Как наложить маску на фото в фотошопе
Что такое слой-маска в Фотошоп? Для чего она нужна? Как с ней работать? Если вас интересуют данные вопросы, то этот урок будет вам полезен. Прочитав его вы узнаете, как добавить быструю маску слоя, как ее отключить, как использовать фильтры, чтобы создать необычные эффекты.
Важно понять, как маска работает, так как она используется довольно часто. Маска слоя может прекрасно заменить инструмент Eraser Tool (E) (Ластик). Я надеюсь этот урок пойдет вам на пользу и все секреты и тонкости будут раскрыты.
Что такое маска слоя?
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски – маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска – это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет – маскирует (100% прозрачности), а серый цвет – предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.
Как добавить маску к слою?
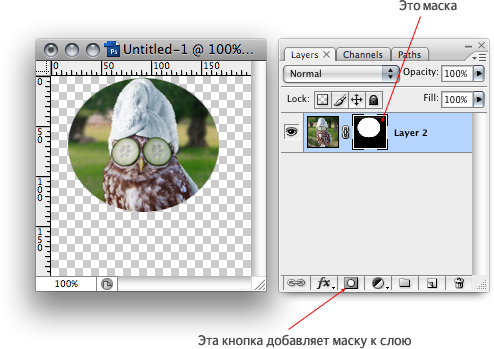
Маску можно добавить к любому типу слоев или даже к группе слоев. Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску – это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Посмотрите на изображение ниже, мы добавили белую маску – это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Существует еще один способ как добавить маску. Перейдите в меню Layer > Layer Mask (Слои – Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) – белая маска и Hide All (Скрыть все) – черная маска. Какую маску выбрать – решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Как использовать слой-маску?
Вы уже знаете, как добавлять маску к слою, и теперь я хочу показать вам, как ее использовать. Для начала убедитесь, что вы находитесь на маске, для этого кликните по миниатюре маски слоя. Все зависит от того, какой эффект вы хотите получить, например, вы можете обрисовать маску инструментом Brush Tool (B) (Кисть). В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение – это цвета, использовать можно только черный, белый и оттенки серого.
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1.
 Brush Tool (B) (Кисть)
Brush Tool (B) (Кисть)Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
2. Gradient (Градиент)
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
3. Text Tool (T) (Текст) и Shape (Формы)
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
4. Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
5. Filters (Фильтры)
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр – Оформление – Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
Другие варианты
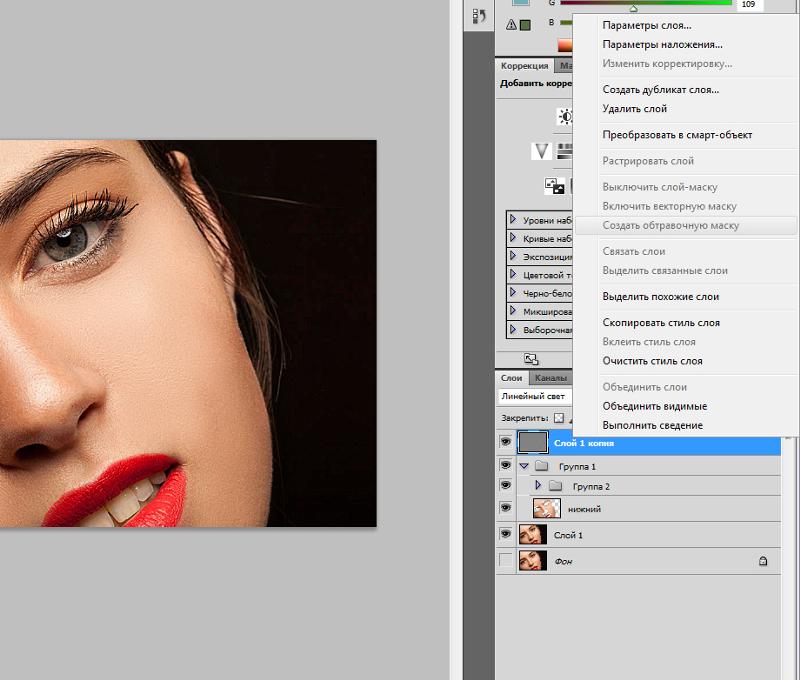
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
- Disable Layer Mask (Выключить слой-маску) – данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) – команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) – данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Типы слоев, поддерживающие маску
Маску можно добавить для любого типа слоя: текстовый слой, слой с различными формами, растровый слой со смарт-объектом, к группе слоев и так далее.
Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
Маска и стили слоя
Если к слою применены такие стили, как Outer Glow (Внешнее свечение), Drop Shadow (Тень) и так далее, к таким стилям маска не применяется. Для этого просто требуется растрировать слой, объединить слой с примененными к нему стилями или преобразовать его в смарт-объект.
Вот, что вы должны знать о маске слоя. Данный урок в основном предназначен для начинающих пользователей. Удачи в работе!
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
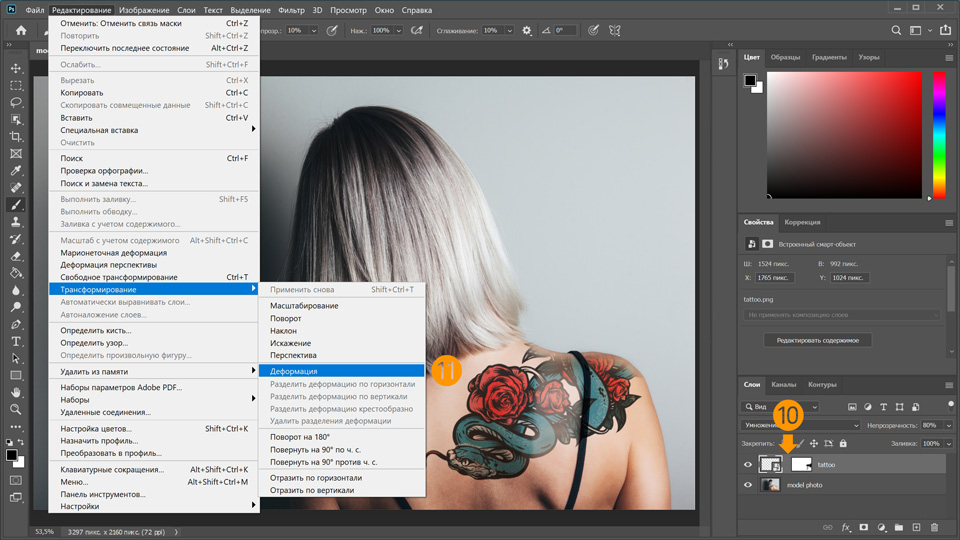
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
Смешивание фотографий со слоями масок и градиентов в фотошопе
Как смешать фотографии в фотошопе
Добавление маски слоя
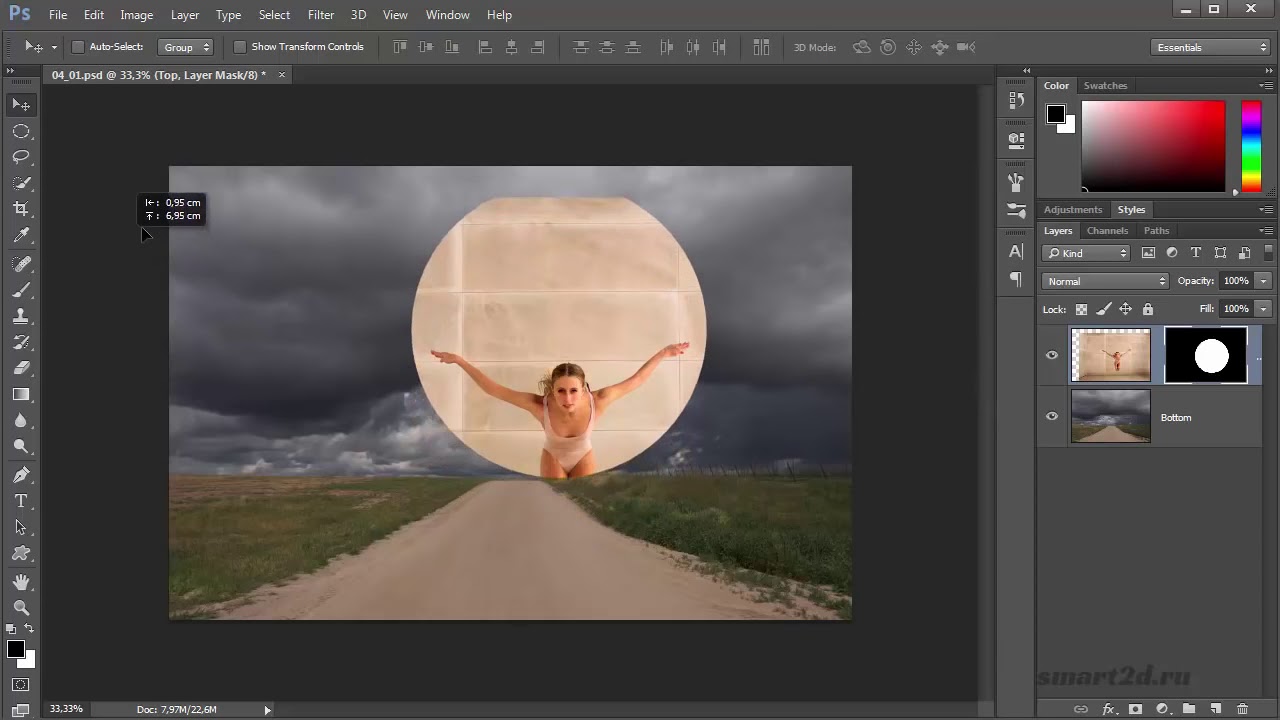
Я хочу смешать фотографию на слое 1 с изображением на фоновом слое. В частности, я хочу сохранить левую сторону фотографии одуванчика (часть, которая на самом деле содержит одуванчик) и правую сторону фотографии под ней (где стоит девушка), и чтобы обе стороны сливались вместе, как будто они были то же изображение.
Для этого я буду использовать маску слоя . Мне нужно будет поместить маску в зависимости от того, какой из двух слоев находится выше в стеке слоев, в данном случае это слой 1, поэтому я нажму на слой 1 на панели «Слои», чтобы выбрать его и сделать его активным:
Выбор слоя 1.
Выбрав Layer 1, я добавлю маску слоя, щелкнув значок Add Layer Mask внизу панели Layers:
Нажав значок Добавить маску слоя.
Казалось бы, ничего не произошло с изображением, но миниатюра маски слоя появляется на слое 1, давая нам знать, что маска была добавлена:
Новый эскиз маски слоя.
Обратите внимание, что миниатюра заполнена белым . Способ работы маски слоя в Photoshop заключается в том, что области, заполненные белым цветом на маске, представляют части слоя, которые на 100% видны в документе. Области, заполненные черным на маске, представляют части слоя, которые на 100% прозрачны в документе. Частичная прозрачность на слое представлена различными оттенками серого на маске; чем темнее оттенок, тем прозрачнее область, тем больше просвечивает слой под ним.
Поскольку моя маска слоя в настоящее время заполнена белым, это означает, что изображение на слое 1 полностью видно, полностью блокируя изображение под ним:
Заполненная белым маска слоя означает, что все изображение на слое является видимым.
Выбор инструмента Градиент
Давайте посмотрим, как мы можем смешать фотографию на слое 1 с фотографией на фоновом слое, просто нарисовав градиент на маске слоя. Сначала нам понадобится инструмент Градиент . Я выберу его на панели инструментов :
Выбор инструмента Градиент.
Выбор переднего плана к фоновому градиенту
Теперь, когда у меня есть инструмент «Градиент», я хочу убедиться, что у меня выбран градиент « Передний план — фон» , и в качестве цветов градиента будут использоваться текущие цвета переднего плана и фона. Для этого я открою инструмент выбора градиентов в Photoshop, нажав на маленькую стрелку справа от панели предварительного просмотра градиента на панели параметров в верхней части экрана:
Нажав на стрелку рядом с панелью предварительного просмотра градиента.
Когда появится окно выбора градиента, я выберу градиент от переднего плана до фона, дважды щелкнув его миниатюру (первый слева, верхний ряд). Двойной щелчок (в отличие от одиночного щелчка) миниатюра выберет градиент и закроет Палитру градиентов:
Двойной щелчок по миниатюре переднего плана к фоновому градиенту.
Выбор линейного стиля градиента
Справа от панели предварительного просмотра градиента находится серия из пяти значков, представляющих пять стилей градиента, которые мы можем выбрать. Начиная слева, у нас есть Линейный стиль, Радиальный , Угловой , Отраженный и Алмазный . Чтобы смешать две стороны моих изображений вместе, я хочу убедиться, что у меня выбран линейный стиль по умолчанию , который нарисует простой градиент, который переходит по прямой линии слева направо (или сверху вниз, или в любом направлении, которое я рисую) Это):
Выбор стиля линейного градиента.
Выбор маски слоя
Последнее, что мне нужно сделать перед тем, как рисовать мой градиент, это убедиться, что на панели «Слои» выделена маска слоя , а не сам слой. Мы можем легко определить, какой из них выбран, по границе белой подсветки . Если вы видите рамку выделения вокруг миниатюры маски слоя, это означает, что маска выбрана. Если вы видите его вокруг миниатюры предварительного просмотра слоя, это означает, что сам слой выбран. Если вам нужно, нажмите на миниатюру маски, чтобы выбрать ее и сделать ее активной:
Граница вокруг миниатюры означает, что маска слоя выбрана.
