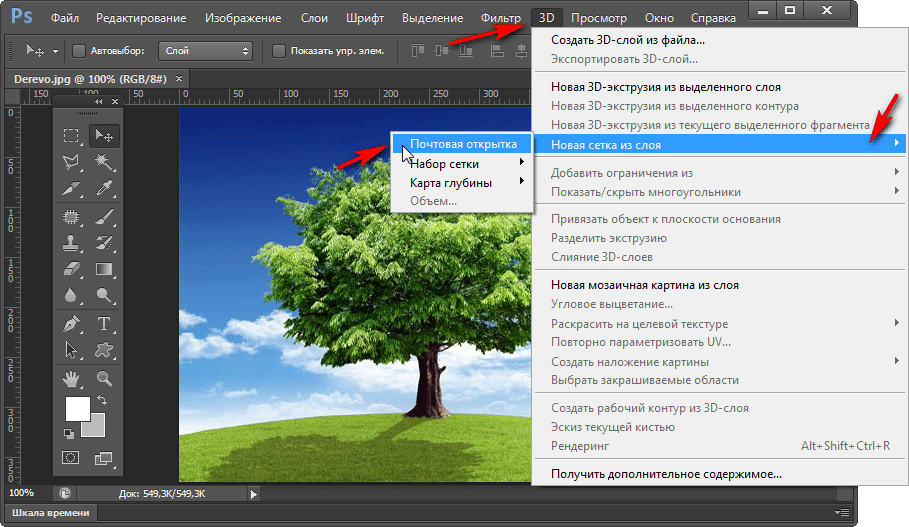
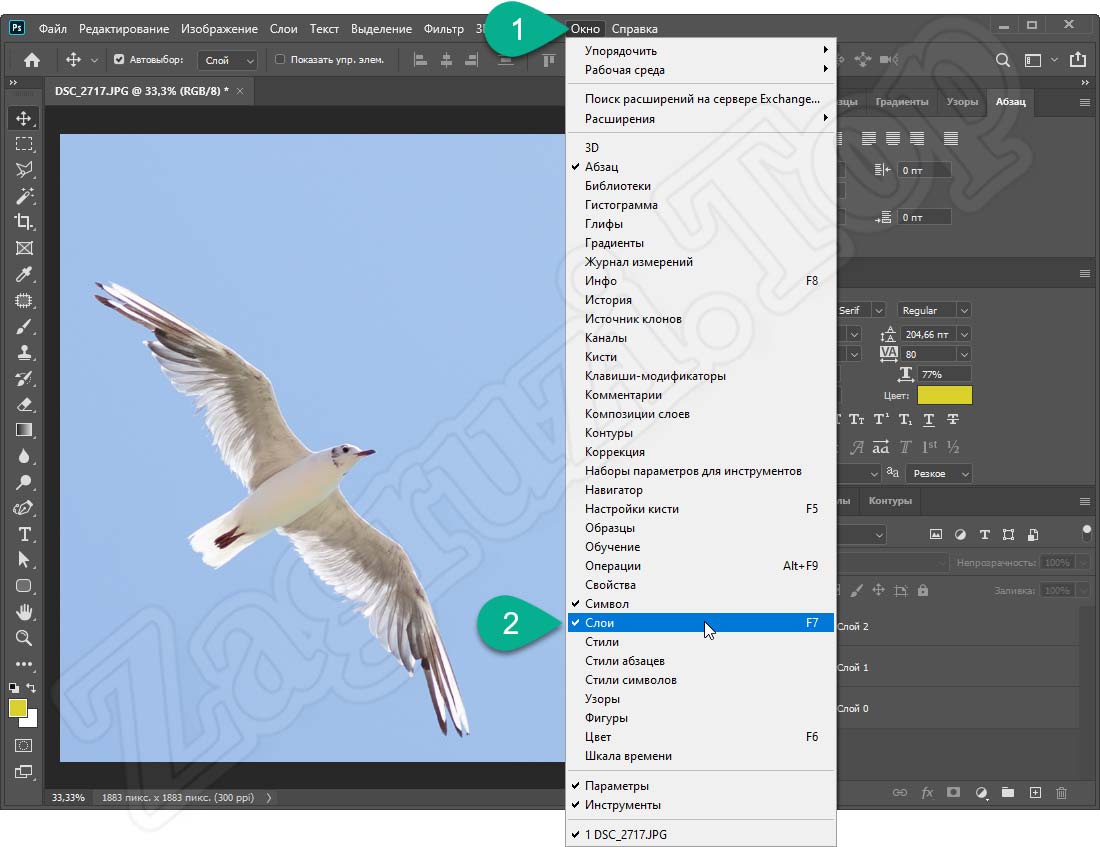
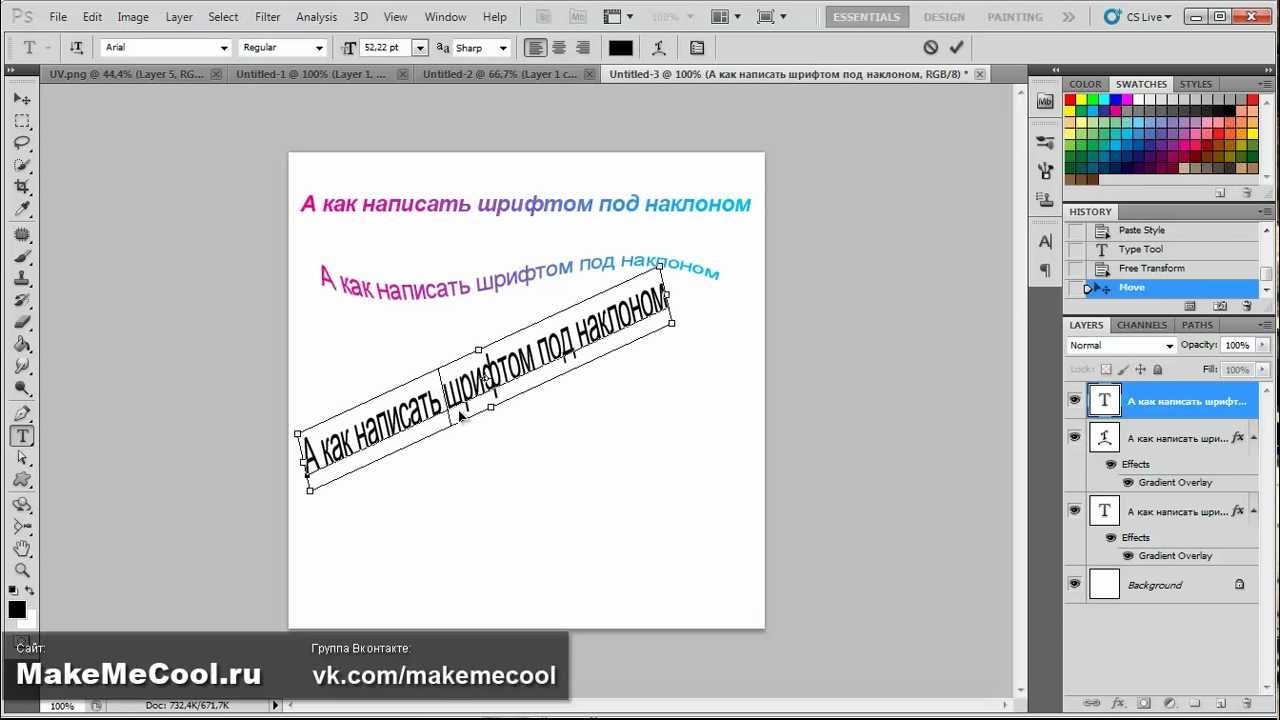
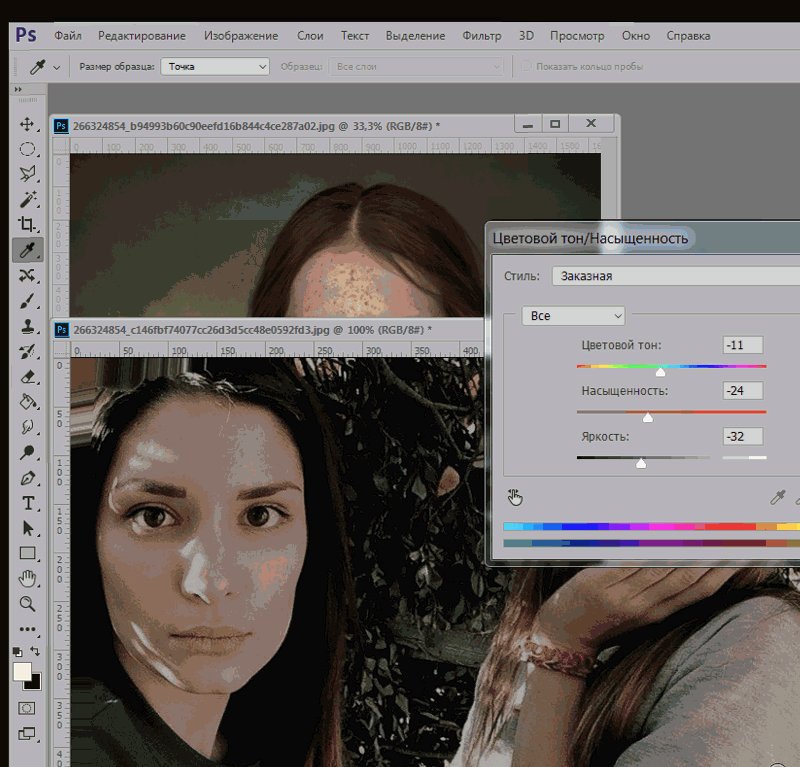
Эффект сдвиг и наклон (tilt-shift)
Эффект увеличения наклона, где вы миниатюризируете вид и делаете его похожим на маленький архитектурный макет, в последние годы приобрел огромную популярность — во Flickr-группах и конференциях и вообще везде, где только можно. Такое преобразование в Photoshop осуществляется просто, если только вы располагаете снимком, сделанным сверху вниз на сцену. Потому что вы рассматривали бы реальный архитектурный макет в таком ракурсе. Если у вас есть снимок, подобный этому, все прочее — лишь дело техники.
Тури по Європі — именно то, что вам нужно, особенно если вы давно хотите отдохнуть от рутины и пополнить свой домашний архив великолепными фотографиями из путешествия.
ШАГ ОДИН:
Откройте изображение, к которому вы хотите применить эффект в Photoshop (не забудьте прочитать введение выше и удостовериться, что вы используете правильный тип изображения, или этот эффект будет выглядеть довольно неубедительно.
ШАГ ДВА:
Когда вы используете этот фильтр, то не получаете обычное диалоговое окно фильтра или окно другого типа, а сразу получаете экранный интерфейс с колонкой панелей на правой стороне экрана (Adobe ввел его в Photoshop CS6 как более интерактивный способ редактирования изображений). В общем, когда вы выбираете этот фильтр, он помещает круглую опорную точку в центр изображения, а выше и ниже — две сплошных линии и еще дальше две пунктирных линии. Область между сплошными линиями — область, которая останется в фокусе (область фокусировки), а область между каждой сплошной и пунктирной линией — область перехода, где фокусировка плавно меняется от четкой до размытой. Чем шире расстояние между сплошными и пунктирными линиями, тем дольше переход от четкого фокуса (внутри сплошных линий) до полного размытия (снаружи пунктирных линий).
ШАГ ТРИ:
Вы управляете степенью размытия, щелкая серое кольцо, окружающее опорную точку и перетаскивая курсор вокруг кольца. Если размытия нет, всё кольцо серое. По мере перетаскивания курсора по часовой стрелке, кольцо превращается в белое, индицируя, как далеко вы зашли, и в небольшом всплывающем поле над кольцом появляется текущая величина размытия (как показано здесь). Если вам не нравится работать с этим крошечным кругом при выборе величины размытия, в панели Blur Tools (Инструмент «Размытие») справа есть секция Tilt-Shift (Наклон-смещение), а в ней — ползунок Blur (Размытие), который можно использовать взамен кольца. В нашем примере я перетащил кольцо в 51. Пока мы находимся здесь, посмотрите на область между двумя горизонтальными сплошными линиями.
ШАГ ЧЕТЫРЕ:
Когда я создаю эти эффекты сдвига-и-накпо-на, то всегда использую почти одинаковый прием: (1) перетаскиваю обе сплошных линии ближе к центру, чтобы сделать сфокусированную область меньше; (2) значительно увеличиваю размытие; (3) немного поворачиваю всё размытие против часовой стрелки, тем самым устраняя нарочитость размытия, путем смещения курсора недалеко от белой точки в центре сплошной линии. Это превращает курсор в двунаправленную дуговую стрелку, и поворот всего эффекта обеспечивается простым перетаскиванием; (4), закончив, я щелкаю кнопку ОК в панели параметров, и (5) наконец, усиливаю цвета, чтобы сделать вид макета более красочным. Вы можете сделать последнее, когда изображение возвращается в Lightroom, заходя в модуль Develop (Коррекции) и перетаскивая ползунок Vibrance (Сочность) подальше вправо (я перетащил в +52), или если у вас Photoshop СС, зайдя в меню Filter (Фильтр), выбирая опцию Camera Raw Filter (Фильтр Camera Raw) и перетаскивая ползунок Vibrance (Сочность) в то же значение (как показано здесь).
Исправление перспективы в Photoshop: Восстановление Keystoning
Вы когда-нибудь пытались сфотографировать здание, чтобы оно выглядело так, будто оно наклоняется назад? Это проблема перспективы, известная как трапецеидальное искажение , и она вызвана тем, что здание и объектив камеры находятся под двумя разными углами.
Обычно, если вы не любите лазать по деревьям или у вас есть друг в пожарной части, стоять на земле и немного наклонять камеру назад — это единственный способ поднять верхнюю часть высокого здания на фото, и так как когда вы снимаете изображение, камера наклоняется в сторону от здания, при этом верхняя часть объектива находится дальше от него, чем нижняя часть объектива, и в конечном итоге здание выглядит как наклон назад. Эта проблема на самом деле существует всякий раз, когда вам нужно наклонить камеру назад, чтобы получить что-то высокое на фотографии, но это наиболее заметно в зданиях из-за их прямых параллельных сторон.
Иногда трапецеидальный эффект может быть желательным эффектом, поскольку он может добавить к изображению ощущение драмы. Однако бывают случаи, когда вам захочется найти способ исправить эту перспективную проблему, и Photoshop дает нам несколько разных способов решить эту проблему. До недавнего времени у нас был выбор: использовать инструмент обрезки или команду «Свободное преобразование», но в Photoshop CS2 Adobe представила мощный фильтр
Вот фотография, которую я буду использовать. Обратите внимание, что здание кажется наклоненным назад с наклоненными сторонами внутрь, а не параллельными друг другу, как они должны быть:
Исходное изображение здания кажется наклоненным назад.
Вот как это будет выглядеть, когда мы закончим:
Конечный результат.
Давайте начнем!
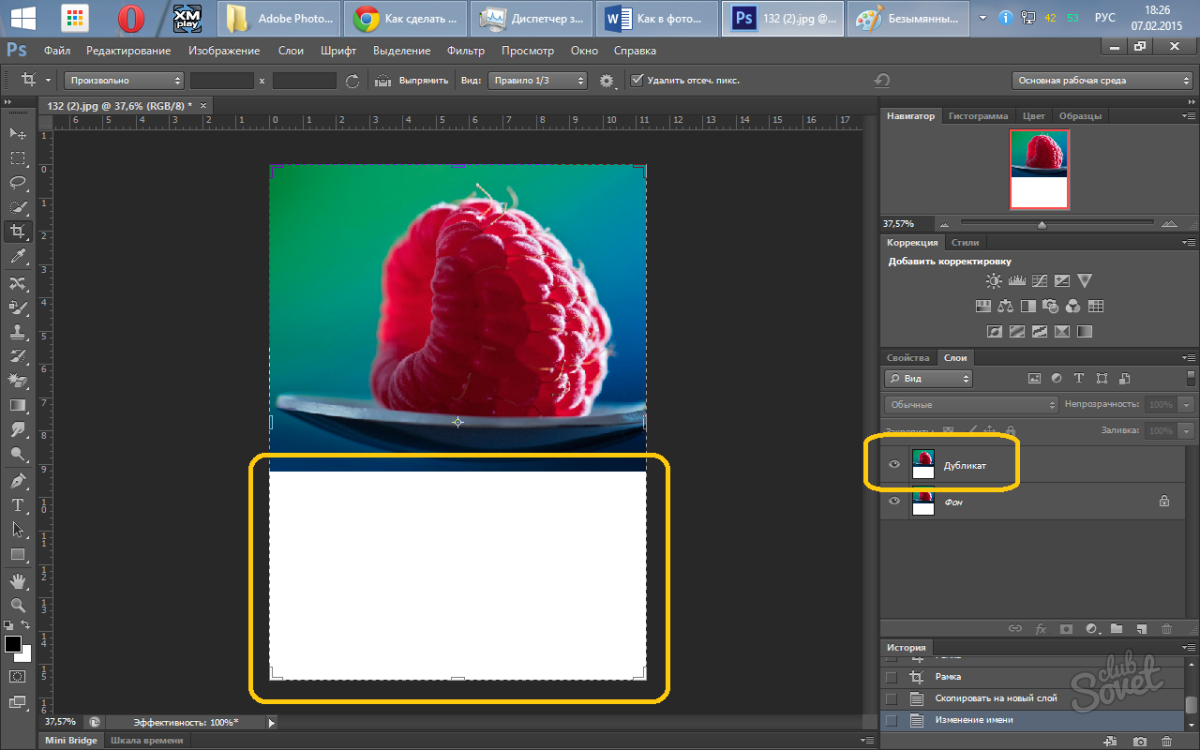
Шаг 1: дублируем фоновый слой
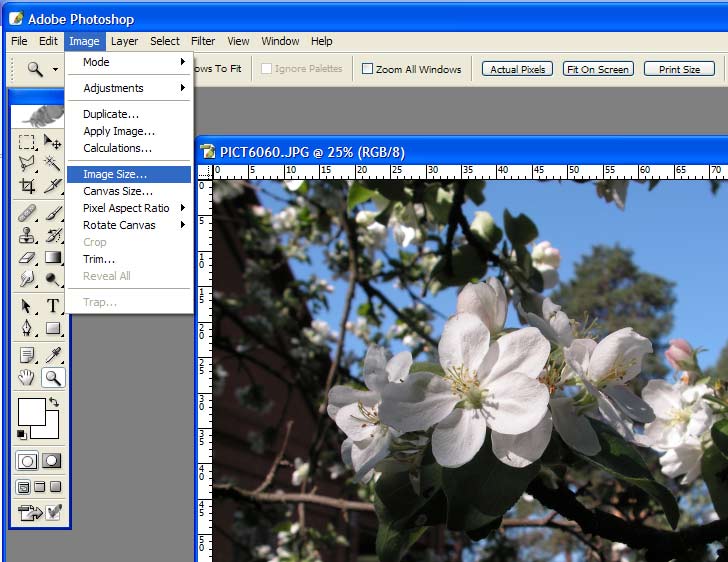
Прежде чем делать что-либо еще, мы должны сначала сделать копию исходного изображения, которое находится на слое фона в палитре слоев. Это сделано для того, чтобы не повредить оригинал, если он понадобится нам позже. Чтобы дублировать фоновый слой, перейдите в меню «
Дублируйте фоновый слой, чтобы не повредить исходное изображение.
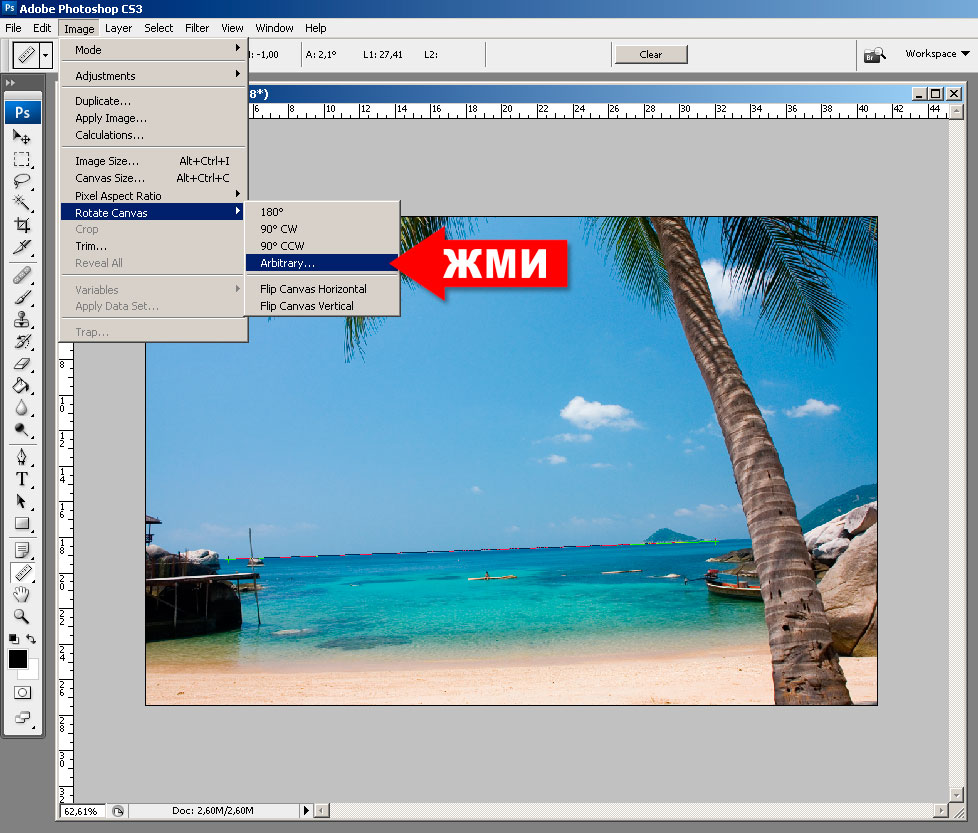
Шаг 2: Откройте фильтр коррекции объектива
Теперь, когда мы работаем над копией изображения, давайте вызовем фильтр «Коррекция линз», зайдя в меню « Фильтр» в верхней части экрана, выбрав « Искажение», а затем выбрав « Коррекция линз» :
Перейдите в Filter> Distort> Lens Correction.
Шаг 3: выпрямить изображение, если это необходимо
Появится большое диалоговое окно Photoshop Correction Lens Correction с несколькими инструментами слева, большой областью предварительного просмотра посередине и несколькими опциями для исправления проблем с объективом справа. Прежде чем мы решим нашу проблему с трапецеидальными искажениями, мы должны сначала позаботиться о нескольких других потенциальных проблемах, которые помогут нам исправить трапецеидальные искажения. Для начала давайте убедимся, что изображение прямое. Мы можем сделать это, используя  Нажмите на него, чтобы выбрать его. Затем просто щелкните и перетащите изображение, которое должно быть прямым, горизонтально или вертикально. Я собираюсь щелкнуть через крышу на левой стороне здания на моей фотографии. Когда вы отпустите кнопку мыши, Photoshop повернет изображение в области предварительного просмотра, чтобы выровнять его (при условии, что оно изогнуто). Если вы обнаружите, что сетка затрудняет просмотр того, что вы делаете, вы можете временно отключить ее, сняв флажок «
Нажмите на него, чтобы выбрать его. Затем просто щелкните и перетащите изображение, которое должно быть прямым, горизонтально или вертикально. Я собираюсь щелкнуть через крышу на левой стороне здания на моей фотографии. Когда вы отпустите кнопку мыши, Photoshop повернет изображение в области предварительного просмотра, чтобы выровнять его (при условии, что оно изогнуто). Если вы обнаружите, что сетка затрудняет просмотр того, что вы делаете, вы можете временно отключить ее, сняв флажок «
Нажмите и перетащите инструмент «Выпрямление» по изображению, которое должно быть прямым.
Если вам нужно увеличить изображение, нажмите Ctrl ++ (Win) / Command ++ (Mac) или, чтобы уменьшить масштаб, нажмите Ctrl + — (Win) / Command + — (Mac). Если при увеличении масштаба вам необходимо переместить изображение внутри области предварительного просмотра, просто удерживайте клавишу пробела, которая дает вам временный доступ к ручному инструменту , затем щелкните и перетащите изображение, чтобы переместить его.
Шаг 4: Исправьте любое искажение ствола или подушечка
Иногда фотография может страдать от того, что называется бочкообразным искажением, когда изображение кажется выпуклым из своего центра, как будто оно обернуто вокруг сферы, или из-за искажения подушечкой , как раз противоположная проблема, когда кажется, что оно сжимается к центру. Не у всех изображений есть одна из этих проблем, но если у вас есть, лучше исправить это, прежде чем пытаться исправить трапецеидальные искажения. Есть несколько способов сделать это. Одним из них является щелчок по инструменту удаления искажений , который является верхним инструментом в левой части диалогового окна, а затем просто щелкните мышью и перетащите его внутрь изображения. Перетащите курсор к центру изображения, чтобы исправить искажение бочки, или перетащите его от центра, чтобы исправить любое защемление.
Нажмите «Удалить инструмент искажения», затем нажмите и перетащите внутри изображения, чтобы удалить растушевку или подушку при необходимости.
Вы можете сделать то же самое с помощью ползунка Remove Distortion в верхней части столбца справа. Перетащите ползунок влево, чтобы исправить защемление, или перетащите его вправо, чтобы исправить заправку. Независимо от выбранного вами метода, убедитесь, что вы не перетаскиваете слишком далеко, иначе вы в конечном итоге вызовете противоположную проблему, которую исправляете. Вероятно, вы найдете сетку полезной при попытке решить эти проблемы, поэтому установите флажок « Показать сетку» в нижней части диалогового окна, чтобы включить его, если вы выключили его на предыдущем шаге:
Перетащите ползунок «Убрать искажение» влево, чтобы исправить подушкообразование, или вправо, чтобы исправить ствол.
Если вы зашли слишком далеко и вам нужно сбросить изображение, просто введите значение 0 в поле ввода «Удалить искажение» непосредственно над ползунком.
Теперь, когда мы убедились, что изображение прямое, и удалили все искажения, давайте исправим нашу проблему с краеугольным камнем. Мы сделаем это дальше!
Мы сделаем это дальше!
Шаг 5: перетащите вертикальный ползунок перспективы, чтобы исправить трапецеидальные искажения
В нижней части столбца справа от диалогового окна «Коррекция линзы» есть параметр « Вертикальная перспектива» , и все, что нам нужно сделать, чтобы исправить нашу проблему с трапецеидальными искажениями, это перетащить ползунок «Вертикальная перспектива» влево или вправо. Для изображений, где здание выглядит так, будто оно наклонено назад, вам нужно перетащить ползунок влево. При этом изображение в области предварительного просмотра будет наклоняться вперед. Чем дальше вы перетаскиваете ползунок, тем больше изображение будет наклоняться, и при этом стороны здания будут выглядеть выпрямленными. При перетаскивании ползунка следите за стенами здания и сравнивайте их с вертикальными линиями в сетке. Когда линии сетки и стороны здания кажутся параллельными друг другу, вы исправили трапецеидальное искажение:
Сравните стороны здания с вертикальными линиями сетки при перемещении ползунка «Вертикальная перспектива». Остановитесь, когда линии сетки и стороны окажутся параллельными.
Остановитесь, когда линии сетки и стороны окажутся параллельными.
Если вам нужно переместить сетку, чтобы выровнять ее по одной из сторон здания, выберите инструмент « Переместить сетку» непосредственно под инструментом «Выпрямить» в левой части диалогового окна, затем щелкните и перетащите в область предварительного просмотра, чтобы переместить сетка по мере необходимости.
При необходимости переместите сетку внутри области предварительного просмотра с помощью инструмента «Переместить сетку».
Шаг 6. Установите для параметра «Край» значение «Прозрачность» или «Цвет фона».
Наклоняя изображение вперед, мы создали много пустого пространства вдоль нижней части изображения. Нам нужно сообщить Photoshop, как мы хотим справиться с этим пробелом, и мы делаем это, используя опцию Edge в нижней части правого столбца, под слайдером Vertical Perspective. По умолчанию для параметра «Край» установлено значение « Прозрачность» , при котором пустая область заполняется узором сетки (именно так Photoshop отображает прозрачность). Вы можете оставить значение «Прозрачность», если хотите, или выбрать « Цвет фона» , который заполняет пустую область текущим цветом фона. Есть также третий вариант, расширение Edge, который я настоятельно рекомендую вам не использовать. Лично я предпочитаю выбирать Фоновый цвет, потому что он позволяет легче увидеть, где изображение должно быть обрезано, что мы и сделаем через минуту:
Вы можете оставить значение «Прозрачность», если хотите, или выбрать « Цвет фона» , который заполняет пустую область текущим цветом фона. Есть также третий вариант, расширение Edge, который я настоятельно рекомендую вам не использовать. Лично я предпочитаю выбирать Фоновый цвет, потому что он позволяет легче увидеть, где изображение должно быть обрезано, что мы и сделаем через минуту:
Выберите «Прозрачность» или «Цвет фона» для параметра «Край».
Нажмите OK в верхнем правом углу диалогового окна, когда вы закончите, чтобы выйти из него, и Photoshop применяет ваши настройки к изображению. Вот мое фото после исправления трапецеидальных искажений. Стороны здания теперь параллельны и больше не похожи на наклоны назад. Обратите внимание, что пустая область вдоль нижней части была заполнена черным, который является моим текущим цветом фона. Если вы установите для параметра «Край» значение «Прозрачность», вы увидите нижнюю часть исходного изображения в фоновом слое, просвечивающую:
Стороны здания теперь кажутся параллельными.
