начали перетаскивание, нажмите клавишу Shift на клавиатуре и удерживайте ее, пока продолжаете перетаскивать фигуру. Удерживая нажатой клавишу Shift, форма превратится в идеальный квадрат независимо от того, в каком направлении вы перетаскиваете. Вы также можете добавить клавишу Alt (Win) / Option (Mac), чтобы вывести квадрат из его центра (так нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac)):
Удерживайте нажатой клавишу Shift при перетаскивании с помощью инструмента «Прямоугольник», чтобы нарисовать идеальный квадрат.
Опять же, Photoshop будет отображать только тонкий контур квадрата при перетаскивании, но когда вы отпускаете кнопку мыши, Photoshop заполняет его цветом:
Photoshop всегда ждет, пока вы отпустите кнопку мыши, прежде чем заливать фигуру цветом.
Варианты формы
Если вы посмотрите на панель параметров, справа от шести значков инструментов «Форма», вы увидите маленькую стрелку , направленную вниз, . При нажатии на стрелку открывается список дополнительных опций для выбранного вами инструмента «Форма».Например, если выбран инструмент «Прямоугольник», нажатие на стрелку вызывает параметры прямоугольника.
За исключением инструментов «Многоугольник» и «Линия», которые мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже узнали, как получить доступ к основным параметрам непосредственно с клавиатуры.
Например, опция Unconstrained выбрана для нас по умолчанию, и это просто нормальное поведение инструмента «Прямоугольник», позволяющее рисовать прямоугольные формы любого размера и соотношения сторон.Параметр Square позволяет рисовать квадраты, но мы можем сделать это, просто удерживая клавишу Shift при перетаскивании. И опция From Center будет рисовать фигуру из ее центра, но, опять же, мы уже можем сделать это, удерживая нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании:
Щелкните маленькую стрелку, чтобы просмотреть дополнительные параметры инструмента «Прямоугольник».
Слои формы
Прежде чем мы познакомимся с остальными инструментами «Форма», давайте быстро посмотрим, что происходит на панели «Слои».Если вы помните, в начале урока мы узнали, что для рисования векторных фигур в Photoshop нам нужно убедиться, что у нас выбран параметр «Слои фигур» на панели параметров, и теперь, когда я нарисовал фигуру, мы видим, что У меня есть настоящий слой формы в моем документе, который Photoshop назвал «Форма 1». Каждая новая векторная фигура, которую мы рисуем, помещается на отдельный слой Shape, который выглядит иначе, чем обычные пиксельные слои. Слева от слоя формы находится значок образца цвета , который отображает текущий цвет нашей формы, а справа от образца цвета находится миниатюра векторной маски :
Слои-фигуры имеют образец цвета слева и эскиз векторной маски справа от него.
Ранее я упоминал, что нам не нужно беспокоиться о выборе правильного цвета для формы, потому что мы можем легко изменить его цвет после того, как мы его нарисовали, и мы можем сделать это, дважды щелкнув непосредственно на образце цвета слоя Shape. :
Чтобы изменить цвет существующей фигуры, дважды щелкните ее образец цвета.
Photoshop повторно откроет для нас палитру цветов, чтобы мы могли выбрать другой цвет для формы. На этот раз я выберу синий:
Выбор другого цвета в палитре цветов.
Я нажму OK, чтобы закрыть палитру цветов, и Photoshop изменит цвет моей квадратной формы с красного на синий:
В любой момент легко вернуться и изменить цвет фигуры.
Справа от образца цвета на слое формы находится миниатюра векторной маски. Белая область внутри миниатюры представляет нашу форму. Векторные маски похожи на маски слоев на основе пикселей в том, что они показывают некоторые части слоя, скрывая другие части, и под этим я подразумеваю, что когда мы рисуем векторную фигуру, Photoshop фактически заполняет весь слой выбранным нами цветом. , но он отображает только цвет внутри области фигуры.Он скрывает цвет за пределами формы. Это не то, что вам действительно нужно знать для работы с фигурами в Photoshop, но всегда приятно понимать, на что вы смотрите. Серая область вокруг фигуры на миниатюре векторной маски — это область на слое, где цвет скрывается от просмотра, а белая область — это область, где цвет виден:
Белая область на векторной маске представляет видимую область формы на слое.
Чтобы упростить просмотр того, как Photoshop отображает векторную форму, мы можем временно отключить векторные маски, удерживая нажатой клавишу Shift и щелкая непосредственно по миниатюре векторной маски.На миниатюре появится большой красный крестик, сообщающий нам, что маска отключена:
Удерживая Shift, щелкните векторную маску, чтобы выключить ее.
Когда векторная маска отключена, весь слой раскрывается в документе, и мы видим, что он полностью залит синим цветом, который я выбрал для своей формы. Если вы присмотритесь, вы можете увидеть тонкий контур того места, где фигура сидит на слое:
Отключение векторной маски показывает, что весь слой залит цветом.
Чтобы снова включить векторную маску, просто удерживайте нажатой клавишу «Shift» и снова щелкните ее миниатюру на панели «Слои». Когда маска снова включена, весь цвет за пределами формы снова скрывается от просмотра, и все, что мы можем видеть, — это цвет внутри самой формы. Белые области вокруг формы в моем окне документа взяты из фонового слоя под ним:
Документ после повторного включения векторной маски слоя Shape.
Теперь, когда мы рассмотрели слои фигур, давайте посмотрим, какие еще типы фигур мы можем рисовать в Photoshop с помощью других инструментов геометрической формы.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Инструмент прямоугольника со скругленными углами
Инструмент «Прямоугольник со скругленными углами» очень похож на стандартный инструмент «Прямоугольник», за исключением того, что он позволяет рисовать прямоугольники с красивыми закругленными углами. Мы контролируем округлость углов с помощью параметра Radius на панели параметров. Чем выше значение, которое мы вводим, тем более округлыми будут углы. Я устанавливаю значение радиуса на 50 пикселей:
Используйте значение «Радиус», чтобы задать округлость углов.
Чтобы нарисовать прямоугольник с закругленными углами после того, как вы ввели значение радиуса, щелкните внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, перетащите остальную часть формы. Так же, как мы видели с обычным инструментом «Прямоугольник», Photoshop отображает тонкий контур фигуры, пока вы ее рисуете:
Вытягивание прямоугольника с закругленными углами после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпускаете кнопку мыши.
Вот еще один прямоугольник, на этот раз со значением радиуса 150 пикселей, достаточно большим (в данном случае во всяком случае), чтобы вся левая и правая стороны прямоугольника казались изогнутыми:
Чем выше значение радиуса, тем больше закругленные углы.
А вот прямоугольник, но с гораздо меньшим значением радиуса — всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.
