Как быстро уменьшить размер фотографии и её разрешение
За всё время пользования компьютером я постоянно сталкиваюсь с необходимостью быстро уменьшить размер фотографии или какого-либо другого изображения. Вы спросите, зачем я это делаю? Всё очень просто. В настоящее время существуют цифровые фотоаппараты, способные делать снимки с очень высоким разрешением – до 60 Мегапикселей (6708 x 8956 Пикселей). Можно только представить, насколько это большое разрешение. Так вот, иногда Вам может потребоваться уменьшить размер изображения, например, для того, чтобы выложить серию фотографий с отпуска в Египте в социальные сети. Или передать по почте Вашим близким фото с какого-либо торжества или снимки Ваших детей. И если размер только одного снимка будет составлять от 4 до 15 Мегабайт, можете представить себе, какой будет размер серии из 20 и более фотографий?
Программа для уменьшения размера фото требуется для того, чтобы оптимизировать изображения, размещаемые на какой-либо странице Интернета, для их быстрой загрузки.
Итак, откройте изображение, размер или разрешение которого необходимо уменьшить, в программе FastStone. Кстати, хочу пояснить, что размер изображения – это его разрешение. Ведь любая цифровая картинка состоит из пикселей (наименьших логических элементов двухмерного цифрового изображения). И чем больше этих точек по вертикали и горизонтали, тем больше размер картинки. Так вот, в верхнем левом углу окна программы зелёными цветом выводится информации о фото, в том числе его разрешение и размер.
Допустим, что эту фотографию на необходимо разместить на «одноклассниках». Как видим, разрешение фото достаточно велико – 3648х2736 Пикселей. Размер данной картинки составляет 3,6 Мегабайт. При средней скорости Интернет-соединения, равной 2 Мегабита в секунду, эта картинка будет загружаться не меньше 15-20 секунд. Согласитесь, это достаточно долго. Особенно если учесть, что на странице может быть несколько таких фотографий. Ведь у кого-то скорость Интернет-соединения может быть меньшей. Для того,
После этого сразу же откроется небольшое окошко, в котором Вы можете задать новые параметры изображения. 
Как видите, внизу окна стоит галочка на пункте «Сохранять пропорции». Это значит, что уменьшая ширину, пропорционально будет уменьшаться и высота картинки. Обычно я уменьшаю изображение по большей стороне. В нашем случае (у нас картинка с горизонтальным расположение) размер большей стороны составляет 3648 Пикселей. Уменьшим ширину фото до 800 Пикселей. Для ознакомления с изображением в «одноклассниках» такого размера будет предостаточно. Как видите, высота уменьшилась до 600 Пикселей. Для подтверждения ввода новых параметров фото нажмите кнопку «OK».
Теперь разрешение фотографии составляет 800х600 Пикселей.
Сохраним фото с новыми параметрами. Для этого нажмите на изображении правой клавишей мыши и из выпадающего меню выберите пункт «Сохранить как». Или нажмите на клавиатуре одновременно клавиши «Ctrl» и «S».
Откроется небольшое окно, где Вы можете выбрать, куда именно будет сохранено новое изображение, а также дать картинке имя. Но прежде предлагаю ещё немного уменьшить размер фото за счёт его качества
.jpg) Пугаться не стоит, визуального изменения в картинке Вы не заметите, зато её размер уменьшится значительно. Проверим это. Нажмите в этом окошке кнопку «Опции».
Пугаться не стоит, визуального изменения в картинке Вы не заметите, зато её размер уменьшится значительно. Проверим это. Нажмите в этом окошке кнопку «Опции».Откроется новое окно «Параметры формата файла». Как видите, исходное изображение имеет размер 3685 Килобайт, в то время как фото с разрешением 800х600 Пикселей «весит» всего 280 Килобайт. Мы уже почти в 15 раз уменьшили размер фото.
Теперь можно немного уменьшить качество JPG-картинки, скажем, до 80. Либо переместите ползунок к данной отметке, либо вместо 97 (у Вас может быть другая цифра) впишите 80. Вы сами можете увидеть, что размер фото уменьшился ещё больше чем в два раза и теперь он составляет всего 120 Килобайт. Неплохо, особенно если учесть, что визуально качество фотографии не упало. Это видно, если сравнить фотографию слева с фотографией справа. Отличий я, во всяком случае, не вижу. Такая фотография загрузит за 1-2 секунды. Для применения параметров нажмите кнопку «OK».
Теперь уже можно выбрать место хранения нового фото и задать ему имя.
 Для сохранения нажмите кнопку «Сохранить». Программу FastStone можно закрыть.
Для сохранения нажмите кнопку «Сохранить». Программу FastStone можно закрыть.Вот так просто и быстро можно уменьшить размер фото более чем в 30 раз. FastStone — прекрасная программа для уменьшения размера фото Задавайте вопросы в комментариях – постараюсь на них ответить. Будьте с компьютером на «ты»!
Как подготавливать фотографии для Фотогалерей и Блога – Справочный центр Vigbo
Изображения — это неотделимая часть дизайна сайта. Но помимо внешнего оформления, изображения определяют вес вашего сайта и влияют на то, с какой скоростью будут загружаться страницы.
Для того, чтобы добиться оптимального соотношения качества фотографий и при этом не ухудшить загрузку, необходимо правильно подготовить изображения перед добавлением их на сайт.
В каком формате лучше сохранять изображения для сайта?
Мы поддерживаем два основных формата изображений, это JPEG (JPG) и PNG. Изображения других форматов могут обрабатываться некорректно.
JPEG является приоритетным, так как картинки такого формата легче сжимаются без потери качества, к тому же и вес их небольшой.
PNG формат используется для создания картинок с прозрачным фоном, маленьких изображений или изображений с небольшим количеством цветов. Существует две разновидности данного формата:
- PNG-8 — использует 256 цветов и ограниченную прозрачность, в сравнении с PNG 24.
- PNG-24 — использует 16 млн. цветов. Имеет гораздо больший вес по сравнению с PNG-8, зато есть возможность задать полупрозрачность пикселям;
Сложные изображения с плавными перехода цвета (градиентами, небом и т. д.) требуют палитр большего размера. Если ваше изображение состоит из небольшого количества цветов, большая палитра лишь увеличит размер изображения.
ВАЖНО: выбирайте при сохранении количество точек на дюйм — 72 dpi, а цветовой профиль — sRGB.
Вес
Чем легче картинка, тем быстрее она загружается. Вес зависит от трех параметров:
1. Размер изображения в пикселях (фотография размером 3000х2000 пикселей тяжелее, чем фото 300х200 пикселей)
2. Содержания самой картинки — чем больше на фото мелких деталей и цветов, тем больше она весит.
Содержания самой картинки — чем больше на фото мелких деталей и цветов, тем больше она весит.
3. Степень ее сжатия (качество фото). Вы удивитесь, но сохранять изображение в наилучшем качестве — не всегда хорошая идея. Фоновые изображения и картинки, которым не обязательно иметь большое разрешение, можно сохранять в качестве чуть выше среднего, чтобы уменьшить размер файла и увеличить скорость загрузки сайта.
Максимальный размер фото для добавления на сайт — до 10 Мб.
Что происходит при загрузке изображения на сайт?
При загрузке изображения на сайт, система автоматически создает несколько копий фотографий в разном разрешении. В результате автоматического преобразования сохраняется три копии изображения с различной шириной:
- 500 пикселей
- 1000 пикселей
- 2000 пикселей.
При этом высота фотографии изменяется пропорционально ширине. Для посетителей вашего сайта на разных устройствах будут показаны фотографии в оптимальном размере.
Если ширина загружаемого изображения больше 2000 пикселей, то система автоматически выполнит оптимизацию. Т.е. если вы загружаете оригинал фотографии размером 5000 пикселей по ширине и объемом 2 мб, максимально используемая сайтом копия фото будет по ширине 2000 пикселей и объемом около 1 мб.
Так как программная оптимизация может повлиять на качество фото, то желательно избегать изображений, превышающих по ширине 2000 пикселей.
Мы рекомендуем подготовить фотографии заранее, перед загрузкой их на сайт. Самое оптимальное фото — это изображение не более 2000 рх по ширине и объемом не более 600 кб.
Получить оптимизированное изображение вы можете двумя способами:
- Оптимизация с помощью функции «Save for Web» графических редакторов (например, Adobe Photoshop, Gimp и т.д.). Можно использовать online-версию редакторов;
- Оптимизация с помощью сервисов или программ по оптимизации (например, Tinypng.com или compress.io). Если вы используете функцию «Save for Web» графических редакторов, то дополнительная оптимизация сторонним сервисом не нужна.
 Вы можете самостоятельно установить нужную степень сжатия (alt+shift+ctrl+S) и в настройках указать процент сжатия (оптимальное значение 89%) при сохранении фото и в большинстве случаев этого будет достаточно.
Вы можете самостоятельно установить нужную степень сжатия (alt+shift+ctrl+S) и в настройках указать процент сжатия (оптимальное значение 89%) при сохранении фото и в большинстве случаев этого будет достаточно.
Какое количество фотографий можно загрузить на сайт?
Вы можете загрузить неограниченное количество фотографий на сайт. Однако мы рекомендуем загружать не более 60 заранее оптимизированных фотографий в одну галерею. Добавление большого количества фотографий в одну галерею приведет к уменьшению скорости загрузки сайта.
Оптимизация изображений в слайдере
В результате автоматического преобразования изображений для слайдера, дополнительно создается копия фотографии шириной 2560 пикселей.
Таким образом, если вы загружаете фотографию в слайдер размером 5000 пикселей по ширине и объемом 2 мб, максимально используемая сайтом копия фото будет по ширине 2560 пикселей и объемом около 1 мб.
Выводы. Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие. Выбирайте правильный размер изображений. Размещая на сайте фотографии большего размера, вы вынуждаете пользователей скачивать лишние данные. Используйте подходящие форматы: png — для изображений с прозрачностью, с небольшим количеством цветов или для маленьких изображений, jpeg — для всего остального. Оптимизируйте изображения в графических редакторах или в специальных сервисах.
Оптимизировав изображения, вы снизите вес и повысите быстродействие. Выбирайте правильный размер изображений. Размещая на сайте фотографии большего размера, вы вынуждаете пользователей скачивать лишние данные. Используйте подходящие форматы: png — для изображений с прозрачностью, с небольшим количеством цветов или для маленьких изображений, jpeg — для всего остального. Оптимизируйте изображения в графических редакторах или в специальных сервисах.
Как правильно загружать фотографии в соцсети — Look At Me
Текст
Родион Данилов
Подбор фотографий для социальных сетей — дело важное, хотя многие его недооценивают. Именно они представляют вас в сети, и именно глядя на них, большинство составляет самое первое впечатление о вас. Мы рассмотрели то, как можно оптимизировать фотографии в Facebook, Twitter и «ВКонтакте».
1Facebook
При загрузке фотографий профайла в «Фейсбуке» они обрезаются в квадрат, поэтому лучше всего использовать изображение, которое уже имеет правильное соотношение сторон. Фото отображается на странице с размерами 160х160 пикселей, но загрузить вы должны картинку не менее 180х180 пикселей. Поэтому откройте фото в доступном для вас редакторе и задайте размеры 180х180 пикселей.
Фото отображается на странице с размерами 160х160 пикселей, но загрузить вы должны картинку не менее 180х180 пикселей. Поэтому откройте фото в доступном для вас редакторе и задайте размеры 180х180 пикселей.
