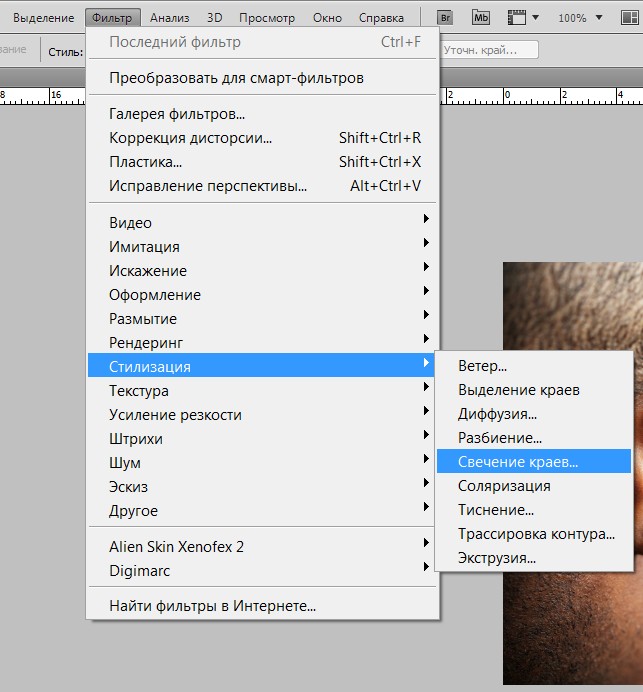
Как разместить изображение в тексте с помощью Photoshop CC и CS6
В этом уроке мы узнаем, как поместить изображение в текст , один из самых популярных и классических эффектов Photoshop. Как мы увидим, благодаря силе обтравочных масок поместить изображение в текст с помощью Photoshop просто и легко. Я буду использовать Photoshop CS6 здесь, но это руководство также полностью совместимо с Photoshop CC (Creative Cloud). Если вы используете более старую версию Photoshop, обязательно ознакомьтесь с моим оригинальным учебником « Размещение изображения в тексте» .
Вот изображение, которое я буду использовать ( фото гавайского пляжа от Shutterstock):
Исходное изображение.
А вот как будет выглядеть то же изображение, если поместить его в текст:
Конечный результат.
Давайте начнем!
Как разместить изображение в тексте с помощью Photoshop
Шаг 1: дублируем фоновый слой
Откройте изображение, которое вы хотите разместить внутри вашего текста.
Панель «Слои», отображающая изображение на фоновом слое.
Нам нужно сделать копию этого слоя. Поднимитесь в меню Layer в строке меню вдоль верхней части экрана, выберите New , затем выберите Layer via Copy . Или вы можете выбрать эту же команду на клавиатуре, нажав Ctrl + J (Win) / Command + J (Mac):
Photoshop создает копию слоя, называет его «Слой 1» и размещает его непосредственно над фоновым слоем:
Копия слоя появится над оригиналом.
Шаг 2: добавь белый сплошной цвет заливки
Далее, давайте добавим один из слоев Photoshop Solid Color Fill, чтобы использовать его в качестве фона для нашего эффекта. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет в верхней части списка, который появляется:
Выбор сплошного цвета заливки.
Фотошоп откроет палитру цветов, чтобы мы могли выбрать цвет, которым мы хотим заполнить слой. Я собираюсь использовать белый цвет для фона, введя значение 255 в поля R , G и B :
Значение 255 для значений R, G и B дает нам белый цвет.
Нажмите кнопку ОК, чтобы закрыть палитру цветов. Вернувшись на панель «Слои», мы видим белый слой «Сплошная заливка цветом» (с именем «Цветная заливка 1»), расположенный над двумя слоями изображения:
Панель «Слои», отображающая слой «Сплошной цвет».
Изображение временно скрыто слоем заполнения.
Шаг 3: Перетащите сплошной цвет заливки под слой 1
Нам нужно переместить слой «Сплошная заливка цветом» ниже слоя 1. Нажмите на слой «Сплошная заливка» (убедитесь, что вы щелкаете по его маленькому значку образца цвета слева, а не по значку маски слоя справа), и с помощью кнопки мыши все еще удерживая нажатой, перетащите слой вниз, пока не увидите полосу выделения между фоновым слоем и слоем 1:
Нажмите на слой «Сплошная заливка» (убедитесь, что вы щелкаете по его маленькому значку образца цвета слева, а не по значку маски слоя справа), и с помощью кнопки мыши все еще удерживая нажатой, перетащите слой вниз, пока не увидите полосу выделения между фоновым слоем и слоем 1:
Перетаскивая слой Fill между фоновым слоем и слоем 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой Fill на место между двумя слоями изображения. Ваше изображение появится в окне документа:
Слой Fill теперь расположен между двумя слоями изображения.
Шаг 4: выберите слой 1
Нажмите на верхний слой ( Layer 1 ) на панели Layers, чтобы выбрать его:
Выбор слоя 1.
Шаг 5: Выберите инструмент Type
Мы готовы добавить наш текст. Выберите инструмент «Текст» в панели «Инструменты» в левой части экрана. Вы также можете выбрать Type Tool, просто нажав клавишу T на клавиатуре:
Выбор инструмента «Текст».
Шаг 6: выбери свой шрифт
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите свой шрифт. Поскольку наша цель — поместить изображение в текст, лучше всего работают шрифты с толстыми буквами. Я собираюсь выбрать Arial Black, но, конечно, вы можете выбрать любой шрифт, который вам нравится. Не беспокойтесь о размере шрифта на данный момент. Мы изменим тип вручную позже:
Выбор шрифта на панели параметров.
Шаг 7: установите цвет шрифта на белый
Этот следующий шаг не является абсолютно необходимым, но чтобы помочь нам увидеть текст по мере его добавления, давайте установим наш цвет шрифта белым . Если ваш типовой цвет уже установлен на белый (или другой цвет, который вы можете легко увидеть перед вашим изображением), вы можете пропустить этот шаг. Чтобы изменить цвет шрифта, щелкните
Нажав на образец цвета.
Это еще раз открывает палитру цветов . Я выберу белый цвет, как и раньше, введя значение 255 для опций R , G и B. Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов:
Установка значений R, G и B на 255.
Шаг 8: добавь свой текст
Выбрав инструмент «Текст», выберите шрифт и цвет шрифта — белый, щелкните внутри документа и добавьте свой текст. Я наберу слово «HAWAII»:
Добавляю мой текст.
Нажмите на галочку на панели параметров, когда вы закончите, чтобы принять ваш текст и выйти из режима редактирования текста:
Нажав на галочку.
Узнайте все о работе с шрифтом в Photoshop с помощью нашего учебника Photoshop Type Essentials !
Шаг 9: перетащите слой типа ниже слоя 1
Если мы посмотрим на панель «Слои», то увидим наш новый добавленный слой «Тип», расположенный над слоем 1, поэтому текст появляется перед изображением в документе:
Слой типа в настоящее время находится над изображением.
Нам нужно переместить его ниже слоя 1. Нажмите на слой «Тип» и, удерживая нажатой кнопку мыши, перетащите его вниз, пока не появится полоса выделения между слоем 1 и слоем «Сплошная заливка»:
Перетаскивая слой Тип под Слой 1.
Отпустите кнопку мыши, когда появится панель выделения, чтобы поместить слой «Тип» на место:
Слой типа теперь находится ниже слоя 1.
Шаг 10: снова выберите слой 1
Нажмите еще раз на слой 1, чтобы выбрать его и сделать его активным:
Нажав на слой 1, чтобы выбрать его.
Шаг 11: создай обтравочную маску
Выбрав Layer 1, нажмите на маленький значок меню в верхнем правом углу панели Layers:
Нажав на значок меню панели «Слои».
Выберите « Создать обтравочную маску» в появившемся меню:
Выбор команды Создать обтравочную маску.
Это клипы изображения на уровне 1 к тексту на типовом слое ниже него, а это означает , что только область изображения , которая находится непосредственно над фактическим текстом на тип слоя остается видимым, создавая иллюзию того, что изображение находится внутри текста. Остальная часть изображения теперь скрыта от глаз, и на ее месте мы видим сплошной белый слой Fill:
Остальная часть изображения теперь скрыта от глаз, и на ее месте мы видим сплошной белый слой Fill:
Только область изображения, которая находится непосредственно над текстом, остается видимой.
Если мы снова посмотрим на панель «Слои», то увидим, что слой 1 был смещен вправо, с маленькой стрелкой, указывающей вниз на слой типа под ним. Вот как Photoshop сообщает нам, что слой Type используется в качестве обтравочной маски для Layer 1:
Панель «Слои» показывает слой 1, обрезанный до слоя «Тип».
Связанное руководство: как работают обтравочные маски Photoshop
Шаг 12: выберите слой типа
Нажмите на слой типа, чтобы выбрать его и сделать его активным:
Выбор типа слоя.
Шаг 13: измените размер и переместите текст
Все, что осталось сделать, это переместить и изменить размер шрифта, и мы можем сделать обе эти вещи, используя команду Free Transform в Photoshop. Выбрав слой «Тип», перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» . Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью ярлыка:
Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью ярлыка:
Собираемся Правка> Свободное Преобразование
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, просто нажмите и перетащите любой из маркеров. Если вы хотите изменить размер шрифта, не искажая первоначальные формы букв, удерживайте
Перемещение и изменение размера текста с помощью Free Transform.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform:
Эффект после перемещения и изменения размера шрифта.
Шаг 14: добавь тень (необязательно)
Этот последний шаг не является обязательным, но для завершения эффекта я добавлю тень. Если вы хотите следовать, с активным слоем «Тип», щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:
Нажав на значок Стили слоя.
Выберите Drop Shadow в нижней части списка, который появляется:
Выбор эффекта слоя Drop Shadow.
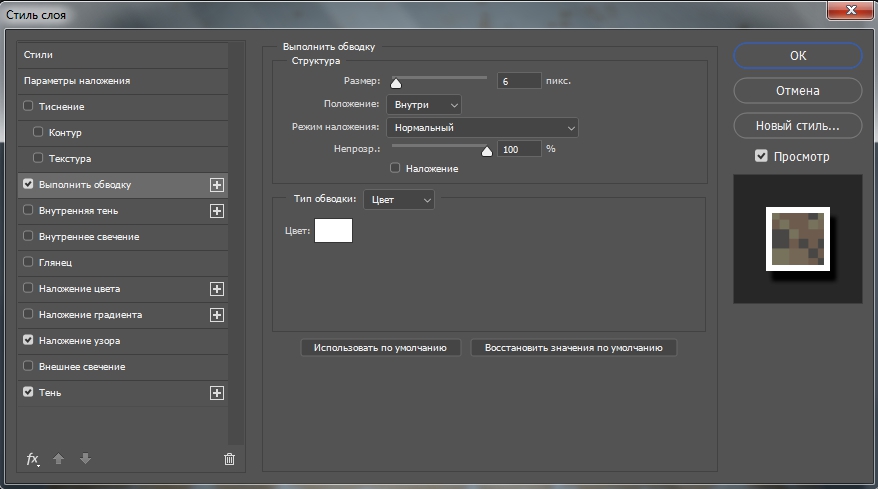
При этом откроется диалоговое окно «Стиль слоя» с параметрами «Тень» в среднем столбце. Я уменьшу непрозрачность тени от ее значения по умолчанию 75% до 50%, чтобы уменьшить ее интенсивность, затем я установлю угол тени на 120 ° . Я увеличу свою Distance значение 30px и размер до 40px , но эти два значения во многом зависят от размера вашего изображения , так что вы , возможно , придется играть с ними самостоятельно , чтобы найти настройки , которые лучше всего работают:
Варианты Drop Shadow.
Нажмите OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Здесь, после добавления тени к букве, мой окончательный результат «изображение в тексте»:
Конечный эффект.
И там у нас это есть! В этом уроке мы узнали, как поместить изображение в одно слово или один слой типа. В следующем уроке вы узнаете, как разместить изображение в нескольких текстовых слоях одновременно! Или посетите разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Размещение изображения внутри другого с помощью Photoshop CS6
В этом уроке мы узнаем, как разместить одно изображение внутри другого для создания интересных составных эффектов с помощью простой, но мощной команды Photoshop « Вставить в» . С помощью Paste Into мы можем выделить область на одном изображении, а затем скопировать и вставить второе изображение прямо в наш выбор. В этом уроке я буду использовать Paste Into, чтобы поместить фотографию в рамку рисунка, но, как и во всех наших уроках Photoshop, цель здесь не просто в том, как создать этот конкретный эффект. Узнав, как работает команда «Вставить в», вы, без сомнения, откроете для себя множество других творческих применений.
Узнав, как работает команда «Вставить в», вы, без сомнения, откроете для себя множество других творческих применений.
Я буду использовать Photoshop CS6 здесь, но это руководство также полностью совместимо с Photoshop CS5 и Photoshop CC (Creative Cloud). Для CS4 и более ранних версий, или для другого примера использования Paste Into, вы можете обратиться к нашему оригинальному учебнику «Размещение изображения внутри другого».
Для создания этого эффекта вам понадобятся два изображения. Вот мой первый (изображение с картинной рамкой) (осенняя фоторамка от Shutterstock):
Первое изображение.
Вот мое второе изображение (фото, которое я буду помещать в рамку) (фото пары в осеннем парке от Shutterstock):
Второе изображение.
И вот как будет выглядеть финальный композит:
Конечный эффект.
Как разместить изображение внутри другого
Шаг 1: Выберите область, где вы хотите, чтобы появилось второе изображение
Начните с изображения, в которое вы поместите второе изображение, и нарисуйте выделение вокруг области, где должно появиться второе изображение. Необходимый инструмент выбора будет зависеть от формы области. В моем случае я начинаю с изображения рамки рисунка и хочу поместить второе изображение в рамку. Рамка представляет собой простую прямоугольную форму, поэтому вы можете подумать, что Rectangular Marquee Tool будет работать. Тем не менее, рамка также наклонена под углом, так что лучшим выбором здесь будет инструмент Polygonal Lasso Tool от Photoshop.
Необходимый инструмент выбора будет зависеть от формы области. В моем случае я начинаю с изображения рамки рисунка и хочу поместить второе изображение в рамку. Рамка представляет собой простую прямоугольную форму, поэтому вы можете подумать, что Rectangular Marquee Tool будет работать. Тем не менее, рамка также наклонена под углом, так что лучшим выбором здесь будет инструмент Polygonal Lasso Tool от Photoshop.
По умолчанию инструмент Polygonal Lasso Tool вложен за стандартным инструментом Lasso на панели «Инструменты». Чтобы получить к нему доступ, я нажму и удержу значок Lasso Tool, пока не появится всплывающее меню, показывающее другие инструменты, скрывающиеся за ним. Затем я выберу инструмент Polygonal Lasso Tool из меню:
Нажмите и удерживайте инструмент Lasso, затем выберите инструмент Polygonal Lasso.
Посмотрите все наши учебники по Photoshop Selection Tool
Инструмент «Полигональное лассо» позволяет нам рисовать полигональные выделения с прямыми сторонами, просто щелкая точки, где необходимо изменить направление контура выделения. Каждый раз, когда мы нажимаем на новую точку, Photoshop добавляет прямую линию между новой точкой и предыдущей точкой, и мы продолжаем щелкать по выбранной области, добавляя новый отрезок линии с каждым щелчком, пока мы не сделаем наш путь назад к началу. Чтобы завершить выбор, нам просто нужно еще раз нажать на начальную точку.
Каждый раз, когда мы нажимаем на новую точку, Photoshop добавляет прямую линию между новой точкой и предыдущей точкой, и мы продолжаем щелкать по выбранной области, добавляя новый отрезок линии с каждым щелчком, пока мы не сделаем наш путь назад к началу. Чтобы завершить выбор, нам просто нужно еще раз нажать на начальную точку.
Выбрать область внутри рамки рисунка с помощью Polygonal Lasso Tool очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с нажатия в верхнем левом углу, затем перейду к верхнему правому углу и нажму, вниз к правому нижнему углу и нажму, а затем вернусь к левому нижнему углу и нажму. Вы не увидите традиционную схему выделения «марширующие муравьи», когда делаете выбор с помощью инструмента Polygonal Lasso. Вместо этого вы увидите тонкий контур, соединяющий точки:
Щелкнув по углам, выберите область фоторамки.
Чтобы завершить выделение, я еще раз нажму на начальную точку в верхнем левом углу, и теперь выделена область внутри рамки, теперь видна стандартная схема выделения «муравьиные муравьи»:
Нажмите еще раз на начальную точку, чтобы завершить выбор.
Шаг 2: выберите и скопируйте второе изображение
Переключитесь на второе изображение (которое вы будете размещать внутри выделения), открыв его, если оно еще не открылось, или нажав на его вкладку в верхней части документа:
Переключение на второе изображение осуществляется нажатием на вкладку его документа.
Работа с вкладками и плавающими документами в Photoshop
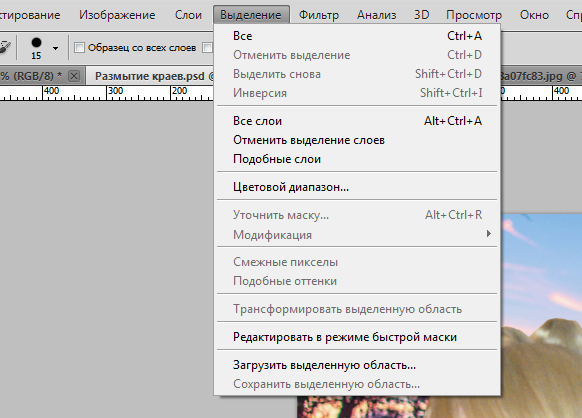
Нам нужно скопировать это изображение в буфер обмена, чтобы затем мы могли вставить его в выделение, которое мы сделали на предыдущем изображении. Чтобы скопировать его, нам сначала нужно выбрать его, поэтому зайдите в меню « Выбор» в строке меню в верхней части экрана и выберите « Все» . Или нажмите Ctrl + A (Победа) / Command + A (Mac) на клавиатуре:
Собираюсь Выбрать> Все.
