vb.net — как сделать любую картинку в картинной коробке круглой по форме
Я делаю приложение в vb.net, которое имеет хороший пользовательский интерфейс, включая значок вашей учетной записи, который включает в себя поле с картинкой. Мой вопрос заключается в том, как я могу сделать это изображение в коробке с картинками круглой формы?
подобный этому: https:/ / drive.google.com / open? id=1rUBq68ULDkTiFFv2uEiV_oQIh4wQIfhd
vb.net rounding pictureboxПоделиться Источник tejasgupta 15 июня 2018 в 08:43
2 ответа
2
Обычно я не предоставляю код для вопроса, который не показывает попытку, но в ответе есть несколько шагов, и было проще просто написать код самому, чем объяснить их. E.g.
'Get the original image. Dim originalImage = PictureBox1.Image 'Create a new, blank image with the same dimensions. Dim croppedImage As New Bitmap(originalImage.Width, originalImage.Height) 'Prepare to draw on the new image. Using g = Graphics.FromImage(croppedImage) Dim path As New GraphicsPath 'Create an ellipse that fills the image in both directions. path.AddEllipse(0, 0, croppedImage.Width, croppedImage.Height) Dim reg As New Region(path) 'Draw only within the specified ellipse. g.Clip = reg g.DrawImage(originalImage, Point.Empty) End Using 'Display the new image. PictureBox2.Image = croppedImage
Это создаст эллиптическое изображение с той же шириной и высотой, что и оригинал. Если оригинал квадратный, то финал будет круглым. Если вам нужен круг независимо от соотношения сторон оригинала, вам придется манипулировать им соответствующим образом.
Поделиться jmcilhinney 15 июня 2018 в 09:02
0
Хотя я вижу, что вы уже нашли решение своего вопроса, однако вот очень простой обходной путь.
Предположим, что ваш проект находится в WinForms, и вы используете элемент управления Picture Box . Самый простой способ достичь round-image-look — установить свойство Image PictureBox на изображение круглой формы, пустое / прозрачное посередине и белое снаружи. Затем, какое бы изображение вы ни установили как
Вот пример круглого прозрачного изображения для вас, которое вы можете установить как Image (обязательно установите SizeMode на растяжение), а затем установите любое изображение как BackgroundImage .
Поделиться Aousaf rashid 15 июня 2018 в 10:26
Похожие вопросы:
iOS-расположить подвиды в круглой форме
У меня есть куча просмотров в моем приложении. Я хотел бы расположить их в круглой форме и изменить их центр в зависимости от количества присутствующих видов. Таким образом, если есть 3 вида, они…
обрезка изображения в круглой форме
Я создаю приложение, в котором я показываю одно изображение .jpg. Я хочу обрезать часть изображения в круглой форме. Пожалуйста, помогите мне решить эту проблему. image = [UIImage…
UICollectionViewCell в круглой форме
Можно ли создать пользовательский UICollectionViewCell в круглой форме? Зачем мне это нужно? Я пытаюсь создать пользовательский выбор цвета. Я хочу поместить какой-то цвет по умолчанию в каждый…
Как я могу показать картинку на форме в VB.NET?
как setImage в UIButton в круглой форме выбрать фотографию с помощью ImagePickerView
Как setImage в UIButton в круглой форме, выберите фотографию с помощью ImagePickerView
В Objective C как мы можем размыть лицо в круглой / круглой форме?
Я работаю над приложением iOS, в котором я обнаруживаю лицо по изображению и размытию лица, я уже достиг размытия лица в прямоугольной форме, но то, что от меня требуется, — это размытие лица в.
Как создать checkBox в круглой форме?
Я сталкиваюсь с проблемой создания checkbox в круглой форме в android. Я перепробовал много методов, но моя проблема не решена. Я создал фигуры и применил к checkbox, то и проблема не решена….
Как сделать форму checkbox круглой с помощью flutter
Ожидая checkbox в круглой форме с внутренней правой галочкой
Как сделать изображение профиля круглой формы
Когда я загружаю разные пиксели .its, не отображающие точную круглую shape.it, становятся овальными shape.but, когда я загружаю квадратную картинку, ее точная круглая форма <div…
Макет круглой формы в Kivy
Я новичок в kivy, я работал над этим. Макеты, я думаю о том, чтобы получить макет в круглой форме, можно ли получить макет в круглой форме в kivy. Если да, то как получить макет круглой формы….
Как сделать круглое фото в Фотошопе из квадратного (прямоугольного)
Круглая фотография – очень распространенный вид снимков, которые активно используются самыми различными способами, например, в качестве аватарок на различных сайтах, форумах, в соцсетях и т.д. Давайте разберемся, как в Фотошопе из обычного прямоугольного или квадратного фото можно сделать круглое.
Создаем круглую фотографию
Справиться с поставленной задачей можно по-разному. Мы рассмотрим два распространенных и достаточно простых метода, которые легко можно освоить и применять на практике. Продемонстрируем их на примере фотографии ниже.
Метод 1: используем выделение
Открываем изображение в программе и приступаем к работе.
- Выбираем инструмент “Овальная область” из группы “Выделение” на боковой панели.
- С помощью зажатой левой кнопки мыши создаем выделение нужного размера на холсте в той области, где это требуется. Чтобы оно получилась строго круглым, предварительно зажимаем и удерживаем клавишу Shift на клавиатуре.
 Примечание: Если выделение получилось не там, где оно должно быть в итоге – не страшно. Мы можем его переместить с помощью все той же зажатой левой кнопки мыши (при этом должен быть выбран любой инструмент из группы “Выделение”). В случае, если круг получился слишком большим, просто щелкаем за его пределами в любом месте, чтобы снять выделение, после чего можем попробовать еще раз.
Примечание: Если выделение получилось не там, где оно должно быть в итоге – не страшно. Мы можем его переместить с помощью все той же зажатой левой кнопки мыши (при этом должен быть выбран любой инструмент из группы “Выделение”). В случае, если круг получился слишком большим, просто щелкаем за его пределами в любом месте, чтобы снять выделение, после чего можем попробовать еще раз. - Когда все готово, жмем на клавиатуре сочетание Ctrl+J, чтобы скопировать выделенную область на новый слой.
- В Палитре удаляем или отключаем видимость исходного слоя. В нашем случае выберем второй вариант.
- Получаем на холсте круглое фото с прозрачным свободным пространством вокруг, которое требуется убрать.
- В меню “Фильтр” выбираем пункт “Тримминг”.
- В открывшемся окошке отмечаем опцию “Прозрачных пикселов”, в блоке обрезка выбираем все варианты (сверху, снизу, справа, слева) и жмем OK.
- Все готово, нам удалось сделать круглое фото на прозрачном фоне, которое остается только сохранить в JPG или PNG, если нужно сохранить прозрачность.
Примечание: вместо тримминга для обрезки изображения, также, можно воспользоваться инструментом “Рамка” (на боковой панели) или функцией “Кадрировать” (в меню “Изображение”).
Метод 2: применяем обтравочную маску
- Создаем новый слой в Палитре.
- Как и в первом методе, создаем выделение с помощью “Овальной области”. Затем щелкаем внутри полученного круга правой кнопкой мыши и выбираем в появившемся контекстном меню пункт “Выполнить заливку”.
- В открывшемся окне для параметра “Содержание” указываем “Цвет”, после чего появится Палитра, где выбираем любой понравившийся цвет/оттенок. Подтверждаем выполнение действия нажатием кнопки OK (в обоих окнах).
- Получаем на холсте залитый выбранным цветом круг.
 Выделение по контуру нам больше не понадобится, поэтому убираем его сочетанием Ctrl+D.Примечание: вместо создания овальной области и ее закрашивания можно воспользоваться инструментом “Эллипс”.
Выделение по контуру нам больше не понадобится, поэтому убираем его сочетанием Ctrl+D.Примечание: вместо создания овальной области и ее закрашивания можно воспользоваться инструментом “Эллипс”. - Возвращаемся в Палитру и размещаем слой с исходным изображением в самом верху.Обратите внимание, что сделать это получится только в том случае, если слой не заблокирован. Понять это можно по значку в виде замка. Снять блокировку можно, просто щелкнув по этому значку.
- На клавиатуре зажимаем клавишу Alt, наводим указатель мыши на границу между слоями, и когда увидим квадратную изогнутую стрелку вниз, делаем клик левой кнопкой мыши.
- Получаем следующий результат. Это означает, что мы привязали содержимое самого верхнего слоя к кругу/фигуре ниже.
- Все готово, мы снова получили круглую картинку, которую остается только обрезать и сохранить.
Заключение
Итак, мы только что рассмотрели, как в Фотошопе с помощью стандартных простых инструментов из обычного фото можно получить круглое. Сделать это можно, как минимум, двумя разными способами, оба она достаточно просты в реализации и не займут много времени.
Как в фотошопе сделать круглую аватарку
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому,тема для начинающих и любителей этого многофункционального графического редактора. Скажу откровенно,эта статья появилась на моём сайте потому что, мне самому понадобилось круглое изображение для одного из веб сайтов.Прокрутив с десяток роликов на youtube.com, я не нашёл удовлетворяющий моим требованиям метод. Требовалось всего ничего,быстро и качественно создать круглый аватар или картинку различных размеров, без потери качества изображения.Сделать аватар он лайн, вопрос не стоял, потому как я стараюсь делать всё сам. В том числе и поисковую оптимизацию изображений своих сайтов.
Как создать круглый аватар или картинку в adobe photoshop
Сделав запрос в поисковую систему Яндекс, я всё-таки нашёл то, что мне требовалось. И понимая, что может кому-то из начинающих сайто-строителей будет полезен этот опыт, прошу у вас пять минут внимания. Если вы используете для создания изображений на своём сайте графический редактор фотошоп.То создать круглый,или овальный аватар данным способом не составит для вас особого труда.
Открываем Photoshop и идём по пути:ФАЙЛ-ОТКРЫТЬ и открываем нужную для преобразования картинку. Если размеры изображения и его вес довольно велики,то воспользуйтесь подсказкой в моей статье- как уменьшить размер картинки без потери её качества.
Затем приступаем к созданию круглой,или овальной рамки,для чего открываем инструмент —ОВАЛЬНАЯ ОБЛАСТЬ.
И выделив нужную область изображения круглой рамкой нажать CTRL+C,то есть сохранить действие. Далее идём по пути:ФАЙЛ-СОЗДАТЬ.
Тут при открывании этой опции сразу автоматом выставляется размер будущей картинки,нам необходимо только выставить —Содержимое Фона на ПРОЗРАЧНЫЙ и подтвердить действия нажатием кнопки ОК.
После этого в образованную область вставляем наше изображение нажатием CTRL+V (как на скриншоте).
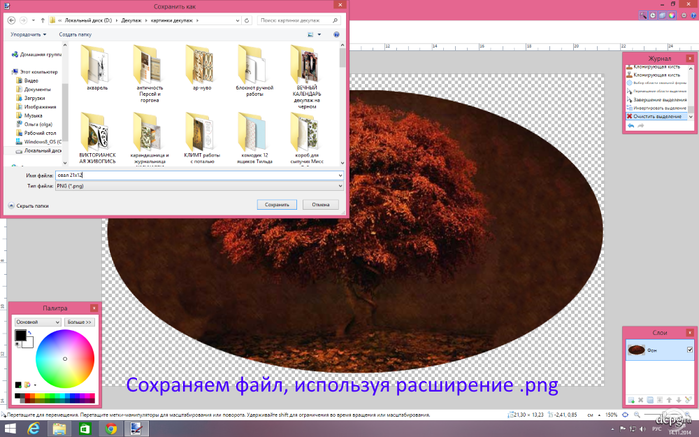
Самым важным моментом, в получении картинки необходимых свойств, является выбор расширения.Идём -ФАЙЛ-СОХРАНИТЬ ДЛЯ WEB УСТРОЙСТВА в формате PNG. Таким образом мы с вами за короткое время сами создали круглый аватар в графическом редакторе фотошоп. Если вам понравилась статья то подпишитесь на обновление блога,я постараюсь чтобы вам было всегда интересно.
{lang: ‘ru’}
ПОХОЖИЕ ЗАПИСИ :
Как отредактировать изображения для сайта
Создать фон для сайта за пять минут
Как увеличить картинку
Как улучшить резкость изображения при его значительном уменьшении
Как уменьшить размер картинки без потери качества
Как сделать картинку круглой
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную).
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Вот что мы видим в окне слоев.
Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.
Теперь нам остается только сохранить его в формате png. Это важно! Именно этот формат не оставляет фонового поля.
В выпадающем списке ищем png и сохраняем.
Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:
Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.
Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.
Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».
Вот, что мы увидим.
Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
Вот, что у нас получится.
Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
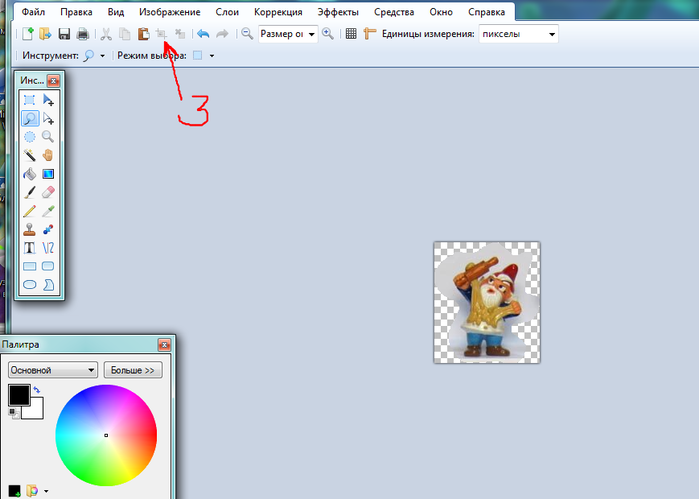
Скруглитель фото онлайн (online) — обработка изображений
Скруглитель фото онлайн — это сервис позволяющий придать обычному изображению округлую форму. В настоящий момент скруглитель фото онлайн способен придать вашему изображению форму круга, капли, квадрата со скругленными углами, овала. Так же в нём предусмотрен набор цветных фильтров по аналогии с программой instagram. Скруглитель онлайн избавляет от необходимости использования специализированных программ на подобии photoshop. В редакторе вы легко сможете сделать красивую аватарку для социальных сетей, блогов и сайтов. Используйте «Скруглитель» и вопрос как сделать круглую аватарку у вас больше не возникнет.
Используйте «Скруглитель» и вопрос как сделать круглую аватарку у вас больше не возникнет.
НазадВернуться к странице сервисов
Для того чтобы придать вашему изображению округлую форму, выполните пару простых действий: Нажмите и спойлер откроется
1. Выберите фото на компьютере.
2. Выберите область скругления
3. Если необходимо примените фильтры
Теги: обработать фото как в инстаграмме, профессионально обработать фото, сделать аватарку для группы вконтакте, как сделать круглую аватарку
Как сделать круглую фотографию в фотошопе. Пошаговая инструкция.
Всем привет, сегодня покажу, как сделать круглую фотографию в фотошопе простым способом.
Закидываем фото, правой кнопкой мыши нажимаем на инструмент выделение, выбираем инструмент «Овальная область».
Зажимаем клавишу Shift, чтобы сохранить пропорции, создаём ровный круг, смещаем его, если нужно в необходимое положение. Теперь правой кнопкой мыши нажимаем на выделение и выбираем один из пунктов, разницы в них нет.
Удаляете исходное изображение, клавиша Delete или правой кнопкой мыши кликаете по слою «Удалить слой»
Теперь нужно подогнать размеры холста под фотографию, зажимаете клавишу Ctrl и кликаете по самой миниатюре слоя, образуется выделение на основе этого слоя.
Далее переходим во вкладку «Изображение», «Кадрировать».
Снимаем выделение Ctrl+D.
Открываем вкладку «Файл», «Сохранить как» и выдираем формат изображения без фона PNG.
Второй способ, как сделать круглую фотографию в фотошопе.
Он немного сложнее, но есть одно преимущество.
Как делали в первом способе, выбираем инструмент «Овальная область».
Далее, создаём новый слой Ctrl+Shift+N.
Правой кнопкой мыши кликаем по выделению, выбираем «Выполнить заливку»
Пункт «Использовать», «Цвет» выбираете любой, нажимаем «ОК» и «ОК»
Перемещаем слой с кругом под слой с фотографией (зажав кнопку левой мыши).
Кликаем по слою с фотографией правой кнопкой мыши, пункт «Создать обтравочную маску»
Как видите фотография с девушкой приняла форму круга. Снимаем выделение Ctrl+D.
Выбираем инструмент «Перемещение» и клавишей левой кнопки мыши выравниваем нашу фоторграфию.
Объединяем оба слоя сочетание клавиш Ctrl+E.
Кадрируете, как в первом способе, ну и можете наложить обводку, если нужно.
Двойным кликом кнопки левой мыши кликаете по слою.
Пункт “Обводка”
Положение “Внутри”
Размер, цвет и остальные настройки, тут можете “поиграться”.
Сохраняете, в PNG.
Как сделать круглую картинку на CSS?
Привет. Многим эта статья может показаться достаточно примитивной, и очевидной. Как сделать круглую картинку на CSS? Для этого не нужно делать ничего особенного, читайте далее.
Под круглой картинкой я понимаю картинку, которая вписана в круг. Есть старые подходы, когда картинка вписывается в круг в Photoshop, или когда поверх картинки накладывается другая картинка в PNG, у которой в центре прозрачный круг (через прозрачный круг просвечивает картинка слоем ниже, и получается круглая картинка).
Но сейчас всё можно сделать гораздо проще и быстрее.
Всё ещё хотите узнать как сделать круглую картинку на CSS?
Для работы вам потребуется квадратная картинка (то есть такая, у которой высота = ширине). Если картинка не будет квадратной, то на выходе мы получи не круглую картинку, а овальную (но и это можно решить, об этом в следующих статьях).
Итак, квадратная картинка. У нас есть такой код на HTML:
<img src='image.jpg'> <!--width=100px, height=100px-->
Теперь просто добавим к этом коду код на CSS:
img.round_image{
border-radius: 50%;
overflow: hidden;
}
Готово. Border-radius – это радиус скругления углов. Если border-radius: 50%, то скгругляться угол будет до середины высоты и середины ширины с каждой из сторон. Если картинка квадратная, то border-radius: 50% сделает скругление до середины высоты и ширины с каждой из сторон и образует круг.
Если картинка квадратная, то border-radius: 50% сделает скругление до середины высоты и ширины с каждой из сторон и образует круг.
overflow: hidden говорит о том, что всё, что не попадает в область видимости объекта должно быть скрыто. То есть то, что выходит за границы объекта (в том числе скругленные углы), будет скрыто. Так мы скрываем квадратные углы, и получаем круглую картинку.
Таким же подходом можно делать любые объекты <div><span><p><button><input> круглыми.
1 448
Также рекомендуем:
Создание фото в iPhone — круглые и в виде сердца
Оформление фотографий в iPhone — круглая форма
Проект iBobr.ru частенько рассказывает про всякие инструкции для ваших iPhone и iPad. Но сегодня немного попробуем заняться дизайном, точнее редактированием картинок. Тема сегодняшнего урока – как сделать круглое фото в iPhone, такая фотография в дальнейшем может стать аватаром или просто круглой картинкой для размещения в соц. сетях или блогах. Поэтому если вы тоже всегда хотели сделать свою фотографию круглой на белом или черном фоне, то приступаем.
Для создания круглой фото мы используем телефон iPhone с установленной бесплатной программкой LiPix, которая, если не ошибаюсь, раньше называлась InstaFrame. Если вы еще не научились устанавливать приложения, то читайте – здесь.
Когда то мы рассматривали и другие приложения для iPhone и iPad позволяющие редактировать и обрабатывать фотографии:
Запускаем LiPix в iPhone, просматриваем несколько слайдов и приступаем к созданию круглого фото. Интерфейс программы состоит из трех частей, в верхней части мы видим формы наших будущих фотографий, круглая форма на второй странице. Форм и коллажей здесь много. При помощи LiPix можно сделать в телефоне фото в форме сердца.
Как сделать круглое фото в iPhone
Выбор круглой формы для фотографий сделанных Айфоном
Листаем на вторую страницу с формами и видим там круг. Выбираем его. Форма круга появляется во весь экран iPhone, жмем в центре плюс и программа предлагает выбрать источник фотографии. У нас уже имеются отснятые фотографии, поэтому мы выбираем – Галерея, в ней выбираем необходимую для округления фотографию, касаемся её пальцем, и она появляется в белом кружке. Уже здесь в кружке вы можете придать фотографии нужный ракурс и масштаб, для этого используйте жест масштабирования (касаемся двумя пальцами и разводим их в стороны, не отрывая от экрана).
Выбираем его. Форма круга появляется во весь экран iPhone, жмем в центре плюс и программа предлагает выбрать источник фотографии. У нас уже имеются отснятые фотографии, поэтому мы выбираем – Галерея, в ней выбираем необходимую для округления фотографию, касаемся её пальцем, и она появляется в белом кружке. Уже здесь в кружке вы можете придать фотографии нужный ракурс и масштаб, для этого используйте жест масштабирования (касаемся двумя пальцами и разводим их в стороны, не отрывая от экрана).
Сохранение круглой фото в память Apple iPhone
Придав вашей новой круглой фотографии правильную форму, жмем кнопку Сохранить в правом нижнем углу и выбираем место для сохранения, выбор здесь огромен – в Альбомы, социальные сети или отправить по E-mail. Мы выбрали – Альбомы, сохранив округлое фото в память iPhone а именно в стандартное приложении Фото.
Если вам нужна круглая фотография не на белом, а на черном фоне, то выбираем кнопку Ркамка и касаясь палитры выбираем нужный цвет.
Делаем фото в форме сердца
Созданные фотографии в форме сердца. iOS c приложением LiPix
При помощи iPhone и приложения LiPix можно сделать фото и в форме сердца, форм сердца представлено несколько, выбор есть. Вообще у программы возможности гораздо шире, фото в форме сердца, как и в форме круга можно украшать всевозможными рамками.
Закругляем углы фотографий и не только. LiPix для iPhone
Форм много, среди них есть и коллажи. Если фото в виде сердца или круга не нужны, то можно выбрать форму яблоко, очень напоминающую логотип компании Apple, если нужно просто сделать углы фотографии круглыми, то это тоже возможно, причем степень округления можно выставить при нажатии на кнопку – Рамка. В общем Photoshop отдыхает! Фотомонтаж делается средствами телефона iPhone и программы LiPix.
Красивые рамки, уши, подписи. Редактирование фото в iPhone
Круглое фото сделали, в форме сердца тоже сделали, ну и напоследок еще пару фото, демонстрирующих возможности приложения. Про разнообразие рамок мы упоминали ранее, есть еще и фотоэффекты, которые несколько шире, чем стандартные эффекты iPhone. Можно оформить фото текстом, сделать любую надпись, еще есть всякие смайлы, шапки, усы, очки и другие накладные элементы. Из недостатков – небольшой выбор шрифтов на русском языке. В остальном возможности приложения LiPix тянет на пятерку, учитывая бесплатное распространение.
Про разнообразие рамок мы упоминали ранее, есть еще и фотоэффекты, которые несколько шире, чем стандартные эффекты iPhone. Можно оформить фото текстом, сделать любую надпись, еще есть всякие смайлы, шапки, усы, очки и другие накладные элементы. Из недостатков – небольшой выбор шрифтов на русском языке. В остальном возможности приложения LiPix тянет на пятерку, учитывая бесплатное распространение.
[iTunes link] – Бесплатно
Как сохранить круглое изображение в фотошопе
Что-то сверху понаписали. я ничо не понял. Разблокируешь слой (клавиша F7 включает палитру слоёв, двойной клик по иконке замочка на слое). Выбираешь инструмент «овальная область»(клавиша М). Ищешь центр монеты, наводишь на него курсор. Зажимаешь Shift+Alt, потом левую кл. мыши, двигая мышь, делаешь круговое выделение по размеру монеты.
Ctrl+Shift+I, потом клавиша Delet.
При необходимости кадрируй (клавиша С)
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную). Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Если овальное, этого делать не потребуется.
Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Вот что мы видим в окне слоев.
Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.
Теперь нам остается только сохранить его в формате png. Это важно! Именно этот формат не оставляет фонового поля.
В выпадающем списке ищем png и сохраняем.
Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:
Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.
Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.
Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».
И выбираем команду «создать обтравочную маску».
Вот, что мы увидим.
Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
Вот, что у нас получится.
Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
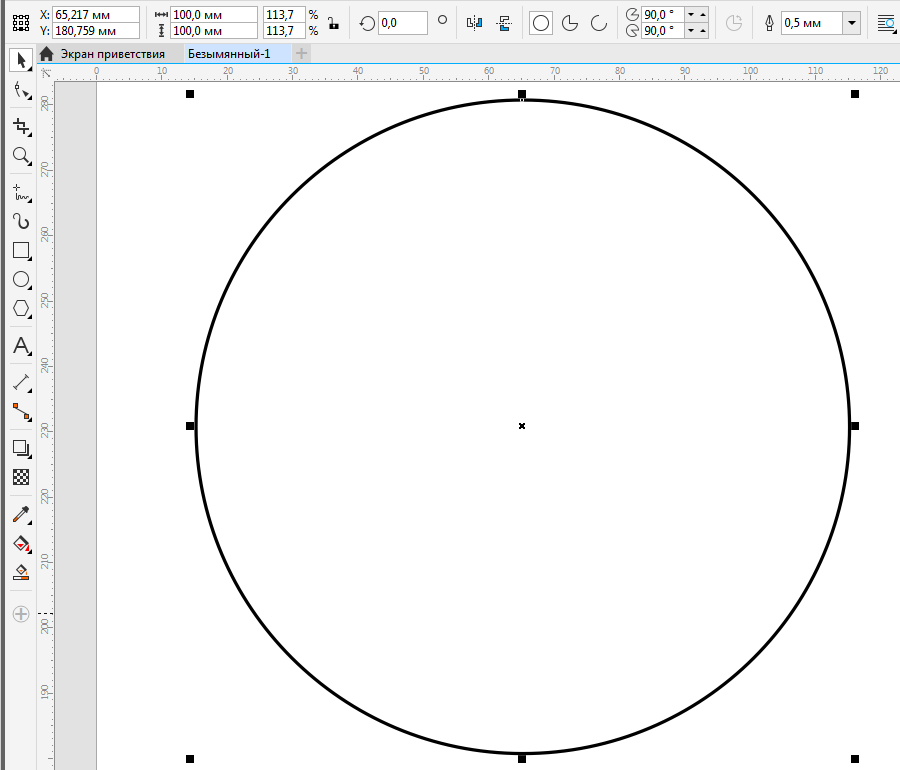
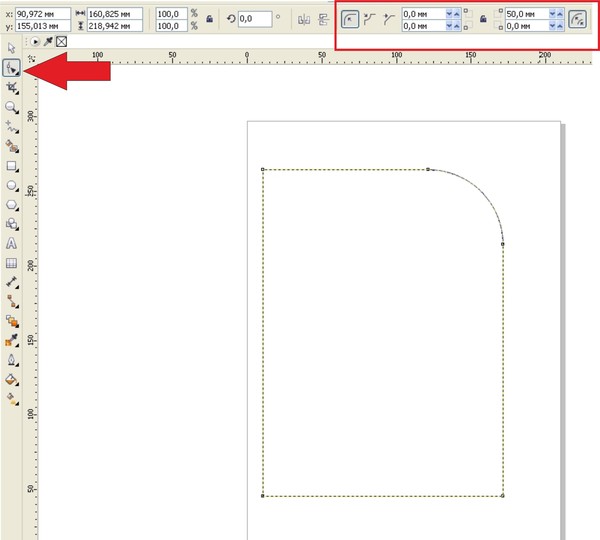
При помощи этого урока превратим любимую картинку в круглую форму с заданными порциями. Урок поможет каждому желающему научиться создавать картинку в виде круга. 1. Создаем документ с нужными размерами для дальнейшей печати. Заходим в меню «Файл» и выбираем «Создать». Подбираем размер будущей бумаги. Допустим это будет лист А4 , который очень популярен в печати. 2. В боковой части инструментов выбираем «Эллипс».
