Цветовой диапазон — инструмент выделения в Фотошопе
«Цветовой диапазон» очень прост в использовании, если вы знаете, как он работает (что, конечно, вы будете знать после прочтения статьи!):
Выбор вариантов
В самой верхней части диалогового окна имеется опция «Выбор» (Select), с помощью которой мы можем выбрать, откуда брать образцы цветов. Есть два варианта — взять образцы из изображения или использовать готовый набор цветов,заранее установленный в Фотошопе.
По умолчанию установлен параметр «По образцам» (Sampled Colors), это показано на картинке выше.
Параметр «По образцам» определяет то, что мы будем самостоятельно выбирать образцы в изображении. Для того, чтобы выделить участки с похожими цветами, достаточно кликнуть по нужному участку на изображении, и Фотошоп выберет все похожие пиксели в пределах указанного определённого диапазона (отсюда и название инструмента).
Если же кликнуть по опции «По образцам», то откроется список различных вариантов выбора:
Например, мы можем выбрать все пиксели определенного цвета (красного, желтого, синего и т.
Работа с инструментами «Пипетка»
Для того, чтобы выбрать области подобных цветов при использовании «Волшебной палочки», в изображении, следует просто кликнуть курсором по нужному месту. При использовании «Цветового диапазона», также, следует кликнуть по нужному участку курсором, принимающем при этом вид пипетки. На самом деле, этот инструмент предоставляет для использования три вида пипеток инструментов — основную, чтобы сделать первоначальный выбор, вторая — пипетка с плюсиком — инструмент добавления к выбранному, и третья, пипетка с минусом, вычитает из выделения. Пипетки находятся в правой стороне диалогового окна:
Для переключения между этими инструментами можно нажимать на иконки, но лучше использовать другой способ. Основная пипетка выбрана по умолчанию, а на другие инструменты мы можем временно переключиться непосредственно с клавиатуры. Чтобы с основной пипетки перейти к пипетке добавления, просто нажмите и удерживайте клавишу Shift. Чтобы получить доступ к вычитающей пипетке, нажмите и удерживайте Alt.
Основная пипетка выбрана по умолчанию, а на другие инструменты мы можем временно переключиться непосредственно с клавиатуры. Чтобы с основной пипетки перейти к пипетке добавления, просто нажмите и удерживайте клавишу Shift. Чтобы получить доступ к вычитающей пипетке, нажмите и удерживайте Alt.
Выбор окна предварительного просмотра
В нижней части диалогового окна имеется окно с предварительным просмотром областей изображения, выбранных после нажатия пипетки. Окно предварительного просмотра отображает наше выделение как черно-белое изображение. Если вы знакомы с принципом отображения слой-маски, то окно предварительного просмотра работает точно так же. Полностью выделенные области показываются как белые, в то время как не выделенные области отображены чёрным цветом. В моем случае на данный момент ничего не выбрано, так что мое окно предварительного просмотра в настоящее время заполнены черным.
Как мы убедимся далее, инструмент «Цветовой диапазон» может выбирать не все, а только часть подобных пикселей изображения, и именно поэтому он дает нам лучший, более естественный результат, чем «Волшебная палочка».
Кроме того, в окне предварительного просмотра имеются области, заполненные различными оттенками серого цвета, это области перехода, или, размытия, их мы рассмотрим ниже.
Растушёвка границы выделения
После того как мы кликнули пипеткой по определённому цвету в изображении, Photoshop выбирает все пиксели в этом изображения, которые имеют такой же цвет, но вместе с ними он дополнительно выбирает и пиксели, которые несколько светлее или темнее образца. Но на сколько именно светлее или темнее образца должны быть пиксели, включённые в выделение? Нам нужен способ указать Фотошопу приемлемый диапазон выбора, а пиксели, которые выходят за пределы этого диапазона т.к. они слишком светлее или темнее образца, в выделение не войдут.
И «Волшебная палочка», и «Цветовой диапазон» дают нам способ указания допустимого значения этого диапазона.
В «Волшебной палочке» мы используем опцию «Допуск» (Tolerance), находящуюся на панели параметров. Чем выше значение допуска, тем шире становится диапазон включаемых в выделение пикселей.
Например, если мы оставим значение допуска, установленное по умолчанию и равное 32, и кликнем на какой-либо цвет в изображении, Photoshop выделит все пиксели, имеющие такой же цвет, а также все пиксели, яркость которых светлее или темнее в пределах 32-х уровней. Увеличение значения допуска до 100 означает, что мы выбираем каждый пиксель, находящийся в пределах 100 уровней яркости светлее или темнее, чем цвет, на который мы кликнули курсором мыши.
А если допуск имеет значение 0, то это означает, что в выделение будут включены только те пиксели, которые имеют точно такой же цвет, как и образец.
В диалоговом окне «Цветового диапазона» имеется подобная опция установки приемлемого диапазона, только здесь она называется не «Допуск», а «Разброс» и имеет большое преимущество над «Допуском» в инструменте «Волшебная палочка». Чем выше установить значение «Разброса», тем больше уровней яркости включается в пределы допуска. По умолчанию «Разброс» имеет значение 40, что значит, что будут выбраны все пиксели изображения, имеющие точно такой же цвет, как и тот участок (образец), по которому мы кликнули пипеткой, а также все пиксели, которые имеют яркость в пределах 40 единиц светлее или темнее образца..png)
А теперь о преимуществах «Цветового диапазона» над «Волшебной палочкой. Если мы задали какое-либо значение «Допуска» в «Палочке», применили инструмент, а затем убедились, что мы не получили нужное нам выделение, то, всё, что мы можем сделать, это отменить выделение, ввести другое значение «Допуска», а затем заново применить инструмент, и так много раз до получения нужного результата. Т.е. при работе с «Палочкой» применим только метод проб и ошибок.
В «Диапазоне» же , в отличии от «Допуска», параметр «Разброс» можно изменить после того, как мы кликнули по изображению! Для изменения «Разброса» нам надо всего лишь перетащить вправо или влево соответствующий ползунок. В окне предварительного просмотра отобразится предварительная зона выделения, поэтому нет необходимости действовать знаменитым методом тыка:
Мы рассмотрели основные моменты рабочего окна инструмента. О практическом применении рассказывается в следующем материале этого цикла.
О практическом применении рассказывается в следующем материале этого цикла.
Пантоны в Фотошопе
В этой статье я хочу поговорить о реализации пантонов в Фотошопе. Написано об этом действительно мало, прежде всего потому что темой интересуются сугубо суровые специалисты печати. Массы девушек, желающих добавить блестки и сделать аватарку, остаются безразличны к Пантонам в Фотошопе.
Самое увлекательное в фотошопных пантонах, пожалуй, то, что реализовывать пантоны через Фотошоп не нужно. Я имею ввиду никогда никогда никогда не делайте пантоны через Фотошоп. Но к чему тогда весь этот урок, если пантоны в Фотошопе использовать нельзя? Для начала поговорим о самих пантонах.
Пантоны (pantone) — коллекция спец красок. От обычной печати в CMYK пантоны отличает то, что пантоновая краска — уже готовый замешанный цвет. Замешивается пантон просто. Грубо говоря, берутся 4 краски CMYK . Из них берут 70% синей, 3% пурпурной и 15% желтой. Сливают в одну банку грубо говоря. Получается заранее замешанный пантон под названием PANTONE 631 C.
Из них берут 70% синей, 3% пурпурной и 15% желтой. Сливают в одну банку грубо говоря. Получается заранее замешанный пантон под названием PANTONE 631 C.
Обычные цвета, напечатанные через CMYK, идут на отдельных листах. Далее эти листы «складываются» и из 4х цветов получается 100500 цветов. Особенности печати таковы, что при «сведении» цвет может варьироваться. Это зависит от колибровки принтера, но сейчас не об этом. Просто примите это как факт или жизненную неприятность. Вариации цвета не сильны, но порой весьма ощутимы. А если они бросаются в глаза, речь идет о браке. Пантон идет на отдельном листе, то есть пятой краской.
Чаще всего Пантоновые краски используют для фирменного цвета. Это заранее смешанный цвет, который печатается в таком виде, в котором замешан. Кроме того пантон может обладать спец свойствами. Есть «серебрянные» и «золотые» пантоны. Я ставлю кавычки, потому что на золото, золотой пантон похож не более чем золотой маркер из магазина канцелярских товаров.
Замечу, что пантон, не более чем одна из коллекций заранее смешанных красок. Хотя и самая распространенная. Нас же интерисует другое. Как создать такой фаил, чтобы в типографии поняли, где печатать Пантон, а где CMYK. И как это сделать через Фотошоп?
Фотошоп не самое лучшее место для работы с пантоновыми цветами. Подобные вещи в основном доверствывают в Иллюстраторе или InDesign-e. В Фотошопе же готовится графика, которая далее импортируется в программы верстки. Однако списывать Фотошоп со счетов не стоит. При отсутствии Иллюстратора, Корел Дро и прочих, работу можно полностью выполнить и в Фотошопе. В этом вы уже убедились после урока Как сделать визитку в Фотошопе. Спрашивается, зачем же посвящать целую статью неправильным методам работы?
Я убежден, что любое знание позволяет смотреть на вещи шире. Важно знать не только, как нужно делать, но и как не нужно. Прежде всего, для того чтобы работать правильно, а во вторых, вы никогда не знаете в какой ситуации окажетесь завтра. Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Важно знать не только, как нужно делать, но и как не нужно. Прежде всего, для того чтобы работать правильно, а во вторых, вы никогда не знаете в какой ситуации окажетесь завтра. Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Есть и другая сторона вопрос — экстренная ситуация. Как то раз мы были просто обязаны отослать макеты накаток на диск в течении пары часов. При этом в типографии накаток произошла авария, и они могли печатать только плашечные краски. Это может показаться смешным, но и с нашей стороны упала Винда и все что на ней стояло. Доступен был лишь Фотошоп на чужом компьютере. И вот перед вами выбор, либо заявить, что фотошопные пантоны — дурной тон и прошлый век (с точки зрения работодателя, признаться в профнепригодности и подвести всех по срокам) либо сделать. Можно ли сделать макет дизайн накатки в фотошоп в 4-5 плашечных цвета? Чего кривить душой. Да можно. Поэтому я и пишу эту статью.
Да можно. Поэтому я и пишу эту статью.
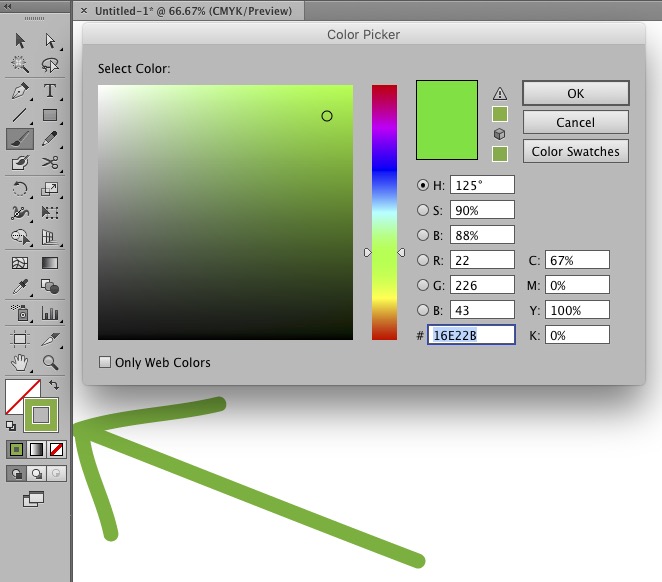
В Фотошопе список Пантонов можно найти в библиотеке цветов диалогового окна Color Picker. Выбираем кнопочку Color Libraries и попадаем в диалоговое окно библиотеки цветов. Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.
Другой вариант — использование металлических цветов. Например вам кажется, что на визитке отлично бы смотрелись серебрянные буквы. И вы уже знаете какой конкретно цвет подойдет для такой печати. Если вы не знаете, и хотите выбрать на угад из Color Libraries, то это не самая лучшая идея, так как на мониторе серебрянный — это просто серый. Никогда нельзя быть уверенным, какими свойствами в действительности будет обладать эта краска. Насколько она будет «серебристой» и подойдет ли это для дизайна. Чтобы быть уверенным вам понадобится пантоновый веер. Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
Никогда нельзя быть уверенным, какими свойствами в действительности будет обладать эта краска. Насколько она будет «серебристой» и подойдет ли это для дизайна. Чтобы быть уверенным вам понадобится пантоновый веер. Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
Ещё один способ просмотра пантонов — панель Swatches, которую можно открыть через Windows > Swatches В меню панели выпадает список, со всеми библиотеками цветов из которых и можно выбрать нужный цвет. Важно понять, что для Фотошопа пантоновый цвет не обладает никакими спец свойствами. Для Фотошопа это не более чем пиксели с цифровым значением. Отображаемый цвет лишь примерный. На деле, выбирая серебрянный пантоновый цвет, и рисуя на рабочей области кистью вы просто рисуете серым цветом.
Нигде не записывается информация о том, что в этом месте вы имели ввиду именно пантон. Фотошоп реально не знает где пантон, а где не пантон. Из панели Swatches вы можете выбрать любой цвет, в том числе пантон. Но на рабочей области это не более чем пиксели с HEX значением цвета, например, #8d8d8d, если это оттенок серого. Поэтому нам важно, чтобы типография однозначно поняла наше желание распечатать шрифт, именно серебряным пантоном.
Из панели Swatches вы можете выбрать любой цвет, в том числе пантон. Но на рабочей области это не более чем пиксели с HEX значением цвета, например, #8d8d8d, если это оттенок серого. Поэтому нам важно, чтобы типография однозначно поняла наше желание распечатать шрифт, именно серебряным пантоном.
Один из способов, которым можно выделить область, сохранить её и записать пантоновый цвет — Альфа каналы. Подробнее об устройстве каналов можно почитать в моей статье Каналы в Фотошопе RGB.
Альфа каналы — это дополнительные каналы, через которые можно сохранять области выделения, и использовать их под свои нужны. Я специально подготовил не хитрую визитную карточку для этого урока. На визитке будет скромный текст и логотип, напечатанный золотым пантоном.
О подготовке графики к печати можно прочитать в моих статьях Как сделать гранжевую визитку, Как сделать флаер и Подготовка к печати. Но сейчас вернемся к пантонам. Определимся с цветом. Для визитки я выбрал PANTONE 8643 C, это одна из золотых красок, которую можно найти в библиотеке Фотошопа — PANTONE Metallic Coated.
Определимся с цветом. Для визитки я выбрал PANTONE 8643 C, это одна из золотых красок, которую можно найти в библиотеке Фотошопа — PANTONE Metallic Coated.