Контур выделения появится по краям изображения, давая вам знать, что оно выбрано:
Второе изображение выбрано.
Выбрав изображение, перейдите в меню « Редактировать» в верхней части экрана и выберите « Копировать» или нажмите клавиши Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Собираюсь Правка> Копировать.
Шаг 3: Вставьте второе изображение в выделение
Вернитесь к первому изображению, нажав на его вкладку в верхней части документа:
Нажмите на вкладку, чтобы снова просмотреть первое изображение.
Выбор, который мы создали минуту назад, все еще будет виден. Чтобы вставить второе изображение в выделенную область, перейдите в меню « Правка» в верхней части экрана, выберите « Специальная вставка», затем выберите « Вставить в» :
Собираемся Правка> Специальная вставка> Вставить в.
И вот так, изображение появляется внутри выделения. В моем случае изображение, очевидно, слишком велико для кадра, но мы посмотрим, как это исправить:
Эффект после вставки второго изображения в выделение.
Прежде чем мы пойдем дальше, давайте взглянем на панель «Слои», чтобы увидеть, что произошло. Обратите внимание, что теперь у нас есть два слоя. Исходное изображение находится в фоновом слое внизу, и как только мы выбрали команду «Вставить в», Photoshop добавил новый слой над ним и поместил второе изображение на этот новый слой:
Панель «Слои» показывает второе изображение на собственном слое.
Почему второе изображение видно только внутри области, которую мы выбрали? Это потому, что Photoshop использовал наш выбор, чтобы создать маску слоя для второго изображения. Мы можем видеть маску в миниатюре маски слоя . Белая область представляет область, где изображение видно в документе, в то время как черная область, окружающая его, является тем местом, где изображение скрыто от просмотра:
Фотошоп превратил наш выбор в маску слоя, чтобы контролировать видимость второго изображения.
Понимание масок слоя в Фотошопе
Шаг 4: измените размеры и переместите второе изображение с помощью Free Transform
Если ваше изображение слишком велико для выбранной области, и вам нужно изменить его размер (как я), зайдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» . Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью ярлыка:
Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью ярлыка:
Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг изображения. Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только видимой части. Если вы не видите всего поля «Свободное преобразование», поскольку ваше изображение настолько велико, что расширяется сразу за экраном, перейдите в меню « Вид» в верхней части экрана и выберите «По размеру экрана» :
Идем в View> Fit на экране.
Это мгновенно уменьшит изображение, чтобы все, включая поле «Свободное преобразование», поместилось на вашем экране:
Поле Free Transform окружает реальное изображение, а не только небольшую видимую область.
Чтобы изменить размер изображения, нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех углов поля «Свободное преобразование». Удерживая нажатой клавишу Shift, вы перетаскиваете фиксаторы в исходном соотношении сторон изображения при изменении его размера, чтобы случайно не исказить его форму. Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Удостоверьтесь (очень важно!), Что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до отпускания клавиши мыши, вы потеряете исходное соотношение сторон изображения:
Удерживая нажатой клавишу Shift, вы перетаскиваете фиксаторы в исходном соотношении сторон изображения при изменении его размера, чтобы случайно не исказить его форму. Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Удостоверьтесь (очень важно!), Что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до отпускания клавиши мыши, вы потеряете исходное соотношение сторон изображения:
Перетащите одну из угловых ручек внутрь, одновременно нажимая и удерживая клавишу Shift.
Чтобы переместить и изменить положение изображения внутри выделенной области, просто щелкните и перетащите в любое место внутри поля «Свободное преобразование». На этот раз не нужно удерживать клавишу Shift. Только не нажимайте на этот маленький символ цели в центре, иначе вы переместите цель, а не изображение:
Нажатие и перетаскивание внутри поля «Свободное преобразование» позволяет изменить положение изображения внутри рамки
Если вам также необходимо повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Когда вы увидите, как курсор изменится на изогнутую двустороннюю стрелку, щелкните и перетащите мышью. Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:
Когда вы увидите, как курсор изменится на изогнутую двустороннюю стрелку, щелкните и перетащите мышью. Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:
Нажмите и перетащите за пределы поля «Свободное преобразование», чтобы повернуть изображение.
Когда вы довольны тем, как выглядит изображение, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять его и выйти из режима Free Transform:
Второе изображение было перемещено, изменено в размерах и повернуто внутри рамки.
Шаг 5: добавь эффект внутреннего теневого слоя
Закончив эффект, я добавлю внутреннюю тень к краям фотографии, чтобы она выглядела как будто она была внутри рамки, а не как если бы кто-то просто вставил ее туда (что, конечно, именно то, что я и сделал). ). Чтобы добавить внутреннюю тень, я нажму на иконку Layer Styles внизу панели Layers:
Нажав на значок Стили слоя.
Затем я выберу Inner Shadow из появившегося списка:
Выбор Inner Shadow из списка.
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Внутренняя тень» в среднем столбце. Я собираюсь снизить непрозрачность тени со значения по умолчанию 75% до 40%, чтобы она выглядела менее интенсивной. Я установлю Угол на 135 °, чтобы свет, казалось, сиял в левом верхнем углу, хотя вам может потребоваться другой угол для вашего изображения. Наконец, я установлю значения размера и расстояния на 10 пикселей . Параметр «Размер» определяет, насколько далеко тень проходит от края, а значение «Расстояние» определяет мягкость края или растушевку. Значения, которые вам нужны, будут сильно зависеть от размера вашего изображения, поэтому вы можете немного поэкспериментировать с этими двумя вариантами:
Варианты внутренней тени.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Здесь, после добавления эффекта слоя Inner Shadow, мой окончательный результат:
И с этим мы закончили! Здесь, после добавления эффекта слоя Inner Shadow, мой окончательный результат:
Конечный эффект.
Куда пойти дальше …
И там у нас это есть! Вот так можно разместить одно внутри другого в фотошопе! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop.
Раздельное перемещение маски и слоя в фотошопе. Как скопировать векторную маску в другой слой в Photoshop CS6? Как скопировать маску слоя в фотошопе
Инструкция
Чтобы работать с маской слоя, необходимо ее . Для этого имеется команда Add Mask Layer, которой расположена внизу палитры Layers. Выполнив эту команду, Фотошоп создает маску для активного слоя. Рядом с миниатюрой изображения в палитре Layers возникает прямоугольник. Белый цвет для маски слоя непрозрачные области, тогда как черный — прозрачные. Оттенки серого отвечают за полупрозрачные области.
Применив маску слоя, можно создать монтаж из двух . Для этого следует поместить изображения на разные слои одно над другим. При этом одно изображение перекроет другое. Затем необходимо создать маску слоя для верхнего изображения. После этого можно начинать работать в маске. Чтобы работать в маске, следует щелкнуть по ней мышью или пером. Затем следует залить всею маску черным цветом посредством нажатия клавиш Ctrl+Backspace. Когда вся маска залита черным цветом, она становится прозрачной. Далее, можно переходить непосредственно к созданию коллажа. Для этого, при помощи кисточки, надо закрасить на маске область, которую необходимо сделать видимой.
При этом одно изображение перекроет другое. Затем необходимо создать маску слоя для верхнего изображения. После этого можно начинать работать в маске. Чтобы работать в маске, следует щелкнуть по ней мышью или пером. Затем следует залить всею маску черным цветом посредством нажатия клавиш Ctrl+Backspace. Когда вся маска залита черным цветом, она становится прозрачной. Далее, можно переходить непосредственно к созданию коллажа. Для этого, при помощи кисточки, надо закрасить на маске область, которую необходимо сделать видимой.
При помощи маски слоя можно создавать плавные переходы между двумя изображениями, используя инструмент Gradient. Для этого необходимо скопировать изображения на два разных слоя, и к верхнему из них применить маску. Затем, зайдя в маску нажать клавишу G, чтобы применить градиент. При этом стоит проверить в панели свойств, чтобы градиент был плавным переходом от черного к белому. Чтобы градиент был ровным, следует, удерживая клавишу Shift, провести на маске линию сверху вниз, начиная примерно от одной трети изображения снизу.
Такой растиражированный эффект, как текст, заполненный каким-либо изображением, также можно создать при помощи маски слоя. Для этого необходимо создать пустой документ и скопировать на новый слой любое изображение. Затем следует нажать кнопку Т (Текст) и на панели свойств нажать кнопку «Текст-маска». После этого необходимо набрать нужный текст и щелкнуть на кнопку создания маски слоя. В результате этих несложных манипуляций текст заполнится изображением.
Обратите внимание
По умолчанию созданная маска заполняется чистым белым цветом. То есть, изображение не маскируется, степень воздействия эффекта — 100%. Маска может отображать только оттенки серого цвета, поэтому при использовании цветных градиентов на самой маске все равно будут отображаться переходы только в градациях серого.
Полезный совет
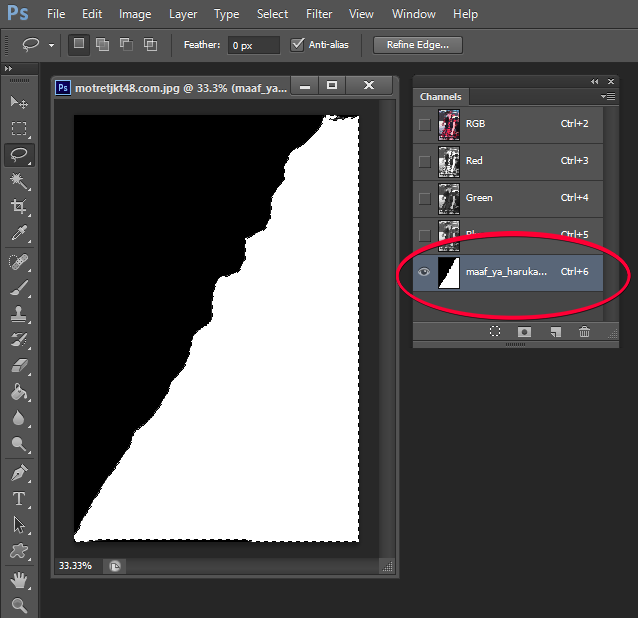
Маски удобно использовать в качестве «слепка» созданного вами выделения. Для этого достаточно перейти на вкладку Channels и нажать кнопку «Save selection as channel». Появится новый черно-белый альфа-канал. Теперь можно снять выделение. Полученную маску можно использовать, когда потребуется, достаточно нажать на ней, удерживая клавишу Ctrl.
Появится новый черно-белый альфа-канал. Теперь можно снять выделение. Полученную маску можно использовать, когда потребуется, достаточно нажать на ней, удерживая клавишу Ctrl.
Источники:
- Маска белого цвета не изменяет прозрачность пикселов, находящихся под ней.
- как применить фотошоп
Если вы занимаетесь обработкой фотографий в Photoshop, для вас очень полезно уметь пользоваться масками. Чаще всего маски используются для выделения части изображения, чтобы отделить его от фона или чтобы удалить сам фон.
Вам понадобится
Инструкция
Далее выберите инструмент Brush Tool (кисть). Находясь в режиме маски, вы можете просто рисовать кистью по изображению, удаляя или добавляя части изображения. Для этого используйте чёрный и белый цвета, установленные по умолчанию.
Видео по теме
В программе Adobe Photoshop существует масса удобных функций, позволяющих обрабатывать фотографии и другие изображения, создавая качественные визуальные эффекты. Одним из универсальных средств Фотошопа является маска. Маска необходима для корректного и аккуратного выделения какой-либо сложной области, и нередко она используется в качестве дополнительного полутонового канала изображения. Если у вас есть изображение с непростыми для выделения объектами, используйте маску для выделения объектов с основного слоя, чтобы затем использовать их в фотомонтаже.
Одним из универсальных средств Фотошопа является маска. Маска необходима для корректного и аккуратного выделения какой-либо сложной области, и нередко она используется в качестве дополнительного полутонового канала изображения. Если у вас есть изображение с непростыми для выделения объектами, используйте маску для выделения объектов с основного слоя, чтобы затем использовать их в фотомонтаже.
Инструкция
Накладывайте маски равномерным тонким слоем на все лицо, исключая область глаз и губы. Оставьте ее на 15-20 минут или подождите, пока она полностью не застынет, после чего смойте ее теплой водой. Чтобы не повредить кожу можно воспользоваться спонжем или ватным диском. Косметологи советуют после маски нанести на лицо питательный крем, можно ночного действия.
Крем наносите по массажным линиям там, где растяжение кожи минимально. На лбу – легкими движениями в направлении от середины лба к вискам, в области глаз – круговыми движениями от внутреннего угла глаза по верхнему веку к наружному и обратно – по нижнему веку. На щеках – от носа к вискам, и от подбородка к мочке уха.
На щеках – от носа к вискам, и от подбородка к мочке уха.
Частота нанесения масок зависит не только от состояния вашей кожи, но и от типа используемых масок, они бывают укрепляющие, разглаживающие, питательные и очищающие. Перед их применением проконсультируйтесь с косметологом, он сможет подобрать вам те маски, которые оптимальны именно для вас, а, значит, помогут вам оставаться всегда молодой и красивой.
Источники:
- как накладывать маску на лицо
Маска в Adobe Photoshop используется для того, чтобы скрыть какой-либо эффект или графику. Профессионалы пользуются этим инструментом, в том числе и для того, чтобы в любой момент можно было вернуться к той или иной стадии работы, не начиная ее заново. Однако, даже не будучи профессионалом, стоит научиться этой нехитрой науке. Хотя бы для расширения кругозора.
Вам понадобится
Инструкция
Создайте в Adobe Photoshop новый документ: кликните пункт меню «Файл» (File) -> «Создать» (New) или воспользуйтесь горячими клавишами Ctrl+N.![]() В новом окне укажите произвольные «Ширину» (Width) и «Высоту» (Height), в «Содержимое фона» (Background contents) установите «Прозрачный» (Transparent) и нажмите «Создать».
В новом окне укажите произвольные «Ширину» (Width) и «Высоту» (Height), в «Содержимое фона» (Background contents) установите «Прозрачный» (Transparent) и нажмите «Создать».
Для начала создайте фон: кликните пункт меню «Слои» (Layers) -> «Новый слой-заливка» (New fill layer) -> «Узор» (Pattern). В появившемся окне сразу нажмите «ОК». В следующем выберите наиболее понравившуюся вам текстуру (автор использовал тетрадный лист в ), поиграйтесь с настройкой «Масштаб» (Scale) и нажмите ОК. Таким образом, вы создали фон в виде маски.
Выберите инструмент «Эллипс» (Ellipse Tool, горячая клавиша U, переключение между смежными элементами — Shift+U), а в панели настроек инструмента выберите пункт «Контуры». Создайте серию эллипсов примерно так, как в заглавной картинке к этой статье.
Откройте окно «Слои» и переключитесь на вкладку «Контуры» (Paths. Если оно отсутствует, нажмите «Окно» (Window) -> «Контуры» (Paths)). На данный момент там находится один контур, который включает в себя несколько нарисованных вами эллипсов. Если присмотреться, они изображены в миниатюре на иконке контура. Собственно, эти эллипсы – это и есть . Кликните пункт меню «Слои» -> «Новый слой-заливка» -> «Цвет» (Solid Color). В появившемся окне сразу нажмите ОК, а в следующем выберите цвет 511cd5 и тоже нажмите ОК. Эллипсы окрасятся в синий цвет.
Если присмотреться, они изображены в миниатюре на иконке контура. Собственно, эти эллипсы – это и есть . Кликните пункт меню «Слои» -> «Новый слой-заливка» -> «Цвет» (Solid Color). В появившемся окне сразу нажмите ОК, а в следующем выберите цвет 511cd5 и тоже нажмите ОК. Эллипсы окрасятся в синий цвет.
Создайте еще одну маску: кликните по кнопке «Создать новый контур» (Create new path) на вкладке «Контуры». Выберите инструмент «Прямоугольник» (Rectangle Tool, U, Shift+U) и закройте им всю рабочую область документа. Это тоже векторная маска. Кликните пункт меню «Слои» -> «Новый слой-заливка» -> «Градиент» (Gradient). В новом окне сразу нажмите ОК, а в следующем создайте градиент, переходящий из красного в прозрачный, с углом 90 градусов. Нажмите ОК. В итоге у вас должно получиться примерно так, как на заглавной картинке.
Видео по теме
Векторная маска в Adobe Photoshop может использоваться в разных случаях. В данном случае мы рассмотрим, как с ее помощью применить цветокоррекцию на отдельный участок изображения.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и создайте новый документ. Для этого кликните пункт меню «Файл» (File) > «Создать» (New) или нажмите на горячие клавиши Ctrl+N. В новом ширину и высоту укажите, например, по 500, в поле «Содержимое фона» (Adjustment) задайте «Прозрачный» (Transparent) и щелкните ОК.
Нажмите пункт меню «Слои» (Layer) > «Новый слой-заливка» (New pattern fill) > «Узор» (Pattern) и в следующем окне сразу нажмите ОК. Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
Выберите инструмент «Прямоугольник» (Rectangle tool), на панели настроек нажмите на пункт «Контуры» и создайте с его помощью небольшую рамку в любой части рабочей области. Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т.е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т.е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Источники:
- Инструмент Rectangle
Маска в программе Photoshop является одним из инструментов, служащих для обратимого создания прозрачной области на любом из слоев, за исключением фонового. Существует несколько способов создания масок в этом графическом редакторе.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Для создания маски-слоя в Photoshop следует выбрать одну из опций группы Layer Mask из меню Layer. Использование опции Reveal All визуально не изменит изображение, расположенное на маскируемом слое, однако рядом с пиктограммой слоя появится значок маски.
Использование опции Reveal All визуально не изменит изображение, расположенное на маскируемом слое, однако рядом с пиктограммой слоя появится значок маски.
Для того чтобы приступить к редактированию маски, а не изображения, кликните по значку маски. Применение опции Reveal All оправдано в том случае, если участок слоя, который нужно сделать прозрачным, гораздо меньше фрагмента изображения, который останется без изменений. Для того чтобы сделать часть картинки прозрачной, закрасьте нужный фрагмент черным цветом по маске.
