Инструмент прямоугольник в фотошопе
Самой простой геометрической фигурой является прямоугольник (квадрат). Из прямоугольников могут состоять различные элементы сайтов, баннеров и других композиций. Фотошоп дает нам возможность изобразить прямоугольник несколькими способами.
Построение прямоугольников в Photoshop
Существует два способа изображения прямоугольных форм в Фотошопе. Первый подразумевает использование векторных инструментов, а второй — заливку цветом выделенной области.
Способ 1: Инструмент «Прямоугольник»
Данный инструмент находится в группе «Фигуры» на левой панели.
Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании. Настройки инструмента находятся на верхней панели. Здесь можно выбрать цвет заливки и задать вид границы и ее толщину.
Зажатая клавиша SHIFT позволяет сохранить пропорции, то есть нарисовать квадрат. Существует возможность изобразить прямоугольник с заданными размерами.
Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.
Способ 2: Выделенная область
Для создания прямоугольников используется инструмент «Прямоугольная область» из группы «Выделение».
При помощи данного инструмента создается выделенная область прямоугольной формы. Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT, создавая квадрат.
«Прямоугольная область» нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки.
Также можно воспользоваться инструментом
Выделение снимается клавишами CTRL+D. Для прямоугольной области также можно задать произвольные размеры либо пропорции (например, 3х4).
Кроме того, существует возможность создать выделение с заданными пропорциями, например, 3х4.
На сегодня все о прямоугольниках. Теперь вы умеете их создавать, причем двумя способами.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Метод №1: С помощью инструмента «Прямоугольник»
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Метод №2: С помощью инструмента “Выделенная область”
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
В пилотном материале о векторных фигурах Photoshop я рассказал, как в этой программе выбирать различные векторные инструменты формы на панели инструментов, как выбрать нужный тип заливки и обводки и назначить им цвет.
Теперь давайте узнаем, как создавать сами векторные фигуры. Мы начнем с первого инструмента в списке, это «Прямоугольник» (Rectangle Tool). Выберем его на панели инструментов:
Выбор инструмента «Прямоугольник» (Rectangle Tool)
Инструмент «Прямоугольник» позволяет нам создавать простые четырехсторонние прямоугольные фигуры.
Рисование прямоугольника следует начинать с установки в документе начальной точки фигуры посредством нажатия левой клавишей мыши в определённой точке документа. Клавишу не отпускать! Далее, удерживая клавишу мыши нажатой, перетащите курсор по диагонали, чтобы нарисовать фигуру. Как только вы начнёте перетаскивать курсор, вы увидите только тонкий контур, и, пока клавиша не отпущена, фигура будет выглядеть так:
Фигура «Прямоугольник» в процессе создания. При перетаскивании курсора отображается только контур фигуры. Крестик в нижнем правом углу контура — это курсор мыши.
Как только вы отпустите клавишу мыши, Photoshop заполнит форму цветом или другим типом заливки, выбранным в панели параметров:
Сразу по отпусканию левой клавиши мыши Photoshop заполняет форму цветом или другой заранее установленной заливкой.
Изменение размера фигуры уже после того, как вы её нарисовали
После того, как вы нарисовали свою первоначальную фигуру (в нашем случае, прямоугольник), её нынешние размеры появятся в полях ввода «Ширина» (Ш, в англ. — W) и «Высота» (В, в англ. — H) в панели параметров.
Высота и ширина фигуры показана в соответствующих полях ввода панели параметров.
Если вам необходимо изменить размер готовой фигуры Photoshop (и это работает для всех инструментов векторных фигур, а не только для «Прямоугольника»), просто введите нужный размер в поля «Ширина» и/или «Высота». Например, предположим, что мне вдруг стало необходимо изменить ширину прямоугольника до 500 пикселей. Все что мне нужно сделать, это ввести значение в 500 пикселей в поле «Ширина» в панели параметров. При необходимости таким же образом можно изменить и высоту.
Если же вы хотите изменить ширину или высоту, но при этом сохранить исходное соотношение сторон фигуры, сначала нажмите на маленькую иконку в виде цепи, расположенную между полями ввода значений ширины и высоты:
Нажмите этот значок в случае, если вы хотите, чтобы при изменении длины или ширины фигуры сохранилось соотношение сторон.
Как заранее задать размер фигуры, перед тем, как её нарисовать
Если вы заранее знаете точную ширину и высоту своей создаваемой фигуры, в Photoshop имеется опция для построения фигуры с заданными размерами.
Для начала, выберите нужный инструмент построения векторных фигур. Затем просто нажмите левой клавишей мыши в любом месте внутри окна документа, поле чего откроется диалоговое окно, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует нужную вам фигуру:
Диалоговое окно для построения фигуры с заранее заданными размерами.
Рисование фигур из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если нажать и удерживать клавишу Alt и начать протаскивать курсор для создания фигуры, вы будете начинать рисовать её из центра, а не от угла. Это правило работает с любым из инструментов формы Photoshop, а не только с «Прямоугольником». Но при построении фигуры из центра, следует учитывать один важный момент. Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того, как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также
Нажмите и удерживайте клавишу Alt, чтобы построение фигуры начиналось из её центра. Кружком показана точка начала построения фигуры.
Рисование квадратов
Чтобы нарисовать правильный квадрат с помощью инструмента «Прямоугольник», нажмите мышкой внутри документа, чтобы установить начальную точку и начните перетаскивание курсора, как обычно. После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift. Это заставит прямоугольник превратиться в квадрат. Опять таки, отпускайте Shift только после того, как отпустите клавишу мыши. Вы также можете комбинировать клавиши Shift и Alt, чтобы построить правильный квадрат от центра:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать квадрат.
Опять таки, в процессе создания фигуры, вы увидите только пустой контур, и, как только вы отпустите клавишу мыши (т.е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
Инструмент выделения «Прямоугольная область» (Rectangular Marquee Tool)
Затем, чтобы начать создание выделения, я нажму левой клавишей в в левом верхнем углу двери. Удерживая кнопку мыши, я протащу курсор к нижнему правому углу двери. Для удобства, я увеличил масштаб отображения документа, зажав Alt и проворачивая колёсико мыши:

Если вы вдруг обнаружите, что начали своё выделение не с того места, не обязательно начинать все сначала. Просто, не отпуская левую клавишу мыши, зажмите клавишу «Пробел», а затем переместите мышью выделение. Когда вы закончите, отпустите пробел и продолжайте протаскивать курсор.
Для завершения создания выделения отпустите клавишу мыши. Пиксели двери окажутся в выделенной области. Теперь любые изменения, которые я захочу сделать в документе, возможны будут только в границах этой области:

Давайте изменим цвет двери. Для этого я нажму комбинацию клавиш Ctrl+U, что активирует инструмент «Цветовой тон/Насыщенность» (Hue/Saturation) и немного передвину ползунки:

Теперь снимем выделение, нажав Ctrl+D. В результате, дверь шкафа изменила цвет:

Выбор прямоугольника с разными сторонами оказался лёгкой задачей, но что нужно сделать, если необходимо создать правильный квадрат?
Создание выделенной области в виде правильного квадрата
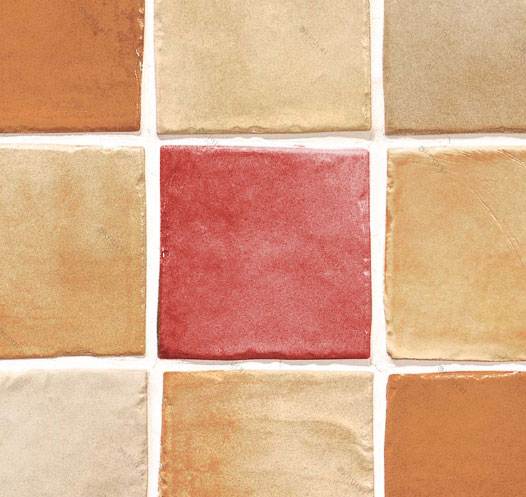
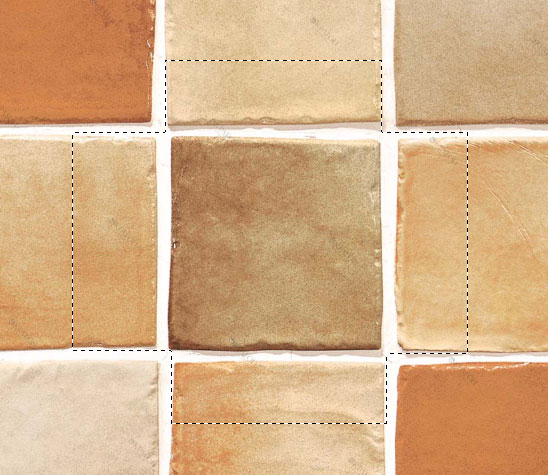
Существует два способа создания равносторонних прямоугольных выделений, то бишь квадратов, рассмотрим их на примере работы с этой фотографией кафельной плитки:

Скажем, я хочу выделить одну плитку в центре изображения для дальнейшего использования в качестве какой-либо основы для текстуры. Так как плитка, очевидно, имеет квадратную форму, мне нужно, чтобы и выделение было квадратным.
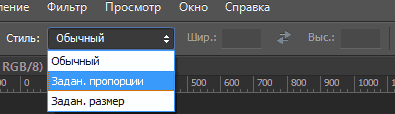
Давайте рассмотрим первый способ, длинный. Всегда, когда Вы выбираете инструмент «Прямоугольная область», на панели параметров, расположенной в верхней части экрана, будут отображаться варианты настроек специально для этого инструмента. Один из параметров называется «Стиль» (Style), и по умолчанию, он установлен на значение «Обычный» (Normal), что означает, что мы можем создать прямоугольник любого размера и пропорций. Для принудительного придания квадратной формы, сначала следует изменить значение «Стиль» на «Заданные пропорции» (Fixed Ratio) и задать в окнах ввода значение по единице для ширины и высоты:

Эта опция задаёт соотношение ширины и высоты выделения как 1:1, что означает, что ширина и высота всегда будут равны друг другу, соответственно, мы теперь получим правильный квадрат. Я левой клавишей мыши в левом верхнем углу плитки, и, как делал ранее, протащу курсор мыши вправо и вниз. Кроме всего прочего, Photoshop CS6 показывает размер создаваемой области в реальном времени:

Ещё раз обращаю Ваше внимание, если во время создания области Вы вдруг обнаружите, что начали создавать область не из того места, нет необходимости удалять выделение и начинать всё заново, достаточно зажать клавишу «Пробел», перетащить выделение на новое место, затем отпустите клавишу «Пробел» и продолжить создание выделения.
Для завершения выделения я отпущу левую клавишу мыши, и мы увидим готовую квадратную выделенную область:

Единственная проблема при использовании этого метода заключается в том, что, все значения, задаваемые в панели параметров, остаются без изменений даже после перезапуска программы, т.е. они не переключаются автоматически на значения по умолчанию при следующем использовании инструмента. Поэтому, прежде чем мы продолжим, давайте вернём параметры обратно к «Обычным» прямо сейчас.
Горячие клавиши для создания квадратного выделения
Гораздо лучше задать квадратную форму выделения с помощью горячих клавиш. Нажмите мышкой на начальную точку будущей выделенной области и начните протаскивать курсор для обычного построения выделенной области, а затем? не отпуская клавиши мыши, зажмите клавишу клавиатуры Shift. Как только вы нажмете Shift, вы увидите, как область из прямоугольной преобразуется в квадратную. После завершения построения отпустите клавишу мыши, и, только затем, отпустите Shift. Если же Вы отпустите Shift до завершения построения области, область опять примет прямоугольную форму.
Кроме того, если Вы зажмёте клавишу Shift, прежде чем нажать на клавишу мыши для построения области, и у Вас в рабочем документе уже имеется выделение, это даст нежелательный результат.
Так что запомните, чтобы построить правильный квадрат, сначала нажмите левую клавишу мыши для начала построения выделенной области, затем зажмите Shift, по завершению построения выделения отпустите левую клавишу мыши и только затем отпустите Shift.
Построение квадрата от центра
До этого момента мы начинали строить выделение от верхнего левого угла, и, надо сказать, этот способ используется в большинстве случаев. Но нет такого правила, которое указывает, что начинать создавать выделения следует именно из левого верхнего угла. Кроме этого, Photoshop имеет комбинацию клавиш, нажатие на которую позволяет создать выделенную область из центра начала построения.
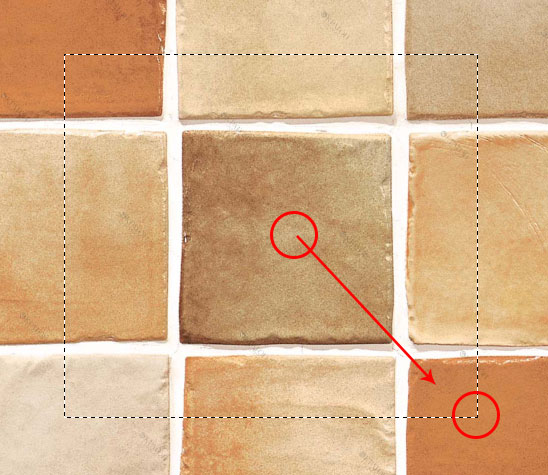
Для построения выделенной области нажмите левой клавишей мыши в той точке, где должен находиться быть центр будущего выделения. Затем нажмите и удерживайте клавиши Shift и Alt и продолжайте построение. Как только вы нажмёте Alt, граница выделенной области начнёт раздвигаться во всех направлениях из точки, по которой вы изначально нажали мышью. Продолжайте протаскивание курсора и, по завершению построения, сначала отпустите клавишу мыши, а затем уже отпустите Shift и Alt:

Быстрое удаление выделенной области
Удалить выделение в Photoshop очень просто — надо всего лишь нажать комбинацию клавиш Ctrl+D.
Прямоугольник со скруглёнными углами и Эллипс
Когда вы отпустите клавишу мыши, Photoshop завершит создание фигуры и заполнит её цветом:

Форма заполняется цветом, когда вы отпустите кнопку мыши.
Вот еще один пример прямоугольника с закругленными углами, на этот раз у меня значение радиуса установлено в 150 пикселей, что достаточно много в данном случае (радиус скругления больше половины высоты прямоугольника), так, что левая и правая стороны прямоугольника получились полностью изогнутыми:

Чем выше значение радиуса, тем больше скругление углов.
К сожалению, в Photoshop CS6 нет никакого способа предварительного просмотра скруглений, чтобы просмотреть, как округлые углы будут соотноситься по размеру с прямоугольником, это можно сделать только при создании прямоугольника, и мы, если понадобится, не сможем изменить размер радиуса «на лету».
Все это означает, что рисование прямоугольников со скруглёнными углами является методом «проб и ошибок».
Если вы нарисуете такой прямоугольник и решите, что вам не нравится округлость углов, всё, что вы действительно можете сделать, это только отметить шаг, нажав Ctrl+Z и попытаться создать новый, предварительно задав другое значение радиуса скруглений в панели параметров.
Но в Photoshop CC редактирование скруглений уже возможно, и присутствуют другие приятные функции, об новшествах прямоугольника со скруглёнными углами в Photoshop CC подробно рассказано здесь.
Те же сочетания клавиш, которые мы узнали о для стандартного инструмента «Прямоугольник», также применяются и к «Прямоугольнику со скруглёнными углами». Применение клавиш Shift и Alt вместе или в отдельности позволит создавать правильный квадрат от угла или от центра.
Инструмент Эллипс (Ellipse Tool)
В Photoshop инструмент «Эллипс» позволяет нам создавать эллиптические или круглые формы. Я выберу его на панели инструментов:

Выбор инструмента «Эллипс» (Ellipse Tool)
Так же, как и с другими инструментами формы, которые мы рассмотрели выше, чтобы нарисовать эллиптическую форму, нажмите левой клавишей мыши внутри документа, чтобы установить начальную точку, и, не отпуская клавишу, протащите курсор, чтобы нарисовать остальное:

Рисование эллиптической формы с помощью инструмента «Эллипс» (Ellipse Tool).
Отпустите кнопку мыши, чтобы завершить создание формы и Photoshop зальёт его выбранным цветом:

Заполненная цветом форма
Чтобы с помощью Ellipse Tool нарисовать круг правильной формы, во время протаскивания курсора зажмите клавишу Shift и отпустите её только после того, как закончите протаскивать курсор, т.е. точно по аналогии с созданием правильного квадрата инструментом «Прямоугольник». Чтобы начать рисовать эллиптическую форму от её центра, а не края, зажмите клавишу Alt:

Правильный круг, нарисованный инструментом «Эллипс» (Ellipse Tool).
В следующем материале я расскажу о двух оставшихся инструментах Photoshop — «Многоугольник» (Polygon Tool) и «Линия» (Line Tool), а также,о построении с помощью этих инструментов звёзд и указательных стрелок.
Применение прямоугольного выделения
Ранее я говорил о том зачем нужно создавать выделения в фотошопе, кому интересно читайте здесь. Теперь пришла пора поговорить о инструментах позволяющий создавать выделенные области.
Их программа предлагает несколько шут на выбор в зависимости от выполняемой задачи первый из них «Прямоугольная область», находится он в верху панели инструментов (горячая клавиша М).

Создание прямоугольных выделений
Пользоваться инструментом предельно просто, достаточно взять его кликнуть на месте откуда хотите сделать выделение и провести по диагонали.

Если вы допустили ошибку при выборе места начала выделения, нужно просто нажать (пробел) перенести курсор в нужное место отпустить пробел и сделать выделение.
Теперь, когда на изображении есть прямоугольная выделенная область можно применить к ней какие-либо действия так как изменения коснутся только участка изображения внутри неё. Например, изменить цвет при помощи корректирующего слоя «Цветовой тон насыщенность»

Выделения правильной геометрической формы
Параметры инструмента «Прямоугольное выделение» позволяют создавать геометрические области с определённым соотношением сторон. За это отвечает пункт «Стиль», по умолчанию его значение установлено на Обычный позволяющий делать выделения произвольной формы любого размера квадратные или прямоугольные по вашему выбору.
Ели изменить значение этого пункта на Заданные пропорции, по умолчанию значение для ширины и высоты будут установлены 1х1. Провести инструментом создавая выделенную область она будет ограничена этими пропорциями, и вы получите ровный квадрат.

Соотношение можно менять произвольно используя поля ввода «Ширины» и «Высоты» создавая не только квадратные, но и прямоугольные области. Чтобы продолжить работать инструментом без соотношения пропорций нудно вернуться к стилю «Обычный».
Использование сочетания клавиш
Более простой способ создания пропорциональных квадратных выделений заключается в использовании клавиши Shift во время работы с инструментом технология этого метода предельно проста.
Вы создаете начальную точку области нажав клавишу мыши, зажимаете Shift протягиваете инструмент в нужном вам направлении, отпускаете кнопку мыши затем клавишу Shift.
Если вы создали выделенную область и вам нужно добавить к ней ещё одну сначала нажмите Shift, а затем кнопку мыши и работайте инструментом (режим добавления области).

Работа из центра объекта
Не обязательно создавать выделения из угла нужного вам объекта, однако можно работать и из его центра для этого нужно использовать клавишу Alt.
Выберите область которую хотите выделить поместите инструмент в её центре начните работать и нажмите клавишу Alt продолжайте перемещать инструмент. Теперь выделение будет начинаться из центра в разные стороны.
Выберите область которую хотите выделить поместите инструмент в её центре начните работать и нажмите клавишу Alt продолжайте перемещать инструмент. Теперь выделение будет начинаться из центра в разные стороны.

Если на изображении уже есть выделение, и вы нажмёте клавишу Alt вы переведёте инструмент в режим вычитания и сможете удалить его часть.

Добавив Shift к комбинации можно создавать пропорциональные квадратные выделения из цента. Нажмите кнопку мыши в центре нужного объекта и начните работать инструментом, нажмите и удерживайте (Shift+Alt) выделенная область продолжится в разные стороны. Когда закончите отпустите кнопку мыши затем клавиши.
Снятие выделения
Когда закончите работать с выделением снимите его комбинацией клавиш Ctrl+D. Если инструмент «Прямоугольное выделение» ещё активен просто кликните им в любом месте изображения.
Вот и все что я хотел рассказать вам сегодня, продолжим работать инструментом «Овальное (Эллиптическое) выделение» в следующем посте. Далее работа инструментом Лассо.
Инструменты фотошоп — Прямоугольная область
411
05.04.2014 | Автор: Трофименко Владимир | Просмотров: 3436
Фотошоп видеоурок для новичков. В нем я расскажу основы, которые необходимо знать по работе с инструментам фотошоп: Прямоугольная область, Овальная область, Область (горизонтальная строка), Область (вертикальная строка)
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

06.06.2014 | Просмотров: 2932
В данном видеоуроке для начинающих пользователей фотошоп я расскажу как работать с инструментом Перемещение.

26.12.2013 | Просмотров: 2480
В этом видео мы рассмотрим несколько способов как можно быстро закрыть открытые вкладки. Остается только выбрать какой способ для вас будет самым удобным.

21.12.2014 | Просмотров: 21441 | видео + текст
В этом уроке будем разбираться как работать с фотошоп инструментами Размытие, резкость и палец.

23.08.2014 | Просмотров: 2514
В этом видеоуроке вы узнаете как работать с одном очень интересным action скриптом, с помощью которого вы сможете создавать 3D элементы разрушения любых объектов.

07.12.2014 | Просмотров: 2625
В этом фотошоп видеоуроке рассматривается углубленная работа с инструментом трансформирование в фотошоп.
