Как в Фотошопе сделать эффект «завёрнутого уголка на фото»
Эффект «завёрнутый уголок фото» очень прост в исполнении. Сделать эффект можно буквально за пару минут, использовать рекомендую при оформлении альбомов (школа, детский сад и т.д.), а так же, в некоторых случаях, при оформлении веб-страниц. В интернете существует несколько версий изготовления данного эффекта и я не буду оригинален, но с той лишь разницей что мы сделаем клип Арт «завёрнутый уголок» для многократного его использования.Для изготовления такого типа клип Арта мне понадобится новый документ произвольного размера залитый белым цветом. Над ним сделаю новый пустой слой.
Теперь созданный верхний пустой слой залью серо-белой градиентной заливкой.
Далее мне необходимо деформировать данный слой. Для этого воспользуюсь функцией деформация. Находится данный инструмент во вкладке Редактирование-Трансформирование-Деформация.
Для деформации одного из углов ( как правило более светлого) мне необходимо потянуть левой кнопкой мышки за верхний угол контура.
Далее воздействуя на различные участки «сетки» методом подбора добиваюсь наибольшей реалистичности «завёрнутости» уголка фото.
Теперь когда уголок «завёрнут» объединяю слои в один. И мне необходимо удалить лишнюю (серую) часть слоя. Так как я большой приверженец инструмента «Перо» и по праву считаю этот инструмент самым точным инструментом для выделения объектов, то естественным будет использовать его и в данном случае. Увеличив масштаб картинки до удобного нанесу вот такой контур.
Далее образую выделенную область с растушёвкой 0 (ноль).
Просто скопирую выделенную область. Редактирование — Скопировать — Вставить.
Далее для большей реалистичности «завёрнутости» уголка фото я пожалуй добавлю немного эффекта «Тень» Параметры тени устанавливаются по желанию до большей реалистичности изображения.
Как это будет выглядеть? Пожалуйста!
Прелесть такого клипарта в том что его можно накладывать на любой из четырёх углов фото и всюду он будет кстати.
Как обычно статья не является прямым указанием к беспрекословному исполнению, а написана в целях ознакомления с возможностями тех или иных инструментов графического редактора Фотошоп. Удачи! 🙂
Как в фотошопе сделать фото на документы
Как сделать фото на документы в Фотошопе
В повседневной жизни каждый человек много раз попадал в ситуацию, когда требуется предоставить комплект фотографий для различных документов. Сегодня научимся тому, как сделать фото на паспорт в Фотошопе.
Фото на документы в Photoshop
Создавать заготовку мы будем в целях экономии скорее времени, чем денег, поскольку распечатывать фотки все же придется. Мы создадим заготовку, которую можно будет записать на флешку и отнести в фотосалон, либо распечатать самостоятельно.
Приступим.
Мы нашли для урока вот такой снимок:
Официальные требования к фотографии на паспорт:
- Размер: 35х45 мм.
- Цветное или черно-белое.

- Размер головы – не меньше 80% от общего размера фото.
- Отступ от верхнего края фото до головы 5 мм (4 – 6).
- Фон однотонный чистого белого или светло-серого цвета.
Более подробно о требованиях на сегодняшний день можно почитать, набрав в поисковике запрос вида «фото на документы требования». Для урока нам этого будет достаточно.
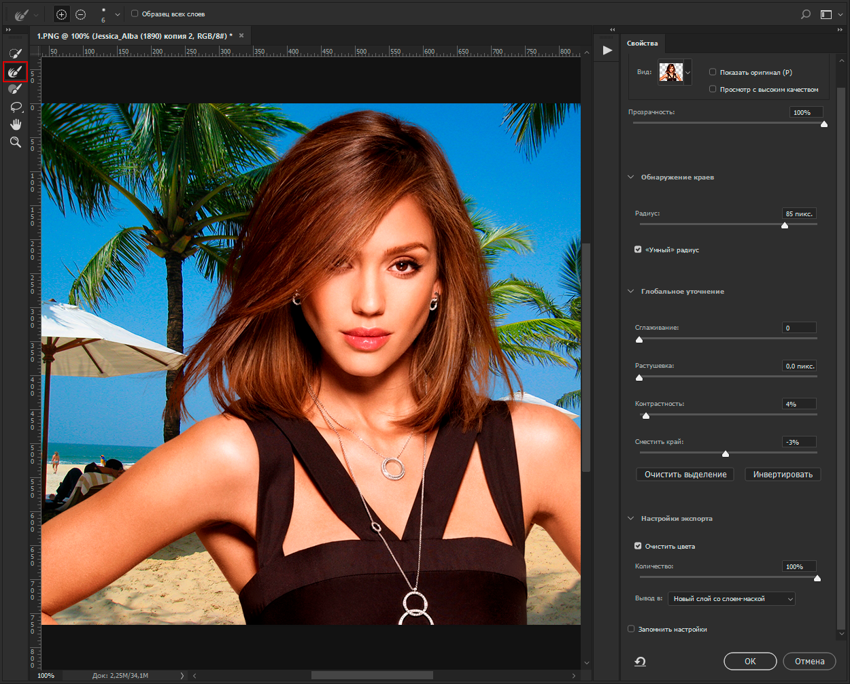
Итак, у с фоном все в порядке. Если на вашей фотографии фон не однотонный, то придется человека от фона отделить. Как это сделать, читайте в статье по ссылке ниже.
