Как сделать гиф в фотошопе cs6. Как в Фотошопе сделать gif-анимацию
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе .
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
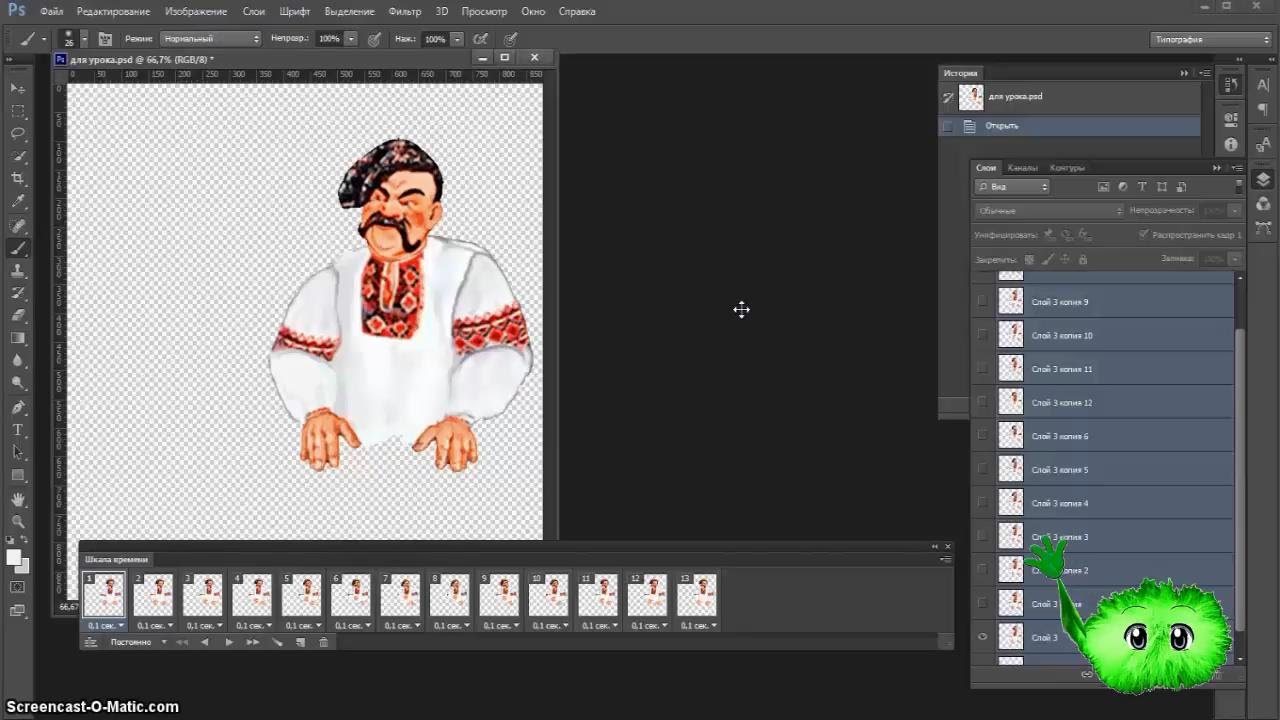
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
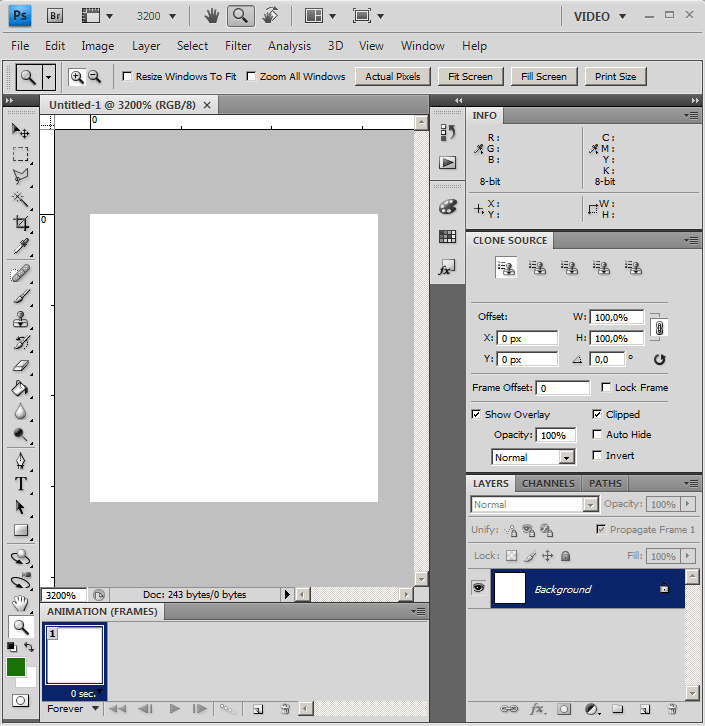
Шаг 1. Для начала нужно “включить” анимацию в фотошопе.
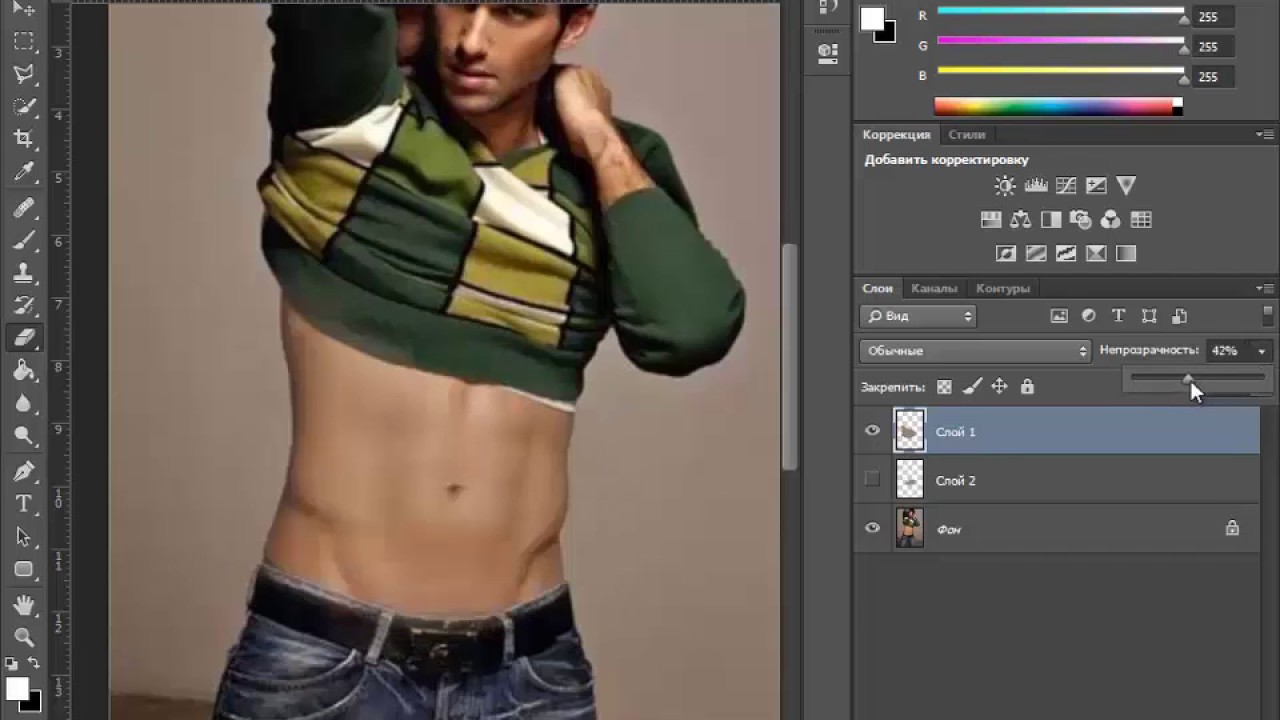
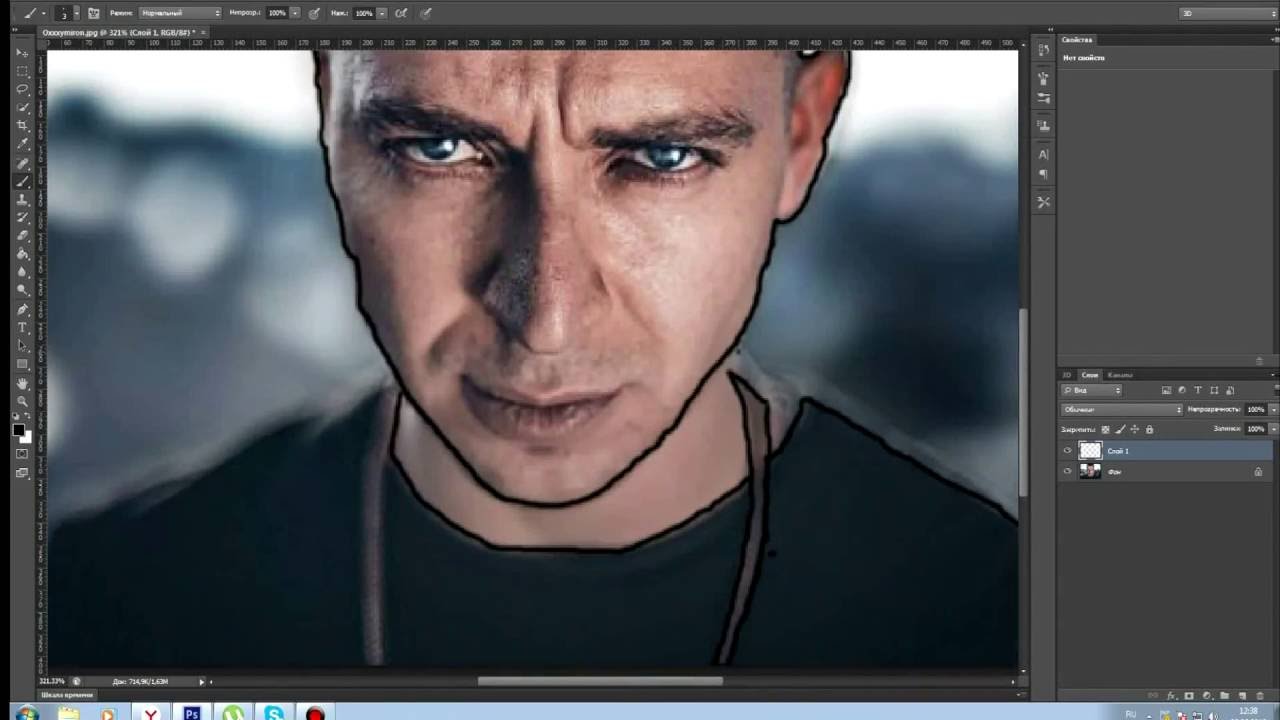
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо” . Делаем копию основного (Ctrl+J ) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4.
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
Хотите создать анимированную картинку, открытку, аватарку, фотографию, баннер для сайта? Для этого совсем не обязательно быть специалистом по flash-технологиям. Любой пользователь компьютера, при наличии Фотошопа, может сделать gif-анимацию.
В ранних версиях Фотошопа не было инструментов для создания gif-файлов, и нужно было дополнительно устанавливать Adobe Image Ready. В последних версиях PS сделать гифку проще и быстрее.
Рассмотрим работу с анимацией на примере Photoshop CS5.
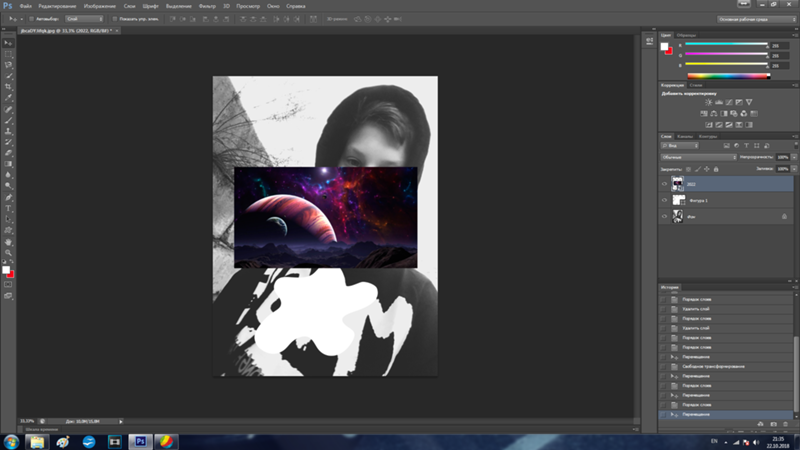
1.Создаем новый файл, в котором первым слоем будет фон, и копируем сюда нужные картинки и надписи (соответственно, каждая будет на отдельном слое).
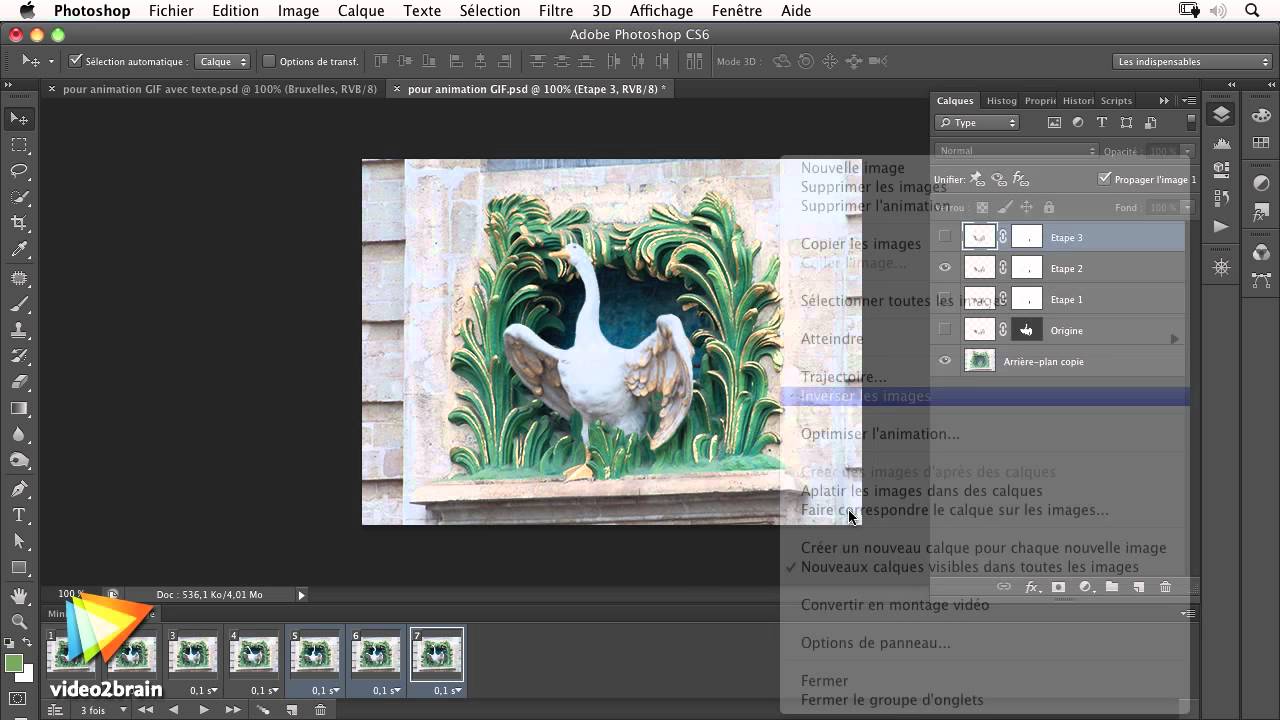
2. Идем в меню Окно – Анимация.
3. Внизу страницы появляется окошко для работы с анимацией. Пока что здесь только один кадр, на котором отображаются все видимые слои.
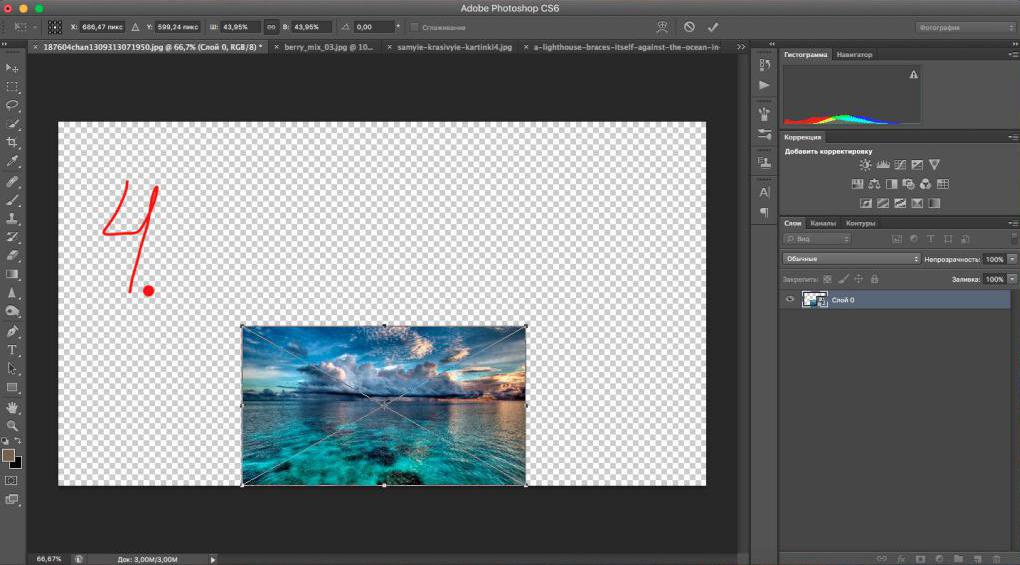
4. Этот кадр с помощью кнопки «Создание копии выделенных кадров» продублируйте столько раз, сколько нужно.
5. Наша анимация будет состоять из 3-х кадров.
6. На первом кадре оставляем фон и картинку, убираем надпись. Для этого встаем на первый кадр и делаем невидимым слой с надписью.
7. На последнем кадре нужно аналогичным образом выключить картинку.
8. Задаем продолжительность показа для каждого кадра (обычно она одинаковая для всех).
9. Чтобы анимация никогда не останавливалась, задаем «постоянно» в выпадающем меню, где указано, сколько раз будет прокручен цикл.
10. Для просмотра результата нажмите кнопку «Запуск воспроизведения анимации».
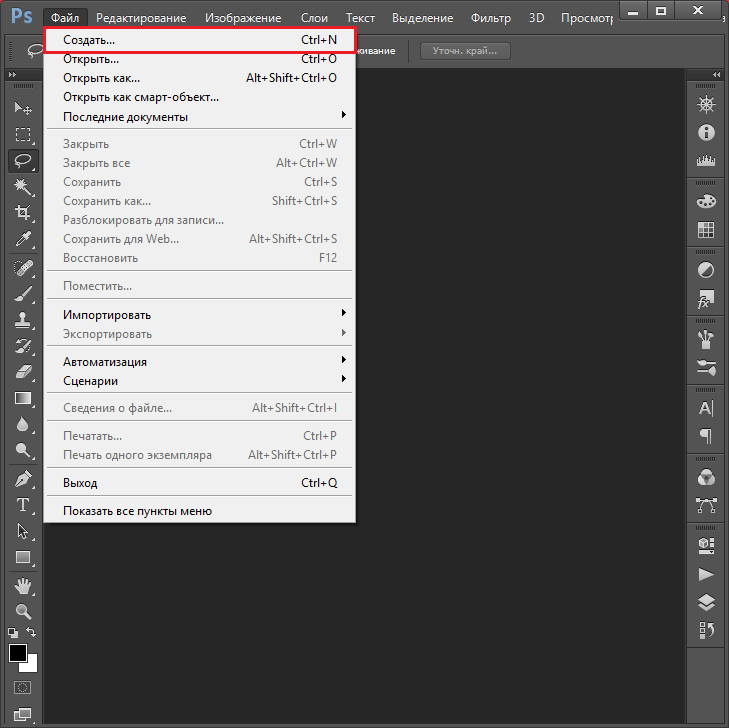
11. Сохраняем получившуюся анимацию в формате gif: в меню Файл – Сохранить для Web и устройств…
12. Задаем формат gif.
