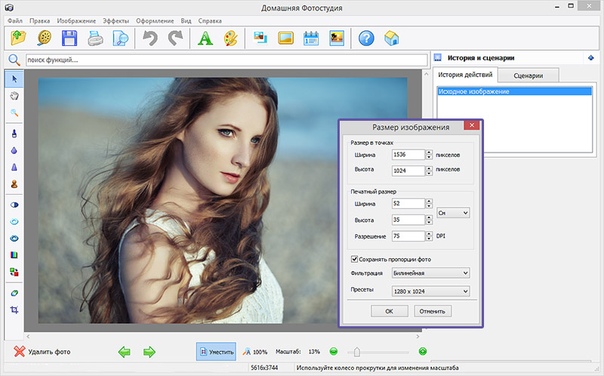
Как увеличить размер фотографий, сохранив исходное качество. Как изменить размер изображения без потери качества. Программы Paint и PhotoShop Увеличение разрешения изображения без потери качества
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа ? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения . Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото . Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото ), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом — просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения ?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной.
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только
То есть с данном случае сервис предоставляет возможность не только
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
В определенный момент у вас может встать вопрос о том как увеличить фото без потерь для печати . Ведь при увеличении изображения теряется разрешение, что скажется на печати. Могу предложить увеличить размер обрезанного изображения с помощью продукта под названием
 1. Какой размер подходит для печати?
1. Какой размер подходит для печати? Один из наиболее задаваемых вопросов фотографами, которые не имеют очень большого опыта в печатном процессе, это насколько большого размера можно распечатать изображения с их зеркальной цифровой камеры. Традиционно правило таково, что нужно разделить ширину изображения в пикселях на 300, чтобы получить печатный размер наилучшего качества в дюймах. Например, если вы снимаете на камеру Nikon D90, разрешение изображения будет 4,288 (ширина) x 2,848 (высота). Буквально это означает, что в нем 4,288 горизонтальных пикселей и 2,848 вертикальных пикселей на сенсоре изображения. Если вы умножите эти числа, вы получите 12,212,224 пикселей или 12.2 мегапикселей – общее количество пикселей, доступное на сенсоре. Так что в вышеизложенном случае с D90 деление 4,288 и 2,848 на 300 дает размер оттиска 14.3 x 9.5 дюймов. Почему мы делим на 300 и что означает это число? Это число представляет «DPI» (точек на дюйм) или «PPI» (пикселей на дюйм), и означает, как много точек/пикселей на дюйм напечатает принтер на бумаге.
Учитывая вышеизложенную информацию, каким большим может быть ваш распечатанный снимок, сделанный с Nikon D90? Теперь, когда вы знаете, что означают точки на дюйм, первый вопрос, который следует задать, это насколько хорошего качества будет оттиск.
Взгляните на следующую таблицу:
Nikon D90 12.2Mp 300 DPI (наивысшее качество) – 14.3″ x 9.5″
Nikon D90 12.2Mp 240 DPI (хорошее качество) – 17.9″ x 11.9″
Nikon D90 12.2Mp 200 DPI (среднее качество) – 21.4″ x 14.2″
Nikon D90 12.2Mp 150 DPI (низкое качество) – 28.6″ x 19″
Если вы хотите сделать снимок наивысшего качества для публикации в журнале в качестве 300 DPI, вы могли бы легко распечатать полномасштабный стандарт 8″ x 10″ и даже можете позволить себе кадрирование для полного соответствия размеру страницы, или распечатать нестандартный формат до размера 14.
Так означает ли это, что вы ограничены такими маленькими печатными снимками, сделанными с помощью зеркальной камеры? Что, если вы хотите повесить свою красивую фотографию в раму размером 24″ x 36″? Вот где правильное изменение размера изображения поможет достичь отличных результатов.
Печать фотографии во времена пленки было достаточно легким – фотографы уже знали печатный размер 35 мм или средний формат пленки и было легко узнать какого размера будет печатный снимок без особой потери деталей и резкости. С изобретением цифровой фотографии теперь все по-другому, порой более сложно со всем этим языком DPI/PPI и опциями изменения размера с разными алгоритмами. Новые достижения в области цифровой обработки позволяют теперь делать оттиски гораздо большего размера с минимальной потерей качества и детализации. Давайте рассмотрим два наиболее используемых способа увеличить изображение, которые используются профессионалами.
Новые достижения в области цифровой обработки позволяют теперь делать оттиски гораздо большего размера с минимальной потерей качества и детализации. Давайте рассмотрим два наиболее используемых способа увеличить изображение, которые используются профессионалами.
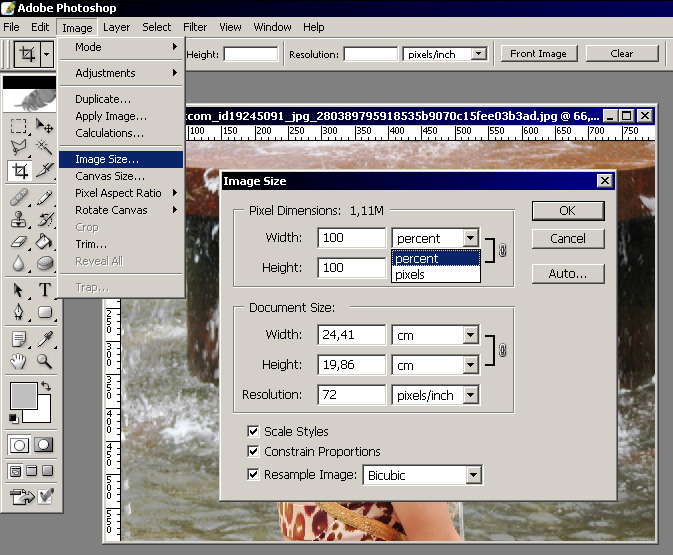
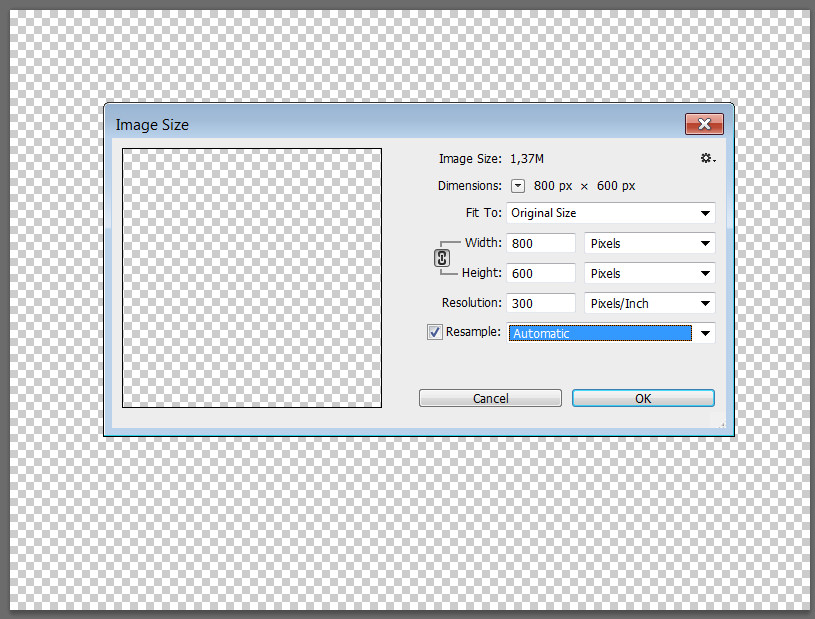
Adobe Photoshop является наиболее популярной графической программой, которая используется для увеличения изображений. Инструмент для увеличения изображений в Photoshop называется «Размер изображения» и доступен в верхнем меню навигации Изображение -> Размер изображения. Когда вы откроете свою фотографию и перейдете в Размер изображение, вы увидите что-то похожее:
Исходная ширина и высота указывают размер изображения, загруженного в Photoshop. В примере выше я взял фотографию размером 1024 x 768 и увеличил его в четыре раза путем изменения ширины до 4096 (высота меняется автоматически, так как я выбрал опцию «Сохранить пропорцию»). Так как я увеличил размер, средняя секция указывает на то, что, если я распечатаю эту фотографию в качестве 240 DPI, я получу размер 17.067″ x 12.8″. Если я изменю значение 240 на 300 DPI, параметры при печати уменьшатся до 13.653″ x 10.24″, сохраняя при этом тот же размер изображения.
Так как я увеличил размер, средняя секция указывает на то, что, если я распечатаю эту фотографию в качестве 240 DPI, я получу размер 17.067″ x 12.8″. Если я изменю значение 240 на 300 DPI, параметры при печати уменьшатся до 13.653″ x 10.24″, сохраняя при этом тот же размер изображения.
Давайте перейдем к реальному примеру и посмотрим, что получается при увеличении фотографии с помощью Photoshop. Я выбрал снимок птицы, который сделал в этом году несколько ранее:
Настройки фотокамеры NIKON D3S @ 300 мм , ISO 1400, 1/1600, f/7.1
Он имеет множество деталей и очень резкий, так что это прекрасный пример для теста. Вот так изображение выглядит в масштабе 400%:
Как видите, оно «пикселированное», это означает, что в нем много квадратов. Это происходит потому, что исходное изображение состоит из пикселей и при увеличении размера единственное, что компьютер может сделать, это увеличить количество пикселей, которые представляют собой один пиксель. В примере выше приблизительно 4 пикселя теперь представляют единый пиксель, потому что изображение просматривается в масштабе 400%, следовательно, «пикселированное». Если бы вы сделали то же самое для печати, то это не выглядело бы хорошо со всеми этими квадратиками. Чтобы справится с этой проблемой, Adobe придумал несколько алгоритмов интерполяции изображений, которые преобразуют квадратные пиксели и обеспечивают плавный переход как для увеличения, так и уменьшения размера изображения. Тем не менее, Adobe настоятельно рекомендует не увеличивать размер фотографии, так как дополнительные пиксели создаются путем анализа соседних пикселей и выбора среднего цвета для плавного перехода, что приводит к размытию деталей. Взгляните на следующее изображение, которое было увеличено с помощью Photoshop и алгоритма интерполяции «Бикубическая (плавные градиенты):
В примере выше приблизительно 4 пикселя теперь представляют единый пиксель, потому что изображение просматривается в масштабе 400%, следовательно, «пикселированное». Если бы вы сделали то же самое для печати, то это не выглядело бы хорошо со всеми этими квадратиками. Чтобы справится с этой проблемой, Adobe придумал несколько алгоритмов интерполяции изображений, которые преобразуют квадратные пиксели и обеспечивают плавный переход как для увеличения, так и уменьшения размера изображения. Тем не менее, Adobe настоятельно рекомендует не увеличивать размер фотографии, так как дополнительные пиксели создаются путем анализа соседних пикселей и выбора среднего цвета для плавного перехода, что приводит к размытию деталей. Взгляните на следующее изображение, которое было увеличено с помощью Photoshop и алгоритма интерполяции «Бикубическая (плавные градиенты):
Как видите, границы пикселей исчезли и получили плавный переход. Там не менее, границы слишком плавные и изображение потеряло резкость, которая присутствовала в исходном изображении. Это не очень заметно, если смотреть на фотографии из далека, но, если рассматривать очень близко, недостаток резкости будет очевиден. После увеличения размера можно немного вручную добавить немного резкости, но делайте это очень осторожно, так как эта манипуляция может придать изображению неестественности.
Это не очень заметно, если смотреть на фотографии из далека, но, если рассматривать очень близко, недостаток резкости будет очевиден. После увеличения размера можно немного вручную добавить немного резкости, но делайте это очень осторожно, так как эта манипуляция может придать изображению неестественности.
Достаточно популярным среди фотографов инструментом для увеличения размера изображения является OnOne Software’s Genuine Fractals 6 Professional – продвинутое программное обеспечение для профессиональных фотографов, разработанное специально для увеличения фотографий до очень больших и гигантских размеров. По сравнению с Photoshop, оно имеет более сложный алгоритм, который не только анализирует соседние пиксели, но и выполняет достойную работу по сохранению резкости и деталей изображения. Вот как это выглядит:
Использование Genuine Fractals 6 очень простое – все, что вам нужно сделать, это ввести новые размеры изображения или выбрать размеры из панели «Размер документа», и программа автоматически увеличит его и обрежет до заданный размеров. Для большего контроля над переходами программа позволяет выбрать тип изображение, используя панель «Контроль текстуры»:
Для большего контроля над переходами программа позволяет выбрать тип изображение, используя панель «Контроль текстуры»:
Как видите, я выбрал «Множество деталей”, потому что хотел сохранить максимально возможную детализацию для перьев и других участков. Вот как Genuine Fractals преобразовало изображение после того, как я нажал «Применить»:
NIKON D3S @ 300 мм , ISO 1400, 1/1600, f/7.1
Теперь сравните увеличенное изображение в Photoshop и в Genuine Fractals 6 Pro:
Обратите внимание на обилие размытия в Photoshop (справа) и относительно хорошо сохранившиеся детали в Genuine Fractals (слева). И это без применение дополнительной резкости в Genuine Fractals!
