15 бесплатных ресурсов Photoshop для использования в вашей инфографике
Хотя большинство дизайнеров, вероятно, склоняются к использованию Adobe Illustrator для создания инфографики, в зависимости от уровня ваших навыков и вашего знакомства с набором программ Adobe, создание инфографики с помощью Adobe Photoshop может быть намного проще. Но смотреть на пустой холст Photoshop может быть довольно пугающим. Комбинация наборов, отдельных элементов, наборов иконок, фонов и многого другого может послужить отличной платформой для создания вашей инфографики в Photoshop.
Чтобы начать или просто искать вдохновения, есть масса отличных ресурсов для создания инфографики с помощью Photoshop, поэтому вам не нужно начинать с нуля.
Ищите PSD файлы
При поиске бесплатных инфографических элементов и шаблонов вы, вероятно, обнаружите, что они в основном представлены в одном из трех форматов: AI, EPS и SVG. Хотя вы можете открыть их в Photoshop, если они являются набором, вы не сможете настроить элементы как отдельные слои или объекты.
Есть, конечно, недостатки в использовании шаблонов и в том, что вы сами не создаете этот контент с нуля. С одной стороны, если ваши данные не соответствуют шаблону, вероятно, будет сложнее редактировать, чем просто создать элемент с нуля самостоятельно. Если вы хотите использовать шаблон для существующих данных, возможно, стоит подумать о том, как именно вы хотите представлять эти данные, и искать шаблоны на основе этих конкретных критериев.
Это также означает, что ваши проекты в конечном итоге будут похожи на другие проекты, а не придумывать всю концепцию самостоятельно.
И при загрузке чего-либо онлайн обязательно обратите внимание на лицензию, чтобы убедиться, что вы придерживаетесь пожеланий художника в отношении коммерческого использования и кредитования.
Полные PSD наборы
При использовании готовой графики проще всего начать с наборов PSD. Таким образом, вы можете обеспечить постоянный стиль вашей графики, и вам не придется тратить часы на поиск различных значков и графики, которые будут дополнять друг друга. Такие сайты, как FreePik и Best PSD Freebies [больше не доступны], среди прочего, являются отличным ресурсом для подобных наборов.
Таким образом, вы можете обеспечить постоянный стиль вашей графики, и вам не придется тратить часы на поиск различных значков и графики, которые будут дополнять друг друга. Такие сайты, как FreePik и Best PSD Freebies [больше не доступны], среди прочего, являются отличным ресурсом для подобных наборов.
Вот подборка того, что вы найдете на этих сайтах.
Шаблон бизнес инфографики [больше не доступен]
Снимок экрана в шаблоне бизнес-инфографики может быть немного обманчивым — вы не получите полный пакет. Вместо этого вы можете скачать три элемента из этого шаблона за 15 долларов, доступного на Creative Market . Однако три изображения имеют исключительно высокое качество.
Инфографика PSD шаблоны
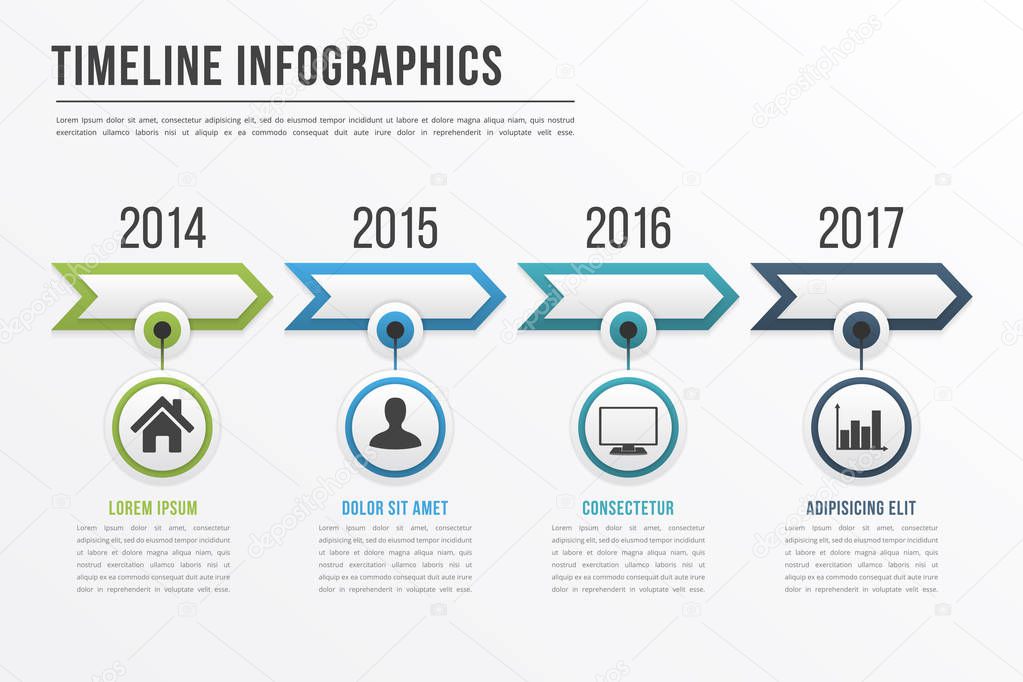
Этот набор PSD содержит 15 различных типов диаграмм, а также шаблон временной шкалы. Когда вы загружаете шаблон, просто выключите самый первый слой, и вы сможете четко видеть все графики. Просто имейте в виду, что текст в шаблоне на самом деле не редактируемый, а служит хорошим руководством для размещения ваших собственных текстовых полей в том же месте перед выключением этого слоя.
Современная векторная инфографика [больше не доступно]
Доступный в виде PSD-файла для пользователей Photoshop, этот набор также поставляется в форматах AI, PNG, SVG и EPS. Пять инфографических шаблонов вместе с набором из 16 социальных сетей и бизнес-иконок можно использовать для создания небольшой временной шкалы или выделения глобального элемента на карте мира.
Бесплатные технологии инфографики
Этот бесплатный инфографический шаблон доступен для бесплатной загрузки при указании адреса электронной почты в трех цветовых схемах. В отличие от некоторых других наборов здесь, он предлагает полностью выложенный шаблон. Тем не менее, некоторые элементы будут бесполезны, если ваши числа не совпадут с числами в шаблоне.
Индикатор загрузки
Несмотря на то, что они не предназначены строго для инфографики, вы найдете множество элементов пользовательского интерфейса, доступных в формате PSD, которые легко переводятся в элементы для инфографики. В частности, что хорошо в этом шаблоне, так это то, что можно редактировать большинство фигур, настраивая их на основе фигур в ваших собственных данных.
В частности, что хорошо в этом шаблоне, так это то, что можно редактировать большинство фигур, настраивая их на основе фигур в ваших собственных данных.
195 плоских флагов [больше не доступны]
В дополнение к наборам, которые заполнены диаграммами и картами, вы также можете найти наборы, которые могут придать единообразие вашему дизайну, не беспокоясь о том, как приспособить шаблон к вашим данным. Например, этот набор из 195 флагов будет очень полезен, если вы создаете инфографику с информацией или статистикой из разных стран. Доступный в формате PSD и PNG, файл PSD удобно помечен, что позволяет легко найти нужный флаг.
Summer UI Kit [Больше не доступно]
Другой набор пользовательского интерфейса, который действительно пригоден для инфографики, — это Summer UI Kit, который поставляется с кнопками, ползунками и многим другим. С небольшим творческим потенциалом и нестандартным мышлением этот набор может перевести некоторые отличные элементы для инфографики.
Отдельные элементы и значки
Помимо поиска комплектов, вы можете найти несколько отличных отдельных элементов. Как я уже упоминал, это потребует немного больше усилий, если вы хотите создать непротиворечивый дизайн, но если вы создаете мини-инфографику, такие значки и графика могут быть очень удобными.
Сложите карту [Больше не доступно]
Работаете над инфографикой, которая включает информацию об определенных штатах в США? Эта карта страны с маркерами может пригодиться.
Flip Clock [Больше не доступно]
Ваша инфографика включает обратный отсчет? Или показатель того, сколько времени понадобилось, чтобы что-то было завершено? Эти часы могут быть тем, что вы ищете.
Плоские значки устройств Apple [больше не доступны]
Если вы собираете техническую инфографику или Apple, эти значки Apple очень пригодятся. Каждое устройство имеет свой собственный слой, поэтому вы можете перемещать и размещать его где угодно.
Элемент инфографики
Такие сайты, как FreePik и The Noun Project , также являются отличным ресурсом для поиска наборов иконок. Поиск инфографики в The Noun Project обнаруживает некоторые интересные элементы и наборы, которые вы можете включить в свой дизайн. Набор Infographic Element является прекрасным примером этого. Вам придется загружать каждый значок отдельно, и они доступны в виде файлов PNG и SVG.
Фоны и узоры
В дополнение к загрузке бесплатных иконок и шаблонов, вы также можете найти отличные фоны и текстуры, чтобы сделать последние штрихи в ваших дизайнах. Хотя вы можете создавать свои собственные бесшовные шаблоны в Photoshop , если вам не хватает времени, в Интернете доступен широкий выбор. Вот несколько примеров, которые мы нашли:
Гексагональные геометрические фоны [больше не доступны]
Загрузка этих файлов PNG позволит вам создавать бесшовные шаблоны в Photoshop.
10 бесшовных шаблонов чертежей [больше не доступны]
Загружаемые в виде файла шаблона Photoshop, эти шаблоны могут стать отличным фоном для инфографики.
Разноцветные шевронные узоры
Этот набор ретро-шевронных моделей, также доступный в виде файла шаблона Photoshop, поможет оживить фон вашего дизайна.
Существует также множество бесплатных пакетов цифровых шаблонов. доступное онлайн — это всего лишь вопрос выбора типов шаблонов, которые лучше всего подходят для вас, в зависимости от ваших личных потребностей.
Бонус Ресурсы
Вы можете скачать другие виды ресурсов, которые улучшат ваш дизайн. Вы можете легко добавлять эффекты к своему тексту с помощью PSD шаблонов. Марки социальных сетей могут сделать ваши иконки похожими на штампы, но для того, чтобы загрузить их, вам нужно будет взаимодействовать с сайтом в социальных сетях, лайкнув или поделившись страницей, или присвоив ей +1 в Google. Другие шаблоны PSD позволят вам создать иллюзию тисненой печати или сделать так, чтобы текст был покрыт золотой фольгой .
Нет доступа к Photoshop? Есть еще несколько вариантов, которые стоит рассмотреть. Обязательно ознакомьтесь с Canva , сервисом, позволяющим легко создавать привлекательную графику без фона дизайна. Infogram предлагает пользователям еще один надежный онлайн-сервис для создания инфографики. , как и Piktochart . И не забывайте, что такую простую программу, как Microsoft Powerpoint, также можно использовать для создания инфографики.
Обязательно ознакомьтесь с Canva , сервисом, позволяющим легко создавать привлекательную графику без фона дизайна. Infogram предлагает пользователям еще один надежный онлайн-сервис для создания инфографики. , как и Piktochart . И не забывайте, что такую простую программу, как Microsoft Powerpoint, также можно использовать для создания инфографики.
Какие ресурсы вы бы добавили в этот список? Дайте нам знать об этом в комментариях.
Кредиты изображений: Ранняя весна / Shutterstock
Инфографика отличается современным красочным дизайном и кажется,что создать её может только дизайнер,используя Adobe Photoshop, Corel Draw или что-нибудь еще профессионально-замудрёное. Оказывается, что нет — есть всё же сервисы, позволяющие создавать инфографику самому. Онлайн-сервисы по созданию инфографики позволяют визуально
описать хронику событий, показать взаимоотношения фактов и
закономерностей, при этом до пользователя информация доносится в
компактном виде, способствует лучшему пониманию материала. Если Вы все же хотите создать плакат, используя Adobe Photoshop, то мы предлагаем Вам в помощь видеоурок графического дизайнера Маргариты Александровны Прытковой Видео YouTubeПоразмышляйте над ходом работы Создание литературной инфографики предполагает некоторое продумывание хода работы:
Этапы создания своей инфографикиСоздание инфографики проходит следующие этапы:
|
Превращаем сложные данные в простую инфографику
В этой статье описываются шесть шагов, которые понадобились Ив Ллойд Найт (Eve Lloyd Knight) из компании Human After All для визуализации большого объема статистических данных при подготовке масштабного доклада.
Для проведения Международного экономического форума потребовалось создать доклад о проблемах, перед которыми стоит наша планета, чтобы вдохновить величайшие умы современности на их решение. Я – дизайнер и иллюстратор из Лондонского креативного агентства Human After All. Вместе с арт-директором Викторией Талбот нам предстояло сделать визуализацию данных для материалов, которые получат участники Форума.
Я – дизайнер и иллюстратор из Лондонского креативного агентства Human After All. Вместе с арт-директором Викторией Талбот нам предстояло сделать визуализацию данных для материалов, которые получат участники Форума.
Нам нужно было найти способ графически выразить результаты различных опросов, таких как: “Насколько велика роль загрязнения воды во всем мире?” или “Какой регион окажется наиболее подверженным имущественному расслоению в ближайшие год-полтора?”
В этом видео воссоздается процесс визуализации результатов опроса “Как со временем измениться загрязнение воздуха в городах?” Мы рассмотрим процесс создания инфографики: сперва мы обработаем статистические данные в Google Document, а затем перенесем их в Adobe Illustrator и Adobe InDesign.
Ниже описаны этапы создания инфографики, представленной в этом видео.
1. Собираем информацию
Собираем информацию
Для начала я собрала все данные, предоставленные клиентом, в таблице Google Document. Я скопировала нужные мне числа из таблицы ‘Прогнозируемая концентрация вредных частиц в воздухе в крупных городах’, взяв данные по каждой стране за 2010 год и прогнозы на 2050 год.
2. Создаем первую диаграмму
Я использовала инструмент “column graph tool” в Illustrator, чтобы создать диаграмму, которая открывается в диалоговом окне. В первую колонку я вставила данные за 2010 год, во вторую – за 2050. При нажатии на иконку tick (выбор) в верхней правой части диалогового окна появляется гистограмма. Нажатие на правую кнопку мыши позволяет мне в любой момент отредактировать данные.
Сначала я сделала копию гистограммы. После этого я разгруппировала ее и выделила колонки. Данные за 2010 год я окрасила в светло-серый цвет, за 2050 – в темно-серый. Затем я сгруппировала колонки по странам и разместила их под соответствующими подписями, расположив страны в алфавитном порядке в соответствии с нашей концепцией.
Я вставила колонки в новый документ InDesign и зеркально отразила их, используя кнопку ‘flip vertical’ (отразить по вертикали) в верхней панели инструментов. Теперь диаграмма отображается сверху вниз, олицетворяя угрозу загрязнения воздуха, нависшую над городами. Затем я нарисовала небольшие городские пейзажи для каждого города и назвала их “2010” и “2050”.
Взяв за основу высоту колонки, я нарисовала круги, обозначающие прогнозируемую концентрацию вредных веществ в воздухе. Чтобы обозначить максимально допустимую степень загрязнения, я использовала красные пунктирные круги. Чтобы нарисовать круг, я копировала высоту колонки и вставляла ее в диалоговое окно.
