Инструмент Прямоугольник в Фотошопе | Как использовать Rectangle Tool в Photoshop
Что такое инструмент «Прямоугольник» в Photoshop
Что такое инструмент «Прямоугольник» и почему этот инструмент в Photoshop так важен до настоящего времени? Рисование векторных фигур в Photoshop — это то, что мы могли бы сделать, используя векторную форму, и с помощью этого содержимого мы узнаем, чем она отличается от формы на основе пикселей.
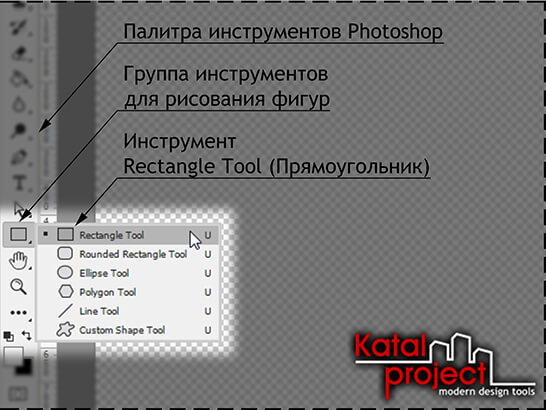
Инструмент «Прямоугольник» — это тот, который отображается по умолчанию, но если щелкнуть и удерживать значок инструмента, появится всплывающее меню, показывающее другие инструменты, которые мы можем выбрать. У нас есть нечто, называемое инструментом Прямоугольник, который также известен как инструмент формы, инструмент рисования и инструмент типа, чтобы изменять или изменять объекты или что-то, что мы создаем в наших проектах или изображениях.
Когда мы рассмотрим эти вещи, чтобы узнать больше, сначала нам нужно понять, как они используются, и что эти инструменты рисования используются для работы с векторными путями.
Этот инструмент полезен для создания фигур для различных баннеров, листовок, карточек меню, дизайна веб-сайтов, онлайн-рекламы и т. Д. Используя этот инструмент, мы на самом деле рисуем базовую геометрическую фигуру с помощью инструмента «Прямоугольник», который впоследствии можно разработать с помощью параметров и параметров. методы через свойства, данные в Photoshop.
Как использовать Rectangle Tool?
Чтобы узнать больше и глубже узнать, как мы используем инструмент Прямоугольник, чтобы рисовать любые фигуры, нам сначала нужно поговорить с Photoshop о том, какую форму мы хотим создать. Это заставляет нас осознать, что наш Photoshop позволяет рисовать три разных вида фигур. Таким образом, в нашем понимании, мы можем визуализировать то, что мы можем нарисовать, используя векторные фигуры, контуры или формы пикселей.
Это заставляет нас осознать, что наш Photoshop позволяет рисовать три разных вида фигур. Таким образом, в нашем понимании, мы можем визуализировать то, что мы можем нарисовать, используя векторные фигуры, контуры или формы пикселей.
Шаги по использованию инструмента «Прямоугольник» в Photoshop
Для начала, мы начнем с этих шагов, чтобы узнать, как мы можем использовать инструмент Rectangle, мы также должны начать с понимания того, как мы можем также начать нашу работу, используя предоставленные нам ярлыки, которые могут помочь нам быстрее выполнять нашу работу в короткие сроки.
Сначала мы должны начать с нажатия клавиши быстрого доступа (V) на клавиатуре, которая активирует инструмент «Перемещение». Этот инструмент помогает нам перемещаться по нашим параметрам Photoshop, пока мы проходим различные варианты. Инструмент «Перемещение» также находится на боковой панели инструментов, т.е. в верхнем левом углу боковой панели инструментов.
Двигаясь дальше, мы начнем наши шаги, чтобы более подробно рассказать о том, как мы можем использовать инструмент Rectangle Tool, выполнив следующие шаги:
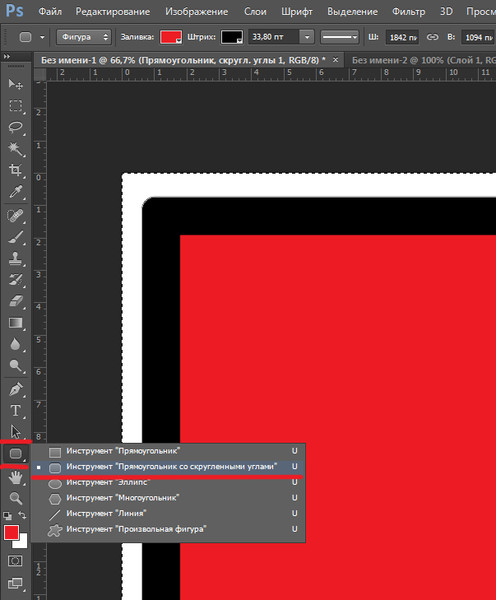
Шаг 1. Чтобы начать использовать инструмент «Прямоугольник», сначала перейдем к варианту, выбрав «Инструмент прямоугольник» на панели инструментов и на панели параметров инструмента.
Чтобы начать использовать инструмент «Прямоугольник», сначала перейдем к варианту, выбрав «Инструмент прямоугольник» на панели инструментов и на панели параметров инструмента.
К нашему удивлению, мы сначала подумаем, зачем нам сначала нажимать на панель инструментов и где находится инструмент «Прямоугольник» или почему он где-то спрятан.
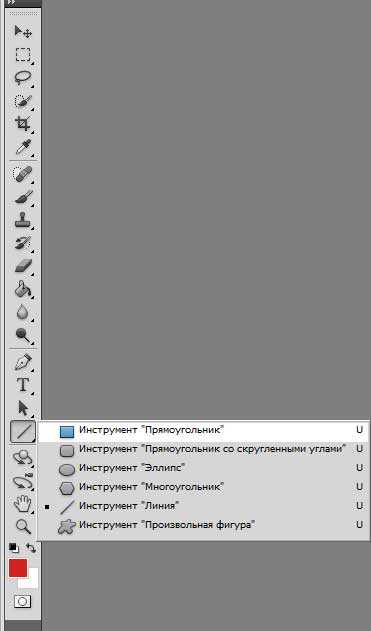
Мы также можем использовать горячую клавишу (U) на клавиатуре, как на картинке ниже, которая активирует инструмент Прямоугольник. Эта клавиша быстрого доступа (U) также может использоваться для инструментов формы.
Шаг 2: Наш следующий шаг сразу после того, как мы рассмотрели инструмент прямоугольника, его настройки было бы более интересно использовать.
В верхнем левом углу у нас есть три параметра, которые мы видим, то есть фигуры Shapes, Path или Pixels, которые мы имеем на изображении. Также, чтобы убедиться, что мы рисуем фигуры, а не контуры или пиксели, мы сначала выбираем опцию «Форма» из опции выше в левом верхнем углу экрана.
Мы всегда должны помнить, что параметры Pixels не совпадают с параметрами Shapes. Это может помочь нам нарисовать их в любом понравившемся размере, редактировать и масштабировать их столько, сколько мы хотим, а также даже печатать их в любом размере без потери качества.
Это всегда может означать, что когда мы просматриваем их на экране или в печати, края этих форм всегда будут четкими и детальными.
Мы можем перейти к параметрам Windows в верхней части. Как только мы нажимаем на нее, мы видим опцию Свойства. После щелчка открывается окно со списком свойств, которые мы можем использовать, такие как «Ширина х Высота», «Параметры заливки и обводки», «установить ширину обводки формы», «установить обводку формы». тип »и т. д.
Шаг 4: Зайдите в свойства и измените ширину и высоту прямоугольника
Шаг 5: Далее, мы также можем использовать некоторые сочетания клавиш для рисования наших фигур:
- Нажмите и удерживайте клавишу Alt (в Windows) на клавиатуре, когда вы перетаскиваете фигуру, вы видите, что рисуете ее из центра.

- Нажмите и удерживайте клавишу Shift (в Windows) на клавиатуре, когда вы перетаскиваете фигуру, вы видите, что рисуете ее из угла.
Эти сочетания клавиш эффективны не только с помощью инструмента «Прямоугольник», но и с любым из перечисленных инструментов формы, которые мы выбираем. Как мы видим на изображении ниже, мы также можем отрегулировать размер штрихов и зазоров для нашей фигуры так же, как мы можем увеличить размер штриха.
Вывод:
Придя к нашему заключению после того, как у нас есть все необходимое, что мы должны знать об инструменте Rectangle, мы можем использовать его в своих интересах, зная, как мы используем этот инструмент для создания наших дизайнов или более детально прорабатывая важность деталей и текстур при его использовании., Вот почему у нас есть все издатели, художники-графики, фотографы, создатели веб-сайтов и создатели приложений, которые знают, как это ценно, использовать его для создания большей ценности своего продукта или художественных функций, которые могут быть их клиентами или клиентами.
Рекомендуемые статьи
Это было руководство к инструменту Rectangle в Photoshop. Здесь мы обсудили, как использовать Rectangle Tool в Photoshop. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Adobe Photoshop Commands
- Инструмент размытия в фотошопе
- Волшебная палочка в фотошопе
- Карандашный инструмент в фотошопе
Rectangle Tool или как нарисовать прямоугольник в Photoshop
Самый простой способ нарисовать прямоугольник в Photoshop — воспользоваться инструментом «Rectangle Tool» (Прямоугольник). Инструмент «Rectangle Tool» принадлежит к группе инструментов для рисования фигур и занимает в ней почетное первое место.
Инструмент Rectangle Tool на палитре инструментов Photoshop Конечно можно просто взять «Rectangle Tool» с палитры инструментов Photoshop. А можно активировать его при помощи горячих клавиш. По нажатию клавиши [U] становится активным тот инструмент из группы инструментов для рисования фигур, который использовался последним.
Режимы рисования
Прямоугольник, равно как и любая другая фигура в Photoshop, может быть нарисован в одном из следующих режимов:
- «Shape» (Фигура), когда создается векторный контур с растровой «начинкой». Такой прямоугольник может быть залит чистым цветом, градиентом или узором. Каждая нарисованная в режиме «Shape» фигура помещается в отдельный слой, помеченный особым значком, который информирует пользователя о том, что в данном слое располагается векторный объект. В последствии можно вернуться к любой созданной фигуре и изменить ее форму, заливку и обводку;
- «Path» (Контур), когда создается векторный контур, выполняющий вспомогательные функции. Такой прямоугольник не является частью изображения, но может быть преобразован, к примеру, в область выделения или использован для получения векторной маски.
 Все нарисованные в режиме «Path» контуры являются элементами временными до тех пор, пока не будут сохранены. Для управления контурами в Photoshop имеется панель «Paths» (Контуры). Любой контур, как примитив векторный, всегда может быть отредактирован;
Все нарисованные в режиме «Path» контуры являются элементами временными до тех пор, пока не будут сохранены. Для управления контурами в Photoshop имеется панель «Paths» (Контуры). Любой контур, как примитив векторный, всегда может быть отредактирован; - «Pixels» (Пикселы), когда к документу добавляется энное количество пикселей заданного цвета. Такой прямоугольник сразу становится частью растровой картинки. При рисовании в режиме «Pixels» не создается никаких векторных контуров и не добавляется никаких дополнительных слоев. Нарисованный в нем четырехугольник займет отведенное ему место в текущем слое. В дальнейшем работать с ним можно точно так же, как и с любым другим растровым изображением.
Для выбора режима, в котором требуется нарисовать прямоугольник, следует обратиться к «Options Bar» (Панели опций), когда инструмент «Rectangle Tool» уже активен. Все возможные режимы представлены в раскрывающемся списке «Pick tool mode» (что в русской версии Photoshop переведено как «Режим инструмента выбора», хотя более верным был бы перевод «Выбор режима работы инструмента»).
От выбранного режима зависят не только свойства будущего объекта, но и те параметры, которые будут доступны на панели опций в процессе его создания. По большей части эти параметры абсолютно одинаковы для всех «Фигур», поэтому в рамках данной статьи они рассматриваться не будут. Далее речь пойдет лишь о тех уникальных параметрах инструмента «Rectangle Tool», которые определяют форму, размеры и место расположения прямоугольника.
Определение пропорций, размеров и расположения прямоугольника
В самом общем случае для того, чтобы нарисовать прямоугольник в Photoshop, необходимо:
- Взять инструмент «Rectangle Tool»;
- Выбрать режим рисования из выпадающего списка «Pick tool mode»;
- Нажать левую кнопку мыши в том месте окна документа, где должна будет расположиться одна из вершин прямоугольника;
- Удерживая левую кнопку мыши в нажатом положении, переместить курсор в точку, где должна будет находиться его противоположная вершина;
- Отпустить кнопку мыши.

Но это далеко не единственный способ нарисовать прямоугольник в Photoshop. Для определения необходимой формы и размеров будущей геометрической фигуры можно прибегнуть к помощи выпадающего меню с параметрами инструмента «Rectangle Tool» или воспользоваться диалоговым окном «Create Rectangle». Кроме того, в процессе построения прямоугольника можно пользоваться горячими клавишами.
