Как сделать живое фото в Adobe Photoshop CC 2019
Живые фотографии – это тренд современного графического творчества, включающий в себя работу как с динамичным видео, так и со статичным фото. Живые фотографии популярны в социальных сетях, особенно в Instagram. Все, кто занимается продвижением своего аккаунта, полезно уметь создавать живые фотографии. Предлагаем посмотреть наше видео на эту тему…
Создание живой фотографии в программе Фотошоп
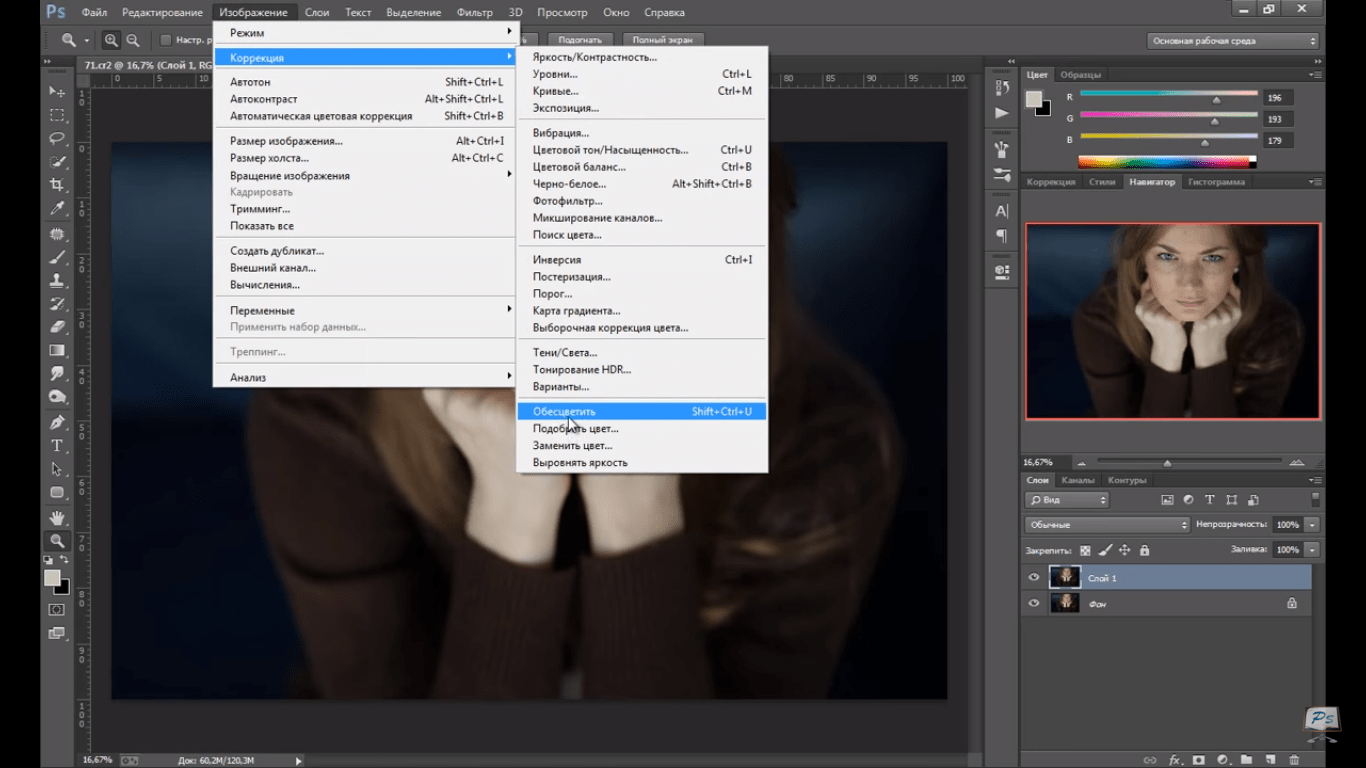
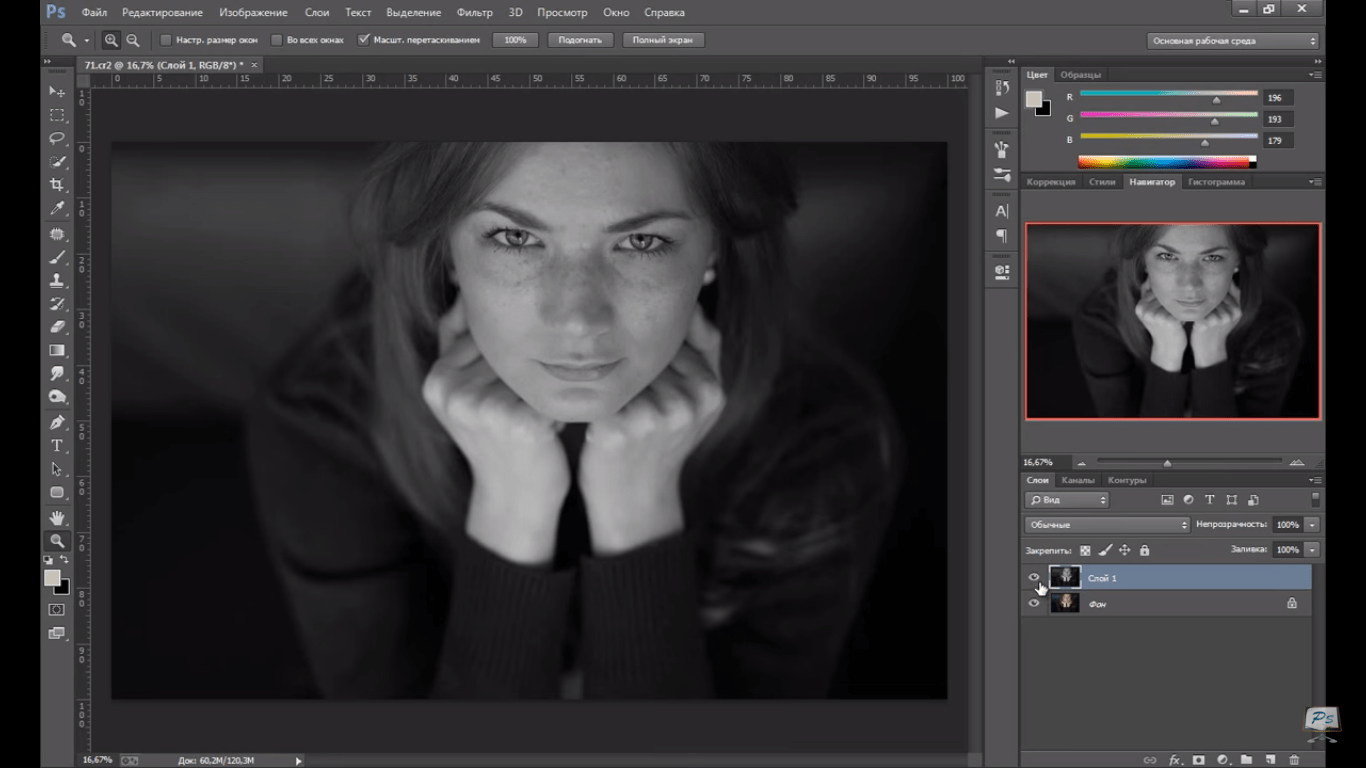
Для создания живого фото необходимо снять небольшой отрывок видео, продолжительностью 10-15 секунд. Лучше всего закрепить съемочную камеру (смартфон, фотоаппарат, GoPro) на штативе или другим способом. Драматургию сцены выстраиваем таким образом, чтобы на фоне динамичного объекта находился статичный объект. Например, просим ненадолго замереть девушку на берегу плещущегося моря, или просим сделать какое-либо действие, при котором можно быть неподвижным, например, наливать воду из бутылки, чайника, графина, или нечто подобное, здесь вы ограничены только чувством собственной фантазии.
Теперь, что касается размеров живых фотографий для различных социальных сетей. Мы указываем только ширину, так как высота в программе Photoshop, будет подстраиваться автоматически с сохранением пропорций.
- В Контакте – 510 пикселей
- Facebook – 476 пикселей
- Одноклассники – 548 пикселей
- Instagram – 640 пикселей (или квадрат 640 на 640), для инстаграм экспортируем как видео продолжительностью не менее 3 секунд.
При создании публикации или поста В Контакте, живую фотографию в формате GIF, прикрепляют к посту как документ, иначе изображение прикрепится как статичное. Удачных вам живых фотографий.
