Инструмент «Кривизна» в Photoshop CC 2018: Рисование контуров стало проще
Из этого туториала Вы узнаете, как использовать новый инструмент Pen Curvature Pen Tool в Photoshop CC 2018 для простого рисования контуров и как преобразовать контуры контуров в формы, векторные маски и выделения. Следуйте инструкциям этого пошагового руководства.
Одна из самых больших новых функций в Photoshop CC 2018 — это новый инструмент Pen Curvature Pen Tool . Curvature Pen Tool — это упрощенная версия стандартного инструмента Photoshop Pen Tool. Это позволяет нам рисовать сложные формы и контуры без необходимости редактировать ручки управления или запоминать сочетания клавиш. Использовать инструмент Curvature Pen Tool так же просто, как щелкнуть, чтобы добавить точки. Затем Photoshop использует эти точки, чтобы автоматически нарисовать ваш путь.
Как следует из названия, инструмент Curvature Pen Tool по умолчанию рисует изогнутые линии. Но, как мы увидим, рисовать прямые линии так же легко, и переключаться между кривыми и прямыми по мере необходимости. И, как и стандартный Pen Tool, мы можем легко преобразовать наши контуры траектории в контуры выделения, что позволяет любому, даже начинающему, делать чистые профессиональные выборы в Photoshop. Посмотрим, как это работает!
Инструмент Curvature Pen Tool доступен только в Photoshop CC 2018 , поэтому для его использования потребуется CC 2018. Если вы являетесь подписчиком Creative Cloud, вы можете узнать, как обновить свою копию Photoshop до CC 2018, используя наш учебник « Как поддерживать Photoshop CC в актуальном состоянии». Давайте начнем!
Настройка документа
Создание нового документа Photoshop
Вместо того, чтобы просто рассказать вам, как работает инструмент Curvature Pen Tool, давайте настроим так, чтобы вы могли легко следовать за мной. Мы начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Мы начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Идем в Файл> Новый.
Откроется диалоговое окно « Новый документ ». На панели « Детали предустановки»
Настройка параметров для нового документа на панели «Детали предустановки».
Настройка руководства
Теперь, когда у нас есть наш документ, давайте настроим несколько направляющих, чтобы нам было легче рисовать одинаковые фигуры.
Идем в View> New Guide Layout.
В диалоговом окне «Новый макет руководства» установите для параметра « Количество столбцов» и « Количество строк» значение 6 . Убедитесь, что значение « Желоб» для столбцов и строк либо пусто, либо установлено в 0. Если у вас есть какие-либо ранее существующие направляющие, которые необходимо удалить, выберите «
Новые варианты компоновки гида.
Теперь вы должны увидеть 3 строки и 3 столбца направляющих перед вашим документом:
Направляющие теперь появляются в документе.
Как рисовать с помощью инструмента Curvature Pen
Шаг 1: выберите инструмент Pen Curvature из панели инструментов
Теперь, когда наш документ настроен, давайте узнаем, как использовать новый инструмент Pen Curvature Pen в Photoshop CC 2018. Мы выбираем инструмент Pen Curvature Pen Toolbar на панели инструментов . По умолчанию инструмент Curvature Pen Tool находится за стандартным инструментом Pen Tool , поэтому вам нужно будет нажать и удерживать значок инструмента Pen Tool, пока не появится всплывающее меню. Затем выберите
Мы выбираем инструмент Pen Curvature Pen Toolbar на панели инструментов . По умолчанию инструмент Curvature Pen Tool находится за стандартным инструментом Pen Tool , поэтому вам нужно будет нажать и удерживать значок инструмента Pen Tool, пока не появится всплывающее меню. Затем выберите
Выбор инструмента Curvature Pen Tool на панели инструментов.
Не видите инструмент Pen Curvature на панели инструментов? Вот где это можно найти.
Шаг 2: Установите режим инструмента на «Путь» или «Форма»
Прежде чем начать рисовать с помощью инструмента Curvature Pen Tool, выберите, хотите ли вы нарисовать контур контура или фигуру, используя параметр « Режим инструмента» на панели параметров. По умолчанию для параметра «Режим инструмента» задано значение « Путь» , и я оставлю его равным. Если вы хотите нарисовать фигуру, вы должны установить для параметра «Режим инструмента» значение «  Я считаю, что проще просто нарисовать путь, потому что пути легче увидеть во время рисования, и вы можете легко преобразовать свой путь в форму, когда закончите. Мы научимся это делать чуть позже. А пока оставьте Tool Mode в значении Path:
Я считаю, что проще просто нарисовать путь, потому что пути легче увидеть во время рисования, и вы можете легко преобразовать свой путь в форму, когда закончите. Мы научимся это делать чуть позже. А пока оставьте Tool Mode в значении Path:
Параметр «Режим инструмента» может быть установлен на «Путь» или «Форма».
Шаг 3: Нажмите, чтобы добавить отправную точку
Чтобы начать рисовать путь или фигуру, щелкните один раз внутри документа, чтобы установить начальную точку. Я нажму на место, где пересекаются вертикальная направляющая в центре и горизонтальная направляющая вдоль дна. Обратите внимание, что в том месте, где вы щелкнули, появляется маленький
Нажмите, чтобы добавить начальную точку для пути.
Шаг 4: добавь вторую точку, чтобы нарисовать прямую линию
Затем нажмите, чтобы добавить вторую опорную точку. Я нажму там, где пересекаются вертикальная направляющая слева и горизонтальная направляющая в центре. Обратите внимание, что даже несмотря на то, что инструмент назван инструментом Pen
Я нажму там, где пересекаются вертикальная направляющая слева и горизонтальная направляющая в центре. Обратите внимание, что даже несмотря на то, что инструмент назван инструментом Pen
Добавление второй точки рисует прямую линию между двумя точками.
Шаг 5: добавь третью точку, чтобы нарисовать кривую
Нажмите с помощью инструмента Curvature Pen Tool, чтобы добавить третью точку. Я нажму там, где пересекаются верхняя горизонтальная направляющая и центральная вертикальная направляющая. Как только вы нажимаете, чтобы добавить третью точку, прямая линия становится изогнутой:
Добавление третьей точки превращает прямую линию в кривую.
Изменение толщины и цвета пути
Если у вас возникли проблемы с отображением контура пути, вы можете настроить цвет и толщину пути, щелкнув значок шестеренки на панели параметров:
Нажмите на значок шестеренки, чтобы открыть параметры пути.
Откроется диалоговое окно « Параметры пути », в котором можно изменить толщину контура пути от 0,5 до 3 пикселей. Вы также можете выбрать другой цвет для пути. Я установлю
Измените толщину и цвет пути в параметрах пути.
И теперь мы видим, что толщина и цвет моего пути изменились:
Контур пути теперь намного легче увидеть.
Шаг 6: Нажмите, чтобы добавить больше очков
Чтобы продолжить рисовать свой путь или форму, просто нажмите, чтобы добавить больше точек. По умолчанию, как только вы начнете рисовать кривую линию, добавив третью точку, любые дополнительные точки, которые вы добавите, также будут рисовать кривую. Я добавлю четвертую опорную точку, щелкнув там, где пересекаются вертикальная линия справа и горизонтальная направляющая в центре. Это добавляет новый отрезок пути между третьей и четвертой точками и расширяет кривую:
Добавляем четвертую точку, чтобы продолжить рисование кривой линии.
Шаг 7: Нажмите на начальную точку, чтобы закрыть путь
Чтобы закрыть свой путь, нажмите еще раз на исходную отправную точку. Теперь мы нарисовали полный круг с помощью инструмента Curvature Pen Tool, просто нажав:
Закройте путь, снова щелкнув по начальной точке.
Изменение формы контура пути
Перемещение существующего Anchor Point
Мы наметили наш путь, но мы можем легко вернуться к этому моменту и изменить его. На самом деле, есть несколько способов сделать это. Один из них — щелкнуть существующую опорную точку с помощью инструмента Curvature Pen Tool, чтобы выбрать ее, а затем перетащить точку в новое место. Здесь я перетаскиваю верхнюю опорную точку на две вертикальные направляющие вправо:
На самом деле, есть несколько способов сделать это. Один из них — щелкнуть существующую опорную точку с помощью инструмента Curvature Pen Tool, чтобы выбрать ее, а затем перетащить точку в новое место. Здесь я перетаскиваю верхнюю опорную точку на две вертикальные направляющие вправо:
Нажатие и перетаскивание существующей точки привязки.
Добавление дополнительных опорных точек
Мы также можем добавить больше опорных точек к существующему пути. Чтобы добавить новую точку, щелкните в любом месте вдоль контура пути. Затем перетащите новую точку, чтобы изменить форму пути. Я нажму в левом верхнем углу пути, чтобы добавить новую точку:
Добавление новой точки привязки, нажав на контур пути.
Затем, чтобы изменить форму пути, я перетащу новую точку в верхний левый угол, где пересекаются линии сетки:
Перетащите новую точку, чтобы изменить путь.
Я также нажму, чтобы добавить новую опорную точку в самом верху пути, а затем перетащу новую точку вниз туда, где линии сетки встречаются чуть выше центра:
Добавляем новую точку сверху и перетаскиваем ее вниз.
Переключение между точками кривой и угловыми точками
До сих пор все точки привязки, которые мы добавляли с помощью инструмента Curvature Pen Tool, были точками кривой (также известными как гладкие точки ). То есть контур траектории изгибается при прохождении через точку. Другой способ изменить форму пути — преобразовать точку кривой в угловую точку . Чтобы переключиться с точки кривой на угловую точку, дважды щелкните мышью на существующей точке кривой.
Я дважды щелкну на точке, которую я только что добавил, в верхнем центре, и теперь мы видим, что вместо плавной кривой контур траектории резко меняет направление в этой точке. Чтобы переключиться с угловой точки обратно на точку кривой, просто дважды щелкните мышью на точке:
Дважды щелкните точку кривой, чтобы преобразовать ее в угловую точку, и наоборот.
Удаление точки
Чтобы удалить опорную точку, нажмите на нее с помощью инструмента Curvature Pen Tool, чтобы выбрать ее, а затем нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Здесь я удалил точку в верхнем центре, и теперь путь вернулся к той же форме, в которой он был до добавления точки:
Здесь я удалил точку в верхнем центре, и теперь путь вернулся к той же форме, в которой он был до добавления точки:
Чтобы удалить точку, выберите ее, а затем нажмите клавишу «Backspace» (Win) / «Delete» (Mac).
Удаление всего пути
Чтобы удалить весь путь, щелкните правой кнопкой мыши (Win) / удерживая нажатой клавишу « Control» (Mac) внутри документа, а затем выберите « Удалить путь» в меню. Вы также удаляете весь путь, нажимая Backspace (Win) / Delete (Mac) на клавиатуре, когда точки привязки не выбраны:
Чтобы удалить путь, щелкните правой кнопкой мыши (Win) / Control-click (Mac) и выберите «Удалить путь».
Я удалю свой путь, чтобы вернуться к пустому документу и руководствам:
Путь был удален.
Рисование отрезков прямых линий с помощью инструмента «Кривизна»
Основным преимуществом инструмента Curvature Pen Tool является то, что его легко рисовать кривые контуры траектории. Но мы также можем использовать его для рисования прямых линий так же легко. Мы уже видели, что мы можем преобразовать точку кривой в угловую точку, дважды щелкнув по ней. Но если мы заранее знаем, что нам нужно нарисовать прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее. Вместо этого просто щелкните дважды , а не один щелчок, чтобы добавить новую точку. Фотошоп автоматически добавит точку в качестве угловой точки.
Но мы также можем использовать его для рисования прямых линий так же легко. Мы уже видели, что мы можем преобразовать точку кривой в угловую точку, дважды щелкнув по ней. Но если мы заранее знаем, что нам нужно нарисовать прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее. Вместо этого просто щелкните дважды , а не один щелчок, чтобы добавить новую точку. Фотошоп автоматически добавит точку в качестве угловой точки.
Допустим, мы хотим нарисовать контур прямоугольного контура с помощью инструмента Pen Curvature. Начните с нажатия, чтобы установить начальную точку для пути. Я нажму в левом нижнем углу:
Нажмите, чтобы установить начальную точку для контура прямоугольного контура.
Затем, поскольку мы знаем, что мы хотим, чтобы следующей точкой была угловая точка, дважды щелкните ее, а не один щелчок, чтобы добавить ее. Я дважды щелкну два горизонтальных направляющих над моей отправной точкой:
Двойной щелчок, чтобы добавить вторую точку в качестве угловой точки.
Чтобы добавить третью точку к прямоугольной форме, я снова дважды щелкните, чтобы добавить ее в качестве угловой точки. Обратите внимание, что поскольку мы добавляем точки в качестве угловых точек, Photoshop соединяет их с прямыми отрезками пути вместо кривых:
Двойной щелчок, чтобы добавить третью точку.
Я добавлю четвертую угловую точку, дважды щелкнув в правом нижнем углу. Опять же, Photoshop добавляет еще один прямой участок пути:
Добавляем четвертый угловой пункт.
Чтобы завершить путь, я дважды щелкните начальную точку, и Photoshop добавит оставшийся прямой сегмент:
Двойной щелчок по начальной точке, чтобы закрыть путь.
Преобразование отрезка прямого пути в арку
Что если вместо плоской горизонтальной линии в верхней части пути вам понадобится арка? С инструментом Pen Curvature это легко. Все, что вам нужно сделать, это щелкнуть в любом месте вдоль верхнего сегмента пути, чтобы добавить новую точку привязки:
Добавление новой точки к вершине пути.
Затем перетащите новую точку вверх, чтобы создать арку:
Перетаскивая новую точку вверх.
Перемещение нескольких опорных точек одновременно
До сих пор мы узнали, что мы можем перемещать отдельную опорную точку, щелкая и перетаскивая ее с помощью инструмента Curvature Pen Tool. Но что, если нам нужно переместить две или более опорных точек одновременно? В этом случае мы можем использовать инструмент прямого выбора Photoshop . Вы найдете инструмент прямого выделения, также известный как «инструмент белой стрелки», вложенный за инструментом выбора пути («инструмент черной стрелки») на панели инструментов. Нажмите и удерживайте инструмент выбора пути, пока не появится всплывающее меню, а затем выберите инструмент прямого выбора из меню:
Выбор инструмента прямого выбора на панели инструментов.
Допустим, мы хотим изменить высоту нашего пути. Нам нужно выбрать все три опорные точки, которые составляют вершину (точка в верхнем левом углу, верхний правый и одна в верхней части арки). Чтобы выделить все три точки одновременно, щелкните и перетащите рамку вокруг всех трех точек с помощью инструмента «Прямой выбор»:
Чтобы выделить все три точки одновременно, щелкните и перетащите рамку вокруг всех трех точек с помощью инструмента «Прямой выбор»:
Перетаскивание с помощью инструмента прямого выделения вокруг всех трех точек вверху.
Затем, выбрав все три точки вверху, нажмите на любую из них и перетащите все три вниз вместе:
Изменение формы пути путем одновременного перемещения всех выбранных опорных точек.
Чтобы вернуться к инструменту Pen Curvature, снова выберите его на панели инструментов:
Повторный выбор инструмента Curvature Pen.
А затем, чтобы удалить путь, чтобы мы могли начать заново, щелкните правой кнопкой мыши (Win) / Control-click (Mac) внутри документа и выберите « Удалить путь» из меню:
Выбор опции «Удалить путь».
Рисование сердца с помощью пера Curvature
Наконец, давайте возьмем то, что мы узнали о кривых и угловых точках, и используем его, чтобы нарисовать контур в форме сердца. Когда мы закончим, мы закончим этот урок, узнав, как превратить путь в реальную фигуру, а также векторную маску и контур выделения.
Когда мы закончим, мы закончим этот урок, узнав, как превратить путь в реальную фигуру, а также векторную маску и контур выделения.
Во-первых, нажмите в нижнем центре с помощью инструмента Curvature Pen Tool, чтобы установить начальную точку:
Нажав, чтобы установить отправную точку для сердца.
Затем щелкните в левом верхнем углу, где первая вертикальная направляющая слева пересекается со второй горизонтальной направляющей сверху. Это добавляет вторую точку, и поскольку у нас есть только две точки на данный момент, Photoshop рисует отрезок прямой линии между ними:
Нажав, чтобы добавить второй пункт.
Чтобы добавить третью точку, щелкните там, где верхняя горизонтальная направляющая пересекается со второй вертикальной направляющей слева. Поскольку это наша третья точка, Photoshop преобразует отрезок прямой траектории в кривую:
Добавление третьей точки создает кривую.
Нам нужно добавить нашу четвертую точку в то место, где вторая горизонтальная направляющая сверху встречает вертикальную направляющую в центре. Но, поскольку мы знаем, что эта точка должна быть угловой, а не кривой, дважды щелкните ее, чтобы добавить ее:
Но, поскольку мы знаем, что эта точка должна быть угловой, а не кривой, дважды щелкните ее, чтобы добавить ее:
Добавление четвертой точки в качестве угловой точки двойным щелчком мыши.
Затем щелкните, где верхняя горизонтальная направляющая пересекается со второй вертикальной направляющей справа. Даже несмотря на то, что мы добавляем эту точку как точку кривой (одним щелчком мыши), Photoshop первоначально нарисует отрезок прямой линии. Это потому, что наша предыдущая точка зрения была ключевой:
Нажмите один раз, чтобы добавить пятую опорную точку в качестве кривой.
Чтобы добавить следующую точку, щелкните там, где первая вертикальная направляющая справа встречает вторую горизонтальную направляющую сверху. Фотошоп еще раз преобразует прямой путь в кривую:
Добавление шестой точки преобразует предыдущую прямую в кривую.
Наконец, давайте закроем путь и завершим форму сердца, нажав на начальную точку внизу. Нам нужно, чтобы эта точка была угловой, а не кривой, поэтому завершите путь, дважды щелкнув по начальной точке:
Нам нужно, чтобы эта точка была угловой, а не кривой, поэтому завершите путь, дважды щелкнув по начальной точке:
Дважды щелкните начальную точку, чтобы закрыть путь с угловой точкой.
Выключение гидов
Мы закончили рисование с помощью инструмента Curvature Pen Tool, поэтому давайте удалим направляющие, перейдя в меню « Вид» в строке меню, выбрав « Показать» , а затем выбрав направляющие, чтобы отменить их выбор:
Идем в View> Show> Guides.
Это оставляет нам только наш путь:
Путь в форме сердца, нарисованный с помощью инструмента Curvature Pen Tool.
Преобразование пути в выделение, маску или форму
Теперь, когда мы нарисовали наш путь, Photoshop упрощает преобразование пути в контур выделения , векторную маску или форму . Пока инструмент Curvature Pen Tool активен, вы найдете все три параметра на панели параметров. Просто выберите тот, который вам нужен:
Просто выберите тот, который вам нужен:
Используйте опцию Make, чтобы превратить путь в выделение, векторную маску или форму.
Схема выбора
Чтобы преобразовать ваш путь в схему выбора, выберите « Выбор» :
Выбор «Выбор» на панели параметров.
Photoshop откроет диалоговое окно « Сделать выбор ». Здесь вы можете добавить растушевку к выделению, если это необходимо, или просто нажмите кнопку ОК, чтобы закрыть диалоговое окно:
Диалоговое окно «Сделать выбор».
Фотошоп мгновенно преобразует контур вашего пути в контур выбора «марширующих муравьев»:
Путь, нарисованный с помощью инструмента Curvature Pen Tool, теперь является контуром выделения.
Я отменил это, чтобы мы могли посмотреть на другие два варианта, зайдя в меню « Правка» и выбрав « Отменить изменение выбора» . Я также могу просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Идем в Редактировать> Отменить изменение выбора.
Векторная маска
Чтобы создать векторную маску из контура пути, выберите « Маска» на панели параметров:
Нажав кнопку «Маска».
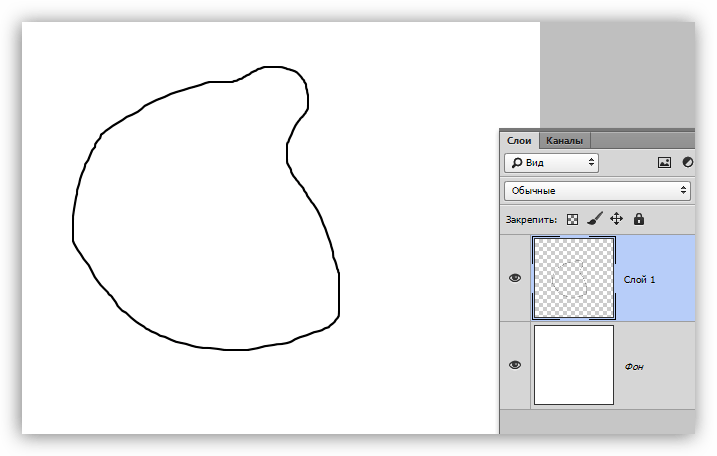
Photoshop преобразует путь в векторную маску , и только область внутри пути остается видимой в документе. Рисунок шахматной доски в настоящее время окружая путь представляет прозрачность, так как у нас нет никаких других слоев ниже масок:
Путь теперь отображается как векторная маска, с видимой только областью внутри пути.
И если мы посмотрим на панель «Слои» , мы увидим миниатюру векторной маски :
На панели «Слои» появляется миниатюра векторной маски.
Я отменим векторную маску, чтобы мы могли взглянуть на третий вариант, зайдя в меню « Правка» и выбрав « Отменить добавление векторной маски» . Или еще раз, я могу просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Собираемся Правка> Отменить Добавить векторную маску.
Слой формы
Наконец, чтобы преобразовать контур, нарисованный инструментом Curvature Pen Tool, в слой Shape, выберите Shape :
Выбор «Форма» на панели параметров.
Фотошоп заполняет новую форму вашим текущим цветом переднего плана, который в моем случае черный:
Путь теперь преобразован в форму.
Если мы снова посмотрим на панель Layers, мы увидим новый слой Shape . Чтобы изменить цвет фигуры, дважды щелкните миниатюру фигуры :
Дважды щелкните миниатюру слоя «Форма», чтобы изменить цвет формы.
Затем выберите новый цвет из палитры цветов . Поскольку мы нарисовали форму сердца, я выберу оттенок красного. Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов:
Выбор другого цвета для формы из палитры цветов.
Наконец, чтобы скрыть контур траектории вокруг фигуры, нажмите Enter (Win) / Return (Mac) на клавиатуре. Или просто выберите другой инструмент на панели инструментов. Вот моя форма сердца, теперь заполненная красным:
Или просто выберите другой инструмент на панели инструментов. Вот моя форма сердца, теперь заполненная красным:
Красное сердце, нарисованное с помощью инструмента Curvature Pen Tool.
И там у нас это есть! Это наше пошаговое руководство по рисованию контуров и форм с помощью нового инструмента Curvature Pen Tool в Photoshop CC 2018! Также ознакомьтесь с новыми советами по использованию инструментов в Photoshop CC 2018. Посетите раздел « Основы работы с Photoshop», где можно найти похожие учебники!
Рисовать на планшете? Легко! — VirelArt
Пособие по работе на графическом планшете.
Часто мне задавали вопросы: Как рисовать на планшете? Как приспособиться? Как сделать так, чтобы было удобно?
Я отвечу на эти вопросы.
Пособие по работе на графическом планшете.
Часто мне задавали вопросы: Как рисовать на планшете? Как приспособиться? Как сделать так, чтобы было удобно?
Я отвечу на эти вопросы.
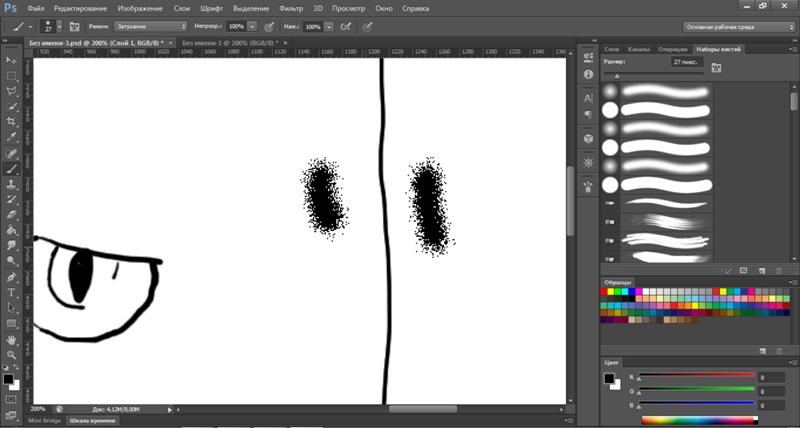
1. Итак, как только вы установили планшет и драйвера (обязательно проверьте всё ли работает, и не забудьте перезагрузить компьютер!), убедитесь, что драйвер работает исправно.
Итак, как только вы установили планшет и драйвера (обязательно проверьте всё ли работает, и не забудьте перезагрузить компьютер!), убедитесь, что драйвер работает исправно.
Для этого возьмите перо планшета и, подняв его повыше над полем планшета, дотроньтесь до одного и другого края этого ограниченного поля. Если курсор на компьютере переместился сразу и в нужное место, значит с разрешением и настройками поля планшета всё хорошо. Обязательно протестируйте какую-нибудь программу. Например фотошоп. Плавно нажимая на перо, нарисуйте линию. Если она получается плавной по толщине — это значит, что программа приняла драйвер. Это, конечно, хорошо.
