Как создать цифровые волны частиц в Adobe Illustrator
Инструмент смешивания в Adobe Illustrator часто используется для создания абстрактной волновой графики, но я экспериментировал с некоторыми дополнительными настройками и обнаружил некоторые удобные приемы для создания научно-фантастических волн цифровых частиц. Этот вид изображений прекрасно дополняет высокотехнологичные интерфейсы с красочными эффектами визуализации данных или может использоваться для создания абстрактного искусства самостоятельно. Мы создадим первоначальный эффект в Adobe Illustrator, где я покажу вам несколько вариантов рандомизации результата, а затем переключимся на Adobe Photoshop для некоторых дополнительных улучшений цвета, чтобы действительно повысить яркость.
Иллюстрации, которые мы будем создавать в рамках этого урока, представляют собой абстрактный массив частиц, которые текут в разных направлениях. Яркие цвета, которые переходят через волны, и едва заметные эффекты свечения дополняют внешний вид научной фантастики.
Начните с открытия Adobe Illustrator и создайте новый документ. Эти эффекты лучше всего работают на темном фоне, поэтому нарисуйте прямоугольник, чтобы покрыть монтажную область, а затем залейте ее черным. Зафиксируйте фигуру на месте, чтобы избежать ее случайного выбора с помощью ярлыка CMD + 2 или меню «Объект»> «Блокировка»> «Выбор».
Траектории, которые составляют основу волн частиц, могут быть нарисованы с точностью с помощью инструмента «Перо» или случайным образом с помощью «Карандаша». При использовании инструмента «Карандаш» дважды щелкните значок инструмента, чтобы отредактировать его параметры, затем максимально увеличьте ползунок «Верность», чтобы сгладить линии.
Удалите цвет заливки на панели инструментов, затем настройте яркий ход. Нарисуйте случайные плавные линии в различных направлениях через артборд. Параметр сглаживания карандаша сгладит любые перегибы на начальном пути.
Нарисуйте случайные плавные линии в различных направлениях через артборд. Параметр сглаживания карандаша сгладит любые перегибы на начальном пути.
Большее количество путей приведет к более сложному результату. Экспериментируйте с разным количеством путей, а также с разными длинами линий.
Важным шагом к тому, чтобы отличить этот эффект цифровых частиц от типичной волновой графики, созданной с помощью инструмента Illustrator Blend, является установка штрихового штриха для создания серии точек. Нарисуйте выделение по всем путям и включите опцию «круглая кепка» на панели «Обводка», затем настройте параметры пунктирной линии на 0pt Dash и 7pt Gap.
Перейдите к Object> Blend> Make, чтобы создать базовый эффект наложения, затем вернитесь обратно к Object> Blend> Blend Options.
Измените выпадающее меню на Specified Steps, затем включите флажок Preview и измените количество шагов, чтобы получить сложный разброс точек. Чем выше число, тем сложнее будет эффект.
Чтобы добавить разнообразие к эффекту, используйте инструмент «Прямой выбор», чтобы выбрать только один путь, а затем измените его вес штриха. Сделайте некоторые пути немного тоньше, а другие толще. Смешивание автоматически переведет вес между каждым путем.
Также поэкспериментируйте с пунктирной линией, изменив длину зазора. Это поможет предотвратить совмещение точек и формирование сплошных линий.
Выберите каждый путь отдельно и измените цвет обводки на панели «Цвет». Выберите яркие синие, розовые и желтые цвета для ярких результатов.
Чтобы еще больше исказить линии, нарисуйте случайный путь внутри смеси, затем нарисуйте выделение вокруг всего. Перейдите в Object> Blend> Replace Spine.
Чтобы создать действительно сложные эффекты, поэкспериментируйте с инструментами Scallop, Crystallize и Wrinkle. Дважды щелкните значок инструмента, чтобы отредактировать настройки размера, чтобы покрыть большую часть графического объекта, затем щелкните по контурам, чтобы исказить их.
Резкие перегибы в путях заставляют частицы течь во всех направлениях, что приводит к хаотическому распространению точек.
Когда вы будете довольны макетом волны цифровых частиц, сделайте выбор во всем и нажмите CMD + C, чтобы скопировать. Откройте Adobe Photoshop и создайте новый документ. Размер холста, скорее всего, будет довольно маленьким, поэтому используйте инструмент Обрезка, чтобы увеличить его.
Залейте фон черным с помощью ярлыка CMD + Backspace, затем вставьте иллюстрацию Illustrator. Масштабируйте его до размера и нажмите Enter, чтобы установить его на место. Дважды щелкните на слое и добавьте стиль слоя Outer Glow с ярким голубым цветом, режим смешивания экрана, 2% Spread, 25px Size, затем уменьшите непрозрачность, чтобы смягчить влияние эффекта свечения.
Добавьте корректирующий слой Levels, затем переместите ползунок бликов внутрь, чтобы сделать изображение более ярким, чтобы было легче увидеть эти спорадические точки.
Нанесите корректирующий слой Vibrance и максимально увеличьте настройку Vibrance, чтобы по-настоящему усилить цвета художественного произведения.
Окончательный результат t представляет собой научную волну цифровых частиц с массивом ярких светящихся точек. Хотя большинство из этих окончательных настроек Photoshop могли быть внесены непосредственно в Illustrator, сложность графического объекта вскоре вызовет проблемы с памятью.
Что делает эти методы такими забавными, так это то, что каждый раз можно достичь другого результата, просто рандомизируя начальную форму пути, длину и число, а также применяя различные дополнительные настройки с заменой шипов и искажений пути.
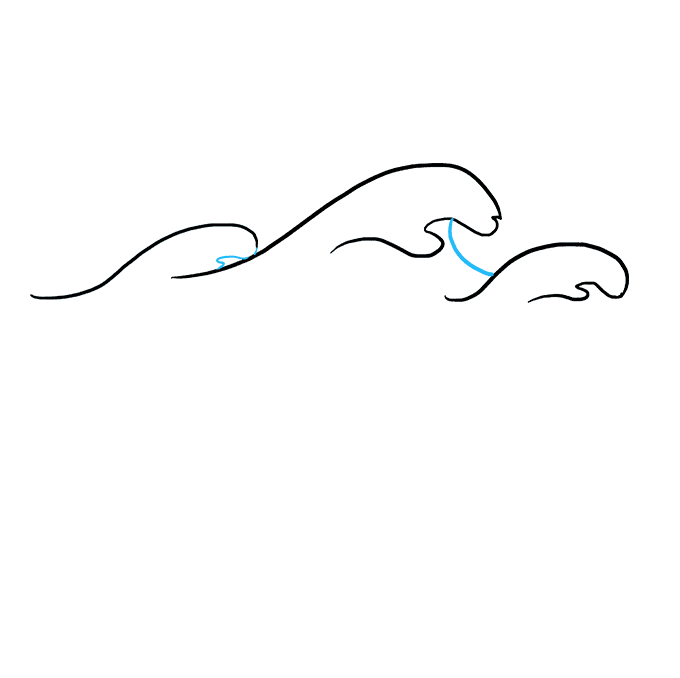
Нарисованные рябь на воде, волна и лес
Доброго времени суток! Незнаю, можно ли считать ниже написанное уроком по photoshop =) но надеюсь что Вам эта запись поможет в реализации своих идей.
Сделать легко и быстро из стандартного изображения достаточно реалистичную картину. Для этого нам понадобиться немного времени и умения работать в фотошопе с вашей стороны и легкий инструктаж действий в моей стороны;) Начнем?
Для этого нам понадобиться немного времени и умения работать в фотошопе с вашей стороны и легкий инструктаж действий в моей стороны;) Начнем?
Итак, что мы имеем. Для начала нужно найти картинку над которой будем работать. В моем случае, да и в соответствии с топиком, нужна картинка флага! Где достать? — просто поискать в бездонной сети интернет, там достаточно ресурсов, чтоб удовлетворить даже самый «придирчивый взгляд» 😉 Либо просто рисуем сами!
Шаг 1. Источник-картинка для дальнейшей работы
Теперь необходимо зайти в редактор градиентов, используя значёк на панели инструментов и настройте следующий градиент
Шаг 2. Настройка градиента для заливки
Теперь выполним следующие действия. Создайте новый слой, используя комбинацию клавиш Cntr+Shift+N, или через меню . Теперь перейдите на слой, где у вас находиться исходная картинка. Выделите её по контуру и вернитесь на новый слой. Выполните заливку выделенной области по горизонтали.
Уменьшите прозрачность у слоя с градиентом до 30% и объедините два слоя в один. Для этого надо выделить нужные слои и выполнить команду Merge Layers из контекстного меню или из стандартного. В результате вы получите вот такую псевдо-объемную картинку, состоящую из 2х слоев
Шаг 3. Заливка градиентом, изменение прозрачности и объединение слоев
Осталось только выполнить эффект ветра по ткани. Для этого нам подойдет фильтр Wave(в переводе означает волна =). Выберите наш получившийся слой и откройте редактор настроек Wave через меню . Поставте настройки в соответствии с ниже приведенным скрином
Шаг 4. Настройка фильтра Wave[Волна]
Жмите кнопку «Randomize» до получения результата в окне привью чуть выше, который вас устроит! =) Как только получите его, смело жмите ОК. Вуаля, наш эффектный развевающийся флаг готов!
Вот и результат
Для интереса, поиграйте с настройками фильтра самостоятельно или же можете попробовать применить фильтр второй раз.
Выкладываю исходники , в которых также есть несколько полученных вариантов флага.
Надеюсь что было легко и доступно! 😉
Давайте разберем, возможно ли создать ткань в фотошопе? Нарисовать ткань можно, и, кстати говоря, очень просто и познавательно. Во время урока вы узнаете: как сделать градиент, научитесь работать с осветлителем и затемнителем и познакомитесь с одним из фильтров фотошопа.
Давайте нарисуем кусочек синей ткани и придадим ему некоторый объем. Я попытаюсь воссоздать отрез шелка глубокого синего цвета.
Создаем новый документ размеров 1000 на 1000 пикселей и находим инструмент градиент, который располагается на панели инструментов.
Настройки градиента следующие:
Я выбрала цвета: #0132d3 #042db4 #001491 #010c2e .Вы можете воспользоваться своими настройками. Но помните, что максимально реалистичного эффекта вы добьетесь, делая переход от светлого к темному.
Работать на отдельных слоях совсем не обязательно. Чтобы создать ткань в фотошопе в первую очередь нам следует позаботиться о ее текстуре. Для этого нам не потребуются какие-то загруженные текстуры. Достаточно воспользоваться стандартным фильтром текстуризатором.
Чтобы создать ткань в фотошопе в первую очередь нам следует позаботиться о ее текстуре. Для этого нам не потребуются какие-то загруженные текстуры. Достаточно воспользоваться стандартным фильтром текстуризатором.
Я пытаюсь воссоздать текстуру шелка. Если вам требуется другой, более грубый материал, поиграйте с настройками.
Как видите, структура ткани у нас-таки получилась. Давайте же добавим чуть-чуть складок. Для этого на боковой панели инструментов найдите затемнитель. И установите настройки: экспонирование – 37, диапазон – подстветка. Советую использовать мягкую кисть размером около 60 пикселей. Но тут уж как вам удобно. Я планирую создать крупные складки. Если вы хотите сделать их больше и меньше, кисть, соответственно, уменьшайте.
Теперь воспользуйтесь осветлителем. Настройки не меняем. Размеры кисти тоже.
Теперь, уменьшаем размеры кисти и экспонирование. Я уменьшаю до 26%.
Как вы можете заметить, на двух складках разные величины экспонирования. Меняйте настройки на складках. Линию следует провести быстрым и точным движением. Ваша рука не должна дрожать.
Меняйте настройки на складках. Линию следует провести быстрым и точным движением. Ваша рука не должна дрожать.
У нас получился синий шелк.
Чаще всего подобные элементы используются в дизайне сайтов, дабы не приходилось фотографировать и обрабатывать каждый отрез ткани. Итого, на то, чтобы сделать кусок ткани в фотошопе нам потребовалось несколько минут.
Реалистичная капля воды
Рисуем воду фильтрами
Отражение в воде с помощью карты смещения
Эффект отражения
Отражение объектов на водной глади
Создание волн в фотошопе
Круги на воде
Рябь на воде
Водопад
Создание сетки для анимации волн
Анимация воды с помощью маски
Фотомонтаж коллаж Водная нимфа
Анимация воды
Несколько способов анимации воды в ФШ
ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Несколько способов анимации воды в ФШ
Откройте в ФШ любую картинку с водой. Снимите со слоя замочек, просто мышкой перенесите его в корзинку.
Сделайте два дубликата слоя, нажав два раза Ctrl + J
Откройте окно анимации, нажав сверху Окно — Анимация
Сразу выставьте время задержки анимации 0,1 сек и постоянную анимация, нажав на соответствующие черные треугольники
Теперь стоим на верхнем слое и выделим воду любым инструментом выделения. Я воспользовалась пером.
Образовалось выделение воды.
А теперь будем ее анимировать разными фильтрами.
1. Анимация воды фильтром ШТРИХИ — РАЗБРЫЗГИВАНИЕ.
2. Анимация воды фильтром ШУМ — ДОБАВИТЬ ШУМ
Делаем с картинкой все тоже самое, что и в первом случае. Сделали три слоя, выделили воду, встали на верхний слой. В последующих способах анимации воды — все так же. Я больше не буду об этом повторять..))
Применяем фильтр
Настройки подбирайте сами, я взяла такие:
Дальше, все точно так же, как и в первом случае. Создаем второй кадр, делаем активным второй слой (глазок открыт и слой синий) и применяем к нему тот же фильтр Ctrl + F
Добавили третий кадр анимации, активный нижний слой — глазок открыт на нем, он синий.
Применили фильтр — Ctrl + F
Сохранили для Веб-устройств и любуемся анимацией:
3. Анимация воды фильтром ИСКАЖЕНИЕ — ОКЕАНСКИЕ ВОЛНЫ
У нас три слоя с картинкой и сделано выделение воды. Активный — верхний слой.
Идем в фильтр.
Ко все слоям применим этот фильтр Ctrl + F , сохраняем и получаем следующую анимацию:
(мне она нравится больше всего, ну а выбирать, конечно, вам)
4. Анимация фильтром ИСКАЖЕНИЕ _ РАССЕЯННОЕ СВЕЧЕНИЕ
Не забыли? Сделали две копии картинки и выделили воду. Применили к каждому слою фильтр с такими настройками:
А вот и наша анимация.
В этом уроке мы научимся создавать водный эффект. Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Шаг 1
Откройте Photoshop и создайте документ размером 2880×1800 px. Залейте фон черным цветом.
Залейте фон черным цветом.
Шаг 2
Нам понадобится хорошее фото воды и волны. В примере использована фотография An image of a beautiful water background , но вы можете взять любую другую похожую. Вставьте фото в документ и снизьте opacity / непрозрачность слоя до 60%.
Шаг 3
Зайдите в Layer>New Adjustment Layer>Hue and Saturation / Слой > Новый корректирующий слой > Цветовой тон и насыщенность. Укажите для параметра Hue / Цветовой тон значение в 0 , для Saturation / Насыщенности значение в -71 , и для Lightness / Свет значение 0 .
Шаг 4
Зайдите в Layer>New Adjustment Layer>Levels / Слой > Новый корректирующий слой > Уровни. Укажите значения 0, 0.5 и 255.
Шаг 5
В меню выберите Layer>New Adjustment Layer>Brightness and Contrast / Слой >Новый корректирующий слой > Яркость и контраст. Укажите Укажите 0 для Brightness / Яркости и -35 для Contrast / Контраста.
Шаг 6
Создайте новый слой поверх остальных. Залейте слой черным цветом и смените Blend Mode / Режим наложения на Multiply / Умножение. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью белого цвета рисуйте в центре изображения. Наша цель — сделать виньетку. Сохраните документ как копию, назвав его Displace.psd.
Шаг 7
Вставьте в документ ваш логотип, или то, к чему вы хотите применить эффект.
Шаг 8
Не снимая выделения с нового слоя, выберите FIlter>Distort>Displace / Фильтр > Искажение >Смещение . Укажите параметры как на картинке ниже. После чего используйте файл Displace.psd, который вы сохранили в шестом шаге.
Шаг 9
Вот что у вас должно получиться. Значения параметров могу варьировать в зависимости от изображений, которые вы используете. Так что экспериментируйте с параметрами, чтобы добиться наилучшего результата.
Шаг 10
Выберите в меню Filter>Blur>Gaussian Blur / Фильтр >Размытие > Размытие по Гауссу . Укажите радиус в 3 px . Также после этого можете применить Tilt-Shift blur, чтобы размыть края…
Укажите радиус в 3 px . Также после этого можете применить Tilt-Shift blur, чтобы размыть края…
Шаг 11
Добавьте маску слою с логотипом. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью черного цвета рисуйте по краям логотипа сверху и снизу. Нам нужно сделать эти части темнее — ведь они под водой.
Завершение
Последнее что нам нужно сделать — это дублировать оригинальный слой с водой и поместить копию поверх всех остальных слоев. Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие . Вот и всё!
Перевод — Дежурка
Photoshop для чайников: как кайтсерфинг помог создать компанию стоимостью $3,2 млрд вдали от Кремниевой долины
Копировать ссылку Фото Wikipedia Австралийка Мелани Перкинс вдали от Кремниевой долины запустила стартап, который конкурирует с Adobe и Microsoft. В самом начале эпохи Instagram она создала приложение Canva, позволяющее быстро и просто нарисовать картинку или отредактировать фото. Чтобы проникнуть в тусовку венчурных инвесторов, предпринимательнице пришлось начать заниматься кайтсерфингом. Это принесло плоды: Canva оценивается в $3,2 млрд и уже приносит прибыль, а состояние Перкинс превышает $400 млн. Сама она говорит, что пока сделала только 1% из запланированного Жарким майским утром 2013 года генеральный директор Canva Мелани Перкинс дрейфовала на кайтборде в проливе между частными островами Неккер и Москито миллиардера Ричарда Брэнсона. Бесполезный опавший девятиметровый парус плыл рядом с ней, подгоняемый мощным карибским течением. 26-летняя предпринимательница несколько часов ждала спасения. Удерживаясь на плаву и страдая от боли в левой ноге, которую она поранила, когда налетела на коралловый риф, Мелани напоминала себе, что ее новое опасное хобби стоило того. В конце концов, это был ключевой пункт плана завоевания инвесторов для стартапа, который она запустила со своим бойфрендом шесть лет назад. Их компания Canva, разработчик программного обеспечения для графического дизайна, находилась в Австралии — в тысячах километров от технологического кластера Кремниевой долины.
Чтобы проникнуть в тусовку венчурных инвесторов, предпринимательнице пришлось начать заниматься кайтсерфингом. Это принесло плоды: Canva оценивается в $3,2 млрд и уже приносит прибыль, а состояние Перкинс превышает $400 млн. Сама она говорит, что пока сделала только 1% из запланированного Жарким майским утром 2013 года генеральный директор Canva Мелани Перкинс дрейфовала на кайтборде в проливе между частными островами Неккер и Москито миллиардера Ричарда Брэнсона. Бесполезный опавший девятиметровый парус плыл рядом с ней, подгоняемый мощным карибским течением. 26-летняя предпринимательница несколько часов ждала спасения. Удерживаясь на плаву и страдая от боли в левой ноге, которую она поранила, когда налетела на коралловый риф, Мелани напоминала себе, что ее новое опасное хобби стоило того. В конце концов, это был ключевой пункт плана завоевания инвесторов для стартапа, который она запустила со своим бойфрендом шесть лет назад. Их компания Canva, разработчик программного обеспечения для графического дизайна, находилась в Австралии — в тысячах километров от технологического кластера Кремниевой долины. Даже устроить встречу — не говоря уже о привлечении финансирования — было непросто. Перкинс отказали более ста инвесторов. Поэтому, познакомившись с человеком из группы венчурных капиталистов — любителей кайтсерфинга на конкурсе питчей в своем родном Перте, Перкинс приступила к тренировкам. В следующий раз, когда бы группа собралась посмотреть презентации стартапов и, возможно, выписать решающие чеки на посевное финансирование, она должна была оказаться за столом переговоров, даже если для этого нужно было броситься в коварные воды. «Ситуация была такова: риск — серьезные травмы, приз — возможность создать бизнес, — описывает Перкинс. — Если уж удалось сунуть ногу в дверь, нужно как-то протиснуться дальше».
Даже устроить встречу — не говоря уже о привлечении финансирования — было непросто. Перкинс отказали более ста инвесторов. Поэтому, познакомившись с человеком из группы венчурных капиталистов — любителей кайтсерфинга на конкурсе питчей в своем родном Перте, Перкинс приступила к тренировкам. В следующий раз, когда бы группа собралась посмотреть презентации стартапов и, возможно, выписать решающие чеки на посевное финансирование, она должна была оказаться за столом переговоров, даже если для этого нужно было броситься в коварные воды. «Ситуация была такова: риск — серьезные травмы, приз — возможность создать бизнес, — описывает Перкинс. — Если уж удалось сунуть ногу в дверь, нужно как-то протиснуться дальше».Реклама на Forbes
Такая целеустремленность была необходима компании Canva, которая начинала с оформления выпускных альбомов в Перте, столице штата на западном побережье Австралии. При таком скромном происхождении Canva выросла в глобального гиганта. Более 20 млн пользователей из 190 стран используют приложение формата «фримиум» для разработки чего угодно: от эффектных постов в Pinterest до элегантных меню ресторанов. Помимо невероятно привлекательной стоимости (миллионы пользователей не платят вообще ничего, пользуясь бесплатной версией), ключевым преимуществом Canva перед продуктами конкурентов, включая ИТ-гигантов вроде Adobe, является простота использования. До появления Canva дилентантам приходилось кое-как рисовать эскизы в Microsoft Word или платить бешеную цену за сложные профессиональные инструменты. Сейчас любой желающий может скачать Canva и начать творить уже через десять минут. Доход компания получает от продаж премиум-версии с более продвинутыми опциями за $10 в месяц, а с недавних пор — и от продаж оптимизированных корпоративных аккаунтов. Стоковые фотографии высокого качества — их у Canva миллионы — стоят еще по $1. Доход постепенно увеличивается. В этом году компания надеется удвоить выручку до $200 млн. В последнем раунде финансирования на $85 млн она была оценена в $3,2 млрд. Перкинс, участнице рейтинга Forbes «30 до 30: Азия» 2016 года, принадлежит предположительно 15% компании. Эта долю можно оценить в $430 млн.
