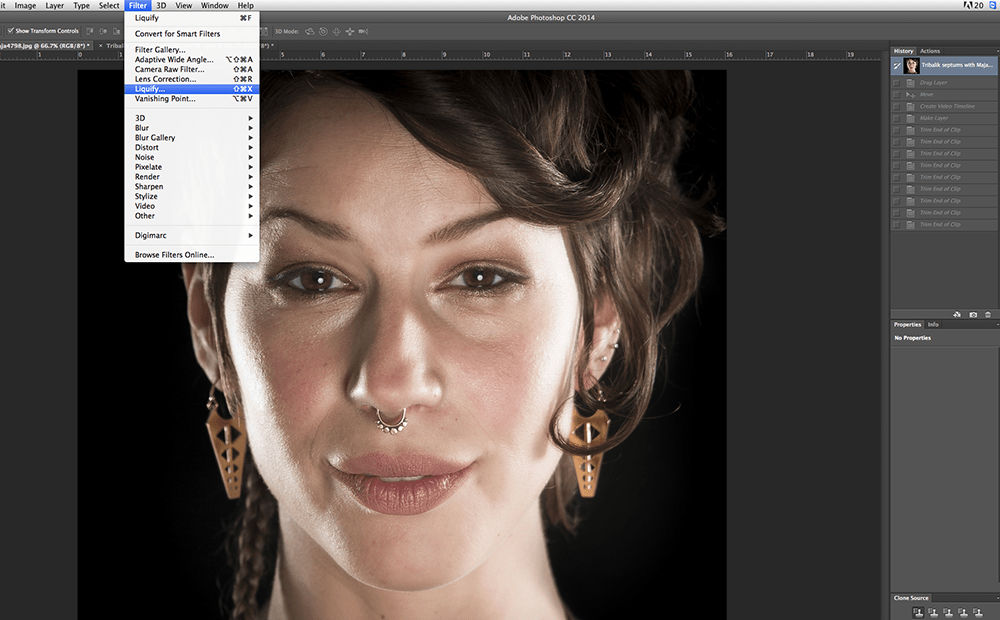
Как научиться фотошопить в cs6
Компания Adobe известна всем пользователям, которые имеют хотя бы отдаленное понятие о работе с изображениями и фотографиями. Связано это с тем, что именно эта фирма является создателем легендарной программы Photoshop. На сегодняшний день это приложение является фактическим стандартом в мире профессиональных дизайнеров и художников.
Сразу предупредим, что в эту статью просто нереально втиснуть даже пару процентов от того объема информации, которая была бы уместна в данном случае. А потому мы ограничимся лишь самым поверхностным введением в тему и раскроем основные понятия, которые пригодятся вам при освоении программы «Фотошоп CS6».
Слой – основная константа, с которой вам придется иметь дело. Кстати, а что это такое? Под слоем в данном случае понимается отдельное изображение, у которого имеются собственные границы, четко очерченные от прочих участков картинки.
Для чего же нужны такие слои? Это очень важный вопрос.
Так как работать в «Фотошопе CS6» (для начинающих программа может показаться очень сложной, но на самом деле все не так страшно) без упомянутого инструмента невозможно, рекомендуем освоить азы и закрепить полученные знания на практике. Сделать первые шаги в этом деле очень просто. Для этого откройте любое изображение, пройдите ко вкладке «Слой», выберите пункт «Создать новый слой».
Измените что-то на изображении. Затем пройдите по указанному выше пути повторно, создав второй слой. Также что-нибудь на нем нарисуйте. Затем снова перейдите к той же вкладке, выберите команду «Соединить слои». Примерно так и выполняется вся основная работа в программе.
«Горячие клавиши», или Hotkeys
При постоянном использовании Photoshop очень важно запоминать наиболее часто используемые комбинации горячих клавиш. Практически невозможно постоянно держать в голове все из них, но наиболее часто используемые комбинации необходимо знать обязательно. Дело в том, что сочетания практически не изменяются в разных версиях программы, так что на освоение нового релиза потребуется куда меньше времени.
Итак, давайте рассмотрим самые простые варианты. При нажатии сочетания CTRL+N открывается новый документ. Намного проще нажать «хоткей», чем пользоваться главным меню при помощи мыши. Кроме того, полезно будет использовать сочетание CTRL+O, так как оно позволяет открыть диалоговое окно с выбором файлов для открытия. Полезны клавиши CTRL+K, которые открывают диалоговое окно основных настроек программы. Наверняка многие пользователи знают о том, что сочетание CTRL+Z отменяет последнее действие. Это работает и в «Фотошопе».
Клавиши для слоев
Но в этой программе куда большую важность имеет работа со слоями, так что следует запомнить хотя бы некоторые горячие клавиши, связанные с этим термином.
Использование горячих клавиш при работе с фильтрами
Работа с фильтрами достаточно сложна и отнимает много времени. А потому использовать горячие клавиши в этом процессе тоже важно. Тем паче, что основных сочетаний не так уж и много. Так, если требуется повторить последний использованный фильтр с его настройками по умолчанию, нажмите сочетание CTRL+F. Если же вам необходим тот же фильтр, но с открытыми настройками, используйте клавиши CTRL+ALT+F.
Не знаете, как сбросить все настройки диалогового окна? Просто нажмите ALT совместно с клавишей ESC. Ценность этого сочетания в том, что оно работает совершенно аналогичным образом во всех диалоговых окнах с настройками.
Выбираем кисти!
Для начала нужно активировать инструмент «Кисти» для «Фотошопа CS6», нажав на клавишу «B». Кликаем по нужной нам иконке, где можно регулировать все параметры. Необходимо нажать клавишу F5 на клавиатуре или воспользоваться меню «Окно», где и перейти к пункту «Кисти». Нужно сказать, что в меню хватает настроек, основные из которых мы и рассмотрим.
Перед тем как выбрать подходящий инструмент, необходимо выбрать форму его отпечатка. Здесь все зависит от типа выполняемой вами работы. То же самое можно сказать и о диаметре. Вариантов – масса! Однако при обучении рекомендуется выбирать простые формы кисти и средний диаметр ее отпечатка. Нужно отметить, что можно оперативно изменять последний параметр, используя клавиши «[» (уменьшить диаметр), или «]» (увеличить его).
При помощи ползунка под названием «Жесткость» можно отрегулировать центр жесткости инструмента. Если говорить проще, то при выбранном показателе «0» у вас получится мягкая кисть.
Зачастую при выборе кисти важную роль играет ее цвет. На панели инструментов (в самом ее низу) есть кнопка, позволяющая отрегулировать и этот параметр. Нужно заметить, что при выборе активным считается тот цвет, в который окрашен верхний квадрат.
Другие принципы выбора кисти
Однако только этими параметрами выбор кисти для «Фотошопа CS6» не ограничивается. К примеру, достаточно часто возникает необходимость изменения угла наклона, что достигается путем регулирования настроек в одноименном диалоговом окне (если вы не забыли, вызывается оно нажатием клавиши F5). Здесь можно увеличить размер инструмента, а также изменить его наклон.
Нужно отметить, что при выборе кистей необычной формы (бабочка, звездочка, листочки) необходимо выставлять достаточный интервал, так как в противном случае изображение может превратиться в графическую «кашу». Экспериментируя с различными параметрами, вы со временем научитесь выставлять оптимальные для каждого вида работ, используя сотни доступных в программе параметров.
Экспериментируя с различными параметрами, вы со временем научитесь выставлять оптимальные для каждого вида работ, используя сотни доступных в программе параметров.
Плагины
Плагины (называемые также внешними модулями) представляют собой дополнительные фильтры, подключаемые к Photoshop. Впрочем, так можно назвать и некоторые дополнительные программные модули, расширяющие функционал приложения. По сути своей, плагины для «Фотошопа CS6» – это небольшие дополнительные программы, работающие внутри основного программного пакета.
В «Фотошопе» они чаще всего используются для расширенной имитации способов рисования; их часто применяют для снижения шума и улучшения резкости; при их помощи можно автоматически задавать фокусировку на каком-то объекте, расположенном на фотографии.
Плагины чаще всего разрабатываются только под определенную версию Photoshop, что зачастую обеспечивает массу трудностей при переходе на новый релиз. Однако они весьма хороши тем, что каждый пользователь сможет создать уникальный набор инструментов, подходящий именно для его целей. Вообще именно «Фотошоп CS6» для начинающих является наиболее подходящим вариантом, так как он более нагляден, а по умолчанию содержит больше инструментов.
Вообще именно «Фотошоп CS6» для начинающих является наиболее подходящим вариантом, так как он более нагляден, а по умолчанию содержит больше инструментов.
Таким образом, лучше остановится на варианте «расширенных фильтров». Они также способны изменять обрабатываемое изображение, могут исказить его или убрать шумы и правильно настроить резкость.
Для установки плагина необходимо скачать его файл из интернета, а затем переместить в директорию «Photoshop/Plug-Ins». Впрочем, некоторые «серьезные» приложения зачастую имеют собственный файл установки. В таком случае их инсталляция упрощается до крайности: нужно просто запустить процесс и следовать инструкциям. Когда установка будет завершена, новые фильтры будут отображаться в программе (может понадобиться ее перезагрузка).
Итак, мы рассмотрели, как работать в «Фотошопе CS6». Для начинающих представленной информации пока достаточно, нужно закрепить знания на практике, а затем уже постигать все тонкости процесса.
Некоторые плагины для «Фотошопа»
Давайте несколько более подробно рассмотрим предназначение некоторых «помощников» для Adobe Photoshop.
Плагин AKVIS Chameleon идеален для создания коллажей. Он позволяет автоматически подгонять вставляемые фрагменты под цвет основного изображения. Кроме того, он несколько размывает резкие грани, делая коллажи более «живыми».
В завершение…
Нужно отметить, что плагины могут распространяться не только отдельно, но и в виде больших тематических пакетов. Большая часть процессов обработки изображений с их помощью может быть существенно ускорена. Однако нужно помнить о том, что успех в использовании плагинов будет сопутствовать лишь тому, кто понимает принцип их действия и сможет проделать все эти операции вручную!
Вот такие краткие уроки «Фотошопа CS6». Осваивайте программу на практике, методом проб и ошибок – это наилучший вариант.
В современный век технологий и социальных сетей, где просто необходимо иметь огромное количество фотографий. Так хочется выделиться эстетической, яркой и неповторимой фотографией, что банальные программы на вашем телефоне уже кажутся скучными и тогда каждый из вас задается вопросом, а как же сделать это максимально профессионально?
Так хочется выделиться эстетической, яркой и неповторимой фотографией, что банальные программы на вашем телефоне уже кажутся скучными и тогда каждый из вас задается вопросом, а как же сделать это максимально профессионально?
Как научиться фотошопить
Нам очень часто приходиться сталкиваться с фотографиями, которые в той или иной степени, не утраивают. То свет падает не правильно, то нужно скорректировать ещё что-то, или же вырезать, вставить элемент и просто элементарно, получить красивые изображения. Для многих слово фотошоп, звучит, устрашающи, и ошибочно думают, как это сложно освоить. Если научиться фотошопить, можно превратить это занятие в любимое хобби, а вследствие даже небольшой заработок. Конечно, если же вы решили превратить эту возможность преображения фотографии в заработок, то вам следует записаться на курсы в фото школу или взять несколько мастер классов у именитых фотографов вашего города.
Однако если вы просто хотите выделиться среди виртуальных друзей в социальных сетях, то достаточно пару часиков покорпеть над одним фото и вы уже освоите достаточный уровень для красивых фото.
Графический редактор
Разновидность программного обеспечивания по обработки фото и графики, сейчас достаточно много. Графический растровый редактор, является программой специализирующейся на создании, редактировании фото с помощью ПК. Данная программа весьма распространена и среди домашних пользователей, любителей, так сказать, и среду иллюстраторов. Часто применяется для подготовки к печати фото, для размещения в интернет — ресурсах.
Растровый редактор даёт возможность рисовать и обрабатывать изображения, сохраняя в разных форматах, к примеру, JPEG, TIFF, сжимать вес без серьезных потерь.
Программное обеспечение фотошопа есть в общедоступном, бесплатном виде. К ним относятся редакторы – GIMP, Paint.NET, Pain. Это достаточно простые программы, с ограниченным арсеналом инструментов. А платные, такие редакторы, как PhotoFiltre, CorelPhoto-Paint и самый распространенный — AdobePhotoshop.
Что такое AdobePhotoshop CS6
Как и уже было ранее сказано, AdobePhotoshopCS6 является самой популярной программой для обработки Ваших фото и их редактирования. Чем же она столь популярная, разберём. Кроме обычных стандартных действий, программа создаёт реалистичные картинки, с помощью корректировки, ретуши, трансформации файлов и цветоделения. Можете создавать коллажи и добавлять к фото рамки, работать с отсканированными файлами. CS6 обладает внушительным списком интересных инструментов. Ранее программа была изобретена для редакции изображений в полиграфии, а сейчас, с широкой востребованностью, выходят новые версии AdobePhotoshop.
Чем же она столь популярная, разберём. Кроме обычных стандартных действий, программа создаёт реалистичные картинки, с помощью корректировки, ретуши, трансформации файлов и цветоделения. Можете создавать коллажи и добавлять к фото рамки, работать с отсканированными файлами. CS6 обладает внушительным списком интересных инструментов. Ранее программа была изобретена для редакции изображений в полиграфии, а сейчас, с широкой востребованностью, выходят новые версии AdobePhotoshop.
Возможности AdobePhotoshop CS6
Новые функции, позволяют быстро выделить сложные детали, к примеру, волосы или мелкие элементы картинки, маскировать или удалять компоненты фото. Благодаря новой, усовершенствованной версии фотошопа, Вы легко можете усилить или даже сменить цветовую гамму изображения. Одной отличительной особенностью версии CS6, стала создание видеоматериалов и функция автовосстановлние.
Вы можете, не отрываться от работы, прибегнуть к функции автовосстановления, чтобы сохранить изменения.
В действиях с обработкой фото, доступны такие функции, как маскировка и изменение оттенка кожи, редактировать несколько слоёв одновременно, смешивание прозрачности. Функция повышение и яркости, является автоматической настройкой цвета. Она даёт более стабильный результат, также доступна для работы с видео. Это и не все настройки стали доступны в новой версии CS6.
Как самостоятельно освоить функции фотошопа
Существует несколько способов знакомства с программой: платные курсы, ученые пособия, видео и текстовые уроки. Многогранность фотошопа, может напугать новичка и показаться слишком сложной. Сейчас много разных источников, после изучения которых, Вам не составит труда работать в AdobePhotoshop. Редактор многофункционален и используется в разных направлениях, он позволяет создавать коллажи с фотографий, ретуши, красиво добавить спецэффекты, вырезать, вставлять делали, вводить текст, усиливать цвет и ещё много другое. Начнём с элементарного:
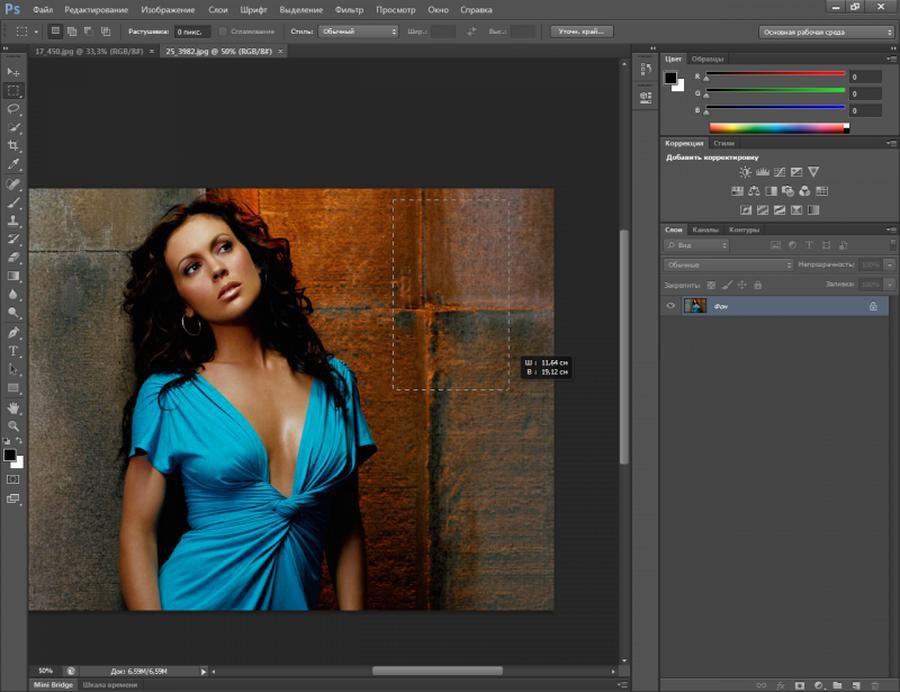
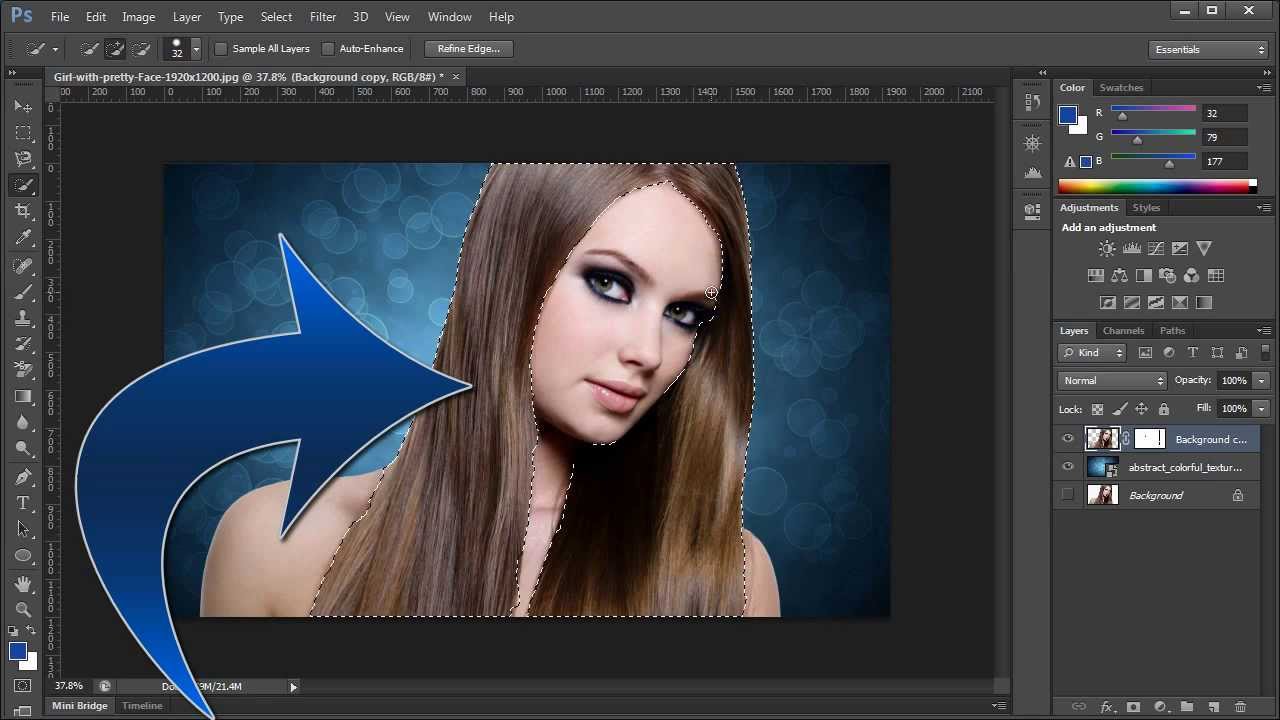
- Для начала, запустите программу и выберите любое изображение, выделите его.
