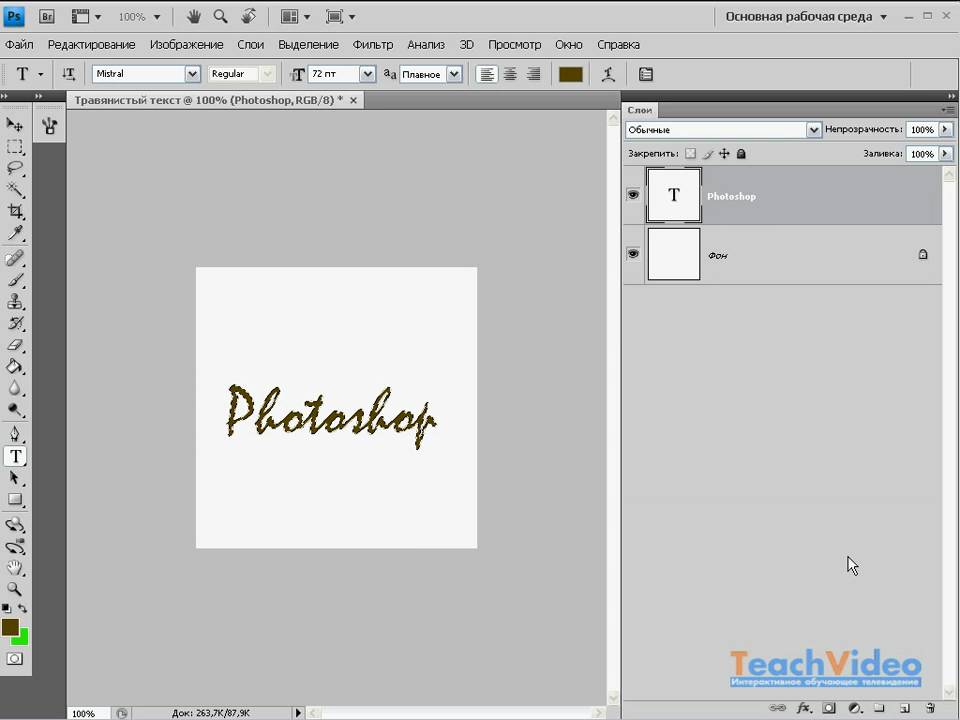
Текст по кривой в Фотошопе
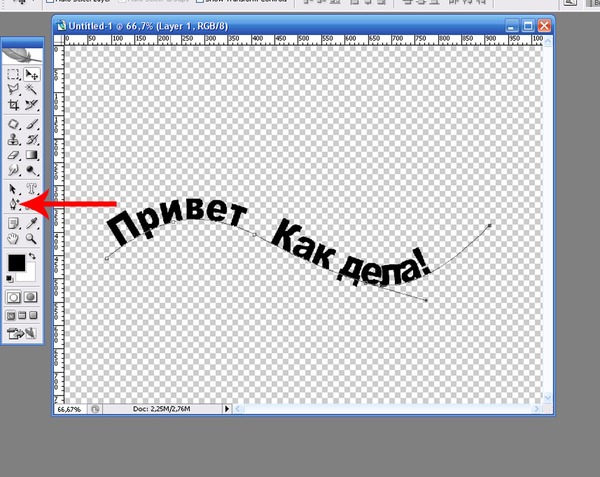
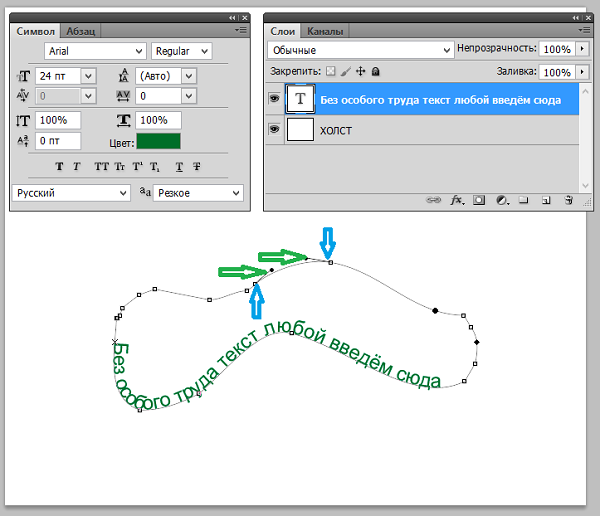
В этом уроке вы узнаете как пустить текст по кривой и сохранить его корректное отображение. Большинство использует для этого инструмент Adobe Photoshop Text Warp/Деформированный текст, но его минус в том, что текст деформируется.
Почему текст искажается
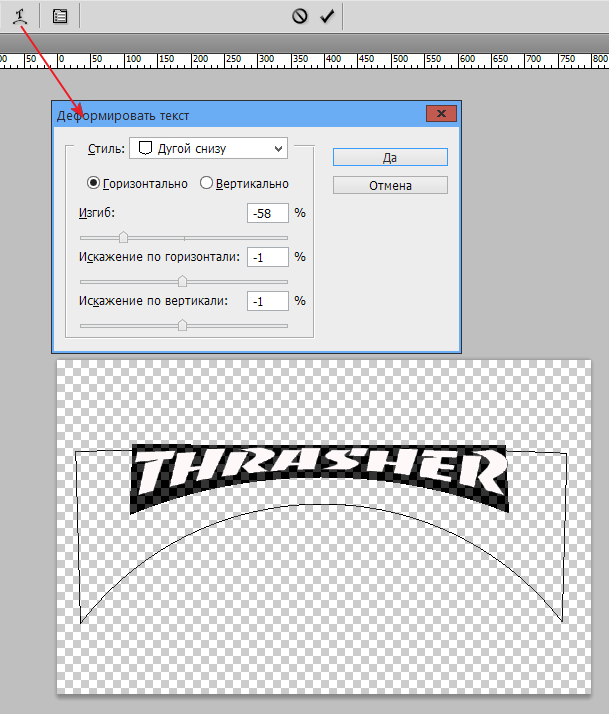
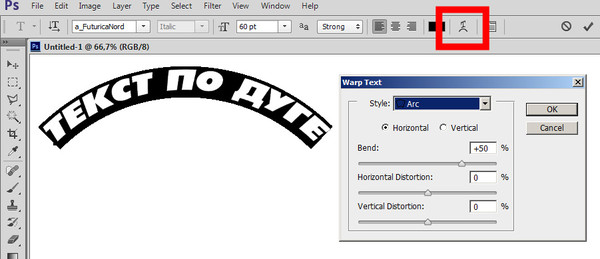
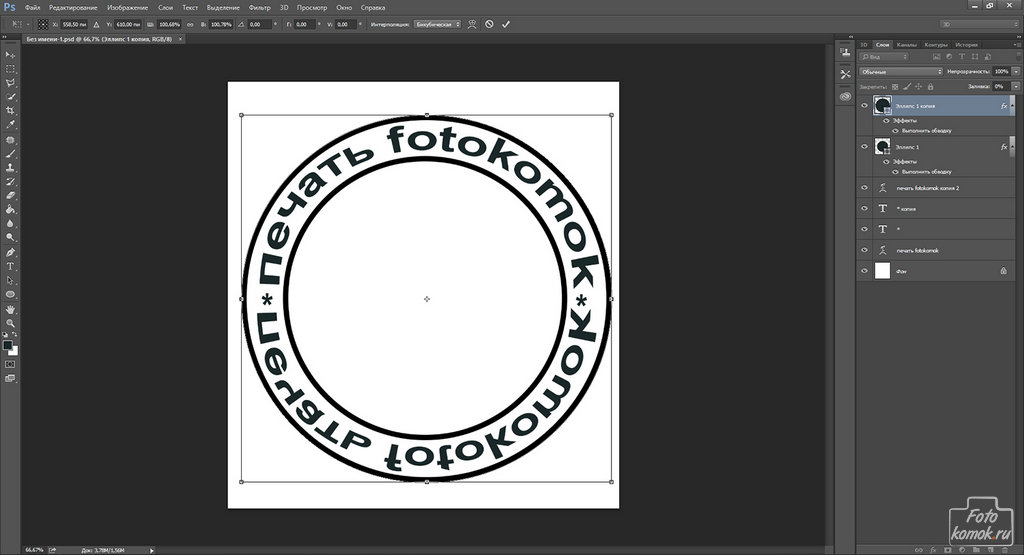
Посмотрите на два логотипа ниже. Для текста в том, что слева был использован инструмент Text Warp/Деформированный текст. На первый взгляд различия можно и не заметить. Но если вы посмотрите внимательнее, то заметите, что текст серьезно искажается.
Не используйте инструмент Warp Text
Для начала, чтобы избежать этого искажения, просто откажитесь от инструмента Warp Text. Пользуйтесь им только когда вам нужно исказить текст — сделать его более выпуклым, растянутым и т. д…
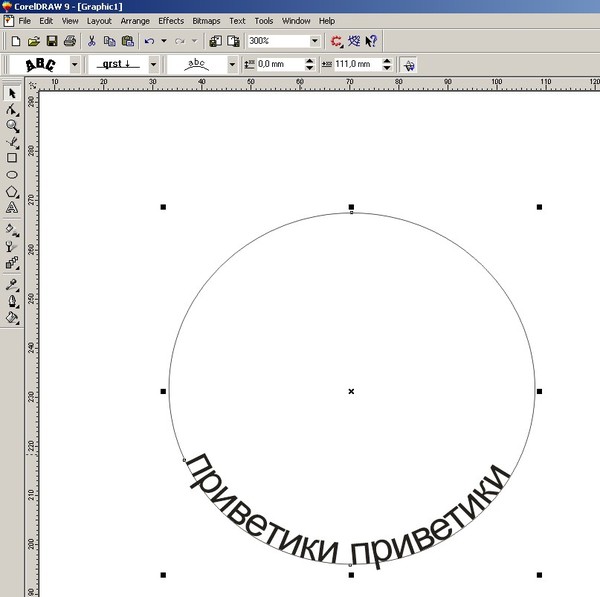
Как пустить текст по окружности
А вот метод, который поможем вам пустить текст по кривой без искажений.
Шаг 1
Для начала возьмите инструмент Ellipse/Эллипс.
Шаг 2
В панели настроек выберите Path/Контур.
Рисуем круг. Чтобы он был идеально круглым, зажимаем кнопку Shift.
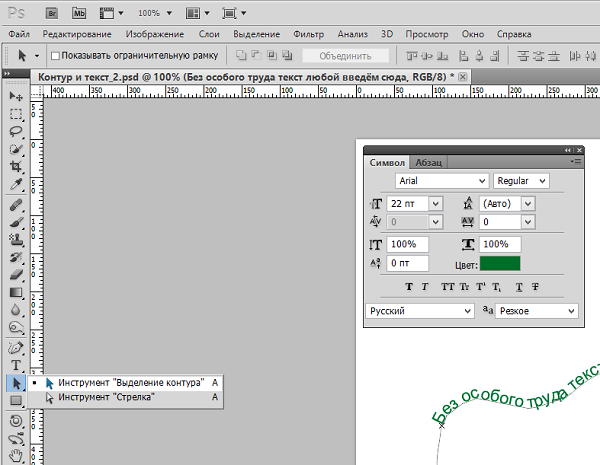
Чтобы поместить нам круг куда нам нужно, орудуем инструментом Path Selection/Выделение контура.
Шаг 3
Теперь возьмите инструмент Text/Текст (T) и кликните по контуру. Когда вы наведете курсор на контур, увидите, что над курсором появится кривая линия. Тогда и кликайте.
Введите ваш текст. Если хотите, чтобы он был по центру, для начала отцентруйте его в панели настроек.
Шаг 4
Давайте подредактируем наш текст. На контуре вы увидите две точки. Инструментом Path Selection/Выделение контура измените их расположение, чтобы изменить положение текста. Чтобы выставить точки строго по центру, зажмите Shift.
Шаг 5
Теперь наш текст по центру, но все равно не на своем месте. Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
Вот теперь текст там, где должен быть.
Вот несколько способов редактировать ваш текст на кривой.
Как повернуть буквы на кривой
Для этого инструментом Path Selection/Выделение контура, просто потяните точки к центру кривой.
Как сменить направление
Чтобы сменить направление текста, кликните по иконке “Toggle text orientation”, когда у вас активен инструмент Text/Текст.
Как написать текст по кругу, кривой и контуру в фотошопе. Создание изогнутого текста
4 голосаДоброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите , знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Итак, создаем новый документ. Мои размеры снова 800х800.
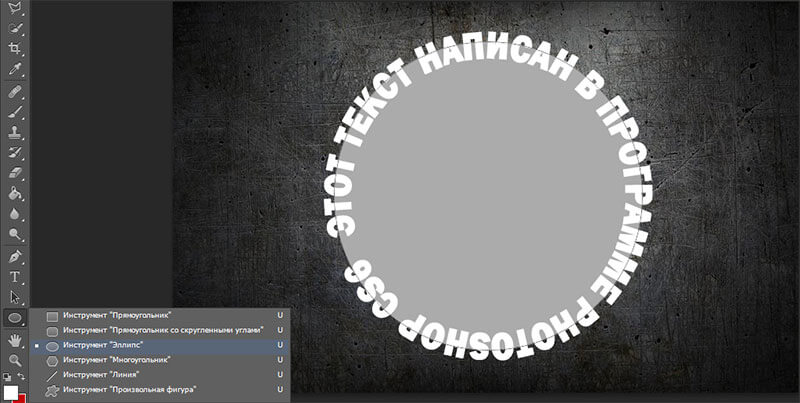
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
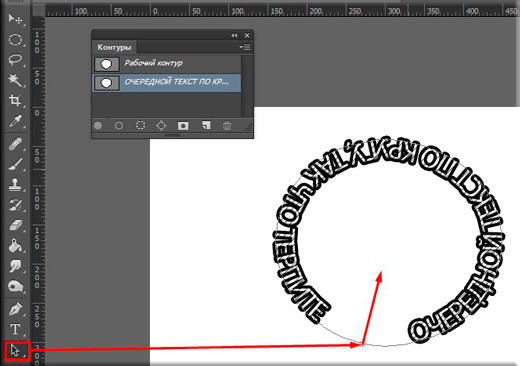
Теперь кликаем по инструменту «Текст».
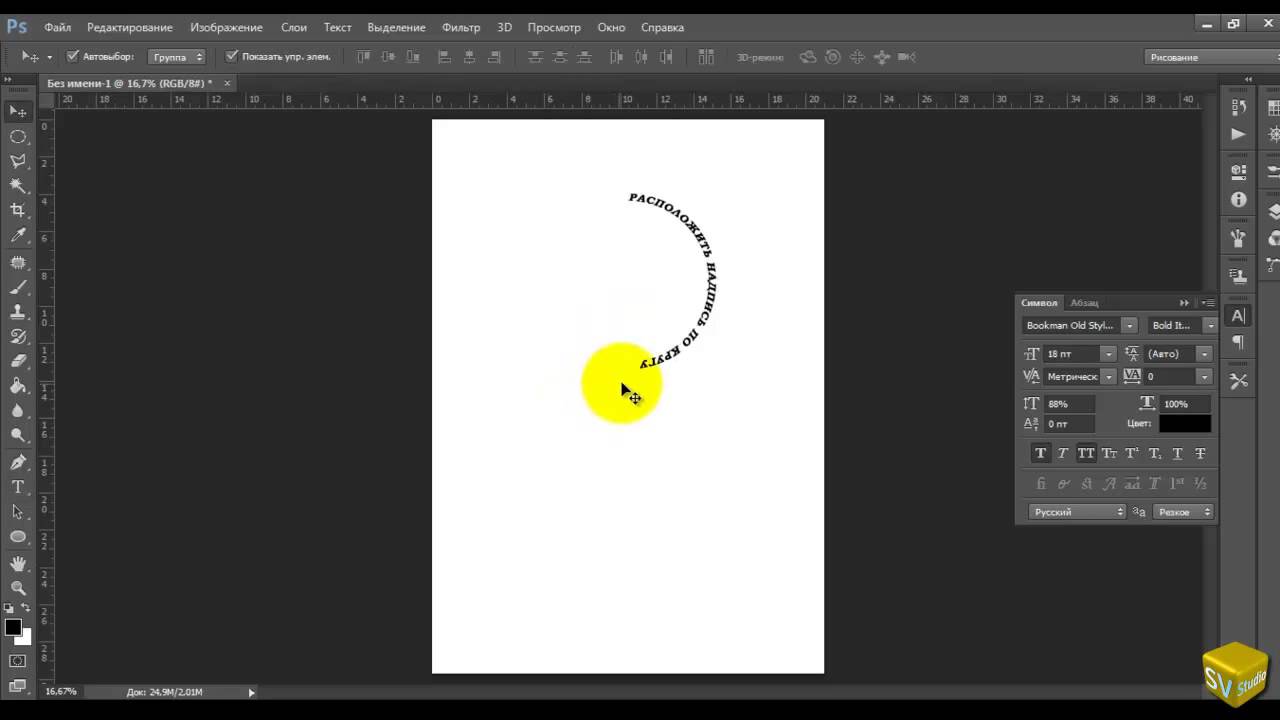
Поводите курсором рядом с окружностью внутри круга или снаружи.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
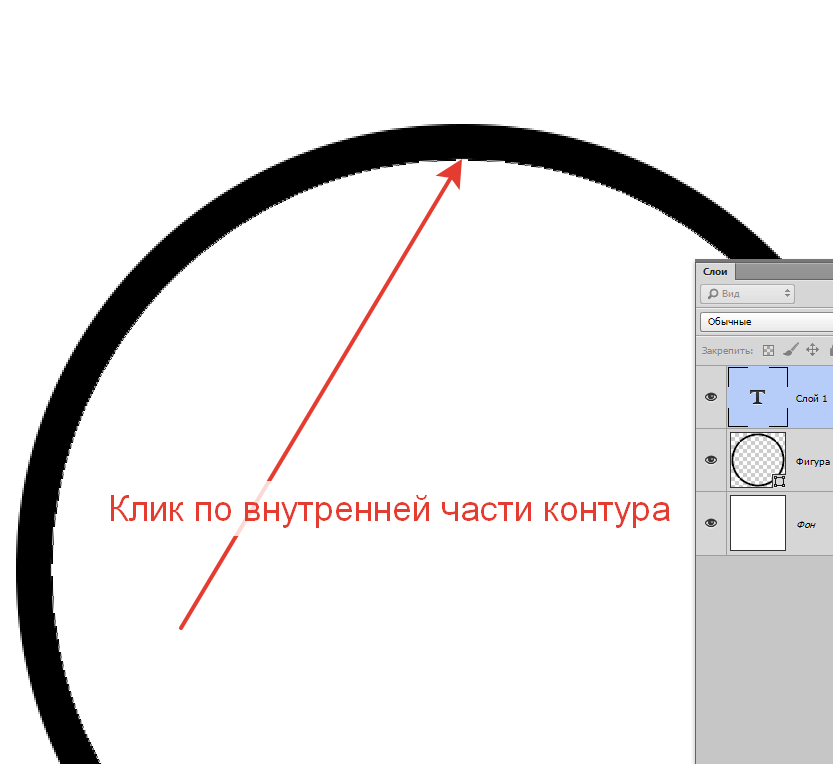
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
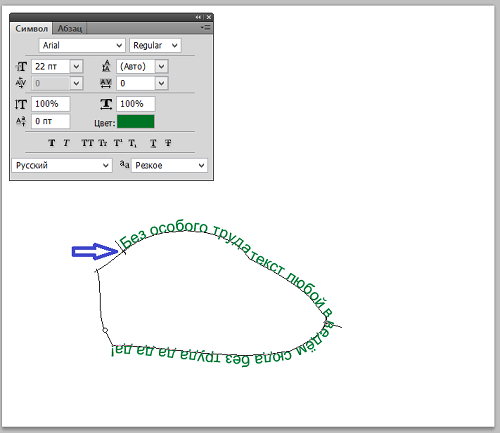
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
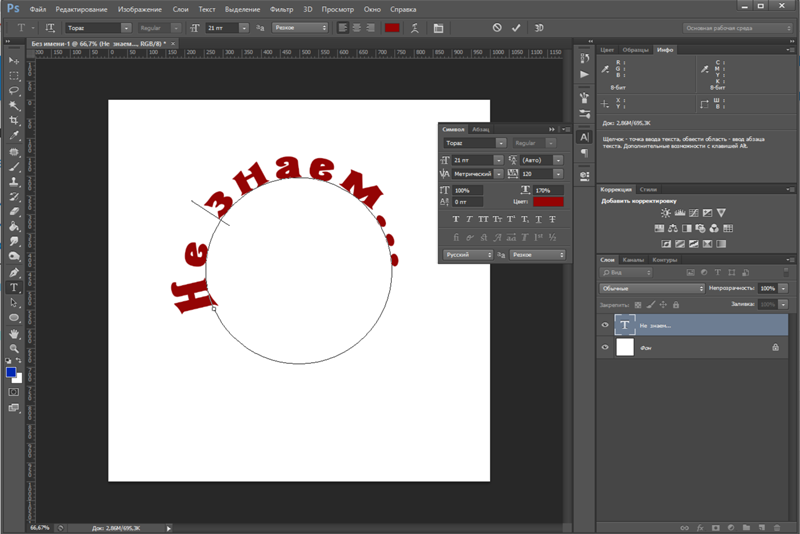
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье.