Цвета переднего плана и фона
Обратите внимание, если мы посмотрим на переднем и заднем плане образцов цвета вблизи нижней части панели инструментов, что мой цвет переднего плана в настоящее время установлен на белый , и мой цвет фона устанавливается в черный . Это цвета по умолчанию для Photoshop, когда у нас выбрана маска слоя. При необходимости вы можете сбросить их до значений по умолчанию, нажав клавишу D на клавиатуре. Так как я выбрал градиент переднего плана к фону из средства выбора градиента, это означает, что я буду рисовать градиент от белого к черному на маске:
Это цвета по умолчанию для Photoshop, когда у нас выбрана маска слоя. При необходимости вы можете сбросить их до значений по умолчанию, нажав клавишу D на клавиатуре. Так как я выбрал градиент переднего плана к фону из средства выбора градиента, это означает, что я буду рисовать градиент от белого к черному на маске:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Рисование градиента
Чтобы нарисовать градиент, я щелкну внутри документа в том месте, где я хочу, чтобы начался переход от белого к черному. В этом случае я нажму только внутри белой части одуванчика. Затем, удерживая кнопку мыши нажатой, я перетащу вправо к месту, где должен закончиться переход. Я также буду нажимать и удерживать клавишу Shift при перетаскивании, что ограничит угол, под которым я могу перетаскивать, чтобы упростить перетаскивание по горизонтали:
Нажмите, чтобы установить начальную точку градиента, затем перетащите его в конечную точку.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от белого к черному. Поскольку градиент был нарисован на маске слоя, а не на самом слое, мы фактически не видим градиент по всему изображению. Вместо этого мы теперь видим левую сторону моей фотографии в слое 1, смешиваясь с правой стороной моей фотографии в слое фона:
Две стороны фотографий были смешаны вместе.
Если вы не поняли переход правильно, не волнуйтесь. Просто нарисуйте еще один градиент, чтобы повторить попытку. Каждый раз, когда вы рисуете градиент от переднего плана к фону на маске слоя, Photoshop будет рисовать новый поверх старого, что позволяет легко пробовать столько раз, сколько нужно, пока все не будет выглядеть правильно.
Просмотр маски слоя
Чтобы просмотреть фактическую маску слоя в документе и увидеть, как выглядит ваш градиент, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмите миниатюру маски слоя на панели «Слои»:
Нажав на миниатюру маски, удерживая Alt (Победа) / Option (Mac).
Это переключает ваш вид с изображения на саму маску слоя, и здесь мы видим область сплошного белого цвета слева, которая является областью, где моя фотография одуванчика полностью видна в документе. Область сплошного черного цвета справа — это то место, где фотография одуванчика полностью скрыта от глаз, что позволяет видеть фотографию девушки под ней. Переход от белого к черному в середине маски — это то, где две фотографии смешиваются друг с другом:
Просмотр маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к своему изображению, еще раз нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) и нажмите на миниатюру маски слоя :
Снова нажмите на миниатюру маски, одновременно нажимая Alt (Win) / Option (Mac).
И теперь мы снова видим составное изображение:
Вернуться к обычному виду.
Обмен цветов переднего плана и фона
Ранее мы видели, что цвета переднего плана и фона по умолчанию при работе с маской слоя — белый для переднего плана и черный для фона , поэтому я смог нарисовать градиент от белого до черного. Но что, если вместо градиента от белого к черному вам действительно нужно обратное — градиент от черного к белому? Все, что вам нужно сделать, это нажать букву X на клавиатуре. Это поменяет цвета переднего плана и фона, делая цвет переднего плана черным, а цвет фона — белым . Повторное нажатие X вернет их обратно:
Нажмите X на клавиатуре, чтобы поменять цвета переднего плана и фона.
Со сменой цветов я нарисую еще один градиент слева направо примерно в том же месте, что и раньше:
Рисование градиента от черного к белому на маске слоя.
На этот раз, когда я отпускаю кнопку мыши, я получаю прямо противоположный результат; левая сторона фотографии на слое фона теперь сливается с правой стороной фотографии одуванчика на слое 1. Другими словами, мне удалось успешно смешать неправильные стороны изображений:
Другими словами, мне удалось успешно смешать неправильные стороны изображений:
Результат рисования градиента от черного к белому в том же направлении, что и раньше.
Если мы рассмотрим маску слоя (нажав и удерживая Alt (Победа) / Option (Mac) и щелкнув по миниатюре маски на панели «Слои»), мы увидим область сплошного черного цвета слева, которая делает эту часть одуванчика фотография на слое 1 полностью прозрачна, что позволяет фону просвечивать. Белая область справа — это то, где слой 1 виден на 100%, а переход от черного к белому в середине — это то, где слой 1 и фоновый слой смешиваются вместе:
Просмотр градиента на маске.
Градиент от черного к белому часто может быть полезен для масок слоев, но в этом случае он дал мне неверный результат. К счастью, это легко исправить. Я могу просто нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, а затем заново нарисовать градиент в том же направлении. Или я могу просто нарисовать еще один градиент от черного к белому поверх него, но в противоположном направлении, что я и сделаю.
Я вернусь к просмотру своего изображения, еще раз нажав и удерживая Alt (Win) / Option (Mac) и нажав на миниатюру маски на панели «Слои». Затем, когда мой цвет переднего плана по-прежнему установлен на черный, а цвет фона по-прежнему белый, я нарисую еще один градиент, на этот раз справа налево:
Рисование градиента от черного к белому в противоположном направлении.
И теперь мы снова видим одуванчика слева и девочку справа:
Намного лучший результат.
Добавление третьего фото в композицию
Давайте добавим третью фотографию, которая в моем случае находится на верхнем слое (Layer 2). Я нажму на значок видимости, чтобы включить его:
Нажав на значок видимости верхнего слоя.
Теперь, когда верхний слой видим, мое третье изображение блокирует остальные две фотографии под ним:
Третье фото.
Чтобы смешать эту фотографию с другими, я снова буду использовать маску слоя. Сначала я нажму на слой 2, чтобы выбрать его:
Выбор верхнего слоя.
Выбрав Layer 2, я нажму на иконку Add Layer Mask внизу панели Layers:
Нажав значок Добавить маску слоя.
Появится миниатюра маски слоя, заполненная белым:
Новый эскиз маски слоя.
Перед тем, как нарисовать градиент на этой новой маске слоя, я сначала поменяю цвета переднего плана и фона на их значения по умолчанию, еще раз нажав клавишу X на моей клавиатуре. Я также мог бы нажать букву D на моей клавиатуре, чтобы вернуть им значения по умолчанию. В любом случае я возвращаюсь к тому, что мой цвет переднего плана установлен на белый, а мой цвет фона — на черный , что позволяет рисовать градиент от белого к черному на маске:
Вернуться к цветам по умолчанию.
Я начну с наложения только нижней части этой фотографии на другие изображения. Чтобы сделать это, с выбранной маской слоя, я щелкну около нижней части изображения, чтобы установить начальную точку для моего градиента от белого к черному. Затем я буду держать кнопку мыши нажатой и перетаскиваю вверх на небольшое расстояние. Я также буду нажимать и удерживать клавишу Shift при перетаскивании, что снова ограничит угол, под которым я могу перетаскивать, что облегчит перетаскивание по вертикали вверх:
Перетаскивая короткий белый или черный градиент вверх от нижней части фотографии.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент на маске слоя, смешивая нижнюю часть фотографии с композицией. Все идет нормально:
Все три фотографии теперь смешиваются вместе.
Я посмотрю маску, нажав и удерживая Alt (Win) / Option (Mac) и щелкнув по миниатюре маски для слоя 2:
Переключение на вид маски.
И вот, мы видим, как выглядит градиент. Белая область в самом низу — это то место, где фотография на слое 2 полностью видна. Большая черная область над ним — то, где фотография полностью скрыта, и короткая область перехода между ними — то, где фотография исчезает, чтобы показать другие изображения ниже:
Градиент от белого к черному на маске слоя 2.
Создание маски слоя с большим количеством градиентов
До сих пор мы видели, как нарисовать один градиент на маске слоя, используя градиент «Передний план к фону» в Photoshop, но что если я захочу добавить еще больше фотографий на слой 2 в композицию? Например, допустим, я также хочу добавить область в левом верхнем углу.
Я вернусь к просмотру изображения. Затем, когда мой градиент от переднего плана к фону все еще выбран, белый как цвет переднего плана и черный как цвет фона, я нажму в верхнем левом углу документа, чтобы установить начальную точку для моего градиента, и перетащу вниз по диагонали в середину фото:
Рисование градиента от белого к черному по диагонали от верхнего левого угла.
Когда я отпускаю кнопку мыши, замечаю, что случилось; Я успешно смешал верхний левый угол фотографии на 2-м слое с композицией, но где та часть в нижней части, которую я добавил ранее? Его больше нет
Верхний левый угол третьего изображения был добавлен, но нижняя часть исчезла.
Давайте посмотрим на маску слоя, чтобы увидеть, что произошло. Здесь мы видим градиент от белого к черному, который был нарисован в верхнем левом углу, но обратите внимание, что мой исходный градиент внизу пропал. Причина в том, что каждый раз, когда мы рисуем новый градиент переднего плана к фону, Photoshop рисует новый поверх старого. Я не могу нарисовать новый градиент без замены того, который уже был там:
Новый градиент заменил предыдущий градиент, добавив верхний левый угол фотографии, но удалив нижний.
Передний план к прозрачному градиенту
Нам нужен способ добавить несколько градиентов к одной и той же маске слоя. Мы не можем сделать это, используя градиент от переднего плана к фону, но мы можем сделать это с помощью градиента от переднего плана к прозрачному в Photoshop . Чтобы переключать градиенты, я снова открою средство выбора градиента , еще раз щелкнув стрелку справа от панели предварительного просмотра градиента на панели параметров:
Мы не можем сделать это, используя градиент от переднего плана к фону, но мы можем сделать это с помощью градиента от переднего плана к прозрачному в Photoshop . Чтобы переключать градиенты, я снова открою средство выбора градиента , еще раз щелкнув стрелку справа от панели предварительного просмотра градиента на панели параметров:
Повторное открытие градиентного выбора.
Затем я выберу градиент от переднего плана до прозрачного , дважды щелкнув по его миниатюре (вторая слева, верхняя строка):
Выбор переднего плана для прозрачного градиента.
Градиент « Передний план к прозрачному» аналогичен градиенту «Передний план к фону» в том смысле, что в качестве основного цвета он использует текущий цвет переднего плана . Однако большая разница в том, что второго цвета нет . Ваш основной цвет просто превращается в прозрачность . Это позволяет нам добавлять несколько градиентов переднего плана к прозрачным в одну и ту же маску слоя!
Я отменил градиент, который я только что добавил, зайдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Отменить градиент» . Я также мог бы нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре, чтобы отменить ее с помощью более быстрого ярлыка:
Собираюсь Правка> Отменить градиент.
Это удаляет верхний левый угол слоя 2 из композиции и возвращает нижнюю часть:
Нижняя часть фотографии на Слой 2 вернулась.
Я оставлю свой цвет переднего плана на белом, чтобы рисовать градиент от белого к прозрачному. Затем я еще раз нарисую градиент от верхнего левого угла по диагонали вниз к середине:
Рисование градиента переднего плана к прозрачному от верхнего левого края документа.
На этот раз, когда я отпускаю кнопку мыши, мы видим, что мне удалось добавить левый верхний угол фотографии, не потеряв нижнюю часть:
Как нижний, так и верхний левый угол слоя 2 были успешно добавлены в композицию.
Если мы снова посмотрим на маску слоя, то увидим, что благодаря градиенту переднего плана к прозрачному я смог добавить градиент в верхнем левом углу, не перезаписывая градиент внизу:
Добавлена маска слоя с обоими градиентами.
Я сделаю то же самое с верхним правым углом слоя 2, добавив его в композицию, нарисовав градиент от белого к прозрачному от верхнего правого угла по диагонали вниз по волосам девушки:
Рисование другого переднего плана к прозрачному градиенту, на этот раз в правом верхнем углу маски.
Я отпущу свою кнопку мыши, и теперь верхний правый угол сливается с:
Верхний правый угол слоя 2 был добавлен.
Looking at the layer mask, we see that I now have three gradients on the same mask. This wouldn’t be possible with the Foreground to Background gradient, but the Foreground to Transparent gradient makes it easy:
The top right corner has been added to the layer mask.
Finally, I’ll bring in a bit more of the area in the lower left of Layer 2 by drawing a fourth Foreground to Transparent gradient, this time in that lower left corner:
Drawing yet another Foreground to Transparent gradient on the mask.
Let’s take one last look at the layer mask where we see all four gradients added:
The finished layer mask.
And here, switching back to the image view, is my final composition:
The final result.
Как в фотошопе наложить слой маску
Как создать слой маску в Фотошопе
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.
С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.
Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.
3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.
Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздание маски слоя | Руководства по Adobe Photoshop
Что такое маскирование слоев?
Маскирование позволяет временно скрыть часть слоя. Это намного удобнее, чем полностью стирать или безвозвратно удалять фрагмент слоя. Маскирование слоев применяется, если нужно создать комбинированное изображение, вырезать объекты для использования в других документах или ограничить редактирование определенной части слоя.
К маске слоя можно добавить черный, белый или серый цвет. Для этого можно закрасить маску слоя. Черный цвет маски скрывает слой, и вы видите, что находится под этим слоем. Серый цвет маски частично скрывает слой, содержащий эту маску. Белый цвет маски позволяет видеть слой, содержащий эту маску.