Размеры фотографии на обложке страницы «Фейсбука» — 851х315 пикселей, в то время как минимальный требуемый размер для неё составляет 399х150 пикселей. Стоит учитывать, что такая маленькая картинка растянется и будет выглядеть ужасно, поэтому подбирайте соответствующее фото и обрежьте его правильно.
Если вы задумали сделать так, чтобы обе картинки — фото профайла и обложка — представляли единое целое, учитывайте, что фото профайла встаёт на 23 пикселя правее от левого края обложки и на 210 пикселей ниже от верхнего края обложки.
Существует множество веб-сервисов, позволяющих сделать оригинальные обложки для вашей страницы в «Фейсбуке».
Pic Scatter даёт возможность создать коллаж из фотографий для использования его в качестве обложки. Вы можете сгенерировать его случайным образом или выбрать конкретный альбом.
Profile Picture Maker’s Timeline Cover Banner — довольно удобный инструмент для создания кастомной обложки со множеством функций для редактирования.
Face It Pages — бесплатный сервис позволяет загрузить свои картинки, «поиграть со шрифтами» и даже добавить в обложку ссылки на другие социальные сети.
Facebook поддерживает загрузку форматов JPG, GIF и PNG. JPEG, как правило, используется при загрузке картинок со смешанными тонами (фото и рисунки), а PNG лучше подходит для графичных изображений, текстовых композиций и логотипов. Однако Facebook конвертирует все загружаемые изображения в JPG.
Чтобы фотографии загружались на странице быстрее, разработчики соцсети советуют использовать JPG-файлы в цветовом пространстве sRGB. Рекомендуемые размеры для загружаемых в альбом фотографий — 600х400 пикселей. При изменении размера в фоторедакторе выставьте разрешение (DPI) в значении 72.
2Twitter
Twitter отображает профайл-фото совсем небольшим, поэтому очень важно подобрать то изображение, которое хорошо выглядит в миниатюре. Twitter кадрирует фотографию квадратом, так что лучше масштабировать её перед загрузкой надлежащим образом. В то время как максимальный размер файла для аватара в Twitter составляет 2 МБ, в профайле отобразится картинка размером 73х73 пикселя, и а в твитах и того меньше — 48х48 пикселей.
Twitter кадрирует фотографию квадратом, так что лучше масштабировать её перед загрузкой надлежащим образом. В то время как максимальный размер файла для аватара в Twitter составляет 2 МБ, в профайле отобразится картинка размером 73х73 пикселя, и а в твитах и того меньше — 48х48 пикселей.
Если пользователи пройдут по ссылке на ваш профиль, а затем нажмут на аватар, он отобразится крупнее, так что не стоит сильно экономить на размере картинки.
Изображение, которое используется в Twitter в качестве обложки, имеет рекомендованный масштаб 1200х600 пикселей, а размер файла ограничен 5 мегабайтами. Имейте в виду, что ваше имя в Twitter, никнейм, биография, месторасположение и URL будет отображаться поверх обложки, поэтому выбирайте картинку, на которой будет хорошо виден текст.
Для того чтобы сделать идеальную обложку, сочетающуюся с профайл-фото, вы можете использовать специальный веб-инструмент, например, такой.
3«ВКонтакте»
Картинка профайла «ВКонтакте» должна иметь максимальный размер в 200 пикселей по ширине на 500 по высоте (ранее была возможность загрузить изображение до 700 пикселей по высоте) и минимальный 200х200 пикселей. Выбирая подходящее фото, позаботьтесь о том, чтобы оно хорошо смотрелось в миниатюре, которая будет отображаться возле записей, оставленных от вашего имени.
Выбирая подходящее фото, позаботьтесь о том, чтобы оно хорошо смотрелось в миниатюре, которая будет отображаться возле записей, оставленных от вашего имени.
Загружая снимки в альбомы, не нужно закачивать изображения оригинального размера и доверять уменьшить их алгоритму «ВКонтакте». Лучше всего сохранить фото максимум с 1000 пикселей по ширине (для горизонтальных) или 700 пикселями по высоте (для вертикальных). При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше с оптимальной резкостью, которую также можно настроить. Правда на мониторах 1024х768 такие снимки будут уменьшаться и терять в чёткости.
«Мы загружаем фотографии не со 100 % качеством, а со сжатием. Какой бы коэффициент мы ни использовали, артефакты на фотографиях можно найти всегда», — пишет техподдержка «ВКонтакте». Для оптимальной чёткости специалисты соцсети рекомендуют повышать резкость после изменения размеров снимка, а не до.
Чтобы загружать большие снимки, которые отображались бы во всё окно на любых мониторах, перед загрузкой стоит немного повысить их резкость в фоторедакторе, что отчасти компенсирует замыливание при масштабировании снимка. Максимально большое загружаемое фото может иметь размеры 2560х2048 пикселей.
При сохранении в JPG-формате добавляется текущий профиль цветопередачи. А при масштабировании изображения данный профиль заменяется на стандартный sRGB, без какой-либо конвертации. Поэтому перед загрузкой в соцсеть картинку лучше сохранять в sRGB. Для этого откройте изображение в Photoshop, выберите «Сохранить для WEB» (Alt+Shift+Ctrl+S), в появившимся окне настройки качества обязательно отмечаем «Конвертировать в sRGB»
Размер и качество изображений
Movavi Фоторедактор
Хотя файлы изображений, как правило, имеют гораздо меньший размер, чем музыка и видео, большая коллекция фотографий может очень быстро заполнить весь жесткий диск или облачное хранилище, если хранить все фотографии в исходном размере. В данном разделе мы расскажем как уменьшить размер файлов фотографий.
В данном разделе мы расскажем как уменьшить размер файлов фотографий.
Размер изображения складывается из следующих параметров:
Ширина и высота изображения:
Чем больше размер изображения, тем больше в нем содержится пикселей и, соответственно, тем больше данных о цвете этих пикселей необходимо будет сохранить. Для уменьшения размера файла вы можете воспользоваться функцией изменения размера в Movavi Фоторедакторе.
Ниже вы найдете сравнение размера фотографии и размера файла для фотографии в формате JPEG. Уменьшив размер фотографии до 800х600 пикселей, можно уменьшить размер файла более чем в сто раз. Это может быть особенно полезно для загрузки файлов в Интернет-альбомы или на мобильные устройства с небольшим экраном.
Обратите внимание, что при уменьшении размера изображения теряется много данных, и изображение уже нельзя будет напечатать в большом размере или поставить как обои рабочего стола.
 Поэтому рекомендуем вам сохранять оригиналы уменьшенных изображений, если вы планируете напечатать их.
Поэтому рекомендуем вам сохранять оригиналы уменьшенных изображений, если вы планируете напечатать их.
Ширина x высота | Размер файла | |
7899×5924 пикселей | 27,6 МБ | |
3200×2400 пикселей | 1,55 МБ |
Если вы хотите выложить фотографии в Интернет-альбом, в особенности, если в нем ограничен объем загрузки файлов, уменьшение размеров изображения позволит не только загрузить больше фото в альбом, но и сократить время загрузки фотографий при просмотре.
Совет: Не увеличивайте размер маленьких изображений и изображений в плохом качестве. Изображения с небольшим разрешением содержат слишком мало данных, чтобы можно был восстановить качество при увеличении размера изображения. Так что, если вы увеличите изображение, качество его не улучшится, а места на диске оно станет занимать больше. |
Сложность изображения:
Большую роль в размере файла играет сложность картинки или фото. Большинство форматов изображений хранят данные не о цвете каждого индивидуального пикселя, а группируют пиксели по общим характеристикам или сохраняют разницу между соседними частями изображения. Таким образом, фотография со сложным объектом вроде цветка будет занимать больше места, чем картинка со сплошным фоном таких же размеров.
На примере ниже показан размер файлов двух разных изображений одного и того же размера в пикселях. На первом сфотографированы цветы, а на втором – сплошной голубой фон. Ввиду того, что во втором изображении нужно сохранить гораздо меньший объем данных, его размер в 48 раз меньше, чем фотография с цветами.
425×282 pixels | |
144 KB | 2,98 KB |
Формат и алгоритм сжатия:
Способ сжатия файлов можно представить как систему стенографии, позволяющую записать все данные изображения в меньшем размере, а затем расшифровать краткую запись в исходную картинку. Большинство алгоритмов сжатия не хранят отдельных данных о каждом пикселе изображения, так как это заняло бы гораздо больше места. При сжатии данных сохраняются общие характеристики для целых групп пикселей либо разница между ними.
Различаются алгоритмы сжатия без потерь и с потерями:
Сохранение без потерь (‘lossless’): как правило, файлы, записанные без потерь, занимают гораздо больше места, зато вы можете быть уверены, что исходное качество изображения сохранится даже после многих сохранений. Наиболее распространенные форматы, позволяющие сохранять изображения без потерь – это PNG, TIFF, BMP.
Наиболее распространенные форматы, позволяющие сохранять изображения без потерь – это PNG, TIFF, BMP.
Сохранение с потерями (‘lossy’): на первый взгляд вариант сохранения с потерями может показаться однозначно проигрышным, однако и у него есть свои плюсы. При сохранении с потерями алгоритм «выкидывает» некоторое количество данных, уменьшая и упрощая количество информации, которое нужно упаковать в файл. В ходе этого процесса теряется часть качества изображения, однако для фотографий большого размера такая потеря качества может быть и не заметна для человеческого глаза. Стоит также учесть, что при сохранении файла, даже если было внесено минимум изменений, происходят небольшие потери, так как при сохранении запускается алгоритм сжатия. Самый популярный формат с потерями – JPEG. Он позволяет сохранить большое количество фотографий в относительно небольшом размере и поддерживается повсеместно.
Для уменьшения размера файла, сохраненного в формате без потерь, вы можете сохранить его в JPEG. В Movavi Фоторедакторе вы можете настроить качество картинки при сохранении JPEG; таким образом, вы можете проследить за тем, чтобы потеря качества оказалась незначительной.
В Movavi Фоторедакторе вы можете настроить качество картинки при сохранении JPEG; таким образом, вы можете проследить за тем, чтобы потеря качества оказалась незначительной.
При сохранении в JPEG и другие форматы с потерями данные теряются безвозвратно – если, конечно, вы не сохранили также и оригинал. Поэтому сохранение JPEG в формат без потерь, например, TIFF без сжатия, не имеет смысла, а лишь займет лишнее место на диске – если только в другой программе не требуется исключительно этот формат.
Как изменить размеры фотографии
В этой Статье я покажу Вам на визуальных примерах как Лучшим образом можно изменить размеры фотографии. В основном это используется для лучшего отображения загружаемой аватарки (например в skype или в социальной сети) или для уменьшения размера файла с фото, т.к. при загрузке документов или фото могут быть ограничения по размеру файла.
1. Как изменить размеры фотографии
2. Как обрезать фото до нужного размера
Как обрезать фото до нужного размера
3. Как измеряется размер фото
4. Как качество фотографии зависит от размера
5. Как уменьшить размер файла фото
1. Как изменить размеры фотографии.
Изменить размеры изображения можно с помощью редактора PaintNet . Я покажу это на примере своего фото размером 3264 х 1840.
Нужно открыть изображение в программе. Для редактирования размера, выбрать Изображение — Изменить размер:
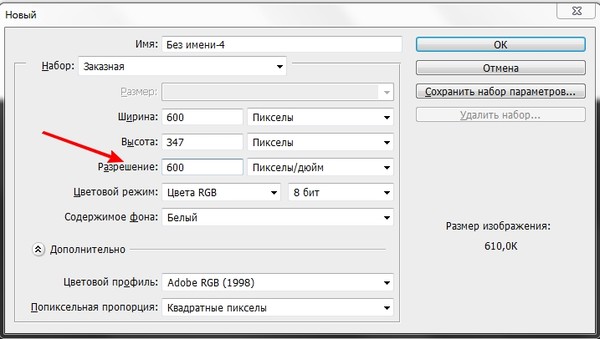
Отметить Абсолютный размер и Сохранять пропорции. Изменить один из размеров, например Ширину, второй размер выставится автоматически. Я выбрал ширину 800 пикселей, высота установилась 451. После изменения нажать ОК.
Изменение размера [note]При увеличении размера качество всегда теряется, фото становится расплывчатым.[/note]Если размер 800 х 451 не подошёл, то для установки большей ширины (например 900 пикселей), отмените изменения (в Меню — Правка — Отменить), чтобы вернуть размер файла 3264 х 1840. После этого повторите изменение размера.
После этого повторите изменение размера.
2. Как обрезать фото до нужного размера.
Если Вы изменили фото и нужно обрезать картинку до определенного размера. Например я уменьшил фото до 800 х 451, а нужен размер 700 х 450.
Можно выделить мышкой нужный размер на картинке (для этого выбрать Инструмент — Выбор прямоугольной области) — размер выбранной области меняется внизу экрана. После выбора области нажать Меню — Изображение — Обрезать по выделению. Когда все изменения сделаны — сохранить файл.
Обрезка фото до нужного размера
3. Как измеряется размер фото.
Размер фотографии измеряется в Пикселях. Например размер 1200х600 — ширина фото 1200 пикселей и высота 600. Пиксель — это минимальная единица изображения, можно сказать «точка», которая имеет свой цвет. Для перевода в сантиметры используется величина Разрешение, т.е. сколько точек в 1 см или дюйме.
Чтобы посмотреть какой размер у фото нужно открыть Свойства файла (нажать в проводнике на фото правой кнопкой мыши и выбрать Свойства) и выбрать закладку Подробно:

На примере размер фото 3264 х 1840, т.е. ширина 3264 пикселя и высота 1840 пикселей. В свойствах есть параметр Разрешение по горизонтали и вертикали 72 точки на дюйм — он используется для перевода размера фото в сантиметры или дюймы (для данного фото размер в дюймах: ширина и высота 45,33 х 25,56).
4. Как качество фотографии зависит от размера.
Чем выше размер фотографии в пикселях тем более качественное фото.
На примере фотография в двух размерах: 3264х1840 и 800х450. Откроем обе фотографии на мониторе с размером экрана 1920х1200. На рис.1 фото размером в 800х450 пикселей открыто в масштабе 100% и при Любом её увеличении или отображении на весь экран монитора она теряет качество, т.е. картинка расплывается и уменьшается чёткость.
На рис.2 фотография размером в 3264х1840 пикселей больше размера экрана компьютера. Для этого уменьшаем масштаб фото для просмотра на мониторе. При уменьшении масштаба качество картинки не теряется и фото сжимается сохраняя при этом качество и чёткость в изображении.
5. Как уменьшить размер файла фотографии.
Посмотреть размер фото можно в Свойствах файла (нажать в проводнике на фото правой кнопкой мыши и выбрать Свойства).
Чтобы уменьшить размер файла нужно уменьшить размер фото. Я взял файл фото 3264х1840 и изменил его размер до 1600х900. Размер файла уменьшился в 1,5 раза (с 1,27 мб до 852 кб).
Ссылки:
Загрузить программу PaintNet .
Какой размер плаката или фото я могу распечатать?
Вы будете удивлены какой размер плаката можно напечатать на самом деле…
🛠 Основы печати
Размер изображения, которое Вы можете напечатать, зависит от количества пикселей. Каждый пиксель преобразуется в «точку» в процессе печати, а разрешение отпечатка измеряется в «точках на дюйм» или DPI. Наш веб-сайт устанавливает минимальные размеры загружаемых изображений для обеспечения минимального значения DPI.
Наш веб-сайт устанавливает минимальные размеры загружаемых изображений для обеспечения минимального значения DPI.
Вот таблица с нашими требованиями к пикселям изображений для печати. Мы не позволим Вам распечатать что-либо менее достойного качества.
| Формат Печати (см) | Низко 100 dpi 🛩 | Среднее 150 dpi ✈️ | Профи 300 dpi 🛸 |
|---|---|---|---|
| 10х10 | 400х400 px | 600х600 px | 1200×1200 px |
| 15×15 | 600×600 px | 900×900 px | 1800×1800 px |
| 10×15 | 400×600 px | 600×900 px | 1200×1800 px |
| 15×20 | 600×800 px | 900×1200 px | 1800×2400 px |
| 20×20 | 800×800 px | 1200×1200 px | 2400×2400 px |
| 20×30 | 800×1200 px | 1200×1800 px | 2400×3600 px |
| 30×30 | 1200×1200 px | 1800×1800 px | 3600×3600 px |
| 30×40 | 1200×1600 px | 1800×2400 px | 3600×4800 px |
| 40×40 | 1600×1600 px | 2300×2300 px | 4800×4800 px |
| 40×50 | 1600×2000 px | 2400×3000 px | 4800×5900 px |
| 40×60 | 1600×2400 px | 2400×3600 px | 4800×7000 px |
| 50×50 | 2000×2000 px | 3000×3000 px | 6000×6000 px |
| 50×70 | 2000×2800 px | 3000×4200 px | 6000×8300 px |
| 60×60 | 2600×2600 px | 3800×3800 px | 7100×7100 px |
| 60×80 | 2400×3200 px | 3600×4800 px | 7100×9500 px |
| 80×80 | 3200×3200 px | 4800×4800 px | 9500×9500 px |
| 70×100 | 2800×4000 px | 4200×5900 px | 8300×11800 px |
| 80×120 | 3200×4700 px | 4800×7100 px | 9500×14100 px |
🔭 Расстояние для просмотра плакатов
Чем больше размер плаката, тем меньше DPI, тем меньше DPI необходимо. Обычно Вы смотрите на большой плакат издалека, а маленькую фотографию рне более чем на расстоянии вытянутой руки. Если вы планируете просматривать изображение с 1 метра, то 100 DPI – это хорошо. Для печати меньшего размера вы должны стремиться к значению DPI 300. Но все же мы не печатаем большой плакат с разрешением менее 100 DPI
Обычно Вы смотрите на большой плакат издалека, а маленькую фотографию рне более чем на расстоянии вытянутой руки. Если вы планируете просматривать изображение с 1 метра, то 100 DPI – это хорошо. Для печати меньшего размера вы должны стремиться к значению DPI 300. Но все же мы не печатаем большой плакат с разрешением менее 100 DPI
ℹ️ Какой размер изображений у меня?
Существует несколько способов определения размера ваших цифровых фотографий.
На Mac: щелкните правой кнопкой мыши файл фотографии и нажмите «Получить информацию». На панели «Информация» вы увидите «Размеры», в которых отображается размер фотографии в пикселях.
На ПК: найдите свое изображение в проводнике Windows и нажмите на него. Размеры появятся в нижней части окна.
На iPhone: Насколько нам известно, не существует встроенного инструмента iPhone, который бы показывал вам размер ваших фотографий iPhone, но вы можете загрузить бесплатное приложение, такое как Photo Investigator, или просто отправить по электронной почте изображение на ваш компьютер.
На Android: в приложении «Файлы» откройте изображение, нажмите в правом верхнем углу нажмите на программу «i»
В Google Фото: в приложении нажмите на три точки рядом с изображением, а затем нажмите «Информация», чтобы увидеть размер изображения. На вашем компьютере выберите фотографию и нажмите «i» в правом верхнем углу.
🔥 К черту ваши требования!
Если Вы все же хотите распечатать плакат с более низким разрешением, чем указано у нас в требованиях возможно 3 способа:
- Вы можете изменить размер изображения вручную и затем отправить ее нам. Это можно сделать в большинстве программ для редактирования изображений..
- Выслать нам с указанием какой формат Вы хотите напечатать
- Выслать нам и воспользоваться онлайн сервисами по улучшению фотографий которые превосходят возможности Photoshop. Плата за улучшение 1 изображения на момент написания – 50 грн
Требования к фотографиям | Ламбада-маркет
Фотографии — самая важная часть вашего будущего магазина на «Ламбада-маркете». Покупатели не смогут потрогать, примерить и рассмотреть ближе ваши товары. Всё, что есть, — это изображения вещей. Помните об этом, когда отбираете фотографии для магазина! Мы поможем сделать процесс создания красивых продающих изображений простым и удобным!
Покупатели не смогут потрогать, примерить и рассмотреть ближе ваши товары. Всё, что есть, — это изображения вещей. Помните об этом, когда отбираете фотографии для магазина! Мы поможем сделать процесс создания красивых продающих изображений простым и удобным!
Важные требования
- Прежде чем загружать фотографии на сайт, ознакомьтесь с нашим инстаграмом. На него можно ориентироваться как на пример общей стилистики подачи сайта
- Предмет должен быть хорошо освещён. Если у вас получилась размытая фотография с тусклыми цветами — скорее всего, это произошло из-за недостатка света
- Но важно не перестараться. Предмет не должен быть пересвечен
- Следите за балансом белого. Фотографии не должны быть жёлтыми или синими
- Фотографируйте при естественном освещении или студийном свете
- Старайтесь выбрать композицию кадра так, чтобы предмет занимал в нём основную часть
- Если снимаете серию фотографий, лучше использовать штатив, чтобы вся серия была снята с одного расстояния
- При выборе нескольких фотографий для товара постарайтесь включить хотя бы одну фронтальную
- Мы рекомендуем загружать как минимум по три фотографии (но не более семи) на один предмет
- Фон не должен быть слишком ярким или тёмным и создавать цветовой диссонанс.
 Мы рекомендуем использовать однородный светлый фон
Мы рекомендуем использовать однородный светлый фон - Запрещается использовать формат уличной съёмки и съёмку на манекенах
- Рекомендуем снимать одну модель в кадре. Если замысел съёмки предполагает несколько моделей, важно, чтобы на них был представлен продающийся товар и это фото не было основным
- При съёмке и выборе фотографий товара старайтесь не включать на фото больше одного товара, это может запутать покупателей
Требования
- Фотографии должны быть цветными
- Размер фотографии должен быть не меньше 600 пикселей по меньшей стороне и 1500 пикселей по большей стороне. Фотографии меньшего размера будут выглядеть размыто и нечётко
- Рекомендованные пропорции — 3:2
- Фотографии должны быть в формате jpeg или jpg со степенью сжатия 75–80 %
- Изображение товара не должно представлять из себя коллаж из нескольких фотографий
- Запрещены надписи, водяные знаки, копирайты, тяжёлые эффекты обработки, рамки и клипарты
- В фотосессиях запрещается использовать диких животных
- Запрещается использовать фотографии с показов коллекций
- Запрещается использовать фотографии, на которых автор снимает сам себя (селфи)
Как лучше фотографировать ваши вещи
- Не размещайте фотографии с обтравкой и искусственной тенью или на абсолютно белом фоне, это плохо выглядит на сайте.
 Мы рекомендуем немного тонировать белый фон. Предметы должны выглядеть естественно
Мы рекомендуем немного тонировать белый фон. Предметы должны выглядеть естественноХороший пример
Плохой пример
- Фотографируйте одежду в обстановке, максимально приближенной к условиям студийной съёмки. При выборе антуража старайтесь избегать студий с мебелью, избыточным декором. Антураж не должен забирать на себя много внимания
Хороший пример
- Главная задача — дать покупателю представление о том, как выглядит ваш товар. И сделать это привлекательно
- Предмет лучше снять со всех сторон. Например, для платья будет здорово показать, как оно выглядит при ходьбе, на стоящей или сидящей модели. Если есть какие-то внутренние или мелкие детали, которые важно показать, — сделайте для них крупный кадр
- При выборе деталей для съёмки важно поставить себя на место покупателя. На что бы вы обратили внимание, если бы выбирали вещь в магазине?
