Фотографии сделать карандашный рисунок программа. Как сделать фото как нарисованное с помощью PhotoShop
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка.
Рассмотрим самые эффективные способы.
Для начала ассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок.
Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку Browse.
Затем определите цветовую гамму изображения (чёрно-белая или цветная).
Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта.
Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
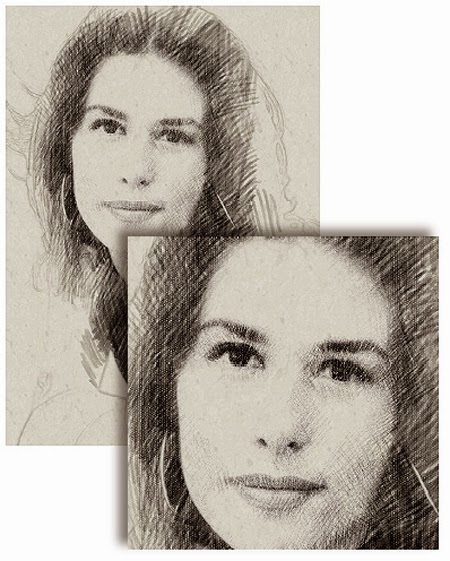
Результат работы Croper представлен на рисунке ниже.
Создание рисунка в Adobe Photoshop
С помощью вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию.
Рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Для начала нам нужно скопировать оригинальное изображение.
Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7 . Затем кликните на сочетании кнопок Ctrl — J .
Таким образом вы создадите дубликат слоя.
Читайте также:
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» – «Инверсия».
Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl и I .
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
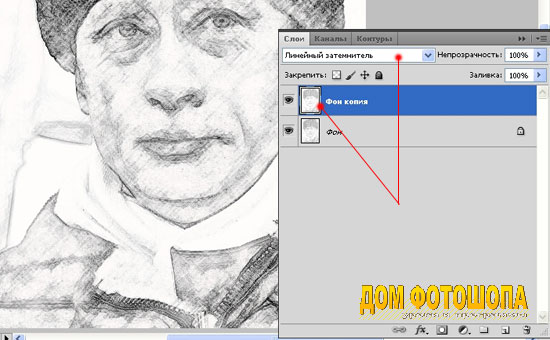
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя.
Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
После изменения режима полотно проекта станет полностью или частично белым.
Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки.
Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню.
В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt
и указателем выделите все три слоя, которые нужно объединить.
Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%.
Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии.
Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав на Ctrl — J .
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя.
Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Такой метод позволяет добиться наиболее качественного эффекта нарисованной карандашом картинки.
Чем только люди не стремятся удивить друг друга, выкладывая фотографии, например, в Instagram: закат на море, диковинные животные крупным планом, милые парочки и т.д. Но одна из самых больших проблем пользователя социальных сетей — выдержка всего аккаунта в одном стиле.
Для решения данной «проблемы», на просторах интернета есть множество приложений или сайтов. Ваши фотографии можно запросто превратить в картины, написанные акварелью, маслом, акрилом, карандашом и в совершенно любом стиле — будь то портреты Ван Гога или шедевры Шагала.
Достаточно часто люди идут простым путём и превращают фотографии в карандашные наброски, при этом не используя навороченные программы на подобии Photoshop’а. Сделать вашу фотографию чудесным карандашным рисунком может помочь специальный сайт, найденный в поисковике.
Как сделать карандашный рисунок из фотографии
Превратить фотографию в карандашный рисунок достаточно несложно — просто нужно найти веб-ресурс, который будет отвечать вашим требованиям. Может быть вам нужно просто oбработать фотографию, чтобы поместить её в личный блог, а может — создать целый коллаж в рамке, в одном стиле.
Может быть вам нужно просто oбработать фотографию, чтобы поместить её в личный блог, а может — создать целый коллаж в рамке, в одном стиле.
В данной статье рассмотрим два варианта решения этой задачи, воспользовавшись такими ресурсами как Pho.to и ФотоФания.
Вариант 1: Pho.to
Предложенный сайт содержит в себе достаточно обширный функционал и при этом работать можно прямо в браузере, не покупая платных подписок и не скачивая дополнительного софта. «Фотоэффекты» , раздел, необходимый вам, даёт возможность автоматически подобрать подходящий к фотографии эффект. Данный раздел в свою очередь имеет подкатегории — на сайте Pho.to есть множество вариантов обработки фотографии. Искомый фотоэффект, что очевидно, находится в подкатегории
Данный сервис хорош тем, что обработанная вами фотография конвертируется в формат JPG и отличается высоким качеством. На сайте представлено множество дополнительных фотоэффектов, имеющих несколько вариаций. Например, есть несколько вариантов эффекта карандашного рисунка.
Например, есть несколько вариантов эффекта карандашного рисунка.
Вариант 2: ФотоФания
Данный онлайн-ресурс не отрабатывает ваши фотографии, а как бы вклеивает их, стилизует под заданное окружение. Эффектов, которые можно применить к рисункам, здесь выделяется целая категория — и почти что все они помещают вашу фотографию на конкретный сторонний объект.
ФотоМания — очень популярный сервис, обрабатывающий огромное количество изображений каждый день. И при такой нагрузке задержки во время обработки минимальны.
На сайте представлено большое количество эффектов, которые превратят обыкновенные фотографии в необыкновенные кадры.
Рассмотренные в данной статье сервисы позволяют креативно обработать фотографию. Вы можете потратить несколько секунд, чтобы получить шедевры, в то время как при использовании профессиональных сервисов или утилит было бы потрачено гораздо больше сил и времени.
