Как в фотошопе выделенное перенести на новый слой
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Урок Photoshop — Копирование выделенной области на новый слой
Статья о небольшом нюансе, позволяющем воспользоваться функцией копирования на новый слой. Не все знают о том, в каком режиме работает эта удобная команда в программе Фотошоп. Урок предназначен для начинающей аудитории.
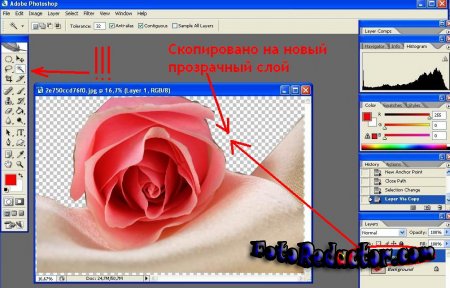
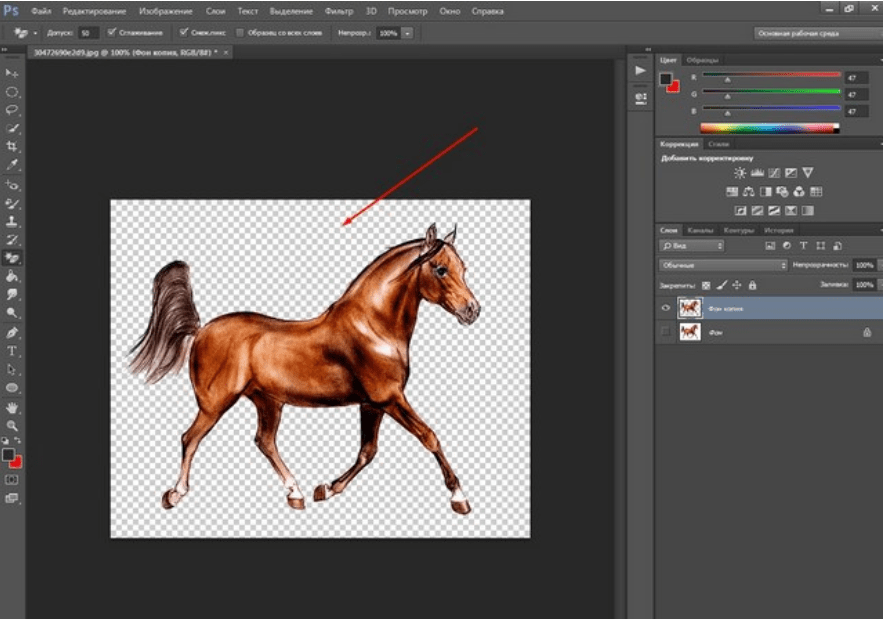
Часто бывает так, что необходимо уже выделенную часть изображения перенести на прозрачный фон нового слоя.
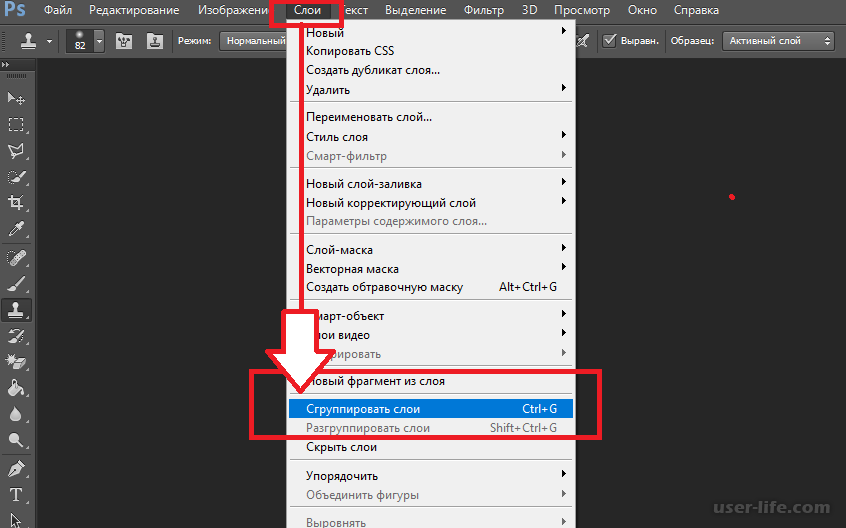
Для этого следует нажать один раз на инструмент Волшебная палочка. И тогда вам будет доступна функция Layer via Copy, которую легко вызвать правым нажатием мышки. В русской версии фотошопа это будет означать копирование на новый слой. Выбирайте эту строку, и ваша выделенная область сразу окажется на новом слое. Вот и вся премудрость.
Часто у новичков эта простая операция вызывает затруднение именно по той причине, что программа Фотошоп выполняет данную команду не во всех режимах. Она не выдает контекстного меню в режимах Перо, Лассо, Перемещение или других. Она молчаливо требует, чтобы был выставлен инструмент именно Волшебная палочка. И тогда контекстное меню при нажатии правой кнопки мыши сразу становится ярким и готовым к работе.
Она не выдает контекстного меню в режимах Перо, Лассо, Перемещение или других. Она молчаливо требует, чтобы был выставлен инструмент именно Волшебная палочка. И тогда контекстное меню при нажатии правой кнопки мыши сразу становится ярким и готовым к работе.
Как скопировать выделенную область в Фотошопе
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Способы копирования в Photoshop
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V
.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
«Скопировать».
«Вставить».
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT.
- Выделяем область.
- Берем инструмент «Перемещение».
- Теперь тянем выделение в нужную сторону. После завершения ALT отпускаем.
Если во время перемещения зажать еще и SHIFT, область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
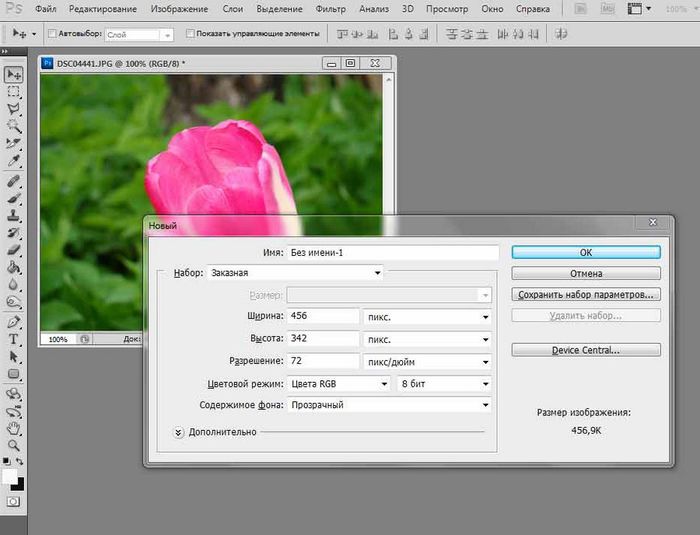
- После выделения необходимо нажать CTRL+C, затем CTRL+N, затем CTRL+V. Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
- Третьим действием мы вставляем в документ то, что было в буфере обмена.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент «Перемещение».
- Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
- Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки, не отпуская кнопку мыши, переводим курсор на холст.
Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТФотошоп как перенести выделенное на новый слой. Копирование объектов в фотошопе. Выделение изображения на слое
Часто нам требуется скопировать тот или иной файл и создать нужное число его копий. В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
Методы копирования
1. Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку Ctrl , нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
Следующим этапом мы нажимаем «Редактирование — Скопировать» , затем перемещаемся в «Редактирование — Вставить» .
Применив инструментарий «Перемещение» (V) , располагаем копию файла, как мы хотим ее видеть на экране. Данные нехитрые манипуляции мы повторяем неоднократно до тех пор, пока не будет воссоздано нужное количество копий. В итоге мы потратили достаточно большое количество времени.
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование) и Ctrl + V (вставка) .
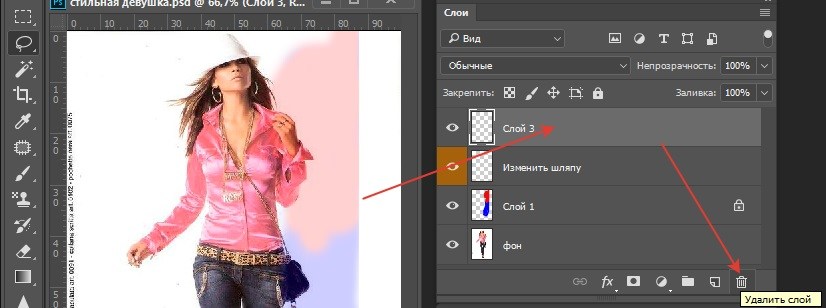
2. В разделе «Слои» перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий «Перемещение» (V) , размещая копию объекта там, где мы этого хотим.
3. При выделенном слое кликаем совокупность кнопок Ctrl + J , получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем «Перемещение» (V) . Это метод еще более скоростной, чем предыдущие.
Это метод еще более скоростной, чем предыдущие.
Еще один способ
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt , кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием «Перемещение» (V) мы не пользуемся вовсе. Зажав всего лишь Ctrl и Alt , кликая на экране, мы уже получаем дубликат. Советуем вам обратить внимание на этот метод!
Таким образом, мы с вами изучили способы, как создать копии файла в Фотошопе!
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C . У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс , благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс , благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Н
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
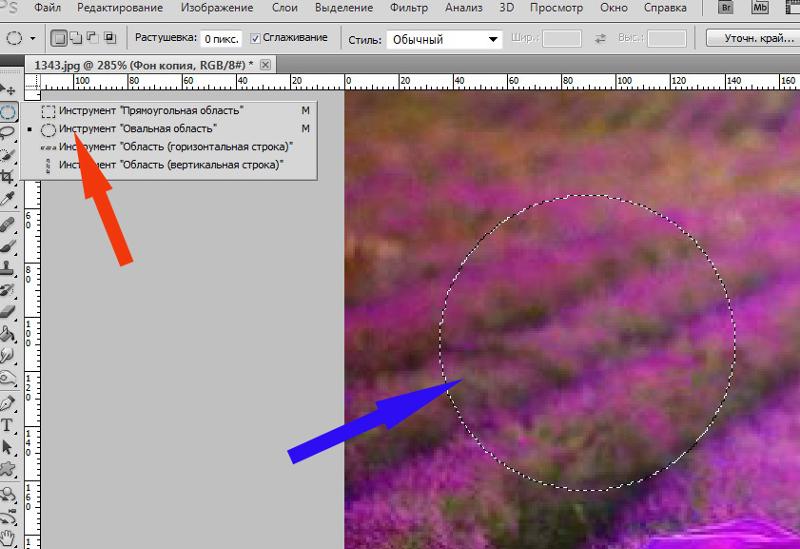
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
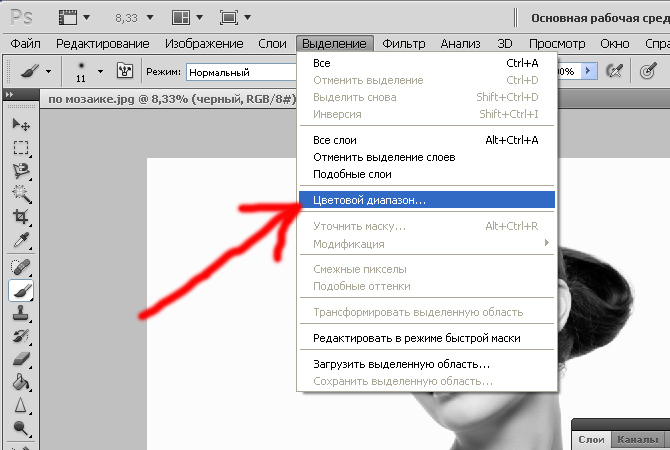
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
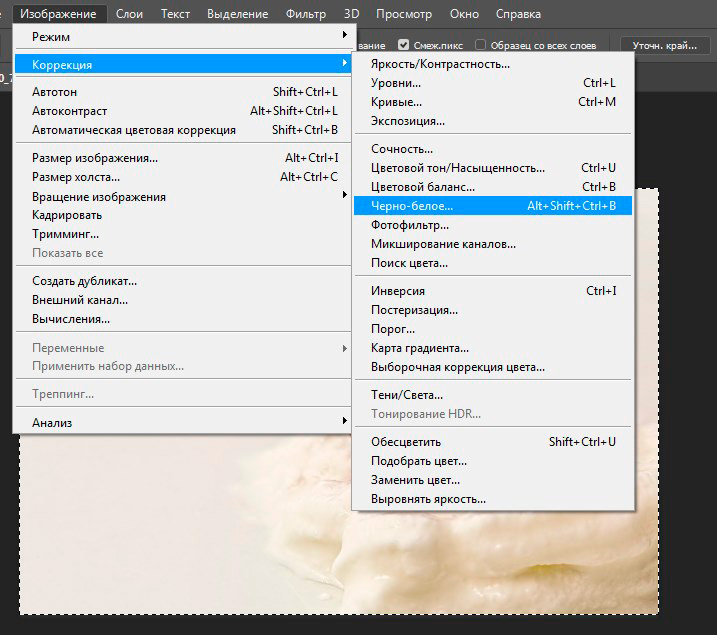
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
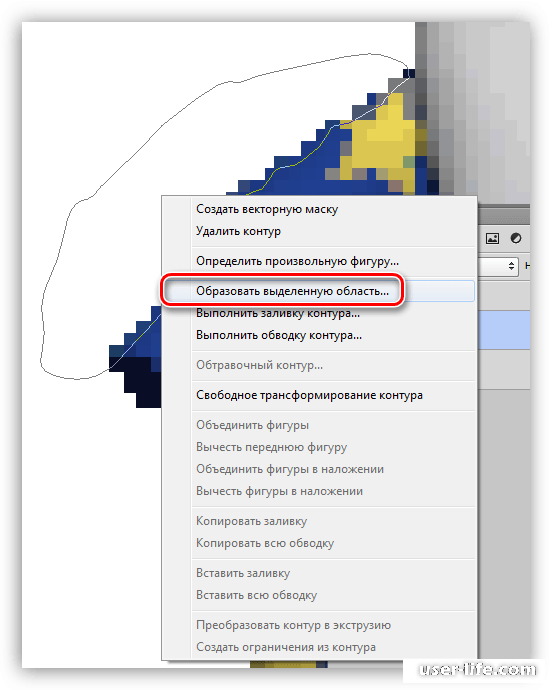