Если вдруг программа откажется рисовать «живую» линию, то просто перезапустите её — это помогает, если драйвера стоят нормально.
Мышку идущую в комплекте с планшетом лучше запрятать в тёмный угол — неудобная и не нужная вещь.
2.Теперь вам следует настроить параметры работы планшета. Откройте панель управления и найдите там программу-драйвер для планшета (её название обычно соответствует фирме производителя).
В принципе, разделы этой программы понять легко, если вы хоть немного знаете английский и не первый раз работаете на компьютере (всё делается интуитивно). Откройте вкладку, где можно настроить степень нажатия пера и выставьте предпочитаемые настройки. В большинстве программ настраиваются ластик (толщина линии, чувствительность), основное перо (то же что и в ластике) и дубль-клик (двойной клик).
Настройте все приведённые выше настройки методом тыка, проб и ошибок.
В другие лучше не вносить изменений.
3. Приступим к обустройству рабочего места. Лучше будет, если у вас на столе не будет творческого беспорядка и ваша рука с планшетом полностью будут помещаться на поверхность стола.
Поверните планшет против часовой стрелки градусов на 10. Я думаю все мы помним, как в школе мы так же вертели тетради. Поверните планшет так, чтобы свободнее и увереннее передвигать курсор. Перо держите как карандаш, пальцев на кнопках держать не нужно. Сожмите перо посильнее (это уменьшит его непослушность за счёт веса). Усядьтесь и уложите всё так, как вам будет удобнее. Затем откройте любую программу на ваш вкус. Лучше простую, без имитации натуральных материалов типа Photoshop или openCanvas4.5e Plus.
Сожмите перо посильнее (это уменьшит его непослушность за счёт веса). Усядьтесь и уложите всё так, как вам будет удобнее. Затем откройте любую программу на ваш вкус. Лучше простую, без имитации натуральных материалов типа Photoshop или openCanvas4.5e Plus.
Создайте документ. Если вы работаете в Фотошопе, то обязательно снизьте прозрачность кисти до 70%-60% и создайте ещё один слой, обязательно прозрачный (рисовать будем на нём)*. Кисть выберите самую простую первую, а её размер сделайте от 3 до 6 пикселей, цвет стандартный — чёрный.
В канвасе ТОЖЕ создаём прозрачный слой и рисуем на нём (!), но больше менять ничего не нужно. Только из любопытства.
Попробуйте нарисовать что-нибудь простое для вас. Не пытайтесь сразу же нарисовать шедевр.
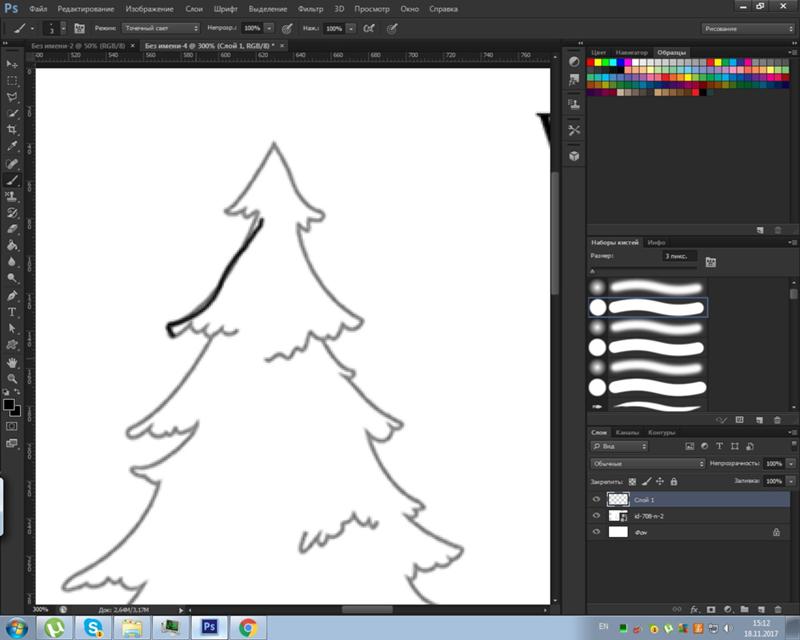
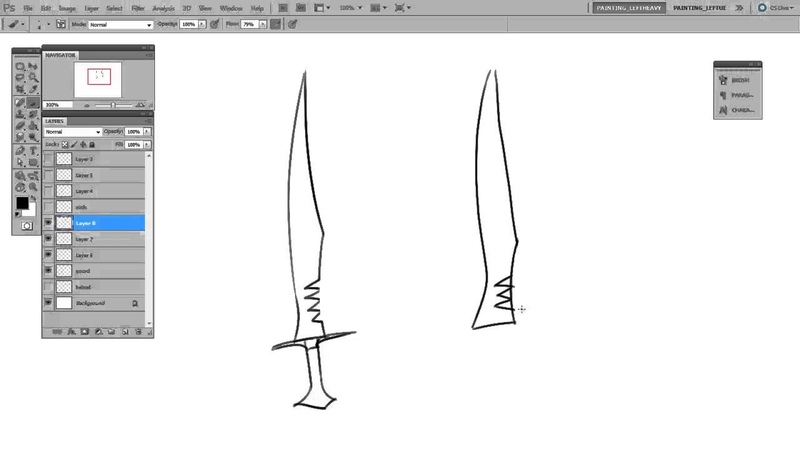
Откажитесь от ровно округлых фигур — вы сразу не сможете их нарисовать. Ограничтесь простой анимационной мордашкой (например, пёс Плутто). Не пытайтесь вести ровную линию, если у вас именно небольшой простой планшет, а ни навороченный ЖК монитор с сэнсорным экраном. Лучше попытайтесь выводить контур плавными штрихами, накладывая один на другой (именно для этого мы снизили показатель прозрачности кисти). Обязательно пользуйтесь увеличением документа (!), а чтобы не путаться сильно в просторах белых пикселей отметьте точками на документе где какие детали рисунка будут.
Лучше попытайтесь выводить контур плавными штрихами, накладывая один на другой (именно для этого мы снизили показатель прозрачности кисти). Обязательно пользуйтесь увеличением документа (!), а чтобы не путаться сильно в просторах белых пикселей отметьте точками на документе где какие детали рисунка будут.
* Примечание: чтобы было удобно рисовать на увеличенном документе, создайте дополнительный слой и расставьте точки (пометки, штрихи, можно полный набросок (стараться не нужно), где вы будете проводить линии, чтобы ориентироваться на увеличенном документе и примерно знать размер работы. После того как вы закончите контурный слой, этот дополнительный слой можно будет удалить.
Когда закончите с контуром, создайте второй слой и перенесите его ниже слоя с контуром. Теперь мы будем раскрашивать наш шедевр.
Памятка: Если вы отменяете своё действие то ОБЯЗАТЕЛЬНО проверяйте на каком слое вы снова начнёте работать, во избежании неразберихи!!!
Итак, выбираем цвет, делаем кисть 100% непрозрачной и начинаем раскрашивать в нашем НОВОМ слое. Если вы заезжаете за границы контура — не волнуйтесь, вы можете подтереть всё ластиком.
Если вы заезжаете за границы контура — не волнуйтесь, вы можете подтереть всё ластиком.
Для наложения теней СНОВА создаём новый слой, ставим его выше слоя с цветом, кисть меняем на мягкую, с плавными краями, делаем прозрачность от 20% до 50%, цвет выбираем темнее основного. И снова при заезжании используем для правки ластик….
Думаю, принцип работы вам ясен! =)
Вот вам любопытные ссылки по планшетам.
http://sholohov-crew.3dn.ru/forum/5-16-1
http://www.drawmanga.ru/forum/index.php?showtopic=2847
http://www.wacom.ru/lessons.html?id=251
Удачи и успехов вам!
Copyright © 2011-2012
обычную, ломанную или под углом
Графический редактор Photoshop справедливо считается достаточно сложной программой. Он располагает большим количеством инструментов, а потому способен выполнить множество задач. Ну, а чтобы разобраться со всеми его нюансами, нужно приложить максимум усилий, потратить много времени и, конечно же, иметь огромное желание, иначе ничего не получится.
Конечно, новичку далеко не все команды по силам, например, но это только на первых порах. Но ведь нужно с чего-то начинать! Я предлагаю начать с простого, но в то же время очень нужного урока: как провести прямую линию в Фотошопе. Итак, давайте разбираться.
Инструменты «Кисть» и «Карандаш»
Рисовать обычную прямую линию в Photoshop можно несколькими способами, все зависит исключительно от предпочтений юзера. Кстати, можно тоже несколькими способами. Для начала мне хотелось бы познакомить вас с не самыми очевидными для этих целей инструментами: «Кисть» и «Карандаш».
Обратите внимание, что если перед рисованием зажать клавишу , то линия не получится строго прямой, поэтому не забывайте выполнять это нехитрое действие.
Инструмент «Линия»
Данный способ создания прямой линии, пожалуй, очень уж очевиден, и лежит на поверхности, и, тем не менее, новички могут о нем не знать. Суть в том, что данный инструмент состоит в группе других, вызываемых кнопкой U на клавиатуре. Вручную его также можно вызвать, для этого на вертикальной Панели нажмите на кнопку «Прямоугольник» правой мышиной кнопкой.
Выпадет небольшая менюшка с перечнем возможных инструментов, среди которых и нужный нам – «Линия».
Вручную его также можно вызвать, для этого на вертикальной Панели нажмите на кнопку «Прямоугольник» правой мышиной кнопкой.
Выпадет небольшая менюшка с перечнем возможных инструментов, среди которых и нужный нам – «Линия».
Кликните по нему, после чего подкорректируйте шапку с настраиваемыми параметрами, например, можно отрегулировать толщину линии. Теперь приступаем к рисованию: для этого просто тяните компьютерную мышь в сторону, удерживая ее левую кнопку. Если вы параллельно зажмете , то получите вертикальную или горизонтальную линию. Также если держать эту же клавишу зажатой, и тянуть линию по наклонной, то линия, соответственно, будет наклонена под углом 45 градусов.
Вот и вся наука, как видите, абсолютно ничего сложного! Терпение, немного практики, и у вас все получится.
3 голосаДоброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Результат каждого будет отличаться.
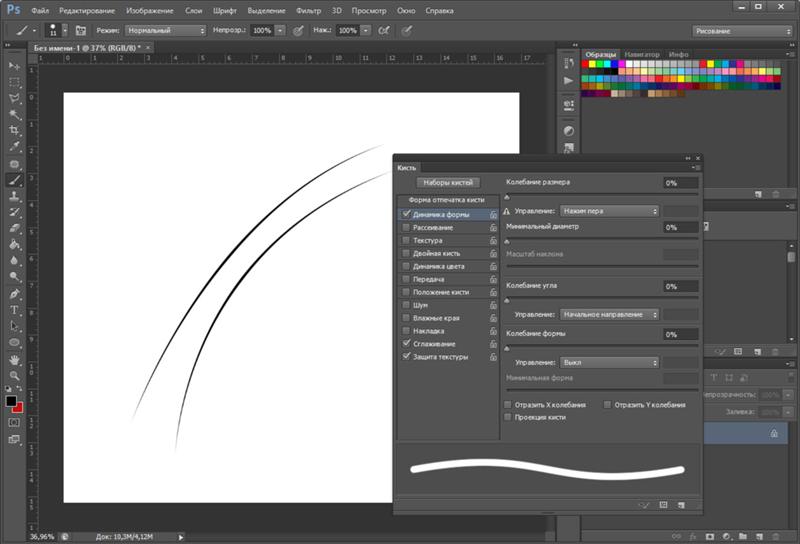
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
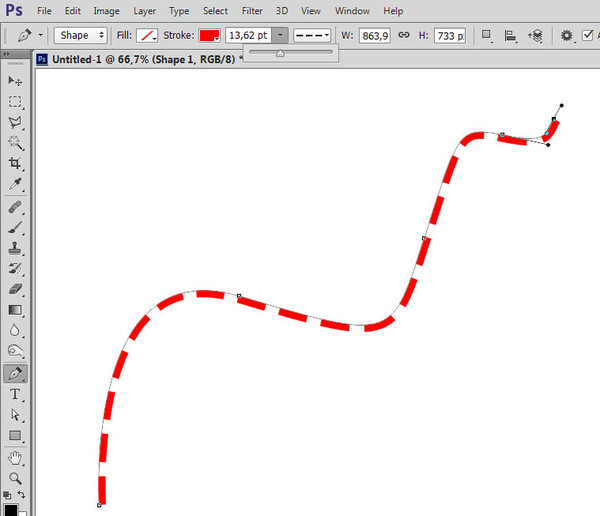
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
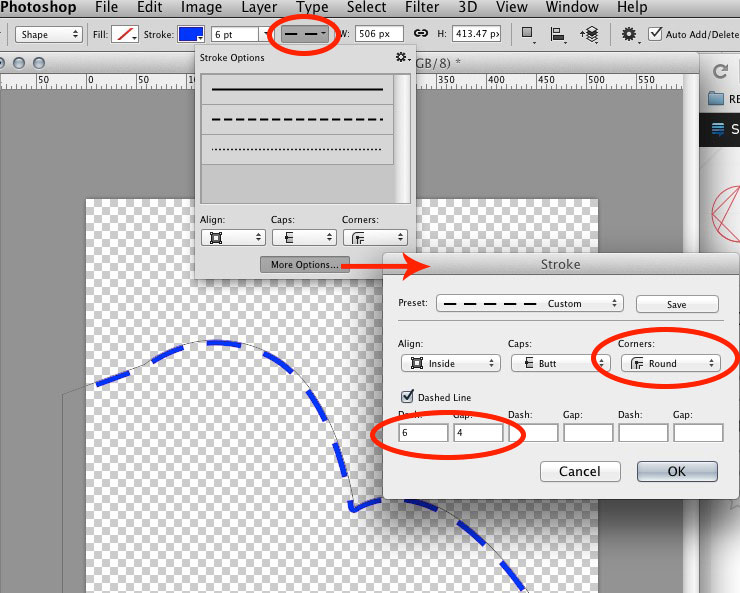
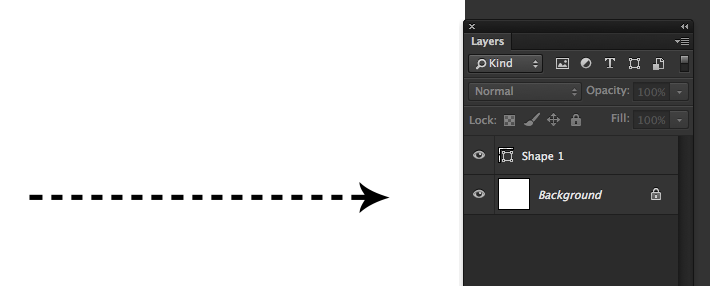
Следующая кнопка позволит вам сделать пунктирную обводку.
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
Ну а сейчас покажу другой.
Инструмент «Кисть»
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
Выбираете тип и размер, подходящей для линии кисти.
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
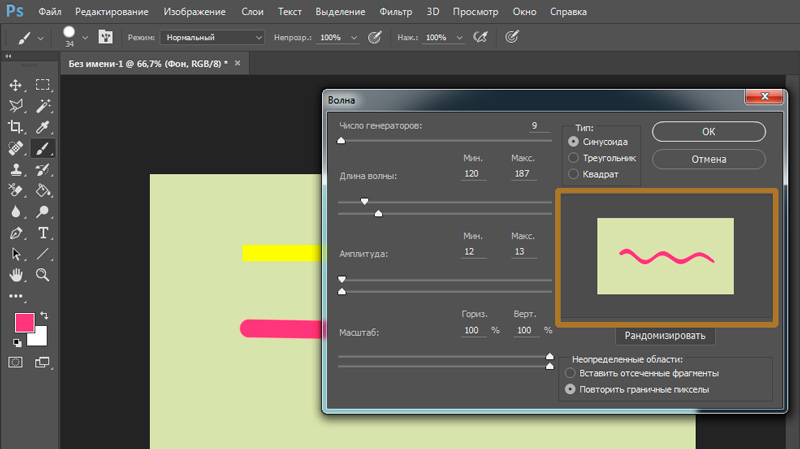
Как сделать волну
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Инструмент «Перо»
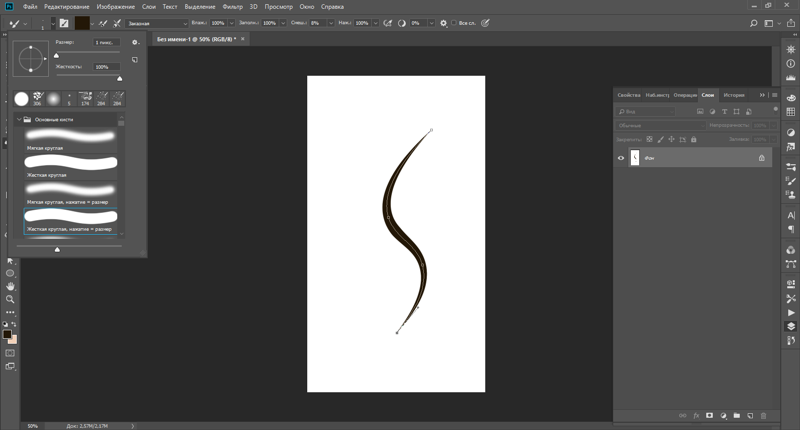
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
То же самое вытворяю с каждой новой точкой.
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
Снова жму на правую клавишу мыши и выбираю «Удалить контур».
Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате ».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна ». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Я желаю вам удачи. До новых встреч.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Сегодня я хотел бы рассказать вам, как нарисовать прямую линию в фотошопе или в его онлайн версии. Конечно же отрезок смотрится намного аккуратнее, нежели что-то нарисованное дрожащей рукой. Ох уж эта дрожащая рука)). Ну да ладно, не будем тянуть кота за резину. Поехали!
Для начала разберем наипростейшие методы рисования.
Рисуем линии по горизонтали и вертикали
Самый простой способ нарисовать ровную линию — это взять любой инструмент рисования (карандаш или кисть), зажать клавишу SHIFT и вести в нужном вам направлении (вверх вниз или вправо-влево). Будьте уверены, пока вы держите шифт , ни какой дрожащей руки не будет, все будет зафиксировано.
Рисуем линии под углом
Если вы захотите нарисовать линию под углом, точно также выберите инструмент кисть (карандаш) на панели инструментов, после чего поставьте точку в том месте, где по вашему должно быть начало.
Теперь, зажмите клавишу SHIFT и кликните в том месте, где должен будет находиться конец. После этого линия мгновенно прочертится автоматически от начальной до конечной точки.
После этого линия мгновенно прочертится автоматически от начальной до конечной точки.
Кроме того, вы можете делать самую настоящую ломанную. Для этого всего лишь нужно тыкать в тех местах, где она должна ломаться. Только не забывайте это делать с зажатым шифтом.
Рисование прямых линий при помощи направляющих
Как раз вчера я опубликовал статью о том, и сегодня эта тема нам также очень сильно пригодится. Для этого вытащите направляющие из зоны линейки с зажатой кнопкуой мышки и поставьте их в тех местах, где вам это нужно, а потом снова берите (карандаш) и рисуйте по ней. Благодаря своему свойству привязки, она примагнитит ваше рисование к себе.
Только в отличие от предыдущего способа, вы не сможете отдаляться на далекое расстояние, так как все таки направляющая действительно действует, как магнит. Пока вы рисуете близко, рисование притягивается, а как-только отодвинитесь, то снова в ход идет ваша дрожащая рука.
Фигуры
Ну и конечно же нельзя забывать про основной инструмент, а именно одноименной фигуры. Для того, чтобы нарисовать прямую в фотошопе таким образом, вам нужно идти в инструмент «Фигуры»
и выбрать там инструмент «Линия»
.
Для того, чтобы нарисовать прямую в фотошопе таким образом, вам нужно идти в инструмент «Фигуры»
и выбрать там инструмент «Линия»
.
Прежде чем начать рисовать, зайдите в настройки инструмента сверх и посмотрите, что здесь вы сможете настроить под себя:
А теперь просто нажимайте левой кнопкой мыши в любом месте листа, после чего у вас появится начало. Оно будет как будто прибито гвоздем, а вы в это время сможете определиться, где будет конец. Вы итоге получится то, на что мы и рассчитывали. Примечательно то, что данным инструментом можно рисовать линии под углом, а не только по вертикали или горизонатли.
Рисование линий с помощью инструмента «Перо»
Раньше мы использовали , как один из инструментов выделения. Но конечно же это далеко не все его способности, и сейчас мы нарисуем ровный отрезок с помощью него.
Вот теперь-то все отображается, как надо, и вы можете делать не только прямые линии, но и ломанные. Так что это еще раз доказывает, что фотошоп просто универсальная программа, и один и тот же инструмент может выполнять различные функции для разных заданий.
Инструмент «Прямоугольное выделение»
Довольно неординарный способ нарисовать прямую линию, но тем не менее, некоторые пользователи фотошопа очень любят им пользоваться.
В итоге у нас получилась черная полоска, которую вы сможете превратить в линию. Для этого достаточно перейти в режим трансформирования (CTRL+T ) и просто увеличивать или уменьшать длину и ширину, путем зажатия левой кнопкой мыши на краях.
Ну а если вы захотите, чтобы она была под углом, то с помощью того же самого трансформирования переверните ее. Для этого поставьте курсор мышки рядом с уголками выделения, пока курсор не изменится на изогнутую стрелку.
Как нарисовать линию в фотошопе онлайн
Я знаю, что не все готовы устанавливать громоздкую программу к себе на компьютер, поэтому мы постораемся обойтись специальным сервисом. На самом деле, нарисовать прямую или ломанную линию в фотошопе онлайн несложно, просто из-за того, что эта версия сильно кастрированная, способов там очень мало.
Первый способ заключается в том, что вам нужно будет выбрать инструмент Кисть или Карандаш и тыкнуть в любой части холста, чтобы создать начальную точку. Теперь зажмите клавишу SHIFT и тыкните та, где бы вы хотели видеть конечную точку. После этого у вас образуется прямой отрезок. Этот способ аналогичен тому, что мы делали в программе.
Второй способ заключается в том, что мы выбираем инструмент «Рисование» , назначаем любой цвет (или оставляем тот, который по умолчанию), зажимаем левую кнопку мыши и начинаем вырисовывать черный прямоугольник. Вы сами можете контролировать, какая у него будет толщина или длина.
Но важно помнить, что в фотошоп онлайн нет инструмента «Трансформация», поэтому нарисованный вами отрезок нельзя будет изменить, увеличить, уменьшить или повернуть под углом.
Ну вот в принципе и все, что я хотел сказать. Я надеюсь, что теперь вам понятно, как нарисовать прямую линию в фотошопе разными способами и без каких-либо усилий.
Ну а если вы не знаете фотошоп или знаете его плохо, то я рекомендую вам посмотреть эти замечательные видеоуроки , где вам расскажут и покажут от А до Я, как работать в фотошопе. Все уроки рассказаны простым человеческим языком и с большим интересом. Если не будете филонить, то сможете изучить фотошоп уже за пару недель. Очень рекомендую.
Ну а на этом я свой урок заканчиваю, надеюсь, что моя сегодняшняя статья вам понравилась. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас у себя снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
В Adobe Photoshop встроено огромное множество функций, которые можно использовать для создания различных объектов, ретуши фотографий и прочего. Начинающему пользователю, который только-только стал постигать азы этой программы, не помешает рассмотреть такую проблему, как нарисовать прямую линию в «Фотошопе». И тем, кто уже в этой среде давно, возможно, будет интересно вспомнить основные способы рисования прямой линии. Тот или иной метод будет полезен в индивидуальных случаях.
Тот или иной метод будет полезен в индивидуальных случаях.
Как нарисовать прямую линию в «Фотошопе»?
Существует множество способов и техник рисования различных линий и элементов. Но перед тем как нарисовать прямую линию в «Фотошопе», нужно иметь в виду, что существует три основных и быстрых способа изображения линий: инструменты «Кисть», «Перо» и «Линия». Несмотря на их простоту, можно предположить, что техника рисования у каждого своя и каждый пользователь выбирает инструмент сам, руководствуясь своими предпочтениями и задачей, которая перед ним стоит.
Инструмент «Кисть»
Самой простой и понятный метод — рисование при помощи инструментов «Карандаш» и «Кисть» в «Фотошопе». Стоит иметь в виду, что эти инструменты рисуют, а не создают какой-то объект, поэтому изображение линий будет на самом выбранном слое. Можно избежать этой ситуации и рисовать линию на отдельно созданном слое. В этом случае можно без ограничений редактировать след от кисти без вреда для других слоев.