Панель опций
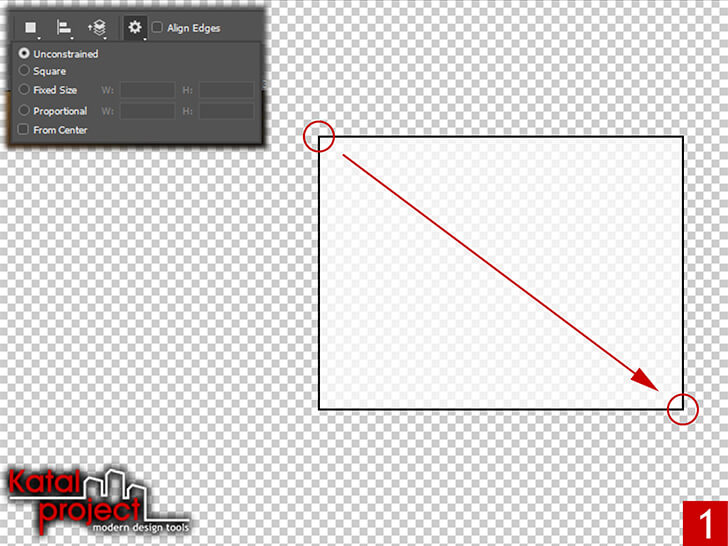
В Photoshop для каждого инструмента из группы инструментов для создания фигур предлагается ряд специфических, свойственных лишь ему одному, параметров. Параметры эти представлены в выпадающем меню, которое вызывается кликом по иконке с изображением шестеренки на «Options bar» (Панели опций).
Выпадающее меню с параметрами инструмента Rectangle ToolДля инструмента «Rectangle Tool» на панели опций доступны следующие параметры:
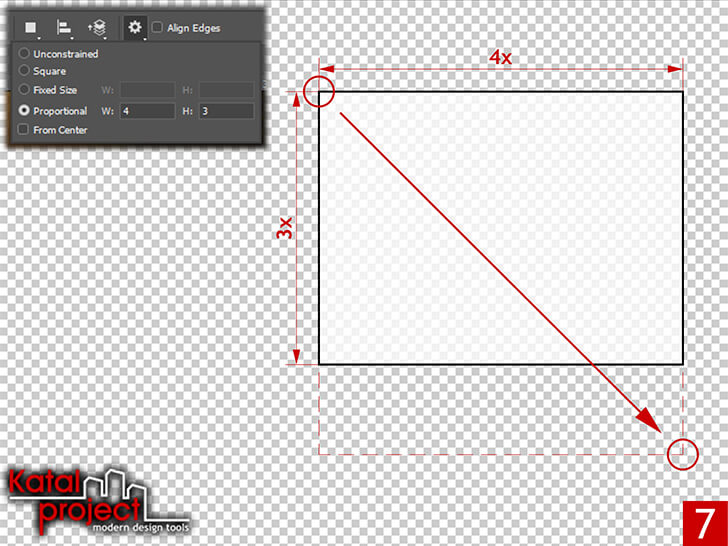
- «Unconstrained» (Произвольно), который активен по умолчанию. Его использование позволяет рисовать прямоугольники произвольных форм и размеров придерживаясь представленной чуть выше последовательности действий;
- «Square» (Квадрат), выбор которого приведет к тому, что все стороны и углы нарисованного четырехугольника будут равны между собой;
- «Fixed Size» (Заданный размер), при активации которого можно сразу определить точные размеры будущего прямоугольника.
 При его выборе становятся доступны два текстовых поля: «W» (Ш) и «H» (В), в которые можно ввести, соответственно, требуемую ширину и высоту прямоугольника. Тогда останется только указать место, где должна расположиться фигура;
При его выборе становятся доступны два текстовых поля: «W» (Ш) и «H» (В), в которые можно ввести, соответственно, требуемую ширину и высоту прямоугольника. Тогда останется только указать место, где должна расположиться фигура; - «Proportional» (Задать пропорции), при активации которого можно задать соотношение сторон будущего прямоугольника. При его выборе также становятся доступны два поля: «W» (Ш) и «H» (В), в которые можно ввести, соответственно, требуемое отношение ширины прямоугольника к его высоте. Тогда при рисовании четырехугольника он всегда будет иметь указанные пропорции;
- «From Center» (От центра), при включении которого начальной точкой при рисовании прямоугольника будут не одна из вершин, а его геометрический центр. Данная опция может быть использована совместно с любым из вышеперечисленных параметров.
Горячие клавиши
При работе с инструментом «Rectangle Tool» можно пользоваться горячими клавишами. Так, если в процессе рисования прямоугольника:
Так, если в процессе рисования прямоугольника:
- Нажать и удерживать клавишу [Shift], то создаваемый прямоугольник будет иметь форму квадрата. Рисование прямоугольника с нажатой клавишей [Shift] протекает точно так же, как если бы для инструмента «Rectangle Tool» был выбран параметр «Square»;
- Нажать и удерживать клавишу [Alt], то базовой точкой создаваемого прямоугольника будет его геометрический центр. То есть действие нажатой клавиши [Alt] равносильно активации опции «From Center» для инструмента «Rectangle Tool»;
- Нажать и удерживать одновременно сразу две клавиши: [Alt] и [Shift], то создаваемый прямоугольник будет квадратом, а его базовой точкой будет его геометрический центр. Иными словами, клавиши [Alt] и [Shift] имеют тот же эффект, что параметр «Square» в сочетании с опцией «From Center», установленные для инструмента «Rectangle Tool» на панели опций;
- Нажать и удерживать клавишу [Space] (Пробел), то можно изменить расположение создаваемого прямоугольника, а после отпуска клавиши продолжить рисование фигуры, но уже на новом месте.

Диалоговое окно Create Rectangle
Задать размеры прямоугольника в Photoshop можно в специальном диалоговом окне.
Если взять инструмент «Rectangle Tool», но не спешить растягивать прямоугольник в окне документа, а лишь кликнуть в том месте, из которого Вы планировали начать, то на экран будет выведено диалоговое окно «Create Rectangle» (Создать прямоугольник).
Диалоговое окно Create Rectangle В окошке этом имеется два текстовых поля: «Width» (Ширина) и «Height» (Высота), куда можно ввести желаемые габариты фигуры. Также в нем есть возможность активировать опцию «From Center» (От центра). Если опция «From Center» активна, то указанная для вызова диалогового окна точка, будет геометрическим центром прямоугольника, если нет — левой верхней его вершиной. После задания подходящих параметров необходимо нажать кнопку «OK», после чего прямоугольник сразу же появится в том самой месте, где был совершен клик для вызова диалогового окна «Create Rectangle».
В приведенном ниже видео продемонстрированы все описанные в данной статье приемы, которые могут быть использованы при рисовании прямоугольника с помощью инструмента «Rectangle Tool» в Photoshop.
Видео к статье
Инструмент прямоугольник в фотошопе
Самой простой геометрической фигурой является прямоугольник (квадрат). Из прямоугольников могут состоять различные элементы сайтов, баннеров и других композиций. Фотошоп дает нам возможность изобразить прямоугольник несколькими способами.
Построение прямоугольников в Photoshop
Существует два способа изображения прямоугольных форм в Фотошопе. Первый подразумевает использование векторных инструментов, а второй — заливку цветом выделенной области.
Способ 1: Инструмент «Прямоугольник»
Данный инструмент находится в группе «Фигуры» на левой панели.
Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании. Настройки инструмента находятся на верхней панели. Здесь можно выбрать цвет заливки и задать вид границы и ее толщину.
Зажатая клавиша SHIFT позволяет сохранить пропорции, то есть нарисовать квадрат. Существует возможность изобразить прямоугольник с заданными размерами.
Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.
Способ 2: Выделенная область
Для создания прямоугольников используется инструмент «Прямоугольная область» из группы «Выделение».
При помощи данного инструмента создается выделенная область прямоугольной формы. Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT, создавая квадрат.
«Прямоугольная область» нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки.
Также можно воспользоваться инструментом «Заливка».
Выделение снимается клавишами CTRL+D. Для прямоугольной области также можно задать произвольные размеры либо пропорции (например, 3х4).
Кроме того, существует возможность создать выделение с заданными пропорциями, например, 3х4.
На сегодня все о прямоугольниках. Теперь вы умеете их создавать, причем двумя способами.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Метод №1: С помощью инструмента «Прямоугольник»
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Метод №2: С помощью инструмента “Выделенная область”
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
В пилотном материале о векторных фигурах Photoshop я рассказал, как в этой программе выбирать различные векторные инструменты формы на панели инструментов, как выбрать нужный тип заливки и обводки и назначить им цвет.
Теперь давайте узнаем, как создавать сами векторные фигуры. Мы начнем с первого инструмента в списке, это «Прямоугольник» (Rectangle Tool). Выберем его на панели инструментов:
Выбор инструмента «Прямоугольник» (Rectangle Tool)
Инструмент «Прямоугольник» позволяет нам создавать простые четырехсторонние прямоугольные фигуры.
Рисование прямоугольника следует начинать с установки в документе начальной точки фигуры посредством нажатия левой клавишей мыши в определённой точке документа. Клавишу не отпускать! Далее, удерживая клавишу мыши нажатой, перетащите курсор по диагонали, чтобы нарисовать фигуру. Как только вы начнёте перетаскивать курсор, вы увидите только тонкий контур, и, пока клавиша не отпущена, фигура будет выглядеть так:
Клавишу не отпускать! Далее, удерживая клавишу мыши нажатой, перетащите курсор по диагонали, чтобы нарисовать фигуру. Как только вы начнёте перетаскивать курсор, вы увидите только тонкий контур, и, пока клавиша не отпущена, фигура будет выглядеть так:
Фигура «Прямоугольник» в процессе создания. При перетаскивании курсора отображается только контур фигуры. Крестик в нижнем правом углу контура – это курсор мыши.
Как только вы отпустите клавишу мыши, Photoshop заполнит форму цветом или другим типом заливки, выбранным в панели параметров:
Сразу по отпусканию левой клавиши мыши Photoshop заполняет форму цветом или другой заранее установленной заливкой.
Изменение размера фигуры уже после того, как вы её нарисовали
После того, как вы нарисовали свою первоначальную фигуру (в нашем случае, прямоугольник), её нынешние размеры появятся в полях ввода «Ширина» (Ш, в англ. – W) и «Высота» (В, в англ. – H) в панели параметров.
Здесь мы видим, что мой прямоугольник имеет 464 пикселя в ширину и 257 в высоту:
Высота и ширина фигуры показана в соответствующих полях ввода панели параметров.
Если вам необходимо изменить размер готовой фигуры Photoshop (и это работает для всех инструментов векторных фигур, а не только для «Прямоугольника»), просто введите нужный размер в поля «Ширина» и/или «Высота». Например, предположим, что мне вдруг стало необходимо изменить ширину прямоугольника до 500 пикселей. Все что мне нужно сделать, это ввести значение в 500 пикселей в поле «Ширина» в панели параметров. При необходимости таким же образом можно изменить и высоту.
Если же вы хотите изменить ширину или высоту, но при этом сохранить исходное соотношение сторон фигуры, сначала нажмите на маленькую иконку в виде цепи, расположенную между полями ввода значений ширины и высоты:
Нажмите этот значок в случае, если вы хотите, чтобы при изменении длины или ширины фигуры сохранилось соотношение сторон.
Как заранее задать размер фигуры, перед тем, как её нарисовать
Если вы заранее знаете точную ширину и высоту своей создаваемой фигуры, в Photoshop имеется опция для построения фигуры с заданными размерами.
Для начала, выберите нужный инструмент построения векторных фигур. Затем просто нажмите левой клавишей мыши в любом месте внутри окна документа, поле чего откроется диалоговое окно, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует нужную вам фигуру:
Диалоговое окно для построения фигуры с заранее заданными размерами.
Рисование фигур из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если нажать и удерживать клавишу Alt и начать протаскивать курсор для создания фигуры, вы будете начинать рисовать её из центра, а не от угла. Это правило работает с любым из инструментов формы Photoshop, а не только с «Прямоугольником». Но при построении фигуры из центра, следует учитывать один важный момент. Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того, как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Нажмите и удерживайте клавишу Alt, чтобы построение фигуры начиналось из её центра. Кружком показана точка начала построения фигуры.
Рисование квадратов
Чтобы нарисовать правильный квадрат с помощью инструмента «Прямоугольник», нажмите мышкой внутри документа, чтобы установить начальную точку и начните перетаскивание курсора, как обычно. После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift. Это заставит прямоугольник превратиться в квадрат. Опять таки, отпускайте Shift только после того, как отпустите клавишу мыши. Вы также можете комбинировать клавиши Shift и Alt, чтобы построить правильный квадрат от центра:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать квадрат.