К сожалению, нет возможности предварительно просмотреть, насколько скругленные углы будут выглядеть с выбранным нами значением радиуса, до того, как мы нарисуем прямоугольник.Кроме того, мы не можем изменять значение радиуса на лету, пока мы рисуем фигуру, как в Illustrator, и Photoshop не позволяет нам вернуться и внести простые изменения в углы после того, как мы их нарисовали, что означает, что рисование прямоугольников с закругленными углами — это скорее метод проб и ошибок. Если вас не устраивает округлость углов после того, как вы нарисовали форму, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы быстро отменить шаг, затем введите другое значение радиуса. в панель параметров и повторите попытку.
Так же, как инструмент «Прямоугольник» позволяет рисовать квадраты, прямоугольник со скругленными углами позволяет рисовать квадраты с закругленными углами. Просто удерживайте нажатой клавишу Shift после начала перетаскивания, чтобы скругленный прямоугольник превратился в квадрат. Удерживайте нажатой клавишу Alt (Win) / Option (Mac) после начала перетаскивания, чтобы нарисовать скругленный прямоугольник (или квадрат) из его центра.
Если мы щелкнем маленькую стрелку на панели параметров, чтобы открыть параметры прямоугольника со скругленными углами, мы увидим, что он имеет те же параметры, что и обычный инструмент прямоугольника, такие как Unconstrained , Square и From Center , и опять же, мы уже знаем, как получить к ним доступ с клавиатуры:
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют один и тот же список параметров.
Инструмент «Эллипс»
Инструмент Ellipse ToolPhotoshop позволяет рисовать эллиптические или круглые формы. Как и в случае с инструментами «Прямоугольник» и «Прямоугольник со скругленными углами», щелкните внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, растяните остальную часть формы:
Рисование эллиптической формы с помощью инструмента «Эллипс».
Отпустите кнопку мыши, чтобы завершить форму, и Photoshop заполнит ее цветом:
Эллиптическая форма с цветной заливкой.
Удерживайте нажатой клавишу Shift после того, как начнете перетаскивать с помощью инструмента Эллипс, чтобы сформировать идеальный круг. Удерживая нажатой клавишу Alt (Win) / Option (Mac) после начала перетаскивания, вы нарисуете фигуру из ее центра:
Начните перетаскивание, затем добавьте клавишу Shift, чтобы нарисовать идеальный круг.
Если щелкнуть маленькую стрелку на панели параметров, появятся параметры эллипса, которые снова почти идентичны параметрам «Прямоугольник» и «Прямоугольник со скругленными углами».Единственная разница, конечно же, заключается в том, что инструмент Ellipse Tool позволяет рисовать круг, а не квадрат:
Инструмент «Эллипс» также имеет те же основные параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными углами».
Инструмент «Многоугольник»
Инструмент «Многоугольник» — вот где все становится интереснее. Инструмент «Прямоугольник» ограничен рисованием четырехсторонних многоугольников, а инструмент «Многоугольник» позволяет рисовать многоугольники с любым количеством сторон. Он даже позволяет нам рисовать звезды, как мы вскоре увидим.
Введите необходимое количество сторон для многоугольника в поле Sides на панели параметров. Значение по умолчанию — 5, но вы можете ввести любое значение от 3 до 100:
.Используйте параметр «Стороны», чтобы указать Photoshop, сколько сторон нужно для вашей многоугольной формы.
После того, как вы ввели количество сторон, щелкните документ и растяните форму многоугольника. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать клавишу Alt (Win) / Option (Mac).Удерживая нажатой клавишу Shift после начала перетаскивания, вы ограничите количество углов, на которых можно рисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
Инструмент «Многоугольник» отлично подходит, когда нам нужно что-то, кроме четырехстороннего прямоугольника.
Установка параметра «Стороны» на 3 для инструмента «Многоугольник» дает нам простой способ нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник».
А вот форма многоугольника с параметром «Стороны», равным 12:
.Двенадцатигранный многоугольник.
Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», щелкните маленькую стрелку на панели параметров, чтобы открыть параметры многоугольника, затем выберите Звезда :
Выберите «Звезда» в меню «Параметры многоугольника».
Выбрав опцию «Звезда», просто щелкните внутри документа и вытяните звезду. Параметр Sides на панели параметров управляет количеством точек в звезде, поэтому, например, со значением Sides по умолчанию 5, мы получим 5-конечную звезду:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник».
Изменение значения сторон на 8 дает нам 8-конечную звезду:
Задайте количество точек в звезде с помощью параметра «Стороны».
Мы можем создать фигуру звездообразования, увеличив отступ точек с помощью параметра Отступ сторон на . Значение по умолчанию — 50%. Увеличу до 90%:
Увеличение значения отступа звездочки до 90%.
Вот моя форма звезды с отступом 90%. Я также увеличил количество сторон до 16:
.Увеличьте значения сторон и отступа, чтобы создать звездообразную форму.
По умолчанию звезды имеют острые углы на концах точек, но мы можем сделать их закругленными, выбрав опцию Smooth Corners :
Выбор параметра «Сглаженные углы».
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners ::
Параметр «Сглаженные углы» придает звездам дружеский вид.
Мы также можем сгладить отступы и сделать их скругленными, выбрав опцию Smooth Indents :
Выбор параметра «Сглаживание отступов».
И снова наша форма звезды выглядит иначе:
Форма звезды с включенными сглаженными отступами.
Инструмент «Линия»
Наконец, инструмент «Линия», последний из инструментов Photoshop «Геометрическая форма», позволяет рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Установите толщину линии, введя значение в пикселях в параметр Weight на панели параметров. Я установлю свой на 16 пикселей:
Используйте параметр «Вес», чтобы задать толщину линии.
Затем просто щелкните документ и растяните форму линии. Удерживайте нажатой клавишу Shift после начала перетаскивания, чтобы ограничить направление, в котором вы можете рисовать линию, что упрощает рисование горизонтальных или вертикальных линий:
Удерживайте Shift при перетаскивании, чтобы нарисовать горизонтальные или вертикальные линии.
Чтобы добавить стрелки к линиям, щелкните маленькую стрелку на панели параметров, чтобы открыть параметры Arrowheads . Photoshop позволяет нам добавлять стрелки либо в начало, либо в конец строки, либо в оба.Если вы хотите, чтобы стрелка отображалась в том направлении, в котором вы рисуете линию, что обычно бывает, выберите опцию End . Убедитесь, что вы выбрали этот параметр перед рисованием линии, поскольку Photoshop не позволяет нам вернуться и добавить стрелки после того, как линия уже была нарисована:
Выберите «Конец» в параметрах стрелок, чтобы добавить стрелку в направлении, в котором была проведена линия.
Вот линия, похожая на предыдущую, на этот раз со стрелкой на конце:
Инструмент «Линия» позволяет легко рисовать стрелки направления.
Если размер стрелки по умолчанию вам не подходит, вы можете отрегулировать его с помощью параметров Ширина и Длина . Мы также можем сделать стрелку вогнутой, используя опцию Concavity . Значение по умолчанию — 0%. Увеличу до 50%:
Увеличьте параметр «Вогнутость», чтобы изменить форму наконечника стрелки.
