Рисуем красивые реалистичные облака в Фотошоп / Creativo.one
Что вы будете создавать
Вы тоже порой любуетесь невероятной красотой неба? В этом уроке я расскажу вам, как нарисовать красивые, реалистичные облака при помощи Adobe Photoshop.
Я научу вас создавать кучевые, перистые и грозовые облака с помощью различных кистей. В процессе я расскажу о моих любимых инструментах и техниках для создания невероятных, реалистичных эффектов.
Ищите изображения-источники? Вот эти рисунки, например, были вдохновлены удивительными подборками облаков Envato. Здесь вы можете поискать качественные стоковые изображения.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Как работать почти с любым изображением облаков
Многие люди против того, чтобы пользоваться изображениями-источниками из-за опасений, что подобный подход приведет к лени. Однако подобный взгляд немного устарел.
Нам совершенно точно необходимо понимать, что мы видим!
Большинство из того, что мы рисуем, имитирует уже существующие объекты. И для этого урока важно понимать, что в вашем рисунке вы можете сымитировать общую атмосферу или композицию любой фотографии. Постарайтесь воссоздать какие-то особенные моменты, которые вы также можете изменить для создания какого-то своего эффекта.
Я буду пользоваться несколькими стоковыми изображениями с Envato Elements. Вы также можете поискать собственные источники, если чувствуете такую необходимость.
Я не слишком опиралась на первое изображение, в то время, как другие два помогли мне создать разные цветовые схемы и схемы освещения. Это еще одна причина держать стоки изображений «под рукой».
Это еще одна причина держать стоки изображений «под рукой».
Организуйте рабочее место
Теперь вам нужно организовать свое рабочее место так, чтобы вам удобно было смотреть на источник.
Нажмите Window > Arrange > 2-Up Vertical (Окно > Упорядочить > 2 вверх, по вертикали).
Такое решение весьма удобно, если вы предпочитаете держать источник в отдельном файле: оно поможет вам лучше изучить фото на предмет реалистичных деталей.
А теперь давайте рисовать!
1. Как нарисовать обычное кучевое облако
Шаг 1
Давайте начнем с фона!
В Photoshop создайте новый документ размером 900 на 450 пикселей и разрешением 300 пикселей на дюйм. Небольшие документы хорошо подходят для практики.
Кликните на фоновом слое, чтобы создать новый. Затем добавьте стиль слоя Gradient Overlay (Наложение градиента, тип — линейный) небесно-голубого цвета (используя следующие оттенки: #b3d0dd, #90dcff и #68c1f0) со следующими настройками:
Примечание переводчика: на скриншоте настойки стиля слоя: Режим наложения — Нормальный, Непрозрачность — 100%, флажок в графе Выровнять по слою, Угол — 95 градусов, Масштаб — 81%.
Вот что получится:
Для выполнения следующих шагов вам понадобится графический планшет.
Затем, при помощи большой круглой мягкой кисти нарисуйте мягкую синюю точку (цвета #3a6997) — это будет тень, и на ее фоне облако будет хорошо выделяться.
Шаг 2
На новом слое:
При помощи жесткой круглой кисти (100%-ная Hardness (жесткость) и Opacity (непрозрачность)) нарисуйте форму облака цветом #adb7c0. Начните с простой формы, прежде чем переходить к более сложным.
Начните с простой формы, прежде чем переходить к более сложным.
Начните расставлять на облаке легкие тени.
Сделайте новый слой обтравочной маской к оригинальному слою и измените его режим наложения на Multiply (Умножение). Используйте тот же цвет, что и раньше, чтобы нарисовать тени на облаке, а обтравочная маска поможет удерживать тени там, где нужно.
Начните рисовать кистью со 100%-ыми жесткостью и непрозрачностью, а затем постепенно понижайте оба значения по мере того, как вы будете смягчать тень.
Примечание переводчика: Названия слоев на скриншоте сверху вниз: (слой-обтравочная маска) 0% Жесткость, (слой-обтравочная маска) 100% Жесткость, облако, тень, Слой 0 (фоновый слой со стилем слоя Наложение градиента)
Шаг 3
Создайте основную текстуру.
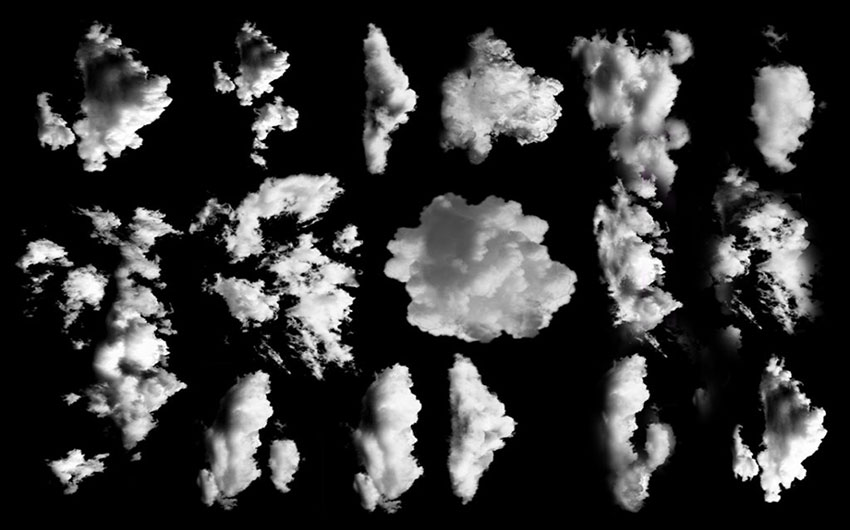
Используя кисти из ранее приведенного набора, нарисуйте на облаке легкие изогнутые вершины. Пользуйтесь белым и светло-серым (#94a8bc) цветами, чтобы сразу начать создавать световую схему.
Примечание переводчика: автор использует кисти «Влажная гуашь» и «Быстрые мазки Акрилом» из предложенного ей набора размером 80 и 175 пикселей соответственно.
Добавьте немного синего цвета с фона, а затем объедините слои-обтравочные маски и оригинальную форму облака.
Я использовала кисти Fast Acrylic (Быстрый акрил) и Wet Gouache (Влажная гуашь) в этом шаге.
Слегка сотрите жесткие края при помощи инструмента Eraser
Шаг 4
Теперь, когда у нас есть хорошая основа, мы можем двигаться дальше!
Как и ранее, начните рисовать больше теней на облаке. Увеличьте масштаб рисунка до 200%, чтобы нарисовать линии текстуры, это придаст дополнительную глубину. Проверьте, чтобы была включена опция Pen Pressure for Opacity (Использование нажима для определения непрозрачности).
Увеличьте масштаб рисунка до 200%, чтобы нарисовать линии текстуры, это придаст дополнительную глубину. Проверьте, чтобы была включена опция Pen Pressure for Opacity (Использование нажима для определения непрозрачности).
Переключитесь на жесткую круглую кисть с регуляцией непрозрачности при помощи нажима из стандартного набора кистей. С ее помощью проработайте небольшие участки, где облако сливается с небом.
У облаков есть «карманы» света и тени (см. ниже), так что в дальнейшем планируйте области, где вы хотите создать глубину и движение. Добавьте немного серых вкраплений для реалистичного перехода.
Шаг 5
Позвольте облаку развиваться естественным образом. Периодически возвращайтесь к источникам, но не позволяйте им отвлекать вас.
При помощи круглой мягкой кисти с непрозрачностью 0% окружите облако мягким туманом.
Шаг 6
Давайте отрегулируем цвета при помощи корректирующих слоев.
Для начала, добавьте новый корректирующий слой Gradient Map (карта градиента) светло-синего цвета (#c6cbd4 и #b4cbdc), измените режим наложения на Color Burn (Затемнение основы).
Создайте новый корректирующий слой Levels (Уровни) с настройками, как на скриншоте ниже. Это добавит четкости, которая необходима для данного образа.
Шаг 7
Теперь, когда мы достигли необходимой интенсивности, мы можем перейти к рисованию деталей. Для начала, давайте уравновесим небо.
Быстрый способ нарисовать небо — это просто воспользоваться новым слоем. На нем мягкой круглой кистью рисуйте светлым синим цветом.
Постоянно меняйте непрозрачность, и не переживайте, если выглядит неаккуратно!
Мягкая кисть больше подходит для перистых облаков, а вот жесткий край поможет подчеркнуть детали.
Продолжайте работать над фоном, добавляя маленькие облака где-то вдалеке. Создайте ощущение глубины, нарисовав клубы тумана вокруг облака.
Шаг 8
Теперь, когда у нас получились нужные цвета, мы можем сосредоточиться над последними штрихами.
Добавьте новые слои, и на них попробуйте нарисовать завихрения при помощи кистей различных форм. Переключитесь на кисть Chalk (Мел), чтобы добавить реалистичности вашим облакам — дополнительная текстура сразу же сделает их более живыми и реальными.
Наконец, добавьте чуточку желтого, чтобы показать влияние солнечного света на облако и небо.
А вот итоговое изображение!
2. Как нарисовать грозовые облака
Шаг 1
Давайте начнем с неба. Создайте документ с теми же параметрами, что и ранее. Кликните правой кнопкой мыши по первому слою, и перейдите к Blending Options (Параметры наложения).
Выберите Gradient Overlay (Наложение градиента) и с помощью цветов #373984 и #6364ad создайте фиолетовый градиент.
Примечание переводчика: На скриншоте настойки стиля слоя: Режим наложения — Нормальный, Непрозрачность — 100%, Угол — 90 градусов, Масштаб — 95%.
Вот что должно получиться:
Шаг 2
Я посчитала, что в создании набросков для этих рисунков нет необходимости. Лично для меня лучший способ начать работу — это создать новый слой, и нарисовать форму облаков фиолетового (#5354a6) цвета.
Лично для меня лучший способ начать работу — это создать новый слой, и нарисовать форму облаков фиолетового (#5354a6) цвета.
Как и ранее, я создаю обтравочную маску для каждой формы, чтобы нарисовать первый слой света и тени.
На этом этапе я воспользовалась инструментом Brush (Кисть) (В), а именно мягкой круглой кистью с жесткостью 0% и непрозрачностью 50%.
Рисуйте так, как видите. Чтобы изобразить тени, нарисуйте темные (#33367f) круглые бугорки, и более светлые точки, чтобы изобразить светлые области. Сначала будет выглядеть очень странно, но обтравочные маски помогут вам развить ваши навыки.
Под слоем с облаками создайте новый слой. На нем добавьте мягкое (непрозрачность кисти 1-40%) белое свечение за облаками, ибо сейчас выходит слишком темно.
Шаг 3
Добавьте еще фоновых элементов. Начните с темных пушистых облаков, а затем добавьте тень в нижней части рисунка — это наш город. Для выбора цветов пользуйтесь инструментом Eyedropper (Пипетка) (Е), и рисуйте с помощью тех оттенков, которые уже присутствуют на изображении.
На новых слоях нарисуйте молнии.
Доверьтесь своей интуиции. Обратите внимание, что рисунок изменяется по мере того, как я изменяю оригинальную композицию. (https://elements.envato.com/lightnings-in-genova-PT5D3YJ?_ga=2.159379450.1386686125.1504629647-250820929.1491318132)
А теперь смешиваем, смешиваем, смешиваем!
Понизьте Hardness (жесткость) до 0% и на новых слоях смягчите небо. Делайте это большими, решительными, а также закручивающимися
движениями, чтобы результат был похож на настоящие облака.
Продолжайте работать над рисунком. Постарайтесь достичь более мягкого результата, прежде чем переходить к деталям. Позже, когда вы уже разберетесь с деталями переднего плана, будет сложнее смягчать фоновые элементы.
Постарайтесь достичь более мягкого результата, прежде чем переходить к деталям. Позже, когда вы уже разберетесь с деталями переднего плана, будет сложнее смягчать фоновые элементы.
Еще вы можете немного поиграть с формой облака в левом верхнем углу, сделав его более интересным.
