Создание карты игрового мира в Photoshop
Вновь приветствую всех читателей!
По просьбам некоторых из вас, я постараюсь преподнести материал статьи наиболее доступным для понимания образом. Буду подробно описывать каждый этап, дабы любой человек, даже с минимальным уровнем владения Photoshop, смог бы проделать все нижеизложенное. Кроме того, я покажу как достичь результата разными способами, чтобы каждый смог выбрать для себя наиболее удобный ему вариант. Отмечу, что все описанное в этой статье было создано без использоания планшета, но если таковой у вас имеется, то вы сможете сравнить ваш результат с полученным у меня.
Итак, сегодня речь пойдет про рисование карт игровых локаций в Photoshop.
Ландшафты в играх бывают самые разнообразные, от далеких планет и футуристичных городов до темных подземелий с горящей лавой. Мы рассмотрим некоторые основные приемы рисования карт игрового мира на примере отдельно взятой части некоего фэнтезийного континента.
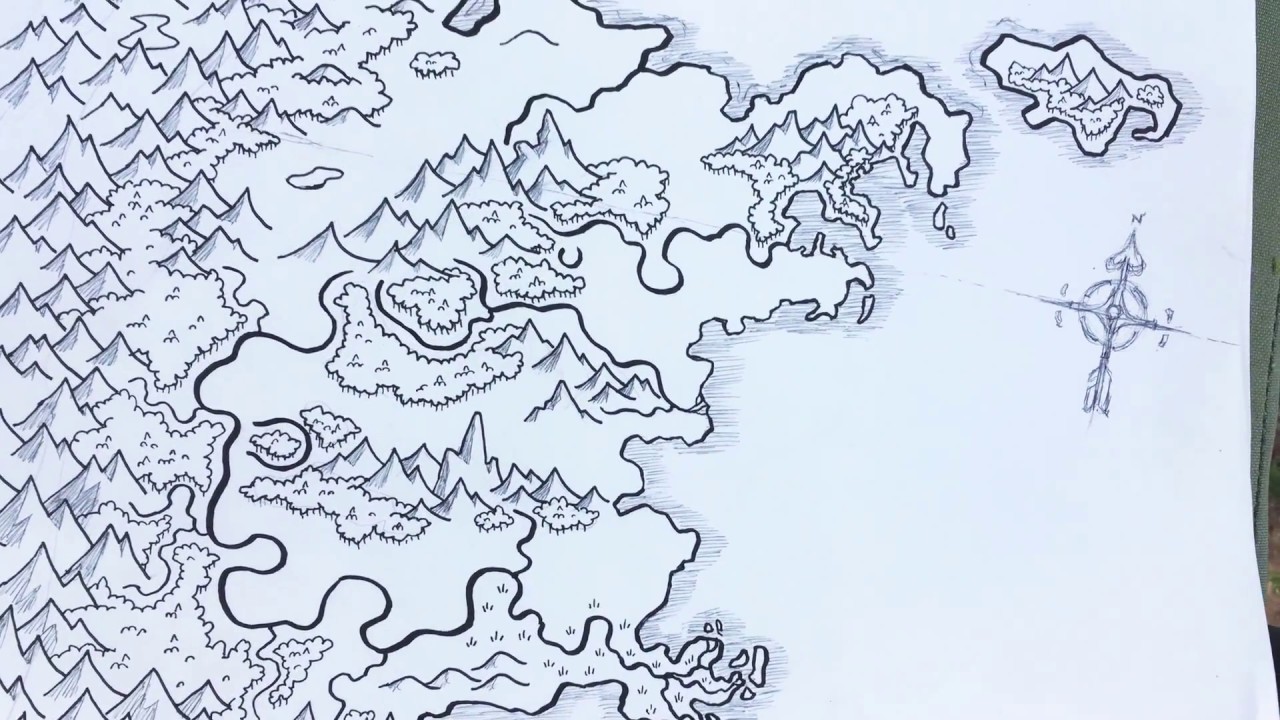
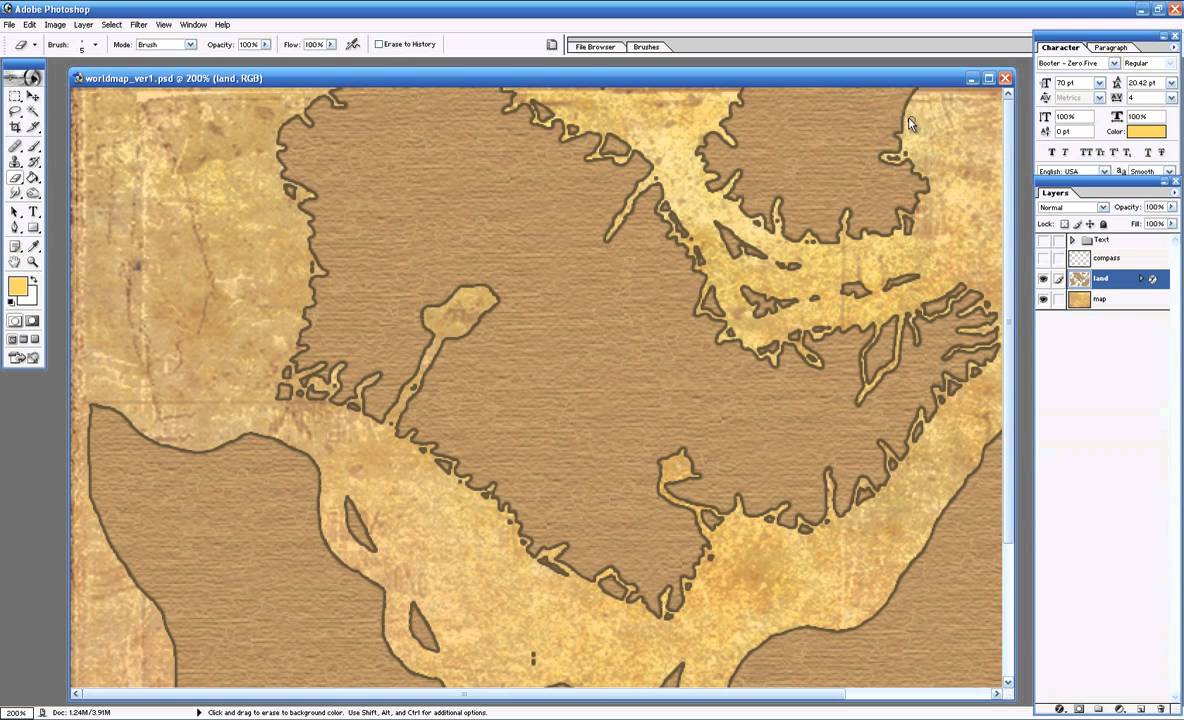
Итак, для начала отдельно (можно на обычной бумаге) нарисуем скетч (эскиз) будущей карты, показав основную форму террэйна, наметить реки, озера, леса и горы (если таковые есть). Также отметим точками города и населенные пункты и подпишем их. Далее создаем новый документ большого разрешения и заливаем холст светлым цветом либо текстурой. Чтобы залить весь слой цветом, нажимаем Ctrl+A, потом правым кликом выбираем Fill («Заливка») и в поле Color выбираем цвет (Можно и по другому: в главном меню выбираем пункт Layer «Слой», затем New fill layer, и Solid Color «Заливка цветом». В появившемся окошке вводим название слоя (если нужно) устанавливаем цвет слоя и прозрачность, нажимаем Ок, и в окне Color picker выбираем цвет. Можно залить холст бесшовным узором «Паттерном», для этого вместа пункта Solid color выбираем Pattern. Я обычно в качестве подложки использую реальные отсканированные текстуры (их можно скачать через Google картинки). Для этого я в меню File выбираю пункт Place «Поместить» и открываю сохраненную текстуру.
Затем я применяю фильтр «Вмятины».
Благодаря ему можно быстро сделать изорванную береговую линию.
Затем я переношу полученный результат можно сохранить в формате Png и затем открыть в Photoshop, воспользовашись в меню File командой Place либо просто в Paint.Net нажать Ctrl+A, потом Ctrl+C, и затем в Photoshop нажать Ctrl+V. В Photoshop я решил расширить формат рисунка, воспользовавшись масштабированием (пункт главного меню Edit «Правка» — Image size «Размер изображения»), обозначил реки воспользовавшись инструментом «Ластик» маленького радиуса и чуть подкорректировал береговую линию в некоторых местах.
Далее, я установил наложение цвета (пункт «Color overlay», взял темно-коричневый), установил ему режим «Умножение» («Multiply») с прозрачностью 30%. Затем я создал дополнительный слой для водоемов на основе инвертированного слоя суши, и установил ему белую заливку и режим «Перекрытие» (overlay) с прозрачностью 35%. Поясняю это предложение русским языком:) выделяете слой, с которого мы делали дубликат, нажимаете Ctrl+i (эта команда инвертирет цвета, из черного делает белый и наоборот), потом устанавливаем режим «Перекрытие» (overlay) и прозрачность 35%
Я хотел придать морю немного глубины, поэтому воспользовавшись ластиком с прозрачностью 30% и мягкими краями я прошелся по определенным участкам:
Разместим на карте компас для навигации: для этого сначала в любом месте холста на новом слое нарисуем ломанную линию
Затем, отразив ее по горизонтали мы получим стрелку компаса. Это делается так: создаете дубликат слоя, нажимаете Ctrl+A, потом выбираете инструмент Move tool (кнопка V), убеждаемся что вверху стоит галочка «Show transform controls» и используя управляющие маркеры отражаем стрелку (тянем боковой маркер в противоположную сторону). Выделяем слои с двумя половинками стрелки в списке слоев и объединяем их (Ctrl+E). Далее эту стрелку отразим по вертикали. Выделим обе стрелки, скопируем их и повернем на 90 градусов (кнопка V, потом наводим курсор чуть выше углового маркера и нажав левой кнопкой поворачиваем). В итоге получим 4 стрелки соответствующие 4-м сторонам света. Потом выделяем все стрелки и еще раз их копируем. Поворачиваем их на 45 градусов и добавляем произвольных окружностей над или под стрелками. Окружности можно рисовать по разному, перечислю некоторые способы:
Это делается так: создаете дубликат слоя, нажимаете Ctrl+A, потом выбираете инструмент Move tool (кнопка V), убеждаемся что вверху стоит галочка «Show transform controls» и используя управляющие маркеры отражаем стрелку (тянем боковой маркер в противоположную сторону). Выделяем слои с двумя половинками стрелки в списке слоев и объединяем их (Ctrl+E). Далее эту стрелку отразим по вертикали. Выделим обе стрелки, скопируем их и повернем на 90 градусов (кнопка V, потом наводим курсор чуть выше углового маркера и нажав левой кнопкой поворачиваем). В итоге получим 4 стрелки соответствующие 4-м сторонам света. Потом выделяем все стрелки и еще раз их копируем. Поворачиваем их на 45 градусов и добавляем произвольных окружностей над или под стрелками. Окружности можно рисовать по разному, перечислю некоторые способы:
1 — Берется кисть диаметра желаемой окружности с жесткими краями, ею ставится точка на месте будущей окружности, затем берется ластик диаметром чуть поменьше и ставиться точка в этом же месте. Ластик убирает заливку внутри и оставляет лишь окружность.
Ластик убирает заливку внутри и оставляет лишь окружность.
2 — Тоже самое что и в пункте 1, только вместо ластика щелкаем правой кнопкой на слое (убедитесь что вы рисуете окружность на новом слое), выбираем пункт Blending options «Параметры наложения»), в окошке параметров устанавливаем прозрачность заливки «Fill opacity» на 0% и добавляем обводку (пункт «Stroke» — обводка).
У меня получилось что-то похожее на печать Хаоса в Warhammer)
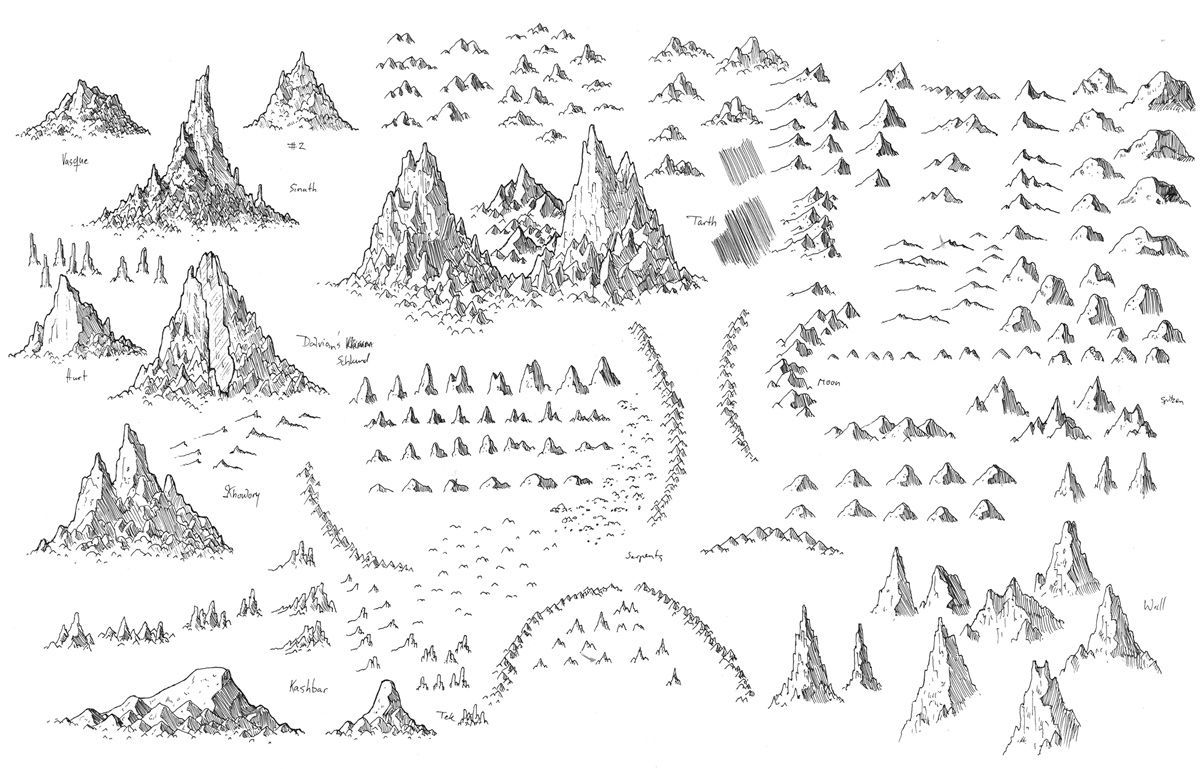
Я уменшил 4 дополнительные стрелки (выделяете слои с 4 стрелками, берете инструмент Move tool, клавиша V, тяните угловые маркеры), написал название частей света (инструмент Horizontal type tool, клавиша T) и разместил компас в наиболее подходящем месте карты (выделеив все слои с элементами компаса и передвинув их инструментом Move tool):Пришло время рисовать горы. По моей задумке континент вверху карты с севера покрывают обширные горные хребты. Создаем новый слой и начинаем рисовать горную гряду. Общий принцип примерно такой: сначала мелкой кисточкой показываем общие очертания гор (не зыбываем по краям добавлять горы поменьше и холмы, для реализма).