Я перевела круги в режим наложения multiply, чтобы города, которые были под ними, стали видны. Затем я добавила названия и ключ диаграммы. Сгруппировав данные по типу, я аккуратно разместила их в сетке документа. В конце я добавила источник информации и несколько небольших деталей.
В конце я добавила источник информации и несколько небольших деталей.
Оригинал статьи можно посмотреть здесь.
Программы для создания инфографики
Adobe Illustrator
Функциональность первого программного обеспечения под названием Adobe Illustrator не совсем предназначена для создания различных социальных проектов, в том числе и построения инфографики, поскольку упор здесь сделан на векторную графику. Однако благодаря присутствующим инструментам можно создать необходимое количество объектов, красиво оформить страницу и наложить текст. Оно рекомендуется к использованию всем юзерам, кто желает заниматься созданием таких презентаций на серьезном уровне, применяя профессиональные решения. Если начать с демонстрационной бесплатной версии Adobe Illustrator, которая распространяется сроком на 30 дней, можно освоить все присутствующие функции и понять, как ими правильно пользоваться, чтобы создать требуемый проект.
Сначала может показаться, что Adobe Illustrator соответствует стандартному графическому редактору.
 Отчасти это так, ведь общепринятые функции никто не отменял и ими нужно иметь возможность пользоваться, но в этом ПО присутствует много и уникальных инструментов, предназначенных для работы с линиями и точками. Может показаться, что освоиться в Adobe Illustrator будет очень сложно, но в этом помогут официальные подсказки от разработчиков и огромное количество простых, понятных видео и текстовых материалов, посвященных данной теме. Более детально с этой программой предлагаем ознакомиться по ссылке ниже.
Отчасти это так, ведь общепринятые функции никто не отменял и ими нужно иметь возможность пользоваться, но в этом ПО присутствует много и уникальных инструментов, предназначенных для работы с линиями и точками. Может показаться, что освоиться в Adobe Illustrator будет очень сложно, но в этом помогут официальные подсказки от разработчиков и огромное количество простых, понятных видео и текстовых материалов, посвященных данной теме. Более детально с этой программой предлагаем ознакомиться по ссылке ниже.Скачать Adobe Illustrator
Edraw Infographic
Из названия программы Edraw Infographic уже понятно, что она была специально разработана для создания инфографики. Для этого в нее добавлены все необходимые инструменты и Помощник, направленный на ускорение и оптимизацию рабочего процесса. С самого начала в главном меню вы выбираете тип инфографики для использования путем поиска подходящего шаблона, добавляющегося пустым. После этого добавляете свои элементы или используете встроенные в Edraw Infographic объекты, наносите текст, уделяете время деталям и экспортируете проект в один из подходящих форматов файлов.
Благодаря функциям Edraw Infographic появляется возможность реализовать постеры разнообразных тематик, создать диаграмму, визитку брошюру или баннер. Все это осуществляется при помощи правильного распределения и кастомизации встроенных элементов. Наличие функции импорта поможет поместить уже готовые объекты, масштабируя их и выбирая оптимальное расположение в рабочем пространстве. Разработчики Edraw Infographic на официальном сайте предлагают скачать софт на компьютер и ознакомиться с уже оформленными примерами работ.
Скачать Edraw Infographic с официального сайта
Adobe InDesign
Программное обеспечение Adobe InDesign было разработано с целью предоставления пользователям удобного набора инструментов и функций, предназначенных для создания страниц различных направлений и форматов. Это могут быть журналы, баннеры, листовки, объявления и даже инфографика. Проще всего работать с Adobe InDesign, когда уже есть набор картинок, необходимых для использования. Вам остается только оформить страницу при помощи фирменных возможностей, добавить красивый текст и импортировать элементы.
Вам остается только оформить страницу при помощи фирменных возможностей, добавить красивый текст и импортировать элементы.
Если вы ранее уже сталкивались с работой в приложениях от Adobe, разобраться в этом будет нетрудно, ведь останется только ознакомиться с уникальными инструментами, связанными с разметкой текста и другими параметрами. Как раз взаимодействию с текстом в Adobe InDesign уделено особое внимание, поскольку многие проекты и базируются на разных надписях и описаниях. Вы можете загружать собственные шрифты, использовать форматирование, чтобы создавать читаемые блоки, помещать текст поверх других частей и придавать ему необычный внешний вид. Распространяется Adobe InDesign тоже платно, поскольку нацелена на профессиональные работы. Если решили попробовать данное ПО, сначала загрузите его пробную версию, чтобы понять, стоит ли его приобретать.
Скачать Adobe InDesign
Affinity Designer
Affinity Designer — продвинутый софт для рисования, в котором комбинируется растровая и векторная графика. Как раз благодаря возможности реализовывать проекты в векторной графике Affinity Designer и попала в наш обзорный список, ведь большинство инфографики делается именно из таких элементов. В этом решении вы найдете как стандартные инструменты, связанные с оформлением точек, линий, добавлением различных объектов, импортом элементов, так и сможете открыть новые возможности, позволяющие создавать индивидуальное оформление каждого проекта.
Как раз благодаря возможности реализовывать проекты в векторной графике Affinity Designer и попала в наш обзорный список, ведь большинство инфографики делается именно из таких элементов. В этом решении вы найдете как стандартные инструменты, связанные с оформлением точек, линий, добавлением различных объектов, импортом элементов, так и сможете открыть новые возможности, позволяющие создавать индивидуальное оформление каждого проекта.
Ничего не мешает в любой момент переключаться между проектами и самостоятельно делать зарисовки, которые в будущем могут быть помещены на инфографику. Отметим, что Affinity Designer подойдет далеко не всем пользователям, ведь тем, кто ищет простое ПО, направленное исключительно на создание проектов рассматриваемого типа, покажутся лишними все эти профессиональные кисти и опции, предназначенные для растрового рисования. Однако если вы рассматриваете разные варианты оформления собственных работ и желаете каждую из них делать уникальной, обратить внимание на этот софт точно стоит.
Скачать Affinity Designer с официального сайта
Krita
Функциональность Krita нацелена на реализацию различных стилистик рисования, в том числе позволяет создавать векторную графику, работая исключительно с линиями и точками. Благодаря этому создание инфографики в данном программном обеспечении — вполне выполнимый процесс, а сам проект можно разбавить уникальными картинками, нарисованными при помощи все тех же встроенных инструментов. Если вы обратите внимание на скриншот, то заметите, что по внешнему виду Krita похожа на другие решения, что отражается и на инструментах, большая часть из которых соответствует привычным, но с определенными авторскими нюансами.
Krita поддерживает формат файлов PSD, а это значит, что все составные проекта, которые ранее были созданы в известной программе Photoshop, можно легко импортировать и продолжить редактирование без каких-либо изменений непосредственно при перемещении. Только благодаря этому в Krita доступен быстрый сбор инфографики из заранее созданных шаблонов, куда затем добавляются индивидуальные элементы, ради которых и происходило скачивание и установка данного ПО.
Скачать Krita с официального сайта
Adobe Photoshop
Только что мы упомянули софт Adobe Photoshop, поэтому просто нельзя не отметить то, что он подходит и для создания инфографики, ведь его можно смело назвать универсальным графическим редактором. В Фотошопе многие не только обрабатывают фотографии, но и делают дизайны, рекламные объявления, создают логотипы и верстают внешний вид сайтов. Присутствующих в нем инструментов вполне достаточно для разработки уникального и красивого проекта. Пример готовой работы, реализованной исключительно в Adobe Photoshop, вы видите на изображении ниже.
Этот вариант будет полезен тем, кто уже установил его на компьютер или ранее использовал, поскольку не придется разбираться в интерфейсе и особенностях. Однако посмотреть или прочитать несколько специализированных уроков все же стоит, ведь создание правильного инфографика зависит от многих факторов и корректности построения элементов, которая зависит от автора, а не автоматизируется самим программным обеспечением.
Скачать Adobe Photoshop
Microsoft PowerPoint
Завершает список ПО для создания инфографики Microsoft PowerPoint. Приложение направлено на создание презентаций, но его возможностей будет достаточно для того, чтобы реализовать проекты, о которых идет речь в нашем обзоре. Однако стоит отметить, что в PowerPoint вы не найдете многих инструментов, присущих именно графическим редакторам, поскольку изначальная цель софта была в удовлетворении потребностей немного другого плана.
Впрочем, если вам уже приходилось работать в Microsoft PowerPoint, а задумка инфографики не является сложной и требующей рисования отдельных элементов вручную, ничего не помешает задействовать именно это приложение, быстро построив качественную работу. При этом ее можно поместить даже на несколько слайдов, добавить музыку или анимированные объекты, чтобы создать из простого инфографика полноценную презентацию, которая будет демонстрироваться целевой аудитории.
Скачать Microsoft PowerPoint
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИзготовление презентационных материалов и инфографики c использованием CorelDraw Graphics Suite X6, Photoshop CC и Microsoft PowerPoint 2013
Категории слушателей
Руководители и специалисты администрации ПАО «Газпром», его дочерних обществ и организаций
Цель программы
|
Приобретение практических навыков в области технологий создания презентационных материалов с использованием Adobe Photoshop СС и CorelDRAW Graphics Suite X6 для Microsoft Power Point 2013, подготовка изображений и создание с нуля инфографики для презентации в графических программах, а также практических навыков в MS Visio, которая автоматизирует визуальное представление данных за счет прямой синхронизации с источниками данных |
Краткое содержание
− Создания презентационных материалов с использованием Adobe Photoshop СС и CorelDRAW Graphics Suite X6 для Microsoft Power Point 2013.
− Подготовка и ретушь изображений, создание с нуля инфографики для презентации в графических программах с использования фирменного стиля ПАО «Газпром».
− Автоматизация визуального представление данных за счет прямой синхронизации с источниками данных в MS Visio.Продолжительность
5 дней
Объём аудиторной нагрузки
40 ч
Форма обучения
Очная
Сроки обучения
02.03.2020 — 06.03.2020
Код программы
04 1004 164
По окончании обучения выдается Удостоверение о повышении квалификации
Есть вопросы? Задайте их куратору
10 бесплатных инструментов для создания инфографики
Нет времени, чтобы смастерить что-нибудь красивое в Photoshop? В этой статье отобраны инструменты, за которые не нужно платить ни копейки…
При всей важности роли, которую мы возлагаем на текст, бесспорным фактом остается то, что изображения обрабатываются в головном мозге быстрее, чем слова.
Отсюда закономерно появление и развитие инфографики, которая преобразовывает сложную информацию в графику, которая одновременно легка для восприятия и визуально привлекательна. Неудивительно, что ее любят читатели журналов и веб-пользователи.
Единственная проблема заключается в том, что инфографика, которая выглядит простой в создании, зачастую таковой не является.
Создание в Photoshop чего-то красивого и одновременно понятного часто выходит за пределы дозволенного времени. Вот почему порой полезно воспользоваться быстрыми и «нечестными» инструментами для создания инфографики, чтобы ускорить производственный процесс.
Для этой статьи мы отобрали наши любимые инструменты. Они все бесплатные или имеют бесплатные версии.
Дайте нам знать, какой из этих инструментов понравится вам больше всего…
Этот генератор может служить началом того, как будут выглядеть резюме в будущем.
После успеха нашей статьи о резюме-инфографике, это был всего лишь вопрос времени, когда появится такой генератор резюме-инфографик. Вы можете визуализировать ваше резюме за один клик, а также посмотреть уже имеющиеся примеры.
Вы можете визуализировать ваше резюме за один клик, а также посмотреть уже имеющиеся примеры.
Возможность выразить свои профессиональные достижения в простом, но при этом убедительном персональном образе, на наш взгляд, является началом чего-то великого.
Отображение реальных данных при помощи Google Developers.
Инструменты Google для создания диаграмм являются мощными, простыми в использовании и бесплатными.
Вы можете выбирать различные диаграммы и использовать широкий набор настроек для полного соответствия инфографики внешнему виду и духу вашего веб-сайта.
Google Developers с функцией подключения к данным в режиме реального времени – это отличный генератор инфографики для вашего веб-сайта.
Easel.ly предлагает дюжину простых шаблонов для старта.
Этот бесплатный веб-инструмент для разработки инфографики предлагает дюжину шаблонов, с которых можно начать работу и которые очень легко настраивать.
Вы получаете доступ к библиотеке таких элементов, как стрелки, фигуры и соединяющие линии, и можете настраивать текст с помощью различных шрифтов, цветов, стилей и размеров. Инструмент также позволяет загружать собственную графику и размещать ее одним нажатием кнопки.
Инструмент также позволяет загружать собственную графику и размещать ее одним нажатием кнопки.
Настраиваемый редактор Piktochart позволяет изменять цветовые схемы и шрифты.
Piktochart – это инструмент для создания инфографики и презентаций, позволяющий превратить скучную информацию в привлекательную инфографику всего за несколько кликов.
Настраиваемый редактор Piktochart позволяет делать следующее: изменять цветовые схемы и шрифты, вставлять предварительно загруженную графику и загружать базовые фигуры и изображения.
Шаблоны с разметкой в виде сетки позволяют легко выравнивать графические элементы и пропорционально изменять размер изображений. Есть бесплатная версия, предлагающая три основных темы, в то время как pro-аккаунт стоит $29 в месяц или $169 за год.
Настройка данных, которые формируют инфографику, происходит в электронной таблице в стиле Excel.
Infogr.am – это великолепный бесплатный инструмент, который открывает доступ к широкому выбору графиков, диаграмм и карт, также как и возможность загружать изображения и видео для создания крутой инфографики.
Настройка данных, которые формируют инфографику, происходит в электронной таблице в стиле Excel. Данные можно легко отредактировать, а программное обеспечение автоматически изменит внешний вид инфографики для того, чтобы в совершенстве представить ваши данные.
Если вы довольны получившейся инфографикой, вы можете опубликовать ее в Infogram и даже разместить на вашем собственном веб-сайте или поделиться ею с друзьями в социальной сети.
Visual.ly – это два в одном: и инструмент, и сообщество для создателей инфографики.
Visual.ly является платформой сообщества визуализации данных и создания инфографики, основанной в 2011 году. Она позволяет одновременно, и создавать инфографику, и делиться ею в социальных сетях.
Также этот веб-сайт позволяет подобрать готовую инфографику – включая бренды, компании и агентства – с помощью сообщества, насчитывающего более чем 35 000 дизайнеров.
Создайте инфографику на основе анализа ваших привычек в фотографировании.
Если вы делаете много фотографий с помощью Android-телефона, то стоит попробовать это приложение. InFoto обрабатывает EXIF данные, прикрепленные к фотографиям, и создает из них привлекательную инфографику.
InFoto обрабатывает EXIF данные, прикрепленные к фотографиям, и создает из них привлекательную инфографику.
Приложение имеет отличный интерфейс и платную версию (поставляемую без рекламы), которая стоит всего 99 центов.
Ищете простой в использовании инструмент? Venngage – то, что вам нужно!
Venngage – это великолепный инструмент для создания и публикации инфографики, потому что он очень простой и удобный в использовании.
Вы можете выбрать один из существующих шаблонов, тем и сотен диаграмм и иконок, а также загрузить собственные изображения и фоны, или настроить тему в соответствии с вашим брендом. Вы можете это еще и анимировать!
Обновите до премиум-плана для настраиваемого брендинга.