Шаг 4
Возьмите инструмент Gradient (Градиент) (G) и выберите линейный градиент от черного к прозрачному.
С его помощью нарисуйте глубокую тень, которая рассеивается к верху. При необходимости отрегулируйте непрозрачность. Это будет символизировать город. Набросайте молнии.
Добавьте корректирующий слой Color Lookup (Поиск цвета). Измените файл 3DLUT на Fuji F125 Kodak 2393.
Затем сделайте цвета еще более интенсивными при помощи корректирующего слоя Brightness/Contrast (Яркость/Контраст, настройки 54/34 соответственно).
Шаг 5
Возьмите мягкую круглую кисть для создания пушистых облаков. Грозовые облака очень жесткие, поэтому нам нужно будет рисовать на нескольких слоях.
Для достижения наилучшего результата поэкспериментируйте с непрозрачностью. Высокая непрозрачность хороша для четких деталей, а более низкие ее значения помогут в смешивании близких по тону цветов.
Если вам приходится слишком сильно давить на планшет, это значит, что непрозрачность слишком низкая. Это может создать дискомфорт — поверьте, уж я-то знаю!
Продолжайте работу над рисунком. Изучите свет, по мере того, как он проходит сквозь облака.
Сделайте город более темным, и добавьте яркие, четкие линии — это наши молнии.
Шаг 6
Если вам кажется, что рисунок слишком тусклый, то сделайте его более ярким!
Воспользуйтесь корректирующим слоем Brightness/Contrast (Яркость/Контраст, настройки 25/39 соответственно).
Шаг 7
Создайте новый слой и измените его режим наложения на Linear Dodge (Add) (Линейный осветлитель (добавить)).
Мягким фиолетовым цветом прорисуйте молнии, чтобы они засияли. Увеличьте изображение, и добавьте пятнышки красного, зеленого и белого цвета внизу. Это создаст образ небольшого городка, и изображение будет еще более эффектным.
Не забывайте периодически смотреть на оригинал!
Слишком интенсивные цвета? Измените их при помощи корректирующего слоя.
Добавьте корректирующий слой Color Lookup (Поиск цвета) с файлом 3DLUT 2Strip.look. Понизьте Opacity (непрозрачность) до 47%.
Как и всегда, продолжайте работать над рисунком до тех пор, пока не будете довольны результатом. Я, например, решила добавить маленьких белых точек для создания эффекта звездного неба.
Небольшие детали могут сильно повлиять на ваш рисунок, делая его еще более впечатляющим — не забывайте о них!
И вот, мой финальный рисунок грозовых облаков.
3. Как нарисовать перистые облака
Шаг 1
Переходим к последнему рисунку!
Перистые облака очень загадочны. Они — это смесь мягких, нежных форм и жестких бликов. Я советую выполнять эту часть с обычной цветовой схемой. Цвета заката, конечно, очень красивые, но они могут усложнить урок и сбить вас с толку.
Тем не менее, если вы чувствуете прилив смелости, давайте приступим.
Создайте документ с теми же параметрами, что и раньше, и начните работу с фона. Перейдите в Blending Options (Параметры наложения), выберите Gradient Overlay (Наложение градиента) и с помощью цветов #334b82 и #b5c1dc создайте градиент.
Примечание переводчика: На скриншоте настойки стиля слоя: Режим наложения — Нормальный, Непрозрачность — 100%, Угол — -85 градусов, Масштаб — 93%.
Вот что получится.
Шаг 2
При помощи жесткой круглой кисти со 100%-ой непрозрачностью в нижней части рисунка коричневым цветом нарисуйте землю — это будет основой композиции.
Далее не следует отвлекаться на рисование земли, пока лучше сконцентрироваться на перистых облаках.
Наложите сочные цвета заката (#ffa466, #ce6764) при помощи ранее упомянутой кисти с текстурой акрила.
Шаг 3
Давайте выделим небо!
Создайте новый слой и измените его режим наложения на Overlay (Перекрытие). При помощи инструмента Gradient Tool (Градиент) (G) создайте градиент от синего (#335f8e) к прозрачному. Теперь небо выглядит лучше!
Наложение градиента, до и после.
Шаг 4
При помощи мягкой круглой кисти добавьте шелковистые текстуры — это создаст приятный, гармоничный образ. Старайтесь не задерживаться подолгу на одном участке композиции, периодически переключаясь с одного на другой.
Добавьте светло-желтых и синих оттенков. Увеличьте рисунок на 200% и убедитесь, что ваши тени получились «текучими». Здесь важно возвращаться к источнику.
Продолжайте смягчать и смешивать цвета, даже если вам кажется, что можно бы уже добавить еще облаков.
Шаг 5
Добавьте новый корректирующий слой Curves (Кривые).
В канале RGB сделайте кривую высокой, чтобы усилить контраст.
Не упустите возможность применить те навыки, которые мы получили, создавая два предыдущих рисунка.
Перистые облака — не жесткие. Здесь важно рисовать завихрения облаков в разных направлениях так, будто они плывут — это сделает рисунок более характерным и добавит движение.
Продолжите работу над небом, рисуя яркими оранжевыми цветами над землей, чтобы показать, что солнце садится/встает. Подкорректируйте освещение на земле, чтобы оно подчеркивало композицию.
Создайте новый слой, режим наложения — Multiply (Умножение) и прорисуйте землю зеленым цветом.
Уменьшите размер кисти, но увеличьте непрозрачность. Добавьте немного деталей — нарисуйте небольшие участки травы.
Создайте новый слой, режим наложения — Overlay (Перекрытие). Рисуйте яркими желтыми и оранжевыми цветами для создания красивого эффекта солнечного света.
Рисование на планшете требует немало времени и терпения. Не важно, сколько пройдет часов — продолжайте работать.
Напоследок, увеличьте рисунок и приведите детали в порядок. При помощи жесткой круглой кисти со 100%-ой непрозрачностью избавьтесь от нечетких участков. Вы также можете поэкспериментировать с корректирующими слоями, чтобы сделать рисунок еще более эффектным.
До и после использования жесткой кисти.
Вот и последний рисунок облаков. Ниже вы можете найти их все.
Вот и Все!
Не забудьте добавить этот урок в закладки — он поможет вам в будущих работах!
Рисование природы — это один из самых лучших способов развития. Внимательно изучайте источники, и грамотно подходите к рабочему процессу — так вы сможете достичь наилучших результатов.
Надеюсь, вам понравился урок!
Автор: Melody Nieves
Голубое небо, фотография неба, облака причудливых форм, красивое небо в уроке фотошопа
Рисуем небо в фотошопеДля начала я градиентной заливкой заполнила холст. Я взяла темно-синий и светло-голубой цвета, указанные на рисунке ниже. Так как мы пытаемся нарисовать небо, на которое смотрим снизу вверх, то нижняя часть полотна будет от нас дальше, а, значит светлее и бледнее. Не забывайте об этом в процессе рисования и старайтесь сохранять это соотношение на протяжении всей работы.
Теперь, когда самое важное мы сделали давайте попробуем оформить набросок. Можно, конечно, творить на лету, но я предпочитаю расположить как-то композицию прежде чем начинать рисовать. Мне захотелось отобразить снизу легкие перьевые облака, солнце разместить справа, а под ним небольшую тучку. Ну и героем картины будет след от летящего самолета. После того, как вы сделаете набросок, его лучше всего хранить на самом верхнем слое и периодически включать, чтобы сравнивать с тем, что у вас выходит. Правда, не редко, композиция может поменять в ходе рисования. Но это не страшно. Главное, чтобы это не произошло случайно и потом не пришлось все исправлять.
Основная кисточка для рисования облаков у меня — это мягкая круглая кисть (Soft Round Brush). Я рисую обычно на большом холсте (этот рисунок был исполнен в размере 2400*3200 пикселей). Но все время, пока я рисовала, он был уменьшен до 25%. Мне удобно рисовать с очень большим диапазоном радиуса кистей. Да и для самолета и мелких деталек понадобится увеличение, иначе аккуратности может не получиться.
Итак, мягкой круглой кисточкой с очень большим диаметром я высветлю поверхность там, где будет солнце и облако. Что значит высветляю? Я просто рисую поверх нужных мне мест с невысокой непрозрачностью и нажимом (приблизительно 20-30%) — там, где будет солнце, тучка, перьевые облака. То есть хаотично, но обдуманно заполняю более светлым цветом полотно. Для того, чтобы работа не была совсем монотонной, я добавляю в центр все тот же синий цвет, но немного отличающийся от уже имеющихся. Вы можете подобрать какой угодно цвет. Просто помните, что он тоже должен быть голубовато-желтым.
Совет: Не пропускайте этот шаг. Из-за лености и желания побыстрее начать рисовать облака, многие пропускают этот, казалось бы, незначительный шаг. Но именно он формирует начало объема неба. Если этого не делать, то ваше небо будет выглядеть плоским, а облака резкими и картонными.
То есть хаотично, но обдуманно заполняю более светлым цветом полотно. Для того, чтобы работа не была совсем монотонной, я добавляю в центр все тот же синий цвет, но немного отличающийся от уже имеющихся. Вы можете подобрать какой угодно цвет. Просто помните, что он тоже должен быть голубовато-желтым.
Совет: Не пропускайте этот шаг. Из-за лености и желания побыстрее начать рисовать облака, многие пропускают этот, казалось бы, незначительный шаг. Но именно он формирует начало объема неба. Если этого не делать, то ваше небо будет выглядеть плоским, а облака резкими и картонными.
Все той же кистью, но уже с малым диаметром я намечаю первые полосы облаков вдалеке. Я рисую с небольшой непрозрачностью (20-30%) иногда прямыми линиями, иногда штриховкой или даже спиралями. Пробуйте разные варианты и оставляйте те, которые вам покажутся более подходящими. На самом деле здесь нет ничего сложного. Главное помнить, что нужно рисовать с разным диаметром и как бы слой за слоем, мягко проходить поверху.
Совет: Старайтесь не усиливать сразу облака до белого цвета. Делайте это постепенно. Помните, что линии не должны быть сплошными и непрерывистыми и самое главное не должны быть плотными и толстыми. Именно поэтому мы рисуем мягкой кисточкой и при низкой непрозрачности. Только уже к концу нужно увеличивать непрозрачность и аккуратно детализировать тонкими полосочками или спиральками.
Я продолжаю накладывать полосы облаков в нижней части рисунка и набросала базу для облаков, которые планирую расположить справа от самолетика. Обратите внимание, что делала я все это с невысокой непрозрачностью и даже для легкой детализации использовала диапазон приблизительно в 40-50%.
Теперь я взяла кисточку из набора для рисования облаков и с очень низкой непрозрачностью (20-30%) и прошлась по правой верхней части рисунка постепенно смешивая цвета, беря пипеткой те, что получились на рисунке. Таким образом мы получаем плавный переход. Здесь объяснять особенно нечего. Этот шаг идентичен сразу же первому шагу после заливания градиента. Разница лишь в кисти.
Этот шаг идентичен сразу же первому шагу после заливания градиента. Разница лишь в кисти.
Мне не понравилось как я расположила облако слева и при помощи фильтра Liquify я его слегка модифицировала и оттянула влево. Вообще, этот инструмент довольно полезен для исправления того, что вам не нравится. Здесь главное не переусердствовать. Совет: Сохраняйтесь почаще. Особенно, если вы только начинающий художник, то сохраняйте побольше файлов, чтобы можно было откатать назад. По-возможности рисуйте на небольшом числе слоев, попутно сливая их вместе. Большое число слоев не преступление, но они сильно много едят памяти у вашего компьютера. Ну и малое число слоев постепенно убивает страх перед исправлениями.