Подробнее: «Как вырезать объект в Фотошопе».
Этап 1: Подготовка изображения
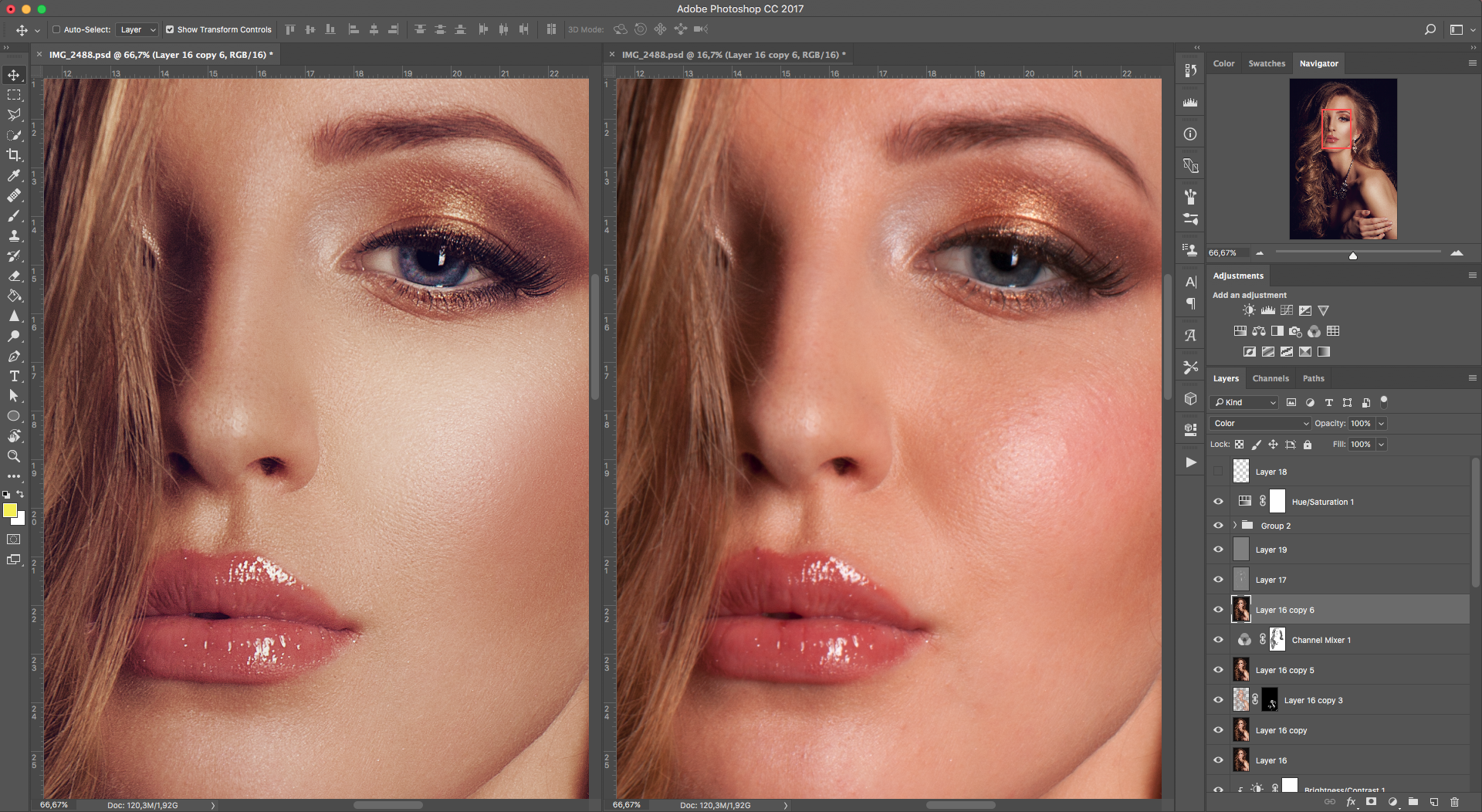
На нашем снимке имеется один недочет – глаза слишком затемнены.
- Создаем копию исходного слоя (CTRL+J) и применяем корректирующий слой «Кривые».
- Выгибаем кривую влево и вверх до достижения необходимого осветления.
Результат:
Этап 2: Разработка заготовки
- Создаем новый документ.

Размер 35х45 мм,разрешение 300 dpi.
- Затем разлиновываем его направляющими. Включаем линейки сочетанием клавиш
Теперь нажимаем левой кнопкой мыши на линейку и, не отпуская, тянем направляющую. Первая будет находиться в 4 – 6 мм от верхнего края.