- Выбирая дополнительные ракурсы для снимков, важно не забыть основное фото — фронтальное
- Будет здорово снять объект в руке, рядом с сопутствующими предметами, если они есть.
 Этот приём хорошо работает для небольших предметов, например украшений
Этот приём хорошо работает для небольших предметов, например украшений - Делайте фотографии всех товаров в одной стилистике. Помните, что они будут расположены на одной странице магазина, которая станет вашей виртуальной витриной
- Идеально, если все вещи будут сниматься в одном сетапе, студии, цветокоррекции и антураже
- Чем сбалансированнее выглядит ваша страница, тем больше внимания она привлекает
- Одежду можно сфотографировать как на модели, так и просто на вешалке. Снимайте модель в максимально простых позах. Помните о том, что вы в первую очередь стремитесь показать саму одежду, а не модель
- Если товары есть в разных цветах, сфотографируйте все, главное — чтобы все фотографии были максимально простыми и складывались в единую серию
Примеры хороших фотографий
Крупные фотографии, светлый фон, сняты все детали, товар вместе с созвучным окружением, в упаковке (фотографии магазина «Wishes»)Хорошее освещение, светлый фон, кольца на руке (фотографии магазина «Тайга»)Товар сфотографирован во всех цветах, в процессе использования (ремешок на фотоаппарате), показаны детали и товар с упаковкой, в которой он отправится к покупателю (фотографии магазина «Ф22»)Светлый фон, предмет сфотографирован крупно. На модели, светлый фон, разные ракурсы, детали (фотографии магазина «Darsi (Moonky)»)
На модели, светлый фон, разные ракурсы, детали (фотографии магазина «Darsi (Moonky)»)Примеры плохих фотографий
Чрезмерная обработка фотографии мешает покупателю составить представление о товареФотография, где белый фон становится синеватым или желтоватым, плохо выставленный баланс белогоПредмет сфотографирован слишком мелко, фон тёмный, неаккуратный, видны сгибы на ткани фона
Фон не дополняет предмет, а мешает восприятиюПредмет обтравлен или снят на абсолютно белом фоне c жесткой теньюБелый фонДекорированное кресло отвлекает от фокусного товара. Лучше стараться использовать для фона гладкие поверхности.Уличная съемкаВ качестве локации выбрано кафе или дом с отвлекающим интерьером. Из фото не ясно, какая из деталей одежды является фокусной и продается.На фото представлена визиткаИзбегайте в композиции брендированных товаров, например духовПредмет сфотографирован слишком мелко.
 На фоне много деталей отвлекающих от предмета.Очень мало света, фотография размытая
На фоне много деталей отвлекающих от предмета.Очень мало света, фотография размытаяКопирайты, клипарты, водяные знаки — всё это только отвлекает покупателей от самих вещейПредмет смотрится невыгодно, фон желтоватый и неаккуратный
Крупная фотография, но ракурс и фон подобраны неудачно
Практические советы, как сделать красивые фотографии в домашних условиях
- Для того чтобы сделать качественную съёмку, не обязательно арендовать студию или нанимать фотографа, достаточно будет цифровой камеры с хорошим разрешением и автоматическими режимами или вашего iPhone
- Студию на пару часов вы можете организовать у себя дома: всё, что понадобится, — это большое окно, листы белой бумаги или чистой выглаженной ткани
- Чем больше фотографий вы сделаете, тем лучше. Иногда приходится сделать 100 кадров, из которых вам подойдут два-три
- Пробуйте разные композиции.
 Помните: предметы одного масштаба, цвета и фактуры не поддерживают друг друга. Чтобы подчеркнуть ваш товар, снимите очень большой предмет рядом с очень маленьким, сложную фактуру рядом с простой
Помните: предметы одного масштаба, цвета и фактуры не поддерживают друг друга. Чтобы подчеркнуть ваш товар, снимите очень большой предмет рядом с очень маленьким, сложную фактуру рядом с простой - Снимайте днём или утром. Яркий утренний свет от окна лучше всего подходит для съёмок
- Используйте графические редакторы, чтобы скорректировать недостатки, поправить баланс белого или сделать небольшую цветокоррекцию. Если снимаете на смартфон — используйте бесплатный Snapseed или VSCO. Для обработки на десктопе придётся купить подписку на Photoshop или воспользоваться какой-то бесплатной альтернативой, например Pixlr
Базовые термины и правила фотографии
ISO
Светочувствительность ISO — количество света, необходимое для того, чтобы ваши фотографии были достаточно освещены. Значение ISO может варьироваться от 100 до 6400 и выше, в зависимости от вашей камеры. Значение 100 стоит использовать при очень хорошем ярком дневном свете. Чем выше значение ISO, тем меньше света необходимо для экспозиции, но чем больше это значение, тем больше шума/зерна на фотографиях. Мы рекомендуем снимать с хорошим светом и небольшим ISO.
Чем выше значение ISO, тем меньше света необходимо для экспозиции, но чем больше это значение, тем больше шума/зерна на фотографиях. Мы рекомендуем снимать с хорошим светом и небольшим ISO.
Выдержка
Выдержка — это то время, на которое открывается затвор и приподнимается зеркало. Чем меньше выдержка — тем меньше света попадет на матрицу. Чем больше времявыдержки — тем больше света. При хорошем освещении достаточно 1/1000 секунды.Если света меньше, значение стоит увеличивать, но помните: для того чтобы снимать на большой выдержке, необходим штатив, иначе фотографии получаются размытыми.
Диафрагма
Это лепестковый механизм объектива, который регулирует световой поток поступающий на матрицу. Диафрагма сильно влияет на глубину резкости фотографиии на рисунок размытия. Чем меньше f/x, то есть чем больше открыта диафрагма, тем меньше будет глубина резкости и тем больше света будет попадать на матрицу за единицу выдержки.
Баланс белого
При правильном балансе белого белый цвет на фото (например, бумага) выглядит действительно белым, а не синеватым или желтоватым. Лучше всего использовать автоматические настройки разных режимов, где в зависимости от степени освещенности фотоаппарат сам настроит баланс белого.
Хорошее понимание принципов работы экспотройки, как и хорошее освещение — первые шаги к идеальным фотографиям. Зачастую на освоение искусства фотографии требуется большое количество времени, сил и денег. Поэтому мы рекомендуем доверить промо съемки товаров профессиональным фотографам. Напомним, что это хорошая инвестиция, так как привлекательные фото сильно увеличивают конверсию в ваши заказы.
Дерзайте!
Обратите внимание, что хорошие фотографии — это 50 % успеха. Модератор вправе отказать в публикации товара, если товар не подходит по этическим, идеологическим или концептуальным параметрам площадки. Мы желаем удачи и творческого настроения!
Мы желаем удачи и творческого настроения!
Как изменить размер фото? Фотографии…
Hi Ozyteac,
Как сказала Трейси, вы можете использовать приложение «Предварительный просмотр» для изменения размера фотографий, которые хотите загрузить на eBay, но вы также можете сделать это в приложении «Фотографии».
Предположим, вы собираетесь использовать 10 фотографий
В приложении Photos :
— Выберите фотографии, которые вам нужны для вашего объявления на eBay.
— Затем перейдите в Файл> Экспорт 10 фотографий> Затем у вас будут следующие параметры:
Тип фотографии: JPEG
Качество JPEG: Высокое
Цветовой профиль: Исходный
Размер: Полный размер (раскрывающееся меню)
— В раскрывающемся меню «Размер» выберите «Пользовательский»> «Макс.: Размер»> из: 1024 пикселей
— Нажмите «Экспорт» и выберите целевую папку (возможно, создайте папку на рабочем столе под названием «Ebay Upload» или любое другое имя, которое вы предпочитаете )
— На eBay Выберите опцию «Добавить фотографии» и найдите папку «Ebay Upload» на рабочем столе. Выберите все фотографии в этой папке, и их можно будет загрузить.
Выберите все фотографии в этой папке, и их можно будет загрузить.
Для eBay я обычно использую 1024 пикселя в качестве максимальной длины изображения. Например, если размер вашего исходного изображения составляет 2048 пикселей на 1536 пикселей, экспортированное изображение будет 1024 на 768 пикселей. Полученные изображения будут идеального размера и размеров для загрузки на eBay и просмотра в Интернете / на мобильных устройствах.
Если ваши изображения в приложении «Фото» имеют размер 500 x 500 пикселей, они будут экспортированы как 1024 X 1024 пикселей.
Использование приложения Preview .
Если у вас уже есть изображения в папке где-нибудь на вашем компьютере:
— Используя Finder, выберите все фотографии
— в верхнем меню Finder выберите: Файл> Открыть с помощью> Предварительный просмотр
— В предварительном просмотре перейдите к: Изменить > Выделить все
— Затем перейдите в Инструменты> Настроить размер> Здесь у вас будут следующие параметры:
Размеры изображения
Уместить в: 1024 x 768 пикселей (раскрывающееся меню)
Разрешение: 72 пикселя / дюйм
Оставьте выбранными «Масштабировать пропорционально» и «Изменить размер изображения».
Нажмите OK
— Перейдите в меню «Правка»> «Экспортировать выбранные изображения…»> «Выберите папку назначения» и нажмите «Выбрать».
Приложение Preview также выполнит эту работу, однако размеры результирующего изображения будут различаться в зависимости от того, какие изображения являются портретными или альбомными. В этом случае вы можете сначала выбрать все портретные изображения, выполнить описанные выше шаги, а затем выбрать все альбомные изображения и сделать то же самое.
Надеюсь, что это поможет.
Изменение размера изображения | Как к
На главную> Как сделать> Изменение размера изображения
Как к
При редактировании своего сайта, будь то ваш сайт через Cushy или ваша корзина электронной коммерции через Miva, вы можете добавить фотографии.Фотографии — приятное дополнение к вашим веб-страницам и отличный способ продемонстрировать свои товары в корзине. Однако вам может потребоваться изменить размер фотографий — чтобы они поместились на странице или чтобы предотвратить задержку на вашей веб-странице. Miva не изменяет размер изображения — независимо от размера фотографии, которую вы публикуете, останутся прежними. Cushy действительно позволяет вам изменять размеры при загрузке, ОДНАКО исходный размер все еще существует на фотографии и может замедлить работу вашей веб-страницы, когда она пытается загрузить большой файл.
Однако вам может потребоваться изменить размер фотографий — чтобы они поместились на странице или чтобы предотвратить задержку на вашей веб-странице. Miva не изменяет размер изображения — независимо от размера фотографии, которую вы публикуете, останутся прежними. Cushy действительно позволяет вам изменять размеры при загрузке, ОДНАКО исходный размер все еще существует на фотографии и может замедлить работу вашей веб-страницы, когда она пытается загрузить большой файл.Рекомендуемые размеры:
Это некоторые рекомендации для изображений. Мы указали только ширину, так как высота может отличаться от изображения к изображению. ВАШИ РАЗМЕРЫ ВСЕГДА ДОЛЖНЫ ОСТАВАТЬСЯ ПРОПОРЦИОНАЛЬНЫМИ. Все размеры указаны в пикселях, а не в дюймах.Корзина (через MIVA)* Размеры сайтов могут отличаться, так как все сайты разные.
