Как наложить на фото картинку в фотошоп
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
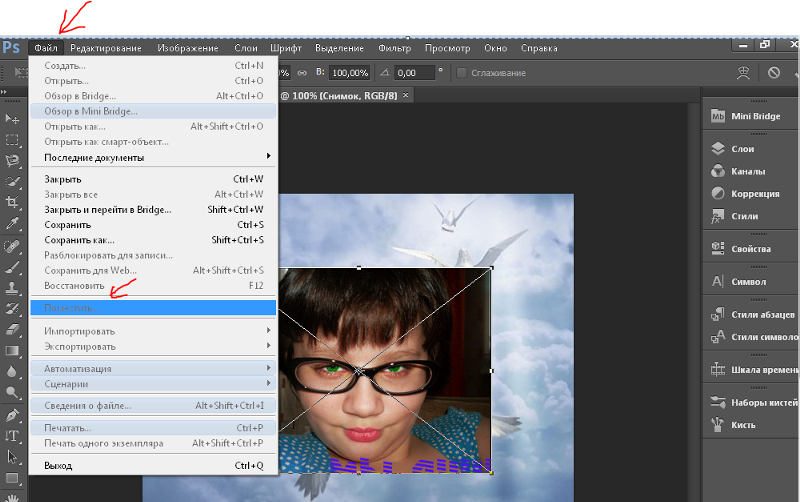
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
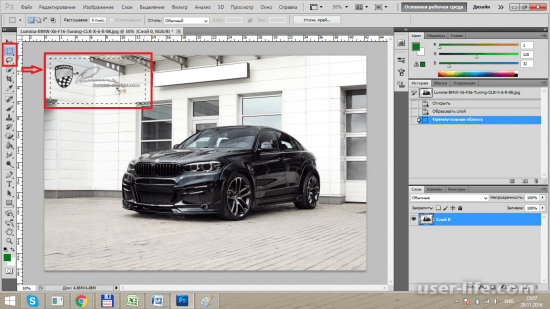
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
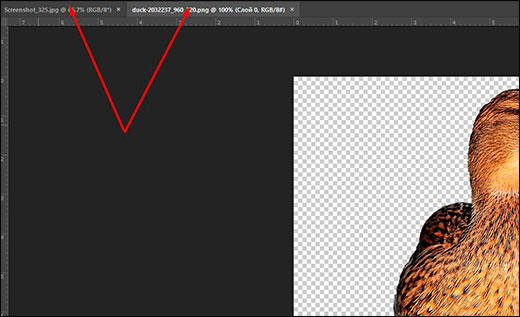
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение» , и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
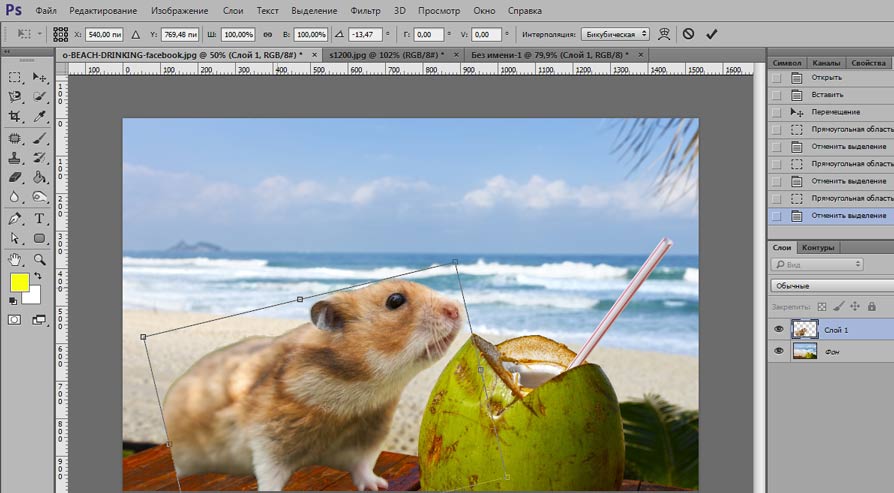
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши.

- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение» , после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена.

- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.

- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения.

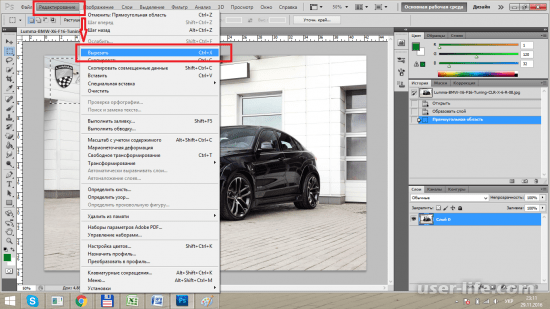
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация» , после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном» . Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки . Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Наложение изображений
Как объединить две фотографии?
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
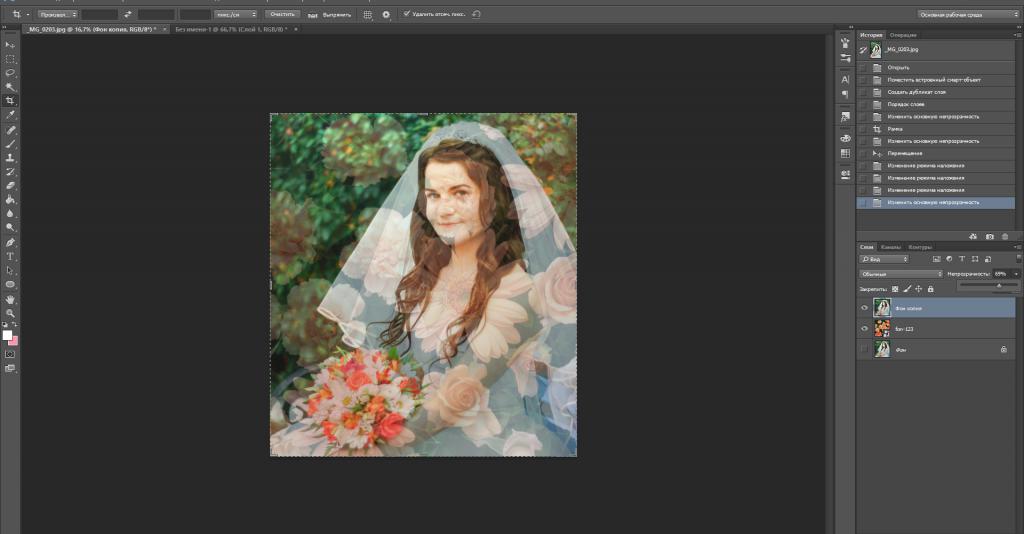
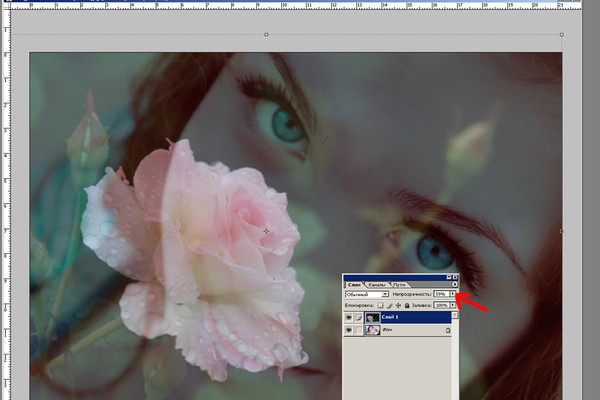
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
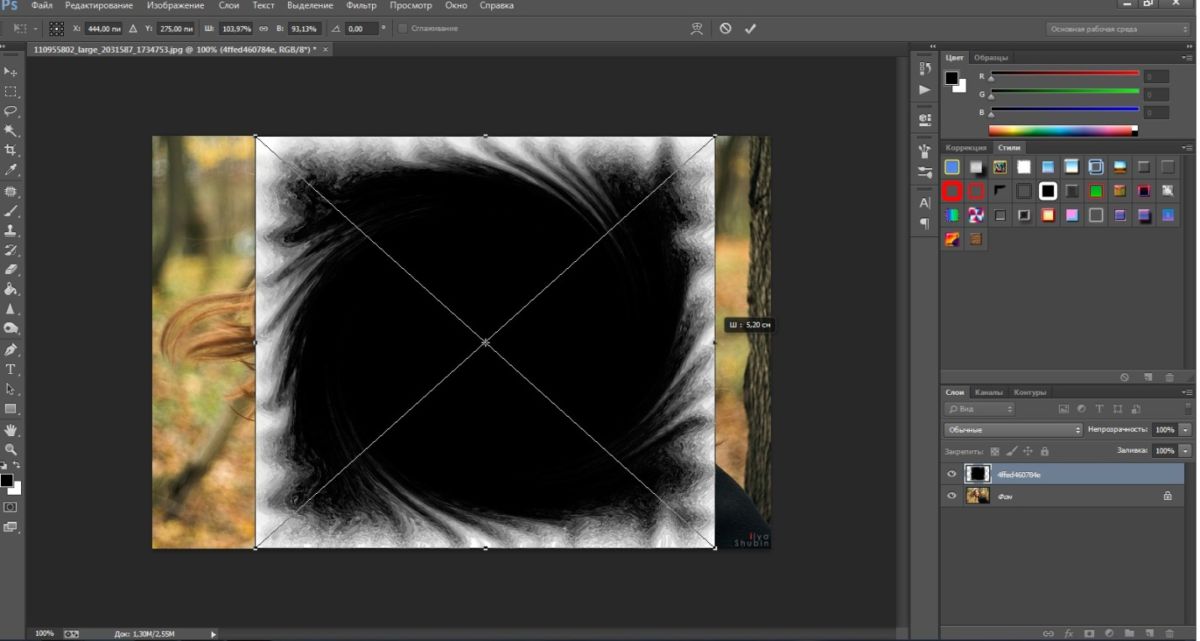
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Как наложить одну фотографию на другую в фотошоп онлайн
Не профи, но знаете, что такое двойная экспозиция? Приступайте к ее созданию на практике, будто в деле всю жизнь!
Добейтесь, чтобы наложение фото смотрелось потрясающе
Восхищаетесь творчеством фотографов, чьи работы сочетают в себе мастерство ловить и объединять два момента в одном? Они излучают таинственность и немного мистики. Но на самом деле, никаких чудес в них нет: лишь долгий опыт креаторов.
Хотите научиться таким же результатам? Не бойтесь, приобретать дорогую камеру не обязательно, как и тратить годы на умение держать ее в руках. Нет необходимости устанавливать специальный софт, а потом часами осваивать его. Хватит и редактора Canva, в котором добьется желаемого даже новичок. Попробуйте и вы!
Как сделать фото прозрачным онлайн:
Задействуйте собственные файлы
Поместите портрет – свой или близкого человека – на эффектную подложку. Дополните любимый снимок новыми, колоритными очертаниями. К тому же, это возможно как с отдельными кадрами, так и целыми коллажами . Используйте шаблон из каталога, или реализуйте свой с нуля. Перетащите в рабочее пространство изображения, которые хотите задействовать. Настройте их расположение, выделяя кликом и выбирая, где будет находиться одно относительно другого – сверху или снизу. На панели нажмите на кнопку «Прозрачность» и задайте значение от 0 до 100, подобрав оптимальное под вашу идею.
Оформите свои изображения под общий стиль
В редакторе Canva легко воплотить любой замысел. Даже если сейчас вам кажется, что засвеченные или наоборот, слишком темные кадры совсем не подходят для будущей композиции. Добавьте их в медиатеку, и уже через минуту убедитесь в обратном! Обрежьте до правильных пропорций, отзеркальте или переверните, чтобы подогнать под основу. Отрегулируйте цвета, опции яркости и контраста, оттените и обрамите виньетками. А еще загляните в подборку уникальных фильтров, чтобы придать еще большей атмосферности.
Подберите идеальный фон для двойной экспозиции
Прозрачное фото, независимо от содержания, всегда выглядит загадочно. Но удачный бэкграунд усилит впечатление. И долго искать его не придется! В нашей библиотеке уже есть иллюстрации на любую тему, будь то природные пейзажи или городские виды, цветочные ковры среди зелени или россыпи звезд на небе. Погрузитесь в океанские глубины одним щелчком мыши! А если нужно, дополните стоковой графикой – например, рамками и скетчами. Большинство элементов совершенно бесплатны, а премиальные достаточно приобрести однажды всего за $1.
Главное нужно указать две картинки на вашем компьютере или телефоне, нажать кнопку OK внизу страницы, подождать пару секунд и скачать готовый результат. Остальные настройки уже выставлены по умолчанию.
На этом сайте ещё есть: наложение текста, клипартов (множества картинок), календаря, замена однотонного фона на прозрачный, соединение двух картинок в одну, а также создание коллажа, поворот и зеркальное отражение.
Пример наложения обычной jpg картинки на другую jpg картинку со всеми настройками по умолчанию:
+ =
Пример наложения обычной jpg картинки на другую jpg картинку с изменённым размером и без прозрачности:
+ =
Чтобы так получилось, нужно выставить такие настройки:
1) Прозрачность второй картинки — «0%»;
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «45%».