Следующая направляющая, по расчетам (размер головы – 80%) будет находиться примерно в 32-36 мм от первой. Значит, 34+5=39 мм.
- Не лишним будет отметить середину фото по вертикали. Идем в меню «Просмотр» и включаем привязку.
Затем тянем вертикальную направляющую (от левой линейки) до тех пор, пока она не «приклеится» к середине холста.
- Переходим на вкладку со снимком и объединяем слой с кривыми и подлежащий слой. Просто жмем правой кнопкой мыши по слою и выбираем пункт «Объединить с предыдущим».

- Открепляем вкладку со снимком от рабочей области (берем за вкладку и тянем вниз).
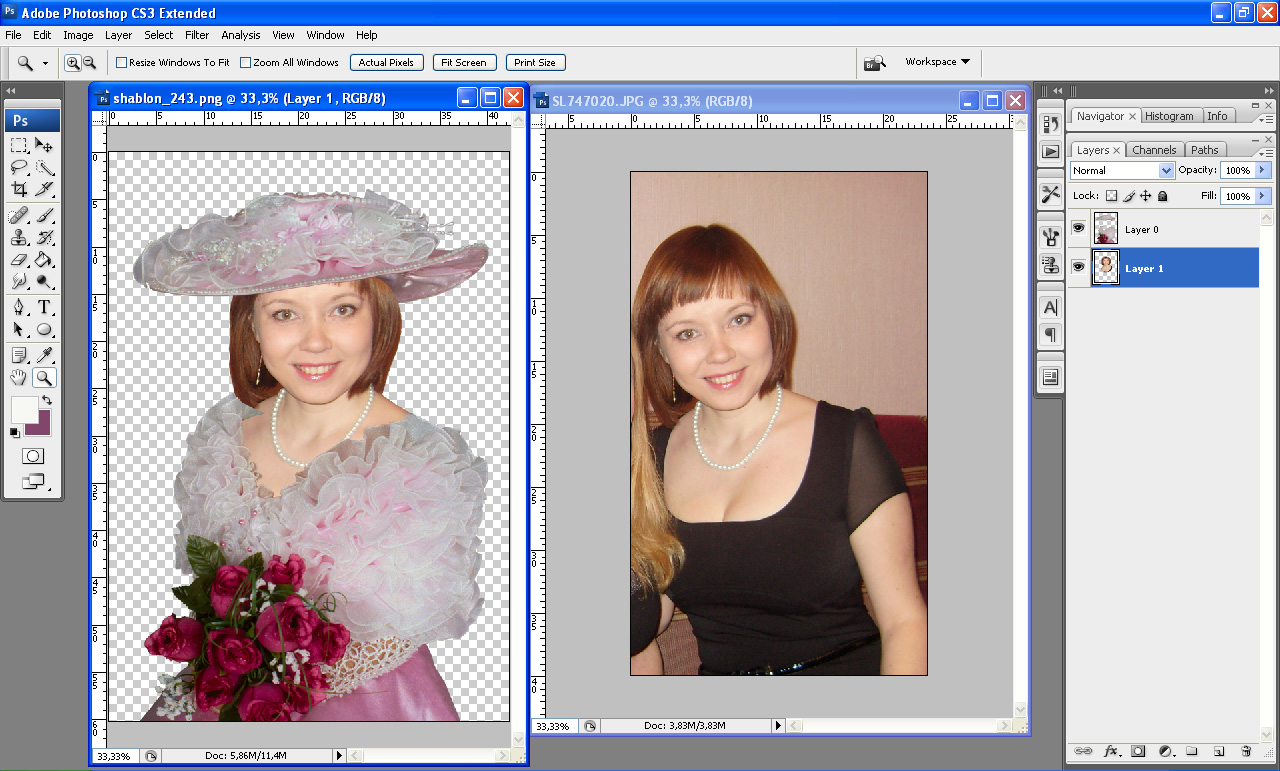
- Затем выбираем инструмент «Перемещение» и перетягиваем изображение на наш новый документ. Активированным должен быть верхний слой (на документе со снимком).
- Помещаем вкладку обратно в область вкладок.
- Переходим на вновь созданный документ и продолжаем работу. Нажимаем сочетание клавиш CTRL+T
- Далее создаем еще один документ с такими параметрами:
- Набор – Международный формат бумаги;
- Размер – А6;
- Разрешение – 300 пикселов на дюйм.
- Переходим на снимок, который только что редактировали и нажимаем CTRL+A.
- Снова открепляем вкладку, берем инструмент «Перемещение» и перетягиваем выделенную область на новый документ (который А6).
- Прикрепляем вкладку обратно, переходим на документ А6 и перемещаем слой со снимком в угол холста, оставляя промежуток для отреза.

- Затем идем в меню «Просмотр» и включаем «Вспомогательные элементы» и «Быстрые направляющие».
