Занятие 9.Шрифты. Надписи. Вращения. — Мир 3D-SketchUp
Шрифты. Надписи. Вращения.
При моделировании трехмерных объектов или формировании пространства сцены из готовых моделей часто необходимо дополнить модели или элементы сцены пояснительными надписями. Для решения этой задачи в SketchUp предусмотрен инструмент Text (Текст).
Для того чтобы использовать инструмент Text, необходимо сначала настроить форматы и размеры используемых шрифтов. Это производится в диалоговом окне Model Info (Данные модели) с помощью команд Window | Model Info | Text (Окно|Данные модели|Текст). В этом окне можно выбрать шрифт, его атрибуты, типы и размеры выносных линий, другие параметры. Важно помнить, что изменения в этом окне влияют на уже установленные в проекте текстовые элементы. Аналогичным способом изменить параметры текстовых элементов, уже установленных внутри сцены можно с помощью контекстного меню (щелкнуть правой кнопкой мыши на объекте) выбрав пункт Entity Info (Данные объекта).
Для создания экранного текста необходимо выбрать инструмент Text и щелчком мыши выбрать наиболее подходящее для надписи место в пространстве сцены. После щелчка в этом месте появится текстовое поле с содержанием “Введите текст”. Редактируйте это поле для ввода текста своей надписи.
В SketchUp существует возможность создавать текстовые трехмерные объекты. Это иногда бывает полезно в некоторых проектах, например при для дизайна наружной рекламы. Для создания трехмерного текста используется инструмент 3d-Text (3d-текст). При активировании этого инструмента открывается окно, в котором можно ввести текст и настроить различные параметры его отображения (шрифт, размер, выравнивание, наличие или отсутствие заливки и т.д.). После ввода текста и настройки его параметров необходимо нажать кнопку окна Place (Разместить). После нажатия этой кнопки дальнейшее редактирование текста и его параметров становится невозможным, потому что текст становится обычным трехмерным объектом. Как и для любого трехмерного объекта, с таким текстом можно выполнять все операции, доступные для трехмерных объектов.
Как и для любого трехмерного объекта, с таким текстом можно выполнять все операции, доступные для трехмерных объектов.
10 полезных советов как наложить текст на изображение правильно
Depositphotos приготовил несколько приёмов для того, чтобы вы усилили с помощью фотографии ваши визуальные истории. Презентации? Рекламные баннеры? Представление большого количества данных на одном слайде? Нет ничего проще с этими рекомендациями.
Фотография в паре с текстом призвана рассказать целую историю, а не просто выступить в качестве декорации. Поэтому работа с изображением зачастую сложнее, чем просто затемнение или добавление прозрачности. Ключевая задача — соединение ритмического рисунка текста и графического рисунка фотографии.
Как это сделать? В Сети вы найдёте множество примеров и обсуждений того, как усилить воздействие текста при помощи фотографии. Ниже собраны самые интересные приёмы пользователей.
Текст, вписанный в пространство фотографии
Используйте пустое пространство на фотографии или растяните свободный от предметов фон для того, чтобы разместить там текст. Применяйте правило баланса: сгруппированные блюда уравновешены таким же количеством текстовых блоков.
Применяйте правило баланса: сгруппированные блюда уравновешены таким же количеством текстовых блоков.
Текст как часть изображения
Детали мопеда используются как основание для размещения текста. Тонкие и яркие линии букв переходят в очертания предметов. Отсутствие визуального шума обеспечивают фокусные точки — чёрные крышки приборных панелей.
Текст, размещённый на прямоугольнике или другой фигуре для улучшения читабельности
Изобилующая яркими деталями фотография всё равно раскрывает свою историю, потому что текст изолирован подложками. С одной стороны, в изображении соблюдено правило третей. С другой стороны, акцент делается на текст благодаря центральному размещению. В результате мы получаем сложное, но гармоничное соединение визуальных языков.
Прозрачный текст, через который видно фоновое изображение
Белый текст на чёрном или зелёном фоне может выглядеть достаточно грубо. Сделайте текст чуть бледнее, для того чтобы текстура предметов на изображении могла проступать через буквы и тем самым работать на смягчение графичности шрифта.
Уменьшение яркости фотографии для выделения текста
Когда вы хотите добиться максимального акцента на тексте, сделайте фотографию под ним бледнее. Этот приём хорошо работает в тех случаях, когда само изображение несёт легко читаемую идею.
Использование минималистичной фотографии для эффектной расстановки акцентов
Не бойтесь пустого пространства и асимметричной композиции. Чистые и лёгкие шрифты в центре способствуют тому, что взгляд хочет переместиться к яркому акценту на периферии слайда. Разместите там то, что усилит ваше сообщение.
Вспомогательные элементы для фокусирования внимания на тексте и отделения его от фоновой фотографии
Вы можете не просто сделать фотографию под текстом бледной, а усилить этот приём жирным начертанием шрифта и использованием рамок. Главное, чтобы фотография вторила сообщению, которое вы хотите донести до читателя.
«Параллакс» текста и фотографии
Один из самых противоречивых приёмов из-за своей сложности. Помните о том, что человеческий взгляд (в западной традиции) стремится двигаться по слайду слева направо, а также быстро схватывает самые яркие цветовые акценты на плоскости.
Помните о том, что человеческий взгляд (в западной традиции) стремится двигаться по слайду слева направо, а также быстро схватывает самые яркие цветовые акценты на плоскости.
Построение композиции таким образом, чтобы её элементом выступил не только текст, но и детали фотографии
Фоновое изображение предлагает разные возможности для экспериментов со шрифтами. Поворачивайте буквы под таким углом, чтобы следовать вектору размещения предметов, и используйте свободное пространство для создания нужного вам сообщения.
Особенно хорошо смотрится использование контрастного шрифта по отношению к фотографии, при этом текст вписан в пространство изображения.
Главное в совмещении фотографии и текста — простота.
По возможности не усложняйте ритмические соединения и помните, что чем легче считываются визуальные истории, тем лучше!
Источник: lifehacker
Добавление текста в изображение или фигуру в Word 2010
аннотация
В этой статье описано добавление текста в изображение или фигуру в приложении Word 2010.
Я создал документ в Word 2010, но мне не нравится его вид. Как украсить его?
В Word 2010 можно добавить текст в изображение или фигуру. Что, если поместить заголовок документа в фигуру или изображение? Знаешь, как это сделать?
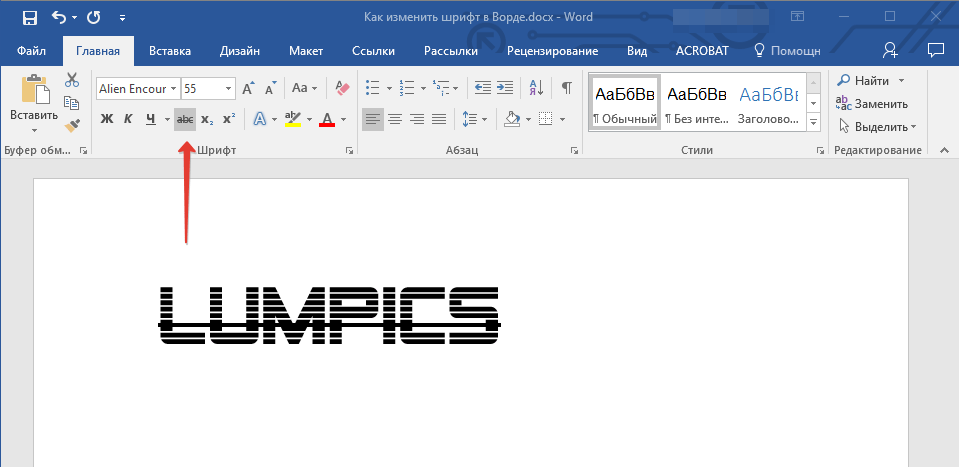
На вкладкеВставка на ленте нужно нажать кнопку Фигуры и выбрать понравившуюся фигуру, правильно?
После выбора фигуры указатель мыши принимает вид креста. Нужно выбрать место для вставки фигуры.
Перед вставкой заголовка в фигуру рекомендуется настроить ее размеры и стиль.
Вставить текст в фигуру совсем несложно. Щелкни правой кнопкой мыши границу фигуры и выбери пункт Добавить текст. Текст будет добавлен в фигуру.
Текст добавлен!
После вставки текста настрой его стиль в группе Шрифт или Абзац на вкладке Главная .
Можно изменить расположение и цвет фигуры, щелкнув ее границу и выбрав пункт Формат фигуры. Откроется диалоговое окно Формат фигуры .
Откроется диалоговое окно Формат фигуры .
Готово! Выглядит неплохо!
Если требуется наложить текст на изображение, создай на нем надпись.
Чтобы вставить изображение, нажми кнопку Рисунок или Картинка на вкладке Вставка . Дополнительные сведения о картинках см. в документе «Поиск картинок”.
Хорошо, выберу эту картинку. Все, она вставлена и настроена.
Теперь вставь надпись. На вкладке Вставка в группе Текст нажми кнопку Надпись. Затем выбери стиль надписи.
А дальше нужно поместить надпись на изображение, да?
Можно изменить стиль шрифта надписи. Для этого используются функции в группе Шрифт или Абзац на вкладке Главная . Готово!
Можешь изменить стиль шрифта надписи. Для этого используются функции в группе Шрифт или Абзац на вкладке Главная .
После вставки текста в изображение документ стал выглядеть намного привлекательнее.
Текст в Фигма. Работа с текстом в Figma
В Фигме есть хорошие возможности для работы с текстом через специальный тип слоёв. Чтобы создать текстовый слой, нажимаем T и кликаем в нужное место, либо растягиваем блок как прямоугольник или фрейм и в нем уже можно писать.
Круто: в Фигме по умолчанию доступна вся библиотека шрифтов Google Fonts,
Не круто: нельзя динамически просматривать как будут выглядеть эти шрифты. Чтобы увидеть, как будет выглядеть шрифт в проекте его обязательно нужно применить. не удобно — факт. Лично я просматриваю шрифты на самом сайте гуглфонтс, копирую название подходящего и применяю его в Figma.
Если ты используешь десктопную версию, то все шрифты с твоего компьютера подтянуться автоматически в фигму. подробно о загрузке локальных шрифтов в браузерную версию программы описано в отдельной статье http://figmaweb. ru/kak-zagruzit-v-figma-shrifty/
ru/kak-zagruzit-v-figma-shrifty/
Режимы текстового слоя в Figma
• Horizontally — Текстовый блок обволакивает текст по горизонтали( если нет перехода на новую строку — текст выстроится в линию)
• Vertical — обводка текста по вертикали
• Fixed -фиксированный размер текстового блока вне зависимости от количества текста.
Так же ты можешь всегда уменьшить размер текстового блока до размера самого текста дважды кликнув по обводке
Основные настройки текста
Если выделен текстовый слой, справа мы увидим панель работы с текстом.
Справа вверху блока иконка Text Styles — всплывающее меню стилей текста. Подробнее о создании стилей для текста читай в отдельной статье.
Далее идут поля:
• Typeface — само название шрифта
• Weight – выбор начертания
• Line Height – межстрочное расстояние. В мае 2019 пофиксили баги этой настройки и теперь она работает, как нужно.
В мае 2019 пофиксили баги этой настройки и теперь она работает, как нужно.
• Letter Spacing — трекинг, межбуквенное расстояние или разрядка.
• Paragraph Spacing — отступ между параграфами, разделёнными обрывом строки, Enter
• Paragraph Indentation — красная строка, абзац.
Нравится Figma? — подпишись на нас в вк и инстаграме
Так же тут у нас есть возможность выравнивать текст по левому краю, центру и по правому краю. Но что более примечательно — есть настройки по вертикальному выравниваю, что просто невероятно круто и полезно.
В доп меню за тремя точками скрывается более подробная настройка выравнивания текста внутри блока по вертикали и горизонтали
Красным выделен блок в котором можно настроить все буквы заглавные, строчные, каждое слово с большой буквы, подчеркнутый и зачеркнутый текст.
Блок Font Features
Содержит дополнительные возможности шрифта для…. блин, я не знаю для кого)) Это супер редко используемые фишки.
блин, я не знаю для кого)) Это супер редко используемые фишки.
Discretionary and historical ligatures — использовать ли дискретные и исторические лигатуры.
Fractions – дроби. Соединять ли такие значения как 1/2 в один глиф с дробью.
Выставление степеней и числовых подписей
Numbers
Тут можно выбрать размеры ячейки для каждой буквы. Например, сделать так, чтобы каждая буква занимала определенную ширину или чтобы занимала ширину равную своему размеру. полезно для табличек и перфекционистов, имхо.
Как создать стиль текста в фигме
В начале тебе нужно выставить все настройки текста(выбрать шрифт, его размер, начертание и тд). После этого кликаешь на вот эту иконку (выделена красным) после кликаешь на плюсик и даешь название своему стилю текста в Figma.