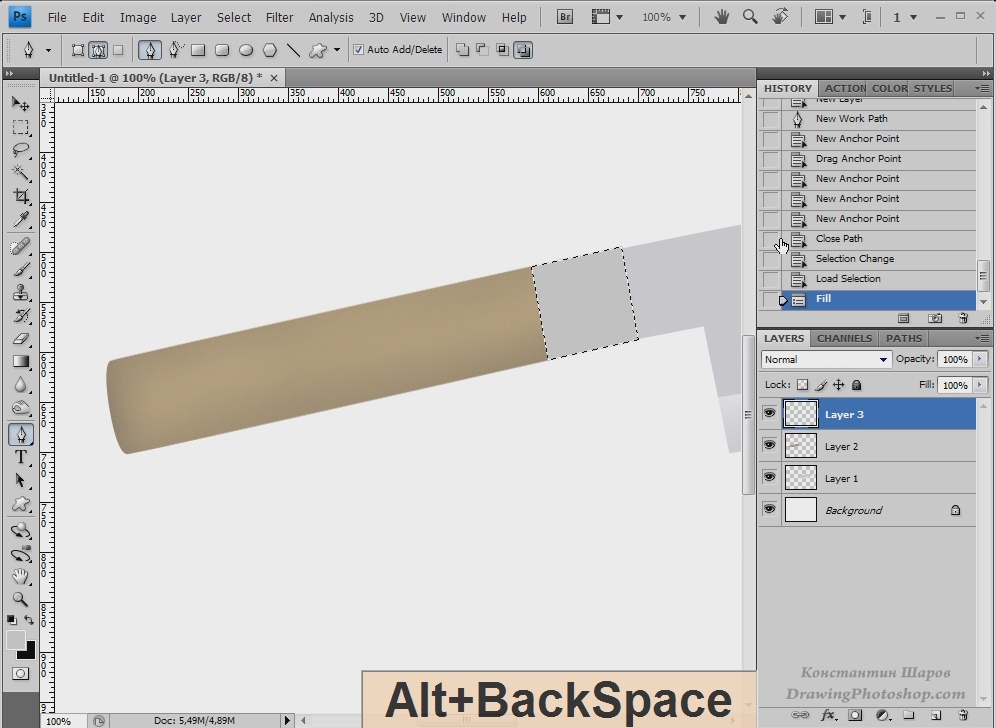
Для того чтобы нарисовать линию, достаточно выбрать инструмент «Кисть» или «Карандаш». Затем нажать на левую кнопку мыши и курсором задать направление линии. Помимо этого, можно с помощью правой кнопки мыши вызвать вспомогательное окно с настройками, где можно выбрать тип кисти, определить жесткость и формы наконечника.
Прямую линию можно нарисовать с помощью рассматриваемого инструмента методом многократных увеличений изображения. Чем сильнее приближено изображение, тем больше шансов нарисовать более-менее прямую линию вручную. Идеально прямую линию можно создать благодаря зажатой клавише Shift и используя все тот же инструмент «Кисть/Карандаш». Активировав нужный инструмент, зажимаем левую кнопку мыши и клавишу Shift — наблюдаем построение прямой линии, регулируемой курсором.
Инструмент «Линия»
Есть другой способ рисования прямой линии с помощью инструмента «Линия» в «Фотошопе». В панели быстрого доступа включен блок, который объединяет некоторое количество геометрических инструментов, включая и рассматриваемый. Созданные линии будут распределяться в новые слои, которые образуются автоматически после построения прямой линии.
Созданные линии будут распределяться в новые слои, которые образуются автоматически после построения прямой линии.
Перед тем как нарисовать прямую линию в «Фотошопе», необходимо выбрать одноименный инструмент и нажать на левую кнопку мыши в точке, где будет начало этого элемента. Чтобы завершить построение, нужно повторно нажать на ЛКМ.
Удобство этого метода заключается в том, что линии можно объединять в общий слой и обеспечить полноценное редактирование группы построенных элементов. Объединенный слой, после окончания работы над ним, можно растрировать, однако работать с объединенными элементами в формате векторной графики уже не получится. Форматировать растрированный слой можно точно так же, как и другие. Еще одним преимуществом является тот факт, что можно редактировать сами линии без потери качества. Меню векторного редактирования линий находится в верхней части программы — ее шапке. Здесь можно задать цвет линии, ее контур, форму и толщину.
Инструмент «Перо»
Универсальный инструмент для создания фигур различной сложности.![]() С помощью этой функции и метода многократного увеличения изображения можно выбрать в новой фигуре труднодоступные участки на изображении. Так, например, можно нарисовать как прямые линии в «Фотошопе», так и кривые. Овладеть этим инструментом крайне важно — он используется повсеместно во многих творческих работах, когда необходимо вырезать какое-то изображение или создать новую графическую интерпретацию.
С помощью этой функции и метода многократного увеличения изображения можно выбрать в новой фигуре труднодоступные участки на изображении. Так, например, можно нарисовать как прямые линии в «Фотошопе», так и кривые. Овладеть этим инструментом крайне важно — он используется повсеместно во многих творческих работах, когда необходимо вырезать какое-то изображение или создать новую графическую интерпретацию.
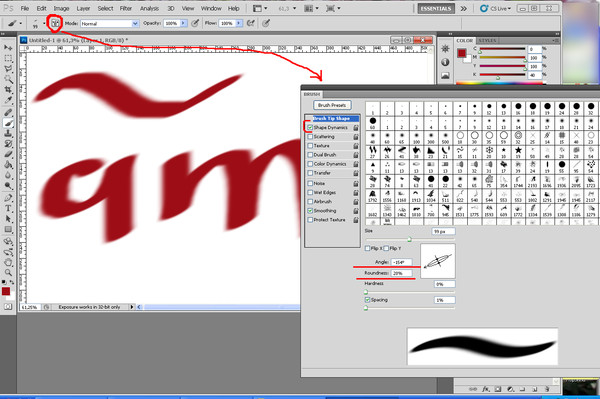
Взаимодействие инструментов «Кисть» и «Перо»
С помощью пера можно легко нарисовать ровную линию в «Фотошопе». Для этого необходимо выбрать сначала инструмент «Кисть», где с помощью правой кнопки мыши открывается диалоговое окно и проставляется нужная жесткость, размер и цвет будущей линии. Теперь следует активировать инструмент «Перо» в быстрой панели доступа (помимо обычного пера в блоке существуют и другие виды инструмента «Перо», но они нам не понадобятся). Ставим первую опорную точку в том месте, где должно находиться начало линии. Затем ставим другую точку — конец линии.
Инструмент «Перо» создает не рабочий объект, а лишь контур. Чтобы пользователь смог превратить контур в реальный объект, ему необходимо выполнить обводку контура. Панель контуров находится по умолчанию в правом нижнем углу, где обычно располагаются слои. В этом окне выбирается вкладка «Контур», где можно заметить наш рабочий контур. Правой кнопкой мыши кликаем по контуру и выбираем пункт «Выполнить обводку контура». В появившемся окне «Фотошопа» кисть стоит по умолчанию в поле — ничего менять не нужно, достаточно подтвердить действие.
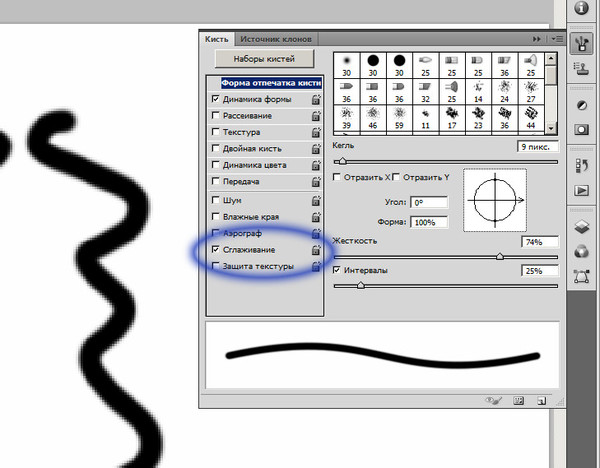
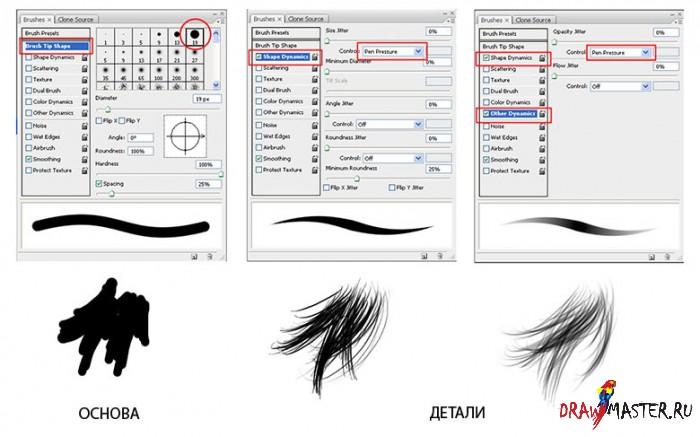
Как нарисовать прямую линию в фотошопе?
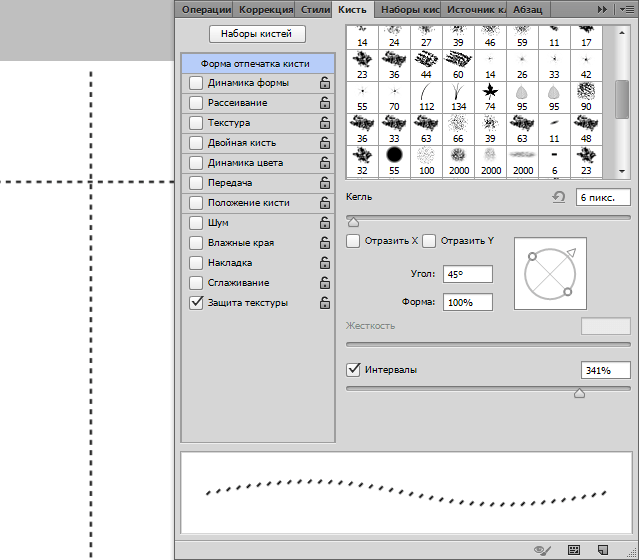
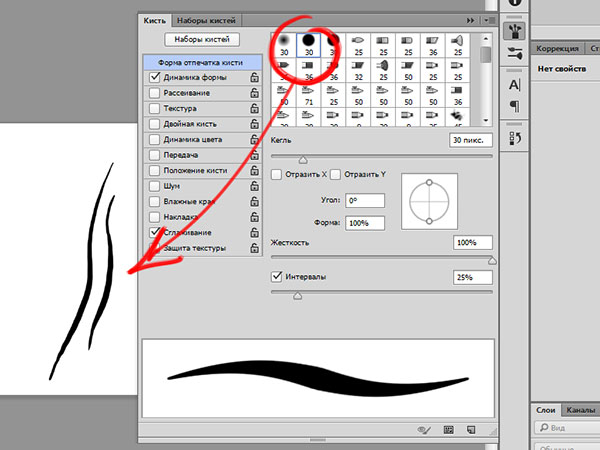
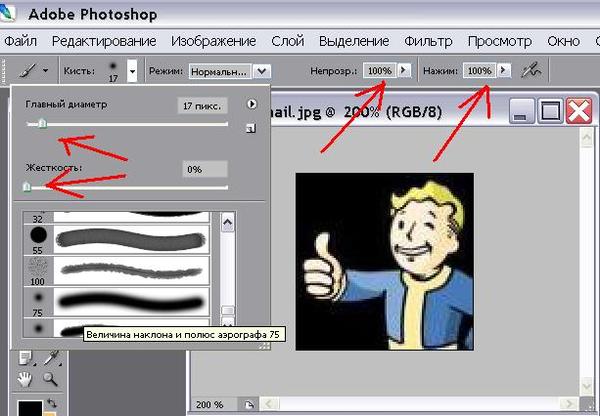
- Выбираем инструмент кисть.

- Настраиваем ее таким образом что бы была выключена всякая динамика формы и размера.
- зажимаем шифт и рисуем вверх/вниз или влево/вправо в зависимости от того куда нужно провести линию. Если рисовать в новом слое, то можно потом е повернуть на нужный угол инструментом трансформация — ктрл+Т
- Выбираем инструмент кисть.
Как нарисовать линию в фотошопе
Если взять инструмент выделения Rectangular Marquee Tool, то легко можно сделать тонкое горизонтальное выделение в виде линии, которое можно залить каким-нибудь цветом (Edit -> Fill…).
На БВ довольно много разных вопросов по Фотошопу. Вот, например:
- Как отбелить зубы в Фотошопе?
Прямую линию в Фотошопе нарисовать совсем нетрудно.
Можно просто держать клавишу Shift, взяв при этом карандаш или кисть. Тогда линия будет ровной с зафиксированной точкой.
Или с помощью прямоугольной области, если требуется толстая линия.
Ставишь точку карандашом не нажимая Shift, потом нажимаешь Shift и ставишь вторую точку. Появится прямая линия между этими двумя точками.
Мне недавно понадобилось это сделать, функции не нашел, зато догадался зажать клавишу Shift и просто провести карандашом (или кистью). Прямая линия рисуется, но только либо горизонтально строго, либо вертикально (никаких наискосок). Хотя, в принципе, если вам нужно наискосок, можно будет повертеть линию.
PS. Я пока что в Photoshop на уровне любителя, так что может есть какие-то специальные средства для рисования прямой линии, о которых я не догадываюсь
Чтобы нарисовать линию, надо в Фотошопе с самом верху выбрать инструмент, под названием quot;Прямоугольная областьquot; и нарисовать ей линию нужной толщины и длины. Далее ее нужно закрасить инструментами типа, quot;Градиентquot;, quot;Карандашquot; или quot;Заливкаquot;…
Горячая клавиша quot;Uquot; сверху на панели инструментов будет линия.
Выбираешь кисть,цвет ставишь точку где надо начать линию,потом нажимаешь Shift и не отпуская ставишь точку где надо закончить линию.
За 2 дня до входа в программу воздержаться от употребления спиртных напитков и дурманящих средств
Для того, чтобы нарисовать прямую линию в Фотошопе нам нужно всего лишь С помощью карандаша в этой программе нажать левый клик и не отпуская нажимаем кнопку Шифт (Shift). После этого мышку направляем в ту сторону, куда нам нужно и у нас получается прямая линия.
Нечего трудного тут нету)
Желаю вам удачи в рисовании в Фотошопе.
Как я помню нарисовать прямую линию в фотошопе можно если нажать и удержать клавишу Shift и в это же время выбрать кисть или карандаш затем провести вашу прямую линию, но е можно нарисовать либо вертикально либо горизонтально..
Мне, например, когда необходимо нарисовать прямую линию в фотошопе, то я просто беру в программе карандашик или кисточку, затем ставлю в необходимом месте точку и, не отпуская, нажимаю quot;шифтquot; и веду в необходимом направлении свою прямую.
Нарисовать прямую линию в программе Adobe Photoshop совсем нетрудно. Во-первых нужно выбрать кисть или карандаш (если нужна тонкая линия, то лучше карандаш, если толстая с растушеванной границей, то выберитесоответсвующую кисть), установить нужную толщину и цвет. И затем, удерживая клавишу Shift, провести линию. Она получится идеально ровной.
Рисуем аппетитный капкейк в Фотошоп |
В этом уроке вы узнаете, как нарисовать вкусный кексик. Работу начнём с эскиза, затем добавим цвет, текстуру и тени. В итоге сделаем рисунок, который будет выглядеть очень аппетитно.
Давайте начнем!
Примечание: В источнике урока отсутствуют некоторые изображения.![]() В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Шаг
Создайте новый документ размером 1024×1024 пикселя, с разрешением 72 пикселя/дюйм. Загрузите в программу Photoshop Операцию «Icon Grid 512», активируйте ее на панели Операции (Actions). Операция Icon Grid 512 будет отслеживать область размером 512×512 пикселей, вам нужно создать свой значок кекса там. Как вы знаете, значки имеют стандартные размеры. Для этого урока мы будем использовать такие размеры:
Примечание переводчика: Скачайте и распакуйте файл-экшен (готовая операция) Icon Grid 512. Для этого перейдите в Окна (Window) – Операции (Actions) (Alt+F9), в открывшемся окошке нажмите на значок в правом верхнем углу, и выберите из списка –Загрузить операции (Load Actions), выберите распакованный файл ATN. Теперь, выберите в окне операций папку Psdtuts+ Set — by Mirko Santangelo, откройте ее, выберите Icon Grid 512 и нажмите значок Пуск. В вашем рабочем документе появились четыре направляющих линии, образующие квадрат в центре.
В вашем рабочем документе появились четыре направляющих линии, образующие квадрат в центре.
2 Шаг
Поместите эскиз пирожного внутри документа.
3 Шаг
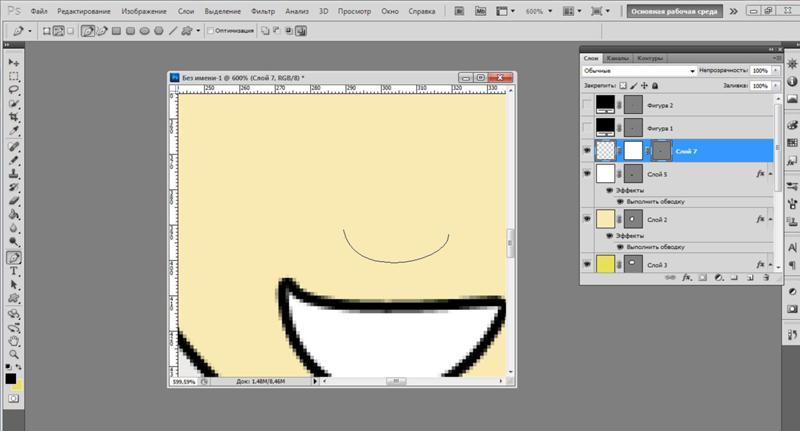
С помощью Инструмента Перо (Pen Tool) (P) начните выделять основные формы кекса. Используйте разные цвета для каждой фигуры. Я изменил некоторые линии контура, чтобы добиться лучшего внешнего вида.
Примечание переводчика:Используя Инструмент Перо (Pen Tool)(P) в режиме Слой Фигура (Shape layers),с цветом переднего плана #c02022 создайте корзинку от пирожного, выбрав Инструмент Угол (ConvertPoint Tool) сделайте углы корзинки более гладкими. На слое, выше фигуры с корзинкой, создайте фигуру сдобного теста, также используя Инструмент Перо (Pen Tool)(P) и цвет #fec689, а на третьем верхнем слое, создайте фигуру крема с цветом #f9f9f1. Пока вы будете работать с нижним слоем с корзинкой, отключите видимость слоев со сдобой и кремом, нажав на значок Глаз, на панели слоев.
Пока вы будете работать с нижним слоем с корзинкой, отключите видимость слоев со сдобой и кремом, нажав на значок Глаз, на панели слоев.
4 Шаг
Начнем с корзинки! Добавьте этот стиль слоя в базовый слой.
Примечание переводчика: Щелкните правой кнопкой мышипо слою и перейдите в Параметры наложения (Blending Options), перейдите в стиль слоя Наложение градиента (Gradient Overlay), выставите следующие параметры:
- Режим наложения(Blending Modes) — Перекрытие (Overlay)
- Стиль (style) —Линейный (Linear)
- Непрозрачность (Opacity) – 40
- Градиент от черного к белому
- Поставить галочки:Выровнять по слою (Align with Layer), Дизеринг (Dither)
- Угол (Angle) –90 градусов
- Масштаб(Scale) –100%
5 Шаг
Добавьте новый слой: меню – Слои (Layer) – Новый (New) – Слой (Layer), и с помощью Инструмента Кисть (Brush Tool)(B) нарисуйте белое пятно посередине корзинки. Установите режим смешивания слоя на Перекрытие (Overlay) и примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt.
Установите режим смешивания слоя на Перекрытие (Overlay) и примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt.
Примечание переводчика: автор создает папку База (Base) в которую будет помещать все слои, создающие Корзинку, и отдельные папки для Сдобы и Крема.
6 Шаг
С помощью Инструмента Перо (Pen Tool) (P) нарисуйте темно-красную фигуру, как показано ниже. Затем продублируйте ее 12 раз и сгруппируйте все 12 слоев в один, назовите его Полосочка. (В Photoshop CS6 вы можете объединить фигуры внутри одного векторного слоя, нажав Cmd / Ctrl + E). Наконец, примените Деформацию Арка (Arc Warp), нажав Cmd / Ctrl + T и щелкнув значок Деформации на панели параметров. Поэкспериментируйте с настройками H, V, пока не получите форму, как показано ниже.
Примечание переводчика: Расположите этот слой ниже слоя с белым пятном, и примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt.
7 Шаг
Преобразуйте фигуру в Смарт Объект (Smart Object): Фильтр (Filter) — Преобразовать для Смарт фильтра (Convert for Smart Filter). Слегка размойте фигуру: Размытие (Blur) — Размытие по Гауссу (Gaussian Blur) с радиусом 0.2 px. Используйте маску слоя, чтобы скрыть верхнюю и нижнюю части полос (Я отключил видимость слоя с белым пятном, чтобы лучше видеть, что происходит).
Примечание переводчика: для создания маски слоя кликните на значок добавления маски внизу панели слоёв, теперь, активировав окошко маски, прокрасьте мягкой черной кистью полоски сверху и снизу.
8 Шаг
Продублируйте слой Полосочка. Опять перейдите в фильтр размытия Размытие по Гауссу (Gaussian Blur) и измените значение радиуса на 0.5px. Переместите новый слой влево с помощью Инструмента Перемещение (Move Tool) (V), пока не получите результат, как показано ниже.
9 Шаг
Создайте два новых слоя и разместите их под слоями с полосками. С помощью Инструмента Кисть (Brush Tool) (B) нарисуйте светло-красным цветом сверху и снизу корзинки. Установите Непрозрачность (Opacity) слоя до 70%. На втором слое нарисуйте белое пятно в середине корзинки и установите режим наложения слоя Перекрытие (Overlay).
10 Шаг
В качестве следующего шага, добавьте тонкие темные полосы между сгибами с помощью Инструмент Перо (Pen Tool) (P). К слою с тонкими полосками примените фильтр Размытие по Гауссу (Gaussian Blur) и радиусом 0,6 пикселя. Затем примените маску слоя, чтобы скрыть нижнюю часть слоя, попытайтесь добиться плавного перехода.
Примечание переводчика: Используйте Инструмент Перо(Pen Tool)(P) в режиме Контуры, создайте линию — рабочий контур, выберите необходимый цвет (например #290303), выберите мягкую кисть, размером примерно 3 пикселя, снова активируйте Инструмент Перо и щелкните правой кнопкой мыши, из выпадающего меню выберите команду Выполнить обводку контура (Stroke patch), установитережим наложения слоя наУмножение (Multiply).
11 Шаг
Повторите шаг 10, но на этот раз добавьте несколько светло-красных полосок и поместите их в левую часть каждой складки. На этот раз вам не нужно применять фильтр Размытие по Гауссу (Gaussian Blur). Мы сделаем это, чтобы подчеркнуть света и тени. Расположите этот слой ниже слоя с темными линиями.
12 Шаг
Добавьте новый слой ниже слоя с тонкими темными полосками и нарисуйте оранжевый цвет с помощью Кисти (Brush Tool (B)). Установите режим наложения слоя на Мягкий свет (Soft Light).
13 Шаг
Создайте новый слой: главное меню Слои (Layer) – Новый (New) – Слой (Layer), назовите его Искажение, и с помощью инструмента Инструмент Прямоугольник (Rectangle Tool) (U) нарисуйте несколько параллельных прямоугольных фигур и поместите этот слой, ниже слоя Полосочка копия. Затем примените два раза Деформацию Арка (Arc Warp), нажав Cmd / Ctrl + T и щелкнув значок Деформации на панели параметров: в первый раз исказив полосочки в виде ромба, а второй раз еще больше скрутив их. Преобразуйте этот слой в Смарт Объект, щелкнув правой кнопкой мыши по слою, и выбрав команду Преобразоватьвсмарт—объект (Smart Object). Слегка размойте слой: Размытие (Blur) – Размытие по Гауссу (Gaussian Blur) с радиусом 0.3 px. Примените слой Искажение как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt.
Преобразуйте этот слой в Смарт Объект, щелкнув правой кнопкой мыши по слою, и выбрав команду Преобразоватьвсмарт—объект (Smart Object). Слегка размойте слой: Размытие (Blur) – Размытие по Гауссу (Gaussian Blur) с радиусом 0.3 px. Примените слой Искажение как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt.
14 Шаг
Последний шаг для корзинки состоит в том, чтобы добавить новый слой сверху, над всеми в группе, в качестве обтравочной маски и нарисовать инструментом Кисть (Brush Tool) (B) оранжевое отражение на дне. Установите режим смешивания слоев на Осветление основы (Color Dodge) и установите Непрозрачность (Opacity) на 60%.
15 Шаг
Пришло время для сдобы! Добавьте новый слой в качестве обтравочной маски на базовый слой сдобы. С помощью мягкой Кисти (Brush Tool) (B) прорисуйте коричневато-желтым цветом по внутреннему краю сдобы (попробуйте опустить настройку непрозрачности кисти). Затем установите режим наложения слоев на Экран (Screen) и Непрозрачность (Opacity) до 80%.
Затем установите режим наложения слоев на Экран (Screen) и Непрозрачность (Opacity) до 80%.
Примечание переводчика: не забудьте, мы создаем все слои к слою сдоба, в папке Сдоба.
16 Шаг
Повторите шаг 15, но на этот раз мы будем рисовать тени. Создайте новый слой, выберите темно-коричневый цвет (# bc6f3a), затем нарисуйте тень в нижней части теста. Но на этот раз используйте режим наложения слоев Нормальный (Normal) и 100% Непрозрачность (Opacity). Используйте изображение ниже в качестве примера.