Теперь, когда мы немного пошаманили над изображением, я возвращаюсь снова к круглой мягкой кисточке. Я повышаю непрозрачность до 50-70% и рисую с очень маленьким диаметром. Что я делаю? Правильно — немного детализирую облака. Здесь главное помнить, что штрихи должны быть короткими, иногда даже просто точечными закорючками, спиральками, штришками. Не рисуйте длинные непрерывистые линии прямые или кривые. Делайте все маленькими кусочками. А если при этом у вас еще будет работать нажим пера достаточно хорошо, то вы увидите как сильно будет различие между сплошной загогулиной и кусочками. Итак, я немного детализировала облака слева и немного затемнила облака справа, так как мне стало не хватать чистого неба.
Внимательно изучив свой рисунок, я решила отказаться от дугообразного облака слева и закрасила его большой мягкой кисточкой с невысокой непрозрачностью, накладывая слой за слоем. Здесь самое главное не бояться отказываться от идеи и придумывать что-то новое. В перерисовывании нет ничего страшного. Но обычно это понимание просто приходит со временем. Теперь, кистью для облаков, с низкой непрозрачностью и малым диаметром я набросала облако слева и усилила облако в правом верхнем углу, создав заметные переходы, которые можно принять за мягкие переходы облаков. Совет: Если вы будете просто вести линию кисточкой для облаков, у вас получится просто пятно с рваными краями. Для того, чтобы получился объем, опять же нужно делать маленькие штрихи этой кистью. Накладывая их в случайном порядке и уже исключительно визуально смотреть нравится вам или нет.
Все это время я рисую исключительно белым цветом или беря пипеткой цвет прямо с рисунка, когда делала общую массу для пятна справа, где будет солнце. Но для облака я взяла еще и темно синий цвет и добавила его снизу и немного между белым. Так как на тучку падает свет сверху, то небольшая тень будет снизу. Она практически незаметная, но придает ощущение объема.
Совет: Если вы будете просто вести линию кисточкой для облаков, у вас получится просто пятно с рваными краями. Для того, чтобы получился объем, опять же нужно делать маленькие штрихи этой кистью. Накладывая их в случайном порядке и уже исключительно визуально смотреть нравится вам или нет.
Все это время я рисую исключительно белым цветом или беря пипеткой цвет прямо с рисунка, когда делала общую массу для пятна справа, где будет солнце. Но для облака я взяла еще и темно синий цвет и добавила его снизу и немного между белым. Так как на тучку падает свет сверху, то небольшая тень будет снизу. Она практически незаметная, но придает ощущение объема.
Вооружившись опять (и снова, снова) мягкой кисточкой с уже высокой непрозрачностью (около 70%), я добавила деталей на облака слева, придавая им чуть больше объема. И опять же я делаю это очень плавными и короткими штрихами. Иногда просто ставлю точки. Затем я взяла светло-желтый цвет и добавила его в правый верхний угол (мягкая круглая кисточка с низкой непрозрачностью (~30%) и большим диаметром), где у меня находится солнце. Не забывайте следить за тем, чтобы левый верхний угол оставался темным и чистым. Туда можно добавить немного фиолетового для того, чтобы усилить глубину.
Дальнейшие действия мало чем отличаются от всех предыдущих. Я усиливаю белый цвет на перьевых облаках при помощи малого и большого диаметра с разной степенью непрозрачности. Если мне не нравится место — я его не стираю, а рисую поверх кистью с большим диаметром и затем снова детализирую. Если вы сотрете — у вас получится разрыв, который потом будет сложнее исправить, чем поверх закрасить. Вычищаю небо там, где нет облаков, так как оно немного загрязнилось более светлым цветом. Сглаживаю переходы от темно-синего и вниз до светлого. Все это делается элементарно все той же кисточкой с большим диаметром и низкой непрозрачностью.
Процесс подходит к концу. Я снова чуточку обрабатываю все облака и уменьшаю насыщенность в самом низу. Мне показалось, что облака там были лишними. Они прилипали к низу рисунка, убирая ощущение объема. Насыщенность я уменьшаю очень просто — кисточкой с большим диаметром и низкой непрозрачностью просто поверх закрашиваю. Тут главное не жалеть то, что вы нарисовали.
Совет: Попробуйте в таких случаях закрашивание сделать на отдельном слое, а затем поиграться с его настройками прозрачности, выбрав тот интервал, который вам покажется наиболее идеальным. А уже когда удовлетворитесь — слейте слои.
Мне показалось, что облака там были лишними. Они прилипали к низу рисунка, убирая ощущение объема. Насыщенность я уменьшаю очень просто — кисточкой с большим диаметром и низкой непрозрачностью просто поверх закрашиваю. Тут главное не жалеть то, что вы нарисовали.
Совет: Попробуйте в таких случаях закрашивание сделать на отдельном слое, а затем поиграться с его настройками прозрачности, выбрав тот интервал, который вам покажется наиболее идеальным. А уже когда удовлетворитесь — слейте слои.
Оставшееся пространство я заполнила двумя полосами от самолета при помощи кисти для облаков с разной непрозрачностью и диаметром. 1. Сначала тонкой круглой мягкой кистью я нарисовала одну полосу, затем я ее сдублировала и немного повертев как мне нужно трансформацией, расположила рядом. 2. Увеличив разрешение, кисточкой для облаков с 100% прозрачностью я прошлась по всей длине полос, постепенно увеличивая радиус кисти. 3. Переключившись на терку, я понизила ей непрозрачность и выставила в качестве кисти для терки кисточку для облаков и подправила полосы, которые у меня немного разлезлись в стороны, так как кисть для облаков не ложится в виде прямой линии. 4. Все той же теркой, но с большим диаметром я немного подтерла хвост, сделав его более прозрачным и растворившимся в небе. 5. Ну а потом парой мазков нарисовала и сам самолет. Самолет рисуется в такой ситуации просто жесткой круглой кисточкой белым цветом. То есть мы рисуем только блики от солнца. И все.
Слегка подтягиваю контраст автоматически и вижу, что так мне нравится результат больше, хотя разница вышла и не слишком заметная. Добавляю фильтр Render->Lens Flare, установив точку с “солнцем” в правый верхний угол. Все значения оставляю по-умолчанию. Совет: Если в результате этого у вас в верхнем углу образовались круги, пройдитесь поверх кисточкой, чтобы замаскировать результат фильтра.
Вот, собственно, и все!
Если вам не совсем понятно, как рисовалась эта работа, вы можете скачать PSD файл с оригинальным размером работы и с большим количеством слоев.
уроке фотошоп, уроки фотошопа, урок Photoshop
| |||
| Читать… | |||
| |||
| Читать… | |||
| |||
| Читать… | |||
| |||
| Читать… | |||
| |||
| Читать… | |||
| |||
Читать. .. .. | |||
| |||
| Читать… | |||
| |||
| Читать… | |||
Рисуем векторные иконки облаков в фотошопе | Уроки рисования
В этом уроке я покажу как нарисовать простые, в стиле минимализма иконки для сайта. Основной вид иконок заключается в форме облака. Данный набор можно с легкостью трансформировать без потери качества, и в один клик менять цветовой диапазон. Давайте приступим.
Шаг 1: Создание фигуры облака
Создайте новый документ 745х200 пикслей. Установите основной цвет голубой #48abff . Возьмите инструмент «Эллипс» щелкните левой кнопкой мыши по документу, в диалоговом окне установите ширина и высота: 70 пикселей
Сделайте дубликат фигуры, для этого нажмите сочетание клавиш Ctrl + J. С помощью стрелки передвиньте фигуру в право
Снова возьмите инструмент «Эллипс», щелкните по документу и установите ширина/высота: 90 пикселей;. Поместите фигуру как показано ниже:
Создайте еще одну фигуру, только в этот раз ширина и высота: 40 пикселей;. У вас должно получится, так:
Теперь нужно выровнять нижнюю часть облака. Для этого воспользуйтесь инструментом «Прямоугольник» установив ширина: 90 пик.; высота: 30 пик;
Далее нужно объединить все слои с овальными фигурами в смарт-объект, но сначала нужно их выделить. Для этого кликаем мышкой по первому слою, затем зажимаем клавишу Shift и кликаем по последнему слою с фигурой. Нажимаем правой кнопкой мыши по выделенным слоям и выбираем «Преобразовать в смарт-объект».
Сделайте дубликат смарт-объекта. Для этого нажмите Ctrl + J. Установите значение параметра Заливка: на 1%.
Далее нужно сделать обводку фигуры. Для этого откройте вкладку Слои -> Стиль слоя -> Обводка, и установите значения как показано на изображении ниже:
Перейдите на основной слой со смарт объектом, с помощью трансформации немного уменьшите фигуру. Для этого откройте вкладку Редактирование — > Трансформирование -> Масштабирование или нажмите сочетание клавиш Ctrl+ T.
Теперь объедините эти два смарт объекта в один смарт объект. Как это сделать было написано выше. Назовите данный слой «Облако».
Поздравляю векторная иконка облака создана. Но мы создаем иконки для сайта. Поэтому добавим внутрь облака дополнительную иконку, которая будет отражать смысл при клике на нее..Шаг 2: Добавление иконок
Воспользуйтесь инструментом «Произвольная фигура». Установите основной цвет «Белый». Кликнув правой кнопкой мыши по документу у вас откроется диалоговое окно, где нужно выбрать будущую иконку. Я выбрал фигуру «Почта», которая подразумевает страницу с формой обратной связи.
Далее разместите выбранную фигуру по центру облака. У вас получилась готовая векторная иконка в стиле облака «Обратная связь».
Итоговый результат: Набор векторных иконок в форме облака
Для создания массового набора иконок, просто сделайте дубликат смарт объекта и размещайте внутри него другие фигуры. Получится примерно следующий набор иконок:
Мультяшные облака в Photoshop. Урок
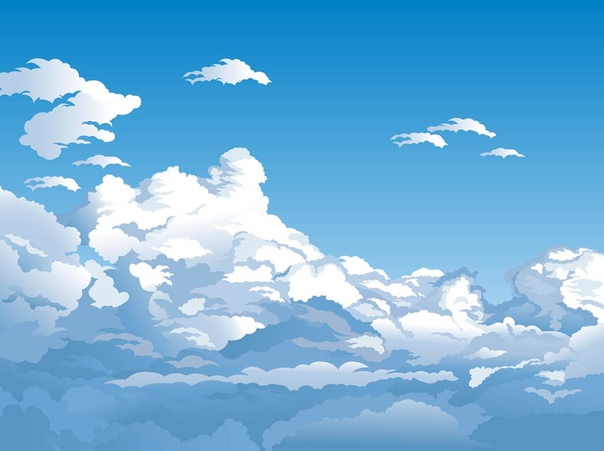
Как насчет нарисовать парочку симпатичных облаков в Фотошопе? Думаете сложно? На самом деле это очень просто. ;-))) И сейчас я поделюсь с вами этим секретом. :)))1. Создайте новый документ произвольного размера. Залейте его голубым цветом (если хотите нестандартное небо, можете залить и зеленым 🙂 ). Чтобы наше небо с облачками выглядело живенько, добавим ему немного градиента. Идем в стили слоев и выбираем Gradient Overlay. Выбираем линейный градиент от светло-голубого к темно-голубому, угол 90 градусов.
Идем в стили слоев и выбираем Gradient Overlay. Выбираем линейный градиент от светло-голубого к темно-голубому, угол 90 градусов.
2. Выберите инструмент овал (на картинке отмечено, где он находится) и начинайте создавать овалы и круги разных размеров. Они должны заходить друг на друга и пересекаться. В итоге у вас получится облачко.
Если вам все еще непонятно, как получается облачко из овалов, посмотрите на анимацию:
3. Теперь нам нужно объединить все слои с овалами. Кликните на верхний слой и, удерживая клавишу Shift, кликните на нижний (фон с небом не трогать). Все слои с овалами выделятся. Кликните на слоях правой клавишей мышки и выберите Merge Layers.