Эскизы: 100px — 300px
Полные изображения: 500px — 800pxВеб-сайт (через Cushy) *
Small: 100px — 300px
Medium: 300px — 450px
Large: 450px — 800px
Щелкните для большего изображения — 800px — 1000px
 Если вы хотите узнать рекомендуемые размеры для вашего сайта, свяжитесь с нами
Если вы хотите узнать рекомендуемые размеры для вашего сайта, свяжитесь с нами Методы:
Вот несколько лучших способов изменить размер ваших фотографий.- Paint Только для Windows 7 и выше
- Photoshop Приобретена программа
- Pic Resize Бесплатное изменение размера фото онлайн
- PicMonkey Бесплатное изменение размера фото онлайн
Краска
Вы можете сделать это только в том случае, если на вашем компьютере установлена ОС Windows 7 или выше.Paint — это простая художественная программа, которая уже давно предоставляется бесплатно на компьютерах с Windows. Windows 7 дала Paint огромное обновление, добавившее ему больше возможностей. Одной из функций было изменение размера изображения. Выполните следующие действия, чтобы изменить размер изображения с помощью Paint.
- Откройте Paint из меню «Пуск»
- Нажмите кнопку раскрывающегося списка Файл
- Нажмите Откройте и откройте свою фотографию
- Убедитесь, что нажата вкладка Home , перейдите в раздел Image и нажмите Resize
- Убедитесь, что выбрано Pixel .Введите ширину в значение по горизонтали. УБЕДИТЕСЬ, ЧТО ПРОБЛЕМА « Поддерживать соотношение сторон » — это автоматически даст вам пропорциональный рост.
- Щелкните Ok и сохраните изображение ( Сохранить , чтобы сохранить поверх него, или Сохранить как , чтобы сохранить его как новый файл)
- Рекомендуемый формат файла для сохранения в : JPG / JPEG, PNG, GIF (GIF-файлы с низким разрешением, JPEG-файлы рекомендуются гораздо чаще)
Photoshop
Если у вас есть Photoshop на вашем компьютере (приобретенный через Adobe для MAC или ПК), вы можете легко изменить размер изображений. Photoshop — это искусство и редактирование от Adobe. Во всех версиях Photoshop есть возможность изменения размера изображения. Существуют и другие программы Adobe, позволяющие изменять размер изображений. Посетите Adobe, чтобы узнать, есть ли для вас решение.
Photoshop — это искусство и редактирование от Adobe. Во всех версиях Photoshop есть возможность изменения размера изображения. Существуют и другие программы Adobe, позволяющие изменять размер изображений. Посетите Adobe, чтобы узнать, есть ли для вас решение.- Откройте Photoshop из меню «Пуск»
- Перейдите в Файл > Откройте и откройте свою фотографию
- Щелкните Изображение > Размер изображения …
- Измените ширину на пикселей .Вы заметите, что размеры документа все равно изменяются, когда вы настраиваете ширину в пикселях.
- УБЕДИТЕСЬ, ЧТО Стили масштабирования и с сохранением пропорций ПРОВЕРЕНЫ!
- Щелкните Ok и сохраните изображение. Перейдите к File > Save for Web & Devices .

- Используйте одну из этих настроек. На картинке показан пример для JPEG.
- JPEG : качество — очень высокое или высокое
- PNG-24 : убедитесь, что установлен флажок «Прозрачный», особенно если у вас есть прозрачное изображение.
- GIF : Предустановка — GIF 128 с псевдонимом
Изменить размер изображения
У вас нет Photoshop и вы не планируете его покупать? У вас компьютер с Windows XP или более ранней версии, поэтому Paint не подходит? А может, вам хочется чего-нибудь попроще? Pic Resize — это БЕСПЛАТНЫЙ онлайн-редактор размера изображений, который не требует загрузки.- Перейти на www.picresize.com
- Щелкните Просмотрите и найдите фотографию, размер которой нужно изменить. Затем нажмите Продолжить
- Перейдите к Раздел 2: Изменение размера изображения
- Щелкните раскрывающийся список , где написано « Make my Picture », и выберите Custom Size .
 ..
.. - Убедитесь, что в раскрывающемся списке рядом с полем «Ширина» указано значение «Пиксели », и введите Ширина .Оставьте поле Высота пустым.
- Перейдите к Раздел 4: Сохранить как
- Рекомендуемые форматы изображений : JPG (качество: лучше), PNG, GIF
- Нажмите Готово! Измените размер моей фотографии!
- Нажмите кнопку Сохранить на диск , чтобы сохранить новое изображение с измененным размером. ( У вас есть только 20 минут, чтобы сохранить его, Pic Resize не сохраняет фотографии с измененным размером )
PicMonkey
Ищете что-то простое, например Pic Resize, но хотите дальше редактировать изображение? Попробуйте PicMonkey.Это дает вам множество функций для редактирования вашего изображения, при этом будучи бесплатным (предварительное редактирование требует платной учетной записи, однако основные и многие функции бесплатны и не требуют учетной записи). Ознакомьтесь с множеством руководств PicMonkey.
Ознакомьтесь с множеством руководств PicMonkey.Размер имеет значение. Вот как правильно изменить размер изображений
Изменение размера фотографий может быть опасной игрой. Легко переусердствовать с модификациями и случайно исказить изображения, а забавный домашний вид — не самый лучший вариант для фотографии.Чтобы помочь вам изменить размер фотографий, не теряя деталей или не растягивая их, наш инструмент изменения размера предлагает заблокированные соотношения сторон и попиксельное управление. Используя эти профессиональные, но удобные для пользователя функции, невероятно легко уменьшить или увеличить фотографии без ущерба для качества. Это приносит нам выигрышные очки!
Инструмент для редактирования, увеличивающий размер
При изменении размера изображений важно сохранять детали и резкость. К счастью, вы попали в нужное место, чтобы это произошло. Для начала загрузите свое изображение в Photo Editor , выбрав раскрывающееся меню «Открыть» вверху страницы, или перетащите изображение прямо в интерфейс для еще более быстрой загрузки. В меню Edit слева выберите Resize .
К счастью, вы попали в нужное место, чтобы это произошло. Для начала загрузите свое изображение в Photo Editor , выбрав раскрывающееся меню «Открыть» вверху страницы, или перетащите изображение прямо в интерфейс для еще более быстрой загрузки. В меню Edit слева выберите Resize .
Профессиональный совет:
Чтобы получить точный размер печати, который вам нужен, вам может потребоваться комбинация инструментов «Изменить размер» и «Обрезать».
Никогда не нарушайте пропорции
Затем вам нужно решить, использовать ли функцию Lock Aspect Ratio или нет. Если вы решите использовать его, он сохранит размеры на вашей фотографии пропорционально друг другу. Когда вы увеличиваете высоту, ширина будет расти вместе с ней. Если вы отрегулируете ширину, высота вашей фотографии также автоматически изменится, сохраняя размер сбалансированным. Самое приятное, что этот шаг очень простой! Lock Aspect Ratio будет автоматически проверяться, когда вы начнете редактирование. Если вы хотите его использовать, ничего не делайте! Если вы хотите выключить его, просто снимите флажок.
Если вы решите использовать его, он сохранит размеры на вашей фотографии пропорционально друг другу. Когда вы увеличиваете высоту, ширина будет расти вместе с ней. Если вы отрегулируете ширину, высота вашей фотографии также автоматически изменится, сохраняя размер сбалансированным. Самое приятное, что этот шаг очень простой! Lock Aspect Ratio будет автоматически проверяться, когда вы начнете редактирование. Если вы хотите его использовать, ничего не делайте! Если вы хотите выключить его, просто снимите флажок.
Профессиональный совет:
Несмотря на то, что снятие флажка «Заблокировать соотношение сторон» дает вам свободу творчества, изображения могут искажаться и казаться сжатыми при слишком большом растяжении. Используйте эту функцию с осторожностью!
Используйте эту функцию с осторожностью!
Просто и точно
На последнем этапе пора отрегулировать размер.Не так просто, как предыдущий шаг, но все же довольно просто. Просто нажмите стрелки вверх и вниз под Ширина и Высота , чтобы настроить размер попиксельно, или под X и Y , если вы предпочитаете работать с процентами. Если вы знаете точные необходимые размеры, вы можете щелкнуть число в поле и ввести новые измерения. Получить идеальные размеры для всех ваших нужд очень просто. Итак, готовите ли вы идеальную картинку для профиля Facebook, настраиваете ли вы изображение, чтобы оно соответствовало той рамке, которую вы собирались заполнить, или изменяете размер для любых других потребностей, связанных с фотографиями, у BeFunky есть лучшие инструменты и функции Сделай это.
Получить идеальные размеры для всех ваших нужд очень просто. Итак, готовите ли вы идеальную картинку для профиля Facebook, настраиваете ли вы изображение, чтобы оно соответствовало той рамке, которую вы собирались заполнить, или изменяете размер для любых других потребностей, связанных с фотографиями, у BeFunky есть лучшие инструменты и функции Сделай это.
Профессиональный совет:
Увеличение разрешения фотографии с низким разрешением называется распаковкой. Если вы сделаете это, скорее всего, это вызовет искажение и размытие.Поэтому, даже если это может показаться заманчивым, не увеличивайте разрешение сверх возможностей фотографий.
Готовы активизировать свою игру для редактирования фотографий? Попробуйте наш инструмент изменения размера сегодня и никогда не беспокойтесь о потере качества при изменении размера фотографий.
Изменить размер.Сохраняйте качество.

Как изменить размер изображения
Каждый фотограф столкнется с моментом, когда ему потребуется изменить размер фотографии. Иногда фотография должна быть определенного размера, чтобы хорошо выглядеть на веб-сайте или в печати. Существуют различные инструменты, которые можно использовать для быстрого и простого изменения размера фотографий. Например, Luminar изменяет размер изображений всего за несколько щелчков мышью, предлагая различные соотношения размеров и даже инструмент кадрирования, который позволяет сразу же изменять размер изображений для определенных целей, например, в качестве обложки Facebook.Почему бы не попробовать Luminar сейчас?
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
на базе AI
- Акцент AI 2.
 0
0 - AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Причины изменения размера
Проблемы с размером
Одна из самых больших проблем с большими фотографиями — это размер.Чем больше фотография, тем больше размер файла. Иногда вам нужно изменить размер фотографии, чтобы сделать ее значительно меньше, чтобы она занимала меньше места и ее было легче обрабатывать.
Примерка в блоге или на сайте
Для некоторых веб-сайтов и блогов требуются фотографии определенного размера. Вы можете проверить в Интернете конкретные размеры фотографий для различных платформ социальных сетей и узнать, как изменить размер фотографий специально для них. Например, оптимальное фото в Instagram — квадратное. Научитесь изменять размер фотографий для Facebook с помощью этой полезной статьи.Всегда проверяйте, как будут выглядеть ваши фотографии, прежде чем загружать их, особенно на сайт вашего портфолио.
Например, оптимальное фото в Instagram — квадратное. Научитесь изменять размер фотографий для Facebook с помощью этой полезной статьи.Всегда проверяйте, как будут выглядеть ваши фотографии, прежде чем загружать их, особенно на сайт вашего портфолио.
Скорость
Фотографии меньшего размера загружаются быстрее. Если вам нужно загрузить значительное количество фотографий на веб-сайт, в хранилище для обмена фотографиями или в облако, вы увидите, что уменьшение размера значительно ускорит процесс.
Печать
Некоторые фотографии не будут выглядеть хорошо при распечатке в исходном размере. Если вы делаете индивидуальные фотоальбомы для свадеб или распечатываете портреты клиентов, которые вешают на стены, узнайте, как изменить размер изображений, чтобы они выглядели потрясающе и в этом формате.
Что такое разрешение?
Когда мы говорим об изменении размера, у людей обычно возникают вопросы о разрешении. Что означает разрешение и какое отношение оно имеет к изменению размера фотографий? Изображение, просматриваемое на экране и в печати, будет иметь разные размеры из-за разрешения изображения. Понимание того, как работает разрешение, может помочь вам понять, какие настройки следует изменить при изменении размера изображения.
Понимание того, как работает разрешение, может помочь вам понять, какие настройки следует изменить при изменении размера изображения.
Размер экрана
Когда вы покупаете монитор, вы наверняка знаете о разрешении экрана.Разрешение экрана означает, сколько пикселей может отображать монитор. Пиксель — это наименьший компонент вашего изображения, содержащий один цвет. Монитор с разрешением экрана 1280 × 800 пикселей отображает 1280 пикселей по оси X и 800 пикселей по оси Y. Чем выше разрешение, тем больше пикселей в изображении, что делает его более детальным, а цветовые градиенты более плавными.
Для Windows вы можете проверить разрешение экрана, выбрав Пуск> Панель управления> Дисплей> Настройки .Для Mac выберите «Системные настройки »> «Дисплеи » и выберите «Разрешение: масштабированное». Он покажет разрешение вашего экрана по умолчанию.
Размер изображения на экране
Изображения имеют фиксированный размер пикселей, когда они появляются на вашем дисплее. Разрешение вашего дисплея определяет размер изображения на экране. Дисплей с более низким разрешением отображает меньше пикселей, чем дисплей с более высоким разрешением. Каждый пиксель дисплея с более низким разрешением больше, чем каждый пиксель дисплея с более высоким разрешением того же физического размера.Следовательно, то, как вы изменяете размер фотографий, также зависит от разрешения вашего дисплея.
Разрешение вашего дисплея определяет размер изображения на экране. Дисплей с более низким разрешением отображает меньше пикселей, чем дисплей с более высоким разрешением. Каждый пиксель дисплея с более низким разрешением больше, чем каждый пиксель дисплея с более высоким разрешением того же физического размера.Следовательно, то, как вы изменяете размер фотографий, также зависит от разрешения вашего дисплея.
Размеры изображения в печати
Физический размер изображения и его разрешение определяют объем данных в изображении и его качество печати. Как правило, изображения с более высоким разрешением печатаются с более высоким качеством.
Общие размеры фотографий
Узнайте, как изменить размер изображений для печати. В приведенном ниже списке указаны стандартные размеры фотографий в пикселях. Измените размер изображения до этих размеров в соответствии с вашими целями.
- 320 х 240
- 640 х 480
- 800 х 600
- 1024 x 768
- 1280 x 1024
Краткое руководство по изменению размера изображения
Какое программное обеспечение для редактирования фотографий лучше всего подходит для изменения размера изображений? Как лучше всего изменять размер изображений?
Предварительный просмотр
Давайте узнаем, как изменить размер изображения в Mac Preview.
- Откройте файл в режиме предварительного просмотра.
- В меню Инструменты выберите Настроить размер .
- Как и в поле ниже, вы увидите ширину и высоту изображения. Обязательно установите флажок Пропорционально масштабировать и Изменить масштаб изображения .
- Измените ширину или высоту до нужного вам размера. Другое измерение изменится пропорционально.
- По окончании нажмите ОК .
Photoshop
Как изменить размер изображений в Photoshop?
- Откройте Photoshop, перейдите в Файл> Открыть и выберите изображение.
- Перейдите к Изображение> Размер изображения .
- Появится диалоговое окно Размер изображения (как на изображении ниже).
- Введите новые размеры в пикселях, размер документа или разрешение.
- Перед тем, как нажать OK для изменения размера, вы также можете выбрать метод передискретизации.

Бикубический (лучше всего подходит для плавных градиентов) вычисляет средние значения окружающих пикселей.
Bicubic Sharper лучше всего работает при уменьшении изображений с сохранением резкости деталей.Если изображение кажется слишком резким, рекомендуется использовать бикубический режим.
Световая комната
Изменение размера изображений в Lightroom не очень интуитивно понятно. Чтобы изменить размер изображения, выполните следующие действия.
- Завершите все операции редактирования изображения, пока не будете довольны результатом.
- Щелкните Файл> Экспорт .
- Откроется диалоговое окно, подобное приведенному ниже.
- Прокрутите вниз до Размер изображения и введите нужные размеры.
- Сохраните изображение, нажав Экспорт .
В Lightroom вы можете создать собственный набор настроек желаемого размера. Для этого установите нужный размер изображения, затем нажмите кнопку Добавить ниже. Появится диалоговое окно, в котором вы можете указать свой пресет для использования в будущем.
Появится диалоговое окно, в котором вы можете указать свой пресет для использования в будущем.
Люминар
Изменение размера изображений в Luminar — это самый быстрый и удобный способ без ущерба для параметров.
Вот несколько полезных инструкций по изменению размера изображения в Luminar:
- Откройте фото в Luminar.
- Перейдите в Файл> Экспорт .
- Есть три варианта изменения размера изображения.
Выберите «Длинный край », если вы хотите исправить размеры более длинной стороны. Введите необходимое количество пикселей на длинном крае, и размер короткого края будет изменен пропорционально.
Выберите Short Edge , если вы хотите исправить размеры более короткой стороны. Введите необходимое количество пикселей на короткой стороне, и размер длинной стороны будет изменен пропорционально.Изменение размера как по длинному, так и по короткому краю можно использовать независимо от того, горизонтальное или вертикальное изображение.
Выберите «Размеры» , чтобы ввести размеры как для длинного, так и для короткого края, и изображение будет соответственно изменено.
По желанию в той же коробке вы также можете:
- Изменение цветового профиля (sRGB, Adobe RGB, ProPhoto RGB)
- Изменить формат (JPEG, PNG, TIFF и т. Д.)
- Изменить имя и место экспорта
- Измените качество изображения (значение ниже 50% значительно снизит качество, но уменьшит размер.)
- Экспорт изображения. Сохраните его в другом месте или измените имя, если вы не хотите перезаписывать существующее изображение.
И, наконец:
Мы надеемся, что это руководство было полезным и что вы научились изменять размер изображения. Несмотря на то, что различные программы предлагают эту базовую функциональность, важно выбрать программное обеспечение, которое упрощает ваш рабочий процесс и предлагает лучший способ изменения размера изображений. Это включает в себя наличие функций, которые вам нужны, без лишних хлопот и простоту использования. Luminar обладает всеми необходимыми функциями и интуитивно понятным дружественным пользовательским интерфейсом, который может помочь даже новичкам быстро сориентироваться. В конце концов, программное обеспечение должно быть для вас помощником, экономящим время, а не сложной головоломкой.
Luminar обладает всеми необходимыми функциями и интуитивно понятным дружественным пользовательским интерфейсом, который может помочь даже новичкам быстро сориентироваться. В конце концов, программное обеспечение должно быть для вас помощником, экономящим время, а не сложной головоломкой.
Нажмите кнопку ниже, чтобы попробовать Luminar и узнать, как быстро и эффективно изменять размер изображений.
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
на базе AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Изменение размера изображений + видеоурок — База знаний
Введение
На вашем веб-сайте будут представлены изображения, и, поскольку вы будете управлять некоторыми изображениями самостоятельно, вам необходимо знать, как с ними обращаться . В этой статье мы исследуем доступные методы изменения размера изображений. Вам понадобится около 30 минут, чтобы прочитать и попрактиковаться, поэтому выберите время, когда вы не слишком заняты!
В этой статье мы исследуем доступные методы изменения размера изображений. Вам понадобится около 30 минут, чтобы прочитать и попрактиковаться, поэтому выберите время, когда вы не слишком заняты!
Если вам нужны стоковые изображения, вы можете попробовать на нашем партнерском сайте здесь: http://www.fotolia.com
Чтобы посмотреть видео о том, как легко изменить размер изображений, щелкните эту ссылку
Прочтите, чтобы получить полное представление!
Содержание
1 — Определитесь с изображением
2 — Определитесь с размером изображения
3 — Обрежьте его до размера
3 — Загрузите изображение в свою статью
1 — Определитесь с вашим имиджем
Изображения очень важны.Вы должны добавить хотя бы одно изображение в каждую статью или страницу публикации. Изображения привлекают ваших зрителей к статье, и очевидно, что изображения продают товары и услуги! Однако слишком маленький, и он будет выглядеть странно, слишком большой, и вы отклеитесь (много больших файлов изображений = много места на сервере И медленная загрузка сайта!).
Вам также следует выбрать изображение, которое наилучшим образом представляет продукт / услугу с точки зрения покупателя. То, что вы считаете отличным изображением, может быть не самым очевидным изображением для продукта, поэтому хорошо подумайте, прежде чем выбирать, какое изображение использовать.Вам нужно будет найти компромисс между размером и качеством, чтобы изображение загружалось быстро.
«Готовые к Интернету» изображения — это изображения, обрезанные до оптимального размера. «Оптимальный размер» зависит от того, насколько большим вы хотите, чтобы изображение было в вашей статье, но примерно его размер файла не должен превышать 200–300 КБ. Дальнейшее объяснение следует…
2 — Какой размер изображения мне нужен?
О размерах изображений:
Размеры изображений могут немного сбивать с толку, поскольку они называются по-разному, поэтому давайте сразу же проясним это!
Вы, наверное, слышали о фотографиях размером 4 x 6 или 8 x 10 и т. Д.Это измерение в дюймах, и эта терминология используется в отношении , печатающего изображений. Точно так же некоторые люди ссылаются на DPI или PPI (количество точек на дюйм или пикселей на дюйм). Опять же, это еще один термин, применимый к печатным изображениям. Настройки DPI / PPI не используются в веб-изображениях. Изображения в Интернете, дисплеях Retina, на мобильных устройствах или в других местах отображаются по размерам в пикселях (ширине и высоте), а не по параметрам PPI / DPI и не в дюймах 8 x 6 и т.д. размеры в пикселях — также называемые PX — поэтому 600px X 450px означает 600 пикселей в ширину на 450 пикселей в высоту (обычно ширина указывается первой).
Д.Это измерение в дюймах, и эта терминология используется в отношении , печатающего изображений. Точно так же некоторые люди ссылаются на DPI или PPI (количество точек на дюйм или пикселей на дюйм). Опять же, это еще один термин, применимый к печатным изображениям. Настройки DPI / PPI не используются в веб-изображениях. Изображения в Интернете, дисплеях Retina, на мобильных устройствах или в других местах отображаются по размерам в пикселях (ширине и высоте), а не по параметрам PPI / DPI и не в дюймах 8 x 6 и т.д. размеры в пикселях — также называемые PX — поэтому 600px X 450px означает 600 пикселей в ширину на 450 пикселей в высоту (обычно ширина указывается первой).
Веб-изображения также измеряются размером файла (т. Е. 200 КБ или 2 МБ!). Причина измерения в пикселях и размере файла проста: компьютерные мониторы и скорость интернета! Думайте, что пиксели экрана = размер монитора, а размер файла = время загрузки. Таким образом, эскизы представляют собой небольшие изображения с небольшим размером файла и поэтому загружаются быстро. Думаете, скорость не проблема, потому что у всех есть широкополосный доступ? Подумай еще раз! Изображения должны быть доступными и БЫСТРЫМИ, иначе ваш посетитель может не воспринимать ваш сайт так, как вы надеялись !!