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
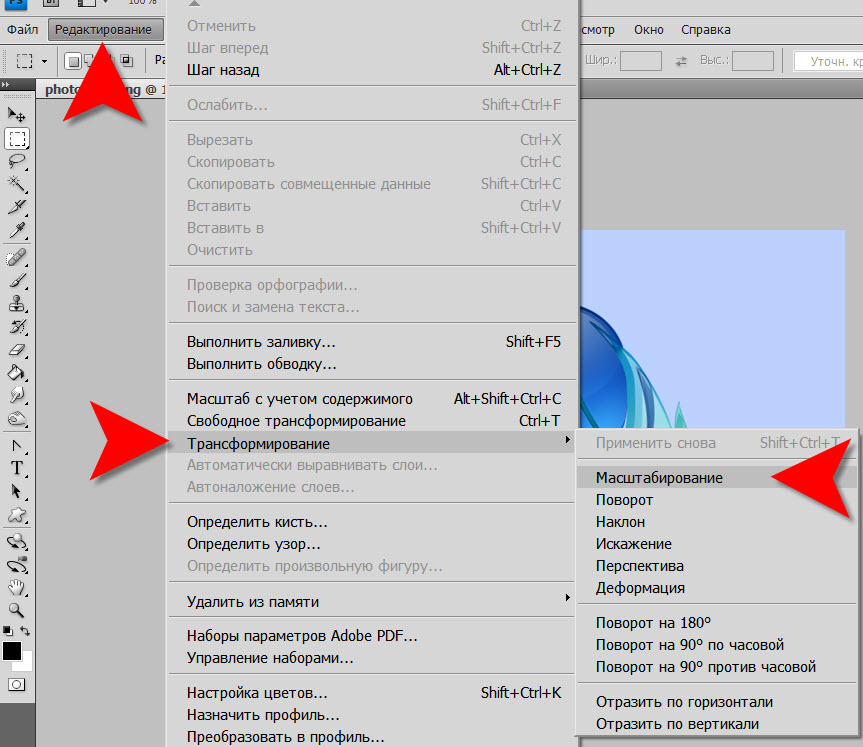
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
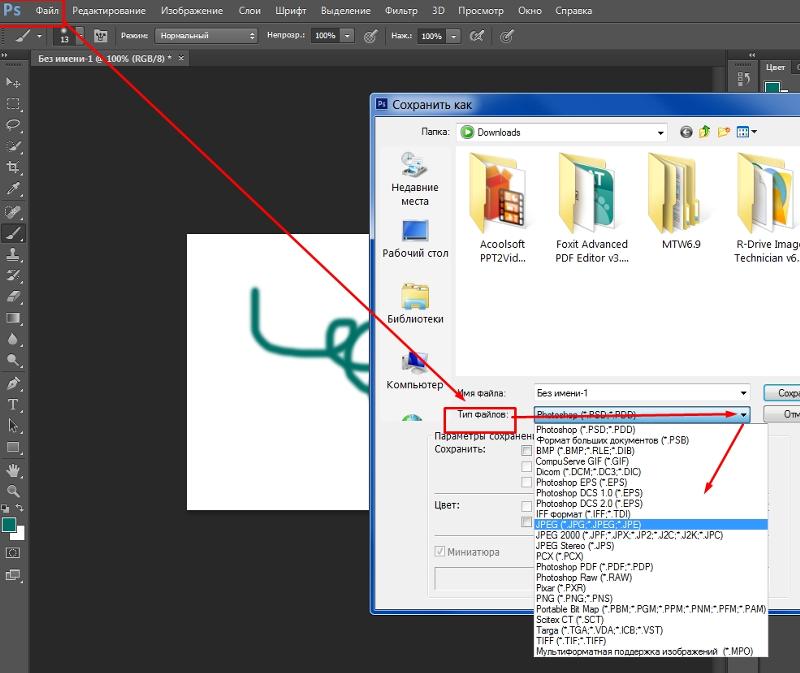
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Иногда фотография позволяет сделать это.
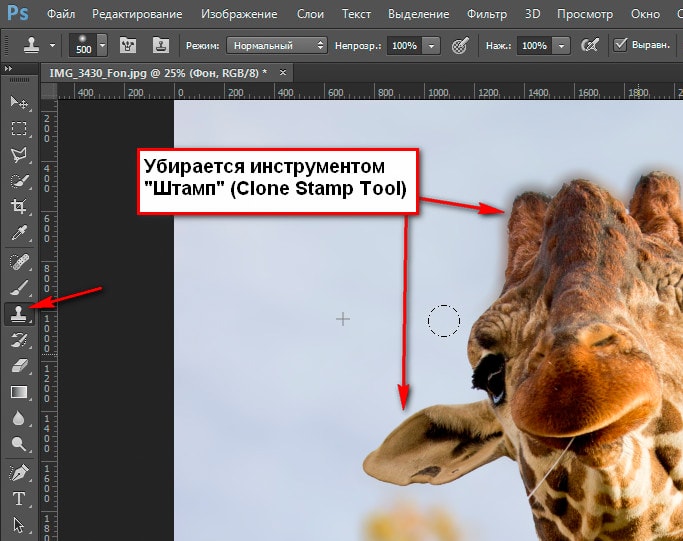
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 73 712 times, 30 visits today)
Трансформирование и перемещение выделения в Photoshop
Мы исправим уже имеющуюся выделенную область, т.к. во многих случаях исправлять попросту легче и нагляднее, и сделаем мы это с помощью команды «Трансформировать выделенную область» (Transform Selection).
Прежде чем мы рассмотрим команду «Трансформировать выделенную область», важно понять разницу между ней и подобной, но значительно отличающейся от неё командой «Свободное трансформирование» (Free Transform). Обе они используются для перемещения, изменения размера и формы. Разница в том, что «Свободное трансформирование» изменяет пиксели изображения внутри габаритной рамки трансформации, а Transform Selection влияет только на форму контура выделения, пиксели изображения при этом не затрагиваются.
Для наглядности, давайте сперва применим к выделению Свободное трансформирование, для активации команды нажимает комбинацию Ctrl+T.
Габаритная рамка команды имеет маркеры (маленькие квадратики), расположенные по одному в каждом углу и на серединах сторон. Мы можем изменить форму и размер выделения, потянув за любой из маркеров. Сейчас я перетащу левый край рамки влево, потянув за маркер на левой стороне рамки:
Как видите, вместе с рамкой переместились пиксели самого изображения. Контур выделения остался на своём месте, а крыло бабочки вылезло за контур и получилось обрезанным. Надо сказать, что во многих ретуширования изображений или создания фото-эффектов применяется именно такой способ изменения пикселей, но не в этом случае. Сейчас мне необходимо изменить только контур выделения, не затрагивая пиксели изображения в выделении.ничего не движется в выборе. Для этого и нужна команда «Трансформировать выделенную область».
Я нажму клавишу Esc на клавиатуре для выхода из «Свободного трансформирования» и активирую «Трансформировать выделенную область» через вкладку главного меню «Выделение» (Selet), в ранних версиях Photoshop через вкладку «Редактирование» (Edit):
Вокруг выделения появится рамка, точно такая же, как при «Свободном трансформировании», такими же маркерами, только теперь они влияют не на пиксели, а на контур. Я сдвигаю левый маркер, и, на этот раз, двигается контур, а не пиксели, левое крыло бабочки теперь находится в периметре контура:
Я сдвигаю левый маркер, и, на этот раз, двигается контур, а не пиксели, левое крыло бабочки теперь находится в периметре контура:
Я сделаю то же самое для правого края контура выделения, расширяя его вправо, перетащив маркер:
Таким же образом я перетащу верхний край контура вверх.
Кроме того, с помощью команды «Трансформировать выделенную область» Вы можете перемещать и поворачивать контур выделения. Чтобы переместить контур, просто нажмите в любом месте внутри габаритной рамки и перетащите курсор. Чтобы повернуть его, переместите курсор за пределы рамки, курсор примет форму обоюдоострой изогнутой стрелки. Я немного повернул выделение на несколько градусов против часовой стрелки:
Когда Вы закончите, нажмите Enter, чтобы принять изменения и выйти из режима трансформирования.
Благодаря этой команде я могу изменить размеры выделенной области и разместить ее в любом месте изображения. На данной момент у меня имеется выделение, давайте делаем ним что-нибудь интересненькое. Для начала я скопирую выделенную область на новый слой, нажав Ctrl+J. В документе видимых изменений не произошло, зато на панели слоёв видно, что появился новый слой:
Для начала я скопирую выделенную область на новый слой, нажав Ctrl+J. В документе видимых изменений не произошло, зато на панели слоёв видно, что появился новый слой:
Я немного перетащу новый слой вниз и добавлю к нему стили слоя «Обводка» (внутренняя, цвет белый, ширина зависит от размера фото) и «Тень» с настройками по умолчанию:
А на фоновый слой можно наложить корректирующий слой «Чёрно-белое» (Black & White), изменить режим наложения на «Экран» и уменьшить непрозрачность до 85%
Результат:
Использовать маски слоя с выделенными областями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения, используя любой метод выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift». Чтобы вычесть из выделенного, щелкните, удерживая клавишу «Option» (MacOS) или «Alt» (Windows).
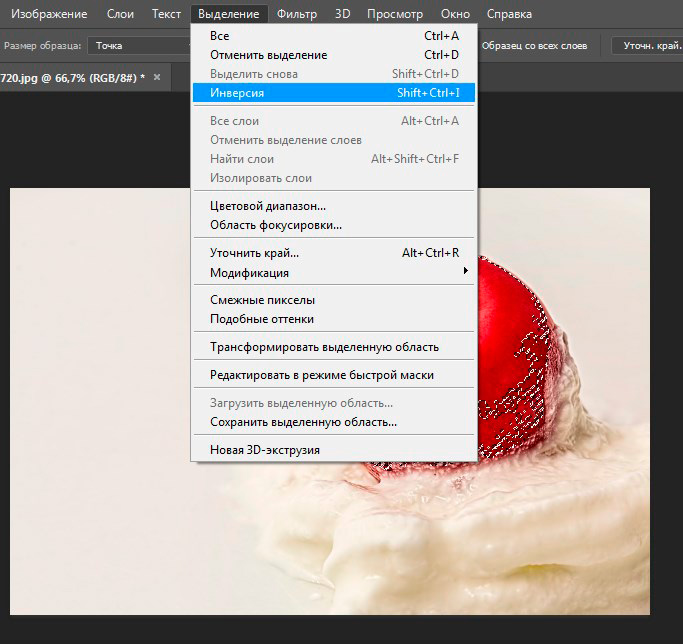
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона. Оставьте выбор активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
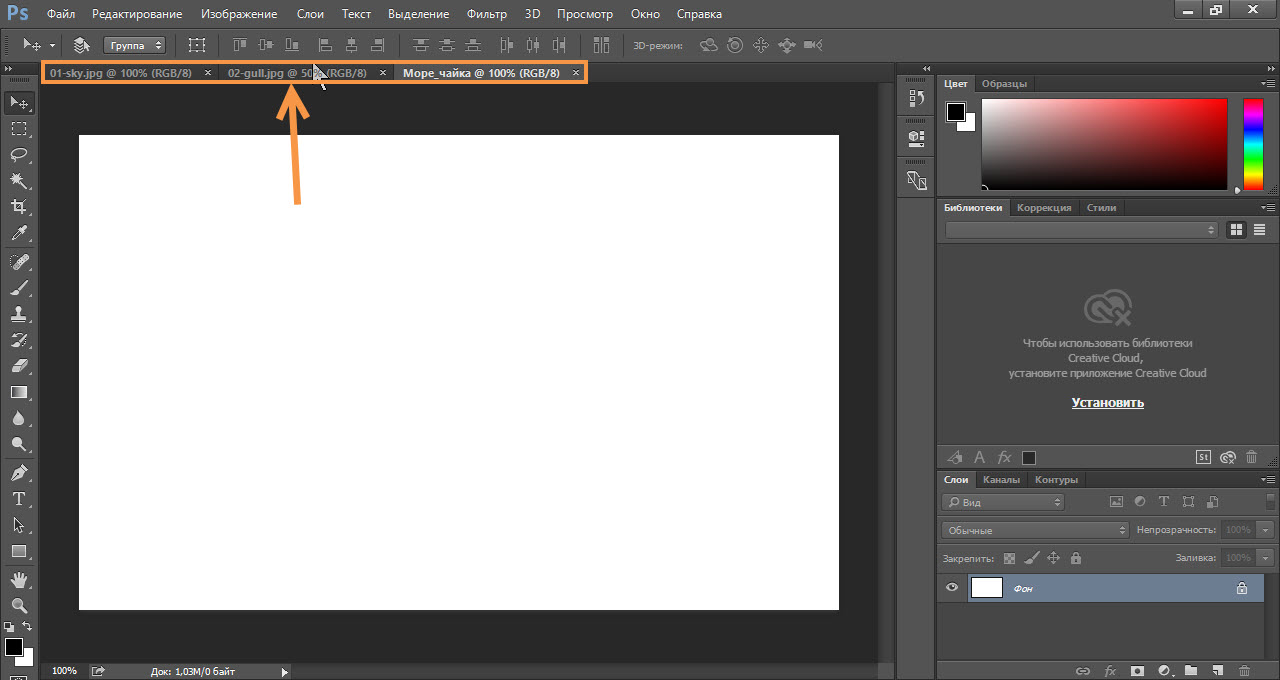
- Открыть другое изображение. У каждого открытого изображения есть своя вкладка в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
- Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничивающей рамки, чтобы уменьшить или увеличить объект.
