Как наложить цвет на картинку в фотошопе
Применение стиля слоя «Наложение цвета» (Color Overlay)
Это очень простой в применении стиль слоя. Назначение этого стиля только одно – заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.
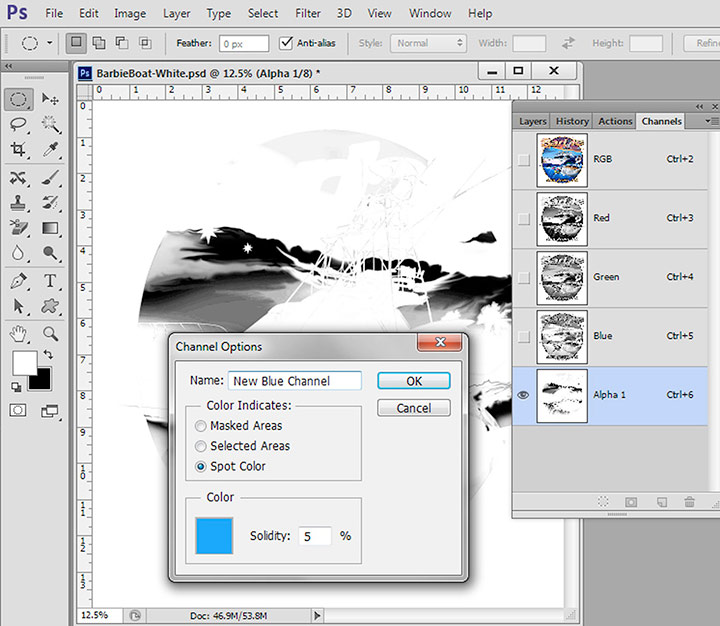
Диалоговое окно
Диалоговое окно имеет только три настройки – «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
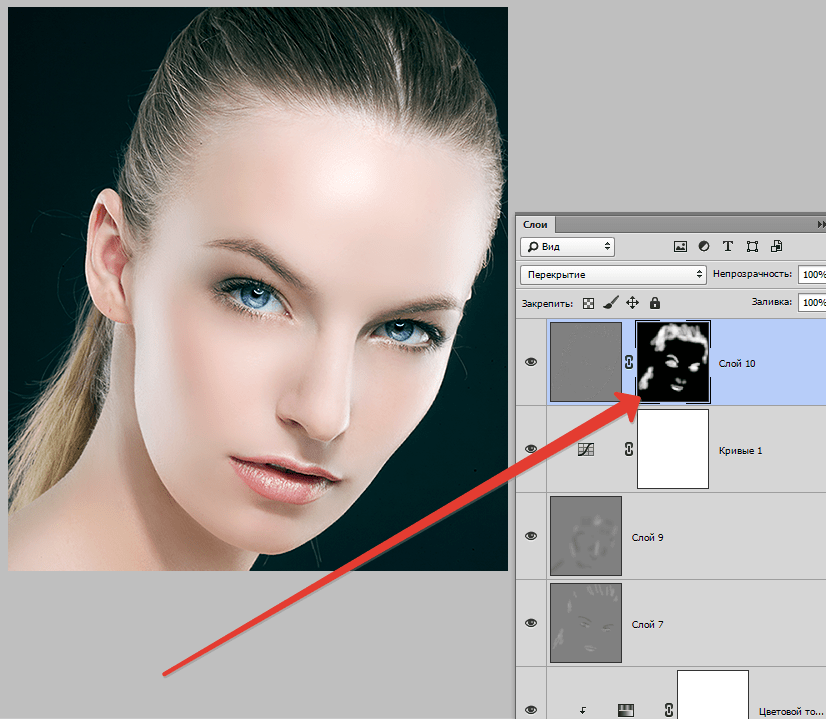
В следующем примере можно увидеть, как изменился вид текста при смене режима наложения с «Обычного» (Normal) на «Перекрытие» (Overlay):
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Когда речь идёт о цифровой фотографии, коллажировании и улучшении снимков, в числе первых стоят два инструмента – слои и режимы их наложения. О слоях мы поговорим в другом уроке, и сейчас обратим Ваше внимание на режимы наложения. Мы покажем Вам наиболее востребованные из них в повседневной работе фотографа.
О слоях мы поговорим в другом уроке, и сейчас обратим Ваше внимание на режимы наложения. Мы покажем Вам наиболее востребованные из них в повседневной работе фотографа.
Сначала мы посмотрим на несколько типов взаимоотношений между слоями. Затем предложим 10 наиболее актуальных режимов наложения, с помощью которых вы можете улучшить свои снимки.
Режимы наложения основываются на сложных математических операциях, которые Photoshop выполняет прозрачно для Вас. Он оценивает и сравнивает информацию, хранящуюся в накладываемом слое (Blend-слой) и базовом слое (Base-слой). Далее, в зависимости от выбранного Вами режима наложения, «смешивает» оба слоя по определённому «рецепту».
Как вы увидите позже в этом уроке, таких «рецептов» много. Все они создают пространство для совершенно противоположных техник обработки, как 7 нот лежат в основе бесконечного количества мелодий. Приведём примеры. Некоторые режимы наложения используют информацию о цвете и тоне из базового слоя, чтобы затемнить накладываемый слой.
Давайте посмотрим, какие режимы наложения какие преимущества создают. Мы покажем эффект и обозначим ситуации, в которых он будет уместным.
Режимы наложения слоёв. Начинаем использовать
По правде говоря, для нужд фотографов одни режимы наложения, реализованные в Photoshop, применяются чаще, другие – реже. Хотя многим режимам можно найти интересное, иногда неясное на первый взгляд, применение, некоторые из них привносят в картинку либо незначительный эффект, либо малополезный с точки зрения практики.