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
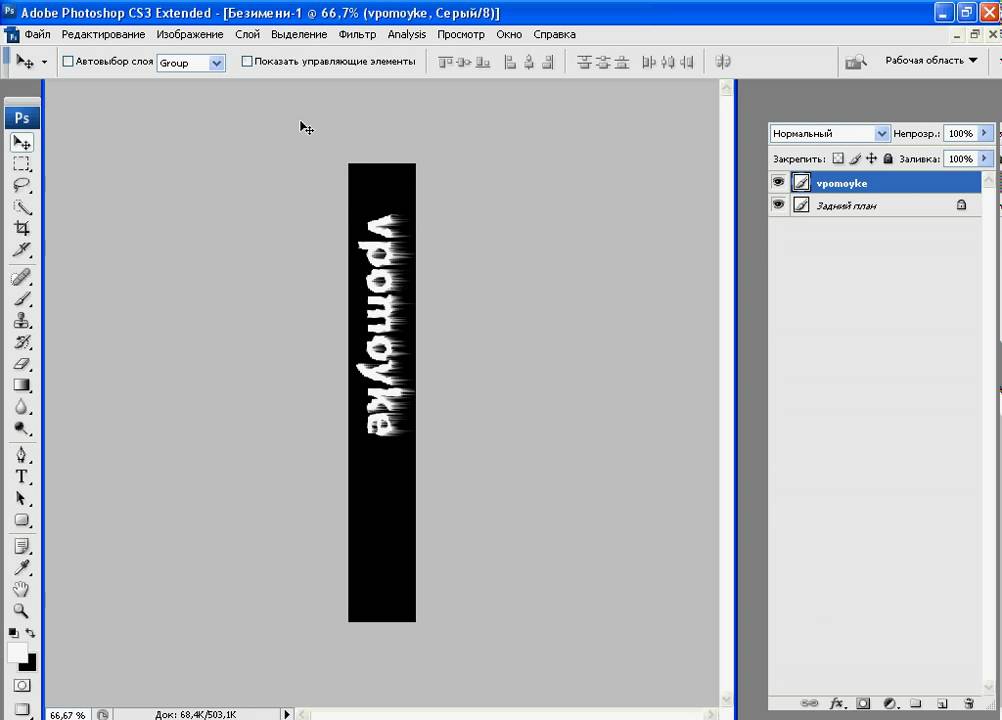
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www. photoshop-master.org ). Они считаются одними из лучших во всем интернете.
photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Основы коммерческого веб-дизайна » и «Веб-дизайнер: эффективный сайт от идеи до реализации
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Текст в фотошоп. Надпись по кругу.
Привет читателям сайта «Фотошоп и я».
Иногда бывает нужно написать не по прямой, а по дуге. Можно, конечно воспользоваться готовыми , но не все можно там сделать. Например, если нужно изогнуть текст, написать по дуге сбоку, то готового решения нет. Но есть прием написания текста в фотошоп , который даст возможность это сделать.
Приступим.
1. Создаем новый документ (у меня 500 на 500 пикселов)
2. Активируем инструмент «Эллипс»
3. Выбираем настройки «Контуры» на верхней панели.
4. Рисуем круг. Что бы он получился ровным, удерживаем клавишу SHIFT, если нужен овал, то не нажимаем ее.
5. С помощью инструмента «стрелка» перемещаем наш круг в центр или в то место, где будет надпись.
6. Обращаем внимание, что стрелка черная. Если нажать клавишу CTRL, то стрелка поменяется на белую и тогда контур можно будет редактировать- изменять форму, как при работе с инструментом
7.На скрине видно, как меняется цвет стрелки.
8. Теперь включаем текст, наводим курсор на окружность и он меняет вид- становится косой чертой.
9. Кликаем в нужном месте и пишем текст.
10.Что бы переместить надпись, снова выбираем черную стрелку, и тянем точку в начале надписи по окружности в нужное место. Надпись перемещается вслед за точкой.
11. С текстом можно делать все, как обычно: менять размер, цвет, шрифты. Так же можно поменять форму надписи, трансвормировав контур. Для этого:
Жмем CTRL + T.
— кликаем ПКМ (правой кнопкой мышки) на круге
— из выпавшегь списка выбираем тот метод трансформации, который нужно и меняем форму контура. Надпись будет так же менять форму.
12. Получаем итог. При сохранении, контур не будет виден и останется только надпись.
Итак мы сегодня научились делать текст в фотошоп по кругу и различным траекториям.
На сегодня все.
До встречи в следующих уроках.
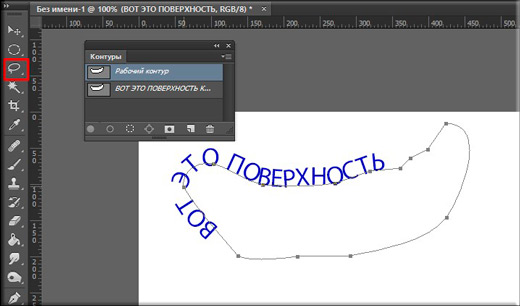
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
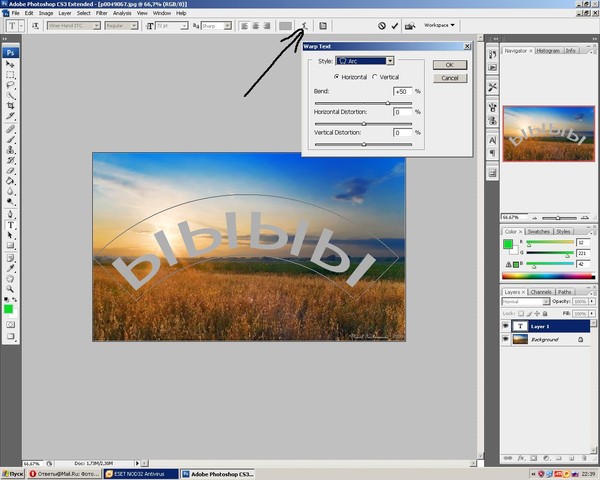
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
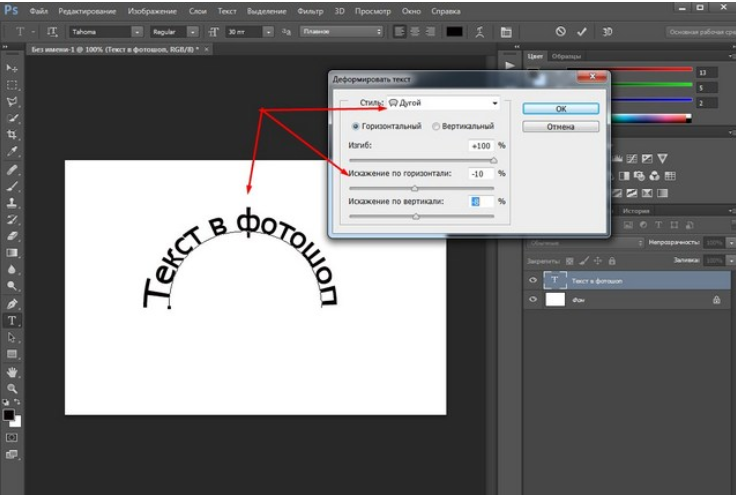
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
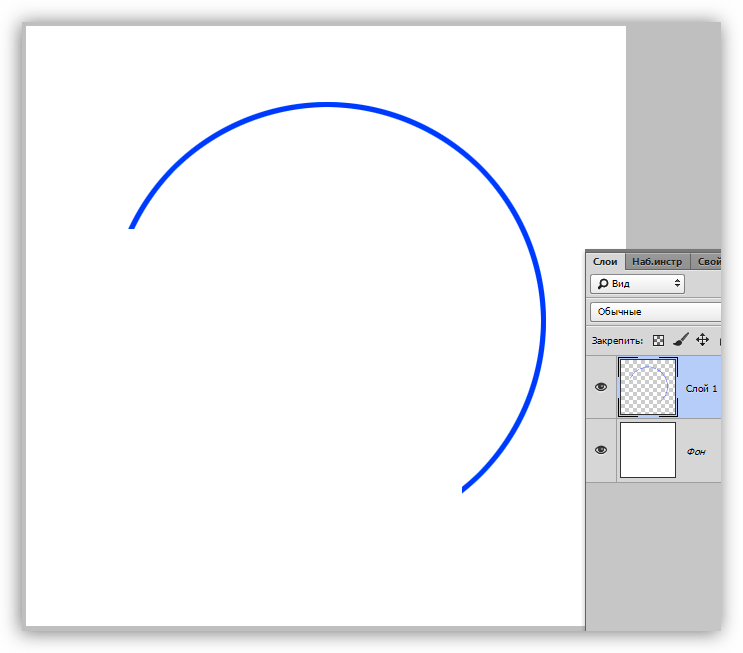
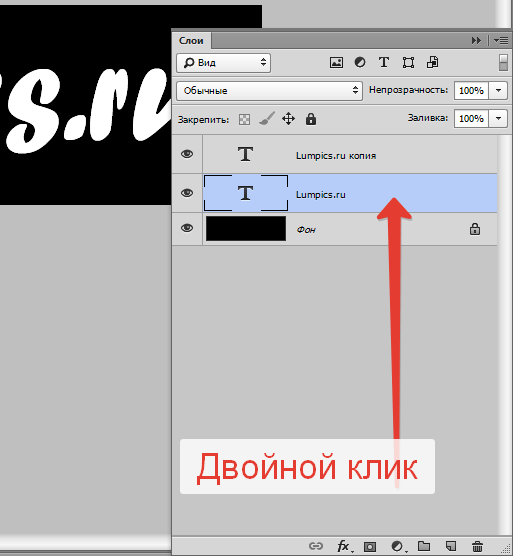
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
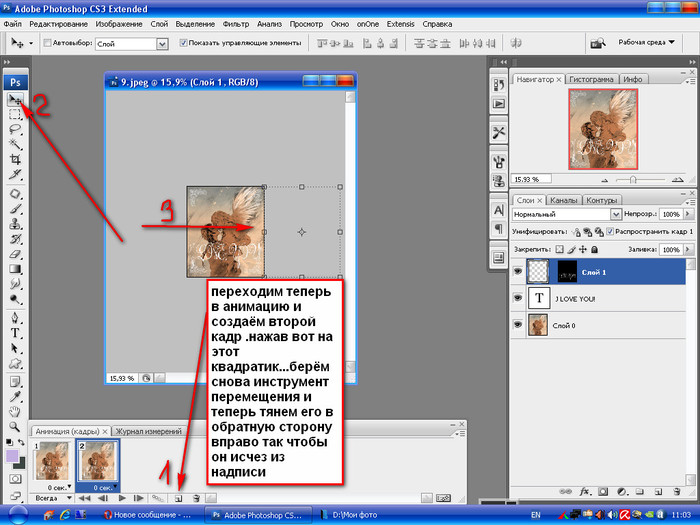
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
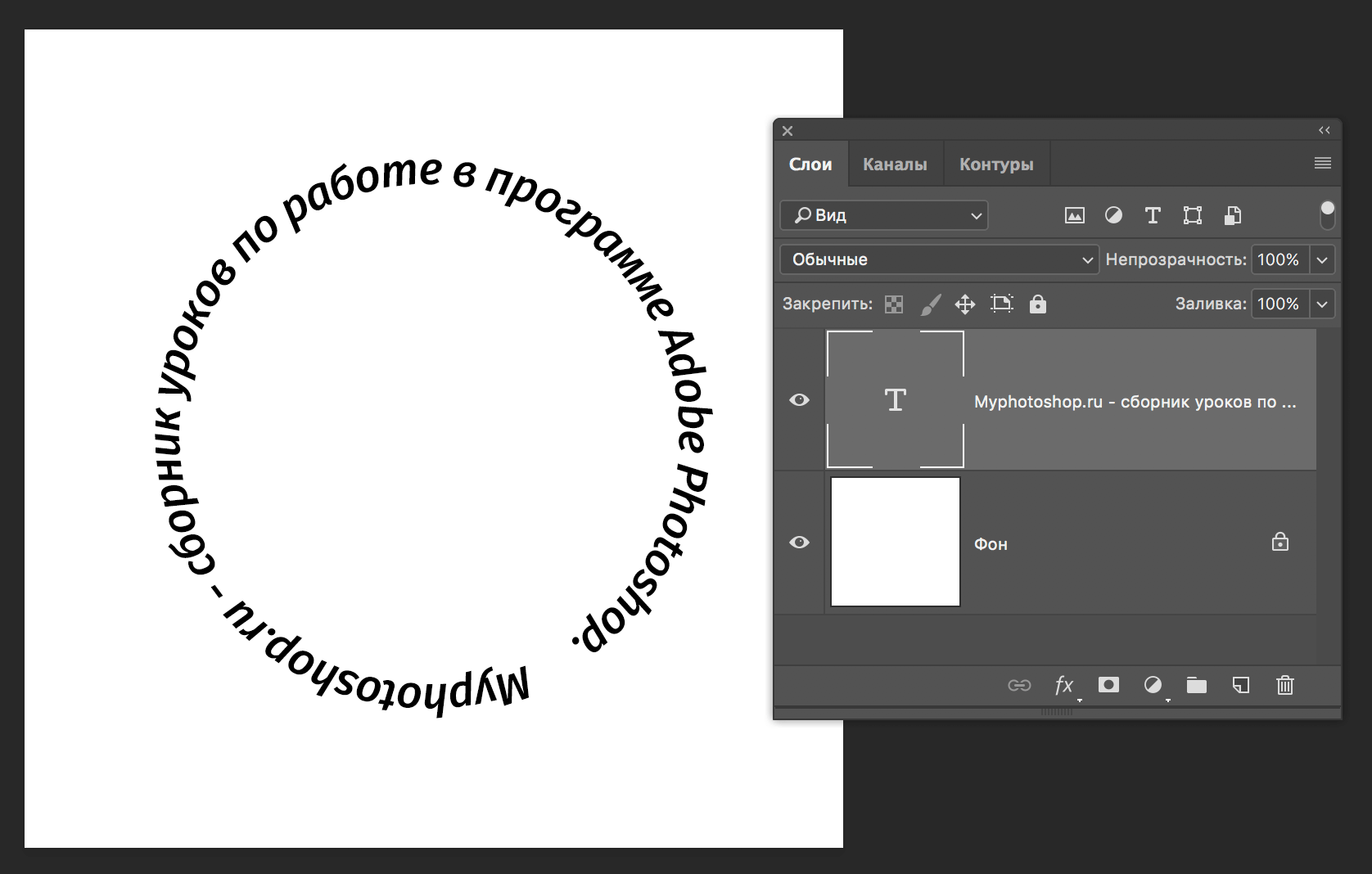
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
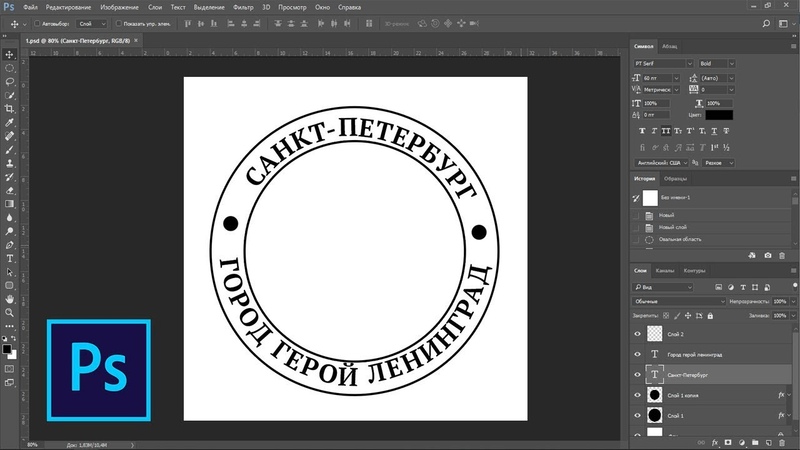
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было. ..
..
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
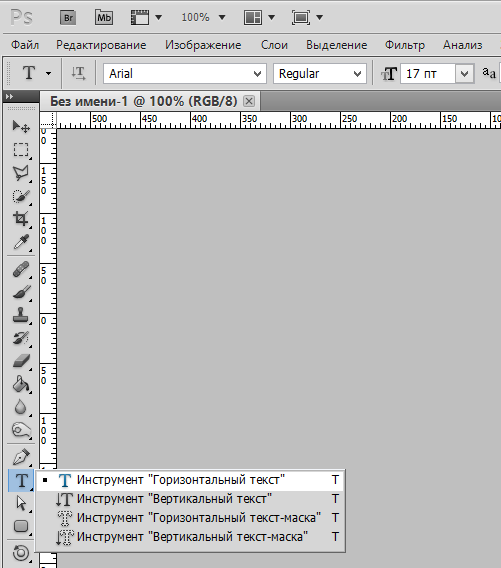
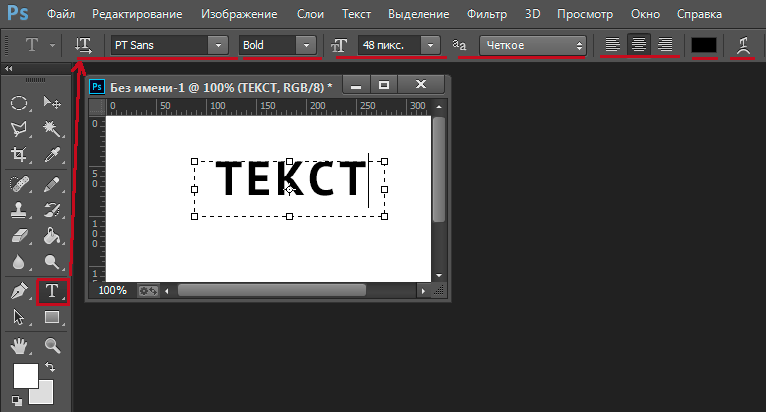
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
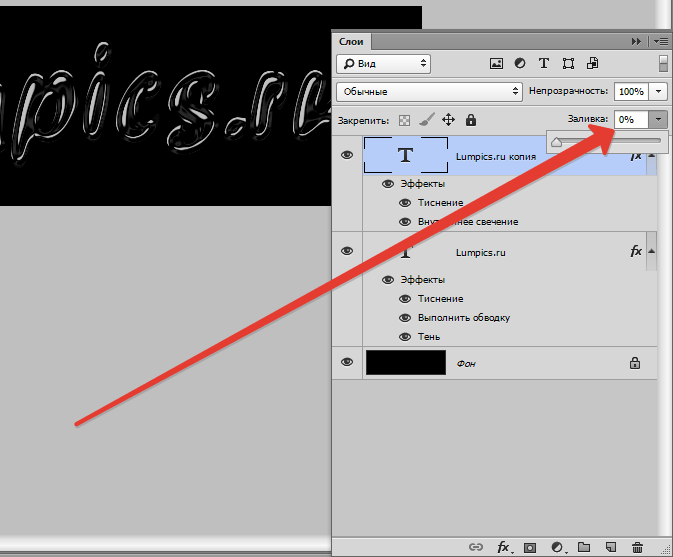
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
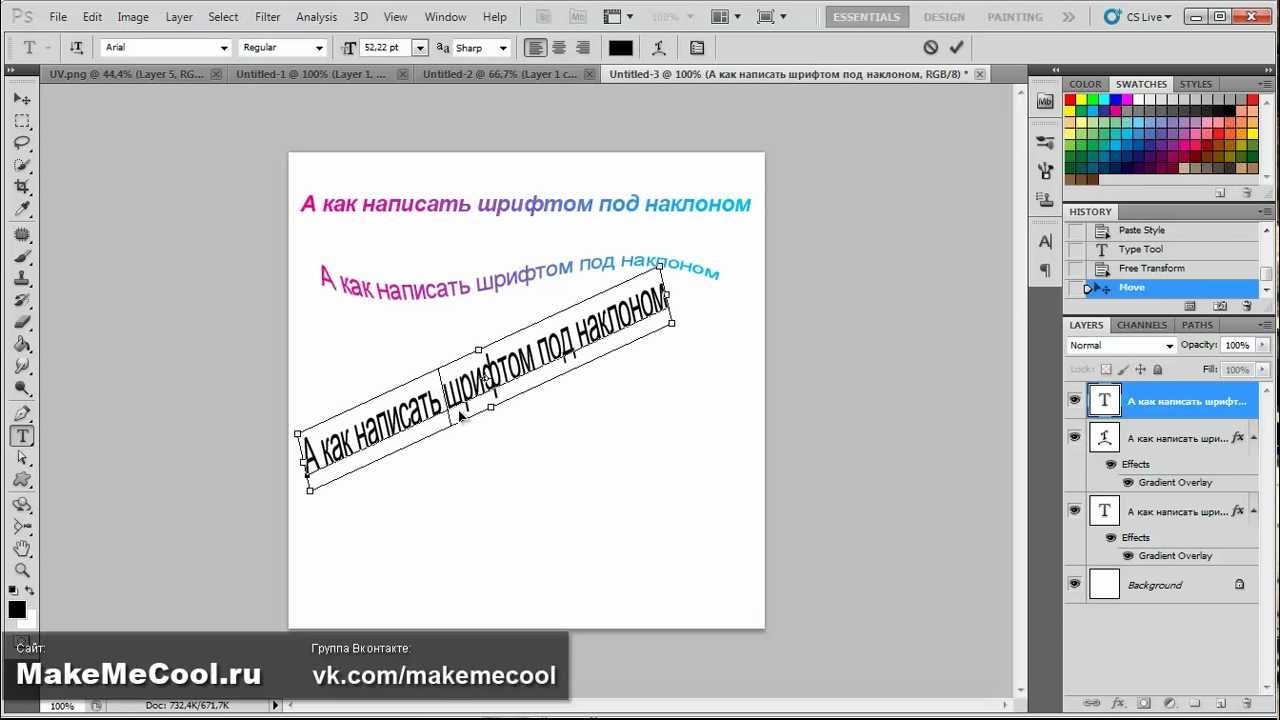
Как в фотошопе написать текст по диагонали
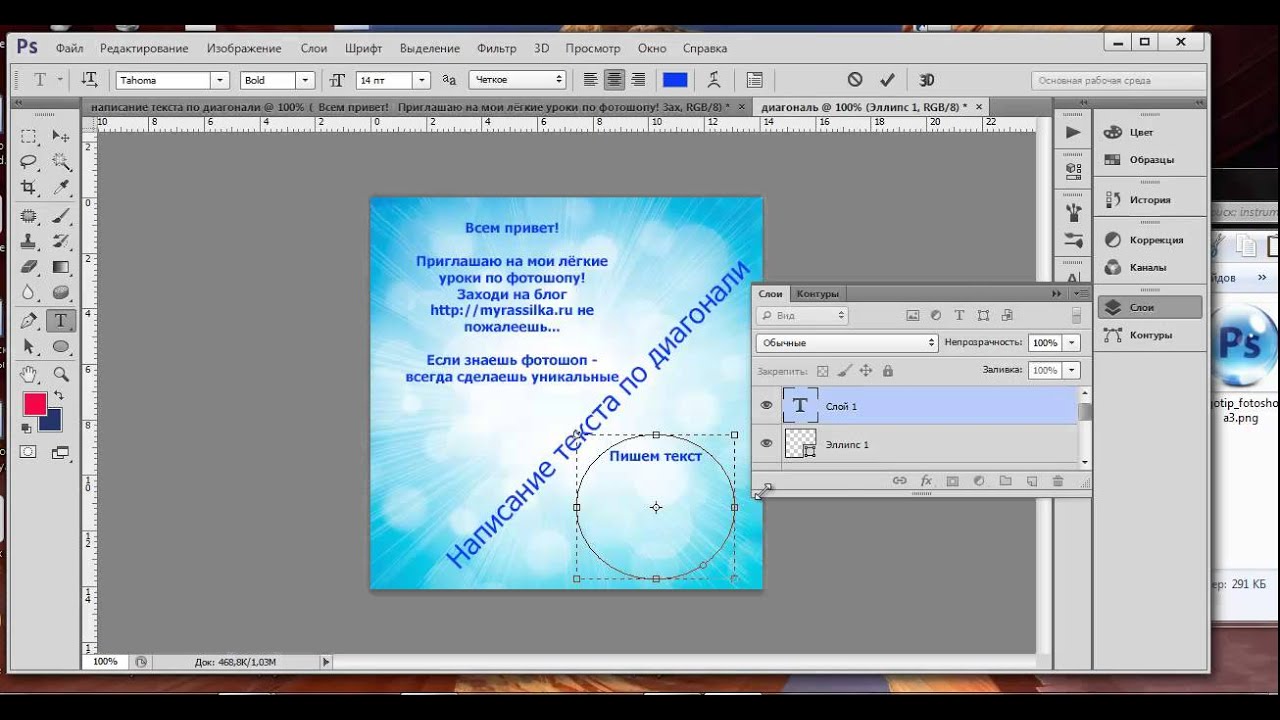
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Как в Photoshop написать текст по кругу?
