Как сделать тень от объекта в Photoshop / Фотообработка в Photoshop / Уроки фотографии
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально.
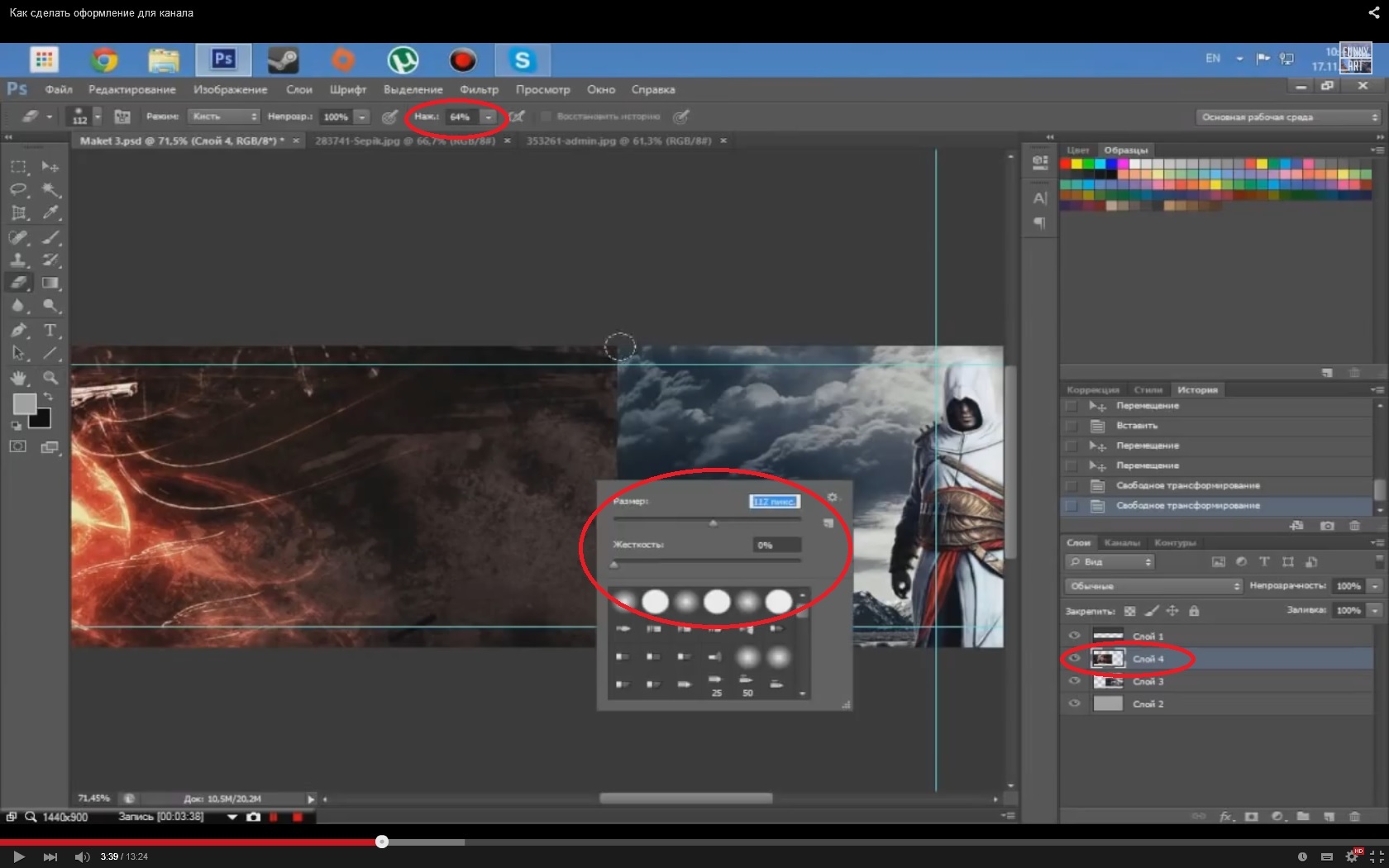
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N. Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ], они же Х и Ъ.
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E). Для удобства рисунок можно масштабировать с помощью клавиш
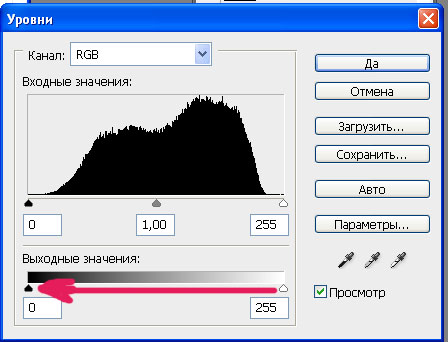
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S, формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
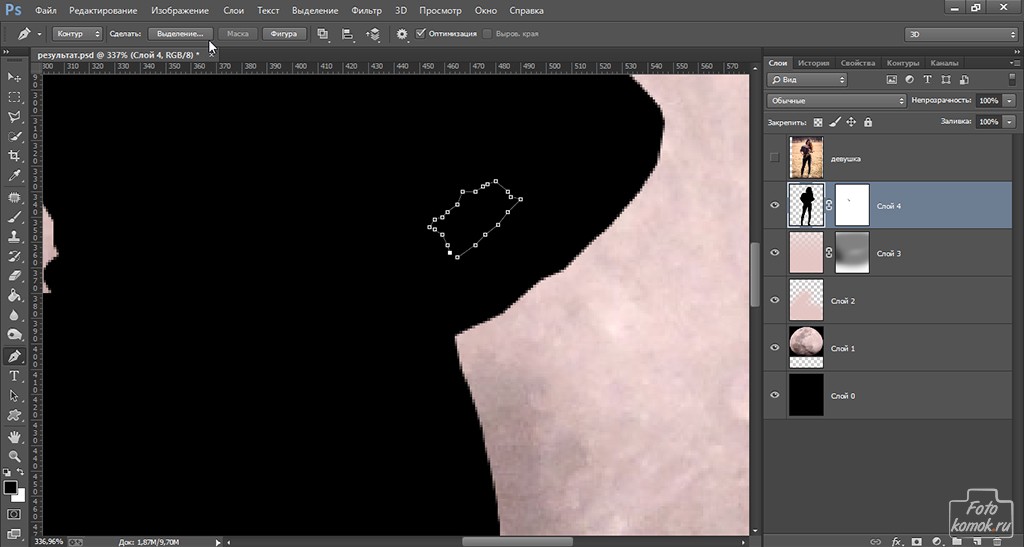
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool. Вызываются они нажатием клавиши W. В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool, кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект.
Вызываем инструмент «Ластик»/Eraser Tool, клавиша E, и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option.
В открывшемся окне слева выбираем пункт
С помощью параметров «Смещение»/Distance, «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity.
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
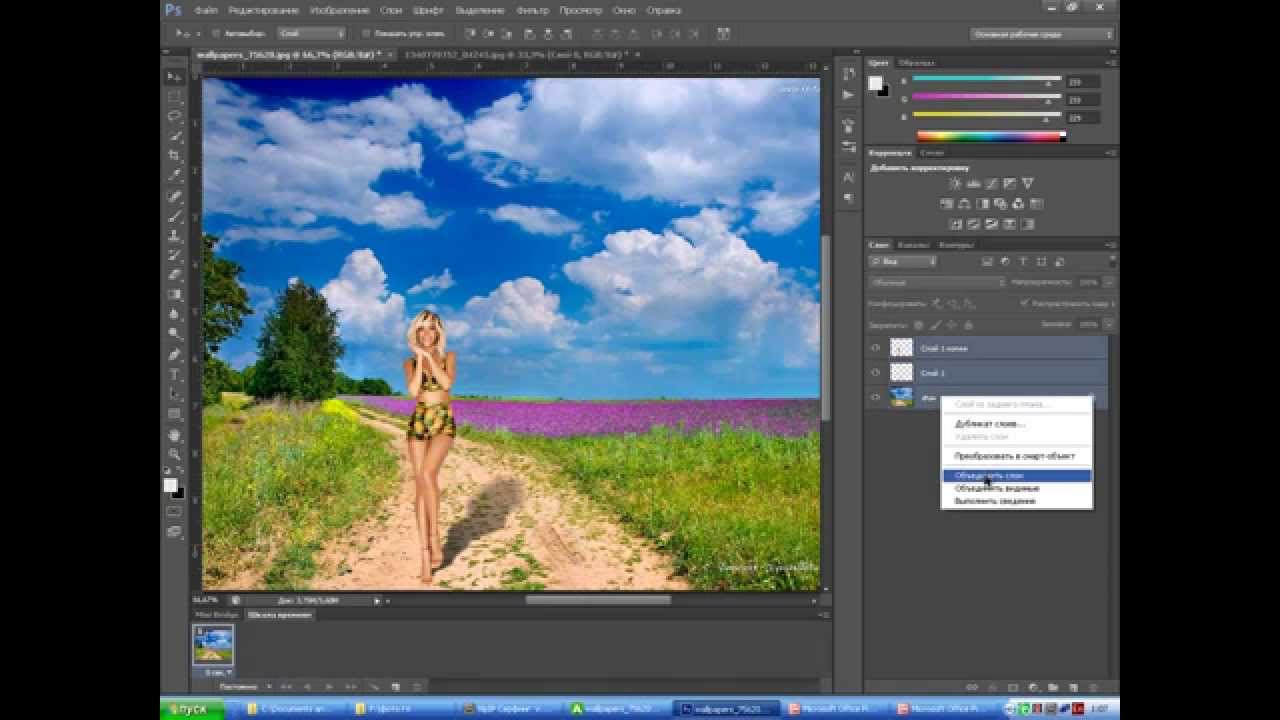
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T. Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp. Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Завершив трансформирование, нажимаем Enter. Непрозрачность слоя с тенью можно убрать до 50%. Для большей реалистичности можно размыть часть тени, уходящую в перспективу. Выбираем ластик клавишей E, на панели управления выбираем тип мазка с растушеванным краем и проходимся ластиком по краю тени.
В итоге получаем реалистичную тень, падающую на пол. Если такую тень нужно создать для объекта на сложном фоне, где есть, например, трава, то выделить объект можно с помощью «Быстрой маски». Как это сделать, мы писали в статье Как обработать фон в Photoshop.
Если такую тень нужно создать для объекта на сложном фоне, где есть, например, трава, то выделить объект можно с помощью «Быстрой маски». Как это сделать, мы писали в статье Как обработать фон в Photoshop.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как сделать тень в Photoshop
Сначала выберите предмет, для которого нужно сделать тень. Определите, в какую сторону она должна упасть. Нужно учитывать законы натурального освещения, так как если сделать тень неестественной, она испортит все изображение.
Как сделать тень в Фотошопе?
Откройте Adobe Photoshop и загрузите в него выбранную картинку, для которой хотите сделать тень. Найдите пункт «Файл» -> «Открыть…» (File -> Open).
Выделите объект с помощью инструмента «Волшебная палочка» (Magic Wand). Удерживая клавишу Shift, левой кнопкой мыши кликните на область белого фона. Затем найдите на панели главного меню пункт «
Удерживая клавишу Shift, левой кнопкой мыши кликните на область белого фона. Затем найдите на панели главного меню пункт «
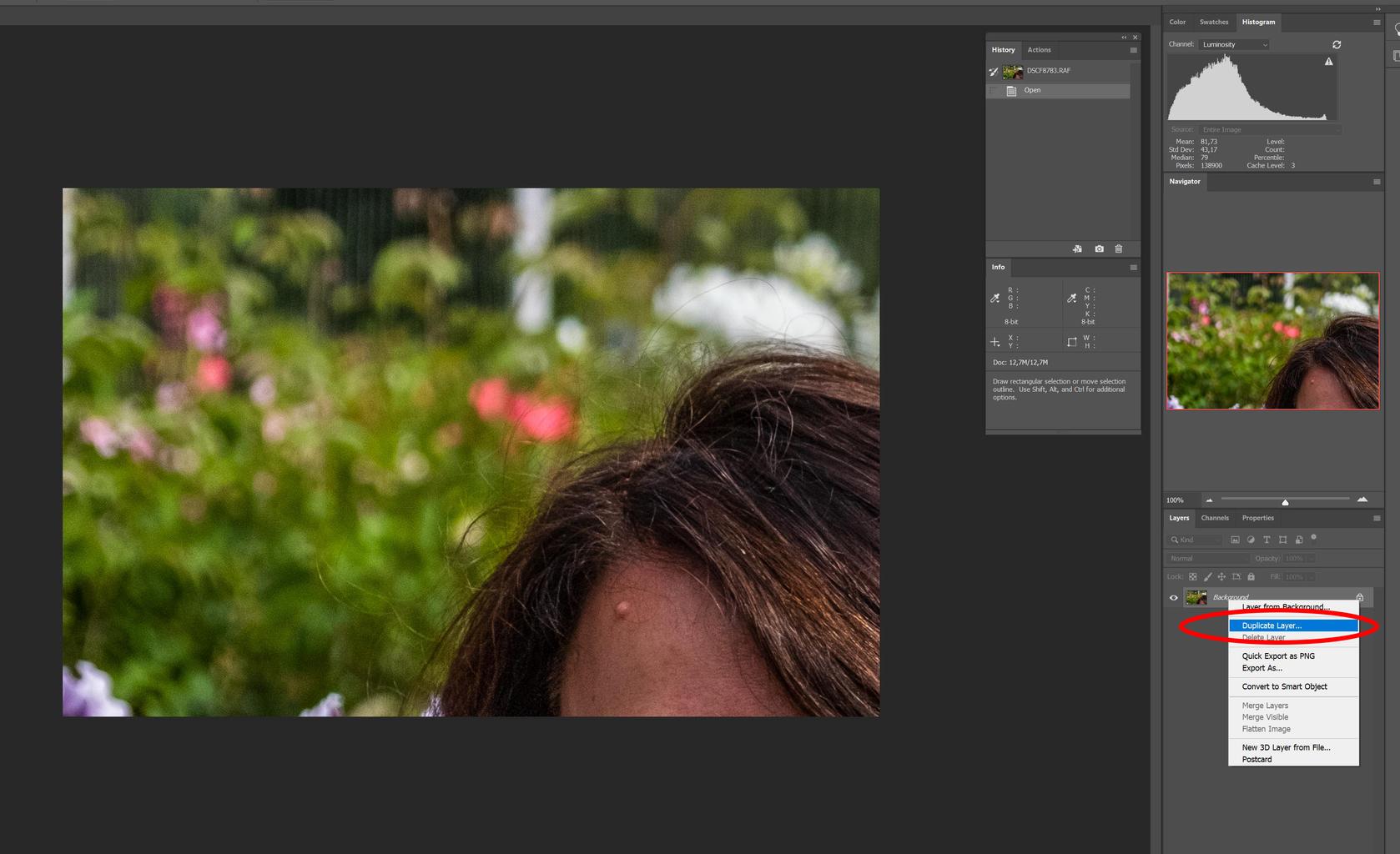
После этого выделенный предмет нужно скопировать на новый слой. Для этого кликните левой кнопкой мыши на слой и выберите команду «Создать дубликат слоя» (Layer via copy), либо используйте команду клавиш «Ctrl + J».
Перейдите на только что созданный слой. Выберите слева на панели команд «Инструмент градиент» (Gradient Tool). На палитре градиента выберите «Черный, белый». Залейте фигуру градиентом снизу вверх по вертикали.
Далее в меню «Редактирование» (Edit) выберите инструмент «Свободное трансформирование
Чтобы сделать контур тени размытым, найдите в меню «Фильтр» (Filter) -> «Размытие» (Blur) -> «Размытие по Гауссу» (Gaussian Blur). Настройте подходящее для вас размытие фигуры.
Настройте подходящее для вас размытие фигуры.
Для того, чтобы убрать «лишнюю» тень, перейдите на слой с изначальным изображением, выберите инструмент «Ластик» (Eraser) и очень аккуратно откорректируйте контур тени.
Читайте также:
Фото: компании-производители
Видео: CHIP
Рисуем тень
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об эффектах слоев.
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш <Ctrl+J>).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Теперь вам понадобится инструмент Gradient (Градиент), установите для него полупрозрачный черно-белый градиент с такими настройками. Если не умеете выбрать или настроить градиент, читайте Градиент в фотошопе.
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них:
создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них:
создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).
- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши
выделяем объект или область для которой будет создана тень. Если область будет большой, то можно
зажимать клавишу (клавиша SHIFT).
Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши
выделяем объект или область для которой будет создана тень. Если область будет большой, то можно
зажимать клавишу (клавиша SHIFT).
Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.Выделяем мелкие детали
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
Создаём новый слойШаг 2 — Создание 3D-экструзии
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш
CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка»
В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.
Так как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
Выбираем направление источника светаВыберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько
объект вытянут в пространстве и какая у него будет тень.
Возвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать «Рендеринг» изображения нажав на иконку куба в квадрате.
Настраиваем интенсивность светаПереходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
Растрируем изображениеШаг 3 — Проявление тени из 3D объекта
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
Создаем маску тениПосле этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»
Берём кисть из панели инструментов или клавиша B и выбираем
размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100%
основной цвет белый, а вспомогательный черный.
Выбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
Создание тени кистьюПосле легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим. Этот пункт можно пропустить если нет такой проблемы.
Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
Этот пункт можно пропустить если нет такой проблемы.
Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
В открывшемся окне нажимаем галочку в графе Нейтрализовать
Нейтрализуем цветСлева оригинал, справа измененный вариант картинки.
Шаг 2 — Создание слоя и прорисовка тени
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
Создаем новый слойСоздаем тень вручную, для этого выбираем кисть с параметрами B и выбираем
размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
Тень будет рассеянной подчеркивающая лишь силуэт.
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность», зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».
На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать
самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат
с тенями и без них.
Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат
с тенями и без них.
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
Создание векторного прямоугольникаТеперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
Пишем название или слоганСправа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
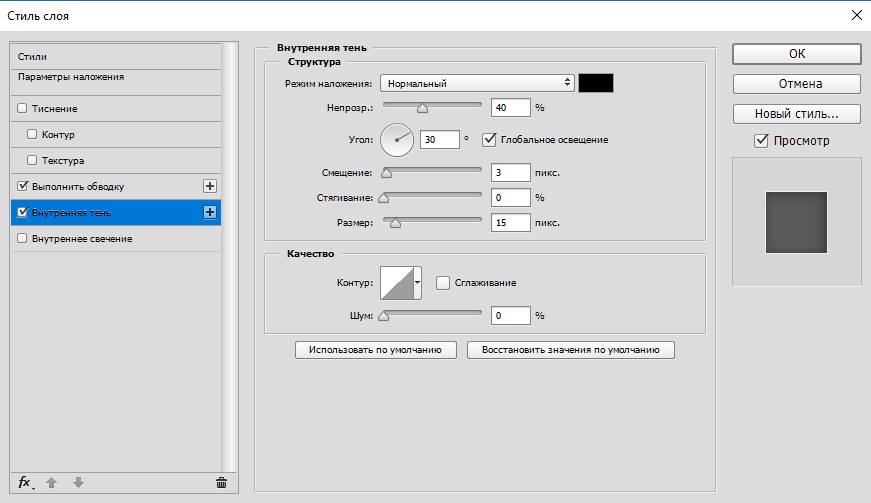
Создаем тень через меню слоёвВ открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
Active vision примерСтиль слоя «Тень» в Photoshop
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т.д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень. Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:
Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:
В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:
Размах (Spread)
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.
Пример текстов с разными значениями «Размаха»:
Размер (Size)
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.
Пример разных значений «Размера»:
Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:
В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:
Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.
В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:
Слой выбивает тень (Layer Knocks Out Drop Shadow)
Понимание этой опции несколько сложно для новичков.
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и практический пример.
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним, и при включённой опции «Слой выбивает тень» это содержимое перекрывает тень. Если снять галку, то содержимое нижнего слоя отображаться не будет, и, соответственно, не будет перекрывать стиль слоя тень. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
Как создать тень в Photoshop?
Приветствую, Максим!
Всё-таки надо писать поподробнее ))) Или привести пример картинки. А лучше и то и то.
Например, предмет стоит на полу, предмет стоит на неровной поверхности, тень на стене или полу, есть ли источник света или он подразумевается за кадром, и типа того. Это совершенно разные задачи. Легче всего сделать на стене, с помощью стилей слоя. Если есть источник света, то это труднее, возможно потребуется прорисовка. И на этом сайте есть моя статья по этому поводу, называется «Создание реалистичного эффекта тени человека» , может быть, она подойдёт?
Как создать тень, придающую объём
Этот процесс в Фотошопе автоматизирован, надо всего-лишь применить стили слоя. Они есть и готовые, скачать в инете стили можно, какие угодно, но лучше сделать самому.
Подробнее о стиле слоя «Тень» (Drop Shadow) Вы можете прочесть в этом материале.
Открываем палитру слоёв (клавиша F7), внизу окна палитры кликаем по иконке «Добавить стиль слоя» (Add Layer Style). Открывается список, где следует выбрать пункт «Тень…» (Drop Shadow), после чего откроется окно настроек стилей слоя. И тут уже выбираем параметры, какие душе угодно. Можно кликнуть по цветному квадратику (хотя по умолчанию он чёрный), который находится справа у параметра «Режимы наложения» (Blend Mode), и изменить цвет тени. соответственно, тень может быть резкая, размытая, большая, маленькая, находящаяся сбоку или со всех сторон предмета и типа того.
Задаём направление падения тени в пункте «Угол», непрозрачность, смещение, размах, размер.
И ещё интересный момент. Если в палитре слоёв в слое с применёнными эффектами кликнуть справа по иконке применённых стилей правой клавишей мыши и выбрать пункт «Образовать слой» (Create Layer), то стили превратится слой. В нашем случае с тенью получим тень отдельно от предмета, и, соответственно, появляется возможность дополнительного её редактирования.
Забыл ещё один момент. Если работать с тенью из стилей слоя, то можно сделать два стиля на двух разных слоях. Т.е. нада встать на слой с изображением и продублировать его, нажав Ctrl+J. К верхнему слою применить небольшую тень, а к нижнему тень побольше, и более размытую и прозрачную, можно также изменить цвет. После чего стиль нижнего слоя преобразовать в отдельный слой, сам нижний слой удалить, а полученный слой-тень редактировать и сместить.
Как сделать тень в фотошопе
Здравствуйте уважаемые читатели блога fotodizart.ru! Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали стили в фотошопе. Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи обтравочной маски в режиме наложения цветность нанес рефлексы желтого цвета.
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения. В открывшемся окне стили слоя выберем применение эффекта тени.
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой.
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали. И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива. Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать эту статью.
Как добавить тень в Photoshop (шаг за шагом)
Добавление реалистичных теней вокруг объектов делает фотографии надежными и профессиональными. Вы знаете, как придать вашим фотографиям истинные настройки? Или вы знаете, как лучше всего получить точное освещение, чтобы получить нужные тени? Здесь мы шаг за шагом поможем вам добавить тень в фотошоп.
Что ж, с помощью технологии Photoshop можно это успешно сделать, не прибегая к аппаратному и световому оборудованию.
В Photoshop с опытом и терпением вы можете получить истинные настройки и точное освещение, которые придадут фотографиям вашего продукта профессиональный вид. Все процедуры требуют навыков, времени и понимания того, как работают тени.
Пожалуйста, оставайтесь с нами до конца этой статьи, чтобы узнать пошаговый процесс добавления реалистичной тени.
Мы будем использовать Adobe Photoshop CS6, но вы легко можете сделать это в Photoshop CC. Однако вы можете использовать одно из этих программ, чтобы продолжить.
Содержание (что мы рассмотрим):
- Эффект тени Photoshop под объектом или человеком
- Эффект тени Photoshop: обзор падающей тени
- Лучшие настройки падающей тени Photoshop
- Разница: падающая тень против отбрасываемой тени
- Добавление реалистичной тени в Учебное пособие по Photoshop
- Используйте разнообразие теней.
- Тени в электронной коммерции: когда бы вы использовали?
Теперь давайте начнем объяснять их все —
Создание в Photoshop эффекта тени под объектом или человеком
Когда дело доходит до вставки человека или объектов в другую фотографию с помощью Photoshop, важно добавить тень к этому человеку или объекту, чтобы сделать объекты правдоподобными и реалистичными.Но сначала давайте познакомимся с падающей тенью.
Так что же такое падающая тень?
Ну, как следует из названия, Drop Shadow — это инструмент Photoshop, который при использовании с фотографией может придать ей профессиональный вид. Это процесс добавления тени к изображениям, которых нет.
Техника падающих теней предпочтительна для создания теневого эффекта продукта, который имеет неточный или слабый эффект тени. Кроме того, он очень применим, когда фон требует трансформации, чтобы сохранить качество тени.
Использование этой современной технологии помогает добиться наилучшего результата для клиента. Это один из способов сделать фотографии более привлекательными для профессиональных потребителей.
Одним словом, это творческое решение, позволяющее придать фотографии новый вид, если она используется в правильном положении и с подходящим графическим дизайнером.
Эффект тени Photoshop: обзор Drop Shadow
Тень изображения — идеальное решение для цифровых фотографий.Эта техника может быть применена для добавления визуального великолепия естественным сценам. Основное участие — фотография продукта.
Для создания тени создается другой слой, и фотография располагается высоко над ее нижним слоем, затем разрешение фотографии увеличивается до 72 пикселей на дюйм, и создается новый файл фотографии.
Эффект тени на фотографии предназначен для создания тени. Трудно подобрать правильное выравнивание тени.Обычно выбирается идентификатор выравнивания слева направо, чтобы изображения выглядели профессионально и реалистично.
Когда легко создать эффект тени для больших объектов, трудно сделать то же самое для мелких предметов, таких как волосы и т. Д. Но проблема заключается в деталях. Тем не менее, имея множество доступных экспертных услуг, можно положиться на них при выборе услуг.
Качество эффекта тени зависит от того, как тень сочетается с объектом.Настоящий эффект падающей тени (DS) должен гарантировать, что тень не должна казаться изолированной от объекта.
Техника падающей тени (DS) изменила способ изображения неодушевленных предметов. Уже доказано, что выполненное с высокой точностью, оно может придать фотографии волшебную привлекательность.
Плюсы drop shadow
- Реалистичная фотография: вы можете придать фотографии более реалистичный вид, добавив тень.
- Повышение профессионализма: важно, почему ваша фотография более профессиональна, чем другие на конкурсе.
- Улучшение качества: это наиболее проверенный способ улучшить качество фотографии вашего продукта.
Минусы drop shadow
- Падающие тени уродливы и больше не обновляются
- Из-за этого ваш дизайн кажется устаревшим
- Падающие тени создают проблемы с фотокопированием
Лучшие настройки падающих теней в Photoshop:
Объект может содержать два типа тени, один из которых — «отбрасываемая тень», а другой — «тень формы».«Здесь, прежде чем начинать копать, давайте узнаем об этих настройках.
Теперь вы можете задать вопрос, что такое отбрасываемая тень и что такое тень формы?
1. Отбрасываемая тень:
Термин «отбрасываемая тень» — это такое отражение, которое обычно смотрит на пол или другие предметы вокруг главной цели.
2. Форма тени:
Термин «тень формы» означает такое отражение на объекте, который находится напротив источника света.
Однако отбрасываемые тени или тени формы могут быть определены следующими параметрами.
- Направление света.
- Расстояние света от объекта.
- Общее количество источников света (присутствующих на месте).
Для понимания процедуры работы с тенями необходимо знать, как работают тени. Отбрасываемые тени становятся более размытыми и светлыми, потому что они получают больше от объекта.
Разница: падающая тень против отбрасываемой тени:
Добавление реалистичной тени — стоящий процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Падающая тень — это грубое представление тени, имеющей тот же размер и размер, что и объект.
Итак, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место.Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Разница: падающая тень против отбрасываемой тени:
Добавление реалистичной тени — стоящий процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Падающая тень — это грубое представление тени, имеющей тот же размер и размер, что и объект.
Итак, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место. Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Как добавить падающую тень в Photoshop [Учебное пособие]:
В этом уроке я попытаюсь кратко объяснить процесс создания реалистичной тени в Photoshop, захватив следующие вещи:
- Стиль слоя отбрасываемой тени — он определяет, как тень будет смешиваться с пикселями фона.
- Инструменты трансформации — позволяют вращать, изменять размер, отражать и искажать объект.
- Инструмент градиента — используется для рисования всех градиентов. Он может добавить любой радиальный, угловой отраженный или ромбовидный градиент в тень вашего объекта.
- BlurTools — Критически необходимо добавить эффект размытия к вашей тени. В этом инструменте присутствует кисть, с помощью которой можно нарисовать размытость изображения или тени.
- Маски слоя — это фундаментальный инструмент для обработки теней.Он выборочно изменяет прозрачность слоя.
- AlphaChannel — Используется для определения настройки прозрачности для определенной области или цветов.
Добавление реалистичной тени DROP в Photoshop
- Отделите ваш объект от фона
- Добавьте новый фон позади вашего изолированного объекта
- Выберите цвет отбрасываемой тени
- Добавьте падающую тень
- Добавьте слой из вашей тени
- Искажите падающую тень
- Добавьте альфа-канал
- Добавьте градиент в ваш альфа-канал
- Размытие
- Добавьте маску слоя
- Подумайте о происхождении света и очистите тени
Теперь давайте обсудим основную процедуру, выполнив следующие шаги.
Шаг-1: Отделение вашего целевого объекта от фона
- Выберите фотографию (на которую вы хотите добавить тень).
- Откройте палитры слоев (выберите новый файл с того места, где вы были, а затем перейдите в окно и создайте говорящий слой)
- Отрежьте желаемый объект от основной фотографии.
- Закрепите картинку на новом белом слое.
- Переименуйте исходный файл (например, изолированный или удаленный фон и т. Д.), Чтобы избежать путаницы с разными слоями из-за создания теней.
Посетите этот сайт: Как лучше всего удалить фон изображения с помощью «MAGIC WAND TOOL».
Чтобы сделать фон невидимым, щелкните значок глаза рядом с фоновым слоем.
На этом этапе ваш объект присутствует только с прозрачным фоном.
Шаг -2: Добавьте уникальный фон позади вашего свободного объекта
- Выберите скрытый фоновый слой (в палитре слоев).
- Перейдите в Слой> Новый слой, или вы можете ввести shift + control + N, чтобы добавить новый слой.
- Этот слой (только что созданный) теперь будет выступать в качестве вашего уникального фона.
- Залейте новый слой цветом (нажав «Правка»> «Заливка»).
- Выберите настраиваемую яркость в раскрывающемся меню, если необходимо добавить настраиваемый цвет.
Примечание. В данном случае фон был добавлен путем перекрытия различных уровней над оттенком заливки (цветом или оттенком).
Шаг -3: Разрешение ваших отбрасываемых теней цвет
- Тени могут быть разных цветов. Выделите тень формы и исправьте цвет отбрасываемой тени.
- Затем в вашем объекте вам нужно рассмотреть форму тени.
- Выделите тень формы (используйте инструмент «Пипетка»)
После выбора тени формы она станет цветом переднего плана.
- Дважды щелкните новый передний план, чтобы получить цветовую рамку переднего плана.
- Отрегулируйте яркость (т. Е. Темнее или насыщеннее, перемещая цветовое поле).
- Если готово, нажмите ОК.
Шаг 4: Добавление тени в Photoshop
- Выберите другой слой объекта.
- Нажмите на опцию «fx» (конец палитры слоев)
- Затем выберите падающую тень в диалоговом окне,
- Установите цвет тени на цвет переднего плана (с помощью диалогового окна Drop shadow),
- Уровни расстояния, размытости, распространения и размера не так важны сегодня, потому что вы можете отрегулировать все это позже.Но на скриншоте ниже вы можете применить значения в качестве отправной точки.
- Теперь нажмите «ОК» (когда вы почувствуете удовлетворение созданием падающей тени).
Шаг 5: Добавьте слой из вашей тени
- Перейдите в Layer> Layer genre> Add Layer (если вы хотите изолировать свою падающую тень от его слоя)
- Таким образом, вы можете изменить тень объекта
Примечание: вы можете найти диалоговое окно с предупреждением когда дело доходит до добавления слоя.Если вы найдете такой знак, нажмите кнопку «ОК».
Шаг -6: Настройка реалистичного цвета тени
- Выберите только что добавленный слой с падающими тенями (в палитре слоев).
- Выберите Edit> Change> color, чтобы нарисовать тени под полом.
Творческие знания доступны здесь; подумайте о форме теней на вашем изображении, чтобы решить, в какую сторону должна падать тень, и подумайте о точке исчезновения вашего объекта, чтобы решить, насколько вам нужно исказить или извращать тень.
При необходимости вы можете выбрать отдельные части тени и изменить их автономно, чтобы убедиться, что тень добавляет все части объекта, которые достигают пола.
Вы можете установить «режим настройки» теневого слоя на «Нормальный». Это также поможет вашему теневому слою получить «Заливку» на сто процентов (100%).
- Выберите область тени, которую нужно изменить.
- Примените «Программное обеспечение Rectangular Marquee».
- Теперь отредактируйте, измените и Искажите / извратите, чтобы изменить конкретную часть тени.
- Используйте трансформацию и примените ластик и кисть, чтобы исправить любые стороны ваших теней, как только вы удовлетворите свое преобразование.
- Измените параметр наложения существующего теневого слоя, чтобы увеличить его.
- Также уменьшите «Заливку» до семидесяти пяти процентов (75%).
Шаг 7: Добавьте альфа-канал
Теперь тень выглядит профессионально и практично. Однако следует иметь в виду, что тень становится более размытой и светлой.Итак, вопрос в том, как вы можете справиться с этой ситуацией?
Что ж, в настоящее время альфа-канал — лучший способ справиться с участками тени, которые требуют осветления и размытия. Теперь внимательно следуйте инструкциям ниже:
- Перейдите в «Окно»> «Каналы», чтобы добавить альфа-канал.
- Откройте «Палитру каналов».
- Чтобы выбрать новый канал, щелкните по таблице палитр.
Теперь откройте диалоговое окно нового канала и переименуйте его в «Альфа -1».Вам необходимо убедиться, что выбранная область переключателя выбрана под индикаторами яркости.
Шаг 8: Добавьте градиент в свой альфа-канал
- Выберите канал Alpha-1 в палитре каналов только потому, что вы выбрали бы слой. Теперь для всех режимов вам нужно убедиться, что внешний вид включен.
- Теперь выберите программное обеспечение для градиента из палитры.
- Убедитесь, что фон установлен на белый цвет
- И передний фон закреплен на черном цвете
Примечание. В верхней части окна приложения на палитре параметров, убедитесь, что уклон зафиксирован от черного к белому, а тип уклона — одномерный.
- Щелкните внешний слой вашей тени (когда вы обнаружите, что настройка наклона в порядке)
- Теперь нарисуйте наклон или градиент для конкретной области вашей тени, которая находится близко к объекту или предмету.
Теперь выделение готово с красным градиентом, который теперь просто накладывается на ваше изображение.
Шаг 9: Выбор размытия
Когда вы добавляете градиент в свой альфа-канал, вы можете найти красный градиент поверх своей фотографии, показывая, как маска внутри канала работает вместе с вашей фотографией.
Вы можете сделать красный градиент невидимым, переключив значок рядом с Alpha 1.
- В палитре каналов щелкните верхний канал (CMYK или RGB в зависимости от цветового стиля фотографии), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
- Перейдите в палитру слоев, чтобы убедиться, что вы выбрали слой тени.
- Перейдите в Фильтр> Размытие> Размытие при линзах.
Примечание: вы можете найти диалоговое окно, в котором вы можете получить необходимый контроль над неясным.
- Установите флажок. Выберите Alpha 1 под картой глубины в раскрывающемся меню источника.
- Установите фокусное расстояние размытия на 0 и установите флажок «Инвертировать».
- Нажмите ОК, чтобы оставить другие значения по умолчанию.
Шаг -10: Добавьте маску слоя
- Перейдите к Select> Load selection. Появится диалоговое окно, которое даст вам значительный контроль над настройкой размытия.
- Выберите Alpha-1 и убедитесь, что опция радио протестирована
Примечание: перейдите в раскрывающееся меню канала, чтобы найти Alpha-1
- Если готово, нажмите ок.
- Теперь в альфа-канале вы можете найти самую темную часть градиента или наклона, который вы сделали.
- Набрав Shift + Control + I или Выбрать инверсию, перейдя в Select> select inverse.
- Нажмите на опцию Layer Mask в палитре слоев в конце палитры.
- При использовании маски тень будет выглядеть «блеклой», потому что она уходит вдаль.
Примечание. Убедитесь, что эскиз вокруг Alpha 1 и эскиз слоя (маски) совпадают.
Шаг 11: Источник света и приведение в порядок тени
Наконец, вам нужно убедиться, что вся тень хорошо выглядит. Вы должны убедиться, что ни одна тень не смотрит вперед, потому что источник света направляет отбрасываемую тень обратно к объекту.
Примечание. Тщательно удалите тени, используя ненужный ластик. Помните, что передние ножки стула должны доходить до задних ножек стула.
Самый простой способ регенерировать эти тени — создать новый слой над вашим продуктом, использовать яркость вашей тени и использовать кисть для рисования теней, отбрасываемых поверх вашего продукта.
Исправьте стиль наложения слоев, чтобы увеличить и отрегулировать размытость до тех пор, пока она не совпадет со всеми тенями.
Используйте различные тени
Что вам понадобится, когда вы разместите свой объект на другом изображении? Что ж, вам может потребоваться добавить новые отбрасываемые тени, чтобы встретить разные тени на заднем плане.
Возможно, вам понадобится добавить новые отбрасываемые тени, чтобы они соответствовали различным теням на заднем плане. Как только настройка отбрасываемой тени будет в порядке, сюда можно добавить новые тени в другом направлении, повторив весь шаг, описанный выше.
Тень настраивается, и вы легко можете это исправить. Таким образом, вы также можете разместить его за объектом.
Выберите конкретный участок тени с помощью специального инструмента (Rectangular Marquee Tool). Теперь выберите редактирование, изменение и искажение, чтобы поместить тень на верхнюю часть стены.
- Отрегулируйте все цвета во время создания альфа-канала. Установите цвет переднего плана на темно-серый вместо черного.
- У основания стены начните градиент, при котором ваше затемнение и размытие одинаковы по отношению к задней части стены.
Тени в электронной коммерции: когда бы вы использовали его
?Реалистичная демонстрация изображений товаров — это сейчас эмоциональная связь между покупателями. Используя тень на фотографии, вы можете сделать ее действительно профессионально выглядящей и аутентичной. В нашей службе редактирования изображений электронной коммерции необходимо создать тень.
Теперь покажите товар на белом фоне. Затем добавьте реалистичную тень, которая помогает вашему продукту открываться на фоне.Таким образом можно получить привлекательное и профессионально выглядящее изображение.
Итак, в онлайн-бизнесе очень часто обязательно использовать падающую тень или продукт вашего бизнеса на вашем веб-сайте или странице.
Метод падающей тени добавляет глубину и размер изображениям вашего продукта во время фотосъемки.
Однако в некоторых особых случаях вам необходимо выполнить некоторую ретушь, чтобы изображение выглядело естественно. В общем, тень добавит глубины изображению продукта. И это помогает создать реалистичное ощущение.
Вот пример из «Амазонки», где вы можете найти тени, примененные ко многим фотографиям:
Вы часто можете найти это в одежде, моде и аксессуарах.
Примечание. Примечание. Например, если вы посетите категорию «Мебель или домашний декор» в Amazon, вы обнаружите, что люди добавляют тень к изображениям своих продуктов (например, под / за корзиной). Таким образом, они создают дополнительную глубину и объемную иллюзию плоской фотографии.
Заключение:Трехмерная падающая тень дает нам общее впечатление о продуктах, окружающих пространство на самом деле (то есть каждая маленькая тень, где и как только появляется).
В настоящее время мы не хотим видеть плоское изображение в любом магазине электронной коммерции на фоне какого-либо продукта. Это выглядит неестественно. Кроме того, если объемный вид товара или человека теряется, изображение становится нереальным. Таким образом, добавление тени в фотошоп поможет вам увеличить продажи и привлечь внимание зрителя.
Поскольку у нас очень усовершенствованная технология, мы чувствуем себя лучше, преобразовывая плоское изображение продукта в трехмерное изображение с очень реалистичной тенью, появляющейся на нем.
Для бизнеса электронной коммерции любая крошечная деталь приближает нас к удовлетворению покупателя в значительной степени, так что покупатель ощущает реальный опыт покупок.
Трехмерное изображение с реалистичными тенями, появляющимися вместе с ним, побуждает покупателя настроить свой менталитет на покупку этого продукта, как при покупке в торговом центре, или наоборот.
Итак, если вы очень конкурентоспособный владелец бизнеса электронной коммерции, пожалуйста, не опаздывайте, чтобы сохранить любое изображение продукта в своем электронном магазине только с реалистичной фантастической тенью.
Оставайся здоровым; хорошо держаться. Спасибо.
Подробнее:
Услуги по редактированию фотографий и ретуши обуви
Удаление белого фона с помощью инструментов Photoshop
Изменение цвета изображения в Photoshop CC 2020 –07 Уроки
Отбрасывание теней в Photoshop. Урок
Когда вы объединяете фотографии вместе, реалистичные отбрасываемые тени — это трюк, позволяющий сделать их реалистичными.В этом уроке Photoshop Колин Смит покажет вам различные способы создания теней, чтобы смешать людей с фоном. Прокрутите вниз, чтобы увидеть письменное руководство и другие советы.
Вот упрощенное видео с отбрасыванием тени с использованием основной формы на белом.
Трехэтапный метод Колина для создания отбрасываемой тени: Форма, Размытие и Растушевка!
Посмотрите 14-минутное видео с более подробным описанием прямо здесь.
Шаг 1
© Фотография и учебник Колина Смита
Откройте изображение и удалите его из фона.
Здесь у нас есть фоновая пластина и извлеченный объект, к которому нам нужно применить тень. Без тени нет визуальной подсказки относительно масштаба и положения объекта. Тень также служит для закрепления объекта на его поверхности.
Step 2
Первое, что мы собираемся сделать, это создать стандартную тень.
Нажмите кнопку «Стиль слоя» в нижней части панели «Слои» (выглядит как маленькая буква «f»). Выберите «Тень».
На данный момент это больше похоже на человека, стоящего перед рекламным щитом, а не на интегрированного в сцену. В этом разница между падающей тенью и отбрасываемой тенью .
Для большей реалистичности давайте сначала выберем правильный цвет тени. Щелкните черный прямоугольник справа от режима наложения в диалоговом окне Drop Shadow. Вы увидите палитру цветов. Я изменил его на синий цвет, чтобы он соответствовал цвету тени на машине.
Также измените «размер», чтобы он соответствовал мягкости других теней в сцене.
Нажмите ОК, чтобы применить.
Step 3
Теперь у нас есть довольно хорошая тень, но нам нужна отбрасываемая тень.
Мы собираемся отделить стиль слоя от слоя, чтобы тень была на отдельном слое.
На панели «Слои» щелкните правой кнопкой мыши маленькую букву «f» справа от имени слоя. Вы увидите выпадающее меню.
Выберите опцию под названием Create Layer
Теперь слой будет разбит на 2 слоя.Тень будет перемещена на свой собственный слой прямо под оригиналом, как показано на снимке экрана. (Я переместил нашу девушку-гитару влево от ее тени, просто вы можете увидеть разделение на изображении здесь).
Шаг 4
Теперь исказим форму. (Если вы собираетесь сделать это с текстом, вы должны сначала отобразить тип)
Нажмите Ctrl / Cmd + T, это вызовет инструмент свободного преобразования. Щелкните правой кнопкой мыши выбранный объект (Mac: щелкните Cmd). Во всплывающем меню выберите «Искажение».
Вы увидите ограничивающую рамку с 8 маленькими квадратами. Перетащите середину поля, чтобы изменить его положение. Щелкните и перетащите верхний правый квадрат (называемый ручками), пока он не станет похож на рисунок.
Шаг 5
Щелкните и перетащите левый верхний маркер, чтобы он соответствовал углу дороги позади нашей модели.
При необходимости переместите любую ручку.
Нажмите Enter / Return, чтобы применить преобразование.
Теперь у вас есть базовая тень.Однако в нем отсутствует реализм, который мы сейчас добавим.
Step 6
Если вы посмотрите на тень в реальном мире, вы заметите, как объект, отбрасывающий тень, удаляется от поверхности, которая получает тень, происходят 2 вещи. С расстоянием тень смягчается и теряет интенсивность (или темноту).
Теперь мы хотим сделать тень более мягкой по мере ее удаления.
Дублируйте слой shadow , перетащив слой в «значок нового слоя» на панели слоев, или нажмите Cmd / Ctrl + J.
Отключите видимость нижнего слоя тени и выберите верхний слой тени. Это тот, который мы собираемся смягчить.
Step 7
Давайте сделаем эту вторую тень более мягкой. (Мы собираемся смешать 2 тени вместе)
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Добавьте достаточно размытия, чтобы сделать тень более мягкой. Настройка будет варьироваться в зависимости от размера изображения, над которым вы работаете. Когда закончите, нажмите ОК.
Шаг 8
Пора смешать две тени вместе.
Добавьте маску слоя к верхнему теневому слою, нажав кнопку «Маска слоя» на панели «Слои».
Возьмите инструмент градиента и установите цвета на черный и белый (клавиша D). Выберите линейный, от переднего плана к фону.
Убедитесь, что маска выделена, и с помощью инструмента градиента перетащите ее примерно от 1/4 до нижней части тени до примерно 3/4 от высоты, чтобы смешать 2 слоя тени. (Красный на этом изображении показывает, куда я перетащил маску)
Подробнее об этой технике см. Здесь
Шаг 9
Наконец, установите режим умножения тени и непрозрачность верхнего слоя тени примерно на 50%. -75% и нижняя тень примерно на 30%
Поэкспериментируйте и посмотрите, что лучше всего подходит для вашего изображения.
Теперь у вас есть простая реалистичная тень, но читайте дальше.
Xtra Credit
Меня часто обвиняют в том, что я перфекционист. Я считаю, что именно дополнительные мелочи действительно определяют разницу между хорошим эффектом и правдоподобно реалистичным.
В этом конкретном изображении есть две небольшие проблемы. №1. Тень на кончике ее головы не останется прежней на краю дороги, так как на фоновой пластине есть расстояние.# 2 Цвет нашей девочки не совсем соответствует раскраске тарелки. (Фоновая пластина была скорректирована с небольшим цветовым оттенком для эффекта.)
Давайте разберемся с этими двумя, используя некоторые методы быстрого исправления, которые я разработал.
fix # 1
Давайте исправим тень там, где она выходит за край дороги (это очень важно для неба, так как объект обычно не отбрасывает тень на небо (кроме тумана или облачности).
На верхнем теневом слое создайте маску слоя.Закрасьте часть тени, которую вы хотите скрыть, с помощью черной кисти на маске. Если вы хотите, чтобы тень оставалась видимой, но уменьшенной; дважды щелкните маску слоя, чтобы открыть панель свойств (панель «Маска» в Photoshop CS6 или более ранней версии).
Сдвиньте ползунок плотности, чтобы настроить непрозрачность замаскированной области. (Примените настройку уровней к более ранним версиям Photoshop, в которых нет панели масок).
Fix # 2
Вот небольшой трюк, который я часто делаю с композитами.Чтобы визуально соединить все слои вместе, я применяю цветовой оттенок ко всему изображению.
Создайте новый твердый слой, нажав кнопку корректирующего слоя в нижней части панели «Слои» и выбрав «Заливка цветом».
Установите цвет по вашему желанию.
Измените режим наложения слоя на «Цвет» и уменьшите непрозрачность до минимума.
Последние штрихи
Я сделал несколько последних штрихов, чтобы он выглядел более реалистичным и резким.
Прежде всего, я немного уменьшил ее размер, чтобы она лучше соответствовала (я сделал ее большой ранее, чтобы вы могли легко видеть создаваемую тень). Я также повернул тень по часовой стрелке, чтобы лучше соответствовать направлению движения машины (возможно, я мог бы пройти еще немного, но эй, это всего лишь учебник, а не произведение искусства). Я также добавил немного «Self Shadow» (затенение на самом объекте) прикосновением или прожиганием (см. Руководство по уклонению и прожиганию здесь).
Я также отрегулировал контрастность в Camera Raw и просто для удовольствия добавил немного размытия холмов при имитации глубины резкости.
Советы по теням
Найдите время, чтобы понаблюдать за миром вокруг вас и посмотреть, как тени работают в реальном мире.
- Обратите внимание, как они меняются по мере увеличения или уменьшения расстояния до источника света.
- Обратите внимание на направление тени.
- Посмотрите, как изменяются тени по мере приближения объекта к более удаленной поверхности.
- Обратите внимание, как тени появляются под отражающей поверхностью по сравнению с матовой поверхностью.
Если вы хотите, чтобы ваши работы выглядели реалистично, вам нужно потратить время и стать учеником наблюдателя.Ваши способности как художника связаны с тем, насколько внимательно вы наблюдаете за окружающим миром.
Итак, вот оно. Шаги по созданию реалистичной тени в программе Photoshop. Если вас заинтересует такой вид обучения, ознакомьтесь с моим премиальным курсом «Композиция в Photoshop», который включает раздел «Слои и каналы, глубокое погружение», где вы узнаете много больше. (Это обучение основам Photoshop, и большая его часть применима к любой версии Photoshop).
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас.Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Учебное пособие по Photoshop «Реалистичная падающая тень»
Бекки Килимник
Благодаря реалистичным теням вокруг объектов фотографии выглядят профессионально и правдоподобно. Однако у вас может не быть возможности создавать фотографии с правильными настройками или с правильным освещением для получения нужных вам теней.
Проявив терпение и изящество, вы можете добавить естественные тени к фотографиям ваших товаров в Photoshop. Процесс требует времени, навыков и понимания того, как работают тени.Что мы расскажем:
Как создать тень в фотошопе?
Объекты имеют два типа теней: отбрасывающие тени и образующие тени. Что такое отброшенная тень? , возможно, вам интересно. Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта.Тени формы — это тени, которые появляются внутри самого объекта.
Оба типа теней определяются направлением, расстоянием и количеством источников света. Вы можете использовать тени на вашем объекте, чтобы понять, как будет выглядеть реалистичная отбрасываемая тень.
Прежде чем вы начнете рисовать или создавать тень в Photoshop, важно понять, как работают тени. Отбрасываемые тени становятся светлее и расплывчаты по мере удаления от объекта.
В этом уроке вы узнаете, как создать реалистичную тень в Photoshop, используя комбинацию стиля слоя Drop Shadow, инструментов преобразования, инструмента градиента, размытия, масок слоя и альфа-каналов.
Учебник: Как создать реалистичную тень в Photoshop
- Изолировать объект от фона
- Создайте новый фон позади вашего изолированного объекта
- Определите цвет вашей отбрасываемой тени
- Создать тень
- Создайте слой из вашей тени
- Искажение тени
- Создать альфа-канал
- Создайте градиент в вашем альфа-канале
- Выбор размытия
- Создать маску слоя
- Учитывайте источник света и убирайте тени
Шаг 1. Изолируйте объект от фона
Откройте фотографию, которую хотите изменить.Как только вы окажетесь в новом файле, откройте палитру Layers , перейдя в Window > Layers . Вырежьте объект на фотографии и поместите его на новый слой. Дайте вашему новому слою имя, которое указывает на то, что фон был удален (например, «изолированный»), чтобы избежать путаницы с другими слоями при создании теней.
Вы можете обратиться к нашему руководству о том, как использовать Magic Wand, чтобы изолировать объект от фона.
Щелкните значок глаза рядом с фоновым слоем, чтобы сделать фон невидимым.Таким образом, вы сможете видеть свой объект только на прозрачном фоне.
Шаг 2: Создайте новый фон позади вашего изолированного объекта
В палитре Layers выберите скрытый фоновый слой. Перейдите к Layer > New Layer или введите SHIFT + CONTROL + N (SHIFT + COMMAND + N на Mac), чтобы создать новый слой. Этот слой будет вашим новым фоном.
Залейте новый слой цветом, выбрав Edit > Fill .Выбрав Цвет в раскрывающемся меню, у вас есть возможность выбрать собственный цвет.
В приведенном выше примере фон был создан путем наложения нескольких градиентов поверх цвета заливки.
Шаг 3. Определите цвет отбрасываемой тени
Тени имеют цвет, и вы можете смотреть на тени на вашем объекте, чтобы определить, какого цвета должна быть отбрасываемая тень.
Найдите тень формы внутри вашего объекта и используйте инструмент Eyedropper Tool , чтобы выделить эту тень.
Выбранный цвет будет отображаться как цвет переднего плана в нижней части палитры Tools . Дважды щелкните новый цвет переднего плана, чтобы открыть диалоговое окно настройки Color Picker .
Сделайте выбранный цвет немного темнее и менее насыщенным, перемещая выделение вниз и влево от цветового поля. Щелкните ОК.
Шаг 4: Создайте падающую тень
Выделив слой изолированного объекта, нажмите кнопку fx в нижней части палитры слоев и выберите Drop Shadow .
Появится диалоговое окно Drop Shadow . Создайте падающую тень, установив цвет тени на цвет переднего плана. Уровни непрозрачности, расстояния, распространения и размера не так важны сейчас, поскольку вы все это будете настраивать позже, но вы можете использовать значения на скриншоте ниже в качестве отправной точки.
Когда вы будете удовлетворены настройками Drop Shadow , нажмите OK .
Шаг 5: Создайте слой из вашей тени
Перейдите к слою > Layer Style > Создайте Layer , чтобы отделить падающую тень от его слоя.Это позволит вам изменять тень независимо от объекта. При создании слоя может появиться диалоговое окно с предупреждением; если да, просто нажмите ОК .
Шаг 6. Искажение падающей тени
В палитре Layers выберите только что созданный слой тени.
Перейдите к Edit > Transform > Distort , чтобы опустить вашу тень на пол.
Здесь пригодятся художественные знания; подумайте, где тени формы находятся на вашем объекте, чтобы определить, в каком направлении отбрасываемая тень должна падать естественным образом, и подумайте о точке схода вашего изображения, чтобы определить, насколько сильно вы должны исказить тень.
При необходимости вы можете выбрать определенные участки тени и трансформировать их независимо, чтобы обеспечить соединение тени со всеми частями объекта, которые касаются пола.
Сэкономьте время и позвольте нам оживить ваши продукты с помощью теней всего от 0,25 доллара за изображение.
Для этого установите Blending Mode вашего теневого слоя на Normal и заливку на 100%.
Нарисуйте выделение вокруг области вашей тени, которую необходимо изменить, с помощью инструмента Rectangular Marquee Tool , а затем перейдите к Edit > Transform > Distort , чтобы отредактировать эту часть тени.
Когда вы будете удовлетворены своими изменениями, примените преобразование и используйте инструменты Paintbrush и Eraser , чтобы «исправить» любые края ваших теней. Затем измените Layer Blend Mode вашего слоя тени обратно на Multiply и уменьшите Fill для этого слоя до 75%.
Шаг 7. Создайте альфа-канал
Эта тень начинает выглядеть реалистично, но помните, что в реальной жизни тени становятся тем более размытыми и светлыми, чем дальше они удаляются от объекта.Использование альфа-канала — простой способ управлять областями тени, которые необходимо размыть и осветлить.
Чтобы создать альфа-канал, перейдите в окно > Каналы , чтобы открыть свои Каналы Палитра . Щелкните меню Palette , чтобы выбрать New Channel .
A Появится диалоговое окно New Channel . Вы можете оставить имя по умолчанию, Alpha 1 .Под Color Указывает , убедитесь, что выбран переключатель Selected Area .
Шаг 8: Создайте градиент в вашем альфа-канале
В палитре каналов выберите новый канал Alpha 1 точно так же, как если бы вы выбирали слой. Убедитесь, что видимость (значок глаза слева от названия канала) включена для всех каналов.
Выберите Gradient Tool из палитры Tools .В нижней части палитры Tools убедитесь, что передний план установлен на черный, а фон — на белый.
Убедитесь, что на палитре Options в верхней части окна приложения установлен градиент от черного к белому, а тип градиента — линейный.
После того, как ваши настройки градиента будут правильными, установите курсор в самой дальней точке вашей тени (или за ее пределами) и нарисуйте градиент к той части тени, которая находится ближе всего к объекту.
Выделение будет отображаться как красный градиент, накладывающийся на ваше изображение.
Шаг 9: Выбор размытия
После того, как вы создали градиент в альфа-канале, вы увидите красный градиент поверх изображения, указывающий, как маска внутри канала взаимодействует с вашим изображением. Вы можете переключить значок глаза рядом с Alpha 1 , чтобы сделать красный градиент невидимым, чтобы он не отвлекал.
Щелкните верхний канал в палитре каналов (RGB или CMYK, в зависимости от цветового режима изображения), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
Перейдите к палитре Layers , чтобы убедиться, что у вас все еще выбран слой с падающей тени.
Перейти к Фильтр > Размытие > Линза Размытие . Появится диалоговое окно, в котором вы сможете значительно контролировать размытие.
Убедитесь, что установлен флажок Preview . В разделе Глубина Карта выберите Alpha 1 в раскрывающемся меню Источник.
Сохраните фокусное расстояние Blur Focal Distance равным 0 и установите флажок рядом с Invert.
Сдвиньте Radius к большему числу (в этом примере он установлен на 67). Оставьте все остальные значения по умолчанию. Нажмите ОК .
Шаг 10: Создайте маску слоя
Перейти к Выбрать > Загрузить Выбор . Выберите Alpha 1 из раскрывающихся опций Channel и убедитесь, что установлен переключатель рядом с New Selection .
Нажмите ОК .
Теперь вы увидите выделение, приближенное к самым темным областям градиента, созданного вами в альфа-канале.
Выберите инверсию, перейдя к Выберите > Выберите инверсию или набрав SHIFT + CONTROL + I (SHIFT + COMMAND + I на Mac).
В палитре Layers щелкните значок Layer Mask в нижней части палитры.
Когда маска наложена, тень будет «блекнуть» по мере удаления вдаль.Обратите внимание, что эскиз для маски слоя совпадает с эскизом рядом с Alpha 1 .
Шаг 11: Рассмотрите источник света и уберите тени
Наконец, убедитесь, что нет частей вашей тени, которые появляются на изнаночной стороне вашего объекта. Итак, в примере в этом руководстве не должно быть экземпляров тени, которые появляются перед объектом, поскольку источник света выталкивает отбрасываемую тень за объект. Используя ластик Eraser Tool , аккуратно удалите ненужные тени.
Также обратите внимание, что тени передних ножек на изображении стула должны попадать на задние ножки стула. Самый простой способ воссоздать эти тени — создать новый слой над вашим объектом, а затем, используя свой цвет тени, использовать инструмент Brush , чтобы нарисовать тени, отбрасываемые поверх вашего объекта. Установите Layer Blend Mode to Multiply и отрегулируйте непрозрачность, чтобы она соответствовала окружающим теням.
Использование вариаций теней
Если вы помещаете объект на другую фотографию, вам может потребоваться создать дополнительные отбрасываемые тени, чтобы они соответствовали другим теням на новом фоне.После того, как вы завершили свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторяя шаги, описанные выше, для имитации дополнительных источников света.
Вы также можете легко настроить тень так, чтобы она отображалась на стене позади вашего объекта.
После искажения вашей тени (шаг 6) выберите область тени, которая падает на стену, с помощью инструмента Rectangular Marquee Tool и перейдите к Edit > Transform > Distort , чтобы потянуть тень на стене.
Когда вы создаете свой альфа-канал, настройте цвета так, чтобы цвет переднего плана был темно-серым (вместо черного), и начните градиент у основания стены, чтобы ваше размытие и выцветание были однородными по отношению к поверхности стены. .
Когда использовать тень в электронной торговле
Размещение продуктов в различных условиях может помочь покупателям понять продукт на эмоциональном уровне. Однако, если вы используете Photoshop для объединения продукта в эту настройку, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Даже если вы просто показываете товар на белом фоне, добавление реалистичной тени помогает вашему продукту выделяться на фоне и создает более реалистичные и профессиональные фотографии.
Мебель, в частности, использует технику падающих теней, добавляя объем и глубину вашим фотографиям продукта без учета технических аспектов освещения во время съемки.
Вот пример из The Mood Store, где вы можете увидеть тени, добавленные к нескольким изображениям:
Вы также часто будете видеть это в моде, одежде и аксессуарах.Кубаши, например, добавляет тень к фотографиям продуктов бейсбольных шляп, чтобы добавить объемности плоскому изображению.
Разница между падающей и отбрасываемой тенью
Создание реалистичной тени — гораздо более сложный и полезный процесс, чем просто наложение тени на объект. Сами по себе падающие тени примерно того же размера и размера, что и объект. В реальной жизни вы редко встретите тень, которая выглядит как неизмененная падающая тень.Преобразование вашей тени в трехмерную отбрасываемую тень с помощью описанного выше метода очень важно для того, чтобы ваша тень выглядела реалистично.
Позвольте нам оживить ваши продукты с помощью естественных теней всего от 0,25 доллара за изображение.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Как сделать реалистичные тени в Photoshop
Имея в композиции реалистичные естественные тени, объект лучше вписывается в сцену, делая все изображение более связным.
Из этого урока вы узнаете очень простой способ создания высокореалистичных теней в Photoshop!
Когда дело доходит до создания естественно выглядящих теней, три вещи из самых сложных — это цвет, перспектива и форма.
Позвольте PTC показать вам, как правильно использовать все это для создания реалистичных теней в Photoshop!
Обучающие изображения
Как другие создают тень
Прежде чем показать правильный способ создания реалистичных теней, вот как другие будут создавать свои тени:
Выберите предметный слой и удерживайте Ctrl (Windows) или Command (macOS) , щелкнув значок New Layer Mask , чтобы создать его прямо под ним.
Переименуйте слой в «Тень.”
Выбрав слой «Тень», установите цвет переднего плана на черный (# 000000) и нажмите Alt Backspace (Windows) или Option Delete (macOS) , чтобы заполнить выделение цветом.
Снимите выделение, нажав Ctrl D (Windows) или Command D (macOS) .
Преобразование тени> щелкните правой кнопкой мыши > Отразить по вертикали и опустите его, чтобы имитировать положение тени.
Проблема с общими приемами
Начиная с самого цвета, тени не являются сплошными черными, поскольку в них всегда есть оттенок цвета. Попробуйте использовать инструмент «Пипетка » и возьмите самую темную тень на изображении, и вы увидите тот оттенок, который показывает, что это не чистый черный цвет.
Две другие проблемы — это выравнивание и перспектива тени. Человеческая тень должна начинаться от основания или стопы, а на изображении ниже она пропускается.
Раскрась тень
Чтобы заполнить текущую тень правильным цветом, возьмите самую темную тень на изображении, чтобы установить ее в качестве цвета переднего плана , нажмите Alt Shift Backspace (Windows) или Option Shift Delete (macOS) .
Измените режим наложения на Умножьте и уменьшите непрозрачность , чтобы он идеально сочетался с текстурой земли и фактическими цветами.
Матч тени перспективы
Выберите инструмент «Перемещение» и нажмите Ctrl T (Windows) или Command T (macOS) , чтобы преобразовать слой.
Щелкните правой кнопкой мыши > Перспектива .
Щелкните нижний маркер и перетащите его от объекта, чтобы оно соответствовало перспективе сцены.
Когда вы закончите, нажмите на галочку, чтобы сохранить изменения.
Используйте марионеточную деформацию для искажения тени
Тень должна касаться своего основного источника.
Выберите Edit> Puppet Warp , это поместит сетку по всему слою, и если вы всегда можете отключить это на панели параметров.
Щелкните области тела, которые вы хотите преобразовать, и области, которые вы хотите закрепить на месте. Отличное руководство для начала — добавить их в суставы тела.
Добавьте булавку к тени стопы и перетащите ее к самой стопе.
В этом примере пятки не соприкасаются, и вы можете деформировать тень, удерживая Alt (Windows) или Option (macOS) , чтобы активировать инструмент поворота. Затем поверните тень стопы, пока она не коснется пятки.
Затем нажмите на галочку, чтобы сохранить изменения.
Нажмите здесь, чтобы узнать, как создавать красивые настраиваемые тени!
Размытие тени
Тени не будут резкими на 100%, если они не находятся очень близко к их источнику. В этом случае тень растягивается по земле, и по мере ее расширения она становится размытой.
Выберите Filter > Blur > Gaussian Blur и настройте значение Radius в зависимости от размытия, необходимого для композиции.
Создайте еще одну тень под текущей тенью и начните с создания нового слоя под слоем Тень .
Используйте тот же цвет тени, который использовался ранее, и установите его как Цвет переднего плана .
Выберите инструмент «Кисть » и с твердостью , равной 0 , и начните рисовать в контактной тени — части тени, которая непосредственно касается ее источника и поверхности, на которой она лежит.
Вы можете добавить к слою Размытие по Гауссу , чтобы создать плавный переход между тенью и контактной тенью.
На Панели инструментов , выберите инструмент Градиент .
На панели параметров установите на Черно-белый градиент и снимите отметку с поля Реверс .
Начиная с нижней части холста, удерживайте клавишу Shift , затем нажмите и перетащите , чтобы создать прямую линию.
После выпуска он покажет затухание, примененное к тени.
Вы также можете отменить связь и Layer Mask со слоем и использовать инструмент Move tool с на , перетащите на маску и отрегулируйте эффект затухания.
Вместо того, чтобы просто создавать сплошной черный силуэт, вот как сделать реалистичные тени в Photoshop, которые могут улучшить вашу общую композицию!
Еще один отличный способ улучшить свой глаз — это смотреть на изображения и изучать такие характеристики, как поведение тени при разных направлениях света.
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как создать отбрасываемую тень в Adobe Photoshop CC
Что нужно знать
- Выберите объект с помощью инструмента Lasso , затем щелкните правой кнопкой мыши> Layer Via Cut . в слоях > Fx > Drop Shadow . Введите Угол , Расстояние и Размер .
- Сначала попробуйте эти настройки: Угол = -180 градусов, Расстояние = 69 пикселей, Размер = 5 пикселей. Затем щелкните правой кнопкой мыши Fx > Create Layer > OK .
- Выберите слой тени> Edit > Free Transform > Distort .Отрегулируйте размещение, затем продублируйте слой, размытие, добавьте маску и отрегулируйте непрозрачность.
В этой статье объясняется, как добавить реалистичные отбрасываемые тени к изображениям в Photoshop CC 2019, выбрав объект на фоне и переместив его на отдельный слой.
Как создать отбрасываемую тень в Adobe Photoshop CC
Хотя это может показаться нелогичным, вы начнете с добавления тени, а затем воспользуетесь инструментом Free Transform для ее настройки:
Используйте инструмент Lasso tool , чтобы выбрать объект.
Щелкните объект правой кнопкой мыши и выберите Layer Via Cut .
Выберите Fx внизу панели слоев, затем выберите Drop Shadow из списка.
Если панель слоев не отображается, выберите Окно > Слой .
Введите следующие настройки, а затем выберите OK :
- Угол : -180 градусов
- Расстояние : 69 пикселей
- Размер : 5 пикселей
Вы можете поэкспериментировать с этими настройками, чтобы отрегулировать эффект тени.
Выделив слой тени, щелкните правой кнопкой мыши Fx рядом с именем слоя и выберите из списка Create Layer .
Выберите OK , чтобы игнорировать предупреждение.
Выберите слой с тенью, а затем выберите Edit > Free Transform .
Щелкните правой кнопкой мыши на объекте и выберите Distort .
Перетащите маркеры, чтобы отрегулировать положение тени, затем нажмите . Введите , когда вас устраивает.
Щелкните правой кнопкой мыши слой с тенью и выберите Дублировать слой .
Выберите OK .
Выделив слой с теневой копией, выберите Filter > Blur > Gaussian Blur .
Переместите ползунок вправо, чтобы размыть края тени, затем выберите OK .
Выделив слой с теневой копией, выберите значок Добавить Layer Mask (рядом с Fx в нижней части палитры слоев).
Выделив маску, выберите инструмент Gradient tool и установите цвет переднего плана на белый, а фона на черный.
Нарисуйте градиент примерно на ¼ расстояния от низа тени до верха, чтобы тень исчезла вдалеке.
Отрегулируйте непрозрачность в палитре слоя, чтобы тень выглядела более естественной.
Как только вы будете удовлетворены результатом, сохраните изображение как файл PSD или в предпочитаемом вами формате.
Евгений Романенко / Getty ImagesСпасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак использовать и создавать тени на изображениях продуктов
Мы любим затенение в товарной фотографии. Тени — это простой способ мгновенно обновить фотографию вашего продукта, чтобы он выглядел так же безупречно и профессионально, как изображения, которые вы видите от любого лидера отрасли электронной коммерции.
Но чтобы ваши изображения действительно выделялись, важно не только понимать различные варианты затенения, но и то, как применять каждый из них к каждому конкретному типу продукта.
После многих лет добавления и ретуширования теней для миллионов изображений продуктов для некоторых из крупнейших мировых брендов, мы стали экспертами в использовании теней, чтобы сделать продукты популярными для розничных продавцов электронной коммерции.
Чтобы вам было как можно проще использовать все знания, которые мы собрали для вашей собственной фотографии продукта, мы поместили все, что мы знаем о тенях, в этот один окончательный пост для теней.
Ниже вы найдете информацию о важности затенения в фотографии продукта, о различных вариантах тени, которые следует учитывать, о том, как лучше всего применить их к различным типам продуктов, а также видео-уроки о том, как самостоятельно добавлять тени к изображениям ваших продуктов.
Зачем вообще использовать тени?
Чтобы проиллюстрировать силу затенения в товарной фотографии, лучше всего начать с примера. Взгляните на изображение продукта ниже:
Изображение без тени плавает в пространстве, кажется «выключенным»
Это красиво сделанное профессиональное изображение продукта. Сказав это, определенно чего-то не хватает: в изображении нет ничего, что дало бы ощущение пространства. Солнцезащитные очки просто бесцельно плавают на этом полностью белом фоне.Это не делает этот товарный имидж плохим, но, безусловно, его можно улучшить.
Именно здесь и проявляются эффекты затенения. Если затенение сделано правильно, оно может преобразовать хороших изображений продуктов в отличных изображений продуктов, помогая вам привлечь внимание клиентов, повысить узнаваемость вашего бренда и фактически помочь стимулировать продажи продукта.
Последовательные тени могут помочь повысить узнаваемость бренда
В идеале вы хотите, чтобы изображения ваших продуктов распознавались как ваши изображения продуктов .Чтобы достичь такого уровня узнаваемости бренда, важно согласовываться с тем, как вы показываете изображения продуктов на своем сайте, и то, как вы используете тени, является важной частью достижения этой согласованности.
Прекрасным примером реконструируемой фотографии продукта является Dollar Shave Club. Они используют интересную настройку продукта и естественные тени на всех изображениях своих бритвенных продуктов, чтобы создать стиль изображения продукта, который сразу же узнаваем.
Dollar Shave club использует естественные тени для всех фотографий своих бритвенных товаров.
Страница продукта мужской обуви Asics — отличный пример последовательной фотографии продукта. Каждое изображение снимается таким образом, чтобы товар смотрел одинаково, а на каждом изображении товара была простая тень, чтобы он выглядел так, как если бы он лежал на полке в магазине.
Asics — прекрасный пример постоянства в фотографии продукта.
Revision Skincare использует отражающие тени для изображений своих продуктов, которые прекрасно сочетаются с гладким и простым дизайном их бутылок.Опять же, их постоянное использование отражающей тени помогает повысить узнаваемость их бренда.
Revision Skincare использует отражающие тени для гладкого, изысканного вида.
Достаточно одного взгляда, чтобы заметить, насколько мощным может быть последовательное затенение и почему эти бренды делают все возможное, чтобы использовать затенение в своих изображениях.
Если вы в настоящее время не используете затенение, не беспокойтесь, это не означает, что ваши изображения плохие. Но их почти наверняка можно улучшить и относительно легко, используя эффекты затенения.
И даже небольшое улучшение изображения вашего продукта может иметь большое влияние на ваш бизнес, помогая увеличить продажи.
Shadows помогают создавать образы продуктов, которые стимулируют продажи
Добавляя тени к фотографии вашего продукта, вы добавляете изображению ощущение пространства, контекста и реализма. И этот дополнительный реализм может действительно сильно повлиять на то, насколько хорошо изображения ваших продуктов стимулируют продажи вашего бизнеса.
Как мы обсуждали в нашей публикации, больше изображений продуктов способствует увеличению продаж, есть исследования, показывающие, что потребители не только используют изображения для изучения продуктов, но и для оценки того, насколько бренд заслуживает доверия.Чем выше качество изображений, которые вы предоставляете своим клиентам, тем более заслуживающими доверия они будут воспринимать ваш бренд как существующий, и это увеличивает вероятность того, что они совершат покупку у вас.
Но прежде чем вы достанете камеру и запустите Photoshop, важно понять различные типы эффектов затенения, которые чаще всего используются в фотографии продуктов, и какие эффекты лучше всего подходят для каких продуктов.
Знакомство с тремя типами теней
Как вы, возможно, заметили в приведенных выше примерах, в фотографии продуктов есть три основных типа теней, которые вы захотите рассмотреть:
- Естественные тени
- Падающая тень
- Отражение тени
Чтобы решить, какой из них использовать, важно учитывать как тип продукта, который вы снимаете, так и настройки вашей фотографии.
Естественные тени
Установка естественного теневого освещения
После минимальных корректировок
Естественная тень — это именно то, на что она похожа: это тень, которую ваш продукт естественным образом отбрасывает, если поместить ее на прямой свет.
Одним из преимуществ естественной тени является то, что это один из наиболее простых в использовании эффектов затенения. Если вы заранее знаете, что хотите использовать естественную тень, вы можете настроить среду с одним источником света (и, возможно, с одной отражающей панелью на «более темной» стороне) и захватить тень от продукта, что приведет к эффекту тени. без пост-продакшн.
Единственное исключение из легкости естественной тени — ювелирные изделия. При фотографировании ювелирных украшений сложнее создать естественную тень, просто используя технику освещения. В этих случаях пост-продакшн может помочь создать желаемый внешний вид ваших украшений (ниже мы покажем вам, как это сделать шаг за шагом).
Независимо от того, захватываете ли вы естественную тень во время съемки или добавляете ее во время пост-обработки, естественные тени могут выглядеть невероятно тонкими и красивыми, если все сделано правильно.
Падающие тени
Падающие тени создают иллюзию того, что продукт фотографируется сверху, имитируя затемнение, которое возникает, когда прямой солнечный свет падает на объект. Это помогает добавить немного контекста вашему изображению, в отличие от вашего продукта, который выглядит свободно плавающим на полностью белом фоне.
Тени для изображений мебели дают покупателям более реалистичное представление о продукте.
Падающие тени особенно хороши для таких товаров, как мебель, потому что они создают у покупателей иллюзию, что продукт находится на поверхности, как это было бы у них дома.Падающие тени также отлично подходят для обуви, потому что обувь обычно выставляется в обычном магазине на неотражающей полке.
Отражение теней
Отражающие тени — это драматический эффект затенения, который придает изысканный вид, создавая впечатление, что ваш продукт находится на отражающей поверхности.
Отражающие тени отлично подходят для добавления ощущения реализма к продуктам, которые вы можете представить себе в витринах или на светоотражающих стеллажах, таких как солнцезащитные очки, часы или украшения.
Отражающие тени на таких изделиях, как солнцезащитные очки, придают изысканный вид.
Чтобы сэкономить время на пост-обработке, обязательно управляйте освещением, чтобы избежать отражений или световых пятен, которые могут появиться на вашем продукте. Их можно снимать при постобработке, но вы можете сэкономить время, настроив среду, используя наше руководство по фотографированию продуктов с высокой отражающей способностью.
После того, как вы выбрали тип эффекта затенения, который хотите последовательно использовать в своем магазине, вы должны убедиться, что применяете свои тени в соответствии с передовыми практиками, основанными на типе продукта, к которому вы применяете тени.
Но сначала есть одно дополнительное соображение, связанное с вашими творческими операциями: как вы можете начать использовать затенение в фотографии вашего продукта, не добавляя дополнительное время для ретуширования каждого изображения?
Как добиться профессионального затемнения без дополнительного времени на ретуширование
У добавления теней к изображениям продуктов есть один недостаток: для их достижения требуется дополнительное время на пост-продакшене. Это означает, что ваши ретушеры будут тратить дополнительное время на редактирование изображений продуктов.А если вы создаете сотни или тысячи изображений продуктов, это может стать дополнительными накладными расходами для ваших творческих операций.
Потенциальным решением этой проблемы является передача редактирования изображений на аутсорсинг такой компании, как Pixelz. Мы отретушировали и добавили тени буквально к миллионам изображений для некоторых из крупнейших мировых брендов розничной торговли и электронной коммерции.
Легкое затенение.
Используйте самую популярную, самую надежную и самую эффективную компанию по редактированию изображений продуктов в мире.
- 30 млн + изображений отретушированы
- Доставка на следующее утро
- 10 изображений бесплатно отредактировано
Аутсорсинг вашей слежки в Pixelz означает, что ваша команда может загрузить нам десятки, сотни или тысячи изображений в полдень и получить идеальные тени на каждом из них, когда они придут в офис на следующий день. Таким образом, вы получаете все преимущества профессионального теневого копирования без дополнительных затрат на то, что ваша команда часами будет заниматься этим самостоятельно.
Вы можете попробовать Pixelz бесплатно прямо сейчас.Просто зарегистрируйтесь у нас, и мы предоставим вам 10 бесплатных изображений для опробования нашего программного обеспечения и услуг.
Пошаговые инструкции по добавлению каждого стиля тени для каждого типа продукта
Ниже мы предоставили пошаговые инструкции о том, как применять каждый тип тени к каждому типу продукта.
Если вы хотите пролистать руководство, вы можете перейти к конкретному продукту, используя навигацию ниже:
Солнцезащитные очки
Natural Shadow
Солнцезащитные очки Natural Shadow от Pixelz на Vimeo.
- Создайте новый слой и залейте его белым фоном.
- Переместите только что созданный белый слой в нижнюю часть стопки слоев.
- Дублируйте слой с солнцезащитными очками, у вас есть два слоя с солнцезащитными очками.
- Сделайте плотный выбор вокруг только солнцезащитных очков и сделайте края менее резкими.
- Создайте маску по вашему выбору. В зависимости от того, выбираете ли вы фон или сами солнцезащитные очки в своем выборе, вам может потребоваться перевернуть маску, чтобы убедиться, что солнцезащитные очки отображаются вместо фона.
- Измените дублированный слой солнцезащитных очков на «несколько» в верхней левой вкладке диалогового окна слоя.
- Создайте маскирующий слой на умноженном на средние солнцезащитные очки слое и Pixelz, смахнув кистью вокруг солнцезащитных очков, кроме тени под солнцезащитными очками, так что это все, что вы видите. Используйте кисть с перьями, чтобы все было гладко.
- Сгладьте слои.
Тень
Солнцезащитные очки-тень от Pixelz на Vimeo.
- Создайте новый слой и залейте его белым фоном.
- Переместите только что созданный белый слой в нижнюю часть стопки слоев.
- Сделайте плотный выбор вокруг только солнцезащитных очков и сделайте края менее резкими.
- Создайте маску по вашему выбору. В зависимости от того, выбираете ли вы фон или сами солнцезащитные очки в своем выборе, вам может потребоваться перевернуть маску, чтобы убедиться, что солнцезащитные очки отображаются вместо фона.
- Сделайте овальную область вокруг основания ваших солнцезащитных очков.
- Используя овальное выделение, создайте новый слой кривых под слоем солнцезащитных очков.
- Отрегулируйте кривые так, чтобы ваш выбор стал очень темным, и растушуйте края.
- Выберите очень растушеванную кисть с непрозрачностью 30% и проведите кистью по краям вашего выделения, чтобы сформировать красивую тень.
- Убедитесь, что области непосредственно под оправой очков солнцезащитных очков самые темные и что тени от них светлеют.Если тень кажется слишком темной, уменьшите непрозрачность слоя.
- Выровняйте слои.
Отражение Тень
Солнцезащитные очки-Reflection Shadow от Pixelz на Vimeo.
- Создайте новый слой и залейте его белым фоном.
- Переместите только что созданный белый слой в нижнюю часть стопки слоев.
- Дублируйте слой с солнцезащитными очками, у вас есть два слоя с солнцезащитными очками.
- Сделайте плотный выбор вокруг только солнцезащитных очков и сделайте края менее резкими.
- Поверните дублированный слой солнцезащитных очков на 180 градусов (вверх ногами, вертикально). Теперь вы должны увидеть две пары солнцезащитных очков между двумя слоями: одну лицевую сторону вверх и одну вверх ногами.
- Совместите нижнюю часть солнцезащитных очков вместе так, чтобы было похоже, что перевернутая пара солнцезащитных очков выглядела как отражение пары, расположенной правой стороной вверх.
- Добавьте маску к слою с перевернутыми солнцезащитными очками и используйте инструмент градиента. Поиграйте с этим инструментом, пока не получите желаемый вид.Убедитесь, что наиболее непрозрачная часть солнцезащитных очков находится ближе всего к оправе очков правой стороной вверх, а наименее непрозрачная часть находится дальше всего от солнцезащитных очков. Это поможет создать естественное отражение, которое будет падать по мере удаления от объекта.
- Очистите боковые стороны и верх солнцезащитных очков вокруг основы отраженных солнцезащитных очков. Продолжайте настраивать свое отражение, растушевывая больше или добавляя снова, чтобы оно выглядело максимально естественно.
- Выровняйте слои.
Мебель
Мебель-Natural Shadow от Pixelz на Vimeo.
Для вашего удобства мы также включили письменные инструкции ниже:
- Дублируйте слой со стулом, чтобы получить два слоя одного и того же изображения.
- Создайте новый пустой слой и залейте его белым фоном. Затем переместите его ниже вашего первого слоя.
- Используйте волшебную палочку, чтобы выбрать белый фон вашего изображения.
- Уточните края выделения, сгладив переход примерно на 25 пунктов.
- Создайте маску слоя на верхнем слое стула и инвертируйте выделение так, чтобы вы видели только стул, а не фон.
- Дублируйте этот слой со стулом с новым выделением маски.
- На нижней маске стула с помощью мягкой кисти с перьями «закрасьте» землю фоновой тени. Вы можете поэкспериментировать с непрозрачностью мазков кисти, чтобы определить, сколько вы хотите вернуть и насколько темным вы хотите, чтобы он выглядел.
- Сгладьте все слои, чтобы создать окончательное изображение с естественной фотографируемой тенью.
Тень
Мебель-падающая тень от Pixelz на Vimeo.
- Используйте свой инструмент выделения, чтобы выбрать белый фон вашего изображения стула. Уточните края выделения, сгладив переход примерно на 25 пунктов.
- Создайте маску слоя на слое со стулом и инвертируйте выделение так, чтобы вы видели только стул, а не фон.
- Создайте новый слой и залейте его белым цветом и поместите его в качестве фонового слоя за слоем со стулом.
- Отрегулируйте стул по центру и оставьте место для затенения и дополнительно замаскируйте все остальное на заднем плане.
- Дублируйте этот слой со стулом с новым выделением маски.
- На нижнем слое стула с маской трансформируйте этот слой, перевернув его по вертикали. Теперь он должен быть перевернут.
- Измените и поверните стул так, чтобы задняя ножка совпадала с ним.
- На этой маске слоя используйте инструмент градиента, чтобы сузить ноги от более заметных до менее заметных.Это может занять некоторое время, чтобы найти правильную прозрачность и градиент.
- Используйте кисть, чтобы настроить маску и очистить все остальные ноги и ненужные объекты в кадре, кроме этой одной ноги.
- Поиграйте с непрозрачностью и растушевкой, чтобы изображение выглядело более естественным.
- Дублируйте этот слой и переместите его на другую заднюю ножку стула.
- Используя инструмент прямого выделения, нарисуйте ромбовидную форму под стулом между точками ножек.
- Уточните край вашего выделения, сильно растушевывая его, чтобы создать красивый градиент. Расчешите кистью некоторые стороны, чтобы они могли хорошо проваливаться под стулом.
- На двух передних ножках выделите тонкую букву «v». Уточните этот край и растушуйте выделение.
- Создайте слой с кривыми и затемните его, чтобы он выглядел как тень. Проделайте это для обеих ног спереди.
- Сгладьте слои и сохраните новый файл.
Отражение Тень
Мебель-Отражение Тени от Pixelz на Vimeo.
- Дублируйте слой со стулом, чтобы получить два слоя одного и того же изображения.
- Создайте новый пустой слой и залейте его белым фоном. Затем переместите его ниже вашего первого слоя.
- Используйте волшебную палочку, чтобы выбрать белый фон вашего изображения.
- Уточните края выделения, сгладив переход примерно на 25 пунктов.
- Дублируйте этот слой со стулом с новым выделением маски.
- На нижнем слое стула с маской трансформируйте этот слой, перевернув его по вертикали.Теперь он должен быть перевернут.
- Начиная с одной ноги за раз, выстраивайте одну ногу в соответствие с правильным соответствием.
- Превратите стул и поверните его так, чтобы ножка совпадала с ногой.
- На этой маске слоя используйте инструмент градиента, чтобы сузить ноги от более заметных до менее заметных. Это может занять некоторое время, чтобы найти правильную прозрачность и градиент.
- Используйте кисть, чтобы настроить маску и очистить все остальные ноги и ненужные объекты в кадре, кроме этой одной ноги.
- Поиграйте с непрозрачностью и растушевкой, чтобы изображение выглядело более естественным.
- ПОВТОРИТЕ этот процесс для всех четырех ног.
- Сгладьте все слои, чтобы создать окончательное изображение с отражающей тенью.
Ювелирные изделия
Natural Shadow
Jewelry-Natural Shadow от Pixelz на Vimeo.
Добавление теней к изображениям ювелирных изделий может действительно помочь поднять ваш бренд. Кроме того, это помогает сделать все ваши украшения по-настоящему сияющими в Интернете, что в конечном итоге делает ваши продукты более привлекательными для клиентов и на один щелчок ближе к совершению покупки.
Этот видеоурок покажет вам, как правильно создавать естественные тени на изображениях ваших товаров. Для вашего удобства мы также включили следующие письменные шаги:
В этом видео представлены пошаговые инструкции по добавлению тени на изображение продукта, но если вы предпочитаете следовать письменным инструкциям, мы также включили их ниже.
Если вам нравится вид отраженной тени на изображении выше, вы можете узнать, как создать свою собственную, посмотрев это видео и затем выполнив письменные действия:
Ух! Это много информации о затенении, но, надеюсь, вы хорошо представляете, какие варианты затенения вам доступны, и как лучше всего их использовать, чтобы сделать фотографию вашего продукта как можно более профессиональной.Если вы хотите увидеть, насколько просто добавить затенение для ваших изображений с помощью Pixelz, вы можете подписаться на бесплатную пробную версию, и мы бесплатно отредактируем 10 ваших изображений.
Эффект реалистичной тени в Photoshop
Как создать реалистичную тень
Шаг 1. Выберите человека или объект
Прежде чем мы сможем добавить кому-то тень, нам сначала нужно выделить их. Используя инструмент выделения по вашему выбору (инструмент «Лассо», инструмент быстрого выбора, инструмент «Перо» и т. Д.), Нарисуйте выделение вокруг человека (или объекта) на фотографии.Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:
Выберите человека или объект на фотографии.
Шаг 2: скопируйте выделение на новый слой
Выделив человека или объект, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой. В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», мы увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
Выделение появится на новом слое над фоновым слоем.
Шаг 3. Добавьте дополнительное пространство холста, если необходимо
В зависимости от вашего изображения этот шаг может вам понадобиться, а может и не понадобиться, но в моем случае мне нужно добавить дополнительное пространство холста, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство холста — использовать инструмент Photoshop Crop Tool . Я выберу его на панели инструментов:
Выбор инструмента кадрирования.
Чтобы было легче увидеть, что я делаю, я выхожу из окна документа и перехожу в первый из полноэкранных режимов Photoshop , нажимая на клавиатуре букву F .Затем, активировав инструмент «Кадрирование», я нажимаю на серую область выше и слева от верхнего левого угла изображения и, удерживая кнопку мыши нажатой, перетаскиваю в серую область ниже и к справа от нижнего правого угла:
Перетаскивание инструмента кадрирования по диагонали через все изображение.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка обрезки с маркерами, (маленькие квадратики) со всех четырех сторон и в каждом углу. Мне нужно добавить больше холста слева от фотографии, поэтому я нажимаю на левый маркер и перетаскиваю его наружу:
Добавляем больше места слева, перетаскивая левый маркер кадрирования.
Я нажимаю Enter (Win) / Return (Mac), чтобы принять кадрирование (хотя то, что мы здесь делаем, на самом деле является точным напротив кадрирования), и в этот момент Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым цветом (цвет фона по умолчанию). Я нажимаю F на клавиатуре пару раз, пока не вернусь в окно документа:
Поскольку мой фоновый цвет белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым цветом.
Шаг 4: Добавьте новый пустой слой ниже слоя 1
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой», удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Это указывает Photoshop не только на добавление нового слоя в документ, как обычно, но и на добавление нового слоя ниже текущего выбранного слоя (Слой 1), который помещает его между Слоем 1 и Фоновым слоем:
Новый слой появляется между двумя исходными слоями.
Шаг 5: Нарисуйте градиент на новом слое
Давайте создадим новый фон для эффекта с помощью градиента, который придаст ему немного глубины. Щелкните образец цвета Foreground в нижней части панели инструментов. По умолчанию он должен быть черным:
Черный — цвет переднего плана по умолчанию.
Откроется палитра цветов в Photoshop, где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 70 % для значения B (B означает яркость) справа.Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Установите значение Яркости (B) на 70% для светло-серого. H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
Затем выберите инструмент Gradient Tool на панели инструментов. Мы будем использовать инструмент Gradient Tool несколько раз для этого эффекта:
Выберите инструмент «Градиент».
При активном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора градиента и убедиться, что у вас есть самый первый градиент — От переднего плана к фону — выбирается щелчком по его миниатюре (первый слева, верхний ряд).Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть Gradient Picker:
Выберите градиент от переднего плана к фону.
Затем щелкните в нижней части документа, удерживайте нажатой клавишу Shift и перетащите прямо вверх, пока не окажетесь чуть выше центра изображения по горизонтали. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Перетащите область перехода от серого к белому градиенту.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:
Тонкий градиент добавляет изображению немного глубины.
Шаг 6: Добавьте новый слой над градиентом
Щелкните еще раз на значке New Layer в нижней части панели Layers (на этот раз удерживать клавишу Shift не нужно):
Еще раз щелкните значок «Новый слой».
Новый пустой слой появляется над слоем градиента:
Слой 3 появляется над градиентом.
Шаг 7. Загрузите выделение вокруг человека или объекта
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно на миниатюре предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:
Удерживая Ctrl (Win) / Command (Mac), щелкните миниатюру предварительного просмотра слоя 1.
Это мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моем фото выбрана:
Контур выделения появляется вокруг человека или объекта, который мы впервые выбрали на шаге 1.
Шаг 8: Залейте выделение черным
Поднимитесь в меню Edit вверху экрана и выберите Fill :
Перейдите в меню «Правка»> «Заливка».
Когда появится диалоговое окно Заливка, измените параметр Использовать вверху на Черный , затем нажмите OK, чтобы закрыть диалоговое окно:
Установите для параметра «Использовать черный», затем нажмите «ОК».
Заливает выделение черным. Мы пока не можем видеть его в окне документа, потому что изображение на уровне 1 блокирует его просмотр, но мы, , можем, , увидеть его на миниатюре предварительного просмотра слоя на панели «Слои»:
Мы можем видеть содержимое слоя в его миниатюре предварительного просмотра, даже если мы не видим его в окне документа.
Шаг 9: Искажение тени в нужное положение
Область, которую мы только что залили черным, станет нашей тенью. Во-первых, нам нужно изменить его форму и переместить в нужное положение, и мы можем сделать это с помощью команды Photoshop «Искажение». Поднимитесь в меню Edit , выберите Transform , а затем выберите Distort :
Перейдите в Edit> Transform> Distort.
Измените форму области с черной заливкой, щелкнув верхний маркер преобразования и перетащив его по диагонали влево или вправо (в зависимости от изображения), пока он не станет больше похож на тень человека или объекта:
Перетащите верхний маркер преобразования, чтобы придать тени форму.
Вам также может потребоваться исправить нижнюю часть тени, перетащив ручки в нижнем углу. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я перетащил правый нижний маркер трансформации вверх и вправо, пока все не стало хорошо:
При необходимости перетащите маркеры в нижнем углу так, чтобы нижняя часть тени совпала с человеком или объектом.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из команды «Искажение».Ваша тень должна теперь выглядеть примерно так:
Исходная форма тени теперь на месте.
Шаг 10: примените небольшое размытие
Края тени выглядят слишком четкими и резкими, поэтому давайте добавим к ним небольшое размытие. Поднимитесь в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Увеличьте Радиус примерно до 1.5 пикселей для очень тонкого эффекта размытия, затем щелкните OK, чтобы выйти из диалогового окна. Края тени станут мягче:
Значение радиуса около 1,5 пикселей — это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски для постепенного выделения тени
Чтобы тень выглядела реалистично, края должны постепенно становиться мягче по мере удаления от объекта. Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Снова выберите инструмент Gradient Tool на панели инструментов, затем нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона Photoshop к их значениям по умолчанию (черный будет цветом переднего плана, белый — цветом фона). Затем нажмите на клавиатуре букву Q , чтобы переключиться в режим быстрой маски. В окне документа пока ничего не изменится. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:
Растяните диагональный градиент снизу вверх тени.
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет полностью выделенную область. Красный цвет в нижней части тени вообще не выделяется, в то время как область между ними становится все более и более выделенной, поскольку красный цвет постепенно превращается в прозрачность:
По мере того, как цвет бледнеет от красного к прозрачному, область становится все более выделенной.
Нажмите на клавиатуре букву Q , чтобы выйти из режима быстрой маски и вернуться в нормальный режим.Наложение быстрой маски от красного до прозрачного будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, с выделенной только верхней половиной. Это просто неудачная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Таким образом, хотя похоже, что мы здесь ничего не добились, фильтр Gaussian Blur собирается доказать обратное:
Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены только частично.
Шаг 12: снова примените фильтр размытия по Гауссу
Поскольку фильтр «Размытие по Гауссу» был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав на клавиатуре Ctrl + Alt + F (Win) / Command + Option + F (Mac). На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
Увеличьте значение радиуса до 10 пикселей или около того.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь постепенно становятся мягче снизу вверх:
Края тени теперь выглядят более реалистично.
Шаг 13: Добавьте маску слоя
Тень должна исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Щелкните значок Layer Mask внизу панели «Слои». Миниатюра маски слоя с белой заливкой появится справа от миниатюры предварительного просмотра теневого слоя:
Миниатюра маски слоя появляется после щелчка значка маски слоя.
Шаг 14: Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезла, поэтому щелкните образец цвета фона на панели инструментов, который в настоящее время должен быть черным (цвета переднего плана и фона по умолчанию меняются местами при выборе маски слоя):
Щелкните образец цвета фона (справа внизу).
Когда появится палитра цветов, выберите темно-серый цвет, установив значение B (Яркость) на 30%. Оставьте для параметров H (оттенок) и S (насыщенность) значение 0%. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Выберите темно-серый цвет в качестве цвета фона.
Шаг 15: Нарисуйте градиент через тень на маске слоя
Затем, выбрав инструмент «Градиент», щелкните еще раз около нижней части тени и перетащите по диагонали вверх к вершине, как мы это делали минуту назад в режиме быстрой маски.Разница в том, что мы рисуем градиент на маске слоя:
.Нарисуйте градиент от белого к темно-серому снизу вверх тени.
Отпустите кнопку мыши в верхней части тени. Поскольку мы нарисовали градиент на маске слоя, а не на самом изображении, мы фактически не видим градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, при этом тень теперь постепенно исчезает по мере удаления от объекта:
Тень постепенно исчезает.
Шаг 16: Уменьшите непрозрачность тени
В качестве последнего шага давайте снизим непрозрачность тени, чтобы она не казалась такой темной возле объекта (поскольку тени всегда несколько прозрачны). Вы найдете параметр Непрозрачность в правом верхнем углу панели «Слои». Слегка опустите его примерно до 85% :
Уменьшите непрозрачность теневого слоя до 85%.
И на этом мы закончили! Вот последний эффект «отбрасывания тени»:
Окончательный результат.
.