Полезные статьи по типографике для новичков
Термины в типографике
Основа типографики
Горячие клавиши в работе с текстом в Фигма
В начале ответы на популярные вопросы:
Как вставить текст в Фигма? — CTRL+v (удивительно)
Как растянуть текст в Фигме? — выбирай scale tool (K) и растягивай текст, как нужно. Он будет растягиваться пропорционально.
Он будет растягиваться пропорционально.
ctrl+с копировать
ctrl+v
ctrl+d сделать дубль (дубль появляется мгновенно поверх копируемого элемента)
ctrl+alt+c копировать свойства текста(цвет, тени, обводку, для шрифта — размер, начертание, керлинг и тд.)
ctrl+alt+v вставить свойства
ctrl+shift+v вставить текст со свойствами текстового блока, в который ты вставляешь сам текст
ctrl+b текст станет жирным
ctrl+i текст станет наклонным
ctrl+u текст станет подчеркнутым
Красивый шрифт для Инстаграм на русском языке — как сделать и изменить в профиле
Каждый дизайнер знает, какое значение имеет правильный выбор шрифта. Задача шапки и фото профиля – привлечь внимание, заинтересовать посетителя аккаунта и здесь не последнюю роль играет красивый шрифт для подписей в Инстаграм.
Если хотите улучшить внешний вид аккаунта или придать дополнительный лоск, используйте специальные приложения или веб-инструменты. С помощью интернет-сервисов получится разблокировать тонны шрифтов совместимых с Инстаграм и сделать красивый контент учётной записи. На фотографию художественно оформленная подпись добавляется с помощью программ и графических редакторов.
Где найти броские символы для подписей в Инстаграм
Работать в приложении с кириллицей затруднительно. Слишком ограничен набор способов модифицировать написанное. Набора стандартных функций обработки вроде выделения, подчёркивания или курсива недостаточно и они не работают с обновлениями. Набрать текст на русском языке с красивым шрифтом проще, применяя другие закачанные приложения и нестандартные клавиатуры.
Ряд интернет-сервисов предлагает готовые шаблоны трансформации, в других скопируйте фрагмент и получите изменённый вариант с выбранным шрифтом. Скачанные клавиатуры позволяют посимвольно вводить оформленные буквы.
Для Инстаграма в России требуются описания в первую очередь на русском языке.
Лучшие сайты для подбора символов
Как уже упоминалось, в стандартных настройках Инстаграма заложены стандартные возможности украсить текст. Если хотите необычного контента, то помогут сетевые сервисы и интернет-приложения предназначенные для обработки документов, которые работают, используя буфер обмена. Чтобы изменить надпись на стильную, скопируйте и вставьте новый вариант из интернет-сервиса. Рассмотрим популярные приложения и то, как пользоваться:
Рассмотрим популярные приложения и то, как пользоваться:
Lingojam
Мощный модификатор контента, работающий, в том числе с русскими буквами. Алгоритм основан на обращении к символам Юникода. Как применяется:
- Зайдите на lingojam.com.
- Слева вставьте текст, который хотите изменить.
- В правом поле программа выдаст варианты в различном написании.
- Скопируйте подходящий, откройте Instagram и вставьте на место исходного.
Хотя программа ориентирована на надписи на английском языке, выбор символов на кириллице достаточно велик.
Textgenerator
Это отечественный ресурс, имеющий на выбор 24 шрифта только латиницей, чтобы написать имя красивыми буквами. Использовать в описании профиля этот инструмент не получится, если хотите печатать на русском языке. Лучше применять его как генератор интересных оформлений для ника. Как работает:
Использовать в описании профиля этот инструмент не получится, если хотите печатать на русском языке. Лучше применять его как генератор интересных оформлений для ника. Как работает:
- Заходите на сайт textgenerator.ru.
- Выбираете один из разных вариантов и кликаете по нему.
- Набираете текст и нажимаете «Изменить».
- Копируете и вставляете из буфера обмена в блог.
- Чтобы увеличить шрифт или сделать жирным, воспользуйтесь другими инструментами в Инстаграм.
Igfonts.io
В био имеет смысл применять кириллицу. Этот сетевой ресурс поможет в этом.
Переходите на сайт и вписываете необходимое словосочетание. Внизу будет результат написанный другим шрифтом, который копируете в буфер обмена.
Sprezzkeyboard.com
Приложение работает аналогично предыдущему, но только с английским языком. Если требуется передать информацию с помощью необычного написания русскими буквами, постарайтесь подобрать аналоги на латинице. Так получится поменять шрифт в Инстаграм на интересный и неординарный.
Так получится поменять шрифт в Инстаграм на интересный и неординарный.
Юникод
Если текст объёмный, например, нужно много написать о себе в русской транскрипции? Выход найдётся. Набирать отдельными буквами и символами вручную, используя Юникод. Текстовые редакторы работают с упрощенным набором шрифтов. Полную версию таблицы находим на сайте unicode-table.com/ru:
- Открывайте и набирайте в поиске букву. Обращайте внимание прописная она или строчная.
- Выбирайте ту, что понравилась и копируйте в буфер.
- Открывайте сторис и вставляйте из обмена символ.
- Повторяйте эту операцию, пока не закончите текст.
Текст будет бросаться в глаза, если будет радужным. В Юникод буквы набираются по одной.
После того как скопировали символ, сделайте его цветным в приложении. Также используйте курсив.
Где применяется привлекательный текст в Инстаграм
Чтобы украсить страницу в приложении проще всего написать красивым шрифтом в сториз и шапке профиля. Ник тоже будет выглядеть интересней, если набирать нестандартными буквами.
Для написания сторис используйте кириллицу. Выберите красивый шрифт и желательно не один. Используйте варианты написания строчных и прописных букв, как это делали переписчики в эпоху рукописного копирования книг.
Воспользуйтесь интернет-сервисами и мобильными приложениями, если понадобится внести изменения в шрифт, в информации о себе. Аккаунт будет выделяться в ленте и привлекать внимание, только подберите для профиля крутой вариант латиницы и адаптируйте. В описании набирайте кириллицей, так легче читать.
Хорошо смотрится рукописный курсив, используйте его для постов. Появляется ощущение, что пишите от души и при этом почерк, который считают ужасным, не портит впечатления.
Появляется ощущение, что пишите от души и при этом почерк, который считают ужасным, не портит впечатления.
Подобно сторис, в хайлайты также вносятся изменения. Для оформления часто используют тексты, в подписях под фото и видео. Особым штрихом этих надписей является интересный шрифт. Набирается прописью или используются оригинальные буквы из кириллицы. Если подпись маленькая, из одного-двух слов, примените готику.
Не ленитесь сделать красивый шрифт в Инстаграме. Пользователи заметят и заинтересуются. Как интересная упаковка для товара, шрифты – это одежда для текста. А по одёжке, как известно, встречают.
Создаём шрифт, имитирующий ваш рукописный почерк / Хабр
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходится выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы).
Для скачивания нажмите на предлагаемую ссылку.
1 шаг
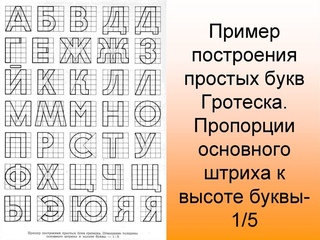
Возьмите альбомный лист бумаги и напишите на нём все буквы русского алфавита (строчные и заглавные), цифры от нуля до девяти и знаки препинания: точка, запятая, точка с запятой, двоеточие, кавычки, тире, скобки и т.д. Если кому нужно, можете добавить другие символы, которые вам пригодятся при письме, такие как @, №, $, #, ^, %, * и др.
 Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.
File — New…
В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
И так далее…
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Сам шрифт
Русский шрифт в Канва и работа с текстами: форматирование и другое
Работа с текстом в Canva – один из самых частых вопросов, которые мне задают. И чаще всего проблемы возникают с использованием кириллицы, то есть русских шрифтов в Canva. Ну что ж, будем разбираться и с этим. Напомню, что в текст в графическом редакторе – это такой же слой, как и все другие. И многие инструменты те же самые, что и при работе с картинками. Но есть несколько, которые относятся только к текстам. Давайте по порядку, с самых азов.
Как добавить текст в Canva в ваш макет
Перейдите в левом меню во вкладку «Текст». Далее два варианта добавления текста:
Далее два варианта добавления текста:
- использовать бесплатные шаблонные решения сочетания шрифтов;
- выбирать самостоятельно, какой шрифт использовать, как его соотносить с другими и т.д.
Каждый из способов по-своему хорош, но для русскоязычных макетов, где используется кириллица, удобнее будет второй вариант.
Встроенные шаблоны текста в Канве
Для использования встроенных шаблонов дизайнерского оформления текста просто выберите понравившийся и кликните по нему.
Текст окажется на вашем макете. Вам остается лишь поставить его в нужное место, перетащив мышкой, и заменить шаблонный текст на свой собственный. Для изменения размеров растягивайте текстовый блок за маркеры.
В чем подвох данного способа?
- Чаще всего красота оформления может «сломаться», если длина ваших слов будет отличаться от длины шаблонных.
- Другой, более серьезный минус всплывает при использовании кириллицы.
 Не все шрифты под нее адаптированы и при замене английского текста на русский многие из них заменяются обычными Arial или им подобными. То есть ни красоты, ни сочетания с другими. Как на картинке ниже — русский текст не прихватил с собой красивое начертание из шаблона, увы.
Не все шрифты под нее адаптированы и при замене английского текста на русский многие из них заменяются обычными Arial или им подобными. То есть ни красоты, ни сочетания с другими. Как на картинке ниже — русский текст не прихватил с собой красивое начертание из шаблона, увы.
Поэтому я советую вставлять текст «с нуля». То есть сразу создать свой собственный шаблон, выбрав шрифты, и его в дальнейшем использовать.
Вставка текста без шаблонов Канвы
Кликните команду «Заголовок» все в той же вкладке «Текст» и заготовка нового текста окажется на вашем шаблоне.
Выглядит при вставке всегда одинаково, как на рисунке ниже.
Чтобы изменить текст, можно в начале растянуть его за маркеры, чтобы дать место для слова целиком, затем перетащить мышкой в нужное место и тогда уже начать работать.
Русские шрифты в Canva
Вопрос столь важный, что я решила его выделить в отдельный блок. В Canva шрифт кириллица выделен в общем списке отдельно в самом начале. Кликните по кнопке выбора шрифтов и первая часть списка – именно кириллица, если, конечно, вы указали при регистрации русский язык.
Кликните по кнопке выбора шрифтов и первая часть списка – именно кириллица, если, конечно, вы указали при регистрации русский язык.
На данный момент красивых кириллических шрифтов достаточно, чтобы оформить макет красиво. Вот несколько примеров разного начертания. Текст и рядом название шрифта. Я думаю, есть, с чем работать!
И еще несколько картинок, на которых название шрифта и пример его отображения в тексте. Я выбрала наиболее забавные, не стандартные.
Если ваша Canva не поддерживает кириллицу, то проверьте в настройках, какой выбран язык при установке.
Как добавить шрифты в Canva
Если вам не хватает тех шрифтов, которые уже есть в Канве, то переходите на платную версию и вам станет доступна возможность добавить свои собственные шрифты. В том числе и русские шрифты для canva com. Моя задача – показать возможности бесплатного использования графического редактора Канва, коих великое множество.
Изменение размера текста в Канва
После того, как вы набрали с клавиатуры свой текст, его нужно отформатировать. Выберите подходящий шрифт, размер и цвет в верхнем меню. Там есть еще кнопки для «жирного» текста и курсива.
Для удобства, если текст не вписался в одну строку, растяните маркеры от края до края макета. Или же, наоборот, ограничьте место под текст, если того требует ваш макет, сдвигая маркеры.
Перетаскивается текст в нужное место как обычные картинки. Подвигайте над текстом мышкой, поймайте тот момент, когда курсор станет крестообразным, и смело тащите.
Выравнивание текста в Канве и использование заглавных букв
Текст относительно краевых маркеров можно устанавливать с отбивкой вправо, влево, посередине. В том же верхнем меню есть значок в виде буквы «А», при нажатии на который все буквы текста станут заглавными. И кнопка для оформления списка.
Интервалы в тексте межбуквенный и между строк
Отличный инструмент, который облегчает работу дизайнерам при подгонке всех элементов макета, это установка нужных интервалов между буквами и между строками текста. Уменьшение межбуквенного интервала позволяет вписать длинный текст в меньшее пространство.
Посмотрите на примере, как это может выглядеть. Я не меняла шрифт, только интервалы между букв и строк.
Данный инструмент расположен в верхнем меню и так и называется «Интервалы». Двигайте бегунки и выбирайте нужные вам размеры пробелов и разрывов между строк.
Как сблизить строчки текста между собой
Поятните в указанном выше инструменте за бегунок «Высота строки» и увидите, как меняется расстояние между строчек, делая ваш макет более красивым и профессиональным.
