Вставить изображение | Работа в МойОфис Текст Настольная версия
В текстовый документ можно добавлять изображения:
•с компьютера;
•из браузеров Google Chrome, Firefox, Internet Explorer и Microsoft Edge;
•из текстовых и табличных редакторов, входящих в состав офисных пакетов Microsoft Office и LibreOffice.
Поддерживается работа с изображениями в форматах PNG, BMP, JPG, JPEG, JPE, GIF и TIFF.
Вставить изображение с компьютера
Чтобы вставить в документ изображение с компьютера, выполните следующие действия: 1.Установите курсор на то место в документе, куда необходимо вставить изображение. 2.Выполните команду вставки одним из следующих способов: •Выберите пункт командного меню Вставка > Изображение. •На панели инструментов, в разделе Вставка нажмите кнопку (Изображение). •На панели инструментов, в разделе Вставка нажмите кнопку . На отобразившейся панели вставки нажмите кнопку (Изображение). 3.В окне файлового менеджера выберите изображение, которое необходимо вставить, и нажмите кнопку Открыть. |
Вставить изображение из браузера или другого редактора
Чтобы вставить изображение из браузера или другого редактора, выполните следующие действия: 1.Скопируйте изображение из источника. 2.Установите курсор на то место в документе, куда необходимо вставить изображение. 3.Вставьте изображение одним из следующих способов: •Выберите пункт командного меню Правка > Вставить. •На панели инструментов, в разделе Правка нажмите кнопку (Вставить) или нажмите стрелку справа от кнопки (Вставить) и выполните команду Вставить. •Щелчком правой кнопки мыши откройте контекстное меню и выполните команду Вставить. •Нажмите сочетание клавиш Ctrl+V. |
Был ли материал полезным?
Пользователи, считающие этот материал полезным: 0
Как вставить встроенное изображение в сообщение Outlook
Сделайте свою следующую электронную почту Outlook более привлекательной, вставив изображение в текст, а не прикрепив его в виде файла. Встроенное изображение — это то, что находится в теле вашего письма, а не вложение. Вы можете настроить обтекание текста вокруг изображения, удерживая его рядом со связанным содержимым и улучшая внешний вид и стиль самого сообщения.
Инструкции в этой статье относятся к версиям Outlook 2019, 2016, 2013, 2010, Outlook для Office 365 и Outlook.com.
Проверьте размер вашего файла изображения и сжатие
Во-первых, вы должны проверить, что ваше изображение сжато, чтобы у вас не было проблем с его отправкой по электронной почте. Сжатие сокращает размер файла, чтобы почтовые системы могли с ним справиться (у них часто есть ограничение размера файла для сообщений, и если ваше изображение слишком велико, оно не пройдет).
Если ваше изображение большое, возможно, потому что оно оригинальное, есть инструменты для сжатия изображений . Вы также должны изменить размер изображения для электронной почты. Как только вы уменьшите его до приемлемого размера, вы можете выполнить следующие действия, чтобы вставить его в свое сообщение.
Вставьте изображение в сообщение Outlook
Чтобы добавить встроенное изображение в сообщение, выполните следующие действия для Outlook 2019, 2016, 2013, 2010 и Outlook для Office 365. Если у вас есть Outlook.com, см. Разделы ниже.
Если у вас есть Outlook.com, см. Разделы ниже.
Начать новое письмо
В разделе Формат выберите HTML .
LifeWireВыберите вкладку « Вставка ». Поместите курсор в теле сообщения, где вы хотите разместить изображение.
LifeWireВ разделе « Иллюстрации » выберите « Изображения» . Откроется окно Вставить изображение.
LifeWireВы можете искать изображения в Интернете, не выходя из Outlook, выбрав Online Pictures, что вызывает поиск изображений Bing. Вы также можете найти изображения в своей учетной записи OneDrive.
Перейдите к изображению, которое вы хотите вставить. Когда вы найдете изображение, которое хотите использовать, выберите его и выберите Вставить .
LifeWire
Вы можете вставить несколько изображений одновременно, удерживая клавишу Ctrl и выбирая каждое изображение, которое вы хотите включить.
Отрегулируйте размер изображения, удерживая один из маркеров вокруг его краев, а затем перетаскивая его. Он будет масштабироваться больше или меньше при перемещении ручки.
Нажмите кнопку « Параметры макета» (появляется при выборе изображения), чтобы отобразить варианты взаимодействия изображения с окружающим текстом. In Line with Text выбирается по умолчанию и выравнивает нижнюю часть изображения по строке текста в точке вставки.
Параметры « Обтекание текстом» включают в себя обтекание текста вокруг него, за ним, перед ним и другие действия. Эффект зависит от формы вашего изображения. Выберите вариант, который подходит вам.
LifeWireКак вставить изображение в сообщение Outlook.
 com
comВставить встроенное изображение на Outlook.com несложно, хотя у вас не так много вариантов форматирования изображения, как в версиях программного обеспечения Outlook.
Ваше сообщение должно быть в формате HTML (против обычного текста), чтобы вставить встроенное изображение. HTML является параметром по умолчанию, поэтому вам не нужно его менять, а для проверки откройте новое сообщение и нажмите кнопку параметров внизу. Если меню предлагает Переключиться на HTML , выберите его.
LifeWireПоместите курсор в ваше сообщение, где вы хотите поместить изображение.
Выберите значок изображения в меню под вашим сообщением. Он находится в той же строке меню, что и кнопки «Отправить» и «Отменить». Откроется окно Вставить изображение.
Выберите изображение, которое вы хотите вставить, а затем нажмите Открыть .
LifeWireИзображение появится в вашем сообщении.
LifeWire
Вставка или импорт содержимого
Вставка или импорт содержимого
Создание темы путем вставки текста или изображения
Чтобы создать новую тему, можно скопировать или вырезать текст или карту и затем вставить эти данные на карту в режиме карты. Текс или изображение могут быть созданы в MindManager или в другом приложении. В режиме структуры можно создать новую тему, используя вставку текста.
Если вставляемый текст содержит отступы абзаце, для каждого параграфа будет создана отдельная тема.
Скопируйте или вырежьте текст или изображение из MindManager или другого приложения (как правило, можно использовать клавиши CTRL+C для копирования или CTRL+X вырезания выбранного элемента).
В режиме карты или в режиме структуры кликните в том месте карты, в котором необходимо разместить новую тему.

Чтобы создать основную тему, выберите центральную тему.
Чтобы создать подтему, выберите одну из тем.
Чтобы создать плавающую тему, щелкните в пустом месте на карте. (Только в режиме карты).
Чтобы вставить элемент с использованием форматирования по умолчанию, выполните следующие действия.
На вкладке Главная в группе Буфер обмена щелкните Вставить. Или
Чтобы вставить в другом формате, выполните следующие действия.
На вкладке Главная в группе Буфер обмена нажмите стрелку Вставить или щелкните правой кнопкой мыши тему и выберите Вставить в контекстном меню.
Выберите формат, который необходимо использовать.