- Готовый снимок необходимо продублировать. Находясь на слое с фото, зажимаем ALT и тянем вниз или вправо. При этом должен быть активирован инструмент «Перемещение».
Так делаем несколько раз, разместив шесть копий.
Осталось только сохранить документ в формате JPEG и распечатать на принтере на бумаге плотностью 170 – 230 г/м2.
Подробнее: Как сохранить фото в Фотошопе.
Теперь Вы знаете, как сделать фото 3х4 в Фотошопе. Мы с Вами создали заготовку для создания фотографий на паспорт РФ, которую можно, при необходимости, распечатать самостоятельно, либо отнести в салон. Фотографироваться каждый раз уже не обязательно.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТуроков по Photoshop | Узнайте, как использовать Photoshop
Изучите основы или отточите свои навыки с помощью учебных пособий, призванных вдохновлять.
Сортировать по:Новичок Опытный
Курс «Начало работы в Photoshop»
Советы и рекомендации по использованию Photoshop на iPad
Курс редактирования фотографий для начинающих
Курс для начинающих
Курс маскировки для начинающих
Начальный курс фотомонтажа
Курс удаления предметов с фотографии
Проекты для опытных пользователей
Редактирование фотографий для опытных пользователей
Дизайн для опытных пользователей
Бесплатные обучающие программы от CreativeLive
обучающих программ YouTube от наших партнеров
Проекты для начинающих в Photoshop на iPad
Дополнительные уроки фотографии
.Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб.

 Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей.
Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов.
Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample.
Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях Ширина и Высота также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях Ширина и Высота также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.

- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Resolution установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.
Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой. Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
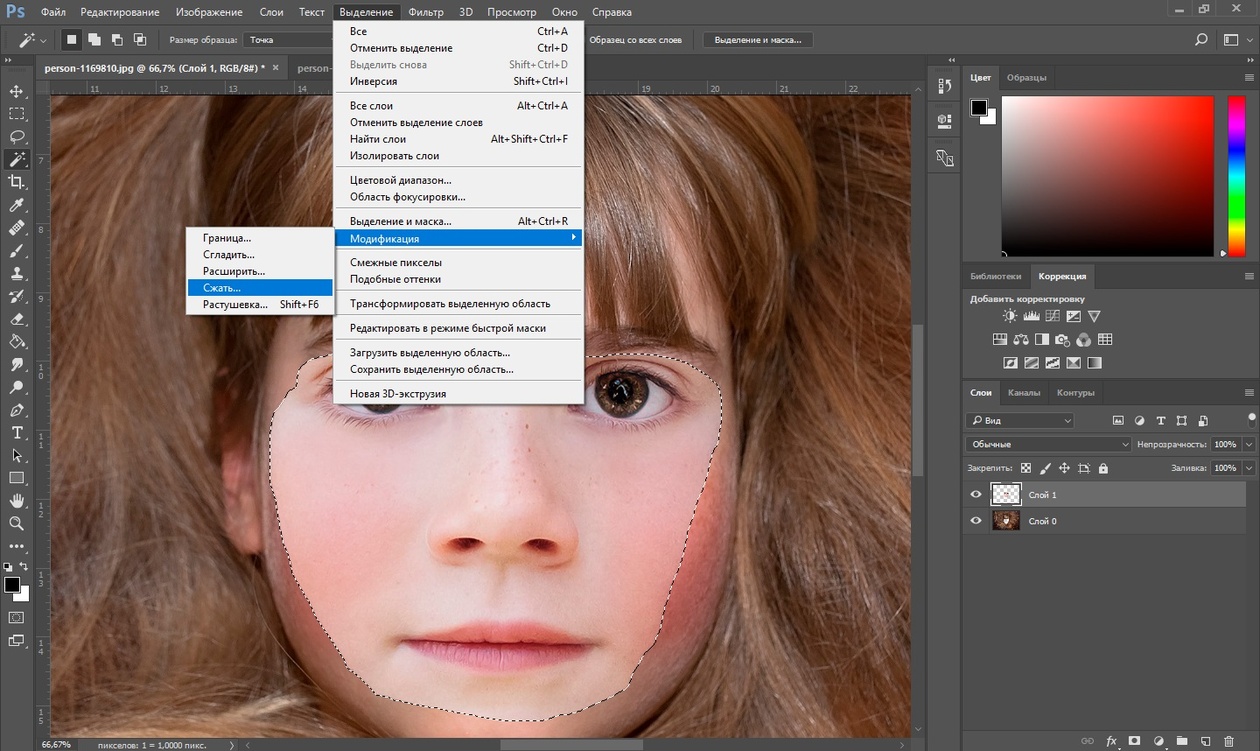
.Как обрезать углы фото?