Создание маски слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое отображается миниатюра белой маски, сквозь которую видно все, что находится на этом слое.
Добавление черного цвета к маске для скрытия слоя
Если добавить к маске слоя черный цвет, этот слой будет скрыт.
- Перейдите на панель «Слои» и убедитесь, что миниатюра маски слоя отображается в белой рамке. Если белой рамки нет, нажмите миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте «Выбор кисти», затем выберите размер и жесткость кисти.
- Нажмите «D», чтобы установить белый и черный цвета по умолчанию на панели инструментов. Затем нажмите «X» для переключения цветов, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, чтобы добавить черный цвет к маске слоя. Черный цвет на маске слоя скрывает этот слой, поэтому вы увидите предыдущий слой или шахматный узор, который обозначает прозрачность.
Добавление белого цвета к маске для отображения слоя
Если добавить к маске слоя белый цвет, этот слой будет виден. Вы можете закрасить маску слоя белым цветом, чтобы увидеть содержимое слоя, который был скрыт черной маской.
- Нажмите «X», чтобы переключить цвета переднего и заднего плана на панели инструментов и выбрать белый цвет для переднего плана.
- Закрасьте скрытые области изображения. К маске слоя будет добавлен белый цвет, и вы снова увидите соответствующие участки замаскированного слоя.
Точная настройка маски слоя с помощью черного, белого и серого цвета
Переключаясь между черным и белым цветом при закрашивании маски слоя, можно настроить края маски. При использовании мягкой кисти края кисти наносят оттенки серого, частично скрывая эту часть слоя под маской.
Сохраните изменения слоев
- Сохраните изображение в формате .PSD или .TIFF, чтобы вернуться к редактированию слоев и масок в дальнейшем.
Слой маска в фотошопе — Pixelbox.ru
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Как использовать слой маску в Photoshop для вырезания и вставки объекта
Слой маска в Photoshop, очень мощный инструмент. И сегодня мы поговорим о том, как вырезать человека из одной картинки и вставить его в другую картинку.
Выделение объекта.
Итак, у нас есть фото танцора и нам нужно вырезать его.
Я начал выделение с инструмента волшебная кисть. Он позволяет легко избавится от белого цвета вокруг. Для этого:
Выберите инструмент Волшебная палочка на панели инструментов и установите флажок Смежные пиксели на панели параметров.
Чтобы выбрать фон изображения, кликните по нему. Если нужно добавить область выделения, то зажмите клавишу Shift и выделите мышкой нужную область. А если нужно частично снять выделение, то нажмите Alt и мышкой выделите область.
Далее нам нужно инвертировать выделение. Для этого, перейдите в меню Выделение и кликните Инверсия. Или просто нажмите клавиши Shift + Ctrl + I
Визуально почти ничего не изменится. За исключение того, что теперь не будет выделения по периметру.
Добавление слоя маски
При добавлении маски слоя с активным выделением маска слоя автоматически содержит белый цвет, в котором был сделан выбор, и черный цвет, в котором не был сделан выбор.
При активном выделении нажмите кнопку Добавить маску слоя на панели Слои. На маске слоя белый цвет означает, что объект был выбран (объект), а черный — нет выбора (фон). Черный цвет скрывает область, которая не была выбрана.
Копирование в другое изображение.
Вы можете добавить новый фон к этому изображению на слое ниже изолированного объекта. Или можно использовать другой метод – с помощью копирования изолированного изображения на другой файл. Тем самым, сохранив гибкость для редактирования.
Откройте другое изображение. Каждое из открытых изображений имеет собственную вкладку в верхней части окна документа.
Скопируйте маскированный слой во второе изображение следующим образом: На панели Слои первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. И перетащите оба слоя на второй файл.
Для выравнивания местоположения и размера картинки в другом файле, выберите Свободную трансформацию (зажав клавиши Ctrl+T). После чего, зажав клавишу Shift измените размер и нажмите Enter.
Примечание: при зажатой клавише Shift, изображение будет держать исходную пропорцию. То есть, ваше изображение не станет вытянутым или толстым.
При необходимости, вы по прежнему можете изменить выделение. Для этого, просто перейдите в режим маски и начинайте рисовать черным, для увеличения выделения и белым, для уменьшения выделения.
И вот мы получили готовый результат.
Маски в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
Работа с масками в Фотошоп
Маска – один из самых универсальных инструментов в Фотошопе. Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
Маска слоя
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.
На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.
Если же закрасить участок белой кистью на черной маске, то данный участок проявится.
С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.
Черная маска создается кликом по тому же значку с зажатой клавишей ALT.
Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка».
Имея маску черного цвета,
Мы можем полностью залить ее белым.
Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL. Первая комбинация заливает маску основным цветом, а вторая – фоновым.
Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).
Копирование маски
Копирование маски происходит следующим образом:
- Зажимаем CTRL и кликаем по маске, загружая ее в выделенную область.
- Затем переходим на слой, на который планируется копирование, и кликаем по значку маски.
Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I.
Урок: Практическое применение инвертирования масок в Фотошопе
Исходные цвета:
Инвертированные цвета:
Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
Градиент на маске
При помощи градиентной заливки маски создаются плавные переходы между цветами и изображениями.
- Выбираем инструмент «Градиент».
- На верхней панели выбираем градиент «Черный, белый» или «От основного к фоновому».
- Протягиваем градиент по маске, и наслаждаемся результатом.
Отключение и удаление маски
Отключение, то есть, скрытие маски выполняется кликом по ее миниатюре с зажатой клавишей SHIFT.
Удаление маски производится нажатием правой кнопкой мыши по миниатюре и выбором пункта контекстного меню «Удалить слой-маску».
Это все, что можно рассказать о масках. Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздайте маску первого слоя
Что такое маскирование слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого цвета к маске слоя показывает слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Использование масок слоя для корректировки частей фотографии
Корректирующий слой — это гибкий способ добавить корректировку к изображению без непосредственного изменения самого изображения. Каждый корректирующий слой имеет встроенную маску слоя. Вы можете добавить черный, белый или серый цвет к маске корректирующего слоя, чтобы настроить коррекцию на определенную часть фотографии.
Добавьте корректирующий слой
- Выберите слой изображения на панели «Слои».
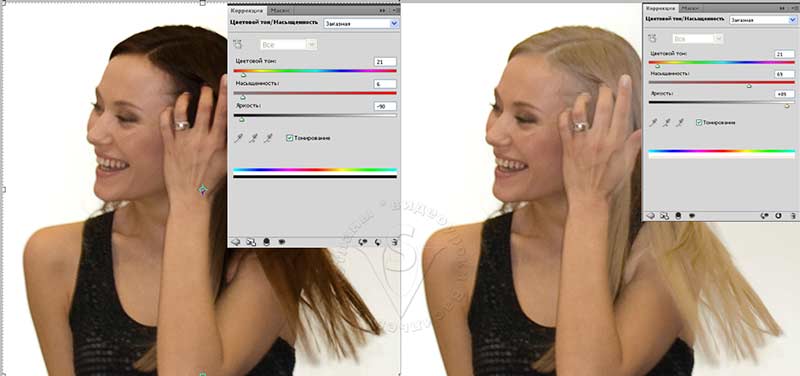
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои».Выберите Hue / Saturation во всплывающем меню. На панели «Слои» над выбранным слоем появится корректирующий слой «Цветовой тон / насыщенность» с миниатюрой маски белого слоя. На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя.
- На панели «Свойства» перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность цвета. Эта настройка теперь влияет на всю фотографию на слое ниже.
Добавьте градиент от черного к белому к маске корректирующего слоя
Черный на маске корректирующего слоя скрывает коррекцию; серый частично показывает настройку; а белым — корректировка.Один из способов добавить черный, серый и белый к любой маске слоя, включая маску корректирующего слоя, — использовать градиент от черного к белому.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Нажмите кнопку D на клавиатуре, чтобы установить цвета по умолчанию белый и черный на панели инструментов. Нажмите X, чтобы переключить цветовые поля, чтобы черный был цветом переднего плана, а белый — цветом фона.
- На панели инструментов выберите инструмент «Градиент».
- На панели параметров убедитесь, что параметр «Градиент» отображает градиент от черного к белому. Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку «ОК».
Совет: Если вы хотите добавить несколько градиентов к одной и той же маске слоя, выберите предустановку градиента от черного к прозрачному в редакторе градиентов. - На панели параметров выберите параметр «Линейный градиент».
Совет: Вы можете использовать формы градиента, отличные от линейного градиента, на маске слоя, выбрав другой тип градиента, например радиальный градиент, на панели параметров для инструмента «Градиент». - В окне документа щелкните область, в которой вы не хотите применять корректировку, и перетащите ее в сторону области, где вы хотите применить корректировку, создавая градиент от черного к белому на маске слоя.
Белая часть градиента на маске слоя показывает полную настройку нижележащего слоя фотографии; оттенки серого на маске слоя постепенно скрывают корректировку; а черный цвет на маске слоя полностью скрывает корректировку.Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем.
- Если результат вас не устраивает, повторите предыдущий шаг, меняя длину или направление линии до тех пор, пока вы не будете удовлетворены. Вы также можете нарисовать маску корректирующего слоя с помощью кисти и черной, белой или серой краски, чтобы настроить маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или.Формат TIFF для сохранения слоев и масок слоев для будущего редактирования.
Использовать маски слоя с выделенными областями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения с помощью любого метода выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделенной области, щелкните изображение, удерживая клавишу Shift. Чтобы вычесть из выбора, щелкните, удерживая клавишу Option (MacOS) или Alt (Windows).
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона. Оставьте выбор активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
- Открыть другое изображение. У каждого открытого изображения есть своя вкладка в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
- Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничивающей рамки, чтобы уменьшить или увеличить объект. Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и размещение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Используйте маски слоя для объединения изображений
Добавить маску слоя
- Начните с документа, который содержит как минимум два изображения, каждое на отдельном слое. Выберите верхний слой изображения на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Это добавляет маску белого слоя к выбранному слою. Вы все еще можете видеть все на слое с маской, потому что маска белая.
Закрасьте маску слоя черным, белым и серым
- На панели «Слои» убедитесь, что вокруг эскиза маски слоя есть белая рамка.Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте средство выбора кистей, чтобы установить размер и жесткость кисти. Перетащите ползунок «Жесткость» влево, чтобы создать мягкий кончик кисти.
- Нажмите D, а затем X на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона.
- Закрасьте изображение в окне документа, чтобы добавить черный цвет к части маски слоя. Черный цвет скрывает соответствующую часть слоя, содержащего маску, поэтому изображение на слое ниже видно сквозь нее.Мягкими краями кисти примените серый к маске слоя, создавая постепенный переход между слоями изображений.
- Если вы скрываете большую часть слоя, чем планировали, нажмите X на клавиатуре, чтобы переключить цвет переднего плана на белый. Затем закрасьте скрытые области слоя, содержащего маску. Это добавляет белый цвет к маске, возвращая эти области в поле зрения.
Совет: Быстрый способ изменить размер кисти во время рисования — это нажать клавишу правой скобки на клавиатуре, чтобы увеличить размер кисти, или клавишу левой скобки, чтобы уменьшить размер кисти.
Совет: Уменьшение значения потока кисти на панели параметров позволяет создавать оттенки серого при рисовании черным цветом на маске слоя. Оттенки серого на маске слоя частично скрывают слой, содержащий маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Тонкая настройка масок слоя | Учебники по Adobe Photoshop
Создание маски слоя
- На панели «Слои» выберите слой, содержащий объект, который нужно изолировать.
- Используйте инструмент «Быстрое выделение» или любой другой метод выделения для выбора объекта.
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Результирующая маска слоя становится черной там, где не было выделения, скрывая фон вокруг объекта. Не волнуйтесь, если край маски еще не идеален.
Измените маску слоя на панели «Свойства»
Выделив маску слоя на панели «Слои», поэкспериментируйте с некоторыми элементами управления на панели «Свойства». (Если панель «Свойства» закрыта, выберите «Окно»> «Свойства».)
- Попробуйте перетащить ползунок «Плотность» влево, чтобы сделать маску слоя более прозрачной, чтобы можно было частично увидеть скрытую область замаскированного слоя.
- Перетащите ползунок «Растушевка» немного вправо, если вы хотите смягчить край маски слоя, чтобы смешать объект на замаскированном слое с нижележащим слоем.
Уточнить край маски в рабочей области «Выделение и маска»
- Нажмите кнопку «Выделить и замаскировать» на панели «Свойства», чтобы открыть рабочее пространство «Выделение и маска».
- Выберите инструмент Refine Edge Brush в левой части рабочего пространства. Затем проведите по краю объекта, чтобы очистить край маски.
- Выберите инструмент «Кисть» слева, убедитесь, что значок «Плюс» включен в верхней части рабочей области, и закрасьте скрытую область, которую хотите отобразить.Переключитесь на значок «Минус» и закрасьте область, которую хотите скрыть от просмотра.
- На панели «Выделение и свойства маски» в правой части рабочего пространства попробуйте перетащить ползунок «Сглаживание» вправо, чтобы сгладить край маски. Попробуйте перетащить ползунок «Контрастность» вправо, чтобы края маски были менее мягкими. При необходимости перетащите ползунок Shift Edge влево, чтобы уменьшить нежелательную окантовку на краю маски.
- Выберите «Вывод в> маску слоя» и нажмите «ОК», чтобы закрыть рабочее пространство «Выделение и маска» и применить эти уточнения к исходной маске слоя.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маску слоя для будущего редактирования.