Это изменяет форму наконечника стрелки. Опять же, убедитесь, что вы установили опцию Concavity перед рисованием линии, иначе вам нужно будет удалить форму и нарисовать ее снова:
Стрелка со значением «Вогнутость», равным 50%.
Скрытие контура вокруг формы
Если вы внимательно посмотрите на свою фигуру после того, как вы ее нарисовали (независимо от того, какой инструмент формы вы использовали), вы часто увидите вокруг нее тонкий контур, который может вас раздражать. Контур появляется вокруг фигуры всякий раз, когда выбирается векторная маска фигуры, и всегда выбирается по умолчанию после того, как мы рисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели «Слои», вы увидите, что миниатюра векторной маски имеет белую границу выделения, которая говорит нам, что маска действительно выбрана.Вы можете скрыть контур вокруг фигуры, сняв выделение с его векторной маски. Для этого просто нажмите на миниатюру векторной маски. Граница выделения вокруг миниатюры исчезнет, как и контур вокруг формы в документе:
Щелкните миниатюру векторной маски, чтобы отменить выбор и скрыть контур вокруг формы.
Как нарисовать звезду, квадрат и круг в Photoshop CC?
Рисование фигур в Photoshop
Мы можем легко рисовать фигуры в Photoshop CC.Он поддерживает несколько инструментов для рисования различных типов фигур на изображении.
В этом разделе мы объясним, как создать звезду, квадрат и круг в Photoshop CC самым простым способом.
Photoshop — это простое приложение с множеством элементов управления, которое также предоставляет нам удивительные возможности для рисования фигур. В Photoshop CC есть шесть инструментов для создания фигур. В инструменте формы доступны следующие параметры:
- Инструмент «Прямоугольник»
- Инструмент «Прямоугольник со скругленными углами»
- Инструмент «Эллипс»
- Инструмент «Многоугольник»
- Инструмент «Линия»
- Инструмент «Произвольная форма»
На панели «Инструменты» они расположены в одном месте.
Выполните следующие шаги, чтобы нарисовать звезды, квадрат и круг в Photoshop CC.
ШАГ 1. ОТКРЫТЬ НОВОЕ РАБОЧЕЕ МЕСТО
Первое, что вам нужно сделать, это создать или открыть новое рабочее пространство, на котором вы хотите нарисовать звезду, квадрат или круг. Это самый первый шаг, который вам нужно сделать. Перейдите в файл и создайте новый документ.
ШАГ 2: ВЫБЕРИТЕ ВЫСОТУ И ШИРИНУ РАБОЧЕГО МЕСТА.
После выбора новой рабочей области появится панель, в которой вам нужно будет выбрать размер вашего документа.Вам решать, какую высоту и ширину вы хотите установить.
ШАГ 3: НАЖМИТЕ НА ПАНЕЛЬ ИНСТРУМЕНТОВ ФОТОШОПА.
1. Для рисования звезды
- Перейдите на панель параметров и выберите форму «многоугольник».
- Определите количество очков, которое вы хотите получить для звезды, и введите его в поле «Стороны».
- Затем щелкните маленькое меню, чтобы выбрать вариант многоугольника.
- Затем выберите «звездочку»
- Выберите отступ
Теперь вы можете нарисовать звезду в Photoshop CC.
2. Для рисования квадрата.
Во-первых, вы должны выбрать значок инструмента прямоугольник на панели инструментов параметров.
Прежде чем рисовать какую-либо форму, в фотошопе должна быть информация о ней.
После того, как вы выбрали прямоугольную форму, перетащите курсор на только что созданный документ, пока не получите желаемый квадратный размер.
3. Для рисования круга
Найдите панель инструментов фотошопа и выберите на ней «инструмент эллипса».Если он не виден, нажмите правый нижний угол любого видимого инструмента формы в вашем сообществе, например инструмента «Прямоугольник» или «Линия», чтобы отобразить инструмент «Эллипс» в раскрывающемся меню.
Перетащите инструмент «Эллипс» по холсту, удерживая нажатой клавишу Shift.
Коснитесь меню «Параметры обводки» на панели параметров, чтобы применить границу круга к прямой.
Зайдите в меню «Вес» и измените толщину лески по своему усмотрению. Вы можете ввести толщину вручную или перетащить ползунок, чтобы увеличить или уменьшить вес строк.
Нажмите меню «Обводка», чтобы изменить цвет линии, или меню «Заливка», чтобы изменить цвет заливки. Для обоих меню идентично. Например, нажмите кнопку первой строки, чтобы выбрать «Без цвета». Вы также можете выбрать диаграмму или градиент. Щелчок по цветной радужной кнопке «Выбор тона» в правом верхнем углу открывает больше вариантов выбора цвета.
ШАГ 4. НАРИСИТЕ ФОРМУ
Теперь вы можете легко нарисовать фигуру, которую хотите нарисовать. Обратитесь к описанным выше шагам, чтобы нарисовать желаемую форму, а затем переходите прямо к своему документу.
ШАГ 5. ИЗМЕНИТЬ ФОРМУ
Вы можете легко изменить размер своей фигуры. В строке меню просто перейдите в меню «Правка» и выберите «Путь свободного преобразования». Вы можете выбрать нужный размер.
ШАГ 6. ВЫБЕРИТЕ ПРИВЛЕКАТЕЛЬНЫЙ ЦВЕТ ДЛЯ ВАШЕЙ ФОРМЫ
Да, вы также можете добавить цвет к своей фигуре. Чтобы изменить цвет формы, перейдите на панель параметров и выберите параметр «образец цвета заливки». Появится диалоговое окно «Тип заливки»; нажмите на новый цвет.Добавьте цвет, который соответствует вашим требованиям.
ШАГ 7: ЗАКЛЮЧИТЕЛЬНЫЙ ШАГ
Если вас устраивают изменения, внесенные в ваши документы, нажмите кнопку «ОК» и сохраните их. Ваш документ все еще доступен для редактирования. Вы можете добавить еще несколько изменений или сохранить документ.
Теперь вы можете создавать красивые формы, просто следуя инструкциям в этой статье.
Как нарисовать звезду в форме квадратного круга в Photoshop CC
Привет, в этом видео мы собираемся создавать фигуры, и другие формы, и другие формы, и ах, прямоугольник с углом на нем.Есть звезда с другой звездой. О, это потрясающе по форме. Давайте сейчас займемся этим и узнаем, как правильно это сделать в Photoshop.
Для начала мы собираемся использовать здесь этот небольшой пункт меню. Я нажимаю, удерживаю и опускаю его. Я просто щелкаю, удерживаю, удерживаю, удерживаю кнопку мыши, пока не получу эти параметры. Начнем с инструмента Ellipse Tool. Что мы собираемся сделать, так это наверху вы можете выбрать заливку для своего эллипса. Так что щелкните, щелкните и выберите все, что вам нравится. Если вы хотите выбрать более индивидуальный цвет, чем просто случайные здесь.Вы можете нажать на этот маленький значок радуги здесь. Вы получаете палитру цветов, которую мы использовали несколько раз. Сдвиньте Hue вверх, пока не найдете то, что хотите использовать. Выберите этот. Щелкните «ОК». Вы можете щелкнуть в любом месте здесь, чтобы избавиться от этого раскрывающегося списка «Заливка».