13. Сохраняем наш файл, стандартные настройки при этом можно не изменять.
14. Наслаждаемся результатом.
Можно использовать и другие специальные программы и онлайн-сервисы для того, чтобы создать gif-файл, например, GIF Animator, UnFREEz и др. Зная, как сделать гиф файл, вы можете легко украсить свой аккаунт в соцсетях или сайт любыми анимированными картинками, фотографиями или баннерами
Как сделать gif анимацию в фотошопе за пару минут?
Приветствую вас, мои друзья! Занимаясь блоггингом , и подготавливая различные графические материалы для своего ресурса, вы, рано или поздно, столкнётесь с таким фактом из мира человеческой психологии, часто использующимся маркетологами для продвижения товаров, который заключается в том, что любые движущиеся объекты намного сильнее привлекают к себе интерес людей, чем что-то статичное.
Отсюда можно сделать вывод, что любая графика, или баннер , который вы расположите на своей странице, будет иметь куда больше шансов остаться замеченным, если картинка на нём будет соответственно подготовлена, как бы «жить», то есть – содержать анимацию.
И в этой статье, ребята, продолжая свой цикл материалов о практическом применении классных фишек из рубрики «Дизайн», я хочу научить вас основам того, как сделать gif анимацию в фотошопе, чтобы вы начинали развивать свои творческие навыки и в этом направлении тоже.
Какой релиз выбрать?
Возможность создания хороших анимированных рисунков появилась в программе PS после версии CS3. В релизе CS6 – разработчики уже несколько улучшили алгоритм создания «гифок», по сравнению, например, с той же версией CS5.
Как сделать анимацию в фотошопе?
Итак, ребята, прежде чем начать создавать коммерческие рекламные баннеры для своего сайта, давайте, на простом примере, поймём – как всё это работает, и создадим свою первую анимацию из фотографий. Согласны?
Согласны?
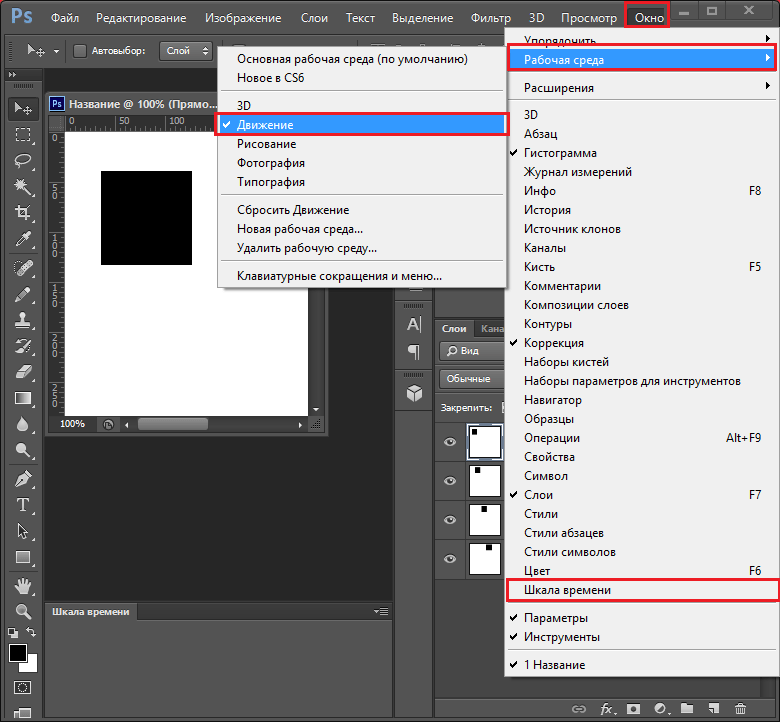
Запустите программу фотошоп. Выполните в ней несколько настроек – переключите режим работы редактора в «Движение». Этого можно добиться через пункт главного меню «Окно», в котором нужно перейти в подгруппу «Рабочая среда».
Также, убедитесь, что включен элемент рабочего окна «Шкала времени». Если она у вас не появилась – активировать её можно также через меню «Окно». Просто поставьте галочку напротив соответствующей надписи.
Далее – откройте в Photoshop’е одновременно все фотографии, из которых собираетесь создать гиф-картинку. Чтобы это было легко сделать – заранее перенесите, или скопируйте, все нужные вам для этого снимки в одну папку.
А потом, когда вы активируете команду «Открыть» в меню «Файл», в окне, которое появится, кликните один раз по первому из файлов, чтобы выделить его, а затем, удерживая клавишу «Shift» на клавиаутре нажатой – кликните по последнему. И все они станут активными одновременно. Теперь – нажимайте на кнопку «Открыть», и все ваши рисунки загрузятся в программу.
Выберите для себя тот из снимков, который будет основным. Или первым. С него мы и начнём наше «шоу». Превратите его из объекта с атрибутом «фон», какими являются большинство изображений, в объект с атрибутом «Слой ». Для этого – кликните дважды, в списке «Слои» справа, по информационной полосе рисунка. И «замочек», который тут раньше был в конце этой полосы – исчезнет.
Добавляем новые кадры
Переходим на следующую из фотографий, которую вы открыли для вашей будущей анимации. Собственно – вы просто делаете её активной, кликнув где-то на её плоскости «мышкой». Зайдите в меню «Выделение», и выберите пункт «Все».
По периметру активного рисунка возникнут «шагающие муравьи». Теперь – кликните по меню «Редактирование», и, открыв его таким образом, нажмите на пункт «Скопировать», чтобы добавить выделенное в буфер обмена данных этой программы.
А дальше – переключитесь, вновь, на своё основное фото, и добавьте скопированную вами информацию к нему, опять активировав меню «Редактирование», и нажав на надпись «Вставить».
Пользуясь точно таким же алгоритмом действий и дальше – добавьте, один за другим, все «слайды» вашей будущеё «гифки» в слои основной фотографии.
Тут я хотел бы отметить, ребята, что было бы здорово, и вы сами это понимаете, если бы все «составляющие» вашей «живой» картинки были бы одинакового размера, и ориентирования – или все вертикальные, или горизонтальные.
Конечно, можно немножко «поколдовать», и создать для всех кадров одинаковую по размерам и цвету «подложку», на которую вы и будете добавлять ваши снимки. Но – эта тема большая, и требует отдельной статьи, а мы сейчас – должны сосредоточиться на основной сути метода.
Настраиваем анимацию
Добавив все «слайды» в слои вашей основной картинки – нажмите на кнопку «Создать анимацию кадра» на шкале времени. И у вас – появится первый кадр гиф-рисунка на этой шкале. По умолчанию – на нём будет миниатюрка вашей основной картинки. Внизу кадра – есть возможность установки времени показа. Как правило – многие выбирают интервал от 1 секунды, до пяти.
Как правило – многие выбирают интервал от 1 секунды, до пяти.
Следующим шагом – посчитайте сколько у вас слоёв участвует в «мини-фильме», и создайте столько же кадриков на этой шкале. Для этого – нажимайте на кнопку «Создание копии выделенных кадров», которая располагается на этой же панели, рядом. У вас появится несколько «клонов». Интервал времени «демонстрации» можно в любой момент настроить для каждого из них отдельно.
Ну а дальше – самое «вкусное». Поочерёдно выбирайте кадры на шкале времени, кликая по ним левой клавишей «мыши», и настраивайте то, что будет показываться на каждом из них. Например – выбрав первый – отключите все значки «глазик» с тех слоёв, которые не должны тут быть видными, и оставьте «глазик» только на одном, который соответствует нужной картинке.
Далее – выбирайте следующий кадр – и точно так же настраивайте «визуализацию» здесь, отключив «глазики» со всех не нужных слоёв, и оставив только на том, который тут должен демонстрироваться. Один за другим – настройте так все кадры.
Один за другим – настройте так все кадры.
Чтобы посмотреть на результат всех этих стараний – нажмите на кнопку «Запуск воспроизведения анимации». Ну, хочется ведь увидеть созданное, правда?
Сохраняем проект
А теперь, убедившись что всё в порядке, пришло время сохранять плоды нашего творчества.
Самая главная опция, на которую вы должны обратить тут внимание – это выбор формата «GIF» для вашего файла. Присвойте ему, также, имя, в соответствующем поле. А ещё – можно поэкспериментировать с настройками цветов, перебирая разными пунктами параметров. Также – тут можно установить размеры картинки.
А впрочем – со всеми функциями нужно разбираться отдельно – для разных ситуаций могут подойти различные из них. Главное, как я уже сказал – это выбрать «GIF» формат.
Как видите – вовсе не нужно иметь версию CC, ребята, чтобы сделать подобное.
Как научиться зарабатывать солидные деньги, используя возможности Photoshop’а?
Много людей, комментарии которых я постоянно встречаю на просторах рунета, желают скачать себе где-то учебное видео о том, как научиться что-то делать в фотошопе.
А я думаю, друзья, что если и тратить свои деньги на такое обучение, то лишь в том случае, если вас научат, в течении курса лекций, как с помощью этого редактора стабильно зарабатывать на хорошую, обеспеченную жизнь.
Поступая таким образом – вы заботитесь о своём будущем, и благополучии семьи. И, к счастью, наконец-то появился такой эффективный онлайн тренинг , пройдя который вы сможете, очень скоро, превратить себя в настоящего преуспевающего бизнесмена, построившего своё дело на коммерческом дизайне. От души вам, друзья, рекомендую это занятие.
А я – заканчиваю эту статью, и надеюсь, что очень понятно объяснил вам, как нужно делать анимированные гиф-картинки.
Увидимся уже в новых статьях! До встречи!
С уважением, Сергей Иванов
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла.
Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз.
Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever.
В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Начиная с версии CS3 Extended, доступна работа с анимацией. Gif-рисунки создаются из набора кадров или напрямую из видеороликов. Так вы самостоятельно смастерите динамическую картинку для сайта, аватарки, презентации? поздравительной открытки. Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Adobe Photoshop обладает множеством возможностей, среди которых и создание анимаций
Для этого не нужно быть художником или дизайнером. Все функции понятны даже новичку. Необходим лишь изначальный набор кадров, из которого будет создан gif-файл.
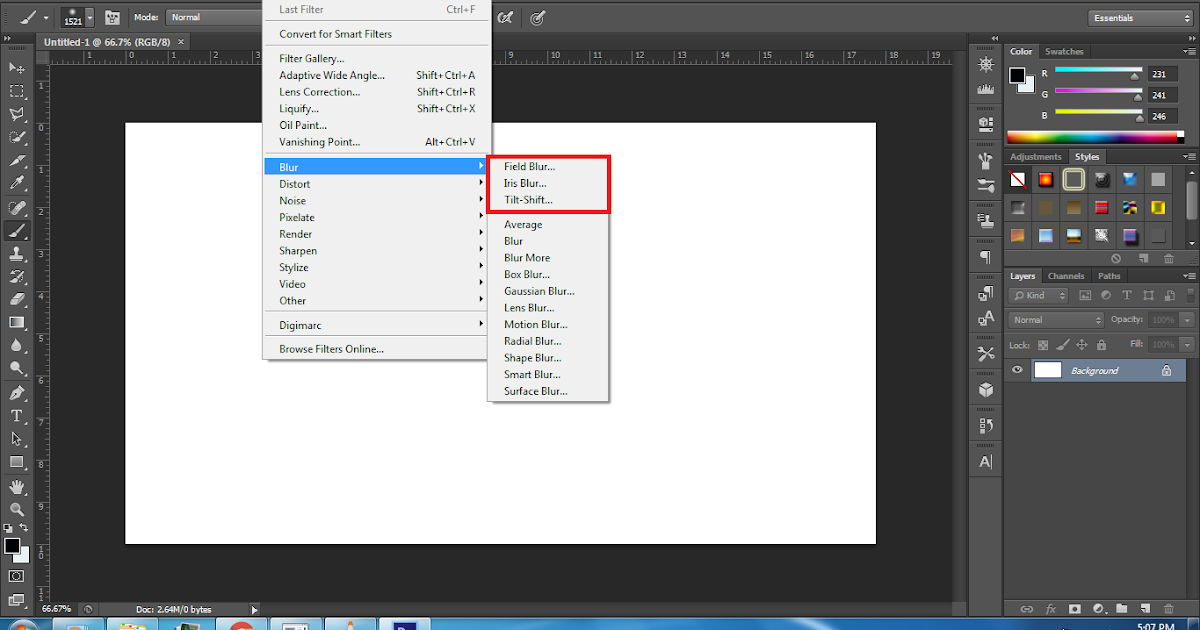
Анимация из видео
Самый простой способ — конвертация видео в анимацию. Не надо ничего настраивать. Достаточно просто открыть ролик в Photoshop . Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Только преобразовать в графику.
Но есть и другой метод. Вот как в Фотошопе сделать gif из кино:
- Перейдите в Файл — Импортировать.
- Нажмите «Кадры из видео в слои».
- Откроется меню с некоторыми настройками. Справа будет мини-плеер для предварительного просмотра.
- В поле «Диапазон» отметьте один из параметров: «От начала до конца» или «Только выделенный». Во втором случае будет вставлена выбранная вами часть видео. Чтобы вырезать нужный фрагмент, передвиньте чёрные маркеры под плеером. В проект добавится кусок, который находится между ними.
- В Photoshop можно загрузить максимум 500 кадров. Если рабочий материал больше этой величины, его придётся резать или добавлять по частям в разные документы.
- Отметьте галочкой пункт «Создать покадровую анимацию». Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную.
- Параметр «Оставить каждый [число]» позволит импортировать не все слайды, а, скажем, каждый третий.
 Итоговая GIF получится прерывистой.
Итоговая GIF получится прерывистой. - Подтвердите действие и дождитесь, пока утилита обработает ролик.
- Перейдите в «Окно — Рабочая среда» и выберите пункт «Движение». Этот набор установок лучше всего подходит для создания анимированных картинок.
- Внизу будет некий аналог медиапроигрывателя. В нём указана частота кадров. Есть кнопка «Play», перемотка, масштаб видеодорожки. Отображены все снимки по очереди.
- Они также будут распределены по слоям, список которых находится справа снизу окна Photoshop. Кликните на один из них, чтобы поработать с отдельным слайдом.
- Можно удалить некоторые кадры или отредактировать их.
- Все снимки будут находиться в одной области. Это не очень удобно. Чтобы отключить видимость слоя, кликните на пиктограмму в виде глаза рядом с ним. Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз».
- Если хотите попробовать другой тип визуализации (под акварель, карандаши, неоновые огни), нажмите на «Фильтры» в строке меню.

- Для добавления эффектов Photoshop (свечение, тень, градиент, узор), щёлкните правой кнопкой мыши на слой и выберите «Параметры наложения».
- Чтобы поменять местами слайды, перетащите их курсором.
- Для выбора времени показа (или задержки) кадра кликните на маленький чёрный треугольник под ним.
Анимация из картинок
Вот как создать анимацию в Фотошопе, используя картинки:
- Вставьте нужные изображения. Каждое из них добавьте на свой слой (слой под названием «Фон» удалите).
- Обычно рисунки открываются в окнах или вкладках (зависит от настроек интерфейса Photoshop). Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои.
- Перейдите в Окно — Рабочие среды — Движение. Активируется панель «Анимация» с проигрывателем.
- Выберите слой, который должен стать первым кадром в вашей GIF .
- Сделайте остальные листы невидимыми, нажав на иконку в виде глаза рядом с ними.

- На панели с проигрывателем кликните на кнопку «Преобразовать в анимацию» справа внизу. Она похожа на прямоугольник, разделённый на три части.
- Там будет один кадр с выбранным вами слоем. Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии».
- Сделайте нужное вам количество слайдов.
- Получилась gif-анимация из одной картинки. Чтобы это исправить, нажмите на второй кадр и сделайте видимым второй слой, убрав «глаз» из первого. Отобразится нужный объект.
- Итак поочерёдно «заполняйте» слайды.
Если вы создаёте большой макет, этот способ займёт много времени. В этом случае можно сделать следующее:
- На инструменте «Анимация» в верхнем правом углу (на самой панели, а не на окне Photoshop) есть кнопка, похожая на список со стрелкой. Нажмите на неё.
- В появившемся меню выберите «Создать кадры из слоёв».
С изображениями доступны те же действия, что и со слайдами из видео.
Сохранение gif-анимации
Важно ещё разобраться, как сохранить анимацию в Фотошопе. Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
- Когда закончите работу в Photoshop, не спешите его закрывать и превращать в psd-проект.
- Перейдите в Файл — Сохранить как. Или нажмите клавиши Shift+Ctrl+S.
- Задайте имя своему творению и укажите папку, в которую хотите его поместить.
- В выпадающем списке «Тип» выберите «CompuServe GIF».
- Подтвердите действие.
Достаточно просто разобраться в приложении Photoshop, как сделать анимацию. Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Как создать анимацию. Плагины и фильтры
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т. п.).