Вставить вовнутрь – текст или изображение вставляется в имеющуюся тему.
Вставить неформатированный текст – текст вставляется без форматирования с использованием форматирования, выбранного по умолчанию.
Вставить форматированный текст (RTF) – тест вставляется с сохранением исходного форматирования.
Вставить растровое изображение – создание новой темы с изображением.
Вставить ссылку – текст вставляется в виде ссылки на выбранную тему. Это должен быть действительный URL-адрес, адрес электронной почты или ссылка на документ.
Вставить примечания – вставка текста в виде примечания в текущую тему с сохранением форматирования оригинала.
Вставить как выноску – создание выноски для выбранной темы.
Вставить как следующую тему – создание новой одноуровневой темы под выбранной темой.
Чтобы выбрать другие форматы, выберите Особая
вставка. Доступные форматы будут зависеть от типа содержимого,
которое вы вырезали или скопировали.
Доступные форматы будут зависеть от типа содержимого,
которое вы вырезали или скопировали.
Прочитать
примечание
Импорт карты в виде тем
Сохраненную карту можно импортировать в виде нескольких тем для добавления
на текущую карту. Центральная тема импортируемой карты станет подтемой
текущей выбранной темы.
Прочитать
примечание
Выполните одно из следующих действий.
Выберите тему, перейдите на вкладку Вставка и в группе Ветвь нажмите Вставить карту.
Или
Щелкните правой кнопкой мыши тему на текущей карте, выберите Вставить и затем щелкните Карта.
Выберите карту, которую необходимо импортировать.