Для наглядности мы приводим в этом разделе изображения, разделённые на две части. Левая половина будет отражать результат наложения слоёв, правая половина – базовый слой.
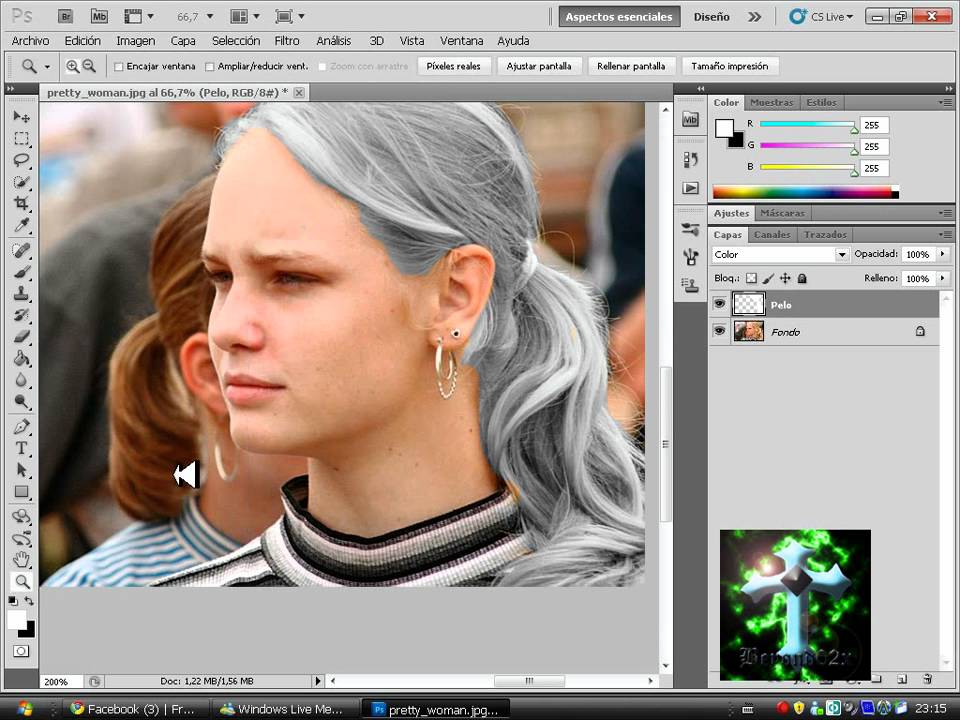
Цвет (Colour)
В этом режиме наложения изображение-результат получается путём комбинации светлот базового слоя и цветов накладываемого слоя. Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Режим наложения «Цвет», возможно, самый полезный в создании сложных цветовых эффектов.
Разница (Difference)
Этот режим может привести к странным и по-настоящему неожиданным результатам. Он пригодится, если вы хотите добиться необычных и выразительных эффектов.
- Примечание переводчика. Область применения режима наложения «Разница» шире. Например, вы можете также выравнивать фрагменты одного большого изображения относительно друг друга.
Осветление (Screen)
Исходное изображение в целом осветляется.
- Примечание переводчика. Чем светлее накладываемое изображение, тем сильнее осветляется базовое изображение. Если наложить на исходную картинку слой, окрашенный в чёрный цвет, она не поменяется. Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Перекрытие (Overlay)
В этом режиме повышается контраст изображения: тени становятся темнее, блики – светлее. Любые участки картинки, окрашенные в 50%-ый серый цвет остаются неизменными после наложения.
Умножение (Multiply)
Цвет базового слоя перемножается с цветом накладываемого слоя. В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
- Примечание переводчика.
 Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Непрозрачность (Opacity)
Хотя режимы наложения – штука полезная, применение их в чистом виде может привести к слишком сильному эффекту. На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
Если результат чрезмерно бросается в глаза, то уменьшите непрозрачность накладываемого слоя. Удобно рассматривать непрозрачность слоя как регулятор громкости для эффекта наложения.
Например, если «Осветление» слишком сильно осветляет картинку, уменьшите непрозрачность накладываемого слоя:
Мы продублировали исходный снимок. И наложили копию в режиме «Осветление». Непрозрачность накладываемого слоя равняется 100%. Получается слишком сильный эффект.
Непрозрачность накладываемого слоя равняется 50%. Эффект мягче.
Эффект мягче.
Разбираемся в меню «Режимы наложения»
Конечно, прежде, чем использовать режимы наложения, Вам нужно найти, где их переключать! Давайте взглянем, в каком части Photoshop и Photoshop Elements вы можете найти нужный «переключатель».
Меню «Режимы наложения» находится в панели «Слои» («Layers»). Их список поделён на смысловые группы. Таким образом, вы можете выбрать нужный режим наложения либо через панель «Слои», либо через диалоговое окно, которое появляется в момент создания или дублирования слоя.
Как только вы выбрали один из режимов, вы можете последовательно переключаться между остальными режимами, нажимая клавиши «стрелка вверх»/»стрелка вниз» на клавиатуре.
1. «Обычный» (Normal), «Растворение» (Dissolve)
Эти режимы не оказывают какого-либо воздействия на цвет или тон картинки. Для базового слоя по умолчанию устанавливается режим «Обычный».
2. Затемнители
Эта группа режимов затемняет тем или иным способом изображения на всех низлежащих слоях. Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
3. Осветлители
Эта группа режимов осветляет тем или иным способом изображения на всех низлежащих слоях. В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
4. Контрастные режимы
Эта обширная группа влияет на контрастность изображения. Режимы из этой группы затемняют тени, а блики осветляют. Средний тон (50%-ый серый цвет) – нейтральный.
5. Сравнивающие режимы
Режимы из этой группы вычитают цвета накладываемого слоя из цветов слоёв, лежащих под ним.
6. Режимы, влияющие на цвет
Эту группу можно назвать «Вдохновители». Цвета накладываемого слоя оказывают воздействие на цвета низлежащих слоёв (не изменяя базовые слои).
10 самых востребованных режимов наложения
Теперь посмотрим, как можно улучшить свои фотографии с помощью режимов наложения. Также, в этом разделе мы «заглянем» режимам «под капот»… хотя, то, что мы там увидим, знать совсем не обязательно. На самом деле, наша задача – показать Вам, как с помощью режимов наложения «спасти» не самые хорошие снимки, и сделать лучше хорошие снимки.
Также, в этом разделе мы «заглянем» режимам «под капот»… хотя, то, что мы там увидим, знать совсем не обязательно. На самом деле, наша задача – показать Вам, как с помощью режимов наложения «спасти» не самые хорошие снимки, и сделать лучше хорошие снимки.
Обратите внимание, чтобы показать режимы наложения «в деле», мы задействуем другие приёмы. Но мы покажем, где, когда, как и для чего эти приёмы использовать. А теперь…
… окунёмся в меню «Режимы наложения» и, вперёд, накладывать!
1. Замена тёмным (Darken) и замена светлым (Lighten)
Эти два режима создают, по сути, один и тот же эффект, только, в противоположных направлениях. Первый проявляет либо базовый слой, либо накладываемый слой в зависимости от того, какой из них будет темнее. Второй делает то же самое, но оценивает, какой из слоёв светлее.
Одно из действенных применений этим режимам – создание эффекта soft-фильтра.
Сделайте две копии базового слоя, размойте их. Один слой наложите в режиме «Замена тёмным», другой – в режиме «Замена светлым»..jpg) С помощью непрозрачности накладываемых слоёв отрегулируйте характер и силу эффекта.
С помощью непрозрачности накладываемых слоёв отрегулируйте характер и силу эффекта.
2. Насыщенность (Saturation)
В этом режиме берутся цветовые оттенки из базового слоя, а насыщенности из накладываемого слоя.
Продублируйте базовый слой. На новом слое выделите участки, цвета в которых нужно сохранить, остальные области «залейте» 50%-ым серым цветом. Наложите верхний слой в рассматриваемом режиме. Получится эффект цветовой изоляции.
Итак, этот режим хорошо подходит для изолирования цветов, а также для их «приглушения» или, наоборот, бОльшего «звучания».
3. Осветление (Screen). Создание окантовки
Возьмите чёрно-белое изображение-рамку и поместите над базовым слоем-фотографией. Наложите рамку в рассматриваемом режиме, чтобы создать интересную окантовку. Под всеми чёрными участками на слое-рамке проявится изображение базового слоя.
Хотите знать, как это работает? Режим «Осветление» показывает светлые участки изображения, поэтому, кстати, он находится в группе осветлителей. Чёрный цвет для этого режима является нейтральным, поэтому чёрная область внутри рамки не видна на изображении-результате, но просвечивает базовый слой под собой. Белая же область накладываемого слоя, наоборот, осветляет базовый слой до максимума, по сути, «перекрывает» исходную картинку белым цветом.
Чёрный цвет для этого режима является нейтральным, поэтому чёрная область внутри рамки не видна на изображении-результате, но просвечивает базовый слой под собой. Белая же область накладываемого слоя, наоборот, осветляет базовый слой до максимума, по сути, «перекрывает» исходную картинку белым цветом.
Режим «Осветление» используется, в частности, для осветления изображений и для создания креативных рамочек.
4. Перекрытие (Overlay). «Осветление-затемнение»
Этот режим применяется для усиления контраста, но подходит для реализации техники «осветление-затемнение» в чёрно-белых изображениях.
Создайте пустой слой над базовым слоем. «Залейте» накладываемый слой средне-серым цветом и установите для него режим «Перекрытие». Теперь рисуйте белым цветом по верхнему слою, чтобы осветлять нужные Вам участки на исходном изображении, и чёрным цветом – чтобы затемнять.
С помощью непрозрачности накладываемого слоя отрегулируйте силу эффекта.
5.
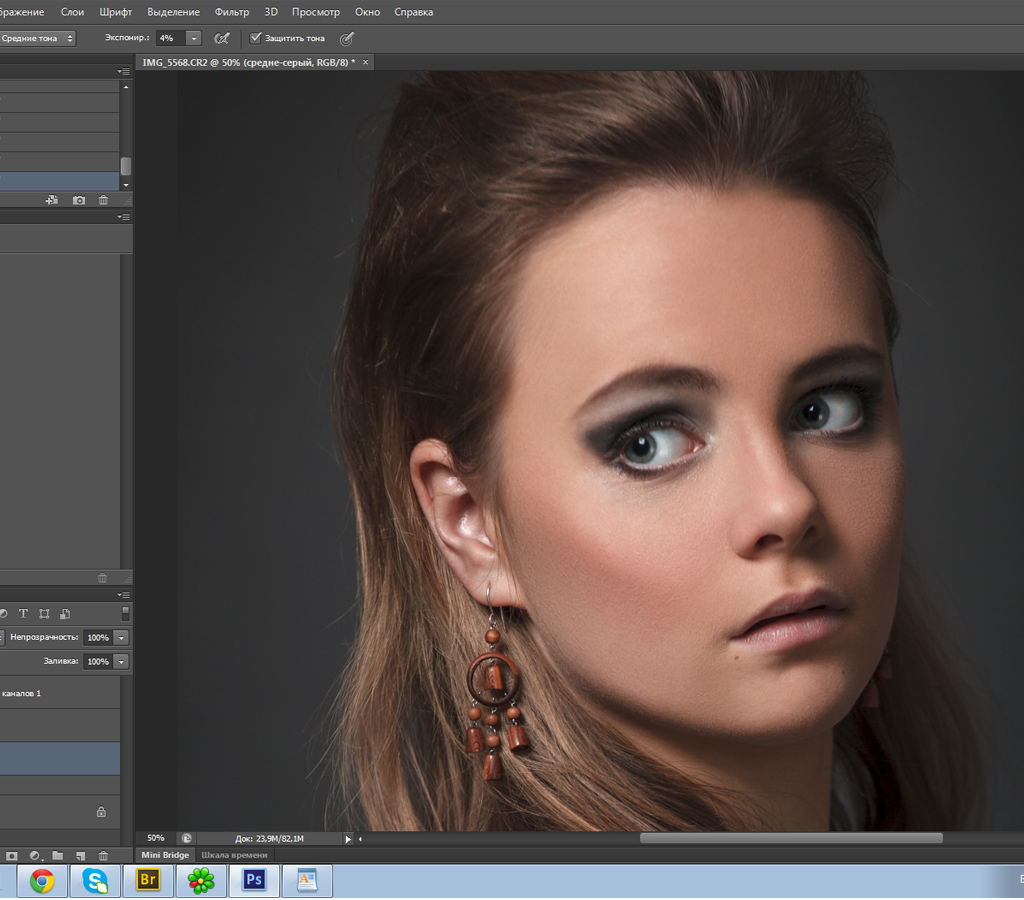
 Осветление (Screen). Осветляем тёмные области на фотографии
Осветление (Screen). Осветляем тёмные области на фотографииВ фотографии выше мы применяли этот режим наложения, чтобы проявить детали в тёмных областях снимка. Хотя мы выбрали режим наложения для копии исходного изображения, на слое-дубликате мы стёрли небо: оно и так достаточно светлое.
Вы можете умерить эффект, уменьшив непрозрачность накладываемого слоя.
Помните, режим «Осветление» не воздействует на чёрные участки – они остаются прежними – и слабо воздействует на очень тёмные области. Но вы можете видеть, как посветлели все остальные тона, в том числе средние тона и четверть тона (блики) на переднем плане.
Итак, используйте рассматриваемый режим, когда хотите осветлить недоэкспонированный снимок или когда хотите проявить детали в сильно затемнённых областях изображения.
6. Перекрытие (Overlay). Контраст
В этом режиме блики осветляются, а тени затемняются, что повышает контрастность исходной фотографии. Он похож на режим «Мягкий свет» (Soft Light), но по силе воздействия превосходит последний.
Режим идеально подходит для придания выразительности неконтрастным, «плоским», фотографиям. Как для любого другого режима, вы можете ограничить воздействие эффекта лишь на определённую область базового слоя, используя маску на накладываемом слое.
Итак, «Перекрытие» хорош для повышения контрастности, удобен для тоновой и цветовой коррекции. Ещё с помощью него можно создавать эффект сияния.
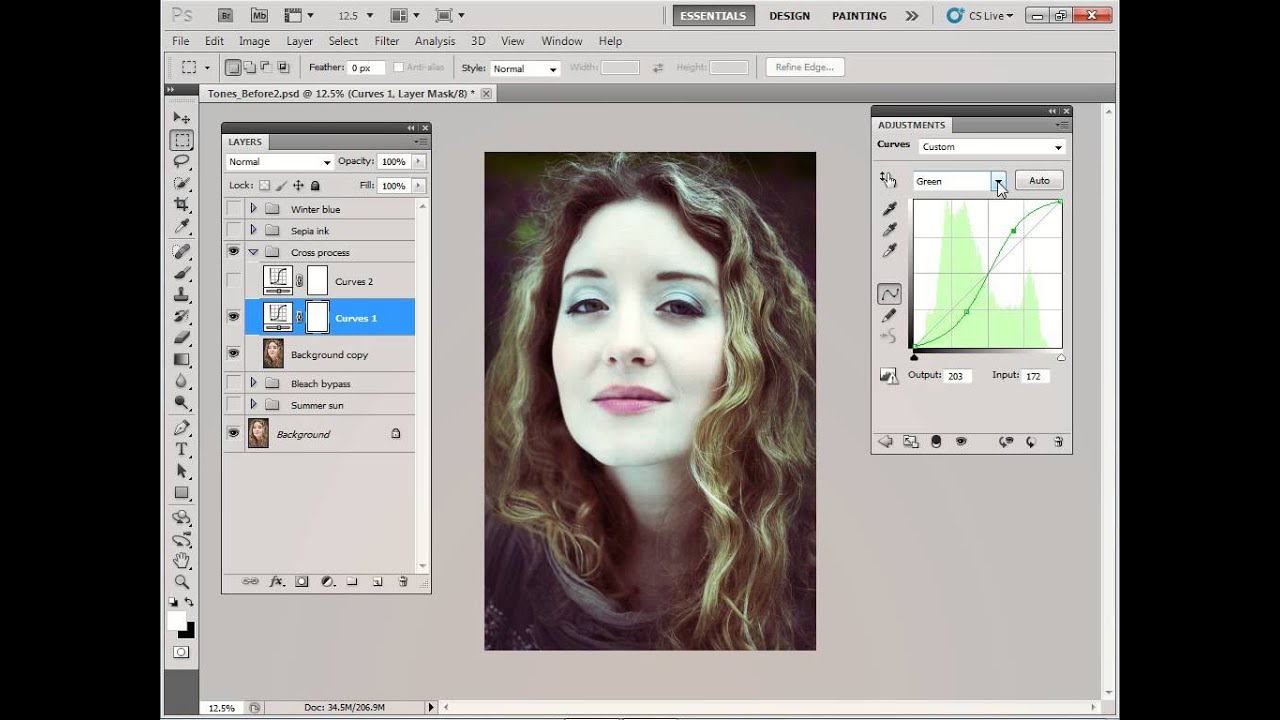
7. Цвет (Colour). Намекаем на него