Dipity – это отличный способ создавать, делиться, размещать и совместно работать по интерактивным, визуально привлекательным графикам времени, в которые интегрировано видео, аудио, изображения, текст, ссылки, социальные сети, местоположение и временные отметки.
Вы можете присоединиться бесплатно, но премиум-планы (платные) предлагают настраиваемый брендинг и фоновые изображения, аналитику и пользовательские приложения для iPhone.
Это бесплатное Windows приложение позволяет отслеживать вашу деятельность в социальных сетях и создавать инфографику, с помощью которой можно представить информацию о ваших подключениях и обмене данными с другими участниками сети.
Данная публикация является переводом статьи «10 free tools for creating infographics» , подготовленная редакцией проекта.
16 способов создать потрясающую инфографику
Мы продолжаем публиковать переводы самых интересных статей зарубежных интернет-маркетологов, дизайнеров, специалистов в области seo и smm. Автор статьи: Lilach Bullock. Ее контакты: [email protected], Pinerest: lilachbullock
На данный момент инфографика находится на пике моды, особенно в связи с ростом популярности таких сайтов как Pinterest, где основной составляющей являются изображения и визуализация статистики.
Что такое инфографика?
Инфографика – это визуальное отображение данных, содержащая небольшую по объему, но значимую и правильно оформленную информацию. Однако инфографику следует не только потреблять, но и создавать – это полезно для вашего бизнеса.
Однако инфографику следует не только потреблять, но и создавать – это полезно для вашего бизнеса.
Обычно люди хотят как можно быстрее получить нужную им информацию, и использование визуалов (визуально оформленной информации – графиков, диаграмм, схем) является отличным способом удовлетворения этой их потребности. Блог, содержащий визуальную информацию, привлекает больше внимания, чем обычный блог, так как визуалы сами притягивают к себе взгляд.
1. Более 45% пользователей кликнут на ссылку, если она ведет на инфографику
2. 30% пользователей поделятся этой инфографикой, даже если она не несет важной информации
3. Остальные пользователи пребывают в астрале
Включение интересных фактов, представленных в краткой визуальной форме, будет поддерживать внимание ваших читателей. Кроме того, лучше вносить разнообразие в блог с помощью разных типов контента (видео, статьи, визуалы и т.д.).
Я только что поделилась инфографикой «Узнайте заповеди интернет-маркетинга» и обнаружила, что эта новость получила значительно больше лайков, чем средний пост в блоге. Использование инфографики – отличный способ делиться контентом, получать больше отзывов на ваши новости и больше траффика для вашего блога.
Использование инфографики – отличный способ делиться контентом, получать больше отзывов на ваши новости и больше траффика для вашего блога.
Как создать инфографику?
Подумайте о хорошей идее, которая была бы связана с тем, о чем вы пишите обычно. Поищите интересные факты и статистику. Разработайте систему крепких и значимых аргументов. Сделайте выводы.
Обдумайте наиболее подходящий формат для передачи ваших данных. Инфографика существует во множестве разных форматов, так что подумайте о том, как бы вы хотели показать свою статистику: это может быть временная шкала, движущаяся схема, карта с пояснениями, график, диаграмма, сопоставление каких-либо явлений по размеру и ценности.
Ставьте своей целью быструю передачу основных пунктов. Упрощайте! Не размещайте слишком много информации в одной картинке.
Определитесь с подходящей и привлекающей внимание цветовой схемой.
 Подумайте о брендировании вашей инфографики: будете ли вы руководствоваться в этом вопросе собственными впечатлениями или соотнесете с темой, например, если вы создаете инфографику на Facebook.
Подумайте о брендировании вашей инфографики: будете ли вы руководствоваться в этом вопросе собственными впечатлениями или соотнесете с темой, например, если вы создаете инфографику на Facebook.Установите связь между фактами в вашей инфографике.
Добавьте ваш URL (электронный адрес сайта) и название компании, так чтобы люди могли найти того, кто создал инфографику.
14 лучших способов создания инфографики
1. Piktochart трансформирует информацию в захватывающие визуальные истории. Его очень легко использовать. Имеет функцию автоматически настраиваемой инфографики. Вы можете добавлять иконки и ваш собственный логотип. Предлагает отличный набор тем для дизайна. Сервисом можно пользоваться бесплатно, хотя если вы хотите иметь возможность выбирать больше тем и иметь при этом лучшие цены, настроенные индивидуально под заказчика, минимально возможная цена будет составлять 9. 99$ в месяц.
99$ в месяц.
2. Visual.ly – это отличный инструмент, который позволяет генерировать ряд инфографик. Инфографика в этом случае почти полностью будет основана на социальных метриках, таких как данные Twitter или Facebook. Сервис возник относительно недавно и до сих пор добавляет к своим категориям новую информацию. Является бесплатным и легким для использования.
3. Fluxvfx – это потрясающий инструмент, с помощью которого можно создавать видеоинфографику. Он предлагает набор готовых шаблонов, поэтому его легко использовать. Минимальная цена – 25$.
4. Vizualize.me – новое приложение (в настоящее время в Beta-версии), которое создает инфографику для вашего резюме. Работает, используя информацию профиля пользователя в LinkedIn, и превращает его резюме в настраиваемую инфографику.
5. Infogr.am до сих пор является относительно новым сервисом и имеет множество возможностей, которые пока находятся на стадии внедрения. Полезный инструмент для создания бесплатных интерактивных диаграмм и инфографики.
Полезный инструмент для создания бесплатных интерактивных диаграмм и инфографики.
6. Canva — кросс-платформенный бесплатный редактор инфографики, где можно создавать как статичные, так и динамичные материалы (с использованием видео и анимированных объектов). В редакторе много вспомогательных элементов, упрощающих работу — автоматическое построение графиков и диаграмм, подбор правильных цветовых сочетаний и шрифтов, и другое.
7. Creately – удобный для пользователя инструмент, который помогает создавать профессиональные диаграммы и динамические схемы. Вы можете выбрать из предложенного набора типов диаграмм, и просто добавить свои данные, чтобы создать вашу собственную диаграмму или график.
8. Stat Planet – это отличный инструмент, который создает интерактивные визуализации и статические изображения). Предоставляет доступ к важным всемирным данным, которые вы можете с пользой продемонстрировать через схематичные визуализации. Вы также можете подстраивать эти визуализации под свои требования.
Вы также можете подстраивать эти визуализации под свои требования.
9. Hohli – еще один сервис для создания графиков и диаграмм, которым легко пользоваться. Позволяет изменять внешний вид инфографики исходя из ваших потребностей.
10. Google Public Data Explorer – полезный способ использовать общедоступные данные для того, чтобы трансформировать их в любую инфографику на ваш вкус. Вы можете добавлять эти графики на вебсайт или в блог.
11. Tagxedo превращает слова (известные речи, новостные статьи, слоганы и тематики, даже ваши любовные признания) в облака слов, оказывающие визуальное воздействие на пользователя.
12. Wordle – простой в использовании инструмент для создания эффективных словесных визуализаций. Просто введите ваш собственный текст (от коротких до длинных абзацев). Сервис предоставляет огромное количество дизайнов, из которых можно выбрать нужный.
13. Cacoo – онлайн инструмент для рисования, который делает возможным создание разных видов инфографики, включая карты сайта, схемы страниц, UML (Unified Modeling Language – унифицированный язык моделирования) и сетевые графики. Сервис позволяет совершать совместную работу в реальном времени, а значит несколько пользователей могут делиться друг с другом и добавлять в блог одну диаграмму одновременно.
Сервис позволяет совершать совместную работу в реальном времени, а значит несколько пользователей могут делиться друг с другом и добавлять в блог одну диаграмму одновременно.
14. Lilach & Sarah’s Inforgraphics package – если вы ищете возможность заполучить в свои руки набор из 10 инфографик, где уже есть весь контент, и вам нужно только добавить логотип и URL сайта, тогда за 10 фунтов вы можете приобрести эту инфографику (в нее входит блог мастер, система для создания блога WordPress.com, хостинг, заповеди интернет-маркетинга, итоговые советы).
Надеюсь, что перечисленные сервисы будут вам полезны. Выбирайте тот вид инфографики, который наиболее соответствует задаче момента, экспериментируйте, создавайте новый и запоминающийся контент – тогда посетителей на вашем ресурсе с каждым днем будет все больше.
Подписывайтесь на наш facebook, чтобы не пропускать новости!
Создание инфографики с помощью Photoshop: дизайн, SEO и вирусные публикации — бесплатные пояснительные видеоролики (на немецком языке)
Создать инфографику самостоятельно с помощью Photoshop не так уж и сложно! Если у вас будет немного времени, познакомьтесь с некоторыми инструментами и научитесь работать со слоями и группами. Обладая этими знаниями, вы можете создать отличную инфографику за считанные минуты. Для вашего блога, для Instagram, Facebook, Pinterest или даже для раздела новостей в вашем интернет-магазине, например для поисковой оптимизации. В этом видео вы шаг за шагом узнаете, как создавать отличную графику самостоятельно.Большим преимуществом является то, что вы можете сохранить эти шаблоны и использовать их позже для дальнейшей инфографики, конечно, также для ваших сотрудников! Так вы сэкономите много времени в будущем, получите новые навыки работы с Photoshop, получите единый дизайн и сможете быстро добавлять новые темы. Получайте удовольствие от обучения с моей новой специальной инфографикой! В этой статье вы найдете все 3 образца видео. Создание инфографики в Photoshop, от дизайна до SEO и вирусных публикаций. Если вам понравились мои бесплатные видео с объяснениями, подпишитесь на мой плейлист в Photoshop или на меня на Youtube: Лукински!
Создайте инфографику (1): Шаг за шагом
Первый шаг: подумайте, какой контент приносит наибольшую пользу вашим посетителям.Например, если вы управляете интернет-магазином кормов для домашних животных, сделайте графическое изображение «5 самых милых собак», «5 самых популярных домашних животных» или «3 самых популярных птицы для дома». Таким образом, вы можете создавать отличный контент, который оценят ваши читатели, а также алгоритм поисковых систем, а также социальные сети, потому что инфографика очень популярна среди пользователей. Совет: включите свой логотип и домен в URL-адрес, чтобы все знали, кто создал изображение. Таким образом вы получите дополнительный охват, даже если другие поделятся вашей инфографикой.
Пример: фрукты и здоровая пища
В сегодняшнем примере мы смотрим на инфографику для нашего журнала мод, в частности, она касается темы диеты, здорового питания и, например, сравнения сезонных фруктов. Мы хотим показать 3 самых популярных вида фруктов, которые в настоящее время происходят из региона (хорошая тема тренда для осени, зимы и начала весны). Кроме того, инфографика содержит интересную информацию о витаминах и минералах.Таким образом, пользователь получает все аспекты, составляющие хорошую инфографику: данные, дизайн, историю и общий доступ.
Совет! Если вы хотите узнать больше о систематике инфографики, посмотрите видео на Youtube! Здесь вы найдете 4 фактора хорошей инфографики и другие видеоролики для ваших навыков Photoshop.
Пояснительный видеоролик: Создание инфографики с фотографиями (немецкий)
Скачать: Шаблон для инфографики (английский)
Вы можете бесплатно скачать графику, показанную в видео, здесь! Итак, вы можете увидеть, как он устроен, но вы также можете стать активным сами.
Еще видео: Инфографика в Photoshop
Во 2-м и 3-м примере мы подходим к специальной и быстро созданной текстовой инфографике, а также к специальной: инфографике, нарисованной самим собой. И примеры, и видео можно найти ниже в статье!
Как создается хорошая инфографика?
Каждая хорошая инфографика для блогов и социальных сетей содержит четыре фактора:
- База данных данных
- Дизайн дизайна графики
- Рассказ, подборка контента
- Подготовка публикации для социальных сетей
Данные: Данные основа для интересных фактов
Первый важный фактор — это ваша база данных.Без необходимой информации создание инфографики невозможно. Например, если вы не знаете, кто победит на следующих президентских выборах в США, вы не сможете создать инфографику победителей. Соответственно, существующая база данных всегда является основой.
Сюжет: подборка контента и тизер
Какие данные у вас есть и какие изображения вы хотите использовать? Если у вас есть хорошая база данных для вашей инфографики, например, оценка, исследование, оценка, а также необходимая графика, вам следует использовать изображения, например.грамм. как упоминалось выше, в области кормов для домашних животных «Пятерка лучших домашних животных» с использованием собак, кошек, волнистых попугаев и т. д.
Данные — это еще не все, конечно, за этим должна стоять хорошая история. Один из самых простых способов сделать это — попасть в топлисты. Как:
Дизайн: Дизайн графики
История также всегда соответствует дизайну вашей инфографики — как вы представляете «историю»?
Например, если вы поднимете относительно простую тему, а также упомянутый верхний список, то графический дизайн будет относительно простым.Однако, если вы имеете дело со сложной темой, а также с более сложной целевой группой, например как в этом примере «Менеджер по социальным сетям и интернет-маркетингу», тогда графика может быть более обширной. Но важно, чтобы он суммировал многие аспекты и давал быструю и четкую картину.
Пример 1: График с подробной информацией
Он предназначен для менеджеров социальных сетей в компаниях. Есть преднамеренные детали, для которых вам нужно увеличить (взаимодействие с ключевыми словами). Графика содержит новые знания и, следовательно, имеет высокий коэффициент доли.
Пример 2: Вирусная инфографика
Как добиться относительно высокой виральности? Подумайте о темах таблоидов: кто с кем тусуется? Кто зарабатывает больше всего? Какие модельеры востребованы на красной дорожке? в примере вы можете увидеть, сколько зарабатывает влиятельный человек. Графика из 2017 года — старина, но голди!
Создание инфографики (2): Топлист с текстами (немецкий)
Во втором примере вы теперь узнаете, как быстро создать инфографику с текстом.Как показано в этом примере, вы можете быстро и легко отобразить самые популярные имена текущего года рождения в инфографике.
Таким образом, вы можете мгновенно создать два списка для женских и мужских имен. Если вы хотите еще глубже изучить поисковую оптимизацию, например Если у вас есть интернет-магазин детских колясок или детского питания, вы можете сделать так, чтобы эта инфографика была подготовлена сотрудником для отдельных лет или даже десятилетий (70-е, 80-е, 90-е и т. д.). Таким образом, у вас будет отличный и индивидуальный контент, который будут оценены вашими посетителями, а также алгоритмом поисковых систем.
Как быстро создать инфографику с текстом вы узнаете здесь, в Photoshop.
Пояснительный видеоролик: Создание инфографики со списками (немецкий)
[ВИДЕО БУДЕТ ВЫПУСКАЕТСЯ ЧЕРЕЗ НЕСКОЛЬКО ДНЕЙ]
Скачать: Шаблон для инфографики (английский)
Вы можете бесплатно скачать графику, показанную в видеоролике! Итак, вы можете увидеть, как он устроен, но вы также можете стать активным сами.
Создание инфографики (3): Графика на видео: Раскрашенная и прозрачная
В третьем примере из моей «Специальной инфографики» на Youtube вы узнаете, как импортировать самонарисованные эскизы в Photoshop и сохранять их впоследствии.На практике вы также узнаете, как прозрачно сохранять эту графику и как использовать ее в своих собственных видеороликах. Таким образом, вы можете повысить аутентичность ваших видео на YouTube, используя самописную графику. Может быть, скоро у вас появится собственный информационный продукт с индивидуальной графикой? Теперь вы знаете, как это работает!