17 Шаг
Добавьте больше деталей в тенях и в бликах. Я добавил два слоя: первый для теней, я нарисовал более темным коричневым цветом полоску тени, в режиме наложения Затемнение основы (Color Burn). Второй — для огней. В этом слое я нарисовал светло-коричневым цветом (# e5c79c) маленькой кистью блик снизу сдобы, а затем установил режим наложения слоя на Перекрытие (Overlay) и Непрозрачность (Opacity) до 40%.
18 Шаг
Откройте текстуру булочки и вставьте ее в качестве обтравочной маски над базовым слоем Сдоба. Используйте маску слоя, чтобы скрыть часть фрагментов текстуры по бокам и установить режим смешивания слоя Свечение (Luminosity). Совет: если хотите, вы можете использовать Инструмент Удаления областей (Spot Removal Tool) (J) для очистки некоторых текстурных артефактов, как и я.
19 Шаг
Изменим оттенок сдобы с помощью Корректирующего слоя Цветовой баланс: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой баланс (Color Balance). Установите (16, 0, -5) для Света (Highlights), (13, -10, -33) для Средние (Midtones) и (0, 0, 57) для Тени (Shadows). Проверьте, чтобы была активна галочка Сохранить свечение (Preserve Luminosity). Установите Непрозрачность (Opacity) корректирующего слоя на 40%.
20 Шаг
Ну, вот, теперь пришло время заняться кремом. Выберите инструмент Перо (Pen Tool) (P) и нарисуйте фигуры, как показано ниже, используя более светлый цвет, чем основной кремовый цвет. Я активировал видимость трассировки только для визуальных целей, но вам не нужно добавлять черный цвет к выделению.
Примечание переводчика: Работаем с базовым слоем Крем, в папке крем, выбираем инструмент Перо(Pen Tool)(P), и выставив режим Слой Фигура, наносим контуры складок крема, для сглаживания острых углов используем инструмент Угол (ConvertPoint Tool). Слой со складками крема, должен быть выше базового слоя Крем.
21 Шаг
Добавьте новый слой ниже последнего (со складками), в качестве обтравочной маски, затем с помощью Инструмента Кисть (Brush Tool) (В), нарисуйте мягкие тени в нижней части каждой фигуры с этим цветом (# 938e82). Используйте Инструмент Палец (Smudge Tool), если необходимо, чтобы уточнить переход между фигурами. При необходимости уменьшите непрозрачность слоя с тенью до 50%.
Используйте Инструмент Палец (Smudge Tool), если необходимо, чтобы уточнить переход между фигурами. При необходимости уменьшите непрозрачность слоя с тенью до 50%.
22 Шаг
Примените маску слоя к слою со складками, чтобы скрыть край и создать мягкие переходы.
Примечание переводчика:нажмите кнопкуДобавить слой-маску (Add layer mask) — рядом с иконкой слоя появится иконка слой-маски, используя мягкую черную кисть, сгладьте резкие края.
23 Шаг
Чтобы создать цветовые оттенки, нарисуйте желтым цветом внутри крема, как показано ниже. Установите режим наложения на Перекрытие (Overlay).
Примечание переводчика: Создайте новый слой, выше всех слоев с кремом: главное меню — Слои (Layer) – Новый (New) – Слой (Layer), возьмите мягкую кисть с непрозрачностью примерно 25%, и прокрасьте желтым цветом складки крема.
24 Шаг
Мы добавим блики на крем, используя простой, но очень эффективный метод. Сначала добавьте новый пустой слой, затем с помощью Инструмента Лассо (Lasso Tool) (L) сделайте выделение внутри слоя крема. Теперь с помощью Инструмента Градиент (Gradient Tool) (G) заполните выделение с помощью градиента от белого до прозрачного. Не пытайтесь полностью заполнить слой крема, сохраните темный кремовый цвет между каждым бликом. Нанесите этим методом блики на всю форму крема. Совет: когда вы закончите, попытайтесь дублировать слой, чтобы повысить эффект!
25 Шаг
Честно говоря, я предпочитаю вкус клубничного крема. Давайте добавим корректирующий слой цветовой тон / насыщенность, чтобы придать розовый вид крему: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой тон / Насыщенность (Hue/saturation). Установите значение Цветовой тон (Hue) на -40 и Насыщенность (Saturation) на +10.
Установите значение Цветовой тон (Hue) на -40 и Насыщенность (Saturation) на +10.
26 Шаг
Вот и пришло время для украшения нашей корзинки. Я буду делать это с помощью стилей слоя и пользовательских фигур. Эти маленькие красные шарики имеют такие стили слоя:
Примечание переводчика: С помощью Инструмента Произвольная фигура (Custom Shape Tool / U), в режиме Слой Фигура (Shape layers), выбрав цвет заливки розовый, автор создает небольшие круги на форме крема. Затем группирует все слои с розовыми кружками в один, (как мы это делали в начале урока, создавая слой Полосочка), и применяет к этому слою стили слоя: Щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), перейдите в стиль слоя Внутреннее свечение (Inner Glow), выставите следующие параметры:
- Режим наложения слоя — Экран (Screen).

- Непрозрачность (Opacity) — 30
- Цвет — от белого к прозрачному
- Метод (Technique ) — Мягкий (Softer)
- Источник — На краях(Source: Edge)
- Размер (Size) — 2 пикселя
Стиль слоя Наложение градиента (Gradient Overlay):
- Режим наложения слоя — Перекрытие (Overlay)
- Градиент (Gradient) — от черного к белому
- Непрозрачность (Opacity) -100%
- Стиль (Style) — линейный (Linear)
- Галочка — выровнять по слою
Стиль слоя — Тень (DropShadow):
- Режим наложения слоя – Умножение (Multiply)
- Цвет — #957777
- Непрозрачность (Opacity) -100%
- Угол(Angle):90 градусов
- Смещение (Distance): 1 пиксель
- Размах (Spread): 5%
- Размер(Size): 2 пикселя
- Галочка — Слой выбивает тень (Layer Knocks Out Drop Shadow)
27 Шаг
Стиль слоя для бледно-зеленых цветочных форм.
Примечание переводчика: С помощью Инструмента Произвольная фигура (Custom Shape Tool / U), в режиме Слой Фигура (Shape layers), выбрав цвет заливки светло-голубой, автор создает небольшие цветочки на форме крема. Затем группирует все слои с цветочками в один (как мы это делали в начале урока, создавая слой Полосочка) и применяет к этому слою стили слоя: Щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), перейдите в стиль слоя Тиснение (Bevel & Emboss), выставите следующие параметры:
- Стиль (Style) — Внутренний скос (Inner Bevel)
- Метод (Technique) — Жесткая огранка (Chisel Hard)
- Глубина (Depth) -303%
- Направление-вверх (Direction: Up)
- Размер (Size) – 9 пикселей
- Угол (Angle) — 180 градусов
- Высота (Altitude) — 0
- Режим подсветки (Highlight Mode) –Нормальный (Normal)
- Непрозрачность — 100%
- Режим тени (Shadow Mode) – Умножение (Multiply)
- Непрозрачность — 75%
Стиль (Style ) —Тиснение (Bevel & Emboss) — Контур – (Contour) настройки:
- Диапазон (Range) — 50%
Стиль слоя — Тень (DropShadow):
- Режим наложения слоя – Умножение (Multiply)
- Цвет — # 90b9a7
- Непрозрачность (Opacity) -100%
- Угол (Angle) — 70 градусов
- Смещение (Distance) — 2 пикселя
- Размах (Spread) — 0%
- Размер (Size) — 0 пикселей
- Галочка — Слой выбивает тень (Layer Knocks Out Drop Shadow)
28 Шаг
И стиль слоя для формы шарика.
Примечание переводчика: С помощью Инструмента Произвольная фигура (Custom Shape Tool / U), в режиме Слой Фигура (Shape layers), выбрав цвет заливки серый, автор создает небольшие круги на форме крема. Затем группирует все слои с серыми кружками в один, (как мы это делали в начале урока, создавая слой Полосочка), и применяет к этому слою стили слоя: Щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), перейдите в стиль слоя Внутренняя тень (InnerShadow), выставите следующие параметры:
- Режим наложения слоя — Экран (Screen).
- Цвет — белый
- Непрозрачность (Opacity) — 100
- Угол (Angle) — 90 градусов
- Смещение (Distance) — 5 пикселей
- Размах (Spread) — 0%
- Размер (Size) – 4 пикселя
Стиль слоя Внутреннее свечение (Inner Glow):
- Режим наложения слоя — Экран (Screen).

- Непрозрачность (Opacity) — 40%
- Цвет — от светло желтого( #fefcbf) к прозрачному
- Метод (Technique ) — Мягкий (Softer)
- Источник — На краях (Source: Edge)
- Размер (Size) — 4 пикселя
Стиль — Наложение градиента (Gradient Overlay):
- Режим наложения слоя — Нормальный (Normal)
- Непрозрачность (Opacity) — 40%
- Стиль (Style) – Радиальный (Radial)
- Галочки — выровнять по слою (AlignwithLayer), инверсия (Reverse)
- Масштаб (Scale): 140
Стиль слоя — Тень (Drop Shadow):
- Режим наложения слоя – Умножение (Multiply)
- Цвет — черный
- Непрозрачность (Opacity) -15%
- Угол (Angle) — 70 градусов
- Смещение (Distance) — 2 пикселя
- Размах (Spread) — 0%
- Размер (Size) — 0 пикселей
- Галочка- Слой выбивает тень (Layer Knocks Out Drop Shadow)
29 Шаг
Добавьте большую красную круглую форму конфеты поверх кекса. Для этого используйте инструмент Инструмент Эллипс (Ellipse Tool) (U). Затем примените стиль слоя как на картинке ниже. Я добавил маску к этому слою, и скрыл небольшую часть с помощью маленькой жесткой кисти.
Для этого используйте инструмент Инструмент Эллипс (Ellipse Tool) (U). Затем примените стиль слоя как на картинке ниже. Я добавил маску к этому слою, и скрыл небольшую часть с помощью маленькой жесткой кисти.
Примечание переводчика: С помощью Инструмента Произвольная фигура (Custom Shape Tool / U), в режиме Слой Фигура (Shape layers), выбрав цвет заливки #f78d91, автор создает круг сверху на форме крема, и применяет к этому слою стили слоя: Щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), перейдите в стиль слоя Тиснение (Bevel & Emboss), выставите следующие параметры:
- Стиль (Style ) — Внутренний скос(InnerBevel)
- Метод (Technique) — Плавный (Smooth)
- Глубина(Depth) -30%
- Направление — вверх(Direction: Up )
- Размер(Size) -60 пикселей
- Смягчение (Soften) -2 пикселя
- Угол (Angle) — 120 градусов
- Высота (Altitude) 20
- Галочка Сглаживание (Anti—aliased)
- Режим подсветки (Highlight Mode) – Осветление основы (Color Dodge)
- Непрозрачность — 55%
- Режим тени (Shadow Mode) – Умножение (Multiply)
- Непрозрачность — 0%
Стиль (Style ) –Тиснение (Bevel & Emboss) — Контур – (Contour):
- Диапазон (Range) —50%
Стиль слоя Внутренняя тень (InnerShadow):
- Режим наложения слоя — Экран (Screen).

- Цвет — #fdc997
- Непрозрачность (Opacity) -100
- Угол(Angle) — 90 градусов
- Смещение(Distance) — 5 пикселей
- Размах (Spread) — 0%
- Размер (Size) — 25 пикселя
- Галочка Сглаживание (Anti-aliased)
[46.jpg
Стиль слоя Внутреннее свечение (Inner Glow):
- Режим наложения слоя — Осветление основы (Color Dodge)
- Непрозрачность (Opacity) — 30%
- Цвет — от светло-желтого( # feebc0) к прозрачному
- Метод (Technique ) — Мягкий (Softer)
- Источник — На краях(Source: Edge)
- Размер (Size) — 21 пиксель
Стиль — Наложение градиента (Gradient Overlay):
- Режим наложения слоя – Нормальный (Normal)
- Непрозрачность(Opacity)-100%
- Стиль (Style) – Радиальный(Radial)
- Угол(Angle)—90 градусов
- Галочки — Выровнять по слою (AlignwithLayer ), Инверсия (Reverse), Дизеринг (Dither)
- Масштаб(Scale) —150
30 Шаг
Создайте новый слой над слоем с розовой конфеткой: главное меню – Слои (Layer) – Новый (New) – Слой (Layer), прокрасьте на нем мягкой кистью тень на нижней части конфеты цветом # e2b8b1.
31 Шаг
Почти готово! Теперь мы добавим корректировки ко всей работе. Сначала я добавил Корректирующий слой Кривые: Layers (Слои) — Новый Корректирующий слой (New adjustment layer) — Curves (Кривые) с настройками как на изображении ниже:
32 Шаг
Затем, активируйте выделение Корзинки, нажав Ctrl и щелкнув мышкой на миниатюре слоя. Затем выберите инструмент Градиент (Gradient) (G) и нарисуйте градиент от Оранжевого до прозрачного. Установите режим наложения слоя на Осветление основы (Color Dodge)
33 Шаг
Создайте новый слой выше слоя с красной конфеткой: Слои (Layer) –Новый (New) – Слой (Layer) и нарисуйте черные тонкие линии, как на изображении ниже, с помощью небольшой жесткой кисти. Установите режим наложения слоя на Мягкий свет (Soft Light), и уменьшите непрозрачность слоя до 60%. Это создаст иллюзию тонких трещин внутри крема.
Это создаст иллюзию тонких трещин внутри крема.
34 Шаг
Прорисуйте дополнительные детали кекса на новом слое: например, я добавил небольшую тень ниже слоя с кремом и немного кокосовой стружки. Для создания стружки используйте очень маленькую жесткую кисть и краску белого цвета.
Примечание переводчика: Для создания тени, создайте новый слой выше папки Сдоба, установите режим наложения слоя на Умножение (Multiply), и коричнево-розоватым цветом, нарисуйте мягкой кистью, тень на сдобе от крема. Снизьте непрозрачность слоя примерно до 50%.
35 Шаг
С помощью Инструмента Лассо (Lasso Tool) (L), создайте выделение корзинки, как показано ниже. Добавьте маску слоя с текущим выделением в группу Корзинка. Затем на панели Маски (Mask Panel) уменьшите плотность маски до 15%. Откройте изображение с текстурой булочки, используемое нами ранее, скопируйте, и вставьте ниже группы Корзинка. Это добавит приятный прозрачный эффект в структуру корзинки.
Это добавит приятный прозрачный эффект в структуру корзинки.
Конечное изображение
Теперь просто добавьте красочный фон, и все готово!
Автор: Mirko SantangeloСтатьи по теме
Узнать больше интересного:
5 полезных инструментов в Lightroom, которые мало кто использует
В этом уроке мы описали несколько очень полезных инструментов в Lightroom, которые многие почему то не используют для редактирования свои фото и очень даже напрасно.
Инструмент Выпрямление – коррекция перспективы
Иногда бывает такое, что на фотографиях горизонт наклонен, делая композицию неловкой. Возможно вы держали камеру неправильно или просто не обратили внимание на обрамление в момент фотографирования. В любом случае, вы можете исправить это в Lightroom с помощью инструмента Выпрямление, который находится под гистограммой и выглядит, как перфорированный прямоугольник. Или вы можете просто нажать клавишу “R” на клавиатуре, чтобы активировать меню Обрезка и выпрямление в модуле Коррекции. Когда вы сделаете это, изображение, над которым вы работаете, будет обрамлено кромкой для обрезки. Удерживая углы фото, вы можете поворачивать его так, как считаете нужным. Исправление линии горизонта будет более точным и простым.
Когда вы сделаете это, изображение, над которым вы работаете, будет обрамлено кромкой для обрезки. Удерживая углы фото, вы можете поворачивать его так, как считаете нужным. Исправление линии горизонта будет более точным и простым.
Выберите инструмент Выпрямление и нарисуйте линию в противовес линейной поверхности на фото. Чем длиннее и прямее будет линия, тем проще будет выровнять. На фото ниже у меня не было отличительной линии, чтобы помочь мне определиться, где именно рисовать линию. Поэтому я использовала линию их обуви в качестве ориентира. В этом случае все получилось достаточно хорошо, поэтому я нажала enter, чтобы принять изменения. Единственное, что вы должны помнить при использовании этого инструмента, что он может немного обрезать края, делая снимок сжатым. Если ваша фотография, которая подлежит коррекции, уже достаточно сжата, то будьте очень осторожны при использовании инструмента Выпрямление.
Панель HSL (Оттенок, Насыщенность, Светлота) – инструмент регулировки цветов
Инструмент регулировки цвета был весьма интересной находкой для меня. Он позволяет программе Lightroom определять для вас HSL, вы одновременно можете следить за изменениями и остановиться в тот момент, когда достигнете желаемого художественного результата. Я использую этот инструмент совсем немного, так как все коррекции цвета на фотографиях и таких дополнительных элементов, как оттенок кожи, изменяются в Lightroom. Этот инструмент не станет идеальным для ретуши фотографий из сферы моды, но для свадебных, семейных, ландшафтных фотографий он даст большую гибкость, не прибегая к Photoshop.
Он позволяет программе Lightroom определять для вас HSL, вы одновременно можете следить за изменениями и остановиться в тот момент, когда достигнете желаемого художественного результата. Я использую этот инструмент совсем немного, так как все коррекции цвета на фотографиях и таких дополнительных элементов, как оттенок кожи, изменяются в Lightroom. Этот инструмент не станет идеальным для ретуши фотографий из сферы моды, но для свадебных, семейных, ландшафтных фотографий он даст большую гибкость, не прибегая к Photoshop.
Для активации инструмента все, что вам нужно сделать, это нажать на него, а потом коснуться в любом месте фотографии, где вы хотите сделать выборочные изменения. На этой фотографии я решила выделить цвет неба и добавить немного синего в том месте, которое хотела подчеркнуть. Вы просто тяните инструмент вверх для увеличения HSL или вниз, чтобы приглушить определенный цвет по вашему выбору. Помните, что инструмент регулировки цвета должен быть в том месте, где вы хотите внести изменения.
Наряду с использованием инструмента баланс белого, чтобы откорректировать оттенок кожи, вы можете использовать регулировку цвета для этой цели. Но должна вас предостеречь, что изменения коснуться и других участков фотографии, которые содержат тот же цвет, с которым вы работаете. Так что не переусердствуйте.
NIKON Df + 50 мм f/1.8 @ 50 мм, ISO 100, 1/320, f/2.5
Инструмент Удаление пятен
Удаление пятен – это другой великолепный инструмент, который вы можете использовать в свою пользу. Он прошел долгий путь от ограничений только круглой формой и до функций, подобным Восстанавливающей кисти в Photoshop. Хотя он и не такой гибкий, как подобный ему из Photoshop. Но в сторону ограничения, вот то, что вы можете с ним делать.
Вы можете выбрать Удаление пятен, нажав на иконку, или же нажмите клавишу “Q” для активации меню. Здесь вам доступны две функции для удаления пятен: клонирование и восстановление. В основном этот инструмент используется для замещения выбранного вами участка на подобный ему. Если вы знакомы с Photoshop, клонирование является идентичным инструментом восстанавливающей кисти для замещения. Я не использую его очень часто, пока для него не будет четкой задачи. Но использую восстановление, и по функциональности он аналогичен восстанавливающей кисти в Photoshop. Он создает очень мягкую и плавную текстуру, которая хорошо смешивается с остальными пикселями на фото.
Здесь вам доступны две функции для удаления пятен: клонирование и восстановление. В основном этот инструмент используется для замещения выбранного вами участка на подобный ему. Если вы знакомы с Photoshop, клонирование является идентичным инструментом восстанавливающей кисти для замещения. Я не использую его очень часто, пока для него не будет четкой задачи. Но использую восстановление, и по функциональности он аналогичен восстанавливающей кисти в Photoshop. Он создает очень мягкую и плавную текстуру, которая хорошо смешивается с остальными пикселями на фото.
На приведенной ниже фотографии я решила, что листья в нижнем левом углу достаточно отвлекающие, поэтому не хотела делать их частью изображения. Вот как я использовала кисть Удаление пятен, чтобы избавится от них:
А вот до и после:
NIKON Df + 50 мм f/1.8 @ 50 мм, ISO 100, 1/320, f/2.5
Вы можете использовать этот инструмент для удаления случайного волос, незначительных недостатков и отвлекающих предметов, которые удалить не очень сложно. Я использую его для удаления пятен и пылинок на фотографиях. Помните, что этот инструмент не подойдет, если вам нужно работать с большим участком.
Я использую его для удаления пятен и пылинок на фотографиях. Помните, что этот инструмент не подойдет, если вам нужно работать с большим участком.
Просто рисуйте на области, которая требует внимания, и мгновенно увидите, как инструмент восстанавливает его и откуда взяты пиксели. Вы можете перемещать участок, который служит образцом, и управлять инструментом на ваше усмотрение. Вот участки, которые были определены с помощью инструмента Удаление пятен в процессе ретуши портрета.
NIKON Df + 85 мм f/1.8 @ 85 мм, ISO 100, 1/320, f/2.0
Кисть коррекции для Яркости, Осветления и Управления цветом
Я использую кисть коррекции в разных случаях. Я могу высветлить тени в определенных участках фотографии, не воздействуя на остальные затененные участки. Я могу выборочно делать цвет более насыщенным или повышать резкость без перемещения в Photoshop. Вот несколько примеров того, как вы можете его применить.
Выберите Кисть коррекции из меню или нажмите “K”. Выделите интересующий вас участок, обрисовав его. В данном случае я решила повысить резкость, яркость и интенсивность цвета глаз.
Вы не можете сделать каждое из изменений одним нажатием кисти. Возможно понадобится несколько попыток, чтобы достичь желаемого результата.
Вот небольшой пример того, как можно изменить цвет глаз:
Выберите интересующую вас область, обрисовав ее. Нажмите на Цвет в панели Кисть коррекции. Выберите желаемый цвет и поэкспериментируйте с непрозрачностью и насыщенностью. Нажмите Enter, чтобы принять изменения.
NIKON Df + 85 мм f/1.8 @ 85мм, ISO 320, 1/200, f/1.8
Градиент—фильтр
В основном Градиент-фильтр используется для того, чтобы сбалансировать или исправить экспонирование больших участков, которые не могут быть эффективно исправлены с помощью Кисти коррекции. Но вы также можете использовать его для создания особого настроения на фотографиях. Вы можете успешно имитировать цветную отражающую поверхность, что обычно случается при съемке через определенные предметы.
Но вы также можете использовать его для создания особого настроения на фотографиях. Вы можете успешно имитировать цветную отражающую поверхность, что обычно случается при съемке через определенные предметы.
Ниже приведен пример запланированного снимка, который, по моему мнению, передает ощущение тепла и лета. Фото было сделано через куст с желтыми цветами.
NIKON D3S + 50 мм f/1.8 @ 50 мм, ISO 200, 1/800, f/2.0
А вот пример того, как вы можете создать аналогичный эффект в Lightroom. Нажмите на краю фотографии и тяните вниз до того места, где бы вы хотели создать эффект. Когда фильтр размещен, вы можете выбрать цвет и использовать ползунки для изменения насыщенности и других эффектов.
Хорошо в градиент-фильтре то, что вы можете вносить изменения в любое время, и программа напомнит вам, что было применено до этого. Так что вы можете повторно использовать эффект или же создать новые настройки. К тому же вы все еще можете копировать-вставлять примененные настройки между разными фотографиями.
Так что вы можете повторно использовать эффект или же создать новые настройки. К тому же вы все еще можете копировать-вставлять примененные настройки между разными фотографиями.
NIKON D3S + 50 мм f/1.8 @ 50 мм, ISO 200, 1/250, f/2.2
Вот еще один пример креативного использования градиент-фильтра:
Описанные процессы могут быть не настолько гибкие, как при использовании Photoshop, но, если вы имеете дело с множеством фотографий и вам нужен кратчайший путь, эти советы сотворят чудеса. Вы можете использовать эти методы практически для каждого вида фотографий!
Автор: Lola Elise
Перевод: Татьяна Сапрыкина
Как нарисовать машину в Фотошоп / Creativo.one
Создание мультяшных версий реальных предметов позволяет художнику делать безумные вещи при помощи простых техник и при этом не ограничивать свою креативность! Машины — не исключение для этого способа рисования. За последние годы было придумано много забавных идей для дизайна автомобилей. В этом уроке я покажу процесс создания простой мультяшной машины, и вы сможете создать свою версию любимого авто!
За последние годы было придумано много забавных идей для дизайна автомобилей. В этом уроке я покажу процесс создания простой мультяшной машины, и вы сможете создать свою версию любимого авто!
1. Настраиваем документ
Прежде всего откройте Photoshop, создайте Новый (New) документ. В выпадающем поле Набор (Canvas Size) выберите Международный формат (International Size), размер А3.
Теперь проверьте разрешение своей будущей картины. Оно указано в соответствующем поле. Для нашего документа я рекомендую использовать разрешение 300 пикселей/дюйм (dpi) или выше, так как это является стандартным форматом для печати. Конечно, если вы хотите большей детализации, можете выбрать разрешение повыше.
Учтите, если вы уже случайно создали документ, можете перейти в меню Изображение (Image) и выбрать пункт Размер холста (Canvas Size), Размер изображения (Image Size). В появившемся диалоговом окне можно изменить необходимые параметры. После того, как вы все настроили, нажмите ОК. Мы готовы начинать!