3. Теперь следует выставить размеры. Для этого в верхней панели нажимаем на кружок. Выбираем «Задать пропорции» и выбираем нужный размер. Допустим будущий круг будет иметь 17 х 17 см.
3. Нажимаем на белый лист и автоматически получаем круг с заданными пропорциями. Также создать круг с нужным размером можно по-другому. Для этого выбираем «Эллипс» и сразу нажимаем на поверхность рабочего листа. Выскакивает маленькое окошко, где предлагают сразу же выбрать пропорции круга. Выставляем нужные размеры. Это могут быть пиксели, дюймы, сантиметры или миллиметры. При помощи стандартной черной стрелочки перемещаем круг.
4. Теперь следует открыть картинку. Для этого в меню «Файл» выбираем «Открыть». Из определенной папки выбираем нужную картинку.
Теперь следует открыть картинку. Для этого в меню «Файл» выбираем «Открыть». Из определенной папки выбираем нужную картинку.
5. Перетаскиваем картинку с одного файла на второй.
6. Файл с картинкой можно свернуть. Работаем с первым документом, где круг.
7. Теперь в меню слоев нажимаем на картинку правой мышкой и выбираем из заданных функций «Создать обтравочную маску».
8. Картинка теперь в форме круга.
9. Картинку можно перемещать, уменьшать или увеличивать. Для этого
нажимаем Ctrl + T .
10. Готова желаемая картинка природы в виде круга.
Доброго всем денечка! Как ваше настроение? Готовитесь ко вторым праздникам? Я да. Завтра мы едем в Ярославль вплоть до 9 мая, как я и говорил. Но вас без статьи я не оставлю. Недавно меня попросили сделать из обычной фотографии круглую, ну то есть чтобы портрет был в овальном обрамлении. Это несложно и конечно же я согласился помочь.
И вам я решил тоже рассказать, как сделать круглую фотографию в фотошопе, используя самые простые методы. Для какого-нибудь оформления данная штуковина всегда пригодится. Правильно я говорю? Ну и в силу сложившейся традиции я покажу вам несколько способов как это можно воплотить в жизнь.
Овальное выделение
Наверное вы уже догадались, что я задействую овальное выделение. Ну в принципе это логично, да и способ это наверное самый простой. Готовы? Тогда поехали!
- Откройте изображение в фотошопе и выберете инструмент «Овальное выделение».
- Теперь выделите ту область, которую вы хотите выбрать для нашего будущего круглого портрета. Вы помните, что благодаря зажатой клавише SHIFT получится ровный круг, а благодаря зажатой клавише ALT круг начинает рисоваться из центра? Если помните, то учите этот момент.

- Выделили? Молодчики. Дайте пять! Теперь вам нужно снять замочек на слое, если он там присутствует и обязательно надо инвертировать выделение. Помните как это делается? Делаем это с помощью комбинации SHIFT+CTRL+I, либо же через меню «Выделение» — «Инверсия» . После чего у вас выделенным будет не ваш фрагмент, а область вокруг него. Ну это вы уже наверное и так знаете).
- Теперь жмем по традиции клавишу DELETE, ну и конечно же оставляем «С учетом содержимого» и жмем ОК.
- Теперь у нас круглое изображение на прозрачном фоне. Но хотелось бы как-то убрать часть незадействованного фона. Для этого мы можем воспользоваться инструментом «Рамка» и обрезать ненужное.
- Чтобы сделать картинку живее, можете покопаться в стилях слоя и сделать «Тиснение» или что-нибудь еще.
Ну и конечно же, как я и обещал, мы рассмотрим еще один способ. Он очень простой и паники у вас вызывать не должен.
Эллипс
- Итак, после того, как вы загрузили изображение сразу снимите с него замочек на панели и создайте новый слой.
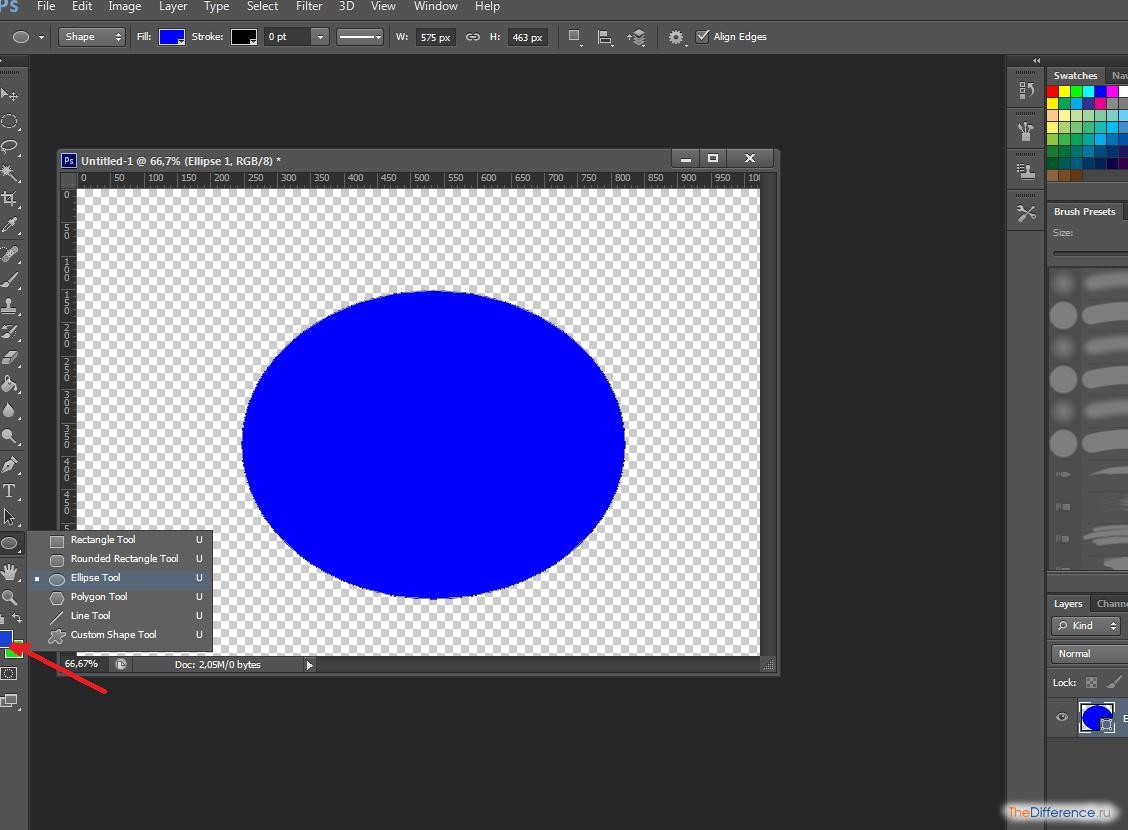
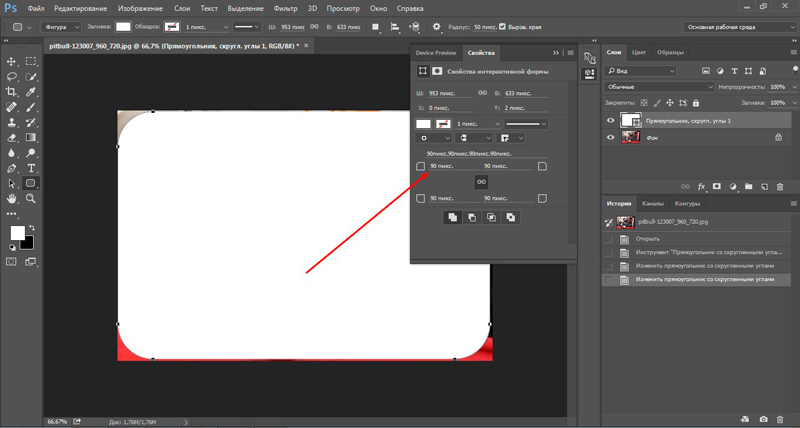
- Теперь выберите инструмент «Фигура» , а конкретно «Эллипс» . И посмотрим настройки. Во-первых уберите заливку, чтобы нашу область не перекрывало каким-нибудь цветом. Во-вторых выберете цвет обводки, если вам это нужно. Я убрал напрочь. Ну и в-третьих выберите толщину. Я поставил 2. И теперь самый ответственный момент. Также как и с овальным выделением, выделите тот фрагмент, который вам нужен.
- Выделили? Отлично. Теперь нажмите правой кнопкой мышки на слое с эллипсом и выберете «Растрировать слой» . Это нам понадобится на следующем шаге.
- Выберите инструмент «Волшебная палочка» . Никаких настроек делать не надо. Просто щелкните левой кнопкой мыши на области за рамкой. Только убедитесь, что вы находитесь на слое с эллипсом.
- Теперь переходим на слой с изображением и по классике нажимаем какую клавишу? Правильно DELETE. И удаляем все с учетом содержимого.
 Ну это вам знакомо) И у вас остается округлая фотография.
Ну это вам знакомо) И у вас остается округлая фотография. - Ну а если вам не нравится рамка, которую мы сделали, когда чертили эллипс, то просто удалите или скройте слой с окружностью. Всё элементарно). Ну а дальше можете кадрировать и добавлять какие-то эффекты или стили слоя.
НЕ ЗАБУДЬТЕ! Чтобы запомнить изображение с сохранением прозрачности, вам необходимо сохранить его в формате PNG, иначе вы получите закругленную картинку с белым фоном.
Ну как? Понравилась статья? Если да, то обязательно подпишитесь на обновления блога и поделитесь статьей в социальных сетях. Тогда вы всегда будете в курсе самых интересных для вас статей на блоге.
Ну а если вы хотите полностью изучить фотошоп от А до Я и получить реальные знания по этому замечательному графическому редактору, то я настоятельно рекомендую вам изучить этот видеокурс . Данные видеоуроки рассчитаны на любой уровень пользователя и слушается на одном дыхании. Посмотрите сами.
Ну а на сегодня я свой урок заканчиваю. Посмотрите другие статьи на моем блоге и вы обязательно найдете что-нибудь интересное для себя. Успехов вам! Пока-пока!
Как сделать круглое прозрачное изображение на рисунке. Как создать круглый аватар в графическом редакторе Adobe Photoshop самому
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную). Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Вот что мы видим в окне слоев.
Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.
В выпадающем списке ищем png и сохраняем.
Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:
Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.
Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.
Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».
Вот, что мы увидим.
Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
Вот, что у нас получится.
Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
Доброго всем денечка! Как ваше настроение? Готовитесь ко вторым праздникам? Я да. Завтра мы едем в Ярославль вплоть до 9 мая, как я и говорил. Но вас без статьи я не оставлю. Недавно меня попросили сделать из обычной фотографии круглую, ну то есть чтобы портрет был в овальном обрамлении. Это несложно и конечно же я согласился помочь.
И вам я решил тоже рассказать, как сделать круглую фотографию в фотошопе, используя самые простые методы. Для какого-нибудь оформления данная штуковина всегда пригодится. Правильно я говорю? Ну и в силу сложившейся традиции я покажу вам несколько способов как это можно воплотить в жизнь.
Овальное выделение
Наверное вы уже догадались, что я задействую овальное выделение. Ну в принципе это логично, да и способ это наверное самый простой. Готовы? Тогда поехали!
Ну и конечно же, как я и обещал, мы рассмотрим еще один способ. Он очень простой и паники у вас вызывать не должен.
Эллипс
НЕ ЗАБУДЬТЕ! Чтобы запомнить изображение с сохранением прозрачности, вам необходимо его в формате PNG, иначе вы получите закругленную картинку с белым фоном.
Ну а если вы хотите полностью изучить фотошоп от А до Я и получить реальные знания по этому замечательному графическому редактору, то я настоятельно рекомендую вам изучить этот видеокурс . Данные видеоуроки рассчитаны на любой уровень пользователя и слушается на одном дыхании. Посмотрите сами.