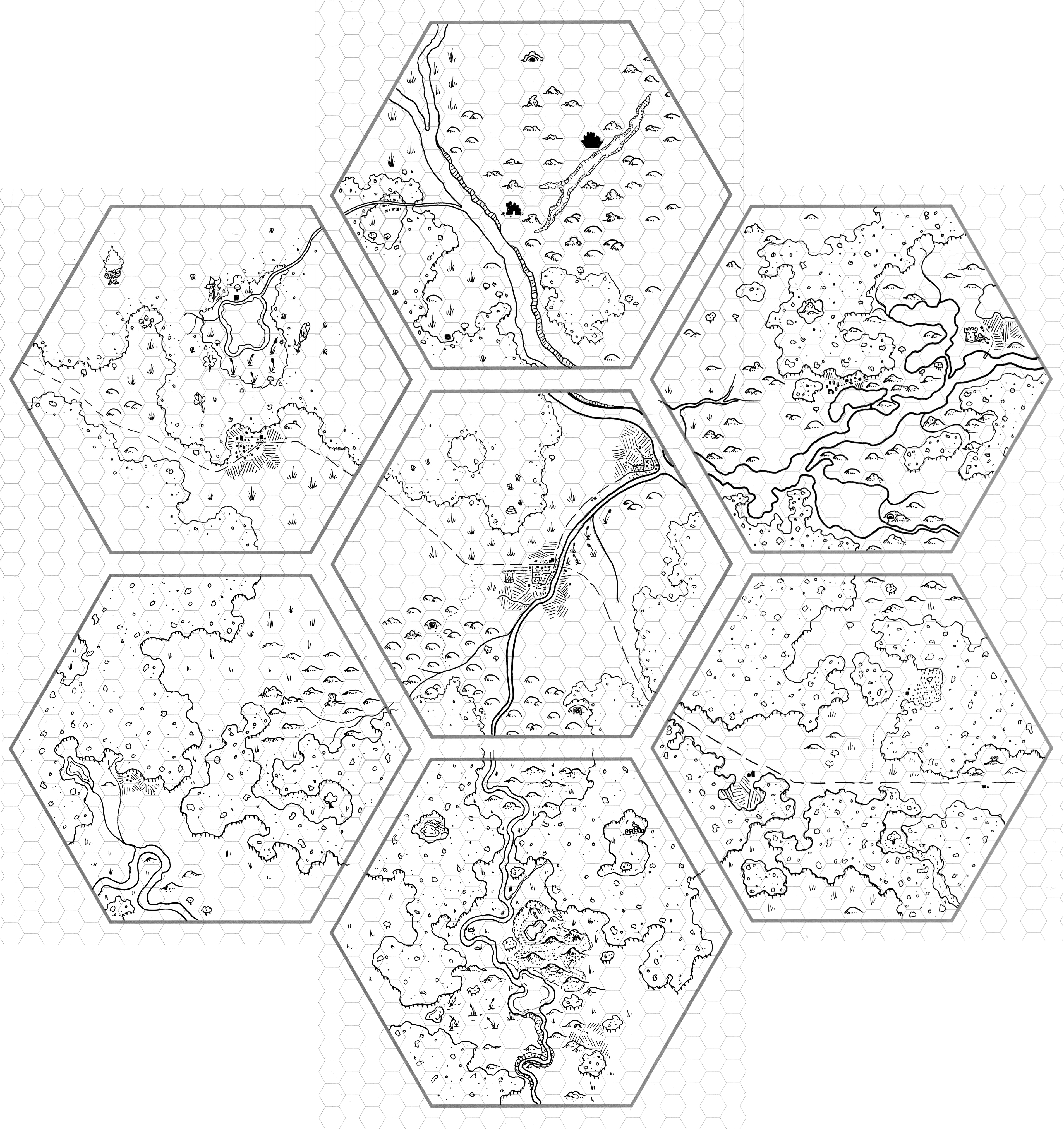
Постепенно добавляем детали:В дальнейшем мы более тщательно проработаем горы, сейчас главное наметить контуры. Таким образом я нарисовал северные горные хребты и небольшой отрог. При этом я копировал некоторые участки чтоб ускорить процесс. Как можно заметить из следующего рисунка (см. левый верхний угол), я начал менять геометрию рек. Делая реки более извилистыми я визуально хочу поменять угол зрения. Правило такое: сначала извилины маленькие, затем с движением реки к устью амплитуда увеличиваетсяДалее, начинаем рисовать конуры леса. Сначала рисуем обобщенно, чтоб показать границу леса:Затем добавляем детали, придавая глубину:Ну и напоследок нарисуем маленькие стволы деревьев:Продолжаем в том же духе заполняя карту, вот мой законченный рисунок контуров гор и лесов северной части континента для примера:
Когда все контуры лесов и гор на карте прорисованы, можно переходить к тональной проработке.
Далее, создаем новый слой с режимом наложения Screen («осветление») и проходим белым цветом по вершинам гор и легонько по деревьям.
Далее, я в той же технике нарисовал еще один лес, пару плато и начал потихоньку подписывать местные достопримечательности, используя инструмент Horizontal type tool, клавиша T и деформацию дугой. Чтобы ее применить нужно выделить слой с тектом, выбрать инструмент Move tool, клавиша V и нажать на один из управляющих маркеров. Затем вверху нажать кнопку , и выбрать деформацию из списка:
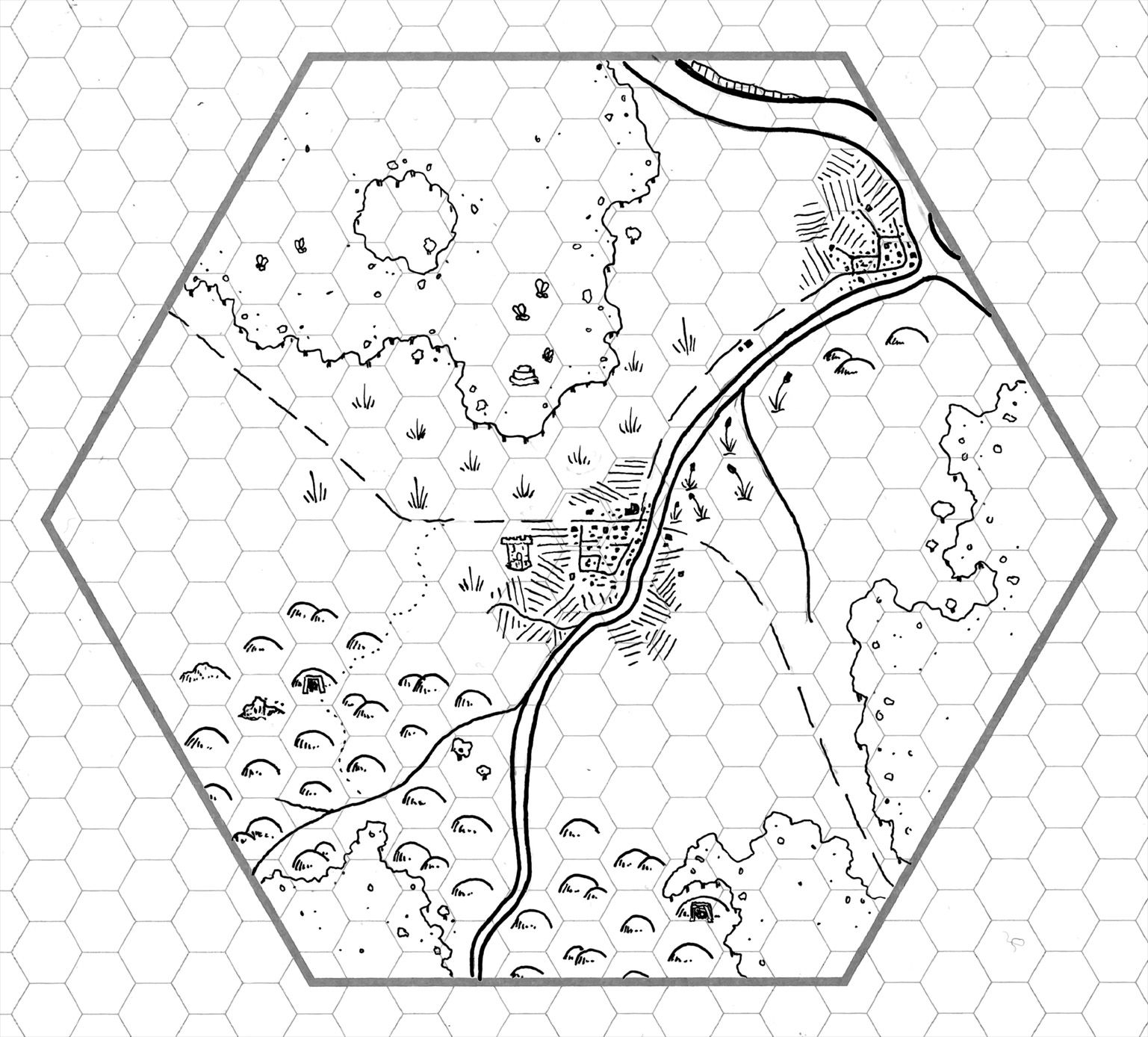
Вот что получается у меня на данном этапе:
Таким же образом рисуются города, на моей карте они будут показаны обобщенно (замок и несколько домиков). Для удобства рисования прямых линий кисточкой просто зажмите клавишу Shift. Чтоб провести линию из одной точки в другую, поставьте кисточкой точку, зажмите Shift наведите курсор на другую точку и щелкните левой кнопкой мыши.
Чтоб провести линию из одной точки в другую, поставьте кисточкой точку, зажмите Shift наведите курсор на другую точку и щелкните левой кнопкой мыши.
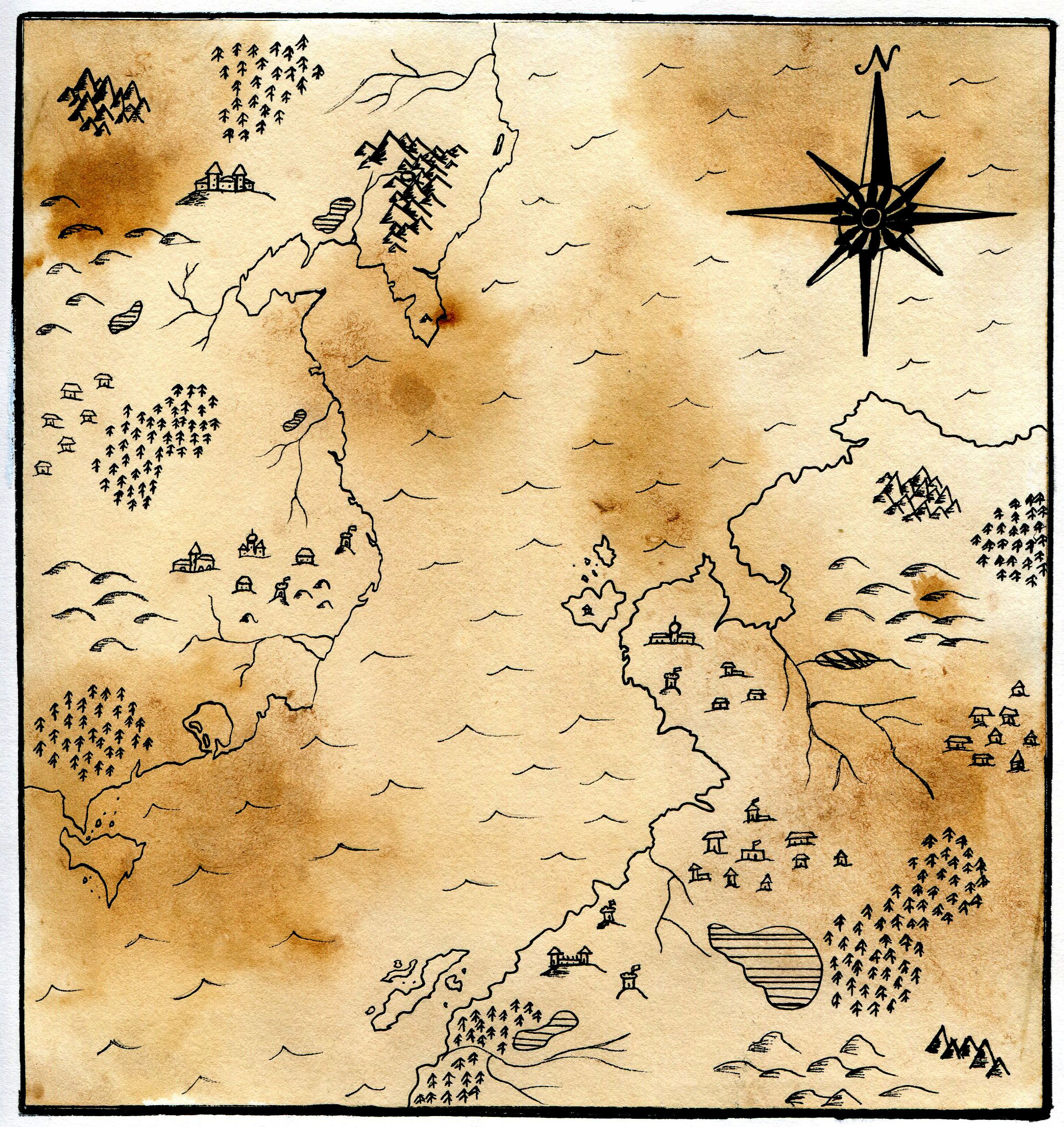
Таким образом, постепенно я дорисовал все элементы на карте. Дополнительно я добавил пару украшательств и подписал карту. Данная карта была отрисована в целях обучения, сугубо для статьи и не имеет ничего общего с другими. Все совпадения названий, если таковые имеются являются случайными.
Поздравляю, вы дочитали статью до конца! Хочу поблагодарить тех, кто проделал все вышеперечисленное, и пожелать всем усидчивости в нелегком творческом труде и конечно же вдохновения! Рисуйте всегда, рисуйте везде! 🙂
P.S. Буду рад ответить на любые ваши вопросы, касательно данной статьи и Adobe Photoshop в целом.
Заполнен: Photoshop • Туториалы
Присвоен тэг: 2D • Ps
Как создать карту в фотошопе с холмами?
Начните с очень свободной идеи:
Marquee инструмент для быстрого перехода через максимум:
Добавьте свой высокий цвет:
Если я нажму Cmd / Ctrl + Plataeu на панели слоев, он выберет ее для меня. Затем
Затем Select → Modify → Expand . Я использовал 15 пикселей. Обратите внимание на нижнюю часть плато, и выделение теперь имеет смещение:
Создайте слой ниже, раскрасьте его, повторите. Используйте постепенно меньшие размеры расширения. Чем больше вы делаете, тем лучше будет выглядеть:
( Примечание: если у вас есть Adobe Illustrator, вы можете использовать функцию Blend чтобы сделать это немного автоматизированным для вас )
Добавьте в свою воду:
Добавьте очень тонкий штрих к вашей воде:
Затем я использовал планшет для рисования, чтобы добавить к нему несколько маленьких линий. Чем ниже, тем менее выраженными они становятся. Это можно сделать с помощью мыши или даже штрихов и масок, но планшет для рисования определенно помогает:
Хорошо, давайте добавим немного капли на дно в воду. На данный момент я собираюсь использовать кисти и планшет для рисования, но вы можете снова использовать метод selection > expansion > fill как вы использовали ранее. После того, как у меня будет базовая форма, так как я собираюсь сделать небольшую аэрографию, я собираюсь добавить маску слоя:
После того, как у меня будет базовая форма, так как я собираюсь сделать небольшую аэрографию, я собираюсь добавить маску слоя:
Тогда я могу использовать свои аэрографы, чтобы сгладить это:
Снова добавьте несколько строк здесь и там только для некоторой текстуры и тому подобного:
Хорошо, теперь он в довольно хорошем месте без каких-либо искусственных структур или деревьев. Это нижнее правое окно выглядит немного более ригидно, и ключевая часть имеет, по крайней мере, что-то, что выглядит не так, как горный хребет, а скорее как холм Давайте попробуем вернуться и исправить это немного. Я просто использовал здесь аэрограф. Если у вас нет планшета, используйте мышь с большим количеством цветов и, возможно, размажьте его:
Но все же на холмах есть несколько капель, поэтому добавьте очень и очень мало строк.
Я остановлюсь здесь. Чем больше деталей, текстур, цветов вы добавите, тем лучше. Следующее, что нужно сделать, это спуститься к воде слева внизу, когда холм зафиксирован. После этого я, вероятно, начну со зданий. Как только здания появятся, я добавлю более светлые и темные области на землю, затем деревья между зданиями и, наконец, детали, такие как мосты, стены, возможно, некоторые текстуры и метки.
После этого я, вероятно, начну со зданий. Как только здания появятся, я добавлю более светлые и темные области на землю, затем деревья между зданиями и, наконец, детали, такие как мосты, стены, возможно, некоторые текстуры и метки.