Копирование, прозрачность, перенос текста в Канве на слой ниже
Все данные команды работают абсолютно также, как и с графическими объектами (картинками, фото, рисунками и т. д). Все кнопки расположены в верхнем меню, которое открывается при выделении текста. Не сложно разобраться. Вы можете располагать текст на картинке, под картинкой, делать его полупрозрачным, устанавливать на него ссылку и т.д. Если есть затруднения, то вернитесь к уроку Canva #3 про инструменты работы с фото.
д). Все кнопки расположены в верхнем меню, которое открывается при выделении текста. Не сложно разобраться. Вы можете располагать текст на картинке, под картинкой, делать его полупрозрачным, устанавливать на него ссылку и т.д. Если есть затруднения, то вернитесь к уроку Canva #3 про инструменты работы с фото.
Удалить текст, как и любой другой слой, можно нажатием значка корзины. Он самый крайний справа в верхней панели инструментов, не ошибетесь.
Почему в Canva не меняется шрифт
Еще один больной вопрос для многих. Чаще всего три варианта развития событий. То есть три причины, с которыми столкнулась я лично и обе легко решаемы.
- Если хотите изменить шрифт, то сначала кликните мышкой в свободном пространстве макета, а уж потом на текст, который хотите изменить. По каким-то своим алгоритмам работы Канва без такого перехода с одного элемента на другой иногда не хочет менять цвет отдельных слов или даже размер и начертание всего текста.

- Удостоверьтесь, что вы выделили именно тот текст, который хотите менять. Иногда верхний слой перекрывает текст или вы случайно «зацепили» мышкой другой элемент. Будьте аккуратны.
- Иногда происходит внутренний сбой в самом редакторе. Перегрузите страницу кнопкой с клавиатуры F5 Дополнительно можно выйти полностью из редактора и зайти снова. Обычно все последние изменения сохраняются, вы ничего не теряете. Очень редко, но все же бывает так, что проблема не на вашей стороне, а на сервере редактора какие-то сбои. Просто надо переждать какое-то время (иногда и сутки) и все наладится.
Как сделать подложку под текст в канве
Допустим, что у вас готов фон (открытка, презентация, обложка для видео и др), есть заголовок. Но, к сожалению, на многоцветном фоне он не виден. Исправляем ситуацию с помощью подложки под текст.
Вариант 1.
 Как в Canva сделать фон текста однотонным
Как в Canva сделать фон текста однотоннымЗайдите в левой панели во вкладку «Элементы», далее «Фигуры» и выбрать квадрат. После вставки потяните за маркеры и измените размер и форму квадрата на прямоугольник , если этого требует ваш дизайн.
Цвет подложки меняется во вкладке в верхней панели.
Вариант 2. Фотография в качестве фона
Вставить фото, изменить размер, обрезать, если нужно. Разместить под текстовым слоем.
Минус такого способа — текст может потеряться.
Вариант 3. Фигурный фон под текстом
Используйте из вкладки Элементы-Рамка любую фигурный элемент. Вставьте в него ваше фото, любую картинку, которая подготовлена для фона.
Вариант 4. Градиент в качестве подложки под текст
Отлично смотрится градиентная заливка фигуры под текстом.
Можно использовать как Рамки, так и Сетки. Рамка может быть фигурной, а сетка только прямоугольной. И не все рамки могут менять размер именно так, как хочется. Но принцип действий один и тот же.
Рамка может быть фигурной, а сетка только прямоугольной. И не все рамки могут менять размер именно так, как хочется. Но принцип действий один и тот же.
Для поиска градиентной картинки во вкладке Фото задайте в поиске «градиент«. И перетащите выбранный градиент на рамку (или на сетку, если используете ее).
Если данный слой оказался над текстом, то перенесите его ниже. Вы получите текст на фигурном фоне.
Вариант 5. Видео в качестве фона для текста.
Наиболее интересный вариант, который используют редко из-за незнания того, как это сделано. Хорошо работает такой фон, когда на картинке есть компьютер или мобильник.
Пример такого графического решения на картинке слева.
Если используете такие картинки на сайте, то помните, что их «вес» значительно выше, чем у простых.
Как это сделано?
Во вкладке Элементы-Рамки выбирайте мобильник или компьютер. В общем-то подойдут любые другие рамки, но именно эти варианты смотрятся более эффектно.
В общем-то подойдут любые другие рамки, но именно эти варианты смотрятся более эффектно.
В поле для вставки перетащите мышкой ваше видео или видео из галереи Канвы. Растяните, сдвиньте, если потребуется. Можно даже обрезать видео (команда «Сократ.» в верхней панели)
Сохраните в нужном формате: *gif или *mp4.
Более подробно о работе с видео в программе Canva читайте в статье «Как сделать видео в Канве для соцсетей».
Советы по работе с текстами
- Если вы хотите использовать для разных слов разные шрифты и размеры, то вам нужно их делать отдельными блоками (слоями). Далее накладывать их друг на друга так, чтобы слова оказались в нужных местах. Шрифт (начертание) меняется сразу у всех слов в блоке.
- Цвет отдельных слов можно менять и в одном блоке, просто выделив нужное слово, заменить цвет в верхнем меню.
- Не используйте более двух разных шрифтов в одном макете – это нарушит гармонию, будет выглядеть не очень аккуратно.
 Хотя в некоторых случаях это как раз и требуется! Кстати, разный размер считается уже другим шрифтом.
Хотя в некоторых случаях это как раз и требуется! Кстати, разный размер считается уже другим шрифтом.
Успешного вам использования полученных знаний. А я напомню, какие еще материалы по графическому редактору Канва вы можете посмотреть на моем сайте.
Еще информация по теме:
Наложение текста на изображение в Photoshop
Автор Стив Паттерсон.
Каждый месяц, когда последние выпуски журналов наклеивают изображения моделей, кинозвезд, спортсменов, политиков и других известных людей на свои обложки, мы наблюдаем такой эффект, когда кажется, что макушка человека перекрывает название журнала.
Этот популярный эффект «перекрытия» существует уже много лет, и в этом уроке Photoshop мы увидим, как простое использование слоев делает воссоздание эффекта невероятно простым! Здесь я буду использовать Photoshop CS5, но подойдет любая версия Photoshop.
Вот фото, которое я буду использовать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления текста позади игрока с мячом:
Окончательный результат.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Как наложить текст на изображение
Шаг 1. Добавьте текст
Выберите инструмент Horizontal Type Tool на панели инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Горизонтальный текст».
Выбрав инструмент «Текст», выберите тип, стиль, размер и цвет шрифта на панели параметров в верхней части экрана, затем щелкните внутри окна документа и добавьте текст. Я наберу слово «Бейсбол». Я добавил несколько стилей слоя, чтобы придать моему тексту немного больше дизайна, но, конечно, внешний вид вашего текста полностью зависит от вас:
Добавьте свой текст к изображению.
Обратите внимание, как текст в настоящее время закрывает изображение, потому что если мы посмотрим на панель «Слои», мы увидим текстовый слой, расположенный над изображением на фоновом слое. Слой над другим слоем на панели «Слои» появляется перед слоем в окне документа:
Слой над другим слоем на панели «Слои» появляется перед слоем в окне документа:
Текст появляется перед изображением, потому что текстовый слой появляется над фоновым слоем.
Шаг 2: Выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его. Он будет выделен синим цветом, давая нам понять, что теперь это активный слой:
.Щелкните фоновый слой, чтобы выбрать его.
Шаг 3: Выберите область, которая будет перекрывать текст
Для этого эффекта я хочу, чтобы бейсболист появился перед словом «Baseball», что означает, что мне нужно выбрать его.Поскольку текст затруднит выделение нужной области, давайте временно отключим его, щелкнув значок видимости слоя (глазное яблоко) в левой части текстового слоя на панели «Слои». Текст исчезнет, останется только исходное изображение в окне документа:
Временно скройте текст, щелкнув по глазному яблоку на панели «Слои».
Как я уже упоминал, я хочу, чтобы бейсболист появился перед текстом, но поскольку текст блокировал его только верхнюю половину, нет необходимости выделять его полностью. Нам нужно только выбрать область, которая действительно будет перекрывать текст. Используйте инструмент выделения по вашему выбору ( Lasso Tool , Magnetic Lasso Tool , Pen Tool и т. Д.), Чтобы нарисовать контур выделения вокруг нужной области. Здесь я выбрал область от верхней части его шлема до талии. Я могу игнорировать остальную часть его, так как она находится ниже того места, где появится текст:
Нам нужно только выбрать область, которая действительно будет перекрывать текст. Используйте инструмент выделения по вашему выбору ( Lasso Tool , Magnetic Lasso Tool , Pen Tool и т. Д.), Чтобы нарисовать контур выделения вокруг нужной области. Здесь я выбрал область от верхней части его шлема до талии. Я могу игнорировать остальную часть его, так как она находится ниже того места, где появится текст:
Выберите область, которая будет перекрывать текст.
Шаг 4: скопируйте выделенную область на новый слой
Сделав выделение, перейдите в меню Layer вверху экрана, выберите New , а затем выберите Layer через Copy .Или нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре для сочетания клавиш:
Выберите «Слой»> «Создать»> «Слой через копирование».
В окне документа ничего не произошло, но если мы снова посмотрим на панель «Слои», то увидим, что выделенная область была скопирована на новый слой («Слой 1») между текстовым слоем и фоновым слоем. Мы можем увидеть скопированную область, посмотрев на миниатюру предварительного просмотра нового слоя слева от имени слоя:
Мы можем увидеть скопированную область, посмотрев на миниатюру предварительного просмотра нового слоя слева от имени слоя:
Выбранная область была скопирована на новый слой над фоновым слоем.
Чтобы лучше видеть, что именно было скопировано на новый слой, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните значок видимости слоя для слоя 1. Это временно скроется. все слои, кроме слоя 1, в окне документа, показывая нам, что находится на слое. В моем случае появляется только верхняя половина бейсболиста. Окружающий его узор в виде шахматной доски — это способ Photoshop представить прозрачность, то есть на слое больше ничего нет.Когда вы закончите, удерживайте Alt (Win) / Option (Mac) и еще раз щелкните значок видимости слоя для Layer 1, чтобы вернуться к обычному виду:
Удерживайте Alt (Win) / Option (Mac) и щелкните по глазному яблоку для слоя 1, чтобы отобразить только содержимое этого конкретного слоя.
Шаг 5. Снова включите текстовый слой
Щелкните значок видимости текстового слоя на панели «Слои», чтобы снова включить текст в окне документа. На данный момент он все еще будет отображаться перед изображением, но мы исправим это следующим образом:
Снова включите текстовый слой.
Шаг 6. Перетащите слой 1 над текстовым слоем
Поскольку слой над другим слоем на панели «Слои» появляется перед слоем в окне документа, все, что нам нужно сделать, это переместить слой 1 над текстовым слоем. Нажмите на слой 1 на панели «Слои» и перетащите его над текстовым слоем, отпуская кнопку мыши, чтобы поместить его на место. Текстовый слой должен теперь отображаться между слоем 1 и фоновым слоем:
Щелкните слой 1 и перетащите его над текстовым слоем на панели «Слои».
Теперь, когда верхняя половина бейсболиста перемещена над текстовым слоем, он появляется перед текстом в окне документа:
Теперь перед текстом появляется бейсболист.
И вот оно! Вот как в Photoshop создать эффект перекрытия текста с изображением! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
7 правил создания великолепного пользовательского интерфейса — Часть 2 (обновлено для 2020 г.) — Изучите дизайн пользовательского интерфейса
Это вторая часть из двух частей.Вы должны сначала прочитать первую часть.
Мы говорим о правилах разработки чистого и простого пользовательского интерфейса без необходимости посещать художественную школу для этого.
Вот правила:
- Свет исходит с неба (см. Часть 1)
- Сначала черно-белое (см. Часть 1)
- Удвойте пробелы (см. Часть 1)
- Изучите методы наложения текста на изображения
- Сделать текст всплывающим и отключаемым
- Используйте только хорошие шрифты
- Укради как художник
Правило 4. Изучите методы наложения текста на изображения
Есть всего несколько способов надежно и красиво наложить текст на изображения. Вот пять — и бонусный метод.
Вот пять — и бонусный метод.
Если вы хотите стать хорошим дизайнером пользовательского интерфейса, вам нужно научиться привлекательно размещать текст поверх изображений. Это то, что каждый хороший UI-дизайнер делает хорошо, и то, что каждый плохой UI-дизайнер делает плохо — или просто не делает, и в этом случае вы получите огромную поддержку после прочтения этого раздела!
Метод 0: применить текст непосредственно к изображению
Я не решаюсь даже включать это, но технически возможно поместить текст прямо на изображение, и оно будет выглядеть нормально.