Создание композита с помощью масок слоя
Редактирование маски слоя с помощью инструмента «Кисть»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Кисть» и установите черный цвет в поле «Цвет переднего плана». (Нажмите D, чтобы установить белый и черный цвета по умолчанию, и нажмите X, чтобы поменять их местами.)
- Измените размер кисти, нажав левую или правую квадратную скобку на клавиатуре.
- Убедитесь, что маска слоя активна.(Ищите выделенную рамку вокруг миниатюры.)
- Закрасьте черным цветом изображение там, где вы хотите скрыть слой с маской слоя, чтобы увидеть слой ниже.
Черный скрывает, белый открывает
В маске слоя черный цвет скрывает то, что находится на слое с маской слоя, а белый показывает, что находится на этом слое.
- Если вы допустили ошибку и слишком много скрыли, нажмите X, чтобы поменять местами цвета переднего плана и фона, и закрасьте маску слоя белым цветом, чтобы открыть маскированный слой.
Создать маску слоя из выделения
Другой способ создания маски слоя в композиции — это выделение. Когда вы делаете выделение, а затем добавляете маску слоя, маска слоя автоматически становится белой там, где было выделение, и черной, где не было выделения. Черный цвет на маске слоя скрывает невыделенную область.
- Создайте выделение, используя любой метод выделения, например инструмент «Быстрое выделение».
- При активном выделении на изображении нажмите кнопку «Добавить маску слоя» на панели «Слои».
Уточните маску слоя с помощью инструмента «Кисть»
Когда вы создаете маску слоя из выделения, вы можете редактировать маску с помощью инструмента «Кисть». Это позволяет использовать кисть с мягкими краями для создания более плавных переходов.
- Закрасьте черным цветом, чтобы скрыть замаскированный слой, и белым, чтобы раскрыть его.
- На панели параметров инструмента «Кисть» установите непрозрачность на 50%, чтобы рисовать серым, что частично скроет замаскированный слой.
Сохраните свою работу
- Сохранить изображение в формате.Формат PSD или .TIFF для сохранения слоев и масок слоев.
Приукрашенная реальность. Пасторальный пейзаж
Этот простой урок фотошопа посвящен художественной обработке фотографии средствами фоторетуши. Перевод — Ирина Сподаренко
Обычная фотография, сделанная в пасмурный день, скромный пасторальный пейзаж,
после обработки в фотошопе превращается в произведение искусства.
Приукрашенная реальность получается всего за несколько шагов, но для выполнения урока необходимо иметь начальный опыт работы в программе Adobe Photoshop. В уроке «Приукрашенная реальность» использованы слои коррекции, маски и режимы наложения слоев.
Откройте изображение в программе фотошоп.
Используя комбинацию клавиш Ctrl-Alt-2 (в CS4 и выше, в более ранних версиях Ctrl-Alt-~), загрузите выделение самых светлых областей изображения.
Создайте новый слой и нажмите в нижней части панели Layer (Слои) кнопку Add Layer Mask (Добавить маску слоя). На картинке ничего не изменится, но на палитре появится изображение маски.
На панели инструментов фотошоп задайте основной цвет светло-желтый (#c2be7a). Щелкните на миниатюре созданного нового слоя, чтобы сделать активным слой, а не его маску и залейте этот слой выбранным цветом. Режим наложения для этого слоя установите Color (Цвет).
Создайте новый дополнительный корректирующий слой Selective Color (Выборочный цвет), чтобы изменить красные области изображения. Цвета установите так: Blue (голубой) -47, Magenta (пурпурный) +66, Yellow (желтый) +19, Black (Черный) +26.
Добавьте новый корректирующий слой Channel Mixer (Микширование каналов) с такими настройками: Установите для этого слоя режим наложения Overlay (Перекрытие). Добавьте к слою маску, выберите мягкую кисть большого диаметра, параметр Opacity (Непрозрачность) около 40%, и в маске зарисуйте слишком темные области.
Добавьте новый слой и выполните команду Image > Apply Image (Внешний канал), режим нормальный, чтобы добавить объединенную копию всех созданных ранее слоев. Примените для этого слоя фильтр Blur (Размытие) > Gaussian Blur (Размытие по Гауссу) радиусом 3-5рх. Для слоя установите режим наложения Multiply (Умножение), Opacity (Непрозрачность) 80%. Добавьте к слою маску и в маске мягкой кистью скройте слишком темные места.
Сделайте дубликат предыдущего слоя и примените для этого слоя фильтр Blur (Размытие) > Gaussian Blur (Размытие по Гауссу) радиусом 5-10рх. Для слоя установите режим наложения Color Dodge (Осветление основы), добавьте к слою маску и в маске мягкой кистью скройте слишком яркие места, почти белое небо, например.
На этом этапе картинка будет выглядеть так:
Для увеличения цветовой резкости нова продублируйте верхний слой, примените Filter (Фильтр) > Other (Другие) > High Pass (Цветовой контраст) слой. Для слоя установите режим наложения Overlay (перекрытие) и непрозрачность до 43%.
Добавьте корректирующий слой Levels (Уровни) для регулировки полутонов – серый ползунок передвиньте до значения 0,78. Измените режим наложения для слоя на Soft Light (Мягкий свет), непрозрачность слоя до 75%. Используйте маску для легкого осветления слишком темных областей.
Результат:
Для регулировки цветового баланса добавьте корректирующий слой Color Balance (Цветовой баланс). Для Shadow (Тени) задайте красный -57, синие +53, для Highlight (Света) синий +40. С помощью маски уменьшите влияние этого слоя на среднюю часть изображения.
Результат:
Добавьте в приукрашенный пасторальный пейзаж пятна яркого цвета. Создайте в новом пустом слое светло-красные пятна, прозрачные по краям, в области полей слева от реки, на домике за полями. Для этого используйте мягкую кисть диаметром около 180рх с выбранным основным цветом #fc9388. Для этого слоя режим наложения Overlay (Перекрытие), Opacity (Непрозрачность) до 60%.
Создайте еще один пустой слой со светло-желтым пятном (ffde7a) над рекой, прозрачное по краям. Для этого слоя режим наложения Overlay (Перекрытие), Opacity (Непрозрачность) около 80%.
Для регулировки контрастности добавьте слой Curves (Кривые), настройки как на картинке. Установите для слоя Opacity (Непрозрачность) до 60%. При необходимости используйте маску, чтобы частично скрыть слишком яркие и слишком темные области.
Наконец, завершающий штрих в этом уроке — добавьте легкую дымку над рекой. Для этого используйте мягкую белую кисть и рисуйте в новом слое. Opacity (Непрозрачность) этого слоя уменьшайте на свое усмотрение.
takpro100.net.ua
Создание маски прозрачных элементов · Мир Фотошопа
Шаг 1
Процесс создания выделенной области вокруг объекта очень прост, но прозрачные области всегда его усложняют. Для таких участков изображения не подойдёт простой инструмент Pen Tool (P). Чтобы выделить области с равномерной прозрачностью, понадобится такой инструмент или функция, которая позволит контролировать информацию о яркости цветовых каналов изображения. Нам нужно не просто вырезать объект, а создать маску, которая бы хранила информацию о яркости для определения уровня прозрачности. Так как каналы, по сути, являются черно-белым изображением, то их можно использовать для создания такой маски, ведь маска использует два цвета: чистый белый — 100% непрозрачность, чистый чёрный — 100% прозрачность.
Шаг 2
Одно из основных преимуществ доступа к каждому каналу в отдельности — это возможность создавать выделения. Вы даже можете создать свой канал для различных выделений. Если хотите выделить определённый объект изображения, то нужно выбирать канал с наибольшей контрастностью вокруг его краёв.
Шаг 3
Откройте изображение стакана. Оно имеет цветовой режим CMYK. С режимом RGB процесс будет таким же. Разница только в количестве каналов. Наша задача в том, чтобы удалить тёмные участки изображения, оставив стакан, пузырьки, воду и отражение. После такого извлечения, стакан с водой можно будет разместить на любом фоне. В процессе урока мы будем использовать команду Apply Image (Image > Apply Image).
Шаг 4
Команда Apply Image позволяет совмещать слои и каналы одного изображения со слоями и каналами текущего изображения. Но помните о том, что пиксельные разрешения должны совпадать. В данном уроке мы используем всего одно изображение, и будем совмещать копию канала с самой собой. Истинная сила команды Apply Image скрывается в секции Target. Здесь Вы можете выбрать режим наложения и тип наложения, который будет использован в процессе совмещения каналов.
Шаг 5
Перейдите в палитру каналов (Window ? Channel) и выберите каждый канал по отдельности, чтобы выявить тот, на котором наибольшая контрастность.
Шаг 6
Наибольшая контрастность между стаканом и фоном находится на канале «Black».
Шаг 7
Сделайте копию канала «Black», перетащив его на иконку создания нового канала в нижней части палитры каналов.
Шаг 8
Выберите копию канала и перейдите в меню Image ? Apply Image.
Шаг 9
Первое наложение будет с режимом наложения Multiply. Оно поможет усилить чёрный цвет. Серые оттенки фона тоже станут чёрными. Но, чтобы эффект не был слишком сильным, понизьте непрозрачностью до 50%, иначе мы испортим некоторые светлые участки, так как они имеют не чистый белый цвет.
Шаг 10
Режим наложения Multiply анализирует информацию каждого канала и умножает базовый цвет на накладываемый. В результате всегда получается тёмный цвет. Умножение любого цвета на чёрный в результате будет давать чёрный. При помощи данного режима наложения мы удаляем все серые цвета фона.
Шаг 11
Примените команду Apply Image ещё раз и используйте режим наложения Overlay, чтобы усилить светлые цвета.
Шаг 12
Режим наложения Overlay затемняет или осветляет цвета, основываясь на базовом цвете. Базовый цвет не заменяется, а смешивается с накладываемым цветом. Белые участки становятся светлее, а тёмные — темнее.
Шаг 13
Вы можете изменить канал «Black» при помощи инструмента Brush Tool (B). Белым цветом обрисуйте участки, которые должны будут сохраниться, а чёрным — то, что будет скрыто.
Шаг 14
Сделайте выделение канала «Black». Для этого выберите канал и кликните на иконке, отмеченной на скриншоте ниже.
Перейдите в палитру слоёв и сделайте копию фонового слоя (перенесите его на иконку создания слоя).
Шаг 16
Выберите копию слоя и добавьте к нему пиксельную маску, кликнув на соответствующей иконке в нижней части палитры слоёв.
Шаг 17
Создайте новый слой (Ctrl + Shift + N) между двумя слоями и залейте его красным цветом (или синим). Сейчас мы можем проверить качество маски. На ней всё ещё можно заметить серые цвета.
Шаг 18
Существует два способа удалить оставшийся серый цвет. Хотя первый даст лучший результат, я объясню оба.
Шаг 19
Первый способ. Установите Blending Mode копии фонового слоя на Lighten, чтобы убрать серые цвета.
Шаг 20
Данный режим наложения анализирует информацию каждого канала и пикселей, которые темнее цвета наложения, и изменяет их. Пиксели, которые были светлее накладываемого цвета, остаются без изменений.
Серые пиксели были удалены.
Шаг 21
Второй способ. Сделайте выделение маски копии фонового слоя (удерживая Ctrl, кликните на иконке маски).
Шаг 22
Кликните на иконке создания корректирующего слоя.
Шаг 23
Выберите коррекцию Levels.
Шаг 24
Расположите ползунки средних тонов и света, как показано ниже. Серые оттенки станут белыми.
Шаг 25
После применения режима наложения Lighten некоторые белые участки были удалены. Восстановите их при помощи инструмента Clone Stamp Tool (S).
Шаг 26
Мы закончили наш урок. Используя данную технику, Вы можете выделять любые объекты с прозрачными участками. Следующий скриншот показывает изображение стакана до и после.
Конечный результат:
Добавляем облака на небо в Photoshop
В этом уроке мы будем добавлять облака на чистое небо в Adobe Photoshop. Этот урок прост и увлекателен. Мы будем работать с инструментами выделения, режимами наложения, масками и фильтрами. Здесь просто и понятно объясняются принципы работы в маске и некоторых режимов наложения.
Результат
Исходники
Шаг 1
Откройте изображение с небом и домиком. Как вы видите, небо на этой фотографии чистое — ни единого облачка. Давайте кадрируем изображение так, чтобы сфокусировать внимание на небе. Возьмите инструмент Crop/Кадрировать © и обрежьте фото как показано ниже.
Шаг 2
Откройте файл с облаками. Мы выделим наши облака при помощи инструмента Color Range/Цветовой диапазон, так как облака по большей части белые, а небо синее. Разница в цветах поможет нам создать выделение.
В меню выберите Select > Color Range/Выделение>Цветовой диапазон, кликните по облаку и нажмите Оk.
Шаг 3
Облака выделены. Нажмите Ctrl + C, чтобы скопировать их. Вернитесь в документ с чистым небом и нажмите Ctrl + V, чтобы вставить облака.
Масштабируйте облака до нужного размера (нажав Ctrl + T, чтобы войти в режим свободной трансформации) и разместите их как показано ниже.
Шаг 4
Укажите слою с облаками маску (Layer > New Layer Mask > Reveal All/Слой>Новая слой-маска>Показать все). Переключитесь на маску (кликните по ней, чтобы сделать активной), возьмите кисть черного цвета и в маске рисуйте поверх нижней чисти слоя с облаками, чтобы скрыть лишнее. Черный цвет в маске скрывает области, к которым применяется. Также менее интенсивно обработайте нижние края верхних облаков кистью серого цвета, чтобы скрыть области лишь частично.