Как это ни странно, инструкции о том, как сделать фотографию овальной или с закругленными краями найти в интернете намного проще, чем описание обрезки с прямым срезом уголков. Такая операция требует большего числа действий, хотя все они достаточно просты. Реализовать ее можно, например, с использованием графического редактора Adobe Photoshop.Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Как использовать инструменты фигур для добавления векторной графики к изображениям
Начните с простых форм, а затем объедините их, чтобы создать более сложное искусство, используя простые техники.
Примечание: Watch Создайте графическую фигуру, чтобы изучить основы.
- Выберите инструмент «Прямоугольник». На панели параметров выберите параметр «Объединить фигуры».
- Щелкните и перетащите холст, чтобы нарисовать прямоугольник. Совет: Нажмите пробел перед тем, как отпустить мышь, чтобы отрегулировать положение прямоугольника.
- Нарисуйте еще два прямоугольника, каждый немного уже и выше предыдущего, как показано.
- Выберите самый высокий прямоугольник и отрегулируйте радиус угла на панели «Свойства». (Это регулирует все четыре угла сразу, потому что они ограничены кнопкой ссылки.) Перетаскивайте, пока не получите полностью закругленные стороны.
- Чтобы изменить положение фигуры, выберите инструмент «Выделение контура». Выберите фигуру и переставьте ее.
- Вы также можете управлять отдельными точками или сторонами.Выберите инструмент «Прямое выделение» и щелкните отдельную точку; нажмите Shift, чтобы выбрать дополнительные точки. После выбора вы можете сразу же их настроить. Совет: Используйте клавиши со стрелками, чтобы легко перемещать выбранные точки.
- Выделив несколько точек, нажмите Control + T (Windows) или Command + T (macOS), чтобы получить доступ к функции Free Transform для масштабирования, наклона, поворота и т. Д.
- Когда вы будете готовы к стилизации формы, щелкните миниатюру «Цвет заливки» на панели параметров и установите для нее значение «Нет». Щелкните миниатюру «Цвет обводки» и щелкните значок «Палитра цветов» в правом верхнем углу. Совет: Чтобы выбрать цвет из самого изображения, наведите курсор на изображение и щелкните, чтобы выбрать цвет. Отрегулируйте цвет в палитре цветов. Наконец, отрегулируйте ширину обводки на панели параметров.
- Поэкспериментируйте с режимом наложения слоя-фигуры, чтобы объединить векторный дизайн и фотографический фон. При необходимости уменьшите непрозрачность слоя-фигуры. Совет: Нажмите число от 1 до 9, чтобы быстро уменьшить непрозрачность.
- Сохраните ваши работы для окончательного использования.
Как в Photoshop закруглить края изображения? — MVOrganizing
Как в Photoshop закруглить края изображения?
Photoshop CS6 — Создание закругленных углов на фотографии
- Шаг 1. Разблокируйте фоновый слой.-Дважды щелкните фоновый слой, чтобы разблокировать его.
- Шаг 2: Выберите инструмент «Форма». В разделе «Форма» выберите инструмент «Прямоугольник со скругленными углами».
- Шаг 3: Выберите путь и радиус.
- Шаг 4: Создайте векторную маску.
- Шаг 5: Нарисуйте округлую форму.
- Шаг 6: Сохраните фотографию.
Как изогнуть края изображения?
Закругление краев фигур или фотографий
- Шаг первый — начертите кривую. Выделите прямоугольник со скругленными углами, как в первом примере.Затем нарисуйте прямоугольник поверх своей формы.
- Шаг второй — Выберите изогнутый прямоугольник. Чтобы создать маску, вам нужно выделить только что нарисованный изогнутый прямоугольник.
Как округлить края изображения в CSS?
Создайте стиль для углов. Свойство CSS border-radius добавляет закругленные углы. Вы можете экспериментировать с разными значениями, чтобы получить то, что вам нравится. радиус границы: 75 пикселей; Если вы хотите, чтобы это был круг, добавьте border-radius: 50%; .
Как изогнуть края изображения в CSS?
CSS Закругленные углы
- Совет. Это свойство позволяет добавлять к элементам закругленные углы!
- Четыре значения — border-radius: 15px 50px 30px 5px; (первое значение применяется к верхнему левому углу, второе значение применяется к верхнему правому углу, третье значение применяется к нижнему правому углу, а четвертое значение применяется к нижнему левому углу):
Можем ли мы применить свойство transform к тени блока?
Эффект всплывающего окна Используя преобразования свойства box-shadow (& transform), мы можем создать иллюзию перемещения элемента ближе или дальше от пользователя.
Какое приложение для фотографий все используют в Instagram?
VSCO — одно из самых оригинальных и популярных приложений для редактирования фотографий. Фактически, он настолько популярен, что более 200 миллионов постов в Instagram содержат хэштег #VSCO. Есть 10 бесплатных предустановленных фильтров, благодаря которым ваши фотографии, сделанные с телефона, выглядят так, как если бы они были сняты на пленку.
Какие подписи в Instagram самые лучшие?
Симпатичные подписи к селфи
- «Если вы искали знак, вот он».
- «Помните, что счастье — это способ путешествия, а не пункт назначения.”