Ну а на сегодня я свой урок заканчиваю. Посмотрите другие статьи на моем блоге и вы обязательно найдете что-нибудь интересное для себя. Успехов вам! Пока-пока!
С уважением, Дмитрий Костин.
И вновь продолжаем начатый разговор об обрезке изображений. Сегодня поговорим о том, как обрезать изображение, например, по контуру круга или другому нужному нам контуру. То есть, придать изображению любую форму отличную от стандартной прямоугольной формы. Акцент сделаем на обрезке по контуру круга.
Работать мы будем в Word образца 2010 года, то есть в Word 2010.
Мы уже знакомы с инструментом «Обрезка» и некоторыми его опциями, и владеем различными техниками обрезки изображений. Сегодня мы познакомимся с другими опциями этого инструмента и начнём с опции «Обрезать по фигуре». Данная опция находится в перечне опций, с которыми мы познакомились в прошлые встречи:
Обычным щелчком мыши по названию опции «Обрезать по фигуре» раскроем перечень шаблонов фигур:
При наведении курсора мыши на любую из фигур перечня появляется всплывающая подсказка с названием фигуры:
Выбрав щелчком мыши любую фигуру из этого перечня, мы придадим нашему изображению форму этой самой выбранной фигуры. Это может быть, например, знак равенства:
Или же стрелка:
В общем, любая фигура шаблона.
Обрезка оригинального изображения по контуру выбранной нами фигуры не изменяет первоначальной ширины и высоты изображения. Если изображение до обрезки по контуру, например, сердечка имело размер 300х400, то приняв форму сердечка, овала, креста, звезды и т.д., оно по-прежнему будет иметь размер 300х400. Чтобы в этом убедиться, нам достаточно посмотреть на размер первоначального изображения и конечного изображения после фигурной обрезки. Размер изображений отображается в верхней панели вкладок с опциями (меню) рядом с кнопкой опции «Обрезка». Мы помним, что для того чтобы видеть скрытые опции и мочь много чего-то сделать с изображением, необходимо предварительно выделить это изображение щелчком мыши:
Чтобы в этом убедиться, нам достаточно посмотреть на размер первоначального изображения и конечного изображения после фигурной обрезки. Размер изображений отображается в верхней панели вкладок с опциями (меню) рядом с кнопкой опции «Обрезка». Мы помним, что для того чтобы видеть скрытые опции и мочь много чего-то сделать с изображением, необходимо предварительно выделить это изображение щелчком мыши:
Для того чтобы обрезать оригинальное изображение по контуру круга или говоря по-другому сделать круглым, а в перечне фигур отсутствует фигура «Круг», то мы воспользуемся имеющейся фигурой «Овал»:
Выбрав щелчком левой кнопки мыши фигуру «Овал» мы получим изображение в форме овала:
В дальнейших своих действиях будем исходить из того, что основным элементом данного изображения является мордашка животного.
Приняв форму овала, изображение по-прежнему остаётся выделенным (захвачено маркерами). Схватим мышкой средний левый маркёр и потянем в правую сторону по направлению к мордашке животного:
При такой технике обрезки картинки мы полагаемся на свой глазомер. Как только мы почувствовали, что изображение стало достаточно круглым, то тогда отпустим маркёр (левую кнопку мыши) и посмотрим на результат своих действий:
Используя данную технику, мы должны быть готовы к тому, что изображение может исказиться и стать менее реалистичным и пропорциональным. В том случае, когда мы отпустили маркёр и увидели, что изображение не совсем круг, то тогда можно дополнительно подвигать и другие маркёры выделения (трансформирования).
Если мы не очень полагаемся на свой глазомер, то помочь себе мы можем, предварительно нарисовав квадрат, поместив его за изображением, то есть на задний план, а само изображение сделать немного прозрачным. Или же наоборот. А можем прямо сейчас для своего спокойствия и точности, когда мы уже обрезали фото по контуру круга взять да и нарисовать круг и, ориентируясь на его контур отредактировать форму нашего круглого изображения. Сделаем это.
Сделаем это.
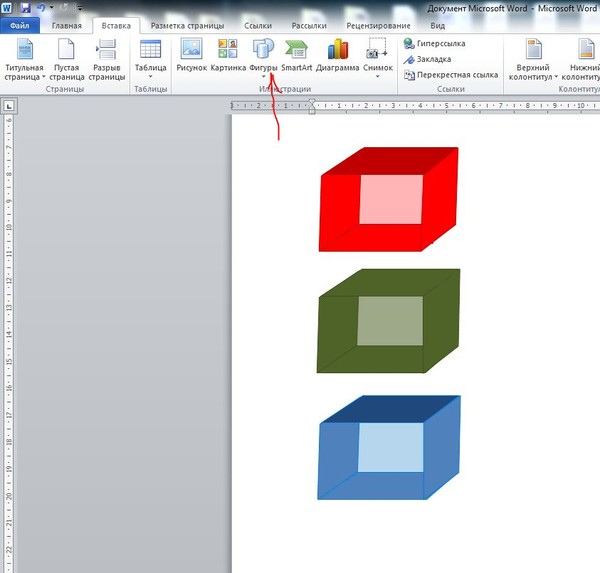
Развернём вкладку верхнего меню «Вставка», где обратившись к функционалу «Фигуры» выберем фигуру «Овал». Курсор принял вид перекрестия из двух чёрточек, и мы можем приступать к рисованию круга. Изображение с животным должно быть выделено маркерами.
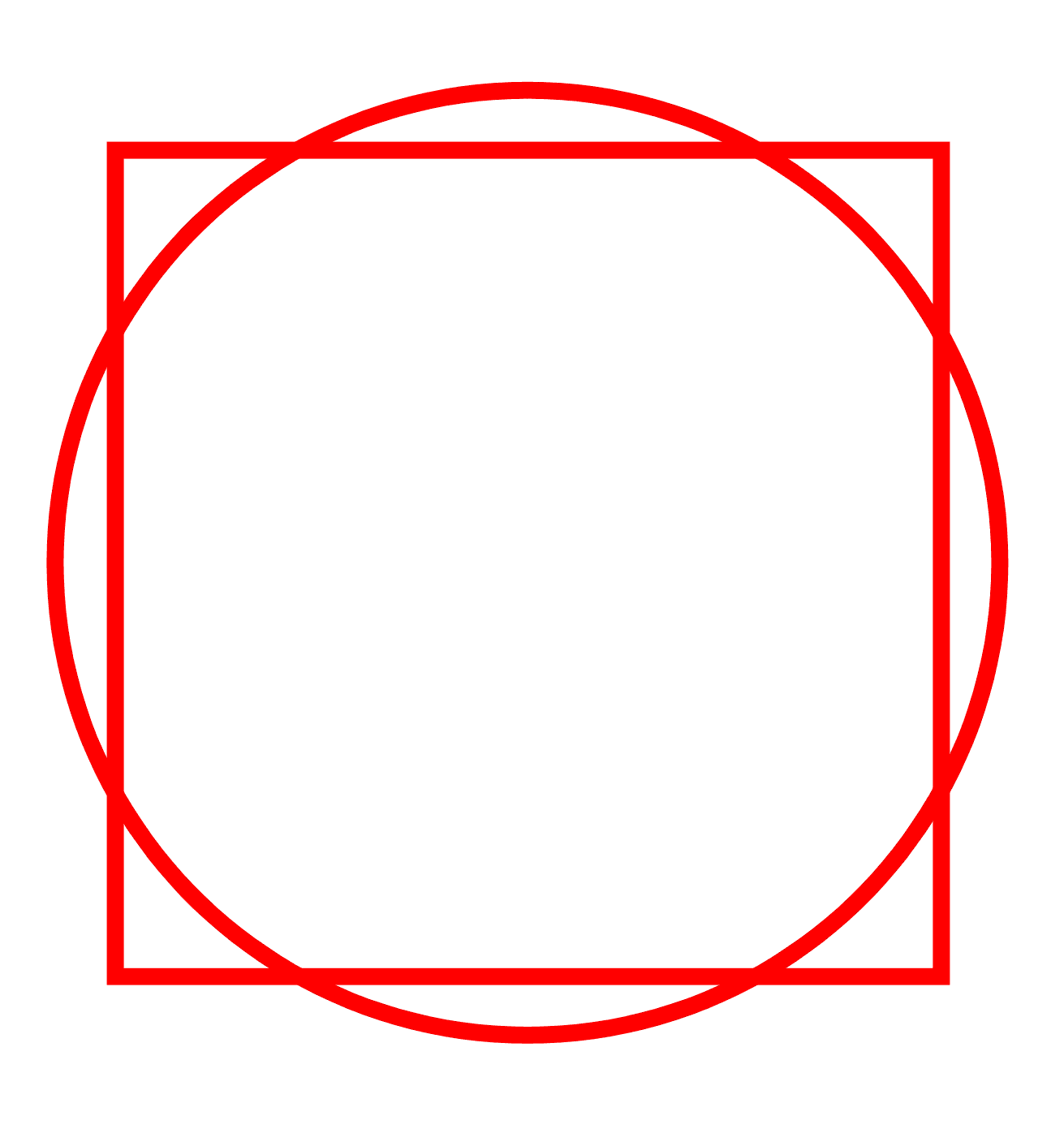
Наводим курсор-перекрестие мыши на верхний средний маркёр выделения изображения, а затем, нажав и удерживая клавишу Shift (для сохранения пропорций идеального круга) начинаем тянуть курсор мыши к нижнему левому угловому маркёру выделения изображения, рисуя, таким образом, идеальный круг. Тянем курсор до тех пор, пока круг не впишется в высоту изображения с мордашкой:
Как только это произойдёт — отпустим левую кнопку мыши, а затем клавишу Shift.
Круг готов:
Теперь, давайте схватим круг мышкой и потянем его в сторону круглого изображения с мордашкой. Наша задача наложить фигуру-круг на изображение:
Совмещение фигуры и изображения произошло:
Фигура-круг по-прежнему захвачена маркерами выделения (трансформирования), то есть выделена. Пусть так и будет — это нам и нужно.
Следующий наш шаг — убрать круг за изображение. Выполним данное действие, воспользовавшись опцией «Обтекание текстом» в верхнем меню вкладки «Формат», где выберем вариант «За текстом» (для лучшей видимости я залил фигуру-круг красным цветом):
После выбора варианта «За текстом» фигура-круг «спряталась» за изображением:
С правой стороны изображения нам видима лишь самая незначительная часть красной фигуры круг. Смысла в трансформировании изображения для достижения формы идеального круга лично я не вижу. Что же нам делать, если изображение, казавшееся нам круглым после обрезки, при сравнении с фигурой круг оказалось вовсе не таким:
Наведём курсор мыши на изображение и сделаем щелчок левой кнопкой мыши для выделения. Изображения захватили маркёры выделения (трансформирования). Все наши дальнейшие действия сводятся к тому, что мы, хватаясь то за один боковой маркёр, то за другой совмещаем изображение с фигурой круг:
Когда мы впишем изображение в круг, то оно — изображение, будет таким:
Ну а теперь избавимся от круга. Щёлкнем мышью по изображению для его выделения маркёрами, а затем обратимся к опции верхнего меню «Переместить назад»:
Щёлкнем мышью по изображению для его выделения маркёрами, а затем обратимся к опции верхнего меню «Переместить назад»:
Щёлкнем по данной опции левой кнопкой мыши, и наше круглое изображение окажется за фигурой-кругом:
Поскольку мы работали с изображением, то видимое выделение маркёрами относится к изображению. Изменим ситуацию. Наведём курсор мыши на фигуру круг и щелчком мыши выделим её, а затем нажмём клавишу Delete:
Это и есть конечный вариант нового круглой формы изображения.
Перейдём к рассмотрению второй техники обрезки изображения по контуру круга. Здесь к нам на помощь придёт знание техник обрезки изображений, рассмотренных в предыдущие встречи.
Приступим. Поместим на лист изображение. Затем нарисуем фигуру квадрат. Почему мы рисуем квадрат? Да потому, что вписанный в квадрат круг является идеальным кругом. Кроме этого, наличие квадрата упростит подготовку изображения к обрезке по контуру круга.