Помимо невероятно привлекательной стоимости (миллионы пользователей не платят вообще ничего, пользуясь бесплатной версией), ключевым преимуществом Canva перед продуктами конкурентов, включая ИТ-гигантов вроде Adobe, является простота использования. До появления Canva дилентантам приходилось кое-как рисовать эскизы в Microsoft Word или платить бешеную цену за сложные профессиональные инструменты. Сейчас любой желающий может скачать Canva и начать творить уже через десять минут. Доход компания получает от продаж премиум-версии с более продвинутыми опциями за $10 в месяц, а с недавних пор — и от продаж оптимизированных корпоративных аккаунтов. Стоковые фотографии высокого качества — их у Canva миллионы — стоят еще по $1. Доход постепенно увеличивается. В этом году компания надеется удвоить выручку до $200 млн. В последнем раунде финансирования на $85 млн она была оценена в $3,2 млрд. Перкинс, участнице рейтинга Forbes «30 до 30: Азия» 2016 года, принадлежит предположительно 15% компании. Эта долю можно оценить в $430 млн. Плюс сопоставимая доля у 34-летнего сооснователя Canva и жениха Перкинс Клиффа Обрехта. Состояние австралийской пары, вероятно, превышает $800 млн.
Плюс сопоставимая доля у 34-летнего сооснователя Canva и жениха Перкинс Клиффа Обрехта. Состояние австралийской пары, вероятно, превышает $800 млн.December 11, 2019В эпоху миллиардных чеков от SoftBank и безудержных трат WeWork Перкинс и Обрехт ведут дела иначе. Они каучсерферы, которые предпочитают бюджетные путешествия частным самолетам. Этим летом, когда Canva уже была оценена более чем в $2 млрд, Обрехт сделал Перкинс предложение и преподнес кольцо за $30 в Каппадокии, турецком регионе, который любят бюджетные туристы. Самое удивительное: Canva утверждает, что получает прибыль еще с 2017 года — по крайней мере, если использовать популярный у стартапов показатель скорректированного EBITDA, очищенного от расходов на опционы, финансирование и уплату налогов. «Мы очень старались не привлекать слишком много капитала, потому что мы прибыльны уже два года», — говорит Перкинс. Все начинается с самой Перкинс, которая нанимает каждого нового сотрудника (сейчас их 700) только после тщательного анализа наиболее чувствительных финансовых показателей Canva и прежних презентаций для инвесторов.
 Пока другие основатели «единорогов» хвастаются своими покупками, Перкинс хранит все чеки. И по мере развития Canva она пытается доказать, что глобального IT-гиганта можно создать где угодно. «Мелани принадлежит к редкому виду предпринимателей, таких не часто встретишь», — говорит Мэри Микер, опытный инвестор интернет-компаний, чья новая фирма Bond Capital в мае сделала Canva своим первым объектом инвестирования. Семья Перкинс шутит, что у нее есть план изменения мира из ста пунктов. Для начала, перед Canva стоит гораздо более очевидная задача: привлечь крупный бизнес. Как Atlassian, Slack и Zoom до нее, Canva столкнулась с классической дилеммой: модель «фримиум» принесет вирусную популярность, но большинство пользователей не платят ни копейки. Canva утверждает, что сейчас у нее есть пользователи практически в каждой крупной корпорации. Но это, как правило, случайные одиночки или небольшие команды, а не официальные корпоративные аккаунты. Переход в верхний сегмент рынка означает усиление конкуренции с Adobe, гигантом рынка с рыночной капитализацией в $149 млрд, который в прошлом квартале заработал $1,65 млрд только на подразделении дизайна.
Пока другие основатели «единорогов» хвастаются своими покупками, Перкинс хранит все чеки. И по мере развития Canva она пытается доказать, что глобального IT-гиганта можно создать где угодно. «Мелани принадлежит к редкому виду предпринимателей, таких не часто встретишь», — говорит Мэри Микер, опытный инвестор интернет-компаний, чья новая фирма Bond Capital в мае сделала Canva своим первым объектом инвестирования. Семья Перкинс шутит, что у нее есть план изменения мира из ста пунктов. Для начала, перед Canva стоит гораздо более очевидная задача: привлечь крупный бизнес. Как Atlassian, Slack и Zoom до нее, Canva столкнулась с классической дилеммой: модель «фримиум» принесет вирусную популярность, но большинство пользователей не платят ни копейки. Canva утверждает, что сейчас у нее есть пользователи практически в каждой крупной корпорации. Но это, как правило, случайные одиночки или небольшие команды, а не официальные корпоративные аккаунты. Переход в верхний сегмент рынка означает усиление конкуренции с Adobe, гигантом рынка с рыночной капитализацией в $149 млрд, который в прошлом квартале заработал $1,65 млрд только на подразделении дизайна. Кроме того, есть множество популярных стартапов вроде Figma и Sketch, которые обслуживают профессионалов, но могут с легкостью переключиться на рядовых потребителей. И это еще без учета амбиций Canva относительно новых форматов вроде видео и презентаций, где ей придется соперничать со всеми: от мелких приложений для публикации видео в Instagram до Microsoft, создателя легендарного PowerPoint. Мягко говоря, цель амбициозная. Но для Перкинс, которая уже превратила скептиков из Кремниевой долины в своих убежденных сторонников и покорила китайский рынок, накопив попутно более $200 млн на банковском счету, все идет по плану. «Мне кажется, что мы добились невероятных успехов, но мы сделали очень мало по сравнению с тем, что мы хотим сделать. Мы сделали 1% от того, что я считаю возможным, — говорит Перкинс. — Миссия нашей компании — дать всему миру возможность заниматься дизайном. И мы действительно имеем в виду весь мир».
Кроме того, есть множество популярных стартапов вроде Figma и Sketch, которые обслуживают профессионалов, но могут с легкостью переключиться на рядовых потребителей. И это еще без учета амбиций Canva относительно новых форматов вроде видео и презентаций, где ей придется соперничать со всеми: от мелких приложений для публикации видео в Instagram до Microsoft, создателя легендарного PowerPoint. Мягко говоря, цель амбициозная. Но для Перкинс, которая уже превратила скептиков из Кремниевой долины в своих убежденных сторонников и покорила китайский рынок, накопив попутно более $200 млн на банковском счету, все идет по плану. «Мне кажется, что мы добились невероятных успехов, но мы сделали очень мало по сравнению с тем, что мы хотим сделать. Мы сделали 1% от того, что я считаю возможным, — говорит Перкинс. — Миссия нашей компании — дать всему миру возможность заниматься дизайном. И мы действительно имеем в виду весь мир».December 13, 2019
На одной волне с инвесторами
Перкинс начала работу над проектом, позднее ставшим Canva, в 2007 году в гостиной своей матери в Перте. Дочь учительницы, рожденной в Австралии, и малазийского инженера из семьи филиппинцев и шриланкийцев, Перкинс хотела стать профессиональной фигуристкой и в юности вставала по утрам в 4:30, чтобы попасть на тренировку. Это продолжалось до поступления в Университет Западной Австралии. Там, на курсе по коммуникациям и торговле, пока она рассказывала своим сокурсникам об основах компьютерного дизайна, к ней пришла идея. Процесс создания плаката или флаера строился так: отрисовать в Adobe Photoshop и Microsoft Word, конвертировать в нужный размер, сохранить как PDF, отнести в копицентр, чтобы распечатать. Все это казалось слишком сложным в эпоху интернета. Не проще ли делать все в одном месте с помощью одного инструмента? «Первоначальная идея заключалась в том, чтобы сделать дизайн по-настоящему простым», — говорит она. Проблема казалась настолько очевидной, что Перкинс боялась, что кто-то опередит ее, если она не поторопится. Поэтому она наняла фрилансеров для создания сайта на Flash, чтобы занять нишу, которая казалась ей надежной и незаслуженно обойденной вниманием: альбомы выпускников, которыми обычно занимались студенты-добровольцы.
Дочь учительницы, рожденной в Австралии, и малазийского инженера из семьи филиппинцев и шриланкийцев, Перкинс хотела стать профессиональной фигуристкой и в юности вставала по утрам в 4:30, чтобы попасть на тренировку. Это продолжалось до поступления в Университет Западной Австралии. Там, на курсе по коммуникациям и торговле, пока она рассказывала своим сокурсникам об основах компьютерного дизайна, к ней пришла идея. Процесс создания плаката или флаера строился так: отрисовать в Adobe Photoshop и Microsoft Word, конвертировать в нужный размер, сохранить как PDF, отнести в копицентр, чтобы распечатать. Все это казалось слишком сложным в эпоху интернета. Не проще ли делать все в одном месте с помощью одного инструмента? «Первоначальная идея заключалась в том, чтобы сделать дизайн по-настоящему простым», — говорит она. Проблема казалась настолько очевидной, что Перкинс боялась, что кто-то опередит ее, если она не поторопится. Поэтому она наняла фрилансеров для создания сайта на Flash, чтобы занять нишу, которая казалась ей надежной и незаслуженно обойденной вниманием: альбомы выпускников, которыми обычно занимались студенты-добровольцы. Стартап, получивший название Fusion Books, моментально нашел своих клиентов. За семестр до окончания колледжа Перкинс приостановила учебу. Во время пикового сезона мать Перкинс по ночам заправляла принтеры чернилами. Парень Перкинс обзванивал потенциальных клиентов. Когда школы просили соединить их с менеджером, Обрехт просто понижал голос. В результате компания связалась с 400 школами, в том числе за пределами Австралии. Это было неплохое начало. Но Перкинс не могла развиваться дальше без венчурного финансирования, которое было практически невозможно найти в Перте — городе, где доминировали горнодобывающая и нефтехимическая промышленность. Крохотное окно возможностей Перкинс нашла — и использовала — в 2011 году, когда в Перт, чтобы судить конкурс стартапов, приехал опытный венчурный капиталист из Кремниевой долины Билл Тай, инвестировавший в TweetDeck и Zoom. Главным образом, Тай, опытный кайтсерфер, ехал в Перт, чтобы покорить местные убийственные волны. Перкинс и Обрехт разузнали об ужине, который устраивал Тай, и подстерегли гостей с питчем о проекте под названием Canvas Chef: они сравнили свой продукт с пиццей, в которой добавками были элементы дизайна, а тестом — типы документов (флаеры, визитки, меню).
Стартап, получивший название Fusion Books, моментально нашел своих клиентов. За семестр до окончания колледжа Перкинс приостановила учебу. Во время пикового сезона мать Перкинс по ночам заправляла принтеры чернилами. Парень Перкинс обзванивал потенциальных клиентов. Когда школы просили соединить их с менеджером, Обрехт просто понижал голос. В результате компания связалась с 400 школами, в том числе за пределами Австралии. Это было неплохое начало. Но Перкинс не могла развиваться дальше без венчурного финансирования, которое было практически невозможно найти в Перте — городе, где доминировали горнодобывающая и нефтехимическая промышленность. Крохотное окно возможностей Перкинс нашла — и использовала — в 2011 году, когда в Перт, чтобы судить конкурс стартапов, приехал опытный венчурный капиталист из Кремниевой долины Билл Тай, инвестировавший в TweetDeck и Zoom. Главным образом, Тай, опытный кайтсерфер, ехал в Перт, чтобы покорить местные убийственные волны. Перкинс и Обрехт разузнали об ужине, который устраивал Тай, и подстерегли гостей с питчем о проекте под названием Canvas Chef: они сравнили свой продукт с пиццей, в которой добавками были элементы дизайна, а тестом — типы документов (флаеры, визитки, меню). «Не самая стильная аналогия», — говорит Рик Бейкер, инвестор, который видел питч тем вечером. Команда Canva·Melanie Perkins·FlickrВ тот вечер основатели Canva не нашли инвесторов — но внезапно увлеклись экстремальными водными видами спорта. Они начали постоянно посещать встречи кайтсерферов, где бывали известные IT-бизнесмены, которые искали новые стартапы для инвестиций. На одной из таких встреч на Мауи друг Питера Тиля сказал им, что в компании должен быть один лидер. Так Перкинс стала единственным CEO Canva. Перкинс и Обрехту меньше везло во время их поездок в Калифорнию к венчурным инвесторам на Сэнд-Хилл-Роуд. Десятки фирм отказали паре малоизвестных сооснователей стартапа, еще не выбравшегося из долины смерти. «К сожалению, если честно, мне некомфортно заключать сделки в Австралии», — писал один. «Я не уверен, что сейчас это разумно», — сказал второй. В конце концов, общение с серферами окупилось. В этой группе они познакомились с 40-летним Кэмероном Адамсом, бывшим сотрудником Google, который основал в Сиднее стартап.
«Не самая стильная аналогия», — говорит Рик Бейкер, инвестор, который видел питч тем вечером. Команда Canva·Melanie Perkins·FlickrВ тот вечер основатели Canva не нашли инвесторов — но внезапно увлеклись экстремальными водными видами спорта. Они начали постоянно посещать встречи кайтсерферов, где бывали известные IT-бизнесмены, которые искали новые стартапы для инвестиций. На одной из таких встреч на Мауи друг Питера Тиля сказал им, что в компании должен быть один лидер. Так Перкинс стала единственным CEO Canva. Перкинс и Обрехту меньше везло во время их поездок в Калифорнию к венчурным инвесторам на Сэнд-Хилл-Роуд. Десятки фирм отказали паре малоизвестных сооснователей стартапа, еще не выбравшегося из долины смерти. «К сожалению, если честно, мне некомфортно заключать сделки в Австралии», — писал один. «Я не уверен, что сейчас это разумно», — сказал второй. В конце концов, общение с серферами окупилось. В этой группе они познакомились с 40-летним Кэмероном Адамсом, бывшим сотрудником Google, который основал в Сиднее стартап. В марте 2012 года Адамс согласился встретиться с ними и пообщаться в качестве консультанта. Встреча привела к тому, что в июне он стал третьим соучредителем Canva. Это был прорыв: с технологическим лидером в команде Canva привлекла $3 млн посевного финансирования в два транша в 2012-м и начале 2013 года и получила крайне важный грант от австралийского правительства. В феврале 2012 года предприниматели перебрались в Сидней.
В марте 2012 года Адамс согласился встретиться с ними и пообщаться в качестве консультанта. Встреча привела к тому, что в июне он стал третьим соучредителем Canva. Это был прорыв: с технологическим лидером в команде Canva привлекла $3 млн посевного финансирования в два транша в 2012-м и начале 2013 года и получила крайне важный грант от австралийского правительства. В феврале 2012 года предприниматели перебрались в Сидней.Реклама на Forbes
Официальный запуск компании в августе 2013 года прошел почти не замеченным: лишь пара отзывов в IT-блогах. Адамс и инженеры Canva, которые допоздна задержались на работе, чтобы справиться с ожидавшимся притоком новых пользователей, ушли спать разочарованными. Тогда они еще не знали, что выбрали идеальный момент для старта. Рост популярности Instagram и Twitter изменил поведение потребителей. От школ до офисов шерифов, от катков до авторов самиздата — внезапно все задумались о своем присутствии онлайн. Canva была недорогим способом улучшить свой образ. Слабый ручеек новых пользователей по итогам первого месяца обернулся потоком в 50 000 клиентов. К 2014 году, когда Canva привлекла еще $3 млн от Founders Fund Питера Тиля и Shasta Ventures, ее инструменты использовали 600 000 пользователей, которые изготовили изготовили 3,5 млн работ.
Слабый ручеек новых пользователей по итогам первого месяца обернулся потоком в 50 000 клиентов. К 2014 году, когда Canva привлекла еще $3 млн от Founders Fund Питера Тиля и Shasta Ventures, ее инструменты использовали 600 000 пользователей, которые изготовили изготовили 3,5 млн работ.June 11, 2014В Китае, который многие западные разработчики программного обеспечения считают гиблым местом, Canva добилась небывалого успеха. Обрехт — высокий добродушный человек, который, будучи операционным директором, часто должен мобилизовать войска (или приносить дурные вести) — в 2014 году открыл в Маниле первый офис Canva за пределами Сиднея, а затем нанял бывшего руководителя китайского подразделения LinkedIn, чтобы основать офис на материковом Китая. Сейчас местная команда инженеров работает над ориентированной на Китай версией Canva, созданной с нуля и предполагающей глубокую интеграцию с китайскими мессенджерами и возможность легко генерировать QR-коды, популярные в этой стране.
 В числе клиентов Canva — McDonald’s China и национальное агентство недвижимости, которое предлагает программное обеспечение тысяче своих агентов.
В числе клиентов Canva — McDonald’s China и национальное агентство недвижимости, которое предлагает программное обеспечение тысяче своих агентов.Первая атака и пиарщик Стива Джобса
Когда дело касается обслуживания крупных компаний, Canva — по-прежнему новичок. Презентация проекта Canva for Enterprise состоялась в октябре, на частном мероприятии в Нью-Йорке. Перкинс выступала перед сотрудниками почти ста компаний, в числе которых были Equinox, банк JPMorgan и HubSpot. В декабре компания объявила о запуске редактора видео и целого набора приложений, в которых внедрены предлагаемые Adobe функции. Продолжается работа над улучшением бесплатной альтернативы Microsoft PowerPoint, с помощью которой клиенты уже подготовили 80 млн презентаций. Но долгосрочные перспективы Canva зависят от корпоративного бизнеса и от того, сможет ли она перейти от небольших групп фанатов в компаниях к продажам аккаунтов тысячам сотрудников. Перкинс много лет добавляла новые функции к Canva, но в корпоративной Америке делает ставку на противоположный подход. Canva предлагает ограниченные наборы шаблонов и опций и надеется, что благодаря этому руководство будет чаще доверять сотрудникам создание собственного контента. В Realty Austin, среднего размера техасской фирме, которая занимается жилой и коммерческой недвижимостью, команда из шести маркетологов раньше создавала все печатные материалы и цифровые инструменты для агентов, чтобы продвигать мероприятия вроде открытых показов. Теперь, благодаря Canva, более 550 агентов компании сами создают материалы для своих объектов — быстрее и в удобное для них время. Но Adobe не дремлет. С 2016 года компания предлагает собственное «фримиум»-приложение на основе шаблонов под названием Adobe Spark. Canva утверждает, что ее инструменты используют в 50 000 университетов и 25 000 некоммерческих организаций, тогда как Adobe говорит, что передала 23 млн бесплатных аккаунтов Spark студентам и преподавателям. В декабре 2017 года Adobe вновь объединила усилия со Скоттом Белски, предпринимателем, чью социальную сеть Behance компания приобрела в 2012 году, чтобы вселить воинственный дух в продуктовые команды.
Canva предлагает ограниченные наборы шаблонов и опций и надеется, что благодаря этому руководство будет чаще доверять сотрудникам создание собственного контента. В Realty Austin, среднего размера техасской фирме, которая занимается жилой и коммерческой недвижимостью, команда из шести маркетологов раньше создавала все печатные материалы и цифровые инструменты для агентов, чтобы продвигать мероприятия вроде открытых показов. Теперь, благодаря Canva, более 550 агентов компании сами создают материалы для своих объектов — быстрее и в удобное для них время. Но Adobe не дремлет. С 2016 года компания предлагает собственное «фримиум»-приложение на основе шаблонов под названием Adobe Spark. Canva утверждает, что ее инструменты используют в 50 000 университетов и 25 000 некоммерческих организаций, тогда как Adobe говорит, что передала 23 млн бесплатных аккаунтов Spark студентам и преподавателям. В декабре 2017 года Adobe вновь объединила усилия со Скоттом Белски, предпринимателем, чью социальную сеть Behance компания приобрела в 2012 году, чтобы вселить воинственный дух в продуктовые команды. «Им кажется, что они неудачники, потому что они думают: «Мы не самый крутой стартап», — говорит Белски, директор по продукту подразделения Adobe Creative Cloud.
«Им кажется, что они неудачники, потому что они думают: «Мы не самый крутой стартап», — говорит Белски, директор по продукту подразделения Adobe Creative Cloud.Реклама на Forbes
У Canva есть и типичные для стартапов болезни роста. Всего два года тому назад инструмент Canva для редактирования основного кода был настолько громоздким, что всего пять инженеров могли работать с ним одновременно. В прошлом году фокус компании сместился на полную переработку внешнего интерфейса приложения. «Мы так быстро растем, что постоянно что-нибудь ломается», — признает Обрехт. В мае доверие пользователей стартапа подверглось тяжелому испытанию. Всего через несколько дней после того, как Canva была оценена в $2,5 млрд в ходе инвестраунда с Микер, хакер из Европы взломал ее системы и скачал 139 млн логинов и почтовых адресов пользователей, прежде чем атаку удалось остановить. Перкинс и Обрехт, которые тогда были в Калифорнии, звонили и писали сооснователям австралийской компании Atlassian (и одновременно инвесторам Canva) Майку Кэннон-Бруксу и Скотту Фаркухару. Когда они связались с Фаркухаром, миллиардер находился в самолете на взлетной полосе в Перу на пути к Мачу-Пикчу. По его совету Canva обратилась в ФБР и инициировала официальное расследование. Две недели спустя компания объявила о внедрении двухфакторной аутентификации для всех пользователей. Перкинс говорит, что атака сплотила пользователей и Canva, однако случившееся стало предупреждением: чем вы известнее, тем больше у вас недоброжелателей. Те, кто хорошо знакомы с Перкинс, уверены, что она справится с давлением. Гай Кавасаки, который начинал карьеру как пиарщик Стива Джобса и в 1980-х ездил по всему миру и восхвалял продукты Apple, теперь, по собственному утверждению, рад в завершение своей карьеры делать то же самое для Перкинс: в 2014 году он инвестировал в Canva и присоединился к компании в качестве главного евангелиста. «Демократичный дизайн пригодится большему числу людей, чем Mac, — говорит он. — И теперь не надо жить в Кремниевой долине — или даже в Америке — чтобы преуспеть.