 Перетащите изнутри ограничительной рамки, чтобы переместить объект.
Перетащите изнутри ограничительной рамки, чтобы переместить объект. - Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и расположение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Как сделать точный выбор в Select and Mask
Запустить рабочее пространство Select and Mask
Сделайте первоначальный выбор с помощью любого из инструментов выбора. Откройте рабочее пространство «Выделение и маска», выбрав «Выделение»> «Выделение и маска» или щелкнув «Выделение и маска» на панели параметров для любого из инструментов выделения.
Совет: Кроме того, вы можете сначала открыть рабочее пространство «Выделение и маска» и использовать там инструменты выделения, чтобы сделать первоначальный выбор.
Выбрать ракурс
В рабочем пространстве «Выделение и маска» перейдите в меню «Просмотр» и выберите режим просмотра.
Например, если вы выберете режим «Наложение», выбранные области станут прозрачными, а невыделенные области будут выделены красным цветом. Вы можете перетащить ползунок «Прозрачность», чтобы контролировать непрозрачность красного наложения.
Использование инструментов «Выделение» и «Маска»
Используйте инструменты на панели слева с их опциями «Добавить к выделению» и «Вычесть из выделения», чтобы очистить выделение.
- Используйте инструмент «Быстрое выделение» для автоматического выбора на основе похожих тонов и краев изображения.
- Используйте инструмент Refine Edge Brush для более точного выбора мягких краев, таких как волосы или мех.

- Используйте инструмент «Кисть», чтобы закрасить выделение там, где хотите.
- Используйте инструмент «Лассо» для выделения произвольной формы и инструмент «Многоугольное лассо» для выделения прямых краев.
Точная настройка выбора
Используйте элементы управления на панели «Свойства» справа от рабочего пространства «Выделение и маска» для дальнейшей точной настройки краев выделения.
Например, перетащите ползунок «Сглаживание» вправо, чтобы сделать края выделения более гладкими. Перетащите ползунок «Контрастность» вправо, чтобы сделать края выделения более четкими. Если вы заметили бахрому нежелательного цвета на мягком краю выделения, установите флажок «Очистить цвета» и перетащите ползунок «Количество».
Выход из меню выбора и маски
Перейдите в меню «Вывод в» на панели «Свойства» и выберите метод вывода. Например, если вы выберете Новый слой с маской слоя, ваш выбор будет представлен как гибкая маска слоя на новом слое на панели «Слои».
Щелкните OK, чтобы закрыть рабочее пространство «Выделение и маска» и вернуться в основное рабочее пространство.
.Как инвертировать выделение в Photoshop
Если вы хотите отредактировать одну часть изображения, не затрагивая остальные, вам необходимо узнать о функциях выделения в Photoshop. С помощью инструментов «Лассо», «Область» и «Волшебная палочка» можно выделить практически любую часть изображения, независимо от формы и размера. Однако вы также можете выбрать одну область, а затем инвертировать выделение, чтобы вместо этого была выделена остальная часть вашего изображения. Это особенно полезно, если вы хотите выбрать сложную форму, но не хотите рисовать лассо по всему контуру.Ниже мы рассказали, как инвертировать выделение в Photoshop, инвертировать цвета и другие практические советы.
Инвертирование выделения
Иногда имеет смысл выбрать фон изображения, а затем инвертировать выделение, вместо того, чтобы тратить время на использование инструмента «Лассо» и рисования более сложной формы.
Например, если вы редактируете простую фотографию профиля человека на белом фоне, вы можете выбрать инструмент «Волшебная палочка» на главной панели инструментов, а затем щелкнуть фон, чтобы выбрать его.Затем перейдите в меню «Выбрать» и выберите «Обратный». Photoshop теперь выберет все, кроме фона (то есть вашего объекта).
Вы также можете использовать эту функцию, чтобы изолировать одну часть вашего изображения, отредактировать все остальное с помощью фильтров и эффектов и сохранить ваш выбор неизменным. Это может быть особенно полезно при настройке насыщенности и других параметров цвета.
Инвертирование цветов
Подобно инвертированию выделения, вы также можете инвертировать цвета для создания эффектных и причудливых версий изображения.Сначала перейдите на панель «Слои» и нажмите на нужное изображение из списка. Затем перейдите в меню «Изображение» и выберите «Настройки»> «Инвертировать». Для быстрой инверсии вы также можете просто нажать CTRL + I (Command + I на Mac), чтобы инвертировать все изображение. Photoshop добавит новый слой «Инвертировать коррекцию» и поместит его над исходным изображением на панели «Слои».
Photoshop добавит новый слой «Инвертировать коррекцию» и поместит его над исходным изображением на панели «Слои».
Если вы выберете часть изображения перед инвертированием цветов, Photoshop создаст маску слоя для выделения, так что только эта область будет затронута.Включить или отключить инвертированный слой так же просто, как щелкнуть значок глазного яблока слева от вашего слоя.
Выбор всего изображения
Наконец, вы можете выбрать полный кадр с помощью простого нажатия клавиш CTRL + A (или Command + A на Mac). В большинстве случаев вам нужно выбрать определенную область изображения, но эта команда помогает при применении эффектов ко всему проекту. Чтобы отменить выбор всего изображения, просто нажмите CTRL + D (Command + D на Mac).
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.
 Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный. - На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белый (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. Также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок их наложения влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом. Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным цветом, а затем закрасить область белым цветом, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в этом слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимаю на него, выбираю из списка «Кривые» и, по-видимому, свободно настраиваю только этот слой.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше нижних слоев.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, посмотрите эти:
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Как скопировать выделенный контур в фотошопе
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Как скопировать выделенную область в Фотошопе
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Способы копирования в Photoshop
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
«Скопировать».
«Вставить».
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT.
- Выделяем область.
- Берем инструмент «Перемещение».
- Теперь тянем выделение в нужную сторону. После завершения ALT отпускаем.
Если во время перемещения зажать еще и SHIFT, область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
- После выделения необходимо нажать CTRL+C, затем CTRL+N, затем CTRL+V. Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
- Третьим действием мы вставляем в документ то, что было в буфере обмена.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент «Перемещение».
- Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
- Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки, не отпуская кнопку мыши, переводим курсор на холст.

Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРедактирование контуров в Adobe Photoshop
Добавление опорных точек позволяет более эффективно управлять контуром, а также расширять открытый контур. Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Палитра инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо» , инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку» .
По умолчанию инструмент «Перо» заменяется на инструмент «Добавить опорную точку», когда указатель наведен на выделенный контур, и на инструмент «Удалить опорную точку», когда указатель наведен на опорную точку Чтобы инструмент «Перо» автоматически заменялся на инструмент «Добавить опорную точку» или «Удалить опорную точку», на панели параметров должен быть выбран параметр «Оптимизация».
Можно выделить и отредактировать несколько контуров одновременно. Можно также перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
Как скопировать в Фотошопе: файл, объект, изображение
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш
Способ №2
Нам нужно перейти в раздел слои и переместить слой вниз, туда, где находится кнопка для создания нового слоя.
В результате на втором слое появится созданная копия. А используя клавишу перемещения (V) мы можем расположить копию так, как захотим.
Способ №3
Выделяем слой и нажимаем комбинацию клавиш Ctrl + J, в результате мы получим копию выделенного слоя. Потом нужно переместить объект, нажав клавишу (V). Из всех перечисленных способов этот считается самым быстрым.
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
Управление контурами в Photoshop
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Как сделать обводку по контуру в Photoshop и перенести изображение на другой фон
Главная > Статьи > Как сделать обводку по контуру в Photoshop и перенести изображение на другой фон
Данный урок по Фотошопу создан для тех случаев, когда вы хотите оставить от изображения только контуры и выделить, обвести их, а также поменять цвет изображения или залить его однородным цветом. В этом может возникнуть необходимость, если нужно быстро привести в более достойный вид какой-либо эскиз или рисунок.
В этом может возникнуть необходимость, если нужно быстро привести в более достойный вид какой-либо эскиз или рисунок.
Нажать на волшебную палочку и затем по частям удалить ненужный фон за пределами контуров и внутри контуров. Инструмент Волшебная палочка позволяет это сделать поэтапно: сначала кликнуть по Волшебной палочке, затем кликнуть на область, которую предполагается удалить, нажать на клавишу Delete. Так поступить со всеми ненужными участками.
Рис.1.
Сохранить изображение в формате PSD и закрыть. Открыть снова в этом формате. Увеличить при помощи лупы и подчистить все ненужное при помощи, пипетки и кисти. Инструмент Пипетка позволяет набрать именно тот цвет, который подойдет для закрашивания кистью.
Рис.2.
Создать новый файл залить его любым цветом. Здесь, к примеру, сиреневый цвет. На картинке видно, что все ненужное на эскизе мы удалили, руководствуясь предыдущим шагом.
Рис. 3.
3.
Вернуться в наш рисунок и Волшебной палочкой выделить все. Для этого кликнуть на кнопку Волшебная палочка и затем кликнуть на изображение. Все контуры должны заиграть мерцающим пунктиром – это и есть выделение.
Рис.4.
Инструментом «перемещение» перетащить объект на новый фон.
Рис.5.
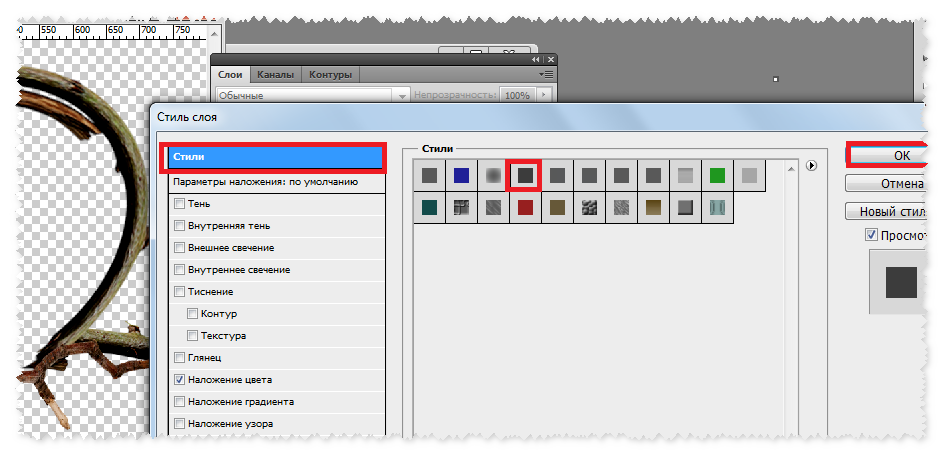
Теперь снова выделить все волшебной палочкой и нажать Слои -–> обводка (Layer Style —> Stroke).
Рис.6.
Выбрать размер, то есть ширину и цвет предполагаемой обводки. Нажать ОК.
Рис.7.
Снять выделение при помощи сочетания клавиш Ctrl+D.
Рис.8.
Сравните картинки: как было и как стало. Мы получили то, что хотели без использования инструмента Перо и ручной обводки.
Рис.9.
Просмотров: 10644
Похожие статьи
Похожие вопросы
Комментарии
Комментарий добавил(а): Оля В.
Дата: 2014-03-30
Для меня это действительно интересный и нужный урок. Только начала свое знакомство с Фотошопом, пока умею очень мало. Надеюсь, что в скором времени освоюсь и все будет получаться.
Написать комментарий
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию инструмент «Перо» меняется на инструмент «Добавить точку привязки», когда вы размещаете его над выбранным контуром, или на инструмент «Удалить точку привязки», когда вы размещаете его над точкой привязки. Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Четыре способа скопировать контур из Illustrator в Photoshop
Автор Shutterstock Карл Розенкрантс
Если вы серьезно занимаетесь дизайном, вы, вероятно, используете и Adobe Illustrator, и Photoshop. Вы также, вероятно, знаете, как перемещать изображения между двумя программами. Но знаете ли вы четыре способа копирования и вставки из Illustrator в Photoshop? Какой метод лучше всего работает, зависит от того, что вы планируете делать с изображением. Ниже мы рассмотрим все четыре метода и объясним, для чего лучше всего подходит каждый.