п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
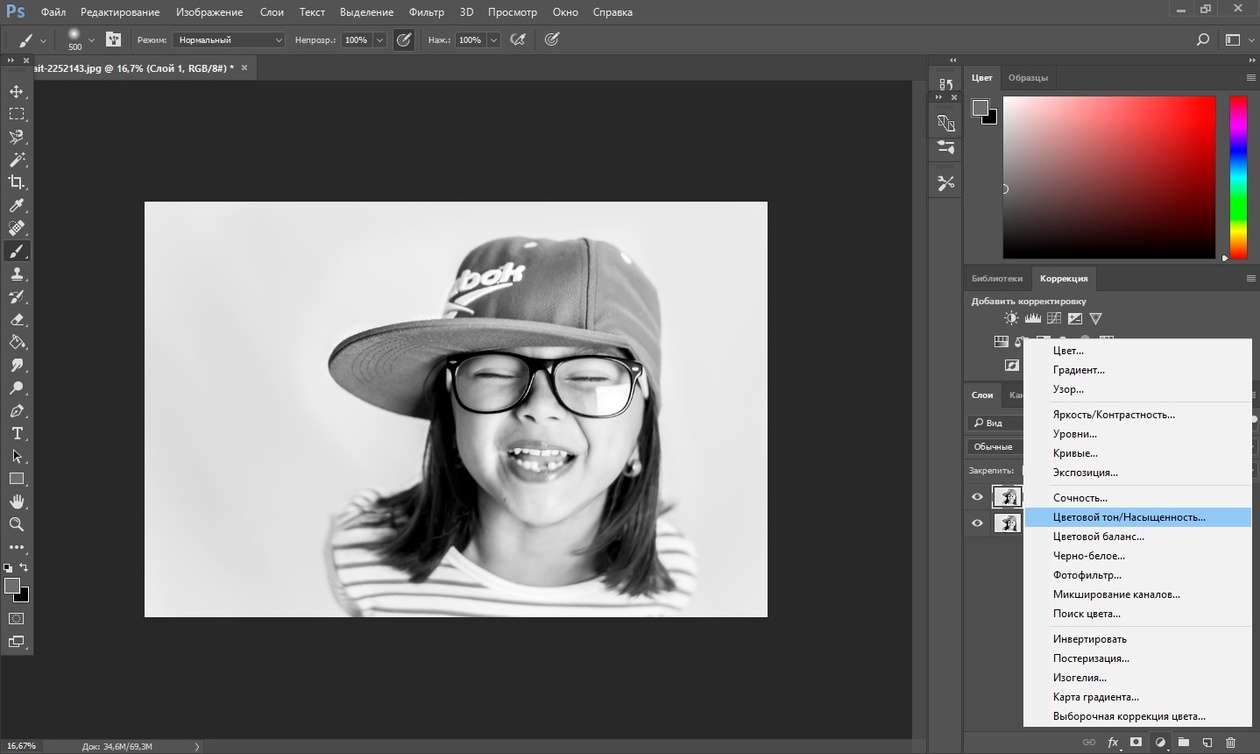
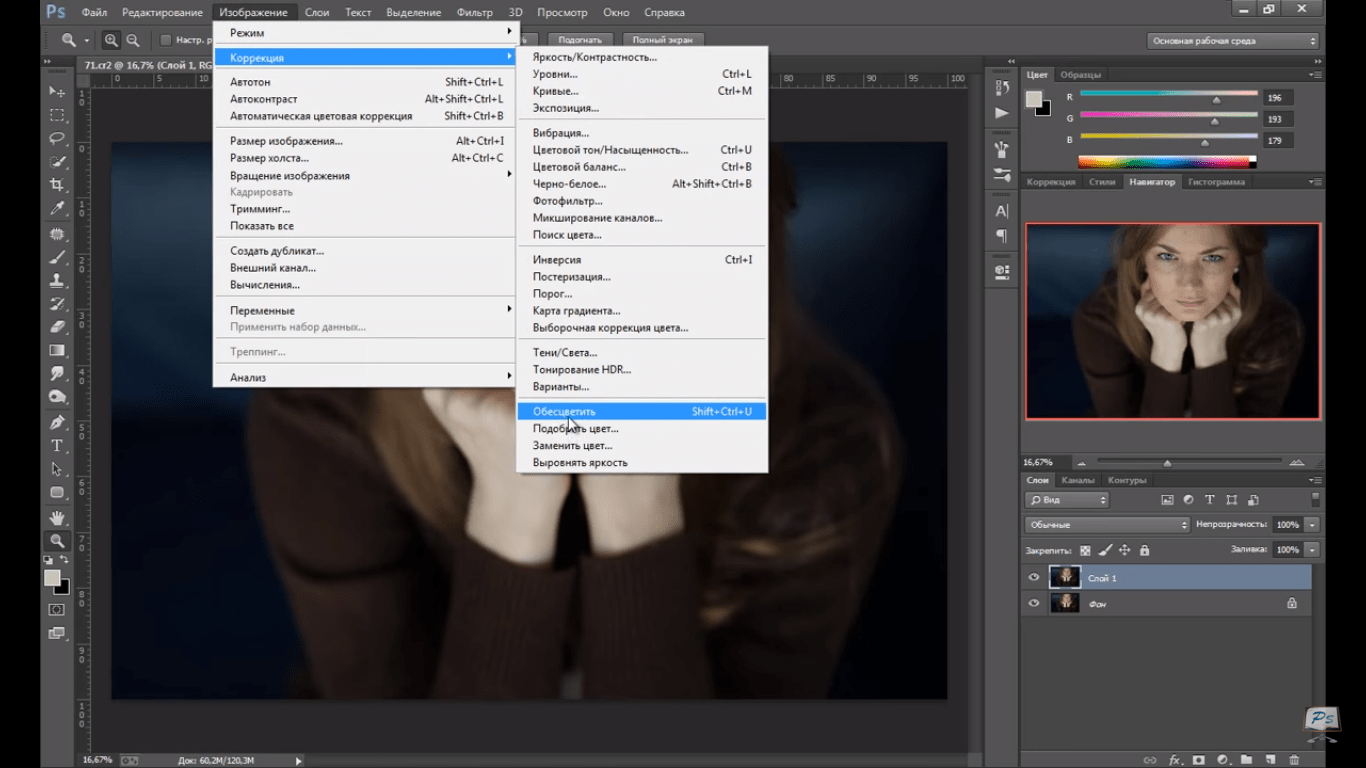
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.

Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т. к. встроенный просмотрщик Windows анимацию не проигрывает.
к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации.
Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки.
Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop.
Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Обновился плагин для Photoshop PhotoTune
, в состав которго входит два отдельных компонента — ColorTune и SkinTune. Плагин позволяет просто и профессионально корректировать цвета фотографии с помощью уникальной технологии «20/20 Color MD». ColorTune — плагин для цветокоррекции цифровых изображений. Идеально подходит для обработки пейзажей. SkinTune — плагин для коррекции портретов.
Этот уникальный плагин имеет одну интересную особенность: он реагирует на цвет кожи модели и корректирует её соответственно. Благодаря этому, аналогов на сегодня ему просто нет.

SkinTune
— это плагин, позволяющий устранить на портретах недостатки, связанные с некорректным освещением. Его уникальность в том, что он учитывает цвет кожи. При одном и том же освещении кожа разного цвета будет освещена по-разному. Если сфотографировать двух людей с разным цветом кожи в одних и тех же условиях одна фотография может оказаться удачнее другой.
Плагин позволяющий фотографам довольно быстро улучшать качество фотоснимков. Новые функции в версии позволяют ускорить и упростить процесс корректировки благодаря новому пошаговому ассистенту. Также добавлена поддержка 16 битных изображений, новый алгоритм коррекции цветов и новые утилиты облегчающие процесс работы.
SkinTune — позволяет изменять оттенок человеческой кожи на фотографиях, в комплекте уже идет несколько готовых шаблонов (Asian, African ….) Можно сделать кожу загорелой и т.д.
Для начала работы SkinTune обязательно нужно указать, к какой расе принадлежит человек на портрете, а затем выбрать на лице неудачный участок — слишком затененный или слишком осветленный. Основываясь на этой информации, фильтр подберет оптимальный баланс света на изображении и придаст коже естественный оттенок.
Основываясь на этой информации, фильтр подберет оптимальный баланс света на изображении и придаст коже естественный оттенок.
~54.11 Мб
Чтобы сделать анимацию не обязательно обладать какими-то феноменальными знаниями, нужно просто обладать необходимым инструментом. Таких инструментов для компьютера достаточно много, и самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать анимацию в фотошопе.
Подготовка холста и слоев
Для начала необходимо создать документ.
В появившемся диалоговом окне можно указать название, размеры и прочее. Все параметры устанавливаются на ваше усмотрение. После изменения этих параметров нажимаем «ОК».
После этого делаем несколько копий нашего слоя либо создаем новые слои. Для этого необходимо нажать на кнопку «Создать новый слой», которая расположена на панели слоев.
Эти слои в будущем будут кадрами вашей анимации.
Теперь вы можете нарисовать на них то, что будет изображено на вашей анимации. В данном случае это движущийся кубик. На каждом слое он смещается на несколько пикселей вправо.
В данном случае это движущийся кубик. На каждом слое он смещается на несколько пикселей вправо.
Создание анимации
После того, как все ваши кадры готовы, можно приступить к созданию анимации, и для этого необходимо отобразить инструменты для анимации. Для этого надо во вкладке «Окно» включить рабочую среду «Движение» или временную шкалу.
Шкала времен обычно появляется в нужном формате кадров, но если этого не произошло, то просто нажмите на кнопку «Отобразить кадры», которая будет посередине.
Теперь добавляем столько кадров, сколько вам необходимо, нажатием на кнопку «Добавить кадр».
После этого на каждом кадре поочередно меняем видимость ваших слоев, оставляя видимым только нужный.
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации». А после этого можете сохранить ее в формате *.gif.
Таким вот простым и хитрым, но проверенным способом мы сумели в фотошопе сделать gif анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавляя больше кадров и делая целые шедевры, но это все зависит от ваших предпочтений и желаний.
Конечно, ее можно значительно улучшить, сократив время кадров, добавляя больше кадров и делая целые шедевры, но это все зависит от ваших предпочтений и желаний.
Как сделать анимацию в фотошопе. Создание анимации в Adobe Photoshop Как сделать гифку в фотошопе сс
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе .
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация” . Может еще быть написано “Шкала времени” .
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо” . Делаем копию основного (Ctrl+J ) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1” , то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
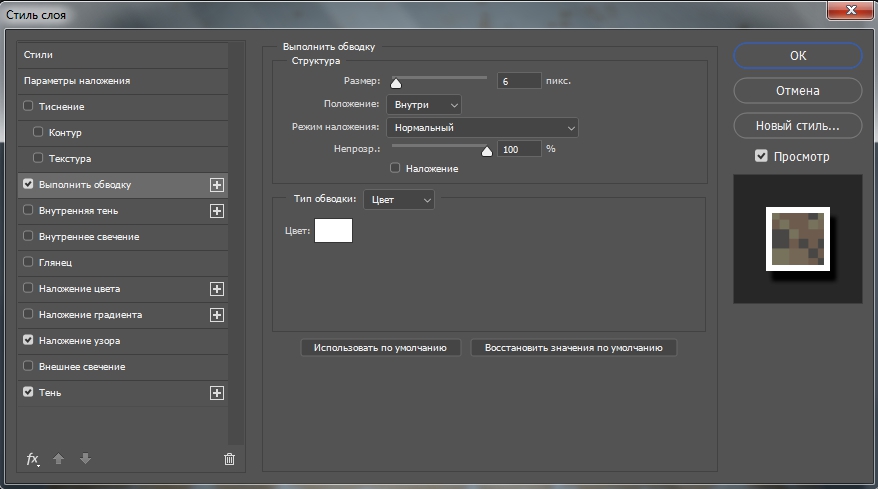
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Создаем новый файл с размерами 700 x 300 px.
Открываем окно Timeline ( (Окно — Шкала времени)).
Нажимаем на кнопку «Create Frame Animation » (Создать анимацию кадра).
Используя инструмент () создаем 3 слоя с текстом («Анимация», «это», «просто»).
Инструментом (Инструмент «Перемещение» / Клавиша «V») размещаем текст как на изображении ниже.
В окне Timeline (Шкала времени) выбираем первый кадр и нажимаем на кнопку «Duplicates selected frames » (Создание копии выделенных кадров).
Создаем 4 копии выделенных кадров.
Выбираем в окне Timeline (Шкала времени) второй кадр и оставляем видимыми только слои «Анимация » и «Фон ».
Выбираем четвертый кадр и оставляем в нем видимыми все слои.
Зададим параметр повтора нашей анимации. В меню окна Timeline (Шкала времени), меняем параметр повтора с «Однократно » на «Постоянно » (изображении ниже).
Теперь мы можем использовать запуск воспроизведения анимации.
Настройки анимации в «Файл — Сохранить для Web» (File — Save for Web) Photoshop CC. Финальный результат
Чтобы сделать анимацию, не обязательно обладать какими-то феноменальными знаниями, нужно просто обзавестись подходящим инструментом и правильно его использовать. Таких решений существует довольно много, но самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать в нем анимацию.
Если Фотошоп отсутствует на вашем ПК, скачиваем его по ссылке выше, после чего устанавливаем, следуя инструкциям из этой статьи, и запускаем.
Этап 1: Подготовка холста и слоев
Теперь вы можете нарисовать на них то, что будет изображено на анимации. В нашем простом примере таковым будет движущийся квадрат. На каждом слое он смещается на несколько пикселей вправо.
Этап 2: Работа с временной шкалой
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации» . А после этого можете сохранить ее в формате GIF .
Таким вот простым, но проверенным способом мы сумели в Фотошопе сделать GIF-анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавив больше кадров и, конечно, вместо черного квадрата создав нечто более оригинальное и качественно лучшее. Но это уже зависит от ваших предпочтений, желаний и умения.
Сохранение анимации в фотошопе. Как сохранить анимацию в фотошопе Сохранение гиф анимации в фотошопе cs6
После того как мы сделали анимацию в Фотошоп, возникает вопрос — как эту красоту сохранить?
Если Вы работаете в PhotoshopCS3 1. Заходим Файл — Сохранить для Web и устройств… (или Ctrl+Shift+Alt+S)
2. В появившемся окне устанавливаем нужное количество цветов используемых в изображении (самое большее 256), здесь — же устанавливаем формат изображения Gif. В этом — же окне Вы можете еще раз просмотреть свою анимацию (убедится, что все работает нормально).
3. После того как все параметры установлены, нажимаем кнопку Сохранить. У нас появится другое окно «Сохранить оптимизированный как». В строке Папка указываем путь к месту куда будем сохранять нашу анимацию. В строке Имя файла соответствено присваем имя анимации. В строке Тип файла выбираем «Только изображения (*.gif)» в случае если Вам нужна только анимированная картинка, и «HTML и изображения(*.html)» — если Вам нужна не только картинка, но и HTML код (к примеру для вставки на сайт).
Если Вы сохраняете анимацию через Image Ready
1. После того как Вы создали анимацию в Photoshop, нажмите на кнопку «Перейти в Image Ready», которая находится в самом низу панели инструментов. У нас откроется программа Image Ready.
2. В правой части рабочего окна находится палитра Оптимизация, на этой палитре устанавливаем нужное количество цветов используемых в изображении (самое большее 256), здесь — же устанавливаем формат изображения Gif. У меня английская версия, поэтому картинки будут с английскими надписями, но думаю все равно будет понятно.
3. После того как установлены нужные параметры на палитре Оптимизация идем в меню Файл — Сохранить оптимизированный как…(или Ctrl+Shift+Alt+S).
4. Появится одноименное окно «Сохранить оптимизированный как». В строке Папка указываем путь к месту куда будем сохранять нашу анимацию. В строке Имя файла соответствено присваем имя анимации. В строке Тип файла выбираем «Только изображения (*.gif)» в случае если Вам нужна только анимированная картинка, и «HTML и изображения(*.html)» — если Вам нужна не только картинка, но и HTML код (к примеру для вставки на сайт).
Я создал анимированный баннер в Photoshop CC и должен сохранить его в формате GIF.
Я использовал Timeline / Motion. Когда я «Сохранить для Интернета», во втором поле сверху установлен «GIF».
И да, у меня установлен цикл «Навсегда».
Не могли бы вы сделать скриншот настроек сохранения? Когда я сохраняю как HTML и изображения, я получаю HTML-страницу и папку с изображениями, которая содержит один анимированный GIF цикл навсегда.
мужественный
Похоже, что вы можете что-то настраивать неправильно, это определенно поможет увидеть, какие настройки вы используете. Я только что создал циклический GIF-файл, сохраненный как «Только изображения», и он отлично работает для меня. Один единственный файл.gif, который при открытии в моем браузере зацикливается.
Ответы
джастинЧтобы ответить на ваш главный вопрос: да, вы можете сохранить анимацию в виде картинки из Photoshop CC. Вам не нужно будет перестраивать его во Flash.
Похоже на то, что у вас могут быть какие-то неверно сконфигурированные настройки, или ваша анимация построена неправильно. Размещение более подробной информации поможет. Я пытался воспроизвести вашу проблему и не могу придумать то, что вы описали. А пока вот процесс создания GIF из Photoshop CC:
Сначала настройте анимацию вашего кадра или временной шкалы (любой тип анимации должен работать, хотя я предпочитаю управление кадрами при создании GIF). Затем выберите « File > « Export > « Save for Web (Legacy)…
Выберите Save и выберите параметры сохранения. Нет необходимости выбирать любой из параметров HTML, если вы просто экспортируете анимацию в GIF.
Поскольку создание анимации и ее экспорт в виде файла.gif с помощью Photoshop включает несколько различных этапов, важно проверить воспроизведение анимации на протяжении всего процесса.
Непрерывное тестирование не только гарантирует, что вы получите желаемые результаты в окончательном файле, но также поможет вам узнать, какую часть процесса следует устранить, если что-то не так.
Нехил ВасувалСохраните это как есть. Он будет выводить активы, одним из которых будет GIF. Просто проверьте, где файлы сохраняются.
Kurt
И почему и как это можно доказать? Для правильного ответа ваш комментарий слишком короткий! Пожалуйста, объясните лучше и добро пожаловать в GD.SE!
СОХРАНЕНИЕ АНИМАЦИИ
В ФОТОШОПЕ
Как сохранить в фотошопе? – это легче чем вы можете себе представить, существует несколько видов сохранения файлов, которые вы создаёте или редактируете в фотошопе. В нашем случае файлы, которые мы создаём мы привыкли называть изображениями.
Частенько мне задают вопрос: «Как сохранить анимацию в фотошопе?» — этот вопрос является одним из главнейших в сохранении изображений в фотошопе. Ответ на этот вопрос очень прост, для того чтобы сохранить анимацию в фотошопе нужно выполнить следующие действия: нажать на верхней панельке Файл — Сохранить для Web устройств – существует так же более быстрый вариант с использованием горячих клавиш, хотя для меня он и не является более лёгким, я пользуюсь мышкой, но если кто-то хочет попробовать вот сама команда: Alt+ Shift + Ctrl + S
После того как вы выполните эти действия, то перед вами откроется новое окошко в котором вы сможете установить настройки для вашего изображения, а именно, вы можете задать качество сохраняемого изображения, это нужно для того чтобы если вы решите залить этот файл на свой Web-сайт, этот файл не весил слишком много, но при этом вы можете выбрать оптимальное для вас размер изображения с оптимальным потерием качества.
В разделе «Установки» вы можете задать формат вашего изображения, а затем произвести настройки по данному формату. Что бы сохранить анимацию вам потребуется выбрать качество.GIF — после чего сохранить свой файл на компьютер.
Надеюсь, вы поняли, как сохранить в фотошопе нужное вам изображение. Тот способ, который я расписал, может применяться в основном, когда вам нужно сохранить анимацию (это единственный способ для сохранения анимации в фотошопе, другого пока не придумали) или статическое изображение для сайта.
Но я не ответил бы на вопрос «как сохранить в фотошопе» досконально, если бы не рассмотрел другой способ сохранения изображений в фотошопе. Можно нажать Файл – Сохранить (Английская версия звучит так: File – Save), после чего перед нами появится окошко, в котором мы сможем выбрать формат, а также путь к тому месту, куда именно мы хотим сохранить изображение.
И ещё один способ сохранения выглядит так: Файл – Сохранить как… (Английская версия звучит так: File — Save as…) в данном варианте перед вами, так же как и в предыдущем варианте появится окно, в котором вы выбираете нужный вам формат и путь к тому месту, куда вы хотите сохранить файл (изображение)
Но при этом повторюсь, последние два варианта не подходят при сохранении гиф анимации, вы можете выбрать в них формат.gif, но при этом изображение останется не анимированным, а будет иметь лишь фрагмент одного из кадров (Можете испытать этот вариант и увидите что получится)
Так же стоит заметить, что в первом варианте вы не сможете сохранить ваш файл в разрешении.psd — этот формат читает фотошоп, то есть если вы сохраните ваш файл в этом формате, то вы в любой момент сможете открыть его с помощью фотошоп и продолжить работу над изображением, при этом сохранится последовательность слоёв, одним словом вы вернётесь к тому месту с которого закрыли фотошоп.
Как это выглядит в действии см.скрины
шаг1
шаг2
Приветствую вас в очередном уроке, благодаря которому вы узнаете как сохранить gif анимацию в фотошопе правильно. Что бы после сохранения она выглядела так, как вы ее делали, без лишних разводов, острых краев и прочей мелочи, с которыми многие сталкиваются.
Как сохранить в формате GIF
Примечание: формат gif доступен только, если изображения в 8 бит/канал. (гиф поддерживает исключительно 8 битный/канал имейте это виду).
Для преобразования изображения в 8 бит/канал зайдите во вкладку Изображение -> Режим -> 8 бит/канал.
Для сохранения анимации выберите Файл -> Сохранить для web -> Формат оптимизированного файла (GIF).
Обязательно установите галочку рядом с Преобразовать в sRGB, это позволит сохранить именно те цвета которые вы использовали, для отображения в браузере.
Примечание: в большинстве случаев (90%) устанавливают «постоянно».
Перед нами большое диалоговое окно. Давайте некоторые из параметров рассмотрим подробнее.
Цвета
Обратите внимание на данный параметр (максимальное количество цветов в цветовой таблице, по умолчанию он установлено 64. Данное число считается средним (типо золотая середина) значением, и отлично подходит практически для всего.
Например для черно-белой анимации я считаю значение 64 излишни большое. Для ч/б анимации устанавливаю значение 16, мне кажется оно идеальным. А для анимации например каких либо web элементов (кнопок, баннеров, аватаров и пр.) среднее значение бывает слишком мало, что приводить к неприятным разводам. давайте рассмотрим на примере:
| Вы увидели хоть малейшую разницу?