Итак, что мы хотим сделать, это щелкнуть, удерживать и перетащить. И вы получите любую старую форму. Итак, если я перейду к «Редактировать», «Шаг назад». И что мы хотим сделать, мы сделали это с помощью инструмента Rectangle Marquee Tool. Кто помнит, какую клавишу мы удерживаем на клавиатуре, чтобы получить идеальный круг? Ага, помните, это Shift.Так что удерживайте нажатой клавишу Shift, чтобы зафиксировать высоту и ширину. Если вы получите нужный размер и скажете: «Нет, не совсем правильно», вам не нужно возвращаться назад, вы можете перейдите в «Редактировать», «Преобразовать контур» и перейдите в «Масштаб». И то же самое, удерживая Shift на одном из этих краев, растяните его, и вы можете сделать его красивым и большим. Я делаю свой супер большим. Что-то подобное. Когда вы закончите, нажмите «Return» на клавиатуре, иначе ничего не получится. Так что нажмите «Return». Вот как нарисовать эллипс.
Самое замечательное в использовании именно этого инструмента, этих маленьких частей формы, заключается в том, что они масштабируемы, они векторные. Они могут увеличиваться и уменьшаться в размерах, без проблем. Давайте посмотрим на некоторые другие формы. Мы собираемся использовать прямоугольник. Это кажется довольно скучным, но подождите, потому что с этим можно кое-что сделать. Итак, выбрав его, выберите «Цвет заливки». В этом случае я буду использовать черный цвет. Вот он. Не выбирайте это, поэтому «Редактировать», «Шаг назад». Пока не беспокойтесь о цвете.Что вы можете сделать, это увидеть эту панель слоев, вы можете щелкнуть в этой темно-серой области, чтобы убедиться, что ничего не выбрано. Теперь я могу выбрать черный цвет заливки, обводка — это линия вокруг внешней стороны, я собираюсь включить ее, чтобы показать вам. Так что у меня будет белый лайнер снаружи. Это будет, скажем, 3 пикселя, просто для примера, на самом деле обводка не нужна, но я хочу показать вам, как это работает.
Мы собираемся нарисовать прямоугольник примерно здесь.И вы думаете: «Да, это прямоугольник, Дэн». Вы должны увидеть вот эти Свойства. Самое замечательное в использовании этого конкретного инструмента — это то, что их можно настраивать. Вы можете видеть, что Обводку здесь можно сделать очень толстой. Это слишком толсто. Вы можете решить, где располагается эта Обводка, я думаю, что это именно этот вариант. Нет, это именно этот вариант, первый. Итак, есть внутренняя часть квадрата, то есть поперек … вы можете видеть любую сторону этого квадрата Или это внешняя сторона квадрата.Я не хочу никого из них. Ты мне не нравишься, Инсульт, я нажимаю на него. И я просто нажимаю на Обводку, этот маленький значок там.
Видите эту маленькую красную линию? Это значит, пожалуйста, «без инсульта». Потрясающий! Другие вещи, которые вы можете сделать с прямоугольниками, все еще не очень увлекательные, — это эти углы. У вас, вероятно, установлено по умолчанию это, где у него темно-серая рамка. Смотрите, щелкните по нему. Это не совсем очевидно, но если он у вас выключен, значит, он должен выглядеть так, и я собираюсь сделать, чтобы вы могли изменить один конкретный угол.Итак, что я собираюсь сделать, скажем, 20 пикселей в этом углу. Нажмите «Return», и вы увидите, что у меня радиус 20 пикселей. Вероятно, недостаточно большой, чтобы вы могли его увидеть. Радиус 50 пикселей. Я собираюсь увеличить масштаб, чтобы нам было немного легче увидеть это вместе. Человек, редактирующий это видео, вероятно, скажет: «Тебе следовало сделать это раньше, тебе пришлось передвигаться». Итак, небольшой трюк с этим —
.Кто знает, что такое 50 пикселей, действительно зависит от размера картинки. Так что я считаю весьма полезным видеть эти маленькие значки здесь? Практически все значки в Photoshop, вы можете навести на них курсор, увидеть это как маленькие стрелки ширины руки? Щелкните, удерживайте и перетащите его вправо.Вы можете видеть, что он идет вверх, и вы можете видеть мою маленькую — давай перейдем сюда. Перетащите их назад, чтобы перейти к квадрату, перетащите их обратно. Вы можете заблокировать их вместе, чтобы, когда вы перетащите их все вверх, они все сойдутся вместе или вернутся к нулю.
Я просто хочу, чтобы это было немного закругленным, и мы собираемся изменить его позже, когда будем делать наш Type. В конце концов, это будет та коробка. Мы сделаем еще пару вещей: я собираюсь уменьшить масштаб, «Командование…» И я хочу сделать звезды в углу, вот эти ребята.Так что звезды — это не сложно, но … посмотрите это, нажмите и удерживайте. Они заходят в этот инструмент, который называется «Инструмент многоугольника», и нажимают на него. И по умолчанию он даст мне многоугольник. Я не уверен, что это за форма, Пентагон? Я хочу сказать, Пентагон. И вы можете поменять стороны здесь, у меня может быть 10 сторон. Теперь это то, что я не могу назвать. Переходим к «Отменить». Я использую ярлык, поэтому «Редактировать». ‘Шаг назад’. Это здесь. На Mac это довольно безумно, это «Command-Option-Z», шаг назад.На ПК это «Control-Alt-Z». Просто шаг назад. Я использую это довольно часто. Я, наверное, собираюсь использовать это с этого момента в курсе. Если вы видите, что я иду назад и отменяю, я просто перейду к этой опции здесь, используя свой хитрый ярлык.
Итак, что я хочу сделать, это то, что я хочу пятигранную звезду, но что я хочу сделать, это увидеть здесь эту маленькую шестеренку? Прежде чем начать рисовать, нажмите «Звездочка», поиграйте со вставкой, 50% даст вам традиционную звезду. Посмотрите это здесь, вы можете отменить его и просто поэкспериментировать.Поэкспериментируйте с отступами, например … Мне очень нравится этот, если вы опуститесь до 15, а затем поверните стороны до 50, вы получите что-то вроде звездообразования. Это очень удобно, я не знаю. Как я покупаю вино? Я смотрю на этикетку, а много ли на ней этих золотых наклеек? Я их даже не читаю, но так покупаю вино.
