Фотошоп как вставить лицо в другое фото
Как в фотографию вставить другое лицо
Хотите узнать, как можно «поменяться лицами» с другом, родственником или любимой знаменитостью? В этом вам поможет магия фотомонтажа! Как это работает? Поисковики по запросу, наверняка, предложат воспользоваться фотошопом, но непрофессионалу эта программа не подойдёт. Оптимальный вариант – простая программа для редактирования изображений, вроде «Домашней Фотостудии». В этой статье вы узнаете, как в фотографию вставить другое лицо, не имея опыта в фотомонтаже.
Шаг №1. Начинаем работу
Для начала предлагаем скачать фоторедактор и установить его на вашем ПК. Следуйте за указаниями Мастера установки – программа будет готова к работе буквально за минуту. Запустите утилиту. В стартовом окне выберите опцию «Открыть фотографию» и найдите файл с фото, которое вы хотите отредактировать.
Вы сможете начать работу сразу после того, как программа будет установлена
Шаг №2. Фотомонтаж
Следующий этап – самый ответственный. В главном меню нажмите на вкладку «Оформление» и найдите в списке «Фотомонтаж». В появившемся окне создайте новый слой. Для этого нажмите «Добавить слой» > «Фотографию» и загрузите фото, которое хотите наложить.
С помощью фотомонтажа вы сможете без труда наложить одну фотографию на другую
При выборе снимка, стоит помнить, что обе фотографии должны были примерно одинакового разрешения и качества. Более того, лица должны быть сняты с максимально похожего ракурса.В списке выберите слой с добавленным изображением и нажмите «Обрезать фото». Автоматически появится новое окно. Воспользуйтесь произвольной формой обрезки. Аккуратно обведите лицо по контуру, стараясь избегать лишних объектов, вроде аксессуаров. Если получилось неровно, воспользуйтесь опцией «Сбросить выделение» и попробуйте ещё раз. Замкните пунктирную линию, дважды кликнув мышкой. Увеличьте показатель на шкале «Размытие границ», потянув ползунок вправо, и нажмите «Применить».
Увеличьте масштаб снимка, чтобы результат был максимально точным и аккуратным
Теперь выясним, как на фото вставить другое лицо так, чтобы разница была не заметна. Для этого необходимо трансформировать обрезанный слой. Измените размер нового изображения, потянув выделенную область за углы. «Новое» лицо должно совпадать с размером лица на исходном изображении. При необходимости поверните слой, двигая ползунок на шкале «Угол поворота». Режим смешивания «Нормальный» будет выставлен по умолчанию, но при желании вы можете выбрать другой. Готово! Нажмите кнопку «Применить».
Отрегулируйте наложение слоя так, чтобы «новое» лицо смотрелось максильмано натурально
Шаг №3. Уровни и цветокоррекция
Всё ещё слишком заметно, что лицо было взято с другого снимка. Выполним простейшую цветокоррекцию. Для этого во вкладке «Изображение» откройте «Уровни». Разобраться в использовании этой функции очень просто. На шкале «Уровни на входе» 3 ползунка – белый (светлые оттенки), серый (полутона) и чёрный (тёмные оттенки). С их помощью вы сможете комплексно настроить яркость фотографии. Меняйте положение ползунков, чтобы затемнить (вправо) или осветлить (влево) изображение. Затем, сохраните его, нажав «ОК».
Регулируя уровни, вы сможете сделать картинку с «новым» лицом более однотонной
Шаг №4. Работаем с деталями
Теперь вы знаете, как в фото вставить другое лицо максимально естественно, но этим ваши возможности не ограничиваются. Если в обработке нуждаются отдельные области на изображении, воспользуйтесь инструментами на панели слева. Выберите «Кисть размытия», чтобы сделать переход от исходного снимка ещё более плавным. Настройте параметры инструмента – чем меньше объект обработки, тем меньше размер и прозрачность кисти.
Также вы можете аналогичным образом затемнить или осветлить отдельные участки фото, добавить им резкости, контраста или насыщенности. Просто выберите соответствующую кисть на панели инструментов и обработайте нужную часть изображения.
Используйте кисти затемнения и осветления, чтобы придать изображению больше объема
Шаг №5. Сохраняем и делимся с друзьями
Оценим окончательный результат.
Фотомонтаж поможет примерить на себя роль любимого киноперсонажа
Если вас всё устраивает, самое время сохранить фотографию! Для этого откройте в главном меню вкладку «Файл» > «Сохранить». Выберите формат файла, нажав «Быстрый экспорт».
Если вы хотите поделиться снимком или выложить его на страничке в социальной сети, найдите в списке опцию «Сохранить для Интернет». В появившемся окне настройте качество и определите размер будущего изображения. Для завершения нажмите «Сохранить в файл».
Вы сможете отрегулировать качество снимка перед сохранением
Готово! Теперь вы знаете, что вставить лицо в другую фотографию в фотошопе – не единственное решение. Эта инструкция универсальна, используйте её на практике так, как вам захочется. Узнайте, как сделать аватар для Вконтакте, и откройте для себя новые возможности программы! «Домашняя Фотостудия» станет для вас верным помощником в любой ситуации, когда нужно качественно обработать снимок.
Как вставить лицо в картинку
Вам понадобится
- — программа Photoshop;
- — шаблон;
- — фотография.
Инструкция
Опцией Open меню File загрузите шаблон в графический редактор. В некоторых случаях файлы, состоящие из нескольких слоев, сохраняются с отключенными слоями, содержимое которых не отображается в окне документа. Если вам попалось именно такое изображение, откройте при помощи опции Layers меню Window палитру слоев и включите недостающие слои, кликнув по пустому окошку слева от пиктограммы слоя.Применив опцию Place из уже известного вам меню File, вставьте в открытую картинку выбранное фото и отрегулируйте его величину, воспользовавшись рамкой трансформации, которая его окружает. Нажав на клавишу Enter, вы примените к картинке выполненное редактирование.
Изображение, вставленное в документ опцией Place, может отобразиться не в полную величину. Если фото оказалось заметно меньше шаблона, воспользуйтесь опцией Scale группы Transform меню Edit. В панели настроек трансформации вы сможете увидеть размер вставленной картинки в процентах от его реальной величины. Для увеличения или уменьшения фотографии нажмите на кнопку Maintain aspect ratio в панели настроек и введите нужную величину в процентах. Примените к измененному изображению опцию Layer группы Rasterize меню Layer.
Если фото оказалось заметно меньше шаблона, воспользуйтесь опцией Scale группы Transform меню Edit. В панели настроек трансформации вы сможете увидеть размер вставленной картинки в процентах от его реальной величины. Для увеличения или уменьшения фотографии нажмите на кнопку Maintain aspect ratio в панели настроек и введите нужную величину в процентах. Примените к измененному изображению опцию Layer группы Rasterize меню Layer.
Перенесите снимок под шаблон, применив опцию Send Backward группы Arrange меню Layer. Если в шаблоне присутствует фоновый слой, поместите свое изображение под фрагменты, которые должны его частично закрывать, но выше фона. Можете переместить слой, воспользовавшись мышкой. Включив инструмент Move Tool, сдвиньте фотографию таким образом, чтобы в прозрачной области шаблона показался участок изображения, который должен быть виден на итоговой версии картинки.
Если вам достался шаблон, предназначенный для вставки нескольких снимков, добавьте в документ остальные картинки. Может оказаться, что в окнах, предназначенных для разных фото, видны участки одного и того же большого снимка. Чтобы это исправить, перейдите на слой с картинкой, которая перекрывает все окна, включите инструмент Polygonal Lasso и выделите предназначенную для вставки в коллаж часть снимка с небольшим запасом по краям. Для удаления всего содержимого слоя кроме выделенного участка инвертируйте выделение опцией Invert меню Select и примените опцию Clear меню Edit.
Для получения качественного результата при вставке своего фото в шаблон с прозрачной областью на месте лица может потребоваться подгонка оттенка кожи на снимке под цвета остального изображения. Для этого примените к слою со своей картинкой опцию Color Balance группы Adjustment меню Image и отредактируйте ее цветовой баланс.
Сохранить полученный из шаблона коллаж можно при помощи опции Save As меню File. При вводе имени файла укажите название, не совпадающее с наименованием картинки-шаблона.
Источники:
Как вставить лицо в фотографию
В следующем уроке я расскажу, как просто вставить лицо с одной фотографии на другую, с помощью программы gimp. Для этого необходимо соединить две фотографии, на которых изображены разные люди. Одна из фоток будет фоновым изображением, а другая — подложкой фонового слоя.
Для этого необходимо соединить две фотографии, на которых изображены разные люди. Одна из фоток будет фоновым изображением, а другая — подложкой фонового слоя.Рассмотрим пошаговую инструкцию замены лица на фотографии.
Шаг 1. Запускаем графический редактор и открываем первую фотографию, она будет у нас фоновым изображением. Выбираем меню «Файл -Открыть» и в открывшемся окне выбираем изображение, после чего нажимае ОК.
Важно! Я обычно стараюсь добиться совпадение глаз у лиц. Для этого я уменьшаю прозрачность слоя и подгоняю фото по месту.
Шаг 5. Опускаем второй слой ниже фонового. Шаг 6. Добавляем белую маску слоя с полной прозрачностью к фоновому изображению
Шаг 7. Продолжаем работать с маской слоя. Выбираем кисть с мягкими краями и начинаем стирать лицо. При этом начнет проявляться лицо с другого слоя.
Чем аккуратней вы отредактируете изображение. тем менее заметно будет видно изменение лица на фотографии.
В данном уроке я показал сам принцип, как вставить одно лицо, в другую фотографию. Аналогично можно менять лица и на других изображениях. Дерзайте!!!
Вам понравился урок? Тогда рекомендую изучить новый урок по фотомонтажу «Как заменить лицо» с помощью бесплатного редактора. Еще рекомендую подписаться на обновления блога, чтобы не пропустить информацию о выходе свежих уроков по бесплатному растровому редактору GIMP.
С уважением Антон Лапшин!
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
(17 оценок, среднее: 3,18 из 5) Загрузка…P.S. Хотите получать АНОНСЫ НОВЫХ УРОКОВ к себе НА E-MAIL? Тогда подписывайтесь на обновления блога. Буду рад видеть вас среди своих читателей.
Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Как наложить одно изображение на другое в Фотошопе. Как вставить свое лицо на фото со звездой | Советы в Дзен
Здравствуйте, дорогие
подписчики и гости канала «Советы в Дзен»! В этом видео мы покажем, как накладывать изображения в Adobe Photoshop друг на друга.Мы постарались подготовить видео-урок (выше), понятный даже новичкам в работе с программой Adobe Photoshop. Но, надеемся, более опытные пользователи тоже найдут для себя что-то новое. В уроке мы покажем, как можно наложить лицо с одного фото на лицо с другого. Но по той же логике можно накладывать совершенно различные изображения, или части изображений друг на друга.
Надеемся, благодаря нашему уроку вы не только сможете подшутить над друзьями, но и откроете для себя что-то новое в профессиональном плане.Источник оригинального фото: Яндекс. Картинки
Итак, давайте более подробно разберем, как же нам наложить лицо одного человека на фото с другим:
- Выделяем лицо человека с фотографии «донора» используя инструмент Лассо (клавиша L). Можем выделять очень примерно, так как в дальнейшем все края нашего слоя будут удаляться.
- Копируем выделенное лицо используя сочинение горячих клавиш (Ctrl+C), а затем вставляем на фото со звездой (Ctrl+V).
 Можем воспользоваться кнопками «Копировать» и «Вставить» в меню «Редактирование»
Можем воспользоваться кнопками «Копировать» и «Вставить» в меню «Редактирование» - Чтобы удобнее было проводить различные манипуляции с новым слоем, зададим ему небольшую прозрачность. Сделать это можно в разделе «Слои»
- Теперь нам необходимо подогнать лицо нашего «донора» под лицо звезды. Для этого нам необходимо его масштабировать и изменить пропорции. Для этого воспользуемся сочетанием горячих клавиш (Ctrl+T). Для более точной подгонки можем воспользоваться «Редактирование >> Марионеточная деформация», либо «Редактирование >> Трансформирование >> Деформация»
- Теперь выбираем инструмент Ластик (клавиша Е), настраиваем его параметры, как показано в видео (регулируем размер, жесткость границ и прозрачность). И начинаем очень аккуратно стирать ненужные зоны вокруг лица, не стирайте нос глаза и рот. Если убрали что-то лишнее, воспользуйтесь Отменой действия (Ctrl+Z). Экспериментируйте с настройками ластика на оптимального результата.
- После чего отключаем прозрачность, выкручиваем на 100% (все в том же разделе «Слои»), после чего продолжаем аккуратно работать листиком
- И в завершении работы нам необходимо отрегулировать цвета верхнего слоя с лицом, чтобы оно максимально совпадало с лицом нашей звезды. Для этого, как показано в видео, регулируем параметры в меню «Изображение >> Коррекция». А именно «Уровни», «Кривые», «Цветовой баланс», «Цветовой тон/Насыщенность».
#фотошоп для начинающих #уроки фотошопа #adobe photoshop #пошаговая инструкция #наложение #картинка на картинку
Как называется фотошоп где можно менять лица
Как поменять лицо в Фотошопе
Замена лица в Фотошопе это либо шутка, либо необходимость.
 Какие цели преследуете лично Вы, мне неведомо, а научить Вас этому я обязан.
Какие цели преследуете лично Вы, мне неведомо, а научить Вас этому я обязан.Данный урок будет полностью посвящен тому, как изменить лицо в Фотошопе CS6.
Менять будем стандартно – женское лицо на мужское.
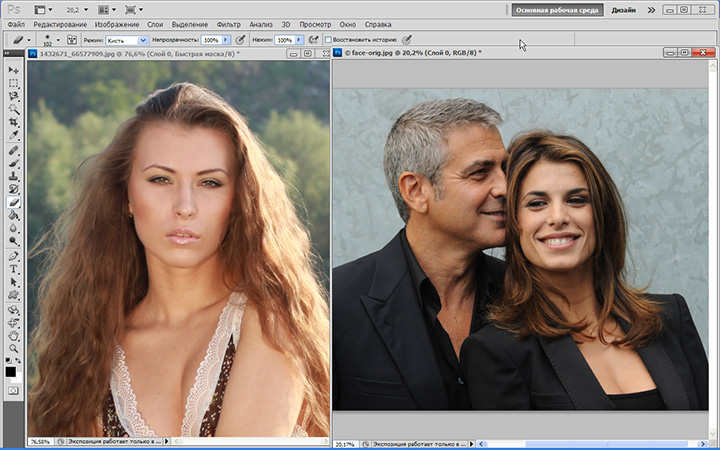
Исходные изображения такие:
Прежде чем подставить лицо в Фотошопе, необходимо уяснить пару правил.
Первое – ракурс съемки должен быть максимально одинаковым. Идеальный вариант, когда обе модели сфотканы анфас.
Второе, необязательное – размер и разрешение фотографий должно быть одинаковым, так как при масштабировании (особенно при увеличении) вырезанного фрагмента может пострадать качество. Допустимо, если фото, с которого берется лицо, будет больше оригинального.
С ракурсом у меня не очень, но что имеем, то имеем. Иногда выбирать не приходится.
Итак, начнем менять лицо.
Открываем обе фотографии в редакторе в разных вкладках (документах). Переходим на вырезаемого пациента и создаем копию фонового слоя (CTRL+J).
Берем любой инструмент выделения (Лассо, Прямоугольное лассо или Перо) и обводим лицо Лео. Я воспользуюсь Пером.
Читайте «Как вырезать объект в Фотошопе».
Важно захватить как можно больше открытых и не затемненных участков кожи.
Далее берем инструмент «Перемещение» и перетягиваем выделение на вкладку со второй открытой фотографией.
Что имеем в результате:
Следующим этапом будет максимальное совмещение изображений. Для этого изменяем непрозрачность слоя с вырезанным лицом примерно на 65% и вызываем «Свободное трансформирование» (CTRL+T).
При помощи рамки «Свободного трансформирования» можно вращать и масштабировать вырезанное лицо. Для сохранения пропорций нужно зажать SHIFT.
Максимально совместить нужно (обязательно) глаза на фотографиях. Остальные черты совмещать не обязательно, но можно немного сжать или растянуть изображение в любой плоскости. Но только немного, иначе персонаж может получиться неузнаваемым.
Но только немного, иначе персонаж может получиться неузнаваемым.
После окончания процесса нажимаем ENTER.
Лишнее удаляем обычным ластиком, а затем возвращаем непрозрачность слоя на 100%.
Продолжаем.
Зажимаем клавишу CTRL и делаем клик по миниатюре слоя с вырезанным лицом. Появляется выделение.
Переходим в меню «Выделение – Модификация – Сжать». Размер сжатия зависит от размера изображения. Мне хватит 5-7 пикселей.
Выделение модифицировано.
Еще один обязательный шаг – создание копии слоя с исходным изображением («Фон»). В данном случае перетаскиваем слой на значок внизу палитры.
Находясь на созданной только что копии, нажимаем клавишу DEL, тем самым удаляя оригинальное лицо. Затем убираем выделение (CTRL+D).
Дальше самое интересное. Заставим наш любимый Фотошоп немного поработать самостоятельно. Применим одну из «умных» функций – «Автоналожение слоев».
Находясь на копии фонового слоя, зажимаем CTRL и кликаем по слою с лицом, тем самым выделяя и его.
Теперь идем в меню «Редактирование» и ищем там нашу «умную» функцию.
В открывшемся окне выбираем «Стековые изображения» и нажимаем ОК.
Немного подождем…
Как видим, лица совместились почти идеально, но такое бывает редко, поэтому продолжаем.
Создаем совмещенную копию всех слоев (CTRL+SHIFT+ALT+E).
Слева, на подбородке не хватает текстуры кожи. Давайте добавим.
Выбираем инструмент «Восстанавливающая кисть».
Зажимаем ALT и берем образец кожи со вставленного лица. Затем отпускаем ALT и кликаем по участку, где не хватает текстуры. Производим процедуру столько раз, сколько нужно.
Далее создаем маску для этого слоя.
Берем кисть со следующими настройками:
Цвет выбираем черный.
Затем отключаем видимость со всех слоев, кроме верхнего и нижнего.
Кистью аккуратно проходимся по границе совмещения, немного ее сглаживая.
Заключительным шагом будет выравнивание тона кожи на вставленном лице и на оригинале.
Создаем новый пустой слой и меняем режим наложения на «Цветность».
Выключаем видимость для подлежащего слоя, тем самым открывая оригинал.