© 2014 сайт
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т. е. фон или задний план.
е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
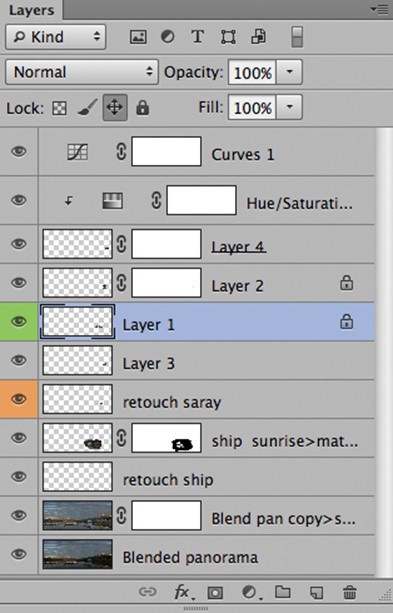
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя , отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках .
Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках .
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя . Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
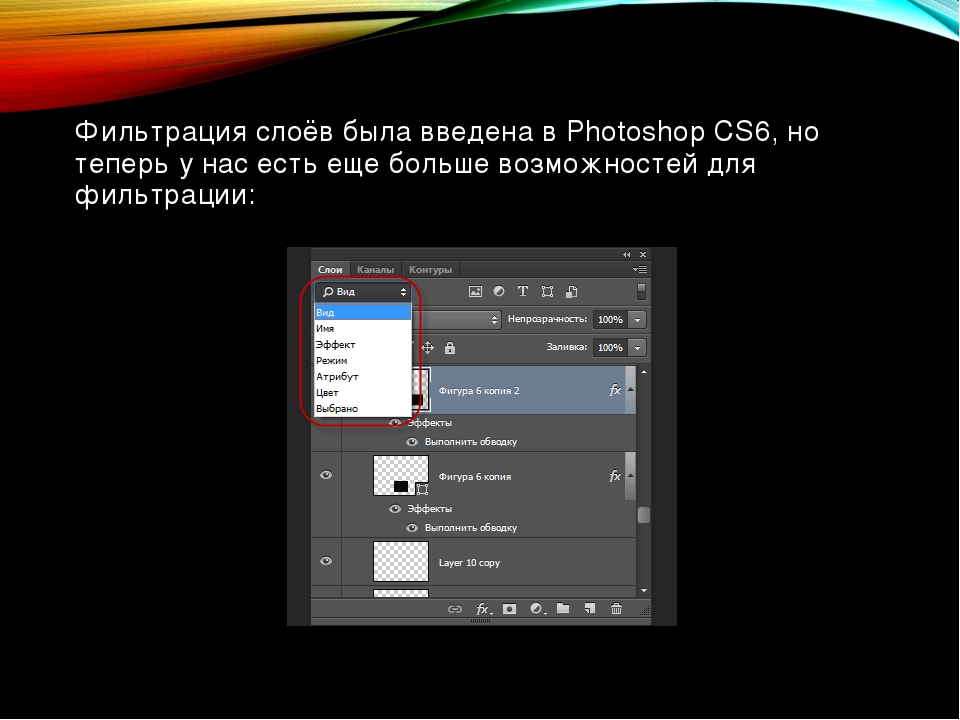
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка) , отвечающие за степень непрозрачности слоя . Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers) . Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style) . Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask) . Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже .
Создать новый корректирующий слой (Create new fill or adjustment layer) . Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже .
Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже .
Создать новую группу (Create a new group) . Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer) . Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer) . Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект , внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Решил сделать небольшую обзорную статью и рассказать, что такое слои , маски и зачем они нужны . Начну с того, что я себя не считаю большим знатоком Фотошопа, но кое-что знаю и умею и хотел бы этими знаниями поделиться с другими, для кого эти два слова «слой» и «маска» звучат абстрактно, как когда-то для меня. Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речь Надеюсь после прочтения этой статьи «слои и маски» Вам будут более понятны Примечание: делать очень подробную статью на эту тему не рискнул (сам всего не знаю да и времени много на это надо) . Примечание2:
только что закончил статью… писал её в течении 3 дней… на «небольшой» обзор она не похожа, так как получилось очень объёмной. Будьте готовы, как говориться — «далее много букв» |
Если открыть какое-либо изображение в Фотошопе, то оно автоматически будет размещено на единственном слое, который обычно называется Background (или Задний план в русской версии).
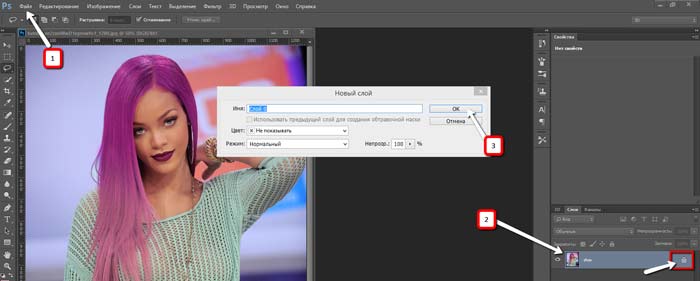
Можно создать новый слой нажатием на иконку, либо комбинацией Сtrl+Shift+N . Обычной операцией при открытии какого-либо фото является создание резервной копии основного слоя либо через правую кнопку мышки и «Duplicate Layer» , либо через комбинацию клавиш Ctrl + J . Прежде чем начнёте редактировать изображение, советую создавать такую резервную копию, как говориться «на всякий пожарный».
Вот пояснение к панели Слоёв (Layers) :
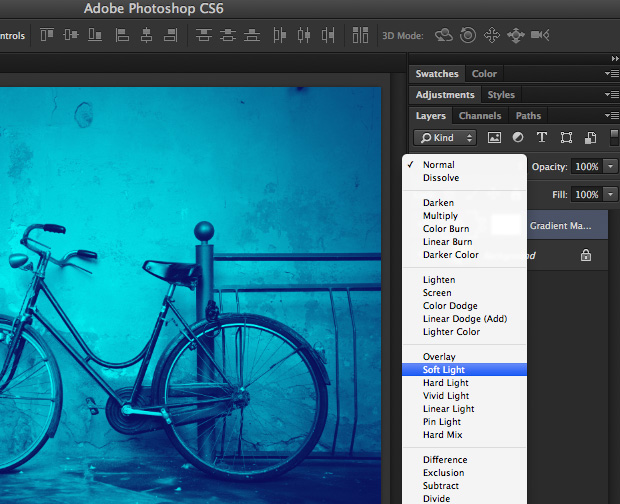
Имеется 2 важных/часто_используемых меню: Режим смешивания и Прозрачность слоя (Opacity ).
Первая опция определяет по какому принципу активный (выбранный) слой будет «смешиваться» со слоем, который находится под ним. По умолчанию режим стоит в «Normal» — это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5 имеется 27 различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
Более подробно про режимы смешивания можно прочитать и .
Вторая опция определят степень прозрачности слоя: 100% означает слой не прозрачный . Если поставить 50%, то он станет на 50% прозрачным (как калька) и сквозь него начнёт проглядываться нижний слой. По такому принципу была сделана заглавная картинка:
Фотография маски была размещена поверх скриншота слоёв, прозрачность была выставлена на 50%, слоя были объединены в один и результат был сохранён в JPEG файл.
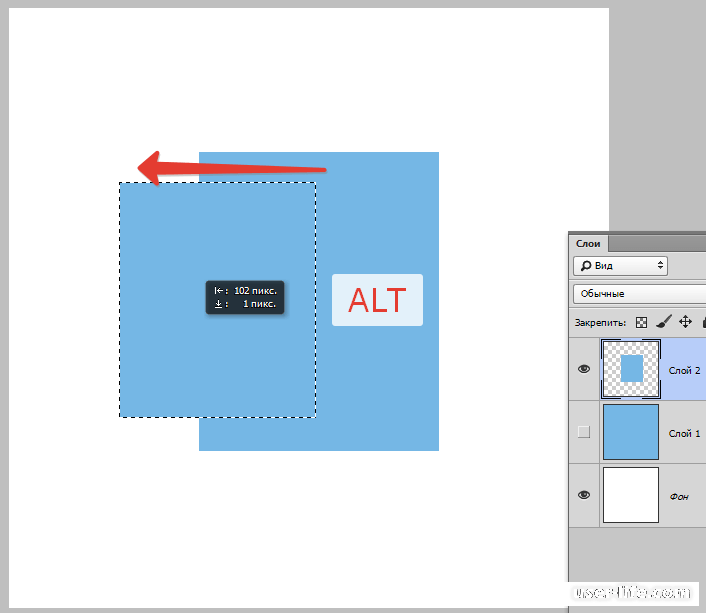
А что если прозрачность верхнего слоя нужна 100% (точнее это будет 100%-ая не-прозрачность), но с верхнего слоя на нижний слой должна перейти только часть изображения. .. например только сама маска, а лента и шарики Вам не нужны?
.. например только сама маска, а лента и шарики Вам не нужны?
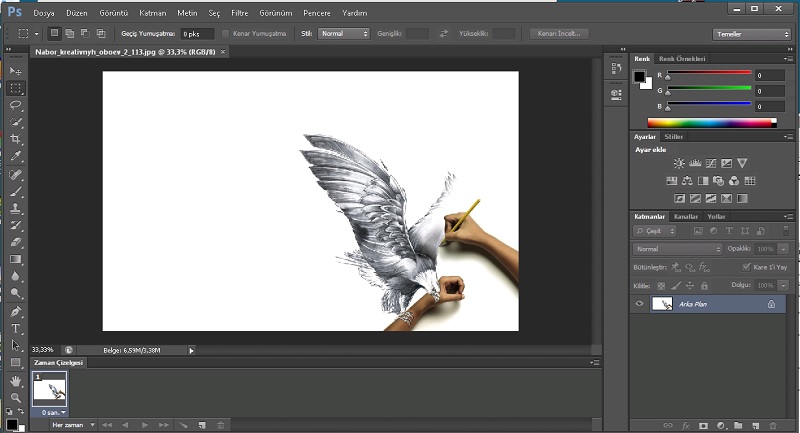
Вот мои 2 тестовых изображения (кстати, моя супруга нарисовала — акрил, размер 50х70см)
Примечание: все нижеописанные действия не преследовали цели получить «шедевр», а преследовали цель объяснить принцип работы слоёв и масок.
Самый простой путь решения этой задачи — выбрать Ластик и стереть не нужные элементы с верхнего слоя. Я так раньше делал… очень удобно и просто.
вот как будут выглядеть два слоя после открытия (подробней про открытие нескольких файлов в виде слоёв будет написано ниже):
и вот что получится после работы Ластика :
можно сказать, что результат получился не плохой. Только у этого способа есть два (может и больше) жирных минуса : если в конце обработки изображении Вы заметите, что случайно стёрли какой-то элемент, который должен был перейти на нижний слой, или решите, что конечный результат смотрелся бы лучше вместе с шариками, то вернуть этот элемент (шарики) будет не просто. Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии «, о которой я упоминал в начале статьи.
Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии «, о которой я упоминал в начале статьи.
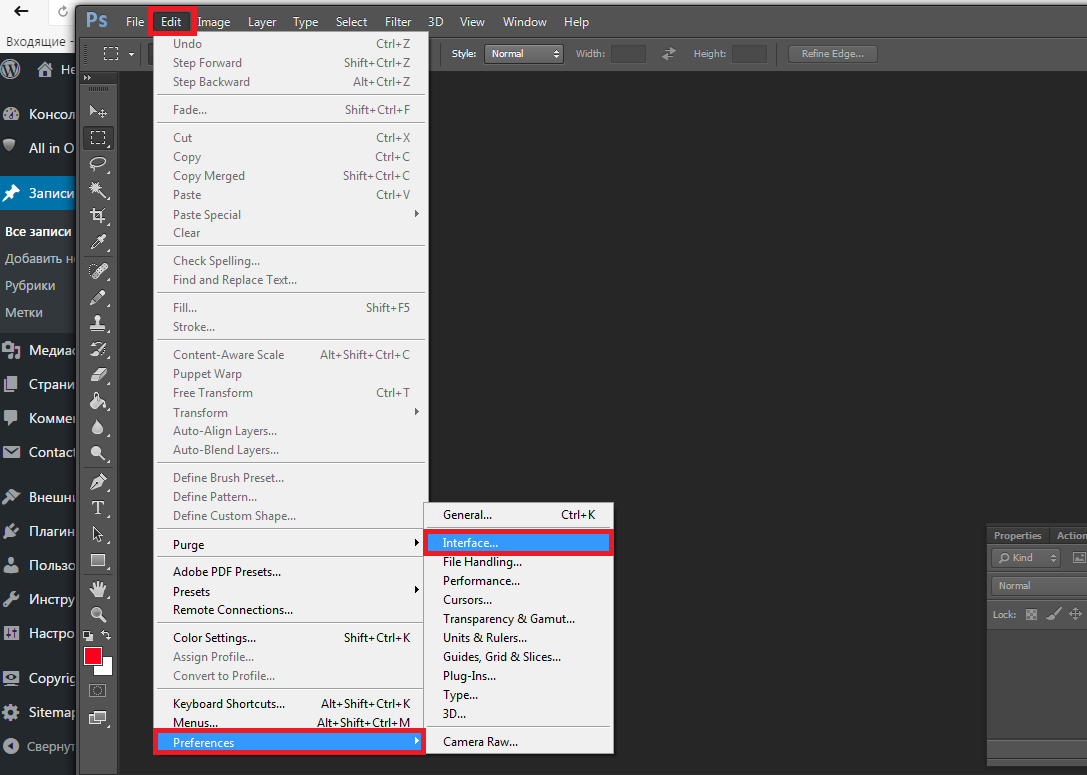
Внимание: количество шагов, на которое можно вернуться назад, ограничено!!! По умолчанию всего около 20 шагов (или около этого). А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States . Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100 — вполне подойдёт.
Второй минус такого способа — он является «разрушающим» — часть изображения будет безвозвратно утеряна.
Что бы избежать подобных «неприятностей» и работать по «не разрушаемому» принципу, необходимо использовать «маски» .
Выделяем верхний слой (кликаем на нём мышкой) и жмём на иконку добавления маски.
Маску нужно рассматривать как Чёрно-Белое изображение (точнее сказать изображение «оттенков серого цвета»).
Какой принцип работы маски? Если маска имеет белый цвет, то она считается прозрачной (т.е. верхний слой будет виден). Если она имеет чёрный цвет, то она не прозрачная (верхний слой будет спрятан). Градации серого определяют степень прозрачности верхнего слоя.
Т.е. если Вам надо «убрать» часть изображения верхнего слоя, то после добавления маски, выбираем основной цвет чёрный , мягкую кисточку подходящего размера, прозрачность кисточки (Opacity — от 20 до 100%), и, убедившись, что Вы находитесь на самой маске, а не на исходном изображении (вокруг маски будет небольшая рамка) , начинаете кисточкой «рисовать» по тем участкам, которые Вам не нужны.
Вот что должно получиться в результате:
Маленькая миниатюра того, что Вы «нарисовали» чёрной кисточкой, будет отображаться на самой иконки маски. Чтобы увидеть саму маску, необходимо кликнуть на ней с нажатой клавишей Alt .
Чтобы увидеть саму маску, необходимо кликнуть на ней с нажатой клавишей Alt .
Это позволит увидеть какие участи необходимо «доработать», что можно сделать прямо на этом Чёрно-Белом изображении: чёрной кисточкой прокрашиваете пропущенные участки. Когда закончите, жмёте на иконке маски с нажатым Alt «ом ещё раз и возвращаетесь в обычный вид.
Если вдруг Вы решите, что с красной ленточкой внизу конечный вариант смотрелся бы лучше, то жмёте правой кнопкой мыши на иконке маски, выбираете опцию «Disable Layer Mask» (для временного отключения маски) (на иконке маски появится красный крестик и весь верхний слой станет виден), выбираете основной цвет кисточки белый , и белой кисточкой начинаем прорисовывать наши ленточки в нижней части картины (убедившись что Вы находитесь на маске, а не на изображении).