В появившемся диалоговом окне можно изменить необходимые параметры. После того, как вы все настроили, нажмите ОК. Мы готовы начинать!
2. Разминка
Теперь, когда наш документ настроен, мы начнем с нескольких простых набросков, чтобы получить общую идею рисунка. Для создания наброска выберите простую Круглую кисть (Round brush) размером 10-15, а затем начинайте рисовать.
В этом уроке мы будем рисовать спортивную машину. Ее можно создать при помощи простых прямоугольников и длинных, плавных линий. Если вы не знакомы с рисованием подобных дизайнов, попрактикуйтесь на отдельном документе, используя графический планшет и перо. Рисуйте длинные штрихи и экспериментируйте с различными видами нажима пера.
3. Строим перспективу
Шаг 1
Если вы уже размялись, начинаем рисовать. На этом этапе нам нужно спланировать наш набросок и наметить перспективу. Мы начнем создание машины с простого прямоугольника, затем сформируем коробку, которая будет служить основой корпуса нашего спорткара. Чтобы рисовать в правильной перспективе, сначала выберите инструмент Линия (Line Tool) и нарисуйте горизонтальную линию вдоль всего холста, расположив ее примерно на две трети выше от нижней грани документа. Она будет служить горизонтом.
Мы начнем создание машины с простого прямоугольника, затем сформируем коробку, которая будет служить основой корпуса нашего спорткара. Чтобы рисовать в правильной перспективе, сначала выберите инструмент Линия (Line Tool) и нарисуйте горизонтальную линию вдоль всего холста, расположив ее примерно на две трети выше от нижней грани документа. Она будет служить горизонтом.
Шаг 2
Для рисования мы будем использовать трехточечную перспективу, которая, как и полагается из названия, будет основана на трех так называемых точках схода, расположенными за холстом. Они помогут нам с перспективой и направляющими, которые мы нарисуем позже. Для начала сфокусируемся на левой точке. Также, как и с линией горизонта, используйте инструмент Линия (Line Tool). Нарисуйте прямую линию, проведя ее от точки схода до середины рисунка.
Шаг 3
Теперь переходим к другим точкам. Как и в предыдущем шаге, выберите инструмент Линия (Line Tool) и нарисуйте направляющую с правой стороны. Сейчас у нас должно быть базовое представление о том, где будут остальные линии.
Сейчас у нас должно быть базовое представление о том, где будут остальные линии.
Шаг 4
Нам нужно нарисовать дополнительные линии, которые сформируют нашу коробку. Для этого этапа может понадобиться определенное время, зато дополнительные направляющие помогут увидеть перспективу других компонентов машины, например, колес, решетки и окон. Мы переходим к третьей точке схода, которая расположена над рисунком и, также как в двух предыдущих шагах, проводим линию с этой точки вниз. Если хотите, можете нарисовать больше направляющих, которые помогут в рисовании.
4. Создаем простой набросок
Шаг 1
Теперь, когда перспектива установлена, мы можем переходить к нашему наброску. Начнем с создания Нового слоя (News Layer) над слоем с перспективой (примечание переводчика — чтобы быстро создать новый слой, нажмите Ctrl + Shift + N). Затем уменьшите Непрозрачность (Opacity) слоя с направляющими до 50%. Когда это сделано, нарисуйте коробку, которая сформирует нижнюю часть машины.
Когда это сделано, нарисуйте коробку, которая сформирует нижнюю часть машины.
Шаг 2
Нарисуйте вторую коробку. Она станет верхней частью нашего авто. При правильно настроенной перспективе на этом этапе не должно возникнуть проблем.
Шаг 3
Сейчас мы будем переходить к более сложным линиям и формам. Если вы выполнили задание для разогрева в начале урока, с этим у вас не будет никаких проблем. В этом шаге мы нарисуем колесные арки, а также, как упоминалось прежде, обязательно будем использовать плавные линии.
Шаг 4
Далее мы нарисуем основу капота и дверей машины. Я считаю, что рисование этих частей на раннем этапе помогает при добавлении деталей в дальнейшем.
Шаг 5
На этом этапе мы добавим основные формы, которые определят фары и решетку нашей машины. Сейчас не стоит слишком точно вырисовывать каждую деталь.
Стоит также отразить набросок, чтобы убедиться, все ли перспективы складываются ровно. То есть просто отразите его на 180 градусов, как если бы вы смотрели на машину из-за спины.
Для этого перейдите в меню Изображение > Вращение изображения (Image > Rotate Canvas) и кликните по пункту Отразить холст по горизонтали (Flip Canvas Horizontal). Если вы заметили погрешности, используйте инструмент Ластик (Eraser Tool) на панели инструментов или ластик вашего графического пера. Когда вы убрали ошибку, правильно перерисуйте линию. Чтобы отразить набросок обратно, повторите процесс, описанный выше.
5. Совершенствуем набросок
Шаг 1
Теперь, когда у нас есть законченный предварительный набросок, мы начнем улучшать его и превращать кучу линий в подобие машины.
Сейчас мы хотим очистить линии, а также исправить проблемы с перспективой или пропорциями. Как и в прошлой секции, сначала создадим Новый слой (New Layer) поверх текущего наброска, а затем сократим его Непрозрачность (Opacity) до 30%.
Как и в прошлой секции, сначала создадим Новый слой (New Layer) поверх текущего наброска, а затем сократим его Непрозрачность (Opacity) до 30%.
Шаг 2
На новом слое, который создали в предыдущем шаге, обведите рисунок с оригинального слоя, используя круглую кисть. Отнеситесь к рисованию намного аккуратнее. В итоге вы должны получить опрятный набросок, и мы можем переходить к фазе рисования тушью.
6. Рисуем тушью
Шаг 1
Теперь мы будем создавать чистый рисунок, чтобы потом переходить к раскрашиванию. Также, как и в предыдущий раз, создайте Новый слой (New Layer) над наброском. Сократите Непрозрачность (Opacity) нижнего слоя до 50%. Когда вы это сделали, Закрепите (Lock) слой с наброском, чтобы случайно не рисовать на нем.
Шаг 2
Для этого этапа нам нужна чистая твердая кисть. Единственный способ получить ее — поменять несколько настроек в окне Кисть (Brush Settings). Здесь есть опции Динамика формы (Shape Dynamics), Положение кисти (Transfer), Интервал (Spacing), Накладка (Airbrush) и Сглаживание (Smoothing). Эти опции контролируют плавность, жесткость и общий вид ваших линий.
Единственный способ получить ее — поменять несколько настроек в окне Кисть (Brush Settings). Здесь есть опции Динамика формы (Shape Dynamics), Положение кисти (Transfer), Интервал (Spacing), Накладка (Airbrush) и Сглаживание (Smoothing). Эти опции контролируют плавность, жесткость и общий вид ваших линий.
Лично я предпочитаю выбирать стандартную круглую кисть, а затем, как вы видите на скриншоте, снимаю галочку Положение кисти (Transfer) и Накладка (Airbrush). Для параметра Динамика формы (Shape Dynamics) я устанавливаю Минимальный диаметр (Minimum Diameter) на 0%. Оставьте все остальные параметры, включая Сглаживание (Smoothing) и Интервал (Spacing) стандартными.
Шаг 3
Наши инструменты настроены, можно переходить к рисованию. Начните с приближения к определенной части машины. Не важно, начнете ли вы с левой или правой стороны и, в отличие от карандашных рисунков, вы не размажете работу, двигаясь вдоль рисунка. Начинайте рисовать по линиям вашего наброска, делая это очень аккуратно. Лучше всего работать с маленькими секциями, постепенно продвигаясь по изображению.
Начните с приближения к определенной части машины. Не важно, начнете ли вы с левой или правой стороны и, в отличие от карандашных рисунков, вы не размажете работу, двигаясь вдоль рисунка. Начинайте рисовать по линиям вашего наброска, делая это очень аккуратно. Лучше всего работать с маленькими секциями, постепенно продвигаясь по изображению.
Шаг 4
Во время работы держите в голове направление источника света. Это нужно делать, так как детали, находящиеся в тени, рисуются более толстыми линиями, а освещенные части — более тонкими — это принцип, который мы используем для создания этого рисунка.
Шаг 5
Продолжайте работать шаг за шагом. Помните, что для точных деталей нужно регулировать Размер кисти (Brush Size) в верхней панели настроек. В итоге вы должны получить полностью нарисованный корпус.
Шаг 6
Для быстрого создания колес создайте Новый слой (News Layer), затем выберите инструмент Овальная область (Elliptical Marquee Tool). Просто нарисуйте эллипс такой же высоты, как колесо в наброске, затем используйте инструмент Заливка (Fill Tool), чтобы заполнить эллипс черным цветом. Сократите Непрозрачность (Opacity) этого слоя до 50%.
Просто нарисуйте эллипс такой же высоты, как колесо в наброске, затем используйте инструмент Заливка (Fill Tool), чтобы заполнить эллипс черным цветом. Сократите Непрозрачность (Opacity) этого слоя до 50%.
Шаг 7
Теперь перейдите в меню Редактирование > Трансформирование > Наклон (Edit > Transform > Skew).
Шаг 8
Сейчас вы можете растянуть свой эллипс, чтобы он подходил под набросок колеса. Когда все готово, кликните и выберите Применить (Apply) в выпадающем меню. [Примечание переводчика — также можете просто нажать Enter.]
Шаг 9
Не снимая выделение с эллипса, перейдите в меню Выделение > Модификация (Select > Modify) и кликните по пункту Сжать (Contract). Введите значение от 25 до 30 px, затем нажмите ОК.
Шаг 10
Перейдите в меню Редактирование > Вырезать (Edit > Cut) или используйте клавиатурное сокращение Ctrl + X. Теперь у вас должен быть полноценный обод колеса.
Шаг 11
Проделайте тот же процесс для заднего и правого колеса.
Шаг 12
Следующий шаг — создать обводку для дисков. Для этого используйте те же принципы, как и в прошлых шагах.
Шаг 13
Для отверстий в колесном диске вернитесь к использованию пера и технике аккуратного рисования. Также, как и с другими деталями, уделите этому этапу максимальное количество времени, так как колеса станут важной фокусной точкой рисунка и ошибки будут сразу же заметны.
Также, если у вас есть другие теневые зоны, в которых не будет цвета, закрасьте их черным.
7. Разукрашиваем рисунок
Шаг 1
Сейчас у вас должен быть чистый рисунок, готовый к раскраске. Чтобы упростить работу в дальнейшем, дважды кликните по слою и заметите, что его можно переименовать. Мы назовем его «line work».
Чтобы упростить работу в дальнейшем, дважды кликните по слою и заметите, что его можно переименовать. Мы назовем его «line work».
В результате вы сможете с легкостью понять, что находится именно на этом слое даже если вокруг него будут десятки других. Его стоит Закрепить (Lock), чтобы избежать ошибок. Также не забудьте создать новый слой для нашей цветной работы.
Шаг 2
На этом этапе лучший способ раскрасить изображение — сделать основу однородного цвета без градиента или каких-либо эффектов. Позже мы добавим тени и блики. Для начала раскрасим корпус, так как это самая большая зона машины. Красить мы будем оранжевым.
Чтобы выбрать эту зону мы используем инструмент Волшебная палочка (Magic Wand Tool). Кликните по участкам корпуса машины, которые вы хотите закрасить. Если при помощи волшебной палочки нужно выделить несколько зон, при выделении удерживайте нажатой клавишу Shift. Чтобы убрать выделение с зон, которые вы не хотите окрашивать, удерживайте клавишу Alt и кликните по нежелательному участку. Чтобы закончить выделение, перейдите в меню Выделение > Модификация > Расширить (Select > Modify > Expand), а затем расширьте выделение на 4 px. Этот небольшой трюк позволит убедиться в том, что необходимые участки будут полностью закрашены и вы не останетесь с белыми полосами.
Чтобы убрать выделение с зон, которые вы не хотите окрашивать, удерживайте клавишу Alt и кликните по нежелательному участку. Чтобы закончить выделение, перейдите в меню Выделение > Модификация > Расширить (Select > Modify > Expand), а затем расширьте выделение на 4 px. Этот небольшой трюк позволит убедиться в том, что необходимые участки будут полностью закрашены и вы не останетесь с белыми полосами.
Шаг 3
Теперь заполните выделенные зоны цветом и после этого снимите выделение, кликнув по пустому участку с выбранным инструментом Эллипс (Ellipse Tool) или Лассо (Lasso Tool). [Примечание переводчика — чтобы быстро снять выделение, нажмите Ctrl + D.]
Шаг 4
Перейдем к колесам. Их мы покрасим темно-серым цветом, который, как мне кажется, отлично сочетается с оранжевым корпусом. Чтобы выделить необходимые зоны, используйте такой же принцип, как в шаге 2, а затем заполните выделения серым.
Их мы покрасим темно-серым цветом, который, как мне кажется, отлично сочетается с оранжевым корпусом. Чтобы выделить необходимые зоны, используйте такой же принцип, как в шаге 2, а затем заполните выделения серым.
Шаг 5
Переходя к стеклам, мы используем более светлый серый цвет, чем тот, который использовался для колес. Заполните необходимые зоны также, как в предыдущем шаге. Для фар используйте очень светлый серый тон. Теперь у нас есть цветовая основа нашей машины и мы можем переходить к деталям.
8. Добавляем тени, блики, эффекты
Шаг 1
Перед тем, как переходить к бликам, вот полезный совет, который поможет придать работе реалистичный эффект. Многие современные спортивные машины покрашены краской металлик. Мы воссоздадим этот эффект в Photoshop.
Сначала дублируйте основной слой, перейдя в меню Слои > Создать дубликат слоя (Layer > Duplicate Layer). Выделите слой-копию, затем перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). В появившемся окне вы увидите поле Эффект (Amount). Введите значение 9.51%. Может показаться, что это не очень повлияет на изображение, но такого количества шума будет достаточно, чтобы покрыть нашу краску «крапинками».
Выделите слой-копию, затем перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). В появившемся окне вы увидите поле Эффект (Amount). Введите значение 9.51%. Может показаться, что это не очень повлияет на изображение, но такого количества шума будет достаточно, чтобы покрыть нашу краску «крапинками».
Шаг 2
Сейчас нам необходимо убрать эффект металлика с окон, колес и фар. Для этого вернитесь к оригинальному слою, выделите необходимые зоны при помощи Волшебной палочки (Magic Wand), перейдите к слою-дубликату и вырежьте выделенные участки.
Шаг 3
При создании цифрового рисунка я предпочитаю начинать с теней. Создайте Новый слой (New Layer) над нашими базовыми слоями, измените его Режим наложения (Blending Mode) на Умножение (Multiply). Хорошей практикой будет назвать этот слой «Shadows», при этом сохраняя иерархию слоев.
Шаг 4
Теперь кликните по слою с базовым цветом и выделите оранжевую краску. Выберите инструмент Лассо (Lasso). Установите параметр Растушевка (Feather) на 20 px. Затем, удерживая нажатой клавишу Alt, уберите выделение зон, которые не должны быть затенены.
Шаг 5
Необходимая зона выделена и готова к заполнению. Выберите инструмент Градиент (Gradient Tool) и перед тем, как заполнять выделение, убедитесь, что параметр Непрозрачность (Opacity) на верхней панели установлен на 50%.
Когда это сделано, кликните и перетяните указатель мыши через весь документ, а затем отпустите. У вас должна получиться отличная заливка. Обратите внимание, если вам не нравится получившийся результат, используйте опцию Отмена (Undo) или клавиатурное сокращение Ctrl + Z, чтобы вернуться к предыдущему результату.
Шаг 6
Для усиления теней создайте Новый слой (New Layer), убедитесь, что его режим наложения установлен на Умножение (Multiply) и используйте тот же метод выделения, о котором было рассказано в предыдущих шагах. После того, как необходимая зона выделена, выберите инструмент Перо (Pen Tool). Его работа частично схожа с Лассо (Lasso Tool), но дает больше контроля, который нам как раз нужен.
Сначала кликните вне выделения, и вы увидите, что появилась точка — она обозначает начало вашего Контура (Path), который является более контролированным видом выделения. Чтобы продолжить выделение, немного передвиньте мышку и кликните еще раз.
Шаг 7
Однако, вы заметите, что при помощи этого способа можно создавать только прямые линии. Чтобы создать кривую (для этого лучше использовать мышь), сначала кликните и сделайте стартовую точку контура, а затем кликните в другом месте, при этом не отпуская левую кнопку мыши. Затем перетяните курсор и заметите, что получили кривую линию.
Затем перетяните курсор и заметите, что получили кривую линию.
Как сильно искривлять контур — ваш выбор, но в идеале мы хотим плавную, красивую линию. Продолжайте процесс если вам необходимо сделать еще выделения такого типа.
Шаг 8
Когда вы закончили с контуром, кликните правой кнопкой мыши и выберите Образовать выделенную область (Make Selection). В открывшемся окне выберите Новая выделенная область (New Selection), после чего вы заметите новое выделение. Если вы правильно выполнили предыдущие шаги, выделение покроет все зоны, которые нужны нам для детализации теней.
Шаг 9
Теперь заполните эту зону другим оттенком оранжевого. Если цвет кажется вам не слишком темным, перейдите в меню Изображение > Коррекция > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation). В появившемся окне вы увидите три слайдера: Цветовой тон (Hue), Насыщенность (Saturation), Яркость (Lightness). Для теней я оставил бы Цветовой тон (Hue) стандартным, концентрируясь на Насыщенности (Saturation) и Яркости (Lightness). Для этого этапа я установлю Насыщенность где-то между -20 и -40, а Яркость уменьшу до -10. Кликните ОК, после чего снимите выделение.
Для теней я оставил бы Цветовой тон (Hue) стандартным, концентрируясь на Насыщенности (Saturation) и Яркости (Lightness). Для этого этапа я установлю Насыщенность где-то между -20 и -40, а Яркость уменьшу до -10. Кликните ОК, после чего снимите выделение.
Шаг 10
Теперь нам необходимо Объединить (Merge) все слои.
Шаг 11
Мы закончили с тенями, теперь пора переходить к освещению. Также, как и в предыдущих шагах, мы начнем с создания Нового слоя (New Layer) над предыдущими. Однако, на этот раз мы установим режим наложения Экран (Screen). Это значит, что все тона, которые мы разместим на этом слое будут светлее, чем основа.
Шаг 12
Также как в предыдущих шагах с тенями, выделите корпус машины при помощи инструмента Волшебная палочка (Magic Wand Tool), затем выберите Лассо (Lasso Tool) с Растушевкой (Feather) где-то между 20 и 35 px. После этого убирайте выделение с ненужных участков пока не получите выделение как на скриншоте ниже.
После этого убирайте выделение с ненужных участков пока не получите выделение как на скриншоте ниже.
Шаг 13
Теперь добавим более светлый оранжевый цвет при помощи инструмента Градиент (Gradient Tool). По моему мнению, лучше всего перетянуть градиент справа налево.
Шаг 14
Нашему творению также понадобятся блики. Я рекомендовал бы использовать синеватый цвет на Новом слое (New Layer). Для этого слоя также установите режим наложения Экран (Screen). Затем, как в предыдущем шаге, используйте инструмент Градиент (Gradient Tool), но на этот раз перетяните мышку слева направо. Для создания нужного эффекта могут понадобиться дополнительные слои, но в итоге вы должны получить такой результат.
Шаг 15
Используйте Лассо (Lasso Tool), чтобы выделить часть слоя с бликом. Это придаст ощущение того, что на бликующем корпусе машины отражаются объекты вокруг. После того, как вы закончили с выделением, Вырежьте (Cut) выделение. Если получился результат как на скриншоте ниже, вы на правильном пути. Также убедитесь, что Объединили (Merge) слои, сохраняя иерархию под контролем.
Это придаст ощущение того, что на бликующем корпусе машины отражаются объекты вокруг. После того, как вы закончили с выделением, Вырежьте (Cut) выделение. Если получился результат как на скриншоте ниже, вы на правильном пути. Также убедитесь, что Объединили (Merge) слои, сохраняя иерархию под контролем.
9. Работаем над колесами, интерьером и фарами
Шаг 1
Для колес мы добавим больше тени и немного бликов, так как основной источник света идет с правой стороны машины. Для начала перейдем к слою «Line Work» и при помощи инструмента Волшебная палочка (Magic Wand Tool) выделим внутренний обод переднего колеса.
Шаг 2
Затем создайте Новый слой (New Layer) с режимом наложения Умножение (Multiply). Заполните его темным оттенком серого. Хорошей идеей станет использование инструмента Градиент (Gradient Tool) с Непрозрачностью (Opacity) 40-50%.
Шаг 3
Для некоторых зон стоит использовать более темные тона, чтобы показать объем колесного диска. Для получения такого эффекта можно использовать инструмент Перо (Pen Tool), сгенерировав выделение для зон так, как показано на рисунке ниже, а затем заполнив их темно-серым цветом при помощи инструмента Заливка ( Paint Bucket Tool).
Шаг 4
Теперь повторите шаги 1-3 для заднего колеса!
Шаг 5
Нужно также проработать интерьер машины, чтобы она не выглядела плоско. Для достижения этого эффекта, используйте Перо (Pen Tool) и нарисуйте просветы, которые обозначат дальнее окно и боковое окно на левой стороне машины.
Шаг 6
Заполните интерьер темным оттенком при помощи инструмента Градиент (Gradient Tool), переходящего слева направо. Повторите процесс для сидений, сделав их немного темнее, чтобы они были заметнее. Если получившийся результат вам не нравится, Отмените (Undo) градиент и попробуйте еще раз.
Повторите процесс для сидений, сделав их немного темнее, чтобы они были заметнее. Если получившийся результат вам не нравится, Отмените (Undo) градиент и попробуйте еще раз.
Шаг 7
Сейчас нужно придать стеклу правильный вид. Используйте инструмент Волшебная палочка (Magic Wand Tool), чтобы выделить окна слоя «line work», а затем на отдельном новом слое, режим наложения которого должен быть установлен на Экран (Screen), используйте инструмент Лассо (Lasso Tool) с Растушевкой (Feathering) 25 px. Удерживая нажатой клавишу Alt уберите выделение с небольшой зоны на левом и переднем окне. Это будут теневые участки.
Шаг 8
Используя инструмент Градиент (Gradient Tool) с настройкой Радиальный градиент (Radial Gradient) и светло-серым оттенком, перетяните курсор справа налево, заполнив выделение светлым тоном. Для бокового окна может потребоваться отдельный градиент, но помните, что отражение не должно быть резким, поэтому будьте осторожны. Когда вы закончили, снимите выделение.
Для бокового окна может потребоваться отдельный градиент, но помните, что отражение не должно быть резким, поэтому будьте осторожны. Когда вы закончили, снимите выделение.
Шаг 9
При помощи инструмента Перо (Pen Tool) аккуратно нарисуйте две кривые, которые будут резким бликом на нашем стекле. Затем повторите шаг 7, заполнив выделение градиентом чисто белого цвета. Убедитесь, что сняли выделение после окончания работы.
Шаг 10
Для фар мы будем следовать тем же принципам, что и для интерьера, аккуратно используя Волшебную палочку (Magic Wand Tool), Перо (Pen Tool) и Лассо (Lasso Tool). Важный совет — помните о том, что свет идет с правой стороны, поэтом на правой фаре будет меньше теней, так как она находится в свете, а левая фара будет затенена сильнее.
10. Работаем над фоном
Шаг 1
На данном этапе у нас уже должен быть законченный рисунок и нам остается только добавить немного атмосферы. Для такой отличной машины подойдет фотостудия с блестящим белым полом, а, чтобы сделать ее еще реалистичнее, нам понадобится отражение на полу.
Для такой отличной машины подойдет фотостудия с блестящим белым полом, а, чтобы сделать ее еще реалистичнее, нам понадобится отражение на полу.
Прежде всего, скройте фоновый слой. Затем выберите слой «line work» и кликните по нем правой кнопкой мыши, после чего выберите пункт Объединить видимые (Merge Visible).
Шаг 2
Дублируйте получившийся слой и разместите копию под оригиналом.
Шаг 3
Теперь нам нужно деформировать слой-копию, чтобы получить эффект машины, стоящей на зеркальном полу. Для этого перейдите в меню Редактирование > Трансформирование > Наклон (Edit > Transform > Skew). Также, как мы делали с наброском, перетяните углы изображения, создавая эффект отражения.
Вам может потребоваться функция Масштабирование (Scale), чтобы сжать отражение и добиться нужного размера. Наконец, сократите Непрозрачность (Opacity) слоя с отражением до 25-35%. Используя инструмент Перемещение (Move Tool) убедитесь, что ваше отражение находится точно под машиной.
Используя инструмент Перемещение (Move Tool) убедитесь, что ваше отражение находится точно под машиной.
Шаг 4
Чтобы закончить эффект зеркала, выберите инструмент Овальная область (Ellipse Marquee Tool), но, перед рисованием эллипса установите Растушевку (Feathering) на 40 px. После этого нарисуйте большой эллипс, перейдите в меню Выделение > Инверсия (Select > Inverse). Эта опция создаст выделение не внутри эллипса, а вокруг него. Теперь перейдите в меню Редактирование > Вырезать (Edit > Cut). Когда вы это сделаете, то заметите, что края отражения размыты. Это тот финальный результат, которого мы хотели достичь.