4. Добавим тени под облаком. В стилях слоев выберите Drop Shadows, с параметрами как на картинке:
5. А теперь добавим немного красивостей нашему облачку. Создайте новый слой (Shift+Ctrl+N), перейдите на него и, зажав клавишу Ctrl, щелкните на слое с облачком (но не на названии, а на квадратике левее, где изображена картинка). Создастся выделение. Оно нам нужно, чтобы не выходить за границы рисунка. Возьмите мягкую кисточку бледно-голубого или бледно-серого цвета и проведите внизу облачка и по бокам. В общем, где посчитаете нужным. Выделение при этом не снимаете.
6. Вот, собственно, и все. Можете добавить еще парочку облаков или скопировать уже имеющееся и картинка готова. :)))
У меня получились вот такие забавные облака:
Автор урока: Santa Fulmine (Anna Potiy) ©
P.S. Если копируете урок, указывайте мой ник и давайте ссылку на блог.
Как рисовать кривые пером в фотошопе? Рисуем облака в фотошопе
Вот такие облака мы сейчас создадим:
Как нарисовать облака в фотошопе
1. Итак, создаём новый документ. Размер совсем не важен. Выбираем инструмент Gradient Tool (Градиент), щёлкаем по полоске градиента в верхней панели, открывается окно настройки параметров градиента. Здесь нам нужно подобрать цвета неба, я использовал такие:
Здесь нам нужно подобрать цвета неба, я использовал такие:
2. Заливаем холст этим градиентом сверху вниз:
Получаем примерно такую картинку:
3. Теперь перейдём непосредственно к рисованию облаков. Выбираем инструмент Brush Tool (Кисть), нажимаем F5 для вызова настроек кисти. Берем обычную мягкую кисть и настраиваем следующим образом:
Таким образом, мы создали особую кисть, которой сейчас и будем рисовать облака.
4. Создайте новый слой, установите непрозрачность кисти 50% и набросайте контур облака, с новой кистью у вас на этой должно уйти 5 секунд:
5. Теперь только дело техники, последовательно создавая слои и меня время от времени жёсткость кисти (края облаков неравномерны, и бывают как достаточно резкие так и очень воздушные) и оттенки серого и светло-синего нарисуйте что-то похожее.
В этом уроке мы с вами попробуем создать облака в фотошопе. И заодно изучим парочку полезных приемов, которые впоследствии пригодятся вам для создания объемных фигур в процессе освоения технического дизайна.
Итак, как нарисовать облаков в фотошопе? Довольно просто. Давайте начнем.
Любой бриллиант требует соответствующей огранки. Потому, нам следует предварительно создать градиент на рабочей области. Не хочу растекаться мыслю по древу и описывать размеры каждого элемента. Делаем на глаз.
Настройки задаем следующие:
Цвета градиента: #91d0ff, #69a9ff.
Теперь с помощью инструмента «эллипс», зажимая клавишу shift, делаем несколько белых окружностей. С их помощью мы, так сказать, рисуем само облако, просто располагая элементы в нужном порядке.
Как видите, верхняя часть напоминает облако. А вот нижняя не слишком. Нам следует сделать ее ровной. Для этого опять обратимся к фигурам и заполним пробелы с помощью прямоугольника.
Подтащите окружности так, чтобы они не выходили за его границы снизу. Облачко все-таки у нас стилизованное.
Вот так у меня получилось.
Теперь давайте сведем слои. Так нам будет гораздо проще работать. Соберем наше облако по клочкам.
В окне слоев выделяем все с фигурами, составляющими облако, зажимая клавишу shift. После чего, кликаем по ним левой клавишей мыши и выбираем из списка команду «объединить слои».
В итоге, мы имеем только один слой с облаком. Нам следует создать три дубликата. Для этого в окне слове выбираем его и опять же, делаем клик левой клавишей мыши.
Выбираем первый слой с облаком и накладываем ан него синий цвет #1b314e. Предлагаю работать через «параметры наложения».
Вытаскиваем этот слой из под остальных. Он должен опуститься чуть ниже.
Тень следует сделать более правдободобной и мягкой. Для этого используем «Размытие по Гауссу».
Таким образом, нам удалось нарисовать тень от облака. Давайте теперь сделаем само облако чуть объемнее. На верхний слой с облаком наложим градиент. Настройки будут следующими:
Градиент от белого цвета к # abcbf7.
А теперь сдвигаем этот слой чуть ниже, так, чтобы показалась белая кромка облачка.
И последний штрих. Давайте уменьшим непрозрачность слоя с тенью. А то облако у нас зловещее какое-то.
Вот и все. Как видите, сделать красивое облачко в Adobe Photoshop не составляет никакого труда. Да и навыки рисования особые не требуются. Достаточно знать всего лишь несколько операций и умело пользоваться ими.
В этом уроке мы будем добавлять облака на чистое небо в Adobe Photoshop. Этот урок прост и увлекателен. Мы будем работать с инструментами выделения, режимами наложения, масками и фильтрами. Здесь просто и понятно объясняются принципы работы в маске и некоторых режимов наложения.
Результат
Исходники
Шаг 1
Откройте изображение с небом и домиком. Как вы видите, небо на этой фотографии чистое — ни единого облачка. Давайте кадрируем изображение так, чтобы сфокусировать внимание на небе. Возьмите инструмент Crop/Кадрировать и обрежьте фото как показано ниже.
Возьмите инструмент Crop/Кадрировать и обрежьте фото как показано ниже.
Шаг 2
Откройте файл с облаками. Мы выделим наши облака при помощи инструмента Color Range/Цветовой диапазон, так как облака по большей части белые, а небо синее. Разница в цветах поможет нам создать выделение.
В меню выберите Select > Color Range/Выделение>Цветовой диапазон, кликните по облаку и нажмите Оk.
Шаг 3
Облака выделены. Нажмите Ctrl + C, чтобы скопировать их. Вернитесь в документ с чистым небом и нажмите Ctrl + V, чтобы вставить облака.
Масштабируйте облака до нужного размера (нажав Ctrl + T, чтобы войти в режим свободной трансформации) и разместите их как показано ниже.
Шаг 4
Укажите слою с облаками маску (Layer > New Layer Mask > Reveal All/Слой>Новая слой-маска>Показать все). Переключитесь на маску (кликните по ней, чтобы сделать активной), возьмите кисть черного цвета и в маске рисуйте поверх нижней чисти слоя с облаками, чтобы скрыть лишнее. Черный цвет в маске скрывает области, к которым применяется. Также менее интенсивно обработайте нижние края верхних облаков кистью серого цвета, чтобы скрыть области лишь частично.
Шаг 5
Кликните дважды по слою с облаками, чтобы открыть окно с настройками наложения. Удерживая Alt, потяните указанный ниже слайдер как показано. Таким образом мы частично скроем серые области изображения и обеспечим лучшее смешивание с фоновым изображением.
Шаг 6
Облака уже выглядят неплохо, однако они все же слишком белые. Обычно облака перенимают цвет неба (становятся розовыми на закате, темно-серыми во время грозы). Давайте добавим этого эффекта.
Создайте новый корректирующий слой Curves/Кривые (Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые) и повторите настройки, как показано ниже, чтобы усилить синий цвет.
Теперь, удерживая Alt, кликните между слоями корректирующего слоя и слоя с облаками. Таким образом вы укажите корректирующему слою обтравочную маску по слою с облаками (в итоге эффект буден виден только на облаках).
Таким образом вы укажите корректирующему слою обтравочную маску по слою с облаками (в итоге эффект буден виден только на облаках).
Шаг 7
Уже неплохо, но мы добавим еще еле заметных дымчатых облаков, чтобы добавить реалистичности.
Нажмите D — так вы вернете цвета к режиму по умолчанию (первый цвет — черный, фоновый — белый), теперь создайте новый слой (Ctrl + Shift + Alt + N).
В меню выберите Filter > Render > Clouds/Фильтр>Рендеринг>Облака.
Шаг 8
Смените режим наложения (blending mode) слоя с только что созданными облаками на Screen/Осветление и снизьте Оpacity/Непрозрачность до 77%.
В режиме наложения Screen/Осветление черные цвета становятся невидимыми. Остаются только белые.
Шаг 9
Укажите этому слою маску (Layer > Layer Mask > Reveal All/Слой>Слой-маска>Показать все) и черным цветом скройте нижнюю часть слоя — ту, где облака накладываются на землю и дом, а также некоторые области в верхней части.
Шаг 10
Создайте корректирующий слой Curves/Кривые и настройте его как показано ниже, чтобы увеличить контрастность изображения.
Превратите корректирующий слой в обтравочную маску для слоя с облаками (как мы делали ранее).
Шаг 11
Теперь займемся общим видом изображения. Создайте новый корректирующий слой Curves/Кривые (Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые) и настройте кривые как показано ниже.
Корректирующий слои — очень полезная вещь. Они позволяют корректировать изображение, не меняя его безвозвратно. Если вам не понравится то что вышло, вы можете просто удалить корректирующий слой.
Шаг 12
Последний штрих, который мы добавим — виньетка (еле-заметный эффект затемнения по краям, который заставляет сфокусировать внимание на центре изображения).
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым цветом (нажмите D, чтобы выставить цвета по умолчанию, затем Ctrl + Backspace, чтобы залить слой белым цветом).
В меню выберите Filter > Lens Correction/Фильтр>Коррекция дисторсии и откройте закладку Custom. Укажите настройки как показано ниже и нажмите Ok.
Теперь смените режим наложения слоя (blending mode) на Multiply/Умножение (в этом режиме белый цвет становится прозрачным).
Результат
Перевод — Дежурка
Шаг 1. Откройте Фотошоп и создайте новый документ. В уроке размер документа равен 2560 x 1440 пикселей. Затем щелкните по слою Background два раза, чтобы получить возможность его редактировать. Теперь пройдите в меню Слой – Стиль слоя – Наложение Градиента (Layer — Layer Styles — Gradient Overlay). Выберите радиальный(Radial) тип градиента, а цвета задайте #ddeffa для начальной точки и #96ccee для конечной.
Шаг 2. Создайте новый слой и с помощью инструмента Рисуем пушистые облака при помощи Эллипс (Ellipse) нарисуйте круг. Подсказка: чтобы построить ровный круг, зажмите клавишу Shift, а если зажмёте еще и Alt, то круг будет строиться от центра.
Шаг 3. Далее нам потребуется создать еще несколько кругов, каждый из которых должен распологаться на новом слое, так Вам будет удобнее их перемещать. Создайте еще один круг – немного меньше, чем первый, и пододвиньте его вправо.
Шаг 4. И еще один круг – рядом с предыдущими. Круги должны располагаться, как на картинке ниже – обратите внимание, что круги немного перекрывают друг друга.
Шаг 5. Добавляем очередной круг – этот должен быть гораздо меньше остальных и располагаться немного выше, чем они.
Шаг 6. И, наконец, еще один, последний круг. Он должен быть побольше, чем остальные и располагаться рядом с предыдущим маленьким. Закончив рисовать круги, объедините полученные слои с кругами в группу, для этого выделите их, удерживая зажатой клавишу Ctrl, после чего нажмите Ctrl + G. Затем сделайте копию группы. После чего в дубликате группы, выделите все слои и в главном меню пройдите Слой – Объединить слои (Layer — Merge Layers).
 Таким образом, в одной группе у Вас будет один слой со всем облаком целиком, а в другой группе останутся круги на отдельных слоях, что пригодится нам позже в уроке. Видимость оригинальной группы, можно убрать.
Таким образом, в одной группе у Вас будет один слой со всем облаком целиком, а в другой группе останутся круги на отдельных слоях, что пригодится нам позже в уроке. Видимость оригинальной группы, можно убрать.Шаг 7. Выберите слой с целым облаком и щелкните по нему два раза, чтобы открыть окно Стиль слоя (Layer Style), где выберите пункт Наложение цвета (Color Overlay). Выберите там белый цвет.