Прочитать подсказку
Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Обновлено 10 января 2021 Просмотров: 233286 Автор: Дмитрий Петров- Как вставить картинку — html теги Img
- Ширина и высота изображения — Width и Height
- Alt и Title в html теге Img
- Создаем гиперссылки — html тег ссылки «A»
- Открывание в новом окне и ссылка с картинки
- Создание якорей и хеш-ссылок
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В очередной статье из этой рубрики мы продолжим рассматривать тэги. Раннее мы узнали что такое язык Html и тэги по версии валидатора W3C ), поговорили об оформлении комментариев и Doctype), а так же затронули тему символов пробела в Html коде и спецсимволов (мнемоник) . Да, еще мы обсудили возможности задания цвета в Html .
Сегодня я хочу подробнее остановиться на тех элементах языка гипертекстовой разметки, с которыми вы будете чаще всего сталкиваться в работе над своим веб-проектом. Я говорю про вставку изображений и гиперссылок в код вебстраниц. Без знания этого очень трудно будет продуктивно работать над дизайном сайта. Эти теги активно используются как при написании и оформлении статей, так и в оформлении шаблона, натянутого на каркас движка.
Я говорю про вставку изображений и гиперссылок в код вебстраниц. Без знания этого очень трудно будет продуктивно работать над дизайном сайта. Эти теги активно используются как при написании и оформлении статей, так и в оформлении шаблона, натянутого на каркас движка.
Как вставить картинку — html теги Img
Допустим, что вы используете для написания статей визуальный редактор позволяющий не задумываться, каким именно образом прописываются теги картинок и гиперссылок в коде. Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Если вы будете знать, как вставлять в HTML документ картинки и ссылки, то это может сильно упростить вам жизнь и сэкономить время. Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально используемых при современной верстке тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
С другой стороны, в оформлении используемого вами шаблона также активно применяются те же самые элементы — вставки ссылок, картинок, контейнеры, списки (тут про них говорится), различные формы и таблицы (Tr, Th, Td, Table).
И, следовательно, для того, чтобы понимать структуру шаблона (тут про шаблоны Joomla рассказывается, а здесь про темы WordPress) и при необходимости вносить в него изменения, опять же необходимо знание хотя бы небольшого количества элементов кода. Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок на страницу служит html тег Img. Представленная ниже картинка вставлена с помощью него:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Атрибут Src позволяет указать имя и место хранения файла изображения (другими словами — путь до него). При этом может быть указана относительная или абсолютная ссылка на файл с картинкой. Пути задаются с помощью символа ‘/’, который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
При этом может быть указана относительная или абсолютная ссылка на файл с картинкой. Пути задаются с помощью символа ‘/’, который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
Абсолютный путь в Src будет начинаться с http://vash_sait.ru (для моего блога — https://ktonanovenkogo.ru). Дальше, используя ‘/’ для разделения имен вложенных папок, прописывается полный путь до файла картинки, заканчиваясь в конце именем и расширением самого файла. Например, https://ktonanovenkogo.ru/image/finik.jpg
Относительный путь в Src задается с помощью определения относительного пути от исходной папки, в которой лежит файл самого HTML документа и из которой вы пытаетесь открыть изображение, до графического файла. Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файлик находится на том же сервере, но в другом каталоге, требуется указать путь к нему от каталога, где находится документ, из которого к нему обращаются (в примере, показанном выше, используется как раз относительный путь — image/finik.). jpg
jpg
Задаем ширину и высоту изображения с помощью атрибутов Width и Height
Html атрибуты Width и Height позволяют задать размер области (ширину и высоту, соответственно), которая будет отводиться на странице под данное изображение. Они вставляются внутри тега Img, например, так:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет, соответственно, растянут или сужен до заданного размера. Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Лучше предварительно изменить размер картинки в графическом редакторе (можно даже и в онлайн фоторедакторе), а уже затем вставлять ее в документ. Также при сохранении графического файла следует обращать внимание на его итоговый вес. Он не должен быть слишком большой. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах это будет практически не заметно) для уменьшения итогового веса.
Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах это будет практически не заметно) для уменьшения итогового веса.
Используйте при сохранении рисунков компактные форматы растровой графики типа GIF (для вставки схематических картинок) или JPG (для вставки фотографий). Width и Height, в отличии от атрибута Srс (единственного обязательного в тэге Img), являются необязательными. Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа.
Дело в том, что если браузер не находит Width и Height внутри html тега Img, то ему потребуется время на то, чтобы узнать размер картинки, загрузить его и только после этого продолжить загружать остальное содержимое документа. В случае же когда вы прописали Height и Width, обозреватель автоматически резервирует место под изображение указанных в этих атрибутах размеров и продолжает загружать веб-страницу дальше.
Если графические файлы, выводимые на данную страницу очень тяжелые и их очень много, то вставка Height и Width позволит пользователям приступить к чтению текста сайта, в то время как графика еще будет загружаться.
Также, если вы не укажете Width и Height внутри Img, то может возникнуть ситуация, когда при маленькой картинке и очень длинном альтернативном тексте (задается атрибутом Alt в теге Img, об этом речь пойдет ниже), до того как загрузится графика, временно произойдет сдвиг дизайна сайта, т.к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
В случае же использования Width и Height место для выведения альтернативного текста будет ограничено размерами, заданными в них размера. По большей части, именно из-за этого я стараюсь прописывать эти атрибуты в теге Img.
Alt и Title в html теге Img
Очень полезными, с точки зрения внутренней поисковой оптимизации сайта, являются атрибуты Alt и Title. Читайте про продвижение и раскрутку сайта самостоятельно или в публикации «Как раскрутить сайт» .
Первый из них задает, так называемый, альтернативный текст для изображения. Этот текст вы сможете увидеть, если отключите показ графики в вашем браузере. Alt и предназначен для этого – рассказать поисковым системам о том, что за рисунок здесь должен был бы быть. Title же предназначен для информирования пользователя о содержании картинки.
Alt и предназначен для этого – рассказать поисковым системам о том, что за рисунок здесь должен был бы быть. Title же предназначен для информирования пользователя о содержании картинки.
Содержимое Title из состава тэга Img показывается во всплывающей строке, если пользователь подведет мышь к рисунку. Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в поиск по изображениям Яндекс и Google Images. Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg" Alt="Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам" Title=" Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам ">
На самом деле атрибутов, которые могут быть использованы в html теге Img, достаточно много и вы можете посмотреть их все хотя бы по приведенной ссылке. Но использовать на практике вы будете скорей всего лишь перечисленные мной в этой статье.
Но использовать на практике вы будете скорей всего лишь перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающейся треугольной скобки, обязательно без пробела, пишется его название, затем, через пробел, пишет название атрибута, допустимого для него. После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
Следующий атрибут внутри html тэга отделяется от предыдущего пробелом. В конце ставится закрывающая треугольная скобка. Обращаю ваше внимание, что Img не является парным, т.е. у него нет закрывающего тега.
В идеале, примерно так и должны быть оформлены все картинки используемые на вашем веб-проекте. Такого вида можно добиться и не правя для каждого изображения html код вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на показ html кода статьи).
Создаем гиперссылки с помощью html тега ссылки «A»
Ссылка — один из основных элементов организации документа в Html. Без них вебстраница была бы просто страницей. Они создаются при помощи тега «А». Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Ссылка может вести как на внутреннюю страницу вашего же ресурса (очень важный момент внутренней оптимизации связан именно с перелинковкой страниц сайта)), так и на страницу другого проекта. Html тег A является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (анкор — тут про него подробно написано в плане способствования SEO продвижению) размещается между открывающим и закрывающим тегами «A».
Пример:
<a href="https://ktonanovenkogo.ru">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта ссылка) </a>
Поисковые системы анализируют не только сам анкор, но и слова окружающие ее. Это следует учитывать при размещении ссылок на свой сайт на других ресурсах. Для того, чтобы она выглядела более натурально, можно часть текста вынести за пределы анкора, например:
Это следует учитывать при размещении ссылок на свой сайт на других ресурсах. Для того, чтобы она выглядела более натурально, можно часть текста вынести за пределы анкора, например:
<a href="https://ktonanovenkogo.ru">Анкор</a> (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет этот линк)
Открывание в новом окне и ссылка с картинки (изображения)
Ну, ладно, это мы опять отвлеклись на поисковую оптимизацию. Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне. Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Target для этой цели имеет параметр, позволяющий открывать страницу в новом окне, который называется _BLANK. Если Target не задан в теге A, то ссылка будет открываться в этом же окне. Пример использования атрибута Target:
Если Target не задан в теге A, то ссылка будет открываться в этом же окне. Пример использования атрибута Target:
<a href="https://ktonanovenkogo.ru" Target="_blank">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка) </a>
Обратите внимание, что порядок следования атрибутов внутри тегов никак не регламентирован. С таким же успехом можно написать:
В качестве анкора для html тега ссылки вместо текста может использоваться изображение. В этом случае Img заключается в открывающий и закрывающий теги A:
<a href="https://ktonanovenkogo.ru" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Есть мнение, что поисковики выше ценят ссылки с картинки, а по некоторым данным выходит обратное. Но при использовании такого типа линков нет анкора, в который можно было бы вставить нужные ключевые слова. В этом случае можно использовать атрибут Title для тега A.
В этом случае можно использовать атрибут Title для тега A.
<a href="https://ktonanovenkogo.ru" Title="Анкор" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Title можно использовать и в случае обычного текстового анкора. В этом случае информация прописанная в нем будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах языка Html, но особого толку от этого не будет.
<a href="https://ktonanovenkogo.ru" title="Анкор " Target="_blank" >Здесь нужно прописать ключевые слова, по которым вы хотите продвинуть статью, на которую ведет эта гиперссылка </a>
Здесь …
Создание якорей и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых якорей ссылок, к которым можно было обращаться с помощью так называемых хеш-ссылок. Немного запутанно, но сейчас попробую внести ясность. Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода по ней статья откроется в самом ее начале и пользователю придется самому отыскивать в ней то место, на котором вы хотели сконцентрировать внимание. Так вот с помощью якорей и хеш-ссылок можно сделать так, чтобы статья открывалась именно на том месте, где вы задумали и пользователю не придется перелопачивать лишний материал.
Для реализации описанного способа создания гиперссылок в Html документе раньше нужно было предварительно вставить якорь в ту статью, на которую будет вести хеш-ссылка. Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
<a name="nazvanie-ykory"></a>
Т.е. получается, что якорь состоял только из открывающего и закрывающего тега «А», при этом он не содержал анкора и имел один единственный обязательный атрибут NAME. Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Сейчас такой способ вставки якорей считается устаревшим и валидатором Html кода будет расцениваться, как грубая ошибка. Обратите, пожалуйста, на это внимание. Теперь якоря расставляются с помощью добавления селектора ID в ближайший тег.
Допустим, что для заголовка в статье это могло бы выглядеть так:
<h4>Заголовок</h4>
Итак, после того, как мы расставили в тексте статьи все необходимые якоря, можно приступать к созданию хеш-ссылок, которые будут ссылаться на места в тексте статьи, заранее помеченные описанным выше способом (с помощью селектора ID).
Гиперссылка создается стандартным образом, за исключением того, что в конце Урла, который прописывается в Href, ставится знак решетки (знак диеза или хеш-символ), а после него идет имя метки того якоря, который стоит в требуемом месте текста статьи.
Хеш-ссылка будет выглядеть примерно так:
<a Target="_blank" href="https://ktonanovenkogo.ru/vokrug-da-okolo/hosting/kak-nastroit-dostup-k-sajtu-po-ftp-s-pomoshhyu-programmy-filezilla.html#nazvanie-ykory">Анкор</a>
С помощью хеш-ссылки вы перейдете не только на нужную страницу, но также браузер автоматически прокрутит окно до нужного месте в тексте.
Если якорь находится в том же Html документе, что и хеш-ссылка, то можно указать только якорь.
<a Target="_blank" href="#hash">Анкор</a>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
16,1. Вставка изображения в текст — Mahara 17.04 user manual
Вы можете добавлять изображения к любому тексту двумя способами, используя ту же функцию:
- Ссылка на изображение, доступное в другом месте в Интернете.
- Используйте изображение, которое у вас есть на Махаре.
Примечание
Изображения легко добавить в текст. Однако убедитесь, что у вас есть разрешение на использование изображения, на которое вы ссылаетесь или загружаете.
Однако убедитесь, что у вас есть разрешение на использование изображения, на которое вы ссылаетесь или загружаете.
Вставить изображение в текст
Перейдите в визуальный редактор и нажмите кнопку Image .
URL-адрес изображения : вставьте или введите URL-адрес изображения внешнего изображения в это поле. Он должен начинаться с http: // или https: // . Затем вы можете перейти к шагу 7. Если вы вставляете изображение из самого Махара, URL-адрес будет добавлен автоматически в следующих шагах.
Область файлов: Выберите, из какой области файлов вы хотите выбрать изображение:
- Мои файлы : Вы видите все папки и файлы, которые вы создали.
- Групповые файлы : вы видите все папки и файлы, которые вам разрешено публиковать.
- Файлы учреждения : Если вы являетесь администратором учреждения, вы увидите папки и файлы учреждения.