Шаг 5
При помощи инструмента Лассо (Lasso Tool) аккуратно нарисуйте небольшую теневую область под машиной. Затем заполните выделение при помощи Градиента (Gradient Tool) сначала серого цвета, а затем покройте некоторые участки черным, создавая эффект глубокой тени.
11. Финальные штрихи
Шаг 1
На этом этапе, чтобы полностью завершить наш рисунок, стоит добавить несколько ослепительных бликов. Вы можете создать их на новом слое при помощи инструмента Градиент (Gradient Tool), установленного на Радиальный градиент (Circular).
Примечание: лучи от бликов можно дорисовать при помощи инструмента Перо, затем выполнить обводку контура с включенной функцией «Имитировать нажим».
Шаг 2
Ваша иллюстрация почти закончена, не хватает только одного маленького штриха — вашей подписи! Пускай все узнают, что именно вы создали этот шедевр!
Потрясающая работа!
Создание мультфильмов и добавление своих деталей реальным объектам всегда требует практики, поэтому у вас может не получиться с первого раза. Однако, как вы увидели из этого урока, если правильно планировать рисунок, добавить немного креатива и аккуратно подойти к работе, можно получить результат, который высоко оценят и в художественном мире и в мире автолюбителей!
Автор: James Butler
Как сделать линию в фотошопе
Рисование линии в Photoshop
Как нарисовать прямую линию в Фотошопе
Рисование линии в Photoshop
Провести прямую линию в Фотошопе
Рисование линии в Photoshop
Рисование линии в Photoshop
Векторная линия в Photoshop\u0027e — Demiart Photoshop
Рисование линии в Photoshop
Как нарисовать линию (PhotoShop)
Урок Adobe Photoshop CS6. Как нарисовать прямую линию. Рисуем параллельные и перпендикулярные прямые
Как нарисовать прямую линию. Рисуем параллельные и перпендикулярные прямые
Как нарисовать пунктирную линию в Photoshop
Как рисовать линии в Фотошопе
Как нарисовать прерывистую (пунктирную) линию в фотошопе …
Как нарисовать пунктирную линию в Photoshop
Создание кривых линий в фотошопе с помощью пера
Как сделать (нарисовать) пунктирную линию в фотошопе | Блог …
Как сделать (нарисовать) пунктирную линию в фотошопе | Блог …
Как нарисовать пунктирную линию в Adobe Photoshop?
Как сделать (нарисовать) пунктирную линию в фотошопе | Блог . ..
..
Как в фотошопе нарисовать линию
Как поменять толщину линий 🚩 уменьшить толщину линий …
Если вместо линии в Photoshop рисует стрелки. Решение …
Как нарисовать изогнутую линию в Photoshop. 3 простых …
Создание кривых линий в фотошопе с помощью пера
Еффект светящихся линий в Photoshop CS6 урок №12
Как сделать визитку в Фотошопе? | hronofag
Как в фотошопе нарисовать линию
Как сделать направляющие в фотошопе и для чего они нужны?
Пунктирная рамка и линия в Photoshop CS6
Как нарисовать пунктирную линию в Фотошопе
Как сделать разметку в фотошопе — Направляющие линии
Как рисуют волнистые линии?
Туториал:Как сделать неоновые линии в adobe photoshop cs5
Как создать штрих-пунктирную линию в Photoshop
Как быстро нарисовать волнистую линию в Photoshop \u2014 Спроси Как
Как нарисовать кривую линию в Photoshop
Как нарисовать кривую линию в Photoshop
Если вместо линии в Photoshop рисует стрелки. Решение …
Решение …
Как в фотошопе нарисовать прямую линию — Pixelbox.ru
Как в фотошопе нарисовать прямую линию — Pixelbox.ru
Как в фотошопе нарисовать прямую линию — Pixelbox.ru
Как нарисовать кривую линию в Photoshop
Как сделать линию с острыми краями в Adobe Photoshop
Как нарисовать пунктирную линию в Фотошопе
Как нарисовать пунктирную линию в Photoshop
Как нарисовать кривые линии в фотошопе
как в фотошопе сделать изогнутую линию
Как нарисовать пунктирную линию в Photoshop
Как рисовать линии в Фотошопе
Как нарисовать линию в Фотошопе
Как в фотошопе нарисовать прямую линию — Pixelbox. ru
ru
Эффекты светящихся линий в Adobe Photoshop CC (CS6)
Как нарисовать пунктирную линию в Фотошопе
Волнистая линия в фотошопе 7260078 — x-show.info
Как создать светящиеся линии в фотошопе — Быстро и красиво …
Как нарисовать линию в Фотошопе
Делаем рамку из точек, чёрточек, пунктирных линий в Photoshop
Как нарисовать стрелку в Photoshop
Как создать светящиеся линии в фотошопе — Быстро и красиво …
Урок фотошоп. Как сделать разлиновку
Как нарисовать линию в Фотошопе
Рисование линии в Photoshop
Как рисовать линии в Фотошопе
Как сделать волнистую линию в фотошопе
Ответы Mail. ru: Как сделать толстую векторную плавную линию …
ru: Как сделать толстую векторную плавную линию …
4. CtrlPaint — Плавные линии (Основы рисования)
Как сделать пунктирную линию в фотошопе — Photoshop Work
Параллельные линии
Как нарисовать линию в Фотошопе
Как нарисовать изогнутую линию в Photoshop. 3 простых …
Как в фотошопе нарисовать прямую линию — Pixelbox.ru
Как рисовать линии в Фотошопе
Как включить линейку в фотошопе | Уроки Фотошоп
Создание кривых линий в фотошопе с помощью пера
как в фотошопе сделать пунктир в фотошопе
Как нарисовать линию в Фотошопе
затухающая\
Как сделать светящиеся линии в фотошопе 3 | Это интересно . ..
..
Как в фотошопе начертить линию
Пунктирная рамка и линия в Photoshop CS6
Как нарисовать линию в Фотошопе
Если вместо линии в Photoshop рисует стрелки. Решение …
Фотошоп CS6: Пунктирная линия | hronofag
Направляющие в фотошопе | Уроки Фотошоп
Пикабу, помогите, очень нужна ваша помощь
Как нарисовать кривую линию в Photoshop
как сделать диагональные линии в Photoshop
Пунктирная линия в Фотошоп
Как нарисовать линию в Фотошопе
Ответы Mail. ru: как сделать в фотошопе вот такую прозрачную …
ru: как сделать в фотошопе вот такую прозрачную …
Создание кривых линий в фотошопе с помощью пера
Как рисовать в фотошопе прямые линии \u2013 Как нарисовать прямую …
3 способа сделать пунктирную линию в Photoshop
Линия в фотошопе. Рисуем абстрактные линии в фотошоп
Как создать эффект светящихся линий
Как Создать Изогнутую Линию В Фотошопе — telefasr
как в фотошопе сделать направляющие линии
Урок фотошоп — Рисуем цветные абстрактные линии в фотошопе …
Как сделать разрыв линии в Photoshop? \u2014 Toster. ru
ru
Как нарисовать кривую линию в Photoshop
Как нарисовать линию Урок Photoshop
Как нарисовать линию в Photoshop [Урок для начинающих]
В этом уроке вы научитесь рисовать прямые линии в Photoshop . Я также покажу вам , как рисовать изогнутые линии в Photoshop . И, чтобы немного повеселиться, я научу вас рисовать цветную линию в Photoshop.
[ОБНОВЛЕНИЕ 2019]: хотя некоторые вещи изменились в Photoshop CC 2019, те же методы применяются для рисования линии в Photoshop.Ознакомьтесь с разделом о новом Curvature Pen Tool в Photoshop CC.
1. Как рисовать прямые линии в Photoshop с помощью кисти ⚡
Чтобы нарисовать линию в Photoshop, используйте инструмент «Кисть » или инструмент «Карандаш » . Выберите жесткую круглую кисть небольшого размера и нарисуйте линию.
Чтобы нарисовать прямую линию в Photoshop , вы должны удерживать нажатой клавишу SHIFT и рисовать.Чтобы сделать горизонтальные или вертикальные линии, удерживайте нажатой клавишу SHIFT и проведите линию горизонтально или вертикально. Используйте сетку Photoshop, чтобы ваши линии были прямыми.
Для наклонных или диагональных линий, удерживая нажатой клавишу SHIFT , щелкните, чтобы добавить конечные точки линий. Photoshop соединит точки идеальными линиями.
1.1 Как рисовать прямые линии в стиле Photoshop от руки с помощью кисти
Вот в чем дело:
Большинство графических дизайнеров любят рисовать от руки с помощью Brush Tool , используя графический планшет или мышь.Попробовав пару раз, вы заметите, что рисовать горизонтальные прямые линии проще, чем диагональные или вертикальные.
Вот так и работает наша рука.
Как повернуть холст в Photoshop
В Photoshop (CS5, CS6, CC 2018 и CC 2019) можно сделать один хитрый трюк — повернуть весь холст. Так же, как вы вращаете бумагу для рисования. Вы можете сделать это, щелкнув R , затем щелкнув и перетащив мышью.Если удерживать нажатой SHIFT при перетаскивании, поворот холста будет зафиксирован с шагом 15 градусов.
Вот видео, показывающее, как рисовать прямые линии в Photoshop и как вращать холст в Photoshop:
Примечание: При попытке сделать это в Photoshop CC 2019 я столкнулся со следующей ошибкой:
Поворот работает только с окнами документов с поддержкой OpenGL
Что ж, оказывается, что в Photoshop CC 2019 для этого существуют более высокие требования к оборудованию. Решение, по-видимому, состоит в том, чтобы попытаться перейти в Edit> Preferences , а затем на панели Performance Panel выбрать Enable OpenGL Drawing в настройках GPU . Обратите внимание: если ваше оборудование не соответствует требованиям, этот флажок будет недоступен.
Решение, по-видимому, состоит в том, чтобы попытаться перейти в Edit> Preferences , а затем на панели Performance Panel выбрать Enable OpenGL Drawing в настройках GPU . Обратите внимание: если ваше оборудование не соответствует требованиям, этот флажок будет недоступен.
2. Как нарисовать прямую линию в Photoshop с помощью инструмента «Линия» ⚡
Другой способ — использовать инструмент Line Tool , доступный на панели инструментов Photoshop.Эта линия представляет собой векторную фигуру, поэтому вы можете легко изменить ее форму, цвет и размер без потери качества. Вы можете использовать клавишу SHIFT также для прямых линий.
Загрузите мои линии для Photoshop, если вам нужны векторные линии для ваших проектов.
3.
 Как нарисовать линию в Photoshop с помощью Pen Tool ⚡
Как нарисовать линию в Photoshop с помощью Pen Tool ⚡Третий способ — нарисовать линию с помощью инструмента Pen Tool .Во-первых, вы должны проверить опцию Paths . Затем щелкните, чтобы добавить первую точку, и щелкните еще раз, чтобы добавить вторую точку. Для прямых линий удерживайте нажатой кнопку SHIFT .
Итак, возьмите инструмент «Кисть » и выберите жесткую круглую кисть , размер 3 пикселя, черный цвет.
С помощью Pen Tool выберите Paths и нарисуйте линию. Строка добавляется как Work Path .
Чтобы нарисовать линию, просто щелкните правой кнопкой мыши Work Path и выберите Stroke Path . Из списка выберите Brush Tool .
Теперь вы можете удалить Путь или использовать его для рисования других линий. Вы можете перемещать путь, изменять его размер, форму, вращать и т. Д.
Вы можете перемещать путь, изменять его размер, форму, вращать и т. Д.
СОВЕТ: Вы должны выбрать слой до Stroke Path , иначе он может не работать.Вот краткое руководство о том, как нарисовать путь и как обвести контур в Photoshop с помощью инструмента «Кисть» (видеоурок). Также вы можете прочитать руководство по Photoshop для начинающих.
4. Как рисовать изогнутые линии в Photoshop ⚡
Чтобы рисовать изогнутые линии в Photoshop, вы должны использовать Pen Tool с выбранным Paths , чтобы создать изогнутый путь. Используя инструмент «Перо» , перетащите его, чтобы создать первую гладкую точку изогнутого сегмента, и отпустите кнопку мыши.
Чтобы нарисовать изогнутую линию, просто щелкните правой кнопкой мыши Work Path и выберите Stroke Path . Из списка выберите Brush Tool .
Как рисовать изогнутые линии в Photoshop CC 2019
Photoshop CC 2019 содержит множество полезных и новых вещей. Одним из них является новый инструмент Curvature Pen Tool . Вы найдете это под значком Pen Tool , если вы нажмете на него долго.
Чтобы использовать новый инструмент Curvature Pen Tool , вам нужно щелкнуть один раз, и Photoshop нарисует изогнутые линии, соединяющие точки, по которым вы щелкаете.Двойной щелчок создаст острые углы. Если вы щелкните линию между 2 точками, вы можете добавить и перетащить дополнительную точку, чтобы создать изогнутую линию.
После того, как вы создали изогнутую линию, вам нужно Stroke Path , чтобы нарисовать линию.
5. как нарисовать цветную линию в фотошопе
Чтобы нарисовать цветную линию в Photoshop, добавьте стиль слоя к слою, на котором вы нарисовали линию. Используйте стиль слоя Gradient Overlay для создания цветных линий в Photoshop.
6.
 Пунктирная линия в фотошопе
Пунктирная линия в фотошопеЧтобы нарисовать пунктирную линию в Photoshop, вы должны использовать кисть с пунктирной линией. В этом уроке вы узнаете, как создать пунктирную линию в Photoshop.
7. Пунктирная линия в фотошопе
Чтобы нарисовать пунктирную линию в Photoshop, вы должны использовать кисть с пунктирной линией. В этом уроке вы узнаете, как создать пунктирную линию в Photoshop.
8. Как удлинить линию в Photoshop
Нажмите Control-T , чтобы удлинить линию в Photoshop.Этот метод изменения размера работает только для прямых линий (вертикальных и горизонтальных линий).
9. Как сделать линию толще в фотошопе
Как изменить ширину линии в фотошопе? Если вы используете инструмент Line Tool , вам необходимо установить толщину линии.
Если вы используете Brush Tool , чтобы сделать более толстую линию в Photoshop, вы должны установить размер Brush Tool на больший размер.
Как сгладить существующие линии в Photoshop
Ответ довольно прост! Перейдите в меню Filter > Other и выберите фильтр Minimum .Используя этот фильтр, вы можете увеличить размер ваших линий и сделать существующие линии в Photoshop более толстыми.
Если вы хотите сделать это быстрее и чище для рисования линий, попробуйте этот БЕСПЛАТНЫЙ экшен для увеличения толщины линий в Photoshop.
10. рисуем параллельные линии в Photoshop
Чтобы нарисовать параллельные линии в Photoshop, вы рисуете прямую линию (вертикальную или горизонтальную) и нажимаете Control-J для дублирования. Затем вы перемещаете линию, и вы получаете параллельные линии.
Совет: создайте новый слой с горизонтальным / вертикальным градиентом (# 000000, непрозрачность 100% и # 000000, непрозрачность 0%).Перейдите в Filter> Distort> Wave и сделайте эти настройки для рисования параллельных линий в Photoshop.
11. Как нарисовать цифровое искусство с плавными линиями в Photoshop
Если вы хотите преобразовать фотографию в рисунок, вы можете использовать этот экшен Line Art Photoshop ..png)
Вот , как рисовать плавные линии в Photoshop CC 2018, 2019, 2020 и более поздних версий :
Photoshop CC 2018 представил небольшую классную функцию, которая является настоящим улучшением рисования плавных линий в Photoshop.Используя параметр Smoothing (который изменяется от 0% до 100%), вы можете настроить плавность мазков кисти.
Первое, что я заметил при рисовании плавных линий с помощью этой функции, это то, что есть промежуток между местом, где находится курсор, и местом, где нарисован мазок кисти.
Не волнуйтесь! Это нормально!
Разрыв — это часть алгоритма, используемого Photoshop CC для расчета, насколько гладкими должны быть кривые и линии, которые вы рисуете. Способ, которым Photoshop CC рисует плавные кривые, можно настроить с помощью нескольких дополнительных параметров, кроме Smoothing .Щелкните колесико рядом с ползунком Smoothing , и вы увидите Smoothing Options :
Режим вытянутой струны
Для каждого из вариантов сглаживания мазков кисти я постараюсь найти несколько аналогий, которые помогут объяснить, как работает алгоритм плавного рисования. По крайней мере, для меня это помогло лучше понять это.
По крайней мере, для меня это помогло лучше понять это.
Для параметра сглаживания Pulled String Mode представьте, что вы привязываете веревку к шарику, смоченному чернилами.
Положите мяч на бумагу и начните рисовать, потянув за веревочку.
Чем длиннее струна, тем более гладкими будут линии. Здесь ползунок Smoothing контролирует, насколько «длинна» строка и, следовательно, насколько гладкими будут кривые.
Отметьте эту опцию, и при рисовании длина строки отображается в виде круга вокруг начальной точки плавного мазка кисти. Чем выше Smoothing , тем больше круг.
Stroke Catch Up Photoshop
Этот параметр не работает вместе с Pulled String Mode , поэтому сначала вам придется отключить его.
Когда вы отметите опцию Stroke Catch-Up и начнете рисовать, вы снова заметите зазор между начальной точкой и курсором мыши. Но на этот раз разрыв становится меньше. Итак, алгоритм заставляет мазок кисти догонять мышь.
Итак, мазок кисти — это ракета, отслеживающая ваш курсор мыши и приближающаяся к нему. Чем выше Smoothing , тем медленнее «ракета». Также «ракета» замедляется по мере приближения к курсору мыши.
Таким образом сглаживается дрожание штрихов, которые вы рисуете, и вы получите более плавные кривые.
Подъем на конце хода
Работает так же, как и предыдущий вариант Stroke Catch-Up , только когда вы отпускаете щелчок, он заполняет промежуток между мазком кисти (или «ракетой») и положением курсора мыши.
Регулировка увеличения
Этот параметр применяется ко всем другим параметрам Smoothing Options , и при активации он масштабирует эффект сглаживания в соответствии с уровнем масштабирования холста.Это очень полезно для больших рисунков, когда вы переключаетесь с мазков кисти на высоком уровне и мазков кистью для мелких деталей, где вы увеличены.
Используйте эти кисти Photoshop для рисования линий для создания красивых линий в Photoshop.
Уроки, связанные с рисованием линий в Photoshop
Вот небольшой видео-совет о том, как рисовать фигуры с прямыми линиями, острыми углами и закругленными углами с помощью инструмента Pen Tool .
Если у вас все еще возникают проблемы с освоением инструмента «Перо», я рекомендую этот очень подробный урок «Как создать треугольник в Photoshop».
Это действительно все, что вам нужно знать, чтобы начать рисовать векторную графику на профессиональном уровне. Я использовал эти техники, чтобы очень быстро нарисовать этот крутой горный векторный пейзаж в Photoshop:
Урок Photoshop
1) Создайте новый файл, выбрав «Файл», затем «Новый». Назовите изображение и используйте настройки по умолчанию (7 «x5», 72 пикселя / дюйм, цветовой режим RGB, белое содержимое)
Сохраните новый файл. Щелкните «Файл», затем «Сохранить как». Выберите диск и папку, в которую вы хотите сохранить изображение.
Щелкните «Файл», затем «Сохранить как». Выберите диск и папку, в которую вы хотите сохранить изображение.
3) Нажмите «Просмотр», а затем «По размеру экрана».
4) Далее мы выберем цвет. Найдите на панели инструментов поля выбора цвета, два больших перекрывающихся поля. Дважды щелкните поле вверху и выберите белый цвет, если это еще не сделано. Нажмите ок.
5) Щелкните стрелку, указывающую на два перекрывающихся цветных поля.Дважды щелкните поле сверху и выберите черный цвет на листе цветов.
6) Найдите кнопку «Текст» на панели инструментов. Под кнопкой «Текст» должен находиться инструмент «Прямоугольник». Удерживайте левую кнопку щелчка, пока не появится список с различными формами. Щелкните на «Инструмент многоточия». Щелкните и перетащите холст, чтобы сформировать эллипс. Обратите внимание, что цвет эллипса совпадает с цветом верхнего края в полях выбора цвета.
7) Выберите эллипс.Найдите и выберите кнопку с черной стрелкой рядом с кнопкой Текст. Щелкните и растяните квадрат вокруг черного эллипса.
8) Щелкните правой кнопкой мыши в центре черного эллипса и выберите «Свободный путь трансформации». Переместите курсор в угол рамки. Удерживая нажатой левую кнопку мыши, переместите мышь, чтобы масштабировать, наклонять, искажать или вращать эллипс. Переместите курсор за пределы рамки кадрирования, чтобы стрелка курсора была изогнутой. Удерживая нажатой левую кнопку мыши, перемещайте мышь, чтобы вращать эллипс.
9) Если вам не нравится выполненное преобразование, перейдите в список «История» сбоку экрана и щелкните строку «Перетащить пути».
10) Чтобы переместить преобразованный эллипс, выберите черную стрелку (инструмент выбора компонента контура) рядом с кнопкой «T». Щелкните центр эллипса и перетащите его в желаемое положение.
Затем вы будете фрилансировать остальную часть тела жуков.Найдите инструмент «Чернильное перо» на панели инструментов. удерживайте левую кнопку мыши, пока не появится список. Выберите инструмент Freeform Pen Tool и щелкните его левой кнопкой мыши. Нарисуйте общую форму тела жука, удерживая левую кнопку мыши и твердо перетаскивая мышь. Photoshop автоматически сгладит линии, которые вы рисуете.
12) Чтобы отредактировать внештатную фигуру, вернитесь в список инструментов «Перо» и выберите «Инструмент« Перо »». Отредактируйте свою внештатную фигуру, добавив точки
(рядом с пером стоит +) и точки удаления (рядом с пером стоит -) и
преобразование точек (щелкните и перетащите черные прямые линии).
13) Соедините готовые формы с помощью инструмента перемещения. Сначала выберите изображение с помощью стрелки, а затем используйте инструмент перемещения, чтобы расположить его по мере необходимости.
14) Используйте любой из инструментов (например, ведро с краской или кисть), чтобы раскрасить тело жуков.
Если вы чувствуете, что освоили материал, вы можете перейти к следующему уроку, который Тексты, шрифты и эффекты.
Рисование контуров с помощью инструмента «Перо» в учебнике Photoshop
Похоже, что одна из наиболее востребованных и недостаточно объясненных вещей — использование инструмента «Перо» в Photoshop.
Инструмент «Перо» очень мощный и точный.При наличии небольшого ноу-хау и практики он будет вашим союзником на всю оставшуюся карьеру.
Шаг 1 Объяснение векторов и путей
Как вы знаете, Photoshop в первую очередь известен своей способностью манипулировать пикселями, теми крошечными строительными блоками, которые соединяются так плотно, что кажется, что они образуют гладкое изображение, обычно цифровую фотографию. Но Photoshop также удобен с другим важным семейством строительных блоков компьютерной графики: маленькими человечками, называемыми векторами.
Посмотрите это в действии: извлечение фотографий с помощью инструмента «Перо»; видеоурок.
Векторы — это линии, кривизна, толщина и длина которых определяются математическими формулами. Вам не нужно знать математику; все сделано за тебя. Если вам нужна форма, подобная кругу, ваша задача — просто нарисовать круг; Photoshop определяет центральную точку и радиус для создания круга. На этом этапе вы можете указать цвет круга, толщину линии и т. Д.
Может показаться странным найти инструменты для рисования векторных изображений в таких программах, как Photoshop; векторный рисунок обычно ассоциируется с очень разными программами, такими как Illustrator и Freehand. Photoshop не может создавать векторные документы целиком.Он использует векторные элементы и хранит их в слоях и путей. Но будьте благодарны за то, что Photoshop предлагает эту функцию; он может пригодиться в ряде ситуаций. Чаще всего векторы используются для вырезания чего-либо из фона фотографии. Посмотрите на машину, для ее вырезания использовались векторы.
Инструмент «Перо» отлично подходит для таких задач вырезания из-за четкой, управляемой и многоразовой природы векторов.
В других случаях вы можете предпочесть векторные инструменты Photoshop для большого плаката, потому что вы можете создать его маленького размера, а затем увеличить его без потери качества.Векторы отлично подходят, когда вам нужно много раз менять дизайн, потому что вы не получаете ухудшения каждый раз, когда что-то меняете. Векторы также отлично подходят для текстовых и тяжелых дизайнов, таких как открытки, потому что края будут четкими и четкими.
В Photoshop (и других программах Adobe) математическое имя линий, определяющих векторы, — кривых Безье.
Они названы в честь своего французского создателя Пьера Безье, который придумал хитрый способ заставить нарисованные компьютером линии подчиняться своей воле.Направление и угол кривой Безье определяются положением маленьких опорных точек , которые лежат рядом
Вот все различные части, составляющие кривую. Путь — это серия соединенных вместе кривых.
Обратите внимание, когда вы щелкаете точку, она меняет цвет и становится черной. Это называется «заполнено или выделено», теперь вы можете изменить эту часть пути.
Рисование с помощью инструмента «Перо»
Когда дело доходит до создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом.Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator, Indesign и Flash.