Затем берем кисть с теми же настройками, что и раньше и забираем образец тона кожи с оригинала, зажав ALT.
Включаем видимость для слоя с готовым изображением и проходим по лицу кистью.
Готово.
Таким образом, мы с Вами научились интересному приему смены лица. Если соблюсти все правила, то можно добиться отличного результата. Удачи в Вашем творчестве!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак заменить лицо в фотошопе — быстрый способ поменять лицо на фото
На самом деле заменить лицо в фотошопе не так сложно. Мы воспользуемся методом редактирования изображений, который позволит быстро и правдоподобно поменять лицо одного человека на другое. Данный способ полезен для новичков, которые не знают, как поменять лицо в фотошопе. Если ваш уровень владения программой еще мал, прежде всего, стоит учесть ряд правил:
- Лицо должно смотреть прямо;
- Освещение расположено с одной стороны одинаково на обеих фотографиях;
- Все черты лица должны быть легко выделяемы и не закрыты волосами или из-за поворота головы.
В этой статье мы изучим технику «Как наложить лицо на лицо в фотошопе» всего за 10 простых шагов.
Быстрая навигация:
- # Открытие файла
- # Выбор лица, которое вы хотите изменить
- # Копирование изображения
- # Вставка изображения
- # Изменение размера изображения
- # Копирование нового фонового слоя
- # Создание маски отсечения
- # Настройка маски отсечения
- # Удаление лишних деталей
- # Объединение слоев
Открываем две фотографии в фотошопе, в разных вкладках
открываем картинкуВы можете выбрать оба, удерживая клавишу CTRL
Слева на панели инструментов выберите Лассо (Lasso) или нажатием клавишу L на клавиатуре. Аккуратно обведите брови, нос и губы по контуру, как указано на рисунке.
Аккуратно обведите брови, нос и губы по контуру, как указано на рисунке.
Чтобы правильно заменить лицо в фотошопе, при выделении контура, явно обводите черты лица и не захватывайте участки кожи, чтобы получить реалистичный результат. Когда вы закончите, у вас появится мигающая пунктирная линия.
Нажмите одновременно клавиши CTRL + C, чтобы скопировать выделенное изображение. Убедитесь, что пунктирная линия все еще мигает.
Откройте вкладку со вторым изображением, которое содержит изображение человека, которому вы хотите добавить новое лицо. Это будет слой «Тело». Нажмите клавиши CTRL + V, чтобы вставить скопированное лицо на фотографию. Затем нажмите CTRL + D, чтобы отменить выбор лица и удалить мигающую линию.
вставляем лицо в фотошопеОтрегулируйте слой до 30% непрозрачности, чтобы вы могли видеть под слоем.
меняем прозрачностьИспользуя CTRL + T расположите лицо, выравнивая при этом глаза и рот и растягивая по мере необходимости, чтобы их сопоставить как можно ближе. Чтобы изменять масштаб пропорционально, удерживайте клавишу Shift и тяните за угол картинки. Если вы наведете курсор за углы картинки, то появятся поворотные переключатели, которые позволяют вам повернуть изображение.
Чтобы аккуратно поменять лицо в фотошопе понадобится немного терпения. Найти позицию, которая бы выглядела максимально естественно — это одна из главных трудностей.
Как сгладить кожу в фотошопе, отретушировать и убрать прыщиПосле того как определитесь с позицией, нажмите клавишу Enter, чтобы завершить размещение. Если вы этого не сделайте, то усилия будут напрасны.
меняем размер картинки лицаЗатем отрегулируйте прозрачность обратно до 100%
Затем вам необходимо будет скопировать свой фоновый слой. В меню «Слои» выберите фоновый слой, затем правой
кнопкой мыши выберете «Дубликат слоя» или можете использовать сочетание клавиш, нажав CTRL + J. Переименуйте скопированный слой в «тело» т.к. оно составит большую часть вашей окончательной фотографии.
А потом нажмите на иконку глаза, чтобы скрыть основной фоновый слой.
Переименуйте скопированный слой в «тело» т.к. оно составит большую часть вашей окончательной фотографии.
А потом нажмите на иконку глаза, чтобы скрыть основной фоновый слой.
Справа в меню слоев нажмите на слой лица, который вставляли с зажатой кнопкой CTRL. Появится выделенный контур лица.
выделяем контур лицаА потом скройте этот слой, нажав на иконку глаза
После того как это все проделайте, останется только один видимый слой «тело» с контуром.
Перейдите в верхнее меню Photoshop и выберете меню «выделение» (select) потом «модификация» (modify) а потом вкладка «сжать» (contract)
сжимаем контур лицаВ диалоговом окне введите 10 пикселей. Это уменьшит маску отсечения на 10 пикселей, что позволит лицу перекрывать тело на несколько пикселей.
Мы успешно наложили лицо на лицо в фотошопе. Пока слой тела все еще выбран, нажмите клавишу Delete или Backspace, чтобы удалить область под гранью. Нажмите CTRL+D, чтобы отменить выделение.
вырезаем контур лицаСправа в меню слоев включите отображение «Слой 1», затем через зажатую кнопку CTRL выберете «Слой 1» и «Тело»
выбираем два слояПерейдите в верхнее меню программы и выберете меню «Редактирование» (edit) а потом «автоналожение слоев» (auto-blend layers)
объедениям слоиВ диалоговом окне выберете «Панорама» (panorama) и чтобы была выставлена галочка «Плавные переходы цвета и тона» (seamless tones and colors), затем нажмите кнопку «Ок»
Настраиваем объединение
Существует несколько методов, которые вы можете использовать для изменения цвета кожи в Photoshop.
Мы рекомендуем сначала использовать функцию автоматического смешивания т.к. это получается более
естественным даже в тех случаях, когда тона могут не совпадать идеально.
Изображение смотрится хорошо, но все еще не идеально. Если внимательно посмотреть, то заметно, что текстура кожи отличается. От том как сделать правдоподобную текстуру кожи вы узнайте в следующей статье.
Photoshop как заменить лицо — Вэб-шпаргалка для интернет предпринимателей!
Замена лица в Фотошопе это либо шутка, либо необходимость. Какие цели преследуете лично Вы, мне неведомо, а научить Вас этому я обязан.
Данный урок будет полностью посвящен тому, как изменить лицо в Фотошопе CS6.
Менять будем стандартно – женское лицо на мужское.
Исходные изображения такие:
Прежде чем подставить лицо в Фотошопе, необходимо уяснить пару правил.
Первое – ракурс съемки должен быть максимально одинаковым. Идеальный вариант, когда обе модели сфотканы анфас.
Второе, необязательное – размер и разрешение фотографий должно быть одинаковым, так как при масштабировании (особенно при увеличении) вырезанного фрагмента может пострадать качество. Допустимо, если фото, с которого берется лицо, будет больше оригинального.
С ракурсом у меня не очень, но что имеем, то имеем. Иногда выбирать не приходится.
Итак, начнем менять лицо.
Открываем обе фотографии в редакторе в разных вкладках (документах). Переходим на вырезаемого пациента и создаем копию фонового слоя (CTRL+J).
Берем любой инструмент выделения (Лассо, Прямоугольное лассо или Перо) и обводим лицо Лео. Я воспользуюсь Пером.
Важно захватить как можно больше открытых и не затемненных участков кожи.
Далее берем инструмент «Перемещение» и перетягиваем выделение на вкладку со второй открытой фотографией.
Что имеем в результате:
Следующим этапом будет максимальное совмещение изображений. Для этого изменяем непрозрачность слоя с вырезанным лицом примерно на 65% и вызываем «Свободное трансформирование» (CTRL+T).
При помощи рамки «Свободного трансформирования» можно вращать и масштабировать вырезанное лицо. Для сохранения пропорций нужно зажать SHIFT.
Максимально совместить нужно (обязательно) глаза на фотографиях. Остальные черты совмещать не обязательно, но можно немного сжать или растянуть изображение в любой плоскости. Но только немного, иначе персонаж может получиться неузнаваемым.
После окончания процесса нажимаем ENTER.
Лишнее удаляем обычным ластиком, а затем возвращаем непрозрачность слоя на 100%.
Зажимаем клавишу CTRL и делаем клик по миниатюре слоя с вырезанным лицом. Появляется выделение.
Переходим в меню «Выделение – Модификация – Сжать». Размер сжатия зависит от размера изображения. Мне хватит 5-7 пикселей.
Еще один обязательный шаг – создание копии слоя с исходным изображением («Фон»). В данном случае перетаскиваем слой на значок внизу палитры.
Находясь на созданной только что копии, нажимаем клавишу DEL, тем самым удаляя оригинальное лицо. Затем убираем выделение (CTRL+D).
Дальше самое интересное. Заставим наш любимый Фотошоп немного поработать самостоятельно. Применим одну из «умных» функций – «Автоналожение слоев».
Находясь на копии фонового слоя, зажимаем CTRL и кликаем по слою с лицом, тем самым выделяя и его.
Теперь идем в меню «Редактирование» и ищем там нашу «умную» функцию.
В открывшемся окне выбираем «Стековые изображения» и нажимаем ОК.
Как видим, лица совместились почти идеально, но такое бывает редко, поэтому продолжаем.
Создаем совмещенную копию всех слоев (CTRL+SHIFT+ALT+E).
Слева, на подбородке не хватает текстуры кожи. Давайте добавим.
Давайте добавим.
Выбираем инструмент «Восстанавливающая кисть».
Зажимаем ALT и берем образец кожи со вставленного лица. Затем отпускаем ALT и кликаем по участку, где не хватает текстуры. Производим процедуру столько раз, сколько нужно.
Далее создаем маску для этого слоя.
Берем кисть со следующими настройками:
Цвет выбираем черный.
Затем отключаем видимость со всех слоев, кроме верхнего и нижнего.
Кистью аккуратно проходимся по границе совмещения, немного ее сглаживая.
Заключительным шагом будет выравнивание тона кожи на вставленном лице и на оригинале.
Создаем новый пустой слой и меняем режим наложения на «Цветность».
Выключаем видимость для подлежащего слоя, тем самым открывая оригинал.
Затем берем кисть с теми же настройками, что и раньше и забираем образец тона кожи с оригинала, зажав ALT.
Включаем видимость для слоя с готовым изображением и проходим по лицу кистью.
Таким образом, мы с Вами научились интересному приему смены лица. Если соблюсти все правила, то можно добиться отличного результата. Удачи в Вашем творчестве!
Отблагодарите автора, поделитесь статьей в социальных сетях.
На самом деле заменить лицо в фотошопе не так сложно. Мы воспользуемся методом редактирования изображений, который позволит быстро и правдоподобно поменять лицо одного человека на другое. Данный способ полезен для новичков, которые не знают, как поменять лицо в фотошопе. Если ваш уровень владения программой еще мал, прежде всего, стоит учесть ряд правил:
- Лицо должно смотреть прямо;
- Освещение расположено с одной стороны одинаково на обеих фотографиях;
- Все черты лица должны быть легко выделяемы и не закрыты волосами или из-за поворота головы.
В этой статье мы изучим технику «Как наложить лицо на лицо в фотошопе» всего за 10 простых шагов.
Быстрая навигация:
1 Открытие файла
Открываем две фотографии в фотошопе, в разных вкладках
открываем картинку
Вы можете выбрать оба, удерживая клавишу CTRL
2 Выбор лица, которое вы хотите изменить
Слева на панели инструментов выберите Лассо (Lasso) или нажатием клавишу L на клавиатуре. Аккуратно обведите брови, нос и губы по контуру, как указано на рисунке.
выделяем контур лица
Чтобы правильно заменить лицо в фотошопе, при выделении контура, явно обводите черты лица и не захватывайте участки кожи, чтобы получить реалистичный результат. Когда вы закончите, у вас появится мигающая пунктирная линия.
3 Копирование изображения
Нажмите одновременно клавиши CTRL + C , чтобы скопировать выделенное изображение. Убедитесь, что пунктирная линия все еще мигает.
4 Вставка изображения
Откройте вкладку со вторым изображением, которое содержит изображение человека, которому вы хотите добавить новое лицо. Это будет слой «Тело». Нажмите клавиши CTRL + V , чтобы вставить скопированное лицо на фотографию. Затем нажмите CTRL + D , чтобы отменить выбор лица и удалить мигающую линию.
вставляем лицо в фотошопе
5 Изменение размера изображения
Отрегулируйте слой до 30% непрозрачности, чтобы вы могли видеть под слоем.
меняем прозрачность
Используя CTRL + T расположите лицо, выравнивая при этом глаза и рот и растягивая по мере необходимости, чтобы их сопоставить как можно ближе. Чтобы изменять масштаб пропорционально, удерживайте клавишу Shift и тяните за угол картинки. Если вы наведете курсор за углы картинки, то появятся поворотные переключатели, которые позволяют вам повернуть изображение.
Чтобы аккуратно поменять лицо в фотошопе понадобится немного терпения. Найти позицию, которая бы выглядела максимально естественно — это одна из главных трудностей.
После того как определитесь с позицией, нажмите клавишу Enter , чтобы завершить размещение. Если вы этого не сделайте, то усилия будут напрасны.
Если вы этого не сделайте, то усилия будут напрасны.
меняем размер картинки лица
Затем отрегулируйте прозрачность обратно до 100%
6 Копирование нового фонового слоя
Затем вам необходимо будет скопировать свой фоновый слой. В меню «Слои» выберите фоновый слой, затем правой кнопкой мыши выберете «Дубликат слоя» или можете использовать сочетание клавиш, нажав CTRL + J . Переименуйте скопированный слой в «тело» т.к. оно составит большую часть вашей окончательной фотографии. А потом нажмите на иконку глаза, чтобы скрыть основной фоновый слой.
создаем дубликат слоя
7 Создание маски отсечения
Справа в меню слоев нажмите на слой лица, который вставляли с зажатой кнопкой CTRL . Появится выделенный контур лица.
выделяем контур лица
А потом скройте этот слой, нажав на иконку глаза
После того как это все проделайте, останется только один видимый слой «тело» с контуром.
8 Настройка маски отсечения
Перейдите в верхнее меню Photoshop и выберете меню «выделение» (select) потом «модификация» (modify) а потом вкладка «сжать» (contract)
сжимаем контур лица
В диалоговом окне введите 10 пикселей. Это уменьшит маску отсечения на 10 пикселей, что позволит лицу перекрывать тело на несколько пикселей.
9 Удаление лишних деталей
Мы успешно наложили лицо на лицо в фотошопе. Пока слой тела все еще выбран, нажмите клавишу Delete или Backspace , чтобы удалить область под гранью. Нажмите CTRL+D , чтобы отменить выделение.
вырезаем контур лица
10 Объединение слоев
Справа в меню слоев включите отображение «Слой 1», затем через зажатую кнопку CTRL выберете «Слой 1» и «Тело»
выбираем два слоя
Перейдите в верхнее меню программы и выберете меню «Редактирование» (edit) а потом «автоналожение слоев» (auto-blend layers)
объедениям слои
В диалоговом окне выберете «Панорама» (panorama) и чтобы была выставлена галочка «Плавные переходы цвета и тона» (seamless tones and colors), затем нажмите кнопку «Ок»
Настраиваем объединение
Существует несколько методов, которые вы можете использовать для изменения цвета кожи в Photoshop. Мы рекомендуем сначала использовать функцию автоматического смешивания т.к. это получается более естественным даже в тех случаях, когда тона могут не совпадать идеально.
Мы рекомендуем сначала использовать функцию автоматического смешивания т.к. это получается более естественным даже в тех случаях, когда тона могут не совпадать идеально.
Изображение смотрится хорошо, но все еще не идеально. Если внимательно посмотреть, то заметно что текстура кожи отличается. От том как сделать правдоподобную текстуру кожи вы узнайте в следующей статье.
Сегодняшний урок я хочу посвятить тому, как заменить лицо в фотошопе. Иначе говоря, как вставить лицо на фото без помощи каких-либо сервисов, совершенно бесплатно. Все, что вам понадобится – два фото, пара прямых рук, фотошоп и немного терпения и аккуратности. Вам не придется выбирать из каких то шаблонов. В фотошопе вы можете вставить лицо на любое фото. Хотя, вам придется учесть ряд параметров при подборе фото.
В первых, они должны быть примерно одного качества. Думаю, не нужно объяснять, почему совмещённые фото, одно из которых было сделано с помощью зеркальной фотокамеры, а другое с помощью телефона гармонично смотреться точно не будут.
Поворот головы. Желательно, чтобы он был под одним углом для достижения достоверности.
Освещенность портрета тоже должна быть примерно одинакова.
Для своего эксперимента я выбрала фото Анджелины Джоли и Меган Фокс. Давайте совместим воедино водопад волос Меган и утонченные черты лица Анджелины. Попробуем создать идеальную женщину, так сказать. Заранее предупреждаю! Все гораздо проще, чем вам кажется!
Итак, открываем оба изображения в разных окнах.
Как видите, изображения отвечают заявленным требованиям. Не так, чтобы идеально, но все же…
Сначала поработаем с красоткой Джоли. Именно ее лицо нам нужно вставить при помощи фотошопа на другое фото. Воспользуемся инструментом лассо, который можем найти на боковой панели.
Делаем клик по лицу Анджелины и обводим его. Не стремитесь обводить очень аккуратно или повторять овал лица. Нам это совершенно не требуется.
На верхней панели ищем окошко «растушевка». Выставляем радиус растушевки величиной в 15 px.
Выставляем радиус растушевки величиной в 15 px.
А теперь правой клавишей мыши щелкаем по выделенной области и копируем ее на новый слой.
Переносим слой с лицом на изображение. С помощью инструмента «перемещение» меняем размер слоя, зажав клавишу shift, дабы не нарушить пропорции. И перетаскиваем лицо на нужное место.
Как видите, гибрид Джоли и Фокс пока далек от идеала. Теперь нам следует позаботиться о цвете лица. Настроим цветовой тон и насыщенность.
Если вы пытаетесь заменить то же лицо, что и я, забейте следующие настройки. Если вы остановились на других фото, постарайтесь подстроить цвет вставленного лица до исходного.
Теперь нам нужно затереть ненужные элементы ластиком. Воспользуйтесь следующими настройками…
Результат почти идеален.
Но, все-таки, думаю, стоит сделать еще пару штрихов. Кожа Анджелины дает блики. Да и загар Фокс будет несколько ярче. Давайте исправим это с помощью кисти бежевого цвета со следующими настройками:
Делаем пару кликов по лицу. Девушка покажутся эти движения знакомыми. Представьте, что вы слегка припудриваете лицо. И вуаля! Вот такая дама у нас получилась. Довольно правдоподобно, не так ли?
