Как нанести водяной знак? 3 инструмента #3
Наносим водяной знак с помощью Adobe Photoshop
Покажу, как добиться таких результатов:
Picasa едва ли может расположить буквы текстового водяного знака вертикально, друг над другом, а Lightroom – наклонить водяной знак по диагонали. Экзотические текстовые марки, подобные представленной на рисунке выше, я могу наносить с помощью Photoshop. Обратите внимание, водяной знак является универсальным: одинаково хорошо читается как на светлом, так и на тёмном фоне.
Один и тот же водяной знак одинаково хорошо считывается как на светлом, так и на тёмном фоне. Такого эффекта можно достичь в Picasa и Lightroom для текстовых водяных знаков, но едва ли для графических. К тому же, одним нажатием кнопки я распространил один и тот же водяной знак на несколько изображений одновременно. При этом, в сравнении с Lightroom, у меня оставалась возможность подстроить оформление графического водяного знака индивидуально для каждой маркируемой фотографии.
Я превратил логотип в графический водяной знак в стиле «бегущая строка»1. Лишь средствами Lightroom такого эффекта едва ли можно добиться. Модифицировав стандартный функционал Photoshop можно разместить подобный водяной знак одновременно на нескольких картинках, а в комплексе с Lightroom – с комфортом на нескольких сотнях изображений.
Как нанести текстовый водяной знак на одно изображение с помощью Photoshop?
1 шаг. «Беру в руки» картинку и инструмент «Вертикальный текст»
Открываю с помощью Photoshop рисунок, на который хочу нанести водяной знак.
Подвожу указатель мыши к пиктограмме, на которой изображена буква «T». Она располагается на панели инструментов слева. Нажимаю и удерживаю на ней левую кнопку мыши до тех пор, пока не появляется дополнительное меню. Оно состоит из нескольких пунктов. Выбираю пункт «Vertical Type Tool» («Инструмент Вертикальный Текст»), чтобы создать текстовую надпись с вертикальным расположением букв.
Указатель приобретает форму горизонтальной полоски.
Замечания:
Если Вы хотите нанести обычную надпись: с горизонтальным расположением букв – то выберите из меню инструмент Horizontal Type («Горизонтальный Текст»). Суть дальнейших действий останется прежней.
Переключение между инструментами одного семейства можно осуществлять другим способом. Подведите указатель мыши к пиктограмме, нажмите на клавиатуре и удерживайте нажатой клавишу «Alt». Нажимайте левую кнопку мыши до тех пор, пока не выберите нужный инструмент. С каждым нажатием пиктограмма будет изменятся, указываю на инструмент, который Вы выбрали в данный момент.
2 шаг. Создаю надпись – основу текстового водяного знака
Нажимаю левой кнопкой мыши в любой точке рисунка. Появляется мигающий курсор – стандартное приглашения для ввода текста. Набираю на клавиатуре текст водяного знака, в данном примере – «photo-monster.ru».
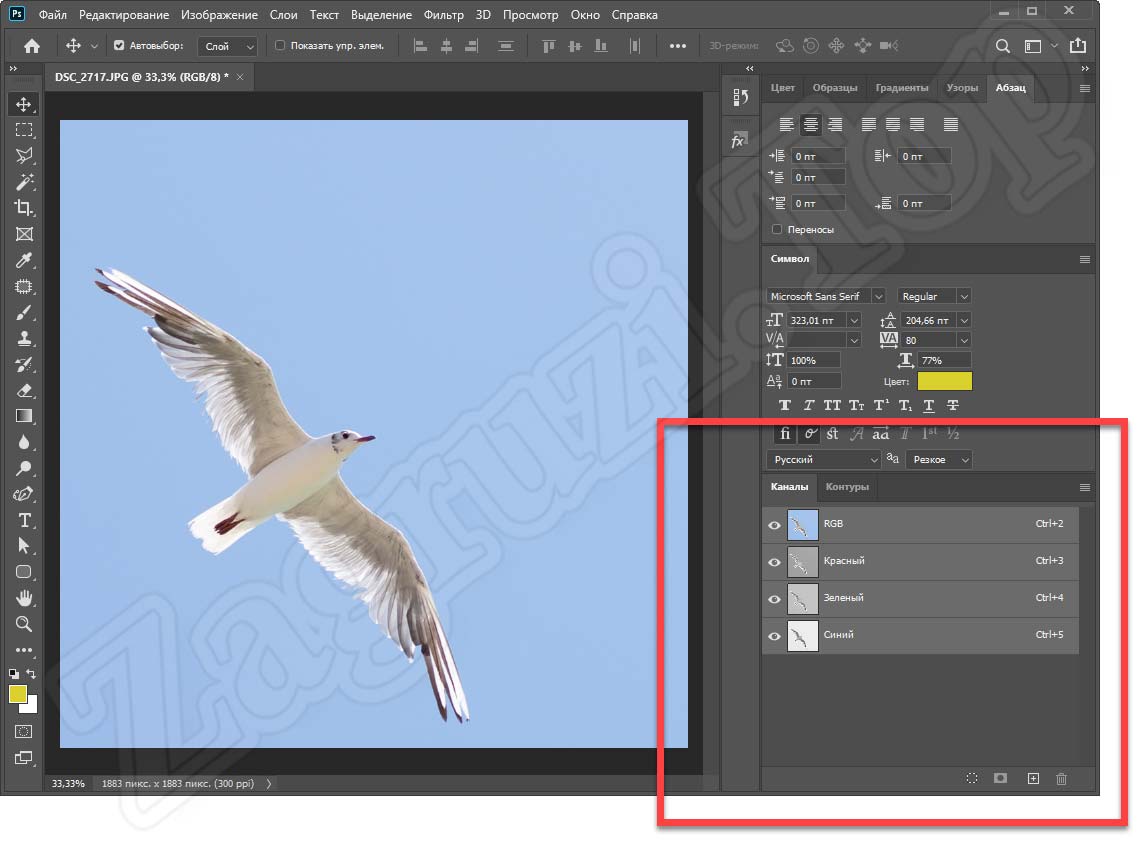
Замечание: Если хотите, Вы можете создать многострочную надпись (в моём случае я могу создать многоколонную надпись).![]() Чтобы образовать новую строчки, достаточно нажать клавишу «Enter» («Ввод»; обычно, самая большая клавиша) на клавиатуре.
Чтобы образовать новую строчки, достаточно нажать клавишу «Enter» («Ввод»; обычно, самая большая клавиша) на клавиатуре.
3 шаг. Оформляю надпись
Выделяю надпись. Для этого дважды (или трижды при наличии пробелов и знаков препинания в тексте) нажимаю последовательно левую кнопку мыши, разместив указатель мыши над любым фрагментом надписи.
В верхней панели, расположенной под главным меню программы, настраиваю свойства надписи: из ниспадающих списков поочерёдно выбираю шрифт, стиль шрифта и метод прорисовки. В данном примере устанавливаю следующие значения названных параметров соответственно: «Garamond Regular», «Regular» («Обычный») и «Crisp» («Чёткий»). О размере шрифта сейчас не забочусь, так как позже буду определять размеры надписи «на глаз».
Двигаюсь по панели вправо, выбираю выравнивание и цвет шрифта: «по центру» и чёрный цвет, соответственно.
Замечания:
Чтобы оценить сочетание цвета шрифта и цвета фона, возможно Вы захотите снять выделение.
Список шрифтов содержит шрифты, «учтённые» операционной системой. Если Вы хотите пополнить список, то установите шрифт в систему (как это сделать, я обозначил в 9-ом шаге инструкции, посвящённой Google Picasa). Затем сохраните текущее изображение в формате PSD, завершите работу Photoshop, снова откройте изображение. Выберите инструмент, предназначенный для работы с текстом (можно либо Vertical Type Tool, либо Horizontal Type Tool – без разницы), выделите текст и выберите нужный шрифт.
Вы можете настроить дополнительные свойства текста в панелях «Character Style» («Стиль Символов») и «Paragraph Style» («Стиль Параграфов»). Обе появляются при нажатии кнопки, отмеченной на рисунке выше оранжевым контуром.
Например, водяной знак, который я традиционно наношу на свои фотографии, содержит две строки.
Конец верхней строки – год – я выполнил в том же шрифте и стиле, но перевёл в верхний индекс (ввод маленьких букв выше опорной линии текста). А в нижней строке – доменное имя сайта – увеличил расстояние между буквами так, чтобы ширина второй строки примерно равнялась ширине первой строки.
А в нижней строке – доменное имя сайта – увеличил расстояние между буквами так, чтобы ширина второй строки примерно равнялась ширине первой строки.
Таким образом, в Photoshop разработчики реализовали наиболее полные среди рассмотренных программ возможности для редактирования текста. Такие возможности позволяют создавать достаточно сложные и интересные водяные знаки лишь с помощью инструментов одного семейства «Type» («Текст»).
Завершив оформление надписи, нажимаю левой кнопкой мыши на «галочке» – пиктограмме, расположенной последней в панели свойств.
4 шаг. Настраиваю положение водяного знака относительно изображения
Я планирую разместить водяной знак по диагонали от левого верхнего угла до правого нижнего. Поэтому сначала помещу надпись в центр изображения, затем поверну на 45 градусов против часовой стрелки. Затем увеличу размеры надписи. Все эти действия проделаю в режиме свободного трансформирования.
Чтобы войти в указанный режим, нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «T», либо выбираю в главном меню команду «Edit» («Редактировать») > «Free Transform» («Свободное Трансформирование»).
Содержание панели свойств, которая располагается под главным меню программы, изменяется, а вокруг надписи появляется габаритная рамка (прямоугольник) с узлами-квадратиками в серединах и углах рамки. В центре рамки располагается пиктограмма напоминающая прицел. Это центр вращения. Мне как раз нужно, чтобы он находился на текущем месте.
Подвожу указатель мыши к рамке, он приобретает форму треугольника. Нажимаю и удерживаю нажатой левую кнопку мыши, перемещаю указатель мыши так, чтобы центр вращения совпал с центром картинки. Мне помогают в этом сиреневые направляющие линии, которые автоматически появляются во время перемещения надписи.
Чтобы повернуть водяной знак на 45 градусов против часовой стрелки, ввожу в соответствующее поле (на рисунке выше оно отмечено красной рамкой) значение «– 45».
Теперь увеличиваю размеры надписи. Для этого подвожу указатель мыши к самому верхнему узлу-квадратику, нажимаю и удерживаю нажатыми как клавиши «Shift» и «Alt» на клавиатуре, так и левую кнопку мыши.
Чтобы подтвердить изменения (трансформации), нажимаю левой кнопкой мыши на «галочке» – пиктограмме, расположенной последней в панели свойств.
Замечания:
Если Вам не нужно вращать Вашу надпись, изменять её размеры или каким-то иным образом деформировать её (например, скашивать), а лишь поместить в определённое место на изображении, то предлагаю Вам воспользоваться инструментом «Move» («Перемещение») вместо того, чтобы включать режим свободного трансформирования.
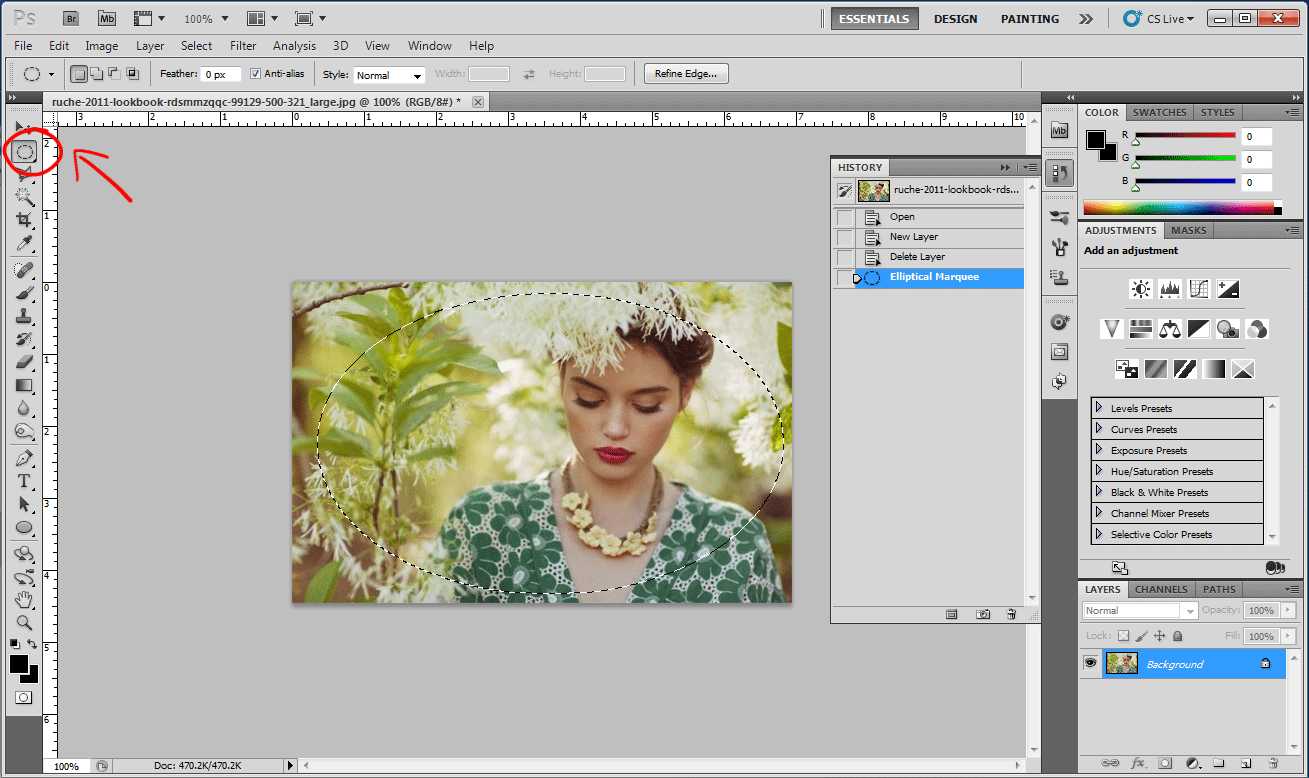
Чтобы воспользоваться инструментом «Move» либо нажмите левой кнопкой мыши по самой верхней пиктограмме в панели инструментов (отмечена оранжевым контуром на рисунке выше), либо на клавиатуре нажмите клавишу, обозначенную латинской буквой «V». Перемещение надписи производится тем же способом, что и в режиме свободного трансформирования.
Если Вы хотите повернуть надпись на произвольный угол, то в режиме свободного трансформирования слегка отодвиньте указатель мыши от рамки. Последний приобретёт форму двойной изогнутой стрелки. Нажмите и удерживайте нажатой левую кнопку мыши, перемещайте указатель вверх-вниз или влево-вправо, чтобы вращать надпись.
Следующий шаг не является необходимым. Вы можете его пропустить и перейти сразу к 6-ому шагу. Обратите внимание, сейчас чёрные буквы надписи сливаются с чёрным фрагментом маркируемого рисунка. Поэтому на следующем шаге я сделаю так, чтобы водяной знак читался как на светлом, так и на тёмном фоне. Также, действия на 5-ом шаге могут Вам понадобиться, если Вы захотите нанести свой водяной знак на другие изображения. Я покажу, как сделать последний более универсальным, независимым от светлоты фона маркируемой картинки.
5 шаг. Придаю водяному знаку универсальность
Выбираю в главном меню команду «Layer» («Слой») > «Layer Style» («Стиль Слоя») > «Drop Shadow…» («Отбрасывать Тень»).
В появившемся диалоговом окне с заголовком «Layer Style» («Стиль Слоя») определяю свойства отбрасываемой тени. Несмотря на название, тень можно использовать как контур и гибко настраивать внешний вид последнего.
Предварительно проверяю, что настройки, расположенные по центру окна, действительно относятся к эффекту «Drop Shadow» («Отбрасывать Тень»). Об этом свидетельствует выделенное синим цветом название эффекта в списке в левой части окна.
Для параметров «Blend Mode» («Режим Наложения»), «Opacity» («Непрозрачность»), «Distance» («Дистанция»), «Spread» («Распространение»), «Size» («Размер») устанавливаю следующие значения соответственно: «Normal» («Нормальный», «Обычный»), 100%, 0 px (пикс.), 80%, 2 px (пикс.).
Цвет «тени» выбираю с помощью дополнительного диалогового окна с заголовком «Color Picker (Drop Shadow Color)» («Выбор Цвета (Цвет Отбрасываемой Тени)»), которое появляется после нажатия левой кнопки мыши по прямоугольному полю справа от значения параметра «Blend Mode».+Elliptical-Selection-Tool.gif) Цвет поля указывает на текущий цвет «тени».
Цвет поля указывает на текущий цвет «тени».
Значения остальных параметров оставляю без изменений.
Замечания:
Если Вы хотите уменьшить жёсткость получившегося контура, то увеличивайте значение параметра «Size» и, одновременно, уменьшайте значение параметра «Spread», которое будет определять степень «растушёванности», «размытия», внешнего края получившегося контура. Чем жёстче внешний край тени-контура, тем, обычно, легче читается надпись.
Оцениваю эффект в режиме «онлайн», убедившись предварительно, что напротив параметра «Preview» («Предпросмотр») установлена «галочка». Параметр располагается в верхнем правом углу окна.
Завершив оформление «тени», нажимаю кнопку «OK» («Готово»). Диалоговое окно исчезает. Теперь надпись хорошо читается как на светлом, так и на тёмном фоне.
Если Вы захотите изменить оформление «тени», то сможете это сделать в любой момент.
Для этого вначале проверьте, что надпись является активной2. Затем выберите в главном меню команду «Layer» («Слой») > «Layer Style» («Стиль Слоя») > «Drop Shadow…» («Отбрасывать Тень»). Появится уже знакомое Вам диалоговое окно. Если Вы захотите отключить эффект, то в рассматриваемом окне снимете «галочку» слева от названия эффекта и нажмите кнопку «OK». Точно таким же способом Вы сможете снова включить эффект.
Затем выберите в главном меню команду «Layer» («Слой») > «Layer Style» («Стиль Слоя») > «Drop Shadow…» («Отбрасывать Тень»). Появится уже знакомое Вам диалоговое окно. Если Вы захотите отключить эффект, то в рассматриваемом окне снимете «галочку» слева от названия эффекта и нажмите кнопку «OK». Точно таким же способом Вы сможете снова включить эффект.
6 шаг. «Вписываю» водяной знак в изображение
Настраиваю непрозрачность водяного знака, чтобы отрегулировать его влияние на содержание картинки.
Как я отмечал ранее, если водяной знак будет слишком выделяющимся, заметным, он не только нарушит композицию изображения, но и отвлечёт внимание зрителя от содержания картинки к содержанию водяного знака. Хотя последнего, наоборот, добиваются часто. Примите решение самостоятельно о том, какого эффекта Вы хотите добиться.
Воспользуюсь ползунком параметра «Opacity» («Непрозрачность»), расположенным в верхней правой части панели «Layers» («Слои»). Чем меньше значение параметра, тем менее заметным становится водяной знак.
Проверяю, что водяной знак является активным. Затем, перемещая ползунок влево-вправо, подбираю оптимальное значение «на глаз».
7 шаг. Сохраняю результат «внутри» оригинального изображения
Я могу сохранить водяной знак «внутри» исходного изображения, чтобы обеспечить в будущем возможность редактирования марки. Для этого либо нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «S», либо выбираю в главном меню команду «File» («Файл») > «Save» («Сохранить»). Это действие возможно, потому что исходное изображение хранится в формате PSD.
Замечания:
Если оригинальная картинка, на которую Вы нанесли водяной знак, имеет другой формат, например, JPEG, и Вы хотите обеспечить «редактируемость» водяного знака в дальнейшем или нанести созданный водяной знак на другие изображения, то сохраните результат в формате PSD. Для этого либо нажмите на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S», либо выберите в главном меню команду «File» («Файл») > «Save As…» («Сохранить как…»).
Появится диалоговое окно с заголовком «Сохранить как». В окне укажите месторасположение будущего файла. В ниспадающем списке поля «Тип файла» выберите первое значение «Photoshop (*.PSD; *.PDD)». Значения остальных параметры оставьте «как есть». Нажмите кнопку «Сохранить» в правом нижнем углу окна, последнее исчезнет. По указанному пути Вы найдёте PSD-файл, содержащий оригинальное изображение и водяной знак. Исходное изображение в формате JPEG останется не промаркированным.