Выбрав этот слой, я собираюсь щелкнуть по мусору, чтобы избавиться от него, и я собираюсь получить свою звезду. Итак, «Инструмент многоугольника», сторона, вернемся к «5».Нажмите на маленькую шестеренку, и я скажу 50%. Если вы дойдете до 80%, они будут супер острыми. Вы также можете сгладить его края, просто немного поэкспериментируйте. Просто сделаю традиционную звезду. Я собираюсь вытащить — если хочешь прямо, это наш волшебный ключ, который мы сделали. Мы уже использовали его несколько раз. На данный момент это будет любой старый размер. Итак, я собираюсь растянуть и удерживать клавишу «Shift». Видите ли, это как бы запирает его в более удобные формы. Это не прямо вверх и вниз, я не знаю почему, но вы можете, вот так, поехали, в конце концов я понял.Так что удерживайте Shift и просто вращайте его, пока не получите вид … он зафиксировал его в симметричной форме, вот что я хочу сказать.
Давайте посмотрим, как изменить его цвет. Итак, с этим слоем, наверху, я собираюсь выбрать белый цвет. Во-первых, предположим, что этот цвет исчез, вероятно, потому, что вы используете инструмент «Перемещение». Если вы находитесь на этом слое с помощью инструмента «Перемещение» — он отлично подходит для перемещения, но если вы хотите вернуться к форме, просто выберите этот инструмент, убедитесь, что этот слой выбран, и он снова появится.Вы можете уйти сейчас, потому что это почти все, что касается форм. Я собираюсь посмотреть на непрозрачность, потому что я хочу воссоздать такой звездный эффект и вот эту штуку. Погодите, я на самом деле собираюсь нарисовать этот круг и там. Вы можете полностью уйти, если уже знаете, как изменить непрозрачность.
Я хочу преобразовать этого парня, чтобы он стал меньше. Итак, слой выбран, «Редактировать», «Трансформировать», «Масштабировать». Теперь, что я собираюсь сделать до конца этого курса, это очень долгий путь, я собираюсь использовать ярлык, и он здесь, Free Transform.Он делает все это понемногу, действительно легко масштабируется. Я собираюсь использовать «Команду Т». Вам не обязательно, вы можете зайти сюда и использовать эту версию. «Command T» — отличный способ научиться чему-то. На ПК это «Control T», поэтому удерживайте «Command T» и то же самое, удерживайте «Shift» в углах, и я могу изменить его размер. Так что я хочу, чтобы это было об этом, нажмите «Return». Мне нужна другая версия, поэтому я собираюсь щелкнуть по ней правой кнопкой мыши и сказать «Дублировать слой». «Многоугольник 2», нажмите «ОК». И что я собираюсь сделать, это, вероятно, тот, который находится внизу.Итак, этот парень наверху, этот парень внизу. Я собираюсь растянуть его, используя мой супер новый ярлык, ‘Command T’, и я собираюсь масштабировать его, поэтому, если я удерживаю ‘Shift’, я могу перетащить его туда, тогда я могу в любом случае схватиться за центр и попробуйте выровнять их, и это обычно работает.
Еще одно небольшое сокращение, которым я хочу с вами поделиться. Я собираюсь нажать «Esc», «Esc» означает «Я не это имел в виду». Я собираюсь вернуться туда, где это было. У меня все еще две звезды друг на друге. А вот в нижнем я нажму «Command T», «Control T» на ПК.Удерживая Shift, вы будете исходить из левого верхнего угла. Если я удерживаю «Shift Option» на Mac или «Alt» на ПК, поэтому посмотрите вниз на клавиатуру, удерживайте «Shift», а если у вас Mac, удерживайте «Shift Option». Если вы на ПК, удерживайте Shift и Alt. Что он делает, вы видите разницу? Его размер изменяется от центра. Я не хочу слишком сильно обманывать вас ярлыками. Вы не обязаны, вы можете просто выровнять его, использовать Shift и просто выровнять его, но я хочу сделать мой немного больше, чем он был примерно там. На самом деле ничего не происходит, кроме этого нижнего. Я хочу уменьшить непрозрачность, видите ползунок «Непрозрачность»? Он будет опускать его, пока я не найду что-то, что мне понравится.На самом деле я собираюсь использовать Transform. Я собираюсь сделать его немного больше. У нас есть Drop Shadows на этом. Позже это будет выглядеть лучше, но мы еще не дошли до этого.
Если я хочу повторно … Я также изменю размер этого верхнего. На самом деле я хочу, чтобы оба были немного меньше. Удерживая обе эти клавиши. Ты, ты. Я сделаю то же самое с кругом. Итак, этот парень выбрал мой Эллипс, я собираюсь продублировать его. Щелкните правой кнопкой мыши «Дублировать слой». Вы должны дать им имя.Я буду честен с вами, я никогда не беспокоюсь, если я не отправлю его кому-то, кого мне нужно впечатлить. Я перехожу к своей «Команде Т». Я собираюсь взять одну из этих боковых частей, удерживая «Shift Option» на моем Mac. Сделайте немного больше. Что я, вероятно, собираюсь сделать, так это то, что у меня есть большой сверху, я собираюсь положить его внизу.
Выбрав его, я пойду сюда и выберу новый цвет. Мы собираемся рассмотреть конкретные цвета, которые могут совпадать с фоном в следующем уроке, но я этим и занимаюсь.Итак, этот парень наверху, этот парень внизу, и он просто немного крупнее. Вы также можете поиграть с непрозрачностью этого. Выглядит круто. Здесь черная полоса, я уменьшаю непрозрачность многих из них, просто чтобы, я не знаю, начала просматриваться сквозь предметы. Это круто, когда есть немного прозрачности.
Последнее, что я хочу сделать, это получить это — я хочу, чтобы оно было длиннее, поэтому я собираюсь использовать «Command T» на Mac, «Control T» на ПК и просто перетаскивать его. вне. Самое классное в живых фигурах то, что угол все еще сохранился.Неважно, как долго, это не искажает. Так что я собираюсь перетащить его, чтобы он отключился, даже за край, это не имеет значения. «Enter» на моей клавиатуре, чтобы закончить это, и я собираюсь использовать его как своего рода вне страницы в поле типа обрезки. Еще одна вещь, которую я хочу, — это маленький кружок здесь внизу. Я буду ленивым. Вместо того, чтобы нарисовать Эллипс и придать ему цвет, я собираюсь схватить этого парня, я собираюсь щелкнуть по нему правой кнопкой мыши, я собираюсь дублировать его. Да, я дам этому имя, потому что вы смотрите на меня, давайте перейдем к «Малому кругу».Я собираюсь трансформировать его. Удерживая мои горячие клавиши, хватая где угодно, кроме центра, и он собирается пойти сюда, куда-то. Нажмите «Return» на клавиатуре.
Вот и готово наше видео о создании эпической формы. Давайте перейдем к следующему видео, где мы начнем добавлять Type, а затем сделаем Drop Shadows. Еще много предстоит сделать, но давайте сделаем это в следующем видео. Ну пока.