- «То, что вы бодрствуете, не означает, что вам следует перестать мечтать».
- «Будь собой, лучше нет никого».
- «Меньше стресса и наслаждайтесь лучшим».
- «Ищите волшебство в каждом моменте».
Следует ли использовать белые рамки в Instagram?
Обо всем по порядку. Instagram уже дает пользователям возможность создавать белые границы. Если вы тот, кто не против отказаться от однообразия и просто любит белое пространство, функция белой рамки Instagram подойдет вам идеально.
Следует ли использовать рамки в Instagram?
Ничего страшного. Я делаю это на каждой своей фотографии, которую публикую в insta. Причина в том, что мне нравится иметь равномерную границу на каждом изображении. Это также позволяет мне иметь как пейзажное, так и портретное изображение в последовательности, без ущерба для того, какие из них мне нужно обрезать.
Как уместить в Инстаграм целую картинку без рамок?
Больше никаких белых рамок вокруг изображения!… На практике вам нужно всего лишь три простых шага, чтобы изменить размер изображений для Instagram, не обрезая их.
- Шаг 1. Загрузите изображение в iResizer.
- Шаг 2: Выберите на изображении объекты, которые нужно защитить от искажения.
- Шаг 3. Измените соотношение сторон.
- Шаг 4. Получите идеальное квадратное фото.
Инстаграм избавился от границ?
Границы (2010–2013) На самом деле ни один из них не выглядел хорошо, но мы благодарим их за их услуги, и мы благодарим Instagram за то, что они избавились от них. The Borders пережили множество приложений, которые делают нечто подобное.
Можете ли вы добавить белые рамки к уже размещенным фотографиям IG?
Первое приложение под названием «Границы фотографий в Instagram» доступно для iOS и Android. Он позволяет редактировать и раскрашивать края ваших фотографий. Чтобы добавить белую рамку по бокам фотографии, выберите опцию в центре внизу, как показано красной стрелкой.
Почему Instagram избавился от рамок?
Видеотрафик на Facebook стремительно растет (более 4 миллиардов просмотров видео каждый день), и Instagram должен быть частью вечеринки.Проблема в том, что, хотя кадры можно легко переформатировать из прямоугольного формата в квадратный, для видео это намного сложнее.
Какой фильтр самый популярный в Instagram?
Кларендон
Создайте гладкие круглые углы для ваших фотографий с помощью инструментов Photoshop Shape Tools
Если вы хотите скруглить углы на фотографиях или иллюстрациях на своем веб-сайте, один очень удобный инструмент, который поможет вам в этом, — векторный инструмент «Прямоугольник со скругленными углами» в Photoshop.Вот как это сделать.
1. Откройте фотографию и дважды щелкните фоновый слой, чтобы сделать его редактируемым. Мы разблокируем фоновый слой, потому что позже мы добавим к нему маску. (Это фотография, которую я сделал недавно, когда съемочная группа работала над исторической дорамой в городе недалеко от моего дома, я преобразовал ее в черно-белую с малейшим намеком на сепию).
2. Выберите инструмент «Прямоугольник со скругленными углами» на панели «Инструменты». Прямоугольник со скругленными углами может быть не виден.Щелкните и удерживайте значок инструмента «Прямоугольник», пока не появится всплывающее меню, а затем выберите инструмент «Прямоугольник со скругленными углами».
3. На панели параметров нажмите кнопку режима «Контуры» и измените значение в поле «Радиус» на 50 пикселей. При работе с векторами в Photoshop доступно несколько режимов, но для этой конкретной техники убедитесь, что инструмент «Прямоугольник со скругленными углами» находится в режиме «Контуры» (кнопка выглядит как квадрат с крошечной точкой на каждом углу и пером в центре).
Чтобы контролировать, насколько скругленными будут углы изображения, введите меньшее число для менее закругленного угла и большее число для более скругленного угла.В данном случае я использую 50 пикселей.
4. Наведите указатель мыши на один из углов изображения и перетащите его по диагонали, чтобы нарисовать рамку вокруг него. Когда вы отпустите кнопку мыши, вы увидите серую линию, которая появится поверх вашего изображения — это путь. Если вам нужно переместить его, выберите инструмент «Выбор контура» (черная стрелка под инструментом «Текст» на панели инструментов) и перетащите его туда, где вы хотите его поместить.
5. На панели «Слои» убедитесь, что слой с фотографией выбран, затем добавьте маску векторного слоя, нажав Ctrl + щелкнув по значку «Добавить маску слоя» в нижней части панели «Слои».
Et Voila! Photoshop скрывает область за пределами закругленного прямоугольника, оставляя вам красивые гладкие углы.
Самое замечательное в использовании векторов — это то, что вы можете изменять размер прямоугольника (Ctrl + T для свободного преобразования), и вы не потеряете качество и гладкие края.
Режущие углы | Блог Digital Scrapper
Режущие углы
Джен Уайт
Используйте параметр «Пересечение» инструментов «Форма», чтобы добиться эффекта скругленного угла на фото-маске.
