Пиксельный круг. Создание кривых и углов из квадратных блоков
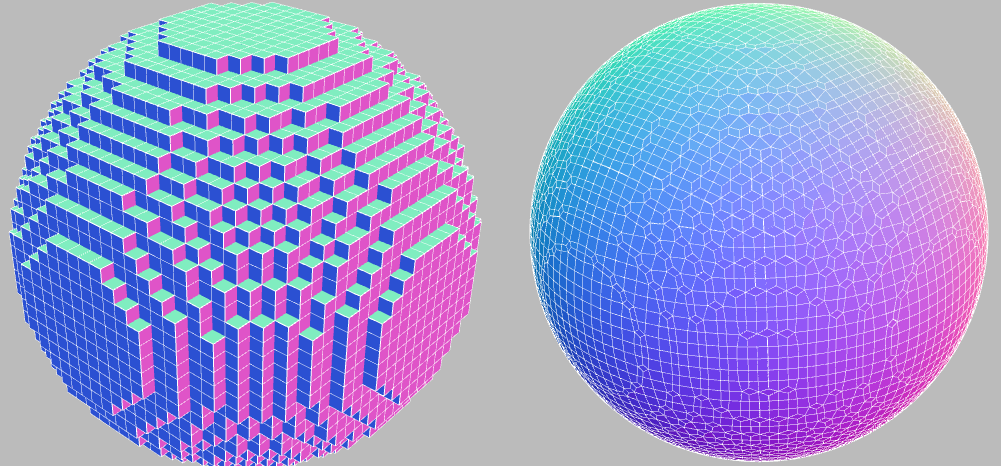
Сегодня мы поговорим о том, как сделать ровный круг в «Майнкрафт» и возможно ли это. В виртуальном мире этой игры все предметы являются квадратными. Однако круг в «Майнкрафте» может пригодиться для строительства различных элементов. К примеру, это может быть купол или сфера. Далее обсудим, как получить подобный элемент.
Самостоятельно рисование
Начнем с того, что существует несколько вариантов решения вопроса, как построить круг в «Майнкрафте». Далее мы опишем наиболее доступные и распространенные. Необходимую нам фигуру можно изобразить самостоятельно. Получить круг в «Майнкрафте» данным способом довольно сложно. Кроме того, это потребует времени. Однако этот вариант стоит того, чтобы его испытать.
Нам понадобится любое приложение для создания изображений. Проще всего воспользоваться Paint. Также можно скачать бесплатные программы Gimp или Paintbrush. В выбранном графическом редакторе изображаем круг необходимого размера. Геометрическая фигура после помещения в мир игры утратит в размере один пиксель. Чтобы предварительно оценить, как будет выглядеть круг в виртуальном мире, достаточно увеличить размер изображения. Один пиксель изображения будет в итоге приравнен к блоку в игре. Также можно скачать готовые схемы геометрических фигур, чтобы не рисовать их самостоятельно.
Геометрическая фигура после помещения в мир игры утратит в размере один пиксель. Чтобы предварительно оценить, как будет выглядеть круг в виртуальном мире, достаточно увеличить размер изображения. Один пиксель изображения будет в итоге приравнен к блоку в игре. Также можно скачать готовые схемы геометрических фигур, чтобы не рисовать их самостоятельно.
Генераторы
Переходим к следующему варианту решения вопроса о том, как получить круг в «Майнкрафте». Если такие фигуры необходимы в большом количестве, можно воспользоваться специальным генератором сфер. Их существует несколько. Поговорим о наиболее интересных. Первый получил название mineConics. Он обладает очень простым интерфейсом. В выпадающем меню слева задаем размер, а затем рисуем.
Однако данный инструмент не позволяет сделать сферу. Поэтому рассмотрим еще один генератор. Он называется Neil»s Voxel Sphere и позволяет создать сферу. Следующий инструмент, на который стоит обратить внимание — Minecraft Structure Planner. Он имеет множество возможностей, связанных с планированием постройки. Однако данную разработку необходимо предварительно скачать. Также внимания заслуживает онлайн-генератор Plotz. Он создан специально для работы со сферами, куполами и обсерваториями.
Он имеет множество возможностей, связанных с планированием постройки. Однако данную разработку необходимо предварительно скачать. Также внимания заслуживает онлайн-генератор Plotz. Он создан специально для работы со сферами, куполами и обсерваториями.
Дополнительные сведения
Мы уже разобрали, как создать круг в «Майнкрафте». Однако использование такой фигуры имеет свои особенности. Отметим, что для получения необходимого нам результата, можно также использовать плагины. Для этого на сервере должен быть WorldEdit. Такая возможность доступна для многопользовательского режима. Если ведется одиночная игра, подойдет параметр SinglePlayerCommands. При соблюдении этих условий вводим специальную команду. Она выглядит следующим образом: «//sphere блок радиус».
В результате получаем не полую сферу с заданным радиусом. Далее используем следующую команду: «//hsphere блок радиус». Она позволит создать полую сферу. Также добиться результата нам поможет редактор карт mcedit.
Даже только начинающие новички в майнкрафте знают, что все в нашей игре носит квадратную форму. Будь-то предметы, персонажи, виды. И нас это устраивает, однако иногда появляется необходимость построить что-то округлой формы. Неважно каких размеров. Иногда хочется разместить подобное и у себя в мире minecraft. А как насчет купола или сфера? Звучит весьма заманчиво, особенно если представить как это может здорово выглядеть. А как насчет размеров? Это на самом деле все более чем реально. Но как же нам создать подобное? С помощью каких инструментов?
Вы должны знать, что на самом деле тут существует множество способов. И сегодня мы постараемся пролить свет на эту тему как для творческих, так и не очень людей 🙂 В данной статье давайте рассмотрим одни из самых простых и распространенных.
Рисуем самостоятельно
Начнем с того, что сферу или, иначе говоря, купол, можно нарисовать вручную.
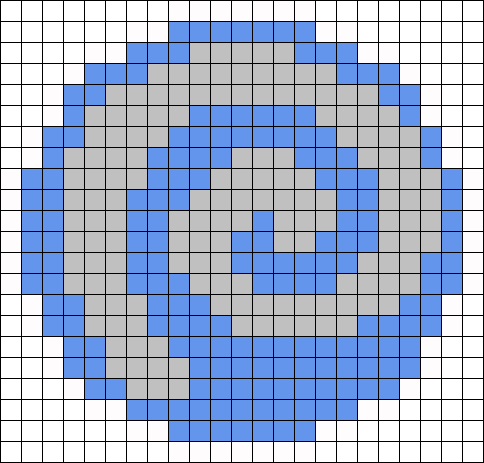
Перед нами чистый лист, готов к созданию сферы 🙂 Смотрим на панель инструментов, там обязательно есть круг (значок также его изображает). Зажимаем клавишу Shift на клавиатуре и тянем до тех пор, пока размер не будет устраивать. Тут нужно заметить следующее: этот круг, что перед вами в принципе такого же размера, каким он и будет в игре. Тут имеется в виду соответствие по пикселям. Хотите большую сферу, например, 30х30 ? Тогда делаем окружность с размером 31 на 31 пикселя.![]()
Далее заходим в настройки программы и увеличиваем масштаб полотна. В паинте для этого заходить в настройки не нужно. Как только увеличим, смотрим: в принципе один пиксель — один блок. И тут уже все становится ясно. Далее переносим схему непосредственно в minecraft.
Готовые схемы
А вы знали, что существуют и такие? Если вам всё таки лень возиться с рисованием и подбирать верный размер, поищите готовые схемы в интернете. Их достаточно большое количество.
Генераторы
Итак, наконец то мы подобрались ко второму способы. Понятно, что с кругами все легко, но что же делать со сферами и куполами? Для этого существуют на просторах интернета целые генераторы для игры Майнкрафт. Далее посмотрим какие они бывают и что могут дать в конечном итоге.
Пусть первым будет известная программа-генератор под названием mineConics. Загружаем, смотрим. Интерфейс простой, разберется начинающий. Смотрим на панельку слева и точно так же, как и в паинте рисуем предмет.
А вот следующий инструмент — Neil’s Voxel Sphere вполне себе в состоянии сделать окружность. Можно попробовать. К тому же он доступен напрямую онлайн, можно не мусорить компьютер различными программами. Далее — Minecraft Structure Planner. И из названия понятно, что сделан он был для нашей игры. Функций огромный выбор, создавай не хочу. Однако, его уже нужно скачивать.
Ну и последнее, что стоит отметить это новый онлайн-генератор «Plotz» и сделан он исключительно под сферы, купола и так называемые обсерватории. Попробуйте его, немного сложен, но зато подточен под эти действия.
Выберите то, что вам приглянулось. И успехов вам!
В силу своей кубичности, Майнкрафт не позволяет использовать окружности, плавные угли, плавные ломанные и кривые, однако это препятствие можно преодолеть. Некоторые игроки на научились настолько реалистично делать кривые и окружности, что на расстоянии копия моста Золотые Ворота выглядит как настоящая. В этой статье мы расскажем вам как имитировать плавные линии и углы, а также приведем некоторые методы и идеи, которые помогут вам строить арку, углы и окружности профессионально.
В этой статье мы расскажем вам как имитировать плавные линии и углы, а также приведем некоторые методы и идеи, которые помогут вам строить арку, углы и окружности профессионально.
Диагональная линия – это не прямая сверху вниз, но и не кривая. Она словно соединяет два противоположных угла прямоугольника. Диагональ из кубов получается, если каждый следующий блок ставить на один выше и в сторону. Диагональные линии можно сделать более крутыми или пологими, добавляя блоки сверху или сбоку.
Чтобы сделать диагональ более крутой, к каждому блоку, который вы размещаете сбоку, добавьте 2-3 или больше блоков сверху. Пологую диагональ создают прямо противоположным способом. Разместите несколько блоков рядом, потом расположите блок выше и сбоку и рядом с ним разместите еще несколько – 2-3 или больше, в зависимости от ваших потребностей. На протяжении всей линии придерживайтесь выбранного соотношения, например 3:1 или 1:3.
Очень часто, особенно при строительстве кривых, требуется размещать блоки диагонально, без соприкосновения их сторон.
Чтобы сделать диагональ, в которой блоки соприкасаются одним краем, сначала вы должны установить первый блок. Далее один или два временных блока расположите с нужной стороны, а затем уже поместите следующий диагональный блок там, где он должен находиться. После этого уничтожьте временные блоки. Если вы играете в режиме Выживания (Survival), используйте в качестве временных легкодоступные блоки земли.
Для диагоналей, в которых блоки соприкасаются только одним углом: делайте так, как сказано в предыдущем совете, но добавьте еще один временный блок сбоку.
Плавные линии
В то время как диагональ по всей длине сохраняет соотношение блоков, у кривой оно изменчиво. Соотношение может меняться медленно, кривая будет изгибаться плавно и быстро – в последнем случае она приобретает крутые изгибы.
Чтобы сделать кривую, уменьшите количество блоков, которые вы располагали горизонтально (или вертикально) на каждой ступени. (Кривая может иметь несколько одинаковых не изогнутых шагов, и сохранять общий вид изогнутой линии в Minecraft.
Окружности
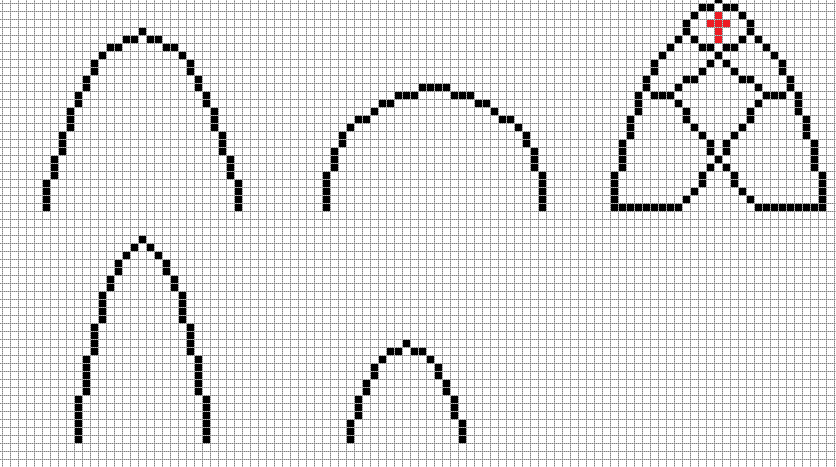
Самый простой способ сделать круг в Minecraft – использовать шаблон и точно скопировать количество и расположение блоков. Можно найти много шаблонов кругов, куполов и сфер, если поискать в Интернете «Как сделать в Minecraft круг, купол, сферу». Но есть несколько простых способов построить отличный круг самостоятельно. Сначала решите, насколько большим он должен быть, то есть определите диаметр. Диаметр – это длина отрезка, который проходит от одной стороны окружности до другой через ее центр. Половина диаметра – это радиус, то есть отрезов, идущий из центра окружности к его краю. Проще всего создать круг с одним блоком в центре, а значит, значение диаметра будет всегда нечетным.
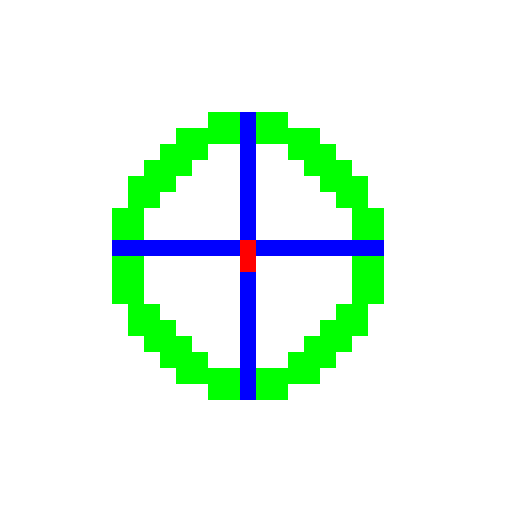
Затем сделайте крест, две линии которого будут диаметрами будущего круга.
На каждом из 4 концов диаметров создайте одинаковые линии. Длина и должна составлять 5 блоков для круга диаметром 9-17 блоков, 7 – для круга диаметром 19-41 блок, 9 – для круга диаметром 43-49 блоков.
После того, как вы создадите эти линии, начните делать кривую в одной части круга. Она должна быть симметричной, поэтому стоит разместить новые линии, более короткие, с обоих концов предыдущих линий. Продолжайте уменьшать дополнительные линии, пока они не встретятся в центре. Поэкспериментируйте, чтобы кривая четверти круга выглядела симметрично.
Создав кривую в одной четверти круга, точно скопируйте её для остальных трех его частей.
Используйте эту схему для создания круга любого размера. можно делать маленькими, но чем они больше, тем лучше и плавнее они смотрятся. Круг диаметром меньше 7 блоков выглядит, скорее, как квадрат.
Арки
Арки можно использовать для создания потрясающих мостов, величественных подъездов, деталей здания. По своему желанию вы можете сделать полукруглу, широкую или узкую и даже заостренную арку. Чтобы сохранить арочный вид вашей постройки, необходимо поддерживать кривизну линии. Для этого нужно, чтобы каждая следующая линия блоков была такой же или короче, чем предыдущая. Если вы хотите искривить лини. В другую сторону, то каждая следующая линия должна быть такой же или длиннее предыдущей.
Если вы хотите искривить лини. В другую сторону, то каждая следующая линия должна быть такой же или длиннее предыдущей.
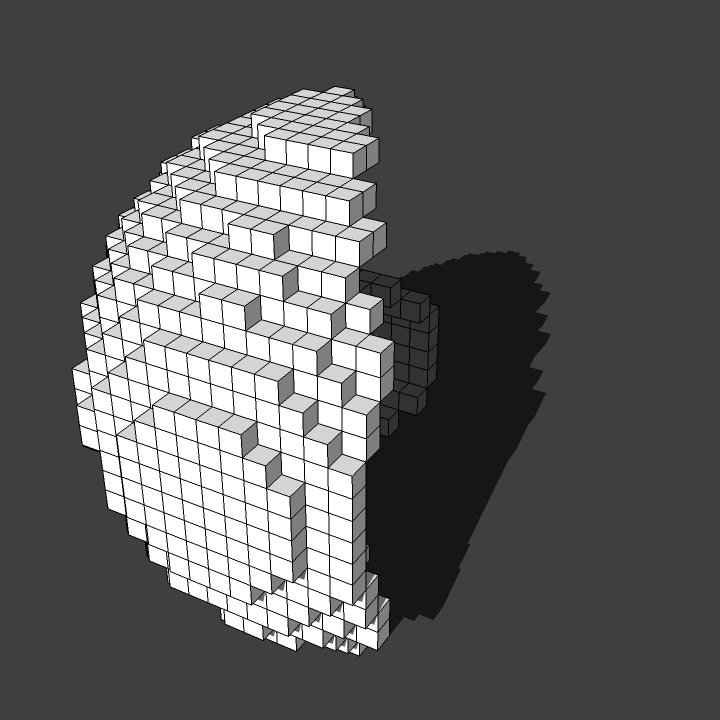
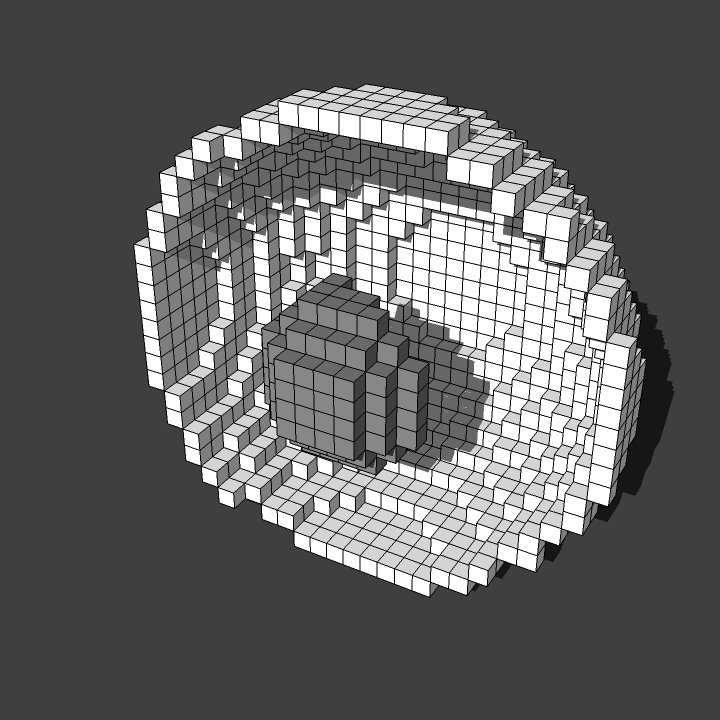
Сферы
Как и для кругов, в Интернете есть шаблоны и для создания сфер. Можно сделать сферу самостоятельно, но это сложнее, чем построить круг. В Minecraft один из способов создать сферу (или эллипсоид) – это построить серию кругов, расположенных один на другом. В середине сферы будет круг с наибольшим диаметром. По мере продвижения диаметр кругов будет уменьшаться, хотя в центре могут оказаться несколько кругом одного диаметра. Хитрость в том, что вы строите не стопку кругов, в которой диаметр последующего уменьшается на 1 блок.
Нужно подобрать размеры так, чтобы создать кривую, создающую впечатление уменьшения сферы.
Чтобы было легче построить сферу, можно создать внутренний каркас, похожий на тот, что мы делали для круга. К двум линиям диаметра круга добавляется еще одна, придающая объем. Затем нужно составить три круга, которые будут пересекаться в конечных точках диаметров. Взяв за основу эти круги, нужно сделать уменьшающиеся круги к вершинам сферы. Удобнее строить от горизонтального круга вверх и вниз.
Взяв за основу эти круги, нужно сделать уменьшающиеся круги к вершинам сферы. Удобнее строить от горизонтального круга вверх и вниз.
Сфера может быть использована для создания парящих в воздухе объектов, например, космических кораблей, гигантских воздушных шаров. Довольно часто в строительстве используется полусфера для создания куполов больших башен, церквей, мечетей и т.п. построек.
Эллипсы и эллипсоиды
Эллипсы – это сплющенные круги. Их можно сделать либо объединив две арки, либо используя центральный крест, в котором одна линия будет короче. Как и в случае с арками, нужно убедиться, что каждая половина идентична другой. Эллипсы используют для создания эллипсоидов – удлиненных сфер. Форму эллипса имеют воздушные шары летательных аппаратов, стадионы и т.д.
Вы умеете рисовать круг? | — дизайнер в Минске
Этот вопрос адресуется не каменщику в последней стадии алкоголизма, а многим белорусским дизайнерам, которые делают сайты и получают наличные за свой труд.![]()
Дело в том, что большинство специалистов в нише “задешево” делятся на два типа:
1). Креативщики. Дизайн ради идеи в ущерб технике.
2). Предприниматели. Дизайн ради денег в ущерб всему.
Мотивация и тех, и других отличается существенно, но техническое исполнение страдает в обоих случаях. Конечно, есть и другие дизайнеры – те, кто все делает аккуратно, правильно и недорого, но факт, доказывающий немногочисленность этой группы – белорусский Интернет в разрезе технического дизайна.
Ну ладно, я не хотел грубить коллегам, тем более что от многих из них мог бы услышать очень много полезного про свое новое увлечение – пиксельарт.
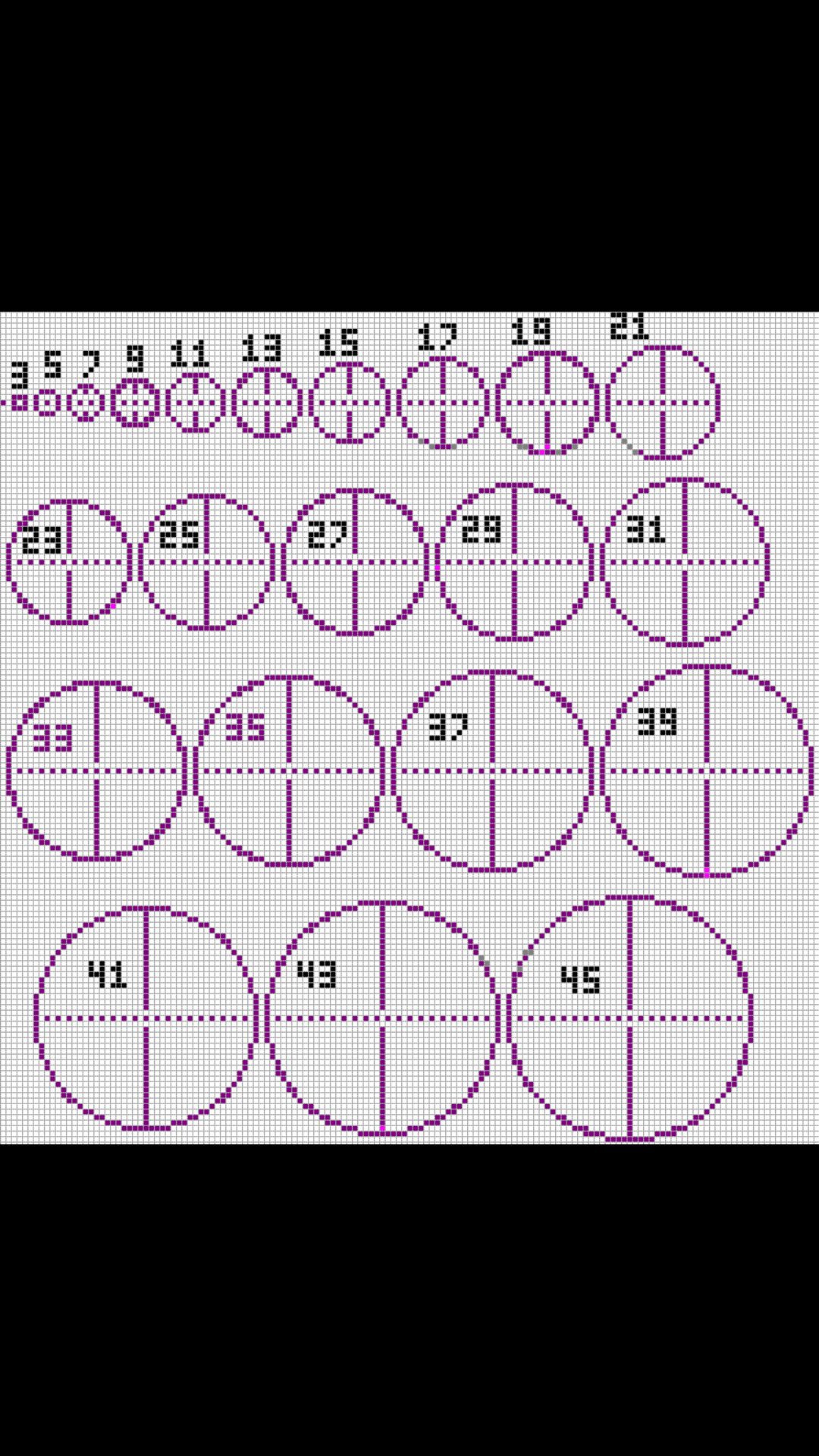
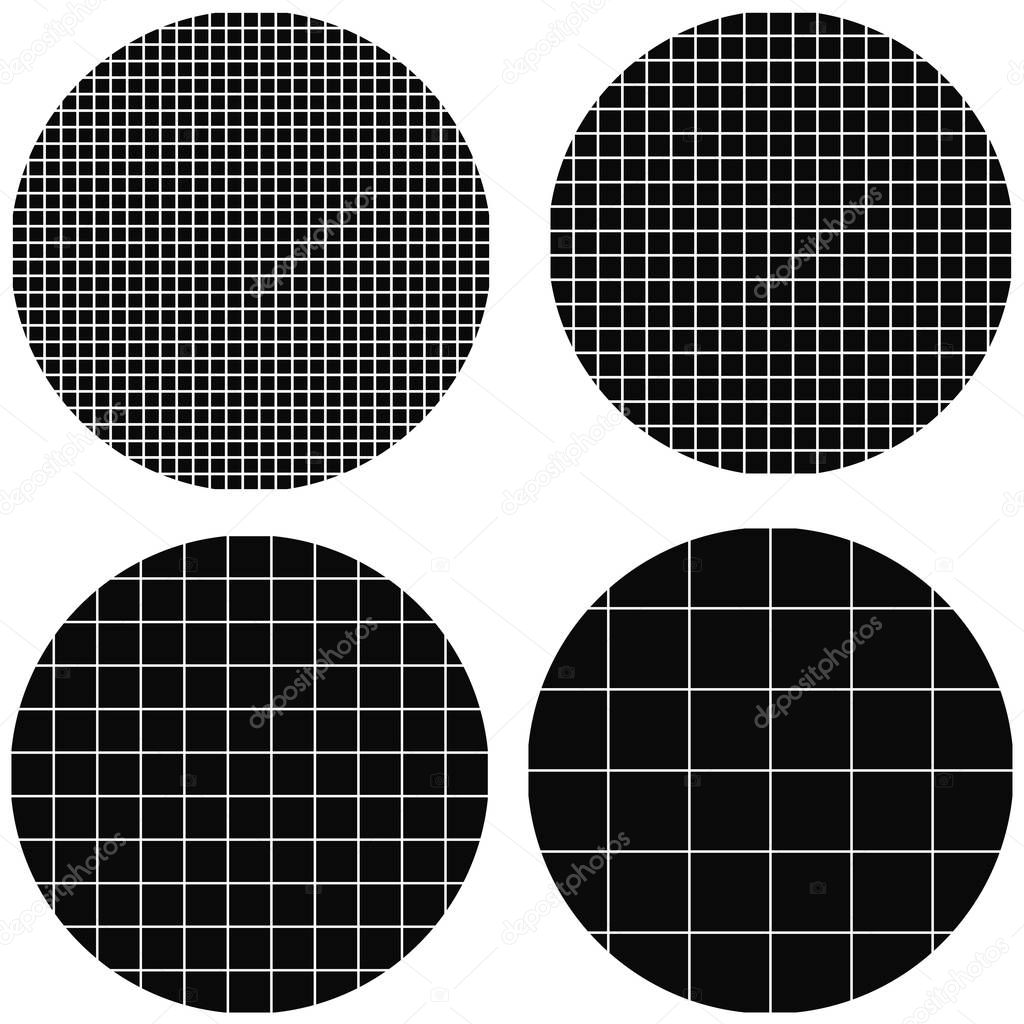
Поиск гугла и собственные наблюдения вылились вот в такую иллюстрацию, могущую служить отличным пособием по рисованию кругов для детей младших классов и коньюнкутрных дизайнеров в РБ:
Круг №1. Это минимальный из возможных кругов больше одного пиксела (а точнее просто 4 пиксела “ромбиком”). Конечно, одинокую точку тоже можно назвать кругом, обманув свое зрение, но обмануть мозг было бы преступлением – все знают, что пиксель квадратный.
Конечно, одинокую точку тоже можно назвать кругом, обманув свое зрение, но обмануть мозг было бы преступлением – все знают, что пиксель квадратный.
Круг №2. 2 через два, как график работ официанта. Все просто.
Круг №3. Пожалуй, самый аккуратный. 2 пиксела, 1 наискосок.
Круг №4. Техника 3-2-1, логично и вполне кругло.
Круг №5. Чуть больше предыдущего из-за лишнего пикселя вначале, техника 4-2-1.
Круг №6. Интуитивная схема 4-2-1-1-1, если не задумываться, все элементарно.
Круг №7. 5-3-2-1-1-1.
Если у вас штаны клёш и вы считаете “Mario” лучшей видеоигрой, можете попробовать и большие круги по аналогичной схеме. Если же 80-е для вас уже позади, предлагаю обратиться к теме антиалайзинга.
Antialiasing (anti-aliasing) – это автоматическое удаление ступенчатости изображений линий, кривых или окружностей, вызванное недостаточной разрешающей способностью экрана (словарь Lingvo).![]()
“Недостаточная разрешающая способность экрана” не значит, что вы потратились на монитор зря. Просто в природе переходы между тонами происходят плавно, ну а монитор ограничен строгостью пиксела, абсолютного, одноцветного и квадратного, как дизайн рекламного модуля минского троллейбусного парка.
Так, в случае с нашими кругами излишняя резкость и “побитость” изображения объясняется контрастом белого и черного. Суть антиалайзинга и заключается в добавлении пикселей, сглаживающих переход от одного цвета к другому, в нашем случае эти пиксели будут в градациях серого.
К счастью, большинство растровых программных пакетов облегчают работу дизайнеру встроенной функцией сглаживания. Не забывайте включать галочку “anti-alias” в Photoshop, и отвратительной геометрии удастся избежать. Но даже в этом случае не помешает ручная чистка. Главное правило – плавность тона и симметричность пикселей.
Окружность толщиной в 1px на рисунке 8.1 нарисована путем обводки круглого выделения. Можно также вырезать окружность по принципу boolean или придумать еще более сложный способ, но я бы рекомендовал использовать формы (shapes) из-за возможности редактирования.
Можно также вырезать окружность по принципу boolean или придумать еще более сложный способ, но я бы рекомендовал использовать формы (shapes) из-за возможности редактирования.
Кстати, все способы рисования окружности отличаются результатом, если смотреть внимательно. На рисунке 8.2 круг нарисован формами и подогнан вручную. Он немного резче варианта 8.1 и именно из-за этого может стать менее симпатичным для любителя blur. Но он все-таки аккуратнее соседа и не такой “мыльный”.
Но даже он смотрится “как-то не так” и причина проста – при такой толщине линии сложно добиться идеального для глаза результата. Контраст белый-черный и… снова белый не дает и шанса на красоту. Более толстая обводка или заливка цветом при той же геометрии линий будут казаться более гладкими именно из-за особенностей восприятия.
Такие вот круги… то есть пироги.
OpenCV: чтение / сохранение изображения, рисование линии / круга / прямоугольника, получение и изменение пикселей в изображении, разделение и объединение каналов изображения
Искусственный интеллект AI: Keras PyTorch MXNet TensorFlow PaddlePaddle с глубоким обучением и боевыми действиями (время от времени обновляется)
цель обучения
Научитесь читать и сохранять изображения
Возможность рисовать геометрические фигуры на изображениях с помощью OpenCV
Возможность доступа к пикселям изображения
Возможность получать атрибуты изображения, а также разделять и объединять каналы
Возможность трансформации цветового пространства
Здесь мы покажем вам, как читать изображение, как отображать изображение и как сохранить изображение.
1.1 Прочтите изображение
- API
cv.imread()
параметр:
Изображение для чтения
Флаг режима чтения
cv.IMREAD * COLOR: Загрузить изображение в цветном режиме, прозрачность любого изображения будет проигнорирована. Это параметр по умолчанию.
cv.IMREAD * GRAYSCALE: загрузить изображение в режиме оттенков серого.
cv.IMREAD_UNCHANGED: загрузить режим изображения, включая альфа-канал.
Вы можете использовать 1, 0 или -1, чтобы заменить три вышеуказанных знака.
Код ссылки
import numpy as np import cv2 as cv # Считать изображение как изображение в оттенках серого img = cv.imread('messi5.jpg',0)
Примечание. Если в загруженном пути есть ошибка, сообщение об ошибке не поступит и будет возвращено значение None.
1.2 Отображение изображения
1 . API
API
cv.imshow()
параметр:
- Имя окна, в котором отображается изображение, выраженное в виде строки
- Изображение для загрузки
Примечание: после вызова API для отображения изображений вызовите cv.waitKey (), чтобы оставить время для рисования изображения, в противном случае окно перестанет отвечать, и изображение не может быть отображено.。
Кроме того, мы также можем использовать matplotlib для отображения изображений.
Код ссылки
# opencv show cv.imshow('image',img) cv.waitKey(0) # отобразить в matplotlib plt.imshow(img[:,:,::-1])
1.3 Сохранить изображение
API
cv.imwrite()параметр:
- Имя файла, куда его сохранить
- Изображение для сохранения
Код ссылки
cv.imwrite('messigray.png',img)1.4 Резюме
Мы загружаем изображение в градациях серого, отображаем изображение и сохраняем изображение, если вы нажимаете ‘и выходите, или нажимаете клавишу ESC для выхода без сохранения.

import numpy as np import cv2 as cv import matplotlib.pyplot as plt # 1 прочитать изображение img = cv.imread('messi5.jpg',0) # 2 отображаемое изображение # 2.1 Использование opencv для отображения изображений cv.imshow('image',img) # 2.2 Отображение изображений в matplotplotlib plt.imshow(img[:,:,::-1]) plt.title ('результат сопоставления'), plt.xticks ([]), plt.yticks ([]) plt.show() k = cv.waitKey(0) # 3 сохранить изображение cv.imwrite('messigray.png',img)
2.1 Проведите прямую линию
cv.line(img,start,end,color,thickness)
параметр:
- img: изображение для рисования прямой линии
- Начало, конец: начало и конец строки
- color: цвет линии
- Толщина: ширина линии
2.2 Нарисуйте круг
cv.circle(img,centerpoint, r, color, thickness)
параметр:
- img: изображение для рисования круга
- Centerpoint, r: центр и радиус
- color: цвет линии
- Толщина: ширина линии, когда она равна -1, создается закрытый узор и заполняется цветом
2.
 3 нарисовать прямоугольник
3 нарисовать прямоугольникcv.rectangle(img,leftupper,rightdown,color,thickness)
параметр:
- img: изображение для рисования прямоугольника
- Leftupper, rightdown: координаты верхнего левого и нижнего правого углов прямоугольника.
- color: цвет линии
- Толщина: ширина линии
2.4 Добавление текста к изображению
cv.putText(img,text,station, font, fontsize,color,thickness,cv.LINE_AA)
параметр:
- img: изображение
- текст: текстовые данные для записи
- станция: где разместить текст
- font: font
- Fontsize: размер шрифта
2.5 Отображение эффектов
Мы генерируем черное изображение, затем рисуем изображение и добавляем текст внутри
import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt
# 1 Создать пустое изображение
img = np.zeros((512,512,3), np.uint8)
# 2 рисовать графику
cv.line(img,(0,0),(511,511),(255,0,0),5)
cv. rectangle(img,(384,0),(510,128),(0,255,0),3)
cv.circle(img,(447,63), 63, (0,0,255), -1)
font = cv.FONT_HERSHEY_SIMPLEX
cv.putText(img,'OpenCV',(10,500), font, 4,(255,255,255),2,cv.LINE_AA)
# 3 Отображение изображения
plt.imshow(img[:,:,::-1])
plt.title ('результат сопоставления'), plt.xticks ([]), plt.yticks ([])
plt.show()
rectangle(img,(384,0),(510,128),(0,255,0),3)
cv.circle(img,(447,63), 63, (0,0,255), -1)
font = cv.FONT_HERSHEY_SIMPLEX
cv.putText(img,'OpenCV',(10,500), font, 4,(255,255,255),2,cv.LINE_AA)
# 3 Отображение изображения
plt.imshow(img[:,:,::-1])
plt.title ('результат сопоставления'), plt.xticks ([]), plt.yticks ([])
plt.show()
результат:
Мы можем получить значение пикселя пикселя по значению координат строки и столбца. Для изображений BGR он возвращает массив значений синего, зеленого и красного цветов. Для изображений в градациях серого возвращается только соответствующее значение интенсивности. Используйте тот же метод, чтобы изменить значение пикселя.
import numpy as np
import cv2 as cv
img = cv.imread('messi5.jpg')
# Получить значение пикселя
px = img[100,100]
# Получить только значение интенсивности синего канала
blue = img[100,100,0]
# Изменить значение пикселя в определенной позиции
img[100,100] = [255,255,255]
Атрибуты изображения включают количество строк, столбцов и каналов, тип данных изображения, количество пикселей и т. Д.
Д.
Иногда необходимо работать в одиночку с изображениями каналов B, G и R. В этом случае изображение BGR необходимо разделить на отдельные каналы. Или в других случаях может потребоваться объединить эти отдельные каналы в изображение BGR. Сделать это можно следующими способами.
# Разделение канала
b,g,r = cv.split(img)
# Слияние каналов
img = cv.merge((b,g,r))
В OpenCV существует более 150 методов преобразования цветового пространства. Наиболее широко используются два метода преобразования: BGR↔Gray и BGR↔HSV.
API:
cv.cvtColor(input_image,flag)
параметр:
- input_image: изображение для преобразования цветового пространства
- flag: Тип конверсии
- cv.COLOR_BGR2GRAY : BGR↔Gray
- cv.COLOR_BGR2HSV: BGR→HSV
подводить итоги:
API операции ввода-вывода изображения:
cv.imread (): читать изображение
cv.imshow (): отображать изображение
cv.
 imwrite (): сохранить изображение
imwrite (): сохранить изображениеРисуем геометрические изображения на изображении
cv.line (): провести прямую линию
cv.circle (): нарисовать круг
cv.rectangle (): нарисовать прямоугольник
cv.putText (): добавить текст на изображение
Непосредственно используйте индекс строки и столбца, чтобы получить пиксели изображения и изменить его
Атрибуты изображения
Разделить канал: cv.split ()
Слияние каналов: cv.merge ()
Изменение цветового пространства
cv.cvtColor(input_image,flag)
01. Изображение IO operation.py
import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt
# 1 прочитать изображение
img = cv.imread("image/dili.jpg",0)
# 2 отображаемое изображение
# 2.1 OPencv
# cv.imshow("dili",img)
# cv.waitKey(0)
# cv.destroyAllWindows()
# 2.2 matplotlib
plt.imshow(img,cmap=plt. cm.gray)
plt.show()
# 3 сохранение изображения
cv.imwrite("image/dilireba.png",img)
px = img[100,100]
cm.gray)
plt.show()
# 3 сохранение изображения
cv.imwrite("image/dilireba.png",img)
px = img[100,100]
import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt
# 1 Создать изображение
img = np.zeros((512,512,3),np.uint8)
# 2 рисовать графику
cv.line(img,(0,0),(511,511),(255,0,0),5)
cv.circle(img,(256,256),60,(0,0,255),-1)
cv.rectangle(img,(100,100),(400,400),(0,255,0),5)
cv.putText(img,"hello",(100,150),cv.FONT_HERSHEY_COMPLEX,5,(255,255,255),3)
# 3 выставочные результаты
plt.imshow(img[:,:,::-1])
plt.show()
In [1]:
import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt
In [3]:
img = np.zeros((256,256,3),np.uint8)
In [4]:
plt.imshow(img[:,:,::-1])
Out[4]:
<matplotlib.image.AxesImage at 0x11fe05f90>
In [5]:
img[100,100]
Out[5]:
array([0, 0, 0], dtype=uint8)
In [6]:
img[100,100,0]
Out[6]:
0
In [7]:
img[100,100] = (0,0,255)
In [8]:
plt.imshow(img[:,:,::-1])
Out[8]:
<matplotlib.image.AxesImage at 0x11b4aadd0>
In [9]:
img[100,100]
Out[9]:
array([ 0, 0, 255], dtype=uint8)
In [11]:
img.shape
Out[11]:
(256, 256, 3)
In [12]:
img.dtype
Out[12]:
dtype('uint8')In [13]:
img.size
Out[13]:
196608
In [15]:
dili = cv.imread("./image/dili.jpg")In [17]:
plt.imshow(dili[:,:,::-1])
Out[17]:
<matplotlib.image.AxesImage at 0x12333b210>
In [18]:
b,g,r = cv.split(dili)
In [22]:
plt.imshow(b,cmap=plt.cm.gray)
Out[22]:
<matplotlib.image.AxesImage at 0x122c7eb50>
In [23]:
img2 = cv.merge((b,g,r))
In [24]:
plt.imshow(img2[:,:,::-1])
Out[24]:
<matplotlib.image.AxesImage at 0x123f64e50>
In [25]:
gray = cv.cvtColor(dili,cv.COLOR_BGR2GRAY)
In [26]:
plt.imshow(gray,cmap=plt.cm.gray)
Out[26]:
<matplotlib.image.AxesImage at 0x1238dc310>
In [27]:
hsv = cv.cvtColor(dili,cv.COLOR_BGR2HSV)
In [28]:
plt.imshow(hsv)
Out[28]:
<matplotlib.image.AxesImage at 0x123ffe610>
Minecraft Circle Generator Tool & Руководство по созданию идеальных пиксельных кругов 2021
Круги в Майнкрафт
Я так уверен, что большинство людей, читающих это, имеют хороший опыт игры в Minecraft.
Острые ощущения, которые вы получите, играя в эту игру, не имеют себе равных. Вы можете играть в PUBG или Freefire, но перед этой игрой все угаснет.
Некоторые люди возразят, что есть много игр получше Minecraft.Я согласен.
Но дело в том, что вы можете построить что угодно, от дома до города и всего в мире. И тот факт, что вы не можете построить эти вещи в других играх, отличает его от остальных игр.![]()
Здесь вы можете придать форму и жизнь своему воображению.
Мир состоит из квадратных блоков. Поскольку круги должны быть круглыми по форме, создавать круги в Майнкрафте очень сложно.
На самом деле, вы не можете сделать идеальный круг в игре Minecraft.Мы обсудим эти вещи здесь.
Можно ли сделать круг в Майнкрафте?
Прямой ответ — «НЕТ!» Поскольку мир состоит из крошечных квадратных пикселей, очень сложно создать круг, как в Майнкрафте.
Но мы можем использовать квадратные блоки для создания круга в Майнкрафте. Это не ракетостроение, так как не требует мозгового штурма.
Чтобы решить эту проблему и создать круг в Minecraft из пикселей крошечных квадратных блоков, мы создали генератор кругов, который называется генератором кругов Minecraft.
Вы можете легко использовать этот инструмент генератора кругов Minecraft, чтобы с легкостью создать пиксельный круг в Minecraft.
В следующем сегменте этого поста мы обсудим все функции и способы использования этого руководства по инструментам.
А пока давайте разберемся, почему сложно создать круг в Minecraft без этого инструмента генератора кругов Minecraft.
Давайте нырнем.
квадратных пикселей или кругов: что это такое в Minecraft?
Весь мир состоит из крошечных квадратов пикселей.Но когда они сходятся или соединяются, возникает ощущение, что это не квадрат. Ваш разум обманывает вас, заставляя поверить в круг.
Точно так же, играя в Minecraft, если вы полагаете, что видите перед собой идеальный круг на экране компьютера, то вы глубоко ошибаетесь.
Я скажу вам причины, так что вам не о чем беспокоиться.
Если вам известно о комбинации RGB, которая представляет собой не что иное, как красный, зеленый и синий цвета, тогда вы должны знать тот факт, что экран любого устройства, будь то ноутбук или компьютер, просто состоит из квадратичных блоков пикселей.
Эти квадратные пиксели могут создавать только цвета RGB.
Когда компьютер показывает другой цвет, кроме красного, синего и зеленого цветов, это иллюзия.
Проще говоря, могу привести вам пример.
Предположим, вы видите на экране фиолетовый цвет. На самом деле это не фиолетовый цвет. Это иллюзия, и ваш мозг обманывает вас, заставляя поверить, что это фиолетовый цвет.
Но на самом деле это не так.
Вы спросите, а почему так?
Потому что любая комбинация RBG может показать вам любой цвет, и ваш разум тоже в это поверит.
Но как это связано с генератором кругов Майнкрафт? Это связано, но по-другому.
Итак, играя в игру, вы будете ошибочно полагать, что объект, который вы видите, представляет собой идеальный круг, хотя вы знаете тот факт, что он состоит из крошечных квадратных пикселей.
Чтобы проверить этот факт, вы можете увеличить экран ноутбука или компьютера примерно на x%, и вы увидите там крошечные квадратные пиксели на экране.
Если вы присмотритесь, вы тоже станете свидетелем этого факта.Но настоятельно рекомендуется сохранять некоторое расстояние от глаза до компьютера. Подходя слишком близко к экрану компьютера, вы в конечном итоге можете навредить вашему зрению.
Подходя слишком близко к экрану компьютера, вы в конечном итоге можете навредить вашему зрению.
Полное руководство по использованию этого генератора кругов Minecraft
Этот сайт предоставляет вам абсолютно бесплатный генератор кругов Minecraft, который вы можете использовать для создания идеальных кругов. Это поможет вам создавать разные вещи в Minecraft.
Здесь, в этом сегменте, мы обсудим, как вы можете использовать наш инструмент генератора кругов Minecraft, чтобы сделать несколько красивых кругов.Это бесплатно, легко и не требует навыков.
Перед этим давайте узнаем, какие функции и характеристики мы получим в этом инструменте генератора кругов Minecraft.
1-я функция: без использования компьютера, мобильного телефона и ноутбука, вы можете использовать инструмент на смартфонах, вы можете редактировать круг в соответствии с вашими потребностями и, в конце концов, вы можете скачать его бесплатно.
2-я особенность: вы можете создать свой круг Minecraft с тонкой окружностью, а значение в пределах окружности можно оставить пустым.
3-я характеристика: вы можете отредактировать этот круг таким образом, чтобы получить его толстую границу. Здесь вы также можете сделать так, чтобы внутренняя область была пустой и оставалось пустое пространство.
4-я особенность: используя высоту и ширину в соответствии с вашими потребностями, вы также можете сгенерировать свой круг Minecraft с помощью нашего инструмента генератора кругов Minecraft.
5-я функция: вы хотите масштабировать размер изображения в 3x, 10x, 50x? Пожалуйста. Там вы получите вариант.
6-я функция: есть еще один вариант: если вы хотите, чтобы ваша внутренняя часть вашего круга была заполнена крошечным квадратным пикселем, вы можете это получить.
7-я характеристика: если вы хотите получить идеальный круг, и почему-то вас не устраивает созданный круг, вы можете использовать опцию force circle , чтобы сделать его кругом. Это очень просто. Вам просто нужно нажать на галочку на силовом круге. Вот и все.
8-я особенность: Здесь довольно просто скачать, сделав идеальный круг.![]() Вам просто нужно щелкнуть кнопку загрузки, и он автоматически загрузится в формате .png, который составляет несколько KBS.
Вам просто нужно щелкнуть кнопку загрузки, и он автоматически загрузится в формате .png, который составляет несколько KBS.
Мы все знали характеристики и особенности генератора кругов Minecraft. Давайте узнаем, как на самом деле использовать этот инструмент для построения кругов, а затем использовать его для построения различных структур в реальной игре Minecraft.
Как использовать инструмент генератора кругов Minecraft? Пошаговый метод и подробное руководство
Теперь, когда вы знали все функции, очень полезно знать, как на самом деле создать пиксельный круг или круг Minecraft.
Для этого вам нужно хорошо использовать этот инструмент генератора кругов Minecraft. Руководство по кругу Minecraft приведено ниже для справки.
Шаг 1: Сначала задайте высоту и ширину круга. Вы можете обратиться к круговой диаграмме, прежде чем назначать здесь значение.
Проще говоря, если вы поместите значение в высоту, тогда ширина автоматически станет фиксированной. Так. вам просто нужно ввести одно значение, и все готово.
Так. вам просто нужно ввести одно значение, и все готово.
Для иллюстрации см. Рисунок ниже.
Шаг 2: Выберите тип круга, который подходит для ваших требований в Minecraft. Будет 3 варианта. И варианты приведены ниже.
- Толстый
- с начинкой
- Тонкий
Выбор любой из этих опций после назначения значений высоты и ширины. Я показываю вам доказательства того, как это сделать.
- Если вы выберете тонкий вариант, окружность или периметр, как вы его называете, останутся тонкими.Для справки проверьте 2-е последнее изображение отсюда.
- При этом, если вы выберете толстый вариант, вы получите изображение в формате png, которое будет иметь толстую границу.
- Также, используя этот генератор кругов Minecraft, вы можете получить изображение, в котором внутренняя часть пиксельного круга будет заполнена крошечными пикселями.
Шаг 3: Масштабирование изображения в соответствии с вашими требованиями может быть легко выполнено. Чем больше изображение круга Minecraft, тем легче вам будет сделать круг.
Чем больше изображение круга Minecraft, тем легче вам будет сделать круг.
Следовательно, рекомендуется делать большие круги в Minecraft. Вот как вы можете масштабировать свое изображение.
Вы можете воспользоваться сферическим блоком, чтобы увеличить или уменьшить размер изображения. Просто чтобы вы знали, что вы можете создать круг Minecraft только с помощью этого создателя кругов Minecraft до 2000 единиц.
Step-4: Теперь вам должно быть интересно, как вы можете использовать опцию Force Circle. Правильно?
Это очень просто.Давайте разберемся с этим на примере и тематическом исследовании .
Допустим, вы присваиваете значение ширины, скажем, 8 единиц. Вы представляете, какой будет размер круга?
Это не будет похоже на круг. Фактически, меньшее количество единиц высоты и ширины присвоенного значения приведет к плохому, не-s0-хорошему и неудовлетворительному кругу.
Вы также поймете сам факт, что сторона квадратов хорошо видна.![]()
В случае, если человеку нужен круг меньшей высоты и ширины, ему нужно использовать опцию принудительного круга.
Он автоматически превратит квадрат в круг.
Шаг 5: После выполнения всех этих действий, если вас устраивает пиксельный круг, который у вас есть прямо сейчас, вы можете перейти к параметру загрузки и загрузить его, чтобы сохранить на свой компьютер. Для этого вам просто нужно нажать кнопку СКАЧАТЬ.
Теперь, когда вы узнали, как использовать этот инструмент генератора кругов Minecraft, вы должны понимать, что все состоит из крошечных квадратных пикселей.
Существует множество инструментов для создания кругов Minecraft, таких как Pixel Circle или Oval Generator для Minecraft от Donat Studios, Plotz Modeller для сферы Minecraft и т. Д. Но этот генератор кругов Minecraft лучше всего в том смысле, что вы получите здесь демонстрации вместе с практическими руководство о том, как сделать круг Майнкрафт, что будет очень полезно для вас.
Надеюсь на ваш вопрос «Как создать идеальный круг в Майнкрафте?» было уточнено.
В случае, если вам интересно узнать, как делать круги в Майнкрафт без использования каких-либо инструментов, обратитесь к следующим блокам.Мы расскажем, как с легкостью создать такой же пиксельный круг.
Создавайте круги с помощью командных блоков в Minecraft
Вы, должно быть, задаетесь вопросом, как я могу создавать круги в Minecraft с помощью командных блоков? Это так просто? Или требуется мозг?
Если вы используете этот инструмент генератора кругов Minecraft с командными блоками, вы можете вывести построение круга на новый уровень.
Что это за командный блок?
Это просто команда, которую вы дадите своему компьютеру для создания определенных блоков.Я также расскажу, как это сделать.
Давайте начнем с нуля.
Шаг-1: Прежде всего, вы должны дать команду. Сделайте это, набрав следующую команду.
/ дать @s command_block
Затем ваша очередь разместить блок, на котором вы хотите построить круг.
Шаг 2: Теперь вам нужно разместить два командных блока в одном направлении.
Шаг 3: Затем вам нужно нажать на блок команд назад.
Шаг 4: Затем откроется командный блок. Там вы увидите пробел с именем command input. Введите в нем следующую команду.
/ enchant @a unbreaking
Шаг 5: С левой стороны вы увидите меню с именем типа блока.
Ниже приведены трехблочные типы.
- Импульс
- Цепь
- Повторить
Для повтора нужно просто изменить тип блока.
Step-6: Как упоминалось ранее, слева и под «Типом блока» находится опция Redstone. Когда вы нажмете Redstone, вы получите два варианта, а именно —
.- Всегда активен
- Требуется Редстоун
Вы должны выбрать опцию «Всегда активен», чтобы создать круг в Minecraft без использования этого генератора кругов Minecraft.![]()
Шаг 7: Есть еще один вариант, который вы встретите как «Условие».7 камень
Затем вы должны сохранить настройки, как показано ниже.
| Тип блока | Цепь |
| Состояние | условный |
| Редстоун | Всегда активен |
Теперь, если вы хотите держать меч, вы можете держать его. Меч должен быть предпочтительно Мечом Нетерита.
Step-9: Вы увидите, что чат засыпается текстовыми сообщениями.20 бетон 12
Руководство по кругу Minecraft: шаблоны кругов Minecraft
Если вы тот, кто заинтересован в создании кругов в Minecraft самостоятельно без использования каких-либо инструментов генератора кругов Minecraft, то это для вас.
В этом сегменте я расскажу вам, как создавать круги в Minecraft в диапазоне от 2 * 2 до 18 * 18.
Как сделать круг 2 * 2 в Майнкрафте?
Чтобы построить круг 2 * 2 в Майнкрафт, вам понадобится всего один блок. Вот и все.
Вот и все.
Только один квадратный пиксельный блок — это круг 2 * 2 в Minecraft.
Как сделать круг 4 * 4 в Майнкрафте?
Для этого достаточно скопления квадратных блоков 4 * 4.
Затем не забудьте удалить углы, чтобы получить круг 4 * 4 в Minecraft.
Как сделать круг 6 * 6 в Майнкрафте?
Чтобы сделать круг 6 * 6 в Майнкрафт, вам нужно 6 * 6 квадратных блоков пикселей.
Затем вам нужно удалить по 3 квадрата из каждого из четырех углов, чтобы получить круг 6 * 6 в Minecraft.
Как сделать другие типы кругов в Майнкрафт?
Для других типов кругов в Minecraft вы должны следовать тому же шаблону и той же схеме.
- Как сделать круг 8 * 8 в Майнкрафте?
- Как сделать круг 10 * 10 в Майнкрафте?
- Как сделать круг 12 * 12 в Майнкрафте?
- Как сделать круг 14 * 14 в Майнкрафте?
- Как сделать круг 16 * 16 в Майнкрафте?
Следуя вышеупомянутому пути, вы можете легко строить круги в Minecraft, не используя наш инструмент генератора кругов Minecraft.
Но имейте в виду, что если вы сделаете круги таким образом, то внутренняя часть будет заполнена квадратными блоками.
Чтобы удалить внутреннюю часть, вам нужно попробовать некоторые другие командные блоки, иначе вы можете попробовать наш инструмент и руководство для генератора кругов Minecraft.
Как строить вещи в Майнкрафте?
Помимо построения кругов и сфер в Minecraft, есть много вещей, которые можно построить в Minecraft.
Для создания круга в Майнкрафте вам помог этот генератор кругов Майнкрафт.Но как вы можете создавать разные вещи в Minecraft?
Вскоре я буду создавать подробное руководство и учебник по следующим вопросам.
- Как построить большой современный дом в Майнкрафте?
- Как записать таймлапс Minecraft?
- Как построить особняк в Майнкрафте?
- Как построить замок в Майнкрафте?
- Как построить секретную базу в Майнкрафт?
- Как построить лифт в Майнкрафт?
- Как построить железную ферму в Майнкрафт?
- Как построить нижний портал в Майнкрафт?
Заключение: Minecraft Circle Generator
Надеюсь, вам понравилось это подробное руководство по кругу и диаграммам Minecraft. Пожалуйста, оставьте комментарий, сообщив нам, насколько вам понравился наш инструмент для создания кругов Minecraft.
Пожалуйста, оставьте комментарий, сообщив нам, насколько вам понравился наш инструмент для создания кругов Minecraft.
Вам просто нужно использовать этот генератор кругов Minecraft в полной мере, чтобы создавать удивительные и идеальные круги в Minecraft.
Скоро мы выйдем с новым руководством, в котором вы узнаете разные вещи, начиная от пиксельной графики Minecraft, башни Minecraft, инструментов Minecraft, лестниц Minecraft, команд Minecraft до моста Minecraft. Быть в курсе.
Пожалуйста, оцените наш инструмент для создания кругов Minecraft.
Если вы YouTube и изо всех сил пытаетесь получить хорошее спонсорство с небольшим количеством подписчиков, то я рекомендую вам прочитать эту статью: Как получить спонсорство на Youtube для небольших каналов: 10 проверенных идей
Спасибо.
Minecraft Pixel Circle Generator: как построить идеальный круг в Minecraft?
Minecraft — это видеоигра-песочница, в которой вы можете проявить свои творческие способности. Как и в игре Minecraft, вы можете создавать все, что захотите, используя ингредиенты, доступные в игре.Игра так популярна среди миллионов игроков по всему миру.
В играх Minecraft в основном квадраты и блоки используются для создания чего-либо. Но что делать, если вы хотите образовать круг? Создать круг немного сложно, но в Майнкрафте есть хитрость для создания круга. Это всеобъемлющее руководство по кругу Minecraft объяснит вам, как построить или создать идеальный круг в Minecraft, используя команду или инструмент Minecraft Circle Generator.
Как сделать круги в Майнкрафте? [Руководство]Создавая круг в Minecraft, вы должны помнить, что чем больше круг, тем больше он будет выглядеть как настоящий круг. Поскольку блоки в игре недоступны в форме круга, если вы сделаете маленькие круги, они будут выглядеть как блочные капли, а не в круглой форме.
Главное, что вам нужно помнить при построении круга в Minecraft, это то, что вы должны знать, куда ставить блоки. Не волнуйтесь, здесь мы должны помочь вам и объяснить, как построить круг в Minecraft с помощью генератора кругов Minecraft.
Метод 1. Построение круга с помощью генератора круговMinecraft — популярная во всем мире игра с огромным сообществом игроков. Итак, мало игроков, которые помогают другим построить круг. Эти игроки создали инструмент Minecraft Circle Generator, который подскажет, где разместить блок, чтобы создать круг. Эти инструменты совершенно бесплатны, и их легко получить.
Давайте посмотрим, как использовать Minecraft Circle Generator.
Доступно несколько инструментов, которые помогут вам создать круг в Minecraft.Здесь мы поговорим о Генераторе Пиксельных Кругов / Овалов.
DonatStudios Генератор круговых / овальных пикселейВы можете использовать инструмент генератора кругов DonatStudios Pixel, чтобы создавать круги и овалы любого размера. Чтобы создать круг, сначала вам нужно ввести диаметр круга в поле «Ширина» или «Высота», поскольку круг имеет одинаковую высоту и ширину. А также выберите стиль, например толстый, тонкий или заполненный.
Если вы хотите создать овальную форму, снимите флажок «Форсировать круг» рядом с параметром «Ширина».После этого введите высоту и ширину овала.
Теперь, когда мы знаем, каким должен быть круг, давайте посмотрим, как его построить. Следуйте инструкциям, чтобы построить круг в Minecraft:
- Для круга сначала нужно построить 2 перпендикулярных диаметра.
- Если диаметр нечетное число, постройте их по одной линии на диаметр. А если это четное число, постройте его по 2 линии на диаметр.
- Теперь постройте закрашенный круг.Для этого вы должны сначала начать изнутри с больших линий, а затем создать маленькую линию.
- Продолжайте повторять, пока не дойдете до конца диаметра.
- Повторите тот же процесс для другой стороны и проверьте результаты.
Таким образом, вы можете построить закрашенный круг, а затем удалить все блоки, которые находятся внутри, и сделать его похожим на круг.
Если вы не хотите заполнять блоки, выполните следующие действия:
- Для этого вам также понадобятся 2 диаметра, в дальнейшем их можно будет удалить.
- Начните снаружи с самой большой линии. Для этого вы можете использовать Minecraft Circle Generator, чтобы узнать, сколько блоков необходимо.
- Теперь постройте короткие ряды позади первого. Продолжайте рисовать короткие линии, чтобы создать дугу для круга.
- Таким же образом завершите половину вашего круга, а затем поверните ее, чтобы закончить вторую половину.
- Посмотрите на круг и проверьте, идеален он или нет, если да, то уничтожьте диаметры.
Вот как вы можете создать круг вместо того, чтобы строить вручную, используя инструмент генератора пиксельных кругов, известный как Donat Studios.
Более подробно вы можете посмотреть видео и понять:
Метод 2. Создание круга с помощью блоковСледуйте инструкциям по созданию круга в Minecraft из 5 блоков.
- Поместите 5 блоков в горизонтальный ряд.
- В конце 5-го ряда блоков переместитесь на один блок вверх и разместите 4 блока в другом горизонтальном ряду
- Следуйте этой последовательности наружу, пока у вас не останется 1 блок
- Теперь идите вверх, с правой стороны, из верхнего правого угла блока, переместите 1 блок и добавьте 2 вертикальных блока.
- Продолжайте это, пока не дойдете до 5 вертикальных блоков.
- Повторите процесс с левой стороны, пока не дойдете до 5 вертикальных блоков.
Просто повторите первые три шага в обратном порядке:
- Внутри круга поместите 4 вертикальных блока и спуститесь к 1 вертикальному блоку.
- Внутри круга поместите 2 горизонтальных блока, пока не получите 5 горизонтальных блоков.
Вот и все! Ваш круг Minecraft завершен.
Чтобы ваш круг выглядел более привлекательно, вы можете использовать любые блоки, какие захотите. Существует множество пакетов текстур и модов, которые могут сделать ваши блоки крутыми. Так вот оно. Надеюсь, вы смогли следовать руководству и создать красивые круги в Minecraft. Если вы знаете какие-либо другие уловки или руководства по созданию кругов в Minecraft, дайте нам знать в комментариях ниже. Если мы сочтем это полезным, мы добавим его в это руководство вместе с упоминанием вашего имени. 😉
пикселей по кругу, без выцветания, без заливки — как именно? (Пикс… — Сообщество поддержки Adobe
davidm87674233 Как видите, большинство людей здесь не очень хорошо понимают ваш вопрос — вероятно, потому, что они никогда не создавали настоящую пиксельную графику для жизни или для развлечения. Все дело в том, чтобы отключить сглаживание для большей части работы или точно контролировать его.
Обходные приемы, такие как перемещение по круговой траектории, ужасно громоздки и неэффективны для работы при выполнении любого типа пиксельной графики и просто создают запутанный и неэффективный рабочий процесс — останавливая художника по пикселям на его / ее дорожках во время работы.
Невозможно быстро нарисовать круг без заливки в Photoshop. По крайней мере, не для пиксель-арта.
Но опция отсутствующего круга / закрашенного круга при рисовании пиксельной графики — это только одно из множества ограничений Photoshop, когда обсуждается тема создания пиксельной графики и пригодности Photoshop для этого типа работы.
Вот некоторые из наиболее очевидных проблем, связанных с дизайном пиксельной графики в Photoshop по сравнению со специальными редакторами пиксельной графики, такими как ProMotion NG и Asesprite.(Я надеюсь преобразовать вас.)
- в идеале художник по пикселям работает в индексированном цветовом режиме с ограниченной палитрой цветов. Хотя Photoshop предлагает режим индексированного изображения, он не поддерживает слои. Только фоновый слой. Возможно, художник по пикселям может решить работать в режиме RGB и восстановить поддержку слоев, но он (а) больше не может определять индексированную цветовую палитру (и цвета должны корректироваться косвенно).
Звучит не так уж и проблемно, но как только вы поймете, как индексированные цветовые палитры упрощают рабочий процесс художника по пикселям, это становится своего рода препятствием, когда это базовое требование не поддерживается.Я не могу здесь вдаваться в подробности, потому что это стало бы отдельной статьей. Погуглите.
Это ограничение само по себе является достаточной причиной для серьезного художника по пикселям, чтобы искать в другом месте. Но пока простим PS в этом отношении. Предположим, художник-пиксельщик не против вручную отслеживать псевдоиндексированную цветовую палитру. Какие инструменты рисования в Photoshop подходят художникам-пиксельным художникам?
- Рисование с помощью инструмента «Карандаш» очень неточно для пиксельных художников в Photoshop.В специализированных приложениях для создания пиксельной графики (ProMotion NG и Asesprite) есть опция «Pixel Perfect Drawing», которая обеспечивает идеально контролируемые пиксельные штрихи при рисовании. Photoshop, однако, создает явный беспорядок. Сравните следующие два штриха в один пиксель:
Как видите, линия Photoshop требует большой очистки. Или вы вынуждены откладывать по одному пикселю во время рисования. Не очень эффективно, правда? Особенно, когда художник работает над крайним сроком для создания графики для 2D-игры в стиле ретро (что в последние несколько лет стало большой популярностью).
- Набор инструментов Photoshop вообще не оптимизирован для рисования пиксельной графикой и показывает, когда используются базовые инструменты, такие как инструменты круга или прямоугольника. Во-первых, основные параметры, такие как незаполненный круг или прямоугольник, не существуют без использования векторных слоев, но они всегда сглаживаются. И не работают в режиме индексированного изображения.
- Во-вторых, гораздо худшим последствием является неспособность Photoshop рисовать точные геометрические формы пикселей с искажениями.
В специализированном программном обеспечении для пиксельной графики круги и овалы отрисовываются безупречно до пикселя и точно отображаются во всех размерах.В Photoshop, в зависимости от размера нарисованного круга или овала, это может привести к беспорядку, который нельзя использовать.
Вот простой пример:
Результаты говорят сами за себя. Инструмент Photoshop «Круг / овал» — это настоящая катастрофа для пиксельной графики. Опять же, требуется много ручной очистки, и простой и быстрый незаполненный овал / круг невозможно быстро нарисовать, не прибегая к громоздким обходным путям.
Еще одно предостережение в Photoshop: рисование формы не обеспечивает обратную связь в реальном времени с результатом рендеринга.При создании формы рисуется только контур. Это усложняет жизнь пиксельному художнику.
- Есть другие проблемы. Например, свободное преобразование прямоугольников растрового изображения с низким разрешением сдвигает пиксели при применении преобразования, что затрудняет точное прогнозирование окончательного примененного преобразования. Это делает инструмент трансформации бесполезным для точной работы с пикселями. Это происходит, когда объект растрового изображения с псевдонимом существует на собственном слое с прозрачным фоном, а инструмент свободного преобразования не вычисляет края должным образом.Это действительно ошибка.
Посмотрите этот пример:
Мне нужно сказать больше?
- Еще один очевидный недостающий инструмент — это подходящий инструмент для захвата кисти. Невозможно взять часть вашей работы и раскрасить ею — по крайней мере, если вы хотите использовать оригинальные цвета. Photoshop поддерживает только кисти в градациях серого.
Также недоступны анимированные кисти или быстрое переключение между кадрами анимированных кистей. Анимированные кисти тоже, конечно, не подобрать.
Работа с кистями — очень эффективный и быстрый рабочий процесс для художников-пиксельщиков. (Когда я говорю о кистях, концепция сильно отличается от кистей в Photoshop.)
Помимо этого, отсутствуют многие очевидные функции и особенности, связанные с пиксельной графикой:
- простые и контролируемые заливки и градиенты сглаживания
- индексированные цветные изображения со слоями
- тайловые карты и тайловое отображение с экспортом
- управление соотношением пикселей для пиксельной графики
- анимированные циклические цветовые палитры
И так далее, и тому подобное.У этого списка нет конца.
В двух словах: Photoshop болезненен для пиксельной графики, и я давно отказался от нее. У меня был опыт работы с Deluxe Paint на Amiga, и я использую Pro Motion с тех пор, как он был впервые выпущен для создания пиксельной графики для игр вместо Photoshop. Простые вещи занимают в Photoshop слишком много времени, а базовые инструменты просто не работают должным образом, когда вы пытаетесь использовать их для дизайна пиксельной графики.
Это не значит, что нужно унизить Photoshop! Photoshop * — это * отраслевой стандарт для редактирования фотографий и изображений.Но не для пиксельной графики — для такого рода работы это своего рода удар (я здесь очень дружелюбен). Pro Motion уже давно занимает эту корону в профессиональных кругах пиксельного искусства. Его используют многие игровые студии и художники, ежедневно работающие с графикой на основе пиксельной графики.
Сказав все это, Photoshop определенно имеет место в рабочих процессах с пиксельной графикой:
Dan Fessler Index Painting | Блог
Но, на мой взгляд, не для создания с нуля. Любой, кто занимается пиксельной графикой, обязан хотя бы попробовать специализированное программное обеспечение для пиксельной графики.
Еще один хороший вариант — Asesprite, но мне не нравится графический интерфейс с низким разрешением. Другим это очень нравится.
Pro Motion NG: https://www.cosmigo.com/
Asesprite: https://www.aseprite.org/
Существуют и другие альтернативы, но они являются «лучшими».
Генератор пиксельных кругов Minecraft | Minecraft Tools
Этот инструмент генерирует пиксельный круг на 2-й плоскости с демонстрационной диаграммой.Более того, вы, ребята, можете просто загрузить получившуюся форму круга или кольца в формате PNG или SVG в соответствии с вашим уровнем удобства для дальнейшего использования.
MINECRAFT CIRCLE GENERATOR
Геймерам Minecraft обычно трудно создать идеальные симметричные круги для своего игрового процесса. Так что, если это так, вам не о чем беспокоиться; у нас есть твоя спина. Этот удивительный генератор кругов позволяет вам, ребята, создавать первоклассные круги или формы колец в играх Minecraft.
Minecraft — это игра, в которой игроки могут использовать блоки для создания своего собственного мира.Этот генератор пиксельных кругов — это инструмент, который игроки могут использовать для создания пиксельных кругов различных размеров с регулируемым масштабом.
ОСОБЕННОСТИ MINECRAFT CIRCLE GENERATOR
Этот генератор обладает огромными возможностями, чтобы помочь энтузиастам Minecraft создавать идеально круглые круги в нескольких вариантах. Некоторые из примечательных особенностей этого инструмента упомянуты ниже:
Прежде всего, вы можете создавать пиксельные круги с переменным размером.
Во-вторых, вы можете создать три различных типа колец, т.е.е., тонкие, толстые и заполненные.
Кроме того, вы можете просто увеличивать или уменьшать масштаб круговой диаграммы Minecraft в соответствии с вашими требованиями, увеличивая или уменьшая диаметр полученного круга.
Между тем, вы можете скачать схему в формате PNG или SVG.
Самое главное, что вы можете подсчитать количество блоков, используемых для создания формы для справки, делая круги в игре Minecraft.
КАК ИСПОЛЬЗОВАТЬ MINECRAFT PIXEL CIRCLE GENERATOR
Этот генератор пиксельных кругов довольно прост и удобен в использовании, особенно для геймеров Minecraft.Самое главное, что для создания фигур с помощью этого практичного онлайн-инструмента не требуется дополнительных усилий.
Кроме того, вы, ребята, можете использовать эту формулу x 2 + y 2 = r 2 для создания идеально выровненных кругов в вашей игре, где r — радиус кольца, а x и y — длина и ширина соответственно.
Всего существует три типа фигур, которые вы, ребята, можете построить с помощью этого удивительного инструмента. Подробное руководство для каждого рисунка обсуждается ниже:
ПОСТРОЙТЕ ИДЕАЛЬНЫЙ ТОНКИЙ КРУГ
Теперь вы, ребята, можете легко создать идеально выровненный тонкий круг с помощью этого генератора кругов, выполнив следующие действия:
Просто введите ширину или высоту по вашему выбору в специально отведенных полях.
Выберите тип формы из раскрывающегося списка как «тонкая».
Увеличьте или уменьшите получившуюся форму в соответствии с вашими потребностями.
Загрузите форму в формате SVG или PNG для справки.
Просто выполнив эти простые шаги, упомянутые выше, вы получите идеальную точку отсчета для создания идеального круга в вашей игре.
СОЗДАЙТЕ ИДЕАЛЬНЫЙ ТОЛСТЫЙ КРУГ
В этом онлайн-инструменте создать форму толстого круга так же просто, как и другие типы. Между тем, в этой категории есть только один шаг, а именно:
Выберите «толстый» тип в качестве формы для перехода из раскрывающегося списка.
СОЗДАЙТЕ ИДЕАЛЬНЫЙ ЗАПОЛНЕННЫЙ КРУГ
Иногда геймерам требуется создать закрашенные круги, чтобы выполнить свои требования в игре. Поэтому мы сделали закрашенный круг доступным для наших довольных пользователей. Если это так, то вы можете легко создать круги с заливкой, выполнив следующий шаг:
Выберите «заполненный» тип формы из раскрывающегося списка при создании круга пикселей.
Часто задаваемые вопросы
Сколько кругов я могу сделать с помощью этого генератора?Вы можете создать столько кругов, сколько вам нужно, используя этот генератор кругов.Более того, вы можете имитировать круги, созданные с помощью этого инструмента, в своей игре Minecraft с точным представлением о необходимом количестве блоков и их размещении.
Какие типы кругов я могу создавать с помощью этого генератора круговых пикселей?С помощью этого инструмента вы можете создать около трех типов кругов для своей игры Minecraft. Кольца, которые вы можете создать, могут быть тонкими, толстыми и заполненными. Каждый тип служит своей цели в игре в соответствии с требованиями пользователя.
| пакет пикселей | |
| импортных ( | |
| «fmt» | |
| «математика» | |
| ) | |
| // Круг — это двухмерный круг.Он определяется двумя свойствами: | |
| // — Вектор центра | |
| // — Радиус float64 | |
| Тип Круговая структура { | |
| Center Vec | |
| Радиус float64 | |
| } | |
| // C возвращает новый круг с заданными радиусом и координатами центра. | |
| // | |
| // Обратите внимание, что отрицательный радиус допустим. | |
| func C (центр Vec, радиус float64) Окружность { | |
| обратный круг { | |
| Центр: center, | |
| Радиус: радиус, | |
| } | |
| } | |
| // String возвращает строковое представление круга. | |
| // | |
| // c: = pixel.C (10.1234, pixel.ZV) | |
| // c.String () // возвращает «Circle (10.12, Vec (0, 0))» | |
| // fmt.Println (c) // Круг (10.12, Vec (0, 0)) | |
| func (c Circle) String () строка { | |
| возврат fmt.Sprintf («Круг (% s,% .2f)», c.Center, c.Radius) | |
| } | |
| // Norm возвращает круг в нормализованной форме — это устанавливает абсолютное значение радиуса. | |
| // | |
| // c: = pixel.C (-10, pixel.ZV) | |
| // ок.Norm () // возвращает pixel.Circle {pixel.Vec {0, 0}, 10} | |
| func (c Круг) Норма () Круг { | |
| обратный круг { | |
| Центр: c.Center, | |
| Радиус: math.Abs (c.Radius), | |
| } | |
| } | |
| // Area возвращает площадь круга. | |
| func (c Circle) Area () float64 { | |
| вернуть math.Pi * math.Pow (c.Radius, 2) | |
| } | |
| // Перемещение возвращает круг, перемещенный на заданную векторную дельту. | |
| func (c Circle) Перемещенный (delta Vec) круг { | |
| обратный круг { | |
| Центр: c.Center.Add (дельта), | |
| Радиус: c.Radius, | |
| } | |
| } | |
| // Resized возвращает круг, размер которого изменен на заданную дельту. Центр Кругов используется как якорь. | |
| // | |
| // c: = пиксель.C (пиксель.ZV, 10) | |
| // c.Resized (-5) // возвращает pixel.Circle {pixel.Vec {0, 0}, 5} | |
| // c.Resized (25) // возвращает pixel.Circle {pixel.Vec {0, 0}, 35} | |
| func (c Circle) Размер изменен (radiusDelta float64) Окружность { | |
| обратный круг { | |
| Центр: c.Center, | |
| Радиус: c.Радиус + радиус Delta, | |
| } | |
| } | |
| // Содержит проверки, содержится ли вектор `u` внутри этого круга (включая его периметр). | |
| func (c Circle) Содержит (u Vec) bool { | |
| toCenter: = c.2 | |
| // где r — радиус окружности. | |
| func (c Circle) Formula () (h, k float64) { | |
| возврат c.Center.X, c.Center.Y | |
| } | |
| // maxCircle вернет больший круг в зависимости от радиуса. | |
| func maxCircle (c, d Circle) Окружность { | |
| , если c.Radius | |
| возврат d | |
| } | |
| возврат c | |
| } | |
| // minCircle вернет меньший круг в зависимости от радиуса. | |
| func minCircle (c, d Circle) Circle { | )|
| , если c.Radius | |
| возврат c | |
| } | |
| возврат d | |
| } | |
| // Union возвращает минимальный круг, который покрывает как c, так и d. | |
| func (c Circle) Union (d Circle) Circle { | |
| большеC: = maxCircle (c.Norm (), d.Norm ()) | |
| меньшеC: = minCircle (c.Norm (), d.Norm ()) | |
| // Получить расстояние между центрами | |
| dist: = c.Center.Кому (д.Центр) .Лен () | |
| // Если больший круг охватывает меньший, мы получаем результат | |
| , если расстояние + меньше C. Радиус <= больше C. Радиус { | |
| возврат больше | |
| } | |
| // Вычислить радиус окружности | |
| r: = (dist + больше C.Радиус + меньший Радиус C.) / 2 | |
| // Вычислить центр окружности | |
| theta: = .5 + (большеC.Radius-меньшеC.Radius) / (2 * dist) | |
| центр: = Lerp (меньший центр, больший центр, тета) | |
| обратный круг { | |
| Центр: center, | |
| Радиус: r, | |
| } | |
| } | |
| // Пересечение возвращает максимальный круг, охватываемый как `c`, так и` d`. | |
| // | |
| // Если `c` и` d` не перекрываются, эта функция возвращает круг нулевого размера в центральной точке между | двух кругов|
| // центры. | |
| func (c круг) Пересечение (d круг) круг { | |
| // Проверяем, охватывает ли один из кругов другой; если да, верните тот | |
| большеC: = maxCircle (c.Норма (), д.норм ()) | |
| меньшеC: = minCircle (c.Norm (), d.Norm ()) | |
| , если большеC.Radius> = большеC.Center.To (меньшеC.Center) .Len () + меньшеC.Radius { | |
| возврат больше | |
| } | |
| // Вычислить среднюю точку между двумя радиусами | |
| // Расстояние между центрами | |
| расст: = c.Center.To (d.Center) .Len () | |
| // Разница между радиусами | |
| разница: = расстояние — (c.Radius + d.Radius) | |
| // Расстояние от центра c до средневзвешенной точки | |
| distToMidpoint: = c.Radius + 0,5 * diff | |
| // взвешенная средняя точка | |
| центр: = Лерп (ок.Центр, д. Центр, distToMidpoint / расст) | |
| // Нет необходимости вычислять радиус, если круги не перекрываются | |
| , если c.Center.To (d.Center) .Len ()> = c.Radius + d.Radius { | |
| возврат C (центр, 0) | |
| } | |
| радиус: = c.Center.To (d.Center) .Len () — (c.Radius + d.Radius) | |
| обратный круг { | |
| Центр: center, | |
| Радиус: math.Abs (радиус), | |
| } | |
| } | |
| // IntersectLine вернет самое короткое Vec, так что если круг перемещается возвращенным Vec, линия и прямоугольник не | |
| // длиннее пересечение. | |
| func (c Circle) IntersectLine (l Line) Vec { | |
| return l.IntersectCircle (c) .Scaled (-1) | |
| } | |
| // IntersectRect возвращает минимально необходимый вектор, так что перемещение круга по этому вектору остановит круг | |
| // Прямоугольник пересекается.Эта функция возвращает нулевой вектор, если окружность и прямоугольник не перекрываются, и если только | |
| // периметры касаются. | |
| // | |
| // Эта функция вернет ненулевой вектор, если: | |
| // — Прямоугольник содержит круг, частично или полностью | |
| // — Круг содержит прямоугольник, частично или полностью | |
| func (c Circle) IntersectRect (r Rect) Vec { | |
| // Проверяет, есть ли c.Центр не находится в диагональных квадрантах прямоугольника | |
| if (r.Min.X <= c.Center.X && c.Center.X <= r.Max.X) || (r.Min.Y <= c.Center.Y && c.Center.Y <= r.Max.Y) { | |
| // ‘выращиваем’ прямоугольник на c.Radius в каждом ортагональном | |
| выращено: = Rect {Min: r.Min.Sub (V (c.Radius, c.Radius)), Max: r.Max.Add (V (c.Radius, c.Radius))} | |
| если! Вырос.Содержит (c.Center) { | |
| // c. Центр недостаточно близко для перекрытия, возвращаем нулевой вектор | |
| возврат ЗВ | |
| } | |
| // Получите минимальное расстояние для выхода из Rect | |
| rToC: = r.Center (). To (c.Центр) | |
| h: = c.Radius — math.Abs (rToC.X) + (r.W () / 2) | |
| v: = c.Radius — math.Abs (rToC.Y) + (r.H () / 2) | |
| , если rToC.X <0 { | |
| ч = -ч | |
| } | |
| , если rToC.Y <0 { | |
| v = -v | |
| } | |
| // Нет пересечения | |
| , если h == 0 && v == 0 { | |
| возврат ЗВ | |
| } | |
| , если математика.Abs (h)> math.Abs (v) { | |
| // Вертикальное расстояние короче | |
| возврат V (0, v) | |
| } | |
| возврат V (h, 0) | |
| } else { | |
| // Центр находится в диагональных квадрантах | |
| // Вспомогательные точки для облегчения чтения кода ниже. | |
| rectTopLeft: = V (r.Min.X, r.Max.Y) | |
| rectBottomRight: = V (r.Max.X, r.Min.Y) | |
| // Проверить на перекрытие. | |
| if! (C.Contains (r.Min) || c.Contains (r.Max) || c.Contains (rectTopLeft) || c.Contains (rectBottomRight)) { | |
| // Нет перекрытия. | |
| возврат ЗВ | |
| } | |
| var centerToCorner Vec | |
| , если c.Center.To (r.Min) .Len () <= c.Radius { | |
| // Ближайший к нижнему левому углу | |
| centerToCorner = c.Центр.К (r.Min) | |
| } | |
| , если c.Center.To (r.Max) .Len () <= c.Radius { | |
| // Ближайший к верхнему правому углу | |
| centerToCorner = c.Center.To (r.Max) | |
| } | |
| , если c.Center.To (rectTopLeft) .Len () <= c.Радиус { | |
| // Ближайший к верхнему левому углу | |
| centerToCorner = c.Center.To (rectTopLeft) | |
| } | |
| , если c.Center.To (rectBottomRight) .Len () <= c.Radius { | |
| // Ближайший к нижнему правому углу | |
| centerToCorner = c.Center.To (rectBottomRight) | |
| } | |
| cornerToCircumferenceLen: = c.Radius — centerToCorner.Len () | |
| вернуть centerToCorner.Unit (). Scaled (cornerToCircumferenceLen) | |
| } | |
| } | |
| // IntersectionPoints возвращает все точки, в которых круг пересекается с предоставленной линией.Это может быть ноль, единица или | |
| // две точки, в зависимости от расположения фигур. Точки пересечения будут возвращены в порядке | .|
| // от ближайшего к l.A к ближайшему к l.B. | |
| func (c круг) Точки пересечения (l линия) [] Vec { | |
| cContainsA: = c. Содержит (l.A) | |
| cСодержитB: = c.Содержит (л. Б) | |
| // Особый случай, когда обе конечные точки находятся внутри круга | |
| , если cContainsA && cContainsB { | |
| return [] Vec {} | |
| } | |
| // Получить ближайшую точку на линии к центру этого круга | |
| closestToCenter: = l.Ближайший (c.Center) | |
| // Если расстояние до ближайшей точки больше радиуса, то точек пересечения нет | |
| , если closestToCenter.To (c.Center) .Len ()> c.Radius { | |
| return [] Vec {} | |
| } | |
| // Если расстояние до ближайшей точки равно радиусу, линия является касательной, а ближайшая точка — | |
| // точка касания круга. | |
| , если closestToCenter.To (c.Center) .Len () == c.Radius { | |
| return [] Vec {closestToCenter} | |
| } | |
| // Особый случай, когда конечная точка находится в центре окружности | |
| , если c.Center == l.A || c.Center == l.B { | |
| другой конец: = l.B | |
| , если c.Center == l.B { | |
| otherEnd = l.A | |
| } | |
| пересечение: = c.Center.Add (c.Center.To (otherEnd) .Unit (). Scaled (c.Radius)) | |
| return [] Vec {Intercct} | |
| } | |
| // Это означает, что расстояние до ближайшей точки меньше радиуса, поэтому есть хотя бы одно пересечение, | |
| // возможно два. | |
| // Если одна из конечных точек существует внутри круга, есть только одно пересечение | |
| , если cContainsA || cContainsB { | |
| содержится Точка: = l.A | |
| другой конец: = l.B | |
| , если cContainsB { | |
| containsPoint = l.B | |
| otherEnd = l.A | |
| } | |
| // Используйте тригонометрию, чтобы получить длину линии между содержащейся точкой и точкой пересечения. | |
| // Следующее используется для описания образованного треугольника: | |
| // — сторона между заключенной точкой и центром окружности | |
| // — b сторона между центром и точкой пересечения (радиус) | |
| // — c — это сторона между содержащейся точкой и точкой пересечения | |
| // Заглавные буквы этих букв используются как углы, противоположные соответствующим сторонам. | |
| // a и b известны | |
| a: = containsPoint.To (c.Center) .Len () | |
| b: = c Радиус | |
| // B можно рассчитать путем вычитания угла b (к оси x) из угла c (к оси x) | |
| B: = containsPoint.To (c.Center) .Angle () — containsPoint.To (otherEnd) .Angle () | |
| // Используя правило Sin, мы можем получить A | |
| A: = math.Asin ((a * math.Sin (B)) / b) | |
| // Используя правило, согласно которому в треугольнике 180 градусов (или радиан Пи), мы можем теперь получить C | |
| C: = math.Pi — A + B | |
| // Если C равно нулю, сегмент линии находится на одной линии с линией пересечения с центром. | |
| var c float64 | |
| , если C == 0 { | |
| с = Ь — а | |
| } else { | |
| // Используя снова правило синуса, теперь мы можем получить c | |
| c = (a * math.Sin (C)) / math.Sin (A) | |
| } | |
| // Путешествие от содержащейся точки к другому концу на длину a даст точку пересечения. | |
| возврат [] Vec { | |
| containsPoint.Add (containsPoint.To (otherEnd) .Unit (). Scaled (c)), | |
| } | |
| } | |
| // В противном случае конечные точки существуют за пределами круга, и сегмент линии пересекается в двух местах. | |
| // Вектор, образованный переходом от ближайшей точки к центру круга, будет перпендикулярен линии; | |
| // это образует прямоугольный треугольник с точками пересечения с радиусом в качестве гипотенузы. | |
| // Вычислить длину сторон других треугольников. | |
| a: = math.Sqrt (math.Pow (c.Radius, 2) — math.Pow (closestToCenter.To (c.Center) .Len (), 2)) | |
| // Путешествие в обоих направлениях от ближайшей точки на длину a даст две точки пересечения. | |
| первый: = closestToCenter.Add (closestToCenter.To (l.A) .Unit (). Scaled (a)) | |
| секунд: = closestToCenter.Add (closestToCenter.К (l.B) .Unit (). Scaled (a)) | |
| , если first.To (l.A) .Len () | |
| return [] Vec {первый, второй} | |
| } | |
| return [] Vec {второй, первый} | |
| } |
Генератор кругов Minecraft
Minecraft — одна из самых популярных видеоигр в мире.Она упоминается и описывается как «Виртуальная песочница», что означает, что игроки могут создавать свои собственные трехмерные миры, города, здания и т. Д., Используя блоки.
Как упоминалось выше, в этой игре нужно строить что-либо с помощью квадратных блоков, поэтому создание чего-либо круглой или круглой формы — непростая задача.
Что такое генератор кругов Minecraft?Minecraft Circle Generator, также известный как Minecraft Pixel Generator, — это бесплатный онлайн-инструмент, который поможет вам создавать круги и сферы самым простым способом, который вы можете себе представить.Этот MC Circle Generator также позволяет вам с комфортом загружать созданный вами круг или сферу в формате изображения (PNG и SVG).
Таким образом, этот генератор круговых пикселей — ваш лучший помощник в создании круговых диаграмм Minecraft.
Зачем нужны круги в Майнкрафт?кругов и сфер играют жизненно важную роль и необходимы в Minecraft, особенно когда вы хотите построить что-нибудь круглой формы. Из них можно строить башни, купола, маяки, шары, мебель, колодцы, заборы и многое другое.Проще говоря, вам нужны Круги и Сферы, чтобы строить различные объекты на 360 градусов в квадратном мире.
Что такое круговая диаграмма Minecraft?Круговые диаграммы Minecraft — это графические диаграммы, которые используются в качестве помощи и рекомендаций при создании объектов круговой или круговой формы, таких как замки, башни, маяки и т. Д., И т. Д. было бы лучше, чтобы облегчить процесс.
Существуют различные способы создания диаграммы круговых пикселей в Minecraft. Вы можете найти множество видеороликов на YouTube и платформах для обмена видео, руководства по кругу Minecraft и обсуждения на официальных форумах и других форумах, изображения и информационную графику на Google Images и других платформах обмена изображениями.
Как использовать Pixel Circle Generator Minecraft?В первую очередь, Minecraft Pixel Circles Generator помогает создавать круги трех типов;
- Тонкие очерченные круги
- Толстые очерченные круги
- Закрашенные круги / сферы
Чтобы построить простой идеальный пиксельный круг, просто выполните шаги, описанные ниже.
- Сначала перейдите наверх этой страницы и найдите бесплатную Minecraft Circle Maker
- Выберите количество блоков ширины, т.е. сколько блоков вы хотите иметь в круге по горизонтали.
- Затем выберите количество блоков по высоте, т.е. сколько блоков вы хотите разместить в круге по вертикали.
- После этого выберите тип круга, который хотите построить. В раскрывающемся меню представлены три варианта. Выберите «Тонкий», чтобы создать простой круг.Вот и все, ваш круг готов к использованию.
- Отметьте опцию «Force Circle», если вы хотите только создать круг. Выбор этой опции позволит автоматически установить количество столбцов / блоков, одинаковое для обоих измерений — горизонтального и вертикального.
- Параметр «Счетчик блоков» сообщает вам о количестве блоков, использованных для создания этого круга.
- Параметр «Масштаб» используется для масштабирования круга в соответствии с потребностями. Его можно использовать для увеличения и уменьшения масштаба вашего круга.
- Наконец, вы можете скачать созданный круг, чтобы использовать его в Minecraft.Существует два типа форматов, доступных для загрузки в виде изображений, из которых вы можете загрузить желаемый формат. Просто нажмите кнопку «SVG» или «PNG», и все готово — ваше изображение будет загружено сразу после нажатия кнопки.
Обратите внимание, что для создания формы круга вы должны выбрать количество столбцов / блоков, одинаковое по горизонтали и вертикали.
Вы можете проверить свою мышь, чтобы работать лучше в Minecraft: Mouse Test
Как построить толстый круг с помощью Online Circle Generator?Построение толстых пиксельных кругов с помощью онлайн-генератора пикселей очень похоже на простой круг в пиксельной графике.
- Перейти к инструменту создания круга пикселей.
- Выберите необходимое количество блоков / столбцов для круга по горизонтали.
- Затем также выберите вертикальные блоки / столбцы.
- В раскрывающемся меню выберите параметр «Толстый». Ваш толстый круг готов.
Остальные параметры такие же, как описано при создании простого круга.
Как сделать круг из сферы с помощью генератора сфер Minecraft?Заполненный круг также называется сферическим кругом в Minecraft World.Следуйте инструкциям по созданию Minecraft Sphere здесь.
- Перейдите вверху страницы, чтобы использовать инструмент для создания сферы.
- Введите количество блоков / столбцов для вставки в сферу (закрашенный кружок) по горизонтали.
- Введите количество блоков / столбцов для вертикальной вставки в Сферу.
- Установите опцию «Заполнено» в меню. Сфера готова к загрузке.
- Теперь вы можете загрузить изображение и использовать его в игре Minecraft в соответствии с вашими потребностями.
Создание кругов онлайн с помощью нашего просто лучшего онлайн-генератора кругов действительно быстро, просто и удобно. Любой человек с ограниченными навыками, нулевыми знаниями или использующий их впервые, может легко построить столько кругов и диаграмм, сколько пожелает. Создание, загрузка и использование этих изображений в игре займет всего пару минут.
Как делать овалы с помощью генератора кругов Minecraft?В дополнение к генерации кругов, Minecraft Pixel Generator также помогает вам создавать три типа овальных форм, таких же, как круги;
- Тонкие овалы с контуром
- Овалы с толстыми контурами
- Овалы с заливкой
Просто выполните шаги, описанные ниже, чтобы создать Овалы без заполненных блоков.
- Сначала перейдите в верхнюю часть страницы и найдите бесплатный инструмент для создания овала.
- Введите количество блоков / столбцов ширины, т. Е. Сколько блоков / столбцов вы хотите разместить в овалах по горизонтали.
- Во-вторых, введите количество столбцов / блоков в высоту, т.е. сколько столбцов / блоков вы хотите разместить в овалах по вертикали.
- Вы должны снять отметку с опции «Force Circle», чтобы создать овальную форму — если она отмечена по умолчанию.
- Затем выберите тип овала, который хотите сделать.Выберите «тонкий» из трех вариантов, представленных в раскрывающемся меню. Ура! Вы успешно создали овал.
- Наконец, загрузите созданный овал, щелкнув один из двух вариантов: «SVG» и «PNG». Ваш овал будет загружен для использования в любом месте Minecraft.
Важное примечание: выбранное количество столбцов / блоков (горизонтальных и вертикальных) должно быть различным для создания овальных форм.
Как создать толстый овал в Minecraft Oval Generator?Генерация овала с толстыми линиями с помощью онлайн-генератора овалов пикселей аналогична генерации толстого круга.
- Наверх в инструменте создания пиксельного овала.
- Введите количество блоков / столбцов, которое необходимо для овала по горизонтали.
- Выберите количество вертикальных блоков / столбцов.
- Наконец, в раскрывающемся меню выберите параметр «Толстый». Ваш толстый овал готов к загрузке и использованию.
Заполненный овал также называется сферическим овалом в Minecraft.Следуйте этим простым шагам, чтобы создать Овальную сферу бесплатно.
- Найдите генератор овальной сферы наверху.
- Введите количество блоков / столбцов, которые будут вставлены в сферу (заполненный овал) по горизонтали.
- Введите количество блоков / столбцов, которые будут вставлены в Сферу овальной формы по вертикали.
- Наконец, измените параметр меню на «Заполнено». Ваш заполненный овал готов к использованию и загрузке.
Создание кругов в Minecraft — задача непростая, но есть много способов, с помощью которых каждый может создать круг в Minecraft.Некоторые из полезных рабочих руководств описаны ниже.
Как сделать сферу в Майнкрафт?В этом методе мы будем использовать изображение, созданное нашим Генератором сфер Minecraft. Мы используем 25 x 25 столбцов / блоков, чтобы создать этот заполненный круг.
- Разместите свой первый блок в любом месте игры и отметьте его, если возможно, или используйте другой цвет.
- Теперь начните добавлять блоки с правой стороны вашего первого блока по прямой.
- После этого добавьте 12 блоков в левую часть вашего первого блока.
- Теперь добавьте 12 блоков в верхнюю часть первого блока.
- Наконец, добавьте 12 блоков вниз к первому блоку.
Теперь у вас будет знак +, созданный для вашего блока. Посмотрите на серые блоки на этом эталонном изображении.
нарисуем заполненный круг или сферу. Опять же, центральный блок — это наш ориентир. Вставим блок серыми линиями.
- Добавьте три линии из 12 блоков справа от серой верхней линии.
- Затем добавьте еще две строки с 11 блоками рядом с последней верхней строкой.
- Теперь добавьте две строки по 10 блоков рядом с линией из 11 блоков.
- Добавить одну строку из 9 блоков справа от последней строки
- После этого вставьте 1 строку с 8 блоками, 1 строку с 7 блоками, 1 строку с 5 блоками и последнюю строку из 3 блоков.
- Ваша верхняя правая сторона готова, теперь повторите тот же процесс для верхней левой стороны, внизу справа и внизу слева.
Наконец, ваша сфера Minecraft готова в соответствии с примером изображения, созданным онлайн-генератором сфер.
Алгоритм обнаружения субпиксельных кругов в сочетании с улучшенным RHT и подгонкой.
Akinlar C, Topal C (2013) EDCircles: круговой детектор в реальном времени с контролем ложного обнаружения. Распознавание образов 46 (3): 725–740
Статья Google Scholar
Atherton TJ, Kerbyson DJ (1999) Обнаружение окружности, инвариантной по размеру. Изображение Vis Comput 17 (11): 795–803
Статья Google Scholar
Baker L, Mills S, Langlotz T, Rathbone C (2016) Обнаружение линии электропередачи с использованием методов преобразования Хафа и трассировки линии. В 2016 г. на Международной конференции по компьютерным технологиям изображения и зрения Новой Зеландии (IVCNZ) стр. 1–6. https://doi.org/10.1109/IVCNZ.2016.7804438
Cai J, Huang P, Chen L, Zhang B (2016) Эффективный круговой детектор, не полагающийся на обнаружение краев. Adv Space Res 57 (11): 2359–2375
Статья Google Scholar
Chia C-M, Huang K-Y, Chang E (2016) Преобразование Хафа, используемое в алгоритме центроида пятна для датчика волнового фронта Шака – Гартмана. Opt Eng 55 (1): 013105
Статья Google Scholar
Чунг К.Л., Хуанг Ю.Х., Шен С.М., Крылов А.С., Юрин Д.В., Семейкина Е.В. (2012) Эффективная стратегия выборки и стратегия уточнения для рандомизированного обнаружения круга. Распознавание образов 45 (1): 252–263
Статья Google Scholar
Cuevas E et al (2010) Обнаружение кругов с использованием оптимизации дискретной дифференциальной эволюции. Шаблон для анального применения 14 (1): 93–107
MathSciNet Статья Google Scholar
Cuevas E et al (2011) Обнаружение множества кругов на изображениях с использованием оптимизации искусственной пчелиной семьи (ABC). Soft Comput 16 (2): 281–296
Статья Google Scholar
Дэвис Э. Р. (1988) Модифицированная схема Хафа для общего расположения окружности.Pattern Recogn Lett 7 (1): 37–43
Статья Google Scholar
Де Марко Т. и др. (2015) Рандомизированное обнаружение окружностей с анализом кривизны изофот. Распознавание образов 48 (2): 411–421
Статья Google Scholar
Du G et al (2017) Классификация фрагментов терракотовых воинов с использованием частичного сопоставления на основе шаблонов. Multimed Tools Appl 77 (15): 19171–19191
Артикул Google Scholar
Дуда Р.О., Харт П.Е. (1972) Использование преобразования Хафа для обнаружения линий и кривых на изображениях. Commun ACM 15 (1): 11–15
MATH Статья Google Scholar
Хокси А., Га М. (2016) Параметризация среднего эллипса для надежного измерения размера капли топлива . Meas Sci Technol 27 (2). (https://iopscience.iop.org/article/10.1088/0957-0233/27/2/025304)
HumbertoSossa EDDM-C (2011) Обнаружение круга с использованием оптимизации электромагнетизма.Информационные науки 182 (1): 40–55. https://doi.org/10.1016/j.ins.2010.12.024
MathSciNet Статья Google Scholar
Иоанну Д., Худа В., Лайне А.Ф. (1999) Распознавание окружности с помощью двухмерного преобразования Хафа и гистограммы радиуса. Изображение Vis Comput 17 (1): 15–26
Статья Google Scholar
Каур М. (2017) Обзор методов обнаружения полос на основе преобразования Хафа.Int J Adv Res Comput Sci 8 (8): 719–722
Статья Google Scholar
Kwon YC et al (2019) Обнаружение круга на основе Multi-Cue и его применение для надежной внешней калибровки камер RGB-D. Датчики (Базель) 19 (7): 1539
Артикул Google Scholar
Ли Д., Ф. Н., Тао Х и др. (2017) Обнаружение короткой дуги по кругу на основе Международной конференции по мехатронике и автоматизации IEEE с произвольным преобразованием Хафа.https://doi.org/10.1109/ICMA.2017.8015824
Li S, du Z, Yu H, Yi J (2019) Надежный детектор с множеством кругов, основанный на горизонтальном и вертикальном поисковом анализе с аппроксимацией касательного направления . Int J Pattern Recognit Artif Intell 33 (04): 1954013
Статья Google Scholar
Liang Q, Long J, Nan Y, Coppola G, Zou K, Zhang D, Sun W., 1 Колледж электротехники и информационной инженерии, Хунаньский университет, Чанша, Хунань 410082, Китай, 2 Национальная инженерная лаборатория для Технологии восприятия и контроля зрения роботов, Хунаньская ключевая лаборатория интеллектуальных робототехнических технологий в производстве электроники, Хунаньский университет, Чанша 410082, Хунань, Китай, 3 факультет инженерии и прикладных наук, Технологический институт Университета Онтарио, Ошава, Онтарио, L1H 7K4, Канада, 4 Департамент машиностроения, Йоркский университет, Торонто, ON M3J 1P3, Канада (2019) Обнаружение угловых кругов на основе рандомизированного преобразования Хафа и его применение для обнаружения сварных пятен.Math Biosci Eng 16 (3): 1244–1257
MathSciNet Статья Google Scholar
Lopez-Martinez A, Cuevas FJ (2018) Автоматическое определение круга на изображениях с использованием алгоритма оптимизации на основе обучения и градиентного анализа. Appl Intell 49 (5): 2001–2016
Статья Google Scholar
Луо Дж, Цзоу Х, Чен Х, Гао Х (2020) Метод быстрого обнаружения круга, основанный на трехклассном пороговом значении для высокодетальных изображений FPC.IEEE Trans Instrum Meas 69 (4): 1327–1335
Статья Google Scholar
Mukhopadhyay P, Chaudhuri BB (2015) Обзор преобразования Хафа. Распознавание образов 48 (3): 993–1010
Статья Google Scholar
Nausheen N, Seal A, Khanna P, Halder S (2018) Реализация обнаружения границ Собеля на основе ПЛИС. Микропроцесс Микросист 56 (1): 84–91
Артикул Google Scholar
Thomas SM, Chan Y-T (1989) Простой подход для оценки центра дуги окружности и ее радиуса. Компьютерное зрение, графика и обработка изображений 45 (3): 362–370
Статья Google Scholar
Torrente M-L, Biasotti S, Falcidieno B (2018) Распознавание характерных кривых на трехмерных фигурах с использованием алгебраического подхода к преобразованиям Хафа. Распознавание образов 73 (1): 111–130
Статья Google Scholar
Wang G et al (2019) Техника зрения для измерения отклонения на основе лазерного позиционирования. Eur J Environ Civ Eng: 1–23
Ван Х и др. (2020) Улучшение алгоритма искусственной пчелиной колонии с использованием нового механизма выбора района. Информационные науки 527 (22): 227–240. https://doi.org/10.1016/j.ins.2020.03.064
MathSciNet Статья Google Scholar
West PLRGAW (1995) Непараметрическая сегментация кривых в различных представлениях.IEEE Transactions on Pattern Analysis & Machine Intelligence 17 (12): 1140–1153
Статья Google Scholar
Xiao F, Huang K, Qiu Y, Shen H (2018) Метод точной локализации центра радужной оболочки с использованием лицевых ориентиров, змейки, аппроксимации круга и бинарного связного компонента. Multimed Tools Appl 77 (19): 25333–25353
Артикул Google Scholar
Xu J-k (1993) Основные механизмы, алгоритмы и вычислительные сложности рандомизированного преобразования Хафа (RHT).CVGIP: Понимание изображений 57 (2): 131–154
Статья Google Scholar
Yao Z, Yi W (2016) Преобразование Хафа с учетом кривизны для обнаружения окружности.


 cm.gray)
plt.show()
# 3 сохранение изображения
cv.imwrite("image/dilireba.png",img)
px = img[100,100]
cm.gray)
plt.show()
# 3 сохранение изображения
cv.imwrite("image/dilireba.png",img)
px = img[100,100]
 imshow(img[:,:,::-1])
imshow(img[:,:,::-1])