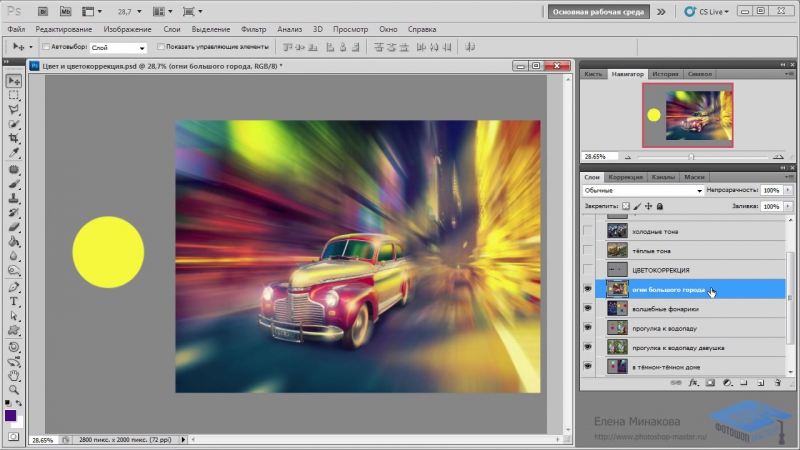
Мы создали слой-заливу «Чистый цвет» (Solid Colour layer), закрашенный коричневатым оттенком. Наложили слой в режиме «Цвет» на наш пейзаж на базовом слое, чтобы придать фотографии эффект сепии. Как видите, не имеет значения тип слоя: он может быть как корректирующим, так и слоем-изображением.
Наложение в режиме «Цвет» придаёт снимку на базовом слое определённый оттенок. Программа вычисляет разницу между цветами базового и накладываемого слоёв.
Вы можете уменьшить силу эффекта, отрегулировав непрозрачность накладываемого слоя.
Этот режим помогает аккуратно привлечь внимание зрителя к определённым цветам на фотографии. Итак, он используется для придания оттенка изображениям, целевой цветокоррекции (с применением нескольких слоёв-заливок и масок на них).
8. Умножение
Этот режим делает ровным счётом то, что указано в его названии: умножает цвета базового слоя на цвета накладываемого слоя. Обычный результат наложения – затемнение фотографии. Эффект будет полезным, например, для выделения светлого неба. А маски помогут Вам ограничить действие эффекта.
Итак, режим «Умножение» пригодится для затемнения светлых областей на фотографии. Он воздействует как на тона, так и на цвета.
9. Мягкий свет. Добавляем текстуру
Используя совместно слой-узор (Pattern layer) и этот режим наложения, вы можете придать Вашей фотографии вид картины, написанной на холсте. Слой-узор по сути является аналогом слоя-заливки и тоже относится к корректирующим слоям.
Итак, режим «Мягкий свет» идеально подходит для создания текстуры, а также для мягкого усиления контраста.
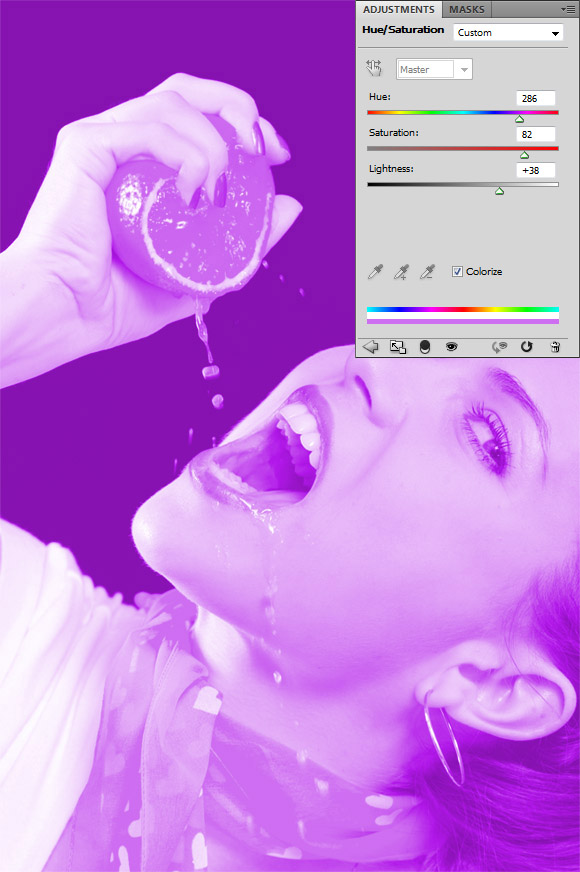
10. Цветовой тон (Hue)
Этот режим похож на «Насыщенность». Светлота и насыщенность пикселей берётся от базового слоя, а цветовой тон – от накладываемого. Можно придавать цветовой оттенок тем областям исходного изображения, цвет которых является наиболее насыщенным.
Ещё одна область применения режима «Цветовой тон» – выборочное изменения цвета. Создайте слой-заливку нужного цвета. С помощью маски нового слоя ограничьте область на базовом слое, на которую воздействует «заливка». Установите рассматриваемый режим наложения.
Обратите внимание, участки накладываемого слоя, окрашенные в серые цвета, уменьшают насыщенность цветов из соответствующих областей базового слоя. А серые области базового слоя не подвергаются воздействию накладываемого слоя.
Итак, режим «Цветовой тон» используется для того, чтобы изменять цвета и вручную разукрашивать чёрно-белые изображения.
В этом уроке мы узнаем, как с помощью команды « Подбор цвета » подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop , начиная с версии Photoshop CS ( это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
Данная функция появилась в Photoshop , начиная с версии Photoshop CS ( это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
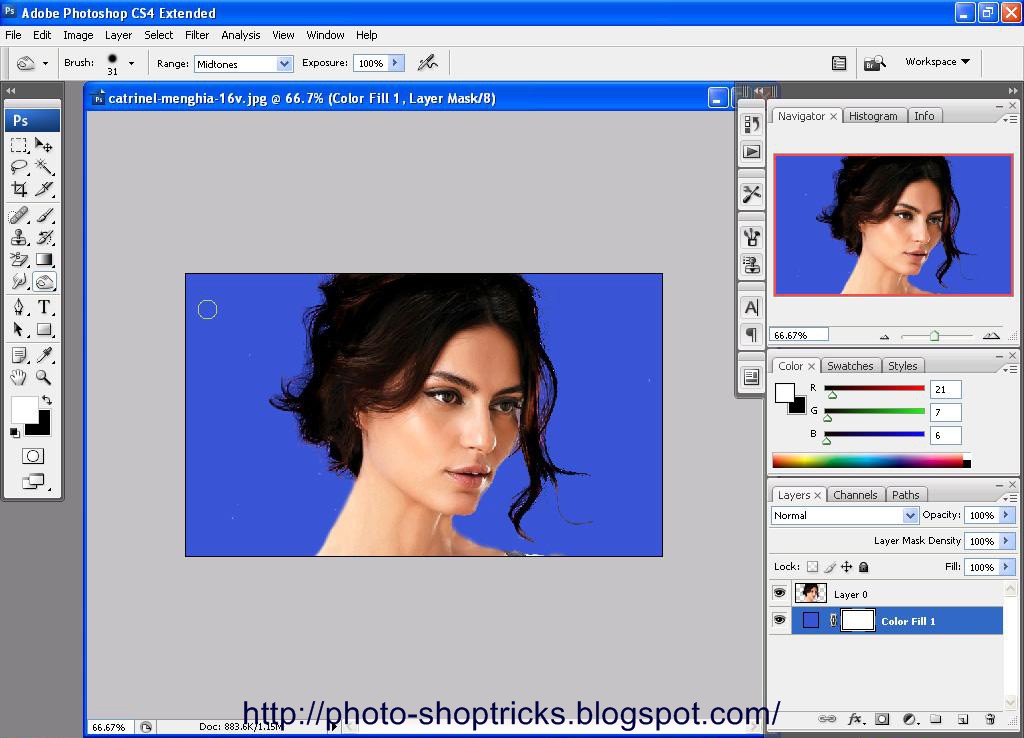
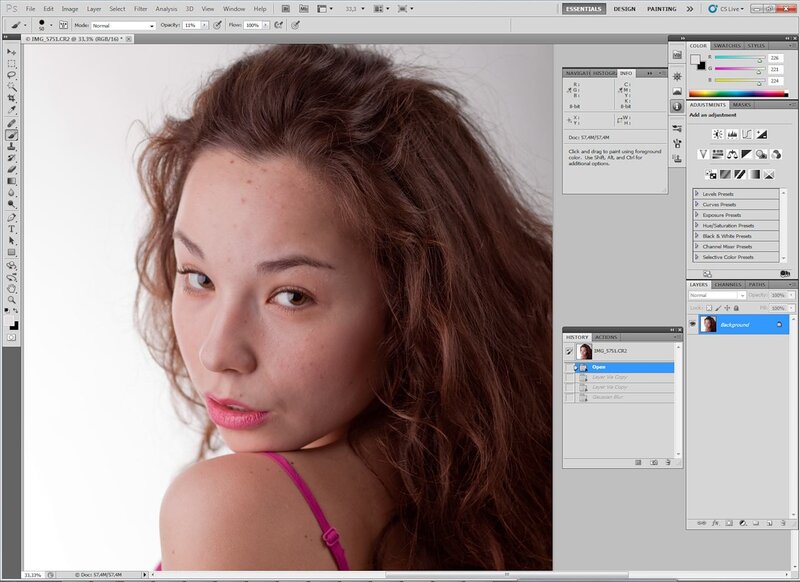
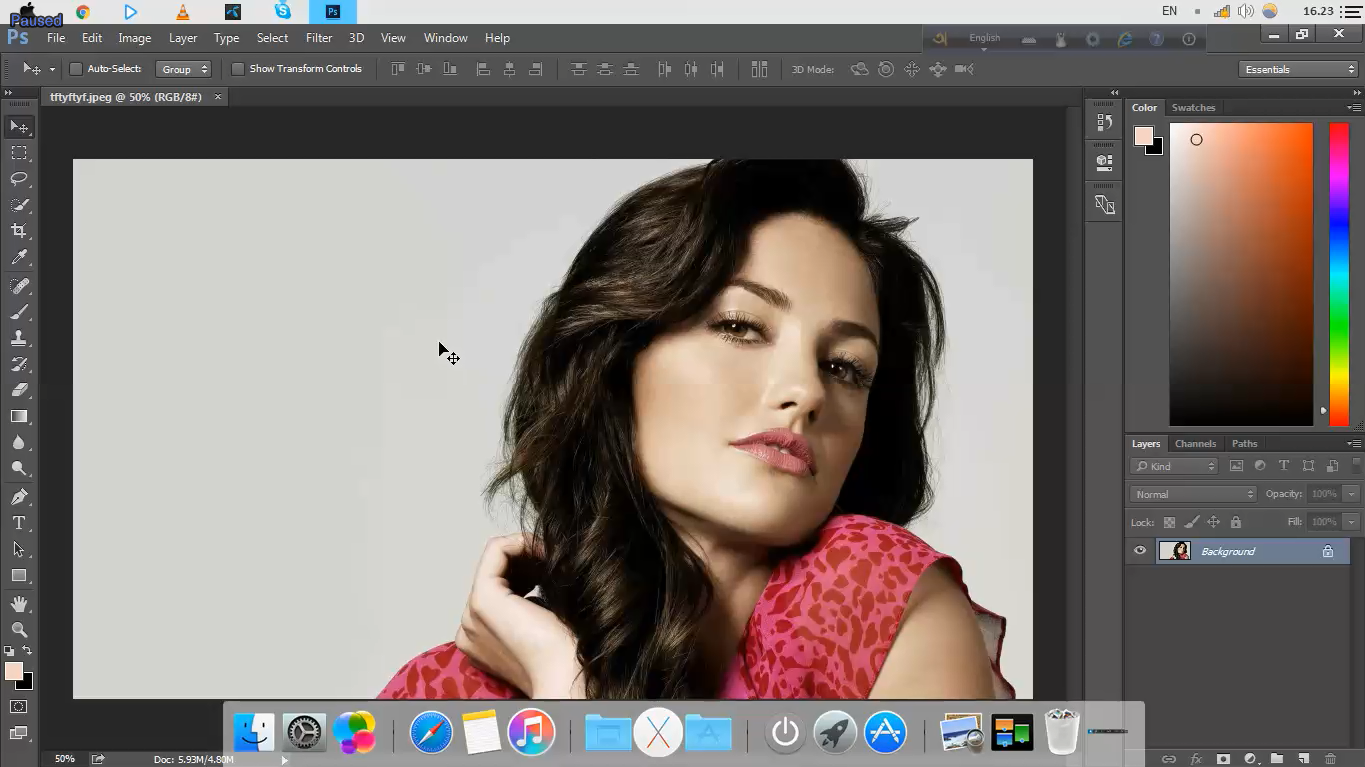
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Функция Photoshop « Подбор цвета » была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Шаг 1: Дублируем фоновый слой исходного изображения
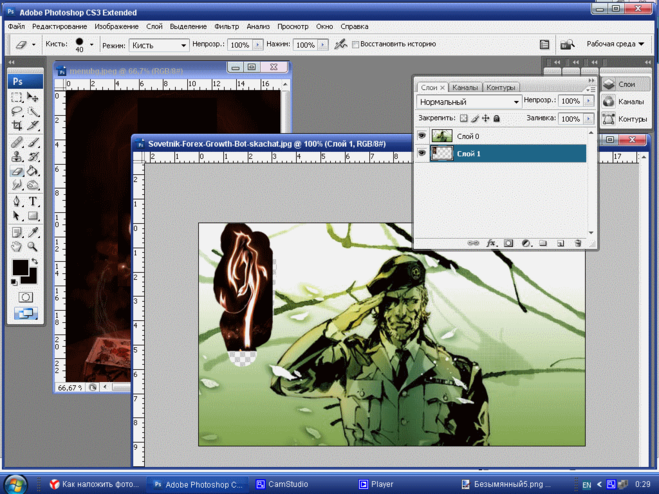
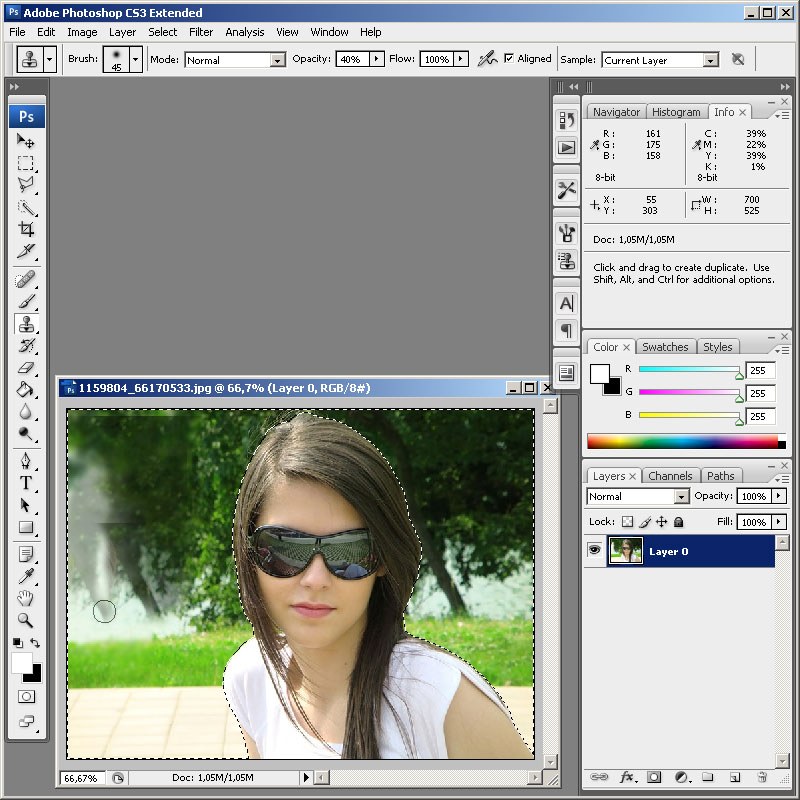
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop , это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win) / Command + J (Mac) . Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал « Layer 1 «:
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
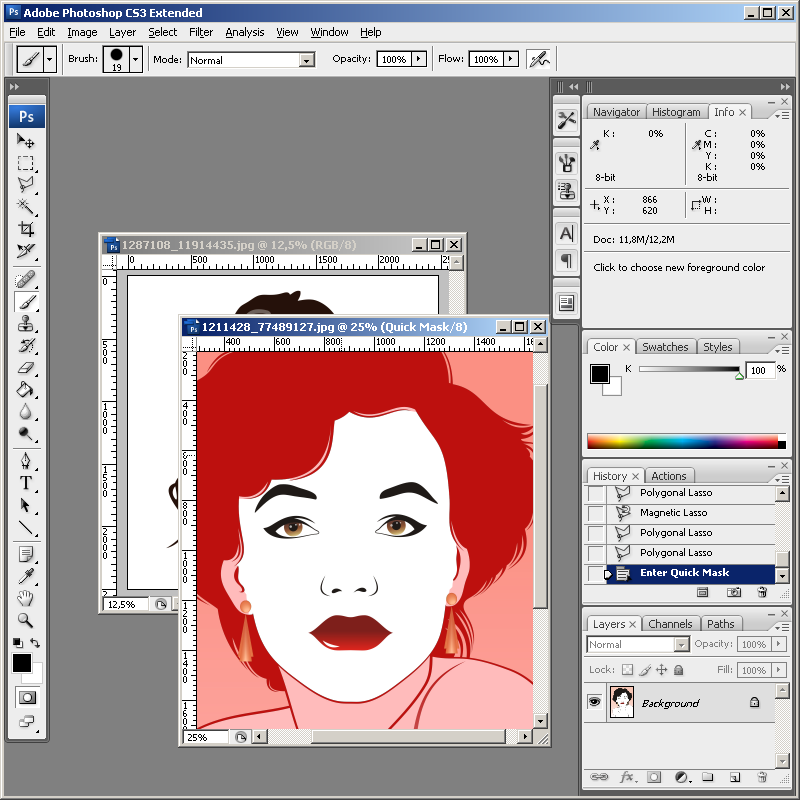
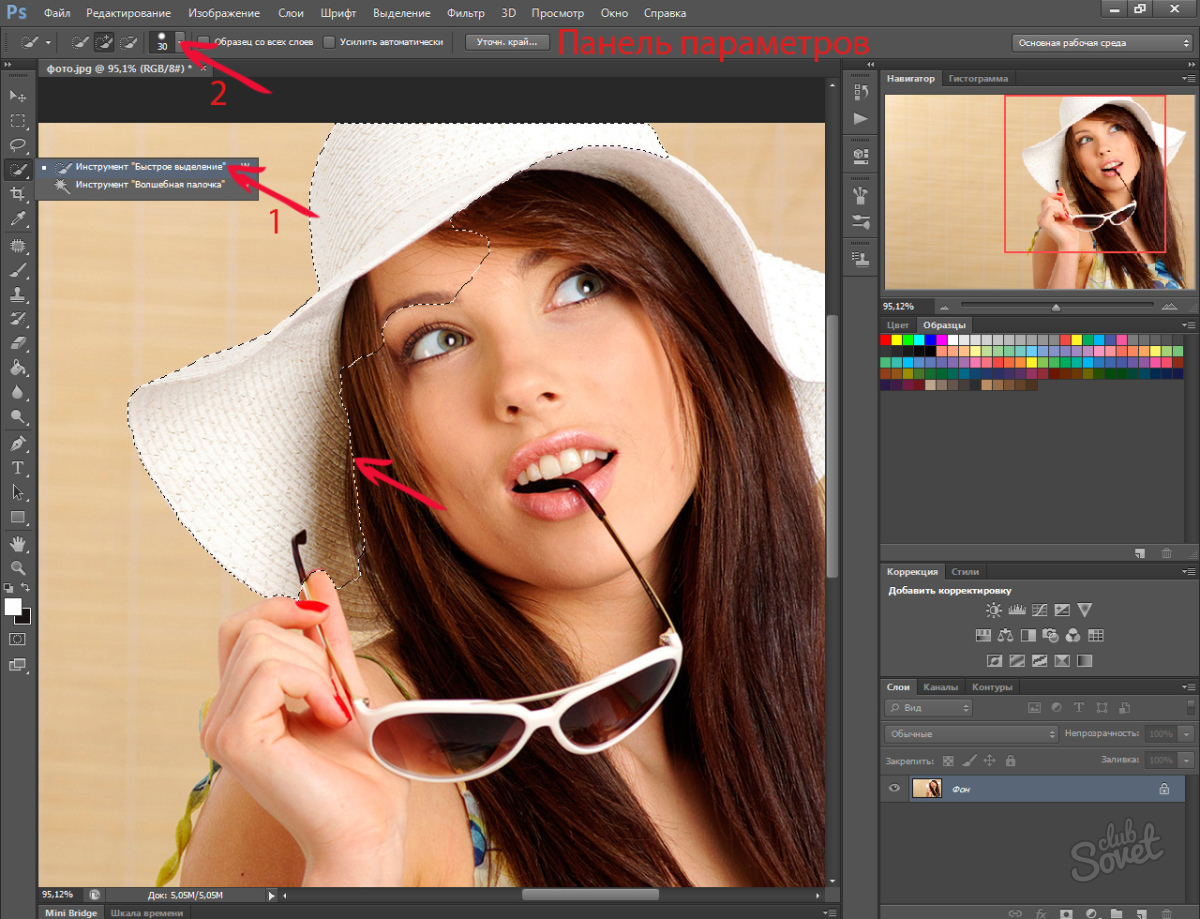
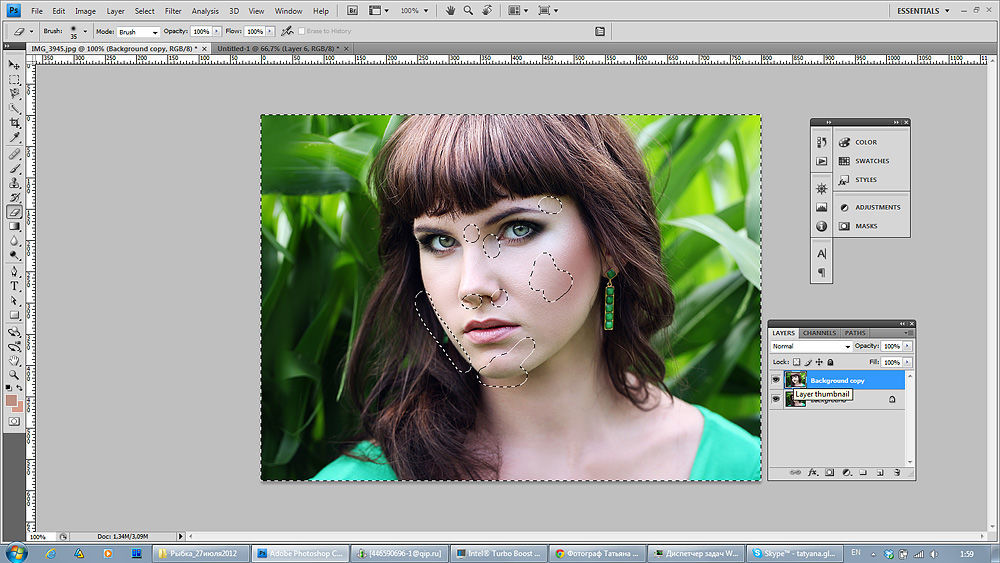
Шаг 2: Выберите объект, цвета которого нужно изменить
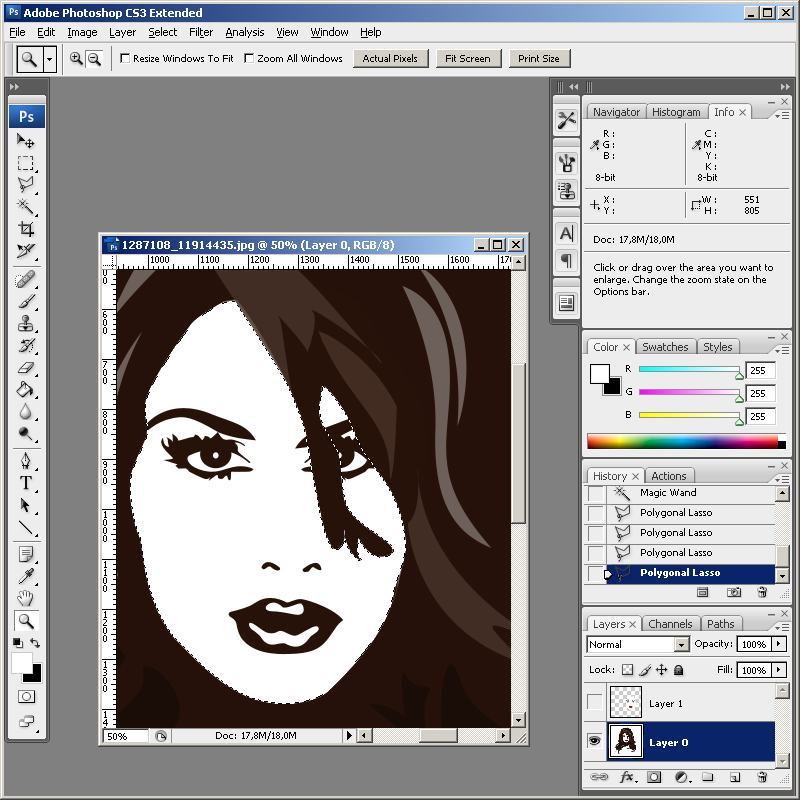
Используйте инструмент выделения на ваш выбор (« Лассо », « Перо » и т. д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Шаг 3: Выберите большую площадь внутри объекта во втором изображении
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения ( «Лассо» отлично для этого подойдет ), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков ( светлых и темных участков ).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту ( пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай ):
Шаг 4: Переключитесь обратно на исходное изображение
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду « Подбор цвета ». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда « Подбор цвета » будет ссылаться на это исходное изображение в качестве целевого.
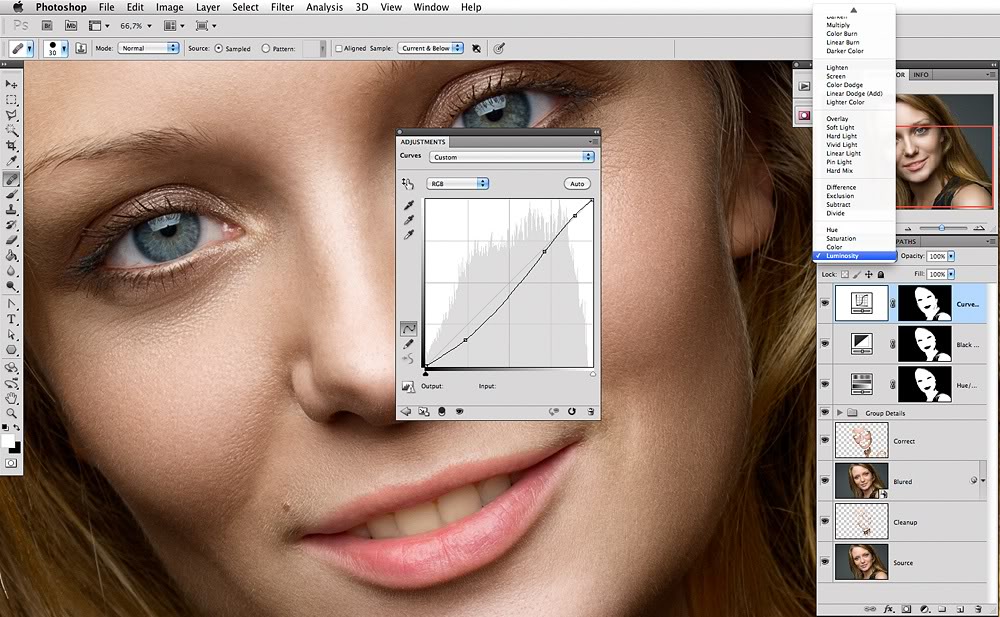
Шаг 5: Задействуйте функцию «Побор цвета»
При выбранном исходном изображении перейдите в меню « Изображение », выберите пункт « Коррекция » и нажмите « Подобрать цвет »:
Откроется диалоговое окно « Подобрать цвет ». А теперь хочу отметить, что я люблю Photoshop . Но, положа руку на сердце, кое-что в диалоговом окне « Подобрать цвет » мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно « Подбор цвета » разделено на две основные части – « Целевое изображение » сверху и « Статистика изображения » снизу. Вы ведь предполагали, что нижний раздел будет называться « Исходное изображение », не правда ли? Но нет, он называется « Статистика изображения ». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду « Подбор цвета ».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название « green.jpg «, и мы видим его в списке рядом со словом « Цель » в верхней части диалогового окна:
Под названием раздела « Целевое изображение » располагается раздел « Параметры изображения », в нем содержатся такие опции, как: « Яркость », « Интенсивность цвета », « Ослабление » и « Нейтрализовать ». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе « Целевое изображение », значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется « Статистика изображения ». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть « Целевое изображение », которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Шаг 6: Выберите второе изображение в качестве исходного
Внизу, в разделе « Статистика изображения » вы увидите параметр под названием « Источник » с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Если ваше « Исходное изображение » содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра « Слой », расположенной ниже параметра « Источник ». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
Прямо над параметром « Источник » располагаются две опции с флажками рядом с ними – « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию ». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop , что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию », чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку « ОК », чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение ( выделение остается видимым и активным ):
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок « Яркость » в разделе « Параметры изображения » диалогового окна « Подобрать цвет », но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Шаг 8: Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой « Уровни », чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку « Новый корректирующий слой » в нижней части палитры слоев:
Затем выберите из списка « Уровни »:
Шаг 9: Перетащите ползунки черной и белой точек к центру
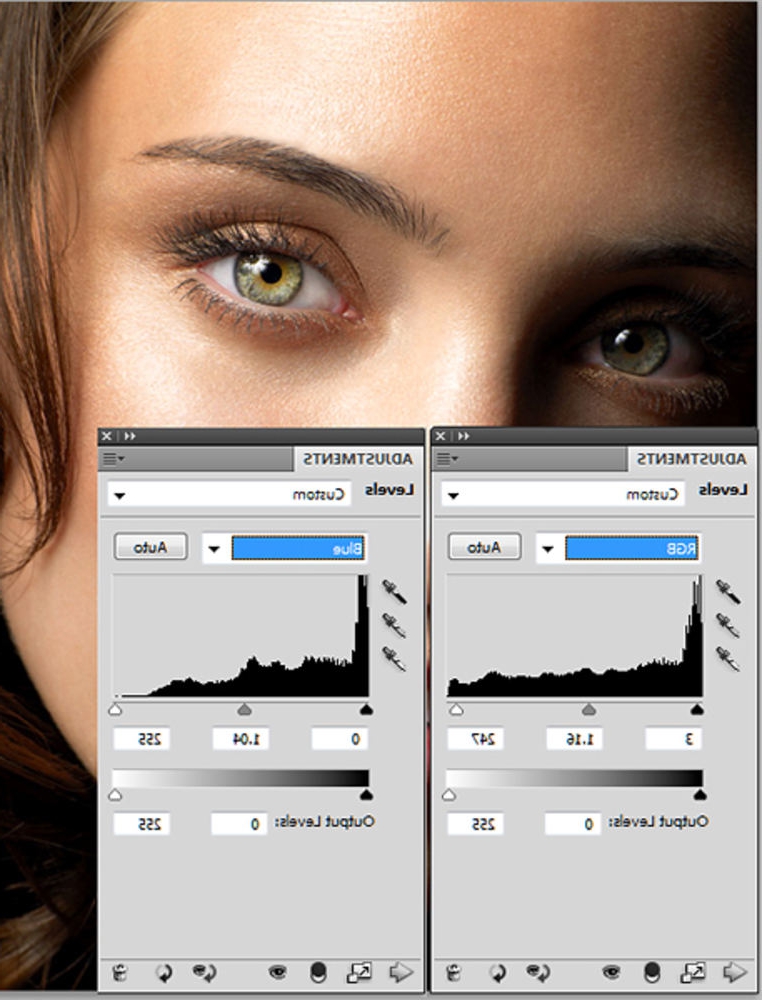
В появившемся диалоговом окне вы увидите большую черную гистограмму ( выглядит как гора ). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Нажмите « ОК », когда закончите, чтобы выйти из диалогового окна « Уровни ». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
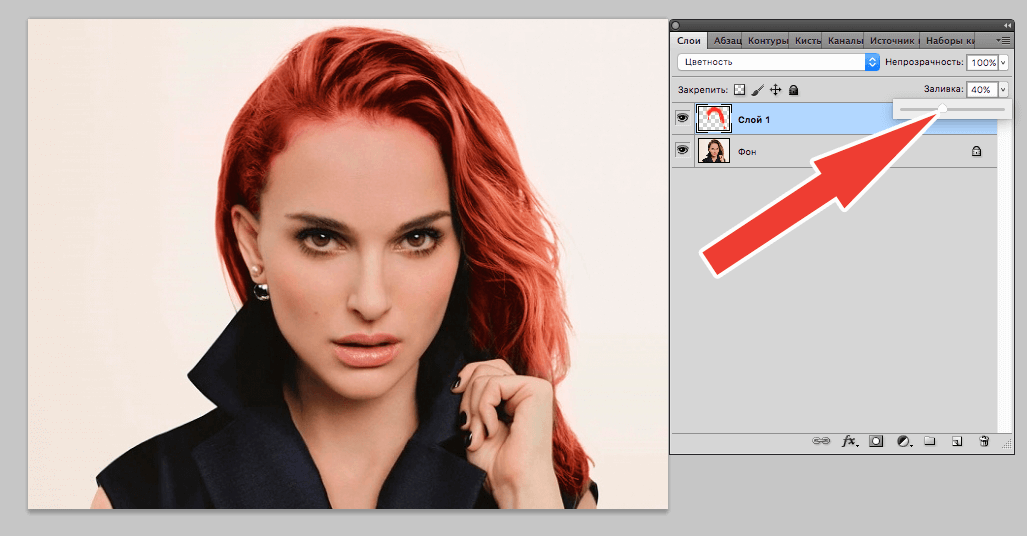
Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop , что хотим, чтобы наш корректирующий слой « Уровни » влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры « Слои ». В настоящее время там значится « Нормальный », что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение « Яркость » в самом низу выпадающего списка:
Шаг 11: Снимите выделение
Нажмите Ctrl + D (Win) / Command + D (Mac) , чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя « Уровни » на « Яркость »:
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop « Подобрать цвет »!
Данная публикация представляет собой перевод статьи « Matching Colors Of Objects Between Photos With Photoshop » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Как изменить цвет фона в фотошопе
Вот как можно изменить цвет фона в Photoshop .
Изменить цвет фона для нового изображения
Изменение фона перед созданием нового изображения — это самый быстрый способ установить его по своему вкусу.
Когда вы создаете новый документ в Photoshop, будет возможность выбрать цвет фона. Используйте его выпадающее меню или поле выбора цвета, чтобы выбрать цвет, который вы бы предпочли фону. Когда вы создаете новое изображение, оно будет иметь ваш цвет фона.
В Photoshop CC 2018 эта опция будет в правом нижнем углу окна нового документа. В более старых версиях Photoshop он будет располагаться внизу окна.
Чтобы изменить цвет фона после создания изображения, вы можете создать новый фон в цвет на ваш выбор:
Выберите вкладку « Слой » в верхней части окна.
Выберите « Новый слой заливки» , затем выберите « Сплошной цвет» — если только вам не нужен градиент или узор фона.

