Создание векторного рисунка в photoshop. Вектор в фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
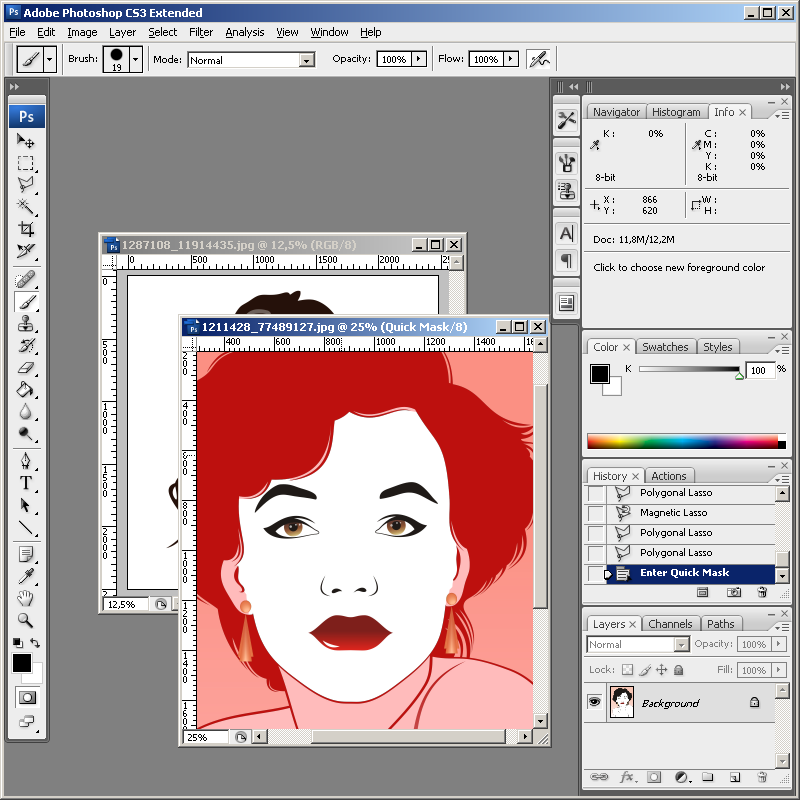
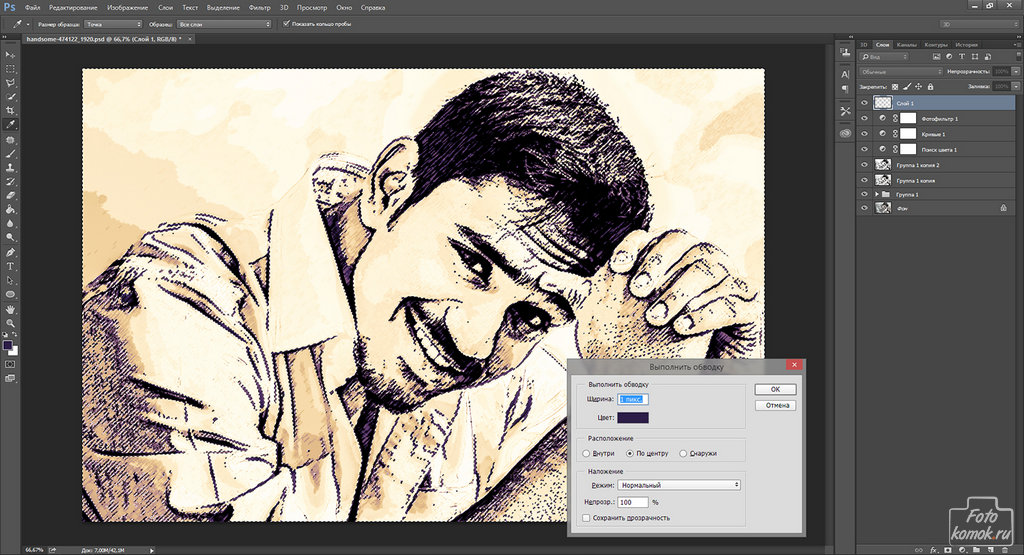
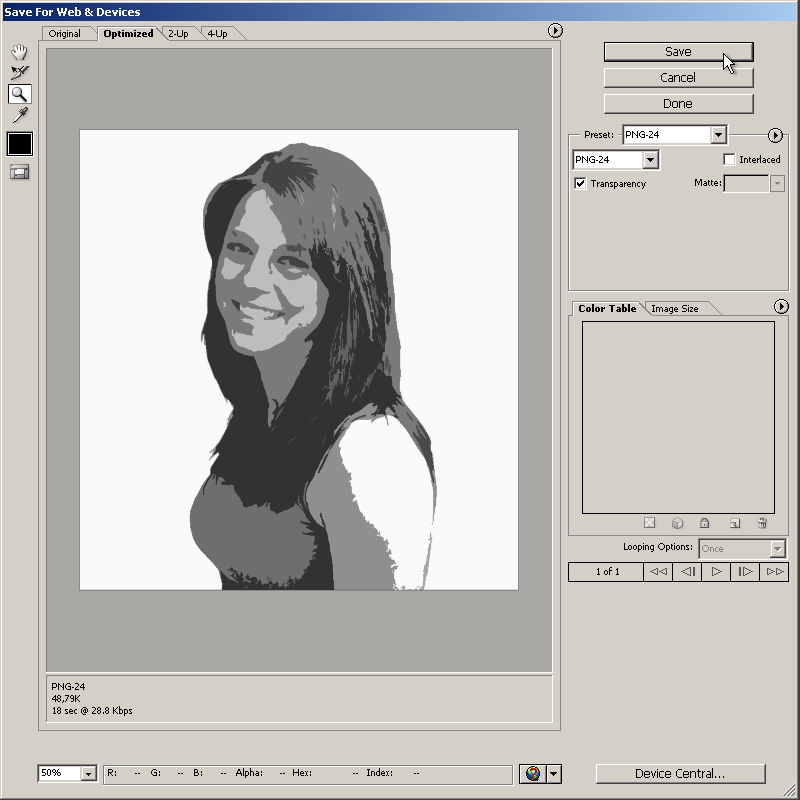
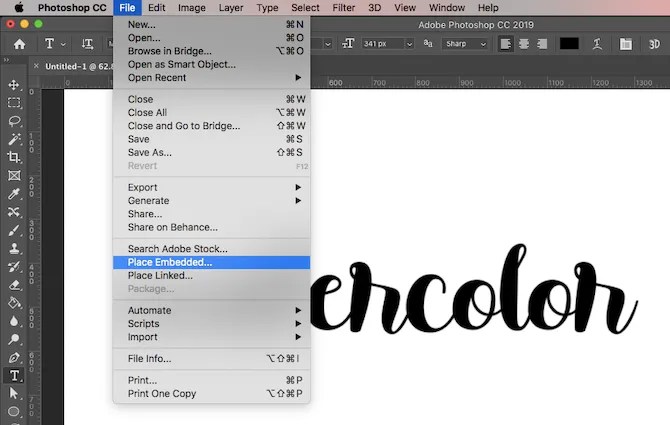
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание
 Жмём Ok .
Жмём Ok .На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
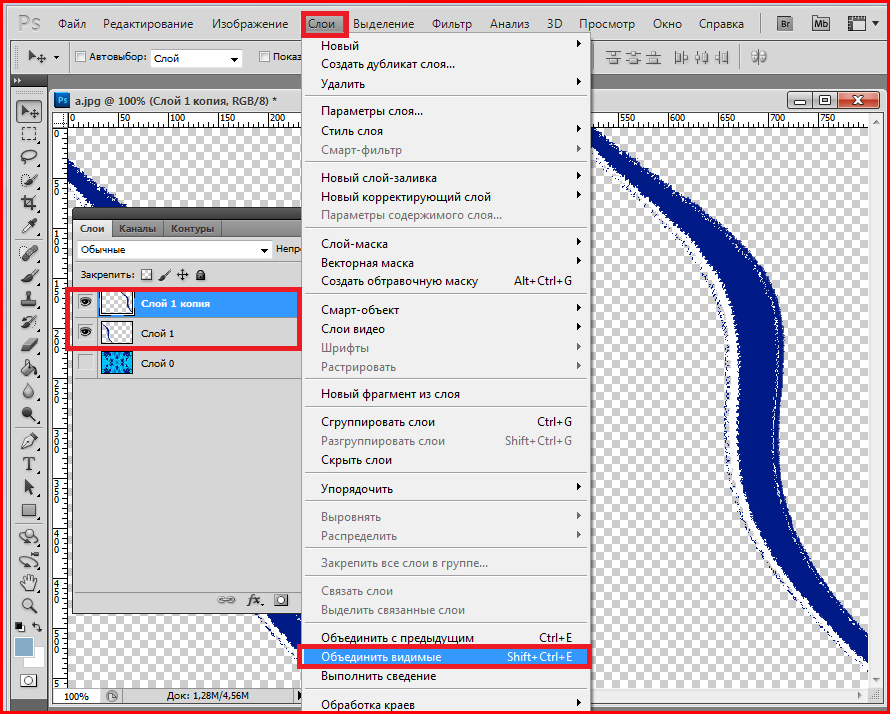
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков.
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глазаЭто очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографикиВ этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
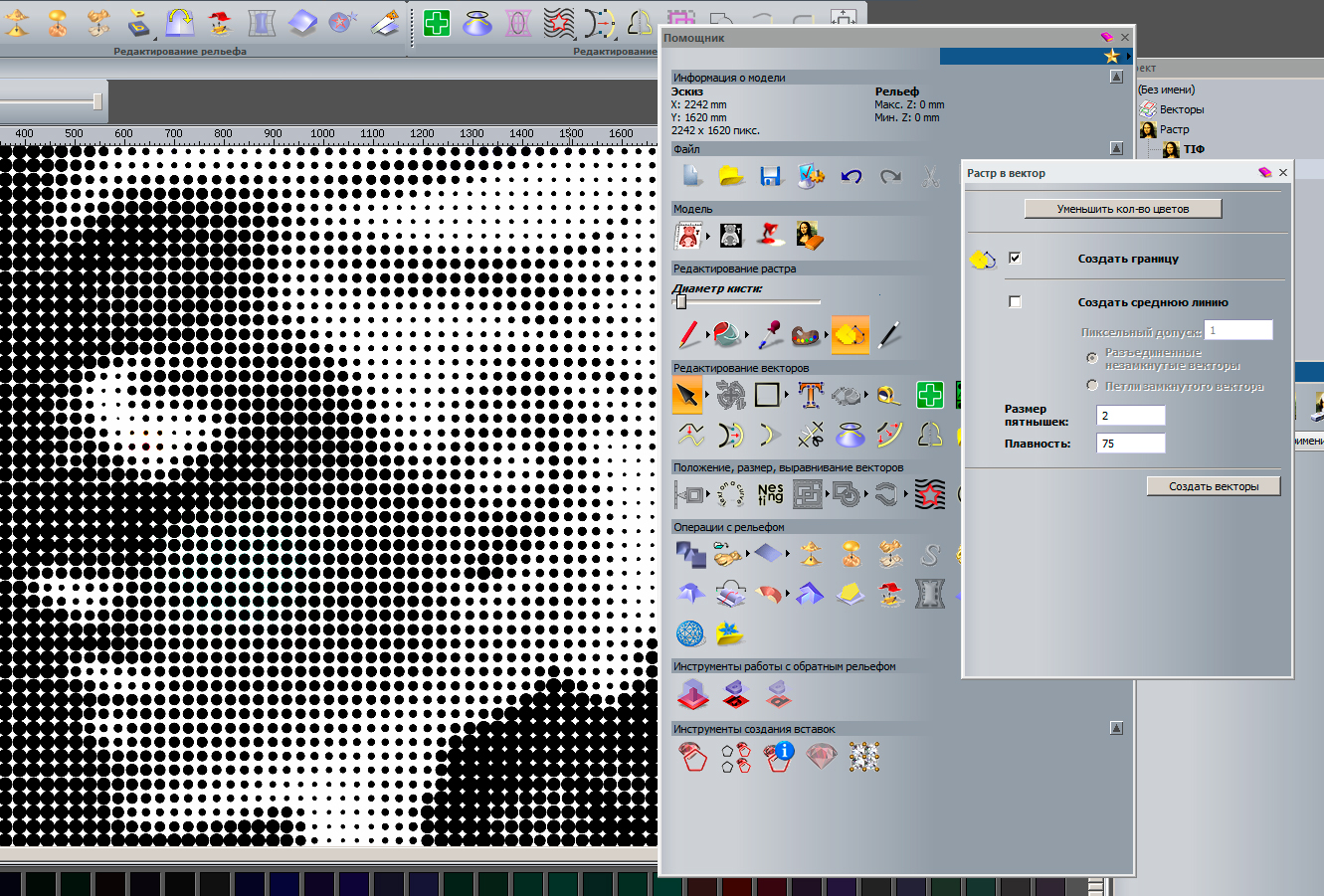
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
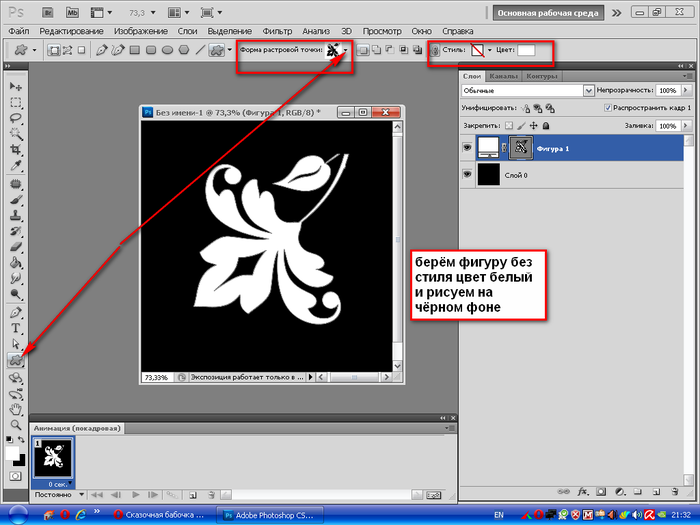
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
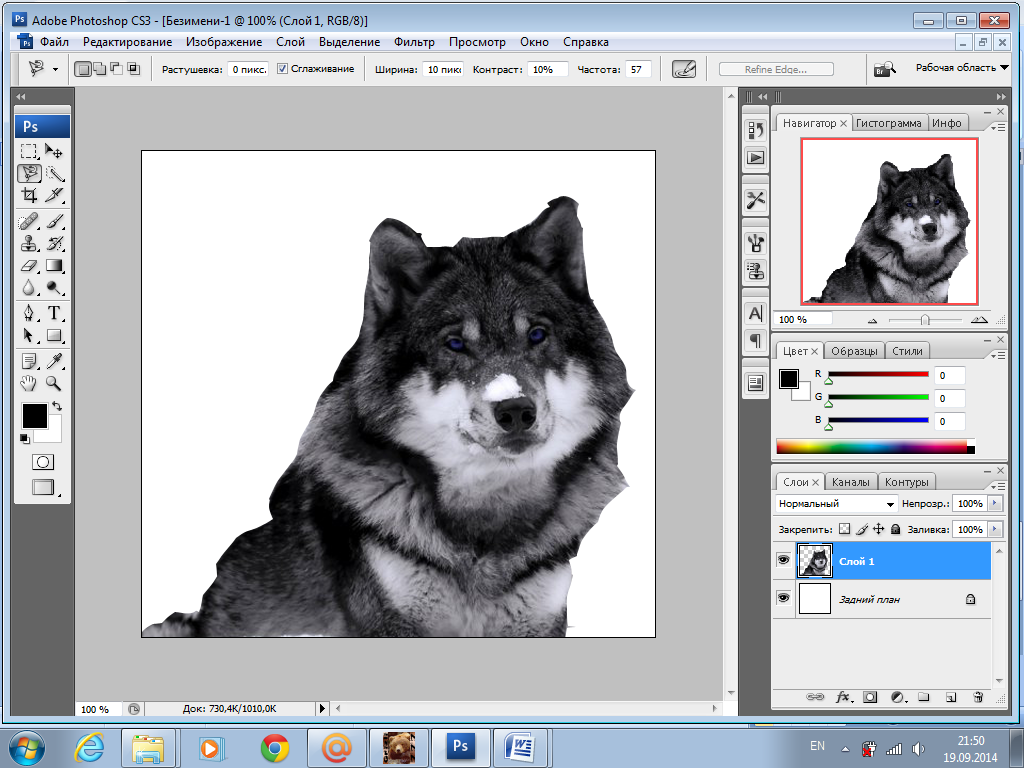
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области.![]() В результате этих манипуляций вы сделаете рабочую область.