Удачных вам живых фотографий.
Как сделать квадратную фотографию в фотошопе. Как сделать фото квадратным в фотошопе
Доброго времени суток, уважаемые читатели. Сегодня я расскажу как в фотошопе обрезать фото. Мы рассмотрим не только обычные функции, но и затронем очень интересные приемы, которые обязательно понадобятся вам в работе. Итак, давайте без лишних рассуждений сразу же приступим.
Простой способ. Как действовать, когда нужно удалить какие-то элементы
Если вы делаете его меньше, то поля, которые будут обрезаны, становятся не такими яркими, как выделенная для обрезания область.
Если вы делаете фотографию больше, то появляются дополнительные поля. Иногда они отображаются шашкой (), а иногда заполняются цветом, как в моем случае. В конечном итоге они все равно будут прозрачные. Можете залить своим цветом, если это необходимо.
Нажимаем Enter с клавиатуры и готово. Картинка обрезана.
Ровный квадрат из любой фотографии за считанные секунды
Нет ничего проще, чем сделать из прямоугольной фотографии квадратную. Снова выбираем рамку.
Снова выбираем рамку.
Зажимаем Shift на клавиатуре и одновременно выводим на рисунке фигуру при помощи мыши. Естественно, зажимаем для этого ее левую кнопку. По сути, действуем как обычно, только зажимаем при этом Shift.
Отпускаем кнопку мыши и получаем вот такой результат. Если надо увеличить или уменьшить квадрат, тяните за эти выделенные штуки, не забывая удерживать Shift. Также можно подвигать саму фотку, дергая за неяркие края, чтобы настроить область, которую собираетесь обрезать.
Готово. Жмем Enter.
Делаем фотографию круглой за 5 минут
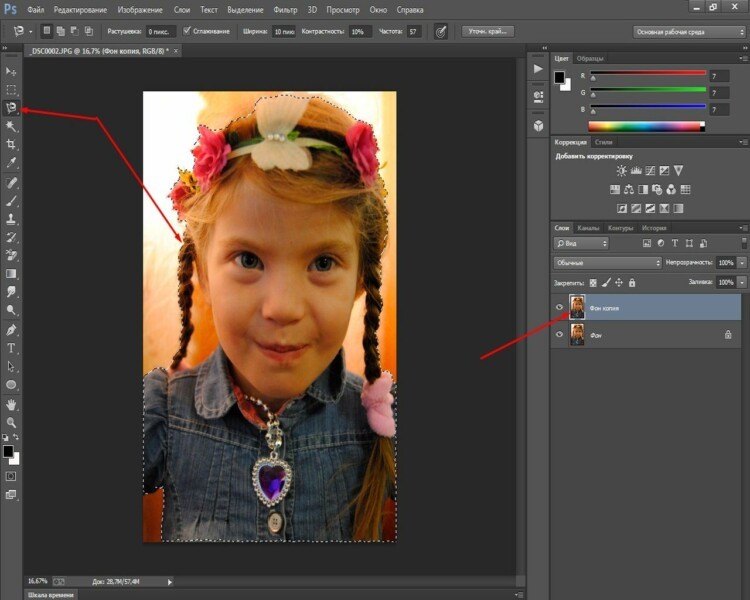
Вы также можете вырезать фотографию по кругу, используя shift. Как именно? Первым делом нужно сделать дубликат слоя. Опцию находим в меню слои.
Теперь выбираем эллипс.
Если никак не можете отыскать его, то возможно у вас просто стоит другой инструмент и скрывает его. Нажимайте пару секунд на каждую кнопку и отпускайте. Вылезет дополнительное меню.
Лучше всего сразу убрать заливку, чтобы вы видели, что вырезаете.
Начните рисовать эллипс и зажмите shift, тогда он превратится в ровную фигуру. Убрать выделение можно после того как вы нарисовали.
Выбираем перемещение.
Двигаем окружность так, чтобы в центре оказалась нужная нам область. Ее то мы и будем вырезать из общей картины.
Зажмите Ctrl и кликните по центру миниатюры слоя, как показано на моем скриншоте. В любом другом месте чудо не работает.
Выбираем выделение – инверсия.
Del на клавиатуре. Видите, фон сменился шашечкой? Это значит, что часть картинки стала прозрачной.
Уберите иконки «глаза» с двух других слоев, оставив видимым только нужный, с прозрачностью.
Вот такой вот результат у вас должен получиться.
Чтобы снять выделение одновременно зажмите Ctrl и D.
При помощи рамки можно отрезать лишнее.
Это вы уже умеете. Не пугайтесь черного цвета, если он у вас появится. Ситуация изменится, как только вы кликните по Enter.
Ситуация изменится, как только вы кликните по Enter.
Если вы собираетесь использовать фотографию на своем сайте или где-то еще, чтобы оставить прозрачный фон нужно выбирать именно PNG. В любом другом случае (jpeg и т.д.) прозрачный цвет заменится на белый.
Если вы используете png, то картинку можно наложить на любой фон.
Сохраните в jpeg и результат вас скорее всего не порадует.
Кстати, если вам понравился этот урок, можете узнать как вырезать другими способами различные фигуры . Она уже есть в блоге.
Обрезаем по размерам. Соотношение и правильный подход к работе с сайтами
Для начала давайте разберемся с соотношениями. Допустим, вам нужно сделать из картинки фото для сайта. Некоторые фотографии будут 2 х 4 см, другие 20 на 40. Можно обойтись и без фотошопа, движок и сам умеет подгонять картинки под определенный размер, достаточно только загрузить в базу данных большое изображение. Так нужно делать, ведь в противном случае в базе данных будет храниться 12 000 одинаковых изображений разного размера.
Обо всем этом я уже писал, так что, если это ваш случай – обратите внимание на эту статью в моем блоге.
Итак, открываем фото и выбираем рамку. Выбираем, например, 4 х 5. Можно поставить 3х4 – не важно. Все зависит от вашего желания и дизайна.
Теперь, определяем нужную область, которую будем вырезать по размерам. Видите, в см это значительно больше.
Нажали на enter – вырезали. Готово.
Вырезать картинку по размерам. Например, для паспорта
Теперь можно разбираться с см. Выбираем «Ширину х высоту х пиксели».
Не обращая внимание на показатели сантиметров можете уменьшать ее или увеличивать, по нужному вам размеру программа потом сама все обрежет. Когда закончите, кликните по Enter.
Готово. Фотография уменьшилась.
Пиксели
Когда речь касается или сайтов, то тут наиболее значимы пиксели. Особенно это актуально для дизайна главных страниц и так далее. Выберите из списка любой из предложенных вариантов.
Особенно это актуально для дизайна главных страниц и так далее. Выберите из списка любой из предложенных вариантов.
Замените показатели необходимыми значениями.
Естественно, рамку можно вертеть как угодно.
После нажатия на Enter все встанет на свои места.
Если вам нравится работать в фотошопе, но вы еще не владеете всей информацией, я рекомендую вам курсы Зинаиды Лукьяновой, здесь очень много полезного — Photoshop-master.org/education.php , довольно быстро вы можете научиться всему, что необходимо для качественной работы в этой программе. Это даст вам серьезные преимущества, больше не придется тратить время на поиск статей, связанных с этой программой.
Даже если у вас, как и у меня стоит Photoshop CC, то вам все равно подойдет видео «От А до Я » для версии CS 5. Различия в базовых структурах невелика.
Можно также найти бесплатные уроки на том же YouTube или торрентах, но в этом случае у вас не будет четкой картины и знания программы. Вы будете выхватывать информация то об одном, то о другом.
Вы будете выхватывать информация то об одном, то о другом.
Решать вам. На этом я с вами прощаюсь, если вам была полезна эта статья – подписывайтесь на мой блог и узнаете больше полезной информации, которая обязательно вам пригодится. До новых встреч и удачи в ваших начинаниях.
Сейчас в каждого из нас есть фототехника. В одного профессиональные фотоаппараты, в другого телефоны с очень не плохой камерой. Еще больше и больше людей делают селфи на переднюю камеру своего смартфона. Так что, сделать в наше время хорошее фото уже не проблема. В каждого аппарата свое разрешение для изображений и все фотографии прямоугольные. Но как сделать фото квадратным? В этом небольшой уроке расскажу три способа, как из прямоугольной фотографии сделать квадратную в графическому редакторе Adobe Photoshop.
С обрезанием краев
Давайте попробуем сделать фото квадратным, обрезав лишние края.