Думаю, я не ошиблась, когда сказала вам в начале урока, что заменить лицо в фотошопе очень просто.
Рекомендуем к прочтению
Face Swap — популярные приложения для замены лиц на фото
Обработка фотографий с помощью специальных программ через ПК или мобильные устройства является очень популярным занятием. Тем более, что в настоящее время разработчики представляют не только сложные фоторедакторы, с большим количеством дополнительных функций, но и простые приложения, на освоение которых уйдет совсем немного времени. Все они имеют свои особенности и предназначены для определенных целей. Помимо устанавливаемых на устройство утилит предлагается воспользоваться сетевыми ресурсами, где можно работать в онлайн-режиме.
Face Swap Live
Популярная программа для замены лиц на фотографиях. Позволяет менять лица и записывать это все на видео. Так же программа позволяет делать замену своего лица из любой загруженной фотографии. В настоящее время доступна пока только для iOS.
Face Swap
Еще одна интересная программа Face Swap, распространяющаяся бесплатно. Она является одной из лучших в своем роде, так как максимально проста и удобна. Приложение предназначено для смены лиц двух персонажей, изображенных на фото. Особенностью утилиты является наличие шаблонов и рамок. Кроме того, в приложении может использоваться два фото, что позволяет сделать себе или другу лицо знаменитого актера или политика. Единственное, что следует помнить, Фейс Свап не работает с лицами животных, как некоторые аналогичные программы.
Face Off Max
Утилита предназначена для замены лиц на любых изображениях. Программа устанавливается на ПК под управлением различных версий Windows. Face Off Max имеет русскоязычный интерфейс и достаточно простое меню. В нем предложено большое количество шаблонов и интересных эффектов, в том числе вставка текстуры. Приложение гораздо проще Photoshop и не требует никаких навыков рисования.
MSQRD
Достаточно популярная программа для смены лиц. В утилите имеется большое количество шаблонных масок, которые можно накладывать на фото. Программа может устанавливаться на мобильные устройства с Android или iOS. Особенностью приложения считается то, что оно является отличным инструментом для создания анимированных масок при селфи.
Snapseed
Приложение, устанавливаемое на устройства с iOS или Android. Этот графический редактор позволяет достаточно качественно обрабатывать фото, сделанные на смартфоны. В программе есть возможность обрезки изображений, изменения фона, надписей и многого другого.
В программе есть возможность обрезки изображений, изменения фона, надписей и многого другого.
При выборе графического редактора следует ориентироваться на то, для каких целей он необходим. Некоторые из приложений предназначены для смены лиц и создания фотоколлажей, другие – для улучшения изображения и добавления в него эффектов. Современные программы достаточно просты и функциональны, поэтому их использование поможет разнообразить обычные фото и сделать с их помощью оригинальные изображения, которыми можно поделиться с друзьями в сети.
Замена цвета в Фотошоп / Creativo.one
При обработке фотографий часто появляется необходимость изменить цвет у какого-либо объекта, например, у одежды.
На этот случай существуют различные приёмы и техники. Однако для одного и того же изображения не все эти методы будут одинаково хороши. Поэтому важно понимать, что для получения максимально реалистичного результата нужно учитывать такие моменты, как исходный цвет объекта, его текстура, освещение, контраст, блики и многое другое.
В этом видеоуроке Елена Минакова покажет вам несколько возможных методов замены цвета с помощью Фотошоп.
Скачать архив с материалами к уроку
В этом уроке вы:
- подробно изучите возможности палитры цветов;
- узнаете как получить искомый цвет в одежде, не теряя текстуру и контраст;
- рассмотрите возможности различных инструментов и корректирующих слоёв.
Вырезать и вставить лицо Фото
Создавайте новые фотографии с контентом.
Хотите обменять лица? Вырежьте одно лицо и вставьте его на другой. Хотите удалить фото фона? Вырезать людей и поставить их на другой фон. Хотите удалить людей с фотографий? Это приложение для вас.
Пропустил кого-то в семейном фото? Добавьте их в фотографии без использования профессиональных инструментов для редактирования фотографий. Лучший инструмент для копирования папок для фотографий.
ИНСТРУКЦИИ:
— Нажмите кнопку «Силуэт кнопки», чтобы выбрать фотографию из галереи или сделать снимок с помощью камеры, а затем нарисуйте пальцем часть фотографии, которую вы хотите обрезать.
— Добавляет много фотографий, как вы хотите.
— Перемещайте, масштабируйте или вращайте вырез фото по своему вкусу.
— Нажмите кнопку, чтобы выбрать фоновое изображение из галереи или сделать снимок, чтобы надеть конвейер.
— Изменить цвет фона для монтажа на белый или черный.
— Смотрите полное фоновое изображение или обрезайте его, чтобы сделать его квадратным.
Фотографии вырезанных папок поставляются с двумя основными инструментами для фото:
1. Вырезать фотографии: вырезать фотографии, где вы хотите вырезать часть фотографии или извлечь человека из фонового рисунка. Идеально подходит для замены лица и лица.
3. Вставить на фотографии: вставьте вырезанные фотографии на любой фон из вашей галереи. Добавьте себя в известные места или на фотографии с известными людьми.
Узнайте, как заменить лица за 5 шагов
Хорошая идея — работать с лицом, которое больше, чем лицо, которое вы пытаетесь заменить. Легче уместить большое лицо маленькому. Кроме того, с большим лицом с более высоким разрешением вам не придется иметь дело с искажениями из-за пикселизации в результате изменения размера.
Перетащите лицо, которое вы меняете, на голову, которую вы используете, а затем постепенно измените размер и выровняйте черты лица. Уменьшите непрозрачность слоя с лицом, чтобы видеть исходные черты лица, которое вы используете.Совместите глаза, нос и рот и постепенно перемещайте новое лицо поверх оригинала. После того, как вы разместите его по своему вкусу, снова установите непрозрачность на 100%. Новое лицо должно располагаться как можно более естественно поверх старого.
Смешивание и цветокоррекция замены лица. Освещение и оттенки кожи на лицах людей могут сильно различаться, и иногда внешний вид одного человека может меняться на разных фотографиях. Вам почти наверняка придется исправить небольшие различия между двумя фотографиями, если вы хотите, чтобы ваше лицо выглядело профессионально.
Вам почти наверняка придется исправить небольшие различия между двумя фотографиями, если вы хотите, чтобы ваше лицо выглядело профессионально.
Сопоставьте несколько телесных тонов с помощью функции «Подобрать цвет» (Изображение ›Настройки› Подобрать цвет), используя любое изображение, для которого требуется сопоставить цвета. Постепенно корректируйте цвета, чтобы они соответствовали оттенкам кожи. Используйте инструмент «Размытие», чтобы сопоставить степень размытия на голове и лице, и используйте автоматическое смешивание слоев с выбранными бесшовными тонами и цветами, чтобы объединить слой лица и тела.
.| Имя и описание | Имя файла | Путь |
| Общие настройки Предпочтения — Содержит все настройки, установленные в диалоговом окне «Настройки». | * Adobe Photoshop [версия] Prefs.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Действия — Содержит список всех действий, загруженных на панель Действия. | Действия palette.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Кисти — Содержит список всех кистей, загруженных в панель «Кисти». | Brushes.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Настройки Camera Raw — содержит все настройки, установленные в диалоговом окне «Настройки Camera Raw». | Adobe Camera Raw [версия] Prefs | Пользователи / [имя пользователя] / AppData / Roaming / CameraRaw / Настройка HKEY_CURRENT_USER / Software / Adobe / Camera Raw / [версия] Инструкции по сбросу настроек Camera Raw: См. |
| Настройки цвета — (Управление цветом) | Color Settings.csf | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Настройки контуров — Содержит список всех определенных пользователем контуров, созданных в диалоговом окне «Стиль слоя». | Contours.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Пользовательские настройки цвета — (Управление цветом) | Userdefined.csf | Users / [имя пользователя] / AppData / Roaming / Adobe / Color / Settings |
| Пользовательские настройки цветопробы — (Управление цветом) | Userdefined.psf | Users / [имя пользователя] / AppData / Roaming / Adobe / Color / Settings |
| Custom Shapes — содержит список всех фигур, загруженных на панель Shapes. | CustomShapes.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Стили типов по умолчанию — | Default Type Styles.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Больше не показывать — Содержит список диалогов, которые вы видели, и отметьте опцию «Больше не показывать». | dnsa.json | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Параметры эффекта — Содержит настройки, используемые в диалоговом окне «Стиль слоя». | Prefs.psp эффектов | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
Настройки экспорта как — содержит последние использованные настройки, использованные в диалоговом окне «Экспорт как». | export-as-settings.json | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Фильтры и эффекты — Содержит последние использованные настройки в диалоговом окне фильтра. | Adaptive Wide Angle Prefs.psp Dicom Prefs.psp Filter Gallery Prefs.psp Lens Blur Prefs.psp Lens CorrectionPrefs.psp Liquify Last Mesh.psp Liquify Prefs.psp VanishingPoint Prefs.psp Oil Paint Prefs.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Настройки градиентов — Содержит список всех градиентов, загруженных на панель «Градиенты». | Gradients.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Настройки сочетаний клавиш — Содержит определенные пользователем настройки в диалоговом окне «Сочетания клавиш».(Примечание. Флажки «Использовать устаревшие версии» сохраняются в общих настройках.) | * Keyboard Shortcuts.psp * Keyboard Shortcuts Primary.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Флаг окончания запуска — Сохраняет время запуска Photoshop. | LaunchEndFlag.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Профили линз — созданы с помощью программного обеспечения Lens Profile. | [Имя файла] .lcs Файлы адаптивного профиля объектива: [Имя файла] .wac | Users / [имя пользователя] / AppData / Roaming / Adobe / LensCorrection / 1.0 / Settings |
Параметры компьютера — Содержит подмножество конкретных параметров оборудования, таких как графический процессор, размеры плиток кэша и т. Д. Д. | * MachinePrefs.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Параметры настройки меню — Содержит пользовательские настройки в диалоговом окне «Меню». | * Menu Customization.psp * Menu Customization Primary.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Последние использованные размеры новых документов — Содержит список недавно использованных размеров документов в диалоговом окне «Новый документ». | * MRU New Doc Sizes.json | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Последние использованные кисти — Содержит список последних использованных кистей на панели «Кисти». | MRUBrushes.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Последние использованные градиенты — Содержит список последних использованных градиентов на панели «Градиенты». | MRUGradients.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Последние использованные образцы — | Загруженные шаблоны занимают много памяти.В настоящее время недавно использованные шаблоны не сохраняются между сеансами. | |
| Последние использованные стили — | Загруженные стили занимают много памяти. В настоящее время недавно использованные шаблоны не сохраняются между сеансами. | |
Последние использованные образцы — Содержит список последних использованных образцов на панели «Образцы». | MRUSwatches.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Размеры нового документа — Содержит список загруженных пользователем предварительных настроек нового документа. | Новые размеры документов.json | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Формат OpenEXR Открыть настройки — Содержит последние использованные настройки в диалоговом окне OpenEXR. | Формат OpenEXR Открыть Pref.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Оптимизированные цвета — Содержит список созданных пользователем предварительных настроек таблицы цветов в Save for Web. | [Имя файла] .act | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки / Оптимизированные цвета |
| Оптимизированные настройки вывода — Содержит список предварительно заданных пользователем настроек оптимизированных параметров вывода в Сохранить для Интернета. | [Имя файла] .iros | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки / Оптимизированные настройки вывода |
| Оптимизированные настройки — Содержит список созданных пользователем предварительных настроек оптимизированного формата файла в Сохранить для Интернета. | [Имя файла] .irs | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки / Оптимизированные настройки |
Пути — содержит путь к приложению Photoshop и папку подключаемых модулей для конкретной версии. | † Adobe Photoshop [версия] Пути | Пользователи / [имя пользователя] / AppData / Roaming / Adobe / (раздел реестра Windows) HKEY_CURRENT_USER / Software / Adobe / Photoshop / [версия] |
| Паттерны — Содержит список всех паттернов, загруженных на панель Узоров. | Patterns.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Кэш подключаемого модуля — | PluginCache.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| PSErrorLog — Содержит журнал, когда Photoshop обнаруживает программную ошибку. | PSErrorLog.txt | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Флаг завершения работы — Сохраняет время, необходимое для выхода из Photoshop. | QuitEndFlag.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Недавно использованные оптимизации — Содержит список недавно использованных пользователем оптимизированных настроек вывода в «Сохранить для Интернета». | Недавно использованные оптимизации.irs | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Пресеты Repousse — Содержит список созданных пользователем пресетов Repousse. | RepoussePresets.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
Сохранить для веб-настроек — Содержит все настройки, установленные в диалоговом окне «Сохранить для Интернета». | Сохранить для Web Prefs.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Sniffer Out — Содержит информацию о видеокартах для вашей системы, а также об установленных драйверах видеокарты. | † sniffer-out.txt | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Стили — содержит список всех стилей, загруженных на панель «Стили». | Styles.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Swatches — Содержит список всех образцов, загруженных на панель Swatches. | Swatches.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Настройки сторонних плагинов — | (варьируется) | (варьируется) Информацию о расположении папок для подключаемых модулей см. В разделе «Расположение папок». Для получения справки по сторонним надстройкам, см. Сторонние надстройки для Adobe Photoshop. |
| Параметры настройки панели инструментов — Содержит определенные пользователем настройки в диалоговом окне панели инструментов. | * Настройка панели инструментов Primary.psp * Настройка панели инструментов.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Предварительные настройки инструмента — Содержит определенные пользователем предварительные настройки инструмента. | ToolPresets.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
Предпочтения интерфейса пользователя — Содержит предпочтения, относящиеся к интерфейсу, настройке яркости, единицам измерения и т. Д. Д. | * UIPrefs.psp | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Темп. Веб-кэша — содержит настройки, используемые главным экраном, поиском и панелью обучения. | * (папка) | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки / web-cache-temp |
| Настройки рабочего пространства — Содержит список загруженных и / или измененных рабочих пространств (файлов psw). | * Prefs.psp рабочей области | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки |
| Рабочие пространства — Содержит любые пользовательские рабочие пространства, которые были сохранены. | [Имя рабочего пространства] .psw | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки / WorkSpaces |
| Рабочие пространства (измененные) — Содержит любые изменения, внесенные в любое рабочее пространство по умолчанию или пользовательское рабочее пространство. | Select and Mask.psw | Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe Photoshop [версия] / Adobe Photoshop [версия] Настройки / WorkSpaces (изменено) |
Что на самом деле можно делать с помощью Adobe Photoshop?
Вы слышали, как люди говорят об Adobe Photoshop, но, возможно, вам интересно, что на самом деле можно делать с Photoshop? В этой статье мы постараемся ответить на этот вопрос, перечислив, на что способен Photoshop.
Для начала поймите, что Photoshop — одно из самых мощных приложений для редактирования изображений на рынке. А когда дело доходит до работы с фотографиями, он почти ничего не может сделать.
А когда дело доходит до работы с фотографиями, он почти ничего не может сделать.
Даже название «Photoshop» является синонимом фото-манипуляций, и с момента своего запуска более 25 лет назад в программе появилось множество новых функций.Некоторые из них мы обсудим ниже.
1.Редактировать фотографии с помощью Photoshop
Когда мы спрашиваем себя, для чего можно использовать Photoshop, важно отметить, что некоторые из его текущих инструментов изначально были запущены в других программах, таких как Adobe Illustrator.В последние годы Adobe превратила пакет Creative Cloud в сложную сеть перекрывающихся приложений.
Если у вас есть доступ к полной версии Creative Cloud, эти перекрывающиеся приложения имеют массу преимуществ.Однако одна из вещей, которые вы можете делать с помощью Photoshop, — это возможность редактировать фотографии.
С его помощью вы можете:
- Улучшайте цвета, увеличивайте контрастность или регулируйте резкость и размытость.
- Ретушируйте изображение, чтобы превратить его в макет журнального качества.
- Исправьте старые фотографии, чтобы они выглядели так, как будто они были напечатаны вчера.
- Обрежьте изображение как хотите.
- Объедините несколько фотографий в одно изображение.
В принципе, если есть какой-либо мыслимый способ редактировать изображение, вы можете сделать это с помощью Photoshop. Определенно существует конкуренция в категории «лучший фоторедактор», но Photoshop по-прежнему является отраслевым стандартом.
Если вы хотите получить от программы максимальную отдачу, вот несколько советов по рабочему процессу Photoshop, которые помогут улучшить редактирование изображений.
2. Создание цифровой живописи с помощью Photoshop
youtube.com/embed/NN5ZiYumR0I» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Что умеет Photoshop, помимо редактирования фотографий? Что ж, в наши дни большинство картин, мультфильмов, обложек книг и других произведений искусства, которые вы видите в Интернете, создаются не с помощью кисти и холста.Я имею в виду, что это — это , но эта кисть и холст цифровые. Изображения, которые вы видите, были созданы на компьютере.
Photoshop — лишь одно из самых популярных приложений для создания цифрового искусства.
В то время как стили рисования могут варьировать гамму в зависимости от того, что рисуется, вы можете абсолютно подражать старой школе, нарисованной кистью в руке, через Photoshop.
Используя программу в качестве надежного холста и планшет в качестве кисти, вы можете сразу же приступить к работе над своим новым шедевром.
Используя кисти или слои для смешивания, вы также можете комбинировать разные цвета для создания картины.Кроме того, вы можете применять к изображению эффекты цифровой кисти, от масляных текстур до угля и чернил.
Эти эффекты часто представлены в виде настраиваемых кистей, которые можно загрузить через Adobe или стороннего поставщика.Вы также можете создать свой собственный. А вот как установить кисти в Photoshop.
3.Используйте Photoshop для графического дизайна
Когда я был студентом, изучая дизайн — а мой бюджет был более ограниченным — я часто спрашивал себя: «Как я могу продвинуть эту программу дальше?»
Мне нужно было создать иллюстрации и графические плакаты , но я надеялся сократить время, необходимое для изучения нескольких программ.Я также не хотел покупать сразу несколько приложений.
К счастью, многие инструменты Adobe для дизайна также были включены в Photoshop.Например, инструмент «Перо» — это основная функция Adobe Illustrator. Теперь это основной продукт почти во всех приложениях Adobe.
Хотя Photoshop не является основным приложением для графического дизайна, оно по-прежнему очень компетентно и предлагает большую гибкость.Если вы хотите опробовать некоторые распространенные инструменты Photoshop, прежде чем переходить к Illustrator, Photoshop — отличное место для начала.