Сохраняя результат в формате PSD, Вы получаете дополнительную возможность управлять видимостью водяного знака. Приведу пример.
Если я публикую фотографии на своём сайте, то водяной знак на них отсутствует. На тех же самых фотографиях, предназначенных для модели, водяной знак нанесён. В обоих случаях PSD-файлы, которые я готовлю к публикации, содержат изображения и водяные знаки. В зависимости от цели я «включаю» или «отключаю» водяной знак.
Чтобы «отключить» (не отображать) водяной знак, нахожу его в панели «Layers» («Слои»). Обычно, он находится на первом месте (наверху). Затем нажимаю левой кнопкой мыши на пиктограмме с изображением глазика, расположенной слева от водяного знака (на рисунке выше отмечена оранжевой рамкой). Пиктограмма исчезает вместе с водяным знаком. Чтобы «включить» (отобразить) водяной знак, нажимаю левой кнопкой мыши на том месте, где располагалась пиктограмма с изображением глазика. Она появляется вместе с водяным знаком.
Обычно, он находится на первом месте (наверху). Затем нажимаю левой кнопкой мыши на пиктограмме с изображением глазика, расположенной слева от водяного знака (на рисунке выше отмечена оранжевой рамкой). Пиктограмма исчезает вместе с водяным знаком. Чтобы «включить» (отобразить) водяной знак, нажимаю левой кнопкой мыши на том месте, где располагалась пиктограмма с изображением глазика. Она появляется вместе с водяным знаком.
8 шаг. Сохраняю результат для дальнейшей публикации
Теперь сохраняю результат в формате, который удобно распространять, например, отнести в лабораторию моментальной печати или передать заказчику. Пусть это будет формат TIFF3.
Либо нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S», либо выбираю в главном меню команду «File» («Файл») > «Save As…» («Сохранить Как…»).
В появившемся, уже знакомом Вам, диалоговом окне с заголовком «Сохранить как» выбираю месторасположение будущего изображения.
В поле «Имя файла» ввожу новое название изображения, если необходимо. В данном примере добавляю в конец названия пару букв, получится «1_wm».
В ниспадающем списке параметра «Тип файла» выбираю значение «TIFF (*.TIF; *.TIFF)».
В нижней части окна снимаю «галочку» напротив параметра «Layers» («Слои»). Автоматически появляется «галочка» напротив параметра «As a Copy» («Как Копию»).
Значения остальных параметров оставляю по умолчанию.
Нажимаю кнопку «Сохранить». Диалоговое окно исчезает и появляется новое диалоговое окно с заголовком «TIFF Options» («Свойства TIFF»). Оставляю в его содержании всё «как есть» и нажимаю кнопку «OK» («Готово»). Окно исчезает, выполняется сохранение промаркированного рисунка в формате TIFF.
Сворачиваю окно программы и проверяю результат:
Резюме
Средствами Photoshop можно нанести текстовый водяной знак на одно изображение. Эта возможность объединяет Photoshop с рассмотренными ранее программами, но в отличие от последних, на мой взгляд, реализуется в достаточно сложных условиях.
Дело в том, что в Photoshop отсутствует отдельный инструмент для работы с водяными знаками, такой как «Текст» в Picasa или «Edit Watermarks» (досл. с англ. «редактировать водяные знаки») в Lightroom. В Photoshop все инструменты на одном «верстаке», все они «элементарные». На первых порах такое положение вещей может усложнять процесс, но в обозримом будущем открывает перед пользователем, на мой взгляд, безграничные возможности. Например, пользуясь лишь инструментами семейства «Type» («Текст»), Вы можете с помощью Photoshop нанести достаточно сложные, интересные водяные знаки, реализовать разнообразные идеи.
Средствами Photoshop текстовый водяной знак можно усовершенствовать, сделать более универсальным. Выше я показал, как это сделать. Универсальные водяные знаки пригодятся, если Вы планируете наносить их многократно и на различные изображения, при этом, хотите сохранить своё время на «подстройке» знака под содержание каждой маркируемой картинки. То же самое можно сделать в Picasa и Lightroom с помощью параметра, управляющего цветом контура, и набора параметров «Shadow» («Тень»), соответственно. Тем не менее, наибольшей гибкости можно достичь в Photoshop. К тому же, если Вы захотите выйти за пределы текстовых водяных знаков, и обратиться к графическим (что я сделаю дальше), то рассматриваемые возможности Photoshop сохраняются, а аналогичные возможности Picasa и Lightroom исчезают.
Тем не менее, наибольшей гибкости можно достичь в Photoshop. К тому же, если Вы захотите выйти за пределы текстовых водяных знаков, и обратиться к графическим (что я сделаю дальше), то рассматриваемые возможности Photoshop сохраняются, а аналогичные возможности Picasa и Lightroom исчезают.
Далее я покажу, как подготовить водяной знак к многократному использованию. В качестве примера обращусь к фотографии, на которую я предварительно нанёс текстовый водяной знак, затем сохраню его в отдельном PSD-файле.
Готовим водяной знак к многократному использованию
1 шаг. Открываю PSD-файл с существующим водяным знаком
В прошлом я обработал изображение, затем создал и «вписал» в его левый нижний угол водяной знак. Сейчас сохраню последний, чтобы наносить его на другие картинки.
В открытом PSD-файле, содержащем маркированную фотографию, проверю, что водяной знак активен. В панели «Layers» («Слои») – она располагается в моём случае в правом нижнем углу главного окна программы – слой, названный «Watermark 2013», имеет фон серо-голубого цвета. Значит, водяной знак активен, всё в порядке.
Значит, водяной знак активен, всё в порядке.
Замечание:
Если в Вашем случае активным является другой слой, то нажмите левой кнопкой мыши по слою, содержащему водяной знак.
2 шаг. Переношу водяной знак в отдельный PSD-файл
Выбираю в главном меню команду «Layer» («Слой») > «Duplicate Layer» («Дублировать слой»).
В появившемся диалоговом окне с заголовком «Duplicate Layer» в ниспадающем списке параметра «Document» («Документ») выбираю значение «New» («Новый»).
В поле «Name» («Имя») ниже ввожу название будущего PSD-файла.
Нажимаю кнопку «OK» («Готово») в окне. Последнее исчезает.
3 шаг. Готовлю PSD-файл, содержащий водяной знак, к сохранению
Под главным меню и панелью свойств, расположенными вдоль верхней части главного окна программы, появляется ещё одна вкладка (обозначена на рисунке выше оранжевой рамкой). Это «корешок» нового PSD-файла.
Нажимаю на вкладке левой кнопкой мыши. В центральной части окна (в области предпросмотра) появляется изображение с фоном, напоминающим шахматную доску4, а в левом нижнем углу изображения виднеется тёмный водяной знак.
Обрезаю фон вокруг водяного знака. Для этого выбираю в главном меню команду «Image» («Изображение») > «Trim» («Подрезка»).
В появившемся диалоговом окне с заголовком «Trim» выбираю значение «Transparent Pixels» («Прозрачные Пикселы») и проверяю, что напротив параметров «Top» («Верх»), «Bottom» («Низ»), «Left» («Лево»), «Right» («Право») установлены «галочки». Нажимаю на кнопку «OK» («Готово») в окне. Последнее исчезает, а вместе с ним – пространный фон.
Нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной цифрой «1». Это действие увеличит масштаб просмотра до 100%. Само изображение останется прежним.
В примере значение непрозрачности для водяного знака равно 25%, поэтому последний едва различим. Увеличу значение параметра «Opacity» («Непрозрачность») до 100%. Ползунок параметра располагается в верхней части панели «Layers» («Слои»).
4 шаг. Сохраняю PSD-файл, содержащий водяной знак
Нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «S», либо выбираю в главном меню команду «File» («Файл») > «Save» («Сохранить»).
В появившемся диалоговом окне с заголовком «Сохранить как» определяю месторасположение будущего файла, в поле «Имя файла» ввожу новое название или редактирую текущее. Проверяю, что значение параметра «Тип файла» равно «Photoshop (*.PSD; *.PDD)» и что напротив параметра «Layers» установлена «галочка».
Значения остальных параметров оставляю без изменений.
Нажимаю кнопку «Сохранить» в диалоговом окне. Последнее исчезает.
Сворачиваю окно программы и проверяю, что в заданном месте на компьютере появился PSD-файл.
Резюме
Рассмотренным способом можно сохранить не только текстовый, но и графический водяной знак.
Дополнительно, на 3-ем шаге можно создать контур вокруг букв, чтобы водяной знак одинаково хорошо читался, как на светлом, так и на тёмном фоне. Действия и их порядок я описал ранее.
Я храню несколько водяных знаков в одном PSD-файле, все они находятся на разных слоях. Оставляю активным тот слой, который содержит часто используемый водяной знак. Применяя средства автоматизации, реализованные в Photoshop, наношу его на фотографию, которую обрабатываю, нажатием одной кнопки на клавиатуре. То есть, вручную я не ищу PSD-файл с водяными знаками на компьютере, не дублирую нужный слой, содержащий водяной знак, на обрабатываемую фотографию. За меня эти действия выполняет скрипт-программа. После мне остаётся лишь подстроить непрозрачность водяного знака и выбрать его положение относительно изображения.
Применяя средства автоматизации, реализованные в Photoshop, наношу его на фотографию, которую обрабатываю, нажатием одной кнопки на клавиатуре. То есть, вручную я не ищу PSD-файл с водяными знаками на компьютере, не дублирую нужный слой, содержащий водяной знак, на обрабатываемую фотографию. За меня эти действия выполняет скрипт-программа. После мне остаётся лишь подстроить непрозрачность водяного знака и выбрать его положение относительно изображения.
Автоматизации некоторых подготовительных к ретушированию действий посвящён урок «Самоподготовка к ретуши с помощью Actions».
Далее покажу, как с помощью Photoshop нанести заранее сохранённый водяной знак одновременно на несколько изображений. В качестве главного героя выберу графический водяной знак, созданный на основе логотипа.
Примечание:
1Водяной знак в подобной форме наносится, чтобы защитить изображение от нарушения авторских прав и неправомерного использования. Обратно к тексту.
Обратно к тексту.
2 В панели «Layers» («Слои»), которая в примере располагается в правом нижнем углу главного окна программы, отображаются все элементы, составляющие изображение. Они называются слоями. В моём случае – два слоя: верхний содержит надпись «photo-monster.ru», нижний – рисунок. Фон активного слоя окрашен в серо-голубой цвет. Если слой, содержащий водяной знак, не является активным, то нажимаю левой кнопкой мыши на слое. Последний становится активным.
Если Вы «потеряли» панель «Layers», нажмите на клавиатуре функциональную клавишу «F7», чтобы отобразить (или скрыть) соответствующую панель. Обратно к тексту.
3Я рекомендую Вам в качестве дополнительной тренировки сохранить маркированное изображение в формате JPEG. В Photoshop существуют два способа, чтобы сделать это. Оба способа я подробно описал в уроке «Сохраняем изображение в формате JPEG гибко». Познакомьтесь с его содержанием. Также, Вы можете посмотреть видеоурок «Сохраняем изображение в формате JPEG с помощью
Photoshop», который я специально создал на эту тему. « Обратно к тексту.
« Обратно к тексту.
4 Так в Photoshop обозначаются прозрачные – не обладающие цветом – пиксели. Обратно к тексту.
Водяной знак на jpg. Как сделать водяной знак в Фотошопе? Виды водяных знаков
Иногда становится крайне необходимо защитить свои фотографии или картинки от воровства и распространения их на других ресурсах, которые обычно “воришки” выдают как за свои.
100% защиты не существует, но сделать водяной знак – это все же лучше, чем ничего. По крайней мере большинство людей не захотят брать такие “меченые” фотографии и не будут размещать их у себя на сайтах или в соцсетях.
Рассмотрим 3 простых способа нанесения водяного знака на фото без фотошопа и дополнительных программ. 2 из них будут онлайн.
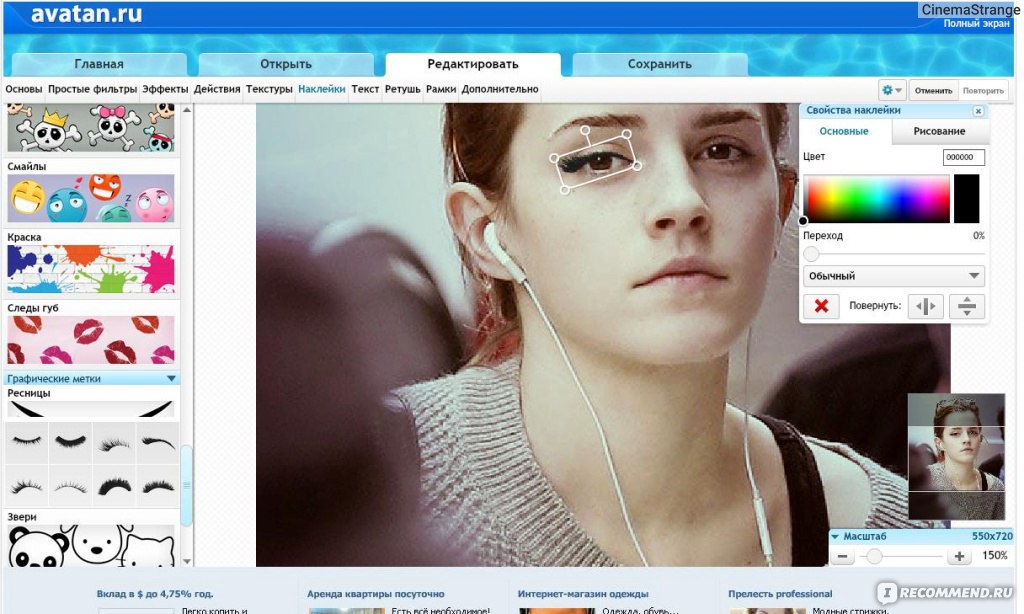
1. Загрузите фото, которое нужно защитить водяным знаком.
2. Нажмите на редактирование. Выберите, что Вы хотите нанести текст или логотип. С текстом все понятно. Для примера, я выберу логотип.
3. Загрузите заранее подготовленный логотип, желательно с прозрачным фоном (формат png).
4. Отрегулируйте прозрачность и размер логотипа. Переместите его в нужное место, если нужно, то можете его размножить.
5. После того, как все будет готово, нажмите кнопку сохранить и скачайте готовую фотографию.
Способ №2
В принципе первого способа будет вполне достаточно, но бывают случаи, когда сайт не работает и нужна достойная альтернатива.
На помощь придет второй онлайн-сервис. Есть только один минус у него — он на английском языке.
Но суть везде одна и та же. Загрузил, отредактировал и сохранил. Его я выбрал из – за понятного и удобного интерфейса.
1. Нажмите на кнопку, как показано на картинке и загрузите фотографию, которую нужно обработать.
2. Наведите курсор на фото и нажмите “Edit”.
3. Внизу экрана располагается панель с инструментами. Там можно обрезать фото, наложить фильтры или развернуть картинку.
Нас интересует кнопка “Watermark”. Нажмите на нее и выберите, что нужно наложить, текст или лого. Для примера я выберу вначале текст, а затем добавлю еще и лого.
4. Напишите нужный Вам текст или просто скопируйте адрес своего сайта и вставьте в поле ввода.
Перед Вами откроется новая панель инструментов для работы с текстом.
- Цвет текста (в моем примере он черный)
- Фон текста (в моем примере фон желтый)
- Прозрачность (чем меньше значение, тем меньше видимость водяного знака на фото)
- Расстояние между строк
- Возможность размножить водяной знак по всей фотографии
- Размер
- Обводка текста другим цветом
- Расстояние между букв
- Линии
- Отменить
- Применить
- Возможность поставить значок торговой марки
- Можно развернуть текст, подчеркнуть или выделить его жирным
5. Если больше ничего не требуется, то нажмите кнопку “Apply” и сохраните картинку. К этой фотке я еще добавлю логотип. Нажмите еще раз кнопку “Watermark” и выберите лого.
6. Загрузите свою картинку нажав “Import logo”.
7. Отредактируйте размер, прозрачность, расположение водяного знака и нажмите на кнопку “Apply”. Можете сохранить шаблон, а можете пропустить.
Затем нажмите на зеленую кнопку “Finish”. Подождите пару секунд и нажмите в верхнем правом углу зеленую кнопку “Download – скачать”.
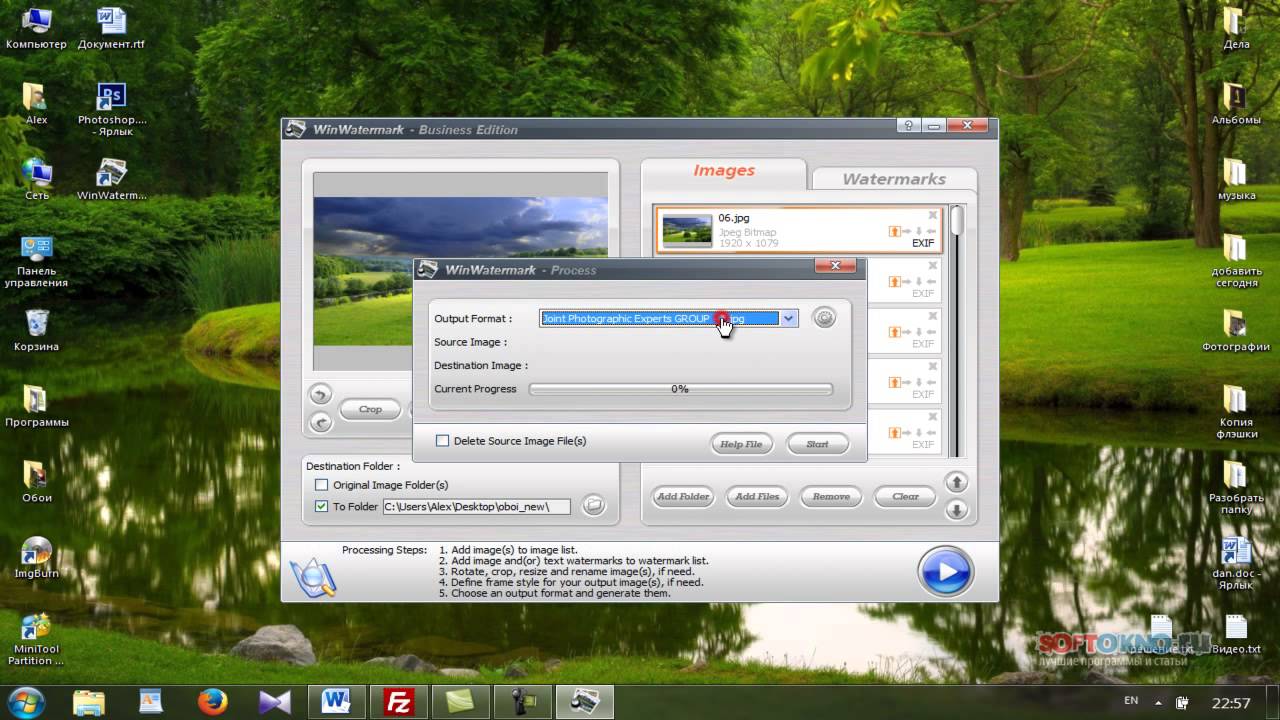
Способ №3
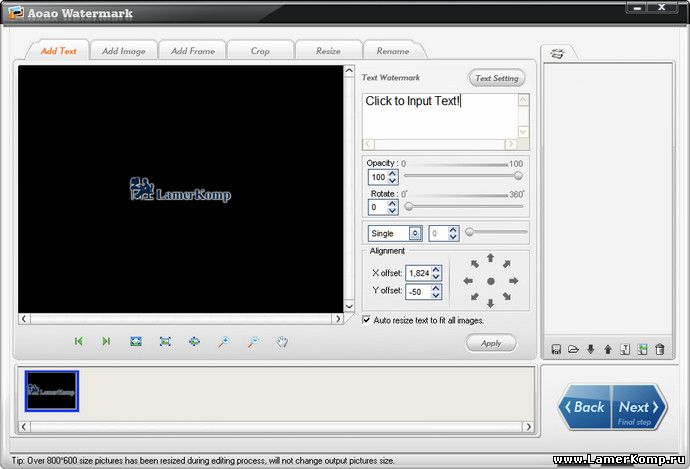
Если по каким-то причинам, Вам неудобно делать водяные знаки онлайн, то можно воспользоваться простой, легкой и бесплатной программой для Windows (подходит для любых версий).