Пояснительное видео: создание инфографики в видео (немецкий)
[ВИДЕО ВЫПУСКАЕТСЯ В НЕСКОЛЬКО ДНЕЙ]
Обмен: вирусные факторы для социальных сетей
Переход от дизайна, истории и доступных вам данных к обмену в потоке социальных сетей.Чем лучше подготовлены ваши данные, тем лучше рассказывается небольшая история, тем яснее и быстрее ваша графика понимается, тем выше вероятность того, что ею поделятся посетители вашего веб-сайта или даже поклонники вашего сайта в социальных сетях.
Это были мои 3 примера видео для вас! Создавайте инфографику в Photoshop, от дизайна до SEO и вирусных публикаций. Если вам понравились мои бесплатные пояснительные видеоролики, следите за моим плейлистом в Photoshop (на немецком языке) или за мной на Youtube: Lukinski!
Создание инфографики с помощью Illustrator — Как создать вирусную инфографику
В этой статье…
Инфографика — это эффективный инструмент, который используют владельцы бизнеса и маркетологи для привлечения читателей.Инфографика, содержащая информацию, обобщает важные факты и преобразует их в легко усваиваемую форму. Создание инфографики с помощью Illustrator может упростить чтение сообщений в социальных сетях и является популярным способом донесения сложных сообщений до широкой аудитории.
Понимание некоторых деталей обучения и психологии человека полезно при создании вирусных публикаций в социальных сетях. Человеческий разум создан для визуальной интерпретации данных. Даже слова, которые мы читаем, передаются в мозг в виде картинок.Устранение половины работы по интерпретации данных путем представления ее в виде изображений — мощный способ выделиться среди читателей.
Инфографика — полезный инструмент обучения. По прошествии трех дней люди на 300 процентов чаще запоминают информацию, которую они узнали из инфографики со слуховой поддержкой, чем информацию, которую они слышали по радио.
Подпишитесь на нашу рассылку новостей
Короткие сообщения имеют большое влияние и считаются безопасной тактикой SEO (поисковой оптимизации).Инфографика на 300 процентов чаще будет распространяться вирусным образом в социальных сетях, чем текстовые публикации. «Пауки» поисковых систем классифицируют их как отображение ценных веб-страниц, что приводит к более высокому ранжированию в поисковой выдаче (страницах результатов поиска).
Как делается дизайн инфографики?Инфографика лучше всего создается с помощью Adobe Illustrator. Это полезная программа для профессиональных художников и дизайнеров. Векторные изображения, импортированные в Illustrator, можно увеличивать без ухудшения качества изображения.
Illustrator — это программа для векторного дизайна. Инфографика создается из векторных изображений, импортированных или созданных в программе. У дизайнеров есть инструменты для создания трехмерной графики в Illustrator, что оказывает большое влияние на зрителей.
Photoshop можно использовать для создания инфографики, но он лучше всего подходит для редактирования фотографий. Увеличенные векторные изображения выглядят пиксельными и некачественными, но фотографии сохраняют свою целостность. Профессиональная инфографика должна быть качественнее. Photoshop — не лучшая программа для инфографики, но в крайнем случае она работает.
InDesign — еще одна программа, которую дизайнеры используют для создания многостраничных документов с векторными изображениями, фотографиями и текстом. Эта программа предназначена для издателей журналов и других креативщиков, что объясняет ее высокую стоимость. InDesign требует часов изучения и практики, чтобы освоить его на профессиональном уровне. Illustrator намного проще в использовании и более экономичен для большинства владельцев бизнеса.
Что для этого нужно?Чтобы научиться создавать профессиональную инфографику, нужно время и решимость.Начинающие дизайнеры могут начать с изучения того, почему владельцы бизнеса используют инфографику и какие функции побуждают их стать вирусными в социальных сетях.
Изучение элементов дизайна и маркетинговой тактики для каждой платформы социальных сетей может дать полезную информацию при создании инфографики с помощью Illustrator. Узнайте как можно больше о целевой демографической группе и о том, как с ней связаться.
Какие ресурсы вам нужны?Согласно веб-сайту Adobe, пользователи Illustrator должны иметь компьютеры с достаточно мощными процессорами и не менее 2 ГБ на жестком диске для установки и запуска программы.Большинство новых ноутбуков и ПК достаточно мощны, чтобы запускать Illustrator. В случае сомнений вы можете посетить веб-сайт Adobe, чтобы протестировать систему перед загрузкой программы.
Нужно ли вам посещать занятия?Illustrator — сложная программа с множеством функций. Занятия полезны при обучении пользоваться программой впервые. Пользователи-любители могут разочароваться, пока не поймут основы создания инфографики с помощью Illustrator.
Если у вас нет опыта работы с программами для редактирования фотографий, обучение в одиночку может показаться невозможным.На YouTube есть множество руководств по дизайну для Illustrator, хотя многие из них — это видеоролики, в которых зрители смотрят, как кто-то молча создает графику. Продюсер видео редко объясняет, почему используется каждый значок, что почти бесполезно для новичка.
Конечно, научиться пользоваться Illustrator не невозможно, но это сложно. Класс может помочь положить конец разочарованию и ускорить процесс обучения.
Советы по дизайну для начинающих дизайнеров инфографикиЭлементы дизайна и маркетинговая тактика — важные навыки, которые нужно иметь при разработке инфографики.Полезно понимать, какие цветовые комбинации приводят к наивысшему показателю CTR, как писать броские заголовки и как сжимать информацию, побуждая аудиторию продолжать читать. Руководства о том, как сделать все это и многое другое, можно найти в блоге Copypress.
Теория цветаНаука о том, как инфографика распространяется в обществе, все еще находится в зачаточном состоянии. Однако появляются новые факты. Синий, безусловно, самый популярный цвет, используемый в вирусных публикациях.Самые успешные произведения включают в себя от трех до четырех цветов, включая черный, используемый для текста.
Монохромные цветовые схемы гораздо менее эффективны для привлечения внимания, чем сочетание синего, красного, зеленого и черного цветов. Держитесь подальше от тусклых цветов, таких как серый, или цветовых схем, которые кажутся детскими, например, фиолетового или розового.
Длина текстаПри исследовании 5000 инфографик было установлено, что длина является одним из наиболее важных факторов читабельности, привлекательности и виральности в социальных сетях.Сообщения, содержащие более 300 слов, становятся вирусными с наименьшей скоростью, как и сообщения, содержащие 200 слов или меньше.
Самая успешная вирусная инфографика содержит 230 слов. Пять слов более или менее привели к значительному снижению количества акций. Постарайтесь, чтобы количество слов составляло 230 с точностью до двух слов.
Как легко создать инфографикуИзучение меню Illustrator и просмотр обзора и раздела часто задаваемых вопросов полезны для новичков. Необходимо понимать основные функции программы, такие как создание простой инфографики из шаблонов.
Новичкам программы следует начинать с использования готовых шаблонов. Хотя опытный глаз может легко обнаружить шаблоны, они вполне приемлемы для использования при создании инфографики с помощью Illustrator.
Их можно настроить по цвету, размеру, градиенту и текстовому содержимому. Просто скачайте, введите факты и цифры, которые будут отображены в виде графиков, и получите мгновенные результаты. Несколько веб-сайтов предлагают бесплатные шаблоны, в том числе Adobe.
Шаблоны инфографикинамного проще в использовании, чем научиться создавать собственные графики в Illustrator на профессиональном уровне.Просто заполните предоставленные поля, а все остальное сделает программа.
Типы инфографикиИзображение с Flickr, автор: skullface
Самая популярная инфографика содержит информационные данные и имеет личную важность. Сделайте свой материал на тему, имеющую отношение к повседневной жизни ваших подписчиков. Добавление нежного маркетингового сообщения к вашей инфографике — отличный способ повысить продажи.
Точно так же баланс шокирующей статистики и текста, который нажимает на эмоциональные точки соприкосновения, является сильно убедительной тактикой для побуждения к действию.
Наиболее распространенные типы инфографики содержат:
- Сравнение двух вещей
- Хронологический график событий
- Списки, подтверждающие или опровергающие точку зрения
- Блок-схемы, объясняющие причинно-следственные связи
- Наглядная статья или рассказ
- Визуализация данных с помощью различных типов графиков или чисел
- Практические руководства
- Фотографии с данными
- Карты с данными о местоположении
- Анатомические изображения человеческих тел со справочной информацией
- Одиночные и смешанные графики
Adobe предлагает тысячи готовых шаблонов, которые могут быстро и эффективно помочь владельцам бизнеса донести свою точку зрения.Для среднего бизнеса шаблона достаточно, чтобы донести сообщение.
Создание оригинальной инфографики в IllustratorЕсли шаблон кажется слишком простым или общим, попробуйте создать оригинальное произведение с помощью Illustrator. Вы можете начать с создания нового документа. Постарайтесь составить четкий план, учитывающий тип создаваемой инфографики. Выберите геометрические формы, которые лучше всего подходят для данных и сообщения. Определите цвета, которые вы будете использовать, и нарисуйте желаемый вид для использования в качестве справочника позже.
Ориентация страницы — это все о мобильных пользователяхОткройте новый документ и настройте количество пикселей, чтобы изображение имело книжную ориентацию. Числа указаны как ширина x высота. Постами с портретной ориентацией делятся в три раза чаще.
Разбивка страниц на четные управляемые фрагментыПропорции и размещение абсолютно необходимы для создания привлекательной инфографики. Дизайнеры знают, как разбить страницу на равные части и использовать асимметрию и симметрию для создания визуального движения.
Обдумайте эти концепции при принятии решения о размещении векторных изображений и графиков. Будет ли S-дизайн с несколькими точками вызывать визуальный интерес, или круговой график лучше представляет точку? Найдите время, чтобы составить план.
Решить, где разместить элементы на странице, легче, если экспериментировать. Откройте новый документ Illustrator. Разделите страницу на равные части с помощью линейки и направляющих, чтобы отметить центральную точку страницы. Снова разделите страницу пополам с помощью направляющего инструмента и разделите обе половины на сетку.Это поможет мозгу сбалансировать обе стороны текста и изображений при создании движения.
Найдите и отметьте с помощью крошечной точки расположение графиков или изображений, которые предполагается использовать. Вы также можете поэкспериментировать с размещением графики, чтобы создать привлекательный макет.
Когда точки организованы в группы, легче решить, какой тип элементов лучше всего их представляет и где их разместить. Не стесняйтесь реализовывать множество элементов, от диаграмм до анатомических графиков и векторных изображений или гифок.
Фигуры, изображения или графикиИнфографика, состоящая из фотографий, текста и графики, является самой популярной. В Illustrator легко создавать небольшие графики и диаграммы или перетаскивать графики, сохраненные в виде векторных изображений из других программ.
Чтобы создать новый график или диаграмму, просто щелкните значок графика в нижнем левом меню боковой панели. Выберите тип графика, который вы хотите использовать, заполните данные во всплывающей электронной таблице и нажмите кнопку «Применить».Теперь разместите, подпишите и раскрасьте новую инфографику.
Инфографика обретает форму, и приятно видеть, как все удачно сочетается. При вставке векторных изображений или текстовых полей обращайте внимание на масштаб, симметрию и асимметрию. Добавьте градиенты в цветовую схему и попытайтесь добавить визуального интереса всякий раз, когда это придает общему движению произведения. Работайте с контрастными цветами, чтобы сделать график достаточно привлекательным, чтобы заинтересовать читателя.
Учитывайте аудиториюЧтобы создать вирусную инфографику, найдите иллюстрации, которые обращаются к целевой аудитории.Например, библиотека может использовать сравнительную инфографику, чтобы показать правительственному совету, какие услуги наиболее важны для их местного сообщества. Дизайнер знает, что аудитории нужно переварить много данных за короткий промежуток времени, поэтому они хотят, чтобы все было интригующим, быстрым и профессиональным.
Чтобы привлечь внимание читателей и напомнить им о том, кого обслуживает библиотека, дизайнер может добавить векторное изображение книги с мультфильмами напрокат в верхнем левом углу вместе с данными о том, сколько книг проверяется еженедельно.
Чтобы компенсировать графику, они могли добавить компьютерное изображение мультфильма в правом квадранте и сопровождать его информацией о количестве людей, которые работали с компьютерами, и о том, для чего они использовались в то время.
Группа маленьких детей, ориентированная в центре нижней части инфографики, слушает, как библиотекарь читает книгу или круговую диаграмму, на которой указано количество детей, посещающих библиотеку. В заключение, в тексте сноски можно выделить статистические данные о том, сколько человек обслуживается на каждый доллар бюджета.
Если векторные изображения и текст размещены логично и с учетом лучших практик дизайна, конечным результатом должен быть визуально привлекательный, информативный фрагмент контента, подготовленный и готовый к вирусному распространению. Делитесь им повсюду, чтобы получить наилучшие шансы на привлечение нового трафика и посещение ваших страниц.
Инфографика должна передавать профессиональное, развлекательное и убедительное сообщение. Создайте материал, который представляет собой страстную и четкую проекцию вашего сообщения, но на самом деле что-то значит для читателя.
Инфографикаукрашает новостные ленты пользователей социальных сетей с той же скоростью, что и мемы. У них есть власть влиять на мнения, задевать души, финансировать бюджеты и изменять законы. Используйте возможности интеллектуальных данных и креативного дизайна, чтобы создавать ажиотаж, творить добро и увеличивать прибыль своего бизнеса.
Как создать инфографику с помощью Photoshop Elements
Когда я искал, куда пойти и чем заняться во время нашей недавней поездки на Pinterest, я продолжал видеть действительно крутые инфографики на тему путешествий.Я прикрепил несколько, думая, как круто было бы включить его в свой мини-альбом для путешествий, когда мы вернемся. Когда мы вернулись из поездки, мы с мужем сели, чтобы составить список вещей, которые можно было бы добавить. Я сделал несколько довольно подробных заметок, пока мы были в поездке, но мы все же сели, чтобы написать наш список на следующий день после возвращения домой. Это помогло, потому что поездка была свежей, и мы смогли записать некоторые вещи, которые у меня не обязательно были в моих путевых заметках, которые могли быть забыты, когда у меня наконец появилось время поработать над альбомом.
Перенесемся на несколько месяцев вперед, и у меня появилось время поработать над альбомом. Моим первым большим препятствием было выяснить, как сделать инфографику. Я знал, что, вероятно, смогу запутаться в использовании Photoshop Elements, и думаю, что начинал как минимум 4 раза за последние несколько недель. Каждый раз разочаровываться и расстраиваться, удалять все и уходить от этого, говоря себе: «Очевидно, тебе нужно придумать другую идею». Но я просто не мог отказаться от этого, поэтому я стал искать в Google после поиска в надежде найти какие-то инструкции, которые могут помочь.Я нашел пару действительно крутых сайтов, где вы можете создавать инфографику, используя их размещенную платформу, но шаблоны не были мне по вкусу, или графика, которую они должны были использовать, была не той, что я хотел, или я обнаружил, что редактирование слишком сложно для меня понять. После нескольких неудач в этом направлении я, наконец, сказал: «Вы можете это сделать» и вернулся к Photoshop Elements в последний раз с твердым намерением осуществить это.