Дайте новому слою имя, затем выберите OK при появлении запроса.
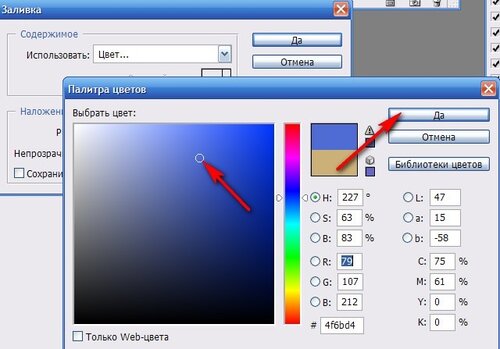
Выберите цвет из палитры и снова нажмите ОК .
Изменить цвет фона в существующих изображениях
Прежде чем вы сможете изменить цвет фона в Photoshop, вам нужно выбрать его. Вот несколько способов сделать это, работаете ли вы под Windows или macOS:
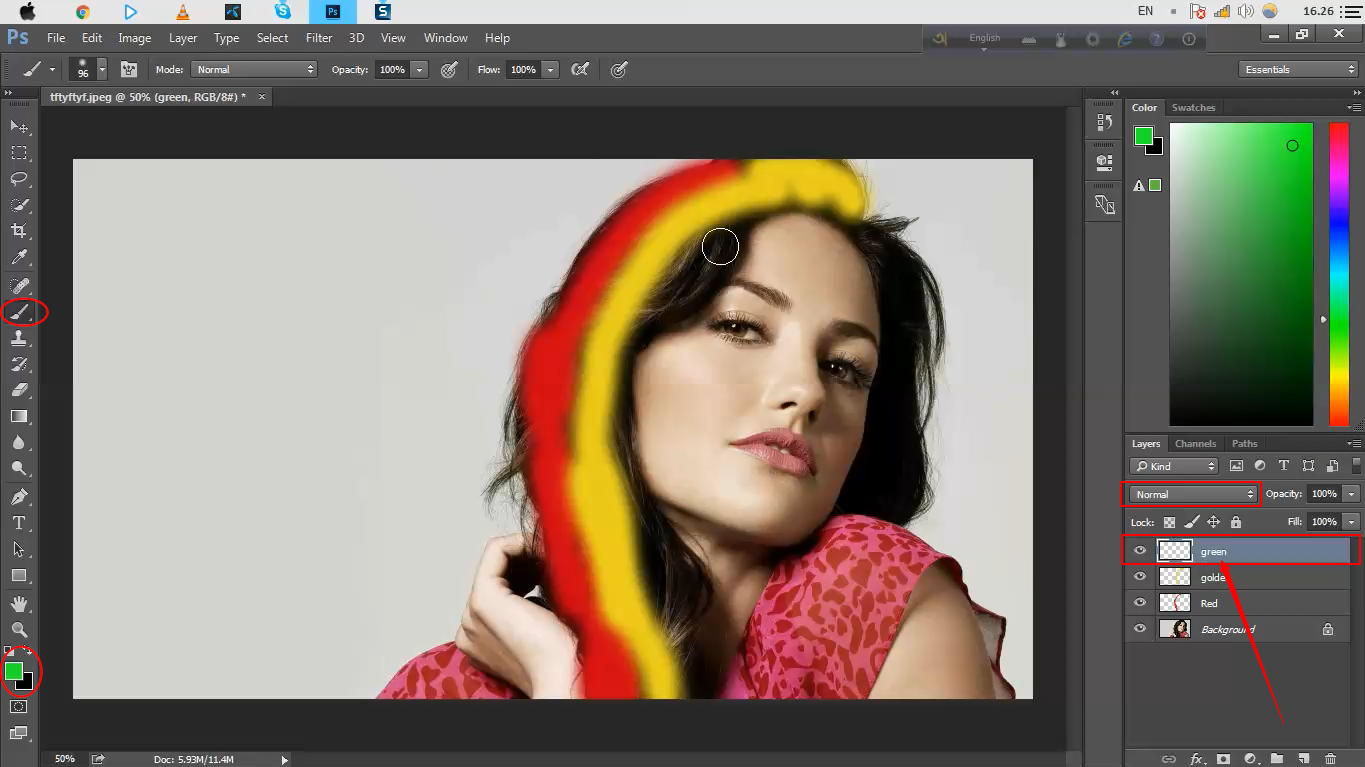
- Используйте инструмент «Волшебная палочка» : он быстрый и грязный и работает лучше всего, когда есть резкие различия между передним планом и фоном, но он может работать довольно хорошо, если у вас мало времени или терпения. Для этого в левом меню выберите инструмент « Волшебная палочка» (он четвертый вниз и выглядит как палочка). Затем, удерживая Shift, выберите различные части фона, цвет которых вы хотите изменить.
- Используйте инструмент лассо : если волшебная палочка слишком жесткая или недостаточно детализированная, чтобы выделить весь фон, инструмент лассо может быть полезен.
 Есть три, которые вы можете использовать для той же цели. Выберите и удерживайте третью опцию в левом меню, чтобы получить выбор. Стандартное лассо требует рисования вокруг фона вручную; Многоугольное лассо позволит вам рисовать определенные прямые линии; Магнитное лассо будет прилипать к существующим линиям и краям. Когда вы закончите рисовать вокруг фона, либо подключитесь к начальной точке, чтобы завершить его, либо нажмите Ctrl + Click., Если вы используете планшет под управлением Windows 10, нажатие и удерживание на экране даст вам возможность щелкнуть правой кнопкой мыши, и откроется контекстное меню с дополнительными функциями. Выберите тот, который вам нужен, затем нажмите для той же функции.
Есть три, которые вы можете использовать для той же цели. Выберите и удерживайте третью опцию в левом меню, чтобы получить выбор. Стандартное лассо требует рисования вокруг фона вручную; Многоугольное лассо позволит вам рисовать определенные прямые линии; Магнитное лассо будет прилипать к существующим линиям и краям. Когда вы закончите рисовать вокруг фона, либо подключитесь к начальной точке, чтобы завершить его, либо нажмите Ctrl + Click., Если вы используете планшет под управлением Windows 10, нажатие и удерживание на экране даст вам возможность щелкнуть правой кнопкой мыши, и откроется контекстное меню с дополнительными функциями. Выберите тот, который вам нужен, затем нажмите для той же функции. - Используйте инструмент маскирования : если вы хотите сверхточный способ выбора фона изображения, вы можете использовать инструмент маскирования . Это инструмент, идущий снизу в левом меню. Выберите его, затем используйте кисть или аналогичный инструмент, чтобы «нарисовать» свой выбор.
 Это может быть объединено с вышеупомянутыми методами, чтобы точно настроить существующий выбор. Вы должны увидеть выделенные области красным цветом. Когда вы довольны своим выбором, снова выберите инструмент маскирования, чтобы увидеть его в пунктирных линиях.
Это может быть объединено с вышеупомянутыми методами, чтобы точно настроить существующий выбор. Вы должны увидеть выделенные области красным цветом. Когда вы довольны своим выбором, снова выберите инструмент маскирования, чтобы увидеть его в пунктирных линиях.
Если фон намного больше, чем передний план, когда вы делаете выделение любым из вышеперечисленных методов, выберите вместо него передний план, затем нажмите Ctrl + Shift + I, чтобы инвертировать выделение и выделить фон.
Теперь, когда вы выбрали фон, пришло время изменить его цвет. Вы можете сделать это несколькими способами, в зависимости от того, какого цвета вы хотите, чтобы фон был:
Изменить оттенок
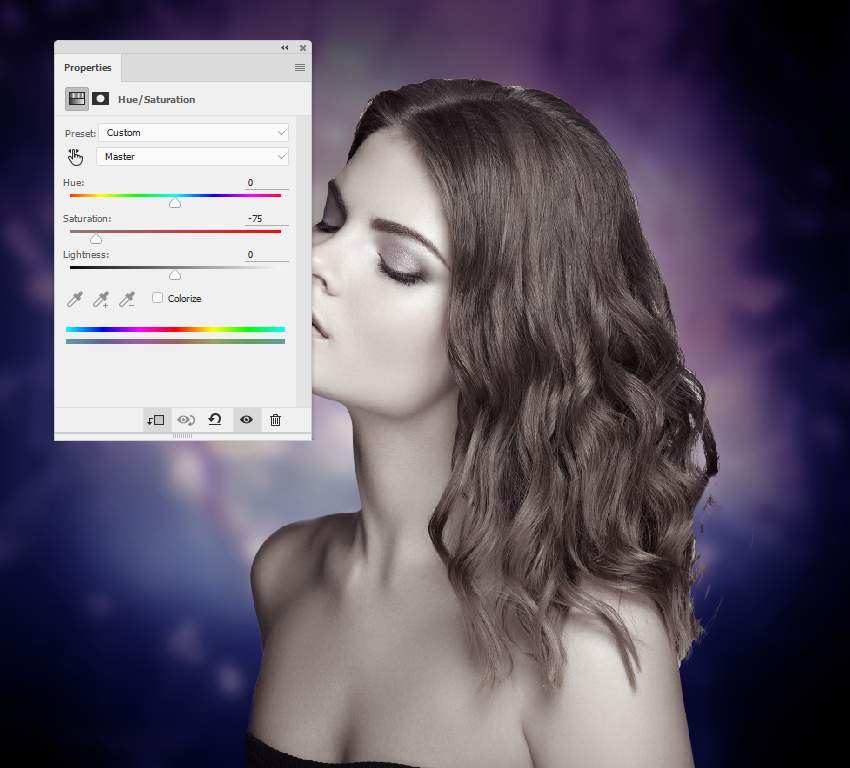
Нажмите Ctrl + U, чтобы вызвать меню Hue and Saturation . Используйте ползунок Оттенок, чтобы настроить оттенок фона. Он будет поддерживать тот же уровень освещения, что и раньше, но общая цветовая палитра изменится.
Если вы предпочитаете более равномерный цвет фона, вы можете сначала удалить его, а затем добавить обратно, прежде чем настраивать оттенок. Для этого нажмите Ctrl + Shift + U, чтобы превратить изображение в оттенки серого, затем откройте меню Оттенок и Насыщенность, как и раньше. Выберите Colorize, чтобы добавить цвет обратно на фон, затем с помощью ползунка Hue отрегулируйте его цвет.
Закрасить
Если вы предпочитаете использовать пустой цвет в качестве фона, вы можете просто закрасить тот, который у вас уже есть.
В Windows и macOS нажмите F7, чтобы открыть окно слоев.
Выберите Новый слой, чтобы создать новый слой. Это вторая иконка справа.
Выберите Fill Tool из меню слева. Это 12-й значок сверху, который выглядит как ведро с краской.
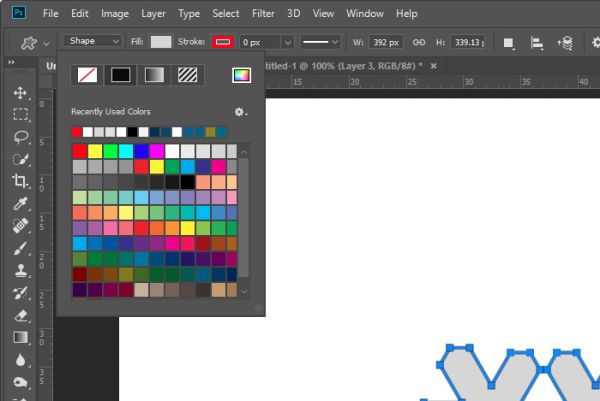
Используйте цветовую палитру в основании левого меню, чтобы выбрать цвет фона , а затем просто выберите его, чтобы создать пустой цвет.