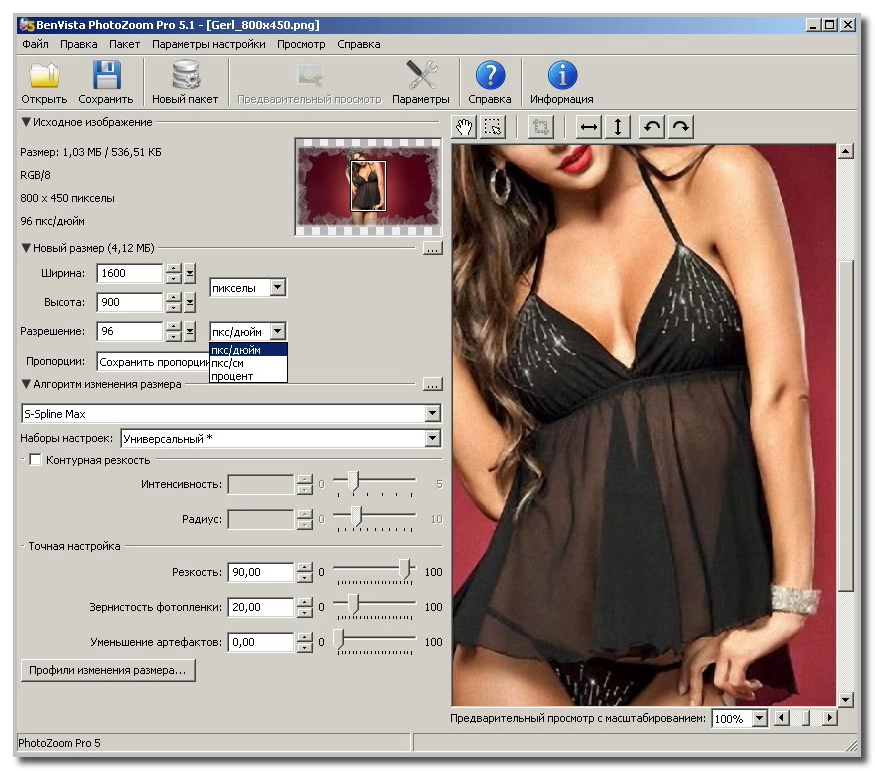
4. Увеличение изображений с помощью BenVista PhotoZoom ProДругой пакет программ, который очень похож по функциональности на Genuine Fractals, это Benvista PhotoZoom Pro . Вот как выглядит этот продукт:
И вот то же изображение, обработанное в PhotoZoom:
NIKON D3S @ 300 мм , ISO 1400, 1/1600, f/7. 1
1
По сравнению с Genuine Fractals:
BenVista PhotoZoom, кажется, сохраняет резкость немного лучше, чем Genuine Fractals, особенно там, где перья. Я использовал запатентованный алгоритм «S-Spline Max», чтобы получить приведенный выше результат, и выбрал пресет “Фото-Детализация”.
5. ВыводыЕсли вы думаете о печати своих изображений в большом формате, то вовсе не надо ограничиваться количеством пикселей в сенсоре вашей камеры. Как я показал выше, вы можете увеличить изображения до нужных размеров с помощью предоставленных разными производителями инструментов и алгоритмов. Я уверен, что есть и другие продукты на рынке, которые могут дать подобный результат, так что определенно дайте им шанс и посмотрите, что вам подходит наилучше. Если вы хотите получить напечатанные снимки профессионального качества, то вам стоит рассмотреть покупку таких прекрасных инструментов, как Genuine Fractals 6 Pro или BenVista PhotoZoom , что позволит вам сделать широкоформатную печать и при этом сохранить детали на сколько это возможно.
Понятно, что не все современные мобильные гаджеты или цифровые фотоаппараты обладают достаточно мощной матрицей, чтобы снимать фотографии в большом размере, который смог бы быть показан на инновационных телевизионных панелях или мониторах ультравысокого разрешения. Вот тут-то и встает вопрос о том, как увеличить фото без потери качества.
Предпосылки для увеличения фото
Как уже понятно, не каждая фотография или изображение могут подвергаться увеличению с сохранением начального уровня качества. Судя по всему, очень ресурсоемким является именно вопрос о том, как увеличить размер фото без потери качества, ведь обратный процесс уменьшения, наоборот, качество только повышает.
Тут стоит обратить внимание, что далеко не все приложения, программы или апплеты предназначены для выполнения таких операций. Кроме того, отдельно стоит обратить внимание на тип файла и графики, в нем присутствующей. Если файл преобразован и сохранен с применением конвертации в растровое изображение, можно даже не пытаться произвести подобные действия. Вопрос том, как можно увеличить фото без потери качества, так и останется без ответа.
Вопрос том, как можно увеличить фото без потери качества, так и останется без ответа.
Другое дело, если имеется в виду простое увеличение масштаба при просмотре. Здесь ничего сложного нет.
Начальные характеристики изображения
Для начала обратимся к стандартным программам-просмотрщикам графических изображений.
Как правило, каждый программный продукт такого типа позволяет решить проблему того, как увеличить масштаб фото без потери качества, с использованием стандартного ползунка увеличения или (как в случае стандартного просмотрщика Windows или некоторых других программ) специального инструмента в виде лупы с плюсиком внутри значка.
Некоторые подробности
Правда, здесь есть свои нюансы. К примеру, в Windows (касательно именно вопроса о том, как увеличить размер фото без потери качества в плане обычного масштабирования) подобные действия можно производить до известного предела. Понятно, что далеко не все фотографии даже при изначальном (стандартном) разрешении 72 точки на дюйм можно увеличивать до бесконечности.
Попутно стоит добавить, что проблема, как увеличить фото без потери качества, напрямую зависит от того, каков начальный размер, разрешение или даже глубина цвета изображения исходного. Наверное, многим уже понятно, что чем меньше начальная картинка, тем труднее будет преобразовать ее в плане изменения размера или разрешения в большую сторону. Можно, конечно, попытаться, но, как правило, ничего хорошего из этого не получается.
Как увеличить фото без потери качества: алгоритм
Теперь несколько слов о том, как будет происходить данный процесс. В принципе, алгоритмы, позволяющие понять или хотя бы представить себе, как увеличить фото без потери качества, сводятся к нескольким основным аспектам.
Прежде всего, это определение типа изображения. В случае растровой картинки увеличение будет происходить только в плане пиксельной сетки. Это нам не подходит. В векторной графике все иначе. Путем смещения или удаления слоев можно добиться гораздо лучшего результата. Но и это еще не все.
Некоторые программы типа Asampoo Photo Optimizer поступают несколько иначе. Они сначала производят цветокорретиктировку, затем изменяют затемненность или освещенность изображения по краям и внутри, после чего выстраивают улучшение качества фото при помощи растяжения общей гистограммы.
Естественно, для задач, связанных с тем, как увеличить фото без потери качества, можно применять и универсальные пакеты вроде Adobe Photoshop, которому, кстати, абсолютно безразлично, какой именно тип графики используется на текущий момент.
Какой программой увеличить фото без потери качества
Что касается программ для обработки фото в этом ракурсе, далеко можно не ходить. Обычные приложения типа Paint или «Диспетчер рисунков», входящие в стандартные установочные пакеты Windows и Microsoft Office любых версий, справляются с этим без всякого труда. Другое дело, что увеличение в данном случае может производиться до определенных пределов.
Уж лучше использовать универсальную утилиту Benvista PhotoZoom. Хоть она и неровня тому же «Фотошопу», тем не менее в некоторых функциях его «переплевывает». В «Фотошопе» увеличивать изображение без потери качества рекомендуется не более, чем на 10%. Эта же программа предполагает решение проблемы, как увеличить фото без потери качества с применением показателя, доходящего до 50%, то есть практически в полтора раза от исходного размера.
Хоть она и неровня тому же «Фотошопу», тем не менее в некоторых функциях его «переплевывает». В «Фотошопе» увеличивать изображение без потери качества рекомендуется не более, чем на 10%. Эта же программа предполагает решение проблемы, как увеличить фото без потери качества с применением показателя, доходящего до 50%, то есть практически в полтора раза от исходного размера.
Собственно, и в работе приложение выглядит намного проще, чем многие профессиональные утилиты, а вопрос о том, как увеличить фото без потери качества, решает просто элементарно. Преимущество данной утилиты состоит не только в том, что она умеет преобразовывать размеры без потери качества, но и в том, что здесь есть два основных окна, в одном из которых показывается предпросмотр, а во втором отображается фото в его реальном размере (или части размера, видимого на экране). Это удобно в том плане, что всегда можно в деталях рассмотреть увеличение, а при необходимости изменить параметры.
Интересно, что в масштабировании показатель может достигать и 400%, но при сохранении будут использованы оригинальные настройки. При желании можно выбрать и алгоритм изменения изображения, но, как показывает практика, встроенная система S-Spline Max дает наиболее ощутимый и качественный результат.
При желании можно выбрать и алгоритм изменения изображения, но, как показывает практика, встроенная система S-Spline Max дает наиболее ощутимый и качественный результат.
Заключение
В принципе, при использовании любого метода можно зайти в его параметры и выбрать те, которые максимально соответствуют тому процессу, который предполагается запустить. Даже стандартный набор предлагает любому юзеру начального уровня или профессионалу достаточно вместительный список возможностей. Естественно, для тех, кто хоть немного разбирается в редактировании фото или графических изображений, здесь имеется достаточно гибкая система изменения настроек, применения пользовательских фильтров, наконец, полный отказ от автоматизации с выставлением нужных параметров и настроек в ручном режиме. В общем, работать есть над чем.
Можно, конечно, использовать и онлайн-сервисы, но, думается, ожидаемого результата в большинстве своем они не дадут.
Когда вы делаете фото на профессиональный или любительский фотоаппарат, вы получаете снимки огромного размера, использовать которые не всегда удобно. Ну а работать с ними в редакторах практически невозможно. А вот если вы скачиваете снимки через интернет, их размер может уменьшаться, для экономии вашего трафика, автоматически. Все снимки имеют размер в пикселях и менять его, соответственно, необходимо также в данных единицах измерения.
Ну а работать с ними в редакторах практически невозможно. А вот если вы скачиваете снимки через интернет, их размер может уменьшаться, для экономии вашего трафика, автоматически. Все снимки имеют размер в пикселях и менять его, соответственно, необходимо также в данных единицах измерения.
- Самый распространенный и простой в использовании редактор изображений, который есть практически на каждом компьютере — это Paint. Он находится в стандартных программах и открывается через меню пуск вашего компьютера.
- Добавьте в этот графический редактор необходимую для работы фотографию, которая имеет слишком маленький размер. Далее укажите, в каком процентном соотношении Paint должен увеличить размер данного изображения. Этот пункт меню открывается щелчком по средней клавише в верхнем меню данного графического редактора. Также данное окно можно открыть намного легче, простым сочетанием ctrl + w. В новом окне открывшегося меню «Изменение размеров и наклона» содержит все необходимые параметры для изменения размера изображения.
 Изначально все размеры изображения тут заданы в процентах, а новое задание параметров размера картинки производится пропорционально. Хотя вы можете поменять настройки и на пиксели. То есть само изображение сохранит все свои исходные пропорции, но изменит сам размер. После того, как вы зададите необходимые параметры размера изображения, необходимо нажать на кнопку OK и графический редактор изменит размеры редактируемого изображения необходимым вам образом.
Изначально все размеры изображения тут заданы в процентах, а новое задание параметров размера картинки производится пропорционально. Хотя вы можете поменять настройки и на пиксели. То есть само изображение сохранит все свои исходные пропорции, но изменит сам размер. После того, как вы зададите необходимые параметры размера изображения, необходимо нажать на кнопку OK и графический редактор изменит размеры редактируемого изображения необходимым вам образом.