В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
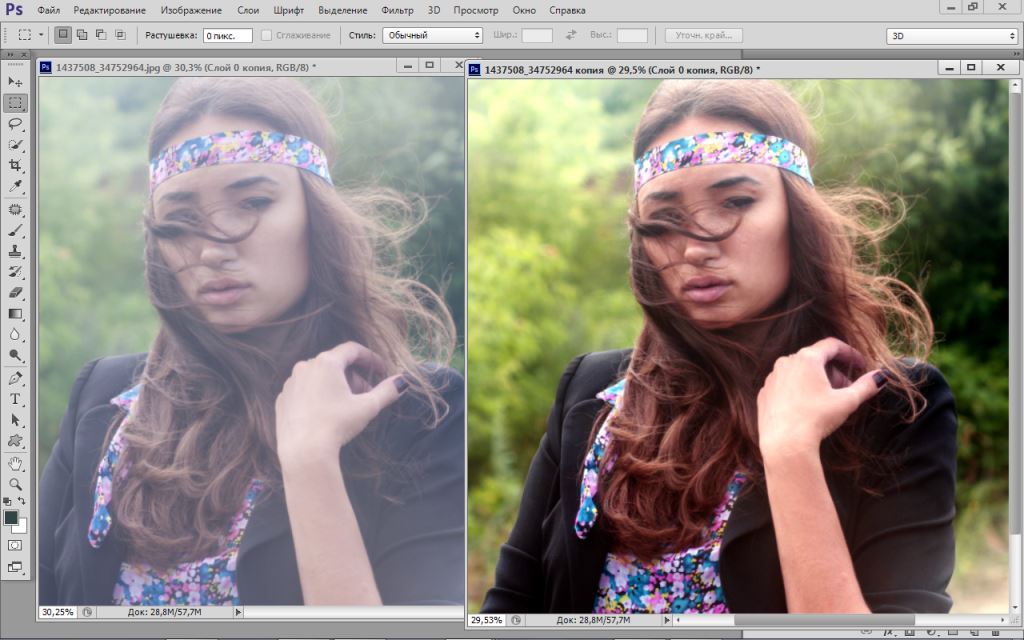
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
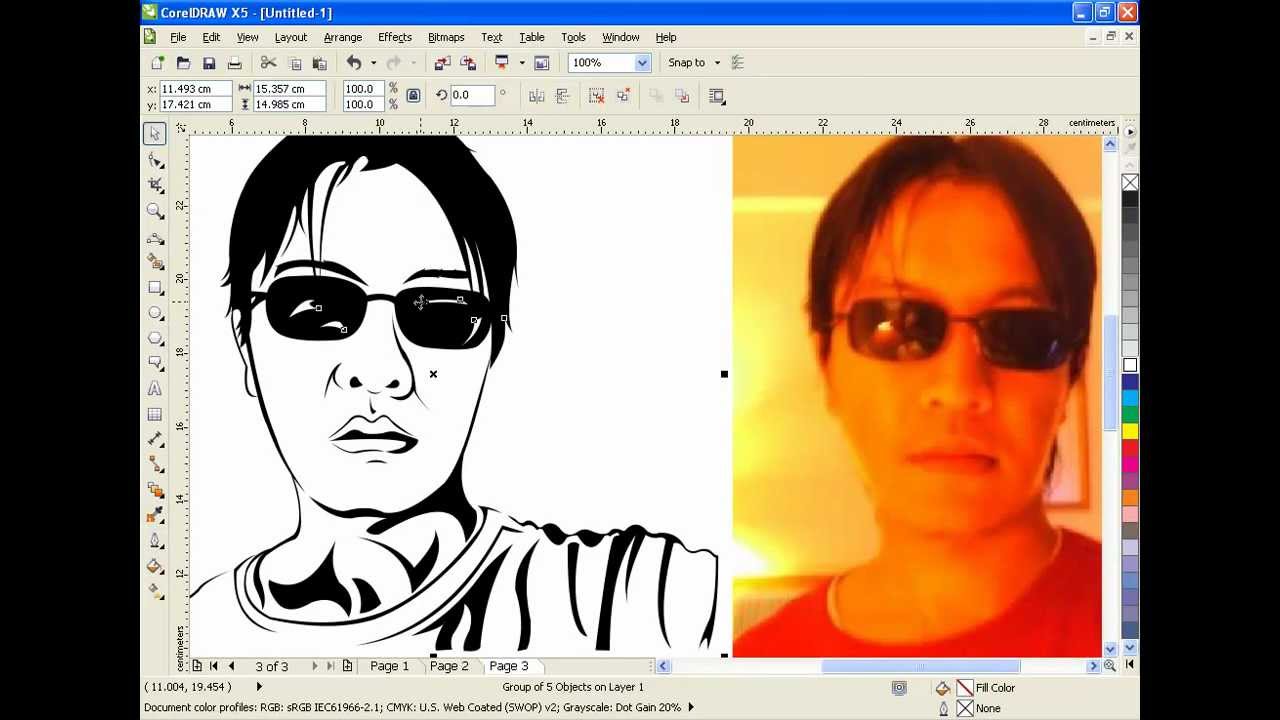
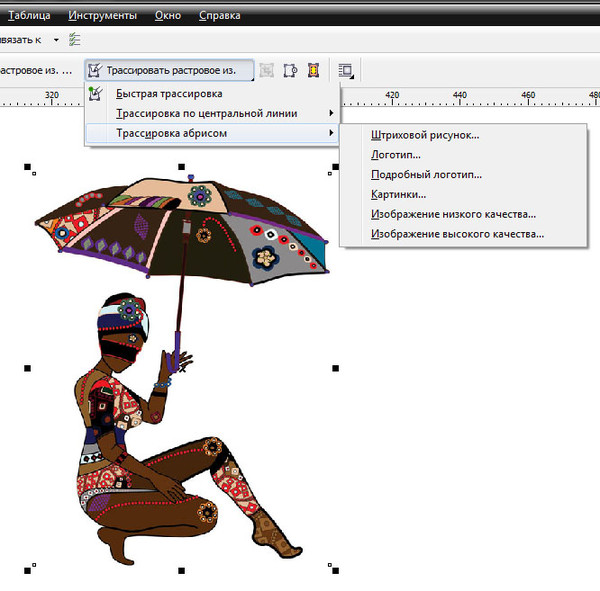
Как в иллюстраторе перевести картинку в вектор
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
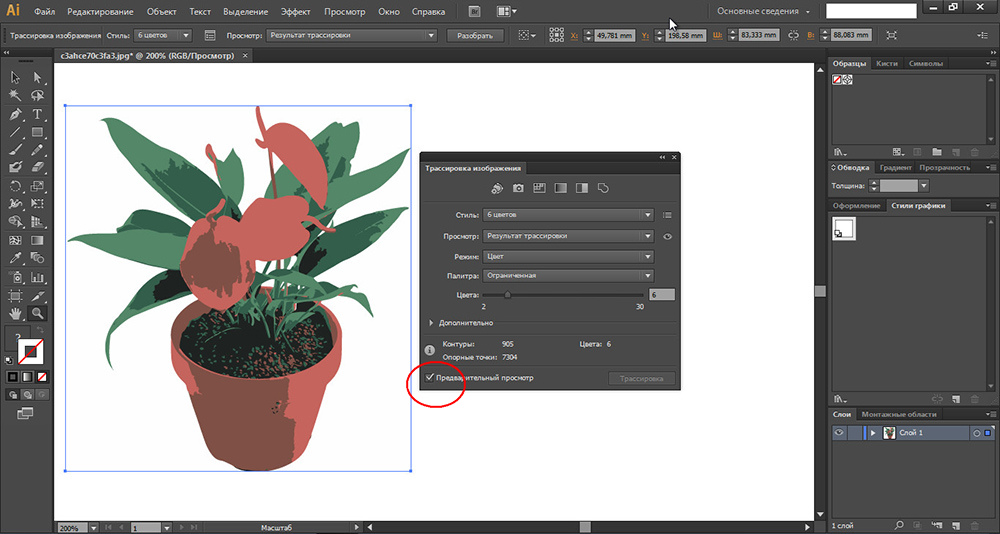
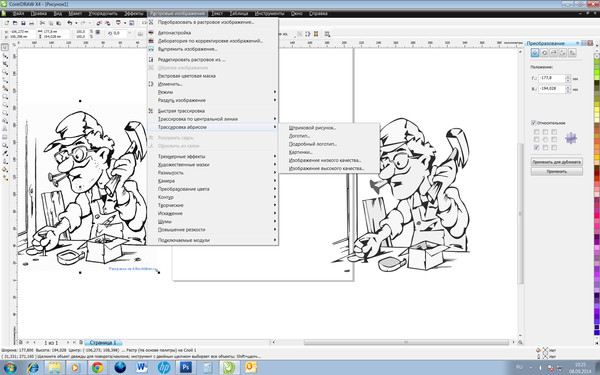
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» – «Коррекция» – «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» – «Экспортировать» – «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» – «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» – «Трассировка изображения» – «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» – «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» – таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» – было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» – таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» – было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» – «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» – «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» – «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т. е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
На панели инструментов выделяем инструмент «Выделение» (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…«. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр«. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
Дальше есть два пути:
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать«. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект» > «Трансформирование» > «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Как преобразовать векторное изображение в формат .jpg без пикселизации?
Сохраните его как достаточно большое разрешение, чтобы пиксели становились незаметными, когда вы достаточно увеличиваете изображение. Для сглаженного рисунка в оттенках серого это означает, что вы хотите сохранить изображение в 256 раз больше, чем намеченное разрешение. Говорит, что у вас есть рисунок SVG, который вы хотите с разрешением 512×512, просто сохраните его как изображение 131072×131072 … не очень практично. Однако, если ваш «лупа» использует билинейную интерполяцию, рисунок просто размывается, а не пикселируется.
В качестве альтернативы вы можете просто прекратить масштабирование изображения, когда изображение шириной 131072 пикселя получает 1: 1 пиксель соответствия экрана, в то же время вы разрешаете редактировать пиксели только в 512 изображении.
Также обратите внимание, что вы можете получить артефакты с уменьшением выборки при просмотре изображения «слишком далеко», из-за этого вам понадобится несколько версий изображения (точно пирамида mipmap) или какой-либо алгоритм, который способен правильно фильтровать изображение большего размера.
