Как сделать векторный. Перевод из растра в вектор в фотошопе
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
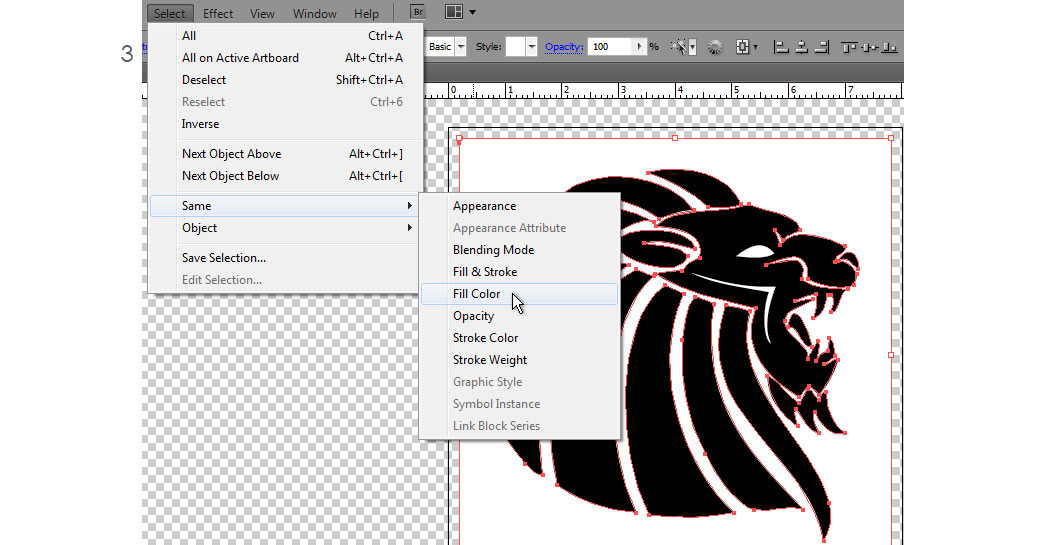
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
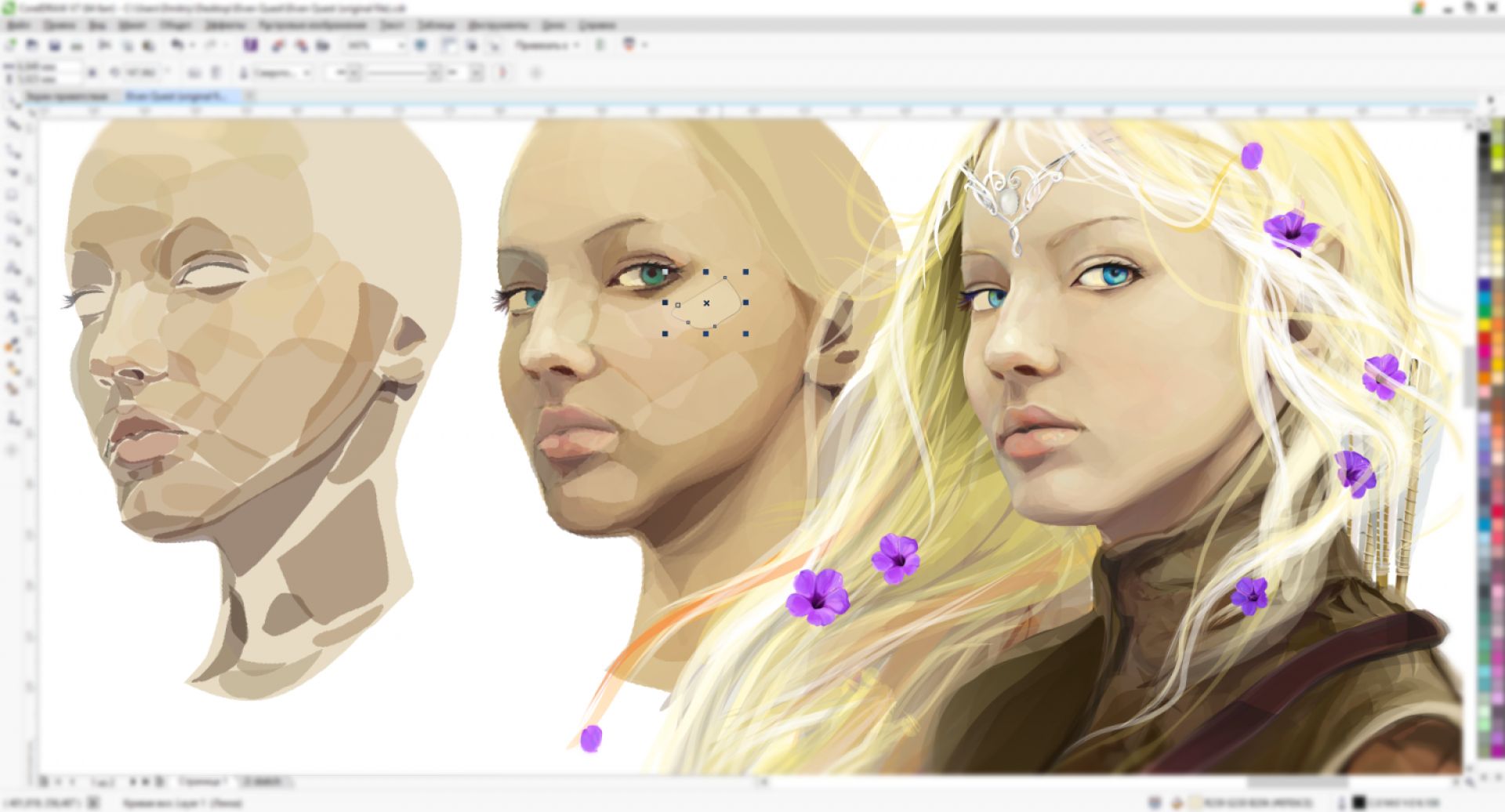
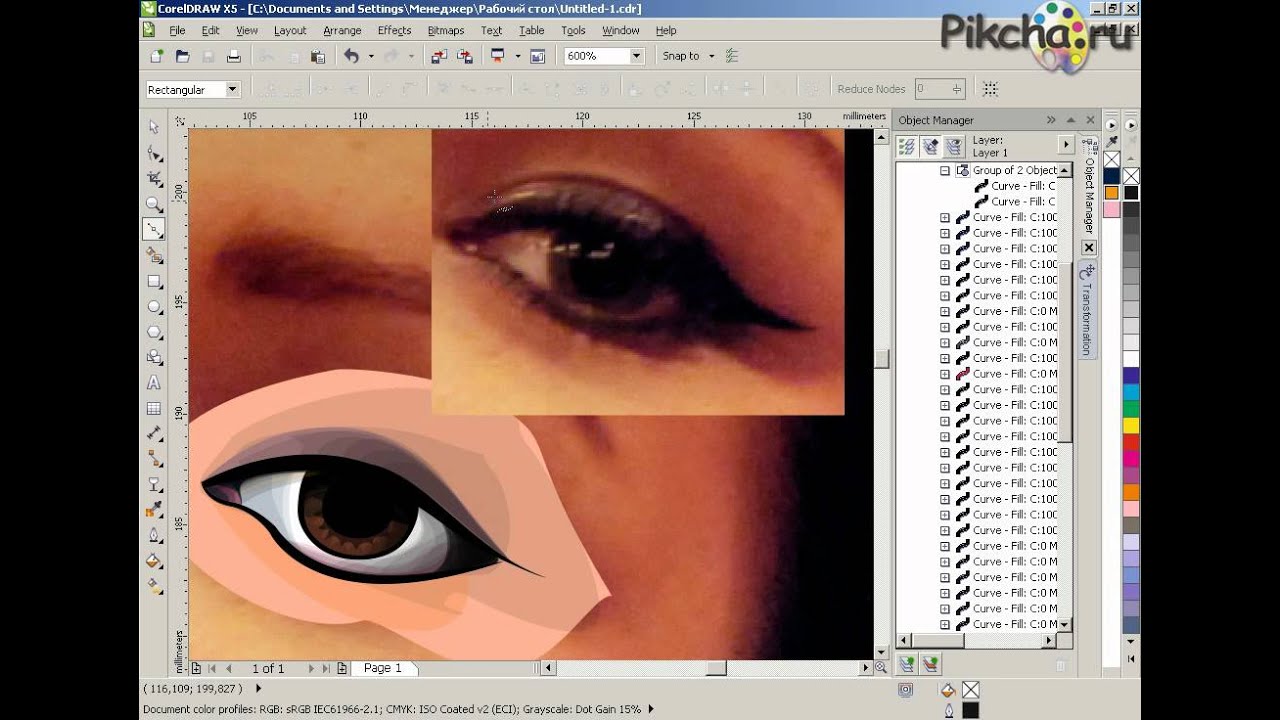
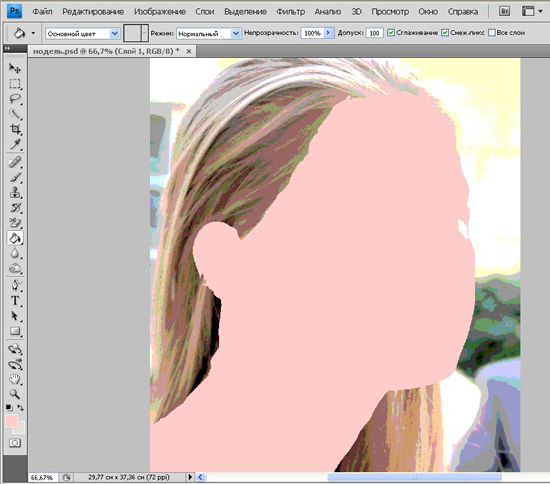
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
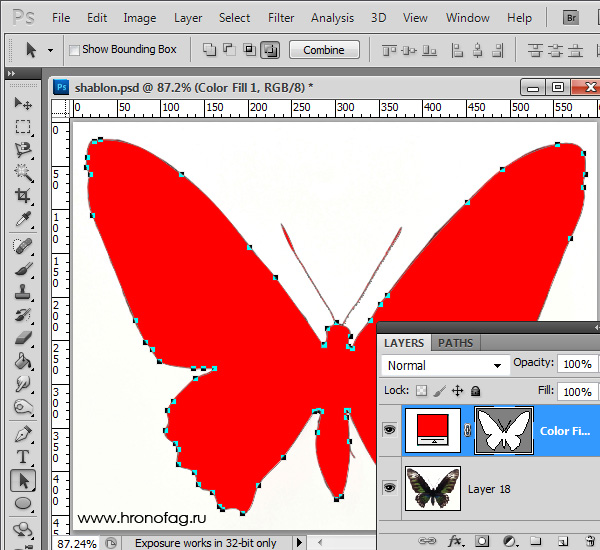
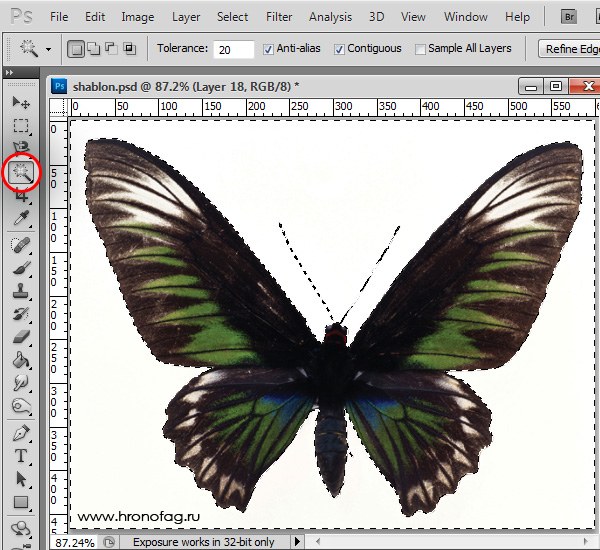
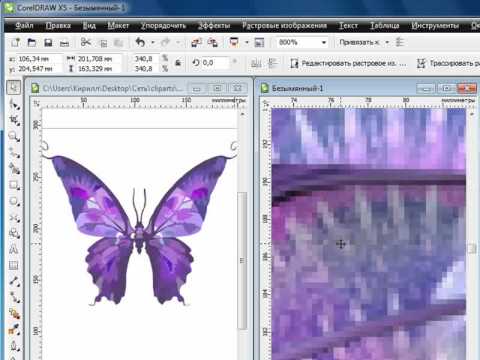
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
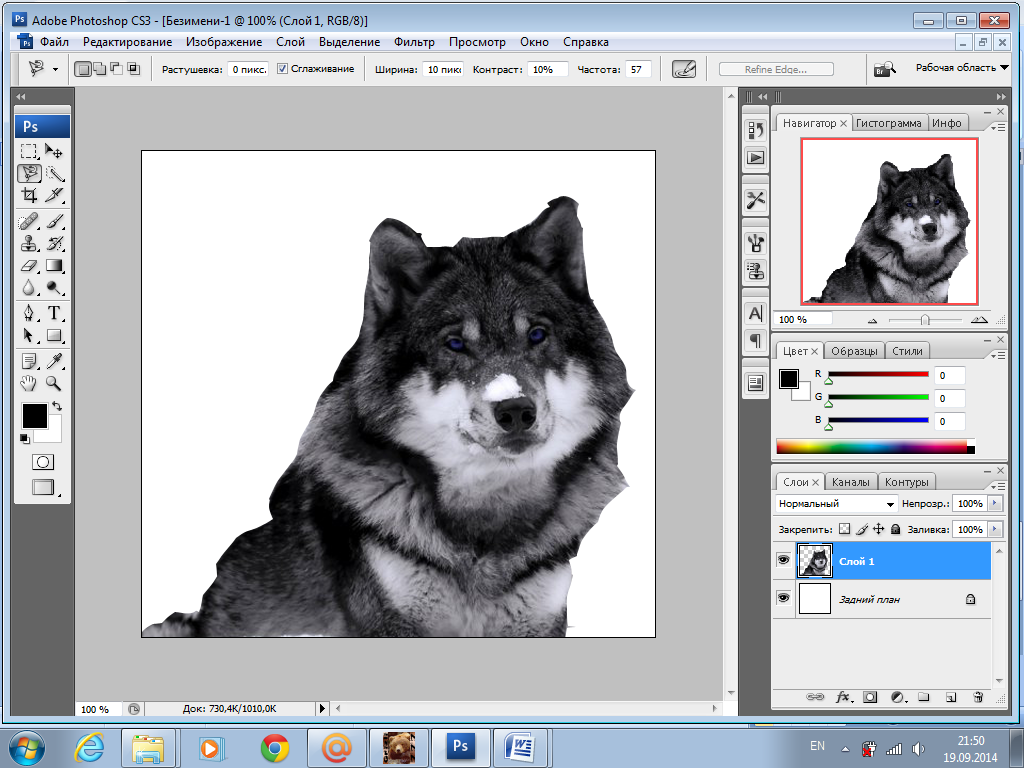
Выделение объекта
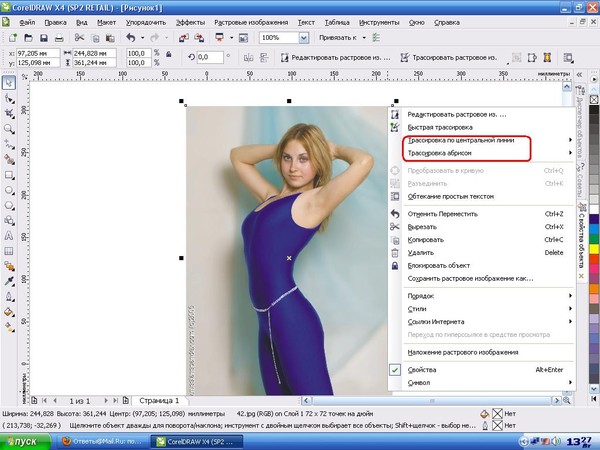
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
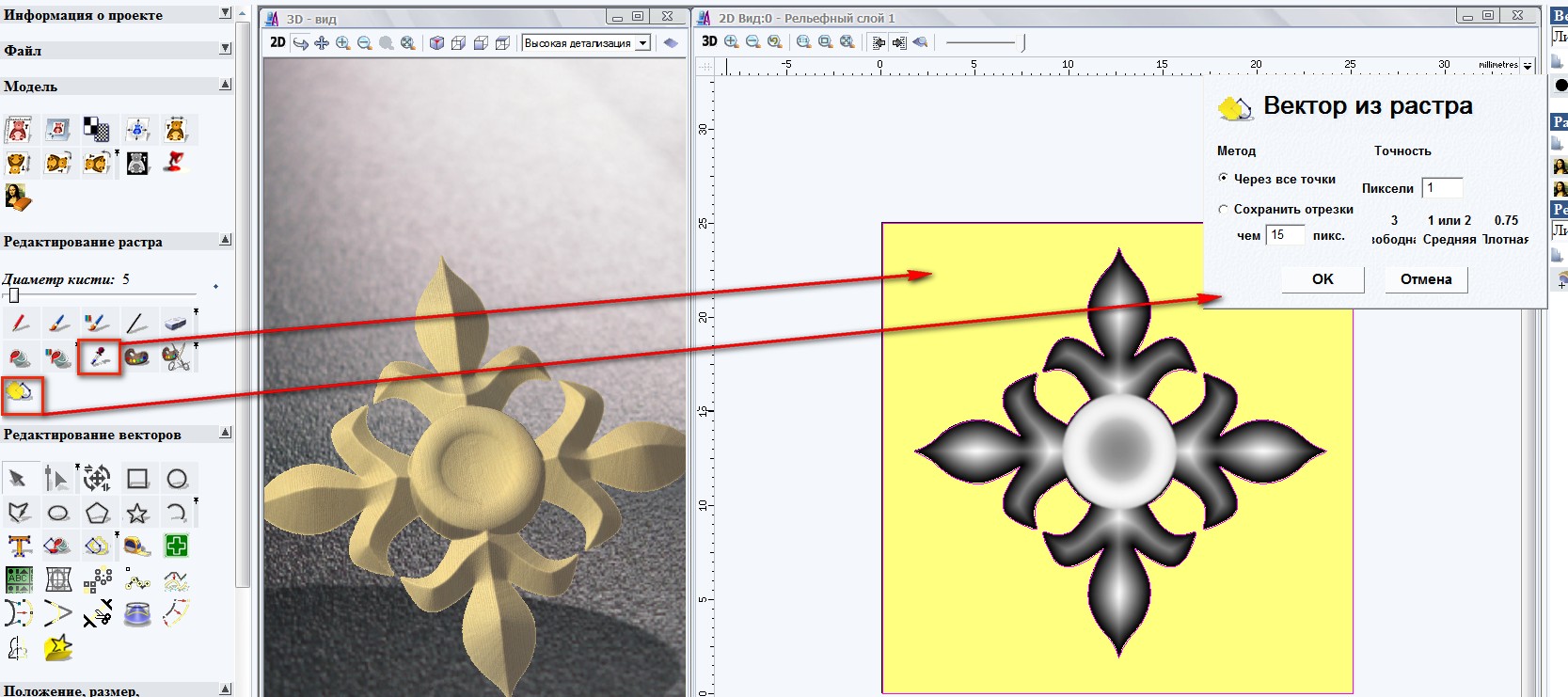
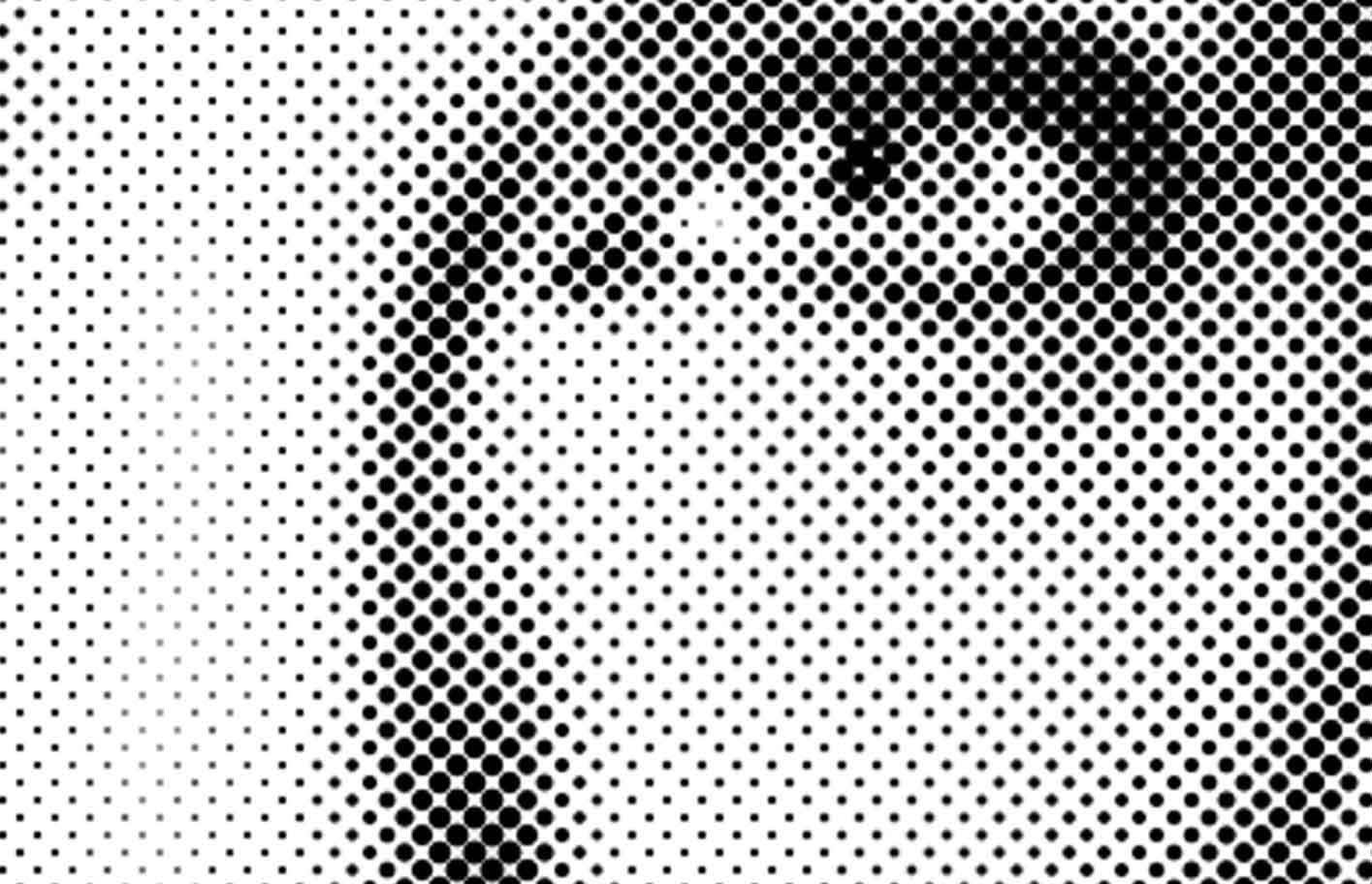
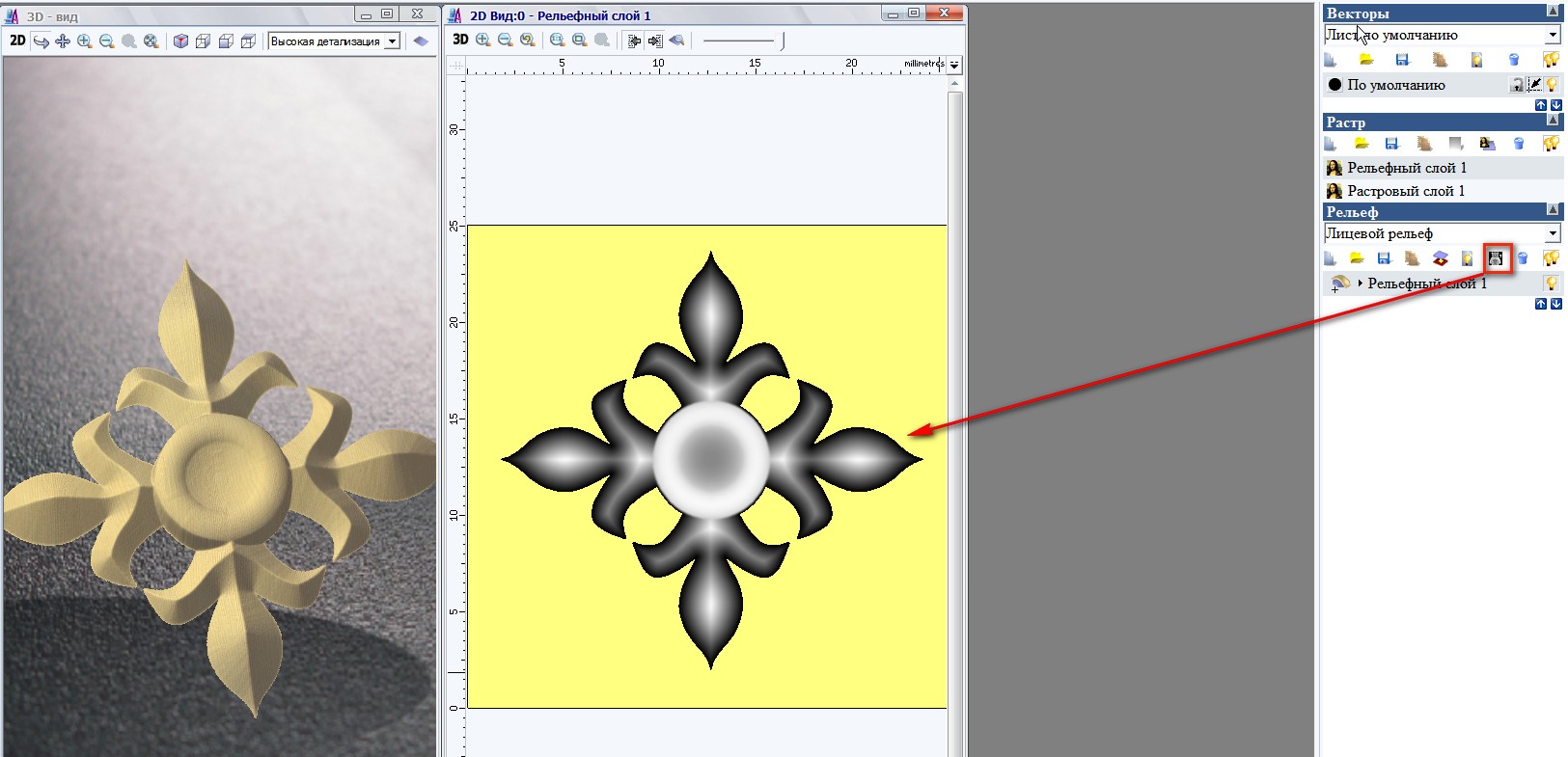
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
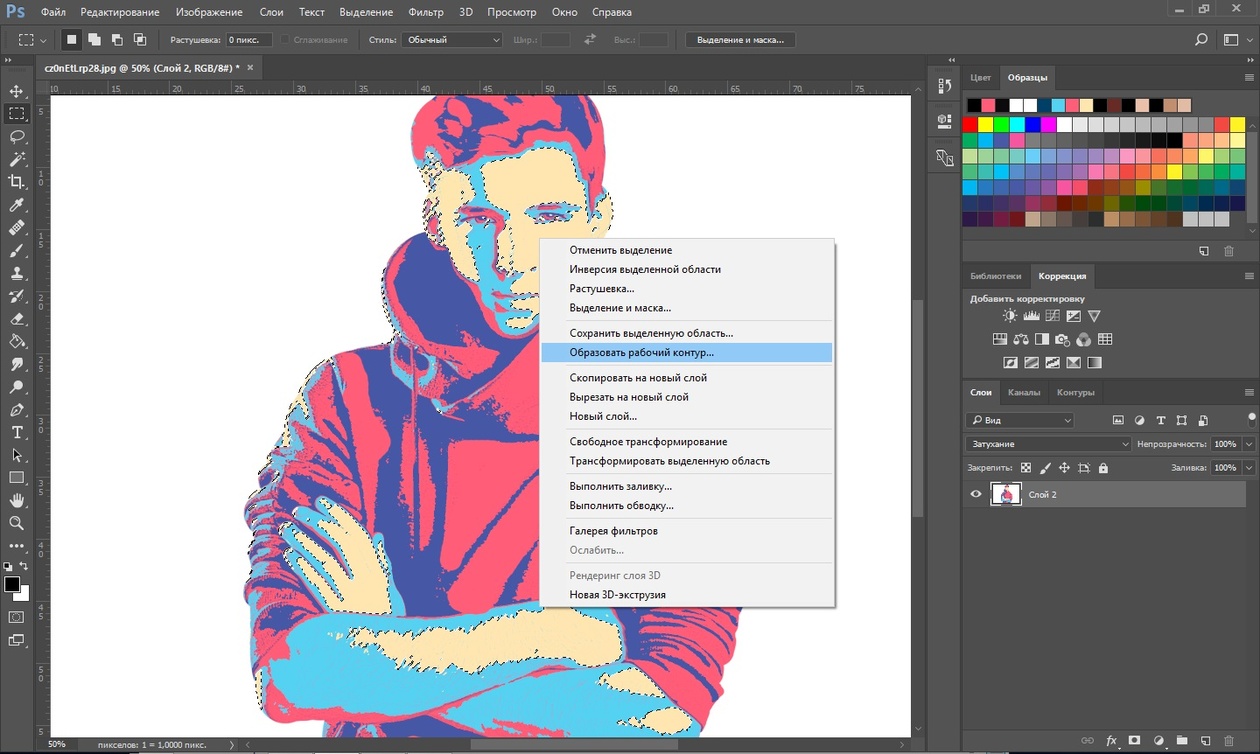
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
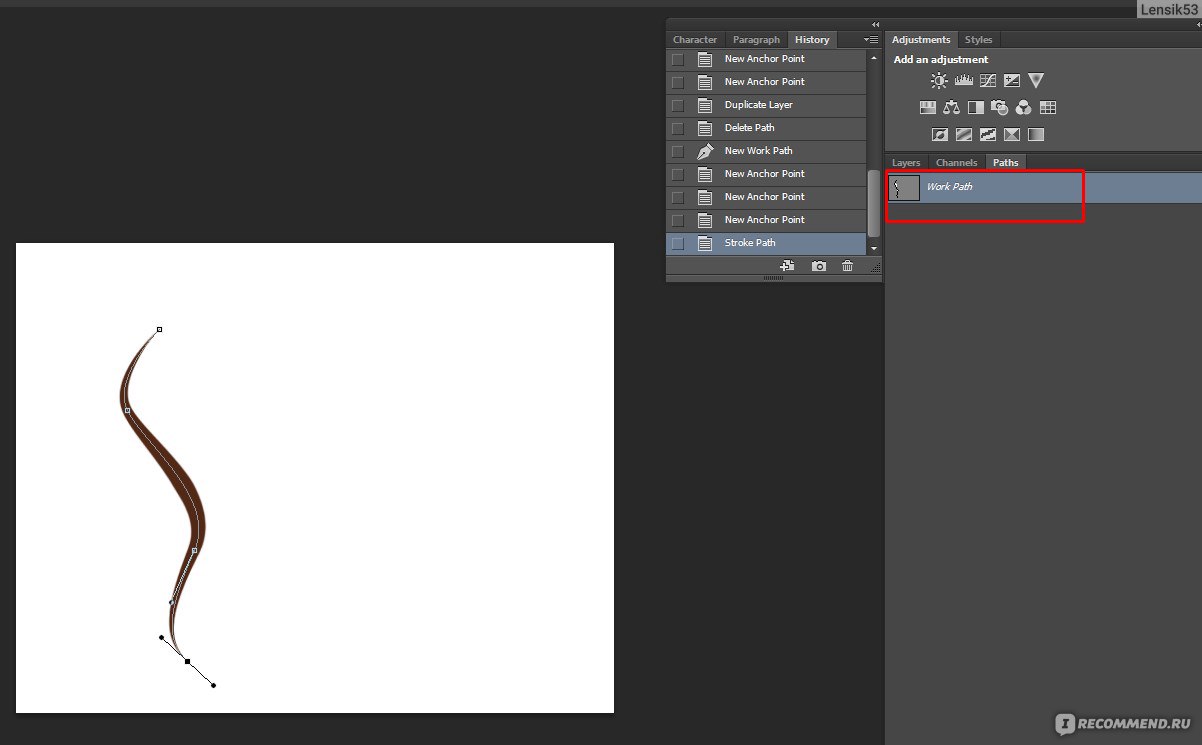
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
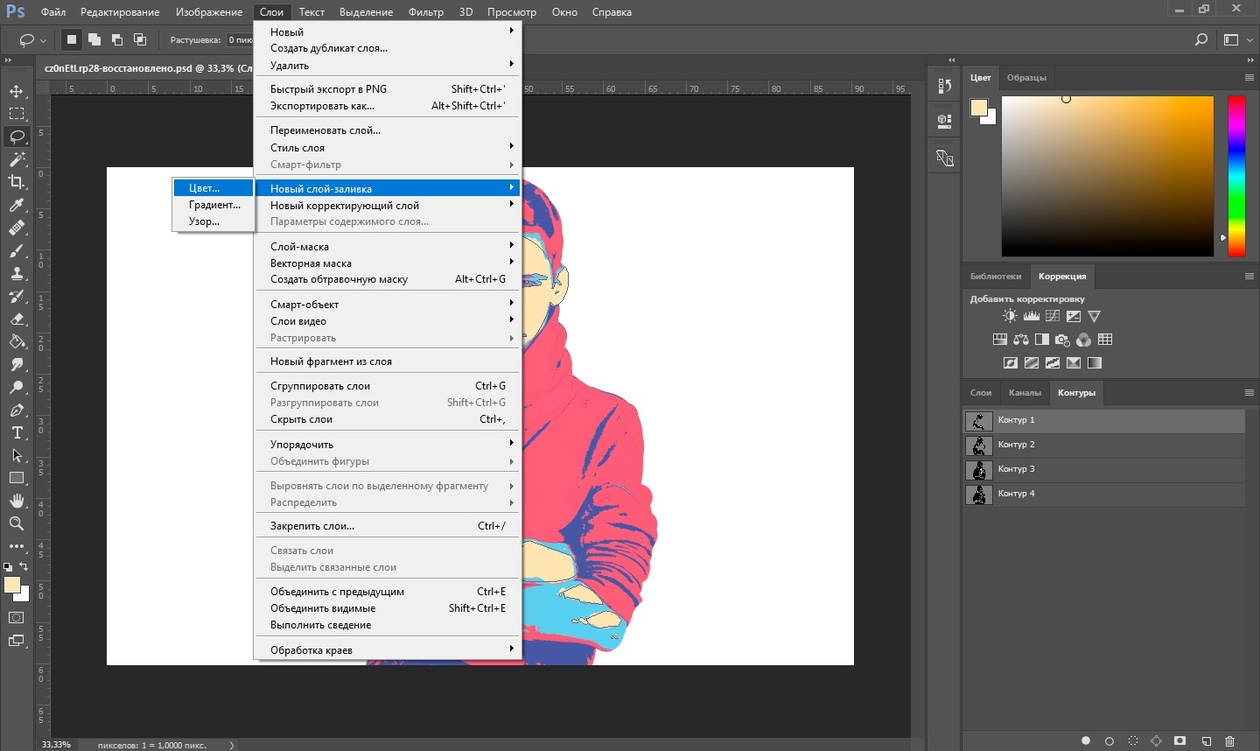
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
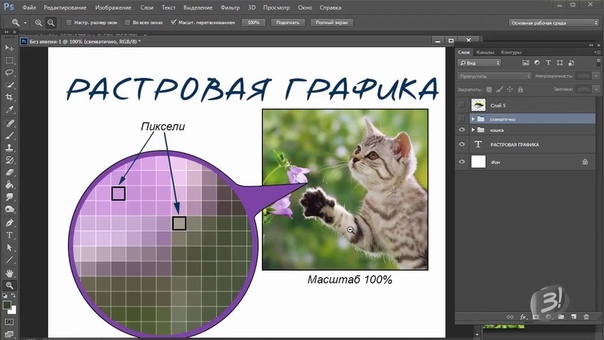
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
 Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
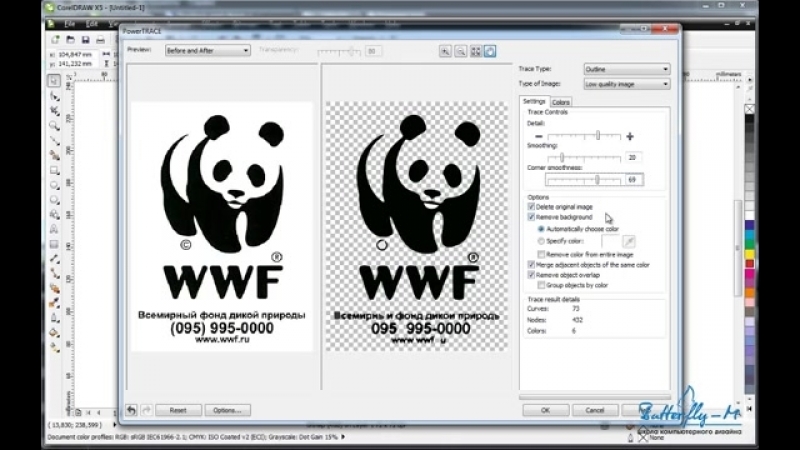
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам.
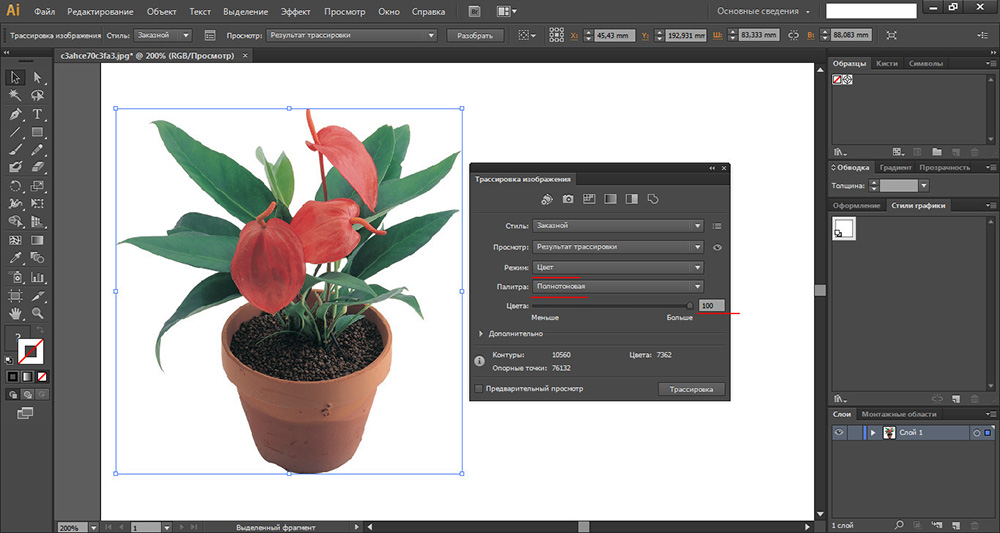
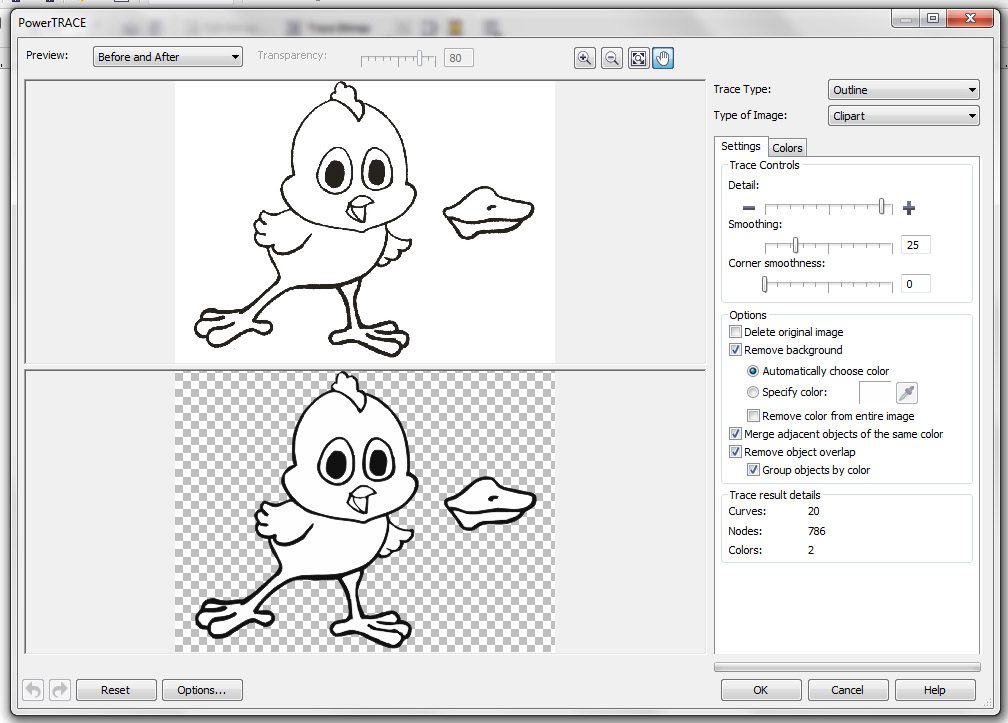
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
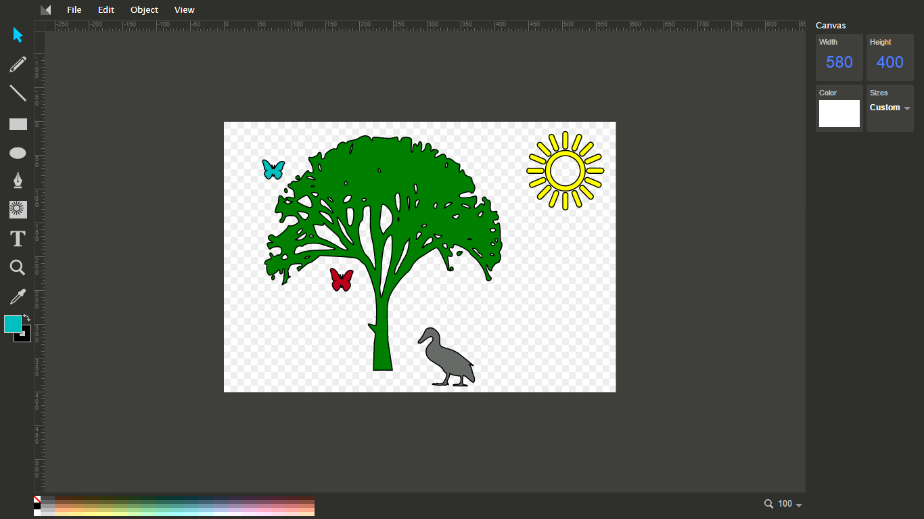
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола).
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
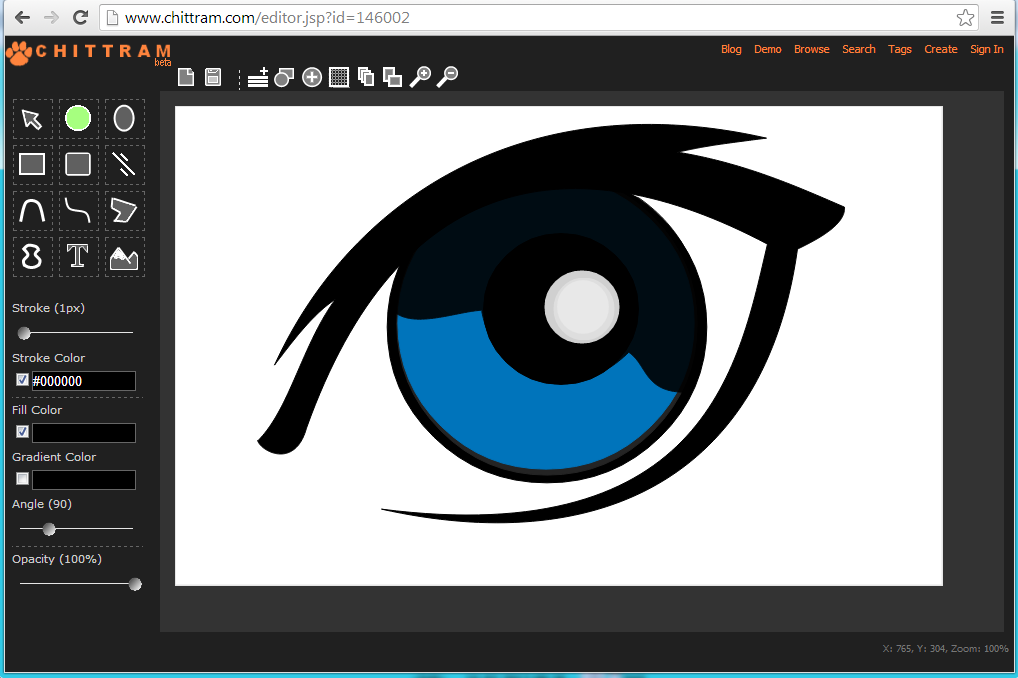
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
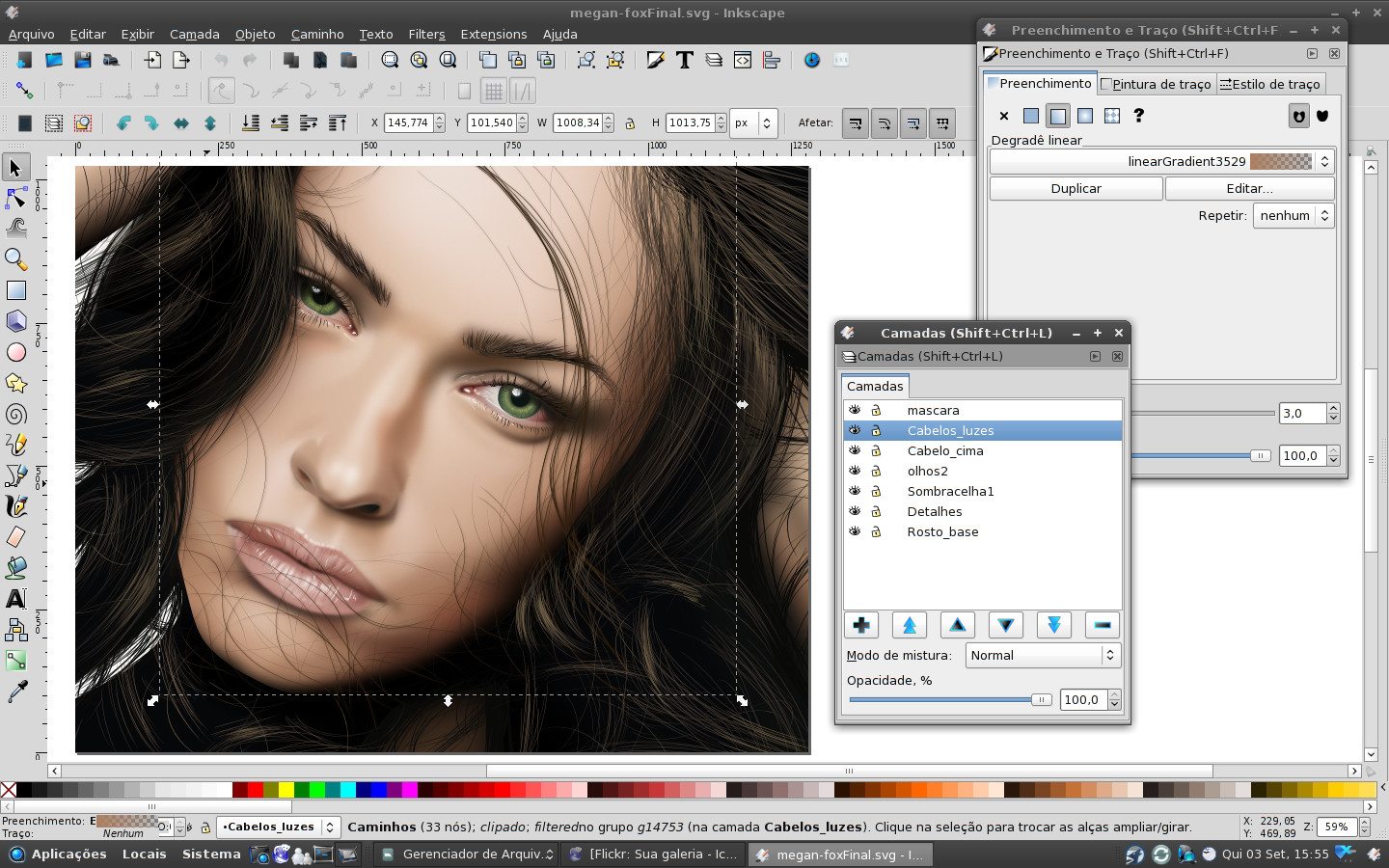
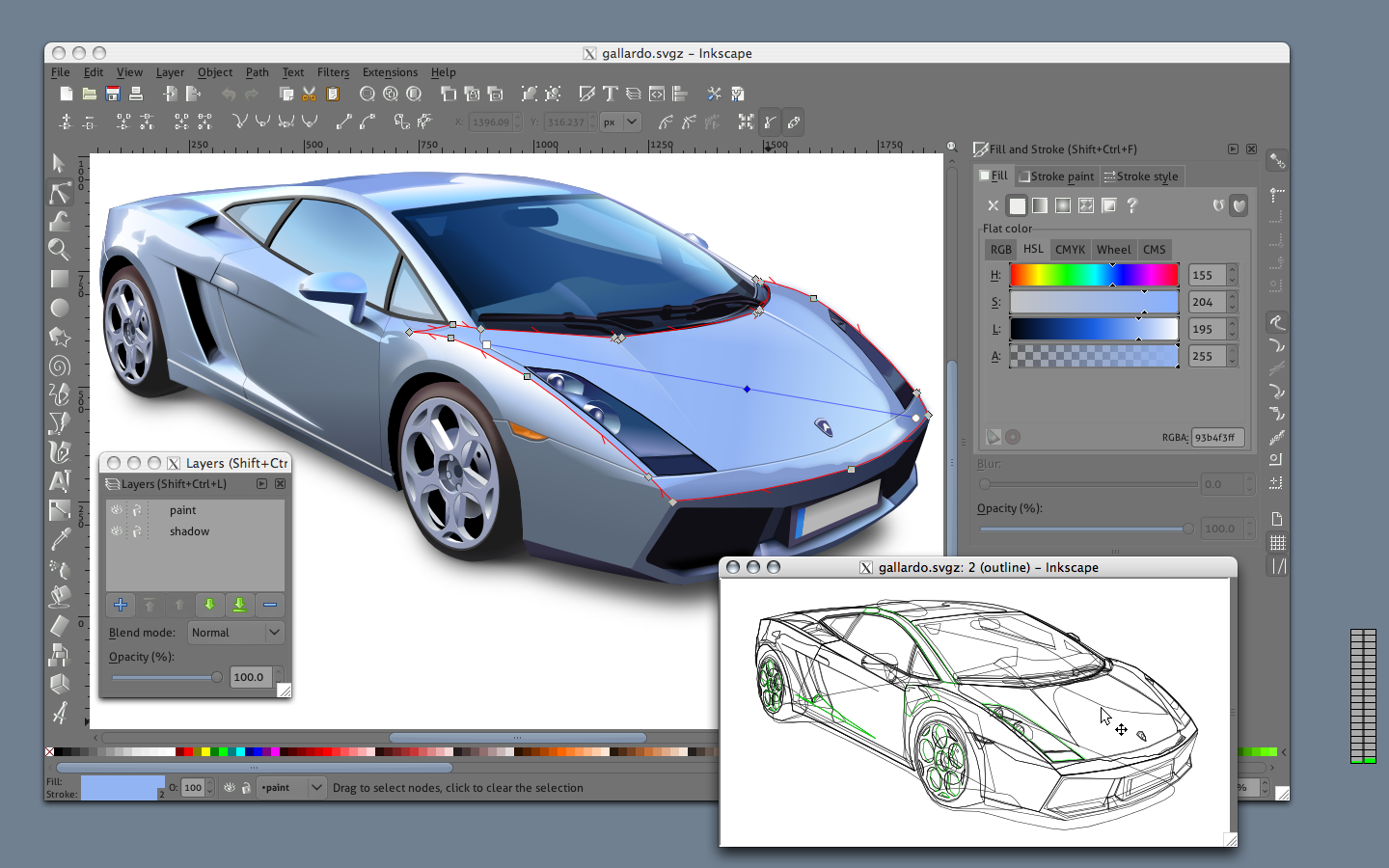
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
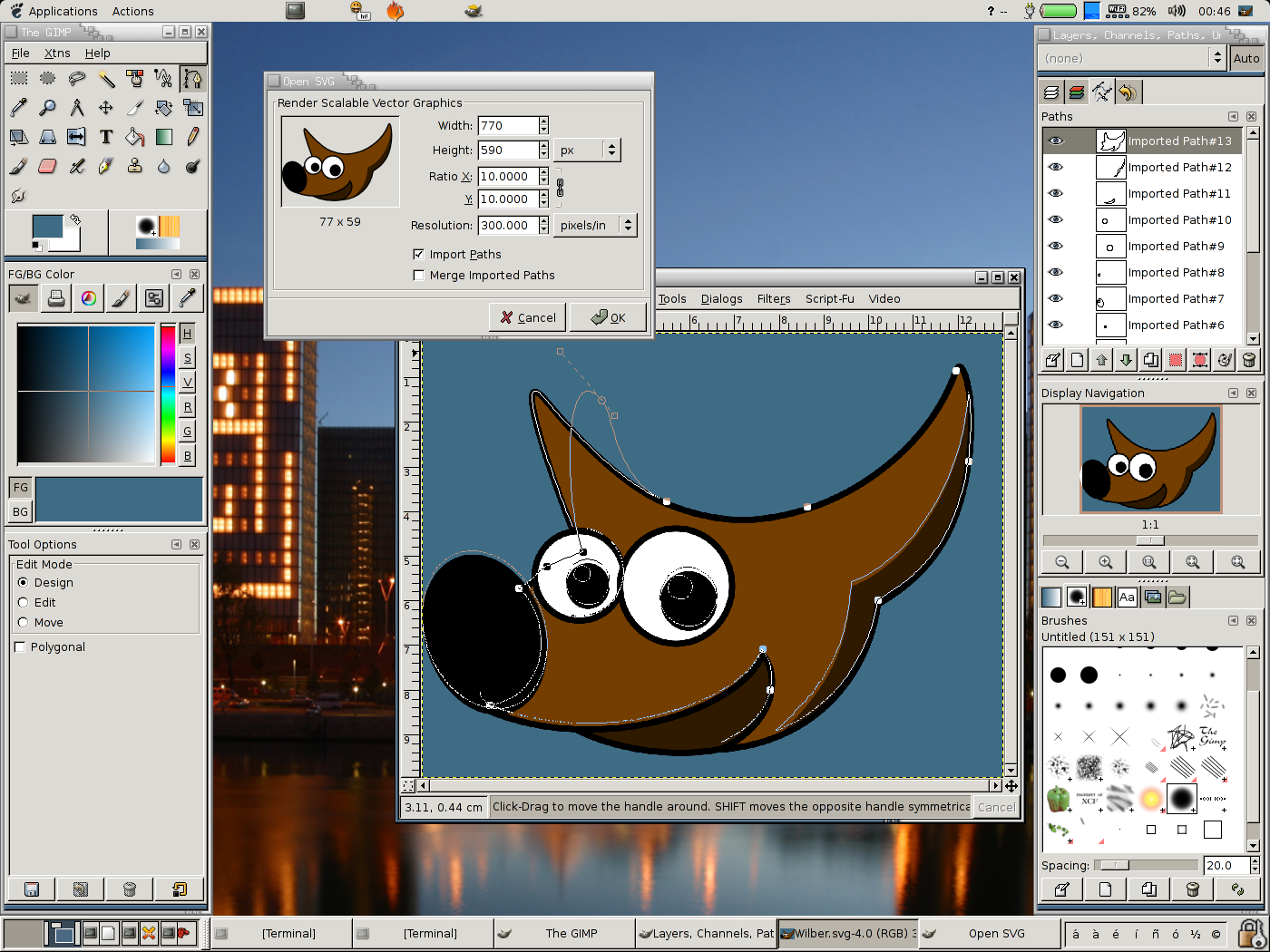
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
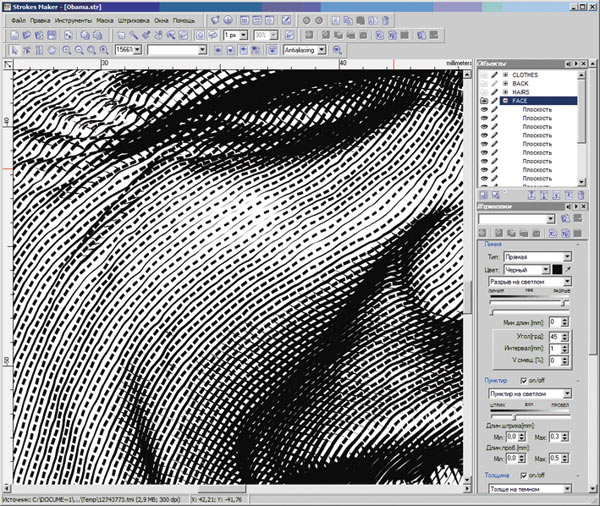