Думаете, скорость не проблема, потому что у всех есть широкополосный доступ? Подумай еще раз! Изображения должны быть доступными и БЫСТРЫМИ, иначе ваш посетитель может не воспринимать ваш сайт так, как вы надеялись !!
Итак — какой размер мне нужен?
Точные размеры зависят от сайта, поэтому спрашивайте нас, если вам нужны пояснения.Однако вот краткий обзор.
Если вы хотите, чтобы ваш зритель мог увеличивать изображение при нажатии на него, вы должны загрузить изображение с достаточно большим общим размером: Давайте выберем пример 1024 пикселей (ширина) x 768 пикселей (высота). Это хороший размер, потому что это типичная ширина / высота экранных мониторов.
При загрузке изображения 1024 x 768 на экране параметров будет предложен ряд вариантов отображения. Возможность выбора размера; например Миниатюра, средний или полный размер, а также выравнивание и т. Д.- позволяет вам выбрать, как вы хотите отображать изображение на реальной странице или в публикации. Физическое пространство в сообщении (например, ширина страницы) также ограничено, так что это также необходимо учитывать.
Физическое пространство в сообщении (например, ширина страницы) также ограничено, так что это также необходимо учитывать.
Обычно вам нужно, чтобы изображение хорошо вписывалось в текст на странице / публикации, поэтому в этом случае будет подходящим эскиз или средний размер. Теперь ваша страница / сообщение будет отображать изображение в соответствии с вашим выбором. Если вы выбрали ссылку на «медиа-файл» на экране параметров при загрузке, исходный размер будет отображаться (в этом примере 1024 x 768), когда посетитель нажимает на него.
Если вы не хотите или не хотите, чтобы изображение увеличивалось при нажатии, или если это избранное изображение, изображение категории или подобное — вы должны просто выбрать размер изображения, который подходит для этой работы.
3 — Обрезать до размера
Изображения должны быть готовы к загрузке в Интернет. Максимальный размер, который вы можете загрузить, будет зависеть от настроек вашего отдельного сайта, но обычно составляет около 2 МБ. Однако вы быстро столкнетесь с проблемами (пространство на сервере), если всегда загружаете изображения большого размера.
Однако вы быстро столкнетесь с проблемами (пространство на сервере), если всегда загружаете изображения большого размера.
Следовательно, мы не только хотим обрезать изображение до нужных размеров, как описано выше, но мы также должны попытаться уменьшить размер файла. Идеальный размер файла — не более 200-400 КБ.
Хотя WordPress действительно предлагает инструмент для редактирования изображений, который позволяет обрезать и изменять размер изображения после его загрузки, его использование немного «неудобно». Для максимального контроля над изображениями я рекомендую вам изменить размер и обрезать изображение перед загрузкой .
Если у вас нет большого опыта в кадрировании изображений, самое время попрактиковаться! Это не так сложно, как только вы освоите это, и в кратчайшие сроки вы станете мастером!
Профессиональные инструменты
Во-первых, вам понадобится инструмент (программное обеспечение) для редактирования изображений на вашем компьютере. Photoshop — инструмент для редактирования изображений, который выбирают профессионалы, но его купить недешево, и некоторые люди считают, что для его изучения требуется время. Тем не менее, об этом стоит упомянуть, потому что это то, что я использую, и это лучший инструмент для редактирования фотографий , который можно купить за деньги. Вы также можете найти бесплатные версии в Интернете.
Photoshop — инструмент для редактирования изображений, который выбирают профессионалы, но его купить недешево, и некоторые люди считают, что для его изучения требуется время. Тем не менее, об этом стоит упомянуть, потому что это то, что я использую, и это лучший инструмент для редактирования фотографий , который можно купить за деньги. Вы также можете найти бесплатные версии в Интернете.
Простое и бесплатное решение для новичков — онлайн-инструмент Pixlr. Это мощный инструмент для редактирования изображений, который работает — хотя, опять же, вам придется потратить некоторое время, чтобы изучить основы.http://pixlr.com.
Чтобы посмотреть видео о том, как легко изменить размер изображений, щелкните эту ссылку
Какое программное обеспечение вы используете, зависит от вас. Ваша первая задача — прочитать страницы справки, чтобы понять, как им пользоваться и как работают кадрирование и изменение размера. Вам понадобится время, чтобы проверить свои навыки! Конечно, если для вас это слишком много, просто свяжитесь с нами, и мы сделаем это за вас по стандартным ценам.
Как на самом деле кадрировать изображение выходит за рамки этой статьи, но вы сможете найти учебник или три в Google, как только решите, какое программное обеспечение использовать.
Сохранение как оптимизированное изображение
После обрезки изображения до желаемых размеров вы захотите сохранить его как копию (например, не перезаписывайте оригинал, который вы, возможно, захотите использовать позже) .
Когда вы сохраняете изображение, вы должны попытаться убедиться, что оно ОПТИМИЗИРОВАННЫЙ для Интернета, уменьшив размер файла — в идеале около 200-400 КБ или меньше.
В Photoshop для этого есть специальный инструмент — «Сохранить для Интернета», который предлагает функции сжатия для уменьшения размера файла.В Pixlr обычно отображаются настройки сжатия при сохранении.
Вам нужно будет поэкспериментировать с настройками сжатия, чтобы определить лучший результат, но вы должны знать, что это всегда будет компромисс между качеством и размером файла. так что вы можете попробовать несколько раз, прежде чем остановиться на лучшей версии.
так что вы можете попробовать несколько раз, прежде чем остановиться на лучшей версии.
ПРИМЕЧАНИЕ об избранных изображениях
Рекомендуемое изображение — это изображение, которое вы выбираете независимо от фактического изображения, используемого на странице или в публикации.В зависимости от вашей темы WordPress, она может отображаться на вашем сайте в виде изображения для предварительного просмотра (возможно, в виде миниатюры).
4 — загрузить изображение к своей статье
Ниже приводится базовое руководство. Для получения полной информации, включая полезные снимки экрана, прочтите статью о добавлении изображений в WordPress.
1. Войдите в свой админ-раздел wordPress
2. Выберите сообщение / страницу, на которую вы хотите добавить изображение
3. В основном тексте, где вы хотите, чтобы изображение появилось, щелкните курсором.
4. Затем нажмите «Добавить медиа» и выберите изображение, размер которого вы изменили на локальном компьютере.
5. Нажмите «Загрузить», а затем заполните параметры загрузки после публикации (НАЗВАНИЕ и ALT важны, так как это то, что поисковые системы читают, а также выравнивают и выделяют, как описано выше)
6. Нажмите «Вставить в сообщение»
7. Сохраните или обновите свое сообщение, а затем проверьте первую страницу / страницу статьи, чтобы убедиться, что она выглядит правильно.
После предварительного просмотра своей работы на действующем сайте вы всегда можете вернуться и отредактировать размер изображения на странице администратора статьи — просто нажмите на вставленное изображение, затем кнопку редактирования — и теперь вы можете уменьшить изображение. при необходимости размеры увеличиваются.
Вы также можете щелкнуть и перетащить изображение по области статьи, чтобы изменить его положение. Помните — если сначала у вас ничего не получится ……….
—
рекомендаций по изменению размера фотографий для ваших платформ социальных сетей
74% маркетологов в социальных сетях используют визуальные ресурсы в своем маркетинге в социальных сетях. Почему? Они знают, какое влияние изображения оказывают на информирование и привлечение посетителей. Они знают, что когда люди слышат информацию, они, вероятно, запомнят только 10 процентов ее через три дня, но когда соответствующее изображение сочетается с той же информацией, люди сохраняют 65 процентов информации через три дня.Включение красивых, уникальных, местных изображений в ваши сообщения в социальных сетях должно стать важным аспектом вашей стратегии в социальных сетях.
Почему? Они знают, какое влияние изображения оказывают на информирование и привлечение посетителей. Они знают, что когда люди слышат информацию, они, вероятно, запомнят только 10 процентов ее через три дня, но когда соответствующее изображение сочетается с той же информацией, люди сохраняют 65 процентов информации через три дня.Включение красивых, уникальных, местных изображений в ваши сообщения в социальных сетях должно стать важным аспектом вашей стратегии в социальных сетях.
Хотите узнать, как лучше использовать социальные сети для взаимодействия со своими гражданами?
Позвольте мне отправить вам копию нашего полного руководства по социальным сетям, чтобы вы могли прочитать его, когда вам будет удобно. Просто дайте мне знать, куда его отправить (занимает 5 секунд):
Однако важно понимать, что если вы выберете привлекательные фотографии для своих страниц в социальных сетях, но их размер не подходит для идеального отображения на выбранной платформе социальных сетей, они не будут столь эффективны, как должны быть. Чтобы помочь вам максимально эффективно использовать свои фоторесурсы, мы предоставили советы по выбору идеальных размеров фотографий для использования на наиболее распространенных социальных платформах, используемых местными органами власти: Facebook, Twitter, Instagram и Pinterest. Мы также предоставили рекомендуемые инструменты, которые помогут вам быстро и эффективно изменить размер изображений, независимо от вашего опыта технического или графического дизайна.
Чтобы помочь вам максимально эффективно использовать свои фоторесурсы, мы предоставили советы по выбору идеальных размеров фотографий для использования на наиболее распространенных социальных платформах, используемых местными органами власти: Facebook, Twitter, Instagram и Pinterest. Мы также предоставили рекомендуемые инструменты, которые помогут вам быстро и эффективно изменить размер изображений, независимо от вашего опыта технического или графического дизайна.
Civic Tip: Щелкните здесь, чтобы получить советы по выбору наиболее эффектных фотографий для веб-сайта местного правительства.
Идеальные размеры изображений для Facebook
На момент публикации этого сообщения Facebook поддерживает следующие параметры размещения фотографий:
- Фотография профиля: Фотографии отображаются в формате 160 x 160 пикселей. Однако все фотографии сжимаются Facebook. Чтобы свести к минимуму риск того, что ваше изображение потеряет четкость и станет нечетким или пиксельным, Facebook рекомендует загружать фотографии профиля большего размера, в частности 720 пикселей на 720 пикселей или 960 пикселей на 960 пикселей.

- Фотографии на обложке: 851 пикселей X 315 пикселей. Знайте, что обложки при просмотре на настольном компьютере отображаются иначе, чем на мобильном устройстве. На рабочем столе видимая ширина составляет 829 пикселей. На мобильном устройстве размер видимой области экрана составляет 560 пикселей. Помните об этих моментах при выборе композиции для обложки.
- Фотографии события: 1920 пикселей X 1080 пикселей.
- Сообщений: Facebook рекомендует при добавлении изображений в сообщения использовать фотографии размером не менее 1200 пикселей X 630 пикселей для достижения наилучших результатов.Как минимум, используйте изображения размером 600 х 315 пикселей. Максимальный общий размер файлов изображений не должен превышать 8 МБ.
Сохраните любые отредактированные изображения как файл изображения, например JPEG, GIF или PNG.
Идеальные размеры изображений для Twitter
К сожалению, рекомендованные размеры фотографий для Twitter и Facebook не совпадают, а это означает, что вам придется изменять размер изображений, чтобы использовать их на обеих платформах. В то время как Twitter допускает загрузку изображений с твитами, в основном текстовая природа Twitter требует, чтобы изображения имели размер, соответствующий его сжатой области просмотра для достижения наилучших результатов.Для изображений Twitter рекомендуются следующие размеры.
В то время как Twitter допускает загрузку изображений с твитами, в основном текстовая природа Twitter требует, чтобы изображения имели размер, соответствующий его сжатой области просмотра для достижения наилучших результатов.Для изображений Twitter рекомендуются следующие размеры.