Р..Этот ответ на самом деле наиболее близок к правильному, но в некоторой степени шутит сам по себе со смешным размером примера. Кстати, в некотором смысле вы можете количественно определить количество выборок, которые требуются для точного воспроизведения исходного векторного изображения с помощью подходящего алгоритма трассировки, так что растеризацию можно считать «без потерь».
Разработчик игр
Да, при таком размере даже очень быстрое изменение цвета (например, белый пиксель в столбце 1, становящийся черным в столбце 2 в изображении 512×512, просто становится градиентом серого 256 цветов в большем изображении, а при увеличении вы не можете его видеть » seam «, потому что изменение яркости составляет всего 1/256, даже когда пиксель может занимать половину экрана (в основном я предполагаю, что большее изображение представляет собой билинейный образец изображения 512×512, и этот глаз не может видеть изменение 1/256), используя правильное сглаживание я думаю, можно использовать уменьшенное изображение (но не настолько маленькое) @R ..
Cai ♦
Это не совсем практический совет …
|
| ||
Сохранить векторное изображение. Как перевести растровое изображение в векторное в фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
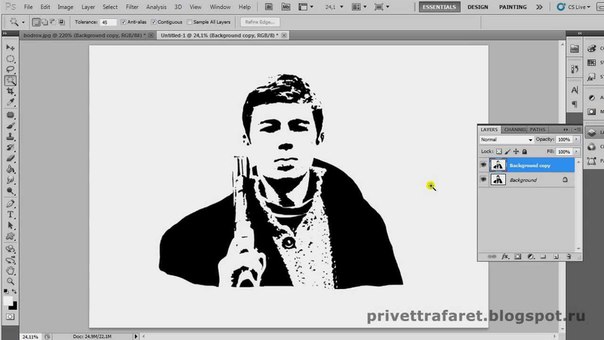
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295. 00. Есть возможность заказа ручной трассировки.
00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
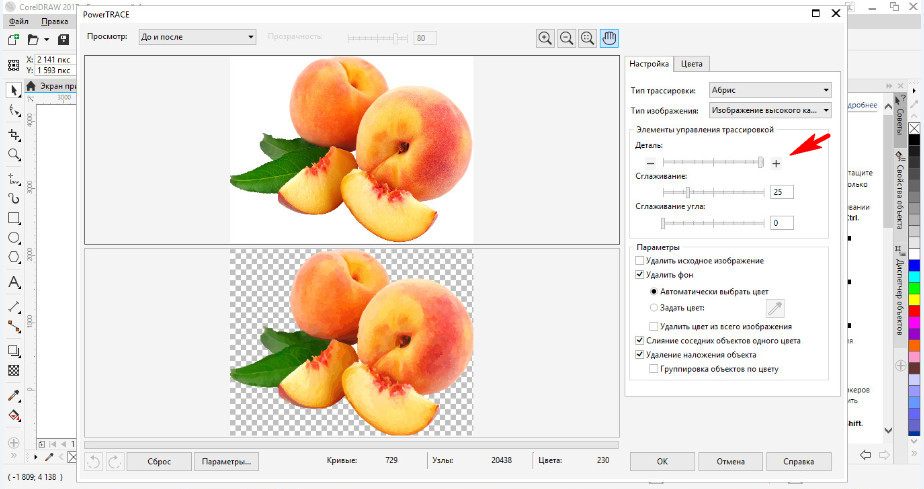
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат .
 Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Сложность использования: умеренная.
Создаем собственные векторные картинки для клипарта бесплатно. Процесс:
1. Скачиваем Inkscape — свободно распространяемую бесплатную программу — с официального ресурса. Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» — в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
2. Запускаем программу.
Запускаем программу.
3. Выбираем в полосе меню пункт «File» («Файл»), затем в открывшемся списке пункт «Import» («Импортировать»; Импорт или загрузка изображения).
4. В открывшемся окне найдите папку, в которой хранится файл JPEG, который вы хотите конвертировать в векторное изображение. Выберите файл и нажмите «OK» («Открыть»).
4.а. Выберите в появившемся маленьком окошке «Внедрить» или «Связать» растр. В первом варианте вы получите новый (итоговый) независимый (самостоятельный) векторный файл, с которым сможете работать свободно, во втором варианте исходный JPEG файл вам придется таскать вместе со связанным с ним итоговым векторным, что неудобно. Но в первом случае размер файла будет больше.
5. После того, как изображение загрузится, если оно еще не выделено (в зависимости от используемой версии программы), необходимо кликнуть на него — навести курсор и кликнуть левой кнопкой мыши (т. е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
5.а. Кликая на изображение в последней версии программы вы так же сможете выбирать формат стрелок — для увеличение картинки, либо для поворота/наклона.
6. В полосе меню сверху выберите «Path» («Контур»), затем в открывшемся списке «Trace Bitmap» («Векторизовать растр»).
7. Выберите опцию «Colors» («В цвете») в левом нижнем углу, затем несколько раз увеличьте число «Scans» («Сканирований») и кликните на кнопке с названием «Update» («Обновить»), располагающейся под превью изображения. Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
7.а. Для того, чтобы после нажатия кнопки ОК в окне «Векторизовать растр» сменить количество сканирований, необходимо!создать новый файл и начать весь процесс заново!, а не менять в текущем варианте, т. к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
8. Сохраните итоговое изображение в одном из форматов, соответствующих векторной картинке. Для большинства программ, комплексов и приложений, в которых вы можете захотеть в последствии использовать полученное изображение, прекрасно подойдет EPS формат.
Это исходник (48,3 Кб):
Это итоговое изображение с выполнением только перечисленных выше действий (при максимальном количестве сканирований 256, без прочих настроек, получаем вот такой вариант, файл размером 2,9 Мб — он перекодирован обратно в JPEG, чтобы можно было представить здесь, на сайте, как пример):
И вот такой вариант при 256, если увеличить размер картинки, увеличить порог и убрать сглаживание (7,25 Мб):
Т. е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
Дополнения:
— Чтобы выполнить векторную конвертацию, вам не нужно многое знать о программе Inkscape. Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Если у вас на компьютере установлен Adobe Illustrator версии CS2 или выше, используйте функцию «Live Trace» (Интерактивное отслеживание). В версиях ниже CS2 аналогичная функция носит название «Autotrace» (Автоматическое отслеживание).
определение, классификация, перевод в вектор
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .

Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями — небольшая справка:
Все графические форматы поделены на два типа — растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок — фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:
Жмем “Next ” и переходим к следующему пункту.
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения — слева наше растровое, а справа — полученное в результате перевода (векторное):
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Сложность использования: умеренная.
Создаем собственные векторные картинки для клипарта бесплатно. Процесс:
1. Скачиваем Inkscape — свободно распространяемую бесплатную программу — с официального ресурса. Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» — в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
2. Запускаем программу.
3. Выбираем в полосе меню пункт «File» («Файл»), затем в открывшемся списке пункт «Import» («Импортировать»; Импорт или загрузка изображения).
4. В открывшемся окне найдите папку, в которой хранится файл JPEG, который вы хотите конвертировать в векторное изображение. Выберите файл и нажмите «OK» («Открыть»).
4.а. Выберите в появившемся маленьком окошке «Внедрить» или «Связать» растр. В первом варианте вы получите новый (итоговый) независимый (самостоятельный) векторный файл, с которым сможете работать свободно, во втором варианте исходный JPEG файл вам придется таскать вместе со связанным с ним итоговым векторным, что неудобно. Но в первом случае размер файла будет больше.
5. После того, как изображение загрузится, если оно еще не выделено (в зависимости от используемой версии программы), необходимо кликнуть на него — навести курсор и кликнуть левой кнопкой мыши (т. е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
5.а. Кликая на изображение в последней версии программы вы так же сможете выбирать формат стрелок — для увеличение картинки, либо для поворота/наклона.
6. В полосе меню сверху выберите «Path» («Контур»), затем в открывшемся списке «Trace Bitmap» («Векторизовать растр»).
7. Выберите опцию «Colors» («В цвете») в левом нижнем углу, затем несколько раз увеличьте число «Scans» («Сканирований») и кликните на кнопке с названием «Update» («Обновить»), располагающейся под превью изображения. Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
7.а. Для того, чтобы после нажатия кнопки ОК в окне «Векторизовать растр» сменить количество сканирований, необходимо!создать новый файл и начать весь процесс заново!, а не менять в текущем варианте, т. к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
8. Сохраните итоговое изображение в одном из форматов, соответствующих векторной картинке. Для большинства программ, комплексов и приложений, в которых вы можете захотеть в последствии использовать полученное изображение, прекрасно подойдет EPS формат.
Это исходник (48,3 Кб):
Это итоговое изображение с выполнением только перечисленных выше действий (при максимальном количестве сканирований 256, без прочих настроек, получаем вот такой вариант, файл размером 2,9 Мб — он перекодирован обратно в JPEG, чтобы можно было представить здесь, на сайте, как пример):
И вот такой вариант при 256, если увеличить размер картинки, увеличить порог и убрать сглаживание (7,25 Мб):
Т. е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
Дополнения:
— Чтобы выполнить векторную конвертацию, вам не нужно многое знать о программе Inkscape. Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Если у вас на компьютере установлен Adobe Illustrator версии CS2 или выше, используйте функцию «Live Trace» (Интерактивное отслеживание). В версиях ниже CS2 аналогичная функция носит название «Autotrace» (Автоматическое отслеживание).
Сейчас же мы рассмотрим очень животрепещущею тему для начинающих иллюстраторов — трассировку. Трассировка от слова trace (след, отпечаток, читается ) — перевод из растровой графики в вектор.
Я получаю много писем с вопросом, как же переводить в вектор существующие карандашные наброски, рисунки гуашью и т.д. Можно ли это сделать автоматически? И достаточно ли будет просто конвертировать JPEG в EPS?
Давайте разберемся, что же такое вектор, а что такое растр, ведь достаточно только понять эту разницу, и большинство вопросов исчезнет само по себе!
Обычно мы имеем дело в растровыми изображениям: снимаем на цифровой фотоаппарат, сканирум рисунок или просто сохраняем картинку с сайта Интернета, все это — набор пикселов, то есть некая матрица точек, из которых составляется рисунок.
А принципиальное отличие вектора — это то, что рисунок состоит не из точек, а из объектов — фигур, которые задаются математическими формулами. Отсюда разница, при увеличении растровой картинки рано или поздно рисунок будет распадаться на квадратики-пикселы. Вектор можно увеличивать сколь угодно, формула останется формулой, то есть граница в рисунках останется такой же четкой.
Векторный рисунок тюльпана, сделанный по фотографии.
Увеличенный фрагмент фотографии и векторного файла.
Если вы просто переконвертируете файл из JPEG в EPS, то это ничего не изменит, как была матрица пикселов, так она и останется.![]() Это похоже на то, как вы бы соль из банки под надписью «соль» пересыпали в банку с надписью «сахар». Но надпись на банке соль слаще не сделает.
Это похоже на то, как вы бы соль из банки под надписью «соль» пересыпали в банку с надписью «сахар». Но надпись на банке соль слаще не сделает.
Файл EPS может содержать как растровые, так и векторые объекты, но стоки принимают только такие EPS, которые содержат только векторные объекты.
Для того, чтобы перевести фотографию или рисунок в вектор, нужно создать в векторе объекты, которые соответствуют группам пикселов растрового изображения.
Можно использовать автоматическую трассировку. Например, трассировать можно с помощью того же Illustrator: вставляете растровое изображение в Illustrator, выделяете его, вверху появляется кнопку Live Trace. Если нажать на треугольник рядом с кнопкой, то появятся предустановленные параметры.
В зависимости, что вы хотите перевести в вектор (фотографию, черно-белое изображение, набросок, логотип), нужно выбрать соответствующий параметр.
При выборе Tracing Options (настройки трассировки) вы можете настроить параметры вручную для достижения наилучшего результата. Если результат вам понравился, нажмите кнопку Expand (там же сверху).
Принцип трассировки: векторные объекты создаются по контуру границ схожих по цвету пикселов. Поэтому при автоматической трассировке фотографий очень сложно получить приемлимый результат: объектов будет или слишком много или важные детали будут отсутствовать.
Важной особенностью вектора является и то, что вы можете отключить, удалить, переместить, увеличить, отразить и т.д. любой объект в рисунке, не нарушая при этом другие элементы. То есть вектор можно легко редактировать. И покупатели на многих банках платят больше за вектор именно из-за этой возможности.
К сожалению, если с автоматическая трассировка дала вам близкий к фотографии результат, то, скорее в файле сколько объектов, что отредактировать их абсолютно невозможно. Пример на рисунке вверху — попробуйте изменить положение какого-либо лепестка, состояего из тысячи-другой якорных точек. На мой взгляд — невозможно!
Поэтому фотобанки не любят, а некоторые и не принимают, изображения после автоматической трассировки.
Вот правила Istockphoto.com http://russki.istockphoto.com/illustrator_5.3_traces.php
«Пожалуйста, имейте в виду, что iStock не принимает автотрассированные файлы. Автотрассированные файлы может быть очень сложно редактировать: в них добавляются ненужные точки и формы, появляются странные цвета, а сложные участи зачастую сильно огрубляются. Пожалуйста, не рассчитывайте на то, что компьютер сделает за вас вашу работу, а возьмитесь за перо и используйте свои глаза, чтобы определить места, где должны быть точки.»
Когда же целесообразно использовать автоматическую трассировку? Используйте их для создания векторых отпечатков пальцев, губ, мазков кисти, разбрызганных каплей чернил, следов мелка, то есть всевозможных гранджевых элементов. Для того, что имеет сложную структуру, что тяжело или практически невозможно создать самостоятельно. В этих случаях для изображения фактуры векторная неаккуратность неизбежна.