Обратите внимание, что свет идет с левой стороны, поэтому после того, как я добавлю структуры и еще много чего, я бы хотел отрегулировать цвета, чтобы показать это. Левая сторона долины должна быть немного темнее правой. Я не уверен, что это «правильный» способ сделать это, но я бы сделал это после добавления зданий. Посмотрите, как здесь, насколько легче этот раздел:
Надеюсь, что это помогает вам. Весь процесс занял у меня час, было бы меньше, если бы я не делал скриншоты и документировал, как я пошел. Окончательный вид:
Рисуем карту — CG Magazine
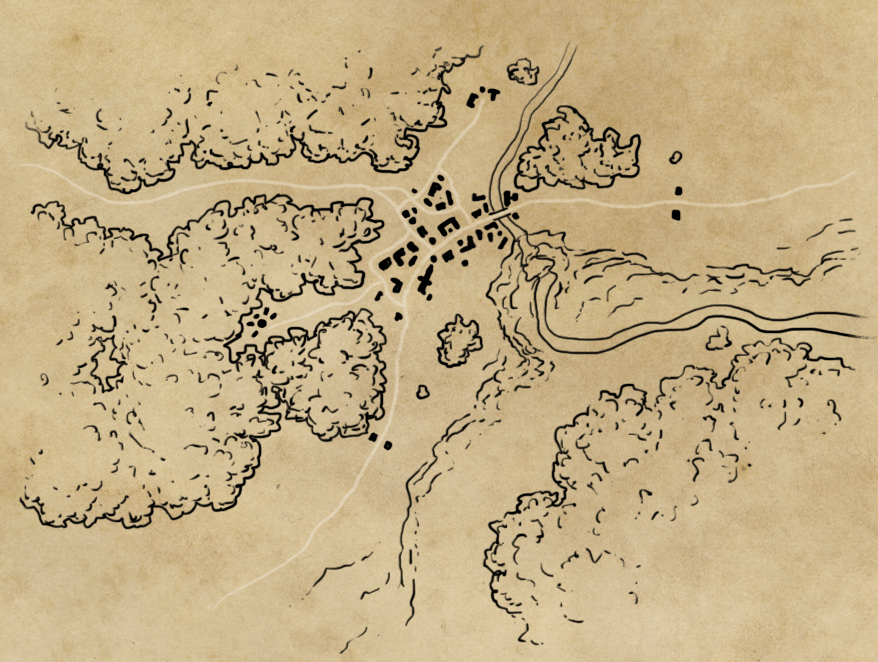
Этот туториал освещает весь процесс того, как я рисую карты — от начала и до конца. В этом случае, я делаю простую карту небольшого города, но описанные шаги можно применить к созданию любой карты.

Инструменты и программы
Для этой карты я использовал Photoshop, но все то же самое можно сделать и в бесплатном Gimp. Также я использовал графический планшет. Планшеты замечательно подходят для выполнения таких задач, и если вы всерьез планируете заняться рисованием цифровых карт, то я очень рекомендую им обзавестись. У меня — Wacom Intuous, но я начинал на Wacom Bamboo (он существенно дешевле и обладает практически всеми теми же функциями). Но вы также можете использовать ручку, бумагу, сканер и мышку.
Я загрузил на свой сайт полный вариант карты, если вы хотите посмотреть на результат. Финальная версия карты в полном размере — здесь. Можете использовать в личных целях.
Конспект того, как рисовать карту
Мои шаги по рисованию карты вполне последовательны:
- набросайте основные очертания
- сделайте лайн очертаний
- добавьте детализирующие линии
- закрасьте темные зоны
- добавьте основные тени и свет
- наложите базовые цвета
- добавьте детальный тени и свет
- надписи
- финальная полировка — рамка, баланс цветов и тонов.

Теперь расскажу про каждый шаг по порядку.
Начало работы
Для начала откроем новый документ. Здесь я начал с документа небольшого размера, потому что все делается в “цифре”. Его размеры 1200 на 900 пикселов (в конце работы я его подрезал). Этого размера хватает на то, чтобы заполнить практически любую компьютерную сцену. Для печати я бы создал документ 3600 на 2700 пикселей. Так получается потому, что принт требует разрешения в 300dpi, а на экране нормально смотрится изображение около 100dpi. Так что для принта, вам следует увеличить разрешение в 3 раза.
Я взял одну из моих пергаментных текстур и установил ее в качестве фона. Ее я сделал сам, но есть достаточно много готовых текстур старой бумаги, которые можно использовать. Например, на сайте CGTextures.
Пока что не очень захватывающе, но это достаточно солидная база для старта.
Набросайте базу своей карты
Первый шаг на пути создания любой карты — это скетч. Именно на этом этапе делается основной объем работы по дизайну. Этот этап может длиться несколько дней или может пройти быстро, если вы запечатлеваете уже полностью сформировавшуюся идею.
Этот этап может длиться несколько дней или может пройти быстро, если вы запечатлеваете уже полностью сформировавшуюся идею.
Здесь я хочу заложить небольшой город, немного леса и утес. Создавать дизайн города — это сложный процесс — я даже написал отдельный туториал о том, как создать дизайн городской карты. Так что я не буду останавливаться на деталях здесь.
Для скетча сделайте сделал отдельный слой и возьмите круглую жесткую кисть. У меня она размером 5px и установлены настройки чувствительности к нажиму (pressure-sensitive). Я быстро обозначил большой массив леса, линию скал и дороги, которые определяют очертания города.
На этой фазе нужно удостовериться в том, имеет ли ваша карта смысл. Влезает ли она в страницу? Не через чур ли много деталей на каком-то участке? Если это карта сражения – будет ли она “работать” в схватке? Если это карта города — есть ли источники еды, воды, торговые пути, защитные укрепления? Эти вопросы помогут создать костяк карты и удостовериться, что финальный вариант будет целостным. И если что-то не так, гораздо легче исправить это сейчас, чем после того, как мы добавим детали.
И если что-то не так, гораздо легче исправить это сейчас, чем после того, как мы добавим детали.
Лайн базовых очертаний
Когда вы определились с основным дизайном, приходит время нарисовать детальные линии. Начните с создания нового слоя, и понижения прозрачности слоя со скетчем до 30% (вы можете увидеть, как линии скетча выглядят на этом этапе на картинке ниже). Если вы рисуете карандашом и ручкой на бумаге, теперь пришло время взяться за ручку.
Эти линии уточнят основные очертания частей карты. Начните с тех элементов, которые определяют края больших объектов — прибрежные зоны, края леса, реки, дороги, границы гор. Это наиболее важные детали вашей карты — они и есть информация.
Здесь я каждый раз выбирал тот стиль линий, который выгодно подчеркивает каждый отдельно взятый элемент. Край леса я рисовал примерно также как край цветной капусты, или как дети рисуют тучки.Большое количество маленьких изгибов объединяются вместе и образуют более крупные, изогнутые формы. Не заботьтесь о том, чтобы все линии этой границы были стык в стык — здесь можно позволить некоторую беспорядочность.
Не заботьтесь о том, чтобы все линии этой границы были стык в стык — здесь можно позволить некоторую беспорядочность.
Когда вы смотрите на скалы, все что вы видите, — это по сути плоскости и их края, насколько вниз бы вы не посмотрели. Каждый край — это уступ скалы, и из-за большого перепада высоты располагаются довольно близко друг к другу. Там где расстояние между ними больше, глаза естественным образом “считывают” более плавный спуск. Итак, мы проиллюстрировали наши скалы, показав при этом важную информацию о крутизне их склонов. (Еще о рисовании скал — здесь).
Что касается зданий, то здесь я их максимально упростил. Процесс рисования зданий в большее крупном масштабе может занять некоторое время, и кроме того в этом деле есть много тонкостей. Здесь я использовал простой набор из прямых линий, изогнутых прямоугольников и кругов, чтобы добиться какого-то разнообразия. Более крупные строения я разместил ближе к центру и возле дорог. Слева, в лесу есть здание необычной формы (это будет башня), и еще я решил разместить еще по паре фланговых башен, у дорог ведущих на юго-запад и на восток. У города нет защитной стены, но у него может быть пар придорожных наблюдательных пунктов в качестве защиты.
У города нет защитной стены, но у него может быть пар придорожных наблюдательных пунктов в качестве защиты.
Заметьте — теперь у нас есть рабочая карта. Все остальное, что мы будет делать (кроме нанесения названий) — это для того, чтобы сделать ее красивой.
Добавляем линии деталей
Общие контуры — это только начало истории. Теперь нужно добавить деталей.
Также как и раньше, создайте новый слой. Мы все так же используем жесткую круглую кисть на 5 пикселей с установленной чувствительностью к нажиму.
Детальные линии помогут “продать” эту карту. Некоторые художники пропускают этот этап, и это — ошибка. На самом деле, нарисовать детали можно довольно быстро, но в дальнейшем — это облегчит решение многих задач. Линии могут очень хорошо помочь в передаче деталей.
Для леса я использовал короткие короткие изогнутые штрихи. В основном я повторял форму края леса, кроме тех мест, где линия края направлена в сторону общего лесного массива. В таких “зазубринах” контура, я увожу детали ближе к центру леса. Это позволяет мне показать объемный вид леса, используя его очертания. Вы можете видеть форму групп деревьев, которые выделяются из лесной массы. Однако имейте ввиду, что я нигде не рисую отдельные деревья (кроме тех случаев, где одно или два дерева стоят отдельно, не в лесу).
Это позволяет мне показать объемный вид леса, используя его очертания. Вы можете видеть форму групп деревьев, которые выделяются из лесной массы. Однако имейте ввиду, что я нигде не рисую отдельные деревья (кроме тех случаев, где одно или два дерева стоят отдельно, не в лесу).
В скалах уже достаточно деталей, так что я оставил их как есть. Однако я решил, что городу нужна река. В конце концов, людям нужно что-то пить, а скалы выглядят так, что вполне могли быть выточены рекой. Так что я добавил еще один слой, нарисовал контур реки и передвинул здания, которые оказались на пути ее русла.
Что касается дороги, то я оставил ту же кисть, создал еще один новый слой, поставил настройки смешивания на overlay (с прозрачностью в 30%). Потом я нарисовал гладкие линии дорог. Это выделяет их из массы других линий и облегчает прочтение карты в целом.
Если вы используете карандаш и бумагу, теперь пришло время стереть карандашные линии. На самом деле превратить карту на бумаге, нарисованную карандашом и чернилами, в состаренную карту (как на картинке сверху) довольно просто. Вот отдельный урок на эту тему. Он приведет вас как раз на нужный этап, для того чтобы продолжить.
Вот отдельный урок на эту тему. Он приведет вас как раз на нужный этап, для того чтобы продолжить.
Заполняет основные тени
Не все элементы карты обитают в одном и том же тональном диапазоне. Под этим я имею в виду то, что светлые части дерева темнее светлых частей пучка травы. Глубокие тени леса темнее теней на дороге. Итак, для начала обозначим общий тональный диапазон нашей карты. Сделайте более темные зоны темными, а если есть какие-то особо светлые зоны — осветлите их.
Для этого – создайте новый слой и поставьте его настройки смешивания на overlay. Потом я взял жесткую круглую кисть размером в 20-30 пикселей с прозрачностью, чувствительной к нажиму. Это значит, что если я нажму легонько, то у меня будет почти прозрачная линия, а если я нажму на перо сильнее, то у меня получится глубокий непрозрачный черный.И да, я поставил цвет кисти на черный.
Затем я начинаю работать с лесом, используя практически непрозрачный черный. Потому что в настройках смешивания стоит overlay, все что в результате происходит, так это появление более темного тона бумажной текстуры. Настройки смешивания — супер-полезная вещь. Если вы впервые о них слышите, то у меня есть отдельный урок о том, какие они бывают и как их использовать.
Настройки смешивания — супер-полезная вещь. Если вы впервые о них слышите, то у меня есть отдельный урок о том, какие они бывают и как их использовать.
После обозначения леса, я рисую тени под нижним краем деревьев. Я буду работать над светотенью так, как будто свет падает из верхнего левого угла у экрана, так что лес будет отбрасывать тень снизу справа. Эта тень не такая темная, как сам лес, но она поможет придать лесу некоторый объем.
Добавляем общий свет и тень
Леса — это не просто одна большая плоская тень. Так что теперь нам надо придать нашей карте больше “телесности”. именно на этом этапе нее появится ощущение трехмерности. Начнем с того, что добавим еще один слой overlay. Теперь возьмите очень светлый желтый цвет для рисования светлых зон (почти белый, что-нибудь типа #f8f8e6), и для теней понадобится темно-синий (что-то типа #04050a).
А теперь поговорим немного подробнее о кистях. До этого момента мы нарисовали всю карту жесткой круглой кистью. И она хорошо подходит и для обозначения теней на реке и домах (заметьте жесткий, четкий край этих теней), но свет и тени органических объектов очень редко имеют такие четкие границы (посмотрите на светлые участки леса). Если вы используете круглую жесткую кисть для всего в карте, то она будет выглядеть “пластиковой”. На этом шаге я по-прежнему использую круглую жесткую кисть (с прозрачностью, чувствительной к нажиму) для теней на домах и реке, но для остальных теней я использую гранж-кисть. Их бывает огромное количество, но я сделал эту кисть самостоятельно, и если вы хотите такую же, то можете ознакомиться с соответствующим уроком. Эту кисть я и использую практически для всех вариаций света и тени.
Если вы используете круглую жесткую кисть для всего в карте, то она будет выглядеть “пластиковой”. На этом шаге я по-прежнему использую круглую жесткую кисть (с прозрачностью, чувствительной к нажиму) для теней на домах и реке, но для остальных теней я использую гранж-кисть. Их бывает огромное количество, но я сделал эту кисть самостоятельно, и если вы хотите такую же, то можете ознакомиться с соответствующим уроком. Эту кисть я и использую практически для всех вариаций света и тени.
Начнем со скал. Я использую кисть среднего размера с большой прозрачностью (размером 30-40px прозрачность — около 20% – и не забудьте опять установить чувствительность прозрачности к нажиму). Потом я медленно начинаю строить тени, падающие от гор, в несколько приемов. Обычно, скалы наиболее крутые у вершины, так что сначала я аккуратно обрабатываю верхние грани (уменьшая размер кисти, чтобы я смог добиться эффекта остроты кромки). Потом я рисую легкую тень по всей земле, расположенной под скалой. Это слегка “утапливает” более низкие участки в задний план и помогает смотрящему быстро понять, что этот участок расположен ниже, чем участок на вершине уступа. По мере того как скала сходит на нет ближе к краям, то и тени там становятся менее интенсивными. Но тем не менее под каждым из склонов и уступов скалы следует нарисовать тень.
Это слегка “утапливает” более низкие участки в задний план и помогает смотрящему быстро понять, что этот участок расположен ниже, чем участок на вершине уступа. По мере того как скала сходит на нет ближе к краям, то и тени там становятся менее интенсивными. Но тем не менее под каждым из склонов и уступов скалы следует нарисовать тень.
Теперь пришло время взяться за деревья. Здесь я использую гранж-кисть среднего размера, чтобы усилить тени, падающие от групп деревьев (то есть края, расположенные снизу справа). Помните те группы деревьев, которые мы обозначили внутри основного массива? Теперь мы придадим им форму. Нарисовав дополнительные тени, я переключаюсь на цвет для светлых зон и рисую светлые участки на верхушках этих групп деревьев. Не нужно быть точным и осторожным. Леса по природе своей беспорядочны. Но в любом месте, где есть линия, возле нее должен быть или участок света, или участок тени, чтобы показать какая сторона выше, а какая — ниже. Следуйте этому принципу и не ошибетесь.
Как я уже упоминал, река и дома очень просты в вопросе теней: вся река темнее, а каждый дом отбрасывает четкую одиночную тень. Все готово? Нет! Луга тоже нуждаются в светлых пятнах и тенях. Здесь я снижаю прозрачность до 10%, увеличиваю размер кисти до 50-100px и рисую не очень яркие светлые участки, придавая еле заметную форму иначе совсем неинтересному участку карты. .
Добавляем базовые цвета
Пока что все идет по плану, но все это количество коричневого цвета меня несколько огорчает. Время добавить цвета! Так что этим мы сейчас и займемся.
Начнем с создания нового слоя и установки настроек смешивания на значение colour. Это значит, что все, что будет вами нарисовано в этом слое, не затронет тон, лежащий ниже, но задаст оттенок и его насыщенность. Так что мы сохраним всю работу по светотеням, которую мы проделали, и добавим к ней немного цвета.
Как я понял, при работе с цветовыми слоями лучше всего начинать с кистей с очень большой прозрачностью — около 10% или еще меньше и никогда не используйте слишком насыщенные цвета.
Очевыидно, что основным цветом будет зеленый. Я начинаю с самых больших по размеру участков. Для переднего плана я выбираю зеленый средней интенсивности, и другой зеленый средней интенсивности для заднего плана. Потом я беру гранж-кисть и и в настройках кисти я ставлю colour jitter (Случайное изменение цвета). Это значит, что цвет будет меняться по мере того, как мы рисуем. И это ключ к успеху — в природных зонах вы никогда не встретите полной единообразности цвета. И еще это значит, что вам не нужно будет вручную менять оттенки зеленого сотню раз к ряду. Photoshop (или Gimp) сделает это за вас.