Доски для серфинга Otter. Хип и инстаграммы, но читать их немного сложно.При использовании этого метода есть разные проблемы и предостережения:
- Изображение должно быть темным и не иметь больших контрастных краев
- Текст должен быть белым. — смею вас найти контрпример, чистый и простой. Серьезно. Только один.
- Протестируйте его на для каждого размера экрана / окна , чтобы убедиться, что он читается
Есть все? Большой. Теперь никогда не меняйте текст или изображение, и все должно быть в порядке.
Теперь никогда не меняйте текст или изображение, и все должно быть в порядке.
Я не думаю, что когда-либо использовал текст непосредственно поверх изображения для какого-либо профессионального проекта, и это действительно упоминается здесь как своего рода метод «контроля». При этом можно сделать действительно крутым эффектом, но будьте осторожны.
Сайт Aquatilis — однозначно стоит посетить.Метод 1. Наложение всего изображения
Возможно, самый простой способ нанести текст на изображение — это наложить изображение.Если исходное изображение недостаточно темное, вы можете наложить на него полупрозрачный черный цвет.
Вот модное изображение-заставка с темным наложением.
На веб-сайте Upstart используется черный фильтр с непрозрачностью 35%.Если вы перейдете в Firebug и удалите наложение, вы увидите, что исходное изображение было слишком ярким и слишком контрастным, чтобы текст был разборчивым. А вот с темной накладкой проблем нет!
Этот метод также отлично подходит для эскизов или небольших изображений.
И хотя черный оверлей является самым простым и универсальным, вы, безусловно, можете найти и цветные оверлеи.
Метод 2: Текст в поле
Это предельно просто и очень надежно. Создайте слегка прозрачный черный прямоугольник и вспеньте белый текст. Если наложение достаточно непрозрачное, под ним может быть практически любое изображение, и текст по-прежнему будет полностью разборчивым.
Современный концепт iPhone в Гонолулу от Мигеля Оливы МаркесаВы также можете добавить немного цвета, но, как всегда, будьте благоразумны.
Теперь в розовом. Автор: Марк КонламМетод 3. Размытие изображения
Удивительно хороший способ сделать наложенный текст разборчивым — это размыть часть нижележащего изображения.
Обильные наложения размытия в Snapguide. Обратите внимание, что размытые области также затемнены. iOS 7 в последнее время действительно сделала размытие фона, хотя Vista также использовала это с большим эффектом.
Вы также можете использовать расфокусированную область фотографии в качестве размытия. Но будьте осторожны — этот метод не такой динамичный. Если ваше изображение когда-либо изменится, убедитесь, что текст всегда перекрывает размытые участки.
Teehan + LaxЯ имею в виду, просто попробуйте , чтобы прочитать подзаголовок ниже.
Ради любви ко всему хорошему в этом мире, как и были одобрены?Метод 4: обесцвечивание пола
Затухание пола — это когда у вас есть изображение, которое слегка исчезает в сторону черного внизу, а затем поверх него написан белый текст. Это гениальный метод, и я понятия не имею, кто использовал его до Medium, но именно здесь я впервые заметил его.
Случайному наблюдателю кажется, что эти коллекции Medium отображаются путем наложения белого текста на изображение — но в ответ на это я говорю false! Есть очень тонкий градиент от середины (черный с непрозрачностью 0%) к низу (черный с непрозрачностью, может быть, около 20%).
Трудно увидеть, но определенно есть, и разборчивость определенно улучшается.
Также обратите внимание, что эскизы коллекции Medium используют небольшую текстовую тень для дальнейшего улучшения читаемости. Ребята молодцы!
Чистый эффект: Medium может накладывать практически любой текст на любое изображение и иметь читаемый результат.
Да, и еще один момент — почему изображение становится черным внизу ? Чтобы узнать ответ на этот вопрос, см. Правило 1 — свет всегда исходит сверху.Чтобы наш глаз выглядел наиболее естественно, изображение должно быть немного темнее внизу, как и все остальное, что мы когда-либо видели.
Продвинутый ход: смешайте размытие с отливом пола… представляем The Floor Blur .
«Размытие пола» в SnapGuide. Смотри, мама, без накладки!Бонусный метод: Scrim
Как в блоге Elastica каждый раз появляется читаемый заголовок поверх динамического изображения? Изображения:
- Не особенно темный
- Вид контрастности
И все же трудно объяснить, почему текст такой разборчивый. Взгляните:
Взгляните:
Ответ: сетка .
Холст — это фотооборудование, которое делает свет более мягким. Теперь это также метод визуального дизайна, позволяющий смягчить изображение, чтобы наложенный текст был более разборчивым.
Если в браузере уменьшить масштаб блога Elastica, мы сможем более четко увидеть, что происходит.
Вокруг заголовка «145 000 пользователей Salesforce выходят, чтобы отпраздновать…» есть рамка с градацией непрозрачности. Его легче заметить на сплошном синем фоне, чем на контрастных фотографиях над ним.
Это, наверное, самый тонкий способ надежного наложения текста на изображения, и я нигде больше его не видел (но он довольно хитрый). Однако отметьте это. Никогда не знаешь, когда это понадобится.
Правило 5. Сделайте текст всплывающим и отключающим
Чтобы текст выглядел красиво и уместно, часто нужно придать ему контрастный стиль — например, больше, но светлее.
На мой взгляд, одна из самых сложных частей создания красивого пользовательского интерфейса — это стилизация текста — и это определенно не из-за незнания опций. Если вы закончили начальную школу, вы, вероятно, использовали все методы привлечения внимания к тексту или от него:
Если вы закончили начальную школу, вы, вероятно, использовали все методы привлечения внимания к тексту или от него:
- Размер (больше или меньше)
- Цвет (больше или меньше контрастности; яркие цвета привлекают внимание)
- Плотность шрифта (жирнее или тоньше)
- Использование прописных букв (строчные, прописные и заглавные буквы)
- Курсив
- Межбуквенный интервал (или — причудливый термин — предупреждение — отслеживание!)
- Поля (технически не является свойством самого текста, но может использоваться для привлечения внимания, поэтому входит в список)
Есть несколько других вариантов, которые могут привлечь ваше внимание, но не используются и не рекомендуются особо:
- Подчеркнутый.
 Подчеркнутый сегодня означает ссылки, и не стоит пытаться заставить его означать что-то еще, если вы спросите меня
Подчеркнутый сегодня означает ссылки, и не стоит пытаться заставить его означать что-то еще, если вы спросите меня - Цвет фона текста. Не так часто, но на веб-сайте 37signals это какое-то время использовалось как стиль ссылки, и IDEO анимирует его при наведении курсора
- Зачеркнутый. Отойди, мастер CSS 90-х, ты!
По моему личному опыту, когда я нахожу текстовый элемент, для которого не могу найти «правильный» стиль, это не потому, что я забыл попробовать заглавные буквы или более темный цвет — это потому, что часто оказывается лучшее решение право сочетание «конкурирующих» свойств .
Up-pop и down-pop
Все способы стилизации текста можно разделить на две группы:
- Стили, которые увеличивают видимость текста . Большой, жирный, заглавные буквы и т. Д.
- Стили, уменьшающие видимость текста . Маленький, менее контрастный, без полей и т.
 Д.
Д.
Мы будем называть эти стили «up-pop» и «down-pop» в честь любимого прилагательного дизайнеров. Мы не будем называть это «визуальным весом», потому что это скучно.
Название кейса с сайта hugeinc.com.Заголовок «Материальный дизайн» вызывает много интересного. Оно большое; он высококонтрастный; это очень смело.
С другой стороны, элементы в нижнем колонтитуле того же сайта раскрываются вниз. Они маленькие, с меньшей контрастностью и менее жирным шрифтом.
Теперь важная часть.
Заголовки страниц — единственный элемент, который позволяет оформить всплывающее окно.
Для всего остального вам понадобится up- и down-pop.
Если элемент сайта нуждается в выделении, примените ОБЕИХ стили up-pop и down-pop, но чуть БОЛЬШЕ up-pop.Это предотвратит перегруженность объектов, но придаст разным элементам визуальный вес, который они должны иметь.
Баланс визуальных стилей На веб-сайте Blu Homes с безупречным дизайном есть несколько крупных заголовков, но подчеркнуто слово в нижнем регистре, — слишком много внимания будет выглядеть подавляющим.
Эти числа на сайте Blu Homes привлекают внимание своим большим размером — но обратите внимание, что они одновременно преуменьшены очень легким шрифтом и менее контрастным цветом , чем темно-серый.
Маленькие метки под номерами , однако, хотя и серые и маленькие, они также прописные и очень жирные.
Все дело в балансе.
Contentmagazine.comContents Magazine — хороший пример использования up / down pop.
Заголовки статей в основном только не выделенные курсивом элементы страницы . В этом случае отсутствие курсива более эффективно привлекает внимание (особенно в сочетании с жирным шрифтом-жирностью)
Имя автора выделено полужирным шрифтом в подписи, что позволяет отличить его от обычного «на»
.Маленький, малоконтрастный текст «УЖЕ ВЫШЕЛ» не мешает — но с его прописными буквами, большим межбуквенным интервалом и большими полями вы можете увидеть его момент вы его ищете
Выбранные и зависшие стили
Стилизация выбранных элементов и эффекты наведения — еще один этап в той же игре, но более сложный.
Обычно изменение размера шрифта, регистра или веса шрифта изменяет размер области, занимаемой текстом, , что может привести к захвату эффектов наведения.
С чем это вам остается?
- Цвет текста
- Цвет фона
- Тени
- Подчеркивание
- Небольшая анимация — подъем, опускание и т. Д.
Один надежный вариант: попробуйте сделать белые элементы цветными или сделать цветные элементы белыми, но затемняя фон за ними.
Выбранный значок меняется с цветного на белый, но остается высококонтрастным по сравнению с его фоном.Я оставляю вас с этим: стилизовать текст сложно.
Но каждый раз, когда я думал: «Может, этот текст просто не может выглядеть правильно?», Я ошибался. Мне просто нужно было поправиться. И чтобы поправиться, мне просто нужно было продолжать попытки.
Итак, я приношу вам небольшое утешение: если он не выглядит хорошо, не волнуйтесь — это могло бы быть, если бы вы были лучше. Но послушайте, давайте продолжим попытки и сделаем себя лучше.
Но послушайте, давайте продолжим попытки и сделаем себя лучше.
Привет, PS: если вы хотите узнать больше о стилизации текста, ознакомьтесь с изучением дизайна пользовательского интерфейса. Я подробно рассказываю об этом там.
Правило 6. Используйте только хорошие шрифты
Некоторые шрифты хороши. Используй их.
Примечание. В этом разделе нет стратегий или вещей для изучения. Я просто собираюсь перечислить несколько хороших бесплатных шрифтов, которые вы можете скачать и использовать.
Сайты с очень индивидуальными особенностями могут использовать очень различных шрифтов .Но для большей части дизайна пользовательского интерфейса вам просто нужно что-то чистое и простое. Верно, приятель, запишите сценарий мудрости.
Кроме того, Я рекомендую только бесплатные шрифты. Почему? Это руководство для людей, которые учатся. По нулевой цене есть более чем достаточно. Давай воспользуемся этим.
По нулевой цене есть более чем достаточно. Давай воспользуемся этим.
Я рекомендую вам загрузить их все прямо сейчас, а затем просмотреть загруженные шрифты, когда вы начнете визуальный дизайн для своего проекта.
Категория «Пользователь» приложения Font Book хороша для запоминания того, что вы скачали.В произвольном порядке:
1. Work Sans
Иногда вы разрабатываете что-то, для чего нужен современный чистый шрифт, но с juuuust немного fun . Work Sans идеально отвечает этим требованиям. Немного причудливый; полностью не используется.
И какое-то время он будет недоиспользоваться. Вы не можете выделить курсив для этого шрифта в Google Fonts (хотя обычный стиль присутствует). Поэтому большинство дизайнеров избегают использовать его в качестве основного шрифта. (Ниже я скажу, где взять курсив)
Широкие буквы Work Sans означают, что он работает даже с очень маленькими размерами — отличное свойство для любого шрифта мобильного приложения.
Получить по адресу: Google Fonts (без курсива), Font Squirrel (с курсивом)
2. Робото
Невероятный, чистый, универсальный шрифт. Хотя это шрифт Android по умолчанию, он все еще недостаточно используется (и бесплатный!) Для iPhone и веб-приложений.
Beautiful, работает везде, весит гадзиллион .
Увидеть это в дикой природе : Google Maps
Получить на : Google Fonts
3. Метрополис
С тех пор, как web 2.0, такие шрифты, как Gotham и Proxima Nova, набрали , а их популярность взлетела на . И, как и многие тенденции дизайна, на это была причина — они фантастические . Я имею в виду, что использование Proxima Nova будет похоже на обман в дизайне, это так приятно.
К сожалению, эти шрифты также очень дорогие (ну, один вроде как бесплатный с Adobe Fonts), и Metropolis, вероятно, является единственной лучшей бесплатной альтернативой .