Если вы предпочитаете эффект градиента на заднем фоне, выберите и удерживайте инструмент «Заливка», чтобы выбрать опцию «Градиентный ковш», затем выделите и перетащите его, чтобы создать цвет градиента для нового фона.
Как в фотошопе наложить цвет на слой
Стиль слоя «Наложение цвета»
Применение стиля слоя «Наложение цвета» (Color Overlay)
Это очень простой в применении стиль слоя. Назначение этого стиля только одно — заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.
Диалоговое окно
Диалоговое окно имеет только три настройки — «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
В следующем примере можно увидеть, как изменился вид текста при смене режима наложения с «Обычного» (Normal) на «Перекрытие» (Overlay):
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Эффекты и стили слоя в Adobe Photoshop
Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя без нарушения целостности. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы применяете тень к текстовому слою, а затем добавляете новый текст, тень автоматически добавляется к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев.Вы можете применить один из предустановленных стилей, имеющихся в Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
В одном стиле слоя можно применять несколько эффектов. Кроме того, стиль слоя может составлять более одного экземпляра некоторых эффектов.
.Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.

- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни».
 Это добавляет корректирующий слой уровней.
Это добавляет корректирующий слой уровней. - Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и оттенков.
Выбрать и изменить цвета | Учебные пособия по Adobe Photoshop
Что вы узнали: Использование палитры цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в поле цвета. Выбранный вами цвет появится в поле «Цвет переднего плана» на панели «Инструменты».
- Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1. Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного.
Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани.
В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного.
Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев.
Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.

Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок.
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав соответствующий слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав соответствующий слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в получившемся смарт-объекте, который создает эта команда.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в получившемся смарт-объекте, который создает эта команда.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как изменить цвет картинки в Photoshop
- Очистки цвета (удаляем ненужные оттенки и придаём чистоту и насыщенность)
- Придания глубины цвету (добавляем дополнительный цвет в уже имеющийся)
- Полной замены цвета (Полностью заменяем один цвет на другой)
В фотошопе есть масса инструментов для работы с цветом и не всегда выборочная коррекция цвета подходит, но попробовать этот инструмент стоит. Если результат не нравится, то можно воспользоваться другой опцией. В конце концов в вашем творческом арсенале всегда должен быть достаточный запас рабочих средств).
Очистка цвета от ненужных тонов.Берём фотографию с цветами.
Тут не всё в порядке с освещением. Возможно фотография сделана вечером или настройки фотоаппарата дали такой неудовлетворительный результат. Нам это, в принципе, не важно. Я специально взял фото не очень хорошего качества, для того чтобы был виден процесс работы и результат коррекции цвета.
Нам это, в принципе, не важно. Я специально взял фото не очень хорошего качества, для того чтобы был виден процесс работы и результат коррекции цвета.
После того как я открыл это фото в фотошопе я захожу в выборочную коррекцию цвета и делаю следующие шаги.
Выбираем из самого верхнего списка зелёный цвет и передвигаем ползунки как показано на рисунке.
Если внизу стоит галочка «просмотр», то сразу мы видим результат, Почему зелёный стал зеленее после этой операции? Для того чтобы это понять нам нужно знать из чего состоит зелёный цвет. А зелёный цвет состоит из смеси голубого (blue) и жёлтого (yellow).
Таким образом насыщая зелёный цвет его составляющими цветами и удаляя ненужный пурпур (Magento) мы делаем зелёный ещё зеленее.
Теперь проделаем подобную операцию для красного цвета. Мы видим красные розы на изображении, но их краснота оставляет желать лучшего. Для красного цвета характерна другая цветовая составляющая. Делаем как показано на рисунке ниже.
Следует сказать что для каждой фотографии настройки свои, и их нужно отслеживать в реальном времени.
Теперь проделываем эту операцию для белого цвета.
Смотрим на результат.
По-моему разница впечатляет. При том что это довольно грубая работа. Если проделать подобные операции с чёрными и нейтральными цветами можно добиться гораздо лучшего результата.
Придание глубины цвету.Предположим у меня есть фон с простой, чёрно-белой, радиальной заливкой. Мне нужно добавить цвета этому фону. Я не хочу работать со скучным и плоским серым цветом.
Открываю это изображение и делаю следующие настройки.
Смотрим разницу:
Полная замена цвета.Для того чтобы было понятнее как перекрашивать объекты при помощи выборочной коррекции цвета я взял за образец красную розу.
Открываем её в фотошопе и делаем как на рисунке.
В верхней вкладке мы выбираем для работы красный цвет. Стоит помнить, что после того как мы изменим цвет розы на жёлтый, и нажмём «ок», в следующий раз выбирать нужно будет уже жёлтый, а не красный.
Как видно из прикреплённых изображений мы можем изменить цвет красной розы на любой нужный нам цвет. Иногда лучше проделывать эту операцию постепенно, в несколько этапов.
Делаем розу пурпурной.
Делаем розу зелёной.
Для того чтобы получить зелёную розу нам нужно добавить в красных тонах голубой и жёлтый цвет. В этом случае мне нужно изменить режим работы на абсолютный(смотри галку внизу).
Тут надо сказать что результаты будут разными при различных цветовых режимах. Более точным результат будет при работе в цветовом режиме CMYK.
Плюсы и минусы.В чём плюсы и минусы использования выборочной коррекции цвета?
Основной плюс это возможность именно выборочной коррекции. Т.е. мы можем полностью изменить один цвет, не затронув при этом другой. И нам даже не нужно выделять для этого контуры объекта. При работе мы изменяем параметры только выбранного нами цвета. Нам теперь главное – это правильно определить цвет для работы.
И нам даже не нужно выделять для этого контуры объекта. При работе мы изменяем параметры только выбранного нами цвета. Нам теперь главное – это правильно определить цвет для работы.
Минус в том что не все фотографии подходят для работы. Часто один цвет плавно уходит в другой, при этом нам сложно определить где какой цвет заканчивается и результат часто получается не тот.
На некоторых фото цвета настолько погружены один в другой что выделить их друг из друга не представляется возможным.
Выборочная коррекция цвета это далеко не единственный способ работы с цветом и мы обязательно рассмотрим другие способы позже.
Спасибо за внимание! Надеюсь статья вам понравилась.
Как всегда в завершении небольшой видеоурок по данной теме для закрепления материала.
Поделиться в социальных сетях
Уроки Фотошоп. Тема 4. Цветокоррекция. Урок 3. Изменение цвета при помощи инструмента «Цветовой тон/насыщенность» (Hue/ Saturation).

Цветокоррекция с помощью инструмента цветовой тон/насыщенность (Hue/Saturation).
О программе Adobe Photoshop
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
Adobe Photoshop во многом обязан своему положению на рынке богатству, мощи и простоте инструментов по изменению цвета изображений — цветокоррекции. Задача кажется сложной только на первый взгляд. На деле же она оказывается легко решаемой даже для новичка. Главное — определиться, что именно делать, и выбрать правильный инструмент.
Тема 4. Цветокоррекция Урок 3. Изменение цвета при помощи инструмента «цветовой тон/насыщенность» (Hue/Saturation).
Изобретение цветной фотографии и технологий, сделавших её доступной, сотворили революцию в человеческих отношениях. Память, чувства, отношения — всё это невозможно представить без фото. Цифровые технологии лишь усилили эффект. А также дали огромные возможности для творчества.
При наличии некоторых инструментов и знаний даже самое неудачное, «бракованное» фото можно превратить в яркую, запоминающуюся картинку.
С инструментами понятно — вы читаете данный урок. А значит Adobe Photoshop (любой версии: от 6,5 до CS6) установлен на Вашем компьютере. Что касается знаний — их нехватка исправима. В том числе и уроком, который автор имеет честь предложить Вам.
В рамках данного занятия поговорим о самом деликатном методе изменения цвета фотографии. В большинстве случаев цветокоррекция сводится к увеличению или уменьшению присутствия отдельных тонов в изображении. Изучив каналы и теорию света, понимаем, что такой процесс неизбежно влияет и на другие параметры. Например, на резкость. Убедиться в этом просто. Прочитайте уроки «как улучшить резкость с помощью каналов» и «как качественно создать чёрно-белую фотографию из цветной».
Однако, есть инструмент, который может изменить цвет вашего изображения, практически не затрагивая других параметров. Это — «цветовой тон/насыщенность». Частично его работу уже описывали в одном из предыдущих уроков. Пришло время разобрать работу более подробно.
Это — «цветовой тон/насыщенность». Частично его работу уже описывали в одном из предыдущих уроков. Пришло время разобрать работу более подробно.
Немного теории
Прежде, чем приступить к практике, стоит поговорить немного о представлении цвета в компьютере. То есть о многообразии цветовых пространств. Основные мы уже описывали в уроках «выделение по цвету» и «увеличение резкости с помощью каналов». Пространства RGB, CMYK LAB знакомы. Повторяться не стоит.
Поговорим о другом — пространстве HSB или как его ещё называют HSV. Незнакомо? Однако каждый из Вас использовал его. Например, при выборе цвета текста в офисных программах.
Идею цветового пространства HSB сформулировал Элви Рэй Смит (Alvy Ray Smith) в 1974 году. Это тот самый Смит, который в 1986-м году основал студию Pixar.
В далёких 70-х Элви Рей занимался разработкой первого графического редактора — программы SuperPaint.
Именно тогда возник дискурс — как кодировать цвета в цифровом формате. При разработке цветового пространства HSB Смит отталкивался от «природных» методов восприятия цвета.
При разработке цветового пространства HSB Смит отталкивался от «природных» методов восприятия цвета.
Мы привыкли различать базовые цвета. А оттенки воспринимаем как определённый тон и насыщенность основного цвета. Если сюда добавить разницу восприятия цвета в разное время суток (в темноте цвета не видим), добавляется третий параметр — количество света.
Это и есть HSB. Где Н (Hue) – цветовой тон. Или, выражаясь языком физики, длина волны света. S (Saturation) — насыщенность. Или, вновь вспомнив естественные науки, интенсивность волны. Последний параметр носит название Brightness. Иногда его именуют как Value. Это яркость или количество света.
Основное «научное» графическое представление HSB похоже либо на торт, либо на алмаз. Где на окружности расположен цикл основных оттенков света. Центральная ось — градации серого. Соответственно ось насыщенности идёт от края (яркий цвет) к центру (чёрно-белая проекция цвета). А ось освещённости расположена «вертикально». В нижней части — насыщенный чёрный. Учитывая, что мы не распознаём оттенки при низкой освещённости (они сливаются в чёрный), торт изображают как «алмаз». Пример — в нижней части иллюстрации.
А ось освещённости расположена «вертикально». В нижней части — насыщенный чёрный. Учитывая, что мы не распознаём оттенки при низкой освещённости (они сливаются в чёрный), торт изображают как «алмаз». Пример — в нижней части иллюстрации.
Однако, нам более привычны одномерные проекции пространства. Посмотрите на две верхние части рисунка. Это как разрезанное бумажное кольцо. Цвет на гранях один и тот же. Внутри — всё богатство радуги. В случае с «прямоугольником» добавлена вертикальная шкала яркости или количества цвета.
Как она работает?
Тут всё просто. Помните ручки регулировки громкости старых аудио устройств. Вы крутите ручку, изменяя положение шкалы относительно стационарной засечки на корпусе. Пространство HSB работает аналогично. Поставьте мысленно засечку возле любой части «конуса» и отметьте цвет. Проверните: отмеченный цвет заменится оттенком, стоящим напротив Вашей мысленной засечки.
Практическая часть
Палитра Цветовой тон/насыщенность (Hue/ Saturation) очень близка по своей философии к пространству HSB (HSV). Отличие в последней букве и функции, которую она означает. В HSB Brightness (или Value) означает шкалу от чёрного до полного отсутствия оного. То есть минимальные значения — чёрный цвет. Максимальные — полная насыщенность оттенка без присутствия чёрного. Поэтому шкала переводится и как яркость, и как количество света.
Отличие в последней букве и функции, которую она означает. В HSB Brightness (или Value) означает шкалу от чёрного до полного отсутствия оного. То есть минимальные значения — чёрный цвет. Максимальные — полная насыщенность оттенка без присутствия чёрного. Поэтому шкала переводится и как яркость, и как количество света.
В модели, используемой инструментом Цветовой тон/насыщенность, третья шкала в русском переводе называется яркостью. Но в оригинале (по-английски) именуется как Lightness. Это слово имеет и другой перевод – светлость. Минимальные значения — чёрный прямоугольник вместо изображения. Максимальные — полная «засветка» — яркий белый цвет.
Вызвать палитру цветовой тон/насыщенность можно из меню «Изображение» — «Коррекция» или сочетанием горячих клавиш CTRL+U.
Для иллюстрации работы возьмём фотографию киевского памятника архитектуры — «дома с химерами».
Вызовите инструмент как указано выше. Палитра, как и в случае с инструментами уровни и кривые, позволяет применять заранее созданные установки применения. Для этого достаточно выбрать один из вариантов в выпадающем меню «Стиль».
Палитра, как и в случае с инструментами уровни и кривые, позволяет применять заранее созданные установки применения. Для этого достаточно выбрать один из вариантов в выпадающем меню «Стиль».
Второе выпадающее меню — выбор цветового диапазона, который можно изменять.
Среди вариантов — 6 базовых цветов моделей RGB и CMYK.
О том, как работать с отдельным диапазоном, поговорим в одном из следующих уроков.
Далее обратите внимание на две полосы проекции цветового круга (в нижней части панели. На иллюстрации обозначены номерами 1 и 2). Крайние левая и правая точки обозначают один и тот же цвет. Верхняя (номер 1) — эталонное положение цветового круга. Нижняя (номер 2) отображает результат. По их взаимному расположению видно, какой цвет каким заменяется.
Пришло время обратиться к шкалам. Изменяя положения ползунка под цветовым тоном, мы смещаем всю тональность цветов изображения. Красные оттенки, например, становятся голубыми, жёлтые — синими, зелёные — малиновыми, голубые — красными и так далее.
Вторая шкала (насыщенность) отвечает за количество цвета. Крайнее левое положение сделает нашу фотографию «чёрно-белой». Правое — доведёт яркость цветов до чрезвычайно высоких уровней. Третья — уровень освещённости. Сдвинув ползунок влево, получим чёрный прямоугольник. Вправо — белый. Самый близкий аналог — ползунки инструмента уровни.
Плюс использования инструмента цветовой тон/насыщенность (особенно работа только тоном) — полное сохранение баланса цветов в изображении. И, естественно, яркости, контраста, насыщенности.
Есть и одно исключение. Серый цвет в моделях HSB и HSL находится на центральной оси. И изменение цветового тона никоим образом не влияет на его оттенки. Обратите внимание на снимок ниже. Сдвинув ползунок цветового тона, мы изменили цвет неба над «домом с химерами». Изменилась и окраска бликов на затемнённом стекле купола в правой части. НО цвет стен остался практически таким же.
А теперь обратимся к привычной фотографии лесного озера.
Основной тон, который присутствует на изображении — оттенки жёлтого. Соответственно, замена жёлтого другим цветом может кардинально изменить вид фотографии. Алгоритм действий таков:
- Откройте фотографию
- Создайте копию фонового слоя и активируйте её
- Вызовите инструмент «цветовой тон/насыщенность»
- Для получения эффекта весеннего дня сместите ползунок в сторону синего цвета. Обратите внимание на нижнюю ленту: жёлтые цвета оригинала стали зелёными. Для усиления эффекта поднимите насыщенность цвета, сдвинув ползунок на шкале «насыщенность вправо» (или задав числовые параметры в соответствующем поле)
- Для получения осени процедуру будет немного иной. Необходимо избавиться от зелени. Ползунок цветового тона смещаем влево. Яркие жёлтые тона окрасились в красный. Зато зелёная листва приобрела жёлтый оттенок. Усильте эффект поднятием уровня насыщенности. При этом стоит учитывать, что жёлтый и красный цвета «мягкие» по своей природе.
 Уровень насыщенности придётся поднимать значительно более резко, чем в предыдущем случае.
Уровень насыщенности придётся поднимать значительно более резко, чем в предыдущем случае.
Результат — на иллюстрации ниже.
При наличии времени и желания можете доработать некоторые зоны мягким ластиком. Например, стереть на верхнем слое зоны песка, воды и неба. Это вернёт земле, озеру и облакам естественный оттенок. Как это делать подробно описано в предыдущем уроке.
После базовой коррекции установите необходимые режимы наложения слоя и прозрачности.
Полученный результат намного более естественный, чем то, что выходит при работе инструментами «Цветовой баланс» или «Уровни». Этого достаточно, чтобы «Цветовой тон/насыщенность» вошли в арсенал Ваших механизмов для изменения цвета изображения.
Практические советы
- При изменении цветового тона обращайте внимание на нижнюю ленту цвета. То, какой оттенок находится под «эталонным» цветом, и является тоном замены.
- Старайтесь избегать работы с оригиналом.
 По крайней мере создавайте дубликат слоя
По крайней мере создавайте дубликат слоя - Помните, что инструмент работает с выделенной областью на слое или (если выделения нет) со всем активным слоем. Но никак не со всем изображением.
- И, наконец, откалибруйте монитор перед началом работы.
В остальном — эффектных Вам композиций и успехов в изменении цвета.
Использование Adobe Photoshop Fix CC
Автор Глеб Захаров На чтение 7 мин. Просмотров 139 Опубликовано
Последнее дополнение к линейке приложений Adobe Touch, Adobe Photoshop Fix CC, является следующим шагом в процессе использования возможностей Adobe Photoshop для смартфонов и планшетов. Не перестает удивлять, как люди, которые должны знать лучше, задаются вопросом, почему не существует версии Photoshop для устройств. Одна из причин в том, что в Photoshop так много всего, что, если бы Adobe удалось осуществить этот инженерный подвиг, наши устройства таяли бы в наших руках. Вместо этого мастера в Adobe переносят основные функции Photoshop – обработка изображений и композитинг – на устройства, разделяя их и помещая в отдельные приложения. Первым шагом в этом процессе был фрагмент композиции, который появился в Adobe Photoshop Mix CC. Другая компетенция – Retouching/Imaging – была добавлена в линейку с выпуском Adobe Photoshop Fix CC.
Вместо этого мастера в Adobe переносят основные функции Photoshop – обработка изображений и композитинг – на устройства, разделяя их и помещая в отдельные приложения. Первым шагом в этом процессе был фрагмент композиции, который появился в Adobe Photoshop Mix CC. Другая компетенция – Retouching/Imaging – была добавлена в линейку с выпуском Adobe Photoshop Fix CC.
В этом приложении много всего, так что давайте начнем.
Как использовать интерфейс Adobe Photoshop Fix CC
Интерфейс Fix довольно прост в использовании, хотя и скрыт под капотом. Вдоль вершины ряд меню. Слева направо они:
- Слои . Если изображение представляет собой многослойный документ, вы можете перемещаться между слоями.
- Отправить . Обычный выбор здесь. Это ваша библиотека Creative Cloud, Photoshop, Lightroom, Illustrator, Camera Roll, Facebook, Instagram или изображение, которыми можно обмениваться между несколькими приложениями социальных сетей или устройством.