Когда закончите прорисовывать ленточки белой кисточкой, жмёте опять на иконке маски правой кнопкой мышки и выбираете «Enable Layer Mask» . Вот что должно получиться в итоге:
Вот что должно получиться в итоге:
Таким образом при помощи масок можно легко определять какая часть изображения активного слоя должна «проявиться» на нижнем слое, какая «скрыться», а какая проявиться только чуть-чуть с прозрачностью в 20% например. Для «прозрачности» можно использовать оттенки серого цвета , либо использовать чёрный цвет , но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Чёрная кисточка с прозрачностью в 20% даст слегка серый результат. Если провести кисточкой по тому же участку ещё раз, то серый цвет потемнеет (что сделает этот участок менее видимым на нижнем слое). Многократное рисование такой кисточкой по одному и тому же участку в итоге даст полностью чёрный цвет. Пониженную «плотность» кисточки очень хорошо использовать на границах для более плавного слияния слоёв. Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
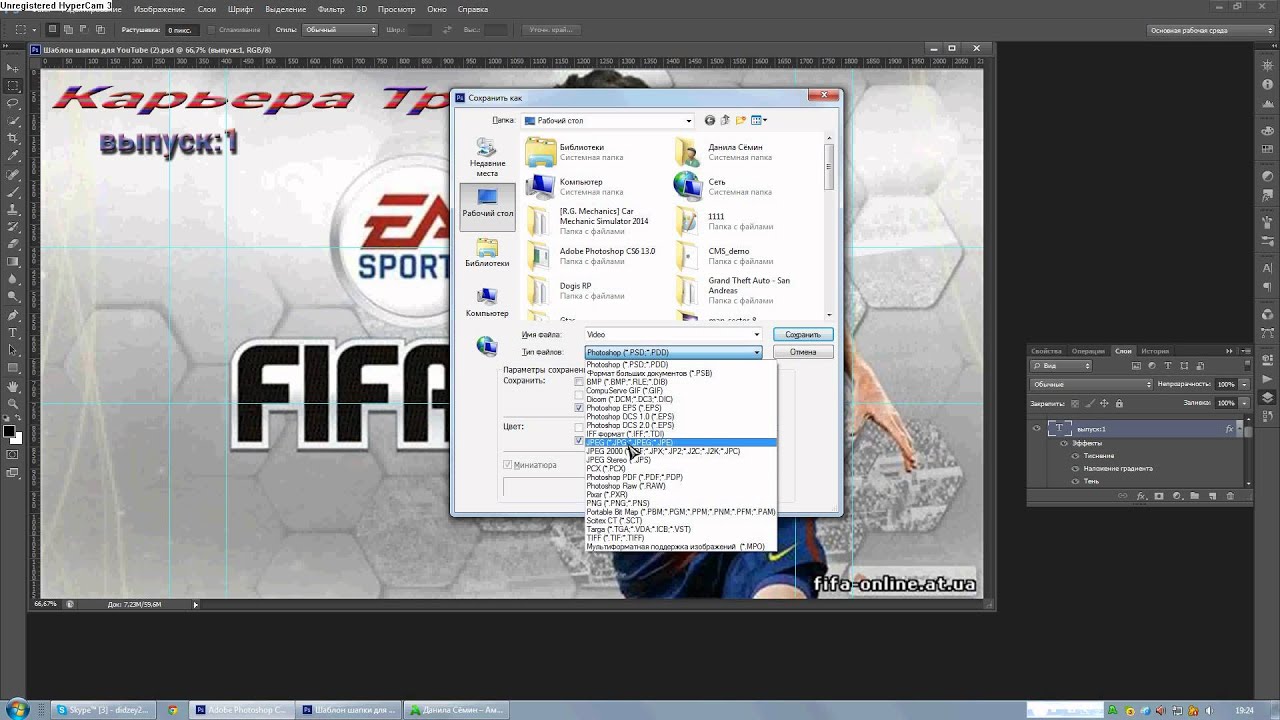
Если Вы обрабатываете большое изображение и решаете продолжить процесс обработки позже, то сохраняете все слои и маски в одном PSD или TIFF файле. Если Вы закончили обработку, то видимый результат можно сохранить в формате JPEG для публикации на Интернете, но слои и маски в этом формате сохранены не будут.
Лично я сохраняю некоторые изображения вместе со слоями в формате TIFF , если знаю, что возможно чуть позже я вернусь к редактированию (когда много слоёв и сложные маски). Есть один минус в этой ситуации — размер файла TIFF на прямую зависит от количества слоёв. Некоторые файлы могут быть более 100 МБ (!!!) в размере (не смотря на то, что RAW файлы с моей 18-ти мегапиксельной камеры имеют размер 20-25 МБ ).
Если Вы уверены, что обработка файла закончена и слои Вам больше не понадобятся, то можно объединить все слои в один при помощи команды «Flatten Image » из меню Layers , сохранить либо как TIFF без потери качества и потом TIFF можно сохранить как JPEG с качеством 9-10 , либо сохранить сразу как JPEG . Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF «ом и потом опять сохраняйте его как JPEG , так как многократное сохранение одного и того же JPEG фала приведут к потери его качества.
На этом хотел бы закончить Первую Часть.
Часть 2: Практическая
Ничто так хорошо не закрепляет теорию как практика!!! Предлагаю немного закрепить прочитанное в первой части небольшим практическим занятием.
Задача: имеется 3 изображения одного и того же места в разные времена года — лето, осень и зама .
Необходимо объединить все три времени года на одном конечном изображении и получить примерно такой результат:
Сохраняйте исходники в какую-нить отдельную папку.
В начале я обещал рассказать, как открыть сразу несколько фалов в виде слоёв. Если Вы работаете в LightRoom «e и хотите от туда открыть несколько изображений в виде слоёв, то, выделив нужные файлы идёте в меню Photo — Edit In — Open as Layers in Photoshop . Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom»a. Есть минимум два пути:
Первый:
1) откройте первый файл в Фотошопе.
2) откройте второй файл. Он откроется в отдельно окне. Нажмите Ctrl+A и потом Ctrl+C (выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V (вставить из буфера обмена). Второе изображение будет добавлено как новый слой
3) откройте третий файл и повторите шаг 2.
4) в результате Ваш первый файл будет содержать 3 слоя с тремя изображениями.
Второй:
1) Открываете меню File — Scripts — Load Files into Stack …
2) Выбираете файлы, при необходимости можно поставить галочку автоматического выравнивания изображений (очень полезно в случае открытия изображения для HDR обработки… но в нашем случае выравнивать ничего не нужно)
… всё … все 3 файла будут сразу открыты в одном окне в виде слоёв. Просто, не правда ли
На второй и третий слои добавляем прозрачные (белые ) маски, нажимая на нужный слой для его выбора и нажимая на иконку добавления маски
Примечание: иногда с верхнего слоя необходимо взять только небольшую деталь, поэтому проще сразу создать не прозрачную (чёрную ) маску нажав на иконку добавления маски с нажатой клавишей Alt .
Кликаем на маске верхнего слоя (вокруг иконки маски появится рамочка как индикация того, что маска активна и все Ваши действия буду проводиться на ней, а не на самом изображении).
Чтобы обеспечить плавный переход одного слоя в другой можно использовать градиентную заливку, выбрав белый как «начальный» цвет и чёрный как «конечный». Жмём мышкой примерно в том месте, где начинается линия на нижнем скриншоте и тянем мышку горизонтально вправо на пару сантиметров.
Градиентная заливка обеспечит плавный переход одного слоя в другой.
После заливки Вы сразу увидите, что от первого слоя осталась только небольшая часть, которая плавна перешла во второй слой. Далее переходим на маску второго слоя и точно так же проделываем градиентную заливку.
В результате у Вас должно получиться примерно так:
Результат не плохой, но можно попробовать его улучшить при помощи мягкой кисточки прорисовывая белым цветом то, что Вы желаете показать , либо чёрным то, что желаете скрыть . После нескольких минут мои маски приняли вот такой вид:
Что в итоге дало вот такой результат
Как я уже говорил, все слои и маски можно сохранить в TIFF или PSD файле, либо, если возвращаться к редактированию Вы точно не собираетесь, то можно объединить все слои в один командой Layers — Flatten Image и сохранить конечный результат как JPEG .
Часть 3: Корректирующие слои
Хотел уже закончить свой «небольшой обзор «, но вспомнил, что забыл рассказать про корректирующие слои .
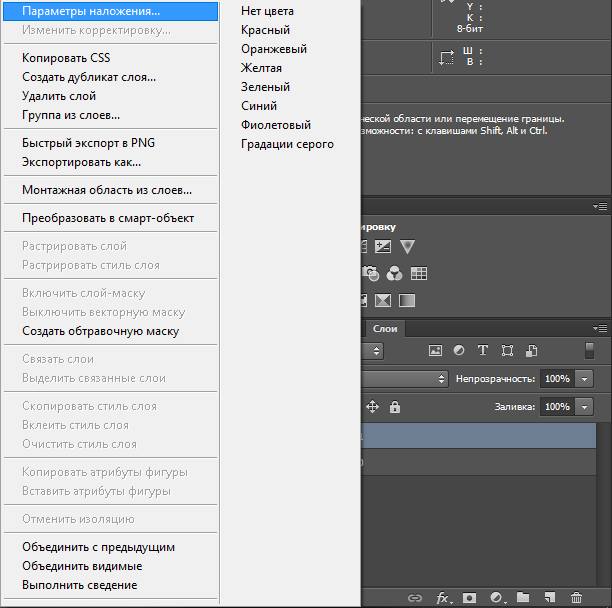
Меню Image — Adjustments содержит большой набор опций по корректировки изображения. Многие из этих опций можно добавлять в виде «корректирующих слоёв» . Для этого необходимо выбрать слой, к которому собираетесь применять коррекцию и выбираете нужную опцию из списка «Add an adjustment» . Наведя мышкой на иконку какой-либо корректирующей функции Вы увидите всплывающую подсказку с названием функции, хотя в принципе и сами иконки достаточно понятно выглядят.
Корректирующий слой будет добавлен вместе с прозрачной (белой) маской, при помощи которой можно выбрать только часть изображения после коррекции. Сами по себе корректирующие слои не содержат графических элементов, и предназначены только для хранения информации, например об изменении кривых, контраста, насыщенности и т.п.
В отличие от обычных, корректирующий слой влияет на все видимые слои (точнее, на их видимые части), расположенные под ним, а не только на текущий. Но большой плюс применения корректирующего слоя заключается в том, что в действительности он не изменяет пиксели до тех пор, пока не будет совмещён со слоем, расположенным под ним (при помощи комбинации клавиш Ctrl+E ), что даёт возможность экспериментировать с различными эффектами.
Еще одним плюсом в использовании корректирующих слоев может послужить возможность применения одних и тех же корректирующих настроек к нескольким изображениям. Во-первых, вы можете копировать корректирующий слой в разные изображения (делается это так же, как и в случае с обычным слоем), а во-вторых, если изображения располагаются на нескольких слоях одного документа, то расположив над ними над всеми корректирующий слой, вы распространите его эффект на все эти изображения (видимые их части).
Если у Вас несколько слоёв, то нажав на иконку глаза можно отключить видимость этого слоя. Но можно нажать на эту иконку с нажатой клавишей Alt , что отключит видимость всех остальных слоёв, кроме этого. Повторный Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Маску можно «перетаскивать» с одного слоя на другой точно так же, как перетаскиваются файлы в Проводнике из одной папки в другую по принципу Drag&Drop .
Если Вам надо скопировать маску на другой слой, то перетащите её с исходного слоя вместе с нажатой клавишей Alt .
Часть 5: Заключение
Ну вроде получилось описать основные моменты и надеюсь я Вас не сильно утомил
Спасибо всем, кто дочитал до конца. Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Если Вам понравилась моя статья и Вы захотите сказать «спасибо», то нажмите на смайлик:
Спасибо сказали раз
Онлайн учебник для начинающих
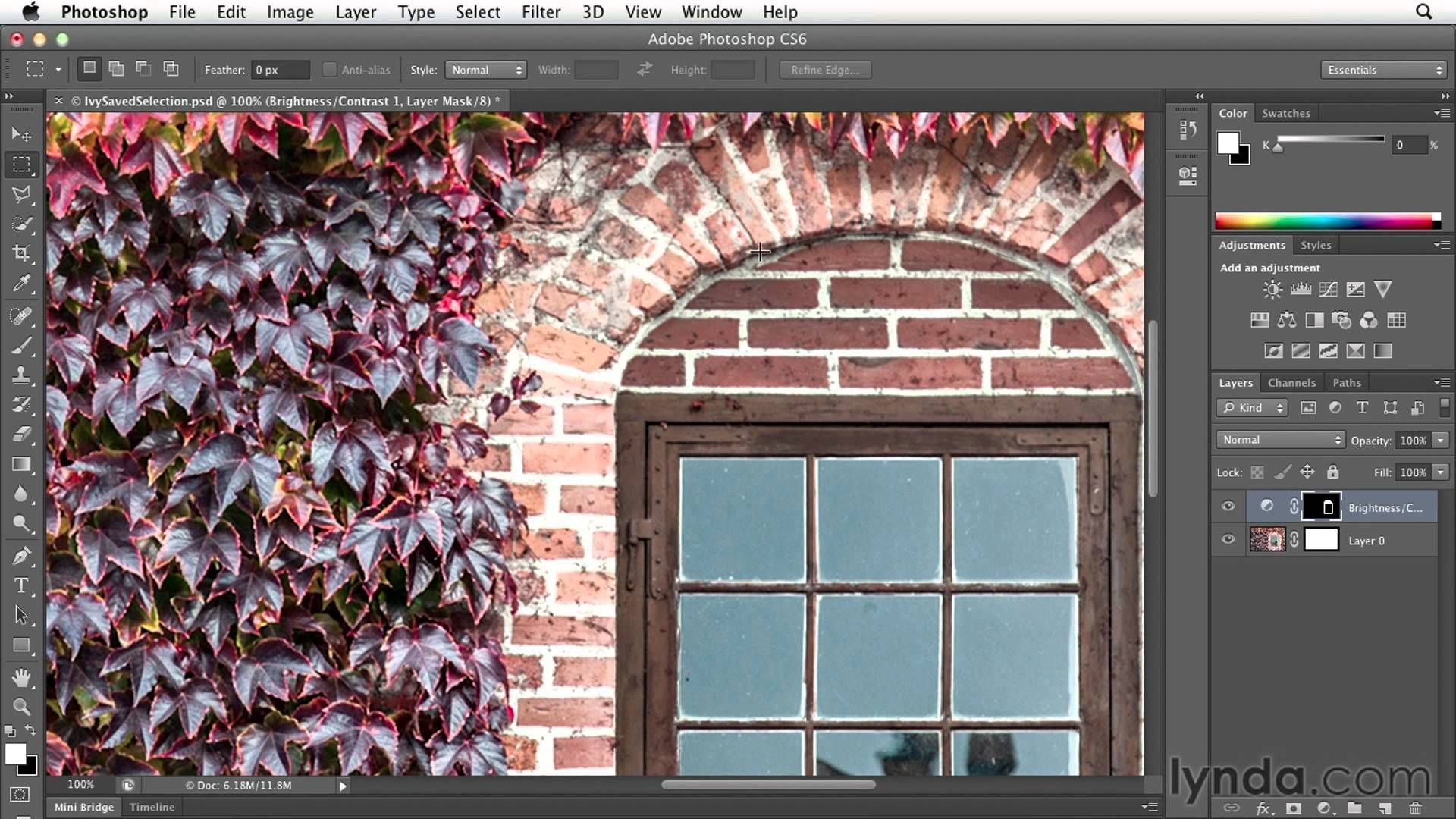
Уроки Фотошопа
Глава №14. Дополнительные сведения о слоях
По умолчанию в Фотошопе слой и его маска перемещаются вместе. Следуйте нижеприведенным инструкциям, чтобы перемещать пикселы слоя или маску независимо друг от друга.
- На палитре Layers (Слои), который расположен между миниатюрами слоя и маски слоя (рис. 14.58). Значок связи исчезнет.
- Щелкните по миниатюре маски слоя.
- Активизируйте инструмент Move (Перемещение), нажав клавишу V .
- Перетащите маску слоя в окне изображения.
- Снова щелкните между миниатюрами слоя и маски, чтобы опять связать их.
Рис. 14.58. Слой с маской на палитре Layers
Создание дубликата маски слоя
- Выберите слой, на котором вы хотите, чтобы появился дубликат маски.
- Из другого слоя перетащите миниатюру маски слоя, которую вы хотите скопировать, на кнопку Add a mask (Добавить маску), расположенную внизу палитры Layers (Слои).
Если вы хотите, чтобы видимые и спрятанные области поменялись местами в дубликате маски, нажмите клавишу Alt и перетащите миниатюру маски на кнопку Add a mask (Добавить маску).
Данная статья описывает создание и использование масок в АЕ и рассчитана на тех, кто делает первые шаги в освоении постобработки и композитинга изображения. Вы научитесь создавать, редактировать и анимировать форму маски, узнаете об основных принципах функционирования описываемого инструмента. Всё нижеизложенное предполагает использование версий АЕ 6.0 и выше. Автор статьи опирается исключительно на собственный опыт и заранее приносит извинения за возможную неточность формулировок по сравнению с хрестоматийными описаниями тех или иных свойств и функций.
Для начала определимся с назначением и основными свойствами масок. Итак, маска может быть замкнутой (закрытой) или незамкнутой (открытой).
Замкнутая маска представляет собой геометрическую фигуру произвольной формы, первая точка которой совпадает с последней. Применив такую маску к слою, вы делаете прозрачной область изображения, лежащую вне маски.
Можно инвертировать действие маски, то есть, сделать прозрачной область внутри фигуры. Для этого нужно открыть доступ к параметрам маски, щёлкнув на треугольнике слева от имени слоя на Timeline , а затем на треугольнике слева от слова Masks — откроются основные свойства маски.
Примечание : для ускорения доступа к свойствам маски на Timeline достаточно дважды нажать клавишу «M » при выделенном слое — откроются свойства всех масок, находящихся на данном слое.
Поставив флажок в поле «Invert », вы смените действие маски на противоположное.
Таким образом, можно исключить из изображения какие-то объекты (предварительно решив, как заполнить образовавшиеся пустоты), либо удалить всё, кроме интересующего элемента картинки (например, отделить объект от фона).
Создать замкнутую маску можно несколькими способами.
а ) командой главного меню
В этом случае вы получите принятую по умолчанию прямоугольную маску по всему периметру слоя.
в Tools инструмент Restangular mask tool или Eleptical mask tool и просто растягивая рамку по изображению, удерживая левую кнопку мыши. Несложно догадаться, что при первом выбранном инструменте маска получится прямоугольной формы, а во втором — овальной. При необходимости создать квадратную или круглую маску, необходимо удерживать клавишу Shift при растягивании рамки создания маски на изображении.
с ) Выбрав на панели инструментов Tools инструмент Pen, нарисовать маску произвольной формы. Этот способ создания масок полностью идентичен рисованию кривых одноимённым инструментом в Photoshop. На панели инструментов Tools инструмент Pen имеет выпадающий список: собственно Pen , а также два аналогичных инструмента со знаками + и — . Всё достаточно просто — инструмент Pen+ (Add vertex tool ) добавляет новые точки, а Pen- (Delete vertex tool ) удаляет существующие. Инструмент со знаком уголка (Convert vertex tool ) служит для конвертации существующей точки маски из углового состояния (то есть, когда линия маски имеет излом в этой точке) в состояние кривой Безье, когда форму маски при прохождении через вершину можно редактировать с помощью векторов. Небольшое дополнение: вершина маски может иметь два состояния — выделенное и не выделенное. Перемещать и производить иные действия с вершинами можно только при их выделенном состоянии. Для выделения вершины достаточно щёлкнуть на ней курсором. Выделять вершины по очереди можно, удерживая Shift , также возможно выделение нескольких вершин при помощи растягивающейся рамки. Для того чтобы выделить маску целиком, то есть все её вершины, достаточно щёлкнуть мышью на параметре Mask Shape на Timeline .
На рисунке выше левая верхняя точка конвертирована из угловой в Безье при помощи инструмента Convert vertex tool . Повторный щелчок на этой вершине привёл бы её в исходное состояние. Обратите внимание, что именно эта вершина является в данном случае выделенной, и имеет вид затонированного квадрата, при этом все остальные вершины не выделены и имеют вид квадратной рамки. Если выделить несколько вершин и щёлкнуть на любой из них инструментом Convert vertex tool , то изменения претерпят все выделенные вершины.
Таким образом, чтобы на имеющемся изображении оставить только машину, её необходимо точно по периметру обвести маской. Для этих целей целесообразно увеличить изображение до 200-400% (клавиши и > ) в окне Monitor и развернуть его на весь экран. Чем больше будет точек, тем точнее будет выделение объекта, но большое количество вершин имеет также и свои минусы, о чём вы узнаете позднее.
Рассмотрим основные свойства маски, доступные как на Timeline , так и в главном меню программы Layer>Mask .
Рядом с названием Mask1 имеется жёлтый (по умолчанию) квадрат. Это цвет линии вашей маски. В большинстве случаев жёлтый цвет достаточно контрастно смотрится на изображении, но если вы попытаетесь создать маску на похожей по цвету или просто белой картинке, то увидите, что жёлтый цвет маски неплохо бы сменить, например, на чёрный. Для этого достаточно щёлкнуть на желтом вышеописанном квадратике и в появившемся диалоговом окне указать нужный цвет.
В этой же строке чуть правее находится выпадающий список режимов взаимодействия масок с изображением и между собой. По умолчанию любая новая маска имеет режим функционирования Add . Мы не станем подробно останавливаться на каждом из них, отметим лишь, что если у вас на слое присутствует несколько масок, то при их пересечении целесообразно сменить режим Add на Intersect и поэкспериментировать с флагом Invert для достижения необходимого результата. Режим None отключает воздействие маски на слой и используется при ещё одной форме использования масок, о чём будет сказано ниже.
Щелчок мышью на параметре Shape открывает диалоговое окно с координатами габаритного контейнера маски и возможностью выбрать (изменить) её форму. Автор статьи не может припомнить ни одного случая, когда бы это окно оказалось полезным.
Mask Feather отвечает за размытие границ маски. Если вы отделяете объект от фона, например, то размытие 1-5 пикселей поможет сгладить неточности вашей маски и придать реализм комбинированному изображению, поскольку при обычной съёмке границы объектов крайне редко бывают настолько резкими, насколько позволяет сделать применение маски. Существует возможность выбирать направленность размытия — по оси X , Y или по обеим осям, что бывает полезно при добавлении к изображению декоративных элементов. По умолчанию направления размытия X и Y связаны между собой, и для того, чтобы иметь возможность регулировать их отдельно, необходимо снять флажок блокировки.
Mask Opacity отвечает за непрозрачность той части изображения, которую вы с помощью масок оставили видимой. Mask Expansion позволяет сузить или раздвинуть контур созданной маски.
Все перечисленные параметры допускают анимацию. Необходимо отметить ещё одну возможность редактирования формы маски. Нажав Ctrl+T при выделенной маске или дважды щёлкнув мышью точно на её линии, можно получить доступ к редактированию так называемого габаритного контейнера маски. С его помощью можно вращать, перемещать или скалировать всю форму маски целиком.
Теперь рассмотрим способ анимирования масок. Анимированная маска — это маска, форма (и/или другие параметры) которой меняется с течением времени. Следует отдельно отметить, что параметр Mask Shape отражает не только изменение, собственно, формы маски, но и положение её в 2d пространстве. То есть, если просто перетащить маску на новое место, не меняя её формы, то это действие также фиксируется параметром Mask shape . Как и подавляющая часть анимаций в АЕ, анимация маски в обычном случае реализовывается при помощи ключевых кадров.
Допустим, необходимо отделить проезжающую машину от фона для того, чтобы вставить её в другое окружение.
Машина движется, поэтому нам необходимо анимировать форму маски. Итак, в первом кадре обводим объект линией с помощью инструмента Pen , формируя замкнутую маску. Для того чтобы все дальнейшие изменения формы маски фиксировались программой автоматически, первый ключевой кадр необходимо выставить вручную. Для этого надо просто нажать на изображение часов рядом с параметром Mask Shape .
Теперь, если изменить форму маски в любом кадре на Timeline , то ключевой кадр в этом месте будет создан автоматически. Переместимся на пять кадров по Timeline . Объект в кадре переместился — соответственно, необходимо подкорректировать форму маски. Вот тут станет понятно, что обилие вершин в маске не слишком хорошо сказывается в решении нашей задачи. (В приведённом примере под слой с маской подложено оригинальное изображение для наглядности).
В данном случае интересующий нас объект не меняет своих очертаний, а просто перемещается в кадре, поэтому можно попытаться редактировать форму маски в каждом 5-м кадре. (При отделении от фона постоянно меняющего форму объекта, например, жестикулирующего человека, у вас не будет другого выхода, кроме как редактировать форму маски в каждом кадре).
Таким образом, форма маски будет претерпевать изменения от одного ключевого кадра к другому. На всякий случай проверьте, совпадает ли форма маски и форма отделяемого объекта между ключевыми кадрами, и при необходимости поправьте маску. Не забывайте, вершины можно перетаскивать группами, конвертировать в Безье, добавлять новые и удалять ненужные.
Примечание : Если попытаться удалить какую-то вершину в любом месте, кроме первого ключевого кадра, то вы увидите предупреждение, суть которого в том, что вершина будет удалена из всего процесса анимации маски, то есть её удаление повлечёт за собой непредвиденное изменение формы маски. Чтобы этого не произошло, необходимо в окне Preferences , на вкладке General снять флажок. Это исправит эту проблему, и вершина будет удаляться только на определённом ключевом кадре.
После того, как форма маски будет точно совпадать с формой машины на протяжении всей анимации, останется согласовать перспективу и сделать тень от машины. Всякому, кто проделает описанный процесс до конца, станет очевидно, насколько это кропотливое и долгое занятие. Следует отметить, что в профессиональной деятельности такой приём используется крайне редко — только когда нет возможности заменить или переснять подобную сцену с учётом последующего кеинга. И вовсе не оттого, что это долго или сложно — просто самое тщательное отделение объекта с помощью маски заведомо хуже, чем съёмки с использованием хромакея и последующим отделением объекта по цветовому признаку (кеинг). Чаще используется так называемый комбинированный кеинг, когда часть объекта отделяется от общей картинки по цветовому признаку, а часть — масками. Это тема отдельной статьи, поэтому здесь данное решение не будет затронуто.
Из всей обширной сферы применения замкнутых масок мы остановимся на влиянии какого-либо фильтра не на всё изображение, а на ту его часть, что выделена маской.
Итак, исходное изображение. Предполагается, что один мыльный пузырь будет светиться, от второго будут исходить лучи, а на третьем будут сымитированы линзовые блики. Таким образом, нам необходимо четыре одинаковых изображения — по одному на каждый шарик и ещё одно, исходное, в качестве подложки (если бы ко всем мыльным пузырям применялся один и тот же фильтр, то хватило бы и двух изображений). Чтобы продублировать слой на Timeline , достаточно выделить его и нажать Ctrl+D .
Необходимо создать вокруг каждого шарика маску круглой формы. На приведённом ниже рисунке все маски для наглядности сделаны на одном слое, на самом же деле, если мы хотим, чтобы каждый мыльный пузырь «вёл себя» по-разному, то каждую маску нужно рисовать на отдельном дубликате слоя, предварительно выделив его. Четвёртый слой остаётся нетронутым.
Примечание : если вы работаете с многослойной композицией, то перед тем, как начать создавать маску, обязательно уточните, какой слой является в данный момент выделенным, и, при необходимости, выделите нужный. Рисование маски происходит на выделенном слое.
В данном случае использована статичная картинка, и маски не требуют анимации. Если же использовать видео, то маски надо анимировать сообразно движению мыльных пузырей. В задачах данной статьи нет описания применения фильтров, поэтому будет описан лишь принцип. Если отключить видимость нижнего слоя, то должна получиться такая картинка. Причём, каждый шарик — отдельный слой.
Принцип этого метода заключается в том, что фильтр применяется лишь к части изображения, выделенного маской. При использовании в качестве подложки исходной, не тронутой изменениями картинки получается комбинированное изображение, где действие фильтров ограничено регионами масок. В данном случае к каждому слою с отдельным шариком были применены соответственно BCC Glint , Trapcode Shine и Sipphire Glow .
Параметры этих фильтров также анимируемы и при использовании видеофрагмента картинка получилась бы довольно зрелищная.
Теперь рассмотрим, что же такое незамкнутая маска . Это, по сути, просто траектория, не оказывающая сама по себе никакого влияния на изображение. Незамкнутые маски используются при применении некоторых фильтров, как путь использования для действия эффекта. Примером может служить фильтр Stroke , формирующий линию на изображении по пути маски, плагин Reflex — морфинг видеоизображения, также в своём действии опирающийся на незамкнутые маски, анимированный текст, путь анимации которого проходит по незамкнутой маске, и некоторые другие фильтры.
Любую незамкнутую маску можно превратить в замкнутую посредством установки флажка рядом с командой Closed главного или контекстного меню. В этом случае между двумя крайними вершинами возникнет линия, и маска превратится в замкнутую, то есть, станет оказывать влияние на изображение. Возможно и обратное преобразование, когда закрытая маска превратится в открытую, только предварительно нужно выделить две вершины, и при снятии флажка Closed маска откроется между ними.
Любая маска может быть скопирована в буфер обмена и вставлена в другой слой. Если необходимо скопировать все параметры маски, то следует выделить их на Timeline перед копированием. В случае выделения только имени маски скопируется лишь её форма. Маску можно блокировать, установив замок слева от её имени. Эта функция бывает незаменимой, когда на слое несколько пересекающихся масок, требующих редактирования. Дублирование маски производится точно так же, как и дублирование слоя — Ctrl+D .
Напоследок будет приведён пример одного из нестандартных методов применения маски. Если скопировать в буфер обмена форму маски (именно форму — выделенную строку Mask shape ) и вставить затем в выделенный параметр Position другого слоя, то для последнего слоя будет создана анимация движения по пути-маске с числом ключевых кадров, равным количеству вершин в маске.
Безусловно, в рамках одной статьи невозможно отразить все аспекты функционирования такого гибкого инструмента, как маски в процессе композитинга. Поэтому, если в процессе чтения или практического использования масок, у вас возникли вопросы или затруднения, то автор статьи охотно даст дополнительные пояснения на сайт. Успехов!
Вопрос: Как скопировать и вставить картинки? — Компьютеры и электроника
Содержание статьи:
Как вставить картинку ВКонтакте Вставка картинки без загрузки на компьютер
Показать описаниеПодробное видео о том, как вставить картинку ВКонтакте без загрузки на компьютер. Отличный способ, который экономит время и также отлично работает в других соцсетях: Фейсбук, Твиттер, Одноклассники и даже в Скайпе! Им же можно удобно добавить фото в ВК..
—
Ссылка на мой сайт: http://prostodelaytak.ru.
Постоянная ссылка на видео:
https://youtu.be/yw97qXmBQCQ.
Я в ВКонтакте: https://vk.com/id145028382.
Ссылка на мой канал:.
https://www.youtube.com/channel/UCWRHfqHiL8GvisXpRvpZJCg.
—
В этом видео я вам расскажу, как вставить картинку ВКонтакте без её предварительного скачивания на компьютер. Аналогично можно вставлять изображения в комментарии ВКонтакте и ещё способ Хорош тем, что он отлично работает в Твиттере, в Фейсбуке, в Скайпе. Поэтому смотрите и вполне возможно, что вы откроете для себя что-то новое и полезное..
Обычно мы вставляем изображения через значок фотоаппарата, который есть в окне добавления записи. Просто делаем клип по нему, потом загружаем заранее подготовленную фотографию. В общем-то это всё несложно и, допустим, если вы хотите выложить изображение себе на стену, то это вполне приемлемый вариант. Однако, когда вы наполняете уже группу контентом и вам необходимо сделать несколько таких постов, то тогда этот вариант занимает уже определенное и иногда вполне ощутимое количество времени. И если Вы посмотрите видео до конца, то вы поймёте, что этот процесс можно сделать гораздо быстрее и проще. Ветер для вставки картинки в сообщение вовсе не обязательно иметь в скаченной на компьютер. Достаточно, чтобы картинка была в буфере обмена вашего компьютера..
Я надеюсь, что вы не испугались этой моей только что сказанной фразы и продолжите просмотр дальше..
Вся хитрость заключается вот в чём. Допустим, вы нашли какое-то изображение в интернете. Оно Вам понравилось И вам хочется загрузить его к себе на страницу или в группу ВКонтакте. Как обычно поступают в таких случаях? Делают клик правой кнопкой мыши по изображению, выбирают “сохранить картинку как” И зачем загружаю тебя так, как я только что показал перед этим..
Но на самом деле достаточно выбрать вот эту команду “Копировать картинку”…
Видео взято с канала: Просто Делай Так
Adobe Photoshop CS6: Как копировать что-либо из одной картинки на другую
Видео взято с канала: TrigEr worLd
Как скопировать текст и изображение с интернета на компьютер
Видео взято с канала: Интеркомп
Как скачать картинку с интернета
Видео взято с канала: 绿叶 Зелёный листGreenleaf 绿叶
выделить, скопировать и вставить объект в фотошоп
Видео взято с канала: Мир Фотошопа
Видеоурок “Как правильно скачать картинку и правильно указать ее URL адрес”
Видео взято с канала: Медиаурок Ольги Носовой
Как скопировать текст с картинки
Видео взято с канала: Видеохолка
Как вырезать объект в фотошопе cs6. Как вырезать любые объекты в Adobe Photoshop
Удивительная программа Photoshop даёт пользователю безграничные возможности для работы с фотографиями и изображениями. Практически всё графическое отображение в интернете, книгах и других источниках было сделано с помощью этого замечательного программного обеспечения. Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
Применение инструментов графического редактора
С первого взгляда программное обеспечение компании Adobe может показаться несколько сложным для новичка: огромное количество инструментов, различных панелей, вкладок и других элементов интерфейса. Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Рассматриваем в качестве примера Photoshop CS6
Как открыть изображение в Photoshop
Для начала нам, безусловно, понадобится сама программа Adobe Photoshop. Если на вашем компьютере нет этого обеспечения, то вы можете приобрести его на официальном сайте компании Adobe . Как и любой качественный продукт, Photoshop предоставляется пользователям на платной основе. Но также Adobe даёт возможность бесплатно опробовать свой продукт в течение 30 дней с момента установки. То есть, вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
Если вы установили нашу волшебную программу на свой компьютер и можете открыть её, то мы с вами попробуем открыть там любой файл изображения. Начнем:
- Открываем Adobe Photoshop с ярлыка на рабочем столе;
- На самой верхней панели выбираем вкладку «Файл», затем нажимаем «Открыть»;
- В появившемся окне, как в меню Проводник Windows, ищем необходимый файл и кликаем по нему два раза левой кнопкой мыши.
Нажать кнопку «Открыть» или двойной щелчок мыши
При правильном выполнении этих действий вы увидите, что изображение открылось в нашей программе. Помимо такого способа существует альтернативный вариант:
- Ищем необходимый для открытия файл и нажимаем по нему правой кнопкой мыши. В появившемся меню выбираем «Открыть с помощью…».
- Теперь в перечне приложений найдите Adobe Photoshop. Если его нет, то нажмите в правом углу кнопку «Обзор» и в папке с установленной программой выберите файл Photoshop (формат.exe). Как правило, после правильной установки, такие манипуляции не нужны.
- Теперь нажмите левой кнопкой мыши один раз по иконке Photoshop в перечне программ и нажмите ОК. Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Вырезаем объекты в Photoshop
- Открываем необходимый файл с фотографией или картинкой в программе.
- Выбираем из панели инструментов выделение. Их существует несколько типов, поэтому давайте разберём все.
- Иконка со штриховым прямоугольником. Нажав на него правой кнопкой мыши, вы увидите выделение прямоугольной формы, овальной области, горизонтальной и вертикальной строки.
- Ниже иконка Лассо. Здесь представлены лассо (вы сами мышкой выбираете точную область): прямоугольное лассо (выделение с помощью ломанных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).
- Следующий инструмент, сразу под лассо, быстрое выделение и волшебная палочка. Объяснять их принцип работы не нужно, вам следует просто попробовать их в действии.
- Теперь же, с помощью одного из перечисленных инструментов выделите область, которую вы хотите вырезать.
- Затем нажимаем на верхний инструмент левой панели «Перемещение» (стрелочка со значком) и перемещаем вырезаемый объект в нужное место.
- Если вы хотите полностью удалить объект, то нажмите клавишу delete и затем ОК. Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Выбор инструмента зависит от целевого назначения
Таким же способом вы сможете вырезать абсолютно любые объекты (например, вырезать волосы в Photoshop). Главное, аккуратно выделить инструментами требуемую область.
Обработка вырезанного объекта
В нашем случае вставляем логотип на фото с автомобилем
А что, если вам нужно вырезать объект и сделать его отдельным рисунком? Тогда вам нужно сделать следующие действия:
- Открываем в дополнительной вкладке ещё одно изображение, на которое вы хотите наложить вырезанный объект.
- Переходим к нашему первому рисунку и выделяем область, как в предыдущей инструкции. Теперь инструментом «Перемещение» переносим эту часть рисунка зажатием левой кнопки мыши на другую вкладку и после перехода на следующее изображение отпустите клавишу мышки.
- Теперь вы получили комбинацию из двух изображений . Если вам кажется, что фотография слишком кривая или некрасивая, то вы можете сгладить изображение по контуру. Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).
- После обработки файла сохраните его готовое изображение: «Файл», затем «Сохранить как…» и ОК.
Небольшие итоги
Сегодня мы с вами пополнили багаж знаний тем, что научились вырезать абсолютно любые объекты и фигуры с фотографии. Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво. Теперь вы сможете без проблем посмотреть, какая причёска могла бы вам подойти. Сделать смешную нарезку из фотографий и картинок и поделитесь с нами в комментариях. Повеселимся все вместе! Удачной и плодотворной работы, друзья.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Если вам нужно вырезать объект из фотографии и вставить его на другое изображение или фон, то в программе Фотошоп для этого существуют различные способы. В статье мы вырежем букет цветов и вставим его на фото с вазой. Также рассмотрим, как можно вырезать человека в Фотошопе, а затем заменим для него фон.
Для того чтобы было легко вырезать объекты, нужно выбрать подходящий для них способ выделения в Фотошопе . Это может быть и простое выделение, и с помощью Лассо, Волшебной палочки, Цветовых каналов, наложения Маски. Прочтите подробную статью, перейдя по ссылке.
Выделение объекта с помощью Цветовых каналов, подробно описано в статье: как вырезать и вставить изображение в Фотошоп . В качестве примера я вырезала крону деревьев.
Итак, у нас есть два изображения: с первого мы будем вырезать нужный объект, а на второе вставлять. Для выделения объектов используем инструмент Быстрое выделение.
Как вырезать объект в Фотошопе
Открываем фото с букетом: «File» – «Open» или «Ctrl+O» .
Для того чтобы вырезать изображение из фона, его сначала нужно выделить. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение).
Теперь кликаем мышкой по цветам, каждый раз расширяя, таким образом, область выделения: она будет выделена пунктирной линией. Выбрав в настройках инструмента кисточку с плюсиком – область будет добавлена, с минусом – вычтена. Здесь же изменяется и размер кисти выделения.
Чтобы вычесть область из выделения, также можно зажать кнопку «Alt» на клавиатуре и кликнуть по лишней области мышкой. Изменять размеры кисти можно кнопками «{» и «}» – одно нажатие уменьшает/увеличивает на 1 px.
В результате, нужно полностью выделить объект, который будем вырезать.
Переходим на палитру «Layers» (Слои), создадим здесь новый слой. Для этого нажмите на пиктограмму «Create a new layer» .
Выделяем слой с основным изображением и нажимаем сочетание клавиш «Ctrl+X» . Таким образом, мы вырежем объект из фона в Фотошопе.
Как вставить изображение в Фотошопе
Следующее, что нужно сделать, это вставить вырезанный объект на другое изображение.
Переходим на новый слой, который мы создали, «Layer 1» и нажимаем «Ctrl+V» . Дальше нужно скрыть слой «Background» (Фон) – уберите напротив него глазик в палитре слоев. Если хотите – его можно удалить: выделите слой мышкой и в палитре слоев нажмите на мусорник в правом нижнем углу.
Открываем второе изображение в Фотошопе – с вазой, на которое будем вставлять вырезанный букет.
Выбираем на Панели инструментов «Move Tool» (Перемещение). Затем кликаем по окну с букетом. На палитре слоев выделите тот слой, на который вставили букет – «Layer 1» (если Вы удаляли слой «Background» , то он там будет один). Дальше кликаем по цветам и, не отпуская кнопку мышки, перетаскиваем их на изображение с вазой.
Из-за того, что изображения имеют разное разрешение, получилось следующее.
Давайте уменьшим размер букета. На палитре слоев выделите слой с букетом, в примере это «Layer 3» , у Вас название может отличаться. Теперь нажмите комбинацию клавиш «Ctrl+T» . Вокруг изображения должна появиться рамка с маркерами. Если ее не видно полностью, в левом нижнем углу подберите подходящий масштаб для изображения. Кликая мышкой по маркерам изменяйте размер. Чтобы сохранить пропорции изображения, при изменении размера, нажмите и удерживайте клавишу «Shift» . Когда подберете подходящий размер, нажмите «Enter» .
Разместим красиво вырезанный объект на новом фоне. Подбираем подходящий масштаб и с помощью инструмента «Move Tool» (Перемещение) двигаем букет по фоновому изображению.
На этом буду заканчивать. Думаю, теперь Вы сможете вырезать нужный объект из фото и вставить этот объект на другое изображение в Фотошопе.
Оценить статью:Как вырезать объект из фона в фотошопе? Есть немало способов. В предыдущем уроке я рассказывала, как сделать , а сегодня я расскажу, как сделать клипарт, отделяя объект от фона. Я опробовала разные способы вырезания и остановилась для себя на одном, который подходит практически для любых объектов, даже сложных, но требует внимательности и терпения. Сегодня мы будем вырезать объект пером. Сразу оговорюсь, что в этом уроке фотошопа я совершенно не использовала все реальные возможности инструмента перо. Этот урок для тех, кто впервые взял перо в руки и хочет узнать, как и куда им надо «тыкать». Я просто и наглядно хотела показать, как работает перо. Это самый простой способ работы с этим инструментом, в дальнейших уроках я покажу, как можно вырезать сложный контур, обходясь гораздо меньшим числом точек контура, применяя другие возможности этого инструмента.
В предыдущем уроке я использовала для коллажа картинку с лебедями с размытыми, прозрачными краями. Сегодня я покажу, как вырезать лебедя из фона для того, чтобы в следующем уроке фотошопа научить вас использовать в коллаже вырезанный объект. Для вырезания лучше подобрать картинку, где объект имеет четкие границы. Я выберу картинку с лебедем, продолжая тему первого коллажа, для наглядности, чтобы вы поняли разницу работы с вырезанной картинкой и картинкой с размытыми краями. Вы можете взять любую свою картинку и вырезать ее из фона.
1.Открываем в фотошопе картинку с лебедем. Берем на панели инструментов инструмент перо (1) с такими настройками (2) и, начиная с любой удобной для вас точки, кликами левой кнопкой мыши, начинаем обводить лебедя по контуру.
2. Точки ставьте чаще там, где более сложный контур.
3. Заканчиваем обводить контур точно в той точке, с которой начали, при этом отдельные точки исчезнут и образуется контур.
4-5. После этого кликаем в середине контура и в выпавшем окне выбираем Образовать выделенную область со следующими настройками:
6. По контуру побежали «муравьи».
7-8. Идем на верхней панели в Выделение-Инверсия. По периметру картинки тоже побежали муравьи.
9. Нажимаем на клавиатуре клавишу Delete и наш фон исчезнет. После этого идете в Выделение — Отменить выделение.
10. Муравьи пропали. Но среди белых перьев мы видим небольшой участок голубого цвета с нашего фона. Его тоже надо удалить. Повторяем действия п. 1 — 4. Затем кликаем в центре выделенного контура — Образовать выделенную область и, не делая на этот раз Инверсию, нажимаем Delete. Наш голубой фон исчез полностью. Идем на верхней панели в Изображение — Тримминг и нажимаем Ок. Лишний прозрачный фон удалился.
уроке фотошопа я научу вас делать коллаж, работая с такой, вырезанной из фона, картинкой. Но ее края слишком резкие, у нее нет тени и для того, чтобы она вписалась на другой фон, ее нужно будет обработать дополнительно. Как это сделать, вы узнаете в процессе работы над коллажем.
Удачного творчества!
Скачать урок фотошопа можно бесплатно, С Яндекс Диска .
Создание коллажей стало очень популярным способом творчества. Для этого применяются графические редакторы, с помощью которых можно вырезать фон, использовать различные плагины для создания эффектов. Одной из таких программ является – Фотошоп. Разберем подробные способы удаление фона в данном редакторе.
Фотошоп – графический редактор, разработанный корпорацией Adobe. Имеет поддержку растровой и векторной графики. Он интегрируется со многими программами для обработки медиа-файлов. Пользователи могут применять данный инструмент для нелинейного монтажа видео, создания анимации и спецэффектов.
Формат, с которым работает Photoshop имеет расширение «PSD», поддерживается большим количеством программного обеспечения. Таким образом, пользователи могут производить импорт файлов во многие программы для последующей постобработки.
Все инструменты одинаковые для всех версий Фотошоп, в том числе последних, начиная с CS6.
Как вырезать объект в Фотошопе
Используем инструмент «Лассо»
Лассо представляет собой инструмент для выделение какого-либо элемента на фотографии с помощью создания контура. Лассо позволит вырезать любой объект по контуру.
Для начала необходимо разобраться, что из себя представляет данный инструмент и подробно описать его виды:
- «Лассо ». Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки;
- «Прямолинейное лассо ». Инструмент, позволяющий быстро создать контуры, состоящие из прямых линий. Лучше всего подходит для выделения геометрических фигур. Пользоваться им просто, жмем «ЛКМ» и ставим начальную точку, отпускаем клавишу мыши и переносим курсом далее по контуру добавляя новую метку. Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки;
- «Магнитное лассо ». Данная функция, позволяет быстро и точно создать контур. Наиболее точное определение магнитного лассо – инструмент автоматического распознавания краев. Алгоритм его работы заключается в том, что он пытается распознать края объекта находя отличия в яркости, насыщенности, контрасте.
Как вырезать изображение:
Инструмент позволит быстро и точно вырезать элемент из изображения или часть картинки. Стоит заметить, что пользователь сам контролирует все особенности выделения объекта, настраивая необходимые параметры маски.
Быстрое выделение
Данный инструмент позволяет быстро произвести выделение объекта на фотографии. Необходимо заметить, что способ не может гарантировать 100% результат, т.к. наилучшим образом работает только на контрастных элементах.
Как вырезать:
Стираем фон Ластиком
Способ подразумевает под собой удаление фона без создания контура выделения. Недостатком ластика является то, что пользователь практически не может задать какие-либо параметры. Нельзя выполнить уточнение края (сглаживание или увеличение резкости).
Процесс достаточно простой:
Эффект от использования волшебной палочки наблюдается только на тех фотографиях, которые имеют нейтральный фон по отношению к вырезаемому объекту. Лучше всего, если фон имеет белый или серый цвет.
Вырезание сложных объектов
Для вырезания сложных элементов оптимальным вариантом будет использования инструмента «Уровни ». С его помощью можно выделить края и вырезать те объекты, которые имеют неоднородную структуру, например, шерсть животного, волосы, крона деревьев, человека, лицо и т.д.
Порядок действий:
Инструмент «Перо»
С помощью пера можно выделять достаточно сложные объекты имеющие большое количество деталей. Профессиональные графические дизайнеры отдают предпочтение именно этому инструменту. С его помощью можно добиться быстрых результатов за небольшое количество времени.
Порядок действий:
Инструмент Select Subject
Инструмент является новой разработкой компании Adobe. Он использует искусственный интеллект для быстрого выделения объекта. Далее рассмотрим подробно, как им пользоваться. Важно знать, что Select Subject используется исключительно версиях Photoshop CC 2016 и более поздних сборках.
Инструкция:
- открываем фото и создаем дубликат слоя;
- выбираем инструмент «Быстрое выделение» и щелкаем «Select Subject »;
- автоматически произойдет выделение объекта, далее кликаем «Select and Mask »;
- в правой части откроется панель настройки параметров. Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок».
Цветовой диапазон
Данный способ подразумевает под собой выделение элементов по цветам и образцам.
Как копировать объект
Для копирование выделенного объекта существует несколько способов рассмотрим их ниже.
Первый способ:
- выделяем объект одним из способов, представленных выше;
- затем щелкаем комбинацию клавиш «CTRL+C »;
- после этого, создаем новый слой и нажимаем сочетание клавиш «CTRL+V ». Элемент будет помещен на новый слой.
Второй способ.
Данный вариант самый простой, слой с выделенной областью будет создан автоматически. Достаточно выделить объект и нажать сочетание клавиш «CTRL+J » и он будет помещен на новый слой.
Третий метод.
После того, как нужный элемент на фотографии будет выделен, необходимо последовательно нажать комбинацию клавиш «CTRL+C», «CTRL+N» «CTRL+V». Первая команда отвечает за то, что копирует область в буфер обмена. С помощью второго сочетания клавиш, будет создан новый документ. Третья выполняет вставку элемента в новый документ.
Как вставить фон
- открываем нужное фото и используем один из методов удаления фона выше;
- инвертируем : «Выделение» и «Инверсия», жмем «Ок»;
- удаляем старый фон с помощью клавиши «Delete»;
- открываем картинку с фоном, щелкаем на клавиатуре «CTRL+C» и вставляем изображение поверх вырезанного элемента «CTRL+V»;
- после этого перетаскиваем фон под слой с вырезанным объектом, зажав левую кнопку мыши.
Как увеличить или уменьшить вырезанный объект
Для того, чтобы увеличить или уменьшить вырезанный элемент понадобиться применение инструмента «Трансформация »:
Вырезаем геометрические фигуры
Для вырезки геометрических фигур будем использовать способ «Цветовой диапазон »:
- открываем изображение с геометрическими фигурами и делаем дубликат;
- затем выбираем вкладку «Выделение » и в ней открываем пункт «Цветовой диапазон»;
- производим настройку параметров: в пункте «Выбрать» используем команду «По образцам »;
- после этого щелкаем по значку «Пипетка+ » и добавляем образцы оттенков. Если предварительный результат устраивает, щелкаем «Ок».
Читайте также…
Как скопировать фон в фотошопе cs6. Как быстро вставить другой фон в фотошопе
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C . У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс , благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Инструкция
Откройте в графическом редакторе фотографию, у которой необходимо изменить фон .
Выберите на панели инструментов “Волшебную палочку” (Magic Wand). Выделите ей пространство вокруг объекта (в нашем случае — вокруг ). Возможно, для этого потребуется несколько кликов. При этом проследите, чтобы настройки инструмента были такими же, как на рисунке.
Если палочка выделила не только фон вокруг объекта, но и некоторые участки самого объекта, это легко . Выберите инструмент «лассо» и режим выделения « из выделенной области», как показано на рисунке выше. А теперь обведите лассо те участки, которые не должны быть выделены.
Инвертируйте выделение, нажав Ctrl+I. Теперь нужно сделать выделение более мягким при помощи пункта меню Select — Modify – Feather (Выделение – Модификация — Растушевка). Укажите в диалоговом окне радиус растушевки 1-2 пикселя и нажмите ОК.
Теперь можно нашу на отдельный от фон а слой при помощи комбинации клавиш Ctrl+J. Обратите внимание на палитру слоев: теперь там два слоя. На верхнем из них – девушка отдельно от фон а.
Если у вас в рабочем пространстве нет палитры слоев, вызовите ее, нажав клавишу F7.Теперь можно удалить нижний слой, нажав на изображение мусорного бака в нижнем правом углу палитры слоев. Наша модель останется на прозрачном фон е, под который вы можете подобрать любую подложку.
Откройте файл с новым фон ом, который вы хотели бы скопировать. Например, вот эти кленовые . В палитре слоев должен быть всего один слой под названием «Background» или «Фон». Теперь вы можете либо скопировать изображение девушки в файл с фон ом, либо наоборот. В любом случае, вам нужно перетащить тот слой, который вам нужен из палитры – во второй . При перетаскивании держите нажатой левую клавишу мыши.
Отредактируйте файл так, чтобы он принял нужный вам вид. Правильно расположите слои в палитре необходимом порядке относительно друг . Очередность слоев также при помощи перетаскивания мышью, при нажатой левой клавише.
Масштабируйте слои относительно друг друга. Для этого нужно выделить в палитре слой, размер которого вы хотите изменить относительно слоя, и нажать комбинацию клавишей Crtl+T. После этого вы можете изменять размер слоя двумя способами: либо вводя числовые значения в панель масштабирования, либо изменяя размер слоя при помощи мыши. Если работаете мышью, держите нажатой клавишу Shift, тогда размер слоя будет изменятся пропорционально. Подобрав тот масштаб, который вам необходим, нажмите клавишу «Ввод».
Пользуясь инструментом «Move» («Перемещение») установите фон овый слой и слой с портретом девушки относительно друг друга так, чтобы результат вам нравился. Если нужно, кадрируйте изображение инструментом «Crop» (Кадрирование).
Сохраните готовый файл в нужном вам формате (например, jpeg) при помощи опции меню «Save» или «Save as». Вот и готова фотография с новым фон ом!
После того, как необходимая область изображения выделена, мы можем ее переместить, скопировать, размножить или удалить.
Рассмотрим, какие действия можно осуществлять над выделенными фрагментами изображения в программе Photoshop.
Следует заметить, что все действия с фрагментами изображения производятся в активном слое, т.е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран
Откроем какое-либо изображение File (файл) -> Open (открыть).
Рассмотрим операцию «Перемещение ».
Выделим произвольную часть изображения, например, прямоугольным выделением. Теперь поместим инструмент выделения внутрь выделенной области и, нажав кнопку мыши, начнем перемещение. Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось.
Теперь выберем инструмент «перемещение» и проделаем ту же операцию. Выделенная область начала перемещаться вместе с фрагментом изображения.
Теперь отменим выделение. Выделенный фрагмент «вклеился» в изображение.
Рассмотрим операцию «Копирование ».
Edit (редактировать) -> Copy (копировать). При этом выделенная часть изображения скопировалась в буфер обмена.
Теперь в основном меню выберем Edit (редактировать) -> Paste (вставить). Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Если при копировании выделенной области выбрать команду Edit (редактировать) -> Copy Merged (копировать объединение), то в буфер обмена попадет не только выделенный фрагмент изображения из активного слоя, но и из всех видимых слоев.
Рассмотрим операцию «Удаление ».
Выделим произвольную часть изображения, например, прямоугольным выделением. В основном меню выберем Edit (редактировать) -> Cut (вырезать).
Выделенная область изображения исчезла. Но, применяя команду «вырезать», мы не уничтожаем выделенный фрагмент. Он так же, как и при команде Copy (копировать), попадает в буфер обмена, откуда мы можем его извлечь командой Edit (редактировать) -> Paste (вставить).
