Как преобразовать фотографию в акварельный рисунок в Фотошопе
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом материале я использую русскоязычную версию CS6, но подойдёт и любая более ранняя версия программы, вплоть до CS2, а все русские команды я дублирую в тексте английскими с официальной версии.
Данный эффект лучше работает на фото, имеющих яркие цвета и сильный контраст, но, надо сказать, что совсем мелкие детали могут потеряться. Эффект достигается при помощи дублирования слоёв, применения нескольких фильтров, и изменения режимов наложения, вся работа занимает всего несколько минут от начала до конца.
Преобразуем фотографию в акварельный рисунок в Фотошопе
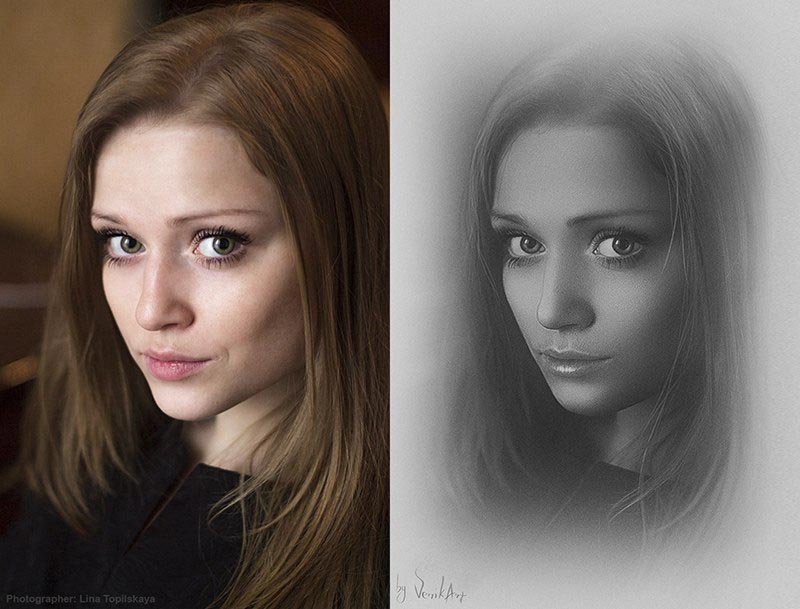
Вот как выглядит исходная фотография:
А вот что мы получим в результате:
Шаг 1: Дублируем фоновый слой три раза
Открываем изображение в Фотошопе, открываем, если по умолчанию не открыта, Панель слоёв (клавиша F7).
Нам нужно создать три копии фонового слоя, для этого три раза нажимаем сочетание клавиш Ctrl+J. Теперь в Панели слоёв мы увидим четыре слоя — оригинальный фоновый слой и три копии, находящиеся над ним:
Шаг 2: Отключаем два верхних слоя
В левом углу каждого слоя в Панели слоёв имеется небольшой значок глазного яблока. Это иконка видимости слоя она определяет, будет ли слой в настоящее время отображаются в рабочем документе Photoshop. Когда значок глаза отображается, это означает, что сам слой является видимым. Нажмите на иконку на двух верхних слоях в Панели слоёв, после чего они временно скроются от обзора внутри рабочего документа. При нажатии на иконку, она исчезает, давая нам понять, что слой скрыт:
Шаг 3: Применение фильтра «Аппликация» (Cutout) и изменение режима наложения
Сделайте активным верхний видимый слой, у меня это «Слой 1», активный слой всегда подсвечен синим в Палитре:
Пройдите по вкладке главного меню Фильтр —> Имитация —> Аппликация (Filter —> Artistic —> Cutout) — это до версий Photoshop CS5 включительно, в CS6 Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Аппликация (Artistic —> Cutout).
Устанавливаем значения:
Аппликация (Cutout)
Количество уровней (Number of Levels) — 4
Простота краёв (Edge Simplicity) — 4
Чёткость краёв (Edge Fidelity) — 2
как показано на рисунке:
Когда закончите, нажмите кнопку ОК.
После этого изменим режим наложения данного слоя на «Яркость» (Luminosity):
Теперь Ваше изображение должно выглядеть примерно так:
Шаг 4: Применение фильтра «Сухая кисть» (Dry Brush) и изменение режима наложения
В Панели слоёв на «Слой 1 копия», находящемуся непосредственно над «Слой 1», кликните по пустому квадрату, где раньше была иконка глазного яблока для включения видимости этого слоя. Необходимо помнить, что включение видимости не делает слой активным, а нам нужно сделать его активным (напоминаю, активный слой подсвечен синим), поэтому просто кликните в любом месте по «Слой 1 копия»:
В версиях Photoshop CS5 и ниже пройдите по вкладке главного меню Фильтр —> Имитация —> Сухая кисть (Filter —> Artistic —> Dry Brush).
В CS6 пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Сухая кисть (Artistic —> Dry Brush).
Введите следующие параметры:
Сухая кисть (Dry Brush)
Размер кисти (Brush Size) — 10
Детализация (Brush Detail) — 10
Текстура (Texture option) — 3
как показано на рисунке:
И меняем режим наложения этого слоя на «Экран» (Screen):
В результате Ваш рисунок теперь должен выглядеть так:
Применяем фильтр «Медиана» к верхнему слою
Включите самый верхний слой в Панели слоёв и кликните по нему в любом месте, чтобы сделать его активным. Затем примените к нему Фильтр —> Шум —> Медиана (Filter —> Noise —> Median) с радиусом 12.

Когда вы закончите, нажмите кнопку ОК, чтобы применить фильтр и выйти из диалогового окна.
Чтобы завершить эффект, измените режим наложения верхнего слоя на «Мягкий свет» (Soft Light).
Всё, готово!
Сравните ещё раз исходник:
И готовое изображение:
Ссылка на источник
Как прикрепить фото в фотошопе
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat. png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.

- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Как разместить рядом две фотографии
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Шаг 1: выбираем команду «Загрузить файлы в стек»
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл , выбираем пункт « Сценарии», « Загрузить файлы в стек » :
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
Шаг 2: выбираем изображения
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке « Открыть ».
Выбираем изображения и кликаем «Открыть» (Open).
Шаг 3: загружаем изображения в Photoshop
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK :
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Просмотр двух изображений
Изображение, расположенное на верхнем слое ( фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое ( фотография футболиста из фото-банка Adobe Stock):
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Шаг 4: Используем инструмент «Перемещение»
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение »:
Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение »:
Выбираем инструмент «Перемещение» (Move Tool).
Шаг 5: Убедитесь, что «Привязка» (Snap) и «Привязать к границам документа» (Snap To Document Bounds) активны
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню « Просмотр » и проверяем, активна ли опция « Привязка »:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр « Привязать к » и проверяем активность опции « Границы документа »:
Убедитесь, что опция «Привязать к границам документа» активна.
Шаг 6: выбираем верхний слой
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
Шаг 7: перетаскиваем изображение к краю другого изображения
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Привязка изображения к краю документа
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Шаг 8: выбираем опцию «Показать все»
Чтобы активировать видимость обоих изображений, в меню « Изображение » выбираем опцию « Показать все ».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Как поменять изображения местами
Но что делать, если нужно поменять изображения местами?
Шаг 1: Активируем инструмент «Перемещение»
Убедитесь, что инструмент « Перемещение » все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Шаг 2: Выделяем весь холст
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню « Выделение » выбираем пункт « Все ». После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
Шаг 3: Выбираем верхнее изображение
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
Шаг 4: Кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю»
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю» .
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю» :
Кликаем по иконке «Выравнивание по левому краю» ( Align Left Edges ) .
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Шаг 5: Выбираем нижнее изображение
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Шаг 6: Кликаем по иконке «Выровнять края»
Чтобы переместить нижнее изображение вправо, я кликаю по иконке « Выравнивание по правому краю »:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню « Выделение » выбираем пункт « Отменить выделение »:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация представляет собой перевод статьи « Photoshop Quick Tip: How to Place Two Images Side by Side » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Как быстро вставить изображение из интернет браузера в photoshop
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о…
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».

- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.

- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить…».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Оцените материал
Источник: https://FreeSoft. ru/blog/kak-vstavit-kartinku-v-adobe-photoshop
ru/blog/kak-vstavit-kartinku-v-adobe-photoshop
Как вставить изображение в Фотошопе
Добавление картинок
Вариантов того, как поместить изображение в рабочую область программы, несколько. Ниже мы рассмотрим наиболее распространенные.
Вариант 1: Простое открытие документа
Выполняется данное действие следующими способами:
- Дважды кликаем по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.
- Переходим в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CTRL+O на клавиатуре.
- Кликаем правой кнопкой мыши по файлу и в контекстном меню Проводника находим пункт «Открыть с помощью». В выпадающем списке выбираем Фотошоп.

Вариант 2: Перетаскивание
Самый простой вариант, но имеющий пару нюансов. Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии.
Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки.
В том случае, если картинка меньше холста, размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Вариант 3: Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не всве знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена. Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.
Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».
После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры скриншота при этом останутся оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится. Обусловлено это тем, что при такой операции в буфер попадают данные файла, а не изображение.
Выберите свой, наиболее удобный способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics.ru/how-to-insert-a-picture-in-photoshop/
Как вставить картинку в другое изображение в фотошопе
Базовые уроки / УЧЕБНИК 331619 4
Существует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все).
Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область.
А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Источник: http://psand.ru/kak-vstavit-kartinku-v-drugoe-izobrazhenie-v-fotoshope/
Как вставить фото в фото в фотошопе
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Примечание: обязательно убедитесь, что все три изображения открыты в фотошопе, иначе вы не сможете указать куда вставить фото.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
- Найдите инструмент Перемещение на панели инструментов.
- Переместите кота на стол, а бабочку расположите на котом.
Совет: перемещение в фотошопе работает очень просто. Вы выбираете слой который нужно перемещать и просто его двигаете мышкой на фото. От того, как вы будете располагать правильно объекты на фото — будет зависеть общий успех мероприятия. Все должно выглядеть естественно.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
- Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
- Изображение с бабочкой я также высветлил — используя настройки «на глаз».
- Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
- Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
- Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Совет: ориентируйтесь на уже существующие тени на фото, например, на тени от горшков.
- Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
- Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
- Результат нашей работы:
Сохраняем фото
- Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
- Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в х.
Источник: https://pixelbox.ru/kak-vstavit-foto-v-foto-v-photoshop
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации. В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Два простых и удобных способа поменять формат изображения
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:
Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:
Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:
Совмещаем картинки. Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для создания цельного изображения уберите лишнее ластиком или при помощи маски:
Через меню программы
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:
После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для нового сайта.
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Как заменить фон на фото онлайн – бесплатные сервисы
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:
Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев.
Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества.
Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Источник: https://start-luck.ru/photoshop/kak-vstavit-izobrazhenie-v-fotoshope.html
Вставка изображения в Фотошоп: пошаговое руководство
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.
- Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
- Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.
Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.
Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.
Вставка перемещением из буфера обмена
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.
Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.
Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.
Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
Источник: https://MyPhotoshop.ru/kak-vstavit-izobrazhenie/
Как в фотошопе вставить картинку в картинку?
Photoshop – одна из самых популярных и востребованных программ для работы с изображениями. Она дает множество разнообразных возможностей, в большинстве из которых временами трудно разобраться. Например, не все знают, как в фотошопе вставить картинку в картинку.
В целом, подобная манипуляция относится к достаточно простым. Однако, это действие можно выполнить различными способами. Полезно знать их все, особенно если приходится работать с версиями Photoshop разных годов.
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле. После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
В первую очередь, стоит рассмотреть два самых простых способа, которые требуют минимального количества усилий. Их основной недостаток заключается только в том, что это применимо лишь для максимально новых версий программы Photoshop.
Способ первый: наложение.
- Для начала, необходимо открыть вторую картинку точно так же, как и первую. Они должны находиться в разных окошках.
- Не нужно разворачивать изображения на весь экран. Лучше всего поместить окна с картинками рядом друг с другом, чтобы все они были видны.
- Этого можно добиться посредством перетаскивания самой вкладки с изображением. Найдя её в верхней части программы, нужно зажать левую кнопку мыши и стащить окошко пониже. В результате оно потеряет полноэкранный размер, и можно будет поместить картинку туда, куда требуется. При желании, удастся легко изменить размер, чтобы оба файла полноценно помещались на экране.
- Когда все изображения будут видны, останется сделать очень простую манипуляцию, а именно – перемещение одного объекта на другой. Для этого существует специальная функция, имеется горячая клавиша, а также можно поработать со слоями.
Проще всего воспользоваться именно перемещением слоев. Для того, чтобы сделать это, нужно открыть изображение, которое предстоит наложить на основное. Чаще всего слои располагают справа в программе. Нужно нажать левой клавишей на слой картинки и, удерживая её, перетянуть его на основное изображение.
Достаточно отпустить кнопку, и вторая картинка переместится на первую. После этого можно подкорректировать наложенное изображение. С помощью «Свободного трансформирования» легко изменить размер объекта, а также его месторасположение.
Всё это может выполняться посредством инструмента «Перемещение». Его включают с помощью горячей клавиши V. Дальнейшие манипуляции такие же, как и в случае со слоями, но переносится всё изображение целиком.
Для того, чтобы поместить одно изображение поверх другого, его не обязательно даже открывать в фотошопе. Картинку можно взять непосредственно с рабочего стола, какой-то папки или любого другого места в компьютере. Все действия будут весьма схожими с предыдущим методом, но в результат станет несколько отличным.
Итак, для начала нужно найти изображение, которое предстоит наложить, на компьютере. Если оно находится на рабочем столе, то лучше всего свернуть фотошоп. Если же картинка располагается в какой-то папке, то эту папку можно разместить поверх программы, чтобы была видна и она, и первичное изображение.
После этого нужно зажать картинку левой кнопкой мыши и перетянуть её на вторую картинку таким же образом, как это описывалось в предыдущем методе. В результате изображение станет смарт-объектом.
Особенность смарт-объектов в том, что это так называемые слои-контейнеры, которые легко изменяются в размере, не теряя при этом качества. С одной стороны, это хорошо, но, с другой стороны, при наложении таких объектов приходится тратить время на форматирование. Как правило, нанесенное изображение вылезает за края исходного или, напротив, накладывается в слишком маленьком размере.
Как правило, в такой ситуации важно сберечь пропорции второй картинки. Для того, чтобы при работе с размером её не перекосило, нужно удерживать кнопку Shift на клавиатуре. Изменения подтверждают с помощью галочки на панели инструментов или комбинации Ctrl+Enter.
Способ третий: функция «Поместить»
При использовании данного метода все манипуляции будут происходить непосредственно в Photoshop. В этом случае также будет появляться смарт-объект, а это значит, что придется подкорректировать размер и некоторые другие параметры накладываемого изображения.
Как в фотошопе вставить картинку в картинку:
- Для начала, нужно открыть первое изображение.
- После этого в графе Файл необходимо выбрать пункт «Поместить…».
- Нажатие на него приведет к открытию окна. В нем придется найти в памяти компьютера изображение, которое предстоит добавить на исходную картинку.
- После того, как она будет найдена, нужно выделить её и нажать на кнопку «Поместить».
- В результате изображение появится на исходной картинке.
По рамке для редактирования легко понять, что помещенный файл – это смарт-объект. Поработав с краями (с зажатой кнопкой Shift), можно подогнать картинку под нужный размер, а также поместить её на подходящее место.
Видео инструкция
Источник: https://topkin.ru/voprosy/hi-tech/kak-v-fotoshope-vstavit-kartinku-v-kartinku/
Как сохранять изображения для сайтов
(Last Updated On: 27.10.2018)
Полноцветные изображения, включающие в себя миллионы оттенков, можно сохранять лишь в двух основных форматах: JPG и PNG-24.
GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы).
И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
- Особенность картинок в форматах GIF и PNG-8: в отличие от JPG и PNG-24, их не стоит масштабировать. Сразу теряется чёткость, появляются неприятные артефакты.
- Особенности JPG и PNG-24. PNG-24 стоит выбрать, если нужно максимально доступное качество вне зависимости от размера. Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков. В большинстве случаев надо использовать JPG.
Вывод. Если вам нужно разместить на сайте чертеж, скан документа, рисунок — используйте GIF и PNG-8. В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже.
Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах. Улучшение детальности и резкости фотографииА теперь перейдём к более конкретным рекомендациям.
Готовим к публикации JPG
Первое, что стоит усвоить: каждое сохранение в формате JPG увеличивает количество артефактов. Этот алгоритм сжимает за счёт усреднения однородных пикселов.
Чем больше сжатие — тем меньше деталей, оттенков, тем более выражены всем знакомые «квадратики». Сохраняйте изображение в JPG для веб в самый последний момент, перед публикацией.
До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
До того, как сохранять изображение для веб, уменьшите разрешение фото. Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати.
Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Подпишитесь на наш канал в Telegram, чтобы не пропустить новые статьи и рецепты! @aromaesthetica
Удаляйте метатеги из картинок для веб: данные об авторе, авторских правах, информация о камере и т. д. Они значительно увеличивают «вес» картинки.
При сохранении поставьте галочку в чекбокс «Прогрессивная развёрстка». Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Стоит ли включать в изображение цветовой профиль? Пожалуй, нет, если вы сконвертировали фото в sRGB-1966. Браузеры умеют работать только с ним.
А вот если ваше изображение сохранено в одном из профессиональных форматов, с отображением будут проблемы. Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением.
Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
Цветокоррекция в «Фотошоп»: исправляем ошибки баланса белого
GIF и PNG-8
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов.
Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
PNG-24
В это формате качество сохраняется, потому что сжатие не предусмотрено. Поддерживается прозрачность (альфа-канал).
Никогда не публикуйте на сайте фотографии в формате PNG-24. Они в несколько раз «тяжелее» фото в формате JPG. Размер загружаемого изображения прямо влияет на скорость загрузки страницы, и файл в формате PNG-25 «весит» примерно в 4−8 раз больше этого же изображения в формате JPEG без видимого ухудшения качества (с показателем сжатия 80%).
Источник: https://aromaesthetica.ru/kak-sohranjat-izobrazhenija-dlja-sajtov/
Как вставить картинку в картинку в фотошопе – подробное руководство
» Программы » Редакторы
Антон Назаренко 24.03.2019
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Сервисы, позволяющие вставить фото в картинку
На таких сайтах можно сделать билборд со своей фотографией, вставить фото в рамку или в предложенные шаблоны. Для этого нужно только загрузить нужное фото, указав к нему путь на вашем компьютере. Далее выбрать изображение, на которое вы хотите наложить своё фото, немного настроить и всё — коллаж готов. Вот пара таких сервисов:
- avazun.ru — на сайте представлено множество рамок и фоновых изображений на различные тематики, отдельный раздел для создания аватарки для Вконтакте;
- effectfree.ru — разнообразные варианты с билбордами и рамками, отдельные разделы посвящены созданию обложек для DVD и календарей с вашей фотографией.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Какие ещё возможности предлагает ФотоМАСТЕР
Наша программа для обработки фото предоставляет широкий выбор возможностей по их преобразованию: тонированию, ретуши и наложению эффектов. Во вкладке «Улучшения» доступна регулировка цветовой гаммы: насыщенности, сочности, оттенка. Ниже вы можете сбалансировать тон снимка. Не знаете, как их настроить? Кликните по кнопке «Автоматическое улучшение» — программа сама подберёт необходимые настройки.
- Во вкладке «Инструменты» можно обрезать и тонировать снимки. Помимо опции добавить изображение на фото, здесь есть функция замены фона картинки.
- Во вкладке «Ретушь» находятся инструменты по коррекции портретов, устранению мелких дефектов. Нежелательные объекты удаляются при помощи «Корректора» и «Штампа».
- Во вкладке «Эффекты» доступны тематические пресеты, которые позволяют наложить на изображение фильтр фотоплёнки или искусственных засветов.
- Во вкладке «Надписи» можно вставить текст и редактировать его стиль. Также доступны стикеры, приклеив которые, вы сделаете фото ярче и заметнее.
Теперь вы узнали как на фото добавить картинку всего за несколько шагов. Основной плюс ФотоМАСТЕРа — в простом русскоязычный интерфейсе, понятном даже новичкам.
Если вы не знакомы с программой — не придётся читать десятки страниц мануалов, чтобы начать творить. При этом по функционалу она стоит на одном уровне с профессиональным софтом, вроде Photoshop. На нашем сайте вы можете скачать редактор фотографий ФотоМАСТЕР бесплатно, чтобы лично убедиться в качестве его работы.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Как наложить изображение на фото: 5 идей
Не возникло оригинальных задумок? Мы поможем вам начать.
- Разнообразьте снимок объектами из коллекции ФотоМАСТЕРА
Есть красивый тематический снимок, но вы хотели бы подчеркнуть происходящее на нём? Если ваш ребёнок чемпион — добавьте ему медаль за победу на грудь. Так задумка станет понятнее и интереснее.
Располагайте клипарты так, чтобы они не мешали центральным объектам
- Добейтесь эффекта звёздного неба посредством наложения
Возможность вставить изображение в фотографию открывает новые границы в творчестве. Работая со слоями, вы сможете добавлять на портреты интересные текстуры посредством регуляции прозрачности. Например, текстуру звёзд или снежинок, что придаст снимку атмосферности. Такие фотографии будут выгодно выделяться в вашем профиле в соцсетях, а также станут необычным подарком для друзей.
Убавьте прозрачность, чтобы текстура не перекрывала объект
Чтобы выделить получившийся силуэт, воспользуйтесь функцией замены фона и подставьте необходимую «подложку». Для этого пометьте центральный объект зелёной кистью, а фон — красной. Программа сама определит, что относится к окружению и сделает его прозрачным. После этого выберите фон из коллекции ФотоМАСТЕРА или загрузите с ПК.
Если программа случайно сочла часть объекта за фон — вы можете «вернуть» его вручную
- Вставьте интересную рамку
Иногда качественной фотографии не хватает лишь интересного обрамления, которое могло бы подчеркнуть главный объект или скрыть неудачные края снимка. Найдите подходящую рамку и украсьте ей фото.
Следите, чтобы рамка соответствовала общему тону кадра
- Сделайте коллаж
Наверняка у вас скопилось множество кадров ваших детей, вашего отдыха или с праздничного застолья. Соберите лучшие снимки одной тематики и объедините их в интересный фотоколлаж.
Нужно только найти подходящий фон и красиво разместить на нём фотографии
- Добавьте свой логотип
Если изображение относится к вашим рабочим делам или было сделано вами — стоит наложить прозрачную картинку на фото, чтобы его не могли украсть. Это также обеспечит дополнительную рекламу при распространении по сети.
При добавлении вотермарка лучше снизить его прозрачность.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Как вырезать фон в фотошопе с помощью плагина
Если вы не хотите занимать выделением контура вашей модели и делать все манипуляции, то вам на помощь придет классный плагин для удаления фона под названием Topaz ReMask.
Для того чтобы удалить заднюю картинку вам необходимо просто выделить контур вашего объекта и получить готовую картинку на выходе. Инструкцию по работе с плагином я выложу на канал, поэтому советую подписаться и быть всегда в курсе.
Теперь вы научились делать классную арт обработку и поняли, как в фотошопе вырезать объект и вставить на другой фон без обращения к дизайнеру. Если материал был полезен, то подпишитесь на мой Ютуб канал, где я буду делать еще больше классных уроков и рассказывать фишки про заработок в интернете и не забываем подписаться на блог и сделать репост статьи.
0
Полезные материалы:
- В какой программе можно делать вайны
- Обрезать видео больших размеров онлайн
- Как сжать фото до нужного размера
- Как обрабатывать фото в фотошопе с нуля: пошаговая инструкция по созданию художественной Арт обработки
- Как создать визитку самому на компьютере бесплатно
- Обработка фото для Инстаграма: лучшие бесплатные приложения для редактирования фото на Андроид и IOS + обзор ТОП фильтров
Как вставить картинку в Фотошопе
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей. Именно для начинающих и предназначен данный урок.
Добавление картинок
Вариантов того, как поместить изображение в рабочую область программы, несколько. Ниже мы рассмотрим наиболее распространенные.
Вариант 1: Простое открытие документа
Выполняется данное действие следующими способами:
- Дважды кликаем по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.
- Переходим в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CTRL+O на клавиатуре.
- Кликаем правой кнопкой мыши по файлу и в контекстном меню Проводника находим пункт «Открыть с помощью». В выпадающем списке выбираем Фотошоп.
Вариант 2: Перетаскивание
Самый простой вариант, но имеющий пару нюансов. Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии. Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Вариант 3: Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не всве знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена. Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».
После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры скриншота при этом останутся оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится. Обусловлено это тем, что при такой операции в буфер попадают данные файла, а не изображение.
Выберите свой, наиболее удобный способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак повернуть изображение в Фотошопе
Если Вы только начинаете осваивать Photoshop, то, наверняка, возникает много вопросов, причем на самые простые темы. Например, мы уже рассказывали, как нарисовать стрелку в Фотошопе. На сайте также есть статья, как сделать круг в Фотошопе.
В данной программе также довольно часто приходится выделять различные части рисунка, чтобы вырезать их, заменить или повернуть. В статье, выделение объектов в Фотошопе, описаны различные способы, как это можно сделать.
А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько градусов. Пригодится это, если картинка или фотография, хранящиеся на компьютере, повернуты на 90 градусов по или против часовой стрелке, из-за того, что во время съемки человек держал фотоаппарат или телефон не под тем углом. Или нужно сделать коллаж из нескольких фото или картинок. Тогда повернутые на различный угол кадры будут смотреться на нем интереснее.
Как повернуть фото через меню
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). В дополнительном меню будет несколько различных пунктов.
Здесь можно выбрать поворот на 180 градусов или на 90 по часовой стрелке («CW») или против «CCW». «Flip Canvas Horizontal» (Отразить холст по горизонтали) – используется, если нужно повернуть зеркально. Соответственно «Flip Canvas Vertical» (Отразить холст по вертикали) – это отражение картинки по вертикали.
Выбрав пункт «Arbitrary» (Произвольно) появится вот такое окошко. В нем укажите точный угол для поворота картинки или фотографии в поле «Angle» (Угол). Дальше маркером отметьте, в какую сторону вращать: «CW» – по часовой, «CCW» – против часовой стрелки. Нажмите «ОК».
Рисунок будет перевернут на указанный угол: четко на 90 или 180 градусов или на произвольное значение.
Используем свободное трансформирование
Повернуть изображение можно и следующим способом. Но перед тем как активировать данный режим, необходимо убедиться, что слой с рисунком, который будем крутить, не заблокирован – напротив него не должно быть замочка.
В примере слой заблокирован. Чтобы убрать замочек, кликните два раза мышкой по слою. Появится вот такое окно. В нем ничего изменять не нужно, просто нажмите «ОК».
Теперь нажмите на клавиатуре «Ctrl+T». Вокруг объекта появится рамка с маркерами. Подведите курсор мышки за пределами картинки к любому маркеру. Когда курсор примет вид стрелочки, нажимайте левую кнопку мыши и поворачивайте рисунок. После того, как повернете, отпустите кнопку.
В режиме свободного трансформирования можно повернуть изображение, как захочется, или же укажите точное значение поворота в соответствующем поле верхнего меню.
Если, во время поворота картинки с помощью мышки, на клавиатуре зажать и удерживать «Shift», то поворот будет происходить на четко заданный шаг: каждый раз плюс 15 градусов. То есть: 15, 30, 45, 60, 75, 90 градусов и так далее.
Активировав свободное трансформирование, можно поворачивать отдельно активный слой или заранее выделенную область на данном слое. Чтобы выйти из режима нажмите на кнопку «ESC».
Поворачиваем слой с помощью инструмента Поворот вида
Еще один способ, который можно использовать – это кнопка «Rotate View Tool» (Поворот вида). Можно выбрать соответствующий пункт меню на панели инструментов, а можно использовать горячие клавиши и нажать «R».
После этого наведите курсор на рисунок. Кликните по нему левой кнопкой мышки и, не отпуская ее, поворачивайте. При этом появится стрелка, подобная на стрелку компаса. Когда повернете изображение на нужный угол, отпустите кнопку мыши.
Этот способ не подойдет, если нужно сохранить перевернутое изображение, поскольку сохранит его в первоначальном виде.
Выбирайте подходящий для Вас способ, чтобы повернуть нужный слой с картинкой. Поворот через меню «Изображение» подойдет, если у один слой: картинка или фотография. Если делаете коллаж, тогда лучше воспользоваться свободным трансформированием, чтобы была возможность повернуть определенный слой или выделенный объект на рисунке в Фотошоп. А Поворот вида используйте, чтобы посмотреть, как будет выглядеть слой под определенным углом.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как в фотошопе обрезать фото без потери качества: несколько способов
Рад видеть вас на просторах моего блога. С вами на связи, Тимур Мустаев. Сегодня поговорим мы с вами на тему связанная с фотошопом. Очень много вопрос возникают у новичков с работой в данном редакторе. Самый часто возникающий вопрос, как в фотошопе обрезать фото.
Сегодня я вам расскажу несколько методов, как обрезать фотографию правильно, без потери качества и какие комбинации клавиш будут вам в помощь при обрезке.
И так, давайте начнем.
Мы рассмотрим обрезку по контуру, по размеру и по кругу. Я буду показывать на примере фотошопа версии CS6. То, что я буду показывать, есть в каждой версии данного графического редактора. Я как фотограф, буду учить вас, правильному обрезу, с точки зрения фотоискусства, а это только плюс для вас.
1 способ обрезки по контуру
1. Открываем Photoshop
2. Открываем фотографию
Я вам покажу классический способ открытия. Файл – Открыть или нажать комбинацию клавиш Ctrl+O (латинская буква O, не ноль).
В появившемся дополнительном окне, выберите нужное изображение и нажмите кнопку Открыть.
После чего появится предупреждение, что ваш цветовой профиль не соответствует текущему рабочему пространству. Соглашаемся и нажимаем Ок.
3. Обрезка фотографии
При помощи инструмента «Рамка». Он располагается в правой части панели инструментов. Выглядит он следующим образом:
После нажатия левой клавишей мышки по данному значку, вкруг фото появится окантовка:
Это говорит о том, что теперь взяв любой элемент окантовка (выделенный красным), можно в ту или иную сторону обрезать фото.
Если вы хотите уменьшать, не меняя пропорции, нажимаем и удерживаем клавишу Shift на клавиатуре, и взявшись за любой элемент окантовки, водим в ту или иную сторону!
В данном случае я взялся мышкой за крайнюю часть и потянул вправо. Таким образом, видно из картинки она уменьшилась. И теперь, чтобы применить обрезание, необходимо нажать клавишу Enter на клавиатуре.
И мы видим, фото обрезалось. Таким образом ведя за любые края, мы можем обрезать фотографию в ту или иную сторону.
Обрезка по размеру
Еще можно обрезать фото по размеру. Для этого после нажатия на значок Рамка, в верхней части редактора вам нужно ввести размер. В моем примере я ввел 560×330 пикселей.
Видно, она обрела размер пореза. После чего нажимает Enter на клавиатуре, чтобы применить выбранное действие.
Если вам необходимо порезать под размер 3×4 см. или 10×15 см., тогда добавьте только см.
Совет от фотографа
Обычно, чтобы предать наилучший вид изображения, необходимо знать основы композиции. Существует, так называемое правило третей, изображение делится на 9 равных частей, 3×3. В пересечениях этих линий, или на самих линиях, сосредотачивается главный объект, например, глаза, лицо человека, яркий предмет и так далее, то на что вы хотите обратить внимание зрителя.
Не всегда получается при фотографировании, чтобы основной предмет попадал в точку пересечения, или на линию. Он приблизительно находится рядом. Для этого, фотографы используют обрезку по третям. Как это сделать? Все очень просто. Я покажу, на моей же фотографии с собакой.
Для этого необходимо выбрать элемент Рамка. После чего, в верхней части, кликнуть на вкладку вид и выбрать вместо Сетка, Правило 1/3.
После чего, изображение разделится на девять равных частей.
Теперь мне нужно дать акцент, в моем случае на глаз собаки. Для этого, взяв за крайний бегунок, в пропорциях, я уменьшаю рамку. В точку пересечения он не попадает, зато попадает на линию.
После выбора нужной части нажимаем Enter на клавиатуре. Тем самым мы обрезали изображение, согласно правилу третей!
После чего сохраняем готовое фото.
2 способ обрезки по контуру
Второй способ тоже очень простой и быстрый.
Открываем фотографию, способом, описанным выше. Выбираем инструмент – Прямоугольная область. После чего выделяем нужный элемент.
После чего выбираем инструмент – Рамка, и нажимаем клавишу Enter на клавиатуре 2 раза.
Все, готово. Сохраняем готовый элемент.
Обрезка фотографии по кругу
Еще один способ резки фотографии кругом. Здесь тоже все очень просто. Открываем изображение, выбираем инструмент «Овальная область». Где ее найти? Она спрятана в инструменте «Прямоугольная область». Кликнете мышкой по значку Прямоугольная область, и не отпуская ее, появится дополнительные вкладки инструментов. В ней выберите Овальная область.
После чего выделите нужный вам участок. Если хотите, чтобы круг был ровным, удерживайте клавишу Shift.
После чего нажмите на инструмент «Перемещение». Далее кликнете по выделенной части и вставьте на другое место, например, заранее созданный лист.
После чего, у вас вырезанная часть, окажется на новом листе. При необходимости, можете подогнать его по размерам, двигая по крайним квадратикам на вырезанном изображении, для соблюдения пропорций нажимаем Shift. После подгона изображения нажимаем Enter. Получаем готовую картинку. Сохраняем ее.
Примечание. Для создания новой вкладки, нажимаем Файл – Создать. В появившемся окне ставим необходимый вам размер, новой области. Разрешение можете оставить 72 Пикселы/Дюйм.
Ну вот и все. Согласитесь, все не так уж и сложно. Самое главное знать азы, и все у вас получится.
Напоследок, хочу вам порекомендовать, очень хороший видео курс для начинающих «Фотошоп с нуля в видеоформате VIP 3.0». Очень существенный, грамотный и простой курс, специально разработан для новичков в Photoshop.
Фотошоп с нуля в видеоформате VIP 3.0
Удачи вам в ваших начинаниях. Заходите еще, сморите другие статьи связанные с обработкой фотографий. Подписывайтесь на обновление блога и делитесь с друзьями в социальных сетях.
Всех вам благ, Тимур Мустаев.
Как превратить фотографию в картину в Photoshop
Использование фильтров и галереи фильтров в Photoshop
Если вы когда-нибудь просматривали галерею фильтров, вы, вероятно, заметили огромное разнообразие эффектов и настроек, на которые она способна. Хотя фильтры могут помочь нам решить широкий круг задач, есть несколько важных советов, которые помогут им легко вписаться в любой рабочий процесс.
Если вы заинтересованы в создании ультра-детализированных красочных и акварельных эффектов, мы поможем вам! Ознакомьтесь с нашим PRO-учебником «Как создать эффект акварели в Photoshop», чтобы узнать о более сложном ручном процессе создания прекрасных произведений искусства.
Неразрушающий монтаж с интеллектуальными фильтрами
Главное помнить, что многие фильтры работают деструктивно, то есть они вносят постоянные изменения в слой, к которому они применяются. Поскольку мы хотим работать максимально неразрушающим образом (то есть работать таким образом, чтобы любые изменения можно было скорректировать, скрыть или удалить без потери исходной информации), нам нужен способ обойти это .
Во-первых, мы рекомендуем продублировать любые слои, к которым вы собираетесь добавить фильтры.Это означает, что у вас всегда будет доступ к исходному неотредактированному слою на случай, если вам понадобится вернуться.
После того, как слой будет продублирован, мы также рекомендуем щелкнуть правой кнопкой мыши по дубликату и преобразовать его в смарт-объект. Смарт-объекты превращают большинство фильтров в смарт-фильтры. Смарт-фильтры работают больше как традиционные слои, то есть мы можем отключать их, вносить в них изменения и даже использовать маску слоя для настройки, чтобы иметь больший контроль над тем, где появляются эффекты.
Как только это будет сделано, вы можете добавлять фильтры в любом количестве, не беспокоясь о повреждении исходного изображения.
Создание эффекта рисования в Photoshop
Давайте поработаем над созданием эффекта рисования с помощью галереи фильтров. Чтобы добиться наилучших результатов, попробуйте использовать фотографии, которые имеют те же характеристики, что и стиль рисования, который вы собираетесь использовать. Поскольку мы создаем пейзаж, нам нужен относительно простой кадр, который также имеет несколько интересных переходов между светом и тенью. Это поможет нам создать эффект, соответствующий стилю рисования, которому мы хотим подражать.
Галерея фильтров
Теперь, когда наш новый смарт-объект готов, пора приступить к применению эффектов с помощью галереи фильтров. Выберите дублированный слой, откройте меню «Фильтр» и выберите «Галерея фильтров». Photoshop поставляется с множеством различных параметров фильтров, которые отлично подходят для создания эффектов, нарисованных вручную. Чтобы получить наиболее реалистичные результаты, мы рекомендуем использовать несколько фильтров, чтобы добиться нужного эффекта.
Для этого конкретного вида мы начали с фильтра Paint Daubs Filter, который придает деталям изображения такой вид, как если бы они были созданы с помощью мазков краски.Вы можете использовать ползунки «Размер кисти» и «Резкость», чтобы настроить эффект по своему вкусу. Но как только вы его набрали, не останавливайтесь на достигнутом! Добавление различных эффектов краски поможет придать изображению более естественный вид, нарисованный вручную.
Одной из лучших функций галереи фильтров является то, что вы можете применять и складывать несколько фильтров одновременно, сохраняя при этом возможность вносить изменения в каждый из них. Поэтому, если мы хотим разнообразить нашу картину, мы можем добавить еще один фильтр поверх фильтра Paint Daubs.Теперь выберите фильтр «Угловые штрихи» и отрегулируйте настройки, пока не получите естественный вид, который вам нравится. Этот фильтр создает вид отдельных мазков краски, добавляя к общему реализму эффекта.
Иногда полезно применить несколько фильтров одного типа, чтобы добавить еще большего разнообразия.
После того, как вы закончите первый раунд фильтров, вы можете снова продублировать фоновый слой, а затем повторить процесс в немного другом стиле.Это замечательно, если вы хотите, чтобы разные области изображения выглядели немного по-разному. В нашем примере мы хотели, чтобы горы выглядели мягче, чем более детализированные элементы на переднем плане. Для этого мы продублировали фоновый слой, добавили Paint Daub и Angled Stroke Filters, чтобы добиться желаемого вида, а затем использовали маску слоя, чтобы сделать этот эффект видимым только над горами на заднем плане.
Это относительно быстрый и простой процесс, который можно использовать для создания реалистичных эффектов рисования практически для любой фотографии! Мы не рассмотрели множество вариантов фильтров, которые мы рекомендуем вам изучить и поэкспериментировать при создании собственных картин в Photoshop.
Удаление изображения из фона Учебное пособие по Photoshop
Вырезание объектов в Photoshop должно быть одной из наиболее востребованных тем в учебных пособиях. Это руководство предназначено для более старых версий Photoshop (CS4 и более ранних), поскольку инструмент извлечения был заменен в Photoshop CS5 для Refine Edge.
Если вы используете Photoshop CS5 или новее, обратитесь к нашим новым руководствам.
Как быстро вырезать фотографию, используя быстрый выбор и уточнение края.(easy)
Маскирование невозможных изображений в фотошопе с использованием цветовой шкалы и быстрых масок. (расширенный)
Шаг 1
Откройте изображение и дважды щелкните имя «фон» в палитре слоев. Это превратит его в слой.
Шаг 2
Откройте инструмент для извлечения: Изображение> Извлечь или Option / Alt + Cmd / Ctrl + X
Шаг 3
1. Возьмите маркер и обведите изображение, которое вы хотите извлечь.Держите маркер 1/2 на изображении и 1/2 на фоне. Для твердых участков используйте маленькую щетку, для более мягких участков, таких как распущенные волосы, используйте щетку большего размера. Совет: чтобы отрегулировать размер кисти, используйте клавиши [и].
2. Теперь возьмите инструмент «ведро» и заполните область, которую вы хотите сохранить. Нажмите «ОК».
Шаг 4
Некоторые области были случайно удалены. Вы можете очистить изображение с помощью ластика и кисти истории.
Шаг 5
На панели истории щелкните рядом с изображением перед состоянием извлечения.Выберите кисть истории.
Step 6
Выберите кисть маленького размера и «закрасьте» изображение. Теперь вы можете разместить изображение на любом фоне.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше уроков и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Использование «Применить изображение к маске слоя» в Photoshop
Маски слоя — один из самых полезных инструментов в Photoshop, позволяющий пользователю выборочно применять настройки к изображению. Однако маскирование может быть одним из самых неприятных аспектов пост-обработки, иногда требующим большого количества сложной работы. Один из инструментов Photoshop, который может облегчить вашу жизнь с маскированием, также является одним из самых упускаемых из виду: «Применить изображение».
Маскирование может быть невероятно утомительным, особенно при работе с мелкими деталями или областями без резких краев. Использование «Применить изображение» к маске может дать вам больше контроля над тем, где применяются ваши корректировки, поскольку источником маски является информация о пикселях в слое, которое вы выбираете для применения.
Применить изображение позволяет вам выбрать исходный слой, например фон или даже объединенную версию всего изображения, и применить это изображение к выбранной вами маске слоя, используя режимы наложения или нет, в черно-белом режиме.При использовании масок белый цвет раскрывается, а черный скрывается, поэтому идеальное представление выбранного вами слоя на маске слоя может быть невероятно полезным для выборочного применения корректировок.
Вы можете не только увидеть маску рабочего слоя в полном размере, нажав Option / Alt и щелкнув маску слоя, что дает вам невероятную детализацию для работы, но вы также можете внести широкие корректировки в маску слоя с помощью удобной маленькой команды. Выделите маску слоя и нажмите Command + m / Ctrl + m.Это вызовет настройку кривых только для этой маски слоя, поэтому вы можете изменить яркость определенных областей маски, таких как тени, средние тона или блики, чтобы контролировать, какие области вашей настройки будут отображаться, а какие скрыты путем настройки. сколько черного или белого находится в этой области маски.
Этот метод можно использовать с любым корректирующим слоем, так что вы можете влиять на яркость, оттенок и насыщенность, цвет, экспозицию и другие параметры с большей точностью либо в мелком масштабе, либо в глобальном масштабе.
Apply Layer может быть особенно удобен для цветокоррекции и настройки экспозиции.
Это изображение ниже основано на применении масок Applied Layer Masks для улучшения контраста кожи.
Я создал корректирующий слой «Кривые», затем использовал «Применить изображение», чтобы перенести на слой маску шкалы серого. Я использовал Cmd + m для создания коррекции кривых на моей маске слоя и использовал эту коррекцию кривых, чтобы затемнить светлые участки и тени, пока только средние тона не стали белыми. Это означает, что контраст был добавлен только к средним тонам.Если есть области, которые не могут быть покрыты кривой маски, я всегда могу сделать несколько быстрых мазков кисти, чтобы компенсировать разницу.
Использование прикладных масок слоя
1. Создайте корректирующий слой и выберите маску слоя
2. Выберите «Изображение»> «Применить изображение».
3. Выберите слой, который вы хотите применить к маске
4. Выберите режим наложения
5. Внесите изменения в примененную маску слоя
Вы можете использовать черную или белую кисть или коррекцию кривых непосредственно на маске с помощью Cmd / Ctrl + m
Результат использования Cmd / Ctrl + m для отображения или скрытия эффекта настройки карты градиента.Не забывайте, что черный цвет скрывает, а белый — раскрывает.
Конечно, эта карта градиента является крайним примером, но визуализация должна помочь вам увидеть, как можно применять другие эффекты, такие как экспозиция или корректировка цвета, и тщательно контролировать их, используя возможности «Применить изображение к маске корректирующего слоя». Поэкспериментируйте с различными режимами наложения, такими как «Умножение», и используйте «Обратный» в диалоговом окне «Применить изображение», чтобы увидеть, как эти изменения влияют на вашу маску и изображение в целом.
Как быстро и легко анимировать фотографию в Photoshop
Существуют всевозможные инструменты для создания синемаграфов и «сюжетографов» путем анимации определенных частей ваших фотографий, но они вам не нужны. В этом коротком руководстве показано, как создавать эти анимации с помощью Adobe Photoshop.
Это видео было загружено Кристи Керекес (AKA Eye Stocker) пару лет назад, но сегодня оно стало популярным в Интернете, и не зря: это простой и лаконичный учебник, в котором показано, как добавить плавное движение любому изображению. неподвижная фотография, если движение, которое вы пытаетесь создать, является линейным.
В видео Керекес использует фотографию горы, выглядывающей из облаков, и конечный продукт выглядит так:
Попытка объяснить шаги в тексте может показаться немного запутанной, но это очень легко понять. (и копировать), когда вы смотрите, как это делает Керекес. По сути, он выбирает часть изображения, которую хотел бы оживить, сдвигая ее настолько, насколько он хочет, а затем использует несколько дубликатов этого выделения на временной шкале видео, чтобы создать эффект плавного движения, который постепенно появляется и исчезает. во избежание явных скачков в петле.
В конце он добавляет еще один слой и совершенствует свое выделение, маскируя любые части фотографии, которые он анимировал по ошибке.
Конечно, вы можете сделать обратное, сняв видео и заморозив его часть. В конкретном примере, который использует Керекес, вы также можете снимать интервальную съемку, предполагая, что облака движутся. Но если вы просто хотите повеселиться с уже снятыми кадрами, это быстрый и простой способ анимировать часть фотографии и создать зацикленный GIF.
Посмотрите полное видео выше, а затем посетите канал Керекеса на YouTube, чтобы узнать, чем он занимается с 2017 года. Там есть много других руководств по редактированию фотографий, руководств по эффектам и обзоров снаряжения, которые стоит проверить.
Как клонировать себя в Photoshop — Тони и Челси Нортруп
Adobe Photoshop — отличный инструмент для редактирования ваших фотографий. Мне нравится использовать его как творческий способ редактировать фотографии и изменять их. Мой первый проект в Photoshop был забавным: я делал клонов себя.
Фотографирование
Чтобы сделать клонов самого себя, поместите камеру на штатив и сделайте несколько снимков себя в разных местах одной сцены. Если у вашей камеры есть таймер (показан ниже), запустите таймер, а затем подойдите к камере, чтобы она сфотографировала вас.
Выберите разные позы для каждой фотографии. вы можете делать снимки, а затем двигаться перед камерой до щелчка затвора. постарайтесь сделать так, чтобы ваши «персонажи» выглядели так, как будто они взаимодействуют друг с другом, по выражению лица.Нажмите на изображения ниже, чтобы загрузить их и попробовать сами!
Открытие изображений как слоев
Если вы хотите редактировать те же файлы, что и я, вы можете скачать их выше. Откройте файлы в Photoshop как слои, один поверх другого. Вы можете открыть несколько изображений в виде слоев, выбрав File | Скрипты | Загрузить файлы в стек . Вы увидите свои фотографии как несколько слоев на одном изображении, как показано ниже. Вы можете использовать более двух картинок.
Использование масок слоя для отображения частей каждого изображения
Прямо сейчас верхний слой полностью скрывает нижний слой. Мы можем использовать маску слоя, чтобы скрыть части верхнего слоя, позволяя просвечивать нижний слой. Если вы не знакомы с масками слоев, посмотрите это видео:
Сначала выберите верхний слой и затем нажмите кнопку Добавить маску слоя , как показано ниже.
Теперь выберите инструмент «Кисть».Используйте инструмент «Кисть», чтобы закрасить черным цветом внутри маски слоя, скрывая части верхнего изображения.
Установите черный цвет переднего плана, как показано ниже. Цвет переднего плана управляет цветом, который рисует кисть.
Теперь выберите маску слоя и закрасьте ее черным цветом. Вы можете нажать клавиши [ и ] на клавиатуре, чтобы увеличить или уменьшить кисть. Каждая часть маски слоя, которую вы закрашиваете черным цветом, будет скрывать эту часть верхнего слоя.Чтобы показать свой клон на нижнем слое, я закрасил эту часть изображения черным цветом. Необязательно быть точным!
Вот моя последняя фотография клона! Довольно круто! Если вы хотите увидеть окончательный PSD-файл, вы можете скачать его здесь и отредактировать. Спасибо за чтение! Продолжайте стрелять!
Вот видео, сделанное Челси, в котором используются некоторые из тех же приемов:
5 замечательных советов Photoshop по исправлению фотографий
Как исправить фотографии в Photoshop
Трудно представить мир без Photoshop и того, как его можно использовать для исправления и улучшения фотографий.Позволяя создателям использовать свое воображение, Photoshop произвел революцию в искусстве фотографии и побудил нас изменить наше видение мира вокруг нас.
Я впервые начал заниматься фотографией примерно в пятнадцать лет. Не имея доступа к дорогим линзам, аксессуарам или учебным материалам, я смог обратиться к Photoshop, чтобы исправить свои ошибки и сделать свои фотографии более увлекательными.
Художники, подобные мне, больше не ограничены малым бюджетом или нехваткой материалов и не обязаны быть безупречными фотографами.Photoshop сделал фотографию более доступной художественной средой для фотографов любого возраста и уровня опыта.
Вот 5 замечательных советов Photoshop, которые можно использовать, чтобы исправить типичные проблемы с фотографиями и добавить изюминку любому изображению.
Совет 1. Исправление передержки и недодержки в Photoshop
Иногда идеальный снимок не успевает дождаться, пока мы доработаем настройки камеры. Случайно переэкспонирование или недоэкспонирование изображения может нарушить цветовой баланс, отвлечь внимание от объекта и затруднить передачу желаемого настроения или сообщения.К счастью, передержанное или недоэкспонированное изображение — это не конец света — часто его можно исправить с помощью таких инструментов, как корректирующие слои Photoshop.
Вы можете видеть, что мое неотредактированное изображение ярко подсвечено сзади, из-за чего объект выглядит нечетким и передержанным.
Чтобы исправить это передержание в Photoshop, добавьте корректирующий слой, нажав круглую кнопку в нижней части панели слоев, затем выберите уровни.
Это создаст корректирующий слой поверх изображения, позволяющий применять правки ко всем подслоям, а не непосредственно к фотографии.Это обеспечивает большую гибкость в процессе редактирования, потому что, если будут сделаны ошибки, слой можно скрыть или удалить, чтобы вернуться к исходному изображению.
Инструмент Photoshop «Уровни» — это эффективный способ настройки теней, полутонов и светлых участков фотографии, представленных соответствующими ползунками ниже. При перемещении черной и серой стрелок влево общая интенсивность теней и полутонов увеличивается.
Уже сейчас объект кажется более четким, а резкие блики удалены.
Совет 2. Настройка перспективы в Photoshop
Это случилось с лучшими из нас: мы думаем, что сделали идеальный снимок, но только для того, чтобы понять, что наш объект выглядит неестественно или здание странно наклонено.
Перспектива относится к измерению объектов и их соотношению друг с другом в трехмерном пространстве. Углы, под которыми мы делаем фотографии, могут кардинально изменить то, как выглядят наши объекты. Хотя изменение перспективы для смещения фокуса фотографии может работать в пользу фотографа, ошибки в перспективе могут привести к искажению.
Наше исходное изображение немного перекошено вправо. Чтобы исправить это, выберите на фотографии контрольную линию, которая должна быть прямой. В моем примере я буду использовать угол здания за моделью, который должен быть прямой вертикальной линией.
Чтобы открыть редактор перекоса Photoshop, выберите «Правка»> «Трансформировать»> «Наклон». Редактор углов или курсор можно использовать для поворота изображения в любом направлении.
После экспериментов угол -5.5 для исправления искажения изображения здесь. Нажмите галочку в правом верхнем углу панели инструментов, чтобы применить изменения.
Совет 3. Обрезка в Photoshop
Многие из нас отвергают кадрирование как одну из самых простых частей процесса редактирования фотографий. Однако правильная обрезка может помочь привлечь внимание к основному объекту, удалить отвлекающие элементы и улучшить общую композицию фотографии. Выбирая, что включать и что исключать из фотографий, вырежьте все элементы, которые не влияют на сюжетную линию вашей фотографии.
Найдите инструмент кадрирования Photoshop на левой панели инструментов, затем используйте элементы управления границами, которые окружают изображение, чтобы настроить границы кадрирования.
Правило третей важно помнить при кадрировании фотографий. Иногда центрирование объекта — не самый эффективный метод кадрирования. Чтобы включить сетку с правилом третей в Photoshop, откройте свои настройки с помощью Command-K на Mac или Control-K на ПК.
В пункте меню «Направляющие, сетка и фрагменты» измените настройки, чтобы добавлять линию сетки каждые 100 процентов с тремя делениями.Нажмите ОК, чтобы сохранить изменения. Теперь сетку можно включать и выключать, нажимая Command- ’(command-apostrophe) или Control-’ (control-apostrophe).
На многих портретах глаза являются эффективным фокусом. Таким образом, если поместить глаза объекта на пересечение линий сетки вдоль верхней горизонтальной линии, зрители сначала будут привлечены к этой важной части изображения.
Совет 4. Удаление отвлекающих объектов в Photoshop
Некоторые объекты, такие как пятна или выбившаяся прядь волос, нельзя удалить путем обрезки, однако инструмент клонирования в Photoshop позволит нам легко удалить такие объекты.
В моем примере я буду использовать штамп клонирования, чтобы убрать выбившиеся волоски с левой стороны лица объекта.
Найдите инструмент штампа клонирования на левой панели инструментов и выберите слой фотографии.
Штамп-клон использует исходную часть изображения и закрашивает его на другой желаемый участок. Используйте Alt + щелчок, чтобы определить источник штампа (то есть, как должен выглядеть фон за выбившимися прядями волос), а затем щелкните и перетащите курсор на верхнюю часть прядей волос.Чем ближе источник находится к объекту, который вы пытаетесь стереть, и чем короче ваши штрихи, тем естественнее будет результат.
Вышеупомянутый результат неуловим, но все же способствует общему более чистому изображению.
Совет 5. Добавление изюминки к изображениям в Photoshop
Возможно, наиболее значительный способ, которым Photoshop изменил фотографию, — это позволить авторам выйти за пределы возможного. Используя различные инструменты и методы, фотографы могут создавать композиции, чтобы рассказывать впечатляющие, наводящие на размышления истории.
В моем примере я добавлю блики в качестве последнего штриха. Чтобы получить доступ к меню бликов объектива Photoshop, найдите «Фильтры» в верхней строке меню, затем выберите «Рендеринг»> «Блик».
Настройки позволяют нам отрегулировать расположение, яркость и тип линзы, имитируемой бликом. Я расположил источник света в верхнем левом углу изображения — там, где было солнце, когда была сделана эта фотография.
Наше окончательное изображение имеет лучшее освещение, композицию и визуальные эффекты, чем исходное изображение, каждое исправление играет жизненно важную роль в увлечении зрителя и рассказывании истории.
Надеюсь, вам понравился мой урок по Photoshop, теперь ваша очередь. Что вы создадите? С Photoshop нет предела!
У вас есть какие-либо вопросы или комментарии о наших советах Photoshop по исправлению фотографий? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И, пожалуйста, поделитесь этим уроком с помощью кнопок социальных сетей (мы очень ценим это)!
50 превосходных уроков по Photoshop по цифровой фотографии — Smashing Magazine
Краткое резюме ↬ Adobe Photoshop — это промышленный стандарт для редактирования цифровых изображений и создания графики .Универсальность Photoshop делает его популярным среди веб-дизайнеров, графических дизайнеров, художников цифровых медиа, полиграфистов, фотографов и других профессионалов в области дизайна и редактирования изображений. Создаете ли вы визитку или веб-сайт или улучшаете изображение в цифровом виде, вы можете быть уверены, что Photoshop предоставит вам необходимые инструменты для выполнения работы.
Adobe Photoshop — это отраслевой стандарт для редактирования цифровых изображений и создания графики .Универсальность Photoshop делает его популярным среди веб-дизайнеров, графических дизайнеров, художников цифровых медиа, полиграфистов, фотографов и других профессионалов в области дизайна и редактирования изображений. Создаете ли вы визитку или веб-сайт или улучшаете изображение в цифровом виде, вы можете быть уверены, что Photoshop предоставит вам необходимые инструменты для выполнения работы. [Обновлено 30 октября 2016 г.]
Дополнительная литература по SmashingMag:
В этой статье мы сосредоточимся на обучающих материалах по цифровой фотографии.Вы найдете ряд первоклассных руководств, посвященных применению методов и эффектов постпродакшена, цветокоррекции, улучшению и ретушированию фотографий. Так что запустите Photoshop и попробуйте некоторые из этих замечательных уроков на своих фотографиях.
Больше после прыжка! Продолжить чтение ниже ↓Давайте разберемся с TypeScript и рассмотрим, как его правильно использовать. В своем предстоящем онлайн-семинаре «Мастер-класс TypeScript» Стефан Баумгартнер подробно расскажет о системах типов и о том, как их правильно использовать при написании JavaScript.В сети, и в прямом эфире . 5–19 августа 2021 г.
Перейти в мастерскую ↬Фотоэффекты
Redwood Fairytale Photoshop Action ( партнерская ссылка )
Этот экшен Photoshop непременно придаст сказочный вид вашим портретам и фотографиям природы.
Игрушечная камера Photoshop Action (партнерская ссылка , )
Выберите фотографию, нажмите кнопку действия, и ваша фотография мгновенно превратится в снимок игрушечной камеры.
Pinhole Photography Action (партнерская ссылка )
Эта простая предустановка создает вид камеры-обскуры всего за несколько щелчков мышью.
Экшен Photoshop «Акварель» (партнерская ссылка , )
Превратите свою фотографию — или только ее часть — в акварельный рисунок, который выглядит так, как если бы он был взят прямо из драгоценного альбома для рисования художника. Чтобы применить эффект, нанесите кистью на области, которые вы хотите превратить в акварельный рисунок, и воспроизведите действие.
Instagram ваши изображения с помощью Photoshop
Как добиться эффекта фильтра Instagram «Нашвилл» на ваших изображениях.
Супер крутой акварельный эффект
Создайте художественный эффект с помощью масок и акварельных кистей.
Как создать Tilt-Shift в Photoshop
Tilt-shift — это то, как сделать большие реальные объекты миниатюрными.
Учебное пособие по созданию эффекта мечтательного фото
A Lens Flare, кисть боке, один сплошной цвет и режим наложения слоев Soft Light создают мечтательный эффект.
Создание простого фотоэффекта ломо
Используйте функцию «Действия» в Photoshop для создания фотоэффекта «Ломо».
Как создать цветной двухцветный фотоэффект фторо-дуотона
Вернитесь прямо в 80-е, чтобы поиграть с яркими флюоресцентными цветами.
Учебное пособие: эффект ретро-ломо в Photoshop
Ломо-эффект — это перенасыщенное фото с высокой контрастностью, уникальными цветами и сильной виньеткой.
Винтажный фотоэффект в Photoshop
Используйте настройки изображения, корректирующие слои и стили слоев, чтобы применить винтажный эффект к обычной фотографии
Как создать реалистичный эффект карандашного наброска в Photoshop
Превратите фотографию в нарисованный от руки карандашный набросок.
Манипулируйте портретной фотографией для создания эффекта брызг краски
Как манипулировать портретной фотографией, чтобы создать эффект брызг краски и капель в Photoshop.
Учебное пособие: создание трехмерного анаглифического эффекта в Photoshop
Узнайте, как создать 3D-эффект анаглифа в Photoshop.
Создавайте ретро-фотографии с помощью «световых бликов» в Photoshop.
Воссоздайте внешний вид Instagram в Photoshop, чтобы у вас был больший контроль над выводом, чем с самим приложением.
Как создать естественный пастельный фотоэффект в Photoshop
Из этого туториала Вы узнаете, как создать свой собственный пастельный фотоэффект в Photoshop.
Добавьте лучи солнечного света на фотографию с помощью Photoshop
В этом уроке по фотоэффектам вы узнаете, как легко добавить к изображению солнечные лучи.
Как создать эффект выцветшей пленки в Photoshop
Как создать эффект выцветшей пленки с нуля.
Как создать кинематографический эффект в Photoshop
С легкостью создайте этот красивый вид, вдохновленный кинематографом, в Photoshop.
Как создать винтажный черно-белый эффект в Photoshop
Как создать черно-белое преобразование с эффектом винтажного или кинематографического качества.
Шоколадный скин-эффект
В этом уроке вы узнаете, как добиться эффекта сладкого шоколада для тона кожи.
Улучшение и коррекция изображения
Использование текстур и режимов наложения в Photoshop
Как комбинировать текстуры и режимы наложения.
Добавьте к изображениям эффекты, улучшающие детализацию
Как добавить к изображениям эффекты, улучшающие детализацию в стиле HDR.
Исправление сходящихся вертикалей в Photoshop
Устраните проблему эффекта сходящихся вертикалей.
Пейзажная фотография — базовое редактирование
Как сделать «нормальные» корректировки фотографии, чтобы она выглядела так, как задумано.Сюда входят: контраст, цветовой баланс, резкость и насыщенность.
Редактирование пейзажной фотографии — градиенты и корректировка
Как эффективно использовать градиенты и корректирующие слои вместе для выборочного редактирования частей пейзажных фотографий.
3 простых способа осветлить фотографию в Photoshop
Три самых простых и эффективных метода осветления фотографии.
Искажение правильной перспективы зданий
Узнайте, как исправить искажение перспективы.
Расширенная коррекция цвета
Взгляните на коррекцию цвета и настройку баланса белого на своих фотографиях, чтобы получить потрясающие цвета и богатство тонов.
Творческие методы оценки изображений
Узнайте, как добавить творческую цветокоррекцию к ненасыщенному изображению в сумерках.
Как создать мягкий винтажный фотоэффект в Photoshop
Пройдите через процесс создания мягкого винтажного эффекта в Photoshop (или загрузите этот эффект как экшен Photoshop).
4 способа удаления отвлекающих объектов в Photoshop
Photoshop может помочь удалить эти отвлекающие объекты.
Как использовать выделение области фокусировки в Adobe Photoshop
Узнайте, как разрешить автоматический выбор элементов в изображении, которые находятся в фокусе.
5 способов красивой цветокоррекции в Photoshop и удаления любых цветовых оттенков
Из этого туториала Вы узнаете 5 техник, которые помогут уменьшить или удалить цветовой оттенок в изображении.
Практическое руководство по созданию фотографий со сверхвысоким разрешением в Photoshop
Узнайте, как улучшить изображения, как в фильмах.
Советы по улучшению фотографий ночного неба в Photoshop
Изучите некоторые важные шаги по улучшению фотографии ночного неба в этом уроке.
Обработка фотографий
Как создать фотоэффект в стиле фильма в Photoshop
Создайте крутой кинематографический эффект фильма с высокой контрастностью и голубоватыми тонами.
Создание реалистичного эффекта разбитого стекла в Photoshop
Как применить реалистичный эффект разбитого стекла к фоновому изображению с помощью Photoshop.
Дизайн старинных произведений искусства со старой газетой
Все шаги по созданию этого акварельного винтажного произведения искусства в старой газете в Photoshop.
Эффект бликов линзы
Узнайте, как с помощью режимов наложения слоев можно легко добавить к фотографии популярный эффект бликов, не внося в изображение каких-либо постоянных изменений.
Как создавать сверхпластичные эффекты с красочными линиями
Узнайте, как создавать эти фантастические красочные эффекты, используя только Photoshop.
Создание красочных иллюстраций с использованием узоров и форм
Множество новых техник создания иллюстраций, включающих узоры, раскраски, а также трехмерные формы.
Создайте модный эффект двойной экспозиции в Adobe Photoshop
Создайте модный эффект двойной экспозиции в Adobe Photoshop с помощью режимов наложения и обтравочных масок за несколько шагов.
Antique a Photo с использованием текстур за 3 быстрых шага
Создайте старую фотографию в Photoshop с парой корректирующих слоев и хорошей гранжевой текстурой.
4 способа удаления отвлекающих объектов в Photoshop
Photoshop может помочь удалить эти отвлекающие объекты.
Как использовать выделение области фокусировки в Adobe Photoshop
Узнайте, как разрешить автоматический выбор элементов в изображении, которые находятся в фокусе.
5 способов красивой цветокоррекции в Photoshop и удаления любых цветовых оттенков
Из этого туториала Вы узнаете 5 техник, которые помогут уменьшить или удалить цветовой оттенок в изображении.
Практическое руководство по созданию фотографий со сверхвысоким разрешением в Photoshop
Узнайте, как улучшить изображения, как в фильмах.
Советы по улучшению фотографий ночного неба в Photoshop
Изучите некоторые важные шаги по улучшению фотографии ночного неба в этом уроке.
Обработка фотографий
Как создать фотоэффект в стиле фильма в Photoshop
Создайте крутой кинематографический эффект фильма с высокой контрастностью и голубоватыми тонами.
Создание реалистичного эффекта разбитого стекла в Photoshop
Как применить реалистичный эффект разбитого стекла к фоновому изображению с помощью Photoshop.
Дизайн старинных произведений искусства со старой газетой
Все шаги по созданию этого акварельного винтажного произведения искусства в старой газете в Photoshop.
Эффект бликов линзы
Узнайте, как с помощью режимов наложения слоев можно легко добавить к фотографии популярный эффект бликов, не внося в изображение каких-либо постоянных изменений.
Как создавать сверхпластичные эффекты с красочными линиями
Узнайте, как создавать эти фантастические красочные эффекты, используя только Photoshop.
Создание красочных иллюстраций с использованием узоров и форм
Множество новых техник создания иллюстраций, включающих узоры, раскраски, а также трехмерные формы.
Создайте модный эффект двойной экспозиции в Adobe Photoshop
Создайте модный эффект двойной экспозиции в Adobe Photoshop с помощью режимов наложения и обтравочных масок за несколько шагов.
Antique a Photo с использованием текстур за 3 быстрых шага
Создайте старую фотографию в Photoshop с парой корректирующих слоев и хорошей гранжевой текстурой.
Преобразование фотографии в блок искусства LEGO в Adobe Photoshop
Используйте Photoshop, чтобы создать LEGO-версию фотографии. Используйте фильтры и техники затенения, чтобы создать впечатление создания реплики фотографии из сотен крошечных пластиковых кубиков.
Как создать эффект портретного текста в Photoshop
Создайте классный портретный эффект, используя длинный отрывок текста, который изгибается и деформируется по контурам лица.
Сюрреалистический калейдоскоп Портрет Photoshop Учебное пособие
Узнайте, как создать удивительный сюрреалистический портрет в Photoshop с помощью абстрактных форм.
Как сделать реалистичную акварельную картину в Photoshop
Создайте акварельный портрет Ягуара, используя брызги и текстуры.
Как создать эффект искажения VHS в Photoshop
Имитация эффекта искажения кассет VHS в Adobe Photoshop.
Изучите расширенные методы наложения в Photoshop
Узнайте, как объединить разные элементы в одно изображение и создать сказочную сюрреалистическую атмосферу, вдохновленную природой.
Учебное пособие: как создавать наброски автопортрета
Узнайте, как снимать и обрабатывать изображения, чтобы превратить автопортреты в произведения искусства.
Как подделать «прошлое против». Презентация «Картинка в картинке»
Как создать композиционное изображение внутри изображения в Photoshop.
Как создать большие драматические волосы в Photoshop
Классный учебник по составлению портретов, который можно сделать с помощью Adobe Photoshop.
(ал, дм, сл) .