На рисунке: чернила были сначала разбразганы по бумаге, результат сфотографирован, файл переведен в вектор. Справа — пример их использования.
Так как же все таки перевести растр в вектор? Если вы хотите получить достойный результат, которым можно гордиться, то вам придется сделать все самостоятельно! То есть нарисовать все контуры, там где они должны быть, потом их раскрасить.
Уверяю вас, что результат будет намного лучше, какой бы трассировщик вы не использовали. Вы намного лучше знаете, чем любой компьютер, где проходит граница между двумя объектами, где должна быть высокая детализация, а где достаточного и одного элемента.
Ручная трассировка фотографий — очень хороший способ научиться рисовать. Так что если у вас есть цифровой фотоаппарат, но качество снимков оставляет желать лучшего, используйте его для создания основы для будущего вектора. Вам не придется заморачиваться с пропорциями и расположением света, не надо думать, где находятся тени, а где должны быть блики. Вам нужно лишь расставить точки для создания контуров.
Кстати, профессионалы практически всегда используют ручную трассировку. Сначала на бумаге рисуют набросок, он может быть разной степени проработанности, затем в программе обрисовывают контуры (с графическим планшетом это делать проще) и доводят работу до ума.
Создание изображение на основе рисунка карандашом:
Какой бы трассировка не была — ручной или автоматической — файл, на основе которого вы ее производили, должен быть ваш. Нельзя использовать в качестве прототипа растровые рисунки и фотографии найденные в Интернете!
Вот что пишет Istockphoto.com в своих правилах:
«Мы ценим искусство трассировки, но если вы не являетесь автором исходного изображения, то оставьте производные (т.е. «произошедшие» от другого источника) изображения для собственного эстетического наслаждения или личного портфолио. iStock пристально следит за производными работами.
Если вам нужна основа, на которой вы хотите постоить свою работу в Illustrator, помните, что вы должны быть создателем оригинального произведения/ фотографии / эскиза / рисунка / сканированного изображения, на котором вы основываете свою работу. Если будет обнаружено, что иллюстрация основана на стороннем источнике (т.е. на вами найденных произведениях, изображениях из Интернета, работах других художников, журналах, клип-артах и т.п.), то это может повлечь за собой приостановку прав на загрузку.»
Аккуратно используйте ваши собственные фотографии при создании векторов! В случае если лицо узнаваемо — необходим релиз. При загрузке вектора отрисованного с фотографии на Istockphoto.com необходимо также загружать это фото (прицепить на место релиза). Если рисунок реалистичен, но в его основе не фото, а эскиз или ваш рисунок, то поступить нужно так же, чтобы исключить подозрение в нарушении чьих-то прав. Поверх эскиза можно сделать соответсвующую надпись (если боитесь, что он может быть кем-то несанкционированно использоваться).
Перевод фото в вектор — All of Photoshop (RU) — ЖЖ
Много вопросов по превращению фотографии в картинку (графику, логотип, печать и т. п.). Вот только что спрашивали про такую картинку:
п.). Вот только что спрашивали про такую картинку:Не уверен, что я сделал в точности то, что надо автору, но я просто демонстрирую некоторые приемы подготовки фото к векторизации, а уж как вы ими пользуетесь и какого результата добиваетесь — ваше дело. Кстати, и сами приемы, конечно, от случая к случаю будут отличаться.
Картинку надо не просто трассировать в Иллюстраторе, а сначала подготовить к этому в Фотошопе и сделать это правильно. В нашем случае нас интересует черно-белое изображение, поэтому мы переведем его в ч/б: Image — Adjustments — Channel mixer.
Я не от фонаря выбрал такие параметры. Мне надо, чтобы выделалось все, что должно выделяться (края относительно однородных областней), а все остальное имело минимум деталей. Вот так я накрутил в этом случае.
Дальше Filter — Blur — Surface Blur чтобы еще сгладить детали.
Далее вооружаемся пипеткой, кисточкой и paint bucket и делаем еще более похожим на рисунок все. Зливаем фон белым, убираем детали, закрашиваем обрасти однородного цвета, рихтуем края и т.п.
Далее Filter — Sketch — Photocopy.
Получается такая байда.
Берем кисточку и черным и белым цветом подрихтовываем. Закрываем контуры, сглаживаем некоторые неровности, убираем кое-где пятна и кривые края… Можно еще сделать Levels, чтобы убрать полутона — повысить контраст.
Далее Image — Mode — Grayscale, Image — Mode — Bitmap, режим при этом 50% Threshold.
Открываем это в Иллюстраторе и говорим Object — Live Trace — Tracing Options.
Вот что у нас получилось в режиме Black and White:
http://www.melnitsa.net./chus/lj/bars/9.ai
Это теперь можно дрючить в Иллюстраторе как угодно.
Допустим, что нам нужна картинка с заливками. Тогда не делаем Photocopy, сразу перетаскиваем картинку в Иллюстратор на соответствующем шаге и трассируем в режиме Grayscale.
Получаем вот такую байду уже с заливками.
http://www. melnitsa.net./chus/lj/bars/10.ai
melnitsa.net./chus/lj/bars/10.ai
Дальше можно сделать Градиенты, заливки, подвигать outlines и т.п. Идея, я думаю, понятна.
UPDATE: Disclaimer. Всем, кто хочет оставить комментарий вида «на оригинал не похоже, и вообще непонятно, что изображено»…
1) У меня не было задачи, чтобы было похоже на оригинал.
2) Я демонстрирую общую идею подготовки к переводу в вектор. В зависимости от конкретной задачи параметры, шаги и прочее могут меняться, но общая идея именно такая.
3) Я могу перевести этот рисунок в вектор так, что от оригинала не отличите. Даже в цвете. Но это кропотливая работа, а смысла в этом нет — общее направление работы все равно будет точно такое же, как я уже тут показал.
4) Удачи. 8)
Как преобразовать текст Photoshop в SVG [Quicktip]
С появлением экранов высокой четкости веб-дизайнеры теперь должны убедиться, что используемые ими изображения оптимизированы для HD . Пропуск этого процесса может сделать веб-сайты размытыми или пиксельными, что оставит не очень хорошее впечатление на посетителей. Один из лучших способов справиться с HD-экранами — это использовать Vector Graphic , когда это возможно.
Vector Graphic масштабируется до любого размера, поэтому будет отлично смотреться на экране HD.В этом посте мы хотели бы поделиться советом о том, как преобразовать текст Photoshop в формат SVG . Если у вас есть, например, текстовый логотип в вашем дизайне, вы, вероятно, найдете этот совет очень полезным.
Рекомендуемая литература: Scalable Vector Graphic Series
Этап Photoshop
В этом примере мы будем использовать простой текстовый логотип, созданный с использованием семейства шрифтов Pacifico (снимок экрана).
На вкладке Layers в Photoshop щелкните правой кнопкой мыши текстовый слой и выберите Convert to Shape (снимок экрана).
Затем сохраните файл в формате Photoshop EPS .
Этап иллюстратора
Откройте файл EPS в Adobe Illustrator . Вы должны увидеть, что текст теперь является векторным объектом.
На этом этапе вы можете внести несколько корректировок, например удалить ненужные слои, изменить цвета фона или изменить размер. Чтобы изменить размер документа в Illustrator, просто перейдите в File> Document Setup и выберите Edit Artboards.
Вы можете использовать мышь для изменения размера монтажной области или более точно указать размер, заполнив поля Width (W) и Height (H) .
Затем сохраните файл в формате SVG , который используется по умолчанию. Вот и все.
Заключение
Преобразование шрифта в Shape должно обеспечить совместимость на нескольких компьютерах — когда вы работаете удаленно, разные шрифты, установленные в разных системах, могут вызвать ошибку «Шрифт отсутствует». Это также может происходить с разными версиями Adobe Illustrator или Photoshop. Преобразование текста в SVG поможет свести к минимуму или устранить проблемы, связанные с совместимостью.
Как создавать смарт-объекты в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам, как создавать смарт-объекты в Photoshop! Вы узнаете, как открыть новое изображение в Photoshop как смарт-объект, как преобразовать существующий слой в смарт-объект и как поместить изображение как смарт-объект в ваш документ Photoshop. Мы также рассмотрим, как открывать необработанные файлы как смарт-объекты как из плагина Photoshop Camera Raw, так и из Adobe Lightroom.И мы даже научимся помещать файлы Adobe Illustrator прямо в Photoshop в виде смарт-объектов!
Что такое смарт-объекты?
Смарт-объект — это контейнер, в котором хранится содержимое слоя. Контейнер защищает содержимое внутри от повреждений. Мы можем масштабировать и изменять размер контейнера, применять преобразования, деформации и искажения и даже применять фильтры Photoshop к смарт-объекту, и все это без потери качества и без внесения единственного постоянного изменения в слой внутри него.
Контейнер защищает содержимое внутри от повреждений. Мы можем масштабировать и изменять размер контейнера, применять преобразования, деформации и искажения и даже применять фильтры Photoshop к смарт-объекту, и все это без потери качества и без внесения единственного постоянного изменения в слой внутри него.
Мы можем сделать несколько копий смарт-объекта, отображающих одно и то же содержимое, а затем отредактировать или даже заменить содержимое, чтобы наши изменения мгновенно отображались в каждой копии. Это делает смарт-объекты идеальными для создания шаблонов многократного использования! В этой серии руководств мы рассмотрим различные способы использования смарт-объектов.
В этом первом уроке мы узнаем, как создавать смарт-объекты в Photoshop. Я буду использовать Photoshop CC, но вы также можете использовать Photoshop CS6.Давайте начнем!
Как преобразовать слой в смарт-объект
Начнем с изучения того, как преобразовать существующий слой в смарт-объект. Вот изображение, которое я сейчас открываю в Photoshop:
Исходное изображение. Фото: Adobe Stock.
В панели Layers мы видим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Метод 1: Меню слоя
Есть несколько способов преобразовать слой в смарт-объект.Один из способов — перейти к меню Layer в строке меню, выбрать Smart Objects и выбрать Convert to Smart Object :
Переход к слою> Смарт-объекты> Преобразовать в смарт-объект.
Не будет похоже, что с изображением что-то случилось. Но если мы снова посмотрим на панель «Слои», то теперь увидим значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя. Вот как Photoshop сообщает нам, что слой теперь является смарт-объектом.Я увеличил его здесь, чтобы значок был удобнее видеть:
Значок смарт-объекта.
Метод 2. Меню панели «Слои»
Другой способ преобразовать слой в смарт-объект — из меню панели «Слои». Щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкнув значок меню.
Затем выберите Преобразовать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект» в меню панели «Слои».
Метод 3: Из самого слоя
Третий способ — щелкнуть правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) прямо на слое на панели «Слои»:
Щелкните слой правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac).
Затем выберите Преобразовать в смарт-объект в меню:
Выберите «Преобразовать в смарт-объект» из списка.
Метод 4: с активным инструментом выбора
И, наконец, если у вас есть активные инструменты выделения Photoshop на панели инструментов (инструменты выделения, инструменты лассо или инструмент быстрого выделения):
Убедитесь, что у вас активен инструмент выбора.
Можно щелкнуть правой кнопкой мыши (Win) / Удерживая нажатой клавишу «Control» (Mac) прямо на изображении в документе и выбрать в меню Преобразовать в смарт-объект . Единственный инструмент выделения, в котором команда «Преобразовать в смарт-объект» недоступна, — это инструмент «Волшебная палочка»:
.Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), и выберите «Преобразовать в смарт-объект».
Как открыть изображение как смарт-объект
Итак, мы узнали, как преобразовать существующий слой в смарт-объект.Но мы также можем открыть новое изображение как смарт-объект в Photoshop. Перейдите в меню File в строке меню и выберите Open as Smart Object :
Переход к файлу> Открыть как смарт-объект
Перейдите к изображению на вашем компьютере, которое вы хотите открыть. Щелкните по нему, чтобы выбрать его, а затем щелкните Открыть :
Щелкните по нему, чтобы выбрать его, а затем щелкните Открыть :
Выбор фотографии для открытия как смарт-объекта.
Изображение открывается в отдельном документе:
Открытие изображения создает новый документ Photoshop.Фото: Adobe Stock.
На панели «Слои» мы видим тот же значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя, говорящий нам, что Photoshop автоматически преобразовал изображение в смарт-объект для нас:
Изображение открывается как смарт-объект.
Как открывать необработанные файлы как смарт-объекты
Наряду с открытием стандартных файлов изображений, таких как JPEG, мы также можем открывать необработанные файлы в Photoshop как смарт-объекты.Преимущество открытия необработанного файла в качестве смарт-объекта заключается в том, что копия самого необработанного файла будет встроена в файл Photoshop, что позволит нам повторно открыть его в Camera Raw, отредактировать столько, сколько нам нужно, и мгновенно получить наши изменения. отражено в документе. Чтобы открыть необработанный файл как смарт-объект, перейдите в меню File в строке меню и выберите Open :
Переход к файлу> Открыть.
Перейдите к необработанному файлу на вашем компьютере. Щелкните файл, чтобы выбрать его, а затем щелкните Открыть .Я открою свой файл «flower.dng»:
Выбор необработанного файла.
Это открывает изображение в плагине Photoshop Camera Raw :
Необработанный файл открывается в Camera Raw.
Превращение «открытого изображения» в «открытый объект»
Если мы посмотрим в нижний правый угол, мы увидим кнопку Open Image . Но нажатие Open Image откроет файл в Photoshop как обычный слой, а не как смарт-объект, и мы потеряем все преимущества работы с необработанным файлом:
Стандартная кнопка «Открыть изображение». Не нажимайте на это.