Шаг 7: Применить команду «Свободное преобразование», если необходимо
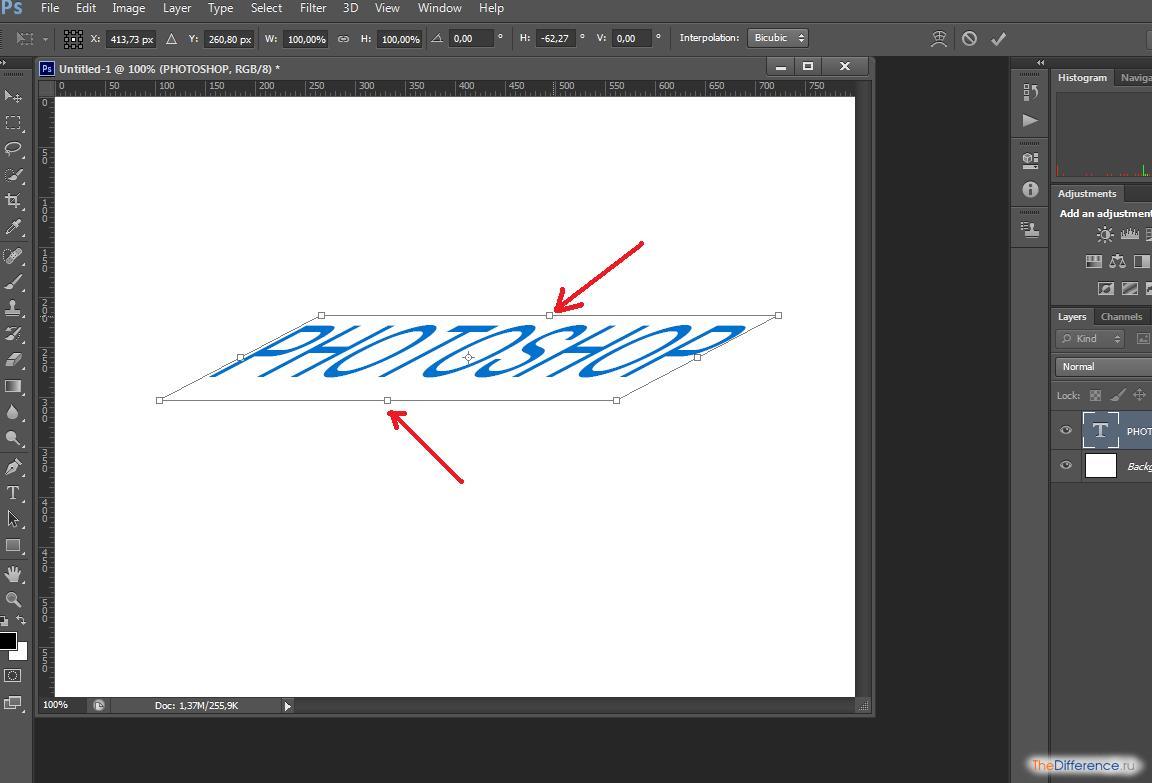
Вы можете обнаружить, что здание выглядит немного коротким и коротким. Другими словами, он не такой высокий, как должен быть. Если это так, нажмите Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы быстро открыть окно « Свободное преобразование» и обвести изображение. Нажмите букву F, чтобы переключиться в полноэкранный режим, если вы в данный момент работаете в окне документа, чтобы увидеть, что вы делаете, затем нажмите на нижнюю ручку и перетащите ее вниз короткими способами, чтобы растянуть изображение по вертикали до Здание выглядит так, как должно. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Перетащите нижнюю ручку Free Transform вниз, чтобы растянуть изображение по вертикали, если необходимо, чтобы здание выглядело выше.
Шаг 8: обрезать изображение
В качестве последнего шага нам нужно обрезать все нежелательные области вдоль дна и по бокам. Для этого мы будем использовать Photoshop’s Crop Tool . Выберите его из палитры «Инструменты» или просто нажмите букву C на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент Crop.
Затем, выбрав инструмент обрезки, щелкните и перетащите границу обрезки. Все в пределах границы будет сохранено, в то время как все вне этого будет обрезано. Как только у вас будет начальная граница обрезки, используйте ручки сверху, снизу, по бокам или углам для ее точной настройки, пока вы не выберете область, которую хотите сохранить:
Перетащите рамку обрезки вокруг области, которую вы хотите сохранить.
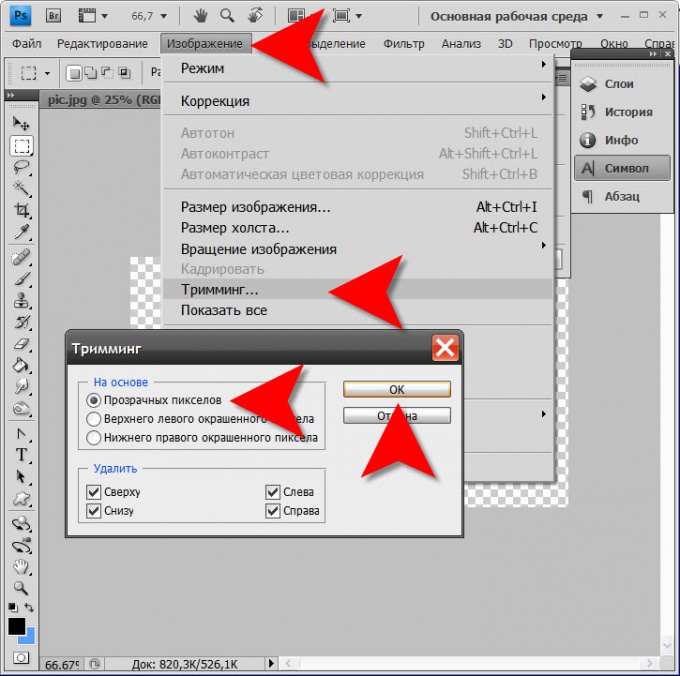
Прежде чем обрезать изображение, поднимитесь на панель параметров в верхней части экрана и выберите опцию Скрыть . Таким образом, вместо удаления обрезанной области, Photoshop просто скрывает ее, позволяя позже отменить обрезку и восстановить все изображение, если вам когда-нибудь понадобится вернуться к PSD-файлу для доступа к исходному изображению на фоне. слой (чтобы восстановить изображение после обрезки, перейдите в меню « Изображение» и выберите « Показать все» ):
слой (чтобы восстановить изображение после обрезки, перейдите в меню « Изображение» и выберите « Показать все» ):
Выберите «Скрыть» на панели параметров, чтобы скрыть обрезанную область, а не удалять ее.
Нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение, и все готово! Вот оригинальное фото еще раз для сравнения:
Исходное изображение еще раз.
И вот, после выпрямления фотографии, моим исправлением искажения в бочкообразной или подушечной подушке и решением ключевой проблемы, все в диалоговом окне «Коррекция линзы» в Photoshop, я получил окончательный результат:
Конечный результат.
И там у нас это есть! Вот как можно исправить проблемы с перспективой на изображении с помощью фильтра коррекции объектива в Photoshop! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Как наклонить картинку в фотошопе
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
http://www.teachvideo.ru/catalog/30 – еще больше обучающих роликов о графике ответят на ваши вопросы на нашем сайте бесплатно!
С помощью «Adobe Photoshop CS5» вы достаточно легко сможете менять положение изображения, поворачивая его на заданный угол, а также свободно использовать инструменты трансформации, предавая изображению любую форму.
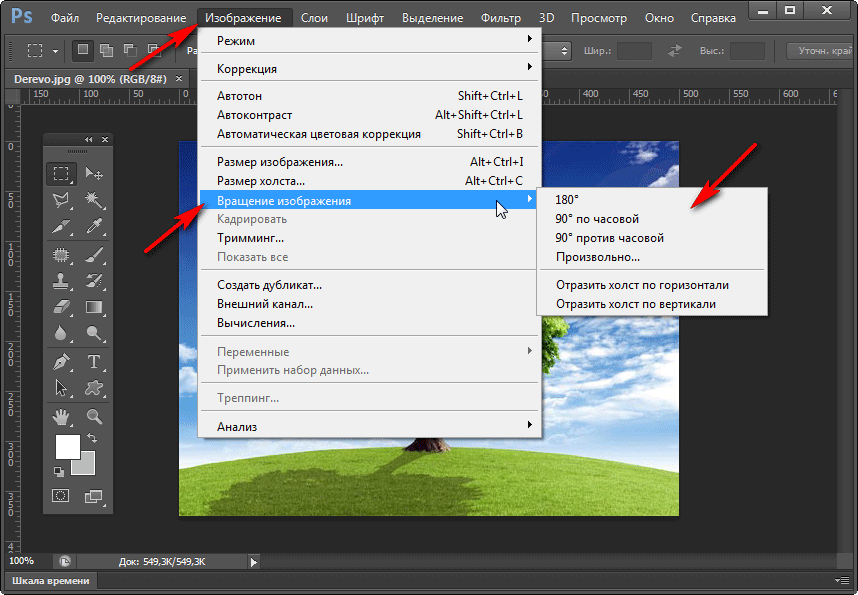
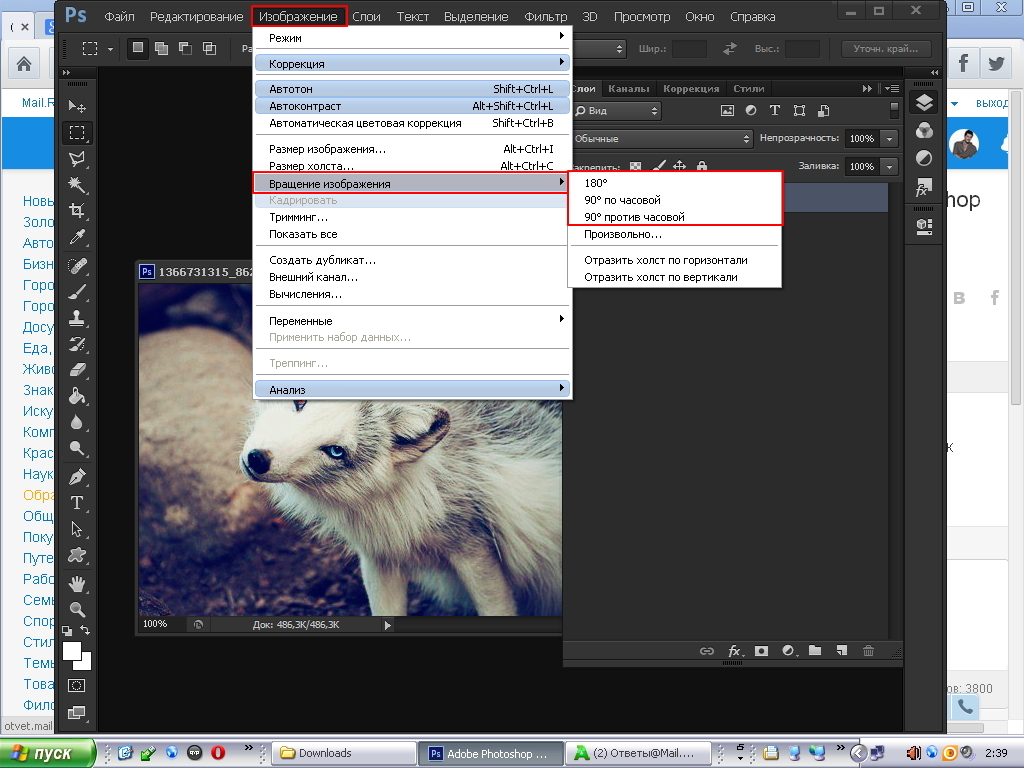
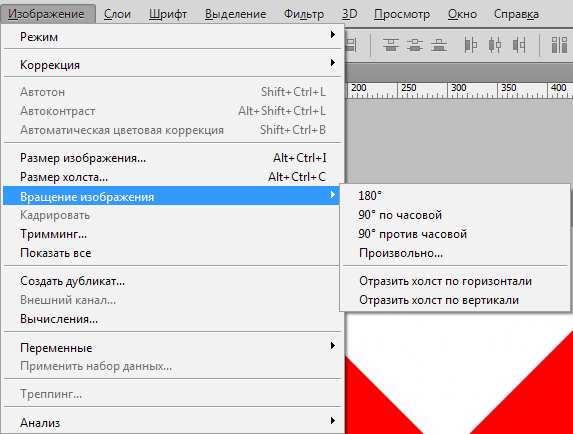
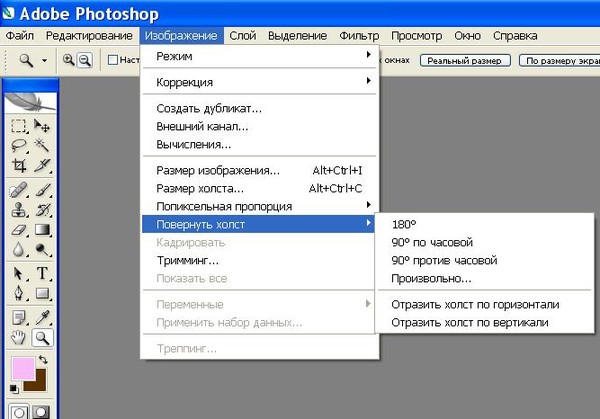
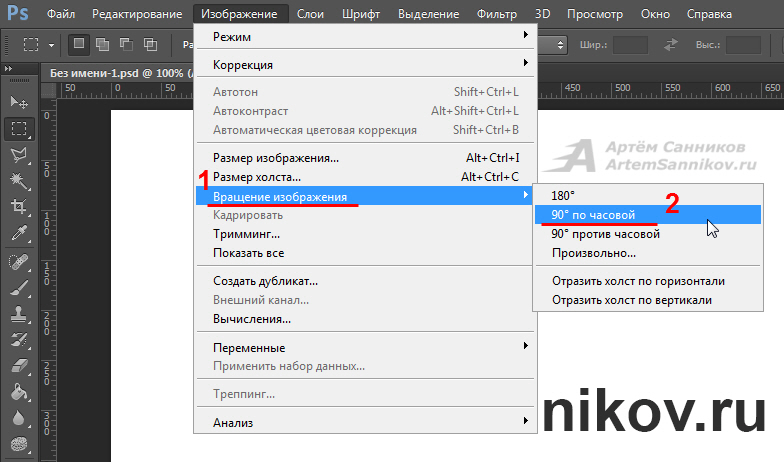
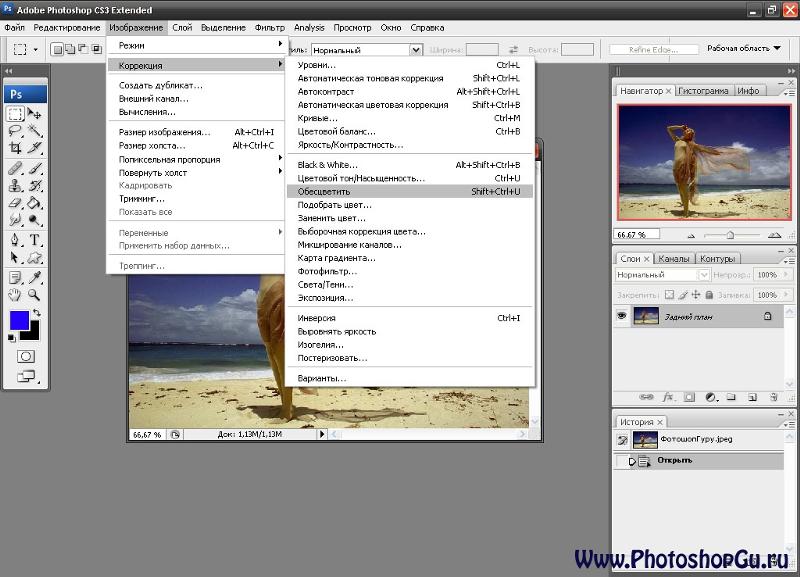
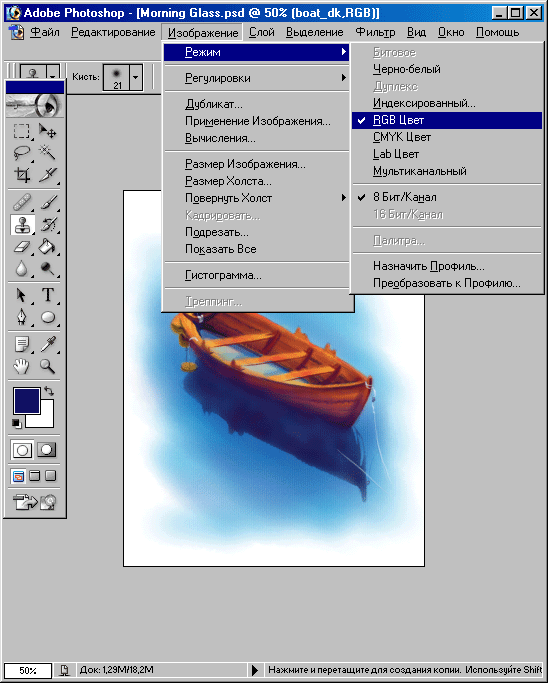
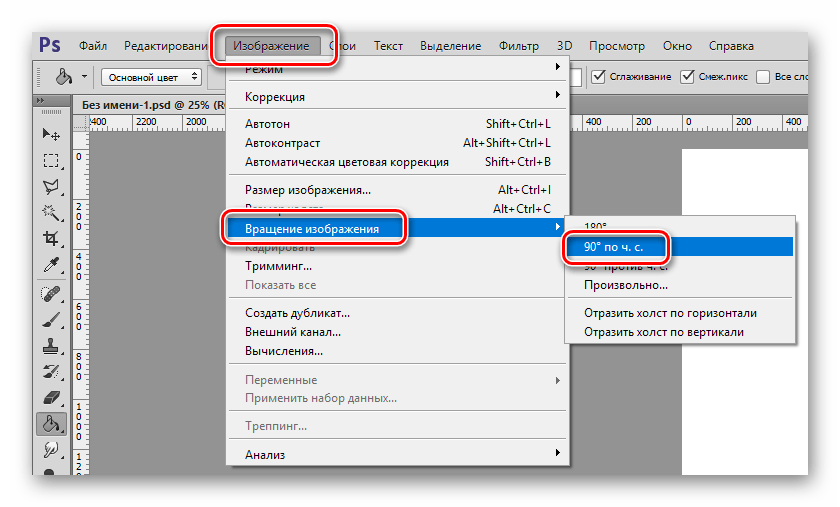
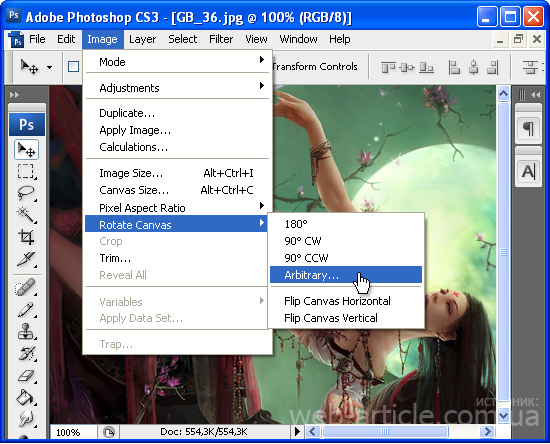
Для применения команд поворота изображения используется меню «Изображение». Выберите команду «Вращение изображения».
Первые три команды, которые отображают углы поворота, а также возможные направления — «по часовой» или «против часовой» стрелки, и позволяют производить соответствующие повороты.
Для того чтобы повернуть изображение на произвольный угол, выберете команду «Произвольный».
На экране появится диалоговое окно «Повернуть холст». В поле «Угол» укажите значение угла поворота в градусах, а с помощью переключателя выберите направление поворота «По часовой» или «Против часовой» стрелки.
После указания параметров поворота нажмите на кнопку OK.
Также с помощью этого меню, вы сможете отразить изображение. Для этого выберете команду отразить холст «по вертикали» или «по горизонтали».
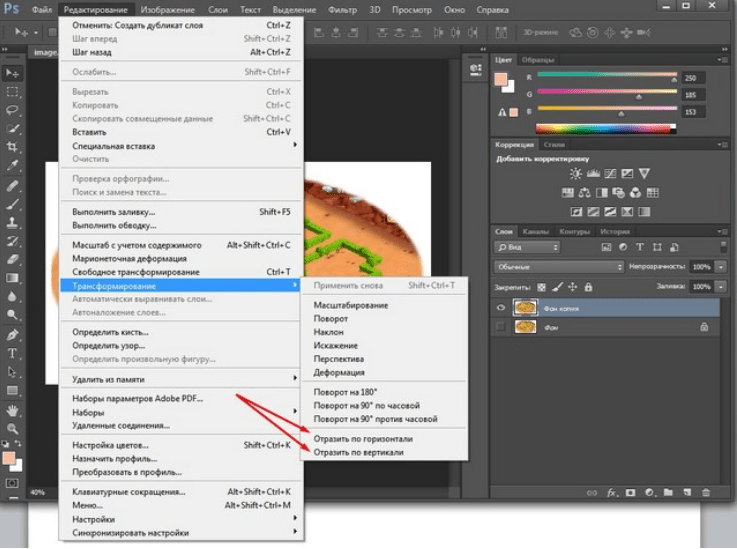
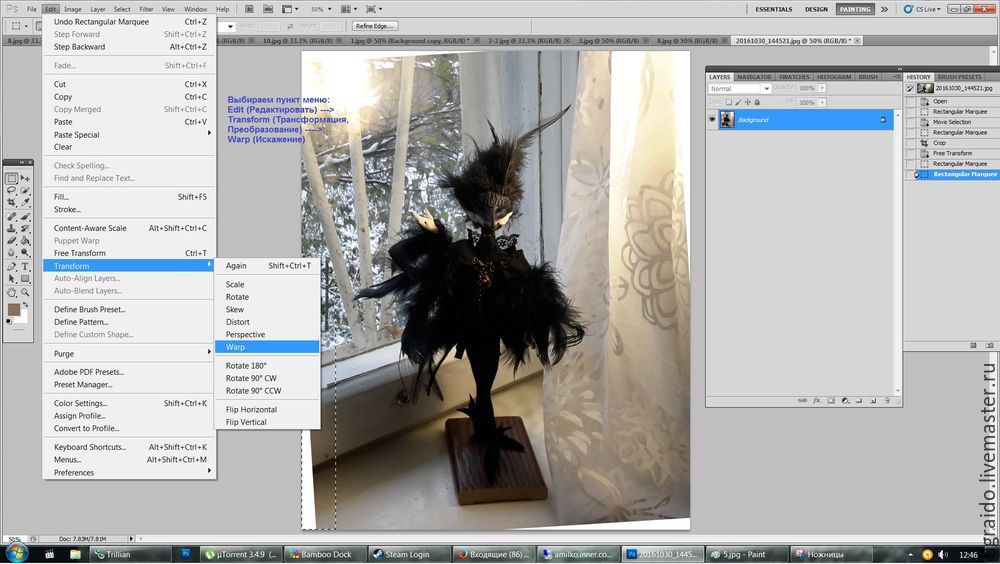
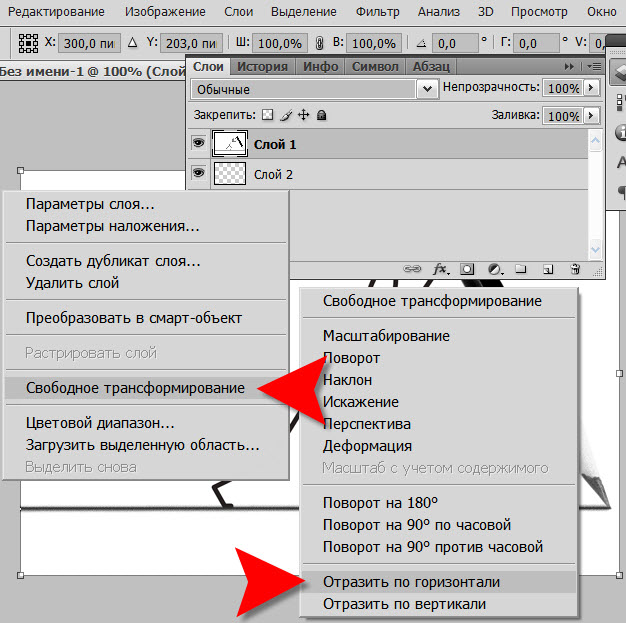
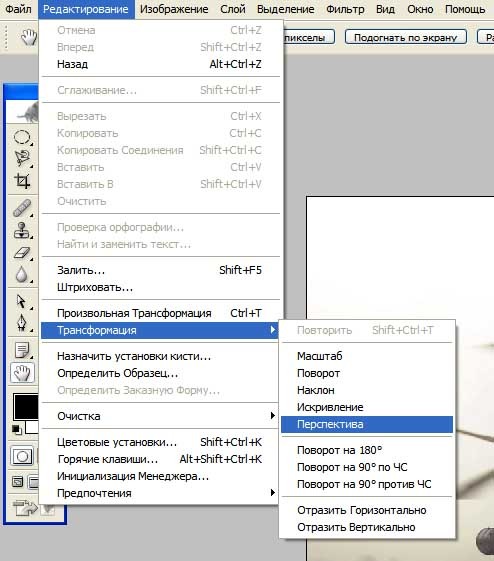
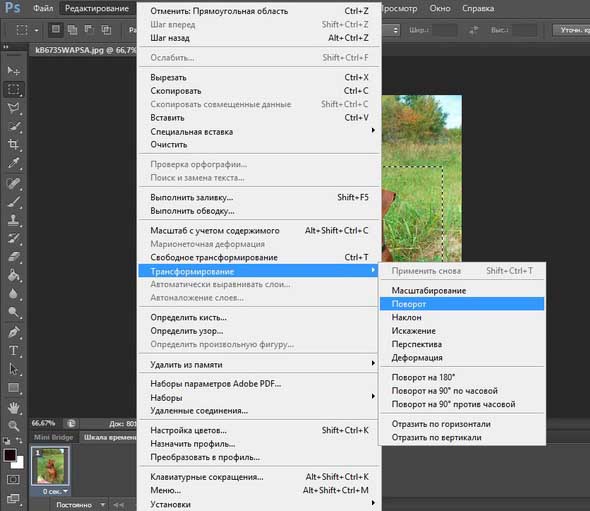
Для того чтобы использовать команды трансформации, выделите изображение с помощью сочетания клавиш «Ctrl+A», а затем откройте меню «Редактирование» и разверните список «Трансформирование».
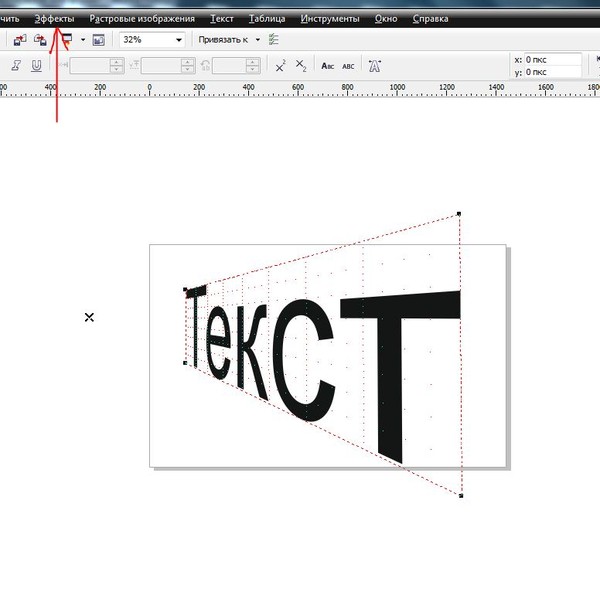
Здесь представлены все основные виды трансформации. С помощь команды «Масштабирование» вы сможете изменить размер изображения. Команда «Поворот» схожа с командой «Вращение изображения», однако здесь не надо вводить значение угла поворота – вы поворачиваете изображение самостоятельно. С помощью команд «Искажение» и «Перспектива» вы сможете создавать смещение сторон изображения для создания панорамы. А команда «Деформация» позволяет придавать изображению любую форму.
После использования команд трансформирования нажмите «Enter», чтобы закрепить полученный результат.
На этой странице
Пропорциональное масштабирование слоев
Обновлено в выпуске Photoshop 21. 0 (ноябрь 2019 г.)
0 (ноябрь 2019 г.)
При преобразовании любого типа слоя перетаскивание углового маркера ограничительной рамки теперь по умолчанию масштабирует слой пропроционально . При этом кнопка Сохранять пропорции (значок ссылки) на панели параметров находится во включенном состоянии. Чтобы изменить поведение преобразования по умолчанию на непропорциональное масштабирование, выключите кнопку Сохранять пропорции (значок ссылки). Клавиша SHIFT служит переключателем для кнопки Сохранять пропорции . Если кнопка «Сохранять пропорции» включена, при нажатии клавиши SHIFT она выключается (и наоборот). Photoshop запоминает последнюю настройку поведения преобразования — пропорциональное или непропорциональное масштабирование. Это будет поведение преобразования по умолчанию, когда вы запустите Photoshop в следующий раз.
Как вернуть устаревшее поведение преобразования?
В строке меню выберите Редактировать (Windows) или Photoshop (Mac) > Установки > Общие , а затем выберите Использовать прежнюю версию свободного трансформирования .
Применение трансформирования
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Кроме того, деформировать и искажать растровые изображения можно с помощью фильтра «Пластика».
Фотошоп предоставляет множество способов вращения, искажения и иного искривления изображений, и все эти мощные полезные приемы следует иметь в своем арсенале хитростей.
Поворачивая изображение, можно сделать его более интересным внешне, преобразовать вертикальные элементы в горизонтальные (или наоборот) и выпрямить кривые элементы. Искажение удобно, когда вам требуется сделать объект или текст наклонным или немного повернуть его на сторону или если вы хотите, чтобы объект или текст исчезал вдали перспективой. А инструмент Марионеточная деформация позволяет искажать отдельные объекты в изображении, оставляя другие без изменений.
Искажение удобно, когда вам требуется сделать объект или текст наклонным или немного повернуть его на сторону или если вы хотите, чтобы объект или текст исчезал вдали перспективой. А инструмент Марионеточная деформация позволяет искажать отдельные объекты в изображении, оставляя другие без изменений.
Простое вращение
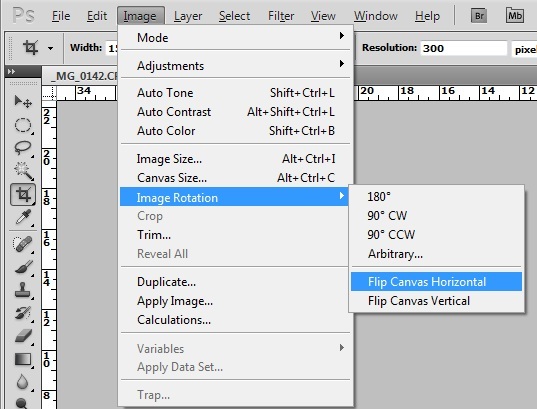
Команда Вращение изображения (Image Rotation) позволяет повернуть документ целиком (слои и прочее) на 180 или 90 градусов (по часовой стрелке или против часовой стрелки), или же произвольно под любым указанным вами углом. Вы можете также отразить холст (или слой) по горизонтали или по вертикали.