1. Смарт-объекты
Первый вариант — вставить изображение Illustrator в Photoshop как смарт-объект. Это хороший выбор, когда вам нужно скопировать весь дизайн, и лучший вариант, если вам может потребоваться изменить исходное изображение позже в Illustrator.
Это хороший выбор, когда вам нужно скопировать весь дизайн, и лучший вариант, если вам может потребоваться изменить исходное изображение позже в Illustrator.
Для любого смарт-объекта Photoshop просто дважды щелкните миниатюру в диалоговом окне «Слои», чтобы снова открыть смарт-объект в исходном состоянии.
В этом случае, поскольку дизайн был скопирован из Illustrator, при двойном щелчке по миниатюре вы повторно откроете дизайн в Illustrator .Сделайте там свои правки. Вам не нужно снова копировать и вставлять дизайн; просто сохраните работу и закройте файл.
Когда вы снова переключаетесь в Photoshop, смарт-объект автоматически обновляется с новыми изменениями.
Еще одна приятная особенность смарт-объектов — их можно масштабировать в Photoshop без потери качества. Photoshop применит команду «Трансформировать» к самому смарт-объекту, поэтому независимо от того, сколько раз масштаб объекта был увеличен или уменьшен, изображение всегда останется четким и резким.
2. Вставить как пиксели
Второй вариант — «Вставить как пиксели». Некоторые функции Photoshop не работают при применении к смарт-объекту. Инструмент «Кисть», «Клонировать штамп», «Осветление и затемнение» и многие другие инструменты можно применять только к пиксельным изображениям. Таким образом, вставка слоя в качестве пикселей позволит Photoshop обрабатывать его так же, как произведение искусства было создано в Photoshop. Обратной стороной является то, что деформации и трансформации не сохранят качество оригинального изображения.Они работают так же, как и стандартный художественный слой в Photoshop.
3. Вставить как путь
Другой вариант вставки — «Вставить как путь». Выберите этот вариант, когда вы копируете в Photoshop отдельные фигуры, а не сложный дизайн. При этом будет вставлен только векторный контур для скопированной формы. Затем произведение можно редактировать с помощью инструментов «Путь» в Photoshop.
Как и любой другой путь, который вы рисуете в Photoshop, вы можете использовать палитру контуров для создания обводки или заливки контура на пустом слое. Удерживая нажатой клавишу Control (ПК) или Command (Mac) и щелкнув миниатюру в палитре контуров, вы загрузите контур как выделение, которое вы можете использовать для создания масок слоя, каналов и т. Д.
Удерживая нажатой клавишу Control (ПК) или Command (Mac) и щелкнув миниатюру в палитре контуров, вы загрузите контур как выделение, которое вы можете использовать для создания масок слоя, каналов и т. Д.
4. Вставить как слой формы
Четвертый вариант — вставить как слой-фигуру. Как и в случае с «Вставить как контур», этот параметр лучше всего подходит для отдельных фигур. Слой формы — это, по сути, векторная маска над полем заданного цвета. Маска работает, выставляя основной цвет для области внутри контура и скрывая цвет за пределами контура.
Форму маски можно редактировать с помощью любого инструмента «Путь» в Photoshop. Вы также можете настроить цвет заливки слоя, дважды щелкнув цветную миниатюру рядом с векторной маской.
Знание лучшего способа вставки из Illustrator в Photoshop может помочь вам добиться максимального качества и гибкости ваших дизайнов. Удачи!
.Как превратить выделение в контур в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как превратить выделение в контур в Photoshop CS6
Автор: Барбара Обермайер
В то время как работая в Photoshop CS6, вы можете создавать контуры из существующих выделений. Вы, вероятно, не будете использовать эту опцию почти так часто, как вы используете опцию для превращения пути в выделение, но опция доступна.
Вы, вероятно, не будете использовать эту опцию почти так часто, как вы используете опцию для превращения пути в выделение, но опция доступна.
Создание пути из выделения может пригодиться, если вам нужно сохранить путь как обтравочный (где области изображения за пределами пути скрыты, но не удалены).
Чтобы создать путь из выделенного фрагмента, выполните следующие действия:
Выберите нужный элемент на вашем изображении.
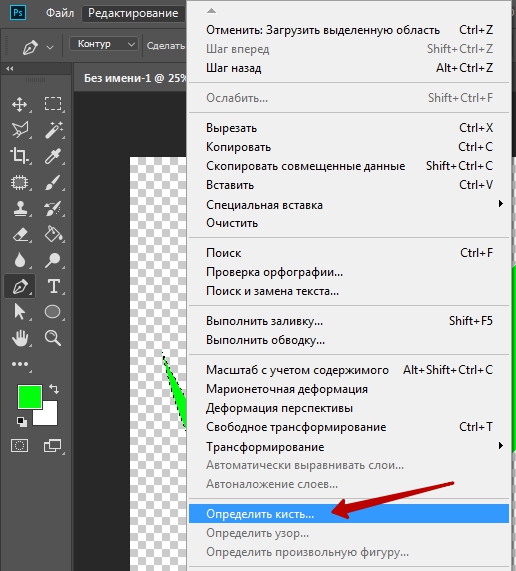
При активной рамке выбора выберите «Создать рабочий контур» во всплывающем меню панели «Контуры».
Вы также можете создать путь из выделения, удерживая нажатой клавишу «Alt» («Option» на Mac) и щелкнув значок «Создать рабочий контур из выделенного фрагмента» на панели «Контуры».Если вы просто щелкнете значок, не удерживая Alt (Option на Mac), вы также создадите путь, но обойдете диалоговое окно.
В появившемся диалоговом окне введите значение допуска.
Значение Tolerance определяет, насколько чувствителен Photoshop к укромным уголкам и трещинам в выделенной области при создании пути:
Чем ниже значение, тем оно более чувствительно и тем точнее выбор соответствует вашему пути.

Слишком низкое значение, например 0.5, может создать слишком много точек привязки.
Слишком большое значение, такое как 10 (максимальное), слишком округляет ваш путь. Начните с настройки по умолчанию 2.0. Вы всегда можете изменить путь позже.
Если путь все еще отображается, просто щелкните серую область под именами путей на панели «Пути».
Это действие отменяет выбор пути.
Выберите рабочий контур на панели «Контуры» и выберите «Сохранить контур» во всплывающем меню панели «Контуры».Назовите путь и нажмите ОК.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как импортировать изображения из Photoshop в Illustrator
You может переносить изображения из файлов Photoshop (PSD) в Illustrator с помощью команда Open, команда Place, команда Paste и функция перетаскивания.
Illustrator поддерживает большинство данных Photoshop, включая композиции слоев, слои, редактируемый текст и пути. Это означает, что вы можете передать файлы между Photoshop и Illustrator без потери возможности для редактирования изображения. Для простой передачи файлов между двумя приложения, корректирующие слои с отключенной видимостью импортируется (хотя и недоступно) в Illustrator и восстанавливается при экспортирован обратно в Photoshop.
Плашечные цвета (до 31 плашечных каналов в файле) импортируются как единый N ‑ канальное растровое изображение, которое накладывается поверх трехцветного изображения. Плашечные цвета добавляются на панель образцов как пользовательские цвета. с тем же названием, что и в фотошопе. Отдельные импортированные плашечные цвета правильно.
Duotone PSD-файлы импортируются как плоские растровые изображения с 256-индексным индексированием. цветовое пространство и цветовое пространство N-Channel, содержащее весь дуплекс чернила. Поскольку Illustrator использует N-канал, взаимодействия в режиме наложения набор в Photoshop может выглядеть иначе в Illustrator. Цвета чернил из старых цветовых библиотек установлен серый.
Цвета чернил из старых цветовых библиотек установлен серый.
В случаях, когда Illustrator должен преобразовать данные Photoshop, появляется предупреждающее сообщение. Например, при импорте 16-битного Photoshop файл, Illustrator предупреждает вас, что изображение будет импортировано как 8-битный, плоский композит.
.Как скопировать деталь в фотошопе. Как в программе фотошоп скопировать выделенную область на новый слой
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Копирование внутри одного документа
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C . У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс
, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Более или менее опытный пользователь программы Adobe Photoshop уже знаком с понятием слоев. Слои — это важная составляющая графического редактора, которая позволяет облегчить редактирование изображения, а также дает большое преимущество при работе с изображениями. Не каждый знает весь функционал панели слоев, хотя некоторые функции окажутся полезными для профессионалов. Например, как копировать слой в «Фотошопе СС» в другое изображение? Помимо этого вопроса, рассмотрим дублирование слоев, их перенос и смещение.
Как копировать слой в «Фотошопе»
Как говорилось раннее, слои — это важнейший элемент, которым нужно уметь пользоваться. Без него было бы невозможно ретушировать фотографии и создавать графические объекты на должном уровне. И часто случается, что приходится копировать и дублировать слои.
И часто случается, что приходится копировать и дублировать слои.
При проектировании какого-то проекта приходится прибегать к созданию новых документов, куда необходимо перенести все наработки, что были раннее. Перед тем как копировать слои в «Фотошопе», необходимо использовать инструкцию:
- Открыть два изображения в разных документах, которые будут спрятаны во вкладках (условно предположим, что первое изображение — оригинал, а второе — то, куда необходимо переместить слои).
- На первом слое выделяем нужные для пользователя слои.
- На заключительном этапе можно воспользоваться одним из трех предложенных способов. Первый метод заключается в том, что необходимо все слои переформатировать в один и выделить все элементы на изображении, а затем в новом документе вставить скопированное изображение. Второй — выделить слои и с помощью мыши перенести их из одной директории в другую. Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.

Еще можно рассмотреть один из вопросов: как копировать слой в «Фотошопе» с помощью клавиатуры? Необходимо выбрать нужный и на самом изображении нажать комбинацию кнопок: Alt + левая кнопка мыши.
Дублирование слоев
Рассмотрим функцию дубликата с двух позиций: внутри изображения и между изображениями. Второй метод практически не отличается от копирования слоя в «Фотошопе». Как только пользователь освоит эти функции, то редактировать изображения станет намного проще.
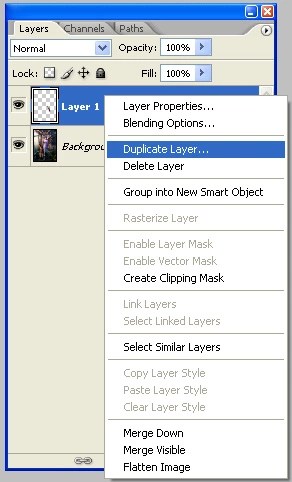
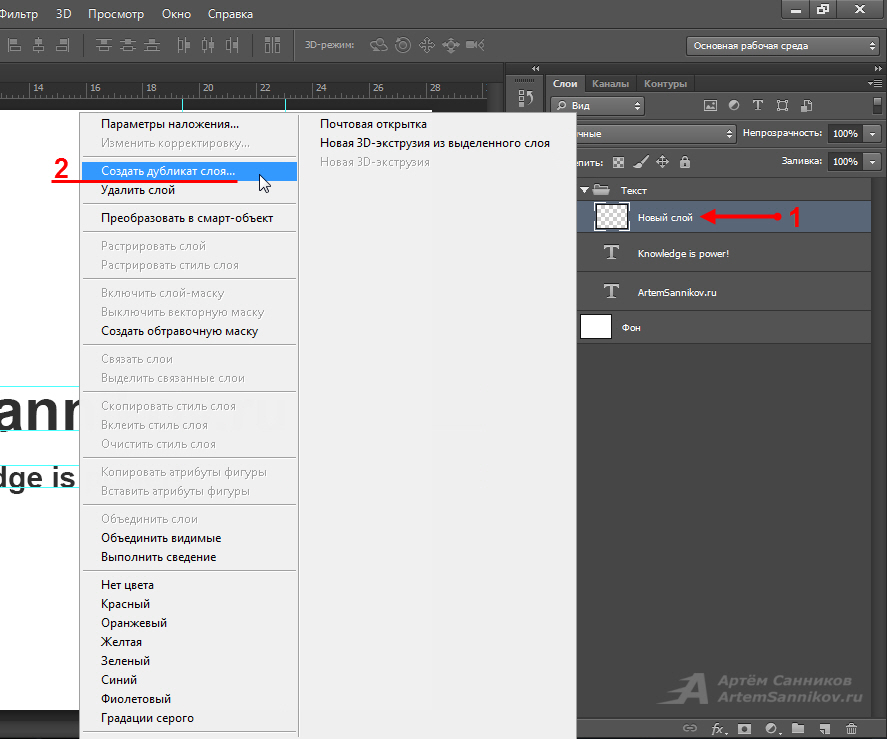
- Внутри изображения. Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя.
- Между изображениями. Открываем два изображения (как в случае с копированием). Выделяем нужный нам слой (или группу) и создаем дубликат всего перечня выбранных элементов. Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».

Изменение порядка
Среда Photoshop подчиняется определенному правилу — слои как бы накладываются друг на друга. Это значит, что самый нижний будет скрыт за всеми остальными. Работа со слоями включает в себя смену этого порядка — поменять их в Photoshop проще простого. Достаточно воспользоваться курсором и просто переместить слои на новое место. Но стоит иметь в виду, что новые будут добавляться поверх выбранного, а не всех слоев вместе взятых.
Другие операции со слоями
Полезным будет осветить еще некоторые действия со слоями, которые могут точно пригодиться в практической деятельности.
- Параметры наложения. Эта функция позволяет редактировать слой, изменять его прозрачность, обводку, тени и многое другое.