- Если новые размеры соответствуют необходимым параметрам, сохраните изображение. Если же нет – повторяйте процедуру до тех пор, пока файл не примет необходимые вам размеры. Увеличивать размеры изображения в данном графическом редакторе можно тем же способом. Paint прост и удобен в работе, он позволяет проводить все основные манипуляции с любыми изображениями максимально быстро, за счет понятного интерфейса и простоты устройства пунктов меню. Есть и другие редакторы, но использовать их не всегда удобно, т.к. они не являются предустановленными и имеют более сложные параметры изменения свойств фотографий, даже таких простых, как размеры фото.

Как изменить размер фото (видео)
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I . У нас откроется окно «Размер изображения» . Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok . Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I ) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen . Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости» .
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
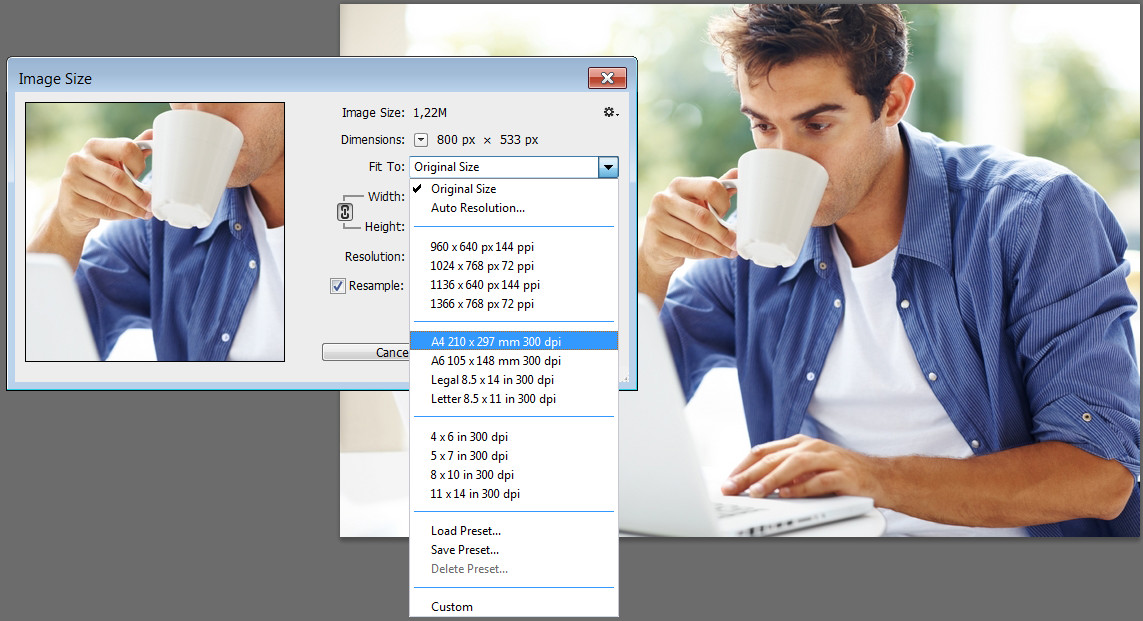
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I . У нас откроется окно «Размер изображения»/Image Size . Обратите внимание на пункт «Подогнать под»/Dimensions . Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok . Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Как изменить размер картинки в Фотошопе
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить размер слоя в Фотошопе: уменьшить, увеличить
Одним из базовых навыков, которым должен овладеть каждый пользователь Photoshop, является умение изменять (увеличивать или уменьшать) размер слоя с изображением или объектом. Давайте разберемся, каким образом данное действие выполняется в программе.
Меняем размер слоя
Изменить размер слоя можно разными способами. При этом для каждого из них неизменно одно условие – обязательно должен быть выбран слой (даже если он один), над которым планируется работать.
Метод 1: применяем функциию “Масштабирование”
- Для изменения высоты и ширины слоя можно воспользоваться функцией “Масштабирование” (меню “Редактирование” – группа “Трансформирование”).Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в Палитре слоев. Чтобы убрать блокировку, щелкаем по этому значку.Функция также не запустится, если выбранный слой пустой.
- В результате, вокруг объекта/изображения на выбранном слое появится рамка с маркерами.Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”.
- Далее с помощью зажатой левой кнопки мыши тянем любой из маркеров в нужном направлении. По завершении операции жмем Enter (либо Esc, чтобы отменить изменения – работает до нажатия Enter).Чтобы при изменении размеров сохранять исходные пропорции, зажимаем клавишу Shift (применимо только для маркеров, расположенных по углам рамки). При этом после завершения трансформирования сначала отпускаем кнопку мыши, а затем – Shift. Чтобы выполнить масштабирование с сохранением центра, вместе с Shift удерживаем и клавишу Alt.
- В случае необходимости рамку вместе с содержимым слоя можно переместить – также, с помощью зажатой левой кнопки мыши (цепляем картинку в любом месте, за исключением маркеров).
- В итоге, мы можем либо уменьшить, либо увеличить изображение слоя (продемонстрировано на скриншоте ниже). Размер холста, при этом, останется неизменным.
Метод 2: пользуемся функцией “Свободное трансформирование”
- Инструмент находится в том же меню “Редактирование”. Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.
- Как и в первом методе появится рамка, с помощью которой мы можем изменить размер слоя и выполнить его перемещение.Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.
- Когда все готово, не забываем нажать Enter.
Метод 3: используем инструмент “Перемещение”
Этот метод отличается от рассмотренных выше тем, что мы будем использовать не специальную функцию, а инструмент “Перемещение”, возможности которого, в т.ч., позволяют выполнить нашу задачу.
- Для начала выбираем “Перемещение” на боковой панели.
- После этого в верхней строке с настройками инструмента ставим галочку напротив параметра “Показывать управляющие элементы” для его активации.
- С этого момента каждый раз при выборе инструмента “Перемещение” вокруг объекта/картинки на активном слое будет появляться рамка, с помощью которой мы можем изменить размеры, положение или наклон.
Заключение
Таким образом, в том, чтобы изменить размер слоя, нет ничего сложного. Операцию можно выполнить разными способами, и все они требуют выполнения нескольких простых действий.
Как изменить размер изображения без потери качества: быстро и просто
Здравствуйте, мои читатели!
Изменение размера изображения – достаточно важная операция не только для того, кто создает и наполняет свои сайты, но и для повседневного применения, начиная с социальных сетей и заканчивая чатами и форумами.
Существует большое количество программ, которые позволят вам изменить разрешение картинки. Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Вот об этом я и хотел бы поговорить с вами сегодня. Если вам интересно, как изменить размер изображения без потери качества, тогда вы по адресу.
PAINT
В первую очередь хотелось бы поговорить о стандартном фоторедакторе Paint. Набор функций данной утилиты не большой, но основные возможности присущи.
Запускаем программу Пэйнт на своем ПК, во вкладке «Файл» выбираем пункт «Открыть». В появившемся окне находим желаемое изображение, указав к нему путь последовательным открытием нужных папок.
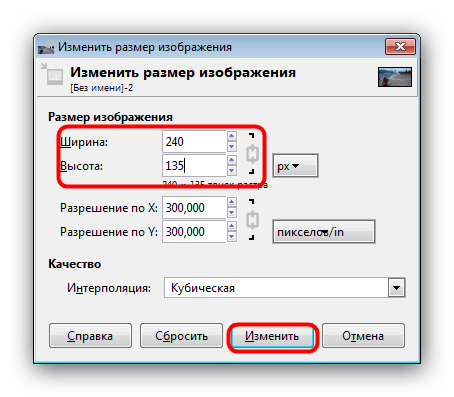
Навигация программы очень проста: возле пиктограммы «Выделить» вы и найдете необходимую нам функцию «Изменить размер», выберем же ее.
Перед нами появилось окно самого редактора изображения. Изменять размер мы можем в двух параметрах: проценты и пиксели. Выбираем пиксели и ставим галочку на «Сохранять пропорции», это даст возможность сберечь саму форму картинки, что не позволит снизить качество отображения. При сохранении пропорций, вам нужно ввести лишь один параметр (ширину или длину), а второй подберется автоматически. На самом деле достаточно просто, не правда ли?
После проделанных манипуляций, сохраняйте файл в удобном для вас формате.
Еще в Paint доступно ручное редактирование. Для этого вам нужно выделить все изображение (нажатие CTRL + A), после чего навести курсор на нижний правый угол картинки и перемещать его в верхний левый, размер будет меняться.
После того, как вы добились желаемого результата, кликните на невыделенной области левой кнопкой, а рабочее полотно программы подгоните под картинку. К сожалению, в ручном режиме сохранить пропорцию очень сложно.
Следует заметить, что с помощью Пэинт вы сможете как увеличить, так и уменьшить размер любой картинки.
Adobe PhotoShop
Если вы хотите овладеть всеми возможностями этой программы, то я рекомендую вам пройти курс «Фотошоп от А до Я в видеоформате». Пройдя курс, вы сможете творить чудеса вместе с этим софтом даже если сейчас вы практически ничего не умеете.
Изменить размер и вес фотографии с помощью данного софта – считается универсальным методом. Несмотря на весь ассортимент возможностей, редактирование такого характера в PhotoShop осуществляется очень просто.
Для начала вам, собственно, нужно чтобы на вашем компьютере была установлена программа фотошоп. Если на ПК данный программный продукт уже установлен, кликните по фото правой кнопкой мыши и выберете вариант «Открыть с помощью», среди всего списка найдите PhotoShop и выберете его.
Или сначала запустите программу, а потом перейдите в меню «Файл» — «открыть».
На панели инструментов вы увидите раздел «Изображение», выберете его. В меню выберете «Размер …», после чего будет запущено средство редактирования изображения.
В этом окне ставим галочку на «Сохранить пропорции», а единицы измерения оставляем – пиксели. Это позволит менять размер, не снижая качество отображения фотоматериала.
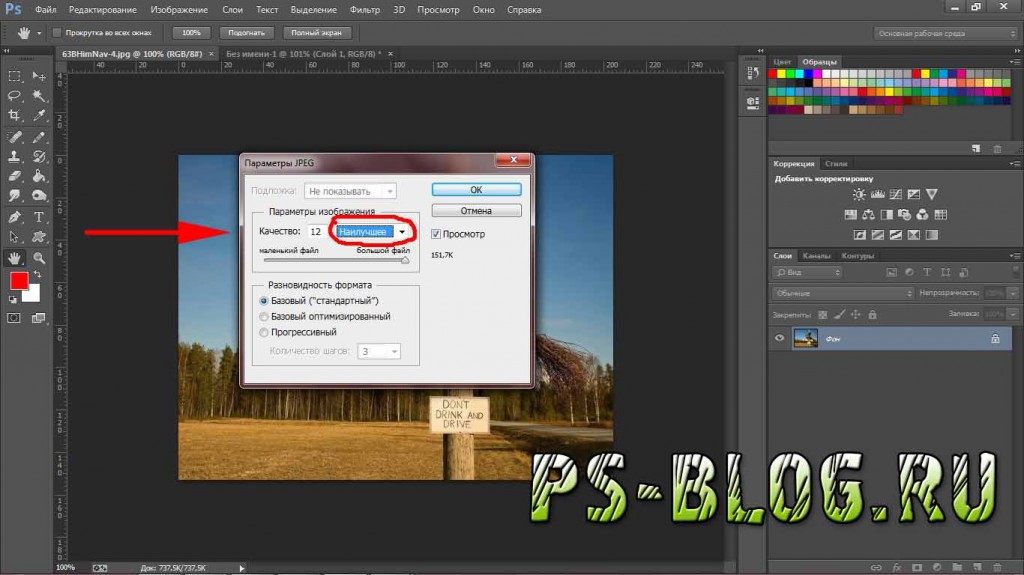
После этих манипуляций сохраните файлы в формате BMP. В таком случае разницы между оригиналом и сниженной копией не найти. Либо же, оставьте формат JPG, но при сохранении в блоке «Качество изображения», вместо цифры 8 ставьте 10, это позволит дать максимальное качество картинке.
Если же вы сохраняете картинку с целью дальнейшего ее размещения в интернете, например, на своем блоге, то лучше сохранить ее по-другому (чтобы она меньше весила). Смотрите на скриншоты ниже:
Помимо этих вариантов в Интернете есть еще сотни типов программного обеспечения, которые выполняют подобные функции. Также вы можете воспользоваться сервисами онлайн, они тоже отлично справляются со своими обязанностями, как правило, все имеют детальные инструкции.