Это, к сожалению, не очень естественный процесс, особенно для тех, кто вырос, рисуя маркерами или мелками. Это потому, что, в отличие от карандаша, вы создаете форму с помощью точек и ручек. Вы не просто рисуете на странице, вам нужно добавлять точки и манипулировать ими для создания фигур. Инструмент «Перо» — это способ добавления этих точек, а способ перетаскивания инструмента при создании точек определяет их внешний вид.
Помните, чем меньше точек, тем более плавным будет путь. Представьте себе, что вы перемещаете карандаш одним движением, чтобы получить плавную кривую. Если вы попытаетесь получить ту же самую кривую с помощью множества коротких штрихов, вы получите не такую гладкую кривую — и это то, что вы получите, если добавите слишком много точек на путь.
Совет: вы можете обнаружить, что создание дорожек похоже на поедание спагетти: вы не можете остановить их, чтобы они соскользнули с тарелки. Чтобы остановить добавление к вашему пути, удерживайте клавишу Ctrl / Cmd и щелкните в любом месте окна документа.Теперь путь завершен.
Вот краткое изложение нескольких распространенных форм линий / кривых, которые вы, возможно, захотите создать, а также способы их создания. Как только вы освоите эти основные формы, вы сможете рисовать с помощью пера практически все.
Шаг 2 Прямые линии
Нарисовать прямую линию легко, вы можете использовать инструмент «Линия» или инструмент «Перо».
Выберите инструмент «Перо» на панели инструментов.
Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой-фигуру или пиксели заливки.
Щелкните один раз, чтобы отметить начальную точку, затем щелкните, удерживая Ctrl, Cmd-click) в другом месте (без перетаскивания), чтобы отметить конечную точку. Прямая линия соединяет точки.
Вы также можете продолжать щелкать, чтобы продолжать добавлять прямые отрезки — например, чтобы создать неправильную прямую замкнутую форму. Просто не забудьте нажать Ctrl + щелчок) в точке, где вы хотите, чтобы добавление строки закончилось.
Выбор инструмента «Перо» позволит вам легко рисовать контуры.Выбор другого типа пера приведет к другому поведению.
Кривые сложнее прямых, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто нажимайте; вместо этого щелкните и перетащите в том направлении, в котором вы хотите, чтобы ваша кривая двигалась. Чем дальше вы перетаскиваете, тем больше будет дуга между текущей точкой и следующей, которую вы создаете.
Вот несколько основных кривых. Как только вы освоите их, вы будете готовы рисовать практически любую форму.
Шаг 4 U-образные кривые
Создайте простую U-образную кривую. Чем дальше вы перетащите, тем больше будет кривая.
Чтобы создать U-образную кривую:
1. Перетащите вниз.
При перетаскивании вы заметите, что создаются две ручки. Эти ручки определяют, насколько острой будет кривая и в каком направлении вы хотите ее нарисовать.
2. Переместите указатель вправо параллельно первой отметке; щелкните и перетащите вверх.
Щелкните и перетащите вверх, и вы увидите создаваемую U-образную кривую.Кривая идет в том направлении, в котором вы перетаскиваете. Не волнуйтесь, если он не идеален; вы можете изменить любую кривую.
Шаг 5 Простые S-образные кривые
Создание простой S-образной кривой. Обратите внимание, что при изменении угла перетаскивания форма кривой также изменяется.
S-образная кривая лишь немного сложнее:
1. Перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой. Снова перетащите влево.
Обратите внимание, что у вас нечеткая S-образная кривая.Изменяя угол перетаскивания, вы меняете форму кривой.
Шаг 6 Комплексные S-образные кривые
Комплексные S-образные кривые. Плавные рыхлые кривые легко создаются с помощью инструмента «Перо».
Пусть вас не вводит в заблуждение название; сложную S-образную кривую действительно легко создать. Он называется сложным, потому что включает в себя три точки вместо двух. В предыдущих примерах было всего две точки, которые контролировали всю кривую. Больший контроль доступен с добавлением третьей точки.
1. Выберите начальную точку; перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой и перетащите вправо.
Итак, вы создаете U-образную кривую, как описано выше.
3. Переместите указатель под вторую точку и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая клавишу Ctrl, щелкните в стороне от контура, чтобы остановить рисование.
Шаг 7 Кривые M
Кривая M немного сложнее, потому что в ней используется новый инструмент: инструмент преобразования точки. Инструмент точки преобразования находится под инструментом «Перо» на панели инструментов, как показано на шаге 3.
1 От начальной точки перетащите вверх.
Вы создаете маркер направления.
2. Двигайтесь вправо и параллельно, перетаскивайте вниз.
Вы сейчас создаете перевернутую U-образную кривую.
3. Теперь сложная часть: удерживая клавишу Alt (Option), перетащите вверх.
Вы сейчас не рисуете кривую; вы меняете маркер направления для следующей кривой . Инструмент «Перо» работает следующим образом. Сначала вы определяете направление с помощью ручки направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую в зависимости от направления первого и второго перетаскивания. Если вам нужна резкая кривая (называемая выступом), вам нужно сначала изменить направление ручки, не затрагивая ранее нарисованную кривую. Инструмент «Преобразовать точку» — такой инструмент для этой задачи.Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент «Преобразовать точку».
- Поместите указатель справа от второй точки и потяните вниз
Вы только что построили М-образную кривую.
- Удерживая клавишу Ctrl, щелкните ( c-щелчок) вдали от пути, чтобы остановить рисование.
Совет. Удерживая нажатой клавишу Ctrl (c) на клавиатуре, вы можете перетащить любую точку в новое положение.
Шаг 8 Закрытые пути
Закрытые пути.X отмечает начальную / конечную точку. Чтобы помочь в создании кривых, вы можете отобразить сетку в меню «Вид»> «Показать».
Пути, описанные до сих пор, представляют собой открытых, путей, то есть они не являются полностью замкнутыми формами. Это просто линии, поэтому вы не можете использовать их для выделения областей изображения или заливки их сплошными цветами (если только вы не используете метод рисования с помощью слоя формы.)
Замкнутый контур, с другой стороны. рука, может быть заполнена цветом, фактурой или узорами.Его можно превратить в выделение для использования на изображении. Возможно, вы хотите применить корректировку или фильтр к изолированной части изображения. Для этого вам понадобится закрытый путь. В честь вашей новой любви к изгибам, вот как создать замкнутый путь.
1. Повторите шаги для кривой M.
Следуйте указаниям в предыдущем примере, чтобы добраться до точки кривой в форме М. Пока не отменяйте выбор.
2. Щелкните, чтобы добавить точку под тремя другими точками.
В середине начинает формироваться форма сердца.
3. Наконец, наведите указатель мыши на первую созданную точку, не нажимая.
Рядом с указателем появится маленький кружок. Он сообщает вам, что ваша мышь находится над начальной начальной точкой. Нажмите на круг, чтобы замкнуть путь и сформировать замкнутый контур.
4 Щелкните точку, чтобы закрыть путь и завершить свое сердце.
Инструмент «Перо» автоматически прекращает рисование по завершении замкнутого контура. Теперь вы можете выбрать путь из палитры «Контуры» и преобразовать его в выделение, экспортировать в Illustrator или сохранить для дальнейшего использования.
Совет: попробуйте включить сетку, чтобы рисовать контуры: Вид-> Показать-> Сетка.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ
Инструмент «Перо» предлагает два варианта изменения поведения на панели параметров:
Автоматическое добавление / удаление. Если этот параметр включен, при наведении указателя мыши на путь, не щелкнув по нему, отображается знак +, означающий, что здесь можно добавить точку, щелкнув. Если вы укажете на существующую точку, вы увидите знак -, означающий, что если вы щелкните здесь, вы удалите существующую точку.
Опция с резиновой лентой. Если вы включите эту опцию, кривые начинают формироваться при перемещении курсора по экрану — своего рода предварительный просмотр формы в реальном времени, которую вы получите при следующем нажатии. Это полезное руководство для создания путей. Это находится под параметром «Геометрия» на панели параметров.
Надеюсь, эта небольшая пробежка по инструменту «Перо» вам поможет.
Новый курс Колина Смита
Перестаньте бороться с выбором.Узнайте, как выделить и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выделить и вырезать что угодно: быстрее и чище.
Подробнее здесь
Ознакомьтесь с игрой Безье.
Эта бесплатная онлайн-игра поможет вам развить свои навыки работы с пером.
Очистка штрихов в Photoshop, шаг за шагом
Взгляните на готовую картину из этой серии
Очистка штрихов в Photoshop может помочь придать вашей работе профессиональный вид.
Этот урок научит вас всему, что вам нужно знать о рисовании точных линий, и попутно вы получите несколько действительно полезных советов, которые помогут вам во всех других аспектах вашей творческой карьеры.
Вы готовы? В таком случае давай давим на газ и вперед!
Создание линейного искусства
Как мы упоминали в предыдущем уроке, есть несколько способов создания линейного рисунка для готовой картины.
Итак, создайте новый слой и давайте запустим мотор!
Рисование от руки отлично подходит, если вы хотите создать органические изогнутые линии для персонажей, но когда дело касается транспортных средств, вы можете обнаружить, что предпочитаете более точный метод очистки линий в Photoshop.И вот тут-то и пригодится инструмент Photoshop Pen Tool — он позволяет вам добиться именно этого.
Какой бы метод вы ни выбрали, в этом видео есть несколько полезных советов, которые помогут вам добиться желаемых эффектов. И не забывайте, что вы можете использовать их комбинацию, если хотите.
Здесь Эйприл объясняет оба метода, чтобы вы могли выбрать тот, который подходит именно вам.
[одна половина]
[/ one_half]
Рисунок от руки
Когда вы рисуете от руки, первое, что вам нужно сделать, это настроить кисти так, чтобы они давали вам красивую чистую линию для рисования.
Для этого откройте палитру кистей и выберите «Динамика формы» и «Нажим пера». Затем установите флажок «Сглаживание».
После этого настройте размер кисти примерно на 7 пикселей, и все готово!
При рисовании от руки будьте готовы часто нажимать Ctrl + Z, чтобы отменить последнюю линию и перерисовать ее.
Не волнуйтесь — никто не понимает с первого раза! Поначалу очистка штриховки в Photoshop может занять немного времени, но оно того стоит!
[одна половина]
Вращая холст
Рисуя от руки, вы часто обнаруживаете, что вам нужно рисовать линии, которые не повторяют естественную дугу вашей руки.
Рисовать против этой дуги действительно сложно, и вы, скорее всего, получите шаткие неровные линии, которые не будут хорошо смотреться.
[/ one_half]
Простой способ решить эту проблему — повернуть холст с помощью инструмента «Повернуть вид», доступ к которому можно получить с панели инструментов или просто нажав R.
После того, как вы выберете это, вы сможете вращать холст по своему желанию, что дает вам свободу рисовать любую линию, соответствующую естественной дуге или потоку вашей руки.
Хорошим примером этого является передняя часть капюшона, где Эйприл поворачивает холст, чтобы нарисовать эту линию от руки. Попробуйте сами — заметили, как сложно рисовать против дуги руки?
[одна половина]
[/ one_half]
Вы можете использовать эту технику на протяжении всего рисунка, чтобы создавать красивые плавные линии.
Не переживайте, если вы пройдетесь по любой из нарисованных ранее линий — просто используйте инструмент «Стирание», чтобы очистить их, прежде чем переходить к следующей части.
Продолжайте вращаться и получайте удовольствие!
Использование линий разной толщины для добавления процентов
Еще один полезный метод рисования линий — использование линий разной толщины в зависимости от того, над какой частью машины вы работаете.
Например, вы можете использовать более толстую линию для контура автомобиля, среднюю линию для других областей и очень тонкую линию для линий пореза и деталей — это полезно, когда вы хотите просто обозначить линию, которая не отвлекает от остальной части вашей иллюстрации.
Это действительно хорошая техника для создания четких, чистых линий, поскольку она поможет добавить визуальный интерес к вашему рисунку или картине. И, как и все другие советы из этой серии, вы сможете использовать его, когда рисуете все, что придет в голову!
Продолжайте рисовать, вращая холст и добавляя линии. В конце концов, вы получите действительно чистый на вид слой линейных рисунков, но вы все равно можете сделать некоторые линии еще более точными — что ж, вот где пригодится Pen Tool!
Pen Tool Practice
Если вы никогда раньше не использовали Pen Tool, нужно немного привыкнуть.Чтобы попрактиковаться в этом, сначала нарисуйте кривую от руки, а затем перейдите к значку Pen Tool на панели инструментов.
Затем добавьте точку в начале кривой и одну в конце — вы также можете добавить больше точек, если кривая превращается в волнистую линию, как на этом видео.
При чистке штриховых рисунков в Photoshop вы заметите, что любые линии, нарисованные с помощью инструмента «Перо», не будут отображаться на вашем линейном слое. Это связано с тем, что, когда вы рисуете с помощью инструмента «Перо», вы создаете рабочий контур, которым нужно управлять, прежде чем он появится.
Мы вернемся к этому позже, а пока выберите инструмент «Прямое выделение» на панели инструментов, щелкните только что нарисованный путь, а затем вернитесь к инструменту «Перо».
Теперь вы должны увидеть +, появляющийся над значком инструмента, когда вы наводите курсор на путь. Это позволит вам добавить больше точек, чтобы вы могли создать идеально точную кривую.
[одна половина]
[/ one_half]
Добавьте еще одну точку посередине начальной и конечной точек, вернитесь к инструменту прямого выбора, и вы сможете перетащить эту среднюю точку вверх, чтобы создать кривую.
Вы заметите, что теперь у точки есть переключатели, которые можно использовать для управления линией.
Они известны как ручки и часто используются в любом виде векторных цифровых изображений.
Вы можете перемещать эти ручки в любом направлении, в котором хотите создать кривую, и использование этого метода дает вам полный контроль над любыми линиями, которые вы рисуете.
В следующем уроке вы узнаете, как преобразовать линии, нарисованные с помощью инструмента «Перо», в настоящие линии, которые появляются на вашем линейном слое.Вы даже можете назначить этим линиям стиль кисти, чтобы они идеально сочетались с остальной частью вашего рисунка.
Мы надеемся, что этот урок по очистке линий в Photoshop оказался для вас полезным — не забудьте оставить нам комментарий в поле ниже и рассказать, как у вас дела!
Вернуться к урокам карикатуры на автомобиль, стр.
Как использовать инструмент «Перо» в Photoshop
* Обновлено ноябрь 2020 г. *
Вы здесь, потому что хотите узнать, как использовать инструмент «Перо» в Photoshop.Я преподаю Adobe Photoshop и Illustrator более пятнадцати лет и могу без сомнения сказать, что инструмент «Перо», вероятно, является самым опасным инструментом в обеих программах, которого избегают. Хотя вначале это может показаться неприятным инструментом, это очень полезный инструмент, и это руководство по фотошопу поможет вам научиться работать с инструментом «Перо».
Если вам это нужно, вы можете загрузить бесплатную 7-дневную пробную версию Photoshop
Я разбиваю это руководство на легко усваиваемые части.Вот что мы расскажем:
В Photoshop инструмент «Перо» можно использовать для рисования и выделения.
Существует заблуждение, что вы можете создавать векторы только в Adobe Illustrator, а Photoshop позволяет работать только с фотографиями или растровой графикой. Но вы МОЖЕТЕ создавать векторы в Photoshop с помощью инструментов Pen и Shape. Щелкните здесь, чтобы узнать больше о разнице между векторной и растровой графикой. Инструменты «Перо» и «Фигура» работают в обеих программах практически одинаково.
Примечание. Все снимки экрана, которые вы видите здесь, взяты из Adobe Photoshop CC, но почти все, что вы здесь читаете, применимо к более старым версиям Photoshop, начиная с нескольких версий. Итак, давайте начнем с использования инструмента для рисования прямых линий.
Рисование прямых линий с помощью инструмента «Перо»
Рисовать прямые линии с помощью инструмента «Перо» очень просто, поэтому мы начнем с этого. Прямые пути создаются простым щелчком кнопки мыши. При первом щелчке вы устанавливаете начальную точку пути.Каждый раз, когда вы щелкаете после этого, между предыдущей и текущей точкой рисуется прямая линия.
Перед тем, как использовать инструмент «Перо», будь то для выделения или рисования фигур, нам необходимо настроить параметры на панели параметров.
1 — Нарисуйте путь с помощью инструмента «Перо»
1 — Откройте новый пустой документ в Photoshop. Я создал один размером 1000 x 1000 пикселей и разрешением 72 пикселей на дюйм.
2 — На панели инструментов выберите Pen Tool. Ярлык — это нажать на клавиатуре P .
3 — На панели параметров вверху экрана;
- Выберите «Путь» в первом раскрывающемся списке. (Скоро мы рассмотрим вариант «Форма»)
- Щелкните стрелку для параметров геометрии и убедитесь, что флажок «Резинка» не установлен во всплывающей палитре «Параметры контура».
- Убедитесь, что выбран параметр «Автоматическое добавление / удаление».
- Выберите опцию «Объединить контуры».
Примечание. Если вы очерчиваете объект для выделения или рисуете путь для добавления пикселей в дальнейшем, выберите параметр «Путь».Если вы хотите нарисовать векторную фигуру с помощью инструмента «Перо», вы должны выбрать «Фигура». Если вы выберете неправильный, это не конец света, но вы сэкономите несколько шагов, если выберете правильный, прежде чем начать.
Когда вы впервые выбираете инструмент «Перо», перед тем, как рисовать какие-либо точки, рядом с курсором появляется маленький крестик. Х означает, что вы собираетесь начать рисовать новый путь.
Важно обращать внимание на маленькие символы, которые появляются рядом с курсором инструмента «Перо», потому что они говорят вам, как перо будет себя вести.
4 — Щелкните один раз на документе, где должен начинаться отрезок прямой линии. Не тащить.
5 — Переместите курсор в другую часть документа и щелкните еще раз, чтобы добавить следующую точку. Точки, соединяющие пути, называются опорными точками.
Примечание. Если появляются направляющие линии (они выглядят как лишние линии, выходящие из точки привязки), вы случайно перетащили инструмент «Перо» и нарисуете кривую, а не прямую линию.В этом случае выберите Ctrl + Z (Windows) или Cmd + Z (Mac), чтобы отменить действие, и щелкните еще раз.
Обратите внимание, что первая точка привязки, созданная вами при первом щелчке, теперь пустая, а последняя точка привязки — сплошной квадрат. Сплошная точка привязки означает, что она выбрана в данный момент.
6 — Чтобы продолжить создание сегментов прямой линии, просто продолжайте щелкать по документу, в котором вы хотите поставить точку привязки, и Photoshop создаст путь между ними.
Совет: если вы хотите ограничить угол сегмента до кратного 45 °, удерживайте нажатой клавишу Shift при нажатии.
Путь, который вы видите выше, называется Открытый путь . Это означает, что начальная и конечная точки разные, они не соединяются. Вам не нужно каждый раз создавать замкнутые контуры. Открытые контуры идеально подходят для рисования всех типов линий.
Если вы хотите заполнить область цветом, рекомендуется закрыть путь.Чтобы закрыть путь, просто вернитесь к первой созданной точке. Вы увидите маленький кружок рядом с указателем инструмента «Перо», указывающий на то, что путь замкнется правильно.
Как только вы закроете путь, курсор сразу же изменится, показывая, что в следующий раз, когда вы щелкнете по документу, вы начнете совершенно новый путь.
Если вы хотите оставить путь открытым, но затем начать другой новый путь, Ctrl + щелчок (Windows) или Cmd + щелчок (Mac) в любом месте от начерченного пути.Кроме того, вы можете закончить путь, щелкнув любой другой инструмент на панели инструментов.
2 — Добавить и удалить точки привязки
Бывают случаи, когда вы хотите добавить дополнительные точки привязки к своим путям или удалить существующие точки привязки, которые вам не нужны.
Хорошее практическое правило при работе с векторной графикой — использовать как можно меньше опорных точек для получения плавных линий. Это особенно верно при рисовании изогнутых контуров с помощью инструмента «Перо», который вы вскоре увидите.
Удаление точки привязки на пути
1 — Выберите инструмент Удалить опорную точку на панели инструментов (скрыт под инструментом «Перо»).
2 — Щелкните по точке, которую хотите удалить.
Добавление точки привязки на пути
3 — Выберите инструмент «Добавить точку привязки» на панели инструментов.
4 — Щелкните в любом месте отрезка линии с помощью инструмента «Добавить точку привязки».
Часто форма пути может не сильно отличаться после добавления точки к прямому сегменту, но когда вы редактируете точку (мы вернемся к этому в следующей публикации), вы заметите разницу.
Практика использования инструмента «Перо прямого пути»!
Так вот как рисовать отрезки прямых, очень просто и ничего страшного. Ключ к использованию инструмента «Перо» — практика, практика, практика.
Создайте новый документ Photoshop и выполните следующие действия:
- Попробуйте нарисовать открытые пути зигзагов.
- Попробуйте нарисовать замкнутые контуры треугольников, прямоугольников, квадратов, многоугольников, звезд и других случайных форм, где первая точка привязки становится конечной точкой.
- Почувствуйте, как заканчиваются пути и начинаются новые. Попробуйте нарисовать все фигуры ниже. Это поможет вам научиться пользоваться пером.
Рисование кривых с помощью инструмента «Перо Photoshop»
В этой части Руководства по использованию инструмента «Перо» вы научитесь рисовать
- слегка изгибающийся открытый путь (easy peasy)
- путь по замкнутому кругу (легкий)
- сложный путь, состоящий из кривых и прямых точек (немного сложнее, но важный навык)
После того, как вы поймете, как работают кривые, в сочетании с некоторой практикой, вы скоро станете мастером инструмента «Перо»!
Как создаются кривые пути
В отличие от прямых путей, для которых достаточно щелкнуть один раз, затем выбрать место для следующей точки и еще раз щелкнуть, изогнутые пути создаются путем щелчка и перетаскивания маркеров направления.
При первом щелчке и перетаскивании вы устанавливаете начальную точку для изогнутого пути и, что важно, вы также определяете направление и размер кривой. По мере того как вы продолжаете добавлять точку и перетаскивать, между предыдущей и текущей точкой рисуется изогнутый путь.
При щелчке и перетаскивании с помощью инструмента «Перо» происходят две вещи.
1 — Точка привязки помещается на монтажную область при нажатии.
2 — При перетаскивании рисуются направляющие линии и точки направления.
Мы используем направляющие линии и точки для определения направления и формы изогнутого пути, который мы рисуем.
3 — Нарисуйте изогнутый контур с помощью инструмента «Перо»
Начнем с рисования плавной изогнутой линии.
1 — Выберите инструмент «Перо» ( P ) на панели инструментов.
2 — Выберите режим Путь на панели параметров в верхней части экрана.
Опять же, обратите внимание, что мы могли бы использовать здесь режим формы, но в этом режиме Photoshop заполняет контур цветом, когда вы начинаете рисовать, и это может сбивать с толку, где находятся ваши опорные точки.О рисовании фигур мы поговорим в другом посте.
3 — Щелкните один раз, чтобы поставить первую точку привязки.
4 — Переместите указатель вправо от вашей первой точки привязки, затем нажмите и перетащите вверх и вправо. Это создает небольшую кривую на пути, и, как вы можете видеть, две ручки появляются по обе стороны от второй точки привязки. Это маркеры направления и управляющие направлением кривой и размером кривой.
5 — Добавьте еще одну точку правее, щелкните мышью и перетащите ее вниз.Теперь вы должны увидеть приятный пологий волнообразный путь.
6 — Добавьте еще одну точку вправо и растяните по горизонтали.
7 — Чтобы закончить рисование пути, просто нажмите Ctrl + Click (Windows) / Cmd + Click (Mac). Обратите внимание, как изменяется курсор инструмента «Перо» и появляется маленькая звездочка. Это означает, что когда вы снова начнете рисовать, вы начнете новый путь.
4 — Нарисуйте контур замкнутого круга с помощью Pen Tool
Замкнутый векторный контур — это просто путь, в котором первая точка привязки совпадает с последней точкой вектора, например круг, прямоугольник, звезда.Нарисуем круг.
- Выберите инструмент «Перо» ( P ) на панели инструментов.
- Выберите режим Путь на панели параметров в верхней части экрана.
- Щелкните, удерживайте и перетащите указатель инструмента «Перо» вверх. В этом примере мы создаем восходящую кривую.
Точка привязки появится там, где вы впервые щелкнули, и две направляющие линии проходят над и под точкой привязки.
- Продолжите кривую, нажав, чтобы добавить новую точку привязки, и, удерживая, перетащить вниз.
Если вы допустили ошибку во время рисования, выберите Правка> Отменить новую точку привязки или нажмите Ctrl + Z (Windows) или Cmd + Z (Mac ), чтобы отменить последнюю точку, которую вы нарисовали, и повторите попытку. .
- Наведите указатель мыши на первую опорную точку и обратите внимание, как под курсором инструмента «Перо» появляется маленький кружок. Это означает, что если вы нажмете на первую точку, вы закроете путь. Так что продолжайте и нажмите на точку.
Теперь ваш путь закрыт, и у вас должен быть почти идеальный круг или, по крайней мере, правильный путь в форме эллипса.Неважно, яйцевидной ли она :).
Помните, что вы хотите использовать как можно меньше опорных точек, чтобы получить плавные кривые при рисовании с помощью инструмента «Перо».