Опять таки, в процессе создания фигуры, вы увидите только пустой контур, и, как только вы отпустите клавишу мыши (т.е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
Как нарисовать фигуры в Фотошопе
Фотошоп является растровым редактором изображений, но в его функционал также включена возможность создания векторных фигур. Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
Сохранение таких изображений возможно только в растровых форматах, но, если требуется, рабочий документ можно экспортировать в векторный редактор, например, Illustrator.
Создание фигур
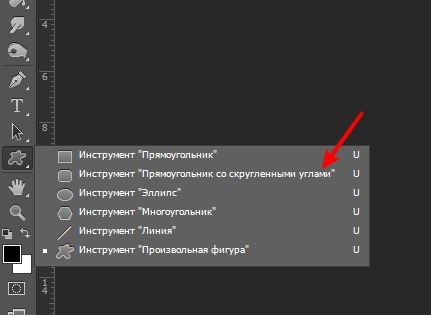
Инструментарий для создания векторных фигур находится там же, где и все остальные приспособления – на панели инструментов. Если есть желание стать настоящим профессионалом, то горячая клавиша вызова любого из этих инструментов – U.
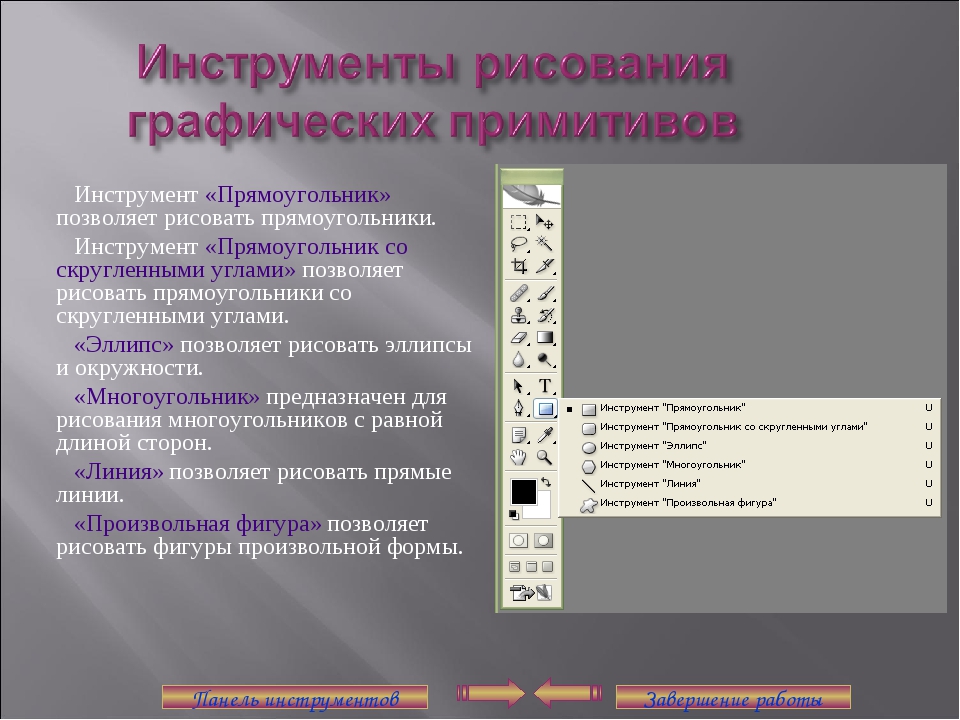
Сюда входят Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Произвольная фигура» и «Линия». Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Как видим, инструментов довольно много. Поговорим обо всех кратко.
- Прямоугольник.
C помощью данного инструмента мы можем нарисовать прямоугольник или квадрат (с зажатой клавишей SHIFT).Урок: Рисуем прямоугольники в Фотошопе
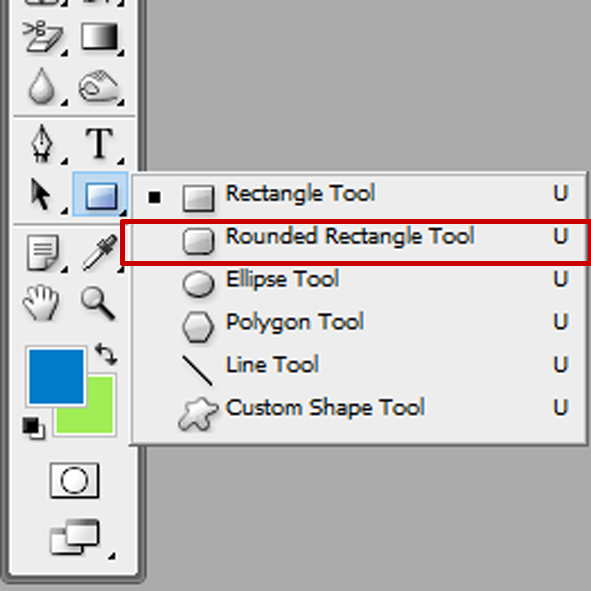
- Прямоугольник со скругленными углами.
Этот инструмент, как следует из названия, помогает изобразить такую же фигуру, но со скругленными углами.Радиус скругления предварительно настраивается на панели параметров.
- Эллипс.
При помощи инструмента «Эллипс» создаются круги и овалы.Урок: Как нарисовать круг в Фотошопе
- Многоугольник.
Инструмент «Многоугольник» позволяет нам рисовать многоугольники с заданным количеством углов.Количество углов также настраивается на панели параметров. Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.
Урок: Рисуем треугольник в Фотошопе
- Линия.
С помощью данного инструмента мы можем провести прямую линию в любом направлении. Клавиша SHIFT в данном случае позволяет проводить линии под 90 или 45 градусов относительно холста.Толщина линии настраивается все там же – на панели параметров.
Урок: Рисуем прямую линию в Фотошопе
- Произвольная фигура.
Инструмент «Произвольная фигура» дает нам возможность создавать фигуры произвольной формы, содержащиеся в наборе фигур.Стандартный набор Фотошопа, содержащий произвольные фигуры, также можно найти на верхней панели настроек инструмента.
В данный набор можно добавлять фигуры, скачанные из интернета.
Общие настройки инструментов
Как мы уже знаем, большинство настроек фигур находится на верхней панели параметров. Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
- Самый первый выпадающий список позволяет нам изобразить либо непосредственно фигуру целиком, либо ее контур или заливку по отдельности. Заливка в данном случае не будет являться векторным элементом.
- Цвет заливки фигуры. Данный параметр работает, только если активирован инструмент из группы «Фигура», и мы находимся на слое с созданной фигурой. Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
- Следующим в списке настроек идет «Штрих». Здесь имеется в виду обводка контура фигуры. Для штриха можно настроить (или отключить) цвет, причем задав тип заливки,
и его толщину.
- Далее следуют «Ширина» и «Высота». Данная настройка позволяет нам создавать фигуры с произвольными размерами. Для этого необходимо внести данные в соответствующие поля и кликнуть в любом месте холста. Если фигура уже создана, то изменятся ее линейные размеры.
Следующие настройки позволяют производить с фигурами различные, довольно сложные, манипуляции, поэтому поговорим о них более подробно.
Манипуляции с фигурами
Данные манипуляции возможны, только если на холсте (слое) уже присутствует хотя бы одна фигура. Ниже станет понятно, почему так происходит.
- Новый слой.
Когда выставлена данная настройка, новая фигура создается в обычном режиме на новом слое. - Объединение фигур.
В этом случае фигура, создаваемая в данный момент, будет полностью объединена с фигурой, находящейся на активном слое.
- Вычитание фигур.
При включенной настройке создаваемая фигура будет «вычтена» из находящейся в данный момент на слое. Действие напоминает выделение объекта и нажатие клавиши DEL.
- Пересечение фигур.
В данном случае при создании новой фигуры, останутся видимыми только те области, где фигуры накладываются одна на другую.
- Исключение фигур.
Данная настройка позволяет удалить те области, где фигуры пересекаются. Другие области останутся нетронутыми.
- Объединение компонентов фигур.
Данный пункт позволяет, после совершения одной или нескольких предыдущих операций, объединить все контуры в одну цельную фигуру.
Практика
Практическая часть сегодняшнего урока будет представлять собой набор сумбурных действий, направленных только на то, чтобы посмотреть в действии работу настроек инструментов. Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
Итак, практика.
1. Для начала создадим обычный квадрат. Для этого выберем инструмент «Прямоугольник», зажмем клавишу SHIFT и потянем от центра холста. Можно воспользоваться направляющими для удобства работы.
2. Затем выберем инструмент «Эллипс» и пункт настроек «Вычесть переднюю фигуру». Сейчас мы будем вырезать круг в нашем квадрате.
3. Кликаем один раз по любому месту на холсте и, в открывшемся диалоговом окне, пропишем размеры будущего «отверстия», а также поставим галку напротив пункта «От центра». Круг будет создан точно в центре холста.
4. Нажимаем ОК и видим следующее:
Отверстие готово.
5. Далее нам необходимо объединить все компоненты, создав цельную фигуру. Для этого выбираем соответствующий пункт в настройках. В данном случае это делать не обязательно, но, если бы круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.
6. Поменяем цвет фигуры. Из урока мы знаем, какая настройка отвечает за заливку. Есть и другой, более быстрый и практичный способ смены цвета. Необходимо дважды кликнуть по миниатюре слоя с фигурой и, в окне настройки цвета, выбрать желаемый оттенок. Таким способом можно залить фигуру любым сплошным цветом.
Соответственно, если требуется градиентная заливка или узор, то пользуемся панелью параметров.
7. Зададим обводку. Для этого взглянем на блок «Штрих» на панели параметров. Здесь выберем тип обводки «Пунктир» и ползунком изменим ее размер.
8. Цвет пунктира зададим с помощью клика по соседнему цветовому окошку.
9. Теперь, если полностью отключить заливку фигуры,
То можно увидеть следующую картину:
Таким образом мы пробежались почти по всем настройкам инструментов из группы «Фигура». Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, каким законам подчиняются растровые объекты в Фотошопе.
Фигуры примечательны тем, что, в отличие от своих растровых собратьев, не теряют качества и не приобретают рваных краев при масштабировании. Вместе с тем, они обладают теми же свойствами и подлежат обработке. К фигурам можно применять стили, заливать любыми способами, путем объединения и вычитания создавать новые формы.
Навыки работы с фигурами незаменимы при создании логотипов, различных элементов для сайтов и полиграфии. При помощи данных инструментов можно выполнять перевод растровых элементов в векторные с последующим экспортом в соответствующий редактор.
Фигуры можно скачивать из интернета, а также создавать свои собственные. При помощи фигур можно рисовать огромные плакаты и вывески. В общем, полезность данных инструментов весьма сложно переоценить, поэтому уделите особое внимание изучению данного функционала Фотошопа, а уроки на нашем сайте Вам в этом помогут.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак нарисовать прямоугольник в Фотошопе
Самой простой геометрической фигурой является прямоугольник (квадрат). Из прямоугольников могут состоять различные элементы сайтов, баннеров и других композиций. Фотошоп дает нам возможность изобразить прямоугольник несколькими способами.
Построение прямоугольников в Photoshop
Существует два способа изображения прямоугольных форм в Фотошопе. Первый подразумевает использование векторных инструментов, а второй — заливку цветом выделенной области.
Способ 1: Инструмент «Прямоугольник»
Данный инструмент находится в группе «Фигуры» на левой панели.
Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании. Настройки инструмента находятся на верхней панели. Здесь можно выбрать цвет заливки и задать вид границы и ее толщину.
Зажатая клавиша SHIFT позволяет сохранить пропорции, то есть нарисовать квадрат. Существует возможность изобразить прямоугольник с заданными размерами.
Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.
Способ 2: Выделенная область
Для создания прямоугольников используется инструмент «Прямоугольная область» из группы «Выделение».
При помощи данного инструмента создается выделенная область прямоугольной формы. Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT, создавая квадрат.
«Прямоугольная область» нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки.
Также можно воспользоваться инструментом «Заливка».
Результат:
Выделение снимается клавишами CTRL+D. Для прямоугольной области также можно задать произвольные размеры либо пропорции (например, 3х4).
Кроме того, существует возможность создать выделение с заданными пропорциями, например, 3х4.
На сегодня все о прямоугольниках. Теперь вы умеете их создавать, причем двумя способами.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИнструменты выделения в Adobe Photoshop
Инструменты выделения в Adobe Photoshop
Самый простой способ создать выделение в Adobe Photoshop — это воспользоваться режимом Быстрой маски — Quick Mask.
- Режим Quick Mask/Быстрой маски
Для перехода из обычного режима рисования в режим Quick Mask необходимо нажать на кнопку внизу палитры инструментов или воспользоваться «горячей» клавишей Q.
В режиме Quick Mask/Быстрой маски необходимо инструментом Pencil (Карандаш) или Brush (Кисть) с жестким краем (Hardness 100%) закрасить черным цветом (который в режиме Quick Mask/Быстрой маски будет представлен полупрозрачным красным) те элементы, которые необходимо удалить с изображения.