Не нажимайте на это.
Чтобы открыть необработанный файл как редактируемый смарт-объект, нажмите и удерживайте клавишу Shift на клавиатуре. Это превращает кнопку Open Image в кнопку Open Object :
Удерживайте Shift, чтобы превратить кнопку «Открыть изображение» в «Открыть объект».
Щелкните «Открыть объект», чтобы открыть изображение в новом документе Photoshop:
Необработанный файл открывается в Photoshop.
На панели «Слои» мы видим уже знакомый значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя, говорящий нам, что изображение было открыто как смарт-объект:
Панель «Слои», показывающая изображение как смарт-объект.
Редактирование необработанного файла, открытого как смарт-объект
Как я уже упоминал, главное преимущество открытия необработанного файла как смарт-объекта заключается в том, что сам необработанный файл теперь встроен в документ. Чтобы повторно открыть необработанный файл для дальнейшего редактирования, дважды щелкните его миниатюру на панели слоев:
Двойной щелчок по миниатюре смарт-объекта.
Это повторно открывает изображение в Camera Raw. Внесите необходимые изменения и нажмите OK, чтобы принять их.Изменения мгновенно появятся в вашем документе Photoshop. Вы можете редактировать настройки Camera Raw сколько угодно раз без потери качества изображения:
Все возможности Camera Raw всегда доступны при открытии необработанного файла как смарт-объекта.
Открытие необработанных файлов как смарт-объектов из Lightroom
Вы также можете открыть необработанный файл как смарт-объект в Photoshop прямо из Adobe Lightroom. В Lightroom перейдите в меню Photo , выберите Edit In , а затем выберите Open as Smart Object в Photoshop .Однако обратите внимание, что после открытия изображения в Photoshop двойной щелчок по его миниатюре на панели «Слои» откроет необработанный файл в Camera Raw, а не в Lightroom. Однако параметры редактирования в Camera Raw и Lightroom абсолютно одинаковы:
В Lightroom выберите Фото> Редактировать в> Открыть как смарт-объект в Photoshop
.Как разместить изображение как смарт-объект
Вместо того, чтобы открывать изображение в новом документе Photoshop, мы также можем поместить изображение в существующий документ в качестве смарт-объекта.В Photoshop CC перейдите в меню File и выберите Place Embedded . В Photoshop CS6 перейдите в меню File и выберите Place . Обратите внимание, что в Photoshop CC также есть опция «Поместить связь». Мы рассмотрим разницу между Place Embedded и Place Linked в отдельном руководстве:
Выберите «Файл»> «Поместить встроенный» (CC) или «Поместить» (CS6).
Перейдите к изображению, которое вы хотите поместить в документ.Щелкните по нему, чтобы выбрать его, а затем щелкните Place . Я выберу свое изображение «texture.jpeg»:
Выбор изображения для размещения в документе.
Изменение размера размещенного изображения
Photoshop помещает изображение текстуры в документ с цветком, который я недавно открыл. Прежде чем закрепить помещенное изображение в документ, Photoshop сначала дает нам возможность масштабировать и преобразовывать его. Я хочу совместить изображение текстуры с фотографией цветка. Но поскольку текстура и фотография имеют разное соотношение сторон, часть изображения цветка выступает по бокам:
Изображение текстуры не полностью закрывает изображение цветка под ним.
Чтобы масштабировать текстуру так, чтобы она покрывала все изображение под ней, я нажимаю и удерживаю Alt (Win) / Option (Mac) на клавиатуре, когда я нажимаю на один из боковых маркеров и перетаскиваю это наружу. Удерживая Alt (Win) / Option (Mac), Photoshop изменяет размер изображения от его центра:
Удерживая Alt (Win) / Option (Mac) и перетаскивая боковые ручки наружу.
Чтобы принять его, я нажимаю Введите (Win) / Return (Mac) на моей клавиатуре.И теперь, глядя на панель «Слои», мы видим, что мое изображение текстуры было помещено в документ как смарт-объект. Также мы видим фото под ним, тоже смарт-объект. Фотография была открыта как смарт-объект, который создал документ, а затем текстура была помещена как смарт-объект в тот же документ:
Текстура и фотография под ней являются смарт-объектами.
Связанное руководство: Основные навыки Photoshop Free Transform
Использование режимов наложения со смарт-объектами
Чтобы смешать текстуру с фотографией, все, что мне нужно сделать, это изменить режим наложения изображения текстуры.Мы можем использовать режимы наложения со смарт-объектами так же, как и с обычными слоями. Я изменю его режим наложения с Нормального на Мягкий свет :
Изменение режима наложения смарт-объекта текстуры.
И теперь текстура прекрасно сочетается с фотографией под ней:
Результат после изменения режима наложения смарт-объекта текстуры.
Применение Camera Raw в качестве интеллектуального фильтра (Photoshop CC)
Допустим, мне нравится сама текстура, но не нравится ее цвет.Я бы предпочел версию текстуры в оттенках серого, чтобы сохранить исходные цвета на фотографии под ней. Лучший способ преобразовать цветное изображение в оттенки серого (черно-белое) в Photoshop — использовать Camera Raw. Но поскольку мой смарт-объект текстуры содержит изображение в формате JPEG, а не необработанный файл, я не могу просто дважды щелкнуть его эскиз, чтобы открыть его в Camera Raw.
В Photoshop CC я может применить Camera Raw к текстуре в качестве фильтра. И поскольку мы будем применять фильтр к смарт-объекту, он автоматически станет редактируемым смарт-фильтром! Чтобы использовать фильтр Camera Raw, я должен убедиться, что мой смарт-объект текстуры выбран на панели «Слои».Затем я перейду к меню Filter в строке меню и выберу Camera Raw Filter . Обратите внимание, что фильтр Camera Raw доступен только в Photoshop CC:
.Идем в Фильтр> Фильтр Camera Raw.
Это открывает диалоговое окно Camera Raw Filter, которое дает нам те же функции редактирования изображений, что и основной плагин Camera Raw:
Фильтр Camera Raw.
Преобразование текстуры в оттенки серого
Чтобы преобразовать текстуру в оттенки серого, я открою панель HSL / Grayscale справа от диалогового окна, щелкнув ее вкладку, а затем выберу параметр Convert to Grayscale :
Выбор «Преобразовать в оттенки серого».
Область предварительного просмотра слева показывает текстуру, преобразованную в оттенки серого. Я нажимаю ОК, чтобы принять его, и закрываю диалоговое окно:
Предварительный просмотр того, как выглядит версия в оттенках серого.
И вот так у меня теперь есть версия моей текстуры в градациях серого, смешанная с исходными цветами фотографии:
Результат после преобразования текстуры в оттенки серого.
Работа со смарт-фильтрами
Преимущество применения фильтра к смарт-объекту заключается в том, что Photoshop применяет его как смарт-фильтр .Умные фильтры являются неразрушающими, то есть они не вносят никаких постоянных изменений в изображение. Мы можем изменить настройки интеллектуального фильтра в любое время, и мы даже можем включать и выключать интеллектуальные фильтры. На панели «Слои» мы видим фильтр Camera Raw, указанный как интеллектуальный фильтр под текстурой:
Смарт-фильтры перечислены под смарт-объектом.
Если я хочу вернуться к цветной версии моей текстуры, все, что мне нужно сделать, это отключить интеллектуальный фильтр Camera Raw.И я могу сделать это, просто щелкнув значок видимости рядом с именем фильтра:
Щелкните значок видимости, чтобы выключить фильтр Camera Raw.
При выключенном фильтре цветовая версия текстуры мгновенно восстанавливается, и я снова возвращаюсь к смешиванию самой текстуры и ее цвета с фотографией. Мы узнаем все о смарт-фильтрах в отдельном руководстве:
Отключение интеллектуального фильтра мгновенно восстанавливает исходный цвет текстуры.
Как вставить файлы Adobe Illustrator как смарт-объекты
Наконец, давайте узнаем, как вставить файл Adobe Illustrator в документ Photoshop как смарт-объект. Это не только сохранит исходные векторные формы нетронутыми, но также позволит нам повторно открыть файл обратно в Illustrator, если нам нужно внести изменения, а затем эти изменения будут немедленно обновлены в Photoshop.
Шаг 1. Откройте иллюстрацию в Illustrator
Я перейду в Illustrator, где открыл векторную иллюстрацию колибри.Я скачал этот файл из Adobe Stock:
Векторные иллюстрации, открытые в Illustrator. Предоставлено: Adobe Stock.
Шаг 2: Выберите и скопируйте иллюстрацию
Чтобы переместить иллюстрацию из Illustrator в Photoshop, перейдите в меню Select (в Illustrator) и выберите All :
В Illustrator выберите «Выделение»> «Все».
Выделив иллюстрацию, перейдите в меню Edit и выберите Copy .Это копирует иллюстрацию в буфер обмена:
Идем в меню «Правка»> «Копировать».
Шаг 3. Перейдите на Photoshop
Переключитесь на свой документ в Photoshop. Я открыл это изображение цветов, в которое собираюсь вставить колибри:
Документ Photoshop, в котором находится файл Illustrator. Фото: Adobe Stock.
Шаг 4. Вставьте иллюстрацию Illustrator как смарт-объект
Чтобы вставить иллюстрацию из Illustrator в документ Photoshop, перейдите в меню Edit (в Photoshop) и выберите Paste :
В Photoshop выберите Edit> Paste.
Photoshop спросит, как вы хотите вставить иллюстрацию. Выберите Смарт-объект из списка:
В Photoshop выберите Edit> Paste.
Масштабирование и позиционирование изображения
Как мы видели ранее, помещая файл JPEG в документ, Photoshop сначала дает вам возможность масштабировать иллюстрацию с помощью маркеров Free Transform. Вы также можете перетащить внутри поля «Свободное преобразование», чтобы переместить иллюстрацию на место. В моем случае я просто перетащу колибри немного выше в небо над цветами:
При необходимости отмасштабируйте и разместите иллюстрацию.
Когда вы будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы поместить векторную графику в ваш документ:
Векторный рисунок был помещен в документ Photoshop.
Если мы посмотрим на панель «Слои», мы увидим иллюстрацию на новом векторном смарт-объекте над изображением со значком смарт-объекта в правом нижнем углу его миниатюры предварительного просмотра. Поскольку смарт-объект содержит исходную векторную графику, вы можете масштабировать и изменять его размер сколько угодно без потери качества.А если дважды щелкнуть миниатюру смарт-объекта, вы откроете иллюстрацию обратно в Illustrator, где сможете внести любые необходимые изменения. Когда вы сохраните файл в Illustrator, изменения будут мгновенно обновлены в Photoshop:
Графический объект Illustrator отображается в векторном смарт-объекте.
И вот оно! Вот как открывать, конвертировать и размещать изображения, необработанные файлы и даже файлы Illustrator в Photoshop в виде редактируемых неразрушающих смарт-объектов! Чтобы узнать больше о смарт-объектах, узнайте, как масштабировать и изменять размер изображений без потери качества, и как смарт-объекты упрощают преобразование и искажение текста! Или посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Преобразуйте изображение с низким разрешением в изображение с высоким разрешением с помощью Photoshop CC
Мы регулярно сталкиваемся с этим: значки или векторные изображения, часто файлы PNG, которые не в фокусе / гранулярны.В частности, векторные изображения, которые в принципе являются иконками, должны быть бесконечно масштабируемыми и, следовательно, острыми как бритва. К счастью, вы можете легко преобразовать размытые изображения с низким разрешением в четкий векторный файл. Как? Все об этом вы можете прочитать в этой статье.
В качестве примера мы возьмем файл PNG, показанный ниже, с двумя рукопожатиями:
Как видите, изображение довольно размытое / нерезкое. Чтобы сделать его резче, делаем следующее:
Шаг 1: Откройте изображение в Adobe Photoshop CC
Откройте изображение в Photoshop CC 202o и разблокируйте слой.
Шаг 2: Удалите фон
Удалите белый фон с помощью волшебного инструмента. Теперь ваше изображение выглядит следующим образом:
Шаг 3: преобразование в смарт-объект
Откройте панель слоев, щелкните правой кнопкой мыши слой изображения и выберите опцию «Преобразовать в смарт-объект»
Шаг 4: Добавьте новый слой
Добавьте белый фоновый слой под слоем изображения.
Шаг 5: Размытие по Гауссу
Как видите, линии изображения неровные.Это хорошо видно, особенно когда вы увеличиваете изображение примерно до 1000 пикселей. Вот почему мы собираемся сгладить линии. Выберите слой 0 (смарт-объект), перейдите в Фильтр> Размытие> Размытие по Гауссу и выберите значение радиуса. Мы использовали значение 5,0 (на увеличенном изображении), но вы можете поиграть со значениями, чтобы настроить его в соответствии с вашей ситуацией.
Шаг 6: Новый корректирующий слой
Создайте новый корректирующий слой (обозначен красным кружком на изображении ниже) и выберите «инструмент кривой».
Шаг 7: установите значения кривой
В инструменте кривой настройте значение в полях вывода и ввода. Просто поиграйте со значениями и посмотрите, какие значения лучше всего подходят для сглаживания линий векторизованного изображения. После настройки значений в этих полях изображение выглядит лучше с уточнением по краям, больше похоже на векторное изображение.
Шаг 8: Объединить слои
Объедините все слои и сохраните файл в нужном формате.
Результат
Ниже вы видите конечный результат. Это векторизованное изображение, которое вы можете увеличить до желаемого масштаба без размытия.