Совет: если вы удерживаете Shift при щелчке и перетаскивании, вы ограничиваете наклон направляющей линии с шагом 45 °.
5 — Объедините изогнутые и прямые сегменты пути с помощью Pen Tool
Теперь мы нарисуем пути, в которых прямые угловые точки сочетаются с изогнутыми или гладкими точками, но сначала дадим краткое объяснение направленных линий.
Изогнутые точки привязки имеют направляющие линии, расположенные друг напротив друга на расстоянии 180 °.
Угловые (или прямые) точки либо не имеют линий направления, только одна линия направления, либо две линии направления расположены под углом, отличным от 180 °. (Я знаю, это немного сбивает с толку!)
Вероятно, самая сложная часть рисования с помощью Pen Tool в Photoshop — это соединение двух кривых в угловой точке. Если вы можете это сделать, вы можете рисовать пером любого типа.
В этом упражнении мы нарисуем путь ниже.
- Выберите инструмент «Перо» или нажмите клавишу P на клавиатуре.
- Мы начинаем с прямого сегмента, что очень легко, поэтому щелкните один раз для начальной точки (не перетаскивайте), а затем щелкните еще раз, чтобы поставить второй якорь.
- Теперь мы входим в кривую. Наведите указатель мыши на вторую точку привязки и удерживайте Alt (Windows) или Option (Mac), курсор изменится, чтобы отобразить то, что выглядит как перевернутая буква «v».Это означает, что вы собираетесь преобразовать точку из прямой в изогнутую.
- Щелкните в той же точке и потяните вверх одним движением, чтобы начать кривую.
- Затем щелкните и потяните вниз, чтобы создать следующую точку привязки и завершить начатую кривую.
Теперь нам нужна еще одна кривая. Однако вы обнаружите, что если просто щелкнуть и перетащить новую точку, кривая пойдет вниз в неправильном направлении. (Посмотрите еще раз на путь, который мы пытаемся создать выше точки 1).
- Для того, чтобы предотвратить это и есть наша кривая идти снова, мы должны начать новую кривую, удерживая Alt / Option + Нажатие кнопки на последней точке привязки. Вы снова увидите маленькую перевернутую букву «v». Это в основном сбрасывает изогнутую точку в прямую.
- Нажмите на опорную точку еще раз и перетащите вверх, чтобы создать вторую кривую, идущую вверх. Это будет выглядеть так, как если бы вы перетащили новый дескриптор поверх предыдущего.
- Добавьте новую опорную точку и потяните вниз, чтобы закончить вторую кривую.
- Повторите шаги 6, 7 и 8 для создания третьей «восходящей» кривой.
- Чтобы закончить, нам нужно преобразовать изогнутую точку в прямую. Еще раз, удерживая нажатой клавишу Alt / Option , щелкните один раз на последней точке привязки.
- Щелкните еще раз, чтобы отложить последнюю точку привязки. Теперь у вас должен получиться такой путь;
- Ctrl / Cmd + щелкните в любом месте, чтобы завершить путь.
Теперь вы успешно соединили прямые и изогнутые сегменты контура, нарисованного с помощью инструмента «Перо».Это самая сложная часть рисования с помощью Pen Tool и та, с которой вам нужно больше всего практиковаться.
Конечно, можно еще многое узнать об инструменте «Перо», но на этом этапе много практики, объединяющей прямые сегменты и кривые, очень быстро превратит вас в мастера инструмента «Перо».
Больше практики с инструментом «Перо»!
Действительно хороший способ попрактиковаться в совмещении кривых и прямых точек с помощью инструмента «Перо» — это попытаться нарисовать контуры букв.Начните с простых, таких как I и Z, затем попробуйте строчные буквы T, S, P и так далее. Я даю это упражнение своим классам, и они считают его полезным. Не волнуйтесь, если ваши реплики не идеальны на этом этапе, главное — попробовать что-нибудь.
Надеюсь, вы нашли этот урок о том, как рисовать прямые контуры и кривые с помощью Pen Tool в Photoshop, полезным. Следующий навык, который нам нужно изучить в отношении рисования путей, — это как редактировать наши точки и пути. Это отдельное руководство, которое вы можете прочитать здесь.
Буду очень признателен, если вы поделитесь этим постом. Спасибо! 000
Загрузить бесплатную 7-дневную пробную версию Photoshop
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как нарисовать прямую линию в фотошопе? Photoshop Line Tool Tutorial
Щелкните стрелку списка параметров геометрии и выберите один из следующих параметров:
- Стрелки: Установите флажки «Начало» и / или «Конец», чтобы создать стрелки на линии.
- Ширина: Введите процентное значение, чтобы определить ширину стрелки по отношению к ширине линии.
- Длина: Введите процентное значение для определения длины стрелки.
- Вогнутость: Введите процентное значение (от -50 до +50), чтобы определить вогнутость наконечника стрелки.
Введите значение (от 1 до 1000 пикселей), чтобы определить толщину линии. Щелкните стрелку списка «Режим» и выберите режим наложения. Введите процентное значение непрозрачности (от 1% до 100%). Установите флажок «Сглаживание», чтобы сделать линию визуально более гладкой. Перетащите в окно документа, чтобы создать линию.
Когда режим рисования активен, выберите один из вариантов для создания различных форм.Для этого:
- Нажмите кнопку «Слой формы» n, чтобы создать векторную форму;
- Нажмите кнопку «Контуры», чтобы сформировать контуры или нарисовать контуры;
- Щелкните «Пиксели заливки» на существующем слое, чтобы создать растеризованную форму.
Инструмент «Линия» создает формы линий и контуры (контуры фигур).
- Установить ширину линии в поле Вес.
- Нажмите кнопку рядом с кнопкой на панели параметров, чтобы задать параметры геометрии.
- Выберите цвет фигуры *.
- Перетащите изображение.
- При создании нескольких фигур используйте селектор на панели параметров:
Создать новый слой-фигуру — для создания каждой новой фигуры в отдельном слое
Добавить в область фигуры — для создания нескольких фигур в одном векторе слой формы.
Вычесть из области формы — , чтобы вычесть формы из текущего слоя формы.
Пересечение с областью фигуры — для пересечения новых фигур с существующими в том же слое.
Исключить перекрывающиеся области формы — для создания новых форм в текущем слое формы с вычитанием перекрывающихся областей.
Чтобы применить некоторые специальные эффекты к созданным слоям-фигурам, выберите стиль в средстве выбора стилей (панель параметров). При создании контуров вы можете выбрать режимы добавления, вычитания, пересечения и исключения перекрытия. Работая в режиме заливки пикселей, вы также можете выбрать на панели параметров непрозрачность и режим наложения.
Как работать с инструментом «Перо» в Adobe Photoshop CS4
Как работать с инструментом «Перо» в Adobe Photoshop CS4
Перо, вероятно, самый неприятный инструмент для новичка.Частично это связано с тем, что новичок не понимает, как он работает (или на самом деле ожидает, что он будет работать по-другому), а отчасти потому, что он не так интуитивно понятен, как некоторые другие инструменты выбора. Новичок может попробовать один или два раза без особого успеха, а затем просто отказаться от него в пользу инструмента, которым проще управлять, даже если для этого потребуется несколько дополнительных шагов. Это просто факт человеческого поведения. По этой причине инструмент «Перо», вероятно, является самым запущенным оружием в арсенале Photoshop.На самом деле это очень плохо, потому что он также является одним из самых мощных.
Инструмент «Перо» требует некоторой практики, но как только вы поймете, как его эффективно использовать, вы будете использовать его постоянно.
Общие сведения о контурах и инструменте «Перо»
Так что же сбивает с толку инструмент «Перо»? Частично это имя. Когда мы думаем о ручках, мы думаем о шариковой ручке, Pilot или Bic. Это те вещи, которые мы, кажется, никогда не можем найти, когда нам нужно очень быстро записать адрес или передать важное сообщение нашим соседям по комнате, а инструмент Pen в Photoshop, безусловно, не то, что мы могли бы легко записать с.
Инструмент «Перо», вероятно, следует называть инструментом «Путь», потому что он действительно делает именно это. Он прокладывает пути. Вы снова можете быть сбиты с толку, потому что, когда мы думаем о «дорожках», мы думаем о тротуарах, возможно, о чем-то из камня, вьющемся в английский сад, или о той грязи, в которой заблудились Гензель и Гретель, птицы, приземляющиеся за ними, едят их панировочные сухари, но можно расслабиться. На самом деле, это хороший способ думать о путях в Photoshop CS4. По сути, это просто линии, идущие от одной точки к другой.Они могут быть прямыми, могут быть изогнутыми, они могут располагаться зигзагообразно, как тарелка спагетти, хотя я бы не рекомендовал создавать такие в Photoshop.
Более того, пути не имеют абсолютно ничего общего с изображением внизу. На самом деле, если бы вам удалось сделать спагетти из контуров на фотографии, а затем распечатать его, то спагетти было бы невидимо. И если вы сохраните изображение и отправите его своей сестре, она тоже не сможет его увидеть. Контуры — это просто инструмент выбора, используемый Photoshop, чтобы упростить редактирование ваших изображений.
Создание прямых и изогнутых путей
Давайте нарисуем простой путь, чтобы мы могли увидеть его собственными глазами и обсудить его атрибуты. Выберите инструмент «Перо» и разместите его в любом месте холста. В отличие от инструмента «Карандаш», вы на самом деле не «рисуете» контуры с помощью инструмента «Перо», вы можете просто щелкнуть область, чтобы начать контур, переместить указатель и щелкнуть еще раз.
Как видите, путь — это просто линия с точками на обоих концах.Они называются «якорными точками». Путь должен иметь как минимум две точки привязки — начальную и конечную точки. Мы можем добавлять точки привязки, пока не вернемся к начальной точке и не создадим форму, как в следующем примере.
Мы создали прямоугольник, которым можно манипулировать, как и любой другой формой в Photoshop CS4. Вы можете применить обводку, заполнить ее, преобразовать в выделение и т.д. На самом деле, когда вы используете что-то вроде прямоугольного инструмента, вы просто создаете серию контуров.Что делает инструмент «Перо» еще более полезным, так это то, что вы не ограничены уже существующей формой, такой как круг или прямоугольник. Вы можете создать практически любую форму.
Сделаем другой путь; на этот раз мы его изогнем. Щелкните область, чтобы создать отправную точку. Теперь переместите указатель и вместо того, чтобы просто быстро щелкнуть для создания конечной точки, щелкните и удерживайте левую кнопку мыши и перетащите мышь. Вы увидите кривую линии.
В этом примере вы можете видеть нашу начальную точку (обозначенную пустой точкой привязки слева) и нашу конечную точку (черный ящик.Итак, что это за другая линия и что означают эти кружки в конце? Эта линия — то, как Photoshop контролирует длину и наклон кривой, а эти круги — ручки. Вы можете использовать стрелку (или инструмент выбора), чтобы щелкнуть и перетащить эти ручки в разные места. Прежде чем мы продолжим, потратьте минутку, чтобы поэкспериментировать с этой функцией, поскольку ее гораздо легче понять, если вы увидите ее в действии. Щелкните ручку, перетащите ее и обратите внимание, как разные положения и разная длина линий влияют на кривую.И помните, что эти линии на самом деле не являются частью пути. Когда вы закрываете путь, и он становится формой, линии исчезают.
Теперь посмотрим на панель Paths. Если панель «Контуры» не отображается, вы можете нажать «Окно »> «Контуры» .
Как видите, панель Paths устроена так же, как и панель Layers. Всякий раз, когда вы создаете путь, он автоматически появляется здесь под названием «Рабочий путь». Рабочий путь в данном случае фактически означает «временный». Чтобы сделать путь постоянным, нужно его переименовать.Для этого дважды щелкните имя и введите новое имя в открывшемся поле.
Давайте взглянем на некоторые другие инструменты, связанные с инструментом «Перо». Перейдите к кнопке Pen на панели инструментов, нажмите и удерживайте ее, чтобы просмотреть раскрывающееся меню.
Инструмент «Произвольное перо» позволяет рисовать контуры без опорных точек, почти так же, как вы рисуете рисунок.
Теперь посмотрим на последние три пункта в списке. Это «Инструмент« Добавить точку привязки »», «Инструмент« Удалить точку привязки »» и «Инструмент« Преобразовать точку ».«Чтобы удалить точку привязки, выберите инструмент и просто щелкните точку привязки. Чтобы добавить точку привязки, выберите инструмент и щелкните в любом месте пути, чтобы добавить точку привязки.
Создание комбинированных путей
Комбинированный путь — это просто путь, в котором есть как прямые, так и изогнутые линии или даже изогнутые линии, идущие друг напротив друга. Чтобы понять комбинированные пути, нам нужно внимательнее взглянуть на наши опорные точки.
В Photoshop CS4 есть два типа точек привязки.Это «гладкие точки» (как в примере слева) и «угловые точки» (как в примере справа).
Возможно, вы заметили, когда вы экспериментировали с кривыми, когда вы создаете один изогнутый линейный сегмент, следующий за ним линейный сегмент также будет изогнутым. Это одна из вещей, которая усугубляет разочарование новичков в отношении инструмента «Перо», но это довольно легко исправить — если вы знаете, что делаете. Или, точнее, после того, как вы открыли для себя инструмент преобразования.
Как вы уже обнаружили, когда вы создаете изогнутый линейный сегмент, он создает направляющую линию, иногда две. Одна направляющая линия влияет на линейный сегмент сразу за точкой привязки, а другая — на сегмент прямо перед ней. Итак, чтобы выпрямить одну из линий или отрегулировать кривую одной, не затрагивая другую, вам нужно будет видеть эти две направляющие линии. Если оба не видны, вы можете нажать кнопку преобразования и щелкнуть точку привязки с кривыми, которые вы хотите настроить.Это преобразует его в обычную точку привязки. Теперь щелкните еще раз и удерживайте. Теперь перетащите новую направляющую линию. Это должно создать два, один напротив другого.
Теперь вы можете щелкнуть ручку одной из направляющих линий и перетащить ее, пока линия не станет прямой. Затем вы можете использовать другой маркер направления для точной настройки кривой. Прежде чем двигаться дальше, поэкспериментируйте с этим.
Создание траектории обрезки
Иногда при печати изображения Photoshop CS4 или при его использовании в другом приложении (например, в приложении для верстки страниц, таком как InDesign) вам может потребоваться скрыть определенные части изображения.Например, вы можете исключить фон или показать только камень или дорожный знак. Обтравочный контур позволяет изолировать ту часть, которую вы хотите отобразить, а остальную часть сделать невидимой.
Для создания обтравочной маски можно использовать инструмент «Перо».
В следующем примере мы использовали инструмент «Перо», чтобы выделить тень вокруг глаза Линкольна. Как видите, используя различные типы кривых и узловых точек, мы можем формировать линии вокруг практически любой формы.
Помните, что когда вы создаете контур, Photoshop автоматически называет его «Рабочий контур».«Поскольку мы хотим сохранить этот путь, мы должны переименовать его. Поэтому мы дважды щелкнем по пути и назовем его« Глаз Линкольна ».
Теперь нажмите кнопку меню в верхнем правом углу панели «Контуры» и выберите «Обтравочный контур». Вы увидите коробку, которая выглядит вот так. Убедитесь, что в поле выбран правильный путь, и оставьте поле «Плоскостность» пустым. Это позволяет использовать значение принтера по умолчанию. Если у вас возникли проблемы с правильной печатью изображения, вы можете поэкспериментировать с другими значениями (диапазон значений от.От 2 до 100.) Нажмите «ОК».
Теперь сохраните вашу работу. Когда изображение печатается или импортируется в программу макета страницы, такую как InDesign или Illustrator, будет виден только глаз Линкольна.
‘
СОЗДАНИЕ СПЕЦИАЛЬНЫХ ЭФФЕКТОВ
Возможность добавлять к фотографиям спецэффекты — одна из самых приятных функций Photoshop. Несколькими щелчками мыши вы можете превратить обычное семейное фото в произведение искусства. Photoshop CS4 может моделировать всевозможных художественных техник, включая масляную живопись, рисование углем и раскрашивание водой.Вы также можете размывать изображения, тиснить их, искажать и стилизовать их и многое, многое другое.
Начало работы с фильтрами Photoshop
Специальные эффекты в Photoshop CS4 называются «Фильтрами». И действительно, это неплохой способ думать о них — как смотреть на свои изображения через специальный объектив. Подумайте о тех зеркалах в здании похорон на карнавале. В Photoshop CS4 даже есть несколько фильтров, которые могут имитировать эти волшебные зеркала:
Может получиться так, как если бы ваши фотографии были напечатаны на Silly Putty вместо бумаги.
Найдите время, чтобы найти фильтры в строке меню в верхней части экрана Photoshop, и щелкните по нему. Здесь вы найдете список категорий фильтров, который выглядит следующим образом:
Щелкните каждую категорию, чтобы увидеть доступные вам фильтры, как в примере выше. Здесь мы нажали Мазки кистью> Штриховка :
В то время как некоторые фильтры просто вступают в силу, как только вы их выбираете, другие могут иметь параметры, позволяющие настроить окончательный вид.Например, в приведенном выше примере у нас была возможность изменять длину штриха в штриховке, силу штриха и резкость каждого штриха. В этом случае откроется Галерея фильтров, в которой вы сможете внести эти корректировки до того, как какие-либо изменения будут применены к вашему изображению.
Следует помнить, что фильтры применяются только к активному слою.
Галерея фильтров
Галерея фильтров на самом деле является отличным способом поиска и применения эффектов к вашим изображениям, потому что она дает вам возможность увидеть, как ваше изображение будет выглядеть с эффектом, прежде чем вы на самом деле примените его.
Чтобы найти галерею фильтров, нажмите Фильтр> Галерея фильтров. Галерея фильтров выглядит так:
Изображение слева — это предварительный просмотр. Посмотрите на маленькую рамку чуть ниже, где написано 100%. Вы можете использовать это поле для увеличения или уменьшения фотографии. Меньшее число позволит вам сжать все изображение на экране, как в следующем примере.
Различные категории фильтров перечислены в среднем поле. Щелкните категорию, чтобы развернуть ее. Затем мы выберем «Подмалевок.«
Как видите, теперь у нас есть несколько дополнительных опций, которые позволят нам настроить внешний вид нашей фотографии. Некоторые другие фильтры могут иметь несколько разных вариантов, но концепция в основном одинакова для всех. В этом случае у нас есть возможность изменить размер кисти, размер текстуры и так далее. Мы можем выбрать раскрывающееся меню Текстура, чтобы имитировать тип материала, на котором нарисовано наше изображение. В данном случае это песчаник.
Изменение любого из этих параметров может существенно повлиять на окончательный вид фотографии, поэтому поэкспериментируйте с различными настройками.Фактически, вам следует воспользоваться этой возможностью, чтобы проверить процесс на себе. Запустите Photoshop CS4, загрузите понравившееся изображение и попробуйте использовать различные фильтры. Попробуйте все варианты при разных настройках и посмотрите, как они выглядят. Только не переписывайте свои оригиналы.
Он действительно интуитивно понятен и прост в использовании.
Смарт-фильтры
Одна из проблем с использованием обычных фильтров для изменения изображения заключается в том, что после того, как вы применили его, вы не можете вернуться позже и изменить настройки.Пиксели самого изображения были безвозвратно изменены. Это называется «деструктивным» редактированием. (Примечание: вы все равно можете вернуться и «Отменить» недавно примененный фильтр.) Вот почему всегда лучше работать с копией изображения, а не с оригиналом.
Чтобы решить эту проблему, хорошие люди в Adobe придумали «умные фильтры». Они позволяют в любой момент вернуться и изменить настройки любого фильтра. Более того, вы можете складывать их точно так же, как слои, делать их непрозрачными или использовать их в качестве масок, чтобы добавить эффект только к одной области изображения.
Для создания смарт-фильтра необходимо сначала преобразовать изображение в смарт-объект. Перейдите в Фильтр> Преобразовать для смарт-объектов. Вы увидите всплывающее окно, которое позволит вам узнать, что вы конвертируете изображение в смарт-объект, чтобы создать смарт-фильтр, о котором вы, конечно же, уже знаете, потому что именно вы инициировали процесс. Щелкните «ОК».
Теперь вы можете открыть палитру «Слои», чтобы убедиться, что ваше изображение преобразовано в смарт-объект. Вы увидите значок над изображением, который выглядит следующим образом:
Теперь вы можете добавить фильтр так же, как и в обычных обстоятельствах.Мы выберем Artistic, Paint Daubs с размером кисти 22, резкостью 30 и типом кисти «Sparkle».
Теперь взгляните на палитру слоев. Умный фильтр появляется прямо под нашим изображением в иерархии, а тип фильтра находится прямо под ним. Если бы вы добавили еще один фильтр, он бы появился над первым и так далее. Слои теперь можно перемещать, удалять или скрывать, как обычный слой. Чтобы настроить какой-либо аспект фильтра, теперь вы можете просто дважды щелкнуть его имя, чтобы открыть меню «Галерея фильтров», и поэкспериментировать с содержимым, которое вы можете изменить в любое время.
Создание текстовых эффектов
Теперь мы собираемся обсудить, как вы можете добавить эффекты к вашему тексту. Вы можете деформировать его, обернуть вокруг объектов, добавить тени и многое другое.
Деформация текста
Есть несколько способов деформировать текст. Вы можете заставить его двигаться по арке, скручивать его, делать выпуклым, надувать и т. Д.
Чтобы деформировать текст, выберите текстовый слой и нажмите кнопку «Деформация» на панели параметров.Это выглядит так:. Откроется диалоговое окно Warp Text. Выберите стиль из раскрывающегося меню. По умолчанию выбрано «Нет», и никакие параметры недоступны. Выберем «Рыба».
Эффект применяется автоматически. Теперь вы можете управлять внешним видом текста, регулируя изгиб, горизонтальное искажение и т. Д. Нажмите OK, когда будете готовы.
Вы можете удалить деформацию в любое время, выбрав текстовый слой с деформированным текстом на нем, нажав кнопку «Деформировать текст» и выбрав «Нет» в раскрывающемся меню «Стиль».
Прежде чем мы продолжим, пожалуйста, найдите время, чтобы просмотреть параметры стиля «Деформированный текст» и ознакомиться с ними. Попробуйте применить их к тексту и отрегулировать доступные параметры. Это даст вам хорошее представление о возможностях Photoshop CS4 по деформированию текста. К тому же это весело.
Ввод текста по пути
Теперь вы узнаете, как заставить текст следовать по этим и любым другим путям. В этом примере мы создали контур с помощью инструмента «Перо», а затем заставили наш текст следовать за ним:
Так что давайте.Создайте простой контур с помощью инструмента «Перо». Теперь выберите инструмент «Текст» и поместите указатель на путь в том месте, где вы хотите начать текст. Когда указатель наведен на путь, он будет выглядеть так: Щелкните мышью и начните вводить текст. Текст будет двигаться в том направлении, в котором были добавлены опорные точки.
Текст, набранный вдоль контура, может быть ориентирован как горизонтально, так и вертикально. Вертикальный текст отображается параллельно контуру, а горизонтальный текст — перпендикулярно ему. В приведенном выше примере мы выбрали инструмент горизонтального типа.Чтобы ввести вертикальный текст, нажмите и удерживайте инструмент «Текст», затем выберите инструмент «Вертикальный текст». Это тот, рядом со стрелкой, который выглядит так:.
Вы можете переместить текст только путем перемещения всего пути. Чтобы изменить форму текста, просто перетащите точки привязки в другое место.
Применение градиентов к тексту
Текст — это просто еще один объект в Photoshop CS4, поэтому с ним можно работать так же, как с любым другим объектом.Его можно использовать как маску, его можно перемещать, раскрашивать, манипулировать и т. Д. Однако применить градиент к вашему тексту не так просто, как использовать инструмент градиента на панели инструментов.
Щелкните инструмент «Текст» и введите текст. Убедитесь, что выделен новый слой с текстом на нем. Теперь продублируйте этот слой, щелкнув правой кнопкой мыши и выбрав «Дублировать слой».
Выделив новый слой, щелкните его правой кнопкой мыши и выберите «Растрировать слой». Растеризация — это просто процесс преобразования векторного изображения в растровое изображение.Снова щелкните слой правой кнопкой мыши и выберите «Параметры наложения». Откроется диалоговое окно «Стиль слоя». Отсюда вы можете добавить падающие тени, внутренние тени, внешнее свечение и т. Д., Поэтому не стесняйтесь возвращаться к этому шагу и экспериментировать, а также ознакомиться с различными параметрами и тем, как они отображаются на странице.
Так как на данном этапе нас интересует только добавление градиента к нашему тексту, мы собираемся выбрать «Gradient Overlay» в меню слева. Если у вас установлен флажок «Предварительный просмотр», выбранные вами параметры будут автоматически применяться к тексту, как в примере ниже.
Возможно, вам придется изменить положение диалогового окна «Стиль слоя» на экране, чтобы текст был виден.
Вы можете выбрать любую комбинацию стилей для применения к тексту. В нашем примере мы также добавим несколько параметров обводки к нашему тексту.
Щелкните OK, когда закончите, и посмотрите на палитру слоя.
Как видите, эффекты, которые мы добавили к нашему тексту, действуют идентично смарт-фильтрам, о которых мы узнали ранее. Вы можете дважды щелкнуть любой из подслоев, связанных с эффектами, чтобы изменить значения и внешний вид вашего текста.