Шаг 8. Теперь выберите пункт Тиснение (Bevel & Emboss). Выберите тип тиснения Внутренний скос (Inner Bevel) и установите настройки, показанные на рисунке ниже:
Шаг 9. Следующий стиль, который мы применим – это Внутреннее свечение (Inner Glow). Необходимые настройки также указаны на картинке:
Шаг 10. Следующий нужный нам стиль – Внутренняя тень (Inner Shadow)
Шаг 11. И, наконец, последний стиль, который мы здесь используем – Тень (Drop Shadow). Конечно, облако, отбрасывающее тень на небо, выглядит несколько странно, но в данном случае это поможет нам лучше выделить наше облако на фоне неба, так как и облако и небо выполнены в похожих цветах.
Шаг 12. Вот такое симпатичное облако получилось у нас с помощью только стилей слоя. Оно уже выглядит очень неплохо, но не помешает сделать его чуть более объемным.
Шаг 13. А добавим объем мы очень просто. Мы создадим несколько дубликатов слоя с облаком с дальнейшей маскировкой каждого из них.
Первым делом уменьшите уровень непрозрачности слоя с облаком до 30%. Затем создайте выделение на основе центрального нижнего круга. Это можно сделать, щелкнув по миниатюре данного слоя в панели слоев, удерживая при этом зажатой клавишу Ctrl. После того как выделение будет создано, создайте дубликат слоя с облаком и пройдите в меню Слой – Слой-маска – Показать выделенную область (Layer — Layer Mask — Reveal Selection). Переместите этот слой ниже первого слоя с облаком.
Шаг 14. Выберите маску созданного слоя и выберите Фильтр – Размытие – Размытие по Гауссу (Filter — Blur -Gaussian Blur).
 Задайте радиус 20px.
Задайте радиус 20px.Шаг 15. При таком радиусе круг становится размытым и еле заметным. Если Вы хотите, чтобы его границы были более четкими, задайте радиус поменьше.
Шаг 16. Повторите то же самое и для остальных слоев с кругами. Обратите внимание, что можно разъединить слой и его маску, щелкнув на значке в виде цепи между ними и переместить слой немного в сторону, чтобы создать более интересный эффект. На рисунке это сделано с кругом слева.
Шаг 17. Вот такое облако у нас получилось. Оно уже выглядит объемным и пушистым, но это еще не все.
Шаг 18. Попробуйте добавить в рисунок радугу. Ее можно создать с помощью семи прямоугольников, покрашенных в нужные цвета. Затем следует слить слои с прямоугольниками в один и добавить размытие по Гауссу на ту часть радуги, которая находится под облаком. Это создаст иллюзию того, что радуга находится за облаком и просвечивает сквозь него.
Шаг 19. Теперь создайте выделение в форме облака (кликнув по слою с облаком с Ctrl). Создайте новый слой, раскрасьте его в цвета радуги, применив стилевую настройку Наложение градиента. Затем примените размытие по Гауссу с радиусом не меньше 100px. Переместите его на самый низ в панели слоев.
На этом наша работа закончена, у нас получилась симпатичная картинка с пушистыми облаками, которую можно использовать, например, как обои на рабочий стол. Или как фон для рисунка с пони Рейнбоу Дэш.
16.07.15 1.9K
В этой статье я расскажу, как добавить облака (реальные фото и искусственно созданные в программе) на чистое небо. При этом, не используя ничего, кроме режимов смешивания и простых методов выделения.
Окончательное изображение
Это окончательное изображение, которое мы будем создавать:
Программное обеспечение: Photoshop CS3 .
Ресурсы:
- Небо ;
- Облака .
Шаг 1
Откройте файл «Небо
«. На снимке красивое голубое небо совершенно чистое. Но скоро мы добавим на него облака. Давайте немного обрежем это изображение, чтобы переместить фокус внимания на небо. Выберите инструмент «Кадрирование
» (C
) и подрежьте фото, как показано на рисунке ниже:
Давайте немного обрежем это изображение, чтобы переместить фокус внимания на небо. Выберите инструмент «Кадрирование
» (C
) и подрежьте фото, как показано на рисунке ниже:
Шаг 2
Откройте файл «Облака
«. Для выделения облаков мы будем использовать средство «Цветовой диапазон
», потому что облака преимущественно имеют белый цвет, а небо — голубой. Эта разница в цвете позволит выделить облака намного проще.
Перейдите в Выделение> Цветовой диапазон
и нажмите один раз маркером на образце в области облаков и нажмите «ОК
»:
Шаг 3
Нажмите Ctrl + C , чтобы скопировать выделение.
Вернитесь к основному документу и нажмите Ctrl + V , чтобы вставить облака.
Измените размер облаков и разместите их, как показано на рисунке ниже. Для изменения размера любого слоя нужно нажать Ctrl + T , чтобы активировать инструмент «Произвольная трансформация ». Затем, удерживая нажатой клавишу Shift , потянуть за углы ограничивающей рамки, чтобы пропорционально изменить размер слоя:
Шаг 4
Добавьте к слою облаков маску слоя (Слой> Новая маска слоя> Показать все ). Закрасьте в маске черным цветом нижнюю часть облаков и серым цветом некоторые верхние области. Перед тем, как закрашивать области, убедитесь, что у вас выбрана маска. Как видно, черные участки в маске слоя скрывают соответствующие области слоя, белые наоборот — проявляют, серые — скрывают частично:
Шаг 5
Дважды кликните по слою облаков, чтобы открыть окно «Параметры наложения ». Удерживая нажатой клавишу Alt , перетащите черный ползунок, как показано ниже. Таким образом, мы частично скрываем серые части облаков, чтобы они лучше сочетались с небом:
Шаг 6
Облака уже выглядят вполне естественно, но они еще слишком белые. Обычно облака частично окрашиваются в цвета неба (красноватые облака на закате, серые при грозовом небе и т.д .). Поэтому давайте создадим тот же эффект.
Создайте новый корректирующий слой «Кривые » (Слой> Новый корректирующий слой > Кривые ) и задайте для параметров значения, приведенные на рисунке ниже, чтобы увеличить насыщение синим цветом:
Теперь просто удерживайте нажатой клавишу Alt , и кликните мышью между слоем кривых и слоем облаков, чтобы подрезать слой «Кривых » под слой с облаками.
 Это ограничит действие корректирующего слоя «Кривые
» исключительно областью облаков.
Это ограничит действие корректирующего слоя «Кривые
» исключительно областью облаков.Шаг 7
Теперь облака выглядят достаточно хорошо, но нужно добавить едва видимых пятен дымчатого белого цвета. Просто, чтобы создать некоторый эффект случайности.
Нажмите клавишу D , чтобы установить черный и белый в качестве цветов текста и фона, и создайте новый слой (Ctrl + Shift + Alt + N ).
Перейдите в Фильтр> Рендеринг> Облака . Результат показан на рисунке ниже:
Шаг 8
Измените режим смешивания слоя созданных с помощью фильтра облаков на «Экран » и уменьшите «Непрозрачность » до 77%.
Режим смешивания «Экран » скроет все черные цвета слоя и выведет только белые. Все черные тучи будут скрыты и будут выведены только белые. Режимы смешивания — это очень полезная функция, и я настоятельно рекомендую вам узнать о них больше:
Шаг 9
Добавьте маску слоя к созданным облакам (Слой> Маска слоя> Показать все ) и закрасьте в ней черным цветом нижнюю часть облаков (там, где они перекрывают землю), и некоторые верхние области:
Шаг 10
Создайте новый корректирующий слой «Кривые » и перетащите ползунки, как показано на рисунке ниже, чтобы увеличить контрастность:
Подрежьте этот слой под слой созданных облаков. Таким образом, мы еще больше увеличим контрастность размытых облаков и улучшим их вид.
Шаг 11
Давайте еще улучшим внешний вид нашего изображения. Создайте новый корректирующий слой «Кривые » (Слой> Новый корректирующий слой > Кривые ) и примените настройки, показанные на рисунке ниже, чтобы усилить контрастность и немного затемнить изображение:
Корректирующие слои позволяют изменять изображения неразрушающим способом. Если вам не нравится эффект корректирующего слоя, вы можете просто удалить его. Или попробовать настроить непрозрачность и изменить режим смешивания.
Шаг 12
Один завершающий штрих-виньетка (затемненная рамка вокруг изображения, которая фокусирует внимание на центральной части сцены
).
Как нарисовать пейзаж — небо и облака
В этом уроке я хочу показать вам, как нарисовать пейзаж в Photoshop. Для выполнения этого урока вам потребуется графический планшет, компьютер, графический редактор и умение всем этим пользоваться.
Шаг 1
Для начала нам нужно создать новый документ в графическом редакторе. Подбирайте достаточный размер холста и высокую плотность пикселей, чтобы изображение впоследствии можно было хорошо детализировать. Слой заливаем градиентом – сиреневым с желтым.
Шаг 2
Снизу жесткой черной кистью рисуем на новом слое силуэт горизонта и деревьев. Линии должны быть яркими и четкими.
Шаг 3
Теперь выбираем персиково-розовый цвет и кисть, которая вам удобна. Рисуем вот такую фигуру в форме облака на слое под силуэтами. Края могут быть как жесткими, так и мягкими, экспериментируйте.
Шаг 4
Вот таким образом наносим на нижнюю часть облака фиолетовый оттенок.
Шаг 5
Мягкой кистью добавляем синий оттенок на фиолетовое пятно.
Шаг 6
Делаем переход мягким с помощью текстурных кистей и смешивания. Ни в коем случае не используйте инструмент «Палец» и «Размытие».
Шаг 7
Светлым сиреневым оттенком наносим текстуру на светлую часть облака.
Шаг 8
Выделяем освещенные участки светлым желтым цветом.
Шаг 9
Коррекируем объем облака с помощью тех оттенков, которые уже нанесены.
Шаг 10
Создаем новый слой под облаком и делаем небо немного интересней – прямыми четкими линиями добавляем на небо полосы тех же цветов, что и облако.
Шаг 11
Освещенная часть облака делается еще светлее с помощью нанесения белого цвета в режиме наложения. Режим наложения необходимо подбирать самостоятельно. Вы можете попробовать что-нибудь вроде режима «Перекрытие».
Шаг 12
Смягчаем границу между нижней частью облака и небом с помощью смешивания цвета мягкой полупрозрачной кисточкой.
Шаг 13
Автор решил добавить облака, также, как и основное, освещенные сверху и затененные снизу.
Шаг 14
Корректируется линия горизонта, добавлены темно зеленые оттенки.
Шаг 15
Рисуются детали – перьевые облака по бокам, какие-то назначительные мелочи, которые разительно изменяют картину. Урок рисования пейзажа окончен, и теперь вы знаете, как нарисовать пейзаж в Photoshop.
Как легко рисовать облака? — Сообщество поддержки Adobe
Его облака огромны. Если вы посмотрите на этот образец его работы, есть несколько явных индикаторов того, что они используют смесь текстурных кистей, а также инструмент размазывания в PS, чтобы смахнуть несколько небольших клочков с краев облаков.
То, что делает облака такими великолепными, — это их подход. Это живописно и обычно включает 3 основных тона. Теневая часть, сильная светлая часть и смешанный средний тон.После этого это смесь текстурных кистей или размытие во всех образцах, которые я видел на DeviantArt.
Итак, используя смесь текстурированной кисти, я сначала сделал это, раскрашивая текстурированной кистью и создавая свои тона. Я начал с темного тона и постепенно продвигался к светлому, как в упомянутых вами сэмплах.
Вот ссылка на мой PSD-файл и кисть Adobe .ABR, которую я использовал для этого.
Cloud Painting.zip — Google Drive
После получения блокировки формы и оттенков.Используйте инструмент Smudge Tool, также используя текстурированную кисть, чтобы смешивать, закручивать и перемещать объекты. Использование давления около 50% на панели параметров.
После этого я использовал инструмент smudge tool, установленный на 10%, и включил опцию рисования пальцами. Это позволяет не только растушевать, но и улавливать оттенки последних нескольких пикселей. Так же, как рисование пальцами, тона перемещаются вместе с вашим следующим мазком, заставляя смешиваться вместе. Только помните, здесь очень низкое давление!