Это также хорошая программа, если вы занимаетесь графическим дизайном только от случая к случаю, а не круглый год.
3. Используйте Photoshop для веб-дизайна
Как и графический дизайн, веб-дизайн не является основным направлением Photoshop.Существуют другие программы Adobe, которые лучше подходят для этого, но Photoshop может быть полезным инструментом при создании макета для внешнего интерфейса вашего веб-сайта или приложения. Это сделано для того, чтобы вы могли увидеть, как может выглядеть дизайн.
Кодирование веб-сайта очень важно, но вам также нужно время, чтобы спланировать визуальные эффекты.Если вы этого не сделаете, это может привести к дополнительным изменениям в последнюю минуту, когда вы все соберете.
5.Создание гифок в Photoshop
GIF-файлы являются основой социальных сетей, и знание того, как создавать GIF, рассматривается не только как крутая вещь, но и как умный навык, которому нужно научиться.
Я помню, как впервые научился делать гифки.Из-за азарта я попытался создать как можно больше GIF-файлов, и я прошел через этот лихорадочный период, когда я выложил много таких GIF-файлов в Интернете.
Хотя я лично использовал GIF-файлы для демонстрации моих работ «в процессе», вы можете использовать Photoshop для множества различных целей создания GIF, от мемов до коротких видеоклипов.
6. Используйте фотографии для редактирования видео
Наконец, полностью возможно редактировать видео в Photoshop.Вы не собираетесь снимать голливудский блокбастер или даже короткометражку, но для редактирования небольших клипов это может быть действительно удобно.
Самое лучшее в редактировании видео в программе — это то, что вы можете использовать корректирующие слои так же, как если бы вы редактировали фотографию.Если вы знаете, как редактировать фотографии, но не знаете, как использовать такие приложения, как Adobe Premiere Pro или After Effects, Photoshop может быть отличной альтернативой. Все инструменты, с которыми вы уже знакомы, уже есть.
Что можно делать с Photoshop?
Adobe Photoshop — потрясающее приложение с потрясающим набором инструментов.Хотя изначально он предназначался для редактирования фотографий, теперь он может делать гораздо больше. Мы надеемся, что эта статья познакомила вас со всем, на что способен Photoshop.
Теперь, когда вы знаете все о Photoshop, возможно, вы хотите увидеть, как он сравнивается с GIMP, его бесплатной альтернативой с открытым исходным кодом.Итак, вот что умеет Photoshop, чего нет у GIMP.
Microsoft прекращает выпуск обновлений Windows 10 к праздникам 2020 года
Об авторе Шианн Эдельмайер (138 опубликованных статей) Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Знакомство с интерфейсом Photoshop
Интерфейс Photoshop
Вот как выглядит интерфейс Photoshop после открытия изображения. Мы узнали все об открытии изображений в предыдущей главе этой обучающей серии (супер очаровательное фото из Adobe Stock):
Интерфейс Photoshop CC. Фото: Adobe Stock.
Окно документа
Окно документа — это большая область в центре интерфейса, где отображается изображение.Также здесь мы редактируем изображение. Фактическая область, где видно изображение, известна как холст . Темная область вокруг изображения — это картон . Монтажный стол на самом деле не служит другой цели, кроме заполнения пространства вокруг изображения, когда само изображение слишком мало, чтобы заполнить все окно документа:
В окне документа отображается изображение.
Вкладка документа
Вверху окна документа находится вкладка документа .На вкладке отображается имя и тип файла документа («AdobeStock_145722872.jpeg») и его текущий уровень масштабирования (25%). Вкладка также позволяет переключаться между окнами документов, когда в Photoshop открыто более одного изображения. Мы узнаем больше о работе с несколькими документами в другом уроке:
Вкладка Окно документа.
Уровень масштабирования и строка состояния
В нижнем левом углу окна документа мы находим дополнительную информацию об изображении.Отображается текущий уровень масштабирования , как и на вкладке документа. Справа от уровня масштабирования находится строка состояния . По умолчанию в строке состояния отображается цветовой профиль изображения. В моем случае это Adobe RGB (1998 г.). Вы можете сказать что-то другое, например sRGB IEC61966-2.1. Мы узнали о цветовых профилях в учебнике по основным параметрам цвета Photoshop в главе 1:
По умолчанию в строке состояния отображается цветовой профиль изображения. В моем случае это Adobe RGB (1998 г.). Вы можете сказать что-то другое, например sRGB IEC61966-2.1. Мы узнали о цветовых профилях в учебнике по основным параметрам цвета Photoshop в главе 1:
Текущий уровень масштабирования документа (слева) и строка состояния (справа).
Щелкните и удерживайте строку состояния, чтобы просмотреть дополнительную информацию об изображении, например его ширину и высоту, разрешение и информацию о цвете (каналы):
В строке состояния отображается дополнительная информация об изображении, если щелкнуть и удерживать его.
Вы также можете изменить тип информации, отображаемой в строке состояния. Щелкните стрелку , стрелку справа от строки состояния, чтобы открыть меню, в котором вы можете выбрать для просмотра различные сведения, такие как размеры документа (размер файла) или размеры (ширина, высота и разрешение).Я оставлю значение по умолчанию, Профиль документа:
Используйте строку состояния для просмотра различных типов информации о документе.
Панель инструментов
Панель инструментов (также известная как Панель инструментов или Панель инструментов) — это место, где Photoshop хранит все свои инструменты. Вы найдете его слева от интерфейса Photoshop. Есть инструменты для выделения, редактирования и ретуширования изображений, рисования, добавления шрифтов или фигур в документ и многое другое:
Панель инструментов в Photoshop.
Расширение панели инструментов
По умолчанию панель инструментов представляет собой длинный одиночный столбец инструментов. При нажатии на двойную стрелку вверху панель инструментов расширяется до более короткого двойного столбца. Щелкните стрелки еще раз, чтобы вернуться к макету с одним столбцом:
Панель инструментов может отображаться как одинарный (по умолчанию) или двойной столбец.
Скрытые инструменты панели инструментов
Photoshop включает множество инструментов. На самом деле инструментов гораздо больше, чем мы видим.Большинство инструментов на Панели инструментов имеют другие инструменты, вложенные в одно и то же место. Щелкните и удерживайте значок инструмента, чтобы просмотреть меню других инструментов, скрытых за ним.
Например, по умолчанию выбран инструмент Rectangular Marquee Tool . Это второй инструмент сверху. Если я нажму и удерживаю значок инструмента Rectangular Marquee Tool, появляется всплывающее меню. Меню показывает мне, что Elliptical Marquee Tool , Single Row Marquee Tool и Single Column Marquee Tool также можно выбрать из того же места.Мы узнаем больше о панели инструментов в следующем уроке, а мы узнаем, как использовать инструменты Photoshop, в других уроках этой серии тренингов:
Большинство мест на панели инструментов содержат несколько инструментов, а не только один.
Панель параметров
С панелью инструментов напрямую связана панель параметров Photoshop . Панель параметров отображает параметры любого инструмента, который мы выбрали на панели инструментов. Вы найдете панель параметров в верхней части интерфейса, прямо над окном документа.Здесь мы видим, что, поскольку у меня сейчас выбран инструмент «Прямоугольная область», на панели параметров отображаются параметры для инструмента «Прямоугольная область»:
Параметры для выбранного инструмента появятся на панели параметров.
Если я выберу другой инструмент на панели инструментов, например Crop Tool :
Выбор инструмента кадрирования.
Затем параметры на панели параметров изменятся. Вместо того, чтобы видеть параметры для инструмента «Прямоугольная область», теперь мы видим параметры для инструмента «Обрезка»:
Панель параметров обновляется каждый раз при выборе нового инструмента.
Строка меню
В самом верху интерфейса Photoshop находится строка меню . Строка меню — это место, где мы находим различные параметры и команды, сгруппированные по категориям. Например, меню File содержит параметры для открытия, сохранения и закрытия документов. В меню Layer перечислены параметры для работы со слоями. Многие фильтры Photoshop находятся в меню Filter и так далее. Мы не будем рассматривать здесь все категории и пункты меню, но мы узнаем о них все в будущих уроках, когда они станут важными.Обратите внимание, что категория «Photoshop CC» слева от строки меню на снимке экрана присутствует только в версии Photoshop для Mac:
Строка меню проходит в верхней части Photoshop.
Панели
Справа от интерфейса Photoshop находятся панели . Панели дают нам доступ ко всем видам команд и опций, и есть разные панели для разных задач. Самая важная панель — это панель «Слои». Здесь мы добавляем, удаляем и работаем со слоями в нашем документе.Но есть и много других панелей, о которых мы поговорим позже:
Панели расположены в столбце справа от Photoshop.
Группы панелей
Для экономии места на экране Adobe группирует связанные панели вместе. Например, давайте посмотрим на панель «Слои». Как и в окне документа, на каждой панели есть вкладка , вверху, которая отображает имя панели. Обратите внимание, что есть две другие вкладки справа от вкладки «Слои».Один говорит каналов , а другой говорит путей . Это другие панели, которые вложены в панель «Слои» в той же группе панелей . Название панели, которая в данный момент открыта в группе (в данном случае панель «Слои»), отображается ярче, чем другие:
Панель «Слои» — одна из трех панелей в группе.
Переключение между панелями в группе
Чтобы переключиться на другую панель в группе, щелкните ее вкладку. Здесь я открыл панель каналов.Чтобы вернуться к панели слоев, снова щелкните на ее вкладке:
Здесь я открыл панель каналов.Чтобы вернуться к панели слоев, снова щелкните на ее вкладке:
Щелкайте вкладки в группе для переключения между панелями.
Где найти другие панели в Photoshop
По умолчанию сначала отображается только несколько панелей. Но в Photoshop доступно гораздо больше панелей. Вы найдете полный список панелей в меню Window в строке меню:
Выбор категории окна в строке меню.
Панели перечислены в длинном одиночном столбце.Я разделил столбец пополам, чтобы он лучше поместился на странице. Чтобы выбрать панель, щелкните ее название в списке. Галочка слева от названия панели означает, что панель уже открыта. Выбор уже открытой панели закроет ее.
Все панели Photoshop доступны из меню «Окно».
Панель поиска
Новым в Photoshop CC является панель поиска . Панель поиска позволяет нам быстро находить инструменты или команды в Photoshop, а также учебные пособия по разным темам или изображения из Adobe Stock.Чтобы использовать функцию поиска, щелкните значок Search (увеличительное стекло) в правом верхнем углу Photoshop. Вы найдете его чуть выше столбца панели. Если вы используете Photoshop CC, но не видите значок поиска, убедитесь, что у вас установлена последняя версия Photoshop:
.Щелчок по значку поиска (доступно только в Photoshop CC).
При нажатии на значок открывается панель поиска. Введите поисковый запрос вверху. Например, я ввожу «Обрезать». Панель поиска затем расширяется, чтобы показать вам результаты.Здесь мы видим, что при поиске «Обрезка» были найдены инструменты Photoshop Crop Tool и Perspective Crop Tool . Он также обнаружил команду Обрезать и выпрямить фотографии , команду Обрезать и команду Обрезать . Щелкните любой инструмент или команду в списке, чтобы быстро выбрать их. Под инструментами и командами находится руководство от Adobe о том, как кадрировать и выпрямлять фотографии, а также изображения, связанные с «Обрезкой» в Adobe Stock (хотя выращивание сельскохозяйственных культур — это не совсем то, что я имел в виду). При нажатии на учебное пособие или изображение откроется ваш веб-браузер и вы попадете на веб-сайт Adobe или Adobe Stock.
При нажатии на учебное пособие или изображение откроется ваш веб-браузер и вы попадете на веб-сайт Adobe или Adobe Stock.
Непосредственно под поисковым запросом вверху находится меню, позволяющее ограничить тип результатов. По умолчанию выбрано Все . Чтобы ограничить результаты только инструментами, панелями и командами Photoshop, выберите Photoshop . Чтобы просмотреть руководства по поисковому запросу, выберите Learn . А чтобы просматривать изображения только из Adobe Stock, выберите Stock :
Используйте функцию поиска, чтобы быстро найти то, что вы ищете.
Рабочие места
Наконец, давайте посмотрим на рабочие области. Рабочее пространство в Photoshop — это предустановленный набор и расположение различных элементов интерфейса. Рабочие области могут контролировать, какие панели Photoshop будут отображаться на экране, а также то, как эти панели расположены. Рабочее пространство может изменять расположение инструментов на панели инструментов. Элементы в строке меню вместе с сочетаниями клавиш также можно настроить как часть рабочего пространства.
По умолчанию Photoshop использует рабочее пространство, известное как Essentials .Рабочее пространство Essentials — это общее универсальное рабочее пространство с макетом интерфейса, подходящим для многих различных типов задач. Но есть и другие рабочие места на выбор. Мы можем переключаться между рабочими пространствами, используя опцию Workspace в правом верхнем углу Photoshop. В Photoshop CC параметр «Рабочая область» представлен значком. В Photoshop CS6 это поле выбора, в котором отображается имя текущего выбранного рабочего пространства:
Значок рабочей области в Photoshop CC.
Щелкните значок (или поле выбора), чтобы открыть меню других рабочих пространств, из которых мы можем выбирать. Photoshop включает несколько встроенных рабочих пространств. Каждый настраивает интерфейс для определенного типа работы. Как я уже упоминал, Essentials — это универсальное рабочее пространство общего назначения. Если вы веб-дизайнер, вы можете переключиться на рабочее пространство Graphic и Web . Для редактирования изображений хорошим выбором будет рабочее пространство Photography . Следите за своими панелями и панелью инструментов при переключении между рабочими пространствами, чтобы увидеть, что меняется.
Каждый настраивает интерфейс для определенного типа работы. Как я уже упоминал, Essentials — это универсальное рабочее пространство общего назначения. Если вы веб-дизайнер, вы можете переключиться на рабочее пространство Graphic и Web . Для редактирования изображений хорошим выбором будет рабочее пространство Photography . Следите за своими панелями и панелью инструментов при переключении между рабочими пространствами, чтобы увидеть, что меняется.
Мы более подробно рассмотрим рабочие пространства, в том числе способы создания и сохранения ваших собственных пользовательских рабочих пространств, в другом руководстве. Обратите внимание, что во всех наших руководствах используется рабочее пространство Essentials по умолчанию, поэтому я рекомендую придерживаться Essentials, когда вы изучаете Photoshop:
Используйте меню «Рабочее пространство», чтобы легко переключаться между рабочими пространствами.
Куда идти дальше …
И вот оно! Это краткий обзор интерфейса и его функций в Photoshop! В следующем уроке этой главы мы более подробно рассмотрим панель инструментов Photoshop, включая полный обзор всех инструментов Photoshop!
Или просмотрите любой из других уроков этой главы:
Чтобы увидеть другие главы и наши последние уроки, посетите наш раздел «Основы Photoshop»!
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически переключался на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Превратите эскиз в цифровое искусство с помощью этого полного руководства
Идея любого дизайнера начинается на бумаге, а затем претворяется в жизнь с помощью программного обеспечения. Изучите основные шаги по превращению вашего эскиза в цифровое искусство с этим подробным руководством.
Процесс создания набросков и идей является важным этапом в рабочем процессе каждого дизайнера и иллюстратора. Создаете ли вы новый шрифт, плакат или простую иллюстрацию, очень важно записать свои идеи на бумаге, прежде чем переносить их на компьютер.
Прочтите, чтобы получить четыре основных совета по подготовке эскизов для компьютера, а также пошаговые инструкции о том, как оцифровать эскизы в трех различных программах для творчества: Illustrator, Photoshop и Procreate.
Основные советы, которые необходимо знать перед оцифровкой
Прежде чем вы начнете оцифровывать свои работы, давайте сделаем несколько важных шагов, которые помогут вам на этом пути. Эти четыре совета обеспечат плавный переход от бумаги к программному обеспечению.
Совет 1: всегда используйте чистый белый документ
Неважно, что вы рисуете, всегда важно начинать с чистого белого листа бумаги. Это гарантирует, что ваш рисунок будет правильно сканироваться позже. Цветная бумага может помешать процессу оцифровки.
Совет 2. Уточните свой эскиз
Многие художники и дизайнеры предпочитают в общих чертах рисовать идеи, прежде чем дорабатывать их позже. Когда у вас будет четкий рисунок, воспользуйтесь тонкой ручкой или маркером, чтобы отполировать эти схематичные линии.Ластики здесь также ваш друг, поскольку пятна и лишние линии часто могут затруднять сканирование и мешать процессу оцифровки. Чистые ластики очень важны, так как грязные ластики могут еще больше запутать ваши рисунки, размазав остатки грифеля карандаша.
Совет 3. Используйте кальку, чтобы перерисовать свои наброски
Чтобы продвинуть мои рисунки на шаг впереди, я люблю использовать кальку и просматривать свои оригинальные эскизы. Этот тип бумаги слегка полупрозрачен, что дает вам возможность обводить оригинальные эскизы и еще больше совершенствовать их.Для дизайнеров, которые предпочитают иметь подробный эскиз, прежде чем переходить к этапу оцифровки, этот шаг является абсолютной необходимостью.
Совет 4. Отсканируйте бумагу с высоким разрешением
Сканирование ваших эскизов — последний шаг перед их использованием в программе проектирования. Чтобы обеспечить плавный переход от бумаги к программному обеспечению, отсканируйте свои эскизы с разрешением 300 PPI (пикселей на дюйм) или более. Чем больше пикселей на дюйм, тем четче будет сканирование.
Сканирование с более высоким PPI обычно имеет более высокое качество из-за большей плотности пикселей.Отдельные пиксели в изображении с разрешением 300 пикселей на дюйм значительно меньше, чем в изображении с разрешением 72 пикселей на дюйм. Меньшие пиксели позволяют более плавно сочетать цвет и форму. Если вы превращаете свой набросок в векторное изображение, то плотность пикселей не так важна; Если вы оцифровываете свой набросок в Photoshop, решающее значение имеет плотность пикселей.
Отсканировав рисунок, перенесите его на флэш-накопитель, чтобы его было легко перенести на компьютер.
Оцифровка эскиза в Illustrator
Превращение эскиза в вектор — один из моих любимых методов оживления рисунка.Обширная библиотека инструментов, цветов и эффектов Adobe Illustrator упрощает оцифровку. Более того, векторы обладают большим преимуществом при оцифровке ваших работ с их бесконечной масштабируемостью, плавными кривыми и меньшими размерами файлов.
Использованы текстуры из 50 Free Distressed Textures Pack.