Вырезать эту цветную часть вы хотите? Просто особо не объяснили. Вы хотите, чтобы цвет стал белым или это будут вообще кубики ( типа прозрачный ) , чтобы в PNG файле можно было увидеть, что там ничего нет?
Photoshop Portable — это портативная программа для обработки растровой графики, попросту — растровый редактор. На сегодняшний день эта программа считается лучшим графическим редактором, которая поддерживает множество графических форматов. С помощью Adobe Photoshop Portable можно редактировать изображения, а также создавать новые. Adobe Photoshop Portable подходит для работы с цветными сканированными изображениями, для ретуширования фото, Создания коллажей, цветоделения и т.д. Программа Adobe Photoshop Portable дает возможность работы со слоями и использование контуров. Программа является абсолютным лидером среди профессиональных графических редакторов за счет своих огромных возможностей и высокой скорости работы. Adobe Photoshop Portable — это не «обрезанная», а полнофункциональная программа, которая предоставляет все необходимые средства для коррекции, монтажа, подготовки изображений к печати и высококачественного вывода. Вот ссылочка (хотя, их сейчас полно в интернете): http://portable-rus.ru/adobe-photoshop-portable-rus
На сегодняшний день эта программа считается лучшим графическим редактором, которая поддерживает множество графических форматов. С помощью Adobe Photoshop Portable можно редактировать изображения, а также создавать новые. Adobe Photoshop Portable подходит для работы с цветными сканированными изображениями, для ретуширования фото, Создания коллажей, цветоделения и т.д. Программа Adobe Photoshop Portable дает возможность работы со слоями и использование контуров. Программа является абсолютным лидером среди профессиональных графических редакторов за счет своих огромных возможностей и высокой скорости работы. Adobe Photoshop Portable — это не «обрезанная», а полнофункциональная программа, которая предоставляет все необходимые средства для коррекции, монтажа, подготовки изображений к печати и высококачественного вывода. Вот ссылочка (хотя, их сейчас полно в интернете): http://portable-rus.ru/adobe-photoshop-portable-rus
Кстати: никакой регистрации не требуется.
Здравствуйте, если вам нужно открыть основные настройки в фотошопе,то всего лишь надо нажать сочетания клавиш Ctrl + K. У вас сразу появится окно с основными настройками программы.
У вас сразу появится окно с основными настройками программы.
Самый приятный подарок — это подарок сделанный своими руками. Кто-то вяжет, кто-то шьет, кто-то мастерит, кто-то рисует. Но самыми популярными остаются полиграфические подарки — открытка, валентинка, календарь, плакат, фото в красивой рамке. Ко Дню всех влюбленных можно сделать что-то подобное своими руками. Чтобы облегчить свою работу, понадобится лишь шаблон и фотография, где вы со своей половинкой.
Скачать шаблоны для фотошопа можно здесь. Из представленный шаблонов можно будет сделать открытку, валентинку в форме сердца, романтический календарь на предстоящий год или подобрать романтическую рамку для вашей фотографии.
В Фотошопе есть очень полезная функция, которой я часто пользуюсь, чтобы убрать с фотографий ненужный мусор, вкрапления и даже целые объекты.
Это «Точечная восстанавливающая кисть». Этот инструмент удобен тем, что сам подбирает нужные цвета, тон, яркость и текстуру в зависимости от окружения редактируемого участка.
Рассмотрим ваш пример:
Выбираем в панели инструментов <Инструмент «Точечная восстанавливающая кисть»>:
Выбираем нужный диаметр и режим (по умолчанию стоит «Нормальный»), «закрашиваем» то, что нам не нужно:
Дело нескольких секунд. Получаем такой результат:
Имейте в виду, что легче всего пользоваться таким инструментом на фоне с однородной текстурой. Иначе придется потратить немного больше времени и аккуратности, попробовать разные варианты. Вот как раз это опробуем на удалении оставшейся части логотипа:
Вся работа заняла у меня не больше трёх минут.
Удачи в освоении Фотошопа!
Как вставить надпись в фотошопе на картинку
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
- Создайте и раскрасьте текст
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Делаем обтекание текстом
- Шаг 5
- Шаг 6
- Наложение текстуры на текст
- Шаг 7
- Повышение реалистичности текста
- Шаг 8
- Шаг 9
- Придание тексту эффекта 3D
- Шаг 10
Создайте и раскрасьте текст
Шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Шаг 4
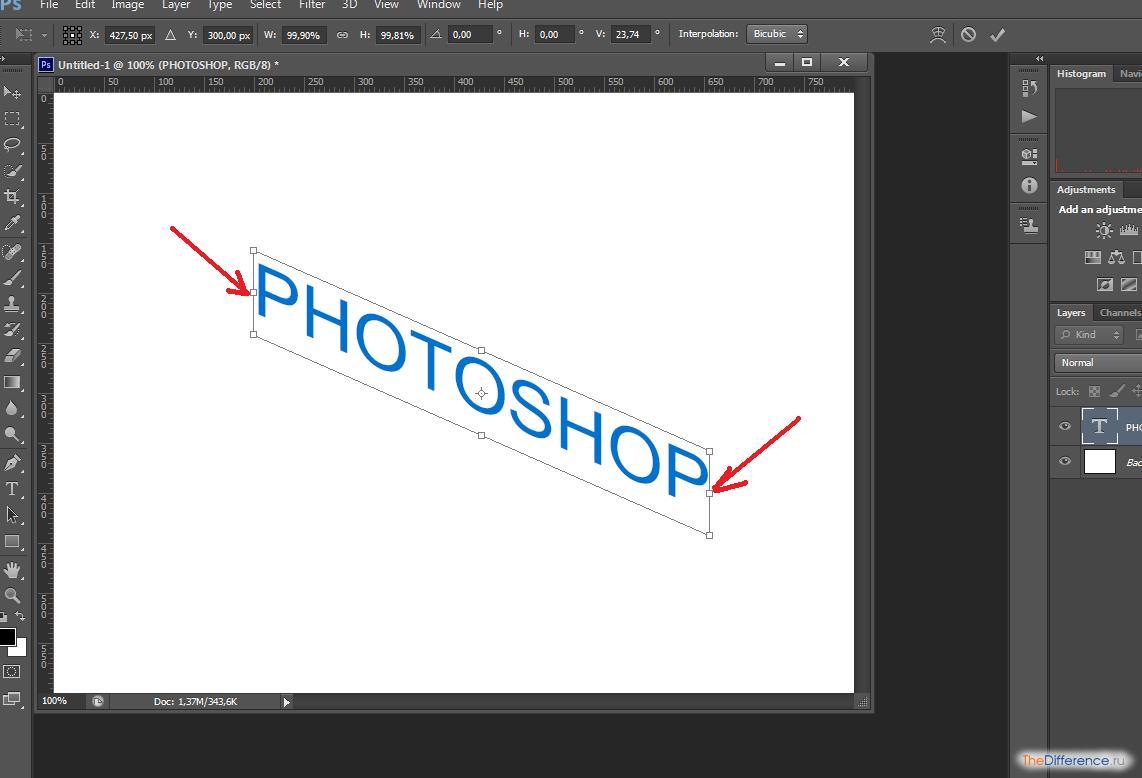
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите « Добавить »:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи « HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL » , подготовленной дружной командой проекта Интернет-технологии.ру
Как вставить картинку в текст
В этом материале мы рассмотрим, как разместить изображение в текст, т.е. вставим картинку внутрь букв текста. Для достижения эффекта мы будем применять обтравочную маску (clipping mask) и вот что получится у нас в результате:
Для достижения эффекта мы будем применять обтравочную маску (clipping mask) и вот что получится у нас в результате:
Для начала, нам нужно открыть в Photoshop изображение, которое мы собираемся разместить внутри нашего текста. Я буду использовать эту панорамную фотография Гавайев:
Затем продублируем фоновый слой, нажав комбинацию клавиш Ctrl+J, после чего в Панели слоёв появился новый слой, являющийся дубликатом фонового:
Теперь нам надо создать новый пустой слой, расположенный между первыми двумя.
Сейчас у нас активен дубликат, поэтому зажимаем клавишу Gtrl и кликаем по кнопке создания нового слоя, расположенной внизу палитры слоёв. В Панели слоёв появился новый слой, расположенный под дубликатом:
На данный момент новый слой полностью пустой. Давайте заполним его белым цветом. Для этого сначала нажимаем на буквенную клавишу D, при этом в цветовой палитре цвета вернулись к дефолтным, т.е. чёрный — цвет переднего плана, а белый — фоновый. Для заливки слоя фоновым цветом нажимаем комбинацию клавиш Ctrl+Delete (или Ctrl+Backspace).
Для заливки слоя фоновым цветом нажимаем комбинацию клавиш Ctrl+Delete (или Ctrl+Backspace).
При этом вид основного документа не изменится, так как верхний слой блокирует просмотр находящегося под ним белого, но в Панели слоёв видно, что слой залит белым:
Кликните по самому верхнему слою в Панели слов для его выбора, на инструментальной панели выберите инструмент «Текст» (Type Tool) и тир шрифта. Как правило, этот эффект лучше применять к шрифту с толстыми буквами. Я сейчас собираюсь выбрать шрифт Arial. Кстати, на данный момент не беспокойтесь по поводу размера шрифта.
Следующее действие не является абсолютно необходимым, оно просто поможет мне лучше увидеть мой текст. Я собираюсь использовать белый для цвета моего текста. Цвет, который вы выбираете для вашего текста, не имеет значения, поскольку позже мы будем заполним текст изображением, и этот цвет не будет просматриваться.
Чтобы установить цвет текста на белый, все, что нужно сделать, это установить в цветовой палитре цвет переднего плана на белый. Для этого нажмите клавишу D, что приведёт цвета переднего плана и фона в состояние по умолчанию, а затем нажмите клавишу X, что поменяет местами фоновый и основной цвета, в итоге основным будет белый.
Для этого нажмите клавишу D, что приведёт цвета переднего плана и фона в состояние по умолчанию, а затем нажмите клавишу X, что поменяет местами фоновый и основной цвета, в итоге основным будет белый.
Итак, на данный момент у нас активен инструмент «Текст», выбран шрифт и его цвет. Сделайте надпись на основном документе, поскольку я использую фото Гавайев, я собираюсь набрать слово «HAWAII»:
Когда закончите ввод текста, нажмите на галочку в панели параметров для применения действия инструмента.
Нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация» и используя маркеры на углах рамки трансформации, растяните текст по всему изображению:
Для применения действия инструмента нажмите клавишу Enter.
Перетащите тестовый слой так, чтобы он оказался под верхним слоем (под «Слой 1»):
Снова кликните по верхнему слою и создайте обтравочную маску. Для создания обтравочной маски зажмите клавишу Alt и наведите курсор между слоями в Палитре, при этом курсор изменит отображение. Кстати, вид значка создания обтравочной маски в CS6 отличается от версий ниже. На рисунке ниже я привёл отображение значка в CS6 (cлева) и в CS5 и (справа):
Кстати, вид значка создания обтравочной маски в CS6 отличается от версий ниже. На рисунке ниже я привёл отображение значка в CS6 (cлева) и в CS5 и (справа):
И, если мы теперь посмотрим в окно рабочего документа, мы увидим, что эффект готов, картинка появилась в тексте:
Можно ещё для красоты и придания объёма тексту добавить стили слоя, «Тень» (Drop Shadow) и «Внутреннюю тень» (Inner Shadow):
Как написать текст в Фотошопе: 3 способа сделать надпись интереснее
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
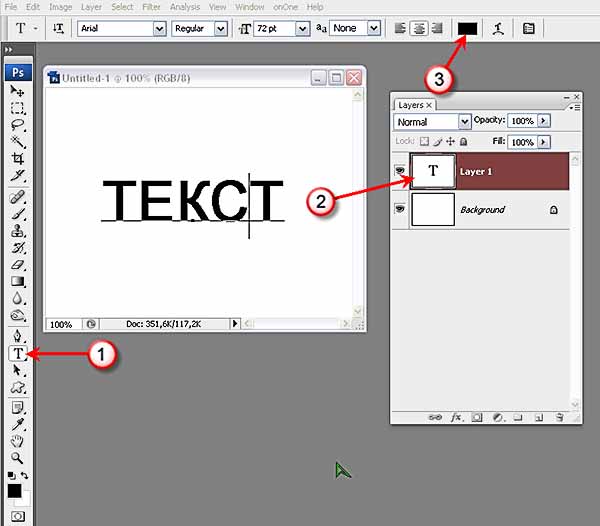
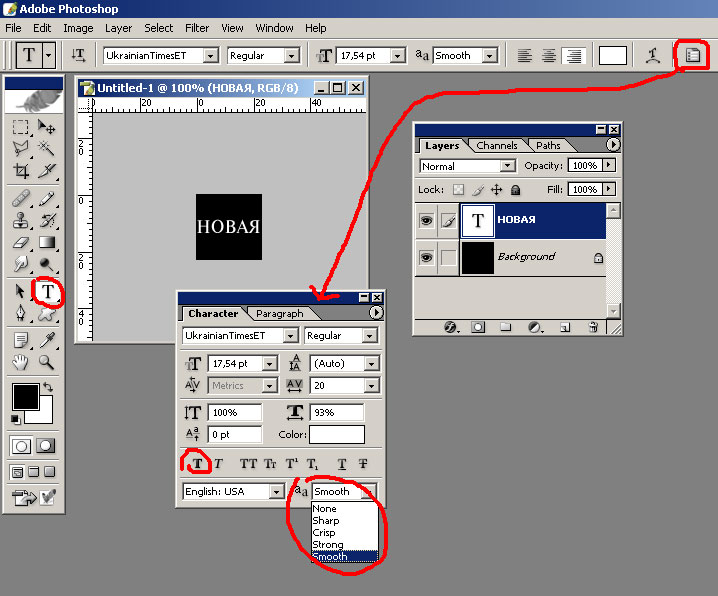
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola. net «Photoshop CC. Основы».
net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
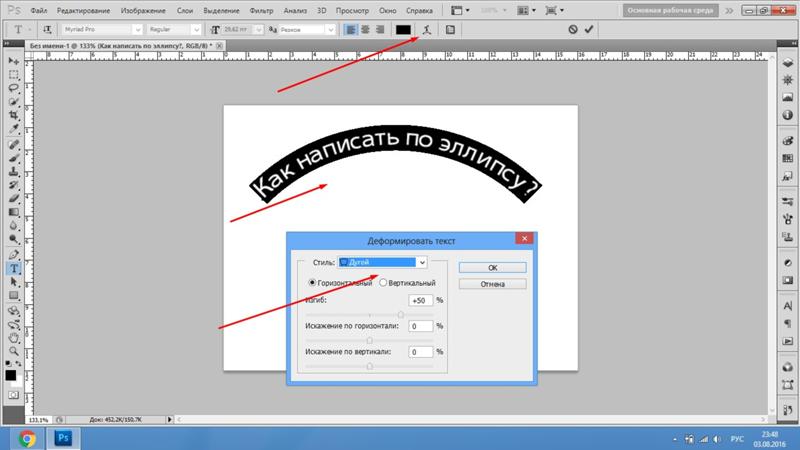
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Желаем вам новых идей!
Текст из картинки в Photoshop. Быстро и просто!
Привет пикабушники и пикабушницы! Так как мне нечего делать, я покажу вам как сделать текст из картинки в Photoshop CS/CC.
Вот так вот выглядит готовая работа:
1. Создать новый файл в Photoshop’е. (Файл — Создать, File — Create)
Разрешение и название может быть любым.
2. Закидываем картинку, из которой мы будем делать наш текст (У меня например, космос) и маштабируем с зажатой кнопкой «SHIFT» под наш разрешение созданного файла.
3. Выбираем инструмент «Горизонтальный текст» (можно воспользоваться английской буквой «T») и пишем что хотим.
4. Выбираем инструмент «Перемещение» (можно воспользоваться английской кнопкой «V»), нажимаем комбинацию «CTRL+T» и зажимая «SHIFT» маштабируем текст если надо.
6. Меняем слои местами (слой фона ставите поверх текста). Что бы поменять их местами надо ПКМ зажать слой и перенести ниже или выше.
7. Зажимая «ALT» ставите курсор на линию между слоями и нажимаете ПКМ.
Вот что у нас получилось. Можем добавить фон и наша работа будет готова.
8. Можно добавить фон на ваш вкус. У меня тут будет белый.
9. Сохраняем и выйебываемся перед теми кто ничего не смыслит в фотошопе.
Это был мой первый урок по Photoshop’у так что не судите строго. И извините за присутвующие ошибки.
Название шрифта «Uni sans»
Найдены дубликаты
Ребят а чего вы выебываетесь? Нормальный урок для новичков. Им тоже нужно на чем то учиться. В данном уроке допустим раскрыта полезная фишка быстрой маски Alt+ клик между слоями.
Здесь так принято) Все дохуя мастера, родились сразу с навыками)).
Помню был один пост на тему, как защититься от шифровальщиков вирусов, путем запрета запуска .js файлов через групповые политики безопасности. Очень штучка мне помогла в работе, за что автору спасибо большое. Но знаешь какой был топовый комментарий? Пикча «засунь все это себе в задницу». А на вопросы, типа «а вы не допускаете, что это может пригодиться начинающим сисадминам?», был ответ какого-то хлыща, типа «нормальный сисадмин это и так знает, а кто не знает тот лох»))
А на вопросы, типа «а вы не допускаете, что это может пригодиться начинающим сисадминам?», был ответ какого-то хлыща, типа «нормальный сисадмин это и так знает, а кто не знает тот лох»))
Я иногда ахуеваю с хомячков. ) ОНИ решили что ЭТО должны ВСЕ знать, и поэтому пост — говно).
Никто не решает что это нужно знать всем. Но для тех кто этим не интересуется — оно и не нужно. А тем кому это бы пригодилось и так знают три способа как это сделать. И раз это был урок, то стоило бы и их привести тоже и рассмотреть плюсы и минусы. Получается что весь урок сводится к: «Хей, ребзя! Если зажать Альт + ПКМ и перенести верхний слой на нижний, то нажав ЛКМ мы получим квик векторную маску по контурам нижнего слоя».
При этом не рассматривается ситуация как добавить к этой маске еще слои, или как это работает с растром. И получается что это не урок, а частичная перепись хелпа.
Тоже самое силами стандартного paint:
1) Рядом с нашей картинкой пишем белый текст на черном фоне
2) Выбираем прозрачное выделение
3) Переносим текст на нашу картинку
4) С помощью заливки убираем лишнее
Может не ПКМ а ЛКМ?
Хм, а я бы перешёл на слой с картинкой, зажав CTRL щёлкнул по картинке слоя с текстом, скрыл слой с текстом, на слое с картинкой нажал CTRL+I и следом DEL. Мой путь длиннее.
Мой путь длиннее.
Сразу подумал об этом же.
Вряд ли длиннее — на горячих клавишах быстренько жмак-жмак)
P.S: а разве инвертнуть выделение — не CTRL+SHIFT+I? Или вы не собирались его инвертить?)
Да, в фотошопе есть как минимум 3 разных варианта решения одной и той же задачи.
в следующий раз будет урок по сложнее
Свой путь в фотошопе я начинал с сайта demiart.ru
Не рекламы ради, сайт полезен, как по мне. Надеюсь я не нарушил правил Пикабу?
Clipping mask делает это намного быстрее и эффективнее
А потом он будет рассылать уроки фотошопа за 14999.
ита бизнес, йа бизнасмен
йа должин здилат урок как аткрыть фаташоп
я понимаю что этот урок для слишком тупых в фотошопе
вот сейчас обидно было
Не совсем уверен, что ЭТОМУ здесь место. Есть тысяча сайтов для начинающих.
Именно по-этому ты делаешь ебаные скрины комментариев и заливаешь их обратно на пикабу?
Им тут место?
Лучше приучайте народ к GIMP’у , она бесплатная
Да, ведь скачать и поставить фотошоп очень сложно
Работа с кривыми в фотошоп
Быстрый способ «исправления» баланса белого
Как изменить цвет объекта на фотографии
В этом видео покажу несколько способов изменения цвета объектов.
Расскажу как работать со сложной формой не обводя все вручную.
Как Анимировать Фото или Картинку Parallax Effect (Photoshop After Effects)
В этом видео мы научимся имитировать 3d пространство, сделаем Parallax эффект и анимируем нашу фотографию. Мы будем использовать Photoshop и After Effects.
Редкий, но очень эффективный способ выделения объектов в Фотошоп
Подъехал очередной урок от канала ВПН. Если вы хотите выделить сложный объект, но не хотите заморачиваться с инструментами выделения и чтобы программа сделала почти всё за вас, то этот урок будет как раз кстати. Надеюсь он будет вам полезен
3 способа создания перспективной сетки
Мы все хотим рисовать красиво. А для изображения персонажей или окружения нужно знать перспективу. В нашем новом видео мы покажем вам как быстро, буквально за несколько секунд создать перспективную сетку.