- Растрировать слой. Если вы работаете с векторной графикой или со смарт-объектом, то для дальнейшей работы с ними может понадобиться данная функция.
- Преобразовать в смарт-объект. Помогает пользователю редактировать какие-либо объекты без потери качества изображения.
Небольшой экскурс на тему копирования в нашей любимой программе Photoshop. Я уже в предыдущих темах вскользь упоминал о том, как это делать. Но сегодня мы поговорим об этом более подробно.
Как копировать изображение в фотошопе?
Для примера возьму изображение неба и вставлю на него изображение птицы.Открываем фотошоп, открываем картинку с небом и отдельно картинку с птицей.
| Как копировать изображение в Фотошопе? |
Теперь можно воспользоваться инструментом Move Tool или нажать букву V и перетащить птицу в нужное вам место.
Вот и полетела птичка по небу. Теперь научимся копировать слои.
Как копировать слой в фотошопе
На самом деле копировать слой в Photishop даже легче, чем объекты. Попробуем «размножить наших птиц».Обратите внимание на то, что после копирования птицы у нас образовалось два слоя. Выбираем слой с птицей, кликаем по нему и тащим до кнопки добавления нового слоя.
После этого у вас появится еще один слой аналогичный слою с птицей. Но так как он наложен друг на друга, то мы пока не видим второй птички. Опять нажимаем V, активизируем новый слой и перетаскиваем птицу в нужное место.
Как копировать в фотошопе. Как в программе фотошоп скопировать выделенную область на новый слой
Более или менее опытный пользователь программы Adobe Photoshop уже знаком с понятием слоев. Слои — это важная составляющая графического редактора, которая позволяет облегчить редактирование изображения, а также дает большое преимущество при работе с изображениями. Не каждый знает весь функционал панели слоев, хотя некоторые функции окажутся полезными для профессионалов. Например, как копировать слой в «Фотошопе СС» в другое изображение? Помимо этого вопроса, рассмотрим дублирование слоев, их перенос и смещение.
Как копировать слой в «Фотошопе»
Как говорилось раннее, слои — это важнейший элемент, которым нужно уметь пользоваться. Без него было бы невозможно ретушировать фотографии и создавать графические объекты на должном уровне. И часто случается, что приходится копировать и дублировать слои.
При проектировании какого-то проекта приходится прибегать к созданию новых документов, куда необходимо перенести все наработки, что были раннее. Перед тем как копировать слои в «Фотошопе», необходимо использовать инструкцию:
- Открыть два изображения в разных документах, которые будут спрятаны во вкладках (условно предположим, что первое изображение — оригинал, а второе — то, куда необходимо переместить слои).
- На первом слое выделяем нужные для пользователя слои.
- На заключительном этапе можно воспользоваться одним из трех предложенных способов. Первый метод заключается в том, что необходимо все слои переформатировать в один и выделить все элементы на изображении, а затем в новом документе вставить скопированное изображение. Второй — выделить слои и с помощью мыши перенести их из одной директории в другую. Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Еще можно рассмотреть один из вопросов: как копировать слой в «Фотошопе» с помощью клавиатуры? Необходимо выбрать нужный и на самом изображении нажать комбинацию кнопок: Alt + левая кнопка мыши.
Дублирование слоев
Рассмотрим функцию дубликата с двух позиций: внутри изображения и между изображениями. Второй метод практически не отличается от копирования слоя в «Фотошопе». Как только пользователь освоит эти функции, то редактировать изображения станет намного проще.
- Внутри изображения. Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя.
- Между изображениями. Открываем два изображения (как в случае с копированием). Выделяем нужный нам слой (или группу) и создаем дубликат всего перечня выбранных элементов. Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».
Изменение порядка
Среда Photoshop подчиняется определенному правилу — слои как бы накладываются друг на друга. Это значит, что самый нижний будет скрыт за всеми остальными. Работа со слоями включает в себя смену этого порядка — поменять их в Photoshop проще простого. Достаточно воспользоваться курсором и просто переместить слои на новое место. Но стоит иметь в виду, что новые будут добавляться поверх выбранного, а не всех слоев вместе взятых.
Другие операции со слоями
Полезным будет осветить еще некоторые действия со слоями, которые могут точно пригодиться в практической деятельности.
- Параметры наложения. Эта функция позволяет редактировать слой, изменять его прозрачность, обводку, тени и многое другое.
- Растрировать слой. Если вы работаете с векторной графикой или со смарт-объектом, то для дальнейшей работы с ними может понадобиться данная функция.
- Преобразовать в смарт-объект. Помогает пользователю редактировать какие-либо объекты без потери качества изображения.
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание при помощи инструмента «Перемещение» экономит память, так как буфер обмена при данной операции не используется, в отличие от команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить».
Скопировать Копирует выделенные области на текущем слое. Скопировать совмещенные данные Создает совмещенную копию всех видимых слоев в выбранной области. Вклеить Вклеивает вырезанную или скопированную выделенную область в другую часть изображения или в другое изображение в виде нового слоя. Если уже имеется выделенная область, то команда «Вклеить» помещает скопированную выделенную область на текущую выделенную область. Если текущей выделенной области нет, то команда «Вклеить» помещает скопированную выделенную область в середину области просмотра. Вклеить в Вставляет вырезанную или скопированную выделенную область внутрь другой выделенной области в том же изображении или другом. Исходная выделенная область вставляется на новый слой, а граница конечной выделенной области преобразуется в слой-маску.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселах. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения» для создания одинакового разрешения у исходного и конечного изображений перед копированием и вставкой либо воспользуйтесь командой «Свободное трансформирование» для изменения размера вставленного фрагмента.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Копирование выделенной области
- Выберите область, которую нужно скопировать.
- Выберите меню «Редактирование» > «Скопировать» или «Редактирование» > «Скопировать совмещенные данные».
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области.
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселах. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения» для создания одинакового разрешения у исходного и конечного изображений перед копированием и вставкой либо воспользуйтесь командой «Свободное трансформирование» для изменения размера вставленного фрагмента.
Примечание. В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Общие сведения о командах копирования и вставки
Скопировать Копирует выделенные области на текущем слое. Скопировать совмещенные данные Создает совмещенную копию всех видимых слоев в выбранной области. Вклеить Вставляет скопированную выделенную область в другую часть изображения или в другое изображение в виде нового слоя. Если уже имеется выделенная область, то команда «Вклеить» помещает скопированную выделенную область на текущую выделенную область. Если текущей выделенной области нет, то команда «Вклеить» помещает скопированную выделенную область в середину области просмотра. Вставить вместо Если буфер обмена содержит пикселы, скопированные из другого документа Photoshop, выделенный фрагмент вставляется в то же самое относительное местоположение внутри целевого документа, которое он занимает в оригинале. «Вставить в» или «Вставить за пределами» вставляет скопированный выделенный фрагмент в другую выделенную область изображения или за ее пределами. Исходная выделенная область вставляется на новый слой, а граница конечной выделенной области преобразуется в слой-маску.
Копирование выделенной области
- Выберите область, которую нужно скопировать.
- Выберите меню «Редактирование» > «Скопировать» или «Редактирование» > «Скопировать совмещенные данные».
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Копирование внутри одного документа
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C . У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс , благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Часто нам требуется скопировать тот или иной файл и создать нужное число его копий. В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
Методы копирования
1. Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку Ctrl , нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
Следующим этапом мы нажимаем «Редактирование — Скопировать» , затем перемещаемся в «Редактирование — Вставить» .
Применив инструментарий «Перемещение» (V) , располагаем копию файла, как мы хотим ее видеть на экране. Данные нехитрые манипуляции мы повторяем неоднократно до тех пор, пока не будет воссоздано нужное количество копий. В итоге мы потратили достаточно большое количество времени.
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование) и Ctrl + V (вставка) .
2. В разделе «Слои» перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий «Перемещение» (V) , размещая копию объекта там, где мы этого хотим.
3. При выделенном слое кликаем совокупность кнопок Ctrl + J , получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем «Перемещение» (V) . Это метод еще более скоростной, чем предыдущие.
Еще один способ
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt , кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием «Перемещение» (V) мы не пользуемся вовсе. Зажав всего лишь Ctrl и Alt , кликая на экране, мы уже получаем дубликат. Советуем вам обратить внимание на этот метод!
Таким образом, мы с вами изучили способы, как создать копии файла в Фотошопе!
Вконтакте
Одноклассники
Google+
Как в фотошопе скопировать цифру и вставить. Копирование выделенных областей в фотошопе
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C . У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс , благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
После того, как необходимая область изображения выделена, мы можем ее переместить, скопировать, размножить или удалить.
Рассмотрим, какие действия можно осуществлять над выделенными фрагментами изображения в программе Photoshop.
Следует заметить, что все действия с фрагментами изображения производятся в активном слое, т.е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран
Откроем какое-либо изображение File (файл) -> Open (открыть).
Рассмотрим операцию «Перемещение ».
Выделим произвольную часть изображения, например, прямоугольным выделением. Теперь поместим инструмент выделения внутрь выделенной области и, нажав кнопку мыши, начнем перемещение. Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось.
Теперь выберем инструмент «перемещение» и проделаем ту же операцию. Выделенная область начала перемещаться вместе с фрагментом изображения.
Теперь отменим выделение. Выделенный фрагмент «вклеился» в изображение.
Рассмотрим операцию «Копирование ».
Edit (редактировать) -> Copy (копировать). При этом выделенная часть изображения скопировалась в буфер обмена.
Теперь в основном меню выберем Edit (редактировать) -> Paste (вставить). Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Если при копировании выделенной области выбрать команду Edit (редактировать) -> Copy Merged (копировать объединение), то в буфер обмена попадет не только выделенный фрагмент изображения из активного слоя, но и из всех видимых слоев.
Рассмотрим операцию «Удаление ».
Выделим произвольную часть изображения, например, прямоугольным выделением. В основном меню выберем Edit (редактировать) -> Cut (вырезать).
Выделенная область изображения исчезла. Но, применяя команду «вырезать», мы не уничтожаем выделенный фрагмент. Он так же, как и при команде Copy (копировать), попадает в буфер обмена, откуда мы можем его извлечь командой Edit (редактировать) -> Paste (вставить).
Теперь выделим фрагмент изображения и в основном меню выберем Edit (редактировать) -> Clear (очистить). Выделенный фрагмент исчез. Причем, вставить его командой Edit (редактировать) -> Paste (вставить) уже не удастся.
Рассмотрим операцию «Клонирование ».
Выделим произвольную часть изображения. Теперь выберем инструмент «перемещение» и поместим его внутрь выделения. Далее, нажмем клавишу Alt > и, не отпуская ее,начнем перемещение указателя. Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя.
Отпустим кнопку мыши. Выделенный фрагмент зафиксировался внутри исходного изображения и стал теперь его частью.
Мы можем продолжить клонирование, перетаскивая выделенный фрагмент, либо закончить, отменив выделение.
Т.о. мы рассмотрели, как можно скопировать, удалить и клонироватьвыделенный фрагмент изображения в программе Photoshop.
Статья о небольшом нюансе, позволяющем воспользоваться функцией копирования на новый слой. Не все знают о том, в каком режиме работает эта удобная команда в программе Фотошоп. Урок предназначен для начинающей аудитории.
Часто бывает так, что необходимо уже выделенную часть изображения перенести на прозрачный фон нового слоя.
Для этого следует нажать один раз на инструмент Волшебная палочка. И тогда вам будет доступна функция Layer via Copy, которую легко вызвать правым нажатием мышки. В русской версии это будет означать копирование на новый слой. Выбирайте эту строку, и ваша выделенная область сразу окажется на новом слое. Вот и вся премудрость.
Часто у новичков эта простая операция вызывает затруднение именно по той причине, что программа Фотошоп выполняет данную команду не во всех режимах. Она не выдает контекстного меню в режимах Перо, Лассо, Перемещение или других. Она молчаливо требует, чтобы был выставлен инструмент именно Волшебная палочка. И тогда контекстное меню при нажатии правой кнопки мыши сразу становится ярким и готовым к работе.
Эта статья поможет ускорить быстродействие программы Adobe Photoshop. В ней подробно разобраны все настройки, касающиеся производительности. Дополнительно прикладываю поясняющие скриншоты, сделанные мною…
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл….