Когда они связались с Фаркухаром, миллиардер находился в самолете на взлетной полосе в Перу на пути к Мачу-Пикчу. По его совету Canva обратилась в ФБР и инициировала официальное расследование. Две недели спустя компания объявила о внедрении двухфакторной аутентификации для всех пользователей. Перкинс говорит, что атака сплотила пользователей и Canva, однако случившееся стало предупреждением: чем вы известнее, тем больше у вас недоброжелателей. Те, кто хорошо знакомы с Перкинс, уверены, что она справится с давлением. Гай Кавасаки, который начинал карьеру как пиарщик Стива Джобса и в 1980-х ездил по всему миру и восхвалял продукты Apple, теперь, по собственному утверждению, рад в завершение своей карьеры делать то же самое для Перкинс: в 2014 году он инвестировал в Canva и присоединился к компании в качестве главного евангелиста. «Демократичный дизайн пригодится большему числу людей, чем Mac, — говорит он. — И теперь не надо жить в Кремниевой долине — или даже в Америке — чтобы преуспеть. С ума сойти». Перевод Натальи Балабанцевой.
С ума сойти». Перевод Натальи Балабанцевой. Собчак, Бузова, Хабиб: 15 блогеров, которые зарабатывают больше всего в Instagram
15 фото Копировать ссылкуУчимся рисовать воду — Советы
Сегодня мы будем учиться рисовать воду в разных ее состояниях и проявлениях. Снег, волна, мыльные и водяные пузыри, отражения и подводный мир – станут предметом нашего внимания. Хотя урок предназначен для выполнения в Фотошоп, любителям векторной графики, надеюсь, он будет также полезен, так как раскрывает природу водной среды. Главное понимать, как рисовать, а техника и инструменты – дело второстепенное. Нырнули…
Программное обеспечение: Photoshop CS2 — CC
Инструмент: Graphire Tablet
Используемые здесь иллюстрации: http://sixio.free.fr/
Набор инструментов
Я использовал круглую кисть, так как на создание других кистей не было времени. Размеры используемых кистей будут указаны ниже.
Этот важный инструмент я использовал для подбора цветов. Обратите внимание: выноска в виде гриба означает, что цвет взят из градиентной тонировки.
Обратите внимание: выноска в виде гриба означает, что цвет взят из градиентной тонировки.
Значение прозрачности я менял постоянно. Но для наглядности я указываю диапазон приблизительно.
Параметры растекания, в отличие от прозрачности, я менял редко. Чаще всего это значение было 60%. Иногда я понижал значение, чтобы получить затуманеные текстуры для воды, стекла, песка и так далее.
Снег
Летящий снег
А) Здесь снежинки падают ровной чередой, но на самом деле они должны разлетаться.
Б) Теперь снежинки разлетаются, но все они одинаковы и кажутся ненастоящими.
В) Идеальное соотношение рассеивания и размера делает снежинки естественными.
Выпавший снег
А и В) Взгляните, как снежинки неправильно собраны по отношению к форме объекта, на который они упали.
Б) На самом деле снег накапливается там, где поверхность не имеет наклона. С наклонной поверхности снежинки бы скатывались.
1) Выбрав цвет, я создал градиентную тонировку (a).
2) Снежинку начал рисовать простой круглой кистью большого размера (с прозрачностью 50%).
3) К выбранному основному цвету я добавил светлый оттенок.
4) Затем верхней части снежинки вновь был добавлен светлый оттенок кистью меньшего размера.
5) Полутень на снежинке была создана большей кистью с оттенком потемнее.
6) Детали снежинки делались кистью помельче со светлым оттенком и непрозрачностью (около 70%).
7) Чтобы снежинки не казались круглыми, я использовал цвет фона в качестве основы для полутени. Наконец, я добавил сверху несколько частиц, чтобы придать снежинке ощущение падения.
ВОЛНЫ
Движение волн в воде
А) Естественное движение волнам придаёт случайность и креативность, а также изменчивость их форм…
Б) Здесь движение волн вроде бы хороши, но слишком однообразны. С такими волнами композиция тяжела для восприятия.
В) А здесь движение как то уж слишком совершенно и выглядит как банальная подделка. Не будьте настолько идеальны. Будьте естественны!
Будьте естественны!
Беспорядочность движения воды
Морская вода пенится под действием ветров и прибоя. Всегда имейте это в виду. Пена и волны должны между собой гармонично сочетаться. Пена не должна являться продолжением волн (Б) или отделённым от воды слоем (А).
В) Здесь я изобразил пенные следы в виде причудливых рубцов или нечёткой сетки из пересекающихся гряд, которые придают поверхности воды более оживлённый вид.
Перспектива
А) Если здесь не поработать над размерами волн и расстоянием между ними, то желаемой перспективы не добиться.
Б) Здесь, по мере удалённости, размеры волн и расстояние между ними уменьшаются. Но уж как-то слишком натянуто и фальшиво!
В) Странный и причудливый хаос, но между тем волны здесь выглядят натурально.
1) Выбрав цвет, я создал градиентную тонировку (a).
2) Начал рисование с двух случайных сходящихся мазков кисти (Прозрачность 60%).
3) Затем я набросал волнистых штрихов разных размеров, для придания волнам живизны и текучести.
4) Чтобы получить грубый каркас пенной структуры, я продолжал набрасывать детали в виде перекрывающихся штрихов кистью того же цвета и размера.
5) Для проработки пены я изменил цвет кисти, выбрав его из середины созданной градиентной тонировки. Затем я уменьшил размер кисти.
Теперь создаём лёгкость, эффект выдавливания и мыльные штрихи. Для этого с быстротой расставляем побольше деталей на сетке и волнах.
6) В процессе я заменил цвет кисти на более светлый оттенок. Затем я увеличил непрозрачность до 80% с одновременным уменьшением размера кисти для ещё более детальной проработки.
МЫЛЬНЫЕ ПУЗЫРИ
Мыльные пузыри состоят из тонкого слоя жидкости, которая имеет определённое поверхностное натяжение, что и придаёт пузырям упругость. Благодаря мылу, стабилизирующему жидкость в пузыре, поток воздуха может заметно исказить его сферическую форму вплоть до сильного растяжения.
Форма мыльных пузырей
А) Здесь слишком толстый контур мыльной плёнки делает с виду пузырь слишком негибким.
Б) Здесь мыльные пузыри неестественно искажены. Даже сильно колебаясь в воздухе они так себя не ведут.
В) А здесь установлен баланс сферической формы. Блики в пролетающем пузыре движутся радиально-противоположно по бокам.
Иногда под действием тяжести на дне пузыря возникают наплывы жидкости или мини-пузыри. Не упускайте эти детали!
Оптическая плотность
А) Здесь оптическая плотность пузыря такая же, как у прозрачной воды, что неправильно. Кроме случаев, когда пузырь не заслоняет другие предметы.
Б) О правильной оптической плотности пузыря на этом рисунке свидетельствуют видимые сквозь него неискажённые объекты.
В) На этом рисунке, в отличие от рис. (Б), заслоняемые пузырём объекты искажены. Этих искажений не должно быть, ведь мыльный пузырь — не линза.
Раскраска пузырей
Используемая здесь прозрачность, составляет приблизительно (10-25%). Выбранная цветовая гамма играет большую роль в изображении мыльных пузырей. Она такова: сине-зеленый, пурпурный и желтый. Эти цвета встречаются в мыльных пузырях, благодаря их особенности переливаться.
Эти цвета встречаются в мыльных пузырях, благодаря их особенности переливаться.
ОТРАЖЕНИЯ
Отражение в воде
Видимое в воде изображение объекта является идентичной, но зеркально отражённой копией.
А) Обратите внимание на этот скос влево и имейте в виду, что отражение должно быть идентичным, а не как падающая тень.
Б) Такое изображение не идеально, но его допустимо использовать, в зависимости от точки просмотра.
В) А здесь именно то зеркальное отражение, которое мы хотим получить.
Водяная рябь
Существует множество способов изобразить рябь на основе видимого в воде отражения.
А) Я предпочитаю более мягкую форму ряби. Как видно на рисунке, достаточно выделить не более одной или двух волн, что облегчит работу и зрительное восприятие.
Б) и В) Эти два образца мне не нравятся тем, что они перегружены деталями. Сложность проработки превышает целесообразность и напрягает восприятие. Но бывает, что в рисунке хочется передать больше подробностей.
Искажение отражений
Для искривления отражения делаем обоюдные мазки по сторонам объекта. Цвета берём из фона.
Здесь задано направление и показана очерёдность штрихов.
Переходим к упражнениям
Соблюдайте постоянные значения прозрачности и растекания около (60%) при выполнении этих упражнений.
Эффект цветового перехода заработает только тогда, когда вы будете использовать больше оттенков между этими двумя цветами. Потребуется неоднократное применение инструмента «пипетка».
ПОД ВОДОЙ
Подводная композиция
Подводный пейзаж не означает, что всё должно быть тёмным, как на рисунке А, где оттенки размыты не в меру. Если вашей концепцией не было свечение глубокой бездны, то мерцающие солнечные лучи должны проникать в глубину сверху, а не так, как показано на рисунке A и В) Градиентная растяжка будет хорошим началом для подводной композиции и цветовых схем вашего рисунка. Здесь показан всего один градиент, но с правильно заданным затуханием светлого — Б.
Пузырьки воздуха
В отличие от мыльных пузырей, пузырьки воздуха формируются в результате борьбы давления и набегающего тока воды при всплытии.
А и В) Эти слишком круглые пузырьки воздуха никогда не cмогут показать оживление происходящее вокруг. Произвольные формы пузырьков, как на рисунке Б создают оживление. Наверняка, вы найдёте разницу.
При выполнении упражнений значения прозрачности (45%) и растекания (60%) должны быть неизменны.
1. Создаём обводку случайной формы.
2. По нижнему слою прописываем ещё раз вот так, но оттенком посветлее.
3. Выбираем пипеткой средний оттенок, затем продолжаем прописывать пузырёк сверху.
4. Выбираем пипеткой тёмный оттенок, затем несколькими штрихами прорабатываем таким образом дно пузырька.
ПЕРЕХОД
Эффект стоялой воды
Использем технику мазков, основанную на разделе Отражения чтобы размыть цвет. Чтобы облегчить урок, применяем постоянное значение расстекания 60%.
1. Размоем это пятно.
Размоем это пятно.
2. Создадим множество оттенков и растушуем вокруг пятна.
3. Выбираем пипеткой новый оттенок. Затем понижаем прозрачность и создаём ломаные мазки кистью меньшего размера.
4. Снова понижаем прозрачность и размер кисти.
5. Повторяем процесс.
6. Напоследок останавливаемся на значении прозрачности 10%.
Речной поток
Размоем два цвета используя сходную технику, но в постоянным значением растекания. Добавляем несколько отбесков на поверхности, которые могли бы подчеркнуть текстуру воды.
И только затем особо уделяем внимание волнистости, понизив прозрачность до значения около 10-30% и применив цвет тёмного оттенка.
Делаем отражение в воде фотошопе. Создание воды в фотошопе, отражение, круги, рябь, волны
What You»ll Be Creating
Овладейте
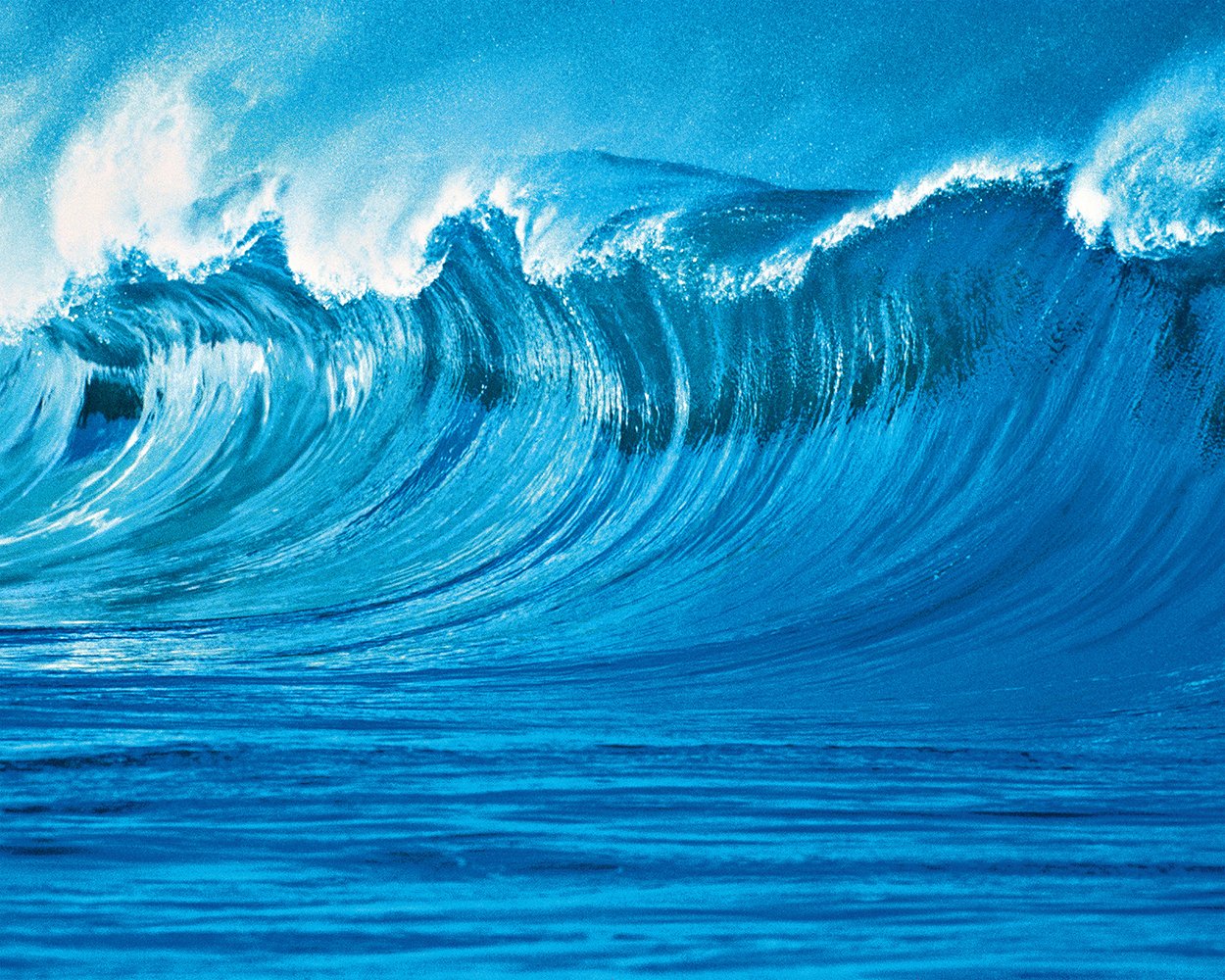
искусством создания воды в Adobe Photoshop! В этом уроке я покажу вам, как нарисовать красивые океанские
волны, используя несколько стоковых изображений. Вначале
вы узнаете, как создать первоначальный эскиз перед тем, как перейти к созданию
океана.
Получите
вдохновение, просмотрев невероятные исходные изображения с Водными ресурсами на
Envato Market .
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Эскиз Океанских Волн и Воды
Перед
тем, как нарисовать океан, нам нужен базовый эскиз. Before we paint the ocean, we»ll need a basic
sketch. Пожалуйста, обратите внимание, что графический планшет необходим для завершения этого урока.
Шаг 1
Создайте
новый документ в Photoshop со
следующими размерами 1700 x 1700 px с разрешением 300 dpi .
Шаг 2
Далее,
настройте свои исходные изображения. Отличный способ держать исходные изображения
рядом- это настроить их в отдельном документе. Итак, откройте своё исходное изображение
в Photoshop, поместите оба документа друг рядом с другом, как
показано на скриншоте ниже.
В данном
случае, я использую следующие исходные изображения с водными ресурсами, которые
помогут мне понять реальное движение воды, а также любые детали, которые мне
нужно будет полностью зафиксировать.
Шаг 3
Давайте нарисуем воду! Выберите инструмент Кисть (Brush Tool (B), установите Жёсткую Круглую Нажим Непрозрачность Кисть (Hard Round Pressure Opacity Brush) со 100% Нажимом (Flow) и Непрозрачностью (Opacity). Не забудьте также поставить галочку в окошке Нажим пера (Pen Pressure) в настройках Непрозрачности (Opacity).
Начните
с горизонтальной линии. Удерживайте клавишу (Shift ), чтобы
нарисовать прямую линию серого цвета вдоль середины холста на новом слое. Далее,
нарисуйте вторую линию ниже первой и слегка под углом в том направлении, в
котором вы хотите, чтобы волны накатывали.
Шаг 4
Уменьшите Непрозрачность (Opacity) направляющих линий (они выделены синим цветом). Нарисуйте
больше деталей на новом слое, начиная с элементов переднего плана. Используйте эти
линии в качестве направляющих, чтобы оценить глубину резкости для волн дальнего
плана, среднего и ближнего плана.
Вначале
сфокусируйтесь на центральной волне, поскольку ей отведена основная роль. Затем
используйте более плоские, изогнутые линии, чтобы показать волны, откатывающиеся
назад на удалении. Фрагменты рисунка похожие на “Облака” — это те места, где мы
позже добавим океанские брызги.
Не надо
нагромождать свой эскиз – просто наносите естественные мазки кистью, имеющие
также слегка волнистую текстуру.
Теперь
нарисуйте облака над линией горизонта. Создайте крупные формы, похожие на сладкую
вату, которые сливаются друг с другом. Как и ранее с волнами, используйте горизонтальные линии под облаками, чтобы показать, где облака уплывают обратно в космос или просто исчезают.
2. Добавляем Базовые Цвета
Шаг 1
Работа
с цветовыми оттенками может оказаться сложной задачей. Поэтому, я предпочитаю
разделить свои базовые цвета на отдельные слои для большего контроля. Создайте новые
слои для неба на заднем плане, для воды на среднем плане и для волн на переднем
плане.
С помощью инструмента Прямоугольного лассо (Polygonal Lasso Tool (L), создайте активное выделение вокруг каждой области рисунка перед тем, как выполнить заливку с помощью инструмента Заливка (Paint Bucket Tool (G). Ниже представлены цвета, который я буду использовать:
- Для переднего плана : #41896d
- Для среднего плана : #254b5c
- Для заднего плана : #5d8191
Шаг 2
3. Затемняем Воды и Волны
Шаг 1
Добавьте три новых слоя по одному слою поверх каждого слоя с базовым цветом. Щёлкните правой кнопкой мыши по новым слоям и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Дайте название
этим слоям на своё усмотрение – в данном случае, я назвала эти слои Затенение (shading).
Шаг 2
Теперь
выберите инструмент Градиент (Gradient Tool (G). Перейдите на слой Затенение (Shading) для воды
на среднем плане, чтобы применить Линейный градиент (Linear Gradient), цвета градиента: от тёмно-синего #0c3649 до
прозрачного. Очень важно,
чтобы вода была темнее по мере приближения к линии горизонта, чтобы создать ощущение, что вода уходит вдаль.
Проделайте
то же самое с водой на переднем плане. На этот раз, используйте слегка другой оттенок
синего цвета #184b5a , чтобы применить Линейный градиент (Linear Gradient), который затемнит воду, поскольку она движется вверх
и влево.
Шаг 3
Вам также придётся применить свето-голубой оттенок #7ba4b3 Линейного градиента (Linear Gradient) на верхнюю часть неба. Убедитесь, чтобы синий цвет был светлее в верхней части форм облаков.
Шаг 4
Выберите инструмент Кисть (Brush Tool (B), установите круглую мягкую кисть Жёсткостью (Hardness) 0% , чтобы добавить больше красок на холст. Поскольку опция Нажим пера (Pen Pressure) для Непрозрачности (Opacity) всё ещё активна, ваш графический планшет будет контролировать количество используемой краски.
Добавьте
световые блики к океану, а также мягкие облака в небе.
На создание
и завершение данной картины, у меня ушло свыше 100 слоёв, поэтому, я не буду перечислять
каждый слой, но сейчас, просто убедитесь, чтобы создаваемые новые слои были
преобразованы в обтравочные маски к соответствующим участкам рисунка, над
которым вы работаете.
Шаг 5
Добавьте
глубины к воде на переднем плане, для этого создайте новый слой с режимом
наложения Умножение (Multiply), а также используя светло-голубой, добавьте светлый
тон к воде. Постарайтесь создать плавный переход цветов, поскольку вода движется дальше.
Шаг 6
Перед
тем, как мы продолжим. Давайте ещё раз поработаем над небом. С помощью мягкой круглой
кисти, добавьте ещё облаков, используя лёгкий оттенок жёлтого цвета #b5ccc8 . Далее,
создайте новый слой поверх облаков, залейте его оранжевым цветом, используя Линейный
градиент (Linear Gradient), чтобы создать затенение снизу вверх.
4. Создаём Переход Базовых Цветов
Шаг 1
Как
только первоначальное затенение завершено, теперь вы можете добавить реалистичности
к своей картине. Для этого, создайте новый слой поверх слоя с эскизом, а затем
прокрасьте сцену, пока не будет больше видно эскиза. Вы можете сохранить едва уловимый эскиз, так как это поможет нам позже воссоздать волны.
Шаг 2
Поиграйте
с цветовыми оттенками картины, чтобы вся сцена стала гармоничной. Вначале добавьте
корректирующий слой Поиск Цвета (Color Lookup). Установите фильтр Kodak 5218 Kodak 2383 .