Шаг 1. Загрузите отсканированное изображение в Illustrator
После сканирования изображения и переноса его на рабочий стол создайте новый документ в Adobe Illustrator с помощью команды Command + N .Импортируйте сканирование с помощью Shift + Command + P , затем нажмите Place и щелкните монтажную область, чтобы увидеть, как ваш рисунок всплывает в Illustrator.
Назовите слой эскиза, дважды щелкнув Layer 1 на панели Layers и введя такое слово, как «Сканировать», затем добавьте еще один слой со сложенным квадратным значком . Сделайте то же самое для нового слоя и назовите его как-нибудь вроде «Вектор». Это помогает различать два слоя и помогает отслеживать прогресс в плане позже.Вы также можете переключить значок блокировки , чтобы заблокировать все элементы этого слоя, или переключить значок глаза , чтобы включить или выключить видимость слоя.
Шаг 2. Используйте инструмент «Перо», чтобы обвести контур эскиза
На верхнем слое начните рисовать контур вашего эскиза с помощью удобного инструмента Pen Tool (P) . Вы можете редактировать кривые Безье по мере продвижения по эскизу или наметить линию, а затем вернуться и отрегулировать кривые с помощью инструмента Anchor Point Tool (Shift + C) .Чтобы управлять отдельными кривыми Безье, удерживайте клавишу Option при перемещении рычагов Безье.
Промойте и повторяйте, пока не покроете весь набросок. Если некоторые из ваших рисунков содержат геометрические фигуры, ускорите рабочий процесс с помощью инструмента Shapes Tool , чтобы быстро нанести эскизы на карту. Теперь, когда мы обрисовали весь набросок, пришло время добавить немного цвета.
Шаг 3. Заливка цветом
Прежде чем назначать цвет своим фигурам, подумайте, какой тип цветовой схемы вы собираетесь использовать.Для моих растений, представленных ниже, я выбрал приглушенную палитру, чтобы придать моему дизайну ощущение ретро. Цвет особенно важен в дизайне, поэтому найдите время и найдите несколько цветовых палитр, которые лучше всего подходят для вашей композиции.
Вам нужно немного цветового вдохновения? Посмотрите на эти 25 бесплатных ретро-палитр, 101 цветовую комбинацию или эти 20 сезонных палитр.
После того, как вы выбрали цветовую схему, импортируйте каждый оттенок в свою панель Swatches , чтобы упростить интеграцию цветов.С помощью инструмента выделения (V) щелкните фигуру, а затем выберите один из образцов цвета, чтобы добавить его в свой дизайн. Переключите цвета Fill и Stroke на X . Чтобы переключить цвет обводки на заливку, нажмите Shift + X . Продолжайте назначать цвета, пока не заполните свой дизайн.
Сделайте шаг вперед в своей иллюстрации, экспериментируя с режимами наложения или добавляя градиенты, текстуры, кисти или зернистость.
Оцифровка эскиза в Photoshop
Хотя процесс оцифровки иллюстраций в Photoshop похож на Illustrator, он кардинально отличается.Работа в растровой программе означает, что ваша иллюстрация будет содержать пиксели и иметь ограничения масштабируемости. Вместо того, чтобы обводить эскиз кривыми Безье, вы можете обводить эскиз кистями, если у вас есть планшет, или заполнить эти контуры с помощью меню Color Range.
Шаг 1. Загрузите отсканированное изображение в Photoshop
Начните с перетаскивания изображения эскиза в программу Photoshop. Вы можете либо щелкнуть изображение правой кнопкой мыши и выбрать Открыть с помощью> Adobe Photoshop , либо перетащить изображение поверх значка Photoshop на рабочем столе или панели инструментов.Это откроет новый документ с вашим отсканированным изображением.
Вы можете изменить размер или повернуть изображение по мере необходимости с помощью команды Free Transform ( Command + T ). Щелкните и перетащите углы, чтобы изменить размер, или поместите курсор за пределы углов, которые нужно повернуть.
Шаг 2. Отрегулируйте контрастность и уровни
Поскольку многие эскизы будут выглядеть немного светлыми на экране, важно увеличить контраст и поэкспериментировать с уровнями и кривыми .На панели «Слои , » вы можете вызвать эти корректирующие слои, щелкнув значок полузаполненного круга и нажав «Уровни» или «Кривые». Переместите ползунки, чтобы увеличить интенсивность белого и черного в вашем эскизе.
Я предлагаю поиграть с этими неразрушающими корректировками, чтобы увидеть, какие из них лучше всего подходят для вашего эскиза. Если вас не устраивает корректировка, просто щелкните слой и нажмите клавишу Delete .
После того, как вы настроили эскиз по своему вкусу, уплотните слои, удерживая Shift, щелкая Layer 1 и каждый корректирующий слой, затем нажимая Command + E .
Шаг 3. Добавьте цвет к линиям
Теперь давайте украсим ваш набросок несколькими цветами. Эту технику можно выполнить двумя способами: с помощью Color Range, чтобы выделить контуры в вашем эскизе, или с помощью кистей Photoshop. Если у вас есть планшет, вы можете легко просмотреть исходный набросок с помощью растровых кистей.
Перед тем, как мы добавим цвет в вашу иллюстрацию, добавьте новый слой, нажав сложенный квадратный значок на панели Layers . Отсюда вы можете активировать инструмент «Кисть » (B), и точно настроить внешний вид кисти в меню «Настройки кисти » (F5), .
Чтобы перейти к маршруту «Цветовой диапазон», вернитесь к исходному слою с эскизом, затем перейдите к «Выделение»> «Цветовой диапазон » и щелкните пипеткой на белом фоне.Это выделит все области вашего дизайна белым цветом. Уменьшите значение Fuzziness до 12 , затем нажмите OK .
Инвертируйте активное выделение с помощью Shift + Command + I , затем активируйте новый слой, который вы только что создали. С помощью инструмента «Кисть » (B) нарисуйте контур нужным цветом. При необходимости измените размер кисти на [/] .
Продолжайте закрашивать контуры, пока не раскрасите все аспекты иллюстрации.Когда вы закончите, нажмите Command + D , чтобы убрать выделение с марширующими муравьями.
Шаг 4: Заливка остальной частью цвета
Вернитесь к исходному слою с эскизом и активируйте инструмент Magic Wand Tool (W) . Щелкните оставшиеся части вашего эскиза и залейте его инструментом Brush Tool (B) на слое над исходным слоем эскиза. Это гарантирует, что вы не раскрашиваете прямо на исходном эскизе; вместо этого вы добавляете цвет на отдельный слой.Продолжайте добавлять цвет, пока не заполните весь набросок.
Совет по выбору: при одновременном выборе нескольких элементов нажмите и удерживайте клавишу Shift ; чтобы отменить выбор, нажмите и удерживайте Option key .
Работа с эскизами в Procreate *
Procreate — это мощное приложение, предназначенное для создания эскизов, иллюстраций и прототипов произведений искусства. Он очень похож на настройку Photoshop в отношении библиотеки кистей, режимов слоев, различных эффектов и профиля растра.Но с его бесконечными функциями, инструментами и кистями это приложение для цифровых иллюстраций находится в особой лиге.
Procreate делает процесс оцифровки более естественным; с помощью стилуса он отслеживает степень давления и угол его использования, имитируя ощущение настоящей ручки и бумаги.
* Чтобы получить более подробную информацию о приложении Procreate, просмотрите это удобное руководство.
Шаг 1. Импортируйте эскиз в Procreate
Начните с импорта вашего эскиза в программу Procreate.Эскизное изображение можно сделать, сфотографировав иллюстрацию, или перенести на iPad по электронной почте. Я просто сфотографировал эскиз, так как качество изображения не имеет значения при рисовании поверх исходного эскиза. В главном меню Procreate выберите Photo , а затем выберите изображение эскиза из Camera Roll . Procreate автоматически создаст новый документ, содержащий ваше изображение.
После того, как вы импортировали изображение, измените размер или поверните изображение по мере необходимости, выбрав значок со стрелкой на верхней панели инструментов.Выберите Uniform , затем перетащите синие углы по мере необходимости, чтобы изменить размер изображения. Нажмите Поверните на 45 градусов , чтобы повернуть изображение в документе.
Шаг 2. Используйте кисти, чтобы обвести контур
Здесь начинается все самое интересное; Кисти Меню , несомненно, является одним из лучших аспектов Procreate. Щелкните значок кисти в верхней части программы, чтобы открыть библиотеку кистей. У вас под рукой множество стандартных кистей, от карандашей до текстурированных кистей.
Перед тем, как обвести исходный эскиз, создайте новый слой, щелкнув значок плюс на вкладке Слои . Здесь очень важно сохранять последовательность и организованность слоев; для каждой формы создайте новый слой и соответствующим образом переименуйте этот слой. Чтобы назвать свой слой, щелкните миниатюру слоя и выберите Переименовать .
Чтобы создать простой контур, я выбрал кисть Monoline Brush из раздела Calligraphy .Поэкспериментируйте с разными типами кистей, чтобы увидеть, что лучше всего подходит для вашей иллюстрации. Вы можете точно настроить параметры кисти, щелкнув имя кисти.
Нажмите на круг в верхней части программы, чтобы получить доступ к своим цветам. В приложении Procreate есть различные способы изменить цвета. Вы можете просматривать оттенки на вкладках Disc , Classic , Value и Palettes .
Шаг 3: Заливка остальным цветом
Procreate заполняет цвет с помощью метода ColorDrop .Просто активируйте слой, к которому вы хотите применить активный цвет, затем нажмите и перетащите круг в замкнутое пространство. Если контур заключен, капля цвета заполнит пространство; если абрис частично открыт, цветовая заливка распространяется на весь слой.
Промойте и повторите для остальных форм. Чтобы добавить некоторые текстурные элементы, активируйте команду Alpha Lock на миниатюре слоя и нарисуйте с помощью Charcoal или другой текстурированной кисти.
Обложка размером 32 пикселя.
Хотите узнать более важные советы и рекомендации по дизайну? Ознакомьтесь с этими статьями:
.Подтяжка лица в Фотошопе
Подтяжка лица в Фотошопе
Полные, худые, кареглазые, голубоглазые, высокие, низкорослые… Почти все девушки недовольны своей внешностью и хотели бы на фотографиях выглядеть не совсем так, как в реальной жизни.
Кроме того, камера это не зеркало, перед ней не повертишься, да и любит она далеко не всех.
В этом уроке поможем модели избавиться от «лишних» черт лица (щек), которые «вдруг» появились на снимке.
На уроке будет присутствовать вот эта девушка:
При съемке с очень близкого расстояния может появиться нежелательная выпуклость в центре снимка. Здесь она достаточно ярко выражена, поэтому этот дефект необходимо устранить, тем самым визуально уменьшить лицо.
Создаем копию слоя с оригинальным изображением (CTRL+J) и идем в меню «Фильтр – Коррекция дисторсии».
В окне фильтра ставим галку напротив пункта «Автоматическое масштабирование изображения».
Затем выбираем инструмент «Удаление искажения».
Кликаем по холсту и, не отпуская кнопку мыши, тянем курсор к центру, уменьшая искажение. В этом случае посоветовать нечего, попробуйте и поймете, как это работает.
Посмотрим, как изменилось лицо.
Визуально размер уменьшился за счет удаления выпуклости.
Я не очень люблю использовать в работе различные «умные» инструменты Фотошопа, но в данном случае без них, в частности без фильтра «Пластика», не обойтись.
В окне фильтра выбираем инструмент «Деформация». Все настройки оставляем по умолчанию. Размер кисти меняем при помощи квадратных стрелок на клавиатуре.
Работа с инструментом не вызовет сложностей даже у новичка, здесь главное подобрать оптимальный размер кисти. Если выбрать слишком маленький размер, то получатся «рваные» края, а если слишком большой – будет перемешаться слишком крупный участок. Размер кисти подбирается экспериментально.
Корректируем линию лица. Просто зажимаем ЛКМ и тянем в нужную сторону.
Те же действия совершаем и с левой щекой, а также немного подкорректируем подбородок и нос.
На этом урок можно считать оконченным, осталось только посмотреть, как изменилось лицо девушки в результате наших действий.
Результат, как говорится, на лице.
Приемы, показанные в уроке, помогут Вам сделать любое лицо гораздо худее, чем есть на самом деле.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как можно сделать худее лицо в фотошопе проще простого?
Я вас снова всех приветствую, мои дорогие друзья. С вами как обычно Дмитрий Костин (ну это и не удивительно) и я к вам снова с фотошопом. Так вот я заметил такую странную тенденцию: многие девушки и женщины постоянно ищут в себе какие-то недостатки, типа «Я толстая», или «у меня огромные щеки», или «Задницу отрастила», хотя выглядят они на самом деле отлично.
Из-за этого их надо сфотографировать 500 раз под разными ракурсами, чтобы им понравилось. Но если уж есть дамы (хотя и не только дамы), которые очень придирчивы в этом вопросе, то я покажу вам как сделать худее лицо в фотошопе (ну или более худым, если если это принципиально). Причем вы сами удивитесь, насколько это просто. Так что открываем наши фотошопчики, загружаем фоточку и. Поехали!
Пластика
- Все то, чем мы будем сегодня заниматься делается с помощью замечательного фильтра «Пластика» . Поэтому идем в меню «Фильтры» и там выбираем «Пластика» , либо же нажимаем комбинацию клавиш SHIFT+CTRL+X.
- Этот фильтр у вас откроется в отдельном окошке. Сразу, как вы туда попали, ставьте галочку на «Расширенный режим» , так как в обычном нет некоторых функций, которые могут понадобиться.
- Убедитесь, что активным инструментом фильтра является палец. Тогда в правой стороне должны быть параметры этого пальца. В принципе вам особо здесь менять ничего не нужно. Вы лишь можете увеличить или уменьшить размер кисти под свои нужды, что я собственно и сделал.
- Что нам нужно теперь сделать? Правильно, убрать щеки. Зажимаем левую кнопку мышки на участке, который по вашему мнению слишком щекастый, и немножко двигаем в сторону лица. Теперь опускаемся чуть ниже и проделываем тоже самое, потом опять и опять. После этого переходим на вторую щеку и делаем то же самое. Только смотрите, чтобы у вас не было разных бугорков. Старайтесь делать все пластично, в конце концов инструмент это позволяет.
- Если вдруг бугорки имеются, то вы можете взять инструмент «Сглаживание» и потихоньку нажимать в тех местах, где есть ямки. Тогда все неровности сгладятся и будет уже смотреться намного лучше.
- После всего этого нажимаем ОК и смотрим результат. Казалось бы все хорошо, но есть одно но. Видна складка в районе подбородка и щеки. Надо бы ее убрать.
Убираем складку
- А что бы нам ее убрать, можно воспользоваться одним из тех инструментов, который мы использовали при удалении прыщей в фотошопе. Я возьму заплатку и обведу ей саму складку.
- Теперь просто-напросто надо перенести это выделение на нормальный участок кожи где-нибудь рядом. Оп. отлично, всё получилось.
- В некоторых местах, там, где вы уменьшали размер, могли быть задеты волосы, так что по краям этих волос пробегитесь инструментом «Архивная кисть». Вот теперь всё круто.
Ну и что мы теперь видим? Визуально нет ни щек, ни складок. Как будто так и должно быть. А теперь давайте сравним с первоначальной картинкой. Изменения на лицо. Но я хочу сказать, что на самом деле, если вы хотите убрать щеки, то их надо убирать все таки не в фотошопе, а в жизни. Надеюсь я никого не обидел? Я ничего плохого не имел ввиду. Просто сам по себе знаю, каково иметь пухлые щечки и как хочется, чтобы лицо было поменьше.
Ну вот в принципе и всё. Напоследок я хотел бы вам посоветовать мощный видеокурс по изучению программы Adobe Photoshop с нуля . Этот курс сам по себе построен великолепно, уроки рассказаны по порядку и простым для обычного человека языком. Смотрится с большим интересом и каждый урок интереснее предыдущего.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой урок вам понравился, поэтому не забудьте подписаться, на обновления моего блога, а также поделиться с друзьями статьей в социальных сетях. Ну а мы с вами увидимся в других статьях. Жду вас снова в гости. Пока-пока!
Как убрать второй подбородок в фотошопе
Даже если вы не обладаете звездной внешностью, выглядеть отлично на фото вам никто не может запретить. В этом коротком уроке я покажу вам, как убрать второй подбородок в фотошопе. Эта маленькая проблема довольно тривиальна, давайте посмотрим, как можно ее решить при помощи замечательной программы Adobe Photoshop.
Начинаем работу
Открываем нашу фотографию, File – Open (либо Ctrl+O).
Делаем копию слоя, чтобы на всякий случай у нас оставался оригинал на нижнем слое. Для этого откроем палитру слоев «Layers» клавишей F7.
Сейчас в списке у нас только один слой «Background», щелкаем по нему правой кнопкой, выбираем в выпадающем меню «Duplicate Layer…» — «Ок».
Работаем теперь только на новом слое «Background copy». Убедитесь, что он выделен в палитре слоев.
Перед тем, как приступим, необходимо продумать с технической точки зрения план действий «как убрать второй подбородок в фотошопе».
Задача перед нами стоит следующая: немного подтянуть обвисшую кожу лица, а затем стереть границы между первым и вторым подбородками.
Корректируем контур лица
Заходим в меню «Filter» — «Liquify…», чтобы скорректировать линию подбородка.
Работаем инструментом «Forward Warp Tool» (W).
Выставляем настройки кисти:
«Brush Size»(размер кисти) — на ваше усмотрение в зависимости от размера самого изображения, выберите такой размер кисти, чтобы было удобно работать, не очень мелкий, чтобы не пришлось долго мучиться, но и не слишком крупный, чтобы не внести слишком грубых изменений.
Для регулировки размера просто двигайте ползунок вправо/влево, до установления необходимого размера.
Я установила размер кисти 61.
«Brush Density» (плотность кисти) — 70.
«Brush Pressure» (давление кисти) — 40.
Теперь аккуратно поднимаем вверх линию подбородка таким образом, чтобы нижняя граница лица слилась с линией первого подбородка. Другими словами, стараемся убрать выступ обвисшей кожи, сглаживая границу между первым и вторым подбородком.
Приблизить изображение при редактировании можно при помощи горячих клавиш «ctrl+», отдалить «ctrl -«.
Если сделали слишком резкое движение, допустили ошибку, вы всегда можете вернуться на шаг назад с помощью комбинации клавиш «Ctrl+Alt+Z».
После того как закончите, нажмите «Ок». Вот мой результат.
Хорошо, теперь остается убрать складочку между первым и вторым подбородком.