Шаг 5
Кликните дважды по слою с облаками, чтобы открыть окно с настройками наложения. Удерживая Alt, потяните указанный ниже слайдер как показано. Таким образом мы частично скроем серые области изображения и обеспечим лучшее смешивание с фоновым изображением.
Шаг 6
Облака уже выглядят неплохо, однако они все же слишком белые. Обычно облака перенимают цвет неба (становятся розовыми на закате, темно-серыми во время грозы). Давайте добавим этого эффекта.
Создайте новый корректирующий слой Curves/Кривые (Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые) и повторите настройки, как показано ниже, чтобы усилить синий цвет.
Теперь, удерживая Alt, кликните между слоями корректирующего слоя и слоя с облаками. Таким образом вы укажите корректирующему слою обтравочную маску по слою с облаками (в итоге эффект буден виден только на облаках).
Шаг 7
Уже неплохо, но мы добавим еще еле заметных дымчатых облаков, чтобы добавить реалистичности.
Нажмите D — так вы вернете цвета к режиму по умолчанию (первый цвет — черный, фоновый — белый), теперь создайте новый слой (Ctrl + Shift + Alt + N).
В меню выберите Filter > Render > Clouds/Фильтр>Рендеринг>Облака.
Шаг 8
Смените режим наложения (blending mode) слоя с только что созданными облаками на Screen/Осветление и снизьте Оpacity/Непрозрачность до 77%.
В режиме наложения Screen/Осветление черные цвета становятся невидимыми. Остаются только белые.
Шаг 9
Укажите этому слою маску (Layer > Layer Mask > Reveal All/Слой>Слой-маска>Показать все) и черным цветом скройте нижнюю часть слоя — ту, где облака накладываются на землю и дом, а также некоторые области в верхней части.
Шаг 10
Создайте корректирующий слой Curves/Кривые и настройте его как показано ниже, чтобы увеличить контрастность изображения.
Превратите корректирующий слой в обтравочную маску для слоя с облаками (как мы делали ранее).
Шаг 11
Теперь займемся общим видом изображения. Создайте новый корректирующий слой Curves/Кривые (Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые) и настройте кривые как показано ниже.
Корректирующий слои — очень полезная вещь. Они позволяют корректировать изображение, не меняя его безвозвратно. Если вам не понравится то что вышло, вы можете просто удалить корректирующий слой.
Шаг 12
Последний штрих, который мы добавим — виньетка (еле-заметный эффект затемнения по краям, который заставляет сфокусировать внимание на центре изображения).
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым цветом (нажмите D, чтобы выставить цвета по умолчанию, затем Ctrl + Backspace, чтобы залить слой белым цветом).
В меню выберите Filter > Lens Correction/Фильтр>Коррекция дисторсии и откройте закладку Custom. Укажите настройки как показано ниже и нажмите Ok.
Теперь смените режим наложения слоя (blending mode) на Multiply/Умножение (в этом режиме белый цвет становится прозрачным).
Результат
Автор урока Adrian Scheff
Перевод — Дежурка
Смотрите также:
Работа с масками в формате JPG
Адаптация урока, выполняемого в Фотошоп, размещённого на сайте http://www.photoshop-master.ru.
Это готовая маска, с её помощью можно создать красивую рамку для фотографии. Размер фотографии должен соответствовать размеру маски. Размер можно подогнать заранее.
Откроем эту маску в ГИМП, «Файл» → «Открыть».
Для того чтобы, использовать эту форму как рамку для фото, нужно создать выделение на её основе. Это можно сделать с помощью каналов.
Переходим в диалог «Каналы» и дублируем синий канал. Находясь на выделенном синем канале, щелкаем правой кнопкой мыши и выбираем пункт «Создать копию канала».
Нам нужно, чтобы изображение в канале было только черно-белым, без оттенков серого цвета. Поэтому находясь на дубликате канала, идём в меню «Цвет» →« Уровни» и черный ползунок перемещаем вправо.
Вот что получилось.
Цвет в середине маски стал чёрным (000000), а был тёмно- серым.
Теперь откройте фотографию, на которую вы хотите применить маску. «Файл» → «Открыть как слои», и тогда надо добавить альфа канал к слою с фото, «Слой» →
«Прозрачность» → «Добавить альфа – канал». Или идём в меню «Файл» → «Открыть», открываем фото, и «Правка» → «Копировать», перейти на файл с маской, и «Правка» → «Вставить как новый слой». Альфа-канал уже будет добавлен.
В диалоге слоёв появится слой с фотографией.
Переходим снова в диалог «Каналы», находимся на канале Копия «Синий». Видимость отключим (значок глазика). Щёлкаем правой кнопкой мыши и выбираем «Канал в выделение».
Загружается выделение канала нашей рамки.
Возвращаемся в диалог «Слои», переходим на слой с фото и нажимаем Delete.
Снимаем выделение, нажав Ctrl + Shift + A, или через меню «Выделение» → «Снять выделение».
Между фото и маской можете создать новый слой и залить белым цветом.
Или черным цветом. Вот результат на другом фото:
При заливке слоя между фото и маской каналы должны быть включены, а копия синего канала отключена.
Таким образом, используя готовую маску, мы получили рамку на фотографии. Можно использовать готовые маски, скачав их. Только нужно следить, чтобы маска была чёрно-белой.
Маскировка в Photoshop | Руководство для начинающих по использованию масок слоев
Photoshop Masking | Руководство для начинающих по использованию масок слоев Обработка в Photoshop Хиллари ГригонисПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Маскирование в Photoshop — это простой, неразрушающий способ редактирования части изображения.Он часто используется для применения локализованных настроек, создания композиций или удаления фона фотографии.
Понимание маски Photoshop необходимо для ряда настроек. Они варьируются от удаления покраснения кожи до неразрушающего уклонения и жжения.
Если вы являетесь пользователем Adobe Photoshop, как только вы поймете, как работает маска, вы сможете повысить свои навыки редактирования. Вот как.
Что такое маскирование в Photoshop? Основы маскирования в Photoshop
Маскировка Photoshop определяет, какие части слоя видны, а какие нет.
Вы можете использовать маски со слоями фотографий. Например, при работе с композитом или с корректирующими слоями, такими как осветление только части изображения.
С маской слоя Photoshop вы используете кисть, чтобы определить, какие части этого слоя включить в окончательное изображение. Другой вариант — создать маску слоя с помощью инструментов выделения или выбора и маски Photoshop.
Маски слоя отображаются на панели слоев. (Если панель «Слои» еще не открыта, выберите «Окна»> «Слои».)
Новый слой с маской будет иметь второе изображение рядом с изображением этого слоя. Это определяет, какие части слоя не учитываются, а не весь слой.
Использование масок Photoshop — разрушительная техника редактирования. Вы можете вернуться и настроить их в любое время, не отменяя всех изменений, сделанных с тех пор.
Это одна из причин, почему маски слоев используются во многих различных техниках Photoshop. Чтобы настроить маску, вам нужно щелкнуть маску внутри панели «Слои».
Итак, как вы в первую очередь подойдете к созданию масок в Photoshop?
Как создать маску в Photoshop из существующего слоя
Возможно, вы создаете композицию Photoshop или удаляете объект из изображения. Затем вы будете работать с другим изображением, вставленным в файл как с другим слоем.
На том же изображении я хотела удалить надпись на стене в комнате за платьем. Для этого я скопировал чистую часть стены. Затем я вставил его обратно в качестве второго слоя, прежде чем использовать маскировку, чтобы создать чистую смесь.
Есть два простых способа добавить маску слоя из существующего слоя в Photoshop. Один быстрее, но у другого есть еще несколько вариантов.
Во-первых, ярлык. Выберите слой, на который вы хотите добавить маску, на панели «Слои». Затем щелкните значок маски в нижней части панели слоев. Это похоже на белый прямоугольник с серым кружком посередине.
Вуаля! Теперь у вас есть маска слоя, которая по умолчанию делает видимым все в этом слое (белая маска слоя).
Если вам нужно больше вариантов маски слоя, вы можете перейти к Layer> Layer Mask.
Выберите «Показать все», если вы хотите, чтобы маска слоя начиналась со всего, что есть.
Выберите «Скрыть все», если вы хотите начать с маски слоя, в которую еще ничего не добавлено.
Внутри того же меню слоя вы также можете создать маску из выделения. Сделайте это, если вы уже выбрали область, которую хотите замаскировать.
При активном выделении перейдите в Layer> Layer Mask. Выберите «Показать выделение», чтобы показать, что находится внутри выделения. Выберите «Скрыть выделение», если хотите удалить содержимое этого раздела.
Теперь у вас есть маска слоя, которую можно настроить в следующих нескольких шагах.
Как создать маску Photoshop с помощью корректирующего слоя
Возможно, вы захотите применить корректировку вместо добавления или удаления фактических пикселей. Затем вместо этого вы будете работать с маской слоя на корректирующем слое.
Этот метод отлично подходит для настройки экспозиции или цвета только части изображения. Это не повлияет на изображение в целом.
Чтобы создать корректирующий слой, перейдите в Слой> Корректирующий слой.Затем выберите корректирующий слой, который описывает тип корректировки, которую вы хотите сделать.
В качестве образца изображения я хотел сделать свадебное платье ярче, поэтому я использовал корректирующий слой экспозиции.
В меню свойств этого корректирующего слоя внесите необходимые изменения. В образце изображения я использовал ползунок экспозиции, чтобы сделать свадебное платье ярче. Я делал это, пока не получилось сопоставить экспозицию на платьях цветочниц.
Photoshop автоматически создает маску внутри корректирующего слоя.Чтобы создать маску, не нужно выполнять описанные выше действия.
Как использовать выделение и маску для простого маскирования в Photoshop
Инструмент «Выделение и маска» в Photoshop — один из самых простых способов сделать сложные выделения. Для объектов, которые сложно замаскировать, например кружева и оборок свадебного платья на образце изображения, используйте инструмент «Выделение и маска».
Выберите «Выделение»> «Выделение и маска». В новом окне «Выделение и маска» используйте инструмент «Кисть» в верхнем левом углу, чтобы закрасить области изображения, которые вы хотите выделить.Красная часть изображения — это то, что не выделено.
Photoshop автоматически обнаружит края. Увеличьте размер кисти для скорости, уменьшите размер кисти, если Photoshop неточно захватывает эти края.
Регулировка радиомодулей обнаружения края справа также поможет легко выбрать объект. У вас также есть другие инструменты, такие как растушевка края.
После того, как вы выбрали объект, нажмите OK. Теперь этот объект выбран. Если вы перейдете в Layer> New Adjustment Layer, выделение уже замаскируется для вас.
Или вы можете перейти к Layer> New> Layer Via Copy, чтобы продублировать этот объект.
Начиная с этой опции, ваша маска уже создана для вас. Но вы все равно можете внести дополнительные изменения, используя параметры ниже, если это необходимо.
Как сделать маску в Photoshop: настройка маски
Вы можете начать видеть маску в областях, которые были закрашены. Я использовал временную непрозрачность, чтобы видеть, где нужно замаскировать. Теперь у вас есть маска Photoshop. Но на самом деле вы еще не внесли никаких изменений в маску (если, конечно, вы не решили начать с выбора и маски).
В маске Photoshop белый цвет показывает, что включено в маску, а черный показывает, что исключено. Чтобы настроить маску, вы рисуете на ней белым и черным.
Возьмите кисть и возьмите черный, если вы хотите удалить части маски (или белый, чтобы добавить к маске).
Возможно, вы работаете с одним слоем поверх, а не с корректирующим слоем. Уменьшите емкость слоя, чтобы видеть, где вы рисуете.
Вы также можете использовать инструмент заливки, чтобы перейти от полностью белой маски к полностью черной маске.
Используйте инструмент «Кисть», чтобы замаскировать объект, который вы хотите удалить, или корректирующий слой, который вы хотите применить.
Не забудьте отрегулировать размер краев кисти для четкого выделения. Если вы допустили ошибку, просто вернитесь и закрасьте ее противоположным цветом.
Кисть — не единственный инструмент, который здесь пригодится. Я хотел удалить занавески и настенные рисунки на образце изображения. Для этого я использовала инструмент «Магнитное лассо», чтобы выделить края платья, чтобы быстро закрасить только платье.
Настройка маски — это аналогичный процесс как для работы со слоем, имеющим фактическое содержимое, так и для работы с корректирующими слоями.
Режимы непрозрачности слоя и наложения также работают при использовании масок слоя. Это значительно увеличивает возможности редактирования с использованием масок Photoshop.
Заключение
Маскирование в Photoshop позволяет фотографам вносить неразрушающие правки только в часть изображения. И этот инструмент можно использовать в любом количестве сценариев, от свадьбы до уличных фотографий.
Теперь, когда вы знаете основы маскирования в Photoshop, вы можете с уверенностью создавать выборочные правки. От корректирующих слоев до компоновки.
Ищете другие хитрости в фотошопе? Ознакомьтесь с нашим новым постом о создании крутого абстрактного портрета в фотошопе дальше!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Начало работы с масками слоев в Photoshop — Урок для начинающих
Большая часть возможностей Photoshop заключается в использовании слоев, которые лучше всего рассматривать как прозрачность изображения.Слои имеют множество преимуществ, например, тот факт, что вы можете работать с вашим изображением, не затрагивая пиксели в нижележащем изображении. Но, пожалуй, самым мощным аспектом слоев является ваша способность точно влиять на то, где, как и насколько ваши изменения повлияют на лежащее в основе изображение. Все это делается с помощью масок слоя. Фактически, было бы справедливо сказать, что слои действительно эффективны только из-за масок слоев.