В этой последней попытке я решил разбить ее на управляемые шаги, потому что я думаю, что в своих предыдущих попытках я пытался сделать слишком много сразу, и это просто не работало.Ниже приводится базовое руководство о том, как я приступил к созданию указанной выше инфографики. Надеюсь, это вдохновит вас на его создание и избавит от некоторых догадок, чтобы разложить все это. Просто чтобы вы знали, что я использую ПК и Photoshop Elements 12 для всех снимков экрана, которые вы увидите ниже. Я бы сказал, что по шкале сложности это средний. Это поможет, если вы хорошо понимаете, как работать со слоями, работать с файлами .png, работать с текстом и что вам удобно перемещать элементы в документе и вокруг него.Я надеюсь, что мой учебник ясен и поможет вам эффективно и легко понять все этапы работы.
Приступим.
1. Ваш первый шаг — составить список элементов, которые вы хотели бы показать на своей инфографике. Это был мой список вещей;
- государства, которые мы посетили
- пройденных миль
- сколько заправочных остановок мы сделали и сколько галлонов купили
- , сколько еще Симон мы встретили (это было круто)
- отметки мест, которые мы посетили
- сколько национальных парков мы посетили
- сколько бейсбольных матчей мы пошли на
- количество отелей, в которых мы останавливались,
- погодные максимумы и минимумы
- жучки на машину
- сколько разных номеров мы видели
- сколько фото я сделал
- сколько нас там еще
Я рассмотрел все, кроме одного пункта в моем списке, я исключил количество отелей, в которых мы останавливались, потому что я не нашел рисунка, который мне нравился бы достаточно, чтобы заставить его работать.
Я обнаружил, что проще всего свести в таблицу, исследовать и записать все данные. Особенно для тех вещей, которые я не записал в своих заметках, например, высоты. Первые несколько раз, когда я пробовал это делать, начало и прекращение исследований и расчетов делало это обременительным.
2. Затем вам нужно создать свой документ в Photoshop Elements. Размер, с которым я работаю, зависит от моего мини-альбома, поэтому я начал с чистого документа размером 6,25 x 8,25 дюйма с разрешением 300 dpi.
3. Затем я начал работать со своим списком. Я решил, что вместо того, чтобы беспокоиться о конечном результате, я просто буду работать над каждым элементом и брать его понемногу, выкладывая каждый на своей странице. Оставив, пусть поработает до конца. Вот как выглядел документ после того, как я работал над каждым фрагментом. Я покажу детали ниже, но в основном я бы создавал каждую часть, соединял отдельные слои вместе, чтобы они оставались вместе, и переходил к следующему элементу в моем списке.
Вот как я буду работать с графикой и добавлять текст.4. Моим первым шагом было найти значок для использования, если у меня его еще не было. В этом случае мне нужна была машина для пройденных миль. Я просто выполнял поиск в Google по запросу «Значок автомобиля» и просматривал изображения, чтобы найти тот, который работал или который мне нравился. Многие значки уже сохранены как файлы .png и будут выглядеть следующим образом с прозрачным фоном при открытии в Photoshop Elements.
Этот серый и белый фон в клетку означает, что на графике нет подложки, вы можете положить его поверх чего угодно, и окружающие области будут открыты.Как вы можете видеть в моем примере выше, вы можете видеть мою фотографию через все открытые пространства, и это то, что позволяет прозрачный фон.Это изображение — тот же значок, но поскольку фон изображения белый, когда он накладывается поверх чего-то другого, например фотографии, белый квадрат также будет присутствовать. Из-за этого все пустое пространство необходимо удалить.
5. Чтобы сделать значок прозрачным, вам нужно выбрать инструмент «Ластик».
6. затем выберите инструмент Magic Eraser в меню инструментов.
7.а затем вы нажимаете на каждую белую часть фона, пока не останется только черный.
Для этого конкретного значка мне пришлось прикоснуться к этим областям, чтобы очистить весь фон.
Как только вы освоитесь с этим, вы будете удалять фон со всего, я имею в виду все! Мне нравится эта техника, потому что, когда фон становится прозрачным, вы можете перекрасить его намного проще и даже прикрепить к предмету бумагу или узоры, но это совсем другая тема.
8.Затем я бы побеспокоился о своем тексте. Шрифт, который я использовал для всего текста в этом фрагменте, был Gudea, в итоге я выделил весь текст жирным шрифтом после того, как закончил свой фрагмент, потому что в некоторых случаях более тонкие линии также не отображались. То, что вы решили сделать, полностью зависит от вас, и на самом деле это будет зависеть от фотографии, которую вы используете в качестве основы. Если на нем много белого, потребуется более жирная линия.
Когда я работаю с Photoshop Elements и делаю что-то самостоятельно, я обычно убеждаюсь, что каждый раз, когда я делаю что-то вроде создания текста или чего-то еще, мне нравится, чтобы каждый элемент находился на отдельном слое.Если вы не знакомы с работой со слоями, при необходимости есть масса руководств. Хранение каждого элемента на отдельном слое просто позволяет мне перемещать вещи свободно и независимо. Если бы я набрал текст на том же слое, что и значок автомобиля, я не смог бы перемещать текст независимо от автомобиля. Это войдет в игру позже, когда вы будете работать с окончательным макетом.
9. На этом этапе я бы связал два слоя вместе, убрал бы их с моего пути и приступил к следующему элементу.
Я не собираюсь показывать, как я создавал каждый элемент, потому что это в основном один и тот же процесс. Выбор значка, если он мне понравился, и добавление текста. Как видите, в некоторых случаях я не использовал значок, и я думаю, что это нормально. Для этих предметов я бы просто увеличил число, и оно стало моей иконой.
10. Мой следующий шаг, когда у меня были все части, которые они мне нравились, я начал перемещать их на моем фоне. Максимально изменяйте макет, чтобы он не был слишком похож на сетку.Я хотел, чтобы это было как можно более необычным. Вы можете увидеть, как он начинает формироваться ниже. В некоторых случаях я увеличивал размер элементов, чтобы они занимали больше места и заполняли все пробелы. Если вы соединили все части вместе, как я предлагал выше, вы можете выбрать группу, щелкнуть инструмент перемещения, потянуть за угол и увеличить его до желаемого размера. Поскольку части связаны, они пропорционально увеличиваются. Только убедитесь, что вы не тянете за середину, иначе кусок будет искажен.
Как только я был доволен базовым макетом, мне нужно было начать добавлять свои строки. В Photoshop Elements есть несколько способов создания линий. Самый простой — просто взять инструмент «Линия» и начать рисовать их. Я решил, что хочу сделать пунктирные линии, чтобы разделить мои разделы, и это немного больше работы, но не слишком сложно.
11. Первый шаг — начать со нового слоя в верхней части палитры слоев, выбрать инструмент «Кисть» и затем убедиться, что простая кисть выбрана в меню инструментов.
12. Если по умолчанию не используется маленькая жесткая кисть, убедитесь, что она у вас выбрана, в раскрывающемся меню кисти выберите маленькую жесткую кисть. Для пунктирных линий я выбрала кисть размером 13 пикселей.
13. Следующими шагами вы определите интервал между пунктирной линией. Это включает в себя еще несколько шагов, чтобы настроить параметры. Нажмите кнопку настроек кисти, убедитесь, что три верхних элемента установлены на 0, они регулируют ваш интервал с помощью ползунка. Мой интервал был установлен на 145%.После того, как вы сделаете этот выбор, вы увидите, как появляется образец узора. Продолжайте регулировать ползунок, пока он не будет выглядеть так, как вы хотите.
14. Как только интервал будет завершен, вам нужно провести линию. К сожалению, эту часть трудно показать с помощью захвата экрана, но вам нужно щелкнуть мышью в том месте, где вы хотите, чтобы линия начиналась, нажмите и удерживайте клавишу Shift, переместите мышь в то место, где вы хотите, чтобы линия закончилась, и щелкните с помощью мыши. Вуаля, у вас будет пунктирная линия!
15.Прелесть этого заключается в том, что когда у вас есть первая линия именно там, где вы хотите, вы можете просто продублировать этот слой и переместить линии на место. Достаточно щелкнуть правой кнопкой мыши на первом созданном слое, выбрать дубликат слоя, щелкнуть этот дублированный слой, выбрать инструмент перемещения и сдвинуть его на место. Я разместил все свои горизонтальные линии на месте перед добавлением вертикальных линий.Поскольку я новичок, я хотел разместить фотографию под своей инфографикой и чтобы моя фотография отображалась с белой рамкой по краю, я убедился, что мои горизонтальные пунктирные линии остановились.25 дюймов от края моего документа.
16. Затем вам просто нужно добавить все вертикальные линии так же, как вы делали горизонтальные линии в шагах 11-15 выше. Сделайте один, а затем просто продублируйте и переместите его на место. Если вам нужно увеличить или уменьшить длину ваших линий, просто нажмите на линию, чтобы она была выделена, возьмите одну из точек выбора и конец линии и перетащите ее больше или меньше в зависимости от того, что вам нужно.
17. Затем вы хотите добавить заголовок вверху.
18. Я бы сохранил документ на этом этапе, если вы еще этого не сделали. Всегда полезно сохранять после каждого шага на случай, если что-то случится по пути, поверьте мне. Обычно я оставляю этот документ в покое, со всеми разделенными слоями, на случай, если я захочу вернуться и внести изменения позже. Я никогда, никогда не объединяю свои слои ни в один документ, не сохранив сначала копию исходной многослойной версии . Вы можете найти опечатку или решить, что хотите что-то удалить или внести правки, и всегда приятно, когда ваши исходные слои остаются нетронутыми.В противном случае угадайте, что, вам придется воссоздать документ или пройти тонну маневров редактирования, и это кошмар, поверьте мне.
19. Итак, работая с дублирующей копией, вам нужно будет затем объединить все ваши слои. Цель слияния всех ваших слоев состоит в том, чтобы у вас была одна бесшовная деталь, с которой можно было бы работать. Для этого вам нужно просто взять самый верхний слой, нажать и удерживать клавишу Shift, прокрутить вниз до нижнего слоя (вам не нужно брать фон) и щелкнуть по нему.Щелкните правой кнопкой мыши и выберите объединить слои.
Здесь вы можете видеть, что теперь у вас есть один-единственный слой вместо целой группы отдельных. Вы также больше не можете ничего редактировать самостоятельно …. вроде страшно.
И ура вашей почти завершенной инфографике!
20. Следующим шагом будет наложение фотографии под вашим изображением, поэтому выберите ту, которая, по вашему мнению, будет хорошо работать или поможет в дальнейшем рассказать вашу историю. Вы также можете оставить его простым и просто покрасить фон или оставить его белым, это полностью зависит от вас.Я увеличил размер фотографии до 6 x 8 дюймов, чтобы она поместилась прямо под ней, оставив белую рамку по краю. Вы должны убедиться, что ваша фотография находится поверх фонового слоя, но ниже вашего графического слоя.21. Мне лично понравился вид белого текста поверх фотографии, поэтому для этого вам просто нужно изменить цвет графического слоя на белый. Вы можете сделать это, убедившись, что у вас выбран графический слой, а затем в верхнем меню выберите Edit, Fill Layer.
Затем в раскрывающемся меню выберите белый или цвет, затем выберите любой желаемый цвет и нажмите «ОК».
Как вы можете видеть здесь, мой верхний слой теперь белый, и я думаю, что он намного лучше выделяется на этой фотографии. Я добавил тень к графическому слою, который я купил в Интернете, но вы также можете добавить настраиваемую тень, выбрав слой с вашей графикой и в верхнем меню «Слой» выберите «Стиль слоя», затем «Настройка стиля» и выберите «Отбрасываемая тень». В этом меню вы можете настроить размер, цвет и направление тени.
На этом все готово! Не забудьте сохранить его еще раз, чтобы потом распечатать и наслаждаться.Я очень надеюсь, что это руководство было информативным и помогло снять любые опасения, которые могут возникнуть у вас, когда вы попробуете его самостоятельно. Это было очень весело, и я так счастлив, что смог придерживаться этого и заставить работать более легким способом.Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в комментариях, и я отвечу как можно быстрее.
До скорой встречи!
15 бесплатных ресурсов Photoshop для использования в вашей инфографике
Хотя большинство дизайнеров, вероятно, склонятся к использованию Adobe Illustrator для создания инфографики, в зависимости от вашего уровня навыков и знакомства с пакетом программ Adobe, создать инфографику с помощью Adobe Photoshop может быть намного проще.Но смотреть на пустой холст Photoshop может быть довольно пугающе. Комбинация наборов, отдельных элементов, наборов значков, фонов и т. Д. Может послужить отличной отправной точкой для создания вашей инфографики в Photoshop.
Чтобы начать работу или просто найти вдохновение, существует масса отличных ресурсов для создания инфографики с помощью Photoshop, поэтому вам не нужно начинать с нуля.
Ищите файлы PSD
При поиске бесплатных инфографических элементов и шаблонов вы, вероятно, обнаружите, что они в основном представлены в одном из трех форматов: AI, EPS и SVG.Хотя вы можете открыть их в Photoshop, если они являются набором, вы не сможете настраивать элементы как отдельные слои или объекты. Напротив, файлы PSD поставляются со слоями Photoshop, что означает, что вы можете легко редактировать и использовать отдельные компоненты в своем дизайне.
Конечно, есть недостатки в использовании шаблонов, а не в создании этого контента с нуля самостоятельно. Во-первых, если ваши данные не соответствуют шаблону, их, вероятно, будет сложнее отредактировать, чем просто создать элемент с нуля самостоятельно.Если вы хотите использовать шаблон для существующих данных, возможно, стоит подумать о том, как именно вы хотите представлять эти данные, и искать шаблоны на основе этих конкретных критериев.
Это также означает, что ваши проекты в конечном итоге будут похожи на другие дизайны, а не придумывать всю концепцию самостоятельно.
И при загрузке чего-либо в Интернете обязательно обращайте особое внимание на лицензию, чтобы убедиться, что вы придерживаетесь пожеланий художника в том, что касается коммерческого использования и кредитования.
Полный набор PSD
При использовании готовой графики проще всего начать с наборов PSD. Таким образом, вы можете обеспечить единообразный стиль вашей графики и вам не придется часами искать различные значки и графику, которые будут дополнять друг друга. Такие сайты, как FreePik и Best PSD Freebies [больше не доступны], среди прочих, являются отличным ресурсом для таких наборов.
Вот подборка того, что вы найдете на этих сайтах.