Вот мои настройки – заметьте, что как для цвета фона, так и для цвета переднего плана выбран зеленый разных оттенков. Они точно разные, клянусь. В том зеленый который для переднего плана больше желтого.
100%-ные колебания переднего/заднего плана (foreground background jitter) означают, что кисть может становиться цветом переднего плана, цветом заднего плана и любым цветом, располагающимся в промежутке между ними. Колебания насыщенности и яркости (saturation and brightness jitters) позволяют цвету кисти варьироваться и отличаться от цветов переднего и заднего плана. Все эти настройки дают существенный диапазон цветов, при этом не уходя сильно далеко от “ключевых”.
Колебания насыщенности и яркости (saturation and brightness jitters) позволяют цвету кисти варьироваться и отличаться от цветов переднего и заднего плана. Все эти настройки дают существенный диапазон цветов, при этом не уходя сильно далеко от “ключевых”.
Теперь устанавливаем большой размер кисти (50-100px+), низкую прозрачность, и закрываем части карты цветами. При первом же подходе ее вид существенно поменяется. Потом потихоньку продолжаем работу. Заметьте, здесь я положил зеленый поверх вообще всего — деревьев, скал, травы, домов и реки.
Когда базовая зелень готова, я сдвигаю мои зеленые цвета для переднего и для заднего плана оба в сторону синего, немного снижаю насыщенность и добавляю еще цвета лесам. Они должны быть не одного цвета с травой, немного более насыщенного.
Все идет по плану, но у нас до сих пор скалы и река — зеленые. Что касается скал, то я беру ластик и стираю зеленый. Для этого я использую жесткий круглый ластик с чувствительностью прозрачности к нажиму. Это значит, что я могу убрать какую-то часть зеленного слоя, но не весь цвет. Благодаря этому, карта остается связной в цветовом плане. Потом я переключаю цвета переднего и заднего плана на серые и закрашиваю скалы. Теперь я знаю, что скалы вообще-то не серые, но это визуальный прием, который помогает легче читать карту.
Это значит, что я могу убрать какую-то часть зеленного слоя, но не весь цвет. Благодаря этому, карта остается связной в цветовом плане. Потом я переключаю цвета переднего и заднего плана на серые и закрашиваю скалы. Теперь я знаю, что скалы вообще-то не серые, но это визуальный прием, который помогает легче читать карту.
Наконец, река. Я оставил ее напоследок, потому что это единственный элемент карты с четкими краями. Делая ее последней я могу не бояться, что ее запорю, пока работаю над остальными элементами. Я выбираю средний серо-синий и кисть с жестким краем. Потом я осторожно наношу цвет. и теперь карта выглядит гораздо лучше.
Добавляем детальный свет и тень
Вообще-то можно остановиться уже здесь. Но я хочу прибавить еще интенсивности теням и светлым участкам своей карты. Эта фаза во многом зависит от вашего вкуса. Здесь я хотел сделать еще более глубокие тени и блестящие, яркие блики. Так что я создал еще два новых слоя. Один — нормальный слой (где вы видите то, что рисуете) и один слой overlay. На нем я, взяв гранж-кисть с темно-синим цветом, прохожусь по всей поверхности карты. Это сделает ее тона сочнее, а тени более глубокими и выраженными.
На нем я, взяв гранж-кисть с темно-синим цветом, прохожусь по всей поверхности карты. Это сделает ее тона сочнее, а тени более глубокими и выраженными.
На нормальном слое я беру очень прозрачный темно-синий и обозначаю тени, которые отбрасывают деревья на опушке леса, а также края скалы. Это делает тени еще темнее, и еще придает им более холодный оттенок.
Наконец, когда все сделано с тенями, я переключаюсь обратно на слой overlay, выбираю приятный цвет для бликов и маленький размер кисти. Я русую яркие блики в края скал, вдоль светлого края леса, а также, там, где у меня водопад. Там срывается вниз огромное количество белой воды, так что блики нам необходимы, чтобы показать это. Также я добавляю светлые мазки по краям скал, чтобы показать, где они освещены солнцем.
Подписываем карту
То что у нас уже получилось — это приятная картинка, но не совсем карта. ее нельзя использовать нид ля чего другого, как для того чтобы показать, что здесь есть какая-то скала, какой-то лес и какой-то город. Следующим шагом станет добавление текста, который объяснит, что же изображено на карте. (Есть так же полный гайд по тому, как подписывать карты).
Следующим шагом станет добавление текста, который объяснит, что же изображено на карте. (Есть так же полный гайд по тому, как подписывать карты).
Здесь я взял шрифт Baskerville, но сработает и любой другой хорошо читаемый шрифт. Я выбрал цвет темно-коричневый. Совсем черный текст будет диссонировать с картой. Также я избегаю шрифтов с вычурным стилем, так что не надо готических, рукописных шрифтов и совсем не надо papyrus (если вы, конечно, не подписываете схему захоронения фараона). Используйте инструмент “Шрифт”, чтобы создать цифровые обозначения. Когда будете их размещать постарайтесь сделать так, чтобы они не находились на одной линии. Тогда карту будет очень сложно прочитать. Вместо этого, поместите номер рядом с обозначаемый им элементом на первом пустом месте.
Когда цифры расставлены по местам, найдите свободный участок на карте, куда можно поместить легенду. Здесь у меня есть выбор между массивами травы сверху справа и снизу слева. Для того чтобы написать легенду используйте одно текстовое поле. Размер шрифта должен быть меньше, чем размер цифр.
Размер шрифта должен быть меньше, чем размер цифр.
Для того чтобы подписать дороги, я использую интересный фотошопный трюк. Берем инструмент “Ручка” (pen tool), кликаем, чтобы создать якорную точку, потом ведем вдоль линии, которая нам нужна ( в данном случае — дороги), снова кликаем и оттягиваем немного в сторону. Вы увидите, как между первым и вторым якорями появится линия, и как по мере того, как вы ее оттягиваете, получившаяся линия изменяется. Оттяните ее еще немного дальше и снова кликните на ее конце. Это путь.
Переключаемся на текстовый инструмент, снова кликаем по началу пути. Вы заметите, что курсор встал на этот путь и по мере того как вы печатете, буквы тоже ему следуют. Это замечательные прием на тот случай, когда нужно, чтобы подписи повторяли форму тех или иных элементов.
Когда текст на своем месте, выберите все текстовые слои, кликните правой кнопкой мыши, сделайте дупликат слоев. Выберите все полученные копии, щелчком правой кнопки объедините все слои в один, а потом уберите видимость с исходных отдельных слоев.
Для такой длинной цепочки действий есть причина — просто текст, расположенный на карте, потеряется в ней. Мы должны его немного выделить. Для этого мы воспользуемся стилями слоя. Сделайте двойной щелчок по текстовому слою. Это откроет диалоговое окно. Придадим тексту светлое модерирование. Вот какие настройки выбрал я.
Это придаст небольшой светлый контур вокруг текста. Однако, его край останется четким, что смотрится на рукописной карте немного странно. Так что мы добавим еще немного внешнего свечения (outer glow). Вот настройки:
Уже гораздо лучше — мы можем видеть наши надписи даже на самых темных частях карты.
Добавляем финальные штрихи
Самый последний шаг — добавление любых дополнительных деталей, которых вам не хватает. Здесь я решил добавить черный контур, который придаст карте такой вид, как будто у нее были обтрепаны края (можете посмотреть фотошопный файл, чтобы узнать, как я это сделал), добавить подпись в нижнем правом углу. С этими финальными изменениями, карта готова! Сохраните ее в формате tiff, или несжатый jpg.
С этими финальными изменениями, карта готова! Сохраните ее в формате tiff, или несжатый jpg.
Быстрое замечание — полезно отложить карту на этом этапе и взглянуть на нее снова через день или два. Так вы увидите, если что-то еще нужно доделать.
Я надеюсь этот урок был полезен. Это основа того, как я рисую карты. Карты подземелий, карты схваток, карты миров / районов имеют каждая свои особенные хитрости, но в общем и целом они делаются примерно таким образом.
Как построить васту карту в Adobe Photoshop
Для того чтобы нарисовать васту-карту в Photoshop вам потребуется:
- План помещения в электронном виде (картинка формата jpg, png, psd или подобных).
- Редактор Adobe Photoshop
- Доступ в интернет
Ищем дом на карте
В первую очередь нужно определить, как располагается ваше помещение в пространстве, другими словами с какой стороны находится север. Для этих целий нам понадобится интернет.
Открываем гугл карты (обновляются быстрее чем карты от яндекс и если ваш дом недавно построен, то есть вероятность его отсутствия на яндексе). В целом нет разницы какие карты использовать.
В целом нет разницы какие карты использовать.
В строке поиска вводим адрес, город или деревню — смотря карту чего вы строите.
Находим свой дом на карте.
Для более наглядного отображения, выбираем вид «земля»:
Перед вами фотография вашего дома сделанная со спутника:
Карты Яндекс и Гугл всегда расположены так, что сверху север, а снизу соответственно юг.
Делаем скриншот открытой на экране карты.
Стационарный компьютер: на клавиатуре нажмите кнопку Print Screen (PrntScrn, PrtScn, PrtScr или PrtSc)
Ноутбук: сочетание клавиш Fn + PrtScn
MacBook: сочетание клавиш Shift + Control + Command + 3
Пара слов про интерфейс Adobe Photoshop
Открываем Adobe Photoshop.
На этой стадии немного разберем интерфейс программы, чтобы дальше было проще ориентороваться.
На скриншоте разноцветными квадратами отмечены и подписаны основные области интерфейса. В дальнейшем если будет написано «Панель слоев» или «Панель настроек», вы будете смотреть в те области которые отмечены на скриншоте.
Начинаем рисовать васту карту!
Создадим новый файл для нашей васту карты. Основное меню. Файл — новый
В открывшемся окне Photoshop автоматически заполнит значение полей: ширина, высота и разрешение. Это происходит потому, что в буфере обмена сейчас находится скриншот нашей гугл-карты и Photoshop понимая, что в буфере есть картинка подгоняет новый холст под нее.
Поле «Имя» можно заполнить на свое усмотрение — это название вашего изображения.
В выпадающем списке «Фон изображения» можно ничего не менять — у меня указан белый цвет фона.
Открывается новый холст с белым фоном
Вставляем изображение карты из буфера обмена. Основное меню: Редактировать — Вставить.
Теперь нам нужно открыть изображение планировки. Основное меню: Файл — открыть
Находим файл с изображением на своем компьютере и нажимаем кнопку открыть. В новой вкладке открывается ваше изображение.
Выделяем изображение. Основное меню: Выделить — все.
Копируем его. Основное меню: Редактировать — копировать.
Переходим на вкладку со гугл картой. Основное меню: Редактировать — вставить
Удаляем лишний фон за пределами планировки
На данном этапе лучше удалить лишний фон за пределами планировки, чтобы он не мешался в дальнейшем. Если на вашем плане нет фона за пределами планировки, можно смело пропускать этот шаг.
Вариант 1. Через прямоугольное выделение.
Если основные стены вашей планировки расположены паралельно границам холста или экрана (если нет переходите к варианту 2), выбираем в панеле инструментов: инструмент прямоугольное выделение Активируем инструмент нажатием мыши, переводим курсор на холст зажимаем левую кнопку мыши и тянем после чего отпускаем — видим выделеный прямоугольник.
Задача с одной из сторон нарисовать такой прямоугольник максимально близко к стене, во всю высоту или ширину изображения планировки. Не обязательно стараться попасть ровно по краю стенки мышкой, ыделеную область можно двигать стрелочками на клавиатуре, так гораздо удобней для точного выделения по стене.
Нажимаем кнопку DEL на клавиатуре и кусок фона удален. Проделываем эту операцию со всех сторон, чтобы за пределами внешних стен не осталось никакого фона.
Вариант 2. Через многоугольное лассо.
В панеле инструментов выбираем: Многоугольное лассо (Poligonal Lasso Tool)
Подводим курсор мыши к углу внешней левой и верхней стен, кликаем один раз мышью — поставилась опорная точка (в результате за курсором от этой точки теперь тянется линия). Подводим курсор к углу верхней и правой стен и опять кликаем мышью — нарисовалась линия вдоль стены. Таким образом нужно пройти все внешние стены по кругу и вернуться в ту точку с которой начинали. Когда вы пройдя по кругу придете в ту-же точку с которой начинали рядом с курсором появится кружок обозначающий, что линия замкнется. Нажимаем и линия замыкается в результате чего получается выделеная область.
Но внимание эту область нужно инвертировать т.к. выделена внутренняя часть, а нам нужно удалить внешнюю Основное меню: выделение — инвертировать. И нажимаем кнопку DEL.
И нажимаем кнопку DEL.
Поворачиваем планировку в соответствии с положением в пространстве
Немного сдвигаем изображение планировки, чтобы был виден наш дом, который расположен слоем ниже.
Для этого используем bнструмент для передвижения , зажимаем левую кнопку мыши на холсте и передвигаем мышь правее, отпускаем кнопку левую кнопку, чтобы прекратить перетаскивать изображение.
Делаем слой прозрачным, в панеле слоев устанавливаем прозрачность на 60%, чтобы сквозь стены планировки видеть карту с домом. Мне например так удобней.
Основное меню: Редактирование — Трансформация — Поворот
Подводим мышкой к одному из квадратиков (в примере выделены красным), нажимаем левую кнопку мыши и двигаем мышку правее или левее.
Наше изображение начинает наклоняться.
Наклоняем изображение так, чтобы внешние стены оказались паралельны стенам дома. Наша задача расположить квартиру так-же, как она в реальности расположена в пространстве.
Важно!
- Стена планировки должна быть паралельна стене дома
- Окна планировки должны выходить на правильную сторону.
 Другими словами если вы из кухни видите двор, то окна кухни должны быть паралельно стене дома, которая выходит во двор.
Другими словами если вы из кухни видите двор, то окна кухни должны быть паралельно стене дома, которая выходит во двор.
Если расположите квартиру не правильно, то васту карта будет также не верной.
Делаем рабочую область по размерам планировки
Активируем инструмент Прямоугольное выделение выделяем область по краям планировки. Не обязательно прям четко. Этот шаг можно повторить после следующего шага если результат вас не удовлетворил..
Основное меню: Изображение — обрезать
Холст обрезался по краям планировки.
Теперь пожно повторить предыдущий шаг, чтобы изображение было обрезано по краям внешних стен.
Часто внешние стены стараются не учитывать в планировке и обрезают по внутренним границам внешних стен.
Панель слоев. Прозрачность возвращаем на 100%
Прячем слой с картой — теперь он нам не потребуется. Панель слоев: нажимаем на глаз рядом со слоем в котором находится гугл карта — глаз превращается в пустой квадратик и слой исчезает.
Основное меню: Выделение — отменить выделение
Разбиваем планировку на сектора
Подготовительные работы закончены и приступаем непосредственно к рисованию васту карты.
Управление слоями: в открывшимся списке выбираем создать новый слой
Выбираем инструмент карандаш зажимаем клавишу shift и проводим линию во всю высоту нашего изображения
Панель слоев: правой кнопкой мыши нажимаем на слое в котором толькочто рисовали линию (у меня «Layer 3»). И из меню выбираем пункт — дублировать слой.
Данную операцию делаем 3 раза в результате получается 4 одинаковых слоя с названиями: Layer 3, Layer 3 copy, Layer 3 copy2, Layer 3 copy3 Активируем сначала самый первый Layer 3
Основное меню: Выделить — выделить все.
Активируем Инструмент для передвижения
Панель настроек: Выровнять по левому краю
Линия находящаяся нарисованая в данном слое выровнялась по левой границе холста, но этого не видно из-за выделения всей области
Активируем самый последний слой с линиями Layer 3 copy3
Панель настроек: Выровнятьпо правому краю
Зажимаем кнопку ALT (для Windows) или CMD (для Mac) и левой кнопкой мыши кликаем по очережи по слоям Layer 3, Layer 3 copy, Layer 3 copy2. В результате выделились все слои с линиями.
В результате выделились все слои с линиями.