И остальное без изменений, как было выставлено по умолчанию.
Пример наложения PNG картинки с прозрачным фоном на JPG картинку:
+ =
Для этого в настройках нужно указать:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном».
А остальные настройки оставить такими, как они были выставлены по умолчанию.
Пример наложения PNG картинки с ручным изменением размера, позиционированием и отступом:
+ =
Для того, чтобы так сделать, нужно выставить такие настройки:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «30%»;
4) Привязка расположения 2-й картинки над 1-й — «справа внизу»;
5) Смещение или отступ 2-й картинки от указанного расположения — «по оси X:30 и Y:30 в px (пикселях)».
Остальные настройки остались без изменений.
Для наложения фоторамки, например, в формате PNG с прозрачностью, можно указать такие параметры:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «включена, но наоборот, 1-ю картинку подогнать под размер 2-й».
Остальное оставить так, как было выставлено по умолчанию.
Накладываемая сверху картинка обязательно и всегда должна быть указана второй по счету. Оба исходных изображения никак не изменяются. Вам будет предоставлена другая обработанная картинка.
Как в фотошопе наложить одну картинку на другую с прозрачностью
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Автор урока — Александр Акимов
Как в фотошопе наложить одну картинку на другую с прозрачностью?
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение», и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение», после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация», после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки. Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Наложение изображений
Как объединить две фотографии?
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Как в фотошопе вырезать изображение и наложить одно на другое
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в соответствующей статье на этом сайте.
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв, также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
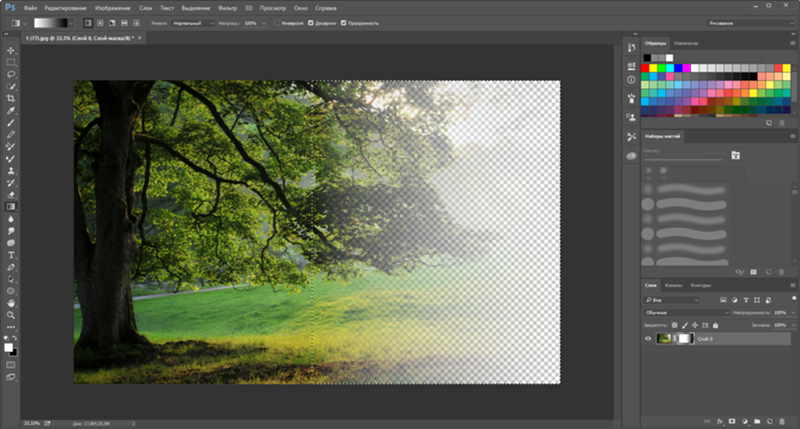
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
К слою с верней фотографией добавляем слой-маску, кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Как наложить изображение на изображение в фотошопе
Чтобы выполнить наложение изображение на изображение в фотошопе, вам потребуется простая и удобная программа для редактирования фото. «Фотошоп на русском» идеально подходит как для профессионалов, так и новичков, потому что в нем сочетается многофункциональность и понятность применения инструментов. Делайте любые, в том числе и 3D композиции из фотографий за несколько минут!
Как быстро и качественно делать фотомонтаж фотографий
Шаг 1. Скачать «Фотошоп на русском»
Новая программа для редактирования изображений полностью совместима с операционной системой Windows 10, а также ее предыдущими версиями, вплоть до ХР. Чтобы установить софт на компьютер, щелкните по скачанному дистрибутиву, и следуйте указаниям мастера установки. Запустите программу с ярлыка на рабочем столе, и добавьте в него фотографию.
Шаг 2. Кадрировать и убрать дефекты с изображения
Выберите на вкладке «Изображение» функцию «Кадрирование», выставьте пунктирную рамку по размеру картинки, нажмите в правой части меню на иконку «ОК». На этой же вкладке перейдите на «Устранение дефектов» и в один клик сделайте фото светлее или темнее, выполните подавление шумов.
Шаг 3. Как наложить изображение на изображение в фотошопе
Наложение осуществляется инструментом «Фотомонтаж». Выберите его на вкладке «Оформление», далее, в открывшемся окне редактора нажмите на иконку «Добавить слой» и «Фотографию». Найдите картинку в памяти компьютера, нажмите «Открыть».
Пунктирной рамкой измените размер изображения и переместите его в нужное место на основной картинке. Используйте функцию «Обрезать фото», здесь при нажатии на звездочку вы можете сделать фигурную обрезку снимка. Слева в окне редактора программа предлагает на выбор несколько режимов смешивания – нормальное, мягкое наложение, инверсия, и другие. Также можно изменить угол поворота картинки.
Шаг 4. Наложить маску
Интересной функцией программы «Русский фотошоп» является наложение маски. Нажмите на иконку «Задать маску», и дважды щелкните по понравившемуся варианту. Благодаря маске достигается невероятно интересный эффект наложения одного фото на другое, таким образом можно сделать яркий коллаж.
Шаг 5. Как в фотошопе наложить логотип на изображение
Еще одна интересная функция софта – это наложение логотипов на фотографии. Также, как и обычную картинку, загрузите логотип через «Добавить слой» и используйте для него режим смешивания «Сложение». Настройте прозрачность и угол поворота. Нажмите «Применить».
Шаг 6. Сохранить изображение
В основном меню нажмите на иконку дискеты или выберите на вкладке «Файл» функцию «Сохранить как». Сохраните наложенные друг на друга картинки в любом удобном для вас формате. При нажатии на иконку принтера вы можете сразу, и меню софта, перейти к печати.
Мы рассмотрели функцию, как в фотошопе соединить слои за несколько минут. Таким же образом на изображение накладываются картинки из категорий украшений, новые фоны для фотографий, текстуры. Создавайте яркие индивидуальные коллажи!
Понравилась статья? Расскажите друзьям:
- Сделать ярче глаза в фотошопе – Урок 32 Делаем яркие и выразительные глаза в фотошопе
- Excel 2019 для чайников – Блог ВИКТОРА ШТОНДА ©: Будет издана книга «Excel 2019. Библия пользователя», Майкл Александер, Ричард Куслейка, Джон Уокенбах, бумага офсетная-белая, твердый переплет,
1200 стр., ISBN , «ДИАЛЕКТИКА», 2019
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
- Наложение с прозрачностью
- Как вырезать лицо в фотошопе и вставить в другое фото
- Как наложить костюм в фотошопе
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение» , и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение» , после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация» , после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном» . Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки . Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
Как сделать пнг картинку в фотошопе (PNG в Adobe Photoshop)?
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать картинку в формате PNG в Фотошопе.
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл» (File) вверху страницы выберите «Создать» (New).
Затем в появившемся окне «Новый документ» (New Document) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб). А также, что вы выбрали значение «Прозрачный» (Transparent) в выпадающем списке «Содержимое фона» (Background Contents).
Перед тем, как сделать PNG в фотошопе, нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK», чтобы открыть новый документ.
Затем в панели «Слои» (Layers) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop, в меню «Файл» (File) вы можете использовать один из возможных вариантов:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе, который вышел раньше CC 2015. В этих версиях используют метод «Сохранить для Web» (Save for Web & Devices), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл» (File), и далее – «Сохранить для Web» (Save for Web & Devices):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB, рекомендованное цветовое пространство для веб.
Поля «Размер изображения» (Image Size) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Чтобы сохранить изображение, нажмите кнопку «Сохранить» (Save) внизу окна.
Перед тем, как сделать прозрачность фото в Фотошопе, нужно знать, что с версии CC 2015 опция «Сохранить для Web» (Save for Web & Devices) в меню «Файл» (File) помечена как Legacy (устаревшая). И замещена на новую опцию «Экспорт» (Export), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт», нажмите меню «Файл» (File), а затем — «Экспортировать как» (Export As).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web» (Save for Web & Devices) в Photoshop CC 2015, и она доступна через меню Файл > Экспорт (File > Export) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac) или Ctrl+Alt+Shift+S (для ПК):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат» (Format) и убедитесь, что выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB).
Поля «Размер изображения» (Image Size) и «Размер холста» (Canvas Size) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе:
Когда закончите, нажмите «Экспортировать все» (Export All).
Данная публикация является переводом статьи «How can I create a PNG with transparency in Adobe Photoshop (CC and higher)?» , подготовленная редакцией проекта.
Как наложить прозрачный фон в фотошопе. Как сделать фон прозрачным (photoshop)
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения. Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата.GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
Несколько популярных способов создания прозрачного фона.
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо». После выделения вы должны получить замкнутую фигуру, образованную линией выделения с мерцающими контурами.
- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений. Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
- Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG. Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool). Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
- Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона. Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
- Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки. Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Теперь проделываем следующее:
- На панели инструментов активируем инструмент «Кисть »;
- В параметрах задаем диаметр кисти и жесткость воздействия:
- В сборщике устанавливаем черный цвет для переднего фона:
- Затем медленно проводим кистью по контурам фигуры девушки и внутри. Сразу становится видно, что кисть восстанавливает размытость, которую мы применили на слое-копии;
Вконтакте
Одноклассники
Google+
Как в фотошопе сделать изображение прозрачным
Как сделать картинку прозрачной в Фотошопе
Здравствуйте, дорогие читатели моего красочного блога olegastanin.ru! Почему красочного? Вы посмотрите, какие картинки я делаю! Не каждый осмелится. Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
Я с уверенностью могу сказать, что минимум 300 человек ежедневно интересуются вопросом, как сделать картинку прозрачной в Фотошопе? Поэтому я решил, что будет правильным ответить на это, порой, таинственный вопрос! Все что нам понадобиться это программа Фотошоп и та картинка, которой вы хотите придать прозрачность.
Я уже говорил о том как сделать прозрачность изображения. В том уроке мы прибегали к Jquery. А в этом воспользуемся программой фотошоп. В следующем уроке я расскажу, как поменять цвет ссылки, и от чего он зависит, какие параметры может содержать ссылка. Да, я знаю, что я уже писал об этом, но статья будет совершенно другая.
1. Откройте Фотошоп.
2. Пройдите в меню «Файл» => «Открыть» и выберите ваше изображение, которому желаете придать прозрачность.
Я продемонстрирую изменение прозрачности на примере картинки с машиной. После того, как вы откроете изображение, оно будет изначально заблокировано. В панели слоев на слое с изображением будет прикреплен замочек.
Нам необходимо его убрать, чтобы разблокировать слой и приступить к манипуляциям над изображением.
3. Щелкните левой кнопкой мыши по этому слою два раза либо перейдите в меню «Слой» => «Новый слой» => «Из заднего плана».
4. В появившемся окне нажмите кнопку «ОК».
Слой стал активным. Теперь слою с изображением можно придать прозрачности.
5. Убедитесь, что у вас выделен слой с изображением и измените пункт «Непрозрачность» на то значение, которое посчитаете необходимым. Я изменю непрозрачность на 85%.
Вот, что в итоге должно получиться:
Изображение должно стать приглушенным. Но теперь осталось его сохранить правильно. Вот тут и появляются подводные камни. Если сохранить в обычном Jpeg-формате, то изображение потеряет цвет насыщенность и не будет прозрачным, т.к. автоматически ему, «как бы приклеивается» слой с белым фоном. Поэтому…
6. Нажимаем сочетание клавиш «Ctrl+Shift+Alt+S» или идем в меню «Файл» => «Сохранить для Web и устройств».
7. Выбрать формат сохранения «PNG-24» и в этом формате ни чего больше не меняя сохранить файл.
Теперь вы можете вставлять это изображение куда угодно, накладывать на любые другие изображения или текст. Задний план, на которое оно ляжет, будет просвечиваться через ваше изображение. Вот таким не хитрым способом мы разобрали один из способов, как сделать картинку прозрачной в Фотошопе.
На этом у меня все! Не забывайте подписываться на новые уроки этого блога! Если у вас остались вопросы, то смело задавайте их в комментариях! Увидимся в следующих уроках!
Рекомендую хостинг BeGet.ru
С уважением, Олег Астанин Автор проекта olegastanin.ru
Как сделать картинку полупрозрачной
Инструкция
Откройте Фотошоп и загрузите фотографию или рисунок – любое изображение, которое вы хотите поместить на прозрачный фон. Нажмите Ctrl+O, чтобы выделить изображение целиком, а затем скопируйте выделенную область.Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их горячими клавишами M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный текст может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве водяного знака. Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т). Выберите нужный размер, шрифт и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной. Для того чтобы при размещении в интернете прозрачность сохранилась, и рисунок не отображался некорректно, сохраняйте такие изображения в формате png.Видео по теме
Удаляем фон с изображения в Фотошопе
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Скачать последнюю версию PhotoshopСделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка». Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG, то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК».
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL. Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение». Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL. Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Далее зажимаем клавишу ALT и маркер, за который тянули, возвращаем на место, ко второй опорной точке. Это нужно для того, чтобы избежать нежелательных изломов контура при дальнейшем выделении.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область».