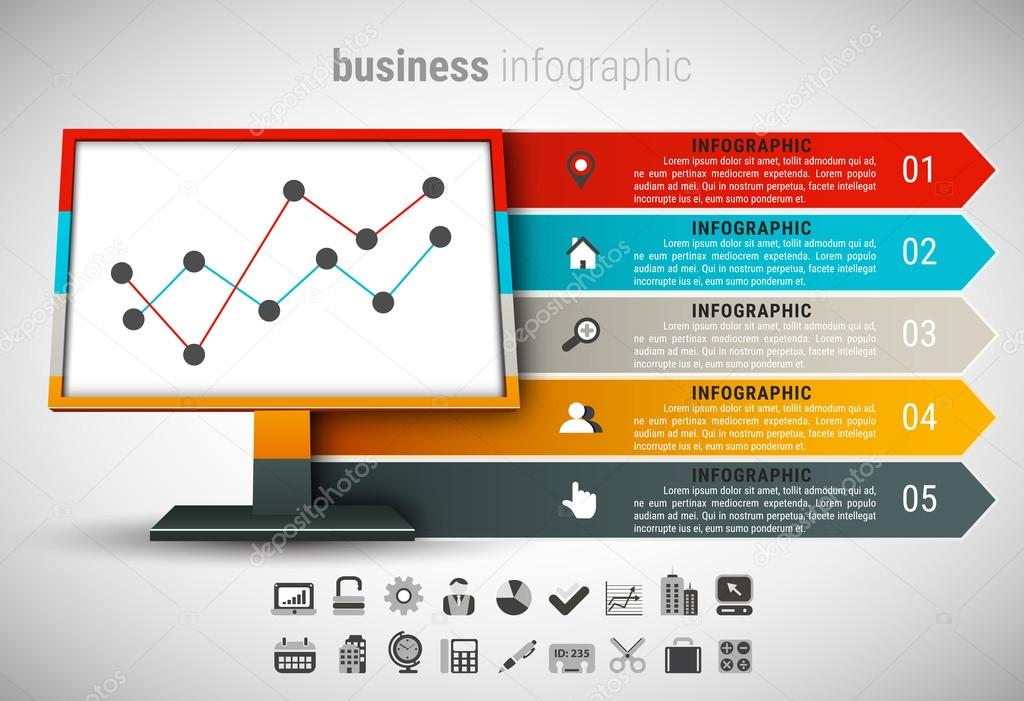
Шаблон бизнес-инфографики [больше не доступен]
Снимок экрана в шаблоне Business Infographic может немного ввести в заблуждение — вы не получите полный комплект. Вместо этого вы можете загрузить три элемента из этого шаблона за 15 долларов, доступного на Creative Market. Однако три включенных изображения имеют чрезвычайно высокое качество.
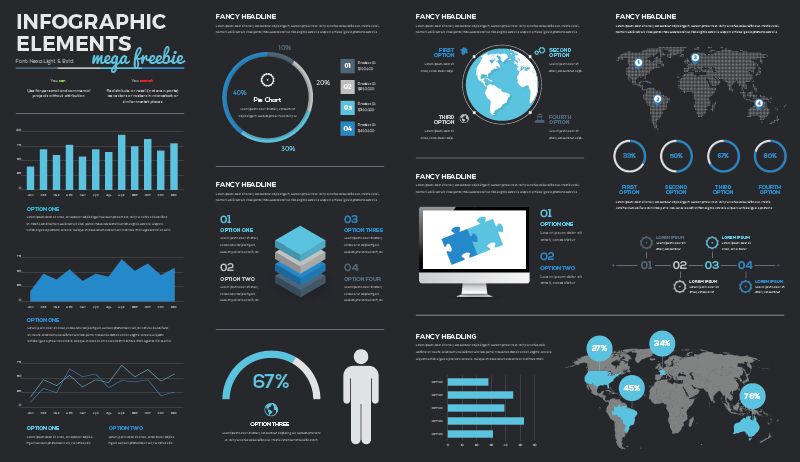
Шаблоны PSD инфографики
Этот набор PSD содержит 15 различных типов диаграмм, а также включает шаблон временной шкалы.Когда вы загрузите шаблон, просто отключите самый первый слой, и вы сможете четко видеть все диаграммы. Просто имейте в виду, что текст в шаблоне на самом деле не редактируется, но служит хорошим руководством для размещения ваших собственных текстовых полей в том же месте перед отключением этого слоя.
Современная векторная инфографика [больше не доступно]
Этот набор доступен в формате PSD для пользователей Photoshop, а также в форматах AI, PNG, SVG и EPS.Пять шаблонов инфографики вместе с набором из 16 социальных сетей и бизнес-значков можно использовать для создания небольшой временной шкалы или выделения глобального элемента с помощью карты мира.
Бесплатные шаблоны инфографики о технологиях
Этот бесплатный шаблон инфографики, доступный для бесплатной загрузки при указании адреса электронной почты, представлен в трех различных цветовых схемах. В отличие от некоторых других наборов здесь, он предлагает полностью продуманный шаблон.Тем не менее, некоторые элементы будут бесполезны, если ваши числа не совпадут с числами в шаблоне.
Индикатор выполнения загрузки
Хотя это не строго предназначено для инфографики, вы найдете множество элементов пользовательского интерфейса, доступных в формате PSD, которые легко переводятся в элементы для инфографики. В частности, что хорошо в этом шаблоне, так это то, что можно редактировать большинство форм, чтобы корректировать их на основе цифр в ваших собственных данных.
195 плоских флажков [больше не продается]
Помимо наборов, содержащих диаграммы и карты, вы также можете найти наборы, которые могут внести единообразие в ваш дизайн, не беспокоясь о том, чтобы подогнать шаблон к вашим данным. Например, этот набор из 195 флагов будет очень полезен, если вы создаете инфографику с информацией или статистикой из разных стран. Доступный в форматах PSD и PNG, PSD-файл имеет удобную маркировку, что упрощает поиск нужного флага.
Summer UI Kit [больше не доступен]
Еще один набор пользовательского интерфейса, который действительно подходит для инфографики, — это Summer UI Kit, в котором есть кнопки, ползунки и многое другое. Приложив немного творчества и нестандартного мышления, этот набор может превратиться в отличные элементы для инфографики.
Отдельные элементы и значки
Помимо полных наборов, вы можете найти несколько отличных отдельных элементов.Как я уже упоминал, это потребует немного больше усилий, если вы хотите единообразный дизайн, но если вы создаете мини-инфографику, такие значки и графика могут быть очень удобными.
Сгиб карты [больше не доступен]
Работаете над инфографикой, включающей информацию об определенных штатах США? Эта карта страны с картами-маркерами может пригодиться.
Перекидные часы [больше не доступны]
Есть ли в вашей инфографике обратный отсчет? Или показатель того, сколько времени потребовалось, чтобы что-то было завершено? Эти перекидные часы могут быть тем, что вы ищете.
Плоские значки устройств Apple [больше не доступны]
Если вы собираете техническую информацию или инфографику Apple, эти значки Apple вам очень пригодятся. Каждое устройство представляет собой отдельный слой, поэтому вы можете перемещать и размещать их где угодно.
Элемент инфографики
Такие сайты, как FreePik и The Noun Project, также являются отличным ресурсом для поиска наборов значков.Поиск инфографики в The Noun Project обнаруживает некоторые интересные элементы и наборы, которые вы можете включить в свой дизайн. Набор Infographic Element — прекрасный тому пример. Вам нужно будет загрузить каждый значок по отдельности, и они доступны в виде файлов PNG и SVG.
Фоны и узоры
Помимо загрузки бесплатных значков и шаблонов, вы также можете найти отличные фоны и текстуры, чтобы добавить последние штрихи к вашему дизайну.Хотя вы можете создавать свои собственные бесшовные модели в Photoshop, если у вас мало времени, в Интернете доступен широкий выбор. Мы нашли несколько примеров:
Шестиугольные геометрические фоны [больше не доступны]
Загрузив эти PNG-файлы, вы сможете создавать бесшовные модели в Photoshop.
10 бесшовных шаблонов чертежей [больше не доступны]
Эти шаблоны Blueprint Patterns, загружаемые в виде файла выкройки Photoshop, могут стать отличным фоном для инфографики.
Разноцветные шевронные узоры
Этот набор ретро-шевронных узоров, также доступный в виде файла узора Photoshop, поможет оживить фон вашего дизайна.
В Интернете также есть множество бесплатных пакетов цифровых выкроек — это просто вопрос поиска паттернов, которые лучше всего подходят для вас, в зависимости от ваших личных потребностей.
Бонусные ресурсы
Вы можете загрузить и другие ресурсы, которые улучшат ваш дизайн. Вы можете легко добавлять эффекты к своему тексту с помощью шаблонов PSD. Штампы социальных сетей могут сделать ваши значки похожими на штампы, но для того, чтобы загрузить их, вам нужно будет взаимодействовать с сайтом в социальных сетях, поставив лайк или поделившись страницей, или поставив ей +1 в Google. Другие шаблоны PSD позволят вам создать иллюзию тисненого штампа или сделать так, будто текст был покрыт золотой фольгой.
Нет доступа к Photoshop? Есть еще несколько вариантов, которые стоит рассмотреть. Обязательно попробуйте Canva, сервис, который позволяет легко создавать привлекательную графику без дизайнерского фона. Infogram предлагает пользователям еще один надежный онлайн-сервис для создания инфографики, как и Piktochart. И не забывайте, что простая программа, такая как Microsoft Powerpoint, также может использоваться для создания инфографики.
Какие ресурсы вы бы добавили в этот список? Дайте нам знать об этом в комментариях.
Кредиты изображений: Ранняя весна / Shutterstock
15 малоизвестных глубоких веб-сайтов, которые вам могут понравитьсяТемная сеть имеет плохую репутацию, но есть несколько действительно полезных темных веб-сайтов, которые вы, возможно, захотите посетить.
Читать далее
Об авторе Нэнси Месси (Опубликовано 887 статей)Нэнси — писатель и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Более От Нэнси МессиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как преобразовать инфографику в гифографику с помощью Adobe Photoshop — Smashing Magazine
Краткое резюме ↬ Гифографика — это следующий шаг в эволюции инфографики.В этой статье мы подробнее рассмотрим эволюцию инфографики и то, как создать гифографику с помощью Adobe Photoshop.
Visuals с момента своего создания играли решающую роль в индустрии маркетинга и рекламы. В течение многих лет маркетологи полагались на изображения, видео и инфографику, чтобы лучше продавать товары и услуги. Важность визуальных средств массовой информации еще больше возросла с развитием Интернета и, как следствие, социальных сетей.
В последнее время к популярным форматам визуальных медиа пополнилась гифографика (анимированная инфографика). Если вы маркетолог, дизайнер или даже потребитель, вы наверняка сталкивались с ними. Однако вы можете не знать, как создавать гифографику и почему вам следует попытаться добавить их в свой маркетинговый комплекс. Это практическое руководство должно дать вам ответы на оба вопроса.
В этом уроке мы более подробно рассмотрим, как можно анимировать статическую инфографику с помощью Adobe Photoshop, поэтому требуются некоторые знания Photoshop (по крайней мере, основы).
Что такое гифографика?
Немного истории
Слово гифографика представляет собой комбинацию двух слов: GIF и инфографика . Термин «гифографика» популяризировали маркетологи (в том числе Нил Патель) примерно в 2014 году. Давайте немного погрузимся в историю.
CompuServe представила GIF ( G raphics I nterchange F ormat) 15 июня 1987 года, и этот формат практически сразу стал хитом.Первоначально использование формата оставалось несколько ограниченным из-за патентных споров в первые годы (связанных с алгоритмом сжатия, используемым в файлах GIF — LZW), но позже, когда истек срок действия большинства патентов на GIF и благодаря их широкой поддержке и переносимости, GIF-файлы получили очень популярны, что даже привело к тому, что слово «GIF» стало «Словом года» в 2012 году. Даже сегодня GIF-файлы по-прежнему очень популярны в Интернете и в социальных сетях (*).
Больше после прыжка! Продолжить чтение ниже ↓GIF — это формат растрового изображения.Он поддерживает до 8 бит на пиксель, поэтому один GIF может использовать ограниченную палитру до 256 различных цветов (включая — опционально — один прозрачный цвет). Lempel – Ziv – Welch (LZW) — это метод сжатия данных без потерь, который используется для сжатия изображений в формате GIF, что, в свою очередь, уменьшает размер файла, не влияя на их визуальное качество. Что еще интереснее, формат также поддерживает анимацию и позволяет использовать отдельную палитру до 256 цветов для каждого кадра анимации.
Проследить в истории, когда была создана первая инфографика, намного сложнее, но дать определение простое — слово «инфографика» происходит от слов «информация» и «графика», и, как следует из названия, инфографика служит основная цель представления информации (данные, знания и т. д.) быстро и четко, в графическом виде .
В своей книге « Визуальное отображение количественной информации » в 1983 г. Эдвард Тафте дает очень подробное определение «графического отображения», которое сегодня многие считают одним из первых определений того, что такое инфографика и что она делает: в сжатом виде. количество информации в форме, в которой читатель будет легче ее усвоить.
Примечание о гифках, размещенных в сети (*)
Анимированные изображения GIF, размещенные в Twitter, Imgur и других сервисах, чаще всего заканчиваются как H.264 (видео HTML5) и технически больше не являются GIF-файлами при просмотре в Интернете. Причина этого довольно очевидна: анимированные GIF-файлы, пожалуй, наихудший формат для хранения видео, даже для очень коротких клипов, поскольку, в отличие от реальных видеофайлов, GIF не может использовать какие-либо современные методы сжатия видео. (Кроме того, вы можете проверить эту статью: «Повышение производительности анимированных GIF с помощью видео HTML5», в которой объясняется, как с видео HTML5 можно уменьшить размер содержимого GIF до 98%, сохраняя при этом уникальные качества формата GIF.)
С другой стороны, стоит отметить, что гифографика чаще всего остается в исходном формате (как анимированные файлы GIF) и не кодируется в видео. Хотя это приводит к не очень оптимальным размерам файлов (например, один анимированный GIF-файл на популярной странице инфографики «Как работают движки?» Имеет размер от ~ 500 КБ до 5 МБ), с другой стороны, гифография остаются очень легкими для совместного использования и встраивания, что является их основной целью.
Зачем использовать анимированную инфографику в вашем цифровом маркетинговом миксе?
Инфографика — визуально привлекательный медиа.Хорошо продуманная инфографика может не только помочь вам представить сложный предмет в простой и увлекательной форме, но также может стать очень эффективным средством повышения узнаваемости вашего бренда в рамках вашей цифровой маркетинговой кампании.
Помните популярную поговорку: «Картинка стоит тысячи слов»? Существует множество свидетельств того, что анимированных изображений могут быть еще более успешными, и поэтому недавно движущаяся инфографика стала свидетелем роста популярности благодаря элементу анимации.
От скучного к красивому
Они могут вдохнуть жизнь в листы скучных фактов и обыденных чисел с помощью анимированных диаграмм и графики. Инфографика движения также является правильным средством для иллюстрации сложных процессов или систем с движущимися частями, чтобы сделать их более привлекательными и значимыми. Таким образом, вы можете легко превратить скучные темы в визуально привлекательные удовольствия. Например, мы создали гифографический документ «Самые важные обновления алгоритма поиска Google за 2015 год», в котором подробно описываются изменения, внесенные Google в свой алгоритм поиска в 2015 году.
Рентабельность
Gifographics, пожалуй, самая экономичная альтернатива видеоконтенту. Для создания анимированной инфографики вам не нужны дорогие камеры, программное обеспечение для редактирования видео, микширования звука и съемочная группа. Все, что требуется, — это дизайнер, который знает, как создавать анимацию с помощью Photoshop или аналогичных инструментов графического дизайна.
Работает практически на все
Вы можете использовать гифографику, чтобы проиллюстрировать что угодно в последовательных фрагментах небольшого размера.Вы можете поделиться чем угодно с помощью инфографики в формате GIF, от видеороликов с описанием продуктов до цифр и статистики. Анимированная инфографика также может быть интерактивной. Например, вы можете настроить переменную, чтобы увидеть, как она влияет на данные в анимированной диаграмме.