Панель настроек: распределить горизонтально по центру (distribute horizontal centre)
Объединим эти слои в группу. Управление слоями: Создать группу из слоев, вводим название для группы — Vertical Lines
Создаем новый слой, у меня называется Layer 4
Выбираем инструмент карандаш и рисуем горизонтальную линию с зажатой кнопкой shift во всю ширину холста
3 раза дублируем слой, как делали выше и получаем 4 одинаковых слоя с названиями Layer 4, Layer 4 copy, Layer 4 copy2, Layer 4 copy3.
Проверяем, что весь холст выделен как в предыдущих действиях с вертикальными линиями. Активируем Инструмент для передвижения
Активируем сначала самый первый Layer 3
Панель настроек: выровнять по нижниму краю
Активируем самый последний слой с горизонтальными линиями Layer 4 copy 3
Панель настроек: выровнять по верхнему краю
Зажимаем кнопку ALT (для Windows) или CMD (для Mac) и левой кнопкой мыши кликаем по очережи по слоям Layer 4, Layer 4 copy, Layer 4 copy 2
В результате у нас получились выделены все слои с горизонтальными линиями
Панель настроек: распределить вертикально по центру (distribute vertical centre)
Объединим эти слои в группу
Управление слоями: Создать группу из слоев, вводим название для группы — Horizontal Lines
В результате получилась сетка, но на самом деле мы предварительно разбили план помещения на управляющие сектора васту карты.
Ищем центр помещения
Создаем новый слой, называем его center и выбираем инструмент карандаш Панель настроек: нажимаем на область где нарисована цыфра а над ней точка. Открывается выпадающий список с настройками толщины линии карандаша. Настраиваем в соответствии с моими настройками из скриншота.
Один раз нажимаем в любом месте центрального сектора нашей сетки (получается точка радиусом в 4 пикселя)
Теперь выравниваем ее по центру. Панель инструментов: Активируем Инструмент для передвижения
И выбираем по очереди — выровнять по вертикальному центру а потом выровнять по горизонтальному центру. В результате наша точка оказалась ровно в центре изображения.
Снимаем выделение холста.
Основное меню: Выделить — снять выделение
Приближаем верхний сектор, как показано в примере.
Для приближения используем инструмент маштаб и щелкаем на месте которое нужно приблизить.
Чтобы вернуться к 100% маштабу зажимаем клавишу ALT и кликаем мышкой на холсте. Также можно указать маштаб вручную на нижней панеле (в примере выделено красным цветом)
Также можно указать маштаб вручную на нижней панеле (в примере выделено красным цветом)
Создаем слой с именем (Напишем по русски чтобы никто не путался) — C
Панель инструментов: выбираем многоугольное лассо (Poligonal Lasso Tool)
Ставим первую точку в центр точки нашего холста, остальные точки как показано в примере и завершаем круг возвращаясь в точку 1, как делали ранее.
В результате у нас получился выделеный треугольник — это будет Севернуый сектор
Выбираем инструмент заливка
Панель инструментов: цвет заливки (квадратик чуть ниже инструментов)
И нажимаем один раз в центр нашего выделеного треугольника
Теперь рисуем остальные сектора по такому-же принципу.
Не бойтесь делать сектора немного в нахлест, принципиально от 1-3 пикселей картина не изменится.
В результате у вас получится что то вроде этого:
Снимаем выделение последнего сектора, который рисовали. Основное меню: Выделение — снять выделение
Основное меню: Выделение — снять выделение
Зажимаем кнопку ALT (Для Windows) или CMD (Для Mac) и левой кнопкой мыши кликаем по очережи по слоям с секторами, чтобы выделить их все.
Соединяем эти слои в один. Управление слоями: Объединить слои, после чего можно переименовать слой в Sectors
Скрываем слой sectors, нажимая на глаз слева от слоя.
Панель слоев: Выделяем группу Horizontal Lines, зажимаем ALT или CMD и выделяем группу Vertical Lines.
Управление слоями: Объединить слои и получившийся слой переименовываем в Set
Выбираем инструмент волшебная палочка (Magic Wand tool)
Слой с именем Set должен быть активен. Нажимаем в центр квадрата, в котором нарисована наша центральная точка.
У нас выделился центральный квадрат. Активируем слой Sectors и возвращаем ему видимость нажатием на пустой квадратик слева от слоя (в квадратике опять появится глаз), отобразятся наши раскрашеные сектора.
Нажимаем кнопку DEL на клавиатуре в резльтате чего удаляется заливка секторов в центре картинки.
Теперь нужно удалить фон секторов за пределами квартиры.
Прячем слой Sectors (надеюсь что выше вы уже этому научились), выбираем инструмент волшебная палочка (Magic Wand tool)
Активируем слой в котором расположено изображение планировки, у меня он называется Layer 2.
На моей картинке пустых мест достаточно много — слева вверху, справа вверху справа снизу и слева снизу. Чтобы очистить их все кликаю в левый верхний угол, и у меня выделяется небольшой кусочек.
Зажимаем SHIFT, кликаем рядом с с левым верхним углом, затем в правый нижний и в левый нижний, все это не отпуская кнопку SHIFT. Скриншот не прикладываю, т.к. совсем не видно выделения.
Активируем слой Sectors и отображаем его.
Нажимаем кнопку DEL и вся заливка за пределами планировки удаляется.
Снимаем выделение. Основное меню: Выделение — убрать выделение
Устанавливаем прозрачность слоя процентов на 50-70, чтобы сквозь заливку секторов было видно план квартиры.
И скрываем слой Set
Поздравляю, васту карта построена
Теперь можно Добавить красоты ввиде линий направления сторон света
Эта реклама помогает поддерживать сайт:
Как нарисовать карту города? | App2top
Картограф «Песни льда и пламени» Джон Робертс (Jon Roberts) в своем блоге рассказал, как правильно нарисовать карту города. Нам показалась, что эта тема может быть интересна в том числе разработчикам мобильных игр, и мы перевели материал на русский язык.
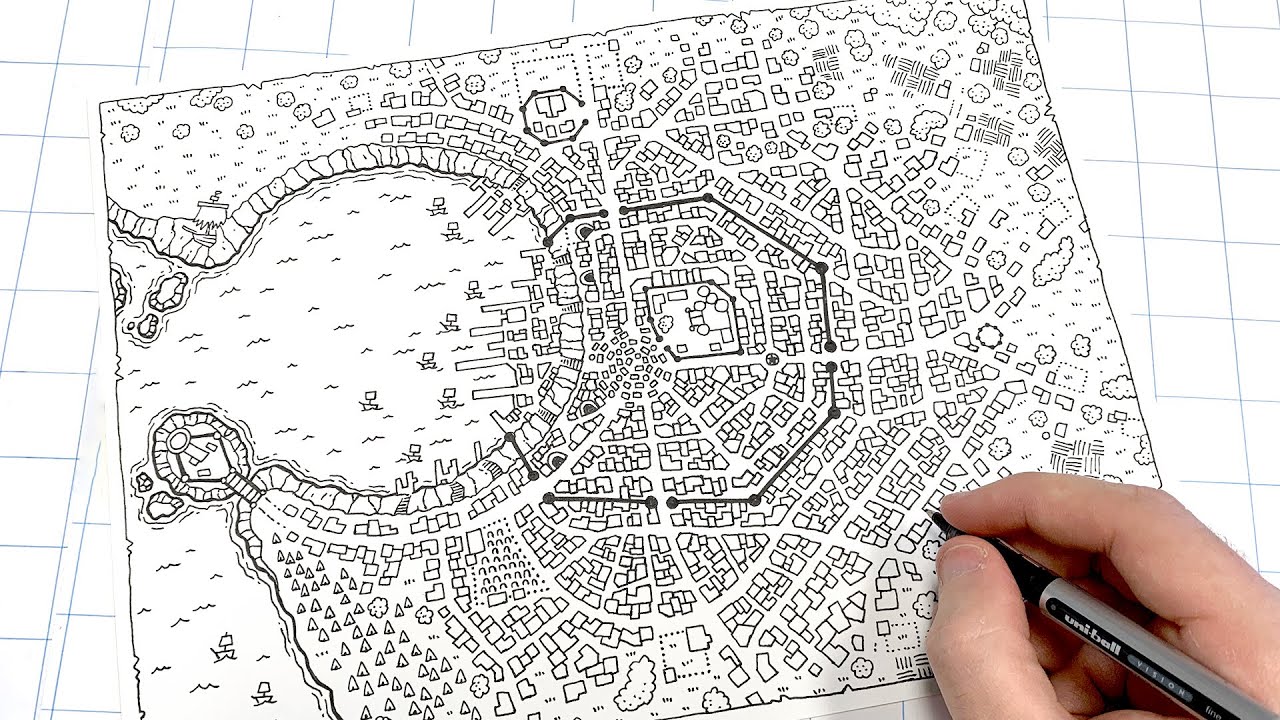
Это ни photoshop-туториал, ни руководство по созданию отполированной законченной карты. Это пошаговая демонстрация моего метода по созданию городов, когда я делаю первый набросок.
Главное состоит в том, чтобы карта города была логичной.
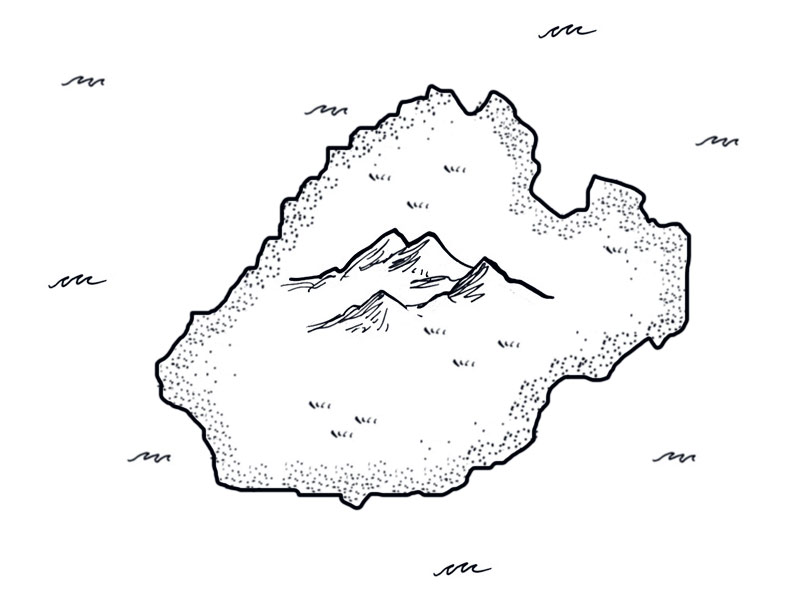
- Нарисуйте рельеф местности и самые главные локации
Город зависит от местности. Поэтому первая вещь, которую следует сделать — так это нарисовать рельеф местности, на которой раскинулся город. В качестве примера для материала я решил нарисовать город, находящийся на глубоко выступающем мысе. Побережье, кроме залива на Северо-Востоке, скалистое и изломанное.
В качестве примера для материала я решил нарисовать город, находящийся на глубоко выступающем мысе. Побережье, кроме залива на Северо-Востоке, скалистое и изломанное.
Как только набросали ландшафт, идите от него при расположении основных зданий. Замок ставим на возвышенность с открытым видом на море и земли вокруг. Утесы, обрамляющие возвышенность, служат естественной линией защиты. Любая атака с суши возможна только вниз по полуострову. Понятно, что город, в первую очередь, захочет защитить гавань, поэтому логичным будет поставить стену, полностью закрывающую полуостров от остальной части суши.
После того, как я выставил основную оборону, я добавил порт для рыбаков (пища) и рынок около доков (коммерция). Я также поставил несколько больших зданий — 4,5 и 7, которые могут быть храмом, таверной и башней волшебника, соответственно, — это три важнейших локаций в любом фэнтези-городе.
- Обозначьте основные дороги
Дороги доставляют людей туда, куда им нужно. В данном случае дорога должна быть довольно прямым маршрутом от главных ворот до замка. Помните, что дороги повторяют контуры местности. Избегайте прямых дорог в картах фэнтези-городов — предполагается, что в таких городах нет землеройной техники, поэтому дороги постоянно обходят препятствия. Это поможет придать городу вид естественно-выросшего поселения.
В данном случае дорога должна быть довольно прямым маршрутом от главных ворот до замка. Помните, что дороги повторяют контуры местности. Избегайте прямых дорог в картах фэнтези-городов — предполагается, что в таких городах нет землеройной техники, поэтому дороги постоянно обходят препятствия. Это поможет придать городу вид естественно-выросшего поселения.
Как только мы проложили главную артерию, нарисуйте основные дороги к источнику пищи и коммерческим точкам — это будут самые оживленные маршруты. Также добавьте еще парочку линий. Я, к примеру, нарисовал дорогу, ведущую на Северо-Восток, ко вторым воротам.
- Набросайте незначительные дороги
Карта города с одними только основными дорогами выглядит пустой. Добавьте сеть небольших троп, чтобы заполнить пространство. Помните, что большинство небольших дорог должны доставлять людей к основным дорогам. Добавляйте им изгибы и углы, чтобы они выглядели более интересно и, конечно, учитывайте местность.
- Встройте в карту дома
Это может занять время. Тут все зависит от масштаба карты и ее детализации. Этот набросок я рисовал на бумаге порядка двух квадратных дюймов (5 см2), поэтому здания могли быть чем-то вроде точек. Так что здесь здания представлены в виде блоков, сгруппированных в пространстве между дорог. В идеале, когда вы заканчиваете рисовать дома, вы должны видеть дороги, даже если убираете линии, которыми их отмечали.
Вот и все. Вы закончили свой набросок. Добавьте на нее ключи — и это будет полноценной функциональной картой города.
Источник: http://www.fantasticmaps.com/2013/03/how-to-design-a-town/
Как нарисовать игральные карты в Фотошопе → slotObzor.com
Пошаговая инструкция, изложенная далее, позволит вам за считанные минуты создать игральную карту в фотошопе. Почему всего одну? Для создания шаблона больше и не нужно. Далее, взяв за основу первый экземпляр, вы вносите правки, сохраняете эскизы, и так — пока не завершите работу над колодой. Итак, как нарисовать игральные карты в фотошопе.
Итак, как нарисовать игральные карты в фотошопе.Игральные карты в фотошопе: начало
Прежде всего, создайте шаблон карт размером 88х58 мм, или 88х63 мм, если карта покерного размера. Затем выберите фото. Фигура — поясная, при этом обязательно должны быть видны руки. Карта смотрится более аристократично, если в руке персонажа находится предмет.
Границы и фон
Открыв фото, сформируйте документ и установите рамку с закругленными уголками. Радиус закругления — 10 пикселей.
Цвет фона допускается любой, однако в число наиболее легких для восприятия тонов входят, прежде всего: сероватый, бежевый и пастельно-желтый. Когда все будет готово, растрируйте слой и добавьте серую обводку (stroke) толщиной в 1 пиксель.
Как нарисовать игральные карты в фотошопе. Делаем рамочку
Создайте и растрируйте еще один закругленный прямоугольник меньшего размера и другого цвета. Далее — выделите его, поместите на первую фигуру, модифицируйте и сожмите опять же на один пиксель. После вызова функции «Удалить» у карты появится элегантная рамка.
После вызова функции «Удалить» у карты появится элегантная рамка.
Картинка
Разделите холст пополам, начертив линию цвета рамки. Затем поместите фотографию в верхнюю часть шаблона. Скопируйте слой с фотографией в нижнюю половину, нажмите Ctrl + Т. И, наконец, последовательно сделайте два зеркальных разворота — вертикальный и горизонтальный.
Осталось добавить букву, значок масти, при желании — выбрать текстуру. Все — ваша карта готова! Что касается цифровых номиналов, то их делать еще проще, так все нужные символы и цифры нужно лишь выбрать, скопировать и вставить в рамку.
Рисуем сим-карту в Фотошоп / Creativo.one
В этом уроке мы будем учиться рисовать пользовательскую сим-карту.
Создайте новый документ произвольного размера. Чтобы края вашей сим-карты были закруглены, возьмите инструмент rounded rectangle tool (u) (прямоугольник с закругленными углами), нарисуйте прямоугольник и заполните его цветом, каким захотите.
Добавим стили слоя для нашего прямоугольника.
Тень:
Тиснение/скос
Перекрытие градиента
У вас должно получиться, подобное этому.
Вновь выберите инструмент rounded rectangle tool (u) (прямоугольник с закругленными углами) и вновь нарисуйте маленький квадрат внутри вашего текущего прямоугольника. Удерживайте клавишу shift на клавиатуре, чтобы получился ровный квадрат.