В некоторых своих сообщениях он говорит, что использует фотографии облаков и конвертирует их в кисть Photoshop. Для этого вы просто обрезаете изображение до облака, которое вам нравится. Выделите его, желательно после удаления фона, а затем перейдите в Edit> Define Brush Preset. Вы также можете выполнить поиск изображений в Google по запросу «облака прозрачного фона» и превратить их в кисти. Много бесплатных онлайн!
Для этого вы просто обрезаете изображение до облака, которое вам нравится. Выделите его, желательно после удаления фона, а затем перейдите в Edit> Define Brush Preset. Вы также можете выполнить поиск изображений в Google по запросу «облака прозрачного фона» и превратить их в кисти. Много бесплатных онлайн!
Удачи и счастливой покраски!
Я использовал Photoshop, но любая программа рисования должна работать.
(Левый,
вырезано из большего изображения.)
Я начинаю с пандуса, подобного тому, что справа; быть
осторожно, чтобы не использовать здесь полную насыщенность. На ваше усмотрение, если вы хотите
фон немного более фиолетовый.
Начинать
рисование с максимальной насыщенностью и максимальным значением «персикового» цвета на
большая кисть по умолчанию (острый край, чувствительный к давлению
непрозрачность).Быстро блокируйте грубые формы
где свет падал бы на твое облако.
Будьте здесь особенно осторожны (и каждый раз, когда вы рисуете
что-то в природе), чтобы не быть слишком предсказуемым,
симметричный или правильный.
Уменьшите размер кисти и сделайте более детализированный удары.
В
добавлен цвет тени, фиолетовый настолько тусклый, что почти
серый. Затем добавьте более темный оранжевый / красный цвет.
везде, где персик встречается с тенью. Также,
обычно облака будут ярче вверху, поэтому добавьте его
на базе тоже.
Затем добавьте более темный оранжевый / красный цвет.
везде, где персик встречается с тенью. Также,
обычно облака будут ярче вверху, поэтому добавьте его
на базе тоже.
Теперь цвет подсветки, немного более светлый персиковый. Используйте лучшую кисть и покоряйте ею везде, где есть левый край облака. Опять же, не надо быть предсказуемым и регулярным.
(Лучше всего изучить эталонные фотографии, например на этом сайте текстур окружения более 1000 фотографий в высоком разрешении в категории «Небо».)
Нам нужно смягчить правые края всех этих завитки, стараясь сохранить резкость левых сторон насколько возможно.Вы можете использовать маленькую кисть для размытия или смажьте, или просто закрасьте основной цвет в выделять.
Перемещайтесь взад и вперед, добавляя больше волнистых линий, смягчение некоторых частей, добавление цвета тени с местами и более тонкая кисть и т. д.
Справа готовое облако.
Вот облако, похожее на то, что я видел сегодня, около полудня,
возле горизонта, через окно моего офиса. В
свет идет не сбоку или сверху, а примерно 45
градусов или около того. Это меняет место, где вам нужно поместить
самые высокие значения; вместо края каждой капли
облака самое высокое значение оказывается в значительной степени центрированным.
Так что другой метод будет более эффективным.
В
свет идет не сбоку или сверху, а примерно 45
градусов или около того. Это меняет место, где вам нужно поместить
самые высокие значения; вместо края каждой капли
облака самое высокое значение оказывается в значительной степени центрированным.
Так что другой метод будет более эффективным.
Используйте пандус, аналогичный приведенному выше, только немного легче.
Создайте новый слой и нарисуйте кистью с острыми краями a значение немного светлее и менее насыщено, чем самый светлый цвет неба.Немного затемните его внизу.
Включите «Сохранить прозрачность» для слоя и раскрасьте.
полностью белый с помощью такого аэрографа.Варьируйте
размер кисти довольно большой. Цель — получить это
вид «цветной капусты».
Затем добавьте еще один слой и закрасьте полностью непрозрачным
кисть с острыми краями оригинального облачного цвета, как на
Правильно.
Снова то же самое, включите «Сохранить прозрачность» и
краской белым с помощью аэрографа.
Повторяйте этот цикл, пока вся облачная область не будет заполнена. вверх. Не забудьте попытаться получить края каждого слоя немного ближе вначале и шире ближе к концу (из-за перспективы).
Справа готовое облако, обратите внимание, что вы можете
настроить его очень легко, используя «Кривые» на каждом слое.
Я затемнил первые слои, также изменил окраску на
маленький. Другие настройки включали некоторые дополнительные сведения о
нижний слой, а здесь аэрография побольше белого и
там.
Конечно, вместо аэрографа вы можете попробовать это всеми кистями с острыми краями для более живописного выразительный стиль.
Авторские права 2003 г. Стивен Штальберг Стивен Штальберг |
Как рисовать облака шаг за шагом цифровое искусство учебник
Облака так приятно смотреть, не правда ли? Особенно пушистые и красочные! Облака тоже классно рисовать! Поэтому, если вы хотите научиться рисовать облака, обязательно посмотрите видео и ознакомьтесь с этими простыми советами, которые следует помнить при рисовании облаков.
re: Может показаться, что облака все белые, вот как вы их рисуете в детстве (или вы рисуете их синим). Но облака на самом деле имеют много цветов! Проверьте это в следующий раз, когда посмотрите на облачное небо. Вы можете начать рисовать облака, глядя на облака в реальной жизни, или можете собрать эталонные фотографии облаков (это очень удобно, если вы ищете определенный тип облаков). Обязательно ознакомьтесь с моей статьей о поиске качественных эталонных фотографий.
Как рисовать облака — Цвета
Цвета облаков будут зависеть от их окружения, вы увидите окружающие огни, отраженные в облаках, а также цвета земли! Также имейте в виду, что при рисовании неба верхняя часть должна быть темнее и насыщеннее, чем нижняя.Если не надвигается шторм, то область у горизонта будет темнее 😉
Когда солнце находится в более низкой точке неба, оно освещает облака теплым светом. С другой стороны, теневая часть облаков будет иметь холодные синие и пурпурные тона. Поскольку солнце находится в низкой точке, облака будут попадать в свет сбоку. Когда солнце находится еще ниже, солнце освещает облака снизу. Освещенная часть будет выглядеть еще теплее, в красных, оранжевых и розовых тонах.Теневая часть, опять же, будет прохладной, с темно-синими и фиолетовыми тонами.
Замена неба и добавление облаков к фотографии в уроке Photoshop
В этом уроке Photoshop вы узнаете, как заменить скучное небо красивым облачным небом. Есть 2 правила, которые дадут вам очень реалистичную замену неба.
Как заменить небо в Photoshop
Сегодня я собираюсь показать вам, как заменить небо. Мы научимся сбрасывать облака в это чистое небо.
Одна из вещей, которые я нахожу в Южной Калифорнии, — там почти нет облаков. Вы можете подумать, что это здорово, но такое простое небо может быть очень скучным для фотографирования. Я хочу показать вам, как добавить облака.
Следует иметь в виду пару вещей. Одна из вещей, которые следует учитывать, — это направление света, а другая вещь, о которой мы собираемся подумать, — это атмосферная перспектива (дымка). И это то, что будет отличать очень правдоподобную и реалистичную замену облака от очень фальшивой.
Шаг 1.
Итак, приступим. Первое, что мы сделаем, это вырежем небо.
Возьмите инструмент быстрого выбора. Перетащите его по небу, чтобы выделить синий цвет. Другой способ сделать это — использовать Color range.
Шаг 2.
Мы хотим выбрать элемент земли, а не небо, нажмите Command Shift I (Ctrl Shift I в Windows) или просто выберите Select> Inverse.
Шаг 3.
Переместите передний план на новый слой; Cmd / Ctrl + J, копирует выделение на новый слой.
Шаг 4.
Давайте возьмем наши облака. Теперь вы можете получать облака откуда угодно. Я всегда ношу с собой камеру, просто снимаю на iPhone или что-то еще, или, если я вижу какие-то действительно потрясающие облака, я вытаскиваю свою зеркалку и просто снимаю их тонны, а затем я просто сохраняю их в своей библиотеке под Облака, и просто дайте им это ключевое слово, чтобы вы могли их найти, когда они вам понадобятся. Вы можете скачать их в Adobe Stock или в других местах в Интернете.
Вы можете скачать их в Adobe Stock или в других местах в Интернете.
Мы собираемся объединить эти изображения.Переместите инструмент (V). Щелкните и удерживайте изображение облаков. Перетащите его на вкладку окна для изображения переднего плана. Подождите, пока откроется другое окно. Я все еще удерживаю курсор. Переместите курсор вниз на изображение переднего плана и отпустите, и он скопирует фотографию неба в новый документ.
Шаг 5.
Хорошо, теперь мы видим, что у нас здесь три слоя. У нас есть облака, у нас есть горы, а затем наше исходное изображение
Что я хочу сделать, так это поместить облака за нашу гору.Итак, мы просто щелкнем и перетащим между ними и заметим, что появится небольшая линия, а затем вставим ее.
Шаг 6.
Помните, я говорил вам о двух вещах, которые нам нужно сделать? Посмотрите на направление света и посмотрите на атмосферную перспективу. Направление света; свет идет прямо вниз, слева или справа? Ключ к пониманию этого — тени. Они идут слева или справа? Обратите внимание на тени на горах слева.Вы можете увидеть это на деревьях и так далее. Мы можем смотреть в землю и видеть тени слева, это означает, что свет идет справа. Самая яркая часть облаков справа, они правильные.
Если это не так, нажмите Ctrl T, щелкните правой кнопкой мыши и выберите «Отразить по горизонтали». Это заставляет свет идти с другого направления. Но мы не будем этого делать, потому что это уже правильно.
Шаг 7.
Итак, последнее, что нам нужно сделать, это добавить немного атмосферной перспективы или дымки.
Когда вы смотрите на существующее небо, обратите внимание, насколько оно темное вверху по сравнению с более светлым внизу. Многие люди забывают это сделать, и замена неба выглядит фальшивкой.
Создайте новый слой
Нажмите клавишу D, а затем клавишу X, чтобы сбросить цвета переднего плана / фона. Нам нужен белый цвет в качестве цвета переднего плана. Мы возьмем Gradient Tool.
Нам нужен белый цвет в качестве цвета переднего плана. Мы возьмем Gradient Tool.
Перейдите к параметрам Gradient, мы собираемся выбрать второй вариант — от Foreground to Transparent.Убедитесь, что кнопка прозрачности включена. Затем мы хотим убедиться, что этот первый параметр включен, который является линейным, и мы находимся в режиме «Нормальный» и «100%».
Добавьте немного белого градиента, так что мы собираемся начать под небом и перетащить вверх по холсту с помощью инструмента градиента. Если вы протащите длинный путь, градиент будет постепенным. Если вы перетащите на небольшое расстояние, градиент будет более крутым.
Удерживайте нажатой клавишу shift при перетаскивании и обратите внимание, что это ограничивает его вертикальной линией.
Вы можете видеть, как это добавило немного дымки у горизонта!
Итак, в любом случае, я надеюсь, вам понравился этот урок по замене неба. Добавить комментарий. Давай начнем разговор.
Ознакомьтесь со всеми другими бесплатными уроками здесь!
Рад видеть вас в КАФЕ!
Colin
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Как рисовать облака Цифровое искусство
Я увлекаюсь пейзажным искусством, и этот урок помогает мне лучше рисовать облака.Удивительные иллюзии помогут реалистичности вашего рисования.
How To Get Nice High Clouds Cloud Drawing Digital Art
Как нарисовать облака масляной краской.
Как рисовать облака цифровое искусство . Как нарисовать облака. Поэкспериментируйте с собственными инструментами цифрового рисования DeviantArt. Цифровое искусство для начинающих от сертифицированного эксперта и инструктора Adobe Мартина Перхиньяка начнет с того, что научит вас рисовать в Photoshop.