Эту программу можно использовать не только для создания водяных знаков, но и для просмотра и редактирования фотографий. Программа понимает все форматы и очень проста в настройках.
Также она будет полезна тем, кому нужно наложить свой знак сразу же на несколько фотографий. Например, Вы можете нажать пару кликов и сотни фото будут с Вашим логотипом.
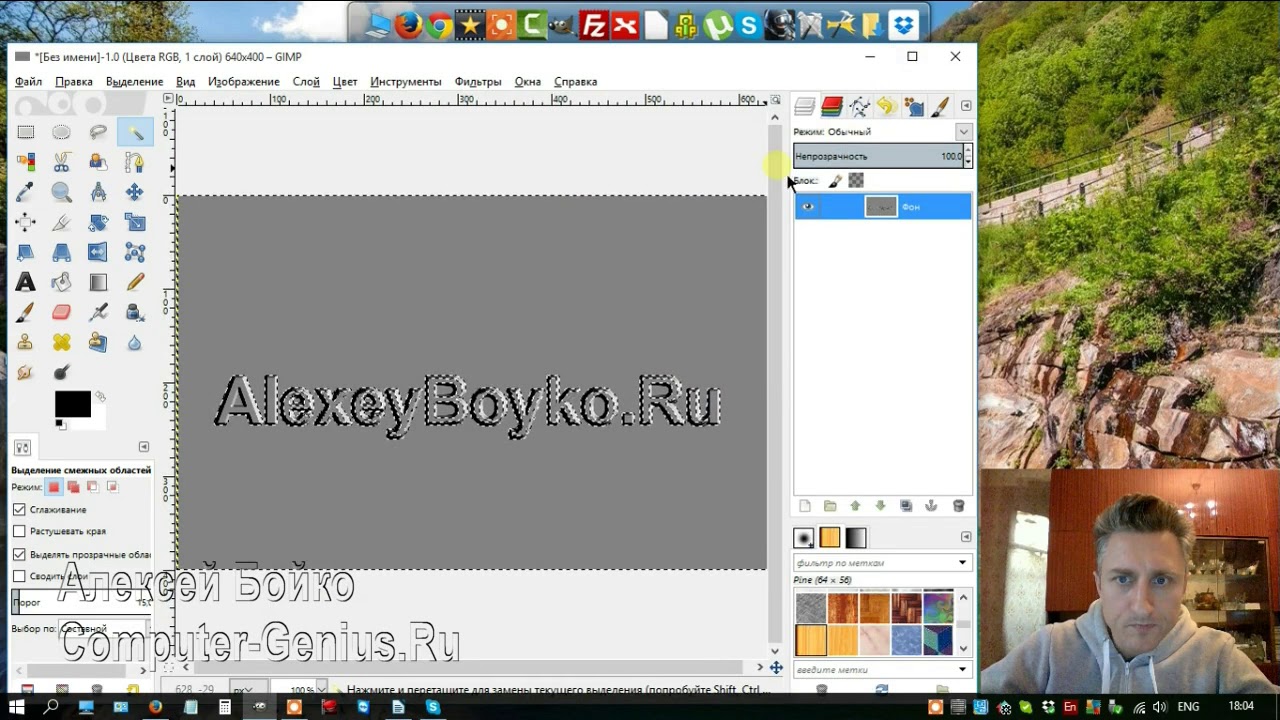
Как это сделать, смотрите вот эту короткую видео – инструкцию:
Виды водяных знаков
Можно разделить водяные знаки на 2 вида. Первый вид – это нанесения текста на изображение. Второй вид – это нанесение логотипа на изображение.
Минус текста. Выглядит просто, скучно и иногда даже портит весь вид фотографии.
Плюс текста. Быстрота и простота нанесения на фото.
Минус изображения. Картинку для водяного знака придется заказывать у дизайнера (нужны деньги). Либо придется искать подходящую по теме в интернете. Либо рисовать самому (нужно время).
Плюсы картинки. Выглядит красиво и профессионально.
В заключении
Таких трех способов будет достаточно, чтобы выполнить нужную задачу. Добавьте мою инструкцию в закладки, чтобы она была у Вас всегда под рукой в нужный момент.
Если Вы знаете еще бесплатные сервисы по созданию и добавлению водяных знаков, то поделитесь ими пожалуйста в комментариях! Я с удовольствием добавлю их в свой список.
Решили украсить свой документ грифом «конфиденциально», или украсить водяным знаком с логотипом вашей компании? Нет проблем, текстовый редактор MS Word позволяет сделать это в два касания. Правда, если знать где искать.
Спрятан «водяной знак» под вывеской «подложка» в меню «Дизайн».
Вставка стандартных водяных знаков в документ
Вопреки ожиданиям, вставка водяных знаков в документы осуществляется не из меню «Вставка». Перейдите на вкладку «Дизайн «, и в группе «Фон страницы » найдите неприметный инструмент «Подложка «. Щелкните на него и увидите выпадающий список предустановленных вариантов водяных знаков. Как видите, стандартные варианты разнообразием не блещут (образец, черновик, не копировать) , но основные потребности закрывают.
Щелкните на любой понравившийся образец и его текст тут же скопируется в открытый документ.
Настройка водяных знаков в MS Word
Вас, конечно, интересуют дополнительные настройки? Снова раскрываем инструмент «Подложка» и выбираем пункт «Настраиваемая подложка «. В появившемся окне вы можете поменять:
- стандартный текст на свой (полет»Текст»)
- шрифт водяного знака (поле «Шрифт»)
- размер надписи и её цвет (поля «размер» и «цвет»)
- положение надписи на листе — по диагонали или горизонтально (переключатель «Макет»).
Нажмите «Ок», чтобы увидеть результат.
Неплохо, но текст это слишком скучно. Почему бы не заменить его на изображение? Снова открываем «Настраиваемую подложку» и щелкаем мышью на пункт «Рисунок». В появившемся окне, вы сможете загрузить подходящее изображение со своего компьютера, отыскать его в интернете, или вытащить из своего облачного хранилища данных.
Как добавить рисунок в качестве водяного знака? Да очень просто!
Я загружаю первый попавшийся рисунок с компьютера, и, так как других настроек тут по сути нет, разу нажимаю кнопку «Ок». Обратите внимание — комбинировать изображение и текст на одном водяном знаке нельзя.
А вот и результат. Изображение автоматически установилось по размеру листа и стало полупрозрачным, чтоб не мешать чтению текста.
Водяной знак из рисунка
В современном мире многие люди занимаются созданием визуального контента, загружая тонны картинок в интернет ежедневно. Если вы входите в их число — у вас есть свой сайт, блог или вы любите делиться фотографиями в соцсетях — возможно, вы уже задумывались в чем заключается назначение водяного знака и стоит ли вам добавлять его на свои изображения.
Водяной знак на фото — это видимое полупрозрачное клеймо: логотип, название бренда или имя, нанесенное поверх оригинала изображения. В идеале он не должен перетягивать на себя все внимание и отвлекать от самой фотографии.
Вторым преимуществом водяного знака является брендинг и продвижение вашего бренда, ведь по сути это бесплатная реклама. Увидев ваши фотографии или изображения вашего продукта в интернете, потенциальные клиенты смогут быстро найти ваш сайт или страничку в соцсетях благодаря водяному знаку, забив имя или название фирмы в строку поиска. Это намного проще, чем играть в детектива, пытаясь установить личность автора самостоятельно. Например, бренды одежды к каждой вещи пришивают бирку, на которой указано их название, чтобы вы знали, кто является производителем. Водяные знаки — это именные бирки для ваших изображений. Кроме того, люди начнут ассоциировать ваш бренд с определенным стилем и типом фотографии.
В древности великие творцы нередко помечали свои работы, помещая внутрь картины свое имя. Делалось это как для наработки «клиентской базы», так и для сохранения своих авторских прав, хотя в те времени подделать работы выдающихся мастеров мог далеко не важный. К сожалению, в современном мире украсть изображение можно с помощью пары кликов мышки. Если вы хотите избежать такой ситуации и при этом раскрутить свой бренд, повысить количество продаж и увеличить посещаемость сайта, вам нужно клеймить свои изображения.
Повторное использование водяных знаков
При следующем открытии приложения, Visual Watermark автоматически загрузит последнее использованное клеймо. Если вы не хотите использовать предыдущее клеймо, нажмите кнопку Удалить водяной знак справа.
Если вы хотите использовать предыдущее клеймо, щёлкните кнопку Следущий Шаг, чтобы перейти дальше.
Если ваш водяной знак пуст, приложение предложит использовать один из предыдущих водяных знаков.
Visual Watermark сохраняет 10 последних водяных знаков, которые вы использовали. Для загрузки предыдущего клейма, просто щёлкните по нему.
Шаг 3 – Укажите настройки вывода и поставьте знак на фотографии
Visual Watermark предоставляет следующие опции вывода:
Папка вывода. Нажмите «Изменить» и выберите требуемую папку. Обратите внимание, что вы не можете экспортировать изображение в папку, где содержатся оригинальные изображения.
Автомасштабирование водяных знаков. Если эта опция включена, Visual Watermark автоматически меняет размер водяного знака для кадрированных изображений и изображений с высоким разрешением в одной группе.
Формат и качество изображения. Выберите один из уровней сжатия: средний, хороший, превосходный или максимум. Чем выше качество изображения (разрешение), тем больше размер файла.
Масштабирование фотографий. Выберите один из способов масштабирования: не масштабировать, масштабировать по ширине (до указанной ширины в пикселях), масштабировать по высоте (до указанной высоты в пикселях), масштабировать по ширине и высоте (до указанной ширины и высоты в пикселях). Не публикуйте фотографии с высоким разрешением онлайн, чтобы их не украли.
Переименование фотографий. Вы можете оставить прежнее название файла или же указать новое, чтобы сменить название по умолчанию.
Метаданные авторства. Позволяет вам указать ваше авторство и контактную информацию. Эта информация добавляется в метаданные фотографии (EXIF) и не видна на самой фотографии. Ее можно прочитать при помощи диалога просмотра файлов (Windows) или приложения Preview (Mac).
После указания всех настроек вы можете увидеть предпросмотр результата. Если все в порядке, нажмите «Поставить знак», чтобы начать проставлять водяные знаки на фотографиях.
Шаг 4 – Сохраните водяной знак
При закрытии программы Visual Watermark автоматически сохранит ваш водяной знак. При следующем открытии программы, он будет загружен автоматически.
Если вы хотите выслать водяной знак на другой компьютер, то сохраните ваш водяной знак в файл. Нажмите на кнопку «Экспорт шаблона водяного знака», выберите местоположение и укажите имя файла. Шаблоны водяных знаков хранятся в формате VWM4. Чтобы загрузить водяной знак, нажмите два раза на файл с клеймом. Visual Watermark запустится и загрузит клеймо из файла.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. У вас есть настроение пофотошопить? Просто часто сталкиваюсь с такими ситуациями, что люди боятся за изображения на своем блоге (что их будут использовать где-нибудь еще), либо нужно отправить образец какой-нибудь картинки и быть уверенным, что тот человек не будет ее использовать.
Специально для этого на изображения ставят специальные так называемые водяные знаки. Они как правило не особо заметны, но созданы для того, чтобы защищать ваше имущество от нелегального использования. Ну кстати не только для этого, так как многие на гнушаются пользоваться картинками с водяными знаками. В этом случае пусть хотя бы мелькает название вашего бренда, что тоже очень неплохо. Ну ладно. Не буду вам рассказывать про принцип, а лучше на примере покажу, как сделать на фото водяной знак с помощью фотошопа и без его участия.
Если мне это необходимо, то в таких случаях я обращаюсь к моему любимому фотошопу. Так что откройте этого друга и загрузите туда какую-нибудь картинку, которую вы хотите защитить.
Вариант 1
Ну как? По-моему вполне себе неплохо. Но на всякий случай я приготовил второй вариант, как это можно сделать.
Вариант 2
Без фотошопа
А вообще даже необязательно использовать фотошоп, чтобы поставить такое средство защиты. Существует множество программ и сервисов, которые помогут вам без проблем воплотить все это в жизнь. Тем более, что не каждый будет скачивать фотошоп, чтобы делать это. В общем я вам покажу создания водяного знака на примере одного хорошего сервиса.
- Зайдите на сайт watermark.ws и пройдите несложную регистрацию, либо зайдите с помощью фейсбука, что я собственно и сделал. Сервис конечно на английском языке, но тем не менее в нем абсолютно всё понятно, и тем более я сейчас все вам расскажу.
- Для начала вам нужно будет создать папку для ваших импортированных фотографий. Для этого нажмите на «Add folder»
, после чего вам нужно будет задать любое имя для вашей папки. Хотя по умолчанию у вас уже будет создана одна папка, так что вам скорее всего даже не придется ничего создавать.
- Далее вам нужно будет выбрать источник вашей фотографии, т.е. либо с вашего компьютера, либо же из внешних источников, например социальных сетей или облачных сервисов. Выбирайте «Select from computer» . Теперь выбирайте изображения. Кстати, вы можете загрузить сразу несколько изображений и использовать все ваши знаки сразу для них всех, что делает работу в данном сервисе еще более удобной.
- Когда вы загрузили фотографию (или несколько фотографий), то вам нужно навести на нее и выбрать единственную появившуюся кнопку «Edit Selected»
.
- Теперь, когда открылась картинка, мы приступим к ее защите. Видите, внизу появились инструменты для работы? Вот они то нам и будут нужны, но далеко не все. Нажмите на кнопку «Text»
, чтобы приступить к создании надписи.
- После этого у вас появятся другие доступные инструменты редактирования. Но для начала пишем сам текст, например адрес сайта.
- Как видите, в текстовом блоке появилось две функции, а именно изменение размера изображения и поворот. Вы можете поиграться со всем этим, чтобы достигнуть нужного результата. Например можете опять же поставить текст по диагонали и сделать его побольше. Ну и конечно же, чтобы подвинуть эту надпись, нужно просто зажать левую кнопку мыши в ее центре и перетаскивать куда угодно.
- Теперь перейдем в меню ниже картинки. С помощью него мы отредактируем всё, что нам нужно. Например, нажмите на «Opacity» и поставьте этот показатель процентов на 35. Это сделает текст более прозрачным.
- А нажав на «Single» , и выбрав пункт «Tiled» , ваша надпись размножится по всему изображению. Многие делают такой ход.
- Ну а также вы можете сделать множество других замечательных функций, например выбрать шрифт (Font), либо поставить значки копирайта (Sign) и т.д. Посмотрите все функции сами.
- Ну а после того, как вы всё закончили, нажимайте на кнопку «Finish»
. А после завершения нажать на «Download»
, чтобы скачать изображение.
Вот такие вот интересные способы я вам сегодня представил. Вам решать, какие из них использовать, а может быть вы придумаете и что-то свое. Кстати, как вы считаете, чем пользоваться удобнее, сторонними сервисами или фотошопом? Ответьте пожалуйста в комментариях.
На а если вы не очень сильны в фотошопе, или же вообще в нем не разбираетесь, то я вам настоятельно рекомендую изучить просто потрясающий курс по изучению фотошопа с нуля . Здесь всё очень подробно рассказано, и что самое главное интересным и понятным человеческим языком. Я очень рекомендую просмотреть его всем начинающим. Кроме того специально для вас у меня есть .
С уважением, Дмитрий Костин.
Привет друзья, сегодня я хочу поговорить с вами о создании водяного знака на картинки. Часто бывают случаи, когда необходимо, нанести водяной знак на изображение в виде текста или логотипа компании/бренда. В первую очередь это нужно для большей узнаваемости вашего имени, такая себе скрытая реклама, во-вторых, небольшая авторских прав. Процесс нанесения водяного знака, который мы с вами будем разбирать на самом деле очень простой. Необходимо выбрать несколько картинок и вариант водяного знака – текстовый или графический.
Ну, давайте обо все по-порядку:
Picmarkr.com — сервис создания водяных знаков
Для нанесения водяного знака мы будем использовать on-line сервис picmarkr.com, и хотя он полностью англоязычный, процесс нанесения полностью понятен. Итак, переходим по ссылке и в открывшемся окне нажатием кнопки Обзор выбираем необходимую картинку для нанесения знака.
Сервис позволяет одновременно загрузить 5-ть картинок, что удобно при большом объеме изображений (работа со скриншотами, например). Под формой для загрузки изображений есть опция выбора необходимого размера на выходе. Вы можете выбрать подходящий для вас.
После того как мы выбрали изображения, нажимаем кнопку Ok! Go to Step2 и переходим к следующему шагу. В появившемся окне будет 3 варианта нанесения водяного знака. В первом окне — Text watermark можно нанести текстовый знак с указанием цвета и месторасположения. Вводите в поле Text to display – необходимый текст, в строке Presets – выбираете цвет заливки (можно и без нее), самого текста и в области Watermark align выбираете место на картинке для вашего знака.
Во втором окне Image watermark можно сделать водяной знак онлайн с помощью логотипа. Для этого выбираем кнопкой Обзор, выбранный вами логотип и загружаем его, нажав кнопку Upload. После чего, выбираем месторасположения логотипа на картинке.
В третьем окне Tiled watermark можно нанести знак полностью по всей картинке в ряды. Это можно сделать как для текстового варианта, так для графического. Для текстового варианта в строке text пишем текст знака, для графического варианта выбираем picture и загружаем выбранный вами логотип.
После того, как вы определились с необходимым типом знака, загрузили картинку и выбрали вариант, как сделать водяной знак, жмите кнопку Continue (справа внизу под картинкой) и после этого кнопку Download images to computer. Все, работа выполнена, вот как выглядит, к примеру, картинка с нанесением логотипа по всему рисунку.
Вот такой замечательный сервис полностью отвечающий на вопрос — как сделать водяной знак онлайн, мы разобрали сегодня. Если знаете, подобные сервисы, пишите в
Как сделать водяной логотип в фотошопе
Как создать водяной знак в фотошопе
Недавно мне задали вопрос в комментариях: как можно уберечь картинки на сайте от воровства. Я как-то не очень переживаю по этому поводу: не такие уж у меня на блогах супер-картинки, чтобы их воровать. Да и не существует 100-процентных гарантий от воровства, все равно найдутся умельцы, которые обойдут любую защиту. Но вопрос есть, значит, на него нужно ответить.
Я думаю, что самой надежной защитой от воровства изображения является наложение водяного знака из логотипа, названия или адреса сайта. А раз так, то будем учиться это делать.
Я это делаю в программе Photoshop CS5, но думаю, версия не имеет значения, потому что использовать будем простейшие инструменты. У кого не имеется этой программы, можете скачать здесь.
Итак, запускаем Photoshop, в нем Файл → Открыть (или Ctrl+O), и открываем любое изображение.
Текстовый водяной знак
Выбираем инструмент Текст:
Копируем текст, который будем вставлять, или просто его наберем.
Я скопировала URL блога. Цвет поставьте черный, хотя это не имеет особого значения.
Затем инструментом Перемещение (первый слева-сверху) двигаем его примерно в то положение, которое нужно. Расположение еще поправим потом, главное, чтобы весь текст был внутри картинки.
- Теперь сверху находим Слой → Стиль слоя → Параметры наложения и ставим галочки, где Тиснение и Контур.
Получается вот так:
- Теперь смотрим настройки справа: Opacity и Заливка. Если нажать на треугольничек справа от настройки, то появится шкала. Двигая ползунок по ней, можно уменьшать или увеличивать прозрачность нашего текста.
Начнем с настройки Заливка и устанавливаем ползунок в нуль или около него:
Можно сразу поставить число в %, но мне нравится смотреть, как меняется мой текст, и я могу остановить ползунок в любой момент.
Затем переходим к Opacity. Так же, двигая ползунок, устанавливаем устраивающее нас значение (я ставлю близкое к 100%).
- В принципе, водяной знак в фотошопе уже готов. Вы можете поиграться со стилями и прозрачностью еще, чтобы добиться желаемого результата.
Теперь работаем с величиной текста и его расположением.
Чтобы изменить шрифт, размер шрифта, начертание, опять выбираем инструмент Текст, выделяем наш текст и устанавливаем то оформление, которое нужно:
Водяной знак нужно установить на изображение так, чтобы он был хорошо виден, чтобы он не закрывал важные детали картинки, но при этом он не должен находиться где-то в уголке или с краю, потому что тогда его легко можно будет обрезать. Я устанавливаю обычно прямо посередине картинки, меняя направление, чтобы посмотреть, насколько хорошо он там вписывается.
Инструментом Перемещение двигаем водяной знак в середину. Смотрим, как это выглядит.
В принципе, меня бы устроил и такой вариант. Но для тех, кто не очень хорошо ориентируется в фотошопе, я покажу, как этот текст поставить по диагонали.
Сверху в меню выбираем Редактирование → Трансформирование → Поворот.
Текст обрамляется рамочкой с кружочками. Если навести на этот кружочек курсор, то появится стрелка-дуга. Двигая ее туда-сюда, выбираем угол поворота:
Когда найдем устраивающее нас расположение, щелкнем на Enter. Если еще нужно подвинуть куда-то, то снова инструмент Перемещение.
И вот водяной знак создан и установлен на картинку.
Теперь надо эту картинку сохранить.
Но сначала сведем все слои в фотошопе в один. Это можно сделать сочетанием клавиш: Shift+Ctrl+Alt+E.
А теперь сохраняем: Файл → Сохранить для Web (или сочетанием клавиш: Shift+Ctrl+Alt+S), выбираем формат сохраняемого изображения. Если нужен прозрачный фон или просто лучшее качество, то выбираем PNG-24, в других случаях – один из JPEG (я обычно сохраняю в JPEG Medium или PNG-24).
Кроме этого, выбираем качество. Редактор дает нам 4 окна: в одном – оригинальное изображение, из остальных надо выбрать то, где нас устроит качество. Я обычно выбираю то, которое рядом с оригиналом.
Нажимаем кнопку Save.
Выбираем место на жестком диске и сохраняем нашу картинку.
Водяной знак – логотип
- Открываем логотип в новой вкладке (Файл → Открыть)
- Нажимаем сочетание клавиш Ctrl+A (выделили картинку с логотипом) и Ctrl+C (скопировали эту картинку)
- Переходим на вкладку с нашим изображением и вставляем скопированный логотип туда (Ctrl+V).
- Если размеры логотипа слишком малы, то вернитесь к той вкладке и увеличьте картинку (обратите внимание, что нужно сохранить пропорции):
а затем снова п.2 и 3.
- Повторяем п. 4-8, 10-13 из варианта текстового водяного знака. Получился такой вариант:
Вы можете поэкспериментировать с величиной водяного знака – логотипа, его ракурсом и расположением, здесь есть простор для творчества. А я рассказала Вам самую основу.
Теперь вы знаете, как создать водяной знак в фотошопе и наложить его на изображение.
Мы хорошо потрудились, можно и расслабиться. Этот невероятный танец, думаю, не оставит Вас равнодушным:
Как сделать водяной знак в Фотошопе
Прежде всего, давайте разберёмся, что значит – водяной знак. Логически размышляя, можно прийти к выводу, что водяной знак – это прозрачное или полупрозрачное изображение.
Под изображением можно понимать:
- Картинку;
- Логотип;
- Тестовую надпись;
- Любой символ.
Вот исходя из данных понятий, мы сегодня будем создавать свой водяной знак.
Как сделать водяной знак в Фотошопе, способы
Водяной знак необходим для защиты изображения от копирования, при этом, он не должен мешать просмотру изображения. Водяной знак не должен привлекать на себя внимание, перекрывать или искажать графический файл.
Как же добиться такого эффекта? На самом деле, сделать водяной знак достаточно легко, и сейчас вы в этом убедитесь сами.
Водяной знак из картинки, логотипа
Иногда, в качестве водяного знака на изображение наносится картинка или логотип. Для того, чтобы знак не привлекал внимание и не портил изображение, следует добавить логотипу прозрачности.
Пошаговые действия:
Открываем нужное изображение и логотип в Фотошопе. Клик правой кнопкой мыши по картинке, выбрать – открыть с помощью – Фотошоп.
Логотип перетягиваем мышкой на картинку. Зажав клавиши Shift+Alt – масштабируем до требуемого размера, жмём — Enter. Встав на слой с логотипом жмём на правую кнопку – растрируем слой.
Или же, сверху жмём на вкладку слой, далее растрировать — слои или смарт-объект.
Устанавливаем логотип в том месте, где он меньше всего закрывает изображение, чаще всего по углам графического файла, но при желании можно разместить посредине.
Сдвигаем ползунок непрозрачности, чтобы сквозь логотип просвечивалось основное изображение. Смотрите, на результат, выбирайте тот, что вас устраивает.
При желании, добавляем слою с логотипом тень. Поиграйтесь с настройками сами, так как они зависят от размеров изображения и логотипа.
Например так:
Объедините слои и сохраните полученную картинку.
Вот и всё, что требовалось сделать, как видите – это не сложно. Тем более, что многие авторы добавляют на свои работы непрозрачные логотипы в виде картинок или подписи.
Создаём водяной знак сами в программе Фотошоп
Что делать, если вы новичок, и у вас ещё нет своего водяного знака или логотипа? Конечно создать его в программе Фотошоп и сохранить для дальнейшей работы.
Водяной знак с помощью тени
- Откройте программу Фотошоп;
- Файл — создать;
- Напишите название например — лого;
- Ширину и высоту укажите по своему усмотрению, главное, не забудьте установить значения в пикселах;
- Разрешение 72;
- Цвета — RGB;
- Прозрачный фон;
- Жмём — ок.
Перед вами новый документ, а вернее, прозрачный фон, на котором нужно написать логотип. У меня это будет — адрес моего блога. Нажмите на инструмент — текст (Т) с левой стороны, выбирайте — горизонтальный текст.
Вверху на панели, выбираем шрифт, например — Ариал, устанавливаем размер и пишем требуемый текст. Далее, берём инструмент перемещение, слева вверху, в виде стрелочки и регулируем положение надписи.
Далее, устанавливаем тень, для этого дважды кликните по слою, откроется окно — параметры наложения, при желании можно добавить тиснение или контур. Ещё это окно можно открыть следующим способом: на верхней панели жмём — слои, далее — стиль слоя и затем — параметры наложения.
В этом окне вы можете попробовать добавлять любые параметры — свечение, тиснение и так далее. Я просто добавил тень с такими значениями:
Но у вас могут быть совсем другие значения, так как многое зависит от размеров документа. Смотрите зрительно на полученный результат и корректируйте его по своему усмотрению.
После добавления тени, я перешёл на верхнюю вкладку «параметры наложения», в том же окне и выставил значение заливки на — 0.
Соответственно, заливка пропала, буквы стали прозрачными, осталась лишь тень от букв. Не забудьте нажать — ок.
Вот как выглядит результат, на белом фоне:
а так на цветном:
Как видите, буквы прозрачные и почти незаметные, особенно на тёмном фоне, однако, на светлых участках видны довольно хорошо, и защищают картинку от воровства, то есть подтверждают авторские права.
Я конечно, на авторство данной картинки не претендую, все картинки в данной статье взяты из Интернета и показаны в качестве примера, в уроке по созданию водяного знака, в Фотошопе.
Водяной знак с помощью тиснения
Сейчас покажу, какой водяной знак получится при помощи тиснения. Проделайте все действия, описанные выше, вплоть до открытия окна параметров наложения.
Только вместо тени, откройте вкладку — тиснение.
Я выставил следующие значения:
В принципе, я почти всё оставил по умолчанию, заменил лишь стиль, выбрав — тиснение и убрал глобальное освещение. Однако, напоминаю, что вы можете попробовать выставить другие значения, возможно эффект будет лучше. Далее, также убрал прозрачность заливки до нуля и нажал — ок.
Вот такой результат на белом фоне получился у меня:
А так будет на цветном:
Как видите, за счёт освещения сверху, водяной знак стал более заметен на тёмном фоне, буквы как будто выдавливаются на изображении.
Сохранение водяного знака
Как вы понимаете, создать водяной знак — это лишь половина дела. Теперь нужно его правильно сохранить, для последующего применения.
Инструкция по сохранению:
- Нажать вверху вкладку слои;
- Опуститься до слова — растрировать;
- Растрировать текст и растрировать стиль слоя;
- Сохранить документ в формате PNG;
- Далее вы можете сохранить логотип в виде кисти. Откройте вкладку — редактирование — определить кисть — сохраните;
Теперь, вы можете сделать узор для заливки. Вы наверное видели не раз, как на картинке по диагонали расположены повторяющиеся водяные знаки.
Сделать такой эффект довольно просто:
- Откройте вкладку — изображение — размер холста;
- Укажите высоту холста, равную ширине. То есть, ваш документ должен стать квадратом;
- Зайдите в меню, вверху — редактирование — трансформирование — поворот;
- Разверните логотип под углом 45 градусов, то есть по диагонали;
- Опять откройте — редактирование — определить узор — сохраните логотип как узор.
Нанесение логотипа на картинку
Теперь у нас есть три варианта нанесения логотипа на картинку.
- Открыть картинку, мышкой перетащить логотип сохранённый в формате PNG, разместить в нужном месте, отрегулировать масштаб, объединить слои и сохранить;
- Второй способ — открыть изображение, выбрать инструмент кисть на левой панели. Установить чёрный цвет для рисования. Вверху, слева, где указан размер кисти, нажать на треугольник. В окошке опустить ползунок вниз, там будет сохранённая кисть — логотип. Выбрать эту кисть и её шмякнуть в нужном месте. Так как отпечаток кисти может быть виден не слишком хорошо, то можно кликнуть несколько раз не сдвигая кисть, до получения нужного эффекта;
- Третий способ — нанесение узора из логотипа на всё изображение. Открываем изображение, я возьму всё ту же картинку с «новогодним оленем». Идём в редактирование, что находится на верхней панели. Выбираем — выполнить заливку, можно просто нажать Shift+F5. В открывшимся окне выбираем — использовать регулярный и в окне узоров выбираем ранее сохранённый логотип. После того, как вы нажмёте — ок, на изображении появится заливка, например, как это вышло у меня:
Как сделать водяной знак в Фотошопе, итог
Теперь вы знаете, как сделать водяной знак в Фотошопе и сможете создать его самостоятельно. Однако, если у вас что-то не получится, возникнут сложности, не стесняйтесь задавать вопросы в комментариях. Я отвечу всем, а заодно дополню статью, чтобы ни у кого не осталось недопонимания.
Удачи вам, всего доброго!
P.S. Прикладываю скриншот моих заработков в партнёрских программах. И напоминаю, что так зарабатывать может каждый, даже новичок! Главное — правильно это делать, а значит, научиться у тех, кто уже зарабатывает, то есть, у профессионалов Интернет бизнеса.
Заберите список проверенных Партнёрских Программ 2018 года, которые платят деньги! Скачайте чек-лист и ценные бонусы бесплатно
=>> «Лучшие партнёрки 2018 года»
Как сделать водяной знак в фотошопе и автоматически добавлять его на фото
Базовые уроки / Обучение фотошопу 70738 2 комментарияВодяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар. Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
- Не забываем о банальной раскрутке бренда. Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы отбить желание конкурентов копировать контент, водяной знак как ничто другое в этом помогает. Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
Далее повествование пойдет на примере логотипа этого сайта. Он был сохранен отдельным файлом. Чтобы добавить его к другому изображению в фотошопе, следуйте этим инструкциям.
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Свободная трансформация Ctrl+T. Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на панели параметров инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Для этого выберите инструмент Перемещение V. Проследите, чтобы активным слоем была картинка с логотипом, а затем перетащите его в нужное место.
У вас может присутствовать эффект примагничивания к краям. Чтобы этого не было, удерживайте нажатой клавишу Ctrl, когда перемещаете картинку.
Установив в нужно место, для пущей красоты и точности, можно еще более детальней подвинуть картинку. Для этого, при выбранном инструменте Перемещение, нажимайте на клавиши со стрелками на клавиатуре и картинка будет сдвигаться ровно на 1 пиксель (что такое пиксели). Если при этом еще и удерживать клавишу Shift, то сдвиг будет сразу на 10 пикселей.
Последний этап — создание эффекта полупрозрачности.
Для этого, проследите, чтобы активным был слой с водяным знаком, двигайте ползунок параметра Непрозрачность до тех пор пока, не найдете золотую середину.
По идее, водяной знак готов. Все эти действия по созданию водяного знака в фотошопе не занимают много времени и если вы редко собираетесь прибегать к данному способу защиты фото, то можно на этом остановится. Но если вы собираетесь работать часто с водяными знаками и с большим количеством фотографий, то лучше всего сделать экшен для автоматического добавления водяного знака.
Автоматическое добавление водяного знака с помощью экшена
Напомню, что экшен — это автоматическая операция с заранее прописанным алгоритмом действий. Нажав на одну кнопку, фотошоп сам выполнит все заложенные действия в считанные секунды. Это мощный инструмент для экономии времени. Подробнее о том, что такое экшены в фотошопе и как ими пользоваться.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo.png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9.
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию. Придумайте ей имя.
После нажатия на кнопку Записать, вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O. Далее найдите картинку у себя на компьютере.
Картинка должны открыться на новой самостоятельной вкладке (что такое вкладки).
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A. Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C. Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V.
Шаг 6
Просто перетащить логотип в нужное место нельзя. Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A, чтобы выделить его весь.
У меня фоновый слой получил название «Layer 1» из-за моих прыжков из разных локализаций фотошопа. Если вы используете русскоязычную версию программы, то у вас должно быть написано «Фоновый слой».
Следующим шагом опять сделайте активным слой с логотипом. Мы будем его позиционировать относительно только что созданной выделенной области. О том как происходит выравнивание объектов в фотошопе у меня есть отличная статья.
Выберите инструмент Перемещение — V.
На панели параметров инструмента нужно нажать кнопки: Выравнивание по нижнему краю и Выравнивание по правому краю.
По умолчанию фотошоп показывает подсказки, если навести указатель на какой-либо элемент программы и замереть над ним на пару секунд. Как включить/отключить всплывающие подсказки.
Шаг 7
Убираем рамку выделенной области — Ctrl+D, она нам больше не понадобится.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение, зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a, тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп, чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести.
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Cовет как лучше обучаться фотошопу:
- Изучайте теорию — учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.
- Подписывайтесь на обновления, чтобы не пропустить появление новых статей и уроков.
Подписаться на обновления сайта
Магия Photoshop — ретушь портрета
наверх
Как сделать водяной знак в фотошопе?
Частенько я часами сижу в интернете ища качественную картинку, а попадаются вдоль и поперек смазанные водяными знаками да еще и мизерных размеров превью. И я полагаю ты мой читатель, понимаешь, о чем я. А если нет, то я о том, что блогеры, делая превьюшки, не забывают на просто убить и без того скудные старания. Иными словами — фотошоперы и дизайнеры из них зачастую никудышные.
Я не говорю о всех, это мое сугубо личное мнение.
Водяной знак по сути и не нужен обычным пользователям, и служит для защиты фотографий и иллюстраций, которые продаются на фотостоках и фотобанках. Фоторафии которые публикуются в свободном доступе (блоках, аккаунтах в соц.сетях), водяной знак будет просто «убийца трафика».
А в случае публикации авторского изображения на всеобщее обозрение, существует копирайт. Копирайт должен выглядеть немного иначе. О нем я постараюсь рассказать в следующий раз.
Как сделать водяной знак?
В уроке работать мы будем с окном операций. Это позволит нам в один клик наносить и выравнивать по центру, независимо от размеров фотографии наш водяной знак.
Для урока нам понадобится:
- Photoshop
- Панель «Операции» (Action) в фотошопе
- Логотип/Шрифт/Надпись
Первым делом откроем фотографию на которую мы будем наносить водяной знак. Для чистоты урока (дабы не ляпать своим сайтом по чужим фото), я взял сделанную мной фото на SONY DSC-W830. Для эксперимента можно воспользоваться этим же фото, либо скачать с бесплатных фотостоков.
Фото 1
Фото 2
Далее нам понадобится создать операцию в окне операций, поэтому нажимаем alt+F9 или переходим во вкладку «Окно» — «Операции».
Следующим шагом создаем новый набор кликнув по иконке папки внизу окна операций, как показано на скриншоте.
Подписываем папку на свое усмотрение и жмем «ОК»
После чего кликом выделяем нашу папку в окне операций и нажимаем на иконку создания новой операции (лист с изогнутым кончиком). Подписываем так же на свое усмотрение, добавляем по желанию цвет и функциональную клавишу. Я водяными знаками практически не пользуюсь, поэтому ограничусь только выделением цветом.
После нажатия кнопки «запись» создаем на изображении логотип/надпись/кракозябры и прочие необходимые вещи, выравниваем их по центру как показано на скриншоте:
Важно! Выравнивание должно производится относительно изображения, с помощью кнопок выравнивания. В противном случае при смене фотографии на меньшее или большее разрешение, ваш водяной знак улетит в неизвестном направлении.
Что бы наш водяной знак не действовал на нервы и не портил всю картину – изменим непрозрачность наших стараний. Рекомендую выставить значения приблизительно 80% (у меня 50%)
Дабы не захламлять рабочее пространство во вкладке слои, советую выделить все файлы водяного знака и объединить в один. После этого остановить запись нажав на «квадрат» рядом с кнопкой «запись» в панели операций.
На этом урок окончен. Для того что бы добавить водяной знак нужно открыть панель операций и запустить нашу операцию (экшн). Для примера приведу еще одну фотографию сделанную мной.
Вставить водный знак. Водяной знак на фото онлайн
Привет друзья, сегодня я хочу поговорить с вами о создании водяного знака на картинки. Часто бывают случаи, когда необходимо, нанести водяной знак на изображение в виде текста или логотипа компании/бренда. В первую очередь это нужно для большей узнаваемости вашего имени, такая себе скрытая реклама, во-вторых, небольшая авторских прав. Процесс нанесения водяного знака, который мы с вами будем разбирать на самом деле очень простой. Необходимо выбрать несколько картинок и вариант водяного знака – текстовый или графический.
Ну, давайте обо все по-порядку:
Picmarkr.com — сервис создания водяных знаков
Для нанесения водяного знака мы будем использовать on-line сервис picmarkr.com, и хотя он полностью англоязычный, процесс нанесения полностью понятен. Итак, переходим по ссылке и в открывшемся окне нажатием кнопки Обзор выбираем необходимую картинку для нанесения знака.
Сервис позволяет одновременно загрузить 5-ть картинок, что удобно при большом объеме изображений (работа со скриншотами, например). Под формой для загрузки изображений есть опция выбора необходимого размера на выходе. Вы можете выбрать подходящий для вас.
После того как мы выбрали изображения, нажимаем кнопку Ok! Go to Step2 и переходим к следующему шагу. В появившемся окне будет 3 варианта нанесения водяного знака. В первом окне — Text watermark можно нанести текстовый знак с указанием цвета и месторасположения. Вводите в поле Text to display – необходимый текст, в строке Presets – выбираете цвет заливки (можно и без нее), самого текста и в области Watermark align выбираете место на картинке для вашего знака.
Во втором окне Image watermark можно сделать водяной знак онлайн с помощью логотипа. Для этого выбираем кнопкой Обзор, выбранный вами логотип и загружаем его, нажав кнопку Upload. После чего, выбираем месторасположения логотипа на картинке.
В третьем окне Tiled watermark можно нанести знак полностью по всей картинке в ряды. Это можно сделать как для текстового варианта, так для графического. Для текстового варианта в строке text пишем текст знака, для графического варианта выбираем picture и загружаем выбранный вами логотип.
После того, как вы определились с необходимым типом знака, загрузили картинку и выбрали вариант, как сделать водяной знак, жмите кнопку Continue (справа внизу под картинкой) и после этого кнопку Download images to computer. Все, работа выполнена, вот как выглядит, к примеру, картинка с нанесением логотипа по всему рисунку.
Вот такой замечательный сервис полностью отвечающий на вопрос — как сделать водяной знак онлайн, мы разобрали сегодня. Если знаете, подобные сервисы, пишите в
Инструкция
Запустите Paint и создайте новое изображение командой «Создать» из меню «Файл». Щелкните дважды по иконке «Фон» на панели слоев. В открывшемся диалоговом окне снимите флажок возле свойства «Видимый» — фон станет прозрачным. Добавьте новый слой клавишами Ctrl+Shift+N или щелчком по иконке «Добавить новый слой» на панели слоев.
На панели инструментов нажмите T. На панели свойств установите тип шрифта и размер. Основным цветом установите белый — он подойдет и к темному, и к светлому фону изображений. Напишите текст, который вы выбрали в качестве водяного знака.
На панели инструментов отметьте «Выбор прямоугольной области» или нажмите S на клавиатуре. Выделите прямоугольной рамкой текст и нажмите Ctrl+X, чтобы вырезать выделенную область. На панели слоев нажмите иконку «Крестик» для удаления слоя. Добавьте новый слой и клавишами Ctrl+V вставьте вырезанный фрагмент.
Зажмите Shift, зацепите мышкой один из угловых маркеров размера и протяните к центру или от центра, чтобы изменить размер надписи. Когда размеры вас устроят, нажмите Enter. Щелкните дважды по иконке слоя в панели слоев и снизьте прозрачность приблизительно до 70. Сохраните изображение в формате png или pdn командой «Сохранить как» из меню «Файл».
В качестве водяного знака можно использовать рисунок. Вы можете создать его самостоятельно или найти готовое изображение. Удалите фон картинки с помощью инструмента «Волшебная палочка». На панели свойств установите режим «Дополнение», чувствительность около 17%. Щелкните мышкой по участкам, которые надо удалить, и нажмите Delete.
Выделите рисунок инструментом «Выделение прямоугольной области», затем нажмите на клавиатуре M. Измените размер изображение, как в п.4, однако не нажимайте Enter, чтобы вокруг картинки оставалась рамка выделения. В меню «Коррекция» нажмите «Сделать черно-белым».
Опять активируйте инструмент «Волшебная палочка» в режиме «Добавление» и щелкните по фону. В меню «Правка» выбирайте команду «Обратить выделение». В меню «Эффекты» в группе «Художественные» щелкните «Набросок карандашом». Установки оставьте по умолчанию.
Затем в этом же меню в группе «Стилизация» нажмите «Барельеф» и подберите угол поворота, чтобы картинка была наиболее выразительной. Снизьте и сохраните в формате png или pdn.
Обратите внимание
Добавлять водяные знаки на изображение удобнее, используя команду «Импорт из файла» в меню «Слои».
Источники:
- Изображение палитры
Часто те или иные фотографии передают чувства, настроение и мысли фотографа. Усилить этот эффект может простая надпись на снимке. Выбрав красивый шрифт и подходящую фразу, вы можете добавить снимку яркости, личных переживаний и сделать его говорящим. Или рассмотрим другой вариант: вам просто нужно сделать поздравительную открытку из фотографии. И опять возвращаемся к необходимости познакомиться с таким инструментом Adobe Photoshop как «Текст».
Вам понадобится
- Adobe Photoshop, фотография.
Инструкция
Найти его на панели инструментов очень просто. Значок выглядит как буква «Т». Если вы развернете этого инструмента, то увидите, что есть обычный вертикальный и горизонтальный , и есть вертикальный и горизонтальный текст-маска. Мы будем обычным.
Пока текст выглядит не очень красиво: обычный , черный цвет, никаких . Для начала можно немного отформатировать текст. В верхней панели вы можете инструменты, которые помогут вам поменять шрифт, размер, расположение, деформацию. Так же воспользуйтесь боковым меню. Здесь настроек довольно много и текстом можно управлять как угодно. Выберите шрифт, подходящий для вашего снимка, подправьте его, как считаете нужным, при необходимости перекрасьте в другой цвет.
Видео по теме
Обратите внимание
Вы можете трансформировать текст и придавать ему различную форму, в зависимости от того, какой результат хотите получить.
Источники:
Если у вас есть фотография в электронном виде (в файле), то проще всего нанести на нее надпись с помощью какого-либо графического редактора. После этой операции фотографию с текстом можно сохранить в виде «твердой копии» с помощью принтера или использовать в таком же виртуальном электронном виде в интернете или собственном компьютере. Ниже описана процедура с применением редактора Adobe Photoshop.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Затем нажмите клавишу D, чтобы установить цвета по умолчанию (белый фон и черный текст), а после нее клавишу T, чтобы инструмент « ». После этого щелкните фотографию в любом месте и начинайте вводить текст. Ничего страшного, будет слишком мелким, не контрастным или расположится не в том месте, где следует — потом вы все отрегулируете, а сейчас надо просто создать объект для последующего редактирования.
После того как текст надписи создан, щелкните инструмент «Перемещение» — это самая верхняя пиктограмма в панели инструментов. Этим вы одновременно выключите и инструмент для ввода текста. Если надпись нуждается в изменении шрифта, цвета или размера, то перейдите в панель «Символ» и установите все нужные значения. Если такой панели нет на вашем экране, то найти ее можно в разделе меню с названием «Окно». Кроме перечисленных настроек в этой панельке можно отрегулировать интервалы и , сделать шрифт жирным, наклонным или подчеркнутым, да и применить к еще массу опций.
В с надпись ю можете применить к какой-либо эффект (тень, градиентная заливка, рельефность, свечение и т.д.). Этого рода эффекты применяются не столько к тексту, сколько к слою и собраны на одной панели с отдельной закладкой для каждого типа эффектов. Для запуска этой панели дважды щелкните слой текста в «палитре слоев».
Если вы планируете в дальнейшем как-то использовать или редактировать то, что сейчас создали, то сохраните все созданные слои и эффекты в формате Фотошопа (PSD). Для этого просто нажмите CTRL + S и укажите имя и место хранения файла.
А сохранить фотографию с надпись ю в формате, более подходящем для использования, например, в интернете можно с помощью сочетания клавиш CTRL + SHIFT + ALT + S. В открывшемся окне выберите формат и соответствующие этому формату настройки качества, а затем укажите имя нового файла и сохраните в нужное место.
Чтобы не забыть, когда и где была сделана фотография, кто на ней запечатлен, необходимо снабдить ее поясняющими надписями. Такая маркировка способствует облегчению организации любого семейного фотоальбома.
Инструкция
Если фотография пленочная, и переводить ее в цифровой формат не планируется, нанесите на нее текст на этапе контактной или проекционной печати. Возьмите прозрачную пленку (она должна соответствовать типу принтера). Напечатайте на ней надпись жирным шрифтом размера порядка 14. Если планируется нанести маркировку на много разных фотографий, напечатайте все надписи на пленки. После печати вырежьте надписи.
В ходе фотопечати при свете лабораторного фонаря и включенном красном фильтре увеличителя наложите надпись на на тот участок изображения в верхней или нижней части снимка (но не в его середине), который на является светлым (а на позитиве темным). Прижмите пленку к бумаге стеклом, после чего проведите обычный цикл печати, проявления и закрепления. Текст получится белым на черном фоне.
При фотографировании мобильным телефоном при наличии в нем графического редактора откройте после съемки фотографию в нем. Выберите инструмент «Текст», введите текст , подберите его положение, размер и цвет, подтвердите операцию, после чего сохраните снимок. Если вы хотите оставить исходный файл неизменным, сохранение осуществите в новый.Чтобы сделать текст с тенью, нанесите его два раза, сначала одним желаемым цветом, затем, с небольшим смещением, другим.
На для нанесения текст а на фотографию воспользуйтесь тем графическим редактором, которым вы умеете . Откройте файл со снимком, в панели инструментов выберите инструмент «Текст». В отличие от , необходимо сначала выбрать размер, цвет и и положение надписи, и лишь затем ввести текст . Если вы используете редактор GIMP, после нанесения текст а выполните операцию «Изображение» — «Свести изображение». Затем сохраните файл. Так же, как и в предыдущем случае, чтобы оставить исходное изображение неизменным, сохранение осуществите в новый файл.
Источники:
- Онлайн-служба для нанесения текстов на фотографии
- написать на картинке текст онлайн
При обработке изображений и создании коллажей иногда требуется наложить текст на картинку. Это можно сделать средствами бесплатного редактора Paint.net.
Инструкция
Откройте изображение в Paint.net командой «Открыть» из меню «Файл». В меню «Изображение» щелкните команду «Изменить размер» и введите новые значения ширины и высоты картинки. Если требуется сохранить пропорции, отметьте флажком соответствующий параметр.
На панели слове кликните значок «Добавить новый слой». На панели инструментов нажмите Т, чтобы активировать инструмент «Текст». На палитре укажите нужный цвет. На панели свойств выберите подходящий шрифт и размер. Сделайте надпись на слое.
Можно оставить изображение в таком виде, а можно попытаться сделать надпись более интересной. Для этого слой с текстом должен оставаться активным. Зайдите в меню «Слои» и щелкните команду «Поворот и масштаб». Инструмент «Перспектива» служит для перемещения объекта по экрану, не искажая его пропорций.
Эффекта перспективы можно добиться с помощью инструмента «Поворот». Зацепите мышкой центр круга и перемещайте его вдоль одного из радиусов. При этом создается впечатление вращения в трехмерном пространстве. С помощью ползунка «Масштаб» можно ослабить или усилить искажение.
Для тонкой настройки меняйте значения угла, угла наклона и радиуса наклона в разделе «Настройка», нажимая на стрелочки вверх и вниз в соответствующих полях. Для позиционирования надписи по вертикали меняйте значения в окошке «Смещ.Y», по горизонтали — «Смещ.Х». Нажмите ОК, когда результат вас устроит.
Щелкните дважды по иконке слоя с текстом на панели слоев. В окне свойств подберите подходящий режим смешивания, который сделает коллаж более выразительным. Если вы предполагаете в дальнейшем редактировать рисунок, сохраните его в формате pdn, используя команду «Сохранить как» из меню «Файл». Если вариант окончательный, то сохраняйте с расширением jpg/jpeg.
Объединенными средствами двух бесплатных программ, Paint.net и UnRREEz, можно создавать анимированный текст и другие движущиеся картинки. Использование плагинов к Paint значительно расширяет возможности этого удобного графического редактора.
Интернет для фотографов стал отличным средством для демонстрации своих работ и общения с единомышленниками. Фотография, размещенная на специальный сервисах, сразу становится доступной самой широкой аудитории, среди которой немало профессиональных фотографов, которые сразу же укажут на сильные и слабые стороны вашей работы. Но данное достоинство оборачивается и существенным недостатком. Фотографию можно легко украсть, используя ее в дальнейшем без согласия автора. В целях защиты на фотографии и графические изображения накладывают водяные знаки, которые препятствуют несанкционированному копированию.
Такую же технику использую блоггеры, которые иллюстрируют свои статьи авторскими изображениями. Сделать водяной знак в Фотошопе несложно. Для этого достаточно включить в него текстовую надпись, указывающую на автора данной фотографии. А вот для того, чтобы водяной знак минимально мешал просмотру фотографии, не портил общей композиции и при этом обеспечивал максимальную защиту, нужно постараться.
- Запустите Фотошоп и создайте новое изображение, выбрав пункт «Создать» из главного меню «Файл» или сделайте то же самое сочетанием клавиш Ctrl + N. Выберите для создаваемого слоя прозрачный фон. Высоту и ширину установите в пределах средних значений. В данном примере мы создадим слой длиной 300 и высотой 150 пикселей.
- Активируйте инструмент «Горизонтальный текст» из панели инструментов.
- Добавьте к изображению надпись, которая будет идентифицировать вас как автора данного изображения.
- Выберите требуемый шрифт и его размер для созданной надписи в панели управления параметрами шрифтов.
- Чтобы надпись не выбивалась из общей композиции фотографии, когда она будет на нее добавлена, нужно отредактировать ее стиль, сделав надпись прозрачной и добавив для нее тиснение, чтобы она проявлялась на фотографии.
Для этого перейдите по следующему пути из главного меню «Слои»-«Стиль слоя»-«Параметры наложения».
- Сделайте водяной знак прозрачным, снизив непрозрачность его заливки до 0% в открывшемся окне. Надпись станет полностью прозрачной и исчезнет из вида.
- Активируйте стиль «Тиснение» в этом же окне слева установив настройки стиля как на изображении, приведенном ниже. Надпись останется прозрачной, но будет проявляться за счет тиснения, не сильно портя при этом общий вид фотографии.
- Многим нравится расположение текста не горизонтально, а под каким-либо углом, либо по диагонали. Для этого созданную надпись нужно повернуть через «Редактирование»-«Трансформирование»-«Поворот» в главном меню.
- Созданный в Фотошопе слой с водяным знаком можно сохранить в psd формате, выбрав в меню «Файл» — «Сохранить» и присвоив ему имя, к примеру, watermark (по английски означает водяной занк). Сохранение в формате psd позволит в любой момент внести в водяной знак необходимые изменения. Открытую владку с водяным знаком в Фотошопе можно закрыть.
- Чтобы добавить созданный водяной знак на фотографию откройте ее Фотошопе и также откройте созданный psd файл с водяным знаком.
- В окне управления слоями водяного знака сделайте правый клик мышкой по единственному слою с текстом и в появившемся меню выберите пункт «Преобразовать в смарт-объект». Данным действием мы помещаем слой в специальный контейнер, что позволит в последствии переместить слой вместе с его стилями.
- Выберите всю область изображения с водяным знаком из главного меню через «Выделение»-«Все» или просто нажмите сочетание клавиш Ctrl + A для этого. Скопируйте созданный контейнер через «Редактирование»-«Скопировать» из главного меню или просто нажмите сочетание клавиш Ctrl + C для этого.
- Перейдите на вкладку с открытой фотографией и нажмите кнопку создания нового слоя в панели слоев, или нажмите сочетание клавиш Ctrl + N.
- Скопируйте на созданный слой водяной знак, перейдя через главное меню в «Редактирование»-«Скопировать», или нажмите сочетание клавиш Ctrl + V для достижения того же самого эффекта. Водяной знак будет вставлен в центр фотографии. Можно отредактировать ее местоположение или размер, применив инструмент «Трансформирование».
- Если требуется защитить изображение максимальным образом, то наложите водяной знак на него в виде сетки. Для этого на вкладке преобразованного в 11 пункте в смарт-объект водяного знака нужно определить узор, выбрав в главном меню раздел «Редактирование» и в открывшемся списке пункт «Определить узор». В появившемся окне нажмите кнопку «Ок» для назначения узора.
- Перейдите на кладку с открытой фотографией, на которую будет накладываться водяной знак в виде сети и в главном меню перейдите по следующему пути «Слои» — «Новый слой-заливка» — «Узор». В открывшемся окне нажмите кнопку «Ок». На фотографию будет наложена сетка из водяных знаков.
Качественно выполненная защита фотографий водяным знаком создаст максимум неудобств для тех, кто захочет присвоить данное изображение и скрыть его авторство.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. У вас есть настроение пофотошопить? Просто часто сталкиваюсь с такими ситуациями, что люди боятся за изображения на своем блоге (что их будут использовать где-нибудь еще), либо нужно отправить образец какой-нибудь картинки и быть уверенным, что тот человек не будет ее использовать.
Специально для этого на изображения ставят специальные так называемые водяные знаки. Они как правило не особо заметны, но созданы для того, чтобы защищать ваше имущество от нелегального использования. Ну кстати не только для этого, так как многие на гнушаются пользоваться картинками с водяными знаками. В этом случае пусть хотя бы мелькает название вашего бренда, что тоже очень неплохо. Ну ладно. Не буду вам рассказывать про принцип, а лучше на примере покажу, как сделать на фото водяной знак с помощью фотошопа и без его участия.
Если мне это необходимо, то в таких случаях я обращаюсь к моему любимому фотошопу. Так что откройте этого друга и загрузите туда какую-нибудь картинку, которую вы хотите защитить.
Вариант 1
Ну как? По-моему вполне себе неплохо. Но на всякий случай я приготовил второй вариант, как это можно сделать.
Вариант 2
Без фотошопа
А вообще даже необязательно использовать фотошоп, чтобы поставить такое средство защиты. Существует множество программ и сервисов, которые помогут вам без проблем воплотить все это в жизнь. Тем более, что не каждый будет скачивать фотошоп, чтобы делать это. В общем я вам покажу создания водяного знака на примере одного хорошего сервиса.
- Зайдите на сайт watermark.ws и пройдите несложную регистрацию, либо зайдите с помощью фейсбука, что я собственно и сделал. Сервис конечно на английском языке, но тем не менее в нем абсолютно всё понятно, и тем более я сейчас все вам расскажу.
- Для начала вам нужно будет создать папку для ваших импортированных фотографий. Для этого нажмите на «Add folder»
, после чего вам нужно будет задать любое имя для вашей папки. Хотя по умолчанию у вас уже будет создана одна папка, так что вам скорее всего даже не придется ничего создавать.
- Далее вам нужно будет выбрать источник вашей фотографии, т.е. либо с вашего компьютера, либо же из внешних источников, например социальных сетей или облачных сервисов. Выбирайте «Select from computer» . Теперь выбирайте изображения. Кстати, вы можете загрузить сразу несколько изображений и использовать все ваши знаки сразу для них всех, что делает работу в данном сервисе еще более удобной.
- Когда вы загрузили фотографию (или несколько фотографий), то вам нужно навести на нее и выбрать единственную появившуюся кнопку «Edit Selected»
.
- Теперь, когда открылась картинка, мы приступим к ее защите. Видите, внизу появились инструменты для работы? Вот они то нам и будут нужны, но далеко не все. Нажмите на кнопку «Text»
, чтобы приступить к создании надписи.
- После этого у вас появятся другие доступные инструменты редактирования. Но для начала пишем сам текст, например адрес сайта.
- Как видите, в текстовом блоке появилось две функции, а именно изменение размера изображения и поворот. Вы можете поиграться со всем этим, чтобы достигнуть нужного результата. Например можете опять же поставить текст по диагонали и сделать его побольше. Ну и конечно же, чтобы подвинуть эту надпись, нужно просто зажать левую кнопку мыши в ее центре и перетаскивать куда угодно.
- Теперь перейдем в меню ниже картинки. С помощью него мы отредактируем всё, что нам нужно. Например, нажмите на «Opacity» и поставьте этот показатель процентов на 35. Это сделает текст более прозрачным.
- А нажав на «Single» , и выбрав пункт «Tiled» , ваша надпись размножится по всему изображению. Многие делают такой ход.
- Ну а также вы можете сделать множество других замечательных функций, например выбрать шрифт (Font), либо поставить значки копирайта (Sign) и т.д. Посмотрите все функции сами.
- Ну а после того, как вы всё закончили, нажимайте на кнопку «Finish»
. А после завершения нажать на «Download»
, чтобы скачать изображение.
Вот такие вот интересные способы я вам сегодня представил. Вам решать, какие из них использовать, а может быть вы придумаете и что-то свое. Кстати, как вы считаете, чем пользоваться удобнее, сторонними сервисами или фотошопом? Ответьте пожалуйста в комментариях.
На а если вы не очень сильны в фотошопе, или же вообще в нем не разбираетесь, то я вам настоятельно рекомендую изучить просто потрясающий курс по изучению фотошопа с нуля . Здесь всё очень подробно рассказано, и что самое главное интересным и понятным человеческим языком. Я очень рекомендую просмотреть его всем начинающим. Кроме того специально для вас у меня есть .
С уважением, Дмитрий Костин.
Иногда становится крайне необходимо защитить свои фотографии или картинки от воровства и распространения их на других ресурсах, которые обычно “воришки” выдают как за свои.
100% защиты не существует, но сделать водяной знак – это все же лучше, чем ничего. По крайней мере большинство людей не захотят брать такие “меченые” фотографии и не будут размещать их у себя на сайтах или в соцсетях.
Рассмотрим 3 простых способа нанесения водяного знака на фото без фотошопа и дополнительных программ. 2 из них будут онлайн.
1. Загрузите фото, которое нужно защитить водяным знаком.
2. Нажмите на редактирование. Выберите, что Вы хотите нанести текст или логотип. С текстом все понятно. Для примера, я выберу логотип.
3. Загрузите заранее подготовленный логотип, желательно с прозрачным фоном (формат png).
4. Отрегулируйте прозрачность и размер логотипа. Переместите его в нужное место, если нужно, то можете его размножить.
5. После того, как все будет готово, нажмите кнопку сохранить и скачайте готовую фотографию.
Способ №2
В принципе первого способа будет вполне достаточно, но бывают случаи, когда сайт не работает и нужна достойная альтернатива.
На помощь придет второй онлайн-сервис. Есть только один минус у него — он на английском языке.
Но суть везде одна и та же. Загрузил, отредактировал и сохранил. Его я выбрал из – за понятного и удобного интерфейса.
1. Нажмите на кнопку, как показано на картинке и загрузите фотографию, которую нужно обработать.
2. Наведите курсор на фото и нажмите “Edit”.
3. Внизу экрана располагается панель с инструментами. Там можно обрезать фото, наложить фильтры или развернуть картинку.
Нас интересует кнопка “Watermark”. Нажмите на нее и выберите, что нужно наложить, текст или лого. Для примера я выберу вначале текст, а затем добавлю еще и лого.
4. Напишите нужный Вам текст или просто скопируйте адрес своего сайта и вставьте в поле ввода.
Перед Вами откроется новая панель инструментов для работы с текстом.
- Цвет текста (в моем примере он черный)
- Фон текста (в моем примере фон желтый)
- Прозрачность (чем меньше значение, тем меньше видимость водяного знака на фото)
- Расстояние между строк
- Возможность размножить водяной знак по всей фотографии
- Размер
- Обводка текста другим цветом
- Расстояние между букв
- Линии
- Отменить
- Применить
- Возможность поставить значок торговой марки
- Можно развернуть текст, подчеркнуть или выделить его жирным
5. Если больше ничего не требуется, то нажмите кнопку “Apply” и сохраните картинку. К этой фотке я еще добавлю логотип. Нажмите еще раз кнопку “Watermark” и выберите лого.
6. Загрузите свою картинку нажав “Import logo”.
7. Отредактируйте размер, прозрачность, расположение водяного знака и нажмите на кнопку “Apply”. Можете сохранить шаблон, а можете пропустить.
Затем нажмите на зеленую кнопку “Finish”. Подождите пару секунд и нажмите в верхнем правом углу зеленую кнопку “Download – скачать”.
Способ №3
Если по каким-то причинам, Вам неудобно делать водяные знаки онлайн, то можно воспользоваться простой, легкой и бесплатной программой для Windows (подходит для любых версий).
Эту программу можно использовать не только для создания водяных знаков, но и для просмотра и редактирования фотографий. Программа понимает все форматы и очень проста в настройках.
Также она будет полезна тем, кому нужно наложить свой знак сразу же на несколько фотографий. Например, Вы можете нажать пару кликов и сотни фото будут с Вашим логотипом.
Как это сделать, смотрите вот эту короткую видео – инструкцию:
Виды водяных знаков
Можно разделить водяные знаки на 2 вида. Первый вид – это нанесения текста на изображение. Второй вид – это нанесение логотипа на изображение.
Минус текста. Выглядит просто, скучно и иногда даже портит весь вид фотографии.
Плюс текста. Быстрота и простота нанесения на фото.
Минус изображения. Картинку для водяного знака придется заказывать у дизайнера (нужны деньги). Либо придется искать подходящую по теме в интернете. Либо рисовать самому (нужно время).
Плюсы картинки. Выглядит красиво и профессионально.
В заключении
Таких трех способов будет достаточно, чтобы выполнить нужную задачу. Добавьте мою инструкцию в закладки, чтобы она была у Вас всегда под рукой в нужный момент.
Если Вы знаете еще бесплатные сервисы по созданию и добавлению водяных знаков, то поделитесь ими пожалуйста в комментариях! Я с удовольствием добавлю их в свой список.
Как добавить водяной знак на фото для Андроид
Единственный способ сохранить изображения от кражи — это добавить водяной знак на все фотографии, которые вы выкладываете в сети. Добавление лого или водяного не панацея, но эта мера усложнит жизнь недобросовестным пользователям.
Раньше для добавления водяных знаков на фотографию нужно было устанавливать Photoshop на компьютер, но с появлением смартфонов и развитием приложений это уже не требуется. Теперь добавить водяной знак на фотографии можно и на своем Андроид телефоне.
Как добавить водяной знак на фото на телефоне Андроид
В Google Play Store очень много приложений для добавления водяных знаков на фотографии, но не все они одинаково хороши. Мы сделали тяжелую работу за вас и отобрали пять лучших приложений, которые позволяют добавить водяные знаки и логотипы к любому изображению.
РЕКОМЕНДУЕМ:
Как наложить логотип или водяной знак в Paint
LogoLicious
Приложение LogoLicious позволяет добавлять логотипы в форматах PNG, JPG и GIF. Помимо добавления логотипов к изображениям, можно сделать снимок экрана с фотографией и добавить водяной знак. Кроме того, приложение LogoLicious может изменить размер фотографий. Вы можете выбрать такие пропорции: 1:1, 4:3 и 16:9. А также изменить ориентацию фотографии.
Приложение позволяет изменить размер, местоположение и прозрачность добавляемого логотипа и водяного знака. Вы даже можете создать текстовый водяной знак и наложить его на изображение.
Есть также две интересные функции. Во-первых, приложению может сохранить ваш логотип, поэтому вам не нужно добавлять его повторно. Во-вторых, вы можете сохранить положение вашего логотипа в виде шаблона. При этом логотип будет добавлен в той же позиции на новых изображениях в зависимости от выбранного шаблона.
Большой плюс приложения — это возможность сохранения готового изображения без потери качества. Кроме того, приложение предоставляет несколько вариантов сохранения файлов, в форматах PNG и JPG (высокое и среднее качество).
Скачать LogoLicious вы можете с официальной страницы приложения.
Размер приложения 8-9 МБ.
Добавить водяной знак на фотографии
Это приложение побольше предыдущего, потому что оно универсальное оно позволяет добавлять водяные знаки не только к изображениям, но и к видео. Кроме того, приложение предлагает несколько вариантов настройки водяного знака, таких как прозрачность, возможность изменять цвет логотипа и, конечно же, размер и положение.
Также как и LogoLicious оно умеет сохранять шаблоны для применения ко всем фотографиям автоматически. В платной версии есть функция создания водяного знака в формате PNG.
Скачать «Добавить водяные знаки на фотографиях» вы можете по этой ссылке.
Размер: 40 МБ.
Photo Watermark
Это очень классное приложение, что-то вроде швейцарского ножа для добавления водяных знаков на фотографии. В приложении есть все: от добавления водяного знака до наложения подписи, граффити, наклейки, отметки времени и местоположения.
Приложение Photo Watermark умеет добавлять несколько логотипов к вашему изображению в любом формате, например, PNG, JPG, а также позволяет управлять прозрачностью и размером водяного знака.
Есть возможность выбора ручного или автоматического позиционирования путем выравнивания по центру, правому или левому краю. Кроме того, вы можете клонировать свой логотип и добавить несколько его экземпляров, просто нажав на экран.
К сожалению, у приложения есть два недостатка. Во-первых, он не позволяет при сохранении изображения выбрать тип файла. А, во-вторых, на скриншотах выше видно, что приложение поставляется со встроенной рекламой. Об опасности рекламы в приложения мы уже рассказывали в статье «Реклама в приложениях и безопасность пользователя«.
С этой страницы вы можете скачать Photo Watermark.
Размер: 15 МБ.
Add Watermark and Photo Editor
Как следует из названия, помимо возможности добавлять водяные знаки приложение также предлагает встроенный редактор фотографий. Вы можете обрезать изображение, а также применить к нему различные эффекты и фильтры.
Приложение Add Watermark and Photo Editor позволяет изменять цвет, размер, положение и прозрачность водяного знака. Вы также можете использовать несколько логотипов. И если хотите, вы можете добавить свой собственный текст водяного знака. В бесплатной версии приложение имеет встроенную рекламу.
Скачать Add Watermark and Photo Editor.
Размер: 15 МБ.
Watermark — add text, photo, logo, signature
Благодаря базовым функциям редактирования фотографий, таким как обрезка, поворот и изменение размера фотографий, приложение предоставляет простой в использовании интерфейс для добавления логотипов. И, конечно же, приложение позволяет изменять прозрачность и расположение логотипа.
Watermark — add text, photo, logo, signature позволяет добавлять наклейки, подписи и текстовые логотипы. Кроме этого вы можете создать шаблон водяного знака для быстрого добавления. Интересно, что в приложении предусмотрено два варианта сохранения: один для использования в социальных сетях, а второй — для печати высокого качества. Единственный недостаток — это реклама.
Скачать Watermark — add text, photo, logo, signature вы можете отсюда.
Размер: 24 МБ.
РЕКОМЕНДУЕМ:
Как ускорить Android
Заключение
У вас наверное появился вопрос какое приложение лучше. В конечном итоге вам выбирать, что для вас большое подходит. Но мы сошлись во мнении, что первое место на сегодняшний день принадлежит LogoLicious.
Загрузка…Убираем водяные знаки Photoshop.
Очень многие сайты пытаются защитить свои изображения, используя так званые «водяные знаки». Водяной знак – это полупрозрачный текст, на котором написано название ресурса, с которого было взято данное изображение. В данной статье, мы научимся профессионально и бесследно убирать его с изображения.
Возьмём наше изображение с полу прозрачным текстом:
Для начала нам нужно выделить текст на изображении, для этого проще всего использовать инструмент — «волшебная палочка», если не получиться использовать данный инструмент из-за большой схожести цветов изображения и текста, можно воспользоваться «магнитное лассо» или создать маску.
После выделения водяного знака, нужно скопировать его на новый слой, для этого нужно нажать Слой/Дублировать слой или нажать Ctrl-J
Дальше нам нужно подобрать тип смешивания, зависит он от изображения, подбираем самостоятельно, для данной фотографии, подошёл тип смешивания – Умножение (Multiply)
Но на нашем изображении есть проблемная область, это место, где цвета надписи и картинки совпадают(лицо модели). Нам нужно выделить эту область(которая по цвету схожа с текстом), используя любой удобный вам инструмент(возможно подойдёт, даже «волшебная палочка»)
Аналогично помещаем(копируем) ее на новый слой
Слой/Дублировать слой или нажать Ctrl-J
Слой с которого мы копировали, делаем невидимым, нажимая на «глаз» возле миниатюры изображения. А скопированный слой(новый, только что созданный) мы перетягиваем над слоем картинки и сливаем их вместе.
Слой—Склеить с нижним || Ctrl-E
Для сглаживания резких переходов мы будем использовать «палец» и «размытие» для более естественного перехода.
Переходим на слой с текстом и подтираем ластиком часть текста которая совпадает по цвету с нашим изображением, то есть нам нужно оставить лишь ту часть, которая не совпадает с нашим изображением. Продолжаем экспериментировать с наложением, я добился нужного результата, при наложении:
Линейное горение || Burn
Добиться нужного результата нам поможет яркость и контрастность, инструмент открывается нажатием (Ctrl-U), нужно подобрать максимально похожую нашему изображении и остатки подправить «пальцем» и «размытием»
На оставшимся тексте, мы опять применим тип наложения Линейное горение || Burn и поправим яркость и контрастность как делали это ранние.
Еще немного ластика и инструмента «палец» и получаем отличный результат:
Автор: Aksi0ma
| < Предыдущая | Следующая > |
|---|
Как вставить водяной знак в фотошопе. Как сделать водяной знак в фотошопе и наложить его на фотографию. Подробный урок. Текстовый водяной знак
Доброго всем времени суток, мои дорогие друзья и гости моего блога. У вас есть настроение пофотошопить? Просто часто сталкиваюсь с такими ситуациями, что люди боятся за изображения на своем блоге (что их будут использовать где-нибудь еще), либо нужно отправить образец какой-нибудь картинки и быть уверенным, что тот человек не будет ее использовать.
Специально для этого на изображения ставят специальные так называемые водяные знаки. Они как правило не особо заметны, но созданы для того, чтобы защищать ваше имущество от нелегального использования. Ну кстати не только для этого, так как многие на гнушаются пользоваться картинками с водяными знаками. В этом случае пусть хотя бы мелькает название вашего бренда, что тоже очень неплохо. Ну ладно. Не буду вам рассказывать про принцип, а лучше на примере покажу, как сделать на фото водяной знак с помощью фотошопа и без его участия.
С использованием фотошопа
Если мне это необходимо, то в таких случаях я обращаюсь к моему любимому фотошопу. Так что откройте этого друга и загрузите туда какую-нибудь картинку, которую вы хотите защитить.
Вариант 1
Ну как? По-моему вполне себе неплохо. Но на всякий случай я приготовил второй вариант, как это можно сделать.
Вариант 2
Без фотошопа
А вообще даже необязательно использовать фотошоп, чтобы поставить такое средство защиты. Существует множество программ и сервисов, которые помогут вам без проблем воплотить все это в жизнь. Тем более, что не каждый будет скачивать фотошоп, чтобы делать это. В общем я вам покажу создания водяного знака на примере одного хорошего сервиса.
- Зайдите на сайт watermark.ws и пройдите несложную регистрацию, либо зайдите с помощью фейсбука, что я собственно и сделал. Сервис конечно на английском языке, но тем не менее в нем абсолютно всё понятно, и тем более я сейчас все вам расскажу.
- Для начала вам нужно будет создать папку для ваших импортированных фотографий. Для этого нажмите на «Add folder»
, после чего вам нужно будет задать любое имя для вашей папки. Хотя по умолчанию у вас уже будет создана одна папка, так что вам скорее всего даже не придется ничего создавать.
- Далее вам нужно будет выбрать источник вашей фотографии, т.е. либо с вашего компьютера, либо же из внешних источников, например социальных сетей или облачных сервисов. Выбирайте «Select from computer» . Теперь выбирайте изображения. Кстати, вы можете загрузить сразу несколько изображений и использовать все ваши знаки сразу для них всех, что делает работу в данном сервисе еще более удобной.
- Когда вы загрузили фотографию (или несколько фотографий), то вам нужно навести на нее и выбрать единственную появившуюся кнопку «Edit Selected»
.
- Теперь, когда открылась картинка, мы приступим к ее защите. Видите, внизу появились инструменты для работы? Вот они то нам и будут нужны, но далеко не все. Нажмите на кнопку «Text»
, чтобы приступить к создании надписи.
- После этого у вас появятся другие доступные инструменты редактирования. Но для начала пишем сам текст, например адрес сайта.
- Как видите, в текстовом блоке появилось две функции, а именно изменение размера изображения и поворот. Вы можете поиграться со всем этим, чтобы достигнуть нужного результата. Например можете опять же поставить текст по диагонали и сделать его побольше. Ну и конечно же, чтобы подвинуть эту надпись, нужно просто зажать левую кнопку мыши в ее центре и перетаскивать куда угодно.
- Теперь перейдем в меню ниже картинки. С помощью него мы отредактируем всё, что нам нужно. Например, нажмите на «Opacity» и поставьте этот показатель процентов на 35. Это сделает текст более прозрачным.
- А нажав на «Single» , и выбрав пункт «Tiled» , ваша надпись размножится по всему изображению. Многие делают такой ход.
- Ну а также вы можете сделать множество других замечательных функций, например выбрать шрифт (Font), либо поставить значки копирайта (Sign) и т.д. Посмотрите все функции сами.
- Ну а после того, как вы всё закончили, нажимайте на кнопку «Finish»
. А после завершения нажать на «Download»
, чтобы скачать изображение.
Вот такие вот интересные способы я вам сегодня представил. Вам решать, какие из них использовать, а может быть вы придумаете и что-то свое. Кстати, как вы считаете, чем пользоваться удобнее, сторонними сервисами или фотошопом? Ответьте пожалуйста в комментариях.
На а если вы не очень сильны в фотошопе, или же вообще в нем не разбираетесь, то я вам настоятельно рекомендую изучить просто потрясающий курс по изучению фотошопа с нуля . Здесь всё очень подробно рассказано, и что самое главное интересным и понятным человеческим языком. Я очень рекомендую просмотреть его всем начинающим. Кроме того специально для вас у меня есть .
С уважением, Дмитрий Костин.
Дорогие друзья, сегодня покажу вам как легко и быстро сделать водяной знак в фотошопе . Также в уроке я покажу, как добавить водяной знак на изображение.
Перед тем как приступить к уроку, давайте разберемся для чего же нужен водяной знак. Все очень просто — наносить его на изображения для того что бы защитить его хоть как то от копирования.
Приступим к уроку.
Как сделать водяной знак в фотошопе
1. Открываем фотошоп и создаем новый документ Файл→ Создать… (File→ News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
В окошке указал такие параметры:
Название: сайт ;
Ширина: 300 пикселей ;
Высота: 100 пикселей ;
Разрешение: 72 пикселя ;
Содержимое фона: Белый .
И нажал кнопочку ОК .
Создался новый документ.
Сразу же сохраняем нашу работу. Идем в меню Файл→ Сохранить как… (File-Save as…, Shift+Ctrl+S) — очень рекомендую также в процессе работы над документом переодически сохраться нажимая комбинацию клавиш Ctrl+S , будет очень не приятно если вы долга работали над чемто, а результат не созранился к примеру, из-за того что свет выключили или компьютер завис. Так что почаще сохраняйтесь!
2. Давайте напишем текст.. Берем инструмент Горизонтальный текст (Horizontal Type Tool, T). Шрифт выбрал: Times New Roman , жирный с размером 48 пунктов и цвет #000000 .
После просто кликаем левой кнопкой мыши в нужно месте в нашем документе и пишем текст “сайт” и нажимем галочку в настройках инструмента Текст, что бы подтвердить действия.
В итоге получается так:
Расположение текста в документе не имеет особого значения в данном случае, но если вам нужно его подвинуть используйте инструмент Перемещение (MoveTool, V) или клавиши “Вверх, вниз, влево и вправо” на клавиатуре — что бы разместить его где вам нужно.
3. Добавим немного эффектов. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе. Выбираем наш тектовый слой.
Кликаем мышкой два раза по слою сайт и открывается окошко со стилями слоя. Выбираем пункт Обводка (Overlay). Я поставил такие настройки:
Размер: 3 пикселя
Непрозрачность: 40%
Цвет: белый #FFFFFF .
В итоге у нас получился слой с 30% заливкой и белой обводкой в 40%.
Теперь убираем глазик у слоя Фон (Background).
В итоге у нас получился полупрозрачный слой на прозрачном слое.
Наш водяной знак готов, сохраняем работу, нажимаем Ctrl+S .
Остается только наложить его на нужную нам фотографию.
Как наложить водяной знак на изображение в фотошопе
1. Открываем в фотошопе нужное нам изображение. Я взял вот это:
2. Переходим в документ с нашим водяным знаком. Теперь нам нужно перенести слой с водяным знаком на картинку. Есть два способо это сделать:
а) Можно просто перенести слой с водяным знаком из одного документа в другой — хватаете слой левой кнопкой мыши инструментом Перемещение (Move) и не отпуская мыши перености слой в документ с изображением.
б) В палитре со слоями выбираете слой с водяным знаком, кликаете по нему правой кнопкой мыши, в выпавшем меню выбираете Создать дубликать слоя…
в следующем окошке выбираете документ с изображением и нажимаете ОК .
В итоге водяной знак поместиться поверх изображения.
Вот и все, инструментом Перемещение можно подвинуть водяной знак в нужное место.
Есть разные способы нанесения водяного знака. Расскажу, как делаю я. Перед тем, как разместить фотографию в Интернет, я подготавливаю ее копию размером 400х600 пикселей.
Теперь приступим к созданию водяного знака.
Создадим в фотошопе новый файл для web размером 640х480 пикселей с прозрачным фоном.
Возьмем инструмент Horizontal Type Tool (Горизонтальный текст).
В верхнем меню выберем подходящий шрифт. В моем случае, это шрифт, которым написан заголовок блога.
Я возьму шрифт Times New Romans. Цвет шрифта сделаем белым.
В окне слоев нажимаем на указанную иконку и создаем новый слой.
Теперь в окне слоев нажимаем на указанную иконку (Стиль слоя). В списке выберем параметр Тиснение. Можете поиграть с параметрами настройки или оставить значения по умолчанию.
Надпись стала рельефной.
Затем в окне слоев уменьшим насыщенность слоя. Для этого регулируем параметры Непрозрачность и Заливка.
Надпись станет прозрачной, практически невидимой.
Затем сохраним полученный результат в формате psd. В дальнейшем мы будем использовать его для нанесения на изображения. (О том, где взять — читайте в одной из следующих статей на сайте).
Откройте то изображение, на которое вы хотите нанести водяной знак в Photoshop. Я покажу нанесение водяного знака на фотографию моего сынишки.
Заходим в Файл-Поместить и выбираем наш сохраненный водяной знак. Надпись вместе с рамкой трансформации появится в центре изображения:
Теперь можно изменить размер надписи. Для того, чтобы она пропорционально изменялась в размере, нажимаем и удерживаем Shift, при этом тянем за угол рамки трансформации.
Кроме того, с помощью рамки трансформации можно вращать надпись и поместить ее по вертикально или диагонали.
Чтобы переместить водяной знак на нужное место, воспользуемся инструментом Перемещение
В верхнем меню выбираем Слои-Выполнить сведение. Затем сохраняем изображение, Файл-Сохранить.
Теперь вы знаете, как сделать водяной знак в фотошопе. Результат выглядит ненавязчиво за счет своей прозрачности, но в то же время его хорошо видно на фото.
Желаю Вам успешной работы!
Наталья Горобец (мама Наташа).
В этом уроке мы будем добавлять водяной знак на фото в Adobe Photoshop: создадим новый узор (Pattern) и добавим на фото.
Шаг 1.
Начнем с создания нашего нового узора (Pattern) в Фотошоп. Создайте новый документ (Ctrl + N) размером 649×504 пикселей.
Шаг 2.
Возьмитеи выберите любой шрифт на ваш вкус (в уроке использован шрифт Calibri Bold ). Напечатайте желаемый текст (например, название вашей компании, ваше имя или веб-сайт, и т.д.)
Шаг 3.
Теперь добавим знак копирайта. Снова выберите Инструмент Текст – Type Tool (T) и, удерживая Alt, наберите на клавиатуре 0169 – это комбинация для набора значка копирайта. Сгруппируйте два текстовых слоя, выделив их и нажав Ctrl + G.
Шаг 4.
Далее выберите группу и нажмите Ctrl + Т , чтобы перейти в режим Трансформирование — Transform Tool . Поверните текст на 25 градусов: для этого удерживая клавишу Ctrl , поверните текст за уголок.
Шаг 5.
Теперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 6.
Теперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 7.
Теперь выберите в меню Изображение > Тримминг (Image > Trim) и выставьте настройки: Прозрачные пиксели (Transparent Pixels) и в разделе Trim Away (Обрезать) поставьте галочки во всех 4-х окошках Тор (Верхний), Bottom (Нижний), Left (Левый), Right (Правый) , затем нажмите ОК.
Шаг 8.
Откройте изображение, на которое вы хотите поставить водяной знак.
Шаг 9.
Создайте новый слой (Ctrl + Shift + Alt +N) , затем нажмите Shift + F5 , чтобы открыть окно заливки (fill). В выпадающем меню выберите Узор (Pattern) , в выпадающем меню Произвольный узор (Custom Pattern) выберите ваш узор.
В разделе Наложение (Blending) выберите Soft Light и установите Непрозрачность (Opacity) 30%.
Шаг 10.
Вот мы и узнали, как добавить водяной знак на любое фото в Фотошопе (Adobe Photoshop cs5, cs6, cc)
Добавить водяной знак на фото. Добавить водяной знак на фото в фотошопе. Добавить водяной знак. Добавить водяной знак на фото. Добавляем водяной знак. Как добавить копирайт. Как добавить копирайт на фото. Как добавить подпись на фото. Добавить подпись на фото. Как добавить подпись на фотов фотошопе.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.
Последнее обновление:20/07/13
Сегодня я покажу Вам, как создать водяной знак в Photoshop из текста или логотипа и наложить его на изображение.
Недавно мне задали вопрос в комментариях: как можно уберечь картинки на сайте от воровства. Я как-то не очень переживаю по этому поводу: не такие уж у меня на блогах супер-картинки, чтобы их воровать. Да и не существует 100-процентных гарантий от воровства, все равно найдутся умельцы, которые обойдут любую защиту. Но вопрос есть, значит, на него нужно ответить.
Я думаю, что самой надежной защитой от воровства изображения является наложение водяного знака из логотипа, названия или адреса сайта. А раз так, то будем учиться это делать.
Итак, запускаем Photoshop, в нем Файл → Открыть (или Ctrl+O), и открываем любое изображение.
Текстовый водяной знак
- Теперь сверху находим Слой → Стиль слоя → Параметры наложения и ставим галочки, где Тиснение и Контур.
Получается вот так:
- Теперь смотрим настройки справа: Opacity и Заливка. Если нажать на треугольничек справа от настройки, то появится шкала. Двигая ползунок по ней, можно уменьшать или увеличивать прозрачность нашего текста.
- В принципе, водяной знак в фотошопе уже готов. Вы можете поиграться со стилями и прозрачностью еще, чтобы добиться желаемого результата.
Выбираем инструмент Текст:
Копируем текст, который будем вставлять, или просто его наберем.
Я скопировала URL блога. Цвет поставьте черный, хотя это не имеет особого значения.
Затем инструментом Перемещение (первый слева-сверху) двигаем его примерно в то положение, которое нужно. Расположение еще поправим потом, главное, чтобы весь текст был внутри картинки.
Начнем с настройки Заливка и устанавливаем ползунок в нуль или около него:
Можно сразу поставить число в %, но мне нравится смотреть, как меняется мой текст, и я могу остановить ползунок в любой момент.
Затем переходим к Opacity. Так же, двигая ползунок, устанавливаем устраивающее нас значение (я ставлю близкое к 100%).
Теперь работаем с величиной текста и его расположением.
Чтобы изменить шрифт, размер шрифта, начертание, опять выбираем инструмент Текст, выделяем наш текст и устанавливаем то оформление, которое нужно:
Водяной знак нужно установить на изображение так, чтобы он был хорошо виден, чтобы он не закрывал важные детали картинки, но при этом он не должен находиться где-то в уголке или с краю, потому что тогда его легко можно будет обрезать. Я устанавливаю обычно прямо посередине картинки, меняя направление, чтобы посмотреть, насколько хорошо он там вписывается.
Инструментом Перемещение двигаем водяной знак в середину. Смотрим, как это выглядит.
В принципе, меня бы устроил и такой вариант. Но для тех, кто не очень хорошо ориентируется в фотошопе, я покажу, как этот текст поставить по диагонали.
Сверху в меню выбираем Редактирование → Трансформирование → Поворот.
Текст обрамляется рамочкой с кружочками. Если навести на этот кружочек курсор, то появится стрелка-дуга. Двигая ее туда-сюда, выбираем угол поворота:
Когда найдем устраивающее нас расположение, щелкнем на Enter. Если еще нужно подвинуть куда-то, то снова инструмент Перемещение.
И вот водяной знак создан и установлен на картинку.
Но сначала сведем все слои в фотошопе в один. Это можно сделать сочетанием клавиш: Shift+Ctrl+Alt+E.
А теперь сохраняем: Файл → Сохранить для Web (или сочетанием клавиш: Shift+Ctrl+Alt+S), выбираем формат сохраняемого изображения. Если нужен прозрачный фон или просто лучшее качество, то выбираем PNG-24, в других случаях – один из JPEG (я обычно сохраняю в JPEG Medium или PNG-24).
Кроме этого, выбираем качество. Редактор дает нам 4 окна: в одном – оригинальное изображение, из остальных надо выбрать то, где нас устроит качество. Я обычно выбираю то, которое рядом с оригиналом.
Нажимаем кнопку Save.
Выбираем место на жестком диске и сохраняем нашу картинку.
Водяной знак – логотип
Вы можете поэкспериментировать с величиной водяного знака – логотипа, его ракурсом и расположением, здесь есть простор для творчества. А я рассказала Вам самую основу.
Теперь вы знаете, как создать водяной знак в фотошопе и наложить его на изображение.
Мы хорошо потрудились, можно и расслабиться. Этот невероятный танец, думаю, не оставит Вас равнодушным.
Как наносить водяные знаки на фотографии — полное руководство на 2020 год
Вы фотограф, ищущий быстрые решения для нанесения водяных знаков? Останови свое приключение! Мы здесь, чтобы помочь!
Вам нужно научиться ставить водяные знаки на свои фотографии. Если вы публикуете фотографии в Интернете, одно можно сказать наверняка: вы должны защищать эти фотографии и не позволять людям делиться ими, не отдавая вам должное.
В этом посте мы объясним:
- что такое водяной знак;
- как добавить водяной знак на ваш сайт WordPress , на вашем устройстве iOS или Android;
- различные способы для нанесения водяных знаков на фотографии на ПК или Mac;
- Дополнительная информация .
Что такое водяной знак?
Проще говоря, водяной знак — это логотип, текст или узор, которые накладываются на фотографию, чтобы затруднить распространение или копирование без разрешения. Но прежде чем вы сможете начать добавлять водяной знак к своим изображениям, вам нужно решить, каким будет ваш водяной знак.
Имейте в виду, что даже ваш водяной знак должен отражать ваш бренд, чтобы люди могли найти вас в Интернете, когда они увидят ваши фотографии. Вот несколько способов создания водяных знаков:
- Символ авторского права, за которым следует название вашей компании — это, вероятно, самый простой способ добавить водяной знак к вашим изображениям и предпочитается большинством.
- Логотип или метка — вы можете использовать свой логотип или метку с уменьшенной непрозрачностью поверх фотографий. Еще один популярный вариант.
- Ваше имя или название вашей компании — еще один способ создать водяной знак для ваших фотографий — просто ввести название своей компании или свое личное имя, если вы используете его в качестве названия компании.
- Фирменный узор — используйте узор вашего бренда, чтобы создать водяной знак для ваших фотографий, или проявите творческий подход и создайте узор, используя первую букву названия вашей компании и геометрические элементы, такие как круги и фигуры.
Независимо от того, какой тип водяного знака вы решите использовать, вам нужно будет создать его с помощью программы графического дизайна, такой как Photoshop или Lightroom. Эти две программы не единственные — на самом деле существует множество удобных для новичков инструментов для редактирования фотографий, некоторые из которых даже бесплатны!
Однако именно они позволяют экспортировать водяной знак в формате PNG с прозрачным фоном — это очень важно для водяных знаков на фотографиях.
Добавление штампа водяного знака в WordPress
Итак, теперь вы знаете, что такое водяной знак, и решили, как он будет выглядеть.Пришло время добавить этот водяной знак к вашим фотографиям. Начнем с фотографий вашего веб-сайта, так как это лучшее место для кражи изображений.
Независимо от того, являетесь ли вы профессиональным фотографом, фотографом-энтузиастом, блогером или владельцем бизнеса, нельзя отрицать, что изображения с вашего веб-сайта могут быть украдены и использованы на других веб-сайтах. Хотя водяной знак не предотвратит кражу, он покажет первоисточник фотографии, чего достаточно, чтобы отпугнуть некоторых злоумышленников.
Водяной знак на ваших фотографиях с помощью Modula
К счастью, если вы используете Modula, вы можете легко добавить водяной знак к своим изображениям благодаря простому в использовании интерфейсу. Первое, что вам нужно сделать, это включить расширение Watermark в Modula> Extensions.
После активации щелкните Modula и щелкните свою галерею. Все, что вам нужно сделать, это выбрать галерею, с которой вы хотите работать, и нажать «Изменить».
Включение водяных знаков на изображениях с помощью ModulaПосле этого нажмите «Настройки»> «Водяной знак» и включите «Включить водяной знак».Вы можете выбрать, где будет располагаться водяной знак на изображении, а также установить поля вокруг него. Затем щелкните Сохранить изменения.
Как видите, если вам нужно добавить водяные знаки на изображения, Modula позволяет вам добавлять собственные водяные знаки простым способом. Итак, убедитесь, что вы пользуетесь этим плагином WordPress.
Теперь, когда вы узнали, как добавить водяной знак к вашим изображениям с помощью WordPress, вы также можете узнать, как продавать свои фотографии в Интернете за деньги.Для фотографа это могло бы стать пассивной, устойчивой альтернативой дохода. А если вы фотограф, возможно, вам стоит взглянуть на это: узнайте, как защищать авторские права на свои фотографии.
Фото водяных знаков с использованием Adobe Lightroom
Если вы профессиональный фотограф, ваш веб-сайт, вероятно, не единственное место, где вы публикуете свои фотографии. В этом случае вы можете воспользоваться инструментом, который, вероятно, уже является частью вашего рабочего процесса. Просто используйте Lightroom для водяных знаков на изображениях, прежде чем экспортировать их и делиться ими.
Lightroom позволит вам легко нанести водяной знак на все ваши изображения сразу, и это легко сделать. Вот как.
Создание водяного знака в LightroomЗапустите Lightroom и загрузите все изображения, которые вы хотите редактировать и экспортировать. Примените обычные изменения, и когда вы будете готовы экспортировать изображения, выполните следующие действия, чтобы применить водяной знак:
- Щелкните Adobe Lightroom> Редактировать водяные знаки (или Редактировать> Редактировать водяные знаки, если вы на ПК)
- Загрузите изображение водяного знака и настройте параметры водяного знака
- Сохранить водяной знак в качестве предустановки, нажав кнопку « Сохранить».
- Нажмите «Экспорт», чтобы экспортировать изображения;
- Выберите предустановку водяного знака, которую вы создали, чтобы применить водяной знак к фотографиям;
- Экспортируйте свои фотографии.
Помимо того, что вы можете добавлять пользовательские водяные знаки, Lightroom позволяет создавать текст водяных знаков, если у вас нет пользовательского изображения.
Развлекайтесь с Adobe Photoshop и добавьте свой водяной знак
Добавление водяного знака в фотошопе.Если вы используете Photoshop для редактирования фотографий, вы можете легко добавить водяной знак. Сначала откройте фотографию, над которой хотите работать в Photoshop.
Затем перейдите в меню «Файл»> «Открыть» и найдите ранее созданный водяной знак.
Открытие фотографии с водяным знаком в PhotoshopСкопируйте свой водяной знак и затем вставьте его на свою фотографию в качестве последнего шага редактирования.
Скопируйте водяной знак и вставьте его на свое изображение.Затем вы можете экспортировать его, как обычно.
Экспорт изображений с водяными знаками в PhotoshopЧаще всего используются пользовательские водяные знаки, но вы также можете добавить текст водяного знака.Поэтому убедитесь, что вы используете водяные знаки в соответствии с вашим стилем.
Обработка водяных знаков на Mac или ПК
Помимо Lightroom и Photoshop, существует ряд специальных приложений для Mac и ПК, которые помогут вам сделать водяные знаки на ваших фотографиях.
PhotoBulk — это приложение для редактирования фотографий для Mac, которое упрощает массовое добавление водяных знаков к вашим фотографиям. Это отличная возможность сэкономить время, если вы имеете дело с сотнями фотографий. Вы также можете редактировать данные EXIF, изменять размер изображений и массово переименовывать их.
Вы можете скачать его в AppStore за 9,99 долларов США. Существует также облегченная версия этого приложения с текстовыми водяными знаками, если вы хотите сначала попробовать.
PhotobulkС Photobulk относительно легко добавлять водяные знаки на фотографии. Вот шаги:
Выберите тип водяного знака с помощью Photobulk. Настройте водяной знак в Photobulk. Примените водяной знак в Photobulk. Экспортируйте изображения с водяными знаками в Photobulk. Обработайте фотографии с водяными знаками в Photobulk. Если вы работаете на ПК и все, что вам нужно, это простое решение для создания водяных знаков, попробуйте uMark.uMark — это бесплатное программное обеспечение для водяных знаков для Windows, которое делает то, что говорит.
Вы можете выбрать текстовый водяной знак, графический водяной знак, водяной знак QR и многое другое. uMark позволяет наносить водяной знак на 50 изображений за раз.
uMarkИ вот шаги, которые нужно предпринять с помощью uMark:
Открытие изображений в uMarkВыберите водяной знак в uMarkУстановите водяной знак в uMarkЕсли вам нужны дополнительные функции, такие как изменение размера изображения, сжатие, преобразование формата и многое другое, попробуйте IrfanView. Он имеет встроенные функции водяных знаков, а также возможность использовать преимущества пакетного процесса добавления водяных знаков.IrfanView работает только под Windows и распространяется как бесплатное ПО.
IrfanViewКак ставить водяные знаки на фотографии на устройствах iOS и Android
Наш последний вариант — поставить водяные знаки на фотографии на смартфонах и планшетах. Это отличное приложение под названием iWatermark, которое работает как на устройствах iOS, так и на Android.
iWatermarkВы можете добавлять текстовые или графические водяные знаки и настраивать расположение водяного знака, его непрозрачность и многое другое.
Заключительные мысли
Создание водяного знака и добавление его к фотографиям необходимо, если вы хотите предотвратить кражу изображений.
🥇 Если вы хотите добавить водяной знак в WordPress, мы советуем вам использовать Modula, потому что он довольно прост в использовании.
🥈 Как фотограф вы обязательно редактируете свои фотографии в Lightroom. Итак, после того, как вы внесете нужные изменения, вы можете легко добавить свой водяной знак с помощью этого программного обеспечения.
🥉 Если вы решили добавить водяной знак прямо со своего компьютера, вы можете использовать PhotoBulk для Mac или uMark для Windows.
Как создать водяной знак в Photoshop за 7 простых шагов
Если вам нужен быстрый способ добавления водяного знака к изображению в Photoshop, вот семь простых шагов.
Есть несколько довольно сложных способов создания водяного знака в Photoshop, если вы ищете тонкий водяной знак, но если вам нужен быстрый вариант, вы можете создать простой водяной знак в Photoshop за семь простых шагов.
Во-первых, решите, что вы собираетесь использовать в качестве водяного знака.Это может быть ваш логотип, URL-адрес вашего веб-сайта, название вашей компании или любой текст, символ или изображение, которое вы выберете для использования. (Если вы хотите, чтобы это было просто, используйте символ авторского права. Если вы хотите подтвердить право собственности на изображение, используйте название своей компании или логотип.)
Как создать водяной знак в Photoshop
Откройте изображение, на которое вы хотите нанести водяной знак, в Photoshop, перейдя в File > Open и перейдя к фотографии на вашем компьютере.Теперь выполните следующие действия:
- Если вы планируете использовать текст в качестве водяного знака , вы можете добавить этот текст с помощью инструмента «Текст».Если вы хотите использовать изображение или логотип в качестве водяного знака, перейдите в «Файл »> «Поместить встроенный », перейдите к изображению, которое вы хотите использовать, и нажмите « Поместить ».
- Как для текстовых, так и для графических водяных знаков вы можете использовать инструмент «Перемещение» (сочетание клавиш V ), чтобы разместить водяной знак там, где вы хотите.
- Чтобы изменить размер изображения, выберите инструмент Rectangular Marquee tool (сочетание клавиш M ), щелкните изображение правой кнопкой мыши и выберите Free Transform .Удерживая нажатой клавишу Shift , перетащите маркеры в углу изображения, чтобы увеличить или уменьшить масштаб. Нажмите Введите , чтобы сохранить эти изменения.
- Когда текст или изображение водяного знака будут выглядеть так, как вы хотите, откройте панель «Слои», перейдя в Window > Layers .
- Щелкните слой с текстом или изображением водяного знака на панели слоев.Щелкните стрелку рядом с опцией Opacity и используйте ползунок, чтобы уменьшить непрозрачность этого слоя. Вы также можете ввести процент непрозрачности вручную.
- Выбранная вами прозрачность будет зависеть от вашего изображения. В приведенном ниже примере я использовал непрозрачность текста около 20%.
- После того, как водяной знак будет выглядеть так, как вы хотите, перейдите к Файл > Сохранить как… , чтобы сохранить копию вашего изображения с водяным знаком. В раскрывающемся меню выберите JPG (или исходный формат изображения) и нажмите Сохранить .
Не забывайте, что если вы собираетесь использовать изображение в качестве водяного знака, оно должно быть в формате PNG. Если вы попытаетесь использовать то же изображение в формате JPG, оно будет включать белый фон из этого изображения.
Если у вас нет доступа к Photoshop, не забывайте, что существует множество бесплатных приложений и сайтов, которые упрощают создание водяных знаков.
Какой метод нанесения водяных знаков на изображения вы предпочитаете? Дайте нам знать об этом в комментариях.
14 способов сделать Windows 10 быстрее и повысить производительностьСделать Windows 10 быстрее несложно.Вот несколько способов улучшить скорость и производительность Windows 10.
Об авторе Нэнси Месси (Опубликовано 898 статей)Нэнси — писательница и редактор, живущая в Вашингтоне.Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе с социальными сетями.
Более От Нэнси МессиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Учебное пособие по прозрачным водяным знакам в Photoshop Elements | Small Business
С помощью Photoshop Elements можно быстро добавить прозрачный водяной знак к любому изображению. Прозрачные водяные знаки полезны для защиты изображений от копирования без разрешения, для упоминания художника или для включения веб-сайта или названия компании, не мешая изображению. Если цель вашего водяного знака — защитить его от использования без разрешения, особенно если вы намереваетесь продавать копии изображения, большой прозрачный водяной знак можно разместить в середине изображения.Если водяной знак слишком маленький или расположен на краю изображения, он может быть удален или обрезан недобросовестными людьми.
Запустите Photoshop Elements Organizer и выберите изображение из галереи. Нажмите кнопку «Исправить» и выберите «Полное редактирование фотографий» в раскрывающемся меню. Изображение откроется в редакторе Photoshop Essentials.
Выберите «Инструмент горизонтального текста» на панели инструментов. Выберите шрифт и размер шрифта на панели параметров. Для достижения наилучших результатов в виде прозрачного водяного знака выберите «Полужирный» в меню «Стиль шрифта».Выберите параметр «Сглаживание» и выберите «Белый» из образца «Цвет текста». Если цвет фона на панели инструментов уже белый, вы можете быстро изменить цвет текста на белый, нажав «X» на клавиатуре.
Перетащите инструмент «Текст» по изображению в том месте, где вы хотите разместить водяной знак. Photoshop Elements автоматически создает новый слой для текста. Введите текст, который хотите использовать в качестве водяного знака. Например, «Фото на ваше имя». Нажмите «Alt-G», если вы хотите добавить к тексту символ авторского права.
Выберите «Инструмент перемещения» на панели инструментов и перетащите текст, чтобы переместить его положение, если это необходимо.
Щелкните меню «Режим наложения» в верхней части панели «Слои». По умолчанию установлено значение «Нормальный». Измените его на «Мягкий свет». Щелкните меню «Непрозрачность» и перетащите ползунок влево, чтобы уменьшить непрозрачность примерно до 60 процентов.
Щелкните меню «Слой», выберите «Стиль слоя» и щелкните «Параметры стиля». Выберите «Фаска», затем перетащите ползунок «Размер» по своему усмотрению. Размер фаски зависит от размера текста, но в большинстве случаев подойдет размер менее 10 пикселей.
При желании поверните текст. Щелкните меню «Изображение», выберите «Преобразовать», затем нажмите «Свободное преобразование». Переместите курсор в угол текстового поля, пока он не изменится на изогнутую двустороннюю стрелку. Перетащите курсор, чтобы повернуть текст. Щелкните «Зеленую галочку» под текстовым полем, чтобы принять новую ориентацию.
Выберите «Сохранить как» в меню «Файл». Введите новое имя в текстовое поле, чтобы не перезаписать исходное изображение.
Ссылки
Автор биографии
Публикуемый автор и профессиональный докладчик, Дэвид Видмарк консультировал предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга более 20 лет.Он преподавал информатику в Алгонкинском колледже, открыл три успешных бизнеса и написал сотни статей для газет и журналов по всей Канаде и США.
Учебное пособие по Photoshop: Как создать действие для водяного знака на изображениях — Дизайн смеющегося льва
Добавление водяного знака к изображениям может помочь (но не полностью предотвратить) кражу ваших фотографий или изображений. В этом уроке я покажу вам, как добавить простой водяной знак в Photoshop, выровнять его по правому нижнему углу и в то же время создать действие, которое вы можете повторно использовать для всех ваших изображений.
- Откройте изображение, на которое вы хотите добавить водяной знак.
Теперь, прежде чем идти дальше, я хочу создать новое действие, которое будет записывать следующие шаги.
- Откройте палитру «Действия», выбрав «Окна»> «Действие» или нажав Alt + F9 (выигрыш) или Opt + F9.
- В нижней части палитры «Действия» щелкните значок «Новое действие». Откроется диалоговое окно «Новые действия».
- Введите имя для вашего нового действия — очевидное из них — Водяной знак — простое и информативное.Если вы хотите добавить свою собственную комбинацию клавиш, вы также можете добавить ее здесь. Щелкните Запись. Теперь Photoshop записывает каждый ваш шаг.
- Выберите инструмент «Текст» и щелкните в любом месте изображения.
- Добавьте любой текст, который вы хотите, обычно что-то вроде © и вашего имени или адреса вашего веб-сайта. Установите размер шрифта и цвет. Я использую белый цвет размером 32 пункта.
- Мне нравится размещать водяные знаки в правом нижнем углу. Для этого выберите текстовый слой И слой фонового изображения в палитре «Слои».Теперь в верхней части экрана на панели параметров щелкните значок «Выровнять нижние края», а затем щелкните значок «Выровнять правые края». Вы увидите, что добавленный текст упадет в правый нижний угол изображения.
- Обычно водяной знак представляет собой полупрозрачное изображение или фрагмент текста, поэтому, чтобы изменить непрозрачность водяного знака, выберите только текстовый слой в палитре «Слои». Затем щелкните и перетащите ползунок «Непрозрачность» примерно до 70% (или меньшего числа, если вам так нравится).
- Это водяной знак добавлен и поставлен на место. Теперь мы можем перестать записывать свои действия. Внизу палитры Действия нажмите кнопку остановки. Вы сможете увидеть все сделанные вами шаги, перечисленные под действием «Водяной знак», которое вы только что создали.
- В следующий раз, когда вы захотите добавить водяной знак, все, что вам нужно сделать, это открыть изображение, щелкнуть действие «Водяной знак» в палитре «Действия» и щелкнуть значок «Воспроизвести» внизу. Хорошая экономия времени.
Вы добавляете водяные знаки к изображениям? Вы используете текст или изображения?
Как нанести водяной знак на ваши фотографии в Photoshop
После добавления водяного знака в Photoshop самое время сохранить ваше изображение.
Сохранение изображений с водяными знаками в Photoshop
Правильное сохранение изображения с водяными знаками особенно важно. Вам необходимо создать как минимум две версии изображения. На одном есть водяной знак, который нельзя удалить, а на другом — водяной знак, который можно включать и выключать. Первое изображение — это то, что вы опубликуете, а второе изображение — это то, что мы называем мастер-копией. Это второе изображение позволяет при необходимости создавать другие изображения с водяными знаками.
В этом уроке мы рассмотрели способы добавления водяного знака к изображению, когда водяные знаки находятся на отдельном слое.Это дает вам контроль над водяным знаком и позволяет добавлять специальные эффекты. Чтобы сохранить это, важно сохранить фотографию в формате Photoshop PSD. Это удерживает все слои на месте и позволяет вам корректировать или даже скрывать их в будущем. Это ваша основная копия изображения.
Если вы хотите создать изображение с водяным знаком, вы можете изменить размер мастер-файла и сохранить его в формате JPEG. При сохранении изображения в формате JPEG все слои выравниваются, и водяной знак применяется к изображению навсегда.
Но есть еще одно преимущество, когда вы сохраняете водяной знак на отдельном слое изображения. Давайте посмотрим на это дальше.
Быстрое воспроизведение водяного знака в Photoshop
После того, как вы создали водяной знак в виде слоя на одном изображении, его становится очень легко воспроизвести на других изображениях. Для этого откройте файл Photoshop с изображением с водяным знаком и изображением, к которому вы хотите добавить водяной знак.
Выберите инструмент Photoshop «Перемещение» на палитре инструментов Photoshop.Затем вы можете выбрать слой водяного знака в вашем изображении, содержащий водяной знак для дублирования.
Удерживая нажатой клавишу Option (Mac) или Alt (ПК), щелкните слой водяного знака и перетащите его. Во время перетаскивания продолжайте удерживать клавишу Option / Alt и наведите указатель мыши на вкладку для второго изображения. Когда вы удерживаете указатель мыши над вкладкой другого изображения, Photoshop переключается на это изображение, и вы можете расположить водяной знак. Когда водяной знак будет на месте, отпустите мышь.
Вы воспроизвели водяной знак, добавив его ко второму изображению.
Как добавить водяной знак в Lightroom и Photoshop
Как добавить водяной знак в Lightroom и Photoshop Все здесь www.sleeklens.com
Водяные знаки — всегда хороший способ сохранить ваши изображения в безопасности. Однако будет полезно отметить, что наличие водяного знака на вашей фотографии или изображении не обязательно означает, что кто-то их не украдет. Тем не менее, в нанесении водяного знака нет ничего плохого, тем более что эта процедура очень проста. Кроме того, когда вы добавляете водяной знак, он обеспечивает подлинность.
Для начала важно понимать, что есть много способов нанесения водяных знаков на изображение. Во-первых, вы можете решить использовать Adobe Lightroom (основная процедура, которую мы будем обсуждать в этом посте) или выбрать Photoshop CC. однако Adobe Lightroom всегда предлагает более простую процедуру, которую может выполнить любой, немного потренировавшись.
Как добавить водяной знак в Adobe LightroomПеред началом процедуры будет полезно знать, что вы не можете добавить водяной знак в меню «Экспорт», но должны настроить его заранее.Для этого установите предустановки Lightroom, затем откройте свой Lightroom, а если вы работаете на Mac, просто перейдите в меню предустановок Lightroom и нажмите «Lightroom Edit Watermarks». Если вы находитесь на ПК, просто перейдите в «Правка меню> Изменить водяные знаки».
В этом уроке мы будем использовать Mac для установки водяного знака в Adobe Lightroom. Вы получите диалоговое окно стиля, в котором вы можете настроить водяной знак так, как вы хотите, чтобы он выглядел с этого момента. Есть несколько водяных знаков, включая ваше имя, компанию или любой другой вариант, который вы считаете предпочтительным.В правой части изображения вы найдете ряд доступных вам опций, и оттуда вы, среди прочего, можете выбрать желаемый шрифт и точки привязки. Если у вас есть личный логотип, который вы собираетесь использовать, вы можете щелкнуть графическое диалоговое окно в верхней части окна меню, и это приведет вас на свой компьютер, где вы можете выбрать содержащую папку, а затем выбрать желаемый логотип. Вы выбираете формат изображения в любом виде, png или Jpeg, как вам нравится. Прежде чем вносить какие-либо изменения в простой водяной знак, чтобы он выглядел более сложным, как вы хотели бы, обязательно выберите «Текст» в верхней части окна меню в разделе «Стиль водяного знака».”
Прежде чем далеко зайти, важно отметить, что основная причина нанесения водяного знака на ваши фотографии — защитить их от неправильного или любого несанкционированного использования. Таким образом, вы можете добавить © (Символ авторского права) на свои изображения, чтобы сделать их более официальными. Для этого просто нажмите «Option + G», если вы работаете на Mac, или нажмите «Alt Key, а затем введите 0169», если вы используете ПК с Windows. После того, как вы добавите водяной знак так, как вы хотите, просто нажмите «Сохранить» и поместите его под желаемым именем.
Установив водяной знак, просто перейдите в меню «Экспорт», затем выберите «Раздел водяных знаков», установите флажок «Водяной знак», выберите сохраненный водяной знак и нажмите кнопку «Экспорт».Это поможет в экспорте. Это действие применит и разместит ваш сохраненный водяной знак там, где вы хотели, и именно так, как вы хотели. Процедура добавления водяного знака в Adobe Lightroom очень проста, и вы можете легко сделать это на своих фотографиях. Если вы хотите сохранить какие-либо настройки в качестве предустановки, всегда выходите из редактора водяных знаков, а затем сохраняйте его.
Любите советы, которыми мы здесь поделились? Поделитесь этим с вашими друзьями!
Настройка водяного знака в Photoshop CCМы также хотели бы вкратце взглянуть на то, как вы применяете водяной знак в Photoshop CC.Как упоминалось ранее, установка водяного знака в Adobe Lightroom — это всего лишь один из процессов, но вы также можете сделать это в Photoshop CC. Итак, как пройти процедуру?
Во-первых, процесс установки водяного знака в Photoshop CC не так уж и сложен. Первое, что вы должны сделать, это подготовить фотографию или изображение, на которое вы хотите добавить водяной знак, а затем создать свой водяной знак так, как вы хотите. Вы можете изменить размер фотографии или изображения или отказаться от этого в зависимости от ваших предпочтений.Для настройки водяного знака проще всего использовать «Инструмент текста», который находится на «Панели инструментов» в левой части рабочего пространства. Затем щелкните ту часть фотографии или изображения, где вы хотите установить водяной знак, а затем введите имя, которое вы собираетесь использовать для своих изображений. Если вы хотите добавить © (символ авторского права), просто используйте ту же процедуру, что и в Adobe Lightroom. Всегда текущие настройки после выхода из редактора водяных знаков.
Можно легко изменить цвет и размер текста, используя панель параметров инструмента, расположенную под «главным меню», или выберите «Окно> Символ», и это даст вам панель для настройки текста.Выделите текст, который хотите изменить, и переместите его в тот раздел, который хотите отобразить. Вы можете использовать ползунок непрозрачности, расположенный над «панелью слоев», и манипулировать им, пока он не приобретет желаемый вид. Вы также можете вставить свой логотип при настройке водяного знака в Photoshop CC почти так же, как и при настройке водяного знака в Adobe Lightroom.
Сообщите нам, если хотите узнать, как получить прозрачный фон!
Но, конечно, всегда нужно стараться делать водяные знаки или логотипы очень большими, так как это будет мешать просмотру ваших фотографий.Даже если вы стремитесь защитить выбранные фотографии, вам не нужно скрывать или портить их красоту, добавляя слишком большие логотипы или водяные знаки, особенно если они хорошо видны.
При указании эффектов водяного знака не забудьте проверить прозрачность, размер, вставку и привязку (чтобы повернуть водяной знак влево или вправо).
Теперь вы знаете, как лучше всего наносить водяной знак на изображения в Lightroom и Photoshop CC. Существуют также другие методы добавления водяного знака на ваши изображения без необходимости выполнять всю процедуру создания нового то и дело время от времени.Просто убедитесь, что ваш водяной знак сохранен, и всякий раз, когда вы хотите добавить его в свои будущие изображения, все, что вам нужно сделать, это открыть его, а затем выбрать все (Command + A для Mac или Ctrl + A для ПК), а затем скопируйте его (Command + C для Mac или Ctrl + C для ПК). Затем щелкните свою фотографию или изображение и нажмите «Command + V» и «Ctrl + V», чтобы вставить логотип. Затем разместите водяной знак там, где хотите. Вам также может понравиться наш пост о том, как стать мастером кривой тона в Lightroom. (Проверь это). Чтобы получить больше информации о водяных знаках, продолжайте посещать нас, чтобы прочитать больше статей.
Или что-то совершенно другое, посмотрите, как добавить текстовый портрет в Photoshop.
Нажмите здесь, чтобы узнать больше о продуктах Photoshop Texture.
Рейтинг: 012345 0 на основе 0 оценок
Следующие две вкладки изменяют содержимое ниже.Я занимаюсь недвижимостью и пейзажной фотографией, а также графическим дизайнером из Северной Каролины, США. Моя страсть к фотографии началась с того, что я фотографировал наведи и снимал, и теперь у меня есть успешный фотографический бизнес.Моя цель — помочь другим научиться искусству фотографии, развить свои творческие способности и просто повеселиться.
Самые популярные сообщения в феврале
Пакетное нанесение водяных знаков в Adobe Photoshop
В этой статье вы узнаете, как пакетировать водяные знаки для всей папки фотографий с прозрачным водяным знаком за несколько шагов. Не волнуйтесь, это просто! Результат будет выглядеть так:
Для тех, кто предпочитает смотреть видео, мы записали весь процесс пошагово:
Шаг 1
Найдите фотографию с наименьшим разрешением в пакете.Это важно из-за неспособности Photoshop уменьшить масштаб водяного знака. Поэтому, если фотография меньше той, которую вы использовали для создания водяного знака, водяной знак будет выглядеть пиксельным. Откройте фотографию в Adobe Photoshop.
Шаг 2
Нам нужно будет создать действие для выполнения пакетной установки водяных знаков. Откройте окно Действия . Затем нажмите «Создать новое действие» . Введите название действия (например, «водяной знак») и нажмите «Запись» . Photoshop начнет записывать в него все ваши действия.Вы можете закрыть панель «Действия», чтобы сэкономить место на экране — Photoshop продолжит записывать ваши действия.
При желании вы можете создать группу для своих собственных действий, используя кнопку слева от «Создать новое действие» . Это может быть полезно, если вы хотите создать огромное количество действий, а не только пакетное действие с водяными знаками.
Что делать, если ваши изображения были украдены
В наши дни скопировать изображение из Интернета очень просто — просто щелкните изображение и выберите «Сохранить изображение как» .Не нужно спрашивать разрешения у фотографа! Если ваше фото было украдено, ознакомьтесь с нашим руководством о том, как вернуть их. Откройте направляющую
Шаг 3
Выберите инструмент Horizontal Type Tool (ярлык «T») и щелкните в любом месте внутри фотографии, чтобы добавить строку текста. Введите все, что хотите. Например, адрес вашего веб-сайта — хорошая идея, потому что люди смогут найти вас, даже если они потеряют вашу визитную карточку.
Вы также можете добавить символ авторского права. В Windows удерживайте Alt и нажмите цифры 0, 1, 6 и 9 .На Mac удерживайте Alt / Option и нажмите g . Вы можете найти видео-демонстрацию набора символа авторского права в нашем блоге.
Шаг 4
Выберите в меню Edit — Free Transform , измените размер и расположите текстовый слой. Кроме того, вы можете выбрать оба слоя, нажав «Shift», и щелкнув второй слой, затем выберите инструмент «Перемещение». Затем нажмите кнопки упорядочивания на главной панели инструментов. Я предпочитаю второй подход, потому что он будет центрировать водяной знак на каждой фотографии в пакете, даже если их размеры различаются.
В качестве альтернативы выделению двух слоев вы можете выбрать изображение целиком ( Ctrl + A ). Кнопки аранжировки также станут активными.
Этот шаг очень важен для пакетного добавления водяных знаков в Photoshop, поскольку он сохраняет положение водяного знака фиксированным на каждой фотографии. В противном случае Photoshop поместит его в разные места на разных фотографиях.
Шаг 5
Выберите только что созданный текстовый слой и нажмите Layer — Layer Style — Bevel & Emboss пункт меню или «fx» кнопку внизу списка слоев.Откроется диалоговое окно «Стили слоя». Настройки по умолчанию работают в большинстве ситуаций, поэтому оставьте их без изменений и нажмите «ОК» .
Step 6
Параметр Fill в верхней части окна «Слои» устанавливает непрозрачность самого слоя и не влияет на стили слоя. Установите значение 0, чтобы сохранить только эффект скоса. Это создаст красивый стеклянный вид.
Шаг 7
Откройте панель Actions и нажмите кнопку с квадратом на ней. Это остановит запись.Закройте фото: оно нам больше не нужно. Лучше отказаться от изменений, потому что они все равно будут помечены водяными знаками. Это была подготовка. Теперь мы готовы начать групповое нанесение водяных знаков в Photoshop.
Шаг 8
Щелкните пункт меню File — Scripts — Image Processor . Откроется диалог. В первом разделе вам нужно выбрать папки с изображениями для обработки — вашу исходную папку. Вы можете включить все подпапки, если хотите. Во втором разделе вы должны выбрать место для сохранения обработанных изображений — вашу папку назначения.При желании вы можете сохранить свои файлы в том же месте. В третьем разделе вам нужно выбрать Тип файла. Мы собираемся сохранять изображения в формате JPG и устанавливать качество на 11. Последний раздел — это настройки. Щелкните «Выполнить действие» и на второй панели после действий по умолчанию выберите действие водяного знака. По завершении нажмите «Выполнить» . Photoshop быстро начнет обработку ваших изображений, и вам не придется беспокоиться о появлении диалогового окна «Сохранить как» .Программа сделает все за вас.
Альтернативный шаг 8
Есть еще один способ пакетной обработки фотографий. Щелкните пункт меню File — Automate — Batch . Установите группу водяных знаков и действие. Установите Источник на «Папка» . Нажмите кнопку «Выбрать» и выберите исходную папку. Установите место назначения в папку. ВАЖНО: Опция Сохранить и закрыть перезапишет ваши фотографии. Если вы не хотите потерять свои фотографии, не выбирайте его.Нажмите кнопку Выбрать и выберите любую папку для выходных файлов. Это должна быть другая папка, а не исходная папка! Нажмите «ОК» , чтобы начать пакетное нанесение водяных знаков. Когда Photoshop собирается сохранить фотографию из пакета, откроется диалоговое окно «Сохранить как», и вам нужно будет выбрать JPG на панели типов файлов.