Примените следующие стили слоя:
Тиснение/Скос
Перекрытие градиента:
Обводка:
У вас должно получиться, подобное этому.
Теперь выберите инструмент Pen Tool (перо), используя черный цвет и кисть 1пикс. нарисуйте линию, как на рисунке ниже.
Прим. переводчика: вместо пера вы можете использовать инструмент линия , толщиной 1 пикс.
На новом слое рисуем другую линию:
На новом слое…
На новом слое…
На новом слое…
На новом слое…
На новом слое…
Далее автор предлагает для каждой линии применить стиль слоя, но мне кажется, будет легче слить все линии в один слой (выделите все слои и нажмите cntrl+e) и уже к полученному слою применять стиль (прим.переводчика) Параметры на картинке ниже.
У вас должно получиться, подобное этому.
Выберите инструмент Pen Tool (перо) и на новом слое, над слоем с розовым прямоугольником сделайте выделение как на рисунке ниже, и заполните его белым цветом. Установите непрозрачность слоя на 10%. У вас должно получиться, подобное этому.
Теперь добавьте ваш логотип и текст к сим-карте. Выделите все слои и нажмите Ctrl+T и поверните сим карту под любым углом и нажмите клавишу enter. Выберите слой с сим-картой и удалите угол. У вас должно получиться, подобное этому. Вы так же можете добавить отражение и фон.
Автор: Richard Carpenter
Перевод: Сабчук Ангелина
Ссылка на источник
Источник: www.hv-designs.co.uk
Создание карт с помощью Photoshop: rpg
Это может быть более подходящим для r / worldbuilding, но между этими субреддитами много перекрестного трафика, поэтому я подумал, что здесь будет хорошо. Я не могу полностью отдать должное используемым методам, я помню, как наткнулся на похожий учебник, но я его потерял. Я буду обновлять тему по мере продвижения руководства.
ЧАСТЬ ПЕРВАЯ: ГЕНЕРАЦИЯ LANDMASS
1. На этом этапе вы создадите файл изображения исключительно для создания фигур, которые вы будете использовать при создании реальной карты.Начните с создания большого изображения, в этом примере мой файл имеет размер 5000 x 5000 пикселей и 150 точек на дюйм. Этот файл должен быть значительно больше, чем окончательное изображение, потому что в будущем мы будем извлекать из него фигуры.
После создания файла перейдите в ФИЛЬТР-> РЕНДЕР-> ОБЛАКА.
2. Вы заметите, что изображение теперь залито тусклым дымом, и это хорошо!
3. Теперь перейдите в ИЗОБРАЖЕНИЕ-> НАСТРОЙКИ-> ПОРОГ. Это превратит облака в отчетливые черные и белые формы.Нажимайте и тяните ползунки, пока не получите формы с приличным разделением и вариациями.
4. Теперь у вас есть набор фигур, отдаленно напоминающих землю! С этого момента вы будете использовать их для построения карты, так что держите этот файл под рукой.
ЧАСТЬ ВТОРАЯ: СОСТАВЛЯЕМ ВСЕ ВМЕСТЕ
1. Создайте новый файл, это будет фактическая карта, поэтому используйте любые размеры, которые вам подходят.
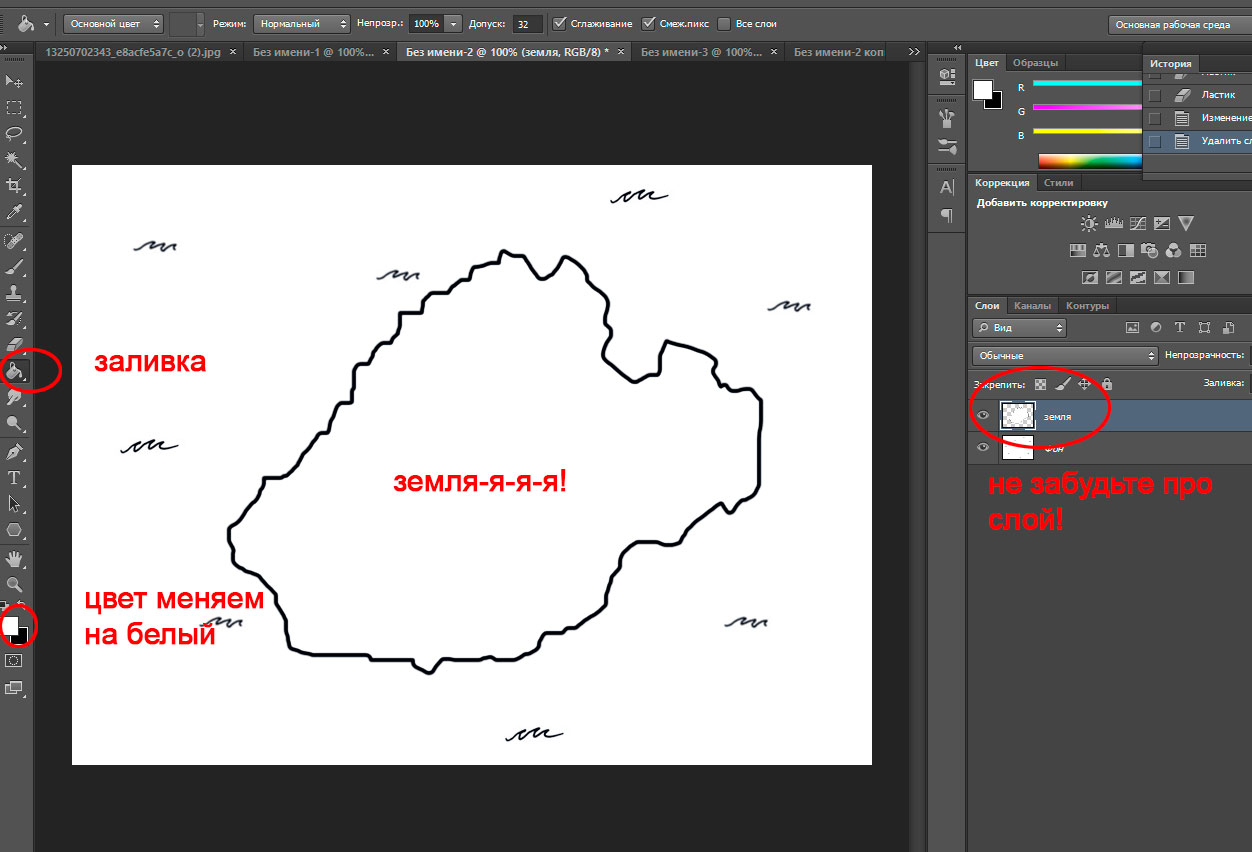
2. В этом файле создайте новый слой и залейте его сплошным черным цветом, используя ведро с краской.
3. Найдите привлекательную форму в ранее созданном документе суши, выберите ее с помощью инструмента лассо и вставьте в новый документ. Вау! Теперь у вас есть начало карты.
4. Скопируйте / вставьте сушу по своему усмотрению, пока не создадите карту, которая вам понравится. Постарайтесь разместить эти фигуры на отдельных слоях, чтобы их можно было толкать и тянуть по мере необходимости. Вы также можете использовать кисть и ластик, чтобы заполнить / стереть любые пробелы.
5. Когда вы будете удовлетворены созданным вами массивом суши, объедините слои в один.
6. Вуаля! Теперь у вас есть готовый континент / остров / страна.
ЧАСТЬ ТРЕТЬЯ: СОЗДАНИЕ КОНТУРА
1. Создайте новый слой, залейте его белым цветом через ведро, затем скройте его. Вернитесь к слою суши и выберите инструмент волшебная палочка. Удерживая нажатой клавишу Shift, выберите каждый участок земли, пока не будет выделена вся масса.
2. Показать пустой слой. Если вы потеряли свой выбор, перейдите в ВЫБОР-> ПОВТОРНЫЙ ВЫБОР.
3. Выберите инструмент лассо, щелкните правой кнопкой мыши и выберите STROKE. Появится окно с несколькими вариантами, касающимися толщины и цвета линии. Два пикселя должны быть достаточно толстыми, в качестве цвета обычно будет достаточно черного.
4. Нажмите OK и отмените выбор. Поздравляем, теперь у вас есть контур вашей карты!
ЧАСТЬ ЧЕТВЕРТАЯ: ЦВЕТ И ТЕКСТУРА
1. Создайте новый слой, он будет служить фоном, залейте его цветом по вашему выбору. Создайте второй слой над ним, позже вы заполните его ЦВЕТОМ ЗЕМЛИ. Кроме того, переместите линейный слой в верхнюю часть стопки слоев и установите для него значение НЕСКОЛЬКО.
2. Выберите пустой слой ЦВЕТА ЗЕМЛИ и выберите ВЫБОР-> ПОВТОРНЫЙ ВЫБОР. Начните заливку краской, используя кисть и ведро с краской. Выделение помешает вам раскрасить за пределами линий, так что сходите с ума.
3. На слое LAND COLOR выберите FILTER-> BLUR-> GAUSSIAN BLUR. Нажимайте ползунок, пока не получите красивое сочетание цветов. Это ваш основной цвет.
4. Создайте новый слой поверх ЦВЕТА ЗЕМЛИ, это будет ваш слой ДЕТАЛИ. Убедитесь, что ваш выбор по-прежнему активен. Если нет, перейдите в SELECT-> RESELECT. Используя текстурированные кисти, начните заполнять детали, добавлять блики и т. Д.
5. Найдите изображение с высоким разрешением текстуры, которое вам нравится, что-то похожее на пергамент или бумагу, и вставьте его на новый слой. верх стопки слоев.
6. Установите для этого слоя текстуры значение COLOR BURN. Однако LINEAR BURN и MULTIPLY также будут работать, хотя и производят немного другой эффект.
7. Теперь отрегулируйте непрозрачность слоев, пока не получите равномерное распределение текстуры и цвета.
8. БАМ! Теперь у вас есть базовая карта.
ЧАСТЬ ПЯТАЯ: МЕСТА И ТЕКСТ
1. Создайте слой наверху стопки. Выберите круглую кисть с непрозрачностью 100%, вы будете использовать ее, чтобы отметить местоположения ваших крупных городов и поселений.Поместите свои точки на этот слой. Конечно, если у вас есть какая-то другая форма для точек, не стесняйтесь использовать ее.
2. После присвоения названия вашему городу с помощью текстового инструмента дважды щелкните текстовый слой и выберите ШТРИХ, выберите цвет линии, отделяющей ваш текст от фона.
3. При присвоении имен географическим объектам это помогает как-то различать текст, это можно легко сделать, согнув текст или изменив соотношение между цветом текста / цветом штриха.Чтобы согнуть текст, выберите соответствующий слой и щелкните инструмент WARP TEXT, затем выберите ARC. Отрегулируйте ползунок до легкого изгиба. Вы должны помнить о географии, сделайте так, чтобы текст изгибался так, чтобы он обнимал / дополнял рельеф.
4. После деформации текста выберите РЕДАКТИРОВАТЬ-> СВОБОДНОЕ ПРЕОБРАЗОВАНИЕ, теперь вы можете перемещать / вращать текст по своему усмотрению.
ЗАКРЫТИЕ: Это должно дать вам хорошую основу для начала. Как только вы освоите это, вы сможете довольно быстро закончить карту! Я скоро выйду в море, поэтому могу отвечать на вопросы только на следующий день или около того.
Архив фотошопа — Фантастические карты
Параллельные линии — хороший способ обозначить дорогу на карте. Но провести параллельные линии практически невозможно. Photoshop приходит на помощь — есть простой трюк, чтобы быстро и легко получить этот эффект. Читать далее «Как рисовать дороги на карте (с помощью инструмента« Штрих »)»
Этот урок охватывает весь мой процесс рисования карты — от начала до конца.В этом случае я показываю простую карту города, но действия применимы к любой карте. Читать далее «Как нарисовать карту»
Всегда весело пробовать что-то новое, но в данном случае что-то новое было научно-фантастической картой галактики, а заказчиком были Overbrook Entertainment и Уилл Смит. Задача заключалась в том, чтобы создать 4 карты для расширенной вселенной вокруг фильма «После Земли». С фильмом связано множество книг и графических романов. Эти рассказы были написаны параллельно с созданием фильма, и каждый внес что-то в географию вселенной.
Один из авторов материала по расширенной вселенной был старым мастером ролевой игры и заметил, что миростроительству нужны справочные карты — вселенной, солнечной системы, мира и ключевого города. И вот мне позвонили.
Читать далее «После Земли — Картографирование Галактики»
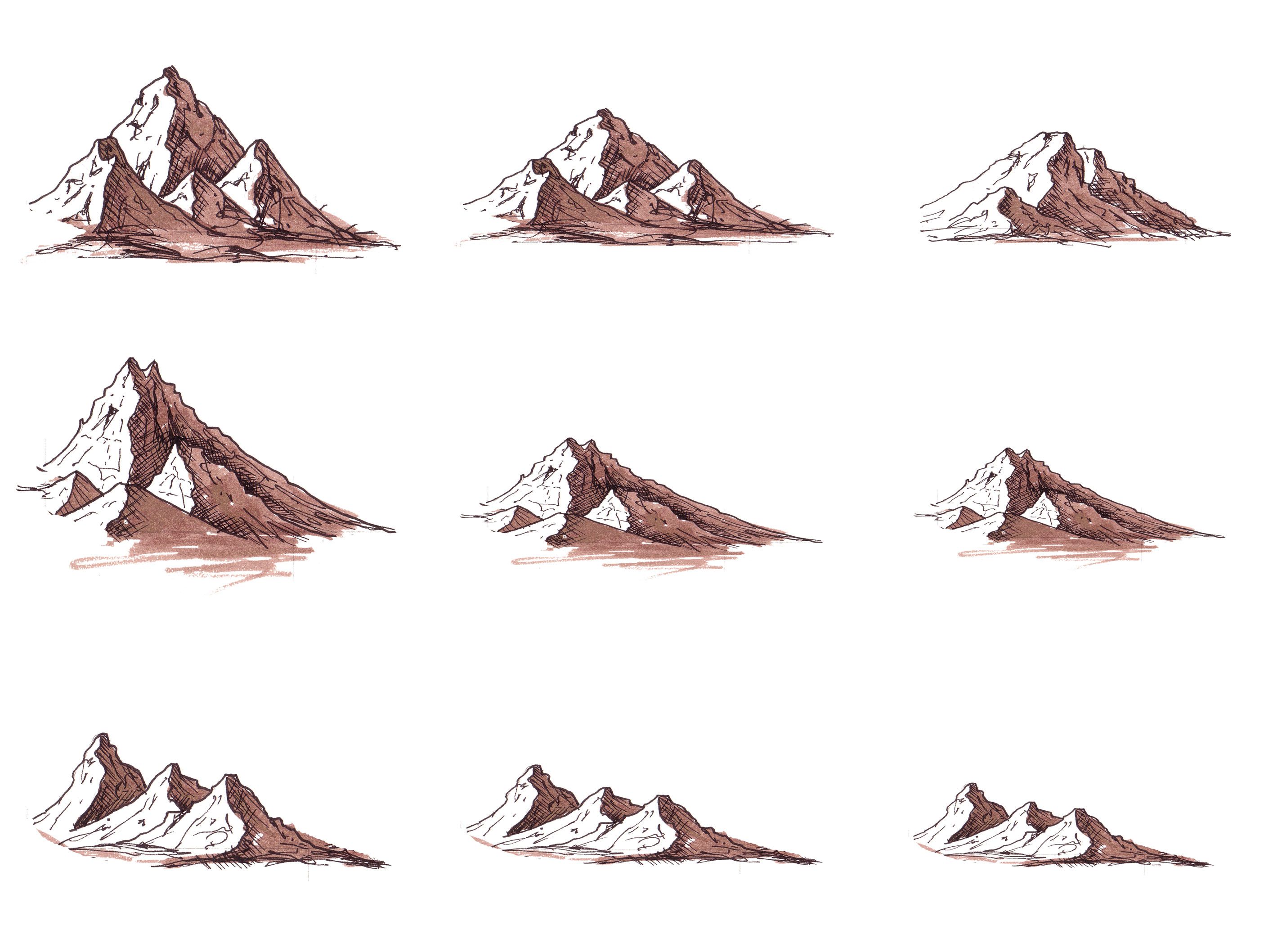
Раньше я написал пару уроков по рисованию изометрических горных хребтов для фантастических карт, но не больше, чем пером и чернилами. У меня было несколько запросов, как перейти к следующему шагу и раскрасить горные хребты.