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL. Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z, инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак легко сделать прозрачный фон у черно-белой картинки в Photoshop
Возникла тут у меня необходимость обработать некоторое количество черно-белых картинок и удалить у них фон, сохранив в PNG. Я как-то уже делала такое, но нашла более легкий путь, которым и делюсь. Продублируйте картинку, с которой будете работать на новый слой, либо разблокируйте исходный слой.
Ваш рисунок должен быть черно-белым. Лучше всего зайти в меню Изображение > Коррекция > Обесцветить или нажать Shift+Ctrl+U, потом там же открыть Уровни и сделать картинку как можно более контрастной.
Дальше выделяем всю картинку (нажимаем М).
Идем во вкладку Каналы и нажимаем внизу кнопку с пунктирным кругом.Возвращаемся в слои и жмем Delete — фон удаляется.
Рисунок может быть бледным, поэтому нажимаем в верхней панели кнопку с картинки ниже, берем обычную черную кисть и проходимся поверх рисунка. Можно еще вместо этого продублировать слои, чтобы поэкспериментировать с качеством. Все! Сохраняем PNG и радуемся жизни. Отлично работает с карандашными эскизами и работами, а также любыми черно-белыми картинками.Способ элементарный, экономит время и занимает буквально минуту.
Как в фотошопе наложить фото друг на друга
Как наложить фото на фото в Фотошопе
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции. Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить два фото друг на друга в редакторе Фотошоп. А также каков алгоритм реализации указанной задачи.
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света. Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
- Старайтесь чрезмерно не усложнять сам процесс наложения фотографий. Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Читайте также: Как наложить фото на фото онлайн.
Шаг №1. Загрузка фото в программу
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.
Шаг №2. Обведение нужной области
На первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.
Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».
Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
Шаг №4. Вставка изображения
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.
Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.
После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
Также рекомендую ознакомиться с альтернативным способом слияния картинок в Photoshop, представленным на данном видео:
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Как в фотошопе наложить одну картинку на другую с прозрачностью
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Результат:
Автор урока — Александр Акимов
Как в фотошопе наложить одну картинку на другую с прозрачностью?
Автор Дмитрий Костин На чтение 8 мин. Опубликовано
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение», и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение», после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация», после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки. Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Объединение изображений с автоматически накладываемыми слоями в Adobe Photoshop
С помощью команды «Автоматическое смешивание слоев» можно склеивать или комбинировать изображения, чтобы в итоге в комбинированном изображении получались мягкие переходы. Автоматическое смешивание слоев при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом. Автоматическое смешивание слоев доступно только для изображений в градациях серого или в RGB. Эта команда недоступна при работе со смарт-объектами, слоями видео, 3D-слоями или задними планами.
С помощью команды «Автоматическое смешивание слоев», помимо прочего, можно смешивать несколько изображений в сцене с разными областями в фокусе, чтобы получить комбинированное изображение с увеличенной глубиной поля. Точно так же комбинированное изображение может быть создано путем смешивания нескольких изображений с разной освещенностью в сцене. Изображения в сцене можно не только комбинировать, но и склеивать в панораму. (В некоторых случаях для создания панорам из нескольких фотографий лучше использовать команду Photomerge.)
Команда «Автоматическое наложение слоев» при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом, и создает бесшовное комбинированное изображение.
Наложить две фотографии друг на друга. Как в фотошопе наложить одну картинку на другую с прозрачностью и уменьшить ее
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фон
Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением». Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование» нажмите «Трансформирование», а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Также рекомендуем к прочтению ещё одну статью в контексте работы с Photoshop: «Как сделать гифку из фото и из видео в фотошопе?«.
Изучайте и всё у вас обязательно получится!
поместите одно изображение поверх другого в Photoshop cc 2017 — Adobe Support Community
Для этого есть несколько возможностей. Я дам тебе одну.
Начальное состояние следующее:
Дважды щелкните слой «Фон», чтобы преобразовать его в стандартный слой. Фоновые слои не имеют прозрачности. Название слоя — на ваше усмотрение.
Я добавил черный слой «Color Fill» и использовал волшебную палочку, чтобы выбрать белый цвет.
Select-> Inverse, чтобы инвертировать выделение. Теперь вы можете добавить к слою маску слоя.
(посмотрите на синюю линию для заливки цветом, на красную линию для маски). Маска представляет собой ч / б изображение, белый — непрозрачный, черный — прозрачный, любой оттенок серого — более или менее прозрачный. Слои можно переупорядочивать, перетаскивая слой вверх или вниз. Здесь неважно, какую операцию вы сделаете в первую очередь: Select-> Mask или слой «заливка цветом».
Несовершенства выделения являются результатом сглаживания, использованного в исходном изображении.
С уважением,Abambo
Инженер по аппаратному и программному обеспечению и фотограф
Я не сотрудник Adobe. Все советы являются моим собственным мнением. Используйте на свой страх и риск! 🙂
.Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а посередине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. Также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, щелкнув сначала по белому полю в корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложной ретушью. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это сделает выделение, которое точно соответствует информации о пикселях вашего слоя, то есть ваш выбор будет идеальным. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Узнайте, как заменить лица за 5 шагов
Хорошая идея — работать с лицом, которое больше, чем лицо, которое вы пытаетесь заменить. Легче разместить большое лицо над маленьким. Кроме того, с большим лицом с более высоким разрешением вам не придется иметь дело с искажениями из-за пикселизации в результате изменения размера.
Перетащите лицо, которое вы меняете, на голову, которую вы используете, а затем постепенно измените размер и выровняйте черты лица. Уменьшите непрозрачность слоя с лицом, чтобы видеть исходные черты лица, которое вы используете.Совместите глаза, нос и рот и постепенно перемещайте новое лицо поверх оригинала. После того, как вы разместите его по своему вкусу, снова установите непрозрачность на 100%. Новое лицо должно располагаться как можно более естественно поверх старого.
Смешивание и цветокоррекция замены лица.Освещение и оттенки кожи на лицах людей могут сильно различаться, и иногда внешний вид одного человека может меняться на разных фотографиях. Вам почти наверняка придется исправить небольшие различия между двумя фотографиями, если вы хотите, чтобы ваше лицо выглядело профессионально.
Сопоставьте несколько телесных тонов с помощью функции «Подобрать цвет» (Изображение ›Настройки› Подобрать цвет), используя любое изображение, для которого требуется сопоставить цвета. Постепенно корректируйте цвета, чтобы они соответствовали оттенкам кожи. Используйте инструмент «Размытие», чтобы сопоставить степень размытия головы и лица, и используйте автоматическое смешивание слоев с выбранными бесшовными тонами и цветами, чтобы объединить слой лица и тела вместе.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-нибудь «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как сделать изображение прозрачным в Photoshop
Автор: Бренда Бэррон, 23 мая 2021 г.,
Хотите поиграть с прозрачностью вашего последнего изображения?
Создание прозрачного изображения — даже частично — может дать вам бесконечное количество способов улучшить ваш материал. Например, вы можете комбинировать изображения, чтобы создать что-то новое для ваших клиентов, или добавить прозрачное изображение к продукту в целях брендинга.
Вопрос для многих новичков в мире редактирования фотографий: как сделать изображение прозрачным?
Простой ответ — Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop здесь с сайта Adobe.
Photoshop — популярный инструмент для работы с изображениями, который позволяет добавлять прозрачность к вашим фотографиям различными способами. Сегодня мы рассмотрим три различных способа добавить прозрачности своим изображениям, обсудив, как:
- Сделайте слои прозрачными
- Создайте прозрачные выделения на фотографиях
- Создайте прозрачный фон
- Максимально используйте прозрачные изображения
Давайте начнем.
Вариант 1. Создание прозрачных слоев
Если вам интересно, как сделать изображение прозрачным для вашего портфолио, один из простых вариантов — научиться делать слои прозрачными. Когда вы делаете слой прозрачным, вы можете добавить его к другим изображениям или разместить на продуктах, не беспокоясь о краях фона и непрозрачности. Вы даже можете использовать слои, чтобы подправить свои фотографии.
- Выберите слой, который вы хотите сделать прозрачным, щелкнув вкладку Layers — он выглядит как сложенная страница.
- Выберите уровень непрозрачности в поле, которое появляется в верхней части Layers . Значение по умолчанию — 100%, но вы можете взять его до 0%.
- Сохраните изображение как файл .PNG, чтобы сохранить прозрачность.
Вариант 2: Создание прозрачных выделений
Если вы хотите объединить или объединить изображения в своем портфолио, вам может потребоваться сделать части вашего слоя прозрачными. Для этого вам нужно будет снова выбрать слой, как указано выше, но убедитесь, что слои под этим изображением прозрачны.Выберите область, которую вы хотите изменить, с помощью инструмента выделения, затем:
- Скопируйте область, щелкнув правой кнопкой мыши и выбрав Копировать
- Удалите выделение с помощью кнопки Del
- Вставьте скопированное выделение на новый слой
- Уменьшите непрозрачность на этом слое
Вариант 3: Создание Прозрачный фон
Может быть, вы хотите, чтобы фокус вашего изображения был четким и непрозрачным, но чтобы фон был прозрачным, чтобы вы могли комбинировать изображения или перемещать объект вашего изображения в другое место.Для этого вам нужно создать прозрачный фон.
- Щелкните File, затем New в Photoshop, и откроется новое окно.
- Перейдите в раздел с надписью «Background Contents» и выберите Transparent , затем нажмите OK.
- Перейдите в раздел Layers и убедитесь, что он выглядит как клетчатый бело-серый прямоугольник — это подтвердит, что слой прозрачный.
- Добавьте изображение
Поместив изображение на прозрачный фон, вы сможете удалить с фотографии любые края или лишние элементы, которые также хотите сделать прозрачными.Для этого щелкните инструмент Eraser или Magic Eraser tool в левой части изображения. Проведите ластиком по областям, которые вы хотите сделать прозрачными.
Получение максимальной отдачи от прозрачных фотографий
После того, как вы узнали, как сделать изображение прозрачным в Photoshop, важно убедиться, что вы можете использовать эти изображения без случайного перехода на новый фон при открытии файла. Главное — убедиться, что ваши слои не сливаются при сохранении файла Photoshop.
При сохранении новой прозрачной фотографии щелкните раскрывающееся меню Формат и выберите параметр PNG. Выберите место, где вы сможете легко найти свое изображение, и нажмите кнопку Сохранить .
Если вы не видите параметр файла PNG в своих документах Photoshop, возможно, вы редактируете свое изображение в формате CMYK, что означает, что вам нужно преобразовать его в режим RGB, чтобы вы могли сохранить как PNG файл. Не сохраняйте файл в формате JPG, так как это избавит вас от всей вашей тяжелой работы.
Вот и все — научиться делать изображение прозрачным с помощью Photoshop, вероятно, было намного проще, чем вы думали! Теперь вы можете использовать свои прозрачные фотографии, чтобы создать потрясающую подборку картинок и добавить их в свое растущее портфолио!
Чтобы получить более быстрые советы по Photoshop и фотографии, не забудьте подписаться на нас в Twitter и Facebook.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
3 способа объединения двух изображений в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам три простых способа объединить два изображения вместе в Photoshop! Мы начнем с самого простого способа смешивания изображений — с помощью параметра «Непрозрачность» на панели «Слои». Затем мы рассмотрим, как получить более интересные и творческие результаты, используя режимы наложения слоев Photoshop. И, наконец, мы узнаем, как легко смешать два изображения вместе с помощью маски слоя.Я также добавлю подсказку в каждый из трех разделов, чтобы ускорить рабочий процесс и получить наилучшие результаты.
Загрузите это руководство в виде готового к печати PDF-файла!
Как совмещать изображения в Photoshop
В этом уроке я использую Photoshop CC, но все совместимо с Photoshop CS6.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в формате PDF и получите в качестве бонуса мое полное руководство по режимам наложения слоев в формате PDF!
Метод 1. Параметр непрозрачности слоя
Первый способ, который мы рассмотрим для смешивания двух изображений, — это использовать параметр Photoshop , непрозрачность слоя .Вот первое изображение, которое я буду использовать:
Первое изображение. Фото: Adobe Stock.
А вот и второе изображение:
Второй образ. Фото: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим оба изображения на отдельных слоях. Фотография пляжа находится на фоновом слое, а портрет — на «слое 1» над ним:
Панель «Слои», отображающая каждое изображение на отдельном слое.
Связанный: Как переместить изображения в один и тот же документ Photoshop
Значение непрозрачности
Параметр « Непрозрачность» находится в правом верхнем углу панели «Слои».По умолчанию он установлен на 100%, что означает, что текущий выбранный слой («Слой 1») полностью блокирует вид под ним:
Параметр «Непрозрачность» по умолчанию равен 100%.
Значение «Непрозрачность» управляет уровнем прозрачности слоя. Просто уменьшив значение, мы делаем слой более прозрачным, позволяя просвечивать часть изображения под ним. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет переходить в нижнее. Я уменьшу непрозрачность со 100% до 75%:
Понижение непрозрачности верхнего слоя до 75%.