Единственное что хочу заметить, на больших анимациях варьируется размер исходного файла.
А теперь следующий пример, на web кнопке
Сохранено gif со значением цвета 64 (размер 18,9 kb)
Сохранено gif со значением цвета 256 (размер 37,9 kb)
Чувствуется разница правда? и в качестве и размере. Всегда приходится чем то жертвовать, в моем случае я отдаю приоритеты «Качеству» лишние 19 кб меня так не пугают, в отличии от качества.
Чересстрочно
Данный параметр не менее важен как и все остальные. Если сохранить анимацию с активной галочкой Чересстрочно, в браузере анимация будет идти вместе с загрузкой изображения. А если сохранять не используя данный параметр, анимация будет показана только после полной загрузки изображения. Использование данного параметра сокращает время загрузки, однако значительно влияет на размер исходного файла.
Как правило чересстрочно активна по умолчанию, использовать ее или нет решайте сами.
Давайте повторим основные моменты сохранения gif анимации в фотошопе:
- Выберите Файл -> Сохранить для web -> GIF
- Установить галочку возле sRGB
- Установить параметры повторов (постоянно, однократно, другое)
- Нажать кнопку «Сохранить»
Есть пара вопросов:
- Вы используете «Чересстрочно» ?
- Для вас важнее качество или размер?
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Сохранение гиф анимации в фотошопе cs6. Анимация Photoshop
Сделать gif-анимацию не сложно, если у вас есть Фотошоп.
Сейчас я расскажу как ее сделать.
Создаете многослойный документ. Для простоты объяснения я создал два слоя.
Открываете окно Windows→Workspace→Motion
В появившейся области Timeline создаете фреймы и поочередно присваиваете каждому фрейму соответсвующий слой.
Внизу под каждым фреймом задаете время отображения слайда. Для первого слайда я указал 1,5 секунды, для второго секунду.
Нажмите кнопочку Play и поэкспериментируйте с выбором оптимальной задержки кадров анимации.
Чтобы каждый раз не нажимать кнопку. можете сделать непрерывный процесс, выставьте значение Forever.
Когда добьетесь неоьходимого интервала смены кадров, работу можно считать законченной. Сохраните исходник в PSD и анимацию в формате GIF. Укажите большее количество цветов, если градиент в изображении будет слишком упрощенным. состоящим из точечек.
Результат будет таким:
Я рассказал кратко, самое необходимое. Более подробно о создании gif-анимации в Фотошопе рассказывается в обучающем видео. Попробуйте, у вас обязательно получится!
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Я создал анимированный баннер в Photoshop CC и должен сохранить его в формате GIF.
Я использовал Timeline / Motion. Когда я «Сохранить для Интернета», во втором поле сверху установлен «GIF».
И да, у меня установлен цикл «Навсегда».
Не могли бы вы сделать скриншот настроек сохранения? Когда я сохраняю как HTML и изображения, я получаю HTML-страницу и папку с изображениями, которая содержит один анимированный GIF цикл навсегда.
мужественный
Похоже, что вы можете что-то настраивать неправильно, это определенно поможет увидеть, какие настройки вы используете. Я только что создал циклический GIF-файл, сохраненный как «Только изображения», и он отлично работает для меня. Один единственный файл.gif, который при открытии в моем браузере зацикливается.
Ответы
джастинЧтобы ответить на ваш главный вопрос: да, вы можете сохранить анимацию в виде картинки из Photoshop CC. Вам не нужно будет перестраивать его во Flash.
Похоже на то, что у вас могут быть какие-то неверно сконфигурированные настройки, или ваша анимация построена неправильно. Размещение более подробной информации поможет. Я пытался воспроизвести вашу проблему и не могу придумать то, что вы описали. А пока вот процесс создания GIF из Photoshop CC:
Сначала настройте анимацию вашего кадра или временной шкалы (любой тип анимации должен работать, хотя я предпочитаю управление кадрами при создании GIF). Затем выберите « File > « Export > « Save for Web (Legacy)…
Выберите Save и выберите параметры сохранения. Нет необходимости выбирать любой из параметров HTML, если вы просто экспортируете анимацию в GIF.
Поскольку создание анимации и ее экспорт в виде файла.gif с помощью Photoshop включает несколько различных этапов, важно проверить воспроизведение анимации на протяжении всего процесса.
Непрерывное тестирование не только гарантирует, что вы получите желаемые результаты в окончательном файле, но также поможет вам узнать, какую часть процесса следует устранить, если что-то не так.
Нехил ВасувалСохраните это как есть. Он будет выводить активы, одним из которых будет GIF. Просто проверьте, где файлы сохраняются.
Kurt
И почему и как это можно доказать? Для правильного ответа ваш комментарий слишком короткий! Пожалуйста, объясните лучше и добро пожаловать в GD.SE!
Тип сжатия
Выбирает компрессор видеосигнала (кодек) для сжатия видео.
Кадров в секунду
Задает число отдельных изображений, отображающихся за одну секунду. Стандартный видеоформат NTSC имеет частоту кадров 29,97 кадр/сек. Европейский видеоформат PAL имеет частоту кадров 25 кадр/сек. Стандарт для кинофильмов — 24 кадр/сек. Фильм QuickTime иногда создается с более низкой частотой кадров, чтобы снизить пропускную способность и нагрузку на процессор.
Фильмы с более высокой частотой кадров лучше передают движение, но имеют большой размер файла. Если выбрать частоту кадров меньше текущей, кадры удаляются. Если выбрать частоту кадров больше текущей, существующие кадры дублируются (не рекомендуется, поскольку в этом случае увеличивается размер файла без повышения качества). В большинстве случаев ваш ролик будет выглядеть лучше, если вы выберете число, на которое его частота кадров делится без остатка. Например, если частота источника составляет 30 кадров в секунду, необходимо выбрать частоту кадров 10 или 15. Не следует выбирать частоту, превышающую частоту исходного материала.
Частота ключевых кадров
Указывает частоту ключевых кадров. Увеличение частоты ключевых кадров (меньшее число) улучшает качество видео, но увеличивает размер файла. Некоторые кодеки автоматически вставляют дополнительные ключевые кадры, если изображение слишком сильно изменилось по сравнению с предыдущим кадром. Обычно достаточно одного ключевого кадра на каждые 5 секунд (умножьте количество кадров в секунду на 5). Если создается файл для потоковой передачи данных по протоколу RTSP, и возникают сомнения по поводу надежности связи, можно увеличить частоту ключевых кадров до одного ключевого кадра на каждую секунду или две секунды.
Ограничить скорость передачи данных до
Задает значение скорости передачи данных при воспроизведении (в килобитах в секунду). Большее значение скорости передачи данных обеспечивает более высокое качество воспроизведения, однако не рекомендуется превышать значение предельной пропускной способности.
Глубина
Задает количество цветов в экспортируемом видео. Это меню недоступно, если выбранный кодек поддерживает только одну глубину цвета.
Качество
Если параметр доступен, перетащите ползунок или введите значение, чтобы настроить качество экспортируемого видео, и, соответственно, размер файла. При использовании одного и того же кодека для захвата и экспорта и при наличии отрендеренной последовательности (для предварительного просмотра) можно сократить время рендеринга. Для этого настройки качества экспорта и исходные настройки качества захвата должны совпадать. Если качество превышает исходный уровень качества записи, то качество создаваемого видеоряда не улучшится, а время обработки может увеличиться.
После создания анимации в Фотошопе ее необходимо сохранить в одном из доступных форматов, одним из которых является GIF . Особенностью данного формата является то, что он предназначен для отображения (воспроизведения) в браузере.
Если Вас интересуют другие варианты сохранения анимации, то рекомендуем прочитать вот эту статью:
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web» в меню «Файл» .
Окно состоит из двух частей: блока предпросмотра
и блока настроек.
Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока. В зависимости от потребностей, можно выбрать нужную настройку.
Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом» .
При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб» выполняет одноименное действие. Приближать и удалять картинку можно и кнопками в нижней части блока.
Чуть ниже находится кнопка с надписью «Просмотр» . Она открывает выбранный вариант в браузере по умолчанию.
В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.
Блок настроек
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
- Цветовая схема. Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.
- Перцепционная , а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная схема похожа на предыдущую, но в ней преимущественно используются цвета, относящиеся к безопасным для web. Здесь также сделан упор на отображение оттенков, приближенных к исходным.
- Адаптивная . В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная . Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная . При выборе этой схемы появляется возможность создать собственную палитру.
- Черно-белое . В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого . Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows . Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
Вот несколько примеров применения схем.
Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.
- Максимальное количество цветов в цветовой таблице.
Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение 128 , поскольку такая настройка почти не влияет на качество, при этом уменьшая вес гифки.
- Web-цвета. Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.
- Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.
Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
- Прозрачность. Формат GIF поддерживает только абсолютно прозрачные, либо абсолютно непрозрачные пиксели.
Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.
Подстройка называется «Матовый» (в некоторых редакциях «Кайма» ). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена. Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.
- Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.
- Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.
Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.
Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
- После обработки картинки переходим в меню «Файл – Сохранить для Web» .
- Выставляем режим просмотра «4 варианта» .
- Далее нужно один из вариантов сделать максимально похожим на оригинал. Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
Настройки параметров следующие:
Сравним полученный результат с оригиналом. В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.
- Переходим на картинку ниже только что настроенной. Попробуем ее оптимизировать.
Размер гифки снизился с 36,59 КБ до 26,85 КБ.
- Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить «Потери» . Данный параметр определяет допустимый уровень потери данных при сжатии GIF . Меняем значение на 8.
Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.
Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%. Весьма неплохой результат.
- Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить» .
Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить» .
Обратите внимание, что существует возможность вместе с GIF создать и HTML документ, в который будет встроена наша картинка. Для этого лучше выбрать пустую папку.
В результате получим страницу и папку с изображением.
Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете.
Где находится шкала времени в фотошопе cs6. Совершенствуем анимацию в Photoshop
Чтобы анимировать содержимое слоя в режиме временной шкалы (в отличие от покадрового режима), ключевые кадры на панели «Анимация» устанавливаются при перемещении индикатора текущего времени к другому времени (или кадру)
Чтобы анимировать содержимое слоя в режиме временной шкалы (в отличие от покадрового режима), ключевые кадры на панели «Анимация» устанавливаются при перемещении индикатора текущего времени к другому времени (или кадру), а затем изменяется положение, непрозрачность или стиль содержимого слоя. Последовательность кадров между двумя существующими кадрами автоматически добавляется или изменяется, равномерно меняя параметры слоя (положение, непрозрачность и стиль) между новыми кадрами, чтобы создать впечатление движения.
Например, если необходимо, чтобы слой постепенно исчезал, установите непрозрачность слоя в начальном кадре на 100% и щелкните на панели «Анимация» секундомер непрозрачности для этого слоя. Затем переместите индикатор текущего времени на время или кадр, который нужно считать конечным и установите непрозрачность того же слоя равной 0 %. Кадры между начальным и конечным будут автоматически интерполированы, и непрозрачность новых кадров будет равномерно снижена.
Кроме интерполяции кадров анимации можно также вручную создавать покадровую анимацию, рисуя в пустых видеослоях.
Если необходимо создать анимацию в формате SWF, используйте приложения Adobe Flash, Adobe After Effects или Adobe Illustrator.
Для создания анимации во временной шкале в Photoshop Extended используется следующий общий рабочий процесс.
1. Создайте новый документ.
Задайте размер и содержимое фона. Убедитесь, что попикселные пропорции и размерности соответствуют назначению анимации. Должен быть установлен цветовой режим RGB. Если нет особых причин для изменения, оставьте разрешение 72 ppi, битовую глубину 8 бит/канал и квадратную попикселную пропорцию.
2. В меню панели «Анимация» задайте параметры временной шкалы документа.
Укажите длительность и частоту кадров.
3. Добавьте слой.
Добавьте одно из следующего.
Новый слой для добавления содержимого.
Новый видеослой для добавления видеосодержимого.
Новый пустой видеослой для клонирования содержимого или создания рисованной анимации.
4. Добавьте содержимое к слою.
5. Добавьте слой-маску (необязательно).
Слой-маска может использоваться для отображения только части содержимого слоя. Слой-маску можно анимировать для отображения разных частей содержимого слоя в разное время.
6. Переместите индикатор текущего времени на нужное время или номер кадра, где необходимо установить первый ключевой кадр.
7. Включите установку ключевых кадров для параметра слоя.
Щелкните треугольник рядом с именем слоя. Треугольник с основанием вниз выводит список параметров слоя. Затем щелкните значок «Секундомер», чтобы установить первый ключевой кадр для параметра слоя, который необходимо анимировать. Можно устанавливать ключевые кадры одновременно для нескольких параметров.
8. Переместите индикатор текущего времени и измените параметр слоя.
Переместите индикатор текущего времени на время или кадр, где свойство слоя изменяется. Выполните одно или несколько следующих действий.
Измените положение слоя, чтобы создать впечатление движения содержимого.
Измените непрозрачность слоя, чтобы содержимое постепенно возникало или исчезало.
Измените положение слой-маски, чтобы отобразить разные части слоя.
Включите или отключите слой-маску.
Для некоторых типов анимации, например, для изменения цвета объекта или полного изменения содержимого в кадре, необходимы дополнительные слои с новым содержимым.
Примечание. При анимации фигур с помощью значка «Секундомер» для свойств «Положение векторной маски» или «Включить векторную маску» анимируется векторная маска, но не слой фигуры.
9. Добавьте дополнительные слои с содержимым и при необходимости измените их параметры.
10. Переместите или отрегулируйте полосу длительности слоя, чтобы задать время появления слоя в анимации.
Для воспроизведения анимации используйте элементы управления панели «Анимация». Затем просмотрите анимацию в браузере. Просмотреть анимацию можно также в диалоговом окне «Сохранить для Web и устройств».
12. Сохраните анимацию.
Анимацию можно сохранить в виде анимированного GIF-файла с помощью команды «Сохранить для Web и устройств» или в виде последовательности изображений или видео с помощью команды «Просмотреть видео». Можно также сохранить ее в формате PSD, который можно импортировать в приложение Adobe After Effects.
Хотя анимация в Photoshop не является новой концепцией, но в последние несколько лет она проделала долгий путь в развитии: панель Timeline (Шкала времени) была немного перестроена, были введены видео-слои, появилась возможность создания анимации по ключевым кадрам. Все эти дополнения в действительности улучшили Photoshop.
Несмотря на то, что Photoshop всё ещё далёк от создания анимаций высокого качества, подобно программе After Effect, но в нём по-прежнему имеется возможность создавать сложную анимацию. Это полезно, особенно если у вас нет желания тратить время на обучение новой программы.
В этой статье я поделюсь с вами несколькими полезными методами, которые помогут вам в создании сложной анимации. Мы рассмотрим панель Timeline (Шкала времени) и разные свойства, с помощью которых можно анимировать. Помимо этого мы выясним, какую роль играют в анимации корректирующие слои, смарт-объекты и фильтры, и как совместить все эти три составляющие для получения удивительных эффектов. Так как в этом уроке мы будем применять современные методы, то от пользователей потребуется владение программой Photoshop на среднем уровне.
Обзор панели Timeline (Шкала времени)
Открывается эта панель через вкладку Window (Окно). После открытия у вас имеется возможность выбора между двумя режимами: Create Video Timeline (Создать шкалу времени для видео) или режим реального времени и Create Frame Animation (Создать анимацию кадра) или режим фреймов. Второй режим предназначен для покадровой анимации, что может очень ограничивать. Работает он путём преобразования слоёв в панели Layers (Слои) в отдельные кадры. Я не буду подробно рассказывать об этом режиме. Я хочу сосредоточиться на первом режиме «Создание шкалы времени для видео».
Шкала времени для видео
Шкала Video Timeline предназначена для создания ключевого кадра анимации, она представляет собой процесс создания анимации, в котором вами определяются ключевые моменты анимации в шкале времени, затем Photoshop интерпретирует промежуточные кадры для создания анимации. В качестве примера, создадим самую простую анимацию, чтобы вы увидели, как это работает.
На временной шкале ниже показан обычный слой (1) со своими свойствами (2). Под цифрой (3) показан индикатор текущего времени, (4) существующие ключевые кадры.
Обратите внимание на скриншот ниже, шкала video timeline отображает слои на панели Layers. Каждый из них имеет свою выпадающую панель, в которой отображены свойства слоя (эти свойства могут быть анимированы). Анимировать свойства можно нажатием на значок секундомера. Заметьте, что на ключевой кадр автоматически помещается индикатор текущего времени.
Передвиньте индикатор текущего времени в другую точку временной шкалы и переместите содержимое слоя. Ещё один ключевой кадр добавится автоматически.
Воспроизведите получившуюся анимацию, и вы увидите передвижение объекта на холсте из одной позиции в другую.
Типы слоёв
Теперь, когда мы имеем представление о том, как осуществляется в Photoshop процесс анимации, давайте внимательнее рассмотрим типы слоёв, которые можно анимировать. Так как у различных типов слоёв имеются разные свойства, то следует обращать внимание какие именно слои вы используете.
Стандартный или пиксельный – слой, содержащий информацию о пикселях. Это основной и самый распространённый слой в Photoshop. Он включает в себя следующие свойства:
- позиция;
- непрозрачность;
- стиль.
Если вы желаете добавить к какому-нибудь слою векторную маску или обычную маску, то этими действиями будут добавлены дополнительные свойства, характерные для выбранной маски. Эти дополнительные свойства включают в себя:
- слой или положение векторной маски;
- слой или векторная маска.
Shape layer (Слой-фигура) содержит линию или форму, созданную одним из инструментов группы «Фигуры» или пером. Поскольку линии и формы создаются вместе с информацией векторной маски, то эти свойства дополнительно будут добавляться к уже существующим свойствам. Свойства слой-фигуры включают в себя:
- позиция;
- непрозрачность;
- стиль;
- положение векторной маски;
- векторную маску.
Текстовый слой содержит редактируемый текст. Если текст растрировать, то он уже будет не текстовый, а стандартный слой, содержащий пиксельную информацию. К этим свойствам относятся:
- преобразование;
- непрозрачность;
- стиль;
- деформация текста.
Смарт-объект может содержать как один, так и несколько вышеуказанных типов слоёв. Смарт-объект является своего рода оболочкой для любого слоя, то есть, используя новый набор свойств, первоначальный слой остаётся неизменным. К таким свойствам относятся:
- преобразование;
- непрозрачность;
- стиль.
Полезная информация о смарт-объектах: так как смарт-объект сохраняет качество исходного слоя или нескольких слоёв, которые он содержит, то масштабирование не будет влиять на его качество. Но, тем не менее, увеличение не должно превосходить размер первоначального слоя, который содержит смарт-объект. Это приведёт к потери качества.
Хочется отметить ещё два вида – video layer (Видео слой) и 3D layer (3D слой), которые отличаются от других рассмотренных выше слоёв. Видео слой представляет собой группу слоёв, содержащих собственный набор свойств. А 3D слой — помимо содержания уникального набора свойств, подвергается воздействию в совершенно отдельной среде, отличной от других слоёв. Мы не будем подробно рассматривать эти слои. На скриншоте ниже вы можете посмотреть, как они выглядят на шкале времени.
Мой вам совет: изучите эти два вида. В остальной части урока мы будем рассматривать различные свойства традиционных видов слоёв, за исключением 3D и видео.
Свойства слоя
Теперь, когда мы имеем представление о разных типах слоёв, перейдём к рассмотрению их свойств, которые можно анимировать. Очень важно знать, как работает каждое из свойств, чтобы понять их ограничения и предназначение. Давайте приступим к рассмотрению общих свойств анимации.
Position (Позиция) позволяет двигаться объекту по осям X и Y. Положение объекта меняется при помощи инструмента Перемещение (V).
При помощи свойства Позиция, мяч перемещается вдоль оси X вперёд и назад.
Opacity (Непрозрачность) предназначена для изменения непрозрачности слоя. Расположена она на панели Layers (Слои).
Для создания исчезающей анимации к ключевым кадрам была установлена непрозрачность 100% и 0%.
Свойство Style (Стиль) предназначено для применения стилей к слою. Доступ к стилям можно получить путём двойного клика по нужному слою.
Пульсирующая анимация объекта была создана при помощи стилей: Тиснение, Тень и Наложение цвета.
Layer mask (Слой-маска) или Vector mask position (Положение векторной маски) позволяет кадрировать позиции X и Y каждой маски. Всё это работает лучше, если маска не связана со слоем.
Маска, маскируя один слой, раскрывает фоновый.
Enabling or disabling a layer or vector mask (Включение или выключение слоя или векторной маски) . Для включения или отключения маски пройдите в меню Layer > Layer Mask (Слои – Слой-маска) и выберите либо Enable (Включить), либо Disable (Отключить) соответственно. Для векторной маски перейдите в меню Layer > Vector Mask (Слои – Векторная маска) или нажмите Shift + клик по миниатюрке маски, чтобы включить или выключить её.
Маска за короткий промежуток времени включается и отключается, за счёт этого создаётся эффект анимации.
Свойство Text Warp (Деформация текста) характерно для текстовых слоёв и предназначается для текстовой деформации. Чтобы получить доступ к дополнительным текстовым эффектам, пройдите в меню Type > Warp Text (Текст – Деформировать текст).
В этой анимации к тексту была применена деформация Flag (Флаг).
Transform (Трансформирование) – свойство, позволяющее производить различные преобразования к анимированному объекту (например, масштабирование или вращение). К списку различных преобразований можно перейти через меню Edit > Transform (Редактирование — Трансформирование) или нажать Ctrl + T для входа в режим свободного трансформирования.
При помощи вращения и масштабирования мы создали вращающуюся звезду, которая уменьшается и увеличивается.
Создание реалистичного снега при помощи техники цифрового рисунка вполне может показаться некоторым довольно трудной задачей. Не так давно мы представили вашему вниманию урок по добавлению статичного снега фотографию, а сегодняшний урок по фотошопу покажет вам метод создания реалистичного анимированного снегопада с последующим преобразованием его в анимированный GIF-файл. Итак, приступим!
Предустановки урока
Видео без комментариев
Данное видео записано в процессе создания урока. К сожалению, у нас не было возможности записать соответствующие комментарии, поэтому видеоролик не содержит аудио сопровождения.
1. Создание снежинок
Шаг 1
Создайте новый документ с размером холста 800×800 пикселей
Шаг 2
Выберите инструмент Кисть (Brush tool), и задайте размер примерно 4 пикселя
Шаг 3
Создайте новый слой, и произвольно разбросайте по холсту некоторое количество черных точек. Каждая точка будет обозначать отдельную снежинку. Назовите этот слой “Снежинки”. Старайтесь избегать сосредоточения чрезмерного количества снежинок на одном участке.
2. Настройка анимации
Шаг 1
Прежде чем приступить к анимации снежинок, давайте еще раз ясно представим себе их полет. По мере падания с неба, они произвольно меняют свое направление, отклоняясь из стороны в сторону, что в совокупности придает этому зрелищу некоторую грациозность (обратите внимание на рисунок ниже). Итак, мы можем разбить полет снежинки как бы на две составляющие: сверху вниз, и из стороны в сторону. Мы начнем анимацию с воспроизведения движения снежинок из стороны в сторону.
Шаг 2
Откройте шкалу времени: Окно > Шкала времени (Window > Timeline)
Шаг 3
Откроется панель временной шкалы. Но саму временную шкалу вы пока не увидите. Обратите внимание на одну единственную кнопку по центру панели, предлагающую вам выбрать какую именно шкалу вы хотели бы создать. Убедитесь, что выбран вариант “Создать временную шкалу для видео” (Create Video Timeline).
Шаг 4
Теперь, когда у нас есть временная шкала именно для видео, на ней должны отображаться два слоя соответствующие двум слоям, имеющимся на палитре слоев. Кликните по стрелке рядом с названием слоя со снежинками на панели шкалы времени. Это откроет вам доступ к свойствам анимации.
Шаг 5
Убедитесь, что указатель очереди воспроизведения находится в положении, соответствующему самому первому кадру, и кликните по показной ниже иконке с секундомером. В результате ключевой кадр автоматически будет помещен на первый кадр.
Шаг 6
Прежде чем мы приступить к оживлению снежинок, я советую вам расположить на холсте несколько направляющих. Увеличьте изображение какой-нибудь из снежинок, и расположите поверх нее вертикальную направляющую.
Шаг 7
Затем расположите еще две направляющие по сторонам снежинки. Это задаст расстояние, на которое снежинка отклоняется при движении из стороны в сторону.
Чтобы расположить две боковые направляющие симметрично, можете воспользоваться помощью линейки, отображение которой включается сочетанием клавиш Command/Ctrl + R.
3. Анимация бокового движения
Шаг 1
Теперь, когда наша сцена подготовлена, и у нас есть доступ к покадровой анимации, мы можем приступать к перемещению нашей снежинки. Расположите указатель воспроизведения на отметку 1 секунда (1:00f) на шкале времени, после чего, при помощи инструмента Перемещение (Move tool) сместите снежинку до левой направляющей линии.
Если при этом вы будете удерживать Shift, то движение получится строго горизонтальным.
Шаг 2
Теперь переместите бегунок на шкале времени на отметку третьей секунды (3:00f) и сместите снежинку к правой линии.
Шаг 3
Наконец, расположите бегунок на шкале времени на отметке 4:00f и сместите снежинку обратно к центральной направляющей линии.
Шаг 4
Так как ваша анимация будет проигрываться в течение всего четырех секунд, нам нужно расположить конец рабочей области на отметке 4 секунды. Сместите бегунок конца рабочей области на 4-секундную отметку шкалы времени. Затем раскройте выпадающее меню в правом верхнем углу временной панели, и выберите пункт Цикл воспроизведения (Loop Playback).
Шаг 5
Нажатием клавиши Пробела вы сможете просмотреть созданную анимацию.
Шаг 6
Здесь видно, что движение снежинок слишком резкое. Это можно исправить добавлением дополнительных кадров. Итак, расположите бегунок на шкале времени прямо перед отметкой 1:00, и обратите внимание на положение снежинки.
Шаг 7
При помощи клавиши со стрелкой, подвиньте снежинку ближе к направляющей линии.
Шаг 8
Повторите эту процедуру, расположив бегунок на шкале времени с другой стороны отметки 1:00f.
Шаг 9
То же самое в районе отметки 3:00f
Шаг 10
Просмотрите анимацию, нажав Пробел. Сместив снежинку ближе к направляющей линии мы, тем самым, “смягчили” момент изменения движения. В результате движение снежинок стало более естественным.
4. Развиваем анимацию
Шаг 1
Теперь, когда наши снежинки умеют двигаться из стороны в сторону, нам нужно убедиться, что ни одна из них не в процессе движения не покидает пределов холста. Для этого определите исчезающие за границами холста снежинки, и сотрите их при помощи Ластика (Eraser Tool).
Шаг 2
Кликните по пиктограмме с глазом рядом с названием фонового слоя на палитре слоев. В результате белый фон окажется скрытым, и снежинки будут отображаться на прозрачном фоне.
Шаг 3
Выделите оба слоя на палитре слоев, кликните по ним ПКМ и выберите в контекстном меню пункт “Преобразовать в смарт-объект” (Convert to Smart Object). Важно, чтобы выделенными оказались оба слоя.
Шаг 4
Следующим шагом мы увеличим размер нашего холста, освобождая пространства для анимации снежинок, летящих вниз. Выберите инструмент Рамка (Crop Tool (C)), и потяните вниз нижний край холста. Если при этом вы будете удерживать Alt, холст будет увеличиваться пропорционально в обоих направлениях.
Шаг 5
Создайте под слоем со снежинками новый слой и залейте его белым цветом.
Шаг 6
Расположите слой со снежинками в верхней части холста.
5. Анимация движения вниз
Шаг 1
На панели временной шкалы кликните по стрелке рядом с названием слоя со снежинками, чтобы получить доступ к свойствам анимации. Обратите внимание, что свойство Позиция оказалось замененным на свойство Перспектива (Transform). Это произошло потому, что мы преобразовали слой в смарт-объект.
Шаг 2
Расположите маркер окончания рабочей области на 4-секундной отметке (4:00f).
Шаг 3
Переместите бегунок на шкале времени на первый кадр и кликните по иконке с секундомером. Установите ключевым кадром первый кадр.
Шаг 4
Переместите бегунок шкалы времени на отметку 4:00f, и при помощи инструмента Перемещение (Move tool) сместите снежинки в нижнюю часть холста.
Шаг 5
Нажмите Пробел для предварительного просмотра анимации. Снежинки плавно падают вниз, грациозно отклоняясь из стороны в сторону. На следующих нескольких шагах мы заполним снегом весь холст.
6. Добавление снега
Шаг 1
Создайте копию слоя со снежинками: Слои > Создать дубликат слоя (Layer > Duplicate Layer). То же самое можно сделать, бросив слой со снежинками на иконку создания нового слоя в нижней части палитры слоев. При дублировании слоя анимация сохраняется. Имейте ввиду, что при создании дубликата слоя обычным сочетанием Command/Ctrl + J будет создан дубликат без анимации.
Шаг 2
Переместите копию по временной шкале примерно до отметки 10f.
Шаг 3
Нажмите Пробел для предварительного просмотра созданной анимации. Теперь наши снежинки при падении заполняют большую часть холста.
Шаг 4
Повторяйте процесс до тех пор, пока весь холст не окажется покрыт падающим снегом. Возможно, придется вручную подкорректировать раскадровку для некоторых слоев.
Шаг 5
Обратите внимание на то, падение снежинок выглядит слишком синхронным. Чтобы внести немного беспорядка мы создадим еще одну копию и настроим ее анимацию так, чтобы эти снежинки падали чуть быстрее остальных.
В дополнение к этому можно немного подкорректировать анимацию уже созданных копий, варьируя скорость их падения. Только следите за тем, чтобы в плотности снегопада не образовывалось разрывов.
Шаг 6
Выделите все созданные слои со снежинками, и преобразуйте их в один смарт-объект.
7. Делаем движение снежинок еще более беспорядочным
Шаг 1
Наш снегопад выглядит довольно неплохо. Но его еще можно усовершенствовать. На следующих нескольких шагах мы займемся как раз тем, что внесем в него еще большую разнообразность. Начните с создания копии слоя со снежинками (Command/Ctrl + J). Так как вся анимация у нас сейчас заключена внутри одного смарт-объекта, она будет полностью сохранена при копировании.
Убедитесь, что бегунок на шкале времени расположен на первом кадре, так, чтобы анимация созданной копии длилась все 4 секунды.
Шаг 2
Активируйте Свободную трансформацию (Ctrl+T) и сделайте этот слой чуть больше, так же немного повернув его.
Шаг 3
Создайте еще одну копию (Command/Ctrl + J) измените ее размер и поверните в противоположном направлении. Это создаст эффект пересекающейся траектории снежинок, делая их полет еще более естественным.
Шаг 4
Продолжайте создавать копии смарт-объекта со снежинками, трансформируя и изменяя скорость анимации каждого из них. При этом, снежинки на слое, растянутом вертикально будут падать быстрее, чем снежинки на сжатом вертикально слое.
Будьте осторожны, не переусердствуйте с подобными трансформациями.
Шаг 5
Нажмите Пробел для предварительного просмотра анимации. Так как мы добавили слои, при чем слои в виде анимированных смарт-объектов, то на очередной рендринг предпросмотра у фотошопа может уйти некоторое время.
Шаг 6
Убедитесь, что маркер конца рабочей области находится на отметке 4 секунды (4:00f). Когда созданная анимация вас полностью удовлетворит, выделите все слои и объедините их в один смарт-объект. Переименуйте его в “Снегопад”. Нажатием Command/Ctrl + S сохраните файл.
8. Подготовка изображения на которое будет добавлен снег
Шаг 1
Теперь, когда у нас есть готовый снегопад, мы можем приступить к подготовке фотографии, на которую этот снегопад и будет добавлен. Откройте выбранное вами фото. В моем случае это – фото с заснеженной парковой аллеей.
Шаг 2
Следующим шагом мы обрежем фото. Я не очень люблю обрезать фото, особенно чужие. Но так как наше законченное изображение должно стать квадратным GIF-файлом, нам придется применить обрезку. Выберите инструмент Рамка (Crop Tool (C)), и задайте пропорции 1:1 (квадрат).
Шаг 3
Расположите манипуляторы так, чтобы у вас получился квадрат 600×600 пикселей, и нажмите Enter.
9. Добавление снегопада на фото
Шаг 1
Перейдите к документу с созданным снегопадом, кликните по холсту и перетащите смарт-объект на вкладку документа с фото. Наведение курсора на вкладку откроет соответствующий документ. Наведите курсор на область холста и отпустите кнопку мыши. Смарт-объект появится поверх вашего фото.
Шаг 2
Если временная шкала еще не открыта, откройте ее: Окно > Временная шкала (Window > Timeline). Кликните по кнопке Создания шкалы времени для видео (Create Video Timeline).
Шаг 3
Сместите маркер окончания рабочий области на отметку 4:00f.
Шаг 4
Нажмите Пробел для предпросмотра анимации. Как уже упоминалось выше, возможно, фотошопу потребуется некоторое время на то, чтобы отрендерить анимацию. Но в конце концов мы сможем увидеть наш снегопад, при чем очень отчетливо, так как наши снежинки – черного цвета. Позже мы это исправим.
10. Заполняем фото снегом
Шаг 1
Теперь нужно добавить дополнительные слои, чтобы заполнить снегом поверхность фото. Но для начала активируйте Свободную трансформацию (Ctrl+T) и сделайте слой со снегопадом чуть больше чем размер холста.
Шаг 2
Скопируйте слой со снегопадом и при помощи Свободной трансформации подкорректируйте размер копии в соответствии с уходящей в перспективу аллеей. Так как этот слой уменьшен в размере, то и снежинки на нем будут падать медленнее (точно так же как и в реальной жизни).
Шаг 3
Для того, чтобы избежать эффекта, когда снежинки на данном слое будут внезапно появляться сверху и так же внезапно исчезать внизу, мы воспользуемся слоем-маской. Для начала отключите видимость оригинального слоя со снегопадом, так как нам нужно отчетливо видеть дубликат. Кликнув по специальной кнопке Добавления слоя-маски (Add layer mask) в нижней части палитры слоев, создайте для этого слоя слой-маску. Воспользуйтесь крупной мягкой кистью для того, что бы замаскировать верхнюю и нижнюю часть этого слоя.
Шаг 4
Нажмите Пробел для предпросмотра созданной анимации. Снег должен падать за линией ближайших деревьев, и исчезать вблизи уровня земли.
Шаг 5
Создайте еще одну копию слоя со снегопадом, и измените размер дубликата, сделав его чуть больше ранее созданной копии. Данный слой со снегом нужно расположить примерно на половине длинны аллеи.
Здесь будет скопирована и слой-маска. Подкорректируйте ее в соответствии с размером второго дубликата.
Шаг 6
Создайте еще одну копию слоя со снегопадом (Command/Ctrl +J). На этот раз очистите дубликат от слоя-маски (перетащите ее на иконку с изображением мусорной корзины в нижней части палитры слоев). Фотошоп попросит вас подтвердить это действие. Выберите “Удалить” (Delete).
Шаг 7
Измените размер слоя. Создайте еще несколько копий и варьируйте их размер при помощи Свободной трансформации (Command/Ctrl + T).
Шаг 8
Создайте очередную копию слоя со снегопадом и увеличьте ее размер до 175% от исходной.
Шаг 9
Пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur), задав радиус размытия 2.9 пикселей. Это создаст иллюзию расфокусировки, как будто отдельные снежинки пролетают прямо перед объективом камеры.
Шаг 10
В качестве дополнительного шага примените еще один фильтр с гауссовским размытием чуть меньшего радиуса к двум слоям дальнего плана.
11. Завершение работы над снегом
Шаг 1
Последнее, что нам остается – это сделать снежинки белыми. Для этого кликните по иконке одного из смарт-объектом со снегопадом. В результате откроется окно редактирования смарт-объекта. Включите здесь видимость белого фонового слоя.
Шаг 2
Теперь создайте поверх всех существующих слоев слой коррекции Инверсия (Invert). Результатом станет белый снег на черном фоне.
Шаг 3
Сохраните документ со смарт-объектом, закройте его и вернитесь к своему рабочему документу. Вы заметите, что фотография стала не видимой. Выделите все слои со снегопадами и установите их в Режим наложения (Blend mode) – Экран (Screen).
Шаг 4
Нажмите Пробел для предпросмотра анимации. Все слои со снегопадами расположены в соответствии с принципами параллакса, что в свою очередь, создает ощущение глубины.
12. Модификация снега
Шаг 1
Так как снегопад создан при помощи смарт-объектов, мы можем легко вносить любые изменения. Итак, усовершенствуем снег. Двойным кликом по иконке смарт-объекта откройте окно редактирования.
Шаг 2
Если вам покажется, что снегопад выглядит слишком равномерным, то здесь можно изменить размер и положения образующих его слоев.
Шаг 3
Открывая каждый смарт-объект двойным кликом добирайтесь до оригинального слоя со снежинками.
Шаг 5
Сохраните и закройте каждый смарт-объект. Вернитесь к своей сцене со снегопадом. Нажмите пробел для предпросмотра анимации. Снег выглядит заметно лучше.
13. Создание GIF-файла
Шаг 1
Самый быстрый способ создания GIF-файла – это опция сохранения для WEB. Но в данном случае мы использовали большое количество смарт объектов, включающих определенное количество слоев, поэтому фотошопу потребуется очень много времени для обработки всей информации. Вместо этого мы сначала создадим видео файл. Пройдите в меню Файл > Експорт > Просмотреть видео (File > Export > Render Video).
Шаг 2
Задайте настройки, приведенные на скриншоте ниже и нажмите “Рендринг” (Render).
Шаг 3
После того, как файл будет отрендрирован, сохраните его на своем жестком диске и снова откройте в фотошопе. Фотошоп автоматически откроет его как видеофайл.
Шаг 4
Теперь пройдите в меню Файл > Сохранить для Web (File > Save for Web), задайте необходимые настройки и нажмите “Сохранить” (Done). Если вы хотите, чтобы ваша анимация воспроизводилась циклически, не забудьте включить соответствующую опцию.
Поздравляю, урок выполнен!
На этом уроке мы изучили способы создания традиционно сложной анимации – падающего снега. Нами был использован прием разбиения на несколько составляющих движения за счет применения смарт-объектов. Надеюсь, вы научились здесь чему-то новому, и нам удалось показать насколько простой может быть работа в фотошопе.
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
22.02.16 5.8KPhotoshop еще далек от того, чтобы создавать в нем анимацию высокого качества. Но все равно он имеет достаточно возможностей для этого, что особенно важно, если вы не хотите тратить время на изучение нового приложения.
В этой статье я расскажу о нескольких передовых технологиях, которые помогут создать сложную анимацию в Фотошопе. Мы рассмотрим панели шкалы времени и различные свойства, которые могут быть анимированы. Я также расскажу о том, какое значение имеют корректирующие слои, фильтры и смарт-объекты для анимации.
Обзор панели шкалы времени
Открыв панель шкалы времени (Окно> Шкала времени ), вы можете выбрать один из двух типов шкалы времени: видео и анимации кадра. Последняя предназначена для покадровой анимации. Эта панель работает через преобразования слоев в панели слоев в отдельные кадры. Я не буду вдаваться в подробности по этой шкале времени; вместо этого я хотел бы сосредоточиться на шкале времени видео:
В Photoshop есть две шкалы времени. (Увеличенная версия )
Шкала времени для видео
Шкала времени для видео позволяет создавать keyframes анимацию, в которой можно определить ключевые точки вдоль шкалы времени, и Photoshop будет интерпретировать фреймы в промежутках между ними в сплошную анимацию. Давайте создадим простую анимацию, чтобы увидеть, как это работает:
В панели шкалы времени показан слой (1) со свойствами слоя (2). На шкале времени показан индикатор текущего времени (3) и существующие ключевые кадры (4). (Увеличенная версия )
На приведенном выше изображении шкалы времени показаны слои из панели «Слои ». Каждый из них содержит выпадающую панель, с помощью которой можно просмотреть свойства слоя, доступные для анимации. Чтобы анимировать свойство слоя, нажмите на значок секундомера, который позволяет создать ключевой кадр для анимации. Обратите внимание, что кадр автоматически помещается на индикатор текущего времени:
Иконка секундомера выбрана для свойства «Позиция». Кадр автоматически добавляется на шкалу времени. (Увеличенная версия )
Перетяните индикатор текущего времени к другой точке на шкале и переместите слой. На шкалу времени будет автоматически добавлен еще один фрейм:
Перемещение слоя автоматически добавляет кадр в текущей точке индикатора шкалы времени. (Увеличенная версия )
При воспроизведении анимации показывается, как объект на холсте перемещается из одной позиции к другой:
Photoshop автоматически создает анимацию между кадрами.
Типы слоев
Перед тем, как сделать анимацию в Фотошопе, мы рассмотрим все типы слоев и их свойства, которые можно применять для этого.
Стандартный (пиксельный
) слой представляет собой слой, который содержит информацию пикселей. Это основной тип слоя в Photoshop
.
Свойства для этого слоя:
- Позиция;
- Непрозрачность;
- Стиль.
Стандартный слой на шкале времени со свойствами слоя.
Добавив к любому слою маску слоя или векторную маску, мы вводим дополнительные свойства, относящиеся к этой маске:
- Положение слоя-маски;
- Включить слой-маску.
Слой с маской слоя на шкале времени.
Слой с векторной маской на шкале времени.
Слой фигуры содержит фигуру, созданную с помощью инструмента «Фигура» или инструмента «Перо ». Так как фигуры и линейные сегменты создаются с помощью информации векторной маски, свойства этой маски добавляются к другим свойствам слоя:
- Позиция;
- Прозрачность;
- Стиль;
- Положение векторной маски;
- Включить векторную маску.
Слой фигуры на шкале времени со свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то он будет представлять собой стандартный слой с пиксельной информацией. Это нужно учитывать еще до того, как в Фотошопе сделать gif с анимацией.
Свойства текстового слоя включают в себя:
- Перспектива;
- Прозрачность;
- Стиль;
- Обтекание текстом.
Текстовый слой на шкале времени со свойствами слоя.
Смарт-объект может содержать любой из перечисленных выше типов слоев или их комбинацию. Он представляет собой контейнер для любого слоя, который сохраняет оригинальный слой без изменений, используя вместо этого новый набор свойств. Эти свойства включают в себя:
- Перспектива;
- Непрозрачность;
- Стиль.
Текстовый слой на шкале времени с доступными свойствами.
Поскольку смарт-объект сохраняет оригинальное качество слоя то, его можно масштабировать без потери качества. Но он не может быть растянут больше, чем размеры исходного слоя, содержащегося в нем. Это привело бы к потере качества.
Я хотел бы также упомянуть еще о двух типах слоев — слой видео и 3D-слой . Оба этих слоя существенно отличаются от всех других, перечисленных ранее. Видео слой представляет собой группу слоев, которая содержит собственный набор свойств. 3D помимо того, что он содержит уникальный набор свойств, функционирует в среде совершенно отличающейся от других слоев, что делает его еще более сложным. На рисунках ниже вы можете увидеть, как оба слоя отображаются на шкале времени:
Группа видео слоев на шкале времени со свойствами слоя.
3D-слой на шкале времени со свойствами слоя.
Я советую вам перед тем, как сделать gif картинку в Фотошопе, ознакомиться с этими двумя типами слоев самостоятельно. Далее в этой статье я буду ориентироваться только на стандартные типы слоев, без видео и 3D .
Свойства слоя
Давайте рассмотрим основные свойства слоя, доступные для анимации.
Свойство «Позиция » позволяет перемещать объект вдоль осей X и Y . Управление позицией объекта осуществляется с помощью инструмента «Перемещение »:
Свойство объекта «Позиция» задает ключевые кадры, чтобы перемещать шар вперед и назад вдоль оси х.
Свойство «Непрозрачность » позволяет создавать кадры непрозрачности слоя. Оно доступно в панели слоев:
Свойство объекта «Непрозрачность» используется для создания эффекта растворения.
Свойство «Стиль » позволяет создавать ключевые кадры стилей слоя. Перейти к ним вы можете, дважды кликнув по слою в палитре слоев.
Создать анимацию в фотошопе cs6. Создание GIF-анимации из видео в Photoshop. Переходим к созданию анимации в фотошопе
Важное примечание. Если вам нужно быстро создать простейшую Анимацию из нескольких кадров в Фотошопе, перейдите на урок — .
Я довольно-таки давно интересуюсь покадровой анимацией, хотя и изучила мало материалов. Все книги, которые я начинала читать, довольно длинные, трудные и «сухие».
Поэтому после того, как я стала чуть-чуть понимать технологию создания анимаций, я начала искать способы их воплощения в жизнь при помощи Фотошопа.
Многие советовали мне переходить на другие программы (например, TVP Animation Pro ), но я, не желая подстраиваться под новые интерфейсы других программ, решила делать всё в Фотошопе.
А этот урок я написала специально для тех, кто не понимал технологию создания покадровых анимаций конкретно в Фотошопе. Кто не хотел чуть-чуть покопаться и понять, что к чему.
Я затрону две темы: короткие анимации и длинные. Не стоит пролистывать неинтересный вам тип анимаций: там может быть информация, которая вам пригодится для анимаций нужного вам типа.
Короткие анимации – это анимированные аватарки, смайлики и т.д.
Длинные анимации – это мультфильмы, видео и т.п.
Сначала я расскажу теорию, а затем мы создадим анимацию на практике.
Важное дополнение
Многие спрашивают: «Почему моя анимация такая дёрганная, мой персонаж/объект быстро/медленно двигается?»
Отвечаю: ваш персонаж/объект двигается быстро , потому что вы нарисовали мало кадров.
Ваш персонаж/объект двигается медленно , потому что вы нарисовали много кадров.
Ваш персонаж/объект дёргается, потому что вы не проследили за предыдущим движением и нарисовали следующее, которое не согласованно с предыдущим.
Запомните: в одной секунде 24 кадра!
Поэтому, когда вы соберётесь создавать свою анимацию, помните: 24 кадра = 1 секунда, 24 кадра = 1 секунда. Никогда не забывайте об этой очень важной детали.
Короткие анимации
Я думаю, вы часто сталкивались с анимациями на аватарках, с анимированными смайликами.
Некоторые смайлики сделаны во Flash’e , но свои я рисую в Фотошопе. Не стоит думать, что такие короткие анимации делать легко. С одной стороны – да, они небольшие по размеру, но с другой – пока отрисуешь эти 15 —30 кадров, замаешься (а представьте, если вы хотите создать трёхминутный клип, то вам придётся делать 4320 кадров!).
Что вы должны помнить и знать?
Допустим, вы захотели нарисовать себе на аватарку девушку с развевающимися от ветра волосами. Значит:
Во-первых, волосы это вам не картон – под воздействием ветра средней силы они будут являться поперечными волнами.
Примерно так это показано на схеме:
Под воздействием сильного ветра волосы будут почти прямыми, но вашему персонажу придётся сильно зажмуриться и схватиться за что-нибудь, чтобы его не сдуло, так как в реальности такой ветер мало кто способен вынести. хотя такой тип анимации можно использовать, когда ваш персонаж едет на велосипеде, например.
И, наконец, слабый ветерок аккуратно приподнимает и опускает волосы.
Слабый ветер:
Средний ветер:
Сильный ветер:
Всё то же самое относится к ткани и одежде — они будут вести себя примерно так же, как и волосы.
А теперь, например, вы захотели нарисовать анимацию с движением своего персонажаобъекта. значит:
Во-вторых, любое действие с чего-то начинается. Вы никогда не замечали, что, например, чтобы встать со стула, вы его сначала чуть-чуть отодвигаете, и немного наклоняетесь вперёд, а только потом уже встаёте? или, что захотев сделать удар ракеткой вы сначала её отводите и поворачиваетесь корпусом вместе с ней, а только потом делаете удар?
Таких примеров можно привести огромнейшую кучу, но лучше посмотреть:
Чтобы не попасть впросак с этими движениями перед действиями (ДПД), чаще анализируйте и наблюдайте за движениями людей или животных.
Небольшое дополнение
В общем, никогда не забывайте о физике. Вес объектов, материалы, из которых они сделаны (упругость, мягкость, жёсткость и т.п.), всё это нужно.
Поймите, что без этого ваша анимация будет мёртвой, ужасной и некрасивой!
Лучше поработайте над ней и никогда не спешите.
Длинные анимации
Ооо, вот тут-то и начинается всё самое интересное!
Частенько ли вы, смотря мультики или аниме, восхищались анимацией и завидовали тем, кто умеет их делать? Все эти прекрасные сцены, пластика движений и мн. др.? Я честно признаюсь — да. Каждый раз, когда я что-то смотрю, я пытаюсь понять, как же аниматоры с этим работали? Как они всё это создавали?
Но, в силу того, что я не знаю, в каких они работают программах, я пытаюсь понять весь процесс, используя механизмы Photoshop-a.
И знаете, я ведь нахожу ответы на все свои вопросы!
Но давайте будем разбирать всё по порядку.
Процесс создания длинной анимации
1. Изначально нам нужна ИДЕЯ
Например, вы решили сделать небольшой клип, в котором будут танцевать несколько девушек.
Если вы матёрый художник-аниматор, вы можете в своём клипе «заставить танцевать» от 3 и более девушек.
Но в начале своего пути аниматора лучше ограничиться одной-двумя.
2. Теперь вам необходимо составить раскадровку по сценам (РПС)
Что это такое, и с чем её едят?
Представьте себе фильм. Теперь представьте кол-во различных видов из разных камер. Крупный план, пейзаж, камера, следующая за персонажем…
Ладно, когда их не так много. Но когда мы делаем целый клип их может быть больше 30 штук!
Поэтому умные дяденьки и тётеньки аниматоры пользуются такой прекрасной штукой, похожей на расчерченную книжечку.
В ней они изображают сцены.
Только одни рисуют в каждом отсеке таблицы одну сцену, потом другую, третью и т.д., а другие рисуют в каждом отсеке таблицы изображения через несколько секунд (извиняюсь, если непонятно объяснила).
Очень удобно и то, что можно делать сбоку описания, а то, бывает, нарисуешь, потом через некоторое время посмотришь, и не поймёшь — что это я тут изобразила?
Так что берём себе на заметку такую раскадровку по сценам и пользуемся такими книжечками.
Можно даже не делать книжку, а просто создать большой файл в Фотошопе и там все сцены отрисовывать.
3. Теперь вам нужно придумать фон, концепт персонажей и движения
Движения рисуем в книжечке РПС.
Если у вас не одна сцена в клипе, то придётся рисовать несколько разных фонов. Рисуйте их в отдельных файлах.
И запомните одну вещь — фон не появляется из ничего. Так что если вы хотите, чтобы камера как бы отъезжала вбок, то фон там тоже должен быть. т.е. придётся рисовать фон по длине (или по ширине, а может и по тому, и по другому) больше.
Затем вы продумываете внешний вид вашего персонажа и начинаете создавать анимацию.
От теории переходим к практике
Давайте вот с этого момента вы немного подумаете над ИДЕЕЙ и, вообще, над пунктом «Процесс создания анимации». К чему это я? К тому, что сейчас вам будет нужен подопытный кролик, которого вы будете заставлять двигаться. Мы не будем делать клип, в котором 4320 кадров. Лучше всего и легче всего будет понять, как создать покадровую анимацию по 24 —72 -кадровой анимации.
Что ж, начнём!
1. Создаём новый документ. Для своей анимации я взяла небольшой размер – 400 x 500 px.
2. Теперь, если у вас нет внизу слева окна «Анимация », смотрим наверх, открываем вкладку «Окно » — «Анимация ».*
* — В примерах используется русифицированная версия Photoshop CS2 .
На скриншоте выше мы видим окно анимации в котором есть первый кадр, ниже него небольшая панель, на которой расположены кнопки:
Всегда/однажды — выбрав «Всегда» вы зациклите анимацию. Если вы выберете «Однажды», анимация будет проигрываться только один раз. (Оба варианта анимаций в моём уроке есть: зацикленная — где показан принцип ДПД, воспроизводимая один раз — где показана смена сцен).
Выберите первый кадр — возвращает нас к самому началу.
Выбирает предыдущий кадр — не будем звать Кэпа. (=
Играет анимацию/Останавливает анимацию — Play/Stop.
Выбирает следующие кадры — следующий кадр. Ваш Кэп!
Tweens кадры анимации — с помощью этой кнопки мы можем добавить плавные переходы между двумя кадрами посредством добавления новых.
Дублирует выбранные кадры — не совсем верное название… Лучше бы было «Добавление нового кадра».
Удаляет выбранные кадры — корзина.
3. Теперь мы можем начинать рисовать. для этого созданный ранее вами фон поставьте на Background (Задний план / Фон).
4. Затем создайте новый слой (Ctrl+Shift+Alt+N) и нарисуйте на нём своего персонажа.
4. Теперь начинается самое трудное: нам нужно нарисовать мно-о-ого раз подряд одного и того же персонажа в разных позах.
Создаём новый кадр, и… Тут есть два варианта:
А) Либо вы начинаете каждый раз рисовать своего персонажа заново, либо..
Б) Копируете предыдущий слой и изменяете его (дорисовываете-стираете, а не пользуетесь трансформацией! Такой инструмент вам будет нужен редко, потом напишу, когда).
Поднатаскавшись в анимации вы сможете безболезненно пользоваться обоими вариантами. (Можете попробовать каждый из них в отдельном документе).
Вариант А:
1. Мы нарисовали наш первый кадр.
2. Чтобы видеть, как изменять следующий, мы уменьшаем прозрачность слоя примерно до 30% и создаём новый слой, на котором уже рисуем кролика для второго кадра.
3. Дорисовываем второй кадр и отключаем видимость у предыдущего, первого слоя.
Вариант Б:
1. Создаем кадр с персонажем и делаем этот слой невидимым.
2. Затем дублируем его (Ctrl+J), перетащив слой на кнопочку «Создать новый слой» левее корзины.
3. Теперь делаем второй слой видимым и начинаем его изменять.
Таким образом, дублируя предыдущие слой, вы создаёте новые кадры и изменяете именно их, а не один и тот же.
5. Сидим, рисуем кадров 10 —15 …
6. И смотрим, что получилось.
Получился бегущий кролик.
Причём ни одна его часть не скопирована: каждый кадр нарисован заново.
Смотрите сами:
В процессе создания анимации следует помнить, что довольно-таки трудно переключаться между сотней слоёв, и поэтому не стоит откладывать покраску или изменение чего-либо на потом. Делайте сразу.
Почти конец
Выше я оговорилась об инструменте ().
Пользоваться им стоит тогда, когда вы например, хотите отдалить камеру, приблизить её, повернуть и т.д. (Если вам нужно только переместить фон, воспользуйтесь видео-редакторами, вам же будет легче). Не стоит пользоваться искажением, наклоном и другими инструментами трансформации без надобности.
И, после того, как мы сохранили нашу gif -анимацию как видео файл формата .avi , например, можно смело идти в Киностудию Windows Live .
Там уже делайте с вашим клипом всё, что душе угодно.
А затем вы можете загрузить свой клип на youtube.com и наслаждаться проделанной работой.
Всем БОЛЬШОЕ СПАСИБО за внимание, с вами была Lero-art. Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть. Все они от того, что мысли путаются, а слова не складываются в предложения…
Но, надеюсь, вы почерпнули для себя что-то новое и интересное!
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
02.08.2016 27.01.2018
В этом уроке мы научимся создавать анимацию. Анимация — это изображение, которому придано движение, в отличии от статических изображений (например, фотографий) оно может менять кадры или части кадра.
С латыни Anima переводится как «душа». Можно сказать, что, создавая анимацию, мы «одушевляем» картинку, придаем ей жизнь.
Панель Анимации появилась в Adobe Photoshop CS3, до этого, в версии CS, возможность создавать анимацию осуществлялась посредством отдельной программы, Image Ready CS2, которая поставлялась вместе с Adobe Photoshop. Сейчас, в новых версиях Adobe Photoshop инструмент для создания анимации включен в программу и имеет название Шкала времени . Урок выполнен в Adobe Photoshop 2015.5, если у вас более ранняя версия программы, некоторые настройки могут отличаться, но основные понятия идентичны.
Давайте приступим к изучению создания анимации. Откройте картинку, которую хотите «оживить», Файл-Открыть (File-Open). У меня это милая картинка с девушкой и котиком, любующимися звездным небом.
Создаем три новых пустых слоя, Слои-Новый-Слой (Layer- New -Layer) или нажмите на миниатюру создания нового слоя в панели слоев .
Назовите их, соответственно, «1», «2», «3». Это поможет не запутаться в дальнейшем.
Выбираем инструмент Кисть (Brush) :
Нажимаем сперва на треугольничек у размера кисти, потом на шестеренку слева:
Откроется меню загрузки кистей:
Загрузим кисти звездочек (https://cloud.mail.ru/public/G2co/RTne1N3f9):
Выбираем одиночные кисточки и, меняя размер, рисуем на тех трех слоях, что мы создали ранее. Цвет кисточки — белый или приближенный к белому. Главное, не располагать их в одном районе на всех слоях, старайтесь хаотично разбрасывать звездочки по всему небу.
Ну а теперь самое главное: переходим к магии оживления картинки. Идем в меню Окно-Шкала времени (Window-Timeline ), появится вот такое окошко:
Панель анимации имеет два типа: временная шкала и покадровая анимация . Первый тип редко используется, потому что предназначен в основном для работы с видео, переключимся на покадровую , для этого нажмем на кнопку «Создать шкалу времени для видео», а потом вот на этот значок:
Откроется следующее окошко:
Для создания нового кадра нажимаем вот на эту иконку:
Анимация у нас простенькая, хватит три кадра. К существующему по умолчанию добавляем ещё два кадра, далее становимся на слой с девушкой и котиком и делаем видимым его и первый слой со звездочками (для это просто щелкаем по глазику у слоя на панели слоев ):
То же проделываем для второго и третьего кадра, только включая видимость, соответственно, у второго и третьего слоя со звездочками. Слой с девушкой и котом видимый всегда. Для наглядности скриншоты для второго и третьего кадра:
С зажатой клавишей Shift выделяем все слои на панели анимации, щелкаем правой кнопкой мыши и изменяем длительность кадра, с 5 секунд , установленных по умолчанию, до, к примеру, 0,2 секунды . Щелкаем на кнопку «Выбор параметров цикла» и изменяем значение на «Постоянно»:
Если установлен параметр «Однократно» , то анимашка проиграется один раз и остановится, при параметре «Постоянно» она будет «мигать» беспрерывно.
Чтобы посмотреть, как выглядит анимация, кликаем по этой кнопке:
Для более плавного перехода между кадрами можно добавить промежуточных кадров — сделайте активным кадр в панели анимации и нажмите вот этот значок:
Появится окно, в котором можно выбрать количество, расположение и стиль промежуточных кадров. Я добавила первым двум кадрам 3 промежуточных кадра с такими настройками:
А последнему, третьему, кадру, тоже 3, но уже с другими настройками, чтобы зациклить анимацию и чтобы звездочки плавно появлялись и исчезали, без рывков и резких переходов:
Ну вот мы и сделали анимацию в фотошоп, осталось только сохранить. Переходим в Файл-Экспортировать-Сохранить для веб (старая версия) (File — Export — Save for Web (old version )):
Выбираем формат Gif , так же можно выбрать количество цветов (чем больше цветов, тем больше будет весить файл, но чем меньше цветов, тем хуже качество), размер. Остальные параметры можно оставить по умолчанию.
Вот и все! Мы научились делать анимацию в фотошопе!
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Как сделать анимированный GIF в Photoshop менее чем за 10 мин
Как сделать анимированный GIF в фотошопе www.sleeklens.com
Сегодня у нас есть урок, посвященный тому, как создать анимированный GIF в Photoshop.
GIF-файлов могут иметь любой размер, могут повторяться бесконечно, и GIF широко используются во всемирной паутине . Это действительно весело, и легко сделать , и они действительно очень популярны в настоящее время, потому что вы можете найти так много домашних страниц, которые позволяют поделиться своим личным GIF или просто посмотреть и загрузить их у других людей, которые загрузили свои GIF-файлы (вот некоторые прикольные действия фотошопа).
Если в вашем фотоархиве имеется серий забавных, милых или эффектных изображений , вы будете более чем удивлены, увидев ваших изображений, превращающихся в небольшую видеопоследовательность . Итак, найдите несколько хороших изображений, которые вы хотите объединить в качестве фреймов, и начните с , создайте папку, в которую вы переместите изображения в .
Это может быть последовательность из 10 или также из 100, количество изображений не имеет значения , вы решаете, как долго вы хотите, чтобы ваш GIF был b, допустим, нет ограничений на количество кадров, которое вы будете использовать для gif, но , чем больше файлов вы используете, тем длиннее GIF и тем больше размер файла будет .Что действительно важно, так это то, что в конце вы получите супер крутой GIF, и в целом это займет у вас всего пару минут, чтобы создать в Photoshop.
Начнем с нашего руководства:
- Откройте Photoshop CS 6 и, чтобы создать GIF, мы должны на уменьшить размер наших изображений на . Это важно, наш GIF-файл не должен быть большим, потому что GIF-файлы небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений».
- Затем выберите папку, в которой сохраняются изображения, которые вы хотите использовать для своего GIF. Теперь вы нажимаете «Изменить размер по размеру» , чтобы установить размер изображения. Я рекомендую использовать изображение размером максимум 1000 пикселей на самой длинной стороне вашего изображения, GIF-файлы обычно очень маленькие, поэтому можно использовать размер изображения от 400 до 1000 пикселей. После того, как вы выбрали размер изображения, вы просто нажимаете «Выполнить» .
- Теперь ваши изображения уменьшены до вашего размера, и вы найдете их в той же папке, где сохранены ваши исходные изображения.Итак, теперь мы должны импортировать все уменьшенные изображения в Photoshop, для этого мы просто нажимаем «Файл» -> «Сценарии» -> «Загрузить файлы в стек…».
- Затем выберите все изображения , которые вы хотите использовать для своего GIF, и нажмите «ОК» .
- Как видите, все изображения теперь загружены в Photoshop. В этом случае я использовал сцену, в которой хомяк ест несколько ягод. Следующим шагом является выбор всех слоев / изображений , которые мы импортировали в Photoshop.Поэтому просто нажмите «Выбрать» -> «Все слои» .
- Чтобы импортировать все выбранные изображения на «Временную шкалу» , щелкните поле, я выделил красным и выберите «Создавать кадры из слоев» .
- Все изображения теперь импортированы на «Временную шкалу». Следующим шагом является , щелкните еще раз на поле, которое я пометил красным , чтобы выбрать «Выбрать все кадры» .
- Изображения, которые мы сейчас имеем на «шкале времени», находятся в обратном порядке , поэтому нам нужно еще раз щелкнуть по полю, которое я помечен красным, и просто выбрать «Обратные кадры» , чтобы получить правильный порядок.
- Хорошо, мы почти закончили с нашим GIF, теперь мы должны решить, как долго должен отображаться кадр, прежде чем он переключится на следующий кадр. Просто нажмите на время и установите желаемое время, Я бы рекомендовал установить время на 0,1 с — 0,5 с .
- Убедитесь, что ваши GIF повторяются навсегда 🙂
- Теперь нам нужно сохранить наш GIF, нажмите «Файл» -> «Сохранить для Интернета…» .
- Итак, мы наконец закончили с нашим GIF, чтобы сохранить GIF, просто нажмите «Сохранить…» .
Как видите, GIF очень легко сделать , и вам потребуется всего пара минут на создание.
Здесь вы можете увидеть результат нашего GIF.
Надеемся, вам понравился этот урок !!
Все изображения Джулиана Рэда.
Перед тем, как вы уйдете, вот краткий обзор того, как добавлять птиц к вашим фотографиям в Adobe Photoshop.
Рейтинг: 012345 5.00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.Джулиан Рад — фотограф-самоучка, получивший множество наград, родился в Вене, Австрия в 1991 году. Когда он купил свою первую камеру в возрасте 20 лет, он нашел выражение своего восхищения природой и дикой природой. У него уже было много публикаций в национальных и международных журналах и газетах (New York Post, Daily Mirror, Daily Express, The Times, GEO, Digital Photographer Magazine …). Он выиграл несколько фотоконкурсов, в том числе награду за комедийную фотографию дикой природы в 2015 году.
Самые популярные сообщения октября
Как создать анимированный GIF в Photoshop Elements | Small Business
В Photoshop Elements можно создавать анимированные GIF-файлы, рисуя каждый кадр анимации на отдельном слое, а затем собирая кадры с помощью команды «Сохранить для Интернета». Использование Elements в качестве вашей киностудии GIF предоставляет вам множество инструментов для обработки изображений, позволяющих превратить каждый кадр в мини-шедевр. Эти инструменты включают кисть и множество вариантов для изменения мазков кистью.Элементы управления наслоениями программы позволяют легко размещать каждый кадр в анимации в нужном месте.
Щелкните пункт «Создать» в меню «Файл», затем щелкните команду «Пустой файл», чтобы открыть диалоговое окно для создания нового холста. Щелкните одну из предустановок в элементе управления «Предустановки», чтобы установить размер и разрешение холста. Набор настроек «Интернет» — хороший выбор для анимированных GIF-файлов, поскольку его размер обеспечивает быструю загрузку.
Щелкните верхний образец цвета в нижней части палитры «Инструменты», чтобы отобразить палитру цветов переднего плана.Щелкните цвет, затем щелкните «ОК», чтобы закрыть диалоговое окно. Щелкните один из инструментов для создания отметок на палитре инструментов, например «Кисть», отмеченный значком кисти. Щелкните форму кисти в элементе управления «Набор настроек кисти», расположенном выше и в дальнем левом углу холста.
Щелкните и перетащите мышь по холсту, чтобы нарисовать первый кадр анимированного GIF. Щелкните значок ластика на палитре инструментов, чтобы запустить инструмент «Ластик», если вы допустили ошибку. Перетащите ластик на краску, которую хотите удалить.
Щелкните крайний левый значок в нижней части панели «Слои», чтобы создать новый слой поверх первого. Или щелкните элемент «Дублировать» в меню «Слои», если вы хотите сделать копию первого слоя, затем нажмите «ОК» в появившемся диалоговом окне. Диалоговое окно позволяет вам дать имя повторяющемуся слою.
Нарисуйте второй слой, чтобы создать второй кадр анимации, затем создайте оставшиеся кадры, необходимые для вашей анимации. Например, если вы анимируете прыгающий мяч, вы можете нарисовать кадры, которые показывают, что мяч постепенно поднимается вверх в течение 24 кадров, а затем опускается в течение следующих 24 кадров.Если анимация воспроизводится со скоростью 24 кадра в секунду, что является обычной частотой кадров для кинематографических фильмов, полная анимация будет длиться две секунды.
Щелкните команду «Сохранить для Интернета» в меню «Файл», чтобы открыть диалоговое окно для выбора параметров для GIF. Установите флажок «Анимация», чтобы включить параметры анимации, затем установите флажок «Цикл» на панели «Анимация», если вы хотите, чтобы анимация воспроизводилась непрерывно.
Щелкните или введите желаемую величину задержки между одним кадром и следующим в элементе управления «Задержка кадра».Это число в долях секунды. Если вам нужна задержка кадра, которая приведет к скорости воспроизведения 24 кадра в секунду, введите 0,04, что составляет примерно 1/24 секунды.
Щелкните крайнюю левую кнопку со стрелкой на панели «Анимация», чтобы отобразить первый кадр анимации, и крайнюю правую кнопку со стрелкой, чтобы отобразить последний кадр. Нажмите две средние кнопки, чтобы перейти к следующему или предыдущему кадру.
Щелкните значок глобуса в нижней части текущего окна, чтобы просмотреть анимацию в веб-браузере, затем щелкните «OK», чтобы отобразить диалоговое окно для сохранения анимации.Следуйте подсказкам, чтобы назвать и сохранить анимацию.
Ссылки
Writer Bio
Даррин Колтоу писал о компьютерном программном обеспечении, пока графические программы не пробудили его страсть на всю жизнь стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как сделать анимированные гифки в Photoshop CS6 эффективными — клип и касание
[оценки]
Gif — это формат файла Gif-Graphic Interchange Format.Расширение файла растровой графики. Это формат файла всемирной паутины. Это метод хранения нескольких изображений в одном файле. Анимация GIF специально используется на разных сайтах для баннеров рекламы и плакатов. С анимационным изображением можно понять различные аспекты рекламы, что невозможно объяснить никаким другим форматом файлов Photoshop. Размер файла анимации Gif очень мал, поэтому его можно очень легко запустить на веб-сайте.
Открываем изображение футбола.На этом изображении мы покажем, как создать анимированный GIF с помощью Photoshop CS-6.
открыть изображение футбола
Сделаем фоновый слой 0 двойным щелчком по фоновому слою. Если изображение переместить в любую сторону, изображение будет прозрачным фоном и его можно будет увидеть внизу.
сделать фоновый слой
Выбрав инструмент «Перо», мы обрезаем контур или вырезаем изображение.После выбора изображения Select> Modify> Feather 0.5 и, нажав Ctrl + Shift + I, растягиваем изображение. Теперь удалим фон, нажав кнопку удаления.
Выбор изображения и удаление фона
После удаления фона остается только основное изображение, а фон будет прозрачным.
прозрачный фон
Чтобы уменьшить размер изображения, нажмите Ctrl + D, затем выберите Отменить выбор.Затем трансформируйте его, нажав Ctrl + T.
преобразовать размер изображения
Возьмите пустой слой, выполните цветокоррекцию этого слоя, а затем, нажав Ctrl + T, нам нужно преобразовать слой, потянув линейку вверх до направляющей линии. Эта направляющая линия будет в центре всего изображения. Поместите мяч посередине по направляющей линии, перетаскивая его.
трансформируйте слой, потянув линейку вверх до направляющей линииПосле выбора инструмента «Переместить» из панели инструментов нажмите Alt, затем скопируйте это изображение и поместите его в форме круга по одному.
выбрав инструмент «Перемещение»Когда мы размещаем изображения таким образом, мы можем создать много слоев. Выберите временную шкалу в меню «Окно».
Выберите временную шкалу из меню окнаМы увидим, что ниже появится еще одна опция временной шкалы.
Выберите временную шкалу из меню окнаВременная шкала ниже очень важна для создания анимации, и слой на временной шкале также важен.
Слой на временной шкалеДля наглядности отметим 3 варианта Timeline.
- Forever: «Выбрать вариант цикла» используется для запуска анимации. Если вы хотите запускать анимацию несколько раз, выберите навсегда, и если вы хотите установить время для одного, двух или более, вы можете выбрать его здесь.
- Воспроизвести анимацию: после создания анимации, если вы щелкните значок «Воспроизвести», анимация будет запущена.
- Дублировать выбранные кадры: вы можете увеличить любой слой с помощью функции «Дублировать выбранные кадры». Если вы хотите добавить больше анимации, щелкните этот значок.
Мы также можем видеть другие значки, которые используются для разных целей. Один из них — значок «Удалить». Все мы знаем, как использовать значок «Удалить». Чтобы удалить или удалить любой слой, мы будем использовать значок Удалить. Неважно, сколько слоев там, но мы увидим только один слой на шкале времени.Теперь, чтобы выбрать новый слой, нажмите «Дублировать выбранные кадры с временной шкалы», и после этого мы сделаем слой невидимым внизу.
Дублировать выбранные кадры с шкалы времениПосле этого мы увидим изображения, которые мы разместили до того, как одно из них станет невидимым. Повторяем так, как это, выберите новый слой, щелкнув Duplicate Selected Frames from Timeline, и сделайте видимым слой, который мы сделали невидимым ранее, и сделайте невидимым верхний слой. .Теперь мы можем видеть изображение, которое раньше было невидимым, теперь оно видно, а другое изображение становится невидимым.
невидимый ранееТаким же образом мы выберем другой слой, щелкнув «Дублировать выбранные кадры из временной шкалы», и, нажав на опцию слоя, мы сделаем невидимый слой видимым, и мы сделаем слой невидимым над видимым. Таким образом мы создадим слои в шкала времени, которая есть в опции слоя.
Вариант временной шкалыЩелкните значок «Воспроизвести анимацию», чтобы увидеть созданную красивую анимацию.В зависимости от нашего выбора мы можем использовать его в любом цвете фона или использовать прозрачный фон. Сохранение анимации: когда анимация закончена, сохраните ее в нашем формате файла Gif.
Слой на временной шкалеНажмите «Сохранить для Интернета» в меню «Файл», чтобы сохранить изображение в формате файла Gif, или нажмите Alt + Shift + Ctrl + S. Мы сохраним диалоговое окно «Сохранить для веб-устройства». Мы выберем Gif, Gif 128 Dithered, Selective и color-128 из этого диалогового окна. Затем мы сохраним файл, щелкнув значок сохранения ниже.
Дублировать выбранные кадры с шкалы времениОткройте его в любом браузере, он будет анимирован. Мы также сможем увидеть эту анимацию, если откроем его в Photo Viewer.
невидимый ранееЭто очень простой метод создания Gif-анимации из любого изображения с помощью любой более ранней версии Photoshop или версии обновления.
[qodef_button size = ”” type = ”” text = ”Бесплатная пробная версия” custom_class = ”” icon_pack = ”font_awesome” fa_icon = ”” link = ”http: // clipandtouch.com // freetrial ”target =” _ self ”color =” FCFAFA ”hover_color =” ”background_color =” A4D62C ”hover_background_color =” ”border_color =” ”hover_border_color =” ”font_size =” ”font_weight =” ”margin =” ”]
[всего услуг = ”8 ″]
Инструкция по созданию анимированных изображений GIF в Adobe Photoshop
Создать анимацию (.gif) в программе Photoshop непросто, но и нетрудно. Следующая статья расскажет вам об основных шагах по созданию желаемой анимации, обратите внимание и следуйте им.Удачи!
- Как быстро создавать изображения Gif с помощью Giphy
- Ссылка для загрузки программного обеспечения Adobe Photoshop CS6
- Или загрузите версию Photoshop CS2 бесплатно (но если вы хотите сделать GIF, вы должны переключиться на инструмент Image Ready)
Здесь мы покажем вам, как создать анимированное изображение с помощью программы Photoshop CS6 , пройти 3 шага очень просто, вы можете создать собственное анимированное изображение!
Как делать анимацию в Photoshop
- Инструкция по созданию анимации с помощью Adobe Photoshop CS6
- Создание анимации с нуля в Photoshop CS6
- Создание анимации из папки фотографий, доступной в Photoshop CS6
- Видеоурок по созданию анимированных изображений, изображений в формате GIF с помощью программы Adobe Photoshop CS6:
- Инструкция по созданию GIF из видео в Photoshop CC
- Конвертируйте видео перед тем, как поместить его в Photoshop CC
- Открыть видео и создать GIF в Photoshop
Инструкция по созданию анимации с помощью Adobe Photoshop CS6
Создание анимации с нуля в Photoshop CS6
Шаг 1. Создание слоев для создания анимации
Подготовьте слои изображения для создания анимации ( для каждого слоя, персонаж на изображении движется с другой позой или другим действием ).
Шаг 2. Создайте кадр для анимации
Перейти к окну > Временная шкала в нижней части экрана ( Дважды щелкните временную шкалу, затем щелкните стрелку раскрывающегося списка и выберите Создать анимацию кадра . Сначала количество кадров кадра будет 1. Нам нужно будет создать больше номеров. Кадр равен количеству слоев, доступных в настоящее время для анимации, щелкнув на Дубликаты выбранных кадров элемент .
Шаг 3. Поместите слой в правильное положение
После создания всех слоев, как в шаге 1, мы начинаем применять каждый слой к его положению кадра, включая глаза слоев для каждого кадра, который появляется.
Создание анимации из папки фотографий, доступной в Photoshop CS6
У вас уже есть папка с фотографиями, и вы хотите поместить их в рамки для создания анимированных GIF-файлов? Есть много онлайн-анимационных приложений, которые могут помочь вам в этом, например Giphy, но с Adobe Photoshop CS6 и некоторыми его новыми функциями это довольно просто и быстро.
Как создать анимацию с существующей папкой с фотографиями:
- Соберите все изображения, которые должны появиться в анимации, в папку (да, уже).
- Откройте Photoshop CS6
- Выберите «Файл»> «Сценарии»> «Загрузить файлы в стек». Когда появится окно «Загрузить слои», выберите «Браузер», чтобы выбрать и открыть файлы изображений из шага 1, затем нажмите ОК . Это позволит импортировать выбранные файлы изображений в отдельные слои.При необходимости переставьте классы в правильном порядке.
- Следующим шагом является открытие панели управления временной шкалой, выбрав Windows> Временная шкала (в CS5 это Windows> Анимация). В середине таблицы появится кнопка со стрелкой раскрывающегося списка, позволяющая выбирать между «Создать временную шкалу видео» или «Создать анимацию кадра». Щелкните Create Frame Animation .
- В меню Анимация / Временная шкала (отображается под этой кнопкой в правом верхнем углу палитры: ), щелкните Сделать кадры из слоев .Вы также можете нажать на Reverse Frames , если необходимо. Это поместит каждый слой в каждый кадр анимации.
- Изменить временной интервал для каждого кадра. Убедитесь, что вы находитесь в режиме просмотра кадра, а не на временной шкале. Если вы не видите значки эскизов всех слоев на панели «Анимация / Таймлайн», щелкните значок в правом нижнем углу, который будет наведен на него и отобразит «Преобразовать в покадровую анимацию». Теперь вернитесь в меню Animation / Timeline и выберите Select All Frames .
- Щелкните стрелку под каждым кадром, чтобы установить временной интервал для каждого кадра. Поскольку на предыдущем шаге были выбраны все кадры, для них будет установлен одинаковый временной интервал. Каждый кадр можно изменить индивидуально, при желании просто снимите отметку со всех шагов выше и перейдите к установке времени для каждого кадра с небольшой длиной по вашему выбору.
- Стрелка обведена черной линией, используемой для выбора количества повторов анимации. Вы можете выбрать количество раз или оставить его как «Навсегда» (повторить время жизни).
9. После установки порядка кадров и времени появления каждого кадра вы сохраните изображение. Щелкните Файл > Сохранить для Web и устройств , выберите формат для сохранения в GIF, при необходимости измените другие параметры изображения и сохраните изображение.
Видеоурок по созданию анимированных изображений, изображений в формате GIF с помощью программного обеспечения Adobe Photoshop CS6:
Инструкция по созданию GIF из видео в Photoshop CC
Вы когда-нибудь задумывались, как долго создаются GIF-файлы, которые вы видите на таких сайтах, как Imgur? Часто создатели снимают видео, конвертируют все содержимое видео в анимированный GIF, а затем вставляют текст в развлекательных целях.
В этом руководстве вы узнаете, как записать видео и преобразовать его в анимированный GIF с помощью Photoshop CC, поскольку он позволяет лучше контролировать конечный продукт с точки зрения размера, качества, кадра и т. Д.
Преобразуйте видео перед тем, как поместить его в Photoshop CC
- Скачать Photoshop CC
Перед тем, как начать, вам может потребоваться преобразовать видео в формат файла, который поддерживает Adobe Photoshop. Например, вы берете видео с iPhone и загружаете его на свой компьютер.Затем откройте видео в фотошопе, но появляется следующая ошибка:
Không thể thực hiện khung ảnh vào lệnh này vì tập tin có không có khung ảnh.
Это видео — файл MOV, но формат, который использует Apple, не поддерживается в Photoshop. Чтобы решить эту проблему, вам необходимо скачать такую программу, как HandBrake, для конвертации видео.
HandBrake прост в использовании. Просто нажмите File — Choose Source и выберите свой видеофайл. На этом этапе все, что вам действительно нужно сделать, это нажать кнопку Start Encode . По умолчанию будет использоваться предустановка Fast 1080p30, которую вы видите в списке справа. Предустановок много, поэтому вам нужно выбрать один из них. Обратите внимание, что позже вы можете уменьшить разрешение GIF в Photoshop, поэтому вам не нужно делать это в HandBrake.
После преобразования видео в файл MP4 с помощью видеокодека H.264 его можно открыть в Photoshop.
Откройте видео и создайте GIF в Photoshop
Откройте Photoshop CC и щелкните File , затем щелкните Import , а затем Video Frames to Layers .
Выберите видеофайл и щелкните Открыть . Откроется диалоговое окно с небольшим предварительным просмотром видео и несколькими параметрами.
Теперь, если вы хотите преобразовать все видео в формат анимированного GIF, продолжите и выберите От начала до конца . Если вам нужна только деталь, выберите Selected Range Only , а затем используйте кнопки управления вырезом под видео, чтобы выбрать диапазон.
Кроме того, чтобы максимально уменьшить размер GIF, вы также можете ограничить количество кадров.Например, если вы выберете «Предел для каждых » и оставите его на двух кадрах, это означает, что Photoshop удалит все остальные кадры из видео.
Наконец, выберите поле Make Frame Animation . Нажмите OK , и ваше видео будет импортировано как серия кадров в Photoshop. В случае сбоя программы вам может потребоваться еще больше снизить качество видео перед повторной попыткой импорта.
Теперь все, что вам нужно сделать, это сохранить кадры в формате анимированного GIF.Чтобы сделать это в Photoshop CC, вам нужно нажать File — Export — Save for Web . Обратите внимание, что перед сохранением в формате GIF вы можете отредактировать и удалить нужные кадры.
В этом диалоговом окне есть множество опций, с которыми вам придется работать. Большинство из них повлияют на качество GIF, которое вы можете увидеть в области предварительного просмотра слева. На правой панели вы будете вносить наибольшие изменения.
Вверху вы увидите меню Preset.Вы можете щелкнуть по нему и выбрать одну из предустановок или вручную настроить значение. Выбор одного из предустановок снизит качество GIF, но уменьшит его размер. Убедитесь, что GIF выбран в меню Preset ниже.
В нижней части Размер изображения, вы можете настроить окончательное разрешение продукта для вашего GIF. Поэтому, если ваше видео имеет разрешение 1920 × 1080 или 4K, вы можете значительно уменьшить разрешение в этом разделе. В разделе «Анимация» вы можете выбрать параметры Forever, Once или Custom для Looping .По умолчанию GIF будет непрерывно зацикливаться. Вы можете использовать кнопки управления внизу, чтобы попытаться увидеть, как выглядит GIF.
Щелкните Сохранить и выберите место для сохранения GIF. Все готово.
Photoshop упрощает создание анимированных GIF-файлов из видео и позволяет точно настроить параметры, чтобы сделать его умеренным.
Удачи!
Подробнее:
- Как объединить фотографии в фотошопе из 2-х разных изображений
- Как повысить резкость изображений в фотошопе двумя способами
- 3 совета по улучшению качества изображения с низким разрешением
Как сделать анимированный GIF в Photoshop, чтобы стать вирусным
GIF-файлов стали очень популярными в 2016 году.Мы видели много мемов, троллей в совершенно новом виде, через гифки. GIF на самом деле идеально подходит там, где мы хотим добавить несколько наглядных изображений. Несколько кадров GIF вызывают у нас смех и сообщение одновременно.
Именно по этой причине Facebook приобрела популярную платформу GIF Giphy.
GIF означает Graphics Interchange Format. GIF — это формат изображения, созданный разработчиком программного обеспечения из США в 1987 году. Он стал популярным, поскольку широко поддерживается, а также является портативным.
Существует множество веб-сайтов, которые позволяют загружать GIF-изображения различных категорий, таких как счастливый, грустный, крик, мимика и т. Д. Но если вы пишете контент или имеете веб-сайт, в какой-то момент вы должны почувствовать добавление GIF. чтобы сделать ваш контент более интересным и привлекательным. Вы можете создавать GIF-файлы на различных веб-сайтах. Существует множество онлайн-редакторов , которые можно использовать для создания и редактирования GIF-файлов.
Некоторые веб-сайты создают гифки из видеороликов YouTube. Просто добавьте ссылку на видео YouTube и создайте свой любимый видеоклип в портативных видеокадрах, называемых GIF.В противном случае вы можете использовать видео Facebook для создания GIF. Вы можете легко загружать видео с Facebook на компьютер. Когда у вас есть видео, импортируйте его в Photoshop и создайте GIF.
См.,
Как создать GIF из видео YouTube?
1. Зайдите на сайт makeagif. Это онлайн-редактор Gif, который позволяет редактировать и создавать гифки.
2. На главной странице вы увидите несколько опций, с помощью которых вы можете создать свой GIF .Здесь вы можете создавать GIF, загружая различные фотографии, видео на YouTube, веб-камеру, видео. Вы также можете загрузить популярных GIF-файлов .
3. Выберите вариант YouTube и введите URL-адрес видео, для которого вы хотите создать GIF.
4. Выберите начальную точку и длину GIF. Вы также можете добавить в свой GIF звук и субтитры. Для создания GIF более 10 секунд вам необходимо создать учетную запись. Для HD-GIF вам необходимо присоединиться к платной подписке.
5.Нажмите «Создать» и загрузите свой GIF .
Это простой способ создать гифку, но в то же время здесь не так много параметров, как добавление текста или другие настройки. Более того, всегда есть водяной знак makeagif , который выглядит не очень хорошо, и если вы используете его в своей творческой работе, водяные знаки нежелательны.
Если вам нужен простой и легкий процесс создания гифки, нет ничего лучше Promo. Promo предлагает вам простой в использовании пользовательский интерфейс, с помощью которого каждый может сделать GIF и другие видео для своих Instagram, Facebook.Не забудьте попробовать Promo.
Есть несколько других веб-сайтов, которые делают ту же работу по созданию онлайн-GIF-подобных Giphy. Существует еще одна онлайн-платформа под названием Veed для редактирования видео в Интернете. Вы также можете создавать GIF-файлы в Feed. Просто выберите часть видео, которую вы хотите создать в формате GIF, и преобразуйте ее в GIF.
Создание GIF-файлов в Photoshop немного сложнее и неудобно для новичков, но если вам нужен больший контроль над окончательным GIF-файлом, вы определенно можете создавать GIF-файлы из Photoshop.
Итак, давайте сделаем GIF в Photoshop
См. Также: Как установить Kodi на Firestick
Как сделать GIF в фотошопе?
Создание GIF-файлов в Photoshop очень просто, а также дает вам множество дополнительных опций для настройки. Подобно тому, как вы можете добавить текст в свой GIF, вы можете создать HD GIF в Photoshop. Все, что вам нужно, это Photoshop CS6. Итак, начнем
Итак, приступим к
1. Импорт видео в Photoshop
Откройте Photoshop CS6 и выберите «Файл»> «Импорт»> «Видеокадры в слои».
2. Выберите видео, из которого вы хотите сделать гифку.
3. Выберите начальную и конечную точки
Теперь выберите диапазон импорта. Если вы хотите создать анимированный gif в фотошопе из полного видео, оставьте его по умолчанию, но если вы хотите создать GIF из любого конкретного клипа, выберите опцию «Только выбранный диапазон», а затем выберите начальную и конечную точки. (См. Снимок экрана) Щелкните OK.
4. Открыть хронологию
После импорта видео в Photoshop вы увидите каждый кадр клипа в виде слоя.Чтобы объединить эти слои в один GIF, вам нужно открыть окно временной шкалы. В окне временной шкалы все слои будут расположены в последовательности для создания gif.
Чтобы открыть временную шкалу. Перейдите в Windows> Временная шкала.
5. Сохранить GIF
Вы не можете просто сохранить его как GIF. Вы должны сделать его более портативным, чтобы вы могли легко делиться этим GIF на различных социальных платформах. Итак, чтобы сохранить клип в формате GIF, Выберите «Файл»> «Сохранить для Web » или просто нажмите ctrl + alt + shift + S .Появится окно. Сделайте здесь некоторые настройки. Если вы хотите уменьшить размер GIF, просто измените размер изображения на 320 * 180. Цвета должны быть 256, выберите глубину видео через Dither. Вы также можете поиграть с другими настройками. Не переусердствуйте. Когда вы закончите с настройками. Щелкните Сохранить. Выберите место назначения и нажмите ОК.
Если вы хотите уменьшить размер GIF, просто измените размер изображения на 320 * 180. Цвета должны быть 256, выберите глубину видео через Dither.Вы также можете поиграть с другими настройками. Не переусердствуйте. Когда вы закончите с настройками. Щелкните Сохранить. Выберите место назначения и нажмите ОК.
GIF создан. Если у вас есть базовые знания Photoshop, вы можете добавить пару вещей в GIF. Вы можете добавить в свой GIF текст, произвольные формы и т. Д.
См. Также: 10 лучших приложений для редактирования видео для iPhone и Android
Итак, вот как можно сделать анимированный гиф в фотошопе. Это очень просто, а также предоставляет множество вариантов настройки.Теперь просто создайте свой собственный GIF и разорвите с ним Интернет.
Если у вас есть какие-либо вопросы или предложения, дайте мне знать в разделе комментариев, и если вы найдете это полезным, не забудьте поделиться этим сообщением на своей стене FB и в других социальных сетях.
Как создать анимированный GIF в Photoshop CC — tutvid.com
Научитесь создавать эту классную рисованную отскакивающую анимацию в Photoshop с несколькими слоями и рисованием с помощью инструмента «Кисть»!
Мы создадим классный эффект анимации волнистых линий в Photoshop, используя несколько слоев, несколько градиентов и покадровую шкалу времени, чтобы создать и экспортировать нашу анимацию в формате GIF.Научитесь создавать анимированные GIF-изображения в этом уроке Photoshop!
Обучающая запись Примечания:
Заявление об ограничении ответственности: это настоящие заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Откройте изображение быка и обрежьте его по своему усмотрению + уменьшите размер до 2000 пикселей в ширину
- Разблокировать фон и уменьшить непрозрачность до 50%
- Отбросьте фон градиентного слоя за быком
- Возьмите кисть 75 пикселей, включите давление пера и обведите быка черными чернилами на НОВОМ СЛОЕ
- Уменьшите размер кисти до 30 пикселей и снова обведите его
- Набросайте быстро и свободно!
- Сделайте это на десяти новых слоях, чтобы создать десять кадров нашей анимации.
- Перед анимацией удалите фон с быка и ослабьте белый ореол простым выделением и маской.
- Дублируйте синий градиентный фон вверх и закрепите на слое с быком и установите цвет с непрозрачностью 30%.
- Продублируйте синий градиент, закрепите его на стопке быков и установите для этого градиента значение Overlay с непрозрачностью 100%.
- Выполнять анимацию без задержки между кадрами, а затем сохранять как GIF с непрерывным циклом
Как сделать GIF в Photoshop [2021]
13 сентября 2021 г. • Проверенные решения
Мы все любим GIF-файлы и их впечатляющий стиль подачи историй.Они не только содержат набор рамок, но и окутывают множество эмоций и мыслей создателей. Вы можете легко найти множество привлекательных коллекций GIF в социальных сетях.
Если вам нравятся эти анимированные изображения, возможно, вы инициировали поиск в Интернете о том, как создавать GIF. И поисковая система должна была указать вам путь к неограниченным инструментам для создания GIF. Это обычное дело. Но здесь мы поговорим об одной профессиональной рекомендации по созданию GIF.Да, это Photoshop, и он может мгновенно создавать для вас привлекательные анимированные гифки.
Ниже вы сможете узнать о стратегиях создания изображений в формате GIF в последней версии Photoshop:
Как сделать GIF в фотошопе
Метод 1. Создание GIF из видео в Photoshop
Шаг 1. Запустите программное обеспечение:
После того, как вы загрузили программный инструмент Photoshop на свое устройство, просто запустите его.Обратите внимание, что версии Photoshop CS6 полностью поддерживают анимированные файлы.
Шаг 2. Импортируйте видеоклип:
Поскольку ваша временная шкала программного обеспечения доступна на экране, теперь вам нужно импортировать желаемый видеофайл на эту платформу. Просто перейдите к опции «Файл» в верхнем левом углу панели инструментов, а затем в раскрывающемся меню выберите «Импорт». Далее выберите, кадры видео в слои. Выберите свой видео файл, и вскоре все его кадры появятся на экране. Photoshop также позволяет пользователям работать с обрезанными версиями видеофайлов; в этом случае вы можете использовать ползунок, чтобы ограничить количество кадров во время процесса загрузки.
Шаг 3. Настройте параметры импорта файлов:
Вы будете рады узнать, что Photoshop предлагает функции творческого редактирования, в которых вы также можете настраивать цветовой баланс. Когда вы закончите настройку фрейма, перейдите в «Файл» и выберите «Сохранить для Интернета» в раскрывающемся меню.
Он немедленно откроет одно новое окно, содержащее все расширенные настройки, которые могут помочь в лучшей настройке вашего изображения GIF. Поскольку пользователям требуется небольшой размер файла для загрузки в Интернет, вы можете настроить все эти параметры ниже, чтобы получить наилучшие результаты:
Цвета: Цвета являются наиболее важными описательными элементами для любого видео, поэтому их выбор должен производиться с умом.Поскольку большее количество цветов может обеспечить лучший просмотр, но для одновременного уменьшения размера файла вы можете уменьшить этот выбор до 128.
Дизеринг: Процесс дизеринга используется для рассеивания такого количества насыщенных цветом пикселей в изображении, что даже ограниченный набор цветов может создавать промежуточные цвета поверх него. Если вы выберете большее количество цветов, тогда изображение определенно будет выглядеть лучше, но за счет большего размера файла.
Lossy: Если вы хотите добавить некоторое внутреннее снижение качества изображения, то этот параметр полезен.Но старайтесь держать его ниже, потому что более высокий диапазон может уничтожить фактическую информацию с изображения, тогда как меньшее значение хорошо, если вы хотите просто уменьшить размер файла.
Размер: Пользователи могут предпочесть изменить общие размеры своего GIF-изображения, что в конечном итоге сильно повлияет на размер файла.
Шаг 4. Пора сохранить файл GIF:
Когда вы закончите процесс редактирования и захотите сохранить вновь созданное изображение в формате GIF, просто перейдите в меню «Файл», доступное в верхнем левом углу окна программы, и в раскрывающемся меню выберите «Сохранить для Интернета».Далее он попросит вас заранее настроить параметры выходного файла, внести изменения в соответствии с потребностями вашего проекта и, наконец, сохранить его на вашем устройстве.
Посмотрите это видео, чтобы узнать больше:
Метод 2: создание GIF из фотографий в Photoshop
Также возможно разработать анимированные изображения в формате GIF из коллекции неподвижных изображений в Photoshop. В этом методе пользователям просто нужно поддерживать слои каждого кадра, а затем они упорядочиваются с помощью инструмента временной шкалы или редактирования на основе анимации Photoshop.Вот несколько простых шагов для достижения наилучших результатов:
1. Шаг 1
Прежде всего, пользователю рекомендуется поместить все желаемые неподвижные изображения в одну папку на своем компьютере. Затем перейдите в окно программного обеспечения, перейдите к параметру «Файлы» и выберите «Сценарии». Он предоставит вам возможность загружать файлы в стек. Теперь нажмите кнопку обзора и выберите изображения из папки рабочего стола, которые вы хотите использовать для разработки изображения в формате GIF. Нажмите ОК. Он немедленно откроет новую композицию на экране, и все эти кадры будут отображаться как отдельные слои нового единого изображения.
Пользователи могут переупорядочивать или переупорядочивать эти кадры в соответствии с их желаемой анимацией GIF, но обратите внимание, что кадр, который вы хотите разместить на первой позиции в окончательном GIF-файле, должен появиться на нижнем слое, а другие должны следовать той же последовательности вверх.
Все эти слои GIF также могут быть созданы пользователем индивидуально с помощью инструментов Photoshop. Для этого просто запустите Photoshop, а затем выберите «Файл»> «Создать», чтобы начать работу с новым проектом. Хит ОК. Пора разблокировать фоновый слой; вы можете сделать это, просто дважды щелкнув значок блокировки на экране.Теперь, чтобы создать новый слой поверх него, перейдите к опции «Слой» и нажмите кнопку «Новый». Вы можете создавать все свои новые слои с помощью этого процесса. Как только все ваши изображения будут созданы, расположите их в порядке снизу вверх, как и в предыдущем методе.
Обратите внимание, что этот процесс вступает в силу только в том случае, если вы работаете со старой версией программного обеспечения, и в ней нет функции «Загрузить файлы в стек». Вы можете просто загрузить все желаемые кадры на платформу Photoshop, а затем перетащить их в новое окно проекта.Бесплатный инструмент преобразования Photoshop может помочь вам изменить размер всех добавленных слоев в соответствии с потребностями. Используйте сочетания клавиш: Ctrl + T, чтобы вносить изменения быстрее.
2. Шаг 2
Теперь, когда все ваши слои изображения GIF организованы, следующая задача — начать упорядочивание. Если вы работаете с CS5 или более ранней версией Photoshop, вы можете перейти к окну анимации с помощью опции «Окно плюс анимация». С другой стороны, пользователям CS6 или CC нужно нажать на опцию Window + Timeline.
Как только инструмент секвенирования появится на вашем экране, вы увидите маленькую стрелку вправо в верхнем правом углу экрана. Нажмите на эту стрелку, а затем выберите опцию «Создать кадры из слоя». Значок глаза можно использовать, чтобы скрыть все нежелательные слои. В нижнем меню вы можете выбрать последовательность зацикливания для вашего изображения.
3. Шаг 3
Наконец, ваше анимированное изображение в формате GIF готово, и теперь вы можете экспортировать его на свой компьютер. Нажмите «Файл», а затем выберите «Сохранить для Интернета» в раскрывающемся меню.Но учтите, что для загрузки в Интернет допустим размер файла менее 1 МБ. Вы можете изменить его, изменив настройки потери, дизеринга, цвета и размера. Наконец, нажмите кнопку «Сохранить», и теперь вы можете загрузить свой GIF.
Подробнее, чтобы получить: полное руководство о том, как конвертировать GIF в видео на вашем ноутбуке или телефоне.
Заключение
Если вы чувствуете, что Photoshop сложно изучить, создатель мемов Filmora — ваше идеальное решение. Он помогает создавать мемы из изображений, GIF и видео напрямую без водяных знаков.Это абсолютно БЕСПЛАТНО для использования и без регистрации. Вы можете изменить размер, цвет и положение текста для создания подписи при редактировании. Вы также можете поместить текст внутри или снаружи в GIF. Всего за несколько кликов ваш GIF готов. Попробуй это сейчас!
Шенун Кокс
Шенун Кокс — писатель и любитель всего видео.
Подписаться @Shanoon Cox
.
 Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Кликаете по ним и во всплывающем меню выбираете длительность карда. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
 Итоговая GIF получится прерывистой.
Итоговая GIF получится прерывистой.


 Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
 Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.