Прозрачный фон в изображении JPEG
Как я могу установить прозрачный фон на изображении JPEG? В этом сомневаются многие мои коллеги.
Каким было бы решение, используя краску на Windows?
Каковы другие простые альтернативы?
imageПоделиться Источник arms 03 июня 2013 в 21:28
7 Ответов
67
Вы не можете сделать изображение JPEG прозрачным. Вы должны использовать формат, который обеспечивает прозрачность, например GIF или PNG.
Paint откроет эти файлы, но AFAIK он сотрет прозрачность, если вы отредактируете файл. Используйте какое-нибудь другое приложение, например Paint.NET (это бесплатно).
Edit: поскольку другие люди уже упоминали об этом: вы можете конвертировать JPEG изображения в PNG, в любом редакторе, который способен работать с обоими типами.
22
Если вас беспокоит размер файла PNG, вы можете использовать маску SVG для создания прозрачного JPEG. Вот пример, который я собрал вместе.
Поделиться peterhry 08 сентября 2014 в 17:09
15
JPEG не поддерживает прозрачность, так как использует цветовое пространство RGB. Если вы хотите прозрачности, используйте формат, который поддерживает Альфа-значения. Пример PNG-это формат изображения, который использует цветовое пространство RGBA, где (r = красный, g = зеленый, b = синий, a = Альфа-значение). Альфа-значение используется в качестве меры непрозрачности, 0% является полностью прозрачным, а 100%-полностью непрозрачным. пиксель.
Поделиться Srikant Sahay 03 июня 2013 в 21:47
11
JPG не поддерживает прозрачный фон, вы можете легко преобразовать его в PNG , который поддерживает прозрачный фон, открыв его в любом редакторе фотографий и сохранив его как. PNG
Поделиться Steve Byrne 03 июня 2013 в 21:45
6
Как я могу установить прозрачный фон на изображении JPEG?
Если вы намерены сохранить изображение как JPEG, то вы не можете. как предлагали другие, преобразуйте его в PNG и добавьте альфа-канал.
Поделиться bos 03 июня 2013 в 22:19
5
JPG не поддерживает прозрачность
Поделиться user1826039 03 июня 2013 в 21:32
5
Просто хотел добавить, что GIF «transparency» больше похоже на отсутствующие пиксели. Если вы используете GIF, то вы увидите неровные края, где фон и rest изображения встречаются. Используя PNG, вы можете плавно соединить «composite» изображений вместе, что является тем, что вы действительно хотите. Плюс PNG поддерживает высокое качество изображений.
Не используйте «Paint». Существует много высококачественных художественных приложений для выполнения художественных работ. Я думаю, что даже приложения для мобильных телефонов (Pixlr довольно хорош и бесплатен!) и веб-приложения для редактирования изображений лучше. Я использую Gimp-free для всех платформ.
Хотя JPEG нельзя сделать прозрачным сам по себе, если ваша цель состоит в том, чтобы уменьшить размер очень больших областей изображения для интернета, которые должны содержать прозрачные области изображения, то есть решение. Это немного слишком сложно, чтобы публиковать детали, но погуглите его. В основном, вы создаете изображение с прозрачностью, а затем разделяете альфа-канал (Gimp может сделать это легко) как простой 8-битный оттенок серого PNG. Затем вы экспортируете данные цвета как JPG. Теперь ваша веб-страница использует тег CANVAS для загрузки JPG в качестве данных изображения и применяет 8-битную градацию серого PNG в качестве альфа-канала холста. Холст браузера выполняет работу по созданию прозрачного изображения. JPEG хранит информацию о цвете (лучше сжат, чем PNG), а PNG уменьшается до 8-битного Альфа-сигнала, поэтому его значительно меньше. Я сэкономил несколько сотен К на изображении, используя эту технику. Несколько человек предложили форматы файлов, которые встраивают информацию о прозрачности PNG в расширенные информационные поля JPEG, но эти предложения пока не имеют широкой поддержки.
Поделиться Evan Langlois 23 июля 2015 в 18:32
ImageMagick: прозрачный фон для JPEG, а не PNG
Я использую ImageMagick для преобразования PDF файлов в PNGs. (Много текста, поэтому я бы предпочел использовать PNG вместо JPEG.) Я делаю это на OS X, 10.8.2. Я попытался использовать Ghostscript,…
Прозрачный фон NSTextfield NSPopover
Отказ от ответственности: этот вопрос является продолжением этого вопроса Я пытаюсь заполнить таблицу в NSPopover.(Как видно на изображении) Проблема : Я не могу сделать прозрачный фон для…
php merge прозрачный png изображение на jpeg предотвращение белый фон
Я успешно объединил изображение png с фоном jpeg, используя библиотеку php GD, однако я хотел бы, чтобы изображение png имело прозрачный фон, но белый фон постоянно отображается, как показано ниже:…
PHP GD превратить фон в прозрачный или альфа
У меня есть jpeg изображение, я хочу использовать php GD, чтобы создать 2 коробки. левый бокс уберет фон и установит прозрачный Справа окно будет установить формата RGBA Альфа — 80%; и сохраните его…
Прозрачный фон для button
Мне нужно установить прозрачный фон для моего button, но только фон, а не все button. Я пробовал: android:background= android:background=null и фон изменился на прозрачный, но у меня есть ошибка:…
Фон: прозрачный не работает
Я пытаюсь использовать прозрачный цвет фона для моей задачи (можно увидеть на изображении) , но это не полезно . Фон-прозрачный ничего не делать ,его показать фон-цвет ли. Я пробую много способов,…
сделать прозрачный фон
Возможный Дубликат : Сделайте JPanel не рисовать его фон (прозрачный ) я хочу сделать фон моего приложения как transperent.how, чтобы сделать это?
Прозрачный фон в CoreGraphics
Я пытаюсь получить прозрачный фон в CG, но он продолжает выходить черным. У меня есть следующий код: — (id)initWithFrame:(CGRect)frame { if ((self = [super initWithFrame:frame])) {…
Как создать прозрачный откид PlaybackControlsRow
Я хочу прозрачный фон PlaybackControlsRow вместо цветного я попытался установить цвет фона на #00000000, но он показывает серый фон. На приведенном ниже изображении я хочу прозрачный цвет вместо…
SWF имеет прозрачный фон !