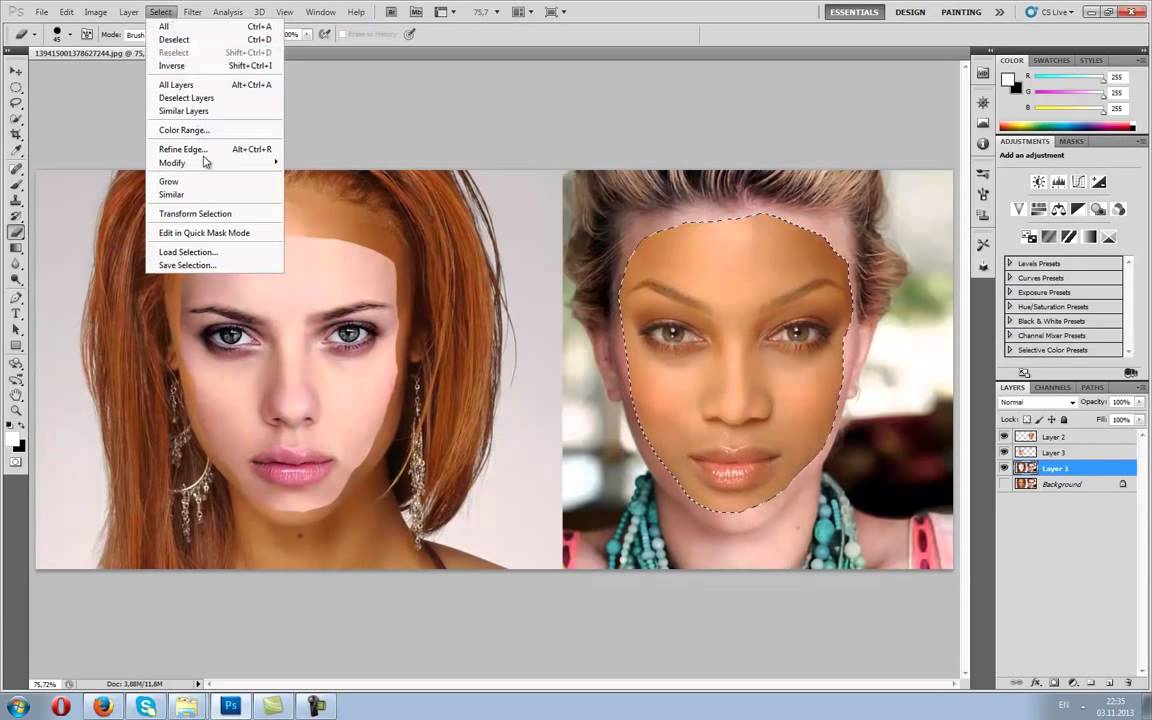
 Поместите границы части изображения, которую Вы хотите обработать. В этом Вам поможет выделитель контура, он изображён на панели управления значком, пунктирной линии. Ещё может подойти инструмент в виде волшебной палочки.
Поместите границы части изображения, которую Вы хотите обработать. В этом Вам поможет выделитель контура, он изображён на панели управления значком, пунктирной линии. Ещё может подойти инструмент в виде волшебной палочки. - После выделения элемента, растушуйте его, чтобы он не выделялся после перемещения и выглядел мягко. Эта опция находится в меню Выделения – Модификация. Можем добавить эффект из арсенала фильтров CS6, к примеру солнечный блик. Он находится в меню Фильр – Рендеринг – Блик.
- Многие любят реанимировать старые, бесцветные фото. Сканируйте изображение, загрузите его в фотошоп. Выделите, проследуйте в меню Изображение- Коррекция – Цветовой Баланс .
- Работая с цветом изображения, при желании изменить цвет темы, достаточно нажать клавиши Shift + F1, для затемнения и ShiftF2, чтобы сделать оформление более светлым.
Удобная функция – автосохранение, Вам достаточно зайти в настройки программы, выбрав Edit-Preferences-FileHandling и теперь у Вас появился резерв копии.
Попробуйте разные инструменты, какие у них возможности, потом достаточно просто отменить действие, если оно Вам не нужно. Существуют множество сайтов и форумов любителей фотошопа. Там выкладываются работы разных уровней. Попробуйте сами сделать что-то приблизительное или же выложить свои работы. Также доступны фото уроки. Но стоит отдать должное специальным школам, где при индивидуальном подходе вам помогут профессионалы и специалисты в этом деле.
Основные правила работы в редакторе
Чтобы научиться владеть фотошопом, изучая уроки, не делайте по ним всё досконально, пытайтесь изучить функция инструментов, экспериментируйте с настройками, меняйте параметры. Если Вам сложно понять, что делать, спроецировать полученный заказ будет не просто.
При каких-то не разрешимых вопросах, которые Вы так и не смогли разобрать самостоятельно, не стесняйтесь, заходите на форумы, пишите, общайтесь, заполняйте пробелы сразу.
И последний совет, попробуйте принять участие в конкурсах, делитесь опытом, получайте ценные советы. В конце концов, возможно, это Ваш новый бизнес и Вы станните мастером своего дела.
В конце концов, возможно, это Ваш новый бизнес и Вы станните мастером своего дела.
Напишите свой комментарий
Отменить ответДля отправки комментария вам необходимо авторизоваться.
Специалисты в сфере компьютерных технологий стремятся изобрести множество программ. В свою очередь, пользователи ПК идут в ногу с новинками и стараются их изучить. Одним из самых востребованных и знаменитых изобретений является Adobe Photoshop. Мощный графический редактор позволяет создавать самые разнообразные изображения. Но чтобы работать с такой программой, следует знать все возможности и уметь ими пользоваться.
Где применяется фотошоп?
Многие пользователи задаются вопросом: «с чего начать изучение фотошопа?» Это прекрасная программа, позволяющая воплотить фантазию в реальность. Вот, к примеру, на Adobe Photoshop CS6 можно выполнять такие манипуляции:
- Ни один дизайнер не обходится без редактора.
 Поэтому можно с легкостью создавать различные проекты.
Поэтому можно с легкостью создавать различные проекты. - Для большинства художников фотошоп расширяет пространство для творчества. Многие таланты, которые приспособились к программе, создают красивые шедевры и зарабатывают на этом. Такая категория людей называется графическими художниками.
- Если есть фантазия, то можно делать цепляющие рекламы. На фоторедакторе делаются буклеты, постеры, календари и афиши. Для этого надо знать макетирование, цветопередачу и цветовые профили.
- Все фотографы обрабатывают изображения на фотошопе и предпочитают исключительно цветокоррекцию. Более продвинутые могут устранить лишний жир и ненужные фрагменты на фото.
На редакторе можно создавать комиксы, макеты, коллажи, рисование, ретуширование, делать комиксы и инфографики, оптимизировать изображения и заниматься конвертированием форматов. Теперь становится ясно, для чего нужен фотошоп.
Основные инструменты
Как самостоятельно изучить фотошоп и с чего начать работу? Ответ простой: с базовых инструментов. Изначально запускается установленный фотошоп. После того как откроется программа, следует обратить внимание на верхнюю горизонталь и боковую вертикаль. Здесь располагается панель инструментов. Их надо изучить в первую очередь. Достаточно навести на значок курсором мыши, и всплывет подсказка.
Изначально запускается установленный фотошоп. После того как откроется программа, следует обратить внимание на верхнюю горизонталь и боковую вертикаль. Здесь располагается панель инструментов. Их надо изучить в первую очередь. Достаточно навести на значок курсором мыши, и всплывет подсказка.
Чтобы привести инструмент, например: кисть, в активное состояние, рекомендуется сделать щелчок левой кнопкой мыши на значок. При выбранном инструменте изменится горизонтальная панель, и появятся множество возможностей именно для кисти — сила нажатия, прозрачность, цвет и многое другое. Специалисты, занимающиеся профессиональным редактированием фотографий, уже знают настройки параметров к определенной манипуляции, например: ретушь.
В самом низу экрана находится дополнительный набор инструментов, поэтому необходимо обратить внимание на расположенный там треугольник. При нажатии правой кнопкой мыши откроются вспомогательные опции.
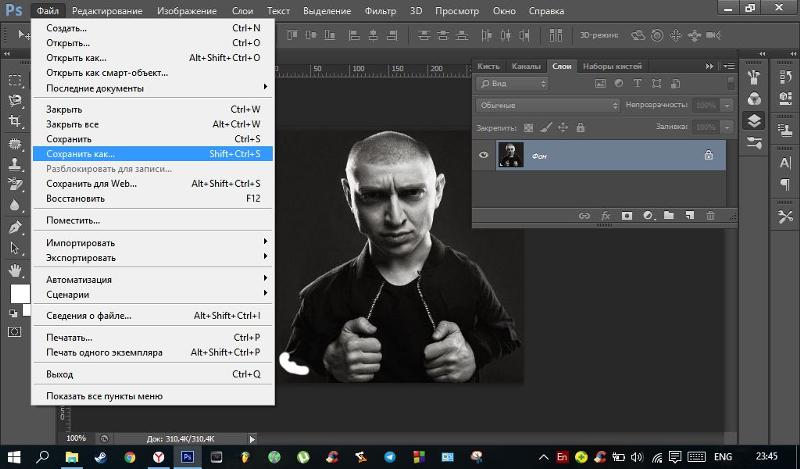
Меню фотошопа CS6 — это неотъемлемый элемент, без которого невозможно выполнять фотоманипуляцию. Изначально необходимо клацнуть на меню и открыть файл. В нем содержится перечень изображений, которые подлежат обработке. После сделанной работы не стоит забывать о сохранении. Функция также находится в меню.
Изначально необходимо клацнуть на меню и открыть файл. В нем содержится перечень изображений, которые подлежат обработке. После сделанной работы не стоит забывать о сохранении. Функция также находится в меню.
Все остальные опции предназначены для редактирования фото. Они начинаются после «файла» и заканчиваются «справкой».
Первые шаги фотоманипуляции
Программа осваивается только при помощи выбранного изображения. Делается все просто — надо зайти в меню и нажать на «файл». Затем откроется список картинок и остается выбрать понравившуюся фотографию. К работе следует приступать после добавления принта в окно редактирования фотошопа.
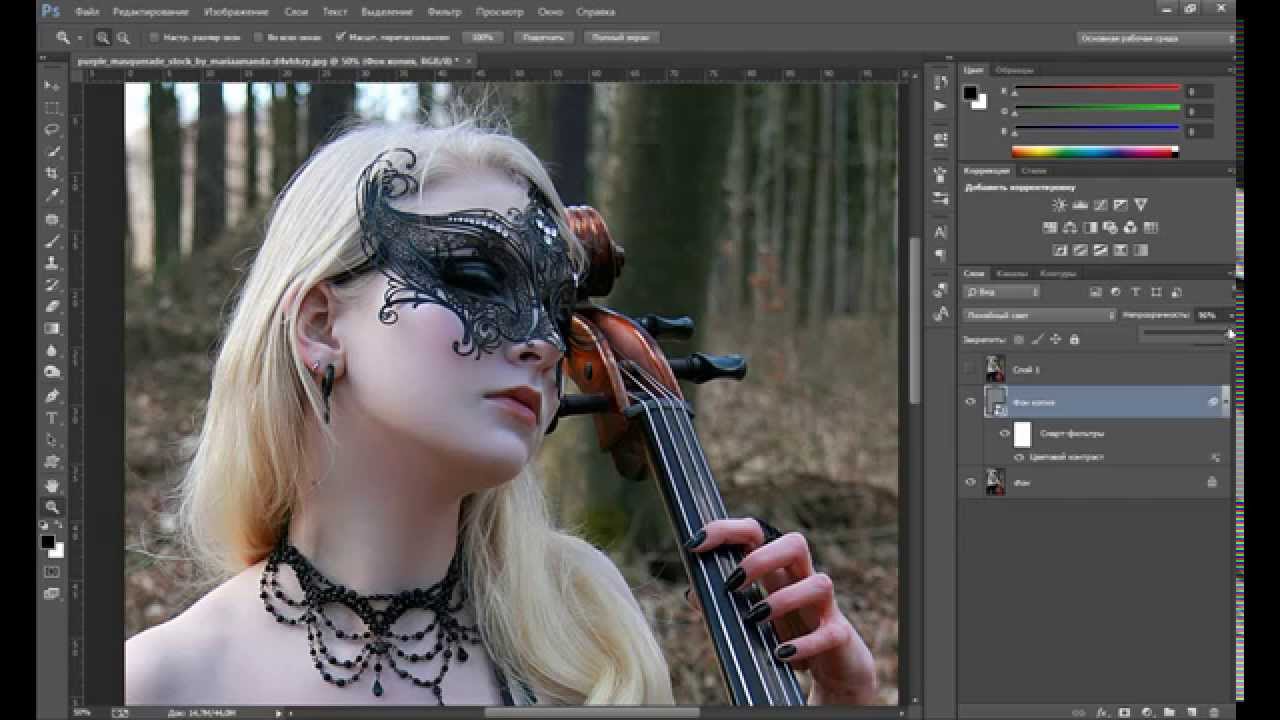
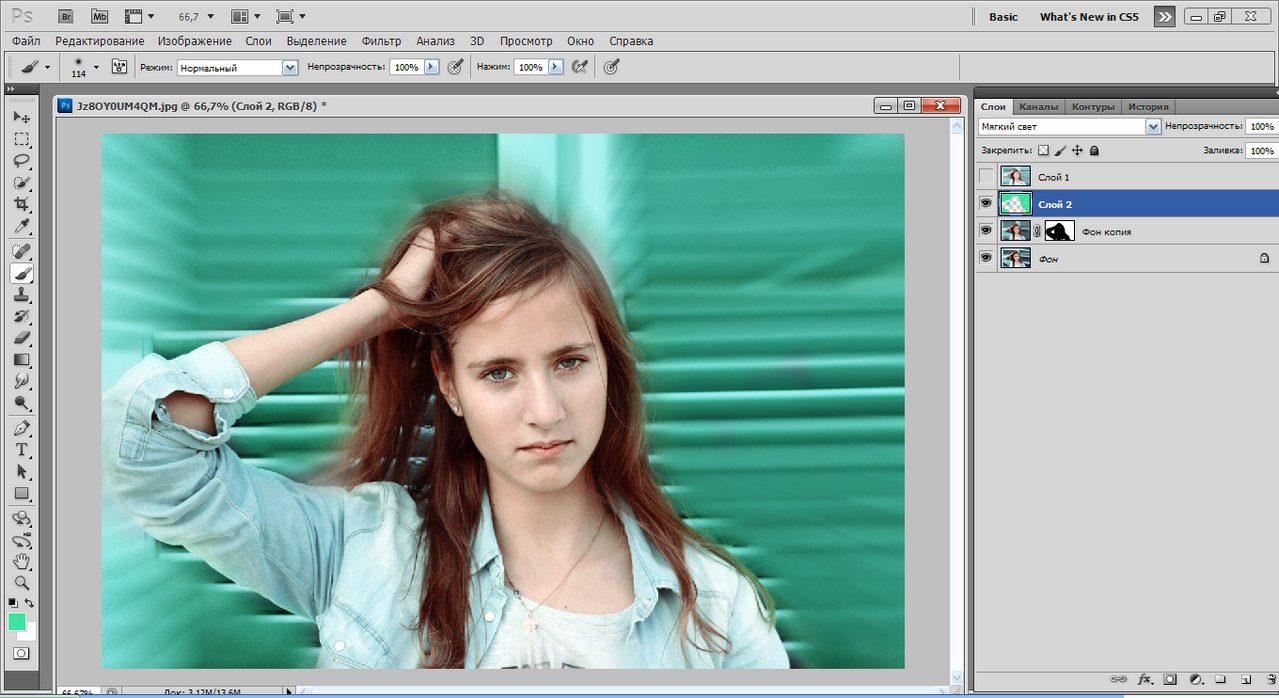
С правой стороны от фотографии образуется мелкое окно с вкладками. При каждом новом действии, к примеру: режим наложения, рекомендуется создавать новые слои. Не стоит выполнять редактирование всего лишь на исходном фото.
Сразу не получится выполнять манипуляцию, ведь картинка блокируется по умолчанию программы и находится в фоновом режиме. Чтобы снять блокировку и сделать из фото «слой», рекомендуется дважды клацнуть на «фон», которое находится с правой стороны окна — вкладка «слои». После чего, фото станет активным и можно приступать к работе.
Чтобы снять блокировку и сделать из фото «слой», рекомендуется дважды клацнуть на «фон», которое находится с правой стороны окна — вкладка «слои». После чего, фото станет активным и можно приступать к работе.
Для чего предназначены слои
В Adobe Photoshop CS6 невозможно редактировать фотографии без использования слоев. Созданный дубликат слоя послужит запасным вариантом картинки. Все фотошоперы сталкиваются с неудачными действиями с изображением, поэтому очень просто сделать повторяющуюся картинку без вреда для исходника.
Слои помогают с нанесением новых эффектов. Вот к примеру, на свадебном фото делается надпись и создаются голуби в полупрозрачном виде. Чтобы выполнить подобную манипуляцию делается новый слой, который располагается поверх главного изображения. Затем последуют два варианта: голубей можно нарисовать при помощи кисти или выбрать из файла фото и вставить на новый слой.
Слоям можно придать полупрозрачный и прозрачный тон. Достаточно переместить ползунок и выставить «прозрачность» на 50%. Таким образом, те же голуби не будут броскими. После вставки полупрозрачной картинки следует придать большей детализации, например, сделать светотень и прорисовать перья с помощью кисти.
Таким образом, те же голуби не будут броскими. После вставки полупрозрачной картинки следует придать большей детализации, например, сделать светотень и прорисовать перья с помощью кисти.
Отличие фотошопа CS6 от всех версий Adobe Photoshop
Придать рисунку нужный эффект и цвет можно только за счет горизонтальных инструментов и вкладки со слоями, на которые следует нажать правой кнопкой мыши, после чего появятся «свойства». Все программы Adobe Photoshop практически ничем не отличаются друг от друга и новичку, по сути, нет разницы, на которой из них заниматься.
К примеру, фотошоп 5 или CS6 почти идентичны. По этой причине для не разбирающегося человека в фоторедакторе подойдет любая версия. Например, галерея фильтров и режим цвета, одинаковые, это стандартные функции. В новых поколениях программ могут быть дополнения, но незначительные.
Сложный ли в освоении фотошоп
Зачастую многие новички интересуются: трудно ли освоить программу? Не существует точного ответа на этот вопрос. Все зависит от сообразительности. Adobe Photoshop — это инструмент, как и любое другое оборудование, к примеру: «стиральная машина» требует освоения. Поэтому механизм надо изучать, чтобы понимать все возможности. Через некоторое время новичок станет специалистом, если начнет вникать в суть фотошопа. Но есть одно правило — тренироваться надо от легкого к тяжелому. Например, фотографию нужно:
Все зависит от сообразительности. Adobe Photoshop — это инструмент, как и любое другое оборудование, к примеру: «стиральная машина» требует освоения. Поэтому механизм надо изучать, чтобы понимать все возможности. Через некоторое время новичок станет специалистом, если начнет вникать в суть фотошопа. Но есть одно правило — тренироваться надо от легкого к тяжелому. Например, фотографию нужно:
- обесцветить;
- обрезать;
- создать надпись;
- отзеркалить;
- выполнить коррекцию цвета.
Вначале следует поэкспериментировать с такими простейшими функциями, а в дальнейшем учиться обрисовывать изображение, создавать светотень, делать коллажи и творить поистине уникальные рисунки. При помощи графического планшета можно рисовать принты с нуля. На то, чтобы полностью освоить программу, потребуется потратить много времени и быть действительно усидчивым.
Важно! 64-разрядная версия фотошопа более мощная, особенно касается оперативной памяти. Следует знать, что Photoshop CS6 и CC устанавливаются исключительно на x64 Mac O. S. .
Следует знать, что Photoshop CS6 и CC устанавливаются исключительно на x64 Mac O. S. .
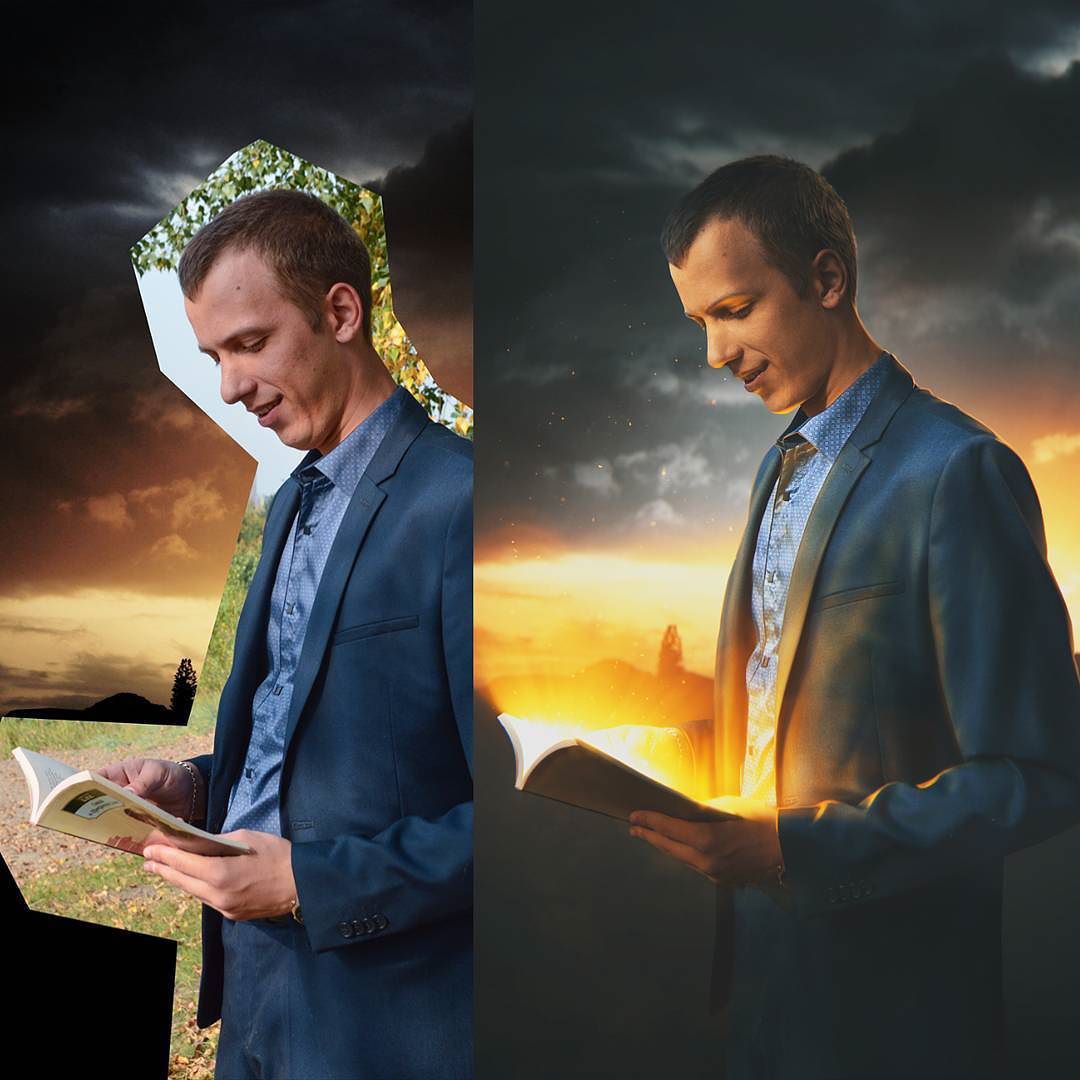
Пример обработки фотографии
Важно понимать, как работать с фотографиями в фотошопе, поэтому надо изучить пример обработки изображения. Не всегда удается отыскать определенную идеальную картинку, на которой можно воплотить задуманную манипуляцию. К примеру, есть желание сделать ночной пейзаж, но многие фотографии уже были отредактированы или чересчур темные. Выход есть всегда. При помощи Photoshop можно легко превратить дневной пейзаж в ночной.
Поэтапный процесс превращения дневного снимка в ночной вариант:
- Необходимо скачать файл и открыть в фоторедакторе. Из инструментов выбирается «волшебная палочка» с допуском: 100. При высоком допуске легко работать с объектами на земле и небом. Необходимо выделить небо.
- Чтобы увидеть выделение, следует выбрать режим «быстрая маска». При помощи кисти закрашиваются только те области, которые не относятся к небу.
 Основной цвет инструмента — черный, не выделяемые объекты приобретут красный цвет.
Основной цвет инструмента — черный, не выделяемые объекты приобретут красный цвет. - Задний план на фотографии тоже должен быть под цвет неба, к примеру: горы. Их также надо выделить.
- Далее нужно выйти из опции «быстрая маска» и перейти в меню выделения, чтобы уточнить край. Необходимо подобрать нужный эффект и выполнить коррекцию данного участка.
- Затем ставится галка на «умный радиус». Ползунок перетягивается в правую сторону. Важно добиться желаемого результата.
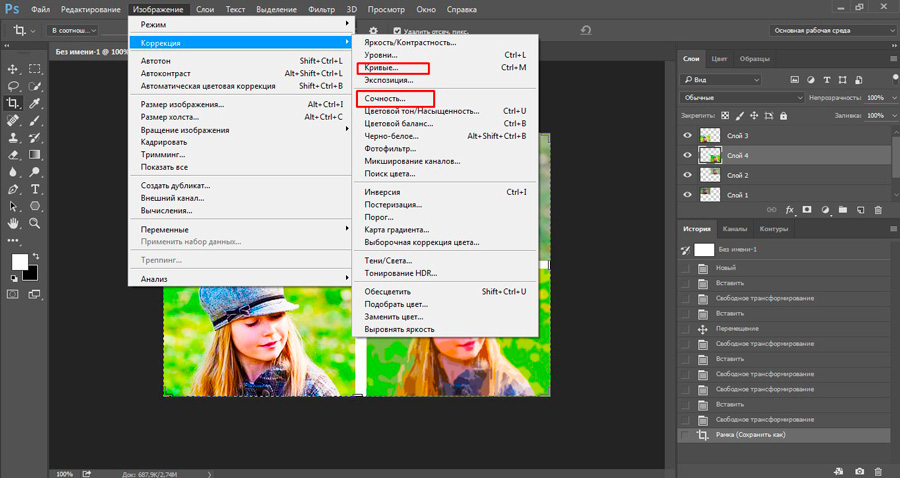
- Теперь осуществляется переход в меню «окно» и «коррекция». Выбирается насыщенность и цветовой тон.
- На этом шаге корректирующий слой отсекается от нижнего слоя, который с небом. Верх фотографии делается темным, но не полностью черного цвета. Для этого выполняется регулировка ползунком яркости.
- Каждый слой содержит свою маску. Необходимо клацнуть на маску и активировать. Непрозрачность регулируется с помощью закрашивания маски: если используются темные цвета, то области станут невидимыми, при белом цвете — видимыми, а для полупрозрачности применяются серые оттенки.

- Слева выбирается «градиент». Цвет — бело-серый.
- Градиент протягивается сверху внизу и накладывается на маску. Верх изображения станет белым, а низ — бледно-серый.
- Фоновый слой нужно затемнить. Поэтому следует перейти на панель коррекции и отыскать кнопку «фотофильтр». Выбираются темно-синие оттенки.
- Затем снимается галка. Необходимо сохранить свечение и усилить эффект с помощью Preserve Luminosity.
- Небо слегка окрашивается в синий оттенок. Добавляется слой «фотофильтр» с более насыщенными и светлыми цветами. Важно отделить слой, где расположено небо.
- Нижний слой затемняется сильнее, чем небо. Потому что здания немного темнее неба. Делается дублирование фотофильтра и уменьшается непрозрачность до нужного уровня.
Звезды
Чтобы небу придать большего эффекта, следует сделать звезды.
Процесс:
- Поверх всех слоев создается новый. Он заполняется черным цветом, а применяется инструмент «заливка».
 Затем добавляется функция «шум», которая расположена в меню «фильтр». Усиливается черно-белый шум (Amount).
Затем добавляется функция «шум», которая расположена в меню «фильтр». Усиливается черно-белый шум (Amount). - В галерее фильтров выбирается «эскиз линогравюра». Для желаемого эффекта надо поиграть с настройками.
- Для правильного расположения звезд применяется инструмент «перемещение».
- На слое со звездами нужно настроить режим наложения (Blending Options).
- Далее для этого же слоя добавляется маска. Цвет градиента — черно-белый. Низ делается невидимым и, регулируя, выполняется повышение непрозрачности до определенной степени.
Подсветка объектов
Для лучшего эффекта фотографии желательно сделать окна подсвеченными.
Процесс:
- При помощи инструмента «прямолинейное лассо» выбираются окна. Чтобы сделать многократное выделение без сброса предыдущих выделений, рекомендуется удерживать клавишу Shift.
- Далее выполняется дубль выделенных объектов и установить копию поверх слоев.
- Затем выбираются режимы наложения (Blending Options).
 Ставится галка на цвет (Color Overlay). Объект должен приобрести светло-оранжевый оттенок.
Ставится галка на цвет (Color Overlay). Объект должен приобрести светло-оранжевый оттенок. - Чтобы улучшить эффект, рекомендуется полистать в меню пункты цветового наложения и выбрать тон (Hue).
- Напротив (Outer Glow) устанавливается галочка — это внешнее свечение.
- Можно снова поиграть с пунктами наложения и выбрать подходящий оттенок.
Второстепенные источники света
Необходимо отразить падающий свет от окон на землю и стены.
Процесс:
- Надо выбрать «кисть» и сделать непрозрачность 20%. Создается новый слой.
- Далее выбирается цвет окна при помощи инструмента «пипетка».
- Кистью намечаются оттенки на земле и стенах. Свет должен быть рассеивающимся.
- Насыщенность регулируется при помощи непрозрачности слоя.
Для того чтобы правильно распределять светотень, рекомендуется ознакомиться с их рефлексами. Надо понимать, как скользит свет по тому, или иному объекту. Металл гладкий, а дерево шероховатое. Это очень влияет на создание качественного реалистичного изображения.
Металл гладкий, а дерево шероховатое. Это очень влияет на создание качественного реалистичного изображения.
photoshop cs6 — Фотосессия своими руками
Photoshop CS6 Уроки : Основы по работе с быстрой маской в Photoshop CS6. Всем привет! Сегодня я хочу рассказать о том, как работать с быстрой маской в Photoshop CS6. Не буду глубоко вдаваться в детали,[…]
Читать дальше …
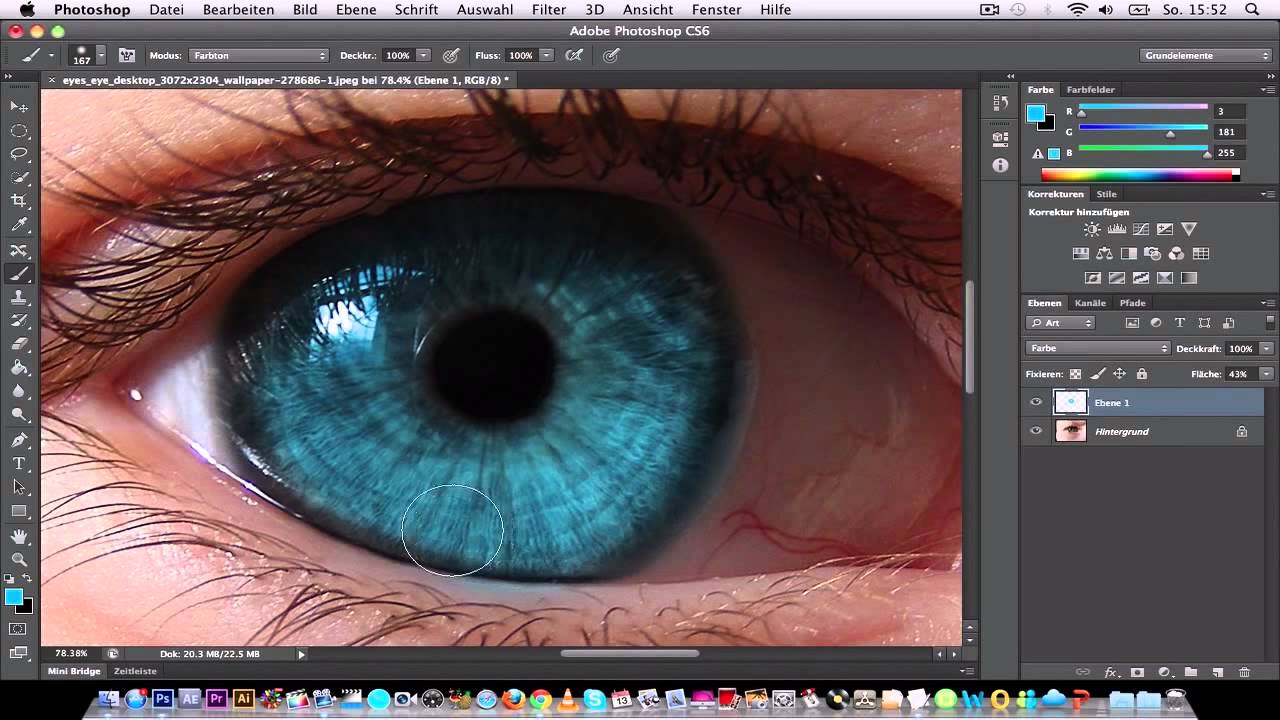
Уроки фотошопа — Урок #23: Эффекты в фотошопе с глазами (cc) — Добавление эффекта в photoshop в CS6; Всем привет, сегодня я вам расскажу, как научится фотошопить. За пару видео уроков про фотошоп. ———— photoshop[…]
Читать дальше …
Adobe photoshop — это инструмент для всех тех, кто занимается фотографиями, монтажом, дизайном и т.д. Предлагаем видео уроки по adobe photoshop для начинающих. Следуя с первого урока вы с легкостью освоите photoshop cs6, photoshop cc.[…]
Следуя с первого урока вы с легкостью освоите photoshop cs6, photoshop cc.[…]
Читать дальше …
Уроки фотошопа — Урок #27: Эффект как сделать тату в фотошопе ( СС ) — Добавление эффекта в photoshop в CS6; Всем привет, сегодня я вам расскажу, как научится фотошопить. За пару видео уроков про[…]
Читать дальше …
Уроки фотошоп — Lesson #36: Как сделать effect in photoshop Flex Action. Добавление эффекты в фотошопе CS6; Всем привет, сегодня я вам расскажу, как научится фотошопить. ———— photoshop обучение, уроки фотошопа, фотошоп обработка, фотошоп, эффект[…]
Читать дальше …
Уроки фотошоп — Lesson #38: Как сделать effect in photoshop Renegade Action Добавление эффект в фотошопе CS6; Всем привет, сегодня я вам расскажу, как научится фотошопить. ———— photoshop обучение, уроки фотошопа, фотошоп обработка, фотошоп, эффект[…]
———— photoshop обучение, уроки фотошопа, фотошоп обработка, фотошоп, эффект[…]
Читать дальше …
Уроки фотошоп — Lesson #40: Как сделать effect in photoshop Добавление эффект в фотошопе CS6; Всем привет, сегодня я вам расскажу, как научится фотошопить. ———— photoshop обучение, уроки фотошопа, фотошоп обработка, фотошоп, эффект обработка фото[…]
Читать дальше …
Решил сделать видео о том, как работать в фотошопе! Если вы только хотите начать работать в фотошопе, тогда это видео для вас! Всё очень просто! Наш основной канал PeReC — KLygeR ВЛОГИ | ПРАНКИ |[…]
Читать дальше …
Специально для моих подписчиков выпустил подробную версию данного видео: Сссылка : Сссылка : Сссылка : Сссылка : Сссылка : Сссылка : Сссылка : Занимаюсь обработкой фотографий под заказ! Найти меня можно вот тут. Другие мои[…]
Другие мои[…]
Читать дальше …
Уроки фотошоп — Lesson #46: Как сделать красивый эффект в Фотошопе (2018), эффект в фотошопе CS6; Adobe Photoshop CC 2018, Effects in Photoshop ———— photoshop обучение, уроки фотошопа, фотошоп обработка, фотошоп, эффект обработка фото ————[…]
Читать дальше …
для начинающих. Плагины для «Фотошопа CS6»
Предлагаю вашему вниманию отличный учебник по фотошоп — «Официальный учебный курс на русском языке по Adobe Photoshop CS6».
Это официальный учебный курс по программе, входящий в знаменитую серию «Classroom in а Вооk».
Книга пригодится как начинающим, так и опытным пользователям, желающим получить от Adobe Photoshop CS6 максимум возможного.
Весь курс представляет из себя серию простых, прекрасно подобранных пошаговых инструкций, которые объединены в 14 разделов. Каждый раздел — это урок определенной тематики, позволяющий вам на практике освоить инструменты Adobe Photoshop CS6 и научиться приемам работы с горячими клавишами.
Здесь рассмотрено всё — от начала работы с фото и работы со слоями, до использования микс -кистей и создания трехмерных изображений, а также работа с видео материалом в видео редакторе.
Что находится в текстовом файле:
Начало работы
1. Знакомство с рабочим пространством
2. Основы коррекции фотографий
3. Работа с выделенными областями
4. Работа со слоями
5. Коррекция и улучшение цифровых фотографий
6. Маски и каналы
7. Оформление текста
8. Техника векторного рисования
9. Создание композиций
10. Редактирование видео
11. Рисование с помощью микс-кисти
12. Работа с трехмерными объектами
13. Подготовка файлов для всемирной паутины
14. Печать и управление цветом
Предметный указатель
Название: Adobe Photoshop CS6. Официальный учебный курс
Автор: Adobe Creative Team
Издательство: М.: Эксмо
Год: 2013
Формат: PDF
Страниц: 432
Жанр: Учебное пособие
Язык: Русский
Размер: 144,47 Mb
Но,поскольку, это руководство есть пошаговые уроки, снабженные теоретическими справками, то для тех, кто захочет повторять эти уроки на практике, необходим будет дополнительный материал. Ссылки для скачивания дополнительного материала представлены ниже. Каждому разделу соответствует ссылка на материал с соответствующим номером.
Ссылки для скачивания дополнительного материала представлены ниже. Каждому разделу соответствует ссылка на материал с соответствующим номером.
Так, например, если вы решили изучать раздел 10 — «РЕДАКТИРОВАНИЕ ВИДЕО» —
вам необходимо скачать файл Lesson10.zip , разархивировать его, открыть текстовый документ в разделе 10, а также запустить программу Adobe Photoshop CS6 Extended (так как только в комплектации расширенной версии есть возможность работать с видео).
Дополнительные материалы представляют собой необходимые для выполнения урока файлы изображений, PSD — файлов, видео файлов и т. д.
Теперь о самой программе Adobe Photoshop CS6 Extended.
Далее по ссылкам согласно разрядности вашей системы можно скачать портативную полную версию Adobe Photoshop CS6 (Extended) с, практически, последними обновлениями.
Очень советую скачать это руководство и попытаться изучать его. Уверяю вас, вы обязательно найдете интересные для себя моменты в этом пособии. Возможности Adobe Photoshop CS6 очень велики, узнайте о них как можно больше.
С большим удовольствием поработала с уроком 12 «РАБОТА С ТРЕХМЕРНЫМИ ОБЪЕКТАМИ»
Используя материалы к уроку и стандартные 3-d фигуры, которые есть в фотошоп, а также возможность создания 3-d текста и, выполняя пошагово все инструкции из руководства, сделала вот такую 3-d композицию. В процессе урока освоила как позиционировать объекты на сцене, изменять ракурс камеры, перемещать объекты с помощью виджета 3D Axis, применять материалы к -3-d объектам, работать с освещением сцены. Вот мой результат по уроку 12
На сегодняшний день Adobe Photoshop CS6 является мощнейшим инструментом по работе с растровыми изображениями. Чтобы научиться пользоваться этим многофункциональным графическим редактором от компании «Adobe Systems», одного желания мало. Большими друзьями и помощниками фотошопа являются усидчивость, терпеливость, внимательность и чувство меры. Если вы обладаете именно такими качествами, то приступаем к изучению.
Установите фотошоп на свой ПК, но если затрудняетесь – воспользуйтесь нашей по установке. Запустите программу в работу, предварительно удалив «Файл настройки Adobe Photoshop», удерживая комбинацию клавиш «Shift» + «Ctrl» + «Alt» – это поможет правильно отобразить основную рабочую область, привычную для большинства пользователей.
Далее откройте диалоговое окно основных настроек посредством главного меню и команды: «Редактирование» → «Установки» → «Основные», либо с помощью клавиатурной комбинации «Ctrl» + «K».
Ознакомьтесь с интерфейсом программы и для начала, к примеру, измените цвет основного окна. Также можете внести небольшие изменения на вкладке «Производительность», чтобы исключить зависание во время работы с приложением, – добавьте еще один рабочий диск, если такой имеется на ПК, и не забудьте всё сохранить.
Основные настройки предопределены, теперь выберете на компьютере любой цифровой фотоснимок и откройте его с помощью команды «Файл» → «Открыть…». Обратите внимание на самую верхнюю полосу рабочего окна – это строка меню и именно она содержит полный перечень всех существующих команд.
Запустите программу в работу, предварительно удалив «Файл настройки Adobe Photoshop», удерживая комбинацию клавиш «Shift» + «Ctrl» + «Alt» – это поможет правильно отобразить основную рабочую область, привычную для большинства пользователей.
Далее откройте диалоговое окно основных настроек посредством главного меню и команды: «Редактирование» → «Установки» → «Основные», либо с помощью клавиатурной комбинации «Ctrl» + «K».
Ознакомьтесь с интерфейсом программы и для начала, к примеру, измените цвет основного окна. Также можете внести небольшие изменения на вкладке «Производительность», чтобы исключить зависание во время работы с приложением, – добавьте еще один рабочий диск, если такой имеется на ПК, и не забудьте всё сохранить.
Основные настройки предопределены, теперь выберете на компьютере любой цифровой фотоснимок и откройте его с помощью команды «Файл» → «Открыть…». Обратите внимание на самую верхнюю полосу рабочего окна – это строка меню и именно она содержит полный перечень всех существующих команд. По возможности изучите их все, но особо не спешите, а запоминайте, к чему приводит та или иная команда, либо записывайте для наглядности.
Вытянутый вертикальный прямоугольник в левой части программы с различной символикой – это панель инструментов. Для того чтобы начать редактирование выбранной фотографии, активируйте один из инструментов – щелкните по значку мышкой. К примеру, выберете инструмент кадрирования «Рамка», потяните за края и обрежьте изображение на свое усмотрение.
Поочередно изучите каждый инструмент в отдельности путем его выбора и использования непосредственно в окне документа. Имейте в виду, что фотошоп записывает все происходящие операции, и если вам понадобится отменить выполненное действие – воспользуйтесь комбинацией клавиш «Ctrl» + «Z» либо командой «Редактирование» → «Отменить».
Чуть ниже главного меню располагается «Панель параметров», с помощью которой задаются различные значения для инструментов. Возьмите, например, инструмент «Ластик» и поэкспериментируйте с его параметрами.
По возможности изучите их все, но особо не спешите, а запоминайте, к чему приводит та или иная команда, либо записывайте для наглядности.
Вытянутый вертикальный прямоугольник в левой части программы с различной символикой – это панель инструментов. Для того чтобы начать редактирование выбранной фотографии, активируйте один из инструментов – щелкните по значку мышкой. К примеру, выберете инструмент кадрирования «Рамка», потяните за края и обрежьте изображение на свое усмотрение.
Поочередно изучите каждый инструмент в отдельности путем его выбора и использования непосредственно в окне документа. Имейте в виду, что фотошоп записывает все происходящие операции, и если вам понадобится отменить выполненное действие – воспользуйтесь комбинацией клавиш «Ctrl» + «Z» либо командой «Редактирование» → «Отменить».
Чуть ниже главного меню располагается «Панель параметров», с помощью которой задаются различные значения для инструментов. Возьмите, например, инструмент «Ластик» и поэкспериментируйте с его параметрами. Далее переведите свое вниманию в правую часть рабочего окна – здесь располагаются палитры. Чтобы вызвать на экран любую из существующих, достаточно навести мышкой на значок или название, либо открыть нужную палитру через меню «Окно». Допустим, для увеличения мелких деталей на объекте потребуется обратиться к палитре «Навигатор» – вызовите ее через главное меню с помощью команды «Окно» → «Навигатор» или кликните по соответствующей иконке в основной рабочей среде фотошопа.
Далее переведите свое вниманию в правую часть рабочего окна – здесь располагаются палитры. Чтобы вызвать на экран любую из существующих, достаточно навести мышкой на значок или название, либо открыть нужную палитру через меню «Окно». Допустим, для увеличения мелких деталей на объекте потребуется обратиться к палитре «Навигатор» – вызовите ее через главное меню с помощью команды «Окно» → «Навигатор» или кликните по соответствующей иконке в основной рабочей среде фотошопа.Надеемся, что наша небольшая экскурсия в мир фотошопа вдохновит начинающих пользователей на углубленное изучение редактора.
В современный век технологий и социальных сетей, где просто необходимо иметь огромное количество фотографий. Так хочется выделиться эстетической, яркой и неповторимой фотографией, что банальные программы на вашем телефоне уже кажутся скучными и тогда каждый из вас задается вопросом, а как же сделать это максимально профессионально?
Нам очень часто приходиться сталкиваться с фотографиями, которые в той или иной степени, не утраивают. То свет падает не правильно, то нужно скорректировать ещё что-то, или же вырезать, вставить элемент и просто элементарно, получить красивые изображения. Для многих слово фотошоп, звучит, устрашающи, и ошибочно думают, как это сложно освоить. Если научиться фотошопить, можно превратить это занятие в любимое хобби, а вследствие даже небольшой заработок. Конечно, если же вы решили превратить эту возможность преображения фотографии в заработок, то вам следует записаться на курсы в фото школу или взять несколько мастер классов у именитых фотографов вашего города.
То свет падает не правильно, то нужно скорректировать ещё что-то, или же вырезать, вставить элемент и просто элементарно, получить красивые изображения. Для многих слово фотошоп, звучит, устрашающи, и ошибочно думают, как это сложно освоить. Если научиться фотошопить, можно превратить это занятие в любимое хобби, а вследствие даже небольшой заработок. Конечно, если же вы решили превратить эту возможность преображения фотографии в заработок, то вам следует записаться на курсы в фото школу или взять несколько мастер классов у именитых фотографов вашего города.
Однако если вы просто хотите выделиться среди виртуальных друзей в социальных сетях, то достаточно пару часиков покорпеть над одним фото и вы уже освоите достаточный уровень для красивых фото.
Разновидность программного обеспечивания по обработки фото и графики, сейчас достаточно много. Графический растровый редактор, является программой специализирующейся на создании, редактировании фото с помощью ПК. Данная программа весьма распространена и среди домашних пользователей, любителей, так сказать, и среду иллюстраторов. Часто применяется для подготовки к печати фото, для размещения в интернет — ресурсах.
Часто применяется для подготовки к печати фото, для размещения в интернет — ресурсах.
Растровый редактор даёт возможность рисовать и обрабатывать изображения, сохраняя в разных форматах, к примеру, JPEG, TIFF, сжимать вес без серьезных потерь.
Программное обеспечение фотошопа есть в общедоступном, бесплатном виде. К ним относятся редакторы – GIMP, Paint.NET, Pain. Это достаточно простые программы, с ограниченным арсеналом инструментов. А платные, такие редакторы, как PhotoFiltre, CorelPhoto-Paint и самый распространенный — AdobePhotoshop.
Как и уже было ранее сказано, AdobePhotoshopCS6 является самой популярной программой для обработки Ваших фото и их редактирования. Чем же она столь популярная, разберём. Кроме обычных стандартных действий, программа создаёт реалистичные картинки, с помощью корректировки, ретуши, трансформации файлов и цветоделения. Можете создавать коллажи и добавлять к фото рамки, работать с отсканированными файлами. CS6 обладает внушительным списком интересных инструментов. Ранее программа была изобретена для редакции изображений в полиграфии, а сейчас, с широкой востребованностью, выходят новые версии AdobePhotoshop.
CS6 обладает внушительным списком интересных инструментов. Ранее программа была изобретена для редакции изображений в полиграфии, а сейчас, с широкой востребованностью, выходят новые версии AdobePhotoshop.
Новые функции, позволяют быстро выделить сложные детали, к примеру, волосы или мелкие элементы картинки, маскировать или удалять компоненты фото. Благодаря новой, усовершенствованной версии фотошопа, Вы легко можете усилить или даже сменить цветовую гамму изображения. Одной отличительной особенностью версии CS6, стала создание видеоматериалов и функция автовосстановлние.
Вы можете, не отрываться от работы, прибегнуть к функции автовосстановления, чтобы сохранить изменения.
В действиях с обработкой фото, доступны такие функции, как маскировка и изменение оттенка кожи, редактировать несколько слоёв одновременно, смешивание прозрачности. Функция повышение и яркости, является автоматической настройкой цвета. Она даёт более стабильный результат, также доступна для работы с видео. Это и не все настройки стали доступны в новой версии CS6.
Это и не все настройки стали доступны в новой версии CS6.
Как самостоятельно освоить функции фотошопа
Существует несколько способов знакомства с программой: платные курсы, ученые пособия, видео и текстовые уроки. Многогранность фотошопа, может напугать новичка и показаться слишком сложной. Сейчас много разных источников, после изучения которых, Вам не составит труда работать в AdobePhotoshop. Редактор многофункционален и используется в разных направлениях, он позволяет создавать коллажи с фотографий, ретуши, красиво добавить спецэффекты, вырезать, вставлять делали, вводить текст, усиливать цвет и ещё много другое. Начнём с элементарного:
- Для начала, запустите программу и выберите любое изображение, выделите его. Поместите границы части изображения, которую Вы хотите обработать. В этом Вам поможет выделитель контура, он изображён на панели управления значком, пунктирной линии. Ещё может подойти инструмент в виде волшебной палочки.
- После выделения элемента, растушуйте его, чтобы он не выделялся после перемещения и выглядел мягко.
 Эта опция находится в меню Выделения – Модификация. Можем добавить эффект из арсенала фильтров CS6, к примеру солнечный блик. Он находится в меню Фильр – Рендеринг – Блик.
Эта опция находится в меню Выделения – Модификация. Можем добавить эффект из арсенала фильтров CS6, к примеру солнечный блик. Он находится в меню Фильр – Рендеринг – Блик. - Многие любят реанимировать старые, бесцветные фото. Сканируйте изображение, загрузите его в фотошоп. Выделите, проследуйте в меню Изображение- Коррекция – Цветовой Баланс.
- Работая с цветом изображения, при желании изменить цвет темы, достаточно нажать клавиши Shift + F1, для затемнения и ShiftF2, чтобы сделать оформление более светлым.
Удобная функция – автосохранение, Вам достаточно зайти в настройки программы, выбрав Edit-Preferences-FileHandling и теперь у Вас появился резерв копии.
Попробуйте разные инструменты, какие у них возможности, потом достаточно просто отменить действие, если оно Вам не нужно. Существуют множество сайтов и форумов любителей фотошопа. Там выкладываются работы разных уровней. Попробуйте сами сделать что-то приблизительное или же выложить свои работы. Также доступны фото уроки. Но стоит отдать должное специальным школам, где при индивидуальном подходе вам помогут профессионалы и специалисты в этом деле.
Также доступны фото уроки. Но стоит отдать должное специальным школам, где при индивидуальном подходе вам помогут профессионалы и специалисты в этом деле.
Чтобы научиться владеть фотошопом, изучая уроки, не делайте по ним всё досконально, пытайтесь изучить функция инструментов, экспериментируйте с настройками, меняйте параметры. Если Вам сложно понять, что делать, спроецировать полученный заказ будет не просто.
При каких-то не разрешимых вопросах, которые Вы так и не смогли разобрать самостоятельно, не стесняйтесь, заходите на форумы, пишите, общайтесь, заполняйте пробелы сразу.
И последний совет, попробуйте принять участие в конкурсах, делитесь опытом, получайте ценные советы. В конце концов, возможно, это Ваш новый бизнес и Вы станните мастером своего дела.
Рассказать друзьям
Инструкция
Приступая к освоению Фотошопа, следует знать, что работа с этим графическим редактором отнимет у вас много времени не только на этапе учебы, но и когда эта программа вам окончательно покорится. Разумеется, новичку потребуется намного больше времени и труда, чтобы выполнить задачу, с которой знаток Фотошопа может справиться за несколько минут.
Разумеется, новичку потребуется намного больше времени и труда, чтобы выполнить задачу, с которой знаток Фотошопа может справиться за несколько минут.
Курсы в учебном центре наиболее эффективны. С вами лично будет заниматься преподаватель, которому можно будет показывать свои работы, задавать вопросы и получать профессиональные . К недостаткам такого обучения можно отнести необходимость регулярного посещения занятий и финансовые затраты.
Покупка бумажного самоучителя поможет избавиться от необходимости ходить на занятия, но потребует самостоятельно справляться с возникающими трудностями в процессе учебы. В этом случае неплохо иметь знакомого, владеющего Фотошопом , и готового помочь вам в разрешении сложных вопросов.
В Интернете существуют форумы, посвященные работе с Фотошопом . Зарегистрировавшись на одном из них, вы сможете брать — , выставлять свои работы для оценки, получать советы от опытных пользователей, загружать дополнительные средства, расширяющие возможности Фотошопа.
Видео по теме
Полезный совет
Попробуйте совместить несколько вариантов учебы для достижения лучшего результата.
Программа Adobe Photoshop – профессиональный графический редактор, предназначенный для коммерческого использования в полиграфии и веб-дизайне. Конечно, для того, чтобы освоить возможности Photoshop на профессиональном уровне, потребуется не один месяц обучения. Однако этот редактор можно использовать и на бытовом уровне: программа позволяет откорректировать фотографию даже человеку, не обладающему серьезными навыками работы в Photoshop.
Инструменты в Photoshop
Запустив Photoshop, пользователь увидит серое поле и множество непонятных меню. Не стоит пугаться: разобраться с их функциями на минимальном уровне несложно.В левой части экрана расположена панель инструментов. Если навести курсор мышки на любой из этих инструментов, всплывет подсказка с его названием. Функции некоторых из этих инструментов понятны из их названия: так, Карандаш и Кисть предназначены для рисования, инструмент Кадрирование дает возможность обрезать кадр, а Ластик является электронным эквивалентом обычной стирательной резинки.
Назначение других инструментов придется выучить. К примеру, Волшебная палочка и Лассо предназначены для выделения сложных областей. Клонирующий штамп и Лечащая кисть – инструменты, незаменимые при ретуши фотографии: с их помощью можно легко убрать лишние элементы или дефекты.
Для каждого из этих инструментов можно выбрать различные настройки, к примеру, диаметр кисти или силу воздействия того или иного инструмента. Задать желаемое значение можно в меню настроек.
Не стоит думать, что возможности программы Photoshop ограничены функциями, представленными на панели инструментов. Огромное множество полезных функций «прячется» в верхнем горизонтальном меню программы.
Использование слоев
Важная и очень полезная особенность Photoshop – это возможность работать со слоями. Слои в Photoshop можно сравнить с наложенными друг на друга прозрачными стеклами. Художник может рисовать на этих стеклах, попеременно накладывая их друг на друга, что дает возможность увидеть, как сочетаются элементы картинки между собой. Если какие-то части картинки не устраивают художника, он может вытащить или сместить одно из стекол, не переделывая все изображение.
Если какие-то части картинки не устраивают художника, он может вытащить или сместить одно из стекол, не переделывая все изображение.Именно по такому принципу работают слои в Photoshop, только возможностей у них гораздо больше. Так, у пользователя есть возможность менять уровень прозрачности слоев, одним нажатием мышки можно создать копию уже готового слоя или поменять какие-либо из его характеристик.
Немного практики: как убрать эффект красных глаз
Даже этих сведений достаточно для того, чтобы при помощи Photoshop улучшить фотографию. Так, распространенная проблема, с которой сталкиваются начинающие фотографы – это эффект красных глаз, часто возникающий при использовании встроенной вспышки.Для того, чтобы убрать эффект красных глаз, необходимо открыть фото, которое нужно исправить, в редакторе. Для этого достаточно перетянуть изображение в открытое окно Photoshop. Картинка откроется в рабочей области редактора. После этого в панели инструментов нужно выбрать инструмент Красные глаза. Или же можно нажать на клавиатуре букву «j» — эта горячая клавиша также активизирует необходимый инструмент.
Или же можно нажать на клавиатуре букву «j» — эта горячая клавиша также активизирует необходимый инструмент.
После выбора этого инструмента курсор мышки превратится в крестик. Все, что требуется от пользователя – навести этот крестик на
Компания Adobe известна всем пользователям, которые имеют хотя бы отдаленное понятие о работе с изображениями и фотографиями. Связано это с тем, что именно эта фирма является создателем легендарной программы Photoshop. На сегодняшний день это приложение является фактическим стандартом в мире профессиональных дизайнеров и художников.
Возможности человека, который в ней работает, ограничены только его же собственным мастерством. Впрочем, далеко не все пользователи являются настоящими корифеями: как работать в «Фотошопе CS6»? Для начинающих есть специальные видеоуроки, однако не у всех есть время на их просмотр. Что ж, попробуем хоть немного осветить сей вопрос.
Сразу предупредим, что в эту статью просто нереально втиснуть даже пару процентов от того объема информации, которая была бы уместна в данном случае. А потому мы ограничимся лишь самым поверхностным введением в тему и раскроем основные понятия, которые пригодятся вам при освоении программы «Фотошоп CS6».
А потому мы ограничимся лишь самым поверхностным введением в тему и раскроем основные понятия, которые пригодятся вам при освоении программы «Фотошоп CS6».
Слои
Слой — основная константа, с которой вам придется иметь дело. Кстати, а что это такое? Под слоем в данном случае понимается отдельное изображение, у которого имеются собственные границы, четко очерченные от прочих участков картинки.
Для чего же нужны такие слои? Это очень важный вопрос. Дело в том, что именно благодаря им можно проводить операции практически над каждым участком изображения, не затрагивая при этом всю картинку в целом. Фактически, изображение в Photoshop можно представить в виде гигантской мозаики, для каждого пазла в которой отдельно задаются опции прозрачности, цвета, а также прочие параметры.
Так как работать в «Фотошопе CS6» (для начинающих программа может показаться очень сложной, но на самом деле все не так страшно) без упомянутого инструмента невозможно, рекомендуем освоить азы и закрепить полученные знания на практике. Сделать первые шаги в этом деле очень просто. Для этого откройте любое изображение, пройдите ко вкладке «Слой», выберите пункт «Создать новый слой».
Сделать первые шаги в этом деле очень просто. Для этого откройте любое изображение, пройдите ко вкладке «Слой», выберите пункт «Создать новый слой».
Измените что-то на изображении. Затем пройдите по указанному выше пути повторно, создав второй слой. Также что-нибудь на нем нарисуйте. Затем снова перейдите к той же вкладке, выберите команду «Соединить слои». Примерно так и выполняется вся основная работа в программе.
Что касается интерфейса, то «Фотошоп CS6» на русском языке появился не так давно. Если вы ищете советы по работе в интернете, то там зачастую предлагаются инструкции на английском языке. Имейте это в виду!
«Горячие клавиши», или Hotkeys
При постоянном использовании Photoshop очень важно запоминать наиболее часто используемые комбинации горячих клавиш. Практически невозможно постоянно держать в голове все из них, но наиболее часто используемые комбинации необходимо знать обязательно. Дело в том, что сочетания практически не изменяются в разных версиях программы, так что на освоение нового релиза потребуется куда меньше времени.
Итак, давайте рассмотрим самые простые варианты. При нажатии сочетания CTRL+N открывается новый документ. Намного проще нажать «хоткей», чем пользоваться главным меню при помощи мыши. Кроме того, полезно будет использовать сочетание CTRL+O, так как оно позволяет открыть диалоговое окно с выбором файлов для открытия. Полезны клавиши CTRL+K, которые открывают основных настроек программы. Наверняка многие пользователи знают о том, что сочетание CTRL+Z отменяет последнее действие. Это работает и в «Фотошопе».
Клавиши для слоев
Но в этой программе куда большую важность имеет работа со слоями, так что следует запомнить хотя бы некоторые горячие клавиши, связанные с этим термином. Так, для создания нового уровня следует нажать SHIFT+CTRL+N. После этого сразу же откроется диалоговое окно с настройками вновь создаваемого слоя. Важна и кнопка F7, так как она открывает настройку палитр. Для быстрого перехода на слой вверх нужно нажать ALT+]. Для перехода на слой вниз используйте SHIFT+ALT+].
Если же вы хотите перейти на самый нижний уровень, то необходимо использовать сочетание SHIFT+ALT+ [. При необходимости установки текущего слоя в виде основного нажмите сочетание SHIFT+CTRL+]. Слияние слоев (о котором мы говорили в самом начале) осуществляется кнопками CTRL+E. Как видите, горячие клавиши чрезвычайно важны, ибо позволяют экономить массу времени.
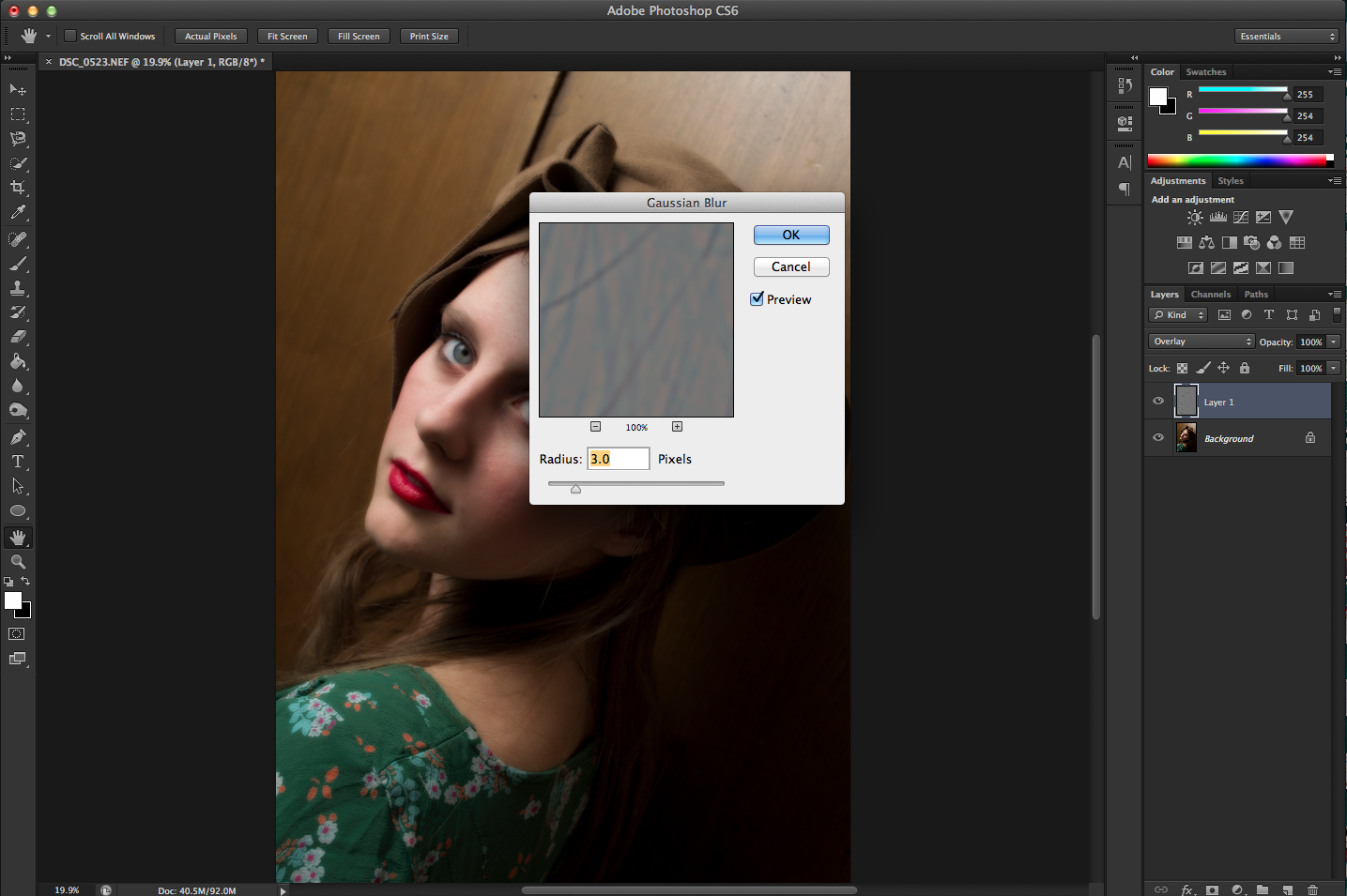
Использование горячих клавиш при работе с фильтрами
Работа с фильтрами достаточно сложна и отнимает много времени. А потому использовать горячие клавиши в этом процессе тоже важно. Тем паче, что основных сочетаний не так уж и много. Так, если требуется повторить последний использованный фильтр с его настройками по умолчанию, нажмите сочетание CTRL+F. Если же вам необходим тот же фильтр, но с открытыми настройками, используйте клавиши CTRL+ALT+F.
Не знаете, как сбросить все настройки диалогового окна? Просто нажмите ALT совместно с клавишей ESC. Ценность этого сочетания в том, что оно работает совершенно аналогичным образом во всех диалоговых окнах с настройками.
Выбираем кисти!
Ни один из мастеров или начинающих пользователей «Фотошопа» не может полноценно работать без наиболее распространенного инструмента «Кисть». Сегодня мы постараемся выбрать ее для работы, узнав о способах регулирования параметров. Используя тот или иной вариант, можно создавать идеально подходящую именно для вашей работы форму, динамично изменять размер, подбирать рассеивание, текстуру, а также степень нажатия и прозрачности.
Для начала нужно активировать инструмент «Кисти» для «Фотошопа CS6», нажав на клавишу «B». Кликаем по нужной нам иконке, где можно регулировать все параметры. Необходимо нажать клавишу F5 на клавиатуре или воспользоваться меню «Окно», где и перейти к пункту «Кисти». Нужно сказать, что в меню хватает настроек, основные из которых мы и рассмотрим.
Перед тем как выбрать подходящий инструмент, необходимо выбрать форму его отпечатка. Здесь все зависит от типа выполняемой вами работы. То же самое можно сказать и о диаметре. Вариантов — масса! Однако при обучении рекомендуется выбирать простые формы кисти и средний диаметр ее отпечатка. Нужно отметить, что можно оперативно изменять последний параметр, используя клавиши «[» (уменьшить диаметр), или «]» (увеличить его).
Вариантов — масса! Однако при обучении рекомендуется выбирать простые формы кисти и средний диаметр ее отпечатка. Нужно отметить, что можно оперативно изменять последний параметр, используя клавиши «[» (уменьшить диаметр), или «]» (увеличить его).
При помощи ползунка под названием «Жесткость» можно отрегулировать центр жесткости инструмента. Если говорить проще, то при выбранном показателе «0» у вас получится мягкая кисть. Вкладка «Непрозрачность», как можно догадаться из названия, помогает выставить параметр, часто используемый при ретушировании фотографий.
На что еще стоит обратить внимание перед тем, как работать в «Фотошопе CS6»? Для начинающих не лишним было бы посмотреть на работы опытных художников и фотографов: вы сможете наглядно увидеть, как и при каких условиях лучше всего использовать основные приемы, то же ретуширование или старение фотографии.
Зачастую при выборе кисти важную роль играет ее цвет. На панели инструментов (в самом ее низу) есть кнопка, позволяющая отрегулировать и этот параметр. Нужно заметить, что при выборе активным считается тот цвет, в который окрашен верхний квадрат.
Нужно заметить, что при выборе активным считается тот цвет, в который окрашен верхний квадрат.
Другие принципы выбора кисти
Однако только этими параметрами выбор кисти для «Фотошопа CS6» не ограничивается. К примеру, достаточно часто возникает необходимость изменения угла наклона, что достигается путем регулирования настроек в одноименном диалоговом окне (если вы не забыли, вызывается оно нажатием клавиши F5). Здесь можно увеличить размер инструмента, а также изменить его наклон.
Нужно отметить, что при выборе кистей необычной формы (бабочка, звездочка, листочки) необходимо выставлять достаточный интервал, так как в противном случае изображение может превратиться в графическую «кашу». Экспериментируя с различными параметрами, вы со временем научитесь выставлять оптимальные для каждого вида работ, используя сотни доступных в программе параметров.
Естественно, вот так сразу, за один присест, не получится освоить «Фотошоп». Программа на русском языке — оптимальный вариант для новичков, поскольку всегда можно почитать справку, нажав на F1.
Плагины
Плагины (называемые также внешними модулями) представляют собой дополнительные фильтры, подключаемые к Photoshop. Впрочем, так можно назвать и некоторые дополнительные программные модули, расширяющие функционал приложения. По сути своей, плагины для «Фотошопа CS6» — это небольшие дополнительные программы, работающие внутри основного программного пакета.
В «Фотошопе» они чаще всего используются для расширенной имитации способов рисования; их часто применяют для снижения шума и улучшения резкости; при их помощи можно автоматически задавать фокусировку на каком-то объекте, расположенном на фотографии.
Плагины чаще всего разрабатываются только под определенную версию Photoshop, что зачастую обеспечивает массу трудностей при переходе на новый релиз. Однако они весьма хороши тем, что каждый пользователь сможет создать уникальный набор инструментов, подходящий именно для его целей. Вообще именно «Фотошоп CS6» для начинающих является наиболее подходящим вариантом, так как он более нагляден, а по умолчанию содержит больше инструментов.
Таким образом, лучше остановится на варианте «расширенных фильтров». Они также способны изменять обрабатываемое изображение, могут исказить его или убрать шумы и правильно настроить резкость.
Для установки плагина необходимо скачать его файл из интернета, а затем переместить в директорию «Photoshop/Plug-Ins». Впрочем, некоторые «серьезные» приложения зачастую имеют собственный файл установки. В таком случае их инсталляция упрощается до крайности: нужно просто запустить процесс и следовать инструкциям. Когда установка будет завершена, новые фильтры будут отображаться в программе (может понадобиться ее перезагрузка).
Итак, мы рассмотрели, как работать в «Фотошопе CS6». Для начинающих представленной информации пока достаточно, нужно закрепить знания на практике, а затем уже постигать все тонкости процесса.
Некоторые плагины для «Фотошопа»
Давайте несколько более подробно рассмотрим предназначение некоторых «помощников» для Adobe Photoshop. К примеру, весьма популярное дополнение ICOFormat специально создано для сохранения особенно мелких изображений размером до 200х200 рх с использованием стандартного расширения. ico.
ico.
Genuine Fractals Pro может увеличивать изображение, причем этот процесс проходит без потери качества. Для этой же цели могут быть использованы дополнения Blow Up и AKVIS Magnifier.
Плагин AKVIS Chameleon идеален для Он позволяет автоматически подгонять вставляемые фрагменты под цвет основного изображения. Кроме того, он несколько размывает резкие грани, делая коллажи более «живыми».
В завершение…
Нужно отметить, что плагины могут распространяться не только отдельно, но и в виде больших тематических пакетов. Большая часть процессов с их помощью может быть существенно ускорена. Однако нужно помнить о том, что успех в использовании плагинов будет сопутствовать лишь тому, кто понимает принцип их действия и сможет проделать все эти операции вручную!
Вот такие краткие уроки «Фотошопа CS6». Осваивайте программу на практике, методом проб и ошибок — это наилучший вариант.
Как создать новый градиент в фотошопе cs6. Градиент в фотошопе
В этом уроке мы рассморим работу с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
В данном случае, для наглядности я использовал небольшое количество переходных цветов, но для красоты этого мало (хотя иногда бывает и необходимость и в таких грубых переходах). На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента . Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.
- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.

Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка для получения дополнительного меню. Разберём подробнее:
Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка для получения дополнительного меню. Разберём подробнее:
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.
- Команда Delite Gradient удаляет заготовку.
- Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи.
- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок.

- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок.
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.
- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.
- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда Load Gradients загружает заготовки из файла. Полезно сохранять удачно получившиеся градиенты для дальнейшего использования.
- Команда Save Gradients сохраняет настройки градиента в виде заготовки.
- Команда Repalce Gradients змещает существующий градиент загружаемым.

- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.
- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».
- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.
- Команда Spectrums загружает градиенты спектральных цветов.
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Вашему виду откроется следующее диалоговое окно.
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.
- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов).
 Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет. - User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.
Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
- Просмотров: 96403
Вы узнаете, как сделать градиент в фотошопе. Градиент это один из самых полезных инструментов в работе дизайнера. Он может придать вашему дизайну сглаживающий эффект, а при грамотном использовании, его можно применить для придания глубины каким-либо объектам или самой сцены. Урок рассчитан для новичков.
1 — Где находится градиент
Градиeнт находится в панели инструментов. Он расположен в одном месте с инструментом заливки, поэтому, если вы его сразу не видите, нажмите и удерживайте значок с изображением ведра, чтобы появилось всплывающее меню:
2 — Как добавить градиент на холст
После того, как вы выбрали этот инструмент, наверху в строке меню, вы увидите небольшое превью грaдиента. Рядом с превью расположены иконки, которые позволяют выбрать тип градиeнта: линейный, радиальный, конусообразный, зеркальный, и ромбовидный:
Принцип добавления грaдиeнта похож на инструмент заливку, но с небольшим отличием. Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Для его добавления нужно кликнуть в одном месте и перетащить курсор по любой диагонали холста. Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
3 — Как настроить градиент
Теперь подробнее познакомимся с настройками этого инструмента. По умолчанию ваш гpадиeнт имеет те цвета, которые выбраны для кисти и для фона. (Например, если для кисти выбран черный цвет, а для фона белый, то градиент получится черно-белым). Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
После чего откроется окно Gradiend Editor со всеми настройками:
В разделе Presets можно выбрать один предустановленных градиентов. В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
Как вы уже заметили, грaдиент имеет два цвета, но ведь вам ничего не помешает добавить столько оттенков, сколько захотите. Сделать это просто. Для этого кликните в месте где находятся ползунки оттенков:
После этого появится еще один ползунок:
Что бы изменить его цвет кликните по полю напротив слова Color, которое находится ниже:
Попробуйте изменить градацию перехода. Для этого передвиньте среднюю точку цвета, которая находится рядом с ползунком. Это позволит делать переходы цветов либо плавными, либо резкими:
4 — Виды гpaдиeнтoв
Как уже говорилось ранее градиенты бывают пяти видов — линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Ниже показаны примеры каждого из этих видов гpадиентoв.
Добрый день, дорогие читатели. Очень рад, что вы читаете мой блог, и я надеюсь, что он вам помогает изучить что-то, чего вы не знали. Сегодня мы с вами вновь продолжим фотошопить. Не, ну фотошопить я загнул. Пока мы изучаем лишь азы, ну а потом будем уже полноценно в нем работать и шалить!
В одной из прошлых статей я показывал , а сегодня мы познакомимся с ее братом — градиентом. А что это такое? Говоря простым языком, это постепенное и плавное изменение цветов от одного к другому.
Сегодня мы с вами узнаем как наложить градиент в фотошопе, выполняя простые действия. Сложного ничего нет, так что хрустните пальцами рук и приступим. Итак, поехали!
Например с шириной 500, а высотой 400 (естественно пикселей). Цвет фона выберете белый. Теперь выберете инструмент «Градиент» . Он находится так же, где и «Заливка» . Т.е. если на данный момент у вас активирована заливка, то нажмите на ней правой кнопкой и выберете градиент. Ну вы знаете весь процесс. Чего я вам объясняю?
Теперь давайте попробуем сделать сам градиент. Для этого зажмите левой кнопкой мыши в середине фона на самом верху. А теперь, не отпуская кнопку, ведите линию градиента в самый низ картинки. Чтобы вы не волновались, что линия у вас получится на ровная, зажмите клавишу SHIFT .
Смотрите, что получилось. Фон изменился. Верхняя часть стала красной, а нижняя белой, ну а между ними плавный переход от одного цвета к другому.
А теперь попробуйте сделать то же самое, только уже с боковых сторон изображения. Т.е. зажмите кнопку мышки в середине левой стороны изображения, а правую кнопку в середине правой части (на линии). Смотрите. Теперь градиент рисуется с боковых сторон. Точно также вы можете и рисовать наискосок или под любым углом. Но от этого будет меняться вид самого градиента.
Помните, чем меньше мы проводим линию градиента, тем менее плавнее будет переход от одного цвета к другому.
Я уже как-то говорил, что на цвет градиента в фотошопе влияют . Смотрите. У меня основной цвет стоит красный, а фоновый — белый. Соответственно и будет такой градиент по умолчанию.
Давайте я сейчас выберу другие цвета как основной, так и фоновый. Допустим я хочу синий и красный. Меняю цвета и делаю вновь операцию с градиентом. И что я вижу? Теперь изображение стало синекрасным, да еще и с плавным переходом. И этот переход смешал в себя два этих цвета и превратился в фиолетовый.
И кстати, для градиентов действуют те же правила, что и для заливки, например вы можете закрасить только определенный слой или даже любую выделенную область. Например возьмите и создайте область. После этого сделайте градиент внутри данного выделения. Должно всё получиться.
Давайте немного поговорим о свойствах, а точнее для чего они вообще нужны.
Палитра градиентов
Давайте откроем палитру этого замечательного инструмента и посмотрим, что она из себя представляет. Конкретно вы можете увидеть здесь различные переходы двух и более цветов. Некоторые из этих переходов зависят от выбранного цвета, а некоторые имеют свои фиксированные цвета.
- Самый первый градиент — это классический переход от основного цвета к фоновому, т.е. вы сами выбираете цвета. Именно его мы используем по умолчанию.
- Следующий тип — это переход от основного цвета к прозрачному, т.е. здесь всё зависит только от выбора главного цвета.
- Третий тип — это будет всегда переход от черного цвета к белому и уже тут выбор вашего цвета в палитре вообще ни на что не влияет.
Кроме того, если вы нажмете на шестеренку, т.е. настройки, то у вас появится контекстное меню, где вы сможете выбрать дополнительные наборы градиентов (металлик, Спектр и т.д.), загрузить из внешнего источника (ваш жесткий диск) и установить их, восстановить набор по умолчанию и т.д.
Когда вы выберете какой-то набор, то у вас будет выбор — либо добавить к существующему, либо заменить полностью. Выберете «Добавить» и вы увидите, что у вас появились новые переходы.
Типы градиентов
Следующее свойство, которое мы рассмотрим — это типы. Тут в принципе всё достаточно просто. По умолчанию стоит «Линейный градиент». Т.е. это обычный переход, который вы уже знаете. Но давайте выберем «Радиальный градиент», черканите им и посмотрим, что из этого получится.
Видите, насколько отличается этот тип от стандартного. Основной цвет появляется в центре, после чего плавно по кругу перерастает в дополнительный. Посмотрите остальные типы, чтобы разобраться что к чему.
Другие свойства
Ну вот в принципе основные момент, которые я хотел рассказать в данной статье. Градиент — это очень удобная вещь, особенно, если этому инструменту найти правильное применение. Я вот, например очень люблю его использовать для придания эффекта тексту. Вот вам простейший пример.
Способов применения просто куча. И для полного изучения градиента, других инструментов и вообще всего фотошопа я вам рекомендую посмотреть отличный видеокурс . Уроки простоя замечательные, вся информация представлена в полном объеме и без «воды», а рассказано всё человеческим зыком. Смотрится просто на одном дыхании. Я сам подчеркнул из него много нового для себя. Так что обязательно посмотрите.
С уважением, Дмитрий Костин.
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
В прошлом уроке мы рассмотрели основы рисования градиентов, поэтому сегодняшний урок мы посвятим изучению Редактора градиентов. Если вы еще не знаете, как использовать инструмент «Градиент» (Gradient Tool) или как рисовать градиенты, я советую вам изучить прошлый урок по рисованию градиентов . В данном уроке я буду работать в версии программы Photoshop CC, но и версия Photoshop CS6 также подойдет. Итак, приступим!
Создаем новый документ
Давайте начнем урок с создания нового документа. Для этого, я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем Файл > Новый (File > New)
В результате, откроется диалоговое окно «Новый» (New). Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию — 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) — «Белый» (White). Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Создаем новый файл размером 1200х800 px
После создания нового документа я выберу инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Открываем Редактор градиентов
Как мы с вами узнали из прошлого урока, после активации инструмента «Градиент» существует два способа выбрать градиент. Мы можем выбрать его из образцов готовых градиентов в Палитре градиентов или создать и отредактировать собственный градиент при помощи Редактора градиентов. Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Кликаем по окошку предварительного просмотра градиентов на панели настроек
В результате этого действия откроется Редактор градиентов (Gradient Editor). Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Редактор градиентов
Область готовых образцов градиентов
В процессе использования Редактора градиентов можно выделить два этапа. В действительности, мы не создаем градиент с нуля. Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Редактор градиентов разделен на две основных секции: вверху расположена область готовых образцов градиентов (Наборы), внизу — секция редактирования градиентов. Область готовых образцов работает в Редакторе градиентов так же, как и в Палитре градиентов, отображая миниатюры всех готовых образцов градиентов. Для того чтобы выбрать нужный градиент, просто кликните по его миниатюре. Название градиента, по которому вы кликнули, появится под областью готовых образцов:
Кликаем по миниатюре, чтобы выбрать нужный градиент из готовых образцов.
Первоначально, нам предоставлено ограниченное количество готовых образцов градиентов, однако в программу Photoshop включены и другие наборы образцов, которые мы можем загрузить в Редактор градиентов, так же как и в палитру градиентов. Для того чтобы увидеть перечень дополнительных наборов, кликните по маленькой иконке шестерни:
Кликаем по иконке шестерни
В конце списка появившегося на экране меню вы увидите другие наборы градиентов, каждый из которых имеет определенную тематику, например, «Гармонизированные цвета» (Color Harmonies), «Металлик» (Metals), «Пастель» (Pastels) и т.д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):
Выбираем набор «Гармонизированные цвета 1»
Программа спросит вас, необходимо ли заменить текущие градиенты новыми из набора. Если вы нажмете кнопку «Добавить» (Append), вместо замены градиентов программа добавит новые градиенты к уже существующим. Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Нажимаем ОК, чтобы заменить текущие градиенты по умолчанию новыми из набора
И теперь нам видно, что вместо исходных градиентов появились новые градиенты из набора:
Градиенты из набора «Гармонизированные цвета 1»
Для восстановления исходных градиентов по умолчанию, опять кликните по иконке шестерни:
Кликаем по иконке шестерни
Затем из появившегося меню выбираем команду «Восстановить градиенты» (Reset Gradients):
Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию. Нажмите ОК:
Нажимаем ОК, чтобы восстановить градиенты по умолчанию
И теперь мы снова можем видеть исходные градиенты:
Исходные градиенты были восстановлены
Область редактирования
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета. Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель» (Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый» (Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Выбираем градиент «Черный, белый»
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью. Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:
Выбранный градиент появился на шкале предварительного просмотра градиента
Тип градиента
Если вместо градиента с плавным переходом, вы увидите на шкале градиента ряд разноцветных линий, то это значит, что параметр «Тип градиента» (Gradient Type) установлен не на «Непрерывный» (Solid), а на «Шум» (Noise). Мы рассмотрим такие градиенты в отдельном уроке, поскольку они не только выглядят по-другому, но и этапы их создания также другие. В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
Убедитесь, что в качестве типа градиента выбран «Непрерывный»
Замена цветов в градиенте
Если вы посмотрите под шкалу градиента, то увидите контрольные точки цвета (образцы цвета в виде маленьких квадратиков со стрелками, указывающими на градиент над ними). На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента — какие цвета использовать в градиенте и как их разместить:
Контрольные точки цвета под каждым из краев градиента
Для того чтобы изменить текущий цвет, сначала кликните по соответствующей контрольной точке для ее выбора. Далее, кликните по образцу цвета в секции «Контрольные точки » (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Щелкаем по точке того цвета, который вы хотите изменить
Выбрав точку, я кликну по образцу цвета
Щелкаем по образцу, чтобы изменить цвет
В результате, откроется Палитра цветов (Color Picker). Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Выбираем в Палитре цветов красный цвет
После этого, мой исходный черно-белый градиент превратится в красно-белый градиент:
Черный цвет в моем градиенте изменился на красный
То же самое я проделаю и с другим цветом, изменив его с белого на желтый. Но на этот раз, я воспользуюсь более быстрым способом замены цвета. Вместо того чтобы кликнуть по точке и выбрать ее, а потом щелкнуть по образцу цвета, все, что мне потребуется — это дважды кликнуть кнопкой мыши по точке:
Дважды кликаем кнопкой мыши по белой контрольной точке цвета
В результате двойного щелчка кнопки мыши произойдет мгновенное открытие Палитры цветов. Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Изменяем белый цвет в градиенте на желтый
Таким образом, после нескольких кликов, наш исходный черно-белый градиент превратился в новый красно-желтый градиент:
Новые цвета градиента
Настройка средней точки цвета
Если вы посмотрите на шкалу между двумя контрольными точками цвета, то увидите маленький значок в форме ромба. Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Значок средней точки цвета
Мы можем изменить положение средней точки, переместив значок поближе к одному или другому цвету. Например, я перемещу среднюю точку по направлению к левому краю, чтобы она стала ближе к красной точке цвета. Обратите внимание, что тогда произойдет с градиентом. Сместив среднюю точку влево, я укоротил область перехода между красной точкой цвета и средней точкой и удлинил переход между средней точкой и желтой точкой цвета:
Настраиваем область перехода с помощью перемещения средней точки цвета
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция» (Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
Текущая позиция средней точки цвета
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция» (Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:
Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:
Новая позиция средней точки цвета
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция» (Location) на 50%:
Средняя точка вернулась обратно на середину градиента
Добавление к градиенту цветов
Для того чтобы добавить к градиенту новых цветов, все, что нужно — кликнуть под градиентом по тому месту, где следует добавить новый цвет. Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Кликаем кнопкой мыши в соответствующем месте, чтобы добавить третий цвет
В результате, в этом месте появится новая контрольная точка цвета. Для того чтобы изменить ее цвет, дважды кликните по ней кнопкой мыши:
Дважды кликаем кнопкой мыши по новому образцу цвета
Затем в появившейся Палитре цветов выберите нужный цвет. В моем случае, я выберу голубой:
Выбираем для градиента третий цвет
Третий цвет был добавлен
Перемещение цветов в градиенте
Мы можем не только добавлять к градиенту цвета, но и перемещать их и даже менять порядок, в котором они появляются. Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Передвигаем цвет с помощью перемещения его контрольной точки вдоль градиента
Второй способ перемещения цвета — это кликнуть по его контрольной точке для выбора цвета, а затем ввести в окошко ввода данных параметра «Позиция» конкретные значения. Я кликну по желтой точке цвета, чтобы ее выбрать. Обратите внимание, что ее текущая позиция равна 100%:
Выбираем желтую точку цвета
Я изменю местоположение точки, введя значение, равное 50%, что приведет к перемещению желтой точки на середину градиента:
Перемещаем цвет с помощью ввода новых значений параметра «Позиция»
Выбираем голубую точку цвета
Я перемещу ее до конца правого края, туда, где раньше находилась желтая точка цвета, и таким образом эффективно поменяю местами два цвета градиента:
Перемещаем голубую точку цвета до конца правого края градиента
Удаление цвета
Для того чтобы удалить из градиента какой-либо цвет, кликните по его контрольной точке для выбора, затем начните перемещать точку вниз за шкалу градиента до тех пор, пока она не исчезнет. Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Выбираем голубую контрольную точку цвета
Я перемещу ее вниз за шкалу градиента, и нам станет видно, что голубой цвет из градиента исчез, в то время как красный и желтый цвета остались. Программа Photoshop при редактировании градиентов дает нам возможность отменить одно действие, поэтому если вы по ошибке удалили нужный цвет, просто нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее действие и восстановить цвет:
Перемещаем контрольную точку цвета вниз для ее удаления
Копирование существующего цвета
Еще один способ добавления цвета к градиенту заключается в создании копии существующего цвета. Для этого, необходимо нажать и удержать клавишу Alt (Win) / Option (Mac) по мере выделения контрольной точки цвета и перемещения ее вправо или влево. Таким образом, вместо передвижения исходной точки вы переместите копию точки, которую впоследствии можно разместить на вашем градиенте в нужном месте.
Предположим, что я в действительности хочу создать градиент с переходом от красного к желтому цвету и опять к красному. У меня уже есть красный цвет с левой стороны градиента. Вместо того чтобы добавить еще один цвет к градиенту и вручную подобрать в Палитре цветов тот же оттенок красного, я просто нажму и удержу клавишу Alt (Win) / Option (Mac), затем кликну по красной точке цвета и перемещу ее вправо, создав точную копию:
Кликните по точке цвета и переместите ее при нажатой клавише Alt (Win) / Option (Mac), чтобы создать копию
Создание копий точек цвета позволяет с легкостью добавлять те же самые цвета к различным частям градиента
Добавление прозрачности
Если вы посмотрите выше шкалы градиента, то увидите значки, похожие на дополнительные точки цвета. В действительности, это контрольные точки непрозрачности. Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:
Контрольные точки непрозрачности
Некоторые из готовых образцов градиентов уже содержат прозрачность, некоторые — нет, но мы с легкостью можем добавить ее к градиенту по мере необходимости. Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Выбираем контрольную точку непрозрачности с правой стороны
Для того чтобы добавить прозрачность, я кликну по стрелке с правой стороны от текущего значения непрозрачности и уменьшу значение параметра, переместив бегунок влево. Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Обратите внимание, что цвет контрольной точки непрозрачности изменился с черного на белый. Черный цвет означает, что значение непрозрачности равно 100%, белый — что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Уменьшаем значение непрозрачности контрольной точки справа до 0%
Перемещение контрольных точек непрозрачности
Помимо перемещения контрольных точек цвета по шкале градиента, мы можем также перемещать контрольные точки непрозрачности. Например, что делать, если я хочу нарисовать переход к прозрачному цвету от желтого цвета в середине градиента, а не от красного цвета с левой стороны? Я могу сделать это несколькими способами. Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Перемещаем контрольную точку непрозрачности от левого края до центра градиента
Добавление контрольных точек непрозрачности
Во-вторых, я могу оставить две исходных точки непрозрачности на их исходных позициях и просто добавить третью точку над серединой шкалы градиента. Для начала я верну контрольную точку непрозрачности обратно на ее исходную позицию в левой части градиента, изменив значение параметра «Позиция» (Location) с 50% на 0%:
Так же, как и контрольные точки цвета, контрольные точки непрозрачности можно перемещать с помощью изменения значения параметра «Позиция»
Кликаем кнопкой мыши в середине градиента, чтобы добавить третью точку непрозрачности
Программа Photoshop добавит новую точку непрозрачности. Обратите внимание, что значение параметра «Непрозрачность» (Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Каждая точка непрозрачности полностью независима от других
Вы можете копировать существующие контрольные точки непрозрачности, так же как вы это делали с контрольными точками цвета. Просто нажмите и удержите клавишу Alt (Win) / Option (Mac) при перемещении точки непрозрачности влево или вправо, чтобы создать копию и поместить ее в нужном месте. Так же, как и в случае с контрольными точками цвета, вы можете увидеть значок средней точки непрозрачности для каждого набора точек непрозрачности. Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:
Смещаем среднюю точку непрозрачности вправо
Удаление контрольных точек непрозрачности
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:
Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
Параметр «Гладкость»
Последний параметр, который нам надо рассмотреть в сегодняшнем уроке — параметр «Гладкость» (Smoothness), который отвечает за плавность и постепенность перехода между основными цветами. По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос. В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
Параметр «Гладкость»
Сохранение градиента в качестве нового образца
Когда вы будете довольны видом получившегося градиента, вы можете сохранить его как новый образец. Для этого, сначала введите название градиента в поле «Имя» (Name). Я назову свой градиент «Красно-желто-красный»:
Даем название новому градиенту
Затем, кликните по кнопке «Новый» (New):
Щелкаем по кнопке «Новый»
В результате, программа Photoshop добавит новый градиент к остальным образцам, присвоив ему собственную миниатюру, кликнув по который вы можете в следующий раз выбрать при необходимости новый градиент:
Новый градиент появится в области готовых образцов градиентов
Когда вы закончите, нажмите ОК, чтобы закрыть Редактор градиентов:
Щелкните по кнопке ОК
И вот мы закончили! Мы научились создавать, редактировать и сохранять собственные градиенты с помощью Редактора градиентов! Для того чтобы научиться рисовать градиенты, изучите урок
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое градиент
Градиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов:
Как сделать градиентную заливку в Photoshop?
Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
- выделить область, которую нужно заполнить градиентной заливкой. Если область не выделить, то будет залит весь слой;
- активизировать инструмент Gradient (Градиент) на панели инструментов Photoshop или нажать клавишу «G» на клавиатуре;
- установить нужные параметры градиента на панели настраивания параметров;
- щелкнуть мышью в том месте изображения, где должен начинаться градиент и потом протянуть мышь с нажатой левой кнопкой к конечной точке градиента.
Панель настраивания параметров градиента
Панель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы:Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop.
Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов.
Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление.
Рядом с полем Градиентов расположены кнопки:
| Кнопка Линейный градиент — для создания градиентного заливания с переходом цвета или прозрачности по прямой линии вдоль определенного пользователем направления. Включена по умолчанию. | |
| Кнопка Радиальный градиент — переход цвета или прозрачности осуществляется равномерно во все стороны от точки, указанной пользователем. | |
| Кнопка Конусообразный градиент — переход цвета или прозрачности осуществляется по спирали. | |
| Кнопка Зеркальный градиент — переход цвета или прозрачности осуществляется по прямой линии с зеркальным отображением относительно начальной точки градиента. | |
| Кнопка Ромбовидный градиент — переход цвета или прозрачности осуществляется по диагоналям ромба от его центра. |
Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов.
Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте.
Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный.
Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента.
Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.
Что такое редактор градиентов?
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента
Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла.
Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый).
Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой.
Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета:
Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой).
Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера.
Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера.
В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Как загрузить градиент из коллекции готовых градиентов Photoshop?
Если вы скачали файл с набором градиентов (скачать можно ), то его нужно загрузить в фотошоп.Есть два простых способа:
1 способ.
1.Откройте редактор градиентов Photoshop
2.Нажмите в окне редактора кнопку Load (Загрузить)
3.Выберите в открывшемся окне файл градиента.
(Примечание: файлы градиентов обычно скачивают в виде архива, сначала нужно распаковать архивный файл)
2 способ.
1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами)
2.Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты)
3.Нажмите в окне Load (Загрузить)
4.Выберите в открывшемся окне файл градиента.
Как получить красивое небо в Photoshop
Устали от того, что на всех фотографиях небо получается недостаточно насыщенным и цветным? Базовые знания слоев и еще несколько эффектов помогут вам создавать драматичные снимки с выразительным небом.
Все мы были в подобных ситуациях, когда хотелось запечатлеть красивое место на фоне не менее красивого неба, но в итоге на фотографиях это самое небо выходило не таким выразительным, каким видел его наш глаз. Однако получить идеальное небо можно и после того, как вы сделали фотографию на своей камере.
В таких случаях на помощь приходит наш неизменный друг, Photoshop. Кто-то скажет, что это обман ( разумеется, он будет отчасти прав, лучше совершенствовать свои навыки и не прибегать к помощи редакторов). Но если у вас попросту нет возможности вернуться в то место и предпринять еще одну попытку, то это единственный выход из ситуации. Тем более, что результат будет радовать глаз.
Более того, полученные вами навыки будут полезны в решении многих других задач посредством программы Photoshop.
В предыдущих уроках мы рассказывали, как заменить небо на фотографии с помощью Photoshop Elements. Способ неплохой и не требует глубокого знания программы, но для более профессиональных результатов я советую немного потрудиться и пользоваться Photoshop CS и Adobe Camera Raw.
В этом уроке мы покажем, как добиться потрясающих результатов, работая с каналами, а затем мы покажем прием, с помощью которого вы сможете избавляться от больших отвлекающих объектов.
1. Регулировка тональности в Camera Raw
Для начала открываем наше изображение в Camera Raw: найдите файл в Bridge, кликните по нему правой кнопкой мыши и выберите Open in Camera Raw (Открыть в Camera Raw). Начните с тоновых корректировок в основной панели (Basic Panel). Установите Contrast (Контраст) на +10, Highlights (Света) на — 20, Shadows (Тени) на +26, Clarity (Четкость) на +23 и Vibrance (Насыщенность) установите на значении +41.
2. Проверьте каналы
В правом нижнем углу нажмите кнопку Open Image, чтобы открыть фотографию в программе Photoshop. Перейдите в панель Channels (Каналы), а затем поочередно включите все три канала (Красный, Зеленый, Синий) по отдельности, чтобы посмотреть какой из них дает наибольший контраст между небом и землей.
3. Копируем Синий канал
Синий канал, на мой взгляд, дает лучший результат (почти всегда именно в синем канале контраст будет наиболее явным). Перетащите мышкой ячейку синего канала (Blue Channel) на иконку создания нового слоя в нижней части панели, чтобы сделать его копию. Дважды кликните по новому слою и назовите его ‘Sky’.
4. Увеличиваем контраст
Чтобы получить качественное выделение, нам необходимо иметь очень четкое разделение между небом и землей. Начнем с увеличения контраста. Идем в Image>Adjustments>Levels (Изображение>Коррекция>Уровни) в появившемся окне перетаскиваем черный слайдер до значения 124, а белый до 235. Нажимаем Ok.
5. Заполняем черным цветом землю и предметы на земле
Выберите инструмент Polygonal Lasso (Прямолинейное лассо) в панели инструментов и расставьте точки, чтобы сделать выделение за внутренней границей земли и воды. Выделение должно проходить близко к границе, но не беспокойтесь, если будете не совсем точны. Нажмите на первую точку, чтобы завершить выделение и затем откройте Edit>Fill (Правка>Заполнение), в графе Use выберите Black.
6. Настройте кисть
Нажмите комбинацию клавиш Ctrl/Cmd+D, чтобы снять выделение и вооружитесь инструментом Brush Tool (Кисть). Мы могли бы рисовать по границам белым или черным цветом, чтобы достичь максимально точного результата, однако, можно сделать гораздо проще. В верхней части рабочего окна в параметрах инструмента найдите меню Mode и выберите Overlay (Перекрытие).
7. Рисуйте по границамВ режиме Overlay (Перекрытие) нам можно расслабиться и не вырисовывать всё очень детально. Темные участки станут еще темнее, если мы будем рисовать по ним кистью черного цвета, в то время как на светлые и белые участки не будет производиться почти никакого эффекта. Итак, установите черный цвет для кисти и прорисовывайте горизонт земли и все объекты на ней, пока они не станут одним черным пятном.
8. Закрашиваем небо белым
Нажмите клавишу X, чтобы переключить цвет кисти на белый. Затем кистью прорисуйте небо. Теперь темные участки останутся нетронутыми, так как вы будете рисовать белой кистью. Если некоторые участки останутся непрокрашенными, перейдите обратно в режим Normal и закрасьте их.
9. Преобразование слоя
Теперь, когда мы выкрасили небо в белый, а все, что расположено ниже горизонта, в черный цвет, кликните по каналу RGB в панели каналов, чтобы вернуться к нашей полноцветной фотографии. Перейдите в панель Layers (Слои) и дважды кликните по Background Layer (Фоновый Слой), чтобы его можно было редактировать.
10. Добавьте маску
Вернитесь обратно в панель Channels (Каналы) и, удерживая клавиши Ctrl/Cmd, кликните по каналу Sky, чтобы загрузить белую область в виде выделения. Затем перейдите в панель Layers и, удерживая клавишу Alt, кликните по иконке добавления нового слоя-маски (Layer Mask). Вы получите маску, которая скроет выделенную область, тем самым удалив с фотографии небо.
11. Используем Кадрирование
Вооружитесь инструментом Crop tool (Кадрирование) и поместите рамку в верхней части фотографии, уходя за границы, чтобы дать больше пространства изображению нового неба. Откройте файл castle_sky.jpg, перейдите в панель со слоями (Layers Panel), кликните правой кнопкой мыши по фоновому слою и выберите Duplicat Layer (Продублировать Слой), а в поле Set Destination (Установить место назначения) укажите castle_land.dng, т.е. файл с оригинальной фотографией. Закройте фотографию неба.
12. Разместите новое небо на фотографии
В панели слоев переместите слой с небом вниз. Перейдите в Edit>Free Transform (Правка>Свободная трансформация). Теперь поэкспериментируйте с положением неба: меняйте его положение, приближайте, отдаляйте, пока не добьетесь желаемого результата. Нажмите клавишу Enter, чтобы зафиксировать трансформацию.
13. Избавьтесь от ореола
В панели слоев выделите маску верхнего слоя, щелкните по ней правой кнопкой мыши и выберите Refine Mask (Уточнить маску). Установите Radius 1.4px, Shift Edge -10, чтобы избавиться от окружающего замок ореола. Поставьте галочку в окошке Decontaminate Colors (Очистка цвета) и установите значение равное 70%. В графе Output to (Вывести на) выберите New Layer with Layer Mask (Новый слой с маской) и нажмите Ok.
14. Цвета
Создайте новый Корректирующий Слой (Adjustment Layer), кликнув по соответствующей иконке в нижней части панели слоев и выберите Curves (Кривые). В окне Curves нажмите на иконку с квадратиком, чтобы привязать этот корректирующий слой к слою, который находится непосредственно под ним (в данном случае на слое расположен фрагмент фотографии только с землей и замком). Опустите линию кривой для затемнения, а затем в красном канале чуть-чуть поднимите кривую, чтобы добавить красных тонов.
15. Коррекция цветовых диапазоновСнова создайте новый корректирующий слой Black and White. Затем в ниспадающем меню режимов наложения (Blend Mode) выберите режим Luminosity (Яркость). Используйте цветовые ползунки, чтобы изменять яркость. Установите следующие значения: Reds 94, Yellows 60, Greens 240, Cyans 60, Blues -33 и Magentas 80.
16. Выделите столб
В панели слоев нажмите на иконку создания нового слоя, затем выберите инструмент Polygonal Lasso (Прямолинейное Лассо). Сделайте выделение, захватывающее столб, расположенный в левой части фотографии. Переключитесь на инструмент Patch Tool (Заплатка) и в параметрах инструмента выберите Content-Aware (с учетом контента). Поставьте галочку напротив Sample All Layers (Клонировать все слои).
17. Удалите отвлекающие объекты
Перетащите выделенную область вправо, чтобы избавиться от столба. Используйте инструмент Заплатка, чтобы избавляться от различных объектов в кадре, который на ваш взгляд являются лишними. Теперь создайте еще один слой и на этот раз выберите инструмент Clone Tool (Клонирование), в параметрах инструмента также поставьте галочку напротив Sample All Layers.
18. Последние штрихи
Удерживая клавишу Alt, выберите образец, которым затем можно будет закрасить неточности, допущенные инструментом Заплатка. И наконец, последний штрих – добавьте новый корректирующий слой Colour Balance (Цветовой Баланс) и установите следующие значения: Cyan/Red -20 and Yellow/Blue +5.
Автор: jmeyer
6 основных слоев Photoshop для улучшения ваших изображений
ВPhotoshop доступно множество типов слоев и корректирующих слоев, но есть шесть, которые вам придется использовать снова и снова. Изучение того, как их следует использовать, может показаться немного сложным для новичков, но есть множество руководств по Photoshop, которые помогут вам, и как только вы освоите их, вы обнаружите, что они играют определенную роль в творческом процессе почти каждое изображение, которое вы делаете.
Вот основные слои Photoshop, о которых вам нужно знать, и подробности о том, как их использовать.
01. Уровни
Корректирующий слой «Уровни» является основой множества изображений Photoshop.Это должен быть первый слой, который вы добавляете к изображению, потому что он коренным образом изменяет тональный диапазон всего изображения. Создайте корректирующий слой уровней, перетащите ползунок «Точка черного» внутрь, пока он не коснется левого края гистограммы, и перетащите ползунок «Точка белого» внутрь к правому краю. Это перенастраивает тона изображения, чтобы получить больше доступного тонального диапазона.
02. Кривые
Используйте кривые для настройки яркости и теней.Кривые — один из самых эффективных корректирующих слоев. S-образная кривая делает светлые участки ярче и затемняет тени, обеспечивая дополнительный контраст.
Создайте корректирующий слой «Кривые» и щелкните середину диагональной линии, чтобы добавить центральную контрольную точку. Перетащите вниз нижнюю часть линии и перетащите вверх верхнюю часть линии, чтобы улучшить контраст изображения.
03. Hue / Saturation
Внесите небольшие изменения в отдельные цвета с помощью слоев Hue / SaturationЭтот корректирующий слой лучше всего использовать для изменения интенсивности и яркости отдельных цветовых каналов в изображении — зеленого и синего в пейзажах, для экземпляр.Создайте корректирующий слой оттенка / насыщенности, откройте меню «Мастер» и выберите цветовой канал, который хотите настроить. Небольшие изменения обычно наиболее эффективны.
04. Лечебный слой
Сотрите пятна с помощью точечной восстанавливающей кистиНа большинстве фотографий есть нежелательные пятна или дефекты. Инструмент «Точечная восстанавливающая кисть» эффективно удаляет их. Наилучший способ применить исцеление — на новом пустом слое, чтобы вы могли легко смягчить или удалить выбранную работу исцеления позже, без необходимости начинать с нуля, потому что вы исцелялись непосредственно на фоновом слое.Для этого создайте новый пустой слой, выберите инструмент «Точечная восстанавливающая кисть» на панели «Инструменты» и отметьте «Образец всех слоев» на панели параметров, затем продолжайте как обычно.