Примечание: Отличным примером интерактивной инфографики является «Создание интерактивной инфографики с помощью Vue.js», написанное Крути Патель. Он был построен с помощью Vue.js, SVG и GSAP (GreenSock Animation Platform).
Повышение SEO
Как маркетолог, вы, вероятно, знаете, что инфографика может существенно повысить эффективность вашего SEO.Люди любят визуальные медиа. В результате они с большей вероятностью поделятся гифографикой, если она им понравится. Чем больше будет распространяться ваша анимированная инфографика, тем выше будет рост посещаемости сайта. Таким образом, гифография может косвенно помочь улучшить ваше SEO и, следовательно, ваш рейтинг в поисковых системах.
Как создать гифографику из инфографики в Photoshop
Теперь, когда вы знаете о важности движения в инфографике, давайте приступим к практическим занятиям и посмотрим, как вы можете создать свою первую гифографику в Photoshop.А если вы уже знаете, как создавать инфографику в Photoshop, вам будет еще проще преобразовать существующую статическую инфографику в анимированную.
Шаг 1. Выберите (или подготовьте) инфографику
Первое, что вам нужно сделать, это выбрать статическую инфографику, которую вы хотите преобразовать в гифографику. В учебных целях вы можете анимировать любую инфографику, но я рекомендую вам подобрать изображение, в котором есть элементы, подходящие для анимации. Пояснители, учебные пособия и обзоры процессов легко преобразовать в инфографику движения.
Если вы собираетесь начать с нуля, убедитесь, что вы завершили статическую инфографику до последней детали, прежде чем переходить к этапу анимации, поскольку это сэкономит вам много времени и ресурсов — если исходная инфографика будет постоянно меняться, вы также будете нужно переделать вашу гифографику.
Затем, как только вы закончите инфографику, следующим шагом будет решение, какие части вы собираетесь анимировать.
Доработка инфографики (превью в большом разрешении)Шаг 2. Решите, какой будет анимационная история
В анимацию можно включить некоторые или все части инфографики.Однако, поскольку существуют разные способы создания анимации, вы должны сначала решить, какие элементы вы собираетесь анимировать и как. На мой взгляд, наброски (наброски) различных сценариев анимационных кейсов на бумаге — лучший способ выбрать сюжетную линию. Это сэкономит вам много времени и избавит вас от путаницы в будущем.
Начните с решения, какие «кадры» вы хотите включить в анимацию. На этом этапе рамки будут не чем иным, как черновыми набросками, выполненными на листах бумаги. Чем больше количество кадров, тем лучше будет качество вашей гифографии.
Возможно, вам понадобится разделить анимированную инфографику на разные части. Поэтому обязательно выбирайте равное количество рамок для всех деталей. В противном случае изображение будет выглядеть неравномерно, так как каждый файл GIF движется со скоростью различных единиц.
Решение и выбор вашей анимационной истории (большой превью)Шаг 3. Создание рамок в Photoshop
Откройте Adobe Photoshop, чтобы создать разные рамки для каждого раздела гифографики.Вам нужно будет аккуратно вырезать, вращать и перемещать изображения. Вам нужно будет запомнить окончательное изменение, которое вы внесли в последний кадр. Вы можете использовать линейку Photoshop для того же.
Вам нужно будет создать анимацию из слоев в Photoshop. Но в этом случае вы будете копировать все слои Photoshop вместе и редактировать каждый слой по отдельности.
Вы можете проверять кадры один за другим, скрывая / показывая разные слои. Как только вы закончите создание всех кадров, проверьте их на возможные ошибки.
Создавайте рамки в фотошопе. (Большой предварительный просмотр)Вы также можете создать короткую покадровую анимацию, используя только первый и последний кадры. Вам нужно выбрать оба кадра, удерживая клавишу Ctrl / Cmd (Windows / Mac). Теперь нажмите «Подросток». Выберите количество кадров, которое вы хотите добавить между ними. Выберите Первый кадр, если вы хотите добавить новые кадры между первым и последним кадрами. Выбор опции «Предыдущий кадр» добавит кадры между вашим текущим выделением и предыдущим.Установите флажок «Все слои», чтобы добавить все слои из выбранных вами.
Короткая кадровая анимация (большой превью)Шаг 4. Сохранение файлов PNG (или JPG) в новую папку
Следующим шагом будет экспорт каждого кадра анимации индивидуально в формат PNG или JPG. (Примечание: JPG — это формат с потерями, поэтому PNG обычно будет лучшим выбором.)
Для удобства вы должны сохранить эти PNG-файлы в отдельной папке. Я всегда нумерую сохраненные изображения в соответствии с их последовательностью в анимации.Мне легко запомнить, что «Изображение-1» будет первым изображением в последовательности, за которым следует «Изображение-2», «Изображение-3» и так далее. Конечно, вы можете сохранить их удобным для вас способом.
Сохранение файлов JPG в новой папке (большой превью)Шаг 5: «Загрузить файлы в стек»
Далее идет загрузка сохраненных файлов PNG в Photoshop.
Перейдите в окно Photoshop и откройте Файл> Сценарии> Загрузить файлы в стек …
Откроется новое диалоговое окно.Нажмите кнопку «Обзор» и откройте папку, в которой вы сохранили файлы PNG. Вы можете выбрать все файлы сразу и нажать «ОК».
Примечание: Вы можете установить флажок «Попытка автоматически выровнять исходные изображения», чтобы избежать проблем с выравниванием. Однако, если все исходные изображения имеют одинаковый размер, этот шаг , а не , необходим. Кроме того, в некоторых случаях автоматическое выравнивание также может вызывать проблемы, поскольку Photoshop перемещает слои, пытаясь выровнять их.Поэтому используйте этот вариант в зависимости от конкретной ситуации — универсального рецепта не существует.
Загрузка файлов может занять некоторое время, в зависимости от их размера и количества. Пока Photoshop загружает эти файлы, возможно, вы сможете выпить чашку кофе!
Загрузить файлы в стек. (Большой превью)Шаг 6: Установите рамки
После завершения загрузки перейдите в Window> Layers (или вы можете нажать F7), и вы увидите все слои на панели Layers. Количество слоев должно соответствовать количеству кадров, загруженных в Photoshop.
После того, как вы это проверили, перейдите в «Окно»> «Временная шкала». Вы увидите панель временной шкалы внизу (вариант отображения по умолчанию для этой панели). На панели выберите «Создать анимацию кадра». Ваш первый файл PNG появится на шкале времени.
Теперь выберите «Создать кадры из слоев» в меню справа (параметр палитры) панели анимации.
Примечание: Иногда файлы PNG загружаются в обратном порядке, в результате чего ваше «Изображение-1» появляется в конце и наоборот.В этом случае выберите «Обратные слои» в меню панели анимации (параметр палитры), чтобы получить желаемую последовательность изображений.Установите рамки. (Превью в большом разрешении)
Шаг 7. Установите скорость анимации
По умолчанию время отображения каждого изображения составляет 0,00 секунды. Переключение на этот раз определит скорость вашей анимации (или файла GIF). Если вы выберете все изображения, вы можете установить для всех одинаковое время отображения. Кроме того, вы также можете установить разное время отображения для каждого изображения или кадра.
Я рекомендую использовать первый вариант, поскольку использовать то же время анимации относительно просто. Кроме того, установка разного времени отображения для каждого кадра может привести к не очень плавной анимации.
Вы также можете установить индивидуальное время отображения, если не хотите выбирать из доступных вариантов. Щелкните опцию «Другое», чтобы установить индивидуальную скорость анимации.
Вы также можете воспроизвести анимацию в обратном направлении. Скопируйте кадры из палитры временной шкалы и выберите опцию «Обратить слои».Вы можете перетаскивать кадры с помощью клавиши Ctrl (в Windows) или клавиши Cmd (в Mac).
Вы можете установить количество циклов анимации. Параметр по умолчанию — «Один раз». Однако вы можете установить собственное значение цикла, используя параметр «Другое». Используйте опцию «Навсегда», чтобы анимация продолжалась в непрерывном цикле.
Для предварительного просмотра GIF-анимации нажмите клавишу Enter или кнопку «Воспроизвести» в нижней части панели временной шкалы.
Установите скорость анимации.(Большой превью)Шаг 8: Готово к сохранению / экспорту
Если все идет по плану, остается только сохранить (экспортировать) вашу инфографику в формате GIF.
Чтобы экспортировать анимацию в формате GIF: выберите «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия)
.- Выберите «GIF 128 Dithered» в меню «Preset».
- Выберите «256» в меню «Цвета».
- Если вы будете использовать GIF в Интернете или хотите ограничить размер файла анимации, измените поля «Ширина» и «Высота» в параметрах «Размер изображения» соответственно.
- Выберите «Forever» в меню «Looping Options».
Нажмите кнопку «Предварительный просмотр» в нижнем левом углу окна «Экспорт» для предварительного просмотра вашего GIF в веб-браузере. Если вас это устраивает, нажмите «Сохранить» и выберите место назначения для вашего анимированного файла GIF.
Примечание: Существует множество параметров, которые контролируют качество и размер файла GIF — количество цветов, количество дизеринга и т. Д. Не стесняйтесь экспериментировать, пока не добьетесь оптимального размера GIF и качества анимации.
Ваша анимированная инфографика готова!
Сохранение инфографики в формате GIF (превью в большом разрешении)Шаг 9 (необязательно): оптимизация
Gifsicle (бесплатная программа командной строки для создания, редактирования и оптимизации анимированных GIF-файлов) и другие аналогичные инструменты пост-обработки GIF могут помочь уменьшить размер экспортируемого файла GIF за пределы возможностей Photoshop.
Также стоит упомянутьImageOptim — при перетаскивании файлов в ImageOptim непосредственно на них запускается Gifsicle.(Примечание: ImageOptim предназначен только для Mac, но есть и несколько альтернативных приложений.)
Советы по поиску и устранению неисправностей
Проблемы могут возникнуть на двух важных этапах.
Добавление новых слоев
Откройте раскрывающееся меню «Панель инструментов временной шкалы» и выберите параметр «Новые слои, видимые во всех кадрах». Это поможет настроить вашу анимацию без сбоев.
Добавление новых слоев (большой превью)Позиционирование слоев
Иногда вы можете поместить слои в неправильные рамки.Чтобы исправить это, вы можете выбрать тот же слой в новом кадре и выбрать опцию «Сопоставить слой по кадрам».
Размещение слоев (большой предварительный просмотр)Гифографические примеры
Прежде чем закончить, я хотел бы поделиться несколькими хорошими примерами гифографики. Надеюсь, они вдохновят вас так же, как меня.
- Крупнейшие обновления алгоритмов поиска Google за 2016 год
Это мое личное фаворите. Включение обновлений алгоритма Google в гифографику затруднительно из-за их сложности.Но, используя правильную анимацию и конкретный текст, вы можете превратить кажущийся сложным предмет в интересный фрагмент контента. - Виртуальная реальность: новая перспектива для маркетологов
Это превращает, казалось бы, описательную тему в потрясающую гифографику. Гифографика разбивает тему виртуальной реальности на простые для понимания числа, графики и короткие абзацы с идеальным использованием анимации. - Как работает Google
Мне нравится читать сообщения в блоге Нила Пателя.Как и его пост, эта гифография также является исчерпывающей. Единственная разница в том, что Нил передает главное сообщение через точно размещенные GIF-файлы вместо коротких абзацев. Он использует только те цвета, которые есть в логотипе Google. - Машина для построения авторского ранга
В этой статье перечислены различные советы, которые помогут вам стать авторитетным писателем. Анимация проста с движущимся фоном фабрики создания контента. Все остальное разбито на статические графики, изображения и короткие текстовые абзацы.Но простой дизайн работает, в результате получается четкая гифография. - Как работают автомобильные двигатели
Красиво иллюстрированные примеры работы автомобильных двигателей (бензиновые двигатели внутреннего сгорания и гибридные газовые / электрические двигатели). Кстати, стоит отметить, что в некоторых статьях Википедия также использует анимированные GIF-файлы для очень похожих целей.
Подведение итогов
Как видите, превратить статичную инфографику в анимированную не так уж сложно. Вооружившись Adobe Photoshop и некоторыми творческими идеями, вы можете создавать увлекательные и развлекательные анимации даже с нуля.
Конечно, ваша гифографика может состоять из нескольких анимированных частей, и вам придется работать с ними индивидуально, что, в свою очередь, потребует более тщательного планирования и большего количества времени. (Опять же, хорошим примером довольно сложной гифографики может служить тот, который показан в разделе «Как работают автомобильные двигатели?», Где различные части двигателя объясняются в серии связанных анимированных изображений.) Но если вы хорошо спланируете, сделайте набросок, создайте и протестируйте , у вас все получится, и вы сможете создавать свои собственные крутые гифографики.
Если у вас есть вопросы, задавайте их в комментариях, и я буду рад помочь.
Дополнительные ресурсы
- «Что такое инфографика», магнетизм клиентов
Инфографика об инфографике - «Как создать выдающуюся современную инфографику в Illustrator», Джонатан Паттерсон, EnvatoTuts
- «Создайте экспертную инфографику для вашей следующей презентации», блог Adobe Creative Cloud
- «Что в GIF: анимация и прозрачность», Майк Фликингер, SourceForge .
- «Что такое Gifographics и 10 способов их использования в вашем визуальном контенте», Джулия Маккой, ExpressWriters
- «Картинка стоит тысячи слов», Википедия
- «Повышение производительности анимированных GIF с помощью видео HTML5», Айо Исайя, Smashing Magazine
- «Создание интерактивной инфографики с помощью Vue.js », Крути Патель, Smashing Magazine .
- «Как преобразовать видеофайл в анимированный GIF в Photoshop», стек обмена графического дизайна
- «SEO Made Simple: пошаговое руководство», Нил Патель.
- «Использование Photoshop для создания файлов GIF (Gifographic)», Шейн Баркер, Gifographics
Искусство инфографики (и как сделать самостоятельно)
Инфографика берет сложные данные и информацию и переводит их в простые для понимания визуальные эффекты.В современном быстро меняющемся мире графическим дизайнерам необходимо просто и эффективно донести суть дела.
В этой статье мы рассмотрим несколько инфографик и присущих им качеств, а затем предложим краткое руководство, которое поможет вам создать свою собственную!
Текстовые данные в графические данные
Личное резюме Тибора ван ден Бринка (через Behance)Справа мы видим резюме графического дизайнера, оформленное как инфографика. Он умело превратил свою статистику в стильные диаграммы, которые сделали сухую статистику более динамичной.
Подобные визуальные эффекты дают Тибору ван ден Бринку возможность добавить цвета и эстетической интриги — два фактора, которые естественно выделяются из традиционного резюме и привлекают внимание зрителя.
Здесь мы можем быстро оценить, что Тибор на 100% свободно говорит по-голландски и примерно на 88% — по-английски, благодаря простой круговой диаграмме. Он использует другие умные подходы, такие как значки для его хобби и «измерители», чтобы быстро отображать свой уровень навыков в различных программах и концепциях дизайна.
Мгновенно мы видим, что он имеет 75% -ный уровень навыков в Photoshop, Illustrator и InDesign.Вся его информация передается просто и лаконично (и освежающе), что превосходит длинные растянутые предложения о его истории с Adobe Creative Suite.