Профессиональный совет: при выборе любого шрифта всегда лучше смотреть на верхний регистр, регистр предложений и весь диапазон значений начертания.Никогда не знаешь, когда немного другая настройка будет именно тем стилем, который тебе нужен.
Сравните два снимка выше — тот же самый шрифт, два разных ощущения. Начинающие дизайнеры недооценивают прописные буквы. Если вы хотите повысить уровень своей дизайнерской игры, начните с с заглавной буквы .
Получите на : Font Squirrel
4. Source Sans Pro
Одна вещь, которая мне нравится в Source Sans, — это то, что он делает отличным выбором , когда вы испытываете искушение пойти с с невероятно часто используемым Open Sans или Lato . Сопротивляйтесь желанию !
Source Sans имеет те же сильные стороны, что и Open Sans или Lato — нейтральный характер, просто немного человечности (а не холодные, строгие геометрические формы букв), и он отлично работает для пользовательских интерфейсов.
Для легкого сопряжения обратите внимание на его сестер: Source Serif и Source Code Pro.
Получить на : Google Fonts
5. IBM Plex Sans
После десятилетий использования Helvetica IBM наконец выпустила собственное семейство шрифтов, Plex .
Мне нравится Plex за то, что он немного необычный и техничный. Я так понимаю, это бренд IBM? Прикол, ребята.
Ах да — и Plex Sans прекрасно сочетается с Plex Serif и Plex Mono. Это все, что вам нужно.
Получить на : Google Fonts
6. Иконы с перьями
В то время как многие популярные наборы значков (кхм, Font Awesome ) имеют чрезмерно округлые и игристые формы, которые плохо сочетаются с чистым, простым дизайном, значки с перьями являются крайне недооцененным противоядием.
Создатель не упаковал его как иконочный шрифт (пока 🤞), но кто-то разместил на Github версию шрифта, которая прилично хорошо отслеживает исходный набор (и если вы используете только 10 или 20 иконок из набора, нет в любом случае имеет смысл загружать весь шрифт).
Получить на : набор SVG, частичный шрифт значков
Я оставлю вам несколько ресурсов:
- Красивые веб-шрифты Google. Это потрясающая демонстрация того, насколько хорошо могут выглядеть шрифты Google.Я возвращался к этой простой странице за вдохновением как минимум дюжину раз.
- FontSquirrel. Коллекция лучших шрифтов, доступных для коммерческого использования, причем совершенно бесплатно. Приятно, что кто-то собрал хорошую бесплатную подборку помимо Google Fonts.
- Adobe Fonts. Если вы используете Adobe Creative Cloud (то есть подписку на Photoshop или Illustrator и т. Д.), То у вас есть бесплатный доступ к тонне потрясающих шрифтов. Даже лучше, чем я рекомендовал выше: Proxima Nova, Adelle Sans, DIN, Freight Text и другие.
- Изучите дизайн пользовательского интерфейса . Ищете другие отличные шрифты? В моем курсе дизайна пользовательского интерфейса есть рекомендуемых шрифтов, с более чем 60 фантастическими бесплатными (или бесплатными шрифтами Creative Cloud), охватывающими всех типов шрифтов (засечки, плоские, моноширинные, рукописные и т.
 Д.), В том числе отмечает, где каждый шрифт работает лучше всего.
Д.), В том числе отмечает, где каждый шрифт работает лучше всего.
Правило 7: Укради, как художник
В первый раз, когда я сел, чтобы попробовать разработать какой-нибудь элемент приложения — кнопку, таблицу, диаграмму, всплывающее окно, что угодно, — я впервые понял, как мало я знаю о том, как сделать этот элемент красивым.
Но, как назло, мне еще не пришлось изобретать новые элементы интерфейса. Это означает, что я всегда могу увидеть, как это сделали другие, и выбрать лучшее из лучших.
А где вишенку сорвать? Вот ресурсы, которые я нашел самых полезных при проектировании для клиентов. В списке в порядке убывания:
1. Дриббл
Этот сайт, предназначенный только для приглашенных, «покажи и расскажи дизайнерам», имеет без исключений самое высокое качество работы пользовательского интерфейса в Интернете. Здесь вы можете найти отличные примеры практически всего.
На самом деле, вы должны следить за моей работой по дриблингу здесь. Вот еще несколько человек, за которыми вы тоже можете подписаться:
Вот еще несколько человек, за которыми вы тоже можете подписаться:
Джейми Сайк . Публикация нового пользовательского интерфейса практически ВСЕГДА. Постоянно первоклассный материал. Огромный опыт и дизайн. Что я могу сказать? Легко следовать .
Балканские братья . Кажется, это странная банальная истина о том, что чем ближе дизайнер к России, тем лучше они разбираются в цветах.Эти хорватские дизайнеры фантастические с плоскими интересными . Всегда отличные градиенты, цвета и тени.
Элегантные чайки . Если вы когда-нибудь задумывались «чувак, как мне сделать что-то более интересное, чем стандартная сетка Bootstrap?», Просто просмотрите несколько их снимков. Вот ваш ответ .
Cosmin Capitanu. Замечательный шаблон. Он делает вещи, которые выглядят безумно-футуристично, но не кричащими.
 Действительно хорошо с цветами. Однако на самом деле он не фокусируется на UX, что также является критикой дриблинга в целом.
Действительно хорошо с цветами. Однако на самом деле он не фокусируется на UX, что также является критикой дриблинга в целом.
2. Плоская доска пользовательского интерфейса
Я не имею ни малейшего представления, кто такой «wararc», но его доска пользовательского интерфейса телефона была до смешного полезна для меня, пытаясь найти разрозненные примеры красивого пользовательского интерфейса.
3. Pttrns
Каталог скриншотов мобильных приложений.Хорошая особенность Pttrns заключается в том, что весь сайт организован — подождите, — шаблонами UX. Благодаря этому очень удобно быстро исследовать любую часть интерфейса, над которой вы в настоящее время работаете, будь то страница входа, профиль пользователя, результаты поиска и т. Д.
Я твердо убежден, что каждый художник должен быть попугаем, пока он не научится имитировать лучшее. Тогда найдите свой собственный стиль; изобретать новые тенденции.
Тогда найдите свой собственный стиль; изобретать новые тенденции.
А пока давайте сделаемся как воры.
И, в духе этого раздела, название «Укради как художник» было заимствовано из одноименной книги, которую я не читал, главным образом потому, что название, кажется, суммирует все, что может содержаться на страницах.
Заключение
Я написал это, потому что мне очень хотелось бы это увидеть недавно. Надеюсь, это вам поможет. Если вы UX-дизайнер , сделайте хороший макет после того, как набросаете макеты. Если вы разработчик , возьмитесь за следующий побочный проект и заставьте его хорошо выглядеть. Я не хочу, чтобы пользовательский интерфейс выглядел так, будто для приличного обучения нужны навыки в школе магии. Просто наблюдение, подражание, и рассказывают друзьям, что работает.
Во всяком случае, это именно то, чему я научился до сих пор, и я всегда новичок.
Если вы все еще со мной, вы прочитали две статьи общим объемом , более 5000 слов, и , просмотрели множество иллюстраций и скриншотов. Но я еще не умер, так что это еще не конец.
Но я еще не умер, так что это еще не конец.
Если вам понравилось, просмотрите Learn UI Design, полный видеокурс для разработчиков и дизайнеров UX, которые хотят изучить дизайн интерфейса. Контент в том же стиле, что вы читали выше — практических стратегий и анализа, — не бесполезная теория, которая доминирует в написании статей о дизайне в Интернете.
В любом случае, вам также следует воспользоваться моим информационным бюллетенем о дизайне , чтобы писать подобные статьи (если вы можете это выдержать).
Посмотрите, как я делаю проект пользовательского интерфейса
, шаг за шагом
Я проведу вас по каждой части UI-проекта — точно так же, как я проделал для всех, от компаний Fortune 100 до стартапов Y-Combinator .
Эксклюзивные руководства по дизайну. Подписано более 40 000 человек. Отказ от подписки в один клик.
11 советов по дизайну, чтобы сделать текст поверх изображений более читабельным
Титульный слайд — самый важный слайд в вашей презентации. Это введение — ваше первое впечатление. Вы хотите, чтобы аудитория немедленно села прямо, держала свои телефоны подальше, открыла глаза и уши и с нетерпением ждала следующих 20 минут вашей презентации.
Это введение — ваше первое впечатление. Вы хотите, чтобы аудитория немедленно села прямо, держала свои телефоны подальше, открыла глаза и уши и с нетерпением ждала следующих 20 минут вашей презентации.
Если вы используете отличную полноэкранную визуализацию на титульном слайде, половина успеха выиграна.Нет ничего лучше, чем открыть открывающий слайд с ярким изображением. Но часто тут возникает небольшая проблема — Как вывести текст поверх изображения? Название на цветном изображении плохо читается! Ваш заголовок не только теряется где-то на слайде, но и убивает красоту изображения.
Вы не единственный, с этой проблемой сталкивался каждый дизайнер. Это случается, когда на изображении почти нет или очень мало белого пространства. Или изображение может быть немного занято.
Теперь эта проблема будет решена. Вот 11 советов по дизайну, которые сделают ваш текст более читабельным на загруженном красочном изображении и помогут создать выдающийся начальный слайд или любой слайд с полноэкранным изображением:
Хак №1 — Добавить прозрачную фигуру за текстом Самый простой способ выделить текст — это добавить за ним прозрачный слой. Многие из вас, возможно, уже знают это и ищут способы получше; вы найдете больше дальше.Это может быть простой взлом, но очень эффективный.
Многие из вас, возможно, уже знают это и ищут способы получше; вы найдете больше дальше.Это может быть простой взлом, но очень эффективный.
Посмотрите этот слайд, где мы столкнулись с проблемой текста. Дональд Трамп занимает все место на слайде!
ПЕРЕД:
Однако не могу дать высокую оценку этому слайду! Средняя читаемость, но плохой эстетический вид. Нет смысла обвинять во всем Дональда Трампа. Это проблема дизайна, требующая простого решения. Просто вставьте прямоугольник из меню Shapes (перейдите на вкладку Insert), щелкните правой кнопкой мыши и выберите опцию Format Shape .Теперь дайте прямоугольнику сплошную заливку черного цвета и установите прозрачность около 25%, чтобы содержимое выделялось, а Трамп тоже не блокировался. Посмотрите после слайда:
ПОСЛЕ:
Есть 2 вещи, которые мы сделали больше, чем просто добавили форму:
- Выбрал более толстый шрифт — шрифт Century Gothic 72 и сделал полужирный
- Добавлена красная линия выше и ниже фигуры (ширина 2 балла)
стр. S. Убедитесь, что если на изображении изображена личность, вы не закрываете лицо человека. Не только Дональду Трампу, никому это не понравится.
S. Убедитесь, что если на изображении изображена личность, вы не закрываете лицо человека. Не только Дональду Трампу, никому это не понравится.
Насколько Дональд Трамп оставался в заголовках газет, так и Брексит: шокирующий выход Великобритании из Европейского Союза. Результат имел глобальные последствия; не только для экономики Великобритании. Но при создании открывающего слайда мы столкнулись с той же проблемой.
ДО:
Часто, когда вы пробуете взлом №1, вам может показаться, что он выглядит натянутым и неудобным. Это не так хорошо, как выглядит на слайде Дональда Трампа. Изображение на заднем плане таково, что если какая-то его часть заблокирована текстом и прозрачной формой, слайд превращается в беспорядок. То же самое и со слайдом выше. В таком случае возьмите прямоугольник из меню «Фигуры» в PowerPoint и закройте им весь визуальный элемент. Теперь отформатируйте фигуру, измените цвет фигуры, установите уровень прозрачности и удалите контур. Вот как теперь выглядит открывающий слайд Брексита после применения хака №2-
Теперь отформатируйте фигуру, измените цвет фигуры, установите уровень прозрачности и удалите контур. Вот как теперь выглядит открывающий слайд Брексита после применения хака №2-
ПОСЛЕ:
Взлом № 3 — Используйте любое белое пространствоКогда символы в вашем визуальном изображении покрывают все пространство, оставляя вам место для написания текста, у вас не остается другого выбора, кроме как поместить его поверх этого центрального символа.Очень похоже на слайд Дональда Трампа. Но некоторые изображения слишком драгоценны и замечательны, чтобы их можно было подделать. Как изображение из космоса. Полет Юноны на Марс — замечательное достижение. Но выглядит ли этот слайд примечательным после того, как текст насильно вставлен по планете?
ДО:
Кажется, что на Юпитер вторглась скучная купель. К счастью, справа на изображении есть белое пространство. Что-то лучше, чем ничего. Возьмите крутой шрифт, достойный изображения галактики. Посмотрите слайд:
Возьмите крутой шрифт, достойный изображения галактики. Посмотрите слайд:
ПОСЛЕ:
Размер шрифта маленький, но хорошо читаемый. Кроме того, крошечный шрифт добавляет слайду больше смысла, что позволяет любоваться простором пространства. Сохраните подзаголовок другого цвета, желательно взятого из самого изображения.