У меня есть код html для вставки SWF файлов на моей странице, файлы при отображении имеют прозрачный фон ! я этого не хочу . Поэтому я удалил этот <param name=WMODE value=transparent>…
Как сделать картинку с прозрачным фоном при помощи Paint Net
Из этой инструкции вы узнаете, как сделать прозрачный фон у картинки при помощи бесплатной программы Paint Net. Скачать ее можно здесь.
Это пригодится для создания крутого герба гильдии или клана (для тех, кто не умеет рисовать — стащить в интернете красивую иллюстрацию и «доработать напильником»), превью для ролика на Youtube (вариантов немного больше) или коллажа. Пост будет коротким, так как рассматриваемый способ — самый простой и быстрый из тех, которые я знаю.
Картинка получится без фона даже без Фотошопа — базовых инструментов Paint Net для этого достаточно.
Как вырезать нужный фрагмент
Откройте изображение, которое нужно обработать. На панели инструментов в левом верхнем углу кликните «Выбор прямоугольной области» (или воспользуйтесь горячей клавишей S). Выделите необходимый фрагмент и вырежьте его (Ctrl + X).
В левом верхнем углу окна программы нажмите кнопку «Создать». По умолчанию будет установлен размер вырезанного вами фрагмента изображения. С этим файлом вы и будете работать. Если исходное изображение небольшое, этот шаг можно пропустить.
Как заменить белый фон на прозрачный
Технически прозрачный фон — это так называемый нулевой альфа-канал, то есть с пустым содержимым. Чтобы удалить все лишнее, достаточно инструмента «Ластик» (клавиша E).
Для удобства рекомендую добавить подложку — изображение, залитое ярким цветом. Это поможет увидеть все мелкие недоработки. Для этого в окне слоев в правом нижнем углу нажмите кнопку «Добавить новый слой».
Изначально он будет прозрачным. Переместите его под картинку (кнопка «Переместить слой вниз»). Затем выделите этот слой, выберите инструмент «Заливка» (клавиша F). В зависимости от палитры обрабатываемого изображения лучше всего подойдут ярко-красный или ядовито-зеленый цвета.
Настройки инструмента «Ластик»:
- Ширина — 3;
- Жесткость — 100%;
- Сглаживание — включено;
- Качество выбора — сглаженная.
Для увеличения или уменьшения масштаба используйте комбинации Ctrl + и Ctrl -. Начинайте аккуратно обводить изображение по контуру — так, как на скриншоте.
Когда контур будет обведен полностью, увеличьте ширину Ластика до 10 и обведите контур повторно. Уже можно замазать небольшие «островки».
В завершение установите ширину Ластика от 50 до 100 и сотрите все лишнее — белый фон или любого другого цвета. После этого можно избавиться от подложки при помощи кнопки «Удалить слой» в окне слоев.
В итоге получится вот такая иллюстрация с прозрачным фоном (в программе он отображается в виде бело-серой шахматной доски):
Если ее размер слишком велик, его можно уменьшить (комбинация клавиш Ctrl + R). Если установить галочку «Сохранять пропорции», длина и ширина прозрачной картинки будут жестко привязаны друг к другу. Также вы можете подкорректировать размер полотна, если есть несколько лишних пикселей (Ctrl + Shift + R).
Как правильно сохранить изображение
Ни GIF, ни JPEG для этого не подходят. Сохраняйте картинку с прозрачным фоном в формате PNG. Для этого в главном меню Paint Net кликните по пункту «Сохранить как…», дайте название файлу и в выпадающем списке выберите необходимы формат. Если вы забыли удалить подложку, проект будет сохраняться в PDN. Это расширение, с которым работает программа.
В нем же сохраняются все промежуточные результаты. Не забывайте периодически сохраняться — в случае непредвиденной перезагрузки компьютера все ваши старания пойдут насмарку.
Как видите, сделать белый фон картинки прозрачным гораздо проще, чем может показаться на первый взгляд. Если набить руку, обработка такого изображения, как было рассмотрено в примере, занимает около получаса.
Как сделать прозрачный фон картинке |
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И конечно же я сразу спешу поделиться с Вами. Что бы Вам не пришлось так же как и мне, тратить массу времени на поиски.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем : Загрузить изображение с компьютера.
Далее выбираем рисунок, который нам нужен, нажимаем открыть
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Далее кликаем по белому фону, у нас выделяется рисунок
Теперь выбираем: «редактировать» далее «очистить»
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
После того, как мы удалили фон, надо сохранит нашу картинку. Для этого нажимаем вкладку «файл»——«сохранить»
В выпадающем окошке, можно дать имя Вашей картинки и самое главное сохраняем картинку в формате .png , иначе прозрачный фон просто не сохраниться.
Все, нажимаем «да» и наша картинка с прозрачным фоном готова! Вот так легко и просто можно убрать фон с картинки. Я буду Вам очень благодарна если Вы нажмете на кнопочки соц, сетей и поделитесь со своими друзьями.
А так же оставляйте свои комментарии, мне интересно узнать Ваше мнение, полезна ли оказалась Вам моя статья.
Понравилось? Не жадничай, поделись с друзьями. Нажми на любимую соц. сеть.
Как сделать прозрачный фон у картинки онлайн

Иногда пользователю может понадобиться изображение в формате PNG с прозрачным фоном. Однако не всегда необходимый файл соответствует требуемым параметрам. В таком случае его нужно самостоятельно изменять или подбирать новый. Что касается создания прозрачного фона, осуществить эту задачу помогут специальные онлайн-сервисы.
Создаем прозрачный фон для картинки онлайн
Процедура создания прозрачного фона подразумевает под собой удаление всех лишних объектов, оставив при этом только нужный, на месте же старых элементов появится желаемый эффект. Мы предлагаем ознакомиться с интернет-ресурсами, позволяющими реализовать подобный процесс.
Читайте также: Создание прозрачного изображения онлайн
Способ 1: LunaPic
Графический редактор LunaPic работает в режиме онлайн и предоставляет пользователю большое количество самых разнообразных инструментов и функций, включая замену фона. Выполняется поставленная цель следующим образом:
Перейти на сайт LunaPic
- Запустите главную страницу интернет-ресурса LunaPic и переходите в обозреватель для выбора рисунка.
- Выделите картинку и нажмите на «Открыть».
- Вы будете автоматически перенаправлены в редактор. Здесь во вкладке «Edit» следует выбрать пункт «Transparent Background».
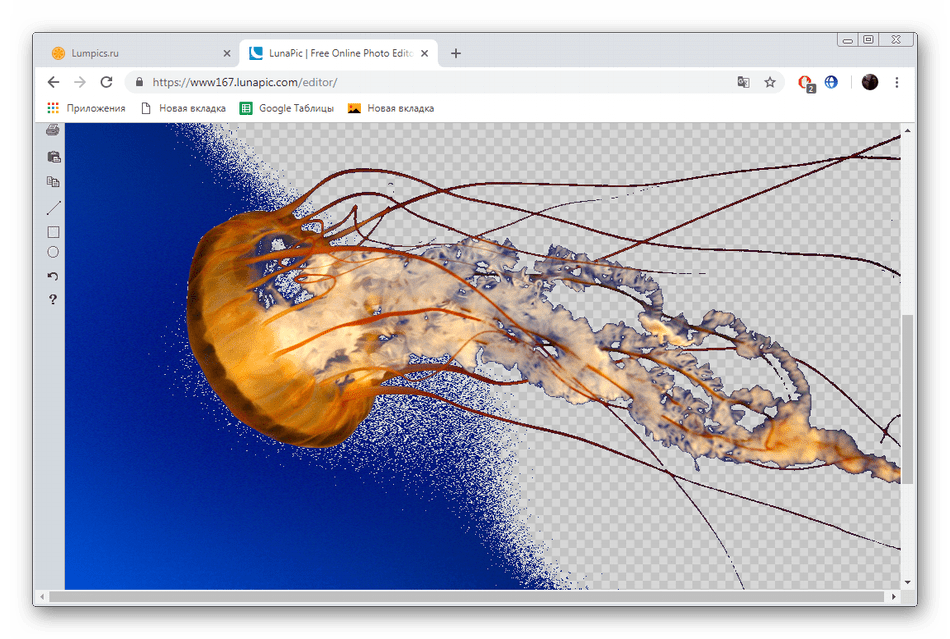
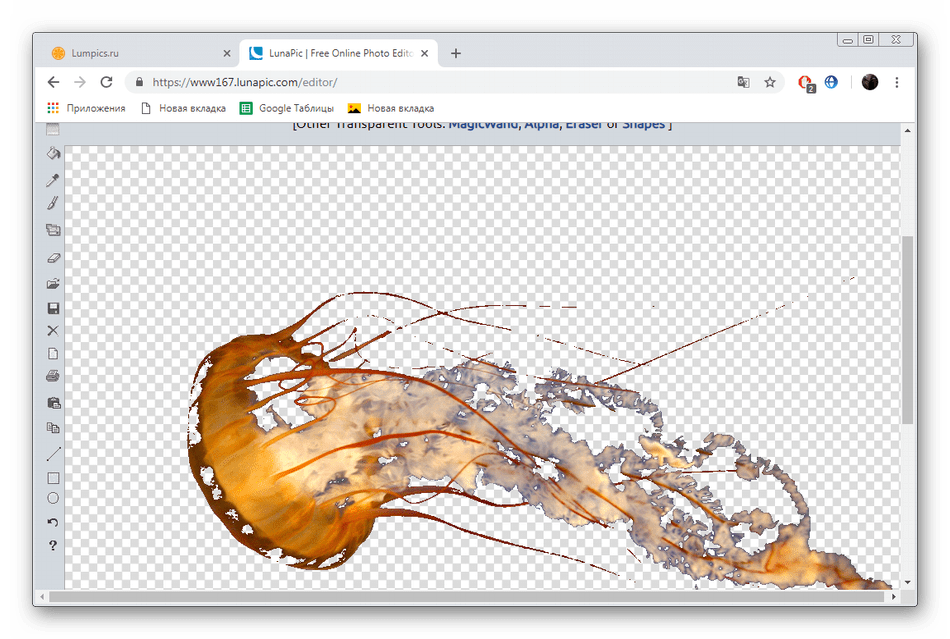
- Нажмите на любом месте с подходящим цветом, который следует вырезать.
- Произойдет автоматическое очищение рисунка от заднего плана.
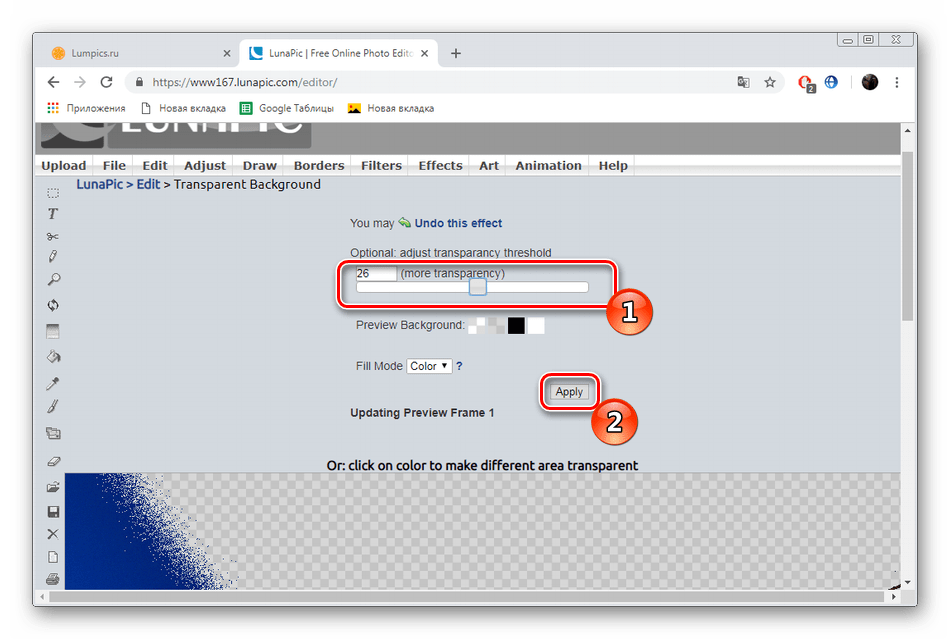
- Кроме этого вы можете еще раз корректировать удаление фона, увеличив его действие с помощью перемещения ползунка. По завершении настроек кликните на «Apply».
- Через несколько секунд вы получите результат.
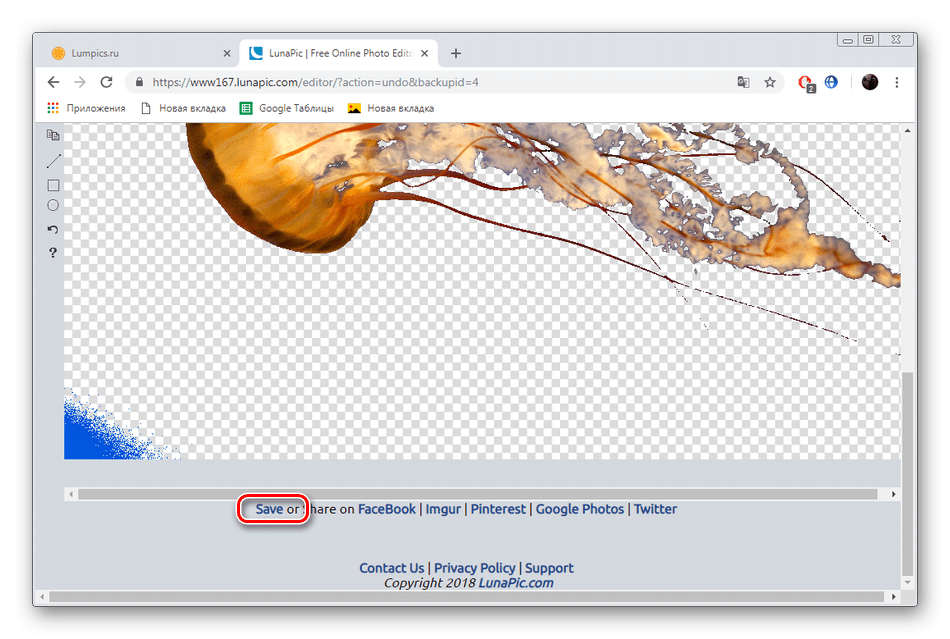
- Можете сразу же переходить к сохранению.
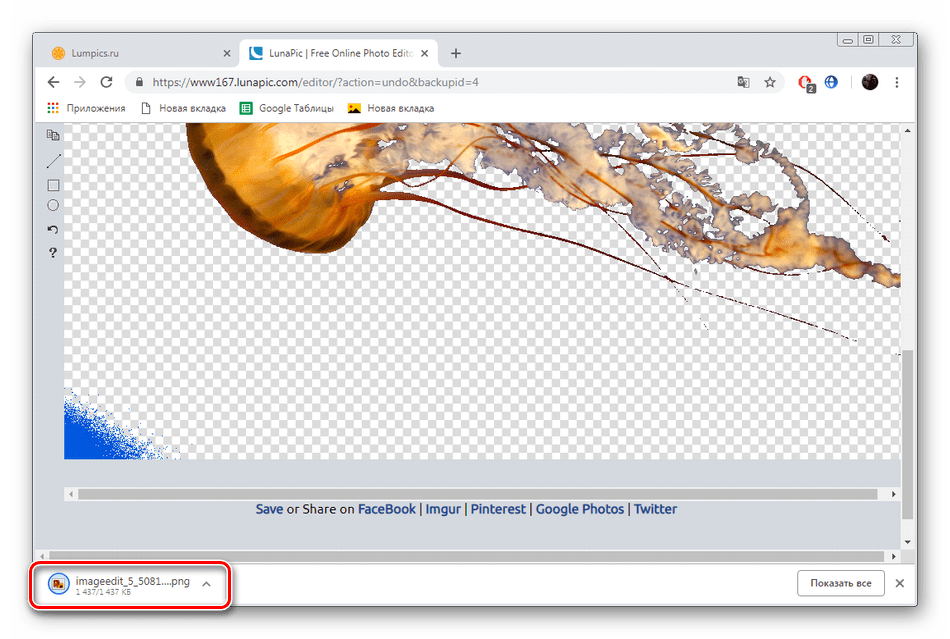
- Оно будет загружено на ПК в формате PNG.









На этом работа с сервисом LunaPic завершена. Благодаря приведенной инструкции вы сможете без проблем сделать фон прозрачным. Единственным недостатком сервиса является его корректная работа только с теми рисунками, где задний план заполняет преимущественно один цвет.
Способ 2: PhotoScissors
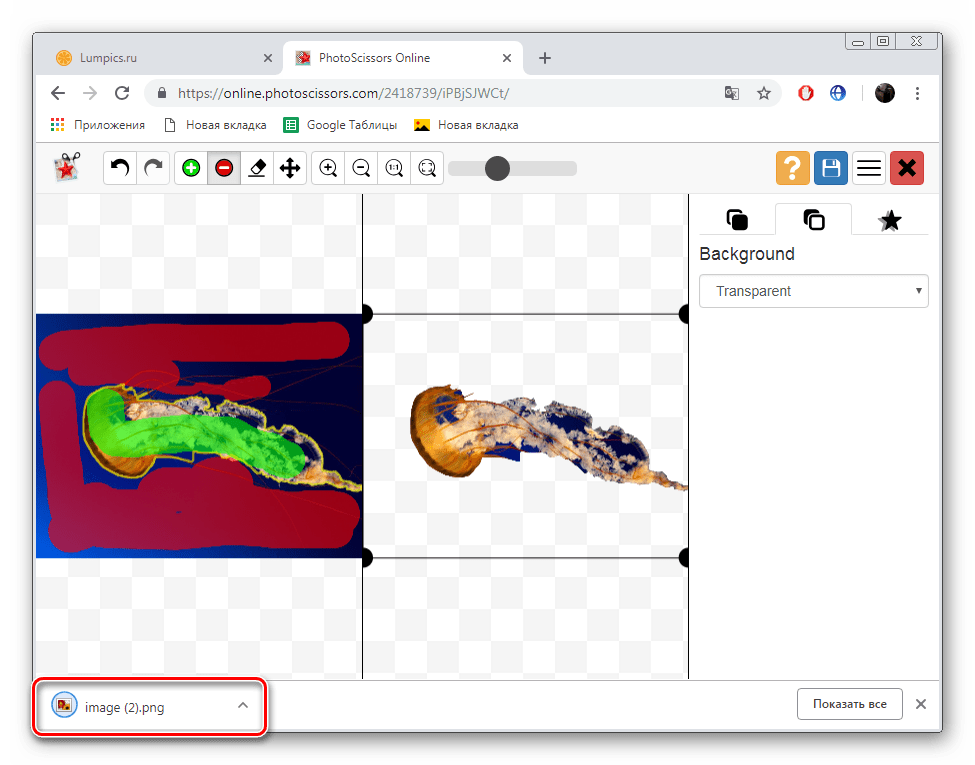
Давайте разберемся с сайтом PhotoScissors. Здесь нет такой проблемы, что хорошая обработка будет получена только с определенными картинками, поскольку вы сами задаете область, которая вырезается. Осуществляется процесс обработки так:
Перейти на сайт PhotoScissors
- Находясь на главной странице онлайн-сервиса PhotoScissors, переходите к добавлению необходимой фотографии.
- В обозревателе выделите объект и откройте его.
- Ознакомьтесь с инструкцией по использованию и приступайте к редактированию.
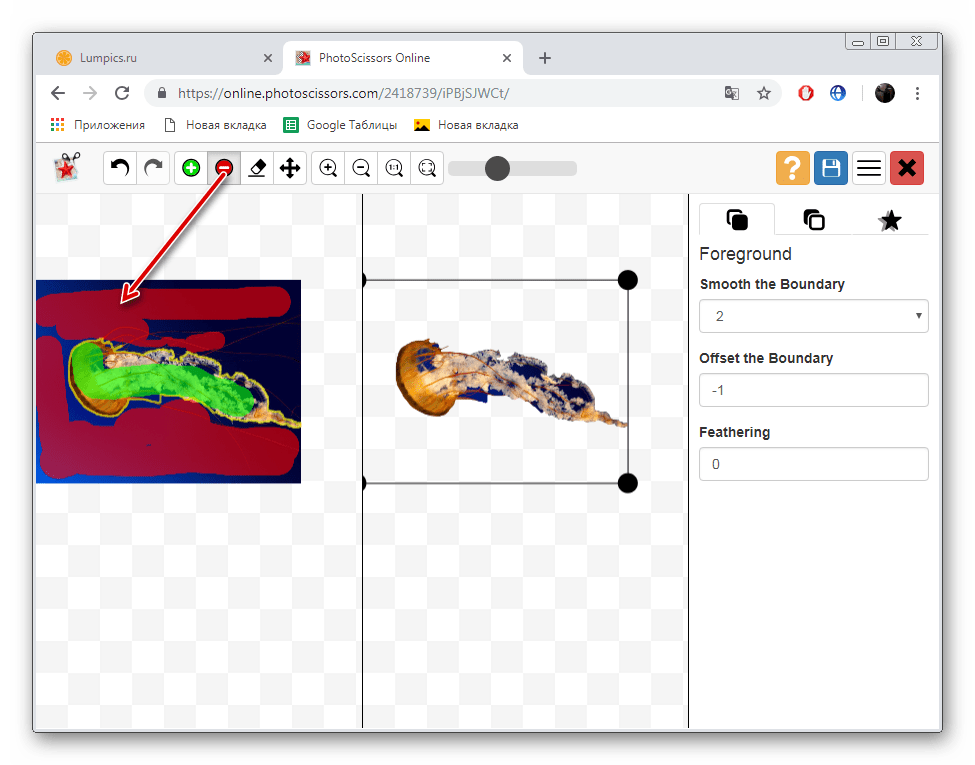
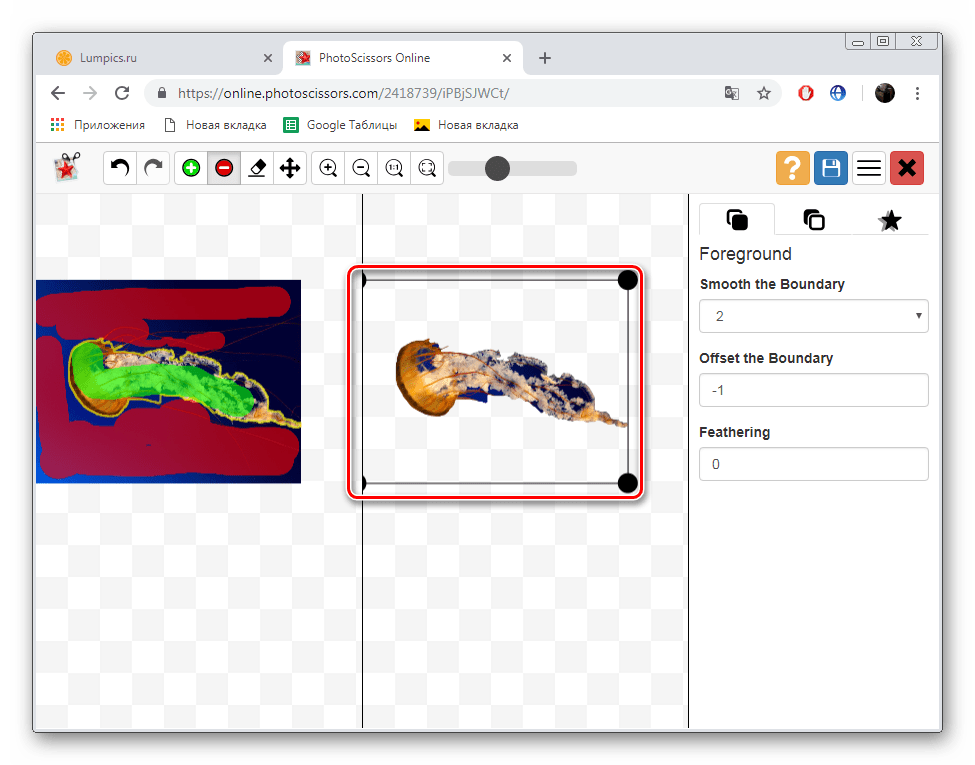
- Левой кнопкой мыши активируйте зеленый значок в виде плюса и выделите им область, на которой располагается основной объект.
- Красным маркером потребуется выделить область, которая будет удалена и заменена на прозрачность
- В окне предпросмотра справа вы сразу будете наблюдать изменения вашего редактирования.
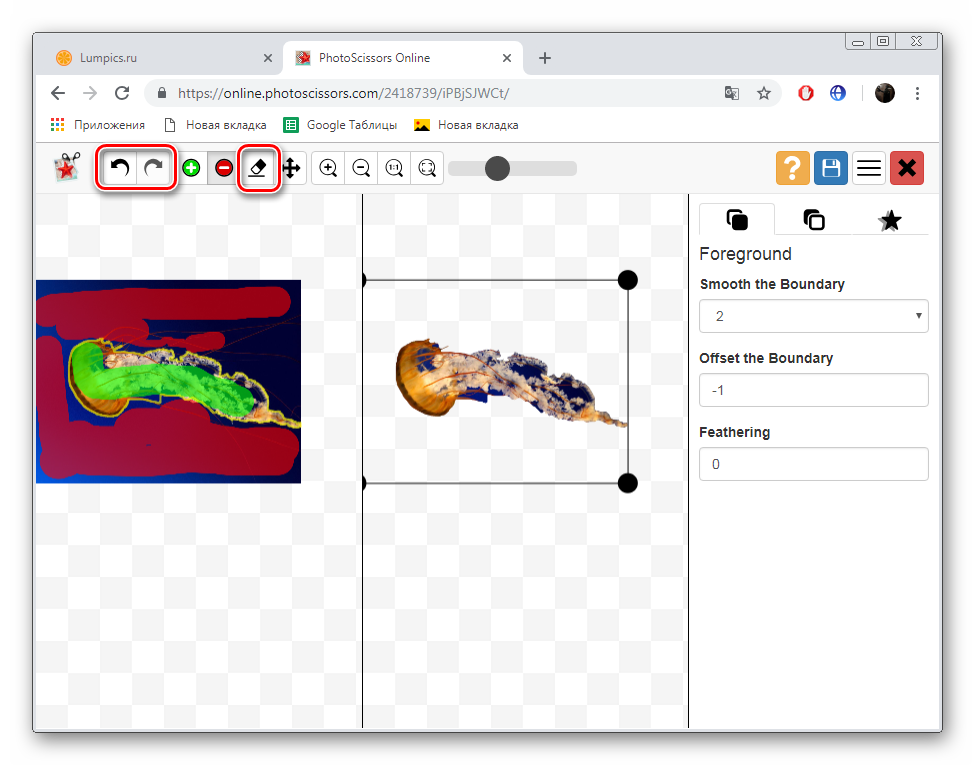
- С помощью специальных инструментов вы можете отменять действия или использовать ластик.
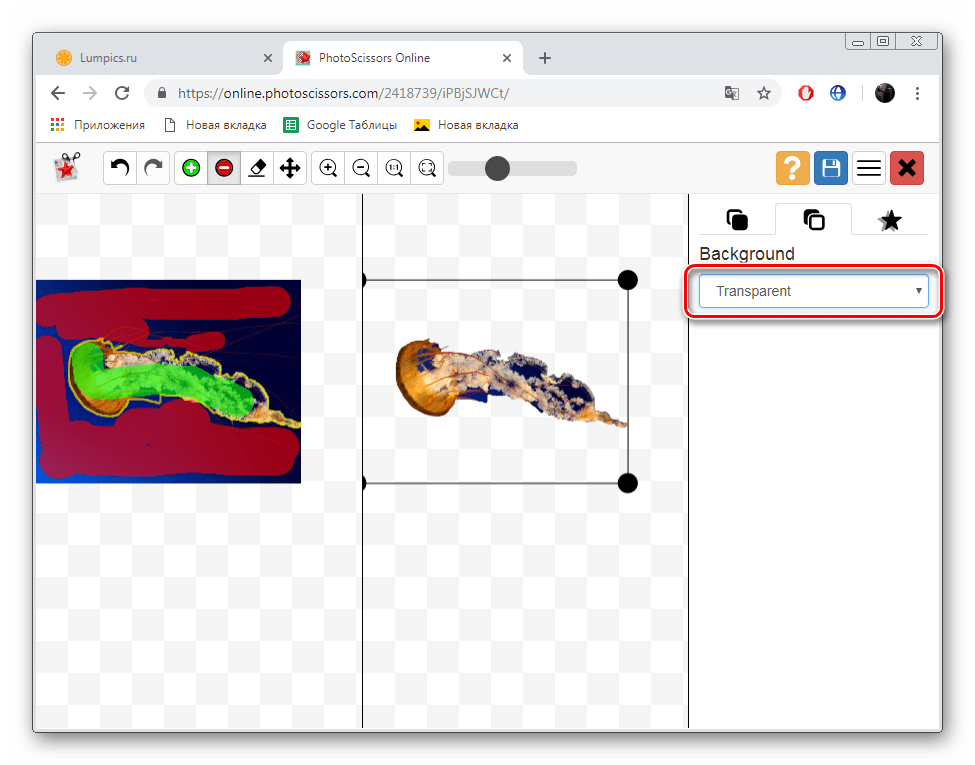
- Переместитесь во вторую вкладку на панели справа.
- Здесь вы можете выбрать тип фона. Убедитесь в том, что активирован прозрачный.
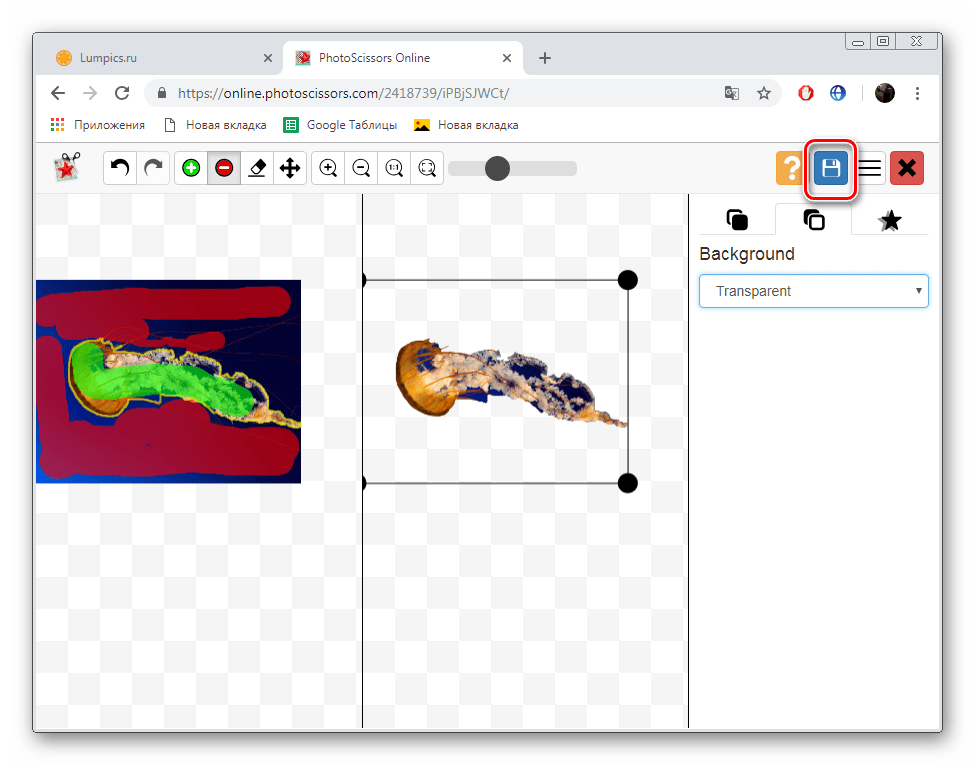
- Приступайте к сохранению изображения.
- Объект будет скачана на компьютер в формате PNG.










На этом работа с онлайн-ресурсом PhotoScissors завершена. Как видите, в управлении им нет ничего сложного, с поставленной задачей разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками.
Способ 3: Remove.bg
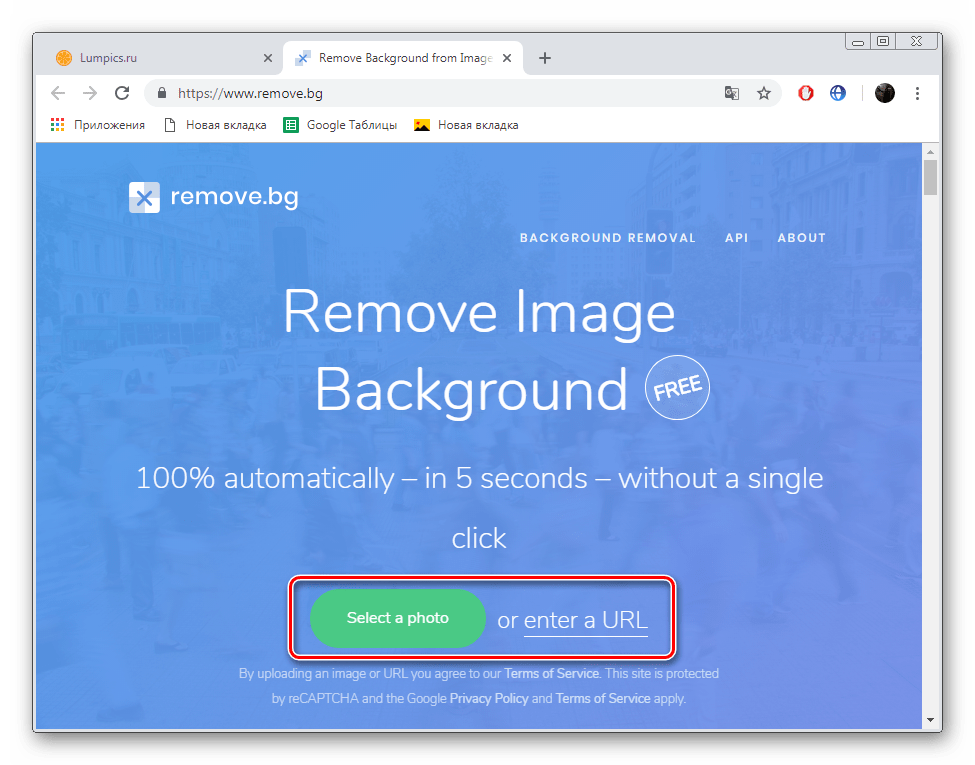
Последнее время сайт Remove.bg находится на слуху у многих. Дело в том, что разработчики предоставляют уникальный алгоритм, который автоматически вырезает фон, оставляя на изображении только человека. К сожалению, на этом возможности веб-сервиса заканчиваются, однако с обработкой таких фотографий он справляется великолепно. Предлагаем детальнее ознакомиться с этим процессом:
Перейти на сайт Remove.bg
- Перейдите на главную страницу Remove.bg и приступайте к загрузке картинки.
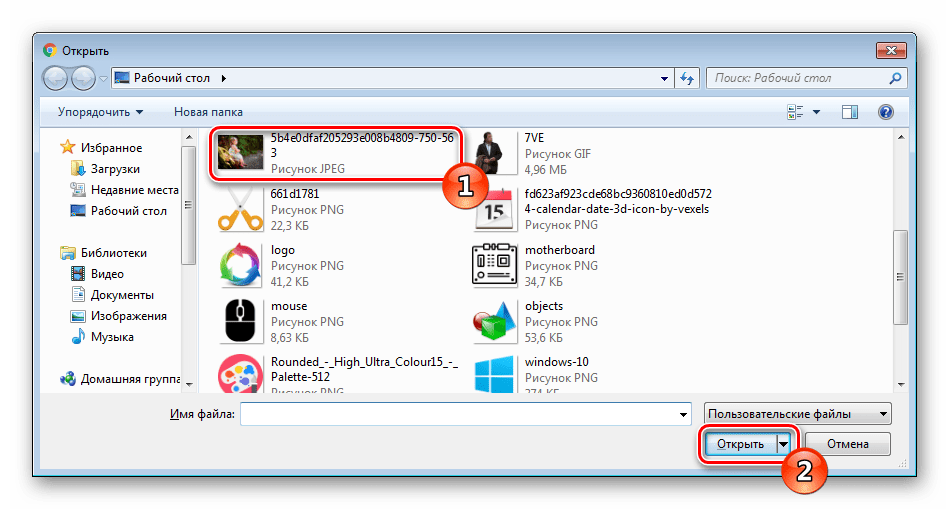
- В случае если вы указали вариант загрузки с компьютера, выберите снимок и кликните на «Открыть».
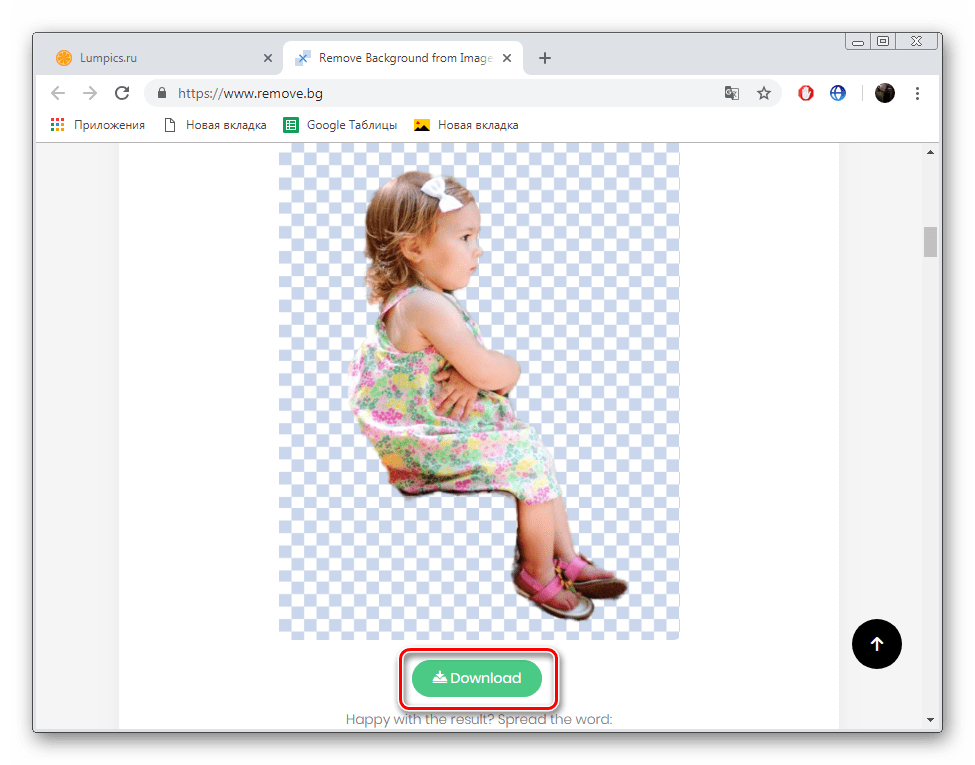
- Обработка будет произведена автоматически, и вы сразу можете скачать готовый результат в формат PNG.



На этом наша статья подходит к своему логическому завершению. Сегодня мы постарались рассказать вам о самых популярных онлайн-сервисах, позволяющих сделать фон прозрачным на изображении буквально в несколько кликов. Надеемся, хотя бы один сайт вам приглянулся.
Читайте также:
Создание прозрачного фона в Paint.NET
Создание прозрачного фона в программе GIMP
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать прозрачный фон у картинки « Блог сайтостроителя
Сегодня я решил отойти немного от темы кодинга и рассказать чуточку об оформлении. Хотя оформление играет не малую роль в создании сайта, я с детства не дружу с рисованием, графикой и дизайном. Поэтому ищу изображения для своих постов, как и многие блогеры, где-то на просторах интернета, используя бесплатные фотобанки и фотостоки.
И вот, бывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон!
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате .jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
Остается только сохранить изображение. Файл -> Сохранить. Сохраняем изображение обязательно в формате .png, иначе прозрачный фон пропадет.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Ну вот я и ответил на свой же вопрос «Как сделать прозрачный фон у картинки?«. Как вам способ?
Рейтинг 4 балла Просмотров: 1122
Из JPG в PNG
Сервис позволяет произвести преобразование (конвертировать) из формата JPG в формат PNGJPEG – это наиболее распространенный и популярный формат растрового изображения. Свое название форма получил по аббревиатуре от названия организации-разработчика Joint Photographic Experts Group. Файлы такого формата используются сегодня во всех цифровых фотоаппаратах и камерах. Они имеют хорошую степень сжатия и поддерживают глубину цвета в 24 бит. Поскольку такое сжатие существенно уменьшают размер изображения практически без потери качества, формат JPEG широко распространен в Интернете. Однако чем сильнее сжатие, тем хуже качество. К тому же формат JPEG не поддерживает опцию прозрачности.
PNG – это формат растрового изображения, разработчиком которого является компания PNG Development Group. Название PNG – это аббревиатура от Portable Network Graphic. Этот формат изображений используется, прежде всего, в Интернете для размещения на веб-страницах, поскольку файлы PNG применяют сжатие по алгоритму Deflate, не теряя качества. Разработка данного формата была предпринята для того, чтобы заменить формат GIF, к которому было немало претензий. Качество изображения и характеристики у PNG оказались намного лучше, однако в отличие от GIF он не поддерживает анимацию и использует палитру CMYK.
Отзывы
| отлично |
| good |
| збс |
| Очень долго конвертит, через ФШ быстрее сделать |
| Топовый конвертер, очень быстро, без всего лишнего. Лучший среди остальных! |
| Ваще супер! |
| Спасибо! Супер! |
| круто |
| Делаю рекламы и иногда файл с фото скачивается не в том формате… Лучший сайт для решения этой проблемы. |
| Делаю рекламы и иногда файл с фото скачивается не в том формате… Лучший сайт для решения этой проблемы |
Другие сервисы
Конвертирование *.jpg в *.png.С прозрачным фоном.
фотошоп тебе в помощь. есть дофига уроков
Adobe Photoshop в помощь
в фотошопе, удаляешь белый фон, сохраняешь, в ПНГ
Можно в GIMP — он бесплатен. Фотошоп CS2 версия бесплатен тоже.
1 пункт, открываешь фотошоп, 2 выделяешь свой белый фон, инвертируешь выделение, 3 создаешь альфа канал, 4 создаешь новый канал, твоя выделенная область отображается белым, фон черным, 5 удаляешь альфу, 6 сохраняешь в формате Targa или png… Может я путаю очередность немного, я не думаю когда выполняю эту операцию, просто делаю, 1 минута.
Лаис Гуру — я бы альфу не удалял — она-то и позволит скрывать фон при помещение на сайт, без нее — ничего не получится. Да и порядок выполнения слишком путанный. Выделить фон и сохранить его как альфа канал — вот и вся премудрость.