Как рисовать облака. Как рисовать облака в фотошопе, объясню, как это сделать. Развлекайтесь и творите.
Как рисовать облака в фотошопе, объясню, как это сделать. Развлекайтесь и творите.
Это руководство о том, как нарисовать мультяшное облако и реалистичное облако. 18 апр 2019 ресурс и вдохновение для рисования и понимания облаков в небе. Учебники по цифровому искусству от.
В этом уроке рисования я покажу вам, как рисовать облака цветным карандашом или маркером. Хотите ли вы научиться рисовать облако или сотню облаков. Это действительно простой способ рисовать облака или дым в фотошопе.
Облака — это видимая масса воды, которая выглядит как скопление белого дыма, плывущего по небу. Ознакомьтесь с другими идеями о рисовании облаков и уроками по цифровой живописи. Начнем с продолговатого овала.
Эти методы также применимы к. Учебник по рисованию атмосферы облаков цифровая живопись. Без затенения ваши облака будут выглядеть плоскими и скучными.
Научитесь рисовать облака в фотошопе в этом уроке цифрового искусства о рисовании облаков.Смотрите больше от yuumei. Сегодняшний учебник, часть 15.
Искусство Джона Магне Лисондры рекомендовано вам. Я проведу вас по шагам и покажу, как рисовать облака в фотошопе. Как поэтапно нарисовать мультяшные облака.
Спасибо за кисти, которые плохо ими пользуюсь. Как рисовать облака в простом пошаговом руководстве по рисованию акриловыми красками от Дж.М.Лисондры. Секрет рисования облаков заключается в их растушевке.
В заключение этой серии вы узнаете все, что вам нужно для создания собственного концепт-арта и матовых картин в фотошопе.
Облака Tutorial By Imoon90 Cloud Tutorial Digital
Как рисовать облака в цифровой форме Учебное пособие по цифровому искусству
Как рисовать облака шаг за шагом Учебное пособие по цифровому искусству
Учебное пособие по облакам и облакам Учебное пособие по цифровому искусству
Quickie Clouds Почему цифровая живопись Удивительно
Как рисовать пушистые грозовые и тонкие облака в Photoshop
Цвет и затенение облаков Учебное пособие по цифровому искусству Облако
Океанские облака Цифровое искусство рисования
Как рисовать облака с помощью Photoshop
Учебное пособие по облакам Автор: Ryky Deviantart Com на Deviantart
Учебник по цифровому искусству Как рисовать облака с помощью Corel Painter
Основные советы Как рисовать облака Digital 2019
Anime Cloud Tu torial
Учебник по облакам Автор Ryky на Deviantart
Настройки кисти для Photoshop для аниме Цифровая живопись облаками
Водная живопись голубого неба с пушистыми белыми облаками
Облака Цифровая живопись моих изображений
Учебник по облакам Tumblr
Учебник по пейзажам Ryky S Medibang Paint
Hd обои Падающая звезда Цифровое искусство Падающая звезда
Сайт искусства с облаками в цифровой живописи Автор: Ferdouse Khaleque
Как рисовать пейзаж с небом и облаками Книга цифрового искусства
Обои HD Иллюстрация Дети Ночные облака Луна
Нарисованные облака
Цифровая картина облаков мамматусов на закате
Я не могу нарисовать облака Автор: Kathychanx на Deviantart
Цифровая живопись, показывающая вид на побережье и огромные облака Иллюстрация
Цифровое искусство Живопись Холст Интенсивные облака перед дождем на
Учебник по облакам Учебники по цифровой живописи Цифровое искусство
Не обременительные уроки Как рисовать облака Цифровой 2019
Обои Пейзаж Небо Морское побережье Закат Искусство Облака
Картина абстрактные облака Представление Цифровое искусство
Обои Цифровое искусство Иллюстрация Рисунок
Hd Wallpaper Colorful Sky Clouds Lake Tree Mood
Massive Clouds
Painted Clouds Digital Painting Stock Illustration
Wallpaper Sunlight Colorful Painting Digital Art
Sun Город Закат Облака Цифровое Искусство Живопись Рисунок
Учебник по цифровому искусству l Как рисовать облака
Как рисовать пейзаж с небом и облаками Цифровая книга по искусству
Картины Облака Реальные живописные цифровые искусства Концепт-арт Скорость
Нарисованные облака Цифровая живопись Stock Иллюстрация
Моя неделя в искусстве Цифровая живопись
Яркая цифровая живопись Солнечный свет в форме сердца Stock
Artstation Cloud Artist Mahmood
Mariano Jofre в Twitter Облака Цифровая живопись
Учебное видео по рисованию облаков Автор Randis на Deviantart
Лодка на голубом небе с белыми облаками Stock Иллюстрация
Обои Фэнтези Сумерки Небо Пейзаж Закат облака
Практически волшебные облака Учебник Автор: Apofiss Deviantart Com On
Солнце в облаках Цифровое искусство Автор: Keep Magic Artmajeur 9000 3
Обои Цифровое искусство Иллюстрация Окружающая среда Закат
Нео Нгуен Практика свободного времени Живопись Облака Digitalart
Цифровое искусство Живопись Деревья Облака Закат Работа
Облака в рамке Цифровое искусство от Keep Magic Artmajeur
Облака Битва Цифровая Осенняя красавица со скрытыми персонажами
Спокойная абстракция Красочные художественные принты Настенные облака Цифровая живопись Печать Пейзаж Cloudscape Sublime Home Office Decor Artwork Gift Modern
White Dragon Sky Beautiful Sky Clouds Цифровая живопись
10 Must Have Best Free Photoshop Brushes For Digital
Digital Painting Day 11 Clouds And Smoke By Pixaroma On
Пейзаж сюрреалистического мира, показывающий человека, идущего по облакам
Подробная информация о том, как рисовать пейзаж с небом и облаками ouds Japan Anime Manga Digital Art Book
Цифровая живопись Иллюстрация Art Sun Rays Stock
Stock Illustration
Маленький мальчик бежит по лугу с зеленым шаром и большими облаками
Облако кистью Учебник для Ibispaint Art Amino
Облака в панораме голубого неба Посмотреть
Лесли Вамос в Твиттере все еще не доволен своими облаками
Пара, любовь верхом на изображении Фото Бесплатная пробная версия Bigstock
Обои 4k Белые синие красные облака Пейзаж Цифровое искусство
Красная деревянная башня на фоне голубого неба с пухлыми облаками Цифровой
Цифровой Искусство Природа Пейзаж Картина Небо Солнце Облака Деревья
Белые облака в голубом небе
Картина облака
Hd Wallpaper Painting Of Sky Power Lines Utility Pole
Blue Sky With White Clouds And Sun Digital Art By Jeshta
Clouds Digital Painting 2010 By Fredrik Rattzen
Night Scenery Of Big Cumulonimbus
Обои Цифровое искусство Иллюстрации Рисунок
Обои Лес Небо Пейзаж Природа Искусство Облака Дерево
Burnt Orange Mountain Clouds Цифровая живопись маслом Цифровые художественные принты для печати Стены для печати Пейзаж Картина маслом
Облака Абстрактная живопись Живопись Абстрактные облака
Таинственные замки в небе Stock Illustration
Цифровая картина Mammatus Clouds at Sunset
Dcnightsky Drawing Draw Digitalart Moon Clouds Tree Nig
Digital Art Speed Painting Пейзаж Гора в облаках Corel Painter 2017
90 002 Небеса высоко над Землей Цифровая живопись ФотографияArtstation Digital Sky Tutorial Джо Торрес
Anime Cloud Tutorial
Us 7 42 25 Off Painting By Numbers Art Paint By Number Pink Clouds Абстрактное небо Цифровая живопись Декоративные картины Вкус Гостиная Painti In
Krezy Decor Печать на холсте Wall Art 12 X16 Вечерний велосипед, стоящий на фоне красных облаков Велосипедист в небе Цифровая живопись Природа Растянутая картина
Зеленое и голубое небо с облаками Картина Pikrepo
Танцующие облака Цифровая живопись 2008 Lars Stahl Flickr
Man With Bicycle Стоя против красных облаков в небе Иллюстрация Цифровая живопись Художественная печать Автор: Титхи Луадтонг Art Com
Над облаками Цифровое искусство Видеоурок Steemit
Красноватые облака Digital A rts Автор: Angel Estevez Artmajeur
Облака в голубом небе
Ночной пейзаж водной дороги на фоне черных облаков и
Hd Wallpaper Yuumei Digital Art Brush Clouds Women
Красивые пушистые облака в Photoshop
Несколько дней назад я смотрел фильм и я увидел логотип Dreamworks. Это очень хорошо известно и невероятно красиво; тот маленький ребенок, сидящий на Луне, ловит рыбу. Но что привлекло мое внимание, так это облака на логотипе. Они были настолько драматичными, что я подумал, что было бы неплохо попытаться воспроизвести эффект в Adobe Photoshop CS4.
Это очень хорошо известно и невероятно красиво; тот маленький ребенок, сидящий на Луне, ловит рыбу. Но что привлекло мое внимание, так это облака на логотипе. Они были настолько драматичными, что я подумал, что было бы неплохо попытаться воспроизвести эффект в Adobe Photoshop CS4.
Первое, что я сделал, — это поискал в Интернете ссылки и посмотрел, есть ли уже учебное пособие, показывающее, как добиться такого эффекта. Я нашел несколько, не совсем то, что я хотел; но они дали мне хорошее представление о том, что мне нужно делать.Я также посмотрел на некоторые настоящие облака, чтобы лучше понять, как они работают.
В этом уроке я покажу вам, как создать пушистые облака в Photoshop.
Шаг 1
Создайте новый документ в Photoshop. Для этого изображения я выбрал формат A4 . Вы можете найти его под номером International Paper Preset . Затем на фоновом слое примените стиль слоя с наложением узора . Для выкройки выберите льняное переплетение , это узор по умолчанию в Photoshop.
Шаг 2
Добавьте новый слой и создайте прямоугольник с помощью инструмента Rectangle Tool (U) . Сделайте его немного меньше фона, чтобы у него были границы. После этого примените Gradient Overlay через Layer Styles. Используйте Linear для типа, 90º для угла и для цветов используйте: # 12141c, # 3e221a, # 341f1b.
Шаг 3
Для облаков я создал кисть. Это действительно просто, и я узнал, что из другого учебника, который я нашел в Интернете, вы можете посмотреть видео здесь .Но я решил показать вам и скриншоты, потому что за ними легче следить. В основном создайте кисть и используйте следующие настройки:
- Форма кончика кисти: круглая форма, диаметр 500 пикселей, жесткость 0%, интервал 25%.
- Динамика формы: дрожание размера 100%, минимальный диаметр 20%, дрожание угла 20%, дрожание округлости 0%.

- Рассеяние: разброс по обеим осям и 120%, счет 5, дрожание счета 100%.
- Текстура: выберите Облака для Узора, 400% для Масштаба (но вы можете сделать его больше, если хотите, чтобы пятна были более мягкими, и вам придется уменьшить размер, если вам нужна кисть меньшего размера).Режим затемнения цвета
Шаг 4
Теперь добавьте новый слой и выберите белый цвет. Выберите кисть Cloud и начните рисовать облако. Секрет здесь в том, чтобы раскрашивать его очень медленно, щелкая мышью, пока не получите желаемую форму.
Шаг 5
На предыдущем шаге мы создали первую часть облака, но чтобы оно выглядело более объемным и реалистичным, вам нужно будет создать несколько темных областей. Добавьте еще один слой поверх белого облака и перейдите в Слой > Создать обтравочную маску .Выберите черный в качестве цвета и измените непрозрачность кисти на 50% (нажмите 5). Затем начните закрашивать темные области. Если вы посмотрите на настоящие облака, вы заметите, что эти темные области всегда находятся внизу облаков, так что сделайте то же самое.
Шаг 6
Нарисуйте одно облако и переместите его в правую часть страницы, как показано на рисунке ниже.
