Как добавить радугу на фото с помощью Фотошопе

Как вы сможете убедиться, добавить радугу на фото в Adobe Photoshop очень просто. Все, что вам понадобится – это Инструмент Градиент – Gradient Tool (G), так как в Photoshop уже есть встроенный радужный градиент. Затем мы немного подредактируем его для большей реалистичности.
Действия описанные в этом уроке можно выполнить в версиях Photoshop CC и CS6.
Шаг 1. Создание нового слоя.
Для начала откройте в Photoshop ваш пейзаж.


Шаг 2. Создание нового слоя.
Затем создайте новый слой (Ctrl + Shift + N), назовите его, например, “Радуга”.

Шаг 3. Добавление градиента.
Далее возьмите Инструмент Градиент – Gradient Tool (G)

Шаг 4. Добавление градиента.
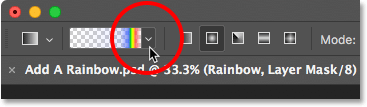
Далее кликните на стрелочку справа от миниатюры градиента.

Шаг 5. Добавление градиента.
Теперь кликните иконку шестеренки в правом верхнем углу
и выберите пункт Специальные эффекты (Special Effects)

Шаг 6. Добавление градиента.
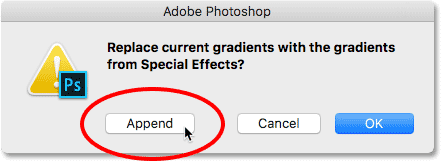
Появится окошко, где вам будет предложено заменить градиенты. Нажмите кнопку Добавить (Append).

Шаг 7. Применение градиента Радуга Рассела (Russell’s Rainbow).
Итак, теперь выберите из предложенных градиент Радуга Рассела (Russell’s Rainbow)

Шаг 8. Применение градиента Радуга Рассела (Russell’s Rainbow).
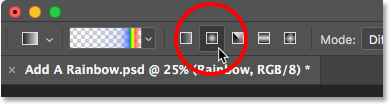
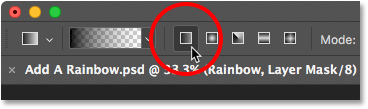
Далее измените тип градиента на Радиальный (Radial), кликнув на соответствующую иконку.

Шаг 9. Применение градиента Радуга Рассела (Russell’s Rainbow).
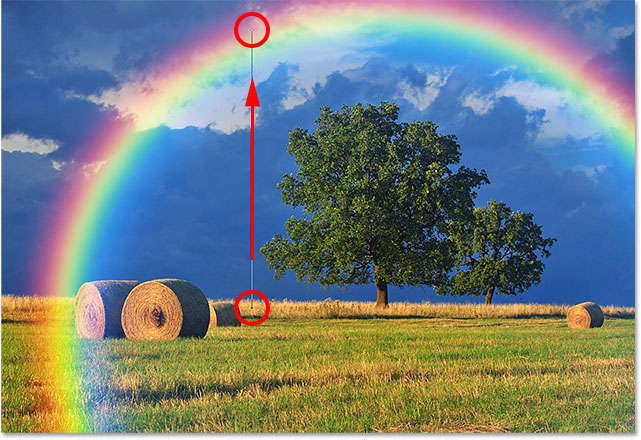
Теперь кликните и протяните градиент, как показано на рисунке ниже:

Шаг 10. Применение градиента Радуга Рассела (Russell’s Rainbow).
Примерно такой градиент должен получиться:

Шаг 11. Редактирование Градиента.
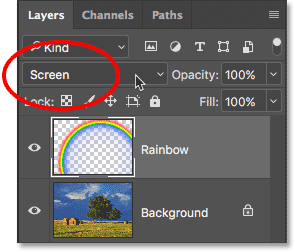
Теперь измените режим наложения слоя с градиентом на Экран (Screen):

Шаг 12. Редактирование Градиента.
Вот так теперь будет выглядеть ваше изображение:

Шаг 13. Редактирование Градиента.
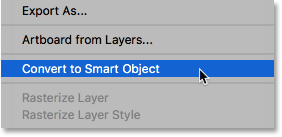
Далее кликните правой кнопкой мыши по слою с радугой и выберите в меню Преобразовать в смарт-объект (Convert to Smart Object).

Шаг 14. Применение фильтра Размытие по Гауссу (Gaussian Blur)
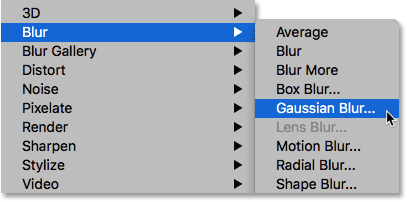
Теперь добавьте Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur)

Шаг 15. Применение фильтра Размытие по Гауссу (Gaussian Blur)

Шаг 16. Применение фильтра Размытие по Гауссу (Gaussian Blur)
Вот так выглядит результат размытия с радиусом 50 пикселей:

Шаг 17. Добавление маски слоя (Layer Mask).
Итак, теперь нам нужно скрыть части градиента, находящиеся на земле.
Шаг 18. Добавление маски слоя (Layer Mask).
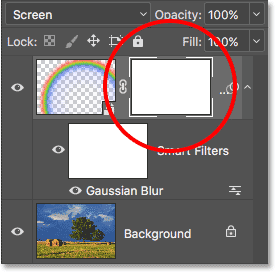
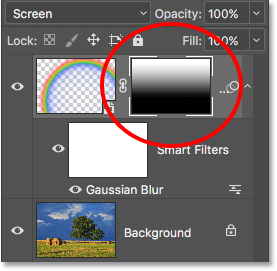
Вы увидите, что рядом со слоем появилась миниатюра маски – маска позволит скрыть ненужные части изображения, не удаляя их.

Шаг 19. Добавление маски слоя (Layer Mask).
Теперь выберите в качестве Основного цвета (Foreground color) черный. Для этого нажмите клавишу

Шаг 20. Работа с градиентом и маской.
Далее: снова возьмите Инструмент Градиент – Gradient Tool (G) и кликните на стрелочку (как вы делали ранее).

