PhotoshopSunduchok — Инструменты Photoshop
Автор: Накрошаев Олег. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В последнее время на сайте опубликовано много уроков по настройкам фотошопа и даже был проведен отдельный большой 5-ти часовой мастер-класс «Секреты настройки Photoshop»:
Эти уроки и мастер-класс вызвали большой интерес у моих подписчиков.
Поэтому я решил продолжить работать в этом направлении и подготовил для Вас серию уроков по инструментам и палитрам фотошопа.
И откроем эту серию палитрой инструментов, на которой собраны все ручные инструменты Photoshop.

Вся серия уроков по инструментам и палитрам Photoshop здесь:
- Вот так выглядит эта палитра:

- При запуске Photoshop панель «Инструменты» появляется в левой части экрана.
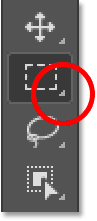
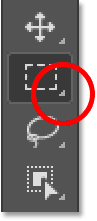
- Можно развернуть некоторые инструменты, чтобы отобразить инструменты, скрытые под ними. Маленький треугольник в правом нижнем углу значка инструмента обозначает наличие скрытых инструментов.
- Можно просмотреть информацию о любом инструменте, наведя на него курсор. Название инструмента отображается в подсказке под курсором.
- Вы можете посмотреть обычную подсказку с названием инструмента и горячей клавишей его вызова:

- А так же расширенную подсказку (отображается описание и короткий видеоролик о действии инструмента):

- «Адобовцы» разделили инструменты по группам следующим образом:
- Галерея инструментов:
- галерея инструментов выделения
- галерея инструментов кадрирования и выделения фрагментов
- галерея инструментов ретуширования
- галерея инструментов раскраски
- рисование и галерея инструментов «Текст»
- галерея инструментов комментариев, измерений и навигации
- галерея 3D-инструментов
- Галерея инструментов кадрирования и выделения фрагментов:



Вот таким образом «адобовцы» разделили инструменты по группам.
А какое Ваше мнение об этом разделении и предназначении инструментов
Я бы сделал группировку инструментов несколько иначе. А Вы
Жду Ваши предложения в комментариях.
Серия уроков по палитрам и инструментам Photoshop только начинается, поэтому жду Ваши предложения по темам уроков, которые Вы хотите увидеть на сайте.
Что Вам интересно по этой теме
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Инструменты рисования / Фотошоп-мастер
В Фотошоп инструменты рисования используются для создания линий и заливки участков цветом или несколькими цветами, смешанными между собой. Знание того, как используются инструменты рисования важно для любого художника, который желает работать в Фотошоп.
Инструмент Brush  (Кисть)
(Кисть)
Для того, чтобы использовать инструмент brush (кисть) в его полном объеме, важно четко понимать, что такое кисть в Фотошоп. Brush (кисть) использует
Иначе говоря, кисти в Фотошоп – это огромная коллекция различных кисточек, каждая из которых имеет свою форму отпечатка. Представьте, когда вы нажмете отпечатком одной из кисточек поверх канвы, его форма тут же на ней отпечатается. Это грубое объяснение, но оно дает общее представление о работе инструмента.
Кисти в Фотошоп имеют множество других характеристик, которые делают их совсем непохожими на кисти в реальном мире. Управляя этими характеристиками, мы можем создавать совершенно новые кисти, которые уникальны в своей работе.
Вы можете создать кисть, которая меняет свою форму и размер во время рисования: кисть, которая рассеивается в различных направлениях и даже кисть, которая становится более и менее прозрачной во время создания штриха. Возможности действительно безграничны.
Давайте создадим быструю кисть для демонстрации возможностей.
Создайте новый документ 200х200px с белым фоном. Выберите инструмент Brush (Кисть) и в option
Пойдем дальше и нарисуем с этими настройками произвольную линию в активной области изображения. Выберите в качестве цвета переднего плана тот, которым вы бы хотели рисовать, установите курсор в том месте, откуда вы хотели бы начать рисование. Удерживайте нажатой левую кнопку мыши и создайте линию.
Настройка кистей
Эта настройка кисти создает жесткую линию размером в 1px. Мы можем настроить некоторые характеристики этой кисти для создания абсолютно другого эффекта.
A — Brush Settings (Настройки кисти) – различные настройки для выделенного отпечатка кисти.
B — Brush Stroke Preview (Предпросмотр контура кисти) – предпросмотр текущего контура кисти, как он будет выглядеть во время использования.
D — Brush Tip Shapes (Формы отпечатка кисти) – Список доступных форм отпечатка кисти.
E — Brush Options (Параметры кисти) – параметры для преобразования выбранной в данный момент кисти. Изменения не будут постоянны до тех пор, пока настройка кисти не сохранится.
В настройках Brush Tip Shapes (Формы отпечатка кисти) пользователь может выбрать форму из списка доступных форм (стандартных и заданных пользователем).
В настройке Brush Tip Shape (Настройка формы кисти) установите диаметр кисти на 20px. Изменяя диаметр, вы влияете на размер кисти.
Теперь перейдите к Shape Dynamics (Динамике формы) и установите настройку size jitter (колебание размера) на 100%. Изменяя динамику формы, вы регулируете изменение отпечатка кисти во время рисования.
В завершение, перейдите к Scattering (Рессеивание) и установите
Рассеивание влияет на размещение и количество отпечатков кисти.
(если вы хотите подробнее узнать об инструменте Brush (Кисть), обратитесь к этому уроку).
Инструмент Eraser  (Ластик).
(Ластик).
Мы не будем вдаваться в подробности работы инструмента Eraser (Ластик), просто потому, что вы уже достаточно осведомлены о работе этого инструмента. Как это понимать?
Итак, как и другие инструменты Фотошоп, инструмент ластик использует кисти, которые изменяют
Внимание! Если вы стираете прямо на фоновом слое «Background», вы стираете цветом, выбранным в качестве background color ( фонового цвета). Всегда проверяйте фоновый цвет перед тем, как стирать фоновый слой.
Инструмент Paint Bucket  (Заливка).
(Заливка).
Инструмент Paint Bucket (Заливка) используется для заполнения участка одним цветом. Она может быть использована для заливки выделения выбранным foreground color (цветом переднего плана) или для заливки участков изображения, схожих по цвету, по которым вы кликнули. Для использования заливки выберите foreground color (цвет переднего плана), которым вы бы хотели залить, и кликните где-нибудь в активной зоне изображения, которую вы бы хотели залить.
Инструмент Gradient  (Градиент).
(Градиент).
Инструмент Gradient (Градиент) очень похож на инструмент Paint Bucket (Заливка) тем, что заполняет целиком участок или выделение цветами. Однако, вместо заполнения области одним цветом, Gradient (Градиент) создает ряд цветов, смешиваемых друг с другом.
Когда вы выбирает инструмент Gradient (Градиент), его настройки можно поменять в gradient picker (выборе градиента), расположенном в панели настроек. Gradient (Градиент) может быть создан на активном участке изображения. Для этого необходимо удерживать нажатой левую кнопку мыши и поместить его в том направлении, в котором вы бы хотели его расположить. Отпустите кнопку в том месте, где вы бы хотели остановить применение градиента.
Существует 5 различных стилей градиента, которые могут быть выбраны для создания различных эффектов. Вы можете их выбрать в панели настроек.
(подробнее об инструменте смотрите здесь).
Автор: David Leggett
Инструменты рисования / Фотошоп-мастер
В Фотошоп инструменты рисования используются для создания линий и заливки участков цветом или несколькими цветами, смешанными между собой. Знание того, как используются инструменты рисования важно для любого художника, который желает работать в Фотошоп.
Инструмент Brush  (Кисть)
(Кисть)
Для того, чтобы использовать инструмент brush (кисть) в его полном объеме, важно четко понимать, что такое кисть в Фотошоп. Brush (кисть) использует brush presets (настройки кисти), которые предопределены (или определяются пользователем). Brush presets (настройки кисти)- любой отпечаток кисти с определенными характеристиками (такими как размер и форма).
Иначе говоря, кисти в Фотошоп – это огромная коллекция различных кисточек, каждая из которых имеет свою форму отпечатка. Представьте, когда вы нажмете отпечатком одной из кисточек поверх канвы, его форма тут же на ней отпечатается. Это грубое объяснение, но оно дает общее представление о работе инструмента.
Кисти в Фотошоп имеют множество других характеристик, которые делают их совсем непохожими на кисти в реальном мире. Управляя этими характеристиками, мы можем создавать совершенно новые кисти, которые уникальны в своей работе.
Вы можете создать кисть, которая меняет свою форму и размер во время рисования: кисть, которая рассеивается в различных направлениях и даже кисть, которая становится более и менее прозрачной во время создания штриха. Возможности действительно безграничны.
Давайте создадим быструю кисть для демонстрации возможностей.
Создайте новый документ 200х200px с белым фоном. Выберите инструмент Brush (Кисть) и в option bar (панели настроек) выберите первую настройку кисти в Brush Preset Picker (Заданных настройках кисти) (активируется путем клика левой кнопкой мыши по стрелке, следующей за текущей кистью).
Пойдем дальше и нарисуем с этими настройками произвольную линию в активной области изображения. Выберите в качестве цвета переднего плана тот, которым вы бы хотели рисовать, установите курсор в том месте, откуда вы хотели бы начать рисование. Удерживайте нажатой левую кнопку мыши и создайте линию.
Настройка кистей
Эта настройка кисти создает жесткую линию размером в 1px. Мы можем настроить некоторые характеристики этой кисти для создания абсолютно другого эффекта.
Чтобы изменить настройку кисти, вам необходимо перейти к Brush Palette (Палитре кисти). Для ее открытия необходимо перейти к меню Window > Brushes (Окно > Кисти). Вот быстрый обзор палитры.
A — Brush Settings (Настройки кисти) – различные настройки для выделенного отпечатка кисти.
B — Brush Stroke Preview (Предпросмотр контура кисти) – предпросмотр текущего контура кисти, как он будет выглядеть во время использования.
C — Selected Brush Tip (Выбранный отпечаток кисти) – отпечаток выбранной в данный момент кисти.
D — Brush Tip Shapes (Формы отпечатка кисти) – Список доступных форм отпечатка кисти.
E — Brush Options (Параметры кисти) – параметры для преобразования выбранной в данный момент кисти. Изменения не будут постоянны до тех пор, пока настройка кисти не сохранится.
В настройках Brush Tip Shapes (Формы отпечатка кисти) пользователь может выбрать форму из списка доступных форм (стандартных и заданных пользователем).
Посредством клика по любой из различных настроек кисти слева, отобразится панель настроек, которая может настраиваться согласно вашим предпочтениям.
В настройке Brush Tip Shape (Настройка формы кисти) установите диаметр кисти на 20px. Изменяя диаметр, вы влияете на размер кисти.
Теперь перейдите к Shape Dynamics (Динамике формы) и установите настройку size jitter (колебание размера) на 100%. Изменяя динамику формы, вы регулируете изменение отпечатка кисти во время рисования.
В завершение, перейдите к Scattering (Рессеивание) и установите scatter (разброс) на 300% с count (количеством) 1.
Рассеивание влияет на размещение и количество отпечатков кисти.
(если вы хотите подробнее узнать об инструменте Brush (Кисть), обратитесь к этому уроку).
Инструмент Eraser  (Ластик).
(Ластик).
Мы не будем вдаваться в подробности работы инструмента Eraser (Ластик), просто потому, что вы уже достаточно осведомлены о работе этого инструмента. Как это понимать?
Итак, как и другие инструменты Фотошоп, инструмент ластик использует кисти, которые изменяют size (размер), shape (форму) и hardness (жесткость) инструмента. По существу, инструмент ластик управляется точно таким же способом, что и инструмент кисть, только он стирает, а не рисует.
Внимание! Если вы стираете прямо на фоновом слое «Background», вы стираете цветом, выбранным в качестве background color ( фонового цвета). Всегда проверяйте фоновый цвет перед тем, как стирать фоновый слой.
Инструмент Paint Bucket  (Заливка).
(Заливка).
Инструмент Paint Bucket (Заливка) используется для заполнения участка одним цветом. Она может быть использована для заливки выделения выбранным foreground color (цветом переднего плана) или для заливки участков изображения, схожих по цвету, по которым вы кликнули. Для использования заливки выберите foreground color (цвет переднего плана), которым вы бы хотели залить, и кликните где-нибудь в активной зоне изображения, которую вы бы хотели залить.
Инструмент Gradient  (Градиент).
(Градиент).
Инструмент Gradient (Градиент) очень похож на инструмент Paint Bucket (Заливка) тем, что заполняет целиком участок или выделение цветами. Однако, вместо заполнения области одним цветом, Gradient (Градиент) создает ряд цветов, смешиваемых друг с другом.
Когда вы выбирает инструмент Gradient (Градиент), его настройки можно поменять в gradient picker (выборе градиента), расположенном в панели настроек. Gradient (Градиент) может быть создан на активном участке изображения. Для этого необходимо удерживать нажатой левую кнопку мыши и поместить его в том направлении, в котором вы бы хотели его расположить. Отпустите кнопку в том месте, где вы бы хотели остановить применение градиента.
Существует 5 различных стилей градиента, которые могут быть выбраны для создания различных эффектов. Вы можете их выбрать в панели настроек.
(подробнее об инструменте смотрите здесь).
Автор: David Leggett
инструменты фотошопа описание |
13 октября 12:17 2012 by Игорь КоваленкоУ многих начинающих пользователей Photoshop, появляются проблемы с использованием «Панели инструментов». Эти проблемы возникают чаще всего из-за того, что тяжело разобраться и понять предназначение каждого инструмента, именно для решения этой проблемы, мы и создали данную страницу.
На этой странице, вы сможете найти описание возможностей, почти всех инструментов Фотошопа.
Так как, многие уроки создаются на различных языковых версиях, то мы постарались составить табличку с названием инструментов как на английском, так и на русском языке, чтобы вам легче было ориентироваться в названиях инструментов.
Панель инструментов на английском и русском языке
Хочу заметить, что маленький чёрный треугольник, у некоторых инструментов, означает, что он обладает под инструментами, так сказать разновидностями основного. При клике правой кнопки мыши по значку инструмента, вы увидите выпадающее меню, с выбором дополнительных инструментов Photoshop-а.
Давайте теперь рассмотрим каждую группу инструментов более подробно.
[sc name=»728 text» ]
Инструменты фотошопа для Выделения
Они необходимы для выделения форм и областей изображения.
«Область» (Marquee Tool). С помощью этих инструментов, у вас есть возможность выделять овальные, прямоугольные области.
«Перемещение» (Move Tool). Перемещение чего либо (слоёв, эффектов и.т.п.).
«Лассо» (Lasso Tool). Выделение областей, за счёт обведение мышкой, многоугольные выделения, если есть ровные края и выделение с привязкой к границе области.
«Волшебная палочка» (Magic Wand Tool). Выделение областей, которые имеют одинаковый цвет.
Инструменты для Кадрирования
Под этой группой инструментов, подразумевают всё что связано с изменением размера, формы областей.
«Рамка» (Crop Tool). Этот инструмент обрезает изображения, но это общее название, потому что возможностей у Crop Tool очень много. Более подробное описание этого инструмента, вы можете найти в интернете.
«Раскройка» (Slice Tool). Создание фрагментов из изображения/фотографии. Инструмент востребован у веб-дизайнеров, он нужен для нарезки макет сайта, на разное кол-во изображений, для дальнейшей вёрстки сайта.
«Выделение фрагмента» (Slice Select Tool). Служит для выделения и работы с фрагментами, которые были созданы с помощью Slice Tool.
К сведению, если вам нужен электромагнитный замок, то оформить свой заказ вы сможете на интернет-ресурсе https://klik-rostov.ru/catalog/kontrol_dostupa/elektro_zamki/. Уверен, вы останетесь довольны соотношением цена-качество!
Инструменты для Ретуширования
Данная группа инструментов, предназначена для редактирования изображений – устранять неточности, дефекты, изменять насыщенность, резкость и многое другое.
«Точечная восстанавливающая кисть» (Spot Healing Brush Tool). С помощью этой кисти, можно удалять пятна и восстанавливать мелкие элементы на изображении.
«Восстанавливающая кисть» (Healing Brush Tool). Кисть закрашивает участки изображения выбранным паттерном (pattern).
«Заплатка» (Patch Tool). Работает наподобие инструмента Healing Brush Tool, только редактируемую область, можно выделять как инструментом «лассо».
«Красные глаза» (Red Eye Tool). Быстрое удаление красных глаз на фотографиях.
«Штамп» (Clone Stamp Tool). С помощью «Штапма» можно рисовать по определённому образцу, которое взято с изображения.
«Узорный штамп» (Pattern Stamp Tool). То же самое что и «Штамп», только закрашиваемая часть будет Pattern на основе выбранного образца. Надеюсь что вы поняли мою мысль, если нет, то поищите уроки по использованию узорного штампа в интернете.
«Ластик» (Eraser Tool). Стирает изображение или восстанавливает его до последней сохраненной копии.
«Фоновый ластик» (Background Eraser Tool). Благодаря перетаскиванию, стирает фон изображения. Если зажать кнопку Alt, то появится пипетка, с помощью которой можно задать цвет, который не будет стираться ластиком.
«Волшебный ластик» (Magic Eraser Tool). Этот инструмент стирает одноцветные части изображения.
«Резкость» (Sharpen Tool). Противоположность Blur Tool, делает область более чёткую, увеличивая резкость.
«Размытие» (Blur Tool). Размывает крайние части объекта и он становится менее чётким.
«Палец» (Smudge Tool). Размывает всё, почём вы проводите этим инструментом.
«Затемнитель» (Burn Tool). Обратное Dodge Tool — затемняет.
«Осветлитель» (Dodge Tool). Осветляет выбранную область на изображении.
«Губка» (Sponge Tool) Этот инструмент изменяет насыщенность цветов у участка, по которому вы им проводите. Sponge Tool имеет два свойства: Desaturate — насыщает цвета; Saturate — наоборот обедняет цвета у изображения.
Инструменты для «Раскрашивания»
Работа с цветовым балансом изображения, стилизацией и тому подобное.
«Кисть» (Brush Tool). Самый старый инструмент Фотошопа, кисть была с самых первых версий, с помощью неё, вы можете рисовать линии попиксельно (и более) на изображении.
«Карандаш» (Pencil Tool). В отличие от кисти, «карандаш» рисует линии с более выраженными краями.
«Замена цвета» (Color Replacement Tool). Данный инструмент поможет вам заменять выбранный цвет, каким-нибудь другим.
«Архивная кисть» (History Brush Tool). Данная кисть рисует выбранную копию.
«Архивная художественная кисть» (Art History brush Tool). С помощью выбранной кисти, рисует и стилизует изображение как History Brush Tool.
«Градиент» (Gradient Tool). Добавляет градиент, есть кто не знает, то это плавный переход между цветами. Градиент может быть радиальным, прямым, зеркальным, конусообразным, ромбовидным.
«Заливка» (Paint Bucket Tool). «Заливает» выбранную область выбранным цветом или узором (Pattern).
Работа с текстом и рисование
В эту группу мы добавили инструменты для работы с текстом, создание и изменения фигур, создание и рисование контуров областей.
«Текст» (Type Tool). Добавляет текст на изображение, в подменю этого инструмента, можно выбрать какой тип текста будет добавляются: горизонтальный или вертикальный.
«Текст-маска» (Type mask Tool). Маска текста на изображении, можно выделить область в виде текста, для дальнейшей обработки.
«Выделение контура» (Path selection Tool). Инструмент выделяет области на основе контурных точек, которые вы выставляете.
«Перо» (Pen Tool). С помощью пера, можно рисовать контуры, линии, стрелочки с плавными изгибами.
«Фигура» (Shape Tool). Добавляет фигуры из списка или чертит линии (line tool).
«Произвольная фигура» (Custom Shape Tool) Не стандартные фигуры из списка фигур Фотошопа, плюс те, которые вы добавили сами в программу.
[sc name=»728 text» ]
 Панель инструментов, как правило, самая активно используемая панель. Эта панель появляется в левой части экрана при запуске фотошопа. В любой момент работы с программой выделен какой-либо инструмент. Для облегчения работы с палитрой я составила список основных инструментов на русском и английском языках. Также можно подробно прочитать о том, как работает каждый инструмент и как они формируются в группы.
Панель инструментов, как правило, самая активно используемая панель. Эта панель появляется в левой части экрана при запуске фотошопа. В любой момент работы с программой выделен какой-либо инструмент. Для облегчения работы с палитрой я составила список основных инструментов на русском и английском языках. Также можно подробно прочитать о том, как работает каждый инструмент и как они формируются в группы.
Список инструментов на русском и английском языках
Часто возникает необходимость в быстром переводе терминов панели инструментов на русский язык. Здесь я свела воедино русские и английские названия команд панели инструментов. Также указана и горячая клавиша, с помощью которой можно активировать инструмент. 
Маленький черный треугольник в правом нижнем углу значка инструмента обозначает наличие подменю инструментов. Если навести курсор на инструмент, то отобразится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Все инструменты на палитре инструментов логически можно объединить в пять больших групп. Это группы «Выделение», «Кадрирование», «Ретуширование», «Раскрашивание», «Рисование и Текст». Давайте рассмотрим каждую группу подробнее. Это набор инструментов для CS3 версии программы фотошоп.
1. Группа инструментов «Выделение» (Selection tools)
В этой группе собраны инструменты для выделения областей различных форм, перемещения выделенной области, быстрого и аккуратного выделения областей неправильной формы.
 Группа инструментов «Область» (Marquee) служит для выделения прямоугольных, овальных областей, областей из одной строки и одного столбца.
Группа инструментов «Область» (Marquee) служит для выделения прямоугольных, овальных областей, областей из одной строки и одного столбца.
 Инструмент «Перемещение» (Move) перемещает выделенные области, слои и направляющие.
Инструмент «Перемещение» (Move) перемещает выделенные области, слои и направляющие.
 Группа инструментов «Лассо» (Lasso) служит для создания нарисованных от руки, многоугольных (с прямыми краями) и «магнитных» (привязанных) областей выделения.
Группа инструментов «Лассо» (Lasso) служит для создания нарисованных от руки, многоугольных (с прямыми краями) и «магнитных» (привязанных) областей выделения.
 Инструмент «Быстрое выделение» (Quick Selection) позволяет быстро «нарисовать» выделенную область с помощью регулируемого круглого кончика кисти.
Инструмент «Быстрое выделение» (Quick Selection) позволяет быстро «нарисовать» выделенную область с помощью регулируемого круглого кончика кисти.
 Инструмент «Волшебная палочка» (Magic Wand) выделяет области, окрашенные сходным образом.
Инструмент «Волшебная палочка» (Magic Wand) выделяет области, окрашенные сходным образом.
2. Группа инструментов «Кадрирование» (Crop and slice tools)
Здесь собраны инструменты для усечения изображения и создания фрагментов.
 Инструмент «Рамка» (Crop) усекает изображения.
Инструмент «Рамка» (Crop) усекает изображения.
 Инструмент «Раскройка» (Slice) создает фрагменты.
Инструмент «Раскройка» (Slice) создает фрагменты.
 Инструмент «Выделение фрагмента» (Slice Select) выделяет фрагменты.
Инструмент «Выделение фрагмента» (Slice Select) выделяет фрагменты.
3. Группа инструментов «Ретуширование» (Retouching tools)
С помощью этих инструментов можно удалять дефекты на изображении, Стирать и восстанавливать изображение, регулировать резкость и размытие, тон и насыщенность.
 Инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush) удаляет пятна и объекты.
Инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush) удаляет пятна и объекты.
 Инструмент «Восстанавливающая кисть» (Healing Brush) устраняет дефекты изображения, закрашивая их образцами или узорами.
Инструмент «Восстанавливающая кисть» (Healing Brush) устраняет дефекты изображения, закрашивая их образцами или узорами.
 Инструмент «Заплатка» (Patch) устраняет дефекты в выделенной области изображения с помощью образца или узора.
Инструмент «Заплатка» (Patch) устраняет дефекты в выделенной области изображения с помощью образца или узора.
 Инструмент «Красные глаза» (Red Eye) удаляет красные блики, вызванные фотографированием со вспышкой.
Инструмент «Красные глаза» (Red Eye) удаляет красные блики, вызванные фотографированием со вспышкой.
 Инструмент «Штамп» (Clone Stamp) служит для рисования с помощью образца изображения.
Инструмент «Штамп» (Clone Stamp) служит для рисования с помощью образца изображения.
 Инструмент «Узорный штамп» (Pattern Stamp) служит для рисования с помощью части изображения в качестве узора.
Инструмент «Узорный штамп» (Pattern Stamp) служит для рисования с помощью части изображения в качестве узора.
 Инструмент «Ластик» (Eraser) стирает пикселы и восстанавливает части изображения до состояния на момент последнего сохранения. Более подробно про инструмент «Ластик» можно прочитать в посте «В чем различия между инструментами Ластик, Фоновый ластик и Волшебный ластик«.
Инструмент «Ластик» (Eraser) стирает пикселы и восстанавливает части изображения до состояния на момент последнего сохранения. Более подробно про инструмент «Ластик» можно прочитать в посте «В чем различия между инструментами Ластик, Фоновый ластик и Волшебный ластик«.
 Инструмент «Фоновый ластик» (Background Eraser) путем перетаскивания стирает области изображения до прозрачности.
Инструмент «Фоновый ластик» (Background Eraser) путем перетаскивания стирает области изображения до прозрачности.
 Инструмент «Волшебный ластик» (Magic Eraser) одним щелчком стирает однотонно окрашенные области изображения до прозрачности.
Инструмент «Волшебный ластик» (Magic Eraser) одним щелчком стирает однотонно окрашенные области изображения до прозрачности.
 Инструмент «Размытие» (Blur) смягчает четкие края изображения.
Инструмент «Размытие» (Blur) смягчает четкие края изображения.
 Инструмент «Резкость» (Sharpen) делает более резкими мягкие края изображения.
Инструмент «Резкость» (Sharpen) делает более резкими мягкие края изображения.
 Инструмент «Палец» (Smudge) размазывает данные на изображении.
Инструмент «Палец» (Smudge) размазывает данные на изображении.
 Инструмент «Осветлитель» (Dodge) осветляет области изображения.
Инструмент «Осветлитель» (Dodge) осветляет области изображения.
 Инструмент «Затемнитель» (Burn) делает более темными области изображения.
Инструмент «Затемнитель» (Burn) делает более темными области изображения.
 Инструмент «Губка» (Sponge) изменяет насыщенность цвета в области.
Инструмент «Губка» (Sponge) изменяет насыщенность цвета в области.
4. Группа инструментов «Раскрашивание» (Painting tools)
Здесь собраны всевозможные инструменты для раскрашивания, замены цвета, стилизации изображения.
 Инструмент «Кисть» (Brush) наносит мазки кистью. Более подробно про инструмент «Кисть» можно прочитать в посте «Как правильно настроить кисти в фотошопе, экспериментируем с параметрами«.
Инструмент «Кисть» (Brush) наносит мазки кистью. Более подробно про инструмент «Кисть» можно прочитать в посте «Как правильно настроить кисти в фотошопе, экспериментируем с параметрами«.
 Инструмент «Карандаш» (Pencil) рисует линии с четкими краями.
Инструмент «Карандаш» (Pencil) рисует линии с четкими краями.
 Инструмент «Замена цвета» (Color Replacement) заменяет выбранный цвет другим.
Инструмент «Замена цвета» (Color Replacement) заменяет выбранный цвет другим.
 Инструмент «Архивная кисть» (History Brush) рисует копию выбранного состояния или снимок в текущем окне изображения.
Инструмент «Архивная кисть» (History Brush) рисует копию выбранного состояния или снимок в текущем окне изображения.
 Инструмент «Архивная художественная кисть» (Art History brush) рисует стилизованные мазки, имитирующие различные художественные стили, с помощью выбранного состояния или снимка.
Инструмент «Архивная художественная кисть» (Art History brush) рисует стилизованные мазки, имитирующие различные художественные стили, с помощью выбранного состояния или снимка.
 Инструменты «Градиент» (Gradient) создают прямолинейные, радиальные, конусовидные, зеркальные и ромбовидные переходы между цветами.
Инструменты «Градиент» (Gradient) создают прямолинейные, радиальные, конусовидные, зеркальные и ромбовидные переходы между цветами.
 Инструмент «Заливка» (Paint Bucket) заполняет основным цветом области, окрашенные сходным образом.
Инструмент «Заливка» (Paint Bucket) заполняет основным цветом области, окрашенные сходным образом.
5. Группа инструментов «Рисование» и «Текст» (Drawing and type tools)
Эта группа содержит инструменты для выделения контура, печатания текста, создания произвольных фигур.
 Инструмент «Выделение контура» (Path selection) выделяет фигуры или сегменты, отображая узловые точки, линии направления и точки направления.
Инструмент «Выделение контура» (Path selection) выделяет фигуры или сегменты, отображая узловые точки, линии направления и точки направления.
 Инструмент «Текст» (Type) создает текст на изображении. Более подробно про инструменты для работы с текстом можно прочитать в посте «Основные инструменты для работы с текстом в программе фотошоп«.
Инструмент «Текст» (Type) создает текст на изображении. Более подробно про инструменты для работы с текстом можно прочитать в посте «Основные инструменты для работы с текстом в программе фотошоп«.
 Инструмент «Текст-маска» (Type mask) создает области выделения в форме текста.
Инструмент «Текст-маска» (Type mask) создает области выделения в форме текста.
 Группа инструментов «Перо» (Pen) позволяет рисовать контуры с гладкими краями.
Группа инструментов «Перо» (Pen) позволяет рисовать контуры с гладкими краями.
 Группа инструментов «Фигура» (Shape) и инструмент «Линия» рисуют фигуры и линии на обычном слое или слое-фигуре.
Группа инструментов «Фигура» (Shape) и инструмент «Линия» рисуют фигуры и линии на обычном слое или слое-фигуре.
 Инструмент «Произвольная фигура» (Custom Shape) создает заказные фигуры, выбранные из списка заказных фигур.
Инструмент «Произвольная фигура» (Custom Shape) создает заказные фигуры, выбранные из списка заказных фигур.
Инструменты Фотошоп | Фотошоп|Блог
Здравствуйте дорогие читатели ps-blog.ru! Мы продолжаем изучать программу Фотошоп. У многих начинающих пользователей, часто возникают сложности по работе с одной из самых важных панелей программы — панелью инструментов. Сложности возникают потому что, тяжело с первого раза запомнить все инструменты Фотошоп, что они делают, для чего их используют и как они выглядят.
Поэтому, специально для своих читателей, я создал подробную схему панели инструментов. Эту схему Вы можете скачать себе на компьютер и возвращаться к ней по мере необходимости. На схеме показано как выглядит инструмент, его название и где его можно найти.
Инструменты Фотошоп
Если у значка инструмента, в правом нижнем углу есть маленький черный треугольник, это говорит о том, что у него есть подменю инструментов. Чтобы посмотреть название инструмента, его горячую клавишу и другие инструменты подменю, если оно есть, просто наведите курсор мыши прямо на инструмент.
Совет: Если Вы по случайности закрыли панель инструментов и не знаете, как её вернуть обратно, то вот вам решение. Заходим в верхнее меню программы Окно\Инструменты. Теперь панель инструментов снова с вами. Смотрим рисунок ниже.
Возвращаем панель инструментов
Теперь давайте изучим инструменты Фотошоп подробнее. Для удобства понимания я разделил их по группам. По логике их можно объединить в 5 больших групп:
Группа выделения
Группа кадрирования
Группа ретуширования
Группа раскрашивания
Группа работы с текстом и рисования
Инструменты «Выделения»:
Инструменты данной группы предназначены для быстрого выделения и перемещения областей самых разных форм, как правильных, так и неправильных форм. Овладев этими инструментами, Вы сможете реактивно выделять и перемещать области самых сложных форм и делать красивые композиции.
Подгруппа инструментов «Область» (Marquee Tool). С помощью данных инструментов, Вы сможете выделить любые области: овальные, квадратные, вертикальные, горизонтальные и т.д.
Инструмент «Перемещение» (Move). С помощью этого инструмента, Вы сможете переместить как Вам удобно слои, направляющие, выделенные области, эффекты и т.д.
Подгруппа инструментов «Лассо» (Lasso). Помогут Вам выделить области вручную обведением мышкой, многоугольные области и области с привязкой к границе края объекта.
Инструмент «Быстрое выделение» (Quick Selection). С помощью этого инструмента, Вы сможете быстро и легко нарисовать выделенную область, регулируя круглый размер кисточки.
Инструмент «Волшебная палочка» (Magic Wand). Это инструмент позволит Вам выделять различные области разных форм с одинаковым цветом.
Инструменты «Кадрирования»:
В этой группе собраны все инструменты для изменения размера изображения, формы областей и создания фрагментов.
Инструмент «Рамка» (Crop). С помощью этого инструмента, Вы сможете аккуратно обрезать изображения, так как Вам нужно.
Инструмент «Раскройка» (Slice). Данный инструмент позволит Вам создавать различные фрагменты из изображений и фотографий. Этот инструмент очень популярен у веб-дизайнеров, с помощью него они нарезают макеты для создания сайтов.
Инструмент «Выделение фрагмента» (Slice Select). С помощью этого инструмента Вы сможете выделять фрагменты и работать с ними.
Инструменты «Ретуширование»:
Эти инструменты предназначены для редактирования изображений. С помощью них, Вы сможете корректно удалять дефекты, регулировать насыщенность, резкость, тон, размытие у изображений и т.д.
Инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush). Этот инструмент поможет Вам устранять пятна и мелкие ненужные объекты на изображение и восстанавливать мелкие элементы.
Инструмент «Восстанавливающая кисть» (Healing Brush). С помощью этого инструменты, Вы сможете легко и быстро устранять мелкие дефекты изображения, закрашивая их выбранными Вами образцами или узорами.
Инструмент «Заплатка» (Patch). Данный инструмент немного схож с инструментом «Восстанавливающая кисть». Он поможет Вам выделить редактируемую область, тем же способом как работает инструмент «Лассо» и устранить на ней дефекты с помощью образцов или узоров.
Инструмент «Красные глаза» (Red Eye). Этим инструментом Вы сможете быстро избавиться от дефекта «красные глаза», который часто появляется при фотографирование с использованием вспышки.
Инструмент «Штамп» (Clone Stamp). Один из самых любимых моих инструментов. С помощью него Вы сможете рисовать по выбранному образцу, который взят с изображения.
Инструмент «Узорный штамп» (Pattern Stamp). Похожий на предыдущий инструмент, тока с помощью этого инструмента, Вы сможете рисовать по изображению заранее взятым образцом. Образец можно взять не тока из исходного изображения, но и из палитры узор.
Инструмент «Ластик» (Eraser). С помощью данного инструмента, Вы можете стирать ненужные пиксели у изображения и при необходимости их восстановить до состояния последнего места сохранения.
Инструмент «Фоновый ластик» (Background Eraser). Этим инструментом Вы можете стирать области изображения путем перетаскивания. Фишка этого инструмента, если зажать клавишу «ALT», появляется пипетка, ей можно выбрать цвет, который не будет стираться.
Инструмент «Волшебный ластик» (Magic Eraser). С помощью этого инструмента, Вы можете легко и быстро одним щелчком мыши стирать одноцветные части у изображения.
Инструмент «Размытие» (Blur). Данный инструмент предназначен для смягчения чётких краёв у изображения путём размытия.
Инструмент «Резкость» (Sharpen). Этот инструмент противоположность предыдущему инструменту. Если края у Вашего изображения слишком мягкие и размытые, то добавьте им резкости в несколько щелчков мыши с помощью этого инструмента.
Инструмент «Палец» (Smudge). С помощью этого инструмента, Вы можете размазывать области изображения.
Инструмент «Осветлитель» (Dodge). Этот инструмент даёт Вам возможность осветлять любые выбранные Вами области.
Инструмент «Затемнитель» (Burn). Полная противоположность предыдущего инструмента, с помощью данного инструмента, Вы сможете затемнять любые выбранные Вами области.
Инструмент «Губка» (Sponge). С помощью этого инструмента, Вы сможете изменять насыщенность цветов у участка изображения, по которому Вы провели этим инструментом.
Инструменты «Раскрашивание»:
В эту группу вошли все инструменты, которыми можно раскрашивать изображения, заменять цвета, делать стилизацию изображения.
Инструмент «Кисть» (Brush). Один из самых первых инструментов в Фотошоп. Этим инструментом, Вы можете рисовать и наносить мазки по изображению, регулируя размер и жёсткость кисти.
Инструмент «Карандаш» (Pencil). Название данного инструмента говорит само за себя. Данным инструментом Вы можете легко рисовать линии с чёткими краями.
Инструмент «Замена цвета» (Color Replacement). Этот инструмент поможет Вам выбрать цвет и заменить его любым другим по Вашему желанию.
Инструмент «Архивная кисть» (History Brush). С помощью этого инструмента, Вы можете возвращать изображение в первоначальное или предыдущее состояние, но не всё полностью как при нажатие CTRL+Z (вернуть действие назад), а тока выбранную вами часть изображения.
Инструмент «Архивная художественная кисть» (Art History brush). Данным инструментом Вы сможете рисовать стилизованными мазками или штрихами, которые имитируют разные художественные стили, используя выбранное состояние или снимок указанного изображения.
Инструменты «Градиент» (Gradient). Этим инструментом, Вы можете легко и быстро создавать различные, корректные переходы между цветами. Переходы могут быть прямолинейные, радиальные, вертикальные, зеркальные, конусообразные и ромбовидные.
Инструмент «Заливка» (Paint Bucket). Один из самых популярных инструментов Фотошоп. С помощью него, Вы сможете быстро заполнять желаемые области выбранным вами цветом.
Инструменты «Рисования» и «Работы с текстом»:
В данной группе собраны инструменты, отвечающие за работу с текстом, создание и редактирования различных фигур, создания и выделения контуров.
Инструмент «Выделение контура» (Path selection). С помощью этого инструмента Вы сможете выделять фигуры на основе опорных точек, которые Вы зафиксировали.
Инструмент «Текст» (Type). Один из самых часто используемых инструментов Фотошоп. Данным инструментом, Вы можете добавлять горизонтальный или вертикальный текст на изображения.
Инструмент «Текст-маска» (Type mask). Этим инструментом, Вы сможете выделять области в виде текста прямо на изображении, для того чтобы в дальнейшем его обработать так как Вам нужно.
Подгруппа инструментов «Перо» (Pen). С помощью этого инструмента Вы сможете легко и быстро рисовать точные контуры, регулируя изгибы так как Вам нужно.
Подгруппа инструментов «Фигура» (Shape). Данным инструментом Вы сможете рисовать линии и фигуры, выбирая их из готового списка, редактируя их размер, так как вам нужно.
Инструмент «Произвольная фигура» (Custom Shape). Этот инструмент поможет Вам рисовать нестандартные фигуры, которые уже присутствуют в программе Фотошоп, плюс те фигуры, которые Вы сами загрузили.
Для тех, кто пользуется английской версией программы, выкладываю 2 таблицы с переводом инструментов с английского на русский язык. Возможно, кому то они пригодятся. Сразу скажу таблички старенькие, инструменты там не все, а тока основные. Так что сохраняйте их к себе на компьютер и пользуйтесь.
Таблицы инструментов с переводом с английского на русский язык:
Перевод инструментов Фотошоп с анг. на русский язык. Таблица №1
Перевод инструментов Фотошоп с анг. на русский язык. Таблица №2
На этом на сегодня всё. Если вам понравилась моя статья ставьте лайки, пишите комментарии, подписывайтесь на бесплатную рассылку новостей, чтобы первыми получать самые новые, полезные уроки по Фотошопу. Увидимся в следующих постах.
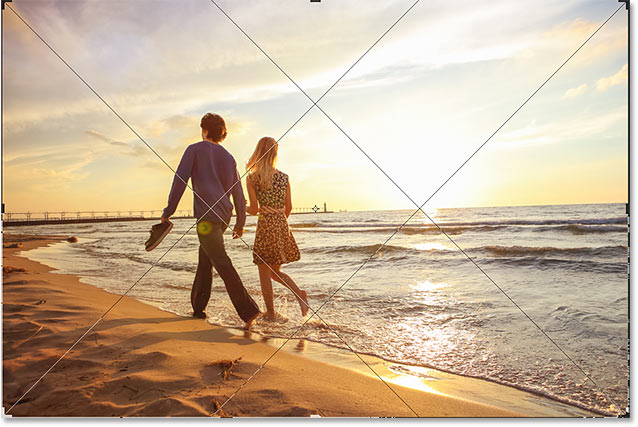
В этом уроке мы рассмотрим все возможности применения основных инструментов выделения программы Фотошоп, таких как «Область» и «Лассо». Если вы каждый раз применяете их только для того, чтобы сделать новое выделение, то вы используете лишь малую часть их возможностей.
Мы рассмотрим, как можно добавить выделение к уже существующей выделенной области, как исключить область из произведенного выделения и даже как пересечь две выделенные области и оставить выделенной их общую часть.
Узнав все возможности основных инструментов выделения, вы станете использовать их с большей пользой для себя.
Давайте начнем, рассмотрев возможность добавления выделения к уже выделенной области
Добавление выделения к уже выделенной области
Для наглядности я открою рисунок довольно простой геометрической формы в Фотошоп:

Фигура простой геометрической формы
Я хочу выделить фигуру на рисунке, используя наиболее часто применяемый инструмент выделения Фотошоп «Прямоугольная область» (Rectangular Marquee Tool). Для выбора инструмента я обращусь к панели инструментов:

Выбираем на панели инструментов инструмент выделения «Прямоугольная область»
Я также мог бы нажать клавишу M для быстрого выбора инструмента.
Предположим, что при работе с этим инструментом я умею делать только новое выделение. И как же мне выделить эту фигуру? Хмм…Давайте попробуем! Я начну с выделения нижней части фигуры. Это достаточно просто:

Выделите нижнюю часть фигуры, используя инструмент «Прямоугольная область»
Итак, мы это сделали – нижняя часть фигуры выделена. Но при этом невыделенной осталась квадратная часть справа вверху, поэтому я сейчас сделаю еще одно выделение, на этот раз именно верхнего квадрата. Поскольку я выделяю квадрат, я начну с левого верхнего угла, удерживая нажатой клавишу Shift для сохранения пропорций квадрата при выделении:

Выделите верхнюю квадратную часть фигуры
Мы это сделали – верхняя часть фигуры выделена. Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Да, оно пропало. Я потерял первоначальное выделение в тот момент, когда стал делать второе выделение, и это свойство всех инструментов выделения Фотошоп. Как только вы начинаете делать еще одно новое выделение, имеющееся — пропадает. Это означает, что я не могу выделить мою фигуру целиком. Увы, выделять фигуры сложной формы — вне возможностей Фотошоп …Спасибо, что были с нами!
Если же говорить серьезно, то, конечно, существует способ выделения нашей фигуры, хотя и не так, как мы делали с вами – не с помощью поочередного выделения ее частей. Что нам нужно сделать – это добавить новое выделение к уже выделенной области. Изучив это действие, вы удивитесь, как раньше вы могли работать в Фотошоп без него.
Четыре основных настройки для инструмента выделения
Прежде чем мы пойдем дальше после выбора инструмента «Прямоугольная область», давайте посмотрим на область настроек инструмента, а именно на четыре маленькие иконки в левой ее части:

Четыре основные иконки с настройками для инструмента выделения
Возможно, они выглядят немного странными, но на самом деле каждая из этих иконок важна, поскольку отображает определенную настройку для работы с нашими выделениями. Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Вторая иконка, расположенная непосредственно рядом с первой, отвечает за настройку «Добавить к выделенной области» (Add To Selection). Как раз ее мы и будем изучать дальше.

Иконка «Добавить к выделенной области» в области настроек инструмента
Выбрав эту настройку, я буду добавлять любое последующее выделение к прежнему выделению, сделанному мной. Давайте посмотрим, как эта настройка поможет нам выделить нашу фигуру.
Прежде всего, я нажму на иконку «Новая выделенная область», поскольку собираюсь опять выделить нижнюю часть фигуры, как сделал это в начале урока:

Выделяем нижнюю часть нашей фигуры еще раз
Теперь нижняя часть фигуры выделена, и я собираюсь нажать на вторую иконку «Добавить к выделенной области», чтобы выделить фигуру целиком. Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:

Удерживайте нажатой клавишу Shift, чтобы быстро перейти к иконке «Добавить к выделенной области». При этом появится маленький плюсик в правом нижнем углу курсора
Давайте попробуем выделить верхнюю квадратную часть еще раз. Удерживая нажатой клавишу Shift, я собираюсь сделать еще одно выделение квадратной части вверху фигуры. В этот раз я буду выделять не только верхнюю квадратную часть, но и немного нижней прямоугольной, для того, чтобы второе выделение частично совпало с первым:

Сделайте второе выделение таким образом, чтобы оно немного перекрыло первое
Небольшое примечание…Вам не нужно всё время держать клавишу Shift нажатой, пока вы делаете дополнительные выделения. Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Теперь, после того как я сделал второе выделение, которое должно добавиться к первому, я отпущу кнопку мышки и посмотрю, что получилось:

Второе выделение теперь добавилось к первому
Благодаря настройке «Добавить к выделенной области», которую я применил, просто нажав клавишу Shift, мое второе выделение добавилось к первому, и фигура, которая вначале казалась невероятно сложной для выделения, выделилась целиком.
Давайте рассмотрим пример из реальной жизни, чтобы понять, насколько полезна настройка «Добавить к выделенной области».
Использование настройки «Добавить к выделенной области» для выделения глаз
Один из наиболее часто задаваемых вопросов, который я слышу: «Как выделить оба глаза за раз? Я выделяю один глаз, используя инструмент «Лассо», но затем, когда я начинаю выделять второй глаз, выделение вокруг первого глаза пропадает». Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области». Вот фотография, с которой я буду работать:

Исходное изображение
Я собираюсь выбрать инструмент «Лассо» (Lasso) на панели инструментов:

Выбираем инструмент «Лассо» на панели инструментов
Для выбора инструмента я также мог бы нажать клавишу L.
Выбрав «Лассо», я собираюсь сначала выделить левый глаз:

Выделяем левый глаз, используя инструмент «Лассо»
При использовании обычных настроек инструмента «Лассо» после выделения левого глаза (к нам левого, ее правого), если бы я начал выделять правый глаз, выделение вокруг левого глаза пропало бы. Но не с настройкой «Добавить к выделенной области»! Я собираюсь опять нажать клавишу Shift для быстрого выбора параметра, увидеть маленький плюсик в правом нижнем углу курсора, и при нажатой клавише Shift начать выделять второй глаз. Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:

Выделяем другой глаз, используя настройку «Добавить к выделенной области». Это достаточно просто
И вот мы это сделали! Оба глаза теперь выделены благодаря настройке «Добавить к выделенной области».
В первом случае, когда мы использовали настройку «Добавить к выделенной области» для выделения всей фигуры, я частично перекрыл выделения, чтобы создать одно общее выделение. В примере с глазами, мои выделения были оторваны друг от друга, но, в конечном счете, Фотошоп также объединил их в одно выделение. Я мог выделить волосы девушки, брови, губы и зубы отдельно друг от друга, и поскольку я каждый раз использовал бы настройку «Добавить к выделенной области», Фотошоп все равно рассмотрел бы их как одно выделение.
Итак, мы изучили настройку «Добавить к выделенной области». Давайте теперь остановимся на настройке «Вычитание из выделенной области».
Прежде чем мы изучим, как работает настройка «Вычитание из выделенной области» (Subtract From Selection), давайте рассмотрим, где нам ее найти. Для этого вернемся в область настроек и еще раз взглянем на четыре маленькие иконки – настройка «Вычитание из выделенной области» третья слева:

Иконка настройки «Вычитание из выделенной области» в области настроек
Теперь, когда мы узнали, где расположена настройка, давайте рассмотрим, как ее применять.
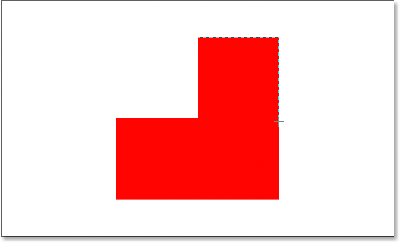
Иногда при выделении фигуры сложной формы, гораздо проще выделить ее целиком, а затем исключить ненужные части. Давайте снова вернемся к нашей фигуре, с которой мы работали в начале урока:

В первом случае, когда я выделял фигуру, я выделил сначала ее нижнюю часть, а затем использовал настройку «Добавить к выделенной области» для дополнительного выделения верхней квадратной части. В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область», и быстро сделаю выделение прямоугольной формы для всей фигуры:

Выделите всю фигуру при помощи инструмента «Прямоугольная область»
Вроде получилось, за исключением одной детали – при выделении всей фигуры за раз, я также выделил и пустую область в левом верхнем углу. Благодаря настройке «Вычитание из выделенной области», я смогу легко устранить этот промах.
Также как и в случае с настройкой «Добавить к выделенной области» для выбора настройки «Вычитание из выделенной области» не нужно каждый раз обращаться к области настроек. Всё, что вам необходимо сделать – нажать и удержать клавишу Alt (Win) / Option (Mac), в результате чего в правом нижнем углу курсора мышки появится маленький минус, что будет означать выбор настройки:

Нажмите и удержите клавишу Alt/ Option, чтобы быстро выбрать настройку «Вычитание из выделенной области»
Используя инструмент «Прямоугольная область» и настройку «Вычитание из выделенной области», я собираюсь выделить пустую область в левой верхней части и исключить ее из первоначального выделения всей фигуры. Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:

Выделите область, которую необходимо исключить из первоначального выделения фигуры
Также как и при работе с настройкой «Добавить к выделенной области», вам не нужно все время держать клавишу Alt/Option нажатой. Всё, что от вас требуется – нажать и удержать клавишу, пока вы не начнете выделение кнопкой мышки. После этого вы спокойно можете отпустить клавишу Alt/Option.
Теперь, после того как я выделил ненужную область, которую требуется исключить, мне надо просто отпустить кнопку мыши и пожалуйста:

Пустая область в верхней части фигуры перестала быть в первоначальном выделении
Итак, благодаря настройке «Вычитание из выделенной области» пустая область в верхней части фигуры перестала быть в первоначальном выделении, и выделенной осталась только сама фигура.
Давайте завершим наше знакомство с возможностями инструментов выделения, изучив настройку «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью»
Мы рассмотрели, как добавить выделение и как исключить ненужную область из него. Сейчас подошла очередь изучить последнюю настройку «Пересечение с выделенной областью» (Intersect With Selection). Для начала, давайте вновь обратимся к области настроек, чтобы найти настройку «Пересечение с выделенной областью», а затем изучим ее применение. Из четырех маленьких, но таких важных иконок нужная нам настройка – первая с правого края:

Иконка настройки «Пересечение с выделенной областью» в области настроек
Также как и предыдущие настройки, настройку «Пересечение с выделенной областью» можно выбрать, кликнув мышкой по иконке в области настроек или нажав сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Shift = «Добавить к выделенной области»
Alt (Win) / Option (Mac) = «Вычитание из выделенной области»
Shift+Alt (Win) / Shift+Option (Mac) = «Пересечение с выделенной областью»
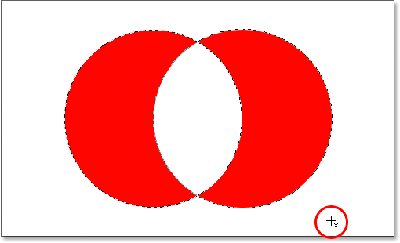
После определения способов выбора настройки «Пересечение с выделенной областью», давайте рассмотрим, за что она отвечает. Для этого нам понадобится изображение фигуры вот такой формы:

Данная фигура состоит из двух красных полумесяцев, расположенных рядом, с пустым белым пространством между ними. Представим, что нам надо выделить это пустое пространство. Можно попробовать взять инструмент «Лассо», при условии, что вы умеете рисовать идеально ровные круги. Можно воспользоваться инструментом «Волшебная палочка» (Magic Wand) в данном случае, так как площадь, которую нам надо выделить, равномерно белая, но что делать, если бы она не была одного цвета? Что, если бы это была цветная фотография, и нам надо было бы выделить часть фигуры? Инструмент «Волшебная палочка» тогда вряд ли бы нам помог. Итак, что делать?
Для выделения круглых и овальных форм в программе есть инструмент «Овальная область» (Elliptical Marquee Tool). Давайте попробуем воспользоваться им.
Сначала, я выберу этот инструмент на панели инструментов:

Выбираем на панели инструментов инструмент «Овальная область»
Затем, выбрав инструмент «Овальная область», я собираюсь сделать выделение круглой формы вокруг левого полумесяца. По мере выделения, я буду удерживать нажатой клавишу Shift, чтобы сохранить форму круга:

Выделяем левый полумесяц с помощью инструмента «Овальная область». Чтобы сохранить при выделении форму круга, нажмите клавишу Shift
Выделив левую часть фигуры, я также выделил и центральную белую область, моя же задача – выделить только белое пространство внутри фигуры. Можно попробовать воспользоваться настройкой «Добавить к выделенной области» и сделать еще одно выделение правого полумесяца:

Выделим правый полумесяц, используя настройку «Добавить к выделенной области»
Не получилось! Всё, чего мы достигли – выделили оба полумесяца. Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области»:

Выделим правый полумесяц, используя настройку «Вычитание из выделенной области»
Опять не получилось! Настройка «Вычитание из выделенной области» помогла мне получить выделение только левого полумесяца, но это снова не то, что я хотел. Пришло время воспользоваться настройкой «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью» работает следующим образом: она сравнивает уже сделанное вами выделение и выделение, которое вы делаете в текущий момент, и выделяет только ту область, где эти два выделения пересекаются. Получается, если бы я выделил сначала левый полумесяц вместе с пустой областью, а потом сделал бы круглое выделение правого полумесяца, используя настройку «Пересечение с выделенной областью», также включив пустое пространство в центре, то, в конечном счете, осталось бы только выделение белой области в центре фигуры — место пересечения двух выделений. А ведь именно это мне и надо!
Давайте попробуем выделить требуемую область. Выделив левый полумесяц, я собираюсь при помощи инструмента «Овальная область» сделать второе выделение полумесяца справа, так, чтобы местом пересечения выделений было белое пространство в центре. При этом я нажму сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Если вы посмотрите в правый нижний угол курсора мышки (на рисунке он обведен красным цветом), то сможете увидеть маленький крестик, означающий выбор настройки «Пересечение с выделенной областью»:

Выделяем правый полумесяц, используя настройку «Пересечение с выделенной областью»
Также как и при работе с предыдущими настройками, как только вы начали делать выделение, вы можете перестать удерживать сочетание клавиш Shift и Alt/Option.
Используя настройку «Пересечение с выделенной областью», я также выделил и правый полумесяц. Теперь два сделанных выделения пересекаются в центральной белой области, именно ее я и хочу, в конечном счете, выделить. Всё, что мне осталось сделать – отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры – место пересечения выделений:

Мы с легкостью выделили белую область между двумя полумесяцами, используя настройку «Пересечение с выделенной областью»
Мы выполнили задачу. При помощи настройки «Пересечение с выделенной областью» выделить белую область между двумя полумесяцами нам было легко.
Итак, мы узнали обо всех возможностях основных инструментов выделения Фотошоп. Теперь мы можем не только делать новые выделения, но и добавлять выделения к уже существующей выделенной области, исключать ненужную область из произведенного выделения и оставлять выделенным только место пересечения нескольких выделений. Мы раскрыли весь свой потенциал! Мы можем объять весь мир! Перспективы прекрасны! Мы…Хорошо-хорошо, я заканчиваю.
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Photoshop Инструменты и Обзор панели инструментов


Узнайте все об инструментах Photoshop и панели инструментов. Вы узнаете, как организована панель инструментов и как получить доступ к ее многочисленным скрытым инструментам. Включает в себя полный обзор почти 70 инструментов, доступных в Photoshop, которые вы можете использовать в качестве справки! Обновление для Photoshop CC 2020.
Автор Стив Паттерсон.
В первом уроке из этой серии Photoshop Interface мы познакомились с интерфейсом и его основными функциями.На этот раз мы узнаем все о инструментах Photoshop и панели инструментов . Панель инструментов — это то, где Photoshop содержит множество инструментов, с которыми мы должны работать. Есть инструменты для выбора, обрезки и ретуширования изображений, для добавления форм и типов и многое другое!
Мы начнем с рассмотрения самой панели инструментов, в том числе того, как организована панель инструментов и как получить доступ ко многим инструментам, скрытым в ней. Затем мы рассмотрим каждый инструмент на панели инструментов с кратким описанием того, для чего используется каждый инструмент.
Я использую Photoshop CC 2020, но вы также можете использовать более ранние версии. Просто обратите внимание, что некоторые инструменты могут быть недоступны в вашей версии.
Это урок 2 из 10 в нашей серии Изучение интерфейса Photoshop.
Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Панель инструментов Photoshop
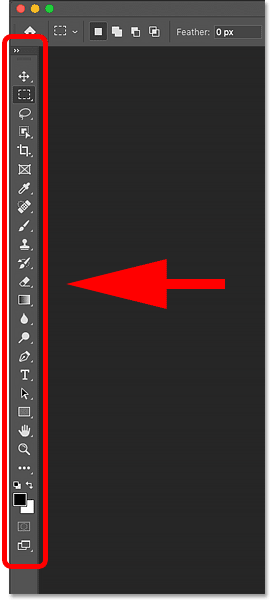
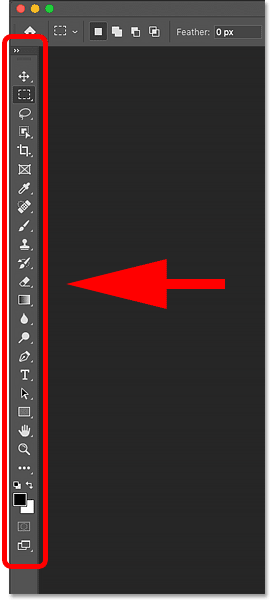
Панель инструментов Photoshop расположена вдоль левой части экрана:


Панель инструментов.
Выбор панели инструментов с одной или двумя колонками
По умолчанию панель инструментов отображается в виде одного длинного столбца.Но его можно развернуть в более короткую двойную колонку, нажав двойные стрелки на вверху. Снова нажмите двойные стрелки, чтобы вернуться на панель инструментов с одним столбцом:


Панель инструментов можно просматривать в одном или двух столбцах.
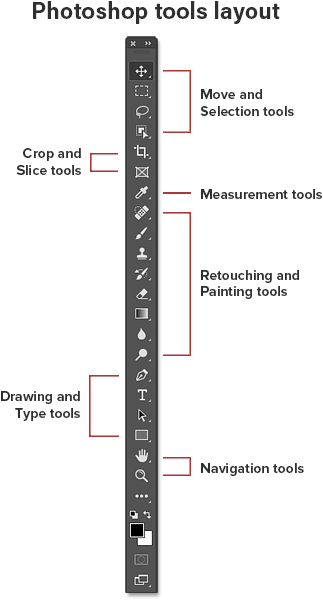
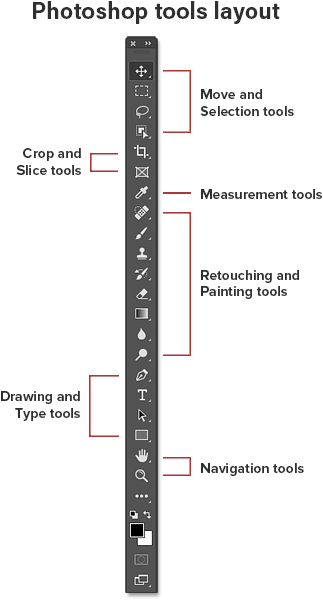
Макет инструментов
Давайте посмотрим, как организована панель инструментов Photoshop. Хотя может показаться, что инструменты перечислены в случайном порядке, на самом деле это логический порядок с соответствующими инструментами, сгруппированными вместе.
Сверху у нас есть инструменты Photoshop Move и Selection .А прямо под ними находятся инструменты Crop и Slice . Ниже приведены инструменты Measurement , за которыми следуют многие инструменты Photoshop Retouching и Painting .
Далее идут инструменты Drawing и Type . И наконец, у нас внизу Navigation :


Расположение инструментов на панели инструментов.
скрытые инструменты панели инструментов
Каждый инструмент на панели инструментов представлен значком, и доступно гораздо больше инструментов, чем мы видим.
Маленькая стрелка в правом нижнем углу значка инструмента означает, что за этим же местом скрывается больше инструментов:


Большинство точек на панели инструментов содержат более одного инструмента.
Чтобы просмотреть дополнительные инструменты, нажмите и удерживайте на значке. Или щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control 9009 (Mac) на значке Откроется всплывающее меню со списком других доступных инструментов.
Например, если я щелкну и удержу значок Прямоугольный инструмент выделения, всплывающее меню сообщит мне, что наряду с этим инструментом инструмент выделения эллиптических полей, инструмент выделения одиночных рядов и инструмент выделения одиночных столбцов также сгруппированы с помощью Это.
Чтобы выбрать один из дополнительных инструментов, щелкните по его названию в списке. Я выберу Elliptical Marquee Tool:


Выбор скрытого инструмента из всплывающего меню.
Инструмент по умолчанию
Инструмент, который первоначально отображается в каждом месте на панели инструментов, называется инструментом по умолчанию . Например, инструмент «Прямоугольная область» является инструментом по умолчанию для второй точки сверху. Но Photoshop не всегда отображает инструмент по умолчанию.Вместо этого будет отображаться последний инструмент, который вы выбрали.
Обратите внимание, что после выбора Elliptical Marquee Tool из всплывающего меню Rectangular Marquee Tool больше не отображается на панели инструментов. Elliptical Marquee Tool занял свое место:


Каждая точка на панели инструментов отображает либо инструмент по умолчанию, либо последний выбранный инструмент.
Чтобы выбрать Rectangular Marquee Tool на данный момент, мне нужно либо щелкнуть и удерживать , либо щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) на значке Elliptical Marquee Tool.Затем я мог выбрать Rectangular Marquee Tool из меню:


Выбор инструмента «Прямоугольная область» из-за инструмента «Эллиптическая область».
Загрузите это руководство в формате PDF для печати!
Краткое описание инструментов Photoshop
Итак, теперь, когда мы узнали, как организована панель инструментов Photoshop, давайте посмотрим на сами инструменты.
Ниже приведен краткий обзор каждого из инструментов Photoshop, а также краткое описание того, для чего используется каждый инструмент.Инструменты перечислены в порядке сверху вниз, а конкретные инструменты более подробно рассматриваются в других уроках.
Звездочка (*) после имени инструмента указывает на инструмент по умолчанию, а буква в скобках — это сочетание клавиш инструмента. Для переключения между инструментами с помощью одного и того же сочетания клавиш нажмите и удерживайте клавишу Shift при нажатии буквы. Этот список актуален с версии Photoshop CC 2020. Обратите внимание, что некоторые инструменты недоступны в более ранних версиях.
Куда пойти дальше…
И вот оно у нас! Теперь, когда мы узнали больше о панели инструментов Photoshop и ее многочисленных инструментах, следующий урок из этой серии покажет вам, как вернуть панель инструментов Photoshop обратно к ее исходному макету по умолчанию!
Или посмотрите другие уроки в этой главе:
Для получения дополнительных глав и наших последних учебников посетите наш раздел Основы Photoshop!
Подпишитесь на нашу рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
,Открытие панели инструментов в Photoshop CS6
Когда вы запускаете Photoshop, панель «Инструменты» появляется в левой части экрана в виде закрепленной панели — по умолчанию она не является плавающей панелью «Инструменты», как это было в более ранних версиях Photoshop. На панели «Инструменты» есть четыре основных группы инструментов, разделенных по функциональности: выделение, обрезка и измерение; ретушь и покраска; рисунок и тип; и навигация. В нижней части панели «Инструменты» находятся «Задать цвет переднего плана» и «Задать цвет фона», а также «Быстрая маска».
A. Инструменты отбора, обрезки и измерения. Б. Ретуширование и покраска инструментов. C. Инструменты для рисования и ввода. D. Инструменты навигации. Е. Передний план / Фон и Быстрая маска. |
Инструменты Photoshop для выделения, обрезки и измерения | ||
Move (V) | Перемещает выделения или слои. | |
Marquee (M) | Выбирает прямоугольные, эллиптические, однорядные и одиночные столбцы. | |
Лассо (L) | Делает произвольные, многоугольные (с прямыми краями) и магнитные выделения. | |
Быстрый выбор (Вт) | Сделайте выбор, нарисовав. | |
Crop (C) | Обрезает изображение. | |
пипетка (I) | Образцы пикселей. | |
Инструменты для ретуши и рисования | ||
Точечное исцеление (J) | Удаляет недостатки. | |
Кисть (B) | Окрашивает цвет переднего плана. | |
Клон Stamp (S) | Краски с образцом изображения. | |
Кисть Истории (Y) | Рисует с выбранным состоянием или снимком. | |
Ластик (E) | Стирает пиксели или возвращает к сохраненному состоянию истории. | |
Градиент (G) | Создает градиент. | |
Blur (без ярлыка) | Размытие пикселей. | |
Dodge (O) | Осветляет пиксели на изображении. | |
Вы можете создать плавающую панель «Инструменты», щелкнув по серой строке заголовка в верхней части панели «Инструменты», а затем перетащив ее в новое место.Вы можете закрепить его снова, перетащив его обратно в левую часть рабочей области; отпустите, когда появится синяя вертикальная полоса. |
Инструменты для рисования и ввода | ||
Ручка (P) | Рисует векторный путь. | |
Горизонтальный тип (T) | Создает слой типа. | |
Выбор пути (A) | Позволяет манипулировать путем. | |
Прямоугольник (U) | Рисует векторные фигуры. | |
Инструменты навигации | ||
Рука (H) | Навигация по странице. | |
Zoom (Z) | Увеличивает и уменьшает относительный размер представления. | |
Не можете различить инструменты? Вы можете просматривать всплывающие подсказки, которые показывают имя инструмента и сочетание клавиш, наведя курсор на инструмент. |
Панель инструментов имеет компактный формат с одним столбцом. Нажмите на двойные стрелки в серой области заголовка над панелью «Инструменты», чтобы открыть панель «Инструменты» в виде двух столбцов.Снова нажмите двойные стрелки, чтобы вернуть панель «Инструменты» к стандартному представлению в виде одного столбца. Установите панель «Инструменты» в любое удобное для вас формат.
Доступ к инструментам Photoshop и их параметрам
С выбором большинства инструментов появляется возможность менять опции. В этом упражнении у вас будет возможность использовать новый улучшенный инструмент «Кисть» и изменить его параметры, чтобы он стал еще более мощным.
1 Открыв изображение ps0201_work.psd, выберите инструмент «Кисть» ().Посмотрите на панели параметров, чтобы увидеть различные варианты, которые вы можете изменить.
A. Сборщик кистей. Б. Режим рисования. C. Непрозрачность. D. Поток |
У большинства инструментов есть дополнительные параметры, доступные на панели параметров в верхней части рабочей области.
Обратите внимание, что по умолчанию ваша кисть загружена черной краской. Цвет краски отображается в нижней части панели «Инструменты» в образцах цветов «Передний план» и «Фон».Если вы не сбросили настройки, у вас может быть другой цвет на переднем плане.
2 Нажмите один раз на цвет переднего плана, чтобы открыть средство выбора, чтобы выбрать другой цвет.
A. Цветная панель. Б. Цветной слайдер. |
С помощью палитры цветов вы можете выбрать синий цвет, который вы будете использовать для освещения неба.
3 В палитре цветов щелкните один раз на разделе ползунка цвета, который содержит синие оттенки, а затем выберите ярко-синий цвет на большой панели цветов.Имейте в виду, что, в зависимости от назначения вашего изображения, вы не сможете добиться того же цвета синего цвета, который вы видите на экране. На уроке 6 «Рисование и ретуширование» более подробно обсуждается цвет и способы его использования в изображениях. Нажмите ОК.
Нажмите один раз в синей секции ползунка цвета, а затем выберите ярко-синий цвет на панели цветов. |
Теперь вы измените некоторые параметры инструмента «Кисть» на панели параметров в верхней части рабочей области.
4 Щелкните на инструменте «Наборы кистей», чтобы увидеть параметры размера и твердости. Есть несколько вариантов, которые вы можете изменить; сейчас вы сосредоточитесь на двух.
5 Нажмите и перетащите ползунок размера, который управляет размером кисти, вправо, пока не достигнете приблизительно 100 пикселей. Если ползунок «Твердость», который контролирует твердость или мягкость кисти, расположен не полностью влево на уровне 0%, сдвиньте его сейчас влево. Теперь это большая мягкая щетка, которая будет хорошо сочетаться по краям штрихов.
На следующем шаге вы нарисуете, а затем отмените его.Это поможет вам понять концепцию смешивания и то, как это может иметь значение при рисовании.
Изменить размер кисти и твердость. |
6 Нажмите и перетащите в любое место изображения, чтобы создать мазок кисти на изображении. Обратите внимание, что вы создали большую непрозрачную полосу.
7 Выберите «Редактирование»> «Отменить кисть» или используйте сочетание клавиш Ctrl + Z (Windows) или «Command» + Z (Mac OS), чтобы отменить полосу рисования.
8 Теперь нажмите и удерживайте раскрывающееся меню «Режим рисования»; Вы видите список параметров, которые позволяют вам изменить взаимодействие краски с изображением внизу. Выберите Цвет внизу списка.
Выберите режим смешивания краски с именем Color. |
9 Щелкните стрелку справа от параметра «Непрозрачность», чтобы увидеть ползунок. Нажмите и перетащите ползунок непрозрачности влево, пока он не достигнет примерно 20%.
10 Теперь нажмите и перетащите, чтобы нарисовать в правом верхнем углу изображения. Вы видите, что результат совсем другой, и вы осветляете небо.
Нажмите и перетащите, чтобы нарисовать синий в правом верхнем углу изображения. |
11 Обратите внимание, что вы можете создать цвет, выпуская кисть и рисуя в той же области. Если вы допустили ошибку, выберите «Правка»> «Отменить» или «Ctrl + Z» (Windows) или «Command» + «Z» (Mac OS) для отмены.
Чтобы вернуться на несколько шагов назад, выберите «Правка»> «Шаг назад» или используйте сочетание клавиш Ctrl + Alt + Z (Windows) или «Command» + «Option» + Z (Mac OS) |
12 Выберите «Файл»> «Сохранить». Держите этот файл открытым для следующей части этого урока.
Перейти к следующему учебнику по Photoshop: Использование панелей>
,Photoshop Crop Tool Советы и хитрости
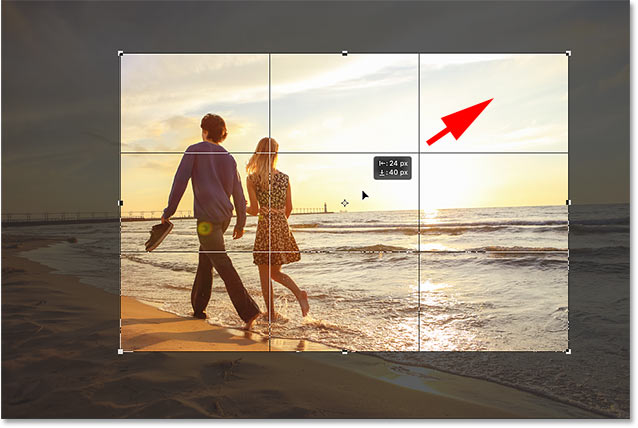
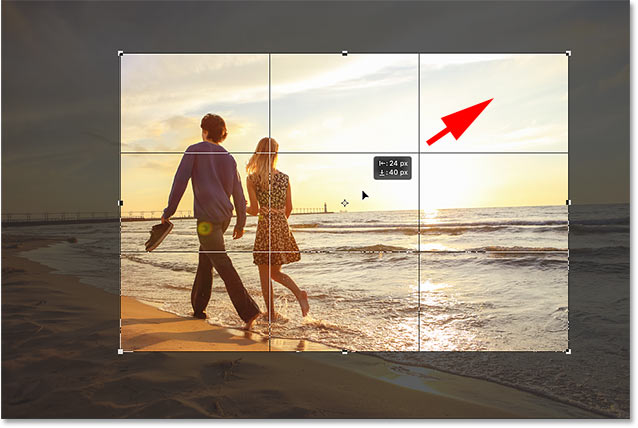
Изучите основные советы и приемы, которые можно использовать с помощью инструмента Обрезка, чтобы ускорить рабочий процесс при обрезке изображений в Photoshop!
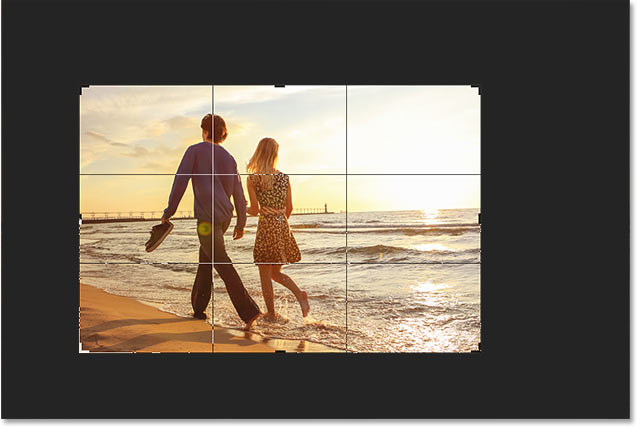
Автор Стив Паттерсон.
Вы изучите быстрые сочетания клавиш, несколько способов настройки инструмента обрезки и даже то, как использовать инструмент обрезки, чтобы быстро добавить рамку вокруг изображения! Если вы новичок в Photoshop и не знаете, как обрезать изображения, обязательно ознакомьтесь с моим предыдущим уроком, где я освещаю основы.
Я буду использовать Photoshop CC, но все здесь полностью совместимо с Photoshop CS6. Давайте начнем!
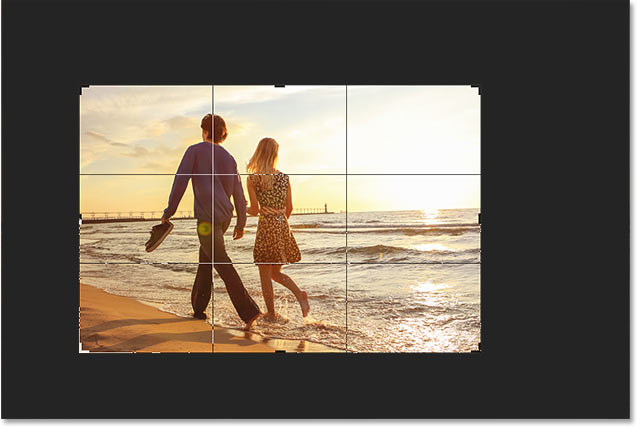
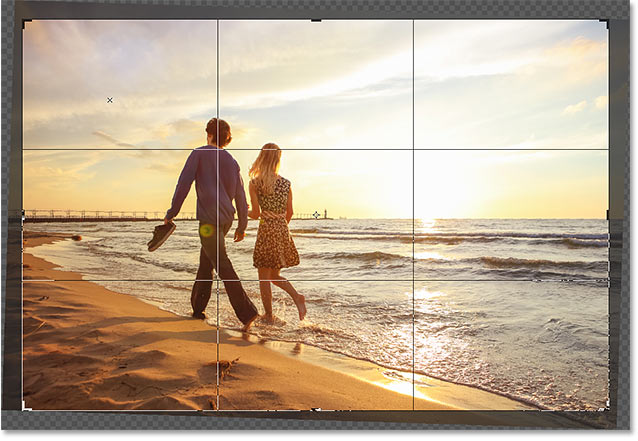
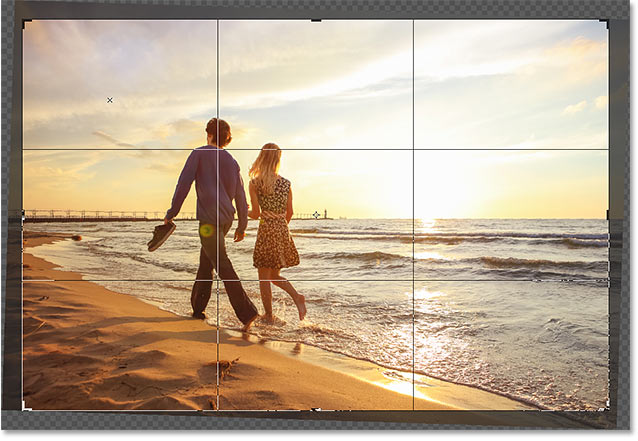
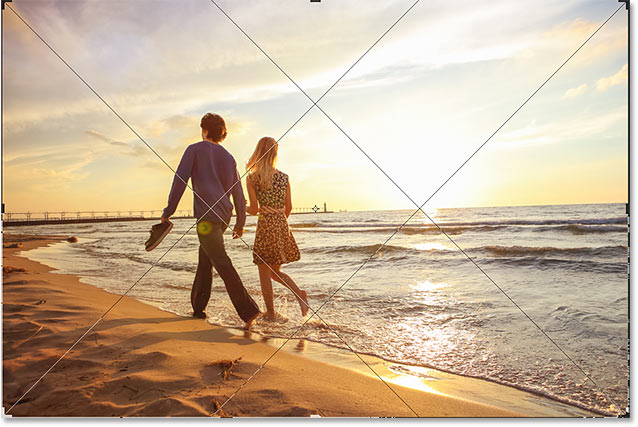
Вот изображение, которое я буду использовать. Я скачал этот с Adobe Stock:


Исходное изображение. Фото предоставлено: Adobe Stock.
Загрузите это руководство в формате PDF для печати!
Сочетания клавиш Crop Tool
Давайте начнем с сочетаний клавиш Crop Tool.
Как выбрать инструмент обрезки
Чтобы выбрать инструмент обрезки, а не захватывать его с панели инструментов, просто нажмите букву C на клавиатуре.


Нажмите «C», чтобы выбрать инструмент Crop.
Как заблокировать соотношение сторон границы обрезки
Изменяя границу обрезки, вы можете зафиксировать соотношение сторон, удерживая нажатой клавишу Shift при перетаскивании угловой ручки.


Shift + перетащите угловой маркер, чтобы зафиксировать соотношение сторон.
Как изменить размер границы обрезки от ее центра
Чтобы изменить размер границы от центра, нажмите и удерживайте нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании ручки.


Alt (Победа) / Option (Mac) + перетащите маркер, чтобы изменить размер границы от его центра.
Как зафиксировать пропорции и изменить размер от центра
И чтобы зафиксировать соотношение сторон и , измените размер границы от ее центра, удерживайте Shift + Alt (победа) / Shift + опция (Mac) и перетащите один из углов.


Shift + Alt (победа) / Option (Mac) + перетащите угловой маркер, чтобы зафиксировать соотношение сторон и изменить размер от центра.
Как поменять ориентацию границы обрезки
Чтобы изменить ориентацию границы обрезки между портретом и пейзажем, нажмите букву X .


Нажмите «X», чтобы изменить ориентацию.
Показать или скрыть обрезанную область
Если вы хотите скрыть область за границей обрезки, чтобы лучше понять, как будет выглядеть обрезанная версия, нажмите H .


Нажмите «H», чтобы скрыть область за границей обрезки.
Затем снова нажмите H , чтобы вернуть обрезанную область обратно.


Нажмите «H» еще раз, чтобы показать обрезанную область.
Как переместить рамку обрезки, а не изображение
По умолчанию, когда мы щелкаем и перетаскиваем внутри границы обрезки, мы перемещаем изображение вокруг нее, пока граница остается на месте. Чтобы переместить границу на , а не на изображение, вы можете переключиться в «Классический режим», нажав букву P . Затем перетащите, чтобы переместить границу внутри изображения.Нажмите P еще раз, чтобы вернуться в режим по умолчанию.


Нажмите «P», чтобы включить или выключить классический режим.
Временно выберите инструмент для выпрямления
.Если вам нужно выпрямить изображение, вы можете временно получить доступ к инструменту выпрямления, нажав и удерживая клавиши Ctrl (победа) / Command (Mac), когда инструмент обрезки активен.


Удерживайте Ctrl (Win) / Command (Mac), чтобы временно получить доступ к инструменту выпрямления.
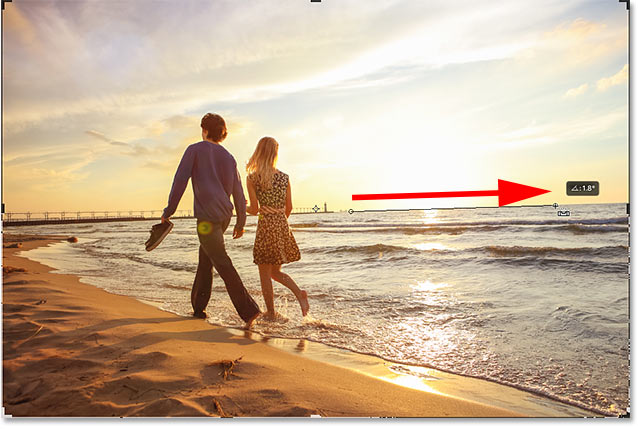
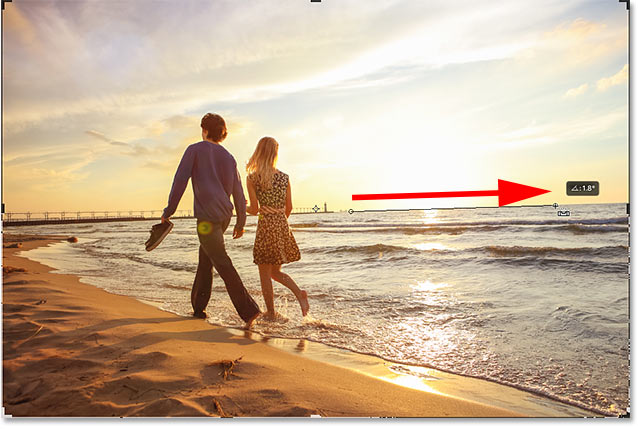
Перетащите объект, который должен быть прямым, вертикально или горизонтально, а затем отпустите кнопку мыши, чтобы повернуть изображение.


Перетаскивание по линии горизонта с помощью инструмента «Выпрямление».
После того, как вы выпрямили изображение, отпустите клавишу Ctrl (Win) / Command (Mac), чтобы вернуться к инструменту обрезки.


Отпустите Ctrl (Win) / Command (Mac), чтобы вернуться к инструменту обрезки.
отменить урожай
Чтобы отменить обрезку, нажмите клавишу Esc на клавиатуре.


Отмените обрезку, чтобы вернуться к исходному изображению.
Цикл по наложенным кадрам
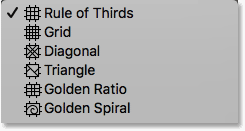
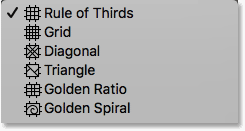
Давайте посмотрим на пару советов по использованию наложения обрезки, которое появляется внутри границы.По умолчанию Photoshop отображает наложение «Правило третей» , которое может помочь с нашей композицией.


Наложение «Правило третей» отображается по умолчанию.
Но если вы щелкнете значок Overlay на панели параметров:
Нажав на значок наложения.
Вы увидите, что есть другие наложения, которые мы можем выбрать:


Photoshop включает в себя 6 различных наложений.
Чтобы быстро пролистать их с клавиатуры, нажмите букву O .


Коснитесь «O» для циклического перемещения по наложенным изображениям.
Показ и скрытие наложения урожая
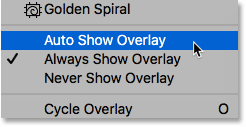
Также по умолчанию Photoshop отображает наложение всегда, даже если вы не изменяете размер границы обрезки. Но если щелкнуть значок Overlay на панели параметров:
Нажав на значок наложения.
Вы найдете несколько других вариантов на выбор. Если вы выберете Auto Show Overlay , то Photoshop будет отображать оверлей только тогда, когда вы на самом деле изменяете размер рамки, что облегчает просмотр вашего изображения.Выбор Никогда не показывать оверлей предотвращает появление оверлея. Чтобы вернуться в режим по умолчанию, выберите Always Show Overlay из списка:


Параметры отображения наложения.
Обрезать изображение
Чтобы обрезать изображение, нажмите Введите (Победа) / Возврат (Mac) на клавиатуре. Или просто дважды щелкните внутри границы обрезки.


Нажмите Введите (победа) / Возврат (Mac), чтобы зафиксировать урожай.
Отменить урожай
И если вам нужно отменить обрезку, нажмите Ctrl + Z (Победа) / Command + Z (Mac).


Нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить обрезку.
Как добавить больше места для холста с помощью Crop Tool
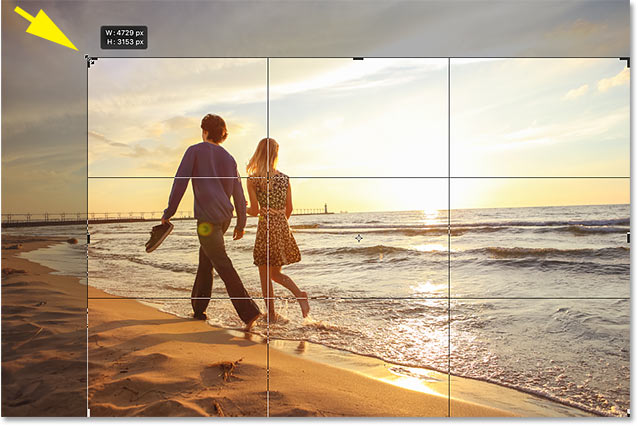
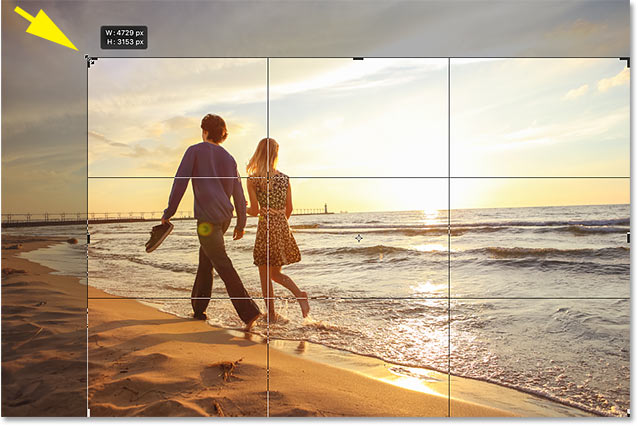
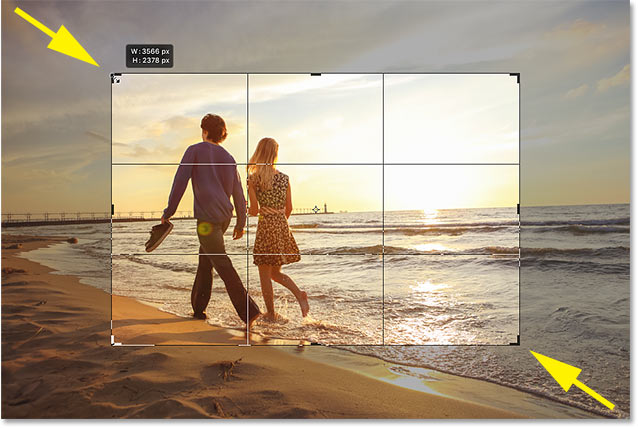
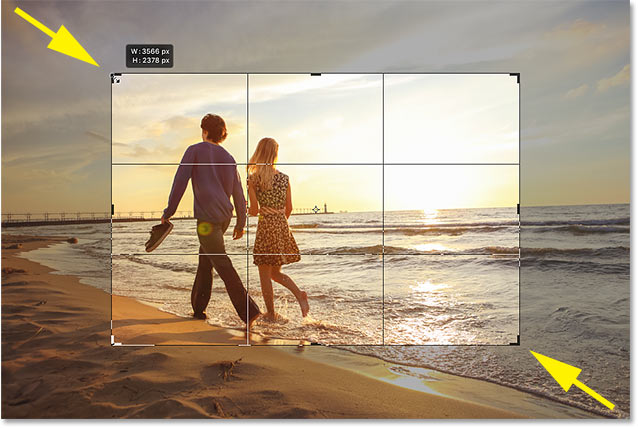
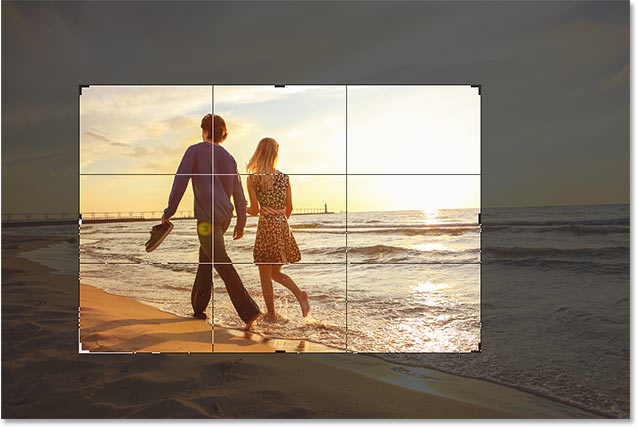
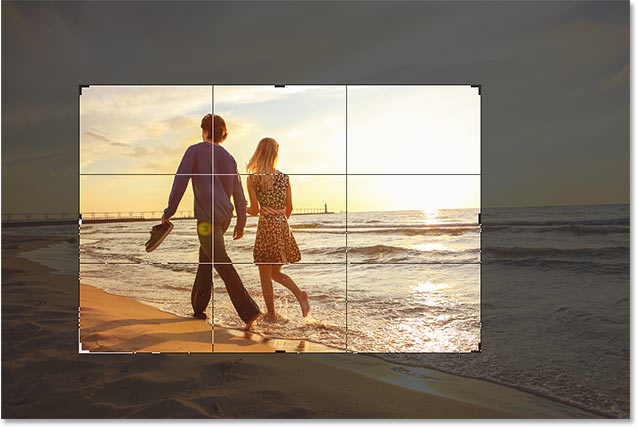
Наконец, инструмент Crop Tool предназначен не только для обрезки изображений. Его также можно использовать, чтобы добавить больше свободного пространства вокруг изображения, что дает нам простой способ добавить рамку.
Если мы посмотрим на панель «Слои», то увидим мое изображение на фоновом слое:


Панель «Слои».
Шаг 1: продублируйте фоновый слой
Чтобы отделить рамку от изображения, рекомендуется сначала продублировать изображение. Чтобы сделать это со своей клавиатуры, нажмите Ctrl + J (Win) / Command + J (Mac). Копия изображения отображается над оригиналом:


Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы дублировать изображение.
Шаг 2. Установите цвет фона
Photoshop заполнит новое пространство холста вашим текущим цветом фона , который по умолчанию равен белому :


Образец цвета фона на панели инструментов.
Шаг 3: выберите инструмент обрезки
Выберите Crop Tool , либо на панели инструментов, либо нажав букву C :


Нажмите «C», чтобы выбрать инструмент Crop.
Шаг 4. Включите «Удалить обрезанные пиксели»
А на панели параметров убедитесь, что включена опция Удалить обрезанные пиксели :
Убедитесь, что установлен флажок «Удалить обрезанные пиксели».
Шаг 5: перетащите маркеры обрезки от изображения
Затем перетащите маркеры от изображения, чтобы добавить больше места на холсте.Удерживайте Alt (победа) / Option (Mac) при перетаскивании, чтобы изменить размер холста из его центра. При этом вы увидите, что Photoshop заполняет дополнительное пространство цветом фона:


Перетащите маркеры кадрирования, чтобы увеличить пространство вокруг изображения.
Шаг 6: Обрезать изображение
Чтобы принять его, нажмите Введите (победа) / Возврат (Mac):


Инструмент обрезки позволяет легко добавить рамку вокруг изображения.
И вот оно у нас! Вот несколько советов и приемов, которые можно использовать при обрезке изображений с помощью инструмента «Обрезка» в Photoshop! В следующем уроке этой главы я покажу вам, как использовать инструмент кадрирования перспективы Photoshop для обрезки изображений и одновременного исправления общих проблем перспективы!
Или ознакомьтесь с другими уроками в этой главе:
Для получения дополнительных глав и наших последних руководств посетите наш раздел Основы Photoshop!
Подпишитесь на нашу рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
,Photoshop Designer Tools PNG Картинки | Векторные и PSD файлы
instagram социальные медиа значок дизайн шаблона вектор
4167 * 4167

корона вирус векторные иллюстрации в плоском дизайне
4167 * 4167

esport дизайн логотипа красный с щитом illsutration дизайн
2637 * 2637

iphone 11 pro max дизайн макета
1200 * 1200
whatsapp шаблон дизайна иконок в социальных сетях вектор whatsapp logo
4167 * 4167

шаблон календаря 2020 сплошные цвета
5000 * 5000

золотой элемент дизайн в рождественском стиле
1200 * 1200

векторная иллюстрация коронного вируса в черно-белом дизайне
4167 * 4167
instagram социальные медиа значок дизайн шаблона вектор
4167 * 4167

золотой круг рамка границы дизайн
1200 * 1200
живой значок дизайн шаблон вектор изолированных иллюстрация
4167 * 4167

вектор креативный дизайн
1200 * 1200

сад роз цветок розы розовой лилии цветочный дизайн
1200 * 1200

корона дизайн логотипа вектор
8338 * 8338

шаблон поздравительной открытки исламский дизайн вектор для ид мубарак
1200 * 1200


 9018
9018





1200 * 1200
Розовый круг Золотой акварельный дизайн
1200 * 1200

Современный плоский дизайн Концепция коллективной работы с персонажами во время встречи и презентации может использовать маркетинговый контент для бизнеса стратегия целевой страницы веб-дизайн плоский векторные иллюстрации
4375 * 4375

акварель вектор фон дизайн
1200 * 1200

дизайн золотой тайский
1201 * 1201

вектор баннер дизайн 120000

золотая корона вектор дизайн
5000 * 5000

роскошный дизайн мандалы
1200 * 1200
носить дизайн иллюстрация маски
1200 * 1200
обучениеобучение онлайн
9014 курс
концепция векторные иллюстрации
1200 * 1200

дизайн рисунка границы Таиланда
1200 * 1200

лучший дизайн календаря 2020
4200 * 4200
какой социальный медиа-шаблон логотип
4167 * 4167
 90 004 стильный и простой дизайн границы
90 004 стильный и простой дизайн границы1200 * 1200

элементы инфографики для шаблонов презентаций листовка годовой отчет дизайн макет макет шаблона дизайн векторные иллюстрации
1200 * 1200

социальные медиа нижняя треть вектор дизайн
5000 * 5000

векторный баннер текстовый дизайн тега
1200 * 1200

красочный цветочный дизайн границы
1200 * 1200

векторный баннер фотошоп дизайн
1200 * 1200
88
офис бизнесмен наряд дизайн иллюстрации персонажей
1200 * 1200
коронавирус с зеленым векторным дизайном covid 19
4000 * 4000

текстовый векторный дизайн баннера
1200 * 1200
9000us4 ![eucalyptus leaf frame border design, Eucalyptus, Frame, Template PNG and Vector]() 9000us
9000us
 рамка с рамой из листьев
рамка с рамой из листьев1500 * 1500

минималистская фотография дизайн логотипов
5000 * 5000

дизайн игры футболка глюк
4000 * 4000

день независимости Индонезии * иллюстрация шаблона дизайна
40