Как добавить звезды в Photoshop
Какими бы хорошими ни были ваши навыки фотографирования, запечатлеть звезды на ночном небе может быть очень сложно, когда вы фотографируете вечером.В этом уроке мы покажем вам пошаговое руководство по добавлению звезд в Photoshop, чтобы ваши изображения были полны красоты, которая была там, когда вы пытались сфотографировать небо.
Первым шагом в процессе является создание нового пустого слоя, который находится на выше исходного слоя изображения . Затем вы должны использовать инструмент «Заливка», чтобы залить вновь созданный слой черным или темно-синим цветом в зависимости от цвета, наиболее близкого к цвету ночного неба на исходном изображении. Затем возьмите фильтр «Добавить шум» и примените его к созданному вами слою.
Вы, вероятно, заметите, что фильтр шума создает неудобные артефакты и пикселизации. Чтобы сгладить эти артефакты изображения, примените фильтр размытия по Гауссу , чтобы ограничить количество, которое каждая шумовая частица распространяется на изображение.
Последний шаг для создания звезд в Photoshop — настроить уровни слоя звезды. Включите настройку уровней на слое, а затем поиграйте с ползунком черной точки и ползунком белой точки, пока ваши звезды не станут реалистичными по сравнению с уровнем освещенности базового слоя изображения.Вы на пути к созданию звезд в Photoshop.
Заставляем звезды сиять
Если вы хотите сделать звезды с помощью Photoshop еще более реалистичными, вам нужно добавить эффект свечения. Затем, когда вы добавите звезды, у каждой будет небольшой ореол света.
Первый шаг в добавлении свечения вашим звездам с помощью Photoshop — это скопировать слой звезд, который вы создали ранее. Вы должны дать этому новому слою описательное имя и поместить его над слоем со звездой в иерархии.Затем вы должны добавить новый фильтр размытия по Гауссу и увеличить уровень размытия по сравнению с тем, что было на предыдущем слое со звездой.
Теперь пора добавить контраст размытым ореолам звезд на новом слое. Используйте инструмент автоконтраст, чтобы выделить свет в звездах . Вам, вероятно, придется вернуться и снова настроить фильтр размытия после операции автоматической контрастности, чтобы получить наилучший эффект.
Когда вы будете удовлетворены визуальным пространством свечения, вы можете настроить все параметры свечения сразу, отрегулировав непрозрачность слоя свечения .Обязательно внимательно изучите изображение с более высокой степенью непрозрачности, поскольку в конечном продукте артефакты будут более заметными.
Дарим цвет вашим звездам
Звезды Photoshop будут выглядеть наиболее реалистично, если они имеют слегка окрашенные цвета, не зависящие от фильтра шума. Чтобы добавить цвета вашим звездам с помощью Photoshop, добавьте слой оттенка / насыщенности поверх ранее созданных слоев со звездами. Вы можете сгруппировать эти звездные слои вместе, чтобы все было более организовано.
После того, как вы создали новый слой, отрегулируйте параметры окраски на новом слое до значения оттенка около 220. Затем установите параметр наложения на цвет . Затем сделайте копию только что созданного слоя оттенка и измените его значение оттенка примерно на 40, чтобы в вашей маске слоя было два эталонных значения оттенка.
Если вы хотите проявить фантазию, вы также можете применить фильтр облаков к маске слоя.Это гарантирует, что цвета переднего плана и фона примерно совпадают. Возможно, вам потребуется увеличить интенсивность фильтра облаков, продублировав его слой или увеличив его насыщенность.
Вы можете просмотреть маску слоя в документе, сделав слой базового изображения невидимым, но оставив видимую звездную группу слоев.
Смешайте звезды с изображением
Хотя это и не является строго обязательным, вы можете смешать звезды со слоем изображения, чтобы общая маска на изображении выглядела более однородной.
Для этого поместит все ваши слои в одну группу слоев , а затем изменит режим наложения на осветление или растрирование. Lighten сохраняет целостность звездных слоев, тогда как screen сохраняет целостность базового слоя изображения.
После этого добавляет маску слоя ко всей группе слоев , чтобы вы могли редактировать их все сразу с помощью инструмента «Кисть». Есть несколько кистей, которые могут подойти для растушевки. Если вы хотите часто добавлять звезды к изображениям Photoshop, вам следует сделать предварительную настройку кисти в виде звезды с любыми вариантами кисти, которые подходят вам лучше всего.
Когда у вас есть кисть, измените цвет переднего плана на черный или любой другой оттенок исходной заливки слоя со звездой. Затем используйте кисть, чтобы подправить области маски слоя сгруппированных звезд, чтобы скрыть отдельные звезды или уменьшить количество звезд, созданных фильтром шума.
Имейте в виду, что смешивание добавленных звезд приведет к обратному эффекту и создаст блики на участках неба, если на вашем снимке передний план был темным по сравнению со светом ночного неба.Другими словами, если ваше исходное изображение отражало свет в небе, смешение звезд только сделает вид отраженного света более неприглядным.
Если вы допустили ошибку при использовании кисти для смешивания, вы можете попытаться отменить ее, используя базовую функцию отмены. Вы также можете попробовать использовать инструмент повышения резкости над областью, где вы допустили ошибку, но постарайтесь делать это осторожно, чтобы не искажать .
До и после добавления звездочек на изображение
После того, как вы закончите добавлять звезды к своему изображению и все связанные слои и изменения для повышения уровня реализма, вы можете сохранить свое изображение и положить конец этому.
В качестве альтернативы, вы можете увеличить сложность небесных тел на вашем изображении, добавив тонкие облака, чтобы приблизиться к присутствию Млечного Пути. Это особенно полезно, когда вы действительно сфотографировали Млечный Путь только для того, чтобы обнаружить, что его более тонкая красота не была запечатлена на вашей фотографии.
Чтобы создать галактику в Photoshop, используется та же базовая техника, что и в наших уроках по созданию звезд в Photoshop. Единственное существенное отличие состоит в том, что вы должны держать ваши слои ниже непрозрачности, ваши эффекты свечения сильнее, а ваш исходный шумовой эффект менее обильным.
Как создать звезды в Photoshop
Начало работы
Как здорово было бы создавать звезды ?! Конечно, в реальной жизни это невозможно, но в Photoshop возможности безграничны. Начнем с выбора нашего изображения. Выбираем красивое панорамное изображение горизонта Нью-Йорка. Теперь на нашей исходной фотографии звезд на небе нет. Это идеально, потому что дает нам возможность работать в Photoshop. Некоторые люди могут подойти к этому процессу, создав крошечную кисть и вручную разместив звезды на линии горизонта.Это может быть не лучший подход по двум простым причинам:
- Позиционирование звезд в Photoshop вручную займет у вас много времени.
- Это не будет выглядеть реалистично, все звезды будут выглядеть одинаково.
Мы знали, что должны подходить к созданию звезд с другим мышлением, если хотим, чтобы это было эффективно по времени и выглядело реалистично.