- Назад/Вперед . Эти две изогнутые стрелки при нажатии перемещают вас назад или вперед. Думайте о них как Отменить и Повторить.
- Полноэкранный режим . Нажмите, и интерфейс «исчезнет», а изображение отобразится на весь экран.
Инструменты показаны внизу. Имейте в виду, что эти инструменты больше похожи на пункты меню. Когда вы нажимаете на инструмент, строка меню изменяется, чтобы показать вам различные опции для выбранного инструмента. Инструменты, слева направо:
- Обрезать . С помощью этого инструмента можно обрезать немного больше. Он также позволяет поворачивать изображение, переворачивать изображение или обрезать изображение до выбранного соотношения сторон.
- Adjust: . Здесь можно настроить цвета – экспозицию, контрастность, насыщенность, блики и тени.
- Liquify . Как и его аналог в Photoshop, этот инструмент добавляет к изображению некоторые интересные искажения – деформацию, зыбь и закрутку.

- Лечение . Используйте этот инструмент для удаления артефактов. Инструмент включает в себя несколько кистей: Spot Healing, Patch, Clone Stamp и Red Eye Removal.
- Сглаживание . Нажмите на него, и вы сможете сгладить или повысить резкость областей изображения.
- Светлый . Нажмите на него, чтобы осветлить или затемнить участки изображения.
- Цвет . Нажмите, чтобы увеличить или уменьшить насыщенность изображения.
- Paint . Нажмите на него, и вы сможете использовать кисть для изменения цвета объекта. Мало того, что в этой области есть пипетка, и вы можете выбрать, следует ли смешивать цвет с окрашиваемым объектом.
- Расфокусировка . Думает об этом как кисть размытия.
- Виньетка . Нажмите на нее, и вы сможете добавлять виньетки для изображения и управлять ими.
Как удалить артефакты в Adobe Photoshop Fix CC
На изображении выше в верхнем левом углу есть вентиляционное отверстие, которое должно быть удалено.
Для этого мы сначала коснулись Кисти для исцеления , чтобы открыть Параметры исцеления . Когда они открываются, у вас есть выбор кистей внизу, а слева появляется панель Кисти . Чтобы использовать панель «Кисть», нажмите и удерживайте значок «Размер» и перетащите вверх и вниз, чтобы увеличить или уменьшить размер кисти. Значок Твердость позволяет вам контролировать силу кисти, перетаскивая ее вверх и вниз, а значок внизу включает красное наложение, очень похожее на быструю маску в Photoshop, чтобы показать вам область пострадавшие.
Сначала мы выбрали Точечную кисть , установили размер и непрозрачность кисти и тщательно закрасили вентиляционное отверстие. Затем мы выбрали инструмент «Штамп» и один раз коснулись линии, разделяющей боковые панели, чтобы установить источник. Затем мы перетащили область, только что зажившую, чтобы добавить линию.
Это может быть немного сложно. Если клонированная область не совсем там, где она должна быть, нажмите стрелку Отменить .
Если клонированная область не совсем там, где она должна быть, нажмите стрелку Отменить .
Когда закончите, нажмите Галочка в правом нижнем углу, чтобы принять изменения. Нажмите X , чтобы отменить изменение и начать все сначала.
Как исправить цвет изображения в Adobe Photoshop Fix CC
У вас есть два варианта корректировки цвета в Adobe Fix CC. Вы можете исправить глобально, и вы можете исправить локально. Давайте посмотрим, как работают глобальные корректировки.
Чтобы исправить глобально, нажмите значок Настроить . Это откроет параметры настройки экспозиции, контрастности, насыщенности, теней и бликов. Внизу изображения находится слайдер. Вы касаетесь параметра и перемещаете ползунок вправо или влево, чтобы увеличить или уменьшить эффект выбранного параметра. При внесении изменений применяемые параметры будут выделены синим подчеркиванием.
В то же время в левом верхнем углу изображения появляется новый значок. Нажмите и удерживайте, и вы сможете увидеть эффект от изменения, показав предварительный просмотр до и после.
Нажмите и удерживайте, и вы сможете увидеть эффект от изменения, показав предварительный просмотр до и после.
Когда вы будете удовлетворены, нажмите значок галочка , чтобы принять изменение.
Как сделать локальные настройки цвета в Adobe Photoshop Fix CC
Локальные изменения в определенных областях изображения вносятся в Параметры освещения . Когда он откроется, вы увидите три варианта: Светлее , Темнее и Восстановить . Используйте «Светлее» на светлых участках, «Темнее» на тенях и «Восстановить», чтобы удалить эффект «Светлее или темнее» из области, в которой он не нужен. На изображении выше мы использовали Restore , чтобы удалить параметр Darken с верхушек деревьев.
Когда вы будете удовлетворены, нажмите галочку , чтобы принять изменение, или X , чтобы начать сначала.
Параметры Цвет – это еще один способ внесения локальных изменений. Нажмите значок «Цвет», и вы можете выбрать Насыщение или Обесцвечивание области изображения, или вы можете нажать Pop , чтобы Fix справился с работой по дому. Если есть области, которые необходимо восстановить в первоначальном виде, инструмент Восстановить является инструментом для этого.
Нажмите значок «Цвет», и вы можете выбрать Насыщение или Обесцвечивание области изображения, или вы можете нажать Pop , чтобы Fix справился с работой по дому. Если есть области, которые необходимо восстановить в первоначальном виде, инструмент Восстановить является инструментом для этого.
Как обрезать изображение в Adobe Photoshop Fix CC
Инструмент кадрирования довольно крутой. При нажатии на значок Обрезать вы увидите несколько неожиданных вариантов.
- Повернуть . Это именно то, что вы ожидаете. Транспортир под изображением оказался неожиданным. Если вы немного не в себе, используйте палец, чтобы повернуть изображение. Просто имейте в виду, что при повороте изображения изображение масштабируется с более высокими значениями вращения
- Flip: делает именно то, что вы думаете.
Остальные значки – это то, где немного магии вводится в простой урожай. Чтобы установить урожай, вы перемещаете ручку. Если соотношение сторон является абсолютно критичным, касание одного из них не только установит область кадрирования на выбранное соотношение, но также масштабирует обрезанное изображение, чтобы соответствовать новому соотношению.
Чтобы установить урожай, вы перемещаете ручку. Если соотношение сторон является абсолютно критичным, касание одного из них не только установит область кадрирования на выбранное соотношение, но также масштабирует обрезанное изображение, чтобы соответствовать новому соотношению.
Как изменить цвет объекта в Adobe Photoshop Fix CC
Исправление содержит довольно интересный инструмент рисования. При нажатии на значок Paint открываются параметры рисования.
Внизу находится Brush, Color Picker, который будет пробовать цвет на изображении, и переключатель Blend. Панель кистей содержит обычные опции, включая систему Color Picker.
В этом примере мы решили изменить цвет перчаток, чтобы соответствовать цвету ее пиджака.
Для этого мы нажали Pick Color , а затем на темно-синий в пиджаке.
Затем мы коснулись Рисовать и установили параметры Размер , Твердость , и Непрозрачность . Мы также коснулись переключателя смешивания , чтобы убедиться, что цвет смешивается с перчатками. Если вы допустили ошибку, используйте кисть Восстановить . Когда мы были удовлетворены, мы нажали Галочку , чтобы принять изменения.
Мы также коснулись переключателя смешивания , чтобы убедиться, что цвет смешивается с перчатками. Если вы допустили ошибку, используйте кисть Восстановить . Когда мы были удовлетворены, мы нажали Галочку , чтобы принять изменения.
Как добавить и настроить виньетку в Adobe Photoshop Fix CC
Виньетки перемещают фокус изображения в область, которую вы выбираете, затемняя края изображения. Отличительной особенностью Photoshop Fix является то, что инструмент Vignette также содержит довольно приятный сюрприз.
Когда вы нажмете Виньетка , откроется Параметры . То, что вы увидите, это два круга, прицел над изображением и ползунок внизу. Ползунок изменяет область виньетки. Где настоящая сила этого инструмента, так это круги с ручками. Перетаскивание ручек внутрь или наружу позволяет настроить виньетку, и прицел пистолета может быть перемещен в ту часть изображения, на которую вы хотите обратить внимание зрителя.
Приятным сюрпризом является Цветной значок в разделе Параметры . Нажмите на него, и откроется Color Picker . Затем вы можете изменить цвет виньетки одним из следующих способов:
- Использование сборщика и слайдера.
- Выбор темы из Adobe Capture.
- Выбор цветовой темы из вашей библиотеки Creative Cloud.
Перекрасить рисунок в другой цвет онлайн. Как заменить цвет объекта на другой в фотошопе на отдельном участке и на всей картинке? Избирательная корректировка цвета
Фотошоп повсеместно используется для коррекции изображений и фотографий. Особенно полезным является возможность заменить цвет фотографии на другой. Благодаря этому можно создавать интересные решения для фотографий и рисунков.
Функция «Заменить цвет»
Самым простым способом поменять цвет фотографии в Фотошопе является встроенная функция изменения цвета. Чтобы изменить окрас рисунка в Photoshop достаточно следовать инструкции:
Этот способ позволяет легко заменить цвет объекта в несложных однотонных фотографиях.
Замена цвета в Фотошопе для сложных фотографий
Чтобы сделать замену в сложном рисунке, необходимо следовать инструкции:
Таким образом можно заменить цвет в Фотошопе на другой в сложном изображении.
Изменение режима наложения
Существует еще один способ изменения палитры. Он подойдет для сложных фотографий, где окрашенные участки очень мелкие. Для того, чтобы использовать режим наложения достаточно сделать следующее:
Этот способ отлично подходит для смены окраса глаз на фотографии или создания необычного окрашивания на волосах.
Изменение палитры объекта на белый
Довольно просто получается поменять цвет всего объекта на картинке на белый. Чтобы это сделать требуется проследовать инструкции:
Таким образом можно перекрасить любое изображение в белый.
Изменить окрас по образцу
Чтобы изменить цвет по образцу требуется сделать следующее:
Используем «Пипетку»
Если на картинке уже есть вариант для замены основного цвета предмета можно использовать пипетку:
Такой способ более быстрый для перекрашивания, так как не требуется отдельно создавать цветовой шаблон. Но чтобы результат получился более реалистичным потребуется поработать дольше над коррекцией.
Но чтобы результат получился более реалистичным потребуется поработать дольше над коррекцией.
На самом деле существует множество способов как изменить цвет объекта в фотошопе . Ранее мы уже рассмотрели как это сделать при помощи , а также научились менять цвет волос в фотошопе при помощи .
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Способ №1
Коротко расскажу о применении данного метода. Откройте изображение и создайте новый слой (напоминаю все приемы ).
Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
После этого выберите , нажав клавишу В
, щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е . А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Примечание
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Способ №2
Помните команду меню ? Похожую команду меню Заменить цвет можно использовать для выделения одного оттенка и замены его другим. Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
Выбрав в меню команду Изображение — Коррекция — Заменить цвет
, вы увидите одноименное диалоговое окно.
В нем уже выбран инструмент Пипетка, так что щелкните мышью по тому оттенку на изображении, который хотите заменить. Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
В группе элементов управления Замена в нижней части диалогового окна щелкните мышью по квадрату, расположенному над надписью Результат , чтобы выбрать новый оттенок. Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы Цветовой тон , Насыщенность и Яркость (также находятся в группе элементов управления Выделение). Вот что получилось:
Обратите внимание, что кроме обыкновенной пипетки, рядом имеются пипетки с маленькими значками «+» (плюс) и «-» (минус). Используйте их, чтобы расширить/сузить диапазон оттенков, которые необходимо изменить.
Как видите, я немного перестарался и у меня колеса автомобиля также окрасились в фиолетовый. Это говорит о том, что данный способ может быть не всегда полезным.
Это говорит о том, что данный способ может быть не всегда полезным.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1 голосЗдравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно , я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье « » . Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью
).
В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью
).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. ? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами .
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету. Так же очень удобно на сегодняшний день стремиться при создании того или иного сервиса иметь хорошую техническую поддержку. И если вы не знаете как это организовать, то вам поможет http://pks-alteko.ru/tehpodderzhka/ . Отличная возможность доверить этот функционал настоящим специалистам которые знают свою работу очень хорошо.
Есть так же идея по созданию хорошего сервиса где будут люди иметь возможность обучаться ремеслу работы с программой фотошоп. Это по настоящему очень хорошая программа, которая в настоящее время может кормить вас. Ведь работать и создавать графические материалы очень надо для тех же владельцев коммерческих сайтов. ..
..
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
29459 ,П
ри редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Замена цвета с изменением режима наложения слоёв
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения . Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на .
Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?
Не слишком ли просто?
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> .
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.
Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.
Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-» , позволяющие добавлять и убирать смежные области.
Замена цвета с помощью специальной кисти
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
Как изменить цвет изображения
Чтобы придать фотографии дополнительную выразительность, попробуйте увеличить насыщенность цвета.
Создание корректирующего слоя оттенка / насыщенности
Перейдите на панель «Слои», щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Цветовой тон / насыщенность». Это добавляет корректирующий слой оттенка / насыщенности, который вы можете использовать для настройки цвета без постоянного изменения базовой фотографии.
Выберите настройки оттенка / насыщенности
Выбрав корректирующий слой «Цветовой тон / насыщенность» на панели «Слои», перейдите на панель «Свойства», чтобы получить доступ к элементам управления для этой настройки.
Перетащите ползунок «Насыщенность» вправо, чтобы сделать все цвета на фотографии более яркими. Если из-за этого некоторые цвета выглядят слишком насыщенными, перетащите ползунок «Насыщенность» назад влево.
Настройка цветового диапазона
Чтобы ограничить настройку оттенка / насыщенности определенным цветовым диапазоном, на панели «Свойства» перейдите в меню с надписью «Мастер» и выберите диапазон цветов, например синий.
Перетащите ползунок «Насыщенность» вправо, и только синий цвет на всем изображении станет более ярким.Перетаскивание ползунка «Яркость» или «Оттенок» теперь повлияет только на синий цвет.
Используйте инструмент целевой корректировки
Более конкретный способ насыщения определенного диапазона цветов — это инструмент «Целенаправленная настройка».
Щелкните инструмент «Целенаправленная корректировка» на панели «Свойства».
Щелкните цвет на фотографии, удерживая кнопку мыши нажатой, перетащите вправо на фотографии. Это насыщает только диапазон цветов по всей фотографии, который похож на цвет, по которому вы щелкнули.
На панели «Свойства» еще раз щелкните инструмент «Целенаправленная корректировка», чтобы отключить этот инструмент.
Сохраните свою работу
Сохраните изображение в формате PSD или TIFF, чтобы сохранить слои.
Хотите изменить настройку?
Если вы хотите изменить настройку в любое время, дважды щелкните значок настройки в крайнем левом углу корректирующего слоя «Цветовой тон / насыщенность», чтобы снова открыть элементы управления «Цветовой тон / насыщенность» на панели «Свойства».
Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект. Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта.Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.

Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска в группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK.Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет». Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни».Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.

- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче. Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.
2 простых метода добавления цвета к вашим изображениям с помощью Photoshop
Большинство из нас имели опыт фотографирования невероятного восхода или заката только для того, чтобы вернуться домой и понять, что цвета на ваших изображениях не так хороши, как цвета, которые вы видели с помощью своего собственные глаза. Для этого может быть много причин, например, ограничения камеры или ошибки, которые вы сделали в полевых условиях. Однако это не то, о чем вы узнаете из этой статьи. Исправление цветов или добавление цвета — это не то, над чем вам нужно работать часами.Фактически, это можно сделать всего за несколько минут с помощью Adobe Photoshop, и вам не нужно быть экспертом по Photoshop, чтобы это сделать.
Тролльтунга, Норвегия — мы добавим цвет этому небу
Как мы все знаем, добраться до Рима можно разными способами, но и в Photoshop нет только одного метода добавления цветов. Как я уже упоминал выше, это можно сделать довольно легко, но чем более детальные настройки вы хотите внести, тем сложнее будет. В этой статье мы рассмотрим два простых метода добавления цвета в Photoshop.
# 1 Добавление цвета с помощью фотофильтра
Первый метод, который мы рассмотрим, включает инструмент Photoshop под названием Photo Filter. Это инструмент коррекции , который можно найти, щелкнув значок инструмента коррекции (полузаполненный круг, расположенный под палитрой слоев, см. Снимок экрана ниже). Это создаст новый слой с именем Photo Filter 1, над которым мы и будем работать.
Фильтр потепления является настройкой по умолчанию, поэтому, как вы можете видеть, изображение теперь имеет оранжевый оттенок.Лично я предпочитаю использовать Warming Filter (LBA) , так как я считаю, что это наиболее естественный цвет, который лучше всего подходит для моих изображений (см. Снимок экрана справа). Выберите этот фильтр, щелкнув раскрывающееся меню «Фильтр». Кроме того, вы можете выбрать цвет вручную, который лучше подходит для вашего изображения. Если вы обнаружите, что настройка слишком слабая, вы можете усилить ее внешний вид, увеличив Плотность . Я редко использую плотность выше 40%, так как цвета затем быстро становятся размытыми и в результате получается нежелательный вид.
Снимок экрана справа). Выберите этот фильтр, щелкнув раскрывающееся меню «Фильтр». Кроме того, вы можете выбрать цвет вручную, который лучше подходит для вашего изображения. Если вы обнаружите, что настройка слишком слабая, вы можете усилить ее внешний вид, увеличив Плотность . Я редко использую плотность выше 40%, так как цвета затем быстро становятся размытыми и в результате получается нежелательный вид.
Фотофильтр применен ко всему изображению при 40%
Фотофильтр применен ко всему изображению со значением по умолчанию 25%
С помощью этого фильтра мы вернули некоторые цвета неба. Разницы нет, но нам удалось сохранить естественный вид изображения, в то время как небо по-прежнему выглядит хорошо. Однако есть одна проблема. Мы не обязательно хотим добавлять дополнительный цвет к самому ландшафту, мы хотели только затронуть небо.
Слева от фотофильтра 1 текста есть белое поле.Это маска слоя, которая в основном сообщает Photoshop, на какую область изображения должен воздействовать этот конкретный слой. Белый означает, что он видим, а черный означает, что он скрыт. По умолчанию вся маска белая. Чтобы удалить корректировку из самого ландшафта, выполните следующие действия:
Белый означает, что он видим, а черный означает, что он скрыт. По умолчанию вся маска белая. Чтобы удалить корректировку из самого ландшафта, выполните следующие действия:
- Выберите маску слоя, щелкнув по ней (при выборе маски будут отображаться квадратные скобки, см. Снимок экрана справа))
- Выберите кисть black и установите Hardness на 0%
- Уменьшите непрозрачность кисти до 80%
- Не снимая выделения с Layer Mask, аккуратно закрасьте области, на которые фильтр не должен влиять.Вы увидите, как корректировка исчезнет с этих мест, пока вы рисуете.
Слой Photo Filter замаскирован так, чтобы воздействовать только на небо.
Это самый простой способ вручную выбрать, где будет видна корректировка. К сожалению, он также наименее точен. Вы можете увидеть ореол по краям или, возможно, в определенных местах цвет перетекает на горизонт. Увеличив изображение и используя кисть меньшего размера, вы сможете уменьшить количество ореолов или кровотечений. Другие методы, такие как Luminosity Masking, более точны, но также требуют лучшего понимания Adobe Photoshop.
Другие методы, такие как Luminosity Masking, более точны, но также требуют лучшего понимания Adobe Photoshop.
# 2 Добавьте контраста с помощью корректирующего слоя Curves
Еще один простой способ добавить цвета — использовать корректирующий слой «Кривые». В отличие от фотофильтра, мы будем использовать кривые, чтобы добавить контраста небу. Выполните следующие действия, чтобы настроить кривые:
Откройте корректирующий слой «Кривые», снова щелкнув значок корректирующего слоя и выбрав на этот раз «Кривые».
Вы хотите добавить контраст и немного увеличить цвета, затемняя небо. Сделайте это, щелкнув по середине линии на слое Curves и осторожно потянув ее вниз.Убедитесь, что вы не заходите слишком далеко, поскольку это приведет к нежелательной зернистости или искажениям цвета.
Вот и все. Чтобы удалить корректировку из пейзажа, создайте еще одну маску слоя и выполните те же шаги, что и в предыдущем методе выше.
Как вы могли заметить, это две тонкие настройки. Следуя этим методам, вы не получите сюрреалистического неба. Вместо этого вы сохраните естественный вид и при этом сохраните часть цвета, которую вы хотели запечатлеть.
Следуя этим методам, вы не получите сюрреалистического неба. Вместо этого вы сохраните естественный вид и при этом сохраните часть цвета, которую вы хотели запечатлеть.
5 быстрых и простых способов перекрасить объекты в Photoshop — Amy Shamblen Creative
Это отличный вариант, если вы хотите настроить таргетинг на определенный цвет в сложном изображении.На панели слоев создайте новый корректирующий слой оттенка / насыщенности. Вместо того, чтобы раскрашивать слой, как мы делали раньше, мы собираемся перейти в раскрывающееся меню, в котором сейчас написано «Мастер», и выбрать конкретный цвет, на который мы хотим нацелить. На этом изображении я хочу изменить синий пакет на фиолетовый, но рисование вокруг всех этих замысловатых элементов дизайна на сумке займет довольно много времени. На моей панели оттенка / насыщенности я собираюсь перейти к голубым, поэтому я меняю только те цвета, которые находятся в этом голубом классифицировать.Решите, какой цвет вы хотите изменить, и выберите наиболее подходящий вариант. Установите насыщенность до -100, чтобы вы могли четко видеть, какие цвета были затронуты. Возможно, вам придется поиграть с цветной полосой внизу, чтобы уточнить выбор цвета. Просто перетащите его так, чтобы средняя часть полосы находилась над цветом, который вы хотите изменить. Как только цвет, который вы хотите изменить в своем изображении, станет полностью серым, верните насыщенность до 0. И вот самое интересное: начало отрегулируйте ползунок Hue до нужного вам цвета — и все!
Установите насыщенность до -100, чтобы вы могли четко видеть, какие цвета были затронуты. Возможно, вам придется поиграть с цветной полосой внизу, чтобы уточнить выбор цвета. Просто перетащите его так, чтобы средняя часть полосы находилась над цветом, который вы хотите изменить. Как только цвет, который вы хотите изменить в своем изображении, станет полностью серым, верните насыщенность до 0. И вот самое интересное: начало отрегулируйте ползунок Hue до нужного вам цвета — и все!
Плюсы:
Это отличный вариант для более сложных цветов, которые вы не хотите маскировать вручную.
Минусы:
Этот метод не сработает, если у вас много схожих цветов в изображении, так как он повлияет на них всех.
4. Использование инструмента «Кисть» и режима наложения «Цветовой тон».
Загрузите кисть нужного цвета. Установите для кисти Flow 30% и на новом слое начните рисовать в тех областях, где вы хотите получить цвет. Если вы рисовали там, где не хотели цвета, ничего страшного. Вы можете либо стереть его, либо я предпочитаю создать маску, чтобы она была неразрушающей, и я мог легко вернуться.Для этого просто нажмите кнопку в нижней части панели слоев с кружком внутри прямоугольника. Как только все будет выглядеть так, как вы хотите, измените режим наложения вашего слоя на Hue и вуаля!
Вы можете либо стереть его, либо я предпочитаю создать маску, чтобы она была неразрушающей, и я мог легко вернуться.Для этого просто нажмите кнопку в нижней части панели слоев с кружком внутри прямоугольника. Как только все будет выглядеть так, как вы хотите, измените режим наложения вашего слоя на Hue и вуаля!
Плюсы:
Очень легко и быстро получить нужный цвет.
Минусы:
Этот метод не самый лучший для более сложных деталей изображения.
5. Curves
Полное руководство по раскрашиванию черно-белых фотографий в Photoshop
Вы когда-нибудь хотели раскрасить любимые черно-белые фотографии? Хотя старые, винтажные черно-белые изображения хороши, иногда полноцветные изображения более подходящие и интересные.
Итак, без лишних слов, давайте взглянем на:
- как раскрасить черно-белые фотографии в Photoshop;
- использовать различные инструменты для раскрашивания фотографий;
- добавить цвет к вашим черно-белым изображениям;
- и намного больше .