Экспорт векторных слоев из AI в PSD
Как перенести иллюстрацию, дизайн сайта или UI из «Иллюстратора» в «Фотошоп», не используя копирование в виде смарт-объекта? При этом хочется сохранить объекты векторными после переноса. В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
В «Иллюстраторе» в меню File → Export → PSD есть опция «Write Layers» с пунктом «Maximum Editability», но результат — случайные растровые слои, в которые превращаются векторные объекты. Не похоже что-то на «максимум возможности редактирования» в «Фотошопе».
Несмотря на опции экспорта, два квадрата стали одним растровым слоем в PSD
Поиск решения
Надо бороться с несправедливостью. Ищу русскоязычные, западные статьи (попадается интересная статья 2011 года у Турбомилк), уроки, видео на Ютюбе. Почти везде все сводится к группировке объектов в иллюстрации, сортировке по слоям (порядок в слоях полезен для работы, а не только для экспорта) и дальнейшей ручной растеризации через Object → Rasterize в самом «Иллюстраторе» либо автоматической при экспорте. Но мне хочется сохранить объекты векторными в PSD.
Экспорт из AI по статье Турбомилк. Порядок в группах, слоях, но все растровое
Попадается вариант использования связки «Иллюстратор» → «Файерворкс» → «Фотошоп», когда исходный AI файл открывается сначала в «Файерворксе», а затем экспортируется в PSD с похожими опциями. Лишние действия: создавать иллюстрацию в одной программе, использовать вторую для экспорта в третью. Так еще с 2013 года Эдоуб не выпускают «Файерворкс», проверять плюсы и минусы такого способа нет возможности.
И тут попадается интересный трюк в статье 2010 года на Tutsplus: если к объектам применить Make Compound Shape в панели Window → Pathfinder, то при эскпорте объект будет векторным шейпом.
Проверяю способ на нескольких объектах
Слои после экспорта в PSD
Зеленый квадрат при открытии в «Фотошопе» сохранил цвет и остался векторным шейпом, соседние объекты растрировались. Беру на заметку, что программы по-разному работают со свойствами «градиент», «обводка».
Хорошо. Но что если у нас файл содержит десятки, сотни объектов? Вручную применять к каждому объекту Make Compound Shape долго, если записывать Экшн, то появляется проблема последовательного перебора объектов — команда перехода Select Next Object будет перескакивать сгруппированные объекты и не сможет переходить автоматически на следующий слой.
Автоматизация
Так спортивный интерес подтолкнул к написанию скрипта, автоматизирующего подготовку векторного файла для экспорта в PSD.
Требуется «Иллюстратор» версии CS6 и выше
Cкрипт проводит проверку всех объектов в документе, в независимости от того, на каком они слое или в группе. Найдя объект с однотонной заливкой, он применяет к нему Экшн с операцией Make Compound Shape. Для сохранения векторных обводок к объектам нужно применить Object → Path → Outline Stroke.
Если у вас есть группа из сотен мелких объектов, например, кистью нарисованы волосы, шерсть или текст, переведенный в кривые, лучше перед выполнением скрипта объединить такие элементы в Compound Path клавишами Cmd + 8 (Ctrl в Виндоус), чтобы скрипт каждый объект, букву отдельно не обрабатывал.
Если в файле присутствуют объекты, к которым применены Photoshop effects (тень, свечение, шум и т.д.), то их перед запуском скрипта надо вручную растрировать в режиме Type Optimized.
В силу специфичности некоторых видов объектов (градиенты, паттерны, меши и ряд других) по результатам тестов не все они могут экcпортироваться из AI в PSD, оставшись векторными, но их можно сделать отдельными растровыми слоями без долгой сортировки по группам и слоям в «Иллюстраторе».
Для этого применяется еще одна хитрость, скрипт по отдельности делает из каждого такого объекта отдельную группу.
2 квадрата в AI в отдельных группах после экспорта в PSD
Краткие итоги
— При экспорте из AI в PSD у нас сохраняются параметры прозрачности, режимы наложения слоев.
— Применение Make Compound Shape позволяет сохранить векторные объекты в PSD.
— Градиенты, паттерны, меши, объекты с растровыми эффектами, фигуры с обводками растрируются.
— Преобразование каждого растрируемого объекта в группу позволяет сохранить его после экспорта отдельным слоем в «Фотошопе».
— Флет иконки, UI элементы, иллюстрации — их можно после подготовки получить в PSD файле полностью в векторной форме.
— Автоматизация подготовки файла на экспорт скриптом помогает снизить количество ручной работы для файлов с большим количеством объектов.
И для примера векторная иллюстрация, которая прошла обработку скриптом и была экспортирована в PSD формат.
173 объекта в AI обработалось за 40 сек. В итоговом PSD все слои — векторные шейпы
5 способов сделать красивый текст в фотошопе
Доброго времени суток уважаемые читатели! Желаете повысить уровень владения фотошопом? Или вы оформляете страницы в социальных сетях? Если хотя бы на один из вопросов ответили «да», то тогда вы зашли по адресу.
Сегодня я вам подробно расскажу как написать в фотошопе красивый текст. Запаситесь терпением, ручкой, блокнотом и дочитайте статью до конца. Уверен, что у вас все получится и результат приятно удивит.
Уверен, что у вас все получится и результат приятно удивит.
Чтобы начать бегать, сначала нужно научиться ходить.
В любом деле нужно начинать с простого, постепенно переходя к сложным действиям. Согласитесь, ведь мы в начале учим буквы и только потом читать, а не наоборот. Также и здесь. Сначала мы освоим простые функции программы, а затем будем писать простой, стандартный текст, а далее красивые и уникальные надписи.
И так приступаем к конкретным действиям.
- Открываем программу Photoshop и загружаем картинку, на которой будем делать текст.
- В панели инструментов с левой стороны найдите заглавную букву Т, нажмите на нее. Если нажмете правой кнопкой, то можете выбрать стиль написания текста: горизонтальный, вертикальный или текст-маска.
- Появившемся курсором нажмите на картинке. При этом определитесь с местом, на котором будете делать надпись.
- В верхней панели инструментов можно выбрать шрифт, размер, выравнивание.
 И текст готов.
И текст готов.
Так же рекомендую Вам прочитать интересную статью о том как сделать прозрачный фон.
Если вы хотите на компьютер добавить новые шрифты, то скачайте их и добавьте папку на компьютере, которая называется «Шрифты». Зайти в нее можно через Пуск и далее в Панель управления.
Также можно менять цвет надписи. Нажмите на квадратик и выберите нужный цвет. Если вас не устраивает цветовой выбор, то оттенок можете подобрать самостоятельно в правом окне. Просто переместите кружок в нужное место. А если вы знаете код цвета, то просто укажите его.
Функция деформации.Хотите, чтобы ваш текст как-то по-особому заиграл, необычно располагался? Тогда вам поможет функция деформации. Она располагается в верхней панели инструментов и обозначен буквой Т подчеркнутой дуговой линией.
Воспользоваться ею очень просто. Выделите надпись и нажмите правой кнопкой мыши на этот знак. Откроется список всех эффектов: дуга, арка, флаг, рыбий глаз и все возможные варианты. Делайте выбор по собственному усмотрению.
Делайте выбор по собственному усмотрению.
Нравятся ли вам надписи с эффектом 3D? Они такие объемные и кажется, что надпись оставляет за собой след. А ведь это сделать очень просто.
- Перейдите в слой теста, но не выделяйте его.
- Нажмите на 3D режим. Он находится в верхнем меню.
- Объемный текст делается при помощи меню «Новая сетка из градаций серого».
- Преобразовать слой можно при помощи параметра «Новая структура из слоя».
Также той функцией можно менять как цвет самого текста, так и назначать цвет его тени, а еще делать красивую обводку, свет, особое его расположение на фоне. В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
Надпись с эффектом золота.Для примера давайте сделаем практическую часть и создадим красивую золотую надпись. Для этого будем выполнять следующие действия:
- Скачиваем деревянный фон с интернета
- Создаем новый документ (файл — создать) в Photoshop с размерами 1500*950.

- Открываем вкладку файл и нажимаем на строку поместить связанные. Если картинка слишком маленькая либо наоборот большая, то преобразуйте ее. Нажмите Enter. С правой стороны в окне слои нажмите на картинку правой кнопкой мыши и нажмите на строку преобразовать в смарт-объект.
- Следующим шагом устанавливаем сочность. Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20
- Там же в верхнем меню находим раздел Слои, переходим в Стиль слоя и выбираем Наложение цвета. Откроется окно в которое вводим следующий параметр: режим наложения – умножение.
Как создать в фотошопе красивый текст?
- Выбираем инструмент Т. Включаем CapsLk и шрифтом Big Bottom Cartoon пишем текст, при этом устанавливаем параметры 300 пт и Трекинг на 75.
- Нажимаем комбинацию Ctrl+J для дублирования текстового слоя.
- Возвращаемся к оригинальному слою. Заходим в Слои, далее в Стиль слоя и потом Тень.
 Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9. - Делаем еще одну копию и на нее выставляем следующие параметры: непрозрачность – 50%, смещение – 36, размер – 50.
- Переходим в оригинальный текстовый слой и делаем копию. Нажимаем правой кнопкой на копию текста и делаем выбор на Вставить стиль. На оригинальном слое делаем заливку на 0.
- Чтобы добавить блеск, нужно в разделе слои (по старому маршруту) добавить фаску и тиснение с параметрами: размер 3, режим подвески – линейный свет, режим тени – затемнение основы, непрозрачность – 15%.
- Добавляем контур: контур – полукруг, ставим отметку на сглаживании.
- Внутреннюю тень делаем с настройками: режим наложения – линейный затенитель, непрозрачность – 13%, смещение – 0, размер – 10.
- Далее накладываем узор: узор – выбираем самый подходящий среди имеющихся вариантов, если нет FDR Glitter Pattern 02; масштаб – 50%.
На выходе у нас должен получиться вариант, который вы видите на картинке.
Вы наверняка видели надписи в различных красивых стилях. Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Для этого открываем браузер интернета. В поисковую строку вводим «Скачать текстовые эффекты для фотошопа». Важно! Указать в поиске версию вашей программы. Это делается для того, чтобы файлы были совместимы.
Просмотрите предложенные сайты и выберите тот вариант, который вам нравится и подходит. Скачайте его. Основным разрешением этих файлов является psd, но иногда их формируют в сжатые папки формата ZIP либо библиотеки RAR.
Чтобы воспользоваться этим материалом, возьмите и вставьте картинку в программу и вставьте свой текст вместо того, который уже есть.
Заключение.На этом моя статья как написать в фотошопе красивый текст подошла к концу. Надеюсь, что она оказалась для вас полезной, максимально понятной и у вас получилось создать свою уникальную надпись. Если остались какие-то вопросы, то пишите в комментариях, а я с удовольствием на них отвечу.
Если остались какие-то вопросы, то пишите в комментариях, а я с удовольствием на них отвечу.
Делитесь полученными материалами в социальных сетях, заходите чаще на сайт. Вас ждет еще много интересной информации. Не забывайте делиться своим мнением, задавать вопросы, давать рекомендации (все будет учитываться в дальнейшей работе), отмечайте статьи как понравившиеся.
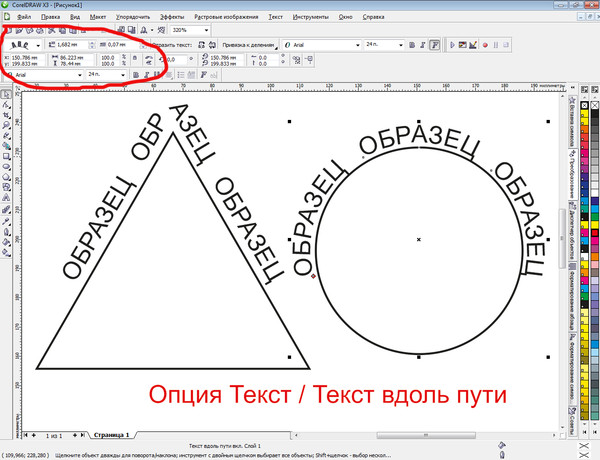
Как в кореле писать по кругу. CorelDRAW: размещение текста вдоль кривой
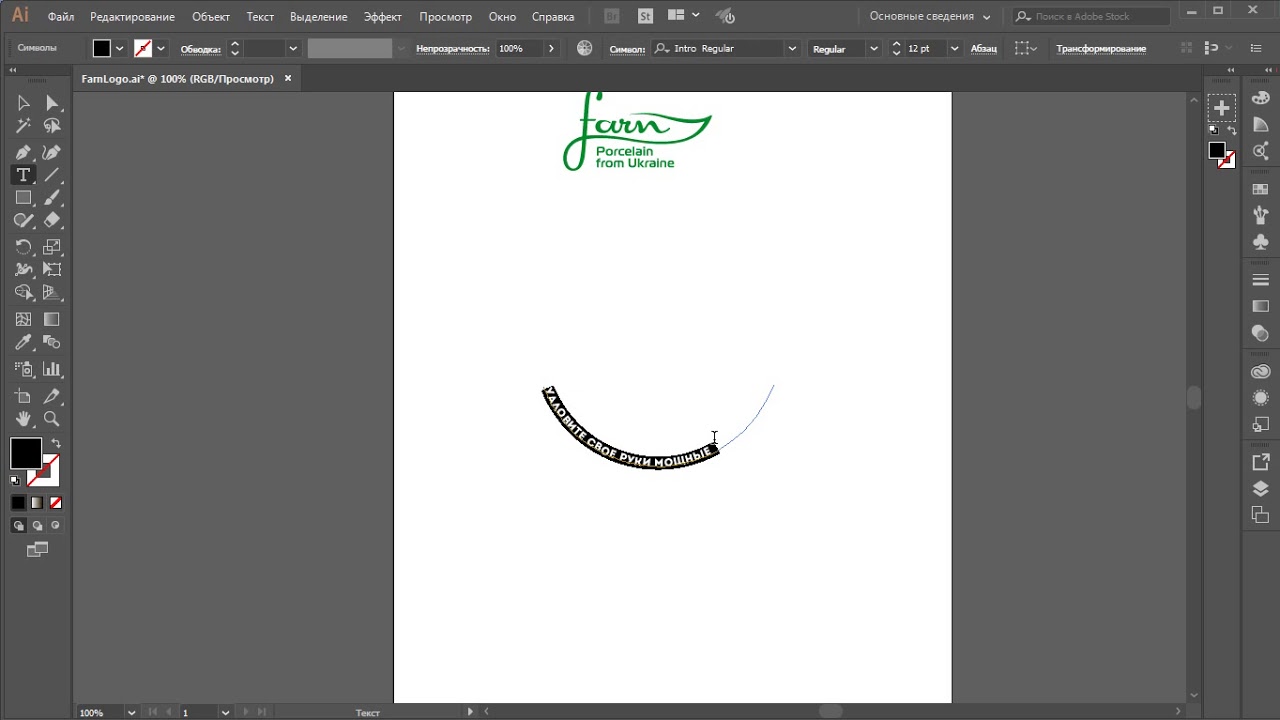
Очень часто возникает необходимость написать слово или предложение не прямой строкой, а по дуге, то есть в изогнутом виде. Например, фамилия игрока на футболке, написанная дугой выглядит очень эффектно. Если вы пожелаете заняться термопереносом на одежду, то данная статья вам очень поможет, потому что подобные надписи на футболках заказывают постоянно. Как не хороши майки с именами знаменитых спортсменов, а своя фамилия все же «ближе к телу». Так же частенько приносят майки целой футбольной командой для нанесения фамилий с номерами. Термоперенос на футболке лучше всего делать двумя способами — и . Для печати надписи сублимационными чернилами можно воспользоваться программой Photoshop, а для нанесения термопленкой надпись или номер обязательно должны быть в векторе для вырезки в плоттере. Поэтому во втором случае без программы CorelDraw нам не обойтись.
Я покажу, как написать изогнутый текст в обеих программах, и вы можете использовать любой из этих способов по своему усмотрению. В своем примере я буду использовать фамилию прославленного советского футболиста Валерия Воронина, игравшего под номером 5.
1. Начнем с программы Adobe Photoshop. В открытом окне программы активируйте кнопку Текст и введите нужную вам фамилию.
Как вы понимаете, можно использовать абсолютно любой шрифт. Только не забывайте, что фамилия игрока на футболке должна читаться с довольно далекого расстояния. Поэтому я не советую вам использовать экзотические шрифты, лучше выберите что-либо простое. Например, прекрасно подойдет Arial.
Термоперенос на футболке лучше всего делать двумя способами — и . Для печати надписи сублимационными чернилами можно воспользоваться программой Photoshop, а для нанесения термопленкой надпись или номер обязательно должны быть в векторе для вырезки в плоттере. Поэтому во втором случае без программы CorelDraw нам не обойтись.
Я покажу, как написать изогнутый текст в обеих программах, и вы можете использовать любой из этих способов по своему усмотрению. В своем примере я буду использовать фамилию прославленного советского футболиста Валерия Воронина, игравшего под номером 5.
1. Начнем с программы Adobe Photoshop. В открытом окне программы активируйте кнопку Текст и введите нужную вам фамилию.
Как вы понимаете, можно использовать абсолютно любой шрифт. Только не забывайте, что фамилия игрока на футболке должна читаться с довольно далекого расстояния. Поэтому я не советую вам использовать экзотические шрифты, лучше выберите что-либо простое. Например, прекрасно подойдет Arial. Теперь на панели инструментов нажмите кнопку Деформация текста .
Теперь на панели инструментов нажмите кнопку Деформация текста .
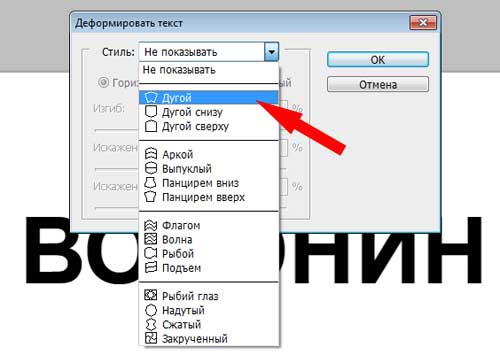
В открывшемся окошке выберите пункт Дугой .
И с помощью ползунка установите нужную глубину изгиба.
Готово! Осталось распечатать и перенести на футболку. Если будете распечатывать в , не забудьте текст распечатать в «Зеркале».
2. В CorelDraw все немного сложнее, но и возможности вывода изогнутого текста побольше.
Запустите программу и создайте новый документ Файл — Создать . После чего активируйте инструмент Кривая через 3 точки .
Теперь проведем саму дугу. Выберите начальную точку у левого края листа.
Точка 1 — Нажмите и удерживайте левую кнопку мыши.
Точка 2 — Переведите курсор в правую часть листа и в нужном месте отпустите левую кнопку мыши.
Точка 3 — Подведите курсор к середине проведенной линии, нажмите левую кнопку мышки и двигая мышь вверх задайте кривой нужный изгиб. После чего отпусти кнопку.
Наша дуга готова! Сложно? Прочитайте все три пункта еще раз и повторите. На самом деле все просто, уверяю вас.
На самом деле все просто, уверяю вас.
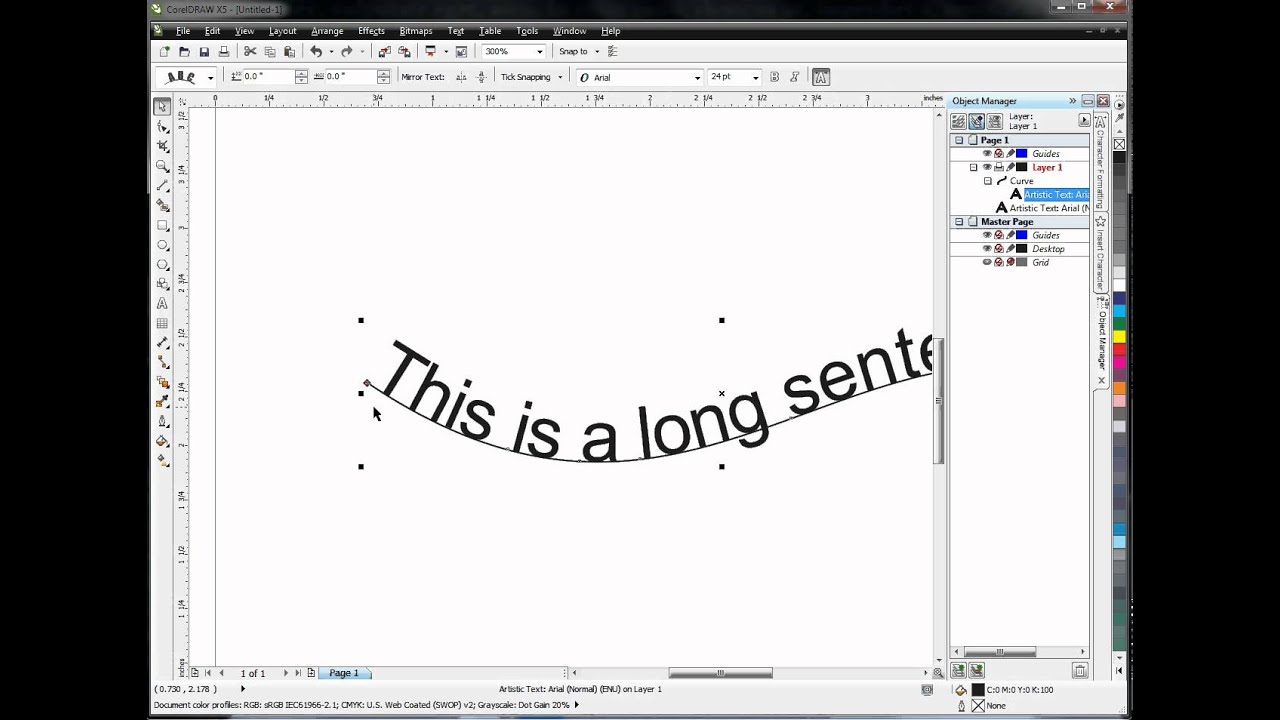
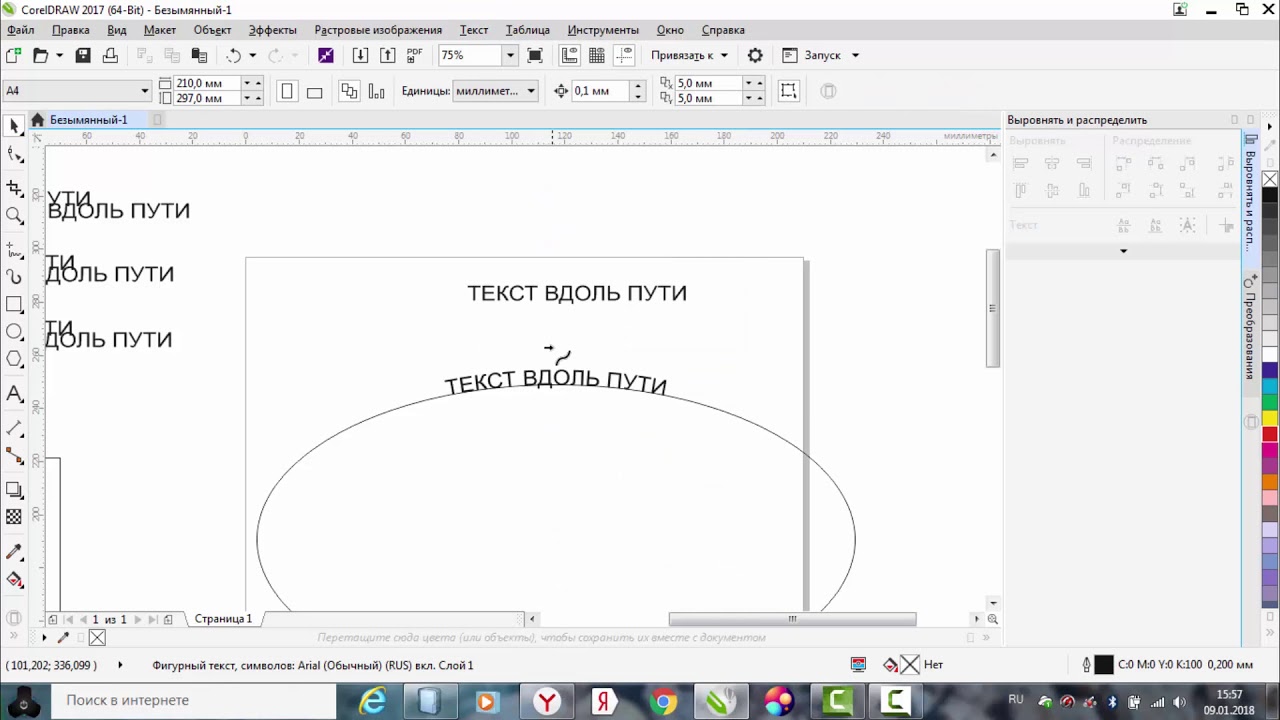
Теперь жмите Текст — Текст вдоль пути .