Это означает, что теперь мы смешиваем 75% изображения на верхнем слое с 25% изображения на нижнем слое. И тут мы видим, что женщина начинает сливаться с пляжем. Фото:
Результат с непрозрачностью верхнего слоя, сниженной до 75%.
Если бы я хотел еще больше отодвинуть ее на задний план, я мог бы просто еще больше снизить непрозрачность. Понижу до 30%:
Установка значения непрозрачности на 30 процентов.
При непрозрачности 30% мы видим только 30% верхнего изображения и 70% нижнего изображения, создавая хороший эффект смешивания.При необходимости вы захотите отрегулировать значение непрозрачности для ваших изображений:
Результат с непрозрачностью верхнего слоя 30%.
Совет: установка значения непрозрачности с клавиатуры
Вот небольшой совет, который поможет ускорить рабочий процесс. Вы можете изменить значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для 10%, 2 для 20%, 3 для 30% и так далее. Быстро нажмите две цифры, одну за другой, для получения более конкретных значений (например, 2, а затем 5 для 25%). Вы также можете нажать 0 для 100% непрозрачности или дважды быстро нажать 0 для 0%.
Метод 2: Режимы наложения слоев
Второй способ, который мы рассмотрим для объединения двух изображений, — это использование режимов наложения слоя в Photoshop. Режимы наложения отлично подходят для смешивания любых двух изображений вместе, но они особенно полезны для смешивания текстуры с фотографией. Вот открытое мной портретное изображение:
Первое изображение. Фото: Adobe Stock.
Я совмещу портрет с этой текстурой:
Второй образ. Фото: Adobe Stock.
Опять же, если мы посмотрим на панель «Слои», мы увидим каждое изображение на отдельном слое. Портрет находится на фоновом слое, а текстура — на слое над ним:
Панель «Слои» снова показывает каждое изображение на отдельном слое.
Параметр режима наложения
Режимы наложения в Photoshop — это разные способы взаимодействия слоев друг с другом. Параметр «Режим наложения» находится в верхнем левом углу панели «Слои», прямо напротив параметра «Непрозрачность». По умолчанию режим наложения слоя установлен на Нормальный.»Нормальный» просто означает, что слой вообще не смешивается со слоями под ним:
Опция режима наложения.
Щелкните слово «Нормальный», чтобы открыть меню с множеством различных режимов наложения на выбор. Мы не будем рассматривать все из них здесь, но я подробно расскажу о самых важных в моем руководстве по основным режимам наложения. Три самых популярных и полезных режима наложения, которые вы захотите попробовать, — это Multiply , Screen и Overlay . Режим наложения Multiply создает эффект затемнения, Screen создает эффект осветления, а Overlay смешивает два слоя для увеличения общей контрастности:
Результат с режимом наложения, установленным на «Умножение» (слева), «Экран» (в центре) и «Наложение» (справа).
Результаты, которые вы получите от различных режимов наложения, будут полностью зависеть от ваших изображений. В моем случае лучший результат я получаю при использовании режима наложения Soft Light :
Изменение режима наложения на Мягкий свет.
Подобно режиму наложения Overlay, Soft Light смешивает два изображения вместе таким образом, что увеличивается общий контраст. Разница в том, что Soft Light создает более тонкий и естественный эффект:
Результат с режимом наложения слоя текстуры, установленным на Soft Light.
Еще один режим наложения, который действительно хорошо работает с этими двумя изображениями, — Divide :
Изменение режима наложения на Divide.
Divide — один из малоизвестных и редко используемых режимов наложения в Photoshop. Но с этими двумя изображениями эффект выглядит довольно круто:
Эффект смешивания со слоем текстуры, установленным на «Разделение».
Объединение режимов наложения с непрозрачностью слоя
После того, как вы выбрали режим наложения, вы можете точно настроить результат, отрегулировав непрозрачность слоя, как мы видели ранее.Я оставлю режим наложения слоя текстуры, установленный на Divide, и уменьшу непрозрачность со 100% до 50%:
Оставляем режим наложения «Разделение» и уменьшаем непрозрачность до 50%.
И вот результат:
Комбинация режима наложения с меньшей непрозрачностью дает менее интенсивный эффект.
Загрузите это руководство в виде готового к печати PDF-файла!
Совет: как переключаться между режимами наложения с клавиатуры
Вот еще один совет, который поможет ускорить рабочий процесс и упростить работу с режимами наложения.Вы можете переключаться между различными режимами наложения Photoshop прямо с клавиатуры. Нажмите на букву V , чтобы быстро выбрать Move Tool . Затем нажмите и удерживайте клавишу Shift и используйте клавиши плюс ( + ) и минус ( — ) для перемещения вверх или вниз по списку. Это позволяет вам быстро опробовать различные режимы наложения, чтобы найти наиболее подходящий.
Метод 3. Использование маски слоя
Третий способ, который мы рассмотрим для смешивания двух изображений в Photoshop, и, безусловно, самый популярный, — это использование маски слоя .В отличие от параметра непрозрачности слоя или режимов наложения, которые смешивают целые изображения как единое целое, маски слоев позволяют нам точно контролировать, где два изображения смешиваются вместе. С масками слоев мы можем сделать многое, больше, чем мы могли бы охватить в одном уроке. Итак, здесь мы просто изучим основы.
Вот первое изображение, которое я буду использовать:
Первое изображение. Фото: Adobe Stock.
А вот и второе изображение:
Второй образ. Фото: Adobe Stock.
Снова заглянув в панель «Слои», мы видим каждую фотографию на отдельном слое. Фотография одуванчика находится на фоновом слое, а девушка находится на «слое 1» над ним:
Каждая фотография находится на отдельном слое.
Добавление маски слоя
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем щелкните значок Добавить маску слоя в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Миниатюра маски слоя появляется рядом с миниатюрой предварительного просмотра слоя:
Миниатюра новой маски слоя.
Как работает маска слоя
Маски слоя управляют прозрачностью слоя, как мы видели с параметром «Непрозрачность» на панели «Слои». Но в то время как параметр «Непрозрачность» влияет на прозрачность всего слоя в целом, маска слоя позволяет нам добавлять разные уровни прозрачности к разным частям слоя. Другими словами, мы можем использовать маску слоя, чтобы показать одни области, скрывая другие, что делает маски слоя идеальными для смешивания изображений.
Они работают с использованием черного и белого.Любая часть слоя, где маска слоя заполнена белым, остается видимой. И любая часть слоя, где маска залита черным, скрывается. Давайте посмотрим, как мы можем быстро совместить наши два изображения вместе, нарисовав градиент от черного к белому на маске слоя.
Выбор инструмента градиента
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента «Градиент».
Выбор черно-белого градиента
Выбрав инструмент «Градиент», перейдите на панель параметров и щелкните стрелку, направленную вниз, рядом с образцом градиента:
Щелкните стрелку рядом с образцом градиента.
В палитре градиентов выберите градиент Черный, Белый , дважды щелкнув его миниатюру (третья слева, верхняя строка):
Выбор черно-белого градиента.
Объединение двух изображений вместе
Убедитесь, что маска слоя, а не само изображение, выбрана, щелкнув миниатюру маски слоя. Вы должны увидеть границу выделения вокруг него:
Щелкните миниатюру, чтобы выбрать маску слоя.
Затем щелкните изображение и растяните градиент от черного к белому.Помните, что черный цвет скроет эту часть слоя, а белый — покажет. В моем случае я хочу, чтобы левая часть фотографии (часть с девушкой) оставалась видимой, поэтому левая сторона маски должна быть белой. Я хочу, чтобы правая сторона была скрыта, а это значит, что правая сторона маски должна быть черной. Поскольку градиент будет начинаться черным цветом и заканчиваться белым, я нажимаю на правую сторону изображения и перетаскиваю горизонтально влево. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы перемещаться прямо:
Рисование градиента от черного к белому на маске слоя справа налево.
Когда вы отпускаете кнопку мыши, Photoshop рисует градиент на маске слоя и смешивает две фотографии вместе. Здесь мы видим девушку с верхнего изображения, сливающуюся с одуванчиками нижнего изображения. Если вас не устраивает первый результат, просто нарисуйте еще один градиент на маске, чтобы повторить попытку:
Две фотографии теперь смешиваются.
Просмотр маски слоя
Если мы посмотрим на миниатюру маски слоя на панели «Слои», мы увидим, где был нарисован градиент.Черная область справа — это место, где верхнее изображение скрыто в документе, позволяя просвечивать фото на фоновом слое. Белая область слева — это место, где остается видимое верхнее изображение:
Миниатюра маски слоя, показывающая градиент.
Мы также можем просмотреть саму фактическую маску слоя в документе. Если вы нажмете и удерживаете клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкнете миниатюру маски слоя, вы переключите вид в документе с изображений на маску слоя.Это упрощает точное понимание того, что происходит. Опять же, черная область справа — это место, где верхний слой скрыт от просмотра, а белая область слева — это место, где он виден.
Но обратите внимание на серую область посередине, где градиент постепенно переходит от черного к белому. Эта область создает плавный переход между двумя слоями, позволяя им плавно переходить друг в друга. Чтобы переключить вид с маски слоя обратно на изображения, снова нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя на панели «Слои»:
Градиент от темного к светлому в середине — это то, что позволяет двум изображениям плавно сливаться вместе..
Совет: как включать и выключать маску слоя
Вот небольшой совет по работе с масками слоя. Вы можете включать и выключать маску слоя, нажав и удерживая клавишу Shift и щелкнув миниатюру маски слоя на панели «Слои». Щелкните миниатюру один раз, чтобы временно отключить маску и просмотреть весь слой. На миниатюре появится красный значок «X», сообщающий, что маска отключена. Удерживая Shift, щелкните миниатюру еще раз, чтобы снова включить маску слоя:
Удерживая Shift, щелкните миниатюру, чтобы включить или выключить маску слоя.
И вот оно! Это быстрый взгляд на то, как совместить два изображения вместе с помощью параметра непрозрачности слоя, режимов наложения слоев и маски слоя в Photoshop! Чтобы узнать больше о смешивании изображений с масками слоя, см. Наше руководство по маскам слоя и градиентам. Используйте наше руководство по слоям, чтобы узнать больше о слоях Photoshop, или посетите наш раздел Основы Photoshop для получения дополнительных руководств!
Основы Photoshop: делать больше со слоями
Урок 10: Делаем больше со слоями
/ ru / photoshopbasics / резкость и шумоподавление / содержание /
Введение
Как мы обсуждали в нашем уроке понимания слоев, есть много способов использовать слои в Photoshop.Пока что мы рассмотрели несколько фундаментальных навыков, в том числе использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых параметров: , такие как непрозрачность , режимы наложения , маски слоя и группы слоев . Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Непрозрачность слоя
Вы можете управлять непрозрачностью и почти для каждого слоя в документе Photoshop.Непрозрачность определяет, насколько прозрачным или непрозрачным будет слой. Другими словами, он контролирует, насколько могут просвечивать нижележащие слои. Взгляните на пример ниже.
В этом примере используются два разных текстовых слоя и фоновый слой. Текстовый слой горы имеет непрозрачность 100% . Этот слой полностью непрозрачен, что означает, что под буквами ничего не видно. Напротив, текстовый слой appalachian имеет непрозрачность 15% .Этот слой в основном прозрачный, то есть вы можете видеть через буквы фонового слоя.
Вы также можете изменить непрозрачность корректирующего слоя , чтобы сделать его более тонким. Например, если у вас слишком интенсивный слой Curves, вы можете уменьшить непрозрачность до 70-80%. Во многих ситуациях это может быть проще, чем изменять сам корректирующий слой.
Чтобы настроить непрозрачность слоя:
- Выберите нужный слой, затем щелкните стрелку раскрывающегося списка Непрозрачность в верхней части панели Слои .
- Щелкните и перетащите ползунок , чтобы настроить непрозрачность. Вы увидите изменение непрозрачности слоя в окне документа по мере перемещения ползунка. Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.
Попробуй!
Откройте файл примера, затем отрегулируйте непрозрачность Текст слоев , чтобы увидеть эффект.
Прозрачность фона
По умолчанию в большинстве документов Photoshop используется фоновый слой .Вы не можете настроить непрозрачность слоя Background , и его нельзя скрыть. Это потому, что вы не хотите, чтобы фон был прозрачным для большинства проектов, особенно если вы работаете с фотографией.
Однако бывают ситуации, когда вам может понадобиться прозрачный фон . Например, если вы создаете логотип для веб-сайта, прозрачный фон позволит просвечивать цвет фона веб-сайта, придавая логотипу более плавный и профессиональный вид.
Если вы следуете примеру файла, попробуйте скрыть все слои, кроме слоя с желудем. Видите узор шахматной доски позади желудя? Это означает, что фон полностью прозрачный . На самом деле шахматная доска не будет экспортирована при сохранении изображения; это только указывает на прозрачность.