Шаг 21. Работа с градиентом и маской.
Затем выберите градиент от Основного цвета

Шаг 22. Работа с градиентом и маской.
и установите тип градиента Линейный (Linear)

Шаг 23. Работа с градиентом и маской.
Перейдите на маску слоя с радугой, кликнув по ее миниатюре.
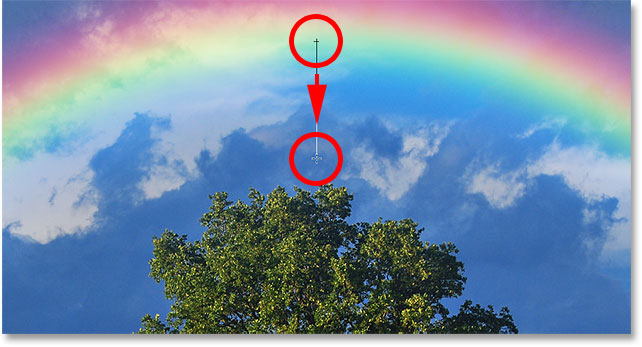
Затем, удерживая клавишу Shift, кликните и растяните Градиент, как показано на рисунке ниже. Вы получите прямой градиент снизу вверх:

Шаг 24. Работа с градиентом и маской.
У вас должно получиться что-то подобное:

Шаг 25. Скрываем другие части радуги (по желанию).
Далее вы можете скрыть другие части радуги, применив такой же Градиент, как и в предыдущем шаге. Например, скроем часть радуги, как будто она исчезает за облаками:

Шаг 26. Скрываем другие части радуги (по желанию).
Результат:

Шаг 27. Скрываем другие части радуги (по желанию).
Или скроем часть радуги сбоку:

Шаг 28. Скрываем другие части радуги (по желанию).
Результат:

Шаг 29. До и после.
Итак, поскольку мы сделали радугу на отдельном слое, вы всегда можете увидеть эффект “до” и “после”, включая/выключая видимость слоя:

Шаг 30. Финальное изображение.
Вот и все, поздравляем!
Ссылка на источник


Урок Фотошопа — уроки фотошопа на русском, фото уроки фотошопа – ФотоКто
В этом уроке мы научим вас, как просто добавить на фотографию радугу, а при желании — даже двойную! В Photoshop есть готовый радужный градиент. Мы расскажем, где его найти и как загрузить, как обратить цвета градиента, и что потребуется для создания правдоподобной двойной радуги. Естественно, как и в большинстве случаев, необходимо подобрать фотографию, где этот спецэффект будет смотреться уместно. Если вы найдете пейзаж, снятый после бури, – еще лучше! Мы будем объяснять на примере Photoshop CS5, но для данного урока подойдет любая свежая версия программы.
Вот с чего мы начнем:
Оригинальный снимок
А вот как будет выглядеть эта же фотография с двойной радугой:
Конечный результат с радугой
Давайте начнем!
Шаг 1: Добавим чистый слой Blank Layer
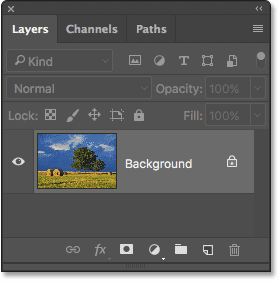
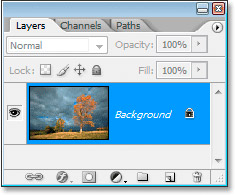
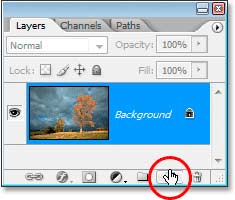
Открыв фотографию, в панели слоев Photoshop мы видим, что на данный момент у нас всего один слой – Background Layer, в котором и находится наш снимок:
Фото находится в слое Background Layer
Первым делом нам надо создать над ним чистый слой. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
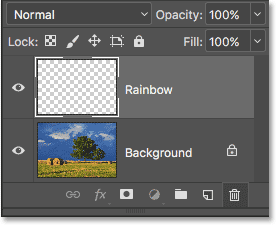
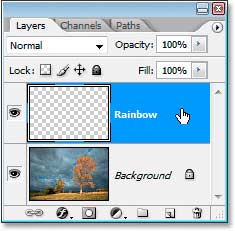
Photoshop над оригинальным слоем Background Layer добавляет новый чистый слой Layer 1. После двойного щелчка мыши по имени слоя можно его поменять; давайте назовем его Rainbow, поскольку именно здесь мы будем создавать радугу. НажмитеEnter (Win) / Return (Mac), чтобы ввести новое имя:
Назовем новый слой Rainbow
Шаг 2: Выбираем градиент с радугой
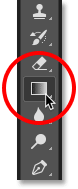
Как мы уже сказали, в Photoshop есть готовый радужный градиент. Но чтобы он стал доступен, его надо загрузить вручную. Для этого выберите Gradient Tool в панели инструментов:
Выбираем инструмент Gradient Tool
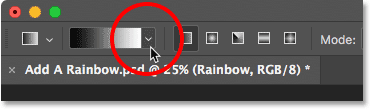
Затем в опциях, расположенных в верхней части экрана, выбираем панель градиентов:
Нажимаем на панель градиентов
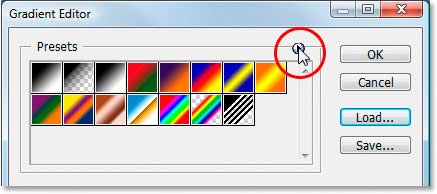
Откроется редактор градиентов Photoshop, представляющий собой несколько рядов с миниатюрами доступных нам градиентов. Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправострелку, которая находится в правом верхнем углу редактора градиентов:
Нажимаем на стрелочку
Появляется дополнительный список. Нас интересует пункт Special Effects. Выбираем его из списка:
Выбираем набор градиентов под названием Special Effects
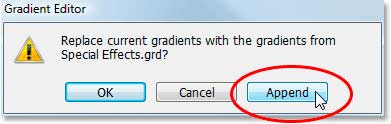
Photoshop спросит, нужно ли заменить предыдущие градиенты новыми или просто добавить набор Special Effects к уже имеющимся. Нажмите Append, чтобы сохранить старые градиенты. Новые добавятся ниже:
Выбираем Append, чтобы градиенты из списка Special Effects добавились к старым
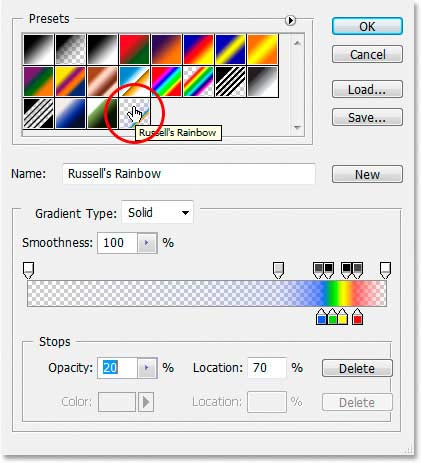
Из появившегося набора нас интересует Russell’s Rainbow, он самый последний снизу. Если у вас включены подсказки к инструментам Photoshop (они включены по умолчанию, настраивается эта опция в пункте меню Preferences), то при наведении мыши на миниатюру градиента вы должны увидеть надпись Russell’s Rainbow. Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK, чтобы закрыть редактор градиентов:
Выбираем градиент, для чего нажимаем на миниатюру Russell’s Rainbow
Шаг 3: В панели опций выбираем радиальный градиент
Чтобы нарисовать именно дугу, вернитесь в панель опций, расположенную в верхней части экрана, и выберите радиальный градиент:
В панели опций выбираем радиальный градиент
Шаг 4: Рисуем радугу с помощью инструмента Gradient Tool
Чтобы добавить радугу, нам предстоит растянуть градиент на фотографии. Мы хотим, чтобы наша радуга как будто касалась земли за группой деревьев с левой стороны и поднималась над самым большим деревом справа. Для этого мы поставим курсор мыши почти у самого края в нижнем правом углу, на той же горизонтальной линии, что и нижние деревья слева. Щелкнув там мышью, мы зададим начальную точку градиента и, все еще удерживая кнопку мыши, проведем линию через всю фотографию до точки немного за левой группой деревьев. Если мы будем удерживать при этом клавишу Shift, направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще:
Растягиваем градиент радуги справа налево
Когда вы отпустите клавишу мыши, Photoshop нарисует радугу. Пока она не особо похожа на настоящую, но это всего лишь начало:
Когда кнопка мыши отпущена, Photoshop рисует градиент
Шаг 5: Поменяем режим смешивания слоя с радугой на Screen
В списке режимов смешивания, который находится в левом верхнем углу панели слоев (он представляет собой выпадающее меню, где по умолчанию установлен вариант Normal), выберите Screen:
Меняем режим смешивания слоя с радугой на Screen
Теперь радуга на фотографии стала смотреться органичнее:
Радуга после изменения режима смешивания слоев на Screen
Шаг 6: Применяем фильтр Gaussian Blur
Сделаем радугу еще более реалистичной, сгладив переход между цветами. В меню в верхней части экрана выберите Filter, затемBlur, затем Gaussian Blur:
Откройте Filter > Blur > Gaussian Blur
Photoshop откроет диалоговое окно Gaussian Blur. Сдвигаем вправо ползунок Radius, расположенный в нижней части диалогового окна, и цвета радуги станут более размытыми. Не забывайте оценивать происходящие с фотографией изменения. Продолжайте сдвигать ползунок, пока переход между цветами радуги не станет мягким и естественным. Показатель Radius во многом будет зависеть от размера и разрешения вашего снимка. В нашем случае подходит значение 50 pixels. Закончив, нажмите OK, и диалоговое окно закроется:
Сдвигая ползунок Radius, делаем переход между цветами радуги мягче
Вот как выглядит наше фото после применения фильтра Gaussian Blur:
С фильтром Gaussian Blur радуга больше похожа на настоящую
Шаг 7: Добавляем маску слоя
Нажмите на иконку Layer Mask в нижней части панели слоев:
Нажимаем на иконку Layer Mask
С фотографией пока ничего не произошло, но Photoshop добавил миниатюру маски слоя справа от основной миниатюры слояRainbow. Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:
По миниатюре мы видим, что была добавлена маска слоя
Шаг 8: Выбираем градиент от черного к белому
Когда выбран инструмент Gradient Tool, щелчком правой кнопки мыши (Win) / щелчком с удержанием клавиши Control(Mac) в окне документа сразу же открывается панель пресетов для градиентов, та же самая, которую мы только что видели в диалоговом окне редактора градиентов. Выбираем градиент Black to White gradient, щелкнув по его миниатюре (верхний ряд, третий слева). Потом нажмите Enter (Win) / Return (Mac), и список градиентов закроется:
Нажимаем на миниатюру градиента от черного к белому
Шаг 9: В панели опций выбираем линейный градиент
Вернитесь в панель опций и на этот раз выберите Linear Gradient:
Нажимаем на иконку градиента Linear
Шаг 10: Растягиваем градиент от черного к белому по маске слоя
Чем дальше от земли, тем ярче кажется настоящая радуга, так что и мы создадим такое же ощущение, растянув градиент от черного к белому от основания радуги (там, где она должна касаться земли) до самого верха. При выбранном инструментеGradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию:
Растягиваем градиент от черного к белому от основания радуги до верхней границы кадра
Когда вы отпустите клавишу мыши, Photoshop растянет градиент от черного к белому. Поскольку мы работаем с маской слоя, а не с ним самим, на фотографии мы градиента не увидим. Но теперь создалось ощущение, что радуга начинается не снизу, а от деревьев, и чем ближе к небу, тем ярче она становится:
Благодаря маске слоя радуга уже не доходит до самого низа кадра
Шаг 11: Создадим копию слоя с радугой, чтобы увеличить ее яркость
Чтобы сделать радугу ярче, просто нажмите Ctrl + J (Win) / Command + J (Mac), и появится дубликат слоя. Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity,находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:
Нажимаем Ctrl + J (Win) / Command + J (Mac), чтобы создать копию слоя с радугой, и при необходимости снижаем непрозрачность дубликата
Вот что получилось у нас после создания копии слоя и снижения его непрозрачности:
Радуга стала ярче
Шаг 12: Объединим два слоя с радугой
Давайте наведем порядок в панели слоев, объединив два слоя с радугой. Если сгруппировать взаимосвязанные слои, ориентироваться в панели слоев будет проще. Выберите верхний слой и, удерживая Shift, нажмите на второй слой с радугойRainbow, который находится чуть ниже, чтобы выделить оба сразу. Вы увидите, что теперь оба они подсвечены синим:
Выбираем оба слоя с радугой
Открываем в верхнем меню Layer и выбираем Group Layers:
Открываем Layer > Group Layers
Photoshop объединит два выбранных слоя. В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:
Теперь оба слоя, содержащие радугу, находятся в группе Group 1
Шаг 13: Добавим чистый слой Blank Layer
У нас есть первая радуга. Давайте теперь добавим вторую, чтобы она стала двойной! Для начала создадим еще один слой, нажав на иконку New Layer в нижней части панели слоев:
Добавляем еще один новый слой
В панели слоев он появится над сгруппированными слоями. После двойного щелчка по имени слоя переименуйте его в Second rainbow, затем нажмите Enter (Win) / Return (Mac), чтобы сохранить это название:
Назовем новый слой Second rainbow
Шаг 14: Снова выбираем градиент Rainbow Gradient
Затем в опциях, расположенных в верхней части экрана, опять открываем панель градиентов:
В данный момент выбран градиент от черного к белому
Когда откроется редактор градиентов, снова выберите Russell’s Rainbow, то есть радугу, но пока редактор градиентов не закрывайте. Надо сделать кое-какие изменения:
Снова выбираем градиент Russell’s Rainbow
Шаг 15: Меняем порядок цветов градиента
На настоящей двойной радуге цвета всегда следуют в противоположном порядке, а это значит, что и нам нужно поменять цвета в нашем градиенте. Если редактор градиента еще открыт, непосредственно под панелью предварительного просмотра вы найдете синий ползунок; сдвигайте его влево. Потом сделайте то же самое с зеленым и желтым ползунками. Не важно, насколько далеко влево их сдвигать, главное, чтобы между ними оставалось какое-то расстояние. Просто следите, чтобы они не слипались. А красный оставьте на месте:
Временно сдвигаем синий, зеленый и желтый ползунки влево
Теперь нажмите на красный ползунок и введите в поле Location значение 82 %. После этого красный ползунок встанет туда, где изначально был синий:
урок фотошопа
Выбрав красный ползунок, в поле Location вводим значение 82%
Потом нажимаем на желтый и задаем значение Location 85%. Желтый становится на место зеленого:
урок фотошопа
Выбрав желтый ползунок, в поле Location вводим значение 85%
Нажав на зеленый, в поле Location введите 88%, и он переместится на место желтого:
урок фотошопа
Выбрав зеленый ползунок, в поле Location вводим значение 88%
И наконец выбираем синий ползунок и меняем значение в поле Location на 92%, ставя его, таким образом, туда, где раньше был красный:
Выбрав синий ползунок, в поле Location вводим значение 92%
Непосредственно над панелью предварительного просмотра градиентов находятся и другие ползунки: белый, черный и разные оттенки серого. От них зависит, насколько цвета проступают через градиент (непрозрачны). Нажмите на светло-серый ползунок (второй слева) и смените значение Opacity с 20 на 0%. Затем нажмите OK, и редактор градиентов закроется:
Выбрав светло-серый ползунок, задаем значение его непрозрачности Opacity 0%
Шаг 16: Растягиваем еще один радужный градиент
Обратив цвета градиента, мы готовы перейти к созданию второй радуги. Сначала мы временно скроем из вида первую радугу, нажав на иконку visibility (глаз) на панели слоев:
Иконка visibility делает слои или группы слоев видимыми или невидимыми
Потом растянем градиент радуги, как и в шаге 4. Для этого надо выбрать в панели опций радиальный градиент, чтобы у нас получилась дуга:
Снова выбираем опцию Radial Gradient
Затем, нажав на кнопку, мы проведем линию через те же точки, что и в первый раз:
уроки фотошопа на русском
Растягиваем второй радужный градиент в том же месте
Когда мы отпускаем кнопку мыши, Photoshop рисует градиент. Он сильно похож на первый, только на этот раз цвета следуют в другом порядке:
уроки фотошопа на русском
Второй радужный градиент с другим порядком цветов
Шаг 17: Меняем режим смешивания слоев на Screen
Как и с первой радугой, меняем режим смешивания с Normal на Screen:
Меняем режим смешивания слоев на Screen
Теперь цвета радуги на фотографии стали смотреться органичнее:
уроки фотошопа на русском
Режим смешивания для второй радуги – Screen
Шаг 18: Применяем фильтр Gaussian Blur
Поскольку в последний раз мы работали именно с фильтром Gaussian Blur, теперь мы можем быстро применить его с теми же настройками, нажав Ctrl + F (Win) / Command + F (Mac). Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:
фото уроки фотошопа
Мы размыли цвета, и радуга снова стала смотреться естественнее
Шаг 19: Копируем маску слоя на слой со второй радугой
Теперь нам необходимо добавить маску слоя и снова провести линейный градиент от черного к белому, чтобы скрыть нижнюю часть радуги, начиная с того уровня, где она касается земли, а яркость при этом должна увеличиваться по мере набора высоты. То же самое мы делали с первой радугой в шагах 7–10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:
При щелчке по треугольничку группа раскрывается
Развернув группу, вы видите два слоя с первой радугой. Теперь, удерживая Alt (Win) / Option (Mac), нажмите на миниатюру маски слоя Rainbow copy и перетащите ее на слой со второй радугой:
Удерживая Alt (Win) / Option (Mac), перетаскиваем миниатюру маски слоя на верхний слой
Когда увидите выделение вокруг слоя Second Rainbow (это показано на предыдущем скриншоте), отпустите кнопку мыши. Photoshop скопирует маску слоя на слой со второй радугой:
Мы скопировали маску слоя на другой слой
Взглянув в окно документа, вы увидите, что вторая радуга, доходя до деревьев, становится едва заметной, как и первая:
фото уроки фотошопа
Фотография после того, как мы скопировали маску на слой со второй радугой
Шаг 20: Поставим вторую радугу на место
Теперь осталось лишь правильно расположить вторую радугу. В панели инструментов Photoshop выбираем Move Tool или же нажимаем V на клавиатуре:
Выбираем инструмент Move Tool
Прежде чем что-либо двигать, необходимо снова «включить» первую радугу, для чего потребуется щелчок по иконке visibilityв панели слоев:
Когда слой или группа слоев скрыты, глаза в окошке нет
Когда обе радуги будут видны, мы с помощью инструмента Move Tool щелкаем мышью по кадру, и, удерживая кнопку, перемещаем вторую радугу. Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:
фото уроки фотошопа
С помощью инструмента Move Tool перемещаем вторую радугу
Шаг 21: Понижаем непрозрачность слоя Second Rainbow
И под конец, поскольку мы не хотим, чтобы вторая радуга была такой же яркой, как и первая, мы снизим непрозрачность слоя (в верхней части панели слоев) до 70 %:
Понижаем непрозрачность слоя Second Rainbow
И все, готово! Вот как выглядит наша созданная в Photoshop двойная радуга после снижения непрозрачности слоя:
Конечный результат с радугой
Вот и все!
как создать на лице радугу
Как добавить радугу на фото с помощью фотошопе. Полный спектр: как создать на лице радугу
Радуга нравится всем — и детям, и взрослым. Её красочные переливы так и притягивают взгляд, однако ценность её не ограничивается одной лишь эстетикой: это к тому же отличный способ заинтересовать ребёнка наукой и превратить познание мира в увлекательную игру! Для этого предлагаем родителям провести с детьми несколько экспериментов и получить настоящую радугу прямо у себя дома.
По стопам Ньютона
В 1672 году Исаак Ньютон доказал, что обычный белый цвет — это смесь лучей разного цвета. «Я затемнил мою комнату, — писал он, — и сделал очень маленькое отверстие в ставне для пропуска солнечного света». На пути солнечного луча учёный поставил особое трёхгранное стёклышко — призму. На противоположной стене он увидел разноцветную полоску, которую впоследствии назвал спектром. Ньютон объяснил это тем, что призма разложила белый свет на составляющие его цвета. Затем на пути разноцветного пучка он поставил ещё одну призму. Этим учёный заново собрал все цвета в один обычный солнечный луч.
Чтобы повторить опыт учёного, не обязательно нужна призма — можно использовать то, что найдётся под рукой. В хорошую погоду поставьте стакан с водой на стол вблизи окна на солнечной стороне помещения. Расположите лист обычной бумаги на полу недалеко от окна таким образом, чтобы на него падали солнечные лучи. Смочите окно горячей водой. Затем меняйте положение стакана и листа бумаги до тех пор, пока на бумаге не заиграет маленькая радуга.
Радуга из зазеркалья
Эксперимент тоже можно проводить как в солнечную погоду, так и в пасмурную. Для его проведения требуются неглубокая миска с водой, небольшое зеркало, фонарик (если за окном нет солнца) и лист белой бумаги. Погрузите зеркальце в воду, а саму миску расположите так, чтобы на него попадали солнечные лучи (либо направьте на зеркало луч фонарика). При необходимости меняйте угол наклона предметов. В воде свет должен преломиться и разбиться на цвета, так что листом белой бумаги можно будет «поймать» небольшую радугу.
Химическая радуга
Все знают, что мыльные пузыри имеют радужную окраску. Толщина стенок мыльного пузыря меняется неоднородно, постоянно двигаясь, поэтому его цвет постоянно меняется. Например, при толщине 230 нм пузырь окрашивается в оранжевый цвет, при 200 нм — в зелёный, при 170 нм — синий. Когда из-за испарения воды толщина стенки мыльного пузыря становится меньше длины волны видимого света, пузырь перестает переливаться цветами радуги и становится почти невидимым, перед тем как лопнуть — это происходит при толщине стенки примерно 20-30 нм.
То же самое же происходит с бензином. Это вещество не смешивается с водой, поэтому оказываясь в луже на дороге, оно растекается по её поверхности и образует тончайшую плёнку, которая создаёт красивые радужные разводы. Этим чудом мы обязаны так называемой интерференции — или, проще говоря, эффекту преломления света.
Музыкальная радуга
Интерференция обусловливает радужные переливы и на поверхности компакт-дисков. Это, кстати, один из самых простых способов «добывания» радуги домашних условиях. При отсутствии солнца подойдет и настольная лампа, и фонарик, но в этом случае радуга получается менее яркой. Просто изменяя угол наклона CD-диска, можно получить и радужную полоску, и круговую радугу, и непоседливых радужных зайчиков на стене или любой другой поверхности.
Кроме того, чем не повод научить ребёнка основам музыкальной грамоты? Ведь изначально Ньютон различал в радуге всего пять цветов (красный, жёлтый, зелёный, голубой и фиолетовый), но потом добавил ещё два — оранжевый и фиолетовый. Таким образом учёный хотел создать соответствие между числом цветов спектра и количеством нот музыкальной гаммы.
Проектор-ночник
Если временного решения вам не достаточно, можно завести дома радугу «на совсем» — например, с помощью такого миниатюрного проектора. Он проецирует радугу на стены и потолок — хоть ночью, хоть в пасмурный день, когда так не хватает бодрящих красок… Проектор может работать в двух режимах: все цвета вместе, или каждый по отдельности. В преддверии новогодних праздников это, пожалуй, неплохая идея подарка для ребёнка или просто творческого человека.
Оконная подвеска
Ещё один вариант «радуги без забот» (которой, правда, можно будет наслаждаться только в светлое время суток, и только в солнечную погоду) — так называемый радужный диск, изготовленный с применением современных лазерных технологий. Стеклянная призма размером 10 сантиметров в диаметре заключена а хромовый пластиковый корпус. Она крепится на окно с помощью присоски и, преобразуя солнечный свет, проецирует его на стены, пол и потолок комнаты. Всего 48 цветных линий: красных, оранжевых, жёлтых, зелёных, синих, цвета индиго, фиолетовых и всех промежуточных оттенков.
Флип-бук с 3D-эффектом
В последние несколько лет стали появляться книги с интересными и необычными эффектами — например, «флип-буки» с бегущими картинками. Многим из нас эта технология знакома из собственного детства: мы рисовали картинки на полях тетради, а потом оживляли их, быстро пролистывая странички. Книгу по принципу этой забавы создал японский дизайнер Масаши Кавамура (Masashi Kawamura). Если быстро перелистать её то можно увидеть объёмную радугу!
При желании похожую ручную радугу можно сделать и своими руками, а заодно наглядно продемонстрировать ребёнку эффект анимации. Для этого нужно распечатать на бумаге или нарисовать на каждой страничке блокнота квадратики цветов радуги. Всего нужно 30-40 листков. При этом важно учитывать, что с одной стороны каждой страницы нужно рисовать их в обычной последовательности, а с другой — в обратной, иначе радуга у вас не получится.
Радуга, которую можно потрогать
И ещё один забавный способ получения радуги, которая здорово украсит любой современный интерьер, не отнимая ни сантиметра пространства и наполняя его радужным сиянием. Для этого мексиканский дизайнер Габриэль Доу (Gabriel Dawe) предлагает использовать искусно натянутые швейные нитки. С такой инсталляцией, конечно, придётся часок-другой повозиться, однако результат того стоит. Не даром работы художника имели огромный успех во многих странах, в том числе в США, Бельгии, Канаде и Великобритании.
Если вы так и не успели заснять радугу, то этот урок фотошоп для вас. После его прохождения вы сможете сделать реалистичную радугу на любом подходящем для этого фотоснимке, и об этом никто не догадается.

ШАГ 1
Открываем в Фотошоп подопытное фото. Для тренировки можете взять мое . Пока мы имеем всего лишь один слой » Background «/»Задний план» в палитре слоев.

Теперь первым делом создадим новый пустой слой, где будем мастерить радугу, быстрее всего сделать это можно нажав соответствующий значек на палитре слоев (см рисунок ниже)

Фотошоп по умолчанию назовет его Layer1 или Слой 1 (в русской версии). Переименуем его в rainbow или радуга, кому как больше нравиться. Для этого дважды кликнем по имени слоя.

Теперь в окне настройки параметров инструмента (оно находится вверху), выберем вид градиента кликнув на данный значек (см рисунок ниже)
В открывшемся диалоговом окне Gradient Editor/Редактор Градиентов нажимаем на маленький треугольничек, как на рисунке ниже, чтобы выбрать дополнительные готовые наборы градиентов.

В всплывающем списке выбираем набор Special Effects/Специальные эффекты.

Теперь в окне выбора градиентов выберете Russell»s Rainbow/ Радуга Расселла как на рисунке ниже.

Теперь нажимаем ОК и вернемся в окно настройки параметров инструмента, где изменим тип градиента на Radial Gradient/Радиальный градиент. см рисунок ниже.
ШАГ 4
Теперь удостоверимся, что у нас активный слой Rainbow, и выбран инструмент Градиент. Далее отведем курсор мыши в правый нижний угол нашего изображения, теперь нажав и удерживая левую кнопку мыши перетащим курсор вправо как на рисунке ниже. Чтобы перетащить курсор прямолинейно удерживайте нажатой клавишу SHIFT при перемещении.

В итоге у вас должно получиться примерно что то такое, эта радуга конечно еще далеко от реальности.

ШАГ 5
Установим нашему слою с радугой режим наложения Screen /Осветление . Как это сделать смотрите на рисунке ниже.
Инструкция, как рисовать радугой в Инстаграм на фото
В Инстаграм можно не только грузить фотографии, но и делать их очень интересными. Для этого можно применять фильтры, маски, кисти и другие инструменты. Вы могли видеть, например, как люди добавляют на своё лицо макияж, или очки, или даже ушки зайчика – это функции, которые были заимствованы из Snapchat. К сожалению, не все знают, как ими пользоваться, поэтому мы и подготовили эту статью.
Инструкция, как использовать маску «радуга» на фото
В Instagram есть возможность добавить радугу на фотографии. Есть два варианта: маска и кисть. Сразу скажу, что сделать это можно не во всех версиях и не на всех устройствах. Поэтому вам может не повезти. Но не расстраивайтесь, потому что дальше в статье будут советы, как сделать это самостоятельно.
Начнём с того, как рисовать радугой в Инстаграм. Для этого вам нужно зайти в истории, сделать или загрузить снимок. Потом нажать в правом вернем углу иконку «карандаша». Дальше у вас появится выбор из 5 кистей и стёрки. Одна из кистей позволяет рисовать сразу семью цветами. Как и было написано выше, такая возможность есть не на всех устройствах.
Чтобы задействовать маску с радугой, нужно опять зайти в истории и включить фронтальную камеру. Дальше вам нужно будет нажать на иконку «смайлик» в правом нижнем углу. Появится меню с масками – выберите ту, что с семицветной полосой на лице. Потом это маску можно будет перемещать так, как вам удобно.

Так можно значительно разнообразить свои публикации, поэтому не ленитесь пользоваться такими методами.
Советы, как делать фотографии с эффектом радуги
Это не единственные способы, чтобы сделать радужное фото. Если у вас не получается использовать эту функцию в Инстаграм, вы можете попытаться сделать всё своими руками. Для этого можно использовать подручные средства.
Если вы не совсем юны, то у вас могут заваляться компакт-диски (CD). Их можно использовать, чтобы создать эффект радуги на фотографии. Например, вы можете направить луч света на диск, чтобы он отражался на ваше лицо, или то место, которые вы хотите сфотографировать. Или вы можете попробовать использовать ровную зеркальную фольгу. Принцип тот же.

Такими способами можно делать фотографии и с другими эффектами. Можно взять лампочку накаливания и использовать её как объектив. Так можно попробовать воссоздать эффект рыбий глаз. Ещё вы можете фотографировать через дно бутылки с каплями воды – получаются очень атмосферные фотографии.
Так можно использовать для съёмок абсолютно всё:
- пакеты;
- диски;
- зеркала;
- плёнку;
- бумагу;
- фонарики и зажигалки;
- бутылки;
- капли воды и так далее.
И самое замечательное в этом то, что никаких ограничений нет – всё зависит от вашей фантазии.
Также скорее всего вам будет интересна статья о том, как дополнить историю в Инстаграм с помощью различных опций.
Заключение
Как видите, для воображения нет границ. Если вы действительно чего-то хотите – вы это получите. Даже если такие возможности не предусмотрены вашим устройством или версией приложения. Главное, чтобы вы не теряли надежду и желание творить. Поверьте, это главные факторы успеха в делах, где нужно получить положительные отклики от аудитории. И если вы начнёте мыслить нестандартно, сможете решить любую задачу.
Кроме радуги, на фото можно накладывать много других эффектов. У нас есть статья о приложениях, которые сделают из любого фото настоящую конфетку!
Добавляем реалистичную радугу на фотографию
Это говорит о том, что в настоящий момент выбрана (активна) маска, а не сам слой:

Шаг 8-10: Операции с градиентами
В настоящее время у нас так и остался активным инструмент «Градиент» (Gradient Tool). Щелкните правой кнопкой мыши в любом месте внутри окна документа, чтобы получить быстрый доступ к набору эскизов градиентов. Верните дефолтный набор, кликнув по иконке в верхнем правом углу диалогового окна, в выпавшем меню выберите пункт «Восстановить градиенты» (Reset Gradients) и кликните по чёрно-белому:

Вернитесь к панели параметров и, на этот раз, нажмите на линейный вариант градиента (Linear Gradient):

В реальности яркость радуги увеличивается по мере того, как она поднимается всё выше в небо, так что мы собираемся предать нашей радуге тот же самый эффект, протянув черно-белый градиент от основания радуги (точки, где радуга и земля как-бы «соприкасаются»), в верхнюю часть изображения.
Удерживая клавишу Shift, протащите курсор мыши в вертикальном направлении до верхней части изображения:

Когда я отпустил кнопку мыши, Photoshop прорисует черно-белый градиент, но, поскольку он был создан на маске слоя, а не непосредственно на самом слое, то мы не видим его проявления на изображении. Вместо этого, он делает прозрачным слой с радугой внизу и постепенно проявляет его по мере увеличения высоты радуги на изображении.
Теперь наша радуга невидима у земли и становится ярче по мере достижения неба:

Шаг 11-13: Дублирование, группирование и добавление слоёв
Для увеличения яркости радуги, просто нажмите Ctrl+J, чтобы продублировать слой с ней. Если после дублирования слоёв, вы обнаружите, что радуга стала теперь слишком яркий, уменьшите её за счет снижения непрозрачности дубликата. Регулировка непрозрачности находится прямо напротив опции режимов наложения. Я собираюсь понизить непрозрачность своего дубликата примерно до 70%:

Теперь давайте сгруппируем оба слоя «Rainbow». В данный момент у нас активный верхний слой. Зажмите клавишу Shift и кликните по нижнему слою «Rainbow», в результате они оба должны подсветиться:

Затем нажимаем комбинацию клавиш Ctrl+G, и оба слоя будут помещены в группу:

Итак, одну радугу мы создали, теперь давайте сделаем вторую. Для этого для начала создадим новый слой. Нажмите комбинацию Ctrl+Shift+N, в открывшемся окошке введите имя нового слоя «Second rainbow» и нажмите ОК.
Новый слой появится над группой:

Как сделать радугу на фотографиях как на этих фото?
Найти нечто, что преломляет свет подобным образом, и заснять. Обычно это бывает нечто призмообразное.
источник света, призма, оптимально «Чешское стекло» и будет такое. <img data-hsrc=»//otvet.imgsmail.ru/download/u_2f13fed13fca4b73aaba4f3a968868de_800.jpg» src=»//otvet.imgsmail.ru/download/u_2f13fed13fca4b73aaba4f3a968868de_120x120.jpg»><img data-hsrc=»//otvet.imgsmail.ru/download/u_bd961d57cd30b4fa2b77f387ef5cea79_800.jpg» src=»//otvet.imgsmail.ru/download/u_bd961d57cd30b4fa2b77f387ef5cea79_120x120.jpg»>
можно сфотать с полоской света, а цвета добавить в редакторе
Проще готовую радугу пристроить на место, чем возиться с обработкой. Хрустальные бокалы, вазочки, граненые стекляшки сувенирные, даже металлический поднос- дома найдется что-нибудь, что покрутить для получения радуги на лице, это маленькая область.
В фотошопе есть фильтр, который делает непосредственно радугу. Там ее можно изогнуть, увеличить, сделать под любым углом. Вот на этом фото присутствует этот фильтр))) Можно поэкспериментировать с градиентами и тоже что-то подобное изобразить)) <img src=»//otvet.imgsmail.ru/download/875a8375f91de049494d6073098e8a2f_0033c7ff8335335dce9471abdcadf894.jpg» data-big=»1″ data-lsrc=»//otvet.imgsmail.ru/download/59253111_9ff430e0a4cdebb247c9573dac2ede54_120x120.jpg»>
Нарисовал в CorelDRAW радугу, скопировал, вставил в фотошоп. Применил прозрачность, размытие по Гауссу, прозрачность в размытости, немного изменил проекцию. <img src=»//otvet.imgsmail.ru/download/24644479_108e0019aefc8b1a6c6f4a9762110128_800.jpg» data-lsrc=»//otvet.imgsmail.ru/download/24644479_108e0019aefc8b1a6c6f4a9762110128_120x120.jpg» data-big=»1″>
Радугу можно нарисовать в фотошопе. Фотошоп всего один он включает в себя 27 Версий: Нужно искать в гугле, там полно сайтов с фотошопом. История ADOBE PHOTOSHOP: Adobe Photoshop CS 0.07-Январь 1988г. Adobe Photoshop CS 0.87-Март 1989г. Adobe Photoshop CS 1.0-Март 1989г. Adobe Photoshop CS 2.0-Июнь 1991г. Adobe Photoshop CS 2.0.1-Январь 1992г. Adobe Photoshop CS 2.5 Ноябрь 1992г., Ноябрь 1993г. Adobe Photoshop CS 2.5.1 1993г. Adobe Photoshop CS 3.0 Сентябрь 1994г., Ноябрь 1994г. Adobe Photoshop CS 4.0 Ноябрь 1996г. Adobe Photoshop CS 4.0.1 Август 1997г. Adobe Photoshop CS 5.0 Май 1998г. Adobe Photoshop CS 5.0.1 1999г. Adobe Photoshop CS5.5 Февраль 1999г. Adobe Photoshop CS 6.0 Сентябрь 2000 Adobe Photoshop CS 6.0.1 Март 2001г. Adobe Photoshop CS 7.0 16 Апреля 2002г. Adobe Photoshop CS 7.0.1 22 Августа 2002г. Adobe Photoshop CS 8.0 28 Октября 2003г. Adobe Photoshop CS 2 (9.0, 9.0.2) 27 Апреля 2005г. Adobe Photoshop CS 3 (CS3 Extended (10.0) 16 Апреля 2007г. Adobe Photoshop CS 4 (CS4 Extended (11.01) 15 Октября 2008г. Adobe Photoshop CS 5, CS5 Extended (12.0) 30 Апреля 2010г. Adobe Photoshop CS5.5, CS5.5 Extended (12.1) 3 Мая 2011г. Adobe Photoshop CS 6 (13.0) 7 Мая 2012г. Adobe Photoshop CC (14.0) 17 Июня 2013г. Adobe Photoshop CC (2014.0.0) 18 Июня 2014г. Adobe Photoshop CC (2015.0.0) 15 Июня 2015г. В торрентах НЕТ фотошопа! Его удалили. Нужно искать в гугле, там полно сайтов с фотошопом. История ADOBE PHOTOSHOP: <a rel=»nofollow» href=»https://ru.wikipedia.org/wiki/История_версий_Adobe_Photoshop» target=»_blank»>https://ru.wikipedia.org/wiki/История_версий_Adobe_Photoshop</a> <a rel=»nofollow» href=»http://www.google.kz/search?q=Adobe+Photoshop+CS+Скачать+бесплатно» target=»_blank»>www.google.kz/search?q=Adobe+Photoshop+CS+Скачать+бесплатно</a> http:/ /www .torrentino.ru/query/Adobe%20Photoshop%20CS3%20Extended http:/ /www .torrentino.com/search?search=Adobe+Photoshop+CS3+Extended http:/ /www .torrentino.net/search?search=Adobe%20Photoshop%20CS3%20Extended http:/ /www .rutor.org/search/Adobe%20Photoshop%20CS3%20Extended
фотографии в вашем примере сделаны с помощью солнечного света, и обычного зеркала которое висит на стене. без всякого фотошопа! берете в руки зеркало (желательно толстое, у которого скошены кромки. предварительно поверхность зеркала заклеивается мокрой бумагой (чтоб не давало лишнего света)), встаете с зеркалом перед окном и пускаете обычный солнечный зайчик, в итоге получите зайчик в виде радуги как на фото в вашем примере. P/S на фото в вашем примере использовалось обычное овальное зеркало… . <img src=»//otvet.imgsmail.ru/download/875a8375f91de049494d6073098e8a2f_5afa42dfb7307ba30589990debdbe101.png» data-big=»1″ data-lsrc=»//otvet.imgsmail.ru/download/93028433_f18fc5f05a4b4a99fe72c21840c91bd1_120x120.png»>
CD-диск закрываешь шторы, но оставляешь просвет, чтобы солнечные лучи на него попадали потом вертишь так, чтобы радуга появилась на поверхности вот и все без всяких зеркал и фш
Домашние эксперименты по получению радуги I. С использованием солнечного света 1. Самый простой способ Дождитесь солнечной погоды. Возьмите стакан воды и лист белой бумаги. Последовательность ваших действий должна быть такой: поставьте стакан с водой на стол вблизи окна на солнечной стороне помещения; расположите лист бумаги на полу недалеко от окна таким образом, чтобы на него падали солнечные лучи; смочите окно горячей водой; меняйте положение стакана и листа бумаги до тех пор, пока радуга не отразится на листе: 2. Способ с помощью зеркала и фонарика Эксперимент должен проводиться в солнечную погоду. Для его проведения требуются миска с водой, зеркало, фонарик и лист белого картона. Действия таковы: положите зеркальце в неглубокую миску с водой, как показано на нижеприведенном рисунке; расположите миску так, чтобы луч света — от фонарика или от солнца — отразился от зеркальца на лист белого картона; при необходимости меняйте угол наклона предметов. В воде свет должен преломиться и разбиться на цвета, так что на картоне отразится маленькая радуга: II. Без использования солнечного света (в темноте) Итак, мы решили провести эксперимент в ванной, в условиях полной темноты, пользуясь лишь фонариком. Надеялись на положительный результат, в идеале похожий на такой: Радуга в темноте Но это ожидания 🙂 Реальность не особо впечатляет… Хотя круговую радугу разглядеть можно. Луч света от фонарика отразился от зеркала на ванну: Радуга в ванне Вот как выглядит изображение участка радужного спектра на ванне: Делаем радугу в домашних условиях В целом, эксперимент удался. Таким образом, сделать радугу в домашних условиях вполне реально, даже без солнечного света. Что и требовалось доказать 🙂 Кстати, есть и другие способы получения радуги дома, даже без воды. Вместо зеркальца для этой цели прекрасно подойдет старый CD-диск. Радуга на диске Меняя угол наклона CD-диска, можно получить и радужную полоску, и круговую радугу. Радуга на CDПолучаются очень красивые эффекты. Получение радуги на диске При отсутствии солнца подойдет и настольная лампа, и фонарик, но в этом случае радуга получается менее яркой. воть )))
ФАТАШАП ПАЖАЖЕТ!!
есть приложение Glitch cam
Легко, в инсте есть такой фильтр, где можешь любым образом подставить радугу на фото и всё
Добавляем реалистичную радугу на фотографию
Шаг 14-15: Выбор и настройка радужного градиента
Выберите заново радужный градиент, а затем кликните по области, показанной на рисунке:

У вас откроется окно настройки градиента:

Всякий раз, когда мы наблюдаем природное явление двойной радуги, во второй цвета находятся всегда в обратном порядке, следовательно, мы должны изменить порядок цветов в нашем градиенте.
В окне редактора нажмите на ползунок синего цвета и перетащите его в левую сторону, как показано на рисунке:

Затем сделайте то же самое с зеленым и желтым ползунками , перетаскивая их влево. Неважно, как далеко вы перетащите их, главное, что-бы между ними было какое-то пространство, для того, чтобы ползунки не накладывались друг на друга. Красный цвет оставьте на месте:

Затем кликните на красный ползунок и в окошко «Позиция» (Location) введите значение 82%.
Это позволит разместить красный цвет том месте, где изначально находился синий цвет:

Затем нажмите на желтый ползунок и введите значение 85%. Это переместит желтый в первоначальное место зелёного:

Нажмите на зеленый ползунок и введите 88%, он займёт прежнее место желтого. Наконец, нажмите на синий цвет, введите 92%, и он встанет на первоначальное место на красного. В результате, ползунки должны занять у Вас следующее положение:

Прямо над полосой предварительного просмотра находятся ползунки с белым, черным или серым оттенком. Они управляют уровнями прозрачности цветов по всему градиенту. Нажмите на светло-серый ползун (второй слева) для его выбора, а затем измените его непрозрачность с первоначальных 20% до 0% . Когда вы сделали, нажмите OK для выхода из редактора градиентов:

Шаг 16: Создание ещё одного радужного градиента
Теперь, когда цвета в градиенте развёрнуты, мы готовы создать нашу вторую радугу. Во-первых, для удобства следует временно скрыть видимость группы со слоями «Rainbow», нажав на значок видимости(глаз) напротив группы в палитре слоёв:

Теперь протянем градиент радуги так же, как это было сделано в Шаге 4, для этого следует выбрать опцию «Радиальный градиент»:

А, затем, протащить курсор мышки таким же образом, как и ранее:

Когда я отпустил левую клавишу мышки, Photoshop прорисовал градиент, очень похожий на первый, за исключением того, что на этот раз набор цветов изменён на противоположный:

Далее повторяем действия, произведённые с первой радугой, а именно:
— Изменяем режим наложения слоя с нормального на «Экран» (Screen)
— Применяем фильтр «Размытие по Гауссу». Т.к. он ранее нами использовался, просто нажмите комбинацию Ctrl+F для применения последнего фильтра с прежними настройками, после чего, как и прежде, цветовые переходы станут более мягкими и естественными:

Теперь следует сделать радугу прозрачной у земли и яркой в небе. Но заново создавать маску и протягивать градиент нет необходимости, т.к. можно просто скопировать маску, которую мы создали на предыдущих слоях. Для начала следует открыть группу, кликнув по треугольничку, затем, зажав клавишу Alt, перетащить маску со слоя в группе на слой «Second rainbow»:

После чего у Вас в палитре слоёв должно получиться следующее:

Если теперь посмотреть на изображение в окне документа, мы увидим, что нижняя часть новой радуги теперь исчезает под деревьями, как и эта же часть оригинальной радуги:

Шаг 16: Перемещение второй радуги
Все, что осталось сделать, это перенести вторую радугу на место. Выберите в панели инструментов инструмент «Перемещение» (Move Tool), или нажмите букву V на клавиатуре, для быстрого его выбора с помощью клавиши.
Но перед перемещением следует включить видимость первой радуги, чтобы было понятно, куда перемещать вторую. Для этого следует кликнуть на иконку глаза (там сейчас пустой квадрат) в палитре слоёв.
Теперь можно переместить вторую радугу на место. Я собираюсь сместить её вверх и влево так, чтоб лишь небольшая ее часть просматривалась в верхнем левом углу фото:

Наконец, поскольку я не хочу, чтобы вторая радуга была такой же яркой, как оригинал, для этого в палитре слоёв я снижу её непрозрачность до 70%.
На этом всё действия завершены, посмотрите ещё раз на готовый результат:

