PhotoshopSunduchok — Как вырезать текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем изучать как вырезать текст при помощи программы фотошоп.
Эффект вырезанного текста можно использовать при создании открыток, афиш, постов для социальных сетей и т.п.
Сначала мы откроем фотографию из папки с исходниками, создадим дубликат фонового слоя и размоем копию слоя с помощью фильтра Размытие по Гауссу.
Затем создадим новый пустой слой, при помощи инструмента Прямоугольная область образуем выделение и зальем выделенную область белым цветом.
Далее мы установим шрифт из папки с исходниками, при помощи инструмента Текст напишем текст и «вырежем» его из белой полосы.
В завершение мы улучшим читаемость текста при помощи стилей слоя и фильтра Размытие по Гауссу.
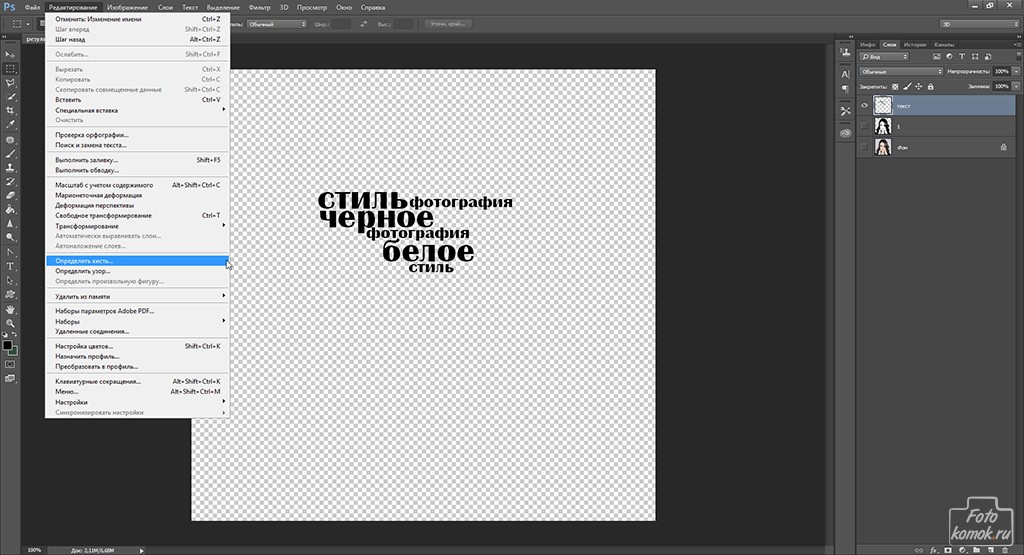
Открываем в фотошоп (Ctrl+O) фотографию из папки с исходниками.
В панели слоев создаем дубликат фонового слоя (Ctrl+J).
Переименовываем дубликат слоя в «Фон 2».
Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на рисунке ниже.
Выше слоя «Фон 2» создаем новый пустой слой и называем его «Полоса».
Активируем инструмент Прямоугольная область.
Создаем выделение, как на рисунке ниже.
Заливаем выделение белым цветом на слое «Полоса».
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.
Снимаем выделение (Ctrl+D).
Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.
В уроке как вырезать текст активируем инструмент Текст.
Пишем «Осень прекрасна!».
В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на черный (# 000000) и вводим настройки, как на рисунке ниже.
При помощи инструмента Перемещение располагаем текст, как на рисунке ниже.
В панели слоев щелкаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя.
В панели слоев активируем слой «Полоса» и при активном выделении нажимаем клавишу Delete, чтобы удалить выделенную область из слоя.
Снимаем выделение (Ctrl+D).
В панели слоев отключаем видимость текстового слоя, нажав на «глазик» около слоя.
В панели слоев понижаем прозрачность слоя «Полоса».
На данном изображении текст довольно хорошо читается.
Но, если будете использовать собственное фото для повторения урока, я вам покажу два трюка, которые позволят сделать текст более четким.
Вы можете использовать как один из описанных ниже способов улучшения читаемости текста, так и воспользоваться обеими сразу.
Итак, создаем дубликат слоя «Фон 2» и переименовываем дубликат слоя в «Размытие».
В панели слоев с зажатой клавишей Ctrl кликаем по иконке текстового слоя, чтобы загрузить выделение слоя.
При активном выделении активируем слой «Размытие» и переходим в меню Фильтр-Размытие-Размытие по Гауссу.
Подбираем значение размытия на свое усмотрение. Снимаем выделение (Ctrl+D).
Чтобы еще больше выделить текст, дважды кликаем по слою «Полоса» в панели слоев для вызова стилей слоя.
Во вкладке Обводка выбираем контрастный цвет (я использовала оттенок # 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Урок как вырезать текст готов!
Пусть ваше настроение, будет прекрасным!
Творите и наслаждайтесь жизнью!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
просто и быстро — МирДоступа
Расскажем как быстро удалить текст с фотографии без воздействия на общий фон…
В тех случаях когда необходимо убрать надпись или другой водяной знак на фотографии может помочь фотошоп. Проблема как в фотошопе убрать текст с картинки не повредив фон может быть решена на самыми разнообразными инструментами графического редактора.
Даже такой мощный инструмент как фотошоп далеко не всегда позволяет удалить надпись на сложных изображениях. Часто водяные знаки наносятся таким образом чтобы сделать их удаление максимально сложным.
Чтобы убрать текст с картинки без повреждения фона требуется сначала проанализировать изображение. Так если текст находится на однородном фоне без четких границ и имеет отличный от фона цвет, удалить такую надпись будет несложно. Другое дело когда надпись имеет однородный с фоном цвет, тогда её удаление представляет определенные сложности
Ещё хуже когда надпись является составной частью фона или органично переплетается с ним. Убрать текст без затрагивания фона в последнем случае бывает невозможно. Таким образом, проблема как в фотошопе убрать текст с картинки не повредив фон может иметь несколько решений в зависимости от уровня сложности.
Последовательность действий чтобы убрать текст с фотографии в простых случаях следующая:
- Открыть изображение.

- Выбрать в списке инструментов выбрать Лассо и выделить текст, который необходимо удалить.
- После выделения текст, который нужно удалить должен быть выделен пунктиром.
- Кликнуть по выделенному объекту правой кнопкой мыши клавишей и в выпавшем меню выбрать команду «Выполнить заливку». Выбрать значение Аware Fill — c учётом содержимого*.
- Если фон однородный, то заливка с учетом содержимого чаще всего бывает достаточной для удаления любого текста.
Вопрос как в фотошопе убрать текст с картинки не повредив фон в случаях когда он неоднородный несколько сложнее. Для этих цели подойдет восстанавливающая кисть, в английской версии программы она называется Clone Stamp Tool.
- Необходимо выбрать восстанавливающую кисть на панели инструментов. Далее — задать размер кисти в соответствии с толщиной удаляемых символов. Оптимальный вариант, когда толщина кисти аналогична толщине линии в буквах. В настройках кисти выбрать опцию «С учётом содержимого».

- При помощи восстанавливающей кисти выделить границы надписи каждого символа (используя левую кнопку мыши). Выделенные участки будут иметь серый цвет. Если кнопку мыши отпустить произойдёт заполнение выделенного пространства. Таким образом, можно небольшими участками по одному символу удалить текст даже со сложного фона.
- Продолжать аналогичные действия до тех пор пока весь текст не будет удалён.
* Если активировать Аware Fill — c учётом содержимого фотошоп будет автоматически заполнять удаляемую область с учётом того содержимого, которое находится за выделенной областью. Другими словами, теперь при заливке фотошоп будет автоматически заполнять необходимый участок изображения той текстурой, которая находится за выделенным объектом.
Мой мир
Вконтакте
Одноклассники
Как убрать фон с картинки: 9 простых способов
Неопытные дизайнеры часто избавляются от лишних частей изображения с помощью ластика — этого делать не стоит, потому что он безвозвратно удаляет стертые пиксели.
Профессионалы пользуются Масками/Masks — они позволяют не удалять, а скрывать какие-либо части изображения, поэтому в любой момент можно восстановить картинку.
На фотографии, с которой нужно убрать лишнее, создается дополнительный слой — та самая Маска. Скрывать части изображения помогает черная кисть, а восстанавливать — белая.
Как пользоваться Масками/Masks в PhotoshopЧасто, когда новички делают выделение, а затем создают слой с Маской, скрывается не фон, а объект, который вырезали. Если так произошло, нужно просто отменить действие, нажав
Теперь можно переходить к удалению фона с изображения.
Всегда можно создать маску и стереть ненужные области с помощью Кисти/Brush Tool черного цвета. Этот способ дает точный результат, но он долгий. Вернуть стертые области поможет кисть белого цвета.
Удаление фона при помощи кистей в PhotoshopВолшебная палочка/Magic Wand — самый простой и быстрый способ удаления лишних частей изображения. Чтобы убрать фон с картинки при помощи Волшебной палочки, нужно задать значение допуска — чем оно выше, тем больше будет область выделения. Далее щелкните по области, которую хотите скрыть, и залейте ее черным цветом.
Удаление фона с помощью Волшебной палочки/Magic WandЕсли раскрыть дополнительные инструменты Волшебной палочки, вы увидите Быстрое выделение/Quick Selection Tool — это чуть более усовершенствованный вариант рассмотренного способа.
Как и все простые инструменты, Волшебная палочка действует достаточно грубо.
На объекте могут остаться следы скрытого фона, которые придется убирать с помощью Кисти. С ее помощью можно понять, подойдет ли объект для ваших целей, а уже потом думать о более качественной обтравке.
Инструмент Лассо/Lasso Tool, а также дополнительные инструменты выделения Прямолинейное лассо/Polygonal Lasso Tool и Магнитное лассо/Magnetic Lasso Tool позволяют сделать быстрое выделение нужной области. Это удобно в случае, если нужен не объект целиком, а только его часть. Эту самую часть вы выделяете Лассо, а дальше работаете непосредственно с ней.
Обтравка объекта при помощи Лассо/Lasso ToolВы становитесь профессионалом в Photoshop, когда начинаете комбинировать инструменты и искать нестандартные способы решения проблемы. Именно так и появляются лайфхаки. Например, если нужно вырезать куст с неоднородного зеленого фона, не всегда нужно прибегать к сложным способам обтравки. Можно вырезать объект при помощи простого Лассо, а края куста обработать при помощи кисти для создания травы, максимально похожей по контуру на вырезаемый объект.
Именно так и появляются лайфхаки. Например, если нужно вырезать куст с неоднородного зеленого фона, не всегда нужно прибегать к сложным способам обтравки. Можно вырезать объект при помощи простого Лассо, а края куста обработать при помощи кисти для создания травы, максимально похожей по контуру на вырезаемый объект.
Выберите инструмент Прямоугольное выделение/Rectangular Marquee Tool — наверху, в настройках инструмента, будет вкладка Выделение и маска/Select and Mask. После нажатия откроется отдельное окно с параметрами — можно выбрать кисть для выделения, отрегулировать ее радиус, настроить сглаживание, контрастность и растушевку. Чаще всего этот инструмент используется, чтобы улучшить выделение, сделанное более быстрым способом.
Как работает инструмент Выделение и маска/Select and MaskЧтобы убрать фон с картинки при помощи Каналов/Channels, вам нужно перейти в соответствующую вкладку рядом со Слоями/Layers, выбрать самый контрастный из них, продублировать его и вызвать инструмент Кривые (Ctrl + M). При помощи кривой можно сделать объект еще более контрастным, создать выделение, щелкнув по каналу с зажатым Ctrl, включить обратно все каналы и создать маску, инвертировав выделение при необходимости.
При помощи кривой можно сделать объект еще более контрастным, создать выделение, щелкнув по каналу с зажатым Ctrl, включить обратно все каналы и создать маску, инвертировав выделение при необходимости.
Так же, как Выделение и маска, инструменты затемнения и осветления применяются в качестве средства улучшения уже готового выделения. Например, если вы выделили сложный объект с помощью Каналов, он может оказаться частично прозрачным — из-за того, что оттенки самой картинки передались на маску оттенками серого.
Исправить это просто: нужно перейти в режим редактирования маски — кликните по значку маски рядом со слоем с зажатым Alt, а затем осветлите или затемните нужные области с помощью инструмента Осветлитель/Dodge и Затемнитель/Burn.
Обтравка объекта с помощью Пера/Pen Tool — один из самых качественных способов убрать фон с картинки или объекта. Выбрав инструмент из панели слева, ваша задача — максимально корректно построить путь будущего выделения. Как только закончите выделять объект или его часть, нужно закрыть контур и залить его черным цветом, предварительно создав маску.
Работа с инструментом Перо/Pen ToolЕсли нужно добавить к картинке элементы, изначально размещенные на черном или белом фоне, то лучше всего подойдут Режимы наложения/Blending Modes. Какой из них выбрать, зависит от ситуации, но чаще всего используются Экран/Screen, Мягкий свет/Soft Light и Умножение/Multiply.
Как работают Режимы наложения/Blending ModesНайти этот инструмент можно, щелкнув по слою правой кнопкой мышки. Откроется окно со множеством функций, выберите вкладку Параметры наложения/Blending Options. Внизу окна увидите функцию Наложение/Blend If. Регулируя ползунки на палитре, можно убавить количество белых или черных оттенков, а также изменить канал на красный, синий или зеленый. Обратите внимание, если на ползунок нажать с зажатой клавишей Alt, он разделится на две половинки. Перемещая их, можно сделать выделение более мягким.
Откроется окно со множеством функций, выберите вкладку Параметры наложения/Blending Options. Внизу окна увидите функцию Наложение/Blend If. Регулируя ползунки на палитре, можно убавить количество белых или черных оттенков, а также изменить канал на красный, синий или зеленый. Обратите внимание, если на ползунок нажать с зажатой клавишей Alt, он разделится на две половинки. Перемещая их, можно сделать выделение более мягким.
Это один из самых старых и проверенных способов убрать фон с картинки. Инструмент находится во вкладке Выделение/Select. Когда выбираете Цветовой диапазон/Color Range, открывается окно с его настройками. Ваша задача — с помощью пипеток и регулирования Разброса/Fuziness выбрать те оттенки, которые нужно стереть с изображения. Затем создайте маску, инвертируйте выделение при необходимости.
Затем создайте маску, инвертируйте выделение при необходимости.
Не существует идеального способа убрать фон с картинки. Каждый из рассмотренных может пригодиться в разных ситуациях, поэтому важно знать если не все из них, то большинство.
Стать настоящим профессионалом в Photoshop очень сложно. Если раньше начинающие специалисты страдали от недостатка уроков, то сегодня мы наблюдаем обратную проблему — переизбыток информации, среди которой еще нужно найти хороший контент. Выход — наш курс «Рекламная графика», с помощью которого вы станете настоящим гуру Photoshop.
Вы узнаете, как создаются визуализации для рекламы и красивые фоны для кино и видеоигр, поймете, как обрабатывают фотографии профессионалы, и откроете для себя новую востребованную профессию.
Курс «Рекламная графика»
Этот курс для дизайнеров, знающих и умеющих работать в фотошопе, которые хотят поднять уровень своих работ до международного, освоив технологию фотореалистичной иллюстрации.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Как изменить текст в фотошопе?
Как только вы научитесь заливать фон, вы сможете заменять текст на изображении. К счастью, большую часть работы программа сделает за вас. Мы расскажем как заменить текст в фотошопе.
- Изолируйте слой, который вы редактируете, чтобы не удалить ничего существенного. Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J, чтобы создать копию оригинала:
- Перед тем, как убрать надпись на фото в фотошопе , определите тип фона под ним.
 В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный: - Текст без рендеринга: если в палитре слоев напротив слоя текста значится буква «Т«, значит текст еще может быть отредактирован. Нажмите кнопку «T«, чтобы включить инструмент «Текст», а затем нажмите на текст, чтобы заменить его:
- Одноцветный фон: Создайте новый слой и используйте инструмент «Пипетка», чтобы подобрать цвет фона. Затем используйте кисть, чтобы закрасить старый текст:
- Сложный фон: Вам нужно использовать сложные инструменты, чтобы повторить фон. Остальная часть этой статьи будет посвящена именно таким сложным задачам, а также инструментам, необходимым для их выполнения:
- Перед тем, как изменить текст на фото в слое Фотошопа, увеличьте масштаб, чтобы обрезать текст максимально точно по контурам букв. В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
- Выделите текст, который вы хотите удалить с помощью инструмента «Быстрое выделение» или «Лассо».
 Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту: - Обведите текст, а затем перейдите в Выделение>Уточнить края, чтобы получить идеальное выделение;
- В качестве альтернативы вы можете, удерживая нажатой клавишу Ctrl / Cmd кликнуть по текстовому слою, чтобы выделить его.
Если текст уже находится в отдельном слое, удерживая Ctrl / Cmd, кликните по его миниатюре (обычно она выглядит как буква «T«), чтобы выделить весь текст сразу:
- Расширьте выделение на 5-10 пикселей за пределы исходного текста. Для этого нажмите на кнопку Выделение> Модификация>Расширить.Перед тем, как редактировать текст в Фотошопе, нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Используйте функцию «Заливка с учетом содержимого», чтобы автоматически залить текст новым фоном. Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
- Текст выделен;
- У вас есть 5-10 пикселей выделенного пространства вокруг текста;
- Выбран слой с соответствующим фоном.
Перейдите к верхнему меню и выберите «Редактирование», а затем «Выполнить заливку». На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: «Содержание» и «Наложение»:
Перед тем, как отредактировать текст в фотошопе, выберите в разделе «Содержание» пункт «С учетом содержимого», а затем установите флажок для параметра «Цветовая адаптация». «С учетом содержимого» означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
Нажмите «OK», чтобы создать заливку. Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
- Перейти к разделу «Уточнить края» до того, как выбирать пункт «Выполнить заливку», и растушевать края выделения. Это поможет лучше смешать пиксели;
- Изменить «Режим наложения» в меню заливки. Уменьшите непрозрачность до 50% и попробуйте создать 2-3 заливки поверх друг друга, чтобы получить более случайный эффект;
- Используйте вместе с «Пипеткой» инструменты «Кисть» и «Градиент», чтобы закрасить проблемные места.
Найдите подходящий шрифт перед тем, как начать редактирование текста в фотошопе. Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте «Текст». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop (как правило, это файлы с расширением .ttf). Вы также можете использовать сайт WhatTheFont, который определяет шрифт на загруженном пользователем изображении:
Введите и разместите текст, затем растрируйте его. Выберите нужный шрифт, цвет, а затем введите текст. Поместите его там, где он должен находиться, а затем кликните правой кнопкой мыши по слою текста в палитре слоев и выберите пункт «Растрировать текст»:
Растеризация текста позволяет проще его корректировать. Но вы больше не сможете изменить текст после растеризации. Поэтому убедитесь, что все написано правильно:
С помощью функции «Произвольная трансформация» задайте нужный угол и форму редактируемого текста в Фотошопе, и поместите его в нужном месте. Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T, чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация. В появившемся окне измените размер объекта.
Также вы можете:
- Кликнуть в любой точке, чтобы изменить размер текста от этой точки;
- Удерживая нажатой клавишу Shift, пропорционально изменить размеры;
- Удерживая нажатой клавишу Ctrl или Cmd, нажать в любой точке, чтобы при трансформации задать перспективу от этой точки;
- Удерживая нажатой клавишу Alt или Opt, растянуть, сжать, или перевернуть текст.
Используйте фильтр «Пластика», чтобы с помощью вращения, поворота и изгиба подогнать текст под конечный объект. К примеру, вы хотите заменить текст, написанный на банке колы. Получить точный изгиб будет невозможно без более тонкого инструмента, чем «Произвольная трансформация». Вместо этого перейдите в Фильтр> Пластика.
С помощью кисти постепенно изогните текст, как вам нужно:
- Сделайте кисть как можно больше, чтобы скорректировать весь блок текста сразу;
- Уменьшите значение нажима кисти, чтобы получить более тонкий эффект.
Если вы в процессе того, как в Фотошопе редактировали текст на картинке, допустили ошибки, то нажмите сочетание клавиш Ctrl / Cmd + Z. Это комбинация для отмены операции.
Данная публикация является переводом статьи «How to Replace Text in Adobe Photoshop» , подготовленная редакцией проекта.
Как вырезать в фотошопе? Убираем задний фон на фотографии
Зип Файл, друзья. В прошлом месяце, в рамках рубрики «Графический дизайн», я выпустил материал про создание открытки к Международному женскому дню. Как и следовало ожидать, наибольшую популярность ролик стал набирать в преддверии 8 марта. В связи с чем, от зрителей, стали поступать вопросы, и самый распространённый из них звучит следующим образом: «Как можно получить PNG картинку с человеком без фона?» или, говоря простыми словами, «Как вырезать изображение с фотографии, дабы впоследствии разместить его на внутренней части открытки?».
Признаться, создавая тот урок, я как-то не подумал о тех, кто попросту не умеет убирать фон в фотошопе. А зря. Ведь этот полезнейший навык, увы не может присутствовать у каждого встречного по умолчанию. Изначально нужно где-то этому научиться. Так почему бы не сесть, и не сделать для моих подписчиков, краткий обзор с базовыми инструментами для вырезания в Adobe Photoshop? Это ведь великое дело. Данное умение можно с успехом применить не только при разработке праздничных открыток, но и задействовать при создании красочных презентаций или даже видеороликов.
Как обычно, не будем долго запрягать, а сразу приступим к практическим действиям. Для работы нам в первую очередь понадобится растровый графический редактор Adobe Photoshop. Актуальную версию данной программы можно без проблем скачать на официальном сайте. Там есть и пробная версия, и подписка на приложение в течении определённого периода, и даже специальное пакетное предложение со скидкой. Если же, вы не хотите тратить денежку на софт, то воспользуйтесь услугами торрент-трекеров. Либо можете качнуть старинную версию CS2. Она уже давно распространяется на бесплатной основе. Функций в ней, конечно, поменьше, нежели в CC версиях последних лет. Однако для наших целей вполне сгодится. Инсталяшка есть, как для пользователей Винды, так и для маководов.
Помимо фотошопа, нам понадобится фотография девушки с фоном формата JPEG. Я, в качестве примера воспользуюсь фотокарточкой своей любимой супруги, любезно согласившейся предоставить её для записи данного видеоурока. Вы же, в свою очередь, можете либо сразу приступить к обработке собственного изображения, либо сначала потренироваться вместе со мной, а уже затем приступать непосредственно к редактированию вашей картинки. Второй вариант, думаю будет в разы эффективнее, так как позволит закрепить полученные знания на реальном проекте.
Шаг 1. Что ж, запускаем Adobe Photoshop. На момент создания данного урока, последняя версия CC 2018. В ней мы и будем работать.
Шаг 2. Переносим заранее подготовленную картинку с объектом на фоне в главное окно программы. В появившемся окне настроек цветового профиля отказываемся от управления цветом и жмём «ОК».
Шаг 3. Снимаем блокировку с основного, и в нашем случае единственного слоя кликнув по замочку слева правой кнопкой. Если не убрать данный замочек, то любое дальнейшее редактирование изображения будет невозможно. Бывает так, что на вашем компьютере не отображается панель слоёв. Не беда. Вы всегда можете включить её в меню «Окно», пункт «Слои».
Инструмент «Прямолинейное лассо»
Шаг 4. Рассмотрим самые распространённые инструменты для вырезания по порядку. Первый, он же мой самый любимый инструмент – «Прямолинейное лассо». С его помощью можно вручную выделить часть изображения. При этом, качество выделения, зависит исключительно от вашей кропотливости, усидчивости и терпения. Чем меньше шаги между точками, тем точнее будет вырезан объект. В теории звучит, наверное, не очень понятно. Давайте-ка лучше попробуем применить лассо на практике, и вы сразу же поймёте о чём речь.
Шаг 5. Ставим у основания фотографии первую точку. Затем чуть выше вторую. Таким образом обводим целый участок с фоном за моделью до уровня шеи.
Шаг 6. По завершению работ, нам необходимо замкнуть получившийся контур. Сделать это можно двумя способами. Первый – кликнуть в самую первую точку, с которой мы начинали долгий путь выделения. А второй – нажать на клавиатуре «ENTER» и произвести операцию замыкания между начальной и конечной точкой автоматически. Оба варианты имеют право на жизнь. Как только выделение оформилось в виде области с дрожащим контуром по краям, удаляем внутреннее содержимое нажав «DELETE».
Шаг 7. Остаётся только отменить выделение. В верхнем меню жмякаем «Выделение» — «Отменить выделение». Да здравствует капитан Очевидность.
Плюсы и минусы прямолинейного лассо
К основным недостаткам данного инструмента можно отнести некую «угловатость» конечного результата. Если во время выделения вы слишком спешите и не часто ставите ключевые точки, элементы изображения могут получиться весьма «топорными». После вырезания вы будете вынуждены дорабатывать их ластиком, пытаясь придать некую «округлость». Не скажу, что это прям-таки большой недостаток. Для финальной обработки ластик придётся применять в любом случае, каким бы инструментом для вырезания вы не воспользовались. В этом плане «Прямолинейное лассо» не сильно уступает «Волшебной палочке» или «Быстрому выделению».
А вот, чего у вышеперечисленных инструментов нет, так это ощущения некоего постоянного контроля над ситуацией. Лассо же, в отличие от автоматизированных средств, позволяет контролировать каждый шаг. Тем самым нивелируя фактор случайности. По опыту скажу, что все дизайнеры «старой школы», наиболее сложные изображения, вырезают исключительно посредством прямолинейного лассо в связке с ластиком. Да, пусть это наиболее затратный по времени способ, зато результат практически всегда качественный и не оставляет места для мелких косяков.
Инструмент «Магнитное лассо»
Шаг 8. Следующий инструмент для удаления лишнего фона, который мы рассмотрим в нашем уроке это «Магнитное лассо». В отличие от прямолинейного собрата, «магнитка» представляет собой полуавтоматическое средство для выделения.
Шаг 9. Линия, которую вы проводите, как бы прилипает к конечным точкам изображения. При желании вы можете уточнять точки вручную, либо откатываться на шаг назад, удаляя последнюю точку нажатием клавиши «BACKSPACE». После того, как нужный нам участок изображения выделен, замыкаем начальную и конечную точку кликнув «ENTER».
Шаг 10. Жмякаем «DELETE», а затем отменяем выделение перейдя в одноимённое меню.
Плюсы и минусы магнитного лассо
Касательно минусов «Магнитного лассо» можно отметить, что при его использовании могут возникать так называемые «слепые зоны». Т.е. участки, которые не были автоматически отделены программой от фона, а значит не были захвачены в процессе выделения. Именно поэтому данный инструмент не рекомендуется применять на участках изображения с неоднородным фоном. При желании, можно поиграться с растушёвкой «магнитки». Иногда это позволяет улучшить конечный результат выделения. В целом же, инструмент мало чем отличается от рассмотренного ранее. Разве что слегка ускоряет процесс за счёт автоматического «прилипания».
Инструмент «Быстрое выделение»
Шаг 11. Перейдём к обзору второй группы инструментов. С помощью «Быстрого выделения» вы можете с успехом выделять объекты, расположенные на однородном фоне.
Шаг 12. На верхней панели, можно вручную задать размер кисти и изменить «жёсткость» её применения.
class=»eliadunit»>
Шаг 13. Если вдруг захватили лишнего, допустим, как в моём случае, задели косички, воспользуйтесь «Вычитанием из выделенной области». Соответствующий пункт расположен рядом с изменением размера кисти. Приближаем рабочую область и аккуратно убираем выделение с декос.
Шаг 14. Далее, как обычно «DELETE», и не забываем, отменить выделение через меню.
Плюсы и минусы быстрого выделения
Затрагивая достоинства и недостатки быстрого выделения, можно с уверенностью сказать, что данный инструмент эффективен исключительно в ситуациях, где присутствует однородный фон. Но даже на таких, казалось бы, простых участках, бывает захватываешь лишний элемент. Поэтому для качественной обработки, он не подходит. Разве что фон картинки идеально белый и вам нужно в несколько кликов его убрать. В таком случае да, быстрое выделение сэкономит уйму времени.
Инструмент «Волшебная палочка»
Шаг 15. Хотя, если уж вам попалось изображение с идеальной однородной подложкой, лучше воспользоваться волшебной палочкой. Данный инструмент, аналогично быстрому выделению, позволяет быстро выделить фон.
Шаг 16. Однако, при этом, позволяет настроить уровень «Допуска», отвечающий за максимально допустимое отклонение от образцового оттенка. Проще говоря, он анализирует первоначальное выделение и исходя из его цвета выделяет рядом прилегающие участки. Чем выше допуск, тем менее прихотлив данный инструмент к оттенку. Так, например, если вы выделили часть фона белого цвета и установили уровень допуска 70, то волшебная палочка попутно захватит все светлые оттенки серого. Очень удобно. На практике, лично я, юзаю «Волшебную палочку», гораздо чаще, «быстрого выделения».
Шаг 17. Удаляем последний заполненный участок фона на фотографии и не забываем снять выделение.
Плюсы и минусы волшебной палочки
Как видим, данный инструмент, несмотря на все преимущества интеллектуальной обработки, тоже далёк от идеала. Рваные края оставленные на причёске нужно в срочном порядке облагораживать ластиком.
Инструмент «Ластик»
Шаг 18. Кстати о ластике. Именно он является наиболее распространённым инструментом для удаления фона у обывателей, и фаворитом среди дизайнерской братии на этапе финальной обработки вырезанного изображения. Давайте рассмотрим его поближе.
Шаг 19. В верхней панельке можно отрегулировать размер ластика, его жёсткость, а также тип кисти. На «топорщащихся» волосах, как правило, используют более размытый, так называемый, мягкий вариант. Но в нашем случае, причёска уложена ровно, поэтому воспользуемся стандартной жёсткой кисточкой и «округлим» рваные участки.
Шаг 20. После того, как задний фон будет полностью удалён, а все неровные края вокруг изображения сглажены, хорошим тоном будет подрезать картинку по размеру изображения. Для этого выбираем на панели инструментов «Рамку» и выделяем нашу модель с учётом крайних точек фотографии. Отлично. Жмём «ENTER».
Сохранение проекта и вывод в PNG
Шаг 21. Осталось сохранить нашу работу. Сейвить всю эту историю мы будем в двух форматах. Первый – PSD, он же родной формат фотошопа. Сохранять в нём необходимо для того, чтобы в будущем была возможность доработать исходник. Например, вы заметили, как криво подрезали один из цветков и хотите поправить ситуацию. Кликаем в меню «Файл» — «Сохранить как…».
Шаг 22. Присваиваем проекту понятное имя. Допустим, «Модель проект». Место сохранения – рабочий стол. Формат выбираем «Photoshop». Галочку на слоях оставляем. Окей. Жмём «Сохранить».
Шаг 23. С проектом разобрались. Теперь нужно вывести картинку формата PNG. Данный формат позволяет сохранять изображения без фона. К тому же он имеет неплохое сжатие, так что итоговая PNGшка не займёт много места на жёстком диске. Идём по привычному пути «Файл» — «Сохранить как…».
Шаг 24. Название, пусть будет, «Модель без фона». Рабочий стол. Формат – PNG. Супер. Сохраняемся.
Шаг 25. В появившемся окне указываем самый медленный вариант сохранения. Картинка сохранится без потери качества. Жмём «Ок».
Шаг 26. Сворачиваем Фотошоп и проверяем результат открыв соответствующие изображения на рабочем столе. По-моему, получилось недурно.
Друзья, на этом наш урок подошёл к концу. В дальнейшем, вы без труда сможете использовать данную PNGшку без фона в других дизайнерских проектах. Будь то открытка, поздравительный адрес или какая-нибудь карточка пропуска на работу. Вариантов масса. Рекомендую закрепить навык вырезания в фотошопе на собственной фотографии, и применить её уже непосредственно в рамках создания целевого графического продукта. А я с вами прощаюсь. С вами был Денис Курец. Еженедельный выпуск блога Kurets.Ru. Ребятушки, я желаю вам удачи, успеха и отличного настроения на грядущие праздники. До новых встреч.
class=»eliadunit»>Полезные материалы:инструкция по вырезанию фона с помощью Photoshop и других программ
Что нужно сделать, чтобы удалить фон с картинки? Существует масса способов – от использования графических редакторов, требующих каких-то умений, но дающих точный результат, до парочки кликов в специальном онлайн-сервисе.
В этой статье я подробно расскажу о нескольких способах удаления фона с изображений любой сложности. Я покажу самые простые инструменты в Adobe Photoshop, а также проверю на прочность искусственный интеллект популярных онлайн-редакторов и специальных приложений.
Как удалить фон в Adobe Photoshop
Если у вас установлен Фотошоп, половина пути уже пройдена. Давайте рассмотрим варианты действий, чтобы удалить бэкграунд с помощью простых инструментов, которые я ежедневно использую на собственной практике. Все получится, даже если у вас совсем небольшой опыт работы с Photoshop.
Инструменты, с помощью которых проще всего убрать фон с картинки в Photoshop:
1. быстрое выделение,
2. выделение объектов,
3. выделение и маска,
4. фоновый ластик,
5. прямолинейное лассо,
6. цветовой диапазон.
Все способы я буду показывать на примере Adobe Photoshop 2020 года.
Быстрое выделение (Quick Selection tool)
Если фон, который вы хотите удалить, достаточно контрастен с объектом на этом фоне, то инструмент «Быстрое выделение» – самый простой вариант. Чтобы начать работу, просто выберите его на панели инструментов в левой части экрана. На его иконке изображена кисточка с пунктирной линией. Можно просто нажать клавишу W, и он активируется сам.
Теперь можно смело выделять мышкой фон вокруг объекта, а инструмент Quick Selection Tool сделает остальную магию. Будьте внимательны – пунктирная линия не должна «съедать» объект, иначе вместе с фоном вы отрежете кусок от главного героя. Если все же инструмент съел ненужную часть, с зажатой клавишей Alt можно снять выбор с захваченной области. Если пунктирная линия правильно отделила фон от объекта, нужно снять замочек у этого слоя, а затем нажать клавишу Delete, чтобы вырезать бэкграунд.
Выделение объектов (Object Selection Tool)
С ноября 2019 года в Фотошопе ввели возможность моментального выделения объектов. Это позволяет не искать контуры предмета вручную, а автоматически отделить ненужное в один клик.
Выбираем «Быстрое выделение» (W).
Вверху появится кнопка «Выделить предмет». Нажимаем на нее и видим, как выделился объект на белом фоне. В этом случае выделен предмет, а не фон. Чтобы вырезать фон, нужно инвертировать выделение. Нажимаем правой кнопкой мыши на рабочую область и затем на «Инверсия выделенной области». Теперь можно просто удалить фон с картинки.
Обратите внимание на слой – если возле него есть значок замка, то нужно его снять, кликнув по нему один раз.
Выделение и маска (Select and mask)
С помощью этой функции можно максимально точно и аккуратно отделить объект, а потом убрать фон с фотографии. И да, это очень просто.
Выбираем «Быстрое выделение» (W), нажимаем в верхней панели «Выделить предмет», а затем «Выделение и маска…». Предмет уже выделен автоматически, и теперь ползунками можно уточнить границы, сделать края более мягкими и контрастными.
Этот инструмент отлично справляется со сложными объектами, например, с изображениями людей. При этом с его помощью можно корректировать нюансы: аккуратно и быстро выделить мелкие детали, такие как волосы.
Как только вы будете довольны тем, как выглядит объект, нажимайте ОК, а затем инвертируйте выделение и удалите фон.
Фоновый ластик (Background Eraser Tool)
Можно убрать фон специальным ластиком. Находим в панели инструментов значок ластика, нажимаем на него правой кнопкой мыши и в выпадающем окне выбираем «Фоновый ластик».
С его помощью проходим по всему бэкграунду, а по краям объекта аккуратно стираем остатки. Размер кисти можно регулировать клавишами «[» и «]». Если вы ошибочно стерли часть объекта, то можно его восстановить с помощью «Архивной кисти» – она находится прямо над ластиком.
«Фоновый ластик» довольно точно определяет предмет, поэтому с его помощью легко удалить фон целиком.
Прямолинейное лассо (Lasso Tool)
Лассо удобно использовать, если вы хотите вырезать фон с картинки, на которой объект имеет прямые линии и геометрические очертания.
Выделять им людей и объекты с большим количеством изгибов – довольно кропотливое занятие. Здания, книги, упаковки, тарелки, техника и любые предметы несложных форм отлично подойдут. Я покажу его работу на примере картинки с компьютером.
Прямолинейное лассо находится на той же панели инструментов слева и обозначается угловатой петлей.
Выбираем «Прямолинейное лассо», нажимаем в одной точке на контуре предмета и протягиваем линию. В конце нужно замкнуть контур выделения, дважды щелкнув мышкой или нажав Enter.
Будьте внимательны – выделение прямолинейным лассо происходит пошагово, поэтому каждый шаг нужно кликать мышкой. Если вы ошиблись, то можно нажать клавишу Backspace на клавиатуре – тогда последний шаг лассо отменится.
Как только вы выделили предмет целиком, убедитесь, что слой не заблокирован (если заблокирован, снимите замочек). Нажмите правой кнопкой мыши на «Инверсия выделенной области». Теперь можно убрать фон, нажав Delete.
Цветовой диапазон (Color Range)
Еще один надежный, как швейцарские часы, способ вырезать фон. Такой способ отлично подойдет, если бэкграунд и объект сильно отличаются друг от друга по цвету. Давайте посмотрим на примере фотографии с девушкой – здесь бэкграунд голубого цвета, а у героини снимка практически отсутствует этот цвет в элементах одежды. Открываем в верхней панели вкладку «Выделение/Select», затем – «Цветовой диапазон/Color Range». Теперь пипеткой выберите цветовой диапазон фона. С зажатой клавишей Shift можно выбрать несколько оттенков, ползунки цветового разброса помогут уточнить цвета. Вот и все – нажимаем Delete, чтобы удалить фон.
Онлайн-сервисы для удаления фона с картинки
Если у вас нет Фотошопа или вы не хотите углубляться в его дебри, попробуйте онлайн-сервисы, с помощью которых удалить фон еще проще. Надо сразу сказать, большая их часть работает только по подписке, однако если вам не нужно сохранять изначальное качество изображения, можно воспользоваться ими на полную катушку.
Я покажу 5 онлайн-сервисов, которые лучше всего справляются со своими задачами:
1. Adobe Photoshop Express,
2. RemoveBG,
3. PhotoScissors,
4. Pixlr,
5. Clippingmagic.
Adobe Photoshop Express
Adobe Photoshop Express — это бесплатный онлайн-редактор, который работает прямо в браузере. Ничего скачивать и устанавливать не нужно. Для того чтобы убрать фон с картинки, здесь есть специальная кнопка, расположенная на панели слева. Загружаем фото, нажимаем «Удалить фон». Вуаля! Интеллект Фотошопа сам отделяет фон, и выглядит все довольно аккуратно. Теперь можно применить изменения и скачать картинку без фона. Большой плюс онлайн-версии в том, что она сохраняет изначальное качество фото. А еще это полностью бесплатно.
Photoshop Express замечательно определяет и вырезает фон в пару кликов, однако с более сложными изображениями он справляется едва ли – если фон и объект похожи по цвету, автоматическое определение сработает хуже. Попробуйте сами!
RemoveBG
RemoveBG – почти бесплатный сервис для удаления фона с картинок. Просто загрузите изрображение, и бэкграунд сразу удалится.
Минус в том, что изображение в исходном качестве можно сохранить, только если у вас есть оплаченная подписка на сервис. В противном случае придется довольствоваться низким разрешением. Но посмотрите, как качественно сервис смог вырезать фон с нашей фотографии с городом. Небо было в таком же цветовом диапазоне, что и здания, но RemoveBG справился со своей задачей успешно.
PhotoScissors
PhotoScissors похож на RemoveBG по скорости обработки изображения. Просто бросаем нашу картинку в окно для загрузки и смотрим, как фон исчезает на глазах. Эксперимент показал, что данный сервис лучше всего справляется с однотонным фоном. На примере картинки с виноградом можно увидеть, как удалился белый фон.
Я заменила прозрачный бэкграунд на красный для наглядности – сервис не оставил ничего лишнего. Однако с фотографией небоскребов он справился хуже, чем Photoshop Express. Можно исправить выделение вручную с помощью инструментов в верхней части экрана. Скачать бесплатно полную версию изображения тут тоже не получится, так как для этого нужно иметь подписку. Но в низком разрешении – пожалуйста.
Pixlr
Еще один сервис, который автоматически убирает фон. У него много плюсов – сервис полностью бесплатный, можно загружать большие картинки, изменять размер изображений, есть режим детального редактирования. В финале можно скачать картинку без фона в высоком качестве. Pixlr неплохо убирает монохромный фон, но со сложными картинками сервис работает хуже.
Clippingmagic
Этот онлайн-сервис для удаления фона полностью платный и работает только по подписке. Вы можете посмотреть, как он вырезает фон, но скачать фото даже в низком разрешении не выйдет. Я протестировала Clippingmagic на изображениях разного типа, и можно сказать, что со всеми он справился на ура. Действительно, magic.
Удалить серый фон с фото с серыми зданиями? Легко. В редакторе можно уточнить границы изображения, обрезать его под любой размер, наложить тени и многое другое.
Приложения для удаления фона
Чтобы вырезать фон с картинки, не нужно иметь под рукой компьютер. Существует множество приложений для смартфонов, которые помогут справиться с этой задачей просто и быстро. Давайте посмотрим, какие решения предлагают App Store и Google Play:
1. Pixomatic – фоновый ластик,
2. PhotoRoom,
3. Background Eraser,
4. Pro Knockout.
Pixomatic – фоновый ластик
Приложение Pixomatic имеет довольно широкий функционал для обработки изображений. Но самое главное для нас – оно умеет автоматически определять и удалять фон функциями «Волшебные ножницы» и «Замена фона». Функционал приложения платный, но разработчик обещает 7-дневный пробный период.
PhotoRoom
PhotoRoom – мощное приложение для монтажа фотографий, которое использует искусственный интеллект для автоматической обрезки частей изображения. Разработчики приложения говорят, что PhotoRoom изначально планировался именно как приложение для удаления фона, но со временем функционал расширился. Сейчас с его помощью можно не только обрезать фон, но и создать анимацию или коллажи.
Background Eraser
Приложение, название которого говорит само за себя. Имеет автоматический режим обнаружения и удаления бэкграунда, а также специальные маркеры для уточнения объектов. Background Eraser специализируется именно на обрезке фона, никакого лишнего функционала. То что нужно, правда?
Pro Knockout
С помощью Pro Knockout можно не только вырезать фон, но и создать коллаж, убрать лишний объект с фотографии и даже наложить странноватый эффект с мускулами на фото собственного живота. Разработчик обещает мгновенное удаление фона с фотографии. Искусственный интеллект умеет определять волосы и аккуратно убирает фон, делая его прозрачным.
Заключение
В этой статье я сделала подробный обзор лучших инструментов, с помощью которых можно легко удалить фон с картинки любой сложности. Конечно, лучший результат даст Фотошоп, но ради красоты придется немного попотеть. Онлайн-сервисы прекрасны в своей простоте, но автоматическое определение фона не всегда работает корректно.
Надеюсь, теперь вы справитесь с задачей!
Как вырезать объект в фотошопе и вставить в другой фон?
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
Вырезанный или вырезанный текстовый эффект в Photoshop Elements
В Photoshop вы можете применять несколько эффектов к фигурам и фотографиям. Но вы также можете использовать некоторые из этих инструментов с текстом, потому что программа рассматривает буквы как больше фигур, которые вы можете изменить.
Классный эффект, который вы можете создать, — это трехмерный эффект, в котором текст выглядит как вырубленный из другого сервиса. Вот как это сделать.
Эти инструкции применимы к Photoshop Elements 15 и новее и Photoshop CS5 и новее.Некоторые пункты меню и команды могут отличаться в разных версиях.
PixabayКак создать вырез для текста в Photoshop
Общий процесс вырезания букв в Photoshop заключается в создании текста, а затем его удалении, чтобы просвечивал нижний слой. Вот что надо делать.
Создайте новый документ в Photoshop.
Создайте новый слой с заливкой сплошным цветом, перейдя в Layer > New Fill Layer > Solid Color .
Введите имя нового слоя в текстовое поле Имя и нажмите ОК .
Называть новый слой необязательно, но это может упростить его отслеживание.
Выберите цвет для нового слоя и нажмите OK .
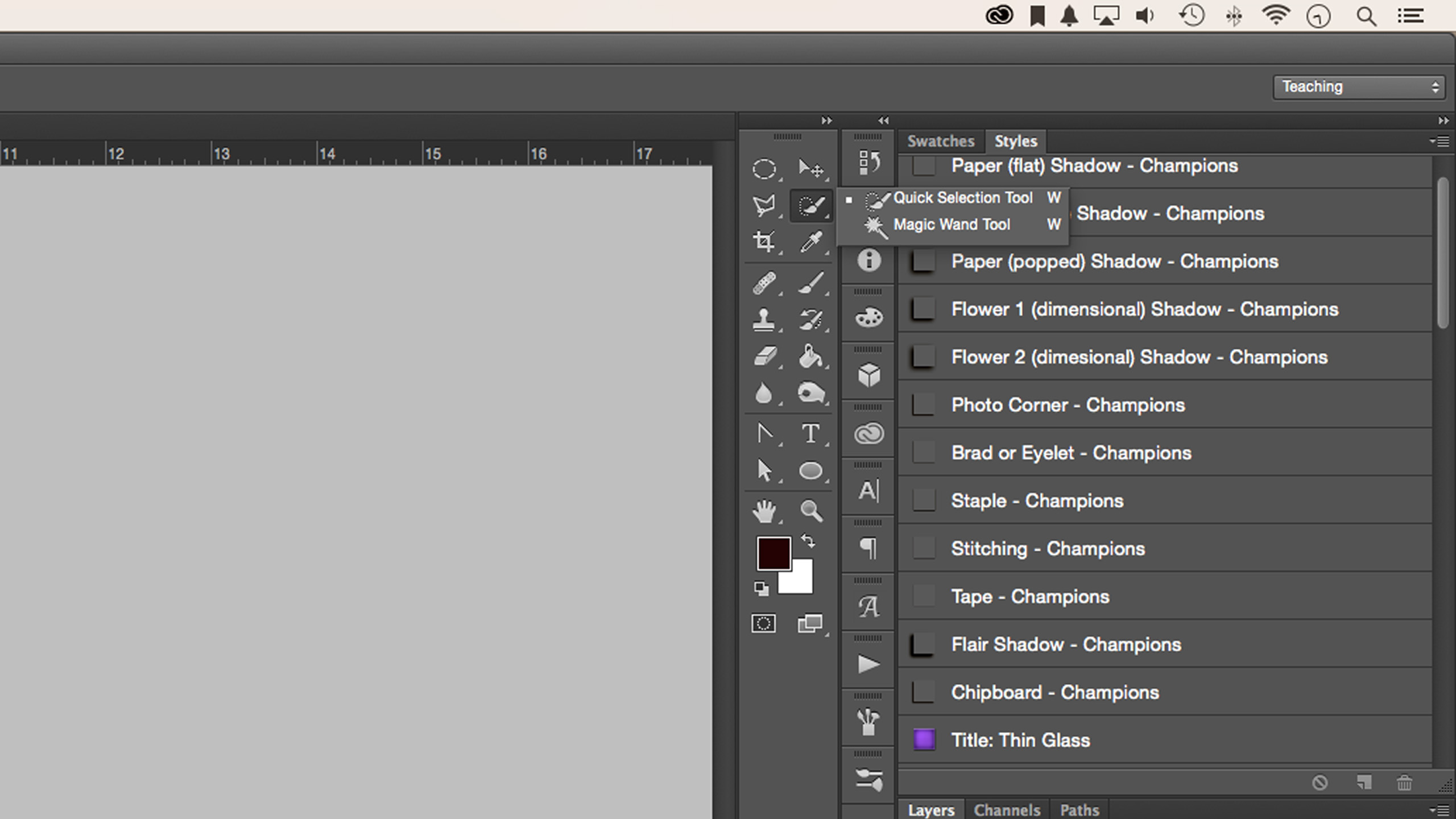
Выберите инструмент «Маска горизонтального типа», щелкнув инструмент «Текст» , а затем щелкнув инструмент «Маска типа » на панели инструментов.
В зависимости от вашего дизайна вы, возможно, захотите использовать инструмент «Маска вертикального текста». Вы также можете использовать сочетание клавиш T , чтобы выбрать инструмент «Текст», и нажмите Shift + T для переключения между различными параметрами.
Щелкните внутри документа и введите текст.
Выделите текст, чтобы выделить его, и выберите жирный шрифт и большой размер шрифта.
Когда вы будете довольны выбором типа, нажмите галочку или нажмите Enter / Return , чтобы применить его.
Нажмите удалить на клавиатуре, чтобы «вырезать» выделение текста с верхнего слоя, затем Снимите выделение или используйте команду клавиатуры Ctrl + D .
Если вы получаете сообщение об ошибке при попытке удалить выделение, убедитесь, что слой заливки не заблокирован и что вы выбрали раздел «маска» (квадрат с правой стороны слоя).
Чтобы завершить эффект, добавьте тень к текстовому слою.Выберите слой заливки, затем щелкните меню Effects внизу окна слоев и выберите Drop Shadow .
Вы также можете найти эту опцию, перейдя в Layer > Layer Style > Drop Shadow .
Отрегулируйте настройки в меню, чтобы добиться желаемого эффекта. Нажмите ОК , чтобы продолжить.
Цель Drop Shadow — показать высоту. В этом случае тень придаст тексту эффект рельефности.В любом случае вашей целью должна быть тонкость. Чем выше объект, отбрасывающий тень, находится над поверхностью, тем больше и тусклее (непрозрачность) он по краям.
В некоторых версиях Photoshop вы можете щелкнуть и перетащить элемент в документе и перемещать его вместо использования ползунков в меню. Настройки изменятся автоматически.
Чтобы изменить цвет фона, выберите Paint Bucket , щелкнув его в меню инструментов или используя сочетание клавиш G .
Щелкните цвет переднего плана , чтобы выбрать новый цвет. Нажмите ОК для сохранения.
Выберите фоновый слой и щелкните в любом месте документа с помощью инструмента Paint Bucket Tool , чтобы изменить цвет.
Вы завершили эффект выделения текста.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьAdobe Photoshop — Как удалить текст с изображения?
Adobe Photoshop — Как удалить текст с изображения? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 80k раз
У меня есть следующее изображение с написанным поверх него текстом.Изображение представляет собой плоский .jpeg, поэтому у меня нет доступа к слоям:
Щелкните изображение, чтобы получить полное разрешение
Как видите, написанный текст («ПРОБЕЛ») довольно большой.
Мой вопрос: есть ли какие-либо эффекты / что-нибудь, что я могу сделать, чтобы удалить текст и сохранить фон? Или хотя бы еще немножко скрыть?
Лучано7,58088 золотых знаков2727 серебряных знаков4646 бронзовых знаков
Создан 01 сен.
Оливербьоливер26311 золотых знаков22 серебряных знака55 бронзовых знаков
Конечно!
Заливка с учетом содержимого — в этом случае ваш лучший друг.
Просто выделите слово и перейдите Правка -> Заливка -> Content-Aware .
Обычно это неплохо работает:
Щелкните изображение, чтобы получить полное разрешение
Затем вы можете либо вернуться к нему несколько раз (возможно, на меньших участках) с заливкой с учетом содержимого, чтобы очистить его, либо вы можете поиграть с инструментом Spot Healing Brush Tool ( J ) или инструментом Clone Stamp Tool ( с ).
Создан 01 сен.
Ханна10.7k44 золотых знака3535 серебряных знаков6767 бронзовых знаков
1Исцеление отбором с GIMP
Для людей, которые работают с GIMP, есть плагин Resynthesize вместе со скриптом Python Heal Selection.В Linux плагин поставляется с пакетом gimp-plugin-registry .
Выберите область, которую нужно удалить с изображения.
Выберите Filters — Enhance — Heal Selection .
Отрегулируйте ширину пикселя (здесь 300 ), область (здесь вокруг ) и узор заливки (здесь случайный ), чтобы повторно синтезировать выбранную область из ее окружения.
Обработка занимает некоторое время, но плагин отлично справляется со своей задачей.В зависимости от структуры фона (и, конечно, наших настроек) нам может даже не понадобиться постобработка:
Я в основном использую этот инструмент для удаления ненужных элементов или людей с фотографий.
Источник
Удалено 4 объекта
Создан 01 сен.
Таккат11.7k11 золотой знак3535 серебряных знаков5252 бронзовых знака
3Простой …
Здесь я сначала сделал обтравочный контур . Затем Photoshop сотворит чудеса с помощью Content-Aware Fill .
Проверить учебник; вы узнаете, как его удалить.
Создан 01 июля ’20 в 14: 152020-07-01 14:15
Бижутоха43711 золотой знак33 серебряных знака55 бронзовых знаков
Высокоактивный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как сделать прозрачный текст в Photoshop
Из этого туториала Вы узнаете, как создать прозрачный текст в Photoshop, чтобы изображение за текстом просвечивало сквозь буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Нужно добавить текст к изображению, но нет подходящего места для его размещения? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, что означает, что сам текст будет полностью прозрачным, позволяя просвечивать изображение под ним. Мы окружаем текст блоком сплошного цвета, обычно белого, чтобы раскрыть форму букв. Затем прозрачный текст становится рамкой для нашего объекта! Это отличный дизайнерский прием для изображений, которые слишком загружены, чтобы текст был легко читаем.
Создать прозрачный текст в Photoshop очень просто. Мы начинаем с добавления нового слоя над изображением и заливки его белым цветом. Затем мы добавляем наш текст. Чтобы сделать текст прозрачным, мы используем параметры Advanced Blending в Photoshop (не волнуйтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой Type в слой «Knockout», который пробивает дыры прямо до изображения в фигурах. наших писем!
Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:
Эффект прозрачного текста.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как добавить прозрачный текст
Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. Другой способ создания прозрачного текста можно найти в моем новом руководстве «Добавление прозрачного текста с помощью эффектов слоя».
Шаг 1. Откройте изображение
Начните с открытия изображения, в которое вы хотите добавить какой-нибудь прозрачный шрифт. Я загрузил это изображение горизонта Нью-Йорка из Adobe Stock:
Исходное изображение.Фото: Adobe Stock.
Шаг 2. Добавьте новый слой
На панели «Слои» мы видим изображение на фоновом слое. Добавьте новый пустой слой над изображением, щелкнув значок Новый слой в нижней части панели «Слои»:
Щелкнув значок «Новый слой».
Новый слой с именем «Слой 1» появляется над фоновым слоем:
Добавлен новый слой.
Шаг 3. Залейте новый слой белым цветом
Мы будем использовать этот слой для создания белой области вокруг текста.Залейте слой белым цветом, перейдя в меню Edit в строке меню и выбрав Fill :
.Перейдите в меню «Правка»> «Заливка».
В диалоговом окне «Заливка» установите для параметра « Contents » вверху значение « White » и нажмите «ОК»:
Выбор белого в качестве цвета заливки.
Photoshop заполняет слой белым цветом, временно закрывая изображение:
Новый слой теперь залит белым.
Шаг 4: Уменьшите непрозрачность слоя
Уменьшите непрозрачность слоя 1 до 75% .Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои»:
.Понижение непрозрачности слоя 1 до 75%.
С пониженной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его, когда добавляем текст:
Изображение теперь видно через «Слой 1».
Шаг 5. Выберите инструмент «Текст»
Выберите инструмент «Текст» на панели инструментов:
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выберите шрифт на панели параметров .Я буду использовать Futura PT Heavy , который я скачал с Adobe Typekit, но подойдет любой шрифт:
Выбор шрифта на панели параметров.
По-прежнему на панели параметров установите размер шрифта с на 72 pt . Нам нужно будет изменить размер текста после того, как мы его добавим, но это даст нам самый большой предустановленный размер на данный момент:
Установка размера шрифта 72 pt.
Шаг 7. Установите черный цвет шрифта
Убедитесь, что для вашего шрифта установлено значение черный , нажав на клавиатуре букву D , что приведет к сбросу цвета на значение по умолчанию.Это просто для того, чтобы мы могли видеть шрифт на белом фоне. Текущий цвет шрифта находится в образце цвета на панели параметров:
Образец цвета шрифта на панели параметров.
Шаг 8: Добавьте текст
Щелкните внутри документа и добавьте свой текст. Я наберу слова «НЬЮ-ЙОРК»:
Добавление текста к изображению.
Щелкните галочку на панели параметров, чтобы принять его:
Щелкните галочку, чтобы принять текст.
На панели «Слои» новый слой Type появляется над «Layer 1»:
Панель «Слои», показывающая новый слой «Текст».
Шаг 9. Измените размер текста
Перейдите в меню Edit в строке меню и выберите Free Transform:
Перейдите в Edit> Free Transform.
Photoshop окружает текст рамкой «Свободное преобразование» и маркерами. Щелкните и перетащите любой из угловых маркеров , чтобы изменить размер текста по мере необходимости.Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы не искажать формы букв при изменении их размера:
Удерживая Shift, перетащите угловые маркеры, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Я переместу текст перед ватерлинией. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Щелкните и перетащите внутри поля «Свободное преобразование», чтобы изменить положение текста.
Шаг 10: Откройте параметры наложения
Выбрав слой «Тип», щелкните значок Стили слоя (значок fx ) в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Параметры наложения вверху списка:
Выбор «Вариантов наложения».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором установлены основные параметры наложения. В разделе Advanced Blending измените Knockout с None на Shallow .Это превращает слой «Текст» в слой «нокаут», что означает, что Photoshop будет использовать формы букв, чтобы пробить через «Слой 1» и показать изображение на фоновом слое:
Установка для параметра Knockout значения «Shallow».
Чтобы увидеть эффект, перетащите ползунок Непрозрачность заливки до упора до 0% :
Понижение непрозрачности заливки до 0%.
Нажмите ОК, чтобы закрыть диалоговое окно «Стиль слоя». Стал прозрачным не только сам текст, но и область на «Слое 1» непосредственно под текстом, как если бы текст пробил дыру прямо насквозь.Теперь мы можем видеть изображение на фоновом слое через буквы:
Эффект после превращения слоя Type в слой выреза.
Шаг 11: Выберите «Слой 1»
Давайте изменим размер белой области вокруг текста, чтобы она не закрывала всю фотографию. Щелкните Layer 1 на панели Layers, чтобы выбрать его:
Выбор «Слой 1».
Шаг 12. Измените размер слоя с помощью свободного преобразования
Поднимитесь в меню Edit и еще раз выберите Free Transform :
Перейдите в Edit> Free Transform.
Перетащите верхний и нижний маркеры по направлению к тексту. Когда закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Изменение размера белой области вокруг текста с помощью Free Transform.
Шаг 13: Отрегулируйте непрозрачность слоя
Наконец, отрегулируйте непрозрачность «Layer 1», чтобы настроить видимость текста. Увеличение непрозрачности сделает белую область вокруг текста более плотной, а шрифт — более читабельным.Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установил непрозрачность на 85%:
Увеличение значения непрозрачности до 85%.
И вот, после увеличения непрозрачности, мой окончательный результат «прозрачной текстовой области»:
Последний эффект прозрачного шрифта.
Выявление слоя, отличного от фонового
Шаги, которые мы рассмотрели в этом руководстве, — это все, что вам нужно сделать, когда изображение, которое вы хотите показать через текст, находится на фоновом слое .Если у вас есть изображение над фоновым слоем, которое вы хотите показать сквозь текст, просто поместите слой Type и сплошной белый слой под ним в группу слоев, выбрав оба слоя, а затем перейдя в меню Layer и выбрав Group Layers .
И вот оно! Вот как легко добавить прозрачный текст к изображению с помощью Photoshop! Помимо добавления прозрачного текста, еще одним классическим эффектом Photoshop является размещение изображения непосредственно внутри текста.Или узнайте, как наложить текст на изображение, выбрав цвета шрифта прямо из самого изображения! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по Photoshop!
Быстрое и легкое удаление фона в Photoshop
Благодаря многочисленным достижениям Photoshop за последние несколько лет удаление фона из изображения никогда не было таким простым и быстрым. Знание того, какой метод лучше всего использовать для того типа изображения, с которым вы работаете, является ключом к достижению наилучших результатов с помощью наилучшей доступной техники.
Вот пять способов удалить фон с фотографий с помощью Photoshop CC, а также указать, когда использовать каждый метод для достижения наилучших результатов.
Все изображения, использованные в этой статье, были найдены на Unsplash.
1. Быстрое действие в Photoshop
Лучше всего использовать, когда: вы делаете это за себя, вам нужно быстро и не обязательно стремиться к совершенству. Лучше всего использовать с высоким контрастом между объектом и фоном и когда объект имеет довольно упрощенные линии.
Безусловно, самый быстрый метод, обсуждаемый здесь, — это встроенный в Photoshop Quick Action для удаления фона в Photoshop. Это новинка Photoshop 2021 (в подписке Creative Cloud), которая обеспечивает очень быстрый способ удаления фона.
Однако чем выше скорость, тем меньше точность. Использование Photoshop Quick Action сделает большую часть работы за вас, но результаты могут не соответствовать вашим ожиданиям, в зависимости от вашего изображения. В этом случае вы можете использовать любой из описанных здесь методов, чтобы улучшить результат.
Шагов:
Открыв изображение в Photoshop, щелкните правой кнопкой мыши фоновый слой и выберите Дублировать слой . В появившемся диалоговом окне назовите слой (как хотите) и нажмите OK . Щелкните значок глаза слева от исходного слоя, чтобы отключить этот слой.
Убедитесь, что ваша панель Properties открыта, перейдя в Window > Properties . (Если он уже был отмечен, щелкать по нему не нужно; если он не отмечен, щелкните по нему, чтобы открыть его с правой стороны по умолчанию.)
На панели «Слои» щелкните новый слой. На панели «Свойства» (по умолчанию она должна находиться над панелью «Слои») нажмите кнопку Удалить фон под Быстрое действие .
Быстрое действие теперь удалило фон, оставив ваш слой с маской вокруг объекта.
Отсюда вы можете внести коррективы, войдя в маску и при необходимости отрегулировав ее (например, вокруг лап собаки в нижнем левом углу изображения).Хотя эта статья выходит за рамки этой статьи, но если вам нужна помощь в работе с масками, ознакомьтесь с этим руководством Adobe.
Фотография предоставлена Карстен Вингерт на Unsplash
Лучше всего использовать при: работе с высококонтрастными изображениями, хотя для получения хорошего результата требуется немало времени и усилий.
Инструмент «Ластик фона» отлично подходит, если вам нужно немного больше контроля над удалением фона, но все же вы хотите, чтобы Photoshop сделал за вас часть тяжелой работы.Чтобы добиться большего контроля, вам придется пожертвовать временем, чтобы получить желаемый результат. В зависимости от вашей фотографии использование инструмента «Ластик для фона» может быть очень эффективным и сэкономить время и / или приблизить вас к желаемому результату, если потребуется некоторое время.
Шагов:
Открыв изображение в Photoshop, щелкните правой кнопкой мыши фоновый слой и выберите Дублировать слой . В появившемся диалоговом окне назовите слой (как хотите) и нажмите OK .Щелкните значок глаза слева от исходного слоя, чтобы отключить этот слой.
Выберите инструмент «Ластик фона» на панели инструментов слева. Этот инструмент может быть скрыт под инструментом «Ластик». Нажмите и удерживайте инструмент «Ластик», чтобы открыть дополнительные параметры, и выберите инструмент «Ластик для фона».
На панели параметров инструмента в верхней части экрана щелкните значок кисти, чтобы открыть панель кистей.
Измените жесткость так, чтобы она была близкой или равной 100%.
Размер может быть любым, по вашему мнению, подходящим для изображения, с которым вы работаете. В данном случае я начинаю с 50 пикселей.
Вы можете настраивать его по мере продвижения, используя квадратные скобки ( [ и ] ) для уменьшения и увеличения размера кисти.
- По-прежнему на панели параметров инструмента вверху установите для параметра Sampling значение Continuous . Это первый из трех значков после параметра размера кисти.Затем установите Limits на Find Edges и Tolerance где-то в диапазоне 20–25%.
Обратите внимание, что чем ниже допуск, тем меньше цветовых вариаций он улавливает. И наоборот, чем выше допуск, тем больше цветов выберет инструмент.
- Начните стирать фон вокруг объекта с помощью инструмента «Ластик для фона», щелкая и удерживая при перемещении кисти. Здесь цель состоит в том, чтобы перекрестие внутри инструмента не касалось вашего объекта.Увеличьте изображение, если вам нужно увидеть более близкие детали.
Я рекомендую вам делать короткие мазки кистью (не забывая время от времени отпускать мышь), чтобы вы всегда могли отменить, если кисть заходит слишком далеко.
В более сложных областях вам может потребоваться регулировка размера кисти по мере продвижения. Вы можете сделать это, повторно посетив панель параметров инструментов вверху или используя [ и ] , чтобы отрегулировать размер кисти вверх и вниз.
Если изменение размера кисти не работает и она стирает ваш объект, отмените действие, затем перейдите на панель параметров инструмента вверху и настройте выборку на Once (средний значок в наборе из трех), Пределы до Несмежный и Допуск примерно до 10%. Это говорит кисти, что в этот момент нужно использовать цвет только под перекрестием, а не передискретизировать по мере продвижения.
Этот процесс может быть быстрым или утомительным в зависимости от вашего изображения, но дает хорошие результаты, поскольку вы контролируете, что является предметом, а что нет.Если это не завершит работу, другие методы, упомянутые здесь, могут помочь вам приблизиться к желаемому результату.
Для получения более подробной информации об инструменте Background Eraser ознакомьтесь с этим учебным курсом Adobe.
Фотография предоставлена Энрике Ортега Миранда на Unsplash
Лучше всего использовать, когда: объект и фон не сильно контрастируют или когда другие инструменты, такие как Quick Action или Background Eraser, упомянутые выше, не дают желаемых результатов.Это дает вам наибольший контроль из всех перечисленных здесь методов.
Инструмент «Перо» — один из наиболее проверенных и надежных способов удаления фона в изображениях в Photoshop, который дает вам максимальный контроль над результатом. Поскольку это дает вам максимальный контроль, это также может занять много времени и терпения.
Шагов:
Открыв изображение в Photoshop, щелкните правой кнопкой мыши фоновый слой и выберите Дублировать слой . В появившемся диалоговом окне назовите слой (как хотите) и нажмите OK .Щелкните значок глаза слева от исходного слоя, чтобы отключить этот слой.
Выберите инструмент «Перо» на панели инструментов слева (над инструментом «Текст»). Чтобы начать, увеличьте масштаб изображения. Начните с края объекта (или подходящей отправной точки) и щелкните, чтобы начать первую привязку. Затем начните обходить тему, добавляя дополнительные якоря, чтобы обрисовать ее в общих чертах.
Если вам нужно построить изогнутую линию, нажмите и удерживайте и перетащите, чтобы создать изогнутую линию, перемещая мышь, чтобы отрегулировать кривую по мере необходимости.
Чтобы настроить точку привязки или направляющие линии для точной настройки, используйте инструмент «Прямое выделение» (скрытый под инструментом «Выбор контура») на панели инструментов.
Чтобы отменить привязку, перейдите к Файл > Отменить или используйте сочетание клавиш ( Command + Z для macOS, Control + Z для Windows).
Для получения дополнительной информации об инструменте «Перо» и работе с контурами в Photoshop прочтите этот учебник Adobe.
Обязательно завершите путь, когда закончите, встретив свою первую точку. После того, как вы пройдете путь и будете довольны результатами, вы захотите сохранить его. Перейдите в Window > Paths , чтобы открыть панель Paths (по умолчанию она должна отображаться с правой стороны). Щелкните меню с тремя полосами справа и щелкните New Path и назовите свой путь. Теперь ваш путь сохранен в панели Paths.
Затем щелкните правой кнопкой мыши новый путь на панели «Пути» и выберите Сделать выделение , затем нажмите ОК в диалоговом окне (пока оставьте все значения по умолчанию). Это покажет вам, как марширующие муравьи наметят ваш путь.
Поскольку мы не хотим удалять то, что находится внутри выделения, мы хотим изменить выделение на все, кроме темы. Перейти к Выбрать > Обратный .Вы увидите, что марширующие муравьи теперь окружают все изображение и объект, по сути выбирая фон.
Чтобы удалить фон, нажмите Удалить . Теперь вы должны увидеть белый / серый клетчатый фон вместо предыдущего фона.
Вы можете обнаружить, что, как и в случае с другими перечисленными методами, это не дает вам 100% результатов. Использование комбинации инструмента «Перо» и других методов поможет вам приблизиться к желаемому результату.(Например, я бы использовал другой метод, чтобы улучшить область ресниц женщины на этой фотографии.)
Для получения более подробной информации об инструменте «Перо» ознакомьтесь с этим учебным курсом Adobe.
Фотография предоставлена Ким Карпентер на Unsplash
Лучше всего использовать, когда: объект в основном сильно контрастирует с фоном и со сложными краями, и когда нужно сэкономить время, и Photoshop определит путь за вас.
Если инструмент «Перо» слишком трудозатратен или вы не хотите тратить время на рисование объекта, инструмент «Магнитное лассо» может стать хорошей отправной точкой для того, чтобы быстро доставить вас туда, где вам нужно, чтобы вы могли потратить ваше время уточняйте детали.
Шагов:
Открыв изображение в Photoshop, щелкните правой кнопкой мыши фоновый слой и выберите Дублировать слой . В появившемся диалоговом окне назовите слой (как хотите) и нажмите OK . Щелкните значок глаза слева от исходного слоя, чтобы отключить этот слой.
Выберите инструмент «Волшебное лассо» на панели инструментов слева. Начните рисовать инструментом по краю объекта. Вы увидите, что он начнет рисовать путь по мере того, как вы перемещаете курсор.Терпение здесь является ключевым моментом, так как вы хотите быть медленными, устойчивыми и взвешенными в своих движениях.
После того, как вы запустите инструмент, вам нужно будет полностью обойти ваш объект и подключиться к исходной точке. Вернувшись к началу, нажмите начальную точку. Выбранный объект превратится в марширующих вокруг него муравьев.
Сохраните свой выбор, перейдя в Выделение > Сохранить выделение и присвоив ему имя.
Чтобы удалить фон, перейдите к Select > Inverse , чтобы инвертировать марширующих муравьев (теперь они должны бегать по краю изображения и объекта). Нажмите удалить . Теперь вы должны увидеть белый / серый клетчатый фон вместо предыдущего фона.
Если вы чувствуете, что вам нужно внести коррективы в выбор, вы можете вернуться на пару шагов назад и повторить их, чтобы получить лучшие результаты, или использовать комбинацию других методов, перечисленных в этой статье, чтобы приблизиться к желаемому результату.
Для получения более подробной информации о том, как работает инструмент «Магнитное лассо», ознакомьтесь с этим руководством Adobe.
Фотография предоставлена: Dlanor S на Unsplash
Лучше всего использовать, когда: объект несколько контрастирует и / или изображение имеет «тонкие» или сложные детали, или когда вы хотите сэкономить время и нуждаетесь в приличной точности и возможности быстрого уточнения.
Инструмент «Быстрое выделение», пожалуй, мой любимый метод здесь, потому что это самый быстрый способ выбрать объект и позволяет быстрее вносить изменения.Его также можно использовать для гораздо более широкого диапазона возможных фотографий, чем другие методы, перечисленные здесь, потому что он работает, обнаруживая изменения цвета, чтобы определить, где должно быть выделение.
Шагов:
Открыв изображение в Photoshop, щелкните правой кнопкой мыши фоновый слой и выберите Дублировать слой . В появившемся диалоговом окне назовите слой (как хотите) и нажмите OK . Щелкните значок глаза слева от исходного слоя, чтобы отключить этот слой.
Выберите инструмент «Быстрое выделение» на панели инструментов слева (может быть скрыт под инструментом «Выбор объекта»).
Используя инструмент, начните раскрашивать свой объект. Пока вы рисуете, вы увидите, как начинают появляться марширующие муравьи. Чтобы отрегулировать размер инструмента, используйте клавиши [ или ] , чтобы уменьшить или увеличить размер.
Если вы обнаружите, что рисовали за пределами объекта, нажмите и удерживайте клавишу Option (macOS) или Alt (Windows), и вы увидите, что центр инструмента повернулся с символа
+на символ-, означающий, что теперь он убирается из выделения.Закрасьте часть выделения, которую вы хотите удалить, удерживая клавишу Option / Alt .После того, как все выбрано так, как вы хотите, сохраните выбор, перейдя в Select > Save Selection и присвоив ему имя. Это на тот случай, если вы захотите вернуться и внести коррективы.
Чтобы удалить фон, перейдите к Select > Inverse , чтобы инвертировать марширующих муравьев (теперь они должны бегать по краю изображения и объекта).Нажмите удалить .
Если вы обнаружите, что пропустили какое-то место или вам нужны дополнительные уточнения, вы можете вернуться на пару шагов назад, чтобы выполнить уточнение, сохранить свой выбор и повторить попытку.
Для получения более подробной информации о том, как работает инструмент «Быстрое выделение», ознакомьтесь с этим учебным курсом Adobe.
Фотография предоставлена: Natural Goods Berlin на Unsplash
Удаление фона никогда не было таким простым
С помощью этих методов в Photoshop еще никогда не было так просто удалить фон из изображения в Photoshop.Ищете ли вы быстрый и простой способ выделить объект из фотографии или вам нужен способ заменить фон более детализированного изображения, описанные выше методы помогут вам получить конечный результат намного быстрее и с меньшими затратами. лучшие результаты.
Знание того, какой метод и когда использовать, не только ускорит рабочий процесс, но и позволит получить гораздо более качественное конечное изображение.
Наконец, в зависимости от вашего конечного варианта использования, если вам нужно сохранить изображение без фона, не забудьте сохранить его как прозрачный PNG, чтобы вы могли использовать его в других приложениях и поддерживать новое изображение без фона.
Как заполнить текст изображениями в Photoshop
Оригинальная функцияCreativePro по заполнению текста изображениями стала чрезвычайно популярной с момента ее публикации еще в 2009 году. Десять лет спустя пришло время для нового подхода — и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение
Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay — и вы можете скачать его здесь. Это идеальное фоновое изображение.
Шаг 2. Добавьте текст
Выберите жирный шрифт, в идеале без засечек.Тонкие шрифты почти не подойдут, так как сквозь них вы не сможете увидеть достаточно фона. Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Затяните
Чтобы избежать больших промежутков между буквами, их стоит сблизить. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4. Переместите фон
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите «Слой»> «Создать обтравочную маску» или используйте сочетание клавиш G / Ctrl Alt G. Вот как теперь должна выглядеть панель «Слои» — маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Шаг 5: Результат
Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6. Добавьте новый фон
Фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7. Переместите фон
Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него. Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход
В этой версии мы собираемся сделать так, чтобы слово стояло поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9. Добавьте текст
Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
Шаг 10: Добавьте пустую область
Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст.Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон
Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать слой с текстом в качестве обтравочной маски.
Шаг 12: Результат
Верхняя часть леса теперь сливается с надписью, а нижняя часть полностью видна под ней.
Шаг 13: подход Photoshop CC
Photoshop CC 2019 предлагает новый и более простой способ создания этой техники. Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст
Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с башней с часами.
Шаг 15: Создайте рамку
Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку».Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: слой кадра
Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат
Вот как это выглядит: фон теперь включен в текстовый слой.Когда слой выбран, вы увидите толстую серую границу вокруг слоя, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 19: перемещение содержимого вокруг
Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
Как убрать фон с текста в фотошопе?
Удалить фон из текста в Photoshop относительно просто, и если вы начинающий дизайнер и хотите изучить Photoshop с самого начала, этот урок для вас.В этом случае вам просто нужно базовое представление о различных инструментах Photoshop и некоторых других вещах. Сегодняшняя тема нашего обсуждения — «Как удалить фон с текста в Photoshop?» Давайте исследуем это путешествие. Оставайтесь с нами и наслаждайтесь этим уроком.