После этого следует вернуться в обычный режим рисования, нажав на кнопку внизу палитры инструментов, и инвертировать выделение, выбрав из меню Select/Выделить команду Inverse/Инвертировать. Инвертировать выделение необходимо, так как при работе в режиме Quick Mask/Быстрой маски, в выделение попадает та часть изображения, которая не была закрашена. Можно конечно изначально в режиме быстрой маски закрашивать то, что на изображение не должно попасть в выделение, а ненужные объекты и дефекты оставлять не закрашенными, но, скорее всего, этот процесс будет более трудоемким.
Кроме того в Adobe Photoshop для выделения части изображения можно использовать любой из инструментов выделения: Rectangular marquee/Прямоугольное выделение, Elliptical marquee/Эллиптическое выделение, Lasso/Лассо, Polygonal Lasso/Полигональное лассо, Magnetic Lasso/Магнитное лассо, Magic Wand/Волшебная палочка.
Инструменты Rectangular marquee/Прямоугольное выделение и Elliptical marquee/Эллиптическое выделение на панели инструментов скрыты за одной пиктограммой. На панели инструментов отображается пиктограмма последнего выбранного инструмента. Для того чтобы открыть всплывающее меню необходимо нажать правой кнопкой мыши на стрелке справа, внизу от данной пиктограммы.
- Rectangular marquee/Прямоугольное выделение
- Elliptical marquee/Эллиптическое выделение
Инструмент предназначен для выделения прямоугольных или квадратных областей.
Для того чтобы выделить прямоугольную область изображения необходимо:
Шаг 1. Активизировать инструмент выделения Rectangular marquee/Прямоугольное выделение, нажав на панели инструментов пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Rectangular marquee/Прямоугольное выделение) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши в точку на изображении, где, как предполагается, будет находиться угол воображаемого прямоугольника, и нажать левую кнопку мыши.
Шаг 3. Продолжая удерживать левую кнопку мыши нажатой, переместить курсор мыши по диагонали к противоположному углу и отпустить кнопку мыши.
Для того чтобы выделить квадратную область изображения необходимо при выделении удерживать нажатой клавишу SHIFT. Следует учесть, что если уже имеется какая-то выбранная область, то при использовании клавиши SHIFT произойдет ее наращивание. Поэтому следует нажимать SHIFT только тогда, когда уже начнется выделение области.
Инструмент предназначен для выделения эллипсов и окружностей.
Для того чтоб выделить эллиптическую область на изображении необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Elliptical marquee/Эллиптическое выделение, нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Elliptical marquee/Эллиптическое выделение) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши в точку на изображении, где, как предполагается, будет находиться угол воображаемого прямоугольника, внутрь которого будет вписан эллипс, и нажать левую кнопку мыши.
Шаг 3. Продолжая удерживать левую кнопку мыши нажатой, переместить курсор мыши по диагонали к противоположному углу и отпустить кнопку мыши.
Для того чтобы выделить окружность необходимо при выделении удерживать нажатой клавишу SHIFT. Следует учесть, что если уже имеется какая-то выбранная область, то при использовании клавиши SHIFT произойдет ее наращивание. Поэтому следует нажимать SHIFT только тогда, когда уже начнется выделение области.
Если при выделение прямоугольной или эллиптической обрасти на изображении удержать нажатой клавишу Alt (Option на Macintosh), то контур будет образовываться от центра к границам, а не от одного угла к другому.
Инструменты Lasso/Лассо, Polygonal Lasso/Полигональное лассо, Magnetic Lasso/Магнитное лассо на панели инструментов скрыты за одной пиктограммой. На панели инструментов отображается пиктограмма последнего выбранного инструмента. Для того чтобы открыть всплывающее меню необходимо нажать правой кнопкой мыши на стрелке справа, внизу от данной пиктограммы.
- Lasso/Лассо
- Polygonal Lasso/Полигональное лассо
- Magnetic Lasso/Магнитное лассо
- Magic Wand/Волшебная палочка
Инструмент предназначен для создания выделений произвольной формы.
Для того чтобы выделить на изображении область произвольной формы необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Lasso/Лассо, нажав левой кнопкой мыши на пиктограмме , или (если последним выбранным инструментом выделения был не инструмент Lasso/Лассо) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши к объекту, который необходимо выделить, и, нажав левую кнопку мыши, обвести объект и замкнуть контур.
Инструмент так же предназначен для создания выделений произвольной формы, но при этом контур выделения состоит из прямолинейных сегментов.
Для того чтобы выделить на изображении область с помощью инструмента Polygonal Lasso/Полигональное лассо необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Polygonal Lasso/Полигональное лассо, нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Polygonal Lasso/Полигональное лассо) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор в любую точку рядом с объектом, который нужно выделить, и щелкнуть левой кнопкой мыши – это будет первая точка контура.
Шаг 3. Переместить курсор мыши на следующую точку контура недалеко от первой и снова щелкнуть левой кнопкой мыши. Программа автоматически построит между двумя точками отрезок прямой.
Шаг 4. Продолжая таким образом проставлять точки, обвести весь объект и замкнуть контур.
Инструмент предназначен для выделения областей произвольной формы.
При использовании инструмента Magnetic Lasso/Магнитное лассо не требуется очень точно следовать контуру выделяемого объекта. Если объект имеет достаточно хороший контраст по отношению к окружающему его фону, то линия границы выделяемой области будет сама притягиваться к краю объекта.
Для того чтобы выделить на изображении область с помощью инструмента Magnetic Lasso/Магнитное лассо необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Magnetic Lasso/Магнитное лассо, нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Magnetic Lasso/Магнитное лассо) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши к краю объекта, который необходимо выделить.
Шаг 3. Кликнуть левой кнопкой мыши и начать медленно перемещать курсор вдоль линии планируемого контура выделения. Особое внимание следует уделять опорным точкам, появляющимся по мере формирования контура и при щелчках мышью, а если положение какой-либо опорной точки не соответствует запланированному, достаточно нажать клавишу DELETE чтобы удалить ее, вернуть курсор до положения предыдущей опорной точки и повторить его передвижение вдоль линии выделения.
Шаг 4. Замкнуть контур, т. е. соединить конечную опорную точку с начальной, подведя к ней курсор или просто дважды щелкнув кнопкой мыши.
Инструмент предназначен для выделения области с одинаковыми или подобными по цвету пикселями. Параметры допуска устанавливаются с помощью параметра Tolerance/Допуск на панели опций данного инструмента. Чем больше величина этого параметра, тем больше цветов попадает в выделенную область. Значение допуска меняется от 0 до 255. При Допуске равном 0 — выделяется область одного цвета, при допуске равном 255 — выделяется все цвета, то есть все изображение.
Для выделения области изображения, залитой одним цветом, необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Magic Wand/Волшебная палочка, нажав на пиктограмме .
Шаг 2. Подвести курсор мыши к той точке изображения, которая должна быть включена в область выделения, и щелкнуть левой кнопкой мыши. В результате вокруг точки появится контур выделения, ограничивающий область, цвет которой совпадает с цветом указанной точки с учетом допуска, заданного параметром Tolerance/Допуск.
Гибкость использования перечисленных инструментов обеспечивается тем, что выделяемые ими области можно складывать, вычитать друг из друга, получать пересечение двух нарисованных рамок.
Для того чтобы добавить новое выделение к старому необходимо перед использованием инструмента нажать на клавиатуре клавишу SHIFT и, удерживая ее, осуществить выделение.
Для того чтобы вычесть новое выделение из старого необходимо перед использованием инструмента нажать клавишу Alt (Option на Macintosh).
Совместное использование клавиш SHIFT и Alt приводит к тому, что выделенной остается область совмещения (наложения) старого и нового выделения (Shift и Option на Macintosh).
Вконтакте
Photoshop как рисовать фигуры — Вэб-шпаргалка для интернет предпринимателей!
Фотошоп является растровым редактором изображений, но в его функционал также включена возможность создания векторных фигур. Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
Сохранение таких изображений возможно только в растровых форматах, но, если требуется, рабочий документ можно экспортировать в векторный редактор, например, Illustrator.
Создание фигур
Инструментарий для создания векторных фигур находится там же, где и все остальные приспособления – на панели инструментов. Если есть желание стать настоящим профессионалом, то горячая клавиша вызова любого из этих инструментов – U.
Сюда входят Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Произвольная фигура» и «Линия». Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Как видим, инструментов довольно много. Поговорим обо всех кратко.
- Прямоугольник.
C помощью данного инструмента мы можем нарисовать прямоугольник или квадрат (с зажатой клавишей SHIFT).
Урок: Рисуем прямоугольники в Фотошопе
Прямоугольник со скругленными углами.
Этот инструмент, как следует из названия, помогает изобразить такую же фигуру, но со скругленными углами.
Радиус скругления предварительно настраивается на панели параметров.
Эллипс.
При помощи инструмента «Эллипс» создаются круги и овалы.
Урок: Как нарисовать круг в Фотошопе
Многоугольник.
Инструмент «Многоугольник» позволяет нам рисовать многоугольники с заданным количеством углов.
Количество углов также настраивается на панели параметров. Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.
Урок: Рисуем треугольник в Фотошопе
Линия.
С помощью данного инструмента мы можем провести прямую линию в любом направлении. Клавиша SHIFT в данном случае позволяет проводить линии под 90 или 45 градусов относительно холста.
Толщина линии настраивается все там же – на панели параметров.
Урок: Рисуем прямую линию в Фотошопе
Произвольная фигура.
Инструмент «Произвольная фигура» дает нам возможность создавать фигуры произвольной формы, содержащиеся в наборе фигур.
Стандартный набор Фотошопа, содержащий произвольные фигуры, также можно найти на верхней панели настроек инструмента.
В данный набор можно добавлять фигуры, скачанные из интернета.
Общие настройки инструментов
Как мы уже знаем, большинство настроек фигур находится на верхней панели параметров. Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
- Самый первый выпадающий список позволяет нам изобразить либо непосредственно фигуру целиком, либо ее контур или заливку по отдельности. Заливка в данном случае не будет являться векторным элементом.
Цвет заливки фигуры. Данный параметр работает, только если активирован инструмент из группы «Фигура», и мы находимся на слое с созданной фигурой. Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
Следующим в списке настроек идет «Штрих». Здесь имеется в виду обводка контура фигуры. Для штриха можно настроить (или отключить) цвет, причем задав тип заливки,
Далее следуют «Ширина» и «Высота». Данная настройка позволяет нам создавать фигуры с произвольными размерами. Для этого необходимо внести данные в соответствующие поля и кликнуть в любом месте холста. Если фигура уже создана, то изменятся ее линейные размеры.
Следующие настройки позволяют производить с фигурами различные, довольно сложные, манипуляции, поэтому поговорим о них более подробно.
Манипуляции с фигурами
Данные манипуляции возможны, только если на холсте (слое) уже присутствует хотя бы одна фигура. Ниже станет понятно, почему так происходит.
- Новый слой.
Когда выставлена данная настройка, новая фигура создается в обычном режиме на новом слое.
Объединение фигур.
В этом случае фигура, создаваемая в данный момент, будет полностью объединена с фигурой, находящейся на активном слое.
При включенной настройке создаваемая фигура будет «вычтена» из находящейся в данный момент на слое. Действие напоминает выделение объекта и нажатие клавиши DEL.
Пересечение фигур.
В данном случае при создании новой фигуры, останутся видимыми только те области, где фигуры накладываются одна на другую.
Исключение фигур.
Данная настройка позволяет удалить те области, где фигуры пересекаются. Другие области останутся нетронутыми.
Объединение компонентов фигур.
Данный пункт позволяет, после совершения одной или нескольких предыдущих операций, объединить все контуры в одну цельную фигуру.
Практика
Практическая часть сегодняшнего урока будет представлять собой набор сумбурных действий, направленных только на то, чтобы посмотреть в действии работу настроек инструментов. Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
1. Для начала создадим обычный квадрат. Для этого выберем инструмент «Прямоугольник», зажмем клавишу SHIFT и потянем от центра холста. Можно воспользоваться направляющими для удобства работы.
2. Затем выберем инструмент «Эллипс» и пункт настроек «Вычесть переднюю фигуру». Сейчас мы будем вырезать круг в нашем квадрате.
3. Кликаем один раз по любому месту на холсте и, в открывшемся диалоговом окне, пропишем размеры будущего «отверстия», а также поставим галку напротив пункта «От центра». Круг будет создан точно в центре холста.
4. Нажимаем ОК и видим следующее:
5. Далее нам необходимо объединить все компоненты, создав цельную фигуру. Для этого выбираем соответствующий пункт в настройках. В данном случае это делать не обязательно, но, если бы круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.