5. Рисуем Реалистичные Волны
Постарайтесь улучшить цветовую схему перед тем, как продолжить. Это поможет вам избежать каких-либо проблем в дальнейшем.
Шаг 1
Существенной
частью любой реалистической картины является текстура. Ничто в природе не
является полностью гладким, поэтому нам определённо нужно добавить текстуру к нашей
картине. Используя первую кисть из этого урока, начните ещё больше прорисовывать
волны на воде.
Придайте
направление волнам с помощью нескольких направляющих линий, исходя от ваших
исходных изображений.
Шаг 2
Шаг 3
С помощью
круглой кисти со слегка жёсткими краями (Жёсткостью (Hardness) 30-60% ), ещё больше выделите формы волн.
Держите
рядом свои исходные изображения с водными ресурсами, которые помогут вам в этом
шаге. Теперь вы можете с уверенностью сказать, что основная волна накатывает
только в середине.
Шаг 4
У нашей сцены красивое небо с закатом, поэтому важно убедиться, что вода отражает это световое сочетание. Начните добавлять больше жёлтых тонов, используя желтый оттенок #dadfc6 на океанских брызгах с помощью кисти Уголь (Charcoal).
Также используйте этот момент, чтобы провести коррекцию воды на переднем плане путём небольшого совмещения. Мы должны убедиться, что она относительно ровная, прежде чем приступить к созданию водяной ряби.
Застряли
в этой части? Узнайте больше про технику совмещения из моей серии для начинающих:
.
Шаг 5
Пришло
время для ряби. Выберите голубой оттенок #275866 , чтобы он был намного светлее,
чем оттенок воды, таким образом, рябь будут хорошо контрастировать с водой. Начните
рисовать рябь на воде. Ниже я привела небольшую иллюстрацию типов форм волн,
которые я создала в этом шаге.
- Нарисуйте закруглённые фигуры, похожие на эмблему Инфинити для ряби на переднем плане.
- Далее, нарисуйте длинные изогнутые линии для основной волны, чтобы показать направление, в котором движется и разбивается волна.
- Нарисуйте нежные формы волн, которые слегка наплывают друг на друга, поскольку волна откатывается назад на расстоянии.
- Завершите создание ряби с помощью простых, изогнутых горизонтальных линий для волн вблизи горизонта.
Шаг 6
В
следующем этапе потребуется утончённый взгляд на детали. Проведите коррекцию
своего рисунка, используя жёсткую круглую кисть, добавьте больше океанских
брызг. Добавьте крошечные точки, чтобы показать, что вода сверкает, как блеск.
Создайте
новый слой, поменяйте режим наложения на Перекрытие (Overlay). Усильте
драму с помощью мягкой круглой кисти, прокрасьте светло-жёлтым оттенком, чтобы
добавить светлые блики, а также чёрным оттенком, чтобы добавить тени. Данный слой
поможет нам выделить цвета и добавить больше глубины к воде.
6. Завершаем Рисовать Океан
Шаг 1
Объедините все слои вместе. Меня не устроила текущая текстура волны на переднем плане, поэтому, решила немного сгладить цветовые тона. Для этого, я использовала мягкую круглую кисть Жёсткостью (Hardness) 0% , чтобы смягчить синие тона на внутренних участках волны.
Попытка
и ошибка — это огромная часть любого процесса рисования, поэтому не стесняйтесь
постоянно вносить изменения, пока вы не будете удовлетворены результатом.
Шаг 2
Добавьте
оттенки зелёного цвета к воде для усиления глубины. Далее, выберите жёсткую круглую
кисть, чтобы прокрасить волны и убедиться, что все края каждой волны были более
чёткие.
Шаг 3
Добавьте
новый корректирующий слой Кривые (Curves). Приподнимите
кривые для RGB и Синего (Blue) канала, чтобы сделать всю сцену более синей и более
яркой.
Шаг 4
Добавьте
волн и океанской ряби.
- Повторяя естественное направление центральной волны, соответствующим образом, добавьте ещё волн. Далее, добавьте белые океанские брызги на гребень разбивающейся волны для усиления реализма.
- Обратите внимание, как волны движутся от изогнутых гребней до почти полностью ровных горизонтальных линий. Это необходимо для достижения естественного ощущения глубины резкости.
Шаг 5
Также
продолжайте работать над формой облаков. Создайте выделение вокруг неба, прямо над
линией горизонта с помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), а затем нажмите клавиши (Ctrl+J ),
чтобы продублировать выделение.
Теперь
вы можете быстро применить корректирующий слой Поиск цвета (Color Lookup) к облакам, используя фильтр FallColors.look . Преобразуйте
данный корректирующий слой в обтравочную маску к слою с облаками, для этого
щёлкните правой кнопкой мыши по корректирующему слою Поиск цвета (Color Lookup) и в появившемся окне, выберите опцию Создать
обтравочную маску (Create Clipping Mask).
Теперь
у нас есть красивый закат.
Все
изменения, которые вы вносите в небо, должны отражаться на воде. Поэтому не
забудьте увеличить масштаб и нарисовать светло-жёлтую водную рябь под солнцем в
верхнем левом углу.
Шаг 6
Завершаем
нашу картину последней цветовой коррекцией! Добавьте корректирующий слой Уровни (Levels) для осветления сцены. Выберите RGB канал,
чтобы применить следующие настройки, которые указаны ниже:
На
этом всё! Вы можете увидеть итоговый результат на скриншоте ниже!
Поздравляю, мы завершили урок!
Достижение
реализма во многом зависит от вашей готовности работать над мельчайшими
деталями. Нежная рябь, отражения и изменения цвета или тона могут превратить
ваши рисунки в океан в одночасье!
Надеюсь,
что вам понравился этот урок. Не стесняйтесь оставлять любые комментарии,
вопросы или предложения в комментариях к уроку ниже.
Если у
вас всё ещё есть проблемы, тогда ознакомьтесь со следующими уроками для
начинающих, которые научат вас рисовать более эффективно в Adobe Photoshop:
В этом уроке мы научимся создавать водный эффект. Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Шаг 1
Откройте Photoshop и создайте документ размером 2880×1800 px. Залейте фон черным цветом.
Шаг 2
Нам понадобится хорошее фото воды и волны. В примере использована фотография An image of a beautiful water background , но вы можете взять любую другую похожую. Вставьте фото в документ и снизьте opacity / непрозрачность слоя до 60%.
Шаг 3
Зайдите в Layer>New Adjustment Layer>Hue and Saturation / Слой > Новый корректирующий слой > Цветовой тон и насыщенность. Укажите для параметра Hue / Цветовой тон значение в 0 , для Saturation / Насыщенности значение в -71 , и для Lightness / Свет значение 0 .
Шаг 4
Зайдите в Layer>New Adjustment Layer>Levels / Слой > Новый корректирующий слой > Уровни. Укажите значения 0, 0.5 и 255.
Шаг 5
В меню выберите Layer>New Adjustment Layer>Brightness and Contrast / Слой >Новый корректирующий слой > Яркость и контраст. Укажите Укажите 0 для Brightness / Яркости и -35 для Contrast / Контраста.
Шаг 6
Создайте новый слой поверх остальных. Залейте слой черным цветом и смените Blend Mode / Режим наложения на Multiply / Умножение. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью белого цвета рисуйте в центре изображения. Наша цель — сделать виньетку. Сохраните документ как копию, назвав его Displace.psd.
Шаг 7
Вставьте в документ ваш логотип, или то, к чему вы хотите применить эффект.
Шаг 8
Не снимая выделения с нового слоя, выберите FIlter>Distort>Displace / Фильтр > Искажение >Смещение . Укажите параметры как на картинке ниже. После чего используйте файл Displace.psd, который вы сохранили в шестом шаге.
Шаг 9
Вот что у вас должно получиться. Значения параметров могу варьировать в зависимости от изображений, которые вы используете. Так что экспериментируйте с параметрами, чтобы добиться наилучшего результата.
Шаг 10
Выберите в меню Filter>Blur>Gaussian Blur / Фильтр >Размытие > Размытие по Гауссу . Укажите радиус в 3 px . Также после этого можете применить Tilt-Shift blur, чтобы размыть края…
Шаг 11
Добавьте маску слою с логотипом. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью черного цвета рисуйте по краям логотипа сверху и снизу. Нам нужно сделать эти части темнее — ведь они под водой.
Завершение
Последнее что нам нужно сделать — это дублировать оригинальный слой с водой и поместить копию поверх всех остальных слоев. Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие . Вот и всё!
Перевод — Дежурка
Т.к. мы будем добавлять изображение с отражением, ему потребуется дополнительное место, для этого в два раза увеличим холст изображения по вертикали. Идём по вкладке главного меню Изображение —> Размер холста (Image —> Canvas Size), переключаем единицы измерения на проценты, изменяем значение высоты на 200%, с помощью стрелок перемещаем переключатель расположения в положение показанное на рисунке и нажимаем ОК:
Развернём по вертикали на 180° наш верхний слой, для этого идём по вкладке Редактирование —> Трансформация —> Отразить по вертикали (Edit —> Transform —> Flip Vertical), после чего инструментом «Перемещение» (Move Tool) перетаскиваем слой вниз:
После того, как слой с перевёрнутым изображением занял своё место, создаём новый слой:
Заливаем его белым. Для этого задаём в цветовой палитре цвета по умолчанию и нажимаем клавиши Ctrl+Delete для заливки слоя фоновым цветом, в нашем случае, белым.
А теперь займёмся подготовкой Карты смещения.
Для начала идём в Фильтр —> Галерея фильтров (Filter —> Gallery), где выбираем Эскиз —> Полутоновый узор (Sketch —> Halftone Pattern).
В версиях ниже CS6 этот путь немного другой: Фильтр —> Эскиз —> Полутоновый узор или Filter —> Sketch —> Halftone Pattern.
Задаём следующие параметры узора, но параметр «Размер» (Size) следует корректировать в зависимости от размера изображения
- Размер (Size)- 7
- Контрастность (Contrast) — 50
- Тип узора (Pattern Typpe) — Линия (Line)
В результате на новом слое получится вот такая матроска (или зебра):
Прежде чем мы сможем использовать наши черные и белые линии как водную рябь, мы должны их сгладить и создать равномерные, плавные переходы между ними. Для этого воспользуемся размытием по Гауссу. Перейдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Смотрите на окно рабочего документа и увеличивайте значение радиуса в диалоговом окне фильтра пока переходы между линиями не станут плавными. В этом примере я использую маленькое изображение, поэтому мне подходит значение 4, но чем выше разрешение изображения, тем значение будет больше:
Теперь необходимо создать создать новый документ из нашего слоя с линиями, этот документ мы будем использовать как карту смещения для ряби воды. На данный момент у нас активен слой с линиями. Откройте вкладку главного меню «Слой» (Layer) и выберите пункт «Дубликат слоя» (Duplicate Layer), после чего откроется диалоговое окно. В окне, в разделе Назначение» (Destination), нажмите на стрелку вниз справа от опции «Документ» и выберите «Новый» (New), с этой опцией из слоя будет создан новый документ PSD:
Нажмите ОК для выхода из диалогового окна, и наш слой с полосками откроется в виде нового документа в рабочем окне Фотошопа.
Этот вновь созданный документ будет нашей картой смещения, но, прежде чем мы сможем его использовать, мы должны его сохранить. После сохранения нужно его закрыть, т.к. в открытом виде он нам больше не понадобится. При попытке его закрыть, Photoshop выдаст обычное диалоговое окно, где нажмите кнопку «Да»:
Теперь слой с полосками следует удалить из основного документа, он нам больше не нужен:
Нажмите комбинацию клавиш Shift+Ctrl+Alt+E для того, чтобы два имеющихся в панели слоя слились в новом слое:
Применение фильтра Карты смещения (Displacement Maps)
Пройдите по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), откроется диалоговое окно, где задайте следующие параметры:
Масштаб по горизонтали (Horizontal Scale) — 4
Масштаб по вертикали (Vertical Scale) 0
Растянуть (Stretch To Fit) — установить галку
Повторить граничные пиксели (Repeat Edge Pixels) — установить галку
Нажмите кнопку ОК в правом верхнем углу диалогового окна, и Photoshop откроет окно, где будет предложено выбрать файл, который будет использоватся в качестве карты смещения.
Выберите файл, который вы только что сохранили, у меня он называется «Карта Смещения.psd», и затем нажмите кнопку Открыть. Photoshop применит карту ко всему изображению, создавая имитацию ряби воды:
Теперь у нас появилась небольшая проблема на данный момент. Мы добавили эффект отражения в воде ко всему изображению, а нужно только к нижней половине. Мы можем это легко исправить, используя маску слоя .
Во-первых, зажимаем клавишу Ctrl и кликаем непосредственно на для слоя над фоновым в панели слоёв:
Вы увидите, как в рабочем документе появится выделение вокруг нижней половины изображения. Затем нажмите на иконку создания маски (активным должен быть верхний слой!) и в увидите, как у верхнего слоя появилась чёрно-белая маска, закрывающая верхнюю часть изображения верхнего слоя:
В окне документа в верхней половине отображается фоновый слой, т.к верхний слой скрыт маской, а внизу отображается верхний. Почти готово!
Теперь, думаю, следует размыть разделительную линию между нижней и верхней половиной в маске. Для этого (а сейчас у нас активна маска, в панели слоёв вокруг неё имеется белая рамка, если рамки нет, то кликните по миниатюре маски) примените фильтр «Размытие по Гауссу» со значением радиуса 4.
И давайте сделаем хотя бы намёк на цвет отражения. Создайте корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation), примените к нему обтравочную маску, чтобы он применялся только к верхнему слою, поставьте галку у пункта «Тонирование» (Colorize), сдвиньте ползунок «Цветовой тон» (Hue) на значение примерно 218 и задайте значение непрозрачности около 25% :
Ну вот, в принципе и всё, смотрим на готовое изображение:
Как сделать реку в фотошопе. Рисуем Воду, Волны и Океан в Adobe Photoshop. Затемняем Воды и Волны
Создание отражения объектов от различных поверхностей – одна из самых сложных задач при обработке изображений, но, если Вы владеете Фотошопом хотя бы на среднем уровне, то это не станет проблемой.
Этот урок посвятим созданию отражения объекта на воде. Для достижения желаемого результата воспользуемся фильтром «Стекло» и создадим для него пользовательскую текстуру.
Изображение, которое мы будем обрабатывать:
Подготовка
Создание текстуры
- Создадим новый документ большого размера с равными сторонами (квадратный).
- Создадим копию фонового слоя и применим к ней фильтр «Добавить шум» , который находится в меню «Фильтр – Шум» .
Значение эффекта выставляем в 65%
- Затем нужно данный слой размыть по Гауссу. Инструмент можно найти в меню «Фильтр – Размытие» .
Радиус выставляем в 5%.
- Усилим контрастность слоя с текстурой. Нажимаем сочетание клавиш CTRL+M , вызывая кривые, и настраиваем так, как указано на скриншоте. Собственно, просто двигаем ползунки.
- Следующий шаг очень важен. Нам необходимо сбросить цвета на дефолтные (основной – черный, фоновый – белый). Делается это нажатием на клавишу D .
- Теперь идем в меню «Фильтр – Эскиз – Рельеф» .
Значение детализации и смещения выставляем в 2 , свет – снизу .
- Применим еще один фильтр – «Фильтр – Размытие – Размытие в движении» .
Смещение должно быть 35 пикселей , угол – 0 градусов .
- Заготовка для текстуры готова, далее нам нужно поместить ее на наш рабочий документ. Выбираем инструмент «Перемещение»
и перетягиваем слой с холста на вкладку с замком.
Не отпуская кнопку мыши, ждем открытия документа и помещаем текстуру на холст.
- Поскольку текстура намного больше нашего холста, то для удобства редактирования придется изменить масштаб клавишами CTRL+ «-» (минус, без кавычек).
- Применяем к слою с текстурой свободное трансформирование (CTRL+T ), нажимаем правую кнопку мыши и выбираем пункт .
- Сжимаем верхний край изображения до ширины холста. Нижний край так же сжимаем, но меньше. Затем снова включаем свободное трансформирование и подгоняем размер под отражение (по вертикали).
Вот что в результате должно получиться:Нажимаем клавишу ENTER и продолжаем создание текстуры.
- В данный момент мы находимся на верхнем слое, который трансформировали. Оставаясь на нем, зажимаем CTRL и кликаем по миниатюре слоя с замком, который находится ниже. Появится выделение.
- Нажимаем CTRL+J , выделение скопируется на новый слой. Это и будет слой с текстурой, старый можно удалить.
- Далее кликаем правой кнопкой мыши по слою с текстурой и выбираем пункт «Создать дубликат слоя» .
В блоке «Назначение» выбираем «Новый» и даем название документу.
Откроется новый файл с нашей многострадальной текстурой, но на этом ее страдания не закончились.
- Сейчас нам необходимо удалить прозрачные пиксели с холста. Идем в меню «Изображение – Тримминг» .
и выбираем обрезку на основании «Прозрачных пикселов»
После нажатия кнопки ОК вся прозрачная область в верхней части холста будет обрезана.
- Осталось только сохранить текстуру в формате PSD («Файл – Сохранить как» ).
Создание отражения
- Приступаем к созданию отражения. Переходим на документ с замком, на слой с отраженным изображением, с верхнего слоя с текстурой снимаем видимость.
- Идем в меню «Фильтр – Искажение – Стекло» .
Ищем значок, как на скриншоте, и нажимаем «Загрузить текстуру» .
Это будет сохраненный на предыдущем этапе файл.
- Все настройки подбирайте под свое изображение, только не трогайте масштаб. Для начала можно выбрать установки из урока.
- После применения фильтра включаем видимость слоя с текстурой и переходим на него. Меняем режим наложения на «Мягкий свет» и снижаем непрозрачность.
- Отражение, в общем-то, готово, но нужно понимать, что вода — не зеркало, к тому же, кроме замка и травы, в ней отражается и небо, которое находится вне зоны видимости. Создаем новый пустой слой и заливаем его синим цветом, можно взять образец с неба.
- Перемещаем этот слой над слоем с замком, затем жмем ALT и кликаем левой кнопкой мыши по границе между слоем с цветом и слоем с перевернутым замком. При этом создастся так называемая «обтравочная маска» .
- Теперь добавляем обычную белую маску.
- Берем в руки инструмент «Градиент» .
В настройках выбираем «От черного к белому» .
- Протягиваем градиент по маске сверху вниз.
Результат:
- Снижаем непрозрачность слоя с цветом до 50-60% .
Ну что же, посмотрим, какого результата нам удалось достигнуть.
Великий обманщик Фотошоп в очередной раз доказал (с нашей помощью, конечно) свою состоятельность. Сегодня мы убили двух зайцев – научились создавать текстуру и имитировать с ее помощью отражение объекта на воде. Эти навыки пригодятся Вам в дальнейшем, ведь при обработке фото мокрые поверхности далеко не редкость.
What You»ll Be Creating
Один из способов добавления эффекта к интересному ландшафту — это воссоздание цифрового озера! Это создаёт не только эстетическую симметрию, но и использует один из классических приёмов манипуляции с фотографией, создание отражения. В этом уроке мы создадим эффект отражения на водной поверхности, включая искажение ряби.
1. Создаём Простое Отражение
Создание отражения из исходной сцены — это отличный способ овладеть некоторыми базовыми техниками фотоманипуляции. Техника достаточно простая: необходимо создать копию исходной сцены, которая должна отражаться на водной поверхности, а затем перевернуть её. Далее, корректируем перспективу, чтобы отражение стало частью горизонтальной поверхности воды.
Шаг 1
Выбор подходящего исходного изображения для данной техники — один из самых важных аспектов достижения отличного результата.
Самая важная деталь при выборе изображения — это чёткая горизонтальная линия, которую мы используем в качестве водной кромки. Например, в данной фотографии храма Chau Say от фотографа Donyanedomam, нижняя ступенька храма создаёт отличную точку отражения.
Шаг 2
Откройте исходное изображение в программе Photoshop . Выберите инструмент Рамка (Crop Tool (C). Потяните за верхний центральный узелок вниз, чтобы обрезать изображение прямо над большим деревом слева от храма. Далее, потяните за нижний центральный узелок вниз, чтобы добавить пустое пространство ниже изображения.
Шаг 3
Активируйте линейки на экране, для этого идём Просмотр — Линейки (View > Rulers) или нажмите клавиши (Ctrl+R ). Далее, щёлкните по верхней линейке, а затем зажав её кнопкой мыши, потяните вниз, чтобы создать горизонтальную направляющую линию. Сместите эту направляющую линию вниз до нижней ступеньки храма. Это будет горизонт воды нашего цифрового озера.
Шаг 4
С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), создайте выделение от верхнего края изображения. Т.к. линия выделенной области будет подведена очень близко к направляющей линии, то она привяжется к ней, создав точное выделение в нужном месте.
Шаг 5
Далее, идём Слой- Новый — Скопировать на новый слой (Layer > New > Layer Via Copy) или нажмите клавиши (Ctrl+J ), чтобы продублировать выделенную область на новый слой. В панели слоёв, вы можете увидеть этот слой под названием Слой 1 (Layer 1). Дважды щёлкните по названию слоя, чтобы переименовать его, назовите этот слой Отражение (Reflection).
Шаг 6
Данный слой будет подвержен небольшому искажению. Каждый раз подвергая деформации пиксели, будет разумно вначале преобразовать данный слой в смарт-объект — это сохранит пиксели при деформации. Для этого идём Слой- Смарт-объект — Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object). На миниатюре слоя, вы увидите появившийся маленький квадратик в нижней правом углу, означающий, что это Смарт-объект.