В начале дуги появится мигающий курсор. Введите нужный текст. После ввода вокруг слова появится рамка. Потянув за угловой маркер (черный квадратик), увеличьте слово на всю длину дуги.
С помощью маркеров вокруг текста можно увеличивать высоту и ширину букв.
Но больше всего мне нравится панель в левом верхнем углу, которая позволяет менять положение букв в слове.
Вот четыре варианта. Как говорится — почувствуйте разницу.
Если вам потребуется изменить величину изгиба вашей надписи, то снова активируйте кнопку Кривая через 3 точки , кликните по дуге и с помощью маркеров уменьшите или увеличьте ее кривизну.
После того, как вы отредактируете слово как вам требуется, удалите дугу, выделив ее и нажав клавишу Delete. Иначе плоттер вырежет не только текст, но и изогнутую линию под ним.
Вот и все! Осталось разместить номер под фамилией и отправить на резку в плоттер. Не забудьте отразить надпись зеркально. А о том, как выбрать режущий плоттер читайте .
Конечно, надпись из Corel можно не только вырезать в плоттере, но и распечатать для сублимационного переноса.
Я рассказал вам, как написать изогнутый текст в программах Photoshop и CorelDraw. Используйте эти способы в своей работе и радуйте своих клиентов красивыми изделиями!
Успехов вам!
Не забудьте отразить надпись зеркально. А о том, как выбрать режущий плоттер читайте .
Конечно, надпись из Corel можно не только вырезать в плоттере, но и распечатать для сублимационного переноса.
Я рассказал вам, как написать изогнутый текст в программах Photoshop и CorelDraw. Используйте эти способы в своей работе и радуйте своих клиентов красивыми изделиями!
Успехов вам!
Инструкция
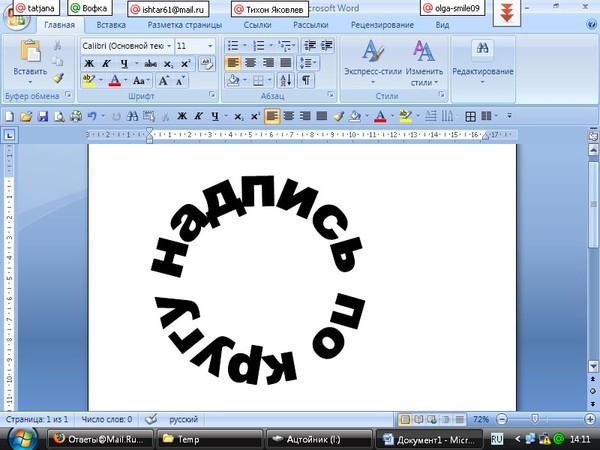
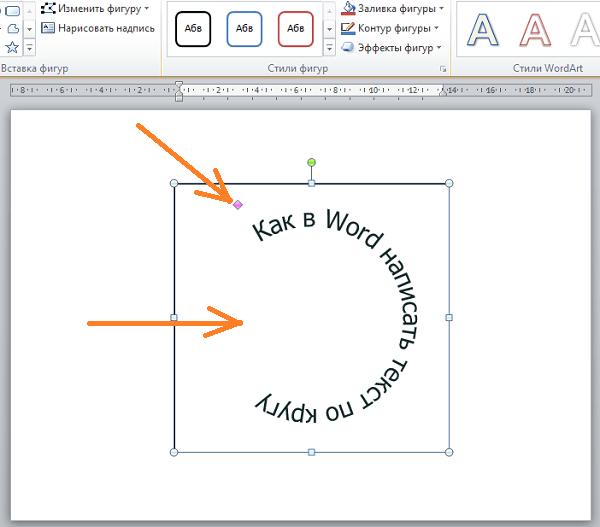
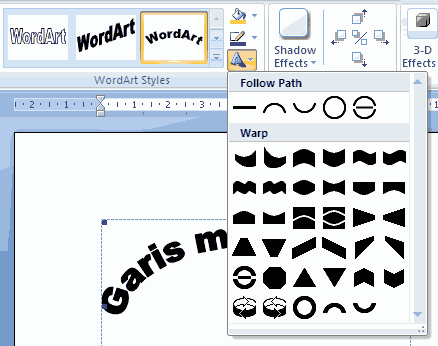
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекстного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст. Завершив ввод, нажмите кнопку ОК.
Надпись будет размещена в документе. Выделите ее, — станет доступно контекстное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекстном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу. По необходимости отредактируйте границы объекта.
Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу. По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекстном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст.
На вкладке «Формат» в контекстном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
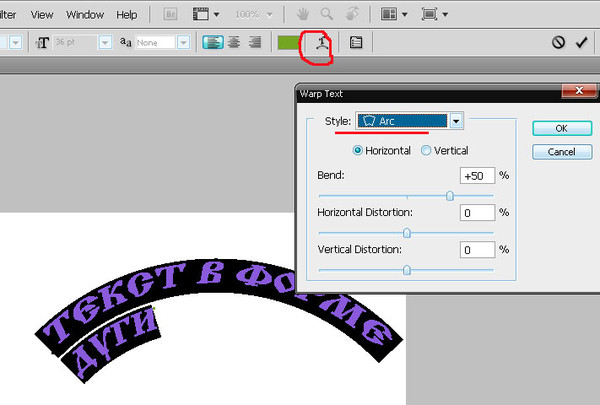
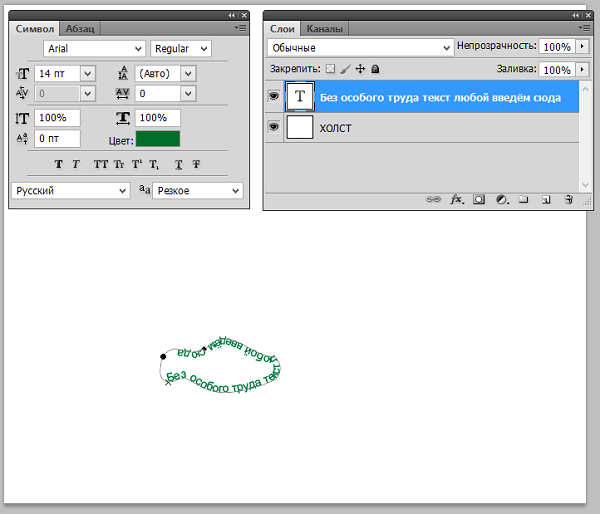
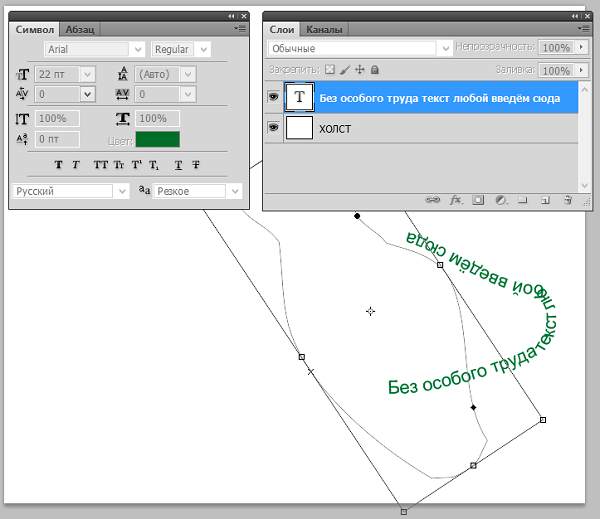
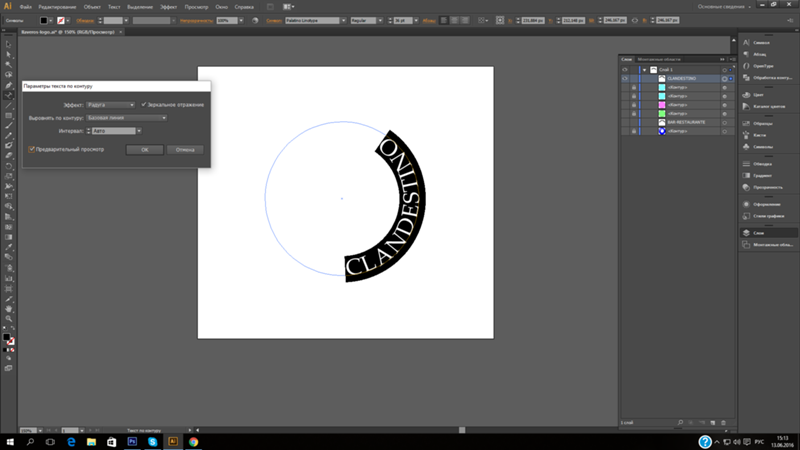
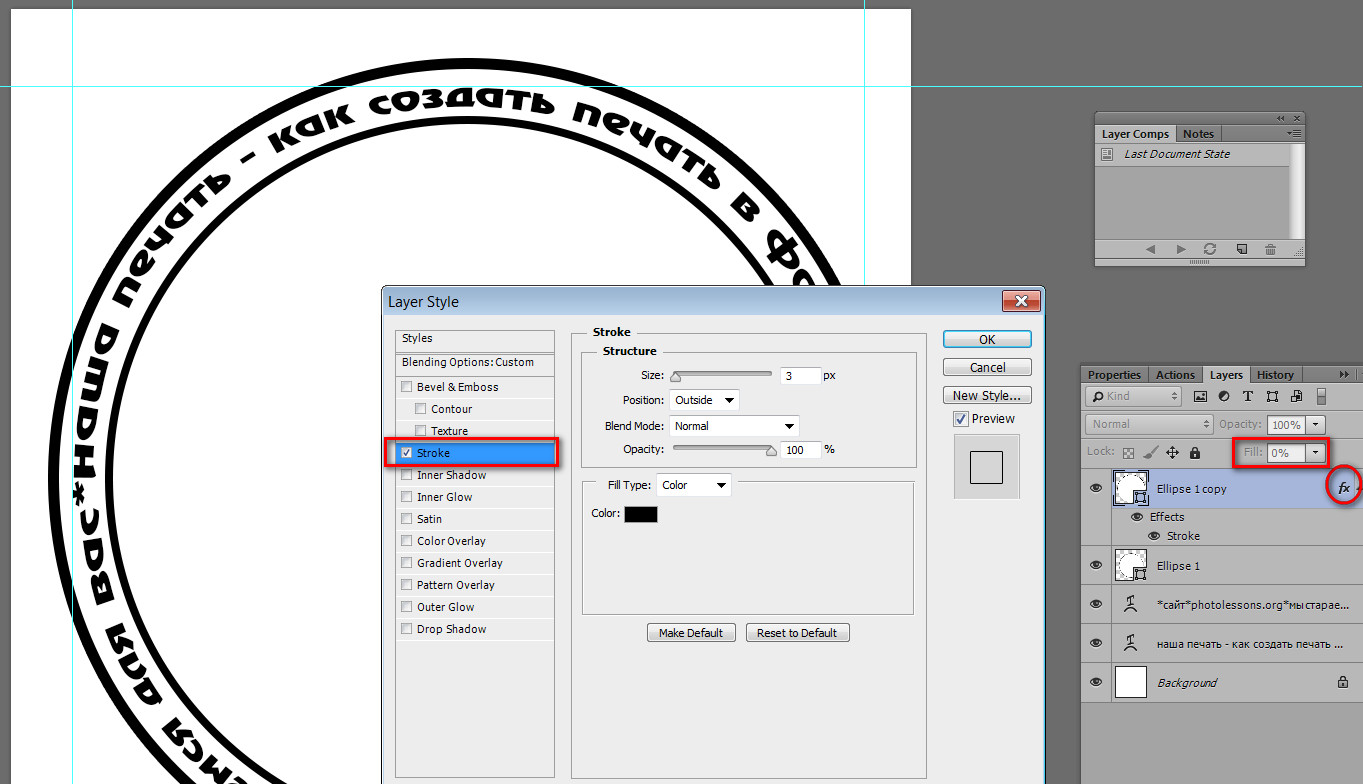
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекстном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст. В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Данный инструмент позволяет деформировать текст. В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
У Вас есть текс и Вы хотите преобразить его? Допустим, Вы решили сделать надпись на круглом или изогнутом объекте. Вы не знаете как это сделать? Чуть ниже Вы сможете найти все ответы.
Вы не знаете как это сделать? Чуть ниже Вы сможете найти все ответы.
Уровень сложности: низкий
Использованное ПО: CorelDraw X3
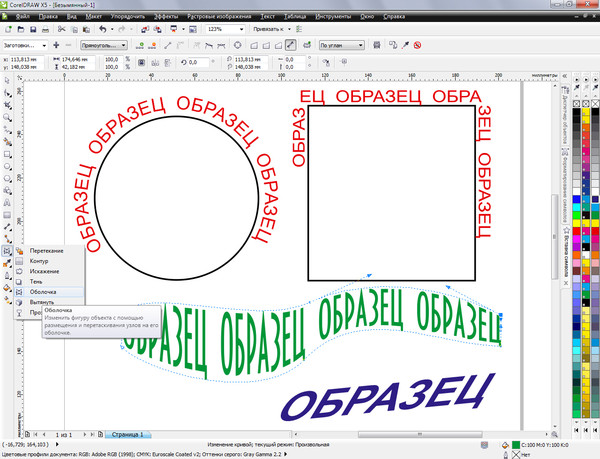
Искривлять текст можно несколькими способами. Я расскажу о двух. Для начала нужно определиться, какого рода искривление вам нужно, хотите ли вы обогнуть объект текстом или же искривить сам текст, для того, чтобы он смотрелся нестандартно.
Первый способ (искривление вокруг объекта)
1.1 Рисуем любой объект. Это может быть круг, квадрат, овал, просто изогнутая линия. Это может быть любая кривая Безье, но это должен быть простой объект. Он не должен содержать сложных элементов.
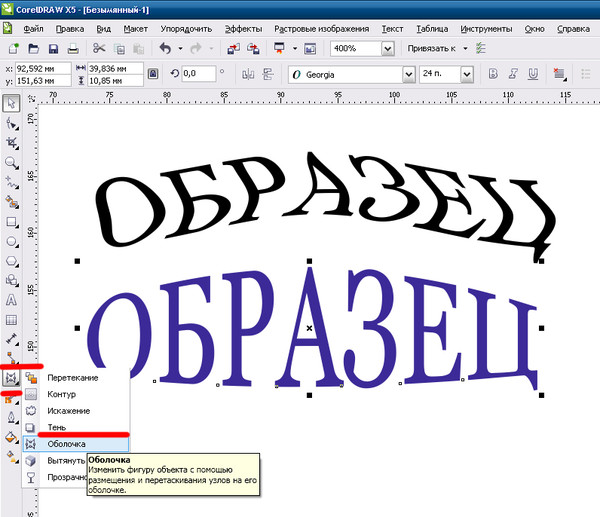
Создаем для примера треугольник. В панели инструментов слева выбираем кнопку Basic Shapes . Вверху появится меню этого инструмента. Кликаем на кнопку Perfect Shapes . В выпадающем меню выбираем интересующий нас объект: в нашем случае — это треугольник.
1.2 Теперь повернем наш треугольник так, как нам будет удобнее с ним работать. Инструментом Pick Tool в левой панели кликаем один раз на наш треугольник и поворачиваем его. Также это можно сделать при помощи инструментов Angle of Rotation Mirror
Инструментом Pick Tool в левой панели кликаем один раз на наш треугольник и поворачиваем его. Также это можно сделать при помощи инструментов Angle of Rotation Mirror
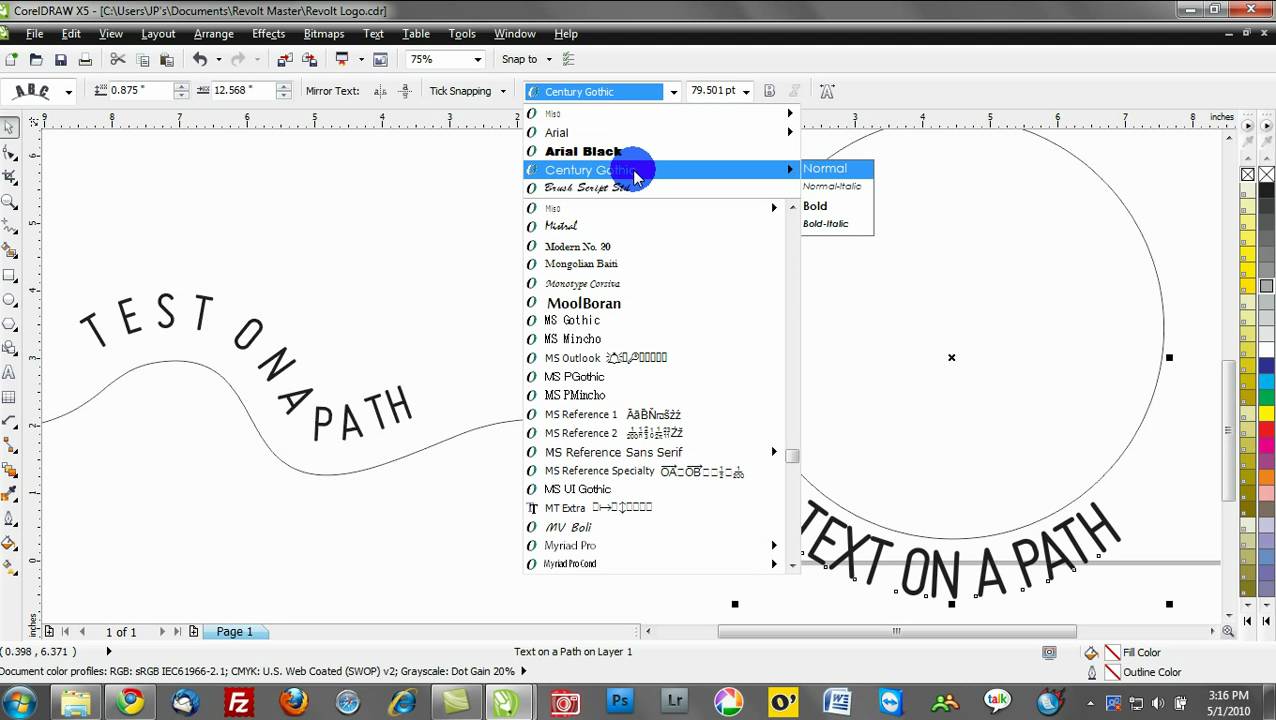
1.3 Теперь выбираем кнопку текста Text Tool и пишем любое предложение.
1.4 У нас есть текст и есть объект. Теперь мы можем «обогнуть» текст вокруг нашего треугольника. Для этого мы кликаем на наш текст и идем в верхнее меню (Text > Fit Text to Path).
1.4a Вместо курсора появляется стрелочка, которой мы должны указать место, которое мы хотим обогнуть.
1.5 Для того, чтобы изменить или подправить полученный результат, используем инструмент Shape Tool . Если мы хотим сдвинуть или переместить текст выше или внутрь объекта, то мы должны использовать инструмент Pick Tool . Двигая за красный ромбик около текста, мы можем перемещать его.
1.5a Так же мы получаем полный доступ к панели управления текстом.
1.6 Если мы хотим оставить только искривлённый текст, а объект, который он огибает, убрать, то мы должны кликнуть на наш «рисунок» и открыть в меню (Arrange > Break Text Apart)
1. 6a Затем отменяем выделение нашего объекта и берём отдельно только текст.
6a Затем отменяем выделение нашего объекта и берём отдельно только текст.
Мы получили готовый нужный нам текст.
Результаты могут быть и такими. Всё зависит от поставленной Вами цели.
Второй способ (искривление формы текста)
Бывает нужно искривить сам тест, а не его угол, радиус или направление. Во втором способе мы изменим форму теста.
2.1. Создаем текст (пункт. 1.3). В панели инструментов слева выбираем кнопку Interactive Envelope Tool .
2.2 Текст становится окружен синим пунктирным квадратиком с точками. Если двигать эти точки, текст начнёт меняться. Вверху появляется панель инструментов, которая позволяет управлять этими точками (придать округлости или заострить угол).
При этом текст всегда остаётся текстом, т.е. вы всегда можете написать другое предложение или слово.