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
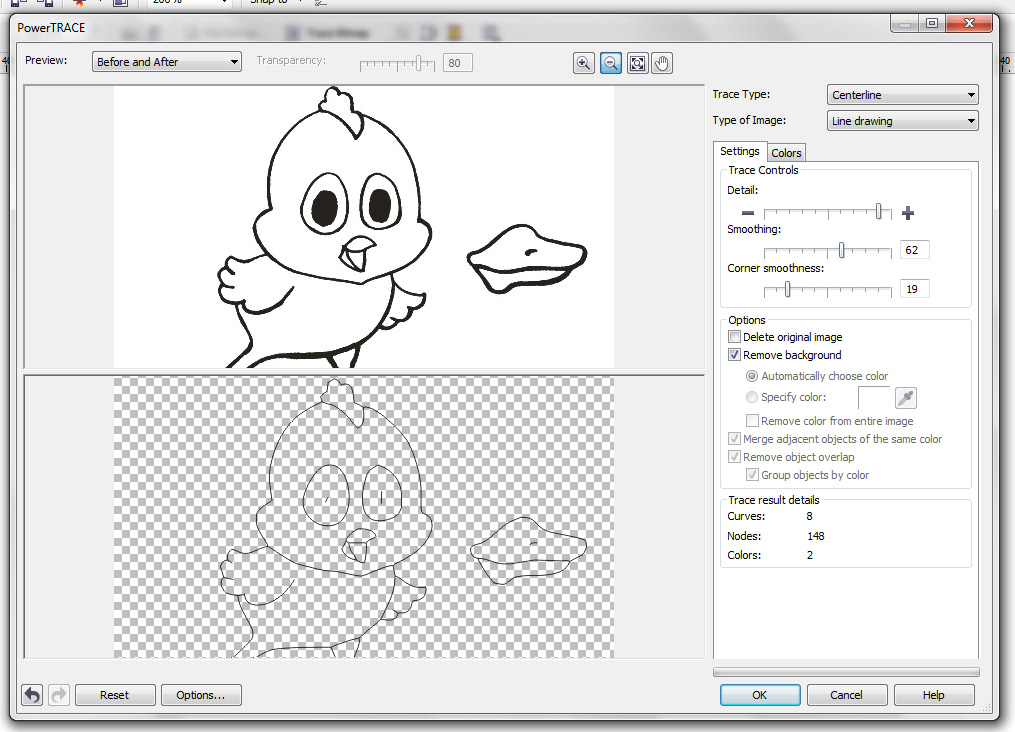
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
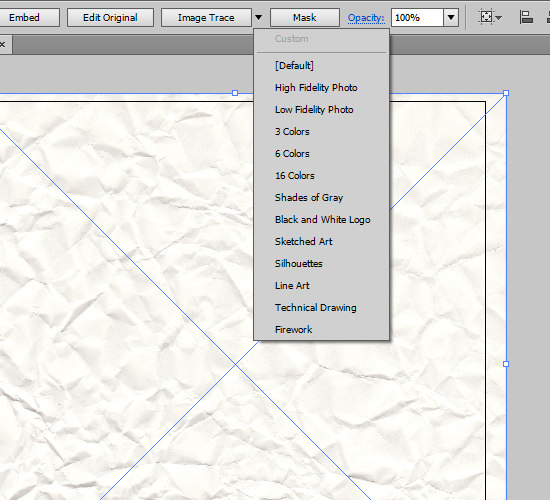
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.
Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C , а затем Ctrl+V в Photodhop.
Далее процедура идентична описанной выше.
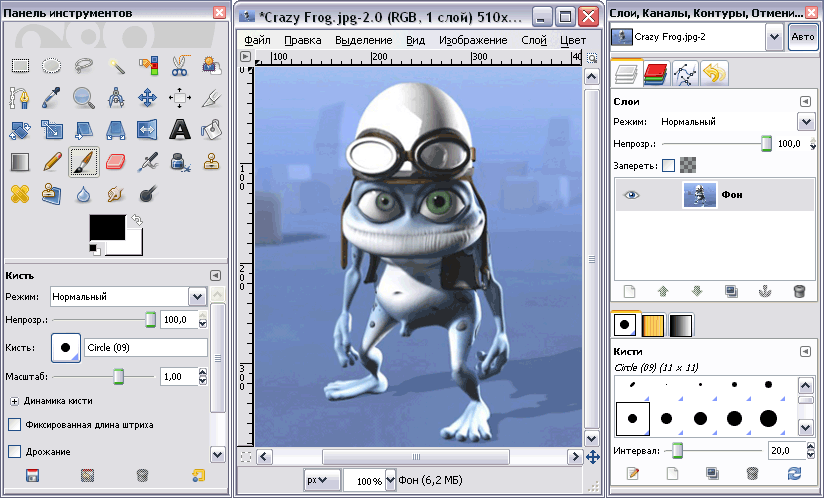
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
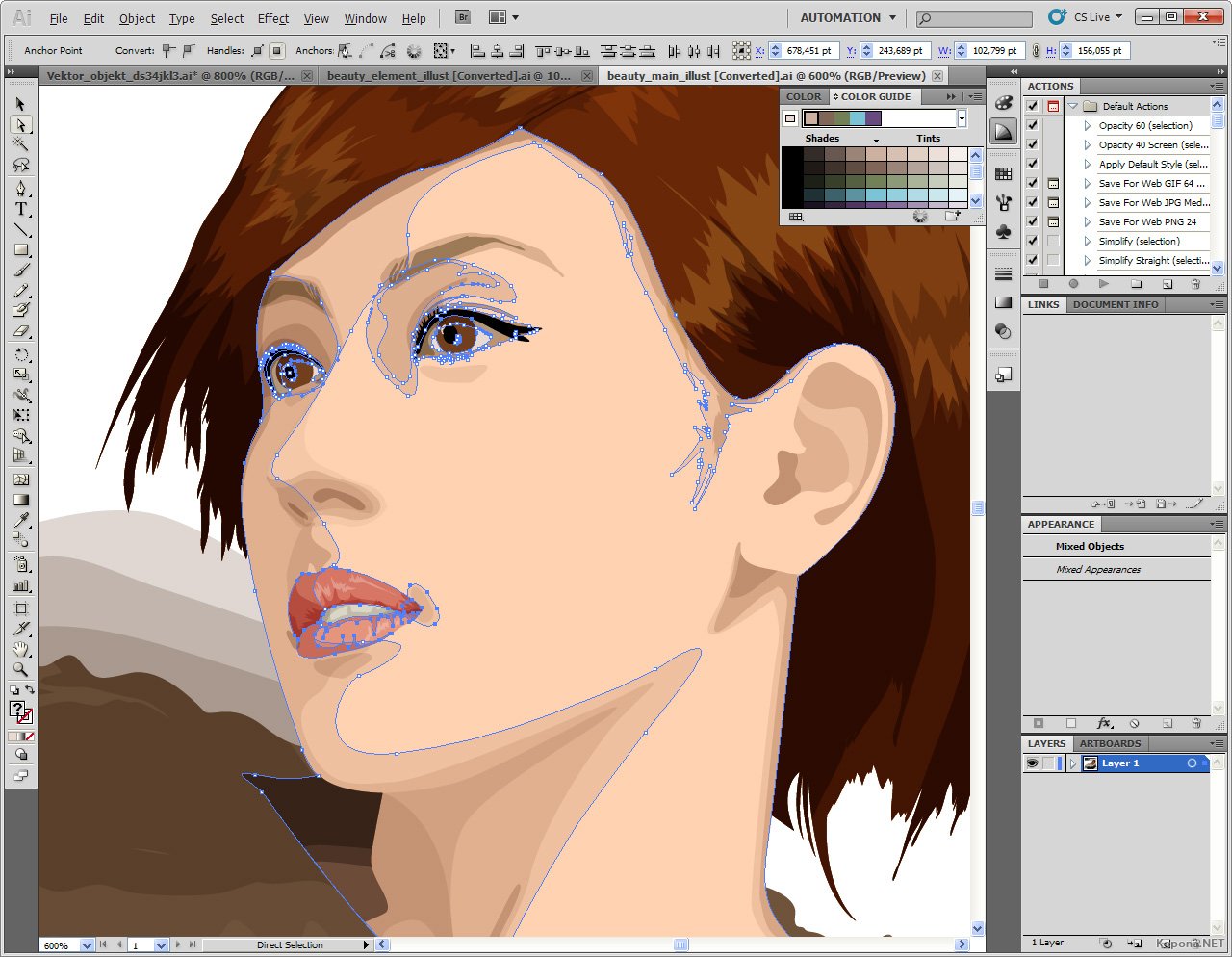
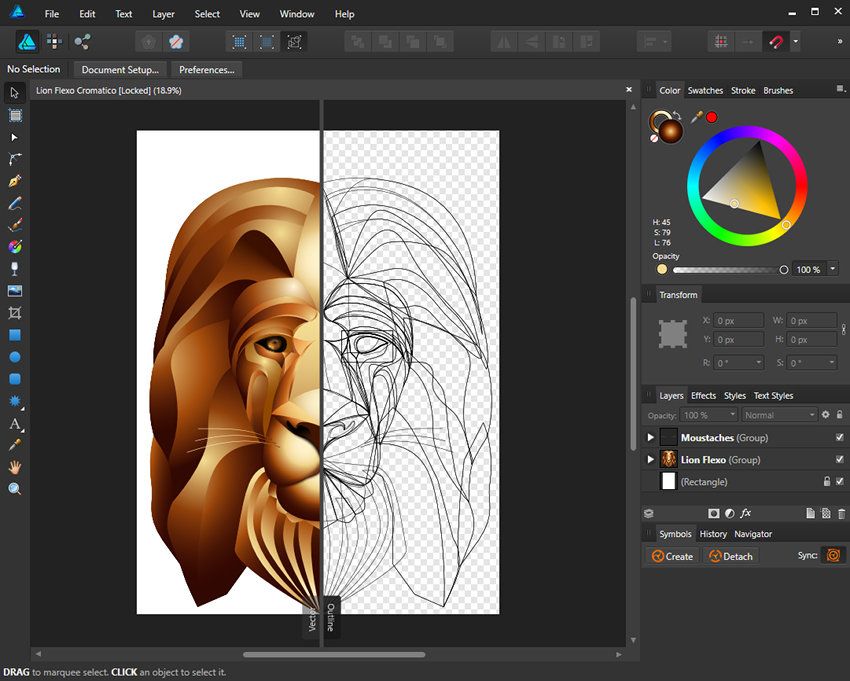
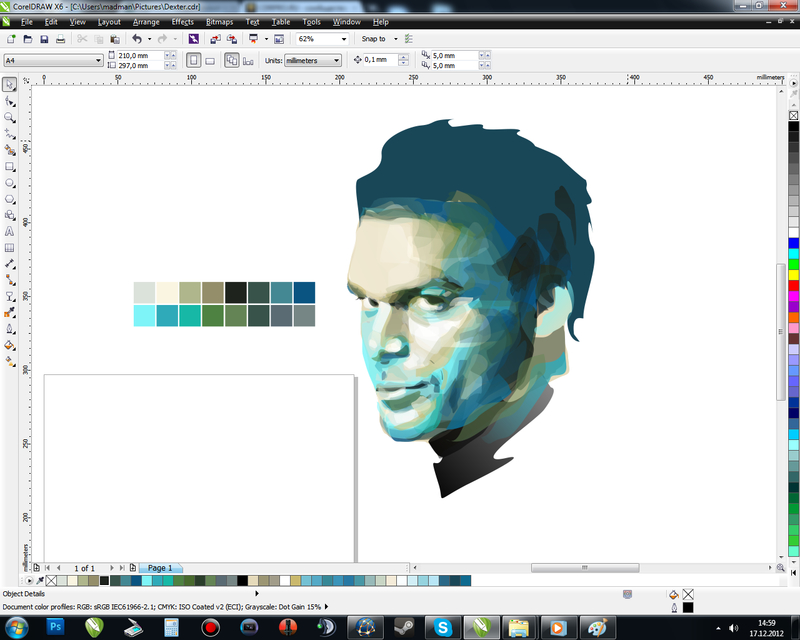
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
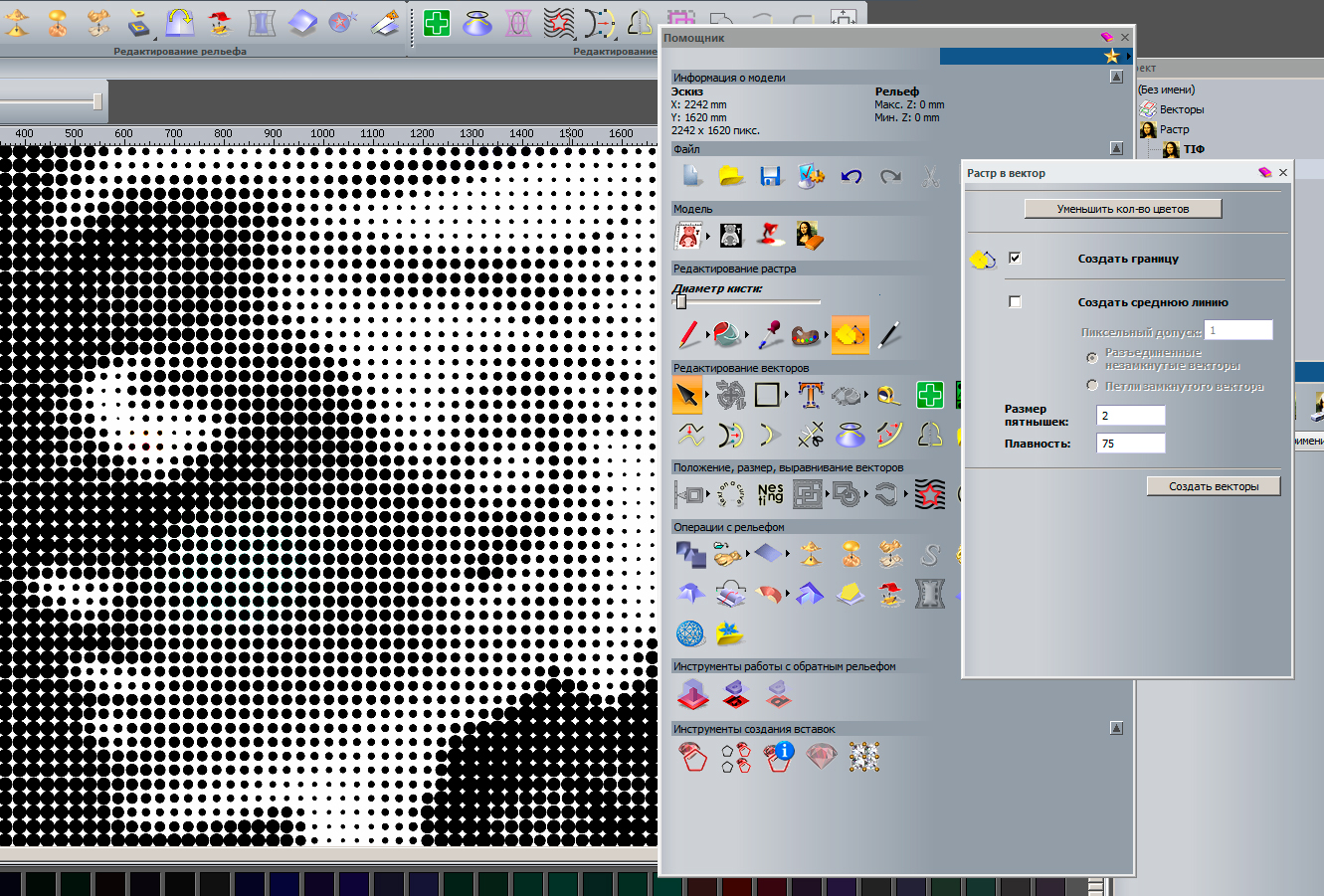
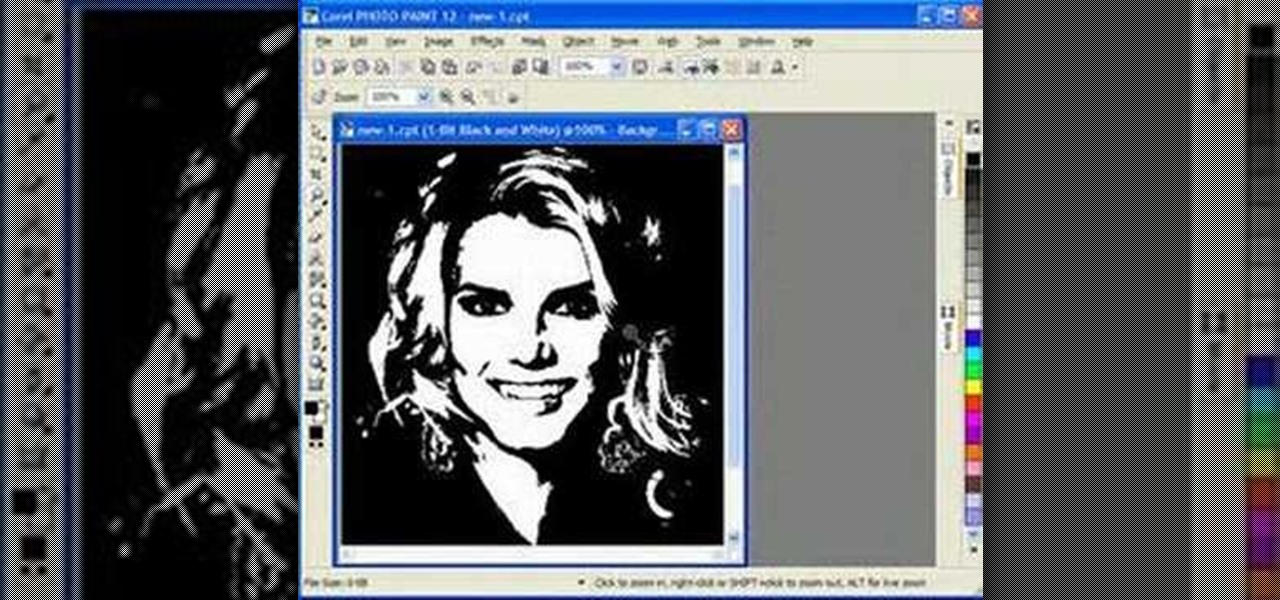
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
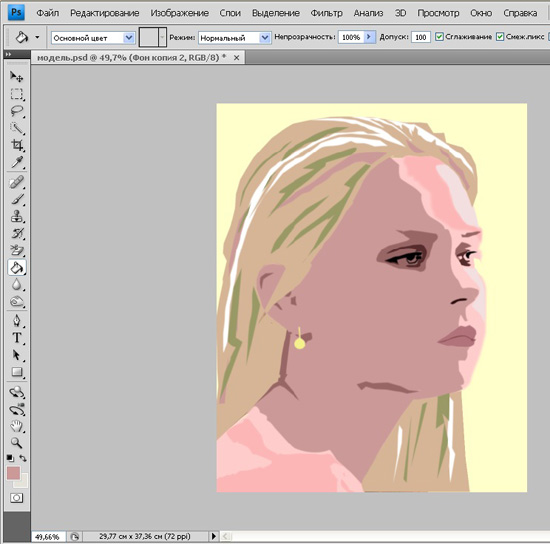
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
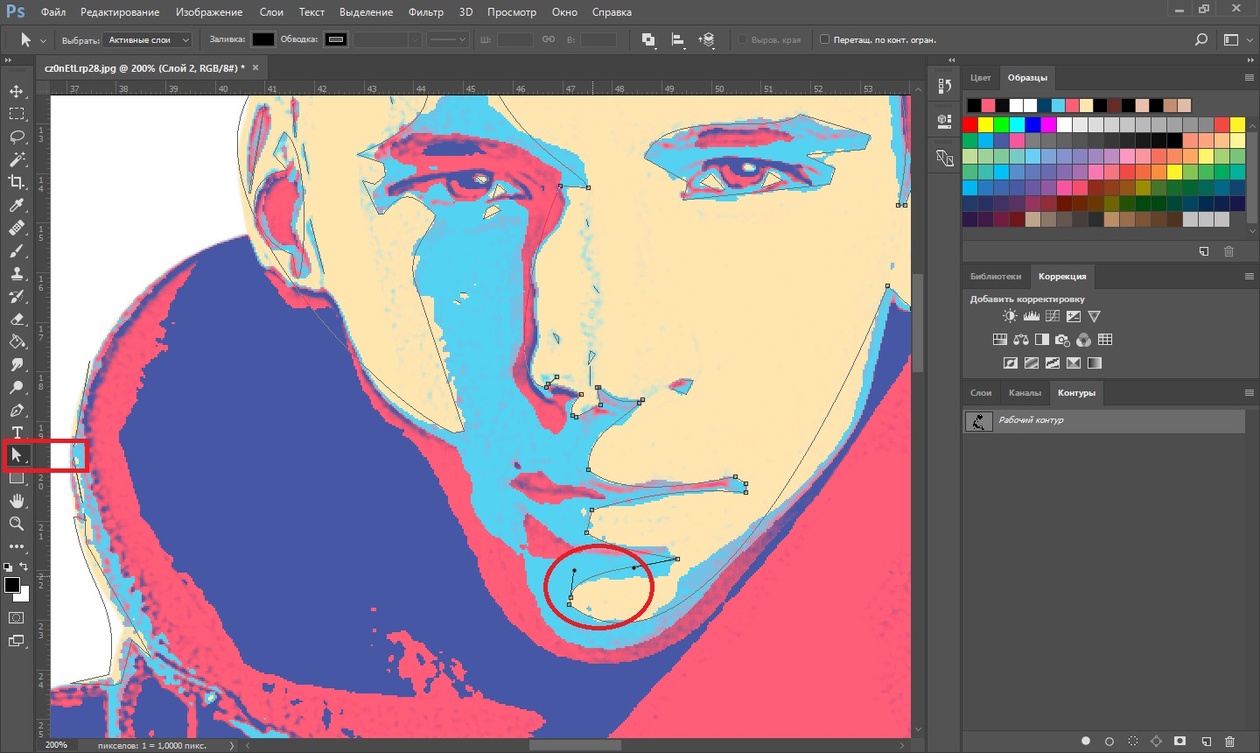
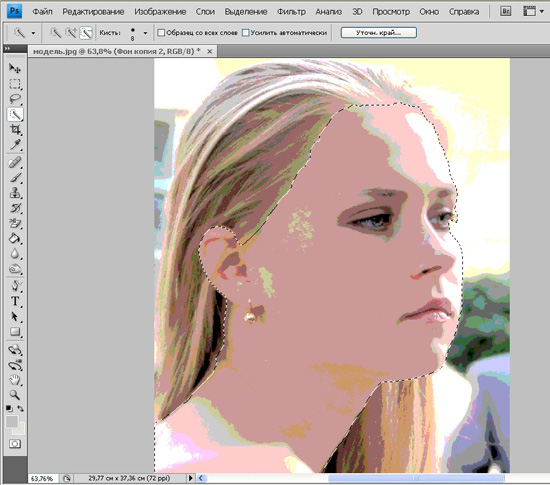
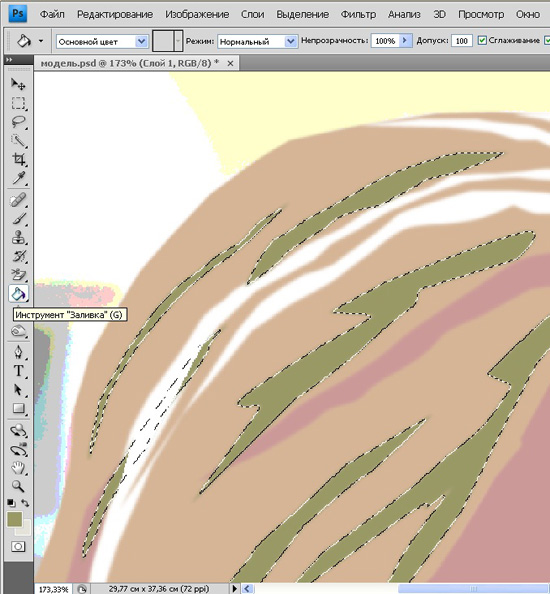
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
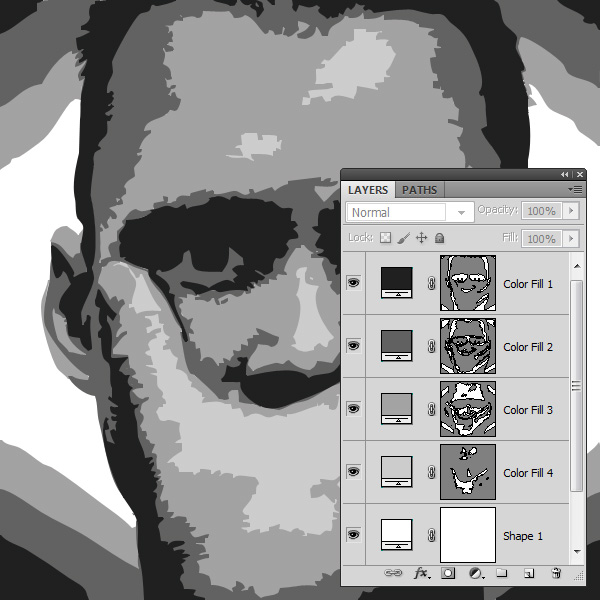
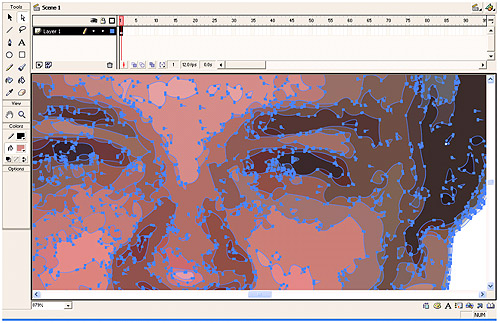
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
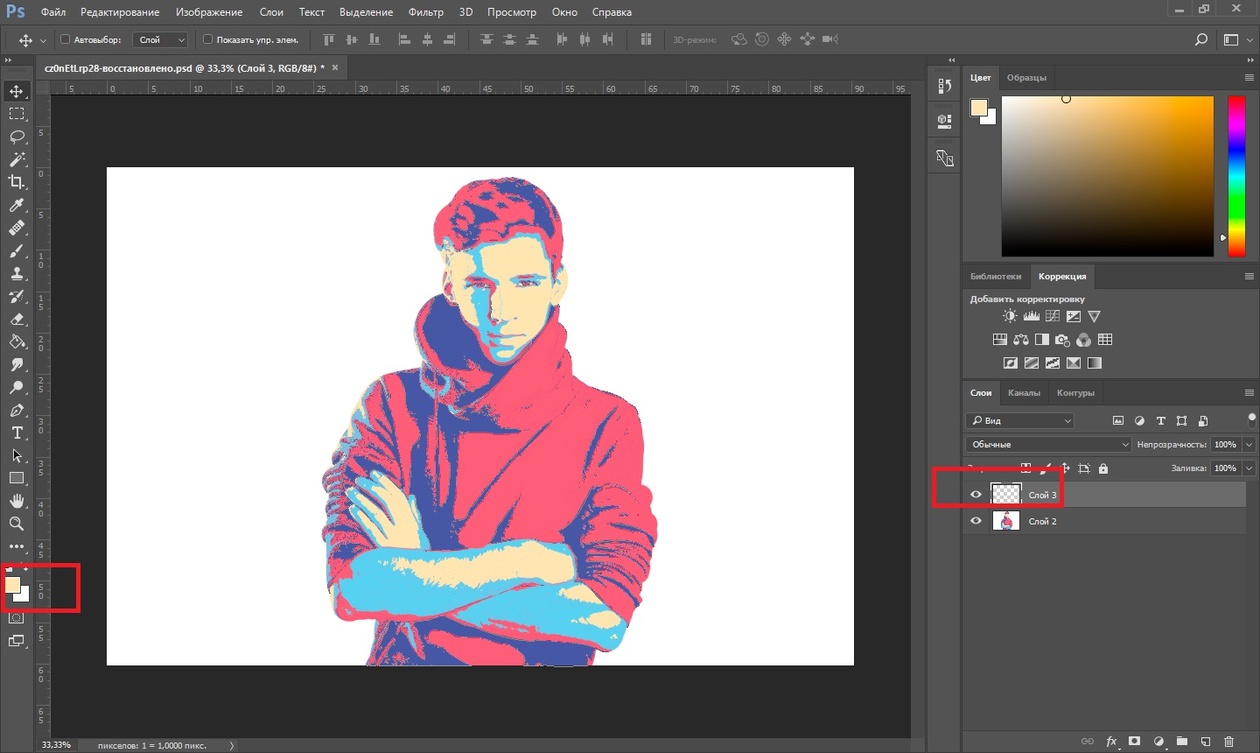
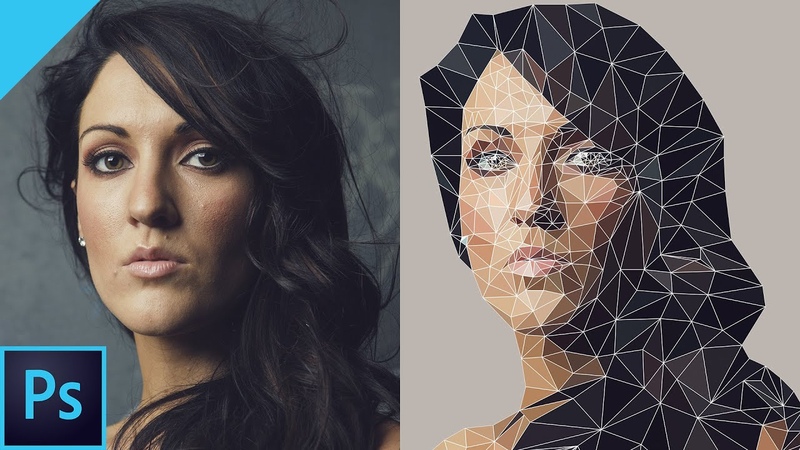
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
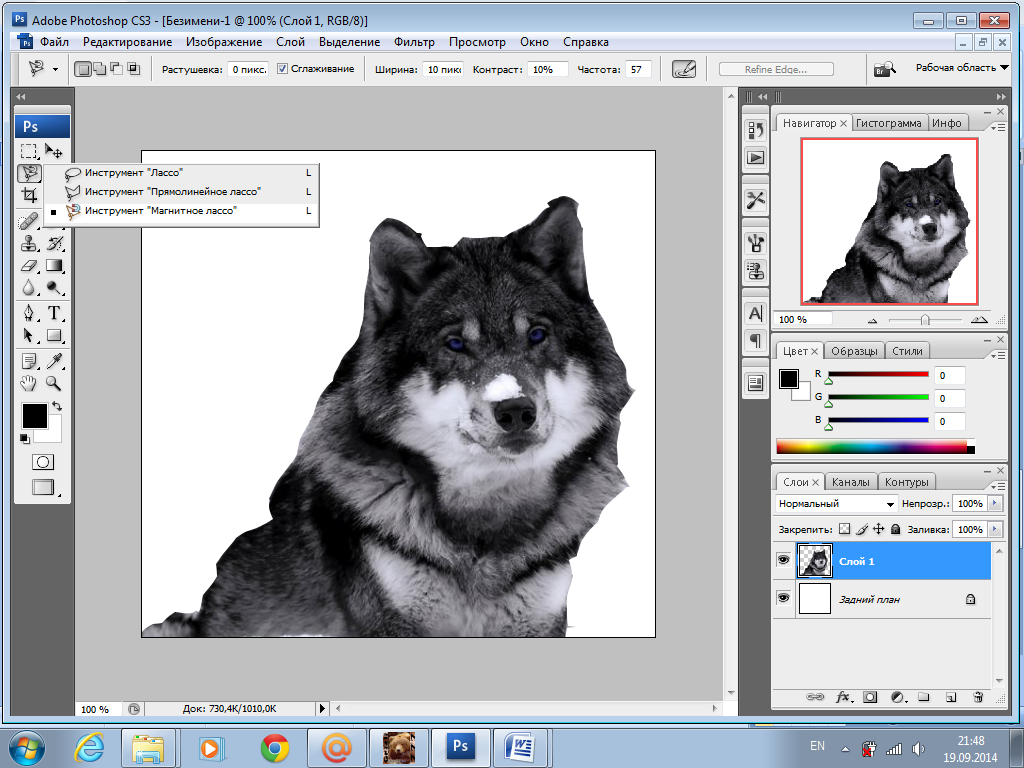
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
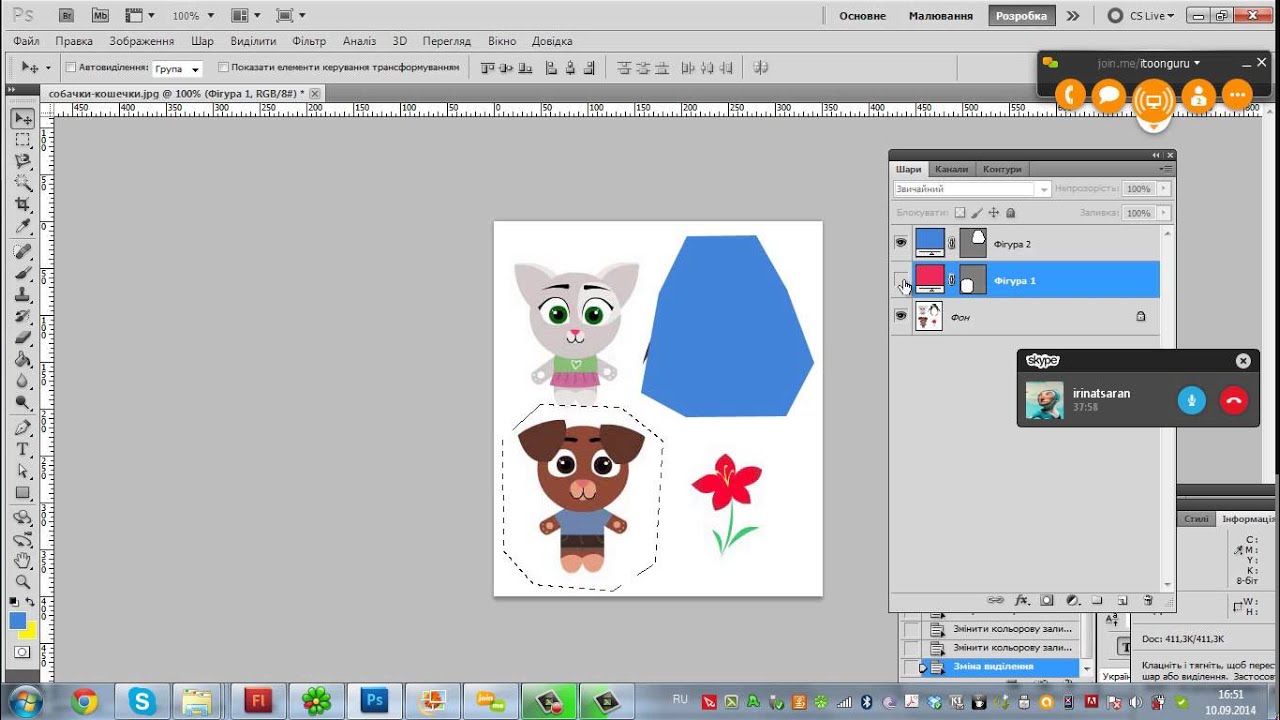
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
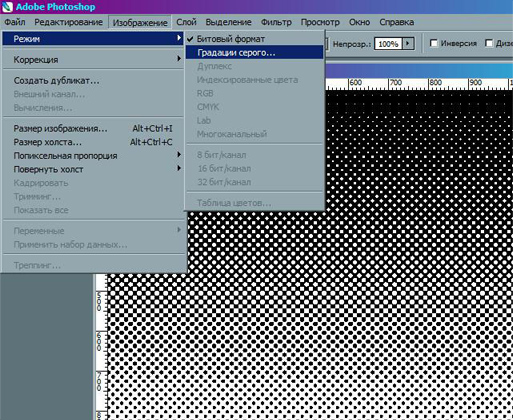
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
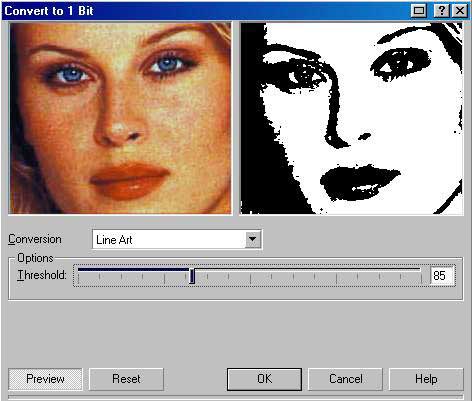
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Перевести растровое изображение в векторное фотошоп. Как перевести растровое изображение в векторное в фотошопе
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
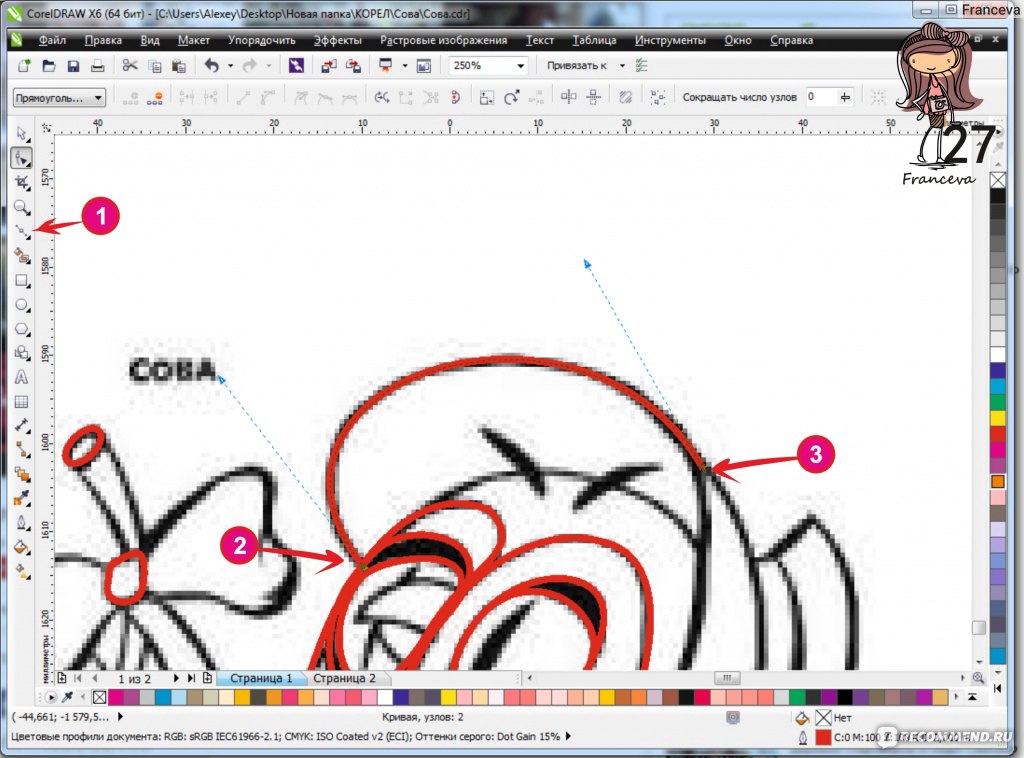
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.

На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
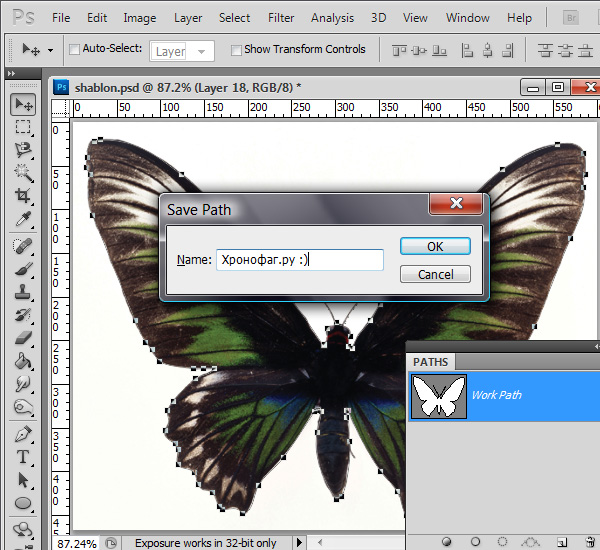
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру.![]() В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками — режим создания контура, — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool . Выбрав узел для редактирования (щелчёк этим инструментом по редактируемому узлу). Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool . Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет. ..) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
..) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
- Просмотров: 58428
В этом уроке мы изучим основы рисования векторных фигур в программе Photoshop CS6 с помощью простых инструментов группы «Фигуры»! Мы начнем с изучения работы инструментов «Прямоугольник» (Rectangle Tool), «Прямоугольник с закругленными краями» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool) и «Линия» (Line Tool). Далее мы научимся выбирать цвета заливки и обводки для фигур, изменять внешний вид обводки, редактировать фигуры за счет полезных свойств слоев-фигур и многое другое! Нам надо многое изучить, поэтому в этом уроке мы сфокусируемся на работе и свойствах пяти основных инструментов группы геометрических фигур. В следующем уроке мы научимся добавлять более сложные фигуры в наш документ с помощью инструмента «Произвольная фигура»!
В следующем уроке мы научимся добавлять более сложные фигуры в наш документ с помощью инструмента «Произвольная фигура»!
Этот урок рассчитан для пользователей программы Photoshop CS6. Если вы работаете в более старой версии программы, то изучите исходный урок «Фигура и слой-фигура в Фотошоп» .
Большинство людей считают, что программа Photoshop используется только для обработки пиксельных изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator». Действительно, возможности редактора Adobe Illustrator намного шире, чем программы Photoshop, но, тем не менее, как нам станет видно из этого и следующих уроков, различные инструменты группы «Фигуры» позволяют легко добавлять простые векторные изображения на рисунки и чертежи
Если вы не знаете, что такое векторная фигура и чем она отличается от пиксельной формы, изучите урок .