Создание специальной кисти
Мы начинаем с создания Custom Brush.Вызываем новый документ и делаем его Размер 500 х 500 пикселей. После того, как у нас будет наш новый документ, мы сосредоточимся на деталях нашей Custom Brush. При создании пользовательской кисти убедитесь, что фон белый, а цвет кисти черный. Рисуем две крошечные точки на противоположных концах нашего документа. Это даст звездам больше вариаций, когда мы на самом деле разместим их на нашем изображении. Теперь, когда у нас создана наша звездная кисть, мы наполовину готовы. Нам нужно изменить наши настройки кисти, чтобы наша звездная кисть оказалась там, где мы хотим.Мы настраиваем динамику формы, дрожание угла и даже размер кисти, пока наша звездная кисть не станет идеальной. Scattering и Transfer также помогают с интервалом и видимостью нашей кисти Star Brush. Цель состоит в том, чтобы наши звезды выглядели реалистично, не должно быть определенного узора или предсказуемости. Мы дорабатываем все, сохраняя New Brush Preset. Убедитесь, что вы назвали свою кисть как-нибудь легко запоминающимся. Теперь, когда вы сохранили новую кисть, она всегда будет вам доступна!
Живопись Звезды
Начинаем рисовать звезды поверх изображения.Мы экспериментируем с настройками, делая размер немного больше и меньше. Это помогает нам добавлять вариации к нашим звездам. Затем мы возвращаемся и применяем маску слоя к изображению. Мы закрашиваем черным все участки изображения, которые не должны показываться на наших звездах. Мы решили добавить свечения нашим звездам. Используя наши эффекты слоя, мы нажимаем на Outer Glow и выбираем цвет свечения. Мы немного увеличиваем размер наших звезд и немного уменьшаем непрозрачность. Мы завершаем работу добавлением размытия в движении к нашим звездам.Мы настраиваем Расстояние и Угол по своему вкусу, и это действительно помогает продать эффект. Мы уменьшаем масштаб, чтобы убедиться, что звезды нам нравятся. Самое замечательное в сохранении кисти состоит в том, что при желании можно легко начать все сначала. А теперь иди и добавь звезд в небо!
Создайте логотип в форме звезды с помощью инструментов Photoshop Path Tools
В этом уроке мы создадим логотип для нашего любимого веб-сайта Photoshopstar.com, используя ужасный инструмент «Перо». Вам нужно будет изучить некоторые новые концепции, и, хотя это может быть немного сложно, результаты будут стоящими.
Окончательное изображение
Подробности руководства
- Программа: Adobe Photoshop CS6 (также будут работать версии CS3 +)
- Расчетное время выполнения: 50 минут
- Сложность: Средний
Ресурсы
Шаг 1
Сначала давайте начнем с открытия файла «background». Понимаете, всегда лучше иметь что-то, на чем можно начать создавать что-то, чем чистый белый холст.Это может быть текстура, рисунок или даже фотография с меньшей непрозрачностью — все, что может помочь вам в художественном процессе.
Шаг 2
Выберите инструмент «Текст» (T) и шрифт без засечек (я выбрал Century Gothic) по своему вкусу (шрифты без засечек лучше всего подходят для современных, техничных логотипов, а шрифты с засечками лучше всего подходят для более консервативного дизайна) и введите PHOTOSHOP. Инструмент «Текст» автоматически создаст для нас новый текстовый слой.
Шаг 3
Теперь, выбрав инструмент «Текст», щелкните где-нибудь под текстом «ФОТОШОП» и напишите «ЗВЕЗДА».Убедитесь, что вы не печатаете рядом с текстом PHOTOSHOP, иначе к нему будет добавлен текст ЗВЕЗДЫ, а мы этого не хотим. Нам нужна звезда на отдельном слое.
Шаг 4
Выберите слой ЗВЕЗДА в палитре слоев и нажмите Ctrl + T, чтобы произвольно трансформировать текст. Удерживая клавишу Shift, перетащите за углы, чтобы изменить размер текста ЗВЕЗДЫ до приемлемого размера.
Шаг 5
Прежде чем мы пойдем дальше, рассмотрим важный аспект создания логотипа (и векторного рисования).Вам нужно, чтобы все было точно выровнено, иначе все будет выглядеть не на своем месте. Представьте, что ваш логотип где-то на огромном рекламном щите, а различные элементы не выровнены. Хотя вы можете не заметить, что на маленьком экране компьютера вы очень четко увидите недостатки и несовпадения своего дизайна на плакате размером 10 × 10 футов. Вот почему нам нужны гиды. Направляющие — это синие линии размером 1 пиксель, которые не отображаются на конечном изображении (когда вы его сохраняете), но они могут очень помочь вам при создании дизайна.
Сначала покажем линейки на экране, нажав Ctrl + R.
Теперь щелкните левой кнопкой мыши в области линейки (влево или вверх), удерживайте кнопку мыши и перетащите куда-нибудь на свое изображение и отпустите. Вы должны увидеть горизонтальную синюю линию, если вы перетаскивали с верхней линейки, или вертикальную, если вы перетаскивали с левой линейки. Чтобы удалить определенную линейку, удерживайте Ctrl и наведите указатель мыши на направляющую, пока не увидите, что курсор мыши трансформируется в значок, представляющий две вертикальные линии. Затем вы можете безопасно щелкнуть и перетащить направляющую обратно в область линейки (или за пределы области изображения).
Теперь поместите несколько линеек вокруг текста и убедитесь, что ваши элементы выровнены по ним (вы увидите, как мои элементы выровнены, и вы можете продолжить). Я не буду рассказывать вам о дальнейших шагах по добавлению линейок, но если вы видите их на изображениях, сопровождающих шаги, добавьте их в свой документ.
Шаг 6
Добавьте маску слоя к текстовому слою STAR (Layer> Layer Mask> Reveal All). Выберите инструмент Rectangular Marquee Tool (M) и в маске слоя нарисуйте прямоугольное выделение, закрывающее букву A.Залейте выделение черным, нажав D и Alt + Backspace.
Шаг 7
Мы удалили букву, чтобы нарисовать векторную фигуру. Выберите инструмент «Перо» (P) и на панели параметров выберите «Форма».
Фигура — это контур, который автоматически заполняется двумя цветами. Первый цвет — это цвет контура (обводка), а второй цвет — это цвет внутри контура (заливка). Обратите внимание, что у нас может быть один из двух цветов (заливка или обводка), оба (заливка и обводка) или ни один (без заливки и без обводки).Обводка также может иметь параметр ширины (насколько она будет толстой).
В нашем логотипе мы хотим заменить букву A красивой звездой белого цвета без контура. Это означает, что нам нужно установить заливку белого цвета, а обводку — отсутствовать. Щелкните заливку на панели параметров и выберите белый цвет.