Картинки (и диаграммы) стоят тысячи слов
Как сделать кубик Рубика. Альваро Эрреро (через Behance)Всем известна известная поговорка: «Картинка стоит тысячи слов». Это высказывание убедительно свидетельствует о силе инфографики: люди — визуальные существа. Там, где текст требует времени и умственной обработки, изображения часто бывают мгновенными и интуитивными.
В приведенном выше примере инфографики используется серия диаграмм для объяснения работы кубика Рубика. Учитывая сложность кубиков Рубика, потребуется как минимум тысяч слов, чтобы быстро и наглядно объяснить, что эти диаграммы показывают. Кроме того, эта инфографика красочная и интересная. Это, без сомнения, предпочтительнее текстового объяснения кубика Рубика.
Поток
Инфографика обуви от Антона Ермолова (через Behance)Инфографика имеет внутренние визуальные потоки.Это важно помнить при разработке инфографики. Как и в случае с любым другим предметом дизайна, дизайнер несет ответственность за то, чтобы привлечь внимание зрителей к дизайну.
На инфографике слева изображен процесс изготовления обуви в три этапа. Если бы мы критиковали эту часть, мы могли бы сказать, что взгляд начинается с заголовка вверху и, естественно, тяготеет к большой обуви на крыше.
Затем этот большой башмак ведет нас к шагу 3 процесса, который находится в пузыре увеличения. Ой! Мы надеялись начать с Шага 1…
Хотя эта инфографика красочная и красивая, в ней явно есть проблемы с потоком. Одним из способов решения этой проблемы может быть размещение третьей ступени на первом этаже этого здания и первой ступени наверху рядом с большим ботинком.
В дальнейшей критике мы можем сказать, что графика не обязательно передает много текстовых данных или иным образом. Например, на этапе «Производство» мы видим две фигуры, сидящие на стульях в ботинках, но это не обязательно дает нам дополнительную информацию или ощущения об этом этапе, помимо слова «Производство».То же самое можно сказать о «Проектировании» и «Эскизах».
Давать ощущение данных
Инфографика леса от Антона Егорова (через Behance)Хорошая инфографика передает эмоции, а также набор данных. Другими словами, они вызывают у зрителя инстинктивную реакцию в результате мгновенного и / или быстрого понимания, которое дает инфографика.
Пример выше отображает простой процент владения землей, но придает этим данным сложное ощущение, предлагая сложную и реалистичную графику.Большинство людей могут не знать, что землевладение в Соединенных Штатах разделено таким образом, и вид этого изображения земли, разрезанной и отгороженной, может естественным образом вызвать чувство беспокойства или побуждение узнать больше об этом предмете.
Инфографика «Как распознать ложь» от Лизы Вумер (через Behance)Руководство с иконками
В другом стиле инфографики значки используются вместе с текстом, чтобы помочь зрителю ориентироваться в данных. Пример справа выполняет именно это, объясняя, как распознать ложь.
На шаге 1 вместо объяснения того, как эти жесты рук могут выглядеть письменно, используются три эффективных изображения. В конце концов, эти жесты легче показать в иллюстрациях, чем в письменной форме.
В другом методе, шаг 2 напрямую соединяет графику с текстовыми пояснениями, используя текст в качестве «подписей» для направлений, в которые могут смотреть чьи-то глаза, если они лгут. Этот подход также эффективен и имеет красивый круговой обтекающий рисунок глаза.
Шаг 4 использует графику по-другому.Чтобы визуально сформулировать «Слушайте голосовые индикаторы», используется изображение звуковой волны. Это менее эффективно, чем графика на шаге 1, поскольку на самом деле не отображает никаких данных или информации. С учетом сказанного, он обеспечивает визуальную интригу и согласованность с остальной частью дизайна, что может чего-то стоить и в конечном итоге оправдать графику.
Повышение привлекательности данных
Валентина Д’Эфилиппо (через Behance)Помимо функциональных и практических качеств инфографики, есть еще одно применение — сделать данные привлекательными и красивыми.В приведенном выше примере влияние изменения климата на временную шкалу весны визуально представлено на «солнечном циферблате» с использованием наборов данных о птицах, деревьях и температуре.
Хотя тема вызывает тревогу, графика мягкая, невинная и привлекательная. Цветовая палитра забавная и сложная, а геометрический цветок привлекает зрителя к дизайну. Визуально захватывающий характер этой статьи, вероятно, вдохновит больше читателей на изучение данных, чем простой текстовый макет.
Как сделать свою инфографику
В этом уроке мы будем использовать Photoshop для создания инфографики, представляющей сравнение данных между поездкой на велосипеде и поездом из парка Вашингтон-сквер на Манхэттене в центр города Вильямсбург в Бруклине. Согласно Google Maps, поездка на велосипеде между этими двумя точками занимает 18 минут, а поездка — 30 минут.
Давайте посмотрим, как мы можем представить эти данные графически!
Для начала, снимок экрана с Google Maps можно вставить в наш файл Photoshop и обесцветить.Изучая первоначальный пример Тибора ван ден Бринка, который касается цвета и эстетической привлекательности, сравниваемый маршрут можно выделить желтым цветом.
Рамка карты также окрашена в желтый цвет и предназначена для того, чтобы оставить место для текста вверху. Это содержимое располагается поверх темно-серого фона для контраста и накладывается на тонкую текстуру бумаги, чтобы придать ему ощущение «карты».
Затем, имея в виду пример «Как обнаружить ложь», мы можем добавить несколько значков, которые помогут сформулировать данные.Здесь мы будем использовать минимальный значок велосипеда и минимальный значок поезда. Следуя этому творческому потоку, мы можем добавлять к значкам «следы» различной длины, которые примерно соответствуют относительной продолжительности каждой поездки.
Тщательно выбран дополнительный сине-зеленый цвет. Имейте в виду, мы хотим сделать эти данные максимально привлекательными!
Наконец, мы можем добавить наш текст. Выбран простой и лаконичный заголовок, а минуты установлены крупным и легко читаемым шрифтом. Эта инфографика успешна тем, что графически переводит множество текстовых данных, включая карту маршрута, сравниваемые методы транспортировки и время.
Он также успешен в том, что делает эти данные привлекательными. Дизайн красочный, профессиональный, чистый и простой.
Заключение
Инфографика бывает разных форм. Они могут содержать иллюстрации, диаграммы, цвета, объединять текст с иконками или даже быть фотографическими. Дизайнерам полезно понимать различные типы инфографики и уметь различать, когда они работают, а когда нет.
Используйте эту статью как введение и посмотрите, сможете ли вы разбить следующую инфографику, с которой столкнетесь, как способ укрепить свои собственные навыки дизайна инфографики!
Как вы думаете, инфографика в этой статье удалась? Комментарий ниже!
Инфографический маркетинг, 7 инструментов для создания инфографики без использования Photoshop
Как создать красивую инфографику без фотошопа?
Я не специалист по Photoshop, поэтому на создание базовой инфографики у меня уходит дней .Я ниндзя Paint, но не могу создавать красивую инфографику с помощью Paint. Поэтому я искал быстрые, простые и дешевые (даже бесплатные) альтернативы.
Я обозначил наиболее важные аспекты каждого найденного мною инструмента:
- Бесплатная версия: Доступна бесплатная версия или бесплатная пробная версия?
- Ограничения: Какие ограничения у бесплатной версии?
- Цена и профессиональные функции: Какие новые функции доступны при оплате?
- Удобство использования и дизайн: Как выглядит интерфейс? Легко ли им пользоваться?
- Шаблонов: Сколько шаблонов доступно в бесплатной версии?
- Объектов: Сколько объектов доступно в бесплатной версии?
- Графики: Сколько графиков доступно в бесплатной версии?
- Настраиваемость: Степень настраиваемости
- Скачано: Разрешено ли скачивать инфографику в бесплатной версии?
- Справка: Доступны ли сообщения в блогах, учебные пособия или руководства?
Вот семь инструментов, которые могут помочь вам в решении ваших маркетинговых задач в области инфографики.
1. Easel.ly
Бесплатная версия: бесплатная базовая версия, без пробной версии
Ограничения: меньше объектов, меньше шаблонов
Цена и профессиональные функции: 36 долларов в год, больше шаблонов, доступ к тысячам изображений
Удобство использования и дизайн: простой в использовании, простой интерфейс
Шаблонов: 13 шаблонов
Объектов: малая сумма
Графики: пять разных графиков
Возможности настройки: хорошо
Скачано: разрешено бесплатно (в высоком качестве и PDF)
Справка: сообщений в блогах, руководств и учебных пособий для начала работы и создания инфографики
2.Piktochart
Бесплатная версия: Бесплатная базовая версия
Ограничения: водяной знак, размер изображения, максимум 20 фотографий, без экспорта в PDF
Цена и профессиональные функции: 29 долларов в месяц, 290 долларов в год, дополнительные шаблоны, изображения с высоким разрешением, экспорт в PDF
Удобство использования и дизайн: простой в использовании простой интерфейс
Шаблонов: 11 шаблонов
Объекты: огромное количество объектов
Графики : 14 разных
Возможности настройки: отлично
Скачивание: разрешено с водяным знаком, но не в высоком разрешении
Справка: сообщений в блогах, руководств и учебных пособий для начала работы и создания инфографики
3.Infogr.am
Бесплатная версия: Бесплатная базовая версия
Ограничения: Максимум 10 изображений можно загрузить в каждую инфографику, добавлен водяной знак
Цена и профессиональные функции :
- Pro: 15 долларов в месяц, загрузка разрешена, данные в реальном времени, личный обмен инфографикой, совместное создание с членами команды, более 100 значков, подробная инфографическая аналитика, редактор форматированного текста, новые темы
- Whitelabel: 42 доллара в месяц, без водяных знаков, собственный логотип, удаленные кнопки общего доступа
Удобство использования и дизайн: простой интерфейс
Шаблонов: 13 бесплатных, очень похожих шаблонов
Объекты: В бесплатной версии нет объектов
Графики: 18 разных
Возможность настройки: ограничено
Скачивание: не разрешено в бесплатной версии
Справка: сообщений в блогах, руководств и учебных пособий для начала работы и создания инфографики
4.Venngage
Бесплатная версия: бесплатная базовая версия, без пробной версии
Ограничения : в бесплатной версии
скачивание запрещеноЦена и про функции:
- Премиум: 19 долларов в месяц, 49 долларов в квартал, 190 долларов в год, дополнительные темы, диаграммы, объекты, загрузка в формате PDF или PNG и другие функции инфографики
- Команда и образование планы
Удобство использования и дизайн: простой минималистичный интерфейс, простой в использовании
Шаблонов: 10+ шаблонов
Объекты : огромное количество иконок
Графики: шесть разных графиков
Возможности настройки: очень хорошо, много опций
Скачивание: не разрешено в бесплатной версии
Справка: огромная база знаний, решение любой проблемы
5.Canva
Бесплатная версия: Вы можете бесплатно зарегистрироваться и получить полную функциональность, пробная версия не требуется.
Ограничения: Нет. Вы платите за каждый использованный товар. Вы можете создавать инфографику бесплатно или очень дешево.
Цена и профессиональные функции: Вы платите за каждую созданную инфографику, и цена зависит от добавленных вами элементов.
Удобство использования и дизайн: приятный дизайн, удобный интерфейс
шаблонов: огромное количество шаблонов
Объекты: много предметов и форм (большинство из них бесплатны.)
Диаграммы: много диаграмм, но без возможности добавления данных и таблиц
Возможности настройки: хорошо
Скачиваний: разрешено
Справка: сообщений в блогах, руководств и учебных пособий для начала работы и создания инфографики
6. Visme
Бесплатная версия: бесплатный базовый план, без пробной версии
Ограничения: до трех проектов, водяной знак добавлен в инфографику, макс.100MB дискового пространства, все проекты публичные
Цена и про функции:
- Visme Standard: 6 долларов в месяц, выставление счетов ежегодно (в противном случае 10 долларов в месяц), до 15 проектов, без бренда Visme в инфографике, хранилище 250 МБ, загрузка в формате PDF и HTML, дополнительные диаграммы, поддержка премиум-класса, но проекты общественные
- Visme Complete: 16 долларов в месяц, выставление счетов ежегодно (в противном случае 28 долларов в месяц), неограниченное количество проектов, отсутствие бренда Visme в инфографике, хранилище 1 ГБ, загрузка в формате PDF, HTML5, дополнительные диаграммы, частные и государственные проекты, сотрудничество, премиум поддержка
- Скидка для образовательных и некоммерческих организаций
Удобство использования и дизайн: простой в использовании, простой
шаблонов: пять шаблонов
Объекты: огромное количество предметов и форм
Диаграммы: 10 различных диаграмм, редактирование и добавление данных ограничено (всего пять диаграмм)
Возможности настройки: хорошо
Скачивание: разрешено только в формате JPEG
Справка: огромная база знаний, решение любых вопросов
7.Инфоактив
Бесплатная версия: Вы можете начать пользоваться бесплатно.
Ограничения: Инфоактивный логотип добавлен, инфографика является общедоступной
Цена и про функции:
- Стартовый: 12 долларов в месяц, экспорт статических изображений, интерактивное исследование данных, неограниченное количество графики
- Стандартный: 29 долларов в месяц, все функции плана для начинающих, установка паролей в инфографике, удаление логотипа Infoactive, данные в реальном времени через Google Таблицы
- Премиум: 49 долларов в месяц, все функции стандартного плана, прямая поддержка по телефону, интеграция пользовательских данных, пользовательские темы, групповые учетные записи
- Скидка для студентов, преподавателей и некоммерческих организаций
Удобство использования и дизайн: простой минималистский дизайн, простой в использовании
Шаблоны : два шаблона
Объектов: Нет объектов
Графики: 14 различных графиков
Возможности настройки: очень ограничены
Скачивание: недоступно, просто вставьте код или ссылку, чтобы поделиться
Справка: Часто задаваемые вопросы и обучающие видео
* * *
Не нравятся эти инструменты? Попробуйте PowerPoint для создания инфографики!
HubSpot создал 10 настраиваемых шаблонов в PowerPoint.

 Сочетая
визуальные элементы (диаграмма, график, таймлайн, карта и др.), можно
передавать факты, смыслы и идеи четко и лаконично. Эти элементы должны
привлечь читателя, дать ему возможность узнать больше и предложить ему
интерактивные средства для того, чтобы изучение материала стало
увлекательным. В итоге создается инфографика, которая доступно, понятно со ссылками, фото, видео рассказывает о герое или сюжете книги.
Сочетая
визуальные элементы (диаграмма, график, таймлайн, карта и др.), можно
передавать факты, смыслы и идеи четко и лаконично. Эти элементы должны
привлечь читателя, дать ему возможность узнать больше и предложить ему
интерактивные средства для того, чтобы изучение материала стало
увлекательным. В итоге создается инфографика, которая доступно, понятно со ссылками, фото, видео рассказывает о герое или сюжете книги. д.
д.
 Собираем информацию
Собираем информацию Подумайте о брендировании вашей инфографики: будете ли вы руководствоваться в этом вопросе собственными впечатлениями или соотнесете с темой, например, если вы создаете инфографику на Facebook.
Подумайте о брендировании вашей инфографики: будете ли вы руководствоваться в этом вопросе собственными впечатлениями или соотнесете с темой, например, если вы создаете инфографику на Facebook.