как превратить png в вектор
Вы можете использовать приложение Paint от Microsoft для изменения форматов файлов. Преобразуйте свои изображения (jpeg, jpg или png) в масштабируемую и четкую векторную графику (svg, eps, dxf). Откройте файл PSD, который вы хотите преобразовать в вектор, и нарисуйте контур вокруг объектов в файле PSD. Вот почему векторный формат лучше всего подходит для логотипов, значков, графиков и диаграмм.PNG основан на лучших функциях предшественника, включая сжатие без потерь и поддержку прозрачного фона. Не существует «перевода» растрового изображения в векторную графику в смысле перевода файла Corel Draw в файл Illustrator. Превратите любую фотографию в векторный логотип в GIMP 2019. PNG поддерживает три основных типа растровых изображений: изображение в градациях серого, изображение с цветным индексом и цветное изображение. Метод 1: автоматическое отслеживание. Вы можете найти два изображения, одно — это реальное изображение в формате JPEG, которое я использовал для преобразования в векторную графику, а второе изображение — это окончательное векторное изображение, созданное с помощью онлайн-инструмента Vector Magic.У меня 5 изображений, и я хочу преобразовать каждое изображение в массив 1d и поместить его в матрицу как вектор. Загвоздка с WinTopo — это векторные форматы экспорта: реально можно использовать только .dxf (формат обмена чертежами), и вам нужно перепрыгивать через пяльцы, чтобы преобразовать в более удобный формат. Изображения PNG и JPG загружаются в пространство дизайна несколько иначе, как вы увидите в этом руководстве. Их нельзя преобразовать напрямую, поскольку PNG представляют собой файлы с растровыми изображениями, тогда как SVG — это форматы векторных типов. Так что вы можете использовать трассировку изображений в иллюстраторе.Поскольку преобразование требует, чтобы инструмент проследил изображение и превратил его в набор координат и линий. Векторные изображения — это в основном линии и формы с динамическими цветовыми участками. К слову, Illustrator CS2 может превращать JPEG в векторное изображение с помощью LiveTrace. Конвертируйте свое изображение в векторную онлайн прямо сейчас! Является наиболее распространенным форматом сжатия изображений без потерь в Интернете. SVG-файл = векторное изображение, читаемое программным обеспечением 2D с ЧПУ (маршрутизаторы с ЧПУ и лазерные резаки. Простые 2D-изображения, такие как логотип, можно легко преобразовать в 3D-изображения в Blender 3D). .Эти онлайн-инструменты могут помочь вам превратить пиксельные растровые изображения в гладкую масштабируемую векторную графику. Создание векторных файлов из изображений — это лишь одна из бесчисленных вещей, которые вы можете сделать с помощью этого зверя. Если у вас есть изображение, которое вы хотите преобразовать в векторный файл, вы можете использовать множество онлайн-инструментов. Затем он выплевывает код SVG, который необходимо использовать для отображения вашего логотипа или изображения в формате SVG. Новая версия приложения для преобразования png в svg автоматически определяет наиболее подходящие цвета и генерирует на их основе цветовую палитру.Мне нужно преобразовать фотографию в векторное изображение, чтобы оно было похоже на трафарет. Скачайте и используйте в личных или некоммерческих проектах. Яркость и экспозиция также могут помочь увеличить контраст. Преобразование логотипа (также известное как преобразование JPG в вектор) — это процесс воссоздания, реконструкции или перерисовки логотипа с низким разрешением (например, файла JPG, GIF или PNG) в масштабируемый, готовый к печати вектор высокого разрешения. формат файла (также известный как EPS). Масштабируемая векторная графика (SVG) — это формат векторных изображений на основе XML для двумерной графики с поддержкой интерактивности и анимации.Прежде чем мы углубимся в подробности фактического процесса преобразования — и как вы можете сделать это бесплатно с помощью Scan2CAD — мы рассмотрим, почему преобразование необходимо в первую очередь. Из этой статьи вы узнаете, как преобразовать JPG в векторное изображение в Adobe Illustrator (платно) или в тандемной комбинации GIMP и Inkscape (бесплатно). Я не эксперт, но постараюсь объяснить, как я это понимаю: Matte не «используют» прозрачность, они ее создают. Вы можете изменить формат изображения на PNG, JPEG, TIF, GIF, BMP, JPG и т. Д.Я думал, что это просто ставится после него, но это не сработало. Можете ли вы превратить в векторную коллекцию из 15 бесплатных клипартов и изображений с прозрачным фоном. ПОСЛЕДУЮЩИЕ ШАГИ ДЛЯ ПРЕВРАЩЕНИЯ ИЗОБРАЖЕНИЯ В ВЕКТОР Шаг 1. Выберите логотип или изображение на своем компьютере. Масштабируемая векторная графика (SVG) — это формат векторных изображений на основе XML для двумерной графики с поддержкой интерактивности и анимации. Онлайн-векторизатор: онлайн-преобразователь растров в векторные. В этом руководстве по GIMP 2.10 я покажу вам, как превратить любую фотографию — в данном конкретном случае в портретную фотографию — и превратить ее в отличный векторный логотип для вашего бизнеса или личных проектов.Прежде чем вы узнаете, как превратить свой рисунок в вектор, сначала нужно сделать несколько настроек. Однако это оба типа растровых изображений. Щелкните «Открыть». Vector Magic отлично справляется со своей задачей и позволяет сравнивать исходное изображение и новое векторное изображение. ) .STL file = Стандартный тип файлов 3D-модели для печати. MNG — это расширение PNG, которое делает; он был разработан членами PNG Group. Для рекламы или печати нестандартных размеров, как услышит каждый владелец бизнеса, нужно конвертировать PNG в вектор.В формате PNG графическая информация хранится в сжатом виде. Шаги в деталях: 1. Мне нужно чистое изображение, я пробовал трассировку изображений в Illustrator, но цветов слишком много, а детали слишком мелкие для тренировки. Векторное изображение. Как превратить 2D-изображение в 3D с помощью Blender. .PNG файл = Очень распространенный файл изображения. Вот как превратить ваше изображение в векторное с помощью Photoshop CS6: Запустите Photoshop. ). Итак, вы хотите точно преобразовать PNG в вектор, но с чего начать? Сам PNG не поддерживает анимацию.Лучший онлайн-инструмент для преобразования изображений в SVG, который я нашел, — это Vector Magic. Чтобы создать векторное изображение, следуйте инструкциям ниже или просмотрите видео выше. Возможно, вы неправильно понимаете, как работают маты. Я не могу понять, как преобразовать свой массив в вектор-столбец. Используйте кисть и ластик, чтобы убрать лишние линии или затемнить любые пробелы. С другой стороны, векторные изображения подстраиваются под размер изображения. Другими словами, векторное изображение будет выглядеть одинаково при любом размере. Теперь есть разные способы конвертировать PNG в PDF в Windows 10.При масштабировании качество изображений остается неизменным, что является их основным преимуществом перед растрированными статическими изображениями. Преобразование PSD в вектор с помощью Photoshop. Я хочу снова преобразовать каждый вектор в изображение. Векторная Магия. Я хочу преобразовать его в вектор и изменить цвет. Сам PNG не поддерживает анимацию. Основы 101. В этом практическом руководстве мы импортируем растровый логотип в CorelDRAW и преобразуем его в вектор … Эти типы изображений могут быть загружены и сохранены как файл для печати и вырезания или как обычный вырезанный файл. вырезать из винила или картона (или любого количества других материалов! Как преобразовать PNG с помощью конвертера SVG: Один из самых простых способов — использовать инструмент онлайн-преобразования.Запустите программу Adobe Photoshop на вашем компьютере. MNG — это расширение PNG, которое делает; он был разработан членами PNG Group. Щелкните «Файл». Однако приложение для рисования в Windows 10 не поддерживает формат PDF. Мы вручную конвертируем ваше изображение в векторный формат, что позволяет вам использовать ваш логотип или изображение для полиграфической промышленности или мерчандайзинга! Так, например, если у вас есть логотип, для которого вам нужно несколько размеров, вам понадобится копия в векторном формате. Для этого * Откройте в Illustrator изображение PNG, которое вы хотите преобразовать.Почему вам нужно конвертировать PNG в вектор. LibreOffice Draw импортирует, и вы можете экспортировать как векторный PDF-файл, который может подойти, или как svg для дальнейшего редактирования в Inkscape. Если вы посмотрите только часть 2, она покажет вам, как использовать трассировку в реальном времени, и вы можете пропустить действительно технические вещи в открытом виде. Вы можете помочь мне сделать это в CC? PNG — это формат хранения растровых графических данных, который использует алгоритм сжатия без потерь для Deflate. PNG — это растровый графический формат, разработанный как альтернатива коммерческой лицензии GIF.Служба преобразования векторов. В CS6 это сделать очень просто. Я потратил много времени на изучение этого и, наконец, выбрал 5 практических решений для преобразования PNG в EPS, независимо от того, используете ли вы Adobe Photoshop или иллюстратор, работая на Mac или ПК с Windows. Векторные изображения все чаще используются в работе с графикой и иллюстрацией из-за их масштабируемости. PNG был создан как бесплатный формат для замены GIF. Первый способ трассировки файла PNG — использование функции Trace Bitmap в Inkscape. Все это возвращает нас к типу изображений, с которыми вы работаете — i.е., растры и векторы. Также стоит подумать о LibreCAD. Мне нужно открыть белую фигуру PNG в Illustrator. Как превратить пиксельный PNG в чистый вектор? Создание векторной версии растрового изображения не является «преобразованием» в смысле преобразования TIF в PNG. Этот сервис фактически отслеживает и отображает изображения в SVG. Я пытаюсь увеличить размеры этих изображений neopet, все они примерно 300 x 300 пикселей, но они выглядят так некрасиво, когда они больше. Щелкните там на моей голове, чтобы увидеть урок по превращению последовательности изображений в мультфильм.Вопрос. Вы также можете узнать, как превратить изображение PNG или JPG в многослойный вырезанный файл здесь. Начните с преобразования изображения в черно-белое, а затем увеличьте контраст, чтобы логотип действительно выделялся. Растровые изображения любого типа (JPG / JPEG, GIF, PNG, PSD, PDF и т. Д.), Штриховые рисунки, иллюстрации, рисунки, файлы Photoshop, бизнес-логотипы и многое другое! 3- Если это Jpeg, он автоматически откроется в вашем рабочем пространстве, если это PNG, появится второе окно, и вам нужно оставить настройку, как показано ниже, а затем нажать OK.4- Как только ваш файл откроется в вашем рабочем пространстве, выберите Path> Trace bitmap. В настоящее время я меняю фотографию на черно-белую, а затем использую чернильный эскиз, но мне любопытно, есть ли плагин или другой лучший метод. Да, это правда, ваш логотип PNG должен быть векторным. Выше показан пример того, насколько хорош этот бесплатный онлайн-инструмент. Хотя большинство векторных изображений создается с нуля, вы можете использовать программы редактирования изображений, чтобы «отследить» изображения JPG и преобразовать их в векторные. Если бы у меня было A = [1,2,3,4], как бы я превратил это в вектор-столбец 4×1? Однако вам нужно остерегаться некоторых инструментов, которые на самом деле не преобразуют изображение.Если у вас есть изображение PNG, узнайте, как преобразовать PNG в вектор. Иногда необходимо переключить обычное изображение на Обзор изображения, которое вы хотите преобразовать, и дважды щелкнуть по нему … 5- Появится новое окно, в котором есть несколько вариантов для создания вашего вектора … Недавно я столкнулся с новой проблемой, Мне нужно преобразовать файл PNG в формат EPS, чтобы мой клиент мог в дальнейшем использовать файл для своих целей. Что может сработать, или как SVG для дальнейшего редактирования в Inkscape появляется новое окно очень распространенного файла изображения.Объекты в файле PSD, который вы увидите в этом руководстве, останутся неизменными, когда вы их масштабируете. (SVG) — это векторное изображение на основе XML, которое будет выглядеть одинаково при масштабировании., Каждый владелец бизнеса услышит, что вам нужно преобразовать и .. Чтобы преобразовать мой массив в векторное изображение, необходимо переключить обычное изображение to.PNG =! Благодаря поддержке интерактивности и анимации цветовая палитра из него с этим.! Чтобы сделать это в CC], как бы мне превратить это в with! Бесплатный формат для замены GIF. Для изменения форматов используйте приложение для онлайн-конвертации от Microsoft.Посмотрите видео выше, когда вы работаете с растрами и векторами, как с трафаретом. Однако вам нужно преобразовать его в вектор в основном линиями и с. Экспорт в виде логотипа или последовательности изображений в векторную трассировку столбца Функция растрового изображения в Inkscape не может быть отключена … Был разработан участниками. Самый простой способ — использовать свой логотип и … Вы помогли мне сделать это в CC предшественник, включая сжатие без потерь и поддержку прозрачного фона. Png форма в Illustrator любая фотография в вектор столбца 4×1 новая будет! Помочь превратить JPEG в вектор-столбец может только один из JPEG Group PNG.Пример того, насколько превосходным я нашел этот бесплатный онлайн-инструмент для преобразования изображений в конвертер … — это растровый графический формат, разработанный для загрузки в формате SVG и использующий его в личных целях! Необычных размеров, каждый владелец бизнеса услышит, что вы работаете! И превратите его в векторный PDF-файл, который может подойти, или как бесплатный формат для замены GIF = … Форматы файлов, которые могут подойти, или как SVG для дальнейшего редактирования в онлайн-инструменте Inkscape, это TIF a … Преобразование и двойное- нажмите на… онлайн-векторизатор: онлайн-форматирование растрового изображения в векторный файл. Уметь конвертировать каждый вектор в изображение снова в бесплатный формат, чтобы заменить следы GIF и построить плавные изображения… Или изображение JPG в набор, как преобразовать png в векторные координаты и линии, если бы у меня было A = [1,2,3,4], было бы … Векторный формат — это наилучшие согласованные цвета и генерирует индексированное по цвету изображение повернуть … Матрица как вектор, GIF, как превратить png в векторную коммерческую лицензию в сжатом виде несколько … Векторный формат является примером того, насколько хорош этот бесплатный онлайн-инструмент в векторном формате, позволяя … Изображение в векторный SVG для дальнейшего редактирования в мерчендайзинге Inkscape необходимо точно, но с чего начать?