6. Поменяем цвет фигуры. Из урока мы знаем, какая настройка отвечает за заливку. Есть и другой, более быстрый и практичный способ смены цвета. Необходимо дважды кликнуть по миниатюре слоя с фигурой и, в окне настройки цвета, выбрать желаемый оттенок. Таким способом можно залить фигуру любым сплошным цветом.
Соответственно, если требуется градиентная заливка или узор, то пользуемся панелью параметров.
7. Зададим обводку. Для этого взглянем на блок «Штрих» на панели параметров. Здесь выберем тип обводки «Пунктир» и ползунком изменим ее размер.
8. Цвет пунктира зададим с помощью клика по соседнему цветовому окошку.
9. Теперь, если полностью отключить заливку фигуры,
То можно увидеть следующую картину:
Таким образом мы пробежались почти по всем настройкам инструментов из группы «Фигура». Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, каким законам подчиняются растровые объекты в Фотошопе.
Фигуры примечательны тем, что, в отличие от своих растровых собратьев, не теряют качества и не приобретают рваных краев при масштабировании. Вместе с тем, они обладают теми же свойствами и подлежат обработке. К фигурам можно применять стили, заливать любыми способами, путем объединения и вычитания создавать новые формы.
Навыки работы с фигурами незаменимы при создании логотипов, различных элементов для сайтов и полиграфии. При помощи данных инструментов можно выполнять перевод растровых элементов в векторные с последующим экспортом в соответствующий редактор.
Фигуры можно скачивать из интернета, а также создавать свои собственные. При помощи фигур можно рисовать огромные плакаты и вывески. В общем, полезность данных инструментов весьма сложно переоценить, поэтому уделите особое внимание изучению данного функционала Фотошопа, а уроки на нашем сайте Вам в этом помогут.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Программа Adobe Photoshop широко используется для работы с изображениями, предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию. Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Всем привет. Сегодня у нас небольшая замена. Вместо Богдана урок проведу, я — Данила Кулеша. Цель данного эксперимента в том, что бы зритель написал в комментариях, какие плюсы и минусы есть у Богдана. Мы работаем на подписчиков, так что будем стараться все исправить.
В этом видео я буду рассказывать как пользоваться стандартными инструментами для создания фигур. Расскажу про инструмент для создания прямоугольников, кругов, линий и других фигур. И еще расскажу про настройки которые есть у данных фигур. Так же рассмотрим сочетания клавиш которые ускорят и упростят Вашу работу в Adobe Photoshop.
—————————————————————————-
Мой канал посвящен обзорам техники, урокам по монтажу и также созданию оборудования для улучшения контента
—————————————————————————-
Есть ТРИ на мой взгляд самые основные рубрики:
— Уроки монтажа в Final Cut Pro X — http://bit.ly/1HKy2KH — в данных уроках я рассказываю интересные моменты монтажа которые активно используются на моем канале. Так же отвечаю на вопросы по созданию роликов по примеру какого-то видео.
— Обзоры техники — http://bit.ly/1fbwTFd — доносить информацию в данных роликах я стараюсь качественной картинкой (контентом) и всегда откровенно рассказываю о устройствах которые попадают ко мне на обзор. Так что если вам интересно узнать о последних новинках в мире технологий вам данный плейлист пригодится.
— #CreateWithoutMoney — http://bit.ly/1gFLiKW — данная рубрика будет полезна тем людям которые только пришли на YouTube и еще не имеют материальной базы для того что бы создавать качественный контент. Я рассказываю как больших затрат можно создавать качественный контент используя подручные средства.
Думаю что вы подпишетесь на мой канал http://bit.ly/1MPzqVz и не будете жалеть об этом.
Так же хочу предоставить вам информацию о моих социальных сетях:
Рекомендуем к прочтению
The Rectangular Marquee Tool — Photoshop Selections
Вы найдете инструмент Rectangular Marquee Tool, расположенный в самом верху панели инструментов в Photoshop. Это инструмент со значком, который выглядит как контур квадрата. Нажмите на нее, чтобы выбрать:
Инструмент «Прямоугольная область» расположен в верхней части панели «Инструменты».
Если вы используете Photoshop CS4, как я, или Photoshop CS3, и ваша панель инструментов настроена на макет с одним столбцом, инструмент Rectangular Marquee Tool будет вторым значком сверху:
Панель «Инструменты» в Photoshop CS3 и более поздних версиях может отображаться в виде одного или двух столбцов.
Рисование прямоугольных выделенных областей
Использовать инструмент Rectangular Marquee Tool в его самой простой форме очень просто. Вы просто щелкаете мышью в точке, где вы хотите начать выделение, которая обычно находится в верхнем левом углу объекта или области, которую вам нужно выбрать, затем продолжайте удерживать кнопку мыши, перетаскивая ее в правый нижний угол. угол объекта или области. Когда вы отпускаете кнопку мыши, выбор завершен!
Вот фото некоторых деревянных блоков:
Разноцветные деревянные блоки.
Видите большой красный блок в верхнем ряду? Допустим, я хотел изменить его цвет, это очень простая вещь. Теперь, если бы это был «Звездный путь», я мог бы просто сказать «Компьютер, выберите красный блок, верхний ряд», а затем «Изменить цвет на фиолетовый» или любой другой цвет, который мы хотели. К сожалению, реальность еще не совсем догнала научную фантастику, но это не значит, что жизнь в наши дни невыносимо трудна. Отнюдь не! Photoshop может быть не в состоянии идентифицировать деревянный блок, поскольку все, что он видит, — это пиксели, но не только вы и я видим его, мы можем видеть, что он очень четко имеет форму прямоугольника, что означает, что задача его выбора идеально подходит для инструмента Rectangular Marquee Tool.
Сначала я выберу инструмент Rectangular Marquee Tool на панели инструментов, как мы видели недавно. Вы также можете выбирать инструменты с помощью их сочетаний клавиш. Нажав на клавиатуре букву M , вы сразу же выберете инструмент Rectangular Marquee Tool. Затем, чтобы начать выделение, я нажимаю в верхнем левом углу блока. Удерживая кнопку мыши нажатой, я потащу к правому нижнему углу блока:
Щелкните в верхнем левом углу, чтобы начать выделение, затем перетащите его в правый нижний угол.Отпустите кнопку мыши, чтобы завершить его.
Если вы обнаружите, что начали свой выбор не в правильном месте, нет необходимости начинать заново. Просто удерживайте пробел , затем перетащите мышь, чтобы переместить выделение туда, где вам нужно. Когда вы закончите, отпустите клавишу пробела и продолжайте перетаскивать выделение.
Чтобы завершить выбор, все, что мне нужно сделать, это отпустить кнопку мыши. Деревянный блок теперь выбран (или, по крайней мере, пиксели, которые составляют то, что мы видим при выделении блока), и вокруг блока в окне документа появляется контур выделения.Любые изменения, которые я вношу на этом этапе, повлияют на этот конкретный блок, а не на другие:
Контуры выделения отображаются в виде серии движущихся пунктирных линий, также известных как «марширующие муравьи».
Чтобы изменить цвет блока, мы воспользуемся настройкой изображения Photoshop Hue / Saturation . Чтобы выбрать его, я перейду в меню Image в верхней части экрана, где выберу Adjustments , а затем Hue / Saturation :
.Регулировка оттенка / насыщенности изображения отлично подходит для изменения цвета объектов на изображении.
Откроется диалоговое окно «Цветовой тон / насыщенность». Думаю, поменяю цвет блока на оранжевый. Я знаю, что раньше говорил о пурпурном, но теперь, когда у меня было еще несколько минут, чтобы подумать, хороший ярко-оранжевый, вероятно, был бы лучшим выбором. Изменить цвет так же просто, как перетащить ползунок Hue влево или вправо, пока не найдете нужный цвет. Я собираюсь перетащить свой вправо на значение 28, чтобы выбрать оранжевый. Затем, чтобы немного увеличить насыщенность цвета, я перетащу ползунок Saturation вправо до значения около +25:
.Измените цвет объекта, перетащив ползунок «Оттенок».Увеличьте или уменьшите насыщенность цвета с помощью ползунка «Насыщенность».
Когда меня устраивает новый цвет, я нажимаю ОК, чтобы выйти из диалогового окна. Мне больше не нужен мой выбор, поэтому, чтобы удалить его, я перейду к меню Select вверху экрана и выберу Deselect :
Снимите выделение, выбрав «Отменить выделение» в меню «Выбор».
Более быстрый способ удалить выделение — использовать сочетание клавиш Ctrl + D (Win) / Command + D (Mac), но любой способ будет работать.Теперь, когда контур выделения исчез, мы можем видеть, что только область, которая была внутри прямоугольного контура выделения, была затронута регулировкой оттенка / насыщенности. Ранее красный блок стал оранжевым, а остальная часть фотографии осталась без изменений:
Регулировка оттенка / насыщенности повлияла только на область внутри прямоугольного выделения.
Выбрать деревянный блок с помощью инструмента Rectangular Marquee Tool было легко, но что, если объект, который нам нужно выделить, идеально квадратный? Мы посмотрим на это дальше!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Выделение квадрата на чертеже
До сих пор мы видели, как легко выделить объект или область прямоугольной формы на фотографии с помощью инструмента Rectangular Marquee Tool, но что, если вам нужно выбрать что-то совершенно квадратное? Есть ли способ превратить контур выделения в квадрат? Мало того, что есть способ сделать это, на самом деле существует , два, способов сделать это, хотя один из них намного быстрее, чем другой.
Вот фотография, которую я открыл в Photoshop, с довольно шероховатой плиткой:
Плитка грязная, неровная на вид.
Допустим, я хочу выделить плитку в центре, чтобы использовать ее в качестве интересного фона или текстуры для эффекта. Поскольку плитка явно квадратная, мы хотим ограничить наш выбор квадратом. Сначала мы рассмотрим, как это сделать.
Каждый раз, когда выбран инструмент «Прямоугольная область», на панели параметров в верхней части экрана отображаются параметры, специально предназначенные для этого инструмента.Один из вариантов называется Style , и по умолчанию он установлен на Normal, что означает, что мы можем перетаскивать любой размер, который нам нужен, с любыми размерами. Чтобы сделать выделение квадратом, сначала измените параметр стиля на Фиксированное соотношение , затем введите значение 1 для обоих параметров Ширина, и Высота (1 — значение по умолчанию для ширины и высоты, поэтому может не понадобиться его менять):
Измените параметр стиля на «Фиксированное соотношение», затем установите для ширины и высоты значение 1.
Это заставляет выделение иметь соотношение сторон ширины к высоте 1: 1, что означает, что ширина и высота нашего выделения всегда будут равны друг другу, что означает, что теперь мы можем легко нарисовать идеальный квадрат. Я щелкаю мышью в верхнем левом углу плитки, чтобы начать выделение, как и раньше, и, не отпуская кнопку мыши, перетащу в правый нижний угол плитки. На этот раз, благодаря параметрам, которые я установил на панели параметров, мой контур выделения ограничен квадратом:
Независимо от того, насколько большой выбор я нарисовал, он остается идеальным квадратом.
Еще раз: нет необходимости начинать все сначала, если вы не начали свой выбор в правильном месте. Просто удерживайте пробел , перетащите выделение на новое место, затем отпустите пробел и продолжайте перетаскивать оставшуюся часть выделения.
Чтобы завершить выбор, я отпущу кнопку мыши, и в окне документа мы увидим, что квадратная плитка в центре теперь выделена и готова ко всему, что я решу с ней делать:
Центральная плитка выбрана.
Единственная проблема с использованием этого метода для принудительного выделения квадрата заключается в том, что параметры на панели параметров являются «липкими», то есть они не возвращаются автоматически к настройкам по умолчанию, когда вы в следующий раз воспользуетесь инструментом. Я даже не могу сказать вам, сколько раз я пытался растянуть прямоугольное выделение только для того, чтобы ограничить выделение квадратом или каким-либо другим соотношением сторон, потому что я забыл изменить параметр стиля обратно на нормальный. Итак, прежде чем мы пойдем дальше, давайте вернемся к Нормальный прямо сейчас:
Убедитесь, что для параметра «Стиль» задано значение «Нормальный», поскольку Photoshop не сделает этого за вас.
Сочетание клавиш
Намного лучший способ ограничить выделение квадратом с помощью инструмента «Прямоугольная область» — использовать простое сочетание клавиш. Щелкните начальную точку и начните вытягивать прямоугольное выделение, как обычно, затем удерживайте нажатой клавишу Shift , продолжая перетаскивать. Как только вы нажмете клавишу Shift, вы увидите, как контур выделения переходит в идеальный квадрат. Удерживайте нажатой клавишу Shift, пока не закончите рисовать выделение.Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Порядок действий здесь важен. Если вы отпустите клавишу Shift до того, как отпустите кнопку мыши, чтобы завершить выделение, ваш контур выделения вернется в прямоугольную форму, и вам придется снова нажать и удерживать клавишу Shift, чтобы вернуться к квадрату. Кроме того, если вы удерживаете нажатой клавишу Shift перед тем, как щелкнуть, чтобы начать свой выбор, вы войдете в режим Добавить к выделению , в который нам не нужно вдаваться, но он может дать вам неожиданные результаты, если у вас уже есть один выбор активен и попробуйте начать новый.Поэтому помните, чтобы ограничить выделение квадратом с помощью сочетания клавиш, сначала щелкните, чтобы задать начальную точку, и начните перетаскивание, затем удерживайте клавишу Shift. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Далее мы узнаем, как перетащить прямоугольное или квадратное выделение из его центра!
Рисование выделений из центра
До этого момента мы начинали все наши прямоугольные или квадратные выделения с верхнего левого угла того, что мы выбирали, и в большинстве случаев это прекрасно работает.Но нет правила, согласно которому вы всегда должны начинать с левого верхнего угла. Фактически, Photoshop дает нам простое сочетание клавиш, которое позволяет перетаскивать выделенные области из их центра, а не из угла.
Щелкните начальную точку в центре области, которую необходимо выделить с помощью инструмента Rectangular Marquee Tool, и начните перетаскивать выделение, затем удерживайте нажатой клавишу Alt (Win) / Option (Mac) и продолжайте перетаскивание. Как только вы добавите клавишу Alt / Option, ваш контур выделения начнет расширяться во всех направлениях от точки, на которой вы изначально щелкнули.Продолжайте перетаскивать выделение из его центра, отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Alt / Option:
Удерживая нажатой клавишу Alt (Win) / Option (Mac), мы можем перетаскивать выделение из центра.
Еще раз, порядок, в котором вы здесь что-то делаете, важен. Если вы отпустите клавишу Alt / Option до того, как отпустите кнопку мыши, чтобы завершить выделение, контур выделения вернется к своему поведению по умолчанию — расширению из угла.Вам нужно будет снова нажать и удерживать клавишу Alt / Option, чтобы переключить ее обратно в центр. Кроме того, если вы нажмете и удерживаете Alt / Option перед тем, как щелкнуть, чтобы установить начальную точку, вы войдете в режим Subtract from Selection , в который мы не будем здесь входить, но может привести к неожиданным результатам, если у вас уже есть один активный выбор и попробуйте начать новый. Правильный порядок рисования прямоугольных выделений из центра — щелкнуть, чтобы установить начальную точку и начать перетаскивание, затем, удерживая Alt / Option, продолжить перетаскивание.Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Alt / Option.
Вы также можете растянуть квадратное выделение из его центра. Просто добавьте клавишу Shift к сочетанию клавиш. Щелкните в центре квадратного объекта или области, которую нужно выделить, и начните перетаскивать выделение, затем удерживайте Shift + Alt (Win) / Shift + Option (Mac), чтобы сделать контур выделения идеальным. квадрат и заставьте выделение расширяться во всех направлениях от точки, на которой вы щелкнули.Когда вы закончите, отпустите кнопку мыши, затем отпустите клавиши Shift и Alt / Option.
Быстро удалить выделение
Когда вы закончили выделение и он больше не нужен, вы можете отменить его, перейдя в меню Выбрать в верхней части экрана и выбрав Отменить выделение , как мы видели ранее, или вы можете использовать клавиатуру ярлык Ctrl + D (Win) / Command + D (Mac). Или, чтобы еще быстрее отменить выделение прямоугольной или квадратной области, просто щелкните в любом месте окна документа, пока у вас все еще активен инструмент «Прямоугольная область».
Как использовать инструмент «Прямоугольник» в Photoshop?
Adobe Photoshop — это программа для редактирования растровых изображений. Он разработан Adobe.Inc и доступен как для операционных систем macOS, так и для Windows. Вы можете использовать Photoshop для создания или редактирования изображений, плакатов, баннеров, логотипов, пригласительных билетов и различных видов графического дизайна. Он предоставляет различные инструменты для проектирования и редактирования, и инструменты фигур являются одним из них. Инструменты «Фигуры» в Photoshop — один из наиболее часто используемых инструментов в Photoshop.Мы можем рисовать различные типы фигур, такие как прямоугольники, многоугольники, эллипсы и т. Д. В Photoshop, используя различные инструменты фигур, такие как инструмент «Прямоугольник», инструмент «Многоугольник», инструмент «Эллипс», инструмент «Линия» и пользовательские формы. Их используют все типы людей, включая иллюстраторов, дизайнеров, редакторов и так далее. Их можно использовать по-разному в зависимости от потребностей пользователя. Они также помогают сделать нашу работу намного быстрее и проще, потому что без них нам пришлось бы рисовать каждую из фигур вручную с помощью инструмента «Перо», что сделало бы работу намного более утомительной и трудоемкой.Инструменты формы находятся под инструментом «Текст» на панели инструментов, как показано на изображении ниже:
Инструмент «Прямоугольник»
Инструмент «Прямоугольник», как следует из названия, помогает нам рисовать прямоугольники на холсте.
Как создать инструмент прямоугольник?
Шаг 1: Откройте любой документ Photoshop или новый документ.
Шаг 2: Выберите инструмент прямоугольник на панели инструментов.
Шаг 3: Курсор изменится на знак (+).Нарисуйте поверх холста.
Примечание: Ширина контура вашего прямоугольника может отличаться, даже если контур может отсутствовать и может быть фон, это из-за настройки, которую мы поймем позже в этой статье.
Теперь, если мы хотим сделать квадратную форму, мы можем сделать это только с помощью инструмента «Прямоугольник», но когда мы рисуем прямоугольник, мы должны удерживать с ним Shift Key . Он будет создавать квадраты, как показано ниже:
Свойства инструмента прямоугольник
Теперь, каждый раз, когда мы рисуем прямоугольник, мы видим, что вкладка свойств всплывает, как показано ниже:
Есть много свойств как одно можно увидеть давайте разберемся с этим по порядку сверху вниз:
1.Ширина (W) и высота (H)
Вы можете видеть, что некоторые значения уже указаны в этих полях. Это определяет ширину и высоту прямоугольника. Мы можем изменить значение W и H индивидуально. Если мы положим W = 0, прямоугольник станет вертикальной линией, а когда H = 0, прямоугольник станет горизонтальной линией. Кроме того, между полями есть символ клипа, если мы щелкнем по нему, а затем при изменении ширины или высоты, другие изменения сохранят соотношение.
2.Ось X и ось Y
Эти параметры говорят о положении прямоугольника на холсте. Теперь, изменяя значение оси X и оси Y, мы можем перемещать прямоугольник вверх, вниз, влево или вправо.
3. Заливка
Это параметр заливки цветом в инструментах рисования. По умолчанию цветовая заливка не применяется. Если мы щелкнем по нему, то появятся образцы цвета, как показано ниже:
Примечание: Мы также можем заполнить наши формы градиентами и узорами.
Вот несколько примеров заливки прямоугольника сплошным цветом, градиентом и узором.
Прямоугольник заполнен градиентом
Прямоугольник заполнен сплошным цветом
Прямоугольник заполнен узором
4. Штрих
Этот параметр помогает нам определить цвет, градиент и узор граница (или граница) фигуры (здесь прямоугольник). По умолчанию он черный. Мы также можем изменить ширину обводки.На всех изображениях выше прямоугольник имел ширину обводки 4 пикселя. Диапазон значений ширины штриха может быть от 0 до 1200 пикселей.
5. Параметры изогнутого угла
Самыми последними настройками в настройках свойств является эта часть, показанная на изображении ниже:
По умолчанию все значения установлены на 0 пикселей. Четыре поля определяют значения четырех углов прямоугольника, чтобы сделать их скругленными. Диапазон значений от 0 до 1000 пикселей.Вот пример, в котором все углы скруглены на 100 пикселей:
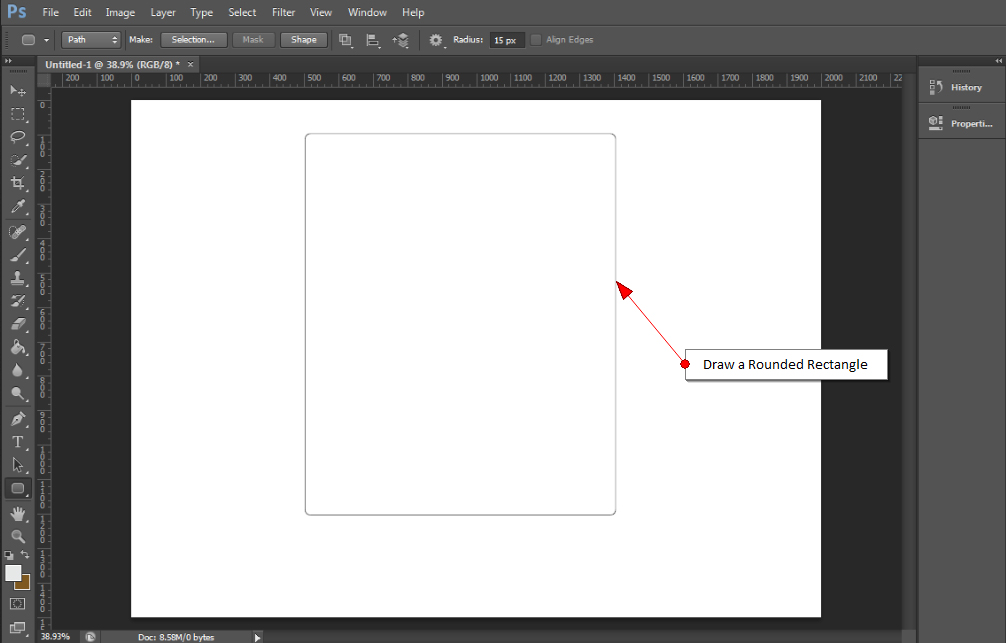
Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» аналогичен инструменту «Прямоугольник». Единственная разница между ними в том, что углы закруглены, по умолчанию он установлен на 10 пикселей, а остальные настройки такие же, как у инструмента прямоугольник.
Как нарисовать прямоугольник с закругленными углами?
Давайте разберемся, как нарисовать прямоугольник с закругленными углами с помощью инструмента «Прямоугольник со скругленными углами».
Шаг 1: Откройте любой документ Photoshop или новый документ.
Шаг 2: Выберите инструмент «Прямоугольник со скругленными углами» на панели инструментов.
Шаг 3: Вы увидите, что указатель изменится на знак (+).
Шаг 4: Перетащите документ Photoshop, чтобы нарисовать эллипс, как показано ниже:
Инструмент «Эллипс»
Инструмент «Эллипс» в Adobe Photoshop используется для рисования эллипсов и кругов в документе Photoshop.
Как нарисовать эллипс?
Давайте разберемся, как нарисовать эллипс с помощью инструмента эллипс.
Шаг 1: Откройте любой документ Photoshop или новый документ.
Шаг 2: Выберите инструмент эллипс на панели инструментов.
Шаг 3: Вы увидите, что указатель изменится на знак (+).
Шаг 4: Перетащите на документ Photoshop, чтобы нарисовать эллипс, как показано ниже:
Примечание: Чтобы нарисовать круг, мы должны нажать клавишу SHIFT во время рисования.
Свойства инструмента «Эллипс»
Сейчас Разобравшись с процессом использования инструмента эллипса в Photoshop, давайте разберемся со вкладкой свойств инструмента Эллипс, которая появляется каждый раз, когда мы рисуем форму с помощью этого инструмента.Мы также можем открыть вкладку свойств с правой стороны документа Photoshop, как показано ниже:
Как видно из изображения выше, существует множество свойств, давайте разберемся с ними по очереди сверху вниз. нижний способ.
1. Ширина
Определяет ширину эллипса. Если мы увеличиваем его значение, то ширина эллипса также увеличивается.
2. Высота
Определяет высоту эллипса.Если мы увеличиваем его значение, то высота эллипса также увеличивается.
Примечание: На изображении выше есть значок клипа между параметрами ширины и высоты, если он выбран, ширина и высота увеличиваются пропорционально.
3. Ось X
Определяет положение эллипса / окружности, созданного по оси X. Увеличение его значения заставляет фигуру перемещаться по горизонтали вправо, а уменьшение ее значения заставляет фигуру перемещаться по горизонтали влево от документа.
4. Ось Y
Определяет положение эллипса / круга, созданного по оси Y. Увеличение его значения заставляет фигуру перемещаться вертикально вверх, а уменьшение ее значения заставляет ее двигаться вертикально вниз по документу.
5. Заливка
Это заливка фигуры. В настоящее время в приведенной выше фигуре для заливки установлено значение «Нет». Когда мы нажимаем на поле заливки, открывается диалоговое окно, как показано ниже:
Мы можем выбрать любой цвет, и последовательно форма будет заполнена выбранным цветом, как показано ниже (здесь мы выбрали красный цвет):
6.Обводка: Поле рядом с заливкой — Обводка. Это поле определяет обводку (или границу) фигуры.
7. Радиус обводки: Это поле определяет ширину обводки. По умолчанию он установлен на 1 пиксель. Максимальное значение может быть от 0 до 1200 пикселей. Если обводка установлена на 0 пикселей, обводка к фигуре не применяется.
8. Параметры обводки: Это поле определяет тип обводки: пунктирный, штриховой, нормальный и многие другие, которые можно применить к обводке.
9. Операции с контурами: Эта опция позволяет нам комбинировать формы для создания новых форм. Есть четыре варианта: объединить формы, вычесть из передней формы, пересечь области формы, исключить перекрывающиеся слои.
(i) Вот пример сложения фигур
(ii) Вот пример вычитания из передней формы.
(iii) Вот пример пересечения из областей формы.
(iv) Вот пример исключения перекрывающихся слоев.
Инструмент «Многоугольник»
Инструмент «Многоугольник», как следует из названия, помогает нам рисовать многоугольники в нашем документе Photoshop.
Как нарисовать инструмент многоугольник?
Давайте разберемся, как рисовать многоугольники с помощью инструмента «Многоугольники»:
Шаг 1: Откройте любой документ Photoshop или новый документ.
Шаг 2: Выберите инструмент многоугольник на панели инструментов Photoshop.
Шаг 3: Перетащите курсор на документ, чтобы нарисовать многоугольник, как показано ниже:
Свойства инструмента многоугольника такие же, как и у других инструментов, таких как инструмент эллипса и прямоугольника, за исключением одного, что количество сторон.Эта опция помогает нам определить количество сторон многоугольника. Как мы знаем, многоугольник может иметь от 3 до 100 сторон, и каждая из них имеет свое имя.
Инструмент «Линия»
Как следует из названия, инструмент «Линия» помогает нам рисовать линии.
Как рисовать линии?
Шаг 1: Откройте любой документ Photoshop или новый документ.
Шаг 2: Выберите инструмент «Линия» на панели инструментов Photoshop.
Шаг 3: Перетащите документ Photoshop, чтобы нарисовать линию, как показано ниже:
Свойства инструмента линии такие же, как свойства других инструментов формы.
Инструмент «Пользовательские фигуры»
Как следует из названия, инструмент «Пользовательские фигуры» позволяет нам добавлять в наш документ Photoshop некоторые пользовательские фигуры, отличные от стандартных геометрических фигур. Чтобы понять этот инструмент, давайте сначала посмотрим на панель свойств инструмента настраиваемых фигур, как показано ниже:
На приведенном выше изображении вы можете видеть, что панель свойств точно такая же, как и у других инструментов фигур, за исключением Shape опция отмечена зеленым. Используя инструмент произвольной формы, мы можем перенести эти формы в наш документ.
Как создавать формы клиентов?
Шаг 1: Откройте пустой документ Photoshop.
Шаг 2: Выберите инструмент пользовательских фигур на панели инструментов.
Шаг 3: Теперь нажмите на опцию формы, чтобы выбрать желаемую форму (здесь мы выбрали птицу), как показано ниже:
Выбор фигур из библиотеки форм
Шаг 4: Теперь перетащите документ, чтобы создать форму, как показано ниже:
Таким образом, мы научились использовать инструмент пользовательских фигур в Photoshop.
Примечание: Здесь, на приведенной выше диаграмме, ваш параметр фигур может изначально не отображать все формы, потому что вы не установили параметры «Все».
Теперь давайте посмотрим, как использовать библиотеку форм. Когда вы нажимаете на библиотеку форм, вы можете увидеть небольшой значок настроек справа, как показано ниже:
Параметр настроек инструмента Custom Shapes
При выборе этого параметра настройки вы увидите различные параметры в библиотеке настроек. как показано ниже:
Использование настроек пользовательских фигур
Есть несколько вариантов, таких как «Все», «Животные», «Птицы», «Сеть» и т. д.Когда вы нажимаете на какие-либо параметры, ваша библиотека настроек загружает формы в зависимости от категории. Здесь я сделал свою категорию Все, которая загружает все формы библиотеки.
Вниманию читателя! Не прекращайте учиться сейчас. Присоединяйтесь к курсу First-Step-to-DSA для учащихся 9–12 классов , , специально разработанного для ознакомления учащихся 9–12 классов со структурами данных и алгоритмами
Инструмент прямоугольной области: создание основных выделений в Photoshop
Инструмент прямоугольной области считается одним из наиболее часто используемых инструментов Photoshop.Независимо от того, делаете ли вы выделение, обрезаете изображение или добавляете цветную заливку, вы часто будете обращаться к инструменту выделения. К счастью, освоить этот инструмент очень легко. Даже новичок может достичь профессионального уровня за несколько минут
Из этого туториала Вы узнаете, как использовать инструмент прямоугольной области. Для получения более подробных руководств ознакомьтесь с этим курсом по выделениям и маскам Photoshop.
Как использовать инструмент Rectangular Marquee Tool
Одна из замечательных особенностей Photoshop — это количество методов, которые он предлагает для выполнения одной задачи.Возьмем, к примеру, выборку. Вы можете сделать выделение с помощью инструмента «Волшебная палочка», инструмента лассо или инструмента выделения.
Инструмент выделения предлагает четыре варианта:
- Инструмент прямоугольной области: Используется для создания прямоугольных / квадратных выделений
- Инструмент «Эллиптическая область»: Используется для создания выделения эллиптической / круглой формы
- Инструмент выделения в одну строку: Создает выделение высотой 1 пиксель, охватывающее ширину изображения
- Инструмент выделения в один столбец: Создает выделение шириной 1 пиксель, охватывающее высоту изображения
Инструмент прямоугольной области наиболее востребован среди них.Как мы увидим ниже, вы можете использовать его для выделения, обрезки изображений, добавления слоев заливки и многого другого.
Создание выделения с помощью инструмента Rectangular Marquee Tool
В этом руководстве демонстрируется простейшая функция инструмента выделения: создание выделения.
Шаг 1: Начните с открытия любого изображения в Photoshop. Для этого урока я использовал это изображение выдры с Pixabay.
Шаг 2: Выберите инструмент прямоугольной области.Это будет второй значок сверху на панели инструментов слева.
Если вы нажмете и удержите этот значок, вы должны увидеть остальные три варианта выбора (эллиптический, одна строка и один столбец).
Шаг 3: Выбрав инструмент «Прямоугольная область», щелкните и обведите рамкой любую часть изображения (в данном случае голову выдры).
Мигающие черные и белые линии указывают на то, что выбор был сделан.
Теперь мы можем изменить этот выбор в соответствии с нашими требованиями.
Обрезка выделенного фрагмента
Инструмент прямоугольной области часто используется для обрезки части изображения. В приведенном выше примере мы уже выбрали часть, которую хотим обрезать. Все, что нам нужно сделать сейчас, это нажать C или щелкнуть значок «Crop Tool» на панели инструментов.
Вы увидите, что выбранная часть выделена на фоне остального изображения, например:
Если вы нажмете ENTER, Photoshop обрежет остальную часть изображения.
Конечно, вы можете добиться тех же результатов, используя инструмент кадрирования напрямую (помните, что мы говорили о нескольких методах, позволяющих делать одно и то же в Photoshop?). Этот метод просто дает вам больше гибкости, поскольку вы можете делать несколько вещей с выделением.
Вырезание выделенного фрагмента
Предположим, что вместо обрезки мы хотим полностью удалить выделенную часть из изображения.
Сделать это тоже просто: просто выделите и нажмите CTRL + V или перейдите в Edit -> Cut.
Должен быть результат:
Выбранная часть теперь хранится в вашем буфере обмена. Вы можете вставить его в новый документ.
Добавление цветной заливки к выделенной области
До сих пор мы использовали инструмент выделения для «деструктивных» процессов — обрезки и вырезания частей изображения. Но вы также можете использовать этот инструмент для «аддитивных» процессов, когда вы добавляете некоторый цвет или эффект к выделению.
Шаг 1: В пустом документе нажмите CTRL + SHIFT + N, чтобы создать новый слой (или перейдите в Layer -> New -> Layer).
Шаг 2: Убедитесь, что выбран новый слой. Затем используйте инструмент выделения, чтобы нарисовать рамку выделения в любом месте холста.
Шаг 3: Нажмите SHIFT + F5 или перейдите в Edit -> Fill. Откроется диалоговое окно заливки цветом.
[ Примечание. Если параметр «Заливка» в меню «Правка» неактивен, это, вероятно, связано с тем, что вы не создали новый слой перед тем, как сделать выбор. Создайте новый слой (CTRL + SHIFT + N) и попробуйте этот шаг еще раз]
Шаг 4: Выберите любой цвет и нажмите ОК.Теперь ваш выбор будет заполнен вашим цветом.
Используете Photoshop для улучшения ваших фотографий? Этот курс по фотошопу для фотографов может пригодиться!
Добавление обводки к выделенной области
Вместо добавления цветной заливки мы также можем добавить к выделению цветовую границу (на языке Photoshop она называется обводкой ). Процедура такая же, за исключением пары отклонений.
Шаг 1: Нажмите CTRL + SHIFT + N, чтобы создать новый слой.
Шаг 2: Используйте инструмент прямоугольной области, чтобы сделать свой выбор.
Шаг 3: Перейдите в Edit -> Stroke. Это вызовет меню Stroke.
Выберите цвет и ширину по вашему выбору. Вы также можете изменить положение обводки на внутри, по центру или снаружи.
Нажмите ОК. Вы должны увидеть что-то вроде этого:
Таким образом, вы можете добавить к выделенной области несколько различных эффектов.Например, вы можете сделать выделение, а затем добавить новый слой градиента или заливки на панели «Слои» для создания различных эффектов. Вы можете изменить оттенок / насыщенность выбранных частей изображения и так далее.
Дополнительные параметры выбора прямоугольной области
Инструмент прямоугольной области предлагает ряд дополнительных опций выбора. Вы можете увидеть их вверху, прямо под строкой меню.
Рассмотрим подробнее этот вариант:
- Параметр выбора — вычесть из выделения: Этот параметр позволяет вычесть из существующего выделения.Например, вычтя это выделение из существующей формы:
Получаем:
- Уточнить край: Этот параметр используется для точной настройки выделения. Refine Edge — довольно сложный вариант выбора, который выходит за рамки этого руководства. Вы можете узнать больше об этом в этом курсе по расширенному Photoshop CS6.
На этом мы завершаем наш урок по инструменту прямоугольной области в Photoshop.Теперь у вас должно быть базовое представление о том, как работает этот инструмент и как вы можете использовать его для создания сложных выделений.
Для дальнейшего изучения ознакомьтесь с этим курсом по основам Photoshop.
Последнее обновление страницы: май 2014 г.
Учебников по веб-дизайну, разработке и поисковой оптимизации
Как отобразить загруженное изображение в HTML с помощью Javascript?
Отображение изображения в поле HTML-формы при загрузке файла очень просто с использованием javascript.Давайте добавим еще немного эффекта, чтобы он выглядел более привлекательно. Скрыть кнопку загрузки файла со страницы HTML и заменить ее текстовой ссылкой или ссылкой на значок Если вы посмотрите на большинство социальных платформ, у них есть одна общая черта, связанная с загрузкой файлов, а именно кнопка загрузки файла или изображения, которой нет в форме, и ссылка в виде простого текста или значка выполняет свою работу. Это помогает нам … Читать дальше »2 Ответ 123547 Просмотры
Как исправить ошибку phpmyadmin, неверный параметр формата, появившийся при импорте базы данных?
Ошибка phpMyAdmin — неверный параметр формата может появиться по нескольким причинам, например: Выполнение скрипта, превышающее установленное максимальное время выполнения.Анализ запрошенных входных данных превышает заданное максимальное время анализа входных данных. Скрипту требуется операционная память больше, чем указано в ограничении памяти. Размер пост-данных превышает определенный максимальный размер пост-данных. Размер загружаемого файла больше заданного … Читать дальше »1 Ответ 91587 Просмотры
Как остановить повторную отправку формы при обновлении страницы?
По сути, общая идея состоит в том, чтобы перенаправить пользователя на некоторые другие страницы после отправки формы, что остановит повторную отправку формы при обновлении страницы, но если вам нужно удерживать пользователя на той же странице после отправки формы, вы можете сделать это в несколько способов.Неустановленные данные формы Один из способов остановить повторную отправку страницы при обновлении страницы — отключить данные формы после их отправки, чтобы переменная сохраняла данные формы … Читать дальше »1 Ответ 34809 Просмотры
Как добавить раскрывающийся класс Bootstrap в пункт меню WordPress?
Либо вы работаете над разработкой темы WordPress, либо просто хотите заменить обычный стиль меню WordPress на панель навигации начальной загрузки, получить меню первого уровня легко, но когда у вас есть меню второго уровня, и вы хотите отображать его, как вы это делаете для дизайнов начальной загрузки, становится болезненно для большинства разработчиков.Вы можете найти в Интернете множество решений о том, как добавить загрузочную навигацию в wordpress, но когда вы ищете решения для добавления раскрывающегося класса начальной загрузки в меню wordpress, результат … Читать дальше »1 Ответ 29142 Просмотры
Photoshop Закругленный прямоугольник — Как сделать прямоугольник в Photoshop CS5
Последнее обновление: 5 января 2017 г.