1. Запускаем фотошоп. Загружаем картинку в программу, далее переходим в инструмент «Рамка».
2. Зажимаем клавишу Shift, кликаем за угловой край изображения, а лучше аж за ним и, удерживая шифт и левую клавишу мыши, ведем квадратный фрейм до одного с краев изображения. Отпускаем клавишу мыши и шифт.
3. Теперь стрелочками на клавиатуре двигаем в нужное направление для обреза и нажимаем Enter.
При сохранении в «JPEG» выберите качество 12 (наилучшее) и нажимаем «ОК».
Вот и все. Мы обрезали и сделали картинку квадратной.
Без обрезания краев
Сейчас мы попробуем сделать фотографию квадратной без обрезания краев. Края у нас получатся белыми, а фото останется без искажения и не обрезанное. Ну что, поехали.
1. Кликаем на фотку правой кнопкой мыши, переходим в свойства.
2. После в диалоговом окне переходим в «Подробно» и смотрим размер картинки. В моем случае одна из сторон больше, 640 пикселей, а точек 72. Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.
Также будем ставить разрешение 72 пикс. Запишите эти данные.
3. Создаем пустой белый квадрат. Открываем фотошоп, заходим в «Файл» > «Создать».
4. В диалогов окне, что выскочило, заполняем данные. В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».
5. Мы создали белый квадрат.
6. Теперь берем и просто перетягиваем ваше изображение в фотошоп, в этот квадрат.
7. После нажимаем Enter.
Ну вот и все. Мы сделали фотографию квадратной без обрезания и искажения. Теперь осталось ее сохранить. Как это сделать, описывал выше.
Метод растягивания
Я расскажу и этот метод, но я думаю, что он не правильный, ведь изображение искажается и теряет свой оригинальный вид. Возможно, что в каких-то целях вам будет полезен и этот пункт урока.
1. Загружаем фотку. Переходим в «Изображение» > «Размер изображения».
2. В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте. После ввода данных, нажимаем «Ок».
В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте. После ввода данных, нажимаем «Ок».
3. Я поставил 425х425 и фото сузилось по ширине. Сохраняем. Результат ниже.
Снимки бывают различного формата, и привычные нам альбомные 9×15 — это самый популярный размер. Однако, с развитием мобильной фотографии и Instagram популярность приобрели квадратные снимки. Что особенно интересно — композиция в них строится гораздо проще, чем в прямоугольных, поэтому каждый может снимать шедевры и это очень легко. Большинство классических правил композиции совершенно не подходит для квадрата. Если вы хотите не просто делать снимки в соцсети, а создавать настоящие произведения искусства, попутно получая новые знания и воспроизводя свои идеи так, что они понравятся и вам и другим, то лучше всего обратить внимание на композицию.
Мы подобрали 10 идей и подсказок для того, чтобы научиться выстраивать композицию на квадратных снимках.
Разместите объект в центре
Тем не менее, если применить именно этот прием в квадратном снимке, результат вас совершенно не разочарует.
Главное, что необходимо учесть — объект должен быть действительно центральным, он должен нести смысловую нагрузку и принимать на себя внимание зрителя. Именно так вы сможете получить серьезный кадр.
На фото выше персонаж расположен прямо по центру композиции, а дополняет изображение окружение, которое подводит к нему внимание зрителя. Фон остается нейтральным, на светлом же фоне персонаж остается темным пятном.
Заполнение всего кадра
Важная часть любой фотографии, даже любого замысла для фотографии — это то, как она будет рассматриваться в будущем. Либо вы планируете ее распечатать, либо вы предпочитаете запостить ее в аккаунт Instagram.
Если фото будет распечатано, вы вполне можете позволить себе заполнить все пространство кадра предметом или персонажем.
Кроме того, из-за зрительно совсем небольшого формата мобильных фотографий, частенько оказывается не так просто поместить персонажа в контекст — чаще всего, он попросту теряется, а фото теряет идею.
На фото выше нет персонажа, центром композиции является непосредственно перспектива, тем не менее кадр полностью заполнен — использовано все пространство.
Используйте преимущества симметрии по максимуму
Один из плюсов квадратного формата — это симметричный кадр. В обычном формате прямоугольника мы не можем поместить линию горизонта пейзажа по центру, поэтому с квадратным кадром вполне можно поэкспериментировать. Это, конечно, нарушает знаменитое правило третей, но кадру совершенно не вредит.
На фото выше, к примеру, одинаковое пространство занято небом и элементами внизу. При этом, композиция кажется гармоничной и предметы не “падают” вниз кадра, как было бы с прямоугольной фотографией. Точно так же можно поступить и если на фото имеется центральный объект: разместить линию горизонта за ним можно посередине.
Правило третей
Мы уже упомянули правило третей выше. Как известно, это — самое распространенное и самое основное правило, которое существует в классической композиции. Для обычного формата оно работает идеально, но с квадратными снимками ситуация обстоит иначе.
Работает правило третей в тех случаях, когда центральный объект на снимке большого размера.
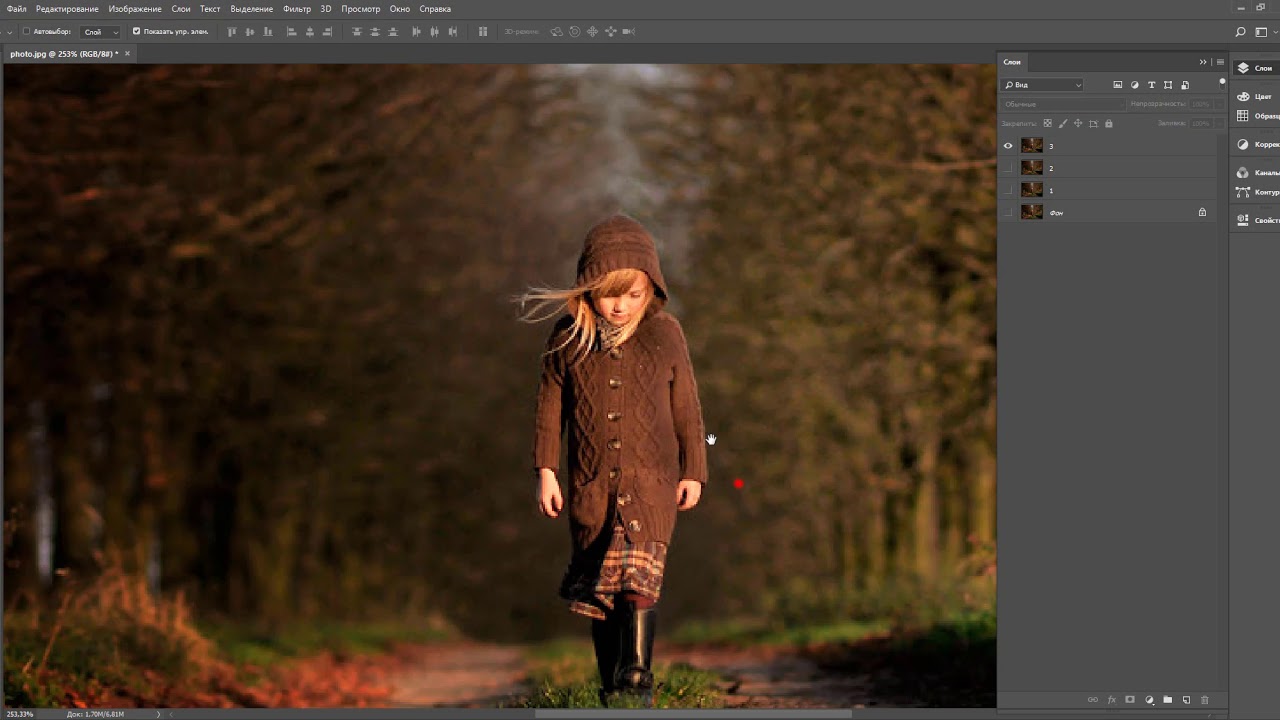
Если объект небольшой, более эффектно будет выглядеть его размещение у края кадра. Таким образом можно подчеркнуть окружение и создать контекст, в котором будет находиться персонаж или предмет.
На этом фото персонаж находится слева, если разделить изображение на 9 квадратов, он останется в самом крайнем столбце. Тем не менее, кадр выглядит цельным и у персонажа достаточно пространства для того, чтобы композиция не казалась сжатой.
Работайте с каждым квадратом отдельно
В некоторых случаях, если фото имеет квадратный формат, мы можем позволить себе несколько свободный подход к использованию правила третей. В таком случае, мы можем рассматривать каждый из девяти квадратов как полноценный кадр и перенести смысловую нагрузку на один из них.