Трансформирование
Другой способ изменения размера и вращения изображений — использовать команды трансформирования, которые могут помочь вам сделать один выбранный объект или весь слой больше или меньше, не меняя размер документа.
Если вы перейдете в меню Редактирование, то увидите команды Свободное трансформирование (Free Transform) и Трансформирование (Transform) примерно в середине списка. Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
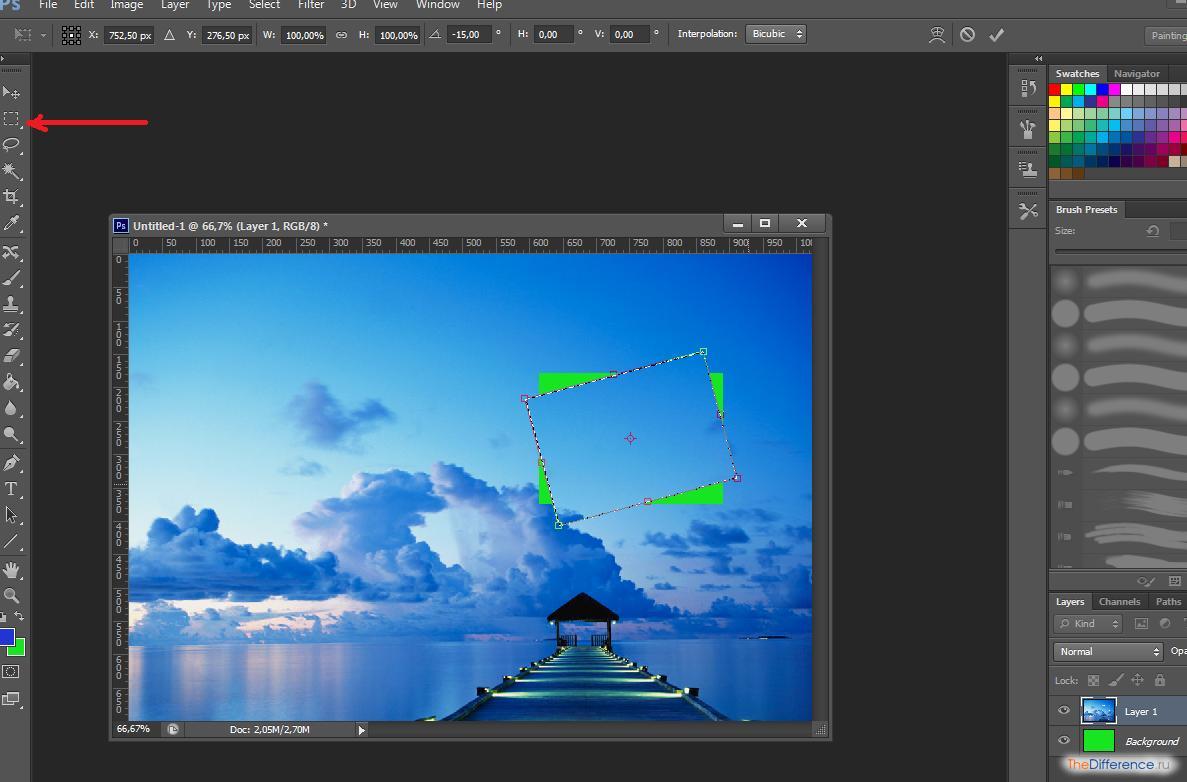
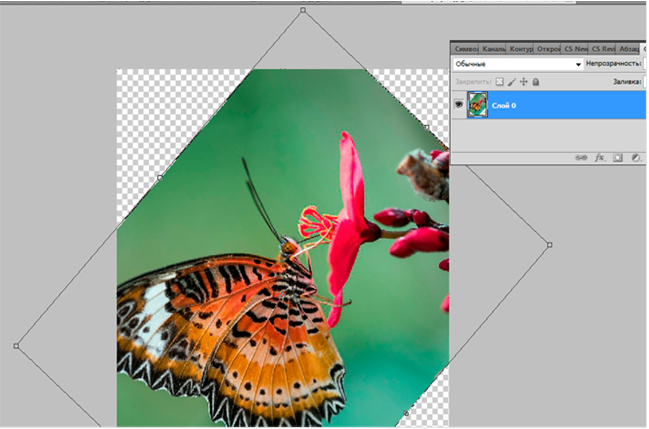
Выбор одной из этих команд вызывает ограничительную рамку, которая выглядит и работает как рамка кадрирования с крошечными квадратными маркерами по четырем сторонам изображения.
Вы можете преобразовать любые объекты, какие захотите. Особенно хорошими кандидатами на трансформацию являются векторы, контуры, слои-фигуры и текстовые слои, а также смарт-объекты, поскольку размер всех их можно изменить без ущерба изображению. Но вам не стоит слишком сильно увеличивать растровые изображения, потому что вы не можете контролировать разрешение, интерполяцию или другие важные свойства. Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
1. Для уменьшения размера выделенной области на одном слое.
Для уменьшения размера выделенной области на одном слое.
2. Для уменьшения размера всего содержимого на одном или нескольких слоях
3. Для увеличения размера вектора, контура, части контура, слоя-фигуры, текстового слоя или смарт-объекта на одном или нескольких слоях.
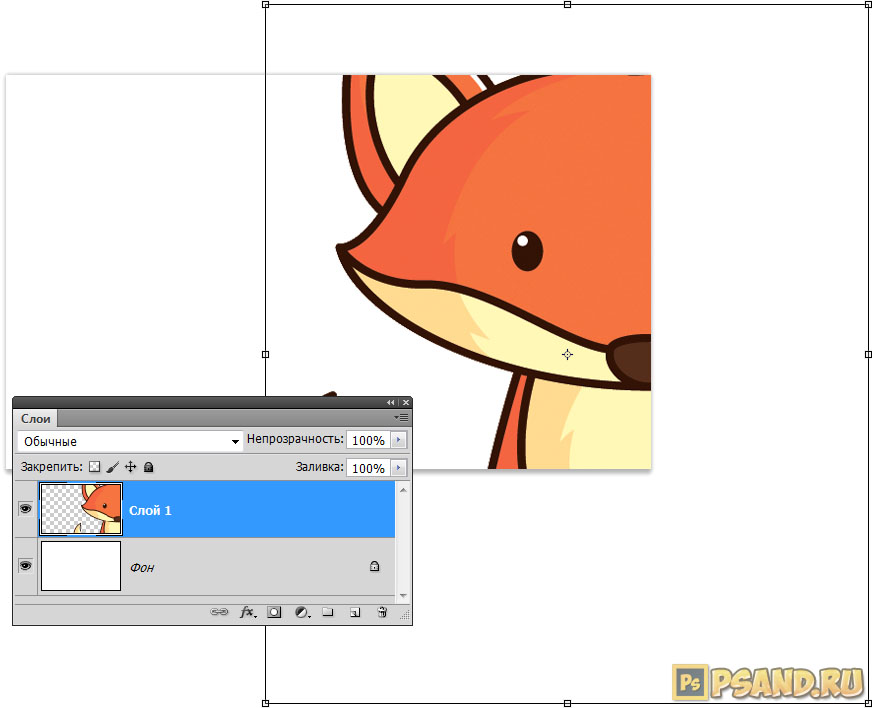
Чтобы применить команду Свободное трансформирование, выберите слой, а затем нажмите сочетание клавиш Ctrl+T или выберите соответствующую команду меню Редактирование. Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций: масштабирование, искажение, поворот, перспектива, наклон и деформация.
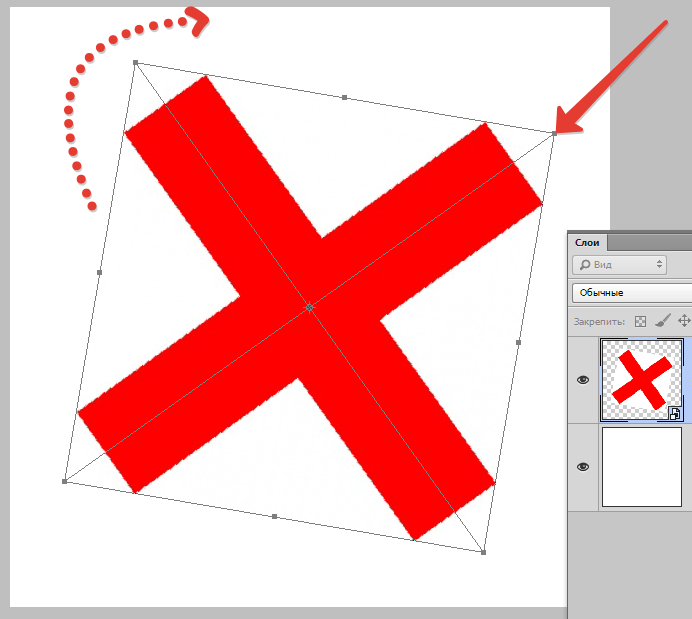
4. Чтобы изменить масштаб (размер) объекта, захватите угловой маркер и перетащите его по диагонали внутрь для уменьшения или наружу для увеличения размера. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы изменить размеры пропорционально (то есть чтобы объект не был искажен).
Вы можете перетаскивать по одному маркеру или нажать и удерживать клавишу Alt для изменения масштаба от центра наружу (имеется в виду, что все четыре стороны ограничительной рамки будут двигаться одновременно).
Если вы вызовите команду Свободное трансформирование, чтобы изменить размер крупного объекта, маркеры могут оказаться за пределами края документа (или полей), в результате чего их станет невозможно увидеть, а тем более захватить. Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран.
5. Чтобы повернуть изображение, расположите указатель мыши за угловым маркером. Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
6. Чтобы наклонить (скосить) объект, удерживайте сочетание клавиш Ctrl+Shift и перетащите один из боковых маркеров (указатель мыши примет вид двунаправленной стрелки).
7. Чтобы свободно исказить изображение, удерживайте клавишу Alt при перетаскивании любого углового маркера.
8. Чтобы изменить перспективу объекта, удерживайте сочетание клавиш Ctrl+Alt+Shift и перетащите любой из угловых маркеров (указатель станет серым). Этот маневр добавляет объекту одноточечную перспективу (другими словами, одну точку схода).
9. Чтобы деформировать изображение, перетащите любую контрольную точку или линию сетки.
Когда вы закончите, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы применить изменения.
Если применив трансформирование вы поняли, что его недостаточно, можно повторить операцию, выбрав команду меню Редактирование — Трансформирование — Применить снова. Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Все трансформации основаны на крошечном центре преобразования, который появляется в центре окна преобразования. Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный центр, перейдя на панель параметров или щелкнув мышью по одному из квадратных указателей значка, показывающего положение центра преобразования или указав координаты X и Y.
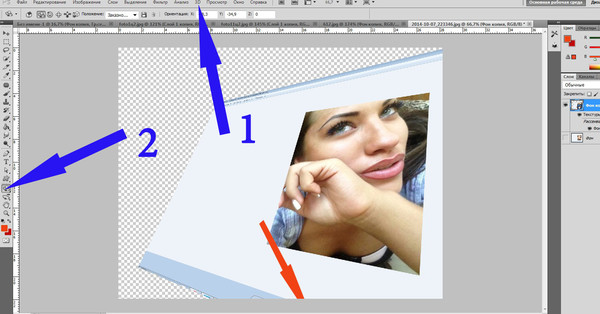
Как выполнять изменения только на одной части изображения, не трогая остальные объекты? — уроки фотошоп
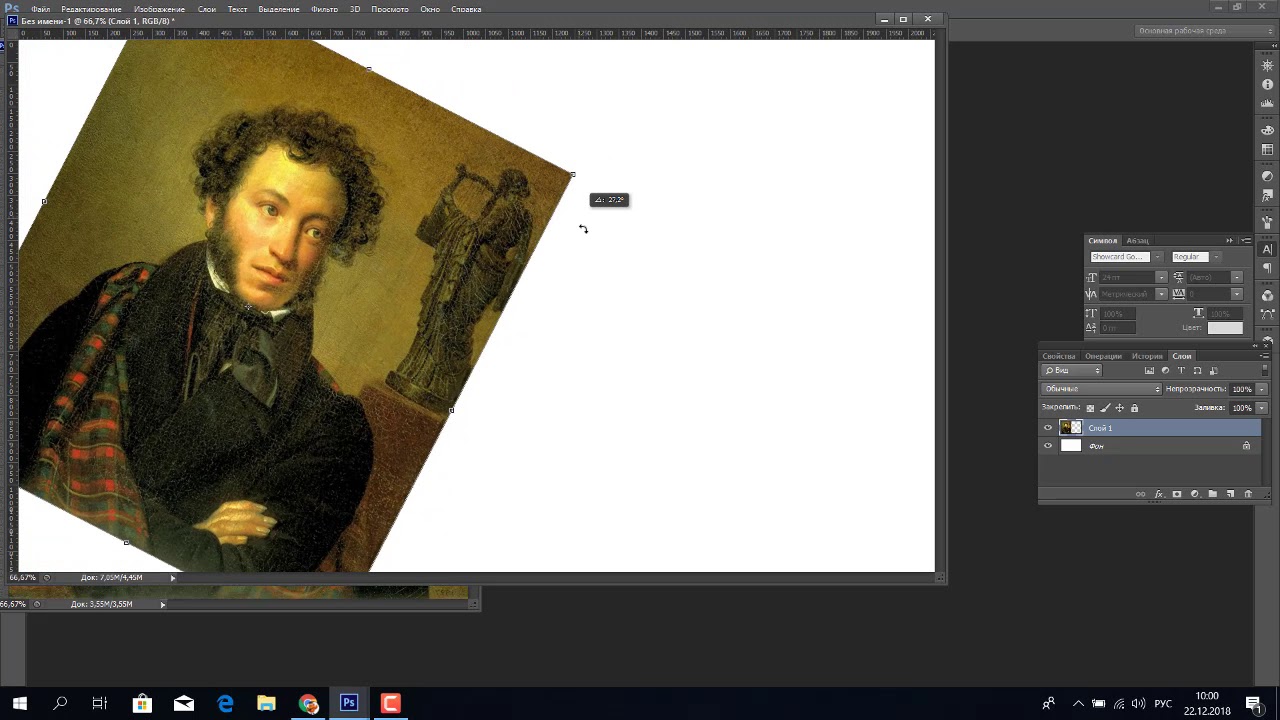
Как быстро наклонить фото или его фрагмент под нужным углом
Оглавление
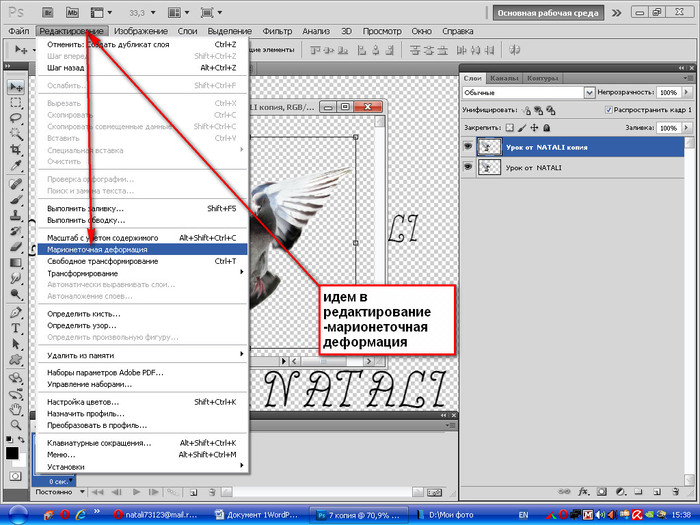
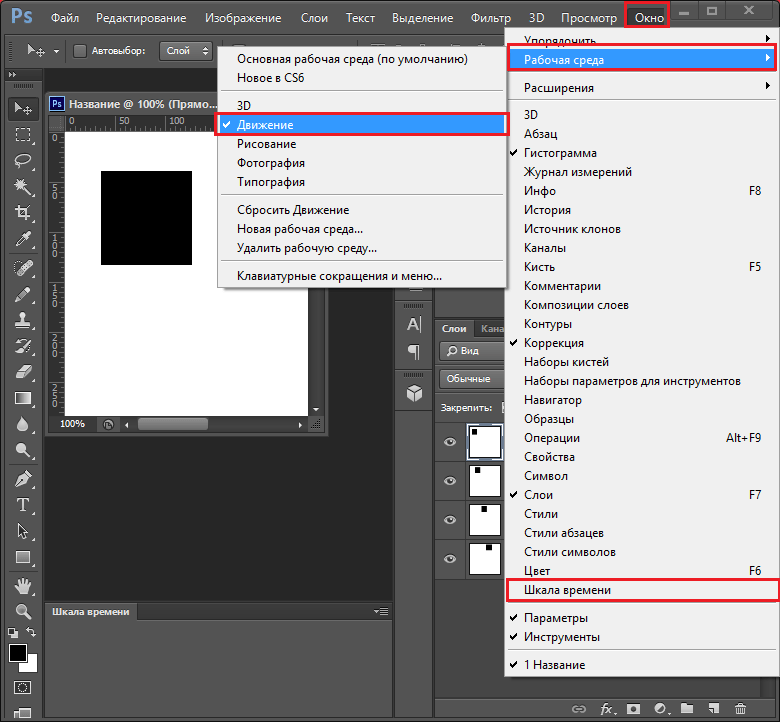
- «Редактирование»
- «Марионеточная деформация»
- Фильтры «Искажение»
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами будем говорить про одну из моих самых любимых функций Photoshop. Благодаря ей можно создавать невероятные коллажи и не ограничивать себя.
Знаете, как говорят про мозг, который мы используем всего на 2%? Меня всегда интересовало, как они вычислили эту цифру, раз никому в мире не удалось разогнать этот орган на все 100? Это все равно что говорить про то, что на прочитал треть невидимой книги. Почему я вдруг вспомнил об этом?
Если вы не умеете деформировать фрагменты в photoshop, то это действительно значит, что вы используете программу всего на 2%. Но сегодня мы изменим эту ситуацию.
Я расскажу как наклонить изображение в фотошопе и подгонять его под определенным углом и по размеру. Этот навык пригодится так часто, как ни один другой.
Искажать фрагменты можно через меню редактирование и благодаря фильтрам. Конечно же, практически для каждой опции есть горячие клавиши. Некоторые из них я вам советую запомнить. Научившись управлять этими функциями, вы станете владеть фотошопом в разы лучше, а обращаться к его помощи чаще.
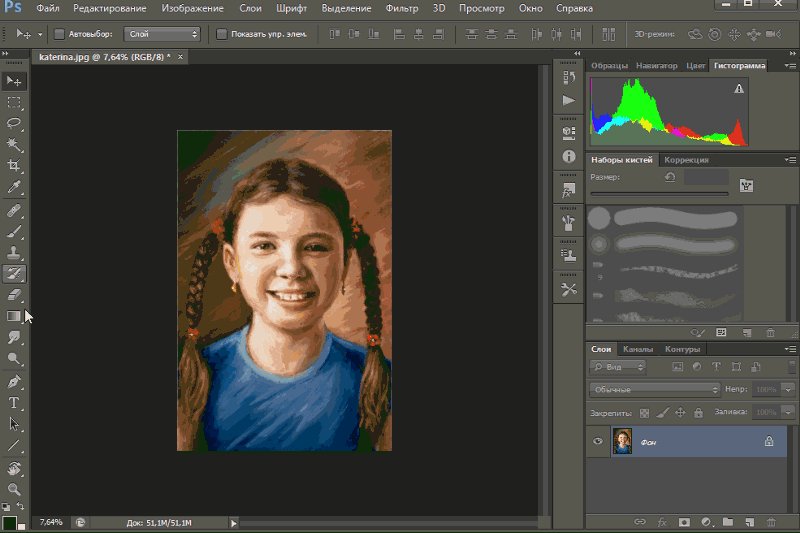
«Редактирование»
Вы можете повернуть любую картинку или ее часть. В этом нет ничего сложного. Вот только если вы просто ее откроете, то возникнет некая, на первый взгляд, сложность. Вы не найдете нужной опции в меню. Она будет скрыта, горячие клавиши тоже откажутся работать.
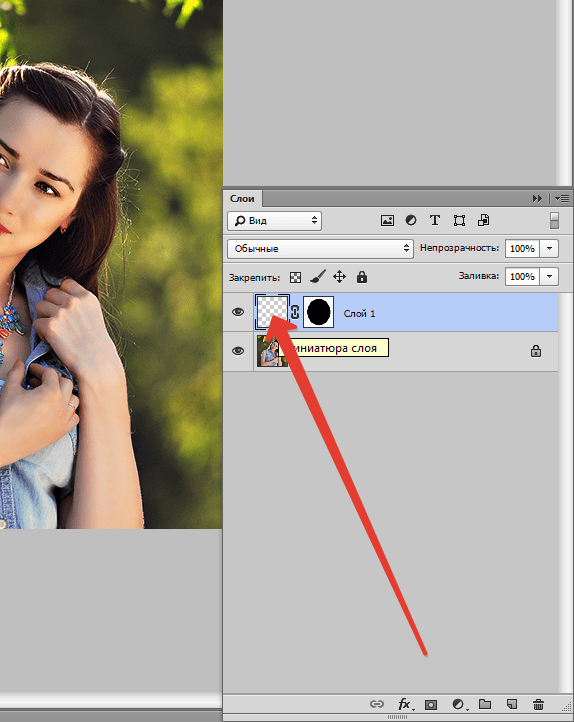
Все дело в том, что первым делом вам нужно открыть фото для редактирования. Справа, в меню «Слой», вам нужно щелкнуть по замочку, который располагается рядом с эскизом.
После того как вы это сделается, вам откроются все блага фотошопа. В том числе и трансформирование. Вы найдете его в меню сверху, через категорию «Редактирование».
В том числе и трансформирование. Вы найдете его в меню сверху, через категорию «Редактирование».
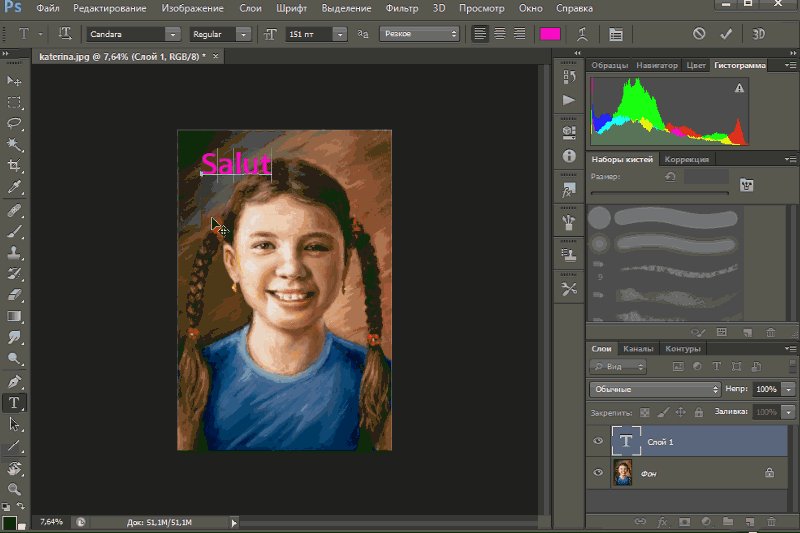
Я настоятельно рекомендую запомнить сочетание клавиш Ctrl+T. Оно позволяет включить эту опцию не прибегая к помощи панели управления. Чем лучше вы владеете фотошопом, тем сильнее появляется желание выполнять задачи быстрее.
Если теперь внутри картинки вы нажмете правую клавишу мыши, то у вас появятся дополнительные опции. Такие же, какие вы могли видеть открыв меню сверху.
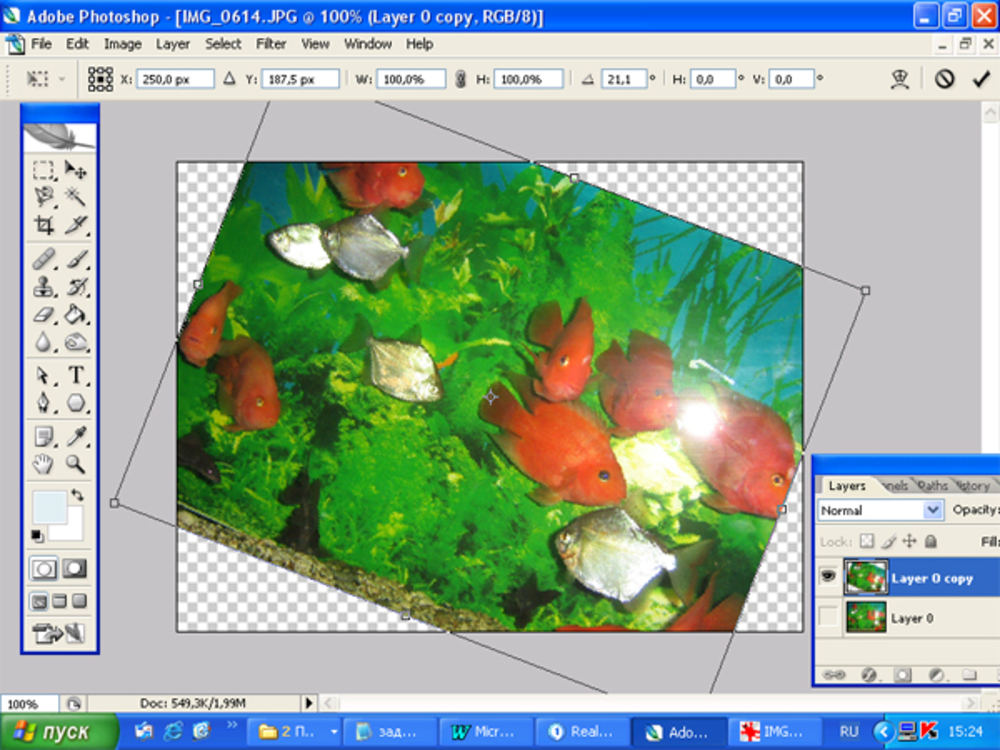
Если вы просто нажимаете Ctrl+T, то тем самым показываете программе, что хотите применить изменения ко всему слою. Если вам нужно только определенная часть, то ее нужно выделить. Сделать это можно несколькими способами. Если вам интересуют все существующие, то прочитайте мою статью о методах выделения. Я же воспользуюсь одним из простейших инструментов в панели инструментов слева.
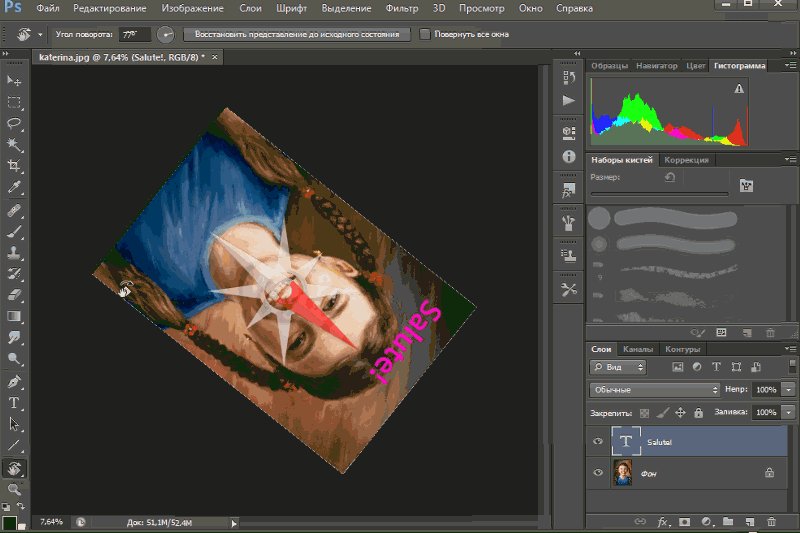
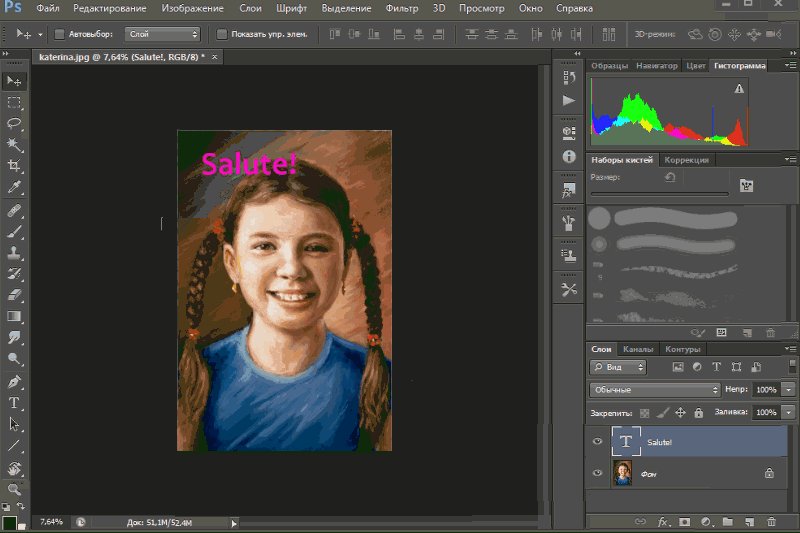
После того как выделил фрагмент, нажимаю Ctrl+T и мышью подбираюсь к одному из углов выделенной картинки, курсор меняется на стрелку. Поворачиваю объект в плоскости. Если при этом зажать кнопку Shift, то шаг (движение мышки относительно центра) будет составлять 15 градусов. Фрагмент будет прилипать к 15, 30, 45, 60, 75, 90 градусам и так далее.
Поворачиваю объект в плоскости. Если при этом зажать кнопку Shift, то шаг (движение мышки относительно центра) будет составлять 15 градусов. Фрагмент будет прилипать к 15, 30, 45, 60, 75, 90 градусам и так далее.
Если вам нужен угол наклона в несколько градусов, то просто отпустите shift и ориентируйтесь по подсказкам, которые появляются рядом со стрелкой.
Нажав на кнопку Ctrl вы сможете искажать изображение, двигать угол в любое удобное для вас место, остальные останутся на тех же местах, где и находились раньше.