Альфа каналы представляют из себя растровые области. То есть векторные фигуры через них реализовать невозможно. Это, в свою очередь означает следущее: забудьте о пантоновых шрифтах на визитной карточке. Особенно о шрифтах небольшого размера. Для моего примера имеет смысл напечатать на визитке что-то фотографичное. Литой пантон слишком просто. Почему бы сразу не взяться за градиентный? Я нашел изображение огненной буквы, и она идеально подходит для нашей демонстрации. Откройте каналы Windows > Channels и выберите боле-менее глубокий слепок, на котором хорошо видна текстура огня. В моем случае это зеленый канал.
В данном случае я работаю в модели RGB, полученный канал будет перенесен в визитку после.
Пожалуй я хочу немного усилить этот канал, так как ни в одном его месте нет отчетливо видимых белых областей. То есть пантоновая краска нигде не ляжет в 100% Выбираем Image > Ajustiments > Brightness/Contrast и усиливаем контрастрость зеленого канала. Канал, конечно, должен быть выделен.
То есть пантоновая краска нигде не ляжет в 100% Выбираем Image > Ajustiments > Brightness/Contrast и усиливаем контрастрость зеленого канала. Канал, конечно, должен быть выделен.
Нажимаем Ctrl и кликаем по маске канала чтобы перевести её в выделение.
Теперь копируем изображение Edit > Copy и делаем Paste на визитку. Учитывайте, что размеры графики должны быть соответствующие. Если визитка при 300dpi и 90 на 50 мм занимает 1063 на 591 пикселей, то и графика, из которой мы выцепляем область выделения должна быть соответствующей.
Нас интерисует лишь маска слоя. Загрузим выделение ещё раз. Нажмите Ctrl и кликните по тумбу слоя. Лишние куски графики можно сразу стереть ластиком.
Переходим на панель каналов и нажимаем кнопочку Save Selection As Channel. Фотошоп создат альфа канал на основе выделения. С ним мы и будем работать дальше.
Теперь вам нужно задать правильные настройки. По умолчанию мы создали альфа канал. Вместо альфа канала нам нужен плашечный канал Spot Channel, который и является дополнительной краской. Сделайте двойной клик по альфа каналу, появится диалоговое окно. Вы могли бы попасть в него сразу, нажав Alt + Save Selection As Channel. Более того, создать Spot канал можно из выпадающего меню панели Channels.
В диалоговом окне выбирайте Spot канал вместо Альфа канала, выбирайте цвет. Попадая в диалоговое окно выбора цвета переключайтесь в библиотеку, из выпадающего меню выбирайте соответствующую коллекцию красок и ищите наш цвет. Параметр Solidityозначает степень заполнения, то есть невидимость, проще выражаясь.
Теперь, когда мы вышли на финишную прямую, у нас все получилось наоборот. И в этом нет ничего удивительного, ведь в масках белая область означает информации о цвете, а темная — максимальный % краски. Все что нужно сделать — инвертировать канал Image > Adjustiments > InvertВот теперь все правильно.
Все что нужно сделать — инвертировать канал Image > Adjustiments > InvertВот теперь все правильно.
Вам не кажется что буква получилась слишком прозрачной? Ничего страшного. Выберите обычную кисть Brush Tool и закрасьте пустые места. Конечно, вы должны работать строго на пантоновом канале.
Раз уж мы взялись редактировать спот канал напрямую, почему бы нам не добавить вторую букву? Выберите инструмент Horizontal Type Mask Tool, который вместо текста создает области выделения и поставьте букву «i». В своей статье Работа с текстом Type Tool, я выражал сомнения в практичной надобности этого инструмента, но в данной ситуации он экономит время.
Полученную область выделения можно сразу закрасить темным цветом на Spot канале. Смысл всех этих манипуляций, не в том, чтобы сделать что то сногшибательное, а в том, чтобы показать вам, что область канала — такая же рабочая область, как и слой. На ней можно рисовать, её можно закрасить. С ней можно делать все что угодно.
На ней можно рисовать, её можно закрасить. С ней можно делать все что угодно.
В заключении урока я немного поэксперементировал с задним фоном. Он будет имитировать картон, на котором будет распечатана карточка. Перевел шрифты в векторные маски. Цвет букв, конечно, 100K. Учитывайте, что краска буквы W, будет «золотой».
Второй вариант попроще. Я смастерил его из найденного в интернете изображения Стива Джобса.
Сохранить такой файл для типографии можно в формат PDF. Процесс сохранения я многократно описывал в других статьях по полиграфии. Выбираете File > Save As. В диалоговом окне PDF. Убедитесь что галочка Spot Color стоит на месте. В новом диалоговом окне важно поставить печатный стандарт PDF/X-1a:2001. И все.
Открыв такой фаил в просмотщике Adobe Reader вы ничего не увидите. Но проверьте изображение в Иллюстраторе, или другой программе подготовке к печати. Откройте фаил в Иллюстраторе и посмотрите на панель цветоделения. Пантоновый канал присутствует, все хорошо.
Откройте фаил в Иллюстраторе и посмотрите на панель цветоделения. Пантоновый канал присутствует, все хорошо.
И тем не менее, я советую вам никогда не работать вышеописанным образом. Печатники ненавидят зашитые в растровые заливки пантоны, растровые заливки для шрифта и прочее.
Как обычно можно скачать все, над чем мы сегодня работали. Для этого нужно кликнуть по кнопке Like для Фэисбука. После этого появится ссылка для скачивания. Удачных экспериментов!
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Настройки управления цветом Adobe Photoshop
Настройки управления цветом Adobe PhotoshopПожалуй, самый распространенный инструмент для работы с графикой, и также обладает наиболее мощными инструментами управления цветом и работы с профилями.
Adobe Photoshop обращается к системному профилю монитора напрямую, выставлять его дополнительно в настройках программы не нужно. Серьезной ошибкой является выставление профиля монитора в качестве рабочего пространства RGB.
Базовые настройки профиля доступны через панель «Настройка цветов»:
Оптимальные настройки цветов в Adobe Photoshop:
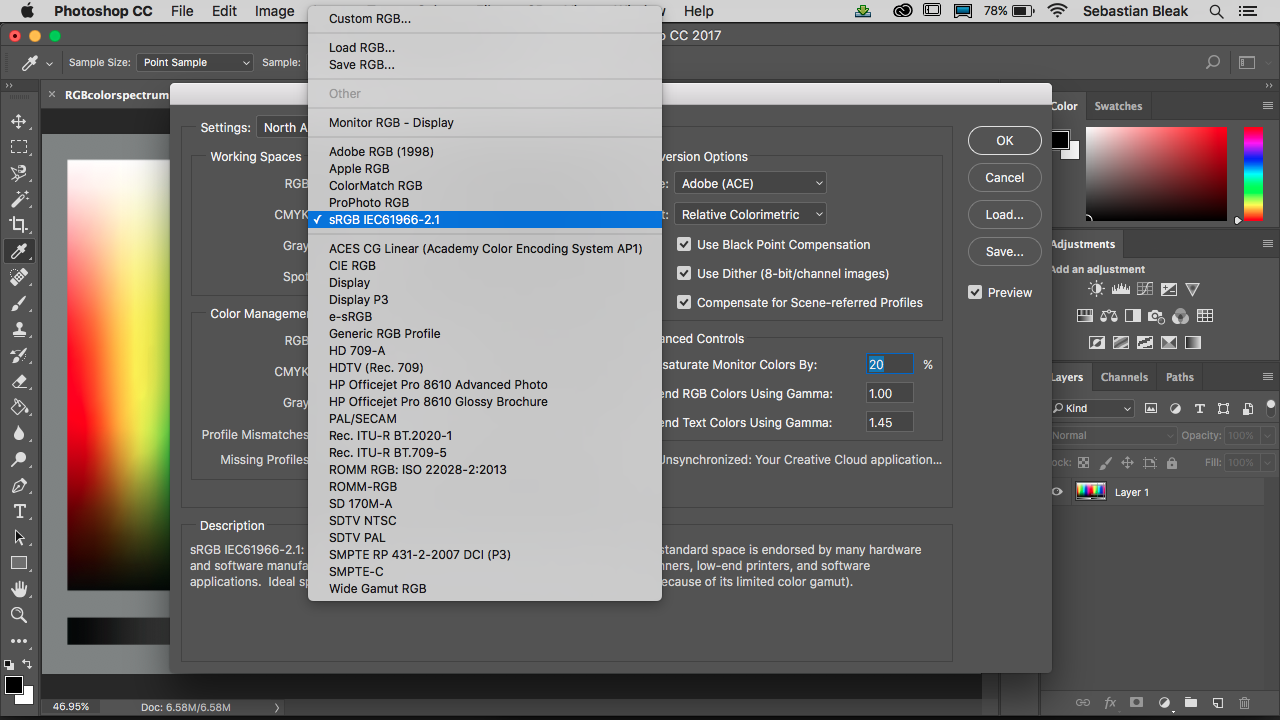
Рабочее пространство RGB: в большинстве случаев оптимальным выбором будет sRGB. Adobe RGB может быть полезно при редактировании под печать, особенно если печатное устройство имеет большой цветовой охват.![]() Для работы в пространстве Adobe RGB полезно приобрести монитор с расширенным цветовым охватом. Другие цветовые пространства в настоящее время имеет смысла использовать только для архива.
Для работы в пространстве Adobe RGB полезно приобрести монитор с расширенным цветовым охватом. Другие цветовые пространства в настоящее время имеет смысла использовать только для архива.
Рабочее пространство CMYK: в большинстве случаев оптимальным выбором будет Euroscale Coated.
В стратегиях управления цветом правильным будет выставить «Сохранять встроенные профили» и проставить галочки во всех чекбоксах «Спрашивать при открытии». Это позволит избежать неприятных сюрпризов, когда Photoshop присваивает неподходящие профили «за спиной» пользователя.
В параметрах преобразования следует выбрать модуль «Adobe (ACE)», как обеспечивающий наилучшее качество.
«Метод» в данных настройках лучше выбирать «относительный колометрический», т.к. он в основном будет касаться перевода цветов между цветовыми пространствами со схожим охватом, к примеру, между изображением и монитором. Для других переводов цветов из пространство в пространство, например, при печати и программной цветопробе, метод рендеринга будет выставляться отдельно.
Функционал Photoshop при работе с профилями включает возможность присвоения изображению цветового профиля и конвертацию цветов изображения в определенный профиль.
Следует помнить, что присвоение профиля оставляет RGB значения неизменными, но может изменить визуальный облик цветов, а конвертация в профиль, наоборот, оставляя изображение визуально неизменным, меняет его RGB значения. Таким образом, конвертация в профиль является необратимым процессом и пользоваться им следует с осторожностью.
При присвоении профиля и особенно конвертации в профиль необходимо использовать исключительно стандартные профили цветовых пространств. Грубой ошибкой является присваивать изображения профиль монитора или печатного устройства, тем более, конвертация в них.
Исключением может быть присвоение изображению профиля устройства ввода, например, цифровой камеры или сканера, если изображение было создано с помощью данного устройства. Но после этого рекомендуется сконвертировать изображение в подходящий профиль стандартного цветового пространства.
Другим исключением является печать на печатных устройствах, не поддерживающих управление цветом, к примеру, некоторых минилабах. В этом случае мы создаем профиль данного печатного устройтсва, распечатав на нем тестовую шкалу и считав ее измерительным прибором на компьютере. После этого графические файлы, отправляемые на печать, предварительно конвертируются в построенный профиль. При этом они будут безвозвратно изменены и пригодны только для печати на данном печатном устройстве — на мониторе, к примеру, мы увидим искаженные цвета. Поэтому перед конвертацией необходимо сделать резервную копию изображения.
Важным моментом является правильная настройка управления цветом при печати. Для получения наилучшего результата следует выполнять следующие правила:
В управлении цветом выставить «Цветом управляет Photoshop»
Выбрать подходящий для данного случая сочетания принтера, чернил/тонера и бумаги профиль печатного устройства
Выбрать подходящий метод рендеринга. В большинстве случаев, для фотографий, изображений с большим количеством тонких тональных переходов, следует использовать «Перцепционный», для изображений, состоящих, главным образом, из равномерно закрашенных плашек – «Относительный колометрический».
В большинстве случаев, для фотографий, изображений с большим количеством тонких тональных переходов, следует использовать «Перцепционный», для изображений, состоящих, главным образом, из равномерно закрашенных плашек – «Относительный колометрический».
В фирменных настройках драйвера принтера отключить любую цветокоррекцию и управление цветом. Использовать те же параметры носителя (бумаги), которые использовались при печати шкалы для построения профиля.
Еще одной возможностью управления цветом в Photoshop является программная цветопроба. Она позволяет увидеть изображение через цветопередачу (профиль) какого-либо устройства. Можно, к примеру, посмотреть, как будет выглядеть изображение в цветопередаче принтера, не тратя чернила и бумагу на печать, или на мониторе с расширенным охватом можно посмотреть изображение через более узкий охват другого монитора.
Доступ к этой функции идет через меню Просмотр -> Варианты цветпробы.
Здесь мы можем выбрать профиль профиль устройства, на цветопередачу которого мы хотим посмотреть, а также метод рендеринга (его следует выбирать по аналогии с печатью).
Как включить управление цветом в фотошопе
Настройки цвета в Photoshop
RGB/CMYK/Градации серого (Вариант «Градации серого» доступны только в Photoshop.) Этот параметр определяет стратегию, применяемую при пересчете цветов для текущей рабочей среды (при открытии файлов или импорте изображений в текущий документ). Выберите один из следующих параметров.
Оставлять встроенные профили: всегда сохраняет встроенные цветовые профили открываемых документов. Этот параметр рекомендуется выбирать в большинстве случаев, поскольку он обеспечивает согласованность при управлении цветом. Исключением является ситуация, когда необходимо сохранить числовые значения CMYK, в этом случае следует выбрать параметр Сохранять значения (Игнорировать связанные профили).
Преобразовать в рабочее пространство: если выбран этот параметр, то при открытии файлов и импорте изображений цвет преобразуется для профиля текущей рабочей среды. Этот параметр следует выбрать, если нужно, чтобы все цвета относились к одному профилю (профилю текущего рабочей среды).
Этот параметр следует выбрать, если нужно, чтобы все цвета относились к одному профилю (профилю текущего рабочей среды).
Сохранять значения (Игнорировать связанные профили): этот параметр доступен в InDesign и Illustrator для CMYK. В этом случае при открытии файлов и импорте изображений числовые значения цветов не преобразуются, однако сохраняется возможность управления цветом для получения достоверной цветопередачи в приложениях Adobe. Выберите этот параметр, если нужно использовать технологию стабильного воспроизведения CMYK. В приложении InDesign можно изменить эту стратегию для отдельных объектов с помощью параметра Настройка цветов изображения в меню «Объект».
Выкл.: если выбран этот вариант, то при открытии файлов и импорте изображений их встроенные цветовые профили пропускаются, а профиль рабочей среды новым документам не назначается. Этот параметр следует использовать для удаления всех метаданных о цвете, предоставленных создателем исходного документа.
Несовпадение профилей: отображает сообщение при открытии документа с профилем, отличным от профиля текущей рабочей среды. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Несовпадение профилей: отображает сообщение в случае несовпадения цветовых профилей при импорте цветов в документ путем вставки или перетаскивания. Поведение стратегии по умолчанию можно будет изменить. Выберите этот параметр, если для импортируемых цветов требуется задавать индивидуальные параметры управления цветом.
Отсутствие профилей — Спрашивать при открытии: отображается сообщение при открытии документа без пометок. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Настроить цветовой профиль в Adobe Photoshop
Adobe Photoshop — настраиваем цветовой профиль.
Некоторые пользователи работающие в Adobe Photoshop задают вопрос:
Что нужно сделать, что бы фотографии, изображения, не меняли цвет после обработки в Adobe Photoshop и одинаково просматривалась как в интернете так и в программе просмотра изображений, ну и остальных программах?
Сегодня мы расскажем вам как правильно и где, нужно настроить цветовые профили в Adobe Photoshop.
У многих пользователей при обработке фото (изображения) в Adobe Photoshop имеет один цвет, а при открытии в другой программе цвет меняется.
Как этого избежать?
Сейчас мы об этом расскажем.
Устранить эту проблему не сложно, нужно соблюсти два условия.
1. Проверка настроек в Windows.
2. Настройка в самом Adobe Photoshop.
Настройка монитора будет показана на операционной системе windows 8.1. В других системах windows принцип такой же, возможно только будет отличатся место расположения ниже описанных настроек.
На пустом месте экрана нажимаем правой кнопкой мыши и выбираем Персонализация
в открывшемся окне, слева внизу выбираем Экран
в следующем окне выбираем, слева, Настройки параметров экрана
в этом окне выбираем Дополнительные параметры
в следующем окне выбираем вкладку Управление цветом и нажимаем кнопку Управление цветом
перед нами откроется окно настройки цветового профиля устройств, напротив надписи Устройство выбираем свой монитор ниже смотрим, должна стоять галочка и в списке профилей должен стоять профиль вашего монитора
если ничего, нет или сомневаетесь, что профиль монитора стоит правильно то нажимаем кнопку добавить и выбираем профиль sRGB, затем нажимаем сделать профилем по умолчанию.
Должен стоять именно этот профиль или профиль автоматической калибровки.
Профиль sRGB – является стандартом представления цветового спектра с использованием модели. sRGB создан совместно компаниями HP и Microsoft в 1996 году для унификации использования модели RGB в мониторах, принтерах и Интернет-сайтах.
На этом в настройках монитора мы закончили.
Теперь в настройках программы Adobe Photoshop нам нужно выставить такой же профиль sRGB.
Для начала нужно открыть программу Adobe Photoshop и открыть в ней любую фотографию (изображение).
В верхнем меню нажимаем редактирование, затем выбираем назначить профиль и в открывшемся окне ставим профиль sRGB. Работать с фотографией можно и в режиме RGB но перед сохранением обязательно выставляем sRGB.
Теперь снова нажимаем редактирование, затем выбираем настройка цветов и в открывшемся окне проверяем чтобы стоял профиль sRGB.
Не торопитесь закрывать это окно, если вы не хотите, чтоб программа спрашивала вас об изменениях или не совпадениях профилей уберите галочки внизу этого окна. Но не забывайте при сохранении проверять профиль — должен стоят sRGB.
Если вы профессионально занимаетесь цветом то при использовании того или иного цветового пространства вы должна учитывать множество нюансов, но об этом не в этой статье. Если интересно то на просторах интернета много информации на эту тему.
На этом все Удачи!
Настройка системы управления цветом
Установка профиля струйного принтера, как правило, дает хорошие результаты, хотя получение качественных отпечатков также возможно и без указания профиля с помощью соответствующих кнопок управления на принтере. Многие производители принтеров указывают ICC-профили своей продукции на своих веб-сайтах. Для принтера, чернил и типа бумаги следует использовать отдельные профили. Для любимой комбинации чернил и бумаги можно указать соответствующий профиль.
При обработке фотографии и ее сохранении программа Photoshop Elements может встраивать (с помощью соответствующих тегов) ICC-профиль, отражающий цвета монитора или устройства, с помощью которого было создано это изображение. В результате встраивания профилей в изображение его цвета становятся мобильными, что позволяет различным устройствам с различными характеристиками корректно понимать их значения. Например, при отправке изображения на печать система управления цветом считывает встроенный профиль и пересчитывает данные цвета с использованием профиля принтера. Полученные данные принтер использует для точной цветопередачи на выбранном носителе.
Правильная настройка цветов в Photoshop
Статья содержит ответ на вопрос — Почему фотошоп отображает не те цвета?. Все сталкивались с проблемами когда фотошоп показывает одно, но сохраняет с другими цветами. Или когда на одном компьютере макет выглядит с одними цветами, на другом компьютере открывается в других цветах.
Давайте разберемся как это исправить.
Чтобы исправить ситуацию необходимо установить единое цветовое пространство в фотошопе и это — цветовая модель sRGB.
sRGB — стандартная по умолчанию цветовая модель отображения графики в интернете.
Установка правильного профиля в Photoshop
В настройке цветов должен стоять профиль North America Web/Internet. А рабочее пространство RGB: sRGB.
Теперь когда стоит данная настройка создавать макет вы будете изначально в правильных цветах.
Когда нужно посмотреть на старые макеты в правильных цветах, вы должны поставить в настройках Варианты цветопробы — Монитор RGB.
Удачи и приятной работы!
Обеспечение точной цветопередачи в Photoshop
1. Предварительное согласование всех аспектов управления цветом с остальными участниками рабочего процесса (при их наличии).
Согласуйте интеграцию рабочего процесса управления цветом у своих рабочих групп и поставщиков услуг, конфигурацию программного обеспечения и оборудования для их интеграции в систему управления цветом, а также уровень, на котором будет осуществляться управление цветом. (См. раздел Нужно ли управление цветом?)
2. Калибровка и настройка профиля монитора.
Профиль монитора — это первый профиль, который нужно создать. Точность цветопередачи крайне важна на этапе принятия художественных решений, касающихся цветов в документе. (См. раздел Калибровка и настройка профиля монитора.)
3. Создание цветовых профилей для всех устройств ввода и вывода (например, сканеров и принтеров), которые планируется использовать в производственном процессе.
С помощью профилей система управления цветом распознает, каким образом то или иное устройство воспроизводит цвета, а также определяет текущие цвета в документе. Профили устройств часто устанавливаются при подключении этих устройств к компьютеру. Кроме того, более точные профили для конкретных устройств и условий можно создавать с помощью сторонних программных и аппаратных средств. Если документ планируется печатать в типографии, то профиль для конкретного устройства или условий печати следует получить у поставщика услуг. (См. разделы Сведения о цветовых профилях и Установка цветового профиля.)
4. Установка параметров управления цветом в приложениях Adobe.
Большинству пользователей достаточно цветовых параметров по умолчанию. Однако при необходимости эти параметры можно изменить. Для этого выполните следующие действия.
Если вы работаете с несколькими приложениями Adobe, выберите стандартную конфигурацию управления цветом и синхронизируйте цветовые настройки всех приложений с помощью программы Adobe® Bridge. После этого можно приступать к работе с документами. (См. раздел Синхронизация цветовых настроек в приложениях Adobe.)
Если вы работаете только с одним приложением Adobe или для отдельного приложения нужно задать пользовательские параметры управления цветом, это можно сделать прямо в нужном приложении. (См. раздел Настройка управления цветом.)
5. (Дополнительно) Просмотр цифровой цветопробы
Создав документ, можно просмотреть его в режиме цифровой цветопробы, чтобы получить представление о цветопередаче на печати или на конкретном устройстве. (См. раздел Цвета цифровой цветопробы.)
Работа с цветовыми профилями в Photoshop
Для точного и достоверного управления цветом необходимы точные ICC-совместимые профили всех цветовоспроизводящих устройств. Например, без точного профиля сканера хорошо отсканированное изображение может отображаться в другой программе неправильно из-за различий между алгоритмами отображения, используемыми сканером и программой. Недостоверность цветопередачи может привести к внесению в хорошее изображение ненужных и, возможно, вредных «улучшений». При наличии точного профиля программа, импортирующая изображение, способна скорректировать разницу с устройством и воспроизвести достоверные цвета отсканированного изображения.
Система управления цветом использует профили перечисленных ниже типов.
Профили мониторов: описывают текущий способ воспроизведения цвета монитором. Такой профиль следует создавать в первую очередь, поскольку точная цветопередача на экране монитора позволяет принимать важные решения относительно цветов на этапе оформления. Если цвета на экране монитора не соответствуют настоящим цветам документа, то поддерживать достоверность цветопередачи в процессе работы не удастся.
Профили устройств ввода: описывают цвета, которые способно захватывать или отсканировать устройство ввода. Если с цифровой камерой поставляется несколько профилей, то компания Adobe рекомендует выбрать Adobe RGB. В противном случае можно использовать профиль с пространством sRGB (который в большинстве камер используется по умолчанию). Кроме того, опытные пользователи могут применять разные профили для разных источников света. При работе со сканером некоторые фотографы создают отдельные профили для каждого типа или марки сканируемых пленок.
Профили устройств вывода: описывают цветовое пространство выводящих устройств, например настольных принтеров или печатных машин. Система управления цветом использует профили выводящих устройств для корректного соотнесения цветов документа с цветами из охвата цветового пространства выводящего устройства. Кроме того, в профиле выводящего устройства должны быть учтены конкретные условия печати, такие как тип бумаги и красок. Например, на глянцевой и матовой бумаге можно передать разные цветовые диапазоны. Цветовые профили поставляются вместе с большинством драйверов принтеров. Прежде чем вкладывать деньги в создание пользовательских профилей, имеет смысл испытать стандартные.
Профили документов: описывают конкретное цветовое пространство RGB или CMYK, используемое в документе. Путем назначения профиля, или пометки документа профилем, приложение определяет фактические цвета документа. Например, запись R = 127, G = 12, B = 107 — это просто набор чисел, которые разные устройства будут отображать по-разному. Однако при пометке цветовым пространством Adobe RGB эти числа определяют фактический цвет или длину световой волны (в данном случае — один из оттенков лилового). Если управление цветом включено, то приложения Adobe автоматически назначают профиль новым документам на основе параметров рабочей среды, заданных в диалоговом окне Настройки цветов. Документы без назначенных профилей называются неразмеченными и содержат только первоначальные значения цветов. При работе с неразмеченными документами приложения Adobe для отображения и редактирования цветов используют текущий профиль рабочей среды.
Настройка управления цветом
Профилирование струйного принтера обычно дает вам лучшие результаты. результаты, хотя вы можете делать отличные отпечатки без принтера профиля с помощью элементов управления в драйвере принтера. Многие принтеры производители предоставляют профили принтеров ICC на своих веб-сайтах. Вы нужен отдельный профиль для каждого принтера, чернил и типа бумаги. Вы также можете создать профили для вашей любимой комбинации чернил. и бумага.
Когда вы работаете над фотографией и сохраняете ее, Photoshop Elements может встроить (пометить) профиль ICC который отражает цвета на мониторе вашего компьютера или устройстве это произвело его.Встраивание профилей с изображением делает его цвет портативный, чтобы разные устройства могли переводить его значения цвета. Например, если вы отправляете фотографию на струйный принтер, цвет система управления считывает встроенный профиль и переводит данные о цвете с использованием профиля принтера. После этого ваш принтер может использовать переведенные данные о цвете, чтобы точно передать его цвет в выбранные СМИ.
.Параметры управления цветом для печати в Photoshop Elements
В этом всплывающем меню Photoshop Elements предоставляет два параметра:
- Принтер управляет цветами
- Photoshop Elements управляет цветами
Принтер управляет цветами
- Что делает этот параметр?
Если этот параметр выбран, Photoshop Elements выполняет минимальное преобразование цвета, необходимое для печати фотографии в цветовом пространстве, поддерживаемом принтером.
- Когда использовать эту настройку?
Этот метод удобен при использовании струйных фотопринтеров, поскольку для каждой комбинации типа бумаги, разрешения печати и дополнительных параметров печати (например, высокоскоростной печати) требуется свой профиль. Большинство новых струйных фотопринтеров имеют довольно точные профили, встроенные в драйвер. Таким образом, позволяя принтеру выбрать правильный профиль, вы экономите время и уменьшаете количество ошибок. Этот метод также рекомендуется, если вы не знакомы с управлением цветом.
Важно: Если вы выберете этот метод, настройте параметры печати и включите управление цветом в драйвере принтера.
- Чтобы настроить параметры печати на принтере:
(только для Windows) В диалоговом окне «Дополнительные параметры» щелкните «Параметры принтера». Откроется диалоговое окно настроек принтера, в котором вы можете изменить настройки вашего принтера. Разные принтеры имеют эту опцию на разных вкладках в диалоговом окне настроек.
Photoshop Elements управляет цветами
- Как Photoshop Elements управляет цветами?
Если этот параметр выбран, приложение выполняет все преобразования цветов, генерируя данные о цвете, относящиеся к одному устройству вывода (принтеру).Точность этого метода зависит от точности выбранного вами профиля принтера.- Image Space показывает профиль ICC, прикрепленный к изображению.
- Профиль принтера позволяет выбрать соответствующий профиль ICC для вашего принтера, бумаги и комбинации чернил.
- Когда использовать эту настройку?
Этот параметр обычно предназначен для опытных пользователей. Вы можете иметь собственные профили ICC для каждого конкретного принтера, бумаги и сочетания чернил.
Важно: Если вы выберете этот параметр, важно отключить управление цветом на вашем принтере.
Предупреждение: Если разрешить приложению и принтеру одновременно управлять цветами во время печати, цвет будет непредсказуемым.
- Чтобы отключить управление цветом на принтере:
(только для Windows) В диалоговом окне «Дополнительные параметры» щелкните «Параметры принтера». Откроется диалоговое окно настроек принтера, в котором вы можете изменить настройки вашего принтера.Разные принтеры имеют эту опцию на разных вкладках в диалоговом окне настроек.
Примечание: Каждый драйвер принтера имеет разные параметры управления цветом. Если не ясно, как отключить управление цветом, проверьте характеристики или настройки вашего принтера.
Вы можете изменить настройки принтера с:
Окна | Mac OS |
|
Совет. Параметр «Сопоставление принтеров» обеспечивает лучшие результаты. |
Выбрать и изменить цвета | Уроки Adobe Photoshop
Узнайте, как работать с кистями и цветом в Adobe Photoshop.
В этом видео мы рассмотрим некоторые основы инструментов Photoshop CC Brush Style. Если вы следите за инструкциями, откройте это изображение из загружаемых файлов практики для этого руководства. Есть ряд инструментов, помимо инструмента «Кисть», в которых используются кончики кисти. Например, инструмент «Клонирование штампа», инструмент «Ластик», инструмент «Осветление» и другие.Так что, даже если вы не занимаетесь иллюстрацией в Photoshop, это видео актуально для вас. У этих инструментов есть одна общая черта: у них есть инструмент выбора кистей на панели параметров. Куда вы идете, чтобы выбрать кончик кисти и установить его размер и жесткость для инструмента. Итак, давайте на минутку рассмотрим, что предлагают Brush Pickers. Давайте выберем инструмент «Кисть», а затем перейдем к панели параметров и щелкнем значок, похожий на кончик кисти. Это открывает это окно под названием Brush Picker. В палитре кистей вы можете выбрать форму инструмента.И есть из чего выбирать. Все, от формы листа до формы травы и круглой формы. Я собираюсь щелкнуть здесь одну из круглых форм. И — вы можете изменять размер и жесткость кисти. Посмотрим, как выглядит жесткая кисть. Я перейду к изображению и выбрал образец белого цвета. Вы можете использовать любой цвет, который вам нравится, если будете следовать указаниям. Я собираюсь щелкнуть и перетащить, и, как вы можете видеть, этот мазок кисти имеет очень резкие края. Теперь, если я снова вернусь к палитре кистей и перетащу ползунок Hardness в другую сторону, в сторону Soft — и перетащу изображение — я получу совсем другой эффект.Мазок кисти с мягкими краями. Вы также можете изменить размер кисти здесь, в палитре кистей. В других видеороликах этой серии мы представили идею о том, что вам не всегда нужно подходить к средству выбора кисти, чтобы изменить размер кисти. Часто бывает более эффективно изменить размер кисти, когда вы работаете с изображением на лету. Если я перейду к изображению и нажму клавишу левой скобки, которая является клавишей, справа от клавиши P на большинстве клавиатур. Каждый раз, когда я нажимаю, кончик кисти становится меньше на определенный процент.А затем я щелкну и перетащу. И вы можете видеть, что у меня узкий мазок кисти. Если мне нужен мазок кисти большего размера, я нажимаю клавишу правой скобки. Которая находится справа от клавиши левой скобки на клавиатуре. И каждый раз, когда я нажимаю, я получаю больший мазок кисти. Так что, когда я щелкаю и перетаскиваю, я получаю совсем другой эффект. Есть пара других часто используемых параметров кисти, на которые стоит обратить внимание. Один — здесь, на панели параметров — это непрозрачность. Если я нажму на поле «Непрозрачность» и перетащу ползунок «Непрозрачность» влево, а затем закрашу изображение, которое вы можете видеть сквозь краску, на изображение ниже.Рядом с полем «Непрозрачность» на панели параметров находится поле «Режим наложения». Эти различные режимы наложения управляют тем, как цвета краски, применяемой кистью, взаимодействуют с цветами, уже присутствующими в изображении. Это похоже на режимы наложения слоев на панели «Слои». Что мы рассмотрим позже в этой серии руководств. Когда вы рисуете с помощью инструмента «Кисть» на такой фотографии, есть один режим наложения, который вы найдете особенно полезным, и это режим наложения цвета, расположенный ниже. Я выберу это из меню.Затем я поднимусь и снова верну непрозрачность к 100%. И я собираюсь выбрать другой цвет на панели Swatches. Но вы можете использовать любой понравившийся цвет. Теперь, когда я перехожу к изображению и рисую, как вы можете видеть, кисть не накладывает плоскую краску. Вместо этого — он применяет к цветку цветовой оттенок, который позволяет просвечивать тональные значения изображения. И это очень полезно для изменения цвета объектов на фотографиях. Чтобы закончить это, я собираюсь подняться в меню «Файл» и выбрать «Вернуть», чтобы изображение полностью вернулось к тому, как оно выглядело в начале этого видео.Давайте выберем инструмент «Быстрое выделение» на панели «Инструменты», а затем наведем курсор на цветок, щелкнем и перетащим его, чтобы быстро выделить его. Затем вернитесь и снова возьмите инструмент «Кисть». Переместитесь в изображение и несколько раз нажмите правую скобку, чтобы кончик кисти стал большим. Затем щелкните и перетащите, и вам не нужно быть осторожным с тем, где вы рисуете, потому что выделение ограничивает область, где наносится краска. Наконец, нажмите Command + D на Mac или Ctrl + D в Windows, чтобы отменить выбор. Это быстрый и простой способ изменить цвет изображения на фотографии с помощью инструмента «Кисть» и режима наложения «Цвет».Итак, это основные сведения об инструментах Brush Style. Кисти и цвет — это темы, которые идут рука об руку. Далее мы более подробно рассмотрим выбор и использование цветов.
Что вы узнали: использовать инструменты с кончиками кистей
- На панели инструментов Инструменты выберите инструмент Кисть .
- На панели параметров измените размер и жесткость кисти. Вы также можете выбрать другой кончик кисти, чтобы изменить внешний вид мазков кисти.
- Альтернативный способ увеличить размер кисти — несколько раз нажать клавишу правой скобки.
- Чтобы уменьшить размер кисти, несколько раз нажмите левую скобку.
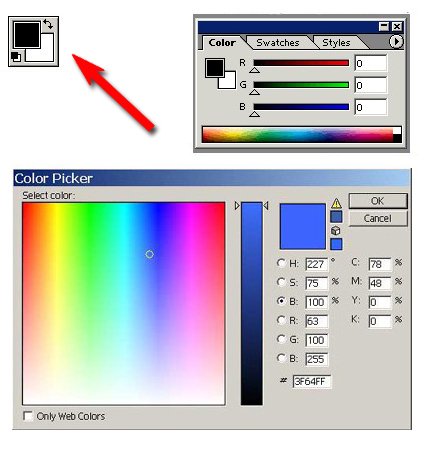
Сохранение цветов в полях цвета переднего плана и фона
В Photoshop есть ряд инструментов и функций, которые применяют цвет. Все, от инструмента «Кисть» до инструмента «Текст», инструмента «Фигура» и «Заливка»… команду в меню Правка и многое другое. Основной цвет, который используют большинство из них, хранится здесь, в нижней части панели инструментов. В этом поле поле «Цвет переднего плана». Есть несколько разных способов установить цвет переднего плана. Который мы рассмотрим позже в этом уроке. А пока воспользуемся простым способом — инструментом «Пипетка». Которая находится здесь, на панели инструментов. Я выберу этот инструмент, а затем перейду к изображению и нажму на цвет, например оранжевый. И это устанавливает оранжевый цвет переднего плана.Итак, теперь, если я перейду к инструменту «Кисть» или к любому другому инструменту, который применяет цвет, и я использую этот инструмент, он использует этот цвет переднего плана. Также есть поле Цвет фона. Мой сейчас белый. Он используется реже, чем цвет переднего плана. Например, цвет фона используется как вторичный цвет для инструмента «Градиент». Инструмент, позволяющий постепенно переходить от цвета переднего плана к цвету фона. Другой вариант использования цвета фона — просто иметь под рукой другой цвет, чтобы вы могли быстро переключиться на другой цвет, когда делаете что-то вроде рисования.Чтобы переключаться между цветом переднего плана и цветом фона, щелкните двухконечную изогнутую стрелку прямо над полями «Цвет». Теперь я вернусь к инструменту «Пипетка» и нажму на изображении другой цвет. И это устанавливает новый цвет переднего плана. Итак, теперь у меня красный цвет переднего плана и оранжевый цвет фона. Как я уже сказал, я могу быстро переключаться между этими двумя цветами, нажимая эти двойные стрелки или используя сочетание клавиш X. Черный и белый — цвета по умолчанию. Если вам когда-нибудь понадобится вернуться к этим цветам, быстро нажмите D на клавиатуре.Цвет переднего плана теперь черный, а цвет фона белый. Итак, это введение в то, где хранить цвета и получать к ним доступ при работе с инструментами цвета. Следите за новостями в следующем видео, где мы рассмотрим альтернативные способы выбора цвета в Photoshop.
Что вы узнали
- Инструмент Brush , инструменты Shape , инструмент Type и другие функции, которые применяют цвет, используют цвет в поле Foreground Color в нижней части панели инструментов Tools .
- Есть несколько способов установить цвет переднего плана. Вы можете выбрать инструмент «Пипетка », и выбрать цвет из изображения, или использовать палитру «Палитра цветов » , панель « Color » или панель «Образцы » .
- За полем «Цвет переднего плана» находится поле «Цвет фона», в котором можно сохранить другой цвет.
- Чтобы переключить цветовые поля Foreground и Background для быстрого доступа к любому цвету, щелкните двунаправленную стрелку над двумя цветовыми полями или нажмите клавишу X.
Выберите цвета с помощью палитры цветов, палитры «Цвет» или палитры «Образцы».
В Photoshop есть несколько различных способов выбора цвета. Что мы рассмотрим в этом видео. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого руководства. Или вы можете использовать собственное изображение. Самый полнофункциональный способ выбора цвета — это палитра цветов. Чтобы открыть палитру цветов, спуститесь к окну «Цвет переднего плана» в нижней части панели «Инструменты» и щелкните там.Откроется палитра цветов, в которой вы сможете выбрать цвет переднего плана. Хорошее место для начала в палитре цветов — это ползунок, который по умолчанию показывает вам разные оттенки цвета. Я щелкаю и перетаскиваю этот ползунок, чтобы перейти к нужному мне оттенку. Это голубой оттенок. Но оттенок — не единственное свойство цвета. Насыщенность и яркость — два других свойства. И они представлены здесь, в этой большой коробке. Так, например, если мне нужен темный ненасыщенный синий цвет, я перейду к темной области и влево для ненасыщенных оттенков синего.Затем я нажимаю, чтобы выбрать цвет. Или, если мне нужен яркий, очень насыщенный оттенок синего, я подхожу сюда для яркого, а направо — для насыщенного. Выбранный мной цвет появится в этом квадрате в новой области. Нижняя часть квадрата представляет последний выбранный цвет. Когда у меня будет цвет, который мне нравится, я нажимаю ОК. И этот цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты». И если я работаю с таким инструментом, как «Кисть», он применяет цвет, который он будет использовать.Палитра цветов — не единственное место, где можно выбрать цвет. Мы уже видели инструмент «Пипетка», который можно использовать для выбора цвета, щелкнув по нему на изображении, и это очень полезно, когда вам нужно сопоставить цвет с цветами, уже присутствующими на изображении. Справа также есть 2 панели, которые вы можете использовать для выбора цвета. Панель «Образцы» и панель «Цвет». Если они не открыты, вы можете открыть их из меню «Окно» в верхней части экрана. Мы использовали панель «Образцы» на протяжении всей серии уроков, потому что к ним легко получить доступ.Панель «Образцы» содержит предустановленные цветовые элементы. Чтобы установить цвет переднего плана, все, что вам нужно сделать, это щелкнуть по одной из этих фишек. И он появляется здесь, в поле «Цвет переднего плана». Цветовые чипы, которые вы использовали совсем недавно, отображаются здесь, в верхней части панели «Образцы», для облегчения доступа. Я собираюсь щелкнуть вкладку «Цвет», чтобы увидеть панель «Цвет». Панель «Цвет» очень похожа на «Палитру цветов». Справа есть ползунок цвета, который вы можете использовать для выбора оттенка. И затем у него есть большое поле, где вы можете выбрать оттенок этого оттенка в соответствии с его яркостью сверху вниз и его насыщенностью справа налево.Если я выберу цвет здесь, он появится здесь, в копии поля «Цвет переднего плана». И, если я спущусь до нижней части панели инструментов, я найду там тот же цвет. А потом я могу использовать его с любым из моих инструментов, например с кистью. Итак, это обзор различных мест для выбора цветов в Photoshop. Вы можете использовать любой из этих методов, который наиболее удобен для вас. Кстати, если вы не хотите сохранять это изображение, вы можете закрыть его, не сохраняя, перейдя в меню «Файл» и выбрав «Закрыть».Или вы можете просто щелкнуть X здесь, на вкладке «Документ».
Что вы узнали: использование палитры цветов
- Щелкните поле Foreground Color в нижней части панели инструментов Tools , чтобы открыть палитру цветов .
Вариант 1. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант 2. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или в шестнадцатеричном формате .
Вариант 3. Открыв палитру цветов , наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
- Щелкните OK, чтобы закрыть палитру цветов . Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Использование цветной панели
- Если вы не видите панель Color на экране, перейдите в строку меню и выберите Window> Color .
- Панель Color действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле. Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
- Панель Color не предлагает столько опций, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
- Если вы не видите панель Swatches на экране, перейдите в строку меню и выберите Window> Swatches .
- Щелкните образец (цветной квадрат) на панели Swatches , чтобы изменить цвет переднего плана на выбранный цвет образца.
Как использовать цветовые режимы Photoshop
Когда-нибудь возникали проблемы с подбором цветов? Изучение цветовых режимов — это первый шаг к ее исправлению.
Цветовые режимы являются основой для представления цвета.
В этой статье я расскажу обо всех цветовых режимах Photoshop и о том, как их использовать.
Как использовать цветовые режимы Photoshop
Цветовые режимы определяют, как фотография будет представлена на экране или в печати.
Влияет на комбинирование цветов в зависимости от количества каналов в цветовой модели.Различные цветовые режимы приводят к разным уровням детализации цвета и разному размеру файла.
Цель вашего проекта будет определять, какой цветовой режим использовать.
Как изменить цветовой режим в Photoshop
Изменить цветовой режим Photoshop очень просто.
Выберите «Изображение»> «Режим», чтобы выбрать другой цветовой режим.
различных цветовых режимов
Это была легкая часть. Сложная часть — знать, что делает каждый цветовой режим.
Вот обзор различных цветовых режимов в Photoshop.
Цвет RGB
Цветовой режим RGB использует три цвета для воспроизведения цветов на экранах. Это стандартный цветной режим Photoshop, наиболее важный для фотографов.
Компьютерные мониторы и камеры используют модель RGB.
RGB сочетает в себе красный, зеленый и синий, чтобы создать все цвета. Модель RGB очень большая и состоит из миллионов цветов. Каждая крошечная точка на мониторе или экране компьютера содержит информацию RGB.
Точный диапазон цветов может варьироваться в зависимости от приложения или устройства.
CMYK Цвет
Цветовой режим CMYK основан на использовании чернил. Photoshop назначает процент чернил на каждый пиксель. Светлым цветам присваивается небольшой процент чернил, а темным цветам — более высокий процент.
Используйте режим CMYK при работе с изображениями, которые нужно распечатать.
Всегда лучше начинать редактирование в режиме RGB до преобразования в CMYK. При преобразовании в CMYK цвета на экране могут отличаться.
Часто они выглядят тусклыми и менее яркими.Это связано с тем, что некоторые цвета невозможно напечатать. Модель RGB намного больше, чем модель CMYK.
Кроме того, преобразование в CMYK приведет к увеличению размера файла из-за использования четырех каналов.
Фотографам обычно не нужно самостоятельно переходить на CMYK. Принтеры будут использовать свой собственный цветовой профиль. Он будет работать лучше, чем Photoshop.
Всегда отправляйте фотографии на принтер в RGB.
Оттенки серого
В режиме градаций серого используются разные оттенки серого в изображении. Каждому пикселю присваивается значение яркости от 0 до 255 (от белого до черного).
Значения оттенков серого также можно измерить в процентах от черных чернил.
Дуплексный режим
В режиме Duotone изображения создаются с использованием от одного до четырех пользовательских цветов или красок. Вот как использовать двухцветный режим в Photoshop.
Как перейти на Duotone
Шаг 1. Преобразование в оттенки серого
Невозможно преобразовать изображение RGB или CMYK напрямую в двухцветный. Во-первых, вы должны преобразовать изображение в оттенки серого.
Перейдите в меню «Изображение»> «Режим» и выберите «Оттенки серого».
Шаг 2. Преобразование в Duotone
Снова зайдите в Image> Mode и выберите Duotone.Появится другое окно, в котором вы можете выбрать до четырех цветов. Выберите нужный тип в раскрывающемся меню Тип.
В моем примере я выбрал Duotone с черным и желтым. Щелкните ОК.
Изображение теперь состоит только из двух цветов с разными значениями.
Лабораторный режим
Lab Mode — особенный. Он основан на том, как люди видят цвета. Значения в LAB Color представляют цвета, которые может видеть человек с нормальным зрением.
Lab — это не зависящая от устройства цветовая модель, поскольку она описывает внешний вид цвета.Другие модели описывают, сколько вам нужно определенного красителя или какова ценность пикселя.
Индексированные цвета
В режиме индексированных цветов Photoshop создает таблицу поиска цветов. В этой таблице хранятся и индексируются цвета на фотографии. Если цвет в оригинале не отображается, он выберет ближайший или имитирует его.
Он может уменьшить размер файла, сохраняя при этом качество изображения, необходимое для мультимедиа и веб-страниц. Имейте в виду, что в этом режиме доступны не все инструменты редактирования.Вам нужно преобразовать в RGB, чтобы получить доступ ко всем инструментам.
Многоканальный
Этот режим полезен только для специализированной печати. Как и в случае с индексированным цветом, вы редко будете использовать его как фотограф. Photoshop использует 256 уровней серого в каждом канале при переходе на индексированный цвет.
Растровое изображение
Цветовой режим Bitmap использует только черный и белый для построения изображения. Поскольку в нем не используются серые тона, изображения часто выглядят грубыми и гранулированными.
Вот 100% растровое изображение.
Как и в случае с Duotone, изображение сначала необходимо преобразовать в оттенки серого.
Проблема с преобразованием
Проблемы начинаются, когда вы начинаете преобразовывать из одного цветового режима Photoshop в другой. Каждый раз, когда вы конвертируете изображение, вы можете потерять информацию о цвете.
По этой причине вы должны сначала закончить редактирование изображения. Затем, только в конце, переводите его в новый цветовой режим.
Часто после преобразования вы не увидите разницы в Photoshop. Разница будет видна только в конечном результате.
На другом устройстве или на распечатанном изображении цвета изображения могут полностью отличаться, если они не будут преобразованы должным образом.
Управление цветом
Цветовые режимы Photoshop, наряду с цветовыми профилями, являются частью важной концепции: управления цветом.
Целью управления цветом является преобразование цветовых представлений. Цифровые камеры, принтеры и компьютеры по-разному обрабатывают и воспроизводят цвета.
Задача управления цветом — согласование цветов на разных устройствах.Для фотографов это важно при печати. Вы хотите, чтобы цвета ваших отпечатков выглядели так же, как на экране вашего компьютера.
Это становится еще более важным, когда вы хотите отправить файлы на принтер. Без управления цветом вы не сможете контролировать результат.
К сожалению, одинаковая цветопередача невозможна. У каждого устройства или носителя есть свои ограничения. Экран излучает свет, а в принтере используются чернила. Цвета никогда не будут точно такими же, но управление цветом поможет вам максимально приблизиться.
Каждое устройство имеет свой собственный цветовой профиль. Например, у вашего компьютера и принтера будут разные.
Вот почему так важно узнать о различных цветовых режимах в Photoshop. Это даст вам общее представление об управлении цветом.
Заключение
Управление цветом может сильно сбить с толку начинающего фотографа. Часто люди могут счесть ненужным разбираться в управлении цветом до тех пор, пока не столкнутся с проблемами, связанными с цветами их напечатанных фотографий.
Но это так важно знать, потому что даже белизна бумаги, которую вы выбираете, влияет на конечные цвета. Разнообразие используемых нами устройств и носителей делает управление цветом таким важным сегодня.
Цветовые режимы в Photoshop — это только начало. Как только вы узнаете разницу между ними, вы сможете продолжить и узнать больше о цветовых профилях и управлении цветом. Лучший способ узнать детали — сделать это простым.
Начните с изучения того, как ваш компьютер и ваш принтер обрабатывают и воспроизводят цвета.
Постарайтесь, чтобы цвета ваших отпечатков соответствовали цвету вашего экрана. Как только вы поймете, как это сделать, вы сможете узнать о конкретных цветовых профилях для каждого из используемых вами устройств.
| |||||||||||
Как изменить цвет определенного объекта в Photoshop?
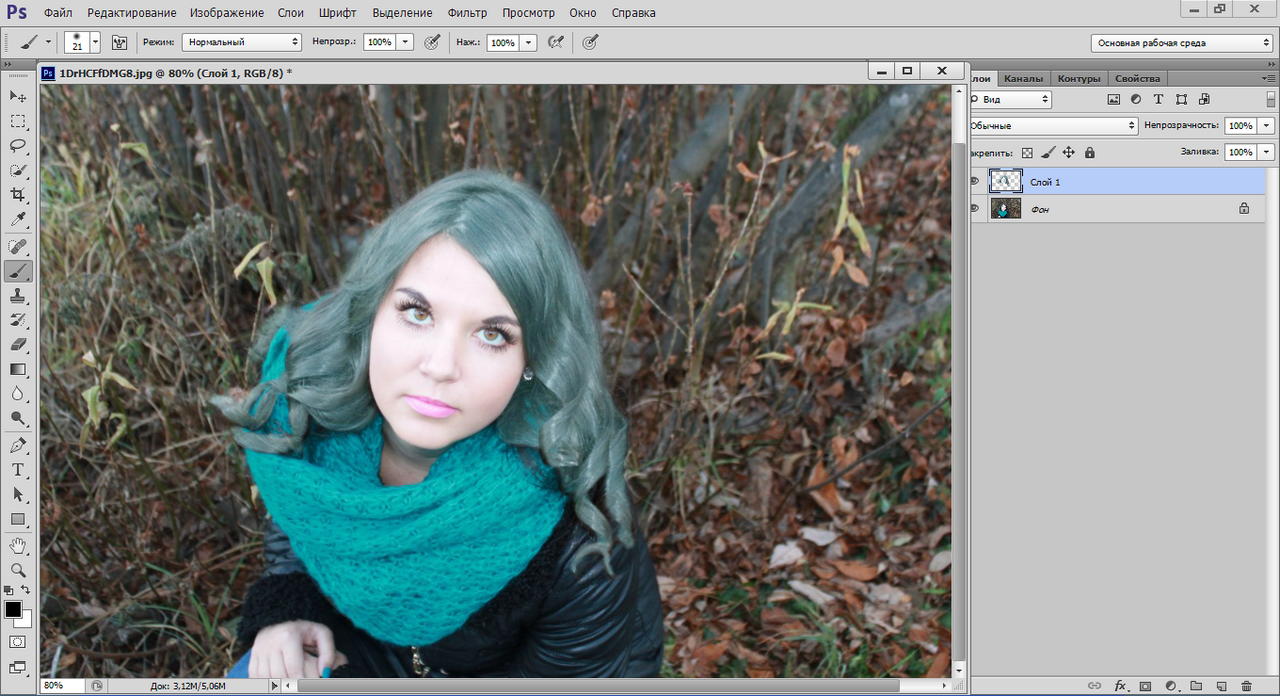
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Далее, выбираем инструмент заливка и начинаем перекрашивать зеркало. Увеличиваем для удобства. Если где остаются неокрашенные участки, кликаем по ним до тех пор, пока не закрасим.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-20172 простых способа добавить цвет в изображение
Большинство из нас имели опыт фотографирования удивительного рассвета или заката, а вернувшись домой понимали, что цвета в изображениях не так хороши, как вы видели собственными глазами. На это может быть много причин, такие как ограничения камеры или допущенные вами ошибки. Однако, это не то, о чем мы поговорим в этой статье. На коррекцию или добавление цвета вам не понадобятся часы работы. На самом деле, это можно сделать за несколько минут с помощью Adobe Photoshop, и вам совсем не обязательно быть экспертом Photoshop, чтобы сделать это.
Троллтунга, Норвегия – Мы будем добавлять цвет этому небу
Как мы знаем, в Рим можно добраться разными путями, так и в Photoshop есть несколько способов добавить цвет. Как говорилось выше, сделать это очень просто, но чем детальнее настройки вы хотите сделать, тем труднее это становится. В этой статье мы рассмотрим два простых способа добавления цвета в Photoshop.
№1 Добавление цвета с помощью фотофильтра
Первый способ, который мы рассмотрим, включает в себя инструмент программы Photoshop под названием Фотофильтр. Это корректирующий инструмент, который вы можете найти, кликнув на иконке Корректирующий слой (полузаполненный круг внизу палитры слоев, смотрите скриншот ниже). Таким образом будет создан корректирующий слой Фотофильтр 1, над которым мы будем работать.
Как вы видите, теплый фильтр установлен по умолчанию, поэтому изображение получило оранжевый оттенок. Лично я предпочитаю использовать Теплый фильтр (LBA), так как нахожу этот цвет наиболее естественным, и он наиболее подходит моим изображениям (смотрите скриншот справа).
Выберите этот фильтр, нажав на выпадающее меню фильтров. В качестве альтернативы вы можете выбрать вручную тот цвет, который соответствует вашим конкретным целям. Если вы считаете, что коррекция недостаточно интенсивная, вы можете усилить ее, увеличив Плотность. Я редко пересекаю черту плотности 40%, так как цвета становятся выгоревшими, а это не тот вид, который я хочу получить.
Применен Фотофильтр ко всему изображению с плотностью 40%
Применен Фотофильтр ко всему изображению с плотностью по умолчанию 25%
С помощью этого фильтра мы вернули немного цвета в области неба. Разница не большая, но мы смогли сохранить естественный вид изображения, в то время как небо выглядит хорошо. Однако, есть одна проблема. Нам не обязательно добавлять дополнительной цвет всему пейзажу, мы хотели затронуть только небо.
Слева от текста Фотофильтр 1 есть белый прямоугольник. Это слой-маска, в основном она указывает на какой именно участок должен воздействовать конкретный слой. Белый означает, что он видимый, а черный – что скрыт. По умолчанию вся маска белого цвета. Чтобы удалить корректировку с пейзажа, следуйте этим шагам:
- Выберите слой-маску, кликнув на ней (вокруг маски появятся квадратные скобки, когда она выбрана, смотрите на скриншот справа).
- Выберите черную кисть и установите Жесткость 0%.
- Уменьшите непрозрачность кисти до 80%.
- Выделив слой-маску, аккуратно рисуйте на тех участках, на которые вы не хотите воздействовать фильтром. Вы увидите, что эффект исчезает там, где вы рисуете.
Корректирующий слой Фотофильтр с маской, чтобы воздействовать только на небо.
Это самый простой способ ручного выбора тех областей, где эффект будет виден. К сожалению, он также наименее точный. Вы можете увидеть некоторый ореол по краям или возможно цвет в некоторых местах цвет на горизонте будет искажен. При увеличении и использовании маленькой кисти вы сможете уменьшить количество этих дефектов. Другие способы, такие как Маска светимости, более точные, но и требуют более глубокого понимания Adobe Photoshop.
№2 Добавление контраста с помощью корректирующего слоя Кривые
Еще один простой способ добавить цвет – это использование корректирующего слоя Кривые. В отличие от Фотофильтра мы будем использовать Кривые для того, чтобы добавить контраст в области неба. Следуйте этим шагам, чтобы применить Кривые.
Откройте корректирующий слой Кривые, снова кликнув на иконку Корректирующий слой, и в этот раз выбрав Кривые.
Нам нужно добавить немного контраста и усилить цвета, затемнив небо. Чтобы сделать это, кликните на пересечении линий и слегка потяните вниз. Старайтесь не переусердствовать, так как это приведет к появлению нежелательной зернистости или искажению цвета.
Вот и все. Чтобы удалить настройки с пейзажа, создайте слой-маску и следуйте тем же шагам, что и в предыдущем методе.
Как вы должно быть заметили, эти два способа являются тонкими настройками. С их помощью вы не получите сюрреалистическое небо. Напротив, вы сохраните естественный вид изображения, но все же усилите некоторые цвета, которые вы хотели выделить.
Автор: Christian Hoiberg
Перевод: Татьяна Сапрыкина
Как быстро изменить цвет объекта в Photoshop
Если желаете быстро изменить цвет объекта на фото или картинке, сохранив все блики и текстуру, то этот урок по Photoshop именно для вас. В нашей жизни, как и многое другое не всегда нас устраивает и цвет в этом случае не является исключением. Нам может нравится красный, желтый, зеленый, а другим сиреневый, фиолетовый, пурпурный и благодаря высоким технологиям в наш век мы можем изменить цвет практически одним кликом.
1. Открываем выбранную картинку.
Допустим это будет фото с красной машиной.
Заходим в верхний левый уголок в «Файл» и выбираем «Открыть».
2. Создаем новый слой.
Для этого нажимаем на квадратный значок в самом нижнем правом углу.
3. Теперь переходим в левую боковую панель, чтобы выбрать из инструментов «Кисть». Подбираем цвет для объекта. Если машина красная, то можно подобрать зеленый или бирюзовый цвет. Оттенок может быть естественным для такого объекта или, наоборот, необычным.
4. Теперь в новом слое рисуем толстой кистью поверх объекта. Для мелких деталей следует уменьшать размер кисти в настройках, которые находятся в верхней панели. Под конец используем ластик, чтобы удалить лишние мазки.
5. В параметрах «Слои» заменяем режим слоя «Обычные» на «Цветовой тон».
6. Объект, а именно авто, приобрел новый цвет. Он сохранил все блики и текстуру, поэтому новый оттенок смотрится очень естественно.
7. Под конец объединяем слои. Для этого выделяем два слоя одновременно и нажимаем правой, чтобы открылась небольшая вкладка. Выбираем «Объединить слои».
Получаем готовую картинку автомобиля с новой расцветкой, которую можно использовать в разных целях.
Например, распечатать.
Как выбрать цвета текста из изображений в Photoshop
Из этого туториала Вы узнаете, как выбирать цвета для шрифта в Photoshop, отбирая их непосредственно из изображения. Пошаговая инструкция для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Добавить текст к изображению в Photoshop достаточно просто, но сделать так, чтобы текст выглядел так, как будто он принадлежит на изображении, не всегда легко. Выбранный вами шрифт важен, но не менее важен цвет. Один из способов объединить текст с изображением — выбрать цвета шрифта непосредственно из самого изображения.В этом уроке я покажу вам, как выбрать один цвет для вашего шрифта и как проявить больше творчества, выбирая разные цвета из изображения для разных букв! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.
Вот как будет выглядеть мой окончательный результат, с цветом каждой отдельной буквы, взятой из разных частей изображения. Конечно, цель этого урока — не создать этот точный вид, а просто изучить шаги, чтобы вы могли использовать их для воплощения своих собственных идей в жизнь:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как выбрать цвета шрифта на изображении с помощью Photoshop
Шаг 1. Откройте изображение
Начните с открытия изображения, на которое вы хотите добавить текст. Вот изображение, которое я буду использовать. Я загрузил это из Adobe Stock:
Исходное изображение, без текста. Фото: Adobe Stock.
Шаг 2. Добавьте текст
Добавьте свой текст к изображению.Я пошел дальше и добавил слово «ЦВЕТА». Все буквы черного цвета, что выглядит не очень хорошо, поэтому мы узнаем, как изменить цвета следующим образом:
Изображение после добавления исходного текста.
Шаг 3. Выберите инструмент «Текст»
Выберите инструмент Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Шаг 4: Выберите свой типовой слой
Убедитесь, что на панели Layers выбран слой Type :
Выбор слоя типа.
Шаг 5. Щелкните образец цвета шрифта
Щелкните образец цвета на панели параметров, чтобы изменить цвет вашего шрифта:
Щелкните образец цвета.
Шаг 6. Пример цвета с изображения
Откроется палитра цветов в Photoshop . Обычно, чтобы выбрать новый цвет шрифта, мы выбираем его непосредственно из самой палитры цветов, но это не то, что мы хотим здесь делать:
Откроется палитра цветов.
Чтобы выбрать новый цвет шрифта из изображения, наведите курсор мыши на изображение. Курсор изменится на значок Инструмент «Пипетка» . Щелкните цвет на изображении, чтобы выбрать его. Я выберу красную из ягод:
Щелкните красную область на изображении, чтобы взять образец цвета.
Мгновенно выбранный цвет становится новым цветом для вашего текста. Если вам не нравится выбранный вами цвет, щелкните в другом месте, чтобы повторить попытку. Когда цвет вас устроит, нажмите «ОК», чтобы закрыть палитру цветов.Текст уже выглядит лучше:
Тип после выборки цвета из изображения.
Шаг 7. Выделите одну букву с помощью инструмента «Текст»
До сих пор мы научились брать образец одного цвета из изображения, чтобы использовать его в качестве цвета для всего текста. Что, если мы хотим выбрать разные цвета изображения для разных букв? Выбрав инструмент «Текст», щелкните и перетащите букву, чтобы выделить ее. Выделю первую букву «О»:
Выделите одну букву, щелкнув и перетащив ее с помощью инструмента «Текст».
Шаг 8. Щелкните еще раз на образце цвета шрифта
Выделив букву, снова щелкните образец цвета на панели параметров:
Щелкните образец цвета, чтобы изменить цвет буквы.
Шаг 9: Щелкните изображение, чтобы выбрать новый цвет
Это снова открывает палитру цветов . Как и раньше, переместите курсор мыши на изображение и щелкните новый цвет, который хотите использовать. Я выберу цвет одного из листьев:
Щелкните, чтобы выбрать новый цвет для выделенной буквы.
Шаг 10: Щелкните галочку
Щелкните OK, чтобы закрыть палитру цветов. Чтобы отменить выделение буквы, нажмите галочку на панели параметров:
Щелкните галочку, чтобы принять новый цвет.
И вот, та буква, которую я выделил, залита цветом, отличным от цвета изображения, чем остальные:
Эффект после изменения цвета только одной буквы.
Повторите шаги для других букв
Выполните те же действия, чтобы изменить цвет других букв.Сначала выделите букву с помощью инструмента «Текст», а затем щелкните образец цвета на панели параметров, чтобы открыть палитру цветов. Щелкните новый цвет на изображении, чтобы выбрать его, а затем щелкните OK, чтобы закрыть палитру цветов. Когда вы закончите менять цвета, щелкните галочку на панели параметров.
Вот мой окончательный результат после выборки разных цветов из изображения для каждой из оставшихся букв:
Окончательный результат.
И вот оно! Вот как с помощью Photoshop выбирать цвета для текста прямо из изображения! Есть и другие творческие способы выделить текст на изображении.Узнайте, как преобразовать текст с помощью смарт-объектов в Photoshop или как применить редактируемые смарт-фильтры к вашему тексту! Или, вместо того, чтобы помещать текст в изображение, почему бы не поместить изображение внутри текста! Посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Блог Джулианны Кост | Советы по работе с цветом в Photoshop
Вот мои любимые советы по работе с цветом в Photoshop.
1) Палитра цветов переднего плана / фона
• Нажмите кнопку «D», чтобы установить черный / белый цвета переднего плана / фона.Если выбрана маска слоя, нажатие клавиши «D» установит цвета переднего плана / фона на белый / черный.
• Коснитесь клавиши «X», чтобы поменять цвет переднего плана и фона на панели инструментов.
• Чтобы отобразить палитру цветов переднего плана / фона с помощью сочетания клавиш, выберите «Правка»> «Сочетания клавиш». В разделе «Ярлыки для» выберите «Инструменты» и прокрутите список до (почти) конца списка, чтобы найти пункт «Палитра цветов переднего плана» или «Палитра цветов фона». Щелкните справа от элемента и введите собственное сочетание клавиш.Примечание. «N» и «K» не назначены инструментам в наборе Photoshop по умолчанию.
2) Цветная панель
• Панель «Цвет» можно увеличить (перетащите нижнюю часть панели), чтобы сделать выбор цвета более простым и точным.
• Выберите «Куб оттенка» во всплывающем меню панели «Цвет», чтобы он выглядел аналогично состоянию по умолчанию для палитры «Цвет переднего плана».
• Чтобы изменить ползунки цвета на панели «Цвет», щелкните раскрывающееся меню панели и выберите оттенки серого, RGB, HSB, CMYK, LAB или ползунки веб-цветов.
• Shift-щелкните по шкале цвета панели «Цвет», чтобы просмотреть доступные цветовые режимы.
• Используйте раскрывающееся меню панели «Цвет», чтобы либо «Копировать цвет как HTML», либо «Копировать шестнадцатеричный код цвета».
• Если вы когда-либо пробовали выбрать новый цвет переднего плана с помощью инструмента «Пипетка» только для обновления цвета фона, убедитесь, что на панели «Цвет» выбран образец цвета переднего плана. Если по какой-то причине вы выбрали образец цвета фона, каждый раз, когда вы используете пипетку, он будет обновлять цвет фона!
Слева образец цвета переднего плана выбран на панели «Цвет», и его окружает тонкая подсветка.Справа выбран образец цвета фона.
3) Панель образцов
• Недавно использованные цвета отображаются в верхней части панели «Образцы». Наведите курсор на образец, чтобы отобразить название цвета или значение цвета во всплывающей подсказке.
• Option-щелкните (Mac) | Alt-щелкните (Win) образец цвета, чтобы удалить его (значок меняется на ножницы).
• При просмотре панели «Образцы» в режиме эскизов («Крошечные», «Маленькие» или «Крупные») наведение курсора на серую пустую область образца и щелчок по нему добавят новый образец на основе текущего выбранного цвета переднего плана (значок меняется на цвет краски. значок ведра).
• Ctrl-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) по любому образцу цвета, чтобы выбрать «Новый образец», «Переименовать образец» или «Удалить образец».
• В Photoshop есть два варианта сохранения образцов с панели «Образцы»:
• Выберите «Сохранить образцы» (.aco), чтобы сохранить набор образцов цвета для использования в Photoshop.
• Выберите «Сохранить образцы для обмена» (.ase), чтобы сохранить набор образцов цвета для загрузки в Illustrator и InDesign.
• Образцы можно сохранять в любом месте, однако образцы, сохраненные в местоположении по умолчанию (Пользователь> Библиотека> Поддержка приложений> Adobe> Adobe Photoshop 2017> Шаблоны> Образцы цвета, автоматически появятся в раскрывающемся меню панели «Образцы».
• Чтобы загрузить файлы образцов из документа HTML, CSS или SVG, используйте всплывающее меню на панели «Образцы», чтобы выбрать «Загрузить образцы». Затем перейдите к любому документу HTML, CSS или SVG, и Photoshop найдет все цвета, используемые в этом документе, и загрузит их как образцы.
Примечание. Образцы цветов также можно сохранить на панели «Библиотеки». Одно из преимуществ использования панели «Библиотеки» заключается в том, что сохраненный контент автоматически синхронизируется между несколькими установками Photoshop с использованием одного и того же Adobe ID (например, на вашем рабочем и домашнем компьютерах).Кроме того, библиотеками можно поделиться с другими, используя раскрывающееся меню и выбрав «Совместная работа» или «Поделиться ссылкой».
4) Палитра цветов Heads-Up-Display (HUD)
• Control + Option + Command-щелчок (Mac) | Shift + Alt + щелчок правой кнопкой мыши с выбранным инструментом рисования для отображения палитры цветов HUD.
• HUD может отображаться в виде полосы или колеса (выберите форму и размер в меню «Настройки»> «Общая палитра цветов HUD»).
• При выборе цветов вы быстро обнаружите, что вам нужно будет переходить от одной части интерфейса HUD к другой.Для этого продолжайте удерживать мышь, отпуская сочетания клавиш, и нажмите пробел. Пробел замораживает выбор цвета и позволяет вам «перепрыгивать» с полосы или колеса в область оттенка / насыщенности (или наоборот), чтобы уточнить один цвет, не перемещая другой. Этот ярлык немного сложен, когда вы впервые начинаете его использовать, но делает выбор цвета HUD бесконечно более полезным.
5) Поиск среднего цвета
• «Фильтр»> «Размытие»> «Среднее» находит среднее значение всех цветов в изображении (или в выделении) и заполняет этим цветом все изображение (или выделение).
6) Инвертирование цвета переднего плана
Этот код JavaScript инвертирует цвет переднего плана в Photoshop. Для установки:
Щелкните ссылку (InvertForeGroundColor.jsx), чтобы загрузить и разархивировать файл.
Закройте Photoshop.
Поместите сценарий в папку Applications / Adobe Photoshop CC 2017 / Presets / Scripts.
Запустите Photoshop.
Выберите цвет переднего плана.
Выберите «Файл»> «Сценарий»> «invertForeGroundClor
».Чтобы упростить доступ, назначьте сочетание клавиш для сценария (Правка> Сочетания клавиш, выберите Горячие клавиши для: Меню приложений и прокрутите вниз до Файл> Сценарии> InvertForeGroundClor
7) Основы цвета в Photoshop CC 2017
Откройте для себя множество способов выбора цветов в Photoshop в этом бесплатном видеоролике (Основы цвета) из материала «Основы обучения Photoshop CC 2017: основы» на Lynda.com
8) Использование цвета для добавления эмоционального воздействия на фотографию
В этом эпизоде полной картины Джулианна обсуждает, как добавление цвета, а также вспомогательные образы могут помочь усилить настроение и послание составного изображения, что одна фотография может не сделать сама по себе. AfiBD0Ax4uw
Бонус: в этом эпизоде 3, 2, 1, Photoshop! Шесть простых способов выбора цвета в Photoshop. Вы узнаете, как выбирать цвет в Photoshop с помощью инструмента «Пипетка», а также для выбора цвета переднего плана, фона и всплывающего окна.
Adobe Photoshop, Видеоуроки
Как выбрать и изменить цвет в Photoshop (даже белый!)
Если вы хотите научиться изменять цвета в Photoshop, есть несколько отличных инструментов, которые вам стоит запомнить. В этой статье я расскажу, как изменить любой цвет в Photoshop тремя разными способами.
Научиться изменять цвета в Photoshop очень легко, если вы поймете, как использовать корректирующий слой насыщенности оттенка.Сегодня я расскажу, как освоить корректирующий слой насыщенности оттенка, выделить определенные цветовые диапазоны, превратить цвета в выделение и даже изменить белый цвет на другой в Photoshop.
Приступим!
Как изменить и заменить цвет в Photoshop — Видеоурок
Если вы предпочитаете письменные уроки, продолжайте ниже!
1. Использование корректирующего слоя «Насыщенность тона» для изменения цвета в PhotoshopСлой настройки «Насыщенность тона» — это самый простой инструмент для изменения цвета в Photoshop.Этот инструмент разбивает вашу фотографию на разные цветовые значения, которые можно изменять по оттенку, насыщенности или яркости.
С помощью этих трех ползунков вы можете изменить практически любой цвет на фотографии с минимальными усилиями.
Как выбрать и заменить цвет на фотографии с помощью регулировки насыщенности оттенкаКогда вы впервые откроете слой регулировки насыщенности оттенка, вы окажетесь на главном канале . Главный канал повлияет на все цвета вашей фотографии.Например, если вы измените значения ползунка оттенка, вы измените каждый цветовой оттенок на фотографии. См. Ниже:
Шаг 1: Выберите цветовой диапазон для воздействияМастер-канал будет действительно полезен, если вы хотите изменить все цвета на фотографии сразу. Эта вкладка не будет работать для настройки конкретных цветовых диапазонов .
Для настройки определенного цветового диапазона необходимо выбрать отдельный цветовой канал. Щелкните вкладку «Мастер», чтобы открыть другие цветовые каналы.
В этом примере я хочу изменить цвет розового колпачка. Розовый часто находится в красном канале , поэтому я выберу именно его.
Шаг 2. Повысьте насыщенность до +100, чтобы увидеть, какие цвета были затронутыПочти невозможно точно узнать , на что влияет конкретный цветовой диапазон. Вот где ползунок насыщенности становится очень полезным.
Увеличьте ползунок насыщенности до +100 , чтобы сделать все цвета в этом канале чрезвычайно насыщенными.
В этом примере вы можете увидеть, как насыщенные участки находятся на ее лице, шляпе и свитере. На этом этапе регулировка ползунка оттенка изменит оттенок всех этих насыщенных областей.
Так как я не хочу влиять на цвет ее кожи или свитера, мне нужно настроить цветовую гамму. Под вкладкой яркости находится ползунок цветового диапазона . Этот ползунок определяет, какие конкретные области выбираются в цветовом канале.
Шаг 3. Отрегулируйте ползунок цветового диапазонаПоскольку я использую красный канал, ползунок цветового диапазона находится среди красных и похожих оттенков.Чтобы избавиться от насыщенности вокруг ее лица, я переместим ползунок от желтых, чтобы настроить выбранный цветовой диапазон.
Немного уточнив, вы можете более точно выбрать цветовой диапазон с помощью ползунка цветового диапазона в слое регулировки насыщенности оттенка.
Шаг 4. Отрегулируйте цветовой оттенок
Теперь, когда вы настроили диапазон цветов, вы готовы приступить к изменению некоторых цветов!
Перейдите к ползунку оттенка и перетащите его, чтобы найти эффекты изменения цвета, которые вам нужны.В данном случае я хочу выбрать светло-коричневый цвет .
После того, как я изменил оттенок на что-то более оранжевое, я могу использовать ползунки , насыщенность, и , яркость, , чтобы дополнительно настроить внешний вид моего цвета.
Вместе эти три ползунка действительно помогают создать именно тот вид, который вам нужен.
Что следует помнить при использовании регулировки насыщенности тона в PhotoshopВ зависимости от того, насколько широк ваш цветовой диапазон, вы можете обнаружить потерю качества, если увеличите оттенок ваших цветов с одной стороны на другую.
Эта потеря качества может быть замечена по зернистости, шуму или, чаще всего, по полосам. См. Ниже:
Настройку насыщенности оттенка в Photoshop лучше всего использовать для изменения общего цвета на ваших фотографиях. Хотя вы можете изолировать цветовые диапазоны, этот инструмент лучше всего использовать для более общих корректировок, когда вам не нужно быть слишком конкретным.
Например, мне нравится использовать этот инструмент, когда я хочу изменить цвета на моих пейзажных фотографиях и портретах.Это помогает мне настроить настроение определенных аспектов моей фотографии.
В целом, инструмент настройки насыщенности оттенка наиболее простым способом изменить цвет на вашей фотографии в Photoshop. Если вы почувствовали себя немного ошеломленным или сбитым с толку, обязательно ознакомьтесь с моим видеоуроком по освоению этого инструмента. Теперь давайте рассмотрим еще пару методов.
2. Как изменить цвет в Photoshop Использование ColorizeИнструмент Colorize можно снова найти через слой регулировки насыщенности оттенка.Вместо того, чтобы изменять цвет определенного цветового диапазона, инструмент раскрашивания применяет один цветовой оттенок ко всему вашему изображению .
Colourize отлично подходит для изменения цвета фона или одежды на фотографии.
Как изменить цвет в Photoshop с помощью ColorizeПоскольку инструмент Colorize применит одноцветный оттенок ко всей фотографии, вы хотите сначала выбрать цветовой диапазон, на который вы хотите повлиять.В этом примере я хочу изменить цвет фона фотографии. К счастью, есть простой инструмент, чтобы сделать этот выбор безболезненным.
Шаг 1. Выберите свой цветовой диапазонЧтобы точно выбрать цвет фона, я могу использовать отличный инструмент выбора цвета под названием «Выбрать цвет». Этот инструмент позволяет вам взять образец цветового диапазона и превратить его в выделение.
Для доступа к выбору цвета перейдите к ВЫБОР> ЦВЕТОВАЯ ДИАПАЗОНА.
Появится диалоговое окно, и ваш инструмент «пипетка» будет выбран автоматически.Вы можете нажать на любой цвет на фотографии, чтобы попробовать его, но обратите внимание, как он изменяет предварительный просмотр .
Предварительный просмотр представляет выбор, над созданием которого вы работаете. Попробуйте представить себе как маску слоя , где черный на 100% прозрачен, а белый виден на 100%.
Выбрав первый образец, вы можете добавить к нему, удерживая SHIFT и щелкая по фотографии. Вы также можете нажать на инструмент «пипетка» с плюс , расположенный в диалоговом окне выбора цвета, если ярлыки вам не подходят.
Продолжайте щелкать мышью вокруг изображения, пока желаемый цветовой диапазон не станет полностью белым . В данном случае фон фотографии.
Шаг 2. Отрегулируйте нечеткостьНечеткость — это степень допуска в вашей выборке. Чем выше размытость, тем больше похожих цветов будет в вашем выделении.
В этом примере я оставлю нечеткость на 50 . Поэкспериментируйте с этим ползунком, чтобы увидеть, что лучше всего подходит для вас.
После того, как вы сделали свой выбор, нажмите OK.
Шаг 3. Добавление выделения на маску корректирующего слоя «Насыщенность оттенка»Активное выделение появится вокруг диапазона выбранных цветов и готово к применению на маске слоя насыщенности оттенка . При активном выделении добавьте корректирующий слой насыщенности оттенка, чтобы автоматически добавить выделение на маску слоя.
Шаг 4: Раскрасьте свою фотографию
Поскольку у меня есть маска слоя, которая теперь изолирует желаемый цветовой диапазон, я могу легко настроить цвет фона на моей фотографии.Откройте корректирующий слой насыщенности оттенка и нажмите colorize.
Теперь настройте оттенок на любой цвет, который вы считаете нужным. Только выбранный ранее цвет изменит цвет, так как вы применили маску слоя.
Если какие-либо области отсутствуют, вы можете закрасить маску слоя белым или черным цветом, чтобы внести необходимые коррективы.
Как изменить белый цвет в Photoshop
К сожалению, описанные выше методы не работают для изменения цвета белого.Поскольку белый цвет не имеет оттенка или цвета, который нужно изменить, он останется тем же цветом независимо от того, какие корректировки оттенка вы добавите.
Так как же, черт возьми, вы должны менять цвет?
Существует хитрый обходной путь, который можно использовать, чтобы изменить белый цвет на любой цвет , используя слой цветовой заливки. С изменением режима наложения вы можете сделать результаты очень реалистичными!
- Молодая женщина в белой футболке на цветном фоне.Мокап для дизайна
Вот как это сделать:
Шаг 1. Выберите свой цветовой диапазонПерейдите на ВЫБОР> ЦВЕТОВОЙ ДИАПАЗОН и выберите цвет, который вы хотите изменить. В этом примере я возьму белую футболку.
Удерживайте SHIFT , чтобы добавить к вашему образцу, затем продолжайте выборку, пока не будет выбран весь белый цвет. Вы можете попробовать изменить предварительный просмотр на в оттенках серого , чтобы сделать выборку еще проще.После подтверждения выбора нажмите OK .
Шаг 2: Добавьте слой цветовой заливки
Вы можете создать новый слой цветовой заливки, выбрав СЛОЙ> СЛОЙНАЯ ЗАПОЛНЕНИЕ> ЦВЕТОВАЯ ЗАПОЛНЕНИЕ. Выберите любой цвет, который вам нравится, вы всегда можете изменить его позже.
Шаг 3. Добавьте активное выделение на маску слояВыберите слой цветовой заливки и добавьте маску слоя , щелкнув значок маски слоя в нижней части панели «Слои».
Шаг 4. Измените режим наложения слоя на умножениеВыберите слой цветовой заливки и измените режим наложения слоя с НОРМАЛЬНЫЙ, на МНОЖЕСТВЕННО. Это позволит светлым и темным от белой рубашки до показать через ваш слой цветовой заливки. Это отличный способ сделать новый цвет более естественным.
На этом этапе вы можете поэкспериментировать с несколькими разными цветами и посмотреть, какой из них будет работать лучше всего.Вы можете дважды щелкнуть слой цветовой заливки, чтобы изменить цвет вашего выбора в любое время.
Последние мысли о том, как изменить цвет в PhotoshopТеперь, когда вы узнали, как изменять цвет в Photoshop, вы, вероятно, понимаете, сколько вариантов у вас есть.
Все методы изменения цвета, о которых мы говорили в этой статье, — отличные варианты изменения цвета на любой фотографии. Мне нравится использовать все эти методы постоянно, так как одни методы работают с определенными изображениями лучше, чем другие.
Немного попрактиковавшись с корректирующим слоем насыщенности оттенка и выбрав цвет, вы сможете мгновенно изменить любой цвет на своей фотографии с помощью Photoshop!
Если вам нравится менять цвета и уникальные цветовые эффекты, вам понравится фотоэффект под названием цветовой всплеск . Вместо того, чтобы изменять один цвет на вашей фотографии, он изолирует , один цвет , а превращает остальные в черный и белый цвет . Это безумно забавный эффект, который вам обязательно нужно попробовать!
- До
- После
Узнайте, как создать эффект всплеска цвета здесь.
Если вам все еще не удается изменить цвет на фотографии, я могу вам с этим помочь. Я предлагаю различные услуги по редактированию и ретушированию фотографий, чтобы помочь вам получить именно тот вид, который вы хотите, за меньшее время. Щелкните здесь , чтобы узнать об услугах редактирования и ретуши фотографий, которые я предлагаю.
Хотите больше подобных сообщений? Подпишитесь на мою еженедельную рассылку, чтобы получать больше уроков по фотографии и редактированию фотографий прямо на ваш почтовый ящик!
Удачного редактирования!
-Brendan 🙂
Как изменить цвет выделения в Photoshop CS5
Если вы хотите изменить цвет части изображения, это можно сделать несколькими способами.Вы можете создать новый корректирующий слой и регулировать насыщенность до тех пор, пока не увидите нужный цвет или цветовой диапазон, но есть более быстрый способ изменить цвет.
Выборв Adobe Photoshop CS5 обеспечивает дополнительный уровень настройки в дополнение к тому, что вы уже можете достичь с помощью уровней. Выделения могут быть созданы на основе цвета, формы, контуров и нескольких других инструментов, и их можно редактировать и изолировать независимо от всего остального, что включено в слой.
Эта универсальность позволяет вам легко выполнять действия с выделенным фрагментом, которые в противном случае могли бы потребовать некоторой степени разделения слоев, которую вы не хотите или не можете выполнять.Это включает в себя возможность изменить цвет выделения в Photoshop CS5 без изменения цвета остальной части слоя. Это упрощает настройку внешнего вида одного элемента слоя без необходимости переделывать все остальное на этом слое.
Как изменить цвет выделения в Photoshop
- Откройте ваше изображение.
- Выберите часть изображения для редактирования.
- Щелкните Редактировать , затем Залить .
- Выберите раскрывающийся список Использовать , затем щелкните Цвет .
- Выберите цвет для использования, затем нажмите ОК .
Наша статья продолжается ниже с дополнительной информацией о том, как изменить цвет выделения в Adobe Photoshop, включая изображения этих шагов.
Как заполнить выделение цветом в Photoshop CS5 (Руководство с изображениями)
Одним из хороших моментов использования утилиты выделения таким образом является то, что выделение не обязательно должно быть только одного цвета. Например, используя инструмент прямоугольной области, вы можете изменить цвет для всей области, несмотря на то, что ваш выбор может включать несколько объектов слоя, которые изначально были разных цветов.Эта способность дает вам дополнительный уровень творчества, который освобождает вас от ограничений по цвету и форме.
Шаг 1. Начните изучение того, как изменить цвет выделения Photoshop, открыв файл Photoshop в Photoshop.
Шаг 2: Щелкните слой, содержащий объект, который вы хотите выбрать, затем используйте один из инструментов выбора, чтобы выбрать объект слоя, который вы хотите перекрасить.
Например, на изображении ниже я использовал инструмент «волшебная палочка», чтобы выделить красный мазок кисти.
Шаг 3: Щелкните
Изменить в верхней части окна, затем щелкните параметр Заливка .Шаг 4: Щелкните раскрывающееся меню справа от
Использовать , затем выберите параметр Цвет .Шаг 5: Выберите цвет, которым вы хотите заменить свой выбор, затем нажмите кнопку
OK .Если у вас возникли проблемы с сопоставлением цвета с чем-то еще, что уже есть на вашем изображении, инструмент «Пипетка» может быть очень полезным.Если вы выберете пипетку на панели инструментов, а затем щелкните цвет в своем изображении, он изменит цвет переднего плана на нужный вам цвет.
Как использовать раздел наложения при выборе цвета в Photoshop
Обратите внимание, что в нижней части окна есть раздел Blending, где вы можете указать режим и непрозрачность цвета заливки. Например, если вы хотите применить цвет, но создать впечатление, что цвета смешаны, вы можете установить непрозрачность на 50%.Вы можете поэкспериментировать с комбинациями непрозрачности и режима, чтобы получить довольно интересные эффекты.
Если вы хотите изменить некоторые другие аспекты вашего выбора, вы можете перейти к разделу ниже, где мы обсуждаем меню оттенка и насыщенности, где вы можете изменить настройки цвета для вашего выбора, фактически не выбирая новый цвет.
Как настроить насыщенность оттенка?
Если вы пытаетесь дополнительно настроить цвет, который вы используете, вас может беспокоить насыщенность оттенка.
Выделив часть изображения, которую вы хотите изменить, нажмите Изображение> Коррекция> Цветовой тон / Насыщенность .
Откроется новое окно «Оттенок / насыщенность» с ползунком «Оттенок», «Насыщенность» и «Яркость». Вы можете настроить эти ползунки, чтобы настроить цвет вашего выделения.
Вы также можете открыть меню Hue / Saturation с помощью сочетания клавиш Ctrl + U , когда у вас выделена часть изображения.
Дополнительные источники
Мэтью Берли пишет технические руководства с 2008 года.Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Установите пользовательское содержимое вкладки HTML для автора на странице своего профиляОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Изменение цвета определенных областей в Photoshop
Я запустил кампанию на своем сайте и спросил людей, какие уроки они хотят прочитать дальше. И изменение цвета определенных областей есть в списке. Пришло время показать вам, как изменить цвет определенных областей в Photoshop.
Самым сложным уроком было добавление тени в Photoshop, и я написал урок по этому поводу 2 дня назад.
Вот план сегодняшнего урока. Сначала мы выберем область, в которой вы хотите заменить цвет.Сделаем это с помощью инструмента Quick Selection (потому что он мой любимый). Затем мы воспользуемся оттенком и насыщенностью, чтобы изменить цвет. После этого я покажу вам одну бонусную технику, которую вы также можете использовать.
Окончательное изображение
Исходное изображение
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто позвольте я знаю. Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Давайте начнем с учебника
Видео
Если вам нравится смотреть видео, вот видеоурок для вас.
Шаг 1 — Выберите область
Я собираюсь изменить цвет шляпы.
Возьмите инструмент быстрого выбора на панели инструментов или нажмите Shift + W снова и снова, пока он не появится.
Начните перетаскивать его в область для выбора.
Вот мое изображение.
Если вы случайно выбрали что-то нежелательное, нажмите и удерживайте Opt / Alt и проведите кистью по нежелательной области. Это отменит выбор этой области.
Шаг 2. Уточните выделение
Откройте выделение и маску, если вы используете Photoshop CC 2017 и новее. Мне нравится оставлять интеллектуальный радиус равным 0, поскольку мне не нравится его эффект. Я предпочитаю использовать кисть Refine Edge для уточнения выделения. Когда закончите, нажмите ОК.
Это создаст новый слой с выделением.
Если вы используете старые версии Photoshop, вы можете использовать Refine Edge.Я не могу показать, как это сделать с помощью Refine Edge, потому что этого больше нет в Photoshop. Но вы можете обратиться к руководству, которое я написал, когда этот инструмент присутствовал.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Шаг 3. Изменение цвета определенных областей в Photoshop.
Мы собираемся использовать оттенок и насыщенность, чтобы изменить цвет.
Перейдите к слою > Новый корректирующий слой> Цветовой тон / Насыщенность.
Первое, что нам нужно сделать, это включить Colorize. Это удалит цвет выбранной области. Я поместил прямоугольник в это поле на скриншоте ниже, чтобы вам было легче его найти.
Следующее, что я собираюсь сделать, это поиграть с ползунками «Оттенок», «Насыщенность» и «Яркость», чтобы получить желаемый цвет. Мне очень нравится этот зеленый цвет, поэтому я буду его придерживаться.
Это все. Это финальное изображение.
Бонусный шаг — изменение цвета в режиме наложения цветов
Есть еще один способ изменить цвет, то есть в режиме наложения цветов.
Мы собираемся создать новый слой, заполнить его желаемым цветом и изменить цвет или режим наложения. Вот и все.
Создайте новый слой, нажав Cmd + Shift + N / Ctrl + Shift + N. Обрежьте слой прямо под ним. Это гарантирует, что это повлияет только на слой чуть ниже него.Удерживая нажатой Opt / Alt , поместите курсор мыши между двумя слоями. Вы увидите, что курсор меняет свой значок, как показано ниже. Теперь щелкните кнопкой мыши.
Измените цвет переднего плана на желаемый. Это будет последний цвет области.
Нажмите Opt + Delete / Alt + Backspace , чтобы залить слой цветом переднего плана. Измените режим наложения на Цвет.
Вот и все! Но как вы увидите, что слой обрезан до нижнего слоя, это повлияет только на выделение.
Это все.
Убедитесь, что вы получаете максимальную отдачу от предложенного ниже предложения.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Популярные инструменты в Photoshop: Цветовой диапазон
Как использовать Цветовой диапазон в Photoshop — обзор параметров инструмента, а затем использовать Цветовой диапазон для преобразования цветов определенных областей изображения.
Цветовой диапазон — это эффективный (и простой) способ сделать выбор, когда есть заметная разница в цвете между вашим целевым выбором и остальной частью изображения.
Как и все инструменты выделения в Photoshop, время, потраченное на освоение Color Range, вознаградит вас на долгие годы.
Чем быстрее и эффективнее вы сможете ориентироваться в Photoshop как профессиональный цифровой художник, тем больше денег вы сможете заработать.
то есть: если вы выполните работу стоимостью 200 долларов за пять часов, вы будете зарабатывать 40 долларов в час.Но вы можете улучшить свои навыки и улучшить свое понимание Photoshop до такой степени, что вы сможете выполнить ту же работу всего за один час, зарабатывая 200 долларов в час.
Изучение этого инструмента — отличный способ сделать это. Итак, давайте разберемся, как работает инструмент «Цветовой диапазон», и рассмотрим несколько примеров.
Как и все мои сообщения, этот доступен для скачивания в формате PDF по ссылке , нажав здесь . Надеюсь, это поможет некоторым из вас, кто хотел бы вернуться к этому руководству позже или распечатать его!
Еще из серии «Популярные инструменты в Photoshop»:
Обзор: Параметры инструмента «Цветовой диапазон»
Цветовой диапазон находится в строке главного меню.
Этот женский оранжевый топ, если мы захотим изменить его цвет, является хорошим примером того, когда Color Range может быть хорошим выбором инструмента выделения.
Кроме цвета помады женщины, в остальной части файла изображения есть немного оранжевого.
Предварительный выбор с помощью инструмента «Лассо»
Профессиональный совет: Color Range — это инструмент глобального выбора , что означает, что все на изображении, которое содержит выбранный цвет, также будет выделено.Чтобы этого избежать, просто предварительно изолируйте целевую область с помощью инструмента «Лассо».
Чтобы использовать цветовой диапазон на блузке, не влияя при этом на цвет губной помады женщины, область блузки может быть свободно выделена с помощью инструмента «Лассо» до выбора «Выбор / цветовой диапазон» в строке главного меню.
Белая линия показывает, где может произойти предварительный выбор, чтобы полностью изолировать блузку от остальной части изображения.
Выбор определенных цветов
Следующим шагом является выбор «Выбрать / Цветовой диапазон» в строке главного меню.
Панель «Цветовой диапазон» содержит несколько параметров, которые помогают пользователю сделать почти идеальный выбор.
Он открывается белым цветом, идентифицируя то, что в данный момент выбирается, но его можно изменить, просто щелкнув нужный цвет на изображении на экране или в области, представляющей его в окне предварительного просмотра.
Мой цветовой диапазон открыт с уже выбранным оранжевым цветом.
Предварительный просмотр выбора позволяет вам увидеть, что вы выбираете, различными способами.
Эти представления очень полезны при проверке выбора перед его принятием.
Обычно я начинаю с выбора «Нет», но загляну в другие виды, чтобы увидеть, не получаю ли я слишком много или недостаточно цвета, который мне нужен.
Color Range также предлагает способы выбора определенных цветов после его открытия из строки главного меню.
Adobe предоставляет основные чистые формы первичных и вторичных цветов и средства выбора только значений Highlight, Midtone или Shadow, определяемых значением пикселя в тональном диапазоне Photoshop 0-255 (высшая треть = светлые участки, средняя треть = средние тона, нижняя треть = тени).
Выбор телесных тонов
Имеется опция для выбора телесных тонов и средства идентификации цветов на изображении, которые находятся за пределами гаммы или диапазона цветов, которые могут быть отображены или напечатаны точно.
Если бы мы выбрали весь слой, а не только предварительно выбранную блузку, а затем выбрали бы «Телесные тона» и отметили «Обнаружить лица», наш выбор (обозначенный белым цветом) выглядел бы примерно так:
Обнаружить лица использует технологию распознавания лиц для более точного выбора оттенков кожи.
Локализованные кластеры цветов
Если установлен флажок «Локализованные кластеры цветов», Photoshop ищет и выбирает смежные или соседние цвета — цвета, которые находятся рядом или граничат друг с другом.
Ползунок нечеткости
Ползунок «Нечеткость» используется для регулировки спада за пределами выбранных цветовых границ.
Другими словами, он регулирует степень допуска окружающего тонального диапазона и цветов, которые будут приняты при выборе.
Низкое число нечеткости выбирает цвета очень точно.
Большее число более терпимо к отклонениям и обеспечивает более широкий диапазон оттенков и значений тона относительно выбранного цвета.
Можно добавлять и вычитать цвета в цветовом диапазоне с помощью значков в окне цветового диапазона или с помощью сочетаний клавиш.
Инструменты для пипетки
Значок пипетки слева — это основной переключатель цвета.
Инструмент «пипетка плюс» в центре позволяет добавлять дополнительные цвета, независимо от того, связаны они или нет, с исходным выбранным цветом (сочетание клавиш — Shift), а значок справа позволяет вычитать цвета (сочетание клавиш или Alt).
ПРИМЕЧАНИЕ. Сочетание клавиш (Alt) также изменяет кнопку «Отмена» на «Сброс», если вы хотите очистить цветовой диапазон и начать заново.
Загрузка и сохранение
Работа, выполненная в пределах цветового диапазона, может быть сохранена и использована снова.
Это удобно для художников, которые обычно работают с очень похожими изображениями, например, с товарами для каталогов.
Например, изображение определенной банки Coca-Cola, вероятно, может быть использовано во многих различных изображениях.Исходный выбор можно сохранить и перезагрузить, чтобы сэкономить время на будущих заданиях.
Выделение и просмотры изображений
Последний параметр на панели «Цветовой диапазон» — это выбор для просмотра либо сделанного выделения, либо изображения.
Первоначальный выбор цвета может быть сделан с помощью изображения, но после этого предпочтительнее увидеть выделение.
При выборе цвета можно щелкнуть нужный цвет на изображении или в том месте, где это изображение представлено на панели «Диапазон цветов».
Большинство художников работают с обоими вариантами, чтобы получить идеальный выбор.
Как использовать инструмент «Цветовой диапазон»
В этом примере я выбрал оранжевую блузку и изменил цвет на лавандовый, используя выделение, созданное в «Цветовой диапазон» с помощью корректирующего слоя «Насыщенность оттенка».
Обратите внимание, что хотя выделение очень хорошее, остается небольшой ореол только по краю одежды.
Поскольку у меня есть изменение «Насыщенность оттенка» на слое, содержащем маску слоя, я могу немного расширить выделение и затем заполнить его белым с непрозрачностью 50%, чтобы обеспечить более мягкое растекание вокруг исходного выделения.
Процесс состоит в том, чтобы управлять областью маски на корректирующем слое «Насыщенность оттенка», выбрать «Выбрать / изменить / развернуть» и ввести 2–3 пикселя.
Edit / Fill with White расширяет настройку на много пикселей, а Edit / Fade Fill позволяет вам использовать ползунок для настройки непрозрачности по своему вкусу.
Это решило большинство проблем с детализацией в области за обрез, но остался крошечный ореол в верхней части плеча с правой стороны изображения.
Эта последняя часть целевой работы по уточнению будет выполнена с помощью инструмента «Кисть» с низкой непрозрачностью (20-30%) для рисования на маске слоя.
Белая краска показывает больше корректировок, а черная краска скрывает любые нежелательные корректировочные цвета.
Цветовой диапазон — идеальный выбор, когда новый цвет будет близок по значению к исходному.
Когда требуются кардинальные изменения, обычно требуется больше внимания к окончательным деталям, чтобы избежать проблем с краями и выпуском за обрез.
В этом примере вы можете увидеть крапинки на тонах кожи и ореол по краям на блузке.
Их можно удалить с помощью дополнительной окраски маски.
Color Range позволил мне создать совершенно другой портрет с двумя легкими выделениями и двумя корректирующими слоями.
В этом примере Color Range использовался для настройки цветов неба и песка.
Заключительные мысли
Выделения, созданные в Color Range, можно использовать для корректировки изображения, добавления цветов заливки, добавления градиентов, рисования вручную и создания новых слоев для применения стилей слоя — к чему угодно.
Цветовой диапазон — отличный инструмент выбора, когда область, которую вы хотите выделить, заметно отличается от других цветов в изображении.
Быстрое предварительное выделение с помощью инструмента «Лассо» позволяет еще быстрее и проще использовать «Цветовой диапазон» для выделения именно того, что вы хотите, не опасаясь включения случайных пикселей из других частей файла изображения.
Используйте параметры, доступные на панели «Диапазон цветов», чтобы помочь вам максимально уточнить выбор — до его принятия, чтобы уменьшить объем ручной работы кистью, необходимой позже для достижения идеального результата.
Джейн Коннер-цизер — отмеченный наградами фотограф, цифровой художник, ведущий педагог и независимый консультант.Обладая более чем 25-летним опытом, 19 из которых в области цифровых изображений и развивающихся технологий, Джейн разработала методы ретуширования и улучшения лица и рисования портретов с фотографий, которые широко используются фотографами и цифровыми художниками во всем мире через ее классы, онлайн-обучение и образовательные продукты. Вы можете узнать больше на ее сайте.
Инструмент «Заливка» в Photoshop Elements — инструкции
Инструмент «Заливка» в Photoshop Elements: обзор
Инструмент «Заливка» в Photoshop Elements заполняет соседние пиксели, цвет которых аналогичен выбранным пикселям.Он заполняет эти пиксели выбранным цветом переднего плана или узором. Чтобы использовать инструмент «Заливка» в Photoshop Elements, щелкните «Инструмент« Заливка »на панели инструментов. Затем посмотрите на панель параметров инструмента.
На панели параметров инструмента нажмите кнопку, чтобы установить тип заливки, применяемой этим инструментом. По умолчанию используется заливка «Цвет переднего плана». Если вы выберете «Заливка узором», используйте раскрывающийся список «Узор» справа, чтобы выбрать узор для использования.
Затем для любого типа заливки используйте ползунок «Непрозрачность», чтобы установить процент прозрачности заливки.Используйте ползунок «Допуск», чтобы установить значение от 0 до 255. Меньшее число заполняет только цвета изображения, очень похожие по цвету на выбранные вами пиксели. Чем больше число, тем больше на изображении выбираются пиксели одинакового цвета. Затем используйте раскрывающийся список «Режим», чтобы выбрать режим наложения для заливки.
Если в следующем разделе установлен флажок «Все слои», заливка влияет на цвет, выбранный во всех слоях. Если этот флажок не установлен, выполняется заливка пикселей только в текущем выбранном слое.Вы можете убедиться, что заливка имеет более плавные кривые по сравнению с неровными, установив флажок «Сглаживание». Чтобы выбрать только пиксели в указанном диапазоне допуска, которые примыкают к пикселям, которые вы щелкнули, установите флажок «Смежные».
Инструмент «Заливка» в Photoshop Elements — Инструкции: изображение инструмента «Заливка», используемого в Photoshop Elements.
Чтобы затем применить заливку, наведите указатель мыши на пиксели изображения того цвета, который вы хотите заменить на текущую выбранную заливку.Затем щелкните, чтобы применить заливку к этим пикселям.
Инструмент «Заливка» в Photoshop Elements: инструкции
- Чтобы использовать инструмент «Заливка» в Photoshop Elements , щелкните «Инструмент« Заливка »на панели инструментов.
- На панели параметров инструмента выберите вариант «Цветовая заливка переднего плана» или «Заливка узором».
- Если вы выберете «Заливка узором», затем используйте раскрывающийся список «Узор» справа, чтобы выбрать, какой узор использовать.
- Чтобы установить процент прозрачности заливки для любого типа заливки , используйте ползунок «Непрозрачность».
- Используйте ползунок «Допуск», чтобы установить значение от 0 до 255. Меньшее число заполняет только цвета изображения, очень похожие по цвету на выбранные вами пиксели. Чем больше число, тем больше на изображении выбираются пиксели одинакового цвета.
- Чтобы выбрать режим наложения для заливки , используйте раскрывающийся список «Режим».
- Если установлен флажок «Все слои», заливка влияет на цвет, выбранный во всех слоях. Если этот флажок не установлен, выполняется заливка пикселей только в текущем выбранном слое.
- Вы можете убедиться, что заливка имеет более плавные кривые, чем неровные, установив флажок «Сглаживание».
- Чтобы выбрать только пиксели в пределах указанного диапазона допуска, которые примыкают к пикселям, которые вы щелкнули , установите флажок «Смежные».
- Чтобы затем применить заливку , наведите указатель мыши на пиксели изображения, цвет которых вы хотите заменить на текущую выбранную заливку.
- Затем щелкните, чтобы применить заливку к этим пикселям.
Инструмент «Заливка» в Photoshop Elements: видеоурок
В следующем видеоуроке «Использование инструмента« Заливка »» показано, как использовать инструмент «Заливка» в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020».
.