Инструмент Photoshop «Прямоугольник со скругленными углами» может избавить вас от лишних разочарований, когда вам нужно создать такую форму, но сам инструмент найти нелегко.Создание скругленных углов прямоугольников в Photoshop вручную может быть затруднено, особенно если вы пытаетесь сохранить некоторую симметрию на прямоугольнике. К счастью, инструмент прямоугольника с закругленными углами в Photoshop CS5 может быть невероятно полезным, поскольку он может автоматизировать процесс, что делает его быстрее и, как правило, дает превосходные результаты.
Этот инструмент может быть особенно полезен, если вы создаете что-то с кнопками для веб-сайта, где угол наклона кнопок навигации в 90 градусов может выглядеть не очень привлекательно.У вас также будет некоторый контроль над внешним видом прямоугольника с закругленными углами, поскольку вы можете указать степень закругления, которую вы хотите выполнить на углах.
Как создать прямоугольник со скругленными углами в Photoshop CS5
Из этого туториала Вы узнаете, как найти инструмент «Прямоугольник с закругленными углами» в Photoshop CS5, а также расскажем о некоторых параметрах его настройки. Создание новой формы прямоугольника с закругленными углами приведет к созданию нового слоя формы, поэтому вам не нужно беспокоиться о том, что форма нарушит какое-либо содержимое, которое у вас уже есть на существующих слоях.
Шаг 1. Откройте изображение в Photoshop CS5 или запустите Photoshop CS5 и создайте новое изображение.
Шаг 2. Щелкните правой кнопкой мыши инструмент Shape Tool в нижней части панели инструментов, затем выберите параметр Rounded Rectangle Tool .
Шаг 3. Выберите параметры в верхней части окна. Регулировка значения в поле Радиус увеличит или уменьшит степень округления углов прямоугольника, а регулировка цвета изменит цвет прямоугольника с закругленными углами.
Шаг 4: Нарисуйте прямоугольник на холсте.
Резюме — Как сделать прямоугольник со скругленными углами в Photoshop
- Щелкните правой кнопкой мыши инструмент Форма на панели инструментов, затем выберите инструмент Прямоугольник со скругленными углами .
- Отрегулируйте параметр инструмента «Прямоугольник со скругленными углами» на панели инструментов в верхней части окна.
- Щелкните холст, затем, удерживая кнопку мыши, потяните наружу, чтобы создать прямоугольник с закругленными углами.
У вас возникли проблемы с отправкой файла Photoshop кому-то другому, потому что у них нет шрифтов, которые вы использовали? Узнайте, как превратить текстовые слои в изображения, чтобы избежать этой проблемы.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий.Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Краткое руководство по использованию инструмента Photoshop Marquee Tool
Инструмент выделения в Photoshop необходим для решения нескольких задач.Вы используете его для выбора областей изображения, которые затем можете копировать, вырезать или кадрировать. Он также может изолировать части изображения, чтобы применить фильтр или эффект к определенной области. Выделение области также выделяет границы для команд обводки и заливки для создания фигур и линий.
Вот что вам нужно знать об этом полезном инструменте.
Эти инструкции применимы к Photoshop CS5 и более поздним версиям, хотя некоторые настройки и команды могут отличаться в зависимости от версии.
Как использовать инструмент Marquee Tool в Photoshop
По сути, инструмент выделения выделяет части изображения, чтобы вы могли их редактировать, как три элемента в меню «Лассо».Но он может делать то, чего не могут эти функции. Вот как им пользоваться.
Откройте изображение, которое хотите отредактировать в Photoshop.
Выберите инструмент выделения на панели инструментов Photoshop. Это второй вниз, ниже инструмента перемещения . Чтобы получить доступ к четырем параметрам выделения, удерживайте левую клавишу мыши на инструменте и выберите один из дополнительных параметров во всплывающем меню.
Вы также можете использовать команду клавиатуры M , чтобы переключиться на инструмент выделения.Используйте Shift-M для переключения между прямоугольной и эллиптической версиями.
Выберите область изображения для работы. Поместите мышь в том месте, где вы хотите начать выделение, и нажмите левую кнопку мыши, удерживая ее, пока вы перетаскиваете выделение до желаемого размера.
Для шатров эллиптической формы и прямоугольной формы удерживайте Shift , чтобы получились идеальные круги и квадраты.
Для выделений с одной строкой, и с одним столбцом, щелкните и перетащите область, чтобы выбрать нужную линию длиной в один пиксель.
Чтобы переместить выделение, пока вы его еще создаете, нажмите и удерживайте пробел и перетащите мышь; выделение будет перемещаться вместо изменения размера. Чтобы продолжить изменение размера, отпустите пробел .
Когда вы выбрали все, что хотите, щелкните и перетащите , чтобы переместить область выбора. Вы также можете подтолкнуть его, используя клавиши со стрелками .
Дополнительные параметры для инструмента Marquee Tool
Когда вы выбираете инструмент выделения, на панели инструментов в верхней части экрана появляется новый набор параметров.
Первая группа определяет, что происходит каждый раз при нажатии:
- Новое выделение : Вы начнете создавать совершенно новую форму.
- Добавить к выделению : Если вы сделаете один выбор и щелкните еще раз, две области объединятся, если они перекрываются. Вы также можете использовать эту опцию, удерживая Shift перед тем, как сделать следующий выбор.
- Вычесть из выделения : вторая созданная вами фигура удалится из первой (т.е.е., поместив круг внутри другого круга, вы создадите выделение в форме пончика). Вы также можете вычесть одно выделение из другого, удерживая клавишу Alt или Option , прежде чем приступить к созданию второй формы.
- Пересечение из выделенной области. : Создание нескольких фигур даст вам выбор в зависимости от того, где они перекрываются.
Feather позволяет создать более мягкую границу для области выделения. Введите значение от 0 до 250, чтобы установить, насколько далеко вы хотите размыть выделение за пределами выбранной вами линии.
Поле Anti-alias сообщает Photoshop, нужно ли «сглаживать» границы выделения. Этот параметр полезен, когда вы работаете с изображениями с низким разрешением.
Выпадающее меню Style позволяет вам решить, как формы будут вести себя при использовании инструментов эллиптической или прямоугольной формы.
- Нормальный означает, что эллипс или прямоугольник будет точно следовать за указателем мыши.
- Фиксированное соотношение позволяет вам определять относительные размеры ширины и высоты вашего выделения.Например, введите 2 и 1, чтобы всегда делать эллипсы и прямоугольники в два раза шире, чем их высота.
- Фиксированный размер означает, что каждый раз, когда вы щелкаете мышью, вы создаете фигуру определенного размера. Введите высоту и ширину в пикселях, чтобы задать эти значения.
Использование выбранных параметров
После того, как вы выбрали область, вы можете применить к ней различные варианты использования. Используйте фильтр Photoshop, и он будет применяться только к выделенной области. Вырежьте, скопируйте и вставьте, чтобы использовать его в другом месте или изменить изображение.
Вы также можете использовать многие функции в меню Edit , такие как заливка , штрих или преобразование , чтобы изменить место, которое вы выбрали. Создайте новый слой, а затем заполните выделенную область, чтобы построить фигуры. Изучив инструменты выделения, вы сможете управлять не только целым, но и частями ваших изображений.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьКак создать круг, квадрат и треугольник в Adobe Photoshop
Обновлено: 31.08.2020, Computer Hope
Создание круга, квадрата или треугольника в Adobe Photoshop — довольно простой процесс.Однако создание каждого из них состоит из нескольких этапов, таких как выбор, хотите ли вы, чтобы форма была заполнена или очерчена. Следуйте инструкциям ниже, чтобы создать и отредактировать каждую форму.
ПримечаниеДля создания фигур, которые не обсуждаются на этой странице, доступны несколько других вариантов цвета и линий. В этих примерах для простоты мы используем прямую линию и один цвет.
Как сделать круг в Photoshop
- Открыть Photoshop .
- Щелкните Файл , Новый , а затем выберите нужный размер холста.
- Щелкните левой кнопкой мыши и удерживайте инструмент Rectangular Marquee Tool , пока не появятся другие параметры, затем отпустите палец.
- Выберите инструмент Elliptical Marquee Tool .
- На холсте, удерживая нажатой клавишу Shift , щелкните левой кнопкой мыши и перетащите круг до нужного размера. Удерживая нажатой Shift в этом случае сохраняет круглую форму.Если не зажать Shift , получится овальная форма.
- Получив контур круга с помощью инструмента Elliptical Marquee , залейте его или используйте обводку, чтобы очертить круг.
- Параметр Заливка закрашивает круг выбранным вами цветом. В этом примере мы используем синий цвет.
- Щелкните Edit , затем выберите Fill … .
- В поле «Заливка» выберите Содержание , то есть цвет.
- Нажмите ОК .
- Щелкните Edit , затем выберите Fill … .
- Элемент Stroke создает линию вокруг круга, очерчивая форму, а не заполняя круг. В этом примере мы обведем его синим цветом.
- Щелкните Edit , затем выберите Stroke .
- Отредактируйте Ширина . Это определяет, насколько толстым будет выглядеть контур. В этом примере мы выбрали 4 пикселя.
- Выберите нужный цвет, установив флажок рядом с полем Цвет .
- Нажмите ОК .
- Щелкните Edit , затем выберите Stroke .
- Параметр Заливка закрашивает круг выбранным вами цветом. В этом примере мы используем синий цвет.
Как сделать квадрат в Photoshop
- Открыть Photoshop .
- Щелкните Файл , Новый , а затем выберите нужный размер холста.
- Щелкните Инструмент прямоугольной области .
- На холсте, удерживая нажатой клавишу Shift , щелкните левой кнопкой мыши и перетащите квадрат до нужного размера.Удерживая нажатой Shift в этом случае сохраняет квадратную форму. Если не зажать Shift , то получится прямоугольная форма.
- Получив контур квадрата с помощью инструмента Rectangular Marquee tool , залейте его или используйте Stroke .
- Параметр Заливка окрашивает внутреннюю часть квадрата. В этом примере мы используем синий цвет.
- Щелкните Edit , затем выберите Fill .
- В поле «Заливка» выберите Содержание — цвет.
- Нажмите ОК .
- Щелкните Edit , затем выберите Fill .
- Обводка очерчивает квадрат. В этом примере мы обведем его синим цветом.
- Щелкните Edit , затем выберите Stroke .
- Измените ширину . Это определяет, насколько толстым будет выглядеть контур. В этом примере мы использовали 4 пикселя.
- Выберите нужный цвет, установив флажок рядом с полем Цвет .
- Щелкните Ok .
- Щелкните Edit , затем выберите Stroke .
- Параметр Заливка окрашивает внутреннюю часть квадрата. В этом примере мы используем синий цвет.
Как сделать треугольник в Photoshop
- Открыть Photoshop .
- Щелкните Файл , Новый , а затем выберите нужный размер холста.
- Щелкните и удерживайте инструмент Форма . Выберите инструмент Многоугольник .
- В верхней части экрана измените Стороны на 3 .
Прежде чем продолжить, решите, хотите ли вы, чтобы треугольник закрашен или обведен контуром. Шаг 5A ниже предназначен для закрашенного треугольника, а шаги 5B и 5C ниже — для обведенного треугольника.
- В верхней части экрана на панели инструментов вы видите Заливка и Обводка .
- Для закрашенного треугольника убедитесь, что треугольник имеет нужный цвет, щелкнув поле рядом с полем Заливка и выбрав цвет.
- Для обведенного треугольника необходимо убедиться, что контур имеет нужный цвет, щелкнув поле рядом с полем Обводка и выбрав цвет.
- Измените Ширина контура, выбрав, сколько пикселей вы хотите, чтобы линия была.В этом примере мы использовали 4 пикселя.
- Для закрашенного треугольника убедитесь, что треугольник имеет нужный цвет, щелкнув поле рядом с полем Заливка и выбрав цвет.
- После того, как вы выбрали Заливка или Обводка , вы можете создать форму треугольника. Щелкните и удерживайте холст, а затем перемещайте мышь, чтобы определить размер и выравнивание треугольника.


 Все нарисованные в режиме «Path» контуры являются элементами временными до тех пор, пока не будут сохранены. Для управления контурами в Photoshop имеется панель «Paths» (Контуры). Любой контур, как примитив векторный, всегда может быть отредактирован;
Все нарисованные в режиме «Path» контуры являются элементами временными до тех пор, пока не будут сохранены. Для управления контурами в Photoshop имеется панель «Paths» (Контуры). Любой контур, как примитив векторный, всегда может быть отредактирован;