Обратите внимание: если вы хотите, чтобы ваше изображение имело прозрачный фон, вам необходимо сохранить его в формате , который поддерживает прозрачность .Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Интернета». Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области как белые.
Режимы наложения
Помимо настройки непрозрачности, вы можете использовать различные режимы наложения , , чтобы управлять смешиванием слоев в документе. Меню режима наложения находится в верхней части панели Layers , рядом с Opacity.
Если вы следуете примеру файла, выберите слой Record .Обратите внимание, что режим наложения установлен на Умножить . Несмотря на то, что непрозрачность слоя записи установлена на 100%, этот режим наложения позволяет просвечивать бирюзовый цвет нижележащего слоя.
Чтобы изменить режим наложения, щелкните раскрывающееся меню Режим наложения , затем выберите нужный режим. В приведенном ниже примере изменение режима наложения на Screen по-прежнему позволяет просвечивать бирюзовый фон, но на этот раз он появляется в записи.
Каждый режим наложения создает свой эффект, и некоторые из них более заметны, чем другие. Также важно отметить, что режимы наложения будут работать по-разному в зависимости от содержимого ваших слоев. Это означает, что многие режимы наложения могут выглядеть неестественно, и маловероятно, что все режимы будут хорошо смотреться в вашем проекте.
Хотя режимы наложения дают вам большую гибкость, их также может быть сложно использовать. Чтобы узнать больше о режимах наложения, просмотрите этот урок на Photo Blog Stop.
Маски для стрижки
Ранее в этом уроке мы рассмотрели использование корректирующих слоев для исправления изображений. По умолчанию корректирующие слои влияют на все слои под ними. Однако могут быть случаи, когда вы хотите, чтобы корректирующий слой влиял только на один слой . Для этого можно использовать обтравочную маску .
Если вы следуете примеру файла, найдите маленькую стрелку рядом со слоем Gradient Map . Это указывает на то, что была применена обтравочная маска, которая ограничивает корректирующий слой только слоем Acorn ниже.
Чтобы применить обтравочную маску, нажмите и удерживайте клавишу Alt на клавиатуре (или Option на Mac), затем щелкните между нужными слоями на панели Layers . В этом примере мы щелкаем между слоями Gradient Map и Acorn.
Вы также можете использовать этот метод для освобождения отсекающей маски. Освобождение обтравочной маски не удаляет слой, но приводит к тому, что ведет себя как обычный слой . Например, если вы отпустите обтравочную маску для слоя «Карта градиента» в файле примера, это повлияет на цвет всех нижележащих слоев, а не только на слой «Желудь».
Также важно отметить, что вы можете применить обтравочную маску к нескольким корректирующим слоям над одним и тем же слоем. По этой причине, если вы уже используете в документе обтравочные маски, новые корректирующие слои могут автоматически использовать обтравочную маску.
Попробуй!
Откройте файл примера. Выберите слой Acorn , затем добавьте корректирующий слой Curves . Убедитесь, что к новому слою применена обтравочная маска, затем измените кривые на панели «Свойства».Обратите внимание, как настройки кривых влияют только на слой Acorn. Затем попробуйте уменьшить непрозрачность корректирующих слоев до 70% .
Чтобы узнать больше об обтравочных масках, просмотрите это руководство от Adobe.
Маски слоя
Иногда может потребоваться, чтобы были видны только определенные части слоя. Например, вы можете удалить фон со слоя, чтобы слои под ним могли быть видны. Хотя вы можете использовать инструмент Eraser для удаления ненужных частей, этот тип деструктивного редактирования может быть трудно отменить.К счастью, маски слоя позволяют отображать и скрывать части любого слоя неразрушающим образом.
Создание маски слоя может быть немного сложным, поэтому давайте начнем с рассмотрения уже готовой маски. Если вы следуете примеру файла, выберите слой Acorn . Здесь мы использовали маску слоя, чтобы скрыть, или замаскировать , фон, чтобы желудь был единственной видимой частью слоя. Маска слоя представлена черно-белым эскизом справа от значка слоя на панели Layers .Обратите внимание, как области, видимые в окне документа, соответствуют белой области на миниатюре маски слоя.
Здесь важно понимать, что фон слоя Acorn на самом деле не был удален; это просто скрыто. Если бы мы когда-нибудь захотели показать больше исходного изображения, мы могли бы отредактировать или даже удалить маску слоя.
Для редактирования маски слоя:
Чтобы лучше понять, как работают маски слоя, попробуем отредактировать маску слоя Acorn.Мы будем использовать инструмент Brush , поэтому, если вы никогда не использовали его, рекомендуем просмотреть наш урок по работе с кистями.
- Выберите миниатюру маски слоя на панели Layers . В нашем примере мы выберем эскиз рядом со слоем Acorn .
- Затем выберите инструмент Brush на панели инструментов Tools , затем установите Foreground Color на white .
- Щелкните и перетащите изображение на , чтобы открыть области в слое.В этом примере мы раскрываем больше фона, добавляя белую краску к маске слоя.
- Установите цвет переднего плана на черный , затем щелкните и перетащите изображение на , чтобы скрыть области на слое.
- Продолжайте использовать инструмент «Кисть», пока не будете довольны результатом.
Чтобы получить наилучший результат, вам потребуется время и осторожность, особенно при уточнении краев маски слоя вокруг объекта. Может оказаться полезным настроить размер , жесткость и непрозрачность инструмента «Кисть».
Чтобы создать новую маску слоя:
Теперь, когда вы знаете больше о масках слоев, вы можете попробовать создать свои собственные.
- Выберите слой, затем нажмите кнопку Layer Mask в нижней части панели Layers . В нашем примере мы создадим новую маску слоя для слоя записи .
- Маска слоя будет отображаться в виде белого эскиза рядом со значком слоя на панели « Слои ». Затем вы можете выбрать миниатюру и использовать инструмент Brush для редактирования маски слоя.
Обратите внимание, что вы можете применить многослойных масок к одному и тому же слою. Однако это может стать сложным, поэтому мы рекомендуем использовать только одну маску слоя на слой.
Использование масок слоев с корректирующими слоями
Вы можете использовать маску слоя для управления тем, какие области вашего изображения будут затронуты корректирующим слоем. Например, если у вас есть корректирующий слой Black and White , вы можете использовать маску слоя для преобразования определенных областей в черно-белые, не затрагивая другие области.
Каждый корректирующий слой по умолчанию имеет маску слоя, поэтому вам не нужно создавать новую. Вы можете просто щелкнуть маску слоя, а затем использовать инструмент «Кисть» для ее редактирования.
Чтобы удалить маску слоя:
- Щелкните и перетащите миниатюру маски слоя в корзину Trash Can в нижнем правом углу панели Layers .
- Появится диалоговое окно. Выберите Удалить , чтобы удалить маску слоя. Выбор Применить фактически удалит те части слоя, которые в данный момент скрыты, поэтому вам следует избегать этой опции, если вы не абсолютно уверены, что эти части изображения вам больше не нужны.
Вы также можете нажать и удерживать клавишу Shift и щелкнуть миниатюру, чтобы временно отключить маску слоя.
Создание и редактирование масок слоев может быть сложной задачей, и есть много других методов для достижения хороших результатов. Чтобы узнать больше, просмотрите эти руководства:
Группы слоев
После того, как вы начнете работать с несколькими слоями в документе, их будет сложно организовать. К счастью, Photoshop позволяет вам сгруппировать ваших слоев.Вы можете использовать группы, чтобы держать связанные слои вместе, перемещать и редактировать сразу несколько слоев и многое другое.
Для создания группы:
- Найдите и нажмите кнопку Group в нижней части панели Layers .
- Появится новая пустая группа. Если хотите, щелкните и перетащите группу на , изменив порядок , и на панели «Слои».
- Щелкните и перетащите любой слой на значок группы на панели «Слои», затем отпустите кнопку мыши.Слои, входящие в группу, будут иметь небольшой отступ от других слоев на панели.
- Щелкните стрелку, чтобы свернуть или развернуть слой.
- Теперь вы можете управлять всеми слоями в группе одновременно. В этом примере мы щелкаем значок глаза , чтобы скрыть все слои в группе.
Если вы используете Photoshop Elements, вы не сможете создавать новые группы. Однако вы сможете просматривать существующие группы при работе с файлами, созданными в полной версии Photoshop.
Попробуй!
Откройте файл примера и создайте группу . Щелкните и перетащите все слои Text в эту новую группу. Затем выберите Group 1 , затем уменьшите непрозрачность до 70% . Обратите внимание, как это изменяет непрозрачность для всех слоев в группе.
Чтобы узнать больше о группах слоев, просмотрите это руководство от Adobe.
Объединение и выравнивание слоев
Если вам больше не нужно редактировать определенные слои, вы можете рассмотреть возможность слияния с их.Есть много причин, по которым вы можете захотеть объединить определенные слои. Например, если у вас есть несколько корректирующих слоев, вы можете захотеть объединить их в один слой перед применением других изменений, таких как повышение резкости или шумоподавление.
Чтобы объединить слои, выберите первый слой, нажмите и удерживайте клавишу Shift и щелкните последний слой, который вы хотите объединить (будут выбраны все слои между первым и последним). Затем щелкните слои правой кнопкой мыши и выберите Объединить слои .Вы также можете выбрать слои и затем нажать Ctrl + E (или Command + E на Mac).
Объединение удалит гибкость и возможности управления слоями, поэтому вам следует объединять слои только в том случае, если вы уверены, что вам больше не нужно редактировать их по отдельности.
Примечание : Обязательно щелкните правой кнопкой мыши имя слоя , а не значок слоя. В противном случае меню не появится.
Вы также можете объединить все слои в документе в один слой Background .Это известно как сглаживание изображения. Для этого щелкните правой кнопкой мыши любой слой и выберите Flatten Image .
Сведение изображения — один из способов упростить сложный проект Photoshop. Однако важно отметить, что вам не нужно сводить изображения перед их экспортом. При сохранении проекта как файла JPEG или PNG все слои будут сведены автоматически, поскольку эти форматы файлов не могут иметь несколько слоев.
Попробуй!
Откройте файл примера.Выберите слои Gradient Map и Acorn , затем объедините их .
Чтобы узнать больше о слиянии слоев, просмотрите этот видеоурок от Adobe.
/ ru / photoshopbasics / working-with-brush / content /
Удаление фона с изображений или логотипов
В этом руководстве по созданию прозрачного фона PNG мы дадим обзор прозрачных PNG и как сделать фон изображения / логотипа прозрачным с помощью Canva, Adobe Photoshop и Fiverr.
Воспользуйтесь этими быстрыми ссылками:
Что такое прозрачный фон PNG
PNG — это тип файла изображения, который позволяет не иметь цвета фона. Большинство изображений покрывают определенное количество пикселей и имеют цвет во всех этих пикселях, даже если этот цвет белый. На прозрачном фоне отсутствуют пиксели фона, что позволяет просвечивать то, что находится за ним.
На этом снимке экрана вы можете видеть, что в заголовке с логотипом «Кампания по размещению аварийного отделения» использовалось изображение с прозрачным фоном, потому что синий за ним виден сквозь него.
Напротив, здесь вы можете увидеть логотип на белом фоне:
Белая рамка за логотипом является фоном. Это выглядит непрофессионально и неаккуратно и может конфликтовать с цветом фона веб-сайтов, брошюр или других дизайнов.
Независимо от того, есть ли у вас веб-сайт для внештатной работы, малого бизнеса или некоммерческой организации, вы должны убедиться, что ваш логотип хорошо смотрится на любой странице.
Если вы не хотите изменять цвета на своем сайте, вам необходимо создать прозрачный PNG, который легко интегрируется с вашей страницей и дизайном.
PNG, JPG и GIF
PNG — это только один из типов графических форматов, которые вы можете использовать на своем веб-сайте, и, возможно, это не тот формат, с которым вы знакомы больше всего. Однако это определенно полезно, и вам, вероятно, следует с ним ознакомиться. Давайте посмотрим на некоторые варианты изображений.
JPG часто используются для изображений на веб-сайтах, поскольку они имеют относительно небольшой размер файла. Это помогает вашему сайту загружаться быстрее и без проблем. Однако файлы JPG не поддерживают прозрачный фон, а при сжатии теряют качество изображения.
PNG— лучший выбор, когда вам нужно прозрачное изображение или что-то с невероятно четкими, четкими линиями (например, рисунок линий или другая иконическая графика).
Другой вариант — это GIF. Файлы GIF могут иметь прозрачный фон, однако использование PNG по сравнению с GIF дает некоторые преимущества. PNG имеют лучшее сжатие, поэтому размер изображения меньше. Кроме того, в GIF-файлах можно указать прозрачным только один цвет. PNG имеют лучшие параметры прозрачности.
В некоторых случаях лучше всего подходят файлы каждого типа.JPG следует использовать для большинства основных онлайн-изображений, не требующих высокой контрастности. PNG следует использовать для любых изображений, для которых требуется прозрачный фон или требуется высокая контрастность. GIF-файлы следует использовать для анимированных изображений.