Думаю, данная статья была вам полезна. Поделитесь ею с друзьями в соц. Сетях, наверняка, изложенная тема им принесет пользу. До встречи и не забудьте подписаться на обновления блога!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
детальные инструкция для полного понимания.
Покажу как изменить размер изображения в фотошопе . Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в «Изображение -> Размер изображения» (Image -> Image Size). Горячее сочетание клавиш «Alt+Ctrl+I».
Открывается новое окно с которым мы будем разбираться.
Размер изображения — какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка «Масштабировать стили «. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
Следующий пункт «Размер » — отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт «Подогнать под » — это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры «Ширина » и «Высота «. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Слева от ширины и высоты есть специальная связка, которая позволяет «Сохранять пропорции «. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр «Разрешение » отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
«Ресамплинг » отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте «Автоматически».
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
Видеоурок:
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Инструкция
Вначале попробуйте найти картинку с помощью поисковых систем. Введите запрос, а затем выберите вкладку с настройками поиска. У Google, например, это кнопка «Инструменты поиска», а у Яндекса иконка с изображением ползунков. После нужно выбрать пункт «Размер» и указать точные значения. Или, например, если нужна фотография с хорошим разрешением, выделить «Большие».
Если картинки с нужным размером нет, то ее можно подогнать под рамки самостоятельно. Тут есть пути. Первый заключается в том, что вы сначала создаете документ с нужным размером, а затем изменяете картинку. Второй противоположный – открываете картинку и меняете размер. Разницы, по сути, нет: все зависит от ваших предпочтений и целей. Примеры будут рассматриваться в программе Adobe Photoshop, но вы можете использовать и другие графические редакторы.
Первый способ. Нажмите «Файл» — «Создать…» или же комбинацию клавиш Ctrl+N. Перед вами появится окно с настройками. Укажите там параметры ширины, высоты и необходимого цветового разрешения. Затем откройте понравившееся изображение в браузере, нажмите правую кнопку мыши и выберите пункт «Копировать картинку». Затем вернитесь в программу и нажмите комбинацию Ctrl+V.
Картинка появится в окне графического редактора. Затем нажмите «Редактирование» — «Свободное трансформирование» или комбинацию Ctrl+T. Появится ключевые точки, с помощью которых вы сможете подогнать картинку под величину рабочего окна. Как только вы получите желаемый результат (кстати, можно выходить за границы рабочей зоны), нажмите «Файл» — «Сохранить как…» или комбинацию клавиш Ctrl+S.
Второй способ. Вам необходимо сначала на компьютер, затем нажать «Файл» — «Открыть…» (или комбинацию Ctrl+O) и выбрать необходимое изображение. После выберите «Изображение» — «Размер изображения…» или нажмите комбинацию Alt+Ctrl+I. Снимите галочку «Сохранять пропорции» и укажите нужный размер. Затем нажмите клавишу ОК.
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – Image Size (Размер изображения). Или нажмите Alt + Ctrl + I .
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Scale Styles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
Constrain Proportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая) . Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Выберите в меню File (Файл) – Save for Web (Сохранить для Web ). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная) , дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета) . Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Рекомендуем также
Как увеличить изображение без потери качества?
Посещая интернет-магазины, потенциальный покупатель обращает внимание в первую очередь на изображение товара, именно поэтому оно должно быть качественным. Каждому товару на сайте просто необходима виртуальная красивая «обертка», ведь подсознательно лоск и красота – привлекают внимание, вызывая желание остаться на сайте. Именно поэтому необходимо позаботиться о фото товара, оно должно быть качественным и в то же время легко загружаемым. Большие картинки не только перегружают браузеры пользователей, увеличивая время загрузки страницы, но и негативно воспринимаются поисковыми системами. Как же сделать карточку товара, оптимизированной?
Размер изображения в пикселях
Поисковые системы анализируют изображения по особым критериям, которые могут способствовать повышению в позициях поисковых запросов. За счет картинок есть вероятность увеличить узнаваемость сайта. Критериями для изображений выступают: качество, размер, формат и уникальность.
— На сегодняшний день оптимальным размером полновесных изображений для сайтов является 1000х1000 px при размере не более 200 kB.
Чем больше имеет разрешение картинка, тем больше она занимает места. В то же время, при уменьшении плотности пикселей качество может заметно уменьшиться, и для того чтобы не упустить мелкие детали, которые хотелось бы подчеркнуть, лучше кадрировать фото, акцентируя крупный план, и добавить фото в плейлист товара. Размер, который указан выше, является сбалансированным, он не настолько мал, чтобы сильно потерять в качестве, но и достаточно большой, чтоб открываться на всех устройствах. При уменьшении разрешения следует особое внимание уделять резкости фото, увеличивая его после обработки, например, с помощью фильтров усиления резкости в графических редакторах .
Для миниатюры изображений товаров принято использовать разрешение в пределах 40-50 px. Следует подбирать изображения так чтобы товары на сайте имели одинаковую пропорцию, тогда магазин приобретет эстетический вид. Со временем были выбраны стандарты приятные глазу покупателя, это 1:1, 4:3, 3:2, 16:9. Идеально сохранять в том размере, в котором будут отображены на сайте.
Форматы изображений
— При сохранение в формате JPEG, происходит смешивание 3 –х цветов: красного, зеленого, синего. Формат охватывает большой диапазон цветов и имеет возможность производить сжатие от 0 до 100%. Но данный тип сжатия происходит с заметными потерями качества, и чем больше изменение, тем больше потери. Использовать данный формат лучше с фотографиями или сложными цветами и динамикой.
— Формат PNG – более новый, имеет лучшие варианты прозрачности. Сохраняется без потери качества, но и имеет больший размер. Использовать данный формат лучше в случае, где требуется прозрачность, также для сжатия сложных изображений или тех, у которых требуется повторная обработка.
— Формат GIF – имеет преимущества перед предшественниками когда используется с маленькими иконками/флагами, анимацией. Качество не теряется, но он не рекомендован для работы с большими и сложными фото.
— WebP и JPEG-XR – являются новыми форматами с маленьким весом, но не все браузеры их поддерживают.
— SVG – формат с масштабированной векторной графикой. Используется для флагов, карт, логотипов. Идеально сочетается с адаптивным дизайном. Не теряет качества, подходит для веб-дизайнеров.
Как быстро изменить размер изображения без потери качества?
Если вы простой владелец сайта или интернет-магазина, советы выше вы можете принять к сведению, но с практической точки зрения неспециалисту они мало чем помогут. Если вы сами делаете фотографии товара, либо у вас есть готовые, но неподходящего размера, предлагаю вам простой способ их оптимизации в три простых шага.
1 шаг. Открываем файл в любом графическом редакторе, например в бесплатном просмотрщике с дополнительными возможностями Irfan View. Далее выбираем в строке меню: Изображение — > Свойства изображения — > Задаем размеры и нажимаем — > Установить. Если вы используете Adobe Photoshop, то следует выбрать в меню: Изображение — > Размер изображения — > Задаем размер. После чего сохраняем полученный файл.
2 шаг. В Irfan View выбираем: Изображение — > Повысить резкость. В Adobe Photoshop выбираем: Фильр — > Усиление резкости.
3 шаг. Открываем сайт по оптимизации изображений. Сайтов существует много, но большинство имеют похожие функции. Я обычно использую в работе imagecompressor.com. Загружаем файл на сайт без регистрации, а спустя несколько секунд скачиваем готовый. Можно поиграться палитрой на сайте, чтобы максимально сжать изображение.
Заключение
Теперь вы знаете особенности форматов и как самостоятельно уменьшить изображение на сайте (например, в карточке товара для интернет-магазина) без потери качества. Не забывайте также, что изображения должны быть уникальными, либо, в крайнем случае, взяты со стоков, которые распространяют бесплатные изображения. Если вы разместите изображение защищенное авторским правом, поисковая система может наложить санкции на ваш сайт.
Алёна Иванова
Главный редактор InsalesThemes
Подпишитесь на рассылку
2 раза в месяц пишем об электронной коммерции. Только качественный материал, без спама.
Расскажите о нас друзьям и получите следующую статью первыми
Как правильно изменить размер изображения в фотошопе
Знание того, как изменить размер изображения в Photoshop, является важным навыком, который пригодится вам независимо от того, фотограф вы или нет. В этой статье мы объясним, как это делается менее чем за пять минут.
Вам понадобится Adobe Photoshop CC, чтобы следовать. Эти шаги будут работать в более старых версиях Photoshop, хотя некоторые меню могут отличаться в зависимости от используемой версии.
1. Изменение размера фотографий с помощью инструмента Размер изображения
Самый простой способ изменить размер изображений в Photoshop — с помощью панели « Размер изображения» . Вы можете получить к нему доступ с помощью кнопок Изображение > Размер изображения, расположенных в верхней строке меню.
Оказавшись на панели « Размер изображения» , вы увидите, что доступно несколько вариантов.
Под опцией « По размеру» вы можете выбрать из серии предопределенных размеров изображения. Выберите подходящий размер, а затем нажмите « ОК», и Photoshop настроит ваше изображение в соответствии с этим заданным размером.
Используя параметры « Ширина» , « Высота» и « Разрешение» , вы можете изменить размер изображения для определенного набора размеров. Выпадающее меню справа регулирует единицы измерения. Здесь вы можете указать, хотите ли вы, например, измерить изображение в пикселях или дюймах.
Вы можете заметить, что при изменении высоты ширина изменяется относительно новой высоты. Фотошоп делает это, чтобы поддерживать правильное соотношение сторон на вашей фотографии. Если вы не хотите, чтобы это происходило, нажмите кнопку « Не ограничивать соотношение сторон» , которая находится слева от параметров « Ширина / Высота» .
Наконец, опция Resample определяет, как Photoshop будет изменять размер вашего изображения. Значение по умолчанию « Автоматически» подходит для большинства задач, но есть и другие варианты, которые лучше подходят для таких вещей, как увеличение изображений без потери качества . В любом случае, каждый тип пересэмплирования в скобках после названия указывает, для чего он подходит.
Когда вы будете готовы изменить размер, выберите OK , и Photoshop изменит размер вашего изображения.
2. Изменение размера изображений с помощью инструмента Размер холста
Панель « Размер холста» доступна с помощью кнопок « Изображение» > « Размер холста», расположенных в верхней строке меню. В отличие от инструмента Размер изображения , это не изменит размер вашего текущего изображения. Изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста . Все имеющиеся фотографии или изображения обрезаются или отображаются с цветной рамкой.
Давайте посмотрим на пример. Вот изображение в фотошопе:
При уменьшении ширины холста изображение обрезается:
Увеличивая ширину холста, слева и справа от изображения добавляются две белые рамки:
Изображение остается того же размера, но теперь есть больше пикселей для работы. Вы можете использовать этот метод, чтобы добавить рамку к изображению или создать больше места для добавления текста, графики или других иллюстраций.
Внутри Canvas Size Tool есть две основные области.
Область Текущий размер в верхней части предоставляет основную информацию о размере вашего холста до внесения каких-либо изменений. В области « Новый размер» вы можете изменить размер холста.
Измените числа в параметрах « Ширина» и « Высота» , чтобы изменить размер холста. Как и раньше, вы можете изменить свою единицу измерения, используя раскрывающееся меню справа от вашего измерения.
Опция « Якорь» позволяет указать, куда добавлять или удалять данные. Этот якорь состоит из сетки 3 х 3. Выбор одного из этих девяти квадратов изменит, где холст увеличен или уменьшен.
Например, если выбрать самый верхний, центральный блок, а затем увеличить высоту с помощью предыдущих параметров, данные будут добавлены в верхнюю часть изображения. Выбор среднего якоря разделит любое увеличение или уменьшение между всеми сторонами.
Внизу находится опция цвета расширения Canvas . Это актуально только если вы увеличите холст. Выберите цвет, и Photoshop заполнит любые увеличенные области выбранным цветом.
3. Изменение размера изображений с помощью инструмента обрезки
Как следует из названия, инструмент « Обрезка» — это разрушительный способ изменения размера изображений. Это изменит их размер, но за счет вашего имиджа. Любая часть изображения, которая была обрезана, больше не будет видна.