Убираем лишнюю складочку
Давайте снова сделаем дубликат слоя, выделив в палитре слоев слой «Background copy», щелкнув по нему правой кнопкой, «Duplicate Layer…» — «Ок». Работаем на верхнем слое.
Берем инструмент «Healing Brush Tool» (J).
Принцип работы этого инструмента я уже как-то объясняла в предыдущих уроках.
Вкратце, он берет образец фрагмента изображения в указанном вами месте и накладывает поверх другого участка, с учетом содержимого нижнего слоя. Получается некий гибрид двух разных участков изображения.
Чтобы взять образец кожи, зажмите Alt и кликните мышкой в нужном месте.
Будет лучше, если вы будете брать участки в непосредственной близости от складки. Если вы все сделали правильно кисть заполнится содержимым фрагмента, образец которого мы взяли.
Далее просто щелкайте в местах, которые нуждаются в корректировке, накладывая поверх новую текстуру.
Учитывайте разницу между освещенными поверхностями лица и теми, которые находятся в тени. Для них образцы кожи нужно будет брать из разных источников, иначе у вас получится плоское, нереалистичное изображение.
Приближаясь к краю подбородка, сделайте выделение по его контуру, например, при помощи инструмента «Polygonal Lasso Tool»(L). Работайте внутри выделения, чтобы не допустить смешения светлых и темных пикселей на границе кожи с волосами, в результате чего могут образоваться черные дыры на коже.
Если светлые пиксели выйдут немного за край подбородка — ничего страшного, просто сотрите лишнее при помощи стирательной резинки — Eraser Tool(E). Ведь на слое ниже у нас есть еще один скорректированный подбородок.
Если результат получился немного неоднородным, можете чуть-чуть пройтись по коже инструментом Blur Tool. Пожалуйста, не переусердствуйте, постарайтесь сохранить текстуру кожи, ни в коем случае не размывайте сплошные большие площади! Просто щелкните пару раз в нужных местах, чтобы немного объединить разрозненные пиксели.
Я слегка прошлась только по краю, где была «лесенка» из пикселей. Вот что получилось у меня
Заметаем следы
В результате трансформирования подбородка у нас получилось небольшое «замыливание» в районе шеи (обратите внимание на волосы под подбородком, шею, нижнюю границу лица). Надо сделать эту область немного четче, чтобы все изображение было однородным.
Выделяем примерно область при помощи инструмента Lasso Tool (L).
Щелкаем правой кнопкой по выделению, в выпадающем меню выбираем «Layer via copy», это поможет нам скопировать выделенный фрагмент на новый слой.
Обратите внимание, что в палитре слоев появился новый слой.
Теперь идем в меню «Filter» — «Sharpen»- «Sharpen». (Фильтр — Резкость — Добавить резкость)
Получилось немного резковато.
Смягчим немного этот фрагмент изображения, уменьшив непрозрачность слоя в поле «Opacity» в палитре слоев(F7). Я поставила 65%.
Теперь объедините три верхних слоя. Находясь на четвертом слое, нажмите 2 раза «Ctrl+E» (объединить слой с нижним).
В палитре у нас осталось два слоя: нижний — исходник, и второй — результат. Вы можете сравнить получившийся результат с оригиналом, включая и выключая видимость верхнего слоя, щелкая по глазу в палитре слоев напротив слоя.
Итак, сегодня мы узнали как убрать второй подбородок в фотошопе. Надеюсь, этот урок оказался полезным для вас.
Может быть, вы знаете какие-то альтернативные способы решения проблемы освещенной в уроке?
Быстрый способ заменить лицо в фотошопе
На самом деле заменить лицо в фотошопе не так сложно. Мы воспользуемся методом редактирования изображений, который позволит быстро и правдоподобно поменять лицо одного человека на другое. Данный способ полезен для новичков, которые не знают, как поменять лицо в фотошопе. Если ваш уровень владения программой еще мал, прежде всего, стоит учесть ряд правил:
- Лицо должно смотреть прямо;
- Освещение расположено с одной стороны одинаково на обеих фотографиях;
- Все черты лица должны быть легко выделяемы и не закрыты волосами или из-за поворота головы.
В этой статье мы изучим технику «Как наложить лицо на лицо в фотошопе» всего за 10 простых шагов.
Быстрая навигация:
1 Открытие файла
Открываем две фотографии в фотошопе, в разных вкладках
открываем картинку
Вы можете выбрать оба, удерживая клавишу CTRL
2 Выбор лица, которое вы хотите изменить
Слева на панели инструментов выберите Лассо (Lasso) или нажатием клавишу L на клавиатуре. Аккуратно обведите брови, нос и губы по контуру, как указано на рисунке.
выделяем контур лица
Чтобы правильно заменить лицо в фотошопе, при выделении контура, явно обводите черты лица и не захватывайте участки кожи, чтобы получить реалистичный результат. Когда вы закончите, у вас появится мигающая пунктирная линия.
3 Копирование изображения
Нажмите одновременно клавиши CTRL + C , чтобы скопировать выделенное изображение. Убедитесь, что пунктирная линия все еще мигает.
4 Вставка изображения
Откройте вкладку со вторым изображением, которое содержит изображение человека, которому вы хотите добавить новое лицо. Это будет слой «Тело». Нажмите клавиши CTRL + V , чтобы вставить скопированное лицо на фотографию. Затем нажмите CTRL + D , чтобы отменить выбор лица и удалить мигающую линию.
вставляем лицо в фотошопе
5 Изменение размера изображения
Отрегулируйте слой до 30% непрозрачности, чтобы вы могли видеть под слоем.
меняем прозрачность
Используя CTRL + T расположите лицо, выравнивая при этом глаза и рот и растягивая по мере необходимости, чтобы их сопоставить как можно ближе. Чтобы изменять масштаб пропорционально, удерживайте клавишу Shift и тяните за угол картинки. Если вы наведете курсор за углы картинки, то появятся поворотные переключатели, которые позволяют вам повернуть изображение.
Чтобы аккуратно поменять лицо в фотошопе понадобится немного терпения. Найти позицию, которая бы выглядела максимально естественно — это одна из главных трудностей.
После того как определитесь с позицией, нажмите клавишу Enter , чтобы завершить размещение. Если вы этого не сделайте, то усилия будут напрасны.
меняем размер картинки лица
Затем отрегулируйте прозрачность обратно до 100%
6 Копирование нового фонового слоя
Затем вам необходимо будет скопировать свой фоновый слой. В меню «Слои» выберите фоновый слой, затем правой кнопкой мыши выберете «Дубликат слоя» или можете использовать сочетание клавиш, нажав CTRL + J . Переименуйте скопированный слой в «тело» т.к. оно составит большую часть вашей окончательной фотографии. А потом нажмите на иконку глаза, чтобы скрыть основной фоновый слой.
создаем дубликат слоя
7 Создание маски отсечения
Справа в меню слоев нажмите на слой лица, который вставляли с зажатой кнопкой CTRL . Появится выделенный контур лица.
выделяем контур лица
А потом скройте этот слой, нажав на иконку глаза
После того как это все проделайте, останется только один видимый слой «тело» с контуром.
8 Настройка маски отсечения
Перейдите в верхнее меню Photoshop и выберете меню «выделение» (select) потом «модификация» (modify) а потом вкладка «сжать» (contract)
сжимаем контур лица
В диалоговом окне введите 10 пикселей. Это уменьшит маску отсечения на 10 пикселей, что позволит лицу перекрывать тело на несколько пикселей.
9 Удаление лишних деталей
Мы успешно наложили лицо на лицо в фотошопе. Пока слой тела все еще выбран, нажмите клавишу Delete или Backspace , чтобы удалить область под гранью. Нажмите CTRL+D , чтобы отменить выделение.
вырезаем контур лица
10 Объединение слоев
Справа в меню слоев включите отображение «Слой 1», затем через зажатую кнопку CTRL выберете «Слой 1» и «Тело»
выбираем два слоя
Перейдите в верхнее меню программы и выберете меню «Редактирование» (edit) а потом «автоналожение слоев» (auto-blend layers)
объедениям слои
В диалоговом окне выберете «Панорама» (panorama) и чтобы была выставлена галочка «Плавные переходы цвета и тона» (seamless tones and colors), затем нажмите кнопку «Ок»
Настраиваем объединение
Существует несколько методов, которые вы можете использовать для изменения цвета кожи в Photoshop. Мы рекомендуем сначала использовать функцию автоматического смешивания т.к. это получается более естественным даже в тех случаях, когда тона могут не совпадать идеально.
Изображение смотрится хорошо, но все еще не идеально. Если внимательно посмотреть, то заметно что текстура кожи отличается. От том как сделать правдоподобную текстуру кожи вы узнайте в следующей статье.
Фрукт с человеческим лицом — Уроки фотошоп и все о фотошоп
Вы когда-либо видели фрукты или овощи с лицом? В этом уроке я собираюсь показать Вам, как сделать реалистический коллаж, представленный в виде фрукта с человеческим лицом.
Для начала Вы должны найти изображение фрукта или овоща. Я предпочитаю использовать это изображение груши. Откройте изображение в Фотошоп.
Затем найдите подходящее изображение человеческого лица, которое мы будем накладывать на фрукт. Вы можете воспользоваться моим источником. Откройте изображение в Фотошоп и с помощью инструмента Перемещение (V) перетащите его на документ с грушей. Установите Opacity (непрозрачность) на 45 % и используя Edit — Free Transform (CTRL+T) (Редактирование — Свободная трансформация) уменьшаем и поворачиваем лицо как на изображении ниже.
Верните Opacity (непрозрачность) обратно на 100 % для текущего слоя и активируем инструмент Eraser Tool (Е) (Ластик). Используйте мягкую круглую кисть с непрозрачностью приблизительно 30 %. Удалите все части, оставляя только глаза, губы и нос.
После этого возьмите жёсткую круглую кисть и сотрите лишнее на пальце, который возле рта.
Нажмите Ctrl+J, чтобы дублировать слой с лицом и скройте копию (нажав на глазик, который указывает видимость слоя на панели слоёв). Переходим к первоначальному слою и применяем Image — Adjustments — Color Balance (CTRL+B) (Изображение — Коррекция — Цветовой баланс) со следующими параметрами:
См. результат ниже:
Затем примените Image — Adjustments — Hue/Saturation (CTRL+U) (Изображение — Коррекция — Цветовой тон/Насыщенность).
Изображение должно выглядеть следующим образом:
Теперь активируйте инструмент Burn (O) (Затемнитель) (размер 70 px, midtones (средние тона), нажим 30 %) и затемните некоторые участки.
Вернитесь к скрытому слою и сделайте его видимым. Выберите инструмент Eraser Tool (E) (Ластик) и стирайте все, оставляя только глазные яблоки, ноздри и рот.
Теперь примените Image — Adjustments — Levels (CTRL+L) (Изображение — Коррекция — Уровни):
См. результат ниже:
Снова активируйте Burn (O) (Затемнитель) (размер 70 px, midtones (средние тона), нажим 30 %) и затемните область рта и ноздри.
Выберите инструмент Eraser Tool (E) (Ластик) (мягкая круглая кисть и opacity (непрозрачность) 30 %) и немного подправьте область рта и ноздрей.
Хорошо, двигаемся далее. Теперь Вы должны добавить текстуру груши к лицу. Перейдите к фоновому слою и активируйте инструмент Polygonal Lasso Tool (L) (Многоугольное лассо) и выделите, как показано на изображении ниже.
Нажмите Ctrl+J, чтобы дублировать выделенную область на новый слой. Затем переместите новый слой в самый верх палитры слоев и измените Blending mode (Режим наложения) на Soft Light (Мягкий свет).
Далее подкорректируйте яркость и контрастность Image — Adjustments — Brightness/Contrast (Изображение — Коррекция — Яркость/Контрастность).
См. результат ниже:
После того выберите инструмент Eraser Tool ( E) (Ластик) и подкорректируйте края текстуры.
Используйте Burn Tool (O) (Затемнитель) (кисть 40 px, midtones (средние тона), нажим 30 %) еще раз, чтобы доработать изображение до окончательного результата.
Перевод: Владимир Нестеров
Ссылка на источник
Как сделать наложение одной фотографии на другую. Как в фотошопе вырезать изображение и наложить одно на другое. Как вырезать лицо в фотошопе и вставить в другое фото
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Открываем файл
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Выделяем коня
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Существует несколько способов как в фотошопе вставить картинку в другое изображение . В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных . Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на .
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift .
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T .
Способ №4: перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки. По большому счету, действия похожи, а вот результат отличается. Результат будет в точности такой же, как если бы использовали команду «Поместить» , то есть в итоге мы добавляем картинку .
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Здравствуйте, уважаемые читатели блога сайт. Многие задаются вопросом, не обладая специальными знаниями и не затрачивая много времени. Я расскажу вам о том, как наложить фото на фото , добавить к одной картинке другую, вставить или добавить что-то на фотографию, чтобы соединить воедино несколько изображений.
Самый простой вариант склеить фото онлайн — это использование двух картинок одинаковых размеров. Нижняя картинка будет основой изображения, а верхняя — частично прозрачной, благодаря чему можно получить интересные эффекты.
Можно соединить фотки разного размера . Верхняя картинка будет в несколько раз меньше нижней и служить дополнением основному фото.
Третий способ дает очень интересные результаты. Нижняя картинка берется самая обыкновенная, а вот для верхней нужно использовать рисунок без фона в . В результате вы получите основное фото с добавлением каких-либо элементов. Этот способ часто используется для добавления рамок, но об этом немного позже. Если вы готовы осваивать азы фотошопа (можно начать с ), то там вариантов наложения фото на фото очень много, об этом мы тоже обязательно поговорим.
Как наложить фото на фото в онлайн-редакторе ImgOnline
Сейчас я познакомлю вас с несколькими бесплатными фоторедакторами, с помощью которых вы сможете без труда склеивать фото. Чуть ранее мы с вами с некоторыми из них уже знакомились в статьях про то, « » и « ». Сегодня продолжим и расширим знакомство.
Простой, но очень интересный фоторедактор, позволяющий совмещать, склеивать, накладывать и соединять изображения и не только — это imgonline.com.ua .
Возможностей здесь действительно много, поэтому советую вам на досуге посмотреть полный список онлайн инструментов,
а мы сейчас поговорим именно о наложении фото (пункт «наложить одну картинку на другую » .
Внизу страницы вы увидите форму для загрузки и настройки фото.
Выберем две картинки и сделаем вариант наложения, который я описывала в первом способе (см. чуть выше).
Накладываем на картинку полупрозрачное фото
Выбираем тип наложения «наложить вторую картинку сделав ее полупрозрачной », остальные настройки оставляем по умолчанию. Нажимаем ОК и ждем результат.
В открывшемся окне можно посмотреть или скачать полученное изображение.
Вот что у нас вышло. Оригинально, не так ли?
Как склеить фотки разного размера?
Попробуем теперь соединить онлайн фото разного размера . Размеры второй картинки можно уменьшить в этом же фоторедакторе. Для этого перейдите по ссылке показанной на этом скриншоте ( ?):
и выставите нужный размер, удобнее уменьшать картинку в процентах. В уже известном вам окне выбираем две картинки, отключаем автоматическую подгонку размеров и выбираем расположение второй фотки, а также выставляем значение прозрачности, равное 0.
И получаем результат наложения (добавления). Можно второе фото сделать больше, я при ее уменьшении выставила значение 30% от исходного размера.
Как наложить на фотку картинку без фона?
Для третьего варианта вам понадобится одна фотка с прозрачным фоном. Я использую изображение формата PNG. Прозрачность, как и в предыдущем случае, ставим нулевую, а подгонку размеров изображения оставляю на ваше усмотрение. Не забудьте поставить флажок «наложить фото с прозрачным фоном ».
Вот что получилось.
Если вы скачаете фоторамку в одном из форматов, поддерживающих прозрачность, то ее таким же способом можно добавить к вашей фотографии.
Как бесплатно вставить фото в фото или склеить (соединить) картинки в онлайн-редакторе ФотоУлица
Еще один достойный внимания фоторедактор, позволяющий соединить фото онлайн — это photostreet.ru , который представляет собой фотошоп онлайн.
Программа полностью бесплатна и открывает перед вами широкие возможности. Итак, жмем «открыть фоторедактор» и начинаем склеивать фото . Справа вы увидите русскоязычное меню, где все предельно понятно.
Загружаем фото на страницу онлайн-редактора. Следом загружаем второе. Картинку можно свободно перемещать в окне, поворачивать и масштабировать, используя панель инструментов слева. Выполнив эти простые манипуляции, мы получаем два склеенных фото.
Если вы предпочитаете более оригинальные решения, то заходите во вкладку «эффекты ».
Справа от изображения откроется список онлайн-опций, которые вы можете применить к изображению. Регулируя прозрачность, вы можете создать интересный эффект наложения, благодаря которому два фото как будто растворяются одно в другом.
Передвигая ползунки во вкладке «цветность» можно изменить тон фотографии и добиться интересного результата, как бы полностью совместив фотки (склеив их без видимых следов).
Вкладка «эффекты» тоже поможет получить необычное изображение, у меня получилось так, ваш результат зависит от вашего вкуса и фантазии.
Если результатом вы довольны, то нажимайте «сохранить» и наслаждайтесь полученной картинкой.
Кстати, «Фотоулица» позволяет не ограничиваться объединением двух изображений . Можете добавить третье, четвертое, пятое…
Как добавить фото на фото в фотошопе
Теперь перейдем к самому интересному — соединению фото в Фотошопе. Если эта программа не установлена на вашем компьютере, советую скачать Portable версию. Она абсолютно бесплатна и устанавливать ее не нужно.
Такой фотошоп запускается даже со сменного носителя на любом компьютере двойным кликом по иконке. А вообще, программа Photoshop безусловно открывает более интересные возможности по сравнению с онлайн фоторедакторами, а сам процесс редактирования фото происходит быстро и не зависит от скорости интернета.
Открываем первую картинку с помощью команды File->Open (Файл->Открыть) или же просто перетаскиваем ее в окно редактора.
Затем перетаскиваем в окно Фотошопа второе изображение.
Как видите, у нас получилось два слоя, каждый из которых можно редактировать отдельно до соединения в единое целое. Нижний слой оставим без изменений, а вот с верхним слоем можно сделать много интересного. Обратите внимание на то, чтобы в палитре Layers (Слои) был активен именно тот слой, который вы хотите изменить.
Самое простое, что можно сделать — это изменить параметр Opacity (Прозрачность ). Просто двигайте ползунок до получения нужного эффекта.
Но это можно сделать и в описанных выше онлайн фоторедакторах. А я вам расскажу о более интересных возможностях.