Одна вещь, которую следует отметить в отношении PNG, заключается в том, что существует несколько различных типов файлов PNG. К ним относятся палитра, оттенки серого и RGB. Обычно вы захотите использовать формат RGB с прозрачностью. Это гарантирует, что ваше изображение будет полноцветным, и дает возможность полной прозрачности.
Примечание. Для веб-сайтов вы также можете сохранить изображение как WebP, формат, который имеет функцию прозрачного фона, поддерживаемую в PNG, при гораздо меньшем размере файла. Сначала вам нужно преобразовать изображение из WebP в PNG.
Какие инструменты можно использовать для создания прозрачного PNG?
Самый популярный инструмент для редактирования PNG — Adobe Photoshop, но это не единственный инструмент на рынке. Мы рассмотрим эти три программы для редактирования PNG:
Давайте посмотрим.
Раскрытие информации: некоторые ссылки ниже являются партнерскими ссылками, которые помогают поддерживать наши бесплатные ресурсы и руководства. Мы можем получить небольшую комиссию бесплатно для вас, если вы перейдете по ссылке и сделаете покупку. Спасибо за поддержку!
Сделайте фон прозрачным с помощью CanvaCanva — это бесплатная программа, которую можно использовать через интернет-браузер. Вам нужно будет начать с создания учетной записи в Canva. Это позволяет вам сохранять ваши дизайны и возвращаться к ним позже.
Функция прозрачного фона доступна только в их профессиональном плане, который составляет 12,95 долларов США в месяц. Он поставляется с 30-дневной бесплатной пробной версией, поэтому вы можете бесплатно удалить столько фонов, сколько захотите, за месяц!
1. Начните с создания дизайна
Когда вы нажимаете кнопку «создать дизайн», у вас будут варианты размера, который вы хотите создать. Вы можете использовать любые размеры, но я бы рекомендовал посмотреть на размеры вашего логотипа и использовать их.
Когда вы создадите свой дизайн, вы увидите экран, который выглядит следующим образом:
2.Загрузить изображение
Вам просто нужно перетащить свой логотип на левую панель, и он начнет загрузку. Вы увидите его прогресс на вкладке «Загрузки».
По завершении загрузки щелкните по нему, чтобы добавить в свой дизайн.
Вы можете изменить размер по своему усмотрению.
Примечание: мы добавили цветной фон, чтобы я мог видеть, когда мой фон исчез.
3. Удалить фон
Нажмите на изображение, которое вы добавили в свой дизайн.Вы увидите ряд меню, в том числе «Эффекты». Выберите эффекты. Первый вариант, который вы увидите, будет «Средство для удаления фона».
Щелкните по нему, и все готово! Легкий!
Раньше:
После:
Совет. Вы можете добавить цветной фон, чтобы дважды проверить его работоспособность, но не забудьте удалить его перед сохранением изображения, щелкнув фон и нажав удалить.
4. Скачать образ
Выберите загрузку в правом верхнем углу.Вы увидите это меню:
Убедитесь, что у вас тип файла PNG и установлен флажок «прозрачный фон». Тогда жмите скачать!
Оцените Canva здесь.
Видео прохождение смотрите в этом видео
Создайте свой фон с прозрачным PNG с помощью Adobe Photoshop
Если у вас есть логотип с цветным фоном, вы должны сначала сделать фон прозрачным. Затем вы можете преобразовать формат файла в PNG, формат файла, предназначенный для передачи изображений в Интернет.Вот как это сделать в Adobe Photoshop.
1. Откройте файл с вашим логотипом
2. Добавьте прозрачный слой
Выберите «Слой»> «Новый слой» в меню (или просто щелкните квадратный значок в окне слоев).
Новый слой должен автоматически стать прозрачным.
Перетащите этот новый слой под слой вашего изображения и выберите слой содержимого.
3. Сделайте фон прозрачным
Используя волшебную палочку или лассо, выберите область изображения, которую вы хотите сделать прозрачной.Используйте настройку допуска 32 или также поэкспериментируйте с другими настройками, чтобы получить желаемый результат.
Нажмите кнопку «Удалить». Выбранная область будет удалена, и станет виден прозрачный фон.
Если у вас есть круги или какие-либо формы в вашем логотипе, которые не связаны, вам может потребоваться повторить процесс выбора и удаления в этих других областях вашего логотипа (как вы можете видеть, мне нужно удалить фон снаружи изображение моего логотипа, а также внутри круга
4.Сохранить логотип как прозрачное изображение PNG
Щелкните «Файл» -> «Сохранить как». Выберите «PNG (* .PNG) в качестве формата файла. Обратите внимание, что хотя прозрачный фон выглядит в Photoshop клетчатым, в конечном файле PNG он будет прозрачным. Теперь вы можете загрузить этот логотип с прозрачным фоном на свой сайт!
Совет. Возможно, вам потребуется перейти в «Режим» -> «Цвет RBG», чтобы изменить формат цвета изображения на RBG, который поддерживает прозрачность.
Видео прохождение смотрите в этом видео
Сделайте свой фон прозрачным с помощью Fiverr
Fiverr — это торговая площадка, где вы можете найти людей, которые сделают для вас небольшие концерты.Одно из этих мероприятий включает в себя создание прозрачного фона вашего логотипа или удаление фоновых изображений с ваших фотографий.
Мы уже использовали эту услугу раньше, и обычно они завершают проект в течение 1 дня (иногда быстрее), включают исправления, и это стоит около 5 долларов или меньше за изображение.
Если у вас мало времени или нужно сделать прозрачными только одно или два изображения, это отличная альтернатива для получения профессиональных результатов с меньшими затратами времени и усилий.
1. Перейдите на сайт Fiverr’s Logo Gigs
Вот ссылка для перехода на главную страницу концерта с логотипом.Вы увидите список людей, предлагающих удалить фон с вашего изображения или сделать ваш PNG прозрачным.
2. Выберите концерт
Эти выступления начинаются с 5 долларов за 1 изображение. Многие люди предлагают до 5 или 10 изображений всего за 5 долларов, поэтому обязательно ищите подходящие цены и услуги.
Мы рекомендуем выбирать кого-то с рейтингом 4,9 из 5,0 или выше с неограниченным количеством версий и 5 изображениями. Доставка менее часа является обычным явлением, поэтому обратите внимание на быстрое выполнение заказа.
3. Приобретите Fiverr Service
После того, как вы найдете кого-то, у кого есть хорошие отзывы, быстрая обработка и нужный сервис, вы можете легко приобрести эту услугу, выполнив проверку.
Fiverr взимает плату за обслуживание сейчас (новинка этого года), поэтому выделите эту дополнительную сумму. Например, за этот гиг за 5 долларов взимается плата за обслуживание в размере 2,25 доллара!
После покупки просто отправьте файл изображения (рекомендуется высокое разрешение) и все инструкции. Мы рекомендуем быть как можно более конкретными, чтобы концерт прошел правильно.
Посмотрите выступления с логотипом Fiverr здесь.
Лучшие программы для редактирования изображений
Мы сократили его до нескольких лучших программ для редактирования изображений. При использовании мобильных приложений и инструментов для редактирования не забывайте обращать внимание на размер файла и следить за тем, чтобы качество вашего логотипа оставалось высоким для публикации на настольных сайтах.
- Adobe Photoshop — золотой стандарт в любом типе редактирования изображений. Вы можете создавать прозрачные PNG, а также выполнять множество других профессиональных операций по редактированию изображений.Поставляется с бесплатной пробной версией и ежемесячными планами.
- Canva — это очень простой в использовании инструмент для онлайн-редактирования, который поможет вам создавать красивые дизайны без каких-либо сложностей. Мы сравниваем его с облегченной онлайн-версией Adobe Photoshop.
- Snappa — это быстрый онлайн-инструмент, который поможет вам создавать онлайн-графику для социальных сетей, рекламы, блогов и многого другого. Это бесплатно, как и Canva.
- Lumina — это настольное приложение (Mac и ПК), которое связывает традиционное редактирование изображений с технологиями AI.На изображениях вы можете автоматически стирать объекты, изменять цвет неба и многое другое.
- InPixio — это настольное приложение (Mac и ПК), предназначенное для удаления нежелательных объектов с изображений. Проверьте это, так как у них есть поддержка на английском, французском, немецком и испанском языках.
- Фоновый ластик: superimpose — мобильное приложение, которое можно бесплатно загрузить для пользователей iOS. Вы можете просто прикоснуться к областям экрана, где вы хотите стереть фон, а затем экспортировать изображение как файл PNG.Это очень просто!
- Ultimate Background Eraser — это приложение, похожее на Background Remover, но оно предназначено для пользователей Google Play / Android.
Изменение непрозрачности изображения в Photoshop
Бывают случаи, когда вам нужно создать повторное отображение изображения, чтобы текст можно было прочитать, когда он помещен поверх него, или, возможно, даже другое изображение можно было увидеть под ним. Уменьшение непрозрачности перемещает изображение в двухмерном пространстве на средний план или фон.Это также увеличивает прозрачность и позволяет нам видеть, что находится под ним. Есть несколько простых способов уменьшить непрозрачность в Photoshop, и шаги описаны ниже.
Вариант №1 — Настройка непрозрачности
- Откройте файл в Photoshop. Убедитесь, что панель слоев открыта. Если есть один слой, он будет заблокирован и назван «фон».
- Разблокируйте фоновый слой, дважды щелкнув его, чтобы его можно было редактировать. Его имя изменится на «Слой 0».
- Добавьте новый слой ниже разблокированного фонового слоя и назовите его «bkg».Залейте его белым. Это поможет вам увидеть результаты уменьшения непрозрачности.
- Выберите «Слой 0» (или слой с изображением, которое вы хотите изменить).
- Непрозрачность по умолчанию составляет 100%. Переместите ползунок «Непрозрачность» влево (или введите новый процент), пока не получите желаемый результат. Мой общий совет — начинать от 12 до 20%.
- Перед сохранением скройте видимость нижнего белого слоя bkg (щелкните значок глаза, чтобы скрыть).
- Для веб-файлов: ФАЙЛ> ЭКСПОРТ> СОХРАНИТЬ ДЛЯ ВЕБ (устаревшая версия) — дает вам гораздо больше возможностей для оптимизированного веб-изображения.
Выберите предустановку: PNG-24 для изображений с выбранной прозрачностью. - Для файлов печати: ФАЙЛ> СОХРАНИТЬ КАК… Выберите формат: Photoshop (многослойный PSD) или TIFF без выбранных параметров сжатия и прозрачности.
Вариант № 2 — Настройка уровней
- Откройте файл в Photoshop. Убедитесь, что панель слоев открыта. Если есть один слой, он будет заблокирован и назван «фон».
- Разблокируйте фоновый слой, дважды щелкнув его, чтобы его можно было редактировать.Его имя изменится на «Слой 0».
- Добавьте новый слой ниже разблокированного фонового слоя и назовите его «bkg». Залейте его белым. Это поможет вам увидеть результаты уменьшения непрозрачности.
- Выберите «Слой 0» (или слой с изображением, которое вы хотите изменить).
- СЛОЙ> НОВЫЙ СЛОЙ НАСТРОЙКИ> УРОВНИ. Переместите нижний ползунок (Уровни вывода) вправо, пока не получите желаемый результат. Мое общее руководство по выходным уровням где-то между 100-200.
- Если вы хотите изменить цветное изображение на черно-белое (оттенки серого), корректирующие слои — отличный инструмент.Вы можете включать и выключать слой, тогда как изменение режима изображения на оттенки серого является более постоянным решением. Попробуйте: СЛОЙ> НОВЫЙ СЛОЙ НАСТРОЙКИ> ЧЕРНО-БЕЛЫЙ.
- Перед сохранением скройте видимость нижнего белого слоя bkg (щелкните значок глаза, чтобы скрыть).
- Для веб-файлов: ФАЙЛ> ЭКСПОРТ> СОХРАНИТЬ ДЛЯ ВЕБ (устаревшая версия) — дает вам гораздо больше возможностей для оптимизированного веб-изображения.
Выберите предустановку: PNG-24 для изображений с выбранной прозрачностью. - Для файлов печати: ФАЙЛ> СОХРАНИТЬ КАК… Выберите формат: Photoshop (многослойный PSD) или TIFF без выбранных параметров сжатия и прозрачности.
Видеоурок
Если хотите, вы можете посмотреть видеоурок, который я сделал, в котором показано, как изменить непрозрачность изображения в Photoshop:
ПОСМОТРЕТЬ ВИДЕО!
Похожие сообщения
Как изменить размер изображения в Photoshop
Лучшие альтернативы Photoshop
Форматы файлов изображений: печать или Интернет
Как подготовить изображения для Интернета
Как наложить / наложить изображения (3 основных приложения)
Как фотограф вы, вероятно, всегда ищете интересные техники экспериментирования, чтобы опробовать их.Что ж, наложение и наложение фотографий с помощью вашего смартфона — это то, что, возможно, стоит изучить для получения некоторых очень крутых визуальных эффектов.