Сколько времени нужно, чтобы раскрасить черно-белую фотографию?
Расчетное время: 30 минут
Обычно у вас уходит около 30 минут, чтобы раскрасить (добавить цвет) черно-белую фотографию, но когда вы привыкнете к процессу, описанному в этом руководстве, вам понадобится не более 10-15 минут.
Хотя для этого можно использовать целый ряд методов, мы собираемся показать вам, как использовать слои заливки сплошным цветом с масками слоев и различными режимами наложения.
Это наш предпочтительный метод, поскольку он означает, что ни одна из сделанных вами корректировок не является разрушаемой , и вы всегда можете вернуться и внести изменения в изображение и его цвета позже. Как видите, в нашем примере мы использовали портретное изображение.
Откройте изображение в Photoshop
Выберите черно-белую фотографию, которую вы всегда хотели иметь или увидеть в цвете (или используйте ту, которую мы использовали, загрузив ее выше), и откройте изображение в Photoshop, чтобы вы могли сразу перейти и раскрасить черно-белое изображение. Фото.
Фото.
Если у вас еще нет Photoshop, вы можете скачать его здесь.
Используя инструмент «Быстрый выбор», выберите фон
В случае с изображением, которое мы используем, довольно просто использовать инструмент «Быстрый выбор», чтобы отделить фон (или небо) от объекта изображения. Если на изображении нет четкого объекта, используйте инструмент «Быстрое выделение», чтобы выбрать большую область изображения, которая будет иметь тот же цвет, например, трава или небо.
Чтобы использовать инструмент «Быстрое выделение», просто нажмите клавишу «W» на клавиатуре или перейдите в меню Photoshop, чтобы выбрать «Инструмент быстрого выбора». Это может занять несколько минут, и вам может потребоваться использовать клавишу Alt (Windows) или Option (Mac), чтобы отменить выбор определенных областей, если инструмент случайно выбрал области, которые вы не собирались выбирать.
Подробнее об инструменте быстрого выбора Photoshop см. Здесь.
Создайте новый слой сплошного цвета из выделенной области
После того, как вы успешно сделали свой выбор, приступайте к созданию слоя заливки сплошным цветом.Это можно сделать, щелкнув значок, показанный ниже.
Затем нажмите «сплошной цвет».
Затем измените цвет на какой-нибудь подходящий. Фон нашего изображения не в фокусе из-за использования красивой низкой диафрагмы, которая создает крутой эффект боке.
Это делает фотографию отличной, и хотя выбранный нами фон явно не является небом, трудно сказать, какой цвет был на самом деле.Мы продолжим и выберем более теплый летний цвет, но вы всегда можете экспериментировать с ним сколько угодно.
Вы всегда сможете вернуться и изменить это позже.
Измените режим наложения с «нормального» на «оверлей»
Очевидно, вы не хотите, чтобы цвет выглядел так, будто он просто заливался там, поэтому вам нужно будет изменить режим наложения.
Просто выберите слой заливки на вкладке слоев, откройте выделенное раскрывающееся меню и выберите «наложение».
Исправьте края, на которых цвет растекся по объекту
Маловероятно, что первоначальный выбор был идеальным, но его не было видно, когда цвета были одинаковыми. Продолжайте и используйте кисть подходящего цвета, чтобы снова исправить окраску исходного изображения. Это займет не более 2–3 минут…
Постарайтесь максимально точно сопоставить окружающие области.
Небольшое изменение оттенка, которое вы видите сейчас, может стать видимым позже, когда мы добавим цвет.
Добавьте красок на лицо
Как и раньше, воспользуйтесь инструментом «Быстрый выбор», но теперь давайте выделим ее лицо. Вы также, как и раньше, создадите новый слой заливки сплошным цветом, а затем выберете подходящий цвет. В этом случае мы выберем цвет кожуры персика. Обеспечение естественных (и точных) цветов кожи, вероятно, является наиболее сложной частью добавления цвета к черно-белому изображению, особенно если вы не уверены, какие цвета были в исходном изображении.
Вы также, как и раньше, создадите новый слой заливки сплошным цветом, а затем выберете подходящий цвет. В этом случае мы выберем цвет кожуры персика. Обеспечение естественных (и точных) цветов кожи, вероятно, является наиболее сложной частью добавления цвета к черно-белому изображению, особенно если вы не уверены, какие цвета были в исходном изображении.
Но на этот раз не устанавливайте режим наложения для этого слоя на «наложение», а измените его на «цвет».
Измените опцию Overlay на Color. Возможно, вам придется потратить немного времени на то, чтобы добиться максимальной точности цвета лица. Исходная черно-белая версия изображения, которое мы использовали, выглядела так:
Кожа на лице модели уже очень гладкая и очень светлая, поэтому решения, которые мы принимаем относительно того, как раскрасить ее лицо, будут только предположениями.
Скорее всего, вы уже имеете в виду цвета при выборе изображения, поэтому, если вы работаете с собственным изображением, сравните его с реальным объектом. Если вы работаете с выбранным нами изображением, мы добавим немного цвета, используя тот же метод, который описан выше.
Если вы работаете с выбранным нами изображением, мы добавим немного цвета, используя тот же метод, который описан выше.
Хотя на пятом шаге мы предложили использовать инструмент «Кисть» для внесения необходимых исправлений, в некоторых случаях (например, в этом) инструмент «Ластик» может быть более подходящим выбором.
Используйте ластикЧтобы получить доступ к ластику, просто нажмите букву «E» на клавиатуре или щелкните следующий пункт в вертикальном меню слева:
Выбор инструмента Photoshop Eraser Tool В зависимости от изображения вы также можете использовать инструмент «Ластик» для исправления возврата цвета волос, которые были на ее лице, обратно к черно-белому, пока вы не добавите еще один слой заливки сплошным цветом для соответствующего цвет волос вашего объекта.
В этом нет необходимости, если только вы не захотите полностью изменить цвет ее волос.Для этого урока мы не окрашивали остальные волосы, но вы уже знаете, как это сделать!
Все, что вам нужно сделать, это создать еще один сплошной слой заливки. Но обязательно выберите цвет волос, на который повлиял предыдущий слой заливки, который мы использовали для ее лица, чтобы все волосы были одного цвета.
Но обязательно выберите цвет волос, на который повлиял предыдущий слой заливки, который мы использовали для ее лица, чтобы все волосы были одного цвета.
Сделай губы красными
Так же, как мы сделали с другими областями, давайте добавим цвета губам. Используйте инструмент «Быстрое выделение», чтобы выделить ее нижнюю губу, затем создайте новый слой «сплошного цвета».
Как раскрасить черно-белые фотографии без Photoshop
Если вы не большой поклонник Adobe Photoshop или просто считаете его слишком трудоемким и утомительным, вы всегда можете использовать этот бесплатный инструмент для автоматической раскраски черно-белых фотографий. Алгоритмия оживляет ваши старые фотографии, автоматически раскрашивая их с помощью облачных моделей глубокого обучения. Но что такое глубокое обучение?
Добавьте цвет к своим черно-белым фотографиям Глубокое обучение — эффективный метод поиска закономерностей в необработанных данных (изображении или звуке). Считается отраслью машинного обучения. Если вы новичок в терминологии глубокого обучения, Эмиль Валлнер расскажет об этой концепции подробнее.
Считается отраслью машинного обучения. Если вы новичок в терминологии глубокого обучения, Эмиль Валлнер расскажет об этой концепции подробнее.
Обратите внимание, что результаты не будут такими точными, как если бы вы потратили некоторое время на их раскрашивание в Photoshop и откажетесь от некоторого контроля.
Я лично предпочитаю раскрашивать фотографии индивидуально и вручную в Photoshop, потому что я сохраняю полный контроль над тем, как выглядит конечный результат, и гарантирую, что он полностью отображает цвета, которые изначально присутствовали в изображении.
Использование Photoshop для добавления цветов к изображениям — Заключительные мысли
В конце концов, раскрасить черно-белое фото в фотошопе не так уж и сложно, верно? 🙂
Теперь, когда вы знаете, насколько это просто, попробуйте. Может потребоваться время, чтобы привыкнуть к выбору правильных цветов для ваших изображений и точному использованию инструмента быстрого выбора, но это станет только проще…
Имейте в виду, что процесс будет немного отличаться для разных изображений, а некоторые, безусловно, могут занять намного больше времени. Однако общий процесс очень похож. Кроме того, метод, который использовался для раскрашивания черно-белой фотографии в этом руководстве, также можно легко применить для добавления к изображению эффекта выборочного цвета.
Однако общий процесс очень похож. Кроме того, метод, который использовался для раскрашивания черно-белой фотографии в этом руководстве, также можно легко применить для добавления к изображению эффекта выборочного цвета.
Как легко изменить цвет чего-либо в Photoshop
Умение использовать Photoshop для управления цветами изображения — чрезвычайно полезный навык. Это может иметь решающее значение при редактировании и улучшении фотографий. Но с огромным количеством кнопок и опций, доступных в Photoshop, легко потеряться.Аарон Нэйс из Phlearn показывает нам, как легко изменить цвет чего-либо в Photoshop, добавляя при этом некоторые функции быстрой стилизации:
Как изменить цвета на фотографии с помощью Photoshop
Изменить цвета в Photoshop
- Для начала нажмите New Fill или Adjustment Layer на панели Layers и выберите Hue / Saturation .
 К нему также можно получить доступ из панели инструментов: Layers> New Adjustment Layer> Hue / Saturation
К нему также можно получить доступ из панели инструментов: Layers> New Adjustment Layer> Hue / Saturation - Поскольку изменение оттенка, вероятно, повлияет на общий цвет изображения, мы можем точно определить маску для определенного цветового диапазона, чтобы изолировать область, которую необходимо изменить.На панели свойств Hue / Saturation щелкните Master , чтобы открыть раскрывающееся меню цветовых диапазонов. Выбор синего цвета изолирует весь синий цвет на вашем изображении, аналогично выбор желтого изолирует желтые.
- Щелкните значок пипетки и выберите (на своем изображении), где вы хотите изменить цвет. Он автоматически установит главный элемент управления на соответствующий цветовой диапазон.
- Маскирующий слой может по-прежнему оставлять оттенок цвета в тех областях, где он вам не нужен.Используйте черную кисть и просто закрасьте участки, которые нужно замаскировать. Точно так же используйте белую кисть, чтобы вернуть его.

Как изменить цвета выделения
Изменить цвета выделения
- Создайте новый слой или нажмите Layer> New> Layer .
- На панели инструментов нажмите Select> Color range .
- В поле Color Range выберите Sample Colors из раскрывающегося меню. Щелкните цветовой диапазон в пределах основных моментов объекта.
- Установите Нечеткость на уровень, при котором выделяется большая часть светлых участков объекта. Убедитесь, что фон или другие элементы не отображаются серым цветом.
- После того, как выделены блики объекта, откройте слой Color Balance Layer> New Adjustment Layer> Color Balance.
- Слой регулировки цветового баланса нацелен на светлые, средние тона и тени отдельно. Щелкните Highlights и потяните за цветные полосы, чтобы получить желаемый цвет.
- Поработайте над тенями на изображении. Измените уровни теней и светов, чтобы сделать объекты визуально более динамичными.

- Если эффекты слишком яркие или слишком сильные, просто уменьшите непрозрачность слоя.
Как добавить элементы стилизации
Темные края
Темные края
- Создайте новый слой, затем нажмите Layer> New Adjustments Layer> Curves.
- Перетащите S-образную кривую вниз посередине и уменьшите светлые участки, чтобы затемнить изображение.
- Нажмите Command (ctrl) + I , чтобы инвертировать маску слоя.
- Используйте значок инструмента «Градиент» или нажмите Command (ctrl) + G.
- Используйте линейный градиент и установите его от белого до прозрачного. Щелкните от края фотографии внутрь по углам. Он затемнит края и создаст ощущение виньетки.
Добавить Lens Flare
Добавить вспышку линзы
- Создайте новый слой.
- Используйте штамп видимый, чтобы создать слой со всем, что в данный момент видно на изображении.
 Нажмите Shift + Option + Command + E (Shift + Alt + Ctrl + E)
Нажмите Shift + Option + Command + E (Shift + Alt + Ctrl + E) - На панели задач нажмите Filter> Render> Lens flare
- Выберите блик объектива, увеличьте яркость и установите его на источник света на изображении.
- Нажмите Shift + Delete , чтобы залить слой черным.
- Command (Ctrl) + F воссоздает последний использованный фильтр — блики объектива.
- На панели слоев измените режим наложения с нормального на экранный.Изображение будет таким же, но эффект линзы больше не будет привязан к слою исходного изображения.
- Измените блики объектива. Попробуйте уменьшить непрозрачность и добавить размытие ( Filter> Blur> Gaussian Blur )
- Добавьте маску слоя и нарисуйте черной краской, чтобы немного смягчить блики.
- Добавьте новый слой Color Balance Adjustment Layer ко всему изображению.
- Потяните за цветные полосы, чтобы добавить тепла или прохлады.
 Попробуйте добавить больше желтого и красного к светлым участкам или добавить больше синего и зеленого к теням.
Попробуйте добавить больше желтого и красного к светлым участкам или добавить больше синего и зеленого к теням.
Перед изменением цветов в Photoshop
После изменения цвета и стилизации
Базовые и основные цвета фотографии Чарльза Байрона Honda Civic довольно легко изменить с помощью слоев Hue / Saturation и Color Balance. Те же методы можно применить для изменения цвета на ваших фотографиях. Используйте эти методы, чтобы изменить фон стены, тонко отрегулировать оттенки кожи или, наконец, узнать, как вы будете выглядеть блондинкой.
Как изменить цвет фона в Photoshop (шаг за шагом!)
У вас есть фотография с цветом фона, который вам не нравится? Мы здесь, чтобы показать вам пошаговый процесс изменения цвета фона в Photoshop.
Требуется немного терпения, но это так легко сделать. Итак, приступим!
Шаг 1. Выберите свою фотографию
Качество готового изображения зависит от количества времени, которое вы тратите на процесс.
Если вы впервые меняете цвет фона в Photoshop, выберите изображение с резкими краями и чистым фоном. С этим будет легче работать, чем с более сложной композицией.
Вот некоторые вещи, которых следует избегать, если вы новичок в изолировании объекта, чтобы изменить цвет фона:
- Волосы распущенные, вьющиеся, с шипами или негладкие;
- Объекты с детализированными краями;
- Все, что края не в фокусе;
- Размытие в движении;
- Фон, гармонирующий с объектом.
Шаг 2: Создайте два слоя
Откройте фотографию в Photoshop и сделайте дубликат слоя (Ctrl или Cmd + J) . Затем отключите исходный слой.
Создайте сплошной слой, щелкнув значок «Создать новый слой заливки или корректирующего слоя» на «Панели слоев».
Выберите «Сплошной цвет» сверху.
Выберите цвет, близкий к цвету используемого фона, или выберите белый.
Шаг 3: Выберите тему
Щелкните инструмент «Быстрый выбор» на «Панели инструментов». Затем нажмите на опцию «Выбрать тему». Он находится на верхней панели над изображением.
Затем нажмите на опцию «Выбрать тему». Он находится на верхней панели над изображением.
Если края вашего выделения нечеткие, Photoshop сообщит вам, что не может найти выдающийся объект. Если вы видите это, попробуйте другие инструменты, такие как «Волшебная палочка» или «Выбор объекта».
Шаг 4. Очистите края
Если ваш объект не очень резкий, результирующий выбор не будет идеальным. Итак, следующий шаг — отполировать его.
Не снимайте выделения с инструмента «Быстрый выбор».И нажмите на поле «Выбрать и замаскировать» над вашей фотографией. Откроется новое окно, в котором вы сможете уточнить свой выбор.
Используйте кисть «Уточнить края» , чтобы добавить края, которые слишком сильно сливаются с фоном.
Чтобы вам было легче увидеть эффект этой кисти, выберите «Наложение» или «На белом». Эти параметры находятся на панели «Просмотр» в правой части экрана.
Вы можете настроить непрозрачность до такой степени, чтобы вы могли видеть эффект кисти при ее использовании.
Вот пример, показывающий опцию «Overlay» на панели просмотра с непрозрачностью 50%.
Обойдите край по часовой стрелке, чтобы убедиться, что вы покрываете весь контур.
Вы можете контролировать размер этой кисти с помощью клавиш [и]. Вы также можете лучше контролировать эффект, используя ползунки «Радиус», «Сглаживание», «Растушевка» и «Контрастность». Они находятся на панели справа от вашей фотографии.
Поэкспериментируйте с этими элементами управления.Вы найдете наилучший баланс для различных областей изображения. Они будут иметь различный эффект в зависимости от деталей вашего фото.
Когда вы будете довольны своим выбором, переключите «Просмотр» на «Черно-белый». Не отвлекаясь от цвета, вы сможете лучше увидеть, как выглядят ваши края.
Если больше не нужно вносить изменения в «Output To Box», выберите «Layer Mask» и нажмите OK.
Шаг 5: Закрасьте маску слоя
Теперь у вас есть новая маска на вашем слое. Если вы хотите еще больше уточнить размытые края, воспользуйтесь кистью.
Если вы хотите еще больше уточнить размытые края, воспользуйтесь кистью.
Установите значение 50% черного и закрасьте объект, который нужно стереть, и части, которые вы не хотите видеть. Установите его на 50% белого и закрасьте фон, который все еще виден, чтобы стереть его.
Использование кисти с непрозрачностью 50% или ниже дает более точный контроль. Это поможет сделать размытые или нечеткие области по краям более естественными.
Шаг 6. Выберите и изолируйте своего объекта
Нажмите Ctrl или Cmd и щелкните маску слоя, чтобы выбрать объект.Теперь продублируйте выделение на новый слой, используя Ctrl или Cmd + J.
Скройте другие слои, чтобы видеть только изолированный объект, а не фон.
На этом этапе вы также можете изменить размер холста, если хотите. Этот шаг полезен, если вы хотите добавить текст к фотографии. Или, если вы собираетесь создать композицию с другими изображениями на том же фоне.
Я решил обрезать квадрат изображения, потому что он лучше всего выглядит в Instagram. Но вы можете попробовать и другие размеры.
Но вы можете попробовать и другие размеры.
Шаг 7. Создайте сплошную заливку для нового фона
На панели «Слои» щелкните «Создать новый слой заливки или корректирующего слоя».
Выберите «Сплошной цвет» сверху и выберите цвет, который должен быть для вашего нового фона.
Как мне изменить цвет фона на белый в Photoshop? Просто выберите палитру цветов, выберите белый, и готово!
Конечно, не стоит ограничиваться однотонными цветами. Вы также можете попробовать реалистичный фон.
Заключение
Изменение цвета фона в Photoshop — простой процесс, когда вы к нему привыкнете.После того, как вы изолировали объект, выбрать цвет фона так же просто, как щелкнуть палитру цветов.
Практикуйте этот метод как можно чаще – вы найдете его полезным, особенно в социальных сетях.
И не забудьте показать нам свои результаты в комментариях!
Хотите узнать больше о методах постобработки? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom».


 Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
 Есть три, которые вы можете использовать для той же цели. Выберите и удерживайте третью опцию в левом меню, чтобы получить выбор. Стандартное лассо требует рисования вокруг фона вручную; Многоугольное лассо позволит вам рисовать определенные прямые линии; Магнитное лассо будет прилипать к существующим линиям и краям. Когда вы закончите рисовать вокруг фона, либо подключитесь к начальной точке, чтобы завершить его, либо нажмите Ctrl + Click., Если вы используете планшет под управлением Windows 10, нажатие и удерживание на экране даст вам возможность щелкнуть правой кнопкой мыши, и откроется контекстное меню с дополнительными функциями. Выберите тот, который вам нужен, затем нажмите для той же функции.
Есть три, которые вы можете использовать для той же цели. Выберите и удерживайте третью опцию в левом меню, чтобы получить выбор. Стандартное лассо требует рисования вокруг фона вручную; Многоугольное лассо позволит вам рисовать определенные прямые линии; Магнитное лассо будет прилипать к существующим линиям и краям. Когда вы закончите рисовать вокруг фона, либо подключитесь к начальной точке, чтобы завершить его, либо нажмите Ctrl + Click., Если вы используете планшет под управлением Windows 10, нажатие и удерживание на экране даст вам возможность щелкнуть правой кнопкой мыши, и откроется контекстное меню с дополнительными функциями. Выберите тот, который вам нужен, затем нажмите для той же функции. Это может быть объединено с вышеупомянутыми методами, чтобы точно настроить существующий выбор. Вы должны увидеть выделенные области красным цветом. Когда вы довольны своим выбором, снова выберите инструмент маскирования, чтобы увидеть его в пунктирных линиях.
Это может быть объединено с вышеупомянутыми методами, чтобы точно настроить существующий выбор. Вы должны увидеть выделенные области красным цветом. Когда вы довольны своим выбором, снова выберите инструмент маскирования, чтобы увидеть его в пунктирных линиях.

 Это добавляет корректирующий слой уровней.
Это добавляет корректирующий слой уровней.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.

 Уровень насыщенности придётся поднимать значительно более резко, чем в предыдущем случае.
Уровень насыщенности придётся поднимать значительно более резко, чем в предыдущем случае. По крайней мере создавайте дубликат слоя
По крайней мере создавайте дубликат слоя




 К нему также можно получить доступ из панели инструментов: Layers> New Adjustment Layer> Hue / Saturation
К нему также можно получить доступ из панели инструментов: Layers> New Adjustment Layer> Hue / Saturation 

 Нажмите Shift + Option + Command + E (Shift + Alt + Ctrl + E)
Нажмите Shift + Option + Command + E (Shift + Alt + Ctrl + E) Попробуйте добавить больше желтого и красного к светлым участкам или добавить больше синего и зеленого к теням.
Попробуйте добавить больше желтого и красного к светлым участкам или добавить больше синего и зеленого к теням.