- Файлы сайта : Если вы являетесь администратором сайта, вы увидите все папки и файлы сайта. В противном случае вы можете видеть только те, которые находятся в папке public в файлах Site .
Информация о лицензии: эти поля отображаются, если администратор сайта включил метаданные лицензии.Кроме того, если вы работаете в учреждении, администратор вашего учреждения может потребовать от вас предоставить лицензию.
- Лицензия : отображается ваша лицензия по умолчанию. Вы можете установить лицензию по умолчанию в настройках вашей учетной записи. Вы можете выбрать разные лицензии для каждого отдельного артефакта.
- Лицензиар : Если вы загружаете файл, созданный кем-то другим, вы можете приписать ему работу здесь и указать их имя, например.
- Исходный URL : Если вы загружаете чужой файл, укажите ссылку на исходный адрес в Интернете, чтобы другие могли перейти по нему и просмотреть исходный файл.

Если администратор сайта включил параметр изменения размера изображения, вы можете решить, хотите ли вы изменять размер изображений, если они превышают указанные размеры. Этот вариант рекомендуется для экономии места в вашем портфолио.
Файл : Вам не нужно возвращаться в область Files в Content , чтобы загрузить файл. Вы можете сделать это прямо с этого экрана.
Путь к папке : навигационные цепочки показывают, в какой папке вы находитесь в данный момент.Если вы загрузите файл, он будет помещен в эту папку.
Нажмите кнопку Редактировать , чтобы изменить любой компонент папки или файла, то есть его имя, описание и теги. Если у вас есть папка или файл, включенный в страницу, которую вы отправили для обратной связи, вы не сможете их редактировать.
Щелкните строку, содержащую файл, который вы хотите выбрать.
Ширина : изменение ширины изображения.
 Если изображение распознано правильно, размеры изображения (в пикселях) отображаются напрямую.
Если изображение распознано правильно, размеры изображения (в пикселях) отображаются напрямую.Примечание
Размер изображения будет автоматически уменьшаться, если его ширина меньше установленной ширины изображения, чтобы обеспечить адаптивный дизайн.
Вертикальное пространство : добавьте больше пространства (в пикселях) выше и ниже изображения.
Горизонтальное пространство : добавьте больше пространства (в пикселях) слева и справа от изображения.
Ширина границы : Добавьте простую черную рамку к вашему изображению, если хотите.Здесь вы можете выбрать ширину этой границы.
Выравнивание : Решите, где вы хотите разместить изображение относительно текста.
Стиль (CSS) : Добавьте информацию о стиле CSS, если вы хотите внести определенные изменения, помимо основных настроек. Если вы внесли какие-либо изменения выше, они будут помещены в это поле, так что вы можете изменить их прямо здесь.