Шаг 7
Создайте еще одно облако и поместите его с другой стороны.
Шаг 8
Теперь создайте большое облако. Помните, что если вы увеличите размер кисти, вам придется увеличить размер узора в предустановке кисти. Также создайте меньшие, чтобы вы могли создать такую перспективу. Чем больше в передней части документа, тем меньше размер уменьшается до тех, что в задней части.
Шаг 9
Добавьте новый слой и залейте его градиентом. Используйте # 291907 и # dad6d2 для цветов , затем измените режим наложения на Overlay.
Шаг 10
Здесь я решил сделать снимок луны вместо того, чтобы делать снимок, это тоже можно было бы легко сделать, но моей целью было создать только облака с нуля, по крайней мере, на этот раз. Итак, я использовал образ, и вы можете загрузить его здесь .
Шаг 11
Измените Blend Mode слоя Moon на Color Dodge и продублируйте слой, чтобы луна стала ярче.
Шаг 12
Добавьте новую папку в палитре слоев и измените режим наложения на Color Dodge. Эта папка будет ниже слоев Луны. После этого внутри этой папки добавьте новый слой и выберите белый цвет. С помощью инструмента «Кисть » (B) выберите базовую круглую кисть, очень мягкую, с твердостью 0% и непрозрачностью 20%. Сделайте его немного больше луны, используйте [и] , чтобы уменьшить или увеличить размер кисти. Затем начните рисовать свет, используйте изображение ниже для справки.
Шаг 13
Выберите инструмент Eraser Tool (E) и начните удалять область луны, которая не будет освещена.
Шаг 14
Здесь давайте добавим оленей нашего Санта-Клауса, вы можете найти много мягких изображений в Интернете или, если хотите, вы можете купить очень красивый вектор на iStockphoto.com
Шаг 15
На этом этапе я просто добавил несколько звезд, я написал довольно много руководств, показывающих, как создавать звезды в Photoshop, так что вы можете проверить это на http://abduzeedo.com/space-lighting-effects-10-steps- фотошоп-учебник .Добавьте слои под всеми другими слоями, а также удалите область под луной, даже темную область.
Шаг 16 — Северное сияние
Чтобы создать эффект Aurora Borealis, добавьте новую папку в палитре слоев, переименуйте ее в «aurora» и измените режим наложения на Color Dodge . Внутри складки добавьте новый слой А и выберите инструмент Кисть (B) . Возьмите кисть Cloud, которую вы создали для облаков, и нарисуйте несколько облаков, используйте изображение ниже для справки.
Внутри складки добавьте новый слой А и выберите инструмент Кисть (B) . Возьмите кисть Cloud, которую вы создали для облаков, и нарисуйте несколько облаков, используйте изображение ниже для справки.
Шаг 17
Перейдите в Filter> Blur> Motion Blur . Используйте 90º для угла и 450 пикселей для расстояния .
Шаг 18
Теперь перейдите в Filter> Distort> Spherize . Используйте 53% для количества и нормальное значение для режима
Шаг 19
Последний фильтр для эффекта Aurora Borealis — это небольшое волновое искажение. Перейдите в Filter> Distort> Wave .Используйте изображение ниже для значений.
Шаг 20
Моя первая идея заключалась в том, чтобы придать ему красивый винтажный стиль. Для этого я использовал текстуру. Просто добавьте текстуры поверх других слоев и попробуйте разные режимы изгиба и непрозрачность. В этом случае я использовал старое бумажное изображение с наложением для режима наложения.
Шаг 21
Здесь добавьте текст и логотипы и сгруппируйте все слои. Переименуйте группу в «card» и продублируйте группу.Выделив дублированную группу, перейдите в меню «Слой »> «Объединить группу».
Шаг 22
Выделив объединенный слой, перейдите в меню Filter> Blur> Gaussian Blur . Используйте 20 пикселей для Radius и измените Blend Mode на Screen . Затем с помощью Eraset Tool (E) удалите некоторые области, которые не должны быть такими яркими, в основном оставьте только облака и луну и удалите остальную часть изображения.
Заключение
Вы можете добавить больше эффектов, например, использовать кисти и маски, чтобы создать еще более винтажные эффекты, как моя последняя открытка. Идея этого урока заключалась в том, чтобы показать, как создать более пушистые и реалистичные облака. Я снова использовал ссылки из других руководств в Интернете. В Интернете так много хороших руководств, показывающих, как создавать некоторые эффекты, что остается просто адаптировать их к вашим потребностям. В моем случае я просто добавил несколько дополнительных шагов для создания облаков. Надеюсь, вам понравится урок и всех поздравляю с Рождеством;)
Идея этого урока заключалась в том, чтобы показать, как создать более пушистые и реалистичные облака. Я снова использовал ссылки из других руководств в Интернете. В Интернете так много хороших руководств, показывающих, как создавать некоторые эффекты, что остается просто адаптировать их к вашим потребностям. В моем случае я просто добавил несколько дополнительных шагов для создания облаков. Надеюсь, вам понравится урок и всех поздравляю с Рождеством;)
Другие примеры
Скачать PSD файл
Нажмите здесь, чтобы загрузить файл Photoshop, использованный для этого урока
Lunacore Photoshop Training — Учебник по реалистичным облакам (часть 1/4)
| Из этого урока Photoshop вы узнаете, как создавать облака.Большинство руководств по облакам основаны на фильтре облаков в Photoshop, и это нормально, если вы хотите получить несколько нечетких облаков без слишком большого количества деталей, но я хочу показать другой подход. Фильтр облаков также будет использоваться в этом уроке, но только для создания кисти с облаками, и именно эту кисть мы будем использовать для рисования облаков. |
В отличие от большинства других учебных пособий по Photoshop, которые я написал, это не будет учебник, в котором вам просто нужно выполнять каждый шаг, чтобы получить именно то изображение, которое я покажу в конце.Качество конечного результата зависит от того, используем ли мы вашу собственную кисть, загружаемую кисть или способ рисования облаков. Я постараюсь быть максимально подробным на протяжении всего урока. Также поймите, что это один из самых сложных руководств для автора (из-за необходимости рисовать от руки), но я старался изо всех сил.
Учебное пособие разделено на 8 шагов:
- Создание кисти с облаками (включает «Загрузка и установка готовой кисти с облаками»)
- Подготовить фон
- Нарисуйте основную форму облака
- Добавить больше контраста
- Добавить тени
- Исправить тон облака
- Создать композицию
- Улучшить фоновый слой

Примечание: переходите к шагу 2 (где вы можете скачать кисть с облаками), если вас не интересует, как была создана кисть.
Начните с создания нового документа: File / New …, выберите предустановку 640 x 480 и нажмите OK:
Нажмите букву D на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона:
Зайдите в меню и выберите Filter / Render / Clouds
Выберите инструмент «Лассо» на панели инструментов и сделайте выделение, похожее на форму яйца (или, по крайней мере, близко к нему).
Убедитесь, что вы покрываете область, которая не просто средне-серая; убедитесь, что вы добавили светло-серый и темно-серый:
Размер выделения не имеет большого значения. В этом примере у меня есть выделение с высотой примерно 1/3 исходной высоты документа. Угол формы не важен.
Перейдите в меню и выберите Select / Feather …, выберите Feather Radius, равный 10, и нажмите OK:
Это смягчит края области, которую мы собираемся скопировать.
Перейдите в меню и выберите Правка / Копировать (или Ctrl + C в Windows или Command + C на Mac), чтобы скопировать содержимое нашего выбора в буфер обмена.
Создайте новый слой, щелкнув значок «Создать новый слой» в палитре слоев.
Вернитесь в меню и выберите Edit / Paste (или Ctrl + V в Windows или Command + V на Mac), чтобы вставить текущее содержимое нашего буфера обмена на этот новый слой.
Сделайте невидимым фоновый слой (нижний слой), щелкнув значок глаза перед ним.
В меню выберите Image / Trim, используйте следующие настройки (по умолчанию) и нажмите OK:
Обрезка удаляет все лишние области, не содержащие пикселей (100% прозрачность):
На этом этапе вы всегда можете выбрать в меню Image / Adjustments / Brightness / Contrast . .., чтобы отрегулировать яркость или контраст вашей кисти, но довольно часто в этом нет необходимости, если вы выбрали правильную область.
.., чтобы отрегулировать яркость или контраст вашей кисти, но довольно часто в этом нет необходимости, если вы выбрали правильную область.
В меню выберите Edit / Define Brush Preset …
Назовите новую кисть Clouds Original и нажмите OK.
Перейдите на панель инструментов и выберите инструмент «Кисть» (важный шаг, потому что, если вы не выберете инструмент «Кисть», все области в следующем окне, палитре кистей, станут серыми).
Теперь давайте откроем палитру кистей. Вы можете открыть палитру кистей 3 способами;
- Нажатие F5 на клавиатуре
- Использование меню: Окно / Кисти
- Нажав на вкладку Палитра кистей (A):
Щелкните в области с надписью «Форма кончика кисти» (B).Выберите кисть с облаками, которую вы только что сделали (С).
Совет: наведите курсор мыши на любую кисть, и Photoshop покажет имя кисти (как в этом примере с кистью Wet Sponge):
Продолжите, проверив настройки в области, отмеченной D, потому что они должны быть идентичными. Не обращайте внимания на предварительный просмотр кисти снизу, ваша кисть, вероятно, выглядит немного иначе.
Теперь щелкните раздел, в котором говорится о динамике формы, и убедитесь, что все настройки одинаковы (особенно важны значения 100% для размера Jitter и Angle Jitterare):
Продолжите, щелкнув раздел с надписью Color Dynamics и убедитесь, что все настройки одинаковы (обратите внимание на значение 10% 10% для яркости Jitter):
Обратите внимание, что мы изменили только настройки «Динамика формы» и «Динамика цвета».Убедитесь, что все остальные настройки отключены, такие как «Рассеивание», «Текстура», «Двойная кисть», «Сглаживание» и т. Д .:
Щелкните мышью в области с именем Brush Presets (A):
Внизу того же окна щелкните значок «Создать новую кисть».
Назовите новую кисть Clouds и нажмите OK:
.Найдите старую кисть под названием «Оригинальные облака».Снова наведите курсор на кисть, чтобы проверить имя, чтобы не удалить не ту кисть.
Щелкните правой кнопкой мыши (Ctrl + щелчок на Mac) после того, как вы выбрали кисть с именем Clouds Original:
Выберите «Удалить кисть» и нажмите «ОК». Конечно, если вы хотите оставить кисть, меня это устраивает, но имейте в виду, что позже это может вызвать путаницу.
Мы создали кисть, которую собираемся использовать для рисования облаков.
Мы можем сохранить эту кисть для дальнейшего использования, зайдя в меню и выбрав Edit / Preset Manager…
- Выберите тип предустановки с именем «Кисти» (A)
- Нажмите на миниатюру кисти «Облака», которую мы создали ранее (B)
- Нажмите кнопку «Сохранить набор …» (C)
- Дайте кисти правильное имя и нажмите Сохранить
- После сохранения кисти выйдите из этого меню, нажав Готово (D).
Убедитесь, что вы сохранили файл Photoshop с нашей оригинальной кистью, потому что позже вы, возможно, захотите внести некоторые небольшие изменения.
Вам решать, хотите ли вы пропустить этот шаг и перейти к шагу 3, если вы только что сделали свою собственную кисть. Однако, если у вас нет опыта загрузки / установки кистей, возможно, вы захотите прочитать то, что я хочу сказать на этом шаге 2.Вы можете скачать готовую кисть для нашего урока (ту самую, которую я буду использовать) здесь (щелкните правой кнопкой мыши и выберите Сохранить цель как …)
Посмотрите на следующий снимок экрана:
Выбрав инструмент «Кисть», мы можем нажать кнопку на панели параметров, отмеченную буквой A, в открывшемся окне нажмите кнопку с маленьким черным треугольником (B), а затем выберите «Загрузить кисти».