Это то, что вы можете сделать на любом iPhone или прямо на рабочем столе, если вы уже используете одну из основных платформ для редактирования фотографий, такую как Adobe Photoshop или Capture One.
Другими словами, это легко сделать, весело, а полученные в результате творения, возможно, стоит показать всему миру.
Ниже мы рассмотрим несколько ключевых приложений для наложения изображений с помощью телефона и несколько методов на рабочем столе, которые можно реализовать с помощью Photoshop.
Как наложить фотографии на iPhone
К сожалению, встроенное приложение камеры iPhone не поддерживает наложение фотографий, но ряд сторонних приложений позволяет наложить их быстро и легко.
Ниже мы дадим вам обзор трех отличных вариантов.
1. Superimpose XПриложение Superimpose X — одно из лучших приложений для iOS, которые вы можете загрузить, если хотите наложить фотографии через iPhone.
Чтобы использовать этот удобный инструмент, все, что вам нужно, это рабочий iPhone с сохраненными на нем изображениями.Затем просто скачайте приложение, и все готово.
К сожалению, Superimpose X нельзя загрузить бесплатно, но его единовременная цена в 4,99 доллара является вполне разумной для всех десятков нишевых инструментов, которые он предлагает.
Superimpose X удивительно универсален, когда вы его открываете. Есть десятки функций на выбор, и он делает немного больше, чем просто накладывать фотографии друг на друга.
К счастью, приложение предлагает подробные инструкции сразу после первого открытия.Главное, что наложение — это то, что он делает хорошо и довольно легко.
После того, как вы загрузили и запустили Superimpose X, вам нужно будет выбрать изображения для переднего и заднего планов. Помните, что здесь важно иметь в виду, что изображения должны иметь возможность эффективно сливаться и не перекрывать друг друга таким образом, что это портит визуальную привлекательность.
В Superimpose X вы можете выбрать изображения, нажав «Фото» в верхнем левом углу интерфейса приложения на экране телефона.Оттуда вы можете сначала выбрать фоновое изображение.
После того, как вы выбрали фоновую фотографию, теперь вы можете добавить передний план, нажав «Преобразовать», а затем нажав «Смешать».
Затем нажмите «Добавить слой», а затем «Слой фотографий». Затем выберите фотографию переднего плана из своих архивов, и приложение наложит ее поверх фона.
Для изображений, которые немного меньше, чем фоновое изображение, вы также можете нажать «По размеру основания», чтобы изменить их размер так, чтобы оба они были одинакового размера.
В качестве последнего шага вы должны использовать ползунок непрозрачности приложения Superimpose X, чтобы настроить полупрозрачность вашего изображения переднего плана (или любого другого), чтобы сделать слияние более плавным.
Вуаля, вы только что объединили две фотографии и создали новую композицию, отредактированную цифровым способом.
Superimpose X предлагает гораздо больше вариантов манипуляции слиянием фотографий, а также может использоваться для объединения нескольких изображений в узоры или сложные композиции. Один раздел приложения, который позволяет вам поиграть с этими аспектами, называется режимами наложения.
В режимах наложения вы можете объединять несколько изображений для создания сложных узоров и наложения двух изображений, которые переводят слияние на другой уровень.
Чтобы получить доступ к этой функции, нажмите «Преобразовать» в нижней части основного интерфейса приложения. Вы найдете режим наложения рядом с параметром «Непрозрачность».
Вы можете изменить режим наложения со значения по умолчанию «Нормальный» на другие параметры, такие как «Наложение», «Затемнение», «Умножение» и «Светлее».
Каждый из них предлагает несколько разные варианты наложения.Например, Overlay сохраняет самые темные части изображения переднего плана, объединяя более светлые части с фоновым изображением.
Multiply объединяет яркость и контраст разных изображений в слои для объединения. Что касается режимов затемнения и осветления, они смешивают яркие и темные части наложенных изображений, чтобы объединить их вместе.
В режиме наложения также есть множество других функций. Все это можно экспериментировать в реальном времени с любыми фотографиями, которые вы выбираете, чтобы создать или отменить эффекты для любых фотографий, которые вы пытаетесь объединить.
Superimpose X также имеет отличную функцию маскирования. Это позволяет вырезать части изображения переднего плана, чтобы часть фона была видна.
Приложение поставляется с опцией «Magic Brush Tool», которая позволяет вам делать это очень выборочно для еще более динамичных эффектов слияния.
Также есть инструменты «Лассо» и «Волшебная палочка» (аналогичные Photoshop) для автоматической обрезки краев объекта на изображении при маскировании.
С помощью этих инструментов вы можете вырезать «маску» из любого изображения и скопировать ее для вставки в любое другое изображение в виде слияния.
Наконец, поскольку наложение изображений также может означать, что конечный продукт должен выглядеть более реалистично, мы должны упомянуть инструменты цветокоррекции Superimpose X.
После объединения изображений вы можете нажать значок «Фильтр» в нижней части интерфейс приложения, и с его помощью вы можете настроить экспозицию, чтобы смешать разные уровни контрастности наложенных фотографий.
Этот же инструмент также позволяет применять определенные цветовые фильтры для выравнивания различий в цветах между объединенными изображениями.
В области «Слои» Superimpose X есть функция «Легкое обтекание», которая позволяет автоматически согласовывать цвета фона и изображения переднего плана.
2. Enlight PhotofoxPhotofox — еще один вариант мобильного телефона для наложения и объединения изображений. Оно не такое надежное и универсальное, как приложение Superimpose X, но оно быстро и легко выполняет основную работу для публикации в социальных сетях или сохранения для дальнейшего использования.
После того, как вы загрузили и установили Photofox на свой iPhone, просто откройте его и пролистайте разделы QuickArt, пока не увидите параметр «Двойная экспозиция».
Как и в случае с Superimpose X, откройте в телефоне архив существующих изображений и выберите одно, которое хотите использовать в качестве фона. Это может быть любая фотография, которая вам нравится, но, как мы упоминали выше, рекомендуется выбрать изображение, композиция которого будет дополнять композицию изображения, которое вы будете наложить поверх него.
Enlight Photofox имеет фильтры, которые можно использовать для творчества с эффектами наложения изображений.
Теперь вы можете выбрать стандартную сцену в приложении, чтобы применить ее к своей фотографии.Вы можете сделать это с помощью инструмента «Наложение» Photofox, который позволяет настраивать и перемещать изображение, пока оно не будет помещаться поверх пользовательской фоновой фотографии.
Если вы довольны результатом, вы можете поделиться изображением в социальных сетях или сохранить его на свой телефон — вы даже можете использовать Airdrop для беспроводной передачи его на свой компьютер для дальнейшего редактирования (см. Советы по фотографии на iPhone).
Следует отметить, что, хотя Enlight Photofox можно загрузить бесплатно, использование его более широкого набора функций редактирования для сохранения изображений в телефоне означает необходимость оплаты подписки на приложение.
3. SnapseedSnapseed — одно из самых популярных приложений для iPhone для создания изображений.
Snapseed — еще одно очень популярное приложение для iPhone для редактирования фотографий на ходу. Он предлагает множество различных инструментов, а также возможность наложения изображений.
То, что предлагает Snapseed для этого, довольно просто и понятно, но он прекрасно работает с наложением без лишних хлопот.
Snapseed также можно загрузить бесплатно, что особенно полезно, если вы хотите немного заняться творческим редактированием, не тратя лишних денег.
Для начала загрузите приложение Snapseed из магазина приложений Apple и запустите его. После открытия приложения вы можете нажать в любом месте его интерфейса, чтобы открыть меню выбора фотографий и загрузить один из сохраненных файлов изображений.
Выбрав первую фотографию, просто коснитесь значка «Инструменты» и прокрутите вниз до параметра «Двойная экспозиция». Это то, что позволит вам наложить две фотографии вместе.
В разделе «Двойная экспозиция» приложения Snapseed вы можете нажать значок фотографии в нижней части экрана, чтобы выбрать другое изображение, которое вы объедините с первым, которое вы открыли.
Snapseed предоставляет вам различные варианты смешивания, которые изменяют прозрачность вашего изображения.
После загрузки вы можете перемещать накладываемое фото, пока оно не будет соответствовать вашему основному изображению так, как вам нравится.
Другой вариант редактирования — это изменение размера наложенного изображения, чтобы его можно было правильно отрегулировать. Вы можете изменить размер изображения, сведя или разводя пальцы.
Установив размер и подгонку наложенной фотографии, чтобы она правильно сливалась с нижележащим изображением, теперь вы можете редактировать наложенные фотографии с помощью значка слоев (в форме разложенной колоды карточек) в приложении.Это в основном позволяет вам вычитать элементы изображения и регулировать контраст или яркость на двух зажатых фотографиях.
Другой значок в форме капли также позволяет настроить непрозрачность наложенной фотографии в Snapseed.
Теперь вы можете сохранить изображение в памяти телефона или в фотопленке.
Как наложить фотографии в Photoshop
Photoshop предлагает несколько вариантов наложения фотографий через настольное приложение. Существует три основных метода, которые можно использовать по отдельности или вместе для создания чрезвычайно универсальных композиций для слияния фотографий.
Самый популярный и, пожалуй, самый гибкий инструмент платформы Photoshop для этого называется Layer Masks.
Чтобы использовать это, вам просто нужно открыть два разных изображения в Photoshop, перетащить одно так, чтобы оно поместилось поверх другого, и при этом заставить их накладываться друг на друга.
Как только это будет сделано, вы можете выбрать изображение, которое вы хотите использовать в качестве оверлейного изображения, на панели слоев в правом нижнем углу интерфейса PS.
Внизу той же панели есть небольшой прямоугольник с полым кружком внутри.Это то, что позволяет вам создать маску слоя между двумя объединенными изображениями.
Маска слоя прозрачна, но если вы откроете инструменты градиента Photoshop или кисти, вы можете при необходимости показать или скрыть одно изображение или другое.
Для этого установите двойные черные / белые поля в нижнем левом углу интерфейса Photoshop, чтобы они отображали белый или черный цвет в качестве поля переднего плана (нажатие D или X на клавиатуре делает это быстро).
Использование инструментов «Градиент» или «Кисть» с черным цветом на переднем плане приводит к тому, что нижележащее изображение появляется везде, где вы выравниваете или окрашиваете кистью в черный цвет.С другой стороны, установка белого цвета на переднем плане приведет к появлению элементов изображения переднего плана.
Используйте маску слоя, чтобы получить полный контроль над отображением частей наложенного изображения.
Сделав это и используя как инструмент градиента, так и инструмент кисти в PS, вы можете объединить два изображения практически любым способом в очень точных сегментах.
Выходя за рамки инструмента Layer Masks, есть два других гораздо более широко применимых инструмента слияния, которые также находятся на панели слоев.
Первый из них называется режимами наложения и находится прямо над миниатюрами слоев фотографий на этой панели. Выбрав одно из изображений слоя и поэкспериментируя с применением к нему различных режимов наложения, вы можете создать отличные эффекты слияния фотографий.
Рядом с режимами наложения есть ползунок для параметра «Непрозрачность». Это может быть применено к выбранному слою фотографии и сделает режим наложения, который вы также применили к нему, менее или более прозрачным в зависимости от того, как вы установите ползунок.
Оба эти параметра, режимы наложения и непрозрачность, также можно использовать вместе с масками слоя на паре или даже на нескольких слоях изображений для создания всевозможных наложенных композиций изображений, которые могут быть сохранены как документы PNG, JPG или PSD Photoshop.
Заключительные слова
Как видите, существует множество вариантов для создания эффекта наложения изображения.
Вышеупомянутое — это лишь часть списка. Существуют и другие приложения для Android и iPhone, а также программные платформы, такие как Capture One для ПК, которые также позволяют быстро и легко накладывать изображения.
Те, которые мы перечислили, определенно заслуживают внимания как одни из лучших и самых популярных мобильных инструментов для быстрого, простого и гибкого соединения двух изображений.
Если у вас есть другие вопросы о наложении / наложении изображений, оставьте комментарий ниже, и мы сделаем все возможное, чтобы вам помочь.
Как накладывать изображения — наиболее полное руководство
Как накладывать изображения — лучшие способы в 2021 году
Любите художественный фотомонтаж? Или просто хотите троллить своих друзей с помощью картинок со сменой лиц? Что бы это ни было, вам придется объединить два (или более) изображения, наложив их друг на друга.И это намного проще, чем кажется! Чтобы доказать это, мы создали руководство о том, как накладывать фотографии в 6 различных программах! Независимо от того, являетесь ли вы пользователем Windows или Mac, поклонником мобильных приложений или предпочитаете веб-сервисы — для вас найдется способ. Некоторые методы — это просто перетаскивание, другие занимают больше времени, но дают больше художественной свободы, поэтому читайте дальше, чтобы найти свой идеальный способ наложения изображений.