05. Осветление и затемнение
Осветление и затемнение могут осветлить или затемнить определенные областиОдин из лучших способов улучшить фотографию — осветлить или затемнить выбранные области изображения. Это можно сделать с помощью инструментов Dodge и Burn, но вместо того, чтобы использовать их непосредственно на изображении, отдельный серый слой дает вам больший контроль.Чтобы создать слой Dodge and Burn, удерживая клавишу Alt, щелкните значок «Создать новый слой» на панели «Слои». Дайте слою имя, затем выберите Mode: Overlay. Установите флажок «Заливка нейтральным цветом наложения» и нажмите «ОК». Теперь используйте инструменты Dodge и Burn (с Range, установленным на Midtones), чтобы работать над новым слоем.
06. Выборочное повышение резкости
Инструмент «Резкость» дает фоторедакторам больший уровень контроля.После того, как все остальные настройки выполнены, вам необходимо повысить резкость изображения для вывода.Традиционный способ — создать объединенный слой наверху стопки, применить маску «Нерезкость», а затем нарисовать маску, чтобы убрать резкость с тех частей изображения, которые вы хотите сохранить мягкими. Однако инструмент «Повышение резкости» обеспечивает больший контроль над процессом, позволяя создавать эффект путем многократной чистки кистью с низкой непрозрачностью. Создайте новый пустой слой, выберите инструмент «Резкость», отметьте «Образец всех слоев» и установите «Интенсивность» 50% или ниже.
Статьи по теме:
Таинственные исчезающие фильтры в Photoshop
Если вы используете фильтры в Photoshop CS6, Creative Cloud (CC) или CC2014, вы можете заметить, что некоторые из ваших старых фаворитов отсутствуют.Некоторые (к сожалению) ушли навсегда, а другие просто найти труднее. Итак, вот что вам нужно знать об исчезнувших фильтрах, как сделать те, которые скрыты, более доступными и почему это может быть важно.
Идет… Идет… Ушел!
Впервые в Photoshop CC 2014. Из этой версии ушел фильтр масляной краски. Это был единственный оставшийся фильтр, когда поддержка плагина Pixel Bender была удалена из Photoshop CS6.
Из этой версии также исчезло расширение Kuler, к которому можно было перейти, выбрав Window> Extension> Kuler, а также Mini Bridge.Кроме того, больше не поддерживаются любые старые панели расширения на основе Flash. Тем не менее, есть новое расширение Kuler на основе HTML с другим набором функций, которое вы можете загрузить с Adobe здесь.
Отсутствует, но не пропал…
В Photoshop CS6, CC и CC2014 некоторые группы фильтров отсутствуют в меню «Фильтр». Отсутствуют группы «Художественный», «Мазки кистью», «Искажение», «Эскиз» и «Текстура». Сами фильтры по-прежнему доступны в галерее фильтров, но фактические параметры меню для этих фильтров больше не отображаются по умолчанию.
К счастью, вы можете восстановить эти фильтры в меню «Фильтр». Для этого перейдите в диалоговое окно «Настройки» на Mac, выбрав Photoshop> Настройки (на ПК выберите «Редактировать»> «Настройки»). Щелкните группу настроек «Подключаемые модули», найдите и установите флажок «Показать все группы и имена галереи фильтров» и нажмите «ОК».
Если группы фильтров не появляются в меню «Фильтр» сразу, закройте и снова откройте Photoshop.
Вам может быть интересно, есть ли реальная причина для возврата этих фильтров в меню «Фильтр», когда все они все еще доступны через Галерею фильтров.Ответ заключается в том, что существует разница в том, как фильтр упоминается в палитре слоев, в зависимости от того, выбираете ли вы его в меню или в галерее фильтров.
На изображении ниже я сначала выбрал слой изображения и выбрал «Фильтр»> «Преобразовать для смарт-фильтров», чтобы сделать слой смарт-объектом. Затем я применил к фотографии фильтр Diffuse Glow, выбрав «Фильтр»> «Галерея фильтров». Я выбрал группу фильтров «Искажение», применил фильтр «Диффузное свечение» и нажал «ОК».
В палитре слоев для этого фильтра просто указано «Галерея фильтров», там нечего сказать, какой фильтр был применен к изображению. Еще хуже, если бы я применил несколько фильтров таким образом, чтобы каждая запись в палитре «Слои» читала «Галерею фильтров», поэтому у меня нет видимой индикации того, какие фильтры были применены и в каком порядке.
Сравните это с изображением ниже, где я применил фильтр Мастихин, выбрав «Фильтр»> «Художественный»> «Мастихин»> «ОК», и палитра «Слои» показывает имя фильтра.Таким образом, даже несмотря на то, что настройки фильтра применяются с помощью диалогового окна «Галерея фильтров», сам факт того, что фильтр изначально был выбран из меню «Фильтр», приводит к тому, что имя фильтра отображается под слоем смарт-объекта вместо менее полезной «Галерея фильтров». ».
Это тот случай, если вы применяете несколько фильтров из меню «Фильтр», а также если вы выбираете один фильтр из меню, а затем передумаете и применяете другой, когда появляется Галерея фильтров.Похоже, что триггером является то, что вы запускаете процесс применения фильтра в меню, а не через галерею фильтров.
Если вы часто используете фильтры, лучше, чтобы они отображались в меню «Фильтры» и использовали их из этого меню, а не из галереи фильтров.
Опция фильтра масляной краски
Если вы оплакиваете кончину фильтра масляной краски в Photoshop CC 2014, есть несколько доступных вариантов. Один из вариантов — сохранить старую версию Photoshop на вашем компьютере, чтобы вы могли использовать эту версию, когда вам нужно использовать этот фильтр.
Если вы используете Windows, существует подключаемый модуль только для Windows под названием GREYCsturation, о котором вы можете найти более подробную информацию здесь. Это фильтр с открытым исходным кодом, обычно используемый для шумоподавления, который можно использовать в качестве фильтра масляной краски, который устанавливается внутри Photoshop. Убедитесь, что вы загрузили правильную версию для своей версии Windows (есть версии x86 и x64), распакуйте файл и скопируйте файлы 8bf и bin в папку Plug-ins. Затем вы найдете фильтр в категории «Фильтры»> «Шум».На сегодняшний день для этого фильтра нет эквивалента для Mac.
Некоторые сайты также предлагают вам попробовать Pixel Bender Accelerator для Photoshop, который позволяет запускать файлы Pixel Bender в Photoshop CS6 и более поздних версиях. Это пригодится вам, если вы хотите получить доступ к фильтрам Pixel Bender, которые доступны в виде файлов .pbk. К сожалению, фильтр масляной краски никогда не распространялся в виде файла .pbk, поэтому кажется, что, несмотря на предложения об обратном, это приложение не будет использоваться для получения доступа к фильтру масляной краски.
Тем не менее, это приложение отлично подходит для работы с фильтрами Pixel Bender в более поздних версиях Photoshop, поэтому, если это то, что вы хотите сделать, на него стоит взглянуть.
Как создать красивые стилизованные планы этажей с помощью Photoshop
Как создать красивые стилизованные планы этажей с помощью Photoshop
Предоставлено RenderPlan ShareShare-
Facebook
-
Twitter
- 12 Pinterest
-
Почта
Или
https: // www.archdaily.com/881660/how-to-make-beautiful-stylized-floor-plans-using-photoshopЭта статья изначально была опубликована RenderPlan как «Как визуализировать план этажа AutoCAD с помощью Photoshop».
Планы рендеринга в Photoshop — важная часть презентации вашей работы клиенту или убеждения жюри конкурса выбрать ваш дизайн в качестве победителя. Всякий раз, когда вы публикуете свои работы для книг, веб-сайтов или презентаций, качество дизайна ваших планов будет вашей визитной карточкой для будущих клиентов и аудитории, которую вы создаете вокруг своей практики.Начнем шаг за шагом.
1. Структурирование вашего чертежа САПР в AutoCAD
Необработанный план этажа AutoCAD. Изображение предоставлено RenderPlanВ этой статье мы рассмотрим основные шаги, как экспортировать чертеж плана этажа из AutoCAD и визуализировать его с помощью Adobe Photoshop. Искусство состоит в том, чтобы создавать эстетически выглядящие планы, не перегруженные цветами и текстурами. Чтобы ускорить рабочий процесс, вы уже должны структурировать свой чертеж САПР таким образом, чтобы в дальнейшем вы могли быстрее работать в Photoshop.
На приведенном выше рисунке показан основной стиль рисования простого плана этажа офиса в AutoCAD непосредственно перед экспортом. Вот что вам следует делать в AutoCAD DWG:
1.1 Структура, которую вы рисуете на разных слоях
Это, конечно, не волшебный совет, но очень важно сделать это и иметь возможность экспортировать различные части вашего чертежа в отдельные файлы PDF позже.
1.2. Используйте сплошную штриховку для заливки частей плана этажа
Как вы видите на снимке экрана AutoCAD выше, следующие части чертежей плана этажа заполнены сплошной штриховкой на уникальных слоях:
- Бетонные стены
- Легкие стены
- Лестницы
- Комнаты
- Коридоры
- Фоновая штриховка
- Все остальное, что вы хотите сделать уникальным в Photoshop позже
1.3. Создайте окно компоновки для каждого элемента, который вы хотите экспортировать отдельно.
Вы должны создать окно компоновки с одинаковым фиксированным размером и масштабом для каждой части чертежа, которую вы хотите экспортировать. Во фрейме макета вы показываете только тот слой, который хотите экспортировать. Заморозьте всех остальных. С помощью функции «Публикация» AutoCAD вы можете просто экспортировать все окна макета в файлы PDF за один шаг. Конечный размер окон макета будет равен размеру вашего документа Photoshop позже. См. Рисунок ниже, на котором показаны различные окна компоновки, которые я создал в AutoCAD для экспорта чертежа в отдельные файлы PDF.
Предоставлено RenderPlan2. Экспорт чертежа DWG в файлы PDF
Вы закончили работу с САПР и структурировали свой чертеж способом, описанным выше? Отлично, теперь вы готовы к следующему шагу:
2.1 Экспорт чертежа в несколько файлов PDF
Почему несколько? Потому что это необходимо для структурирования вашего PSD-файла Photoshop на элементы, необходимые для визуализации вашего плана. Для этого вы должны экспортировать отдельные слои вашего DWG, заморозив все остальные слои и используя окно компоновки, которое вы создали для объекта.Я экспортировал 10 различных PDF-файлов для этого тематического исследования плана этажа офиса. Звучит много, но вы сэкономите время позже, когда дело дойдет до фотошопа.
2.2 Откройте ваши PDF-файлы в Photoshop с разрешением 200 dpi
Если вы откроете экспортированные PDF-файлы в Photoshop, вы увидите всплывающий экран, на котором вас спросят, сколько пикселей вы хотите открыть файл. Я всегда использую 200 dpi, потому что этого достаточно для качественной печати и позволяет контролировать размер файлов. Если у вас есть быстрый движок Mac или ПК и вам нужно действительно высокое качество, например, для публикации книги, то вам подойдет 300 dpi.Но нет необходимости подниматься выше, потому что размер вашего файла резко возрастет, и ваш компьютер замедлится.
2.3. Сложите все файлы PDF в один файл PSD
Теперь в Photoshop открыто 10 разных файлов PDF. Следующим шагом будет объединение этих файлов в один файл. Поскольку все документы имеют одинаковый размер изображения, вы можете просто дублировать слои в один мастер-файл, щелкнув правой кнопкой мыши на слое и выбрав файл, в который вы хотите собрать все элементы. Я всегда использую Линии.pdf в качестве основного документа. По завершении вы должны сохранить этот файл в файл PSD и закрыть все остальные. На следующем рисунке показано, как выглядит мой необработанный многослойный PSD-файл и как я сортирую слои, чтобы подготовиться к раскрашиванию и текстурированию.
Предоставлено RenderPlan3. Визуализация вашего плана в Photoshop
Теперь мы переходим к самой интересной части. Вы отсортировали необработанные элементы PDF в один файл Photoshop PSD. Это момент, когда вы готовы добавить цвета и текстуры, чтобы ваш план отлично смотрелся для публикации.
3.1 Добавление текстур и цветов
Конечно, есть много способов добавить цвета и текстуры с помощью Photoshop. Но теперь вы готовы действовать очень быстро. Почему? Потому что у вас уже есть все варианты выбора отдельных элементов плана, таких как стены, пол или мебель. Позвольте мне показать вам, как просто вы можете добавить разные цвета к своему плану этажа. Перейдите в палитру слоев и дважды щелкните слои штриховки комнат или коридоров. Появится следующее окно:
Предоставлено RenderPlanЧтобы создать тонкую и абстрактно выглядящую поверхность, вы можете использовать конкретный узор и наложить его на свой слой.Если вы хотите выбрать из широкого спектра текстур, просто зайдите на сайт cgtextures.com, и вы найдете все, что вам нужно. Для красного цвета я использую наложение цвета и устанавливаю режим наложения на «умножение» и непрозрачность на 30% для офисных помещений. Коридоры имеют непрозрачность 10%. Слои будут выглядеть следующим образом:
Предоставлено RenderPlanВот список слоев плана этажа PSD с настройками слоев, которые я использую для создания стиля ниже:
- Линии Настройка слоя: Умножение, 75% Непрозрачность
- Текстовый слой Настройка слоя: Умножение, 75% Непрозрачность
- Слой заполнения мебели Эффект слоя> Наложение цвета: Белый, RGB 255/255/255
- Слой заполнения бетонной стены Эффект слоя> Цвет Наложение: черный, RGB 0/0/0, непрозрачность 70%
- Слой заполнения сухой стены Эффект слоя> Наложение цвета: черный, RGB 0/0/0, непрозрачность 50%
- Слой заполнения балюстрады Эффект слоя> Наложение цвета: белый, RGB 255/255/255
- Слой заполнения лестницы Эффект слоя> Наложение цвета: красный, RGB 255/0/0, эффект слоя непрозрачности 30%> Наложение рисунка: бетонный рисунок
- Заливка помещения Слой Эффект слоя> Наложение цвета: красный, RGB 255/0/0, непрозрачность 30% Эффект слоя> Наложение узора: бетонный узор
- Слой заполнения коридора Эффект слоя> Наложение цвета: красный, RGB 255/0/0, 10% Эффект непрозрачности слоя> Наложение узора: бетонный узор
- Слой заливки фона Просто белая заливка
Порядок слоев такой же, как в вашем PSD.Посмотрите на результат этих простых шагов ниже. Это окончательный отрисованный план этажа. Единственное, что вам еще нужно сделать, это добавить тени!
3.2 Создание теней для плана этажа
Нам все еще нужно создать тени, чтобы план этажа выглядел более пластичным. Тени отлично подходят для понимания различных пространств, высоты и глубины дизайна. Я большой поклонник рисования своих теней уже в AutoCAD и экспорта их в один файл PDF, как описано выше.Затем вы можете легко импортировать их на слой выше всех других слоев. Залейте штриховку тени черным цветом, установите слой на умножение и непрозрачность 15-25%. И вы готовы.
Другой способ — создать их в Photoshop на новом слое с помощью инструмента прямоугольной области (M) и ведра с краской для заливки их черным цветом. Мне больше нравится AutoCAD, потому что он для меня более точный и быстрый, но это, конечно, будет зависеть от ваших навыков.
Предоставлено RenderPlan3.3 Выберите нужный графический стиль
Когда вы закончите с шагами, описанными выше, вы создали файл PSD, с которым вы можете легко поиграться, чтобы изменить стили вывода графики вашего плана этажа.Просто изменив эффекты слоя, я создал следующие стили дизайна, показанные на рисунке ниже. Вы можете сделать то же самое, если вам не нравится красный стиль.
Предоставлено RenderPlanСоздание пунктирной линии в Photoshop
Создать пунктирную линию в Illustrator легко — достаточно изменить ее в палитре штрихов. Photoshop, с другой стороны, немного сложнее. Есть несколько способов, но я хочу показать вам, как быстро сделать пунктирную линию в Photoshop. Хотя, вы можете создавать линии вручную, повторяя точки.Но Adobe Photoshop значительно упрощает создание изогнутой или прямой пунктирной линии с помощью сформулированной процедуры.
Если вы когда-либо делали макет веб-сайта в Photoshop до того, как запачкали руки кодом, этот небольшой трюк может пригодиться. Инструмент «Кисть» использовался для создания линии, которая затем становится пунктирной. Следовательно, вы можете создавать непрерывные промежутки между линиями, а также создавать идеально прямую линию. Это очень простой учебник, в котором требуется несколько шагов и корректировок для получения результатов.
1. Откройте палитру кистей
Да, вы собираетесь использовать кисть для этого быстрого трюка. Откройте палитру кистей, выбрав «Окно»> «Кисти», или нажмите F5 на клавиатуре. В открывшемся окне нажмите «Brush Tip Shape» в палитре «Кисти» и выберите очень маленькую кисть, например 1-5 пикселей.
2. Снимите флажок «Динамика формы и сглаживание»
Вы можете настроить каждый аспект должным образом и точно, чтобы получить идеальную пунктирную линию в соответствии с вашими потребностями и желаниями.
3. Отрегулируйте «Интервал» для создания точек
Эта часть зависит от вас и зависит от желаемого эффекта. Не обращайте внимания на волны в превью. Это предварительный просмотр по умолчанию. Все, о чем вам нужно беспокоиться, — это количество места между точками. Ползунок интервала можно использовать для регулировки интервала между линиями.
4. Выберите цвет кисти
Если вы еще этого не сделали, выберите инструмент «Кисть» на палитре инструментов или нажмите B на клавиатуре.Кроме того, убедитесь, что вы выбрали цвет для кисти, который будет цветом переднего плана. (Я выбрал черный.)
5. Удерживая Shift, перетащите
Инструментом «Кисть» удерживайте Shift, перетаскивайте и бац, идеальная пунктирная линия!
С помощью этой процедуры будет получена идеально отцентрованная прямая линия.
10 советов и приемов Photoshop для начинающих
Знаете ли вы, что в 2016 году исполняется 26 лет с тех пор, как чудо Photoshop вошло в нашу жизнь.Даже если вы никогда не использовали эту программу, вы не можете отрицать влияние, которое эта программа для редактирования фотографий оказала на нашу жизнь. В конце концов, термин Photoshop настолько вошел в нашу цифровую жизнь, что мы даже превратили его в глагол для описания всех измененных фотографий… даже если результат временами может быть немного нелепым.
Когда-то считавшееся сложным секретным оружием только для графических дизайнеров, теперь почти любой, у кого есть доступ к компьютеру, может освоить этот инструмент почти с такой же легкостью, как создание веб-сайта без кода.
Изучить основы Photoshop может каждый — от устранения недостатков до добавления впечатляющих элементов дизайна. Вот некоторые из наших любимых простых советов и приемов для начинающих Photoshop:
Преобразование: измените размер изображения, поверните, переверните или исказите его!
Изменить единицу измерения
Инструмент «Магнитное лассо»
Инструмент «Волшебная палочка»
Инструмент нестандартной формы
Корректирующие слои
Слой коррекции
Слой
Dodge Tool
Blur Tool
Примечание. Все ярлыки в этой статье предназначены для пользователей ПК.Люди Mac — вы знаете, что делать.
Transform: изменение размера изображения, поворот, отражение или искажение!
Щелкните «Правка»>, затем щелкните «Преобразовать»> и выберите нужное действие.
Или попробуйте эти сочетания клавиш, чтобы сделать жизнь еще проще:
Нажмите Ctrl + T на клавиатуре, и вокруг изображения появится ограничивающая рамка, указывающая на преобразование. Это означает, что теперь вы можете изменить размер изображения. Лучше всего это сделать, поместив курсор в один из углов прямоугольника поля, а затем перетащив угол, удерживая клавишу Shift.Когда вы закончите, просто нажмите Enter, и все готово.
Чтобы перевернуть изображение по вертикали или горизонтали, нажмите Ctrl + T, а затем щелкните правой кнопкой мыши. Появится всплывающее окно с несколькими вариантами поворота и отражения изображения. Выберите действие, которое вы хотите, и когда вы закончите, нажмите Enter.
Чтобы исказить или исказить изображение, нажмите Ctrl + T, а затем поместите курсор в тот угол, который вы хотите исказить. Нажмите Ctrl, удерживая мышь в любом углу изображения, которое вы хотите преобразовать, и перетащите его в нужную точку, а затем нажмите Enter для активации.
Изменение единицы измерения
Короткий и быстрый способ переключения между единицами измерения, с которыми вы работаете, — это поместить курсор на одну из линейок в вашей сетке (нажмите Ctrl + R, чтобы показать или скрыть линейки ) и щелкните правой кнопкой мыши, затем выберите новую единицу из контекстного меню. Там вы найдете самые разные единицы: от сантиметров до пикселей, миллиметров, точек и даже процентов.
Инструмент «Магнитное лассо»
Инструмент «Лассо», который можно легко увидеть на панели инструментов Photoshop, по сути является подарком человека для редактирования фотографий.