Что такое маски слоя? Думайте о них как о фильтрах, которые позволяют вам контролировать влияние изменений, которые вы вносите в свое изображение.Точно так же, как вы можете изменить обычные фильтры, чтобы определить, что проходит через них, вы можете настроить маску слоя, чтобы контролировать, какие изменения. Если это звучит сбивающе с толку, не волнуйтесь, я расскажу вам об основах создания масок слоев.
Как работают маски слоев
Чтобы понять маски слоев, лучше всего начать с простейшей формы. Маска, которая ничего не делает — то есть пропускает абсолютно все, от слоя, над которым вы работаете, до слоя под ним — представлена сплошным белым цветом.В Photoshop это называется маской слоя «показать все». Когда вы посмотрите на свою палитру слоев с маской слоя белый / показать все, она будет выглядеть так:
Когда ваша маска полностью белая, любые изменения, внесенные на этом слое, будут применяться к нижележащему изображению. Как создать маску слоя с полностью белым изображением? Очень часто — как в случае с корректирующими слоями — один автоматически создается для вас. Или, чтобы добавить его самостоятельно, просто зайдите в Layer> Layer Mask> Reveal All.Вы также можете нажать эту кнопку в нижней части палитры слоев, чтобы создать ее на выбранном вами слое
.Маска полностью белого слоя на самом деле бесполезна. Полезность маски слоя появляется, когда мы начинаем маскировать (скрывать) объекты. Однако прежде чем мы перейдем к этому, давайте поговорим о том, как создать маску полностью черного слоя. Как и следовало ожидать, маска черного слоя работает противоположно белой, и абсолютно ничего не пропускает на слой под ней.Вы можете внести в этот слой все необходимые изменения, и это не повлияет на ваше нижележащее изображение. Вот как это будет выглядеть, когда вы его создадите:
Чтобы создать маску полностью черного слоя, просто перейдите в меню «Слой»> «Маска слоя»> «Скрыть все» или нажмите ALT, одновременно нажимая на ту же кнопку, что и на рисунке выше, чтобы создать маску белого слоя. Теперь, когда вы знаете, что такое маски слоев, и основы, мы можем по-настоящему повеселиться с ними, когда у вас есть черный, белый и даже оттенки серого в одной маске.
Маскировка
Маски слоя позволяют применять изменения к некоторым частям изображения, но не к другим. Просто помните, что везде, где ваша маска слоя белая, она пропускает изменения, которые вы внесли в слой, так что они применяются к вашему изображению ниже. Если ваша маска слоя черная, она не пропускает изменения, поэтому они не будут применяться к изображению. Прежде чем мы перейдем к тому, как это сделать, давайте поговорим о том, когда вы можете применить изменения только к части вашего изображения.
Давайте сфотографируем старый сарай.Я выбрал это изображение, потому что его будет легко настроить с помощью масок, так как оно включает только две основные области. Как видите, небо слишком яркое, а амбар и передний план слишком темные. Делая это для себя впервые, используйте для начала простую картинку, подобную этой.
Как вы, вероятно, знаете, вы не хотите редактировать эти две области одинаково, поэтому глобальная настройка всего изображения не поможет. Однако вы можете использовать маски, чтобы редактировать только те области, которые вам нужны.Например, вы можете затемнить небо следующим образом:
Здесь я замаскировал амбар и передний план, чтобы затемнение применялось только к небу. Я использовал корректирующий слой Quick Curves, чтобы затемнить изображение. Как видите, маска неба белая (поэтому изменения влияют на изображение в этой области), а маска сарая и переднего плана черная (поэтому изменения не влияют на эту часть изображения).
Теперь сделаем обратное, чтобы украсить сарай и передний план.Еще раз, я буду использовать маску слоя, чтобы мои изменения затрагивали только сарай и передний план, чтобы он выглядел так:
Это тот же ход, который я сделал выше, но в обратном порядке. Я создал еще один корректирующий слой Curves, чтобы сделать изображение ярче. Теперь маска слоя белая над амбаром и передним планом, что означает, что эффект осветления просвечивает в этих областях. Маска слоя черная над небом, поэтому эффект осветления не влияет на небо (которое уже достаточно яркое).
Но как вы собираетесь создавать эти слои и маски? Давай узнаем сейчас.
Создание маски слоя с определенными краями
Есть разные способы замаскировать части ваших изображений. Иногда вам может понадобиться создать маску с твердым или четким краем, а в других случаях вам нужно будет мягко наложить эффект на часть вашего изображения. В этой статье я расскажу, как создать маску на изображении с жесткими краями (в следующей статье я расскажу о смешивании изменений).Фотография ветхого сарая, использованная выше, отлично подойдет для этого, поэтому давайте возьмем эту фотографию в качестве примера.
Шаг 1. Сделайте свой выбор
Чтобы затемнить небо на изображении, первое, что вам нужно сделать, это выбрать небо. Для этого щелкните инструмент «Быстрый выбор» на панели инструментов. Затем щелкните в любом месте неба и, удерживая кнопку мыши нажатой, переместитесь туда, где вы хотите выделить пиксели для своего выделения. Photoshop автоматически обнаружит края.Чтобы увеличить или уменьшить инструмент «Быстрое выделение», используйте клавиши с квадратными скобками ([и]). Если вы в конечном итоге выберете пиксели, которые вам не нужны (а вы неизбежно это сделаете), нажмите клавишу ALT (опция на Mac), щелкая, и она удалит их.
Photoshop известен тем, что предоставляет несколько разных способов достижения одного и того же. Как раз такой случай — выделение с резкими краями. Вам не нужно использовать инструмент быстрого выбора. Вы также можете использовать инструмент «Волшебная палочка», который будет выделять пиксели аналогичного оттенка.Или вы можете использовать инструмент «Перо» или инструмент «Магнитное лассо», чтобы нарисовать края самостоятельно. На самом деле я мог видеть здесь хороший случай для команды Color Range (Select> Color Range), которая выбирает пиксели схожих цветов. Любой из этих инструментов мог работать. Хотя я хочу указать на это, я не хочу увязнуть в освещении каждого из них. А пока просто знайте, что хотя я обычно использую инструмент «Быстрое выделение» и сделал это здесь, есть и другие инструменты, которые вы можете использовать для выбора.
Шаг 2. Уточните свой выбор
После того, как вы сделаете свой выбор, вы можете немного его уточнить, если хотите.Просто откройте диалоговое окно «Уточнить край» и внесите в него изменения.
Если вам не нравится выделение, вы всегда можете очистить его чуть позже. После внесения корректировок вы можете использовать инструмент «Кисть», чтобы добавлять или удалять части изображения из маски (подробнее об этом через минуту).
Шаг 3. Применение эффекта
Теперь, когда ваш выбор создан и уточнен, вы готовы приступить к его применению. Мы хотим затемнить небо. Есть разные способы сделать это, но я собираюсь использовать корректирующий слой Curves.Однако вам не обязательно использовать этот инструмент, этот же процесс будет работать при создании любого типа корректирующего слоя. Если вам удобнее использовать, например, уровни или яркость / контрастность, используйте их.
В любом случае, все, что вам нужно сделать сейчас (с активным выделением), — это щелкнуть, чтобы создать корректирующий слой Curves (или любой другой тип корректирующего слоя, который вам удобен), и вуаля, слой создается с маской, которая скрыта. пиксели, которые вы не хотите менять. Это будет выглядеть примерно так:
Если вы используете корректирующий слой Curves, как я, вы просто потянете линию вниз, чтобы затемнить изображение.Потяните его вниз слева от основного кластера пикселей, чтобы кривая проходила через этот основной кластер круто. Конечно, вы можете использовать уровни или какой-либо другой инструмент затемнения, поэтому просто используйте их так, как вам удобно.
Шаг 4: Повторите для других областей
В нашем примере мы затемнили небо, но есть другие проблемы с изображением. В частности, сарай и передний план по-прежнему слишком темные. Как нам это изменить? Примерно так же, как и с небом.
Начните с выбора. Вы можете сделать это так же, как и с небом, если хотите. Просто возьмите инструмент «Быстрое выделение» и щелкните в темных областях, чтобы создать выделение. В этом случае вы также можете просто создать выделение, противоположное ранее созданному выделению. То есть вы ранее сделали выделение неба, а все остальное оставили в покое. Теперь вы хотите выделить все остальное и оставить небо в покое. Для этого вы можете просто вызвать свое старое выделение (Select> Reselect), а затем сказать Photoshop, чтобы он изменил его (Select> Inverse).Теперь у вас есть выбор всего, кроме неба, чего вы и хотите.
Оттуда просто создайте корректирующий слой Curves (или любой другой инструмент, который вы предпочитаете использовать) и примените эффект. Когда вы сделаете передний план ярче, он будет выглядеть вот так:
Шаг 5. Очистка масок
Когда вы закончите, вы можете обнаружить, что некоторые части изображения выглядят не совсем правильно. Возможно, в одну из ваших масок включены пиксели, которые вам не нужны, или, наоборот, вы пропустили пиксели, которые должны были быть на изображении.Вы можете очистить маску постфактум. Я считаю, что проще всего использовать инструмент «Кисть».
Выберите инструмент «Кисть» на панели инструментов. Как только вы это сделаете, обратите внимание на цвет переднего плана, который будет использовать кисть. Если вы установите кисть на белый цвет, она добавится к выделению (покажите слой через маску). Если вы установите кисть в черный цвет, она удалит пиксели из выделения (скроет слой с маской). Некоторые сочетания клавиш, о которых следует помнить, — это B, чтобы в первую очередь вызвать инструмент «Кисть», затем D, чтобы убедиться, что цвета установлены по умолчанию (черный и белый), и, наконец, X для переключения между черным и белым.
Инструмент «Кисть» великолепен тем, что вы можете установить жесткость края. Начните с самого мягкого настройки и просто измените размер кисти с помощью клавиш со скобками [и]. Используйте его, чтобы подправить выделение (маску) там, где это необходимо (убедитесь, что вы рисуете по маске, а НЕ на реальном слое). Еще один совет — нажмите ALT (опция на Mac), щелкая маску в ваших слоях palatte, что приведет к отображению на экране только маски. Таким образом вы сможете точно увидеть, где применяется ваша маска.Снова нажмите ALT, щелкая маску, чтобы вернуться к нормальному виду.
Двигаясь дальше
Это упражнение поможет вам начать использовать маски слоев для корректировки частей ваших изображений. После того, как вы проделаете это несколько раз и начнете осваивать это, вы можете добавить множество других дополнительных методов для дальнейшего улучшения своих фотографий. Например, хотя в этой статье показано, как использовать маски с определенными краями, вы также можете постепенно смешивать эффекты с помощью масок.Кроме того, хотя в этой статье мы затронули только яркость, вы можете использовать маски слоев, чтобы в значительной степени повлиять на цвет, яркость и контраст.
Конечно, маски предназначены не только для корректирующих слоев. Вы можете вносить изменения в слои и контролировать, где и в какой степени это изменение применяется. Например, вы можете повысить резкость или размыть слой, а затем использовать маску, чтобы применить этот эффект только к части изображения. Он также хорошо работает, внося изменения с помощью подключаемого модуля в дублированный слой, а затем создавая маску для управления применением изменений этого подключаемого модуля.
Когда вы используете маски слоев, вы на пути к раскрытию всей мощи Photoshop. Начните с методов, описанных в этой статье, а затем вы сможете добавить к ним другие аспекты.
Как сохранить маску слоя в Photoshop для использования в будущем — Мартин Белан
Вы когда-нибудь хотели обработать фотографию несколько раз, используя разные техники, которые требовали создания трудоемкой маски слоя. В итоге вы больше не обрабатывали фотографию из-за времени, необходимого для создания маски.
Или, может быть, фотография получилась не так, как вы хотели, но вы не хотели тратить время на создание маски слоя снова.
Я часто использую маски слоев, чтобы выборочно повысить резкость и уменьшить шум в моих фотографиях птиц и природы. Создание маски слоя для выборочной резкости птицы на фотографии может занять довольно много времени.
См. Ниже, как сохранить маски слоев как изображения и повторно загрузить их в Photoshop для использования в качестве масок слоев в будущем.
Чтобы сохранить маску слоя
- Выберите маску слоя, которую вы хотите сохранить, щелкнув по ней.
- Перейдите на вкладку «Каналы» и выберите маску слоя
- Скопируйте маску слоя — Меню Правка -> Копировать (Команда C — Mac, Control C — Windows).
- Создайте новый документ (команда N — Mac, Control N — Windows), который будет такого же размера, как и фотография, над которой вы работаете.
- Перейдите в новый документ и вставьте — Меню Правка -> Вставить (Command V — Mac, Control V — Windows) маску слоя.Это создаст в документе новый слой с маской.
- Сгладьте изображение и сохраните маску в папке, где хранится ваша фотография. В Lightroom я также даю маске ключевое слово «Layer Mask», чтобы я мог легко найти все сохраненные маски.
Использование сохраненной маски слоя
- Откройте сохраненное изображение маски в Photoshop, как обычную фотографию.
- Перейдите на вкладку в Photoshop с изображением маски слоя, которое вы только что открыли.
- Чтобы скопировать маску слоя, перейдите в меню «Выбрать» -> «Все» (команда A — Mac, элемент управления A — Windows), а затем скопируйте — меню «Правка» -> «Копировать» (команда C — Mac, элемент управления C — Windows).