Итак, изображение на листе:
Теперь повторим уже знакомые действия — нарисуем квадрат так же, как рисовали фигуру круг. С этой целью вновь обратимся к функционалу «Фигуры» вкладки верхнего меню «Вставка», где в перечне фигур выберем прямоугольник:
Мы и программа готовы к рисованию фигуры квадрат. Наведём курсор-перекрестие на верхний средний маркёр выделения (трансформирования) изображения и, нажав и удерживая клавишу Shift для сохранения пропорции, начинаем рисовать квадрат. Курсор перемещаем в направлении нижнего правого углового маркёра:
На то, что квадрат вылез за пределы изображения и даже листа не обращаем внимания — всё у нас Ок. Как только мы совместим курсор с маркёром, то сначала отпустим левую кнопку мыши, а потом клавишу Shift. Вот мы и заполучили квадрат, длина сторон которого, равна высоте изображения. С целью облегчить себе дальнейшую работу, сделаем квадрат немного прозрачным. Для этого обратимся к функционалу «Формат фигуры», где уменьшим прозрачность заливки квадрата. Фигура квадрат должна быть выделена маркёрами. Потянемся курсором мыши в верхнее меню и в разделе «Стили фигур» щёлкнем по маленькой стрелочке в нижнем левом углу раздела:
Фигура квадрат должна быть выделена маркёрами. Потянемся курсором мыши в верхнее меню и в разделе «Стили фигур» щёлкнем по маленькой стрелочке в нижнем левом углу раздела:
После щелчка по этой маленькой стрелочке перед нами откроется функциональное окно «Формат фигуры». Выбрав в этом окне опцию «Заливка» уменьшим прозрачность, подвинув ползунок её регулировки. Прозрачность уменьшаем на своё усмотрение:
Теперь нам нужно переместить квадрат левее на такое расстояние, чтобы правая сторона квадрата совпала с правой стороной изображения, при этом квадрат не должен вылезти за пределы высоты изображения. Перемещение квадрата можно произвести с помощью клавиши-стрелки перемещения на клавиатуре, либо схватив квадрат мышкой, перетащить на нужное нам расстояние:
Следующим шагом будет выделение изображения. Наведём курсор мыши на изображение и щелчком левой кнопки мыши выделим его:
В результате выделения изображения в верхнем меню появилась вкладка «Формат» функционала «Работа с рисунками». Щелчком мыши по названию вкладки раскроем её содержание — нам нужен инструмент «Обрезка». Следующим щелчком мыши по значку «Обрезка» раскроем опции инструмента и выберем опцию с одноимённым названием:
Изображение захватили маркёры-регуляторы обрезки:
Схватим мышкой левый средний маркёр и потянем вправо в направлении одинокой птицы:
Тянем до тех пор, пока нашим глазам не откроется часть квадрата. Маркёр инструмента обрезка продолжаем удерживать мышью. Как только мы увидели часть квадрата, вернёмся чуть-чуть назад и совместив маркёр обрезки с левой стороной квадрата, то есть левую сторону изображения с левой стороной квадрата:
Совместив маркёр со стороной квадрата, отпустим кнопку мыши (перестанем удерживать маркёр). Вот, что у нас получилось:
Теперь потянемся курсором мыши в правый угол верхнего меню и щелчком по значку «Обрезка», раскроем перечень опций инструмента, где выберем опцию «Обрезка по фигуре», а в раскрывшемся перечне фигур щелчком мыши фигуру «Овал»:
А вот и результат наших действий:
После обрезки изображение осталось захваченным маркёрами. Воспользуемся этим и в верхнем меню посмотрим на размер круглого изображения:
Воспользуемся этим и в верхнем меню посмотрим на размер круглого изображения:
А теперь щелчком мыши выделим квадрат и посмотрим его размер:
Проведя сравнительный анализ нам видно расхождение в 2мм. Если сработать аккуратно и не спеша, а также удалить обводку контура квадрата (я не удалил), то размеры круглого изображения и фигуры квадрата будут одинаковы. Если для нас идеальная точность совпадения не принципиальна, то на возможное расхождение в 2 миллиметра можем не обращать внимания. Визуально расхождение не ощутимо.
К другой технике обрезки изображений по контуру круга я отношу использование функционала SmartArt. Используя блок-схемы, содержащие фигуры-круги, в которые в свою очередь, мы можем помещать изображения. Такие фигуры-круги отличаются от других кругов наличием значка вставки изображения. Такая возможность предусмотрена самой программой Word. Эти изображения будут обрезаться по контуру круга автоматически.
Давайте попробуем эту технику обрезки. Развернём вкладку верхнего меню «Вставка» и щёлкнем мышкой по значку «SmartArt»:
Перед нами открылось окно выбора рисунка (блок-схемы) «SmartArt»:
Давайте выберем ту блок-схему, которая содержит круги. Например, вот эту:
Выбрав, нажмём «Ок». После нажатия кнопки «Ок» на листе появится блок-схема:
Мы видим, что круги предусматривают только вставку текста. На самом деле это не так, но об этом чуть позже. Будем считать, что данная схема нам не подходит, и выберем другую, например вот эту:
А вот этот блок нам подходит. Круги данного блока содержат значки вставки рисунка:
Мы можем использовать только один круг, а если нужно, то воспользоваться и всеми тремя.
Щёлкнем мышкой по значку вставки рисунка на одном из кругов и с помощью проводника операционной системы выберем желаемое изображение из своих собственных папок или какого-то другого источника. Как только мы выберем изображение, то оно мгновенно окажется в круге, приняв, соответственно, его форму:
Выделение круга не отменяем — оно понадобится. Если случайно сбросили выделение, то щелчком мыши на теле круга восстановим его и обратимся к верхнему меню. Развернув вкладку «Формат» функционала работы с рисунками щёлкнем по появившемуся значку инструмента «Обрезка» для того, чтобы мы могли подкорректировать обрезку изображения:
Если случайно сбросили выделение, то щелчком мыши на теле круга восстановим его и обратимся к верхнему меню. Развернув вкладку «Формат» функционала работы с рисунками щёлкнем по появившемуся значку инструмента «Обрезка» для того, чтобы мы могли подкорректировать обрезку изображения:
Активизация инструмента «Обрезка» создала тёмное дополнительное выделение, непосредственно под саму обрезку изображения. Схватим выделенное изображение и подвигаем его, до тех пор, пока оно не займёт желаемого расположения в круге:
Затем щёлкнем по значку «Обрезка» в верхнем меню или нажмём клавишу Esc:
Вот мы и получили изображение круглой формы. Стрелка на картинке выше указывает на наличие контура белого цвета, который изначально является контуром фигуры круг. Если контур нам не нужен, то удалим его. Мы можем при желании его оставить и даже изменить толщину и цвет линии. Произвести удаление или изменение линии контура мы можем в одной из двух вкладок «Формат». Каждая вкладка относится к разным функционалам. Одна вкладка «Формат» раскрывает опции раздела работы с рисунками «SmartArt», а другая вкладка «Формат» относится к функционалу «Работа с рисунками»:
Если нам нужно сразу три круглых изображения, то в этом случае поместим изображения и в оставшиеся два круга:
Для того чтобы теперь уже круглые изображения полноценно покинули блок-схему «SmartArt», удерживая нажатой клавишу Shift, щелчками мыши поочерёдно выделим все три круглых изображения, а затем скопируем их в буфер обмена операционной системы, нажав сочетание клавиш Ctrl+C:
Теперь нам нужно избавиться от блок-схемы. Наведём курсор мыши на рамку блок-схемы и щёлкнем левой кнопкой мыши. После этого произведённого щелчка нажмём клавишу Delete. За наши круглые изображения, удалённые вместе с блок- схемой не переживаем, — их хранит операционная система. Вернём свои изображения, воспользовавшись функцией вставки — нажмём сочетание клавиш Ctrl+V:
Мы можем воспользоваться тем, что все три изображения выделены. Схватим любое из них мышкой и перетащим их одновременно на другое место листа:
Схватим любое из них мышкой и перетащим их одновременно на другое место листа:
Например, поместим их в центр листа:
Сегодня мы рассмотрели лишь некоторые техники обрезки изображений по контуру круга и другим контурам. В следующую встречу продолжим начатый сегодня разговор и рассмотрим другие инструменты программы Word, которые также помогут нам производить фигурную обрезку изображений.
2 голосаДоброго времени суток, уважаемые читатели. Все больше разочаровывает меня интернет. Постигаю фотошоп и периодически сталкиваюсь с разного рода задачами. Хочется работать на уровне специалиста, но статьи, которые удается найти, в основном написаны либо школьниками, либо для школьников, чтобы сделать на… кое-как.
Мне нужно вырезать объект по краю, а результат после этих публикаций кошмарен. Как будто столетними скрипящими ножницами работал. Ужас, который никуда не вставишь. Хочешь круглую фотку, а тебе мануал на 500 страниц предлагают, когда все намного проще.
Жуть как надоели одинаковые и бесполезные публикации далекие от реальной жизни начинающих дизайнеров и разработчиков. Придется брать священную просветительскую миссию на себя.
Откровенно говоря, я уже и сам создавал длинные публикации на многие из этих тем, но время идет. Все меняется и навыки совершенствуются. Эта статья не такая уж большая, зато здесь собраны советы, которые помогут в реальной жизни.
Сегодня поговорим об одной из самых важных и частых задач: как в фотошопе вырезать картинку профессионально, ровно и быстро. Будем рассматривать разные случаи. Где-то я покажу как поковыряться, чтобы результат получился крутым. В каком-то моменте наоборот, опишу ускоренный процесс выполнения задачи.
Картинка по размеру в два клика
Я, конечно, и сам грешен. Недавно писал и статья получилась не маленькая, но всеобъемлющая. Сейчас буду описывать как все делать быстро, без лишних телодвижений.
Итак, открываем фотошоп, а затем и фото, с которым будете работать.
Чтобы понадобится инструмент «Рамка».
Можно дергать за края, чтобы определиться с размером или отрезать что-то лишнее.
Но, как правило, основная задача дизайнера – работа с конкретными размерами. Нужно либо обрезать фото до определенного размера со всех краев, либо подходящую картинку по ширине или высоте. Для всего этого есть соответствующая кнопка.
Если интересует соотношение – выбираем верхнюю кнопку и вставляем свои значения.
Если один из показателей, то выбираем Ш х В х Разрешение.
Вставляем свои значения.
Все будет ровно, красиво и в хорошем разрешении. Кстати, над обрезанием я рекомендую , особенно если фоток много, а установленная на вашем компьютере притормаживает. Это обычная история для толстопуза Фотошопа, со своими супер-возможностями. Облегченный онлайн сервис работает намного быстрее.
Делаем изображение круглым за две минуты
Есть много способов вырезать фотку по кругу. Сейчас я расскажу о самом простом. Буквально 2-3 минуты и все готово.
Открываем рисунок.
И выбираем инструмент «Овальная область». Если не можете найти, удерживайте левую клавишу мыши на той или иной кнопке панели слева. Возможно, овал «прячется» под прямоугольником.
Чтобы нарисовать ровный круг двигайте мышью и одновременно удерживайте Shift и пропорции сохранятся.
Естественно, что внутри круга должна оставаться только нужная нам область картинки. Перемещайте ее при помощи стрелки и мыши. Больше ничего зажимать не нужно.
Теперь нажмите одновременно Ctrl + C, чтобы скопировать область внутри круга, а затем Ctrl + V, чтобы вставить ее в данную картинку. Затем снимите «глаз» с фона.
Получится вот такой вариант. Без фона, впоследствии он будет прозрачным.
Чтобы прозрачность осталась, а не изменилась на белый цвет, вам необходимо выбрать формат PNG (). Привычный всем JPG не понимает что такое прозрачность.
Можете не сохранять и сразу вставить в другую фотку. Ctrl + V.
Чтобы уменьшить круглую картинку с девушкой, нужно нажать CTRL и T одновременно, а затем двигать за точки по периметру квадрата. Удерживайте Shift для сохранения пропорций.
Этот способ намного быстрее и проще других.
Нормальная профессиональная вырезка объекта
С кругами время сэкономили и нам есть куда его потратить. Вырезать объекты по контуру так, чтобы это выглядело отлично – не столько сложный, сколько долгий процесс. Придется постараться и поковыряться.
Открываем фото.
И первым делом создаем дубликат слоя. Это необходимо, чтобы потом избавиться от фона.
Инструментов для выделения объектов – целая куча. Та функция, о которой я буду рассказывать дальше, подходит и для любого другого варианта. На этой фотке белый фон, а потому я могу выбрать свое любимое «Быстрое выделение».
Если хотите узнать больше информации для новичков о инструментах для вырезания, прочитайте статью на эту тему, она уже есть в моем блоге. Затем возвращайтесь, чтобы усовершенствовать свои навыки и знания.
Если не терпится начать с секретов мастерства, возьмите картинку с однотонным фоном.
Проведите по фону и по краю поползут муравьи.
Теперь давайте перейдем во вкладку «Уточнить край».
Обратите внимание на «вид». Он пригодится вам не раз. Тут много всяких вариантов отображения тех изменений, которые вы будете применять для фотографии. Перемещайтесь от одного к другому, чтобы добиться идеального эффекта и точно рассмотреть как оно будет выглядеть. Каждому понравится свой вариант отображения.
Сразу же ставим галочку на «Умный радиус». Показатели придется менять по своему усмотрению, на глаз. Поверьте, со временем будет получаться намного лучше и быстрее.
Настройка краев. Используйте, пробуйте, экспериментируйте.
Теперь нажимаем «Ок». Как выяснится чуть позже, эти значения следовало бы запомнить, но к этому мы еще вернемся.
Не знаю как вам, а меня эта шашка не очень устраивает. Не видно как все изменилось. Кликните разочек на фон, чтобы этот слой подсветился, а затем создайте новый слой. Это можно сделать через меню сверху «Слой» — «Новый» или нажав на советующую кнопку слева. Ее я отметил стрелкой.
Итак, теперь кликаем по только что созданному слою и применяем к нему заливку.
В идеале, конечно же, ставить сразу тот фон, на котором будет картинка впоследствии. Но, я попробую работать на контрасте. Сразу видно, что вариант не лучший, но, почему бы и нет? Мы же учимся.
Итак, теперь снова переходим в слой копии.
И снова переходим в уточнение краев.
Правый край мне нравится больше. Какой вывод можно сделать? Нужно было запоминать значения, которые мы применяли слева, чтобы обе части выглядели одинаково. Я об этом уже сказал. Я не зря оставил статью как есть и не менял ни слова, хотя мог удалить информацию об этой ошибке.
Посмотрите, как люди набираются опыта, ошибаются и выводят свои правила. Нет ничего страшного в том, чтобы сделать что-то не так. В этом и рождается профессионализм.