Нажмите кнопку Отправить , чтобы сохранить изменения.Либо нажмите Отмена , если вы хотите прервать вставку изображения.
Нажмите кнопку Закрыть , если вы хотите прервать вставку изображения.
Если вас не устраивает внешний вид изображения, выберите его (на нем появятся маленькие квадратные ручки) и снова нажмите кнопку Изображение , чтобы внести изменения.
Как разместить изображения внутри текста
Заполнение текста изображением (или изображениями) — это мощный графический эффект, который действительно сделает вашу работу яркой.Это руководство проведет вас через каждый этап процесса.
1.) Сначала давайте откроем чистый холст. Перейдите в Файл> Создать или нажмите Ctrl + N.
Откроется всплывающее окно. Вы можете установить размер холста в зависимости от ваших предпочтений. Кроме того, вы можете изменить систему единиц (дюймы, мм, см и т. Д.), Если вас не устраивают настройки по умолчанию. Когда вас все устраивает, нажмите ОК.
Кроме того, вы можете изменить систему единиц (дюймы, мм, см и т. Д.), Если вас не устраивают настройки по умолчанию. Когда вас все устраивает, нажмите ОК.
2.) Выберите картинку со своего компьютера или из Интернета.Скопируйте его, щелкнув правой кнопкой мыши> Копировать / скопировать изображение или нажав Ctrl + C.
Вернитесь на холст Gimpshop и вставьте изображение. Щелкните правой кнопкой мыши> Правка> Вставить или нажмите Ctrl + V. Скопированный вами рисунок появится на холсте.
После этого щелкните значок «Новый слой» в нижнем левом углу диалогового окна «Слой». Если вы не можете найти диалоговое окно «Слой», выберите «Окна»> «Закрепляемые диалоги»> «Слои» или просто нажмите Ctrl + L.
Если вы хотите добавить больше изображений, повторяйте процесс, пока не будете довольны.
Для настройки изображения можно также использовать инструмент «Перемещение». Щелкните значок 4-сторонней стрелки на панели инструментов или нажмите M.
Затем щелкните и перетащите изображение, чтобы изменить его положение.
3.) Теперь давайте добавим текст. Щелкните значок A на панели инструментов или нажмите T.
В параметрах инструмента вы можете редактировать шрифт и размер шрифта. Я выбрал действительно жирный шрифт и большой размер шрифта, чтобы вы могли ясно видеть изображения позже.
Когда вы будете довольны настройками, щелкните в любом месте холста.Откроется текстовый редактор. Это всплывающее окно, в котором вы можете ввести свой текст.
Вы увидите, что все, что вы вводите в текстовом редакторе, появится на вашем холсте. Не стесняйтесь использовать инструмент «Перемещение», если вас не устраивает положение текста.
4.) Затем щелкните слой непосредственно под слоем «Текст» и добавьте новый слой.
Откроется всплывающее окно. Установите белый тип заливки и нажмите ОК.
Теперь должен быть виден только текст.
5.) Затем щелкните правой кнопкой мыши на текстовом слое и выберите «Текст для выделения».
Затем скройте текстовый слой, щелкнув значок глаза рядом с ним.
Вы заметите, что текст больше не отображается на холсте.
6.) Щелкните белый слой (он же «Новый слой») в диалоговом окне «Слой».
Щелкните холст правой кнопкой мыши> «Правка»> «Очистить» или нажмите «Удалить».
Теперь вы заметите изображения внутри текста.
Используйте инструмент «Перемещение», чтобы переместить изображения.
Вы заметите, что справа есть белое пространство, которое не полностью заполняет текст. Вы можете добавить еще одну картинку, чтобы заполнить ее. Скопируйте другое изображение и вставьте его на холст. Изображение не появится сразу. Добавьте новый слой, чтобы сделать его видимым.
Вы заметите, что новое изображение выходит за границы текста. Чтобы исправить это, щелкните и перетащите вставленный слой под белый слой (a. к.а. Новый слой).
к.а. Новый слой).
После этого изображение будет внутри текста.
Используйте инструмент «Перемещение», чтобы переместить изображения.
Некоторые слои перекрывают друг друга. Чтобы исправить это, сначала выберите перекрывающийся слой в диалоговом окне «Слой». Когда вы выбираете слой, вокруг изображения на этом слое появляется пунктирная прямоугольная рамка. Так вы узнаете, какой слой редактировать.
Щелкнув слой, щелкните инструмент «Ластик» на панели инструментов или нажмите Shift + E.После этого в параметрах инструмента щелкните указанную ниже область, чтобы отредактировать текстуру кисти.
Появится раскрывающееся меню. Выберите мягкую кисть (круги с размытыми краями).
Сотрите на холсте перекрывающиеся области. Вы заметите более плавный переход от одного изображения к другому. Вот как работает мягкая кисть по сравнению с жесткой кистью.
Вы можете продолжить стирать края других изображений, чтобы создать действительно гладкий, цельный эффект. (Не забудьте сначала выбрать слой, содержащий изображение! В противном случае вы не сможете его отредактировать.) Не стесняйтесь также перемещать изображения. Сотрите и настройте, пока не получите удовлетворительный результат.
(Не забудьте сначала выбрать слой, содержащий изображение! В противном случае вы не сможете его отредактировать.) Не стесняйтесь также перемещать изображения. Сотрите и настройте, пока не получите удовлетворительный результат.
7.) Наконец, если вы хотите создать более трехмерный эффект для своего текста, щелкните белый слой, также известный как «Новый слой» в диалоговом окне «Слой».
Перейдите в раздел «Фильтры»> «Свет и тень»> «Тень».
Появится всплывающее окно. Измените смещение по оси X, чтобы настроить тени, созданные вдоль горизонтальной оси.Между тем, смещение по оси Y регулирует вертикальные тени, а радиус размытия соответствует общей площади, которую будет покрывать тень. Снимите флажок «Разрешить изменение размера», чтобы избежать нежелательных изменений изображения. После этого нажмите ОК.
Вот как должен выглядеть конечный продукт.
Заключительные слова
Отличная работа! Вы только что научились размещать изображения внутри текста с помощью Gimpshop. Вы можете применить эти новые знания для создания красивой типографики, созданной из коллажа изображений.По ссылкам ниже вы найдете больше руководств по Gimpshop!
Вы можете применить эти новые знания для создания красивой типографики, созданной из коллажа изображений.По ссылкам ниже вы найдете больше руководств по Gimpshop!
Дополнительные руководства:
Потрясающая обработка фотографий в GIMP
Эффект основного луча
Безумная безумная обработка фотографий в GIMP
Фон рабочего стола
Увеличение изображений с помощью Liquid Rescale
GIMP101: Энергетический шар
GIMP101: Одержимый глаз в GIMP
Видео часто задаваемых вопросов GimpKnowHow
Как добавить текст за изображением
Как создать логотип
Как установить кисти GIMPShop
Как создать стилизованный эффект эмо в GIMP
Как удалять и вставлять людей
Как изменить размер изображения в GIMPShop
Эффект человека-факела: пылающая рука
Учебное пособие по подписи в GIMP
Как вставлять изображения в документ (плюс дополнительные советы) — Redokun
Обновление: недавно мы разработали бесплатный плагин, который позволяет очень удобно находить и добавлять стоковые фотографии в документы InDesign. Узнайте больше в этом сообщении в блоге.
Узнайте больше в этом сообщении в блоге.
Вставить изображение в InDesign
Самый быстрый способ вставить изображение — или несколько изображений — в InDesign:
Создайте поля для размещения изображений
Выберите изображения в Finder или Explorer
Перетащите изображения внутри InDesign
Щелкните документ InDesign
InDesign покажет вам предварительный просмотр изображения, которое он собирается разместить — щелкните поле, чтобы разместить изображение
Возможно, вы захотите создать стиль объекта, чтобы ваше изображение автоматически адаптировалось при размещении.Зайдите сюда, чтобы узнать, как это сделать.
Из меню
Создайте поля, в которые вы собираетесь помещать изображения