Шаг первый: подготовьте рабочее пространство- Создайте новый документ размером 12 x 12 дюймов (Файл> Создать> Пустой файл) с разрешением 300 пикселей на дюйм и белым фоном.
- Нажмите букву D для сброса цветных чипов на черный поверх белого.
- Получите инструмент «Прямоугольник». Он вложен в инструменты формы.
Элементы Photoshop:
- В параметрах инструмента установите для стиля «Нет» и для параметров геометрии значение «Без ограничений».Щелкните значок Create New Shape Layer.
Adobe Photoshop:
- В разделе «Параметры инструмента» установите для параметра «Режим инструмента» значение «Форма». Заливка должна быть сплошного цвета, а обводка — Нет. Откройте Path Operations и выберите New Layer. Откройте Настройки инструмента и выберите Без ограничений.
Оба:
- Щелкните документ и перетащите его, чтобы создать прямоугольник.
Примечание. Это изображение было увеличено, чтобы показать больше деталей.
Шаг третий: пересечение с помощью инструмента «Прямоугольник со скругленными углами»Я хочу закруглить только один угол моей формы.
- Получите инструмент «Прямоугольник со скругленными углами».
Элементы Photoshop:
- В параметрах инструмента установите Радиус на 100 пикселей, Стиль на Нет и Параметры геометрии на Без ограничений. Щелкните значок Пересечение областей формы. Чем больше радиус, тем больше кривая.
Adobe Photoshop:
- В разделе «Параметры инструмента» установите для параметра «Режим инструмента» значение «Форма». Установите Заливку на Сплошной цвет и Обводку на Нет. Откройте Path Operations и выберите Intersect Shape Areas.Откройте Настройки инструмента и выберите Без ограничений. Установите Радиус на 100 пикселей.
Оба:
- Щелкните документ и перетащите его, чтобы создать прямоугольник. Чтобы изменить положение при перетаскивании, нажмите и удерживайте клавишу пробела.
Используя изображение ниже в качестве ориентира, скругленный прямоугольник должен смещаться от обычного прямоугольника. Кроме того, три радиуса (угла) должны полностью выходить за пределы исходного прямоугольника.
Когда вы отпустите кнопку мыши, появится пересеченная форма, которая должна выглядеть как на изображении ниже.Обратите внимание, как есть один закругленный угол и три квадратных угла.
Шаг четвертый: продублируйте форму и переместитеВы можете остановиться только на одной фигуре, но при дублировании и повороте эта фигура создает хороший шаблон стиля сетки.
- В строке меню выберите «Слой»> «Упростить слой». (PS: выберите Layer> Rasterize> Layer.)
- Нажмите Ctrl J (Mac: Cmd J), чтобы продублировать слой-фигуру.
- Нажмите Ctrl T (Mac: Cmd T), чтобы получить параметры преобразования.
- В документе щелкните правой кнопкой мыши (Mac: нажмите Ctrl) внутри ограничительной рамки и выберите «Повернуть слой на 180˚». (PS: выберите Повернуть на 180˚.)
- Щелкните и перетащите внутри ограничительной рамки, чтобы переместить новую форму под первую.
- Щелкните галочку, чтобы подтвердить.
Используйте эти формы, чтобы закрепить документы или фотографии. Неожиданный закругленный угол мгновенно добавит изюминку вашей странице альбома для вырезок или другому цифровому проекту.
Вот моя страница из альбома для вырезок, посвященная этой технике.
Кредиты:
Страница: Мост богов, Джен Уайт
Фото: Джен Уайт
Наборы: Золотое сердце от KimB, празднование Нового года от Just Jaimee, Хранитель памяти от KimB, наложения карт от Susie Roberts
Шрифты: Bodoni 72 Smallcase , Euphorigenic, DJB ANNALIZE 2011
После публикации результатов в Интернете,
вернитесь сюда и добавьте ссылку в комментарии.
_____________________________________________
Автор: Джен Уайт | Свяжитесь с нами
Все комментарии проходят модерацию.
Подождите, пока появится ваш комментарий.
закругленных углов с помощью Photoshop
Использование закругленных углов в Photoshop — одно дело с новым инструментом закругленных углов. До использования инструмента с закругленными углами единственным способом округления изображений было использование векторных контуров, импортированных из иллюстратора, или создание закругленного контура выделения из иллюстраций, импортированных из других приложений. Проблема с этой техникой заключалась в том, что она оставляла мало места для незначительных корректировок, поскольку изображение или форму с закругленными углами приходилось создавать в другом приложении.Чтобы сделать это правильно, вам нужно будет импортировать изображение в иллюстратор, отрегулировать форму закругленного угла до нужного размера, а затем вернуть эту форму в фотошоп. Это усложняло задачу и делало настройку сложной задачей.