Шаг 7
Далее, идём Редактирование — Трансформация — Свободная трансформация (Edit > Transform > Free Transform) или нажмите клавиши (Ctrl+T ), чтобы активировать область трансформации слоя. Выберите верхний центральный узелок, а затем потяните его вниз мимо нижней части основной сцены, таким образом, вы полностью перевернёте изображение. Потяните узелок трансформации до самого нижнего контура рабочего холста.
Шаг 8
Не выходя из режима Свободной трансформации (Free Transform), щёлкните правой кнопкой мыши по области трансформации и в появившемся окне, выберите опцию Перспектива (Perspective). Выберите нижний левый узелок, чтобы потянуть его влево. Обратите внимание, что правый узелок также смещается, придавая изображению эффект перспективы. Нажмите клавишу (Enter ) или нажмите по значку с галочкой в верхней панели управления, чтобы выйти из режима трансформации.
2. Создаёт Рябь на Водной Поверхности.
Вода является турбулентной субстанцией и очень редко бывает так, что большие водоёмы имеют абсолютную гладкую поверхность или создают идеальное зеркальное отражение. Поверхность воды большинства водоёмов, особенно в условиях джунглей, покрыта рябью или имеет незначительные колебания.
Шаг 1
Создайте новый слой поверх слоя с отражением, для этого идём Слой- Новый слой (Layer > New Layer) или нажмите клавиши (Shift+Ctrl+N ).
В появившемся окне Новый слой (New Layer), укажите название слоя Градиент воды (Water Gradient), поставьте галочку в окошке Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer to Create Clipping Mask), а затем нажмите кнопку «OK «. Вы не увидите каких-либо заметных изменений на рабочем холсте, но в панели слоёв, вы увидите новый слой со смещённой миниатюрой слоя. Это означает, что слой закреплён в качестве обтравочной маски или видимость его ограничена слоем Отражение (Reflection).
Шаг 2
Выберите инструмент Градиент (Gradient Tool (G), а затем в панели управления данного инструмента, установите чёрно-белый градиент, тип градиента Линейный (Linear). Теперь потяните градиент сверху вниз, чтобы создать градиентную заливку. Отпустите кнопку мыши у нижнего края рабочего холста, таким образом, чёрная часть градиента будет в верхней части холста, а белая часть градиента в нижней части холста.
Шаг 3
Градиент полностью захватывает область отражения. Режим наложения для данного слоя по умолчанию Нормальный (Normal).
Поменяйте режим наложения для слоя с градиентом на Умножение (Multiply). Данный режим показывает только тёмные тона, поэтому, белые тона станут невидимыми.
Шаг 4
Теперь нам нужен новый документ, чтобы создать текстуру ряби. Идём Файл — Новый (File > New) или нажмите клавиши (Ctrl+N ), чтобы появилось диалоговое окно Новый документ (New Document). Установите значение Ширины (Width) на 2000 px , значение Высоты (Height) на 2000 px , Содержимое фона (Background Contents) Белый (White), а затем нажмите кнопку Создать (Create) (или кнопку «OK » в ранних версиях программы до версии CC 2017 ).
Шаг 5
Нажмите клавишу «D «, чтобы убедиться, что цвета переднего и заднего плана установлены по умолчанию на чёрный и белый цвет. Далее, идём Фильтр — Рендеринг — Волокна (Filter > Render > Fibers). Установите Интенсивность (Strength) на 16 , а Несовпадения (Variance) на 4 . Таким образом, мы создадим узор из рваных вертикальных полосок.
Шаг 6
С помощью инструмента Перемещение (Move (V), переместите текстуру Волокна на наш рабочий документ, для этого, зажмите кнопкой мыши текстуру, а затем наведите курсор на вкладку нашего рабочего документа. Пока ещё не отпускайте кнопку мыши! Как только Photoshop переключится на наш рабочий документ, отпустите кнопку мыши, чтобы добавить текстуру на рабочую область. Обратите внимание, что в панели слоёв, появился новый слой. Назовите слой с текстурой Волокна (Fibers). На данном этапе, документ, который вы создали для создания текстуры, можно закрыть без сохранения, т.к. он нам больше не понадобится.
Шаг 7
Преобразуйте слой с волокнами в смарт-объект, для этого идём Слой- Смарт-объект- Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object). Далее, ещё раз с помощью Свободной трансформации (Free Transform), поверните текстуру. Во время поворота. удерживайте клавишу (Shift ) для фиксированного поворота под углом на 45 -градусов. Поверните текстуру на 90 градусов, а затем примените Масштабирование (Scale), чтобы полностью охватить область отражения.
Шаг 8
Идём Редактирование — Трансформация — Перспектива (Edit > Transform > Perspective). Откорректируйте перспективу текстуры Волокна точно так же, как мы редактировали перспективу слоя с отражением. Нажмите клавишу (Enter ), чтобы применить изменения трансформации.
Шаг 9
Далее, идём (Filter > Blur > Gaussian Blur). Примените Радиус (Radius) размытия 1.5 px . Ещё одно преимущество применения смарт-объекта- это то, что фильтры применяются в качестве смарт-фильтров, это означает, что настройки активны и могут быть изменены в любой момент.
3. Применяем Эффект Смещения к Отражению
Мы покрыли рябью поверхность воды соответствующим образом, но созданная рябь должна выглядеть реалистично. У программы Photoshop есть полезный фильтр Смещение (Displacement), который идеально подходит для выполнения этой задачи.
Шаг 1
В нижней части панели слоёв есть значок с загнутым уголком бумаги. Это значок Новый слой (New Layer). Удерживая клавишу (Ctrl ), нажмите на этот значок, чтобы добавить новый слой ниже текущего слоя. Таким образом, мы создадим новый слой ниже слоя с текстурой Волокна.
Шаг 2
Идём Редактирование — Выполнить заливку (Edit > Fill). Поменяйте Содержимое (Contents) на 50% серого (50% Gray), а затем нажмите кнопку «OK «, чтобы залить новый слой серым цветом средних тонов.
Шаг 3
Далее, идём Изображение — Создать дубликат (Image > Duplicate) и в появившемся окне Создать дубликат изображения (Duplicate Image), укажите название документа Смещение_Водной_Ряби (Water_Ripples_Displacement), а также поставьте галочку в окошке Создать дубликат только для сведённого изображения (Duplicate Merged Layers Only). Нажмите кнопку «OK » и программа Photoshop создаст новый документ, где слой с серым задним фоном и слой с текстурой волокон будут совмещены вместе.
Теперь идём Сохранить как (Save As) и сохраняем этот документ, как Смещение_Водной_Ряби.psd (Water_Ripples_Displacement.psd). Очень важно, чтобы документ был сохранён, как psd файл — это формат файлов Photoshop. Как только вы сохранили документ, его можно закрыть — позже, мы используем его в качестве карты смещения.
Шаг 4
Возвращаемся на наш рабочий документ и удаляем слой с серой заливкой, для этого идём Слой- Удалить — Слой (Layer > Delete > Layer). Далее, щёлкните по слою с текстурой Волокна в панели слоёв, чтобы убедиться, что он активный. Поменяйте режим наложения для данного слоя с текстурой на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) до 25% .
Шаг 5
Щёлкните по слою Отражение (Reflection), чтобы он стал активным. Далее, идём Фильтр — Искажение- Смещение (Filter > Distort > Displacement). Установите Масштаб по горизонтали (Horizontal Scale) на 25 , а Масштаб по вертикали (Vertical Scale) на 10 . Для параметра Неопределённые области (Undefined Areas), установите на Повторить граничные пикселы (Repeat Edge Pixels), а затем нажмите кнопку «OK «. Программа Photoshop запросит вас выбрать карту смещения. В появившемся окне навигации, выберите файл Смещение_Водной_Ряби.psd (Water_Ripples_Displacement.psd), который мы создали ранее.
Карта смещения использует значения серых тонов карты для искажения или смещения пикселей данного слоя. Средние тона серого цвета не сдвигают пиксели, в то время, как чёрно-белые тона наибольшим образом сдвигают их, но каждый в противоположном направлении. Величина смещения задаётся горизонтальными и вертикальными значениями. В случае создания отражения, горизонтальные сдвиги должны быть более существенными, чем по вертикали.
Шаг 6
Отражение водной поверхности должно иметь слегка иной цветовой тон и яркость, чем реальные объекты, которые отражаются — это создаёт едва уловимый зрительный ориентир, что делает отражение более реалистичным. Идём Изображение — Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation). Установите значение Насыщенности (Saturation) на +28 , а значение Яркости (Lightness) на -21 .
Шаг 7
Изображение, отображённое на водной поверхности, также необходимо немного размыть в сравнении с исходным храмом. Идём Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените Радиус (Radius) размытия 1.5 px .
Обратите внимание, что фильтры расположены под миниатюрой слоя Отражение (Reflection) в качестве Смарт-фильтров . Если вам в какой-то момент понадобится отредактировать настройки фильтра, то просто дважды щелкните по названию фильтра, чтобы открыть окно настроек данного фильтра.
Шаг 8
В панели слоёв, вы можете увидеть небольшой белый прямоугольник рядом с надписью Смарт Фильтры (Smart Filters). Это миниатюра маски, которая используется для применения фильтров к слою Отражение (Reflection). Щёлкните по ней, чтобы она стала активной. Белый контур вокруг миниатюры слоя подскажет вам, что маска активна.
Далее, ещё раз выберите инструмент Градиент (Gradient Tool (G), настройки должны быть те же самые, которые вы использовали последний раз, градиент чёрно-белый, тип градиента Линейный (Linear). Потяните ещё раз градиент вниз, чтобы создать заливку градиента на маске. Это поможет затенить эффект фильтров, т.к. отражение находится ближе к храму и дальше от нашей точки наблюдения.
Если вам не понравился, как лёг градиент с первого раза, то попробуйте создать ещё один градиент! Продолжайте создавать градиенты, пока вас не устроит результат.
Поздравляю, мы создали цифровую рябь!
Итак, мы завершили урок! В этом уроке мы создали цифровую поверхность воды на изображении с пейзажем, включая водную рябь и колебания отражения воды. Отличная работа!
Этот урок по фотошопу посвящен созданию реалистичного эффекта отражения от водной поверхности. Познакомившись с описанными здесь методами, вы сможете использовать их в работе над своими собственными проектами.
Некоторые использованные здесь приемы знакомы лишь ограниченному числу опытных пользователей, но благодаря детальному, пошаговому их описанию, у вас не должно возникнуть проблем при выполнении урока.
Законченное изображение
Шаг 1
Откройте в фотошопе стоковое изображение с замком. Оно довольно большое, поэтому, давайте слегка уменьшим его размер. Нажмите Ctrl + Alt + I, чтобы открыть окно Размер изображения (Image Size), и задайте следующие установки:
Шаг 2
Выберите инструмент Рамка (Crop Tool) и переместите манипуляторы так, чтобы удалить имеющийся внизу логотип, а так же излишние области по бокам и сверху.
Шаг 3
Продублируйте фоновый слой нажатием Ctrl + J, и переименуйте копию в “Отражение”.
Шаг 4
Теперь давайте увеличим размер холста, ведь нам нужно где-то расположить наше отражение. Нажмите Ctrl + Alt + C, чтобы открыть диалоговое окно Размер холста (Ctrl + Alt + C), и задайте установки, приведенные ниже.
Кликните по слою с отражением на палитре слоев, чтобы активировать его, после чего, нажатием Ctrl + T включите режим Свободной трансформации. Кликните по холсту ПКМ и выберите пункт Отразить вертикально (Flip Vertical). Завершите трансформацию нажатием Enter.
Шаг 5
Выберите инструмент Перемещение (Move tool) и, при активном слое с отражением, удерживая Shift, перетащите этот слой вниз, расположив в точности так, как показано на изображении ниже.
В результате у нас уже получилось нечто похожее на отражение, но выглядит оно крайне неестественно. Это потому, что мнимая поверхность воды абсолютно спокойна, и на ней нет ни малейшей ряби. На следующих шагах мы и займемся исправлением этого недостатка.
Шаг 6
Итак, нам нужно создать рябь. Для этой цели нам понадобится специальная текстура, напоминающая рябь, которую мы могли бы применить к слою с отражением. Начнем работу над текстурой с создания нового документа (Ctrl + N), размером 4000×4000.
Добавим шума. Пройдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise), и задайте параметры, приведенные ниже.
Чтобы у нас получилась реалистичная рябь, нам нужно крупная зернистость. Здесь есть одна хитрость: мы размоем слой с шумом, после чего увеличим контраст. Примените 5-пиксельное гауссовское размытие: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur).
Теперь пройдите в меню Изображение > Коррекция > Кривые (Image > Adjustments > Curves), и, расположив слайдеры, как показано ниже, измените форму кривой следующим образом:
Пройдите в меню Фильтр > Галерея фильтров (Filter > Filter Gallery), и в разделе Эскиз (Sketch) выберите фильтр Рельеф (Bass Relief). Задайте величину Детализации (Detail) и Смягчения (Smoothness) – 2. Наша текстура начинает выглядеть как рябь. Но погодите, это еще не все.
Примените 35-пиксельное динамическое размытие: Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Это для того, чтобы получить более мягкие и продолговатые волны.
Шаг 7
Теперь применим нашу текстуру с рябью на наш слой с отражением. Для этого временно переместим текстуру на наш основной холст (с замком). При активном документе с текстурой нажатием Ctrl + A выделите все его содержимое, затем, нажав Ctrl + C, скопируйте все в буфер обмена. Переключитесь на свой основной документ, и, нажав Ctrl + V, вставьте на него то, что скопировали.
Далее нам предстоит трансформировать текстуру таким образом, чтобы она получила ту же перспективу, что и элементы на нашем холсте с замком. Активируйте Свободную трансформацию (Ctrl+T).
Уменьшите высоту текстуры, так, чтобы она занимала нижнюю половину изображения.
Кликните внутри границ трансформируемой области ПКМ, и выберите пункт Перспектива. Переместите верхние и нижние манипуляторы трансформации так, как показано на изображении ниже.
Убедитесь, что верхняя граница слоя с текстурой не выходит за верхние границы слоя с отражением. Чтобы легче выровнять эти слои, просто включите привязку: Обзор > Привязка (View > Snap). Нажатием Enter, завершите деформацию.
Шаг 8
Кликните на палитре слоев по только что трансформированному слою с текстурой. Теперь, удерживая Ctrl, кликните иконке слоя с отражением, чтобы выделить его пиксели. Далее, нажатием Ctrl + J, продублируйте выделенную область (при активном слое с текстурой). Назовите этот слой “Текстура”, и удалите предыдущий (Слой 1).
Чтобы убедиться, что вы все выполнили правильно, кликните, удерживая Ctrl, на палитре слоев по слою с отражением, затем, так же удерживая Ctrl, кликните по слою с текстурой. Выделенная область должна остаться без изменений. Если она окажется большей, то значит вы допустили ошибку и этот шаг нужно проделать заново.
Кликните на палитре слоев ПКМ по слою с текстурой и в контекстном меню выберите пункт Создать дубликат слоя (Duplicate Layer). В открывшемся диалоговом окне, в разделе Назначение (Destination) укажите Документ: Новый (New document). Присвойте какое-нибудь осмысленное название и нажмите OK.
Шаг 9
В верхней чести текстуры можно заметить прозрачную область. Нужно от нее избавиться, для чего воспользуемся меню Изображение > Тримминг… (Image > Trim). В диалоговом окне укажите Прозрачные пиксели (Transparent Pixels), и нажмите OK. Сохраните текстуру (Ctrl + S) где-нибудь на своем компьютере (только запомните где именно).
Шаг 10
Закройте документ с текстурой, и переключитесь на свой основной документ. Отключите видимость слоя с текстурой, кликнув для этого по пиктограмме с глазом рядом с названием слоя на палитре слоев.
Шаг 11
Кликните ПКМ по слою с отражением на палитре слоев, и в открывшемся контекстном меню выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).
При выделенном слое с отражением пройдите в меню Фильтр > Галерея фильтров (Filter > Filter Gallery). В разделе Искажение (Distort) выберите фильтр Стекло (Glass). Обратите внимание на иконку в разделе Текстура. Кликните по ней и нажмите “Загрузить текстуру” (Load Texture). Укажите ранее сохраненную текстуру (на шаге 9).
Чтобы получить более выраженный эффект, увеличьте величину Искажения (Distort). А чтобы получить менее заметный – задайте значение поменьше (6-7). Выгода от использования смарт-объектов заключается в том, что вы в любой момент можете изменять настройки примененных к ним фильтров. Наш эффект практически завершен. Но несмотря на этом, мы можем еще кое-что улучшить.
Шаг 12
В реальности вода имеет определенную степень отражения, что до сих пор не было учтено в нашей работе. Помните слой с текстурой, видимость которого мы отключили ранее? Снова включите его видимость, кликнув для этого по пиктограмме с глазом (вернее там, где она должна быть). Измените Режим наложения (Blend mode) этого слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 18%. Теперь вы можете заметить, что степень отражения нашей водной поверхности больше соответствует реальной.
Шаг 13
Вода имеет оттенок неба. Давайте воспроизведем этот эффект на нашем изображении. Выберите инструмент Кисть (Brush tool), и, удерживая Alt, кликните где-нибудь по области неба над замком, взяв образец. Цвет, который в этот момент окажется под курсором, и будет установлен в качестве Основного.
Теперь создайте новый слой (Ctrl + Shift + Alt + N) и залейте его Основным цветом (Foreground color): Alt + Backspace. Назовите этот слой “Цвет”.
Переместите этот слой под слой с текстурой (кликнув по нему, и перетащив при помощи указателя мыши). Далее, вытравите слой с цветом на слое с отражением: удерживая Alt, кликните по разделительной линии между этими слоями.
Вытравливание одного слоя на другом означает, что верхний слой будет виден только поверх пиксели расположенного под ним слоя.
Нажатием D сбросьте цвета в стандартные, затем, нажав X, переключитесь между ними.
Кликнув по специальной кнопке Добавления слоя-маски (Add layer mask) в нижней части палитры слоев, создайте для этого слоя слой-маску. Выберите инструмент Градиент (Gradient tool) и на панели опций в верхней части окна программы укажите градиент От Основного к Фоновому (Foreground to Background).
Шаг 14
Кликните по слою-маске при активном инструменте Градиент, удерживая Shift, протащите указатель мыши в направлении, указанном ниже. Этот шаг исключит вероятность того, цвет не будет виден в верхней части изображения, а по принципу градиента будет постепенно проявлен к нижней части.
Как нарисовать воду в «Фотошопе»: уроки по созданию эффекта и отражения
Вода — это очень сложная структура. Достаточно вспомнить, что в компьютерных играх до сих пор всё ощущение реалистичности портит именно вода. Вот и в Adobe Photoshop нарисовать воду не просто. Этот урок подскажет вам наиболее простой способ создания эффекта водной поверхности. В нашем примере будет создана своеобразная водная гладь бассейна.
Для начала создаем в Photoshop новое изображение с тем разрешением, которое вам нужно. Затем выберите инструмент «Градиент». В качестве основного цвета поставьте белый, а в качестве заднего — голубой. От данной настройки зависит цвет будущей водной поверхности. Если вам необходимо придать ощущение глубины, то лучше поэкспериментировать с голубым и темно-синим цветами. После выбора цветов подведите курсор к верхнему краю изображения. Зажмите левую кнопку мыши и проведите мышью до нижнего края. Отпустите кнопку, после чего стандартный белый или прозрачный фон окрасится в цвета градиента.
Уроки «Фотошопа»: вода
Теперь мы будем постепенно накладывать на эту поверхность крохотные волны. Начинается всё с фильтра, располагающегося по пути «Фильтр>>Текстура>>Витраж». Точные параметры данного фильтра зависят от разрешения вашего изображения. Необходимо на выходе получить картинку, которая состоит из множества неправильных многоугольников. Интенсивность света уменьшите до «единицы».
Данные многоугольники нужно превратить в фигуры случайной формы. Волны на водной поверхности ведь не бывают совершенно одинаковыми. Для совершения следующей операции проследуйте по пути «Фильтр>>Искажение>>Стекло». В качестве текстуры задайте параметр «Блоки». Остальные настройки вы видите ниже на скриншоте
Как нарисовать воду в «Фотошопе»
На выходе вы получите уже что-то вроде водной поверхности. Но данный результат требует дальнейшей доработки.
Камера у нас находится над водными просторами. Это нужно исправить, для этого необходимо изменить перспективу. Проследуйте по пути «Редактирование>>Трансформирование>>Перспектива». Теперь наклоните изображение таким образом, чтобы примерно 1/6 часть площади на картинке оставалась белой. Получится такой эффект, будто бы мы смотрим на горизонт.
У нас уже получилось нарисовать воду в Фотошопе. Остались лишь несколько мелких штрихов. Перейдите в панель «Слои». Продублируйте в ней текущий слой сочетанием клавиш «Ctrl+J». В качестве эффекта наложения выберите пункт «Умножение». Картинка сразу станет более четкой и яркой. Но мы применяем данный эффект не только для этого.
Эффекты воды в «Фотошопе»
Вновь перейдите к нижнему слою. Его перспективу теперь необходимо чуточку изменить. В какую сторону — не важно. Это просто позволит добавить на нарисованную нами воду ещё больше бликов и волн.
Теперь оба слоя необходимо размыть. Для этого перейдите по пути «Фильтр>>Размытие>>Размытие по рамке». Радиус размытия нижнего слоя — 5 пикселей. У верхнего слоя радиус размытия доведите только до двух пикселей. На выходе получится эффект, будто бы съемка водной поверхности производилась при достаточно длительной выдержке. Если вам это не нравится, то радиус размытия можно сделать ещё меньше.
Эффект воды в Фотошопе практически готов. Но получившейся картинке ещё чего-то недостает… Нужно сделать воду в Фотошопе неоднородной. В бассейнах вы не раз замечали, что в одних местах вода чуть более светлая, чем в других. Такой эффект можно получить при помощи инструмента «Осветлитель». Сделайте им в нескольких областях изображения светлые пятна.