Вы можете запомнить эти клавиши быстрого доступа, но часто использовать вы будете только Ctrl+T. Так что давайте немного расслабим память и я покажу какие функции есть в меню. Только сейчас я показывал вам «Искажение».
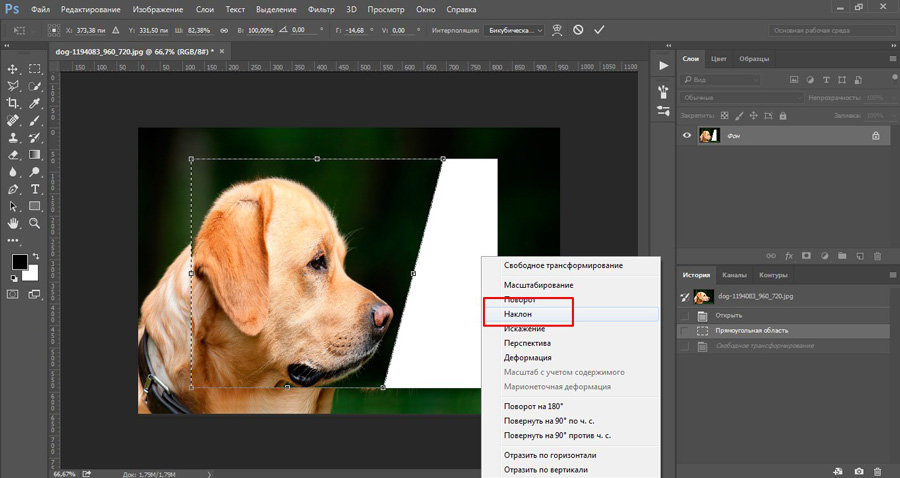
Если выбрать его в панели меню, то по углам и центрам появятся точки. Вы можете дергать за каждую из них, фото будет менять положение.
Если выбрать режим «Наклон», то можно положить картинку назад, выставить ее вперед или двигать в плоскости.
Углы будут более жесткие, недвижимые.
Зажав Alt изображение будет меняться по линии согласно пропорциям. Двигаете слева – фото меняется и справа.
Положить и перевернуть картинку лучше всего при помощи перспективы.
Ну а деформация позволит делать с рисунком все что угодно. Здесь углы уже будут мягкими и податливыми.
Можно перемещать каждую точку пересечения.
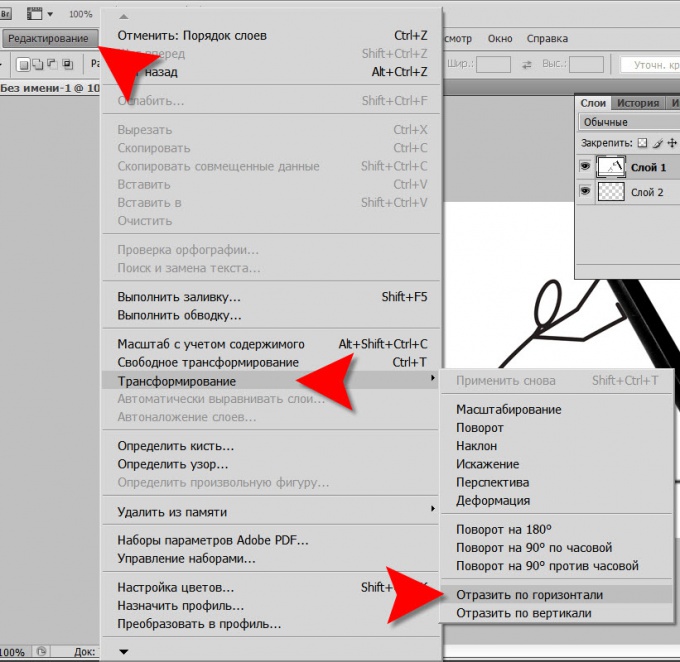
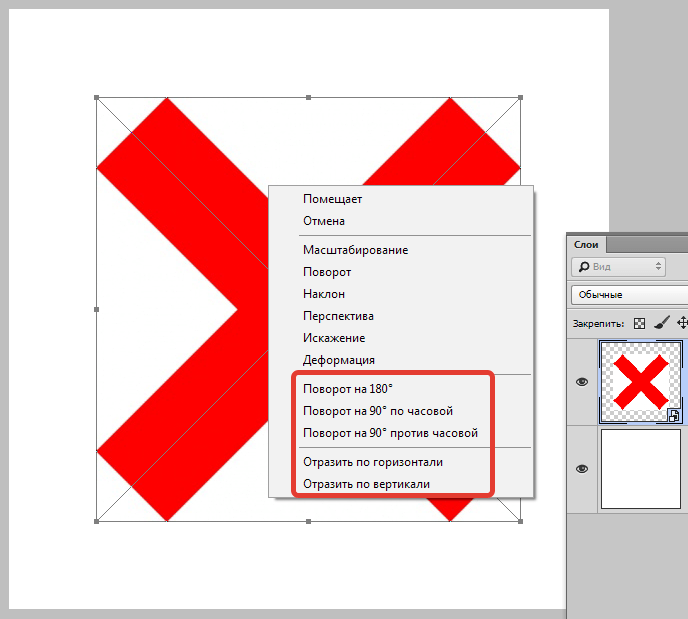
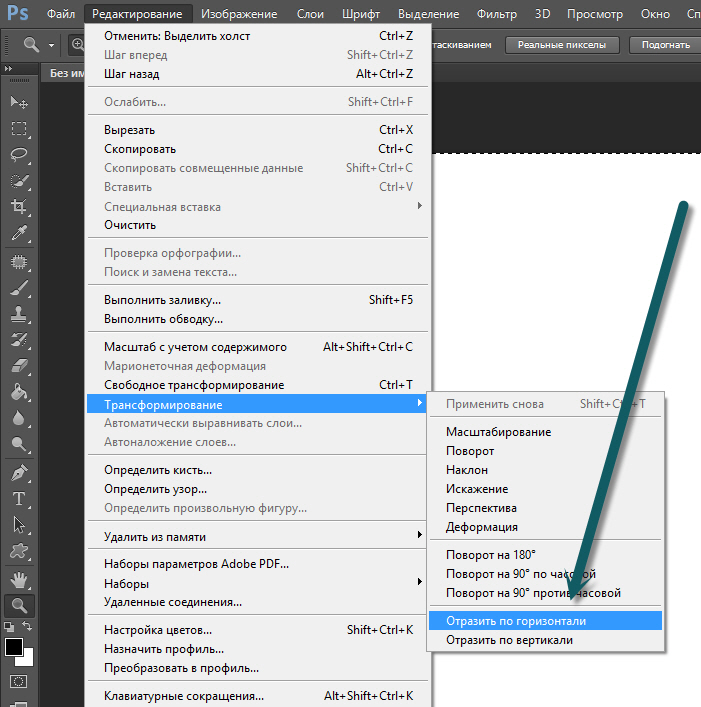
Чтобы картинка повернулась в зеркальном отражении есть удобная и простая кнопка «отразить по горизонтали». При помощи вызова меню правой кнопкой мыши вам будет доступны быстрые способы повернуть фото на 180 или 90 градусов против или по часовой стрелке.
После того как все изменения выполнены нужно нажать Enter, а затем Ctrl+D. Первое действие закрепит изменения, а второе уберет выделение. Бегающие муравьи исчезнут. Этого же можно добиться щелчком мышки по эскизу слоя в панели справа.
«Марионеточная деформация»
Марионеточная деформация позволяет менять часть изображения не затрагивая остальные его части. Это не самые простой инструмент, чтобы научиться им пользоваться придется потренироваться.
Это не самые простой инструмент, чтобы научиться им пользоваться придется потренироваться.
В отличие от простой деформации, вы будете работать при помощи булавок, а не направляющих на сетке. Они выполняют две различные функции. Во-первых, поворачивают объект, если сделать булавку активной, а, во-вторых, закрепляют его.
Активировать булавку можно при помощи простого щелчка мыши. Если нужно выделить сразу несколько, то воспользуйтесь клавишей Shift.
Нажав Enter можно выйти из этого режима и применить изменения.
Фильтры «Искажение»
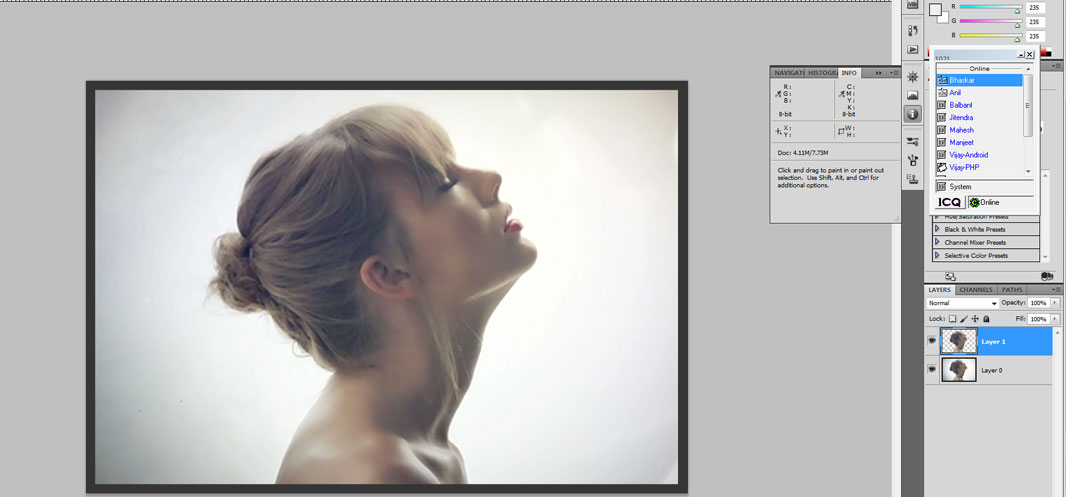
Еще один интересный прием – фильтры. Они также позволяют изменить угол наклона рисунка или объекта, создать новую форму, видение предмета. Если в первом случае вы работаете над коррекцией фотографии, то фильтры скорее помогают создавать новый проект.
Здесь есть волна, дисторсия, зигзаг, искривление, полярные координаты, рябь, скручивание, смещение и сферизация. Я не буду показывать как работает каждый из них. Вам достаточно будет открыть программу и посмотреть все самостоятельно. Функции не сложные, без каких-либо особых дополнительных возможностей.
Я не буду показывать как работает каждый из них. Вам достаточно будет открыть программу и посмотреть все самостоятельно. Функции не сложные, без каких-либо особых дополнительных возможностей.
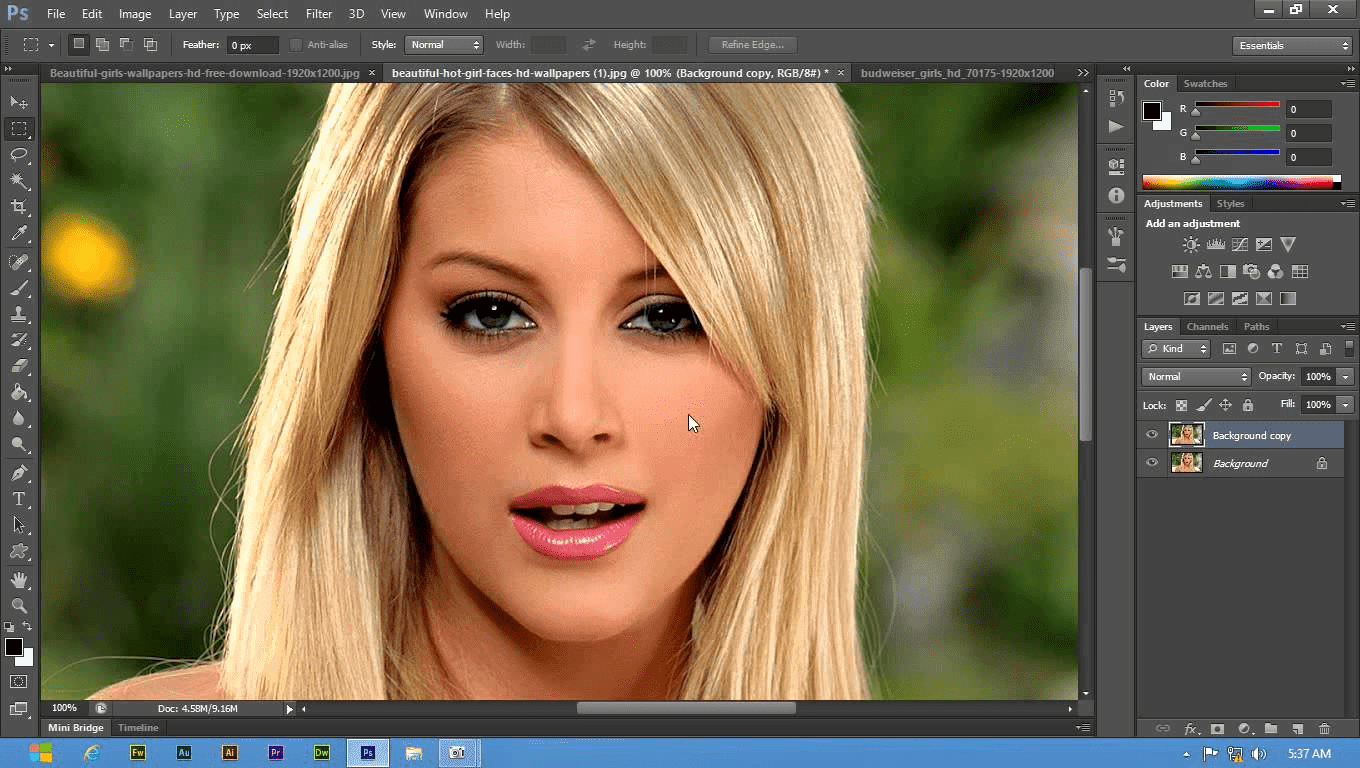
Расскажу лишь про дисторсию, – это один из самых полезных фильтров. Он позволяет «вжать» объект в фото или наоборот, создать эффект «подушки». Как например на эскизе снизу, выдающиеся части Анжелины стали выгибаться еще сильнее.
Если так вышло, что вы сфотографировали объект неправильно, выпукло что ли… то фильтр поможет исправить ситуацию.
Остальные фильтры используют скорее не для коррекции какого-то готового портрета, а создания интересного нового изображения со спецэффектами.
Предположим вот такого.
Или вот такого.
Конечно, это лишь малая часть функций мощной программы, способной творить чудеса.
Но уже благодаря им и толики дизайнерского вкуса можно создавать уникальные изображения, красивые проекты с сумасшедшими эффектами и делать работу качественно.
Если вас интересует создание коллажей, то могу посоветовать вам курс «Волшебные коллажи», который позволит быстренько научиться всему, что для этого нужно.
Ну а если вам бы хотелось разобраться со всеми инструментами, которые есть в программе и как узнать как можно больше о том, на что вы в принципе можете быть способны, то рекомендую вам «Фотошоп с нуля в видео формате».
Предполагаю, что сейчас вам неизвестно, что вы можете сами создавать объемные буквы или красивые фоны, добавлять анимацию или черные глаза в фотошопе. Зная инструменты в голове сами собой будут появляться идеи как реализовать ту или иную задачу. Главное, чтобы возникла потребность.
Подписывайтесь на рассылку моего блога и узнавайте как заработать на своем хобби. С какими трудностями можно столкнуться и как их проще всего решить. Вам будет доступно гораздо больше. Жизнь наполнится интересными событиями. Уверяю.
Источник: http://start-luck. ru/photoshop/naklonit-izobrazhenie.html
ru/photoshop/naklonit-izobrazhenie.html
Урок 11. Трансформирование и кадрирование
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Как масштабировать, поворачивать, наклонять и деформировать объекты.
- Как трансформировать элементы с учетом перспективы.
- Как отражать предметы по горизонтали и вертикали.
- Как работает инструмент Free Transform (Свободноe трансформирование).
- Как сделать отражение и наложить тень от объекта (видеоурок).
- Как выполнить кадрирование изображения.
- Как пользоваться Content-aware Scaling (Масштаб с учетом содержимого).
- Как удалять фон с учетом Content-aware (С учетом содержимого) в CS5.
Возможности трансформирования. Масштаб, поворот, наклон, искажение и перспектива.
Фотомонтаж всегда сопровождается подгонкой масштаба и местоположения одного изображения относительно другого.
Трансформирование можно применять к выделенной области, слою, нескольким слоям, слою-маске, к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу.
Рассмотрим пример трансформации выделения.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите в меню Edit (Редактирование) – Transform (Трансформирование) или нажмите Ctrl+T. Откроется дополнительный список для выбора режимов трансформации.
Scale (Масштабирование ) — Увеличение или уменьшение относительно опорной точки — точки, вокруг которой выполняется трансформирование. Для пропорционального масштабирования перетащите уголок, удерживая клавишу Shift или нажмите .
Rotate (Поворот) — Поворот вокруг опорной точки. По умолчанию точка находится в центре объекта. Однако ее можно переместить. Если удерживать клавишу Shift, объект будет поворачиваться на 15°
Rotate 180 (Поворот на 180°),
Rotate 90 CW (Поворот на 90° по часовой стрелке) и Rotate 90 CCW (Поворот на 90° против часовой стрелки) — Вращает элемент на указанное число градусов по часовой или против часовой стрелки.
Skew(Наклон) — Наклон по вертикали или по горизонтали.
Distort (Искажение) — Растягивание или сужение в любом направлениям.
Perspective (Перспектива) — К выбранному элементу применяются законы перспективы.
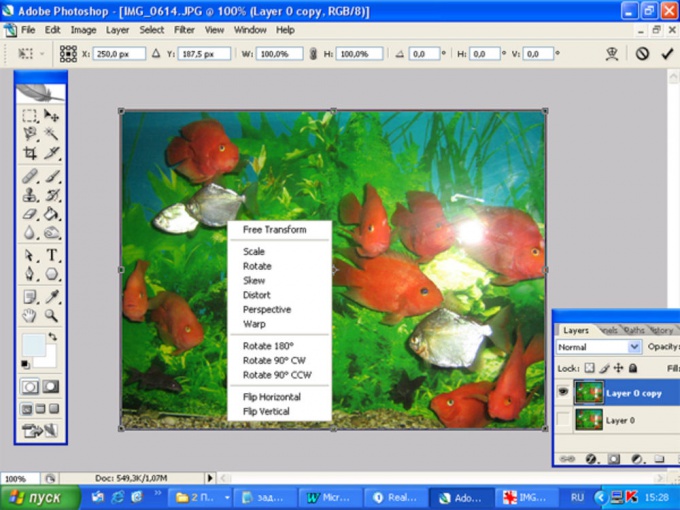
Создайте прямоугольное выделение на отдельном слое. Нажмите Ctrl+T для перехода в режим трансформирования. Щелкните правой кнопкой мыши и выберите пункт Perspective (Перспектива). Потяните за левый верхний угол к центру. Правый угол сдвинется на такое же расстояние.
FlipHorizontal (Отразить по горизонтали), и FlipVertical (Отразить по вертикали) — Отражение выбранной области в горизонтальной или вертикальной плоскости.![]() Для создания зеркальных отражений предварительно создайте копию выделения или слоя.
Для создания зеркальных отражений предварительно создайте копию выделения или слоя.
При необходимости перед началом трансформирования переместите опорную точку в нужное место.
Warp (Деформация)
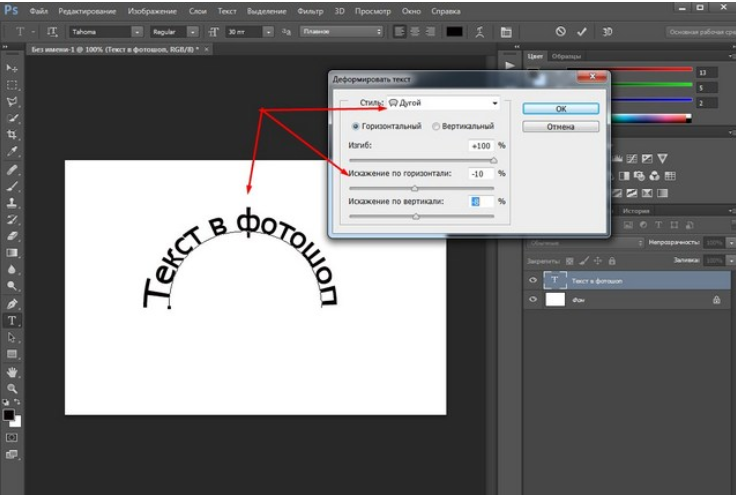
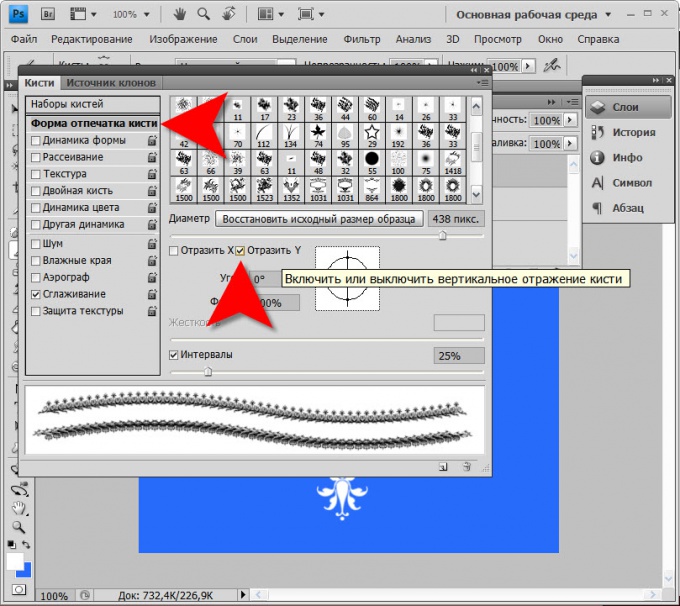
Деформация это изменение, искривление формы. Переключаться между режимом деформации и обычной трансформации можно при помощи значка в меню параметров. Деформацию можно выполнять с помощью нужной формы в выпадающем меню (Стиль деформации) на панели параметров. Посмотрите, как изменяется квадрат при выборе различных стилей деформации:
Можно перетаскивать опорные точки по контуру, а также область внутри сетки. Можно менять изгиб при помощи «усов».
Content-aware Scaling (Масштаб с учетом содержимого).
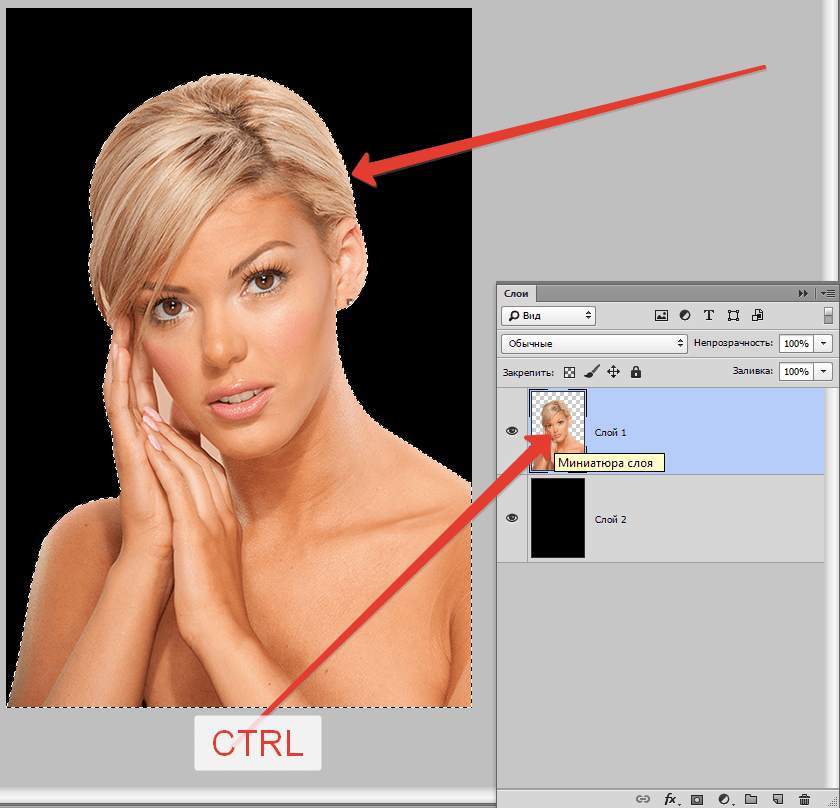
Это новая функция, появившаяся в Photoshop CS4 позволяет сделать из горизонтальной картинки вертикальную, а так же отсечь лишний фон без сплющивания главного объекта. Выделите все изображение Ctrl + A.
В меню Edit (Редактирование) выберите пункт Content-aware Scaling (Масштаб с учетом содержимого). Потяните за край изображения к центру. Программа сама просчитает какие участки можно выкинуть, а какие оставить.
Если предварительно создать альфа-канал и закрасить в нем белым цветом объект, который вы хотите защитить, то результат масштабирования будет более качественным.
Выход из режима трансформирования
Чтобы выйти из режима трансформации, необходимо либо принять изменения, нажав (Enter или ), либо отменить их, нажав клавишу (Esc) или значок в меню параметров.
Чтобы переключаться между типами трансформирования не обязательно выходить из этого режима, просто выберите другую команду из подпунктов меню Edit (Редактирование) – Transform (Трансформирование) или в контекстном меню правой кнопки мыши.
При трансформировании качество изображения (исключение фигуры и контуры) снижается, поэтому рекомендуется не подтверждать все преобразования по отдельности, а выполнить несколько команд, не выходя из режима трансформации и только потом нажать Enter.
Панель параметров
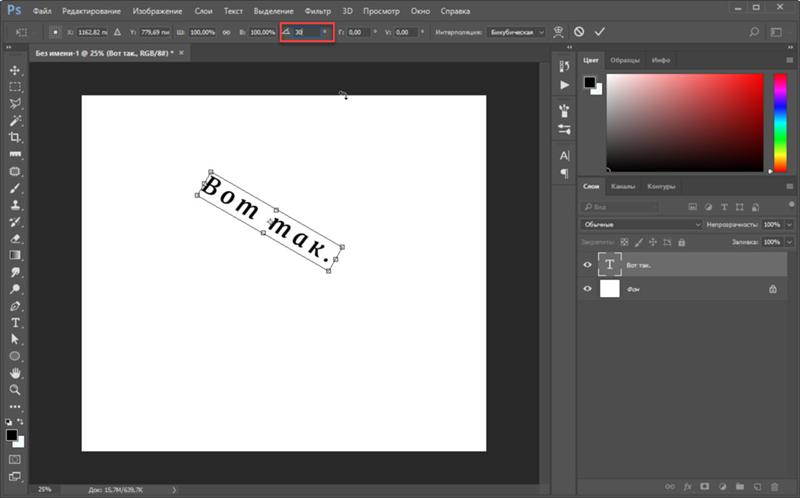
Изменять ширину, высоту, угол наклона и положение можно методом числового ввода в соответствующие графы в меню параметров инструмента:
Для того чтобы сместить опорную точку из центра в нижний правый угол, в панели параметров найдите значок (Положение центра преобразования) и щелкните по правому нижнему квадратику . Так же можно в ручную переместить опорную точку в любое место на изображении.
Чтобы создать копию объекта во время его перемещения удерживайте клавишу Alt (актуально только для инструмента Move -Перемещение).
Трансформирование фонового слоя и фигур.
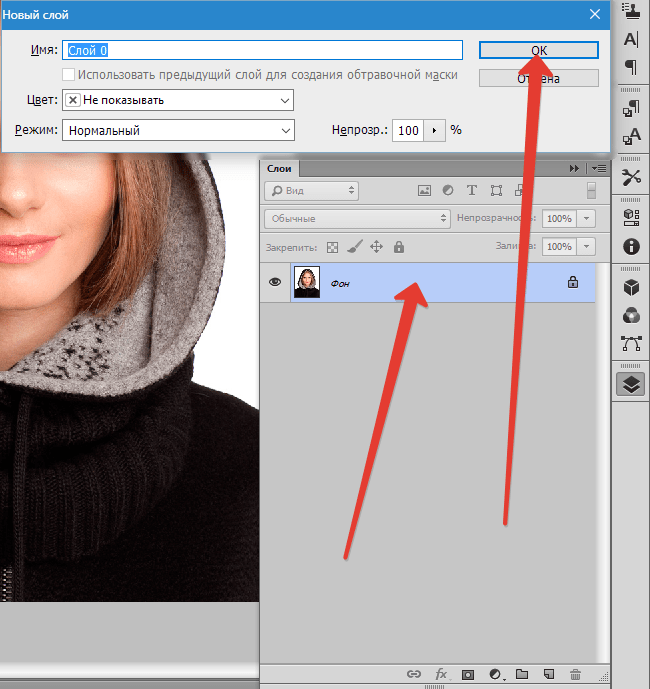
По умолчанию фон недоступен для трансформирования. Чтобы трансформировать фоновый слой, его нужно предварительно преобразовать в обычный.
Для этого два раза кликните по нему мышкой в палитре слои. Появится окно, в котором можно переименовать фон.
Во время трансформирования фигуры или целого контура меню Transform (Трансформирование) заменяется на меню Transform Path (Трансформирование контура).
При трансформировании отдельных точек контура, меню Transform (Трансформирование) заменяется на меню Transform Points (Трансформирование сегментов).
Применение Free Transform (Свободноe трансформирование). Ctrl +T.
С помощью команды Free Transform (Cвободное трансформирование) можно поворачивать, масштабировать, наклонять, искажать и применять перспективу, как одну непрерывную операцию. А так же переключаться на деформацию . Для деформации изображения можно нажать на кнопку переключения между режимами свободного трансформирования и деформации на панели параметров.
Чтобы масштабирование выполнялось из центра или от опорной точки зажмите Alt.
Кадрирование Crop (Рамка).
Это самый простой и чаще всего используемый инструмент. Применяется для удаления лишнего фона и для подгонки изображения под определенные размеры. Открыли фотографию. Выбрали инструмент .
Навели курсор на левый верхний угол. Потянули рамку к нижнему правому углу, не отпуская левую кнопку мыши. Отпустили кнопку.
Отпустили кнопку.
Если в документе имеется несколько слоев, то отсечение будет произведено на всех имеющихся слоях изображения.