Нажмите Файл , Поместите (Cmd + D в MacOS — Ctrl + D в Windows)
Выбрать изображения в открывшемся окне и щелкните Открыть
InDesign покажет вам предварительный просмотр изображения, которое он собирается разместить, щелкните поле, чтобы разместить изображение
Если вы выберете одно поле перед тем, как щелкнуть
Файл,Поместите, вы можете поместить отдельное изображение прямо в поле
Вставить изображения в InDesign с текстом внутри
Есть два способа работы с изображениями, которые содержат текст и должны быть помещены в документ InDesign:
- размещение текста на изображении (не рекомендуется, если вы создаете документ на других языках)
- размещение надписей на изображении в InDesign
Размещение текста на изображении
Обычно я отговариваю людей размещать текст внутри файла изображения, потому что:
- Вы не можете правильно управлять текстом (стиль / орфография)
- Это затрудняет перевод документа
| Преимущества | Недостатки |
| ✔ Вам не нужно размещать ярлыки в InDesign | .✘ Стиль текста и размер текста сложнее поддерживать или изменять |
| ✘ Редактирование выполняется медленнее | |
| ✘ Риск размещения непереведенного изображения выше | |
| ✘ Вы создаете дубликаты изображений на разных языках |
Создавая изображение с текстом внутри, вы делаете это изображение уникальным для языковой версии документа.Это означает, что с при любом будущем переводе вам также потребуется перевести изображение.
Это потенциально может быть серьезной проблемой, поскольку вам (или другому графическому дизайнеру), возможно, придется воссоздавать изображение на каждом языке с нуля.
Проверка орфографии InDesign, конечно, не работает внутри изображений. Вы не можете использовать стили абзацев и символов из файла InDesign для придания стиля вашему тексту.
Создавая изображение, содержащее текстовую часть, вы частично теряете контроль над самим текстом.
Работа с множеством дубликатов одного и того же изображения, даже если они на разных языках, является организационной проблемой.
Это может привести вас к ошибкам , таким как удаление важного изображения, ссылка на неправильный файл, или трата времени на поиск правильной версии изображения.
Если вам нужно создать новую версию изображения, вам придется дублировать эту версию для каждого языка и редактировать каждое изображение вручную.
Размещение этикеток в InDesign
Это правда, что вы можете применять некоторые эффекты только извне InDesign.И в этом случае у вас нет другого выбора, кроме как поместить текстовую часть в изображение из Photoshop (или программного обеспечения по вашему выбору).
Однако все остальное время , я лично предпочитаю создавать текстовые метки в InDesign, размещать их поверх изображения, а затем группировать изображение с метками.
| Преимущества | Недостатки |
| ✔ Убедитесь, что весь текст переведен | ✘ Вам нужно создать этикетки в InDesign |
| ✔ Стиль текста и размер текста легче поддерживать или изменять | |
| ✔ Макет выглядит лучше | |
| ✔ Редактирование быстрее | |
| ✔ Встроенная проверка орфографии | |
| ✔ Один источник — у вас нет дубликатов |
Иногда для размещения этикеток в InDesign может потребоваться немного больше времени, чем просто импорт изображения с текстом.Но усилия обычно очень ограничены, и это помогает вам лучше организоваться.
Я предпочитаю, как текст выглядит в InDesign. Я чувствую себя более уверенно в результате, и эта практика позволяет мне быть быстрее со многими задачами (редактирование, обновление, перевод), потому что, как я сказал выше, я контролирую текст.
Это приводит к более высокому качеству создаваемого документа.
Редактирование изображений и их текстового содержимого становится на быстрее , что снижает вероятность возникновения ошибок .
Сгруппируйте изображение с помощью его ярлыков
Чтобы ярлыки всегда оставались с изображением в нужном месте, вы должны сгруппировать их вместе.
Выберите метки и изображение и нажмите Object , а затем Group (Cmd + G в MacOS или Ctrl + G в Windows).
Прикрепите изображение к тексту
В InDesign вы можете всегда держать объект в правильном положении, создавая привязанный объект.
Это заставляет объект перемещаться по строке текста, с которой он связан, и работает с изображениями, текстовыми фреймами и группами.
В случае изображения создайте группу, как мы видели выше, а затем закрепите объект. Смотрите здесь, как это сделать.
Условные обозначения на фигурах
Если ваши документы содержат сложные изображения со сложными подписями, обозначающими все важные детали, вам следует проверить этот пост, который я написал для Журнал InDesign : InStep: Создание легенд на рисунках. К сожалению, это премиум-контент, поэтому вам нужно подписаться на членство в InDesignSecrets, чтобы прочитать инструкции.
К сожалению, это премиум-контент, поэтому вам нужно подписаться на членство в InDesignSecrets, чтобы прочитать инструкции.
Работа над многоязычными проектами
Давайте подытожим лучшие практики.
Наилучший способ работы с изображениями в InDesign:
- создание изображения без текста
- импорт изображения в документ
- создание текстовых фреймов с текстом (метками) и размещение их на изображении
- группирование изображения и его меток вместе
- привязка изображения к соответствующей строке текста
При создании и размещении этикеток на изображении следует учитывать, что переведенный текст может превышать исходный текст.
По этой причине вам следует изменить размер текстового поля каждой метки так, чтобы в нем можно было разместить более длинный текст без заливки поверх детали, которую вы хотите указать.
По этой теме я также написал эти две статьи о том, как устранить неэффективность и ошибки, которых следует избегать при создании документов на многих языках.
Самый быстрый способ создания многоязычных проектов
Правильно структурировав макет InDesign, вы сможете гораздо быстрее создавать версии документа на разных языках.
Однако, если вы действительно хотите ускорить создание документов, хотите избежать ошибок и хотите сократить расходы, вам обязательно стоит попробовать Redokun.
Redokun — это простой инструмент, который упрощает создание многоязычных документов в InDesign и позволяет быстрее вносить исправления в последнюю минуту и будущие обновления. Попробуйте бесплатно в течение 14 дней.
Вставить изображение
Абстрактное
Вы можете вставлять различные типы мультимедиа, обычно изображения, в поле изображения или поле Rich Text.
В редакторе содержимого или редакторе взаимодействия вы можете вставлять различные типы мультимедиа, обычно изображения, в поле изображения или поле в формате RTF. Эти медиа-элементы могут быть изображениями, анимацией, видеоклипами, звуковыми файлами и т. Д.
Д.
Чтобы вставить или изменить изображение в поле изображения:
В редакторе содержимого или редакторе взаимодействия перейдите к элементу или странице, которые вы хотите изменить:
В редакторе содержимого щелкните вкладку «Содержимое». , найдите поле изображения, в которое вы хотите вставить изображение, и нажмите «Обзор».
В редакторе взаимодействия щелкните поле изображения, в которое вы хотите вставить изображение, и на появившейся плавающей панели инструментов щелкните Выбрать изображение.
В диалоговом окне «Выбор мультимедиа» отображаются все элементы из библиотеки мультимедиа, доступные для выбранного поля.
Элементы в диалоговом окне «Выбор мультимедиа» не перечислены в каком-либо определенном порядке, поэтому используйте функцию поиска или предварительно определенные списки из меню, чтобы найти свое изображение:
В меню «Мультимедиа» используйте ссылки, чтобы быстро получить полный список всех файлов изображений, всех видеофайлов, моих изображений, недавно загруженных изображений и недавно загруженных видео.

Чтобы отфильтровать отображаемые элементы мультимедиа в соответствии с конкретными метаданными изображения, щелкните стрелку раскрывающегося списка «Фильтр» и выберите необходимые фильтры. Число в скобках указывает, сколько элементов доступно для фильтра.
Для поиска определенного элемента введите слово для поиска в поле поиска.
Для навигации по дереву содержимого и поиска изображения, которое вы хотите использовать, щелкните «Древовидный вид» в правом верхнем углу.Чтобы вернуться к представлению списка, щелкните Представление списка.
Выберите изображение, которое вы хотите использовать, нажмите «Выбрать носитель», и новое изображение будет вставлено в поле изображения.
Чтобы вставить изображение в текстовое поле прямо на странице в редакторе Experience:
В редакторе Experience перейдите к полю отформатированного текста, в которое вы хотите вставить элемент мультимедиа.

Щелкните поле и на появившейся плавающей панели инструментов щелкните Вставить изображение.
Примечание
Если вы не видите кнопку «Вставить изображение» на плавающей панели инструментов, щелкните стрелку раскрывающегося списка «Дополнительно».
В диалоговом окне «Выбор носителя» отображаются все элементы из библиотеки мультимедиа, доступные для выбранного поля.
Элементы в диалоговом окне «Выбор мультимедиа» не перечислены в каком-либо определенном порядке, поэтому используйте функцию поиска или предварительно определенные списки из меню, чтобы найти свое изображение:
В меню «Мультимедиа» используйте ссылки, чтобы быстро получить полный список всех файлов изображений, всех видеофайлов, моих изображений, недавно загруженных изображений и недавно загруженных видео.
Чтобы отфильтровать отображаемые элементы мультимедиа в соответствии с конкретными метаданными изображения, щелкните стрелку раскрывающегося списка «Фильтр» и выберите необходимые фильтры.
 Число в скобках указывает, сколько элементов доступно для фильтра.
Число в скобках указывает, сколько элементов доступно для фильтра.Для поиска определенного элемента введите слово для поиска в поле поиска.
Для навигации по дереву содержимого и поиска изображения, которое вы хотите использовать, щелкните «Древовидный вид» в правом верхнем углу.Чтобы вернуться к представлению списка, щелкните Представление списка.
Выберите изображение, которое вы хотите использовать, нажмите «Выбрать носитель», и новое изображение будет вставлено в поле изображения.
Чтобы вставить изображение или мультимедийный элемент другого типа в редактор форматированного текста:
В редакторе содержимого или редакторе взаимодействия перейдите к текстовому полю, в которое вы хотите вставить мультимедийный элемент.
Откройте редактор форматированного текста и нажмите «Вставить носитель Sitecore».
Откроется диалоговое окно «Вставить элемент мультимедиа».

Если изображение уже находится в библиотеке мультимедиа, найдите и выберите изображение, которое вы хотите вставить, а затем нажмите «Вставить». Чтобы найти изображение, вы можете перемещаться по дереву содержимого на вкладке «Медиа-библиотека» или искать элемент на вкладке «Поиск».
Если изображение недоступно в библиотеке мультимедиа, нажмите «Загрузить».
В диалоговом окне «Загрузить файл» нажмите «Обзор» и затем выберите файл изображения, который вы хотите использовать.
В диалоговом окне «Открыть» нажмите «Открыть», чтобы загрузить файл изображения в библиотеку мультимедиа.
Файл изображения открывается в редакторе содержимого. Чтобы сохранить новое изображение и вернуться в диалоговое окно «Вставить элемент мультимедиа», нажмите «Сохранить / закрыть».
Чтобы вставить изображение в текстовое поле, нажмите «Вставить».
Примечание
Если вы нажмете «Отмена», диалоговое окно «Вставить элемент мультимедиа» закроется, но новый элемент останется в библиотеке мультимедиа.

Вставить изображение с помощью текстового редактора — электронное обучение
Открыть текстовый редактор
- Откройте текстовый редактор (его можно найти в статьях, объявлениях, доске обсуждений, блогах, журналах, вики-страницах, заданиях и центре оценок).
- Щелкните на 3 точки , чтобы развернуть текстовый редактор.
Добавить изображение с сайта
- Найдите изображение в своем интернет-браузере.
- Щелкните его правой кнопкой мыши и выберите Копировать изображение .
- Вставьте его в текстовый редактор.
- Дополнительную информацию о редактировании изображения см. В разделе « Редактировать изображение ».
Добавить изображение / с с жесткого диска
- В текстовом редакторе нажмите кнопку Добавить содержимое .
- Щелкните Вставить локальные файлы .

- Найдите соответствующее изображение или изображения (для последнего используйте Shift или Control на клавиатуре, а затем щелкните левой кнопкой мыши, чтобы выбрать несколько изображений).
- Нажмите кнопку Открыть .
- Дополнительную информацию о редактировании изображения см. В разделе « Редактировать изображение ».
Редактировать изображение
- Щелкните правой кнопкой мыши изображение в текстовом редакторе и выберите Изображение… .
- Введите описание в текстовое поле Альтернативное описание .
Примечание : Рекомендуется вводить как описание, так и заголовок для всех изображений из соображений доступности.
- Введите ширину и высоту (в пикселях) в текстовые поля Ширина, и Высота, соответственно.