Теперь, когда инструмент Pen Tool все еще выбран, щелкните (но не перетаскивайте) точки, показанные на изображении ниже, чтобы нарисовать звезду (это не обязательно должно быть идеально в первый раз, мы можем настроить его позже) .Щелкните точку 1, затем 2, затем 3, затем 4, затем 5, затем снова точку 1, чтобы замкнуть круг. Конечный результат должен быть примерно таким, как на изображении ниже.
Шаг 8
Если вас тошнит от путей, прочтите этот отличный учебник, и вы с гораздо большей легкостью сможете выполнить следующие шаги.
Давайте настроим звезду. У нас есть 2 основных инструмента, когда мы хотим изменить существующий путь (и его точки): инструмент выбора пути (выберите весь путь одним щелчком мыши) и инструмент прямого выбора (выберите точки на пути независимо).В следующих шагах мы будем работать только с Direct Selection Tool. Поскольку мы не хотим переключаться между инструментом «Выделение контура» и «Прямое выделение», вот вам быстрый способ сэкономить время: когда у вас выбран инструмент «Выделение контура», просто нажмите Ctrl, чтобы временно получить доступ к инструменту «Прямое выделение». Попробуйте прямо сейчас, выберите инструмент «Выделение контура» и нажмите Ctrl. Если вы нажмете точку на пути, вы выберете ее, если вы удерживаете Shift при щелчке, вы можете выбрать несколько точек, если вы щелкнете за пределами пути, вы отмените выбор точек и (будьте готовы к жесткому ярлыку), если вы нажмете Ctrl + Shift + Alt и щелкнув где-нибудь на пути, вы выделите все точки на нем, таким образом воспроизводя функциональность инструмента выбора пути.Аккуратно, да?
После того, как вы выбрали точки, вы можете просто перетаскивать их, чтобы на лету менять заливку и обводку формы. Идите вперед, попробуйте и немного ознакомьтесь с этими концепциями, а когда будете готовы, переходите к следующему шагу.
Выделите всю фигуру, нажав Ctrl + Shift + Alt где-нибудь вдоль ее линий, и перетащите в пустое пространство между буквами T и R.
Теперь измените точки фигуры, перетащив их, чтобы получилось что-то, напоминающее стильную букву A.Убедитесь, что ваши точки совпадают с направляющими.
Шаг 9
Эй, стало неплохо! Но звезда выглядит тонковатой, поэтому давайте добавим ей ширины. Выделите звезду (Ctrl + Shift + Alt + щелчок) и нажмите Ctrl + T, чтобы изменить ее размер. Убедитесь, что звезда остается в пределах направляющих.
Шаг 10
Давайте еще немного подправим наш логотип. Выделите текстовый слой PHOTOSHOP в палитре слоев, щелкнув по нему, и нажмите Ctrl + T, чтобы произвольно трансформировать его.Измените его размер так, чтобы он помещался точно над словом ЗВЕЗДА.
Шаг 11
Давайте добавим фон позади нашего логотипа, чтобы он лучше выделялся. Этот фон может быть частью логотипа или может быть частью презентации — это зависит от нашего будущего клиента. Теперь, когда вы знакомы с формами, созданными с помощью инструмента «Перо», позвольте мне познакомить вас с другим набором инструментов, которые имеют поразительное сходство с нашими ранее созданными формами. Чуть ниже инструмента «Прямое выделение» на палитре инструментов вы увидите группу инструментов «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Пользовательская форма».
Шаг 12
Выберите один из этих инструментов (скажем, инструмент «Прямоугольник»), щелкните и перетащите его вместе с ним. Вы заметите, что он создаст прямоугольную форму с заливкой и обводкой, точно так же, как формы, созданные с помощью инструмента «Перо». Вы можете изменить эту фигуру (и все фигуры, созданные с помощью инструментов в одной группе) точно так же, как вы изменяете фигуры, созданные с помощью инструмента «Перо». Просто выберите инструмент «Выбор контура» еще раз и используйте известные сочетания клавиш и команды (например, удерживая Ctrl для доступа к инструменту «Прямое выделение»), чтобы изменить форму прямоугольника.
Теперь давайте изменим заливку и обводку нашей прямоугольной формы, чтобы они соответствовали цветовой схеме изображения. Выберите черный цвет для обводки, уменьшите ее ширину до 0,50 пункта и выберите красивый насыщенный желтый цвет для заливки. Измените размер формы с помощью Free Transform и поместите под нашим логотипом (в палитре слоев перетащите слой с прямоугольной формой ниже других слоев и чуть выше слоя «Фон»).
Я добавил небольшой текст .COM чуть ниже звезды, чтобы подчеркнуть, что это логотип веб-сайта.
И готово!
И последний трюк, только для вас, дорогой читатель: вы можете преобразовать текст в формы и в дальнейшем изменять его, щелкнув правой кнопкой мыши текстовый слой в палитре слоев и выбрав «Преобразовать в форму». Не стесняйтесь экспериментировать. Кроме того, если вам не нравится моя цветовая схема, вы можете изменить цвет заливки звезды или текста, чтобы лучше соответствовать своему чувству стиля.
Обводка в Photoshop
Обводка в Photoshop | Джордж ОрнбоПоследнее обновление
Иногда может потребоваться добавить обводку к обводке на том же слое в Photoshop.К счастью, с помощью простой техники вы можете.
Приблизительное время чтения: 2 минуты
Оглавление
Создание штриха
Я собираюсь использовать здесь нестандартную форму — звезду. Сначала откройте новый документ 250 x 250 пикселей. Затем выберите инструмент Custom Shape Tool (ярлык U). В верхней строке меню выберите звезду из набора, поставляемого с Photoshop. Теперь нарисуйте звезду на холсте. Удерживайте нажатой клавишу Shift, чтобы сохранить пропорции звезды, а затем пробел, чтобы расположить звезду там, где вы хотите.
Теперь на панели слоев щелкните правой кнопкой мыши только что созданный слой и выберите «Параметры наложения». Добавьте обводку 10 пикселей снаружи.
Теперь ваша фигура должна выглядеть так.
Добавление второй обводки
Мы также можем использовать стили слоя для добавления второй обводки. Вот как это сделать. Снова щелкните слой правой кнопкой мыши и выберите параметры наложения, чтобы снова открыть диалоговое окно стиля слоя. На этот раз выберите Outer Glow. По умолчанию режим наложения внешнего свечения — Экран.Вам нужно изменить это на Нормальный. Увеличьте Непрозрачность до 100%. В разделе «Элементы» измените метод на «Точный». Переместите Spread на 100% и Size на 20px. Помните, что Photoshop рисует это от края фигуры, поэтому, если мы хотим, чтобы наша вторая обводка также была 10 пикселей, нам нужно разрешить 10 пикселей первой обводки.
Вот и все — теперь у вас инсульт на инсульте!
Если вы хотите сохранить этот стиль слоя для повторного использования, просто откройте панель стилей, а затем, выбрав свой слой, выберите «Новый стиль».Дайте своему стилю подходящее имя, и он будет готов к применению в будущем.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Недавние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.



 Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.