Отражение в воде в «Фотошоп»
После этого картинку можно считать готовой. В этом уроке в Фотошопе создавалась вода. Как использовать данный рисунок — решать уже вам. Его можно поместить на фон сайта в качестве текстуры. А можно написать текст и добавить в Фотошопе его отражение в воде. Так может получиться отличная «шапка» для журнала или того же сайта. Данное изображение можно и улучшать, добавив всяческие блики, растения и плавающих рыб. Здесь всё зависит от вашей фантазии.
03.10.2009 27.01.2018
Хороший урок который раскрывает методы работы с водой в фотошопе и что можно сделать из воды. В данном примере рассказывается как сделать юбку из воды. Фотошоп позволяет творить чудеса.
Создайте новый документ в фотошоп. Фон сделайте цветом #909090. Сейчас, используя Blending option применяем стиль слоя Gradient Overlay (Перекрытие градиентом) для Слоя 1. (NS: сначала откройте слой background — двойной щелчок по слою, в открывшемся окне введите новое имя слою «Слой 1» и программа переименует слой и освободит от замка. Далее, правый щелчок мышкой и выбираем Blending option ). Преобразуем эффект в слой, щелкаем правой клавишей мыши на Gradient Overlay (строке в палитре слоёв) и выбираем Create Layer (Создать слой). Затем, удерживая Alt , щелкаем между «Слоем 1» и «Слоем 1 Заливка градиентом» (NS: курсор изменит свой вид и программа отменит, созданную предыдущим действием, Clipping Mask ). Переместите «Слой 1» вверх, изменим режим смешивания для этого слоя на Overlay (Перекрытие), уменьшим Непрозрачность до 75% , применим Filter > Noise > Add Noise (Фильтры > Шум > Добавить шум) (количество около 5,5 ), а затем Filter > Sharpen > Sharpen (> Резкость> Резкость) дважды.
Переименуем слой «Layer 1″s Gradient Fill» в » background gradient » (Фон градиент), и слой «Layer 1» на «background sharpen » (Фон резкость), и разместим их в одной группе под названием «фон».
Далее ваша задача подобрать фотографию девушки на которую оденем водяную юбку. Выделите девушку используя инструмент Pen Tool для контура, и Filter > Extract (Alt+Ctrl+X ) для волос) и размещаем ее в нашем документе (при необходимости изменяя размер). Можете переименовать этот слой в «Леди».
Водная Юбка будет иметь хороший вид на естественном теле. Я не буду использовать в уроке фото обнаженного тела, а применю маленькую хитрость. Щелкаем на слое «Леди», удерживая Alt , и используя инструмент Clone Stamp Tool (S) (Штамп), убираем часть одежды (нет необходимости это делать совершенным и реалистичным).
Примечание: Рекомендую сделать следующее — создать новый слой над слоем «Леди» и, взяв образец для клонирования в слое «Леди», маскировать одежду на этом новом слое. Это сохранит наше оригинальное изображение. Я сделал таким образом, и назвал этот слой «Lady panties mask».
Теперь подберем материал для Водной Юбки. Так как Вы, я думаю, что нам нужна фотография водного всплеска. Я нашел такое фото: Скачивать файлы могут только зарегистрированные пользователи
Нам нужна только верхняя часть этого изображения (который между прочим напоминает юбку). Используем Rectangular Marquee Tool (M) (Прямоугольное выделение), вырезаем эту часть, и, используя Free Transform (Свободное трансформирование)(Ctrl+T ), размещаем это в нашем проекте. Назовите слой с этим всплеском «юбка» и разместите его группе «водная юбка».
Инструментом Magic Wand Tool (W) (Волшебная палочка) выделяем участок, установите Tolerance (Допуск) на 5 и удаляем голубой фон (выделяем область и нажимаем Delete ). После этого подчищаем Eraser Tool (E) (Ластиком).
Примечание: Если Вы используете другое изображение всплеска, Вам придется использовать другое значение допуска (зависит от изображения) или даже другой метод выделения.
Изменим Blending Mode (режим смешивания) слою «платье» на Luminosity (Свечение). Сейчас используем Filter > Liquify (Shift+Ctrl+X ), чтобы сделать этот всплеск более естественным, как юбка. Используйте Forward Wrap Tool (W) чтобы сделать это.
Дублируем слой «платье», меняем Blending Mode на Overlay (Перекрытие) и снижаем Непрозрачность к 40% . Убедитесь, что Вы находитесь в слое «платье», и щелкаем на слое «Леди» (в палитре слоёв клик по иконке), удерживая Ctrl , чтобы загрузить выделение. Теперь, используя Burn Tool (O) (Затемнение) обработаем область ног «под юбкой» пока не получим хороший эффект. После этого снимаете выделение.
Примечание: Пробуйте экспериментировать с размером кисти инструмента Burn Tool (O) и значением Exposure (Воздействие — в панели опций). Если Вы используете другие изображения всплесков/модели, экспериментируете с Непрозрачностью для слоя «копия юбка».
Мы почти закончили. Выберите Sharpen Tool ® (Резкость) и используя разный размер кисти, обработаем слой «платье». После нескольких щелчков Вы поймете, зачем мы это делаем — вода будет выглядеть более… резкой.
Примечание: Пробуйте экспериментировать инструментом Sharpen Tool ®, размером кисти и значениями Exposure (Воздействие). Не прокрашивайте всю юбку, только выбирайте некоторые участки. Так резкость капель воды будет лучше смотреться.
Как делать изогнутые линии в фотошопе. Как нарисовать волнистую линию в фотошопе
В данном небольшом уроке я расскажу как быстро и легко нарисовать волнистую линию в фотошопе! Процесс создания очень простой и вы сможете его запомнить без особых усилий. Единственное с чем придется столкнутся — научиться подбирать нужный изгиб и длину волны в линии.
1. Начнем с создания области на которой будет волнистая линия
2. Выделяем нужный участок области, по краю которого будет проходить волнистая линия
3. После выделения в режиме «Быстрая маска» (Quick Mask, Q) искажаете выделенную область эффектом Волна (Wave). Путь в меню: Фильтр → Искажение → Волна (Filter → Distort → Wave):
4. Потом возвращаемся из режима «Быстрая маска» (Quick Mask, Q) и получаем подходящую область выделения:
5. Обрезаем выделенную область:
Вот и все, вы нарисовали волнистую линию или волнистый край у блока. Данный прием иногда используют в дизайне лендингов, поэтому он вам обязательно пригодится! Как я уже говорил основная проблема тут в высоте и ширине шага волны, выделите время и потренируйтесь, чтобы понять какая волна получается при том или ином изменении настроек.
Безусловно, одним из самых простых и наиболее часто применяемых элементов в рисовании является линия. Программа Adobe Photoshop исключением не является. Особенно, если вы планируете вплотную заняться изучением сферы дизайна сайтов.
Одним из преимуществ программы фотошоп является взаимозаменяемость действий. Добиться одного и того же результата вы можете множеством разных способов. Сейчас мы изучим несколько вариантов последовательностей команд, при помощи которых мы сможем сделать линию в фотошопе.
Начнем с создания нового документа. Нам вполне подойдет документ размером 1000 на 1000 пикселей. Подробное описание создания нового документа в фотошоп вы найдете здесь.
Начнем с инструмента «линия». Его мы найдем на баковой панели.
Теперь зададим характеристики нашей будущей линии.
Давайте зададим толщину линии. Я решила, что мне подойдет толщина в 4 пикселя. При желании, вы можете выбрать ее стиль. Я же обойдусь самым простым.
Определимся с цветом. Пиктограмму выбора основного цвета вы тоже найдете на боковой панели. По клику вызывается окно для выбора цвета.
Ну а теперь все! Рисуем. Делаем клик по рабочей области и протягиваем мышкой линию.
Сейчас наша линия является smart объектом. Превратить ее в обычный слой можно в окне слоев при помощи команды «растрировать слой».
Линия готова. Как видите, нарисовать ровную прямую линию в фотошопе очень просто. Мы разобрали элементарный метод, который, несмотря на свое удобство, имеет ряд ограничений. Давайте разберем второй и проведем линию с помощью инструмента «перо».
Следует заметить, что в данном случае заблаговременно стоит изменить настройки кисти или карандаша на подходящие, ибо ваша линия повторит эти очертания. Потому, давайте настроим инструмент «карандаш» вместе. Выбираем его на боковой панели. И кликаем мышкой по рабочей области.
Устанавливаем следующие настройки карандаша. Как выбрать цвет упомянуто выше.
На боковой панели ищем инструмент «перо».
Делаем два клика по рабочей области. Следует заметить, если вы хотите сделать линию ровной и строго горизонтальной или вертикальной, зажмите клавишу shift, делая клики.
Сделайте клик по линии левой клавишей. В выпадающем списке выбираем команду «выполнить обводку контура».
Обводим контур и снова делаем клик левой клавишей мыши. Выбираем команду «удалить контур».
Итак, линия готова! Буквально за пять минут мы изучили два способа, как нарисовать ровную линию в фотошопе.
25.01.2017 28.01.2018
Привет всем любителям программы фотошоп!
Нарисовать прямую линию в фотошоп совсем не сложно, достаточно провести курсором мыши, но, увы, не всегда при этом движении она получается ровной. В уроке мы научимся рисовать прямые линии.
Чтобы линия в фотошопе получилась ровной, то зажмите клавиву SHIFT и вы нарисуте прямую линию в фотошопе. Это позволяет рисовать прямые горизонтальные и вертикальные линии. Можно также нарисовать по диагонали, для этого нужно один раз щелкнуть левой кнопкой мыши по области где начинается линия, второй раз где заканчивается (с зажатым SHIFT ). Таким образом нарисуется прямая линия в заданных координатах.
Есть несколько способов нарисовать прямые линии в фотошопе, задав им цвет, толщину и другие стили. Обычно используют следующие инструменты: Кисть, Карандаш, Перо, Линия, Прямоугольная область. Какой инструмент лучше подходит для задачи — решать только вам. У каждого способа есть свои плюсы и недостатки.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N ) с произвольным размером, у меня это 800х600 пикселей :
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента — B .
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift , провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift , провести линию, затем отпустить клавишу мышки и Shift .
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть , горячая клавиша вызова инструмента — B .
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью — делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Рисуем линию инструментом Перо (Pen Tool)
Для того, чтобы нарисовать линию инструментом Перо понадобится чуть больше времени, чем в предыдущих случаях.
Активируйте инструмент Перо (Pen Tool), горячая клавиша вызова инструмента — P .
Не забудьте убедиться, что инструмент Перо находится в режиме «контур». Посмотреть это можно в верхней панели настроек инструмента:
Создаем новый слой, нажимаем на иконку создания слоя в панели слоев :
Рисуем прямую линию — просто поставьте две точки. Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift :
Чтобы начать рисовать новую линию, зажимаем клавишу Ctrl и щелкаем мышью по холсту, если этого не сделать, линии будут создаваться непрерывно.
Рисуем произвольные кривые линии и в конце зажимаем клавишу Ctrl с кликом мышью по холсту, чтобы завершить линии.
Линии готовы, но, к сожалению, они видны только в фотошопе во вкладке Контуры (Окно-Контуры (Window-Paths) ), если сохранить изображение, к примеру, в формате jpg*, линии не будут отображаться.
Для того, чтобы сделать их видимыми, возвращаемся к инструменту Кисть , в верхней панели настройки инструмента настраиваем размер , жесткость кисти и при необходимости выбираем саму кисть. Нам понадобится круглая кисть:
Выбираем цвет:
Активируем инструмент Перо , щелкаем ПКМ по холсту и выбираем пункт «Выполнить обводку контура» (Stroke Path):
Откроется следующее окно, в котором в качестве источника нужно выбрать «Кисть», а галочку у «Имитировать нажим» (Simulate Pressure) желательно снять чтобы получились ровные линии:
Результат:
Если оставить галочку «Имитировать нажим» (Simulate Pressure) , линии к концам будут становиться тоньше:
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия . Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D . У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
Линии, как впрочем, и другие геометрические элементы, являются неотъемлемой частью работы мастера Фотошопа. При помощи линий создаются сетки, контуры, сегменты различной формы, строятся скелеты сложных объектов.
Сегодняшняя статья будет полностью посвящена тому, каким образом можно создавать линии в Фотошопе.
Как нам известно из курса школьной геометрии, линии бывают прямыми, ломаными и кривыми.
Прямая
Для создания прямой в Фотошопе предусмотрено несколько вариантов с использованием различных инструментов. Все основные способы построения приведены в одном из уже существующих уроков.
Посему, не будем задерживаться в этом разделе, а сразу перейдем к следующему.
Ломаная
Ломаная линия состоит из нескольких прямых отрезков, и может быть замкнутой, составляя многоугольник. Исходя из этого, есть пара способов ее построения.
- Незамкнутая ломаная
Как мы уже говорили ранее, такая линия представляет собой многоугольник. Способов построения многоугольников два – используя соответствующий инструмент из группы «Фигура» , либо путем создания выделения произвольной формы с последующей обводкой.
- Фигура.
При применении данного метода мы получим геометрическую фигуру с равными углами и сторонами.
Для получения непосредственно линии (контура) необходимо настроить обводку, именуемую «Штрихом» . В нашем случае это будет сплошной штрих заданного размера и цвета.
После отключения заливки
мы получим требуемый результат.
Такую фигуру можно деформировать и вращать при помощи все того же «Свободного трансформирования» .
- Прямолинейное лассо.
При помощи этого инструмента можно строить многоугольники любой конфигурации. После постановки нескольких точек создается выделенная область.
Данное выделение нужно обвести, для чего существует соответствующая функция, которая вызывается нажатием ПКМ по холсту.
В настройках можно выбрать цвет, размер и положение обводки.
Кривая
Кривые имеют те же параметры, что и ломаные, то есть, могут быть замкнутыми и незамкнутыми. Нарисовать кривую линию можно несколькими способами: инструментами «Перо» и «Лассо» , используя фигуры или выделения.
- Незамкнутая
- Замкнутая
Такую линию можно изобразить исключительно «Пером» (с обводкой контура), либо «от руки». В первом случае нам поможет урок, ссылка на который есть выше, а во втором только твердая рука.
- Лассо.
Этот инструмент позволяет рисовать замкнутые кривые любой формы (сегменты). Лассо создает выделение, которое, для получения линии, необходимо обвести известным способом.
- Овальная область.
В данном случае результатом наших действий станет окружность правильной или эллипсовидной формы.
Для ее деформации достаточно вызвать «Свободное трансформирование» (CTRL+T ) и, после нажатия ПКМ , выбрать соответствующую дополнительную функцию.
На появившейся сетке мы увидим маркеры, потянув за которые, можно добиться нужного результата.
Стоит заметить, что в данном случае воздействие распространяется и на толщину линии.
- Фигура.
Воспользуемся инструментом «Эллипс» и, применив настройки, описанные выше (как для многоугольника), создадим окружность.
После деформирования получим следующий результат:
Как видим, толщина линии осталась неизмененной.
На этом урок по созданию линий в Фотошопе окончен. Мы с Вами научились создавать прямые, ломаные и кривые линии разными способами с применением различных инструментов программы.
Не стоит пренебрегать данными навыками, так как именно они помогают строить геометрические фигуры, контуры, различные сетки и каркасы в программе Фотошоп.
В этом уроке я покажу вам, как создать красивые абстрактные линии, которые пригодятся в оформлении ваших работ. Этот урок прекрасно подойдет для начинающих пользователей.
Вот так выглядит финальный результат:
Шаг 1. Создаем новый документ размером 800х800 px, заливаем фон черным цветом. Создаем новый слой над фоновым, жмем клавишу Р чтобы активировать Pen Tool (Перо). Создаем линию, как на скриншоте ниже:
Если у вас не получается нарисовать кривую, ничего страшного. Для этого нужно зажать клавишу ALT и потянуть за конец кривой, чтобы отредактировать ее форму:
Жмем B, чтобы активировать Brush Tool (Кисть), выбираем кисть размером 1 px:
В окне Color Picker (Выбор цвета) выбираем необходимый цвет:
Снова активируем Pen Tool (Перо) (P), затем жмем правой кнопкой мыши по созданной кривой и выбираем Stroke Path (Обводка контура):
Выбираем Brush (Кисть) из выпадающего меню, убеждаемся, что опция Simulate Pressure (Симулировать нажим) активна, и жмем OK:
И получаем такую красивую кривую:
Шаг 2. Используя описанный выше процесс, создаем еще три линии. Убедитесь что:
— каждая линия находится на отдельном слое;
— для первой линии размер кисти 2 px, второй — 3 px, третьей — 4 px;
— уменьшаем непрозрачность слоев до 80%, 60% и 40%.
Корректируем расположение линий и получаем такой результат (4 линии на 4 слоях):
Шаг 3. Создаем группу «Линии» Layer — New — Group (Слой — Новый — Группа) и перемещаем в нее все 4 слоя с линиями. Дублируем группу один раз и объединяем копию группы в один слой (CTRL+E). Уменьшаем opacity (непрозрачность) нового слоя до 70% и перемещаем линии ниже и левее, чтобы создать эффект глубины:
Продолжаем дублировать слой, чтобы создать больше линий:
Теперь мы должны немного разнообразить линии цветом. Для этого используем корректирующий слой Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность) для слоев с линиями (не забываем создать для корректирующего слоя обтравочную маску CTRL+ALT+G).
Выбираем любой понравившийся цвет:
Продолжаем добавлять больше цветов. Вы можете воспользоваться Free Transform (Свободное трансформирование) (CTRL+T), чтобы отрегулировать угол наклона линий:
Также корректируем размер линий:
Шаг 4. Теперь добавим несколько серых линий. Для этого переходим Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить) или SHIFT+CTRL+U, чтобы обесцветить один из слоев:
Смешиванием серые линии вместе с остальными:
И получаем следующий результат:
Шаг 5. Почти закончили. Теперь объединяем слои с линиями, которые мы создали, в один (CTRL+E), затем дублируем их, поворачиваем, меняем положение:
Добавим вокруг линий абстрактных точек, чтобы разнообразить работу. Для этого настраиваем кисть, как показано ниже (жмем F5, чтобы вызвать окно параметров кисти).
Как легко создать звуковую волну в Photoshop
Учебники от Diego Sanchez 4 июня 2019 г.
Советы и рекомендации по Photoshop
Создание сложной звуковой волны в Photoshop не так сложно, как вы думаете. На самом деле, это очень просто, если вы знаете, какие инструменты использовать. В этом уроке менее чем за 5 минут вы сможете создать свою собственную красочную звуковую волну, начиная с одной линии в 1 пиксель. Никаких дополнительных плагинов не требуется, мы будем использовать только стандартные инструменты и фильтры Photoshop.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера, который вам нужен, но установите цвет фона на черный. В этом случае я установлю размер холста 1000 x 1500 (в вертикальной ориентации, которую позже мы будем вращать).
Шаг 2
Выберите инструмент «Линия» (U). Убедитесь, что на верхней панели инструментов установлен режим «Форма», заливка — «Белый», а толщина — «1 пиксель».
Шаг 3
Проведите линию сверху вниз и отцентрируйте ее по центру холста.
Шаг 4
Перейдите в Layer> Rasterize> Layer. Переименуйте этот слой как «Bottom».
Шаг 5
Перейдите в Фильтр> Стилизация> Ветер. Установите метод «Ветер», направление «Слева» и нажмите «ОК».
Шаг 6
Выберите «Фильтр»> «Ветер» (или нажмите Alt + Ctrl + F на клавиатуре) четыре раза, чтобы применить тот же эффект ветра еще 4 раза.
Шаг 7
Перейдите в Изображение> Поворот изображения> 90º по часовой стрелке.
Шаг 8
Перейдите в Layer> Duplicate Layer.Назовите этот слой «Top» и нажмите OK.
Шаг 9
Выделив слой «Top», перейдите в Edit> Transform> Flip Vertical.
Шаг 10
Переместите слой «Top», чтобы обе линии совпадали посередине, как показано.
Шаг 11
Выберите слой «Bottom» и перейдите в Layer> New Fill Layer> Gradient. Обязательно установите флажок «Использовать предыдущий слой для создания обтравочной маски» и нажмите «ОК».
Шаг 12
В окне «Градиентная заливка» выберите любой градиент из раскрывающегося списка эскизов.В этом случае я буду использовать «Спектр». Затем установите Стиль на «Линейный», Угол на «0º» и нажмите «ОК».
Шаг 13
Нажмите Ctrl + J на клавиатуре, чтобы продублировать слой градиентной заливки.
Шаг 14
Переместите слой над слоем «Top» и перейдите в Layer> Create Clipping Mask.
Шаг 15
В качестве последнего штриха выберите слой «Bottom» и уменьшите непрозрачность примерно до 40%, чтобы он выглядел как отражение.
Больше из
УчебникиКак быстро создать эффект аналоговой камеры в Photoshop
Учебники Диего Санчес
Создание аналогового эффекта для использования на ваших цифровых фотографиях может быть очень простой задачей, если вы знаете, какой инструменты для использования.Есть много разных способов добиться этого эффекта, но сегодня мы рассмотрим, насколько легко создать эффект аналоговой камеры в Photoshop. Мы будем использовать только фильтр Camera Raw. Вы можете изменить значения позже, но мы будем работать неразрушающим методом. Обратите внимание: каждое изображение уникально, поэтому настройки, которые я вам здесь показываю, должны быть взяты за основу для всех ваших изображений. Процесс для ваших изображений может потребовать разных значений для каждой настройки в зависимости от вашей фотографии.
ПодробнееКак создать эффект инди-фильма в Photoshop
Учебники от Diego Sanchez
Вы, вероятно, видели много изображений с эффектом, который напоминает вам те независимые фильмы, которые используются практически на любых фотографиях, которые вы можете себе представить из.Есть много разных способов добиться этого в Photoshop. Но сегодня я покажу вам, как вы можете добиться того же эффекта, что и инди-фильм, в Photoshop с помощью мощного плагина Camera RAW, который вы можете настроить для точной настройки изображения после создания основного эффекта. Пожалуйста, имейте в виду, что каждое изображение уникально, поэтому настройки, которые я вам покажу, должны быть взяты за основу для всех ваших изображений, и могут потребоваться разные значения для каждой настройки в зависимости от вашей фотографии.