Обратите внимание, что я использую графический планшет. Вы можете сделать это с помощью мыши и кистей с низкой непрозрачностью, но планшеты становятся хорошими и относительно дешевыми. Я бы порекомендовал купить что-нибудь вроде Bamboo Splash, если вы собираетесь играть с иллюстрациями карт.
Вот краткое описание четырех шагов, которые я делаю в своих горных хребтах. Читать далее «Как нарисовать, заштриховать и раскрасить горный хребет»
Эрик Куигли недавно спросил о маркировке, и это побудило меня немного подумать о том, как я на самом деле подхожу к маркировке карты.Часто это последнее, что нужно сделать, но это также и самое важное. Карта без надписей — это просто красивая картинка, она бесполезна. Поэтому стоит позаботиться о правильной маркировке.
Это руководство по фотошопу, но в GIMP эти методы почти идентичны.
Читать далее «Простая маркировка»
Ранее на этой неделе я опубликовал руководство о том, как рисовать здания с помощью инструмента «Перо». Но иногда рисование каждого здания занимает слишком много времени.Для целых городов вам, вероятно, понадобится быстрый способ укладки целых кварталов зданий. Photoshop может помочь — используя динамические кисти. Читать далее «Рисование зданий с помощью динамических кистей»
Вот как я рисую линейные рисунки для болот. Читать далее «Как рисовать болота»
Это быстрый совет. Изометрические карты — это весело и могут иметь большое влияние. Вид сбоку дает возможность для большего количества деталей и более наглядного стиля.
Реки могут разорвать или составить изометрическую карту. На карте сверху вниз реки текут во всех направлениях. На изометрической карте они должны двигаться дальше слева направо, чем вверх и вниз. Если река течет прямо вверх и вниз на изометрической карте, это будет выглядеть неуместно. На карте выше я вытянул изгибы рек, когда они движутся влево и вправо. Это помогает продать идею о том, что вы смотрите на карту под углом. Это, в сочетании с тем же трюком на побережье, может продать перспективу и ракурс, которые требуются для изометрической карты.
Free Ship IconВ начале месяца я выпустил Iconic Island — набор карт с картой острова и множеством отдельных значков карты, обозначающих такие вещи, как замки, города и руины. Сегодня я расскажу, как создавать свои собственные значки. Это немного более длинное руководство, чем обычно, и оно охватывает некоторые новые методы Photoshop, в частности, использование инструмента «Перо» и многое другое о режимах наложения слоев. В конце руководства также есть видео, которое поможет более подробно проиллюстрировать действия.
Читать далее «Как рисовать значки — и свободный корабль!»
Сегодня краткий обзор одной из скрытых жемчужин Photoshop — особенно для построения карт и структур: сетки.
Читать далее «Сетки в Photoshop»
Как создать 3D карту рельефа с помощью Photoshop
Что нужно знать
- Откройте карту 2D-текстуры и выберите Image > Adjustments > Desaturate , затем при необходимости инвертируйте цвета.
- Перейдите к Image > Adjustments > Brightness / Contrast , установите Contrast на 100 , затем импортируйте карту в программу 3D-анимации.
- Создайте 3D-карту в Photoshop: перейдите к Filter > 3D > Generate Bump Map . Это будет выглядеть не так хорошо, как то, что может создать 3D-программа.
В этой статье объясняется, как создать карту рельефа в Photoshop. Инструкции относятся к Photoshop CC 2019 для Windows и Mac.
Как подготовить карты рельефа в Photoshop
Для достижения наилучших результатов используйте карту со значительным количеством теней для имитации текстуры:
Откройте карту 2D-текстуры или создайте ее в Photoshop.
Вы можете использовать стили слоя, такие как наложение узора, для создания повторяющихся текстур.
Фрэнк Рэмспотт / Getty ImagesВыберите Image > Adjustments > Desaturate .
Если вы сгенерировали свою текстуру с использованием стилей слоев и наложений узоров, вам может потребоваться сгладить слои.
На карте рельефа более светлые области интерпретируются как более плоские, а более темные — как более высокие. Следовательно, в зависимости от того, как изображение закрашено, вам может потребоваться инвертировать цвета для получения желаемого результата. Для этого выберите Image > Adjustments > Invert .
Выберите Image > Adjustments > Brightness / Contrast .
Установите Contrast на 100 , чтобы увеличить контраст между более светлыми и темными областями, а затем выберите OK .
Выберите Файл > Сохранить как и сохраните карту в формате, совместимом с вашим программным обеспечением для 3D-моделирования.
После того, как вы создали карту рельефа, все, что вам нужно сделать, это импортировать ее в свою программу 3D-анимации. В разных программах для 3D-графики есть разные способы интеграции карт рельефа в модель или поверхность многоугольника. Элементы управления для карты рельефа должны позволять вам определять диапазон, чтобы убедиться, что рельефные текстуры и углубления не выдавливаются до крайностей и не масштабируются настолько, что их почти не видно.
Хотя можно создавать 3D-карты непосредственно в Photoshop, выбрав Filter > 3D > Generate Bump Map , результат будет не так хорош, как то, что может создать 3D-программа.
Что такое карты рельефа?
Карты рельефа используются в 3D-моделировании для искусственного создания текстурированных поверхностей без необходимости моделирования отдельных деталей. Все 3D-карты рельефа начинаются как 2D-чертежи, поэтому, прежде чем открывать программное обеспечение для моделирования, вы должны подготовить изображение карты рельефа в Photoshop.
Карты рельефа накладываются на полноцветные карты текстур и используют оттенки серого, чтобы указать программам 3D-моделирования, как далеко вытягивать полигональные поверхности. Черный представляет собой высшую степень вытеснения, белый — самые плоские области, а оттенки серого покрывают все, что находится между ними.
Вместо того, чтобы вручную выбирать каждую неровность на вашей модели, карта неровностей автоматизирует этот процесс. Он сообщает программе 3D процедурно изменить полигоны по отношению к вашей карте рельефа, что снижает нагрузку на ресурсы компьютера при визуализации модели.
Например, если вы текстурируете кожу ящерицы, карта рельефа для кожи может использовать серый цвет среднего уровня в качестве базовой линии для поверхности кожи, с белым для самых глубоких трещин и более темными серыми пятнами для приподнятых областей. Вы даже можете использовать карту рельефа, чтобы сделать блики и тени на лице более реалистичными, или добавить детали, такие как складки и морщины, на одежду модели.
Lifewire / Эллен ЛинднерСпасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак превратить карту в художественный штриховой рисунок — Medialoot
Векторизация карты
Превратить карту в художественный штриховой рисунок проще, чем вы думаете — вам просто нужны правильные инструменты.Конечно, вы можете использовать Pen Tool в Illustrator, чтобы вручную отследить карту, или очистить карту Google в Photoshop, чтобы удалить метки (а затем отследить ее в Illustrator только для того, чтобы увидеть, что цвета недостаточно просты и у вас есть сотни точек привязки. ) … Или вы можете потратить на это 5 минут.
Подготовка карты
Шаг 1
Перейдите в Мастер стилей карт Google и нажмите кнопку «Создать стиль» на экране приветствия.
Шаг 2
На левой панели установите параметры «Ориентиры» и «Ярлыки» до упора влево и убедитесь, что выбрана тема «Стандартная».
Шаг 3
Щелкните ссылку «Дополнительные параметры» в нижней части левой панели.
Шаг 4
На левой панели в разделе «Дорога» нажмите на шоссе, а в разделе «Геометрия» нажмите на «Заливка».
Шаг 5
Щелкните желтое поле и установите черный цвет.
Шаг 6
Теперь в разделе «Тип элемента» нажмите «Обводка» и установите для параметра «Видимость» значение «скрытый».
Шаг 7
На левой панели в разделе «Дорога» нажмите Артериал, а в разделе «Геометрия» нажмите «Заливка».
Шаг 8
Щелкните по черной рамке и установите средний серый цвет, например # 787878
.Шаг 9
На левой панели в разделе «Дорога» нажмите «Локальный», а в разделе «Геометрия» нажмите «Заливка».
Шаг 10
Щелкните серое поле и установите светло-серый цвет, например # C4C4C4
.Шаг 11
На левой панели нажмите на первый селектор «Все», а затем под типом элемента «Геометрия» нажмите «Заливка».
Шаг 12
Щелкните на светло-сером цветовом поле и установите белый цвет.
Шаг 13
Теперь, когда наш основной стиль карты установлен, нажмите «Меньше параметров», чтобы свернуть панель и оставить больше места для нашей карты.
Шаг 14
Найдите адрес или местоположение и поместите карту на место, чтобы сделать снимок экрана.
Примечание. В этом примере я искал «O S Ranch Museum, East Main Street, Post, TX, USA»
Шаг 15
Сделайте снимок экрана карты своим любимым способом и сохраните его в формате JPG или PNG в любом месте на вашем компьютере.
По карте
Шаг 1
Откройте Illustrator и создайте новый файл размером со снимок экрана. В данном случае это будет 1540 x 975 пикселей.
Шаг 2
Выберите «Файл»> «Поместить». Найдите свой снимок экрана и нажмите «Поместить».
Шаг 3
Выбрав снимок экрана, нажмите стрелку вниз на кнопке Image Trace на верхней панели и выберите «16 цветов» в раскрывающемся меню.
Шаг 4
Перед расширением карты мы внесем некоторые изменения в настройки, чтобы получить наилучший результат.Выберите «Окно»> «Трассировка изображения», чтобы открыть панель параметров трассировки изображения.
Шаг 5
На панели трассировки изображения установите для путей 90%, углов — 0%, шума — 1% и убедитесь, что установлен флажок «Игнорировать белый».
Шаг 6
Теперь на верхней панели нажмите кнопку «Развернуть».
Шаг 7
Перейдите в Объект> Разгруппировать. Используя инструмент «Выделение» (V), щелкните и перетащите, начиная с монтажной области, пока не дойдете до пустой области заливки на стороне карты.
Шаг 8
Перейдите к Select> Same> Fill Color. Это выберет все пустые области нашей карты, где они были белыми.
Шаг 9
Выберите «Правка»> «Очистить» или просто нажмите клавишу «Удалить» на клавиатуре. Это удалит все выбранные пустые области нашей карты, оставив только заливки улицами с нашего скриншота.
Некоторые заключительные примечания
Вместо использования инструмента «Перо» в Illustrator для рисования карты вручную этот метод намного проще и быстрее.Хотя иногда из-за того, что выбранный вами раздел карты не дает вам «идеального» конечного результата с идеально четкими краями, рекомендуется сначала попробовать этот метод, прежде чем вручную отслеживать карту, и сэкономить ваше драгоценное время. Поскольку карта улиц уже векторизована, вы можете масштабировать ее, вращать или изменять цвета фона, автомагистралей, магистралей и местных улиц по своему вкусу, чтобы она идеально смотрелась в вашем проекте.
Как создать карту в фотошопе с холмами?
Начните с очень расплывчатой идеи:
Инструмент Marquee для быстрого перехода через максимум:
Добавьте свой высокий цвет:
Если я нажму Cmd / Ctrl + эскиз Plataeu на панели слоев, он выберет его для меня.Затем выполните Выберите → Изменить → Разверните . Я использовал 15 пикселей. Обратите внимание, что нижняя часть плато и выделенная область теперь имеют смещение:
Создайте слой ниже, раскрасьте его и повторите. Используйте постепенно уменьшающиеся размеры расширения. Чем больше вы сделаете, тем лучше будет выглядеть:
( Примечание: если у вас есть Adobe Illustrator, вы можете использовать функцию Blend , чтобы сделать это немного автоматически для вас )
Добавьте в воду:
Добавьте очень тонкий штрих к воде:
Затем я использовал планшет для рисования, чтобы добавить к нему несколько небольших линий.Чем ниже вы становитесь, тем менее выраженными они становятся. Это можно сделать с помощью мыши или даже мазков и масок, но планшет для рисования, безусловно, помогает:
Хорошо, давайте добавим на дно немного капли воды. На этом этапе я собираюсь использовать кисти и планшет для рисования, но вы снова можете использовать метод selection> extension> fill , как вы использовали ранее. После того, как у меня будет базовая форма, я собираюсь сделать небольшую аэрографию, я собираюсь добавить маску слоя:
Затем я могу с помощью аэрографа сгладить его:
Снова добавьте несколько строк здесь и там, только для текстуры и тому подобного:
Хорошо, теперь он находится в довольно хорошем месте, без каких-либо рукотворных построек или деревьев.Этот нижний правый угол выглядит немного более крутым, и ключевая часть — это то, что хоть что-то похоже не на гребень, а больше на холм. Давайте попробуем вернуться и немного это исправить. Я просто использовал аэрограф, если у вас нет планшета, используйте много цветов с помощью мыши и, возможно, также растушуйте его:
Но все же на холмах есть перепады, поэтому добавляйте очень мало линий.
Я собираюсь остановиться здесь. Чем больше деталей, фактур, цветов вы добавите, тем лучше.Теперь, когда холм закреплен, нужно спуститься к воде слева внизу. После этого я бы, наверное, начал со зданий. Как только здания будут размещены, я добавляю более светлые и темные области на землю, затем деревья между зданиями и, наконец, такие детали, как мосты, стены, возможно, некоторые текстуры и надписи.
Обратите внимание, что свет исходит с левой стороны, поэтому после добавления структур и прочего я бы хотел настроить цвета, чтобы указать это. Левая часть долины должна быть немного темнее правой.Я не уверен, какой «правильный» способ сделать это, но я бы сделал это после добавления зданий. Посмотрите, насколько эта секция легче:
Надеюсь, это вам поможет. Весь процесс занял у меня час, было бы меньше, если бы я не делал скриншоты и не документировал их по ходу дела. Окончательный вид:
Карты для рисования
Карты для рисования Общие советыРисование красивых карт
Синусоидальная карты
Как рисовать красивые карты
Эта страница предлагает некоторые методы рисования карт для фантастических миров, путем детального изучения того, как была создана конкретная карта.Для начала посмотрим на готовую карту. (Ну, в основном закончено. Обычно я бы отмечал намного больше объектов на карте подобными этой; но я еще не придумал их названия.)Я нарисовал эту карту в Adobe Photoshop Elements , младшей версии Photoshop, которая поставляется бесплатно с моим графическим планшетом Wacom. Он был полностью нарисован на компьютере, без сканирования.
слоев!
Как тот парень из Выпускник , у меня есть для вас одно слово; и это слово — слоев .Слои — одна из тех гениальных идей, о которых вы даже не подозревали, но которые становятся незаменимыми, когда вы с ними встречаетесь. Эта карта могла быть сделана без слоев, но с ними было намного проще и быстрее.
Справа схематически показано, как была построена эта карта. Каждый слой представляет собой независимую область рисования, и части каждого из них прозрачны. Слои можно перемещать, дублировать и даже временно скрывать.
Первым уровнем, который нужно было нарисовать, были, естественно, побережья и реки, средний уровень готовой карты.
Чтобы сформировать верхний уровень, океан , я залил океан и озера банкой с краской, а затем использовал волшебную палочку, чтобы выбрать нарисованную область. Я вырезал область (все светло-синее) и вставил ее в новый слой. Я добавил более темную синюю тень с помощью аэрографа (пока область моря была все еще выделена, поэтому аэрограф не закрасит ничего внутри континента).
Затем я создал слой terrain (я опишу это более подробно ниже), разместив его под берегами и реками, чтобы рельеф не заслонял водные пути.
Уровень ландшафта выполнен только в оттенках серого. Вместо того, чтобы раскрашивать его напрямую, я создал слой цвета ландшафта с непрозрачностью 33%. Затем я мог нарисовать цвета ландшафта в виде сплошных блоков, и местность просвечивала сквозь них. Я специально использовал достаточно светлые тона; более темные цвета затрудняют чтение наложенного текста.
Наконец, текст был помещен сверху. Схема упрощает фактическое построение, поскольку каждая текстовая область фактически получает свой собственный слой в Photoshop.
То, что вы видите, на самом деле не мое изображение в Photoshop (поверьте мне, оно выглядит даже лучше с миллионами цветов), а изображение в формате GIF, созданное с помощью опции Photoshop «Сохранить в Интернет». У него довольно хороший алгоритм дизеринга, поэтому карты используют только 128 цветов. (Без дизеринга штриховка распадается на заметные полосы.)