Есть много инструментов, которые мы можем применить и сейчас, специалисты так и делают. Они не оставляют картинку просто так. Для начала давайте используем размытие. Чтобы сделать сглаженные края.
Вот так у меня получилось.
Мне не очень нравится. Лучший вариант – изменить фон на втором слое. Согласитесь, так уже не плохо.
Можете скачать мой макет, открыть его в фотошопе и сделать намного лучше. Присылайте свои результаты в комментарии к этой записи.
Если вы думаете, что фотошоп – это сложно, то вы очень сильно ошибаетесь. Это всего лишь набор инструментов, а профессионализм вырабатывается только благодаря опыту, созданию картинок одной за другой.
Представьте, у вас есть гараж и там полным-полно всего: молотки, топоры, станки. Можно ходить вокруг них и думать для чего они предназначены, можно спросить у профессионалов совета, но в любом случае мастером вы от этого не станете.
Если вы хотите поскорее разобраться во всех инструментах фотошопа, я могу порекомендовать вам курс для начинающих от Зинаиды Лукьяновой . Вы быстренько узнаете все методы, способы, инструменты. Поймете, что и зачем нужно, для чего применяется. Останется лишь дело за малым – практиковаться, пробовать и применять в том или ином случае. Так и становятся мастерами.
Если же вы собираетесь становиться профессионалом и мечтаете о деньгах, которые можно получить от создания сайтов, то придется изучить еще и основы в школе веб-дизайна . В течение трех дней вам предоставляется бесплатный доступ ко всем урокам. Откровенно говоря, этого вполне достаточно, чтобы многое понять.
Ну а для тех, кто хочет получать большие деньги и хочет пробиться очень высоко, придется вложиться посерьезнее. Это курс от гуру, невероятно крутых специалистов из таких компаний как Лаборатория Касперского. К сожалению, навряд ли другие названия вам дадут какое-то представление и вызовут ассоциации. Скорее всего вы о них даже не слышали.
Но поверьте, как только вы начнете крутиться в этой сфере и продвигаться к намеченной цели, вы убедитесь, что пропустили очень многое. «Веб-дизайнер: эффективный сайт от идеи до реализации» тут можно реально научиться профессии веб-дизайнера. Стоит курс не мало, но по окончанию его вам выдается диплом, благодаря которому можно сразу выбиться в ТОП и получать невероятные суммы!
Инструкция
Откройте файл исходной . Для этого надо нажать сочетание клавиш CTRL + O и в раскрывшемся диалоге найти нужный файл. В окне диалога есть возможность просмотреть содержимое выделенного файла еще до его открытия, поэтому ошибиться трудно.
Теперь надо выделить необходимую круглую область фотографии. Наведите курсор на левый верхний угол изображения, нажмите левую кнопку мыши и, удерживая ее, перемещайте курсор по диагонали к нижнему углу. Размер выделенной области будет увеличиваться, а когда вы отпустите кнопку мыши, он зафиксируется. Если вы проделаете все это при нажатой клавише CTRL, то выделенная область будет геометрически правильным кругом. Зато без этой вы свободны создать овал любой степени сплюснутости.
Если вы проделаете все это при нажатой клавише CTRL, то выделенная область будет геометрически правильным кругом. Зато без этой вы свободны создать овал любой степени сплюснутости.
После того как выделение сделано, есть возможность произвести с ним дополнительные манипуляции. Например, его можно перемещать, перетаскивая с помощью мышки или нажимая со стрелками. Ускоренное перемещение с помощью стрелок получается при удерживаемой клавише SHIFT. Можно изменять выделения — для этого раскройте раздел меню «Выделение» и выберите пункт «Трансформировать выделенную область». Когда закончите подгонку формы — скопируйте выделенную область нажатием сочетания клавиш CTRL + C.
Теперь создайте новый — нажмите сочетание клавиш CTRL + N. Фотошоп автоматически подберет для него размеры, соответствующие ширине и высоте скопированного вами участка фотографии. А вам останется выбрать в выпадающем списке «Содержимое фона» пункт «Прозрачный» и нажать кнопку «OK».
Осталось отредактированную фотографию — нажмите сочетание четырех клавиш CTRL + SHIFT + ALT + S. В открывшемся диалоге задайте нужный файла — выберите его во втором сверху выпадающем списке. Форматы GIF и PNG поддерживают прозрачность, JPEG — нет. Зато JPEG может более качественно передавать плавные переходы цветов (градиенты). Подберите нужный вариант и нажмите кнопку «Сохранить», а затем укажите куда именно и с каким названием надо сохранять файл.
Как сделать изображение круглым в Canva
Если вы уже давно используете Canva, возможно, вам интересно, как изменить форму изображений. Но поиск конкретных функций на платформе редактирования не всегда прост.
Но не волнуйтесь. Мы здесь, чтобы помочь.
В этой статье мы предоставим пошаговые инструкции о том, как изменить форму фотографии в Canva, а также как изменить ее размер и создать шаблон.
Как кадрировать изображение в Canva
Чтобы изменить размер изображения в приложении Canva, выполните следующие действия:
- Перейдите в Canva.
 com и войдите или зарегистрируйтесь.
com и войдите или зарегистрируйтесь. - На главной странице нажмите на знак плюса в левом углу и выберите «Редактировать фото».
- Выберите фотографию из галереи своего устройства.
- После загрузки нажмите «Редактировать изображение».
- Нажмите на фото и найдите кнопку «…» над ним. Выберите кнопку и нажмите «Обрезать».
- Щелкните точку в одном из углов изображения и перетащите рамку, пока не будете удовлетворены размером и положением.
- Щелкните значок «Проверить» под изображением.
- Нажмите «Сохранить» или продолжите редактирование фотографии.
Как сделать изображение круглым в Canva
Чтобы преобразовать изображение в круг:
- Перейдите на веб-сайт Canva.com и войдите в систему или зарегистрируйтесь.
- На главной странице выберите нужный шаблон.
- Загрузите фотографию из своей галереи или выберите из предложенных Canva.
- На боковой панели слева выберите «Элементы» и найдите «Фреймы».Нажмите «Все», чтобы увидеть больше предложений.
- Выберите одну из рамок круга.
- Когда фигура добавлена в шаблон, перетащите изображение на рамку. Изображение автоматически примет форму рамки.
- Щелкните любую из четырех точек в углах рамки и перетащите ее, чтобы изменить размер.
- Нажмите кнопку «Готово», когда вы будете удовлетворены результатом.
- Нажмите «Сохранить» или продолжите редактирование фотографии.
Как сделать изображение круглым в Canva на мобильном телефоне
Если вы хотите редактировать фотографии на ходу с помощью мобильного телефона, это мало чем отличается от редактирования фотографии в настольной версии.
- Откройте приложение Canva и щелкните значок плюса в левом нижнем углу.
- Выберите один из шаблонов или нажмите «Пользовательские размеры», чтобы установить размер.

- Загрузите фото из своей галереи или выберите одно из предложенных.
- Нажмите на изображение, затем на значок плюса в левом нижнем углу.
- Выберите рамку и перетащите в нее изображение.
- Измените размер рамки по своему вкусу.
- Нажмите «Сохранить» или продолжите редактирование.
FAQ
Как создать сетку в Canva?
Сетки помогают создавать красивые коллажи. Canva предлагает множество готовых шаблонов сеток, но вы можете создать собственную сетку, следуя приведенным ниже инструкциям:
• На главной странице выберите шаблон «Фотоколлаж».
• Выберите предложенную сетку или нажмите «Создать пустую», чтобы настроить ее.
• Щелкните «Фотографии», чтобы выбрать изображения из предварительно загруженных.
• Щелкните «Загрузить», затем «Загрузить мультимедиа», чтобы выбрать изображения с вашего устройства.
• Перетащите изображения, чтобы расположить их по своему желанию.
• Щелкните и перетащите точки в углах изображений, чтобы изменить их размер.
• Обрежьте изображения, если необходимо, используя те же точки в углах, затем нажмите «Готово».
• Чтобы заполнить сетку цветом, щелкните ячейку сетки, а затем плитку цвета радуги. Выбери цвет.
• Чтобы настроить интервал сетки, щелкните «Интервал» на панели инструментов. Переместите ползунок.
Как бесплатно создать шаблон в Canva?
Шаблоны помогают ускорить процесс редактирования.Чтобы создать собственный шаблон в бесплатной версии Canva, выполните следующие действия:
• На главной странице выберите «Создать дизайн».
• Выберите шаблон из предложенных вариантов или установите собственные размеры.
• Загрузите изображение из галереи или выберите один из вариантов, предложенных Canva.
• Добавьте элементы, которые будут отображаться на каждой фотографии при использовании шаблона из боковой панели.
• Перетаскивайте, изменяйте размер и цвет элементов по своему вкусу.
• Загрузите дополнительные изображения, если хотите. Регулировать.
• Щелкните значок «Дублировать страницу» справа.
• Отредактируйте дублированное изображение.
• Нажмите «Загрузить» и выберите номер и формат изображения, которое вы хотите сохранить.
Как создать шаблон в Canva for Work?
Canva предлагает возможность создания собственного шаблона. Это особенно полезно для работы, так как вы можете автоматически добавлять логотип бренда и URL-адрес веб-сайта к каждому изображению.Создав понравившийся шаблон, вы можете поделиться им со своей командой и использовать его снова и снова.
• Зарегистрируйтесь в Canva for Work, чтобы получить доступ к этой функции (30-дневная бесплатная пробная версия).
• Выберите «Фирменный комплект» на боковой панели.
• Нажмите кнопку «Создать дизайн» и выберите размер из предложенных или заданных нестандартных размеров.
• Щелкните заголовок документа, чтобы переименовать его.
• Загрузите фотографию из своей галереи или выберите из предложенных.
• На боковой панели выберите любые элементы, которые будут отображаться на каждом изображении, созданном с помощью шаблона.
• Перетащите и измените размер элементов.
• Загрузите с устройства любые дополнительные элементы, например логотип.
• Когда результат вас устраивает, переместите переключатель «Сделать общедоступным» в верхнем правом углу, чтобы сделать его общедоступным или отключить эту опцию.
• Выберите «Опубликовать как шаблон».
• Щелкните «Сохранить».
Как загрузить фотографию Canva в WordPress?
WordPress популярен своими возможностями настройки контента и бесконечным количеством плагинов.Чтобы загрузить изображение, отредактированное в Canva, на свой веб-сайт WordPress, вам необходимо сначала установить плагин Canva для WordPress.![]() Загрузите его с веб-сайта WordPress или найдите в консоли плагина.
Загрузите его с веб-сайта WordPress или найдите в консоли плагина.
Затем выберите или создайте шаблон. Вы можете выбрать опцию «Facebook ad», чтобы создать сообщение, которое будет хорошо смотреться как на вашем веб-сайте, так и при публикации в социальных сетях.
Затем загрузите изображение. Вы можете выбрать предустановку из предложенных или создать совершенно новый дизайн. Добавьте любые элементы на боковой панели и настройте их.Если хотите, загрузите фоновое изображение и добавьте к нему фильтр. Добавьте текст и отформатируйте его по своему вкусу.
Когда вы будете удовлетворены результатом, нажмите кнопку «Загрузить» в правом верхнем углу. Выберите формат файла и еще раз нажмите зеленую кнопку «Загрузить».
Загрузите файл на свой сайт WordPress. Затем вам нужно будет оптимизировать изображение.
Почему я не могу сохранить изменения на фото Canva?
Есть несколько причин, по которым изменения изображения Canva не сохраняются.
Сначала убедитесь, что ваш браузер обновлен до последней версии.
Во-вторых, проверьте подключение к Интернету. Изменения Canva не сохраняются офлайн.
В-третьих, дождитесь знака «Все изменения сохранены» в строке состояния в верхней части редактора. Canva автоматически сохраняет изменения каждые пару секунд.
Наконец, попробуйте сохранить дизайн вручную. Нажмите «Сохранить» в строке меню редактора.
Creative Designs
Canva — отличное приложение как для личного, так и для профессионального использования.Пользовательские шаблоны могут не только сэкономить время, но и сделать ваш рабочий процесс более увлекательным. Благодаря опции совместного использования и плагину WordPress Canva превосходит ожидания от приложения для редактирования фотографий. Мы надеемся, что эта статья помогла вам изменить размер и форму вашего изображения в Canva. А может быть, вы проявили еще больше креатива и решили сделать коллаж?
Поделитесь своими советами по редактированию изображений в приложении Canva в разделе комментариев ниже.
Создавайте круглые изображения или закругленные углы с помощью Word — Better Host Review
Большинство изображений в Интернете имеют квадратную или прямоугольную форму.Однако иногда нам могут понадобиться круглые изображения или скругленный прямоугольник. Например, на многих бизнес-сайтах есть страница персонала с круглыми миниатюрами сотрудников команды. Если вам нужны закругленные углы для аватаров или изображений, вы можете подумать о Photoshop, самом известном программном редакторе изображений. Ознакомьтесь с этим пошаговым руководством по созданию круглых изображений в Photoshop. Этот инструмент очень эффективен при редактировании и создании всех видов файлов изображений, но его может быть сложно использовать новичкам. Мы заслуживаем более простой способ добавления закругленных углов к изображениям.Фактически, Office Word, самый известный текстовый редактор, может помочь вам сгладить угол прямоугольника за несколько простых шагов.