Инструмент обрезки лучше всего использовать для удаления частей изображения, которые вы больше не хотите видеть, что, в свою очередь, уменьшит ширину или высоту вашего изображения.
Начните с выбора Crop Tool , который находится на вашей панели инструментов .
После выбора в углах и по краям холста появится серия «ручек». Нажмите и перетащите их от края или угла, чтобы начать обрезку изображения.
Начав кадрирование, вы увидите, что новое изображение имеет свою первоначальную яркость, но все части, которые будут потеряны после кадрирования, теперь темные. Когда вы будете готовы, нажмите Enter, чтобы завершить обрезку.
Если вы хотите больше узнать об инструменте обрезки, посмотрите наше руководство обрезать
4. Изменение размера изображений с помощью инструмента Transform
Последний метод изменения размера изображения — через инструмент Transform . Это позволяет вам изменять размеры объектов вместо всего. Предположим, вы создаете плакат или объединяете два разных изображения в одно. С помощью инструмента «Преобразование» , вы можете изменить размер отдельных частей изображения, а не всего этого.
Инструмент «Преобразование» лучше всего работает с объектами в их собственных слоях , поэтому ознакомьтесь с нашими советами по слоям Photoshop. слоями слоями если вам нужна некоторая практика.
Выберите слой, содержащий изображение или графику, размер которой вы хотите изменить. Выберите инструмент « Преобразование» в меню « Редактирование» > « Преобразование» > « Масштаб» .
Как и инструмент кадрирования, инструмент «Преобразование» предоставляет несколько «ручек» по краю изображения. Нажмите и перетащите маркер, чтобы начать изменение размера изображения. Заметьте, как ваше изображение начинает выглядеть растянутым? Удерживайте клавишу Shift, чтобы ограничить соотношение сторон. Фотошоп отрегулирует противоположный край, чтобы сохранить пропорции вашего изображения.
Когда вы будете готовы, нажмите клавишу Enter, чтобы завершить изменение размера.
4 основных способа изменения размера изображений в фотошопе
Каждый из этих четырех приемов показывает, насколько простым может быть изменение размеров изображений в Photoshop. В итоге:
- Размер изображения: используйте точные цифры и измерения, чтобы изменить размер изображения.
- Размер холста: увеличение или уменьшение размера фона без увеличения изображения.
- Crop Tool: уменьшите размер изображения, удалив часть вашего изображения.
- Transform Tool: изменение размера отдельных частей изображения без изменения размера.
Теперь, когда вы знаете все об изменении размера изображения, почему бы не автоматизировать редактирование с помощью сценариев Photoshop и использовать настраиваемые рабочие пространства Photoshop. использовать настраиваемые рабочие области чтобы ускорить рабочий процесс?
Как изменить размер изображения без потери качества | Блог
Автор: Наклейка Mule
Мы живем в цифровую эпоху. Имея это в виду, неудивительно, что манипуляции с цифровыми изображениями — довольно большая часть цифровой экосистемы.
От изменения размера изображения до изменения разрешения и простого редактирования изображения без потери качества, эти процессы стали быстрее, проще и лучше, давая отличные результаты.
Продолжайте читать, чтобы узнать, как изменить размер изображений в Интернете бесплатно с помощью Upscale, без потери качества: Photoshop не требуется!
Зачем изменять размер изображения в Интернете?
Наиболее распространенные причины изменения размера изображений в Интернете просты: люди хотят использовать изображения на своих веб-сайтах, платформах социальных сетей или в цифровых брошюрах., но не могу найти нужное изображение нужного размера.
Изменение размера изображения в Интернете — отличный вариант для тех, кто не имеет доступа к профессиональным инструментам, таким как Photoshop, или не имеет профессиональных навыков для их правильного использования.
Изменение размера изображений в Интернете стало быстрее, проще и с Upscale совершенно бесплатно.
Изменение размера изображений в Интернете для повышения производительности веб-сайта
Размер изображения может повлиять на производительность вашего веб-сайта. Помните, что чем больше файлы, тем больше работы должна выполнять ваша веб-страница; большие изображения приведут к замедлению работы веб-страниц.
Для кодирования каждого пикселя изображения требуется определенное количество байтов, поэтому чем меньше пикселей в изображении, тем меньше будет размер файла. Узнайте, какого размера ваш веб-сайт отображает изображения, и измените их размер в соответствии с требованиями.
Интересный факт: всегда лучше изменить размер изображения, чтобы он был немного больше предполагаемого размера дисплея. Если вы измените размер изображений, ненужные пиксели будут удалены, а размер файла значительно уменьшится.
Теперь вам может быть интересно, а что, если у вас есть изображение небольшого размера, которое нужно больше? Можно ли вообще увеличить изображение без потери качества?
Изменение размера уменьшенных изображений для их увеличения
Сколько раз вы находили идеальное изображение для этого информационного бюллетеня, веб-сайта или стикера, а само изображение было невероятно маленьким.
Не волнуйтесь, есть ответ на вашу проблему: увеличение размера!
Прежде чем мы перейдем к более подробным сведениям об увеличении размера изображения, давайте сначала рассмотрим несколько причин, по которым увеличение размера может быть необходимым шагом.
Изменение размера изображений для печати
Если вам нужно распечатать изображение или вы хотите превратить фотографию в стикер или плакат, оно может получиться очень размытым, неопределенным и пиксельным, если размер изображения изменить неправильно.
Хорошая новость в том, что изменить размер изображения не так уж сложно.Научиться изменять размер изображения без потери качества быстро и легко, а правильные инструменты делают это в мгновение ока.
Можно ли увеличить изображение без потери качества?
Да, это так! Как упоминалось ранее, в наши дни довольно легко изменить размер изображений без потери качества. Прежде чем мы перейдем к процессу увеличения размера, вы должны понять основы изменения размера пикселей изображения.
Технический момент: как работает средство изменения размера изображения
Вы когда-нибудь раньше приближали изображение очень близко? Если да, то вы, вероятно, видели эти маленькие квадратики внутри изображения; эти квадраты называются пикселями.Пикселям назначены цвета и позиции на изображении — отсюда и произошло название Bitmap!
В Интернете используются различные форматы файлов изображений. Типы изображений, такие как JPEG и PNG, как правило, наиболее распространены; оба этих типа файлов технически являются файлами Bitmap, состоящими из тысяч крошечных пикселей.
Когда вы щелкаете и перетаскиваете изображение, чтобы увеличить его, отдельные пиксели растягиваются и расширяются, что приводит к размытому, пиксельному изображению.
Современные средства изменения размера изображения, такие как Upscale, используют интеллектуальные решения для создания новых пикселей, увеличивая изображение до нужного размера без ущерба для качества.
Как изменить размер изображения в Интернете с помощью Upscale
К счастью, вы можете получить в свои руки наше бесплатное приложение для изменения размера изображений с самым высоким рейтингом под названием Upscale, с помощью которого вы можете избавиться от всей работы по изменению размера изображений. Используя возможности искусственного интеллекта, вы можете увеличивать изображение без потери качества.
Как изменить размер изображения с помощью Upscale
Шаг 1: Создайте свою учетную запись Upscale, чтобы бесплатно изменять размер изображения в Интернете.
Шаг 2:
Загрузите любое изображение, и Upscale преобразует его в различные выходные файлы с высоким разрешением.
Шаг 3:
Magic! Ваше изображение будет в два раза больше исходного размера. Теперь вы можете загрузить изображение в желаемых спецификациях.
Upscale не увеличивает размер пикселей — он увеличивает изображение. Его умная технология анализирует ваше изображение и создает совершенно новые пиксели. Просто загрузите свое изображение, и через несколько секунд вы сможете загрузить обновленное изображение большего размера.
Лучшая часть всего этого? Upscale — это бесплатное онлайн-приложение для изменения размера изображений, которое можно быстро и легко использовать в любое время.
Измените размер изображения с помощью Upscale бесплатно
Как изменить размер изображения без потери качества
Последнее обновление — 24 февраля 2020 г.
Когда вы управляете магазином электронной коммерции или сайтом WordPress, довольно часто вам нужно изменить изображения. Точно так же, если вы печатаете изображения для баннеров или плакатов, важно их увеличить. Вы можете время от времени изменять размер изображений, и довольно часто результат будет плохого качества.В этой статье мы попробуем разобраться в различных вариантах изменения размера изображений без потери качества. Вы можете эффективно использовать изображения с измененным размером для своего сайта WordPress или магазина WooCommerce.
Как изменение размера изображения влияет на качество изображения?
В большинстве программ для редактирования фотографий есть возможность изменять размер изображений. Однако вы могли заметить, что при увеличении некоторых небольших изображений изображение становится размытым или пиксельным. Для этого есть несколько причин.
Обычно изображения создаются в формате Bitmap, который формирует изображения путем объединения пикселей.При увеличении изображения вы сможете увидеть отдельные пиксели в виде квадратов. Когда вы увеличиваете маленькое изображение, пиксели становятся более заметными, и в результате вы чувствуете, что качество изображения ухудшается из-за пикселизации.
Вы найдете программное обеспечение для редактирования фотографий, которое будет разумно изменять размер изображений. Это происходит с помощью фрактальной интерполяции, которая представляет собой метод, который изменяет размер изображения, компенсируя каждый пиксель, сопоставляя его со свойствами ближайшего пикселя. Этот метод очень помогает в изменении размера изображений без потери качества.
Как изменить размер изображения без потери качества?
Во-первых, давайте кратко рассмотрим, как можно быстро изменить размер изображений с помощью некоторых популярных инструментов.
GIMP
GIMP — это аббревиатура от GNU Image Manipulation Program, бесплатного программного обеспечения с открытым исходным кодом, которое поможет вам редактировать изображения. Он имеет отличные возможности настройки и предлагает удобный интерфейс для всех пользователей. Вы даже можете использовать сторонние плагины для улучшения функциональности GIMP в соответствии с вашими потребностями.
GIMP — одно из самых популярных программ для редактирования фотографий, которое поможет вам изменять размер изображений без потери качества.Что касается веб-сайта или владельца магазина WooCommerce, вы можете использовать это программное обеспечение для создания значков, изображений продуктов или других графических элементов дизайна. А для разработчиков он предлагает большие возможности для настройки с поддержкой нескольких языков, таких как C, C ++, Python Scheme и т. Д. Это причина, по которой вы найдете множество плагинов и сторонних инструментов, доступных для GIMP. Более того, вы можете использовать его для точной цветопередачи при использовании другого программного обеспечения, такого как Scribus, InkScape и SwatchBooker.
Вы можете загрузить GIMP с его веб-сайта и без труда установить его на свой компьютер.
Изменение размера изображений с помощью GIMP
Вот шаги, которые необходимо предпринять для изменения размера изображений с помощью GIMP.
- Откройте изображение, размер которого хотите изменить, в GIMP.
- В меню щелкните изображения> Масштабировать изображение .
- В модальном окне укажите желаемый размер изображения и щелкните Масштаб .
Adobe Photoshop
Adobe Photoshop — одно из самых популярных в мире программ для обработки изображений и графического дизайна.Вы можете найти профессионалов и любителей, которые ручаются за его качество по всему миру. Какими бы ни были ваши требования к графическому дизайну, Adobe предлагает решение. Вы можете создавать и редактировать фотографии, видео, иллюстрации и произведения искусства с помощью этого универсального инструмента.
Photoshop — один из самых популярных инструментов для редактирования и улучшения изображений.Photoshop предлагает интуитивно понятные инструменты и удобные шаблоны, которые позволят даже новичкам легко справиться с этим. Вы можете создавать изображения продуктов, баннеры веб-сайтов, плакаты мероприятий, веб-графику, логотипы, значки и многое другое с помощью Photoshop.Внести изменения в изображение очень легко, экспериментируя с цветами или эффектами. Это также помогает вам восстанавливать, ретушировать, настраивать и обрезать изображения в соответствии с вашими требованиями.
Вам необходимо выбрать подходящий тарифный план для покупки Photoshop и связанных с ним инструментов редактирования в соответствии с вашими потребностями. Тарифный план начинается от 19,99 долларов в месяц.
Изменение размера изображений с помощью Adobe Photoshop
Давайте посмотрим, как изменить размер изображений без потери качества с помощью Adobe Photoshop. Вот шаги:
- Откройте изображение, размер которого нужно изменить, в Photoshop.
- В меню выберите Изображение> Размер изображения .
- Укажите требуемые размеры изображения и нажмите кнопку OK .
- Сохраните изображение в желаемом формате.
На что следует обратить внимание при увеличении фотографий
Есть несколько вещей, которые полезно знать, если вы изменяете размер изображений в своем магазине WooCommerce.
Увеличивайте постепенно, добавляя меньшие проценты
Вместо того, чтобы прямо указывать больший размер, эксперты советуют постепенно увеличивать размер изображения в небольших процентах.Вы сможете увеличивать изображения до 200% без ущерба для качества в любом программном обеспечении для редактирования фотографий. Кроме того, если вы увеличиваете изображения, лучше воспользоваться профессиональным инструментом для редактирования изображений.
Проверьте размер исходного изображения
Если исходное изображение значительно велико, его будет легче увеличить по сравнению с изображением меньшего размера. По сути, количество мегапикселей вашей камеры имеет значение в случае увеличения изображения. Поэтому фотографии, сделанные с помощью камеры с более высоким разрешением, будет легче без проблем увеличивать.С другой стороны, изображения меньшего размера и изображения, сделанные с помощью камер с низким разрешением, будут подвержены искажениям при увеличении.
Также используйте инструмент для повышения резкости изображения
Одна из стратегий, обычно используемых профессионалами при увеличении изображения, — это увеличение изображения до точки искажения, а затем повышение резкости изображения. Таким образом вы сможете добиться немного большего качества, чем ожидалось.
Другие популярные инструменты, которые можно использовать для изменения размера изображений
Вот некоторые из других популярных инструментов для увеличения изображений.
ON1 Изменение размера 2019,6
Это программное обеспечение, использующее технологию фрактальной интерполяции и способное увеличивать изображения без ущерба для качества. Вы можете использовать его как отдельный инструмент или как плагин к Photoshop. Последняя версия этого инструмента поставляется с рядом функций, обеспечивающих удобство работы с пользователем, поскольку вы сможете изменять изображения без потери каких-либо деталей. Это может быть большим преимуществом, если у вас есть бизнес, требующий регулярной печати изображений.
Это один из наиболее предпочтительных вариантов увеличения фотографий без потери качества, и его можно использовать как отдельный инструмент или плагин.Вот некоторые из выдающихся особенностей ON1 Resize.
- Возможность увеличения изображения до 1000% без потери четкости или детализации.
- Функция обтекания галереи для создания отпечатков на холсте для растягивания или отражения краев без потери какой-либо части изображения.
- Множество предустановок для выбора идеального размера печати для ваших изображений.
- Возможность разбивать фотографии на мозаику для облегчения печати.
- Отличный вариант предварительного просмотра, позволяющий точно понять, как будет выглядеть отпечаток.
- Доступ к фотографиям из любого места — с компьютера, из сети или из облачного хранилища.
- Сжатые файлы Photoshop для экономии места.
Вы можете приобрести ON1 Resize 2019.6 за 79,99 долларов США, которое можно установить на 5 устройствах.
Fotophire Maximizer
Этот инструмент поможет вам увеличить ваши изображения до 1000%, не влияя на качество или детализацию. Если вы ищете инструмент для увеличения фотографий для печати баннеров, плакатов и т. Д., Это отличный инструмент.Вы даже можете создавать снимки крупным планом, увеличивая часть фотографии. Более того, это дает вам лучшую четкость на зернистых фотографиях при слабом освещении. Благодаря таким функциям, как цветокоррекция, несколько настроек масштабирования, улучшенные края и т. Д., Этот инструмент поможет вам всегда печатать изображения высокого качества.
Вы можете увеличивать свои фотографии без искажений с помощью этого популярного программного обеспечения для редактирования фотографий для Windows.Годовая подписка на Fotophire Maximizer обойдется вам в 29,99 долларов.
PIXresizer
Это бесплатное программное обеспечение, которое поможет вам легко изменить размер изображений, чтобы сделать их удобными для электронной почты и Интернета.Размер файла будет уменьшен, и в результате вы сможете легко загрузить их. Более того, вы можете использовать этот инструмент для простого преобразования изображений между разными форматами. Это также помогает вращать изображения, изменять размер нескольких изображений вместе и преобразовывать их в оттенки серого. Это отличный инструмент, чтобы убедиться, что изображения, которые вы используете на своем веб-сайте или в интернет-магазине, имеют соответствующий размер.
Это бесплатный инструмент, который вы можете использовать для изменения размера изображений без потери качества для веб-сайта или электронной почты.Изменить оттенок
Reshade — еще один бесплатный инструмент, который можно использовать для изменения размера изображений без потери качества для вашего веб-сайта или магазина.Он использует передовые алгоритмы увеличения фотографий для получения изображений с высоким разрешением. Вы можете использовать этот инструмент для увеличения изображений до 2000% без размытия или неровностей по краям. Reshade поддерживает популярные форматы изображений, такие как JPG, PNG и т. Д., А также поддерживает цветовые режимы, такие как MYK и RGB. Это поможет вам легко работать с фотографиями, так как вы можете одновременно обрабатывать несколько изображений в пакетном режиме. Если ваша работа требует от вас обработки большого количества дефектных фотографий, это хороший инструмент, который поможет вам исправить их без проблем.
Reshade — хороший бесплатный инструмент, который позволяет увеличивать фотографии и исправлять дефекты.Более резкое масштабирование
Еще один бесплатный инструмент, который вы можете попробовать для повышения качества изображений, — «Более резкое масштабирование». Вы можете скачать этот инструмент бесплатно и использовать на своем компьютере с Windows. Он использует бикубическую интерполяцию и повышение резкости изображения для достижения желаемых результатов. С помощью этого инструмента вы можете масштабировать изображения до 300% без значительных искажений.
Надеюсь, вы получили представление о том, как изменять размер изображений без потери качества, а также обзор некоторых бесплатных и дополнительных инструментов для этого. Оставьте нам комментарий, если у вас есть вопросы.
Дополнительная литератураКак изменить размер фотографии для печати без потери качества
Если у вас есть доступ к Adobe Photoshop, это, пожалуй, лучший способ изменить размер фотографии или распечатать. Однако это программное обеспечение может быть непростым в использовании, поэтому вы можете ознакомиться с ним, прежде чем пытаться редактировать Photoshop. Следующие шаги помогут вам изменить размер фотографии именно так, как вы хотите.
Изменение размераОткройте изображение в Photoshop.
Щелкните диалоговое окно размера, чтобы открыть параметры «Ширина», «Высота» и «Разрешение».
Установите разрешение 300 точек на дюйм, а затем отрегулируйте «Ширина» или «Высота» до желаемого размера. Photoshop автоматически настраивается для поддержания правильного соотношения сторон.
Если при увеличении изображения уменьшается DPI, возможно, вам придется увеличить его разрешение, чтобы повысить качество.
Обратите внимание, что изменение размера изображения, скорее всего, приведет к изменению размера файла.Это важно, если у вас ограниченное пространство для хранения и вы редактируете несколько фотографий.
Повышающая дискретизация включает увеличение качества (DPI) изображения вручную. Хотя все изображения имеют максимальный потолок качества, для многих фотографий можно эффективно повышать разрешение. Вот основные шаги
В разделе «Разрешение» диалогового окна установите флажок рядом с «Resample».
Введите желаемое разрешение.В идеале это должно быть 300 точек на дюйм. Однако вы можете быть довольны печатью чуть более низкого качества.
После повышения частоты дискретизации обязательно дважды проверьте настройки «Высота» и «Ширина» на случай возникновения проблем или автоматической регулировки.
При повторной дискретизации изображения Photoshop регулирует количество пикселей. Это называется интерполяцией. Несколько вариантов интерполяции могут повлиять на конечное качество фотографии. При автоматической настройке по умолчанию часто получается изображение наилучшего качества, поскольку Photoshop выбирает наиболее подходящее.
Однако при увеличении изображений и повышении качества рекомендуется использовать метод интерполяции, называемый «Сохранить детали 2.0», и он не выбирается, когда интерполяция установлена на автоматическую. Этот параметр доступен только в программном обеспечении Photoshop с 2018 года и позже.
Изменение соотношения сторонВы можете настроить соотношение сторон фотографии, чтобы оно соответствовало определенному кадру или пространству. Это можно сделать с помощью кадрирования:
Закройте диалоговое окно размера.
Выберите «Инструмент кадрирования».
На «Панели параметров» введите идеальное соотношение сторон в поля «Ширина» и «Высота».
Photoshop автоматически изменяет форму границы фотографии, но вы можете изменить ее размер, перетащив внешние маркеры изображения.
После того, как вы выполнили эти шаги, ваша фотография или распечатка готовы для сохранения и печати.
Создайте идеальный коллаж из домаС помощью подходящего программного обеспечения, принтера и чернил вы можете создавать фотографии профессионального уровня, не выходя из дома.Хотя это может потребовать некоторых усилий, базовое редактирование фотографий относительно несложно, что позволяет восстанавливать и изменять размер ваших любимых воспоминаний.
Однако важно быть реалистом. На некоторых старых зернистых фотографиях просто не хватает пикселей для эффективного изменения размера. Для изменения размера каждой фотографии без потери качества должен быть установлен минимальный уровень разрешения.
Как изменить размер изображения в Photoshop
Изучение того, как изменить размер изображения, — один из самых важных навыков, которые нужно иметь как пользователь Adobe Photoshop.Будь то уменьшение размера файла изображения, чтобы упростить загрузку, или увеличение отдельной детали изображения, чтобы сделать его более узнаваемым, есть несколько способов изменить размер изображения в Photoshop.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Что происходит при изменении размера изображения?
Прежде чем вы начнете изучать, как изменить размер фотографии в Photoshop, важно понять, какой эффект может быть на выбранном вами изображении.По сути, изменение размера — это изменение объема данных в файле. Если вы уменьшаете изображение в Photoshop, вы удаляете данные; увеличение добавляет данные.
Передискретизация помогает сохранить качество
Качество изображения снижается всякий раз, когда происходит изменение размера, но для предотвращения слишком сильного вредного воздействия на изображение Photoshop выполняет задачу, известную как повторная выборка. Photoshop изменяет конфигурацию пикселей в изображении и либо увеличивает, либо уменьшает его в зависимости от того, увеличиваете вы или уменьшаете фотографию.
В Photoshop есть несколько вариантов передискретизации, но знайте, что когда Photoshop сжимает изображение, он удаляет выборочные пиксели, пытаясь сохранить как можно больше исходной четкости изображения. Когда он увеличивается, он добавляет новые пиксели и размещает их там, где это необходимо.
Проблемы с качеством при изменении размера
Увеличение изображений, даже с умной передискретизацией, обычно приводит к некоторым очевидным артефактам, таким как пикселизация — чем больше увеличение, тем более заметны артефакты.Сжатие изображений может привести к аналогичным проблемам, особенно если вы уменьшите сложное изображение настолько, что не хватит места в пикселях для рендеринга тех же деталей.
Как изменить размер в Photoshop с помощью инструмента кадрирования
Если вы хотите изменить размер изображения, чтобы полностью сосредоточиться на меньшей его части, одним из самых быстрых и простых способов является использование инструмента «Кадрирование». Это позволяет вам выбрать часть изображения и удалить все остальное — не только изображение, но и эту часть активного холста полностью.
Откройте Photoshop и либо откройте, либо перетащите изображение в главное окно, чтобы начать.
Выберите инструмент Crop в меню «Инструменты». Обычно это пятый инструмент сверху и выглядит как пара скрещенных Т-образных квадратов.
Выбрав инструмент «Обрезка», щелкните (или коснитесь) и проведите пальцем по изображению, чтобы выбрать ту часть, которую вы хотите обрезать.
Кроме того, вы можете щелкнуть или коснуться изображения, затем щелкнуть или коснуться и перетащить маркеры в каждом углу, чтобы сделать свой выбор.
Когда вас устраивает выбор, нажмите Введите или дважды щелкните / коснитесь.
Если вы не видите меню «Инструменты» по какой-либо причине, вы можете активировать его, перейдя в Окно > Инструменты в верхней строке меню.
Как изменить размер в Photoshop с помощью Image Resizer
В Photoshop есть встроенный инструмент, предназначенный исключительно для изменения размера изображения. Выберите Изображение > Размер изображения в верхней строке меню, чтобы открыть его.Есть несколько способов изменить размер вашего изображения в зависимости от выбранных вами параметров.
Подходит к
Эта опция дает вам выбор различных размеров изображения на выбор, включая определенные разрешения, размеры бумаги и плотность пикселей. Если вы хотите, чтобы ваша фотография соответствовала установленному размеру, это один из самых быстрых и простых вариантов выбора.
Ширина / высота
Если вы знаете точные размеры, на которые хотите изменить фотографию, вы можете ввести их вручную.У вас есть возможность настроить их по пикселям, процентам (от исходного размера), дюймам, сантиметрам и ряду других измерений.
Если маленький символ звена цепи связывает Ширину и Высоту, то изменение одного изменит другое, чтобы сохранить существующее соотношение сторон. Чтобы отменить это, выберите значок звена цепи , но учтите, что это может привести к расплющенному изображению.
Разрешение
Это позволяет вам регулировать физическое количество пикселей в изображении на дюйм или сантиметр.Хотя это изменит физический размер изображения, оно больше направлено на уменьшение или увеличение количества или плотности пикселей в изображении.
Какой бы вариант вы ни выбрали, вы можете настроить пересчет изображения в Photoshop. Вы можете выбрать определенные параметры для сохранения деталей или сглаживания неровных краев в зависимости от того, увеличиваете ли вы изображение или уменьшаете его, или позволить Photoshop решать автоматически.
Сохранить для Интернета
Чтобы сохранить копию изображения с измененным размером без изменения размера редактируемого изображения, нажмите Ctrl (или CMD ) + Alt + Shift + S , чтобы открыть меню.
Используйте элементы управления в правом нижнем углу, чтобы отрегулировать размеры.
Выберите Сохранить , чтобы сохранить копию изображения с таким размером. Затем вы можете вернуться к редактированию основного изображения.
Вы можете настроить тип файла и качество сжатия изображения, которое вы сохраняете, с помощью других параметров в меню «Сохранить для Интернета».
Преобразовать
Если вы хотите изменить размер изображения на большом холсте, вы можете его трансформировать.
Нажмите Ctrl (или CMD ) + A , чтобы выбрать все изображение, затем нажмите Ctrl (или CMD ) + T или перейдите в Edit > Free Transform .
Щелкните или коснитесь и перетащите углы изображения, чтобы изменить его размер.
Если вы удерживаете Shift при изменении размера, вы сохраните то же соотношение сторон исходного изображения.
Когда вас это устраивает, нажмите Введите или дважды щелкните / коснитесь изображения.
Если после изменения размера изображение имеет большую область белого цвета на холсте, вы можете использовать инструмент «Обрезка», чтобы вырезать лишнее пространство вокруг изображения. Или скопируйте и вставьте его на новый холст нужного размера.
Преобразование на новом холсте
Это отлично подходит для ситуаций, когда у вас есть определенный размер, которому вы хотите, чтобы ваше изображение соответствовало, и вы не против потерять немного по краям.
Создайте новый холст, перейдя в File > New и введите выбранные вами размеры.
Скопируйте и вставьте изображение на новый холст.
Нажмите Ctrl (или CMD ) + T или выберите Edit > Free Transform .
Щелкните или коснитесь и перетащите углы изображения, чтобы оно максимально соответствовало вашему холсту.
Удерживайте Shift , чтобы сохранить соотношение сторон исходного изображения.
Подходит для печати
Если вы хотите изменить размер изображения непосредственно перед его печатью, используйте различные параметры в меню печати.
Выберите Файл > Печать в главном меню.
Прокрутите вниз до раздела «Положение и размер «.
Отсюда вы можете изменить его положение, масштаб (используя процент от конкретных размеров) или выбрать Масштаб по размеру носителя , чтобы размер изображения автоматически изменялся в соответствии с выбранной вами бумагой.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьРеальность изменения размера изображений в Photoshop
Возможно, одним из самых запутанных аспектов работы с цифровыми изображениями является разрешение, в частности, то, что это такое на самом деле и как его изменение влияет на изображение.Вы будете шокированы количеством блестящих дизайнеров, которые не знают, как изменить изображение с 72 dpi на 300 dpi, не превращая его в груду пиксельной каши. То есть до сих пор.
Сегодня мы поговорим о взаимосвязи между разрешением и пикселями и о том, что это значит для вас. Мы обсудим разницу между повышением частоты дискретизации — довольно злой практикой увеличения разрешения (и, следовательно, количества пикселей), чтобы сделать изображение больше, чем оно было изначально, — и изменением разрешения изображения без изменения данных о пикселях.Во-первых, давайте кратко поговорим о разрешении в целом.
Что такое разрешение?
Проще говоря, разрешение изображения — это количество пикселей, отображаемых на единицу длины отпечатка изображения. Это измерение, используемое для печати (отсюда и фраза «длина отпечатка»), и обычно оно выражается в пикселях на дюйм (ppi используется при ссылке на изображения экрана) или точках на дюйм (dpi используется при печати, потому что принтеры печатают точки).
Таким образом, разрешение влияет на изображение: для заданного количества пикселей по ширине или высоте изображения, чем выше разрешение, тем ближе принтер объединяет эти пиксели вместе, чтобы получить красивую гладкую и резкую печать.Чем ближе пиксели упакованы вместе, тем меньше будет физически изображение при печати. И наоборот, чем ниже разрешение, тем менее плотно упакованы эти пиксели и тем больше может быть физически изображение, хотя оно теряет четкость, и отпечаток будет выглядеть крайне нежелательно и, ну, короче.
Поскольку наши мониторы могут отображать только определенный объем информации, которую может обработать наш глаз / мозг, разрешение имеет значение только для печатающих устройств. Правильно, это не означает, что изображение будет отправлено на принтер, потому что только принтер может делать что-либо с измерением разрешения.Вашему монитору все равно: изображение с разрешением 72 точки на дюйм будет выглядеть точно так же, как изображение с разрешением 3000 точек на дюйм.
Итак, какое разрешение вам нужно, чтобы сделать великолепный отпечаток? Это зависит от принтера. В то время как нынешнее количество струйных принтеров потребительского уровня отлично справляется с разрешением 225–250 точек на дюйм, бюро профессиональных услуг может потребовать 300+. Если это ваш собственный принтер, выполните несколько тестов. Если кто-то другой печатает его для вас, спросите, какое разрешение им нужно.
Что такое пиксель?
Я не буду утомлять вас до слез диссертацией о том, как наименьший элемент изображения любого цифрового изображения называется пикселем и как изображения отображаются в крошечных цветных блоках (также называемых точками), которые вместе образуют все изображение (или, может быть, я только что сделал).Это пиксель, и по большей части творческим типам «промыли мозги» , а не , чтобы обращать внимание на количество пикселей в изображении. Нам сказали вместо этого обратить внимание на его решение. Как вы теперь знаете, это верно, когда дело доходит до печати, но не в любое другое время.
Но какое мне дело?
Поскольку любой файл — один и тот же — можно измерить с разрешением 72, 300 или 3000 точек на дюйм, важнее всего его размер в пикселях, а не его разрешение.Вы столкнетесь с файлами с разрешением 72 dpi, которые необходимо распечатать, и, поскольку вам нужно будет изменить размер этого изображения, вам нужно понять, как изменить один, не изменяя другого.
От цифровой камеры к большому экрану
Например, возьмем фото с качественной цифровой камеры (точнее, Olympus Evolt E-330). Я подумал, что этот снимок может быть хорошей стоковой фотографией, поэтому выбрал настройку высокого качества, чтобы у меня было достаточно данных о пикселях для печати. Я открыл фотографию в Photoshop и заглянул в диалоговое окно «Размер изображения» и обнаружил, что оно было 3136 × 2352 пикселей, но только 72 ppi.Означает ли это, что моя фотография низкого качества и не подходит для печати? Нисколько. Читать дальше.
На этом снимке экрана следует отметить несколько важных моментов:
1. Внизу окна документа вы можете увидеть, что файл действительно большой — 21 МБ (обведено красным).
2. Обратите внимание на размеры в пикселях, указанные в верхней части диалогового окна «Размер изображения»: 3136 × 2352 (также обведены красным). Запомните эти числа на несколько секунд.
3. Обратите внимание на огромные физические размеры этого изображения.Если бы я попытался распечатать вещь с текущим разрешением, она была бы больше 43,5 дюймов на 32,5 дюйма… ДЮЙМА!
А теперь внимательно смотрите, как я увеличиваю разрешение изображения, не изменяя количество пикселей. Вот как это сделать:
Шаг 1: В Adobe Photoshop выберите «Изображение»> «Размер изображения». СОВЕТ: в Photoshop CS2 просто нажмите Command-Option-I (ПК: Control-Alt-I).
Шаг 2: В нижней части диалогового окна снимите флажок Resample Image.Эта всемогущая волшебная опция фиксирует количество пикселей, содержащихся в изображении, тем самым фиксируя качество. Введите 300 в поле «Разрешение» и посмотрите, что произойдет:
Изображение теперь имеет размер 300 пикселей на дюйм, а его физический размер уменьшился примерно до 10,5 × 7,5 дюймов. Видите, как изменились физические размеры изображения, но не изменилась информация о пикселях? У меня точно такое же количество пикселей, с которым я начал: 3136 × 2352; они просто упакованы более плотно. Кроме того, заметили, что размер файла вообще не изменился? Это все еще 21 МБ, как показано в окне документа и в диалоговом окне «Размер изображения» (еще один признак того, что пиксельные данные не изменились).Я не менял качество (в пикселях), я просто изменил размер (dpi), который влияет только на печатное изображение.
По общему признанию, это сбивает с толку, потому что изображение на экране немного не изменилось (см. Предыдущий абзац о мониторах, глазных яблоках и мозге). Истина раскрывается только в диалоге «Размер изображения».
Следует помнить, что до тех пор, пока вы снимите отметку в поле «Resample Image», вы сможете изменять разрешение до тех пор, пока коровы не вернутся домой, и вы вообще не измените качество изображения.Всегда. Если вы оставите флажок Resample Image отмеченным, вы будете практиковать темную магию под названием upsampling , при которой вы добавляете пиксели (данные) к изображению, которых изначально не было. Обычно это очень плохая идея; если, конечно, вы не находитесь в настоящем рассоле или не хотите, чтобы ваш дизайн выглядел коренастым.
(темное) искусство передискретизации
При этом (понижает голос до шепота) существует особая техника для сжатия пикселей в изображение без слишком большой потери качества, но использовать ее следует только в крайних случаях. крайнего срока или экстремально широкоформатной печати (т.е., рекламный щит) ситуаций. Хитрость заключается в том, чтобы открыть диалоговое окно «Размер изображения», оставить флажок «Изменить размер изображения» и выбрать «Бикубическое сглаживание» во всплывающем меню справа. Затем измените размер всплывающих окон документа на «Процент» и введите любое значение от 105 до 110%, затем нажмите «ОК». Сделайте это столько раз, сколько необходимо, пока не получите желаемые размеры в пикселях. Это действительно добавит пиксели к изображению с удивительно небольшой потерей качества, а при сверхбольших размерах вообще без заметной потери качества. Однако с такой мощностью возникает необходимость в большой сдержанности, поэтому сопротивляйтесь побуждению увеличивать ее более чем на 5-10% за раз.
Другой альтернативой является загрузка специального программного обеспечения для этой задачи. Взгляните на PhotoZoom Pro 2 от BenVista или на Genuine Fractals от onOne Software. Оба эти приложения выполняют довольно удивительное вуду увеличения изображения.
На этом пока все, и я надеюсь, что эта статья помогла прояснить любую путаницу с разрешением, которая могла у вас возникнуть. До следующего раза да пребудет со всеми вами творческая сила!
Изменение размера изображений без потери качества
Вы когда-нибудь тратили часы на то, чтобы убедиться, что макет был правильным, только для того, чтобы ваш интернет-провайдер отклонил его, когда вы пытаетесь отправить его коллеге по электронной почте из-за слишком большого размера файла? Или, возможно, вы изо всех сил пытались опубликовать файл в Интернете для студентов, потому что файл настолько велик (даже в сжатом виде), что вы можете взять отпуск и вернуться к нему, все еще загружая.Размер файла может быть БОЛЬШОЙ проблемой, когда дело доходит до совместной работы с коллегами, совместного использования работ учащихся с родителями и передачи файлов домой для выполнения школьных заданий.
Изображения могут увеличить размер файла
Часто причиной увеличения размера документа являются изображения, включенные в файл, особенно фотографии. Сегодня цифровые камеры принимают такие высококачественные изображения, что только несколько изображений, вставленных в документ, могут привести к увеличению размера файла. Есть несколько способов уменьшить размер файла документа, плаката, презентации PowerPoint или веб-страницы, особенно если они содержат изображения.
Сжать изображение в программе Microsoft Office
Microsoft Office включает инструмент, который можно использовать для уменьшения размера изображений в документе. Этот инструмент может быстро уменьшить размер файла. Если ваш документ должен быть просмотрен на экране или его не нужно печатать с высоким разрешением, это может быть жизнеспособным решением. Для сжатия изображений в программе Microsoft Office 2007 или 2010:
- Выберите изображение в документе.
- Выберите команду Сжать изображения в группе «Настроить» на вкладке «Работа с рисунками».
- Выберите нужные параметры и нажмите OK.
- Сохраните копию вашего документа.
ПРИМЕЧАНИЕ. TechnoKids часто не использует этот параметр сжатия, поскольку он может сделать изображения при печати «мягкими» при печати с высоким разрешением.
Сжать изображение с помощью Windows Image Resizer
Файл 2 МБ
Файл 50 КБ
Другой вариант, который был впервые разработан Microsoft для Windows XP, — Image Resizer PowerToy.Теперь она была переработана, чтобы прекрасно работать с Windows Vista и Windows 7. Эта БЕСПЛАТНАЯ программа позволяет быстро изменять размер изображения или пакета изображений всего несколькими простыми щелчками мыши.
Например, изображение слева имеет размер почти 2 МБ, изображение справа — 45 КБ! Хорошая новость заключается в том, что визуально изображения будут выглядеть одинаково при печати с высоким разрешением.
Существует множество программ, которые могут сжимать изображение, чтобы облегчить отправку изображения как вложения электронной почты или размещение изображения на веб-странице.Однако часто сжатое изображение становится пиксельным, если его размер слишком велик при вставке в документ. Windows PowerToy и Image Resizer для Windows предлагают уникальное преимущество небольшого размера файла в сочетании с масштабируемостью. Изображение можно масштабировать, чтобы заполнить всю страницу Microsoft Word или слайд PowerPoint без потери резкости.
Для сжатия изображений с помощью Image Resizer для Windows:
- Установите Windows PowerToy (щелкните вкладку PowerToys) или Windows Vista и Windows 7 Image Resizer.
- Откройте папку, содержащую изображения, размер которых нужно изменить. В режиме эскизов щелкните правой кнопкой мыши любое изображение, размер которого нужно изменить, и выберите Изменить размер изображений в контекстном меню проводника Windows.
- Чтобы изменить размер последовательности фотографий сразу, щелкните первую фотографию, удерживайте нажатой клавишу SHIFT, а затем щелкните последнюю фотографию в последовательности.
- Чтобы изменить размер непоследовательных фотографий, щелкните первую фотографию, а затем, удерживая нажатой клавишу CTRL, щелкните другие изображения, размер которых хотите изменить.
- Пользовательский: Этот параметр позволяет вручную установить желаемый размер фотографий.
- Сделать изображения меньше, но не больше: Этот параметр ограничивает изменение размера только размерами, меньшими, чем исходная фотография.
- Изменить размер исходных изображений (не создавать копии): Этот параметр навсегда применяет изменение размера к исходной фотографии.
пикселей в дюймы: как изменить размер изображения без потери качества в Photoshop
фото из Instagram лучше всего смотрятся при ширине 1080 пикселей. Изображения Pinterest имеют размер около 1000 × 1500 пикселей.Фотография в Facebook должна быть не менее 1200 пикселей в ширину (1920 пикселей, если это фотография с мероприятия). В 2003 году, когда был запущен 500px, идеальное веб-разрешение составляло 500 пикселей. Теперь лучше всего загружать фотографии с разрешением не менее 2048 пикселей.
Интернет постоянно развивается, и для фотографов это означает регулярное изменение размера изображения. Хотя вы можете изменять размер фотографий с помощью различных быстрых онлайн-инструментов, мы рекомендуем делать это осторожно и точно, чтобы не повредить качество ваших файлов.Вот наши советы по изменению размера ваших изображений без потери деталей в процессе.
Знание словаряВо-первых, важно понять термины, которые будут использоваться в этой статье.
РазмерРазмер фотографии — это, по сути, измерение ее длины и ширины. В зависимости от того, для чего вы используете фотографию, вам может потребоваться увидеть это измерение в пикселях, дюймах или сантиметрах. Есть много стандартных наборов размеров, с которыми вы, вероятно, знакомы; например, ваши старые семейные фотоальбомы, вероятно, полны стандартных отпечатков размером 4 × 6 дюймов.
Разрешение (плотность пикселей)Разрешение фотографии означает, сколько пикселей находится в пределах этих размеров. (Следовательно, плотность пикселей фотографии.) Чем меньше эти пиксели, тем больше их вы можете уместить в своих размерах и, в большинстве случаев, тем резче будет ваше изображение.
DPI и PPIDPI (точек на дюйм) и PPI (пикселей на дюйм) — это два термина, которые описывают разрешение вашего изображения. Хотя вы можете слышать, что они взаимозаменяемы, DPI означает разрешение печати (например, количество чернильных точек на дюйм), в то время как PPI означает разрешение экрана (или сколько пикселей в дюйме, когда ваша фотография просматривается на 100%).
Размер файлаРазмер файла означает, сколько места или памяти занимает ваша фотография. Чем больше информации содержится в изображении, тем больше памяти ему требуется и тем больше размер файла. «Информация» может относиться к пикселям, что означает, что более высокое разрешение может дать вам больший файл, или может относиться к таким вещам, как слои, если вы сохраняете в неразрушающий тип файла.
Соотношение сторонСоотношение сторон часто путают с размером, потому что они тесно связаны.Ваш размер, как мы только что обсудили, описывает длину и ширину вашего изображения в единицах измерения. Ваше соотношение сторон описывает эту длину и ширину в терминах — как вы уже догадались — соотношения. Те семейные фотографии размером 4 × 6 дюймов, о которых мы только что говорили, имеют соотношение сторон 3: 2.
Почему так важно изменять размер изображений?Изменение размера — это ежедневная часть рабочего процесса профессионального фотографа. Даже если вы не собираетесь печатать свое изображение, ваш веб-сайт или онлайн-портфолио, вероятно, будут иметь требования к размеру файла и разрешению, которые должны быть у изображения для загрузки.В зависимости от того, где будет отображаться ваше изображение, вы можете использовать определенное соотношение сторон (для главного изображения потребуется другое соотношение сторон, чем для публикации в Instagram).
Если вы не измените размер в соответствии с этими требованиями, хостинговый сайт может вообще отказаться загружать его или, что еще хуже, сжать или исказить вашу фотографию. Процесс изменения размеров фотографии и / или изменения ее разрешения и размера файла для подготовки к публикации в Интернете называется оптимизацией изображения.
Как изменить размер в фотошопе для начинающихИзменение размера в Photoshop — относительно простой процесс.Начните с перехода в Image> Image Size .
Здесь вы увидите все слова, которые мы только что рассмотрели. Размер вашего файла (Размер изображения) указан прямо вверху. Ниже указаны ваши размеры.
Если вы хотите преобразовать пиксели в дюймы или вам нужно сделать обратное и преобразовать дюймы в пиксели, просто выберите новую единицу измерения в одном из раскрывающихся меню справа. Последнее — это разрешение изображения, которое измеряется в PPI или DPI. Теоретически вы можете просто установить эти числа, как вам нравится, и нажать «ОК».«На практике это не всегда так просто.
В качестве примера мы изменили размер Forest Sky , часть 500px автора Калена Эмсли. Вы можете увидеть диалоговое окно «Размер изображения», которое мы только что описали.
Допустим, вы хотите увеличить разрешение, поэтому вы вводите новое число в поле разрешения.
Обратите внимание, что происходит ниже.
Разрешение, изменение размера и повторная выборкаУвеличилось не только ваше разрешение на изображении выше, но и ваши размеры.Вы фактически не увеличивали разрешение; вы только что расширили эти пиксели. Представьте, что у вас есть эластичная рубашка в горошек. Если положить его ровно, точки будут близко друг к другу. Если вы растянете ее, эти точки станут дальше друг от друга по мере того, как края рубашки выходят наружу. Вот как это работает с пикселями и изменением размера.
Поскольку в нашем диалоговом окне отмечена кнопка пересэмплирования (обычно так и будет по умолчанию), Photoshop заполнил эти пиксельные промежутки за нас. Но поскольку на вашем компьютере нет реальной сцены, с которой можно было бы сравнить ваше изображение, он может только сделать обоснованное предположение о том, как должны выглядеть новые пиксели.Когда вы изменяете размер без повторной выборки, Photoshop не заполняет эти пробелы; он просто изменит разрешение в соответствии с вашим изменением размера.
Вот как возникают такие проблемы, как размытость, когда вы увеличиваете то, что изначально было очень резким снимком, и из-за этого легче сохранить хорошее качество, когда вы уменьшаете изображение, чем когда вы его увеличиваете. Однако, когда вы уменьшаете изображение, вы можете случайно удалить часть этой информации о пикселях, а это означает, что вы все равно можете столкнуться с потерей качества, если попытаетесь снова увеличить размер.
Сохранение качества изображенияВ случае с этой конкретной фотографией потеря качества изображения была бы едва заметна, так как у нее было нормальное количество пикселей для начала. Вы можете оказаться в ситуации, когда вам придется вносить подобные изменения, чтобы соответствовать требованиям загрузки или печати изображения, поэтому сделайте две вещи, чтобы ухудшение качества изображения не стало заметным невооруженным глазом:
1. Снимайте с высоким разрешением
Таким образом, вы даете себе много информации, с которой можно работать, на случай, если вам когда-нибудь придется «подтасовывать» числа в вашем разрешении при постобработке.
2. Сохраните копию своего оригинального
. Если вы когда-нибудь внесете изменения и позже обнаружите, что качество не соответствует тому, каким оно казалось на экране редактирования, вы можете вернуться к доске для рисования с исходной плотностью пикселей. .
Когда вы определяете размер изображения, начните с размеров. Первый шаг — использовать правильную единицу измерения. Если вы будете печатать фотографию, измеряйте ее в дюймах или сантиметрах.Это будет особенно полезно, если вы хотите матировать и / или обрамлять его, так как вы можете просто выбрать стандартный размер, например 5 × 7, 8 × 10 или 11 × 14, и перейти оттуда.
Помните, что разные стандартные размеры имеют разное соотношение сторон. Поэтому, если ваше изображение имеет соотношение сторон 3: 2 (помните, что это фотография размером 4 × 6 дюймов), вы почувствуете некоторую обрезку, если измените его размер до 8 × 10, то есть с соотношением сторон 5: 4.
Как правильно выбрать разрешение изображенияПосле настроек фокуса в камере именно разрешение в конечном итоге определяет резкость изображения.Стандарт для веб-изображений — 72 PPI (или DPI, в зависимости от того, с кем вы говорите об этом), хотя многие фотографы предпочитают 300, что является стандартом для печатного изображения с высоким разрешением.
Теперь, когда вы узнали, что делать в Photoshop для изменения размера изображений и как это делать без ущерба для качества, вы можете легко изменить размер фотографии для использования в Интернете или для печати. Не забудьте использовать правильное разрешение для вашего материала и снимать с высоким разрешением, чтобы позволить себе большую гибкость, когда вы будете готовы изменить размер.
Еще не на 500px? Зарегистрируйтесь здесь, чтобы исследовать более впечатляющие фотографии.
Связанные .
 Изначально все размеры изображения тут заданы в процентах, а новое задание параметров размера картинки производится пропорционально. Хотя вы можете поменять настройки и на пиксели. То есть само изображение сохранит все свои исходные пропорции, но изменит сам размер. После того, как вы зададите необходимые параметры размера изображения, необходимо нажать на кнопку OK и графический редактор изменит размеры редактируемого изображения необходимым вам образом.
Изначально все размеры изображения тут заданы в процентах, а новое задание параметров размера картинки производится пропорционально. Хотя вы можете поменять настройки и на пиксели. То есть само изображение сохранит все свои исходные пропорции, но изменит сам размер. После того, как вы зададите необходимые параметры размера изображения, необходимо нажать на кнопку OK и графический редактор изменит размеры редактируемого изображения необходимым вам образом.