Инструменты группы «Фигуры»
Программа Photoshop предлагает нам на выбор шесть инструментов группы «Фигуры»: «Прямоугольник» (Rectangle Tool), «Прямоугольник с закругленными краями» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Все эти инструменты расположены в одном месте на панели инструментов. По умолчанию, нам виден инструмент «Прямоугольник», но если мы кликнем по иконке инструмента и удержим нажатой кнопку мыши, то на экране появится выпадающее меню с перечнем других инструментов, из которых мы сможем выбрать нужный:
Все эти инструменты расположены в одном месте на панели инструментов. По умолчанию, нам виден инструмент «Прямоугольник», но если мы кликнем по иконке инструмента и удержим нажатой кнопку мыши, то на экране появится выпадающее меню с перечнем других инструментов, из которых мы сможем выбрать нужный:
Нажатие на значок инструмента «Прямоугольник» позволит нам просмотреть другие инструменты группы фигуры
Я выберу первый инструмент в списке — инструмент «Прямоугольник»:
Векторные фигуры, контуры и пиксельные формы
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, поскольку в действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов — векторные фигуры, контуры и пиксельные формы. Более подробно разницу между этими типами фигур мы рассмотрим в других уроках, но как мы с вами уже узнали из урока «Рисуем векторные фигуры и пиксельные формы в программе Photoshop CS6» , в большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры легко изменяемы, совершенно масштабируемы и не зависят от разрешения. Это означает, что мы можем редактировать, изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. И на экране, и при дальнейшей печати края векторных фигур остаются четкими и заостренными.
В отличие от пиксельных форм, векторные фигуры легко изменяемы, совершенно масштабируемы и не зависят от разрешения. Это означает, что мы можем редактировать, изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. И на экране, и при дальнейшей печати края векторных фигур остаются четкими и заостренными.