Создавайте круглые изображения или скругленные углы с помощью Word
Запустите Word на вашем ПК и создайте новый пустой документ. Затем щелкните вкладку Вставить , щелкните стрелку вниз под Фигуры , затем выберите готовую форму, в этом случае вы можете выбрать Овал , если хотите создавать круглые фотографии, или выбрать Скругленный прямоугольник , если хотите для добавления закругленных углов к прямоугольной картинке.В этой демонстрации мы выберем последнее. Перетащите границы добавленной формы до нужного вам размера. Щелкните стрелку вниз рядом с Shape Fill , выберите Picture из раскрывающегося меню. Вместо заливки формы цветом или текстурой, мы заполним скругленный прямоугольник изображением, к которому мы хотели бы добавить закругленные углы. Перейдите к файлу изображения, которое вы хотите отредактировать, и вставьте изображение в форму в документе Word. См. Снимок экрана ниже.
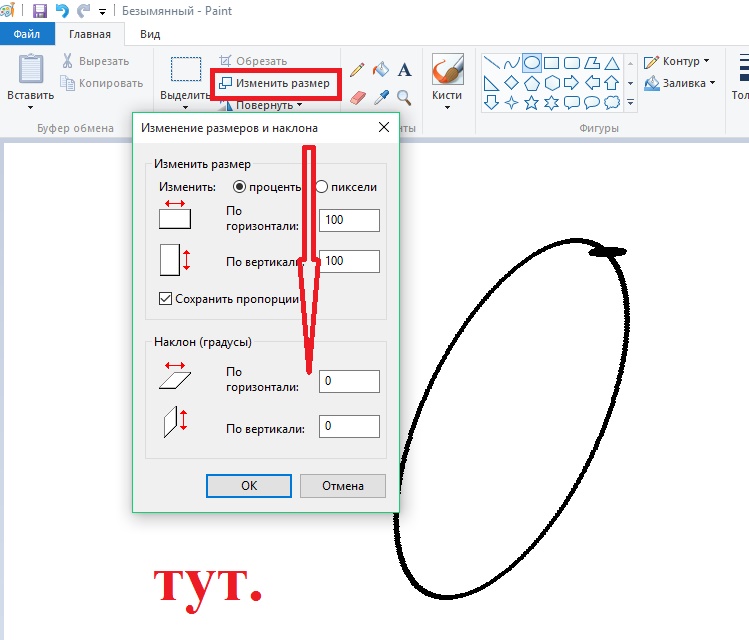
Нажмите Ctrl + C или щелкните правой кнопкой мыши овал или прямоугольник со скругленными углами в Word и выберите «Копировать».Это скопирует округленное изображение в буфер обмена. Теперь нам нужно вставить его в редактор изображений на ПК. Мы рекомендуем приложение Windows Paint, которое вы можете найти в ОС Windows. Вы можете найти его, нажав Пуск >> Все приложения >> Аксессуары для Windows >> Paint . Создайте новый файл в приложении Paint, вставьте округленное изображение из буфера обмена в приложение MS Paint. Перетащите границы в краске, чтобы удалить ненужную пустую область. В настоящее время MS Paint не может сохранять изображения с прозрачностью. Пустая область на заднем плане станет частью выходного файла изображения.Сохраните файл изображения из приложения Paint на жесткий диск вашего компьютера, и вы получите изображение с закругленными формами или прямоугольное изображение с закругленными углами.
Связанные6 советов по редактированию изображений в Google Slides
Как гласит старая пословица, картинка стоит тысячи слов, верно? Это определенно то, чем мы живем здесь, в BrightCarbon, поскольку мы всегда стремимся использовать меньше текста и больше визуальных элементов, чтобы сделать наши презентации мощными и увлекательными.Итак, если вы ищете новые способы улучшить свои презентации, почему бы не начать с изображений? И PowerPoint, и Google Slides предлагают отличные инструменты для редактирования изображений, которые настолько просты в использовании, что вам не нужно быть экспертом, чтобы ваша презентация выглядела потрясающе, но сегодня мы собираемся сосредоточить наше время на том, что может редактировать изображения в Google Slides. предложение.
Прежде чем мы начнем, если вам нужны качественные стоковые фотографии для вашей презентации, вы можете попробовать такие сайты, как Unsplash или Pexels, поскольку они предлагают большую онлайн-библиотеку изображений высокой четкости без авторских прав.
Теперь, когда все рассортировано, вот шесть очень простых и эффективных советов по редактированию, которые помогут вывести вашу презентацию на новый уровень.
1. Обрезка и маскированиеИнструмент кадрирования позволяет обрезать края изображения или удалять любые ненужные участки. Обрезка помогает сосредоточить внимание на соответствующей части изображения, а также может помочь разработать стиль или тему в вашей колоде. Например, вы можете обрезать все изображения до квадрата для единообразия дизайна.
Как: Чтобы начать, откройте презентацию и перейдите к Вставьте в строке меню, прокрутите вниз до Изображение и выберите Загрузить с компьютера . Выберите изображение, которое хотите вставить, и нажмите Открыть . Теперь изображение вставлено, давайте его обрежем. Дважды щелкните изображение и перетащите черные вкладки до желаемого размера. Теперь нажмите Enter, чтобы обрезать. Убедитесь, что вы перетаскиваете черные вкладки, а не синие узлы, так как они изменят размер вашего изображения.Если вы случайно потянули синие узлы, просто нажмите кнопку Отменить (Ctrl + z) и повторите попытку.
Обрезка — это один способ скрыть части изображения, другой — маскирование. С маскированием вы просто добавляете фигуры поверх изображения, чтобы скрыть ненужные части.
Сценарии использованияИногда простая обрезка изображения или изменение его размеров может полностью изменить смысл слайда. Просто обрезав три изображения до одинаковых прямоугольных форм, вы можете создать эффектный слайд с повесткой дня, выделяя различные разделы презентации.Действительно просто, но так эффективно!
Если вы хотите узнать больше о том, как аккуратно выровнять слайды с помощью направляющих, ознакомьтесь с этой статьей .
Вы также можете использовать тот же прямоугольник, чтобы продемонстрировать эволюцию, последовательность или временную шкалу, как показано на слайде ниже, который показывает пошаговый процесс того, как пластик может оказаться на наших тарелках.
Затем, обрезая различные изображения до одинаковой формы и размера, мы создали эффект коллажа. Если вы изо всех сил пытаетесь выразить свое сообщение с помощью всего одного изображения, коллаж — отличная альтернатива, чтобы объединить различные идеи — в данном случае, чтобы показать различные способы, которыми пластик может влиять на морскую жизнь.
Размещение двух кадрированных изображений бок о бок — это простой способ провести сравнение или показать до и после, как мы сделали здесь.
2. Обрезка по формеЭтот прием для редактирования изображений Google Slides — один из наших фаворитов, скоро он станет неизменным фаворитом в вашем наборе инструментов. Этот отличный инструмент позволяет вам изменить форму вашего изображения, например, на круг, треугольник или звезду.
Как: Чтобы обрезать изображение до определенной формы, щелкните стрелку рядом со значком Обрезать изображение , прокрутите вниз до Форма и выберите нужную форму.Есть много форм, стрелок и выноски на выбор, как на примере сердца ниже.
Если вы хотите избежать искажения или растяжения изображения, вам необходимо убедиться, что оно имеет равные пропорции. Для этого перейдите к Формат , прокрутите вниз до Параметры формата и щелкните поле Размер и положение , чтобы убедиться, что ширина и высота равны.
Примеры использования
Изображения, обрезанные по форме, могут стать намного более привлекательными. Обрезав различные части этого изображения до шестиугольников, чтобы они напоминали сеть, в которой ловится черепаха.
Здесь, обрезая изображение до формы пятиугольника, вы можете создать красивый, более профессиональный титульный слайд.
Обрезав немного другое изображение до круга и наложив его поверх другого изображения, вы можете легко создать эффект увеличительного стекла — отличный способ показать большую сцену, не упуская важных деталей.
3
. Добавление рамкиДобавление простой рамки вокруг изображений иногда может помочь им выглядеть более гладкими.Наличие такого элемента, как рамка, единообразно на протяжении всей презентации, придает ей сильную индивидуальность и стиль.
Как: Выберите изображение, затем перейдите в строку меню и щелкните значок Border Color , чтобы выбрать нужный цвет. Если вы хотите сделать границу тоньше или толще, щелкните значок Толщина границы и выберите желаемую толщину.
4. Выноска с изображениемВыноска с изображением является обязательной составляющей дизайна, поскольку она невероятно полезна и визуально мощна.В выноске вы вырезаете кружок в определенной части изображения, чтобы привлечь к ней внимание. Мы выделили лица в толпе, чтобы создать точки фокусировки на изображении.
Чтобы добиться этого эффекта, вам нужно пройти еще несколько шагов.
Как: Во-первых, Скопируйте и Вставьте изображение, которое вы хотите отредактировать, а затем наложите его на исходное изображение. Нажмите кнопку раскрывающегося списка рядом с инструментом Crop , прокрутите вниз до Shapes и выберите овальную форму.Как только это будет сделано, перейдите к Формат , прокрутите вниз до Параметры формата и щелкните поле Размер и положение в параметрах формата и убедитесь, что ширина и высота равны, чтобы создать идеальный круг. На исходном изображении щелкните поле настройки в Параметры формата и уменьшите яркость. Это гарантирует, что выноска будет выделяться на фоне исходного изображения.
Как сделать выноску изображения в Google Slides из BrightCarbon на Vimeo.
Размещение текста поверх изображений может выглядеть очень эффектно… если все сделано правильно. Текст может легко потеряться поверх загруженного изображения и стать трудным для чтения, но у нас есть удобный прием, который вы можете использовать, чтобы обойти эту проблему — наложение изображения! Это означает добавление полупрозрачного прямоугольника поверх изображения: он должен быть достаточно темным, чтобы вы могли читать текст, но достаточно четким, чтобы вы могли видеть изображение.
Как: Перейдите к Вставьте в строку меню, прокрутите вниз до Форма , затем Фигуры и выберите нужную форму.В большинстве случаев это прямоугольник. Возьмите углы и перетащите, пока ваш прямоугольник не станет точного размера вашего изображения и не будет идеально расположен поверх изображения. Затем перейдите к кнопке со значком Цвет заливки в строке меню. Выберите вариант черного цвета и затем нажмите Custom внизу. Откроется небольшое окно с двумя полосами — одна для цвета вашей формы, а другая для прозрачности. Уменьшите прозрачность, пока она не станет почти полностью прозрачной: она должна быть достаточно темной, чтобы читать текст, и при этом следить за тем, чтобы изображение оставалось четким.
Посмотрите, как это простое и изящное наложение изображения помогает выделить текст.
Примеры использования
Вы также можете выбрать пользовательское наложение цвета, как показано на слайде ниже. Использование оттенка синего, который соответствует теме колоды, помогает сохранить идентичность бренда, а также слегка приглушает изображение, чтобы вместо этого акцент был сделан на цитате.
6. Параметры формата После того, как вы определились с размером и формой вашего изображения, вы можете начать играть с его форматом.С помощью Google Slides вы можете настроить прозрачность , яркость и контраст ваших изображений, а также изменить их цвет на . Эти простые изменения могут сделать ваши презентации намного четче — и вам не нужно быть экспертом по Photoshop, чтобы делать их!
Эти простые изменения могут сделать ваши презентации намного четче — и вам не нужно быть экспертом по Photoshop, чтобы делать их!
Как: Для начала щелкните изображение, затем перейдите к Формат в строке меню. Прокрутите вниз до Параметры формата… , и появится боковая панель, содержащая следующие инструменты.
RecolourИспользуя перекрашивание, вы можете изменить цвет вашего изображения, чтобы он соответствовал теме вашей презентации или, как в этом случае, для создания некоторого контраста.
ПрозрачностьЭто полезная функция, которую можно использовать как для изображений, так и для фигур. Прозрачность отлично подходит для фоновых изображений, поскольку помогает размыть изображение, чтобы текст стал фокусом и его было легче читать.
Инструкции: После того, как вы открыли панель параметров формата , щелкните Adjustments , и вы увидите курсор Transparency .Переместите его на желаемый уровень. Затем, когда вы будете удовлетворены, вы можете нажать на свое изображение и потянуть за углы, пока оно не заполнит слайд.
Добавление прозрачности к фигурам также может быть полезно, особенно для наложения текстовых полей поверх изображений.
Зайдите сюда, чтобы узнать, как использовать прозрачность в PowerPoint.
ЯркостьЭтот инструмент удобен, если исходное изображение темное или блеклое. Эта простая настройка может выделить лучшие черты вашей фотографии и придать ей более профессиональный вид.
Drop ShadowDrop Shadow — это крошечная деталь, которая может иметь огромное значение. Это самый простой способ добавить глубины и пространства между слоями фигур и изображений на слайде. Эффект тени на кругах ниже создает более реалистичный трехмерный вид.
Как видите, существует несколько отличных приемов для редактирования изображений в Google Slides, которые позволяют быстро и легко создавать красивые слайды без предварительного обучения графическому дизайну. Так что давай, начни сегодня же!
Так что давай, начни сегодня же!
Вот как можно обрезать круг в Paint 3D
Microsoft должна была знать об этой основной потребности пользователей. Тем не менее, нам повезло! Существует обходной путь, поэтому вы можете использовать Paint 3D для обрезки круга.
Шаги по обрезке круга в Paint 3D
1. Обрезать круг на белом фоне
- Щелкните 2D Shapes и выберите круг.
- Нарисуйте круг на той части изображения, которую вы хотите обрезать.Цвет круга должен быть белым.