Небольшая информационная статья про выбор домашнего принтера для печати фотографий. Акцент сделан на выбор между струйными и сублимационными…
Быстрое выделение Photoshop CS — это графический редактор последнего поколения, в котором появилось достаточное количество новшеств. Одно из них — это замечательный по своим свойствам инструмент Quick Selection (Быстрое выделение). Вы хотите спросить, чем же он так примечателен? Отвечу. Этот механизм — достойная усовершенствованная замена Magnetic Lasso Tool (Магнитное лассо). Принцип его действия схож, однако действует он более корректно: нажимаем нажимаем на выбранную точку и тянем. Программа показывает выделенную область. Чтобв эту область увеличить, достаточно щёлкнуть на другой области, и выделение распространится шире. Настройки следующие: Brush (Кисти) — выбор вариантов и размеров кисти. Sample all Layers (Работа со всеми слоями) — механизм, позволяющий работать со всеми слоями одновременно. В принципе все инструменты аналогичны и выполняют практически одинаковые функции. Auto-Enhance (Автоувеличение) — инструмент, автоматизирующий работу пользователя. Refine Edge (Усовершенствованные края) функции, аналогичные уже описанным. Инструмент группы «Перо» — выделение сложной криволинейной формы с гладкими чёткими краями Работа с инструментами группы Pen Tool (Перо) основана на отрисовке контуров и является удобным способом построения ровных границ выделенных областей. С их помощью можно очень быстро выполнить большую часть работы по оконтуриванию и выделению объектов сложной формы, а потом работать со стандартными инструментами. При этом Вы очерчиваете пером какой-либо контур (не залитый цветом внутри!!!), затем щёлкаете по нему правой кнопкой мыши и в появившемся контекстном меню выбираете команду Образовать выделенную область. В результате на экране появится небольшое диалоговое окно, в котором Вы сможете указать параметры создаваемого выделения. Сам по себе процесс работы с перьями очень близок к работе в графических редакторах, работающих с векторной графикой. Контуры присутствуют и там, и здесь. Программа как бы хранит информацию об этих контурах как о векторном изображении, но по первому требованию пользователя векторы могут стать растровым рисунком и обрабатываться аналогично. Группа инструментов Pen Tool (Перо):
Маленькое замечание.Чтобы применить к полученному контуру заливку, он должен быть замкнутым. И последний штрих. Управление выделенными объектами, фрагментами и прочими выделениями осуществляется маленькой стрелочкой с названием Move (Перемещение) и соответствующими функциями. Вызывается «горячей» клавишей «V». Как копировать, вставлять одни изображения (и их фрагменты) в другие Итак, мы освоили с вами инструменты и средства выделения фрагментов изображений. Чтобы скопировать выделенный фрагмент с одного изображения на другое необходимо в том изображении, где произведено выделение, в строке меню выбрать Редактирование>Скопировать или Редактирование>Вырезать (в зависимости от того, что Вы хотите). В первом случае выделенный фрагмент останется на исходном изображении, во втором случае он будет вырезан, а на его месте образуется пустое место, залитое цветом фона (или прозрачная дырка). Теперь перейдём в следующее изображение, на которое Вы хотите поместить выделенный фрагмент, и в строке меню выберите Редактирование>Вставить. В результате выделенный ранее фрагмент появится на новом изображении. При этом данный фрагмент будет помещён на отдельный слой (автоматически созданный). Примечание Вместо команд меню Копировать, Вырезать, Вставить можно использовать клавиатурные сочетания «Ctrl+C» «Ctrl+X» «Ctrl+V» соответственно. Как передвигать одни фрагменты изображений относительно других Перемещать одни фрагменты изображения относительно других можно, двигая слои, на которых размещены эти фрагменты. При вставке какого-либо одного фрагмента изображения в другое автоматически создаётся новый слой, на который и помещается вставляемый фрагмент. Далее на палитре Слои (Layers) просто перейдите на соответствующий слой (он выделен в списке). Для этого просто щелкните по его названию мышкой. Далее просто перемещайте слой с помощью клавиш стрелок на клавиатуре или мышкой, предварительно выбрав инструмент Перемещение на палитре инструментов. Обратите внимание, что при этом не должно быть ничего выделено на изображении (в противном случае будет производиться перемещение выделенного фрагмента). Можно выделить какой-либо фрагмент изображение и попытаться подвинуть его. При этом двигаться будет не слой, а именно выделение на слое. При этом при перемещении выделения будут затираться участки слоя, на котором находится выделенный фрагмент, а на месте, с которого был сдвинут выделенный фрагмент, будет образовываться пустота (или заливка фоновым цветом, если перемещение производится на основном фоновом слое, — чаще всего, когда всё изображение состоит из одного слоя — фонового). © Прокди Р.Г., 2009 Контактные данные: «Откройте Для Себя Неограниченные Возможности» Предупреждение: Любое копирование материала с ресурса www.pozdnyakoff.ucoz.com есть прямое нарушение авторских прав. Проект «Adobe Photoshop Индивидуальное Обучение» © Поздняков Михаил 2010 Copyright ©, Все права защищены Original |
Выделение и выделенная область в фотошопе
В этой статье я подробно расскажу все, что нужно знать про выделение в фотошопе. Это одна из ключевых возможностей, на базе которой строится вся работа программы.
Название говорит само за себя. То есть мы рисуем некую рамочку вокруг объекта, который хотим выделить. Рамочка не графический элемент, на изображении ее не видно — по сути, это простейшее вспомогательное средство для работы в программе.
Функционал фотошопа же разделяется на то как и какой формы нарисовать эту рамочку и что можно сделать с той частью, что мы выделили на изображении. Как вы уже догадались, вариантов будет много.
Выделению посвящено множество команд и инструментов программы, например, отдельное самостоятельное меню на панели Управления:
Как видите, в этом меню изобилие команд, которые определяют тот самый функционал. Помимо этого, на панели Инструментов присутствуют специальные инструменты: прямоугольная и овальная области; быстрое выделение и волшебная палочка. В других вкладках меню панели управления, например, Редактирование, присутствуют команды, которые работают преимущественно в паре с выделением, например, выполнить обводку или инструмент Текст. Также оно тесно связано и дублирует множество команд фотошопа, например, трансформация. А если создать выделение и нажать на нее правой кнопкой мыши, то появится еще одно большое меню действий.
Все это говорит о том, что выделение в фотошопе — это серьезная и важная функция, являющаяся неотъемлемой частью программы, значительно расширяющая возможности обработки изображений.
В этой статье и в учебнике в целом будут фигурировать такие понятия как выделение и выделенная область. Они соотносятся между собой как общее и частное соответственно.
Выделение
Итак, рамочка с движущимися пунктирными линиями (еще их называют марширующие муравьи) это и есть выделение. Фотошоп предлагает множество способов создания этой рамки.
Общие команды из меню управления1. Выделение — Все
Эта команда выделяет весь документ и помещает марширующих муравьев по периметру документа. Она аналогична одноименной системной команде и расположена на горячей клавише Ctrl+A.
2. Загрузить слой как выделенную область
Зажав на клавиатуре клавишу Ctrl, а затем щелкнув мышкой по любому слою на палитре, он будет выделен рамкой марширующих муравьев.
Данная команда очень похожая на предыдущую, но есть принципиальное отличие. Если в предыдущем варианте мы выделяем весь документ, то здесь выделяется содержимое слоя. То есть, если слой содержит маленький фрагмент, например, клипарт цветка на прозрачном фоне, то рамка появится по контуру этого цветка.
3. Выделение — Выделить снова
Выберите эту команду для восстановления последней выделенной области или нажмите сочетание клавиш Ctrl+Shift+D.
Данная команда активирует последнюю созданную область, даже если это было пять фильтров и 20 мазков кистью назад (если вы не использовали инструменты Рамка и Текст, при которых эта команда не работает).
4. Инверсия
Инверсия позволяет сделать выделение наоборот. Клавиши быстрого набора Ctrl+Shift+I. Подробнее об инверсии посмотрите в этой статье.
Объясню на примере. Допустим, создана рамочка посередине документа. Применив инверсию, получим выделение того, что ранее находилось за пределами этой рамочки (окрашено серым цветом):
Следующие три пункта находятся в меню, но не вызывают появления «марширующих муравьев». Вместо этого они приказывают выбрать все слои:
5. Все слои
Используйте эту команду (комбинация Ctrl+Alt+A), если хотите выделить все слои в документе (так, чтобы, например, вы могли переместить несколько из них одновременно).
6. Отменить выделение слоев
Эта команда выполняет действие прямо противоположное предыдущему: отменяет выделение всех слоев на палитре.
7. Подобные слои
Выберите эту команду, если вы хотите выделить все слои одного типа. Например, вы хотите изменить шрифт во всех текстовых слоях в документе. Выделите текстовый слой, а затем выберите эту команду. Фотошоп выберет все ваши текстовые слои, так что вы сможете изменить их все сразу.
Инструменты выделенияСамыми главными и центровыми способами выделения являются такие инструменты:
1. Прямоугольная и овальная области
Пожалуй, они на первом месте по популярности для решения такого рода задач. Подробнее об этих инструментах читайте здесь.
Вкратце, названия говорят сами за себя: прямоугольная область создает рамочки с прямыми углами, которые, кстати, на панели параметров можно сделать закругленными; а овальная область — создает окружности.
2. Быстрое выделение
Быстрое выделение очень простой инструмент. Он напоминает кисть, но только не рисует, а захватывает пиксели, по которым вы проводите мышью, и выделяет смежные аналогичные пиксели. Таким образом, с помощью довольно-таки не сложных манипуляций, можно, например, выделить фон на фотографии и отредактировать его, либо вырезать какой-либо объект.
3. Волшебная палочка
Волшебная палочка тоже простой инструмент. Здесь одним щелчком вы сразу выделяете на изображении все смежные аналогичные пиксели.
Во всех этих инструментах присутствуют параметры позволяющие создать более сложные выделения, нежели квадрат или круг, а также расширить область выделения или убрать лишнее.
Выберите инструмент, например, прямоугольная область и обратите внимание на его панель параметров. Вы увидите вот такой блок из четырех кнопок (чтобы увидеть их названия, наведите курсором на кнопку и подождите несколько секунд):
Познакомимся поближе (слева направо):
1. Новая выделенная область
Это стандартный режим. Когда вы рисуете рамку выделения, она создается именно в этом режиме.
2. Добавить к выделенной области
Нарисовав сначала в обычном режиме, переключите кнопку на добавление и рисуйте новые рамки марширующих муравьев. В результате они будут суммироваться:
Горячая клавиша на клавиатуре — нажать и удерживать Shift.
Таким способом можно сделать, к примеру, вот такое выделение:
3. Вычитание из выделенной области
Эта настройка действует строго наоборот, нежели предыдущая. Переключитесь в этот режим и рисуйте рамки пересекающие выделение. Эти места будут удаляться.
Горячая клавиша на клавиатуре — нажать и удерживать Alt.
4. Пересечение с выделенной областью
При этом режиме будет оставаться только та выделенная область, которая является общей для двух пересекающихся рамок.
Горячая клавиша на клавиатуре — нажать и удерживать Shift+Alt.
Выделенная область
Выделенная область — это часть изображения, заключенная в рамках выделения, подвергаемая каким-либо изменениям. Термин нужно понимать буквально, так будет легче разобраться и затем ориентироваться.
Таким образом, фотошоп предоставляет нам различные инструменты выделения, чтобы мы в итоге создали выделенную область и затем уже начали ее редактировать.
Что можно делать с выделенной областью
1. Редактировать только выделенный фрагмент.
Создав рамочку, вы можете редактировать только ее содержание, то есть выделенную область, не боясь, что случайно заденете ту часть изображения, что находится за пределами рамочки. Например, можете поработать любым инструментом, можно применить к данному участку корректирующие слои, фильтры и другие команды.
Это очень потенциально богатый прием работы с выделением. Все случаи его применения перечислить сложно. По мере знакомства с инструментом и изучения практических уроков работы в программе, вы будете знакомиться с новыми эффективными приемами, например, как закруглить края изображения (без выделения фрагмента там вообще никак не обойтись).
Запомните правило!
Создавать выделенную область нужно на том слое, который вы хотите редактировать! То есть, если в вашем проекте два или более слоя (о том, что такое слои читайте здесь), то сначала на палитре слоев выберите тот, который содержит ту часть изображения, которую необходимо отредактировать.
Если вы выделили область, в которой нет ни единого пиксела, то фотошоп выдаст ошибку «Выделенная область пуста». Нужно понимать, что пустоту, даже если сильно захотеть, нельзя пощупать и уж тем более отредактировать.
2. Выполнить заливку
Как правило, с помощью команды Редактирование — Выполнить заливку весь слой заливается цветом, однако, создав предварительно выделенную область, вы можете залить только ее.
Данная команда содержит ряд настроек, которые позволят сделать эту работу более художественно, поэтому рекомендую почитать о ней подробнее.
3. Выполнить обводку
Команда Редактирование — Выполнить обводку позволяет создать рамочку вокруг вашего изображения или какого-либо объекта. Для этого нужно создать пунктирную рамку выделения. Затем, применив команду, появятся настройки какого цвета и размера вы хотите получить обводку.
Рекомендую ее создавать на отдельном слое, чтобы потом применить специальные эффекты слоя, чтобы сделать ее красивой.
Подробнее об обводке читайте здесь.
4. Перемещать, копировать и вставить
Выделенный рамочкой фрагмент можно перемещать по документу или вовсе его перетащить на новый. Для этого, после выделения, выберите инструмент Перемещение. Теперь двигайте фрагмент как вам нужно.
Комбинация клавиш Ctrl+C позволит скопировать фрагмент в память фотошопа, а комбинация Ctrl+V вставит его. При этом данный фрагмент появится на новом слое. Можно скопировать в одном документе, а затем вставить его в другом.
5. Изменять размер выделенных областей или трансформировать их
При помощи команды Свободное трансформирование, выделенный фрагмент можно поворачивать, изменять его размер и деформировать.
Для этого нажмите правой кнопкой по выделенной области. Появится меню, в котором нужно выбрать команду Свободное трансформирование . Вместо пунктирной рамочки появится сплошная, на углах которой есть квадратики. Нажимайте на них мышкой и движением руки поворачивайте и меняйте размер. Если еще раз правой кнопкой мыши вызвать меню, то появится список возможных команд для деформации. Подробнее о них читайте в этой статье.