CorelDRAW: размещение текста вдоль кривой
Софья Скрылина, преподаватель информационных технологий, г.Санкт-Петербург
В этой статье приведены примеры размещения фигурного текста вдоль разомкнутой и замкнутой траектории. Рассмотрены возможные настройки его положения относительно кривой, а также рассказано, как отделить текст от траектории.
Рассмотрены возможные настройки его положения относительно кривой, а также рассказано, как отделить текст от траектории.
Начнем с размещения текста вдоль разомкнутой кривой. Чтобы расположить текст на заранее построенной траектории, необходимо выполнить ряд действий:
Примечание
Щелчок мыши в любом месте кривой (п. 2) можно заменить выполнением команды Text (Текст) —> Fit Text To Path (Текст вдоль кривой).
После ввода текста его можно редактировать как обычный фигурный текст: изменять размер символов, шрифт, цвет, начертание и т.п., но при условии, что все символы фразы выделены I-образным указателем мыши. А если выделить фразу инструментом Pick (Выбор), то появятся дополнительные возможности форматирования текста: ориентация текста (раскрывающийся список ), положение по вертикали и по горизонтали (раскрывающиеся списки и ), смещение по вертикали и горизонтали (ползунки и ), размещение текста на другой стороне кривой (кнопка ).
На рис. 2а для введенного текста изменены цвет, начертание и размер символов фразы, на рис. 2б увеличено смещение текста по горизонтали и по вертикали, а на рис. 2в изменена ориентация текста.
2а для введенного текста изменены цвет, начертание и размер символов фразы, на рис. 2б увеличено смещение текста по горизонтали и по вертикали, а на рис. 2в изменена ориентация текста.
Примечание
При выделении текста инструментом Pick (Выбор) необходимо щелкнуть по любому символу введенной фразы, иначе вы можете случайно выделить кривую вместо текста. В любом случае ориентируйтесь по внешнему виду панели атрибутов: если выбран текст, то она будет содержать перечисленные выше кнопки. Так, на рис. 3а панель атрибутов показывает, что текст выделен как объект на кривой, на рис. 3б панель соответствует выделению всех символов надписи I-образным указателем, на рис. 3в показана панель при выделении только кривой без текста.
Чтобы отделить текст от траектории, необходимо выбрать составной объект инструментом Pick (Выбор) и выполнить команду Arrange (Монтаж) —> Break Text Apart (Разъединить). В результате составной объект распадается на два независимых объекта: текст и траекторию, при этом текст сохраняет внешний вид, который он имел до отделения от кривой.
После того как текст отделен от траектории, его часть или всю строку можно выпрямить. Для этого следует выделить часть строки I-образным указателем мыши или всю строку инструментом Pick (Выбор) и выполнить команду Text (Текст) —> Straighten Text (Выпрямить текст). Так, на рис. 4 траектория уже не является привязанной к тексту, а к словам «С днем» и «Пух!» применена команда выпрямления.
На одной кривой можно разместить несколько текстов, каждый из которых добавляется щелчком мыши в любой точке кривой при активном инструменте Text (Текст). Если фраза не помещается, то легко можно отредактировать форму кривой, работая с ее узлами и направляющими линиями с помощью инструмента Shape (Форма) — рис. 5.
Примечание
Когда на кривой расположено несколько текстов, то возникают проблемы с выделением одного текста отдельно от остальных. Для этого необходимо использовать клавишу Ctrl в режиме действия инструмента Pick (Выбор).
Помимо разомкнутой траектории текст можно расположить вдоль замкнутой кривой, например вдоль окружности. Но такое размещение имеет некоторые особенности: панель атрибутов предлагает немного другие варианты форматирования. Раскрывающийся список Text Placement теперь содержит четыре положения текста относительно замкнутой кривой (рис. 6) вместо вариантов выравнивания по горизонтали.
Но такое размещение имеет некоторые особенности: панель атрибутов предлагает немного другие варианты форматирования. Раскрывающийся список Text Placement теперь содержит четыре положения текста относительно замкнутой кривой (рис. 6) вместо вариантов выравнивания по горизонтали.
На рис. 7 представлены два текста вдоль одной окружности. Изменено положение только нижнего текста, а для верхнего все настройки положения заданы по умолчанию. На рис. 7а для текста назначено положение в нижней части кривой . На рис. 7б добавлено размещение текста на другой стороне кривой, то есть нажата кнопка . А на рис. 7в изменено вертикальное положение — текст размещен под траекторией .
Теперь рассмотрим пример расположения надписи вдоль земного шара. Для выполнения этого задания нам понадобится исходная фотография земного шара.
Результат приведен на рис. 9.
- Отделите текст от траектории, выполнив команду Arrange (Монтаж) —> Break Compound Object of 3 Elements Apart (Разъединить).
 Удалите овал, больше он нам не понадобится.
Удалите овал, больше он нам не понадобится. - Теперь необходимо верхнюю надпись расположить за изображением земного шара. Но для этого сначала требуется удалить черный фон с растрового изображения. Замаскируйте фон изображения фигурной обрезкой в виде окружности:
Примечание
Поскольку контейнер (окружность) был создан поверх всех объектов, изображение земного шара после применения к нему фигурной обрезки также было помещено на передний план.
- Теперь перенесите нижнюю надпись поверх остальных объектов, для этого выделите ее и примените команду Arrange (Монтаж) —> Order (Порядок) —> To Front (На передний план) — рис. 12.
- В заключение создайте прямоугольник черного цвета и поместите его под всеми объектами с помощью команды Arrange (Монтаж) —> Order (Порядок) —> To Back (На задний план) — рис. 13.
Конечно же, расположить надпись вокруг земного шара можно и в Adobe Photoshop, но рассмотренный пример показывает, что нет необходимости каждый раз переходить в растровый редактор, как только понадобится создать тот или иной эффект. В принципе, довольно много эффектов можно реализовать и в программе CorelDRAW, используя ее богатые возможности.
В принципе, довольно много эффектов можно реализовать и в программе CorelDRAW, используя ее богатые возможности.
Как написать дугой в фотошопе. Как в фотошопе написать текст по кругу с помощью инструмента контуры
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Текст в фотошоп. Надпись по кругу.
Привет читателям сайта «Фотошоп и я».
Иногда бывает нужно написать не по прямой, а по дуге. Можно, конечно воспользоваться готовыми , но не все можно там сделать. Например, если нужно изогнуть текст, написать по дуге сбоку, то готового решения нет. Но есть прием написания текста в фотошоп , который даст возможность это сделать.
Приступим.
1. Создаем новый документ (у меня 500 на 500 пикселов)
2. Активируем инструмент «Эллипс»
3. Выбираем настройки «Контуры» на верхней панели.
4. Рисуем круг. Что бы он получился ровным, удерживаем клавишу SHIFT, если нужен овал, то не нажимаем ее.
5. С помощью инструмента «стрелка» перемещаем наш круг в центр или в то место, где будет надпись.
6. Обращаем внимание, что стрелка черная. Если нажать клавишу CTRL, то стрелка поменяется на белую и тогда контур можно будет редактировать- изменять форму, как при работе с инструментом
7.На скрине видно, как меняется цвет стрелки.
8. Теперь включаем текст, наводим курсор на окружность и он меняет вид- становится косой чертой.
9. Кликаем в нужном месте и пишем текст.
10.Что бы переместить надпись, снова выбираем черную стрелку, и тянем точку в начале надписи по окружности в нужное место. Надпись перемещается вслед за точкой.
11. С текстом можно делать все, как обычно: менять размер, цвет, шрифты. Так же можно поменять форму надписи, трансвормировав контур. Для этого:
Жмем CTRL + T.
— кликаем ПКМ (правой кнопкой мышки) на круге
— из выпавшегь списка выбираем тот метод трансформации, который нужно и меняем форму контура. Надпись будет так же менять форму.
12. Получаем итог. При сохранении, контур не будет виден и останется только надпись.
Итак мы сегодня научились делать текст в фотошоп по кругу и различным траекториям.
На сегодня все.
До встречи в следующих уроках.
Как вставить в фотошопе надпись
Как в Фотошопе вставить надпись
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Запустите Photoshop и загрузите в него изображение, в которое следует добавить надпись. Эти две операции можно совместить — кликните правой кнопкой мыши по нужной картинке в «Проводнике» или на рабочем столе. Во всплывшем меню раскройте раздел «Открыть с помощью» и выберите пункт Adobe Photoshop.
Во всплывшем меню раскройте раздел «Открыть с помощью» и выберите пункт Adobe Photoshop.
Выберите на панели инструментов «Горизонтальный текст» либо «Вертикальный текст» — они закреплены за иконкой с изображением буквы «Т». Это можно сделать и с клавиатуры, достаточно нажать клавишу с русской литерой «Е» или латинской T.
Кликните мышкой нужное место на картинке, и Photoshop включит режим ввода текста. Наберите надпись, не обращая при этом внимания на ее размер, цвет и шрифт.
Выключите режим редактирования, щелкнув в панели инструментов, например, по самой первой иконке — инструмент «Перемещение». Теперь можно с использованием панели «Символ» настроить параметры сделанной надписи. Если ее нет в интерфейсе графического редактора, раскройте в меню раздел «Окно» и выберите строку «Символ».
В левом верхнем выпадающем списке панели выберите нужную гарнитуру, а в помещенном рядом с ним списке установите нужное начертание букв.
Во второй строке панели «Символ» размещены управляющие элементы, задающие размер шрифта и межстрочный интервал, а в третьей — отвечающие за расстояние между буквами. Установите нужные значения для этих настроек.
Установите нужные значения для этих настроек.В полях, которые помечены символом, составленным из буквы «Т» и двунаправленных стрелок (вертикальной и горизонтальной), можно задать пропорции букв надписи. Установите нужные значения ширины и высоты в процентах.
Щелчком по прямоугольнику у надписи «Цвет» раскройте палитру и выберите нужный оттенок окраски надписи.
С помощью миниатюрных кнопок в нижней части панели задайте дополнительные изменения начертанию символов надписи — сделайте их зачеркнутыми, подчеркнутыми, надстрочными, подстрочными и т.д.
Сохраните изображение с нанесенной надписью. Проще всего диалог сохранения вызвать одновременным нажатием клавиш Ctrl и S.
Источники:
Как вставить текст из другого документа
Тема урока: Как вставить текст в фотошопе из другого документа. Вставляем на картинку готовый текст в заданную область.
Чтобы перенести в Фотошоп готовый текст, его нужно предварительно отправить в буфер обмена. Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Для примера мы возьмем цитату из сети Интернет.
Как вставить в Photoshop готовый текст
Выделяем и копируем привычным способом нужную фразу, например, сочетанием клавиш Ctrl+C.
Рис.1
В Photohop создаем новый документ или открываем картинку, на которой планируем сделать надпись.
Дальше работаем так же, как при написании текста с той разницей, что текст не набираем на клавиатуре, а вставляем из буфера обмена.
Вставляем текст в заданную область
Активируем инструмент Текст, подводим курсор к углу области, в которой будет располагаться фраза, зажимаем мышкой и тянем диагонально в противоположный угол. Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
- сочетанием клавиш Ctrl+V;
- щелкнуть по картинке правой клавишей мышки, в появившемся окне выбрать Вставить;
- по пути в меню Редактирование → Вставить.
Рис.2
Если текстовое поле не вместило в себя всю фразу, нижний правый маркер будет разбит сеткой.
Рис.3
В этом случае или увеличиваем поле, потянув за любой маркер рамки, или уменьшаем шрифт. Но есть особенность – чтобы изменить размер шрифта, его нужно выделить, а в заданной области выделение не выйдет за обозначенные рамки. Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры. Мы поставим выравнивание по центру.
Рис.4
Чтобы переместить фразу, отводим курсор за пределы рамки в любое место. Когда он примет вид как на картинке ниже, зажимаем левой клавишей мышки и перетягиваем произвольно.
Рис.5
Если все готово, принимаем работу нажатием галочки в верхней панели, или инструмента Перемещение на панели инструментов, или на текстовый слой в палитре Слои. Теперь передвинуть фразу можно инструментом Перемещение.
Допустим, после завершения работы нас не устроило расположение фразы. Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Рис.6
Почему не нужно вставлять текст строкой
Этот способ неудобен для вставки длинного текста. Фотошоп расположит его одной строкой, которая выйдет далеко за границы изображения. Придется корректировать переносом строки – это длительная неудобная работа.
Инструментом Текст щелкаем в точке начала предложения и вставляем скопированную ранее фразу одним из способов, указанных выше (описание к рис.2). Вот что получается:
Рис.7
Поэтому вставлять текст из другого документа лучше в заданную область.
Так же читайте: Как установить шрифты в Фотошоп Как обвести текст Как написать текст Группа инструментов ТекстКак вставить картинку в текст в фотошопе: инструкция для новичков
Оглавление
- Создаем новый документ
- Работа с текстом
- Работа с изображением
Доброго времени суток, уважаемые читатели моего блога. Если вам нужно чтобы очертания текста были картинкой, то эта статья не для вас. Прочитайте другую мою публикацию «Как сделать текст из рисунка». Сегодня мы поговорим о другом приеме. Научимся писать на готовом изображении.
Прочитайте другую мою публикацию «Как сделать текст из рисунка». Сегодня мы поговорим о другом приеме. Научимся писать на готовом изображении.
Как вставить картинку в текст в фотошопе. Я покажу как работать с размерами, вы узнаете кое-что о слоях и сможете превратить любое фото в красивую цитату, стильное меню, симпатичный баннер и так далее.
Это самый простой прием, который только можно придумать, поэтому много времени у вас не займет ни чтение этой статьи, ни работа с Photoshop.
Создаем новый документ
Итак, первым делом вам нужно создать новое изображение. Конечно, можно открыть и любую другую фотографию, но давайте я покажу вам один интересный момент, о котором вы могли прежде не знать.
Итак, после того как вы нажали «Файл» — «Создать». Перед вами появится форма, в которой вы можете выбрать тип документа из целого списка: международный формат бумаги, фото, web и так далее. Каждый из этих типов делится на различные подвиды, к примеру, web на большой баннер, стандартную интернет-страницу, MacBook. Международный формат – A3, A4, А2.
Международный формат – A3, A4, А2.
В чем преимущество этого метода? Вам не придется заморачиваться с размерами, искать их в интернете. Все заранее подготовлено.
Работа с текстом
Итак, после того как дело сделано, выбираете инструмент «Текст» в панели справа. Сверху появляется дополнительное меню, в котором вы можете выбрать шрифт, настроить жирность, курсив, выбрать размер букв, выравнивание и так далее.
Итак, выбираем шрифт. Кстати, чтобы вариантов стало больше, вы можете скачать бесплатные дополнительные шрифты с сайта Photoshop-master. Установить их проще простого. Заходите в панель управления через меню «Пуск», находите папку «Шрифты» и закидываете туда новые, только что загруженные файлы. Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.
Теперь выбираем цвет букв. Вы можете выбрать их панели сверху или меню слева.
Если вам нужно увеличить расстояние между буквами или словами сначала нажмите на иконку с папкой сверху, выделите сам текст, а затем увеличьте или уменьшите показатели. Можно и не выделять, но тогда вы не увидите в режиме реального времени как применяется редактирование.
Можно и не выделять, но тогда вы не увидите в режиме реального времени как применяется редактирование.
Чтобы применить изменения, щелкните мышью по слою в панели справа.
Чтобы увеличить или уменьшить блок с текстом используйте сочетание клавиш Ctrl+T. Я уже подробно писал об этом сочетании. Дальше тяните за края в разные стороны и кликните на Enter как только закончите.
Работа с изображением
Лучший метод добавления картинки перетаскивание из папки – почему, я уже рассказывал.
Вы можете накидать несколько рисунков или всего один, а затем разместить их рядом. Давайте покажу как работать со слоями. Это вам пригодится.
На моем скриншоте часть текста спряталась под картинкой. Почему так произошло? Представьте, что это не программа, а обычный альбомный лист. Вы создаете текст, а поверх него накладываете слой с рисунком. Конечно, часть букв видно не будет. Программа фотошоп работает по тому же принципу.
Вам просто нужно нажать enter, чтобы применить изменения к размеру картинки, а затем поменять слои местами.
Нужно отметить, что не все параметры редактирования изображения будут доступны для вас. Это связано с методом, которым вы пользовались для добавления рисунка в проект. Чтобы открыть эту возможность, вам придется растрировать слой. Сейчас это смарт-объект. Нажмите правой кнопкой мыши на слое с иллюстрацией, а затем выберите из появившегося меню нужную опцию.
Чтобы поместить картинку в нужное место в фотошопе есть инструмент «Перемещение», также вы можете использовать для этой цели тот же способ, что и работает с изменением размера картинки – Ctrl+T.
Если вам нужно поместить картинку между словами, вы можете растянуть расстояние между ними при помощи изменений параметров. Меню открывается при нажатии на иконку с папкой.
Есть и второй вариант. Просто наберите первую часть текста и кликните на новый слой. Затем то же самое проделайте со второй составляющей. У вас будет два разных слоя. К каждому из них можно применять свои настройки. К примеру, я уже писал о том, как сделать обводку текста. Перемещая один из объектов или изменяя его размеры, второй остается неизменным.
Перемещая один из объектов или изменяя его размеры, второй остается неизменным.
Если вы хотите освоить фотошоп, но вам надоело получать обрывочные знания, могу порекомендовать вам курс «Фотошоп с нуля в видеоформате». Вы сможете узнать все о программе и ее инструментах, сможете сами догадываться как применять навыки для реализации любой задачи и цели.
Ну вот и все. Подписывайтесь на рассылку и получайте прямо на почту уроки, которые помогут не только развиться, но и начать зарабатывать на своем хобби.
Как написать текст в Фотошопе: 3 способа сделать надпись интереснее
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola. net «Photoshop CC. Основы».
net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Создание деформированного текста в Photoshop
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на своем экране, с текстом, добавленным перед фоновым изображением:
Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ содержит два слоя, причем мой текстовый слой находится над изображением на фоновом слое:
Панель «Слои», на которой отображается текстовый слой над фоновым слоем.
Обратите внимание, что мой текстовый слой выбран (выделен синим цветом) на панели «Слои». Нам нужно выбрать слой Type, прежде чем мы сможем применить к нему какие-либо параметры Warp Text. Нам также нужно выбрать инструмент Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
С инструментом «Текст» и слоем «Текст», выбранным на панели «Слои», щелкните опцию Warp Text на панели параметров.Это значок в виде буквы T с изогнутой линией под ней:
Щелкнув по опции «Деформировать текст» на панели параметров.
Это открывает диалоговое окно Photoshop Warp Text, в котором мы можем выбрать, какой вариант деформации мы хотим применить. Photoshop называет различные параметры деформации стилями, но по умолчанию для параметра Style в самом верху диалогового окна установлено значение None , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
Если мы щелкнем по слову «None», мы откроем список всех различных стилей деформации, из которых мы можем выбрать. Всего их 15 штук. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как и в Illustrator. Мы не будем рассматривать их здесь, поскольку вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc :
.Выбор стиля дуги в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, как выглядит эффект:
Photoshop показывает нам предварительный просмотр результата в документе.
Регулировка деформации с помощью опции изгиба
После того, как мы выбрали стиль, мы можем отрегулировать интенсивность эффекта деформации с помощью параметра Bend . По умолчанию значение Bend установлено на 50%, но мы можем легко настроить его, перетащив ползунок влево или вправо. Я перетащу ползунок влево, чтобы уменьшить значение изгиба до 25%:
Я перетащу ползунок влево, чтобы уменьшить значение изгиба до 25%:
Уменьшение значения Bend для стиля Arc до 25%.
И теперь мы видим в документе, что эффект деформации имеет меньше «изгиба»:
Эффект деформации был уменьшен после уменьшения значения Bend.
Если мы продолжим перетаскивать ползунок Bend влево, за среднюю точку, мы перейдем к отрицательным процентным значениям. Я перетащу значение Bend на -25%:
Перетаскивание ползунка Bend на отрицательные значения.
Это изменяет форму изгиба с положительной на отрицательную, так что текст теперь изгибается вниз, а не вверх:
Теперь текст изгибается вниз с отрицательным значением изгиба.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Горизонтальные и вертикальные варианты
Если вы посмотрите прямо над параметром «Изгиб» в диалоговом окне «Деформация текста», вы найдете еще два параметра, которые управляют направлением деформации: по горизонтали и по вертикали . По умолчанию для нас выбран вариант «Горизонталь», и обычно вы хотите его использовать, но мы также можем деформировать текст по вертикали. Я выберу вариант Вертикальный:
По умолчанию для нас выбран вариант «Горизонталь», и обычно вы хотите его использовать, но мы также можем деформировать текст по вертикали. Я выберу вариант Вертикальный:
Выбор варианта «Вертикаль».
Если выбран параметр «Вертикаль», мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что мне нужно для этого конкретного дизайна. В большинстве случаев вы можете оставить горизонтальное направление:
.Стиль «Дуга» теперь деформирует текст слева направо, если выбран параметр «Вертикаль».
Далее мы рассмотрим горизонтальное искажение и вертикальное искажение, два интересных, но потенциально сбивающих с толку параметра, которые не имеют ничего общего с выбранным вами стилем деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть еще два параметра — Горизонтальное искажение и Вертикальное искажение . Эти две опции могут немного сбивать с толку, потому что, хотя значение Bend контролирует интенсивность выбранного нами стиля деформации, опции Horizontal и Vertical Distortion являются полностью независимыми эффектами.Что сбивает с толку, так это то, что Photoshop вынуждает нас выбирать стиль из параметра Style, прежде чем он предоставит нам доступ к ползункам Horizontal и Vertical Distortion, но эффекты искажения не имеют ничего общего с выбранным стилем, и на самом деле мы можем использовать эти ползунки, даже если мы отключим стиль деформации.
Эти две опции могут немного сбивать с толку, потому что, хотя значение Bend контролирует интенсивность выбранного нами стиля деформации, опции Horizontal и Vertical Distortion являются полностью независимыми эффектами.Что сбивает с толку, так это то, что Photoshop вынуждает нас выбирать стиль из параметра Style, прежде чем он предоставит нам доступ к ползункам Horizontal и Vertical Distortion, но эффекты искажения не имеют ничего общего с выбранным стилем, и на самом деле мы можем использовать эти ползунки, даже если мы отключим стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю свой стиль деформации, установленный на Arc, но я установлю значение Bend на 0%, перетащив ползунок в среднюю точку:
Оставив Arc выбранной, но установив значение Bend на 0%.