- Перейдите на вкладку в Photoshop с изображением, на котором вы хотите использовать маску.
- Создайте дублированный слой — Меню «Слой» -> Дублировать слой (Команда J — Mac, Control J — Windows) и добавьте маску слоя, щелкнув значок «Добавить маску слоя» внизу на вкладке слоев.
- Выберите слой, на который вы хотите добавить маску, и затем щелкните вкладку «Каналы».Щелкните маску слоя и активируйте ее, установив флажок.
- Вставьте маску слоя — Меню Правка -> Вставить (Command V — Mac, Control V — Windows)
Теперь у вас должен быть отдельный слой с сохраненной маской слоя.
Автор Мартин Белан
Похожие сообщения
Что делать, если ваши фотографии природы не слишком резкие?
Потрясающая техника для максимального контроля шума и резкости в фотографии природы
Обзор эффектов текстуры топаза и быстрый рабочий процесс
СохранитьСохранить
Редактирование фотографий 101: Мастер-маска слоя
Помните, когда вы в последний раз красили стены свежей краской? Вы, вероятно, использовали рулон синей или бежевой малярной ленты, чтобы закрыть плинтусы и окна, чтобы на них не попала краска.Цифровой эквивалент малярной ленты, называемый маской слоя, позволяет сэкономить время в Adobe Photoshop, Photoshop Elements (версия 9+) и доступном, но мощном Pixelmator. Вот краткое руководство по использованию этого замечательного инструмента в выбранной вами программе редактирования цифровых изображений.
Основы маскирования
Маски слоев делают редактирование более гибким, потому что вы скрываете пиксели, а не стираете их. Например, предположим, что вы хотите поменять голову местами (отлично подходит для расставаний, розыгрышей и т. Д.).Если вы используете инструмент «Ластик» и случайно удалили ухо, его невозможно вернуть, если отменить не удастся. Однако, если вместо этого вы используете маску слоя, чтобы скрыть пиксели, вы можете легко исправить случайное прикрытие ушей.
Вы можете выполнять всевозможные неразрушающие методы с помощью масок слоев. Например, вы можете сделать так, чтобы текст отображался позади объекта на фотографии или изолировать объект изображения и изменить фон. Вы можете исправить проблемы с экспозицией, используя маску слоя, чтобы ограничить изменение определенными областями, или управлять областью, на которую влияет цветовой оттенок или эффект фильтра.Вы также можете использовать маски для объединения изображений, придания фотографии закругленных или живописных краев, изменения цвета одного объекта на фотографии, создания частичного цветового эффекта и т. Д.
Примечание: вы можете этого не осознавать, но многие приложения используют автоматическое маскирование в своих инструментах эффектов, чтобы изменить часть фотографии, а не целиком. Например, iPhoto для iOS использует маску для инструмента «Кисти» и трех художественных эффектов. Аналогичным образом, Adobe Photoshop Lightroom и Camera Raw используют маскирование для своих корректирующих кистей, градиентных и радиальных фильтров.
Добавить маску слоя
Независимо от того, работаете ли вы в Adobe Photoshop или Elements, добавление маски слоя идентично: активируйте слой и щелкните значок круга в квадрате в нижней части панели «Слои» в Photoshop или в верхней части панели «Слои». в экспертном режиме Elements (полное редактирование в более ранних версиях). В Pixelmator щелкните значок шестеренки внизу панели «Слои» и выберите «Добавить маску слоя».
Результирующая маска выглядит как белый прямоугольник на панели «Слои» и служит миниатюрным представлением вашего документа.Вы делаете маску, добавляя цифровую черную краску, затемняющую определенные части фотографии. Для этого можно использовать несколько методов, например инструмент «Кисть» (для рисования черным), инструмент «Градиент» (для черно-белого градиента) или путем создания выделения и заливки его черным цветом.
Полезный совет: когда вы работаете внутри маски слоя, черная краска скрывает, белая — раскрывается. Если вы сделаете ошибку и замаскируете слишком большую часть изображения черной краской, вы можете снова выявить ее, закрасив эти области белым цветом.Какой щадящий способ редактирования!
Создание коллажа виньетки с мягкими краями
Маски слоя можно использовать по-разному для создания более интересных фотографий. Например, вы можете использовать маски, чтобы объединить два изображения в мягкую овальную виньетку; это удобная техника, которая отлично подходит для фотографов, дизайнеров и любителей.
Начните с открытия двух изображений: основного изображения и того, которое вы хотите использовать для виньетки. В документе с основным изображением нажмите Command-A, чтобы выделить все, а затем нажмите Command-C, чтобы скопировать изображение.В другом документе нажмите Command-V, чтобы вставить основное изображение как новый слой. Активируйте инструмент Elliptical Marquee Tool, щелкните по изображению и потяните по диагонали вниз, чтобы нарисовать овальное выделение. (Совет: нажмите и удерживайте пробел, чтобы перемещать выделение по мере его рисования).
В Photoshop: Щелкните значок «Добавить маску слоя», а затем дважды щелкните миниатюру маски на панели «Слои», чтобы вызвать панель «Маски». Перетащите ползунок «Растушевка» вправо, чтобы смягчить края маски.
В Elements: Нажмите кнопку «Уточнить край» на панели параметров в нижней части рабочего пространства.В появившемся диалоговом окне нажмите L, чтобы просмотреть маску на всех слоях, убедитесь, что все ползунки установлены на 0, а затем перетащите ползунок «Растушевка» вправо. В меню «Вывод в» внизу выберите «Маска слоя» и нажмите «ОК».
В Pixelmator: Выберите «Правка»> «Уточнить выделение». В появившемся диалоговом окне перетащите ползунок «Растушевка» вправо и нажмите «ОК». На панели «Слои» щелкните значок шестеренки и выберите «Добавить маску слоя». Нажмите Command-D, чтобы отменить выбор.
Использовать маски корректирующего слоя
Adobe Photoshop и Elements Эти две программы включают в себя корректирующие слои, которые позволяют вам самостоятельно изменять цвет и освещение — исходное изображение остается нетронутым.Маска слоя автоматически маркируется вместе с каждым корректирующим слоем, позволяя скрыть эффекты этой конкретной настройки. (В Photoshop вы также получаете автоматическую маску при использовании смарт-фильтров, позволяющую скрыть эффекты фильтра на частях фотографии.)
Чтобы создать частичный цветовой эффект в любой из программ, откройте изображение и нажмите клавишу D, чтобы установить для цветных элементов в нижней части панели инструментов значение по умолчанию — черный и белый, затем нажимайте клавишу X, пока черный не окажется наверху.
Щелкните наполовину черный / наполовину белый круг в нижней части панели «Слои» в Photoshop (или внизу панели «Слои» в Elements) и выберите «Карта градиента». Ваше изображение мгновенно превращается в черно-белое. При активной маске (у нее будет светлый контур) нажмите клавишу B, чтобы взять инструмент «Кисть», а затем прокрасьте область изображения, которую хотите сохранить в цвете. Коснитесь клавиши левой скобки ([), чтобы уменьшить размер кисти; коснитесь клавиши правой скобки (]), чтобы увеличить ее.
Pixelmator: Хотя в Pixelmator нет корректирующих слоев, вы можете создать этот эффект, выбрав «Слой»> «Дублировать слой» и в браузере эффектов дважды щелкнув миниатюру «Черно-белый».
Добавьте маску слоя к черно-белому слою, затем нажмите клавишу B, чтобы активировать инструмент «Кисть». Щелкните образец цвета в параметрах инструмента вверху экрана и выберите черный. Закрасьте область, которую вы хотите сохранить в цвете, при этом используя клавиши левой / правой скобок для управления размером кисти.Если вы обнаружите больше цвета, чем хотите, установите образец цвета в параметрах инструмента на белый и закрасьте это место.
Использовать обтравочные маски
Все три программы поддерживают обтравочные маски, похожие на цифровые трафареты; они позволяют вам взять содержимое одного слоя (фотографию) и протолкнуть его через содержимое слоя под ним (текст, нарисованную вами фигуру или мазок кисти). Пока этот нижний слой имеет несколько прозрачных (пустых) областей, слой над ним «обрезан», так что вы можете видеть только твердые части нижнего слоя.
Вот как использовать обтравочную маску для проталкивания фотографии через текст: откройте фотографию и, при необходимости, дважды щелкните фоновый слой на панели «Слои», чтобы разблокировать его. Затем нажмите клавишу T, чтобы взять инструмент «Текст». В Photoshop или Elements щелкните вверху документа и введите короткое слово; в Pixelmator щелкните и перетащите, чтобы нарисовать текстовое поле, а затем введите слово.
Используйте толстый шрифт, например Impact, Arial Bold или Helvetica Black, но не беспокойтесь о цвете текста. На панели «Слои» активируйте слой с фотографией и перетащите его над текстовым слоем.Удерживая клавишу Option, щелкните разделительную линию между двумя слоями, чтобы создать обтравочную маску. (Чтобы снять обтравочную маску, снова щелкните разделительную линию между двумя слоями, удерживая клавишу Option.)
Все просто
Как видите, всего за несколько шагов вы можете преодолеть маскировку и использовать ее для получения гибкости при редактировании. До следующего раза да пребудет со всеми вами творческая сила.
Применить метод изображения для Dodging & Burning
Возможно, я раскрываю свой возраст, но приобретение навыков Photoshop напоминает мне игру Zelda.Целью игры было накопить силы, чтобы убить плохих парней. В Photoshop каждый новый приобретенный навык — это дополнительная сила, которую можно применить к вашим изображениям, чтобы они выглядели лучше. Если вы читали предыдущие три блога, вы приобрели несколько новых способностей. В этом блоге вы узнаете, как наилучшим образом использовать одну из этих возможностей.
Если вы еще этого не сделали, прочтите два предыдущих блога о деструктивном и неразрушающем уклонении и прожигании, поскольку я пропущу некоторые инструкции.В этом блоге я покажу вам, как наилучшим образом использовать мощный инструмент «Применить изображение», чтобы вы могли более точно уворачиваться и прожигать. В качестве примера я буду использовать следующее изображение. Мне он кажется немного плоским, поэтому одна из моих целей редактирования — увеличить контраст, чтобы придать ему больше изящества. Увеличение контраста означает осветление светлых участков и затемнение темных участков. Я продемонстрирую, как я использую уклонение и сжигание для достижения этой цели.
Шаг 1. Дублируйте изображение. Добавьте изображение в Photoshop, желательно такое, для которого повысится контрастность. Дублируйте его и работайте над копией.
Шаг 2. Создайте новый слой. Измените его имя. Свою я назвал «Яркий». Во-вторых, измените режим на «Мягкий свет» и нажмите «ОК».
Шаг 3. Создайте маску слоя . Теперь вы должны увидеть палитру слоев, как вы видите здесь.
Шаг 4. Откройте Apply Image . Начнем правку с светлых участков изображения.Для этого мы раскроем только яркие области изображения и замаскируем (скроем) темные области. Убедитесь, что маска слоя выделена. Перейдите на верхние вкладки и нажмите «Изображение», а затем нажмите «Применить изображение…». Оставьте настройки по умолчанию (умножение наложения) и нажмите «ОК».
Шаг 5. Просмотрите маску слоя . Выделив маску слоев, нажмите клавишу «Alt» («option» на Mac) и щелкните маску. Помните, что вы смотрите здесь на маску, а не на изображение. Самые темные области вашего изображения (на моем изображении это корни деревьев) должны выглядеть черными на маске, а самые яркие области должны выглядеть белыми на маске.Вы можете увидеть мою маску изображения ниже.
Держа маску слоя в поле зрения, обратите внимание, что есть несколько областей, которые выглядят белыми, а некоторые — черными — все остальное выглядит серым. Серые области маски частично раскрывают изображение (чем светлее серый тон, тем больше раскрывается). Что это значит? Это означает, что если вы примените кисть к этим серым замаскированным областям, они будут затронуты, но не так сильно, как полностью раскрытые белые области. Посмотрите на различные тона, выделенные на моем изображении.Что, если я не хочу, чтобы темно-серые области были осветлены белой кистью? Есть ли способ их скрыть?
Шаг 6. Уточните наш слой-маску . Alt (опция) щелкните маску слоя, чтобы вы могли просмотреть маску. Теперь повторите шаг 4, но перед тем, как нажать «ОК», снимите флажок предварительного просмотра в окне «Применить изображение». Обратите внимание на разницу в маске слоя. Что только что произошло? Обратите внимание, что некоторые из серых областей стали темнее или полностью черными. Это хорошо, потому что мы пытаемся скрыть эти области.
Вы можете повторить шаг 4 еще раз и продолжать видеть изменения, так что будут видны только самые яркие области. Щелкните ОК. Также обратите внимание, что вы можете создать новый слой и дважды «Применить изображение» к нему, создать третий слой и трижды «Применить изображение» к нему. И затем вы можете выборочно редактировать каждый из этих слоев так часто, как захотите.
Шаг 7. Уклоняйтесь (и / или сжигайте) яркие участки. Щелкните значок слоя. Теперь вы можете применить белую (для затемнения) или черную (для затемнения) кисть к светлым областям изображения, не затрагивая более темные области.Вы можете уменьшить жесткость и непрозрачность кисти. Я установил жесткость на 0% и начал редактировать с непрозрачностью 30%. Помните, что некоторые из этих областей частично раскрыты, что означает, что внесенные в них изменения будут отображаться, но не так очевидны, как более яркие области.