Этот простой инструмент выбора поможет вам обвести и очертить точную часть изображения, которую вы хотите отредактировать, а затем отделить ее от остальной части изображения, чтобы выполнить определенные действия. Например, вы можете выделить продукт и отделить его от фона. Инструмент магнитного лассо практически надежен, он обнаруживает края объекта, поэтому он работает лучше всего, когда у вас есть сильный контраст между объектом и его фоном с четко определенными краями.
Чтобы получить доступ к магнитному лассо, нажмите и удерживайте кнопку мыши на инструменте «Лассо», пока не появится всплывающее меню.Магнитное лассо — последнее, на значке которого есть небольшой магнит. Выберите его, а затем перейдите к своему изображению и наведите указатель мыши на край той части, которую вы хотите изменить. Щелкните мышью один раз, отпустите и просто проведите по краям объекта, который хотите выделить (точно так же, как вы делаете это с ножницами, когда что-то вырезаете).
Инструмент «Волшебная палочка»
Волшебная палочка — это еще один инструмент выделения, идеально подходящий, когда вы работаете с более монотонным и последовательным фоном (например, сплошным цветом или чистым голубым небом).
Инструмент «Волшебная палочка» чаще всего используется для переключения фона или больших цветовых блоков. Чтобы использовать его, выберите инструмент «Волшебная палочка» на панели инструментов и щелкните ту часть изображения, которую хотите выделить. Убедитесь, что вы включили опцию «добавить к выделению» на верхней панели (значок с двумя квадратами), чтобы вы могли двигаться вперед, изменяя цвета и тона вашего выбора.
Инструмент «Произвольная форма»
Знаете ли вы, что помимо редактирования фотографий вы также можете легко добавлять фигуры и элементы дизайна в свои творения Photoshop.Панель инструментов имеет все необходимые вам основные формы, такие как квадрат, линия, круг, эллипс и т. Д., В дополнение к целому ряду расширенных опций. Инструмент Custom Shape легко найти на панели параметров, он представлен значком, похожим на кусок головоломки.
Получите доступ к еще большему количеству фигур, снова щелкнув маленькую стрелку в правой части панели. Если вы ищете баннеры, пузыри с надписью или стрелки всех видов, это как раз то, что вам нужно.
Корректирующие слои
По-настоящему потрясающее изображение обычно имеет больше, чем кажется на первый взгляд.Вот почему инструмент «Корректирующие слои» так важен. Инструмент «Корректирующие слои» позволяет настроить цвет и оттенок изображения, добавив к нему верхний слой. Лучшее в этой функции — добавив этот дополнительный слой, вы можете полностью отменить свои изменения, сохранив при этом остальную часть изображения нетронутой. Вы найдете корректирующие слои в нижней части панели слоев (значок в виде черно-белого круга).
Стили слоя
Это простой и легкий способ добавить немного изюминки вашему изображению.Стили слоя — это специальные эффекты, которые можно быстро применить к отдельным слоям изображения. Все, что вам нужно сделать, это дважды щелкнуть по слою и затем выбрать понравившийся эффект.
Вы можете выбрать одну из множества функций, добавить обводку или свечение, отбросить тень и многое другое одним щелчком мыши. Будьте осторожны, не переусердствуйте. Эти эффекты имеют тенденцию выглядеть дешево при чрезмерном использовании.
Точечная восстанавливающая кисть
Вероятно, инструмент, которым больше всего известен Photoshop, этот инструмент был создан для удаления мелких недостатков жизни.Кисть для заголовков — это тот волшебный инструмент, который, как нам хотелось бы, был доступен в наши трудные подростковые годы, чтобы прыщи исчезли с каждой картинки. Просто поместите кисть на область, которую вы хотите «исправить», убедитесь, что кисть немного больше, чем пятно, и щелкните. Photoshop автоматически отбирает образцы из отретушированной области, чтобы цвет идеально соответствовал вашему изображению.
Dodge Tool
Dodge Tool осветляет пиксели везде, где вы его используете. Другими словами, это идеальный инструмент Photoshop, чтобы избавиться от «усталых глаз».Установите инструмент «Осветление» на мягкую кисть, перейдите к настройке «Диапазон» в раскрывающемся меню строки и выберите «Блики», установите «Экспозиция» примерно на 20%. Затем аккуратно нанесите кистью на область вокруг глаз. Не переусердствуйте, иначе ваша модель начнет выглядеть как инопланетянин. Несколько простых движений помогут.
Blur Tool
Иногда все, что вам нужно от Photoshop, — это убрать несколько тонких линий. Вот где на помощь приходит инструмент «Размытие». Этот простой инструмент творит чудеса, удаляя мелкие морщинки, слегка размывая их.Используйте инструмент «Размытие», чтобы сгладить небольшие дефекты, такие как морщинки вокруг глаз или области рта, и просто размыть их на фоне. Опять же, будьте осторожны и не переусердствуйте и не улучшайте свой имидж, иначе вы можете испортить его.
Натали Майерс
Менеджер сообщества и социальных сетей
#Photoshop #Photoshoptips #WebDesignTips
50+ лучших руководств по Photoshop в стиле ретро и винтаж
Будучи большим поклонником всего ретро, могу точно сказать, что ретро и винтажное искусство никогда не устареют.Существует так много тонов и стилей дизайна, с которыми вы можете экспериментировать, когда создает винтажное искусство в Photoshop .
Итак, либо вы ищете вдохновение для своего следующего проекта, либо хотите включить ретро-тему в свой текущий, вот длинный список красиво оформленных ретро-винтажных уроков по Photoshop . Выберите тот, который вам нравится, и прыгните в него.
100 лучших руководств по текстовым эффектам в Photoshop100 лучших уроков по текстовым эффектам в Photoshop
Текстовые эффекты — это, пожалуй, одна из наиболее часто используемых, а также самых универсальных техник в… Читать далее
Эффект пленки Vintage Look
Вот красивое изображение девушки в поле возле дома с мягким винтажным эффектом. Вы можете воспроизвести тот же вид с помощью этого видео-руководства .
Цифровая ретушь
Всего за три простых шага вы узнаете, как создать причудливый ретро-образ в Photoshop. Вы будете использовать выборочный цвет и изображение утечки света.
Как создать винтажный фотофильтр за 60 секунд
Если вы хотите научиться применять винтажные фильтры к своим фотографиям в Photoshop, но не хотите тратить на это много времени, взгляните на это руководство.
Быстрый способ придать шероховатости края вашей работы
Узнайте, как создать ретро-знак почтовой службы в Adobe Photoshop. Кроме того, здесь вы также можете скачать бесплатно пачку кистей .
Винтажный фотоэффект
Этот фотоэффект выглядит почти как сепия. Из этого туториала вы научитесь применять этот мягкий желтый фильтр с помощью к вашим изображениям .
Винтажный штамп с текстом
Вы можете быстро научиться создавать красивый старинный текстовый эффект со штампом в Photoshop и повторно использовать его снова и снова для своих проектов. .
Старинный ржавый металлический знак
В этой статье вы увидите процесс создания ржавого пыльного знака старинного автомобиля.
Дизайн в стиле ретро
Вот простой видеоурок, показывающий, как создать эффект ретро-дуплекса в Photoshop. Вы будете использовать формы и цвет заливки .
Чувство винтажности с нестандартными мазками
В этой статье рассказывается, как использовать собственные мазки кисти для создания изображения в винтажном стиле. Вы можете использовать мазки кисти в любом дизайне .
Красочные, волнистые, этнические манипуляции с фотографиями
Вот великолепная волнистая яркая фотоманипуляция, похожая на коллаж. Вы объедините множество разных изображений и текстур в один фантастический шедевр.
Техниколор Винтаж
Видеоурок, который вы видите выше, покажет вам процесс применения винтажного эффекта technicolor к картинке с девушкой . Вы можете использовать его для любого изображения, чтобы придать ему ретро-вид.
Эффект смещения текста в стиле ретро 3D
Вы можете объединить 2d и 3d стили в один крутой постер с текстовым эффектом в ретро стиле.Это пошаговое руководство , , чтобы научить вас этому текстовому эффекту.
Эффекты ретро постера
Вот руководство, которое покажет вам, как создать плакат старой школы с большим количеством деталей. Вы превратите реальное нарисованное от руки изображение в цифровое изображение .
Hanze Vintage
Используйте режимы наложения и корректирующие слои , чтобы создать превосходный винтажный цветовой эффект для ваших изображений. Он отлично подходит для портретов.
Гранж ретро текстовый эффект
Оцените этот крутой шумный текстовый эффект в стиле гранж.Может наноситься на логотипы и знаки .
Эффект старой бумаги
Вы помните все те старые фотографии своей бабушки, на которых она молодая? Эта техника поможет вам добиться подобного эффекта старой бумаги и зеленых тонов.
Эффект печати Matchbook
Спичечные коробки — это известный рекламный стиль в 1950-х. . Вы можете применить тот же эффект к своим дизайнам с помощью этого видео-руководства.
Винтажный концертный плакат
Вот простой видеоурок, в котором показано, как сделать старый винтажный плакат с царапинами и ретро-типографикой .
Изысканный, Винтажный, Дизайн плаката
Из этой статьи вы узнаете, как создать богато украшенный постер в винтажном стиле. Он имеет красивых шрифтов и изображение орла .
Дизайн в духе деревянного типа
Посмотрите этот потрясающий урок по созданию текстовых эффектов в стиле ретро, в котором показано, как создать знак в Photoshop . Он имеет красный текст и синюю метку на заднем плане.
Эффект винтаж / ретро
Это видео без звука, которое покажет вам процесс создания фотоэффекта в стиле ретро.Это , используя изображение с ретро-автомобилем на пляже .
Винтажный эффект в Photoshop CS6
Это учебник по выцветшим винтажным фотоэффектам. Вы можете применить фильтр к любому типу изображения, от цветов до портретов. Вы собираетесь использовать , используя инструмент ведро и режимы наложения .
Манипуляция двойной экспозицией в духе 80-х
Посмотрите этот фантастический урок, в котором показано, как создать фотоманипуляцию в стиле 1980-х. Он изображает женщину на фоне города.
Фотоэффект в стиле ретро 90-х, гранж
Гранж 90-х был частью американской культуры, известной во всем мире. Эта статья расскажет вам, , как создать красный гранж-постер в Photoshop .
Создать низкополигональную Art
Посмотрите на этот крутой низкополигональный плакат с изображением двух мужчин с самолетами. Похоже на ретро-постер для пилотов или ВВС.
Создайте потрясающий эффект полутонов старой школы
Полутона — один из старых стилей, использовавшихся много лет назад.Вы можете воссоздать этот эффект и применить его к своим последним снимкам, чтобы придать им винтажный вид.
Сделайте иллюстрации в стиле ретро
Что делает винтажный стиль и эффект? Блеклые цвета, царапины и старомодная типографика . Все эти методы описаны в следующем руководстве.
Создание геометрического узора 90-х годов с помощью основных фигур в Photoshop
Вот краткое руководство, показывающее, как создать красочную, яркую, яркую геометрическую текстуру 90-х .Просто следуйте этому руководству шаг за шагом.
Учебное пособие по Photoshop Outrun Retro-Futuristic Pixel Text Effect
Объедините ретро и футуристический стиль в одном текстовом эффекте, который вы можете создать с помощью этого полезного видео.
Учебное пособие по фотоэффектам в Photoshop в стиле винтаж и ретро
С помощью этого видео-руководства вы узнаете, как создать этот фантастический фильм для ваших изображений. Это похоже на утечку красного и синего света или плавный градиент .
Больше:
Старая карта фантазий
3D ретро полосы
Ретро фото с фоном
Ретро иллюстрация будущего в космическом шлеме
Ретро боксерский постер
Плакат для вечеринки Rockin ’80-х
Карта сафари в старинном стиле
Эффект ретро комиксов
Старый школьный шрифт — линейные градиенты
Космический ретро-дизайн
Винтажный эффект для фотографий
Краевой эффект передачи фото
Сургучная печать Старого Света
Старая бумага
Старый конверт
Самолет времен Второй мировой войны
Ретро освещение — Ford Mustang
Обложка альбома Sweet Old School
Превратите новую фотографию в старую
Curvy Cross Processing
Разделение частот (Как естественным образом сгладить кожу в Photoshop)
Разделение частот:
Ретуширование в Photoshop для красивой кожи
Распространенное заблуждение, которое многие люди считают, состоит в том, что ретушь кожи должна быть направлена на избавление от текстуры и придание коже гладкости.Это может быть неверно — текстура кожи действительно оживляет фотографию и может сделать ее более реалистичной.
Моя цель при ретушировании фотографии, как правило, состоит в том, чтобы исправить любые временные недостатки кожи, такие как покраснение или пятнистость кожи, а также исправить или улучшить тени. В большинстве ситуаций вам следует отказаться от манипулирования фактическими характеристиками модели, поскольку именно это делает их уникальными. Для этого я использую технику Photoshop, называемую частотным разделением, и покажу вам, как именно я это делаю.
Примечание. Сочетания клавиш Photoshop, описанные в этом руководстве, предназначены для компьютера Mac. Если вы используете компьютер Windows, замените «ctrl» на «command» и «alt» на «option».
Шаг 1. Создание слоев разделения частот
Цель этой техники — отделить текстуру лица человека от тона и теней на фотографии, поместив их на отдельные слои. Это сделано для того, чтобы вы могли отредактировать несогласованность цветов, теней и светов, не разрушая текстуры, и наоборот.
Вот исходное изображение, с которым я буду работать:
После загрузки фотографии в фотошоп дважды нажмите клавиши «команда» и «J» на слое изображения. Это создаст две дополнительные копии фотографии. Затем нажмите кнопку с изображением глаза, чтобы скрыть верхний слой. Назовите этот слой «текстура» и назовите слой под этим «базовым слоем».
После этого добавьте размытие по Гауссу к «базовому слою». Вы сможете выполнить это действие, выбрав «Фильтр»> «Размытие»> «Размытие по Гауссу».Отрегулируйте радиус, пока текстура лица больше не будет видна (в данном случае радиус 5,2), и нажмите «ОК».
Затем вернитесь к слою «текстура» и щелкните значок глаза, чтобы сделать его видимым. На верхней панели вкладок выберите Изображение> Применить изображение. В появившемся всплывающем окне измените слой на «базовый слой» (слой размытия).
Установите режим наложения на вычитание, масштаб на 2 и смещение на 128. Эти числа должны быть установлены на 2 и 128, чтобы они работали должным образом.Теперь выберите «ОК».
Измените режим наложения на слое «текстура» на Linear Light .
Удерживайте нажатой клавишу shift , одновременно щелкая слой текстуры и базовый слой, чтобы выбрать их оба. Выделив оба этих слоя, щелкните значок папки в правом нижнем углу экрана. Это сгруппирует текстуру и базовый слой вместе.
Шаг 2: Ретушь кожи на отдельных слоях
Теперь, когда слои разделены с помощью частотного разделения, мы можем приступить к редактированию и ретушированию «базового слоя» и «текстуры» по отдельности с возможностью использования двух разных техник:
Техника ретуши кожи 1
Эта техника требует рисования на лице лечебной кистью.Выберите лечебную кисть на панели инструментов в левой части экрана. Лучше всего это работает в сочетании с планшетом для рисования.
Перед выполнением этого действия убедитесь, что вы находитесь на «базовом уровне».
Настройки исцеляющей кисти, которые использовались для этой фотографии, были следующими: размер 80%, жесткость 71%, интервал 33% и округлость 100%. Конечно, эти настройки можно настроить так, чтобы они лучше всего подходили для вашей фотографии.
Выбрав лечебную кисть, удерживайте на клавиатуре клавишу или и щелкните область лица, из которой вы хотите взять образец цвета кожи.Затем нарисуйте лицо той же кистью, чтобы растушевать цвета. Вы должны часто отбирать близлежащие цвета, когда проводите кистью по лицу, чтобы сгладить его. Этот шаг лучше всего подходит для тех, кто имеет некоторый опыт рисования и хорошо разбирается в цвете.
Метод ретуши кожи 2
Эта техника более техническая, чем ручная, и требует меньших навыков рисования. Еще раз убедитесь, что вы находитесь на «базовом слое».
Выберите инструмент лассо на панели инструментов в левой части экрана и увеличьте растушевку, отрегулировав число в поле растушевки вверху страницы.В этом случае достаточно 30 пикселей пера.
Обведите часть лица лассо. Нажмите «Q» на клавиатуре, чтобы вызвать быструю маску, показывающую, как выглядит выбранный вами инструмент лассо.
При необходимости отрегулируйте растушевку вверху страницы. Вам нужно будет заново нарисовать выделение с помощью инструмента лассо, чтобы увидеть какие-либо визуальные изменения в перышке вашей маски.
Теперь выберите область с помощью инструмента лассо, которую вы хотите смешать.Сделав выбор, перейдите на верхнюю панель инструментов и выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Во всплывающем окне отрегулируйте радиус размытия примерно до 24 пикселей и нажмите «ОК». Область в пределах вашего выбора теперь должна быть красиво размыта.
При выборе выберите область с одинаковым уровнем тени, например лоб, щеку или подбородок. Не выделяйте область, например, над кончиком носа, так как это приведет к чрезмерному смешиванию теней и бликов, которые придадут лицу четкость и форму.
Повторите этот процесс для большей части лица, пока все не смешается по вашему вкусу и не исчезнут покраснения или пятна. Старайтесь держаться подальше от волос и одежды, насколько это возможно, но если вы действительно создадите размытие в этих областях, текстура будет сохранена в слое «текстуры».
Теперь вы можете отобразить слой «текстуры», щелкнув значок глаза, чтобы отобразить конечный продукт. В результате должна получиться гладкая кожа, сохраняющая первоначальную текстуру лица нетронутой.
Удаление пятен в Photoshop
Если есть дефекты текстуры, например прыщик, вы можете выбрать кисть для лечения пятен на панели инструментов слева. Отрегулируйте размер кисти в соответствии с областью текстуры, которую вы хотите исправить, удерживая клавиши «команда» и «+», а затем нажимая кнопки (+) или (-), чтобы увеличить или уменьшить размер кисти.
Теперь просто нажмите на область текстуры, которую вы хотите исправить, и Photoshop сопоставит и заменит выбранную область на прилегающую область того же размера.
Пример ретуши до и после частотного разделения
После выполнения этих шагов изображения должны выглядеть примерно так, как показано ниже.
Использование экшенов Photoshop для сглаживания кожи
Эти шаги должны направить вас на правильный путь для редактирования красивой кожи в Photoshop, однако , если вы хотите сэкономить кучу времени и сделать редактирование намного проще, обязательно ознакомьтесь с Pretty Photoshop Actions, простыми в использовании, но чрезвычайно мощными. Коллекция экшенов Photoshop для ретуши и макияжа.
В набор входит абсолютно ВСЕ, что вам нужно для Portrait Retouch , включая множество действий по ретушированию кожи и частотного разделения, кисти для улучшения глаз в дополнение к комплексным действиям по коррекции цвета, которые улучшают кожу, зубы, волосы, губы, щеки. и многое другое!
Хотите получить дополнительную помощь при редактировании портретов в Photoshop?
Если вы пропустили наши предыдущие уроки по редактированию портретов, посмотрите их сейчас! Они основаны на основных, но необходимых и важных вещах, которые вам нужно знать при редактировании портретов в Photoshop:
Есть ли у вас какие-либо вопросы или комментарии об использовании частотного разделения для ретуширования кожи? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим учебником, используя кнопки социальных сетей (мы очень ценим это)!
.

 Поместите границы части изображения, которую Вы хотите обработать. В этом Вам поможет выделитель контура, он изображён на панели управления значком, пунктирной линии. Ещё может подойти инструмент в виде волшебной палочки.
Поместите границы части изображения, которую Вы хотите обработать. В этом Вам поможет выделитель контура, он изображён на панели управления значком, пунктирной линии. Ещё может подойти инструмент в виде волшебной палочки.
 Поэтому можно с легкостью создавать различные проекты.
Поэтому можно с легкостью создавать различные проекты. Основной цвет инструмента — черный, не выделяемые объекты приобретут красный цвет.
Основной цвет инструмента — черный, не выделяемые объекты приобретут красный цвет.
 Затем добавляется функция «шум», которая расположена в меню «фильтр». Усиливается черно-белый шум (Amount).
Затем добавляется функция «шум», которая расположена в меню «фильтр». Усиливается черно-белый шум (Amount). Ставится галка на цвет (Color Overlay). Объект должен приобрести светло-оранжевый оттенок.
Ставится галка на цвет (Color Overlay). Объект должен приобрести светло-оранжевый оттенок. Эта опция находится в меню Выделения – Модификация. Можем добавить эффект из арсенала фильтров CS6, к примеру солнечный блик. Он находится в меню Фильр – Рендеринг – Блик.
Эта опция находится в меню Выделения – Модификация. Можем добавить эффект из арсенала фильтров CS6, к примеру солнечный блик. Он находится в меню Фильр – Рендеринг – Блик.


 Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.