- Изображение профиля: Отображается с размером 200 x 200 пикселей, но Twitter рекомендует загружать изображение размером 400 x 400. Фотографии не могут превышать 2 МБ.
- Фото заголовка: 1,500 пикселей X 500 пикселей. Фотографии не могут превышать 5 МБ.
- In-Stream Tweet Photos: Используйте соотношение сторон 2: 1, в идеале 440 x 220 пикселей. Максимальные размеры — 1024 x 512 пикселей, но ваша фотография будет отображаться свернутой в потоках ваших подписчиков с максимальным размером 506 x 253 пикселей.Вы можете загружать до четырех изображений одновременно, но максимальный размер файла составляет 5 МБ для фотографий, 5 МБ для анимированных GIF-файлов на мобильных устройствах и 15 МБ для анимированных GIF-файлов на настольных компьютерах.

Сохраните любые отредактированные изображения как файл изображения, например JPEG, GIF или PNG.
Идеальные размеры изображений для Instagram
Instagram — это прежде всего визуальная платформа, а это означает, что использование красивых, привлекательных изображений подходящего размера имеет решающее значение для привлечения подписчиков. С точки зрения планирования и управления платформой имейте в виду, что Instagram был разработан только для загрузки фотографий с мобильных устройств.Если вы не используете решение для управления социальными сетями, вам нужно будет изменить размер и загрузить любые изображения с мобильного устройства. Используйте следующие размеры и размеры изображений для загрузки в Instagram.
- Сообщения: Минимум 320 пикселей и не более 1080 пикселей в ширину. Для изображений с максимальным размером 1080 пикселей Instagram будет отображать полное изображение в потоках подписчиков, если высота изображения составляет от 566 до 1350 пикселей.

Сохраните любые отредактированные изображения как файл изображения, например JPEG, GIF или PNG.
Идеальные размеры изображений для Pinterest
Визуальный характер Pinterest делает его идеальным инструментом для сообществ, стремящихся продвигать туризм, торговлю и другие местные интересы. Как и в Instagram, для максимального взаимодействия убедитесь, что ваши изображения имеют размер, подходящий для идеального просмотра. Рекомендуются следующие размеры:
- Контакты: Используйте соотношение сторон от 2: 3 до 1: 3: 5. Также:
- Максимальная ширина булавки: 736 пикселей
- Для длинных вертикальных булавок не более 2061 пикс.
- Изображение профиля: Фотографии будут отображаться с разрешением 165 x 165 пикселей, но Pinterest рекомендует загружать изображение 600 x 600.
- Изображения на обложке: Фотографии будут отображаться в полном размере 217 x 147 пикселей.
 Маленькие миниатюры, которые появляются под изображением обложки, будут иметь размер 51 x 51 пиксель.
Маленькие миниатюры, которые появляются под изображением обложки, будут иметь размер 51 x 51 пиксель.
Сохраните любые отредактированные изображения как файл изображения, например JPEG, GIF или PNG.
Доступные инструменты для изменения размера изображений
Вам не обязательно иметь в штате графического дизайнера, чтобы научиться изменять размер фотографий в социальных сетях. Существует множество инструментов, которые помогут вам быстро и точно изменить размер фотографий, независимо от ваших технических навыков.Рассмотрите возможность использования следующих решений:
- Пейзаж от Sprout Social — Этот бесплатный инструмент использует удобную функцию перетаскивания, чтобы помочь нетехническим пользователям изменять размер изображений для различных платформ социальных сетей и позиций в упрощенном, многоэтапном процессе.
- Pic Resize — бесплатный и простой онлайн-инструмент для обрезки, изменения размера и добавления специальных эффектов к изображениям.

- BlogStomp — это облачное решение позволяет пользователям изменять размер, коллажировать, обрезать изображения и водяные знаки для использования в блогах, Facebook, галереях и других приложениях социальных сетей.
- Adobe Photoshop и Adobe Photoshop Lightroom — Эти платные программные решения предоставляют все возможности изменения размера, ретуширования и редактирования изображений. Lightroom предназначен для работы с фотографиями, а Photoshop позволяет выполнять более значительную работу по графическому дизайну. Если у вас есть опыт использования программного обеспечения для графического дизайна, эти инструменты позволят детально редактировать и изменять размер.
- Microsoft Paint — Если вы используете ПК, ваш программный стек может включать Microsoft Paint, простой редактор растровой графики, обычно включенный во все версии Microsoft Windows.
 Приложение открывает и сохраняет файлы в форматах Windows bitmap, JPEG, GIF, PNG и одностраничный TIFF.
Приложение открывает и сохраняет файлы в форматах Windows bitmap, JPEG, GIF, PNG и одностраничный TIFF.
Как изменить размер изображения: 5 простых способов
Как изменить размер изображения: 5 простых способов
Практически любому пользователю ПК необходимо изменить размер большого изображения по той или иной причине или просто чтобы освободить место на жестком диске водить машину. Фактически, изменение размера фотографии — очень простая задача, поскольку все, что вам нужно, скорее всего, уже установлено на вашем компьютере. Следуйте приведенному ниже руководству, и вы узнаете, как изменить размер изображений с помощью 5 простых инструментов:
СМОТРИ ТАКЖЕ: Объединить фотографии и смешать изображения
Способ 1.Как изменить размер изображения в Microsoft Paint
- Найдите и запустите MS Paint. Он предустановлен во всех версиях ОС Windows. Перейдите к Пуск > Все программы > Аксессуары > Paint или просто введите Paint в строке поиска Пуск.

- Добавьте изображение путем перетаскивания или перетаскивания Меню > Откройте (Ctrl + O).
- На вкладке Home найдите кнопку Изменить размер и нажмите .
- Вы увидите поле Изменить размер и наклон , где вы можете изменить размер изображения в процентах, если вы не знаете или не знаете точного значения.В качестве альтернативы вы можете установить желаемый размер в пикселях. Не забудьте проверить Поддерживать соотношение сторон. В противном случае изображение будет растянуто.
- Нажмите ОК и сохраните изображение.
Советы:
- Если вы не можете добиться необходимого размера фотографии, не растягивая ее, вы можете использовать инструмент «Обрезка», чтобы удалить ненужные границы. Смотрите здесь, как это сделать (# 3).
- Чтобы быстрее открывать фотографии, используйте пункт меню правой кнопкой мыши «Открыть с помощью Paint».

- Лучше сохранить изображение в том же формате, что и оригинал.
Способ 2. Как изменить размер изображения в MS Photo Gallery
- Если на вашем компьютере не установлен Microsoft Photo Gallery ( Start > Photo Gallery ), вам необходимо загрузить и установить его как часть Windows Essentials 2012.
- Запустите MS Photo Gallery и найдите свой графический файл.
- Нажмите правую кнопку мыши и выберите Изменить размер…
- Выберите готовый пресет: Меньшие 640 пикселей, Средний 1024, Большой 1280 и т. Д.
- Щелкните Изменить размер и сохранить . Изображение с измененным размером появится в той же папке, исходное изображение также останется.
Советы:
- Если вам нужен точный размер изображения, в раскрывающемся меню выберите Custom и установите максимальный размер вашей фотографии.
- Чтобы изменить размер сразу нескольких фотографий, просто удерживайте нажатой клавишу Ctrl и выберите все изображения, размер которых вы хотите изменить.

СМОТРИ ТАКЖЕ: Как сжать видеофайл
Способ 3.Как изменить размер фотографии с помощью PhotoScape
- Загрузите и установите PhotoScape здесь. Запустите программу.
- Перейдите на вкладку Editor и найдите фотографию, размер которой нужно изменить.
- Внизу изображения найдите кнопку Изменить размер и щелкните ее.
- Установите новый размер фотографии. Убедитесь, что установлен флажок Сохранить соотношение сторон и нажмите ОК.
- Сохраните отредактированное изображение.
Советы:
- Если вам нужно изменить размер нескольких изображений, используйте вкладку Пакетный редактор .Добавьте папку и измените размер всех фотографий в ней.
- Если вы не знаете точный размер, вы можете настроить коэффициент на процентов от исходного размера.
- PhotoScape имеет множество скрытых функций, узнайте о них здесь.

Способ 4. Как изменить размер изображения с помощью IrfanView
- Загрузите IrfanView — отличный крошечный инструмент для просмотра изображений и большинства задач редактирования изображений.
- Добавьте фотографию, размер которой нужно изменить, перетащив мышью или нажав первую кнопку на панели панели.
- Перейдите на вкладку Image , выберите Resize / Resample ( Ctrl + R) .
- Установите новый размер в пикселях, сантиметрах или дюймах или в процентах от исходного изображения.
- Сохраните картинку.
Советы:
- Вы можете использовать стандартные размеры для изменения размера изображения: 640 × 480 пикселей, 800 × 600 пикселей, 1024 × 768 пикселей и т. Д.
- Чтобы сохранить наилучшее качество фотографий, убедитесь, что показатель DPI не менее 300.
- Узнайте о других трюках с IrfanView в этом посте.
Способ 5.
 Как изменить размер изображения в Интернете
Как изменить размер изображения в Интернете- Перейдите на сайт PicResize.
- Щелкните Обзор , чтобы выбрать свое изображение. Нажмите Продолжить.
- Выберите процентное соотношение исходного изображения, например На 50% меньше. Инструмент даст вам приблизительный окончательный размер. Кроме того, вы можете ввести точный размер, выбрав вариант Нестандартный размер в раскрывающемся меню.
- Когда все будет готово, нажмите Готово, измените размер изображения и немного подождите.
- После этого вы сможете предварительно просмотреть новое изображение, сохранить его на ПК, возобновить редактирование или поделиться изображением в социальных сетях.
Советы:
- Вы можете изменить размер изображения из Интернета, не сохраняя его на свой компьютер. Просто измените С компьютера на С URL .
- Ограничьте размер выходного файла изображения до определенного значения, и инструмент автоматически настроит его качество.


 Вы можете самостоятельно установить нужную степень сжатия (alt+shift+ctrl+S) и в настройках указать процент сжатия (оптимальное значение 89%) при сохранении фото и в большинстве случаев этого будет достаточно.
Вы можете самостоятельно установить нужную степень сжатия (alt+shift+ctrl+S) и в настройках указать процент сжатия (оптимальное значение 89%) при сохранении фото и в большинстве случаев этого будет достаточно.
 Мы рекомендуем использовать однородный светлый фон
Мы рекомендуем использовать однородный светлый фон Мы рекомендуем немного тонировать белый фон. Предметы должны выглядеть естественно
Мы рекомендуем немного тонировать белый фон. Предметы должны выглядеть естественно Этот приём хорошо работает для небольших предметов, например украшений
Этот приём хорошо работает для небольших предметов, например украшений Помните: предметы одного масштаба, цвета и фактуры не поддерживают друг друга. Чтобы подчеркнуть ваш товар, снимите очень большой предмет рядом с очень маленьким, сложную фактуру рядом с простой
Помните: предметы одного масштаба, цвета и фактуры не поддерживают друг друга. Чтобы подчеркнуть ваш товар, снимите очень большой предмет рядом с очень маленьким, сложную фактуру рядом с простой
 ..
..  0
0



 Маленькие миниатюры, которые появляются под изображением обложки, будут иметь размер 51 x 51 пиксель.
Маленькие миниатюры, которые появляются под изображением обложки, будут иметь размер 51 x 51 пиксель.
 Приложение открывает и сохраняет файлы в форматах Windows bitmap, JPEG, GIF, PNG и одностраничный TIFF.
Приложение открывает и сохраняет файлы в форматах Windows bitmap, JPEG, GIF, PNG и одностраничный TIFF.