Теперь выделим фрагмент изображения и в основном меню выберем Edit (редактировать) -> Clear (очистить). Выделенный фрагмент исчез. Причем, вставить его командой Edit (редактировать) -> Paste (вставить) уже не удастся.
Рассмотрим операцию «Клонирование ».
Выделим произвольную часть изображения. Теперь выберем инструмент «перемещение» и поместим его внутрь выделения. Далее, нажмем клавишу Alt > и, не отпуская ее,начнем перемещение указателя. Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя.
Отпустим кнопку мыши. Выделенный фрагмент зафиксировался внутри исходного изображения и стал теперь его частью.
Мы можем продолжить клонирование, перетаскивая выделенный фрагмент, либо закончить, отменив выделение.
Т.о. мы рассмотрели, как можно скопировать, удалить и клонироватьвыделенный фрагмент изображения в программе Photoshop.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Фотошоп как сделать дубликат слоя. Как дублировать слой в «Фотошопе»? Советы и рекомендации
Adobe Photoshop имеет всевозможные функции для комфортной работы с изображениями. В этой графической среде можно создавать объекты, редактировать изображения и ретушировать фотографии. И это совсем небольшая часть того функционала, который предлагает это приложение. Многие пользователи проводят свое время в программе, а также совсем новые участники пытаются добиться таких высот, которые были покорены профессионалами со стажем.
Важной составляющей этой программы является активная работа со слоями. Некоторые знают о методе дублирования, но не каждому известно, как его применять. Поэтому начинающие пользователи задумываются о том, как дублировать слой в «Фотошопе CS6». Это действие однозначно понадобится для тех, кто создает масштабный проект и использует большое количество документов. Также иногда возникает естественная потребность в том, чтобы перенести слои с одного изображения на другой.
Работа со слоями
Перед тем как дублировать слой в «Фотошопе», разберемся с понятием слоя. Слои — это незаменимая часть в любом процессе редактирования изображения. Хочется отметить, что без возможности их создания пользователи испытывали колоссальные неудобства, так как работа на одном холсте представляется сложной и некомфортной. К счастью, в таком редакторе есть все необходимое для пользователей. Слой — это такое локальное пространство, в котором можно применять индивидуальные настройки, редактировать независимо от других слоев.
Подавляющее большинство пользователей разбивают свое изображение на множество слоев, чтобы проще было работать и исправлять недочеты, если вдруг они появились. На каждый слой можно наложить специальную маску, множество фильтров и других параметров наложения.
Как дублировать слой в «Фотошопе»
Теперь можем перейти непосредственно к дублированию слоев. Они находятся в специальном окне, которое располагается в нижнем правом углу программы. Здесь же существуют вкладки «Каналы» и «Контуры», помимо главной вкладки «Слои». В этом разделе можно наблюдать все слои, которые включены в изображение. В программе есть возможность дублировать слой в «Фотошопе» горячими клавишами.
- Прежде всего, конечно, необходимо запустить программу Adobe Photoshop и открыть нужный документ с изображением.
- Переходим в раздел слоев и выбираем нужный для дублирования.
- Правой кнопкой мыши нажимаем на название слоя и выбираем из открывшегося диалогового окна пункт «Создать дубликат слоя».
- Появится окно, в котором необходимо выбрать название будущего слоя, а также с документом для дублирования. По умолчанию ставится изначальное названия с подписью «копия». Если у вас подключена монтажная область, то можно изменить значение «Холст» на другое и также задать имя. Операцию проводить можно бесконечное количество раз.
Возможности дублированного слоя
Вы можете упростить различные типы задач, если будете дублировать несколько раз слои в «Фотошопе». Например, с помощью дубликатов изображения можно создать глитч эффект, оставив при этом на каждом слое по одному значению цветового канала. Над созданной копией могут проводиться различные операции по изменению визуализации — обычно после этого сравнивают слои и оценивают деятельность редакторских инструментов. На дублированный слой также можно наложить маску.
Для упрощения процесса существует специальное сочетание кнопок, которые помогают дублировать слой в «Фотошопе» клавишей.
- Применяя комбинацию Ctrl + ЛКМ, пользователь предварительно должен выбрать инструмент «Перемещение» и выбрать нужный слой.
- После нажатия горячей клавиши вы можете сразу же переместить слой на новое место.
Перенос слоев
Мы уже успели задеть эту тему в процессе создания дубликатов. Напомним, для того чтобы перенести слой, применяя функцию дублирования, необходимо в последнем окне просто выбрать другой документ. После этого слой перенесется в то же место, где и располагался в предыдущем изображении. Этим часто пользуются те, кто составляет дизайн программы или приложения, где требуется создавать множество различных вкладочных экранов.
Adobe Photoshop поддерживает перенос выделенных слоев и через обычное перетаскивание из одного документа в другой. Для этого достаточно выделить слои и зажать левую кнопку мыши для переноса на вкладку другого изображения.
Изменение порядка слоев
Порядок слоев определяется автоматически, то есть каждый новый слой создается поверх предыдущего. Это не всегда удобно, поэтому существует некая потребность в ручной перестановке элементов.
Это осуществляется максимально просто — выбирают нужный слой и левой кнопкой мыши перетягивают в нужное положение между другими элементами.
Другие операции со слоями
Со слоями связана большая часть работы, поэтому есть смысл кратко описать их функции и настройки.
- Параметры наложения. Большая поднастройка, в которой можно отредактировать такие параметры, как прозрачность, тени, контуры, цветовые каналы и многое другое. Позволяет накладывать различные эффекты и управляет графической составляющей слоя. Функция действительно полезная, так как обеспечивает дополнительную гибкость слоям.
- Преобразовать в смарт-объект. Используют эту настройку для того, чтобы беспрепятственно изменить масштаб изображения без сильной потери качества.
- Растрировать слой. Превращает смарт-объект и фигурный слой в обычный. Для растрированных элементов доступны такие настройки, которые невозможно было применять к слоям другого формата.
- Объединить видимые. Позволяет быстро объединить все слои, которые не были отмечены как невидимые.
Вполне резонным будет начинать обучение программе Фотошоп с самого основного — с понятия слоёв и их взаимодействия, поскольку именно это стало в своё время визитной карточкой фотошопа и до сих пор является незаменимой чертой программы. Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
Откроем редактор с произвольным изображением и потренируемся. Вверху окна программы видим меню вкладок, нас пока интересует только «Слои».
Как мы видим, создавать новый слой можно не только из выпадающего меню, но и при помощи комбинации клавиш Shift+Ctrl+N. Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик
При нажатии этой кнопки слой создастся автоматически и размещён будет выше выделенного в списке слоёв.
Добавить что-либо в новый слой можно с помощью команды «поместить»
Переименовать можно простым двойным щелчком по имени слоя.
Выше списка слоёв находятся кнопки управления режимами и стилями слоя, а также фильтры слоёв
К слою можно применять такие действия :
Сменить стиль его наложения
Сменить его прозрачность и силу заливки цветом
Дополнительные функции
Также к списку слоёв, для большего удобства работы с ними, можно применять фильтры
Например, для того чтобы сделать дубликат слоя не открывая меню, одним кликом – достаточно нажать на нужном слое левой кнопкой мыши и не отпуская протянуть его до кнопки «новый слой» – появится его копия. Либо используя комбинацию Ctrl+J
Удалить слой можно как из выпадающего меню, так и просто нажатием клавиши Del. Или перетащить его к значку корзины внизу.
Чтобы выделить несколько слоёв , необходимо нажимать на требующихся слоях левой кнопкой мыши удерживая при этом нажатой клавишу Ctrl. Для того, чтобы их объединить – достаточно нажать комбинацию Ctrl+E. Для сведения всех слоёв в один – Alt+Ctrl+Shift+E, но нужно запомнить – выделенным должен быть самый верхний слой и он обязательно должен быть активным. Активность слоя переключается глазком слева от его (слоя) миниатюры.
Давайте поместим в наш пустой слой произвольный объект и проделаем с ним несколько действий.
Например, чтобы переместить слой достаточно потянуть его не отпуская левую кнопку вверх или вниз списка, а чтобы опустить его ниже фонового слоя – нужно разблокировать фоновый слой двойным щелчком левой кнопкой. Как видите – слой перемещён за фоновый, он активен, но из-за своего положения в списке не виден
Отменить любое действие можно нажатием такой комбинации – Ctrl+Alt+Z. Прокрутить же отменённые события вперёд – Ctrl+Shift+Z.
Создадим новый пустой слой и зальём его цветом. Чтобы залить основным цветом, достаточно нажать Alt+Backspace
Для заливки фоновым цветом – Ctrl+Backspace. Можно также использовать нижние кнопки, тогда выбранная функция будет представлена отдельным слоем.
Для сохранения возможности работать с порядком слоёв и редактировать их содержимое, при большом их количестве, иногда бывает удобно не связывать их в один, а сгруппировать .
Достигается это таким образом – нужно выделить все слои, которые хотим сгруппировать и нажать Ctrl+G. Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом – нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.
Слой вместе с содержимым можно трансформировать . Для этого используют комбинацию клавиш Ctrl+T. Непосредственно можно менять размер и форму объекта, просто подведя указатель мыши к одному из углов. Чтоб не потерять пропорциональность, это, например, важно для фото, при растягивании изображения нужно одновременно удерживать кнопку Shift.
Для придания же произвольной формы, нужно тянуть за края объекта с нажатой кнопкой Ctrl.
Всем приветик. После недолгого перерыва мы возвращаемся к изучению фотошопа и на повестке дня «Основные операции над слоями». В уроке мы разберем создание, копирование, объединение и удаление, а так же рассмотрим основные пункты контекстного меню. Приступаем.
Все операции в фотошопе можно осуществлять более чем двумя способами. И ниже этому подтверждение, вы даже можете проверить это на собственном опыте.
Приступаем к созданию нового слоя:Следующий способ самый простой и легкий, я чаше всего применяю именно его, хотя в начале освоения программы пользовалась первым сложным способом создания нового слоя через вкладку меню. Как говорится: все приходит с опытом или своевременно усвоенной информацией.
- Значок в панели слоев (второй справа внизу панели слоев). Этот способ позволяет создать новый слой максимально быстро, но при этом задается минимум настроек для слоя.
Все дубликаты слоев по умолчанию появляются поверх дублированного слоя.
Для удаления слоев можно использовать тоже несколько вариантов
Объединение слоев в фотошопе можно выполнить следующими способами:
Объединенные слои легко перемещаются как один объект, что позволяет сохранить ранее созданную композицию из слоев.
- Для начала нужно выделить нужные слои с помощью клавиши CTRL, в контекстном меню выбираем объединить слой. Недостаток этого метода в том, что его больше нельзя разбить на отдельные слои, он является целым слоем. А иногда важно, что бы слои можно было отдельно редактировать.
- Используя этот способ, все слои останутся отдельными, но при этом будут перемещаться как один целый объект. Так же как и в предыдущем способе их нужно выделить с помощью клавиши CTRL, а затем связать их с помощью Связать слои на панели слоев. (значок цепочки / связи)
В данном уроке мы рассмотрим лишь некоторые функции контекстного меню.
- Параметры слоя. Здесь можно задать имя слоя, если вы этого не сделали ранее, а так же выбрать цвет отображения в панели слоев.
- будут рассмотрены в другом уроке более подробно, но если описать в двух словах, то здесь задаются эффекты слоя.
- Создать дубликат слоя. Рассматривалось выше, как один из вариантов копирования слоя.
- Удалить слой. Рассматривалось выше, как один из вариантов удаления слоя.
- Преобразовать в смарт-объект. Смарт-объект нужен для редактирования слоя в отдельном документе. Что бы перейти к редактированию достаточно два щелчка по визуальному виду значка смарт-объекта на слое.
- Выделить похожие слои. Позволяет выделять похожие слои, например графические слои, текст, слои с эффектами.
- Объединить видимые слои. Объединяет все видимые слои в один.
- Выполнить сведение. Окончательное сведение всех слоев в один.
На этом краткий урок об основных операциях со слоями подошел к концу, надеюсь вы успели закрепить его на практике.
На прошлом уроке мы работали с растровыми слоями: , но есть и векторные слои в Photoshop .
Типичный пример векторного слоя в Photoshop — это тексты и фигуры.
Например, мы создадим какую нибудь круглую фигуру с помощью инструмента ЭЛЛИПС в Photoshop .
Что же у нас произошло? В палитре СЛОИ у нас автоматически появился слой — это типичный пример векторного слоя в Photoshop .
Векторные слои в Photoshop можно легко превратить в растровые. Стоит лишь выбрать правильную команду из опций.
Щелкаем правой кнопкой мыши по вновь созданному слою и выбираем команду РАСТРИРОВАТЬ СЛОЙ . Всё, теперь это у нас обычный растровый круг.
Копирование слоя в новый документ Photoshop
Например, нам очень важен один слой и мы хотим его скопировать на новый документ . Как это сделать?!
Мы нажимаем сочетание клавиш Ctrl+A или заходим в МЕНЮ — ВЫДЕЛЕНИЕ — ВСЕ . Далее нажимаем сочетание клавиш Ctrl+С или заходим в МЕНЮ — РЕДАКТИРОВАНИЕ — СКОПИРОВАТЬ .
Теперь мы можем создать новый документ в Photoshop (Ctrl+N ). Новый документ у нас создастся именно таких размеров, каких у нас был скопированный слой. Далее нажимаем сочетание клавиш Ctrl+V или заходим в МЕНЮ — РЕДАКТИРОВАНИЕ — ВКЛЕИТЬ .
Важно помнить, что в сочетании клавиш, к примеру, Ctrl+A — используется английская раскладка на клавиатуре, т.е. буква A — английская! Иначе у вас ничего не получится.
Три способа дублирования слоя в Photoshop
Например, мы хотим продублировать зеленый прямоугольник. Заходим в палитру СЛОИ Photoshop , щелкаем правой кнопкой мыши по слою с зеленым прямоугольником и выбираем команду СОЗДАТЬ ДУБЛИКАТ СЛОЯ .
Как мы видим на рисунке, у нас создался дубликат (копия) слоя 3 (зеленый прямоугольник), который мы можем перемещать в любое место.
Также создать дубликат слоя в Photoshop можно, зайдя в МЕНЮ — СЛОЙ — СОЗДАТЬ ДУБЛИКАТ СЛОЯ .
А еще продублировать слой в Photoshop можно с помощью перетаскивания. Берем слой в палитре СЛОИ , который мы хотим продублировать и мышкой перетаскиваем его вниз на иконку СОЗДАТЬ НОВЫЙ СЛОЙ в Photoshop .
Не удается скопировать и вставить текст в Photoshop CS6
Почему Adobe Photoshop CS6 не может копировать и вставлять текст из другого источника & comma; например Блокнот или Ms Word & quest;
Почему мой Adobe Photoshop CS6 не может копировать и вставлять текст из другого источника, такого как Блокнот или MS Word?
Вот метод копирования / вставки, который у меня работает в Photoshop CS6:
1. Выделите и скопируйте текст из текстового редактора или другого источника.
2. Создайте новое текстовое поле в файле Photoshop, щелкнув значок в виде буквы «T» на панели инструментов.
3. В Photoshop перейдите в меню «Правка» вверху экрана и наведите курсор мыши на вставку.
4. скопированный текст теперь появляется в текстовом поле.
Невозможно скопировать & sol; вставить или перетащить & sol; drop файлов & period; Невозможно скопировать и вставить текст & запятую; либо & период;
Операционная система внезапно запрещала мне копировать / вставлять файлы и перетаскивать файлы, копировать и вставлять текст.Сообщение об ошибке отсутствует; правильная операционная система не реагирует на мои действия «палка» и «скольжение»; «вставить» в меню неактивно. («Копия» кажется черным, если я правильно помню).
Требуется перезагрузка в обычном режиме. Перезагрузка примерно раз в день из-за частой проблемы.
П.С. В наши дни компьютер кажется медленнее, чем обычно. kernal_task и Google Chrome Helper часто выходят за пределы 100% ЦП в мониторе активности. В моем MBP установлен SSD на 480 ГБ (при использовании 180 ГБ).
Попробуйте запустить эту программу, скопируйте результат и вставьте в ответ. Программа была создана Etresoft, постоянным участником. Используйте, пожалуйста, скопируйте и вставьте скриншоты, может быть трудно читать. Это покажет, что работает на вашем компьютере. Никакая личная информация не отображается.
Etrecheck — Информационная система
Могу ли я выделять, копировать и вставлять текст из браузера карандашом Apple & quest;
С карандашом Apple на новом iPad Pro я не могу выделять, копировать и вставлять текст с веб-страницы в Chrome или Safari.У — это особый заказ? Связанный вопрос (не карандашом): как сохранять файлы в формате PDF.
Ну, вроде работает. Неважно.
Как скопировать и вставить текст со страницы книги с одной фотографии на другую & period;
Здравствуйте, я загрузил это программное обеспечение 2 дня назад, и мне было очень весело с ним. Пожалуйста, мне нужна помощь, как скопировать и вставить текст со страницы книги с одной фотографии на другую.Во-вторых, как скопировать мой проект готовых страниц фотокниги на другой портативный компьютер для печати. Спасибо
Вау! Я решил первую проблему, я нажал «ctrl c», чтобы скопировать, и «ctrl v», чтобы вставить. yipppppeee! теперь мне нравится это программное обеспечение, мне просто нужна помощь со вторым вопросом сейчас
Как скопировать и вставить текст с веб-сайта для чтения Chrome с помощью Xperia z3v & quest;
Я много раз искал способ скопировать и вставить текст с веб-сайта в Chrome с помощью Xperia z3v.Пробовал длинный тап, двойной тап, тройной тап — ничего не работает.
Однако я могу выделить текст, скопировать и вставить его в документ Word. Должен быть способ сделать это на веб-сайте в Chrome. Я уверен, что не хочу выделять текст, который на самом деле является изображением. Я пытаюсь скопировать какой-то текст. Вот ссылка, по которой я пытаюсь получить текст. Это рецепт.
http://www.foodnetwork.com/recipes/REE-Drummond/mushroom-pilaf.html#!