Значение удаления фона из текста
Иногда у нас есть логотип, содержащий текст или изображение, которые необходимо удалить для наших деловых целей. Если изображение содержит неудобный фон, который, безусловно, будет угрожать, и в конечном итоге есть шанс, что вы можете потерять потенциального клиента в этой области.Это не лучшая новость для вашего бизнеса. Если мы думаем о полиграфической промышленности или онлайн-новостях, здесь текстовый фон будет играть важную роль. Для этого нужен хороший фон, белый или прозрачный. Помните, что порядочность и элегантность — две самые важные вещи, которые всегда ищут клиенты. Если вы не в состоянии удовлетворить эти требования, объем производства сократится, и люди будут искать второй вариант, который у них есть на этом рынке.
Тип метода удаления фона из текста
Если мы думаем, что наши изображения похожи на объект, то они могут состоять из нескольких вещей, таких как изображение, текст и различные типы эффектов на изображении.Если он содержит текст, то это самая простая форма редактирования. Это можно сделать с помощью разных инструментов. Назову их имя
- Метод маскировки каналов
С их помощью вы можете просто удалить фон с текста.
Инструмент Photoshop Pen
Мы предлагаем вам использовать этот инструмент для любых нужд. Это наиболее эффективный инструмент для выбора объектов, и мы можем использовать его часто. В случае текста: Во-первых, вы должны выбрать инструмент на панели инструментов
., а затем выберите текст.Выделяйте текст медленно и не обрезайте изображение более чем на 1 пикс.
После процесса выбора вы можете выбрать белый цвет в палитре цветов и вставить туда фон.
Это очень простой процесс, через секунду у вас будет новый фон. Если вам нужен прозрачный фон, снимите слой и сохраните его как версию PNG. Эти две версии наиболее популярны среди предпринимателей. Однако спрос зависит от потребности, которую они могут попросить у вас любого типа фона, в зависимости от темы их веб-сайта и некоторых других факторов.
Проблема, с которой вы можете столкнуться, если текст имеет анонимную форму, например 3D или что-то в этом роде. В этом случае маскировка будет идеальным вариантом для изменения фона.
Волшебная палочка
Этот инструмент не так совершенен, как инструмент «Перо» в Photoshop.
Если мы ищем легкий объект, на котором не так много меха или чего-то еще, то мы можем подумать, что инструмент «волшебная палочка» здесь уместен. В некоторых случаях, когда нам нужен мгновенный результат, этот прием будет эффективным.При удалении фона с помощью инструмента «Волшебная палочка» вам нужно выбрать их, просто наведя курсор на объект, и у него есть удивительная возможность выбрать объект или текст.
После этого остальная часть работы почти такая же, вам нужно выбрать цвет фона в строке меню и затем вставить его на фон. Цвет фона текста изменен.
Техника маскировки
Маскирование немного сложнее, чем остальные два метода.
В этом случае мы предлагаем вам использовать технику цветовой маскировки, если текст содержит другой цвет. В строке меню нажмите «Выбрать», а затем выберите цветовой диапазон. Нажав на нее, мы заметим, что все цвета выбираются. Теперь вы можете выбрать вариант текста и оставить его на новом слое. Просто удалите внешнюю выбранную область, выбрав новый цвет фона.
Это может быть белый или прозрачный фон. Техника маскировки широко применяется для редактирования изображений с мехом и некоторыми неудобными ракурсами.Реализуя эту технику, мы можем успешно выполнять задачи редактирования фотографий для различных твердых изображений.
Последние слова
Спасибо, что были с нами. Изменить фон текста — несложная задача. Так что не пугайтесь, если у вас не получится сделать это с первой попытки. Пробуйте снова и снова. Вы добьетесь успеха. Чтобы узнать больше, вы можете посмотреть видеоурок на YouTube. Это, безусловно, вам очень поможет. Вы можете написать нам по электронной почте info @ clippingimages.com или напрямую, оставив комментарий ниже. Мы с нетерпением ждем вашего положительного ответа. Удачного путешествия по редактированию фотографий!
Adobe Photoshop: как сделать вырезанный текст
Adobe Photoshop: как сделать вырезанный текст
вырезанный текстВ этом уроке Photoshop мы собираемся дать вам почувствовать тип навыка, который вы В нашем курсе Photoshop мы научимся нарезать и нарезать некоторый текст кубиками. Это метод, который полезен для дробления практически любого объекта в Photoshop.В учебном пособии также представлены некоторые полезные стратегии для одновременного применения текстур и эффектов к нескольким слоям для экономии времени при создании эффектов, это хорошо работает с учебным пособием по двойной экспозиции, опубликованным здесь.
Если вы хотите узнать больше о Photoshop, посетите нашу главную страницу Adobe Photoshop.
Изображение на фоновой диаграмме включено, без ограничений прав для личного использования, авторские права принадлежат создателю Симо Богданович 2014
Шаг 1
Используйте Cmd / cntl + O, чтобы открыть фон изображения миллиметровой бумаги.
S / shot 01.jpg
Выберите инструмент «Горизонтальный текст» (T) и щелкните документ, чтобы создать текстовый слой. Введите выбранный текст, а затем используйте панель параметров, чтобы указать атрибуты текста. В нашем примере мы использовали шрифт Akzidenz-Grotesk BQ Bold Italic размером 1000 пикселей. Щелкните поле Цвет шрифта и установите цвет на R128 G128 B128. Когда вы закончите, используйте сочетание клавиш Cmd / Cntl + Enter, чтобы зафиксировать текстовый слой.
S / выстрел 02.jpg
Шаг 2
На этом шаге мы начнем нарезать и разрезать только что созданный текст. Чтобы мы могли легко управлять стилями слоев, которые мы будем добавлять, полезно, чтобы слои были вложены в папки. Выбрав текстовый слой, используйте сочетание клавиш Cmd / Cntl + G, чтобы создать группу слоев. В меню «Окно»> «Панель слоев» измените имя группы на «Текст».
Выберите текстовый слой в списке панелей. Перейдите в меню Type> Rasterize Type Layer, чтобы преобразовать слой в пиксели для редактирования:
S / shot 03.jpg
Выберите инструмент «Многоугольное лассо» (L). В документе выделите одну часть буквы. Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое. Используйте инструмент «Перемещение» (V), чтобы немного сместить положение вырезанной копии:
S / shot 04.jpg
Выберите исходный текстовый слой на панели слоев. Используйте инструмент «Лассо», чтобы выделить другой фрагмент текста, и используйте Cmd / Cntl + Shift + J, чтобы вырезать этот фрагмент на новом слое.Используйте команду Edit> Transform> Rotate, чтобы угол наклона каждой части немного отличался от исходного текста. Продолжайте те же шаги, работая со всеми текстовыми символами, но старайтесь оставить часть текста позади на исходном текстовом слое в конце:
S / shot 05.jpg, 06.jpg
In в меню «Окно»> «Панель слоев» выберите слои, которые вы создали, разрезав текст, но не остатки исходного текста. Используйте сочетание клавиш Cmd / Cntl + G, чтобы создать группу, содержащую эти слои.Назовите группу «Pieces»:
S / shot 07.jpg
Step 3
Теперь мы добавим текстуру к тексту, используя заливку узором. Хранение слоев внутри группы значительно упрощает этот процесс, поскольку мы можем применять эти процедуры непосредственно к родительской группе и одновременно влиять на все вложенные слои.
В меню «Окно»> «Панель слоев» выберите текстовую группу. Убедитесь, что папка не развернута в списке панелей. Используйте сочетание клавиш Cmd / Cntl + Shift + N, чтобы создать новый слой над группой.В диалоговом окне назовите его «Wood Fibers». Установите флажок «Использовать предыдущий слой как обтравочную маску». Установите режим наложения на Нормальный. Нажмите OK:
S / shot 08.jpg, 09.jpg
Используйте сочетание клавиш Shift + Backspace, чтобы открыть меню «Правка»> команда «Заливка». В диалоговом окне «Заливка» щелкните меню «Использовать» и выберите «Узор». В библиотеке шаблонов щелкните боковое меню и загрузите предварительные наборы шаблонов для бумаги в оттенках серого. Выберите волокон 2 Pattern.Нажмите OK, чтобы применить Заливку:
S / shot 010.jpg, 011.jpg
Используйте сочетание клавиш Cmd / Cntl + Shift + N, чтобы создать еще один новый слой над группой. В диалоговом окне назовите его «Пергамент». Установите флажок «Использовать предыдущий слой как обтравочную маску». Установите режим наложения на Overlay. Нажмите OK:
S / shot 014.jpg, 015.jpg
Используйте сочетание клавиш Shift + Backspace, чтобы снова отобразить меню Edit> Fill.В Библиотеке узоров щелкните боковое меню и загрузите предустановки узоров Artists Surfaces Pattern. Выберите узор Золотой пергамент . Нажмите ОК, чтобы применить Заливку.
S / shot 012.jpg, 013.jpg
Step 4
Текстура выглядит немного плоской, поэтому мы увеличим контраст на слое волокон. Выберите слой волокон в списке панелей и перейдите в меню Image> Adjustments> Curves (Cmd / Cntl + M).Щелкните, чтобы добавить две точки на линии графика и переместить их, чтобы получить тонкую кривую контраста в форме буквы «S», затем щелкните OK:
S / shots 017.jpg, 018.jpg
Цвет слоя пергамента выглядит немного бледным, поэтому мы добавим немного насыщенности. Выберите слой пергамента на панели слоев. Перейдите в меню Изображение> Коррекция. Команда Hue + Saturation (Cmd / Cntl + U). Увеличьте ползунок «Насыщенность» до +25.Нажмите OK:
S / shots 018b.jpg, 018c.jpg
Step 5
Теперь мы добавим глубины пропилам по дереву, применив некоторые стили слоя. На панели «Окно»> «Слои» выберите текстовую группу. Перейдите в меню FX в нижней части панели и примените следующие стили:
S / shots 018.jpg, 019.jpg
Bevel and Emboss
Тип: Внутренняя фаска
Техника: Твердое долото
Глубина: 1000%
Размер: 1px
Смягчение: 0%
Угол: 120 градусов
Высота: 30 градусов
Режим выделения: Наложение, Непрозрачность 75%
Режим тени: Умножение, Непрозрачность 55%
Drop Shadow
Режим наложения: Умножение
Непрозрачность 59%
Расстояние: 21 пиксель
Размах: 0%
Размер: 21 пиксель
S / s горячий 020.jpg
Shot 021.jpg
Step 6
В качестве завершающего штриха мы добавим немного больше тени к поднятым деталям. На панели слоев выберите группу слоев Pieces. Используйте меню FX , чтобы добавить эффект тени со следующими настройками:
Непрозрачность: 80%
Расстояние: 21 пиксель
Размах: 0%
Размер: 55 px
S / кадров 022.jpg, 023.jpg, 024.jpg
Эффект хорошо работает там, где тень падает на базовый текстовый слой, но выглядит слишком сильным там, где падает на фон миллиметровой бумаги. Мы исправим это, выполнив следующие действия:
Очевидно, это эффект, который люди больше всего ассоциируют с Illustrator, а не с Photoshop. Это показывает силу, которой сейчас обладает Photoshop. Если вы хотите работать с векторными файлами, Illustrator по-прежнему является лучшим выбором, но если вы работаете с файлами на основе пикселей, Photoshop часто быстрее и проще для создания иллюстраций.



 В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный: Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту: