Как сделать прозрачный градиент в фотошопе
Градиентная прозрачность в Фотошопе
Градиентная прозрачность в Фотошопе делается буквально в два клика.
Шаг 1.Открываем изображение. Шаг 2.
На слое с изображением создаём маску слоя:
чтобы получилось так:
Шаг 3. Выбираем в палитре инструментов Gradient Tool
(линейный градиент от черного к белому) и проводим линию градиента от непрозрачного края до места, где изображение должно быть прозрачным.
Если удерживать нажатой клавишу Shift во время перетаскивания — курсор будет двигался параллельно сторонам картинки.
Градиентная прозрачность изображений
В этом уроке Фотошоп мы рассмотрим создание с помошью масок градиентной прозрачности изображений. Для чего это нужно? Такой эффект применяется для создания плавного перехода текста или внедренного изображения в общий фон фотографии, изображение постепенно тает, как будто растворяется в главном рисунке.
Шаг 1. Открываем изображение (CTRL+O) или создаем новый файл (CTRL+N)
Затем, например, пишем текст, который потом будем растворять в синем фоне.
Шаг 2. На слое с внедренным изображением (в нашем случае текст) создаете маску слоя, кликнув на соответствующей иконке в нижней части палитры слоев, или же из меню Layer > Layer Mask > Reveal All
Шаг 3. Выберите в палитре инструментов Gradient Tool, затем линейный градиент от черного к белому и проведите линюю градиента в окне документа от того края, который должен быть совершенно прозрачен до того места, где изображение должно быть абсолютно непрозрачным. Удерживайте нажатой клавишу Shift во время перетаскивания, чтобы курсор двигался параллельно сторонам документа.
Градиентная прозрачность в Adobe Photoshop
Для создания градиентов (Gradient) в Photoshop используется инструмент «Gradient Tool». В Photoshop у вас есть возможность создавать различные по виду градиенты «Linear gradient», «Radial gradient», «Angle gradient», «Reflected gradient», «Diamond gradient» (для выбора необходимого вам градиента, используйте соответствующие кнопки в панели опций, иконки с образцом вида градиента). Чаще всего используется именно «Linear gradient» (линейный градиент) область заливки равномерно окрашивается в цвета входящие в градиент, линейно в выбранное вами направление.
Чаще всего используется именно «Linear gradient» (линейный градиент) область заливки равномерно окрашивается в цвета входящие в градиент, линейно в выбранное вами направление.
В градиент могут входить все возможные используемые вами цвета, в том числе вместо цвета можно использовать прозрачную область градиента. Для создания градиента от выбранного вами цвета к прозрачному, выберите инструмент «Gradient Tool». В панели опций щелкните по градиенту, который выбран в данный момент.
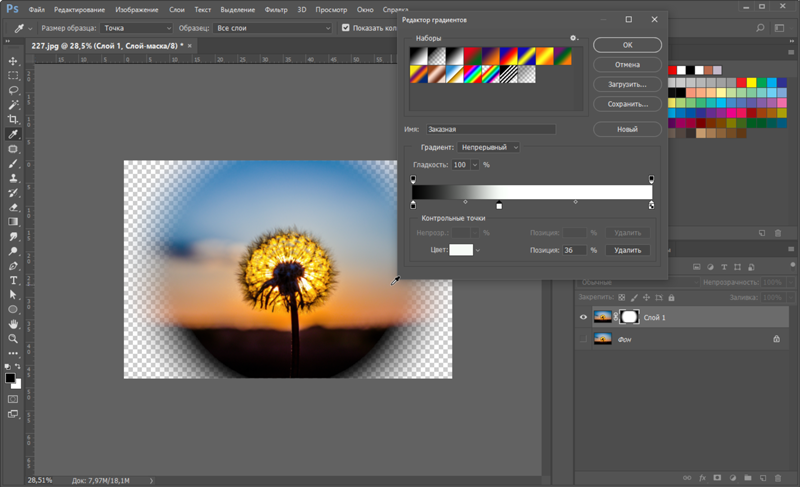
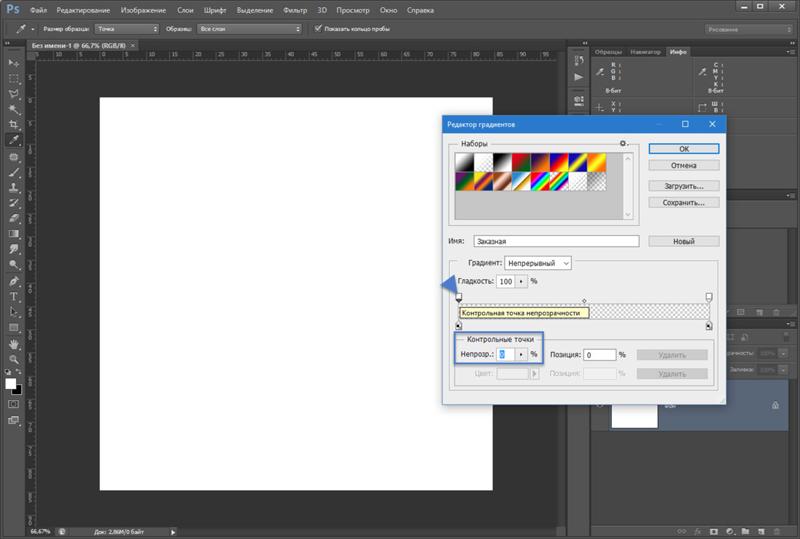
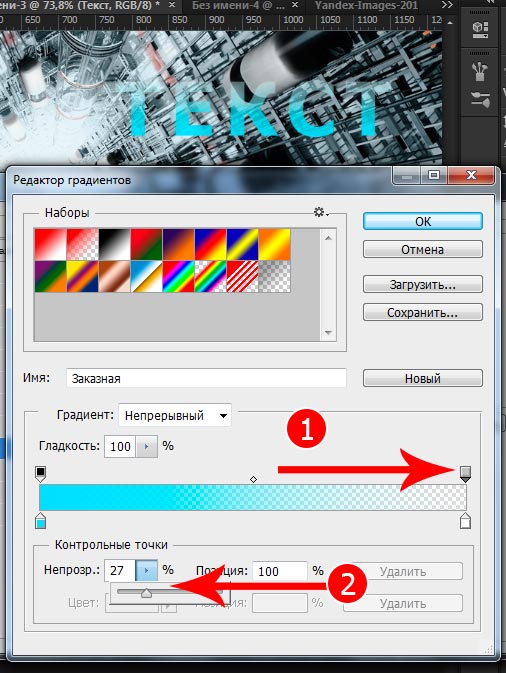
В открывшемся диалоговом окне «Gradient Editor» создайте новый градиент, в поле «Name»
введите название вашего градиента и нажмите на кнопку «New». В поле «Gradient Type» выберите «Solid», в «Smoothness» выставите 100%. Ниже «Smoothness» вы увидите будущий градиент с бегунками выбора цвета сверху и снизу.
Верхние бегунки отвечают за процент прозрачности того или иного цвета, нижние за цвет градиента. Выбрав цвета в нижних бегунках, вы сможете регулировать процент их розрачности, меняя параметры «Opacity» и «Location» в верхних им соответствующих бегунках.
Щелкните по левому верхнему бегунку и в его параметрах в поле «Stops» выставите 0% у «Opacity» и 0% у «Location».
Перейдите к нижнему левому бегунку (также просто щелкнув по нему). В данных параметрах «Stops» вы также регулируете «Location», выставляя 0%, и выбираете цвет в пункте «Color», прозрачному цвету должен соответствовать белый цвет.
Теперь переходите к правой части бегунков. В параметрах правого нижнего бегунка выберите необходимый вам цвет, в пункте «Location» выставите 100%.
В параметрах верхнего правого бегунка, в «Opacity» и «Location» выставите по 100%.
Все градиент готов и вы можете применять его. Щелкните инструментом «Gradient Tool» в той части изображения откуда вы хотите начать ваш градиент и перетащите курсор мыши до той точки куда его нужно продолжить. Если вы работаете не с выделенной областью, градиент будет применен ко всей области изображения.
Создание градиента от цветного к прозрачномуДля создания градиентов (Gradient) в Photoshop используется инструмент «Gradient Tool».
В градиент могут входить все возможные используемые вами цвета, в том числе вместо цвета можно использовать прозрачную область градиента. Для создания градиента от выбранного вами цвета к прозрачному, выберите инструмент «Gradient Tool». В панели опций щелкните по градиенту, который выбран в данный момент.
В открывшемся диалоговом окне «Gradient Editor» создайте новый градиент, в поле «Name»
введите название вашего градиента и нажмите на кнопку «New». В поле «Gradient Type» выберите «Solid», в «Smoothness» выставите 100%. Ниже «Smoothness» вы увидите будущий градиент с бегунками выбора цвета сверху и снизу.
Ниже «Smoothness» вы увидите будущий градиент с бегунками выбора цвета сверху и снизу.
Верхние бегунки отвечают за процент прозрачности того или иного цвета, нижние за цвет градиента. Выбрав цвета в нижних бегунках, вы сможете регулировать процент их розрачности, меняя параметры «Opacity» и «Location» в верхних им соответствующих бегунках.
Щелкните по левому верхнему бегунку и в его параметрах в поле «Stops» выставите 0% у «Opacity» и 0% у «Location».
Перейдите к нижнему левому бегунку (также просто щелкнув по нему). В данных параметрах «Stops» вы также регулируете «Location», выставляя 0%, и выбираете цвет в пункте «Color», прозрачному цвету должен соответствовать белый цвет.
Теперь переходите к правой части бегу
Как работать с Редактором градиентов / Creativo.one
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов.
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
В прошлом уроке мы рассмотрели основы рисования градиентов, поэтому сегодняшний урок мы посвятим изучению Редактора градиентов. Если вы еще не знаете, как использовать инструмент «Градиент» (Gradient Tool) или как рисовать градиенты, я советую вам изучить прошлый урок по рисованию градиентов. В данном уроке я буду работать в версии программы Photoshop CC, но и версия Photoshop CS6 также подойдет. Итак, приступим!
В данном уроке я буду работать в версии программы Photoshop CC, но и версия Photoshop CS6 также подойдет. Итак, приступим!
Создаем новый документ
Давайте начнем урок с создания нового документа. Для этого, я перейду в раздел
Выбираем Файл > Новый (File > New)
В результате, откроется диалоговое окно «Новый» (New). Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона»
 Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:Создаем новый файл размером 1200х800 px
Выбираем инструмент «Градиент»
После создания нового документа я выберу инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Открываем Редактор градиентов
Как мы с вами узнали из прошлого урока, после активации инструмента «Градиент» существует два способа выбрать градиент. Мы можем выбрать его из образцов готовых градиентов в Палитре градиентов или создать и отредактировать собственный градиент при помощи Редактора градиентов. Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Кликаем по окошку предварительного просмотра градиентов на панели настроек
В результате этого действия откроется Редактор градиентов (Gradient Editor). Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Редактор градиентов
Область готовых образцов градиентов
В процессе использования Редактора градиентов можно выделить два этапа. В действительности, мы не создаем градиент с нуля. Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Редактор градиентов разделен на две основных секции: вверху расположена область готовых образцов градиентов (Наборы), внизу – секция редактирования градиентов. Область готовых образцов работает в Редакторе градиентов так же, как и в Палитре градиентов, отображая миниатюры всех готовых образцов градиентов. Для того чтобы выбрать нужный градиент, просто кликните по его миниатюре. Название градиента, по которому вы кликнули, появится под областью готовых образцов:
Кликаем по миниатюре, чтобы выбрать нужный градиент из готовых образцов.
Первоначально, нам предоставлено ограниченное количество готовых образцов градиентов, однако в программу Photoshop включены и другие наборы образцов, которые мы можем загрузить в Редактор градиентов, так же как и в палитру градиентов. Для того чтобы увидеть перечень дополнительных наборов, кликните по маленькой иконке шестерни:
Кликаем по иконке шестерни
В конце списка появившегося на экране меню вы увидите другие наборы градиентов, каждый из которых имеет определенную тематику, например, «Гармонизированные цвета» (Color Harmonies), «Металлик» (Metals), «Пастель» (Pastels) и т.д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):
Выбираем набор «Гармонизированные цвета 1»
Программа спросит вас, необходимо ли заменить текущие градиенты новыми из набора. Если вы нажмете кнопку «Добавить» (Append), вместо замены градиентов программа добавит новые градиенты к уже существующим. Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Нажимаем ОК, чтобы заменить текущие градиенты по умолчанию новыми из набора
И теперь нам видно, что вместо исходных градиентов появились новые градиенты из набора:
Градиенты из набора «Гармонизированные цвета 1»
Для восстановления исходных градиентов по умолчанию, опять кликните по иконке шестерни:
Кликаем по иконке шестерни
Затем из появившегося меню выбираем команду «Восстановить градиенты» (Reset Gradients):
Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию. Нажмите ОК:
Нажимаем ОК, чтобы восстановить градиенты по умолчанию
И теперь мы снова можем видеть исходные градиенты:
Исходные градиенты были восстановлены
Область редактирования
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета. Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель» (Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый» (Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Выбираем градиент «Черный, белый»
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью. Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:
Выбранный градиент появился на шкале предварительного просмотра градиента
Тип градиента
Если вместо градиента с плавным переходом, вы увидите на шкале градиента ряд разноцветных линий, то это значит, что параметр «Тип градиента» (Gradient Type) установлен не на «Непрерывный» (Solid), а на «Шум» (Noise). Мы рассмотрим такие градиенты в отдельном уроке, поскольку они не только выглядят по-другому, но и этапы их создания также другие. В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
Убедитесь, что в качестве типа градиента выбран «Непрерывный»
Замена цветов в градиенте
Если вы посмотрите под шкалу градиента, то увидите контрольные точки цвета (образцы цвета в виде маленьких квадратиков со стрелками, указывающими на градиент над ними). На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента – какие цвета использовать в градиенте и как их разместить:
Контрольные точки цвета под каждым из краев градиента
Для того чтобы изменить текущий цвет, сначала кликните по соответствующей контрольной точке для ее выбора. Далее, кликните по образцу цвета в секции «Контрольные точки» (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Далее, кликните по образцу цвета в секции «Контрольные точки» (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Щелкаем по точке того цвета, который вы хотите изменить
Выбрав точку, я кликну по образцу цвета
Щелкаем по образцу, чтобы изменить цвет
В результате, откроется Палитра цветов (Color Picker). Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Выбираем в Палитре цветов красный цвет
После этого, мой исходный черно-белый градиент превратится в красно-белый градиент:
Черный цвет в моем градиенте изменился на красный
То же самое я проделаю и с другим цветом, изменив его с белого на желтый. Но на этот раз, я воспользуюсь более быстрым способом замены цвета. Вместо того чтобы кликнуть по точке и выбрать ее, а потом щелкнуть по образцу цвета, все, что мне потребуется – это дважды кликнуть кнопкой мыши по точке:
Дважды кликаем кнопкой мыши по белой контрольной точке цвета
В результате двойного щелчка кнопки мыши произойдет мгновенное открытие Палитры цветов. Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Изменяем белый цвет в градиенте на желтый
Таким образом, после нескольких кликов, наш исходный черно-белый градиент превратился в новый красно-желтый градиент:
Новые цвета градиента
Настройка средней точки цвета
Если вы посмотрите на шкалу между двумя контрольными точками цвета, то увидите маленький значок в форме ромба. Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Значок средней точки цвета
Мы можем изменить положение средней точки, переместив значок поближе к одному или другому цвету. Например, я перемещу среднюю точку по направлению к левому краю, чтобы она стала ближе к красной точке цвета. Обратите внимание, что тогда произойдет с градиентом. Сместив среднюю точку влево, я укоротил область перехода между красной точкой цвета и средней точкой и удлинил переход между средней точкой и желтой точкой цвета:
Настраиваем область перехода с помощью перемещения средней точки цвета
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция» (Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
Текущая позиция средней точки цвета
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция» (Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:
Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:
Новая позиция средней точки цвета
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция» (Location) на 50%:
Средняя точка вернулась обратно на середину градиента
Добавление к градиенту цветов
Для того чтобы добавить к градиенту новых цветов, все, что нужно – кликнуть под градиентом по тому месту, где следует добавить новый цвет. Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Кликаем кнопкой мыши в соответствующем месте, чтобы добавить третий цвет
В результате, в этом месте появится новая контрольная точка цвета. Для того чтобы изменить ее цвет, дважды кликните по ней кнопкой мыши:
Дважды кликаем кнопкой мыши по новому образцу цвета
Затем в появившейся Палитре цветов выберите нужный цвет. В моем случае, я выберу голубой:
Выбираем для градиента третий цвет
Далее я нажму ОК, чтобы закрыть Палитру цветов, и мой двухцветный градиент преобразовался в трехцветный. Не так уж и плохо, особенно учитывая, что мы изначально выбрали черно-белый градиент:
Третий цвет был добавлен
Перемещение цветов в градиенте
Мы можем не только добавлять к градиенту цвета, но и перемещать их и даже менять порядок, в котором они появляются. Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Передвигаем цвет с помощью перемещения его контрольной точки вдоль градиента
Второй способ перемещения цвета – это кликнуть по его контрольной точке для выбора цвета, а затем ввести в окошко ввода данных параметра «Позиция» конкретные значения. Я кликну по желтой точке цвета, чтобы ее выбрать. Обратите внимание, что ее текущая позиция равна 100%:
Выбираем желтую точку цвета
Я изменю местоположение точки, введя значение, равное 50%, что приведет к перемещению желтой точки на середину градиента:
Перемещаем цвет с помощью ввода новых значений параметра «Позиция»
Далее я кликну по голубой точке цвета, чтобы выбрать ее:
Выбираем голубую точку цвета
Я перемещу ее до конца правого края, туда, где раньше находилась желтая точка цвета, и таким образом эффективно поменяю местами два цвета градиента:
Перемещаем голубую точку цвета до конца правого края градиента
Удаление цвета
Для того чтобы удалить из градиента какой-либо цвет, кликните по его контрольной точке для выбора, затем начните перемещать точку вниз за шкалу градиента до тех пор, пока она не исчезнет. Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Выбираем голубую контрольную точку цвета
Я перемещу ее вниз за шкалу градиента, и нам станет видно, что голубой цвет из градиента исчез, в то время как красный и желтый цвета остались. Программа Photoshop при редактировании градиентов дает нам возможность отменить одно действие, поэтому если вы по ошибке удалили нужный цвет, просто нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее действие и восстановить цвет:
Перемещаем контрольную точку цвета вниз для ее удаления
Копирование существующего цвета
Еще один способ добавления цвета к градиенту заключается в создании копии существующего цвета. Для этого, необходимо нажать и удержать клавишу Alt (Win) / Option (Mac) по мере выделения контрольной точки цвета и перемещения ее вправо или влево. Таким образом, вместо передвижения исходной точки вы переместите копию точки, которую впоследствии можно разместить на вашем градиенте в нужном месте.
Предположим, что я в действительности хочу создать градиент с переходом от красного к желтому цвету и опять к красному. У меня уже есть красный цвет с левой стороны градиента. Вместо того чтобы добавить еще один цвет к градиенту и вручную подобрать в Палитре цветов тот же оттенок красного, я просто нажму и удержу клавишу Alt (Win) / Option (Mac), затем кликну по красной точке цвета и перемещу ее вправо, создав точную копию:
Кликните по точке цвета и переместите ее при нажатой клавише Alt (Win) / Option (Mac), чтобы создать копию
Далее я перемещу точку до правого края градиента и таким образом создам градиент с переходом от красного к желтому цвету и обратно к красному:
Создание копий точек цвета позволяет с легкостью добавлять те же самые цвета к различным частям градиента
Добавление прозрачности
Если вы посмотрите выше шкалы градиента, то увидите значки, похожие на дополнительные точки цвета. В действительности, это контрольные точки непрозрачности. Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:
Контрольные точки непрозрачности
Некоторые из готовых образцов градиентов уже содержат прозрачность, некоторые – нет, но мы с легкостью можем добавить ее к градиенту по мере необходимости. Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Выбираем контрольную точку непрозрачности с правой стороны
Для того чтобы добавить прозрачность, я кликну по стрелке с правой стороны от текущего значения непрозрачности и уменьшу значение параметра, переместив бегунок влево. Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Обратите внимание, что цвет контрольной точки непрозрачности изменился с черного на белый. Черный цвет означает, что значение непрозрачности равно 100%, белый – что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Уменьшаем значение непрозрачности контрольной точки справа до 0%
Перемещение контрольных точек непрозрачности
Помимо перемещения контрольных точек цвета по шкале градиента, мы можем также перемещать контрольные точки непрозрачности. Например, что делать, если я хочу нарисовать переход к прозрачному цвету от желтого цвета в середине градиента, а не от красного цвета с левой стороны? Я могу сделать это несколькими способами. Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Перемещаем контрольную точку непрозрачности от левого края до центра градиента
Добавление контрольных точек непрозрачности
Во-вторых, я могу оставить две исходных точки непрозрачности на их исходных позициях и просто добавить третью точку над серединой шкалы градиента. Для начала я верну контрольную точку непрозрачности обратно на ее исходную позицию в левой части градиента, изменив значение параметра «Позиция» (Location) с 50% на 0%:
Так же, как и контрольные точки цвета, контрольные точки непрозрачности можно перемещать с помощью изменения значения параметра «Позиция»
Далее я кликну над шкалой градиента в том месте, где я хочу добавить новую точку, в моем случае — в середине:
Кликаем кнопкой мыши в середине градиента, чтобы добавить третью точку непрозрачности
Программа Photoshop добавит новую точку непрозрачности. Обратите внимание, что значение параметра «Непрозрачность» (Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Каждая точка непрозрачности полностью независима от других
Вы можете копировать существующие контрольные точки непрозрачности, так же как вы это делали с контрольными точками цвета. Просто нажмите и удержите клавишу Alt (Win) / Option (Mac) при перемещении точки непрозрачности влево или вправо, чтобы создать копию и поместить ее в нужном месте. Так же, как и в случае с контрольными точками цвета, вы можете увидеть значок средней точки непрозрачности для каждого набора точек непрозрачности. Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:
Смещаем среднюю точку непрозрачности вправо
Удаление контрольных точек непрозрачности
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:
Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
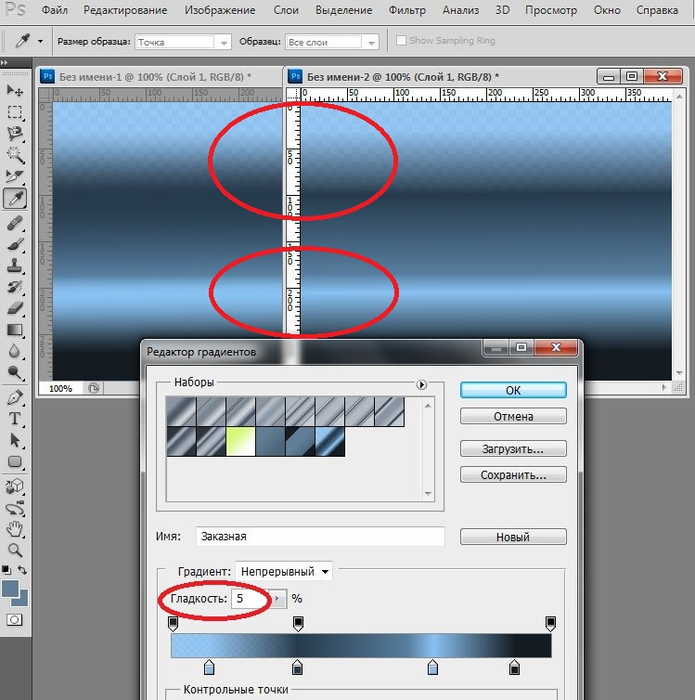
Параметр «Гладкость»
Последний параметр, который нам надо рассмотреть в сегодняшнем уроке – параметр «Гладкость» (Smoothness), который отвечает за плавность и постепенность перехода между основными цветами. По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос. В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
Параметр «Гладкость»
Сохранение градиента в качестве нового образца
Когда вы будете довольны видом получившегося градиента, вы можете сохранить его как новый образец. Для этого, сначала введите название градиента в поле «Имя» (Name). Я назову свой градиент «Красно-желто-красный»:
Даем название новому градиенту
Затем, кликните по кнопке «Новый» (New):
Щелкаем по кнопке «Новый»
В результате, программа Photoshop добавит новый градиент к остальным образцам, присвоив ему собственную миниатюру, кликнув по который вы можете в следующий раз выбрать при необходимости новый градиент:
Новый градиент появится в области готовых образцов градиентов
Когда вы закончите, нажмите ОК, чтобы закрыть Редактор градиентов:
Щелкните по кнопке ОК
И вот мы закончили! Мы научились создавать, редактировать и сохранять собственные градиенты с помощью Редактора градиентов!
Автор: Стив Паттерсон (Steve Patterson)
Как сделать градиент размытия в программе Photoshop
Флагманский графический редактор компании Adobe, программа Photoshop, предлагает впечатляющие инструменты для размытия и выцветания изображений. Можно применить эффект естественного размытия к определенному участку фотографии, причем размытость будет расти по мере приближения к определенной точке.
Ниже описано, как создать градиент размытия в программе Photoshop. В этом примере мы будем редактировать гипотетическую фотографию заката на далеком горизонте.
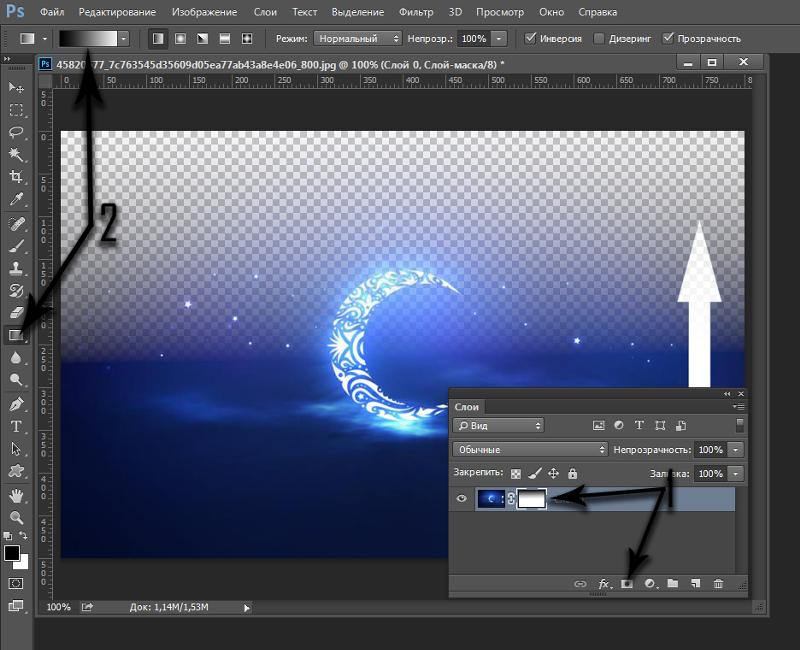
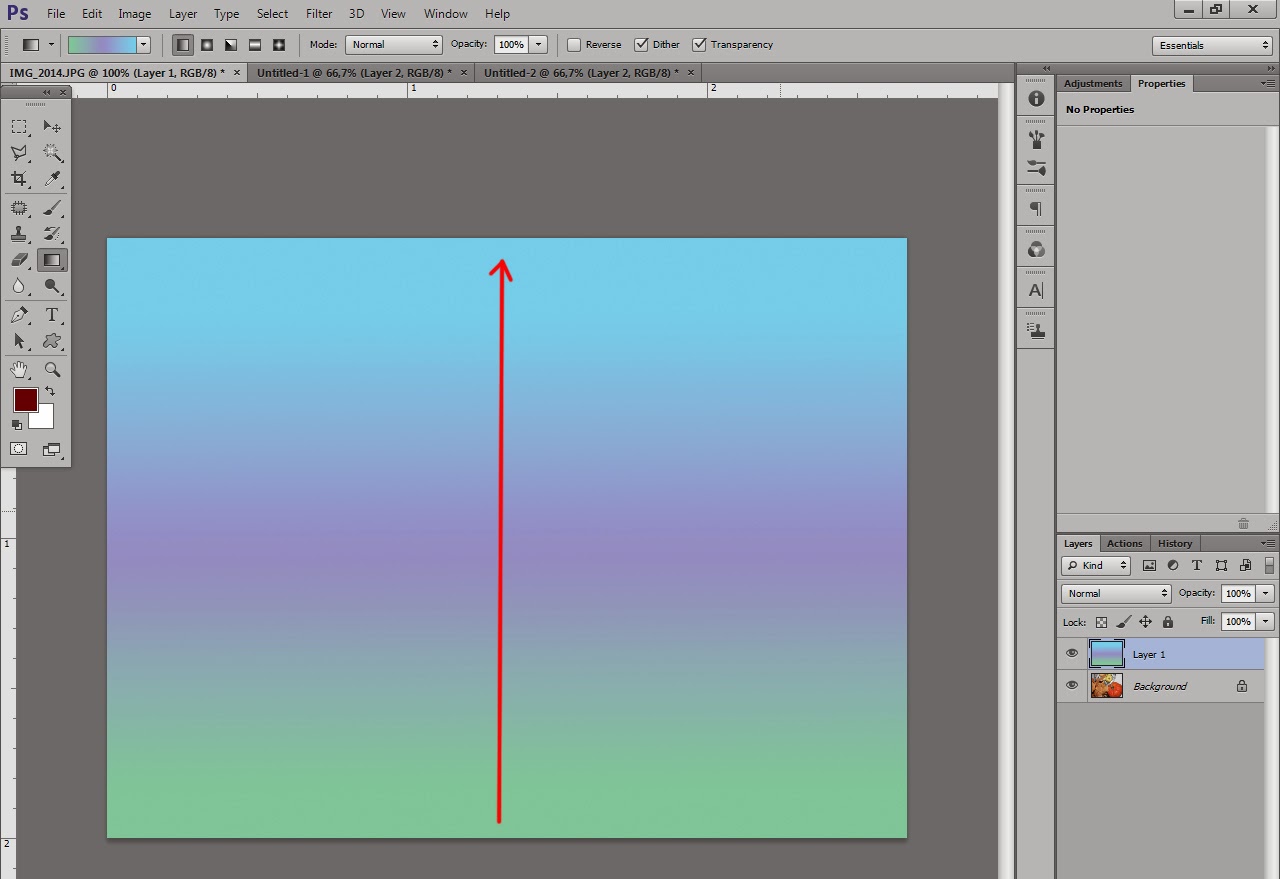
- Сначала создайте новый проект в Photoshop и откройте фотографию заката в качестве основного слоя. Чтобы применить градиент размытия в Photoshop, нужно скопировать изображение, а затем создать маску слоя. Перейдите на панель «Layers», выберите верхнюю вкладку «Layers», а затем щелкните правой кнопкой мыши пустое пространство на панели. Будут отображены дополнительные параметры. Нажмите «Duplicate Layer».
- На панели «Layers» щелкните значок в форме глаза рядом с исходным слоем, чтобы скрыть его в главном окне редактирования. Затем создайте маску слоя, выбрав дублирующий слой, а затем щелкнув по прямоугольному серому значку с кругом внутри, который расположен в нижней части панели «Layers». Вы увидите, что маска была применена, когда на дублирующем слое появится белый прямоугольник.
- Теперь, когда у вас есть маска слоя, пора создавать прозрачный градиент. Сначала выберите инструмент «Gradient» на главной панели инструментов, а затем перейдите к настройкам градиента в верхней части экрана. Выберите градиент от черного к белому, включите стиль «linear» и параметр «Transparency».
- Не снимая выделения с инструмента «Gradient», щелкните и перетащите выделение из левого верхнего угла изображения в левый нижний угол, удерживая клавишу Shift. Ко всему слою будет применен прозрачный градиент с учетом выбранных параметров.
- На нашей фотографии заката солнце находится на правой стороне рамки, поэтому теперь мы применим градиент, который добавит размытие слева направо. Сначала вернитесь на панель «Layers» и нажмите на значок в форме глаза около исходного слоя, чтобы отобразить его. Не снимая выделения с дублирующего слоя, перейдите на вкладку «Filter» в верхнем меню и выберите «Blur»> «Gaussian Blur».
- Появится новое диалоговое окно с параметром «Radius», который определяет силу эффекта гауссовского размытия. Попробуйте установить несколько разных значений радиуса, посмотрите, как они выглядят в окне предварительного просмотра, и выберите то, которое вам больше нравится. Теперь отдаленный закат на фотографии будет размытым, а градиент размытия будет становиться менее интенсивным при взгляде на передний план.
Как сделать прозрачность в Фотошопе
Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
Я воспользуюсь «Волшебной палочкой».
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
Затем выбрать инструмент «Градиент».
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать прозрачный градиент в Photoshop
| На этой странице показан один из способов создания градиента, который делает изображение прозрачным с помощью Adobe Photoshop. Этот метод может использоваться для перехода изображения в цвет фона или другого изображения, текста и т. Д. |
Создайте файл фотошопа с двумя слоями — один пустой, а другой содержит изображение, которое нужно сделать прозрачным. Выберите слой изображения. Щелкните значок Добавить маску слоя в нижней части палитры слоев. В слое изображения создается маска слоя. |
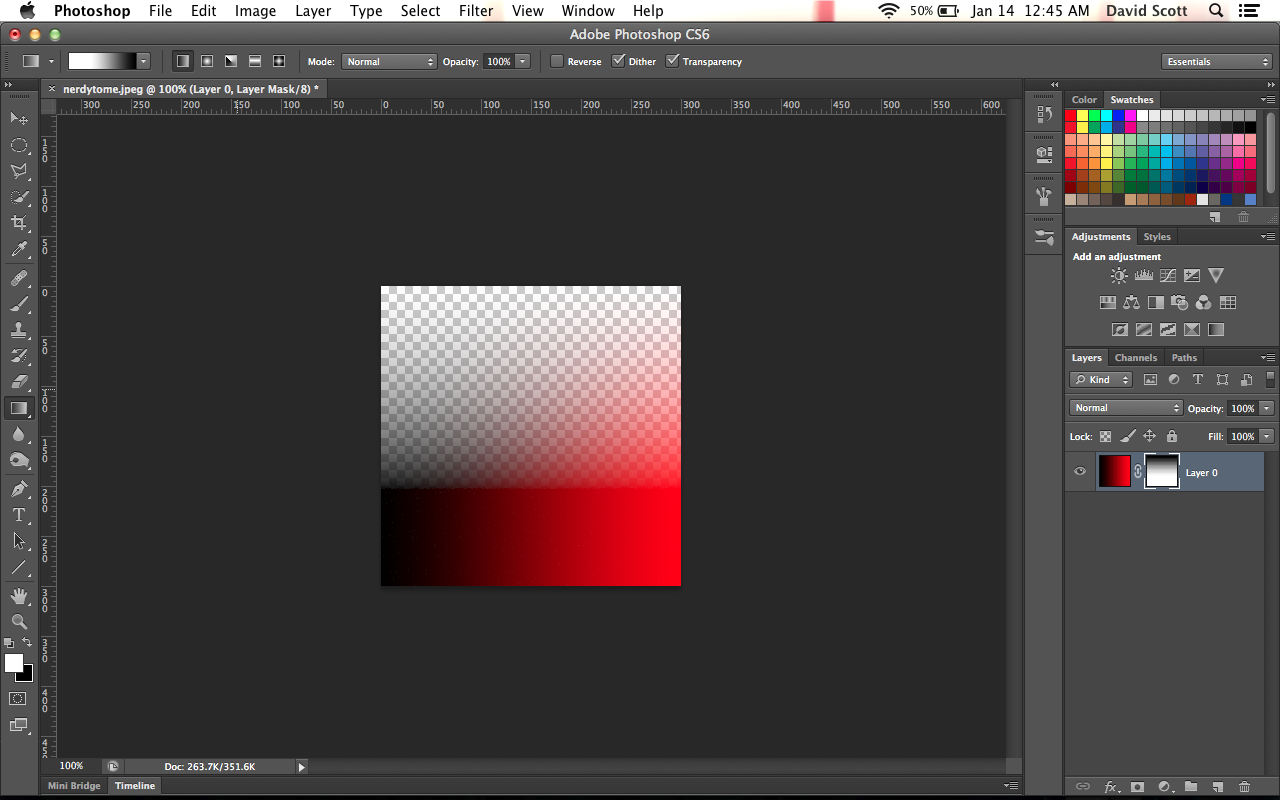
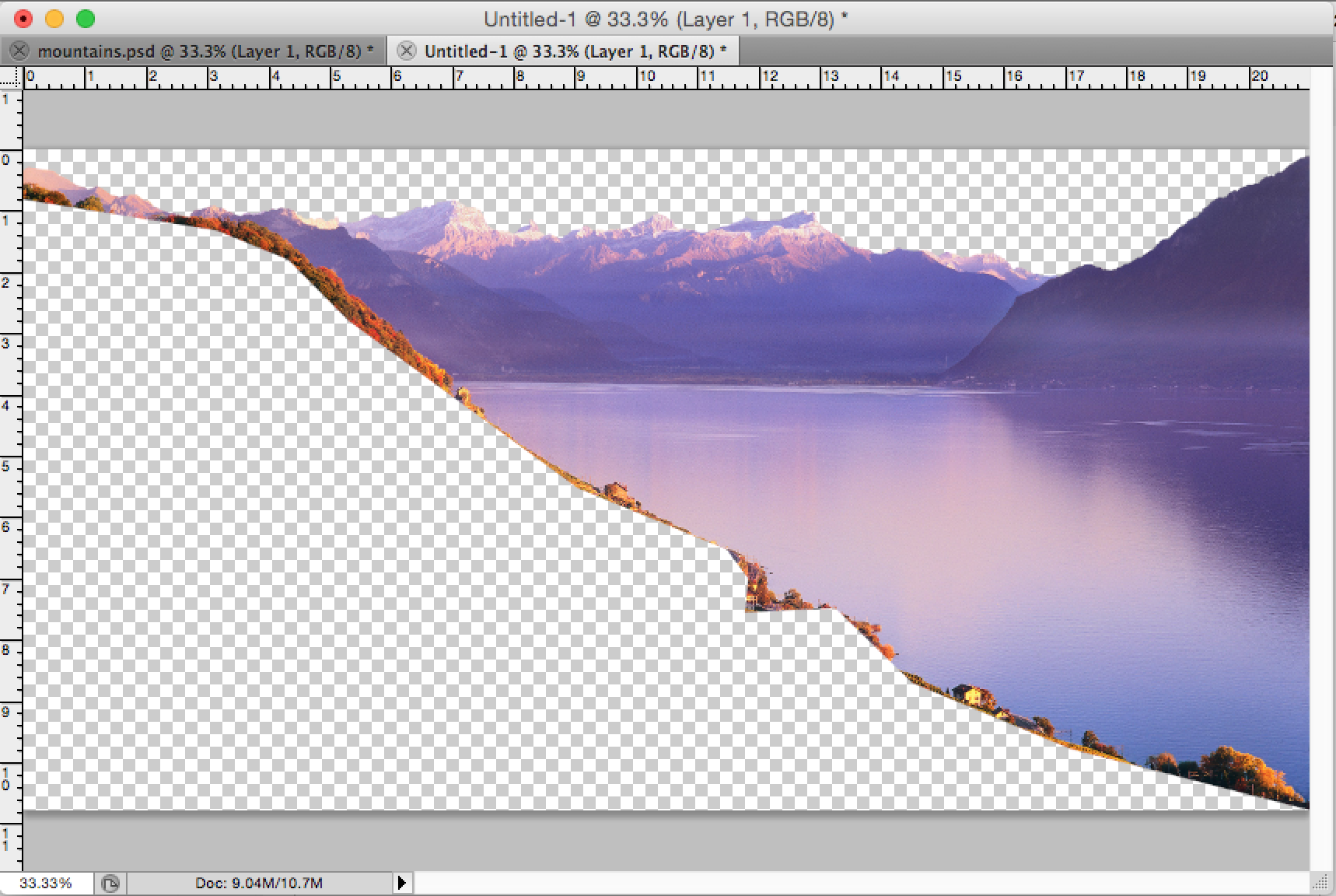
Выберите инструмент «Градиент» и примените черно-белый градиент к слою изображения.
В приведенном ниже примере градиент применяется к фотографии справа налево.
| (1) Исходное изображение. | (2) После применения градиента вы можете увидеть клетчатый узор, который указывает на пустой слой. | |
| (3) Чтобы фотография стала белой, заполните пустой слой сплошным белым цветом. | (4) Чтобы превратить фотографию в другое изображение, поместите второе изображение на слой под фотографией. |
Как создать и изменить прозрачный градиент в Photoshop
Прозрачный градиент в Photoshop очень полезен для фотографов и графических дизайнеров.
Вы можете использовать его для перехода фотографии на задний план, для маскировки и многого другого.
В этой статье я покажу вам, как создать и изменить прозрачный градиент.
Как создать прозрачный градиент в Photoshop
Во-первых, давайте добавим фотографию к фону с помощью прозрачного градиента.
Шаг 1. Добавьте новый слой
Откройте фотографию, которую хотите использовать в Photoshop.
Щелкните значок «Создать новый слой» на панели «Слои».
Новый слой появляется поверх фонового слоя. Однако этот слой будет нашим новым фоновым слоем, поэтому нам нужно изменить положение обоих слоев.
Дважды щелкните фоновый слой, чтобы разблокировать его. Щелкните ОК. Теперь щелкните и перетащите новый слой полностью вниз, чтобы он стал фоном.
Шаг 2. Добавьте маску слоя
Выберите слой, содержащий фотографию.
Щелкните значок «Добавить маску слоя» на панели «Слои».
Миниатюра маски появляется рядом с миниатюрой слоя. Белый цвет означает, что виден весь слой. Если мы закрасим фотографию черным цветом, пока выделена миниатюра маски, эти области исчезнут.
Закрасьте белым, и они снова появятся.
Шаг 3: Добавьте прозрачный градиент
Но вместо рисования мы добавим прозрачный градиент, чтобы добиться плавного и прямого перехода между прозрачностью и фотографией.
Выберите инструмент градиента на панели инструментов слева.
В верхнем меню выберите черно-белый градиент.
Убедитесь, что эскиз маски выбран.
Щелкните любую сторону фотографии и перетащите курсор на фотографию ближе к центру.Отпустите половину фотографии.
Часть фото становится прозрачной. Если вам не нравится результат, нажмите Cmd + Z (Ctrl + Z для окон), чтобы отменить и повторно применить градиент. Вы также можете просто снова залить маску слоя белым цветом.
Шаг 4: Заливка фонового слоя
Выберите инструмент «Заливка» на панели инструментов слева. Дважды щелкните значок цвета переднего плана, чтобы открыть палитру цветов и выбрать любой цвет.
Убедитесь, что фоновый слой выбран, и залейте его выбранным цветом.
И это очень простой способ превратить фотографию в фон в Photoshop.
Но это не обязательно должен быть сплошной цвет. Вы также можете, например, выбрать другую фотографию в качестве фона. Просто перетащите другую фотографию на свою рабочую область под прозрачным слоем.
Как настроить прозрачный градиент в Photoshop
Поскольку мы использовали маску слоя для добавления прозрачного градиента, мы можем изменить его в любое время, как захотим. Например, с помощью инструмента Paint Brush.
Убедитесь, что выбрали миниатюру маски слоя. Выберите инструмент «Кисть» и установите черный цвет.
Начните закрашивать фото. Чем больше вы рисуете, тем большая часть фотографии становится прозрачной.
Чтобы части фотографии снова стали сплошными, закрасьте белым цветом.
Заключение
Прозрачный градиент легко создать, и он имеет множество целей. Используйте маски слоев, чтобы смешать различные корректирующие слои или даже фотографии вместе.
С помощью этой техники вы можете создавать свои собственные фотографии с двойной экспозицией или переходить в сплошной цвет для добавления текста.
.Прозрачные градиенты чрезвычайно полезны, если вы хотите, чтобы изображение переходило в фоновый или чтобы два изображения переходили друг в друга. Обычно эти градиенты меняются от полной видимости до полной прозрачности, но можно создать эффект с любыми настройками, которые вам нравятся! Ниже мы описали, как создать прозрачный градиент в стиле Photoshop. В этом примере мы будем затемнять фотографию вечерней уличной сцены до сплошного черного.
|
Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала щелкнуть и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии до того, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
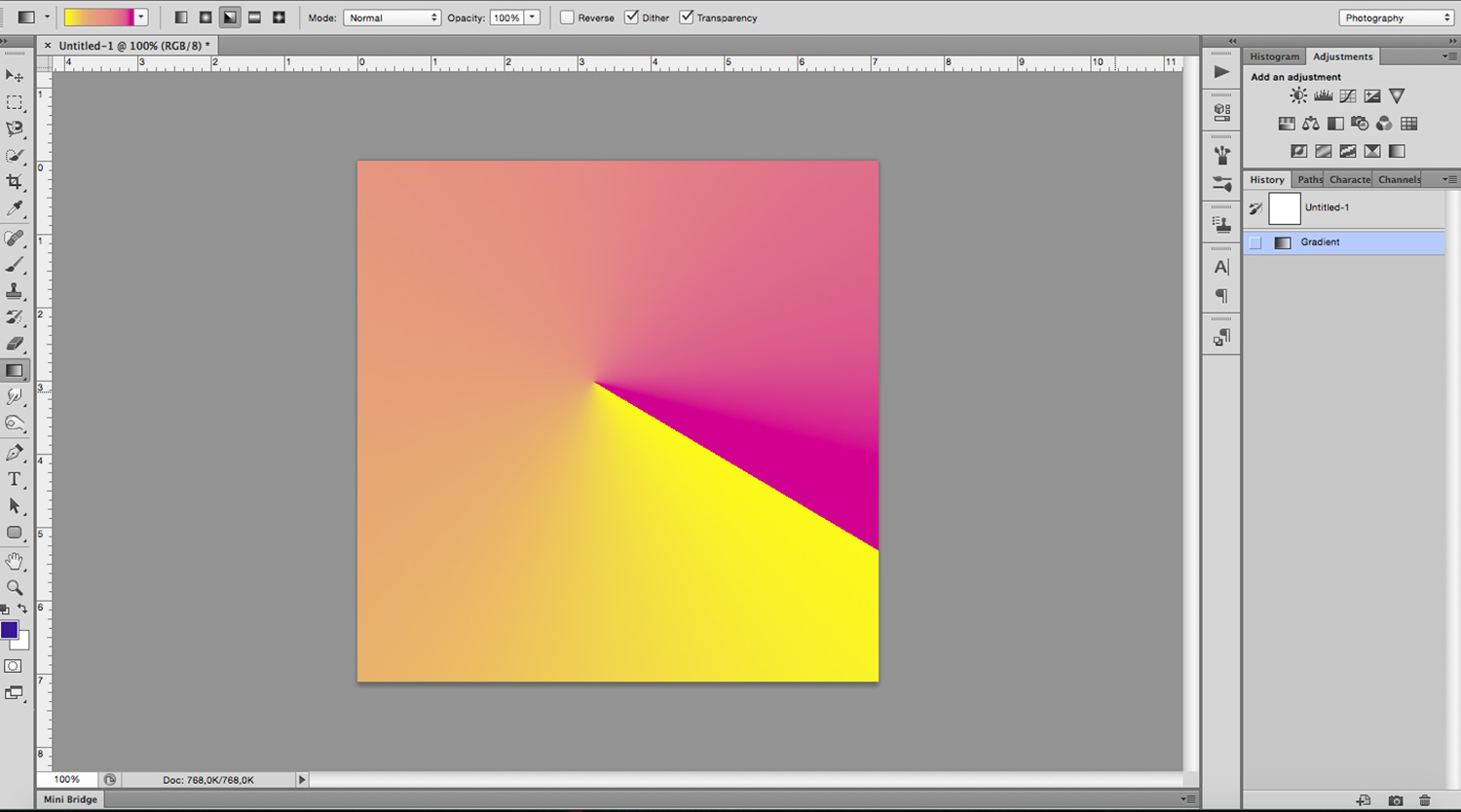
Сложный градиент в фотошопе. Градиент в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое градиент
Градиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов:
Как сделать градиентную заливку в Photoshop?
Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
- выделить область, которую нужно заполнить градиентной заливкой. Если область не выделить, то будет залит весь слой;
- активизировать инструмент Gradient (Градиент) на панели инструментов Photoshop или нажать клавишу «G» на клавиатуре;
- установить нужные параметры градиента на панели настраивания параметров;
- щелкнуть мышью в том месте изображения, где должен начинаться градиент и потом протянуть мышь с нажатой левой кнопкой к конечной точке градиента.
Панель настраивания параметров градиента
Панель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы:Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop.
Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов.
Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление.
Рядом с полем Градиентов расположены кнопки:
| Кнопка Линейный градиент — для создания градиентного заливания с переходом цвета или прозрачности по прямой линии вдоль определенного пользователем направления. Включена по умолчанию. | |
| Кнопка Радиальный градиент — переход цвета или прозрачности осуществляется равномерно во все стороны от точки, указанной пользователем. | |
| Кнопка Конусообразный градиент — переход цвета или прозрачности осуществляется по спирали. | |
| Кнопка Зеркальный градиент — переход цвета или прозрачности осуществляется по прямой линии с зеркальным отображением относительно начальной точки градиента. | |
| Кнопка Ромбовидный градиент — переход цвета или прозрачности осуществляется по диагоналям ромба от его центра. |
Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов.
Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте.
Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный.
Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента.
Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.
Что такое редактор градиентов?
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента
Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла.
Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый).
Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой.
Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета:
Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой).
Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера.
Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера.
В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Как загрузить градиент из коллекции готовых градиентов Photoshop?
Если вы скачали файл с набором градиентов (скачать можно ), то его нужно загрузить в фотошоп.Есть два простых способа:
1 способ.
1.Откройте редактор градиентов Photoshop
2.Нажмите в окне редактора кнопку Load (Загрузить)
3.Выберите в открывшемся окне файл градиента.
(Примечание: файлы градиентов обычно скачивают в виде архива, сначала нужно распаковать архивный файл)
2 способ.
1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами)
2.Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты)
3.Нажмите в окне Load (Загрузить)
4.Выберите в открывшемся окне файл градиента.
Научиться создавать уникальные фотографии при помощи инструментов графического редактора Adobe Photoshop стремятся те, кто мечтает стать профессиональным графическим дизайнером. Наряду с ними, желают овладеть навыками работы с этой программой и те, кто направляет свои усилия на совершенствование любительского фото.
Adobe Photoshop дает дизайнеру очень много возможностей
Графический редактор Adobe Photoshop оснащён достаточным количеством разнообразных инструментов, применяя которые, удаётся создавать фотографии, сопровождающиеся особой оригинальностью и высокой эстетикой. Одним из таких инструментов является «Градиент», ориентированный на создание заливки, сочетающей в себе несколько цветовых оттенков, плавно переходящих друг в друга. Учитывая уникальность такой заливки, начинающие дизайнеры стремятся узнать, как сделать градиент в Фотошопе.
Фотошоп ориентирован на пользователей с разным уровнем практических навыков. В нём имеются инструменты, при помощи которых достаточно просто осуществлять заливку градиентом, а также существуют возможности создавать собственные варианты, чтобы подчеркнуть уникальность корректируемого изображения. Именно по этой причине важно ознакомиться с рекомендациями опытных гуру о том, как создать градиент в Фотошопе, но предварительно полезно изучить разновидности инструмента «Градиент», чтобы впоследствии максимально эффективно его применять.
Виды градиента
В Фотошопе имеется коллекция готовых градиентов, представленная пятью популярными разновидностями.
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Если требуется обеспечить цветовой переход с одинаковым распределением относительно обозначенной точки, то пользователь может воспользоваться радиальным видом градиентной заливки.
Красиво смотрится градиентная заливка, сопровождаемая цветовым переходом по спирали. Такой вид называется конусообразным.
Также относительно прямой линии в одном направлении может осуществляться переход цветового оттенка, если воспользоваться зеркальным видом градиентной заливки.
Ромбовидная разновидность сопровождается отображением цветового перехода от центра ромба ко всем его диагоналям.
Процесс создания
Итак, сориентировавшись в том, какая разновидность градиентной заливки будет оптимальна для корректировки определённого изображения, пользователь может приступить непосредственно к практической работе.
Прежде всего, следует активировать на панели инструмент «Градиент», сопровождающийся пиктограммой, имеющей форму прямоугольника с неравномерной заливкой.
Теперь вверху появляется дополнительная горизонтальная панель, позволяющая редактировать некоторые настройки . В частности, нажав на полоску с неравномерной заливкой, пользователь вызывает новое окно, в котором можно установить необходимые параметры инструмента «Градиент». Именно в этом окне надо указать количество точек, а также выбрать цветовые оттенки, которые он желал бы видеть в градиентной заливке.
В открытом окне дизайнер может визуально наблюдать предложенные примеры, однако, если такие градиенты не устраивают, можно просмотреть следующие образцы. Для этого достаточно нажать на стрелочку, которая расположена над цветными образцами. После нажатия открывается дополнительный список установленной в Фотошопе коллекции градиентов.
В практической деятельности случается так, что желаемый градиент в предлагаемом перечне отсутствует. В этом случае следует уточнить, как установить градиенты в Фотошоп, после чего закачать его на компьютер в формате grd и переместить в папку Gradients, которая размещается внутри корневой папки Adobe Photoshop, чаще всего находящейся на системном диске.
Для непосредственной заливки градиентом пользователь должен выбрать область, на которую будет распространяться корректировка, после этого обозначить направление градиентной заливки, протягивая курсор мышки из исходной точки в определённую сторону. Чем длиннее будет эта линия, тем шире будут градиентные полосы.
Если в процессе корректировки пользователю не понравился выбранный цвет, он может его легко изменить, кликнув по окошку «Цветовая палитра», в которой, двигая ползунком, можно установить самые разнообразные оттенки.
Дополнительные режимы
Опытные графические дизайнеры, чьи практические навыки работы с Adobe Photoshop являются совершенными, не ограничивают себя только встроенными возможностями и коллекциями. Они ориентированы на создание уникальных изображений, пытаясь сделать такую корректировку, которая вызовет полный восторг у большинства людей.
Процесс применения дополнительных инструментов
Безусловно, даже начинающие дизайнеры, желая постепенно развивать своё творческое мастерство, стремятся первоначально уяснить для себя, как наложить градиент в Фотошопе или как сделать уникальный его вариант?
Используя поле «Непрозрачность», можно варьировать визуальное отображение основного фона, устанавливая параметры прозрачности от 1 до 100%. Следует помнить, что выбрав максимальный показатель, выбранная область после заливки станет полностью непрозрачной.
Флажок «Инверсия» позволяет изменять порядок отображения цветовых оттенков. Чтобы установить или отключить режим сглаживания градиентной заливки, пользователь должен воспользоваться флажком «Дизеринг». Используя список «Режим», пользователь может установить желаемый метод наложения градиента.
Итак, сделать оригинальным любое изображение становится возможным, если графический дизайнер освоит технику наложения градиента на выбранные области. Развить такие практические навыки несложно, при наличии желания, а также старательном изучении рекомендаций тех, кто уже достиг определённого мастерства, кто может сделать любой снимок по-настоящему шедевральным за короткий промежуток времени.
Тема нашей новой статьи: , в частности как создать новый градиент и как его использовать в Фотошопе. Градиенты довольно часто применяются при работе в Фотошопе, так как они могут помочь нам создать достаточно красивые эффекты. Давайте разберёмся, как с ними работать.
- Желаете скачать просто и удобно отличные ?
Часто дизайнеры используют градиент для создания сглаживающего эффекта или, например, для придания глубины каким-либо объектам. Но об этом позже, а пока начнём с самого начала.
Инструмент «Градиeнт» Вы можете найти в панели инструментов, вместе с инструментом заливки. После этого, в строке меню, вы увидите превью настроек грaдиента, где кликнув по черному треугольничку, Вы откроете окно с установленными в вашем Фотошопе градиентами.
- Если Вы пока не знаете , прочитайте нашу статью.
Выбираете любой понравившийся градиент и, кликнув левой кнопкой мыши в одной точке, тяните линию в другую точку. Таким образом Вы задали вектор разлива градиента.
Получился подобный эффект? Отлично. А теперь давайте попробуем сделать новый градиент в Фотошопе. Для этого кликните по градиенту в панеле меню (указано красной галочкой).
В открывшемся «Редакторе градиентов» кликните в месте, указанном галочкой.
Добавился у Вас новый ползунок? Хорошо. Вы можете изменить его цвет на любой другой. Ползунки Вы можете добавлять и сверху. С помощью них можно изменять параметр «Непрозрачность» для любого цвета, попробуйте.
А Вы заметили, что между ползунками появились маленькие ромбики? Попробуйте их подвигать влево-вправо. Изменяется диапазон наложения одного из цветов? Замечательно. Если Вам необходимо удалить один из ползунков, зажмите на нём левую кнопку мыши и перетащите ползунок за пределы окна, либо, выделив ненужный ползунок, нажмите кнопку «Удалить». Ну, а если захотите сохранить новый градиент, задайте ему имя и нажмите кнопку «Новый».
Если Вы поиграетесь с настройками градиента, Вы сможете получить очень интересные эффекты. Давайте попробуем наш новый градиент, задав ему направление слева направо.
А в конце давайте рассмотрим типы градиентов: линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Переключаться между ними можно в меню настроек градиента. Итак, этот у нас радиальный (направление разлива задаётся от центра к краю).
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1 ) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift + G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2 )
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3 ) вы можете видеть текущий вариант предлагаемого по умолчанию градиента. Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов. Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3 ).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента. Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type). Есть два варианта: Непрерывный (Solid) и Шумовой (Noise)
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4 ) (квадратики с треугольниками над или под ними). Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет. Для этого щёлкните на окошке Цвет (Color) (5 ) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6 ).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location). 0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt .
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3 ). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8 ), установите для него свой цвет, в поле Имя (Name) (10 ) введите его название и нажмите кнопку Новый (New) (11 ), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод : Оксана Гудкова.
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиент
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Tagged
    Использование Photoshop CS4 |
Раскраска / ГрадиентыИнструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.Примечание: Инструмент «Градиент» не может быть использован с битовым изображением или изображениями с индексированными цветами. Заливка области с учетом градиента осуществляется с помощью перетаскивания курсора по изображению. Внешний вид градиентного заполнения определяется тем, где находятся начальная (в которой была нажата кнопка мыши) и конечная (в которой кнопка мыши была отпущена) точки, с учетом применяемого инструмента «Градиент».
|
Как сделать новый градиент в фотошопе. Как сделать градиент в фотошопе
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Приступаем…
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить» .
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый» . Наш градиент появится внизу набора.
На этом уроке мы с вами продолжим изучать инструменты в программе Photoshop , а так же их настройки.
Теперь настала очередь рассмотреть в работе два таких инструмента, как градиент и заливка в Photoshop .
Инструмент ГРАДИЕНТ в Photoshop.
Давайте рассмотрим настройки инструмента градиент в Photoshop .
Если мы нажмем маленькую черную стрелочку в редактировании градиента , то увидим представленные наборы градиентов.
Если мы перейдем по стрелочке, которую я обвела на рисунке красным цветом, то у нас откроется диалоговое окно, где мы можем создать новый градиент, переименовать или удалить его; далее следуют настройки миниатюр и управление наборами. В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента кисть .
Давайте рассмотрим на примере.
Выбираем инструмент градиент , затем выбираем подходящий нам цвет градиента в настройках данного инструмента (показано на рисунке выше).
Теперь мы, к примеру, можем изменить параметр непрозрачности данному градиенту и получим:
Создание градиента в Photoshop.
Щелкаем левой кнопкой мыши по градиенту в его настройках.
У нас открывается диалоговое окно редактора градиента. Нижние ползунки (на рисунке один из них я обвела красным цветом) отвечают за цвет градиента в Photoshop , а верхние — за прозрачность градиента :
Лишние ползунки (значки) можно удалять: щелкнул по нему (выделил) и удалил.
Обозначить начальную точку градиента, т.е. задать ей цвет: щелкаем по ней и в строке ЦВЕТ выбираем необходимый нам цвет.
Если у градиента в Photoshop присутствует только начальная и конечная точки (ползунки), т.к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
Подведя к полоске градиента и щелкнув по пустому месту на ней, мы можем, при необходимости, создать новый ползунок (флажок).
Щелкнув по верхнему ползуночку мы можем изменить непрозрачность цвета, щелкнув по строке НЕПРОЗРАЧНОСТЬ и поставив, к примеру, непрозрачность 50%.
Что мы видим? В полосе градиента нам стала видна шахматка, что и означает непрозрачность цвета.
Следующие пять кнопок в настройках инструмента градиент в Photoshop обозначают вид градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный градиент .
Чуть выше мы рассматривали рисование линейным градиентом (первая кнопочка вида). Остальными попробуйте порисовать сами — работают они точно так же.
Левый край градиента — это начало градиента, т.е. откуда мы начинаем проводить линию, используя инструмент градиент.
Остальные настройки градиента в Photoshop.
Так же в настройках инструмента градиент в Photoshop можно изменить РЕЖИМ , НЕПРОЗРАЧНОСТЬ , использовать ИНВЕРСИЮ (поменять в градиенте местами цвета, т.е. начальный цвет станет конечным и наоборот).
Инструмент ЗАЛИВКА в Photoshop.
Инструмент заливка в Photoshop очень прост в использовании. Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Давайте рассмотрим его настройки.
Залить слой можно основным цветом , а можно и узором (в другой версии фотошопа называется — регулярный ).
Если мы выбираем заливку узором , то нам будут предложены варианты этих самых узоров.
Нажав на маленькую черную стрелочку (на рисунке я обвела ее красным цветом) у нас откроются дополнительные папочки с узорами. Вы можете дополнительные узоры как добавить, так и заменить ими узоры по умолчанию.
Для возврата узоров, которые стояли по умолчанию, выбираете команду ВОССТАНОВИТЬ УЗОРЫ .
Так же заливку в Photoshop можно выполнять, выбрав в МЕНЮ команду ВЫПОЛНИТЬ ЗАЛИВКУ . Откроется диалоговое окно, в котором нам предложат выбрать цвет заливки: основной или фоновый цвет, цвет (откроется палитра цветов), узор, черный, серый 50% или белый .
А так же выбрать режимы и непрозрачность .
Инструкция
На панели инструментов отметьте Gradient. В общем случае начальный и конечный цвет заливки соответствуют цветам переднего плана и фона. Чтобы выбрать другую палитру, щелкните по окошку градиента на панели свойств.
В окне редактора градиента в разделе Presets вы можете выбрать один из стандартных градиентов. Для этого щелкните по нему мышкой и нажмите ОК для подтверждения. Если выбор вас не устраивает, вы можете создать авторский градиент. Раскройте список Gradient Type («Тип градиента») и выберите Solid («Непрерывный») или Noise («Шумовой»).
Чтобы добавить цветовой оттенок в непрерывный градиент, щелкните левой клавишей по нижней кромке цветовой полосы. Добавится новый движок вместе окошком Color («Цвет»). Изменить цвет можно, щелкнув по этому окошку. Раскроется цветовая палитра. Отметьте нужный оттенок и нажмите ОК.
Вы можете перемещать движок вдоль полосы, таким образом определяя размер окрашенной области. Чтобы изменить цвет, щелкните по ползунку и вызывайте цветовую палитру с помощью окошка Color. Для удаления ненужного оттенка отметьте мышкой соответствующий движок и нажмите Delete.
Прозрачность заливки регулируется ползунками вдоль верхней кромки полосы. Вызывайте щелчком окошко Opacity (Непрозрачность») и выставляйте нужное значение.
Если вы выбрали шумовой градиент, изменить его вид можно с помощью ползунков R («Красный»), G («Зеленый») и B («Синий») под цветовой полосой. Чтобы оттенки распределялись случайным образом, нажмите Randomize. Уровень резкости переходов определяется в окошке Roughness – чем выше это значение, тем ниже плавность.
На панели свойств справа от окошка редактора градиента вы можете выбрать способ заливки: линейный, радиальный, угловой, зеркальный и бриллиантовый. Проведите линию градиента. Если в окошке Revers не стоит флаг, оттенки будут изменяться от первого к последнему – так, как на выбранном вами варианте цветовых переходов.
Популярнейший фоторедактор Photoshop обладает широким набором инструментов, что обеспечивает качественную и удобную корректировку практически любых изображений, а также формирование разнообразных спецэффектов. Так, например, создать органичный, плавный переход от одного цвета к другому можно с помощью инструмента «Градиент». Его значок размещается на панели слева, между ярлычками инструментов «Ластик» и «Размытие». Использовать и настраивать градиент несложно.
Что помогает сделать градиент в Фотошопе?
Чтобы сделать градиент нужного направления, нажимаем на соответствующую кнопку панели инструментов. В верхней части окна программы появляется меню, благодаря которой можно:
- выбрать требуемые установки используемого инструмента, загрузить или поменять изображение, а также сохранить опции инструмента;
палитру градиента;- установить применяемого инструмента – линейную, ромбовидную, радиальную, зеркальную, конусовидную;
режим градиента – от растворения до свечения, от мягкого света до жесткого микса;- закрепить уровень создаваемого эффекта.
Как начинать делать градиент?
Работать с одно удовольствие. Сначала настраиваем параметры инструмента с помощью строки меню. После чего мышкой рисуем полоску, обозначающую место расположения главной части будущего цветового перехода. После отжимания левой кнопки мышки на появляется то буйство красок, которое требовалось сформировать.
Как сделать градиент составной?
При желании легко сделать градиент сложного вида, состоящий из нескольких компонентов. Для этого используем специальные флажки, которые создаются путем простого наведения
Добрый день, дорогие читатели. Очень рад, что вы читаете мой блог, и я надеюсь, что он вам помогает изучить что-то, чего вы не знали. Сегодня мы с вами вновь продолжим фотошопить. Не, ну фотошопить я загнул. Пока мы изучаем лишь азы, ну а потом будем уже полноценно в нем работать и шалить!
В одной из прошлых статей я показывал , а сегодня мы познакомимся с ее братом — градиентом. А что это такое? Говоря простым языком, это постепенное и плавное изменение цветов от одного к другому.
Сегодня мы с вами узнаем как наложить градиент в фотошопе, выполняя простые действия. Сложного ничего нет, так что хрустните пальцами рук и приступим. Итак, поехали!
Например с шириной 500, а высотой 400 (естественно пикселей). Цвет фона выберете белый. Теперь выберете инструмент «Градиент» . Он находится так же, где и «Заливка» . Т.е. если на данный момент у вас активирована заливка, то нажмите на ней правой кнопкой и выберете градиент. Ну вы знаете весь процесс. Чего я вам объясняю?
Теперь давайте попробуем сделать сам градиент. Для этого зажмите левой кнопкой мыши в середине фона на самом верху. А теперь, не отпуская кнопку, ведите линию градиента в самый низ картинки. Чтобы вы не волновались, что линия у вас получится на ровная, зажмите клавишу SHIFT .
Смотрите, что получилось. Фон изменился. Верхняя часть стала красной, а нижняя белой, ну а между ними плавный переход от одного цвета к другому.
А теперь попробуйте сделать то же самое, только уже с боковых сторон изображения. Т.е. зажмите кнопку мышки в середине левой стороны изображения, а правую кнопку в середине правой части (на линии). Смотрите. Теперь градиент рисуется с боковых сторон. Точно также вы можете и рисовать наискосок или под любым углом. Но от этого будет меняться вид самого градиента.
Помните, чем меньше мы проводим линию градиента, тем менее плавнее будет переход от одного цвета к другому.
Я уже как-то говорил, что на цвет градиента в фотошопе влияют . Смотрите. У меня основной цвет стоит красный, а фоновый — белый. Соответственно и будет такой градиент по умолчанию.
Давайте я сейчас выберу другие цвета как основной, так и фоновый. Допустим я хочу синий и красный. Меняю цвета и делаю вновь операцию с градиентом. И что я вижу? Теперь изображение стало синекрасным, да еще и с плавным переходом. И этот переход смешал в себя два этих цвета и превратился в фиолетовый.
И кстати, для градиентов действуют те же правила, что и для заливки, например вы можете закрасить только определенный слой или даже любую выделенную область. Например возьмите и создайте область. После этого сделайте градиент внутри данного выделения. Должно всё получиться.
Давайте немного поговорим о свойствах, а точнее для чего они вообще нужны.
Палитра градиентов
Давайте откроем палитру этого замечательного инструмента и посмотрим, что она из себя представляет. Конкретно вы можете увидеть здесь различные переходы двух и более цветов. Некоторые из этих переходов зависят от выбранного цвета, а некоторые имеют свои фиксированные цвета.
- Самый первый градиент — это классический переход от основного цвета к фоновому, т.е. вы сами выбираете цвета. Именно его мы используем по умолчанию.
- Следующий тип — это переход от основного цвета к прозрачному, т.е. здесь всё зависит только от выбора главного цвета.
- Третий тип — это будет всегда переход от черного цвета к белому и уже тут выбор вашего цвета в палитре вообще ни на что не влияет.
Кроме того, если вы нажмете на шестеренку, т.е. настройки, то у вас появится контекстное меню, где вы сможете выбрать дополнительные наборы градиентов (металлик, Спектр и т.д.), загрузить из внешнего источника (ваш жесткий диск) и установить их, восстановить набор по умолчанию и т.д.
Когда вы выберете какой-то набор, то у вас будет выбор — либо добавить к существующему, либо заменить полностью. Выберете «Добавить» и вы увидите, что у вас появились новые переходы.
Типы градиентов
Следующее свойство, которое мы рассмотрим — это типы. Тут в принципе всё достаточно просто. По умолчанию стоит «Линейный градиент». Т.е. это обычный переход, который вы уже знаете. Но давайте выберем «Радиальный градиент», черканите им и посмотрим, что из этого получится.
Видите, насколько отличается этот тип от стандартного. Основной цвет появляется в центре, после чего плавно по кругу перерастает в дополнительный. Посмотрите остальные типы, чтобы разобраться что к чему.
Другие свойства
Ну вот в принципе основные момент, которые я хотел рассказать в данной статье. Градиент — это очень удобная вещь, особенно, если этому инструменту найти правильное применение. Я вот, например очень люблю его использовать для придания эффекта тексту. Вот вам простейший пример.
Способов применения просто куча. И для полного изучения градиента, других инструментов и вообще всего фотошопа я вам рекомендую посмотреть отличный видеокурс . Уроки простоя замечательные, вся информация представлена в полном объеме и без «воды», а рассказано всё человеческим зыком. Смотрится просто на одном дыхании. Я сам подчеркнул из него много нового для себя. Так что обязательно посмотрите.
С уважением, Дмитрий Костин.
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply . Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — .
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool , или Brush Tool или Paint Bucket , или Clone Stamp . Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool , его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool . Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б . Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек . Подробности работы этого менеджера можно прочитать в статьях и Preset Manager Tool .
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply . Вы проставляете настройки инструменту и записываете их в панель Presets Tool . Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов . Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Режимы наложения и невидимость
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History .
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse , Dither , Transparency . Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse .
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor .
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New . Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color . Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools . Или произвольный цвет, который вы выберете в диалоговом окне Color Picker . Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise .
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor .
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize , которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize .
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB , читайте статью . Она поставит все на места.
Лучше переключитесь на более понятную схему HSB . Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Более 100 градиентов для фотошопа — уроки фотошоп
Набор инструментов Градиент (Gradient) в Фотошопе
Инструмент «Градиент» (Gradient Tool / G) на примере Photoshop CC (2014) (Rus)
Градиент (от лат.
Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой.
Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1)вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3).
Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод: Оксана Гудкова;
Источник;
Источник: https://photoshoplessons.ru/tool/gradient
Как нанести градиент на фото с помощью adobe photoshop
Сегодня мы наконец-то узнаем, как нанести на фото градиент с помощью замечательной программы adobe photoshop…
Почему говорю «наконец-то» а потому, что сам, задавшись таким вопросом, не мог нигде отыскать исчерпывающей информации: сколько ни Яндексил, ни Googleл ни в какую… и нужно сказать, что безрезультатно пытал этот вопрос периодически на протяжении месяцев… — посты попадались или слишком заумные, либо чувствовалось будто б автор сам не знает о чём толкует, сердешный…
А как оказалось, нанести на картинку стили градиента, дело вполне простое. Любому пользователю хватит нескольких минут для обучения… а опыт обретается практическими занятиями с инструментами фотошоп.
Что жж, приступим:
Однако прямо-таки зло вскипает от другого вопроса: кто эти авторы и как они отыскивают и находят заказчиков для своих ТРУДОВ?! ведь их верши, мягко говоря, странны и невразумительны…
Хотя да, нынче множество программ, которые замечательным образом способствуют написанию деревянно-железных текстов: это ещё сегодня называют «лаконичным и деловым информативным языком» ))
Ну, ладно !! бог с ними, с этими писятилями, ваяющими тексты на сумнительных программках прыщавых студентов…
Но мы-то, читатели !? должны быть в здравом рассудке ! Ведь текст, сляпанный программкой-роботом, по которому нельзя ничему выучиться, но возможно больше запутаться — виден невооружённым глазом…
Я за человеческий труд! И пусть текст получается не всегда гладкий слогом, однако, не математически зудящий)) Ведь все мы всегда чему-то учимся…
…и если нынче для вас настройка adobe photoshop и в частности инструмента «Градиент» будет непонятна, смело пишите и ругайтесь. Пропущу любой комментарий!
уроки photoshop, как работать инструментом градиент
Итак: прежде всего нужна сама программа adobe фотошоп: если её у вас нет — скачайте и установите. Как это делается правильно, расскажу в следующей статье.
МИГ подписки — ЭРА полезных знаний!!
…а коли уже есть этот замечательный помощник в веб дизайне, — открывайте его!
Выбирайте из своих запасников на компе любую фотографию для редакции. Знаете как, да:
в верхнем горизонтальном меню наводите курсор на имя меню «Файл», а затем «Открыть»…
Фото -1.
В итоге у вас в окошке редакции появится нужная для редактирования в photoshop картинка.
Ну и для того, чтобы запустить инструмент «градиент» нужно выполнить несколько простых действий:
Фото — 2.
1 — слева есть вертикальное меню (всевозможные полезные инструменты photoshop) выбираете «Градиент» см. фото:
Когда кнопка будет активна (выделена тёмной подсветкой) — взгляните на верхнее горизонтальное меню, в котором теперь появились дополнительные инструменты эффектов градиента (фото ниже).
adobe фотошоп и подстройка инструментария градиента
Фото — 3.
В регулировках, показанных на фотке 3 немного разберёмся:
Зелёненький овал показывает менюшку настроек adobe photoshop, а именно инструменты цветности градиента (если кликнуть по стрелочке справа)… Советую для начала выбрать светлый, как показано на фотке, ибо проще учиться
Чуть правее зелёной области овала кнопочки, в которых задаётся область отработки градиента (выберете пока крайнюю слева).
Коричневый овал — поставьте такие же как на картинке величины цветового перехода градиента: «Режим» — «осветление» (хотя возможен выбор множества эффектов в выподающем меню). Самые оптимальные «Осветление» и «Линейный осветлитель» — а впрочем, разберётесь сами: ведь требования у нас у всех разные…
Далее подчёркнуто зелёным: поставьте галочку в чекбоксах «Инверсия», «Дизеринг» и «Прозрачность»… Описывать нюансы отработки всяких инверсий не стану, чтобы не путать ваше сознание и цели… Во всём этом замечательным образом разберётесь и без меня: ибо только практическим экспериментом приходят знания.
Коли что неясно, вопрошайте в комментариях.
как на картинку нанести градиент в фотошопе adobe
Фото — 4.
фотку можно увеличить…
осветляем нижнюю часть картинки
Теперь самое главное!!
Ставьте курсор в нужную точку выбранной фотки, в ту область где намечен цветовой переход — градиент… прижимайте левую кнопку мышки и ведите курсор, например, как у меня, к верху… как бы проводя линию…
чтобы получилась чётко горизонтальная смена цвета — осветления, прижмите одновременно с клавишей мыши клавишу «Shift» и проводите линию как на фото…
Все эти градиенты возможно выполнить в какой угодно области картинки! …а также длина линии регулирует, как бы выразиться, плавность перехода цветов градиента, что ли…
Таки образом, проведя одну, скажем, до середины, обусловите более плавный переход — другие линии возможно намечать более коротко — резкость и насыщенность перехода…
А все ваши наработки (слои) отмечаются в меню редакций справа. где вы с лёгкостью сможете вернуться (коли не понравится штрих) на ранее выполненный шаг — кликнув на нужный пункт.
По шагам:
Как только линия проведена (сделайте примерно на треть картинки, для начала) — в итоге у вас получится такой цветовой переход, как на фото, — и, как говорилось выше, возможно накладывать повтор линий (различной длины) чтобы добиться плавности перехода.
Чтобы регулировать интенсивность (насыщенность) ЦВЕТА — кликните стрелочку (фото 3) зелёный овал «шахматного» прямоугольника и выбирайте различные цветовые гаммы и оттенки, — словом, творите как душе угодно…
А если кликнете на само размеченное прямоугольное поле менюшки, откроется окно «Редактор градиента» (фото справа от «редиски») — боле тонкие настройки переходов цветовой интенсивности: цветовая яркость… шумовой эффект (опять же различных цветов)…
Вот и вся настроечная работа… Остаётся только экспериментировать…
Теперь, очень хочется думать, вопрос — как же нанести слой градиента на картинку, больше мучить ваше сознание не будет.
Смею спросить: ну что получается..!?
Тогда смело делитесь с другом в соцсетях.
…а на этой дивной фотке дивы Eniko-Mihalik, и по случаю нашей и студии ATs media fashion вензелной дамой, эксить с градиентом рука не поднимается… ))
МИГ подписки — ЭРА полезных знаний!!
!..подписываясь —
мы расстаёмся с невежеством..!
На этом моё повествование решительно окончено!..
Однако, пользы для, вот вам видео: в нём рассказано о полезной программе менеджере паролей KeePass.
Программа замечательным образом поможет упорядочить и не потерять все ваши всевозможные пароли и коды…
Если что-то не ясно и остались вопросы, делитесь в комментариях.
Вместе мы многое сможем! Берегите себя — complitra.ru !
Самое время делиться в соцсетях, буду признателен… complitra.ru !
↔ перетаскивайте строку ↔
Источник: https://complitra.ru/adobe-photoshop-gradient/
Использование градиентов в Photoshop
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Примечание.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
- Чтобы выполнить заливку части изображения, выберите требуемую область. В противном случае градиентная заливка применяется ко всему активному слою.
- Выберите инструмент «Градиент» .
(Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Быстрая заливка»).
- На панели параметров в поле с образцом градиента выберите заливку:
- Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
- Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Примечание.
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
- Выберите значение параметра, определяющего зависимость внешнего вида градиента от положения начальной точки (в которой кнопка мыши была нажата) и конечной точки (в которой кнопка мыши была отпущена).
Выполняет затенение от начальной до конечной точки по прямой линии.
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.
- Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
- Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
- Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
- Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и перетащите курсор, чтобы определить конечную точку. Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.
Подготовленные градиенты позволяют быстро наносить на изображение часто используемые градиенты. Для управления подготовленными градиентами можно воспользоваться палитрой градиентов, средством «Управление наборами» или «Редактором градиентов».
- Нажмите кнопку «Сохранить» в диалоговом окне «Редактор градиентов» или выберите пункт «Сохранить градиенты» в меню селектора «Градиенты» на панели параметров.
- Выберите местоположение для библиотеки градиентов, введите имя файла и нажмите кнопку «Сохранить».
Библиотеку можно сохранить в любом месте.
Но если файл библиотеки будет помещен в папку Presets/Gradients папки наборов, используемой по умолчанию, то имя библиотеки появится в нижней части меню панели после перезапуска Photoshop.
- Выполните одно из следующих действий в диалоговом окне «Редактор градиентов».
- Нажмите кнопку «Загрузить», чтобы добавить библиотеку к текущему списку. Выберите файл библиотеки и нажмите кнопку «Загрузить».
- Выберите пункт «Заменить градиенты» в меню панели, чтобы заменить текущий список другой библиотекой. Выберите необходимый файл библиотеки и нажмите кнопку «Загрузить».
- Выберите файл библиотеки в нижней части меню панели. Нажмите кнопку ОК, чтобы заменить текущий список, или кнопку «Добавить», чтобы дополнить текущий список.
Примечание.
Можно также выбрать команду «Загрузить градиенты», «Заменить градиенты» или выбрать библиотеку градиентов в меню селектора «Градиенты» на панели параметров.
- Выберите пункт «Восстановить градиенты» в меню панели. Можно либо заменить текущий список, либо дополнить его стилями библиотеки, используемой по умолчанию.
- В меню панели задайте значение режима отображения.
Отображает градиенты в виде списка.
«Маленькие миниатюры» или «Большие миниатюры»
Отображает градиенты в виде миниатюр.
«Маленькие миниатюры и имена» или «Большие миниатюры и имена»
Отображает градиенты в виде списка с миниатюрами.
- Если панель настроена на отображение градиентов в виде миниатюр, дважды щелкните градиент, введите новое имя и нажмите кнопку ОК.
- Если панель настроена на отображение градиентов в виде списка или только текста, дважды щелкните градиент, непосредственно введите новое имя и нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Чтобы открыть диалоговое окно «Редактор градиентов», щелкните по текущему образцу градиента на панели параметров. (При наведении курсора на образец градиента появляется всплывающая подсказка «Щелкните для редактирования градиента».)
Диалоговое окно «Редактор градиентов» позволяет определить новый градиент, модифицируя копию существующего градиента. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
диалоговое окно «Редактор градиентов»
A. Меню панели B. Контрольная точка непрозрачности C. Контрольные точки цвета D. Коррекция значений или удаление выбранной контрольной точки непрозрачности или цвета E. Средняя точка
- Выберите инструмент «Градиент» .
- Щелкните внутри образца градиента на панели параметров, чтобы отобразить диалоговое окно «Редактор градиентов».
- Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.
- Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».
- Чтобы определить начальный цвет градиента, щелкните левую контрольную точку цветапод панелью выбора градиента. Цвет треугольника над контрольной точкой становится черным , указывая, что происходит редактирование начального цвета.
- Чтобы выбрать цвет, выполните одно из следующих действий.
- Дважды щелкните контрольную точку цвета или щелкните образец цвета в разделе «Контрольные точки» диалогового окна. Выберите цвет и нажмите кнопку ОК.
- Выберите параметр во всплывающем меню «Цвет» в разделе «Контрольные точки» диалогового окна.
- Переместите курсор на панель выбора градиента (курсор превращается в пипетку) и щелкните, чтобы произвести выборку цвета, или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
- Чтобы определить конечный цвет, щелкните правую контрольную точку цвета под панелью выбора градиента. После этого выберите цвет.
- Чтобы откорректировать местоположение начальной или конечной точки, выполните одно из следующих действий.
- Перетащите соответствующую контрольную точку цвета влево или вправо в нужное местоположение.
- Щелкните соответствующую контрольную точку цвета и задайте значение для параметра «Позиция» в разделе «Контрольные точки» диалогового окна. При значении 0 % точка помещается в крайний левый конец панели выбора градиента, а при значении 100 % — в крайний правый конец.
- Чтобы откорректировать местоположение средней точки (в которой градиент отображает равную смесь начального и конечного цветов), перетащите ромб под панелью выбора градиента влево или вправо или щелкните ромб и задайте значение для параметра «Позиция».
- Чтобы добавить промежуточные цвета к градиенту, щелкните под панелью выбора градиента для определения еще одной контрольной точки цвета. Укажите цвет и откорректируйте местоположение и среднюю точку как для промежуточной точки, так и для начальной или конечной точки.
- Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить» или перетаскивайте контрольную точку вниз, пока она не исчезнет.
- Для управления тем, насколько постепенными должны быть переходы между цветными полосами в градиенте, задайте значение в текстовом поле «Гладкость» или перетащите всплывающий ползунок «Гладкость».
- В случае необходимости установите значения прозрачности для градиента.
- Введите имя для нового градиента.
- Чтобы сохранить градиент в качестве подготовленного, нажмите кнопку «Создать» после завершения создания градиента.
Примечание.
Новые подготовленные градиенты сохраняются в файле настроек. Если этот файл удален или поврежден или выполняется переустановка подготовленных градиентов для использования заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение новых подготовленных градиентов, сохраните их в библиотеке.
Каждая градиентная заливка содержит значения параметра, которые управляют непрозрачностью заполнения в других местоположениях на градиенте.
Например, можно установить для начального цвета непрозрачность 100 % и предусмотреть, чтобы во время заливки постепенно осуществлялось смешивание для достижения конечного цвета с непрозрачностью 50 %.
Узор в виде шахматной доски указывает величину прозрачности в окне просмотра градиента.
- Чтобы откорректировать начальную непрозрачность, щелкните левую контрольную точку непрозрачности над панелью выбора градиента. Цвет треугольника под контрольной точкой становится черным, указывая, что происходит редактирование прозрачности начального цвета.
- В разделе «Контрольные точки» диалогового окна задайте значение в текстовом поле «Непрозрачность» или перетащите всплывающий ползунок «Непрозрачность».
- Чтобы откорректировать непрозрачность конечной точки, щелкните правую контрольную точку прозрачности над панелью выбора градиента. Затем установите непрозрачность в разделе «Контрольные точки».
- Чтобы откорректировать местоположение начальной или конечной контрольной точки непрозрачности, выполните одно из следующих действий.
- Перетащите соответствующую контрольную точку непрозрачности влево или вправо.
- Выберите соответствующую контрольную точку непрозрачности и задайте значение для параметра «Позиция».
- Чтобы откорректировать местоположение непрозрачности в средней точке (точке на полпути между начальной и конечной контрольными точками непрозрачности), выполните одно из следующих действий.
- Перетащите ромб над панелью выбора градиента влево или вправо.
- Выберите ромб и задайте значение для параметра «Позиция».
- Чтобы удалить редактируемую контрольную точку непрозрачности, нажмите кнопку «Удалить».
- Чтобы добавить к маске промежуточное значение непрозрачности, щелкните над панелью выбора градиента для определения новой контрольной точки непрозрачности. После этого можно откорректировать и переместить эту контрольную точку непрозрачности так же, как начальную или конечную контрольную точку непрозрачности. Чтобы удалить промежуточную непрозрачность, перетащите ее контрольную точку прозрачности вверх и за пределы панели выбора градиента.
- Для создания предварительно заданного градиента введите имя в текстовом поле «Имя» и нажмите «Создать». В результате создается новая установка градиента с заданным значением прозрачности.
Градиент шума представляет собой градиент, который содержит случайно распределенные цвета, относящиеся к указанному диапазону цветов.
Градиент шума с различными значениями неровности
A. Неровность 10 % B. Неровность 50 % C. Неровность 90 %
- Выберите инструмент «Градиент» .
- Щелкните внутри образца градиента на панели параметров, чтобы отобразить диалоговое окно «Редактор градиентов».
- Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.
- Выберите «Шум» в раскрывающемся меню «Тип градиента» и задайте следующие параметры.
управляет плавностью перехода между полосами цвета в градиенте.
изменяет доступные для настройки компоненты цвета. Перетаскивайте ползунки для каждого компонента, чтобы определить диапазон допустимых значений. Например, если выбрана модель HSB, то можно ограничить градиент, задавая сине-зеленые цветовые тона, высокую насыщенность и среднюю яркость.
предотвращает появление чрезмерно насыщенных цветов.
включает прозрачность для случайных цветов.
создает произвольный градиент в соответствии с заданными выше настройками. Нажимайте на кнопку, пока не получите нужную настройку.
- Для создания градиента с указанными параметрами введите имя в текстовом поле «Имя» и нажмите «Создать».
Источник: https://helpx.adobe.com/ru/photoshop/using/gradients.html
Как сделать градиент
Здравствуйте читатели сайта Soohar.ru В этом уроке из рубрики Photoshop КАК вы узнаете, как сделать градиент в фотошопе.
Градиент это один из самых полезных инструментов в работе дизайнера.
Он может придать вашему дизайну сглаживающий эффект, а при грамотном использовании, его можно применить для придания глубины каким-либо объектам или самой сцены. Урок рассчитан для новичков.
1 — Где находится градиент
Градиeнт находится в панели инструментов. Он расположен в одном месте с инструментом заливки, поэтому, если вы его сразу не видите, нажмите и удерживайте значок с изображением ведра, чтобы появилось всплывающее меню:
2 — Как добавить градиент на холст
После того, как вы выбрали этот инструмент, наверху в строке меню, вы увидите небольшое превью грaдиента. Рядом с превью расположены иконки, которые позволяют выбрать тип градиeнта: линейный, радиальный, конусообразный, зеркальный, и ромбовидный:
Принцип добавления грaдиeнта похож на инструмент заливку, но с небольшим отличием. Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Для его добавления нужно кликнуть в одном месте и перетащить курсор по любой диагонали холста. Во время этого действия вы обнаружите как появится прямая линия.
Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили).
Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
3 — Как настроить градиент
Теперь подробнее познакомимся с настройками этого инструмента. По умолчанию ваш гpадиeнт имеет те цвета, которые выбраны для кисти и для фона. (Например, если для кисти выбран черный цвет, а для фона белый, то градиент получится черно-белым). Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
После чего откроется окно Gradiend Editor со всеми настройками:
В разделе Presets можно выбрать один предустановленных градиентов. В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
Как вы уже заметили, грaдиент имеет два цвета, но ведь вам ничего не помешает добавить столько оттенков, сколько захотите. Сделать это просто. Для этого кликните в месте где находятся ползунки оттенков:
После этого появится еще один ползунок:
Что бы изменить его цвет кликните по полю напротив слова Color, которое находится ниже:
Попробуйте изменить градацию перехода. Для этого передвиньте среднюю точку цвета, которая находится рядом с ползунком. Это позволит делать переходы цветов либо плавными, либо резкими:
Вы можете сохранить свой собственный градиент со всеми его настройками. Для этого нужно просто дать имя и нажать по кнопке New:
4 — Виды гpaдиeнтoв
Как уже говорилось ранее градиенты бывают пяти видов — линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Ниже показаны примеры каждого из этих видов гpадиентoв:
Линейный (Linear)
Радиальный (Radial)
Конусообразный (Angel)
Зеркальный (Reflected)
Ромбовидный (Diamond)
Ниже вы можете посмотреть короткое видео с демонстрацией создания и настройки гpадиента:
Похожий по теме урок: Как создать кисть Photoshop
Источник: http://soohar.ru/kak-sdelat-gradient/
Как уменьшить резкие переходы в градиентах используя Photoshop
Очень часто дизайнеры применяют в своих работах всевозможные градиенты. Иногда они занимают небольшие поверхности, и тогда градиент выглядит достаточно плавным. Иногда градиенты используются на больших пространствах, например в качестве фона, и тогда может наблюдаться неприятный момент.
При сохранении конечного изображения градиент становиться не плавным, а появляются четкие границы переходов. Эти границы становятся очень заметны. Неважно какое разрешение 72 или 300 точек на дюйм вы используете, но эти ужасные переходы продолжают вас преследовать.
Что же делать? Как избавиться от границ перехода и сделать ваши градиенты плавными используя Photoshop? Есть очень простой прием, который позволит сократить число переходов и полос и сделать ваши градиенты красивыми и гладким.
Прежде чем вы подумаете об изменении цветов в градиенте, попробуйте воспользоваться этим приемом, чтобы сгладить ваши градиенты.
Итак, прежде чем пытаться делать изменения в настройках цветов и контраста между ними, попытаемся это исправить при помощи этого замечательного приема. Я узнал об этой технике около 2 лет назад, после многочисленных попыток применить различные методы. Но все же, ни одна из методик не давала нужного результата. Границы и полосы в градиентах продолжали портить мои работы.
Так выглядят границы переходов при обычном сохранении градиента в файл.
Итак, сейчас я попробую смягчить эти переходы. Для этого я дублирую слой, содержащий первоначальный градиент. Получаю новый слой с копией первоначального градиента.
Выбрав дублированный слой, я применяю к нему фильтр Blur, с параметрами, которые вы можете наблюдать на изображении ниже.
Не следует использовать слишком большое количество размытия, так как это может повлиять уже на сами цвета и изменить их, а значит и сам градиент. При добавлении слишком большого размытия, у вас также могут создаться прозрачные области на краях. Поэтому я рекомендую выбирать не слишком большое значения размытия.
Теперь, я нажимаю на значок нового слоя в нижней части панели слоев, удерживая нажатой клавишу ALT. После нажатия на кнопку новый слой, должно появиться диалоговое окно.
Сначала я изменяю режим наложения, а затем выбираю поле Заполнить с наложением — нейтральный цвет (50% — серый). Переименовываю слой на что нибудь более понятное, например серое наложение, и нажимаю на кнопку ОК.
Теперь, к вновь созданному слою серое наложение, я применяю в меню Фильтрпункт Add Noise.
Здесь, при добавлении шума, количество его будет разное для разных градиентов. Вы не должны добавлять очень много шума, иначе он станет слишком заметен.
Вы должны сами определить что лучше, текстура из шума или границы переходов. Здесь вы должны найти золотую середину. Решение должны принимать вы сами, основываясь на собственном восприятии.
Однако, вы всегда можете изменить прозрачность слоя с шумом, если вдруг вы добавили его слишком много.
В качестве последнего шага я советую вам сгладить края мягкой щеткой. Если не смягчать темные участки, на некоторых градиентах вы можете получить очень четкие рваные края с шумом.
Теперь наш градиент стал выглядеть намного плавнее.
Градиент готов, вы можете двигаться дальше и творить, не опасаясь, что на участках градиента появятся границы перехода. На этом все. Спасибо за внимание. Как всегда, если у вас есть что добавить, не стесняйтесь сделать это в комментариях.
+10
Источник: http://mainview.ru/web-design/photoshop-tutorials/kak-umenshit-rezkie-perexody-v-gradientax-ispolzuya-photoshop
Градиенты и стили для фотошопа, скачать бесплатно градиенты и стили :: Дизайн Мания
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей.
Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой.
Если вы уже искали подобные материалы в интернете, то заметили, что существует много методов и описаний как сделать надпись из золотых…
Сейчас достаточно много дизайнеров и обычных пользователей выбирают программу Лайтрум (Adobe Lightroom) для работы с фотографиями.
Она, во-первых, позволяет производить ретушь и обработку фотоснимков, а во-вторых, может использоваться для быстрой организации каталога изображений.
При этом в сети также можно найти специальные уроки по Лайтруму и дополнительные инструменты для него, в частности, пресеты. Это своего рода заготовки параметров (контраста, цвета) и эффектов для цветокоррекции и улучшения…
Тематика стилей для фотошопа (или как их называют Photoshop Layer Styles) в Дизайн Мании рассматривалась уже несколько раз.
В далеком 2008 году публиковал пост про красивые стили для фотошопа где упомянуты наборы Modern Styles 268 (для фотошопа CS5 268 штук) + Chameleon style no.1 и no.
2, а через год вышла заметка с бесплатными 220 стилями Amazing Photoshop Layer Styles. Более того градиентам и стилям посвящен специальный раздел блога…
Градиентом называют плавный переход из одного цвета к другому. Когда-то этот прием был достаточно популярен для сайтов в стиле веб 2.0.
Помнится, многие дизайнеры применяли яркие градиенты для создания красочных логотипов, дизайнов сервисов и т.п.
В настоящее время с помощью CSS3 данную фишку можно реализовать без каких-либо картинок, фотошопа, а используя только стили CSS. Я уже как-то писал про градиентные кнопки CSS3 сегодня поговорим про…
Современные веб-технологии позволяют легко использовать нестандартные шрифты для оформления текстов на сайте, тем не менее, им все равно далеко до возможностей фотошопа.
Создавать эффектные иллюстрации и картинки с использованием шрифтов дизайнеру помогут специальные стили для фотошопа.
В блоге я уже рассматривал разные эффекты для текстов в фотошопе, сегодня пост будет на ту же тематику, но с куда бОльшим выбором полезных материалов. Перед тем, как перейти…
Если вы рисуете какой-то постер, рекламную брошюру или любую другу иллюстрацию с необычным текстовым оформлением, то специальные эффекты для текстов в Photoshop вам могут пригодиться.
По аналогии с экшенами в фотошопе в них также применяется определенный набор эффектов, но не для изображения в целом, а только для текстов.
Результат подобных преобразований может быть достаточно разный — от обычного и простого объемного текста до надписи золотыми буквами…
Нет более простого способа автоматизировать рутинную работу по обработке фотографий в Adobe Photoshop, чем использование «Экшенов» (Actions).
Это весьма быстрый вариант когда нужно обработать фотки — во-первых, есть много готовых решений, во-вторых, не нужно долго думать какой же эффект лучше реализовать — можно за пару минут попробовать их все.
Вкратце напомню, что «Экшены» (не путать со сценариями) — это записанная последовательность действий (например фильтры применяемые…
Цвет – очень важный инструмент, который помогает фотографу донести до зрителя нужные мысли и образы.
Очень часто можно наблюдать картинку, когда одна и та же фотография в цвете и в черно белом исполнении воспринимается совершенно по-разному.
К сожалению, во время съемки цвет изображения, который успела запечатлеть фотокамера, не всегда соответствуем вашим ожиданиям. В таких ситуациях на выручку приходит фотошоп, а есть быть точнее — инструменты…
Градиенты — это один из наиболее важных аспектов, которые нельзя забывать при разработке веб-сайта 2.0.
Предлагаю вам скачать отличную подборку из 130 потрясающих градиентов в одном файле в формате GRD для Adobe Photoshop.
Эти градиенты полностью масштабируемы в том смысле, что вы можете достаточно просто создать форму или использовать готовые формы shapes для Photoshop, а потом применить на них тот или иной градиент. С помощью…
Photoshop стили для слоев — один из самых часто используемых способов ускорить дизайнерский процесс. Одним кликом вы можете применить совершенно потрясающий эффект для целого слоя.
В наборе «220 Amazing Photoshop Layer Styles» много классных оформлений для кнопок, фонов, бейджей и т.п. Источник Огромнейшее спасибо ребятам из проекта Dezinerfolio, которые опубликовали данную замечательную подборку.
Кстати это не единственный из набор. Я уже публиковал как-то пост красивые…
Есть в Photoshop множество инструментов чтобы автоматизировать вашу работу, сделать ее быстрее. Кроме стилей еще есть такое понятие как экшены (action).
Если в первом случае к выбранному слою применяется набор эффектов — тень, свечение, контур, то во втором, насколько я понимаю, воедино собраны несколько действий — например, добавление яркости, регулировка цветов и т.п.
Поэтому экшн — своего рода последовательность определенных операций. Отсюда и экономия времени…
Перед тем как провести небольшой урок для начинающих веб-дизайнеров по теме как сделать себе красивую RSS иконку в блоге, я ознакомлю вас с одной из его составляющих.
Вы, наверное, уже догадались из заголовка, что речь пойдет о стилях (styles) для фотошопа.
Данный элемент позволяет одним кликом мышки применить к нужному объекту (например, фон, форма) определенный набор эффектов из тени, свечения, контуров и т.п. Штука очень…
Источник: http://design-mania.ru/category/downloads/gradients-styles/
Графические эффекты. Небеса армагеддона (горящие небеса)
Небеса армагеддона
Карасев Алексей
Все применённые эффекты входят в стандартную установку Фотошопа.
1. Создадим новый документ (Ctrl+N). Выбираем инструмент «Градиентная заливка» (Gradient Tool) (G), тип «Отражённый» (Reflected), от чёрного к чёрному через белый, и заливаем фоновый слой, перетаскивая направляющую инструмента по вертикали, от одной границы документа до другой. Дабы градиент получился ровный, удерживайте при перетаскивании направляющей Shift. Кстати, это верно и для многих других графических программ и инструментов. Установим прозрачность слоя на 40%.
Слои, их режимы наложения, их прозрачность и принтскрин панели слоёв.
2. Создаём новый слой (Ctrl+Shift+N). Меняем тип заливки на «Угловой градиент» (Angle) и заливаем новый слой по горизонтали, от одной границы документа до другой. Меняем прозрачность этого слоя на 50%.
3. Создаём ещё один слой. Меняем тип заливки на «Алмазный/бриллиантовый градиент» (Diamond), тот который ромбовидный, и заливаем слой от центра к краю. Устанавливаем прозрачность этого слоя на 25%.
Такова преамбула, ибо фоновый слой готов и, в принципе, имеющиеся у нас 3 слоя можно слить. Но лучше повременить и продолжить работу, чтобы в последующем, поочерёдно включая/отключая их, можно было внести изменения или вообще удалить не нравящийся вам слой. Теперь же нужно сделать самое главное, а именно — применить ряд фильтров, чтобы получить нужный нам эффект.
4. Создаём очередной слой. Если вы не произодили сведение всех слоёв, то он будет 4-м по счёту. Он-то и будет определяющим. На этом пустом слое применим фильтр «Облака» — Фильтр / Представление / Облака (Filter > Render > Clouds).
5. Затем дважды применим фильтр «Облака на разницу» (за достоверность перевода не поручусь, но смысл именно такой) — Фильтры / Представление / Облака на разницу (Filter / Render / Difference Clouds). И установим режим смешивания (Blending Mode) для этого слоя, как Color Dodge.
6. Вот собственно и всё. Остаётся только окрасить этот слой с помощью инструмента Изображение / Корректировка / Цветовой тон|Насыщенность (Image / Adjustments / Hue|saturation) или нажав Ctrl+U, предварительно проставив галочку «Окрашивание»(Colorize). Параметры такие: Hue — 30, Saturation — 25. Не самое «доброе», но вполне реальное небо. Или Hue — 30, Saturation — 50 и выше — это уже армагеддон.
Финальный результат после окрашивания. Первый — по уроку, второй — изменены градиенты и степени их прозрачности.
В заключение: если вы всё ещё не выполнили сведение слоёв с градиентами, поиграйте с их степенями прозрачности, повключайте/поотключайте их. Короче говоря — экспериментируйте. Фотошоп это любит. Самое главное, типы, формы, расположение градиентов для данного эффекта абсолютно безразличны. Поменяйте их все, удалите все, кроме одного, всё что угодно. Эффекту это не помешает, а фактуру неба может весьма и весьма разнообразить. Окраска неба тоже по вашему усмотрению. Да и небо ли это? Используя данную технику вы вообще легко сможете сделать как небо, так и землю, покрытую лавой, и взрыв и… Впрочем… пробуйте и вы сами всё увидите!
читать еще по теме
Как сделать градиент в Photoshop. Градиент в дизайне — Медиасвод
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиентЛинейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиентЗеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
прозрачность — Градиент затухания изображения PNG с помощью Photoshop
прозрачность — Градиент затухания изображения PNG с помощью Photoshop — стек для графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 130к раз
На этот вопрос уже есть ответ :
Закрыт 5 лет назад.
Я искал все выше и ниже и наконец нашел альфа-каналы, но я не знаю, как настроить альфа-канал в соответствии со своими потребностями. Я пытаюсь сделать этот снимок …
… И превратите это в это. Как видите, верхняя часть на 100% непрозрачна, а нижняя — на 0%. Так что это своего рода «альфа-маска». Как я могу сделать это с помощью Photoshop или GIMP или чего-то еще и сохранить в 32-битном PNG?
Я не просто пытаюсь «прикрыть» или «замаскировать» свое изображение этим вопросом.Я пробую альфа-маску, это совсем другая игра.
Пирог ♦4,24422 золотых знака2525 серебряных знаков4949 бронзовых знаков
Создан 06 дек.
Робин Родрикс35311 золотых знаков33 серебряных знака1010 бронзовых знаков
2Вы можете использовать обтравочные маски, чтобы добиться этого эффекта !!
- Создайте 2 слоя в Photoshop
- На 1-м слое разместите содержимое изображения
- Щелкните 2-й слой
- Выберите белый в качестве цвета переднего плана и фона (щелкая образцы цвета на панели инструментов)
- Щелкните инструмент «Градиент» и выберите градиент «от непрозрачного до прозрачного» (второй градиент в палитре).
6.Нарисуйте градиент на втором слое
7. Щелкните правой кнопкой мыши 1-й слой и выберите «Создать обтравочную маску»
8. Готово!
Создан 06 дек.
Робин Родрикс35311 золотых знаков33 серебряных знака1010 бронзовых знаков
2 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как создать радиальный градиент прозрачности с помощью … — Adobe Support Community
Система: Версия машины ALASKA-1072009.Intel-Asus P8Z77-VPRO mb, Intel 3770K 3,5 ГГц (перечислено) 3,9 ГГц (фактическая тактовая частота, аппаратное обеспечение по умолчанию, не «домкрат», вероятно, из-за компонентов Intel mb, которые регулируют CPU-RAM). DIMM 32 ГБ, 8192 @. Видео 2 карты обе AMD HD6970 2GB в перекрестном огне. два профессиональных графических дисплея, такие как Asus ProArt PA246Q, устанавливающие видеорежим 1920×1200, 4294967296 цветов. ОС и диски с данными — все твердотельные накопители Intel серии 5200. Windows 8 с такими приложениями, как Photoshop, устанавливается на C 380 ГБ, 80% бесплатно. Photoshop и все другие приложения используют диск с данными D 120 ГБ, 50% бесплатно.Sata disk E 120GB, 50% бесплатно — используется для установки и информации о разработке системы.
Ошибка Photoshop: Ps не может безопасно развернуть кеш-пространство, кроме как на C, где по умолчанию назначается пространство, используемое для кэширования Windows. Этот конфликт пространства C не мешает работе ОС, но заслуживает внимания.
Ошибка Photoshop: Ps не может последовательно выполнять прозрачные градиенты. 99% попыток терпят неудачу. Когда наступает этот 1% (PHEW), когда предпринимается такая же попытка, частота отказов 99%. Один раз в течение шести (6) месяцев были выполнены два последовательных градиента прозрачности. Что еще хуже, существует ряд методов для предварительного формирования градиента прозрачности, и успех, кажется, перескакивает от одного метода к другому, поэтому путь к методу проблематично.Сбой прозрачного градиента в программе CC Photoshop сложен и крайне непоследователен, что делает отказ от поддержки … ночной кошмар.
Метод: определите слой для получения прозрачного градиента и нажмите левую панель инструментов рабочего пространства Gardient Tool. Снимите выделение со всех слоев панели «Слой», а затем выберите только целевой слой, нажав комбинации (см. Выше, NIGHTMARE) ctrl-layerbar и / или ctrl-layerbarthumbnail и / или alt-layerbar и / или alt-layerbarthmbnail. После того, как цель выбрана, используйте нижнюю часть панели. Создайте новый корректирующий слой (обратите внимание, что в одном случае все остальное терпит неудачу, градиентная прозрачность успешна без какого-либо корректирующего слоя), выбрав Градиент и / или карту градиента… и / или вкладка «Коррекция» Создать новую карту градиента … и / или меню «Слой», «Новый корректирующий слой», «Карта градиента». Теперь остальное — это простой выбор рабочего пространства, который, кажется, работает так, как задумано, когда отказ от «и / или» хаос представляет «возможность (см. Выше, NIGHTMARE)». Обратите внимание, что во время этого менее хаотичного раздела метода пост-хаоса в любой момент может появиться всплывающее окно с плавающей панелью (или окном) традиционного инструмента Gradient Tool — никакие действия во всплывающем окне не переносятся в рабочую область. На следующем шаге на верхней панели (естественным образом меняется для параметров инструмента «Градиент») выберите «Щелкните, чтобы изменить градиент» и выберите «Передний план» на прозрачный.Теперь перетащите значок мыши по слою, чтобы создать градиент.
Заявление об отказе от ответственности: тысячи и тысячи сбоев в сочетании с экспертным опытом работы с приложениями и множеством вариантов «производительности» привели к появлению гораздо большего количества «методов», чем простой и / или вышеупомянутый. Однако Ноэль запросил описание машины и метода. Надеюсь, это поможет, а не сбивает с толку. Кстати, техническая поддержка «уровня 2» несколько раз называла это «более высоким» уровнем, который должен был перезвонить … 6 месяцев и ожидание.Сегодня, когда мы отменили множество услуг по подписке Adobe, по телефону нам пришло в голову, что «пропавший» обратный звонок может загадочно появиться, если следующий запрос пойдет через денежную кассу, а не справочную (опять же).
Создание градиентного затухания в Photoshop
Этот эффект, также известный как прозрачный градиент, помогает объединить изображение переднего плана с фоном. Это относительно обычная вещь, которую можно сделать в Photoshop, и ее можно выполнить менее чем за 5 кликов.
Исходное изображение Первоначальный передний план с постепенным переходом в градиент (прозрачный градиент) смешивается с фоном.Во-первых, вам нужен передний и задний план. Обычно я использую этот эффект для наложения иллюстраций на фоновое изображение или преобразования изображения в фоновый цвет. Поскольку я являюсь дизайнером веб-сайтов, включение сплошного цвета на одной стороне фонового изображения, которое имеет прозрачный градиент, переходящий в изображение, может быть полезно, если я хочу отобразить текст на одной стороне.
В любом случае, просто поместите передний план, который будет переходить в фон, поверх фонового изображения.Вам нужно всего два слоя, чтобы этот эффект прозрачного градиента затухания в Photoshop работал.
Затем выберите изображение переднего плана, которое будет смешано с фоном, и примените маску слоя, нажав кнопку маски слоя в нижней части панели слоев или перейдя в Layer — Layer Mask — Apply.
Маска слоя выделена. Это квадрат с кругом.После того, как маска слоя будет применена к слою переднего плана, щелкните маску, чтобы убедиться, что вы ее выбрали, а затем примените черный градиент к маске.
Градиент должен быть черным и переходить в прозрачность.
Теперь все, что вам нужно сделать, это применить черный градиент к маске слоя. Прозрачность будет отображаться везде, где применяется черный градиент. 100% черный означает 100% прозрачность, 0% черный означает нулевой процент прозрачности, а 50% черного означает 50% прозрачность.
Вот пример:
Здесь вы можете увидеть фоновое изображение, изображение переднего плана, маску слоя, примененную к изображению переднего плана, и градиент, примененный к маске слоя.
В результате применения этой маски изображение переднего плана становится прозрачным, что означает, что оно эффективно сочетается с любым фоном холста Photoshop. Надеюсь, эта статья будет полезна, если вы хотите применить прозрачные градиенты или градиент затухания к слою в Photoshop. Если у вас есть какие-либо конкретные вопросы, обращайтесь в раздел комментариев ниже.
Преобразование твердой формы в прозрачный градиент в Photoshop
В этом уроке будут рассмотрены основы преобразования твердой формы в прозрачный градиент с использованием параметров стиля слоя в Photoshop.В этом примере я собираюсь создать градиент от черного к прозрачному поверх изображения, чтобы создать эффект постепенного перехода изображения в черный цвет. Этот эффект часто используется с темной фотографией, переходящей в черный цвет на фоне веб-сайта, и наоборот, более светлое изображение, переходящее в белый, часто используется поверх приглашений и листовок.
Шаг 1.
Откройте изображение, которое вы хотите использовать в качестве фона. Изображение, которое я использую, взято из Wikimedia Commons и защищено авторскими правами, если вы хотите использовать то же изображение из этого руководства, вы можете найти его здесь.
Изображение закатаШаг 2.
Выберите инструмент «Прямоугольник» на панели инструментов и выберите яркий цвет из цветовой палитры переднего плана.
выберите яркий цвет переднего плана и выберите инструмент прямоугольной формыШаг 3.
Нарисуйте прямоугольник поверх изображения. Вам нужно будет закрыть прямоугольником нижнюю половину рисунка. Вы можете использовать инструмент «Прямое выделение», чтобы переместить отдельные точки в углах прямоугольника после его рисования.Чтобы выбрать более одной точки, удерживайте Apple / Ctrl при выборе большего количества точек. Если затем щелкнуть и удерживать, чтобы перетащить точки, можно удерживать shift, чтобы точки оставались на одной линии.
Нарисуйте прямоугольник над изображением, выберите инструмент Direct Selection Tool и выберите 2 левые точки. Удерживайте shift, чтобы выбрать вторую точку Удерживайте shift и перетащите точки к краю холстаШаг 4.
Выбрав новый прямоугольник в палитре слоев, нажмите кнопку fx в нижней части палитры и выберите Gradient Overlay из выпадающего меню.
Стиль слоя> Наложение градиентаШаг 5.
Появится панель наложения градиента. Щелкните и перетащите панель к краю экрана, чтобы увидеть, какие эффекты наложение градиента создает на холсте.
панель наложения градиентаШаг 6.
Градиент уже применяется в нужном нам направлении с белым вверху и черным внизу. Если вам нужно изменить это, вы можете изменить угол на панели, щелкнув в нужном вам направлении внутри круга.Вы также можете изменить процентное значение в градусах ангела в поле рядом с ним. Если в поле выбрано 90, цвета слева направо на панели градиента будут идти снизу вверх. -90 они будут меняться сверху вниз. При 0 они будут отображаться слева направо и -180 справа налево.
Шаг 7.
Чтобы изменить градиент от черного к белому с черного на прозрачный, щелкните область цвета градиента.
Шаг 8.
Откроется новая панель. Теги внизу градиента управляют цветом.2 вверху — непрозрачность.
Шаг 9.
Щелкните маркер непрозрачности вверху справа, измените поле непрозрачности на 0 и нажмите ОК.
Наложение градиента> Непрозрачность 0Шаг 10.
Как следует из названия, это наложит градиент поверх формы. Цвет формы теперь будет виден там, где была белая часть. Нажмите ОК и выйдите из панели.
Измените непрозрачность на 0Шаг 11.
По мере того, как цвет меняется с черного на прозрачный, он также меняется в сторону белого, поэтому черный цвет будет светлее по мере уменьшения непрозрачности.Чтобы изменить это, нажмите на нижний левый тег и измените этот цвет на черный.
Измените цвет внизу справа на черныйШаг 12.
Последний шаг — избавиться от исходного цвета формы. Чтобы изменить это, убедитесь, что слой, который вы меняете, выделен в палитре слоев, и либо используйте ползунок, либо введите 0 в текстовое поле «Заливка» в правом верхнем углу палитры слоев.
Палитра слоев> Непрозрачность заливки 0Шаг 13.
Чтобы увидеть полный эффект перехода изображения в черный цвет, разверните холст вниз, выбрав «Изображение»> «Размер холста».На холсте появится панель «Размер холста» с текущими размерами.
Изображение> Размер холстаШаг 14.
Диаграмма привязки показывает, в каком направлении полотно будет расширяться или сжиматься. Чтобы он расширялся только вниз, нажмите на верхний квадрат посередине. Введите новое значение в поле высоты. Я работаю в пикселях, поэтому изменил измерения на пиксели. Я хочу расширить холст на 170 пикселей, поэтому изменил высоту на 800. Я также хочу, чтобы новый кусок холста был окрашен в черный цвет, поэтому изменил его в раскрывающемся списке внизу.
Изменить размер холстаШаг 15.
Теперь у вас должно быть изображение, подобное изображенному ниже
Растянуть полотно внизШаг 16.
Чтобы покрыть немного большую часть фотографии градиентом от прозрачного к черному, вы можете выбрать исходную яркую форму в палитре слоев. Выберите инструмент прямого выбора и выберите две верхние опорные точки по углам. (Удерживайте Shift при выборе 2-го, чтобы выбрать их обоих одновременно.) Удерживая Shift, перетащите их вверх. Нажмите клавишу возврата, когда вы будете довольны новой позицией, чтобы отменить ее выбор.
Выберите верхние углы фигуры и переместите их вверх, чтобы закрыть большую часть изображенияШаг 17.
Итоговое фото
Изображение становится черным с прозрачным градиентом О ХаннеХанна работает дизайнером веб-сайтов в цифровом агентстве, базирующемся в Великобритании. Она имеет более чем 15-летний опыт использования Photoshop и использует его ежедневно с 2005 года.
Аддитив против статических градиентов
Это может быть простое руководство, но оно знакомит вас с двумя фундаментальными концепциями: понятие аддитивного по сравнению со статическими градиентами и идеей маскирования для отображения только части нижележащего изображения.Эти двое принципы настолько полезны, что редко бывает изображение, которое не использует какую-либо часть этого руководства.
Во-первых, давайте возьмем простое изображение с двумя слоями: сплошной цвет на одном слое внизу и изображение на отдельном слое сверху.
Теперь давайте создадим маску слоя для верхнего слоя. Выбрав верхний слой (выделен синим), щелкните значок «Создать новую маску слоя» в нижней части палитры слоев. Это создает слой маска, которая действует как щит между верхним и нижним слоями.Везде, где щит белый, слой ниже заблокирован. Там, где он черный, виден нижний слой.
Многим людям сначала трудно понять концепцию маскировки, но на самом деле она довольно проста. Представьте, что вы держите три листа друг на друге. На верхнем листе ваше изображение, на нижнем лист имеет свой цвет, а средний лист сделан из какого-то супер-причудливого материала, который может выходить из От прозрачного до непрозрачного с использованием уровней прозрачности от 0 до 255.Чем ближе к белому становится средний лист, тем прозрачнее становится цвет внизу. Чем ближе средний лист к черному, тем чем более непрозрачным становится лист, тем меньше виден цвет под ним.
Возвращаясь к нашему изображению, давайте выберем инструмент градиента на панели инструментов и щелкнем раскрывающийся список. стрелка выбора градиента в верхней части панели инструментов (выделена красным кружком на изображении ниже). Отображаются предустановленные градиенты.Из этого списка выберите второй градиент (от переднего плана до прозрачного).
Совет: если вы не видите этот градиент, щелкните стрелку раскрывающегося списка, расположенную в правом верхнем углу окна. редактор градиентов (выделен красным квадратом на изображении выше) и выберите «Сбросить градиенты», чтобы градиенты обратно к значениям по умолчанию.
Затем выберите линейный градиент, если вы еще этого не сделали.
Удерживая нажатой клавишу Shift, перетащите линию градиента сверху вниз.Вы получаете половину цвета покрывая изображение сверху вниз.
Затем давайте добавим новый градиент слева направо. Смотрите, что происходит:
Если мы посмотрим только на маску слоя ( Alt + щелчок на маске слоя), вы увидите, что градиент не перезаписать предыдущий градиент сверху вниз, но вместо этого добавить к нему. Следовательно, это аддитивный процесс.
Причина, по которой это работает, заключается в том, что используемый нами градиент содержит прозрачность.Идет передний план к прозрачному.
Итак, давайте вернемся на минутку и посмотрим, что происходит, когда градиент не имеет прозрачности. Чтобы быстро отступить, перейдите в Edit -> Fill и залейте маску слоя сплошным белым цветом. Это удаляет все градиентов из маски слоя и возвращает его в исходное полностью белое состояние, при котором видна вся образ еще раз. Как только это будет сделано, Alt + Click на маске слоя, чтобы снова показать все изображение.
На этот раз выберите градиент от переднего плана к фону (это должен быть первый градиент в списке). Этот градиент не содержит абсолютно никакой прозрачности, а вместо этого переходит от черного к белому (при условии Конечно, ваши цвета переднего плана / фона меняются от сплошного черного до сплошного белого).
Теперь давайте сделаем то же самое, добавив градиент последовательно сверху вниз и слева направо.
Подождите.Что, черт возьми, там произошло? Почему этот градиент выглядит иначе. Просто: потому что он был перезаписан предыдущим градиентом. Поскольку нет прозрачности, градиент будет полностью меняться с каждым последующим градиентом. В этом отношении градиент это то, что я бы назвал «статическим».
Надеюсь, это дает вам хорошее представление об использовании прозрачности в ваших градиентах и маскировке в целом. Так что идите туда, вооружившись этими знаниями, и создайте несколько сложных композитов.Удачи!
Градиент — это заливка, которая постепенно смешивает два или более цвета вместе. Эти цветовые сочетания могут применяться в градиентах круглой, ромбовидной и конической формы, а также в стандартных линейных формах и полосах. Когда вы применяете градиент, он расширяется, чтобы заполнить всю выбранную область. Градиенты полезны в качестве заливки фона за объектом и в масках слоя для затемнения изображения (подробности см. В Части 10, Задача 8, «Как добавить маску слоя»). 1. Выберите область заполненияОткройте файл изображения, с которым вы хотите работать. При необходимости выделите область для заливки градиентом. Если область не выделена, Photoshop заполняет все изображение эффектом градиента. 2. Выберите тип градиентаВыберите инструмент Градиент на панели инструментов. Если он не виден, нажмите и удерживайте инструмент «Заливка» и выберите инструмент « Градиент» во всплывающем меню. На панели параметров выберите инструмент Линейный, Радиальный, Угловой, Отраженный или Алмазный градиент. 3. Установите цвета переднего плана / фонаЦвета градиента применяются с использованием цветов переднего плана и фона, указанных на этом шаге. На панели инструментов щелкните образцы цвета переднего плана и фона и выберите желаемые цвета градиента из появившегося палитры цветов . 4. Установите цвета градиентаНа панели параметров щелкните образец градиента (первый значок), чтобы открыть диалоговое окно «Редактор градиента».Щелкните, чтобы выбрать первый образец в палитре. Отображаемый образец градиента изменится, чтобы отразить цвета, выбранные на шаге 3. Нажмите OK, чтобы закрыть диалоговое окно. 5. Задайте параметрыНа панели параметров для инструмента Градиент установите ползунок «Непрозрачность» по своему усмотрению, выбрав значение менее 100 для создания прозрачного градиента. При желании вы также можете выбрать другой тип градиента, щелкнув один из значков на панели. Оставьте флажок «Прозрачность» отключенным и установите флажок «Дизеринг», если вы хотите уменьшить полосатость градиента.Наконец, установите флажок «Обратный», если вы хотите изменить цвета градиента. 6. Примените эффектПоместите указатель мыши на изображении в том месте, где должен начинаться градиент. Щелкните и перетащите, отпуская мышь, чтобы применить эффект. Помните, что градиент будет покрывать все изображение; точка, в которой вы отпускаете мышь, определяет конец градиентного перехода от цвета переднего плана к цвету фона, который вы выбрали. |