Может быть, мне стоит попробовать установить Firefox для смартфонов и посмотреть, работает ли он.
Есть идеи?
Спасибо!
Вы должны сделать касание, подождать секунду и 1 щелкнуть в том же месте и удерживать второе нажатие.
https://www.dropbox.com/s/23whtlt2gizxu27/MOV_1048.MP4?DL=0
Копирование и вставка текстового меню нижнего колонтитула — сбой
При копировании и вставке текста из нижнего колонтитула страницы с точкой останова в другое происходит авария. Есть ли способ предотвратить это?
Привет jrhinson347,
Вместо того, чтобы копировать и вставлять текст по отдельности, попробуйте , щелкните правой кнопкой мыши в строке меню, а затем выберите опцию « копировать форматирование текста в> все точки разрыва» и дайте мне знать, если это работает.«
Спасибо
Анкуш
Я использую текущую пробную версию Acrobat DC version & period; Я открыл PDF-файл, созданный мной в Corel Draw путем публикации в формате PDF & период; Я попытался скопировать и вставить текст из него в документ Word 2007 & период; Была доступна опция копирования & запятая; но когда я подошел к документу и ч
Я использую текущую пробную версию Acrobat DC. Я открыл PDF-файл, созданный в Corel Draw путем публикации в формате PDF.Я попытался скопировать и вставить текст из него в документ Word 2007. Опция копирования была доступна, но когда я подошел к документу и выбрал «вставить», ничего не было. Затем я попробовал то же самое, но придерживался документа Corel. Та же проблема. Кажется, что текст скопирован, но я не могу вставить его в другую программу. Это правда?
Это постоянно доступный текст? (Могу выделить вас)?
Это кажется странным способом хорошей работы — почему бы не скопировать из рисования в Word?
Копирование и вставка текстовых форматов и запятой; но не настоящий текст
Можно ли копировать и вставлять текстовые форматы (тип, размер, цвет, положение), но иметь возможность редактировать текст? Прямо сейчас, когда я копирую и вставляю текст и меняю текст, он заменяет все остальные тексты.Я работаю с большим количеством видео в Adobe Premiere elements 12 countdown, и мне хотелось бы наклеить все тексты на видео, а затем изменить с 1 на 10, 9, 8 и так далее. Спасибо!
гшамилт
Какая компьютерная операционная система? Если у вас его еще нет, вы должны обновить 12 в 12.1, используя меню «Справка» / обновления на дату открытого проекта.
А вот ваш вопрос сразу …
После создания текстового заголовка в модуле «Титрование и закрытие титрования» перейдите в рабочую область активного проекта «Эксперт», щелкните его для этого заголовка правой кнопкой мыши и выберите дубликат во всплывающем меню.Затем перетащите копию на шкалу времени. Дважды щелкните дубликат на временной шкале, чтобы открыть модуль титрования, в котором вы редактируете копию. Повторите это для дополнительных заголовков. Копировать пасту — это не способ сделать это. Вы видели последствия этого, когда изменение текстового заголовка меняет все файлы.
Если пожалуйста, просмотрите, а затем сообщите нам, сработало ли это для вас.
Спасибо.
РТА
Почему не удается скопировать и вставить текст в DW CC 2014 в некоторых программах и квестах;
После обновления ранее на этой неделе с CC до CC 2014, я не могу копировать текст из Блокнота, NotePad ++ или Chrome (3 приложения, которые я использую много).FireFox, Word Pad и IE 11 работают очень хорошо. Я могу копировать и вставлять текст из DW и DW в любую программу, но не наоборот. Если код задания или режим «Дизайн» не влияют на результат. Конечно, моя продуктивность упала, посоветуйте, пожалуйста, решение или хотя бы обходной путь.
Я использую CC на 2 месяца, ноутбук Asus, обновление Windows 8.1 1, haswell i7-4800HQ, Geforce GTX 860 M, 8 ГБ оперативной памяти.
Спасибо
Вы еще не отправили отчет об ошибке? Не забудьте включить всю свою информацию, чтобы инженеры могли воссоздать ее со своей стороны.
Форма запроса ошибок и функций
https://www.Adobe.com/cfusion/mmForm/index.cfm?name=wishform
Нэнси О.
Невозможно скопировать и вставить в Photoshop
Вырезать, копировать и вставить серые в моих файлах фотошопа.
Я сбросил настройки, установил день, и они всегда неактивны.
Убедитесь, что быстрая маска не активна.
не может копировать и вставлять внешний документ в InDesign cs6
Я не могу скопировать и вставить «где угодно» в моем InDesign cs6? Ни писем, ни слова, ни какой-либо другой программы? Помощь.Спасибо.
Я разобрался. Я не могу копировать и вставлять файлы, открытые в Chrome или Chrome. Странный. Но решено … вроде как. Я не знаю, как назвать эту проблему решаемой. Я новичок в этой системе.
Не удается скопировать и вставить в InDesign CS6
Я пробую InDesign CS6 в качестве обновления, но не могу скопировать и вставить.
Все об этом знают или есть решение?
Спасибо, Майя
Подробно? ОПЕРАЦИОННАЯ СИСТЕМА? Что происходит, когда вы пытаетесь?
Это внутри документа, или попытка вставить внешнее содержимое, или и то, и другое? Вы пытались изменить свои предпочтения?
Как скопировать и вставить текст в документ PDF & quest;
Я новичок в подобных вещах Adobe Acrobat, и мне интересно, что мне нужно сделать, чтобы иметь возможность просто копировать и вставлять из файла PDF в любой обычный старый документ.
Привет, дон GST.
При условии, что PDF-файл не защищен или не защищен, вы можете просто перетащить курсор на текст, который хотите скопировать, и затем выбрать «Редакция»> «Копировать», чтобы скопировать текст в буфер обмена. Затем вы можете изменить приложение, которое хотите вставить, а затем выбрать «Редакция»> «Вставить».
Вы не можете выделить текст, если документ был получен его создателем. Вы можете убедиться в этом, посмотрев на «Безопасный» в строке заголовка PDF-файла.
Сообщите нам, как это происходит.
Лучшее,
Сара
При копировании и вставке текста между буквами вводится интервал
Я использую Adobe Reader X 10.1.1 в Windows Vista, но эта проблема касается всех пользователей Reader, которые я тестировал, независимо от их реализации:
При открытии PDF-файла с изображением текста под страницей в Adobe Reader, а затем скопируйте и вставьте текст, между буквами вводится интервал:
Например, слово «тест» отображается как «te st i ng» в выводе текста документа, но «тест» на оригинальный pdf.
Это влияет на 50% из 100 000 файлов PDF в коллекции, от 10% до 90% слов в тех, которые показывают это явление.
В самих файлах PDF невозможно найти нужные слова.
Этого не происходит при просмотре и поиске файлов PDF в других средствах просмотра, таких как FoxIt или NitroPDF.
Также не происходит при использовании file | Сохранить под. Текстовая или отображаемая версия в формате RTF или XML.
Я все еще могу воспроизвести это явление в отдельных файлах или во всей коллекции, как в моей собственной системе, так и у всех, кто открывает PDF-файлы в Reader.
Любые предложения очень ценятся.
Привет, Андре ,.
Эта проблема уже устранена в Acrobat 11. К сожалению, мы не можем решить эту проблему для Acrobat 10.
Как я могу продублировать смарт-объекты и разделить их в Photoshop CS6?
Вопрос задан • 11.07.19В ** Photoshop ** я могу скопировать и вставить контуры Illustrator как ** смарт-объект **, а затем дважды щелкнуть этот смарт-объект, чтобы отредактировать его в ** Illustrator **.Когда я дублирую этот смарт-объект (скажем, чтобы изменить цветовую схему разрабатываемого мной логотипа и предлагать клиенту несколько цветовых схем) и редактирую вновь созданный смарт-объект, изменяются ОБЕ объекты. Это одна из тех причуд Adobe, где я не совсем уверен, является ли это функцией или ошибкой 🙂 В любом случае, чтобы предложить отдельные цветовые схемы логотипа в одном файле `.psb`, я хотел бы знать, как редактировать производные смарт-объекты независимо друг от друга 🙂
Джошуа К.ответил • 17.07.19
Я могу помочь со всем, что связано с фотографией!
Вы можете щелкнуть правой кнопкой мыши слой смарт-объекта, а затем перейти к «новой копии смарт-слоя».
Вы также можете продублировать слой с помощью сочетания клавиш (CTRL + J)
Все еще ищете помощь? Получите правильный ответ быстро.
ИЛИ
Найдите онлайн-репетитора сейчасВыберите эксперта и познакомьтесь онлайн. Никаких пакетов или подписок, платите только за необходимое время.
¢ € £ ¥ ‰ µ · • § ¶ SS ‹ › « » < > ≤ ≥ — — ¯ ‾ ¤ ¦ ¨ ¡ ¿ ˆ ˜ ° — ± ÷ ⁄ × ƒ ∫ ∑ ∞ √ ∼ ≅ ≈ ≠ ≡ ∈ ∉ ∋ ∏ ∧ ∨ ¬ ∩ ∪ ∂ ∀ ∃ ∅ ∇ * ∝ ∠ ´ ¸ ª º † ‡ А Á Â Ã Ä Å Æ Ç È É Ê Ë Я Я Я Я Ð Ñ Ò Ó Ô Õ Ö Ø Œ Š Ù Ú Û Ü Ý Ÿ Þ à á â ã ä å æ ç è é ê ë я я я я ð ñ ò ó ô х ö ø œ š ù ú û ü ý þ ÿ Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ ς σ τ υ φ χ ψ ω ℵ ϖ ℜ ϒ ℘ ℑ ← ↑ → ↓ ↔ ↵ ⇐ ⇑ ⇒ ⇓ ⇔ ∴ ⊂ ⊃ ⊄ ⊆ ⊇ ⊕ ⊗ ⊥ ⋅ ⌈ ⌉ ⌊ ⌋ 〈 〉 ◊
Официальная копия Photoshop CS6 — ваше дело дня
Adobe Photoshop CS6 — это стандартное программное обеспечение для редактирования изображений .Это глагол. Некоторым проектам — например, созданию невероятных версий сцен из Metroid в высоком разрешении — нет замены. Но, как и большинство профессиональных программ, это безумно дорого.
Если вы добросовестный студент, вы можете приобрести студенческую версию Photoshop CS6 за 320 долларов. Но для остальных из нас, если вам нужна легальная копия, вы смотрите на программное обеспечение, которое вполне может стоить дороже, чем ваш ноутбук. Имеет смысл покупать CS6 в продаже. Прямо сейчас у Officemax есть скидка 20%, и это — сюрприз! — работает даже на дорогих программах, включая Photoshop CS6.Код SAVE20 сбивает цену розничной копии до 560 долларов, что является исторически заметной ценой. Поднимите его и приступайте к покупке. [Officemax через Fatwallet]
G / O Media может получить комиссию
G / O Media может получить комиссию
Примечание : код Officemax работает не только с Photoshop, включая весь Adobe Creative Suite, Офис и Windows.
Ваш новый любимый Twitter: Подпишитесь на @dealzmodo
Лучшие предложения
• Photoshop CS6 (559 долларов США) | OfficeMax через Fatwallet | Изначально 650 долларов | Используйте код купона SAVE20
• Год веб-хостинга Dreamhost + доменное имя (19 долларов.40) | Dealzmodo эксклюзивно с Dreamhost | Первоначально 120 $ + 10 $
Внимание читателей International Dealzmodo
Иногда я забываю, насколько хороши мы, американцы, когда дело касается цен на технологии. Но я знаю, что некоторым странам — вот вам Австралия — не повезло, и я знаю, что у Dealzmodo определенно есть читатели со всего мира. Так что, если это вы, возможно, вы захотите проверить текущую акцию Paypal. Некоторые крупные розничные торговцы едят международные пошлины с кодом DUTYFREE на следующей неделе.Как будто вы делаете покупки в аэропорту, но в Интернете. [Paypal]
Аксессуары
• Флэш-накопитель Centon DataStick Rush емкостью 128 ГБ (70 долларов США) | TigerDirect через Storageaholic | Первоначально
долларов США • Механическая игровая клавиатура Cooler Master CM (60 долларов США) | Newegg через Logicbuy | Первоначально 95 $ | Используйте код купона EMCXTVP68 и MIR
• 1 ТБ Western Digital My Passport Portable HD (77 долларов США) | Buydig через Logicbuy | Первоначально 100 долларов США
• Игровая мышь Mad Catz M.M.O.7 (95 долларов США) | Amazon через Tech Deal Digger | Первоначально $ 135
G / O Media может получить комиссию
Разное
• Bentgo Lunch Box (9 долларов США) | Amazon через Slickdeals | Первоначально 15 $ | Используйте код купона LAUNCh50
• Гамак Texsport La Paz (17 долларов США) | Amazon через сделки Бена | Первоначально 25 долларов
G / O Media может получить комиссию
Apple
• 13-дюймовый MBP Retina (1300 долларов) | Подключение Mac через Dealzon | Первоначально 1500 долларов
• Apple предлагает бесплатную доставку на следующий день на iPhone | TUAW
Аудио
Сегодня ничего.
Игры
• Scribblenauts Unlimited [Steam] (15 долларов США) | Получить игры через Reddit | Первоначально 30 долларов США
• Золотой статус Xbox Live Gold на 1 год (40 долларов США) | Amazon через Amazon | Первоначально 60 $
• Скромный комплект | Humble Bundle через Reddit
• Распродажа интерактивных игр Paradox | Paradox Interactive через Hard Forum
G / O Media может получить комиссию
Если вы ищете дополнительные игровые предложения, вам следует проверить корешей, которые делают новый Moneysaver на Kotaku.
Физические носители
• Mystery Science Theater 3000 Томов XXIII-XVI (25 долл. / Шт.) | Amazon через Reddit | Первоначально 32 доллара
• Балбесы (4 доллара) | Amazon через Reddit | Первоначально $ 10
G / O Media может получить комиссию
G / O Media может получить комиссию
Digital Media
Nada.
Одежда
• Кожаные перчатки Croft and Barrow (5,51 доллара США) | Коля через Reddit | Первоначально 55 $
• Анорак Land’s End (50 $) | Конец Земли через Reddit | Первоначально 120 $
• Скидка 40% Express | Экспресс через Ben’s Bargains
Dumb TV → Smart TV
Нет.
Ноутбуки
• Скидка 30% на магазин Dell по цене от 1500 долларов США и выше | Dell через Hard Forum | Используйте код купона 7S7W27TWB39KBK
Настольные ПК
• Alienware X51 с GeForceGT 640 + Quad-Core i5 (700 долларов США) | Dell через Logicbuy | Изначально 850 долларов | Используйте код купона LDLK0B2PNL0 32 $
• Скидка 30% на магазин Dell по цене 1500 долларов и выше | Dell через Hard Forum | Используйте код купона 7S7W27TWB39KBK
Планшеты
• 7-дюймовый Galaxy Tab 8 ГБ (150 долларов США) | Buy.com через Tabletaholic | Первоначально 200 долларов США
Экраны
• 24-дюймовый Refurb Westinghouse 1080p LED HDTV (135 долларов + доставка) | Югстер через Эдеалинфо | Первоначально 200 долларов | S / O для Jon
Портативные устройства
• iPhone 3GS для пожилых людей (150 долларов США) | Indiegogo через @edtoh | Первоначально $ Бесценный | Спасибо, Эдвин!
• Восстановить iPhone 4 для Sprint (190 $) | Newegg через Dealmac | Первоначально 300 долларов | Используйте код купона CLRNCMDNS55
T5i доступен для предварительного заказа.Что это означает для цен на T4i?
На самом деле это не выгодная сделка, но это то, что стоит отметить экономным. Canon T5i, (крайне незначительный) преемник любимой бюджетной DSLR Gizmodo, поднялся для предварительного заказа за 750 долларов на Amazon, наряду с другими крупными розничными продавцами камер. Хотя зеркалки сохраняют ценность лучше, чем многие другие потребительские технологии, наличие в продаже новой модели может привести к некоторым выгодным сделкам на T4i. Мы будем следить за этим.
G / O Media может получить комиссию
Камера
• Tokina 35mm f / 2.8 Макрообъектив [Nikon] (240 долларов США) | Адорама через залив фотографии | Первоначально 300 долларов США
• Восстановленный Nikon D3100 (300 долларов США) | Raktuen через Dealzon | Первоначально 400 долларов США
Жесткие диски
• SSD Sandisk Ultra Plus емкостью 256 ГБ (160 долларов США) | Newegg через Storageaholic | Первоначально 200 долларов | Используйте код купона EMCYTZT31567
Приложения
iOS
• Quell (0 долларов США) | iTunes через Appshopper | Первоначально 2
долларов • FIFA Soccer 13 (1 доллар) | iTunes через Appshopper | Первоначально 5 долларов
• Жажда скорости — самый разыскиваемый (1 доллар) | iTunes через Appshopper | Первоначально 5 $
• Street Fighter IV Volt (1 доллар) | iTunes через Appshopper | Первоначально 5 долларов США
• Sonic Dash (1 доллар США) | iTunes через Appshopper | Первоначально 2 доллара США
Только iPad
• Scrabble HD (1 доллар США) | iTunes через Appshopper | Первоначально 10 $
• Монополия HD (1 $) | iTunes через Appshopper | Первоначально 10 $
• Тетрис HD (1 $) | iTunes через Appshopper | Первоначально 3 $
• Simcity Deluxe для Ipad (1 $) | iTunes через Appshopper | Первоначально 7 долларов США
Android
• Quell (1 доллар США) | Магазин приложений Amazon | Первоначально 2 $
G / O Media может получить комиссию
Hobomodo
• Кампания за права человека Стикер равенства ЛГБТ ($ 0) | HRC | Первоначально 1 доллар | Логотип HRC, который вы, вероятно, видите повсюду на стене Facebook в красной версии, в виде наклейки на бампере
Примечание о Dealzmodo: мы профессиональные покупатели.

 .. но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями.
.. но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями.