Инфографика — Википедия

Инфогра́фика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный, от γράφω — пишу) — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию[1][2]. Одна из форм графического и коммуникационного дизайна.
Спектр её применения огромен: география, журналистика, образование, статистика, технические тексты. Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции.
Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом[1][2]. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки
Существуют два противоположных подхода к дизайну инфографики, расходящиеся в вопросах значимости для инфографики эстетики и украшений. За одним из них, исследовательским (англ. explorative), берущим начало в вековых традициях оформления научных работ, стоит Эдвард Тафти, автор нескольких основополагающих работ по информационному дизайну. Он ратует за минималистский характер инфографики, при котором всё несущественное для передачи информации должно быть опущено, а сама информация должна быть передана максимально точно. Основной целью этого подхода является стремление к донесению информации до целевой аудитории. Такой подход оправдан в научной работе, анализе данных, бизнес-аналитике. Другой подход,
Инфографика может использоваться для создания ложного представления о статистических данных и манипулирования общественным мнением. Использование инфографики для этих целей подробно рассмотрено в главе «The One-Dimensional Picture» классической[5] книги Дарелла Хаффа (англ.)русск. «Как лгать при помощи статистики».
- Графические объекты, ассоциативно связанные с представляемой информацией или являющиеся графическим выражением направлений изменения представляемых данных;
- полезная информационная нагрузка;
- красочное представление;
- внятное и осмысленное представление темы.
Практикующие дизайнеры выделяют несколько аспектов, учёт которых позволяет сделать инфографику успешной[6][7][8][9]:
- Своевременность
- Привлекательная, понятная тема
- Плавный, красивый, эффективный дизайн
- Удобство распространения
- Учёт целевой аудитории
- Цифры могут говорить сами за себя
- Внутренняя целостность
- Эмоциональные цвета
- Качественные диаграммы
- Выбор масштаба
- Создание истории
- Выбор интересных фактов
- Визуализация
- Упрощение
- Использование линии времени
- Определение концепции и цели
- Авторитетность и надёжность источников
- Учёт отзывов от заказчика
Кроме того, можно выделить три столпа, на которых основывается хорошая инфографика[10]:
- Полезность (практическая ценность) — насколько достигаются поставленные цели коммуникации.
- Пригодность — наличие смысла для зрителей и читателей, насколько полно, достоверно, интересно содержание.
- Красота — качество формы и дизайна преподнесения информации.
Разновидности[править | править код]
Несмотря на то, что инфографика может применяться практически в любой дисциплине, специалист может выделить некоторые категории инфографики[11]:
- Числа в картинках: наиболее распространённая категория, которая позволяет сделать числовые данные более удобоваримыми,
- Расширенный список: статистические данные, линия времени, просто набор фактов может быть визуализирован,
- Процесс и перспектива: служит для визуализации сложного процесса или предоставления некоторой перспективы. Может вообще не содержать числовых данных.
По способу отображения инфографика подразделяется на следующие виды[12]:
- Статичная инфографика — одиночные изображения без элементов анимации;
- Динамическая инфографика — инфографика с анимированными элементами. Основными подвидами динамической инфографики являются видеоинфографика, анимированные изображения, презентации.
По типу источника различают 3 основных вида инфографики:
- Аналитическая инфографика — графика подготавливаемая по аналитическим материалам. Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований;
- Новостная инфографика — инфографика, подготавливаемая под конкретную новость в оперативном режиме;
- Инфографика реконструкции — инфографика, использующая за основу данные о каком-либо событии, воссоздающая динамику событий в хронологическом порядке.
- Инфографика различных видов
-

Линия времени о работах Джона Баскервиля
-

Инфографика на тему Social media brandsphere
-

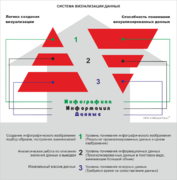
Принцип создания и восприятия инфографики
Ключевыми форматами инфографической коммуникации являются[13]:
- статические изображения — фиксированная информация, предназначенная для чтения и просмотра, изображение статическое.
- движущиеся изображения — обычно фиксированная информация, которую пользователь смотрит, читает, слушает. Изображение анимированное или движущееся. Для этого формата можно использовать видео.
- интерактивные интерфейсы — фиксированная или обновляемая информация. Пользователь может искать, преобразовывать отображаемое содержимое, выбирая, что именно должно быть визуализировано, в отличие от двух предыдущих форматов — допускает как сюжетную, так и исследовательскую логику изложения.

Движущиеся изображения, особенно в сочетании со звуковым сопровождением, привлекают внимание людей больше, чем статические изображения. Этот вид инфографики становится всё более популярным. Технологии HTML5, CSS3 и JavaScript (ранее — Flash) позволяют располагать текстовый и графический материал поверх видео, создавая эффект расширенной реальности[14].
Интерактивные инфографические интерфейсы (англ. interactive infographic interfaces) варьируются от самых простых до сложных и динамических. Этот вид инфографики особенно приспособлен для презентации большого объёма данных и привлечения пользователя к активному исследованию при получении требуемой им информации. Через интерактивный интерфейс можно подать как фиксированную информацию (англ. hard-coded), информацию о ситуации в виде приборной доски, а также обновляющуюся информацию в реальном времени
Интерактивная визуализация фиксированной информации в наиболее простом варианте может быть аналогична презентации или слайд-шоу, где от пользователя может потребоваться лишь переходить от одного слайда к другому. Другим случаем может быть нагруженная данными географическая карта, которая визуально представляет данные о выбранном пользователем регионе (скажем, при движении мыши над этим регионом)[15].
Динамический интерактивный интерфейс позволяет по требованию обновлять как отображение, так и отображаемую информацию. Примеры данного вида интерактивной инфографики можно найти в программах для разного рода аналитики и CRM. В качестве хорошего примера интерфейса можно назвать бесплатный сервис управления финансами mint.com. Хотя обычно в таких системах пользователь сам выбирает временные периоды, визуализируемые данные и форму их отображения, и в этом случае сюжетное изложение возможно наряду с исследовательским
В СССР инфографика широко применялась при оформлении павильонов ВДНХ, где был создан «Производственно-оформительский комбинат» (ПОК ВДНХ), на котором работали в том числе выпускники художественно-оформительского отделения МГАХУ памяти 1905 года и МГХПА им. Строганова.
Одними из первых в газете стали использовать сочетание графики и текста издатели USA Today, запустившие свой проект в 1982 году. За несколько лет газета вошла в пятерку самых читаемых изданий страны. Одним из наиболее заметных и востребованных читателями нововведений USA Today стали детальные, хорошо прорисованные картинки с поясняющими комментариями — инфографика. Американские читатели быстро поняли и приняли преимущества такого способа передачи информации — инфографика передавала сообщение быстрее, чем текст (один качественно сделанный рисунок заменял несколько страниц текста) и подробнее, чем стандартная иллюстрация (благодаря детальности рисунка и точным тезисным комментариям). Со временем выяснилось, что инфографика является не только технологией, не только сферой бизнеса, но и искусством. При этом, степень владения этим искусством напрямую влияет на доходность издательского бизнеса. Именно поэтому сегодня такие журналы как «Эсквайр» и «Нью-Йоркер» выделяют на создание инфографики 3—4 ведущих дизайнеров и одного журналиста — автора стержневой идеи.
Одним из пионеров в создании интерактивной графики можно считать Дона Виттекинда (Don Wittekind), приглашённого газетой South Florida Sun-Sentinel[en]. Мультимедийная галерея The Edge, созданная в Sun-Sentinel с помощью программы Adobe Director и позднее перенесённая на Macromedia Flash, стала образцом для подражания многих профессионалов. Интерактивную графику приняли на вооружение и другие онлайн-медиа[17].
В России в 2011 году появился журнал «Инфографика», главной особенностью которого стало отсутствие текстов и представление всей информации в виде инфографики[18].
- ↑ 1 2 3 Newsom, Haynes, 2010, p. 220—221.
- ↑ 1 2 Mark Smiciklas (2012). The Power of Infographics: Using Pictures to Communicate and Connect with Your Audience.
- ↑ Nigel Holmes Explanation Graphics
- ↑ Lankow, Ritchie, Crooks, 2012, VARIED PERSPECTIVES ON INFORMATION DESIGN: A BRIEF HISTORY.
- ↑ «Over the last fifty years, How to Lie with Statistics has sold more copies than any other statistical text.» J. M. Steele. «Darrell Huff and Fifty Years of How to Lie with Statistics. Statistical Science, 20 (3), 2005, 205—209.
- ↑ 4 Key Ingredients For Designing Successful Infographics
- ↑ Dayne Shuda, Three Case Studies of Infographic Success
- ↑ 5 Rules for Infographic Success Архивная копия от 17 октября 2012 на Wayback Machine
- ↑ Tom Howlett, 50 Elements That Make Infographics Successful (with examples)
- ↑ Lankow, Ritchie, Crooks, 2012, WHAT MAKES A GOOD INFOGRAPHIC?.
- ↑ John Bottom, How do you define an infographic?
- ↑ Нестерович А. В., Инфографика Архивная копия от 2 октября 2013 на Wayback Machine
- ↑ Lankow, Ritchie, Crooks, 2012, INFOGRAPHIC FORMATS: CHOOSING THE RIGHT VEHICLE FOR YOUR MESSAGE.
- ↑ Lankow, Ritchie, Crooks, 2012, MOTION GRAPHICS.
- ↑ 1 2 3 4 Lankow, Ritchie, Crooks, 2012, INTERACTIVE INFOGRAPHICS.
- ↑ Choropleth
- ↑ Cairo, 2012, The Rise of Interactive Graphics.
- ↑ Сайт журнала «Инфографика»
- История мира в инфографике. — М.: Альпина Паблишер, 2014. — ISBN 978-5-9614-4525-1.
- Edward R. Tufte. The Visual Display of Quantitative Information. — 16. — Graphics Press, 1983. — P. 197.
- Lankow, J. and Ritchie, J. and Crooks, R. Infographics: The Power of Visual Storytelling. — Wiley, 2012. — 264 p. — ISBN 9781118420065.
- Alberto Cairo. The Functional Art: An introduction to information graphics and visualization. — New Riders, 2012. — 384 p. — ISBN 978-0-13-304118-7.
- Newsom, D. and Haynes, J. Public Relations Writing: Form \& Style. — Cengage Learning, 2010. — 448 p. — ISBN 9781439082720.
что это такое, как ее сделать, примеры и программы для создания
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Инфографика – это графическое представление сложной информации. Она необходима, когда сложные данные нужно доступно изложить широкой аудитории.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Чтобы было понятно, что представляет собой инфографика, приведем пример из жизни. Например, вам необходимо рассказать людям, как приготовить пиццу. Сделать это можно с помощью фотографий, включающих последовательные этапы приготовления и списка ингредиентов, а можно с помощью одной картинки. Для этого вам потребуется разместить на этой картинке изображение пиццы и подводящие к ней стрелочки с ингредиентами. Если эта картинка не требует дополнительного описания и толкования, то ее можно назвать инфографикой.
Виды инфографики
В ней используются разные средства визуализации:
- графики;
- изображения;
- диаграммы;
- таблицы;
- карты;
- схемы.
Для чего используется
Сфера ее применения может быть любой. Нередко студенты для восприятия большого количества учебного материала пользуются именно инфографиками.
Часто ее можно встретить в презентациях, особенно это полезно при разработке новых проектов. Встретить такую передачу информации можно по телевидению. Такие информационно-аналитические программы, как «Мир цифр», «Экономика» используют для подачи информации графики, схемы, блоки.
Как создать хорошую инфографику
Сделать это можно заплатив специалистам, но также можно попробовать сделать ее самостоятельно. Для этого нужно знать основные принципы ее создания:
- Составьте план.
- Соберите информацию.
- Подберите аргументы.
- Сделайте выводы.
- Выберите методы для предоставления информации – графики, диаграммы, схемы и т.д.
- Добавьте логотип фирмы или портала.
- Разместите водяные знаки, чтобы защитить работу.
- Выстройте причинно-следственные связи.
- Нарисуйте схематично на бумаги.
- Выберите цвета – лучше использовать не более 4-х сочетаемых между собой оттенков.
При создании инфографики поставьте перед собой задачу – быстро и кратко передать основные тезисы статьи. В одной картинке старайтесь размещать минимум информации.

Хорошая инфографика должна быть большой, четкой и кликабельной, чтобы ее можно было развернуть на весь экран. Текст нужно размещать просторно и в тоже время неограниченно. Стоит уделять особое внимание дизайну. Для этого используйте указатели, графические эффекты, геометрические фигуры.
Если собираетесь опубликовать инфографику на сайте, не забывайте вставлять альт, тайтл и подпись. Чтобы поисковая система легко могла идентифицировать картинку, и она заняла свое место в поисковой выдаче.
Сервисы и программы для создания инфографики
Есть несколько популярных сервисов:
- Piktochart.com – сервис, трансформирующий информацию в визуальные истории. Является самым легким в использовании. Из преимуществ – функция автономной настройки инфографики, большой выбор тем для дизайна и возможность наложить логотип.
- Creately.com – инструмент, позволяющий легко создавать диаграммы и схемы. Есть возможность выбрать подходящую диаграмму и наложить на нее свои данные, чтобы получилась совершенно новая диаграмма или график.
- Infogr.am – новая программа, активно внедряющая невероятные возможности. Отлично подходит для создания бесплатных диаграмм и инфографики.
- Visual.ly – сервис, позволяющий генерировать между собой сразу несколько инфографик.
- Fluxvfx – инструмент, который позволяет создавать видеоинфографики.
- Vizualize.me – создает проекты для резюме.
Примеры
В интернете можно найти сотни примеров такой подачи материала, достаточно лишь забить это слово в поисковую строку и нажать на картинки. Однако не все картинки можно считать примером удачных работ. Чтобы вам было легче ориентироваться среди всего этого множества, предлагаем взглянуть на эту картинку:

Это пример качественной работы, с крупным изображением, хорошо подобранной палитрой цветов, продуманной структурой и полным раскрытием темы статьи. Благодаря чему информацию, расположенную на инфографики, легко воспринимать и усваивать. Стоит обратить внимание на то, что материал разделен на три блока, которые сообщают читателю о десятке ведущих международных нефтедобывающих компаний.
Тему можно выбрать любую. Это подтверждает следующая достаточно шуточная картинка.

Если тема позволяет, то не стоит упускать возможность использовать что-то смешное и веселое. Как правило, картинки с забавными изображениями и шуточным текстом пользуются большой популярностью.
инфографикА или инфографик? / Хабр
«Создание инфографиков-иллюстраций», «как сделать инфографик», «инфографики» — филологи и дизайнеры спорят, когда видят эти слова. Мы часто встречаем горячие дискуссии на форумах и в профессиональных сообществах о том, как правильно писать и склонять слово.Например, в последней нашей статье о трендах дизайна презентаций снова началась подобная дискуссия. Редактор блога студии VisualMethod, в которой делают инфографику, разобрала случаи использования слов «инфографика» или «инфографик».
Что такое инфографика?
В интернете можно отыскать немало трактовок этого слова — как способа визуализации, инструмента и даже отдельного жанра в журналистике, рекламе и PR, тренда в создании презентаций. Об определении инфографики пишут такие известные личности в мире информационного дизайна, как Эдвард Тафти, Рэнди Крэм, Найджел Холмс, Марк Смикиклас, Владимир Лаптев и другие.
Слово инфографика происходит от двух слов: лат. «informatio» — осведомление, разъяснение, изложение и др.-греч. «γραφικός» — письменный, от «γράφω» — пишу.
«Википедия» говорит, что это графический способ подачи информации, данных и знаний с целью быстро и просто преподнести сложную информацию. Инфографика реализуется через различные средства: списки-диаграммы-графики-таблицы и так далее.
В эпоху, когда спрос на время так высок, а внимание становится предметом роскоши, аудитория ищет концентрат информации. Инфографика соответствует таким целям, представляя знания в удобном для восприятия формате.
Марк Смикиклас
из книги «Инфографика. Коммуникация и влияние с помощью изображений»
Посмотрим в русский и английский словари
Инфографика — малопопулярное слово в российских словарях. Его нет ни в этимологических, ни в толковых онлайн-словарях современного русского языка, включая толковый словарь иноязычных слов Леонида Крысина. Найти слово можно лишь в орфографическом словаре Владимира Лопатина, где оно написано не иначе как инфографикА.
Отсутствие этого понятия в популярных словарях объясняется, возможно, тем, что еще двадцать лет назад слово инфографика в России практически никто не употреблял. В Америке слово вошло в мейнстрим после 2010 года. Об этом пишет Рэнди Крам в книге «Инфографика. Визуальное представление данных», где на основе данных Google отмечает, что на протяжении 2010-2012 годов употребление слова «инфографика» возросло более чем в 20 раз.
В Кембриджском словаре слово infographic трактуется как «изображение или схема, или группа изображений или схем, которые показывают или поясняют информацию». Но в других словарях встречаем infographics как «практика использования графики, такой как диаграммы или карты, для передачи количественной информации».
К слову, если в русском языке все-таки в 99% употребляется слово инфографикА, то на англоязычных сайтах и ресурсах часто можно встретить две параллельные формы — infographic и infographics. И вот отсюда, на наш взгляд, может идти смешивание в русском языке использования терминов инфографиК, инфографикИ.
С точки зрения грамматики и морфологии
К какому роду относится то или иное слово — вопрос распространенный. При ошибочном отнесении имен существительных к определенному грамматическому роду может возникнуть путаница.
Морфологический разбор слова говорит о том, что именительный падеж единственного числа начальной формы как инфографиК, так и инфографикА. Хотя категория рода в русском языке, как правило, стабильна, некоторые существительные употребляются то в женском, то в мужском роде. В некоторых случаях параллельные формы мужского и женского рода различаются своими значениями и обе формы принадлежат литературному языку, т. е. нормативны. Так ли это с инфографикой?
Инфографика = инфографик?
Редактор VisualMethod проанализировала и англо-, и русскоязычные ресурсы, чтобы найти ответ на этот вопрос.
- В англоязычных источниках и дизайнеры, и филологи используют две формы слова, infographic и infographics. Но редко — в качестве синонимов.
- Существительное infographic чаще употребляется в значении одного конкретного инфографика, единичного инфографического рисунка. А infographics — в значении комплекса этих рисунков, раздела презентаций.
- Аналогичная разница лексического значения и в русском языке. Инфографик — это вспомогательный или опорный инструмент инфографики, наравне с диаграммами, таблицами, картами. А инфографика — это собственно способ подачи информации, в котором соединены большие объемы информации, данных, чисел и визуальных образов.
Инфографика — это не просто раздел презентации, метод визуализации или тренд. Это целый процесс — собрать, проанализировать масштабные данные, а затем рассказать понятную историю, соединив вместе графический дизайн, иллюстрации, числа и немного текста. Инфографика может использовать инфографики в качестве инструментов. И никогда — наоборот. Вот, собственно, в чем разница.Эксперт онлайн-ресурса russkiiyazyk.ru
Виктория Рындина, сооснователь студии информационного дизайна VisualMethod
Правильно пишется новое слово «инфографика». Инфографика — это сложносокращенное слово, которое складывается из двух лексем «информационная графика». Инфографика — это современный способ отображения сложной информации в виде картинки с текстом и графическими символами и значками. Это слово женского рода изменяется по падежам как существительное первого склонения:
- картинка инфографики;
- вижу инфографику;
- интересуюсь инфографикой.
Если честно, не думаю, что слово «инфографик» существует, я бы писал и говорил только «инфографика».
Александр Пиперски, лингвист, кандидат филологических наук, научный сотрудник и старший преподаватель факультета гуманитарных наук НИУ ВШЭ
Говорим и пишем правильно
Лингвист, кандидат филологических наук Марина Королева, рассказывая в блоге о причинах нарушений норм в русском языке, выделяет интернет: «Раньше человек видел печатный текст, как правило, без ошибок. Теперь в интернете тоже видит печатный текст, но с огромным количеством ошибок. Так со временем нарушается понятие норм».
Мы советуем при копировании информации с англоязычных ресурсов уделять внимание смыслу и контексту терминов. Слова «инфографика» и «инфографик» в русском языке одинаково правильны в грамматическом контексте, но не равнозначны по смысловой нагрузке.
Поэтому в широком смысле употребляйте слово инфографика.
Профессионалы коммуникаций и дизайна различают эти два понятия.
#Инфографика
Что такое инфографика и как её сделать, примеры
От красочного и привлекательного дизайна сайта зависят его посещаемость, кликабельность и другие технические показатели. Все больше людей оформляют свои онлайн-площадки в инфографическом стиле.
До сих пор не знаете что это? Тогда внимательно читайте эту статью. В ней расскажем, что такое инфографика, в чем заключаются особенности ее использования и многое другое.
Содержание:
- Что это за инфографика.
- Цели и достоинства графической информации.
- Типы инфографики.
- Работа над созданием графики: пошаговое руководство.
Что это за инфографика
По самому термину несложно догадаться, что данный вид дизайна представляет собой информацию в виде графических рисунков. Чаще всего это бывает крупная картинка, на которой подробно расписана определенная тема.
Её очень удобно применять в обучении, поскольку она позволяет быстро и наглядно объяснять учебный материал. Множество сайтов использует такое оформление информации, чтобы читатели смогли мгновенно разобраться в интересующем их вопросе.

Данный метод представления информации можно назвать графическим конспектом, так как на картинке содержатся лишь основные тематические детали.
Например, кулинарные сайты постоянно выкладывают рецепты в виде рисунков с кратким описанием. На картинке наглядно продемонстрированы все этапы приготовления того или иного блюда. Даже план пожарной безопасности в торговых центрах можно посчитать за инфографику.
Этот емкий и информативный вид дизайна приносит пользу не только обучающим платформам, но и крупным коммерческим сайтам.
Надеемся, что эти примеры инфографики дали вам дополнительное представление о ней.

Цели и достоинства графической информации
Казалось бы, что такого эта инфографика может сделать в интернете? Оказывается, довольно много.
- Предоставить информацию читателю. Люди легче воспринимают картинки и схемы. Графика запоминается гораздо быстрее текстовых массивов.
- Привлечь внимание пользователей. Если вы ведете блог или занимаетесь новостным сайтом, то сменить текст на картинки будет удачным решением. Ресурс будет ярко выделяться среди остальных, а соответственно привлечет массу новых клиентов.
- Вернуть старую аудиторию. Почему пользователи отписываются от контента? Да потому, что он им наскучил. Люди уходят на другие сайты, где получают яркую и разнообразную информационную подачу. Графическая информация отлично разнообразит сайт или блог.
- Повысить прибыльность и популярность проекта. По статистике именно посты с инфографикой чаще всего распространяют по интернету. Это происходит потому, что графика является емкой и информативной. Графическую информацию постоянно используют коммерческие сайты и крупные магазины для увеличения числа продаж.
Да, инфографика действительно полезна. Но чего недостает обычным текстовым постам с несколькими картинками? Чем графика отличается от остальных видов информации?

Для ответа на эти вопросы, привели ряд главных преимуществ графической информации:
- удобство для читателя. Пользователю не нужно вглядываться в текстовый массив. Вместо этого он следит за несложными упорядоченными схемами и быстро воспринимает информацию;
- привлечение дополнительного трафика на онлайн-платформу;
- отсутствие конкуренции. Многие не знают об эффективности инфографики, поэтому применяйте знания о ней на практике и переходите на публикацию тематических схем и картинок;
- мощный способ рекламы. Инфографика отлично подходит для рекламирования различных видов продукции. Разместите в виде ярких изображений информацию о товаре.
После таких неоспоримых тезисов становится очевидно, что графическую информацию необходимо внедрять на любые сайты, блоги, интернет-магазины и т. д.
Типы инфографики
Кратко разберем данную тему и назовем главные виды графической информации:
- аналитическая (цифровая) — схемы и рисунки заполнены статистическими данными;
- новостная — наглядно объясняет новостную хронику, разбирает отдельные события, выделяет важные моменты и т. д.;
- реконструкция — демонстрирует схему, на которой представлена хронология какого-либо процесса с описанием отдельных этапов;
- рекламная — красочно презентует и рекламирует определенную продукцию. Обязательно должны быть расписаны выгоды от покупки, преимущества товаров и другие элементы продающих текстов.
Эти примеры инфографики дают понять, что графическая информация является разносторонним и многофункциональным инструментом.

Работа над созданием графики: пошаговое руководство
В данном разделе не будем углубляться в нюансы сложной работы различных сервисов и программ. Мы скорее рассмотрим простейшие действия, которые помогут создать качественную и эффективную инфографику. Дополнительно дадим полезные советы по самостоятельной разработке тематических схем.
- С чего начать инфографику? Однозначно с добавления логотипа фирмы. В крайнем случае, поместите в одном из углов графики адрес авторского сайта. Чтобы никто не смог присвоить вашу работу себе, расположите на рисунке несколько водяных знаков.
- Если свободно берете картинки из интернета, будьте готовы к претензиям со стороны правообладателей этих рисунков. Рекомендуем все же видоизменять изображения в графических редакторах (поворот угла, смена оттенков, добавление элементов и т. д.).
- Не забывайте про текст. Под каждым красочным изображением должен располагаться небольшой текстовый фрагмент, поясняющий схему или рисунок.
- Следите за тем, чтобы поисковые системы идентифицировали инфографику. Для этого необходимо прописать альт, тайтл и подпись графики.
- Если хотите сделать мощную и яркую картинку с массой разных элементов, обратитесь к профессионалам. За приличные деньги вы получите максимальное качество и гарантию по эффективности работы продукта.

Создавать графическую информацию своими руками довольно сложно, поскольку приходится разбираться в работе нескольких редакторов и тратить много времени. Поэтому рекомендуем просить помощи у экспертов.
Но если хотите сделать инфографику самостоятельно, порекомендуем три возможных способа:
- Скачать из англоязычных источников готовую графику, перевести ее на родной язык и немного видоизменить.
- Воспользоваться одним из нескольких десятков онлайн-сервисов (Piktochart.com, Easel.ly, Creately.com и другие).
- Создать уникальную работу с нуля самостоятельно.
Что это за инфографика и как это сделать качественно? Надеемся, что полностью разъяснили все нюансы по данной теме и ответили на этот и другие популярные вопросы. Работайте с графической информацией, ведь у нее есть много преимуществ перед текстовыми массивами. Пробуйте, учитесь и применяйте полученные знания!
Информация была полезна? Тогда ставьте лайк в знак одобрения и делитесь с друзьями. Желаем всех благ! С уважением, Sell Skill.
22 сервиса для создания инфографики — онлайн бесплатно
Сегодня вы можете создать инфографику онлайн бесплатно, используя удобные конструкторы. В них вы найдете шаблоны инфографики, отдельные блоки, иконки, фигуры и прочие элементы. Платные сервисы дают вам расширенные возможности, с которыми создается интерактивная инфографика, имеющая еще больше влияния.
Мы выбрали 22 самых эффективных сервиса для создания инфографики в 2019 году. С их помощью вам нужно лишь структурировать информацию, и оформить ее схематически, используя готовые визуальные объекты.
Инфографика — это способ подать большой объем информации максимально доступно. Если подать статистические данные с визуальным представлением, информация быстрее привлечет пользователя и лучше усвоится.
Человеческий мозг воспринимает визуальную информацию в 60 000 раз быстрее, чем текстовые абзацы. Поэтому каждый современный маркетолог должен освоить инструменты для инфографики.
Смотрите также:
01.


Infogram
Ссылка: https://infogram.com
Основные преимущества: Удобный и захватывающий интерфейс, большое количество бесплатных инструментов, высокое качество графики
Бесплатная версия: Да
Платная версия: 19 $ / 67 $ / 149 $ в месяц
На сайте вы найдете большое количество бесплатных шаблонов инфографики. Каждый шаблон представлен в 8 вариантах исполнения, с 17 темами. Вы можете видоизменить структуру схемы, поменять цвета, настроить графические объекты.
Бесплатный сервис для создания инфографики предлагает пользователям 25 иконок, 41 уникальную диаграмму и 7 базовых форм. Вкладка Graphics позволяет использовать изображения с ресурса Unsplash. В бесплатной версии вам доступны лишь 2 категории, а на платном тарифе — более 800 различных карт.
Посмотреть созданный проект можно без подписки, но для его загрузки вам нужно купить платный пакет. Публичный доступ к инфографике бесплатный, но частное распространение проекта требует платной подписки.
Вы можете добавлять интерактивные эффекты, создавая инфографику онлайн. Переходы между разными функциями происходят мгновенно. Ссылки на Youtube транслируются за миллисекунды.
Infogr.am позволяет сохранить проекты для дальнейшего редактирования. Все ваши проекты отображаются на главной странице профиля.
02.

8 принципов создания отличной инфографики
Подробная инструкция для начинающих дизайнеров, которые хотят освоить принципы создания инфографики.
Список, конечно же, не полный и через некоторое время практики вы сможете его расширить, но для начала карьеры дизайнера инфографики его будет более чем достаточно.
1. Краткость
Главная задача инфографики—пролить свет на какой-то конкретный вопрос или проблему. Вопрос нужно сформулировать так, чтобы иметь возможность представить его в графическом оформлении и чтобы ответ на него был кратким.
После того как вы это сделали, можете добавить дополнительные факты или информацию, чтобы иметь возможность использовать больше графики. Краткость также будет способствовать более эффективному восприятию инфографики.
Большинство катастрофических разливов нефти в мире—инфографика, созданная Travel Insurance . Она точно описывает проблему. Помимо карты с крупнейшими разливами нефти, здесь добавлены более значительные и интересные факты.
 Рис. 1. Яркий пример того как, быть кратким и актуальным.
Рис. 1. Яркий пример того как, быть кратким и актуальным.
2. Креативность
Креативность—главное отличие инфографики от простой диаграммы. Представьте свою инфографику в виде плаката, на котором вы можете самовыразиться, имея в виду информацию, которую вы должны включить. Не бойтесь использовать необычную типографику, иллюстрации, иконки и другие элементы. Творчество и немного дерзкий дизайн помогут вашей инфографике выделиться.
 Рис. 2. Minicrane-Hire предоставляет некоторую информацию о UNIC mini-spidercrane, которая празднует свое 8 лет в этом году. Дизайн, безусловно, уникальный и творческий.
Рис. 2. Minicrane-Hire предоставляет некоторую информацию о UNIC mini-spidercrane, которая празднует свое 8 лет в этом году. Дизайн, безусловно, уникальный и творческий.
3. Визуализация
Вы же не хотите, чтобы ваша инфографика состояла из одного только текста? Обычная данные скучны и иногда их бывает трудно понять. Использование геометрических фигур, графики, диаграммы,— все это может помочь визуализировать данные. Если это возможно, замените слова иконами и символами. Помните, что сегодня люди гораздо с большим интересом воспринимают графическую информацию, нежели обычный текст.
 Это инфографика (Рис. 3) от Rackscape является выдающимся примером визуализации. Здесь представлена информация о байтах, что может показаться довольно скучным, но всё же авторам удалось подать данные приятным и интересным способом. Каждая порция информации сопровождается большой красочной иллюстрацией.
Это инфографика (Рис. 3) от Rackscape является выдающимся примером визуализации. Здесь представлена информация о байтах, что может показаться довольно скучным, но всё же авторам удалось подать данные приятным и интересным способом. Каждая порция информации сопровождается большой красочной иллюстрацией.
4. Организация
Точная и хорошо организованная информация является основой любой качественной инфографики. Сравните различные источники информации, убедитесь, что полученные данные объективны и соответствуют действительности. Даже самый элегантный дизайн не будет привлекать читателей, если представленная информация недостоверная.
Ежели Google не поможет, посетите библиотеку или обратитесь к специалисту. Вам легче будет создать инфографику, имея некоторые предварительные знания по данной теме или при наличии хорошей идеи для исследования информации. Организация информации является одной из наиболее важных вещей при создании инфографики. Поэтому постарайтесь организовать информацию контекстуально и визуально.
 Инфографика на Рис. 4 о землетрясениях является результатом сотрудничества между GOOD и Column Five Media. Дизайн не играет здесь главной роли, хотя информация и факты очень удачно организованы. Инфографика включает в себя некоторые важные данные, а также некоторые демонстративные графики.
Инфографика на Рис. 4 о землетрясениях является результатом сотрудничества между GOOD и Column Five Media. Дизайн не играет здесь главной роли, хотя информация и факты очень удачно организованы. Инфографика включает в себя некоторые важные данные, а также некоторые демонстративные графики.
5. Прозрачность
Всегда предоставляйте ваши источники информации и дайте читателям возможность изучить информацию глубже, если они хотят этого. Предоставьте им дополнительную информацию. Не прячьте ваши источники (независимо от того, насколько «совершенно секретными» они могут быть).
 Это (Рис. 5) еще один пример сотрудничества между GOOD и Column Five Media. Они создали инфографику об электричестве и поставках энергоресурсов в Африку. Это сложная тема, поэтому некоторые люди, возможно, захотят заглянуть в нее глубже. Хотя авторы не дают прямые ссылки, в нижней части инфографики указан список использованных источников.
Это (Рис. 5) еще один пример сотрудничества между GOOD и Column Five Media. Они создали инфографику об электричестве и поставках энергоресурсов в Африку. Это сложная тема, поэтому некоторые люди, возможно, захотят заглянуть в нее глубже. Хотя авторы не дают прямые ссылки, в нижней части инфографики указан список использованных источников.
6. Точность
Будьте аккуратны и точны при создании инфографики. Легко сделать ошибку, когда вы пытаетесь предоставить информацию в виде диаграммы или графика. Используйте различные формы и размеры, чтобы визуализировать данные, только не переборщите. Никогда не рисуйте фигуры без базового масштаба. Используйте математические вычисления, а затем сохраните те же пропорции в графике.
 В этом (Рис. 6) примере инфографики от Column Five Media мы можем наблюдать идеальное использование пропорций. Здесь представлены полукруги для значений цен разных товаров, купленных в интернет-магазинах. Радиус окружности идеально соответствует соотношению чисел.
В этом (Рис. 6) примере инфографики от Column Five Media мы можем наблюдать идеальное использование пропорций. Здесь представлены полукруги для значений цен разных товаров, купленных в интернет-магазинах. Радиус окружности идеально соответствует соотношению чисел.
7. Актуальность
Найдите стиль и внешний вид, который соответствует вашей инфографике. Если вы создаете инфографику серьёзной тематики, не делайте её яркой. Выберите целесообразный дизайн, который хорошо отражает вопрос.
 Это инфографика (Рис. 7) от Visions Service Adventures является прекрасным тому примером. Здесь представлена информация о борьбе между странами, поэтому используется карта мира, а также иконки и иллюстрации, которые отражают данную тему.
Это инфографика (Рис. 7) от Visions Service Adventures является прекрасным тому примером. Здесь представлена информация о борьбе между странами, поэтому используется карта мира, а также иконки и иллюстрации, которые отражают данную тему.
8. Простота
Не преувеличивайте количество визуальных элементов и информации. Слишком много деталей могут сделать инфографику трудной для понимания. Знание целевой аудиторию также поможет вам настроить визуальную сложность и дизайн инфографики.
Если вы разрабатываете инфографику, скажем, для новостного сайта, использование большого количества графических элементов может отпугнуть людей. Однако, если вы создаете инфографику для журнала, вы можете позволить себе включить более сложные графические элементы и добавить подробную информацию.
 Инфографика «Что происходит с блогерами?» от Flowtown (Рис. 8) является прекрасным примером простоты. Авторы использовали обычный фон, чистые цвета и простые диаграммы для представления данных. В результате получилась великолепная, демонстративная и легкая для восприятия инфографика.
Инфографика «Что происходит с блогерами?» от Flowtown (Рис. 8) является прекрасным примером простоты. Авторы использовали обычный фон, чистые цвета и простые диаграммы для представления данных. В результате получилась великолепная, демонстративная и легкая для восприятия инфографика.
Фото на обложке: ShutterStock
[Обзор] Infogr.am — онлайн инструмент для создания инфографики
Инфографика — это тренд последнего времени. Очень многие знают это слово, все хотят “заказать себе инфографику”, но очень мало кто реально понимает зачем им вообще нужна эта инфографика и какие проблемы она поможет решить. Скорее всего популярность инфографики связана только с тем, что все о ней очень многие говорят: говорят что видели красивые примеры, что все там было очень понятно и наглядно и тд…
Но для создания хорошей инфографики (с идеей и хорошей реализацией) нужны очень приличные бюджеты. Но что делать тем, кто жаждет увидеть у себя на сайте или в журнале инфографику, но денег на нее нет?
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/92d020.png)
Ответ на этот вопрос сможет дать совсем недавно запустивший свою бета-версию сайт Infogr.am, который позволяет быстро и без особых усилий создавать неплохую инфографику, которая вполне удовлетворит базовые запросы любых пользователей. Именно об этом сервисе сегодня и будет идти речь.
Главная страница
Начнем с того, что как я уже ранее сказал, сервис Infogr.am — пока находится на стадии бета-тестирования и на сайте сейчас установлена версия 0.4, поэтому великих свершений от него не ждите. Что-то может неожиданно отключиться, что-то сразу не запустится и тд. Главная страница встречает всех посетителей стандартной заставкой:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/ecd197.png)
На заставке только лишь изредка сменяются картинки на экране ноутбука. Но даже эта картинка уже может некоторых заинтересовать — пусть это и часть единой картины, но даже так она сделана с некоторой идеей. Хотя, эта идея и не всем подойдет, если только заказчики не из WWF или подобной организации “Зеленых”.
Под заставкой расположена нехитрая инструкция, следуя которой, можно полностью овладеть мастерством создания инфографики в Infogr.am:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/372147.png)
Еще ниже этой инструкции расположен блок с “Новыми фичами”, которые разработчики планируют ввести в ближайшее время:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/5fb52d.png)
Ничего особо принципиально нового разработчики не обещают, но одна из новых функций заслуживает внимания. Это интерактивная диаграмма изменения во времени:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/21d45b.png)
Если бы разработчики еще доработали эту диаграмму, чтобы при наведении не на столбик появлялась информация, а при наведении на конкретный элемент — было бы очень и очень круто и полезно. Потому что сейчас нормальных онлайн инструментов для создания подобных интерактивных диаграмм я встречал крайне мало.
Ок, более на главной странице ничего интересного не находится. Теперь остается только перейти непосредственно уже процессу создания инфографики. Для этого на самом верху страницы есть кнопка «Start now». После нажатия на нее открывается страница, где предлагается залогиниться через одну из социальных сетей: Facebook или twitter.
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/9f5b96.png)
После того, как вы залогинились “в систему” можно начинать работу с выбора того, что вы хотите сделать. Создать новую инфографику, новую диаграмму, посмотреть уже ранее созданные свои работы или зайти в магазин (на стадии создания):
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/d31759.png)
1. Создание новой инфографики
При выборе этого раздела пользователь переходит к выбору общего шаблона для его новой инфографики. Пока шаблонов доступно всего 3, но и они сильно друг от друга не отличаются:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/144179.png)
После выбора шаблона пользователь видит его уже “в сборе”: из тех составных частей, которые можно добавить, убрать или изменить:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/c47b37.png)
По своей сути сервис Infogr.am — инструмент, в котором есть определенное количество функций, предоставленных разработчиками, с помощью которых пользователи могут что-то создавать. Но, как и понятно, пользователю недоступно сделать ничего большего, чем просто использовать встроенные готовые функции. Но даже не смотря на это, есть неплохой список доступных функций, которых вполне должно хватит абсолютно всем:
- добавить график/диаграмму
- добавить картинку
- добавить заголовок
- добавить цитату
- добавить текстовое поле
Панель добавления этих функций (и новых, которые будут появляться) находится справа внизу и выглядит так:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/4e013d.png)
При добавлении новой диаграммы предоставляется выбор из нескольких их видов:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/df3735.png)
После добавления любого нового объекта на рабочее поле он помещается всегда в самый низ, откуда его потом можно передвигать, просто захватив его и переместив на новое место:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/f29f7d.png)
Для редактирования графиков и диаграмм нужно сделать двойной щелчок по нужному графику и тогда откроется боковое меню редактирования, которое выглядит почти как обычная экселевская таблица:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/502523.png)
По тому примеру, что уже внесен в таблицу можно понять как пользоваться этим инструментом: первая строка служит подписями по горизонтальной оси, а на вертикальной оси подписи расставляются в соответствии со значениями из таблицы через равные промежутки:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/76ce54.png)
Кроме того есть очень удобная функция загрузки эксель-таблиц сразу в Infogr.am. Делается это нажатием специальной клавиши «Load data» над таблицей:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/879d56.png)
Рассматривать функционал остальных возможностей смысла нет, потому что его там просто нету 🙂 Добавить текст — все и так понимают как пользоваться этим инструментом, как и добавление цитаты и всего остального, что не требует никаких настроек.
После того, как вы закончили работу над своей инфографикой, вы можете ее посмотреть, нажав на кнопку «Preview» справа над работой:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/c55df0.png)
Также своей новой работой можно сразу же поделиться с коллегами или друзьями, нажав на кнопку «Share» рядом с кнопкой «Preview».
Кстати, если вы вдруг случайно закрыли окно, где создавали инфографику или что-то еще неприятное произошло — ваша работа автоматически сохраняется на удаленном сервере после каждого действия, что вы сделали или каждые 3-4 минуты. Об этом говорит надпись все там же наверху:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/79a758.png)
2. Создание новой диаграммы
В этом разделе пользователям предоставляется немного больший выбор, чем в разделе создания диаграмм для инфографики:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/dc6673.png)
Что интересно: созданные отдельно диаграммы вы не сможете использовать в инфографике, т.е. например диаграмма с человечками будет служить совершенно отдельной диаграммой и не сможет стать частью вашей инфографики (по крайней мере сразу в этом сервисе):
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/6f7fe4.png)
Но зато почти все доступные диаграммы обладают интерактивностью или анимацией:
![[Обзор] Infogr.am — инструмент для создания инфографики [Обзор] Infogr.am — инструмент для создания инфографики](/800/600/https/infogra.ru/lvs/uploads/images/00/00/01/2012/05/16/13a7c9.png)
Недостатки сервиса Infogr.am
- Сервис не понимает ни единого кириллического знака. Поэтому если хочется использовать красивые встроенные шрифты (как на диаграмме с лягушками) то прийдется обходиться только латиницей. Ну а если красота не столь важна, то можно и на кириллице писать, но тогда будут подставлены шрифты по умолчанию: Helvetica, Arial или Tahoma (как повезет).
- На всех интерактивных работах будут присутствовать копирайты (но только пока вы их программно не удалите 🙂 Ну а на рисунках заморачиваться, чтобы убрать копирайт — как-то нелогично, тогда уж проще вообще самому нарисовать все по образцу, который вы получите в сервисе
- Пока что мало разных диаграмм и видов инфографики, но это только вопрос времени.
Достоинства сервиса Infogr.am
- Большим плюсом является “облачность” — т.е. все 100% ваших работ хранятся на удаленном сервере, куда вы можете получить доступ, используя аккаунт из социальной сети, который почти у всех всегда при себе.
- Интерактивность — тоже хорошее преимущество, если речь идет о публикации инфографики в сети или на мониторе на выставке/конференции.
- Понятный интерфейс делает работу очень быстрой и интуитивно понятной. Т.к. нет кнопки сохранить можно забыть про это постоянное ненужное действие, которое приходится выполнять при работе за стационарным ПК.
Выводы
Из всего перечисленного можно сделать вывод, что у сервиса Infogr.am есть будущее, если разработчики продолжат развитие своего инструмента в прежнем направлении и прежнем темпе. Главное для них сейчас — это расширение ассортимента инструментов, которые должны быть доступны для использования. Пожелаем удачи всей команде Infogr.am в их непростом деле!