Слои могут помочь со специальными эффектами, такими как прозрачная размывка для цветов ландшафта; но настоящая прелесть в том, что они делают карту адаптируемой к .Например, карта слева — это еще одна версия того же файла карты, показывающая политические границы. Он содержит два новых слоя, один для границ, а другой для цветов страны, и подавляет слой цвета ландшафта. Разделимые слои можно легко объединить в новые карты.
Еще одно изящное использование слоев — для создания эскиза . Я использовал для этого функцию клонирования в Painter Classic. Это было похоже на один дополнительный слой для рисования: он позволял мне набросать изображение, а затем, когда набросок был виден, перерисовать его как красивое окончательное изображение.Однако со слоями вы можете создать новый слой для рисования в любое время с любой вертикальной глубиной в пределах изображения. Вы делаете набросок и экспериментируете, а завершающую работу делаете еще на одном слое. На этой карте я использовал эту технику, чтобы очертить горные хребты перед их рисованием.
Таблетки!
Я уже подключал графический планшет раньше, и, если вы не возражаете, сделаю это снова. Это единственное, что позволяет мне делать подобные вещи полностью на компьютере. Я убеждал себя, что могу рисовать мышью; когда получил планшет, вспомнил, что не могу.Я могу рисовать пальцами намного лучше, чем всей рукой; и без чувствительности к давлению не обойтись.
Вы, конечно, можете рисовать от руки и пользоваться сканером. Однако, если у вас нет ни того, ни другого, я рекомендую отложить покупку сканера и вместо этого купить планшет по той же цене (в настоящее время около 100 долларов США).
Горы
Вот несколько снимков, показывающих развитие местности в северо-западном углу карты. (Я бы сказал переделка; так как я не сохранил снимки в первый раз, мне пришлось их переделать.)Должен подчеркнуть, что я не геолог; Так что я стремлюсь к горам, которые обманут меня (и, надеюсь, большинство читателей, не являющихся геологами).
Всегда рисуйте с увеличением — я использовал от 200% до 600%. Таким образом, у вас будет гораздо больше контроля над своими линиями. (Но часто возвращайтесь к 100%, чтобы посмотреть, как это выглядит.)
| Сначала я использовал инструмент «Аэрограф» (ширина 17 пикселей) серым цветом на несколько оттенков темнее нейтрального фона, чтобы нарисовать затененные стороны гор.Обратите внимание, что горы в основном представляют собой параллельные наборы длинных хребтов, а не отдельные треугольники, которые вы помните по картам Толкина. Помните, что вы рисуете половину горы в этой точке, заштрихованную часть. Какая сторона заштрихована? Выберите направление для света (у меня северо-запад) и будьте последовательны. Можно использовать слой-набросок, чтобы нарисовать континентальный водораздел — самые высокие точки гор. Заштрихуйте склон горы подальше от света. Не переусердствуйте… учтите, что речные долины остались равнинными. Здесь можно нарисовать барельеф очень светлыми тонами, но в этом нет особой необходимости. | |
| Теперь я использовал белый аэрограф, чтобы нарисовать другую сторону гор. Опять же, помните, откуда исходит свет. Я также вернулся и добавил несколько небольших хребтов (например, отрог, разделяющий бассейны двух рек, впадающих в северный океан). На протяжении всего этого процесса, кстати, я работаю с выделенной областью ландшафта.(Для этого пригодится волшебная палочка.) Таким образом, мне не придется беспокоиться о рисовании за пределами континентальной области. (Я не рисую реки, потому что они находятся на отдельном слое.) | |
| Теперь, когда затенение более или менее в нужном месте, я переключился на аэрограф меньшего размера (размер 5 или 7) более темного цвета и заострил вершины горных хребтов. Я хочу, чтобы верхний гребень был достаточно острым, а низ — нечетким. Я также воспользовался возможностью, чтобы сделать гребни более случайными.Природные границы (береговые линии, реки, горные хребты) фрактальны, с большим количеством деталей на всех уровнях. На северном полуострове, среди других областей, я заставил второстепенные хребты пересекаться с главным хребтом вместо того, чтобы идти параллельно ему. Так выглядит лучше. | |
| Горы на шаге 3 выглядят не так уж плохо, и действительно, если вы используете цветные наложения, это почти все, что вы в любом случае увидите. Но чтобы добавить некоторых финальных деталей, я использовал аэрограф меньшего размера (3 пикселя) и нарисовал перекрестную штриховку: белые линии на затененных участках, темные линии на светлых участках. Помните, Undo — ваш друг. Не бойтесь рисовать что-нибудь, просто чтобы посмотреть, как это выглядит. Если это не похоже на то, что вы хотите, отмените действие и попробуйте снова. | |
| В этот момент я решил, что горы слишком темные и резкие. Поэтому я использовал инструмент размытия, чтобы смягчить края, а также применил фильтр осветления. Теперь горы не загромождают карту. |
Погрузитесь в ArcGIS Maps for Adobe с помощью Photoshop
Этот пост последний раз обновлялся 30 марта 2021 г.
Возможно, вы дизайнер. Возможно, время от времени вам понадобится создавать карты. Возможно, у вас сейчас нет времени, чтобы научиться быть полноценным картографом.
Не бойся. Все, что вам нужно, это ArcGIS Maps for Adobe Creative Cloud. Это бесплатное расширение для Adobe Illustrator или Photoshop, которое позволяет добавлять географические данные в ваши дизайнерские документы.
Этот продукт чаще всего используется с векторными данными в Adobe Illustrator. Но он отлично работает и в Photoshop.
Этот блог расскажет вам, как создать карту самых глубоких желобов океана (гадопелагическая зона) с использованием картографических данных ArcGIS в Adobe Photoshop.
Примечание. Если вы хотите узнать, как выполнить аналогичный рабочий процесс с этим продуктом в Illustrator, ознакомьтесь с уроком «Начало работы с ArcGIS Maps for Adobe Creative Cloud».
СОЗДАТЬ КАРТУ
Перво-наперво вам нужно определиться с размером артборда. А поскольку это карта, это означает выбор двух важных свойств карты: масштаб и экстент.
1. Загрузите и установите расширение.
2. Откройте Photoshop.
3. В меню Window выберите Extensions и щелкните ArcGIS Maps for Adobe Creative Cloud .
4. Откроется окно ArcGIS Maps: Mapboards . В верхнем углу щелкните Acocunt .
Есть три метода доступа к добавочному номеру:
- Бесплатный — доступ к общедоступному контенту из системы ArcGIS.
- Plus — Этот метод требует оплаты и предоставляет доступ к расширенным функциям картографии и многим премиальным наборам данных Esri.
- Учетная запись организации ArcGIS — для этого метода требуется, чтобы у вас уже была учетная запись ArcGIS Online. ArcGIS Online — это картографическая платформа Esri с возможностью управления наборами географических данных и карт и обмена ими.
Более подробную информацию о функциях, доступных для каждого типа учетной записи, можно найти здесь.
5.Вам необходимо использовать учетную запись организации ArcGIS Online или учетную запись Plus для доступа к данным, используемым в этом уроке. Если у вас нет учетной записи, вы можете подписаться на бесплатную пробную версию ArcGIS.
Хотя вы, возможно, захотите начать картографирование, важно сначала определиться с экстентом карты. Здесь вы вынуждены сделать этот разумный выбор заранее, чтобы избежать разочарований и потери времени в дальнейшем в вашем проекте.
6. В середине окна Mapboards нажмите кнопку Создание и редактирование экстента карты вручную .
Окно Mapboards имеет удобный желтый баннер вверху. Посмотрите этот баннер, чтобы получить подсказки о том, что вам нужно делать дальше.
В этом случае у вас есть два варианта: импортировать экстент из существующих данных или нарисовать экстент. Экстент карты — это участок земли, который вы хотите покрыть картой.
7. Масштабируйте и перемещайте карту, чтобы найти желаемый экстент. Я уменьшил масштаб, чтобы увидеть весь мир.
8. В окне Mapboards нажмите кнопку Draw и перетащите ее по карте, чтобы объявить область отображения.
9. Откроется окно Опции карты . Выберите Установить уровень детализации , а для Предустановки выберите Континент — Высокая детализация .
Не картограф? Уровень детализации также называется LOD, и в мире картографии он тесно связан с масштабом. Масштаб — это соотношение между расстояниями на карте и расстояниями на земле в реальном мире, и оно часто выражается масштабной линейкой. Масштаб, экстент и размер артборда влияют друг на друга.Невозможно показать вдвое больше земли на бумаге того же размера, не изменив при этом масштаб. По этой причине ширина и высота вашего артборда будут автоматически регулироваться при изменении LOD. Вы можете думать о масштабе как о разрешении, но только для географии.
County LOD предоставит вам более подробные данные, так как он предназначен для картирования меньшей области, в то время как World LOD даст вам меньше. Континент — высокая детализация предоставит вам больше деталей, чем вам нужно, но лучше начать детализировать и понизить рейтинг позже, если вам нужно.
10. Щелкните ОК .
Поздравляем — вы определили масштаб, экстент и размер монтажной области вашей карты. Далее вам нужно добавить данные.
11. Нажмите кнопку Preview and add content .
Совет: Эта кнопка существует в трех местах. Неважно, на какой из них вы нажмете.
Появится окно Compilation . Здесь вы добавляете слои.
12. Щелкните Добавить содержимое и щелкните Добавить слои.
13. В окне Добавить слои есть несколько различных репозиториев на выбор. Выберите Живой атлас мира .
14. В строке поиска введите батиметрия .
15. Щелкните плитку TopoBathy . Описание появляется внизу. Щелкните ссылку Full Description .
Откроется страница сведений об элементе слоя TopoBathy в ArcGIS Online.Этот слой сочетает в себе топографию (высоту суши) с батиметрией (глубины океана).
При желании нажмите Открыть в программе просмотра веб-карт , чтобы просмотреть и изучить этот слой на карте. Это хороший способ решить, хотите ли вы использовать слой в своем проекте или нет. Просто помните, что если вы увеличиваете масштаб в Map Viewer, вы увидите все уровни детализации (при увеличении масштаба карта будет более детализированной), но только один уровень детализации будет добавлен на вашу картографическую панель.
16. Вернитесь в окно Добавить слои в Photoshop.
17. Нажмите кнопку Добавить на плитке TopoBathy и нажмите Закрыть .
В окне Compilation теперь отображаются два слоя в списке Contents : WorldElevation / TopoBathy и Topographic, которые являются базовой картой, которую вы получаете по умолчанию. Вы также можете увидеть предварительный просмотр карты.
18. Уменьшите масштаб карты предварительного просмотра. Это квадрат.
Не картограф? Эта карта квадратная, потому что в ней используется проекция Веб-Меркатора.Возможно, вы слышали, что это «плохой» прогноз, особенно потому, что Гренландия кажется больше Южной Америки. Фактически, это полезная проекция для некоторых целей, но не для всех. Поскольку мир круглый, а бумага плоская, все проекции должны искажать какой-то аспект Земли, чтобы нарисовать его на листе бумаги (или экране компьютера). Меркатор — не лучший выбор для карт, показывающих весь мир.
Затем вы выберете проекцию, которая одинаково отображает области, а также обеспечивает практически непрерывный вид на океаны.
19. Нажмите кнопку Current map settings в форме шестеренки вверху.
20. В строке поиска Projection введите goode .
21. Выберите World Goode Homolosine Ocean и щелкните OK .
Теперь ваша карта предварительного просмотра имеет форму апельсиновой корки. Эта проекция искажает форму, чтобы сохранить площадь.
Ошибка вверху: «Слои карты загружены с ошибкой.» Это хорошо. Это относится к тому факту, что базовую карту нельзя перепроецировать. Базовая карта не нужна, поэтому можете игнорировать ошибку.
22. Наконец, пришло время создать свой проект карты. Нажмите кнопку Sync .
23. Щелкните OK в диалоговом окне Sync Map и дождитесь генерации.
Примечание: Если это займет слишком много времени, вы можете вернуться в окно Mapboards , щелкнуть Изменить свойства карты и вывода и выбрать другой LOD, например, World — High Detail .
Теперь у вас есть документ Photoshop с именем Mapboard.tif.
24. Сверните окна ArcGIS Maps и откройте окно Layers . Здесь есть слои для логотипа Esri, информации об авторских правах и фона (слой TopoBathy).
ДОБАВИТЬ БОЛЬШЕ СЛОЕВ
Заманчиво добавить сразу несколько слоев. Но если вы это сделаете, все они сольются в одно целое. Их нужно добавлять по одному.
1. Снова откройте окно ArcGIS Maps: Compilation .
2. Щелкните Добавить содержимое и Добавить слои . На этот раз в Living Atlas of the World найдите и добавьте TopoBathy Hillshade .
3. Щелкните Закрыть . Теперь в списке Contents есть два слоя с именами WorldElevation / TopoBathy. Нижний слой — это уже добавленный вами слой. Рядом с ним больше нет значка стрелки загрузки, так как он уже был синхронизирован.Вы можете удалить его, если хотите, но это не обязательно. Будут синхронизированы только слои со стрелками загрузки.
4. Щелкните Sync и щелкните OK .
5. Повторите шаги 2–4, чтобы добавить еще два слоя:
- Морские глубокие траншеи
- Мировые континенты
6. В окне Photoshop Layers удалите слои EsriLogo . Переименуйте оставшиеся слои, чтобы вам было легче понять, что есть что.
ФОТОШОП ВРЕМЯ
Я не буду вдаваться в подробности в этом разделе и не буду притворяться экспертом по Photoshop. Я просто поделюсь несколькими советами и предложениями.
1. Отключите видимость для слоя морских глубоких желобов и выберите слой континентов .
В настоящее время этот слой покрывает все остальные, когда вы хотите, чтобы он покрыл только континенты.
2. В меню Select выберите Color Range .Щелкните где-нибудь в белом пространстве карты и измените Fuzziness на 0 .
3. Щелкните ОК и на клавиатуре нажмите Удалить .
Теперь у вас есть земля без фона.
4. Нажмите Ctrl + D (или Command + D), чтобы отменить выбор, а затем Ctrl + L (или Command + L), чтобы открыть окно Levels .
В разделе Output Levels измените 0 на 255 и нажмите OK .
Теперь земля белая, а не зеленая.
5. Отключите слой континентов и включите слой marine deep trenches . Выполните тот же рабочий процесс, чтобы удалить пустое пространство на слое морских глубоких траншей .
6. Нажмите Ctrl + U для доступа к элементам управления Hue / Saturation и измените цвет траншей.
Но именно с батиметрическими слоями действительно можно повеселиться.
Не картограф? Батиметрический слой представляет собой своего рода ЦМР или цифровую модель рельефа. Это растр, в каждом пикселе которого хранится различное значение высоты. Самые яркие пиксели соответствуют самым высоким горам, а самые темные — самым глубоким океанским желобам. Это означает, что вы можете делать копии батиметрического слоя, каждый со своими уровнями, настроенными по-разному, чтобы отображать различные диапазоны глубин океана.
7. Выберите один из батиметрических слоев. В меню Layer выберите New Adjustment Layer > Gradient Map .Щелкните ОК .
8. В окне Gradient Map Properties щелкните текущий градиент от белого к черному, чтобы изменить и настроить его.
Если у вас несколько слоев батиметрии, вы можете задать каждому из них свой градиент. Если вы хотите, чтобы часть карты градиента была прозрачной, чтобы нижний слой просвечивал сквозь нее, сделайте эту часть градиента черной и примените к слою режим наложения Screen .
9.Наконец, добавьте слой с отмывкой сверху с режимом наложения Multiply , чтобы придать всему классную текстуру.
10. Включите слои континентов и траншей и сделайте несколько надписей. Я нашел названия траншей на базовой карте Мирового океана Esri и вручную добавил их на свою карту.
Вероятно, вы захотите остановиться на этом: классная карта самых глубоких впадин океана. Но почему бы не добавить текстуру зерна пленки? А пока вы там, какие-то морские чудовища? На всех лучших картах есть морские чудовища, верно?
Ладно, я слишком повеселился с этой картой.Я хотел создать обложку для научно-фантастической книги.
Но чтобы сохранить баланс между фактами и вымыслом, я перенес карту в Illustrator, чтобы создать версию, вдохновленную учебниками.
Не картограф? Не позволяйте этому мешать вам создавать фантастические карты.


 Другими словами если вы из кухни видите двор, то окна кухни должны быть паралельно стене дома, которая выходит во двор.
Другими словами если вы из кухни видите двор, то окна кухни должны быть паралельно стене дома, которая выходит во двор.