Итак, давайте углубимся и посмотрим, что нужно, чтобы объединить два изображения в одно.
Способ 1. Как накладывать фотографии с помощью PhotoWorks
Если вы думаете, что все hi-end фоторедакторы такие же сложные, как Photoshop, то PhotoWorks будет приятным сюрпризом. Этот умный инструмент для улучшения фотографий обладает всеми инструментами профессионального уровня, которые могут вам понадобиться для редактирования ваших изображений. Но в то же время PhotoWorks — легкий ветерок для освоения. Давайте посмотрим, как наложить изображения с помощью этого программного обеспечения.
Шаг 1. Откройте основное изображение с помощью PhotoWorks
Когда у вас появится идея для вашей работы, откройте фотографию, которая будет базовым слоем в PhotoWorks.Если ваш снимок нуждается в улучшении, нажмите кнопку «Автокоррекция» — программа исправит его яркость, контраст и насыщенность.
Если вы хотите переключаться между изображениями, в нижней части экрана есть панель навигации по содержанию.
Шаг 2. Выберите инструмент наложения изображений
Перейдите на вкладку «Инструменты» и найдите инструмент «Наложение изображений». После того, как вы нажмете на нее, у вас будет возможность использовать собственное изображение или использовать встроенную коллекцию клипартов.
Если вы выберете вариант «Клипарт», вы получите доступ к более чем 60 красочным элементам.
Шаг 3. Добавьте верхнее изображение
Щелкните «Добавить изображение из файла» и выберите изображение, которое нужно добавить поверх основного изображения. Если это логотип или орнамент, убедитесь, что это файл PNG с прозрачным фоном.
Вы можете легко удалить любой добавленный вами элемент, нажав кнопку корзины.
Если у вас нет готового изображения, вы можете использовать удобный инструмент PhotoWorks для удаления фона.Просто перейдите на вкладку «Инструменты» и выберите инструмент «Изменить фон». Следуйте инструкциям по удалению фото-фона, а затем сохраните изображение в формате PNG.
Шаг 4. Настройте верхний слой
Теперь найдите идеальное место для вашего лучшего изображения. Вы также можете изменить размер и повернуть слой, а также сделать его полупрозрачным или добавить к нему тень.
Добавьте столько элементов, сколько хотите
Хотите больше идей о том, что можно сделать с помощью этой функции наложения изображений? Тогда посмотрите это короткое руководство, чтобы получить вдохновение и дать несколько технических советов.
Хотите сами попробовать этот простой метод наложения изображений? Тогда начните работу с PhotoWorks прямо сейчас и воплотите в жизнь свои самые смелые идеи фотомонтажа!
И вот так! Несколько точных щелчков мышью, и вы наложили свои изображения и создали прекрасное произведение искусства. И это только малая часть того, чего вы можете достичь с помощью PhotoWorks. Этот мощный редактор фотографий поставляется с другими изящными функциями, такими как встроенная коллекция великолепных фильтров, библиотека предустановок цветокоррекции и инструменты, которые делают фон изображения прозрачным или меняют его на фон по вашему выбору.Другими словами, PhotoWorks упрощает редактирование фотографий.
Раскладывание изображений, возможно, самый простой способ создания фотомонтажа, но это, конечно, не единственный метод. Хотите узнать больше о хитростях? Тогда узнайте, как сделать фотомонтаж с PhotoWorks.
Способ 2. Как накладывать изображения с помощью Photoshop
Ну, вы не можете заниматься редактированием фотографий, не упомянув этого гиганта индустрии. Photoshop до краев наполнен инструментами для редактирования изображений и может творить чудеса со слоями, масками и кистями.Но все эти функции имеют свою цену, как за буквальный тип (помните, сколько?), Так и за ваше время. Давайте узнаем, есть ли способ без особых усилий наложить фотографии в Photoshop.
Шаг 1. Откройте оба изображения в Photoshop
Давайте попробуем самый простой способ совмещения изображений с помощью Photoshop. Во-первых, вам нужно открыть оба изображения в программе.
Перейдите на вкладку «Окно», чтобы настроить режим просмотра изображений так, как вы хотите.
Шаг 2.Наложение двух изображений
Перетащите верхнюю картинку на базовый слой. Измените размер и поверните его, чтобы он соответствовал другому изображению.
Нажмите кнопку с глазом рядом с базовым слоем, чтобы скрыть его и не отвлекать.
Шаг 3. Отрегулируйте непрозрачность верхнего рисунка
Теперь измените непрозрачность верхнего изображения, чтобы базовое изображение просочилось насквозь. Все, что вам нужно сделать, это перетащить ползунок непрозрачности.
Вы можете изменить прозрачность верхнего изображения, введя процентное значение
Ну, похоже, времени на это не хватило.Однако это был самый простой способ наложения изображений. Несомненно, есть и другие способы наложения изображений с помощью продукта Adobe, которые являются более художественными и замысловатыми, но также более сложными и трудоемкими. Любопытный? Затем узнайте, как еще можно смешивать изображения с помощью Photoshop.
Способ 3. Как использовать GIMP для наложения изображений
Вы пользователь Apple и хотите знать, как накладывать изображения без Photoshop прямо на Mac? Затем сделайте это с помощью GIMP, любимого бесплатного редактора фотографий.Эта программа имеет как базовые, так и расширенные инструменты редактирования, а также может использоваться для создания оригинальных произведений искусства. Хотя GIMP не такой многофункциональный, как, скажем, вышеупомянутый Photoshop, для освоения требуется некоторое время. Итак, давайте посмотрим, как вы можете наложить на него отдельные изображения.
Шаг 1. Откройте верхнее изображение
Импортируйте верхнее изображение в программу. Затем переключитесь на вкладку «Слои», выберите «Прозрачность» и нажмите «Добавить альфа-канал».
Вы можете пропустить этот шаг, если ваше верхнее изображение имеет прозрачный фон
Шаг 2.Удаляем фон верхнего рисунка
Выберите инструмент «Ластик» на левой боковой панели и закрасьте фон изображения, чтобы удалить его. Сохраните новое изображение как файл PNG.
Увеличьте изображение, чтобы случайно не стереть объект на снимке
Шаг 3. Добавьте верхний рисунок к базовому слою
Теперь откройте вторую картинку. Затем нажмите «Открыть как слой» и выберите новый файл PNG. Он будет добавлен поверх нижнего изображения.
Вот и Тинкер Белл в процессе создания
Шаг 4. Отредактируйте верхний слой
Наконец, разместите новый слой там, где он лучше всего подходит. Отрегулируйте его размер и поворот с помощью инструмента Unified Transformation.
Не беспокойтесь о соотношении сторон изображения — при изменении размера GIMP не искажает его
Знаете ли вы, что талисман программы зовут Уилбер? Посетите его и узнайте, что еще вы можете делать с GIMP.
Что ж, пришлось немного повозиться, но результат выглядит аккуратно. Так что, если вы готовы потратить дополнительное время на прилично выглядящие произведения искусства, обязательно загляните в GIMP. В конце концов, программа полностью бесплатна.
Способ 4. Как выполнить наложение фото на мобильном телефоне
В настоящее время вам не нужна настольная программа, чтобы делать с фотографиями все, что угодно. Все, что вам нужно, это ваш смартфон. Если вы являетесь счастливым пользователем iPhone, вы можете попробовать наложить изображения прямо на свой мобильный телефон с помощью Piclay Photo Blend Overlay.Посмотрим, как это делается.
Шаг 1. Выберите первое изображение
Откройте приложение и выберите первое изображение. Вы можете выбрать изображение из своей галереи или сделать снимок прямо из приложения.
Давайте выберем этот мрачный портрет для монтажа
Шаг 2. Выберите второй рисунок
Теперь нажмите кнопку «2-е изображение» и выберите другое изображение. Это может быть как из библиотеки приложения, так и ваше собственное изображение.
Мы будем использовать картинку по умолчанию
Шаг 3. Настройте непрозрачность и добавьте эффекты
Установите уровень непрозрачности для резкого или плавного перехода. Вы даже можете добавить текстуру, чтобы сделать изображение более изящным.
Давайте добавим в наш образ потусторонний эффект
Отличный результат всего за несколько минут? И прямо на вашем iPhone? Что ж, это то, что может вам предоставить Piclay Photo Blend Overlay. По общему признанию, возможности редактирования наложения несколько ограничены, но для того, что вы можете сделать прямо на ходу, это выглядит довольно красиво.
Способ 5. Как накладывать изображения в Интернете
Разве вам не хотелось бы иметь приложение на основе браузера, которое могло бы помочь вам делать практически все? Что ж, есть такой мастер на все руки, и он называется Pinetools. Этот онлайн-сервис наполнен различными инструментами, которые могут вам понадобиться в повседневной жизни — от секундомера и генератора случайных чисел до редактора фотографий. С помощью этого приложения вы можете выполнять основные улучшения изображений, а также делать упрощенные фотомонтажи.Итак, давайте посмотрим, может ли это веб-приложение накладывать фотографии.
Шаг 1. Откройте ваши изображения
Сначала загрузите свои изображения в Pinetools. Основное изображение должно быть основным, а дополнительное изображение — тем, которое вы будете накладывать.
Создадим красивую рекламу пекарни
Шаг 2. Установите положение верхнего слоя
Переместите перекрестие вокруг основного изображения, чтобы найти идеальное место для верхнего слоя. Отрегулируйте размер и угол вторичного изображения.
Постарайтесь быть максимально точными при перемещении перекрестия
Шаг 3. Наложение фотографий
После того, как вы нажмете «Обработать», вы объедините два изображения вместе. Теперь вы можете сохранить ваш монтаж в формате PNG или JPG.
Вы можете изменить положение, размер и поворот верхнего изображения и снова нажать «Обработка».
Интересно, в чем еще может помочь это веб-приложение? Затем посетите веб-сайт Pinetools и узнайте о его многочисленных полезных функциях.
Ну, как говорится — мастер на все руки, ничего не мастер. Pinetools, несомненно, является большим активом для многих людей, но мощный фоторедактор — нет. Хотя технически вы можете использовать это приложение для наложения изображений, процесс может показаться немного запутанным, а возможности ограничены. Но если у вас под рукой нет настольного программного обеспечения, Pinetools действительно может вам помочь.
Способ 6. Как создать наложение изображения с помощью MS Paint
Если вы пользователь Windows, то вы хорошо знакомы с MS Paint.Графический редактор по умолчанию для популярной системы, это программное обеспечение поставляется с самыми основными инструментами для редактирования фотографий и создания дизайна. MS Paint не имеет, за неимением лучшего слова, серьезных функций редактирования , но то, что этому программному обеспечению не хватает функциональности, наверняка восполняет удобством для пользователя. Давайте взглянем на то, как вы можете накладывать на него изображения, не так ли?
Шаг 1. Откройте верхнее изображение
Во-первых, вам нужно открыть верхнюю картинку. Просто нажмите «Файл» -> «Открыть» и выберите свое изображение.
Этому парню нужен другой музыкант
Шаг 2. Сделайте выбор
Выберите инструмент «Выбрать» и обведите объект, который хотите добавить к другому изображению. Скопируйте выделение, нажав ctrl + C.
Вы можете использовать инструмент прямоугольного выделения или просто нарисовать его от руки.
Шаг 3. Наложение первого изображения
Теперь откройте второе изображение с помощью Paint. Вставьте выделение поверх него, измените его размер и переместите.
Теперь у нас есть прекрасный дуэт
Вот и все — вот как можно накладывать изображения с помощью MS Paint. Конечный результат может быть несколько хуже, чем у остальных способов, которые мы пробовали, но, по крайней мере, это был самый простой. Так что, если вам нужно сделать фотомонтаж немедленно, но у вас нет других доступных программ или веб-приложений, MS Paint обязательно сделает свое дело.
Заключение
Что ж, теперь вы знаете несколько способов объединить ваши изображения в единое произведение искусства.Надеюсь, эта статья упростит вам выбор идеального метода в зависимости от вашего уровня навыков, художественных амбиций и предпочитаемой вами платформы. Если вы готовы глубоко погрузиться в сложное редактирование, тогда вам следует выбрать Photoshop. Если вы хотите создать что-то довольно простое и у вас мало времени, используйте MS Paint. Но если вы ищете что-то среднее — метод, который одновременно прост для понимания и способен обеспечить бесшовное смешение, — тогда присмотритесь к PhotoWorks.В конце концов, этот фоторедактор не только дает вам больше свободы для творчества, но также поставляется с огромной библиотекой клипартов, поэтому вам больше не нужно искать их в сети. Так что попробуйте PhotoWorks в этом сами.
Команда PhotoWorks , преданная группа авторов и художников, увлеченных фотографией и графическим дизайном. Мы рады предоставить вам первоклассный контент, который сделает ваше изучение нашего программного обеспечения простым и приятным.Фото Работы
Ищете лучшую программу для наложения фотографий?
Попробуйте PhotoWorks, чтобы объединить два изображения в красивое произведение
ТОП
.