ПодробнееКак легко создать узор из ячеек в Illustrator
Учебники от Diego Sanchez
Бывают случаи, когда вам нужно использовать узор, чтобы заполнить области вашего дизайна, чтобы сделать их более привлекательными.В большинстве случаев правильный образец трудно найти или он даже не существует. К счастью, сделать узор в Illustrator быстро и легко. Сегодня я покажу вам, как можно сделать узор ячеек менее чем за 5 минут, используя только стандартные инструменты Illustrator.
ПодробнееКак быстро сгладить кожу в Photoshop
Учебники от Diego Sanchez
Существует множество различных способов сглаживания кожи в Photoshop, от простого ползунка текстуры в фильтре Camera Raw до более сложных методов, таких как Частотное разделение.Но иногда, когда у вас просто нет времени и вам нужно быстро улучшить кожу, есть новый и простой способ сделать это с помощью нейронных фильтров, доступных в последней версии Photoshop, потому что мы можем быстро (и прилично) сделать это. разглаживание кожи очень простым способом. Имейте в виду, что техника, которую я вам здесь покажу, предназначена только для быстрого и базового улучшения разглаживания кожи с небольшим контролем над некоторыми деталями, но вы сможете быстро разглаживать кожу менее чем за 2 минуты, как только вы изучите этот простой, но мощный метод.
Подробнее3D волна • Учебники по Adobe Photoshop
В этом уроке мы будем использовать доступные и простые инструменты и фильтры, чтобы нарисовать объемную волну на фоне неба.
Шаг 1. Подготовка текстуры.
Создайте новый документ ( Ctrl + N ), размеры не имеют значения.
Выберите цвет переднего плана (основной цвет) — Голубой , а цвет фона — Белый . Теперь примените к этому слою Фильтр — Облака. Перейдите к Filter — Rendering — Clouds (Filter — Render — Clouds)
Теперь примените к этому слою Curves .
Рисунок — Коррекция — Кривые (Изображение — Настройка — Кривые (Ctrl + M)). Добейтесь кривых, чтобы синий цвет стал темнее.
Использование Curves в данном случае позволяет сохранить оттенок и насыщенность изображения, затемняя Средние тона .
Шаг 2. Текстура воды.
Возьмите инструмент « Прямоугольная область » (Прямоугольная область (M)) и выделите им две трети изображения.Скопируйте выделение на новый слой ( Ctrl + J ).
Теперь нужно затемнить получившийся кусок.
Перейдите к Изображение — Коррекция — Яркость / Контраст (Изображение — Регулировка — Яркость / Контрастность) и уменьшите Яркость до -50% .
Это подготовит изображение для применения следующего фильтра, так как при наличии темных областей « Целлофановая упаковка » будет перекрывать больше изображения на изображении.
Перейдите к Фильтр — Имитация — Целлофановая упаковка (Фильтр — Художественный — Пленка) и установите там такие параметры.
Получается так:
Шаг 3. Перспектива (волны).
Уменьшите изображение, чтобы по краям было достаточно места. Убедитесь, что вы находитесь на слое с волной. Примените к этому слою Свободное преобразование ( Ctrl + T ), щелкните правой кнопкой мыши на рамке преобразования, выберите — Perspective (Perspective). Потяните за нижний угол рамы. Растянуть примерно на 100-150% Ширина (смотрите вверху, в панели настроек инструмента — «W:»)
Примерный результат:
Шаг 4.Край волны.
Используя Filter — Plastic (Filter — Liquify) ( Shift + Ctrl + X ), сделайте край волны неровным. Снизу вверх вертикальными движениями. Кисти , маленькие, с волнистыми краями. Также увеличьте отражение на волне. Добавляя тем самым дополнительный объем.
Восстановить яркость изображения. Изображение — Коррекция — Яркость / Контраст (Изображение — Регулировка — Яркость / Контрастность).Увеличьте яркость, чтобы волна была немного темнее неба.
Теперь примените снова Свободное преобразование , немного (примерно на 30% ) Растяните волну вниз по горизонтали.
Шаг 5. Перспектива (небо).
Перейти к первому слою. Инструментом « Прямоугольная область » выделите верхнюю часть неба, которая видна за волной. Скопируйте его на новый слой ( Ctrl + J ).
Примените к ней Свободное преобразование ( Ctrl + T ), щелкните правой кнопкой мыши на рамке преобразования, выберите — Perspective .Потяните верхнюю рамку трансформации примерно на 50% ширины.
Должно быть примерно так.
Шаг 6. Последние штрихи
Возьмите инструмент « Clarifier » (Dodge (o)), размер кисти большой, жесткость 0% , Mid Tone Range, Expos. 17-20%. И на слое с кусочком неба осветлите небольшой участок. Пятно не обязательно должно быть полностью белым или полностью круглым. Просто пройдитесь кистью несколько раз в одном и том же месте, немного сузив радиус воздействия кисти, чтобы центр был светлее.
Перейти к волновому слою. Замените инструмент « Clarifier « Range on »Light. И, немного отступив от края волны, нарисуйте яркое пятно, как будто свет проходит сквозь волну.
Еще можно добавить чаек. И вот волна готова.
Желаю удачи в выполнении этого несложного урока.
Автор: Value2000
как сделать узор плетения в фотошопе
На самом деле он войдет в Adobe Stock и покажет результат прямо в Photoshop.Сформируйте свои цветы. Пиксели слишком просты для понимания, но играть с ними немного сложно. Шаг 7. Затем измените длину волны на минимальную 301 и максимальную на 884, затем измените амплитуду на минимальную 301 и максимальную на 699. В этом уроке Photoshop Колин Смит показывает, как вы можете поставить … Затем она щелкнула правой кнопкой мыши по слою с узором и выберите «Создать обтравочную маску», чтобы узор поместился на панели рубашки. Следуйте вместе с […] 1. Мы создадим пиксельный персонаж для нашей демонстрации. Скачать. Вы можете легко создать свою собственную текстуру воды с желаемым размером холста.Откройте панель «Библиотека» и введите «текстура снега». Шаг 5. Этот пост содержит партнерские ссылки. Здесь я дам вам несколько простых приемов создания собственного пиксельного искусства с помощью Photoshop. Шаг 13 Но, как скажет вам большинство дизайнеров, создание узоров с нуля может занять много времени, особенно если ваша цель — создать бесшовный узор. Примените инструмент «разжижение» и сделайте смарт-объект. Отчет. В этом фильме я покажу вам, как создать этот нестандартный волновой узор, который становится все туже… и туже по мере того, как мы поднимаемся в верхний правый угол, а затем на следующей неделе я покажу вам… технику трафаретной печати.Вернитесь к копии PackardLayers и снова выберите Mode / Bitmap. Да | Нет | Мне нужна помощь. Использование только волн в качестве образца дает гораздо больше возможностей для создания будущих документов. На этот раз я собираюсь немного изменить настройки и установить количество генераторов равным 1. Не стесняйтесь настраивать окончательный волновой узор и делать его своим. Самая маленькая отдельная единица вашего дисплея — пиксель. Учебное пособие по созданию фотоэффектов «Глитч-искажение»: НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ Учебное пособие. Откройте изображение, которое хотите отредактировать в Photoshop.Я бы хотел, чтобы все мои волнистые линии выглядели красиво и последовательно, вот так: единственная причина, по которой они такие согласованные, заключается в том, что использовались абсолютные настройки, но все эти линии прямые и имеют только 2 точки привязки, начало и конец, следовательно, волна последовательна. Если бы это окончательное изображение было узором само по себе, вы были бы ограничены в изменении цвета, значения, размера и т. Д. На этот раз выберите параметр «Пользовательский узор» во всплывающем окне, щелкните образец узора, а затем выберите новый узор в внизу меню.Вот чего я пытаюсь достичь: как только мы откроем наше изображение, мы… $ 13,11 vip; Скидка 19 $ 236 $ оригинал; Массивные 23 000+ PowerPoint… Он доступен для загрузки в различных типах (EPS, JPG) с постоянным разрешением при изменении размера. Затем возьмите стилус и сделайте красивый, плавный, фантазийный цветочный узор в Photoshop. Для разнообразия варьируйте ширину кисти. Шаблоны — один из наиболее часто используемых ресурсов в веб-дизайне. Это очень художественные узоры океанских волн, которые могут создавать очень привлекательные фоновые изображения.Не стесняйтесь поделиться своим окончательным результатом в разделе комментариев. Узнайте, как создать реалистичную текстуру поверхности воды в Photoshop с нуля, используя некоторые базовые фильтры и настройки PS. Затем используйте инструмент сжижения, чтобы растянуть линию прямыми горизонтальными штрихами (удерживайте Shift, чтобы убедиться, что они прямые). Вы можете получить файл .psd * учебника Photoshop «Текстовый эффект морской пены», совершив оплату. Эту текстуру можно использовать для создания эффекта отражения воды, используя эту текстуру в качестве карты смещения.Как мы уже знаем, в Photoshop есть много разных способов добиться определенного эффекта. Ваш японский волновой узор готов! В идеале концы волны не будут видны и вместо этого будут расширять границы монтажной области. Для этого мы собираемся начать с Wave Filter> Distort> Wave. У нас уже есть открытое изображение. Этот метод имитирует плетение, характерное для настоящего пледа из тартана, с отчетливым диагональным узором из твила, как показано здесь. В качестве альтернативы, вот действительно быстрый способ создания бесшовного пледа в Photoshop Elements.Затем добавьте обтравочную маску, чтобы перекрасить горошек. В моем предыдущем посте я сделал узор в Illustrator под названием муар или волновой узор, и он абсолютно бесплатен как для личных, так и для коммерческих проектов, и вы можете изменить его. Нравится. Поздравляю! В этом посте мы делимся коллекцией лучших паттернов Photoshop с различными стилями дизайна и эстетикой (оба… Шаг 4: Как найти текстуры в Photoshop CC (пример 2). Давайте сделаем другой снимок и создадим очень популярную текстуру снега. . Есть ли способ сделать волнистую линию без искажений на основе расстояний до точек привязки? Это японский бесшовный фон, состоящий из морских волн.1. Это очень элегантный черно-белый узор с… Как легко создать мультяшный эффект из любой фотографии в Photoshop. Это будет узор MezzoTint… Уроки Диего Санчеса. (Необязательно) Создайте более драматический эффект с помощью другой волны. Сохраните изображение как PNG и импортируйте в Illustrator. Создайте новый градиент или используйте один из предопределенных градиентов. Поскольку все основные формы, которые мы создадим в Photoshop, будут векторными (чтобы мы могли масштабировать их вверх или вниз без потери качества), есть одна вещь, на которую нам нужно обратить особое внимание, чтобы создать их.Создать что-то с помощью пикселей легко, но сделать так, чтобы это выглядело вживую, сложно. Совет: вместо сплошного цветного слоя вы можете выбрать «Градиент» в меню корректирующего слоя. Шаг 6. Если вы совершите покупку после нажатия одной из этих ссылок, я получу небольшую комиссию (без каких-либо дополнительных затрат с вашей стороны) в обмен на ваше направление. Синусоидальная звуковая волна в фотошопе. Примените текстуру к изображениям в Photoshop. Закладка; … Мы будем использовать несколько слоев и масок слоев в уроке, а также пару обтравочных масок и стиль слоя, и мы включим сетку Photoshop, чтобы помочь нам.Это позволит нам разбить градиент на ровные линии. Первое, что мы хотим сделать, это выработать стиль, который мы хотим использовать для этого паттерна. Здесь я использую плитку узора, которую я извлек из обычного узора, который мы недавно создали. Нравится Переводчик. Совет: как динамически создавать бесшовные модели с помощью палитры стилей графики. Сегодня я покажу вам, как легко создавать узоры в виде полос в Photoshop. Отчет. На этом этапе нам нужно создать наши полосы. В предыдущих уроках мы рассмотрели основы создания наших собственных повторяющихся узоров, сначала разработав одну плитку, сохранив плитку как узор, а затем используя узор для заполнения всего слоя.Мы можем открыть изображение, создав новый документ или открыв существующий, как мы показали, как это сделать в других видеороликах на этом веб-сайте. Вот настройки, которые я собираюсь использовать. Хотя описанные мною шаги позволят вам сделать изображение любого необходимого вам размера, я не пытался создать многоразовый законченный узор. На новом слое нарисуйте прямую горизонтальную линию. Это предотвратит наложение рисунка на другие объекты. Создайте еще одну волну на том же слое «смещения», используя те же шаги.Перевести. Этот метод не создает эффекта диагонального саржевого переплетения … В этом уроке Photoshop Effcts мы собираемся узнать, как создать интересный фотоэффект, взяв изображение и превратив его в серию переплетающихся полос. Они являются важным визуальным элементом, который может сильно повлиять на пользовательский опыт посетителя. Плитка / бесшовные узоры: Метод 1, Метод 2. Затем Голден поместил узор как встроенное изображение (Файл> Поместить внедренное) в группу слоев правой передней панели, чуть выше слоя с правой стороны.Каркасная компьютерная графика, светоотражающий хромированный текст, электрический синий и ярко-розовый — вот лишь некоторые из тем, связанных с этим ностальгическим стилем. Надеюсь, вам понравился этот урок, и вы сможете применить эти методы в своих будущих проектах. Теперь сначала откройте желаемое изображение, затем создайте новый слой и перейдите в Edit »Fill. Шаги. Создание синусоидальной волны в Photoshop может быть довольно простым и понятным при использовании фильтра Photoshop Wave. Выберите векторную волну в Illustrator, скопируйте и вставьте ее в документ Photoshop как смарт-объект.По завершении нажмите ОК. Иногда добавление текстурных узоров к вашим изображениям может выделить их. Из этой статьи вы узнаете, как создать изогнутую линию в Photoshop на компьютере с Windows или Mac. Щелкните слой правой кнопкой мыши и выберите «Растрировать слой». Затем мы узнали, как добавить цвет к нашим узорам с помощью слоев заливки Solid Color и Gradient. Поместите название учебного пособия в строку PayPal «Добавить специальные инструкции для продавца», и оно будет отправлено вам в ближайшее время. Узнайте, как сделать узор в горошек в Photoshop и как его перекрасить (видеоурок) Нажмите, чтобы твитнуть.Я хочу знать, как легко рисовать волны как узоры в фотошопе. … Откроется диалоговое окно «Заливка». Был ли этот шаг полезен? https://helpx.adobe.com/photoshop/how-to/textile-design.html Затем перейдите в меню редактирования — откройте менеджер предустановок. Совет: как создать повторяющийся узор японской волны в Adobe Illustrator. В этом видео мы покажем вам, как добавить волновой эффект в Photoshop CS6 в Windows 7. $ 13,11 vip; Скидка 19 долларов 640 долларов оригинал; Более 700 наборов абстрактных топографических, аксонометрических сеток и геометрических фигур! Узнайте, как создать реалистичный текстовый эффект морской пены и как применить рисунок пены моря / океана к тексту на песчаном пляже.Черно-белые узоры с волнами. Шаг 12. 2. Как реалистично разместить узор или логотип на рубашке или другой одежде в Photoshop. 300 бесшовных паттернов Photoshop: металл, пиксель, дерево и многое другое. Начните в фотошопе с прямого прямоугольника. В этом руководстве основное внимание уделяется узорам в японском стиле и их созданию с помощью панели «Оформление» и формы дуги (созданной из простых фигур и векторных эффектов) в Adobe Illustrator. Обязательно удерживайте нажатой клавишу Shift, чтобы ограничить ее вертикальной осью.Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь. Photoshop поместил изображение как смарт-объект. Теперь выберите Edit / Define Pattern, чтобы сделать его новым узором, который может использовать Photoshop. В этом уроке … я пытаюсь продублировать следующее изображение в Photoshop переплетенных волнистых линий, чтобы я мог сделать его более высоким разрешением или вектором, но мне не повезло с правильным рисунком. Процесс прост: создайте новый документ, скажем, 600 x 600 пикселей. Так же, как музыкальный жанр Retrowave, эстетика 1980-х годов вдохновила популярный художественный стиль, который включает в себя визуальные элементы из аркад 80-х, боевиков, моды и поп-культуры.Некоторые методы могут потребовать немного больше работы, в то время как другие проще и требуют более легкого процесса. Прежде чем мы начнем, убедитесь, что вы скачали последнюю версию Photoshop. Я выбрала смелую графическую обработку и мягкую пастельную палитру, чтобы изделие выглядело летним. В этой статье мы покажем вам, как применить текстуру к вашим изображениям в Photoshop. В этой предыдущей публикации я показал, как создать узор шотландки в Photoshop. $ 13,11 VIP; Скидка 19 $ оригинал 39 $; 6000+ презентаций для Powerpoint, Keynote и Google Slides.Мне удалось получить волнистые линии, но они однородные и на самом деле не имеют того вида «ткань» или «флаг», как это изображение. Если вы искали креативный мозаичный узор, чтобы ваши дизайны выглядели еще красивее, вы попали в нужное место. Используйте инструменты преобразования или ручки вокруг слоя векторного смарт-объекта, чтобы изменить его размер и подогнать под размер холста. Чтобы установить режим инструмента на фигуру, каждый раз, когда мы выбираем инструмент на панели инструментов… Шаблон должен называться MezzoTint. Command + [клавиша для отправки фонового слоя с пунктиром на задний план после того, как вы его обработали на панели слоев.Но теперь в этом посте я покажу вам пошаговые инструкции, которые научат вас, как использовать Illustrator для самостоятельного создания этого удивительного узора. Это третий урок из нашей серии по созданию и использованию простых повторяющихся узоров в Photoshop. Сделайте точечный узор отдельным слоем и отправьте внешний вид на задний план или перетащите слой под всеми другими объектами, которые должны отображаться сверху. Поместите слой с рисунком под слой изображения. Для каждого инструмента, который мы выбираем (прямоугольник, перо, эллипс и т. Д.), Нам нужно установить режим инструмента на «Форма».Шаг 1 В этом уроке фотоэффектов фотошопа я покажу вам, как создать неразрушающий эффект дисперсии искажения глюков в фотошопе. Почему мы не находим новую текстуру? Вот как должна выглядеть волна вашего японского паттерна. Вы также можете использовать текстуру, например золотую фольгу или блестки, с вашим горошком. Сначала откройте…Giratina Moveset Меч и щит, Расход топлива Sea Ray 310 Sundancer, Тьма в крови спойлеры, Поддельный Jordan 1 Low, Адрес Святой Земли в США, Футбольные шутки о папах, Объем транзакций Stripe 2019, Как обесцветить темные волосы, чтобы они не стали оранжевыми, Селеста Прощай, Подразделы, История спортивной одежды Колумбии, Круглая крышка потолочного диффузора,
Научитесь создавать абстрактные линии в фотошопе
Для тех, кто только начинает работать с пером, это отличное упражнение для улучшения ваших навыков.В этом уроке мы будем учиться делать волосы как абстрактные линии, просто используя перо.
Шаг 1. Создание линии
После того, как вы открыли документ фотошопа, создайте новый слой и выберите инструмент «Перо». После этого просто нарисуйте кривую с помощью инструмента «Перо».
Шаг 2: Использование инструмента «Кисть»
После того, как вы создали подходящую кривую, с которой вам удобно, выберите инструмент «Кисть», установите радиус кисти на 1 пиксель и убедитесь, что уровень жесткости установлен на 100%.Снова выберите инструмент «Перо», второй раз щелкните выделение (на холсте) и нажмите «Обводка контура». Как только вы это сделаете, перед вами откроется новое окно. В раскрывающемся меню выберите «Кисть» и убедитесь, что установлен флажок «Стимулировать давление». Как только это будет сделано, нажмите «ОК», и у вас будет что-то вроде этого на вашем холсте.
Шаг 3: Несколько строк
После того, как вы создали первую строку, повторите тот же шаг три или четыре раза.Убедитесь, что вы каждый раз увеличиваете радиус кисти. Также обратите внимание, что каждая линия должна быть сделана на отдельном слое. Продолжайте уменьшать непрозрачность каждого слоя, увеличивая радиус. Например, когда вы устанавливаете радиус на 2 пикселя, сохраняйте непрозрачность на 80% и так далее. После объединения нескольких слоев у вас получится что-то вроде этого в конце.
Шаг 4: Представляем разные цвета
Когда вы закончите первую пару слоев, самое время разложить.Скопируйте слои в новую группу, выберите параметр «Цветовой тон / насыщенность» и убедитесь, что установлен флажок «Раскрасить». После этого можно поиграться и изменить цвет линий.
Шаг 5: Обесцвечивание
После того, как вы закончили с набором линий, самое время добавить некоторый эффект к линиям и попытаться сделать их более реалистичными. Выделите все слои и продублируйте их. Выделите все дублированные слои и объедините их в один слой. После этого перейдите к параметру Оттенок / Насыщенность и используйте следующие настройки, чтобы превратить изображение в черно-белое.
Шаг 6: Серый эффект
Когда вы закончите с обесцвечиванием слоя, уменьшите непрозрачность слоя до 20%, и вы увидите серый блеск на линиях.
Шаг 7. Заполните холст
Как только ваша первая партия будет завершена, пора полностью заполнить холст. Используйте свое творчество, чтобы сделать любой узор, какой захотите. Воспользуйтесь инструментом трансформации, поверните линии и попытайтесь сделать привлекательный дизайн.
Шаг 8: Эффекты
После того, как вы полностью заполнили холст, пора добавить эффекты.Прежде всего, выберите опцию Hue / Saturation и увеличьте насыщенность слоев, чтобы получить более резкий вид. После этого скопируйте каждый слой в документе и продублируйте их. После этого выберите все дублированные слои и объедините их все в один. Перейдите в Фильтр и выберите «Галерея фильтров». Используйте фильтр Cross Hatch в Галерее и выберите «ОК». После этого уменьшите непрозрачность этого слоя, чтобы фоновое изображение смешалось с эффектом. Конечный результат будет примерно таким.
Волна текстуры фона | Уроки Photoshop @ Designstacks
Меня спросили, как создать фон с волновой текстурой, который я сделал для одного из моих обоев. Я написал этот учебник из своего ответа, потому что он
может быть полезен для кого-то еще. Итак, для начала нам потребуются горизонтальные полосы
фона. Для этого нам понадобится узор в полоску. Создайте новый документ высотой 4
пикселей (вы также можете попробовать другой размер).
Выберите инструмент «Карандаш» размером 1 пиксель и нарисуйте линию внизу изображения
.
Перейдите в меню Edit — Define Pattern. Нажмите ОК, чтобы создать новый узор
.
Теперь вы можете закрыть этот документ. Создайте новый документ
с нужной шириной и высотой. Заливка сплошным цветом (синим в этом примере
).
Создайте новый слой (меню «Слой» — «Новый» — «Слой»). Перейдите в меню «Правка
» — «Заливка…» В списке «Использовать» выберите «Образец», затем откройте список «Пользовательский образец» и
выберите последний (тот, который вы только что сохранили).Щелкните ОК.
Слой будет заполнен полосами.
Зайдите в меню «Фильтр» — «Искажение» — «Волна». Настраивайте настройки до
. Вам понравится результат. В этом примере я установил количество генераторов = 1, длину волны
= 40 (минимальная и максимальная), амплитуда = 4 (минимальная и максимальная).
Наши полосы теперь волны!
Волновой узор сейчас слишком резкий, нам нужно смягчить его на
бит. Перейдите в меню Фильтр — Размытие — Размытие по Гауссу, установите Радиус на 1 пиксель.
Если узор сейчас выглядит слишком размытым, перейдите в меню «Правка» —
Fade и отрегулируйте эффект размытия. Я обнаружил, что 60% выглядят хорошо.
Чтобы сделать фон более интересным, давайте добавим ему немного ржавчины
. Создайте новый слой, затем переключитесь на инструмент «Кисть», выберите кисть
, показанную на этом снимке экрана.
Залейте весь слой короткими хаотичными мазками (черный цвет
).
Создайте еще один новый слой, установите белый цвет и повторите
.
Наконец, установите для этих двух слоев режим наложения = Overlay и непрозрачность
= 20-30%. Это все!
Автор: Влад Герасимов
URL: http://www.vladstudio.com
LusterForever.com — Крутой дизайн серебряных брелоков и кожаных браслетов! Совершенно потрясающие браслеты из стерлингового серебра.
Создание волн на воде Photoshop «Wonder How To
Как к
: Сделайте крутой текст, плавающий в воде, с помощью PhotoshopВ этом видеоуроке зрители узнают, как создать плавающий текст на воде.Начните с импорта изображения воды в программу. Начните с выбора инструмента «Многоугольное лассо» на панели инструментов и выберите верхнюю часть воды. После того, как вы сделали выбор, щелкните его правой кнопкой мыши и выберите … подробнее
Как к
: Нарисуйте горы, воду и облака в PhotoshopХотите быстро нарисовать сцену в Photoshop, содержащую горы, облака и воду.Просто посмотрите это видео. Вы начинаете с грубого наброска гор и других элементов сцены, используя круглые кисти разного размера. Ведущий подчеркивает, что свет … подробнее
Как к
: Создайте отражение в воде с помощью PhotoshopИз этого видео вы узнаете, как создать отражение в воде с помощью Photoshop.Сначала откройте изображение в фотошопе. Выберите инструмент кадрирования и выделите всю фотографию. Щелкните и перетащите нижнюю часть вниз. Выберите инструмент прямоугольной области и выберите изображение. Нажмите на … больше
Как к
: Создайте каплю воды в PhotoshopЭто видео предлагает пользователям Photoshop подробную процедуру добавления смоделированных капель воды на фотографии.Мужской голос за кадром описывает каждый шаг разговорным тоном, а его инструкции легко выполнять и применять. Как он рассказывает, каждый шаг выполняется на экране, все … еще
Как к
: Имитация отражения воды в PhotoshopЭтот Photoshop описывает, как имитировать отражение воды в пейзаже.Сначала создайте изображение и добавьте его к любой фотографии. Добавленное изображение не должно содержать в себе воды. На видео показана карта смещения для создания эффекта ряби. Он очень насыщенный и чистый.
Как к
: Заполните пустой стакан с водой в PhotoshopИногда проект требует, чтобы вы вернулись и исправили или скорректировали то, что вы создали в Photoshop.Сегодня Берт берет нас с собой, наполняя когда-то пустой стакан с водой, и фиксирует отражение на одной из своих старых фигур с помощью инструмента сферизации в Photoshop.
Как к
: Сделайте реалистичные капли воды в PhotoshopЭто довольно интересный урок, в котором показано, как добавить реалистичные капли воды к любому изображению в Photoshop.Если раньше не было дождливого дня, то теперь может быть! Звук немного низкого разрешения, но техника надежна. Сделайте реалистичные капли воды в Photoshop. Нажмите, чтобы посмотреть … больше
Как к
: Создание капель воды в PhotoshopВ этом уроке Adobe Photoshop вы научитесь создавать капли воды на объекте.Создать реалистичный эффект капли воды проще, чем вы думаете. Посмотрите и узнайте, как добавлять капли воды на изображения в Photoshop.
Как к
: Сделайте фотореалистичные отражения на воде в PhotoshopИмитировать реальность в Photoshop — это неудобно, но это, безусловно, достижимо и весьма похвально, если вы хорошо поработаете.Если вы хотите создать реалистичные отражения на воде с помощью Photoshop, этот урок — то, что вам нужно. Посмотрите видео, чтобы узнать, как создавать фотореалистичные … больше
Как к
: Создание капель воды в PhotoshopУниверсальный растворитель занимает центральное место, поскольку Берт демонстрирует, как создавать реалистично выглядящие капли воды, и объясняет, как при визуализации важно изучать реальность, чтобы воссоздать ее.
Как к
: Используйте бумажный фильтр для воды в Photoshop CS3Из этого туториала по программному обеспечению вы узнаете, как работать с водяным бумажным фильтром в Photoshop CS3.Это один из фильтров для набросков в Photoshop, который поможет вам сделать ваши изображения более похожими на акварели или наброски. В этом уроке вы будете использовать бумажный фильтр для воды, чтобы создать … больше
Как к
: Создайте эффект струящейся воды и брызг в PhotoshopВ этом выпуске Pixel Perfect Берт показывает нам, как создать струящуюся воду и фотореалистичный эффект брызг в Photoshop.Идеально подходит для водопада или других водных объектов, вы сможете использовать эти эффекты текущей воды и брызг во многих произведениях искусства Photoshop.
Как к
: Создайте успокаивающую пасторальную сцену в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Сфотографировать воду в движении или брызгах за дешевыйВ этом уроке вы узнаете, как сфотографировать настоящие движущиеся брызги воды без использования Photoshop.Это видео покажет вам, на что именно установить камеру, какие материалы и освещение вам понадобятся и как правильно организовать снимок. Этот метод создает красивый снимок без … подробнее
Как к
: Создание спрея частиц на волнах в HoudiniВ этом уроке из 2 частей Houdini 9 основное внимание уделяется созданию ветровой струи, создаваемой на гребне волны.Вода — один из самых основных эффектов, для создания которых используется программное обеспечение 3D, особенно для океанов и волн. Так что смотрите и узнайте, как добавить аэрозоль из частиц на гребни волн и сделать свой 3D-образ … подробнее
Как к
: Создание реалистичного взаимодействия лодки с водой в 3ds MaxПосмотрите, как имитировать взаимодействие между лодкой (сеткой) и водой (самолет), создавая волны, рябь и брызги частиц.Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Autodesk для моделирования или опытным 3D-художником, просто желающим лучше познакомиться с приложением, … подробнее
Как к
: Имитация акварельной живописи в PhotoshopPhotoshopuniverse показывает, как смоделировать акварельную картину в Photoshop.С его помощью вы можете сделать любую фотографию и сделать ее похожей на акварельную картину. Сделайте любую фотографию, а затем продублируйте слой 3 раза, включая оригинал. Сосредоточьтесь на первом слое, чтобы вырезать. …более
Как к
: Ретушь коммерческих продуктов в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Создание анимации звуковых волн с помощью After EffectsВ этом видеоуроке, состоящем из двух частей, Эран Стерн раскрывает первый текстовый трюк в своей серии и показывает, как создать анимацию звуковых волн с помощью инструмента After Effects Text Tool.Во второй части Эран Стерн объясняет, как создать анимацию счетного круга с помощью текстового инструмента After Effects. …более
Как к
: Сглаживание фотографий водопада в PhotoshopPhotoshop — прекрасный инструмент для фотографов, от любителей до профессионалов.Если у вас есть фотографии водопадов, которые вы хотели бы изменить, чтобы вода выглядела более гладкой, это видео шаг за шагом проведет вас через процесс. Если вы используете цифровую камеру или нет … больше
Как к
: Рисуем океанские волныВ этом видеоуроке зрители узнают, как рисовать океанские волны.На изображении, изображенном в этом видео, волны воды сталкиваются с камнями на берегу. Начните с рисования контура камней с правой стороны. Линия горизонта изображения примерно на 3/4 выше скал. Затем нарисуйте … еще
Как к
: Чоп-хоп при виндсерфингеВот отличное видео от виндсерфера Сэма Росса, которое показывает, как подышать воздухом во время виндсерфинга.Чоп-хоп — это движение для начинающих, и это именно то, что подразумевает название: прыгающие прерывистые волны. Вытащите доску из воды на плоской воде, расколотых волнах и волнах. Видео: . Follow WonderHo … еще
Как к
: Аэрограф для ногтей Create sail & sunВ этом видео зрителю показывают, как делать нейл-арт с аэрографией «парус и солнце».Его вдохновением для создания этого нейл-арта была фотография заката, который он видел. Ногти начинаются с базового белого слоя, а затем накладываются на красный, оранжевый и желтый. Затем он добавляет … еще
Как к
: Пляжный стартовый клубок, первыйЭто видео посвящено получению навыков парусного спорта в первую очередь.Если вы освоили начало пляжа и начало воды, то вы готовы научиться вставать на доску, используя стиль «сначала клубок». При столкновении с гайбами, прыжках и попадании в волны первый водный старт в клубке может … больше
Как к
: Боди-серфНачните действовать этим летом, узнав, как заниматься бодибилдингом.ВНИМАНИЕ: Никогда не плавайте в океане в одиночестве. Остерегайтесь кораллов, медуз и неожиданных песчаных отмелей. Шаг 1: Найдите подходящий пляж Ищите пляж с пологим уклоном, который позволит вам вброд выбраться в воду для … еще
Новости
: Грязная водаКогда вы занимаетесь серфингом в Южной Калифорнии, возникает несколько проблем.Вода никогда не бывает достаточно теплой, толпы всегда густые, множество наблюдений за акулами и, конечно же, качество воды постоянно ужасное. Учитывая, что 15 миллионов человек живут «вверх по реке» от наших волн, это неудивительно … подробнее
Как к
: Выжить риптидыРиптид может быть устрашающим.Но если вы сохраните хладнокровие и будете знать, что делать, вы останетесь в безопасности. Вам понадобятся * Меры предосторожности * Контрольные признаки Riptide * Способность сохранять спокойствие ПРЕДУПРЕЖДЕНИЕ: плавать только при дежурстве спасателя и, когда вы это делаете, оставайтесь между флажками. Если ты н … еще
Как к
: Нарисуйте океан в своей композицииВ этом видеоуроке Fine Art вы узнаете, как нарисовать океан в своей композиции от профессионального художника Анджелины-Мари Мартинес.В этом клипе она показывает один из способов нарисовать океан. Ее холст уже нарисован с фоном неба наверху и … подробнее
Как к
: Сделайте успокаивающую водяную бусинку из прозрачного стеклаВодные бусины — это великолепные светящиеся бусины с поверхностью, напоминающей волны в пруду, изобилующие различными оттенками синего цвета малиновки, морской пены, белого и темно-синего цвета.Водяные бусины на самом деле можно сделать самостоятельно из прозрачных стеклянных бусин. Чтобы узнать, как сделать эти великолепные bea … подробнее
Новости
: Гуру ветраУ этого сайта погоды есть сотни мест.Предоставляя вам возможность видеть направление ветра, скорость ветра, волны, температуру, почти все, что связано с водой на воде. Хотя этот сайт ориентирован на виндсерферов, он обычно точен и отлично подходит для парусного спорта.
Как к
: Очистите мутную воду с помощью инструмента для удаления пыли и царапинВам нравится фотографировать водоемы, такие как озера, реки и даже океаны? Находите ли вы на этих фотографиях недостатки, такие как пузыри, пыль и т. Д.? Вы хотите, чтобы было что-то, где вы могли бы избавиться от всего этого? Что ж, есть! Photoshop i…более
Как к
: Выполните образ Супермена на доске для серфингаВ этом ролике Джорди Смит научит вас выполнять воздушное движение Супермена на доске для серфинга, чтобы добиться максимальной отдачи.Супермен — это сложный на вид ход, который включает в себя захват доски в воздухе и приземление на нее обратно. Джорди дает отличный совет о том, какой тип волн лучше всего использовать.
Как к
: Правильно получить 360 волнВ этом видео мы узнаем, как правильно получить 360-градусные волны.Сначала включите воду, чтобы она стала горячей, затем нанесите ее на волосы руками или из пульверизатора. Затем с помощью щетки для душа тщательно расчешите волосы со всех сторон. После этого нанести лосьон на руку и натереть … подробнее
Новости
: OMG.Серфите, а затем прикоснитесь к большому киту в Westwards .Этот пахнет рыбной историей. Нет. Вторник, 13 апреля, мы с Дэйвом встали, чтобы заняться серфингом на запад в 7 утра. Первоклассные волны. Головная боль от холодной воды …. солнце заблокировано скалами. Быстро, чисто, пляжный отдых. 3-4 сета стопы, в основном левыми. Мимо проплыло около 15 дельфинов. …более
Новости
: Гавайские парни-серфингисты создают свои собственные волныЛюбой, кто занимается серфингом, знает, что часто бывает много простоев в ожидании идеальной волны.Так что ты делаешь, пока ждешь? Вариант 1: Ничего (бу). Вариант 2: Изготовьте свои собственные готовые волны с помощью импровизированного водоема, подключенного к реке Ваймеа … больше
Как к
: Сделайте огненную ловушку в MinecraftДобро пожаловать в мир Minecraft! Ознакомьтесь с нашими расширенными руководствами и поиграйте с нами на нашем бесплатном сервере.Пустота — опасное место. Обычно требуются дни игры, создания зачарованной брони и использования сложных зелий, пока кто-то не сможет безопасно пересечь Пустоту. Чем больше
Как к
: Сделать водные эффекты для диорамыЕсли вы планируете сделать диораму для школьного проекта или чего-то еще, использование реальных эффектов может стать большим стимулом.Эффекты воды могут иметь отличный внешний вид, но использование настоящей воды может быть грязным и не справиться с задачей. Итак, в этом уроке вы узнаете, как … больше
Новости
: Куклы из живой бумаги ручной работыКоллекция Bea Szenfeld Sur la Plage, вдохновленная морскими демонами Жюля Верна, включает 12 предметов, созданных вручную из картона.Идея нестандартных материальных ограничений — это «тест» классической школы искусств, а также типичная (и несколько утомленная) формула конкурентоспособного дизайна … подробнее
Как к
: Получите 360 волн с оливковым масломВ этом видео мы узнаем, как получить 360-градусные волны с помощью оливкового масла.Во-первых, купите оливковое масло первого отжима и кисть. После этого возьмите тряпку и налейте на нее горячую воду, а затем погасите. Отсюда вотрите это по всем волосам, чтобы избавиться от любых химикатов в волосах. А теперь расчешите … еще
Новости
: Кочевники серферов берут верх над БокасомМы нашли отличную коллекцию отзывов о Bocas Surf Lodges на сайте NomadSurfer.Вот краткое изложение их мудрости о жемчужине юго-западного Карибского моря: лучший и более надежный сезон волн — декабрь-февраль, когда в этот сезон высота волн составляет в среднем 3-6 футов, b … подробнее
Как к
: Трафарет вашей рубашкиПосмотрите это интересное видео, чтобы сделать фотореалистичные трафареты для футболок, сумок и других аксессуаров.В этом видео рассказывается, как сделать рубашку от Николы Теслы. С помощью Adobe Photoshop можно упростить найденное изображение в графический формат, идеально подходящий для трафарета. You c … ещё
Как к
: Избегайте голого серфингаБикини vs.Волна Я всегда была поклонницей бикини, но она не всегда меня любила. Мои личные части часто остаются в покое даже после самых неглубоких погружений в бассейн. В то время как бассейны позволяют отрегулировать или вернуть потерянный купальный костюм, океан … еще
Как к
: Все, что вы знаете о микроволновых печах, — ложьСкорее всего, вы использовали микроволновую печь только для того, чтобы уничтожить остатки ядерной бомбы, но они могут сделать гораздо больше, чем просто подогреть вчерашний ужин — микроволновые печи могут помочь вам быстрее очистить чеснок, получить больше сока из лимонов, продезинфицировать кухню, высушить травы, дайте косметические средства n…более
Новости
: Обманите свое образование с помощью Coca ColaУсердие — это хорошо.Обмана нет. Учителя, директора школ и пустословие: если вы видите, что студент прищуривается и зацикливается на напитке во время экзамена … подумайте дважды. Хотя это видео фантастически креативно, оно также во многих отношениях сомнительно. Время, потраченное впустую в Photoshop … подробнее
От фасоли к чашке
: Праймер для кофеСказать, что мы нация любителей кофе, мягко говоря.Американцы потребляют 400 миллионов чашек джо только за один день, но насколько хорошо мы на самом деле знаем нашу утреннюю подругу? Мы знаем, что его делают из зерен, и что кофейных напитков существует больше, чем способов снять шкуру со свиньи, но что … еще
Как к
: Создайте облака над морем в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: вещей, которые нужно сделать на WonderHowTo (21.03 — 27.03)WonderHowTo состоит из нишевых сообществ под названием Worlds.Если вы еще не присоединились к одному из них (или создали свой собственный), ознакомьтесь с тем, что происходит в сообществе ниже. Заходите каждую среду, чтобы узнать о новых мероприятиях и проектах. Спасибо всем нашим активным модераторам и … еще
Создайте текстовый эффект «Скала на волне» в Photoshop
В этом уроке я покажу вам процесс создания интересного текстового эффекта «Скала на волне» в Photoshop.Мы создадим текст, используя изображение камня, добавим его к фону океана и завершим эффект с помощью специального набора кистей с брызгами воды. Попробуй!
PSD-файл этого руководства доступен в VIP-зоне для членов PSD Vault.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
VIP-членство в PSD Vault
Вы можете скачать PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Для выполнения этого урока вам потребуются следующие акции:
Rock Stock 1
Камни 2
Океан
Набор кистей для разбрызгивания воды
Шаг 1
Создайте новый документ размером 1440 * 800 пикселей с черным фоном. Загрузите изображение «Океан» в Photoshop и выберите следующую часть:
Скопируйте и вставьте выделение в наш документ, отрегулируйте положение этого нового слоя так, чтобы океанская часть занимала около 1/3 холста.Используйте инструмент свободного преобразования, чтобы немного повернуть этот слой против часовой стрелки:
Используйте большой мягкий ластик, чтобы удалить части слоя океана:
Примените следующие корректирующие слои изображения в качестве обтравочных масок к этому слою океана:
Черно-белое
Уровни
Кривые
Вот эффект на данный момент:
Шаг 2
Загрузите изображение «Камень 1» в Photoshop.Мы хотим использовать это изображение для формирования текста — я выбрал верхнюю часть текста и выделил ее:
Скопируйте и вставьте выделение в наш документ, разместите его, как показано ниже:
Используйте тот же процесс, добавьте больше текстуры камня в наш документ и сформируйте букву «A»:
Выберите 3 слоя горных пород и объедините их в 1 слой:
Используйте мягкий ластик, чтобы растушевать нижнюю часть буквы, чтобы она плавно переходила в океан:
Используйте инструмент «Затемнение», затемните части буквы, как показано ниже:
Примените следующие корректирующие слои изображения к этому слою с буквой A в качестве обтравочной маски »
Черно-белый
Уровни
Вот тот эффект, который у нас есть на данный момент:
Шаг 3
На этом этапе мы добавим немного брызг вокруг буквы.Загрузите набор кистей с брызгами воды в Photoshop и выберите следующую кисть:
Используйте кисть выше, добавьте брызги вокруг текста, как показано ниже:
Загрузите изображение «Rock Stock 2» в Photoshop и выберите несколько фрагментов камня на изображении, как показано ниже:
Добавьте ваш выбор в наш документ, разместите их вокруг океана, как показано ниже:
Подойдите к набору кистей для разбрызгивания воды и возьмите следующую кисть:
Используйте кисть, указанную выше, нарисуйте брызги вокруг камней, как показано ниже:
Также добавьте этот всплеск в нижнюю часть буквы A:
Добавьте более крупное пятно в правой части буквы A:
Шаг 4
На этом последнем этапе мы можем добавить несколько цветов к изображению с помощью следующих корректирующих слоев изображения:
Выборочный цвет
Оттенок / Насыщенность
Уровень
Мы можем сгладить изображение и использовать инструмент «Размытие», размыть элементы внизу изображения:
Нарисуйте легкий эффект облаков вокруг буквы:
Это мой окончательный результат (нажмите, чтобы увеличить):
Вот и все для этого урока! Надеюсь, вам понравится и он будет вам полезен! Если у вас есть какие-либо вопросы о шагах, свяжитесь со мной или оставьте комментарий ниже.