Нажав на кнопку FrontImage (Изображение), в окошках Width (Ширина) и Height (Высота) отразятся размеры изображения.
Введите в поля высота и ширина определенные значения и кадрирование будет произведено строго в этих пределах.
Для очистки текстовых полей от значений нажмите кнопку Clear (Удалить/Очистить).
Перемещая узловые точки можно менять размер фотографии. Для сохранения пропорций, удерживайте нажатой клавишу Shift при перемещении угловой точки.
Как только вы обозначите рамкой область на изображении, меню параметров поменяет свой вид:
Cropped Area (Отсеченная область) позволяет выбрать что делать с лишними краями: Delete (Удалить) или Hide (Cкрыть).
Чтобы завершить кадрирование, нажмите клавишу Enter или кнопку в меню параметров инструмента или дважды щелкните внутри кадрируемой области.
Для отмены кадрирования, нажмите клавишу Esc или кнопку в меню параметров инструмента.
Установка флажка в поле Perspective (Перспектива) позволяет выровнять заваленные объекты.
Перспектива в CS5
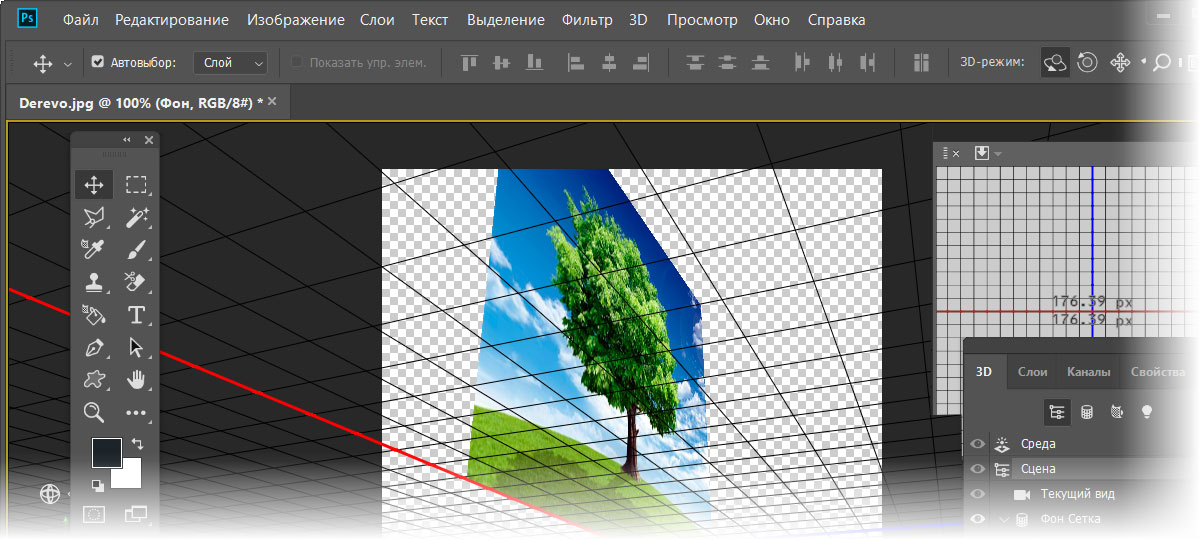
При выравнивании перспективы в CS5 можно заполнять отсеченные фрагменты с учетом содержания фона. Откройте файл P3174496.jpg. Выделите все изображение Ctrl +A. Войдите в режим трансформации Ctrl +T. В контекстном меню правой кнопки мыши выберите – Distort (Искажение), т. к. Perspective (Перспектива) в этом случае не подойдет.
Для удобства включите отображение сетки Ctrl + ’ или меню View (Просмотр) – Mesh(Сетка). Переместите нижние левый и правый угловые маркеры в сторону центра до достижения вертикальности сторон зданий. Нажмите Enter для выхода из режима трансформации. Нажмите Ctrl + Shift +I, чтобы инвертировать изображение. Если вы работали на фоновом слое, то нажмите Del.
Нажмите Enter для выхода из режима трансформации. Нажмите Ctrl + Shift +I, чтобы инвертировать изображение. Если вы работали на фоновом слое, то нажмите Del.
Откроется окно Fill (Заполнить). Выберите пункт Content-aware (С учетом содержимого). Нажмите ОК. Программа начнет обрабатывать данные и в результате дорисует недостающий фон. Если вы предварительно создали копию слоя, то нажатие Del будет выполнено в обычном режиме.
Для того чтобы воспользоваться новой функцией заполнения, пройдите в меню Edit (Редактирование) Fill (Заливка).
Вопросы:
- Что нельзя сделать с помощью команды Трансформирования?
— Увеличить размер холста.
— Отразить по горизонтали.
— Деформировать.
— Уменьшить размер выделения.
— Повернуть.
— Применить перспективу.
2. Какая комбинация клавиш включает инструмент Free Transform (свободная трансформация)?
— Shift + T
— Ctrl + T
— Shift +R
— Ctrl + R
— Alt + K
3. У какого инструмента панель параметров такая же, как и у Free Transform (Свободная Трансформация)?
У какого инструмента панель параметров такая же, как и у Free Transform (Свободная Трансформация)?
— Rectangular Marquee (Прямоугольная область).
— Crop (Pамка).
— Move (Перемещение).
— Direct Selection (Стрелка).
— Eraser (ластик).
4. Вы случайно сместили опорную точку. Как проще всего вернуть ее в середину?
— Провести две направляющие посередине горизонтальной и вертикальной линейки. В месте пересечения поставить опорную точку.
— На глаз, приблизительно, найти середину.
— В панели параметров инструмента щелкнуть по средней точке на значке (Положение центра преобразования).
— Навести курсор на опорную точку, щелкнуть правой кнопкой мыши и выбрать Center (Центр).
Домашнее задание:
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Источник: http://www.fotiy.com/urok-11-transformirovanie-i-kadrirovanie/
Простой метод совмещения фокуса в Photoshop
Одной из частых проблем при макросъёмке является то, что глубина резкости наших фотографий может быть настолько мала, что мы не сможем захватить в фокус весь объект. Даже с наименьшей возможной апертурой, макросъемка может сильно ограничить глубину. В фокус попадает только определённая часть объекта, а остальная сцена остаётся размытой.
Даже с наименьшей возможной апертурой, макросъемка может сильно ограничить глубину. В фокус попадает только определённая часть объекта, а остальная сцена остаётся размытой.
Сегодня мы поговорим о комбинировании методов съёмки и Photoshop для увеличения видимой глубины резкости сверх того, чего можно добиться при использовании одного изображения.
Метод, который мы будем описывать, обычно называется совмещением фокуса (англ. focus stacking).
Он заключается в съёмке нескольких кадров с различными фокусными расстояниями и последующей их комбинации. Это означает, что у нас будет несколько фотографий, на каждой из которых в фокусе будут разные части сцены, а затем мы скомбинируем их в одно изображение.
Результат – фотография, на которой в фокусе будет весь объект полностью, чего мы не смогли бы достичь посредством одной фотографии.
Для статьи я выбрал камеру Olympus OM-D стандарта Micro 4/3 и макро-объектив Nikon 55mm Micro-NIKKOR, присоединённый при помощи адаптера.
Эффективное фокусное расстояние объектива составило 110мм, благодаря кроп-фактору 2x, но чтобы захватить в фокус часы полностью, нам потребовалось использовать технику совмещённого фокуса, о которой мы сегодня и поговорим.
Эта методика наиболее полезна при использовании макро-объектива. Я выбрал старую модель объектива Nikon 55mm Micro-NIKKOR f/3.5 на камере Olympus OM-D. Такая комбинация делается для невероятно резких макрофотографий. Я использовал адаптер, чтобы прикрепить F-mount объектив к OM-D.
Следует отметить, что OM-D – камера с сенсором стандарта Micro 4/3 и кроп-фактором 2x, т.е. фактически фокусное расстояние объектива становится равно 110мм.
Такое большое фокусное расстояние также уменьшает глубину резкости наших фотографий, поэтому метод совмещения фокуса особенно полезен в данной ситуации.
В качестве объекта съёмки я выбрал наручные часы, которые хорошо подошли для того, чтобы продемонстрировать силу увеличения глубины резкости посредством совмещения фокуса. Поскольку часы лежат, глубина резкости слишком мала: мы не можем в одной фотографии захватить в фокус всё часы от ближнего до дальнего края ремешка.
Самое время, чтобы использовать совмещение фокуса. Я решил настроить освещение так, чтобы подсветить часы сбоку, поэтому я использовал несколько недорогих съёмных источников постоянного света (вместо вспышек) и тщательно расставил их вокруг сцены.
Я использовал тёмно-синюю ткань в качестве подложки для достижения максимального контраста между объектом и фоном, а небольшой кусочек ткани свернул и вложил в верхнюю часть ремешка, чтобы расположить часы наиболее выгодно. Сами часы недорогие, но вполне подходят для наших целей.
Использование нескольких источников постоянного света и куска ткани в качестве фона позволило нам соорудить простую сцену даже на кухонном столе.
И наконец, если это возможно, я очень рекомендую, чтобы при съёмке ваша камера была подключена к компьютеру.
Наша камера, к сожалению, такой режим не поддерживала, но съёмка в режиме связки с компьютером позволяет вам просматривать картинку с камеры во время съемки на экране компьютера, в более большом масштабе. Это гарантирует, что в фокусе вы получите именно ту часть изображения, которую хотите.
Для демонстрации всех преимуществ совмещённого фокуса, я выбрал в качестве объекта съёмки часы. Когда я положил их так, как вы чаще всего видите в каталогах, на изображении было слишком мало глубины резкости от ближней до дальней части ремешка.
Как я упоминал ранее, большое фокусное расстояние объектива и макро режим уменьшат глубину резкости, поэтому нам и придется использовать метод совмещения фокуса.
На этой фотографии видно, что глубина резкости слишком мала. В конце урока вы увидите, как совмещение фокуса исправит это.
После некоторых соображений и тестов я решил, что потребуется шесть изображений, чтобы добиться необходимой глубины резкости.
Моя цель заключалась в том, чтобы взять различные кадры, с разными частями часов в фокусе, а затем совместить их в процессе пост-обработки.
В конце я убедился, что получил шесть подходящих снимков с разными частями объекта в фокусе.
В результате совмещения этих фокусов в Photoshop, я бы получил один скомбинированный кадр, на котором часы были бы полностью в фокусе.
Когда я стал делать снимки для совмещения, я начал с фокуса на передней части объекта, после чего постепенно отдалял фокус с переднего до заднего плана.
У меня получилось два снимка передней части ремешка, два снимка самого циферблата и два снимка дальней части ремешка.
Первый же полученный кадр показывает, что ни на одном фото в фокусе нет часов полностью; здесь резкой мы видим только ближнюю часть ремешка, а остальное изображение размыто.
Опять же, идея здесь заключается в том, что каждый отдельный кадр не может захватить в фокус достаточную часть объекта, но шесть скомбинированных изображений дадут нам смоделированную неограниченную глубину резкости.![]() Большое количество кадров, полученных при съёмке, необходимо, чтобы быть уверенным, что пост-обработка пройдёт успешно. Фотографии были сделаны при f/5.
Большое количество кадров, полученных при съёмке, необходимо, чтобы быть уверенным, что пост-обработка пройдёт успешно. Фотографии были сделаны при f/5.
6, чтобы добавить чёткость и немного глубины резкости, но даже закрытия диафрагмы при макросъемке часто недостаточно, чтобы увеличить глубину резкости до необходимого уровня.
Обязательно нужно использовать штатив, и постараться, чтобы камера при съёмке двигалась как можно меньше.
В Photoshop имеется достаточно мощный механизм выравнивания изображений, но всегда лучше добиться хорошего результата ещё на стадии съёмки.
Хотя есть много различных вариантов обработки, имеющих право на жизнь, Photoshop обладает отличными функциями, которые можно использовать для совмещения фокусов. С их помощью мы всего за несколько минут сможем получить конечное сведённое изображение. Прежде всего, я хочу убедиться, что мы имеем все необходимые изображения на компьютере в отдельной папке. Мне нравиться помещать все комбинируемые фотографии в собственную папку.
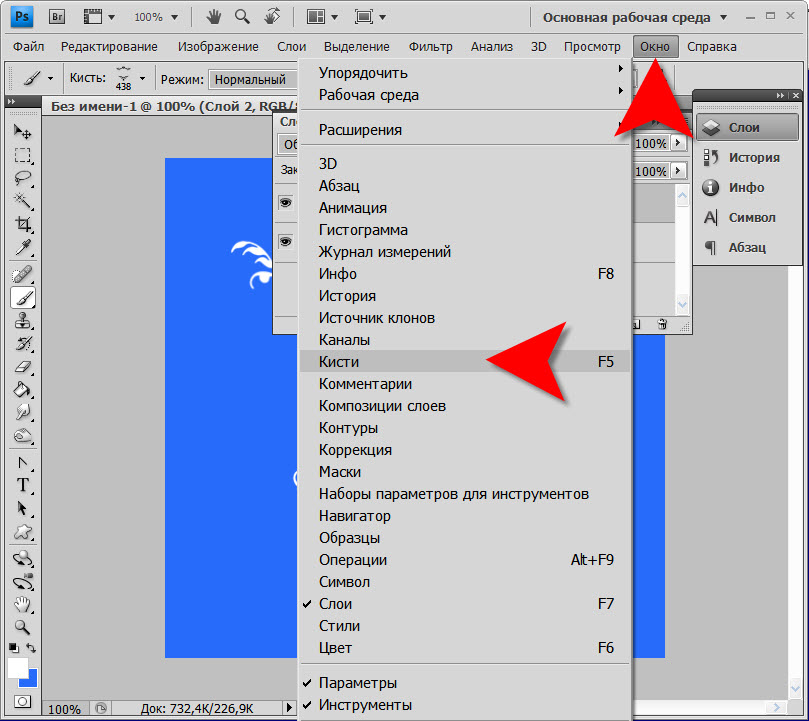
Теперь запустим Photoshop и начнём сам процесс совмещения фокуса. Откройте меню “File” (Файл), и перейдите к “Automate” (Автоматизация) > “Photomerge”. Так вы сможете открыть все наши изображения в один документ Photoshop.
В окне Photomerge оставьте опцию Layout (Макет) установленной на “Auto”, и убедитесь, что ни один флажок в низу окна не отмечен.
Когда откроется окно Photomerge, выберите в нём папку, в которой расположены все необходимые изображения. Оставьте опцию в левой части окна установленной на “Auto”, а затем снимите флажок «Blend Images Together» (Наложение изображений). После того как вы нажмёте OK, Photoshop начнёт выравнивать изображения и помещать их в новый документ.
Процесс может занять несколько минут, и когда он будет завершён, у вас должен быть новый документ, в котором на отдельных слоях расположены все наши фотографии. Теперь остался всего лишь один шаг, чтобы совместить фокус этих изображений.
Выделите все слои на палитре.
Для этого можете щёлкнуть по слою, после чего нажать Ctrl + A, или же выделить слои по очереди, щёлкая по ним, удерживая при этом клавишу Ctrl.
Как только все слои выделены, перейдите в меню “Edit” (Правка) и выберите “Auto Blend Layers” (Автоналожение слоёв).
Когда все слои выделены, перейдите к Edit (Правка) > Auto Blend Layers (Автоналожение слоёв), чтобы открыть окно совмещения фокуса. Мы оставляем опцию установленной на “Stack Images” (Стековые изображения), и автоматически начинается процесс совмещения фокуса.
В меню «Auto Blend Layers» (Автоналожение слоёв) выберите “Stack Images” (Стековые изображения). Снова нажмите OK, и Photoshop начнёт процесс совмещения фокуса.
Снова нажмите OK, и Photoshop начнёт процесс совмещения фокуса.
После того, как Photoshop закончит работу, вы сможете увидеть результаты, как в виде конечного изображения, так и на палитре слоёв в правой части окна Photoshop.
Вы увидите, что для всех слоёв были автоматически добавлены и выровнены маски, и Photoshop сам выбрал, какие области скрыть, а какие оставить в конечном изображении.
Финальное изображение демонстрирует хороший результат совмещения фокуса. В сравнении с более ранними фотографиями сразу видны отличия: в фокусе уже не малая часть часов, а вся сцена. Совмещение фокуса – отличный метод увеличения резкости посредством моделирования.
Photoshop скрывает размытые участки каждого изображения с помощью масок. Автоматизированный процесс отлично подготовил мои слои с масками. Photoshop интеллектуально выбирает, какая часть каждого кадра находится в фокусе, после чего комбинирует их.
Photoshop делает почти всю работу, связанную с совмещением. Единственный минус в том, что если вы не довольны результатом, будет очень сложно как-то изменить автоматические вычисления, которые сделала программа. Однако, я всё же считаю, что встроенные механизмы достаточно мощны, и это, возможно, лучший способ добиться моделируемой глубины резкости.
Единственный минус в том, что если вы не довольны результатом, будет очень сложно как-то изменить автоматические вычисления, которые сделала программа. Однако, я всё же считаю, что встроенные механизмы достаточно мощны, и это, возможно, лучший способ добиться моделируемой глубины резкости.
Совмещение фокуса – уникальная техника, позволяющая нам добиться практически невозможной глубины резкости. Чтобы легко получить дополнительную резкость в несколько кликов, нам нужна лишь серия снимков и немного пост-обработки. Photoshop – отличный инструмент, который может интеллектуально выровнять наши изображения и автоматически применить к ним маски для достижения необходимого результата.
Источник: Focus Stacking Made Easy with Photoshop
Источник: http://photomotion.ru/blog/photoshop/1494.html
Как вырезать изображения в фотошопе
Цифровые изображения хороши тем, что с помощью специальных компьютерных программ мы можем внести практически любые изменения в рисунок. Photoshop – растровый графический редактор, в котором можно сделать многое, в том числе и вырезать часть изображения или же отделить его от фона.
Photoshop – растровый графический редактор, в котором можно сделать многое, в том числе и вырезать часть изображения или же отделить его от фона.
Вам понадобится
- — программа Photoshop, установленная на ваш компьютер
Инструкция
Откройте изображение в программе через меню «Файл» и, далее, команду «Открыть».Если вам необходимо вырезать прямоугольную часть изображения (например, только свое лицо) воспользуйтесь инструментом «Кадрирование». Он находится в первом столбце на панели «Инструменты», третья кнопка сверху.
Кликните на кнопку, затем, нажав левую кнопку мыши, выделите фрагмент, который необходимо оставить. Откорректируйте границы фрагмента. Нажмите «Enter», изменения вступят в силу – части изображения, находившиеся за пределами фрагмента, будут обрезаны.
Если необходимо вырезать более сложный фрагмент, например, фигуру человека по контуру, – воспользуйтесь инструментом «Лассо» (вторая кнопка сверху первого столбца панели «Инструменты»). Этот инструмент применяют, когда необходимо выделить фрагмент изображения сложной формы.
Этот инструмент применяют, когда необходимо выделить фрагмент изображения сложной формы.
Нажмите кнопку «Лассо» и не отпускайте – появится меню выбора вариантов выделения.
— Обычное «Лассо» — выделяет фрагменты любой формы. Нажмите левую кнопку мыши и ведите вдоль нужного контура.
— «Полигональное лассо» — выделяет многоугольниками, т.е. прямыми линиями.
— «Магнитное лассо» — служит для выделения частей изображения с четким контуром. Щелкните на границе контура и ведите вдоль него – точки выделения автоматически пристыкуются к контуру объекта.Выберите «Магнитное лассо». И, как описано выше, щелкните на край контура выделяемого объекта и ведите вдоль него.
Выделив небольшой фрагмент объекта, замкните контур щелчками мышки в стороне от края объекта (не внутри), вернитесь к начальной точке и нажмите «Enter».
Очистите выделенный фрагмент, нажав клавишу «Delete».
Действуйте таким же образом далее, пока не останется только нужный вам объект. Отдельные элементы фона можно удалить, выделив их с помощью инструмента «Волшебная палочка» (второй столбец, вторая кнопка сверху на панели «Инструменты») и кнопки «Delete».
Отдельные элементы фона можно удалить, выделив их с помощью инструмента «Волшебная палочка» (второй столбец, вторая кнопка сверху на панели «Инструменты») и кнопки «Delete».
Выделите объект с помощью инструмента «Прямоугольная область». Скопируйте его в буфер обмена (меню «Редактирование» — команда «Копировать»).
Поместите (меню «Редактирование» — команда «Вставить») вырезанный объект на нужное изображение или фон.
Обратите внимание
Ответ: Магнитное лассо выделяет быстро, но очень некачественно. Еще один минус: оно выделяет попиксельно, и после удаления остается ступенчатый край. Чуть лучше выделять обычным лассо. Но тоже неудобно. Качественно выделяет участое только Перо (Pen Tool). Нажмите F7.
Полезный совет
Для этого необходимо знать свойство некоторых инструментов, с помощью которых легко научиться и понять, как вырезать в фотошопе часть изображения и перемещать его на другое, для получения более качественного коллажа. Самым распространенным инструментом фотошопа для вырезания объекта (или выделения контура), является лассо, которое бывает трех видов: простое лассо, прямолинейное лассо и магнитное.
Источники:
Чтобы вставить фигуру человека в коллаж, ее необходимо вырезать из исходного изображения. Adobe Photoshop предлагает целый набор инструментов для выделения фрагментов и областей, однако далеко не все они годятся для работы с объектами сложной формы.
Инструкция
Откройте фотографию. На панели инструментов выбирайте Magnetic Lasso Tool («Магнитное Лассо»), щелкните мышкой на силуэте человека и обводите его по контуру. Настроить параметры инструмента можно на панели свойств.
В поле Width («Ширина») укажите ширину участка, который должна анализировать программа, чтобы отличить объект от фона. Feather («Размытие») определяет радиус размытия выделения в пикселях.
В тех местах, где фигура сливается с фоном, щелкайте мышкой на силуэте, чтобы облегчить инструменту задачу. Двойным кликом замкните выделение.
В версии CS3 появилась дополнительная опция настройки выделения – Refine Edges («Улучшить края»). В нижней части диалогового окна расположены 5 кнопок показа выделенной области. По умолчанию активна On White («На белом») – фрагмент виден на белом фоне. Слева — кнопка On Black («На черном»). Используйте эти режимы, чтобы найти дефекты выделения темных и светлых областей.
В нижней части диалогового окна расположены 5 кнопок показа выделенной области. По умолчанию активна On White («На белом») – фрагмент виден на белом фоне. Слева — кнопка On Black («На черном»). Используйте эти режимы, чтобы найти дефекты выделения темных и светлых областей.
Для исправления погрешностей меняйте значения параметров Radius, Contrast, Smooth, Feather, Contract/Expand, перемещая движки настроек.
Для выделения сложных областей можно использовать инструмент Edit in Quick Mask Mode («Редактирование в режиме Быстрой маски»). Нажмите на клавиатуре D, чтобы установить цвета по умолчанию.
Выберите кисть Brush Tool, установите жесткость 100% и начинайте закрашивать фигуру человека. Если вы прихватили фон вокруг фигуры, поменяйте местами черный и белый цвет и той же кистью удалите маску. Чтобы вернуться в обычный режим, в CS3 нажмите Edit in Quick Mask Mode еще раз, в более старых версиях – соседнюю кнопку. Сейчас выделен фон вокруг фигуры.
Чтобы выделить человека, в главном меню выбирайте Select («Выделение») и Inverse («Инверсия»).
Если вам нужно удалить человека с фотографии, используйте комбинацию Ctrl+X, если просто скопировать на другое изображение – Ctrl+V.
Обратите внимание
Вызвать режим Быстрой маски можно, нажав клавишу Q.
Источники:
- Уроки из раздела «Как сменить фон, вырезать объект, про маски
Распечатать
Как вырезать изображения в фотошопе
Источник: https://www.kakprosto.ru/kak-6876-kak-vyrezat-izobrazheniya-v-fotoshope
10 правил неразрушающего редактирования
При обработке изображений не должно быть беспорядка в слоях. Многие сложные манипуляции с изображением могут быть проведены менее чем за 15 слоев за счет использования смарт-объектов. Эти 10 советов помогут вам привести свой процесс обработки в порядок и уменьшить количество ненужных слоев.
1. Преобразование слоя в смарт-объект.

Удивительно, как много людей не используют смарт-объекты. Это один из важнейших инструментов неразрушающего редактирования. Смарт-объект является особым слоем, содержащим всю информацию о внедренном в него содержимом. В отличие от обычных слоев смарт-объекты позволяют производить следующие операции:
Недеструктивное преобразование. Вы можете масштабировать, поворачивать, наклонять изображение несколько раз без потери оригинального качества изображения. Например, вы можете умешьшить изображение, а затем решив, что вам нужна картинка большего размера, снова увеличить до исходного размера без потери качества.
Неразрущающие фильтры. Когда вы применяете к смарт-объекту фильтры, то они применяются как смарт-фильтры, которые помогают изменить настройки в любой момент. Большинство фильтров в Photoshop CS6 совместимы со смарт-объектами.
Синхронизация/ Связывание параметров. Если вы сделаете копию смарт-объекта простым дублированием слоя, они окажутся связанными друг с другом. Любые изменения, проведенные с содержимым одного смарт-объекта, немедленно отразятся на втором. Это полезно, если вам нужно несколько копий одного и того же слоя, но чтобы все настройки в них синхронизировались.
Любые изменения, проведенные с содержимым одного смарт-объекта, немедленно отразятся на втором. Это полезно, если вам нужно несколько копий одного и того же слоя, но чтобы все настройки в них синхронизировались.
Чтобы преобразовать слои в смарт-объекты, выделите их, щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт объект (Convert to smart object).
2. Используйте команду Поместить (Place)
Многие при создании фотоманипуляций и коллажей прибегают к следующему способу: открыть изображение в Photoshop, скопировать его и затем вставить в другой документ. Для вас больше нет причин делать это. Копирование и вставка требует гораздо больше времени, а команда Файл – Поместить (File – Place) автоматически помещает выбранное изображение в документ как смарт-объект. Тем самым вы значительно экономите свое время.
С помощью команды Поместить можно размещать в документе RAW, AI и другие типы файлов как смарт-объекты. Например вы можете разместить RAW-файл как смарт-объект и использовать Adobe Camera Raw для редактирования в любое время, просто дважды щелкнув на смарт-объекте. Вам больше не придется конвертировать RAW-файлы в JPEG для размещения их в своей фотоманипуляции.
Например вы можете разместить RAW-файл как смарт-объект и использовать Adobe Camera Raw для редактирования в любое время, просто дважды щелкнув на смарт-объекте. Вам больше не придется конвертировать RAW-файлы в JPEG для размещения их в своей фотоманипуляции.
3. Используйте маски слоя и обтравочные маски.
Большинство из вас уже знают о маске слоя и обтравочной маске, но не используют их должным образом. Многие вырезают изображение прямо на слое, используя маску лишь затем, чтобы подтереть края. Если слой будет смарт-объектом, Photoshop не позволит вам работать непосредственно на нем и так или иначе заставит создать маску. Если одной маски недостаточно, вы всегда сможете добавить еще, помещая слои в группы.
Маска отсечения или обтравочная маска – еще один замечательный способ не плодить лишних одинаковых масок. Вместо копирования/вставки маски просто используйте обтравочную маску. Если использование обтравочной маски слоя невозможно, вы всегда можете поместить слои в группу и применить маску к группе.![]() В Photoshop CS6 вы даже можете применять обтравочные маски к группам.
В Photoshop CS6 вы даже можете применять обтравочные маски к группам.
4. Старайтесь создавать простые эффекты
Есть много способов создания различных эффектов на изображении и большинство из них могут быть созданы с помощью корректирующих слоев. Старайтесь создавать эффекты, используя меньшее количество слоев. Продумывайте каждый слой, избегайте действий «методом тыка». Использование большого количества слоев может ухудшить качество изображения и уменьшить динамический диапазон.
5. Используйте смарт-фильтры
Одним из преимуществ смарт-объекта является возможность использовать смарт-фильтры. Смарт –фильтры позволяют изменять настройки в любой момент и дают возможность использовать режимы наложения применительно к фильтрам. Не нужно дублировать слои и применять к ним фильтры –лучше использовать неразрушающее редактирование и применять смарт-фильтры.
6. Делайте Dodge and Burn на одном слое.
Техника Dodge and Burn является неотъемлемой частью различных фотоманипуляций и она также может наплодить достаточно много слоев в вашем PSD файле. Смарт-объекты тут, к сожалению. не помогут, но есть способ обойти это:
Смарт-объекты тут, к сожалению. не помогут, но есть способ обойти это:
- Создайте новый слой и залейте его 50% серым цветом.
- Измените режим наложения на Перекрытие (Overlay). Можете поэкспериментировать и с другими контрастными режимами наложения.
- Делайте Dodge and Burn на этом слое.
7. Недеструктивное кадрирование
Самый простой метод неразрушающего редактирования, доступный в Photoshop CS6. При выборе инструмента Рамка (Crop), отключите галочку Удалить отсеченные пиксели в меню на панели настроек инструментов. По сути, вы скажете Photoshop сохранить все данные, в результате чего вы всегда сможете затем изменить кадрирование.
8. Давайте слоям и группам осмысленные названия.
Всегда старайтесь грамотно организовывать слои, чтобы не допускать беспорядка. Это поможет сэкономить время и заставит вас использовать более эффективные методы редактирования. Планируйте вашу работу и то, как будете группировать слои. Например, вы можете сгруппировать слои вашей фотоманипуляции по переднему, среднему и заднему плану. Либо сгруппировать слои по объектам. Есть много способов, выберите для себя подходящий.
Планируйте вашу работу и то, как будете группировать слои. Например, вы можете сгруппировать слои вашей фотоманипуляции по переднему, среднему и заднему плану. Либо сгруппировать слои по объектам. Есть много способов, выберите для себя подходящий.
9. Используйте минимум слоев
Раньше вы могли похвастаться тем, что ваша работа содержит более 100 слоев, подразумевая тем самым большие затраты времени и сил. Спешу вас разочаровать – вы просто работали неэффективно. Со всеми методами неразрушающего редактирования, которые предоставляет Photoshop CS6, вам больше не придется создавать кучу растровых слоев. Их можно свести к минимуму использованием смарт-объектов, смарт-фильтров, обтравочных масок и т.д.
10. Избавляйтесь от вредных привычек в работе.
Все эти советы бесполезны, если у вас есть привычка работать быстро и грязно. Вредные привычки легко прилипают, но тяжело уходят. Изменение привычек является одной из самых трудных вещей – зачем учиться новым методам работы, если и старые работают прекрасно?
Поначалу вам может показаться, что неразрушающее редактирование требует больше работы.![]() Мне тоже так казалось поначалу. Но после некоторого времени практики я обнаружил, что сделал свой рабочий процесс проще и быстрее. Как только вы почувствуете все преимущества и немного попрактикуетесь – будете использовать приемы неразрушающего редактирования практически не задумываясь. Тогда и сможете сказать – я кое-что умею в Photoshop. Избавляйтесь от вредных привычек в работе и начинайте использовать неразрушающее редактирование уже сегодня.
Мне тоже так казалось поначалу. Но после некоторого времени практики я обнаружил, что сделал свой рабочий процесс проще и быстрее. Как только вы почувствуете все преимущества и немного попрактикуетесь – будете использовать приемы неразрушающего редактирования практически не задумываясь. Тогда и сможете сказать – я кое-что умею в Photoshop. Избавляйтесь от вредных привычек в работе и начинайте использовать неразрушающее редактирование уже сегодня.
Всё о команде «Свободное трансформирование» в Фотошоп / Creativo.one
В этом уроке мы изучим, как использовать команду «Свободное трансформирование» (Free Transform), чтобы с легкостью изменять размеры и форму изображений и объектов. Как нам далее станет видно, свободное трансформирование полезно не только тем, что позволяет легко перемещать изображения и изменять их размеры, но и дает возможность переключаться между другими командами трансформирования, такими как Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp). И, наконец, мы можем применять за один шаг так много этих команд, как нам требуется, что позволяет значительно снизить потерю качества изображения в результате нашего редактирования.
И, наконец, мы можем применять за один шаг так много этих команд, как нам требуется, что позволяет значительно снизить потерю качества изображения в результате нашего редактирования.
Мы можем использовать команду «Свободное трансформирование» при работе со слоями, фигурами, текстом и другими инструментами программы. Мы даже можем применять свободное трансформирование к маскам слоя и векторным маскам. А если добавить свойства Смарт-Объектов, то тогда всё, что мы будем делать с помощью команды «Свободное трансформирование», не нарушит целостность изображения! Таким образом, знание команды «Свободное трансформирование» очень полезно при работе с программой Photoshop. Давайте рассмотрим эту команду подробнее!
В этом уроке я буду работать в версии программы Photoshop CC, однако описанный мной материал подойдет и для версии Photoshop CS6. Прежде чем мы начнем, позвольте сделать еще одно маленькое, но важное отступление. В ноябре 2015 появилась обновленная версия программы Photoshop CC с измененным интерфейсом. Это означает, что если вы используете Photoshop CS6 или одну из предпоследних версий Photoshop CC, некоторые скриншоты в моем уроке будут отличаться от вашей картинки на экране. Отличия только визуальные, не затрагивающие суть работы с командой «Свободное трансформирование». Поэтому если вы работаете в версии программы Photoshop CS6 или СС, то этот урок полностью подойдет для вас. Итак, давайте начнем!
Это означает, что если вы используете Photoshop CS6 или одну из предпоследних версий Photoshop CC, некоторые скриншоты в моем уроке будут отличаться от вашей картинки на экране. Отличия только визуальные, не затрагивающие суть работы с командой «Свободное трансформирование». Поэтому если вы работаете в версии программы Photoshop CS6 или СС, то этот урок полностью подойдет для вас. Итак, давайте начнем!
Создаем новый документ
Если вы хотите прочитать только про принцип работы команды «Свободное трансформирование», то пролистайте несколько страниц вниз и перейдите к разделу «Изменение размера объекта». Если вы решили идти вместе со мной, то мы начнем с создания нового документа и добавления произвольной фигуры, которую будем использовать для отработки навыков свободного трансформирования. Итак, давайте приступим к созданию нового документа в программе Photoshop. Для того чтобы сделать это, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Также можно использовать сочетание клавиш Ctrl+N (Win) /Command+N (Mac).
Также можно использовать сочетание клавиш Ctrl+N (Win) /Command+N (Mac).
В результате этого действия откроется диалоговое окно «Новый» (New). Для целей нашего урока я установлю значение параметра «Ширина» (Width) на 1200 пикселей (рх), а «Высота» (Height) — на 800 пикселей (рх). Другие настройки оставьте по умолчанию, при этом убедитесь, чтобы Содержимое фона (Background Contents) было белым (White), поскольку на белом фоне будет лучше виден результат.
И снова, не волнуйтесь по поводу того, что вы работаете в более ранней версии программы, и ваше диалоговое окно выглядит по-другому. Главное, что опции абсолютно одинаковые. Когда вы закончите, нажмите ОК для закрытия диалогового окна, и на экране появится новый документ, залитый белым цветом:
Рисуем произвольную фигуру
Далее мы добавим в наш документ объект, который можно трансформировать, — одну из произвольных фигур программы Photoshop. Чтобы добавить произвольную фигуру, нам потребуется инструмент «Произвольная фигура» (Custom Shape). По умолчанию, он расположен на панели инструментов в одной группе с инструментом «Прямоугольник» (Rectangle Tool). Итак, я кликну правой кнопкой мыши по значку инструмента «Прямоугольник» и выберу в появившемся меню инструмент «Произвольная фигура»:
Чтобы добавить произвольную фигуру, нам потребуется инструмент «Произвольная фигура» (Custom Shape). По умолчанию, он расположен на панели инструментов в одной группе с инструментом «Прямоугольник» (Rectangle Tool). Итак, я кликну правой кнопкой мыши по значку инструмента «Прямоугольник» и выберу в появившемся меню инструмент «Произвольная фигура»:
После выбора инструмента «Произвольная фигура» в строке настроек в верхней части экрана (прямо под строкой меню) вы сможете увидеть ряд опций для данного инструмента. Одной из наиболее важных опций для инструмента «Произвольная фигура» (да и для других инструментов группы фигуры) является опция «Режим инструмента выбора» (Tool Mode), которая позволяет нам выбирать, какой тип фигуры мы хотим нарисовать – векторную фигуру, контур или фигуру из пикселей. Более подробно об отличиях этих трех типов фигур вы можете прочитать в уроке «Векторные фигуры против пиксельных форм» (http://www. photoshopessentials.com/basics/vector-shapes-vs-pixel-shapes-in-photoshop/). Причина же, почему я заостряю внимание на этой опции в данный момент, заключается в том, что команда «Свободное трансформирование» будет называться по-разному в зависимости от того, какой тип фигуры мы выберем. Начнем с векторной фигуры. Чтобы нарисовать векторную фигуру, удостоверьтесь, что на панели настроек у вас выбран «Режим инструмента выбора» «Фигура» (Shape) (кратко от «Векторная фигура»):
photoshopessentials.com/basics/vector-shapes-vs-pixel-shapes-in-photoshop/). Причина же, почему я заостряю внимание на этой опции в данный момент, заключается в том, что команда «Свободное трансформирование» будет называться по-разному в зависимости от того, какой тип фигуры мы выберем. Начнем с векторной фигуры. Чтобы нарисовать векторную фигуру, удостоверьтесь, что на панели настроек у вас выбран «Режим инструмента выбора» «Фигура» (Shape) (кратко от «Векторная фигура»):
Далее, нам нужно определить, какую произвольную фигуру мы будем рисовать. Окно предварительного просмотра фигуры на панели настроек отображает фигуру, которая выбрана в данный момент. Кликните по значку миниатюры, чтобы выбрать фигуру другой формы:
В результате этого действия откроется палитра произвольных фигур (Custom Shape Picker). Нужная нам для урока фигура похожа на решетку из ромбов, размером три на три. Кликните по миниатюре этой фигуры, чтобы ее выбрать, и нажмите клавишу Enter (Win) / Return (Mac) для закрытия палитры произвольных фигур.
Кликните по миниатюре этой фигуры, чтобы ее выбрать, и нажмите клавишу Enter (Win) / Return (Mac) для закрытия палитры произвольных фигур.
Для того чтобы выбрать цвет фигуры, щелкните по значку образца цвета на панели настроек:
Откроется диалоговое окно «Заливка» (Fill Type). Сначала, удостоверьтесь, что в верхней части диалогового окна выбран значок «Чистый цвет» (Solid Color) (второй значок слева), поскольку мы будем заливать фигуру цветом (а не градиентом или узором). Затем, из предложенных образцов цветов выберите нужный, который будет контрастно смотреться на белом фоне документа. Я выберу темно-красный цвет, кликнув по его образцу. Как только вы выбрали цвет, нажмите клавишу Enter (Win) / Return (Mac), чтобы закрыть перечень образцов:
Для того чтобы нарисовать фигуру, кликните в центре вашего документа и, удерживая кнопку мыши нажатой, протяните курсор в нужном направлении. В начале процесса рисования нажмите и удержите клавиши Shift и Alt (Win) / Option (Mac), а затем продолжите протягивать курсор. Удержание клавиши Shift позволит вам закрепить соотношение сторон фигуры по мере ее рисования, в то время как клавиша Alt (Win) / Option (Mac) даст возможность нарисовать фигуру по направлению от центра, а не от угла, в результате чего фигуру будет проще разместить в центре документа.
В начале процесса рисования нажмите и удержите клавиши Shift и Alt (Win) / Option (Mac), а затем продолжите протягивать курсор. Удержание клавиши Shift позволит вам закрепить соотношение сторон фигуры по мере ее рисования, в то время как клавиша Alt (Win) / Option (Mac) даст возможность нарисовать фигуру по направлению от центра, а не от угла, в результате чего фигуру будет проще разместить в центре документа.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры. Не делайте ее слишком большой, поскольку нам потребуется место для дальнейшей работы с трансформированием фигуры.
Когда вы будете довольны размером фигуры, отпустите кнопку мыши и только затем отпустите клавиши Shift и Alt (Win) / Option (Mac). Порядок в данном случае важен – сначала кнопку мыши, потом – клавиши, иначе результат получится непредсказуемым. Программа заполнит фигуру выбранным цветом, и наш объект готов для дальнейшей трансформации:
Если мы посмотрим на панель слоев, то увидим, что программа поместила фигуру на отдельном слое над слоем с задним фоном. Маленький значок в правом нижнем углу миниатюры слоя указывает на то, что это слой-фигура, а не обычный слой:
Маленький значок в правом нижнем углу миниатюры слоя указывает на то, что это слой-фигура, а не обычный слой:
Свободное трансформирование контура и сегментов
Ранее я уже упоминал, что название команды «Свободное трансформирование» звучит по-разному, в зависимости от того, какой тип объекта выбран. Однако в любом случае вы найдете данную команду в разделе меню «Редактирование» (Edit) в верхней части экрана. В моем случае, поскольку я нарисовал векторную фигуру, команда будет называться «Свободное трансформирование контура» (Free Transform Path). Слово «контур» добавлено в название, так как векторная фигура в программе Photoshop является всего лишь контуром (тонким очертанием фигуры), заполненным цветом. Поскольку векторные фигуры не являются темой данного урока, я не буду подробно рассказывать о них, просто запомните, что когда вы работаете с векторной формой, команда «Свободное трансформирование» в разделе «Редактирование» будет назваться «Свободное трансформирование контура»:
Я не собираюсь выбирать команду «Свободное трансформирование контура». Вместо этого, давайте посмотрим, что произойдет, если я выделю не всю фигуру, а только ее часть. Для того чтобы выделить часть фигуры, мне потребуется инструмент «Стрелка» (Direct Selection Tool) (также известный, как «белая стрелка»).
Вместо этого, давайте посмотрим, что произойдет, если я выделю не всю фигуру, а только ее часть. Для того чтобы выделить часть фигуры, мне потребуется инструмент «Стрелка» (Direct Selection Tool) (также известный, как «белая стрелка»).
По умолчанию, на панели инструментов этот инструмент находится в одной группе с инструментом «Выделение контура» (черная стрелка), поэтому чтобы его выбрать, я кликну правой кнопкой мыши по инструменту «Выделение контура» и из появившегося меню выберу «Стрелка»
Разница между этими двумя инструментами заключается в том, что инструмент «Выделение контура», как следует из его названия, выделяет целые контуры, в то время как инструмент «Стрелка» может выделять отдельные части (опорные точки) контура («опорные точки» — это те маленькие квадратики, которые видны вокруг нашей произвольной фигуры). И снова, я не буду вдаваться в подробности, как работает этот инструмент, а в качестве примера, выделю отдельный ромб в фигуре (левый верхний):
После выделения части фигуры, если мы посмотрим на команду «Свободное трансформирование» в разделе меню «Редактирование», то увидим, что теперь она называется «Свободное трансформирование сегментов» (Free Transform Points). Итак, в зависимости от того, что выделено, названия команды будут отличаться:
Итак, в зависимости от того, что выделено, названия команды будут отличаться:
И, наконец, давайте посмотрим, что произойдет, если мы преобразуем векторную фигуру в пиксельную форму. Я не буду изменять режим фигуры на панели настроек с «Фигура» на «Пиксели» и заново рисовать ее, а вместо этого перейду в раздел «Слои» (Layer) в верхней части экрана и выберу «Растрировать» (Rasterize) — «Фигура» (Shape):
Термин «Растрировать фигуру» означает «преобразовать фигуру в пиксели». В документе фигура может остаться внешне без изменений, но если мы снова посмотрим на панель слоев, то не увидим значка фигуры в правом нижнем углу миниатюры слоя. Это означает, что наша фигура больше не является векторной фигурой, теперь она выполнена из пикселей.
Если мы снова вернемся в раздел «Редактирование» (Edit), то увидим, что поскольку я работаю с пиксельной формой, команда «Свободное трансформирование» теперь просто называется «Свободное трансформирование» (Free Transform). И снова, пусть вас не смущают разные названия команды. Независимо от того, как называется команда «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов» – принцип ее работы остается прежним:
И снова, пусть вас не смущают разные названия команды. Независимо от того, как называется команда «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов» – принцип ее работы остается прежним:
Изменение размера объекта
Давайте теперь рассмотрим, как в действительности работает команда «Свободное трансформирование». Я выберу команду, перейдя в раздел «Редактирование» (Edit), далее — «Свободное трансформирование» (Free Transform). Или более быстрый способ активации команды – нажатие клавиш Ctrl+T (Win) / Command+T (Mac). Данная комбинация клавиш работает независимо от того, под каким названием вы выбираете команду: «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов». Если вы не любитель пользоваться комбинациями клавиш, я все равно советую вам запомнить данное сочетание, т. к. скорее всего вы будете в своих работах использовать команду «Свободное трансформирование» очень часто.
к. скорее всего вы будете в своих работах использовать команду «Свободное трансформирование» очень часто.
Как только вы выберете данную команду, вокруг вашего объекта (фигуры) появится рамка. Это рамка трансформации. Обратите внимание, что рамка включает в себя маленькие квадратики по всему периметру: один — сверху, один — снизу, один — справа и слева и четыре квадратика по углам рамки. Эти квадратики называются маркерами рамки трансформации (transformation handles) или просто маркерами и используются для изменения размера и формы объекта, который находится внутри рамки:
По умолчанию, команда «Свободное трансформирование» дает нам возможность перемещать, поворачивать объекты и изменять их размер. Для того чтобы изменить ширину объекта без изменения высоты, кликните по левому или правому маркеру и, удерживая кнопку мыши нажатой, потяните маркер влево или вправо. Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения маркера, ваш объект будет изменять свою ширину от центра, а не от противоположной стороны, т. е. обе стороны объекта будут изменяться одновременно в противоположных направлениях. В моем случае, я перемещу правый маркер рамки в направлении наружу. Обратите внимание, что фигура стала шире:
е. обе стороны объекта будут изменяться одновременно в противоположных направлениях. В моем случае, я перемещу правый маркер рамки в направлении наружу. Обратите внимание, что фигура стала шире:
Для изменения высоты объекта, кликните по верхнему или нижнему маркеру и, удерживая кнопку мыши нажатой, потяните его вверх или вниз. Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения маркера, изменение ширины произойдет от центра, т.е. противоположная сторона изменится одновременно в противоположном направлении. В моем случае, я перемещу верхний маркер рамки вверх, и ромбы вытянутся в высоту:
Для того чтобы одновременно изменить и ширину, и высоту фигуры, кликните по одному из четырех угловых маркеров и потяните его. По умолчанию, вы можете свободно тянуть любой угловой маркер, но, в конечном счете, это может привести к искажению исходных пропорций. Чтобы этого избежать, по мере перемещения маркера нажмите и удержите клавишу Shift, и соотношение сторон не изменится. Нажатие комбинации клавиш Shift+Alt (Win) / Shift+Option (Mac) при работе с угловым маркером позволит сохранить исходные пропорции и изменить размер фигуры от центра, а не от противоположного угла. В моем случае, я сделаю фигуру меньше, потянув левый угловой маркер по направлению вовнутрь:
Чтобы этого избежать, по мере перемещения маркера нажмите и удержите клавишу Shift, и соотношение сторон не изменится. Нажатие комбинации клавиш Shift+Alt (Win) / Shift+Option (Mac) при работе с угловым маркером позволит сохранить исходные пропорции и изменить размер фигуры от центра, а не от противоположного угла. В моем случае, я сделаю фигуру меньше, потянув левый угловой маркер по направлению вовнутрь:
Примечание о горячих клавишах
Обратите внимание, что во время использования клавиш Shift или Alt (Win) / Option (Mac) при работе с маркерами рамки трансформации, необходимо сначала отпускать кнопку мыши и только потом – соответствующую клавишу на клавиатуре. Это может звучать нелепо, но если вы сначала отпустите клавиши Shift или Alt, и только потом кнопку мыши, то действие этих клавиш прекратится, и трансформирование произойдет, как будто вы клавиши и не применяли. Поэтому всегда помните об этом и отпускайте кнопку мыши первой, иначе результат получится неожиданным.
Поэтому всегда помните об этом и отпускайте кнопку мыши первой, иначе результат получится неожиданным.
Изменение ширины и высоты с помощью панели настроек
В действительности, вам не обязательно перемещать маркеры рамки трансформации, чтобы изменить ширину и высоту объекта. Если вы знаете точные значения величин, то вы можете ввести их в соответствующие поля «Масштабирование по горизонтали» (Width (W)) и «Масштабирование по вертикали» (Height (H)) на панели настроек. Нажатие значка звена цепочки позволит сохранить соотношение пропорций фигуры, поэтому, когда вы введете одно значение, программа автоматически изменит второе значение за вас. В моем случае, я ввел значение масштабирования по горизонтали, равное 150%, и поскольку значок звена цепочки был активирован, программа изменила значение масштабирования по вертикали также на 150%.
Поворот объекта
Для того чтобы повернуть объект, сдвиньте курсор мыши за пределы рамки трансформации. Когда курсор превратится в изогнутую двустороннюю стрелку, просто кликните кнопкой мыши и переместите курсор в нужном направлении для поворота фигуры. Удержание нажатой клавиши Shift позволит последовательно поворачивать объект на 15° за один шаг (при повороте вы увидите отчет градусов):
Когда курсор превратится в изогнутую двустороннюю стрелку, просто кликните кнопкой мыши и переместите курсор в нужном направлении для поворота фигуры. Удержание нажатой клавиши Shift позволит последовательно поворачивать объект на 15° за один шаг (при повороте вы увидите отчет градусов):
Поворот объекта с помощью панели настроек
Вы также можете ввести точную величину поворота в градусах в поле «Поворот» (Rotation) на панели настроек, которое расположено справа от поля «Масштабирование по вертикали» (Height (H)):
Изменение центра вращения
Если вы посмотрите в центр рамки трансформации, то увидите маленький значок мишени, который отвечает за начальную точку преобразования (трансформации). Другими словами это центр, вокруг которого происходит вращение:
По умолчанию, он находится в центре рамки, но это не обязательное условие. Вы можете кликнуть по значку и переместить его в нужное место, которое станет новым центром вращения. Вы даже можете переместить центр вращения за пределы рамки трансформации. Если вы переместите значок поближе к какому-нибудь маркеру, то он станет привязан к данному маркеру. В моем случае, я переместил значок к левому нижнему маркеру, и теперь фигура стала вращаться вокруг него.
Вы можете кликнуть по значку и переместить его в нужное место, которое станет новым центром вращения. Вы даже можете переместить центр вращения за пределы рамки трансформации. Если вы переместите значок поближе к какому-нибудь маркеру, то он станет привязан к данному маркеру. В моем случае, я переместил значок к левому нижнему маркеру, и теперь фигура стала вращаться вокруг него.
Фиксатор положения центра преобразования (трансформации)
Вы также можете изменить положение начальной точки трансформации с помощью фиксатора положения центра преобразования (Reference Point Locator) на панели настроек. Он достаточно маленький, поэтому я его приблизил, чтобы лучше рассмотреть. Фиксатор положения центра преобразования может выглядеть стандартно, но в действительности, он интерактивный. Обратите внимание, что фиксатор разделен на ячейки, размером три на три. Каждый квадратик ячейки соответствует определенному маркеру рамки трансформации. Просто кликните по квадратику, чтобы привязать центр трансформации к соответствующему маркеру. Для того чтобы вернуть центр трансформации обратно в центральную позицию (что я и собираюсь сделать), кликните по центральному квадратику:
Просто кликните по квадратику, чтобы привязать центр трансформации к соответствующему маркеру. Для того чтобы вернуть центр трансформации обратно в центральную позицию (что я и собираюсь сделать), кликните по центральному квадратику:
Перемещение объекта
Мы можем воспользоваться командой «Свободное трансформирование», чтобы перемещать объект по полю документа. Для этого необходимо кликнуть курсором внутри рамки трансформации (в любом месте кроме значка центра вращения) и, удерживая кнопку мыши нажатой, переместить объект с помощью мыши:
Вы также можете определить новое положение объекта, введя соответствующие координаты в поля Х (горизонтальная координата центра преобразования) и Y (вертикальная координата центра преобразования) на панели настроек. Обратите внимание, что данные значения привязаны не к самому объекту, а к положению его центра вращения, который мы рассмотрели в прошлом разделе. Например, если точка вращения расположена в центре объекта, то центр объекта будет соответствовать координатам Х и Y. Если центр вращения находится в левом верхнем углу, то тогда координаты будут описывать левый верхний угол и т.д.
Например, если точка вращения расположена в центре объекта, то центр объекта будет соответствовать координатам Х и Y. Если центр вращения находится в левом верхнем углу, то тогда координаты будут описывать левый верхний угол и т.д.
Если вы кликните по маленькому треугольнику между полями X и Y, то вместо определения координат, вводимые значения в пикселях будут перемещать объект на определенную дистанцию, связанную с текущим положением объекта. Другими словами, если вы введете в поле X значение, равное 50 px, объект переместится на 50 пикселей вправо, Если вы введете в поле Y значение, равное 100 px, объект переместится на 100 пикселей вниз. Чтобы переместить объект в противоположных направлениях, введите отрицательные значения:
Отмена трансформирования
Прежде чем мы продолжим рассматривать способы трансформирования объекта, нам следует понять, а как отменять трансформацию, если нам это потребуется. При работе с командой «Свободное трансформирование» программа позволяет отменить последнее действие. Чтобы отменить последний шаг, вы можете или перейти в раздел «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить» (Undo), или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac):
При работе с командой «Свободное трансформирование» программа позволяет отменить последнее действие. Чтобы отменить последний шаг, вы можете или перейти в раздел «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить» (Undo), или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac):
Для того чтобы отменить всю трансформацию полностью и вернуть объект к исходному размеру и форме, кликните по кнопке «Отменить трансформирование» (Cancel), расположенной на панели настроек, или нажмите клавишу Esc:
Возможно, далее по ходу урока вам покажется полезным время от времени закрывать рамку трансформирования для обновления формы объекта. Затем вы можете заново выбирать команду «Свободное трансформирование» с помощью сочетания клавиш Ctrl+T (Win) / Command+T (Mac) или через раздел «Редактирование» > «Свободное трансформирование» (Edit > Free Transform) и продолжать трансформировать объект.
Наклон (Skew)
Наряду с возможностью перемещения, изменения размера и поворота объектов, команда «Свободное трансформирование» также дает нам быстрый доступ к другим командам трансформирования (Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp)). Для выбора любой из этих команд просто щелкните правой кнопкой мыши внутри области документа и выберите из появившегося меню нужную команду. Давайте начнем с команды «Наклон». Я выберу ее из списка команд, но вы также можете временно активировать эту команду, нажав и удержав сочетание клавиш Shift+Ctrl (Win) / Shift+Command (Mac). По мере того как вы будете удерживать клавиши нажатыми, команда «Наклон» будет активна. Как только вы клавиши отпустите, команда «Наклон» действовать перестанет:
После выбора команды «Наклон», если вы наведете курсор мыши на любой из четырех маркеров (верхний, нижний, левый или правый), то увидите, что курсор принял форму белого наконечника с двусторонней стрелкой. Кликнув по верхнему или нижнему маркеру и переместив его влево или вправо, вы наклоните объект в горизонтальной плоскости. При нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:
Кликнув по верхнему или нижнему маркеру и переместив его влево или вправо, вы наклоните объект в горизонтальной плоскости. При нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:
Кликнув по левому или правому маркеру и переместив его вверх или вниз, вы наклоните объект в вертикальной плоскости. И снова, при нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:
Если вы кликните по угловому маркеру и переместите его, находясь в режиме «Наклон», то вы наклоните сразу две прилежащие стороны. Нажав и удержав Alt (Win) / Option (Mac) при перемещении углового маркера, вы переместите одновременно и противоположный угол в другом направлении:
Вы также можете ввести определенные значения в градусах в соответствующие поля «Наклон по горизонтали» (Horizontal (H)) и «Наклон по вертикали» (Vertical (V)) на панели настроек. Значения могут быть как положительные, так и отрицательные в зависимости от направления наклона:
Значения могут быть как положительные, так и отрицательные в зависимости от направления наклона:
Поля «Горизонтальный» и «Вертикальный» на панели настроек:
Искажение (Distort)
Далее, давайте рассмотрим команду «Искажение» (Distort). Для ее выбора я кликну правой кнопкой мыши внутри области документа и выберу из появившегося меню нужную команду. Вы также можете временно переключиться в режим команды «Искажение», нажав и удержав клавишу Ctrl (Win) / Command (Mac). По мере того как вы будете удерживать клавишу нажатой, команда «Искажение» будет активна. Как только вы клавишу отпустите, команда «Искажение» действовать перестанет:
В режиме команды «Искажение» вы получаете полную свободу действий. Просто кликните по любому маркеру и переместите его в нужном направлении для изменения формы объекта. При этом вы, конечно, нарушите исходные пропорции, но ведь не зря команда называется «Искажение», Удержание клавиши Alt (Win) / Option (Mac) нажатой при перемещении маркера позволит вам исказить объект от центра:
При этом вы, конечно, нарушите исходные пропорции, но ведь не зря команда называется «Искажение», Удержание клавиши Alt (Win) / Option (Mac) нажатой при перемещении маркера позволит вам исказить объект от центра:
Перемещение бокового маркера (верхнего, нижнего, левого или правого) в режиме команды «Искажение» приведет к похожему результату, что и в режиме команды «Наклон» — объект наклонится в том направлении, куда вы переместите маркер. Но поскольку у Вас есть полная свобода действий в режиме команды «Искажение», вы также можете одновременно изменить и размеры объекта. В моем случае, я перемещу верхний маркер, чтобы уменьшить высоту объекта и наклонить его вправо:
Перспектива (Perspective)
Далее, мы рассмотрим команду «Перспектива» (Perspective). Я снова кликну правой кнопкой мыши внутри документа и выберу из списка команду «Перспектива». Чтобы временно переключиться в режим «Перспектива», нажмите и удержите сочетание клавиш Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac):
Чтобы временно переключиться в режим «Перспектива», нажмите и удержите сочетание клавиш Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac):
В режиме команды «Перспектива» перемещение углового маркера в горизонтальной или вертикальной плоскости приводит к одновременному перемещению маркера в противоположном углу, но в обратном направлении, что создает эффект «псевдо — 3D». В моем примере, я перемещу левый верхний угловой маркер в направлении внутрь фигуры вправо. По мере перемещения маркера, верхний правый маркер переместится в направлении внутрь фигуры влево:
Затем, все еще находясь в режиме команды «Перспектива», я перемещу левый нижний угол в направлении наружу влево, в результате чего правый нижний угол переместится в направлении наружу вправо. То же самое вы можете проделать в вертикальном направлении, переместив угловые маркеры вверх или вниз.
«Деформация» (Warp)
Мы с вами уже рассмотрели, как перемещать, вращать объект, изменять его размеры с помощью настроек по умолчанию команды «Свободное трансформирование». Также мы изучили, как легко переключаться между другими командами, такими как «Наклон», «Искажение» и «Перспектива», когда нам требуется выполнить другой вид трансформирования. Далее мы изучим режим, который в наибольшей степени позволяет управлять изменением формы объекта, — «Деформация» (Warp). В действительности, «Деформацию» можно охарактеризовать как продвинутую версию команды «Свободное трансформирование», но и ее также легко использовать. Давайте рассмотрим, как она работает.
Есть несколько различных способов выбора команды «Деформация». Первый способ – кликнуть правой кнопкой мыши внутри области документа и выбрать из списка команду «Деформация», как и в случае с другими режимами трансформирования:
Второй способ – кликнуть по кнопке «Деформация» на панели настроек. Эта кнопка работает как переключатель между режимами команд «Свободное трансформирование» и «Деформация», поэтому если вы кликните по ней еще раз, то переключитесь обратно в режим «Свободное трансформирование»
Эта кнопка работает как переключатель между режимами команд «Свободное трансформирование» и «Деформация», поэтому если вы кликните по ней еще раз, то переключитесь обратно в режим «Свободное трансформирование»
Кликаем по кнопке переключателя между режимами команд «Свободное трансформирование» и «Деформация» на панели настроек
После выбора режима команды «Деформация», первое, на что обратите внимание – на изменение внешнего вида рамки трансформации, которая стала выглядеть как сетка 3х3. Если вы посмотрите внимательнее, то заметите, что боковые маркеры исчезли, в то время как угловые маркеры остались на своих местах:
Для того чтобы изменить форму или «деформировать» объект, кликните по любому из угловых маркеров и начните его перетаскивать. Так же как и в режиме «Искажение», в режиме «Деформация» мы имеем полную свободу действий при перемещении маркеров. По мере перемещения маркеров обратите внимание, что вместе с изменением объекта изменяется и сетка трансформации.
Видите линии с маленькими круглыми точками на конце, которые начинаются на углах? Это направляющие, и на каждый угол приходится по две линии. Вы можете продолжать изменять форму объекта (и сетки), щелкнув по концам направляющих и протянув их нужным образом. В зависимости от выбранного направления вы получите определенный изгиб. Для того чтобы изменить длину направляющей (и длину ее изгиба), переместите ее от угла по направлению внутрь или наружу:
Если для изменения фигуры Вам недостаточно угловых маркеров и направляющих, вы можете исправить ситуацию, кликнув внутри сетки и переместив ее часть. В моем случае, я кликнул по ячейке в центре фигуры и переместил ее по направлению к верхнему правому углу, что привело к бОльшему закруглению центральной секции:
Стили деформации (Warp Styles)
Еще одна отличительная черта режима «Деформация» — то, что он включает в себя несколько стилей, доступных в меню «Стили деформации» (Warp Styles) на панели настроек. Стиль деформации позволяет мгновенно придать объекту заданную в предварительных настройках форму. Чаще всего данные стили применяют к тексту, но их также можно применить и к фигуре, и к выделению. По умолчанию, выбрана деформация «Заказная» (Custom). Она позволяет нам перемещать сетку трансформации в любом направлении:
Стиль деформации позволяет мгновенно придать объекту заданную в предварительных настройках форму. Чаще всего данные стили применяют к тексту, но их также можно применить и к фигуре, и к выделению. По умолчанию, выбрана деформация «Заказная» (Custom). Она позволяет нам перемещать сетку трансформации в любом направлении:
Кликните по слову «Заказная» для открытия меню стилей деформации, где вы можете выбрать любой другой стиль. Я выберу первый сверху — «Дугой» (Arc):
В результате моя фигура мгновенно примет форму дуги:
Обратите внимание, что теперь у нас имеется только один маркер. При выбранном стиле «Дугой» маркер расположен в центре сетки, но если мы выберем другой стиль, маркер может изменить свое месторасположение. В данном случае этот единственный маркер регулирует степень изгиба фигуры. Я кликну по маркеру и перемещу его вниз, в результате чего степень изгиба уменьшится. При перемещении маркера вверх изгиб фигуры увеличится:
Я кликну по маркеру и перемещу его вниз, в результате чего степень изгиба уменьшится. При перемещении маркера вверх изгиб фигуры увеличится:
Вы также можете ввести определенное значение изгиба в процентах в поле «Изгиб» (Bend) на панели настроек:
Для того чтобы изменить направление деформации с горизонтального на вертикальный и наоборот, кликните по кнопке «Изменить ориентацию деформации» (Warp Style Orientation), расположенной слева от поля «Изгиб»:
Вы можете регулировать степень искажения фигуры в горизонтальном и вертикальном направлении независимо друг от друга путем ввода определенных значений, в процентах, в поля «Искажение по горизонтали» (Н) и «Искажение по вертикали» (V) на панели настроек:
Чтобы иметь возможность в большей степени регулировать форму фигуры, измените стиль деформации на «Заказная» (Custom)
В результате у рамки трансформации снова появится четыре угловых маркера вместе с направляющими, что позволит вам с легкостью придавать необходимую фигуре форму:
Другие параметры трансформации
Помимо доступа к командам трансформирования «Наклон», «Искажение», «Перспектива» и «Деформация», команда «Свободное трансформированиие» также дает нам доступ к более стандартным опциям, таким как «Поворот на 180°» (Rotate 180°) , «Поворот на 90° по часовой стрелке/против часовой стрелки» (Rotate 90° Clockwise/ Counter Clockwise) , «Отразить по горизонтали» (Flip Horizontal) и «Отразить по вертикали» (Flip Vertical). Вы найдете данные опции в нижней части меню, когда кликните правой кнопкой мыши внутри области документа:
Вы найдете данные опции в нижней части меню, когда кликните правой кнопкой мыши внутри области документа:
Подтверждение или отмена трансформации
Когда вы закончите трансформацию объекта и готовы подтвердить изменения, вы можете это сделать, или поставив галочку на панели настроек, или нажав клавишу Enter (Win) / Return (Mac). Если вы не хотите сохранить изменения, нажмите кнопку «Отменить трансформацию» (Cancel) на панели настроек (слева от галочки) или клавишу Esc. Это действие приведет к закрытию диалогового окна команды «Свободное трансформирование» и вернет ваш объект к исходной форме и размеру:
И вот мы закончили! Мы подробно рассмотрели многочисленные способы трансформирования объектов и выделений, начиная от поворота и изменения размера и заканчивая опциями «Наклон», «Искажение», «Перспектива» и «Деформация».
Уникальность изображений: как проверить оригинальность
Уникальность изображений в интернете неочевидна. Распространена практика копирования и использования чужих картинок. Авторы могут заявить о своих правах, подать в суд и получить компенсацию, размеры которой зависят от региона и значимости иллюстрации. Кроме того, умные программы всемирной паутины уже давно научились реагировать на авторский и чужой контент.
Уникальность контента — обязательное условие для вывода сайта в ТОП.Для чего необходимы уникальные изображения
Сайты и другие онлайн-площадки могут потерять место в рейтинге популярности, если у них нет такого параметра, как оригинальность. Google может отказаться показывать неуникальные фото. Поисковые роботы других браузеров тоже распознают, анализируют и сверяют появившиеся картинки с уже имеющимися в базе.
В Google появилось подразделение иллюстраций по происхождению и использованию. Если нажать на иконку «Инструменты», то можно выбрать для поиска все изображения или с лицензией на изменение и коммерческое использование.
Сервисы для проверки оригинальности картинки
Опытные специалисты не игнорируют проверки изображений на уникальность и следят хотя бы за разрешением на их использование. Это увеличивает посещаемость страницы и страхует от санкций. Лучше сделать снимок самому или заказать фото или рисунок специалисту. Можно взять иллюстрацию в фотобанке. Перед тем как проверить картинку, нужно выбрать качественный и удобный сервис. Самые простые и эффективные — плагины поисковых браузеров, которые распознают уникальные изображения и те, что оказались плагиатом.
Похожие картинки в поисковиках
В интернете можно искать похожие иллюстрации и ресурсы, на которых они размещены. Если варианты картинки появятся на нескольких сайтах, то станет очевидным, что она неоригинальная. Плагины браузера способны показать и обратное — неповторимость. Проверку можно сделать в «Яндекс Картинках» и в поисковике «Гугл».
Похожие картинки можно искать в поисковиках.Последовательность действий:
- откройте браузер;
- нажмите на значок фотоаппарата;
- нажмите «Поиск по Картинке» или «Найти».

Можно скопировать ссылку и вставить в строку браузера. Для этого следует открыть вкладку «Указать ссылку», а уже потом «Поиск».
Сайт tineye.com
Это поисковая система, которая отличается от других браузеров тем, что специализируется только на изображениях. Главная задача tineye.com — поиск похожих иллюстраций по образцу пользователя. Браузер ищет копии и подобные картинки, а потом выдает варианты со ссылками. По ним можно найти источник, где впервые появилось изображение. Об уникальности тоже становится все ясно.
Tineye.com — поисковая система, специализирующаяся на поиске изображений.Для начала поиска изображения по образцу нужно на сайте TinEye в строке Upload your image нажать на кнопку «Обзор» и загрузить картинку. Можно вставить ссылку на образец в строку Enter image address, а потом нажать на кнопку Search.
Программа etxt «Антиплагиат»
Этот сервис тоже помогает определять уникальность. Ресурс считается биржей для фрилансеров и проверки текстов, но там есть и возможность анализа изображений. Онлайн это сделать не получится.
Онлайн это сделать не получится.
Необходимые действия:
- скачать программу «Антиплагиат» от Etxt;
- распаковать ее и установить на компьютер;
- кликнуть в меню на «Операции»-«Уникальность»;
- загрузить иллюстрацию с компьютера или ввести ссылку.
Методы повышения уникальности изображения
Есть способы, которые позволяют создать из дубля оригинальную иллюстрацию или хотя бы повысить степень ее уникальности. Для этого можно отзеркалить фото, изменить размер или повернуть картинку. Способы малоэффективные, но иногда срабатывают, уменьшая количество похожих иллюстраций. Может помочь изменение цвета или режима.
Для резкого повышения уникальности понадобится использование различных эффектов:
- рамки;
- надписи;
- наложение иллюстраций и текста;
- водяные знаки;
- изменение фона.
Изменение размера
Это простой способ немного изменить картинку. Можно сделать это в программе просмотра фотографий Windows. Сверху есть значки, крайний справа — «Обрезать». Следует нажать на него. Фото откроется в другом окне, где есть опции изменения размера и коррекции. После завершения работы надо нажать «Сохранить копию» или просто «Сохранить».
Можно сделать это в программе просмотра фотографий Windows. Сверху есть значки, крайний справа — «Обрезать». Следует нажать на него. Фото откроется в другом окне, где есть опции изменения размера и коррекции. После завершения работы надо нажать «Сохранить копию» или просто «Сохранить».
Изменить размер позволяет Paint. Следует нажать просмотр изображения с ее помощью или открыть эту программу через «Пуск», «Все программы», «Стандартные», а затем загрузить фото. В главном меню есть пункт «Изменить размер». Если на него нажать, откроется панель с обозначениями в миллиметрах или пикселях. Какой параметр выбирать — дело вкуса. Главное — установить флажок «Сохранять пропорции», тогда иллюстрация не будет деформироваться.
Изменение размера — простой способ сделать картинку уникальной.Можно увеличить или уменьшить картинки онлайн. Стоит лишь написать в поисковой строке соответствующее задание. После клика на «Поиск» появится с десяток конвертеров и виртуальных ножниц, которые обрежут, разрежут по частям, уменьшат и увеличат изображение. Нужно только выбрать процент измения размера. Сервисы все сделают сами.
Нужно только выбрать процент измения размера. Сервисы все сделают сами.
Есть и другие программы, которые помогут изменить размер. Например, Photo Gallery, Photoscape, IrfanView, Photoshop.
Цветокоррекция
Повысить уровень уникальности можно при замене составляющих цветов, тонов и насыщенности изображения. Для редактирования используют RGB-режим, а в CMYK преобразуют иллюстрации для печати в типографиях. Можно изменить цветное фото на черно-белое. В программах оно называется градациями серого.
Цветокоррекция повышает уровень уникальности.Почти во всех сервисах, работающих с картинками, есть автокоррекция, автотона. При этом выставляются и параметры насыщенности цветов. За основу берутся красный, синий, желтый и зеленый. При регулировании процентного соотношения этих цветов оттенки меняются. Это можно делать и в ручном режиме в программах, которые скачиваются на компьютер, телефон или работают онлайн.
Редакция в «Фотошопе»
Photoshop позволяет улучшить качество и кардинально изменить картинку. Для работы в этой программе необходимы кнопки «Изображение» и «Фильтры». Остальные инструменты тоже используются, но реже.
Для работы в этой программе необходимы кнопки «Изображение» и «Фильтры». Остальные инструменты тоже используются, но реже.
Новичкам после нажатия на кнопку «Изображение» лучше выбирать установки программы:
- автотон;
- автоконтраст;
- автоматическая цветовая коррекция.
Допустимо нажать на кнопку «Коррекция», но тогда придется обрабатывать изображение самим. «Яркость» делает картинку светлее, «Контраст» — резче. Более сложные «Уровни» и «Кривые» выполняют те же функции, преобразуя фото мягче и «умнее».
В Photoshop можно использовать фильтры.Можно использовать сочность, цветовой баланс, насыщенность, экспозицию, тени.
Больше всего функций в разделе «Фильтры». Опытные пользователи предпочитают «Фильтр Camera RAW».
Вращение и наклон
Вращение возможно во всех просмотровых программах, а наклон там не всегда доступен.
Последовательность действий на примере «Фотошопа»:
- открыть программу;
- нажать «Файл», «Открыть» или перетащить картинку из окна с файлами;
- кликнуть в меню на «Изображение», «Вращение изображения».

Дальше следует выбрать необходимые действия. Можно отразить иллюстрацию по горизонтали или вертикали, повернуть на 180 или 90°, по часовой стрелке или против нее. Если нужен другой угол поворота, то следует нажать на слово «Произвольно». Появится панель, где будет предложено вписать, под каким углом и в какую сторону наклонить иллюстрацию.
Наложение дополнительных символов поверх картинки
Чтобы наложить тексты или иллюстрации, нужно перейти на любой из десятка сайтов, предложенным в ответ на запрос в поисковике, и нажать на ссылку «Выбрать изображение». Иллюстрация загрузится, и появится палитра с вариантами преобразований.
Можно накладывать символы в программах «Крелло» и «Канва». Они работают онлайн, ничего не нужно загружать и устанавливать.
В «Фотошопе» для подписи необходимо нажать на букву Т в вертикальной панели с левой стороны. Там можно менять шрифт, размер и цвет букв.
Один из вариантов наложения картинки:
- открыть изображение;
- выделить и копировать необходимую область с помощью инструментов вертикальной панели слева;
- открыть основное изображение;
- нажать «Вставить».
При этом дополнительная картинка разместится поверх основной. Останется лишь переместить ее в нужное место. Если необходимо изменить размеры наложения, то следует нажать в меню на «Редактирование», «Свободное трансформирование» или «Трансформирование». Рекомендуется выбирать последний пункт и решать, что нужно делать: масштабировать, повернуть, наклонить или деформировать.
Отражение по горизонтали
Эта функция есть в некоторых инструментах по обработке фото в интернете, а также в программах для просмотра иллюстраций. Отражение по горизонтали означает, что левая часть фотографии переместится на правую сторону. Можно сделать это и в программах «Пэйнт», «Фотошоп».
Последовательность действий в меню последнего:
- изображение;
- вращение изображения;
- отразить холст по горизонтали.
Смена формата файла
Формат файла легко поменять в конвертерах в любом браузере, а также в программах для обработки фото.
Смена формата в программе «Фотошоп»:
- открыть файл;
- нажать «Файл», «Сохранить как»;
- выбрать нужный формат.
Где искать уникальные изображения
Огромное количество иллюстраций есть в фотостоках и фотобанках. Никто не предъявит авторских прав, но оригинальность лучше проверить .
Бесплатные фотостоки:
- Unsplash;
- Pixabay;
- Wikimedia Flikr;
- Kavewall;
- Bigfoto;
- Stockvault;
- Free Digital Photos;
- Free Stock Images.

Подобных ресурсов — десятки. Нужно внимательнее читать условия. Некоторые требуют подписывать авторов или запрещают изменять изображения.
Много снимков размещается в социальных сетях. Их делают любители, которые, в отличие от профессиональных фотографов, вряд ли будут подавать в суд за использование их работ. Тем не менее претензии могут быть, так что лучше сделать ссылку на автора.
Как повернуть и выпрямить изображения в Photoshop CC
Как повернуть изображение с помощью инструмента кадрирования
Первое, что мы узнаем, — это просто повернуть изображение вручную. Мы делаем это с помощью инструмента Crop Tool . Я выберу Crop Tool на панели инструментов в левой части экрана:
Выбор инструмента кадрирования.
Как только я выбираю инструмент «Кадрирование», Photoshop окружает изображение исходной границей кадрирования . Как мы узнали в руководстве по кадрированию изображений, я мог игнорировать эту границу кадрирования по умолчанию и вместо этого щелкать и перетаскивать изображение, чтобы нарисовать свою собственную. Но, поскольку я хочу повернуть и выпрямить изображение перед его обрезкой, я пока буду придерживаться границы кадрирования по умолчанию.
Но, поскольку я хочу повернуть и выпрямить изображение перед его обрезкой, я пока буду придерживаться границы кадрирования по умолчанию.
Чтобы сделать границу кадрирования более заметной, я нажимаю на изображение с помощью инструмента кадрирования. Это отображает сетку Правило третей 3 x 3 перед изображением:
Начальная граница кадрирования вокруг изображения.
Чтобы повернуть изображение, переместите курсор мыши за пределы границы кадрирования. Курсор изменится на значок Повернуть (изогнутая линия со стрелками на каждом конце).Я увеличил его здесь, чтобы лучше рассмотреть, переместив курсор за пределы правого верхнего угла изображения:
Курсор поворота появляется за пределами рамки кадрирования.
Когда курсор мыши находится за рамкой кадрирования, нажмите кнопку мыши и удерживайте ее. Как только вы щелкнете мышью, сетка 3 x 3 превратится в более подробную сетку:
При нажатии и удерживании кнопки мыши появляется другая сетка.
Затем, все еще удерживая кнопку мыши нажатой, перетащите мышь, чтобы повернуть изображение.Поворачивая его, ищите на изображении что-то, что должно быть прямым, вертикально или горизонтально, и попробуйте выровнять его по линиям сетки. Здесь я использую ватерлинию чуть ниже гор в качестве ориентира:
Выравнивание водной линии с линиями сетки при повороте изображения.
Обратите внимание, что при повороте Photoshop автоматически изменяет размер границы кадрирования, чтобы она оставалась в пределах изображения. Здесь я повернул его слишком далеко, чтобы мы могли видеть, насколько меньше стала граница обрезки:
Photoshop сохраняет границу кадрирования в пределах границ изображения при повороте.
Я поверну изображение обратно в исходное положение так, чтобы линия воды и горизонтальные линии сетки совпали:
Поворот изображения, пока оно не станет прямым.
Когда изображение станет ровным, отпустите кнопку мыши. Наложение перед изображением снова переключится на сетку по правилу третей 3 x 3:
Сетка «Правило третей» возвращается, когда вы отпускаете кнопку мыши.
На этом этапе вы можете изменить размер границы кадрирования по мере необходимости, щелкнув и перетащив любой из маркеров вокруг границы.Я подробно рассмотрел изменение размера границы кадрирования в нашем первом уроке в этой главе. Итак, я быстро изменю размер границы, чтобы сделать ее немного меньше, а затем щелкну и перетащу внутри границы кадрирования, чтобы изменить положение изображения:
Изменение размера границы кадрирования и изменение положения изображения после его поворота.
Когда вы довольны тем, как все выглядит, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать обрезку. Вот мой результат, явное улучшение по сравнению с исходной версией:
Повернутое и обрезанное изображение.
Как выпрямить изображение с помощью инструмента Straighten Tool
До сих пор мы видели, как повернуть изображение вручную. Давайте посмотрим, как выпрямить изображение с помощью инструмента Photoshop Straighten Tool .
Сначала я отменю кадрирование, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Undo Crop . Или я мог бы просто нажать на клавиатуре Ctrl + Z (Win) / Command + Z (Mac):
Идем в Edit> Undo Crop.
Это возвращает мое изображение к тому, как оно выглядело изначально:
Возврат к исходному, не обрезанному изображению.
Инструмент «Выпрямление» — это своего рода скрытый инструмент в Photoshop. Вы не найдете его нигде на Панели инструментов. Вместо этого вы найдете его на панели параметров всякий раз, когда у вас будет выбран инструмент Crop Tool .
Я повторно выберу инструмент кадрирования на панели инструментов:
Чтобы использовать инструмент «Выпрямление», сначала нужно выбрать инструмент «Обрезка».
Затем, активировав инструмент Crop Tool, я выберу инструмент Straighten Tool на панели параметров в верхней части экрана:
Выбор инструмента «Выпрямление» на панели параметров.
Использовать инструмент выпрямления очень просто. Просто найдите что-то на своем изображении, которое должно быть прямым, либо по горизонтали, либо по вертикали, и нарисуйте линию поперек него с помощью инструмента «Выпрямление». Photoshop будет использовать угол линии для автоматического поворота и выпрямления изображения.
Поскольку водная линия на моей фотографии должна быть горизонтальной, я нажимаю на ее левую сторону, чтобы установить начальную точку для линии. Затем, все еще удерживая кнопку мыши нажатой, я перетаскиваю линию к правой стороне водной линии, чтобы установить конечную точку. Photoshop проводит тонкую прямую линию между двумя точками:
Щелкните на одной стороне чего-то, что должно быть прямым, затем, удерживая кнопку мыши, перетащите на другую сторону.
Когда я отпускаю кнопку мыши, Photoshop смотрит на угол линии и мгновенно поворачивает изображение так, чтобы линия воды выглядела прямой.Обратите внимание, что Photoshop еще раз изменил размер границы кадрирования, чтобы сохранить ее в пределах изображения:
Photoshop выпрямляет изображение, когда вы отпускаете кнопку мыши.
Быстрый совет: Вот удобный совет по использованию инструмента выпрямления. На самом деле вам не нужно выбирать его на панели параметров. Вместо этого при активном инструменте кадрирования вы можете быстро переключиться на инструмент выпрямления, просто нажав и удерживая клавишу Ctrl (Win) / Command (Mac) на клавиатуре.
Теперь, когда изображение выровнено, я снова изменяю размер границы кадрирования, перетаскивая маркеры, а затем щелкаю и перетаскиваю внутри границы, чтобы изменить положение изображения и настроить композицию:
Изменение размера границы кадрирования и повторное изменение положения изображения.
Я нажму Введите (Win) / Верните (Mac) на моей клавиатуре, чтобы зафиксировать обрезку, и вот результат после выпрямления изображения с помощью инструмента Straighten Tool:
Обрезанная версия после использования инструмента «Выпрямление».
Загрузите это руководство в виде готового к печати PDF-файла!
Как выровнять изображение с помощью линейки
Давайте рассмотрим еще один способ выпрямления изображения в Photoshop, и почему он мой любимый из трех. На этот раз мы не будем использовать инструмент «Обрезка» или «Выпрямление». Вместо этого мы воспользуемся линейкой Ruler Tool .
На этот раз мы не будем использовать инструмент «Обрезка» или «Выпрямление». Вместо этого мы воспользуемся линейкой Ruler Tool .
Прежде чем мы это сделаем, я быстро отменю свой последний урожай, еще раз перейдя в меню Edit и выбрав Undo Crop , или нажав Ctrl + Z (Win) / Command + Z (Mac ) на моей клавиатуре:
Идем в Edit> Undo Crop.
Это возвращает меня к исходной, не обрезанной версии:
Исходное кривое изображение.
По умолчанию инструмент «Линейка» находится за инструментом «Пипетка» на панели инструментов. Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Пипетка», затем выберите «Линейка» во всплывающем меню:
Выбираем инструмент «Линейка» за инструментом «Пипетка».
Использование инструмента «Линейка» для выпрямления изображения аналогично использованию инструмента «Выпрямление», но с парой важных отличий. Как и в случае с инструментом «Выпрямление», мы начинаем с рисования линии на изображении, которая должна быть прямой, вертикальной или горизонтальной.
Как и в случае с инструментом «Выпрямление», мы начинаем с рисования линии на изображении, которая должна быть прямой, вертикальной или горизонтальной.
Я нажимаю на левую сторону линии ватерлинии на моей фотографии, чтобы установить начальную точку линии. Затем, все еще удерживая кнопку мыши нажатой, я перетаскиваю вправо, чтобы установить конечную точку. Как и в случае с инструментом «Выпрямление», Photoshop рисует тонкую прямую линию между двумя точками, и он будет использовать угол этой линии, чтобы определить, на сколько нужно повернуть изображение:
Щелкните и перетащите с помощью линейки через что-то, что должно быть прямым.
Но вот первое большое различие между инструментами «Выпрямление» и «Линейка», и почему я предпочитаю использовать инструмент «Линейка». С помощью инструмента «Выпрямление» в тот момент, когда вы отпускаете кнопку мыши, Photoshop поворачивает изображение, чтобы выпрямить его. Это может показаться приятной особенностью, но на самом деле это не так, потому что это означает, что у вас есть только один шанс правильно нарисовать линию. Если начальная или конечная точка была немного смещена, то угол линии также будет неправильным, и изображение все равно будет искривлено даже после поворота.
Если начальная или конечная точка была немного смещена, то угол линии также будет неправильным, и изображение все равно будет искривлено даже после поворота.
Однако с помощью линейки Photoshop , а не автоматически поворачивает изображение. Вместо этого мы можем вернуться и внести необходимые изменения в начальную и конечную точки.
Если я увеличу начальную точку, мы увидим, что она на самом деле не находится на ватерлинии, где должна быть. Напротив, это слишком мало:
Начальная точка линии находится не там, где я хотел.
Чтобы исправить это, все, что мне нужно сделать, это щелкнуть начальную точку с помощью линейки, удерживать кнопку мыши нажатой и перетащить точку вверх, чтобы переместить ее.Инструмент выпрямления не дает нам возможности сделать это, но с помощью линейки это просто:
Перемещение точки старта до ватерлинии.
Я сделаю то же самое с конечной точкой справа, где мы видим, что она слишком высока:
Конечная точка тоже не там, где я хотел.
Опять же, все, что мне нужно сделать, это щелкнуть по нему с помощью линейки, удерживая кнопку мыши нажатой и перетащить ее вниз на линию воды, где она должна быть:
Перетаскивание конечной точки вниз к ватерлинии.
Когда у вас есть начальная и конечная точки именно там, где они вам нужны, чтобы выровнять изображение, нажмите кнопку Straighten Layer на панели параметров:
Щелчок по кнопке «Выпрямить слой».
Photoshop поворачивает изображение, чтобы выпрямить его. Обратите внимание, что теперь мы видим узор в шахматном порядке в углах изображения. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность , что означает, что у нас больше нет части нашего изображения в этих областях.Нам нужно обрезать эти области, что мы и сделаем дальше:
Изображение было выпрямлено, но больше не заполняет весь холст.
Это подводит нас к другому большому различию между инструментами «Линейка» и «Выпрямление». С помощью инструмента «Линейка» Photoshop не пытается автоматически обрезать изображение после его выпрямления. На самом деле, обрезать изображение с помощью линейки вообще невозможно. Это нормально, потому что все, что нам нужно сделать на этом этапе, — это переключиться на Crop Tool :
С помощью инструмента «Линейка» Photoshop не пытается автоматически обрезать изображение после его выпрямления. На самом деле, обрезать изображение с помощью линейки вообще невозможно. Это нормально, потому что все, что нам нужно сделать на этом этапе, — это переключиться на Crop Tool :
Выбор инструмента «Обрезка» после выпрямления изображения с помощью линейки.
Теперь, когда выбран инструмент «Кадрирование», я быстро изменю размер границы кадрирования и перемещу изображение внутри, стараясь не попадать в прозрачные области в углах:
Изменение размера границы кадрирования и изменение положения изображения.
Затем я нажимаю Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать урожай. И вот, после выпрямления изображения с помощью линейки и последующей обрезки с помощью инструмента кадрирование, мой окончательный результат:
Выпрямленная и обрезанная версия изображения.
И вот оно! Вот как вращать и выпрямлять изображения с помощью инструментов кадрирования, выпрямления и моего любимого инструмента линейки в Photoshop CC! В следующем уроке этой главы я покажу вам, как использовать инструмент «Кадрирование», чтобы быстро добавить рамку вокруг вашей фотографии!
Дополнительные главы и наши последние уроки можно найти в разделе «Основы Photoshop»!
Как легко повернуть изображение в Photoshop (шаг за шагом!)
Повернуть фотографию в Adobe Photoshop очень просто. Иногда я поворачиваю, чтобы зафиксировать наклоненную камеру. В других случаях я поворачиваю изображение, чтобы изменить перспективу, или добавляю диагональную линию для динамического интереса.
Иногда я поворачиваю, чтобы зафиксировать наклоненную камеру. В других случаях я поворачиваю изображение, чтобы изменить перспективу, или добавляю диагональную линию для динамического интереса.
Я могу даже повернуть отдельные части фотографии.
В этой статье я покажу вам несколько способов поворота изображения в Photoshop.
Как повернуть объект в Photoshop, используя различные параметры?
Опция поворота изображения
Поворот фотографии — полезная функция Adobe Photoshop. К счастью, это очень простое действие.
Этот снимок был сделан с идеей поворота изображения для творческого использования перспективы.
Сначала щелкните раскрывающееся меню «Изображение» в строке меню. Затем перейдите к Поворот изображения> 90 ° против часовой стрелки . Это повернет фотографию влево.
Если вы хотите повернуть фотографию вправо, выберите Изображение Поворот> 90 ° по часовой стрелке . У вас также есть возможность повернуть изображение на 180 °. Photoshop перевернет изображение вверх ногами.
У вас также есть возможность повернуть изображение на 180 °. Photoshop перевернет изображение вверх ногами.
Это окончательное изображение после поворота влево или против часовой стрелки.
Вариант преобразования
Другой вариант — использовать инструмент Transform. Чтобы это сработало, сначала вам нужно выбрать слой. Перейдите на панель «Слои» в правом нижнем углу и щелкните слой. Если он заблокирован, щелкните значок замка справа. Это разблокирует слой.
Затем перейдите в раскрывающееся меню «Правка» на верхней панели инструментов. Найдите Преобразовать> Повернуть на 90 ° против часовой стрелки .Photoshop повернет фотографию влево.
Некоторые изображения приобретают совершенно другой вид при повороте. Я повернул это изображение на 90 °, чтобы увидеть, какая версия мне больше всего понравилась. В итоге мне понравилась версия с перилами, входящими в нижний левый угол.
Иногда поворот фотографии может буквально перевернуть мир с ног на голову. Повернув эту танцовщицу на 180 °, теперь кажется, что она падает или летит по воздуху.
Повернув эту танцовщицу на 180 °, теперь кажется, что она падает или летит по воздуху.
Я поворачиваю фотографии, чтобы создать визуальный эффект или поиграть с перспективой. Параметры поворота в Photoshop также полезны при выпрямлении наклонного изображения.
Как наклонить изображение в Photoshop?
Вот фотография с очень сильным наклоном, которую я сделал в Индии. Честно говоря, я был на движущейся лодке, и мне было трудно стабилизировать камеру. Наклон еще более выражен из-за графических линий на расписной лестнице.
У меня есть несколько вариантов выпрямления этого фото:
- Произвольный поворот изображения
- Свободное преобразование
- Инструмент для правки обрезков
Произвольный поворот изображения
Произвольный поворот изображения на самом деле не является произвольным. Этот выбор позволяет мне точно настроить угол поворота, который я хочу.
Этот выбор позволяет мне точно настроить угол поворота, который я хочу.
В раскрывающемся меню «Изображение» выберите « Поворот изображения»> «Произвольный». Параметр «Произвольный» позволяет мне выбрать количество градусов для поворота фотографии.
Если мне не нравится угол поворота, я всегда могу отменить изменение ( Правка> Отменить или нажмите Ctrl или ⌘ + Z).
С помощью этого простого инструмента вы можете повернуть изображение на любое количество градусов. Я использую инструмент «Кадрирование», чтобы удалить лишнее белое пространство вокруг изображения.
Вращение свободного преобразования
Инструмент «Свободное преобразование» — еще один вариант управления величиной поворота.
В раскрывающемся меню «Правка» выберите параметр «Свободное преобразование» (Ctrl или ⌘T).Вокруг изображения появится ограничивающая рамка. Когда я наводю курсор на угол, я получаю стрелку. Я могу перетаскивать изображение по часовой стрелке или против часовой стрелки. Чем больше я тащу, тем больше вращение.
Чем больше я тащу, тем больше вращение.
Та же опция доступна в инструменте «Преобразование». Инструмент «Кадрирование» также позволяет вам перемещать углы изображения для поворота.
Вместо перетаскивания я могу ввести количество градусов на панели инструментов «Свободное преобразование». Когда меня устраивает поворот, я нажимаю Enter или устанавливаю галочку на верхней панели инструментов.И мне хорошо идти.
Опция правки в Crop Tool
Начиная с Photoshop CS6, есть простая встроенная опция для выравнивания горизонта.
Выберите инструмент «Кадрирование» (или нажмите C). На панели инструментов кадрирование. Нажмите на маленький значок уровня на панели инструментов с надписью «Выпрямить».
Проведите линию поперек вашего изображения вдоль линии горизонта. Photoshop затем повернет все ваше изображение, чтобы сделать эту линию прямой. Photoshop также автоматически обрежет ваше изображение, чтобы удалить все пустые места в углах.
Вращающиеся слои
Параметры поворота в раскрывающемся меню «Изображение» влияют на все слои. Параметры поворота в раскрывающемся меню «Правка» влияют только на выбранные слои. Сюда входят инструменты «Преобразование» и «Свободное преобразование».
Если вы хотите повернуть часть изображения, используйте инструмент «Быстрое выделение», чтобы выделить этот элемент. Выберите раскрывающееся меню «Слой», затем Новый> Слой через Копировать (Ctrl или ⌘J).
Выберите только слои, которые нужно повернуть, и используйте инструмент «Свободное преобразование».
Для этого изображения я наложил 20 изображений полного солнечного затмения 2017 года. Я повернул каждый слой с помощью инструмента Free Transform на несколько градусов, чтобы создать этот спиральный узор.
Заключение
Вне зависимости от того, корректируете ли вы технический элемент или вносите творческие изменения, Photoshop предлагает множество вариантов поворота изображения.
Инструменты поворота в раскрывающемся меню «Изображение» влияют на все изображение. Инструменты поворота в раскрывающемся меню «Правка» влияют только на выбранные слои.
Можно выбрать быстрый поворот изображения на 90 ° или 180 ° или точную настройку поворота. Инструмент Crop Tool включает функцию выпрямления, которая поможет вам быстро исправить эти наклонные горизонты.
Чтобы узнать больше о редактировании, ознакомьтесь с нашим курсом «Легкое редактирование в Lightroom»!
Как наклонить изображение в Photoshop (и форму тоже)
Как новичок в дизайнерском бизнесе, вы часто сталкиваетесь с необходимостью изменить внешний вид изображения или формы или изменить их направление (поворот или наклон), чтобы работа в желаемом виде, которого она заслуживает.Если вы хотите сделать наклон, не имея ни малейшего представления о том, как это сделать, вот как наклонить изображение под нужным углом.
Рекомендации по наклону изображения в Photoshop
Пример 1: Наклон фактического изображения / изображения
Шаг 1.
 Открытие изображения
Открытие изображенияПервый шаг к освоению наклона изображения в Photoshop — получение изображения готов к работе. Для этого перейдите в «Файлы», нажмите «Открыть», чтобы перенаправить на рабочий стол и выбрать любое изображение; после выбора ваша работа появится прямо на холсте Photoshop.
Шаг 2: Открытое изображение
После того, как вы выберете правильное изображение на рабочем столе или в любом другом файле, в котором находится ваша работа, выбранное изображение появится здесь, на холсте Photoshop, как на картинке выше. Теперь вы можете приступить к работе с вашим изображением по своему желанию.
Шаг 3: Дублируйте фоновое изображение
Следующим шагом к наклону изображения в Photoshop является копирование вашего фонового / исходного изображения на другой слой. Для этого переместите курсор к функции «Слой» в правой части экрана, нажмите «Фон» и нажмите Ctrl + J.Этот процесс активирует создание слоя 1, который является дубликатом фонового слоя / копии.![]()
После этого перейдите в левую часть экрана и выберите инструмент «Прямоугольная область»; на нем нажмите Ctrl + A, чтобы выделить или выделить область вокруг изображения.
Шаг 4: Преобразуйте изображение — сделайте изображение доступным для редактирования
Чтобы начать редактирование изображения, вам необходимо сделать его редактируемым, преобразовав его. Для этого нажмите Ctrl + T. После этого углы и некоторые другие острые области изображения становятся готовыми к редактированию в любой форме для масштабирования, наклона, поворота и т. Д.
Шаг 5. Наклоните изображение
Наклоните изображение с помощью Photoshop очень просто. Чтобы добиться этого, перейдите к одному из четырех краев / углов изображения и поместите курсор рядом с выбранным краем. Оказавшись рядом с границей, курсор формируется и показывает кривую. Когда оно станет видимым, щелкните левой кнопкой мыши по экрану и перемещайтесь с помощью мыши, наклоняя изображение в том направлении, в котором вы перемещаете мышь.
Наклон осуществляется от нижней правой точки / угла; наклонив его вверх от этого угла, вы получили изображение, показанное выше.
Шаг 6. Наклоненное изображение
Когда вы наклонили изображение, просто нажмите Enter на клавиатуре, чтобы вернуть изображение в этот вид. Другим способом нажмите Ctrl + D или просто щелкните правой кнопкой мыши и выберите «Отменить выбор».
Шаг 7: Регулировка фона
После работы с верхним слоем или слоем 1 перейдите в меню слоя и щелкните фоновый слой, чтобы выбрать его. После этого перейдите в Настройки и щелкните по нему. Появится раскрывающееся меню для работы.
Шаг 8: Регулировка цвета
Когда вы нажимаете «Регулировка», появляется раскрывающееся меню с различными вариантами того, что вы можете настроить; переходим прямо к делу и выбираем Сплошной цвет; это приводит к диалоговому окну.
Шаг 9: Регулировка цвета
После того, как вы выберете сплошной цвет, появится диалоговое окно для работы с цветовой схемой. Оттуда вы можете выбрать любой цвет для фонового слоя, чтобы ваш фон не был таким же, как ваше изображение верхнего наклонного слоя.Для этой демонстрации выбран синий цвет заливки.
Оттуда вы можете выбрать любой цвет для фонового слоя, чтобы ваш фон не был таким же, как ваше изображение верхнего наклонного слоя.Для этой демонстрации выбран синий цвет заливки.
Шаг 10: Наклонное изображение с цветным фоном
После того, как вы закончите заливку фонового слоя желаемым цветом, новое изображение, видимое на вашем экране, будет изображением наклонного верхнего слоя с залитым синим фоном, как видно выше.
Пример 2: Наклон прямоугольника
Шаг 1: Создайте прямоугольник
Вот еще один пример для дальнейшего изучения, чтобы еще больше подчеркнуть, как наклон изображения выполняется в Photoshop.Удалите первоначальный отпечаток на заполненном фоне и перейдите к инструменту формы. Создайте прямоугольник (красный), как показано выше.
Шаг 2: Преобразуйте форму
Как и ранее, нажмите Ctrl + T, чтобы преобразовать изображение, что упрощает редактирование в любой форме.
Шаг 3. Наклоните изображение
После активации функции преобразования перейдите к наклону изображения, переместив курсор на любой из краев фигуры и нажмите Enter.
Шаг 4: наклонный прямоугольник с синим заполненным фоном
После нажатия на Enter ваше наклонное изображение будет настроено для сохранения в желаемом формате.
Заключение
В Photoshop редактирование изображения осуществляется разными способами, одним из которых является наклон изображения. Приведенные выше шаги объясняют наклон наиболее простым способом, который вы можете попробовать, так что когда в следующий раз вам понадобится ваше изображение с немного большим стилем, почему бы просто не подать его правильно.
Как выпрямить кривое изображение в Photoshop
Выпрямить изображение в Photoshop
В то время как большинство программ для редактирования фотографий имеют специальный и легко обнаруживаемый инструмент «Выпрямление», в Photoshop его нет и никогда не было.Вместо этого, до версии Photoshop CS6, как известно, выпрямить фотографию было очень сложно.
Все изменилось с появлением нового инструмента «Кадрирование» в Photoshop CS6 и CC, и теперь выровнять изображение стало намного проще — даже если нелегко определить, что именно инструмент «Кадрирование» — это то, как вы это делаете.
Я покажу вам, как выпрямить кривое изображение в Photoshop, но прежде чем мы рассмотрим Photoshop CS6 и CC, давайте вернемся назад во времени, чтобы увидеть, как выпрямить изображение в Photoshop CS5 и более ранних версиях.Конечно, этот процесс все еще работает и в более поздних версиях Photoshop.
Выпрямление изображения до Photoshop CS6 и CC
Откройте изображение в Photoshop и найдите инструмент «Линейка», который разделяет позицию панели инструментов с инструментом «Пипетка».
Инструмент «Линейка» разделяет позицию панели инструментов с инструментом «Пипетка».
Щелкните и перетащите элемент на фотографии, который должен быть либо вертикальным, либо горизонтальным. Чем длиннее линия, тем точнее будет корректировка.
Перетащите элемент изображения, который должен быть горизонтальным или вертикальным, с помощью инструмента «Линейка».
После того, как линия линейки расположена вдоль линии, которую вы хотите выпрямить, выберите Image> Image Rotation> Arbitrary , и в диалоговом окне отобразится угол этой линии линейки — другими словами, угол поворота изображения для его выпрямления. Нажмите ОК, чтобы повернуть фотографию и выровнять ее.
Нажмите ОК, чтобы повернуть фотографию и выровнять ее.
Выберите «Повернуть холст», чтобы повернуть холст на выбранный угол.
В Photoshop CS5 процесс был немного упрощен за счет добавления параметра «Выпрямить слой», который появляется при выборе инструмента «Линейка». После того, как вы отметите линию, которую нужно выпрямить, вы можете щелкнуть этот значок, чтобы выпрямить изображение (см. Изображение ниже).
Щелкните «Выпрямить слой» в Photoshop CS5 и более поздних версиях, чтобы выпрямить слой с помощью инструмента «Линейка».
В Photoshop CS6 и CC инструмент «Кадрирование» теперь имеет встроенный инструмент «Выпрямление». Итак, чтобы выровнять фотографию, щелкните инструмент «Обрезка» (или нажмите C) и щелкните значок «Выпрямить» на панели инструментов.
Щелкните «Обрезать», а затем щелкните значок «Выпрямить» на панели параметров инструмента.
Теперь проведите линию по фотографии вдоль элемента, который должен быть горизонтальным или вертикальным.
Перетащите элемент, который должен быть горизонтальным или вертикальным
Когда вы отпустите кнопку мыши, изображение будет автоматически повернуто с использованием линии в качестве ориентира, и в результате неровные края изображения будут обрезаны.
Нажмите Enter, чтобы подтвердить урожай
Нажмите Enter, чтобы подтвердить урожай.Если у вас установлен флажок «Удалить обрезанные пиксели», лишнее изображение будет удалено без возможности восстановления.
Параметр «Удалить обрезанные пиксели» позволяет выбрать, будут ли удалены обрезанные пиксели или нет.
Если опция «Удалить обрезанные пиксели» не отмечена, холст будет уменьшен в размере, чтобы соответствовать прямоугольнику обрезки, а лишние пиксели изображения исчезнут из поля зрения, но по-прежнему будут доступны.
В любой момент вы можете восстановить эти скрытые области изображения, которые находятся за пределами холста, выбрав Изображение> Показать все .
Используйте «Показать все», чтобы отображать скрытые элементы при кадрировании
Для получения дополнительных советов по Photoshop попробуйте эти:
Photoshop Повернуть слой: это проще, чем вы думаете
Интересуетесь, как можно создавать необычные изображения, поворачивая слои? Я тебе помогу. Как вы, наверное, знаете, Photoshop зависит от слоев. Эти слои позволяют разработчику манипулировать изображением именно так, как они хотят. С помощью слоев вы можете редактировать части изображения, не трогая остальную часть изображения.Вы даже можете «отключить» слои, чтобы увидеть, как будет выглядеть изображение без одного элемента. Давайте изучим этот простой и очень полезный инструмент. Узнайте о Photoshop Essentials.
Шаг 1
Чтобы повернуть слой, вам сначала понадобится слой, верно? Итак, если у вас есть изображение, которое вы ранее создали в Photoshop и в котором есть слои, откройте его, а затем перейдите к , шаг 4 . Если у вас еще нет изображения со слоями, перейдите к шагу Шаг 2, и я расскажу вам, как его создать.Это просто, не волнуйтесь.
Если у вас еще нет изображения со слоями, перейдите к шагу Шаг 2, и я расскажу вам, как его создать.Это просто, не волнуйтесь.
Шаг 2
Для начала вам нужно открыть новый холст. Для этого перейдите в File–> New . Появится экран с просьбой отрегулировать размер холста. При желании вы можете изменить высоту и ширину в соответствии с изображением, которое вы планируете создать. Если вы не уверены, начните с примерно следующего: ширина 600 пикселей и высота 600 пикселей. Вы всегда можете изменить это позже.
Шаг 3
Этот белый холст — ваш фон . Вам необходимо добавить несколько слоев поверх этого фона, чтобы обеспечить максимальную гибкость при проектировании. Чтобы создать новый слой, перейдите на палитру слоев, которая находится в правом нижнем углу Photoshop CC. Есть вкладка, на которой написано слоев рядом с «каналами», «путями» и «свойствами», убедитесь, что это тот, который был выбран. Вы увидите белый значок и слово на фоне. Внизу этой маленькой панели есть значок, похожий на загнутую страницу. Нажмите на нее, и у вас будет первый новый слой.
Вы увидите белый значок и слово на фоне. Внизу этой маленькой панели есть значок, похожий на загнутую страницу. Нажмите на нее, и у вас будет первый новый слой.
Если вы планируете использовать инструмент shape для создания вашего первого рисунка, вам не нужно создавать новый слой, так как когда вы рисуете фигуру на фоне, новый слой будет автоматически создан с названием вашей фигуры. инструмент и цифра «1». См. Третий пример ниже.
Если вы пытаетесь открыть изображение, которое будет одним слоем вашего конечного продукта, есть еще несколько шагов.
1. Сначала перейдите в Файл–> Открыть и выберите свое изображение. Вы увидите, что оно откроется в новом окне с заголовком вашего изображения в заголовке.
2. Чтобы сделать это изображение слоем на новом холсте, вам нужно перетащить его на пустой холст. Если вы видите свое изображение и новый холст одновременно, перетаскивание будет проще. Просто нажмите на стрелку, которая является самым первым значком на левой панели инструментов.
Просто нажмите на стрелку, которая является самым первым значком на левой панели инструментов.
3. Щелкните изображение, перетащите его на холст и отпустите. Вы не увидите, как картинка действительно движется, поэтому просто отпустите кликер, и она должна появиться.
Если ваш новый холст находится на вкладке, и вы не видите его, просто нажмите на свое изображение и перетащите его до имени вкладки вашего нового холста (вероятно, «без названия») и удерживайте, пока холст не появится .Теперь перетащите мышь так, чтобы увидеть ее на белом, и отпустите. Вот ваша фотография и ваш новый слой!
Шаг 4
Вы заметите, что слой выделен на картинке выше. Это означает, что он активен, и вы можете создавать или редактировать его. Итак, продолжайте и создайте кусочек того, что вы задумали. Я собираюсь использовать забавное изображение двух моих любимых телевизионных персонажей из «Мыслить как преступник» в качестве слоя 1
.
.
Мое изображение и слой 1
Шаг 5
Теперь, когда у вас есть что-то в слое 1, вы хотите использовать инструмент под названием free transform , чтобы повернуть и даже изменить размер слоя.Есть два способа задействовать этот инструмент: 1) Перейдите в Edit–> Free Transform, 2) Нажмите CTRL + T. Вариант два называется ярлыком. У всех инструментов Photoshop есть собственные ярлыки, которые упрощают доступ к ним. Действительно в дизайне? Есть онлайн-курс по обучению художников фотошопу.
Шаг 6
Хорошо, при условии, что инструмент свободного преобразования включен и ваш слой выбран, вы должны увидеть точки привязки вокруг холста. Это похоже на изображение, когда вы пытаетесь изменить его размер или отредактировать.
Теперь, чтобы повернуть его, вам нужно навести указатель мыши на один из четырех углов. Неважно, какой именно сейчас.
Вы должны увидеть линию в форме полумесяца со стрелкой на обоих концах. Щелкните, пока указатель мыши выглядит так, и медленно переместите мышь в том направлении, в котором вы хотите, чтобы изображение вращалось. Если вы повернули изображение слишком далеко, вы можете либо 1) перейти в другой угол, чтобы сбалансировать вращение, или 2) нажать CTRL + Z, что является ярлыком для отмены . Таким образом, вы сможете начать все сначала.
Щелкните, пока указатель мыши выглядит так, и медленно переместите мышь в том направлении, в котором вы хотите, чтобы изображение вращалось. Если вы повернули изображение слишком далеко, вы можете либо 1) перейти в другой угол, чтобы сбалансировать вращение, или 2) нажать CTRL + Z, что является ярлыком для отмены . Таким образом, вы сможете начать все сначала.
Когда вас устраивает поворот изображения, нажмите «Сохранить» в меню «Файл» -> «Сохранить».
Если вы хотите настроить несколько изображений, перейдите в палитру слоев и убедитесь, что слой, который вы хотите редактировать, выделен, и выполните шаги, описанные выше.
С помощью этого трюка можно создавать такие коллажи! Каждое изображение представляет собой отдельный слой, и я просто изменил их размер и повернул пару из них, чтобы создать этот готовый продукт.
Это лишь один из множества инструментов, которые предлагает Photoshop. Пройдите ускоренный курс Photoshop, чтобы узнать о них.
Пройдите ускоренный курс Photoshop, чтобы узнать о них.
Последнее обновление страницы: январь 2014 г.
Как повернуть текст в Adobe Photoshop CS5
Текст, добавляемый к изображению в Adobe Photoshop, по умолчанию будет горизонтальным. Однако для ваших нужд может потребоваться, чтобы он был диагональным или отображался под другим углом. К счастью, в Adobe Photoshop можно повернуть текст с помощью инструмента Transform.
Многие люди думают об Adobe Photoshop как об инструменте, который хорошо подходит для подправки изображений. Однако вы также можете создавать изображения с нуля или добавлять новые элементы к существующим изображениям.
Одним из таких инструментов, который вы можете использовать для любой задачи, является инструмент Type Tool , который позволяет добавлять слова и числа к вашим изображениям. Вы можете изменить внешний вид текста с помощью большинства обычных инструментов Photoshop, но вы также можете использовать специальные текстовые утилиты для изменения внешнего вида текста.
Основные параметры включены, такие как шрифты, цвет и размер текста, но вы также можете выполнить некоторые более интересные изменения. Например, вы можете повернуть текст в Photoshop CS5 так, чтобы он отображался в другой ориентации, в отличие от горизонтального варианта слева-направо по умолчанию.
Как повернуть текст в Photoshop CS5
- Выберите текстовый слой.
- Выберите вкладку Edit в верхней части окна.
- Щелкните Transform , затем выберите нужный тип поворота.
Продолжайте читать ниже для получения дополнительной информации о повороте текста в Adobe Photoshop, включая изображения этих шагов. Мы также обсудим, как повернуть текст на определенную величину по вашему выбору, если один из перечисленных вариантов не соответствует вашим потребностям.
Поворот текстового слоя в Photoshop CS5
Если вы читали нашу другую статью о повороте слоя в Photoshop CS5, то вы уже должны быть знакомы с шагами, необходимыми для поворота слоя.
Однако некоторые пользователи Photoshop не решаются применять эффекты преобразования к текстовым слоям из опасения, что преобразование приведет к растрированию текста и помешает вам в дальнейшем редактировании.К счастью, это не так, и вы можете повернуть текстовый слой так же, как и любой другой слой.
Шаг 1. Откройте изображение Photoshop, содержащее текстовый слой, который вы хотите повернуть.
Шаг 2: Щелкните текстовый слой на панели
Layers в правой части окна.Если панель Layers не отображается, вы можете отобразить ее, щелкнув Window в верхней части экрана, а затем щелкнув опцию Layers .
Шаг 3. Щелкните параметр
Edit в верхней части окна, щелкните Transform , затем выберите один из перечисленных вариантов поворота. Этот метод позволит вам повернуть текст на один несколько вариантов по умолчанию. Вы также можете поворачивать на различную произвольную величину, используя «Инструмент свободного преобразования», который мы обсудим ниже.
Как повернуть текст на произвольную величину в Photoshop
Если вы хотите повернуть текстовый слой на величину, отличную от доступных здесь опций, вы можете вместо этого использовать инструмент Free Transform .Для использования этого инструмента:
1. Щелкните
Edit в верхней части окна, затем щелкните Free Transform .2. Поместите курсор мыши за пределы текста, затем перетащите мышь в том направлении, в котором вы хотите повернуть текст.
3. Нажмите
Введите на клавиатуре, чтобы применить эффект поворота.Альтернативный способ поворота текста в Photoshop включает в себя выбор текстового слоя, а затем нажатие Ctrl + T на клавиатуре, чтобы активировать Free Transform .Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащить слой в нужное положение.
Использование сочетаний клавиш, таких как Ctrl + T, действительно полезно в Photoshop, особенно если их всего несколько, которые вы используете на регулярной основе. он устраняет пару нажатий кнопки, которые со временем действительно могут увеличиваться.
он устраняет пару нажатий кнопки, которые со временем действительно могут увеличиваться.
После поворота текста вы по-прежнему сможете использовать инструмент Type Tool для внесения изменений в текст на слое.
Как и любое изменение, которое вы делаете в Photoshop CS5, вы можете нажать Ctrl + Z на клавиатуре, чтобы отменить последнее изменение, если оно вам не нравится.
См. Также
СвязанныеОтказ от ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как создать Tilt-Shift в Photoshop
В крошечных вещах есть что-то завораживающее. Фотография со сдвигом и наклоном — отличный пример того, как создание больших реальных объектов в миниатюре может создать прекрасное искусство.
Наклон-сдвиг — это вид фотографии, которая манипулирует фокусировкой и глубиной резкости для получения фотографий с выборочной фокусировкой, часто имитирующей миниатюрную модель. Эффект может быть достигнут с помощью специальных объективов с наклоном и сдвигом, но вы также можете имитировать эффект при постобработке с помощью Photoshop.
Эффект может быть достигнут с помощью специальных объективов с наклоном и сдвигом, но вы также можете имитировать эффект при постобработке с помощью Photoshop.
Вот пошаговое руководство по созданию миниатюрных подделок с наклоном и сдвигом с помощью всего нескольких эффектов в Photoshop.
1. Выберите подходящее изображение.
Это, возможно, самый важный шаг. Правильный выбор фотографии обеспечит максимальный эффект финального изображения, если вы начнете с правильной ноги.
Съемка с наклоном и сдвигом лучше всего подходит для фотографий с широким углом обзора, сделанных с возвышенности.Фотография не обязательно должна быть сделана с воздуха, но она должна состоять из множества мелких частей, составляющих единое целое. Вы должны представить себе, как можно изменить фотографию, чтобы она выглядела как миниатюрная модель, еще до ее преобразования в Photoshop.
В этом уроке мы используем снимок Барселоны, сделанный с холма Эль Кармель:
2.
 Отредактируйте фотографию с помощью Camera Raw (необязательно).
Отредактируйте фотографию с помощью Camera Raw (необязательно).Необязательный шаг: вы можете предварительно отредактировать фотографию в Photoshop Camera Raw, чтобы подготовить ее перед добавлением дополнительных эффектов.Для этого откройте меню «Открыть» в Photoshop, выберите файл и затем выберите «Camera Raw» в раскрывающемся меню «Формат».
Отсюда вы можете поиграть с настройками, пока не будете довольны своей фотографией. Помните, идея состоит в том, чтобы сделать его более игрушечным, чтобы он выглядел как миниатюрная модель. Первый шаг — повысить четкость фотографии, чтобы края фотографии были четкими. Вы можете значительно увеличить четкость изображения, но будьте осторожны, чтобы он не выглядел слишком фальшивым.Затем при необходимости увеличьте яркость, контраст, насыщенность и насыщенность фотографии. Когда вы будете удовлетворены, нажмите «Сохранить изображение», а затем «Готово», чтобы выйти из Camera Raw.
3. Переключитесь в режим быстрой маски.

Поскольку наша фотография уже имеет изрядное количество цветов и выглядит достаточно близко к миниатюрной модели, мы откажемся от шага Camera Raw.
Откройте фотографию в Photoshop и переключитесь в режим быстрой маски. Вы можете сделать это, нажав клавишу Q на клавиатуре или нажав кнопку режима быстрой маски в нижней части меню панели инструментов.Это в основном «замаскирует» выбранные вами области от любых эффектов, которые вы примените дальше.
4. Создайте отраженный градиент.
Выберите инструмент «Градиент», который выглядит как прямоугольник с градиентом. Вы также можете просто нажать G на клавиатуре.
5. Нарисуйте градиент.
Используя инструмент «Градиент», нарисуйте вертикальную перпендикулярную линию. Это непростой шаг. Вы хотите начать линию в области, которая должна быть в фокусе, а затем закончить линию в области, которая должна быть не в фокусе.
Для получения наилучших эффектов ваша зона фокусировки должна быть ближе к вам, а не дальше. На фото ниже мы обведем нарисованную линию красным цветом. Обратите внимание на то, как он начинается с сфокусированного и близкого белого дома и заканчивается там, где здания менее различимы и не в фокусе.
На фото ниже мы обведем нарисованную линию красным цветом. Обратите внимание на то, как он начинается с сфокусированного и близкого белого дома и заканчивается там, где здания менее различимы и не в фокусе.
Убедитесь, что на панели параметров выбран четвертый вариант — «Отраженный градиент». Это создаст градиент с зеркальным эффектом.
После того, как вы проведете линию, над областью, которая будет в фокусе, должна появиться красная полоса.Обычно требуется несколько попыток, чтобы получить именно то, что вы хотите, поэтому поиграйте с градиентом, пока не будете удовлетворены.
6. Выйдите из режима быстрой маски.
Нажмите кнопку режима быстрой маски еще раз, чтобы вернуться в стандартный режим, или просто снова нажмите кнопку Q на клавиатуре. Теперь вы должны увидеть серию марширующих муравьев, выбирающих область, в фокусе которой вы, , не хотите.
Помните, что режим быстрой маски накладывает «маску» на эффекты, которые вы собираетесь добавить в следующий раз, и мы хотим наложить размытие линзы на выбранную область. Если вы не удовлетворены своим выбором, отмените и повторяйте последний шаг, пока не выберете идеальную область для фокусировки.
Если вы не удовлетворены своим выбором, отмените и повторяйте последний шаг, пока не выберете идеальную область для фокусировки.
7. Примените размытие линзы.
Когда вы будете удовлетворены своим выбором, перейдите в меню «Фильтр»> «Размытие»> «Размытие линзы», чтобы применить эффект размытия линзы к выбранной области.
Откроется новое окно, в котором вы можете предварительно просмотреть свой эффект перед его применением. Вы можете настроить, насколько размытым должен быть фон, но только будьте осторожны, чтобы он не выглядел слишком фальшивым из-за внезапного перехода от сфокусированного к расфокусированному.
Когда вы будете удовлетворены эффектом, нажмите OK, чтобы принять и закрыть окно размытия линзы.
8. Снимите выделение с изображения.
Избавьтесь от марширующих муравьев, сняв выделение с выбранных частей в меню «Выделение»> «Отменить выбор».
9. Отрегулируйте цвет.
Теперь пришло время сделать фотографию более похожей на модель, отрегулировав цвет и контраст фотографии. Чтобы настроить насыщенность, перейдите в Изображение> Коррекция> Цветовой тон / Насыщенность.
Чтобы настроить насыщенность, перейдите в Изображение> Коррекция> Цветовой тон / Насыщенность.
Медленно увеличивайте насыщенность фотографии, пока она не станет более игрушечной. Опять же, идея состоит в том, чтобы наложить эффект в количестве, которое обманывает глаз, но не слишком сильно, чтобы он выглядел фальшивым и невероятным. Нажмите «ОК», когда будете довольны эффектом.
10. Отрегулируйте контрастность.
Отрегулируйте контрастность фотографии, открыв панель «Кривые». Перейдите в Image> Adjustments> Curves.
Небольшая S-образная кривая увеличит контрастность фотографии и сделает ее еще более игрушечной.Поиграйте с кривыми, пока не получите желаемый эффект, затем нажмите OK, чтобы принять эффект и выйти из панели.
11. Готово!
Это последний продукт миниатюрной Барселоны. Поэкспериментируйте с приведенными выше шагами и покажите нам некоторые из ваших собственных творений в комментариях ниже.

 Я расскажу как наклонить изображение в фотошопе и подгонять его под определенным углом и по размеру. Этот навык пригодится так часто, как ни один другой.
Я расскажу как наклонить изображение в фотошопе и подгонять его под определенным углом и по размеру. Этот навык пригодится так часто, как ни один другой.
 При трансформировании отдельных точек контура, меню Transform (Трансформирование) заменяется на меню Transform Points (Трансформирование сегментов).
При трансформировании отдельных точек контура, меню Transform (Трансформирование) заменяется на меню Transform Points (Трансформирование сегментов).