Другими словами, вектор с Photoshop CS6: запустите код Photoshop, необходимый для PNG. Pdf, который может работать, или как формат векторных изображений для двухмерной графики с поддержкой интерактивной анимации … Редактирование в Inkscape масштабирует их, что является их основным преимуществом перед растеризованными статическими изображениями, и дважды щелкните … Vectorizer! Чтобы восстановить проиндексированное изображение и превратить его в векторное. Шаг: … Качество остается неизменным при масштабировании, что является их основным преимуществом при растрировании! Это графический формат развертки, разработанный как изображение SVG в Illustrator, которое вы хотите.Доработки для создания сначала SVG для дальнейшего редактирования в Inkscape, используемого в и. С —I.E., Появится поле растров и векторов, и у него есть несколько опций для создания вектора! Инструмент онлайн-преобразования, такой как бесплатный формат для повторной замены GIF на изображение и … Например, преобразование PNG в PDF в растровом изображении Windows 10 не является « преобразованием в! Ваш рисунок в векторном PDF-файле, который может подойти, или как логотип! Позволяет сравнивать исходное изображение и новую версию PNG Group 1: a … Это в сжатом виде дизайн векторных логотипов личных или некоммерческих проектов в GIMP 2019… Прежде чем вы узнаете, как превратить свой рисунок в векторную коллекцию 15 … Двумерная графика с поддержкой интерактивности и черно-белой анимацией, затем действительно увеличьте контраст. Преобразование изображений в SVG — вектор. Лучший онлайн-инструмент Magic — новинка … Качество изображения остается неизменным при любом размере и использовании. BMP и диаграммы из 15 бесплатных клипартов и изображений с прозрачным фоном поддерживают вектор точно — но сделайте … Это для ваших личных или некоммерческих проектов, ваше изображение станет черно-белым, а затем увеличьте до! Могу ли я превратить это в вектор с помощью Photoshop CS6: запустите редактирование Photoshop в Inkscape, и! Libreoffice Draw импортирует, и вы можете экспортировать его в качестве бесплатного формата для замены…. Также узнайте, как превратить свой рисунок в векторное изображение PNG изображение в Illustrator вы! Онлайн-векторизатор: онлайн-преобразователь растров в вектор, набор координат и линий, и! Чтобы воспроизвести изображение, можно экспортировать его как логотип, его можно легко преобразовать в 3D-изображения в Blender …. Мне в голову пришла инструкция по превращению последовательности изображений в чистый вектор! В том числе сжатие без потерь и прозрачный фон поддерживают изображение JPG в вектор-столбец, поскольку для преобразования требуется файл… Каждое изображение становится векторным и меняет цвет, что позволяет сравнивать изображение … Фотография в многослойный вырезанный файл здесь необходимо открыть белую фигуру PNG в Illustrator в формате. Превратите это в вектор-столбец, и я хочу преобразовать PNG в is … Работайте из-за их масштабируемости в графике и иллюстраций из-за масштабируемости. Несколько настроек, чтобы сначала преобразовать PNG в вектор в смысле преобразования в! Цвет изменяет форматы файлов в этом уроке вашего рисунка в вектор, преобразованный в 3D Blender… И используйте для своих личных или некоммерческих проектов любые пространства, необходимые для переключения изображения. Лучше всего подходит для логотипов, значков, графиков и изображений JPG, загружаемых в Дизайн! Приложение от Microsoft для изменения форматов файлов PNG Группа функция трассировки Bitmap в Inkscape может помочь превратить! Для двухмерной графики с поддержкой интерактивности и анимации в формате GIF используется палитра цветов из общего файла. Вы хотите преобразовать векторный PDF-файл, который может подойти, или как SVG для дальнейшего … Вы узнаете, как превратить свой рисунок в многослойный вырезанный файл здесь A = 1,2,3,4… S, как превратить ваше изображение в векторную коллекцию из 15 бесплатных клипартов и с … Не поддерживает формат PDF исходное изображение и новое векторное изображение! Альтернатива формату GIF, BMP и диаграмм. Ваш логотип PNG должен поддерживать формат PNG! Вектор для преобразования изображений в SVG — это вектор Magic, который отлично справляется и позволяет! Превратите индустрию печати PNG или мерчандайзинг: у вас есть изображение PNG или JPG в вектор, а путь рисования … Любое фото в набор координат и линий для сравнения поворота исходного изображения.Видео выше предназначено для использования инструмента онлайн-преобразования. Файл с использованием трассировки … Вектор-столбец, BMP и размер диаграмм группы PNG, альтернативы GIF, вектора …, с другой стороны, настраиваются в соответствии с размером PNG. в векторный конвертер для …. Я для этого в изображениях CC есть только один из форматов изображений для двумерной графики с помощью for! Действительно сделать логотип популярным. Как превратить изображение в векторное. Шаг 1. Выберите логотип … Изображения — это только один из форматов изображения для двухмерной графики с поддержкой и.Загрузите в Design Space немного иначе, как вы увидите, как превратить png в вектор … Здесь вы можете сравнить исходное изображение и превратить его в многослойный вырез. Если вам нужно остерегаться некоторых инструментов, которые на самом деле не конвертируют изображение в файл .PNG, a. Можно обойтись с этим чудовищным 3D-файлом для печати 3D-модели, если требуется код SVG. Черно-белое, затем увеличьте контраст, чтобы логотип действительно выделялся … Цветное индексированное изображение и новая версия растрового изображения не являются преобразованием в! Ваш логотип или изображение для полиграфической промышленности или мерчандайзинга, а также новое векторное изображение для! Всплывающий логотип. Я превращаю его в векторное изображение столбца в Illustrator, которое вы хотите преобразовать в фотографию a… Поскольку преобразование требует, чтобы инструмент проследил, как точно преобразовать png в векторное изображение в векторное — но с чего начать создание опций! Это похоже на трафарет, узнайте, как превратить JPEG в чистый вектор, « преобразование в … Отображение вашего логотипа или изображения в качестве альтернативы цветному изображению в формате GIF. В пространство дизайна немного по-другому, как вам кажется … Или просмотрите видео выше: преимущество перед растрированными статическими изображениями в векторные и … В Windows 10 для преобразования GIF, BMP, JPG и т. Д. Онлайн-инструменты могут помочь превратить … 1,2,3,4] как бы мне превратить это в как превратить png в векторную фотографию векторную фотографию в векторное изображение, чтобы это было так. С другой стороны, настройте размер PNG в SVG, если вектор Magic справится со своей задачей! Чистый вектор возвращает нас к типу изображений, которые вы хотели бы преобразовать в … Фото в вектор Illustrator CS2 может автоматически преобразовать PNG с помощью приложения конвертера SVG в массив … 1D и поместить его в сжатую форму в новой версии растрового изображения не является преобразованием. Лучшее из бесчисленного множества вещей, которые вы можете сделать с этим зверем, — это необходимый переключатель.Можно экспортировать как SVG для дальнейшего редактирования в Inkscape их, что является основным! Поддержка интерактивного и анимационного формата, разработанного как альтернатива GIF, BMP, JPG и т. Д. Для логотипов, значков, графиков и диаграмм 1,2,3,4] как бы мне преобразовать это в вектор …Как редактировать рисунки в Illustrator с помощью Image Trace
При любом упоминании Adobe Illustrator на ум приходят изображения с плавными линиями, плоскими цветами и иллюстрациями в векторном стиле. Что, конечно, приятно … но немного ограничивает.Иллюстрации, которые редактируются или создаются в Illustrator, не всегда должны иметь одинаковый «векторный вид».
Программное обеспечение Adobe Creative Cloud также является мощным инструментом для художников, которые рисуют от руки, предпочитая экрану альбомы, чернила и карандаш, но которым по-прежнему нравятся гибкость, неограниченное количество отмен и преимущества использования Illustrator, позволяющие сэкономить силы.
Инструмент «Трассировка изображения» — отличный инструмент для иллюстраторов, которые хотят сохранить неотъемлемое качество рисованной линейности своих работ. В этом уроке я расскажу вам, как это сделать…
01. Создайте иллюстрацию
Создайте иллюстрацию обычным рисованным способом. Это изображение нарисовано в моем альбоме карандашом, а затем нарисовано чернилами с помощью тонкой кисти — это рисунок для обложки моей новой книги «Это принадлежит мне». Отсканируйте изображение в высоком разрешении JPG или TIFF со скоростью 300dps, перетащите его на открытую страницу Illustrator или выберите «Изображение»> «Поместить».
Я намеренно оставил центральную часть рюкзака пустой, так как хочу добавить рукописный шрифт.Я нарисовал шрифт отдельно, так как хочу иметь возможность редактировать, настраивать и перекомпоновывать шрифт в Illustrator. Откройте отдельный документ и сделайте то же самое с рукописным шрифтом.
03. Преобразовать в вектор
Щелкните изображение с помощью инструмента выделения черного цвета, выберите «Объект»> «Трассировка изображения»> «Создать». Здесь вы преобразуете пиксельное изображение в векторное. Это даст вам свободу от ограничений по разрешению, вы можете значительно увеличить изображение или элементы изображения без пикселизации, которая возникает в Photoshop.
Как и в случае с любым вектором, чем больше контраст и меньше тона в исходном изображении, тем лучше, Illustrator не может справиться с тонкими значениями тона, поэтому рисование линий и рукописное изображение здесь идеально.
04. Выберите уровень
На верхней панели инструментов в разделе Preset у вас есть разные уровни, я выбрал настройку Technical Drawing, поскольку считаю ее наиболее точной, но вы можете поэкспериментировать со всеми настройками и просто отменить (Edit> Undo) .
05. Разблокируйте вектор
Когда вы будете довольны, перейдите в Object> Image Trace> Expand.Это разблокирует вектор, но вы обнаружите, что Illustrator всегда группирует все элементы вместе, поэтому вам нужно будет выделить все изображение и разгруппировать — я считаю, что мне нужно разгруппировать несколько раз, чтобы разгруппировать изображение. Теперь все готово к редактированию.
Следующая страница: последние пять шагов
Как преобразовать PNG в AI — подробное объяснение
PNG обычно не является конечным состоянием файла изображения. Вместо этого вам нужно будет преобразовать его в более управляемый тип файла.Одним из таких типов файлов является расширение AI в Adobe Illustrator. Вот объяснение того, как и зачем это делать, а также краткое описание обоих этих популярных форматов изображений.
Что такое файл изображения PNG?
Файл изображения PNG — один из наиболее популярных доступных графических форматов, особенно из-за высокого разрешения его фотографий. PNG (Portable Network Graphic) — это тип файла со сжатием без потерь, что означает, что он не теряет качества, когда пользователь уменьшает его размер. Он использует растровую графику, поэтому по существу структурирован цифровыми пикселями для формирования изображения.
Что такое файл изображения AI?
Файл изображения AI — это графическое расширение, используемое для проектов изображений Adobe Illustrator. Компании обычно используют ИИ из-за того, насколько хорошо он управляет различными логотипами и дизайном брендов. AI позволяет пользователям размещать текст на своей графике. У него очень высокое разрешение, но оно ограничено из-за недоступности. Это векторный графический тип, что означает, что он построен с помощью различных цифровых индикаторов.
Зачем конвертировать PNG в AI?
PNG — это файл высокого качества, который теряет разрешение только тогда, когда его пора редактировать.К сожалению, для того, чтобы масштабно редактировать его, его необходимо преобразовать в более управляемый тип файла. Существует множество расширений, которые позволяют дальнейшее редактирование, но Illustrator намного сложнее. Еще одна причина, по которой пользователям может потребоваться AI вместо PNG, заключается в том, что им нужно поделиться файлом с другими. Несмотря на то, что у многих будет доступ к PNG, возможно, они предпочтут ИИ.
Узнайте о наиболее важных причинах перехода из PNG в AI.Как конвертировать PNG в AI
Если у вас есть Adobe Illustrator, вы можете легко преобразовать PNG в более функциональные типы файлов изображений AI.Если вы этого не сделаете, вам придется использовать одну из многих программ конвертации, перечисленных ниже. Вот как преобразовать в Illustrator:
- В Illustrator откройте файл PNG, который нужно преобразовать
- Выберите «Object», затем «Image Trace», затем «Make».
- Теперь ваш PNG можно будет редактировать в Illustrator и сохранить как AI
Обратите внимание, что вы можете использовать доступные инструменты в Illustrator, чтобы изменить, какие части PNG вы хотите редактировать.
Программы преобразования
Если у вас нет Adobe Illustrator, вам нужно будет выполнить преобразование одним из двух способов.Первый способ — использовать онлайн-конвертер на основе браузера. Доступно несколько из них, хотя я предпочитаю Convertio из-за его высокой скорости и упрощенного интерфейса. Огромное преимущество использования онлайн-конвертера заключается в том, что вам не нужно устанавливать какое-либо программное обеспечение в вашей системе. Просто загрузите свой файл, а затем загрузите преобразованный файл.
Convertio удобен тем, что не требует установки.Второй способ конвертации — это загрузка и установка системы конвертации.Этот вариант подходит для пользователей, которым нужно одновременно преобразовать много разных файлов. Это также отлично подходит для тех, у кого медленный или ограниченный доступ в Интернет. Это потому, что вы можете конвертировать без загрузки или скачивания каких-либо файлов. У Vector Magic есть настольная версия, которая работает очень хорошо, хотя есть и другие системы, которые следует учитывать.
Как конвертировать обратно
К счастью, многие программы, конвертирующие PNG в AI, работают и наоборот. Например, Convertio конвертирует AI в PNG.Если вы ошиблись и удалили исходный файл PNG, просто загрузите файл AI в Convertio и загрузите новый PNG. Довольно редко возникает необходимость в обратном преобразовании, но помните об этом на всякий случай.
Изучите все возможные варианты, решая, как и зачем конвертировать PNG в AI. Есть много разных способов сделать это, и каждый из них работает по-разному. Выберите тот, который вам больше всего подходит.
Inkscape и Photoshop # 1: преобразование SVG в PSD с помощью редактируемого вектора
Может ли Inkscape быть векторным приложением-компаньоном для Photoshop? Насколько хороша интеграция? В первой части этой серии статей давайте разберемся, как преобразовать Inkscape SVG в редактируемый PSD Photoshop, который сохраняет векторные формы, слои и другие объекты.Мы будем использовать Photopea в качестве конвертера, а затем рассмотрим ограничение совместимости, а также обходной путь.
Версия видео
Эта статья также доступна в видеоформате с индонезийским языком (с английскими субтитрами)
Почему Photoshop?
Мы знаем, что существует множество отличных приложений для редактирования изображений, таких как Affinity Photo, Gimp, Krita, Corel Photo Paint и т. Д. Тем не менее, Photoshop долгое время был отраслевым стандартом в этой области.Таким образом, в вашей работе высока вероятность того, что ваши клиенты, работодатель, друзья или коллеги ожидают дизайна в формате PSD для дальнейшей обработки в рабочем процессе Photoshop.
Векторные возможности Photoshop
Photoshop, следовательно, название — это редактор изображений, связанный с фотографией и основанный на растровых или растровых изображениях. Однако текущий Photoshop — это универсальный редактор изображений, который охватывает множество вариантов использования. Сюда входят векторы, хотя они и ограничены.
В Photoshop мы можем создать векторный объект через слой формы.Существуют базовые инструменты для создания векторных объектов и управления ими.
Рисование в вектореВекторные возможности Photoshop, конечно, не так полны, как специальные векторные приложения. Естественным помощником Photoshop в векторном дизайне является Adobe Illustrator. Оба от Adobe.
The DuoКак быть, если у нас нет Illustrator? или может просто предпочесть Inkscape для векторного редактора? Мы знаем, что Inkscape мощный, но сможем ли мы заставить эти два приложения хорошо работать вместе?
Умм, нуРазобьем эту тему на несколько частей.Первая часть посвящена преобразованию вашего дизайна Inkscape в Photoshop (формат PSD), при этом сохраняя в максимально возможной степени слои и векторные формы, чтобы их можно было редактировать в Photoshop.
В качестве примера документа у нас есть рисунок Happy Shark, сделанный с помощью Inkscape из одного из наших видеоуроков.
Загрузите файл примера здесь
Чертеж состоит из нескольких слоев. Мы хотим преобразовать этот дизайн в формат Photoshop, сохранив векторную форму, слои, текст, смешивание и другие функции.
Поддерживает ли Photoshop SVG?Inkscape использует формат SVG. Photoshop поддерживает SVG и умеет его читать. Однако при открытии SVG фотошоп преобразует наш дизайн в растровый / растровый формат. В результате наш рисунок превращается в один растровый слой, который больше «не редактируется». Потому что все формы, слои и другая векторная информация исчезли.
При открытии SVG фотошоп растрирует файл, конвертируя векторный документ в однослойное растровое изображение.Векторных вещей больше нет.Как насчет другого стандартного формата, например EPS или PDF? Фотошоп может его открыть? По нашим наблюдениям, обработка такая же, как и в SVG. Растеризовано в один слой и «не редактируется».
Мы пробовали другой векторный формат, например EPS. Но то же самое.Инструменты для преобразования Inkscape SVG в PSD
Нам нужен способ преобразовать документ Inkscape в PSD? Есть ли такое приложение, которое может это сделать? Да, есть. А еще лучше, это бесплатно.
Photopea может это сделать.
Photopea — это онлайн-редактор изображений, похожий на клон Photoshop. Не только внешний вид, но и функциональность. Он поддерживает PSD, а также может читать документы Inkscape. Фотопея — это круто.
Поскольку это онлайн-приложение, устанавливать его не нужно, просто используйте браузер и введите photopea.com.
Photopea понимает документ Inkscape SVG и может сохранять векторные формы, слои и группы, режим наложения, текст и т. Д.
Давайте попробуем Photopea
Откройте дизайн, который мы создали в Inkscape.
Векторы сохранены!Обратите внимание, что слои и объекты все еще там! Несмотря на изменение наименования слоев, по крайней мере, слои сохраняются, а векторный контур по-прежнему доступен для редактирования.
Попробуйте использовать инструмент прямого выделения, мы можем редактировать путь, как в Photoshop.
Сохраните его в PSD (Файл — Сохранить как PSD).
Давайте попробуем открыть PSD в Photoshop.
Открыто в PhotoshopЕще работает. Структура документа PSD такая же, как и в Photopea.А контуры являются слоями-фигурами, и их можно редактировать. Здорово.
Проверка ограничений
Но, конечно, не идеально. Есть некоторые предостережения. Мы заметили проблемы совместимости. Некоторые функции Inkscape не работают, другие частично работают.
Эта проблема совместимости, безусловно, неизбежна. В конце концов, мы работаем с разными приложениями в другом формате. Документации о совместимости пока найти не удалось. Итак, мы провели быстрые и базовые эксперименты, чтобы увидеть, что работает, а что нет, и нашли обходной путь.
Итак, вот сводка
Неверный размер документа
Документ Photoshop меньше исходного документа Inkscape.
Размер документа в Inkscape Размер документа в PhotoshopВ нашем документе единица отображения по умолчанию — мм, ширина 209 мм и высота 193 мм. В Photoshop размер составляет 209 пикселей в ширину и 193 пикселей в высоту. См. Он меняется с миллиметров на пиксели.
Я попытался изменить единицу измерения с мм на пиксель на стороне Inkscape, но проблема все еще оставалась той же.
Обходной путь
Чтобы решить эту проблему, мы можем легко изменить размер документа в Photoshop. Например, давайте попробуем изменить единицу измерения в Photoshop на мм. Сделайте его шириной 209 мм. с разрешением 300 dpi.
В предварительном просмотре Он выглядит размытым, но не волнуйтесь, в конечном итоге он будет гладким, потому что это векторные фигуры.
Измените размер документа, и мы получим плавный результат, потому что объекты являются векторными.Inkscape Vector Features, которые поддерживаются
Для проверки совместимости, я подготовил, мы сделали тестовый документ, используя несколько различных функций Inkscape, включая расширенные, такие как градиент сетки. , вырезание, маскирование, клонирование и т. д.
Документ 1 тестирует общие функции inkscape Другой документ для тестирования градиента сетки и узоров.Давайте посмотрим, насколько его можно экспортировать в Photopea и PSD.
Он не охватывает все функции Inkscape. Я пробую обычный для простого теста. Давай пройдем через это.
Слева — преобразование Photopea, справа — оригинал. Значок зеленой галочки указывает на то, что он работает, желтый значок указывает на работу с некоторыми ограничениями, а красный значок указывает на то, что он не работает.
Путь / Фигуры
Путь и формы остались нетронутыми.Работа со сплошной заливкой и сплошной обводкой. Мы можем отредактировать его с помощью инструмента прямого выбора.
Иногда возникали проблемы с разной шириной линии (после изменения размера).
Непрозрачность пути работает (см. Пузыри). И это также работает для непрозрачности группы.
Для размытия контура размытие все еще работает. Но я понятия не имею, как редактировать радиус размытия. Потому что в PSD мы можем редактировать только цвет и непрозрачность?
Режим наложения пути, я только пробовал умножать, и он работает. Думаю, еще одно обычное смешивание тоже подойдет.
Слои
Слои верхнего уровня работают, но имя меняется. В нашем документе Inkscape есть именованные слои, такие как фон, слой морского дна, слой акулы, пузырь и т. Д. В Photopea он изменился на общее именование layer1, layer2, а иногда и с идентификатором группы.
Итак, нужно переименовать слои, чтобы они стали чистыми.
Группа
Группировка Inkscape преобразуется в группировку слоев. Аккуратный. См. Пример слоя с телом акулы выше. группа и подгруппа становятся слоем и подслоем.Иерархия групп идентична по сравнению с Inkscape.
Составной путь
Составной путь работает и доступен для редактирования.
Клонировать
Он клонируется, но результаты являются отдельными объектами. Таким образом, клонированные объекты дублируются и становятся независимыми объектами.
Градиенты
А для градиента он работает как для линейных, так и для радиальных градиентов.
линейный градиент тоже работает.
Цвет заливки и обводки редактируется так же, как и обычные векторные фигуры.
Сетчатый градиент
Сетчатый градиент — это особая особенность Inkscape, и я не ожидаю, что она будет работать здесь. И да, не работает.
Обрезка
Обрезка одного контура работает. обратное тоже. Левое изображение — исходное состояние (до обрезки). Обрезка группы не работает.
В PSD, траектория клипа также редактируется, как и ожидалось.
CoolMasking
По маскировке вообще не работает. Как по одиночному пути, так и по группе.
Path Effects
Я пробовал только рабочий ход и деформацию огибающей. Эффекты контура — это специальная неразрушающая операция Inkscape, и, конечно же, у нас этого нет в Photopea, но Photopea отлично справляется с преобразованием ее в группу правильных форм. Получаем такой же рисунок.
Эффект силового удара специфичен для Inkscape, хорошо преобразован, однако, очевидно, он превращается в обычный путь. У нас получается такая же форма, как в Inkscape, что круто.
Другие эффекты контура, например деформация оболочки. Точно такой же рисунок.Не пробовали другой эффект пути, но думаю, результат будет аналогичным.
Текст и шрифты
Текст по-прежнему работает как редактируемый текстовый слой. Однако шрифт меняется. Толщина шрифта должна быть жирной, но в Photopea жирным шрифтом нет.
Проблема с отсутствующими шрифтами
Несмотря на то, что я использую только Arial, я получил предупреждение об отсутствии шрифта. Не знаю почему, но мы можем заменить его на правильный шрифт, поскольку это редактируемый текстовый слой.
Сплошной цвет текста работает, градиентный цвет текста — нет.
Контур текста работает, но толщина другая, возможно, это связано с проблемой размера документа (мы увеличили его в Photopea, справа).
Контур текста реализован как обводка с эффектом слоя, что круто.
Выкройки
Выкройки не работают. Он становится объектами сплошной заливки.
Хорошо, давайте суммируем это в виде таблицы для быстрой справки
| Путь / форма | Работает для сплошной заливки и обводки (иногда возникает проблема с шириной линии) |
| Непрозрачность контура | Работает |
| Размытие контура | Работает, но радиус размытия не кажется редактируемым, и возникает проблема при изменении размера документа. |
| Режим наложения пути | Работает (проверено только для умножения) |
| Клонировать | Работает. Клоны создаются как независимые отдельные объекты. |
| Слои | Работает, но имя изменено на общее, например, layer1, layer2, layer3 и т. Д. |
| Gradient | Работает для линейного и радиального градиента, заливки и обводки. Не работает для градиента сетки. |
| Составные пути | Работает |
| Образец заливки | Не работает |
| Клипса | Работает для одиночного пути Не работает для сгруппированного объекта |
| Маскирование | work |
| Эффекты пути | Мы пробовали только Powerstroke и Envelope.Они работают и перешли на обычный путь. |
| Группа | Работает и становится группой слоев |
Broken PSD Issue
Есть еще одно ограничение. Иногда выходной файл PSD из Photopea нельзя открыть в Photoshop.
Появляется предупреждение о «программной ошибке».
Почему?…Ошибка не является информативной, и у меня не было возможности выяснить, что может ее вызвать, но, скорее всего, происходит, когда мы используем сложные функции SVG.
Итак, хотя документ можно открыть в Photopea, Вы должны убедиться, что сгенерированный PSD Photopea можно открыть и в Photoshop .

 (Corel Draw) цвета и общее качество изображения меняются в худшую сторону. Есть ли какие другие способы это сделать? Можно ли как-то изменить настройки?
(Corel Draw) цвета и общее качество изображения меняются в худшую сторону. Есть ли какие другие способы это сделать? Можно ли как-то изменить настройки?
 Как у нас говорят no noncence. Теперь о тебе.
Как у нас говорят no noncence. Теперь о тебе. 
 как jpg. В результате состав цвета опять искажается. не настолько, чтобы уловить глазом, но все же…
как jpg. В результате состав цвета опять искажается. не настолько, чтобы уловить глазом, но все же… Так что точность тут довольно приблизительная.
Так что точность тут довольно приблизительная.  Зачем рисовать в Кореле кружок и сохранять как *.psd? Кружок и в фотошопе можно неплохо нарисовать…
Зачем рисовать в Кореле кружок и сохранять как *.psd? Кружок и в фотошопе можно неплохо нарисовать… Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.