- Убедитесь, что Заливка выбрана как Нет и Тип линии как Сплошная .
- Увеличьте толщину круга до 100 пикселей.
- Щелкните значок галочки за пределами круга.
- Обрежьте изображение квадратной формы с помощью функции Crop на панели инструментов. Обрезка должна касаться внутренних краев круга.
- Нажмите Готово .
- Сотрите область за пределами круга.Перейдите к Кисти и выберите ластик.
Теперь у вас есть круг на белом фоне. Чтобы сделать фон прозрачным, выполните следующие действия.
2. Сделайте фон прозрачным
- Нажмите Magic выберите , а затем Далее .
- Выберите Холст и включите Прозрачный холст .
- Если некоторые области остаются с белым фоном, щелкните изображение, чтобы увеличить размер квадрата, удерживая Shift и щелкнув левой кнопкой мыши.
- Перейдите в меню и выберите Сохранить как .
- В поле Тип файла выберите PNG (изображение) и установите флажок Прозрачность .
- Нажмите Сохранить .
Сохранение изображения в формате PNG имеет решающее значение, поскольку оно сохраняет прозрачность, которую вы видите в Paint 3D.
Заключение
Итак, поехали. Теперь вы можете обрезать круг в Paint 3D. Однако процесс довольно сложный и требует времени.
Большинство пользователей не хотят усложнять свою работу функцией, которую должно было быть намного проще использовать.
Кроме того, вы можете использовать отличные инструменты для редактирования изображений. Мы выбрали лучшее из этого свежего списка!
Наше временное решение помогло вам? Дайте нам знать в разделе комментариев ниже!
СТАТЬИ ПО ТЕМЕ, КОТОРЫЕ НЕОБХОДИМО ВЫБРАТЬ:
Как круглый объектив камеры дает прямоугольное изображение?
Вы любите фотографировать? Если вы похожи на большинство детей, ответ, вероятно, будет «Да!» Независимо от того, используете ли вы цифровую камеру или камеру смартфона, современные технологии позволяют вам документировать свою повседневную жизнь, как никогда раньше.
Вы когда-нибудь замечали что-нибудь интересное в камерах? Какой формы объектив фотоаппарата? Какую форму они создают? Верно! Круглые линзы дают прямоугольное изображение! Что с этим?
Это любопытство к камерам проистекает из того факта, что объектив камеры не производит изображение напрямую. Вместо этого объектив работает вместе с другой ключевой частью камеры для создания изображения. В старых камерах этот другой ключевой элемент называется пленкой.В новых цифровых камерах он известен как датчик изображения.
Когда свет отражается от объекта, который вы фотографируете, этот свет проходит через объектив камеры. Задача объектива — изгибать этот свет и фокусировать его на пленке или датчике изображения.
Первые производители фотоаппаратов быстро поняли, что круглые линзы наиболее эффективно фокусируют свет на пленку. Можно ли сделать линзу другой формы, например прямоугольной? Конечно, линзы могут быть любой формы, но пионеры фотоаппаратов рано поняли, что круглые линзы создают лучшие изображения на пленке.
Так что же тогда с фильмом? Если объектив камеры круглый, зачем делать прямоугольную пленку? Первые производители фотоаппаратов выбрали прямоугольную пленку по нескольким причинам.
Одна из причин, если вдуматься, имеет смысл. Подумайте обо всех картинках, которые вы видите, будь то фотографии, картины или плакаты. Какой они формы? Подавляющее большинство из них имеют прямоугольную или квадратную форму. Это почему?
Если вы думаете об отображении картинок, мы обычно показываем их на стенах, какой формы? У вас получилось: прямоугольное или квадратное.Когда дело доходит до кадрирования и отображения изображений, гораздо проще использовать прямоугольную или квадратную форму, потому что кадры легче создавать и их легче отображать на стенах аналогичной формы.
Так что вполне естественно, что производители фотоаппаратов подумали о создании пленки, которая позволяла бы создавать прямоугольные фотографии. На практике же была другая причина. Если вы когда-нибудь видели пленку со старой камеры, вы знаете, что она идет в виде длинной полосы, которая раскручивается при съемке.Просто более эффективно использовать прямоугольную пленку в камере, чем серию овалов или какую-то другую форму.
Точно так же современные датчики изображения в цифровых камерах сохранили прямоугольную форму. В дополнение к сохранению традиционной формы пленки, использование прямоугольного сенсора также позволяет улучшить качество изображения.
Круглый объектив камеры создает круглое изображение внутри камеры. Однако внешние края круглого изображения будут иметь больше искажений, иногда называемых аберрациями, чем части изображения, расположенные ближе к центру.Это связано с тем, что свет должен быть больше изогнут, чтобы достичь внешних краев круглого изображения.
Чтобы исправить эти аберрации и получить наилучшее возможное изображение, прямоугольный датчик обрезает внешние края круглого изображения объектива. Другими словами, он сохраняет только лучшую часть изображения от объектива. Это дает вам лучшие фотографии, чем если бы вы снимали с объектива все круглое изображение.
Google Slides: добавление изображений и фигур
Урок 11: Добавление изображений и фигур
/ ru / googleslides / text-basics / content /
Добавление рисунков и фигур
Добавление изображений и фигур может сделать ваши презентации более интересными и увлекательными. Инструменты изображения и формы в Google Slides также позволяют настраивать изображения, обрезая, переупорядочивая, изменяя цвета и добавляя другое форматирование.
Инструменты изображения и формы в Google Slides также позволяют настраивать изображения, обрезая, переупорядочивая, изменяя цвета и добавляя другое форматирование.
Вставка изображений
Вы можете вставить изображение из файла на вашем компьютере на любой слайд. Google Slides даже включает инструменты для поиска онлайн-изображений и добавления снимков экрана в вашу презентацию.
Для вставки изображения:
- Откройте меню Вставить , затем выберите Изображение .
- Вы можете выбрать изображение из нескольких источников. В нашем примере мы будем искать в Интернете, .
- Изображение Google s Панель поиска появится справа. Введите условия поиска, чтобы найти интересующее вас изображение.
- Щелкните желаемое изображение, затем нажмите Вставить .
- Изображение появится на выбранном слайде.
Форматирование изображений
Существует множество способов отформатировать изображения в слайд-шоу.В Google Slides есть инструменты для изменения размера и поворота изображения на , кадрирования изображения, настройки изображения и т. Д.
Для кадрирования изображения:
- Выберите изображение, которое нужно обрезать, затем щелкните команду Обрезать .
- Вокруг изображения появятся ручки обрезки . Щелкните и перетащите один из маркеров, чтобы обрезать изображение. Убедитесь, что указатель мыши находится прямо над черным маркером обрезки, чтобы случайно не выбрать маркер изменения размера.
- Еще раз щелкните команду Обрезать . Изображение будет обрезано.
Чтобы обрезать изображение до формы:
- Выберите изображение, которое нужно обрезать, затем щелкните стрелку раскрывающегося списка Маскировать изображение рядом с командой Обрезать .
 В раскрывающемся меню наведите указатель мыши на категорию ; затем выберите желаемую фигуру , которую вы хотите вставить.
В раскрывающемся меню наведите указатель мыши на категорию ; затем выберите желаемую фигуру , которую вы хотите вставить. - Изображение будет отформатировано как фигура.
После кадрирования изображения до формы вы можете снова щелкнуть кнопку кадрирования, чтобы использовать ручки обрезки и настроить размер и пропорции фигуры.
Параметры изображения
Вы можете настроить прозрачность изображения , яркость , контраст и другие. Для этого выберите изображение, затем нажмите Параметры формата на панели инструментов или в меню «Формат». Откроется панель параметров формата.
Перемещение и изменение размера изображений
- Чтобы переместить изображение : Выберите изображение, затем перетащите его в нужное место.
- Чтобы изменить размер изображения : Выберите изображение, размер которого нужно изменить. Появятся ручки калибровки . Щелкните и перетащите ручки изменения размера , пока изображение не приобретет желаемый размер. Вы можете использовать угловые ручки изменения размера, чтобы одновременно изменить высоту изображения , и ширину , .
- Чтобы повернуть изображение : Когда изображение выбрано, щелкните и перетащите маркер поворота над изображением.
Вставка форм
Фигуры — отличный способ сделать вашу презентацию более интересной. Google Slides предоставляет вам множество различных форм на выбор, и их можно настроить в соответствии с вашими потребностями, что позволяет использовать собственную цветовую палитру, предпочтения и многое другое.
Чтобы вставить форму:
- Щелкните команду Форма на панели инструментов, чтобы открыть раскрывающееся меню. Наведите указатель мыши на одну из категорий и выберите фигуру.

- Щелкните и перетащите в нужное место, чтобы добавить форму на слайд. В нашем примере мы пока нарисуем фигуру поверх изображения робота.
- Фигура появится на слайде.
Форматирование фигур
В Google Slides вы можете изменять фигуры различными способами в соответствии с вашими потребностями.Фигуры можно перемещать и изменять их размер, как и изображения, и у них есть несколько других вариантов настройки.
У некоторых фигур есть возможность изменять свои размеры и пропорции. Чтобы отрегулировать пропорции формы, выберите ее, затем щелкните и перетащите ромбовидную ручку .
Вы можете дополнительно настроить фигуры, изменив их цвет заливки , цвет линии , толщину линии и штрих линии . Выберите фигуру, затем щелкните одну из четырех команд формата фигуры, чтобы увидеть меню для этого параметра.
Переупорядочивание объектов
В Google Slides каждый слайд может содержать несколько элементов, таких как изображения, фигуры и текстовые поля. Когда объекты вставляются в слайд, они размещаются на уровнях в соответствии с порядком , в котором они были вставлены в слайд.
В нашем примере мы нарисовали форму капли на верхнем уровне, скрывая изображение робота за ней. Мы можем переупорядочить его, чтобы поместить его позади других объектов.
Чтобы изменить порядок объекта:
- Выберите объект, порядок которого нужно изменить.
- Откройте меню Упорядочить , выберите Порядок , затем выберите способ изменения порядка объекта. В нашем примере мы выберем Отправить на задний план .
- Объект будет переупорядочен. В нашем примере фигура является хорошим фоном для изображения робота.
С помощью команд «Порядок» можно расположить несколько перекрывающихся объектов. В нашем примере мы выбрали изображение робота и использовали команду Отправить назад . Изображение робота находится за облаком, но перед формой капли.
В нашем примере мы выбрали изображение робота и использовали команду Отправить назад . Изображение робота находится за облаком, но перед формой капли.
Вызов!
- Откройте наш файл с примером. Убедитесь, что вы вошли в Google, затем нажмите Файл > Сделайте копию .
- Выберите слайд 15 и измените размер изображения робота так, чтобы оно было равно высоте слайда.
- Обрежьте робота так, чтобы руки робота и все, что под ними больше не было видно.
- Переместите робота в нижнюю правую часть слайда.
- Слева от изображения робота вставьте речевой пузырь в форме .
Подсказка : всплывающие подсказки можно найти в категории выноски . - Не снимая выделения с формы, перетащите желтую ромбовидную ручку к рту робота, затем введите слова Идите вперед и будьте в безопасности!
- Измените размер шрифта текста на 30 pt и выравнивание текста на по центру .
- Измените цвет заливки фигуры.
- Когда вы закончите, ваш слайд должен выглядеть примерно так:
/ ru / googleslides / add-transitions-and-animations / content /
Как обрезать изображения (квадрат, круг) в CSS
В этом уроке мы узнаем, как обрезать изображения до квадрата, круга в CSS.
Это пример изображения, над которым мы работаем.
Обрезка изображения до квадрата
- Чтобы сначала обрезать изображение до квадрата, добавьте к этому изображению атрибут класса.
- Добавьте к этому классу те же пиксели высоты и ширины.
- Затем добавьте свойство подгонки объекта со значением
cover, чтобы изображение идеально подходило к учитывая высоту и ширину.
Пример:


 Примечание: Если выделение получилось не там, где оно должно быть в итоге – не страшно. Мы можем его переместить с помощью все той же зажатой левой кнопки мыши (при этом должен быть выбран любой инструмент из группы “Выделение”). В случае, если круг получился слишком большим, просто щелкаем за его пределами в любом месте, чтобы снять выделение, после чего можем попробовать еще раз.
Примечание: Если выделение получилось не там, где оно должно быть в итоге – не страшно. Мы можем его переместить с помощью все той же зажатой левой кнопки мыши (при этом должен быть выбран любой инструмент из группы “Выделение”). В случае, если круг получился слишком большим, просто щелкаем за его пределами в любом месте, чтобы снять выделение, после чего можем попробовать еще раз. Выделение по контуру нам больше не понадобится, поэтому убираем его сочетанием Ctrl+D.Примечание: вместо создания овальной области и ее закрашивания можно воспользоваться инструментом “Эллипс”.
Выделение по контуру нам больше не понадобится, поэтому убираем его сочетанием Ctrl+D.Примечание: вместо создания овальной области и ее закрашивания можно воспользоваться инструментом “Эллипс”.
 Ну это вам знакомо) И у вас остается округлая фотография.
Ну это вам знакомо) И у вас остается округлая фотография.
 com и войдите или зарегистрируйтесь.
com и войдите или зарегистрируйтесь. 
 В раскрывающемся меню наведите указатель мыши на категорию ; затем выберите желаемую фигуру , которую вы хотите вставить.
В раскрывающемся меню наведите указатель мыши на категорию ; затем выберите желаемую фигуру , которую вы хотите вставить.