Совет №4 — Попробовать маскировку
Проблема та же — текст, кажется, лишает красоту потрясающего изображения.
ДО:
Читаемость не так уж и плоха, хотя надо много концентрироваться. Сделайте это проще для аудитории, маскируя. Если мы нанесем прозрачный слой слева направо, лицо юноши будет отрезано. Нижняя половина слишком занята, чтобы добавить туда заголовок. Размещение в порядке. При маскировании мы постепенно уменьшаем прозрачность формы, пока она не сольется с изображением. Выглядит очень профессионально, смотрите сами ниже:
ПОСЛЕ:
Вот как создать эффект маскировки: возьмите прямоугольную форму и залейте ее градиентной заливкой. Выберите цвет, который вы хотите использовать, и сохраните 3-4 ступени градиента. Продолжайте увеличивать прозрачность каждой ступени градиента, пока последняя ступень градиента не станет прозрачной на 100%. Посмотрите на снимок экрана ниже, чтобы увидеть, как мы создали маскирующий эффект:
Выберите цвет, который вы хотите использовать, и сохраните 3-4 ступени градиента. Продолжайте увеличивать прозрачность каждой ступени градиента, пока последняя ступень градиента не станет прозрачной на 100%. Посмотрите на снимок экрана ниже, чтобы увидеть, как мы создали маскирующий эффект:
Это счастье, когда вы находите идеальный визуальный элемент для своей презентации, часто недолговечно, когда вы помещаете поверх него текст. Элементы в визуальном изображении сказываются на читаемости текста.Как это произошло на слайде ниже:
ДО:
Независимо от того, насколько жирным и крупным вы сделаете шрифт, он будет выглядеть убедительно на потрясающем изображении. Трюк с прозрачным слоем может работать, но все равно чего-то не хватает. В таком сценарии лучше всего использовать интересную форму, которая сочетается с индивидуальностью слайда. Посмотрите, что мы сделали:
ПОСЛЕ:
Мы изменили шрифты, но даже если бы мы этого не сделали, любой шрифт без засечек выглядел бы хорошо читаемым и впечатляющим по форме. Мы мало что сделали, кроме двух кругов — удалили заливку внутреннего круга и придали ему белый контур. Мы добавили фигуру Chevron позади круга (доступную в PowerPoint в меню Фигуры). Цвета были выбраны из самого изображения, чтобы дополнить и создать гармоничный внешний вид.
Мы мало что сделали, кроме двух кругов — удалили заливку внутреннего круга и придали ему белый контур. Мы добавили фигуру Chevron позади круга (доступную в PowerPoint в меню Фигуры). Цвета были выбраны из самого изображения, чтобы дополнить и создать гармоничный внешний вид.
Добавление простых полосок поверх изображения уравновешивает слайд. Вы можете придать одинаковый вес как изображению, так и слайду.
ДО:
На изображении выше маскировка или прозрачность не подходят. Благодаря тому, что фитнес-тренер выдувает пыль, прозрачности уже достаточно. Итак, мы взяли базовую форму прямоугольника из категории по умолчанию Фигуры в PowerPoint, использовали цвета из фона изображения и наклонили форму, чтобы придать ей видимость. Смотрите финальный эффект ниже:
ПОСЛЕ:
Простая форма прямоугольника придает слайду изысканности.Иногда вам не нужен баланс. Вы хотите, чтобы изображение говорило обо всем. Для достижения этого эффекта полосы текста можно сделать короче. Вот еще один пример, когда простое заполнение текстового поля может вывести вас из сложной дизайнерской ситуации:
ДО:
Обратите внимание на тему — Депрессия. Чувство себя маленьким и жалким по отношению к миру. Вам не нужен крупный шрифт, чтобы привлечь внимание. Небольшой, но читаемый шрифт добавит смысла сообщению.Посмотрите после слайда сейчас:
ПОСЛЕ:
Hack # 7 — Use Pattern FillХотя мы использовали сплошную заливку для раскрашивания текстовых полей в последнем приеме, мы будем использовать здесь заливку узором. PowerPoint предлагает несколько вариантов заливки узором, которые можно использовать для фона или фигур. Однако одно предостережение. Этот прием следует использовать только для легких тем для презентаций. Теперь, на изображении ниже, есть серьезная проблема читабельности контента:
ДО:
Сплошная заливка за текстом сделает и без того такое красочное изображение еще более красочным.Поэтому мы взяли заливку светлым узором, чтобы она соответствовала внешнему виду изображения. Мы снова взяли прямоугольную форму, заставили ее касаться краев слайда и наклонили, чтобы она выделялась и выглядела модной. Вот как это выглядит:
ПОСЛЕ:
Совет № 8 — Используйте разделители строкДавайте рассмотрим очень простой и часто используемый дизайнерский трюк, который профессионалы используют, чтобы выделить свой контент, не возясь с изображением.Допустим, у вас есть потрясающая визуальная тема, например, слайд в Instagram ниже:
ДО:
Текст читается, но его можно улучшить, просто добавив линию или прямоугольник поверх и под текстом. Вы даже можете придать тексту легкий эффект свечения Glow Effect. Выделите текст, перейдите на вкладку «Формат» на ленте, нажмите Text Effects и в разделе Glow выберите цвет свечения, который вы хотите придать. Мы дали эффект серого свечения.Посмотрите после слайда сейчас:
ПОСЛЕ:
Совет №9 — Используйте любой творческий элементЧасто изображение, которое вы используете на слайде, дает вам несколько творческих возможностей для размещения вашего контента. Вы поймете это лучше, когда посмотрите этот слайд ниже:
ДО:
Вы замечаете, что пустой экран ноутбука требует внимания? Это то место, где вам нужно размещать свой контент.С небольшим поворотом и настройками вы можете гордо отображать свой заголовок, как на следующем слайде ниже:
ПОСЛЕ:
Совет № 10 — Применение цветного фильтраФильтры предназначены не только для Instagram. Вы также можете применить их к изображениям презентации. PowerPoint может не иметь расширенных фильтров, как в программах для редактирования фотографий, но достаточно приличных, чтобы изменить внешний вид и сделать ваш контент читабельным, если это не так.Скажем, у вас есть обложка вроде этого:
ДО:
Текст сливается с фоном. Вы можете добавить прозрачную фигуру за текстом, но это не лучший вариант для этого слайда. Как насчет добавления цветного наложения! Выберите изображение, перейдите на вкладку Формат на ленте и проверьте параметры цвета в меню Цвет . Вы можете перекрасить изображение и изменить насыщенность цвета и тон с помощью простых щелчков мышью.Ваше изображение не только станет более профессиональным и художественным, но и улучшится читаемость текста не по дням, а по часам:
ПОСЛЕ:
Совет №11 — Размыть изображение + текст, заглавные буквыЧасто вы хотите использовать изображение, просто чтобы задать настроение. В изображении нет ничего, что привлекало бы внимание аудитории. Вот где вы можете использовать этот хак. Допустим, у вас есть общая тема по книгам, как на слайде ниже:
ДО:
Стеллаж для книг задает идеальный тон слайду и вполне совершенен сам по себе, за исключением того факта, что это сказывается на читаемости заголовка.Почему бы не размыть изображение? Как бы то ни было, вы же не хотите, чтобы аудитория начала угадывать книги на этой стойке. PowerPoint предлагает эффект размытия в меню Художественные эффекты (вкладка Формат). Вы можете настроить интенсивность размытия дальше в меню «Художественные эффекты» (щелкните «Параметры художественных эффектов») и увеличить радиус размытия. Когда вы это сделаете, также не забудьте сделать заголовок заглавным, с жирным шрифтом и тенями, чтобы он выделялся на фоне.Разве слайд ниже не намного лучше:
ПОСЛЕ:
Может быть много других способов улучшить читаемость содержимого поверх загруженного изображения. Все это не потребовалось бы, если бы на изображении было достаточно свободного места для ввода вашего контента. Однако это идеальная ситуация. Часто вам придется обходиться изображениями, подобными приведенным выше. Вот где вам пригодятся эти хитрости.
БОНУСНЫЙ СОВЕТ: объедините один или несколько приемов для создания мощных, визуально потрясающих и разборчивых слайдов.
Например, вы можете объединить приемы «Цветная прозрачность» и «Разделитель строк», чтобы создать звездный открывающий слайд, как показано ниже:
Мы не учли какие-либо дизайнерские приемы для повышения разборчивости текста? А какой взлом понравился больше всего? Введите его в комментариях ниже.
Приемы дизайна для отображения текста поверх фоновых изображений
Стало популярным накладывать текстовые метки на фоновые изображения.Но изображение могло быть любым. Как дизайн вашего пользовательского интерфейса это учитывает? Может ли наложение текста всегда оставаться читаемым?
Меньше всего вам хотелось бы, чтобы пользователи с трудом читали такой текст. Это тем более важно на мобильных устройствах. Меньшие экраны и мелкий текст немного затрудняют чтение.
Но не волнуйтесь. Есть несколько дизайнерских приемов, которым вы можете следовать, чтобы в этом убедиться.
Во-первых, позвольте мне показать вам несколько макетов дизайна, в которых используется наложение текста.
Портфолио фотографий Винарта Фостера на DribbbleВот еще один.
Статьи Альтернативные карточки от Олюра на DribbbleХороший глаз сразу заметит проблему с этими двумя конструкциями. Возьмите второй с морскими волнами. Если бы волнистая пена находилась в нижней части изображения, можно ли было бы прочитать этот текст?
Позвольте мне попытаться воссоздать для вас этот дизайн.
Текст с наложением сеткиНасколько читаем теперь текст?
Хорошо, это не та картинка.Но это все еще океанские волны.
Фоновое изображение откровенно тревожное. Но имидж не виноват. В конце концов, когда вы решите наложить текст, вы должны быть готовы к ЛЮБОМУ изображению. Значит, изображение может быть любым.
Хороший дизайн — это когда мы учитываем все возможные сценарии.
Не поймите меня неправильно. Эти 2 дизайна ни в коем случае не плохие. На самом деле, мне нравится типографика, использованная во втором. Оба интерфейса созданы талантливыми людьми.Просто некоторые интерфейсы (макеты) предназначены только для эстетических целей.
Любой, кто воплотит их в рабочий проект, сразу поймет, что не так. Отображаемый текст не учитывает его фоновые изображения.
Однако эти макеты являются лишь примерами. Предполагается, что каким бы ни было изображение, текст будет читабельным. Но моя попытка дизайна только что показала вам, что это не так.
Проблема 2-в-1 с наложением текста
Теперь можно сказать, что этот узор стал чрезмерно популярным благодаря дизайну карточек.Я имею в виду, что большинство дизайнов карточек включают изображение с наложенным сверху текстом. Нельзя сказать, что это плохо, но есть две вещи, которые в основном не рассматриваются.
Когда вы накладываете текст на изображение, вы жертвуете двумя вещами:
- Четкость изображения
- Читаемость текста
Читаемость — это легкость, с которой читатель может понять написанный текст. Это мера того, насколько легко читатель может отличить отдельные буквы или символы друг от друга.- Википедия
Наложение текста полностью препятствует просмотру изображения. Более того, ваш текст может быть нечитабельным.
Изображение может быть любым
Итак, большинство приведенных выше примеров являются мокапами. Значит, это идеальные сценарии. Текст идеально сочетается с его фоном. Что-то может сразу пойти не так, если вы используете белый текст поверх белесого или светлого изображения. То же самое и с черными или более темными тонами.
Теперь мы знаем, в какой бардак мы попадаем.Итак, давайте посмотрим, что мы можем с этим поделать.
Решения для наложения текста
Есть разные подходы к тому, чтобы сделать наш оверлейный текст читабельным. Я хочу, чтобы вы поняли, что это разные решения одной проблемы. Нет единого решения.
Более того, решение о том, что использовать, в конечном итоге зависит от ваших личных предпочтений. Или вы даже можете выбрать один, в зависимости от того, что соответствует стилю вашего бренда.
1. Использование холста
Рамка — это полупрозрачный градиентный слой, который помогает тексту выглядеть более читабельным на фоне.
Холст — это градиент от твердого до прозрачного, который находится за текстовой меткой. Так, например, ваша текстовая метка может быть постоянного белого цвета. Тогда ваша сетка будет иметь градиент, скажем, от 40% черного до прозрачного.
Я оставляю вам процент непрозрачности. Опять же, это дело личного вкуса.
Но очень хорошо работает 40% -ый переход от черного к прозрачному. Это не слишком заметно и не портит изображение. Он плавно исчезает, придавая текстовой метке необходимый контраст, что делает ее удобочитаемой.