Превратите вашу фотографию в художественный шедевр! SoftOrbits Sketch Drawer поможет преобразовать изображения в карандашные рисунки несколькими щелчками мыши. Наша программа создаст цветные или чёрно-белые карандашные рисунки из обычных фотографий, сгенерировав аккуратные карандашные штрихи. Вам не нужно уметь держать в руках карандаш, чтобы быть художником. Sketch Drawer делает создание фото из рисунка простым и веселым делом!
Удивительно, но переделать фото в рисунок довольно просто, даже если вы не художник. Для этого вам понадобится компьютер с установленной программой для создания рисунка из фото. Sketch Drawer быстр и прост в освоении и использовании. Откройте картинку, выберете тип рисунка из готового набор и получите великолепный карандашный рисунок!
В программе имеется много готовых к использованию эффектов карандашного рисунка для получения разных типов изображений. С помощью них вы сможете создать как рисунки простым карандашом, так и цветными карандашами, а также рисунки ручкой, фломастером, акварелью, углем. Вы можете отредактировать каждый шаблонов, изменив его настройки, чтобы получить те эффекты, которые вы хотите.
Вы можете отредактировать каждый шаблонов, изменив его настройки, чтобы получить те эффекты, которые вы хотите.
Создание рисунка цветными карандашами никогда не было столь просто. Вам не нужно не только уметь держать в руках карандаш, но даже иметь его. Все что вам нужно для преобразования фотографии в цветной карандашный рисунок, это Sketch Drawer.
Sketch Drawer одинаково просто позволяет создавать как цветные, так и черно белые рисунки. Чтобы выполнить рисование цветными карандашами просто включите настройку «Цветной эскиз». Также вы можете сделать из фото рисунок, выполненный не простым карандашом, а карандашом заданного цвета.
Хотите преобразовать большое число изображений в рисунки с одинаковыми настройками? Cо Sketch Drawer не важно сколько у вас исходных фотографий. Имеющийся пакетный режим позволяет легко преобразовать все ваши фотографии в рисунки. Вы можете добавить фотографии по одной или целыми папками. Просто проверьте настройки на одной из фотографий и получите отличные рисунки из всех фотографий за считанные минуты.
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Перевод — Дежурка
Стилизация фото всегда очень занимает начинающих (и не очень) фотошоперов. Без долгих предисловий скажу, что в этом уроке Вы узнаете, как из фотографии сделать рисунок в Фотошопе.
Урок не претендует на какую-либо художественную ценность, я просто покажу несколько приемов, которые позволят добиться эффекта рисованного фото.
Еще одно примечание. Для успешного преобразования фото должно быть довольно большого размера, так как некоторые фильтры не могут быть применены (могут, но эффект не тот) к мелким изображениям.
Итак, открываем в программе исходную фотографию.
Делаем копию изображения, перетащив его на значок нового слоя в палитре слоев.
Затем обесцвечиваем фотографию (тот слой, который только что создали) сочетанием клавиш CTRL+SHIFT+U .
Делаем копию данного слоя (см. выше), переходим на первую копию, а с верхнего слоя снимаем видимость.
Теперь приступаем непосредственно к созданию рисунка. Переходим в меню «Фильтр – Штрихи – Перекрестные штрихи» .
Переходим в меню «Фильтр – Штрихи – Перекрестные штрихи» .
Ползунками добиваемся примерно того же эффекта, что и на скриншоте.
Затем переходим на верхний слой и включаем его видимость (см. выше). Переходим в меню «Фильтр – Эскиз – Ксерокопия» .
Как и с предыдущим фильтром, добиваемся эффекта, как на скрине.
В итоге получаем нечто подобное (помните, что результаты будут видны в полной мере только при стопроцентном масштабе):
Продолжаем создавать эффект рисунка в фотошопе. Создаем отпечаток (объединенную копию) всех слоев сочетанием клавиш CTRL+SHIFT+ALT+E .
Затем снова идем в меню «Фильтр» и выбираем пункт «Имитация – Масляная живопись» .
Накладываемый эффект не должен быть слишком сильным. Старайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.
Подходим к завершению стилизации нашего фото. Как мы можем видеть, краски на «картине» слишком яркие и насыщенные. Исправим эту несправедливость. Создаем корректирующий слой «Цветовой тон/Насыщенность» .
Как мы можем видеть, краски на «картине» слишком яркие и насыщенные. Исправим эту несправедливость. Создаем корректирующий слой «Цветовой тон/Насыщенность» .
В открывшемся окне свойств слоя приглушаем цвета ползунком насыщенности и добавляем немного желтого цвета на кожу модели ползунком цветового тона .
Финальный штрих – наложение текстуры холста. Такие текстуры можно в огромном количестве найти в интернете, набрав в поисковой системе соответствующий запрос.
Перетягиваем картинку с текстурой на изображение модели и, если требуется, растягиваем ее на весь холст и нажимаем ENTER .
Меняем режим наложения (см. выше) для слоя с текстурой на «Мягкий свет» .
Вот что в итоге должно получиться:
Если текстура слишком сильно выражена, то можно снизить непрозрачность этого слоя.
К сожалению, требования к размерам скриншотов на нашем сайте не позволят мне показать конечный результат в масштабе 100%, но и при таком разрешении видно, что результат, как говорится, налицо.
На этом урок окончен. Вы сами можете поиграть с силой эффектов, насыщенностью цветов и наложением различных текстур (например, можно вместо холста наложить текстуру бумаги). Удачи Вам в творчестве!
Как быстро преобразовать изображение в рисунок карандашом с помощью GIMP
Не нужно быть компьютерным фанатом, чтобы превратить любую картинку в рисунок карандашом. С помощью бесплатного инструмента GIMP вы можете легко превратить любую картинку в рисунок карандашом. Вот как это сделать.
Прежде всего загрузите и установите GIMP, самый мощный бесплатный редактор изображений на этой планете.
Теперь просто следуйте этим простым шагам.
Шаг 1 — Откройте GIMP и нажмитефайл -> Открытьчтобы импортировать изображение в инструмент.
Шаг 2 — Нажмите CTRL + L, чтобы открыть окно слоев справа.
В качестве альтернативы вы можете нажать наWindows -> Прикрепляемые диалоги -> Слои.
Шаг 3 — Теперь создайте еще два повторяющихся слоя, дважды щелкнув значок, как показано.
Шаг 4 — Щелкните первый слой, чтобы выбрать его, а затем щелкнитеЦвета -> Насыщенность оттенка.
Шаг 5 — Затем перетащите ползунок насыщенности в-100как показано, и нажмите ОК.
ШАГ 6 — Затем снова выберите первый слой и измените режим с нормального нанасыщенностьиз раскрывающегося списка.
Шаг 7. — Теперь щелкните и выберите второй слой.
а затем измените его режим науклоняться.
Шаг 8 — Теперь выберитеЦвета -> Инвертировать
Шаг 9 — А теперь иди вФильтры -> Размытие -> Размытие по Гауссу.
и выберите радиус до желаемого уровня.
Совет: — Разрешение моей фотографии было 327 * 230, и я выбрал 10 в качестве радиуса размытия как в горизонтальном, так и в вертикальном полях. Вы можете выбрать желаемый эффект размытия в зависимости от вашего разрешения.
Вы можете выбрать другой радиус размытия, например 10, 15, 20, 25, 30 и так далее, и посмотреть, какой из них даст лучший результат на этом этапе. Чтобы отменить эффект, просто нажмите ctrl + z, а затем выберите другой радиус размытия, перейдя в Фильтры -> Размытие -> Размытие по Гауссу.
Шаг 10. — Теперь щелкните и выберите третье изображение, а затем перейдите кцвета -> уровни.
Теперь перетащите средний и последний ползунки в форме треугольника в разные положения и посмотрите, какой из них даст лучший результат вашего карандашного наброска.
Когда вы будете удовлетворены, нажмите ОК. Теперь экспортируйте полученный файл, перейдя в Файл -> Экспортировать как.
Вуаля! Вы сделали. Вы только что создали карандашный набросок своего изображения. Итак, вот как вы легко преобразовали свое изображение в изображение карандашного наброска.
Рекомендуется для вас:- Быстрый поиск и замена текста в Chrome без каких-либо расширений
Как сделать фотографии похожими на карандашные рисунки примерно за одну минуту 📀
Когда-либо видели фотобутту в торговом центре, чтобы создать «рисунок карандашом» с фотографии? Дайте нам минутку и посмотрите, как вы можете создать простой эффект изображения в оттенках серого, который выглядит как тоновый карандашный рисунок. Проверьте это!
Автоматическое программное обеспечение и фильтры Photoshop просто пытаются неловко добавить текстуры карандаша к вашим изображениям. С некоторыми умными настройками и простой техникой, подходящей для новичков, вы можете превратить некоторые из ваших любимых фотографий в красивые, тональные, карандашные рисунки в стиле искусства. Продолжай читать!
С некоторыми умными настройками и простой техникой, подходящей для новичков, вы можете превратить некоторые из ваших любимых фотографий в красивые, тональные, карандашные рисунки в стиле искусства. Продолжай читать!
Начиная с правой фотографии
Откройте Photoshop и изображение по вашему выбору. Выбор правильного изображения не является критическим, но может дать вам лучший результат.
Редактировать: Commenter LT пробовал эту технику в Photoshop Elements и говорит, что она работает! Другие читатели, работающие с Elements, дают ему шанс и рассказывают о вашем успехе в комментариях!
Любое изображение может работать, хотя лучше использовать изображения с хорошим контрастом и резкими деталями. Это изображение имеет большие тени и действительно приятные моменты, которые поддаются этой технике. Вы можете обнаружить, что некоторые из ваших фотографий будут более успешными, чем другие. Попробуйте на нескольких, чтобы посмотреть, какие из них выглядят лучше!
Тональный эффект карандаша
Начнем с копирования нашего фонового слоя.
Щелкните правой кнопкой мыши фоновый слой и выберите «Дублирующий слой». Затем убедитесь, что это Фоновая копия слой, как показано справа.
Выбрав фоновый слой, нажмите
для обесцвечивания слоя, уменьшая его до черно-белого.Сделайте вторую копию своего черно-белого слоя, а затем установите этот слой в режим смешивания «Цветная уловка», показанный синим цветом, справа. Мы будем ссылаться на этот слой, поскольку наш слой «Color Dodge» находится здесь.
Ваше изображение должно стать суровым и потерять некоторые детали. Нажмите
для инвертирования слоя Color Dodge.Это заставит вашу фотографию выглядеть как пустая страница или странный абстрактный, как этот. Не беспокойтесь, мы скоро вынесут отличный образ из этого.
Этот следующий шаг можно сделать как минимум двумя разными способами. Размывая слой Color Dodge, мы можем создавать оттенки оттенков серого и управлять ими с помощью ползунка, как показано на рисунке. Это делается с помощью гауссовского размытия, которое вы можете найти, перейдя по ссылке Фильтры> Размытие> Размытие по Гауссу.
Это делается с помощью гауссовского размытия, которое вы можете найти, перейдя по ссылке Фильтры> Размытие> Размытие по Гауссу.
Этот эффект выше был достигнут путем применения фильтра «Motion Blur» на Color Dodge Layer. Найдите этот фильтр в разделе Фильтры> Размытие> Размытие движений. Этот метод дает аналогичные результаты, но позволяет вам регулировать угол размытия, что может дать вам натуралистичный угловой штрих для вашего «рисования карандашом».
(Примечание автора: Pick один размытия выше и использовать его. Один или другой даст вам хороший результат, но вы не делайте должны использовать оба!)
Это достойный взгляд сам по себе, но давайте сделаем еще один шаг и добавим некоторые линии к нашему «рисунку карандашом».
Создайте другой копия исходного черно-белого фонового слоя. Переместите его в верхнюю часть панели слоев, как показано выше справа.
Выбрав третью копию, перейдите к «Фильтры»> «Стилизация»> «Светящиеся края».
Светящиеся края может создать своего рода фильтровую версию Photoshop для штрих-кода с фотографии.
Это настройки, используемые в этом примере, хотя вам, вероятно, придется поиграть с ними самостоятельно, чтобы найти те, которые вам нравятся. Другими словами, эти настройки могут не работать с каждым изображением.
Фильтр «Светящиеся края» может дать довольно забавный эффект сам по себе. Но мы должны преобразовать его в последний раз, прежде чем мы закончим.
Нажмите
чтобы инвертировать цвета.Установите этот слой в режим смешивания «Multiply», чтобы наложить темные линии на «рисунок карандашом».
Это наш результат!
Необязательный: Для некоторой дополнительной силы мы можем корректировать наши уровни на наших линиях и сделать их более драматичными. Перейдите в Image> Adjustments> Levels, чтобы открыть этот инструмент и отрегулируйте его, как показано выше, чтобы сделать ваши линии еще более заметными.
Хотя наш окончательный результат, вероятно, не обманет Da Vinci, он сделает хороший образ и забавный проект, чтобы попробовать кучу фотографий. Наслаждайтесь!
Есть вопросы или комментарии относительно графики, фотографий, типов файлов или Photoshop? Отправьте свои вопросы на адрес [email protected], и они могут быть представлены в следующей статье о графике «How-To Geek Graphics».
Это Валерия от Трей Ратклифф, Да, Трей Ратклифф, доступный под Фото фонда..
Tweet
Share
Link
Plus
Send
Send
Pin
Превращаем фото в рисунок карандашом в Фотошопе
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Скачать архив с материалами к уроку
 Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:- Ваше фото должно быть в цветовом режиме RGB, 8bits/channel (бит/канал). Чтобы проверить так ли это, переходим Image – Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image – ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer – New –BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image – AutoTone (Изображение – Автотон), Image – AutoContrast (Изображение – Автоконтраст) и Image – AutoColor (Изображение – Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New –LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New –LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 2
Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer(Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter(Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.
Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties(Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties(Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.

- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура.
Источник: design.tutsplus.com Переводчик: Daewon
Превратите фотографию в карандашный набросок в Photoshop 2021
Узнайте, как превратить любую фотографию в карандашный набросок с помощью Photoshop, а также три простых способа добавить цвет к вашему эскизу! Пошаговое руководство по Photoshop 2021.
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко превратить фотографию в карандашный набросок с помощью Photoshop. Мы начнем с превращения изображения в черно-белый набросок, а затем я покажу вам три различных способа добавить цвет к вашему эскизу, в том числе как использовать исходные цвета фотографии, один цвет и градиент!
Шаги в этом руководстве полностью обновлены для Photoshop 2021, хотя 2020 все еще будет работать.Но для более старых версий Photoshop посмотрите мой предыдущий урок.
Вы можете следовать вместе с любым портретным изображением. Я буду использовать это изображение из Adobe Stock:
Исходное изображение.
Вот как фото будет выглядеть как черно-белый набросок:
Черно-белый вариант эскиза.
И как только у нас будет черно-белая версия, мы начнем добавлять цвет.
Вот набросок в цветах с оригинальной фотографии:
Эскиз с цветами с фото.
Вот эффект от использования одного цвета (вы можете выбрать любой понравившийся цвет):
Одноцветная версия эскиза.
И, наконец, вот скетч с использованием цветов градиента. В конце урока я покажу вам, как переключаться между всеми четырьмя версиями эскиза, чтобы вы могли выбрать тот, который вам больше всего нравится:
Цвета градиента.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как превратить фотографию в карандашный набросок
Эти первые шаги превратят изображение в черно-белый набросок.
Шаг 1: Дублируйте фоновый слой
Начнем с панели «Слои» Photoshop, где изображение появляется на фоновом слое:
Панель слоев Photoshop.
Нам понадобится это изображение, когда мы позже добавим цвет к эскизу. Чтобы сохранить его, мы сделаем копию.
Щелкните фоновый слой и перетащите его на значок Новый слой :
Копирование фонового слоя.
Копия появляется над оригиналом:
Фоновая копия слоя
.
Шаг 2: Обесцветьте слой
Затем мы удалим весь цвет со слоя Background copy
, используя команду Photoshop Desaturate.
Подойдите к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate :
Идем в Image> Adjustments> Desaturate.
Photoshop обесцвечивает изображение, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3: Дублируйте ненасыщенный слой
Вернувшись на панель «Слои», сделайте копию ненасыщенной версии, перетащив фоновую копию
вниз на значок нового слоя :
Перетаскивание слоя «Фоновая копия» на значок нового слоя.
И снова копия появляется над оригиналом:
Вверху появится новый слой Background copy 2
.
Связанный: узнайте больше о слоях в Photoshop!
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости на этом слое, сделав светлые области темными, а темные — светлыми.Для этого мы воспользуемся командой Photoshop Invert.
Перейдите в меню Image , выберите Adjustments , а затем выберите Invert :
Идем в Image> Adjustments> Invert.
Переворачивает изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5. Измените режим наложения слоя на Color Dodge
.На панели «Слои» измените режим наложения инвертированного слоя с Нормального (по умолчанию) на Color Dodge :
Изменение режима наложения на Color Dodge.
Документ становится полностью белым, хотя в зависимости от изображения вы можете увидеть несколько рассеянных черных областей:
Результат после изменения режима наложения на Color Dodge.
Теперь в продаже: Полное руководство по режимам наложения «Мой слой» в формате PDF!
Шаг 6. Преобразование слоя в смарт-объект
Чтобы создать эффект эскиза, мы размываем инвертированный слой с помощью фильтра «Размытие по Гауссу» в Photoshop. Но чтобы настройки фильтра оставались редактируемыми, мы применим Gaussian Blur как умный фильтр.И для этого нам сначала нужно преобразовать слой в смарт-объект.
На панели «Слои» щелкните значок меню в правом верхнем углу:
Щелкните значок меню панели «Слои».
И выберите Преобразовать в смарт-объект из меню:
Выбор команды «Преобразовать в смарт-объект».
На миниатюре предварительного просмотра слоя появляется значок, сообщающий нам, что слой теперь является смарт-объектом, и мы готовы применить фильтр:
Значок смарт-объекта.
Шаг 7. Примените фильтр «Размытие по Гауссу».
Подойдите к меню Filter в строке меню, выберите Blur , а затем выберите Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Затем в диалоговом окне «Размытие по Гауссу» перетащите ползунок Radius внизу, чтобы размыть содержимое слоя. Эффект эскиза, которого вы добьетесь, будет зависеть от степени размытия, которое вы применяете. Меньшие значения радиуса создают эскиз с тонкими тонкими линиями, а большие значения создают более фотореалистичные эскизы.
Например, если я выберу довольно низкое значение радиуса 10 пикселей:
Начиная с меньшего значения радиуса.
Я получаю этот эффект с очень тонкими линиями:
Эффект эскиза с использованием меньшего значения радиуса.
Но если я увеличу значение до гораздо большего, например 45 пикселей:
Увеличение значения радиуса.
Эффект больше похож на исходное фото. Значение радиуса, которое вам нужно, будет зависеть от вашего изображения и внешнего вида, который вы хотите.Так что следите за своим изображением, перетаскивая ползунок, чтобы оценить результат.
В моем случае я выберу вторую, более фотореалистичную версию. По завершении нажмите OK, чтобы закрыть диалоговое окно «Размытие по Гауссу»:
.Эффект эскиза с большим значением радиуса.
Как отредактировать настройку размытия по Гауссу
Поскольку мы применили фильтр «Размытие по Гауссу» к смарт-объекту, на панели «Слои» он отображается как смарт-фильтр под смарт-объектом. Вы можете в любой момент дважды щелкнуть по слову Gaussian Blur
, чтобы снова открыть диалоговое окно фильтра и поэкспериментировать с различными настройками:
Дважды щелкните смарт-фильтр, чтобы снова открыть его диалоговое окно.
Шаг 8: Добавьте корректирующий слой Levels
На этом этапе набросок может выглядеть слишком ярким при недостаточном контрасте. Но мы можем очень легко затемнить его, используя корректирующий слой «Уровни» и режим наложения слоев.
По-прежнему на панели «Слои» щелкните значок Новая заливка или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
И выберите Уровни из списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой уровней над смарт-объектом:
Корректирующий слой «Уровни».
Шаг 9: Измените режим наложения на Умножение
Затем, чтобы затемнить эскиз, просто измените режим наложения корректирующего слоя с Нормальный на Умножение :
Изменение режима наложения на Умножение.
Режим наложения «Умножение» — один из группы режимов наложения, которые затемняют все изображение. И сразу набросок кажется намного темнее:
Эффект эскиза после изменения режима наложения на Умножение.
Как настроить яркость
Если эскиз выглядит на слишком темным, уменьшите значение Непрозрачность корректирующего слоя, расположенное прямо напротив параметра «Режим наложения» на панели «Слои». Чем больше вы уменьшите непрозрачность со 100%, тем больше будут просвечивать слои под корректирующим слоем, делая эскиз снова ярче.
Я понизу свою примерно до 40%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
Итак, у нас есть черно-белая версия скетча! Далее я покажу вам несколько разных способов добавления цвета:
Окончательный эффект черно-белого наброска.
Раскрашивание эскиза в оригинальные цвета фотографии
Эти следующие шаги добавят цвет к эскизу, используя цвета исходной фотографии. После этого я покажу вам, как раскрасить эскиз одним цветом, а затем градиентом.
Шаг 10: Снова продублируйте фоновый слой
На панели «Слои» сделайте копию исходного изображения, перетащив фоновый слой (исходный внизу) вниз на значок Новый слой :
Делаем еще одну копию фонового слоя.
Копия ( фоновая копия 3
) появляется между фоновой копией и фоновой копией
слоев:
Фон, копия 3 слоя
.
Шаг 11: переименуйте новый слой
Color
На данный момент наша панель «Слои» загромождена копиями фонового слоя. И все они имеют такие имена, как Background copy
, Background copy 2
, Background copy 3
, которые ничего не говорят нам о том, для чего используется слой.Итак, давайте переименуем наш новый слой во что-нибудь более наглядное.
Дважды щелкните прямо на имени Фоновая копия 3
, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Затем измените имя на Цвет
. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Изменение имени слоя на «Цвет».
Шаг 12. Переместите слой
Colorнад корректирующим слоем .
Нам нужно, чтобы изображение появилось над эскизом.Итак, щелкните слой Color
и перетащите его над корректирующим слоем уровней. Когда над корректирующим слоем появится синяя линия, отпустите кнопку мыши:
Перетаскивание слоя Color
наверх.
Изображение временно блокирует просмотр эскиза:
Возвращается исходное фото.
Шаг 13: Измените режим наложения на Цвет
Чтобы смешать цвета изображения с эскизом, измените режим наложения слоя Color
с Normal на Color :
Изменение режима наложения на Цвет.
Режим наложения «Цвет» предписывает Photoshop смешивать только цвет активного слоя со слоями под ним. И вот так мы снова добавили исходные цвета к эскизу:
Эскиз раскрашен в исходные цвета фотографии.
Как настроить интенсивность цвета
Если цвет слишком сильный, уменьшите непрозрачность слоя до . Понижу свой до 50%:
Уменьшение непрозрачности слоя «Цвет».
При пониженной непрозрачности цвета кажутся более нежными.И вот как раскрасить эскиз, используя оригинальные цвета фотографии:
Результат с пониженной непрозрачностью.
Подробнее: Пять режимов наложения слоев, которые вам нужно знать!
Как раскрасить эскиз одним цветом
Если вам нравится, как ваш набросок смотрится с цветами с фотографии, вы можете здесь остановиться. В противном случае давайте рассмотрим второй способ добавления цвета, на этот раз используя один цвет. Затем мы закончим урок, узнав, как раскрасить эскиз градиентом.
Шаг 14. Отключите слой
Color
Прежде чем идти дальше, отключите слой Color
, который мы использовали на предыдущих шагах, щелкнув его значок видимости (глазное яблоко) на панели слоев:
Отключение слоя Color
.
Шаг 15: Добавьте слой заливки сплошным цветом
Чтобы раскрасить эскиз одним цветом, мы воспользуемся заливкой Solid Color. Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color из списка:
Выбор слоя заливки сплошным цветом.
Photoshop открывает палитру цветов , где мы выбираем нужный нам цвет. Не беспокойтесь о выборе неправильного цвета, потому что вы всегда можете вернуться и выбрать другой, как мы увидим через мгновение.
Попробую оттенок синего. По завершении нажмите OK, чтобы закрыть палитру цветов:
.Выбор синего цвета в палитре цветов.
На панели «Слои» слой заливки «Сплошной цвет» отображается над другими слоями.А в документе выбранный вами цвет временно блокирует просмотр эскиза:
Цвет блокирует изображение.
Шаг 16. Измените режим наложения на Color
.Чтобы смешать цвет с эскизом, измените режим наложения слоя заливки с на Цвет :
Изменение режима наложения на Цвет.
А вот результат с эскизом синего цвета:
Цветовой эффект с использованием синего.
Как изменить цвет
Чтобы попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета.
Затем выберите новый цвет в палитре цветов. Пока палитра цветов остается открытой, вы можете продолжать выбирать разные цвета и просматривать в документе предварительный просмотр в реальном времени.
Я выберу фиолетовый оттенок. Когда вы закончите, нажмите OK, чтобы закрыть палитру цветов:
.Выбор другого цвета из палитры цветов.
А теперь мой набросок окрашен в фиолетовый цвет:
Цветовой эффект с использованием пурпурного цвета.
Регулировка интенсивности цвета
Если цвет слишком интенсивный, уменьшите значение Непрозрачность слоя заливки.Понижу до 70%:
Уменьшение непрозрачности слоя заливки.
И вот как добавить один цвет к вашему эскизу! Далее мы закончим работу, изучив, как раскрасить эскиз градиентом, а затем я покажу вам, как переключаться между всеми этими различными версиями, чтобы выбрать ту, которая вам больше нравится:
Результат с пониженной непрозрачностью.
Как раскрасить эскиз градиентом
На этом этапе мы узнали, как преобразовать фотографию в черно-белый набросок, как вернуть исходные цвета из фотографии и как добавить один цвет.Мы закончим этот урок, узнав, как раскрасить эскиз градиентом.
Я не буду здесь рассказывать, как создавать свои собственные градиенты. Вместо этого мы воспользуемся одним из встроенных градиентов Photoshop. А в самых последних версиях Photoshop (начиная с 2020 года) есть множество новых градиентов на выбор.
Шаг 17: Отключите заливку сплошным цветом
Во-первых, если вы следовали с самого начала, отключите слой заливки Solid Color, который мы использовали в предыдущих шагах, щелкнув его значок видимости на панели слоев:
Щелкните значок видимости слоя заливки.
Восстанавливает черно-белую версию эскиза:
Возвращается черно-белый набросок.
Шаг 18: Добавьте слой градиентной заливки
Чтобы раскрасить эскиз градиентом, мы воспользуемся слоем градиентной заливки. И мы добавим слой заливки прямо над корректирующим слоем уровней. Итак, сначала нажмите на корректирующий слой Levels на панели Layers, чтобы сделать его активным:
Выбор корректирующего слоя «Уровни».
Затем еще раз щелкните значок New Fill или Adjustment Layer :
Щелкните значок «Новая заливка или корректирующий слой».
И выберите Градиент из списка:
Выбор слоя градиентной заливки.
Шаг 19: Выберите градиент
В диалоговом окне «Градиентная заливка» выберите градиент, щелкнув маленькую стрелку рядом с образцом градиента:
Щелкните стрелку справа от образца градиента.
Откроется палитра градиентов с множеством новых градиентов, которые были добавлены еще в Photoshop 2020. Градиенты разделены на группы в зависимости от темы (основные, синие, фиолетовые и т. Д.):
Средство выбора градиента.
Чтобы открыть группу, щелкните стрелку рядом со значком папки группы. Открою группу Purples:
Закрутка открывает одну из градиентных групп.
Затем, чтобы выбрать градиент внутри группы и закрыть средство выбора градиента, дважды щелкните миниатюру градиента:
Дважды щелкните, чтобы выбрать градиент.
Настройки градиента
Вернувшись в диалоговое окно Gradient Fill, вы можете изменить Style градиента с Linear (по умолчанию) на Radial, Angle, Reflected или Diamond:
Параметры стиля.
Вы можете Обратить порядок цветов градиента:
Обратный вариант.
И вы можете изменить Угол градиента. Я оставлю свой по умолчанию 90 градусов:
Опция «Угол».
По завершении нажмите «ОК», чтобы закрыть диалоговое окно «Градиентная заливка». Градиент временно блокирует просмотр эскиза:
Градиент блокирует эскиз.
Шаг 20. Измените режим наложения на цвет
Вернувшись на панель «Слои», слой градиентной заливки появляется над корректирующим слоем «Уровни».Чтобы смешать цвета градиента с черно-белым эскизом, измените режим наложения слоя градиентной заливки с Нормальный на Цвет :
Изменение режима наложения на Цвет.
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя :
Понижение непрозрачности.
А вот мой набросок с использованием градиентных цветов:
Эскиз с использованием градиентных цветов.
Как выбрать другой градиент или отредактировать настройки
Чтобы попробовать другой градиент или отредактировать любой из вариантов градиента (Стиль, Обратный, Угол), дважды щелкните образец цвета слоя заливки градиентом .Это повторно откроет диалоговое окно «Градиентная заливка», в котором вы можете внести любые необходимые изменения:
Дважды щелкните образец цвета градиентной заливки.
Как переключаться между цветовыми эффектами эскиза
Теперь, когда мы раскрасили эскиз градиентом, что, если вы хотите вернуться к цветам из исходной фотографии, или одноцветной версии, или даже черно-белой версии? Вот как можно переключаться между различными эффектами.
Восстановление черно-белого наброска
Чтобы скрыть все цветовые эффекты и вернуться к черно-белой версии, просто отключите слой Color
, слой заливки Solid Color и слой заливки Gradient, используя их значки видимости .У меня уже отключены слои Color,
и Solid Color, поэтому я также отключу слой Gradient fill:
Отключение всех трех слоев цветовых эффектов.
Когда все три слоя цветовых эффектов отключены, я вернулся к своему черно-белому эскизу:
Вернуться к черно-белому варианту.
Восстановление цветного варианта эскиза
Затем, чтобы включить один из цветовых эффектов, щелкните значок его видимости. Я включаю слой Color
.Убедитесь, что вы включаете только один цветовой эффект за раз, иначе они будут смешиваться вместе:
Включение слоя Color
.
И с включенным слоем Color
мы вернулись к исходным цветам фотографии:
Оригинальная цветная версия.
И вот оно! Вот как превратить фотографию в черно-белый карандашный набросок, а также несколько различных способов раскрасить эскиз в Photoshop! Посетите мой раздел «Фотоэффекты» для получения дополнительных уроков!
Превратите фотографии в карандашные рисунки с помощью Image To Sketch
2021 04 07 17 30 02.jpgРедактирование изображений — задача, ставшая повседневной и чрезвычайно простой в выполнении. В настоящее время любой, у кого есть такая потребность, может выполнить свои требования в очень короткие сроки. Кроме того, у нас могут быть варианты с искусственным интеллектом, способные сделать за нас большую часть работы. В этом смысле мы покажем вам инструмент для преобразования фотографий в рисунки с помощью ИИ.
Его имя — Image To Sketch, и все, что вам нужно сделать, это загрузить фотографию, чтобы ИИ преобразовал ее в рисунок карандашом.
ИИ, способный преобразовывать фотографии в рисункиРанее мы представили множество инструментов, способных изменять внешний вид фотографий с помощью эффектов.Это достигается за счет предустановленных фильтров, которые просто накладываются на фотографию, как если бы это была маска. Со своей стороны, ИИ работает иначе, потому что это не повторяющаяся задача. Вместо этого ИИ анализирует изображения и, поскольку каждый случай индивидуален, применяет различную обработку для получения результатов.
Именно это происходит с возможностью Image To Sketch преобразовывать фотографии в рисунки. Это не фильтр, но система проанализирует загруженное нами изображение, чтобы нарисовать его. Следует отметить, что услуга бесплатна и от нее потребуется всего один шаг.
При входе на веб-сайт Image To Sketch вас сразу же поприветствует рабочая область. Там вы увидите поле, куда вы должны перетащить фотографии, которые хотите преобразовать в рисунки. Как только вы это сделаете, сайт загрузит изображение и сразу же приступит к его обработке. Этот шаг не займет больше минуты, хотя это зависит от размера фотографии.
По завершении ряд результатов будет отображаться в разных стилях. Чуть ниже у них есть кнопка загрузки, с помощью которой вы можете сохранить фотографию, которую вы только что преобразовали, в рисунок.Таким образом, вы можете придать новый стиль своим изображениям, просто загрузив их в этот сервис.
Чтобы доказать это, пройдите по этой ссылке.
.
Pencil Sketch Photo Editor: Amazon.com: Магазин приложений для Android
► Фоторедактор с карандашным наброском — это способ сделать фотографию с эффектами эскиза, которые сделают ваши фотографии потрясающими! Он автоматически создает эскиз вашей фотографии.► С легкостью делайте наброски своих фотографий с помощью этого приложения «Photo To Sketch: Pic Editor».
► Не знаю, как рисовать эскизы, хотите узнать, как рисовать красочные эскизы на мобильном телефоне, не волнуйтесь, приложение Sketch Photo Effect может вам помочь.
► Вы можете установить для изображения различные эффекты, которые предоставляет «Pencil Sketch Pic Editor». Добавьте текст к фотографии, более 20 тщательно подобранных красивых шрифтов, измените цвет текста, прозрачность и добавьте тени.
► Auto Pencil Sketch Maker предоставил анимированный эскиз, чтобы почувствовать себя при создании эскиза.
Загрузите приложение Pencil Sketch Photo Editor, чтобы использовать несколько умопомрачительных рамок, чтобы заполнить свой незабываемый рисунок.
Если у вас есть предложения или проблемы относительно приложения Pencil Sketch Photo Editor, свяжитесь с нами.Нам нравится улучшать наше приложение и повышать удовлетворенность пользователей.
Оцените нас и поделитесь своим ценным комментарием об этом замечательном приложении для создания фото с карандашными набросками, чтобы создавать еще больше интересных приложений, подобных этому.
Pencil Photo Sketch — это профессиональное приложение для редактирования фотографий, которое поможет вам стать художником, создав карандашный набросок ваших фотографий. Pencil Photo Sketch — отличное приложение, которое превратит ваши фотографии в красивый карандашный набросок или цветной карандашный набросок. Выберите изображение из своей галереи или сделайте снимок с камеры, чтобы создать эффект карандашного наброска или эффект рисования.С помощью создателя фотографий или эскизов вы будете поражены нашим эффектом эскиза, создайте потрясающие произведения искусства и художественные фотографии самостоятельно. Основные характеристики
:
-Простой и плавный, простой в использовании.
-Prefect Sketch Photo Editor.
-Best Pencil Sketch, Pencil Drawing Photo Maker.
-Эскизный редактор фотографий: цветной карандаш, карикатура, карандашный набросок, силуэт, рисунок и многие другие эффекты карандаша для ваших фотографий.
-Одно касание для публикации в Instagram, Facebook и других социальных сетях.
-Некоторые из эффектов:
* Эффект карандашного наброска
* Эффект светового эскиза
* Эффект мультипликационного искусства
* Эффект цветного рисования
* Эффект мелка и многое другое.
Pencil Photo Sketch, новый способ добавить эскиз и эффект мультфильма, а также зафиксировать момент. Давайте превратим ваше лицо или фотографию в фотогалерее в красивый автопортрет карандашом. Sketch drawing picture — приложение для редактирования фотографий поможет вам редактировать изображение, добавив потрясающие эффекты эскиза и рисования карандашом с потрясающими фильтрами эскизов к обычному изображению. Используйте этот замечательный редактор фотографий Sketch Photo Maker, чтобы превратить вашу фотографию в произведение искусства !.
-Простой дизайн пользовательского интерфейса-
Создатель эскизов для фотографий прост в использовании и прост в использовании.Создавайте потрясающие произведения из ваших картинок.
-шаг 1. Сделайте снимок или выберите изображение из своей фотогалереи.
-шаг 2: выберите эффект для рисунка, цветного карандаша, рисунка, карандаша, силуэта, эскиза карандаша, эффекты, которые вам нравятся для вашего изображения.
-step3: Сохраните изображение с примененным эффектом в своей фотогалерее или поделитесь им с друзьями в социальных сетях.
— Ключевая функция Pencil Photo Sketch —
-Sketch Photo Editor Pro
Sketch Photo Maker — превосходный простой в использовании профессиональный редактор фотографий, приложение для рисования карандашом и рисование мультфильмов.Превратите свою фотографию в красивый рисунок, карандашный набросок, силуэт и мультипликационное искусство всего одним щелчком мыши и превратите свою фотогалерею в художественную выставку.Используйте этот профессиональный редактор фотографий в качестве мощного инструмента для создания эскизов карандашей и конвертируйте свои фотографии в великолепные рисунки, наброски и создавать для себя потрясающие автопортреты.
-Cartoon Photo Maker Camera Filters
Pencil Photo Sketch — потрясающий редактор мультипликационных фотографий с красивым эффектом мультипликационного фильтра, при применении которого вы будете полностью похожи на карикатуру.Давайте попрощаемся с унылыми фоторедакторами, традиционными фильтрами и эффектами и превратим вашу фотографию в красивую мультяшную графику.
-Drawing Pencil Sketch Editor
Преобразуйте свою картинку в потрясающий рисованный карандашный рисунок с различными эффектами рисования. Приложение с эффектом рисования также содержит цветовой эффект цветного карандаша или воска для преобразования ваших фотографий в детский рисунок.