Для того чтобы нарисовать векторные фигуры, а не контуры или пиксельные формы, выберите параметр «Фигура» (Shape) на панели настроек инструмента в верхней части экрана:
Выбираем на панели настроек режим инструмента «Фигура»
Заполнение фигуры цветом
Кликаем по значку образца цвета заливки
В результате, откроется диалоговое окно, где будет предложено выбрать один из четырех способов заливки фигуры, обозначенных отдельным значком. Слева направо можно увидеть значок «Нет цвета» (с красной диагональной полосой), значок заливки Цветом, значок Градиента и значок Узора:
4 параметра заливки фигуры («Нет цвета», «Чистый цвет», «Градиент» и «Узор»)
Способ заливки «Нет цвета»
Как следует из названия, способ заливки «Нет цвета» (No Color) фигуру никаким цветом не заполняет. Вы можете спросить, зачем же нам нужна пустая фигура? Ну, в некоторых случаях, возможно, вам потребуется, чтобы у фигуры был только тонкий контур. Далее мы рассмотрим, как добавить к фигуре обводку, но если вы захотите, чтобы у фигуры был только контур без заливки цветом, выбирайте параметр «Нет цвета»:
Вы можете спросить, зачем же нам нужна пустая фигура? Ну, в некоторых случаях, возможно, вам потребуется, чтобы у фигуры был только тонкий контур. Далее мы рассмотрим, как добавить к фигуре обводку, но если вы захотите, чтобы у фигуры был только контур без заливки цветом, выбирайте параметр «Нет цвета»:
При выборе параметра «Нет цвета» фигура никаким цветом не заполнится
Ниже приведен образец фигуры после применения параметра «Нет цвета». Всё, что мы видим — это тонкие очертания фигуры, так называемый «контур». Контур можно увидеть только в программе Photoshop, поэтому если вы начнете распечатывать документ или сохранять его в форматах JPEG или PNG, контур исчезнет. Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы и изучим далее, после того, как рассмотрим все опции заливки (Fill):
Когда в качестве способа заливки выбран параметр «Нет цвета», виден только контур фигуры (и то, только в программе Photoshop)
Способ заливки «Чистый цвет»
Для того чтобы заполнить фигуру цветом, выберите параметр «Чистый цвет» (Solid Color) (второй значок слева):
Кликаем по значку параметра «Чистый цвет»
После выбора параметра «Чистый цвет», выбираем цвет для фигуры, кликнув по одному из образцов цвета. Цвета, которые вы недавно использовали, появятся в ряду «Недавно использованные цвета» (Recently Used Colors) над основными образцами:
Цвета, которые вы недавно использовали, появятся в ряду «Недавно использованные цвета» (Recently Used Colors) над основными образцами:
Выбираем цвет, кликнув по его образцу
Если среди образцов нет требуемого цвета, кликните по иконке Палитры цветов в правом верхнем углу диалогового окна:
Кликаем по иконке Палитры цветов
Затем в Палитре цветов выберите нужный цвет. Нажмите ОК для закрытия Палитры, когда вы определитесь с цветом:
В Палитре цветов выбираем цвет для заливки фигуры
Ниже представлена та же фигура, только на этот раз заполненная цветом:
Наша фигура теперь заполнена цветом
Способ заливки «Градиент»
Для того чтобы заполнить фигуру градиентной заливкой, выберите параметр «Градиент» (Gradient). Затем кликните по одной из миниатюр для выбора нужного образца градиента или создайте собственный с помощью опций, расположенных под миниатюрами градиентов. В отдельном уроке мы рассмотрим, как создавать и редактировать градиенты:
Сначала выбираем параметр «Градиент», а затем — нужный образец градиента
Ниже представлена та же фигура, только на этот раз заполненная градиентной заливкой:
Наша фигура теперь заполнена одним из образцов готовых градиентов
Способ заливки «Узор»
И, наконец, выбрав параметр «Узор» (Pattern), мы сможем заполнить фигуру узором. Кликните по одной из миниатюр, чтобы определиться с готовым узором. Первоначально в программе представлено не так много узоров, но вы также можете загрузить дополнительные узоры, скачанные из Интернета или созданные самостоятельно, кликнув по маленькому значку шестерни (под значком Палитры цветов) и выбрав пункт «Загрузить узоры» (Load Patterns) из появившегося меню:
Кликните по одной из миниатюр, чтобы определиться с готовым узором. Первоначально в программе представлено не так много узоров, но вы также можете загрузить дополнительные узоры, скачанные из Интернета или созданные самостоятельно, кликнув по маленькому значку шестерни (под значком Палитры цветов) и выбрав пункт «Загрузить узоры» (Load Patterns) из появившегося меню:
Сначала выбираем параметр «Узор», а затем — нужный образец узора
И вот как будет выглядеть фигура, заполненная одним из узоров программы Photoshop. Для того чтобы закрыть диалоговое окно «Заливка» (Fill), нажмите клавишу Enter (Win) / Return (Mac) или кликните по пустому месту на панели настроек. Если вы сомневаетесь в выборе правильного цвета, градиента или узора для фигуры, не переживайте, позже мы изучим, как их можно изменить:
Фигура, заполненная выбранным узором
Добавление к фигуре Обводки
По умолчанию, программа Photoshop не добавляет обводки по краям фигуры, однако добавить ее так же легко, как и выполнить заливку цветом. В действительности, опции параметров «Обводка» («Штрих») (Stroke) и «Заливка» (Fill) в версии программы Photoshop CS6 одинаковые, поэтому вы уже знаете, как их использовать!
В действительности, опции параметров «Обводка» («Штрих») (Stroke) и «Заливка» (Fill) в версии программы Photoshop CS6 одинаковые, поэтому вы уже знаете, как их использовать!
Чтобы добавить обводку, кликните по образцу цвета обводки на панели настроек:
Кликаем по образцу цвета обводки
В результате, откроется диалоговое окно с теми же самыми параметрами, что и для заливки, за исключением того, что теперь мы выбираем цвет для обводки. В верхней части окна опять находятся четыре значка «Нет цвета» (No Color), «Чистый цвет» (Solid Color), «Градиент» (Gradient) и «Узор» (Pattern). По умолчанию, выбран параметр «Нет цвета». Я, в свою очередь, выберу параметр «Чистый цвет» и затем в качестве цвета обводки установлю черный, выбрав его из образцов. Так же как и в случае с заливкой, если нужного вам цвета среди образцов нет, кликните по значку Палитры цветов в верхнем углу, чтобы выбрать нужный цвет вручную:
Выбираем для обводки параметр «Чистый цвет», а затем из образцов цвета выбираем нужный
Изменение ширины Обводки
Для того чтобы изменить ширину (толщину) обводки, воспользуйтесь параметром «Ширина» (Width), расположенным справа от образца цвета обводки на панели настроек. По умолчанию, его значение равно 3 pt. Для изменения ширины можно или ввести определенное значение прямо в окошко ввода данных (нажав Enter (Win) / Return (Mac) после ввода для подтверждения данных), или кликнуть по маленькой стрелке справа от значения и переместить бегунок:
По умолчанию, его значение равно 3 pt. Для изменения ширины можно или ввести определенное значение прямо в окошко ввода данных (нажав Enter (Win) / Return (Mac) после ввода для подтверждения данных), или кликнуть по маленькой стрелке справа от значения и переместить бегунок:
Изменяем ширину обводки
Опция «Выровнять края»
Если вы посмотрите далее в правую часть панели настроек, то увидите опцию «Выровнять края» (Align Edges). При включенной опции (с выставленной галочкой) программа Photoshop будет выравнивать края фигуры по пиксельной сетке, в результате чего они будут оставаться острыми и четкими:
Удостоверьтесь, что опция «Выровнять края» включена
Однако, для того чтобы опция «Выровнять края» работала, недостаточно просто выбрать ее. Также необходимо, чтобы ширина обводки была в пикселях (px), а не в пунктах (pt). Поскольку в настоящий момент ширина моей обводки измеряется в пунктах (единица измерения по умолчанию), я вернусь обратно и введу новое значение ширины, равное 10 пикселям (px):
Для того чтобы опция «Выровнять края» работала, установите ширину обводки в пикселях (рх)
Ниже к фигуре применена черная обводка шириной 10 рх:
Простая фигура с черной обводкой вокруг нее
После добавления фигуре обводки, если я вернусь обратно и кликну по образцу цвета заливки на панели настроек, выбрав способ заливки «Нет цвета» (No Color), у меня останется только контур фигуры с обводкой. Внутри фигура станет пустой. Может показаться, что фигура заполнена белым цветом, но это только потому, что цвет заднего фона документа белый, что мы и видим в действительности.
Внутри фигура станет пустой. Может показаться, что фигура заполнена белым цветом, но это только потому, что цвет заднего фона документа белый, что мы и видим в действительности.
Та же самая фигура, с параметром заливки «Нет цвета»
Дополнительные опции обводки
По умолчанию, программа рисует обводку в виде непрерывной линии, но мы можем изменить это, кликнув по кнопке «Задать тип штриха фигуры» (Stroke Options) на панели настроек:
Кликаем по кнопке «Задать тип штриха фигуры»
В результате откроется диалоговое окно «Параметры обводки» (Stroke Options), где мы сможем изменить внешний вид обводки с непрерывной линии на штриховую или пунктирную. Параметр «Выровнять» (Align) позволяет нам выбрать тип выравнивания для обводки: внутри контура, снаружи или посередине. Мы можем сделать концы линий для обводки (параметр «Концы» (Caps)) округлыми, квадратными или утолщенными, а места соединения линий в обводке (параметр «Углы» (Corners)): острыми, закругленными или скошенными. При нажатии кнопки «Другие параметры» (More Options), расположенной в нижней части диалогового окна, откроется еще одно окошко, где мы сможем установить конкретные значения для штрихов и пробелов пунктирной линии и даже сохранить настройки в виде пресета:
При нажатии кнопки «Другие параметры» (More Options), расположенной в нижней части диалогового окна, откроется еще одно окошко, где мы сможем установить конкретные значения для штрихов и пробелов пунктирной линии и даже сохранить настройки в виде пресета:
Параметры обводки
Ниже приведена фигура с той же самой обводкой, но только на этот раз вместо непрерывной линии выбрана пунктирная:
Внешний вид обводки изменился с непрерывной линии на пунктирную
Инструмент «Прямоугольник»
Итак, мы уже узнали, как выбирать различные инструменты группы «Фигуры» на панели инструментов, как выбирать цвет заливки и обводки, как изменять внешний вид обводки. Теперь давайте изучим, как рисовать сами векторные фигуры! Мы начнем с изучения первого инструмента группы фигур в списке — «Прямоугольник» (Rectangle Tool). Я выберу его на панели инструментов, как уже делал ранее:
Выбираем инструмент «Прямоугольник»
Инструмент «Прямоугольник» позволяет нам рисовать простые четырехугольные фигуры. Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки фигуры. Затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания (контур) будущей фигуры:
Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки фигуры. Затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания (контур) будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появится тонкий контур фигуры
Когда вы отпустите кнопку мыши, программа заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Изменение размера фигуры после того, как она нарисована
Как только вы нарисовали первоначальную фигуру, на панели настроек появятся ее текущие размеры: ширина (Width (W)) и высота (Height (H)). В моем случае, я нарисовал фигуру 533 пикселя шириной и 292 пикселя высотой:
На панели настроек видны первоначальные размеры фигуры (ширина и высота)
Если вам требуется изменить размер фигуры, после того как вы ее нарисовали (этот способ подходит для всех инструментов группы «Фигуры»), просто введите новые значения в соответствующие поля «Ширина» и «Высота». Например, предположим, мне нужно, чтобы моя фигура была шириной 500 пикселей. Для этого требуется только изменить значение ширины на 500 пикселей. При необходимости я мог бы также ввести конкретное значение высоты. Если при изменении высоты или ширины фигуры пропорции должны остаться неизменными, кликните сначала по маленькому значку цепочки между значениями высоты и ширины:
Например, предположим, мне нужно, чтобы моя фигура была шириной 500 пикселей. Для этого требуется только изменить значение ширины на 500 пикселей. При необходимости я мог бы также ввести конкретное значение высоты. Если при изменении высоты или ширины фигуры пропорции должны остаться неизменными, кликните сначала по маленькому значку цепочки между значениями высоты и ширины:
Далее, активировав значок цепочки, введите новое значение высоты или ширины. Программа Photoshop при этом автоматически заменит соответствующее значение второго параметра. В моем случае, я вручную ввел новое значение для ширины, равное 500 пикселям, и поскольку значок цепочки был активирован, программа Photoshop также изменила значение высоты на 273 пикселя:
Изменяем размеры фигуры
Изменение размера фигуры до того, как она нарисована
Если так случится, что вы будете знать точную высоту и ширину фигуры до момента ее рисования, есть один удобный прием. Выбрав инструмент группы «Фигуры», просто кликните в любом месте внутри документа. В результате, мгновенно откроется диалоговое окно, куда вы сможете ввести нужные значения высоты и ширины. Нажмите ОК, чтобы закрыть диалоговое окно, и программа автоматически нарисует фигуру:
В результате, мгновенно откроется диалоговое окно, куда вы сможете ввести нужные значения высоты и ширины. Нажмите ОК, чтобы закрыть диалоговое окно, и программа автоматически нарисует фигуру:
Кликните в любом месте внутри документа для ввода значений ширины и высоты, и программа автоматически нарисует фигуру
Рисование фигуры от центра
Давайте изучим несколько простых, но полезных клавишных комбинаций. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac) по мере перемещения курсора, то вы нарисуете фигуру от центра, а не от угла. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник». Обратите внимание, что сначала надо начать рисовать фигуру и только потом нажимать клавишу Alt (Win) / Option (Mac). Также необходимо отпускать первой кнопку мыши и только потом нажатую клавишу Alt (Win) / Option (Mac), иначе прием не сработает:
Нажмите и удержите нажатой клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра
Рисование квадратов
Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат. И снова, не забудьте нажать клавишу Shift после того, как вы начали перемещать курсор, и отпустить ее в последнюю очередь, иначе квадрат не нарисуется. Вы можете объединить две клавишные комбинации вместе, нажав и удержав клавиши Shift+Alt (Win) / Shift+Option (Mac) при применении инструмента «Прямоугольник» (Rectangle Tool), в результате чего вы нарисуете от центра идеальный квадрат:
Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат. И снова, не забудьте нажать клавишу Shift после того, как вы начали перемещать курсор, и отпустить ее в последнюю очередь, иначе квадрат не нарисуется. Вы можете объединить две клавишные комбинации вместе, нажав и удержав клавиши Shift+Alt (Win) / Shift+Option (Mac) при применении инструмента «Прямоугольник» (Rectangle Tool), в результате чего вы нарисуете от центра идеальный квадрат:
Нажмите и удержите нажатой клавишу Shift по мере перемещения курсора, чтобы нарисовать квадрат
И снова, в процессе рисования вы будет видеть только тонкий контур квадрата, но когда вы отпустите кнопку мыши, программа Photoshop заполнит его выбранным цветом:
Программа всегда ждет, пока вы отпустите кнопку мыши, прежде чем заполнить фигуру цветом
Опции инструмента группы «Фигуры»
Если вы посмотрите на панель настроек, то слева от параметра «Выровнять края» (Align Edges) вы увидите значок шестерни. Кликнув по нему, вы откроете диалоговое окно с дополнительными настройками для того инструмента группы «Фигуры», который в данный момент выбран:
Кликнув по нему, вы откроете диалоговое окно с дополнительными настройками для того инструмента группы «Фигуры», который в данный момент выбран:
Кликаем по значку шестрени
Поскольку у меня выбран инструмент «Прямоугольник» (Rectangle Tool), нажатие на значок шестерни отобразит дополнительные опции для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы изучим позже, вы не будете слишком часто использовать это меню, потому что мы с вами уже рассмотрели, как получить доступ к данным опциям с клавиатуры. Например, параметр «Произвольно» (Unconstrained) позволяет нам рисовать фигуры любого размера и с любым соотношением сторон, но поскольку по умолчанию, все инструменты группы фигур работают таким образом, нет необходимости специально выбирать данный параметр. Параметр «Квадрат» (Square) позволяет нам рисовать квадраты с помощью инструмента «Прямоугольник», но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac).
Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac).
Если вы выберете параметры «Заданный размер» (Fixed Size) или «Задать пропорции» (Proportional) и введете значения ширины и высоты, то данные значения также повлияют и на следующую фигуру, которая будет нарисована, а не только на ту, которую вы уже нарисовали. Поэтому нужно помнить о том, чтобы после рисования фигуры вернуться и заново выбрать параметр «Произвольно» (Unconstrained), в противном случае каждая новая нарисованная фигура будет такого же размера или с такими же пропорциями:
Параметры, которые вы видите, зависят от того, какой инструмент группы «Фигуры» выбран
Редактирование слоев-фигур
Ранее мы с вами изучили, что для того чтобы нарисовать в программе Photoshop векторные фигуры, нам нужно установить режим рисования — «Фигура» (Shapes) (в отличие от контуров и пиксельных форм). Когда мы рисуем векторную фигуру, программа автоматически размещает ее на отдельном специальном слое под названием «Слой-фигура» (Shape layer). Если мы посмотрим на панель слоев, то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник» (Rectangle Tool), располагается на отдельном слое-фигуре «Прямоугольник 1». Название слоя будет зависеть от того, какой инструмент был использован, поэтому если я, допустим, нарисую овал инструментом «Эллипс» (Ellipse Tool), слой-фигура будет называться «Эллипс 1»:
Когда мы рисуем векторную фигуру, программа автоматически размещает ее на отдельном специальном слое под названием «Слой-фигура» (Shape layer). Если мы посмотрим на панель слоев, то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник» (Rectangle Tool), располагается на отдельном слое-фигуре «Прямоугольник 1». Название слоя будет зависеть от того, какой инструмент был использован, поэтому если я, допустим, нарисую овал инструментом «Эллипс» (Ellipse Tool), слой-фигура будет называться «Эллипс 1»:
Каждая новая векторная фигура размещается на отдельном слое-фигуре
Визуально разница между обычным слоем и слоем фигуры заключается в том, что слои-фигуры имеют маленький значок фигуры в правом нижнем углу миниатюры слоя:
Значок на миниатюре слоя говорит нам о том, что это слой-фигура
Главное же отличие между слоем-фигурой и обычным пиксельным слоем состоит в том, что слои-фигуры остаются полностью редактируемыми. Когда мы ранее изучали, как выбирать цвета заливки и обводки для фигуры, я упомянул, что мы всегда сможем вернуться назад и изменить цвет даже после того, как фигура нарисована. Все, что нам требуется — удостовериться, что на панели слоев выбран слой-фигура, а инструмент группы «Фигуры» активирован. Затем просто кликните либо по образцу цвета Заливки (Fill), либо по образцу цвета Обводки (Stroke) на панели настроек для выбора другого цвета. Вы также можете при необходимости изменить ширину обводки и поработать с другими параметрами. Я кликну по образцу цвета Заливки:
Когда мы ранее изучали, как выбирать цвета заливки и обводки для фигуры, я упомянул, что мы всегда сможем вернуться назад и изменить цвет даже после того, как фигура нарисована. Все, что нам требуется — удостовериться, что на панели слоев выбран слой-фигура, а инструмент группы «Фигуры» активирован. Затем просто кликните либо по образцу цвета Заливки (Fill), либо по образцу цвета Обводки (Stroke) на панели настроек для выбора другого цвета. Вы также можете при необходимости изменить ширину обводки и поработать с другими параметрами. Я кликну по образцу цвета Заливки:
Выбрав слой-фигуру, кликаем по образцу цвета Заливки
Кликаем по образцу голубого цвета
Как только я кликну по образцу, программа немедленно заполнит фигуру новым цветом:
Цвет фигуры был изменен без необходимости заново рисовать фигуру
И, если мы опять посмотрим на панель слоев, то увидим, что миниатюра слоя-фигуры также изменила свой цвет:
Когда мы внесли изменения, миниатюра слоя-фигуры также изменила свой вид
Инструмент «Прямоугольник со скругленными углами»
Давайте рассмотрим второй из инструментов группы «Фигуры» — «Прямоугольник со скругленными углами» (Rounded Rectangle Tool). Я выберу его на панели инструментов:
Я выберу его на панели инструментов:
Выбираем инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. Значение радиуса необходимо устанавливать до начала рисования фигуры, в моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
После установки значения радиуса рисование прямоугольника со скругленными углами похоже на рисование обычного прямоугольника. Сначала кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. Так же как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Так же как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса — 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов в программе Photoshop CS6 нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, и еще программа Photoshop не позволяет нам вернуться назад и изменить значение радиуса, после того как мы нарисовали фигуру. Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок.
Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, и еще программа Photoshop не позволяет нам вернуться назад и изменить значение радиуса, после того как мы нарисовали фигуру. Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок.
Если вам не нравится закругление углов прямоугольника, после того как вы его нарисовали, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Отменить: Инструмент «Прямоугольник со скругленными углами»» (Undo Rounded Rectangle Tool) (или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac)), в результате чего фигура будет удалена из документа. Затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Выбираем «Редактирование» > «Отменить: Инструмент «Прямоугольник со скругленными углами»
Те же самые комбинации клавиш, которые мы рассмотрели при изучении инструмента «Прямоугольник», работают и в случае с инструментом «Прямоугольник со скругленными углами». Для того чтобы нарисовать квадрат с закругленными углами, начните рисовать фигуру, а затем нажмите и удержите нажатой клавишу Shift. Отпустите клавишу Shift после того, как вы отпустите клавишу мыши.
Для того чтобы нарисовать квадрат с закругленными углами, начните рисовать фигуру, а затем нажмите и удержите нажатой клавишу Shift. Отпустите клавишу Shift после того, как вы отпустите клавишу мыши.
Чтобы нарисовать фигуру от центра, а не от угла, начните рисовать фигуру, а затем нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac). И, наконец, совместное нажатие клавиш Shift + Alt (Win ) / Shift + Option (Mac ) приведет к тому, что будет нарисован квадрат от центра. Клавиши необходимо отпустить только после того, как вы отпустите кнопку мыши.
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Я выберу его на панели инструментов:
Выбираем инструмент «Эллипс»
Так же, как и при работе с другими инструментами, которые мы рассмотрели, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Фигура заполнена цветом.
Чтобы нарисовать идеально ровный круг с помощью инструмента «Эллипс», начните перемещать курсор и далее, нажмите и удержите нажатой клавишу Shift . Для того чтобы нарисовать эллипс от центра, нажмите и удержите клавишу Alt (Win ) / Option (Mac ) после начала рисования. Удержание одновременно нажатыми клавиш Shift + Alt (Win ) / Shift + Option (Mac) позволит вам нарисовать круг от центра. И как всегда, отпускайте клавиши только после того, как вы отпустите кнопку мыши:
Круг, нарисованный инструментом «Эллипс»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Я выберу его на панели инструментов:
Выбираем инструмент «Многоугольник»
Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды! Для того чтобы нарисовать фигуру с помощью инструмента «Многоугольник», для начала введите количество сторон, которое вам требуется, в окошко параметра «Стороны» (Sides) на панели настроек. Вы можете ввести любое число от 3 до 100. По умолчанию, количество сторон равно 5, я и оставлю его таким:
Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды! Для того чтобы нарисовать фигуру с помощью инструмента «Многоугольник», для начала введите количество сторон, которое вам требуется, в окошко параметра «Стороны» (Sides) на панели настроек. Вы можете ввести любое число от 3 до 100. По умолчанию, количество сторон равно 5, я и оставлю его таким:
Введите количество сторон в окошко параметра «Стороны»
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Фигура с 5 сторонами, нарисованная с помощью инструмента «Многоугольник»
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
Ниже представлен многоугольник с числом сторон равным 12. Так же, как и в случае с параметром «Радиус» для инструмента «Прямоугольник с закругленными углами», мы не можем изменить количество сторон после того, как нарисовали фигуру, поэтому если вы сделали ошибку, вам нужно перейти в раздел меню «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить: Инструмент «Многоугольник» (Undo Polygon Tool) (или нажать клавиши Ctrl+Z (Win) / Command+Z (Mac)), затем ввести другое значение в окошко параметра «Стороны» и заново нарисовать фигуру:
Так же, как и в случае с параметром «Радиус» для инструмента «Прямоугольник с закругленными углами», мы не можем изменить количество сторон после того, как нарисовали фигуру, поэтому если вы сделали ошибку, вам нужно перейти в раздел меню «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить: Инструмент «Многоугольник» (Undo Polygon Tool) (или нажать клавиши Ctrl+Z (Win) / Command+Z (Mac)), затем ввести другое значение в окошко параметра «Стороны» и заново нарисовать фигуру:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, кликните по иконке шестерни на панели настроек, затем выберите параметр «Звезда» (Star):
Кликаем по иконке шестерни и выбираем параметр «Звезда»
Затем кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» (Sides) на панели настроек определяет число вершин звезды, таким образом, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник»
Изменив значение параметра «Стороны» на 8, мы получим восьмиконечную звезду:
Определите число вершин звезды с помощью параметра «Стороны»
Мы можем нарисовать фигуру, похожую на взорвавшуюся звезду, увеличив остроту лучей звезды с помощью параметра «Глубина лучей» (Indent Sides By). По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%. Также я увеличу число вершин звезды до 16:
По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%. Также я увеличу число вершин звезды до 16:
Рисуем фигуру, похожую на взорвавшуюся звезду, увеличив значение параметра «Глубина лучей»
И вот, какая фигура у меня получилась:
Взорвавшаяся звезда, нарисованная с помощью инструмента «Многоугольник»
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:
Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:
Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
Последним из основных инструментов группы Фигуры является инструмент «Линия» (Line Tool). Я выберу его на панели инструментов:
Я выберу его на панели инструментов:
Выбираем инструмент «Линия»
Данный инструмент позволяет нам рисовать простые прямые линии, но также мы можем с его помощью нарисовать стрелки. Для того чтобы нарисовать прямую линию, во-первых, установите толщину линии, введя значение (в пикселях) в окошко параметра «Толщина» (Weight) на панели настроек. По умолчанию, значение толщины равно 1 пикселю, я увеличу его до 16 пикселей:
Параметр «Толщина» отвечает за толщину (или ширину) линии
Во-вторых, так же, как и в случае с другими инструментами группы «Фигуры», кликните в окне документа и протяните курсор, чтобы нарисовать линию. Для того чтобы было проще нарисовать горизонтальную или вертикальную линию, нажмите и удержите клавишу Shift, после того как вы начали рисовать линию, затем отпустите кнопку мыши и в самую последнюю очередь клавишу Shift:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Рисование направляющих стрелок
Для рисования стрелок, кликните по иконке шестерни на панели настроек, чтобы открыть опции «Стрелки» (Arrowheads). Выберите, где вы хотите добавить стрелки: в начале линии, в конце или одновременно на обоих концах (если вы хотите, чтобы стрелка указывала в том же направлении, в котором вы рисуете линию, выберите параметр «В конец» (End)):
Выберите, где вы хотите добавить стрелки: в начале линии, в конце или одновременно на обоих концах (если вы хотите, чтобы стрелка указывала в том же направлении, в котором вы рисуете линию, выберите параметр «В конец» (End)):
Кликните по иконке шестерни, чтобы получить доступ к опциям «Стрелки».
Ниже нарисована линия, похожая на предыдущую, за исключением того, что на конце расположен значок стрелки:
С помощью инструмента «Линия» легко рисовать направляющие стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна» (Concavity). По умолчанию, значение данного параметра равно 0%, но я увеличу его до 50%:
Изменяем форму стрелки, увеличив значение параметра «Кривизна»
И вот как теперь выглядит стрелка. Убедитесь, что вы выбрали значение параметров инструмента «Линия» прежде, чем начали рисовать линию, поскольку в процессе рисования их изменить нельзя. Если вы захотите внести изменения, вам придется удалить фигуру и нарисовать ее заново:
Если вы захотите внести изменения, вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Всякий раз как мы рисовали в этом уроке фигуру, программа отображала ее тонкий контур. Когда мы отпускали кнопку мыши, программа заканчивала рисовать фигуру и заполняла ее цветом. Проблема состоит в том, что если вы внимательно посмотрите на нарисованную вами фигуру, то, скорее всего, увидите вокруг нее тонкий контур, который никуда не делся. В&
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Как сделать вектор в фотошопе. Вектор в фотошопе
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию.
 Создайте новый слой.
Создайте новый слой. - Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.

- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Перевести в векторное изображение. Как перевести растровое изображение в векторное в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого
Их легко заметить, значительно увеличив рисунок. Файл с хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого
К недостаткам растра относят следующее:
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит.
 Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков. - Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.
Отличие растрового изображения от векторного
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные — Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.
PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор — нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.
Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.
- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.

- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.
Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Есть куча так называемых векторизаторов.
Некоторыми пользовался сам. Результат не впечатлил (вместо дуг и прочих кривых вставляет ломаные линии, вместо ломаных — сплайны). Для себя сделал вывод — руками качественней.
Только оттрассировать. В Corel Draw есть специальный плагин позволяющий сделать трассировку растрового изображения и преобразовать его в векторного. Могу сказать, что не благодарное занятие) Если картинка не слишком сложная, без цветовых градиентов и прочих заморочек, то может получится не плохо. Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Если у вас большой запас терпения, можете в ручную оттрассировать)
Для перевода растового изображения в векторное я пользовался программой: Vector Magic Desktop Edition, скачать ее можно тут.
Но можно и вручную прорисовывать (если надо перевести логотип например).
А еще есть on-line конверторы.
Я не quot;большой специалистquot; по векторной графике, и программами типа quot;CorelDRAW Graphics Suitequot; или quot;Adobe Illustratorquot; пользуюсь очень редко. Хотя вполне согласен с теми, кто утверждает, что именно с помощью этих программ лучше всего и качественней конвертировать растровые изображения в векторные, производить quot;трассировкуquot;. В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace .
В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace .
Но иногда мне все-же приходится выполнять работу с использованием изображений в quot;вектореquot;. В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы — quot;Vector Magic Desktop Edition 1.15quot; . Эту программу также можно скачать и с официального сайта разработчиков .
Программа небольшая, но выполняет свои функции быстро и качественно, интерфейс на английском языке, но с настройками не будет никаких проблем, интерфейс интуитивно понятный и удобный. Настроек вполне достаточно для того, чтобы можно было quot;поэкспериментироватьquot; и добиться наилучшего и качественного результата. Можно также выполнять конвертацию в полностью автоматическом режиме, с заранее заданными параметрами, можно удалять ненужные детали фона и т. д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;Adobe Illustrator quot;, quot;CorelDRAW quot;.
д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;Adobe Illustrator quot;, quot;CorelDRAW quot;.
Судя по отзывам профессионалов об этой программе, которые я читал на некоторых профессиональных форумах, quot;quot; обеспечивает очень приличное качество преобразования quot;растровыхquot; изображений в quot;векторныеquot;.
На официальном сайте — Vectormagic.com , есть также и онлайн-сервис для трассировки растровых изображений . Работает также довольно быстро и с хорошим качеством преобразования.
В общем и целом, с моей личной, quot;дилетантскойquot; точки зрения, для быстрого и качественного (для непрофессионалов) преобразования растровых картинок в векторные, программа quot;Vector Magic Desktop Edition 1.15 quot; очень даже подойдет…
Ниже выложил несколько примеров изображений преобразованных в программе quot;Vector Magic Desktop Edition 1. 15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
Для того чтобы переводить растровое изображение в векторное изображение лучше всего воспользоватся программой Corel Draw с помощью нее вы сможете без труда преобразовать картинку в векторное изображение, или же воспользуйтесь советами из данного видео.
Векторное изображение лучше детализируется, потому оно весит больше и имеет лучшее качество, чем растровое. Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом — он переводит картинки в SVG-формат (а это формат векторных изображений).
Еще один вариант — это воспользоваться программой Corel Draw и обвести все линии векторами (это долгое занятие), в результате чего вы создадите качественное векторное изображение. Такой вариант подойдет, если вы хотите перевести в векторный формат карту со множеством деталей (потом ее можно будет распечатать в любом размере).
Для выполнения данной функции, нужно выполнять, выверенный пошаговый алгоритм действий.
Начнем с того, что в Corel Draw имеется специально предназначенный, для этого плагин. За счет него и можно произвести и преобразовать растровое изображения в векторное.
Однако трассировка таким образом, наиболее успешна, касательно несложных картинок, со сложными все сложно и появляется много брака.
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG
какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Растровые и векторные изображения в Фотошопе
Растровые и векторные изображения в Фотошопе
Главная » Photoshop: Как преобразовать растр в вектор
Photoshop: Как преобразовать растр в вектор
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Комментировать
ОтменаДорогие любители программирования, дизайна и рисования!
Сайт jwinters.ru нуждается в вашей помощи, так как приходится ежемесячно оплачивать за хостинг и доменное имя.
Внесите вклад в развитие сайта. Перечислите любую (пусть даже незначительную) сумму на один из кошельков: webmoney R295964384890 yandex-деньги 41001797494168
Деньги пойдут в первую очередь на оплату хостинга, а также на написание уроков и развитие сайта. В примечании к платежу укажите Ваш email.
Создание в Фотошопе векторного изображения
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
При увеличении масштаба растровая картинка теряет в качестве
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии. Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%.
 Выберите цвет заливки и контура.
Выберите цвет заливки и контура. - Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
Итогом кропотливой работы станет картинка “в кривых”
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Как перевести растровое изображение в векторное в Фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop – на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Векторные и растровые изображения в фотошопе
Изображения бывают векторными и растровыми. Когда на экране монитора мы видим фотографию, то на самом деле мы видим огромное количество маленьких квадратиков — пикселей . Каждый квадратик имеет свой цвет и прозрачность, и он является частью общей картины, которая перед нами.
Когда на экране монитора мы видим фотографию, то на самом деле мы видим огромное количество маленьких квадратиков — пикселей . Каждый квадратик имеет свой цвет и прозрачность, и он является частью общей картины, которая перед нами.
Такой вид изображения, составленный из пикселей, называется растровым .
В программе фотошоп есть еще возможность вставлять изображения другого типа — векторные . Это изображения, которые описываются формулами и символами . Например, линия описывается формулами: координатами крайних точек. Также в формуле линии задается ее ширина и цвет. А текст — набор букв. Каждая буква является символом. Геометрические фигуры тоже можно задать формулами, например, окружность можно задать координатами центра и радиусом.
Основное отличие векторных изображений от растровых — при увеличении векторное изображение не теряет качество: формула все равно остается формулой, а текст — текстом. А растровое изображение при увеличении качество теряет, потому что при увеличении к картине добавляются новые пиксели, и эти пиксели окрашиваются программой по определенному алгоритму, в зависимости от исходных цветов. И такое окрашивание будет далеко не таким качественным, потому что алгоритм один на все случаи, и идеально он по определению работать не сможет.
А растровое изображение при увеличении качество теряет, потому что при увеличении к картине добавляются новые пиксели, и эти пиксели окрашиваются программой по определенному алгоритму, в зависимости от исходных цветов. И такое окрашивание будет далеко не таким качественным, потому что алгоритм один на все случаи, и идеально он по определению работать не сможет.
Откройте программу Adobe Photoshop CS5, а в ней новый документ с помощью меню Файл — Создат ь. После этого выберите инструмент Текст , напишите что-нибудь, и с помощью панели настроек сделайте текст достаточно большим, чтобы было удобно с ним работать. Текст является векторным изображением. Он описывается с помощью символов. Вы можете изменить шрифт, начертание текста, но не можете, например, стереть ластиком часть буквы.
Если Вы возьмете инструмент Лупа , и увеличите масштаб изображения, то при достаточном увеличении увидите пиксели. Но это не означает, что текст растровый, просто программа отображает текст таким образом, интерпретируя символы.
Но это не означает, что текст растровый, просто программа отображает текст таким образом, интерпретируя символы.
Зайдите теперь в Редактирование — Трансформирование — Масштабирование , попробуйте увеличить, затем опять уменьшить текст, затем опять увеличить. Только после каждого изменения размеров нажимайте Enter , чтобы сохранить изменения. Качество изображения останется неизменным.
А теперь с помощью трансформирования сделайте текст маленьким, и затем сделайте его растровым, с помощью меню Слои — Растрировать — Текст .
И после этого попробуйте опять применить трансформирование: увеличить изображение текста. Вы увидите сразу, что качество изображения ухудшилось. Это произошло потому, что текст стал растровым, и состоит теперь из большого числа пикселей. При увеличении изображения появляются новые пиксели, которые как-то нужно закрашивать, и программа делает это, но алгоритм закрашивания срабатывает далеко не так четко, как в случае с формулой, или символом.
Видео про особенности векторной и растровой графики в программе Adobe Photoshop cs5
Более подробные сведения Вы можете получить в разделах “Все курсы” и “Полезности”, в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Вам понравилась статья? Поделитесь, буду весьма признателен:
Также приглашаю добавиться в друзья в социальных сетях:
Конвертация растрового изображения в векторное. Как перевести растровое изображение в векторное в фотошопе
Сейчас же мы рассмотрим очень животрепещущею тему для начинающих иллюстраторов — трассировку. Трассировка от слова trace (след, отпечаток, читается ) — перевод из растровой графики в вектор.
Я получаю много писем с вопросом, как же переводить в вектор существующие карандашные наброски, рисунки гуашью и т.д. Можно ли это сделать автоматически? И достаточно ли будет просто конвертировать JPEG в EPS?
Давайте разберемся, что же такое вектор, а что такое растр, ведь достаточно только понять эту разницу, и большинство вопросов исчезнет само по себе!
Обычно мы имеем дело в растровыми изображениям: снимаем на цифровой фотоаппарат, сканирум рисунок или просто сохраняем картинку с сайта Интернета, все это — набор пикселов, то есть некая матрица точек, из которых составляется рисунок.
А принципиальное отличие вектора — это то, что рисунок состоит не из точек, а из объектов — фигур, которые задаются математическими формулами. Отсюда разница, при увеличении растровой картинки рано или поздно рисунок будет распадаться на квадратики-пикселы. Вектор можно увеличивать сколь угодно, формула останется формулой, то есть граница в рисунках останется такой же четкой.
Векторный рисунок тюльпана, сделанный по фотографии.
Увеличенный фрагмент фотографии и векторного файла.
Если вы просто переконвертируете файл из JPEG в EPS, то это ничего не изменит, как была матрица пикселов, так она и останется. Это похоже на то, как вы бы соль из банки под надписью «соль» пересыпали в банку с надписью «сахар». Но надпись на банке соль слаще не сделает.
Файл EPS может содержать как растровые, так и векторые объекты, но стоки принимают только такие EPS, которые содержат только векторные объекты.
Для того, чтобы перевести фотографию или рисунок в вектор, нужно создать в векторе объекты, которые соответствуют группам пикселов растрового изображения.
Можно использовать автоматическую трассировку. Например, трассировать можно с помощью того же Illustrator: вставляете растровое изображение в Illustrator, выделяете его, вверху появляется кнопку Live Trace. Если нажать на треугольник рядом с кнопкой, то появятся предустановленные параметры.
В зависимости, что вы хотите перевести в вектор (фотографию, черно-белое изображение, набросок, логотип), нужно выбрать соответствующий параметр.
При выборе Tracing Options (настройки трассировки) вы можете настроить параметры вручную для достижения наилучшего результата. Если результат вам понравился, нажмите кнопку Expand (там же сверху).
Принцип трассировки: векторные объекты создаются по контуру границ схожих по цвету пикселов. Поэтому при автоматической трассировке фотографий очень сложно получить приемлимый результат: объектов будет или слишком много или важные детали будут отсутствовать.
Важной особенностью вектора является и то, что вы можете отключить, удалить, переместить, увеличить, отразить и т.д. любой объект в рисунке, не нарушая при этом другие элементы. То есть вектор можно легко редактировать. И покупатели на многих банках платят больше за вектор именно из-за этой возможности.
К сожалению, если с автоматическая трассировка дала вам близкий к фотографии результат, то, скорее в файле сколько объектов, что отредактировать их абсолютно невозможно. Пример на рисунке вверху — попробуйте изменить положение какого-либо лепестка, состояего из тысячи-другой якорных точек. На мой взгляд — невозможно!
Пример на рисунке вверху — попробуйте изменить положение какого-либо лепестка, состояего из тысячи-другой якорных точек. На мой взгляд — невозможно!
Поэтому фотобанки не любят, а некоторые и не принимают, изображения после автоматической трассировки.
Вот правила Istockphoto.com http://russki.istockphoto.com/illustrator_5.3_traces.php
«Пожалуйста, имейте в виду, что iStock не принимает автотрассированные файлы. Автотрассированные файлы может быть очень сложно редактировать: в них добавляются ненужные точки и формы, появляются странные цвета, а сложные участи зачастую сильно огрубляются. Пожалуйста, не рассчитывайте на то, что компьютер сделает за вас вашу работу, а возьмитесь за перо и используйте свои глаза, чтобы определить места, где должны быть точки.»
Когда же целесообразно использовать автоматическую трассировку? Используйте их для создания векторых отпечатков пальцев, губ, мазков кисти, разбрызганных каплей чернил, следов мелка, то есть всевозможных гранджевых элементов. Для того, что имеет сложную структуру, что тяжело или практически невозможно создать самостоятельно. В этих случаях для изображения фактуры векторная неаккуратность неизбежна.
Для того, что имеет сложную структуру, что тяжело или практически невозможно создать самостоятельно. В этих случаях для изображения фактуры векторная неаккуратность неизбежна.
На рисунке: чернила были сначала разбразганы по бумаге, результат сфотографирован, файл переведен в вектор. Справа — пример их использования.
Так как же все таки перевести растр в вектор? Если вы хотите получить достойный результат, которым можно гордиться, то вам придется сделать все самостоятельно! То есть нарисовать все контуры, там где они должны быть, потом их раскрасить.
Уверяю вас, что результат будет намного лучше, какой бы трассировщик вы не использовали. Вы намного лучше знаете, чем любой компьютер, где проходит граница между двумя объектами, где должна быть высокая детализация, а где достаточного и одного элемента.
Ручная трассировка фотографий — очень хороший способ научиться рисовать. Так что если у вас есть цифровой фотоаппарат, но качество снимков оставляет желать лучшего, используйте его для создания основы для будущего вектора. Вам не придется заморачиваться с пропорциями и расположением света, не надо думать, где находятся тени, а где должны быть блики. Вам нужно лишь расставить точки для создания контуров.
Вам не придется заморачиваться с пропорциями и расположением света, не надо думать, где находятся тени, а где должны быть блики. Вам нужно лишь расставить точки для создания контуров.
Кстати, профессионалы практически всегда используют ручную трассировку. Сначала на бумаге рисуют набросок, он может быть разной степени проработанности, затем в программе обрисовывают контуры (с графическим планшетом это делать проще) и доводят работу до ума.
Создание изображение на основе рисунка карандашом:
Какой бы трассировка не была — ручной или автоматической — файл, на основе которого вы ее производили, должен быть ваш. Нельзя использовать в качестве прототипа растровые рисунки и фотографии найденные в Интернете!
Вот что пишет Istockphoto.com в своих правилах:
«Мы ценим искусство трассировки, но если вы не являетесь автором исходного изображения, то оставьте производные (т.е. «произошедшие» от другого источника) изображения для собственного эстетического наслаждения или личного портфолио. iStock пристально следит за производными работами.
iStock пристально следит за производными работами.
Если вам нужна основа, на которой вы хотите постоить свою работу в Illustrator, помните, что вы должны быть создателем оригинального произведения/ фотографии / эскиза / рисунка / сканированного изображения, на котором вы основываете свою работу. Если будет обнаружено, что иллюстрация основана на стороннем источнике (т.е. на вами найденных произведениях, изображениях из Интернета, работах других художников, журналах, клип-артах и т.п.), то это может повлечь за собой приостановку прав на загрузку.»
Аккуратно используйте ваши собственные фотографии при создании векторов! В случае если лицо узнаваемо — необходим релиз. При загрузке вектора отрисованного с фотографии на Istockphoto.com необходимо также загружать это фото (прицепить на место релиза). Если рисунок реалистичен, но в его основе не фото, а эскиз или ваш рисунок, то поступить нужно так же, чтобы исключить подозрение в нарушении чьих-то прав. Поверх эскиза можно сделать соответсвующую надпись (если боитесь, что он может быть кем-то несанкционированно использоваться).![]()
Откройте сайт конвертации. Если вы не хотите скачивать программу, а только лишь быстро преобразовать простые растровые изображения в векторные, используйте сайт автоматизированной конвертации, который автоматически выполнит всю работу за вас. Перед сохранением нового векторного изображения вы сможете изменить настройки и даже внести собственные правки.
- Из наиболее популярных сайтов стоит отметить VectorMagic, который, впрочем, при создании учетной записи позволяет выполнить только две бесплатных конвертации. Дальнейшие конвертации возможны лишь при наличии подписки.
- В интернете имеются также и бесплатные сайты, но их возможностей может быть недостаточно для создания адекватного векторного изображения. Если вам необходимо выполнить множество преобразований, в следующем разделе вы найдете инструкции по использованию бесплатного программного обеспечения.
Загрузите изображение, которое необходимо конвертировать. Векторные изображения лучше всего получаются из простых узоров и логотипов с небольшим количеством цветов. Вы не получите хорошие результаты, если попытаетесь преобразовать в векторное изображение фотографию. Сайты вроде VectorMagic поддерживают файлы в формате JPG, BMP, PNG и GIF.
Вы не получите хорошие результаты, если попытаетесь преобразовать в векторное изображение фотографию. Сайты вроде VectorMagic поддерживают файлы в формате JPG, BMP, PNG и GIF.
- Для лучшего результата изображение должно иметь определенную степень сглаживания. Наличие сглаживания можно определить при увеличении масштаба изображения – чтобы придать ему более округлый вид, по его краям будут расположены пиксели более мягких цветов. Сглаженные края позволяют программе конвертации получить лучшие результаты. Большинство цифровых изображений имеет сглаживание, но вы можете столкнуться с проблемами при векторизации пиксельной графики, так как итогом станет изображение с зазубренными краями.
Позвольте программе обработать изображение. При первой загрузке изображения на VectorMagic, он должен будет выполнить его первичную трассировку. Этот процесс может занять несколько минут.
Оцените результаты. Когда программа завершит работу, исходное изображение будет отображено в левом окошке, а векторное – в правом. Зажмите кнопку «Bitmap» (Замещение), чтобы наложить исходное изображение на векторное. Если вам повезет, изображение получится идеальным с первого захода!
Зажмите кнопку «Bitmap» (Замещение), чтобы наложить исходное изображение на векторное. Если вам повезет, изображение получится идеальным с первого захода!
Нажмите на кнопку «Hand-pick Settings» (Ручная настройка). VectorMagic автоматически определяет тип изображения и применяет оптимальные, по его мнению, настройки векторной трассировки. Вы можете изменить эти настройки, покопавшись в ручной настройке.
- Вы можете выбрать тип изображения, от которого будет зависеть то, как VectorMagic обрабатывает трассировку. Вас попросят выбрать степень качества исходного изображения, а также его цветовой диапазон. Выберите индивидуальную цветовую палитру, чтобы исправить ошибки, обусловленные незначительными изменениями в цвете исходного изображения.
- Чтобы изображение получилось более равномерным, оставьте как можно меньше цветов при выборе индивидуальной палитры.
Переключитесь на режим редактирования. При работе в VectorMagic вы можете переключиться на режим редактирования, чтобы самому настроить сегментацию и тем самым получить более четкий вектор. Сегментация – это процесс разбития изображения на отдельные составляющие, которые затем сглаживаются и конвертируются в векторы. Нажмите на кнопку «Edit Result» (Редактировать), чтобы открыть редактор.
Сегментация – это процесс разбития изображения на отдельные составляющие, которые затем сглаживаются и конвертируются в векторы. Нажмите на кнопку «Edit Result» (Редактировать), чтобы открыть редактор.
Используйте Finder для поиска проблемных областей. Нажмите на кнопку «Finder» (Поиск), чтобы отобразить те участки изображения, с которыми трассировщик имел проблемы. После чего вы сможете вручную отредактировать эти области так, чтобы они лучше конвертировались во время трассировки.
Используйте инструменты «Pixel» (Пиксели) и «Fill» (Заливка), чтобы внести правки. Найдите два разных сегмента изображения, которые соединены пикселем. При наложении исходного рисунка в этих соединениях будет просматриваться эффект сжатия. Используйте инструмент «Pixel», чтобы стереть соединительный пиксель.
- Инструмент «Color» (Цвет) позволяет выбрать, каким цветом будут оперировать инструменты «Pixel» и «Fill».
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG
какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Вектор в фотошопе. Создание в фотошопе векторного изображения
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух:
а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже. ] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
[Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
[Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.

Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
На фотографии, которую вы будете обрабатывать, была на белом фоне. Если вы не располагаете фотографией такого типа, то предварительно удалите фон при помощи опций программы (ластика или волшебной ).
Воспользуйтесь выделением фигуры, а затем скопируйте, то что вы выделили для нанесения на новый слой. Переименуйте этот слой в «фигура». Создайте новый слой и предайте ему имя «фон». На панели переместите слой таким образом, чтобы его положение оказалось ниже «фигурного» слоя. Слиянием двух слоев мы получаем слой, имя которому «Основа».
После этого примените к «Основному» слою инструмент «Изогелия», дабы получить силуэт черно-белого состава. Далее необходимо применить к слою «Основа» коррекцию «Изогелия», чтобы получить черно-белый силуэт. Примените (Image – Adjustment – Threshold), что в переводе Изображение – Коррекция – Изогелия.
Далее используйте фильтр «Диффузия» для сглаживания зубчатых краев. (Filter – Stylize – Diffuse) Фильтр — Стилизация — Диффузия. Теперь, дабы преобразовать края рисунка в более четкие очертания примените (Image – Adjustment – Levels) Изображение — Коррекция — Уровни, сблизьте правые и левые ползунки ближе к . Для нормальной корректировки изображения увеличьте масштаб до 300%.
Примените прием для слоя под названием «Основа_1». Для этого воспользуйтесь (Image – Adjustment – Threshold) Изображение — Коррекция — Изогелия.
Произведите повторные действия с шага 4 для «Основа _1». Создайте новый слой и залейте его в черный цвет, затем поместите на место ниже слоя «Основа». Изменяем режим наложения для слоя «Основа_1» на следующий «Разница(Difference).
Получился не достаточно вариант, но это возможно . Слой «Основа» используйте как активный слой, прибавьте слой-маску. Применив ластик, устраните нежелательные участки на лице девушки.
Установите видимым слой «Основа_2». Примените Изогелию так, чтобы глаза . Далее необходимо повторить шаг 4. Примените «Лассо» и выделите область глаза, для преобразования в слой-маску.
Далее произойдет преобразование рисунка в векторный. Чтобы это проделать, нужно из получившегося изображения создать
Выделите всю черную область при помощи «Волшебной палочки». Далее пройдите по изображению ПКМ и в открывшемся меню выбирти «Образовать рабочий контур».
Далее прибегните к помощи (Edit — Define Custom Shape) Редактирование — Произвольная фигура. Дайте название для фигуры и сохраните ее.
Источники:
- как сделать векторный рисунок из
Векторная маска в Adobe Photoshop может использоваться в разных случаях. В данном случае мы рассмотрим, как с ее помощью применить цветокоррекцию на отдельный участок изображения.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и создайте новый документ. Для этого кликните пункт меню «Файл» (File) > «Создать» (New) или нажмите на горячие клавиши Ctrl+N. В новом ширину и высоту укажите, например, по 500, в поле «Содержимое фона» (Adjustment) задайте «Прозрачный» (Transparent) и щелкните ОК.
Нажмите пункт меню «Слои» (Layer) > «Новый слой-заливка» (New pattern fill) > «Узор» (Pattern) и в следующем окне сразу нажмите ОК. Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
Выберите инструмент «Прямоугольник» (Rectangle tool), на панели настроек нажмите на пункт «Контуры» и создайте с его помощью небольшую рамку в любой части рабочей области. Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т.е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Источники:
- Инструмент Rectangle
Как векторизовать изображение в Photoshop
Adobe Photoshop не является редактором векторных изображений. Adobe Illustrator умело справится с этой задачей. Но что, если вы пользуетесь одним из основных планов членства в Adobe Creative Cloud? Или у вас есть подписка только на Photoshop?
ВPhotoshop есть несколько инструментов, которые позволяют рисовать векторные фигуры и контуры с нуля. Теперь вы даже можете выбрать несколько путей и изменить внешний вид с помощью таких функций, как Live Shape Properties. Тем не менее, обучение векторизации изображения в Photoshop требует немного больше усилий.
Как преобразовать растровое изображение в векторное изображение
Векторные изображения можно масштабировать до любого размера, в отличие от фотографий, которые будут пикселироваться при изменении разрешения. Они состоят из путей, которые похожи на «линии», нарисованные математическими уравнениями, масштабируемыми до любого разрешения.
Для преобразования растрового изображения на основе пикселей в векторное изображение:
- Выберите пиксели.
- Преобразуйте их в пути.
- Раскрасьте их и сохраните как векторное изображение.
Как всегда, вы будете работать с разными слоями в Photoshop, чтобы извлечь контуры из растрового изображения. Вот краткий обзор исходного растрового портрета и окончательного изображения после его векторизации.
Скриншоты взяты из Adobe Photoshop CC (21.2.0). Но вы должны уметь следовать этому простому руководству с большинством последних версий Photoshop.
1. Откройте растровое изображение в Photoshop
.Перетащите растровое изображение в Photoshop или откройте его из Файл> Открыть .Образец изображения в этом примере представляет собой простой портрет. Если объект, который вы хотите векторизовать, имеет загруженный фон, сначала удалите фон в Photoshop.
2. Сделайте выделение вокруг изображения
Существуют различные методы выделения в Photoshop. Выбранный вами метод будет зависеть от характера изображения. Например, если у изображения прямые края, вы можете выбрать инструмент Прямоугольная область . Если вы хотите выбирать по цвету, можно использовать инструмент Magic Wand или Quick Selection .
Для портретов команда Выбрать объект может автоматически выбрать главный объект на фотографии. Это инструмент с учетом содержимого, который использует интеллектуальные алгоритмы для обнаружения людей на изображениях. Кнопка Выбрать тему отображается на панели инструментов, когда вы выбираете инструмент выбора. Вы также можете найти его в меню Select .
Перейдите к «Выбрать»> «Выбрать и замаскировать» > «Выбрать объект» , и он аккуратно выберет наиболее заметный объект на фотографии.
Используйте ползунки Global Refinements для точной настройки краев выделения, если необходимо, а затем выведите выделение на новый слой.
Для более сложных объектов на фотографии инструмент «Выбор объекта» — мощная функция Photoshop. Он работает так же, как Select Subject , но помогает вам точно настроить выделение с большим количеством элементов управления. Используйте это, если на вашей фотографии есть группа объектов (или людей).
3. Создание порогового эффекта
Слой Threshold Adjustment преобразует текущий слой в черно-белое изображение, и вы можете позже придать цветному изображению аккуратный одноцветный вид.
На панели «Слои» добавьте новый слой Threshold , выбрав значок Создать новый слой заливки или корректирующего слоя . Отрегулируйте ползунок до желаемого результата. В примере изображения мы использовали значение 51.
4. Используйте команду «Цветовой диапазон» для выбора тональных областей.
Команда «Цветовой диапазон» в меню « Выбор » аналогична выбору «Волшебная палочка » . Но это также лучше, так как он может выбирать пиксели, которые имеют одинаковый или похожий цвет, с помощью инструмента пипетки в этой области изображения.Вы можете подобрать диапазон цветов, многократно используя инструмент на разных участках изображения.
В этом уроке Photoshop мы хотим использовать команду Color Range , чтобы выделить все белые и черные тональные области.
Перейдите к Select> Color Range .
Используйте инструменты «Пипетка» , чтобы выбрать все различные тональные области на изображении. Выбор предварительного просмотра в оттенках серого в раскрывающемся списке даст вам представление о выбранных областях.
Нажмите ОК , чтобы закрыть диалоговое окно и вернуться к пороговому слою с выбранным портретом.
5. Преобразуйте выделенный фрагмент в контур
Путь в Photoshop — это не что иное, как линия с опорными точками на двух концах. Другими словами, это векторные линейные рисунки. Дорожки могут быть прямыми или изогнутыми. Как и все векторы, их можно растягивать и формировать без потери деталей. Photoshop может преобразовывать выделенные области в контуры и наоборот.
Выберите инструмент Marquee или любой другой инструмент выделения.Щелкните изображение правой кнопкой мыши и выберите Make Work Path из контекстного меню.
Также установите значение допуска в появившемся маленьком поле.
6. Установите значение допуска для пути
Чтобы сделать путь более плавным, установите значение Допуска в появившемся диалоговом окне. Значение «1.0» должно быть идеальным для неровных контуров вокруг портрета.
Значение Tolerance определяет, насколько близко путь должен «придерживаться» контуров изображения.Чем ниже значение, тем точнее выбор соответствует вашему пути. Более высокие значения уменьшат количество точек привязки и сделают путь более плавным. Правило большого пальца — чем проще объект, тем выше допуск.
Но поэкспериментируйте с этим значением в зависимости от сложности вашего изображения.
7. Создайте новый сплошной цветной слой
Не нажимая где-либо, перейдите на панель «Слои» и выберите Create New Fill or Adjustment Layer .
Затем выберите в меню Solid Color . Вы можете выбрать любой цвет.
На этом этапе создается слой векторной формы поверх слоя Threshold.
Этот слой заливки сплошным цветом можно настроить на любой цвет по вашему выбору. На следующем шаге экспортируйте этот слой как изображение SVG.
8. Сохраните векторное изображение как файл SVG
Щелкните слой правой кнопкой мыши и выберите Экспортировать как . Вы также можете сохранить векторное изображение, выбрав Файл> Экспортировать как .
В диалоговом окне Export As выберите SVG из File Settings и нажмите Export .
Теперь вы можете открыть векторный файл в Adobe Illustrator или любом другом редакторе векторных изображений.
Кроме того, вы также можете экспортировать векторные контуры из Photoshop в Illustrator. Нажмите Файл> Экспорт> Пути к Illustrator . Это экспортирует контур заливки сплошным цветом в Illustrator, если он у вас установлен.
Есть и другие способы векторизации изображения в Photoshop
Этот метод представляет собой простой способ получить монотонное векторное изображение из цветной фотографии. Вы можете использовать его как шаблон для любой другой модификации изображения в Photoshop. Затем увеличьте или уменьшите его до любого размера на бумаге или другом носителе.
Есть и другие способы векторизации изображения в Photoshop. Тот, за которым вы будете следовать, будет зависеть от базовой фотографии и желаемых результатов.
Создание векторной графики и работа с ней в Adobe Photoshop
Adobe Illustrator — это стандартное приложение для графического дизайна.Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator, но у многих есть Photoshop.В Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как создавать векторные изображения в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений.Это многоугольные изображения, нарисованные попиксельно. Они поддерживают большое количество деталей и используются для фотографий. Однако размеры файлов могут быть большими, и вы не можете увеличить их без потери качества.
Векторные изображения — это линии и кривые, построенные по математическим формулам.Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Векторы отлично подходят для работы с графическим дизайном, включая создание логотипов и значков. Вы даже можете конвертировать изображения в векторную графику в Adobe Illustrator.
Произведение векторной графики состоит из нескольких объектов.Каждый объект представляет собой линию или фигуру, край которой определяется путем. В Photoshop путь показан тонкой синей линией (хотя технически она невидима).
К каждому объекту можно применить два типа цвета:
- Обводка — это линия, которая следует за траекторией.
- Заливка добавляет сплошной цвет или узор в пространство, окруженное траекторией.
Вы устанавливаете оба параметра на панели параметров в верхней части экрана. Вы также можете установить Без цвета , если хотите, чтобы они оставались пустыми. Для обводки также можно установить толщину в пикселях и стиль. По умолчанию используется сплошная линия.
В Photoshop вы рисуете векторные изображения с помощью фигур, линий и текста.
Рисование векторных фигур и линий
Photoshop поставляется с инструментами для рисования нескольких распространенных форм.По умолчанию выделен инструмент «Прямоугольник» . Нажмите и удерживайте этот значок, чтобы открыть полный набор инструментов:
- Инструмент «Прямоугольник»
- Инструмент «Прямоугольник со скругленными углами»
- Инструмент Эллипс
- Инструмент «Многоугольник»
- Инструмент линии
- Инструмент Custom Shape
Вы всегда можете выбрать выделенный инструмент, нажав U на клавиатуре.Или нажмите Shift + U , чтобы переключаться между инструментами, пока не найдете тот, который вам нужен.
Чтобы работать быстрее, рекомендуется изучить дополнительные сочетания клавиш Photoshop.
Рисование основных векторных фигур
Выберите инструмент для фигуры, которую вы хотите нарисовать, затем добавьте цвета Fill и Stroke .
Теперь щелкните и перетащите на холст.Фигура рисуется из угла в любом направлении, в котором вы перетаскиваете. Чтобы создать симметричную форму, такую как круг или квадрат, нажмите и удерживайте клавишу Shift .
Чтобы нарисовать треугольник, выберите инструмент Polygon Tool .Щелкните один раз на холсте, чтобы открыть окно настроек Create Polygon . Установите Количество сторон с на 3 .
Изменение и редактирование векторных фигур
При создании векторной графики в Photoshop вы не ограничены базовыми формами.Их можно очень быстро изменить.
Сначала выберите форму.Это выделит фигуру и покажет точки привязки на ее пути. Это точки, в которых форма имеет углы или кривые.
Выберите Direct Selection Tool на панели инструментов (щелкните и удерживайте значок Path Selection Tool , чтобы найти его, или нажмите Shift + A ).Теперь щелкните одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать форму.
Для более сложного редактирования перемещайте две или более точки привязки одновременно.
Щелкните один, чтобы выделить его, затем Shift + щелкните другой.Теперь используйте клавиши курсора на клавиатуре для одновременного перемещения обеих точек.
Слияние и объединение векторных фигур
Для еще более сложных форм вы можете использовать Path Operations .Это позволяет объединить несколько фигур в одну новую.
Начните с рисования фигуры на холсте.Затем нажмите кнопку Path Operations на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура располагается на отдельном слое. Измените это, нажав Объединить фигуры .
Теперь нарисуйте еще одну фигуру.Это будет на том же слое, что и ваша первая фигура.
Если вам нужно переместить объекты по отдельности, используйте инструмент Path Selection Tool .
Перетащите вторую фигуру так, чтобы она перекрывала первую.Два сливаются в единую фигуру, хотя остаются отдельными объектами. Щелкните Объединить компоненты формы в Операции с контурами , чтобы объединить их в один объект.
Используйте инструмент Path Selection Tool , чтобы выбрать вторую фигуру, которую вы нарисовали.Теперь в Path Operations выберите Subtract Front Shape . Фигура будет удалена вместе с областью, где она перекрывается с первой фигурой.
Выделите обе формы.В Path Operations выберите Intersect Shape Areas . Это удалит обе формы, за исключением областей, где они перекрываются. Мы используем эту опцию для создания полукруга.
Наконец, выделите обе формы и выберите Исключить перекрывающиеся формы .Это удаляет область, где две формы перекрываются, и оставляет все остальное нетронутым.
Эти инструменты — эффективный способ создания новых форм, а также разделения или вырезания частей из существующих.Они также работают с инструментами Pen Tool и Text .
Нарисовать векторные линии
Есть два других инструмента, связанных с фигурой, о которых следует знать.Во-первых, это инструмент Line Tool .
Выберите инструмент и установите Высота на панели параметров.Это устанавливает толщину линии. Затем щелкните и перетащите документ, чтобы нарисовать его. Удерживайте нажатой клавишу Shift , чтобы привязать линию к нулю или 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его, чтобы нарисовать прямую линию.
Рисование нестандартных векторных фигур
Наконец, инструмент Custom Shape Tool .Задайте цвета заливки и обводки, затем щелкните параметр Shape на панели параметров. Здесь вы можете выбрать одну из бесчисленных предустановленных пользовательских форм, которые предоставляет Photoshop.
Чтобы добавить больше фигур, помимо начального выбора, щелкните шестеренку Settings и выберите категорию для добавления.Существуют формы для любого использования — значки, пузыри речи, стрелки, текстуры и многое другое. Вы также можете загружать сторонние фигуры.
Щелкните и перетащите, чтобы добавить фигуру к изображению.Вы также можете щелкнуть холст, чтобы указать точную ширину и высоту.
Если у вас есть опыт работы с Illustrator, вы знаете, что используете Paintbrush Tool для рисования от руки.В Photoshop есть инструмент «Кисть», который выполняет аналогичную работу. Но в Photoshop этот инструмент не является векторным, поэтому его не стоит использовать для рисования. Вместо этого вам следует использовать инструмент Pen Tool .
Инструмент «Перо» — одна из самых мощных функций Photoshop.Вы будете часто использовать его при редактировании фотографий в Photoshop, поскольку он позволяет создавать очень точные выделения. Он также отлично подходит для рисования и векторной графики.
Начало работы с инструментом «Перо»
Инструмент «Перо» работает, рисуя путь между опорными точками, которые вы создаете при нажатии на холст.Добавьте обводку к контуру, и вы сможете нарисовать контур; добавьте заливку, и вы сможете нарисовать сплошной объект.
Вот краткое руководство для начала:
- Выберите инструмент Pen Tool (P) .Щелкните холст изображения, чтобы поставить точку привязки.
- Переместите курсор на несколько дюймов и щелкните еще раз, чтобы опустить еще одну точку привязки. Будет создан путь для их соединения. Установите обводку на 5 пикселей, черный цвет, чтобы вам было лучше видно.
- Щелкните еще несколько раз, чтобы развернуть путь. Щелкните и перетащите, чтобы создать изогнутый путь. Это также добавит рули к точке привязки.Перетащите их, чтобы контролировать угол и глубину кривой.
- Щелкните Введите , чтобы создать открытый контур (линию), или щелкните первую точку привязки, чтобы создать замкнутый контур (форму).
Что делает инструмент «Перо» таким полезным, так это то, что вы можете вернуться и отредактировать форму в любое время:
- Возьмите инструмент Direct Selection Tool (A) .Выберите опорную точку на пути и перетащите ее в новое положение. Используйте этот инструмент с рулями узловой точки, чтобы изменить кривой, тоже.
- Выберите инструмент Добавить опорную точку , нажав и удерживая инструмент «Перо». Щелкните где-нибудь на пути, чтобы вручную добавить новую точку привязки, затем перетащите ее на место. Это позволяет вам точно настроить свою форму.
Инструменты с тремя ручками
Photoshop предлагает три разных ручки для рисования:
- Pen Tool — это наиболее гибкий вариант по умолчанию.Новичкам мы рекомендуем использовать это в первую очередь для рисования прямых линий. По мере того, как вы станете более продвинутыми, вы можете использовать его для всего.
- Инструмент Freeform Pen Tool позволяет рисовать от руки, аналогично Brush Tool. Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки генерируются автоматически по мере рисования. Это отличный инструмент, если вы используете графический планшет.
- Инструмент Curvature Pen Tool позволяет легко рисовать кривые без необходимости играть с рулем, как вы это делаете с основным инструментом Pen Tool.
Трассировка изображения как вектора в Photoshop
Как только вы научитесь использовать различные инструменты пера, вы сможете использовать их для трассировки изображений.Таким образом вы превращаете отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб.Теперь выберите инструмент Pen Tool и поместите вашу первую точку привязки на границу объекта, который вы хотите обвести. Ваш новый рисунок автоматически перейдет на отдельный слой. Продолжайте щелкать по краям, чтобы создать свой путь.
Если объект, который вы отслеживаете, находится на простом фоне, попробуйте инструмент Freeform Pen Tool с опцией Magnetic , активированной на панели параметров.Это привяжет ваш путь к краю объекта.
Работа с векторным текстом в Photoshop
Использование текста в Photoshop не требует пояснений.Выберите инструмент Horizontal Text Tool (T) , щелкните холст изображения, чтобы создать текстовое поле, затем введите текст. Вы можете настроить шрифт, размер, вес и все остальное, как и в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку.Применяйте обводку только для сильно стилизованного текста.
Когда вы закончите, вы можете преобразовать текст в векторный объект.Выделите текст и перейдите к Type> Convert to Shape . Это позволяет вам получить доступ к точкам привязки каждого персонажа, чтобы вы могли настраивать их индивидуально. Это хорошо для изменения цвета отдельной буквы или настройки внешнего вида шрифта.
После преобразования текст больше не доступен для редактирования.Рекомендуется продублировать, а затем скрыть исходный текстовый слой, на всякий случай, если вам понадобится резервная копия.
Управление векторными объектами
Чтобы создать произведение искусства, вам нужно, чтобы все эти объекты были в правильном положении и в нужном размере.Вот как это сделать:
- Переместите объекты , выделив их инструментом Path Selection Tool (A) и перетащив на место.
- Измените размер объектов , выбрав их с помощью инструмента выбора пути , затем нажав Ctrl + T в Windows или Cmd + T на Mac. Это показывает рамку вокруг объекта. Возьмите руль за край и потяните внутрь или наружу, чтобы изменить размер. Удерживайте клавишу Shift , чтобы сохранить исходное соотношение сторон.
- Поверните объект , удерживая мышь за пределами одного из рулей, пока курсор не превратится в значок поворота.Теперь щелкните и перетащите.
- Измените порядок объектов , щелкнув слой и перетащив его выше или ниже другого слоя.
- Выровняйте объекты , выбрав их все с помощью инструмента перемещения (V) (или удерживая Shift и щелкнув несколько слоев), а затем используя элементы управления выравниванием на панели параметров.
Векторная графика в Photoshop: соединяем все вместе
Теперь, когда вы знаете, как использовать все инструменты, вы можете собрать их вместе, чтобы создать свои собственные векторные изображения:
Хотя Photoshop не является настоящей альтернативой Illustrator для профессионального графического дизайна, он на удивление эффективен.Для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Adobe Illustrator vs.Photoshop: в чем разница?Мы устраняем любую путаницу в различиях между этими двумя наборами для редактирования изображений.
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и провел панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как растрировать изображение в Photoshop
Как растрировать изображение в Photoshop
Во-первых, давайте разберемся с базовым жаргоном. Есть два типа изображений: Raster и Vector . Растровые изображения состоят из пикселей, а векторные изображения состоят из контуров. Векторы — это изображения хорошего качества, которые можно растянуть от размера визитки до размера здания.Растровая графика может быть создана из векторов и представляет собой набор цветных пикселей, из которых состоят ваши изображения. Четко очерченные края этих пикселей позволяют нам воссоздать ваше изображение на всех наших продуктах. Растрирование изображения позволяет принтерам четко разделять цвета, чтобы напечатанный дизайн был таким же четким и четким, как и дизайн, который вы отправляете.
В этом кратком руководстве используется Adobe Photoshop CS6, но процесс остается неизменным независимо от вашей версии. Кроме того, в этом руководстве предполагается, что у вас есть работа, готовая к печати.
Шаг 1 | Экспорт изображения
Начать с нерастрированного вектора
Сначала перейдите к файлу > «Экспорт». Вам нужно будет экспортировать изображение «В размере»
Шаг 2 | Как сохранить файл
- Появится окно с несколькими вариантами, которые нужно изменить.
- Сдвиньте верхнюю панель, чтобы изображение было в «Максимальном качестве»
- Сохраните файл как .TIFF , .PSD или .JPG .
- Файлы .TIFF — это универсальные файлы высокого качества, создающие чистое плоское изображение Файлы
- .PSD также создают плоское изображение, которое меньше, чем файлы .TIFF, но может быть открыто только в Photoshop . Файлы
- .JPG также универсальны и имеют меньший размер файла, чем файлы .TIFF, но этот меньший размер файла имеет несколько пониженное качество.
- Сохраните файл с разрешением «300» ppi
- Эта деталь очень важна! Скорее всего, флажок Anti-Alias будет установлен.Снимите галочку.
- Если снять этот флажок, четкие линии пикселей, о которых мы говорили ранее, не смешиваются вместе
- Это облегчает нам разделение цветов, что действительно важно при печати, чтобы не было размытия между цветами вашего изображения.
Шаг 3 | Двойная проверка
Вы уверены, что все сделали правильно? Возможно, но давайте проверим.
- Если вы увеличиваете изображение, действительно увеличиваете масштаб, линии между цветами должны быть неровными краями, почти как лестница, как на изображении справа
- Если края нечеткие — они выглядят неровными, но не похожи на четкие, четко очерченные края (как на изображении слева) — вернитесь и убедитесь, что в поле «Сглаживание» установлено значение , а не .
(слева) без растрирования (справа) с растрированием — обратите внимание на четко очерченные края
Растеризация изображений экономит время и деньги с обеих сторон и позволяет принтеру выдавать конечный продукт высочайшего качества.
Photoshop — Векторные изображения — Растры, векторы и контуры, Oh My (Photoshop 6)
Фотошопы для создания векторных изображений. Они состоят из линий и кривых на основе математической формулы, называемой вектором.Формула определяет форму как отдельный объект. В Photoshop контур векторных фигур называется контуром. Мы можем перемещать, изменять размер и редактировать пути независимо друг от друга без потери разрешения. Это ключевая характеристика векторных изображений.
Когда дизайнер заканчивает векторный рисунок, он сохраняет копию как растровое изображение, иногда называемое растровым изображением. Растровые изображения представляют собой статическое расположение пикселей, и они теряют пиксели и разрешение при изменении размера. Кроме того, вы не можете перемещать отдельные фигуры в растровом изображении.Цифровые фотографии и большая часть веб-графики — это растровые изображения.
Параметры инструмента формы
Нарисуем фигуры. Откройте новый документ размером 400 x 400 пикселей. Сохраните файл как shape.psd. PSD — это собственный векторный формат файлов Photoshops.
Щелкните цвет переднего плана на панели инструментов и выберите новый цвет для заливки созданных вами фигур.
На панели инструментов нажмите и удерживайте инструмент «Прямоугольник». Появится всплывающий набор инструментов для рисования фигур.Отпустите кнопку мыши, чтобы выбрать прямоугольник. Вы увидите, что пункты меню инструмента формы появятся в верхней части окна.
Щелкните параметр «Создать новый слой-фигуру». Оставьте стиль слоя по умолчанию: нет.
Делайте свой собственный путь
Теперь нарисуйте: сначала нарисуйте прямоугольник, затем прямоугольник с закругленными углами, затем эллипс. Измените инструменты формы, щелкнув и удерживая значок текущего инструмента формы, пока не появится всплывающее меню. Каждая фигура имеет собственный набор параметров, расположенный под кнопкой со стрелкой в верхней части окна.
На панели инструментов Photoshop щелкните черную стрелку (инструмент «Выбор компонента контура»). Щелкните, чтобы выбрать фигуру, затем переместите ее. Его векторная графика в действии. Чтобы переместить две или более фигур в унисон, при их выборе удерживайте нажатой клавишу SHIFT.
Вы можете редактировать фигуры двумя способами. Сначала щелкните фигуру правой кнопкой мыши. Выберите Free Transform Path. Снова щелкните правой кнопкой мыши, выберите «Наклон» и используйте точки привязки фигур, чтобы изменить его. (Точки привязки — это маленькие прозрачные квадраты.Выбранные точки привязки черные.) Щелкните правой кнопкой мыши еще раз, чтобы выбрать другой параметр преобразования. Дважды щелкните, когда будете удовлетворены.
Или щелкните инструмент «Прямое выделение», белую стрелку на панели инструментов Photoshop. (Щелкните и удерживайте черную стрелку, чтобы появился этот параметр.) Щелкните контур фигур, чтобы выбрать его, затем щелкните отдельную точку привязки для редактирования. Этот метод лучше подходит для редактирования кривых, так как вы можете потянуть за точку направления кривой, чтобы изменить ее форму. Точка направления — это маленькая черная точка, соединенная с точкой привязки.
Комбинированные пути
Объединение стандартных форм полезно для создания новой формы в целом. (Помните, как рисовали круги и треугольники, чтобы создать своего первого котенка?) Используйте черную стрелку, чтобы перетащить и пересечь две или более ваших фигур. Теперь нажмите кнопку «Объединить» в меню инструментов формы. (Ничего страшного, если это выглядит как капля. Здесь тренировались.)
В качестве завершающего штриха выберите Layer / Layer Style / Bevel And Emboss. Щелкните ОК.Создавайте новые слои в Photoshop, чтобы добавить больше форм, новых цветов или текста.
Сохранить путь
Вы можете в любой момент вернуться к этому файлу PSD и отредактировать его. Но чтобы включить изображение в обычный электронный документ, такой как файл Microsoft Word или веб-страницу, вы должны сохранить его как растровое изображение; то есть преобразовать векторные формулы в статическое расположение пикселей. Сохраните наш файл как JPEG (Joint Photographic Experts Group), широко поддерживаемый формат растровых файлов.
Перейдите к Layer / Flatten Image. Затем перейдите в «Файл» / «Сохранить как» и выберите «JPEG» в раскрывающемся меню «Формат». Щелкните Сохранить. Выберите качество изображения и нажмите ОК.
Теперь, когда вы разобрались с местностью, используйте инструменты векторного рисования для создания иллюстраций, блок-схем, логотипов, веб-баннеров, знаков — вы называете это. Граница открыта.
Как создавать векторные текстуры в Adobe Photoshop и Illustrator
Adobe Illustrator • Adobe Photoshop • Уроки Андрей Штефан • 01 сентября 2017 г. • 8 минут ПРОЧИТАТЬ
В течение некоторого времени текстуры были важной частью графического дизайна, но процесс их создания не всегда так однозначен.Это в конечном итоге привело вас к охоте за тем, чтобы найти те, которые были бесплатными и со вкусом — поскольку не каждая текстура будет подходить для той задачи, которую вы хотите выполнить.
Это руководство поможет вам шаг за шагом изучить то, что вам нужно знать, чтобы создать свою собственную текстуру, которую вы позже сможете использовать в будущих проектах.
Почему на векторной основе? (За и против)
Первый вопрос, который вы можете задать: «Почему вектор?» Краткий ответ ( ПРОФИ ):
- Масштабируемость : Вы сможете повышать и понижать масштаб конечной текстуры практически до любого процента (что, вероятно, является наиболее привлекательной особенностью полностью векторной текстуры).
- Простота редактирования : С помощью всего одного файла у вас будет возможность изменять его (с точки зрения цвета, плотности, шероховатости и т. Д.) и сохраните его как несколько файлов, чтобы у вас были разные версии на основе исходного файла
- Придерживаясь текущего плоского стиля ( — не мое определение стиля, а просто название, которое привлекло внимание дизайнерского сообщества) : у вас будет простое улучшение дизайна (основанное на одном цвете — по сравнению с некоторыми растровыми текстурами там), которые могут привнести больше в ваши творения в плоском стиле
Основным недостатком использования векторных текстур является медленное время отклика системы: Если вы начнете использовать тяжелые текстуры (с большим количеством мелких частей) и увеличите их масштаб, ваш компьютер может начать работать медленно, потому что все эти данные могут повлиять на производительность вашего процессора, но, опять же, эта ситуация возникает только тогда, когда вы сходите с ума и чертовски текстурируете свой файл Illustrator .
Теперь, когда вы увидели, почему использование вектора может быть более подходящим, давайте посмотрим на реальный процесс.
В этом уроке я буду использовать концепцию старой книги в твердом переплете из-за ее зернистости / волокнистости, которая дает нам много места для опробования различных настроек после того, как она будет передана в Adobe Illustrator для векторизации.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыШаг 1. Инструменты и ресурсы
Поскольку наши текстуры будут полагаться на преобразование и передачу реальных (физических) изображений в цифровые, нам понадобится следующее:
ИНСТРУМЕНТЫ
- Достойный принтер, способный сканировать изображения с разрешением 600 dpi: Это необходимо, поскольку мы хотим получить максимально возможное разрешение при сканировании наших ресурсов
- Программные продукты Adobe — Photoshop и Illustrator: Нам нужно будет сначала обработать отсканированный ресурс в PS, а затем переместить его в Illustrator, чтобы преобразовать его из растрового формата в векторный (в моем случае я буду использовать CS6).
РЕСУРСЫ
- Книги в твердом переплете: Для использования в качестве образца для текстуры
Как видите, «ингредиенты» просты, но это не означает, что наш конечный продукт не будет выглядеть так же хорошо, как все другие примеры, которые мы, возможно, видели и использовали.
Шаг 2: Начать сканирование
Выберите книгу или несколько книг и отсканируйте настоящую обложку. Я использую HP Photosmart C4780; у каждого из вас будут разные принтеры, но у большинства из них будет возможность выбрать одни и те же настройки:
- Сканировать изображение и сканировать документ: Честно говоря, я еще не заметил какой-либо огромной разницы в случае обложек книг, поэтому мы можем использовать любой из них (попробуйте оба, и если вы заметите какие-либо видимые различия в качестве в зависимости от ваш сканер; выберите лучший).
- Тип вывода цвета: Вы должны увидеть варианты — Цвет, Оттенки серого и Черно-белый — мы обработаем изображение в PS, вы можете оставить его на ЦВЕТ.
- Тип файла: Различные форматы, такие как Bitmap, Tiff, Jpeg, PNG и т. Д. . Хотя Jpeg — один из наиболее распространенных используемых форматов, в основном это сжатие с потерями для цифровых изображений, что с точки зрения качества означает, что оно не даст вам самых красивых изображений; формат Tiff даст вам лучшие изображения, потому что он не жертвует пикселями, чтобы получить небольшой файл размером .Для наших целей сохраним отсканированный ресурс как файл Tiff .
- Выходное разрешение: Установите не менее 600.
- Сканирование с большей битовой глубиной: Если у вас есть этот параметр (в расширенных настройках изображения для владельцев HP), вы получите продукт более высокого качества, включив его.
Совет: Y Вы можете узнать больше о лучших форматах для сканирования, прочитав эту замечательную статью ( https: // www.scantips.com/basics09.html ). Кроме того, если ваша книга в конечном итоге будет держать верхний лоток сканера открытым, попробуйте накинуть на нее футболку или что-то еще, чтобы не проникал внешний свет.
Шаг 3. Импорт и настройка в Photoshop
Первое, что вам нужно сделать при импорте отсканированного файла в Photoshop, — это кадрировать, чтобы удалить свободное место на планшете сканера. Выберите инструмент Crop Tool (C) и Unconstrained в верхнем левом раскрывающемся списке, чтобы вы могли подогнать документ под размеры реальной обложки книги (в моем случае красную, которую вы видите ниже).
После кадрирования файла преобразуйте цвет в оттенки серого. Перейдите в меню Image> Mode> Grayscale или Image> Adjustments> Desaturate (оба дают одинаковый результат) .
Теперь, когда у нас есть обложка книги в оттенках серого, увеличьте яркость и контраст , чтобы мы могли лучше видеть различия в неровности поверхности (те волокна, о которых я вам говорил). Перейдите в Image> Adjustments> Brightness / Contrast и поиграйте со значениями, чтобы получить более глубокие тени.
Также, в зависимости от обложки, вы также можете играть с:
- Уровни (Изображение> Коррекция> Уровни): Для получения более темных теней
- Кривые (Изображение> Коррекция> Кривые): Что дает вам более интересный баланс между светом и тенями.
Как только мы получим хороший контраст, мы сохраним его как Tiff с другим именем (у меня обрезанная обложка книги — ненасыщенный ) и импортируем в Illustrator.
Шаг 4. Импорт и векторизация в Illustrator
Щелкните правой кнопкой мыши ранее сохраненный файл и выберите Открыть с помощью> Adobe Illustrator . Программа должна запуститься, и у вас будет артборд с отсканированным ресурсом одинакового размера. Если вы хотите создать новый документ в Ai и после этого разместить изображение, убедитесь, что у вас не установлен флажок Align New Objects to Pixel Grid , поскольку это может привести к более длительному процессу генерации фактической векторной текстуры.
Теперь, когда у вас есть отсканированная текстура в Illustrator, убедитесь, что у вас открыто окно Image Trace . Перейдите в Window> Image Trace , и он должен появиться на правой панели инструментов. Выбрав изображение, щелкните значок Trace , и появится новое меню.
Совет: В зависимости от размера изображения Illustrator может предупредить вас о необходимости растеризации файла. Если вас спросят, нажмите ОК.
Я кратко рассмотрю некоторые варианты, чтобы вы могли понять, как лучше настроить способ выполнения трассировки.
- Предустановка: В Illustrator есть несколько предустановленных предустановок, которые вы можете использовать, но вы также можете добавить к ним, если найдете тот, который может подойти для других проектов.
- View: Как описано на официальной веб-странице Adobe, этот параметр определяет вид отслеживаемого объекта. Объект трассировки состоит из двух компонентов: исходного исходного изображения и результата трассировки (который является векторной иллюстрацией).Вы можете просмотреть результат трассировки, исходное изображение, контуры и другие параметры. Щелкните значок глаза, чтобы наложить выбранный вид на исходное изображение — довольно понятно.
- Mode: Определяет цветовой режим для результатов трассировки — выберите Black and White .
- Порог: Значение контролирует способ создания результатов черно-белой трассировки из исходного изображения — в то время как меньшее значение показывает больше белых пикселей, более высокое — покрывает их большим количеством черных, давая вам возможность поиграть.
- Пути: Управляет расстоянием между очерченной формой и исходной формой пикселя. Более низкие значения создают более плотную подгонку пути, в то время как более высокие значения создают более свободную подгонку пути — в моем конкретном случае я заметил, что, выбрав более высокое значение 100, я действительно получил более интересную текстуру, чем с более низким, поэтому вы всегда должны играть со значениями, чтобы увидеть, что лучше всего подходит для вашего изображения.
- Углы: Влияет на форму углов.Например, если вы хотите, чтобы ваша трассировка была более грубой, вам следует выбрать более высокие значения, но если вы хотите более мягкое ощущение, вы должны придерживаться более низких значений — в моем случае я выбрал значение 0 (нет).
- Шум: Более высокие значения уменьшают количество игнорируемых пикселей (которые вырезаются), в то время как более низкие значения показывают большее количество пикселей, поэтому, если вы хотите получить более подробную информацию, выберите более низкое значение .
Это основные настройки, которые вы должны учитывать при создании векторной трассировки вашей текстуры.Играя со значениями, не забудьте установить флажок Preview , чтобы вы могли видеть преобразования в реальном времени.
Если у вас есть что-то, что, по вашему мнению, подходит для вашего проекта, нажмите кнопку Expand , расположенную на верхней панели инструментов.
Шаг 5: Очистка нашей векторной текстуры
Теперь, когда у нас есть векторизованная текстура, нам нужно избавиться от всего этого белого. (Это, наверное, самая легкая часть процесса.)
Сначала выберите всю группу, щелкните правой кнопкой мыши и выберите Разгруппировать . Все должно быть выделено как отдельные объекты. Выделите все белые части. Сделайте это, выделив только один белый объект, а затем перейдя в Select> Same> Fill Color , а затем просто удалите их с помощью DEL .
Теперь вся текстура должна быть сгруппирована как один объект, чтобы при ее копировании и применении мы получали всю текстуру, а не только ее часть.
Шаг 6: Применение только что созданной текстуры
Теперь, когда вы создали свою текстуру, вы можете спросить, как вы на самом деле ее используете. Когда вы используете его в качестве фона, вы просто копируете + вставляете и выравниваете его, чтобы получить желаемый эффект. Но когда вы хотите добавить его к объекту, вам нужно будет создать обтравочную маску и применить ее к фактической текстуре. Для этого скопируйте объект, к которому вы хотите применить текстуру, и вставьте его выше. Затем выберите текстуру и дубликат объекта и щелкните правой кнопкой мыши > Создать обтравочную маску .Возможно, вы захотите сгруппировать обрезанную текстуру с объектом под ней, чтобы, если вы переместите ее, вы переставили их обе одновременно.
Также вы можете поиграть с модами цвета и наложения, чтобы получить желаемый эффект.
Вот и все!
Если вы правильно выполнили описанные выше шаги, у вас должна быть классная текстура, которую можно использовать с любым векторным или растровым проектом.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Руководство для начинающих по растровым и векторным изображениям в Photoshop
Когда вы только начинаете редактировать изображения, вам необходимо знать некоторые технические концепции, которые помогут вам решить, с какими инструментами вы можете работать. Я не буду утомлять вас тоннами скучного технического жаргона, а вместо этого дам вам краткое введение в растровые изображения (также известные как растровые изображения) и векторные изображения и различия между ними. Потратив несколько минут на то, чтобы узнать об этом, вы лучше поймете, как работать с обоими этими типами изображений в Photoshop.
Загрузить бесплатную 7-дневную пробную версию Photoshop
В Photoshop вы создаете изображения и работаете с ними, которые делятся на две категории:
- Растровые изображения — сделаны из пикселей
- Векторные изображения — составлены из дорожек и точек
Растровые изображения
Растровое изображение, также известное как растровое изображение, состоит из пикселей.
Что такое пиксель, спросите вы?
Пиксель — это просто цветовой блок.Это самая маленькая отдельная часть цифрового изображения. Каждая цифровая фотография состоит из сетки пикселей, и количество пикселей в изображении будет зависеть от устройства, используемого для создания изображения, то есть цифровой камеры или сканера.
На типичном изображении, снятом современной камерой, пиксели настолько крошечные и многочисленные, что вы не видите их по отдельности. Однако, когда вы увеличиваете масштаб и увеличиваете область просмотра изображения, вы увидите, что изображение начинает выглядеть блочно. Эти блоки представляют собой отдельные пиксели.
В приведенном ниже примере вы можете увидеть фотографию одной из наших собак, которую я сделал с помощью телефона с камерой. При просмотре в 100% (или фактическом размере) отдельные пиксели не видны, и создается впечатление, что они сливаются вместе, образуя общее изображение.
Однако при просмотре на 800% вы можете четко видеть каждую цветовую рамку или пиксель.
Если вы создаете новое изображение в Photoshop, вы решаете, сколько в нем пикселей, вводя информацию в диалоговом окне «Новый документ» при создании нового файла.Разрешение изображения вашего файла влияет на качество изображения и размер файла.
- Для графики для Интернета или экранов используйте 72 пикселя на дюйм (известное как низкое разрешение)
- Для высококачественной цветной печати используйте 300 пикселей на дюйм (известное как высокое разрешение)
Практическое правило выбора разрешения
Если вы знаете, что создаете графику или редактируете фотографии, которые будут использоваться для печати И web , запустите новый файл с высоким разрешением (300 ppi).Вы всегда можете снизить разрешение изображения с 300 до 72 пикселей на дюйм. Пытаться перейти от низкого разрешения к высокому — не лучшая идея. Иногда при переходе от низкого уровня к высокому на экране он может выглядеть «вроде как нормально», но качество будет плохим, и ваш дизайн будет выглядеть вздорно. Всегда лучше начинать с изображения в высоком разрешении и при необходимости уменьшать его размер и качество, а не наоборот.
Если вы знаете, что создаете графику или редактируете фотографии, которые будут использоваться ТОЛЬКО для для Интернета , то вы можете начать свой новый файл с низким разрешением 72 ppi.
Здесь вы определяете разрешение, выбирая File> New в Photoshop.
Растровые инструменты Photoshop
Большинство инструментов на панели инструментов Photoshop работают путем манипулирования пикселями. Например, все инструменты, которые работают с кончиками кистей, такие как инструменты рисования, инструмент штампа клонирования, инструмент размытия и т. Д., Работают, изменяя или воздействуя на отдельные пиксели в вашем изображении или дизайне.
Пиксельные форматы файлов
Когда дело доходит до сохранения файлов, все форматы файлов растровых изображений — это JPEG, GIF, PNG и TIFF.Файлы Raw с камеры также являются растровыми изображениями, и вы можете редактировать их в Photoshop с помощью Camera Raw.
Векторные изображения
Векторные изображения состоят из точек и путей. Это формы и линии, созданные математическими уравнениями. Фигуры могут быть заполнены сплошными цветами или градиентами, или они могут иметь обводки (в основном, контур), или они могут иметь как заливку, так и обводку.
Самое замечательное в векторных изображениях то, что любой объект, который вы рисуете или создаете таким образом, можно увеличивать без потери качества.В отличие от растровых изображений, которые могут выглядеть блочными и искаженными при увеличении размера, векторные изображения сохраняют свои красивые плавные кривые и четкие линии. Вот почему векторы часто используются в графическом дизайне, особенно в дизайне логотипов.
Растровые и векторные изображения бок о бок
На изображении ниже вы можете увидеть две версии Микки Мауса: справа — растровое изображение, состоящее из пикселей, а слева — с использованием векторов. На 100% оба выглядят нормально.(Микки Маус является собственностью Disney)
Теперь, если каждая версия изображения увеличена, векторная версия (слева) сохраняет свои красивые плавные кривые и точные линии, в то время как растровая версия выглядит ужасно блочной и пиксельной.
Векторные инструменты Photoshop
Photoshop имеет меньшее количество инструментов, которые работают конкретно с векторами. Это инструменты «Перо», инструменты «Путь» и «Прямое выделение», инструменты «Фигура» и «Текст».Все это вы можете использовать для создания и дизайна графики, размер которой можно увеличивать и уменьшать без потери качества.
Ознакомьтесь с моим руководством по работе с инструментом Photoshop Pen для начинающих здесь.
Типовой формат в Photoshop — растровый или векторный?
Когда вы создаете шрифт в Photoshop, символы состоят из контуров векторных шрифтов, которые описывают буквы, числа и символы гарнитуры. При масштабировании или изменении размера шрифта, сохранении файла PDF или EPS или печати изображения на принтере PostScript векторные контуры сохраняются.В результате можно печатать с красивыми, чистыми, четкими краями, не зависящими от разрешения. Вы можете сделать текст сколь угодно большим, и он всегда будет выглядеть резким.
На этом мы завершаем краткое руководство по растровым и векторным изображениям. Надеюсь, вы сочли это полезным. Если вы хотите узнать, как использовать векторные инструменты Photoshop, ознакомьтесь с моими руководствами для начинающих:
- Как использовать Pen Tool
- Как создать пузыри речи с помощью векторных фигур Photoshop
Если у вас есть вопросы или комментарии, пожалуйста, укажите их ниже.Я также был бы очень признателен, если бы вы поделились этим руководством. Спасибо!
Загрузить бесплатную 7-дневную пробную версию Photoshop
Прикрепить!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Использование Illustrator и Photoshop для графического дизайна
Мы сделали небольшой перерыв в содержании выставки, чтобы заняться графикой — как в графическом дизайне. Когда дело доходит до печати ваших баннеров или других предметов в преддверии выставки, многие компании предлагают специализированные дизайнерские пакеты, которые исключают необходимость многолетнего опыта в графическом дизайне. Однако некоторые компании предпочитают свободу, которую им предоставляют специальные программы графического дизайна, такие как Adobe Photoshop® и Adobe Illustrator®.Сегодня мы собираемся взглянуть на эти две программы, в чем разница между ними (особенно разница между растровыми и векторными изображениями) и почему вы должны использовать их как часть своего набора инструментов графического дизайна.
Почему мне следует использовать Adobe Photoshop®?
Photoshop — одно из самых мощных приложений для графического дизайна. Из-за своего повсеместного распространения в области редактирования изображений «Photoshop» даже стал словесным сокращением для манипулирования изображениями, хотя Adobe осуждает использование этого имени таким образом.
С момента своего первого запуска в 1990 году Photoshop получил множество новых функций, как в результате дополнений, внесенных командой Adobe, так и с помощью подключаемых модулей, созданных независимыми пользователями. Многие из этих функций были даже включены в такие программы, как Illustrator и InDesign, поскольку Adobe превращает Creative Cloud в группу перекрывающихся приложений. В то же время инструменты из таких приложений, как Illustrator, перешли на Photoshop, а это значит, что он может делать гораздо больше, чем просто редактировать фотографии.
Итак, что вы можете делать с Adobe Photoshop®?
Редактирование и обработка фотографий
Редактирование и обработка фотографий — вот для чего был разработан Photoshop. С помощью инструментов Photoshop вы можете изменить практически любой аспект изображения, какой захотите. Photoshop поддерживает следующие типы редактирования фотографий:
- Основы: улучшение цвета, добавление контраста, обрезка и другие изменения размера изображения
- Полноценная ретушь в журнальном стиле: ретушь кожи, удаление морщин, редактирование цветов одежды и т. Д.
- Раскрашивание: сделайте старые фотографии так, как будто они были напечатаны вчера.На Reddit есть даже целое сообщество, посвященное именно этому: / r / Colorization.
- Безумные манипуляции с фотографиями, например, заставить их выглядеть так, будто на вас нападет сумасшедшая кукла-убийца.
Цифровая живопись
Наблюдается неуклонно растущая тенденция делать все больше и больше картин, обложек книг, мультфильмов и комиксов в Интернете, используя инструмент для рисования и мышь или планшет для рисования вместо традиционного холста и палитры. Цифровая живопись позволяет художникам воспроизводить внешний вид и эффекты всего, от кисти №2 до баллончика с краской, не выходя за рамки Photoshop или пачкая руки.Некоторые смельчаки даже воссоздали эпизод из фильма Боба Росса «Радость рисования» с помощью программы для обработки изображений GIMP. Те же методы можно было бы легко использовать и в Photoshop®: на самом деле, они, вероятно, проще.
Графический дизайн
Несмотря на то, что Adobe Creative Suite предлагает гораздо больше полнофункциональных приложений для графического дизайна в Illustrator и InDesign, многие из инструментов, которые существуют в этих двух приложениях, также существуют в Photoshop, особенно инструмент Pen, который стал основным продуктом приложения Adobe. люкс.
Хотя Photoshop® проигрывает специализированному программному обеспечению для графического дизайна и верстки, он по-прежнему является вполне допустимым вариантом для таких вещей, как создание прототипа логотипа или создание семейной рождественской открытки.
Если вам интересно узнать больше о возможностях Photoshop®, ознакомьтесь со статьей Гарри Гиннесса «Что на самом деле можно сделать с Adobe Photoshop?» на MakeUseOf.
Почему мне следует использовать Adobe Illustrator®?
Выше мы рассмотрели Adobe Photoshop и многие вещи, которые вы можете с ним делать.В этой связи мы упомянули об использовании Photoshop в качестве основного инструмента графического дизайна. Итак, вы можете спросить: «Если у меня есть Adobe Photoshop®, для чего мне нужен Illustrator?» На самом высоком уровне основной причиной использования Illustrator вместо Photoshop является форматирование изображений, то есть векторные и растровые изображения. Illustrator создан для создания векторных изображений, а Photoshop выводит растровые изображения. Но какая разница?
Растровые и векторные изображения: в чем разница?
Основное различие между растром и вектором заключается в композиции.Растровые изображения состоят из пикселей, а векторные изображения состоят из серии прямых или изогнутых линий, называемых контурами. Использование пикселей означает, что растровые изображения намного сложнее увеличивать или уменьшать при сохранении исходного качества изображения: пиксели представляют собой небольшие блоки цвета, и они становятся все более и более блочными по мере увеличения или уменьшения размера изображения.
Так как векторные изображения состоят из линий, у них нет этой проблемы. Вместо этого файл данных векторного изображения содержит точки начала и конца контуров, степень изгиба контуров и цвета, которые либо обрамляют, либо заполняют контуры.Начальный и конечный пути линий можно просто увеличивать и уменьшать по мере необходимости, так что изображения можно увеличивать и уменьшать в размере, не опасаясь потери качества.
Таким образом, основное различие, когда дело доходит до споров о векторном и растровом дизайне, заключается в том, для чего вы собираетесь использовать свои изображения: если вам нужно сделать изображения для печати, выберите вектор и используйте Illustrator; Если вам нужно сделать изображения, которые будут работать в Интернете, используйте растровый формат и используйте Photoshop.
Почему вам следует использовать Illustrator для полиграфического дизайна
Когда дело доходит до дизайна, для печати требуется гораздо более высокое разрешение, чем для Интернета, потому что печатные изображения часто имеют больший размер (рекламный щит больше, чем экран компьютера).Поскольку вы можете сохранять изображения в векторном формате с помощью Illustrator, масштабировать их в соответствии с вашими требованиями к дизайну печати намного проще, чем в Photoshop.
ВIllustrator® также есть настройки для автоматического включения полей за обрез как часть вашего проекта: выход за обрез — это дополнительное пространство по бокам вашего изображения, которое обрезается при печати, чтобы не оставалось пустого пространства. Photoshop вообще не допускает кровотечений — если вы хотите, чтобы в вашем проекте Photoshop® было кровотечение, вам придется использовать его в MacGyver.
Избегайте споров между растром и вектором: используйте Photoshop и Illustrator вместе
Если вы не можете решить, какую программу использовать, или вам нужно использовать эффекты растровых изображений в своем проекте векторной графики, вполне возможно использовать Photoshop и Illustrator вместе, благодаря совместимости между всеми приложениями Adobe Creative Suite .


 Создайте новый слой.
Создайте новый слой.
 Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
 2
2 Выберите цвет заливки и контура.
Выберите цвет заливки и контура. 2
2