Есть такая интересная функция, как эффекты наложения в Фотошопе . Найдете ее вы вверху палитры Layers (Слои). По умолчанию установлено значение Normal.
Это значит, что верхний слой полностью перекрывает нижний. Но нам это неинтересно, поэтому открываем выпадающий список и экспериментируем. Уверена, что вы получите много интересных и неожиданных вариантов. У меня получились вот такие необычные картинки.
Как видите, все элементарно, но получается очень интересно — совсем незаметно место склейки или слияния двух фоток.
Еще хочу рассказать, как просто в Photoshop добавить к фотке рамочку . Для этого нам понадобится инструмент выделения прямоугольной области.
Параметр Feather (Растушевка) я поставлю 30, вы же можете попробовать другие значения, если изображение небольшое, то лучше выбрать цифру меньше.
Выделяем на слое прямоугольную область, просто растянув рамку мышкой. Затем нажимаем Delite, вследствие чего выделенная часть слоя будет удалена.
Таким образом можно удалить любой фрагмент слоя или даже несколько. Для того, чтобы убрать выделение (на изображении его видно в виде пунктира) нажимаем комбинацию клавиш Ctrl+D. Рамочку можно оставить такой, какая она есть, а можно поработать с прозрачностью и эффектами наложения .
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
Как онлайн сделать надпись на фото или наложить текст на картинку
Как добавить водяной знак на фотографию или любое другое изображение онлайн
Поиск по картинке, фото или любому загруженному изображению в бесплатном сервисе picid.club — как это работает?
Обрезать или изменить размер фото в онлайн редакторе или Фотошопе — это просто!
Бесплатные файлообменники — как залить фото и получить ссылку на картинку
Радикал — бесплатный фотохостинг с быстрой и простой загрузкой фото через Radikal.ru
Google Фото — неограниченное место под фото с ПК и гаджетов
Как улучшить качество фото за 5 минут — ретушь, редактирование и прочая обработка фотографий онлайн
Профессиональные коллажи в бесплатном онлайн-редакторе Fotojet — почувствуй себя графическим дизайнером
Программа, созданная специалистами «ФОТОУЛИЦА», позволяет проводить фотомонтаж лица онлайн бесплатно. Достаточно только выбрать один из имеющихся в наборе программы шаблонов, спецэффектов или инструментов и применить его для редактирования фотографии. К любой фотографии можно также применить всевозможные рамочки и прочие эффекты, способные существенно повысить качество снимка.
Следует отметить, фотомонтаж лица онлайн проводится абсолютно бесплатно и без необходимости изучения каких-то популярных графических продуктов. Абсолютно любое действие, совершаемое через такую программу для онлайн редактирования, в сети делают процесс фотомонтажа бесплатным и доступным многим пользователям. Качество полученной фотографии, нужно упомянуть, также находится на самом высочайшем уровне.
Преимущества фоторедактора онлайн
Бесплатный фотомонтаж, проводимый онлайн посредством нашего сайта, является не только качественным, но еще и очень быстрым. Все, что нужно сделать для начала редактирования – это выполнить всего лишь три простых действия:
- Отобрать необходимые спецэффекты с сервиса онлайн монтажа;
- Загрузить с компьютера либо другого источника необходимую для редактирования фотографию;
- Подобрать наиболее оптимальный эффект онлайн и сохранить фотографию;
После того, как отредактированное фото готово, программа для онлайн редактирования позволяет сделать с ним практически что угодно – отправить в собственную галерею, сохранить на компьютере, а также добавить друзьям. Благодаря огромному разнообразию современного функционала, а также простоте в использовании, бесплатный онлайн фоторедактор от «ФОТОУЛИЦА» очень удобен в использовании и позволяет быстро и качественно изменять фотографии.
Разнообразие имеющихся на портале эффектов позволяет сотворить с фотографией практически все, что угодно. Главное – это знать, что именно хочется получить в конечном итоге. После, на полученные посредством применения сервиса фотографии можно будет любоваться без причины и с огромным удовольствием. Это очень быстрый и практичный способ получения фотографий, который не предполагает наличия различного рода программ и специальных навыков.
При работе с различными изображениями нам может понадобиться наложить одну картинку на другую, создав яркий коллаж, красивую открытку или другой формат. В большинстве случаев для таких целей используется программа Photoshop или аналог, но что делать, если такой программы под руками не оказалось? В этом случае нам придут на помощь различные сетевые сервисы. Ниже разберём, как наложить одно фото на другое фото в режиме онлайн, и какие сетевые ресурсы нам в этом помогут.
Особенности наложения фотографии на фото онлайн
Богатство существующих в сети графических редакторов и специализированных сервисов позволяет проводить множество операций по редактированию фотографий online. Среди доступных на таких сервисах операций имеется и услуга наложения одной картинки на другу.
Функционал таких редакторов кроме механистического наложения позволяет изменять размер налагаемых фотографий, выбирать уровень прозрачности (transparency) фотографий при наложении, поворачивать фото по или против часовой стрелки, выполнять другие базовые операции. При этом функция наложения снимком друг на друга является одной из базовых, потому обычно доступна абсолютно бесплатно. После комбинации изображений вы можете легко скачать результат (обычно в формате JPG или PNG) на ваш ПК.
Давайте разберём несколько популярных сервисов, позволяющих компоновать фотоснимки онлайн. Все описанные ниже инструменты довольно просты в использовании, имеют бесплатный характер, позволяя выполнить необходимые операции по наложению фото буквально за несколько секунд.
Imgonline.com.ua – текстовый ресурс для работы с изображениями
Особенностью популярного ресурса imgonline.com.ua является текстовый характер работы с изображениями. Все производимые настройки осуществляются с помощью выбора соответствующих опций (ставятся галочки), после чего вы запускаете обработку изображений, и просматриваете полученный результат. Если его качество вас устроит, тогда сохраняете его на PC.
Для добавления фото к другому фото онлайн выполните следующее:
Photostreet.ru – простой фоторедактор для комбинации фотографий
Фоторедактор photostreet.ru – это отечественный инструмент, представленный при содействии сервиса печати цветных фотографий «Фотоулица». Его возможности позволяют осуществлять различные базовые операции по работе с фотографиями – добавлять фон и рамку, накладывать на фото различные объекты, эффекты и текст. Среди функционала сервиса доступна функция наложения изображений друг на друга online, которой мы и воспользуемся.
Порядок действий:
Editor.0lik.ru – русскоязычный фотошоп онлайн
Сетевой редактор изображений editor.0lik.ru во многом дублирует популярный графический редактор Photoshop. В его функционале вы встретите множество знакомых опций и настроек. Ресурс имеет русскоязычный характер, и представлен в двух версиях — старой и усовершенствованной новой.
Разберём перечень наших действий, позволяющих наложить одной фото на другое онлайн:
Pinetools.com – поможет наложить фото на фото online
Цифровой ресурс pinetools.com представляет собой полифоничный сетевой сервис, выполняющий множество разнообразных операций. Здесь вы найдёте различные виды калькуляторов, инструменты для подбора цвета, редактор изображений, сервисы для работы с датами, числами и многое другое. Имеется на ресурсе и специализированный инструмент для комбинации фотоснимков в режиме онлайн, функционал которого мы и рассмотрим.
Порядок действий:
- Активируйте ресурс https://pinetools.com/overlay-images;
- Под надписью «Main image» нажмите на «Обзор» для загрузки на сервис фонового фото;
- Под надписью «Secondary image» кликните на «Обзор» для загрузки второго изображения;
- С помощью клика на первом снимке укажите место, где должен располагаться второй;
- Выбор опции «Center the image horizontally» (vertically) позволит разместить второе фото прямо по центру первого, опция «Rotate image» позволит повернуть ваше фото, «Resize image» изменит его размер, «Flip image» перевернёт второе изображение. Опция «Set transparency» позволит установить уровень прозрачности второго фотоснимка;
- Нажмите на «Process» для получения результата;
- Для сохранения кликните на нужный формат сохранения (JPG, PNG или BMP) и сохраните файл на ПК.
Online-image-editor.com – инструмент для редактирования фотоснимков
И последний англоязычный редактор, о котором я хочу рассказать – это online-image-editor.com . Как и большинство редакторов подобного плана, он умеет выполнять весь необходимый набор базисных операций по работе с изображениями. Изменение размера или обрезка изображения, добавление к нему текста, создание GIF-файлов, объединение, конвертация и другие операции выполняются абсолютно бесплатно, позволяя получить нужное изображение online.
Инструкция довольно проста:
Заключение
Выше мы подробно разобрали, как наложить одно фото на другое фото в режиме онлайн, и какие популярные сервисы нам в этом помогут. Разумеется, это далеко не полный перечень подобных ресурсов. Но все описанные альтернативы имеют бесплатный характер и довольно простой интерфейс, что делает использование их довольно удобным. Лично мне больше всего понравился Pinetools.com благодаря его простоте и практичности. А вам?
Как заменить одно лицо на другое в Photoshop » Настольная книга Невесты
В комментариях к одному из уроков по Photoshop меня спросили:Расскажите, пожалуйста, как лицо с одного фото переместить на другое в другом фото? Есть свадебные фото, на одной муж глаза отвел от объектива, улыбки нету, в общем, неудачная фотка, и фон мне не нравится. А на другой муж нормально, фон нормально, но я глупо выгляжу. Как с первой фотки свое лицо переместить на вторую?
Вот и у нас со свадьбы оказались такие фотографии: в ЗАГСе была сделана пара снимков нас (молодоженов) с родителями и получилось так, что на одном снимке улыбаются родители, а жених «рожу скорчил», на другом – наоборот.
На примере этих снимков я и собираюсь показать, как исправить создавшуюся ситуацию с помощью возможностей Фотошопа.
Очень удачно то, что эти два кадра были сделаны один за другим, а следовательно, ни задний план, ни освещение, ни позы людей сильно не поменялись — нам лишь придется вырезать «нужное лицо» (в данном случае лицо жениха) и вставить его на фотографию, где все родители улыбаются. Приступим?
1. Запускаем Photoshop.
2. Открываем в нём оба снимка (один за другим): File – Open… (Файл – Открыть…).
3. Нужно определиться — какой снимок будет основным, а из какого мы будем вырезать фрагменты (кстати, совсем не обязательно, что этих снимков будет всего два: сколько есть подходящих, столько и используйте).
Итак, вы определились, теперь будем резать!
Увеличиваем нужный фрагмент фотографии: берем инструмент Zoom Tool на панели инструментов и кликаем по фото.
Теперь будем вырезать лицо: для этого наиболее наглядно и удобно будет использовать инструмент «быстрой маски».
Для начала нужно перейти в так называемый режим «быстрой маски» : Edit in Quick Mask Mode
Теперь воспользуемся инструментом кисть Brush Tool и «закрасим» нужный нам кусочек.
! В режиме «Быстрой маски» окрашивание происходит полупрозрачным красным цветом, чтобы мы видели, что закрашиваем.
Если вы что-то закрасили ошибочно (случайно залезли за контур и т.п.) то исправить это очень просто – нужно (не выходя из режима «быстрой маски») лишь поменять цвет кисти с черного на белый.
Вернутся к закрашиванию? – поменяйте цвет кисти с белого на черный. Сколько угодно раз вы можете это делать. Быстрая маска – очень удобный инструмент Фотошопа.
Вот мы и закрасили всё необходимое полупрозрачным красным цветом. Выходим из режима «быстрой маски»
и видим, что теперь та часть, что мы закрашивали выделена (обведена пунктиром).
Однако, на самом деле это не лицо обведено, а всё остальное изображение кроме лица (если уменьшить изображение, то вы увидите, что пунктир идет и по самому краю фотографии). Поэтому надо инвертировать выделение Select — Inverse
Теперь именно лицо у нас и выделено
Наконец, скопируем фрагмент с лицом на новый слой:
1.берем инструмент выделения (не важно какой формы оно там будет)
2. правой кнопкой мыши кликаем внутри выделенной области на фотографии.
3. появится выпадающий список, где надо выбрать Layer via Copy (скопировать на новый слой).
Если мы посмотрим в список слоев, то увидим, что там кроме изначально имевшегося слоя Background появился ещё один слой, на котором «лежит» вырезанный фрагмент (скорее всего это будет слой Layer 1).
Нам осталось перенести его на фотографию – основу:
правой кнопкой жмём на слое с фрагментом, выбираем в появившемся списке Duplicate layer…
В появившемся окошке в строке Document из выпадающего списка выбираем название нужного файла. Жмём ОК.
Видите, у нас теперь 2 головы на фотографии, только одна (кстати, нам и нужная – «улыбающаяся») совсем не на месте.
Передвинем её, воспользовавшись инструментом Move Tool. При необходимости её можно и повернуть: Edit – Transform — Rotate.
Вот и все, осталось только сохранить полученный результат File – Save as… (Файл – Сохранить как…).
Теперь все улыбаются
Как совмещать лица в Adobe Photoshop — Smashing Magazine
Adobe Photoshop — моя любимая программа. Одна из причин, по которой мне это нравится, заключается в том, что помимо возможности зарабатывать на жизнь созданием дизайна из программного обеспечения, я могу использовать его и для небольшого развлечения. В этом уроке вы узнаете, как использовать Photoshop, чтобы смешивать лица людей или накладывать лицо человека на голову другого человека. В любом случае, давайте сразу же приступим.
Adobe Photoshop — моя любимая программа. Одна из причин, по которой мне это нравится, заключается в том, что помимо возможности зарабатывать на жизнь созданием дизайна из программного обеспечения, я могу использовать его и для небольшого развлечения.В этом уроке вы узнаете, как использовать Photoshop, чтобы смешивать лица людей или накладывать лицо человека на голову другого человека. В любом случае, давайте сразу же приступим. [Обновлено 02 мая 2017 г.]
Дополнительная информация о SmashingMag:
Step One
Соберите два высококачественных изображения людей, которых вы хотите совместить. Не забудьте попытаться сделать эти два изображения похожими с точки зрения положения лица человека. Это поможет сделать конечный результат максимально реалистичным.
Шаг второй
Скопируйте одно из изображений и вставьте его в другое изображение. Я скопировал женщину с голубыми глазами и вставил ее в другой рисунок.
Шаг третий
Возьмите инструмент лассо и обведите лицо, которое вы хотите нанести на голову другого человека.
Перейдите к Select> Modify> Feather и поместите 20 пикселей .
Нажмите Ctrl + J или Cmd + J , чтобы поместить это выделение на отдельный слой.Удалите исходный слой, откуда взялось это лицо.
Шаг четвертый
Уменьшите непрозрачность этого слоя, пока не увидите лицо под ним. Преобразуйте и выровняйте верхнюю грань с нижней гранью так, чтобы две грани были точно выровнены. Снова верните непрозрачность к 100%.
Шаг пятый
Возьмите ластик и мягкой кистью сотрите вокруг черт лица (глаза, нос, рот), чтобы показать немного черт нижнего слоя.
Step Six
Поиграйте с настройками Levels , настройками Hue & Saturation и настройками Color Balance , пока цвет и освещение лица не совпадут с остальным фоном.
Это так просто. Вот и все, новая женщина за шесть простых шагов. Ниже мой окончательный результат. Обратите внимание, что это выглядит не идеально, потому что я быстро выполнил этот урок, чтобы показать вам, что возможно с Photoshop.
Если вам понравился этот учебник или у вас есть какие-либо вопросы, не стесняйтесь оставлять свои комментарии ниже, чтобы я мог на них ответить, и, пожалуйста, повторно твитните это руководство, чтобы другие тоже его увидели. Кроме того, если у вас есть какие-либо предложения или идеи по поводу учебника, который вам нужен, дайте мне знать, и я сделаю все возможное, чтобы написать учебник по этой теме.
Вы также можете прикрепить снимок экрана своей версии этого руководства в комментариях. Было бы интересно посмотреть, каких двух человек вы подобрали.Кстати, эту технику используют и профессионалы. Прочтите это сообщение в блоге о том, как игроки НФЛ меняют голову.
Выполните следующие три шага для простой замены лица в Photoshop
Приложения для смены лиц были довольно популярны и могут давать довольно забавные результаты. Но ради своего творческого проекта вы можете сделать его более реалистичным. Для этого вам потребуются более продвинутые программы, но не волнуйтесь, это не так сложно, как кажется.В этом видео от Adorama Пай Джирса покажет вам, как поменять лица местами в три простых шага с помощью Lightroom и Photoshop.
Перво-наперво. Лучше всего, если вы можете использовать штатив, чтобы сделать основной снимок и фотографию лица, которое вы хотите добавить к нему. Но даже если вы этого не сделаете, функция автоматического выравнивания в Photoshop должна помочь. Вот шаги, которые нужно предпринять после того, как вы сделали фотографии.
- Обработайте обе фотографии в Lightroom : начните с открытия обоих изображений RAW в Lightroom, их цветокоррекции и выполнения некоторых основных настроек.Вы должны убедиться, что внешний вид обеих фотографий совпадает. Если они были сняты в одинаковых условиях, вы можете сделать это, просто скопировав настройки с одной фотографии и вставив их на другую.
- Откройте фотографий в Photoshop : когда вы закончите с Lightroom, откройте обе фотографии как слои в Photoshop. Возьмите наиболее подходящую фотографию и поместите ее сверху. Тот, с которого вы будете смотреть только на глаза, должен быть под ним.
- Добавьте маску слоя : есть два способа сделать этот последний шаг.Во-первых, вы можете добавить белый слой на верхнее изображение. помните: белый раскрывает, черный скрывает, поэтому используйте кисть и закрасьте маску черным, чтобы раскрыть лицо из нижнего слоя. И вы сделали!
Второй метод — наоборот: поменять местами слои. Добавьте маску слоя black к верхнему слою и просто закрасьте лицо или глаза белым цветом. Преимущество этого метода в том, что вы можете уменьшить непрозрачность верхнего слоя, чтобы увидеть оба слоя, что позволяет идеально выровнять лицо.Когда вы закончите, верните непрозрачность к 100%. И снова готово!
Есть два необязательных шага, если вы хотите добавить дополнительные настройки к вашим изображениям.
- Добавьте корректирующий слой «Кривые». : как только вы рисуете глаза или лицо, вы можете заметить разницу в яркости и контрасте между двумя слоями. Исправьте это, добавив слой Curves и регулируя его, пока фотографии не смешаются красиво.
- Окончательные корректировки : наконец, вы можете внести некоторые окончательные корректировки в Photoshop или открыть готовое изображение в Lightroom, чтобы внести любые корректировки, которые вам нравятся.
Теперь вы можете использовать эту технику для создания всевозможных творческих проектов… Или поместите лицо любимой знаменитости на фотографию своего бывшего. Я не буду судить.