Вот совет: когда вы наносите кисть, используйте первый мазок, чтобы направлять вас, прежде чем наносить следующий мазок. Если он слишком интенсивный при первом касании или вы забыли переключить его обратно на белый или черный передний план, перейдите в меню «Редактировать» на верхней вкладке и отмените инструмент «Кисть».Отрегулируйте жесткость, размер и / или непрозрачность кисти по мере необходимости или измените цвет переднего плана обратно на белый или черный. А теперь попробуйте еще раз. Если вы не видите изменений, попробуйте несколько раз провести кистью по одной и той же области. Убедитесь, что выделен именно ваш прозрачный слой, а не маска слоя!
Чтобы осветлить свои яркие области, я создал два слоя: первый я применил изображение к маске дважды (яркость), а для второго слоя я применил изображение три раза (самый яркий). Вот изображение после того, как я уклонился от ярких областей.
Как видите, он не сильно отличается от неотредактированной версии. Но я могу вернуться и продолжать уворачиваться или сжигать столько, сколько захочу. Магия начнется, когда я нанесу выжигание на более темные области. Это почему? Помните, я пытаюсь увеличить контраст, то есть сделать светлые тона ярче И затемнить темные. Уклоненные участки будут более заметными на фоне выжженных участков.
Шаг 8. Затемните (и / или осветлите) темные участки . Выполните шаги 2 и 3.Я назвал свой новый слой «Darks». Выделите маску слоя, откройте вкладку «Изображение» и нажмите «Применить изображение». На этот раз установите флажок инвертировать. Щелкните ОК. Просмотрите новую маску слоя, нажав на нее Alt (опция). Это противоположно предыдущей маске, теперь самые яркие области вашего изображения замаскированы (скрыты). Обратите внимание, что вы также можете инвертировать маску из палитры свойств, когда маска выделена.
На этот раз, вместо того, чтобы запускать второе «Применить изображение» к этому слою, я собираюсь уточнить его по-другому.Выделив маску, нажмите Control + L (Command + L на Mac). Откроется небольшое окно с названием «Уровни». Здесь вы видите гистограмму с тремя ползунками под ней.
Сдвиньте левый ползунок вправо, чтобы сделать темные области маски более темными. Сдвиньте правый ползунок влево, чтобы белые области маски выглядели ярче. Средний ползунок, перемещенный вправо, делает средние тона маски темнее, а влево — ярче. Помните, что эти настройки применяются к маске, а не к изображению.Я попытался уменьшить выявленные области, чтобы мои правки применялись только к самым темным частям изображения. В частности, я хочу затемнить темные облака и осветлить листья мангрового дерева.
Щелкните ОК в окне Уровни и щелкните значок прозрачного слоя. Нанесите кисть на те области, которые вы хотите затемнить (черный передний план). Вы также можете применить белую кисть, чтобы осветлить темные участки. Помните, что редактироваться будут только выявленные темные области. Вы также можете вернуться к другим слоям и продолжить редактирование там.И вы можете добавлять новые слои с помощью масок «Применить изображение» сколько угодно. Вот мое извращенное и выжженное изображение.
Вот до и после. Эти правки Dodge и Burn кажутся тонкими, что мне нравится. Я могу вернуться и продолжить добавлять контраст с помощью осветления и затемнения, или я могу применить другие типы редактирования и / или маски слоев, чтобы улучшить контраст. Другими словами, этот образ еще не завершен!
Разве вы не согласны с тем, что «Apply Image» — это спрятанное сокровище? Но я не слишком влюблен в кисть для осветления и затемнения.Каждый раз, когда я ошибаюсь с кистью, мне нужно вернуться и исправить ее. Мне это кажется неуклюжим. Я бы предпочел сделать корректировку с помощью скользящего инструмента. Есть ли способ сделать это для уклонения и сжигания? Да, есть! Следите за обновлениями в моем следующем блоге, который поднимет ваше увиливание и сжигание на новый уровень.
Спасибо, что посмотрели, и если вы хотите узнать больше о методах редактирования Photoshop, вам нужна помощь в рабочем процессе редактирования или просто хотите начать работу в Photoshop, я предлагаю учебные пособия по Photoshop за 75 долларов в час.Посетите мой веб-сайт и свяжитесь со мной по адресу [email protected].
Layer Masks: Photoshop’s Hidden Gem
В чем разница между начинающим пользователем Photoshop и суперпродвинутым профессионалом? Что ж, помимо многолетнего опыта, формального обучения и сертификации, хорошим показателем является то, что продвинутые пользователи будут хорошо разбираться в использовании масок слоя . Маскирование слоя, несомненно, является одним из самых полезных методов в Photoshop для композиции изображений.Это не только делает любые вариации любого эффекта чрезвычайно гибкими, но также делает редактирование изображений полностью неразрушающим, так что вы можете легко вернуться к тому, что было до того, как вы начали.Не стирать! Mask It Away
. Один из первых инструментов, который, как я понял, совершенно бесполезен, — это ластик . Не волшебный ластик или фоновый ластик , а простой ластик-кисть . Это приводит к безвозвратному удалению пикселей из слоя.Ключевое слово в этом — «постоянный». Это то, что называется деструктивным редактированием , потому что оно не позволяет вам вернуться и внести другие изменения, кроме тех, которые вы выбрали для внесения постоянных. Итак, если я не использую ластик, как мне избавиться от пикселей на моих слоях, чтобы показать определенные области слоя под ним? Ответ, конечно же, — использование маски слоя. После того, как вы поместите маску слоя на слой, вы получите полный контроль над непрозрачностью каждого пикселя его содержимого.Это делается путем сопоставления каждого пикселя слоя с пикселем прозрачности в градациях серого на маске. Белый = непрозрачный, черный = невидимый, серый = прозрачность от 1 до 100%. Когда вы осознаете силу выборочного управления прозрачностью вашего слоя, вы сможете добиться любого эффекта, который только можете себе представить! Таким образом, по логике того, как маски слоя работают в отношении прозрачности, использование кисти с выбранным черным цветом по сути является тем же инструментом, что и использование ластика. Но когда вы переключите цвет кисти на белый, вы сразу увидите, в чем разница.Теперь с помощью белой кисти вы можете вернуть вещи, которые вы «стерли» с помощью черной кисти. Ух ты, ластик никогда не делал этого для меня! Лучшее в маске слоя то, что она ничего не делает с самим слоем. Вы никоим образом не меняете существующие пиксели. Вы просто скрываете и открываете определенные части.Лучший способ выбора
Сколько раз вы использовали инструмент лассо, чтобы сделать сложное выделение? Бьюсь об заклад, вы все время затаили дыхание, но в последнюю секунду ваша рука ускользнула, и ваш выбор был испорчен! Потом вы начинаете все сначала, и это даже хуже, чем предыдущее.Лассо хорошо работает для некоторых вещей, но в большинстве случаев не дает желаемой точности. Лучше всего начать с маски слоя или перенести лассо, выделение или быстрое выделение внутри маски слоя. Пробовали ли вы когда-нибудь создать эффект, когда вам нужно черно-белое изображение, а затем у вас осталось несколько элементов в исходном цвете? Например: как бы вы превратили этот натюрморт в черно-белое изображение только с яблоками, розой и пламенем в полном цвете? Может быть, вы попробуете использовать инструмент быстрого выделения, чтобы создать выделение, а затем создать из него новые слои.Может быть, вы воспользуетесь инструментом выделения лассо. Как насчет использования цветовой гаммы для выделения всех красных оттенков? Все это достойные способы выбора, но мой личный любимый метод — делать это вручную с помощью кисти. Здесь вы действительно можете объединить свои навыки работы с цифровыми технологиями с мелкой моторикой, и в результате вы получите более реалистичное составное изображение. Вот как я добился этого эффекта менее чем за 2 минуты:- Дублируйте слой
- Сделайте нижний слой черно-белым
- Дайте верхнему слою отрицательную маску слоя (все черное: создать, нажав Alt + щелкнув по маске создания слоя.
- Используйте белую кисть для маскировки В цветном слое
Преобразование выделения другого слоя в маску слоя
Другой способ использования маски слоя — это взять выделение из слоя и затем использовать эту область в качестве маски для другого слоя.Например: я хочу сделать это красочное изображение дерева, а затем наложить на него очень специфическую затемненную маску. В этом случае я хочу использовать текстовый слой в качестве маски и не хочу видеть фактический текстовый слой.- Создайте текстовый слой и поместите его над областью изображения, которое вы хотите замаскировать
- Дублируйте фоновое изображение и измените уровни на высококонтрастное темное изображение
- Загрузите текстовый слой как выделение (ctrl / cmd + щелкните по миниатюра слоя)
- Щелкните затемненный слой изображения и добавьте новую маску слоя
- Удалите (или скройте) текстовый слой
Создание собственной виньетки
Если вы фотограф или редактируете множество фотографических изображений, эта техника может быть (без преувеличений) лучшим, что вы когда-либо усваивали в своей жизни.Есть несколько хорошо известных способов создать и отредактировать простую виньетку для вашего изображения. Один из способов — использовать фильтр необработанного снимка камеры, добавить эффект виньетки и внести необходимые изменения. Другой — создать черный круг, инвертировать его, размыть края и отрегулировать непрозрачность. Другой — использовать Instagram и притвориться, что вы это сделали сами … Все это хорошо, но они имеют только эффект имитации настоящей виньетки с объективом камеры, а иногда это может выглядеть немного клише или даже фальшивкой. Вот отличный способ сделать это, чтобы создать более яркий стиль и сделать его более тонким, но при этом улучшить фотографию и добавить больше размеров.- Дублируйте свой слой
- Установите стиль наложения верхнего слоя на умножение
- Добавьте маску слоя к верхнему слою
- Используйте большую черную кисть (с жесткостью 0% и потоком от 10 до 20%), чтобы вручную закрасьте центр изображения.
- Отрегулируйте общую непрозрачность, чтобы создать желаемый вид
- Дублируйте этот слой столько раз, сколько хотите, чтобы получить более драматический эффект
Использование быстрой маски для редактирования части изображения в Photoshop
Если вы хотите отредактировать часть изображения а не все, способ сделать это с использованием режима Photoshop Quick Mask .
На картинке справа, использовано с любезного разрешения Кева Винсента, участника нашего форума, нам нужно немного затемнить ветку, чтобы сфокусироваться наше внимание на сову.
Первое, что нужно сделать, это выбрать желаемую область для работы в режиме «Быстрая маска».Около дна на панели инструментов вы можете увидеть значок, который выглядит немного как камера, когда вы нажимаете на значок, он превращается красный, чтобы сообщить вам, что вы находитесь в режиме «Быстрая маска». Цветные пятна над значком станут черными и белый, даже если раньше у вас был выбран цвет. (В в версиях фотошопа до CS3 есть две кнопки рядом, вы нажимаете одну, чтобы перейти в «Быструю маску» режим, а другой для возврата.)
Кисть
Выберите инструмент «Кисть» и выберите подходящую кисть. размер и твердость для выполняемой работы.Мягкость или жесткость кисти обозначает размер выцветания на краю. Кисть со 100% жесткостью будет иметь острый край, твердость 0% начнет исчезать от центра кисти.
Правильная жесткость очень важна, когда ретушируя фотографии, вам не нужно полностью резкое края, вам нужно увеличить область, которую вы работать и оценить, насколько острые края вы будете работать. Когда вы увеличиваете масштаб так далеко, что вы можете увидеть отдельные пиксели, вы увидите, что даже линии, которые вы считали резкими на 100%, на самом деле немного размыты.
Выбрав нужную кисть, убедитесь, что что цвет переднего плана черный. Если это не щелкнуть на изогнутой стрелке чуть выше цветных пятен, чтобы поменять местами цвета. Тогда вы можете начать рисовать изображение. По мере того, как вы рисуете, область заполняется полупрозрачный красный. Причина, по которой они используют полупрозрачный красный — это то, что он должен представлять «Рубилит» что люди использовали в старом черно-белом фотолаборатория дней. Рубилит, красная пленка, использовалась для создания маски, потому что красный свет был невидим для бумаги.
Хотя мы маскируем часть изображения, мы хотите работать, это не имеет значения, потому что мы можем позже отмените выбор. Как видите, у меня не обращали слишком много внимания на края ветки. Это потому, что я знаю, что мы будем темнеть область и область за пределами маски в основном черные в любом случае и так не может стать темнее. Единственная часть Я позаботился о когтях и о том, где птица и ветка встречаются.
Если во время рисования вы ошиблись, обязательно когда-нибудь, щелкните изогнутый стрелка, чтобы изменить цвет переднего плана на белый.Теперь, когда вы красите красный будет удален.
Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.Другие уроки в этом разделе
Редактирование фотографийВведение.
РазмерМасштабирование файлов.
КонтрастБалансировка этих пикселей.
ЦветРабота с цветовыми оттенками.
Обработка файлов RAWЗнакомство с Adobe Camera RAW.
Обработка файлов RAW с использованием HSLРасширенное использование Adobe Camera RAW.
ЗаточкаИспользование маски нерезкости.
Использование быстрой маскиМаскирование частей изображения для редактирования определенных областей.
Маски корректирующего слояКак создавать точные маски слоя.
Выпрямление горизонтовНезаменим для пейзажных и строительных фотографов.
Замена скучных лыжИспользование слоев в Photoshop.
Использование микшера каналовКак улучшить смену цветных изображений в черно-белое.
Использование кривых на корректирующих слояхИгра с контрастом и тонами для создания более драматического эффекта.
Расширенный динамический диапазонКак снимать и обрабатывать HDR-изображения с помощью Программное обеспечение Photomatix Pro.
Вернуться на главную страницу «Уроки фотографии»
.