Scrim — наложение градиентаРекомендуемые руководства по холсту:
- 40% непрозрачности
- настройки градиента
- высота: 50% высоты изображения
Это несложные правила. Но, как видно из приведенного выше дизайна, эти настройки работают хорошо.
Вы можете прочитать об этом в руководстве Material Design Imagery.
Настройки градиента сетки в SketchПреимущества:
- Самое простое и распространенное решение
- Увеличивает контраст для лучшей читаемости текста
- Незаметное изменение дизайна, которое едва заметно
Недостатки:
- Резкие градиенты могут снизить привлекательность изображения
- Может блокировать изображение, если видимость слишком высока
Безусловно, использование сетки является наиболее популярным решением проблемы наложения текста на изображения.
Но подожди, пока не уходи! Есть и другие решения, которые могут вам больше подойти.
2. Наложение всего изображения
Как и решение для холста, и вместо градиента вы применили бы 40% черного ко всему изображению.
Верно. Возможно, изображение для вас не важно. Текстовая метка — ваш приоритет. Или, может быть, текст покрывает весь размер изображения.
В такой ситуации использование холста не имеет смысла. Поскольку сетка представляет собой градиент, ваш текст становится нечитаемым на полпути.
Итак, поскольку текст покрывает все изображение, решение состоит в том, чтобы затемнить все изображение.
Короче говоря, это 40% -ная непрозрачность черного на изображении.
Преимущества:
- Полезно для крупного текста (заголовков?), Который покрывает все изображение
- Когда приоритетом является текст, а не изображение
Недостатки:
- Может скрыть все изображение
- Может принести в жертву видимость изображения
- Может уменьшить фоновое изображение, как будто оно существует только для эстетики
Вот несколько популярных приложений, которые используют этот подход:
Средняя серия на Android 85000+ Статус и котировки 2017 Android-приложение от Pratik Butani3.Цветное наложение
Это похоже на наложение. Но вместо того, чтобы использовать черный или белый цвет для затемнения или осветления изображения, мы используем другой цвет.
Установка наложения цвета на изображение — идеальный способ нейтрализовать загруженное изображение. Он блокирует все разные цвета, делая изображение монотонным.
Вот пример.
Обычно выбирается цвет бренда.
Приложение Playgong от Дейвидаса ГраужинисаЕсли у вас возникли проблемы с выбором цвета, воспользуйтесь инструментом Canva Color Wheel Tool.Он использует теорию цвета и цветовые комбинации в дизайне, чтобы помочь вам найти цвета, которые хорошо смотрятся вместе!
4. Мягкие градиенты
Помните, что для правильного использования ваш текст должен быть достаточно контрастным.
Кроме того, при использовании градиентов не используйте визуально резкие цвета. Выберите цвета, которые гармонично сочетаются друг с другом.
Вы можете использовать такие веб-инструменты, как Coolors и Kuler от Adobe. Это может помочь вам создать цветовые пары, которые хорошо сочетаются друг с другом.
Вот пример.
Веб-агентство Мохаммада ШохагаПреимущества:
- Лучшее выделение бренда (если используется цвет бренда)
- Одноцветный тон позволяет улучшить контраст текста
Недостатки:
- Не подходит для фотографий людей, так как их нельзя распознать
5. Полупрозрачное изображение
Этот метод предполагает использование полупрозрачного изображения на сплошном цветном фоне.Это помогает «успокоить» шумный фон и выделить текст.
Техника состоит из 3-х слоев (снизу):
- Низ — сплошной цвет
- Посередине — полупрозрачное изображение (непрозрачность 40%)
- Верх — текстовый слой
Преимущества:
- Более мягкое изображение позволяет тексту выделяться
- Делает изображение монотонным, уменьшая шум изображения
Недостатки:
- На изображении могут быть потеряны важные детали
- Подходит только для изображений, предназначенных для приятного просмотра
6.Размытие
Применение размытия по Гауссу смягчает изображение, делая текст более читаемым.
ПользователиСглаживание изображений за счет уменьшения шума и деталей изображения — Размытие по Гауссу
iOS знакомы с этой техникой. Принципы дизайна iOS используют размытие для обозначения глубины. В то время как Android (Material Design) использует тени для обозначения глубины (высоты).
Вот размытие на 16 пикселей слева и размытие на 4 пикселей справа. Убедитесь, что вы не слишком размываете изображение, чтобы основное изображение было полностью неузнаваемым!
Размытие не решает одну и ту же проблему цвета текста и изображенияПреимущества:
- Помогает уменьшить «загруженность» изображений
- Смягченные изображения позволяют выделять текст
Недостатки:
- Полностью жертвует изображением ради текста
- По-прежнему не решает проблему наложения одного цвета
- Может не соответствовать стилю вашего продукта.Используете размытие в мире материального дизайна?
7. Выделение текста
Здесь мы применяем цвет фона к самому тексту. Этот эффект имитирует традиционный способ выделения текста на бумаге.
Текст с эффектом выделенияЭтот метод хорошо работает, когда в дизайне используется минимум текста и большой фон.
Помните, что цвет выделения не всегда должен быть черным. Пример справа заимствует доминирующий цвет из изображения.Это создает более высокое чувство принадлежности к изображению.
Преимущества:
- Хорошая четкость текста на любом фоне
- Хорошая контрастность
Недостатки:
- При выборе цвета выделения текст может казаться отделенным от изображения
- Может полностью блокировать нижележащее изображение
8. Перейти в оттенки серого
Хорошо, это больше изменение изображения, чем текста.Но мы все еще можем использовать его для достижения желаемого.
С помощью изображения в оттенках серого.
Фильтр изображений в оттенках серогоОднако помните, что шкала серого включает цвета от самого яркого белого до самого темного черного. Только они находятся на полярных краях яркости. Следовательно, вы можете сначала подумать о смягчении изображения. Вы можете сделать это, комбинируя и сочетая с любыми другими упомянутыми здесь методами.
Например, вот изображение в оттенках серого с текстом внизу. Однако по умолчанию это выглядело бы не очень хорошо.Итак, мы добавляем холст внизу.
Изображение в градациях серого с комбинированной нижней сеткойОбратите внимание, как холст естественно очень хорошо сочетается с изображением. Изображение в оттенках серого, а наша сетка имеет градиент от черного к прозрачному. Следовательно, эти две техники очень хорошо идут рука об руку.
9. Игра с цветом и позиционирование
Иногда, несмотря ни на что, изображение остается прежним. Скажем, например, страница категории будет использовать постоянное изображение заголовка, изображающее ее категорию.
В такой ситуации вы знаете, какого изображения ожидать. Вы можете использовать эту информацию для создания своего текста. Это может быть шрифт, размер, цвет или даже расположение текста.
Модули Университета от FlatstudioОбратите внимание на умное расположение текста вдали от изображений. Также не отвлекают спокойные пастельные тона фона. Оба работают в пользу выделения текста в дополнение к графике.
TL; DR — Используйте достаточный контраст
Состояние разительно отличаться от чего-то еще в тесном общении.- Контраст
Вы заметили? Все описанные выше техники — это способы увеличения контраста текста. Контраст — это то, что заставляет элементы казаться отличными друг от друга. Между текстом и изображением должен быть высокий контраст. Это позволяет читать текст.
Также нет необходимости жертвовать видимостью изображения ради текста. Оба могут сосуществовать вместе, если мы используем правильную технику. Например, использование сетки позволяет читать текст. В то же время изображение тоже видно.
Как правило, хорошо работают оттенки серого. Это означает, что белый текст на темном фоне. Или черный (темно-серый) текст на светлом фоне всегда работает лучше всего.
Заключение
Мы рассмотрели методы, которые делают текст читабельным без ущерба для фонового изображения. Такие техники, как сетка, являются прекрасным примером этого. Или использование цветного наложения может помочь укрепить ваш бренд с помощью его основного цвета. Это особенно полезно, когда изображение кажется неуместным в вашем дизайне.Более того, техника размытия тоже полезна. Но вам нужно будет посмотреть, соответствует ли это вашему стилю дизайна.
Помните, что хороший дизайн продуман и умеет сочетать эстетический вид с удобством использования и ясностью. Недостаточно позволить людям использовать ваше приложение. Он должен быть простым и приятным в использовании.
Вы даже можете смешивать и сочетать две техники. Ваше воображение — предел. Наложение цвета на холст?
Так какую технику вы собираетесь использовать? Пропустил ли я какой-нибудь популярный метод? Я хотел бы услышать твои мысли.Поговорим в комментариях ниже.
Чуткий дизайнер и разработчик мобильных приложений сфокусированы на создании понятных, простых и увлекательных приложений для людей.
Как добавить текст и наложения заголовков в Adobe Premiere | Малый бизнес
Зак Лаццари Обновлено 12 марта 2019 г.
Adobe Premier — это мощная программа для редактирования видео и создания фильмов. Добавление текста Premier Pro наложений — это обычный инструмент для настройки уникального видео.К счастью, добавить эти элементы в Premier просто. В большинстве случаев добавление текста и наложения заголовка занимает несколько секунд. Вы также можете добавить собственные шрифты и стили для текста.
Причины использования наложения текста
Первая и наиболее очевидная причина для наложения заголовка и текста находится во введении к видео. Почти в каждом видео есть своего рода введение. Вы можете сделать только заголовок или вы можете добавить заголовок и текст для введения.Другое распространенное использование заголовка и текстовых функций — это информационные практики в образовательных видеороликах и видеопрезентациях.
Например, b создание обучающего видео для сотрудников может использовать заголовки и текст для разделения видео на определенные сегменты. Дополнительный текст в этих сегментах может помочь, добавив важную информацию, относящуюся к видео. Эта функция действительно удобна для поучительных видеоформатов.
Творческое использование Adobe Premier текста и заголовков также широко распространено. Подумайте о старом телешоу B atman , в котором текст использовался для подчеркивания действий и эмоций. Любой творческий продюсер, использующий Adobe Premier, выиграет, просто имея доступную опцию.
Adobe Premier Функции текста и заголовков
С помощью Legacy Titler Tool можно создать заголовок в простом текстовом стиле или полное изображение заголовка.Просто щелкните на опции Title в верхней части окна Premier. Далее_, щелкните_ Новый заголовок и вариант «По умолчанию» .
Назовите клип заголовка и нажмите Сохранить , чтобы открыть окно создания заголовка. Имя не является фактическим отображаемым текстом. При желании у вас будет доступ к этому заголовку для использования в будущем. Повторяющиеся заголовки не редкость для многих видеоформатов.
На панели Заголовок настройте заголовок по своему усмотрению.Вы можете набрать основного текста и настроить стиль шрифта и размер . У вас также есть возможность загрузить графику и мультимедиа для вашего заголовка. Инструмент предлагает предустановленные параметры формата, но также имеет возможность полностью настроить все. Также добавьте любой дополнительный текст к заголовку. Вы можете только добавить текст и по-прежнему накладывать его на свое видео.
После того, как заголовок будет закончен, он появится на панели вашего проекта. Щелкните и удерживайте курсор, чтобы захватить заголовок и перетащить его на свое видео.Чтобы добавить заголовок в уникальное положение, поместите его между слайдами, чтобы он соответствовал месту на вашей шкале времени.
Чтобы наложить заголовок на существующее видео, поместите его над слайдом, где вы хотите наложить заголовок или текст. Откройте этот сегмент видео и дважды щелкните, чтобы перетащить заголовок в нужное положение. Ваши заголовки Premier Pro сохраняются на вкладке Titles для дальнейшего использования.
Заголовки с расширенной графикой
Создавать базовые заголовки и текст очень просто.Продвинутая графика сложнее, и все, что связано с движением, которое конфликтует с существующим видео, требует планирования, чтобы все оставалось внутри кадра.
Для заголовков анимированной графики и текста лучше всего использовать отдельный фрейм. Наложение может быстро ухудшить качество, поскольку движение вашей графики прерывает видео. Использование жесткой остановки со свежим заголовком для представления нового сегмента — обычная практика в производстве и редактировании видео.
Добавление текста в свои проекты — Справка Snapfish
Вы можете легко добавлять текст или подписи к большинству проектов, и у нас есть много шрифтов и цветов на выбор.У вас есть два варианта добавления текста. Каждый из них зависит от макета вашей страницы:
Если на вашей странице нет текстового поля
- Откройте текстовое меню слева (см. Пример).
- Щелкните значок «Добавить текст» в нижней части меню.
- В центре страницы откроется текстовое поле с синей рамкой (см. Ниже). Сначала введите текст, так как это проще сделать, прежде чем перемещать текстовое поле или вносить другие изменения.
Примечание : вы можете включать большинство специальных символов (например,грамм. ñ, ®, ½, µ и т. д.), скопировав их из Интернета или текстового редактора и вставив в текстовое поле. Вы не можете ввести их напрямую в поле. - Затем вы можете изменить шрифт, цвет или выравнивание текста в меню «Текст». Изменения применяются ко всему тексту в поле. Это изменит цвет границы вашего текстового поля с синего (режим вставки) на белый (режим перемещения), как показано ниже.