[Как поменять местами лица и выражения в Photoshop | Освойте свое ремесло через SLRLounge]
Как заменить лицо в Photoshop
Как заменить лицо в Photoshop с Дастином Лукасом
Когда дело доходит до портретов детей, всем нам трудно найти баланс между отражением их энергии и личности при получении четких изображений.Не говоря уже о тех, где дети с открытыми глазами смотрят и улыбаются в камеру. Конечно, родителям понравится почти каждое изображение, и это облегчает работу фотографа, верно? Что ж, вам нужно получить безопасное изображение, которого они ожидают, когда их дети смотрят в камеру, глаза открыты и улыбаются. Этот момент непросто запечатлеть одним кадром, поэтому мы собираемся создать идеальный портрет, поменяв головы в Photoshop. Немного поработать в Photoshop не означает, что вы плохой фотограф.Мы можем контролировать лишь очень многое, и нам все еще необходимо создать идеальный портрет.
Все начинается с отбраковки и базового редактирования в Lightroom для единообразия, после чего мы можем открывать изображения в Photoshop. Как только вы найдете первую грань, которую нужно поменять местами, выберите с помощью инструмента «Лассо», скопируйте и вставьте в пластину или основной снимок. Регулировка непрозрачности нового слоя и использование бесплатного инструмента трансформации помогает выровнять и разместить ваш выбор на месте. В зависимости от сложности обмена вам может потребоваться использовать инструмент штампа клонирования для заполнения фона.После того, как у нас есть все свопы, мы можем использовать корректирующие слои, чтобы смешать изображения вместе. Бум, вот и все. И теперь у вас есть идеальный портрет для передачи родителям. Давайте перейдем к Lightroom и приступим.
Выбор и редактирование файлов RAW для согласованности
Для начала импортируйте изображения в Lightroom и настройте предварительный просмотр сборки на 1: 1. После этого Lightroom будет работать быстрее, пока вы отбираете и увеличиваете изображения. Первое изображение, которое я хочу выбрать, — это снимок тарелки или основное изображение.Это будет рамка, в которую я вставлю все поменяемые местами лица. Я рекомендую те, которые имеют приятную композицию, где ступни не обрезаны, а фон закончен. Это изображение я поставлю 5 звезд и добавлю синюю этикетку. Поскольку на этом портрете трое детей, я просканирую все изображения, чтобы лучше выразить каждое из них. Используя цветные метки, я могу различать, для кого я выбран в каждом кадре. Начиная с ребенка слева, я помечу красным все изображения, которые мне нравятся. Для среднего ребенка я буду использовать желтые метки, и если какой-либо из них перезапишет предыдущие красные метки, это не будет проблемой.Зеленые метки можно применить к ребенку справа, и на этом выбор будет завершен.
Затем мы можем перейти к базовой цветокоррекции, чтобы наши изображения были готовы к замене местами. Обычно я выбираю основное изображение для редактирования. Для начала я использую предустановку, а затем настраиваю цвета и яркость по своему вкусу. Как только я закончу, я могу синхронизировать эти настройки проявки со всеми изображениями с цветными метками. Прежде чем открыть основное изображение в Photoshop, нам нужно проверить наши настройки для внешнего редактирования.Откройте настройки Lightroom и перейдите на вкладку «Внешнее редактирование», чтобы просмотреть эти настройки. Обычно я сохраняю эти настройки такими же, как и по умолчанию, за исключением того, что в этом случае я хочу уменьшить битовую глубину до 8 бит. Чтобы открыть непосредственно в Photoshop, я могу выбрать изображение в режиме разработки, удерживать команду и нажать клавишу E. После открытия в Photoshop я могу сохранить его, удерживая команду и нажав клавишу s, чтобы новый отредактированный файл .tif появился в Lightroom.
Вернемся к уточнению моего выбора. Поскольку я выбрал 21 изображение, мне нужно сузить число последних, которые я хотел бы использовать для каждой цветовой метки.Для окончательного выбора для каждого ребенка я добавлю флаг, а затем также открою его прямо в Photoshop. Чтобы отличать эти изображения подкачки от основного, я не буду сохранять их в Photoshop. Это сохранит расширение файла как .arw вместо .tif. Это не обязательно, но помогает оставаться организованным в Photoshop.
Используйте инструмент «Лассо» для замены граней
Переключайтесь между изображениями в Photoshop, удерживая команду и нажимая клавишу ‘. Это будет удобно, так как вы захотите просмотреть каждое лицо, чтобы поменять местами и сравнить результаты.Когда мы будем готовы использовать инструмент лассо, нажмите клавишу L и обведите лицо, которое хотите поменять местами. Обязательно оставьте вокруг него немного места на случай, если вам нужно будет смешаться с фоном. Затем вы можете скопировать выделение и вставить его в основное изображение .tif. Вы можете использовать command и клавишу C для копирования и command и клавишу V для вставки. Да, действительно так просто создать новое лицо. Чтобы быстро переместить только что вставленное лицо, вы можете удерживать команду, щелкая и перетаскивая.
Оттуда вам нужно будет выровнять, переместить и изменить размер лица, чтобы оно стало более реалистичным.Это требует немного большей работы с использованием непрозрачности слоя, инструмента свободного преобразования и маскирования нежелательных областей.
Регулировка непрозрачности, трансформации и маскирования
Мне нравится начинать со 100% увеличения. Для этого просто удерживайте команду и нажмите клавишу 1. Затем, снизив непрозрачность нового слоя примерно до 70%, я могу увидеть обе грани, чтобы начать их выравнивание. Удерживая команду и нажимая клавишу T, я могу использовать инструмент бесплатного преобразования для изменения размера. Пока что все выравнивается довольно хорошо, однако, если я хочу более точно соответствовать, я могу переключить инструмент деформации, чтобы двигать глаза независимо от рта.Это становится более полезным для ребенка справа, где мне нужно полностью поменять голову.
Как только я скопирую и вставлю предпочтительный выбор, мне придется проделать много работы с клонированием штампа. Во-первых, мне нужно уменьшить непрозрачность до 70%, изменить размер и переместить выделение с помощью инструмента свободного преобразования. Лучший способ выровнять более сложное изображение, подобное этому, — это начать с плеча. Затем я изменю размер изображения в соответствии с заменяемой областью. Этот процесс занимает больше всего времени, и чем ближе я буду к этому подходить, тем меньше мне придется делать клонирования.Когда я закончу, мне нужно будет создать пустой слой, взять инструмент «Штамп клонирования», взять образцы всех слоев и начать рисовать в тех областях, которые я не могу исправить с помощью маскирования. Вы также можете использовать лечебную кисть, если вам нужно растушевать участки, однако держитесь подальше от острых краев с помощью этого инструмента.
Теперь мы готовы сделать несколько быстрых корректирующих слоев, чтобы связать все вместе.
Добавить корректирующие слои для перехода
Первое, что мне нравится делать, это применять слой быстрого осветления и затемнения, чтобы выровнять более яркие тона и восстановить тени на лицах.Чтобы выполнить эту настройку, я создаю новый слой, устанавливаю наложение на перекрытие, заливаю 50% серым и использую кисть для рисования на слое. Обычно я устанавливаю непрозрачность кисти на 10% и очень мягкий край, чтобы нарисовать белый цвет для осветления и черный для затемнения. Это однослойная техника, с которой легко работать. Я также использую кривую восстановления светлых участков, чтобы смягчить более яркие пятна. Сжигание их может сделать их серыми, поэтому изображение не будет тусклым.
Последние изменения, которые я внес, касались насыщенности некоторых областей и повышения резкости.Используя инструмент «Оттенок и насыщенность», я могу быстро сбросить насыщенность, инвертировать маску и закрасить участки деревьев, которые были слишком теплыми. Это трюк. Исправить мертвые точки на траве можно с помощью корректирующего слоя Color Balance. Мне нравится немного повышать резкость в Lightroom, однако большую часть своей тяжелой работы я выполняю в Photoshop. Используя технику High Pass, я создаю новый слой и применяю фильтр High Pass. Обычно я устанавливаю радиус от 3 до 10 пикселей в зависимости от уже имеющейся резкости и нажимаю ОК.Затем я могу дважды щелкнуть новый слой, чтобы изменить стиль слоя на непрозрачность 75% и режим наложения на мягкий свет. Чтобы усилить этот эффект, я могу изменить режим наложения на оверлей или жесткий свет, а также поднять непрозрачность. Бум, я готов!
Результаты
Создание идеального детского портрета не всегда должно быть сложной задачей. Надеюсь, эти шаги помогут вам, когда вам нужно поменять лица местами. Всегда начинайте с Lightroom, чтобы вы могли оставаться организованными на протяжении всего процесса.Также не помешает быстро выбрать и отредактировать изображения. Когда вы будете готовы к составлению, открывайте каждое изображение прямо из Lightroom в Photoshop с помощью функции «Редактировать в». Инструмент «Лассо» действительно лучший выбор для упрощения смены лиц и голов. Скопируйте и вставьте выделенные фрагменты прямо на тарелку или в основной кадр
| Blake & Sami |
|
Замена лица с помощью GIMP
Создан Мэтью Эрл 23 июля 2015 г.Изображение предоставлено
Введение
Я обнаружил довольно быстрый и простой способ менять лица, как описано выше используя GIMP. Вот как это сделать:
1. Получение изображений
Получите изображения людей, лица которых вы хотите поменять местами. Для лучших результатов лица должны смотреть в одном направлении и быть разумными разрешение:
Изображение предоставлено
2.Выравнивание изображений
Загрузите оба изображения в GIMP и затем решите, какое лицо вы хотите поменять местами. на какую голову. В моем случае я выбрал Лицо Эда на Тело Дэйва.
Используйте инструмент Measure ( Shift-M ) для измерения угла и расстояния между левый и правый глаз каждого изображения, отмечая вниз по мере продвижения. Вам также потребуется обратите внимание, измеряет ли GIMP угол над горизонтальной осью или ниже; записать угол как отрицательный для над линией и положительный иначе.
Изображение предоставлено
Возьмите калькулятор и разделите расстояние между глазами изображения головы на лицо. расстояние между глазами и масштабируйте изображение лица с коэффициентом
.Теперь поверните изображение лица на разницу между двумя углами зрения:
Изображение предоставлено
Скопируйте результат и вставьте его в изображение головы как новый слой. Разделить пополам новый прозрачность слоя и выровняйте две грани с помощью инструмента Move ( M ):
Изображение предоставлено
Верните непрозрачность верхнего слоя до 100%.
3. Отрегулируйте цветовой баланс слоя с лицом
Сделайте копию обоих слоев, поместив копию лица наверху, а копию головы просто ниже:
Изображение предоставлено
Теперь примените размытие по Гауссу к обоим. Степень размытия должна быть как вы можете получить без телесных тонов от волос или фона, мешающего области, которые вы хотите перенести на изображение головы. Около 2/3 изображения головы расстояние между глазами хорошо сработало для меня:
Изображение предоставлено
Изображение предоставлено
Теперь установите слой с размытым лицом на разделение, а слой с размытой головой на умножить.Изображение лица должно теперь просвечивать, но с правильным освещение и телесные тона вокруг лица:
Изображение предоставлено
На этом этапе выберите Copy Visible из меню Edit и вставьте как новый слой. Переместите новый слой ко второму снизу (прямо над нижней головкой). слой) и сделайте все слои над ним невидимыми.
4. Выберите черты лица с помощью маски слоя
Добавьте маску слоя к только что вставленному слою с лицом с коррекцией цвета.Инициализировать он станет черным (полностью прозрачным). Теперь с помощью инструмента Brush нарисуйте глаз, область носа и рта белого цвета (непрозрачная):
Изображение предоставлено
Примените размытие по Гауссу к маске слоя, et voila :
Изображение предоставлено
Приложение
Поменяв местами слои и повторив слой Copy Visible из шага 3, можно легко получить обратное изображение:
Изображение предоставлено
Кредиты
Оригинальное изображение Эда Милибэнда, сделанное Министерством энергетики под лицензией Лицензия открытого правительства v1.0.
Оригинальное изображение Дэвида Кэмерона, сделанное Land of Hope and Glory, опубликовано в открытом доступе.
Как вырезать чье-то лицо в фотошопе | Small Business
Когда клиент предоставляет вам цифровую фотографию для использования в проекте и просит вас вырезать лицо человека, изображенного на ней, вы обращаетесь к Adobe Photoshop для выполнения своей задачи. Вы можете удалить лицо навсегда с помощью инструмента «Ластик», закрасить его с помощью инструмента «Кисть» или скрыть его с помощью фильтра «Мозаика»; однако применение маски слоя дает вам возможность уточнить свою работу или восстановить лицо, если вам понадобится неизмененная фотография для другого проекта.Комбинируйте инструменты и методы Photoshop, чтобы создать маску слоя.
Нажмите «Opt-Ctrl-0», чтобы увеличить изображение в реальном размере. Нажмите «B», чтобы выбрать инструмент «Кисть», и «Q», чтобы войти в режим быстрой маски. Когда вы рисуете на своем изображении, вы создаете временный альфа-канал, который становится выделением при выходе из быстрой маски. По умолчанию быстрая маска представляет выбранную область в виде частично прозрачного красного наложения поверх изображения.
Нажмите клавишу «[» для увеличения и клавишу «]», чтобы уменьшить размер кончика кисти до тех пор, пока он не станет достаточно маленьким, чтобы вы могли аккуратно рисовать по краям лица человека.Щелкните правой кнопкой мыши изображение и увеличьте жесткость кисти до 85 процентов, чтобы сделать внешний край нарисованного мазка лишь слегка мягким.
Нажмите «D», чтобы установить черный цвет переднего плана и белый цвет фона. Закрасьте внешний край лица объекта, чтобы создать четкую обводку, повторяющую его контуры. Чтобы растянуть обводку из одного места в другое по прямой, удерживайте клавишу «Shift» и щелкните, чтобы установить конец обводки.
Нажмите «G», чтобы переключиться на инструмент «Заливка».Если вместо этого вы видите инструмент «Градиент», нажмите «Shift-G». Эти инструменты вкладываются вместе в набор инструментов Adobe Photoshop и используют сочетание клавиш. Щелкните один раз в середине открытой области внутри нарисованной обводки периметра, чтобы заполнить центр черным цветом.
Закрасьте промежуток между обводкой по периметру и центральной заливкой. Это результат того, что вы использовали слегка мягкий кончик кисти, когда рисовали.
Нажмите «Q», чтобы выйти из режима быстрой маски и отобразить ваш выбор. Откройте меню «Окно», выберите «Слои», чтобы открыть панель «Слои», и щелкните один раз по списку слоя документа, содержащего лицо, которое нужно вырезать.Если это фоновый слой по умолчанию, дважды щелкните его список на панели «Слои», чтобы открыть диалоговое окно «Новый слой», чтобы вы могли изменить его на обычный слой изображения, поддерживающий прозрачность.
Нажмите «Shift-Ctrl-I», чтобы инвертировать ваш выбор. Нажмите кнопку без надписи «Добавить маску слоя» в нижней части панели «Слои», чтобы добавить маску слоя, закрывающую лицо и открывающую остальную часть слоя изображения.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
- Восстановление и ретуширование Photoshop, третье издание; Катрин Эйсманн и Уэйн Палмер
- Photoshop Masking and Compositing, Second Edition; Катрин Эйсманн и др.
Советы
- Во время рисования выделения в режиме быстрой маски нажмите «E», чтобы переключиться на инструмент «Ластик» для удаления посторонней краски. Вы также можете использовать инструмент «Ластик» в режиме кисти, чтобы выполнить все задачи рисования, связанные с созданием маски, и просто нажмите «X» для переключения между цветами переднего плана и фона, позволяя Ластику создавать и уточнять ваш мазок.
- Нажмите клавишу тильды, расположенную слева от цифры 1 на большинстве компьютерных клавиатур, чтобы просмотреть работу быстрой маски в виде изображения в градациях серого.Нажмите клавишу тильды второй раз, чтобы вернуться к обычному просмотру быстрой маски.
- Если ведро с краской заполняет любые области за пределами периметра нарисованного штриха, вы оставили зазор в мазке, через который может течь краска. Нажмите «Ctrl-Z», чтобы отменить операцию «Заливка», затем найдите и закройте зазор с помощью инструмента «Кисть». Вернитесь к ведру с краской и заполните пустоту в своем выборе.
- Чтобы уточнить маску слоя, щелкните соответствующий значок на панели «Слои», ориентируясь не только на слой, но и на саму маску, и используйте любой из инструментов Photoshop для изменения области, которую она закрывает.
Предупреждения
- Сохраните изображение в собственном формате PSD Photoshop после того, как закончите его изменять, тем самым сохранив исходный файл изображения в нетронутом состоянии.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Морфинг человеческих лиц с мордами животных
Adobe Photoshop: Морфинг человеческих лиц с мордами животных
Эта статья Photoshop покажет вам, как создать изображение наполовину женщины, наполовину тигра, используя маски слоя. Этот прием можно применить для совмещения любого изображения животного с любым изображением человека. Мы рассматриваем слои как в наших вводных, так и в продвинутых курсах Photoshop. Сначала на более простом уровне, прежде чем вернуться к ним более подробно.
Для этого вам понадобится портретная картинка и изображение животного.Для этого примера я выбрал тигра.
Первое, что вам нужно сделать, это сделать две копии вашего портрета. Это позволяет вам редактировать один в Photoshop, не беспокоясь о том, чтобы испортить его, потому что вы сохранили другой в качестве резервной копии.
Затем вам нужно поместить изображение животного поверх слоев портрета.
Изображение не должно быть меньше, чем портретное изображение, так как мы пытаемся соединить их вместе. Было бы странно, если бы черты лица животных не имели той же пропорции, что и на портрете.
Наконец, измените непрозрачность примерно на 50%, чтобы вы могли видеть портрет сквозь изображение, как я сделал ниже.
Затем нам нужно деформировать изображение животного так, чтобы глаза и нос были примерно на одной линии с глазами и носом портрета.
Для этого перейдите в Edit, затем вниз в Transform и затем вниз в Warp.
Вы увидите поля над изображением. Перетащите их, пока нос и глаза не совпадут друг с другом, а затем нажмите Enter.
Когда вы будете довольны совмещением носа и глаз, пора добавить маску слоя.

 Можем воспользоваться кнопками «Копировать» и «Вставить» в меню «Редактирование»
Можем воспользоваться кнопками «Копировать» и «Вставить» в меню «Редактирование» Сброс настроек Camera Raw.
Сброс настроек Camera Raw.