6. Использовать выделение как маску слоя
Здесь все аналогично. Сначала создайте выделение, затем примените команду добавления маски слоя. В результате маска будет применена только к выделенному фрагменту изображения, а не ко всему целиком как обычно.
Самое важное свойство из всех перечисленных:
Когда вы создаете выделенную область, программа защищает области за ее пределами, все ваши манипуляции с изображением влияют только на выделенный участок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
различных способов копирования и вставки выделенных областей
Мы собираемся рассмотреть несколько различных способов копирования и вставки в нашей первой части Pixelady vs. Pixelady.
Kris’s Way
Один из способов скопировать и вставить часть изображения в Photoshop Elements (он работает и для обычного Photoshop) — это сделать выделение. Используйте инструмент «Прямоугольная область», чтобы создать выделение из изображения. Затем перейдите в меню и выберите «Правка»> «Копировать»:
.Затем выберите «Правка»> «Вставить»:
Копия выделения будет размещена на новом слое прямо над областью, из которой она была скопирована.Да, вы не узнаете, что там есть копия, если не посмотрите на панель «Слои». Видите маленький прямоугольный эскиз рядом с зеленой стрелкой?
Используйте ярлыки
Более простой способ скопировать и вставить выделенные области — использовать сочетания клавиш Ctrl + c (Mac = Command + c) для копирования и Ctrl + v (Mac = Command + v) для вставки.
Deb’s Way
Деб по возможности предпочитает использовать одну ступеньку вместо двух. Поэтому вместо копирования и вставки используйте сочетания клавиш Ctrl + j (Mac = Command + j).Он копирует и вставляет за один шаг. Этого ярлыка даже нет в раскрывающемся меню Photoshop. Отметьте одну для старой собаки!
Старая собака учится новому трюку
Это Деб, старая собака. Все это копирование и вставка работает нормально, если у вас нет файла с более чем одним слоем. Тогда независимо от того, каким образом вы копируете и вставляете, вы просто копируете то, что находится на активном слое. А если вы использовали режим наложения слоев, чтобы повлиять на внешний вид изображения, все станет еще сложнее.Обратите внимание, как верхняя центральная часть смешанного изображения не похожа ни на верхний, ни на нижний слой?
Вот мой выбор. Трудно скопировать этот раздел. Вы не можете использовать копирование / вставку, независимо от того, на каком слое вы находитесь и какой метод вы используете.
Ниже моя попытка скопировать этот раздел. Я был на слое 1, когда сделал выделение и нажал Ctrl + j. Вставленное выделение — это не просто часть слоя 1, это часть с режимом наложения, установленным на этом слое (Overlay).Так что вставленный раздел не такой, как я думал.
Вот как будет выглядеть этот вставленный раздел, если я отключу два исходных слоя. Большая разница, правда?
Но знаете что? Когда писала этот пост, старая собака научилась новому трюку. Если вы хотите сделать копию именно того, что вы видите в контуре выделения, используйте команду «Копировать объединенное» в раскрывающемся меню «Правка» (Ctrl + Shift + c или Mac = command + Shift + c).
Тогда при вставке вставленная часть будет выглядеть так, как вы видели на мониторе. Вот как выглядит выделение после того, как я его переместил.
Итак, какой способ лучше копировать и вставлять? Как ни крути! Следите за обновлениями, чтобы увидеть больше игр Pixelady против Pixelady.
Область дублирования выделения Photoshop, а не пиксели
Область выделения дублированного выделения Photoshop, а не пикселиСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 12к раз
До появления в Photoshop инструментов с закругленными углами я отчетливо помню использование комбинации клавиш, чтобы иметь возможность дублировать выделение, а не пиксели в слое, и перетаскивать его в другую часть артборда.Это очень похоже на использование инструмента «Перемещение», когда что-то выделено, и использование клавиши (ПК) Alt.
Это еще возможно? Пробовал различные комбинации клавиш, но, похоже, не понял.
Создан 18 июл.
килобеллами11 золотой знак11 серебряный знак99 бронзовых знаков
5Я не верю, что существует комбинация модификаторов для дублирования выбора .
Вы можете перемещать или преобразовывать выделение, не изменяя пиксели, с помощью меню Select> Transform Selection . Но это все равно не позволит вам дублировать выделение.
Если вы хотите дублировать выделение, самый простой способ, который я знаю, — это использовать панель каналов .
- Создайте свой первый выбор
- Щелкните значок «новый» в нижней части панели каналов.
- Залейте выделение (на альфа-канале) белым цветом
- Щелкните канал RGB (или канал CMYK)
- Переместите, трансформируйте или иным образом измените выделение, которое вы видите, чтобы создать второе выделение
- Удерживая нажатой Command / Ctrl + Shift , щелкните миниатюру для альфа-канала
После этого оба параметра будут активны.
По существу сохраняет первый выбор, а затем загружает его позже.
Создан 19 июл.
СкоттСкотт189k1919 золотых знаков
Когда ваш выбор активен, перейдите в Select> Save selection и дайте вашему выбору имя:
Вы также можете щелкнуть правой кнопкой мыши по самой рамке выделения и аналогичным образом выбрать «Сохранить выделение»…
Затем, когда вы захотите использовать его снова, перейдите в Select> Load Selection и выберите сохраненный выбор:
Я никогда не слышал, чтобы Photoshop обладал той функциональностью, о которой вы говорите, но я начал с CS6, так что …
Создан 18 июл.
ПИФ-ПАФ1,9455 серебряных знаков2020 бронзовых знаков
Я не припомню, чтобы Photoshop мог это сделать.Если да, то это было много версий назад, возможно, до CS. (Учтите, я начал с версии 4.)
Что вы можете попробовать, так это переключить режим быстрой маски, сделать копию замаскированной области и выключить ее. Теперь у вас должно быть два выделения одинакового размера.
Создан 19 июл.
Nayhemnayhem18877 бронзовых знаков
Поздно на вечеринку — нашел это в поисках чего-то другого.
Я делаю это, преобразовывая выделение в путь, дублируя путь и конвертируя обратно в выделение:
Сделайте выделение рабочим путем (щелкните правой кнопкой мыши или удерживайте нажатой кнопку мыши в области выделения с помощью инструмента выделения).
С помощью инструмента прямого выбора или выбора пути удерживайте опцию (alt) и перетащите, чтобы дублировать путь (промойте и повторите)
Используя любой инструмент выделения, нарисуйте прямоугольник по всем контурам, чтобы выделить их все
Щелкните правой кнопкой мыши / щелкните правой кнопкой мыши внутри путей и «сделайте выбор».
Надеюсь, это поможет!
Создан 24 янв.
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как создать новый слой из выделения в Photoshop
Когда вы пытаетесь что-то вырезать, вам не всегда нужен результат на одном и том же слое.В конце концов, всегда полезно иметь резервную копию своих вырезок на случай, если что-то пойдет не так. К счастью, вы можете быстро научиться создавать новый слой из выделения в Photoshop с помощью этих простых приемов.
Как скопировать выделение на новый слой
Допустим, вы хотите вырезать этого человека из фона. Вы выбрали объект и теперь готовы разместить его на новом слое.
Но есть проблема…
Когда вы создаете новый слой, он просто прозрачный.По-видимому, нет возможности скопировать содержимое выделения на этот слой.
К счастью, есть простой трюк.
— Метод дублирования слоя
Когда ваш выбор активен, все, что вам нужно сделать, это продублировать слой. Нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать содержимое выделения и поместить его на новый слой.
Кроме того, вы можете щелкнуть правой кнопкой мыши по выделенному фрагменту и выбрать «Слой через копию» , чтобы получить тот же результат.
Это самый быстрый способ создать новый слой из выделения в Photoshop. Все, что нужно, — это всего лишь одно сочетание клавиш!
С помощью этого метода дублирования слоя вы делаете копию исходного слоя. Это означает, что исходный слой останется нетронутым. Тем временем вы получите точную копию области выделения на новом слое.
— Метод копирования и вставки
Если вы новичок в программе, запоминание сочетаний клавиш может оказаться сложной задачей.Вот почему я хотел поделиться этим второстепенным способом создания нового слоя из выделения в Photoshop.
С помощью этого метода можно использовать универсальную команду копирования и вставки Command + C / V (Mac) или Control + C / V (ПК).
Пока ваш выбор активен, нажмите Command + C (Mac) или Control + C (ПК), чтобы скопировать содержимое выбора.
Скопируйте активный выбор.
Затем создайте новый слой для вставки вашего содержимого.
Создайте новый слой.
Выберите новый слой и нажмите Command + V (Mac) или Control + V (ПК), чтобы вставить выделение.
Вставьте на новый слой.
Если вы хотите добавить выделение на уже существующий слой, просто выберите его и используйте ярлык вставки. Таким образом, вам не нужно создавать новый слой!
— Слой через метод вырезания
В предыдущих способах создания нового слоя из выделения в Photoshop вы сделали копию.Что, если вы действительно хотите удалить эту часть вашего выделения из исходного слоя?
Вот здесь и появляется слой через вырез.
При активном выборе щелкните правой кнопкой мыши в области выбора.
Выберите «Layer Via Cut».
Это создаст новый слой из вашего выделения, удалив его из исходного слоя.
Если вы внимательно посмотрите на миниатюры двух слоев, вы сможете лучше понять, что происходит.Вместо того, чтобы делать копию, слой с помощью метода вырезания полностью удаляет область выделения из исходного слоя.
Как скопировать выделение на новый слой в Photoshop
Вместо того, чтобы дублировать содержимое выделения, как вы можете скопировать выделение на новый слой?
Особенность выделений в том, что они не привязаны напрямую к какому-либо конкретному слою. Тот факт, что вы сделали выделение на одном слое, не означает, что он привязан к этому же слою.
Например, я создал выделение вокруг своей темы. При активном выделении я все еще могу свободно переключаться между разными слоями.
Это означает, что вы можете выбрать любой слой для применения к нему, даже если он был сделан из другого слоя!
В этом смысле вам никогда не нужно копировать активный выбор, потому что вы можете переключаться между слоями.
Но как насчет того, чтобы скопировать выделение, чтобы сохранить его на потом?
— Как сохранить выделение для использования позже
При активном выборе щелкните правой кнопкой мыши и выберите «Сохранить выделение».’
Появится диалоговое окно с просьбой переименовать выбранный вариант для будущего доступа.
Переименуйте его во что-нибудь подходящее и нажмите OK.
На этом этапе ваш выбор все еще будет активен. Предположим, вы хотите избавиться от него прямо сейчас. Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Быстрая перемотка вперед до момента, когда вы готовы снова использовать этот выбор.Поднимитесь до Select> Load Selection.
Откроется диалоговое окно, в котором вы можете выбрать сохраненный выбор.
Выберите недавно сохраненный выбор, щелкнув меню канала. После выбора нажмите OK.
Теперь ваш старый выбор снова появится, как и раньше.
Отсюда вы можете использовать любой из описанных выше методов, чтобы создать новый слой из выделенной области!
Заключение
Не забывайте создавать новый слой из выделения в Photoshop — это важная часть неразрушающего редактирования.Таким образом, у вас всегда будет запасной вариант, если что-то пойдет не так. Дублирование областей выделения на новый слой — безусловно, самый быстрый и простой способ для этого. Все, что вам нужно, — это простое сочетание клавиш, и вы уже в пути!
Если вы нашли этот урок полезным, я был бы ОБОЗНАЧЕН, если бы вы поделились им с другом!
Хотите больше подобных уроков? Подпишитесь на мою еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
Запрос функции: дубликат выбран (в том же слое) — запросы функций
Приветствую всех.Я надеюсь, у вас все замечательные люди, у вас все хорошо.
Я пишу эту тему, чтобы обсудить запрос функции, чтобы помочь художникам использовать рабочий процесс, который в основном подразумевает текстурирование поверхности, но с повторяющимися узорами.
Так о чем это?
Это не что иное, как расширенная техника выделения.
Дело в том, что вместо того, чтобы нажимать CTRL + ALT + J или сначала CTRL + C, а затем CTRL + V, мы просто удерживаем CTRL после завершения периметра выделения, затем щелкните и перетащите, удерживая CTRL, чтобы поставить отметку с выбранным содержимым и перетащить его в любом месте того же слоя.Операция может быть рекурсивной каждый раз, когда мы снова нажимаем клавишу CTRL. На мой взгляд, выполнение этого трижды приведет к получению трех копий растровых данных на одном и том же слое в одном и том же месте или в разных местах, в зависимости от того, как пользователь их размещает.
Вот краткое описание вариантов использования:
РЕЗЮМЕ
Этот отзыв попадает в список желаний и предполагает, что содержимое слоя можно дублировать, удерживая CTRL / ALT при перетаскивании.
ОЖИДАЕМЫЙ РЕЗУЛЬТАТ
Используя инструмент Transform / Move, ниже приведены возможные операции.
ВАРИАНТ 1 — Область не выбрана:
Дублирование всего содержимого текущего слоя или выбранных слоев перетаскивается и при фиксации операции перетаскивается в копию или копии выбранного слоя (слоев).
ВАРИАНТ 2 — Выбрана одна или несколько областей (только текущий слой):
Содержимое в выбранных областях дублируется / дублируется при перетаскивании. После сброса вы все равно можете перемещать его / их на холсте, не разрушая пиксели, изначально отмеченные на текущем слое, и форма выделения по-прежнему сохраняется.Однако повторное нажатие CTRL / ALT зафиксирует содержимое в пикселях слоя, прежде чем вы снова перетащите его копию.