Несмотря на то, что в качестве стиля деформации я выбрал Arc, а для параметра Bend установлено значение 0%, этот стиль в настоящее время не влияет на мой текст, поскольку не применяется изгиб:
Значение Bend, равное 0%, эффективно отключает стиль.
Я перетащу ползунок «Горизонтальное искажение» вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает эффект трехмерной перспективы, как будто текст приближается к нам слева направо, но на самом деле все, что он делает, это сжимает буквы влево и растягивает их вправо.Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты с помощью команды Photoshop Free Transform:
Результат применения горизонтального искажения к тексту.
Как и в случае с параметром «Изгиб», мы также можем установить для параметров «Горизонтальное или вертикальное искажение» отрицательные значения, перетащив ползунок влево. Я перетащу ползунок горизонтального искажения на -80%:
Снижение горизонтального искажения до -80%.
Это дает тот же эффект псевдоперспективы, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Мы можем получить аналогичные результаты с помощью параметра «Вертикальное искажение», за исключением того, что эффект будет вертикальным, а не горизонтальным. Я установлю для параметра «Горизонтальное искажение» значение 0%, затем увеличу вертикальное искажение до 25%, перетащив ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда Free Transform по-прежнему дает лучшие результаты:
Текст с 25% вертикальным искажением.
Как мы видели с опцией «Горизонтальное искажение», мы можем отразить результат, установив для параметра «Вертикальное искажение» отрицательное значение. Перетащу ползунок на -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем перевернутый эффект «Звездных войн»:
Текст с вертикальным искажением -25%.
Маловероятно, что вы захотите часто использовать параметры горизонтального и вертикального искажения, и, как я уже упоминал, они полностью не зависят от выбранного вами стиля деформации. В большинстве случаев вам просто нужно выбрать стиль деформации в параметре «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное и вертикальное искажение» значения по умолчанию 0%.
В большинстве случаев вам просто нужно выбрать стиль деформации в параметре «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное и вертикальное искажение» значения по умолчанию 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатом, нажмите OK в правом верхнем углу диалогового окна Warp Text, чтобы закрыть его. Если вы затем посмотрите на панель «Слои», вы увидите, что значок на миниатюре слоя типа изменился, чтобы указать, что к тексту на этом слое применяются эффекты деформации:
На слое «Текст» теперь отображается значок «Деформированный текст» в миниатюре.
Как я упоминал в начале руководства, одна из замечательных особенностей этих параметров деформации текста заключается в том, что они не применяются к тексту постоянно. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас есть слой «Текст» и выбран инструмент «Текст», затем просто снова щелкните значок «Деформация текста» на панели параметров:
Еще раз щелкнув по опции Warp Text.
При этом повторно открывается диалоговое окно «Деформация текста», в котором вы можете внести любые необходимые изменения.Думаю, я изменю свой стиль деформации с Arc на Flag , а затем установлю значение Bend на 25%:
Изменение стиля с Arc на Flag и установка Bend на 25%.
Вот так я получаю другой эффект деформации, применяемый к моему тексту, и все, что мне нужно было сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст вам каждый из них. Вы обнаружите, что некоторые из них намного безумнее других.Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с примененным стилем флага.
Как сделать изогнутую надпись в Photoshop | Small Business
Photoshop Elements предоставляет цифровые инструменты, позволяющие корректировать текст в соответствии с изогнутыми формами. Например, буквы и измененное пространство между буквами могут соответствовать формам, напоминающим арку, флаг или раковину. Photoshop также предоставляет цифровые кисти, которые работают с движением руки на мыши, имитируя каллиграфию на экране изображения.
Например, буквы и измененное пространство между буквами могут соответствовать формам, напоминающим арку, флаг или раковину. Photoshop также предоставляет цифровые кисти, которые работают с движением руки на мыши, имитируя каллиграфию на экране изображения.
Выберите инструмент «Горизонтальный текст»
Откройте программу Photoshop Elements и откройте файл изображения, щелкнув меню «Файл» и команду «Открыть». Дважды щелкните, чтобы выбрать файл изображения, который вы хотите улучшить с помощью текста. Файл изображения расширяется в окне изображения в серой рабочей области. Панель инструментов содержит значок «Инструмент для горизонтального набора текста», на котором отображается символ «T». Щелчок по значку «T» вызывает текстовые параметры на панели инструментов. Поместите курсор на изображение и перетащите мышь, чтобы вставить текстовое поле с контуром.
Параметры предустановленных шрифтов
Photoshop Elements предоставляет список шрифтов в меню «Установить семейство шрифтов», расположенном в левой части панели параметров. Примеры: Arial, Bookman Old Style и Trebuchet. Другие категории на панели параметров включают «Установить стиль шрифта» и «Установить размер шрифта», которые содержат раскрывающиеся меню с вариантами выбора для индивидуального оформления. Кнопка «Деформировать текст» выравнивает текст по определенной форме. На этой кнопке отображается буква «Т» под углом над изогнутой линией.Нажмите кнопку «Деформировать текст», чтобы открыть диалоговое окно с разделом «Стиль».
Примеры: Arial, Bookman Old Style и Trebuchet. Другие категории на панели параметров включают «Установить стиль шрифта» и «Установить размер шрифта», которые содержат раскрывающиеся меню с вариантами выбора для индивидуального оформления. Кнопка «Деформировать текст» выравнивает текст по определенной форме. На этой кнопке отображается буква «Т» под углом над изогнутой линией.Нажмите кнопку «Деформировать текст», чтобы открыть диалоговое окно с разделом «Стиль».
Формирование текста
В диалоговом окне «Деформация текста» Photoshop перечислены 15 стилей в четырех группах: «Дуга», «Нижняя дуга», «Верхняя дуга»; Арка, выпуклость, нижняя часть корпуса, верхняя часть корпуса; Флаг, волна, рыба, подъем; и «Рыбий глаз», «Надуть, Сжать, Повернуть». Выбор одного стиля изменяет форму текстового поля на изображении. В диалоговом окне отображаются три варианта: «Изгиб», «Горизонтальное искажение» и «Вертикальное искажение». Каждая опция имеет скользящую шкалу и текстовое поле для числовых значений, выраженных в процентах. Например, нажатие и перетаскивание ползунка влево для шкалы «Горизонтальное искажение» расширяет левую часть текстового поля. Ввод отрицательного значения в текстовое поле также увеличивает левую часть. Нажатие «ОК» подтверждает ваш выбор и закрывает диалоговое окно. Обведенная фигура открыта для вашего печатного текста. По мере того, как вы вводите текст внутри фигуры, текст корректируется или деформируется, чтобы соответствовать форме.
Например, нажатие и перетаскивание ползунка влево для шкалы «Горизонтальное искажение» расширяет левую часть текстового поля. Ввод отрицательного значения в текстовое поле также увеличивает левую часть. Нажатие «ОК» подтверждает ваш выбор и закрывает диалоговое окно. Обведенная фигура открыта для вашего печатного текста. По мере того, как вы вводите текст внутри фигуры, текст корректируется или деформируется, чтобы соответствовать форме.
Инструменты для рукописного ввода
Параметр «Деформировать текст» работает для большинства типов шрифтов.Если вы предпочитаете стиль от руки, когда курсор действует как кисть или перо и следует за движениями вашей руки по мыши, попробуйте применить инструменты, имитирующие письменные принадлежности. Набор инструментов Photoshop включает в себя инструмент «Умная кисть детализации (F)» с набором стилей кисти. В верхнем левом углу экрана изображения находится меню «Показать предустановки кисти». Стили кистей включают «Каллиграфические кисти», «Нажим пера» и «Кисти для влажных сред». Текстовое поле «Размер» содержит значения пикселей в диапазоне от 1 до 2500 для установки размера кисти.Параметр «Непрозрачность» включает значения от прозрачного до непрозрачного. Щелчок и перетаскивание мышью по изображению запускает каллиграфическое исследование.
Текстовое поле «Размер» содержит значения пикселей в диапазоне от 1 до 2500 для установки размера кисти.Параметр «Непрозрачность» включает значения от прозрачного до непрозрачного. Щелчок и перетаскивание мышью по изображению запускает каллиграфическое исследование.
Выровнять текст по контуру и внутри формы в Photoshop учебник
В этом уроке Photoshop вы узнаете, как заполнить форму шрифтом и как выровнять шрифт по контуру в Photoshop. В Photoshop на самом деле есть несколько очень мощных функций шрифтов, о которых многие люди не знают или которые очень хорошо используют.
(Я даже подумал о том, чтобы сделать расширенное руководство премиум-класса по шрифту и типографике (диапазон 2-3 часа), если вам интересно, дайте мне знать в комментарии, иначе я не буду беспокоиться, если их недостаточно интерес)
В Photoshop есть инструмент деформации шрифта, который можно использовать для быстрого выполнения некоторых интересных вещей.Однако этот метод дает вам больше контроля и дает массу удовольствия 🙂
youtube.com/embed/32-qforH66c?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Надеюсь, вам понравился этот урок
Колин
Как создавать фигуры с текстом — Печатать по контуру в Photoshop
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и вы можете найти меня в Twitter, Facebook и Instagram @ PhotoshopCAFE. Вы также можете посетить меня на PhotoshopCAFE.com.
Хорошо, сегодня я собираюсь показать вам некоторые вещи с помощью Type, о которых вы, возможно, даже не подозреваете, можно сделать в Photoshop.На самом деле есть много вещей, которые мы можем сделать с помощью Ориентации, поэтому я собираюсь показать вам, как использовать Type on a path, а затем у меня есть еще один классный трюк, который я покажу в конце. Это будет быстро, так что приступим.
Итак, первое, что я сделаю, это фотография. Я просто возьму Pen Tool здесь, а затем я просто собираюсь щелкнуть вверх, затем спуститься вниз, и давайте просто создадим здесь небольшую красивую кривую, которая будет довольно забавной.
Хорошо, следующее, что мы сделаем, это возьмем Type Tool, и вот как вы это делаете.Если вы посмотрите сюда, вы увидите, что здесь нет функции выравнивания для ввода или параметра «Ввести по контуру».
Что вы делаете, вы перемещаете его, а затем замечаете, как вы видите эту маленькую шевелюру внизу инструмента «Текст»? Щелкните здесь, и теперь мы вводим «Type on a Path at Sunset», и на этом этапе все, что нам нужно сделать, это просто выбрать наш Type. Мы можем изменить его размер, вы знаете, мы можем изменить его цвет. Вы знаете, мы можем делать все такое.
Мы можем изменить стиль шрифта.А теперь позвольте мне использовать полужирный шрифт и ладно, чтобы у нас получилось «Печатать на пути на закате». Обратите внимание: если вы хотите переместить их, просто возьмите инструмент «Текст», как если бы мы хотели изменить интервал, нажмите клавишу Alt, а затем нажмите клавишу со стрелкой. Обратите внимание, что вы можете как бы подтолкнуть это и поиграть с этим.
И, возможно, я хочу сделать это немного ближе, чтобы клавиша со стрелкой влево приблизила его, удерживая Alt или Option, а вправо мы уберем это. Вот как это исправить.Выглядит хорошо. И, конечно же, мы можем добавить здесь Drop Shadows и все такое, так что давайте просто добавим Drop Shadow очень быстро.
Вот как это исправить.Выглядит хорошо. И, конечно же, мы можем добавить здесь Drop Shadows и все такое, так что давайте просто добавим Drop Shadow очень быстро.
Давайте полностью уменьшим спред. Получите размер и сделайте небольшое расстояние. Просто для удовольствия, кстати, вы можете перетащить это. Не знаю, знали ли вы об этом. А давайте уменьшим размер и усложним. Вот и все. Это просто заставит его немного всплыть.
Хорошо, вот и все.Что еще мы можем сделать? Ладно, вот где мы действительно сделаем шаг вперед. Итак, мы можем перейти к этим формам, поэтому давайте возьмем форму, например, перейдем к инструменту Custom Shape Tool, и просто для удовольствия возьмем что-то вроде сердечка любви. Хорошо, потому что мы все любим солнце.
Теперь, в разделе «Параметры» слева, мы хотим убедиться, что выбираем «Путь», а затем просто щелкаем и перетаскиваем. Заметьте, это становится так странно. Удерживая нажатой клавишу Shift, мы можем ограничить фигуру, и если вы хотите переместить ее, просто нажмите клавишу пробела, и мы можем переместить ее, и мы собираемся вытолкнуть ее прямо здесь, и я просто собираюсь сделайте его немного меньше. Вот и все. Теперь у нас есть путь.
Вот и все. Теперь у нас есть путь.
Теперь давайте снова возьмем наш Type Tool, и на этот раз обратите внимание на эту мелочь, есть неровная вещь. Вы заходите внутрь и видите круг. Я собираюсь щелкнуть, и теперь я собираюсь вставить какой-нибудь шрифт. Давайте сделаем его меньше, чтобы мы действительно могли видеть, что мы делаем, сделаем это примерно на 10. А теперь, вы знаете, мы можем ввести это или мы можем пойти сюда, и мы можем перейти к инструменту «Текст».
Спуститесь, вставьте «Lorem Ipsum» и бум! Он поместит текст туда.Щелкните прочь, и вот мы. Мы смогли создать это любовное сердце. Теперь, конечно, если вы хотите, чтобы он немного выделялся, просто сделайте это. Измените шрифт, возможно, на обычный шрифт и, возможно, немного уменьшите размер.
И если нам нужно вставить еще что-то, мы всегда можем это сделать. Просто зайдите в Тип и снова вставьте «Lorem Ipsum». А если этого недостаточно, Ctrl Copy, выберите его там, и мы можем просто вставить его пару раз. Это был Ctrl C для копирования, Ctrl V для вставки.И выглядит почти хорошо.
Это был Ctrl C для копирования, Ctrl V для вставки.И выглядит почти хорошо.
Последнее, что я хочу сделать, это просто выделить и нажать Ctrl A, чтобы выделить все. Давайте изменим выравнивание на выравнивание по центру и стрелу; Теперь у нас есть любовное сердце, сделанное из Type.
В общем, ребята, как я и обещал, коротко и мило; Некоторые интересные вещи вы можете делать с помощью Type Tool, и, держу пари, вы, может быть, не знали или знали, но я надеюсь, вам понравилось. Если да, нажмите кнопку «Подписаться» прямо сейчас и подпишитесь на наш канал YouTube, и вы будете получать как минимум одно новое руководство каждую неделю.Если вам это понравилось, разбейте эту кнопку «Нравится» в пыль, добавьте комментарий, и до следующего раза, увидимся в кафе.
Как изогнуть текст в Photoshop
Откройте фотошоп и перейдите в файл> новый. Текст изогнутого слова, но если вы хотите создать изображение (текст в формате png), то лучше использовать средство создания изогнутого текста, указанное выше.
Как печатать на дорожке в Как сделать логотип
Для простых проектов инструмент деформации текста определенно подойдет.
Как изогнуть текст в фотошопе .Таким способом можно сделать в фотошопе текст в форме арки. Перетащите указатель мыши по контуру формы, чтобы перевернуть текст и перевернуть его. Photoshop также предоставляет различные стили для искажения текста.
Затем уменьшите размер шрифта, чтобы он поместился между начальной и конечной точками. Перетащите точку, чтобы превратить эту линию в кривую. К этому моменту все зависит от того, чего вы хотите от своего проекта, и это самый простой способ изогнуть текст в фотошопе.
Другой метод, используемый для изгиба текста в фотошопе, — это вариант изгиба текста в фотошопе.Как изогнуть текст в фотошопе, шаг 1. Наконец, введите текст.
В окне деформации текста выберите стиль «дуга», отметьте горизонтальный параметр и установите значение изгиба на + 20%. Использование инструмента деформации текста (наименее рекомендуется) с использованием инструмента деформации текста — это самый простой и наиболее точный метод создания изогнутого текста в фотошопе. Мы только что показали вам, как можно изогнуть текст в Photoshop CS6 в Windows 7.
Мы только что показали вам, как можно изогнуть текст в Photoshop CS6 в Windows 7.
Перетащите указатель мыши на текст, чтобы переместить его по контуру от конечной точки.Выберите инструмент «Текст» (или нажмите t), а затем щелкните в том месте кривой, где вы хотите начать печатать. Задайте имя документа как «метод 1», ширину 800 пикселей, высоту 500 пикселей и выберите «белый» для содержимого фона.
Печатать по изогнутой траектории легко, если вы знаете все секреты. Как изогнуть текст в фотошопе. Я люблю редактировать в фотошопе, но мне также очень нравится использовать его для создания графики и дизайнерских материалов для моего бизнеса.
Щелкните где-нибудь на холсте, чтобы создать начальную точку кривой.Затем выберите символ обтекания текстом и выберите стиль. Это неправильный способ создания такого эффекта, так как он делает текст неровным и некрасивым.
Итак, вам не нужен фотошоп, чтобы сгибать текст. Вы можете сделать это онлайн. Если вы хотите написать текст в круге, дважды щелкните изогнутый текст и введите свой текст. Затем отрегулируйте настройку радиуса кривой, чтобы сделать текстовый круг меньше или больше, пока вы не получите нужный круговой текст. Однако есть только один верный способ сделать это правильно и идеально.
Затем отрегулируйте настройку радиуса кривой, чтобы сделать текстовый круг меньше или больше, пока вы не получите нужный круговой текст. Однако есть только один верный способ сделать это правильно и идеально.
Как изогнуть текст в фотошопе cs5 Это быстрое видео с двумя методами, как изогнуть текст в фотошопе. При создании изогнутого текста люди склонны использовать инструмент деформации для деформации и изгиба текста.
Используйте генератор изогнутых шрифтов mockofun, если вам нужен генератор круглого текста. Поиграйте с настройками Photoshop для изгиба текста, чтобы создать различные эффекты изогнутого текста. Перетащите текст по контуру фигуры.
Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь добавлять их в раздел ниже.Выделив текстовый слой и активен инструмент «Текст» (t), щелкните значок «Создать деформированный текст» на панели инструментов. Во втором примере здесь используется эффект деформации текста.
Выберите инструмент выбора пути на панели инструментов. Щелчок по этой кнопке вызовет инструмент деформации текста. Найдите место, где вы хотите, чтобы кривая закончилась, а затем щелкните и удерживайте.
Щелчок по этой кнопке вызовет инструмент деформации текста. Найдите место, где вы хотите, чтобы кривая закончилась, а затем щелкните и удерживайте.
Он выполняет свою задачу, создавая кривую в тексте, введенном в изображение. Как сделать изогнутый текст в Adobe Photoshop? Однако, если вы хотите просто добавить редактируемый текст к существующей кривой, процесс действительно прост.
Затем нарисуйте круг, учитывая форму арки. Использование инструмента деформации текста — это самый простой и точный метод создания изогнутого текста в фотошопе. В этом уроке мы рассмотрим, как правильно сгибать и изгибать текст, создавая векторную траекторию, а затем добавляя текст к контуру, чтобы создать логотип, показанный выше.
В настройках «деформация текста» вы сможете выбрать стиль эффекта, если он должен быть горизонтальным или вертикальным, процент изгиба, а также горизонтальное и вертикальное искажение.Есть два основных метода, которые я предпочитаю использовать при изгибе текста в фотошопе. Как создать кривой текст в word.
Как создать кривой текст в word.
Если вам нужен криволинейный текстовый формат слова, см. Следующее объяснение. Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой. Мы сделаем все возможное, чтобы вернуться к вам.
Если вы хотите преобразовать текст в растровое изображение, просто щелкните правой кнопкой мыши на шаге 2, выберите инструмент «Текст» (t) и введите текст. Наберите текст в нижней половине круга.
Выделив текст, нажмите кнопку «деформация текста» в строке меню в верхней части экрана.Выше представлены два способа изогнуть текст. После того, как вы напечатали текст, выберите его, щелкнув и удерживая мышь.
· Другой способ изогнуть текст в фотошопе, который требует еще нескольких шагов, — это использовать инструмент «Путь». Щелкните кривую в том месте, где вы хотите, чтобы текст начинался. Узнайте, как изогнуть текст в фотошопе простым способом.
Щелкните инструмент «Текст» и наведите курсор на верхнюю квадратную ручку. Это видео в формате visihow. Изогнутый текст Word полезен, когда вы хотите добавить его в текстовый документ.
Это видео в формате visihow. Изогнутый текст Word полезен, когда вы хотите добавить его в текстовый документ.
Скопируйте исходный текстовый слой, нажав ctrl j (windows) или команду j (macos). Первый — это добавление вашего текста к пути (это метод, который мы будем использовать). Убедитесь, что его режим установлен на путь.
Возьмите инструмент «Перо» (p). В этом руководстве вы узнаете, почему они выглядят деформированными и как правильно создать текст по кривой, не деформируя буквы. Для любого новичка есть несколько способов изогнуть текст в фотошопе.
Если ваш текст слишком длинный или слишком большой, он может быть обрезан.Это путь, по которому будет изгибаться ваш текст. Изогнутый текст имеет те же функции, что и обычный текст, поэтому вы можете выбирать из того же набора цветов, шрифтов и размеров.
Изучение изгиба текста в Photoshop может сделать вас более гибким дизайнером. Используйте раскрывающееся меню с надписью «стиль», чтобы выбрать желаемый эффект для вашего текста.
Узнайте, как использовать новую функцию Cricut Design Space на
Быстрый совет Правильный способ создания изогнутого текста
Как изогнуть шрифт вокруг значка с помощью Adobe Illustrator
Создание изогнутого текста с помощью текстов
Curved Text Tutorial by Denny Tang tutorial
Урок 22 Изгиб текста с помощью инструмента «Перо» Инструмент «Перо»
Вы когда-нибудь видели текст, бегущий по краю
На этом изображении показано создание текста по контуру в
.GIMP Tutorial Path Tool (pt 7) Как сделать изогнутый текст
Как легко преобразовать текст в любую форму в Illustrator в 2020
Создайте логотип в виде круга с помощью инструмента для изогнутого текста Circle
(1819) Генератор изогнутого текста Как изогнуть текст БЕЗ
Криваяв 2020 году Узнать
Генератор изогнутого текста Как сделать изогнутый текст БЕЗ
Изучите редактирование фотографий в Изучении основ в 1
Учебное пособие по сгибанию и изгибу текста в CC
Три способа изгиба текста в Medialoot в 2020 году
, если вы когда-нибудь задумывались, как отобразить изогнутый текст в
Quick N Easy Tutorial Как создать текстурированный текст в
Как изогнуть текст в Illustrator? (Шаг за шагом)
(последнее обновление 28 февраля 2021 г. )
)
Не знаете, как изогнуть текст в Illustrator? Вы попали в нужное место!