- В режиме движения вы можете
- удалить ящик
- перетащите нижний «маркер» влево или вправо, чтобы повернуть текстовое поле
- перетащите текстовое поле в другое место на странице или
- перетащите один из углов или середин текстового поля наружу, чтобы увеличить размер текстового поля и оставить больше места для ввода или более крупные шрифты.
Если на вашей странице уже есть текстовое поле
- Для макетов страниц, которые уже включают текстовую область, включая корешок текста в книгах, щелкните область Добавить текст, чтобы выбрать текстовое поле. Граница поля изменится на белые пунктирные линии с кружками по углам и ромбиками в середине. с каждой стороны (см. ниже).
Примечание : На лицевой стороне многих карточек вместо сообщения «Добавить текст» есть образец текста для имени, адреса и т. Д., Но они работают одинаково.Просто щелкните один, чтобы отредактировать текст. - Щелкните внутри поля, и когда граница станет синей (см. Ниже), печатайте!
Как и выше, вы можете добавить специальные символы, скопировав их из Интернета или файла текстового редактора и вставив в текстовое поле. - Затем вы можете изменить шрифт, цвет или выравнивание текста в меню. Изменения применяются ко всему тексту в поле.
- Для большинства текстовых полей, кроме текста на корешке в книгах и текстовых областей на лицевой стороне многих дизайнов карточек, вы можете войти в режим перемещения, щелкнув край поля, чтобы:
- удалить коробку,
- перетащите текстовое поле в другое место на странице или
- перетащите один из углов или середин текстового поля наружу, чтобы увеличить размер или форму текстового поля, чтобы оставить больше места для ввода или более крупные шрифты.
Подсказки
- Не размещайте темный текст на темном фото или фоне или светлый текст на светлом фото или фоне, потому что вы не сможете увидеть свой текст !.
- Максимальный размер шрифта, который вы можете выбрать, зависит от высоты и ширины текстового поля. Если вам нужен более крупный шрифт, сначала увеличьте размер текстового поля, перетащив один из углов наружу. Затем выберите в меню больший размер шрифта (см. Пример справа).
- Если вам нужно больше места для текста, увеличьте текстовое поле, как показано и описано выше.
- Если вы перетащите текстовое поле по странице, вы увидите розовые линии, которые появятся, когда поле выровнено с фотографиями, украшениями или другими текстовыми полями. Например, в углу страницы вы можете увидеть направляющие выравнивания по горизонтали и вертикали (см. Ниже).
9 малоизвестных советов по использованию шрифтов для историй в Instagram
Обновлено 31 августа 2020 г.
Без сомнения, Stories были самым умным изобретением Instagram. На самом деле платформу без историй сложно представить.Запущенный три года назад в этом месяце, более 500 миллионов пользователей теперь делятся историями каждый божий день.
Это отличные новости, если вы заядлый пользователь историй (а вы должны им быть), и плохие новости, если вы — бренд, пытающийся выделиться из толпы.
Я поделился семью свежими идеями Instagram Stories. Сегодня я предлагаю девять малоизвестных хаков для шрифтов Instagram, ориентированных на дизайн, которые, вероятно, не используют ваши конкуренты и которые могут помочь вашим историям стать более заметными. Читай дальше.
ПОДБОРКА СООТВЕТСТВИЯ: 5 идей для размышления из лучших статей CMI в социальных сетях1.Добавьте шрифт своего бренда в Stories
Недавно Instagram выпустил новые шрифты для историй, с которыми мы все можем играть. Это правда: они классные. Но знаете, что еще круче? Добавление собственного шрифта. В конце концов, ничто не может сравниться с использованием шрифтов вашего бренда.
Чтобы «брендировать» свои истории #Instagram, добавьте и используйте шрифты своего бренда, — говорит @OlgaRabo через @CMIContent. Нажмите, чтобы твитнутьВот как «брендировать» свой контент без особых усилий:
Загрузите приложение Over на свой телефон. Затем используйте AirDrop на устройстве Apple или используйте настройки общего доступа в Google на вашем устройстве Android, чтобы подключить свой шрифт.OFT файл.
Появится всплывающее меню. Выберите «Больше»:
Вот и все. Теперь, когда вы создаете свои истории в Over (кстати, отличное приложение для различных шаблонов), вы можете использовать шрифты своего бренда.
Используйте @over для создания историй #Instagram и получите доступ к тысячам тщательно отобранных шаблонов, говорит @OlgaRabo через @CMIContent. Нажмите, чтобы твитнутьПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
2. Создайте сплошной фон, чтобы текст выделялся
Если вы разместите серию историй, вы, вероятно, соедините их с той же эстетикой.Однако что происходит, когда вам нужно прервать последовательность призывом к действию? Создайте сплошной фон на основе цветовой палитры серии Stories и сделайте свой текст ярким.
Чтобы выделить пост в серии @Instagram Stories, используйте сплошной цветной фон, — говорит @OlgaRabo через @CMIContent. Нажмите, чтобы твитнутьВот как:
- Сделайте или выберите изображение из своей библиотеки фотографий.
- Щелкните значок карандаша для рисования.
- Наведите курсор на свой выбор цвета.
- Коснитесь и удерживайте палец на нем. Фон изменится на сплошной монохромный цвет.
- Напишите призыв к действию или краткую заметку.
3. Выберите дополнительные цвета из цветовой гаммы
Instagram Stories предлагает 27-цветную палитру. Но у вас могут быть все цвета мира.
Вам не обязательно придерживаться 27 цветов в палитре по умолчанию #Instagram Stories, — говорит @OlgaRabo через @CMIContent.#SocialMedia Нажмите, чтобы написать твитВот как:
- Щелкните значок пера для рисования.
- Коснитесь любого цвета и удерживайте палец. Через секунду появится большая палитра.
- Держа пальцы на экране, двигайте им из стороны в сторону, пока не выберете нужный цвет.
СОВЕТ: Этот трюк с цветовым кругом также можно использовать для изменения фона за шрифтами.
СООТВЕТСТВУЮЩИЙ СОДЕРЖАНИЕ: 3 совета по графическому дизайну для не дизайнеров3.Используйте цветовую палитру вашего изображения для забавного фона письма
Еще один полезный совет Instagram для Stories — создать уникальный фон шрифта на основе цветовой палитры опубликованной фотографии. По сути, этот совет сочетает в себе первые два, поскольку вы используете ту же технику с пером для рисования.
Вот как:
- Выберите изображение для публикации и определите слово, которое хотите использовать.
- Щелкните значок текста («Aa») в правом верхнем углу.
- Введите первую букву слова.(Только строгие, классические шрифты и шрифты для пишущей машинки позволяют добавлять фон.)
- Добавьте этот фон к письму, щелкнув значок в верхнем левом углу.
- Щелкните значок пера для рисования, чтобы отобразить инструмент.
- Переместите инструмент по фотографии, чтобы увидеть, как изменился фон буквы.
- После выбора цвета фона для первой буквы переходите к следующей и следующей, пока слово не будет завершено.
Это может показаться трудоемким, но на это уходит меньше времени, чем вы думаете.Кроме того, он выглядит круто и визуально соответствует фотографии, создавая целостный вид для вашего контента.
4. Используйте разные шрифты
До недавнего времени в Instagram было всего пять стандартных шрифтов: классический, современный, неоновый, пишущий и сильный. Теперь их девять.
Однако, если вам все еще нужно больше, вы можете обойти ограничение шрифта и добавить больше забавных шрифтов в свой контент.
Вот как:
- Убедитесь, что ваш интернет-браузер открыт на вкладке.
- Откройте приложение Instagram, перейдите в Stories.
- Выберите (но не загрузите) фотографию для публикации.
- Зайдите в браузер и откройте веб-сайт CoolSymbol.com.
- Выберите вариант «Необычный текст» и введите текст. Он автоматически преобразуется в несколько шрифтов.
- Прокрутите вниз, чтобы выбрать один.
- Нажмите «Копировать», чтобы сохранить текст в буфер обмена.
- Вернитесь в свое приложение Instagram — найдите черновик Stories.
- Выберите значок текста («Aa»), нажмите и удерживайте экран, на котором находится мигающий курсор, и нажмите «вставить».”
Теперь у вас есть история с текстовым шрифтом, который есть у немногих, если у кого-то еще.
Это небольшой изящный трюк для персонализации шрифтов в биографии Instagram и подписях.
5. Используйте анимированные шрифты в Stories
Теперь, когда вы знаете, как использовать разные шрифты для своих историй в Instagram, вы также можете анимировать их.
«Вы можете анимировать шрифты в #Instagram Stories», — говорит @OlgaRabo через @CMIContent. #SocialMedia Нажмите, чтобы написать твитВот как:
- Загрузите и откройте HypeType.
- Выберите изображение из вашей библиотеки фотографий.
- Дважды коснитесь анимированного фрагмента текста, который нужно отредактировать.
- Введите текст в открывшемся окне.
- Переместите текст по экрану.
- Щелкните синий значок «Готово» в правом верхнем углу.
- Чтобы добавить другие шрифты и поиграть с анимацией, щелкните значок «T».
- Щелкните «Сохранить» (тот же синий значок) и выберите загрузку изображения в телефон.
- Откройте Instagram.Нажмите «Истории» и загрузите свой анимированный контент
HypeType бесплатен с небольшим водяным знаком в правом нижнем углу с надписью «Сделано с HypeType». Вы также можете подписаться (примерно за 20 долларов в год) и публиковать без водяного знака.
8. Создайте текстовый эффект омбре / радуги.
Вы наверняка видели историю с красивым наложением текста с эффектом омбре, которое выглядит настолько тонким, что заставляет задуматься, сделал ли это человек. Что ж, человек сделал, и вы тоже можете.
Вот как:
- Напишите свой текст.
- Выделите весь текст.
- Удерживайте большой палец на цвете в палитре.
- Удерживайте другой большой палец на текстовом курсоре.
- Сдвиньте оба пальца одновременно влево, и буквы поменяют цвет.
Хотя для этого сначала нужно освоить гимнастику для пальцев, создание этого текстового эффекта станет проще простого.
Эффект омбре для шрифтов требует гимнастики для пальцев. Со временем это станет проще простого, — говорит @OlgaRabo через @CMIContent.#Instagram Нажмите, чтобы написать твит9. Сделайте свои хэштеги невидимыми
Хотя добавление хэштегов в ваши истории в Instagram увеличивает их шансы быть размещенными на странице историй, многие люди воздерживаются от их использования, потому что считают, что они выглядят как спам. Однако что, если бы вы могли сделать их невидимыми? Вы бы всегда использовали хэштеги?
Так и думал.
Вот как:
- Выберите фотографию.
- Введите хэштег.
- Разместите его в углу со сплошным фоном.
- Выделите хэштег как текст.
- Коснитесь значка пера для рисования.
- Проведите пером по экрану как можно ближе к фону хэштега, пока хэштег не совпадет с этим фоном.
Вот и все! Ваш хэштег есть, но его не видно.
Расскажите свои истории лучше
Поскольку использование историй теперь является неотъемлемой частью любой стратегии Instagram, выведение вашего контента на новый уровень является обязательным условием, чтобы обеспечить вау-фактор для привлечения ваших подписчиков раньше, чем это сделают ваши конкуренты.

 После того как скопировали символ, сделайте его цветным в приложении. Также используйте курсив.
После того как скопировали символ, сделайте его цветным в приложении. Также используйте курсив. Не все шрифты под нее адаптированы и при замене английского текста на русский многие из них заменяются обычными Arial или им подобными. То есть ни красоты, ни сочетания с другими. Как на картинке ниже — русский текст не прихватил с собой красивое начертание из шаблона, увы.
Не все шрифты под нее адаптированы и при замене английского текста на русский многие из них заменяются обычными Arial или им подобными. То есть ни красоты, ни сочетания с другими. Как на картинке ниже — русский текст не прихватил с собой красивое начертание из шаблона, увы.
 Хотя в некоторых случаях это как раз и требуется! Кстати, разный размер считается уже другим шрифтом.
Хотя в некоторых случаях это как раз и требуется! Кстати, разный размер считается уже другим шрифтом. Подчеркнутый сегодня означает ссылки, и не стоит пытаться заставить его означать что-то еще, если вы спросите меня
Подчеркнутый сегодня означает ссылки, и не стоит пытаться заставить его означать что-то еще, если вы спросите меня Д.
Д. Д.), В том числе отмечает, где каждый шрифт работает лучше всего.
Д.), В том числе отмечает, где каждый шрифт работает лучше всего. Действительно хорошо с цветами. Однако на самом деле он не фокусируется на UX, что также является критикой дриблинга в целом.
Действительно хорошо с цветами. Однако на самом деле он не фокусируется на UX, что также является критикой дриблинга в целом.