Как это будет полезно? Это позволит быстро копировать и вставлять пиксели, содержащиеся в вашем выделении, несколько раз на одном слое и удобен для ускорения рабочего процесса.
Примечание: можно было бы использовать клавишу модификатора Shift для перемещения выделенного содержимого по горизонтали, вертикали или диагонали.
Как скопировать выделение с одного изображения на другое в GIMP?
Как скопировать выделение с одного изображения на другое в GIMP? — СуперпользовательСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 45k раз
Недавно я перешел с Photoshop на GIMP.Я хочу скопировать выделение из одного изображения в другое, чтобы я мог заполнить это выделение цветом в другом изображении и получить форму, не воссоздавая ее вручную. В Photoshop мы можем скопировать стиль слоя, но я не могу найти его в GIMP. Кто-нибудь может помочь?
Пользователь1,9111414 серебряных знаков2424 бронзовых знака
Создан 17 мая ’13 в 12: 432013-05-17 12:43
раджрадж45122 золотых знака55 серебряных знаков77 бронзовых знаков
Это действительно так же просто, как скопировать быструю маску (изображение вашего выбора):
- Включить быструю маску для изображения с выделением ( Shift + Q или Select → Toggle QuickMask)
- Быстрая маска отображается как канал под названием «Быстрая маска» в диалоговом окне «Каналы».
- Выделите его и скопируйте в буфер обмена ( Ctrl + C )
- Включить быструю маску для изображения, на котором еще нет выделения ( Shift + Q )
- Выберите его в диалоговом окне «Каналы» и вставьте из буфера обмена ( Ctrl + V )
- Отключите быструю маску ( Shift + Q ), чтобы увидеть выделение в виде пунктирных линий.
Большинство других решений у меня не работали.
Создан 22 янв.
Lowieken26133 серебряных знака22 бронзовых знака
3Из первого изображения сохраните выделение в новый канал, скопируйте содержимое канала в буфер обмена и затем вставьте его в новый канал другого изображения.Шаг за шагом …
Создайте новый пустой канал в новом изображении.
Откройте канал маски другого изображения, где вы сохранили выделение, в канал маски,
Скопируйте все это в буфер обмена (выделите все, затем выберите Копировать -> Ctrl — A , Ctrl — C ).
Вернуться в (пустой) канал нового образа
Вставьте данные буфера обмена в этот канал (Вставить -> Ctrl — V ).
Выберите данные изображения (RGB) и загрузите данные канала как выделение и все.
1,68711 золотых знаков1414 серебряных знаков3535 бронзовых знаков
Создан 22 мая ’13 в 19: 022013-05-22 19:02
1Вы можете использовать альфа-канал для восстановления выделения, просто используйте Alpha to Selection на вставленном слое.Вам нужно только убедиться, что нет прозрачности в той части слоя, которую нужно скопировать:
- Выберите то, что вам нужно
- Выберите непрозрачный слой или создайте новый временный
- Правка — Копировать (Ctrl + C)
- Перейти к изображению, в которое вы хотите вставить выделение
- Правка — Вставить как — Новый слой
- Слой — Прозрачность — От альфа к выделенному
- Удалите вставленный слой.
Альтернативный метод с использованием каналов:
- Выберите то, что вам нужно
- Select — Сохранить на канал
- Убедитесь, что вновь созданный канал выбран и Правка — Копировать (Ctrl + C)
- Перейти к изображению, в которое вы хотите вставить выделение
- Откройте «Каналы» и создайте новый канал (кнопка внизу или через контекстное меню)
- Убедитесь, что вновь созданный канал выбран и выберите Edit — Paste (Ctrl + V)
- Откройте «Слои» и закрепите плавающий слой (кнопка внизу или через контекстное меню)
- Откройте «Каналы» и замените выделение этим каналом (кнопка внизу или «Канал для выделенного» в контекстном меню).
- Вы можете удалить каналы сейчас, если больше не собираетесь использовать этот выбор, или можете оставить их для дальнейшего использования, просто повторите последнее действие для восстановления.
Создан 14 янв.
пользователь1,9111414 серебряных знаков2424 бронзовых знака
Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как дублировать маски между слоями в Adobe Photoshop
Экземпляры часто возникают, когда вы делаете выделение в Adobe Photoshop и применяете к нему корректирующий слой.После этого вы хотите создать еще один корректирующий слой и применить его к тому же выделению, что и раньше. Дело в том, что сделать выделение в Photoshop иногда — не самое простое занятие. На них нужно время, и если они уже созданы, им стоит воспользоваться. Вот почему так важно научиться дублировать или копировать маски между слоями.
Когда вы создаете корректирующий слой, к этому слою может быть применена маска. Это то, что делает корректирующий слой таким особенным.Сделав выделение и создав маску для этого выделения, у вас есть возможность применять эту маску снова и снова к любому количеству новых корректирующих слоев. Как вы понимаете, это позволяет сэкономить время и нервы. Это также делает ваше изображение более точным и последовательным. Ограничивая редактирование одной дублированной маской, вы гарантируете, что ее края и область всегда будут одинаковыми. Выборки не всегда заканчиваются одинаково, поэтому важно уменьшить эти вариации.
Если у вас возникли проблемы с расшифровкой того, что я только что написал выше, не беспокойтесь об этом.Просто следуйте инструкциям ниже. Я объясню и продемонстрирую, что именно происходит. На самом деле это очень простая концепция.
В сегодняшнем посте я буду использовать пример изображения для работы. Я выделю объект на изображении, а затем создам корректирующий слой с маской. Затем я создам еще один корректирующий слой и научу вас копировать маску с первого на второй. Поступая так, мы задействуем мощность, о которой я говорил выше.
Делаем выбор
Для этого примера я собираюсь выбрать фрукт, который находится в центре этого изображения.Для этого я воспользуюсь инструментом быстрого выбора . В настоящее время это 4-й инструмент сверху на левой вертикальной панели инструментов.
Хотя я не собираюсь вдаваться в подробности выбора в этом посте, я приведу вас к одному из моих предыдущих постов. В этом я очень подробно описываю, как это сделать.
Выбор объектов и уточнение краев в Adobe Photoshop
Я выделю и уточню края, чтобы они выглядели как можно лучше.
Обратите внимание на марширующих муравьев, окружающих центральный фрукт.
Применение корректирующего слоя
Теперь я собираюсь применить корректирующий слой. Я продолжу и щелкну значок Hue / Saturation на панели Adjustments .
Как видите, корректирующий слой был создан на панели Layers .
Регулировка и инверсия
Теперь я уменьшу насыщенность выделения.После этого, поскольку я не хочу, чтобы корректировка применялась к центральному фрукту, я инвертирую маску.
Я сдвину ползунок Saturation влево, чтобы уменьшить цвет выделения.
Затем я нажимаю значок Masks на той же панели Properties , а затем нажимаю кнопку Invert . Это просто инвертирует маску, возвращая исходное выделение к полноцветному и уменьшая оставшуюся область изображения.
Создание выделения из маски
До сих пор мы видели, как создать маску на основе выделения. Разве это не круто? Возможно, создать выделение на основе маски? Угадай, что. Мы можем. Для этого все, что мне нужно сделать, это щелкнуть маску в корректирующем слое на панели «Слои» и нажать кнопку Command (Mac) или Ctrl (Windows) на моей клавиатуре. Затем щелкните левой кнопкой мыши. Это снова сделает выбор на основе выбранной мной маски.Разве это не было просто?
Если вы внимательно посмотрите на приведенный выше снимок экрана, вы увидите марширующих муравьев, окружающих выделенную область.
Теперь, если вы помните, я инвертировал исходную маску. Из-за этого выделение, которое я только что создал из него, включает все, кроме фрукта в центре изображения. Поскольку у меня это работает, я оставлю это в покое.
Создание другого корректирующего слоя
Все, что было до этого раздела, было настроено. Теперь мы переходим к сути сообщения.
Чтобы применить это выделение к другому корректирующему слою, все, что мне нужно сделать, это щелкнуть другой значок на панели «Коррекция». На этот раз я выберу Яркость / Контрастность . Я также сдвину ползунок Яркость влево, чтобы затемнить фон.
Если вы посмотрите на приведенный выше снимок экрана, вы увидите, что теперь есть два корректирующих слоя, к которым применена одна и та же маска. Это сэкономило мне много времени на воссоздание выделения.Честно говоря, выбирать вещи в Photoshop — не одно из моих любимых занятий. Если я смогу этого избежать, я сделаю это.
Копирование маски с одного корректирующего слоя на другой
До сих пор я рассказывал, как сделать выделение и создать маску из этого выделения. Я даже рассмотрел, как это изменить, сделав выделение из маски. Теперь я хотел бы показать вам, как просто заменить маску в одном корректирующем слое маской из другого. По сути, это копирование маски между слоями.
Для этого все, что вам нужно сделать, это щелкнуть маску первого слоя. Затем нажмите клавишу Option (Mac) или Alt (Windows) на клавиатуре, щелкните и перетащите первую маску поверх той, которую вы хотите заменить. После этого вы увидите всплывающее окно с вопросом, хотите ли вы заменить маску слоя. Нажмите Да , и все готово. Оттуда вы можете редактировать этот новый корректирующий слой, как и любой другой.
Ну вот и все.Несколько разных методов работы с выделениями и масками. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в разделе комментариев ниже. Спасибо!
Если вы хотите узнать больше о том, как создавать и дублировать маски в Adobe Photoshop, ознакомьтесь с этими замечательными публикациями:
Создание и дублирование маски слоя | Планета Photoshop
Как скопировать маску слоя | Блог Digital Scrapper
Photoshop — Копирование и инвертирование масок «projectwoman.com
——
Если вам понравился сегодняшний пост и он оказался полезным, поделитесь им с другом.Кроме того, если вы хотите продолжить обучение и хотите, чтобы наши сообщения отправлялись прямо на ваш почтовый ящик, просто подпишитесь на нашу новостную рассылку. Мы будем отправлять все сообщения прямо вам. Спасибо!
Photoshop — ярлык «повторить поворот с копией» «projectwoman.com
Воскресенье, 24 апреля 2011 г.
Photoshop — ярлык «повторить поворот с копией»
На этой неделе я обнаружил совершенно новую комбинацию клавиш, которой я просто хочу поделиться.Вот предыстория…
Я люблю делать правильные формы из неправильных. Думайте о калейдоскопах, но не всегда они состоят из изображений — иногда я создаю формы калейдоскопа из других форм. Формы — это самый большой секрет в Photoshop, потому что, в отличие от кистей, их можно увеличивать или уменьшать до любого размера, и они не теряют своей гладкости.
Итак, вот как создавать фигуры из фигур и как использовать мою новую комбинацию клавиш:
Щелкните инструмент «Произвольная форма» и выберите форму для использования — вы можете использовать что угодно — я использовал орнамент.На панели параметров инструмента щелкните значок слоя фигуры — он первый из трех в крайнем левом углу панели.
Перетащите фигуру на изображение. Он появится как новый слой. Неважно, какого цвета ваша фигура прямо сейчас.
Щелкните инструмент «Перемещение», затем выберите «Правка»> «Свободный путь преобразования» (или нажмите Control + T), щелкните, чтобы выбрать точку, вокруг которой будет вращаться форма. Вы делаете это с помощью небольшого индикатора на панели инструментов — вы можете выбрать любой из квадратов, чтобы получить интересный эффект — каждый из них даст свой результат.
На панели параметров инструмента установите для параметра Угол значение с коэффициентом 360 — 10, 15, 30, 45, 60 и так далее. Обычно я использую 30. Нажмите Enter, чтобы подтвердить поворот.
Итак, вы создали фигуру и повернули ее. А теперь самое интересное — пора использовать новую комбинацию клавиш. Выделив слой-фигуру, нажмите Control + Alt + Shift + T (Command + Option + Shift + T на Mac). Нажмите на нее несколько раз, пока вы не скопируете форму достаточно раз, чтобы повернуться на 360 градусов.Комбинация клавиш Control + Alt + Shift + T (Command + Option + Shift + T на Mac) повторяет последний поворот с новой копией формы. Совершенно классная штука.
Если окончательная форма выходит за край изображения, вы можете автоматически изменить размер холста, чтобы включить форму, выбрав «Правка»> «Показать все».
Если вам нравится окончательная форма, вы можете сделать ее одной фигурой, а не множеством, выбрав инструмент «Выделение контура» и перетащив всю фигуру так, чтобы она была выделена.На панели параметров инструмента выберите значок «Добавить в область фигуры» и нажмите кнопку «Объединить». Это создает единую фигуру из всех объединенных фигур.
Чтобы сохранить форму, чтобы вы могли использовать ее снова в будущем — не снимая выделения, выберите «Правка»> «Определить произвольную форму». Теперь ваша фигура калейдоскопа — это фигура, которую вы можете использовать в Photoshop в любое время, выбрав ее из коллекции Custom Shape.
Хелен Брэдли
Этикетки: нестандартная форма, калейдоскопы, Photoshop, Reveal All, поворот копии
Ярлыки: Без категории
отправлено Хелен Брэдли @ Воскресенье, 24 апреля 2011 г.

 Перетащите изнутри ограничительной рамки, чтобы переместить объект.
Перетащите изнутри ограничительной рамки, чтобы переместить объект.
 Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.