В этом уроке я научу вас изгибать текст в Illustrator.Есть несколько способов добиться того же. Я покажу вам, как использовать инструменты Warp Tool, Mesh Tool и Type on a Path. Кроме того, я буду включать полезные советы, а также мини-учебник по изогнутому тексту.
Хотите увидеть, как Photoshop сравнивается с Illustrator? Прочтите наше подробное сравнение Photoshop и Illustrator .
Кривая текста в Illustrator с использованием деформации- Переключитесь на инструмент выделения, верхний значок на панели инструментов, или используйте ключевую команду V .Выделите свой текст.
- Затем выберите значок «Создать конверт» на верхней панели инструментов. Вы также можете перейти к Effect> Warp> {Choose your Warp Style} . В любом направлении откроется панель параметров деформации.

Здесь, в параметрах деформации, вы можете выполнять различные настройки. Я подробно расскажу об этой панели позже в уроке. А пока я выберу ОК.
- Вы закончили. Теперь у вас есть идеальный изогнутый текст в вашем проекте.
Теперь давайте подробно рассмотрим панель параметров деформации.
- Стиль: здесь вы можете выбрать стиль деформации. У вас есть много вариантов на выбор. Нижняя арка, верхняя арка, Выпуклость арки и многое другое.
- Можно изменить сгиб для перемещения по горизонтали или вертикали.
- Отсюда вы можете изменить изгиб текста. 0% сделает текст ровным, положительное значение согнет его вверх, а отрицательное согнет вниз.
- Искажение расширит текст и сузит его с другой стороны.Отрицательное значение по горизонтали расширит текст слева и сузит его с правой стороны. Положительное значение приведет к обратному.
 Отрицательное значение вертикального значения расширит верх, сузит низ и наоборот.
Отрицательное значение вертикального значения расширит верх, сузит низ и наоборот.
- Вы также можете установить / снять флажок Предварительный просмотр. Я рекомендую оставить его отмеченным, чтобы вы могли видеть свои настройки.
Конверты сетки — это объекты, которые изменяют форму и искажают объект.Используя сетку с точками, вы можете толкать и тянуть точки на сетке, чтобы создать искривленную форму.
- Переключитесь на инструмент выделения. (Используйте командную клавишу V )
- Выберите инструмент «Сетка» на верхней панели инструментов. (Это та же область, где находится инструмент Warp. Инструмент Mesh Tool будет в раскрывающемся списке.
- После выбора появится панель Envelope Mesh. Здесь вы можете выбрать количество строк и столбцов, предварительно просматривая сетку. перед подачей заявки, если вы отметите Предварительный просмотр.

- Как только вы нажмете OK, у вас останется этот меш, содержащий ваш текст. Переключитесь на инструмент прямого выбора. Вы можете использовать командную клавишу A .
- Отсюда вы можете перетаскивать точки настройки, изгибать и формировать текст. Вы можете щелкать по точкам, перетаскивать скошенные кривые для создания новых форм, перетаскивать края или перетаскивать точки для изменения текста. Сетки дают вам максимальный контроль над изгибом текста.
- Создайте свою изогнутую линию.Вы можете сделать это с помощью инструментов «Дуга», «Перо», «Кривизна», «Эллипс» и т. Д. Я использовал инструмент «Дуга».
- Переключитесь на инструмент «Текст на контуре». Удерживая инструмент «Текст», переключитесь на инструмент «Текст на контуре».
- Теперь, выбрав инструмент, щелкните по изогнутой траектории.
 Теперь вы сможете печатать на этом пути изогнутой линией.
Теперь вы сможете печатать на этом пути изогнутой линией.
- Если вы хотите сделать изогнутый текст вертикальным, выберите «Вертикальный текст» в инструменте «Путь».
- Вы можете настроить начало и конец текста на контуре, перетащив белые ромбы с обоих концов.
- Если вы отрегулируете путь, текст будет следовать за корректировкой. Текст будет следовать за изменением положения, поворотом и т. Д.
- Если вы удерживаете alt перед тем, как вводить фигуру или контур, вы вводите текст внутри контура. Ввод текста внутри контура полезен, если вы хотите создать текст в форме кругов или прямоугольников.
- Если вы хотите, чтобы текст был написан на другой стороне пути, перетащите вертикальные линии на другую сторону пути, чтобы переключить его.Или вы можете перейти к Type> Type on a Path> Type on a Path Options> Flip , нажать OK, и ваш текст перевернется.
- Вы также можете печатать по контуру, используя фигуры.
 Здесь я набрал прямоугольник и круг.
Здесь я набрал прямоугольник и круг.
Я покажу вам проект, в котором мне нужно добавить изогнутый текст. Я работаю над картой с круговым движением. Мне нужно добавить названия улиц и добавить заголовок к проекту.
- Здесь центральная кольцевая развязка с ответвлением на четыре улицы.Сначала мне нужно назвать кольцевую улицу. Если я печатаю прямо по контуру, обводка улицы будет заменена текстом. Я хочу писать на улице. Итак, сначала я скопирую слои с улицами.
На моей панели слоев я выберу слои с улицами (выбран инструмент «Мой выбор»), удерживая Shift, чтобы выбрать все слои с улицами. Круг будет выделен рядом со слоем, когда он будет выбран. Затем я нажимаю копировать, вставлять, Control / Command + C, , затем Control / Command + V (Windows / Mac) .
- Затем я начну печатать на эллипсе в центре карты. Я собираюсь выбрать инструмент «Текст на контуре» в параметрах инструмента «Текст».

- Затем я буду печатать на эллипсе, изменяя шрифт и размер шрифта. Я также изменю размер пути, переключившись на инструмент «Выделение», захватив его и изменив размер.
- Я хочу ввести текст внутри круга, чтобы создать заголовок для своего места. Копирую слой эллипса. Затем я снова переключусь на инструмент «Текст на контуре», удерживая нажатой клавишу «Alt», чтобы ввести текст внутри круга.Как только я нажимаю на круг, я могу печатать внутри фигуры.
- Все еще используя инструмент «Текст на контуре», я нажимаю на другие пути, называя улицы.
- Теперь я собираюсь украсить холст. Используя инструмент «Перо», я сделал рисунок дерева, изменив цвет и размер в соответствии с размером холста. Затем я скопировал деревья по всему холсту.
- Наконец, я вернулся, скорректировав размеры шрифтов и семейства шрифтов. Лучшее в Adobe Illustrator — это то, что все является векторным, то есть объекты можно изменять без потери качества.
 Если вы обычно работаете в Photoshop, вы заметите, что объекты теряют качество по мере изменения размера. Объекты станут пиксельными, поскольку Photoshop основан на растре.
Если вы обычно работаете в Photoshop, вы заметите, что объекты теряют качество по мере изменения размера. Объекты станут пиксельными, поскольку Photoshop основан на растре.
Готово!
Дополнительный совет: семейства шрифтовЕсли вам нужны шрифты для изогнутого текста, Adobe Fonts — невероятный ресурс, которым должен воспользоваться каждый. Если вам нужен новый шрифт, перейдите на сайт www.fonts.adobe.com. Здесь вы можете просматривать тысячи шрифтов для своих проектов. Активировать шрифт так же просто, как включить его.
Вы даже можете вставить образец текста, чтобы увидеть, как ваши слова будут выглядеть в шрифте. Функция «Образец текста» полезна при выполнении сложных типографских проектов, таких как плакаты или информационные бюллетени.
Теперь вы знаете, как писать текст на кривых. В вашем наборе инструментов есть несколько методов, готовых создать красивую типографику для ваших проектов.
Энн — режиссер и писатель, стремящийся воплотить в жизнь истории. Она создала несколько короткометражных фильмов, специализируясь на покадровой анимации.У Анны более восьми лет опыта работы в кино, и она всегда готова поделиться своими знаниями с другими создателями. Она основала свою компанию Anne Gets Creative в 2020 году.
Она создала несколько короткометражных фильмов, специализируясь на покадровой анимации.У Анны более восьми лет опыта работы в кино, и она всегда готова поделиться своими знаниями с другими создателями. Она основала свою компанию Anne Gets Creative в 2020 году.
Энн прекрасно знакома со многими программами Adobe: Photoshop, Illustrator, InDesign, After Effects, Premiere и Audition, и это лишь некоторые из них. Она также работала с другими программами, такими как Procreate, Canva, iMovie и Final Cut Pro. Она всегда стремится давать лучшие обзоры программного обеспечения, прилежно исследуя, чтобы ее читателям не приходилось делать это.
Простой способ создания кругового текста в Photoshop Elements
Мне нравится создавать симпатичные индивидуальные теги и наклейки для различных проектов и подарков, и я много лет использовал Photoshop Elements (далее PSE), чтобы просто который. Это также отличный редактор фотографий, но, несмотря на то, что я использую другое программное обеспечение для редактирования фотографий, мне все равно нравится PSE для создания печатных форм. Это довольно разумная стоимость (партнерская ссылка — вы можете скачать ее на Amazon за 69 долларов), и с ней вы можете сделать так много! Мне это нравится, и я часто им пользуюсь.Я считаю, что это одна из лучших ценностей, которую вы можете получить за свои деньги!
Это довольно разумная стоимость (партнерская ссылка — вы можете скачать ее на Amazon за 69 долларов), и с ней вы можете сделать так много! Мне это нравится, и я часто им пользуюсь.Я считаю, что это одна из лучших ценностей, которую вы можете получить за свои деньги!
Одно из любимых занятий — это создать круговой текст на внешней стороне бирки или стикера. Я думаю, это ТАК мило! Выглядит сложно, но на самом деле так просто! Всего за несколько шагов вы можете создать свой собственный текстовый кружок, и я покажу вам, как это сделать! Вот тот, который я придумал для этого примера… буквально на это у меня ушло меньше 10 минут! В настоящее время я использую самую последнюю версию PSE, но я использовал эту технику в течение долгого времени, на гораздо более старых версиях — я думаю, еще с PSE 5 или 6 — так что, надеюсь, если у вас есть более старая версия, вы будете уметь тоже!
Так мило, правда? Вы можете разместить снаружи все, что захотите.У меня есть круглые визитные карточки, и я помещаю их снаружи «Просто Кирсте». Я обожаю их. Я также создал их для церковных мероприятий и недавно сделал благодарственные стикеры от нашей молодежи, на которых было написано название нашей церкви. Вы можете сделать что угодно — что-то более общее, например «спасибо», или что-то полностью индивидуализированное, например, ваше имя, бизнес, название мероприятия и т. Д. Они восхитительны на подарках, на крышках или привязаны к каменным кувшинам и другим кувшинам, а также являются идеальным подарком для вечеринок и украшениями.
Я обожаю их. Я также создал их для церковных мероприятий и недавно сделал благодарственные стикеры от нашей молодежи, на которых было написано название нашей церкви. Вы можете сделать что угодно — что-то более общее, например «спасибо», или что-то полностью индивидуализированное, например, ваше имя, бизнес, название мероприятия и т. Д. Они восхитительны на подарках, на крышках или привязаны к каменным кувшинам и другим кувшинам, а также являются идеальным подарком для вечеринок и украшениями.
Итак, вы готовы? Устройтесь поудобнее, а затем откройте Photoshop Elements, и мы начнем!
Простой способ создания круглого текста в Photoshop Elements…
1. Откройте новый файл, выбрав Файл> Новый> Пустой файл. Размер должен быть 6 × 6 дюймов, разрешение 300, Цвет RGB и Прозрачный. Вы хотите, чтобы размер вашего файла был вдвое больше, чем в конечном итоге будет круг, поэтому, если вы хотите больший круг, просто удвойте его. Например, если вам нужен законченный круг размером 7 дюймов, то на самом деле вы должны набрать 14 × 14 дюймов. Я почти всегда делаю 6 × 6, потому что обычно делаю законченные круги 3 дюйма или меньше.
Например, если вам нужен законченный круг размером 7 дюймов, то на самом деле вы должны набрать 14 × 14 дюймов. Я почти всегда делаю 6 × 6, потому что обычно делаю законченные круги 3 дюйма или меньше.
2. Выберите View , затем Grid . Это поможет вам набирать текст в нужном месте — прямо посередине!
3. Щелкните инструмент Text (у меня зеленая буква «T»). Выберите шрифт, размер и цвет текста (я выбрал Century Gothic, размер шрифта 9, серый), затем введите текст прямо в центре поля, двигаясь от одного края до другого — как можно ближе .Мой текст действительно маленький, но он есть! Я написала «ручная работа с любовью», каждую из них разделяла точка. Я хотел, чтобы по крайней мере четыре из них обошли круг, иначе текст пришлось бы растягивать слишком сильно, чтобы он уместился по кругу. Примечание: Если вы используете точку для разделения текста, как это сделал я, убедитесь, что на последнем слове вы поставили точку после него. Он будет в круге, поэтому вам понадобится точка. Вот как выглядит мой:
Он будет в круге, поэтому вам понадобится точка. Вот как выглядит мой:
ручной работы с любовью.ручной работы с любовью. ручной работы с любовью. ручной работы с любовью.
Щелкните CTRL-T или CMND-T (Mac), чтобы использовать инструмент Free Transform. Щелкните по краям текстового поля, чтобы при необходимости вытянуть текст так, чтобы он совпадал с краями. Ваш текст может не доходить до краев, но у вас недостаточно места, чтобы добавить еще полный текст, так что это поможет вам в этом.
4. Перейдите в меню Image и выберите Rotate> Rotate Layer 180.
5. Теперь нам нужно немного изменить текст, чтобы он не растягивался в форме круга. Щелкните CTRL + T или CMND + T , чтобы снова использовать инструмент Free Transform Tool. Убедитесь, что сняли отметку с в поле с надписью Ограничить пропорции . Оставьте ширину такой же (100%) и измените высоту на 400% . Возможно, вам придется поиграть с числом 400, в зависимости от того, как оно выглядит в конце (если круг не завершен или перекрывается).Вы поймете, о чем я говорю, в конце, если это не сработает идеально, на что мы и надеемся! Мне пришлось изменить это значение от 250% до 450%, но 400% работали для этого конкретного текста.
Оставьте ширину такой же (100%) и измените высоту на 400% . Возможно, вам придется поиграть с числом 400, в зависимости от того, как оно выглядит в конце (если круг не завершен или перекрывается).Вы поймете, о чем я говорю, в конце, если это не сработает идеально, на что мы и надеемся! Мне пришлось изменить это значение от 250% до 450%, но 400% работали для этого конкретного текста.
Щелкните зеленую галочку , чтобы подтвердить его, затем просмотрите свой текст. Это жизненно важный шаг !! Если текст не доходит до самых краев, нажмите CTRL + T, или CMD + T, щелкните маленькие прямоугольники сбоку и потяните текст так, чтобы он располагался точно по каждому краю.Если вы используете точку для разделения текста, как это сделал я, вы можете даже вытянуть последнее слово до самого края, чтобы не видеть точку. Он все еще там и будет отображаться, когда вы составите свой круг, но он делает так, чтобы ваши слова были достаточно близки друг к другу, чтобы образовать полный круг.
6. Вам необходимо упростить слой, прежде чем вы сможете продолжить, поэтому щелкните правой кнопкой мыши на текстовом слое на панели слоев и выберите Упростить слой.
7.Теперь сделаем круг! Щелкните Filter> Distort> Polar Coordinates . Отметьте Rectangular и Polar во всплывающем окне.
8. И вот что у вас есть !!
Что теперь? Я покажу вам, что делать, если вы хотите добавить белый (или любой другой цвет) круг, чтобы завершить создание тега.
9. Вы видите белые и черные квадраты слева внизу? Ваш круг будет тем же, что и верхний квадрат, поэтому, если он не того цвета, нажмите на него и выберите цвет.Я хотел, чтобы мой был белым (#ffffff), но вы можете выбрать любой цвет. Как только ваш цвет будет правильным, выберите инструмент Shapes (он находится рядом с пипеткой) и убедитесь, что выбран инструмент Ellipse (круг / овал). Если во время рисования удерживать нажатой клавишу Shift, получится идеальный круг! Нарисуйте его достаточно большим, чтобы покрыть ваш текст, хотя он не обязательно должен быть идеально сверху — вы можете легко исправить это после того, как нарисуете его.
Если во время рисования удерживать нажатой клавишу Shift, получится идеальный круг! Нарисуйте его достаточно большим, чтобы покрыть ваш текст, хотя он не обязательно должен быть идеально сверху — вы можете легко исправить это после того, как нарисуете его.
10. Чтобы сделать текст поверх круга, перейдите к панели слоев справа и перетащите фигуру так, чтобы она оказалась под текстом.Вы можете сравнить это изображение с изображением над ним, где вы можете видеть, что фигура находится сверху, поэтому вы не можете видеть текст. Теперь вы также можете щелкнуть и перетащить круг так, чтобы он располагался по центру текста.
11. Теперь вы готовы закончить свой дизайн! Я использовал текстовый инструмент, чтобы изменить шрифты и цвета для создания своего тега, и мне это НРАВИТСЯ!
Обязательно сначала сохраните его как файл PSD, поэтому, если вы хотите вернуться и внести изменения, вам не придется начинать все сначала. Затем вы можете сохранить его как .jpg или .png, в зависимости от того, что вам нравится.
Затем вы можете сохранить его как .jpg или .png, в зависимости от того, что вам нравится.
Хотите знать, что делать дальше и как их распечатать? Я открываю новый файл Word и делаю два или три столбца, в зависимости от того, насколько большим я хочу, чтобы мой круговой тег был. Затем я вставляю только что созданное изображение (.jpg или .png) в свой файл, при необходимости меняю размер, чтобы получить желаемый размер, затем копирую и вставляю, чтобы заполнить страницу. Я печатаю либо на белых карточках, если это будет бирка, либо на белых этикетках размером 8 1/2 x 11, которые мне очень нравятся.Я использую (партнерская ссылка) 2-дюймовый круговой пробойник , чтобы вырезать их. Я почти всегда устанавливаю свои метки на 2 дюйма — это отличный размер практически для всего, и мне так нравится мой пуансон, что он делает его очень простым. Это одна из моих любимых вещей !!
Если у вас есть силуэт, и вы хотите делать круги большего размера, вы можете использовать для этого функцию печати и вырезания. Просто импортируйте созданный вами файл круга в программное обеспечение, затем измените размер и продолжайте выполнять указания по печати и вырезанию.Вы можете распечатать из своего программного обеспечения, а затем снова пропустить его через силуэт, чтобы вырезать их. У меня для вас есть руководство по печати и вырезанию — в нем показано, как создать определенный тег в начале сообщения, поэтому вы всегда можете пропустить эту часть и перейти на полпути вниз, пока она не будет применима к вам.
Просто импортируйте созданный вами файл круга в программное обеспечение, затем измените размер и продолжайте выполнять указания по печати и вырезанию.Вы можете распечатать из своего программного обеспечения, а затем снова пропустить его через силуэт, чтобы вырезать их. У меня для вас есть руководство по печати и вырезанию — в нем показано, как создать определенный тег в начале сообщения, поэтому вы всегда можете пропустить эту часть и перейти на полпути вниз, пока она не будет применима к вам.
Удачного творчества!
Поделитесь и сохраните на потом!
Фотопея — текст
Вставка текста в изображения — важная операция редактирования изображений. Photopea предлагает богатый набор инструментов для работы с текстом.Текст хранится в документах PSD внутри Type Layers , у которых есть эскиз с заглавной буквой T.
Существует три типа слоев типа:
- Текст точки — определяется исходной точкой. Текст начинается с этого места и продолжается на одной строке до разрыва строки (Enter).

- Текст абзаца — определяется прямоугольником. Абзацы автоматически разбиваются на несколько строк, чтобы заполнить прямоугольник.
- Текст на кривой — определяется кривой, буквы расположены вдоль кривой.
Создание текстового слоя
Инструмент «Текст» используется для работы со слоями «Текст»:.
Чтобы создать текст Point , выберите инструмент «Текст» и щелкните (нажмите и отпустите) мышь в каком-либо месте, которое станет началом координат.
Чтобы создать текст Paragraph , нажмите мышью и перетащите его, чтобы нарисовать прямоугольник, затем отпустите мышь. После создания нового слоя «Текст» можно начинать печатать.
Если вы щелкните внутри пути, вокруг этого пути будет создан прямоугольник, и текст будет ограничен кривой этого пути.
Чтобы создать текст на кривой , сначала выберите кривую (на панели «Контуры» или в слое-фигуре / векторной маске) и щелкните по ее контуру.
На кривой появятся два новых символа (точки): символ X и символ O. Текст помещается между ними. Используйте инструмент «Выбор контура», чтобы переместить эти точки, или переключить рендеринг текста на противоположную сторону кривой.
Редактирование текстового слоя
Есть два важных действия при редактировании текстовых слоев: ввод слоя и экранирование слоя.Чтобы ввести текстовый слой, просто щелкните по нему с помощью инструмента «Текст» (вновь созданные слои вводятся автоматически). После входа в слой среда заблокирована и вы можете редактировать слой (и ничего больше). Чтобы сделать что-то еще (например, отредактировать другой текстовый слой), вы должны сначала выйти из текущего слоя.
Чтобы выйти из текстового слоя, вы должны подтвердить или отменить свои изменения с помощью кнопок в верхнем меню. Экранирование и отмена изменений также возможно с помощью клавиши Escape на клавиатуре.
Когда вы вошли в текстовый слой, вы можете редактировать его разными способами.![]()


 И текст готов.
И текст готов.
 Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9. Удалите овал, больше он нам не понадобится.
Удалите овал, больше он нам не понадобится.
 Отрицательное значение вертикального значения расширит верх, сузит низ и наоборот.
Отрицательное значение вертикального значения расширит верх, сузит низ и наоборот.
 Теперь вы сможете печатать на этом пути изогнутой линией.
Теперь вы сможете печатать на этом пути изогнутой линией. Здесь я набрал прямоугольник и круг.
Здесь я набрал прямоугольник и круг.
 Если вы обычно работаете в Photoshop, вы заметите, что объекты теряют качество по мере изменения размера. Объекты станут пиксельными, поскольку Photoshop основан на растре.
Если вы обычно работаете в Photoshop, вы заметите, что объекты теряют качество по мере изменения размера. Объекты станут пиксельными, поскольку Photoshop основан на растре.