Примечание : Высота изменится автоматически при изменении ширины и наоборот.
Совет: Если вы встраиваете изображение в тестовый вопрос Blackboard, рекомендуется, чтобы изображения были ограничены максимальной шириной из 600 пикселей и максимальной высотой из 150 пикселей , где это возможно.
- Нажмите кнопку Сохранить .
Добавьте веб-ссылку к изображению (необязательно)
- Щелкните изображение.
- Щелкните значок Вставить / изменить ссылку .
- Вставьте веб-ссылку в текстовое поле URL .
- Выберите Новое окно из раскрывающегося списка Открыть в … .
- Нажмите кнопку Сохранить .
Совет: Ссылки могут быть добавлены в элементы каталога библиотеки (например, видео). Каждый элемент в каталоге библиотеки имеет постоянный URL-адрес (идентификатор записи), который можно использовать в качестве ссылки в Learn.UQ (Blackboard). См. Каталог библиотеки UQ — руководство по потоковому видео на странице инструмента «Видео и аудиоконтент»
Каждый элемент в каталоге библиотеки имеет постоянный URL-адрес (идентификатор записи), который можно использовать в качестве ссылки в Learn.UQ (Blackboard). См. Каталог библиотеки UQ — руководство по потоковому видео на странице инструмента «Видео и аудиоконтент»
Работа с сообщениями // Как вставлять файлы в сообщения
При вставке файлов в сообщения, страницы или электронные письма используется один и тот же подход.Вы можете вставить или прикрепить изображение или документ различными способами, но для вставки или прикрепления документа будут работать только методы «Вставить ссылку» и «Прикрепить файл».
Вставка или прикрепление файла
Щелкните «Вставить / прикрепить файл».
Выберите ссылку на файл, который нужно вставить или прикрепить к сообщению, странице или электронному письму. Чтобы добавить новый файл, просто нажмите кнопку «Загрузить файл».
Когда появится это окно, просто выберите вариант, в котором должно отображаться изображение.
Вставить ссылку
При выборе этой опции ссылка появится в текстовом редакторе. После публикации поста пользователи могут скачать файл / изображение, перейдя по ссылке.
Вставить изображение
Этот параметр отображается только для изображений и позволяет встроить изображение в текст. После публикации сообщения пользователи могут просматривать изображение в тексте.
Примечание. Вы сможете выбрать это в электронном письме, только если к изображению не применены параметры блокировки.Если у вас применены блокировки, при получении электронного письма пользователь будет рассматриваться как гость и не сможет увидеть изображение.
Прикрепить файл
При выборе «Прикрепить файл» файл будет добавлен как вложение под сообщением, страницей или электронным письмом.
Обратите внимание, что если вы используете «Загрузить файл» для прикрепления нового файла, он будет сохранен в разделе «Файлы» без каких-либо ограничений.
Вставка изображения с внешнего веб-сайта
Бывают случаи, когда вы хотите использовать изображение с внешнего веб-сайта.Для этого просто щелкните значок изображения в текстовом редакторе.
Когда появится это окно, просто вставьте URL-адрес внешнего изображения в поле, указанное стрелкой.
Примечание. Мы настоятельно рекомендуем ссылаться из HTTPS-версии только на изображения или видео из Интернета. Это загрузит любой контент через безопасное соединение и исключит любую возможность появления предупреждающих сообщений о том, что страница загружает небезопасный контент.
Захват и вставка изображений в документ для онлайн-отправки — Справка Blackboard для студентов
Мы настоятельно рекомендуем использовать Microsoft Office Word для создания документов.Этот инструмент бесплатно доступен для всех студентов UoR на веб-странице университета «Office 365».
Если вы работаете на ноутбуке / настольном компьютере / планшете, самый простой способ — сделать снимок с помощью приложения камеры телефона / планшета, а затем отправить файл себе по электронной почте.
— Сделайте снимок в хорошо освещенном помещении
— Убедитесь, что изображение четкое, , и любой почерк , разборчивый .
— отправьте электронное письмо себе или поделитесь в предпочтительном облачном хранилище e.грамм. O365
Однако, если вы чувствуете, что на фотографии нет четкого, читаемого изображения , мы рекомендуем использовать приложение для сканирования , например Microsoft Office Lens Android | iOS или сканер заметок Apple iOS для захвата изображений.
— Выберите документ режим перед сканированием
— Сохраните отсканированные изображения в «Галерее» для доступа через фотопленку вашего устройства или сохраните их в предпочтительном указанном облачном хранилище (например,грамм. OneDrive)
— Не сохранять как Word (документ OCR) — это может привести к получению неточного файла изображения.
2. Вставка изображений в документ
- Если вы не знаете, как вставлять изображения в документ, см. Статью на сайте поддержки Microsoft: Вставка изображений
- Будьте осторожны при изменении размера изображений.
— Разборчивы ли они при увеличении / уменьшении?
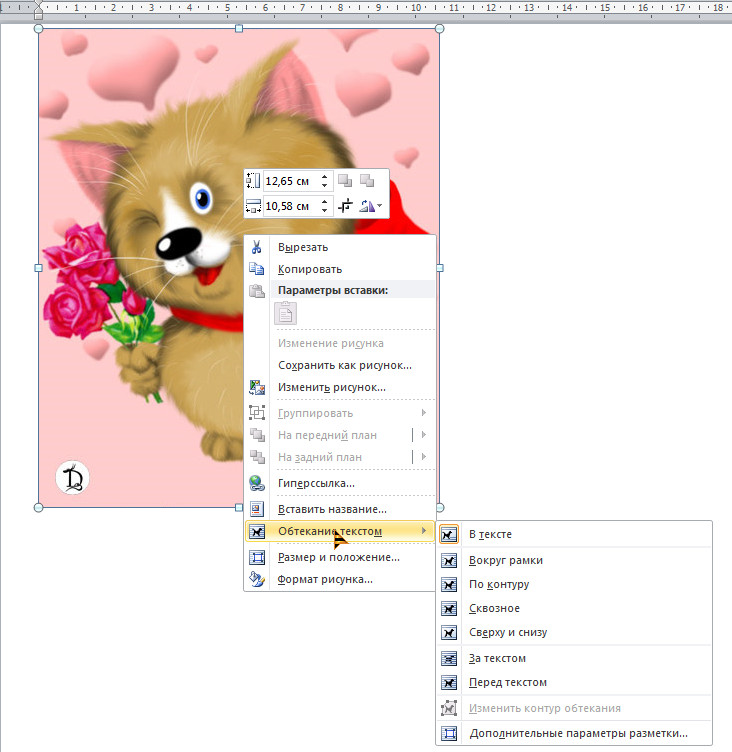
Совет: удерживание сдвига во время изменения размера ограничит пропорции.Если вы не знаете, как изменить размер изображения в Word, см. Статью службы поддержки Microsoft: изменение размера рисунка, фигуры, текстового поля или WordArt . - Убедитесь, что ваши изображения не перекрывают текст в документе и не нарушают интервал.
— Четко ли виден текст документа и отображается ли он в предполагаемом порядке чтения?
Совет. попробуйте установить обтекание текстом «Плотно», чтобы лучше контролировать положение изображения. Если вы не знаете, как установить обтекание текстом для изображения, см. Статью службы поддержки Microsoft: Обтекание текстом изображения в Word
Статью службы поддержки Microsoft: Обтекание текстом изображения в Word
3.Сжатие размера файла для онлайн-отправки в Turnitin
При загрузке в точку отправки Turnitin вам может потребоваться сжать файл, чтобы включить загрузку.
- Turnitin max Максимальный размер файла составляет 100 МБ .
- При сжатии файла выберите 220 пикселей на дюйм и избегайте сжатия 96 пикселей на дюйм (чтобы изображения не были низкого качества при отображении на экране. Преподавателям будет сложно это отметить).
- Вы можете экспортировать файл Word, включая изображения, в формате.PDF-документ, который уменьшит размер файла и позволит вам также загружать в экзамены Gradescope.











 Если изображение распознано правильно, размеры изображения (в пикселях) отображаются напрямую.
Если изображение распознано правильно, размеры изображения (в пикселях) отображаются напрямую.



 Число в скобках указывает, сколько элементов доступно для фильтра.
Число в скобках указывает, сколько элементов доступно для фильтра.



 Статью службы поддержки Microsoft: Обтекание текстом изображения в Word
Статью службы поддержки Microsoft: Обтекание текстом изображения в Word