В Photoshop CS палитра инструментов теперь включает инструмент формы. Выберите этот инструмент и удерживайте ….. ряд вариантов формы, включая Эллипс, Многоугольник, Линия, произвольную форму и инструмент Прямоугольник с закругленными углами. Каждый из параметров инструмента формы имеет собственный набор свойств, которые вы можете настроить.
Вот простое пошаговое руководство по добавлению закругленных углов к изображению:
— Сначала откройте файл изображения
— Теперь добавьте новый слой в панель слоев
— На этом слое с помощью инструмента «Форма» нарисуйте прямоугольник со скругленными углами. Обратите внимание, что как только этот инструмент выбран и слой активен, вы можете настроить радиус угла …..
— Используя Magic Wand или Direct Selection Tool, выберите округлую форму
— Выберите раскрывающийся список и сохраните свой выбор
— Теперь на панели слоев выберите свое изображение и вырежьте его из холста в буфер обмена
— Загрузите форму выделения с помощью select> load selection.
— Теперь вы должны увидеть пунктирный контур вашей фигуры / сохраненного контура.
— Пока отображается пунктирный контур «выделение», выберите «Правка»> «Вставить в». Это поместит ваше изображение внутрь выделенной фигуры, создав маску.
— Итак, теперь вы должны увидеть свое изображение, замаскированное формой сохраненного пути с закругленными углами.
— Используйте панель слоев в любое время, чтобы внести незначительные изменения, добавить тени, свечение или что угодно. Вы также можете масштабировать или точно настраивать замаскированное изображение, пока оно не расположится идеально.
— Экспортируйте файл как прозрачный фон png для сохранения прозрачности фона. таким образом вы можете незаметно наложить файл на другие изображения или рисунки.
В фотошопе так много инструментов и техник — возможности безграничны. Хороший подход — сохранять непредвзятость при фотошопе, поскольку к одной и той же цели могут привести разные пути. Не бойтесь инструментов. Перетаскивайте слои, реорганизуйте их, регулируйте их прозрачность. поэкспериментируйте с предоставленными инструментами.Часто ваши лучшие дизайны открываются вам в результате взаимодействия одного слоя с другим слоем определенным образом, который выглядит хорошо. Вы можете увидеть вещи, которые улучшают дизайн или отвлекают от него. Если вам нравится, как что-то выглядит, скопируйте это на отдельный слой. Затем вы можете включать и выключать этот слой или переключаться между ними и сравнивать. Это позволяет вашим проектам развиваться способами, которые часто превосходят ваши первоначальные ожидания. С такими инструментами, как Motion Blur или Zoom Blur, в сочетании со всеми различными возможностями наложения слоев…… нет никаких ограничений на то, что вы можете создать с помощью Photoshop.
попробуйте этот сайт, чтобы получить больше вдохновения и маневров — http://psd.tutsplus.com/
Работа с закругленными углами в Photoshop, Illustrator и InDesign
Если вы хотите, чтобы ваши навыки Photoshop, Illustrator и InDesign были действительно «всесторонне развитыми», вам необходимо знать, как работать со скругленными углами во всех трех программах. Итак, давайте рассмотрим различные методы создания и редактирования закругленных углов в каждом приложении.
Закругленные углы в Photoshop
Чтобы создать новый прямоугольник со скругленными углами в Photoshop CC, выберите инструмент «Прямоугольник со скругленными углами» (расположенный под инструментом «Прямоугольник») и используйте настройки на панели параметров, чтобы выбрать заливку, обводку и радиус угла. Затем щелкните и перетащите документ, чтобы установить положение, ширину и высоту.
Кроме того, вы можете просто щелкнуть документ с помощью инструмента «Прямоугольник со скругленными углами» и ввести значения ширины, высоты и радиуса угла в диалоговом окне.Также обратите внимание, что вы можете установить разные значения радиуса для каждого угла в диалоговом окне.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Чтобы отрегулировать закругленные углы после создания объекта, используйте панель «Свойства». Обратите внимание, что следующие методы работают с контурами и фигурами, нарисованными как с помощью инструмента «Прямоугольник», так и инструмента «Прямоугольник со скругленными углами».И вы можете выбрать несколько объектов для одновременного редактирования их углов.
Нажмите кнопку «Свойства динамической формы» и введите новые значения радиуса в поля панели. Щелкните значок цепочки, чтобы сделать все радиусы углов одинаковыми. Или отмените выбор и введите другие значения в поля.
Вы также можете щелкнуть и перетащить значок в каждом углу на панели, чтобы настроить значения.
Если щелкнуть цепочку для ограничения радиусов углов после установки значений смешанных углов, сумма, которую вы добавляете или вычитаете, будет применяться ко всем углам.
Чтобы применить новый радиус закругления сразу ко всем углам, введите значение в поле Радиус всех углов.
Существуют также чисто пиксельные методы, которые можно использовать для создания эффектов округления. Например, вы можете начать с прямоугольника и применить размытие по Гауссу, а затем настроить уровни.
1 2 3 Следующая
.