В таком случае, мы можем рассматривать каждый из девяти квадратов как полноценный кадр и перенести смысловую нагрузку на один из них.
Визуально можно поделить изображение на квадраты и, чтобы было проще, пронумеровать их:
Если объект очень маленький, его можно размещать по центру любого из внешних квадратов, но нежелательно использовать средний — квадрат 5. 5 квадрат наиболее всего подходит для крупных объектов, которые способны сильно фокусировать на себе внимание.
Когда вы помещаете объект в тот или иной крайний квадрат, необходимо проследить за тем, чтобы у объекта оставалось пространство. То есть выстройте композицию именно внутри маленького квадрата.
Если вы снимаете длинный предмет или персонажа на таком расстоянии, что он займет несколько квадратов, получается, что вы их совмещаете, образуя специальные зоны. Соответственно, в каждой зоне должна получиться композиционно цельная картинка.
На верхнем фото персонаж находится в 8 квадрате, но за счет цвета, он притягивает к себе внимание, оставаясь самым темным пятном на фоне довольно светлого фона. Кроме того, композиционно 8 квадрат представляет собой отдельный цельный кадр, построенный по принципу первого пункта — с персонажем в самом центре.
Кроме того, композиционно 8 квадрат представляет собой отдельный цельный кадр, построенный по принципу первого пункта — с персонажем в самом центре.
Используйте диагонали
Один из приемов, который актуален как для обычных, так и для квадратных фотографий — это построение композиции по диагонали. Иными словами, центральные предметы или персонажи фотографии должны быть размещены относительно друг друга по диагонали. Таким образом вам удастся сбалансировать картинку по горизонтали и по вертикали. Кроме того, это создаст динамику и взаимодействие между персонажами и предметами, изображенными на фото.
На фото выше сюжет создается именно за счет контраста между размерами персонажей.
Подводите взгляд зрителя к персонажу (объекту) фото
Для того, чтобы внимание зрителя было приковано к объекту и следовало за ним, его местоположение нужно подчеркнуть. Это можно сделать, правильно выстроив линии на фотографии. Это не так сложно сделать в обычном формате, но вот на квадратном кадре это значительно сложнее, особенно если вы делаете снимок для мобильного приложения. В таком случае основная проблема — это недостаток места.
В таком случае основная проблема — это недостаток места.
Из-за того, что зритель смотрит сначала на передний план, а после уже — на дальний и на фон, подведя линии к персонажу можно добиться того, что взгляд плавно проследует от начала изображения, то есть от переднего плана, далее — к объекту.
На примере можно проследить за линиями от края фотографии и добраться до персонажа, за какой бы из визуальных линий вы ни следовали, все они ведут именно к нему. Благодаря этому создается ощущение цельности и осмысленности кадра.
Используйте пустое пространство
Иногда мудрость в простоте (не той, что хуже воровства). Это правило вполне применимо к фотографии, поскольку труднее всего сделать удачный снимок со множеством предметов на нем. Еще более это актуально, когда речь идет о небольшом кадре на экране смартфона. У нас меньше места для того, чтобы разместить всех персонажей.
Именно поэтому всегда положительно срабатывает прием с использованием пустого (негативного) пространства. Таким образом становится значительно проще создать концепцию кадра и проработать подходящую для изображения композицию.
Таким образом становится значительно проще создать концепцию кадра и проработать подходящую для изображения композицию.
А это уже можно сделать, применив остальные советы, перечисленные выше.
На фото выше большую часть кадра занимает небо, то есть негативное пространство, что позволяет сфокусироваться на персонаже, и даже создает определенное настроение.
Снимайте в обычном формате, затем кадрируйте фото
Даже когда мы говорим о мобильной фотографии, как она есть, мы имеем возможность снимать фото в стандартном формате. Именно так работает большинство нативных приложений камеры. Конечно, в них есть опция квадратной съемки, но если вы используете ее, вы лишаете себя возможности использовать все доступные пиксели и в последствии удобно кадрировать снимок.
Именно поэтому удобнее всего снимать в пейзажном или портретном режиме, но учитывать при этом, что позже вы планируете перевести фото в квадратный формат.
Иногда фото не идет кадрирование, но сейчас Instagram позволяет постить в ленту и их, так что вы в любом случае ничего не потеряете.
Например, данное фото не требовало кадрирования, поэтому осталось именно в пейзажном формате. Оно сработало бы и в квадратном, однако композиция получила бы иной смысл.
Не следуйте правилам
Всегда стоит помнить о том, что в композиции нет строгих правил, которые обязательны к выполнению. Иногда самые шедевральные снимки противоречат привычной логике. Потому, конечно подсказки и советы частенько оказываются полезны, но доверять в конечном счете нужно именно собственному авторскому восприятию.
Если кадр совершенно не следует композиции, но эстетически и визуально приятен, или настраивает на приятную атмосферу — не думайте дважды, публикуйте его! Может оказаться, что именно он привлечет больше внимания чем технически правильная фотография.
Например, фото выше совершенно не следует правилам, тем не менее, в нем есть настроение и атмосфера, а этого вполне достаточно.
Существует мнение, что среди бюджетных смартфонов не так просто найти подходящую модель для качественной мобильной фотографии. Однако, Huawei P10 — это именно тот смартфон, на который стоит обратить внимание всем любителям снимать. Главное, что о нем нужно знать — Huawei P10 оснащен двумя камерами от всемирно известного производителя фототехники Leica. Основная камера имеет разрешение матрицы 20Мп, вторая — черно-белая — 12Мп. Кроме того, фотографов определенно порадует продвинутое приложение камеры с профессиональным режимом, где вы сможете настроить экспозицию, баланс белого и многое другое. Смартфон позволяет работать с диафрагмой и получать великолепные кадры даже в условиях низкого освещения.
Однако, Huawei P10 — это именно тот смартфон, на который стоит обратить внимание всем любителям снимать. Главное, что о нем нужно знать — Huawei P10 оснащен двумя камерами от всемирно известного производителя фототехники Leica. Основная камера имеет разрешение матрицы 20Мп, вторая — черно-белая — 12Мп. Кроме того, фотографов определенно порадует продвинутое приложение камеры с профессиональным режимом, где вы сможете настроить экспозицию, баланс белого и многое другое. Смартфон позволяет работать с диафрагмой и получать великолепные кадры даже в условиях низкого освещения.
А высококачественный дисплей позволяет просматривать и редактировать ваши фотографии с точностью и комфортом.
В остальном, мы можем только пожелать вам побольше вдохновения и положительных отзывах о ваших фотографиях!
Доброго всем денечка! Как ваше настроение? Готовитесь ко вторым праздникам? Я да. Завтра мы едем в Ярославль вплоть до 9 мая, как я и говорил. Но вас без статьи я не оставлю. Недавно меня попросили сделать из обычной фотографии круглую, ну то есть чтобы портрет был в овальном обрамлении. Это несложно и конечно же я согласился помочь.
Это несложно и конечно же я согласился помочь.
И вам я решил тоже рассказать, как сделать круглую фотографию в фотошопе, используя самые простые методы. Для какого-нибудь оформления данная штуковина всегда пригодится. Правильно я говорю? Ну и в силу сложившейся традиции я покажу вам несколько способов как это можно воплотить в жизнь.
Овальное выделение
Наверное вы уже догадались, что я задействую овальное выделение. Ну в принципе это логично, да и способ это наверное самый простой. Готовы? Тогда поехали!
Ну и конечно же, как я и обещал, мы рассмотрим еще один способ. Он очень простой и паники у вас вызывать не должен.
Эллипс
НЕ ЗАБУДЬТЕ! Чтобы запомнить изображение с сохранением прозрачности, вам необходимо его в формате PNG, иначе вы получите закругленную картинку с белым фоном.
Ну а если вы хотите полностью изучить фотошоп от А до Я и получить реальные знания по этому замечательному графическому редактору, то я настоятельно рекомендую вам изучить этот видеокурс . Данные видеоуроки рассчитаны на любой уровень пользователя и слушается на одном дыхании. Посмотрите сами.
Ну а на сегодня я свой урок заканчиваю. Посмотрите другие статьи на моем блоге и вы обязательно найдете что-нибудь интересное для себя. Успехов вам! Пока-пока!
С уважением, Дмитрий Костин.
Adobe Photoshop — «Как сделать из обычных фото шедевр. Примеры моих работ»
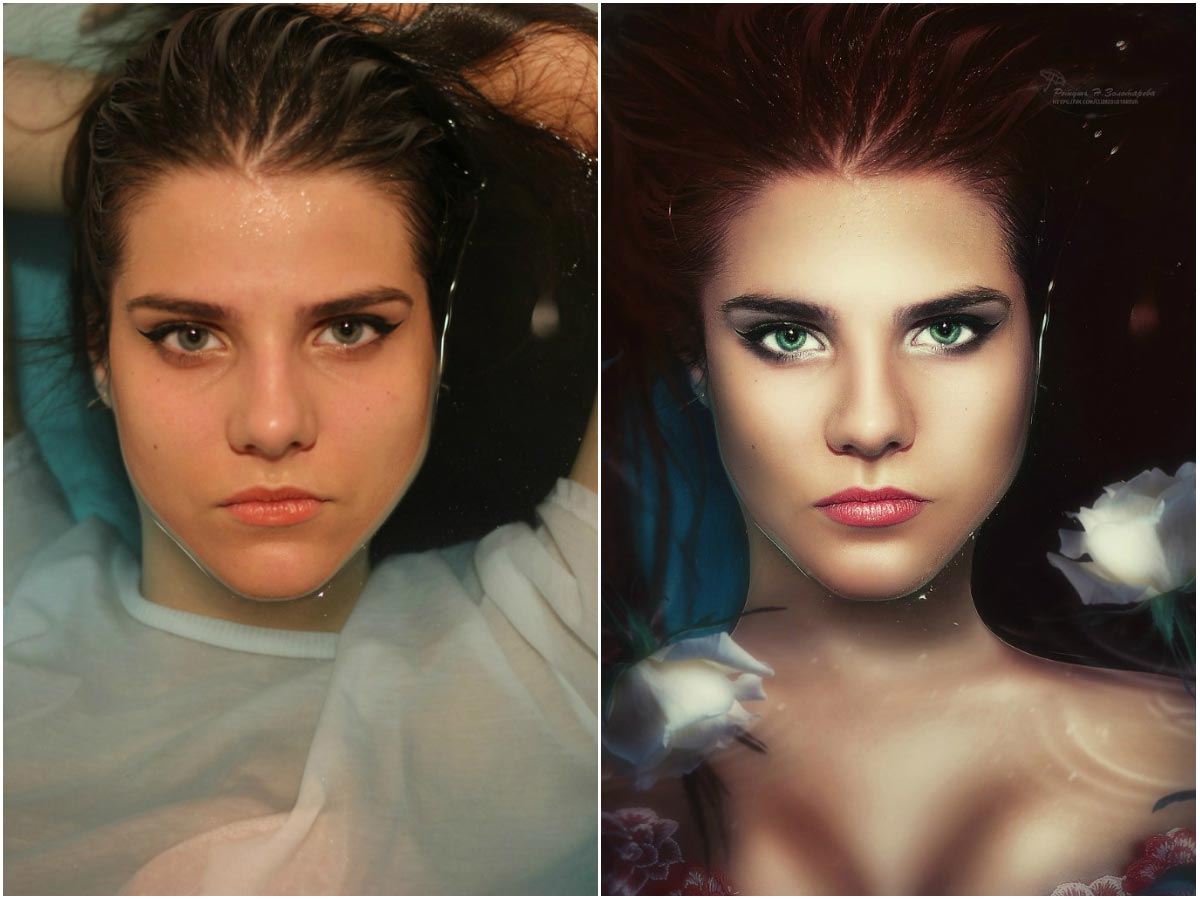
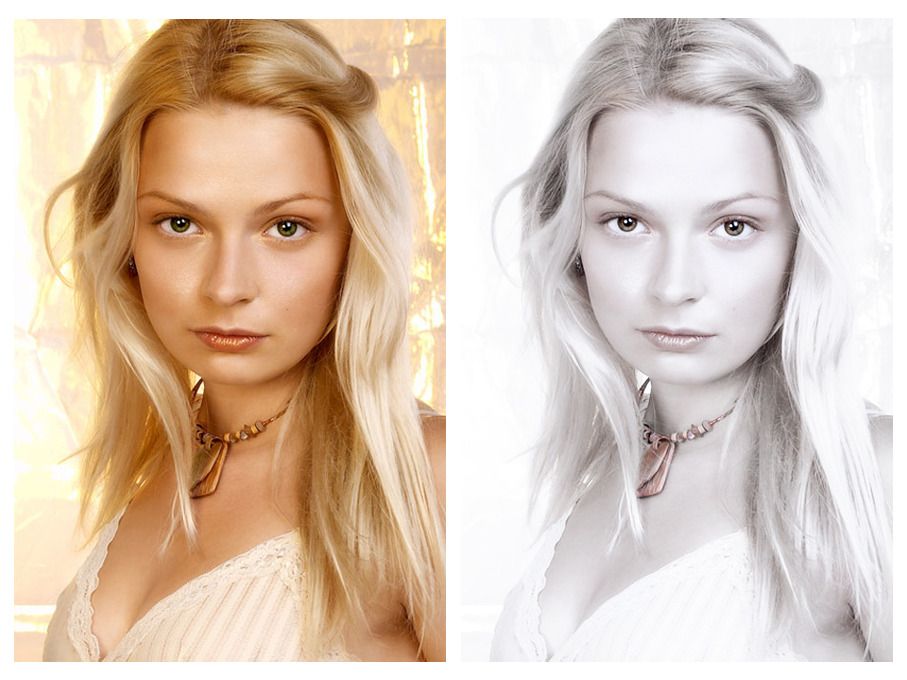
Программу Adobe Photoshop я изучала еще в университете. Но тогда я и не представляла, что она станет незаменимой в моих фотографических изысканиях.Бытует мнение, что Adobe Photoshop превращает фотографии в картинки. Что настоящий фотограф не должен обрабатывать свои снимки, дабы не искажать реальности. На самом деле любая, даже самая дорогая камера искажает окружающий мир..
В зависимости от модели фотоаппарата снимки могут получатся более яркими или бледными, с чрезмерной контрастностью или наоборот с ее недостатком. Может не хватать резкости, может быть нарушен баланс белого и т.д.
Давайте рассмотрим самые основные правки, которые я делаю с помощью Adobe Photoshop.
Самый частый недостаток — это нарушение перспективы. Особенно в городе, где порой не реально сделать ровный пропорциональный снимок. Я правлю перспективу на 60-70% своих фоток.
Другой частый враг фотографии — дымка. Это касается снимков сделанных с большим приближением.
Часто фотографу мешает солнце, бьющее в объектив. Оно «съедает» цвета и делает фото слишком темными.
Иногда нужно убрать лишнее с фото. Как, например, здесь я стерла уличный фонарь. Также немного изменен цветовой баланс в пользу более естественного.
Ну и, конечно, Adobe Photoshop не был бы творческой программой, если бы не позволял применять к фото различные эффекты. На заре своего увлечения Adobe Photoshop я очень любила подставлять небо на фото, где его нет. Теперь я этим занимаюсь крайне редко.
Очень люблю применять специальные фильтры, чтобы подчеркнуть фактуру объектов съемки, сделать их более рельефными.
Очень люблю эффект рассеянного свечения. Вот он как раз делает из фото почти картинки. Его можно применять для не особо интересных фото.
Изучить Adobe Photoshop не сложно. В интернете гуляет масса видео уроков, по которым можно понять принцип работы программы. Именно такие уроки стали для меня окном в удивительный мир Adobe Photoshop. В институте нам давали в основном сухую теорию, а практика была оторвана от каких-то реальных нужд.
В Adobe Photoshop можно загружать приложения, всевозможные фильтры, а также кисти. Кисти Adobe Photoshop — это отдельное направление в работе программы. Кистями можно нарисовать дополнительные детали на снимке — летящую птицу, облако, луну,какой то орнамент.
Возможности Adobe Photoshop ограничены лишь фантазией автора. При желании можно сделать все, что только душе угодно. К слову сказать, я не умею делать сложные эффекты. Для меня Adobe Photoshop — это прежде всего инструмент для быстрой обработки фото. К тому же такие эффекты предполагают более фундаментальное знание Adobe Photoshop. Для любителя же вполне сойдет знание основных принципов работы программы.
Простой способ создания фотомозаики в Photoshop CS6
В этом уроке Photoshop я покажу вам быстрый и простой способ создания фото-мозаики в Photoshop CS6.Мы начнем с создания двух папок для хранения изображений для мозаичного узора, копирования изображений в папку, записи действия для изменения размера изображения, изменения размера изображений с помощью действия, создания контактного листа Photoshop и определения мозаичного узора.
Мы создадим мозаику, используя только что созданный узор.
Приступим!
Окончательный результат.
Загрузить файлы проекта
Загрузите мозаичный узор / контрольный лист (PSD) здесь.Скачать файл проекта (PSD) можно здесь. Если вам понравились мои работы, подпишитесь на мой канал на YouTube — PhotoEffect . Я действительно ценю это.
1. Создайте две папки
Запустите проводник Windows, затем создайте папку, нажав кнопку «Новая папка» вверху.Появится новая папка с синим выделенным текстом.
Введите новое имя для этой папки и нажмите Enter.
Создайте две папки.
Одна папка для исходных изображений (вы можете назвать ее «источник») и другая для изображений с измененным размером (назовите ее «измененный размер»).
2. Скопируйте 100 изображений в папку «Источник»
Теперь, когда у вас есть новые папки, вам нужно добавить в них несколько изображений.Используйте панель навигации слева, чтобы перейти к месту на вашем компьютере, где у вас есть изображения.
Найдя несколько изображений, выберите те, которые хотите добавить в новую папку.
Чтобы выбрать более одного изображения, удерживайте левую клавишу Ctrl на клавиатуре.
Удерживая нажатой клавишу Ctrl , щелкните каждый файл, который хотите добавить.
Выбрав изображения, щелкните любое из них правой кнопкой мыши.
В появившемся меню выберите Копировать.
Теперь вернитесь к только что созданной «исходной» папке.
Дважды щелкните «исходную» папку, чтобы переместиться внутрь нее.
Вы должны увидеть справа сообщение «Эта папка пуста».
Щелкните правой кнопкой мыши в любом месте большой белой области и в меню выберите «Вставить».
Изображения будут скопированы и вставлены в «исходную» папку.
Теперь запустите Photoshop и откройте изображение в папке «исходный код».
Выберите Файл> Открыть (или Ctrl + O ), чтобы открыть изображение в Photoshop.
Перейдите к «исходной» папке, содержащей ваши изображения, затем выберите любое изображение.
Щелкните «Открыть».
4. Создайте действие для изменения размера изображений
Выберите Windows> Действия или просто нажмите Alt + F9 , чтобы открыть панель действий.Щелкните значок «Создать новое действие» на панели «Действия».
В диалоговом окне «Новое действие» под названием «Действие« Изменение размера мозаики »установите« Действия по умолчанию », затем нажмите кнопку« Запись ».
Кнопка «Начать запись» на панели «Действия» станет красной.
5. Выполните операции по изменению размера изображения
Выберите «Изображение»> «Размер изображения» (или Alt + Ctrl + I ).В диалоговом окне «Размер изображения» введите следующую информацию: ширина 1 см, высота 1 см, разрешение 200 пикселей, установите флажок «Изменить размер изображения» и выберите «Бикубическая резкость».
Нажмите ОК.
Остановите запись, нажав кнопку «Остановить воспроизведение / запись», или просто нажмите клавишу Esc .
Закройте изображение, нет необходимости сохранять результат с измененным размером.
6. Начать изменение размера всех изображений
Теперь у вас есть действие для изменения размера всех ваших изображений в папке «источник».Выберите Файл> Сценарии> Обработчик изображений .
В диалоговом окне «Обработчик изображений» выберите изображения для обработки в папке «источник», выберите место для сохранения обработанных изображений в папке «измененный размер», установите флажок «Сохранить как JPEG», установите флажок «Изменить размер по размеру», введите 79 пикселей для Значения W и H, установите флажок «Выполнить действие», выберите «Действия по умолчанию» и «Изменить размер мозаики».
Нажмите кнопку «Выполнить».
Подождите, пока все ваши изображения не изменятся.
Откройте проводник Windows, дважды щелкните папку «Измененный размер».
Здесь вы увидите все изображения с измененным размером.
7. Создайте контрольный лист для мозаичного узора
Выберите Файл> Автоматизация> Контрольный лист II .В диалоговом окне Контрольный лист II выберите изображения для обработки в папке с измененным размером, единица измерения: пиксели, ширина: 790, высота: 790, разрешение 200 пикселей / дюйм, место: сначала поперек, столбец: 10, строки: 10 и установите флажок «Повернуть для максимального соответствия».
Нажмите ОК.
Подождите, пока Photoshop завершит создание контрольного листа.
8.Определить шаблон для мозаики
В диалоговом окне «Имя узора» назовите его как «Образец мозаики».
Нажмите ОК.
Теперь вы можете сохранить и закрыть свой контрольный лист.
9. Откройте основное изображение и создайте новый слой
В стандартном диалоговом окне «Открыть» перейдите к папке, содержащей ваш файл, затем выберите имя файла, который вы хотите открыть.
Щелкните «Открыть».
Создайте новый слой, чтобы заполнить его мозаичным узором, выбрав Layer> New> Layer (или Shift + Ctrl + N ).
Появится диалоговое окно «Новый слой», в котором можно указать имя слоя и указать другие параметры.
Оставьте настройки по умолчанию и нажмите OK.
На панели «Слои» над фоновым слоем отображается слой с именем по умолчанию «Слой 1».
Создайте новый слой.
10. Залейте новый слой мозаичным узором
В диалоговом окне «Заливка» выберите в раскрывающемся меню «Образец в использовании».
В Custom Pattern выберите мозаичный узор, который мы создали ранее.
Нажмите ОК.
11. Обесцветить, изменить режим наложения и непрозрачность
Измените режим наложения на «Перекрытие», перейдя в раскрывающееся меню на панели «Слои».
При необходимости отрегулируйте его непрозрачность.
12. Сохраните документ
Выберите Файл> Сохранить (или Ctrl + S ), чтобы сохранить файл проекта.
В диалоговом окне «Сохранить как» перейдите к папке, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле Имя файла и оставьте значение Photoshop по умолчанию (*.PSD; *. PDD) формат.
Нажмите «Сохранить», чтобы сохранить файл проекта.
Когда вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как (Shift + Ctrl + S), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.Вот результат :
Простой способ создания мозаики в Photoshop.Это учебник по фотоэффектам, и я только что показал вам простой способ создания фотомозаики в Photoshop CS6. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже.Спасибо.
Фотография еды: как редактировать фотографии еды в Photoshop
Хорошая фотография еды важна. Хотя есть некоторые предметы, которые лучше всего запечатлеть откровенно и без аффектации, фуд-фотография — это то, что требует немного большего. Дело не в том, чтобы стилизовать и отредактировать фотографию, чтобы сделать ее чем-то, чем она не является. Дело в том, что вкус этого тайского салата из дикого риса на обеих фотографиях одинаков, но только одна из этих фотографий заставляет вас подумать, как НЯМ!
В идеале, вы можете настроить снимок, немного потренировавшись, и делать фотографии еды при естественном освещении, которые выглядят аппетитно прямо из камеры.Иногда это срабатывает. В других случаях, например, сейчас, в середине января и его темных днях, фотографии, несмотря на мои лучшие подготовительные работы и навыки фотографирования, в конечном итоге выглядят тусклыми, затененными и неинтересными. Редактирование фотографий еды в Photoshop может превратить скучную фотографию еды во что-то, что действительно передает яркость и вкус отличного рецепта.
В этом уроке я покажу вам пошаговый процесс редактирования не очень удачного снимка, такого как изображение ПЕРЕД выше, в Photoshop.Мой процесс, безусловно, не единственный способ редактировать фотографии еды, и я скажу вам заранее, что это может быть даже не лучший способ. Я фотограф-самоучка и много лет разбираюсь в Photoshop самостоятельно. Итак, хотя это определенно способ трансформировать ваши фотографии, я не претендую на квалификацию здесь — это как раз то, что мне подходит.
Я также узнал, что использование Actions стоит потраченного времени. Конечно, я знаю, как полировать фотографию вручную в Photoshop, но если действие может помочь мне значительно упростить рабочий процесс, тогда это имеет для меня больше смысла.В этой небольшой демонстрации я сохраняю это реальным.
Итак, убрав все оговорки, я готов показать вам, что происходит за кулисами этого тайского салата из дикого риса, и как я редактирую фотографии еды. Я надеюсь, что это помогает! Давайте начнем.
Шаг первый: отрегулируйте экспозицию в CameraRaw
Я снимаю в формате RAW, поэтому первым делом я открываю изображение в CameraRaw и настраиваю экспозицию. Идея состоит в том, чтобы сделать фотографию ярче, не подвергая чрезмерной экспозиции какие-либо области изображения.
Как вы можете видеть ниже, я увеличивал значение экспозиции до тех пор, пока изображение не стало ярче, затем я немного скорректировал контрастность и уровень черного, чтобы салат вообще не выглядел размытым.Не делай этого здесь. Изменение незначительное, но предстоит еще многое сделать.
Шаг второй: настройте баланс белого в CameraRaw
Я снял этот снимок в серый январский день на крыльце. Я не настраивал баланс белого в камере (поскольку я снимаю в формате RAW, я редко настраиваю баланс белого в камере), поэтому изображение имеет синий оттенок.
Чтобы придать ему более естественный оттенок, я использовал собственный баланс белого. Я отрегулировал температуру до тех пор, пока изображение не стало теплым, и немного изменил оттенок, чтобы выделить естественные цвета салата.См. ниже.
Шаг третий: откройте изображение в Photoshop и настройте уровни.
Чтобы открыть уровни, нажмите CTRL + L
Используя уровни, вы можете настроить яркость, контраст и тональность изображения. Здесь можно по-настоящему фантазировать, и иногда я делаю здесь больше ручных настроек, но чаще всего просто нажимаю «Авто» и позволяю Photoshop дать мне что-то, с чем я могу поработать в первую очередь. Если автоматическая настройка выглядит не совсем правильно, я уменьшу уровни и посмотрю, поможет ли это (см. Ниже).
В этом случае автоматическая регулировка хорошо поработала над увеличением контрастности изображения, как вы можете видеть ниже.
Однако изображение все еще выглядело слишком темным, поэтому я снова открыл «Уровни» (CTRL + L) и выбрал «Светлее» из выпадающего меню предустановок. Это помогло, см .:
Шаг четвертый: отрегулируйте свет и тени
Лучший способ настроить свет и тени на фотографиях, который я нашел, — это использовать действие Totally Rad Action под названием «Инь, Ян».
Действие Инь, Ян дает вам кисть для корректировки света и темноты на изображении. Есть и другие способы сделать это, но это, безусловно, самый простой!
На этом изображении, используя большую кисть с непрозрачностью 25%, я добавил свет на салат и фон. Затем я нанёс тёмный цвет на передний план изображения, чтобы выделить линии на куске мраморной плитки, на котором я снимал.
Теперь свет мне кажется правильным, поэтому я сглажу изображение, прежде чем перейти к следующему шагу.
Шаг пятый: настройка насыщенности и контрастности
Опять же, есть и другие способы сделать это, но самый быстрый и простой способ — использовать действие. Мне очень нравится «Oh, Snap!» От Totally Rad. экшн, и я часто использую его в своей фуд-фотографии. Он увеличивает контраст, размывает изображение и увеличивает насыщенность. Я почти всегда уменьшаю непрозрачность действия, чтобы эффект был немного более тонким, но это самый быстрый способ поднять фотографию на новый уровень.
Шаг шестой: Настройте цвета
Чтобы действительно выделить цвета в еде и сделать блюдо ярче, я часто настраиваю оттенок и насыщенность определенных цветов.
Для этого я сначала создал новый фоновый слой. Затем я открыл диалоговое окно «Оттенок / насыщенность» и выбирал по одному цвету для настройки. На этой фотографии я скорректировал желтый и зеленый цвета.
Когда желтый и зеленый стали выглядеть так, как я хотел, немного более яркими, я использовал ластик с непрозрачностью 95% на копии фонового слоя и стер все, кроме желтого и зеленого (см. Ниже).
Вы также можете настроить непрозрачность копии фонового слоя до тех пор, пока внесенные вами изменения не будут выглядеть естественными, а общая цветовая схема вашего изображения не будет выглядеть правильно.
Шаг седьмой: добавьте последние штрихи, обрезав и увеличив резкость изображения
Я обрезал верхнюю часть изображения, чтобы убрать отвлекающий верхний левый угол. Затем я изменил размер изображения для своего блога, которое составляет 600 пикселей в ширину. После изменения размера я использовал другое действие Totally Rad Action, «Повышение резкости для Интернета», и одним щелчком мыши я получил идеально четкое изображение, готовое к публикации.
Для обзора я начал с этого:
И примерно через 10 минут в Photoshop с помощью некоторых действий (все действия взяты из коллекции Totally Rad TRA1 The Original Mix — The Workflow Basics) я оказался здесь:
Я поделился рецептом этого тайского салата из дикого риса с лососем, потому что он невероятно вкусный.После небольшого редактирования у меня была фотография, которая выглядела столь же восхитительно, как и рецепт на самом деле!
Дополнительная полезная информация:
- Я снимаю на Canon 5D
- Я почти всегда использую объектив Canon L Series 24-70 f.28 для съёмки еды, он мой любимый!
- Я использую Photoshop CS6 — у меня ежемесячная подписка.
- Я настоятельно рекомендую электронную книгу Tasty Food Photography E-Book, чтобы более подробно изучить стили, освещение и редактирование фотографий еды.
- Здесь вы можете найти Totally Rad Actions, о которых я упоминал.
И вот как я это делаю! Надеюсь, это было полезно. Дайте мне знать, если у вас есть вопросы или какие-либо собственные фото-советы!
В этом посте есть партнерские ссылки, но только для продуктов, которыми я владею, использую и люблю.
Food Photography: как редактировать фотографии в Photoshop
Как редактировать фото в фотошопе: Моя пошаговая Photoshop-поток.
Привет, друзья! Добро пожаловать в мой ежегодный пост в блоге Help-A-Blogger-Out !
В прошлом году речь шла о Как заработать деньги в блогах: работа с сетями блогов, , а теперь мы собираемся сосредоточиться на этих восхитительных фотографиях еды.
Честно? Я буквально смеюсь над названием этого поста. Это заставляет меня звучать так, будто я знаю, о чем говорю. Я действительно не знаю. То есть знаю, но я не эксперт в Photoshop. Нисколько. Это руководство представляет собой пошаговый процесс для MY photoshop-flow . Это не значит, что это правильный способ — и я уверен, что это не так, — но это то, что я узнал самостоятельно, это то, как я редактирую фотографии, и это то, что у меня работает в большинстве случаев. Это мой отказ от ответственности.
Я получаю массу писем о фуд-фотографии, фотоаппарате, постобработке, редактировании и т. Д.… И пытаюсь ответить на каждую из них.Если я не ответил, то это потому, что письмо выскользнуло из трещин или его проглотила папка нежелательной почты. Однако я счастлив и очень благодарен за эти письма. Это значит, что кто-то замечает мой упорный труд. УРА! Это также огромный комплимент, когда кто-то говорит вам, что им нравятся ваши фотографии. На мой взгляд, я далек от того, чего хочу, но фотография требует много практики и много терпения. Со временем мы все поправляемся.
Таким образом, после краткого разговора с дорогой подругой-блоггером о моем потоке в Photoshop и нескольких слов от нее по поводу написания этого поста, я решил пойти дальше и поделиться тем, что я знаю.
Также? Изменение размера этих изображений заняло целый день, и они ВСЕ ЕЩЕ не работали идеально. Фу. #foodbloggerproblems
Просто следуйте стрелкам и прочтите все примечания. Наденьте и очки.
еще одна вещь… если вы видите рекламу внизу фотографий, вы можете просто «x» убрать рекламу. Девушка должна есть — я живу за счет этой рекламы. 😉
Прежде чем вы начнете зевать и уйти, давайте сделаем это!
Мы будем работать над редактированием фотографии, на которой изображен пирог с жареной клубникой .
1 . Откройте свое фото в фотошопе.
Нажмите Ctrl + J, чтобы создать Слой .
Перейдите в «Фильтр», расположенный в верхнем ряду.
Щелкните «Фильтр», прокрутите вниз до «Резкость».
Щелкните «Sharpen» и выберите «Unsharp Mask».
2 . Появится окно, подобное приведенному выше. Здесь вы собираетесь сделать Sharpen вашей фотографии.
Посмотрите на эти числа — мои установлены на:
Количество: 170%
Радиус: 2.0 пикселей
Порог: 0 уровней
Увеличьте резкость, вставив эти числа и нажмите «ОК»
3 . Когда вы закончите с повышением резкости фотографии, перейдите в «Слой», расположенный в верхнем ряду. Щелкните «Слой» и выберите «Свести изображение».
4 . Теперь мы собираемся исправить баланс белого, светлые участки и тени.
Перейдите в правый нижний угол экрана Photoshop. Вы увидите круг, разделенный на два цвета — черный и серый.Щелкните этот кружок правой кнопкой мыши и выберите в меню «Порог».
Фотография будет выглядеть обалденной. Не волнуйтесь — это то, что мы хотим.
5 . Перейдите к инструменту «Пипетка», расположенному слева, туда, куда указывает стрелка.
Щелкните правой кнопкой мыши и выберите «Color Sampler Tool».
Вам нравится, как я оставил это маленькое всплывающее окно внизу фотографии выше? Я просто замечаю это … Пожалуйста, не обращайте внимания.
6 . Стрелка указывает на ползунок.Вы хотите переместить этот ползунок до упора влево. Как только вы это сделаете, медленно перемещайте ползунок вправо, пока не начнете видеть темные пятна на фотографии.
На этом этапе остановите перемещение ползунка и щелкните темное пятно. См. Ниже:
Щелкните правой кнопкой мыши «Слой порога 1» и выберите «Удалить слой».
7 . Мы собираемся повторить процесс.
Щелкните правой кнопкой мыши кружок в правом нижнем углу.
Выберите «Порог».
Переместите ползунок до упора вправо.Как только вы это сделаете, медленно переместите ползунок влево, пока не увидите белые пятна на фотографии.
На этом этапе остановите перемещение ползунка и щелкните белое пятно. См. Ниже:
Щелкните правой кнопкой мыши «Слой порога 1» и выберите «Удалить слой».
8 . Щелкните «Уровни», это значок, который выглядит как изображение графика.
В «рабочей области», отмеченной стрелкой и цифрой «2» над стрелкой, вы увидите три инструмента выборки цветов.Щелкните самый верхний. Он темнее двух других.
Перейдите к фотографии и щелкните цель, которую вы выбрали как самую темную часть фотографии, или стрелку с цифрой «3».
Вернитесь в рабочую область и щелкните на третьем инструменте выборки цветов, отмеченном стрелкой и цифрой «1».
Теперь щелкните по ранее выбранной самой светлой части фотографии. Он отмечен стрелкой и цифрой «2» над ним.
С этого момента я пытаюсь исправить цвета, добавить немного света, контраста, теней и так далее.
9 . Щелкните значок «Кривые», отмеченный стрелкой и цифрой «1».
Перейдите в рабочую область и щелкните панель с надписью «По умолчанию».
В раскрывающемся меню выберите «Зажигалка (RGB)». Обозначается стрелкой и цифрой «2».
Это немного осветлит вашу фотографию. Переместите линию вверх и вниз, чтобы увидеть, насколько светлой / темной должна быть фотография. См. Ниже:
10 . Снова щелкните значок «Кривые».
В рабочей области щелкните полосу с пометкой «По умолчанию» и выберите «Линейный контраст».Опять же, вы можете поэкспериментировать с этим и посмотреть, что выглядит лучше всего. См. Ниже:
11 . На этом этапе я пытаюсь исправить цвета, щелкнув значок, похожий на шкалу балансировки. Если фотография слишком зеленая, я добавляю немного красного, если она выглядит слишком желтой, я добавляю немного синего и т. Д. См. Ниже:
Мой последний шаг — «Насыщенность». Вы хотите, чтобы этот цвет выделялся, поэтому не бойтесь играть с этим инструментом.
12 . Выберите значок «квадрат», расположенный слева от шкалы весов.
Переместите ползунок вправо, чтобы добавить цвет. Обычно я увеличиваю примерно до 10, но, в зависимости от фотографии, иногда мне нужно всего 5, а иногда — 15. Иногда больше.
Аааа и все! Это мой поток. Ничего фантастического. Иногда мне действительно хочется, но это для нашего следующего урока. Попробуйте поиграть со своими фотографиями в Photoshop и начните делать свои фотографии как можно лучше.
Я очень надеюсь, что смог помочь некоторым из вас.Если у вас есть какие-либо вопросы о том, как редактировать фотографии или что-то еще, задавайте их в комментариях. Я обязательно отвечу. Если будет достаточно интереса, я напишу следующий пост и / или учебное пособие.
Я также хочу сообщить вам, что один из моих любимых и один из самых лучших фотографов еды, Наоми из Bakers Royale , только что написал удивительную статью о Food Photography for Bloggers . Если вы хотите стать лучше в этом бизнесе по фотографии еды, прочтите ее пост.Она невероятна.
Как создавать собственные изображения на 360 градусов — дешево и с телефоном!
Каждую неделю я выкладываю простой видео о том, как улучшить свои фото и видео навыки. Меня только что осенило, что я должен по крайней мере познакомить всех с одной из самых простых вещей, которые я делаю во время путешествий — создание фотографий с обзором в 360 градусов, чтобы поделиться ими позже. Итак, на этой странице я дам ссылку на полное пояснительное видео, а также на 360-градусные видеоролики, которые мы сделали из него — см. Их внизу.Затем я добавлю ссылки на страницы Momento360, которые дадут полные объяснения того, как встраивать их на любой ваш веб-сайт, будь то wordpress, squarespace, wix или любой базовый HTML.
Шаг 1. Загрузите приложения
На телефонах Android, таких как Google Pixel, ничего делать не нужно. Просто выберите вариант сферической панорамы в раскрывающемся списке в приложении для фотографий и начните щелкать. Если вы используете устройство Apple, вы можете загрузить Google Street View, который позволяет делать панорамные фотографии.
Шаг 2. Снимите панорамы
Это действительно простой процесс. Приложения покажут вам, где разместить телефон. Просто постарайтесь как можно больше вращаться вокруг фиксированной точки. Чем больше вы это сделаете, тем лучше будут ваши панорамные снимки.
Шаг 3. Загрузите и Photoshop
Когда вы закончите изображения, они будут импортированы в виде плоского портрета — очень похожего на плоскую карту мира. Это могло бы выглядеть так:
Обратите внимание на небольшие дефекты.Ноги и тень можно исправить в фотошопе. Самый простой способ сделать это — в новом обновлении Photoshop CC 2018, в котором вы можете преобразовать эти плоские изображения в сферические панорамы с помощью этого меню, щелкнув:
Теперь это просто вопрос исправления, как обычно в Photoshop. Не все инструменты активны в этом режиме, но вы можете лечить или заполнять области с учетом содержимого по мере необходимости (согласно видеоуроку выше).
Экспорт и загрузка на платформу совместного использования
Следующий шаг — выбрать «3D»> «Сферическая панорама»> «Экспорт панорамы», чтобы выровнять изображение и разрешить его загрузку в выбранное место назначения.Вы можете легко поделиться им в FB или Twitter в этом формате. Однако, если вы хотите встроить его на свой веб-сайт, я обнаружил, что Momento360.com — отличная платформа. Поскольку у нас есть сайт на wordpress, был написан плагин, который позволяет изменять размер этих изображений в формате 360 с помощью вашего телефона или планшета. Это удобная функция. Для получения полной информации о том, как встроить панорамное изображение на выбранный вами веб-сайт, перейдите сюда.
Вот некоторые из последних встроенных видеороликов с этой съемки.
School 360 через Google Pixel
School 360 через снимки с моей зеркалки (полностью вручную)
Вот еще несколько мест, где я побывал и которые, по моему мнению, достойны панорамного изображения.
Долина Тимна — Израиль
Это место, где мы нашли две гробницы и помогли раскопать 3 (возможно, 4) тела, относящиеся ко временам царя Соломона. Я отметил место раскопок гробниц на карте 360 °. Я также отметил, где потерял дрон. Он где-то на тех скалах. Так и не нашел.
Северное сияние — станция Абиско, Швеция
Это лучшее место в Швеции, чтобы увидеть северное сияние. Мы сделали видео об этом здесь. Это было стартовое место и место нашего отдыха.Мы спускались по квартирам, чтобы фотографировать ночью.
Магнитный остров, Австралия
Мы провели неделю на этом райском тропическом острове, чтобы снять жуков в домах людей и сделать несколько репортажей о смертоносных гадюках!
Уборка на заднем дворе
Процесс их изготовления очень похож. Однако сначала вам нужно сшить изображения в фотошопе, используя «Файл»> «Автоматизация»> «Photomerge»> «Сферический». Я все объясняю в этом видео.
А вот и финальное изображение !
.