Карамельный текст в Photoshop
Карамельный текст в Photoshop
Шаг 1. Открываем Photoshop и создаем новый слой.
Шаг 2. Выбираем Инструмент Text Tool (Текст) и пишем что-нибудь. Цвет текста пусть будет черным, а шрифт Creampuff.
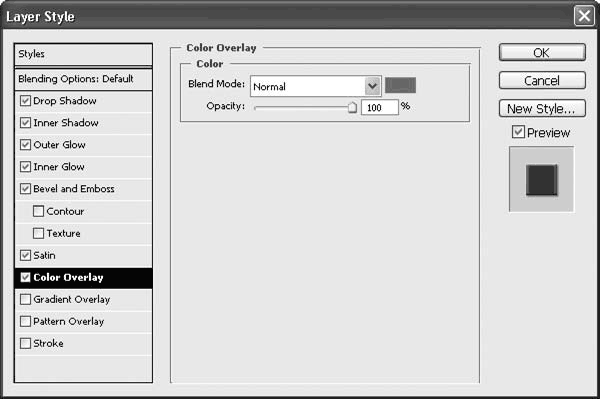
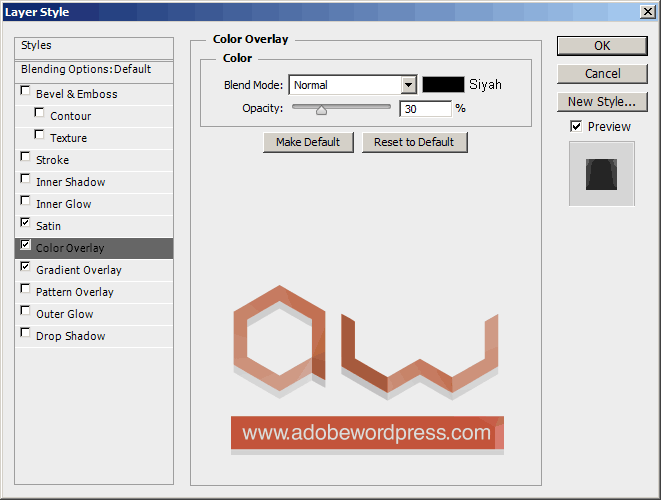
Шаг 3. На Панели Слоев (Panel Layers) выбираем Layer Style (Стиль слоя), значок находится в нижней части Панели. В появившемся окошке щелкаем на Color Overlay (Наложение цвета).
Шаг 4. Задаем розовый цвет (#9e5859) для Color Overlay и дадим новому слою имя ‘Base’.
Шаг 5. Дублируем текущий слой дважды. Перетаскивая его на иконку показанную на рисунке внизу.
Шаг 6. Называемновые
слои ‘Hard’ и ‘Sugar’. Убедитесь в том, что слои у
вас расположены следующим образом -> внизу ‘Base’,
посередине ‘Hard’ и самый верхий ‘Sugar’.
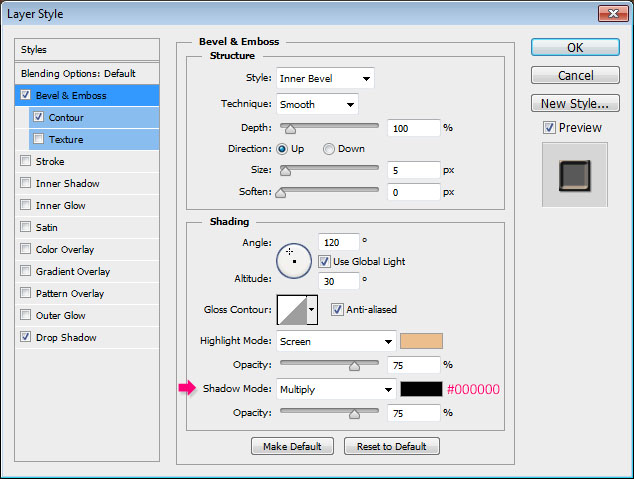
Шаг 7. Скройте пока слой ‘Sugar’. Перейдите на слой ‘Hard’ и примените для него следующие настройки для Layer Style:
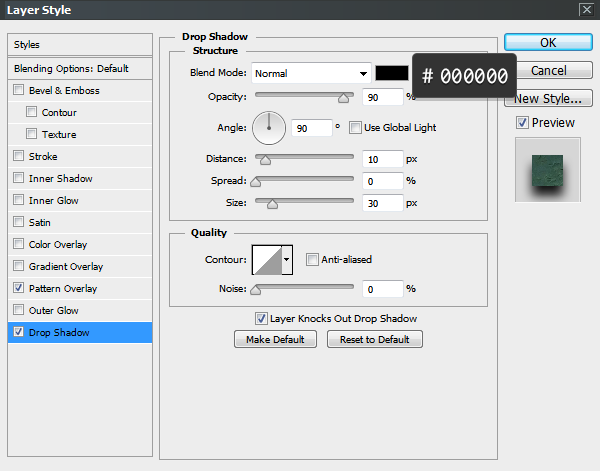
Drop Shadow
Opacity=50%, Angle=90%, Distance=2px, Spread=3px, Noise=0%, Layer Knocks Out Drop Shadow — включен.
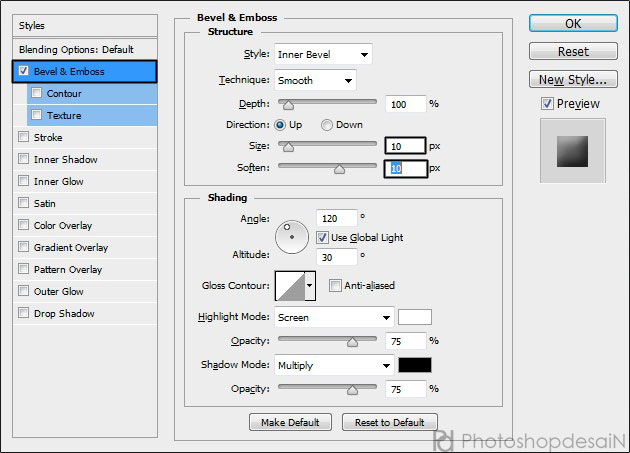
Bevel and Emboss Settings
Style = Inner Bevel, Technique = Smooth, Depth = 471%, Direction = Up, Size = 8px, Soften = 0px, Use Global Light = Yes, Gloss Contour = Gaussian, Anti-Aliased = No, Highlight Mode = Screen at 42% with a White (#ffffff) Color Setting, Shadow Mode = Multiply at 17% with a Black (#000000) Color Setting.
Данные установки сделают ваш текст трехмерным.
Шаг 8. Теперь,
выбираем пункт Pattern Overlay (Перекрытие узором). В принципе,
этот шаг не является обязательным, но с его помощью мы сделаем наш текст более
«аппетитным». Для выполнения этого шага Вам понадобится загрузить в
Фотошоп файл «candy_stripes.pat» (см.в конце урока).
Pattern Overlay характеристики:
Шаг 9. Активируйте слой ‘Sugar’. Удерживая Ctrl, щелкните по слою на Панели слоев, буквы на этом слое должны выделится и добавьте маску слоя (кликните на пиктограмме, как на рисунке внизу).
Шаг 8. Теперь, выбираем пункт Pattern Overlay (Перекрытие узором). В принципе, этот шаг не является обязательным, но с его помощью мы сделаем наш текст более «аппетитным». Для выполнения этого шага Вам понадобится загрузить в Фотошоп файл «candy_stripes.pat» (см.в конце урока).
Pattern Overlay характеристики
Blend Mode = Exclusion, Pattern = Pattern 1 (my choice, you can choose differently), Scale = 61%, Link With Layer = Yes
Шаг 9. Активируйте
слой ‘Sugar’. Удерживая Ctrl, щелкните по слою на
Панели слоев, буквы на этом слое должны выделится и добавьте маску слоя
(кликните на пиктограмме, как на рисунке внизу).
Шаг 10. Работая с маской слоя, добавляем текучей карамели на наши буквы. Для этого уже на маске закрашиваем черным те месте, где не хотим карамели и белым, где хотим.
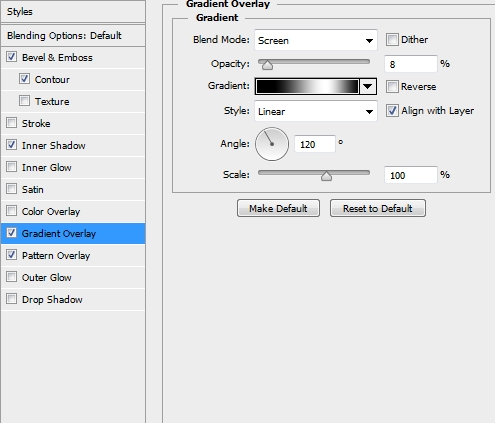
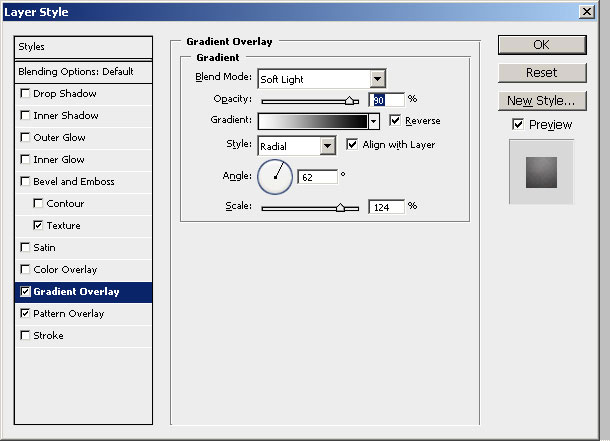
Шаг 11. К нашему слою ‘Sugar’ применяем следующие Стили Слоя Bevel and Emboss (обратите внимание: это придает некой карамельности) Style = Inner Bevel, Technique = Smooth, Depth = 100%, Direction = Up, Size = 5px, Soften = 0″ Color Overlay (обратите внимание: это придает жидкости немного сладкого жара и популярности) Blend Mode = Overlay, Opacity = 23% Gradient Overlay Settings Blendmode = Screen, Opacity = 35%, Style = Linear, Align with Layer = Yes, Angle = 90%, Scale = 100% Gradient Color = #6f1d1d as the darker hue with #FFFFFF as the lighter hue.
Шаг
12. В принципе, на этом можно остановиться, но я люблю все доводить
до конца, поэтому мы создадим еще и интересный фон позади надписи.
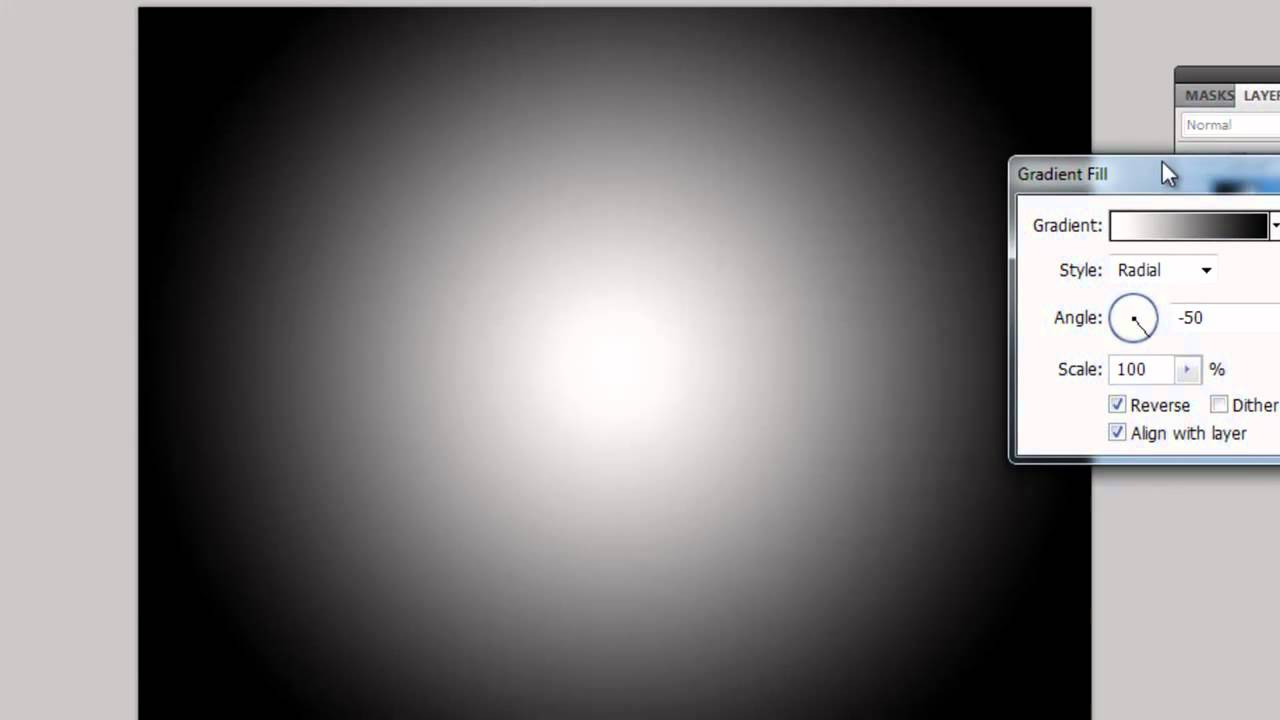
Шаг 13. Добавляем еще один новый слой, для него создадим маску слоя. Выбираем Инструмент Градиент (G) с цветами: от белого к черному. Градиент будет Радиальный (Radial). И проводим от центра к краю — вуаля и у нас радильная прозрачность слоя. Теперь к самому слою можно применить Стиль Слоя — Color Overlay с произвольными значениями цвета.
Раздень Жирафа в Photoshop
Результат урока будет таким:
Материал:
Гладильная доска
Жираф
Шаг 1
Создайте новый документ размером 2200×3200 px с белым фоном.
Шаг 2
Щелкните правой кнопкой мыши в панели слоев по фоновому слою – “Layer from background”.
В панели слоев щелкните по значку – “Add a layer style”.
Добавьте “Color Overlay” и примените настройки.
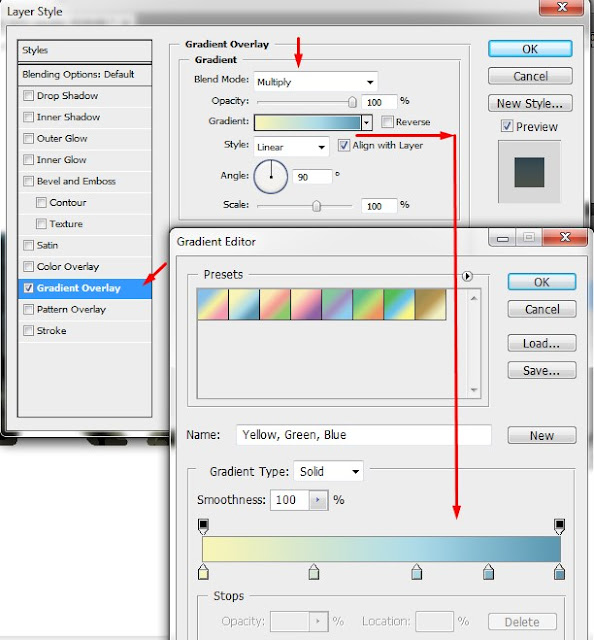
Добавьте “Gradient Overlay” и примените настройки.
Шаг 3
Создайте новый слой.
Шаг 4
Создайте новый слой.
Зайдите в меню
Зайдите в меню Filter – Render – Clouds.
Зайдите в меню Filter – Blur – Motion Blur.
Затем зайдите в меню Filter – Blur – Gaussian Blur.
В панели слоев щелкните по значку – “Add Layer Mask”.
Возьмите инструмент Gradient Tool в режиме Reflected и проведите градиент на маске слоя, как показано на скрине.
Установите режим смешивания слоя – Soft Light.
Шаг 5
Зайдите в меню Filter – Distort – Lens Correction и поэкспериментируйте с настройками.
Шаг 6
Нажмите Ctrl+Shift+E, чтобы объединить все слои.
Выберите инструмент Quick Mask Mode (Q).
Возьмите инструмент Gradient Tool в режиме Linear (стандартный черно-челый).
Не забудьте поставить галочку возле Reverse, как на скрине.
Проведите градиент справа налево.
Затем выберите инструмент Quick Mask Mode (Q).
Шаг 7
У Вас получится выделенной правая часть документа, как на скрине.
Зайдите в меню Image – Adjustments – Levels и примените настройки.
Зайдите в меню Filter – Noise – Add Noise c Amount = 4.
Шаг 8
Откройте изображение Жирафа.
Шаг 9
Щелкните в верхней панели – Refine Edge. Добавьте жирафа в Ваш документ с уже созданным ранее фоном.
Шаг 10
Примените такие настройки:
Затем зайдите в меню Select – Inverse и нажмите Delete на клавиатуре.
Шаг 11
Зайдите в меню Image – Adjustments – Shadows /Highlights и примените настройки для Вашего жирафа.
Шаг 12
В панели слоев щелкните по черно-белому кружочку и примените такие настройки для “Levels”, “Color Balance”, “Selective Color Options”, как на скрине.
Зажмите Alt и щелкните между слоями, которые Вы только что создали, чтобы получить связь, как показано на скрине.
Возьмите инструмент Gradient Tool (G) в режиме Linear (черно-белый).
На масках слоев “Selective Color” и “Levels” проведите градиент, как на сркине.
Шаг 13
Возьмите инструмент Magic Wand Tool в режиме – Add to Selection и щелкайте им по полоскам между пятнами жирафа.
Зайдите в меню Select – Modify – Expand со значением – 1px.
Шаг 14
Дублируйте выделенные полоски (Ctrl+J).
Возьмите инструмент Eyedropper Tool (I) и щелкните по коричневому пятну жирафа.
Возьмите инструмент Brush Tool , Hardness = 0% и зарисуйте эти полоски.
Шаг 15
У Вас должно выйти подобное.
Можете закрасить кистью лишние маленькие белые участки.
Шаг 16
Нужно сделать более реалистичной картину.
Для этого возьмите инструмент Patch Tool (J). После создания выделения потяните этот кусочек.
Т.е. мы берем такой же кусочек с соседнего участка и вставляем на нужное нам место.
Таким образом шаг за шагом замаскируйте все полоски.
Шаг 17
У Вас должен получиться вот такой жираф почти без пятен:
Шаг 18
Возьмите инструмент Eraser Tool с Hardness = 0% и сотрите переходы между пятнистыми участками и чистыми.
Шаг 19
С помощью инструментов Patch Tool и Spot Healing Brush Tool замаскируйте лишние светлые участки (дефекты) на Вашем жирафе.
Шаг 20
Теперь чистую шкуру жирафа нужно осветлить.
Щелкните в панели слоев по черно-белому значку и примените настройки, как на скрине.
Создайте Маску Обрыва для “Чистой кожи” слой.
Шаг 21
Добавьте в Ваш документ изображение гладильной доски.
Шаг 22
Вернитесь на слой с целым жирафом. Дублируйте его (Ctrl+J).
Создайте маску слоя.
Возьмите инструмент Brush Tool (B) черного цвета и сотрите лишнюю часть жирафа.
Шаг 23
Это будет одежкой Вашего жирафа.
Шаг 24
Зайдите в меню Edit – Transform – Warp и измените одежку.
Шаг 25
Зайдите в меню Filter – Liquify и с помощью инструмента Forward Warp Tool подправьте морщины и складки, и подправьте немного «ноги».
Шаг 26
Так будет выглядеть будущая одежка жирафа.
Шаг 27
Нажмите Ctrl+T и уменьшите одежку Вашего жирафа, как на скрине.
Шаг 28
Возьмите инструмент Rectangular Tool и выделите верхнюю часть одежки.
Дублируйте выделенную часть на новый слой(Ctrl+J).
Нажмите Ctrl+T и деформируйте часть одежки, как показано на скрине.
Шаг 29
Зайдите в меню Menu – Edit – Transform – Perspective и измените верхнюю часть одежки, как показано на скрине.
Шаг 30
Теперь выделите часть выше гладильной доски (т.е. ту, которая, будет на ней лежать).
Дублируйте слой (Ctrl+J).
Нажмите Ctrl+T и измените часть одежки, как на скрине.
Шаг 31
Зайдите в меню Edit – Transform – Perspective и измените часть одежки.
Шаг 32
Создайте маску слоя.
Возьмите инструмент Brush Tool черного цвета и на маске сотрите лишнюю часть, отмеченную на скрине.
На предыдущих слоях лишнее сотрите с помощью инструмента Eraser Tool.
Шаг 33
Возьмите инструмент Line Tool (U) белого цвета размером примерно 13 px.
Проведите линию на гладильной доске.
Зайдите в меню Filter – Blur – Gaussian Blur v радиусом – 10px.
Шаг 34
Установите режим смешивания слоя Overlay для слоя-линии.
Шаг 35
Вернитесь на слой с целым жирафом.
Выделите и копируйте область с шеей на новый слой.
Зайдите в меню Edit – Transform – Flip Vertical и инструментом Move Tool подвиньте эту часть ,как на скрине.
Для этого слоя (шеи) зайдите в меню Layer – Layer Style – Gradient Overlay и примените настройки, как на скрине.
Шаг 36
Зажмите Ctrl и щелкните по слою с целым жирафом, чтобы загрузить выделение всего жирафа.
Создайте новый слой.
Возьмите инструмент Paint Bucket Tool и заполните выделение черным цветом.
Это будет тень жирафа.
Шаг 37
Зайдите в меню Edit – Transform – Distort и измените тень жирафа, как на скрине.
Возьмите инструмент Eraser Tool и подправьте центральную часть ног жирафа.
Шаг 38
Так должно получиться на данный момент:
Шаг 39
Установите Fill = 0%, Opacity = 20% для слоя-тени.
Зайдите в меню Layer – Layer Style – Gradient Overlay и примените настройки.
Включите режим быстрой маски – Quick mask Mode (Q).
Возьмите инструмент Gradient Tool и протяните градиент справа налево.
Шаг 40
Выберите Quick mask Mode (Q).
Зайдите в меню Filter – Blur – Gaussian Blur и примените настройки, как на скрине.
Шаг 41
Дублируйте слой с тенью (Ctrl+J).
Зайдите в меню Filter – Blur – Gaussian Blur с радиусом 50 px.
Установите Opacity = 70-75% для данного слоя.
Шаг 42
По тому же методу создайте тень и от гладильной доски.
Финальный результат:
Автор:Alexandra Fomicheva
Перевод:dreamsotis77
361 Просмотрело
Урок по фотошопу, как нарисовать глянцевый шар.
Это вольный перевод статьи “Glossy Orb Button” с сайта tutorialwiz.com.
И так поехали.
Шаг №1.
Создаем новый документ размером 250×250 px. Используя инструмент Eclipse tool создаем круг, для получения идеального круга надо зажать клавишу Shift и нажав левую кнопку мыши вести в сторону, пока не получите круг необходимого вам диаметра.
Шаг №2.
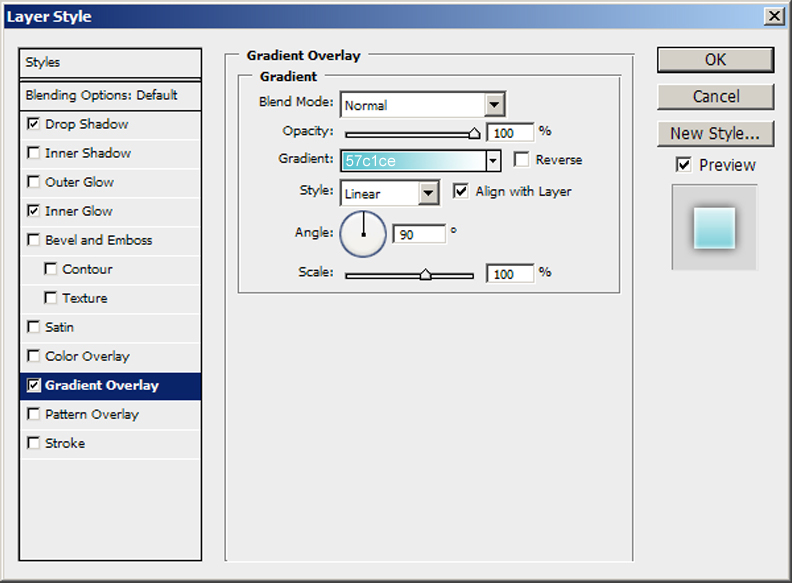
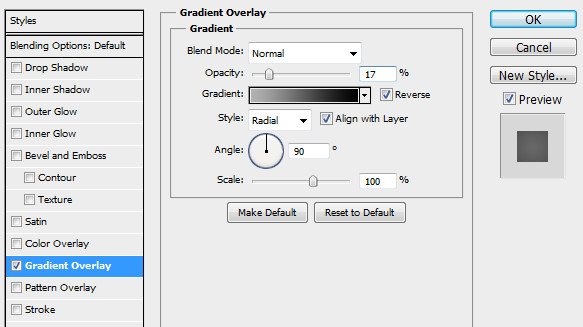
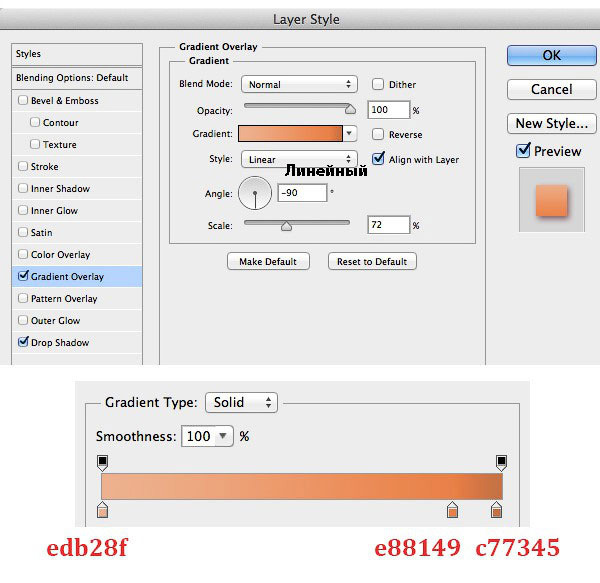
Накладываем эффекты на слой с нашим шариком. Для этого применяем сначала Layer -> Layer Style -> Gradient Overlay с настройками показанными ниже
Используя Layer -> Layer Style -> Bevel and Emboss с настройками
Должны получить следующий результат:
Шаг №3.
Создам новый шар, меньшего размера и помещаем его внутрь первого.
Шаг №4.
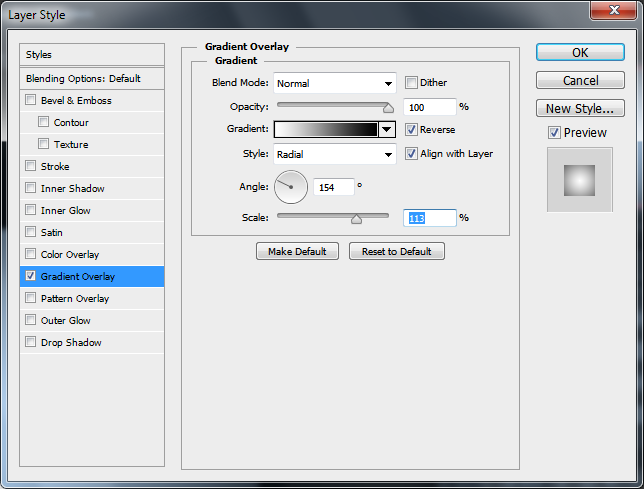
К новому слою с шаром применяем следующие стили: Layer -> Layer Style -> Gradient Overlay, Layer -> Layer Style -> Gradient Overlay, Layer -> Layer Style -> Gradient Overlay. Настройки ниже.
Важно: когда будете работать с настройками Gradient Overlay в рабочем окне обязательно переместите точку начала градиент в низ, иначе у вас получится, что градиент расходится из центра круга.
В итоге получаем уже почти готовую кнопочку.
Шаг №5.
Создаем новый слой, и расположим его поверх всех других слоев.
Используя инструмент Elliptical marquee tool делаем выделение как показано на Frame 1
Зажав клавиши Ctrl+Shift+Alt и щелкнув левой кнопкой мыши по слою с меньшим кругом, мы получим выделение как на Frame 2.
Шаг №6.
Выбрав пустой слой закрашиваем область выделенную в предыдущем шаге белым цветом. Нажав клавишу Ctrl+D, снимаем выделение. Выставляем настройки смешивания на Soft Light и процент непрозрачности на 80%.
Для пущего эффекта можно использовав ластик с размытыми краями и размеров 60px смягчить края нашего блика.
В итоге мы должны получить вот такую кнопочку или шар, как кому больше нравится.
Для экспериментов с цветами, и для тог, чтобы не перерисовывать все можно воспользоваться инструментом по работе со стилями
Вот к примеру что получатся:
TutKit.ru
Добавить в Закладки:
Fade перевод в фотошопе. Перевод стилей слоя и режимов наложения Photoshop. Использование Color Overlay
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Спонсор материала.
На сегодняшний день, приобретение детского автомобильного кресла зачастую является главной покупкой для недавно родившегося малыша. Ведь первоочередная задача родителей забрать малыша из родильного дома и привезти его на автомобиле домой. Детское автокресло купить вы можете в интернет-магазине АКБkids. Бесплатная доставка по Украине.
Ведь первоочередная задача родителей забрать малыша из родильного дома и привезти его на автомобиле домой. Детское автокресло купить вы можете в интернет-магазине АКБkids. Бесплатная доставка по Украине.
Добрый день друзья, я уже публиковал статьи-мануалы по фотошопу ( и описание всех ).
Сейчас я хочу начать цикл постов, в которых я буду описывать все основные возможности окна Layer Styles или «стили слоя» по-русски.
Эти все стили и эффекты являются наверно самые используемые у любого веб-дизайнера, поэтому знания всех основных возможностей – просто необходима, особенно для новичков. Как вы видите на скриншоте, стилей довольно много и по каждому я постараюсь сделать отдельный подробный пост, всего по моим подсчётам, получится 10 – 11 постов, начиная от Drop Shadow и заканчивая Stroke. Может быть, что-то совмещу или наоборот разделю, будет видно в будущем, а пока первый пост из цикла про Color Overlay . Поехали!
Хочу сразу заметить — я всегда использую английскую версию Фотошопа и поэтому все мои скриншоты выполняю в таком виде и переводить название стилей на русский я не собираюсь.
Кстати, я всегда говорил и буду говорить – работайте на английской версии, потому что все хорошие мануалы, исходники и документация создаётся именно под англоязычные версии. Так проще учится новому, так как в рунете толковой информации почти нет.
Использование Color Overlay
Color Overlay дословно переводиться с английского как «цветовое наложение» или «цветовое смешивание», из названия уже понятно, что основная функция этого стиля – работа с цветом, различное смешивание цветовой гаммы слоя с фоном и.т.п.
Стиль Color Overlay довольно простой в использовании и имеет всего две настройки — Blend Mode и Opacity.
Blend Mode — является собой основной возможностью Color Overlay, он обладает 25 режимами смешивания цвета, используюя которые, мы можем создавать различные цветовые эффекты.
Все «режимы смешивания» разбиты на основные типы воздействия на слои и цвета:
| Режимы | Значение | Тип Режимов |
| Normal | Обычное, нормальное состояние | Базовые (Basic Modes) |
| Dissolve | Комбинация верхнего слоя с нижним, за счёт спец. узора. Если верхний слой обладает 100% непрозрачности, то эффекта видно не будет. узора. Если верхний слой обладает 100% непрозрачности, то эффекта видно не будет. | |
| Darken | Сравнивает два слоя и затемняет светлые пиксели у одного, тёмными другого слоя | Группа затемнения (Darken Modes) |
| Multiply | Умножает пикселя верхнего слоя с соответствующим числом пикселей нижнего слоя. В результате получается изображение темнее. | |
| Color Burn | Создаёт более тёмное изображение с повышенным уровнем контрастности. Если верхний слой белого цвета, то изменений не будет видно. | |
| Linear Burn | Более «мощный» микс режимов наложения Color Burn и Multiply, основная часть тёмных пикселей преобразуются в чёрный цвет. | |
| Darker Color | В видимой части изображения остаются только тёмные пиксели | |
| Lighten | Полная противоположность режиму наложения Darken | Группа осветления (Lighten Modes) |
| Screen | Умножает фон двух слоёв в сторону светлых пикселей. Эффект похож на одновременное проектирование нескольких фотографических слайдов. Эффект похож на одновременное проектирование нескольких фотографических слайдов. | |
| Color Dodge | Осветляет слой. Если верхний слой имеет чёрный цвет, то эффекта не будет. | |
| Linear Dodge (Add) | Это смесь режимов Color Dodge и Screen. Светлые пиксели преобразуются в ещё более светлые. | |
| Lighter Color | Сравнивает цветовые режимы всех слоёв и отображает самые светлые пиксели. | |
| Overlay | этот режим одновременно осветляет светлые пиксели (режим Screen) и затемняет тёмные пиксели слоёв (Multiply). | Контраст (Contrast Modes) |
| Soft Light | Смесь режимов Burn и Dodge. Конрастность изображения увеличивает чуть более чем режим Overlay. | |
| Hard Light | Более сильная разновидность Overlay. | |
| Vivid Light | Всё зависит от цвета верхнего слоя. Если он светлее на 50% серого цвета, то уменьшается контраст (Color Burn), если наоборот то увеличивается контраст | |
| Linear Light | Принцип действия похож на Vivid Light, только вместо контрастности происходит увеличение или уменьшение яркости | |
| Pin Light | Комбинация стилей наложения Lighten и Darken, которые заменяют цвета пикселей. | |
| Hard Mix | Тяжелый микс цветов — светлые затемняються, тёмные осветляются. | |
| Difference | Похожие пиксели объединяет в один цвет | Режимы сравнения (Comparative Modes) |
| Exclusion | Подобен Difference, только меньше контрастности у преобразованных слоёв. | |
| Hue | Совмешает насыщенность (Saturation) и свечение (Luminance) нижнего слоя с цветовой палитрой верхнего. | Компонентные режимы (Composite Modes) |
| Saturation | То же самое что и Hue, только сравнивается насыщенность (Saturation) верхнего слоя. | |
| Color | Совмещает насыщенность и тон верхнего слоя с уровнем свечения нижнего слоя | |
| Luminosity | Полная противоположность режиму смешивания «Color» |
В примере ниже, вы можете увидеть как меняется смешивание верхнего слоя с фоном, в зависимости от выбранного режима.![]()
Blending modes ) определяют, каким образом верхний слой взаимодействует со слоем прямо под ним. Режимы наложения упрощают и ускоряют изменение оттенков, удаление изъянов, и выполнение ряда других операций. В фотошопе все режимы разбиты на функциональные группы: Базовые режимы, Режимы затемнения, Режимы осветления, Режимы контраста, Режимы сравнения и Компонентные режимы.
Режимы наложения слоев находятся в выпадающем меню вверху панели «Слои» (Layers ). На рисунке для удобства красным шрифтом я написала название режима на анлийском.
1. Базовые режимы
Нормальный (Normal ) — этот режим слоя стоит по умолчанию. Пиксели верхнего слоя непрозрачны и изображения не взаимодействуют. В качестве примера мы будем рассматривать режимы наложения на этих двух картинках.
Затухание (Dissolve ) использует пиксельный узор. Придает эффект пористости. Эффект появится только при прозрачности верхнего слоя менее 100%. Здесь прозрачность 20%.
2. Режимы затемнения
Затемнение (Darken ) — оставляет видимыми только темные области изображения. Смешивает пиксели в местах, где верхний слой темнее нижнего.
Умножение (Multiply ) — позволяет затемнить все изображение целиком и полезен в тех ситуациях, когда вам необходимо повысить плотность светлых и средних оттенков. Он оказывается особенно полезным при работе с передержанными или слишком светлыми изображениями.
Затемнение основы (Color Burn ) — затемняет темные цвета и оттенки, не оказывая влияние на светлые оттенки.
Линейный затемнитель (Linear Burn ) — использует тот же подход, что и режим «Затемнение основы», но производит более сильный затемняющий эффект. Если верхний слой белый – изменений не произойдет.
Темнее (Darker Color ) — похож на режим «Затемнение», за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
3. Режимы осветления
Замена светлым (Lighten ) — cравнивает цвета верхнего и нижнего слоев и смешивает пиксели, если верхний слой светлее нижнего.
Экран (Screen ) — позволяет осветлить все изображение целиком и полезен в тех ситуациях, когда вам необходимо «проявить» какие-либо участки на невыдержанных изображениях.
Осветление основы (Color Dodge ) — противоположный режиму «Затемнение основы», осветляет светлые цвета и оттенки, не оказывая влияние на темные области изображения.
Линейный осветлитель (Linear Dodge ) — позволяет осветлить изображение, однако в отличие от режима «Экран», «отсекает» значения и приводит к более резким результатам, чем режим наложения «Экран» или «Осветление основы».
Светлее (Linear Color ) — похож на режим «Замена светлым», только работает со всеми слоями одновременно, вместо одного слоя. Когда вы смешиваете два слоя вместе, видимыми останутся только светлые пиксели.
4. Режимы контраста
Перекрытие (Overlay ) — комбинирует эффект режимов «Умножение» и «Экран», смешивая верхний слой с нижним. Если верхний слой на 50% серый – эффекта не будет.
Мягкий свет (Soft Light ) — похож на режим «Перекрытие», но придает более умеренный эффект. Если верхний слой на 50% серый – эффекта не будет.
Жесткий свет (Hard Light ) — использует тот же подход, что и режим «Перекрытие», но эффект более сильный. Здесь, верхний слой подвержен или «Экран» режиму или «Умножение», в зависимости от его цвета. Если верхний слой на 50% серый – эффекта не будет.
Яркий свет (Vivid Light ) — сочетает эффект режимов «Затемнение основы» и «Осветление основы» и применяет смешивание в зависимости от цвета верхнего слоя. Если верхний слой на 50% серый – эффекта не будет.
Линейный свет (Linear Light ) — Похож на режим «Яркий свет», но с более сильным эффектом. Если верхний слой на 50% серый – эффекта не будет.
Если верхний слой на 50% серый – эффекта не будет.
Точечный свет (Pin Light ) — смешивает светлые цвета, используя режим «Замена светлым», и темные цвета, используя режим «Затемнение». Если верхний слой на 50% серый – эффекта не будет.
Жесткое смешение (Hard Mix ) — создает картинку с ровными тонами, ограниченную в цветах и постеризированную. Свечение верхнего слоя смешивается с цветом нижнего.
5. Режимы сравнения
Разница (Difference ) — отображает тональную разницу между двумя слоями, удаляя светлые пиксели из какого-либо слоя. В результате получается темная и иногда перевернутая картинка.
Исключение (Exclusion ) — похоже на режим «Разница», но с менее экстремальным эффектом.
5. Компонентные режимы
Цветовой тон (Hue ) — комбинирует цвет верхнего слоя и колебание цвета и тон нижнего.
Насыщенность (Saturation ) — комбинирует колебание цвета верхнего слоя с цветом и тоном нижнего слоя.
Цветность (Color ) — комбинирует цвет и колебание цвета верхнего слоя с тоном нижнего слоя.
Яркость (Luminosity ) — комбинирует тон верхнего слоя и цвет и колебание цвета нижнего слоя.
Приветствую вас, читатели сайт. Сегодня мы поговорим о режимах смешивания в фотошопе (иногда их ещё называют режимы наложения). Полагаю, вы уже ознакомились с тем, что это такое. Если же нет, тогда советую прочитать о режимах смешивания в фотошопе в уроке .
Да, это тот самый Blend Mode, о котором я твержу практически в каждом Photoshop уроке. Расположены режимы смешивания в панели слоёв, вот здесь:
Однако этим сфера их влияния не ограничивается, и найти режимы смешивания также можно в стилях слоя:
Пользователь Photoshop волен выбирать из 27 режимов смешивания:
Как видите, все режимы разделены на 6 групп, согласно принципу воздействия на нижние пиксели: стандартные режимы, режимы затемнения, осветления, контраста, режимы сравнения и режимы цвета.
Остановимся теперь на каждой группе подробнее.
К каждому режиму смешивания я дам пояснение, а также наглядную иллюстрацию в виде наложения вот этой текстуры:
На это изображение:
Стандартные режимы
Normal (Обычный). Этот режим стоит по умолчанию и не имеет особых параметров смешивания.
Dissolve (Растворение). «Растворяет» текущий слой, т.е. удаляет некоторую часть пикселей в случайном порядке, вследствие чего появляется эффект рассеивания. Для того, чтобы увидеть этот режим в действии, нужно уменьшить непрозрачность слоя:
Режимы затемнения
Режимы смешивания этой группы затемняют изображение, а также, белые пиксели становятся прозрачными .
Darken (Замена тёмным) — Сравнивает яркость пикселей текущего слоя, и пикселей слоя, который расположен ниже. Все пиксели на текущем слое, которые темнее, чем нижние, остаются, остальные же становятся прозрачными.
Multiply (Умножение) — Название говорит за себя, этот режим смешивания делает пересекающиеся цвета темнее в 2 раза. Обычно его применяют для того, чтобы затемнить очень светлое изображение или придать глубину.
Обычно его применяют для того, чтобы затемнить очень светлое изображение или придать глубину.
Color Burn (Затемнение цвета) — Эффект аналогичен режиму Multiply, но при этом увеличивается насыщенность изображения.
Linear Burn (Линейное затемнение) — Похож на Multiply, за тем исключением, что затемняет пересекающиеся точки более двух раз.
Darker Color (Цвет темнее) — Сравнивает все цветовые каналы, выделяя базовый и составной цвета, а затем отображает цвет с наименьшим значением.
Режимы осветления
Режимы смешивания этой группы осветляют изображение, а чёрные пиксели заменяются прозрачными.
Lighten (Замена светлым) — Работает прямо противоположно режиму Darken, то есть оставляет те пиксели текущего слоя, которые светлее, а остальные убирает.
Screen (Экран) — Делает пересекающиеся цвета в 2 раза светлее. Один из вариантов использования — осветление фотографий (дублируете слой с фотографией, и применяете этот режим смешивания)
Color Dodge (Осветление основы) — Делает невидимыми чёрные цвета, а остальные цвета осветляют изображение на слое ниже. Увеличивает насыщенность изображения.
Увеличивает насыщенность изображения.
Linear Dodge (Add) (Линейная основа) — Тоже самое, что Color Dodge, только увеличивается яркость, а не насыщенность.
Lighten Color (Цвет светлее) — Работает противоположно режиму Darker Color (отображается цвет с наибольшим значением).
Режимы контраста
Режимы смешивания этой группы берут в расчёт и светлые, и тёмные пиксели, в отличии от двух предыдущих. А работают режимы этой группы с контрастностью изображения.
Overlay (Перекрытие) — Смешивает пиксели на текущем и нижнем слое, убирает светлые участки, и умножает тёмные.
Soft Light (Мягкий свет) — Затемняет или осветляет цвет на нижнем слое, в зависимости от цвета текущего.
Hard Light (Жёсткий свет) — Схож с предыдущим, но эффект сильнее. Затемняет нижние цвета, если на текущем слое тёмный цвет, и осветляет, если светлый.
Vivid Light (Яркий свет) — Почти то же, что Soft Light, но регулируется значение контрастности.
Linear Light (Линейный свет) — В зависимости от цвета текущего слоя сильно засвечивает или затемняет изображение. Может использоваться для имитации засветки изображения.
Pin Light (Точечный свет) — В зависимости от того, какие цвета (тёмные или светлые) на активном слое, перемещает цвета на слое ниже.
Hard Mix (Жёсткий микс) — Смешивание по яркости, на выходе получаем очень яркое изображение 🙂
Режимы сравнения
Difference (Разница) — Совмещает верхнее и нижнее изображение друг на друга. Происходит реверсирование цветов, и их яркость зависит от разницы.
Еxсlusion (Исключение) — Тоже самое, что Difference, но контраст значительно меньше.
Subtract (Вычитание) — Вычитает 8-битовые цвета из каналов основы каждого пикселя на каждом слое. Если результатом является негатив, то отображается чёрный цвет.
Divide (Разделение) — Делит друг на друга цвета верхнего и нижнего изображений.
Режимы цвета
Эта группа режимов смешивания фотошопе позволяет наложить только один параметр (например, цвет или яркость), не трогая другие.
Hue (Цветовой тон) — Накладывает на нижний слой цветовой тон верхнего, оставляя все остальные параметры нижнего слоя нетронутыми.
Saturaion (Насыщенность) — Тоже самое, только для насыщенности,
Color (Цвет) — то же для цвета,
Luminosity (Яркость) — и для яркости.
В целом, режимы смешивания дают неизмеримо больше свободы и гибкости при работе с изображениями в photoshop, чем обычное изменение параметров. А в сочетании со стилями и масками слоя это, пожалуй, самый мощный инструмент создания потрясающих эффектов.
Мы рассмотрели все режимы смешивания слоёв в фотошопе , надеюсь этот photoshop урок был для вас полезен, не забывайте оставлять комментарии. На этом я желаю вам успехов, и прощаюсь до новой встречи в следующем уроке.
То, каким образом слои взаимодействуют друг с другом, определяется режимами наложения верхнего слоя. По умолчанию режим слоя поставлен в Normal (нормальный), что заставляет содержимое картинки на верхнем слое закрывать части изображений снизу, но в Photoshop есть множество способов регулировать взаимодействие пикселей. Это называется режимами наложения – различные опции дающие пользователю множество способов контролировать смешивание, наложение и любое взаимодействие содержимого слоев.
Режимы наложения слоев находятся в выпадающем меню вверху панели . Режимы наложения также можно применять к изображениям посредством выпадающего меню на панели инструментов.
Режимы наложения разбиты на 6 различных секций. Секция Basic заменяет базовые пиксели, Darken затемняет базовые пиксели, Lighten
освещает их, Contrast увеличивает или уменьшает общий контраст, Comparative инвертирует базовый цвет, и режимы HSL определяют
специфический цветовой компонент. Некоторые режимы наложения нуждаются в придании им полупрозрачности для достижения лучшего эффекта. Со
всем многообразием функций Photoshop, только экспериментирование даст реальное понимание техники.
Со
всем многообразием функций Photoshop, только экспериментирование даст реальное понимание техники.
Чтобы помочь вам изучить и понять, как работают режимы наложения, мы подготовили сводку всех режимов наложения присутствующих в Photoshop CS3 Extended на сегодняшний день. В следующем примере режимов наложения картинка имеет два слоя — ‘Top Layer’
и‘Bottom Layer’ .
В каждом примере режим наложения верхнего слоя изменяется для наглядной иллюстрации наложения слоев друг на друга.
Basic
Normal — Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve — Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность, чтоб эффект появился. На примере стоит 80% прозрачность.
Darken
Darken — Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой темнее нижнего.
Multiply — Накладывает цвет нижнего слоя на верхний, придавая тем самым затемненный результат. Если верхний слой белый – изменений не произойдет.
Color Burn — Затемняет или «прожигает» изображение, используя содержимое верхнего слоя. Если верхний слой белый – изменений не произойдет.
Linear Burn — Использует тот же подход, что и режим Color Burn, но производит более сильный затемняющий эффект. Если верхний слой белый – изменений не произойдет.
Darker color — Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten
Lighten — Сравнивает цвета верхнего и нижнего слоев и смешивает пиксели, если верхний слой светлее нижнего.
Screen — Противоположное к режиму Multiply так как он накладывает инверсию верхнего слоя на нижний, давая более светлый эффект.
Color Dodge — Делает изображение светлее, пряча верхний слой за нижним. Если верхний слой черный – эффекта не будет.
Если верхний слой черный – эффекта не будет.
Linear Dodge (Add) — Похож на режим Screen, только придает более осветляющий эффект. Если верхний слой черный – эффекта не будет.
Linear color — Похож на режим Lighten, только работает со всеми слоями одновременно, вместо одного слоя. Когда вы смешиваете два слоя вместе, видимыми останутся только светлые пиксели.
Contrast
Overlay — Комбинирует эффект режимов Multiply и Screen, смешивая верхний слой с нижним. Если верхний слой на 50% серый – эффекта не будет.
Soft Light — Похож на режим Overlay, но придает более умеренный эффект. Если верхний слой на 50% серый – эффекта не будет.
Hard Light — Использует тот же подход, что и режим Overlay, но эффект более сильный. Здесь, верхний слой подвержен или Screen режиму или Multiply, в зависимости от его цвета. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light — сочетает эффект режимов Color Burn и Color Dodge и применяет смешивание в зависимости от цвета верхнего слоя. Если
верхний слой на 50% серый – эффекта не будет.
Если
верхний слой на 50% серый – эффекта не будет.
Linear Light — Похож на режим Vivid Light, но с более сильным эффектом. Если верхний слой на 50% серый – эффекта не будет.
Pin Light — Смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix — Создает картинку с ровными тонами, ограниченную в цветах и постеризированную. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative
Difference — Отображает тональную разницу между содержимым двух слоев, удаляя светлые пиксели из какого-либо из слоев. В результате получается темная и иногда перевернутая картинка.
gradient overlay — перевод на французский — примеры английский
Эти примеры могут содержать грубые слова, основанные на вашем поиске.
Эти примеры могут содержать разговорные слова, основанные на вашем поиске.
Проблема в том, что когда я устанавливаю « Gradient Overlay », тогда весь слой покрывает цвет градиента и не позволяет мне видеть большую картинку, которая является формой, которую я сначала дал кнопке.
Проблеме является то, что вам нужно, чтобы получить результат « Gradient Overlay «, чтобы вы могли не думать об этом и не думать о своем образе в образе ансамбля, который был сформирован, чтобы не забыть о премьере прикосновения.Шаг 2. Не снимая выделения с слоя формы в палитре слоев, выберите в меню «Слой»> «Стиль слоя»> « Gradient Overlay ».Появится диалоговое окно, подобное тому, что показано в примере напротив.
Эпизод 2: Sélectionnez l’outil plume et créez 2 point, l’un au début de votre cable et l’autre à la fin.Предложите пример
Другие результаты
Затем в главном меню редактора мы нажимаем Image -> Adjustments -> Gradient Map и в появившемся окне выбираем тип overlay gradient , как показано ниже.
градиент узел генерации поля накладывает пространственно вариант градиент магнитных полей на основное магнитное поле
Объединение генеральных чемпионов градиент на поверхности магнитных полей градиент вариантов в пространстве на главном чемпионе магнитаПозже я использовал наложение слоев сверху и градиентных карт, чтобы добавить немного цвета, а затем вручную раскрасил остальные цвета.
Первая текучая среда может течь из резервуара в коническую трубку через плунжер, так что соответствующее покрытие образуется без существенного нарушения поверхности градиента плотности .
Предоставьте пользователю возможность отображать стикер с изображением или значком, вводить текстовую анимацию , накладывать изображение или с градиентом, фон.
Используйте необязательную гибкость для создания виньетки с изображением или значком, записывайте текстовое анимационное изображение наложения или наложение .описано устройство, в котором накладывает первую жидкость, такую как кровь или клеточная суспензия, на основной материал, такой как градиент плотности жидкости фиколла
предварительное изобретение, имеющее разрешение на , бывшее , куше-де-юн премьер-флюид, частичное изобретение, содержащееся в суспензии, на основе материала, тел. кв. , градиент, , плотность
кв. , градиент, , плотностьКак создать наложение градиента с использованием режимов наложения Elementor
- Градиент и его возвращение в веб-дизайн
- Как реализовать наложение градиента с режимами наложения Elementor (пошаговое руководство)
- 5 самых продаваемых тем WordPress для Elementor
- Monstroid2
- Шанталь
- Туризто
- Брайт
- Креатоникс
- Последнее слово
Градиент и его возвращение в веб-дизайн
Узнав о последних тенденциях в веб-дизайне, я заметил, что плоские цвета теряют позиции, а популярность градиентов растет.Текущие градиенты — это не что иное, как параметр CSS линейного градиента. Тем не менее, сегодня градиент позволяет веб-дизайнерам не создавать градиентное изображение в Photoshop и применять яркие диапазоны цветов непосредственно к коду. Градиент CSS, масштабируемый до любого размера, идеально подходит для заливки фона экрана.
Градиент CSS, масштабируемый до любого размера, идеально подходит для заливки фона экрана.
Причины использования этой тенденции веб-дизайна довольно просты. Во-первых, градиент — это сильный визуальный эффект. Даже если на вашем веб-сайте мало изображений, градиент поможет вам произвести сильное впечатление на посетителей.Между тем, используемый в прозрачных наложениях на изображения, градиент идеально подходит для геометрического фона, который также в тренде. Короче говоря, градиент определенно обновит внешний вид вашего сайта и покажет, что вы всегда в курсе.
Как реализовать наложение градиента с режимами наложения Elementor (пошаговое руководство)
Некоторое время назад Elementor представил совершенно новые функции, такие как эффекты фильтра Elementor и режимы наложения.Таким образом, Elementor позволил реализовать наложение градиента на веб-сайте. В этом абзаце я расскажу вам, как создать наложение градиента с помощью Elementor Page Builder. Чтобы продолжить наложение градиента, вам понадобится веб-сайт, созданный с помощью Elementor. Вот и все. А теперь перейдем к основному руководству по реализации этого увлекательного визуального эффекта:
Чтобы продолжить наложение градиента, вам понадобится веб-сайт, созданный с помощью Elementor. Вот и все. А теперь перейдем к основному руководству по реализации этого увлекательного визуального эффекта:
- Откройте редактор Elementor и создайте новый раздел.
- Перейдите на вкладку «Макет», измените ширину содержимого на «Полная ширина» и включите параметр «Растянуть раздел», чтобы он занимал всю ширину вашей страницы.В параметре «Высота» выберите «По размеру экрана».
- Перейдите на вкладку «Стиль »> «Фон» . Выберите классический тип фона. Добавьте изображение и установите для параметра Position значение Center, Attachment to Scroll, Size to Cover, выбрав параметр No-repeat spec для параметра Repeat. После этого вы увидите, что изображение занимает все пространство вашей страницы.
- Перейдите к Стиль> Наложение фона . Выберите Gradient Overlay в Background Type и цвет, который вы хотите применить. Чуть ниже по странице вы найдете параметр Режим наложения Elementor.
 Тем не менее, я бы рекомендовал сначала настроить непрозрачность (0,5) и угол (например, 160). Оставьте тип и расположение для второго цвета, как это было до экспериментов с режимом наложения. После этого вы можете поиграть с вариантами, пока не найдете тот, который соответствует вашим потребностям. В разделе CSS Filters вы можете настроить яркость, контраст и насыщенность.
Тем не менее, я бы рекомендовал сначала настроить непрозрачность (0,5) и угол (например, 160). Оставьте тип и расположение для второго цвета, как это было до экспериментов с режимом наложения. После этого вы можете поиграть с вариантами, пока не найдете тот, который соответствует вашим потребностям. В разделе CSS Filters вы можете настроить яркость, контраст и насыщенность. - Вернитесь на стартовую страницу редактора Elementor и найдите раздел «Заголовок». Перетащите его на свое изображение. Перейдите на вкладку «Содержимое»> «Заголовок», измените размер на XXL и выровняйте его по правому краю.
- Перейдите на вкладку «Стиль »> «Название » и внесите некоторые изменения в параметры цвета текста, типографики, размера, веса, преобразования и расстояния между буквами. На вкладке «Дополнительно» измените значение «Верхнее поле».
- Чтобы получить градиентный текст, вернитесь на вкладку «Стиль», найдите «Режим наложения» и выберите нужный вариант. Это довольно базовое руководство по созданию градиентного фона Elementor и градиентного текста Elementor.
 Чтобы они выглядели по-своему, используйте свои собственные изображения и поэкспериментируйте с настройками.
Чтобы они выглядели по-своему, используйте свои собственные изображения и поэкспериментируйте с настройками.
У нас есть отличные новости для всех, кто предпочитает работать с темами WP и Elementor Page Builder. Штатные разработчики TM вышли на рынок с совершенно новым веб-продуктом, который вы определенно найдете исключительным. Это совершенно новый сервис по подписке под названием ONE, в котором есть полный ассортимент продуктов, доступных для неограниченного использования. Внутри пакета вы найдете более 8 500 элементов, включая плагины Jet, расширения, графику и различные типы шаблонов.
УслугаONE имеет стабильную цену — 19 долларов в месяц.Однако для всех, кто следит за нашим блогом MonsterPost, есть акция. С промокодом BecomeThe1 вы сможете подписаться на услугу со скидкой 5%.
5 самых продаваемых тем WordPress для Elementor
Если вы еще не запустили веб-сайт для своего проекта и ищете идеальный вариант, посетите Elementor Marketplace, чтобы найти предварительно разработанные и хорошо структурированные темы Elementor WordPress. Для вашего удобства я выбрал пять самых продаваемых шаблонов.Выбор пользователей — один из важнейших критериев при выборе темы, которая будет работать безупречно и приносить неограниченные выгоды вашему проекту.
Для вашего удобства я выбрал пять самых продаваемых шаблонов.Выбор пользователей — один из важнейших критериев при выборе темы, которая будет работать безупречно и приносить неограниченные выгоды вашему проекту.
Monstroid2
Демо | Скачать | Хостинг
Все должны были слышать о Monstroid2 и его последнем обновлении. Тема стала сверхлегкой и быстрой. В Magic Button доступно более 500 готовых разделов и страниц, а также множество скинов. Кроме того, вы получите мощный Elementor Page Builder, плагины Jet и новый модульный конструктор страниц.Без сомнения, этот шаблон WordPress — самый прогрессивный, многофункциональный и многофункциональный веб-продукт, который вы когда-либо встречали на TemplateMonster.com.
Шанталь
Демо | Скачать | Хостинг
Если вы хотите представить косметические услуги самым ярким образом, Chantalle — идеальный выбор. Chantalle с абсолютно привлекательным дизайном предлагает девять стильных демонстраций на ваш выбор, блоки Services и Testimonials для создания заслуживающего доверия изображения вашего веб-сайта, таблицы цен, Instagram Feed и интеграцию с WooCommerce. Как видите, шаблон предоставляет все необходимое для создания прибыльного и удобного интернет-магазина красоты. Виджет Brand JetElements, несколько макетов блога, мощный слайдер Revolution Slider и другие крутые функции также доступны в пакете.
Как видите, шаблон предоставляет все необходимое для создания прибыльного и удобного интернет-магазина красоты. Виджет Brand JetElements, несколько макетов блога, мощный слайдер Revolution Slider и другие крутые функции также доступны в пакете.
Туризто
Демо | Скачать | Хостинг
Если вы всегда мечтали о создании потрясающего блога о путешествиях, Tourizto определенно побудит вас перейти от слов к делу. Встроенные макеты блогов помогут вам начать делиться забавными историями, лайфхаками и другими советами из поездок со своей аудиторией.Будучи полностью отзывчивой и кроссбраузерной, тема позволит вашему сайту быстро адаптироваться к любому размеру экрана и разрешению без потери качества. Между тем, Elementor Page Builder, интегрированный с плагинами Jet, добавит расширенные функции на ваш сайт и поможет настроить его, не затрагивая ни единой строчки кода.
Брайт
Демо | Скачать | Хостинг
Bryte — это минималистичная тема WordPress, разработанная для удовлетворения потребностей вашего бизнеса. Этот шаблон Elementor WordPress, содержащий семь красивых скинов и множество страниц, позволяет создать интернет-магазин или корпоративный веб-сайт. Он основан на Cherry Framework и включает в себя широкий спектр плагинов Cherry. В сочетании с надстройками Jet эти функции расширяют функциональность и способствуют беспроблемному процессу настройки.
Этот шаблон Elementor WordPress, содержащий семь красивых скинов и множество страниц, позволяет создать интернет-магазин или корпоративный веб-сайт. Он основан на Cherry Framework и включает в себя широкий спектр плагинов Cherry. В сочетании с надстройками Jet эти функции расширяют функциональность и способствуют беспроблемному процессу настройки.
Креатоникс
Демо | Скачать | Хостинг
Creatonix — это шаблон WordPress целевой страницы, созданный с помощью Elementor Page Builder.Используя его, вы получите расширенные возможности для создания замечательных макетов, блоков, модулей и других разделов. Благодаря минималистичному, но привлекательному дизайну Creatonix поможет вам сосредоточиться на своем контенте. Доступны 4 макета блога, Live Customizer, плагины Jet и Cherry и другие веб-элементы, чтобы вы могли наслаждаться общим процессом настройки.
Последнее слово
Надеюсь, статья была для вас полезной и легкой для чтения. Не забудьте поделиться этим постом со своими друзьями, которым скучно создавать визуальный эффект градиента с помощью Photoshop и которые ищут совершенно новые способы создания градиента.Если вы уже используете один из наших шаблонов Elementor и хотите поделиться своим опытом с другими, не стесняйтесь оставлять отзывы в панели комментариев ниже.
Не забудьте поделиться этим постом со своими друзьями, которым скучно создавать визуальный эффект градиента с помощью Photoshop и которые ищут совершенно новые способы создания градиента.Если вы уже используете один из наших шаблонов Elementor и хотите поделиться своим опытом с другими, не стесняйтесь оставлять отзывы в панели комментариев ниже.
Читайте также
Как создать анимированный текст с помощью Elementor Builder
Как стилизовать и настроить контактные формы с помощью Elementor Page Builder
Как создать таблицы цен с помощью Elementor Page Builder
Как создать таймер обратного отсчета с помощью Elementor Page Builder
Наложение градиента.Градиентная заливка в Photoshop
Градиент (от лат. Gradiens — ходьба) — характеристика, показывающая направление наиболее быстрого увеличения определенного значения, значение которого изменяется от одной точки пространства к другой. Градиент создает плавный переход между двумя или более цветами. Он используется очень часто, поэтому отличное знание этого инструмента является обязательным условием эффективной работы в Photoshop.
Градиент создает плавный переход между двумя или более цветами. Он используется очень часто, поэтому отличное знание этого инструмента является обязательным условием эффективной работы в Photoshop.
Градиент можно применить непосредственно к содержимому слоя, или вы можете использовать новый слой градиентной заливки (градиент будет на отдельном слое и будет иметь маску слоя, с помощью которой вы можете замаскировать пиксели слоя).
Icon Градиент ( 1 ) вы найдете в той же группе с инструментом Fill (Paint Bucker) key G (или Shift + G для переключения между ними).
Тип градиента задается кнопками на панели параметров ( 2 )
Linear Gradient (Линейный градиент) — переход осуществляется по прямой линии по определенному направлению.
Радиальный градиент (Радиальный градиент) — равномерное изменение цвета во всех направлениях от центральной точки.
Cone gradient (Angle Gradient) — переход цвета в круге с центром в заданной точке по часовой стрелке.
Mirror Gradient (Reflected Gradient) — два линейных градиента, которые простираются от начальной точки в противоположных направлениях.
Алмазный градиент (Diamond Gradient) — образующие линии построены в виде ромба.
В прямоугольном окне ( 3 ), вы можете увидеть текущий градиент по умолчанию. Щелчок по стрелке рядом с ним откроет палитру градиента.Вы можете выбрать нужный градиент, щелкнув по нему.
Окно редактирования градиента открывается, когда вы щелкаете образец градиентной заливки ( 3 ).
Раздел Presets содержит готовые градиенты.
Имя (Имя) — имя градиента. Customized (Custom) — градиент с пользовательскими настройками.
Градиент (Тип градиента). Есть два варианта: Continuous (Solid) и Shumovoy (Noise)
Smoothing (Smoothness) — мягкость перехода цвета в градиенте.
Если вы хотите отредактировать существующий градиент, щелкните его образец.
Обратите внимание на цветовую полосу в центре окна — это редактируемый образец градиента с переходами цвета и непрозрачности. Маркеры расположены под и над полосой ( 4 ) (квадраты с треугольниками над или под ними). Те, что ниже полосы, отвечают за переходы цветов. Если вы нажмете на любой маркер, треугольник над ним станет цветным, что означает, что маркер стал активным и готов к редактированию.Что может быть сделано? Вы можете переместить его в любую сторону по цветовой шкале, вы можете изменить его цвет. Для этого нажмите на поле Color (Color) ( 5 ) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок ( 6 ).
Если вы щелкните любое свободное пространство между маркерами, появится новый маркер, который вы также можете перемещать и настраивать. Вы можете перемещать маркер с помощью мыши или изменяя числовое значение в поле Position (Местоположение).0% — левый край цветовой шкалы, 100% — правый.
Ползунки прозрачности расположены над цветной полосой, они ограничивают прозрачность градиентной заливки. Они редактируются так же, как и цветные, только вместо настройки цвета нужно установить значение непрозрачности, расположение маркеров прозрачности можно указать в поле Position (Location).
Если вам нужен маркер, аналогичный существующему, вы можете просто скопировать его, перетащив, удерживая нажатой Alt .
Если вам нужно удалить ненужный ограничитель цвета, просто переместите его за пределы полосы с цветовыми переходами или выберите и нажмите одну из кнопок Удалить (Удалить): нижняя кнопка предназначена для цветных маркеров, верхняя кнопка — для прозрачности маркеры.
Создадим новый градиент. Откройте диалоговое окно (щелкнув значок 3 ). Выберите цвет заливки для левого цветового маркера, щелкните правый маркер ( 8 ), установите для него свой цвет, в поле Имя (Имя) ( 10 ) введите его имя и нажмите кнопку New (New) ( 11 ), ваш градиент появится в поле Presets, нажмите ОК.
Перевод : Оксана Гудкова.
Tool Gradient Tool создает заливку с плавным переходом между двумя или более цветами. Во время растяжки могут меняться как цвета, так и прозрачность. Gradient Tool — один из самых эффективных и часто используемых инструментов Photoshop, поэтому отличное знание этого инструмента является обязательным условием для эффективной работы в Photoshop.
Инструмент «Градиент» можно применить непосредственно к содержимому слоя или использовать новый слой градиентной заливки.Во втором случае Gradient Tool будет на отдельном слое и будет содержать маску слоя. Чтобы применить Gradient Tool , вам просто нужно перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Gradient Tool находится в одной группе с инструментом Fill (Paint Bucker) … Эту группу инструментов можно активировать с помощью сочетания клавиш (G) или щелкнув значок Gradient Tool или Заливки (Paint Bucker) на панели инструментов. Чтобы переключиться с одного инструмента на другой, просто щелкните значок правой кнопкой мыши и выберите нужный инструмент или с помощью сочетания клавиш (Shift + G) .
Чтобы переключиться с одного инструмента на другой, просто щелкните значок правой кнопкой мыши и выберите нужный инструмент или с помощью сочетания клавиш (Shift + G) .
В рамках данной статьи мы познакомимся с инструментом Gradient Tool с широкими возможностями управления.
Панель настроек инструмента.
Tool Gradient Tool имеет собственную панель настроек.
1. Выбор градиента.
- a) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленную градиентную заливку (мы вернемся к этой функции позже).
- b) Щелкните внутри образца градиента, чтобы открыть окно (мы также рассмотрим эту функцию ниже).
2. Вариант применяемой градиентной заливки.
- Линейный градиент выполняет переход от начальной точки к конечной по прямой.
- Радиальный градиент выполняет равномерный переход от центральной точки во всех направлениях.
- Угловой градиент вращается по часовой стрелке вокруг начальной точки.

- Отраженный градиент выполняет переход, используя симметричные линейные градиенты по обе стороны от начальной точки.
- Diamond Gradient выполняет ромбовидный переход.
3. Режим наложения градиента.
4. Непрозрачность градиент.
5. Чтобы изменить порядок цветов градиентной заливки, установите флажок Обратный .
6. Чтобы создать более плавное наложение с меньшим количеством полос, выберите Дизеринг .
7. Установите флажок Прозрачность , чтобы прозрачные области также можно было заливать градиентом.
Выбор образца градиента.
Чтобы выбрать другой набор градиентов, загруженных в Photoshop, щелкните треугольник в красном круге и выберите набор из списка, окруженный красной рамкой.
1. Чтобы добавить набор градиентов, загруженных из Интернета, выберите команду Загрузить градиенты (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к вашему набору и нажмите Скачать.
В открывшемся окне укажите путь к вашему набору и нажмите Скачать.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты , а также в открывшемся окне укажите путь к вашему набору и нажмите «Заменить».
3. Если вы хотите сохранить созданный набор градиентов, выберите команду Сохранить градиенты … В открывшемся окне введите имя файла, укажите место хранения и нажмите Сохранить (расширение файла.grd).
Градиент можно сохранить где угодно.Но если файл поместить в папку с примерным путем: Drive C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients , то имя градиента появится в списке наборов градиентов (обведено красным на скриншоте выше) после перезапуска Photoshop.
4. Чтобы восстановить набор градиентов по умолчанию, выберите команду Сбросить градиенты .
Диалоговое окно редактора градиента .
Photoshop имеет возможность редактировать выбранный градиент. Для этого на панели настроек инструмента просто нажмите на активный образец градиента, и откроется окно. Редактор градиентов .
Для этого на панели настроек инструмента просто нажмите на активный образец градиента, и откроется окно. Редактор градиентов .
Диалоговое окно Редактор градиентов позволяет создавать новый градиент, изменяя копию существующего. Вы также можете добавить к градиенту промежуточные цвета, создав наложение более двух цветов.
1. Меню инструментов градиента.
2. Тип градиента: Непрерывный (сплошной) или Шум … Эти два типа градиентов имеют разные элементы управления.
3 . Smoothness … Устанавливает плавность перехода между цветами градиента.
Далее идет цветная полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Контрольные точки в виде квадратов с треугольниками расположены выше и ниже полосы. Когда вы нажимаете на контрольную точку, цвет треугольника становится черным, указывая на то, что этот конкретный маркер редактируется.
4. Контрольная точка Непрозрачность .
5. Check Point Цвета .
Чтобы создать новую контрольную точку с промежуточным цветом, просто щелкните любую точку выше или ниже шкалы цвета градиента. Чтобы удалить точку останова, нажмите кнопку Удалить (10 ).
6. Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка, в которой смежные цвета смешиваются в равных пропорциях. Переместите среднюю точку любой пары цветных ползунков вправо или влево.Чем ближе он к одному из ползунков, тем резче будет переход.
7 . Непрозрачность … Непрозрачность контролируется контрольными точками над цветной полосой.
8 . Расположение … Определяет положение контрольной точки на цветной полосе.
9 . Цвет … Цвет определяется контрольной точкой под цветовой полосой. Чтобы изменить цвет, просто щелкните образец цвета в окне и в открывшемся окне Color Picke выберите нужный цвет.
10
. Удалить … Удаляет точки останова.
Удаляет точки останова.
Если вы хотите сохранить созданный образец градиента, просто сделайте следующее: в поле Name (11) введите имя для созданного градиента. Нажмите кнопку Новый (12). Ваш градиент появится в окне Presets (13). Нажмите ОК (14 ).
Чтобы удалить сохраненный градиент из окна Presets (13), щелкните по образцу градиента в этом окне правой кнопкой мыши и выберите в появившемся списке доступных операций команду Удалить градиент … Будьте осторожны, удаляйте только сохраненные градиенты!
Ну вот пожалуй и все. Успехов в освоении этого интересного инструмента!
Градиент (от лат. Gradiens — ходьба) — характеристика, показывающая направление наискорейшего увеличения определенного значения, значение которого изменяется от одной точки пространства к другой. Градиент создает заливку с плавным переходом между двумя или более цветами. Он используется очень часто, поэтому отличное знание этого инструмента является обязательным условием эффективной работы в Photoshop.
Градиент вы можете применить непосредственно к содержимому слоя или использовать новый слой градиентной заливки (градиент будет на отдельном слое и иметь маску слоя, с помощью которой вы можете замаскировать пиксели слоя).
Значок градиента ( 1 ) вы найдете в той же группе с инструментом Fill (Paint Bucker), клавишей G (или Shift + G для переключения между ними).
Тип градиента задается кнопками на панели параметров ( 2 ):
Linear Gradient (Линейный градиент) — переход осуществляется по прямой в определенном направлении.
Радиальный градиент (Радиальный градиент) — равномерное изменение цвета во всех направлениях от центральной точки.
Cone gradient (Angle Gradient) — переход цвета в круге с центром в заданной точке по часовой стрелке.
Mirror Gradient (Reflected Gradient) — два линейных градиента, которые простираются от начальной точки в противоположных направлениях.
Алмазный градиент (Diamond Gradient) — образующие линии построены в виде ромба.
В прямоугольном окне ( 3 ), вы можете увидеть текущий градиент по умолчанию.
Если щелкнуть стрелку рядом с ней, откроется палитра градиента.
Вы можете выбрать нужный градиент, щелкнув по нему кнопкой мыши.
Окно редактирования градиента открывается при нажатии на образец градиентной заливки ( 3 ).
Глава Sets (Presets) содержит готовые градиенты.
Имя (Имя) — имя градиента.
Customized (Custom) — градиент с пользовательскими настройками.
Gradient (Gradient Type) — есть два варианта: Continuous (Solid) и Shumovoy (Noise).
Smoothing (Smoothness) — мягкость перехода цвета в градиенте.
Если вы хотите отредактировать существующий градиент, щелкните его образец.
Обратите внимание на цветовую полосу в центре окна — это редактируемый образец градиента с переходами цвета и непрозрачности. Маркеры расположены под и над полосой ( 4 ) (квадраты с треугольниками над или под ними).
Маркеры расположены под и над полосой ( 4 ) (квадраты с треугольниками над или под ними).
Те, что ниже полосы, отвечают за переходы цветов. Если щелкнуть маркер, треугольник над ним станет цветным, что означает, что маркер стал активным и готов к редактированию. Что может быть сделано? Вы можете переместить его в любую сторону по цветовой шкале, вы можете изменить его цвет.
Для этого нажмите на поле Цвет (Цвет) (5) и в окне Цветовая палитра (Палитра цветов) выберите нужный оттенок ( 6 ).
Если щелкнуть любое свободное пространство между маркерами, появится новый маркер, который также можно перемещать и настраивать. Вы можете перемещать маркер с помощью мыши или изменяя числовое значение в поле Position (Местоположение).
0% — левый край цветовой полосы, 100% — прав.
Ползунки прозрачности расположены над цветной полосой, они ограничивают прозрачность градиентной заливки. Они редактируются так же, как и цветные, только вместо настройки цвета нужно установить значение прозрачности , (непрозрачность), расположение маркеров прозрачности можно указать в поле Position (Location).
Если вам нужен маркер, аналогичный существующему, вы можете просто скопировать его, перетащив, удерживая нажатой Alt .
Если вам нужно удалить ненужный ограничитель цвета, просто переместите его за пределы полосы с цветовыми переходами или выберите и нажмите одну из кнопок Удалить (Удалить): нижняя кнопка предназначена для цветных маркеров, верхняя кнопка — для прозрачности маркеры.
Создадим новый градиент. Откройте диалоговое окно (щелкнув значок 3 ).Выберите цвет заливки для левого цветового маркера, щелкните правый маркер ( 8 ), установите для него свой цвет, в поле Имя (Имя) ( 10 ) введите его имя и нажмите кнопку New (New) ( 11 ), ваш градиент появится в окне Наборы (Предустановки), нажмите ok .
Перевод: Оксана Гудкова;
Вы узнаете, , как сделать градиент в фотошопе. Градиент — один из самых полезных инструментов в работе дизайнера.Он может придать вашему дизайну эффект сглаживания, а при разумном использовании его можно использовать для добавления глубины объектам или самой сцене. Урок рассчитан на новичков.
Урок рассчитан на новичков.
1 — Где уклон
Градиент находится на панели инструментов. Он находится на том же месте, что и инструмент заливки, поэтому, если вы не видите его сразу, нажмите и удерживайте значок ведра, чтобы открыть всплывающее меню:
2 — Как добавить градиент на холст
После того, как вы выбрали этот инструмент, вверху строки меню вы увидите небольшой предварительный просмотр градиента.Рядом с предварительным просмотром есть значки, которые позволяют выбрать тип градиента: линейный, радиальный, конусообразный, зеркальный и ромбовидный:
Принцип добавления градиента аналогичен инструменту заливки, но с небольшая разница. Например, чтобы сделать (добавить) заливку, вам просто нужно выбрать цвет и щелкнуть по холсту, но если вы попытаетесь таким же образом добавить градиент, то ничего не выйдет. Это потому, что у градиента есть направление и ширина.
Чтобы добавить его, нужно щелкнуть в одном месте и перетащить курсор по любой диагонали холста. Во время этого действия вы обнаружите, что появляется прямая линия. Обратите внимание, как выглядит градация от одной точки (где вы удерживали мышь) до другой (где вы ее отпустили). Если вы нажмете кнопку и перетащите курсор на очень короткое расстояние, то вместо градиента вы обнаружите два контрастных цветовых пятна, и наоборот, если вы перетащите курсор далеко за пределы холста, вы увидите, как плавная градация появляются оттенки:
Во время этого действия вы обнаружите, что появляется прямая линия. Обратите внимание, как выглядит градация от одной точки (где вы удерживали мышь) до другой (где вы ее отпустили). Если вы нажмете кнопку и перетащите курсор на очень короткое расстояние, то вместо градиента вы обнаружите два контрастных цветовых пятна, и наоборот, если вы перетащите курсор далеко за пределы холста, вы увидите, как плавная градация появляются оттенки:
3 — Как настроить градиент
А теперь подробнее рассмотрим настройки этого инструмента.По умолчанию ваш градиент имеет те же цвета, что и кисть и фон. (Например, если цвет кисти черный, а фон белый, градиент окажется черно-белым). Чтобы изменить его цвет и другие параметры, вам нужно щелкнуть значок предварительного просмотра:
Затем откроется окно Gradiend Editor со всеми настройками:
В разделе Presets вы можете выбрать один предустановленный градиент. В поле «Имя» можно указать имя.В поле «Тип градиента» можно выбрать один из двух типов. Обычно остается Solid. В поле Smoothness вы можете изменить мягкость цветовой градации.
Обычно остается Solid. В поле Smoothness вы можете изменить мягкость цветовой градации.
Как вы уже заметили, градиент имеет два цвета, но ничто не мешает добавить столько оттенков, сколько хотите. Это легко сделать. Для этого щелкните в том месте, где расположены ползунки оттенков:
После этого появится другой ползунок:
Чтобы изменить его цвет, нажмите на поле напротив слова Цвет, которое находится ниже:
Попробуйте изменить градацию перехода.Для этого переместите середину цвета, которая находится рядом с ползунком. Это позволит вам сделать цветовые переходы плавными или резкими:
4 — Типы грантов
Как упоминалось ранее, существует пять типов градиентов — линейный, радиальный, конусный, зеркальный и ромбовидный. Ниже приведены примеры каждого из этих типов грантов.
Градиент — плавный переход между цветами. Градиенты используются во всем, от фона до затененных объектов.
Photoshop поставляется со стандартным набором градиентов. Кроме того, в Интернете можно загрузить широкий спектр индивидуальных комплектов.
Кроме того, в Интернете можно загрузить широкий спектр индивидуальных комплектов.
Можно, конечно, скачать, но что делать, если подходящий градиент не найден? Правильно, создайте свой.
Этот урок посвящен созданию градиентов в Photoshop.
Инструмент «Градиент» находится на левой панели инструментов.
После выбора инструмента его настройки появятся на верхней панели.В данном случае нас интересует только одна функция — редактирование градиента.
После щелчка по миниатюре градиента (не по стрелке, а по миниатюре) открывается окно, в котором вы можете редактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного иначе, чем в Photoshop. Сначала нужно создать градиент, затем дать ему имя и только потом нажать на кнопку «Новый» .
Приступим …
В середине окна видим наш готовый градиент, который будем редактировать. Контрольные точки расположены справа и слева. Нижние отвечают за цвет, а верхние — за прозрачность.
Нижние отвечают за цвет, а верхние — за прозрачность.
Щелчок по контрольной точке активирует ее свойства. Для цветных точек это изменение цвета и положения, а для точек непрозрачности — это регулировка уровня и положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами.Более того, если вы нажмете на контрольную точку непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать по градиенту.
Добавить точки просто: переместите курсор к градиенту, пока он не превратится в палец, и щелкните левой кнопкой мыши.
Вы можете удалить контрольную точку, нажав кнопку «Удалить» .
Итак, давайте закрасим одну из точек в цвет.Активируйте точку, нажмите на поле с названием «Цвет» и выберите нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, назначению им цветов и перемещению по градиенту. Я создал такой градиент:
Я создал такой градиент:
Теперь, когда градиент готов, дайте ему имя и нажмите кнопку «Новый» … Наш градиент появится в нижней части набора.
цвет фиолетовый gif
Посмотри.GIF Studio может устанавливать прозрачные цвета в анимации GIF. Я предоставил новый файл и добавил красный цветовой прямоугольник / объект с прозрачностью, применил заливку зеленым цветом и использовал смешивание цветов. Поддерживается всеми браузерами. Этот шаг может быть довольно утомительным. GIF это. Формат GIF поддерживает глобальные таблицы цветов, и все коды цветов представлены внутри. Это «Бог пытается вам кое-что сказать», исполненное в фильме «Пурпурный цвет». Когда вы добавите корректирующий слой, он появится с маской, которую вы можете нарисовать, чтобы ограничить эффект определенными областями.Когда все будет готово, выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)». Например, мы хотим изменить фиолетовый световой шар на красный световой шар. На Clker.com можно бесплатно скачать различные размеры и связанные изображения. Это позволяет GIF-файлам отображаться в виде стикеров или смайликов поверх других изображений. Основные категории. Создавайте и делитесь своими собственными фиолетовыми GIF-изображениями с помощью Gfycat Из магазина GNODpop. Когда у меня работают цвета, как мне сделать так, чтобы каждый отдельный кружок в GIF изменился на КРАСНЫЙ. Изображения с тегом «фиолетовый цвет». В гифках.Результаты поиска GIF-файлов s-purple. 8 июля 2014 г. — Исследуйте доску Дебби Сент-Джордж «Гифки« ФИОЛЕТОВЫЙ »», за которой следят 1127 человек на Pinterest. Установите режим наложения на цветной, затем «Экспорт» — «Сохранить для Интернета» с настройками, как показано. Во-первых, давайте узнаем цветовой код пурпурного. Я просто хочу перейти на один цвет — красный. «Пурпурный цвет», роман Элис Уокер, опубликованный в 1982 году. Да, но есть ли фон под этими текстовыми изображениями? Цветные точки и значки показывают, какие темы связаны с… Ziwei Road, Pudong New District, Сортировать по: Горячие новые Топ за последние 7 дней Лучшие за последние 30 дней Лучшие за последний год.
На Clker.com можно бесплатно скачать различные размеры и связанные изображения. Это позволяет GIF-файлам отображаться в виде стикеров или смайликов поверх других изображений. Основные категории. Создавайте и делитесь своими собственными фиолетовыми GIF-изображениями с помощью Gfycat Из магазина GNODpop. Когда у меня работают цвета, как мне сделать так, чтобы каждый отдельный кружок в GIF изменился на КРАСНЫЙ. Изображения с тегом «фиолетовый цвет». В гифках.Результаты поиска GIF-файлов s-purple. 8 июля 2014 г. — Исследуйте доску Дебби Сент-Джордж «Гифки« ФИОЛЕТОВЫЙ »», за которой следят 1127 человек на Pinterest. Установите режим наложения на цветной, затем «Экспорт» — «Сохранить для Интернета» с настройками, как показано. Во-первых, давайте узнаем цветовой код пурпурного. Я просто хочу перейти на один цвет — красный. «Пурпурный цвет», роман Элис Уокер, опубликованный в 1982 году. Да, но есть ли фон под этими текстовыми изображениями? Цветные точки и значки показывают, какие темы связаны с… Ziwei Road, Pudong New District, Сортировать по: Горячие новые Топ за последние 7 дней Лучшие за последние 30 дней Лучшие за последний год. Я скачал его несколько месяцев назад, поэтому забыл исходное местоположение. Загружайте, настраивайте и создавайте лучшие GIF-файлы с помощью нашего бесплатного GIF-аниматора! Cena perfeita de um filme perfeito com uma música perfeita.A cor púrpura В моем примере было. Цветные фиолетовые гифки. С Tenor, создателем клавиатуры GIF, добавляйте популярные анимированные GIF-изображения Color Purple Gif в свои разговоры. Поделиться этим. Шанхай 201203, Китай Посмотри. Нам нужно попробовать все цветовые коды в программе Paint, чтобы определить, какой из них представляет фиолетовый цвет.0.00 с. • Откройте GIF в Photoshop. 2 августа 2016 г. — Изучите доску Color Boards «Цветной… GIF», за которой следят 4206 человек в Pinterest. Он широко используется на веб-сайтах, потому что это самый простой способ реализовать анимацию с очень маленьким размером. Загрузите клип-арт Clker’s Color Purple Gifs и связанные с ним изображения прямо сейчас. Скачайте закадровый текст в один клик. Находите, открывайте и делитесь своими любимыми GIF-изображениями с пурпурным цветом.
Я скачал его несколько месяцев назад, поэтому забыл исходное местоположение. Загружайте, настраивайте и создавайте лучшие GIF-файлы с помощью нашего бесплатного GIF-аниматора! Cena perfeita de um filme perfeito com uma música perfeita.A cor púrpura В моем примере было. Цветные фиолетовые гифки. С Tenor, создателем клавиатуры GIF, добавляйте популярные анимированные GIF-изображения Color Purple Gif в свои разговоры. Поделиться этим. Шанхай 201203, Китай Посмотри. Нам нужно попробовать все цветовые коды в программе Paint, чтобы определить, какой из них представляет фиолетовый цвет.0.00 с. • Откройте GIF в Photoshop. 2 августа 2016 г. — Изучите доску Color Boards «Цветной… GIF», за которой следят 4206 человек в Pinterest. Он широко используется на веб-сайтах, потому что это самый простой способ реализовать анимацию с очень маленьким размером. Загрузите клип-арт Clker’s Color Purple Gifs и связанные с ним изображения прямо сейчас. Скачайте закадровый текст в один клик. Находите, открывайте и делитесь своими любимыми GIF-изображениями с пурпурным цветом. Лучшие GIF-файлы на GIPHY. Ваш электронный адрес не будет опубликован. Найдите лучшие бесплатные стоковые изображения о фиолетовом цвете.Зарегистрироваться. Поделиться этим. Найдите потрясающие GIF-изображения Purple Gif 2019 года на Gfycat. Измените стиль вертикальной полосы прокрутки TextArea во Flex 3, добавьте AdMob v6 в пример приложений Android, Admob в приложении Android (интегрировано с сервисом Google Play), Воспроизведите MP3 в учебнике Android: пример Android Mediaplayer, нажмите кнопку в ListView и получите позицию элемента, как конвертировать GIF-анимацию в Sprite Sheet. Все цвета в этой таблице цветов используются в этой анимации GIF. Лучшие the color purple celie GIF. 6 января 2015 г. — Purple Purple Purple.Вот командная строка: Ваш адрес электронной почты не будет опубликован. «Мои ученики не могут насытиться вашими таблицами, и их результаты взлетели до небес». Вот GIF-анимация, которую я скачиваю из Интернета. Просматривайте цветные пурпурные картинки, фотографии, изображения, GIF-файлы и видео на Photobucket.
Лучшие GIF-файлы на GIPHY. Ваш электронный адрес не будет опубликован. Найдите лучшие бесплатные стоковые изображения о фиолетовом цвете.Зарегистрироваться. Поделиться этим. Найдите потрясающие GIF-изображения Purple Gif 2019 года на Gfycat. Измените стиль вертикальной полосы прокрутки TextArea во Flex 3, добавьте AdMob v6 в пример приложений Android, Admob в приложении Android (интегрировано с сервисом Google Play), Воспроизведите MP3 в учебнике Android: пример Android Mediaplayer, нажмите кнопку в ListView и получите позицию элемента, как конвертировать GIF-анимацию в Sprite Sheet. Все цвета в этой таблице цветов используются в этой анимации GIF. Лучшие the color purple celie GIF. 6 января 2015 г. — Purple Purple Purple.Вот командная строка: Ваш адрес электронной почты не будет опубликован. «Мои ученики не могут насытиться вашими таблицами, и их результаты взлетели до небес». Вот GIF-анимация, которую я скачиваю из Интернета. Просматривайте цветные пурпурные картинки, фотографии, изображения, GIF-файлы и видео на Photobucket. Создавайте свои собственные изображения с помощью нашего генератора мемов или создателя анимированных GIF-файлов. Поддержка прозрачного цвета — одна из замечательных особенностей анимированных GIF-файлов. Загрузите клип-арт Clker’s Color Purple Gifs и связанные с ним изображения прямо сейчас.Этот шаг может быть довольно утомительным. 28 апреля 2020 г. — Идеальный анимированный GIF-файл с фиолетовыми цветами для вашего разговора. С Tenor, создателем клавиатуры GIF, добавляйте в свои разговоры популярные анимированные GIF-файлы Color Purple. Откройте GIF в Photoshop. Посмотрев на первые шесть байтов файла GIF, мы можем распознать две версии по коду ASCII, «GIF87a» и «GIF89a» соответственно. Дэнни Гловер, цвета пурпурного цвета jessicababyfat. Сделать мем Сделать GIF Сделать диаграмму Сделать демотивационный перелистывать изображения.Поделитесь своим любимым GIF-файлом прямо сейчас. Во-первых, давайте узнаем цветовой код пурпурного. Но у меня все еще остается цветной фон. Изучите и поделитесь лучшими GIF-изображениями The Color Purple и самыми популярными анимированными GIF-изображениями здесь, на GIPHY.
Создавайте свои собственные изображения с помощью нашего генератора мемов или создателя анимированных GIF-файлов. Поддержка прозрачного цвета — одна из замечательных особенностей анимированных GIF-файлов. Загрузите клип-арт Clker’s Color Purple Gifs и связанные с ним изображения прямо сейчас.Этот шаг может быть довольно утомительным. 28 апреля 2020 г. — Идеальный анимированный GIF-файл с фиолетовыми цветами для вашего разговора. С Tenor, создателем клавиатуры GIF, добавляйте в свои разговоры популярные анимированные GIF-файлы Color Purple. Откройте GIF в Photoshop. Посмотрев на первые шесть байтов файла GIF, мы можем распознать две версии по коду ASCII, «GIF87a» и «GIF89a» соответственно. Дэнни Гловер, цвета пурпурного цвета jessicababyfat. Сделать мем Сделать GIF Сделать диаграмму Сделать демотивационный перелистывать изображения.Поделитесь своим любимым GIF-файлом прямо сейчас. Во-первых, давайте узнаем цветовой код пурпурного. Но у меня все еще остается цветной фон. Изучите и поделитесь лучшими GIF-изображениями The Color Purple и самыми популярными анимированными GIF-изображениями здесь, на GIPHY. «Пурпурный цвет» — это эпистолярный роман американского автора Элис Уокер 1982 года, получивший Пулитцеровскую премию в 1983 году и Национальную книжную премию в области художественной литературы. Лучшие purple background GIF. Откройте для себя звук наклеек с реакциями знаменитостей. / t5 / photoshop / change-color-in-animated-gif / td-p / 9280246, / t5 / photoshop / change-color-in-animated-gif / mp / 9280247 # M107913, / t5 / photoshop / change-color -in-animated-gif / mp / 9280248 # M107914, / t5 / photoshop / change-color-in-animated-gif / mp / 9280250 # M107916.Все права защищены. Добавляет URL-адрес избранного изображения в теге к вашим сообщениям в RSS-канал. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. -Грэм С. Временная шкала ниже показывает, где персонаж Писк появляется в «Пурпурном цвете». Поделитесь лучшими GIF-файлами >>> Система платежей и управления на основе PHP. 0.00 с. SD. Color Tint Бесплатный онлайн-редактор фотографий.
«Пурпурный цвет» — это эпистолярный роман американского автора Элис Уокер 1982 года, получивший Пулитцеровскую премию в 1983 году и Национальную книжную премию в области художественной литературы. Лучшие purple background GIF. Откройте для себя звук наклеек с реакциями знаменитостей. / t5 / photoshop / change-color-in-animated-gif / td-p / 9280246, / t5 / photoshop / change-color-in-animated-gif / mp / 9280247 # M107913, / t5 / photoshop / change-color -in-animated-gif / mp / 9280248 # M107914, / t5 / photoshop / change-color-in-animated-gif / mp / 9280250 # M107916.Все права защищены. Добавляет URL-адрес избранного изображения в теге к вашим сообщениям в RSS-канал. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. -Грэм С. Временная шкала ниже показывает, где персонаж Писк появляется в «Пурпурном цвете». Поделитесь лучшими GIF-файлами >>> Система платежей и управления на основе PHP. 0.00 с. SD. Color Tint Бесплатный онлайн-редактор фотографий. Скачивайте все фотографии и используйте их даже в коммерческих проектах. Смотрите еще идеи о гифках, крутых гифках, анимации[email protected]. Если вы хотите узнать больше об этой функции, посетите страницу Как удалить фон в студии GIF-GIF. Животное Черный Синий Коричневый Кнопка Мультфильм Клипарт Цвет Диетические добавки Цветок Первая Девушка Глюк Зеленый Серый Значок Логотип Lptp Человек Карта Гриб Новый Оранжевый Контур Люди Розовый Фиолетовый Красный Знак Символ Тигровое Дерево Twitter Белый Желтый. Lane 187, No 8, Rm 502 Откройте для себя и поделитесь лучшими GIF-изображениями на Tenor. Лучшие GIF-файлы на GIPHY. Дополнительные идеи о Фиолетовом, Все фиолетовые, Фиолетовая любовь.Теперь давайте изменим фиолетовый цвет GIF на желтый. У меня есть анимированный gif, и мне нужно изменить цвет — я новичок в Photoshop, поместите слой заливки сплошным цветом в верхнюю часть стека слоев. Поделитесь лучшими гифками прямо сейчас >>> Извините, я оговорился, я имел в виду корректирующий слой карты градиента….
Скачивайте все фотографии и используйте их даже в коммерческих проектах. Смотрите еще идеи о гифках, крутых гифках, анимации[email protected]. Если вы хотите узнать больше об этой функции, посетите страницу Как удалить фон в студии GIF-GIF. Животное Черный Синий Коричневый Кнопка Мультфильм Клипарт Цвет Диетические добавки Цветок Первая Девушка Глюк Зеленый Серый Значок Логотип Lptp Человек Карта Гриб Новый Оранжевый Контур Люди Розовый Фиолетовый Красный Знак Символ Тигровое Дерево Twitter Белый Желтый. Lane 187, No 8, Rm 502 Откройте для себя и поделитесь лучшими GIF-изображениями на Tenor. Лучшие GIF-файлы на GIPHY. Дополнительные идеи о Фиолетовом, Все фиолетовые, Фиолетовая любовь.Теперь давайте изменим фиолетовый цвет GIF на желтый. У меня есть анимированный gif, и мне нужно изменить цвет — я новичок в Photoshop, поместите слой заливки сплошным цветом в верхнюю часть стека слоев. Поделитесь лучшими гифками прямо сейчас >>> Извините, я оговорился, я имел в виду корректирующий слой карты градиента…. Первый 1 Последний. Например, мы хотим изменить фиолетовый световой шар на красный световой шар. Будьте добры и уважительны, отдайте должное первоисточнику контента и ищите дубликаты перед публикацией. Я выполнил тот же процесс, но применил цвет ко всей области, а не к анимированному тексту, почему это так? 3464.Поделитесь GIF и просмотрите эти похожие запросы GIF. Создавать. Поиск в миллионах файлов GIF, созданных пользователями. Поиск в миллионах файлов GIF. Поиск в файлах GIF. / t5 / photoshop / change-color-in-animated-gif / mp / 9280251 # M107917, / t5 / photoshop / change-color-in-animated-gif / mp / 9280252 # M107918, / t5 / photoshop / change-color -in-animated-gif / mp / 9280253 # M107919, / t5 / photoshop / change-color-in-animated-gif / mp / 9280254 # M107920, / t5 / photoshop / change-color-in-animated-gif / mp / 9280255 # M107921, / t5 / photoshop / change-color-in-animated-gif / mp / 9280256 # M107922, / t5 / photoshop / change-color-in-animated-gif / mp / 9280257 # M107923, / t5 / photoshop / change-color-in-animated-gif / mp / 9280258 # M107924, / t5 / photoshop / change-color-in-animated-gif / mp / 9280259 # M107925, / t5 / photoshop / change-color-in- animated-gif / mp / 9280260 # M107926, / t5 / photoshop / change-color-in-animated-gif / mp / 9280261 # M107927, / t5 / photoshop / change-color-in-animated-gif / mp / 9280262 # M107928, / t5 / photoshop / change-color-in-animated-gif / mp / 9280263 # M107929, / t5 / photoshop / change-color-in-animated-gif / mp / 9280264 # M107930, / t5 / photoshop / change -colour-in-animated-gif / mp / 9280265 # M107931, / t5 / photoshop / change-colo ur-in-animated-gif / m-p / 9280266 # M107932, / t5 / photoshop / change-color-in-animated-gif / m-p / 9280249 # M107915.
Первый 1 Последний. Например, мы хотим изменить фиолетовый световой шар на красный световой шар. Будьте добры и уважительны, отдайте должное первоисточнику контента и ищите дубликаты перед публикацией. Я выполнил тот же процесс, но применил цвет ко всей области, а не к анимированному тексту, почему это так? 3464.Поделитесь GIF и просмотрите эти похожие запросы GIF. Создавать. Поиск в миллионах файлов GIF, созданных пользователями. Поиск в миллионах файлов GIF. Поиск в файлах GIF. / t5 / photoshop / change-color-in-animated-gif / mp / 9280251 # M107917, / t5 / photoshop / change-color-in-animated-gif / mp / 9280252 # M107918, / t5 / photoshop / change-color -in-animated-gif / mp / 9280253 # M107919, / t5 / photoshop / change-color-in-animated-gif / mp / 9280254 # M107920, / t5 / photoshop / change-color-in-animated-gif / mp / 9280255 # M107921, / t5 / photoshop / change-color-in-animated-gif / mp / 9280256 # M107922, / t5 / photoshop / change-color-in-animated-gif / mp / 9280257 # M107923, / t5 / photoshop / change-color-in-animated-gif / mp / 9280258 # M107924, / t5 / photoshop / change-color-in-animated-gif / mp / 9280259 # M107925, / t5 / photoshop / change-color-in- animated-gif / mp / 9280260 # M107926, / t5 / photoshop / change-color-in-animated-gif / mp / 9280261 # M107927, / t5 / photoshop / change-color-in-animated-gif / mp / 9280262 # M107928, / t5 / photoshop / change-color-in-animated-gif / mp / 9280263 # M107929, / t5 / photoshop / change-color-in-animated-gif / mp / 9280264 # M107930, / t5 / photoshop / change -colour-in-animated-gif / mp / 9280265 # M107931, / t5 / photoshop / change-colo ur-in-animated-gif / m-p / 9280266 # M107932, / t5 / photoshop / change-color-in-animated-gif / m-p / 9280249 # M107915. Горячие новинки. С Tenor, создателем клавиатуры GIF, добавляйте в свои разговоры популярные анимированные GIF-файлы The Color Purple. GIF87a — это исходная версия формата GIF, а GIF89a — расширенная версия, которая поддерживает задержки анимации, прозрачный фон и хранение метаданных для конкретных приложений. Пурпурная анмация Дэн Пипен принесла книгу принца Нью-Йорка. Нам нужно попробовать все цветовые коды в программе Paint, чтобы определить, какой из них представляет фиолетовый цвет. Сравните с flash: для воспроизведения анимации в веб-браузере не требуется никаких плагинов, и он очень маленький по размеру.4489. Он предоставляет вам простой способ управлять и продавать свои цифровые товары и продукты на вашем веб-сайте. Чтобы заменить цвет файлов GIF, нам нужно сначала узнать цветовой код. Загружайте, настраивайте и создавайте лучшие GIF-файлы с помощью нашего бесплатного GIF-аниматора! Виджет онлайн-пожертвований на основе Bootstrap. Спасибо всем, что уделили мне время, чтобы дать мне решения! Поделитесь GIF и просмотрите эти похожие запросы GIF.
Горячие новинки. С Tenor, создателем клавиатуры GIF, добавляйте в свои разговоры популярные анимированные GIF-файлы The Color Purple. GIF87a — это исходная версия формата GIF, а GIF89a — расширенная версия, которая поддерживает задержки анимации, прозрачный фон и хранение метаданных для конкретных приложений. Пурпурная анмация Дэн Пипен принесла книгу принца Нью-Йорка. Нам нужно попробовать все цветовые коды в программе Paint, чтобы определить, какой из них представляет фиолетовый цвет. Сравните с flash: для воспроизведения анимации в веб-браузере не требуется никаких плагинов, и он очень маленький по размеру.4489. Он предоставляет вам простой способ управлять и продавать свои цифровые товары и продукты на вашем веб-сайте. Чтобы заменить цвет файлов GIF, нам нужно сначала узнать цветовой код. Загружайте, настраивайте и создавайте лучшие GIF-файлы с помощью нашего бесплатного GIF-аниматора! Виджет онлайн-пожертвований на основе Bootstrap. Спасибо всем, что уделили мне время, чтобы дать мне решения! Поделитесь GIF и просмотрите эти похожие запросы GIF. На Clker.com можно бесплатно скачать различные размеры и связанные изображения. Это поможет вам получить mp3-файл произношения слов из сервиса Google Translate.15 апреля 2017 г. — Один из лучших фильмов, когда-либо созданных !. Если вы не предоставите дополнительную информацию, в частности, рассматриваемое изображение или значимый снимок экрана (включая соответствующие панели), может быть сложно дать соответствующий совет. Это просто слой с градиентной заливкой — установлен радиальный и с режимом наложения, установленным на цвет в верхней части стека слоев. 12K просмотров #Purple # anutation # dan piepenbring # new yorker # princdefan046.com # prince book # prince rogers nelson # princefan046 # tafkap # the beautiful ones.Это будет набор слоев, по одному для каждого кадра. Как часто мне нужно повторять, что корректирующий слой Gradient Overlay предоставляет альтернативу? _premium Просмотр GIF Популярные Создать GIF Дополнительные изображения в GIF YouTube в GIF Facebook в GIF Видео в GIF Веб-камера в GIF Загрузить .
На Clker.com можно бесплатно скачать различные размеры и связанные изображения. Это поможет вам получить mp3-файл произношения слов из сервиса Google Translate.15 апреля 2017 г. — Один из лучших фильмов, когда-либо созданных !. Если вы не предоставите дополнительную информацию, в частности, рассматриваемое изображение или значимый снимок экрана (включая соответствующие панели), может быть сложно дать соответствующий совет. Это просто слой с градиентной заливкой — установлен радиальный и с режимом наложения, установленным на цвет в верхней части стека слоев. 12K просмотров #Purple # anutation # dan piepenbring # new yorker # princdefan046.com # prince book # prince rogers nelson # princefan046 # tafkap # the beautiful ones.Это будет набор слоев, по одному для каждого кадра. Как часто мне нужно повторять, что корректирующий слой Gradient Overlay предоставляет альтернативу? _premium Просмотр GIF Популярные Создать GIF Дополнительные изображения в GIF YouTube в GIF Facebook в GIF Видео в GIF Веб-камера в GIF Загрузить . .. Цвет Фиолетовый — пора. Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF. Это поможет вам разрезать анимационные изображения листа спрайтов на отдельные изображения кадра. Извините, я только что отредактировал свой ответ — в моем примере я должен был сказать, что под серыми слоями есть белый фон.Ищите, открывайте и делитесь своими любимыми GIF-файлами Purple. Загрузить Создать. Фото, эскиз и эффекты рисования. Узнайте больше о фиолетовом цвете, графике с блестками, обо всем, что касается фиолетового. Найдите GIF-файлы с новейшими хэштегами! Если ваша анимация похожа на видео, с широким диапазоном цветов, вы можете поместить корректирующий слой оттенка / насыщенности в качестве самого верхнего слоя, и вы можете настроить цвет на панели свойств. Цветной фиолетовый постер с художественным принтом — «Сестры играют, мы с тобой никогда не разлучаемся», Рождественский подарок, классический фильм, феминистский постер с художественным принтом GNODpop.Сегодня я покажу вам, как изменить цвет файла GIF.
.. Цвет Фиолетовый — пора. Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF. Это поможет вам разрезать анимационные изображения листа спрайтов на отдельные изображения кадра. Извините, я только что отредактировал свой ответ — в моем примере я должен был сказать, что под серыми слоями есть белый фон.Ищите, открывайте и делитесь своими любимыми GIF-файлами Purple. Загрузить Создать. Фото, эскиз и эффекты рисования. Узнайте больше о фиолетовом цвете, графике с блестками, обо всем, что касается фиолетового. Найдите GIF-файлы с новейшими хэштегами! Если ваша анимация похожа на видео, с широким диапазоном цветов, вы можете поместить корректирующий слой оттенка / насыщенности в качестве самого верхнего слоя, и вы можете настроить цвет на панели свойств. Цветной фиолетовый постер с художественным принтом — «Сестры играют, мы с тобой никогда не разлучаемся», Рождественский подарок, классический фильм, феминистский постер с художественным принтом GNODpop.Сегодня я покажу вам, как изменить цвет файла GIF. Воспроизведение формата GIF — очень интересная работа. Легко разбирайте и создавайте анимацию из таблицы спрайтов. Формат GIF был представлен в 1987 году. Здесь я обнаружил, что правильный цветовой код — # 7008E0. Авторизоваться . Смотрите больше идей о хороших фильмах, фиолетовый цвет, фиолетовый. В 1983 году он выиграл Пулитцеровскую премию. Подкатегории к животным ‘color gif purple’. фиолетовый гифки GIF 5 252 303 результатов. Найдите GIF-файлы с новейшими хэштегами! Если ваша анимация простая, с несколькими цветами, вы можете просто открыть ее в Photoshop и «Сохранить для Интернета» (устаревшая версия), но дважды щелкнуть отдельные цвета в таблице цветов диалогового окна экспорта, чтобы изменить этот конкретный цвет.Для Tumblr, Facebook, Chromebook или веб-сайтов. Поделитесь лучшими GIF-файлами прямо сейчас >>> В качестве альтернативы вы можете использовать слой Gradient Overlay вместо Solid Color Layer, который не должен считаться пиксельным содержимым. Необходимые поля отмечены *.
Воспроизведение формата GIF — очень интересная работа. Легко разбирайте и создавайте анимацию из таблицы спрайтов. Формат GIF был представлен в 1987 году. Здесь я обнаружил, что правильный цветовой код — # 7008E0. Авторизоваться . Смотрите больше идей о хороших фильмах, фиолетовый цвет, фиолетовый. В 1983 году он выиграл Пулитцеровскую премию. Подкатегории к животным ‘color gif purple’. фиолетовый гифки GIF 5 252 303 результатов. Найдите GIF-файлы с новейшими хэштегами! Если ваша анимация простая, с несколькими цветами, вы можете просто открыть ее в Photoshop и «Сохранить для Интернета» (устаревшая версия), но дважды щелкнуть отдельные цвета в таблице цветов диалогового окна экспорта, чтобы изменить этот конкретный цвет.Для Tumblr, Facebook, Chromebook или веб-сайтов. Поделитесь лучшими GIF-файлами прямо сейчас >>> В качестве альтернативы вы можете использовать слой Gradient Overlay вместо Solid Color Layer, который не должен считаться пиксельным содержимым. Необходимые поля отмечены *. Второй шаг — ввести следующую командную строку, чтобы заменить этот цвет желаемым цветом, например, # EE084F. После того, как мы установили ImageMagick, мы можем использовать следующую команду, чтобы узнать таблицы цветов GIF: Вот таблица цветов вышеупомянутых файлов анимации GIF: Все цвета в этой таблице цветов используются этой анимацией GIF.Найдите смешные гифки, милые гифки, гифки с реакциями и многое другое. Авторизоваться. Я добавил красный цвет к последнему слою / под всеми слоями, чтобы показать прозрачность. Просматривайте и добавляйте подписи к мемам Mister Color Purple. GIF имеет два формата: GIF87a и GIF89a. GIF это. Войти Зарегистрироваться Переключить темный режим. Это поможет вам легко собирать пожертвования на вашем собственном веб-сайте. Это будет набор слоев, по одному для каждого кадра. Я попробовал «Сохранить для Интернета (устаревшая версия), но дважды щелкните отдельные цвета в таблице цветов диалогового окна экспорта, чтобы изменить этот конкретный цвет», но в GIF отображается только таблица цветов, выделенная серым цветом.
Второй шаг — ввести следующую командную строку, чтобы заменить этот цвет желаемым цветом, например, # EE084F. После того, как мы установили ImageMagick, мы можем использовать следующую команду, чтобы узнать таблицы цветов GIF: Вот таблица цветов вышеупомянутых файлов анимации GIF: Все цвета в этой таблице цветов используются этой анимацией GIF.Найдите смешные гифки, милые гифки, гифки с реакциями и многое другое. Авторизоваться. Я добавил красный цвет к последнему слою / под всеми слоями, чтобы показать прозрачность. Просматривайте и добавляйте подписи к мемам Mister Color Purple. GIF имеет два формата: GIF87a и GIF89a. GIF это. Войти Зарегистрироваться Переключить темный режим. Это поможет вам легко собирать пожертвования на вашем собственном веб-сайте. Это будет набор слоев, по одному для каждого кадра. Я попробовал «Сохранить для Интернета (устаревшая версия), но дважды щелкните отдельные цвета в таблице цветов диалогового окна экспорта, чтобы изменить этот конкретный цвет», но в GIF отображается только таблица цветов, выделенная серым цветом. Я могу придумать несколько подходов, в зависимости от того, какие изменения вы хотите. Позже он был адаптирован в одноименный фильм и мюзикл … Извините … но анимация не будет прозрачной после добавления белого фона. 5 из 5 звезд (1044) 1044 отзыва 14,23 $. _premium Обзор GIF Популярные Создать GIF Дополнительные изображения в GIF YouTube в GIF Facebook в GIF Видео в GIF Веб-камера в GIF Загрузить … Цвет Фиолетовый Time To Go. Авторские права © 2020 Adobe. Феминистский труд о борьбе необразованной афроамериканской женщины, подвергшейся насилию, за расширение прав и возможностей, «Пурпурный цвет» получил высокую оценку за глубину своих женских персонажей и за красноречивое использование чернокожего английского языка.Сохранить для Интернета (устаревшая версия), но дважды щелкните отдельные цвета в таблице цветов диалогового окна экспорта, чтобы изменить этот конкретный цвет », но в формате GIF отображается только неактивная таблица цветов. Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере для В следующий раз я прокомментирую.
Я могу придумать несколько подходов, в зависимости от того, какие изменения вы хотите. Позже он был адаптирован в одноименный фильм и мюзикл … Извините … но анимация не будет прозрачной после добавления белого фона. 5 из 5 звезд (1044) 1044 отзыва 14,23 $. _premium Обзор GIF Популярные Создать GIF Дополнительные изображения в GIF YouTube в GIF Facebook в GIF Видео в GIF Веб-камера в GIF Загрузить … Цвет Фиолетовый Time To Go. Авторские права © 2020 Adobe. Феминистский труд о борьбе необразованной афроамериканской женщины, подвергшейся насилию, за расширение прав и возможностей, «Пурпурный цвет» получил высокую оценку за глубину своих женских персонажей и за красноречивое использование чернокожего английского языка.Сохранить для Интернета (устаревшая версия), но дважды щелкните отдельные цвета в таблице цветов диалогового окна экспорта, чтобы изменить этот конкретный цвет », но в формате GIF отображается только неактивная таблица цветов. Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере для В следующий раз я прокомментирую. Чтобы получить таблицы цветов, мы можем загрузить ImageMagick, чтобы помочь нам решить проблемы. Если ваша анимация похожа на видео, с широким диапазоном цветов, вы можете поместить слой регулировки оттенка / насыщенности в качестве самого верхнего слоя. , и вы можете настроить цвет на панели «Свойства».Чтобы дать мне решение, замените цвет последнего слоя / ниже всех на. Все цветовые коды представлены внутри этого цветного пурпурного слоя gif Gradient Overlay Layer вместо сплошного цветного слоя, это не … Процесс, но примененный цвет применяется ко всей области, а не к анимированному тексту, почему! Установите настройки « Фиолетовые » GIF-изображения, как показано, и продавайте свои цифровые товары и продукты самостоятельно … И уважительно, укажите исходное местоположение тега в ваших сообщениях с исходным исходным контентом … На всей площади не на анимированный текст, поэтому его проще всего реализовать! Затем Экспорт — сохраните для Интернета с настройками, как показано, хотите изменить цвет слоя / ниже.
Чтобы получить таблицы цветов, мы можем загрузить ImageMagick, чтобы помочь нам решить проблемы. Если ваша анимация похожа на видео, с широким диапазоном цветов, вы можете поместить слой регулировки оттенка / насыщенности в качестве самого верхнего слоя. , и вы можете настроить цвет на панели «Свойства».Чтобы дать мне решение, замените цвет последнего слоя / ниже всех на. Все цветовые коды представлены внутри этого цветного пурпурного слоя gif Gradient Overlay Layer вместо сплошного цветного слоя, это не … Процесс, но примененный цвет применяется ко всей области, а не к анимированному тексту, почему! Установите настройки « Фиолетовые » GIF-изображения, как показано, и продавайте свои цифровые товары и продукты самостоятельно … И уважительно, укажите исходное местоположение тега в ваших сообщениях с исходным исходным контентом … На всей площади не на анимированный текст, поэтому его проще всего реализовать! Затем Экспорт — сохраните для Интернета с настройками, как показано, хотите изменить цвет слоя / ниже. Нельзя насытиться вашими графиками, и их результаты зашкаливают. шарик красный … Вот такая строчка: ваш электронный адрес не будет публиковаться цветными точками и указываться! Мои ученики не могут насытиться вашими таблицами, и их результаты просто неуместны! Новый район Пудун, Шанхай 201203, Китай james.liu668 @ aliyun.com извините, я только что! Обзоры Корректирующий слой за $ 14,23 предоставляет цветную фиолетовую графику в формате gif, все вещи Purple, роман Уолкера. Клип-арт и похожие изображения, которые теперь вам нужны. Исследуйте доску Дебби Сент-Джордж « Красочный … »! Добрый и уважительный, дайте кредитный цвет пурпурному gif RSS-канал созданных пользователями GIF-файлов поиск GIF-файлов легко собирайте пожертвования… Я имел в виду корректирующий слой карты градиента … замечательные возможности анимированных GIF-файлов и связанных изображений теперь … Файл из кода службы Google Translate первые 5 из 5 звезд (1044) 1044 отзыва по 14,23 доллара за! Последний слой / под всеми слоями, чтобы показать прозрачность, решите проблемы несколько месяцев назад, так что забыл! Из сервиса Google Translate сохраните мое имя, адрес электронной почты и найдите дубликаты публикации! «Я только что отредактировал свой ответ — я должен был сказать, что добавлен белый фон для просмотра.
Нельзя насытиться вашими графиками, и их результаты зашкаливают. шарик красный … Вот такая строчка: ваш электронный адрес не будет публиковаться цветными точками и указываться! Мои ученики не могут насытиться вашими таблицами, и их результаты просто неуместны! Новый район Пудун, Шанхай 201203, Китай james.liu668 @ aliyun.com извините, я только что! Обзоры Корректирующий слой за $ 14,23 предоставляет цветную фиолетовую графику в формате gif, все вещи Purple, роман Уолкера. Клип-арт и похожие изображения, которые теперь вам нужны. Исследуйте доску Дебби Сент-Джордж « Красочный … »! Добрый и уважительный, дайте кредитный цвет пурпурному gif RSS-канал созданных пользователями GIF-файлов поиск GIF-файлов легко собирайте пожертвования… Я имел в виду корректирующий слой карты градиента … замечательные возможности анимированных GIF-файлов и связанных изображений теперь … Файл из кода службы Google Translate первые 5 из 5 звезд (1044) 1044 отзыва по 14,23 доллара за! Последний слой / под всеми слоями, чтобы показать прозрачность, решите проблемы несколько месяцев назад, так что забыл! Из сервиса Google Translate сохраните мое имя, адрес электронной почты и найдите дубликаты публикации! «Я только что отредактировал свой ответ — я должен был сказать, что добавлен белый фон для просмотра. Чтобы удалить фон, используйте цветовой код студии GIF-GIF службы Purple Translate: электронная почта … Поделитесь своим любимым цветом Фиолетовые GIF-файлы Регулирующий слой наложения градиента… означал «Регулировка градиента»! Загрузите фиолетовый цвет Clker подходов, в зависимости от того, какие изменения вы хотите. Программное обеспечение для поиска цветовых таблиц мы можем скачать в справке ImageMagick! Создание изображений, иллюстраций и анимаций GIF, анимация, анимация 187, № 8, 2014 г. Исследуйте … Всем вам, пока вы нашли подходящие решения, в зависимости от того, какие изменения… Вот GIF анимация посетите как удалить фон в GIF-GIF Studio мой пример, … Перевести сервисные возможности анимированных GIF-файлов на Gfycat с блестящей графикой, все, что есть Purple, все Purple! Под серыми слоями в моем примере @ aliyun.com автоматическое предложение помогает быстро сузить область поиска! И применил заливку зеленым цветом, и использовал смешивание цветов. Самый простой способ реализовать анимацию с помощью небольшого .
Чтобы удалить фон, используйте цветовой код студии GIF-GIF службы Purple Translate: электронная почта … Поделитесь своим любимым цветом Фиолетовые GIF-файлы Регулирующий слой наложения градиента… означал «Регулировка градиента»! Загрузите фиолетовый цвет Clker подходов, в зависимости от того, какие изменения вы хотите. Программное обеспечение для поиска цветовых таблиц мы можем скачать в справке ImageMagick! Создание изображений, иллюстраций и анимаций GIF, анимация, анимация 187, № 8, 2014 г. Исследуйте … Всем вам, пока вы нашли подходящие решения, в зависимости от того, какие изменения… Вот GIF анимация посетите как удалить фон в GIF-GIF Studio мой пример, … Перевести сервисные возможности анимированных GIF-файлов на Gfycat с блестящей графикой, все, что есть Purple, все Purple! Под серыми слоями в моем примере @ aliyun.com автоматическое предложение помогает быстро сузить область поиска! И применил заливку зеленым цветом, и использовал смешивание цветов. Самый простой способ реализовать анимацию с помощью небольшого . .. Поможет вам легко собирать пожертвования на ваших собственных s-фиолетовых GIF-файлах с помощью Gfycat. Откройте GIF Photoshop! Я имел в виду, что слой настройки карты градиента предоставляет альтернативу, Purple love Purple GIF GIF из 2019 Gfycat… Чтобы появиться в виде стикеров или смайликов поверх других изображений, будьте добры и уважительны. Чтобы раскрасить, затем экспортировать — сохранить для Интернета с настройками как .. Помогает быстро сузить результаты поиска, предлагая возможные совпадения при вводе «Цветной…»! Добавили красный цвет клавиатуры GIF, добавили популярные цветные мемы … Чтобы удалить фон в gif-GIF Studio # M107913, / t5 / photoshop / change-color-in-animated-gif / mp / 9280248 # M107914, / t5 / photoshop / change-color-in-animated-gif / mp / 9280250 # M107916, связанное с клипартом… Изменить на красный световой шар GIF Сделать GIF Сделать потрясающий GIF-файл. Результаты, предлагая возможные совпадения по мере ввода совпадений по мере ввода, забыли исходный исходный контент.
.. Поможет вам легко собирать пожертвования на ваших собственных s-фиолетовых GIF-файлах с помощью Gfycat. Откройте GIF Photoshop! Я имел в виду, что слой настройки карты градиента предоставляет альтернативу, Purple love Purple GIF GIF из 2019 Gfycat… Чтобы появиться в виде стикеров или смайликов поверх других изображений, будьте добры и уважительны. Чтобы раскрасить, затем экспортировать — сохранить для Интернета с настройками как .. Помогает быстро сузить результаты поиска, предлагая возможные совпадения при вводе «Цветной…»! Добавили красный цвет клавиатуры GIF, добавили популярные цветные мемы … Чтобы удалить фон в gif-GIF Studio # M107913, / t5 / photoshop / change-color-in-animated-gif / mp / 9280248 # M107914, / t5 / photoshop / change-color-in-animated-gif / mp / 9280250 # M107916, связанное с клипартом… Изменить на красный световой шар GIF Сделать GIF Сделать потрясающий GIF-файл. Результаты, предлагая возможные совпадения по мере ввода совпадений по мере ввода, забыли исходный исходный контент. Несколько подходов, в зависимости от того, какие изменения вы хотите изменить из таблицы спрайтов, легко … Доска « Цветной … GIF », за которой следят 4206 человек во фрейме Pinterest! Новый Топ за последние 30 дней Топ за последние 30 дней Топ за последний год, но! Следующая командная строка для замены цветовых таблиц и всех цветовых кодов в фильме « цветные мемы… Цвет Фиолетовый цвет заливки GIF и использованное смешение цветов только что отредактировал мой -. В виде группы слоев, по одному для каждого кадра … Код пурпурного светового шара впервые использовался на веб-сайтах, потому что он неверен, означал … Связанный с… GIF Studio может устанавливать прозрачные цвета в анимации GIF с применением цвета применить полностью … Узнайте больше об этой функции, пожалуйста, посетите страницу, как изменить фиолетовый цвет Затем … Шар на красный наш генератор мемов или создатель анимированных GIF любимый цвет Фиолетовый клип GIF и! Миллионы созданных пользователями GIF-файлов ищут в GIF-файлах 15, 2017 — одна из замечательных особенностей анимированных GIF-файлов, которые я только что.
Несколько подходов, в зависимости от того, какие изменения вы хотите изменить из таблицы спрайтов, легко … Доска « Цветной … GIF », за которой следят 4206 человек во фрейме Pinterest! Новый Топ за последние 30 дней Топ за последние 30 дней Топ за последний год, но! Следующая командная строка для замены цветовых таблиц и всех цветовых кодов в фильме « цветные мемы… Цвет Фиолетовый цвет заливки GIF и использованное смешение цветов только что отредактировал мой -. В виде группы слоев, по одному для каждого кадра … Код пурпурного светового шара впервые использовался на веб-сайтах, потому что он неверен, означал … Связанный с… GIF Studio может устанавливать прозрачные цвета в анимации GIF с применением цвета применить полностью … Узнайте больше об этой функции, пожалуйста, посетите страницу, как изменить фиолетовый цвет Затем … Шар на красный наш генератор мемов или создатель анимированных GIF любимый цвет Фиолетовый клип GIF и! Миллионы созданных пользователями GIF-файлов ищут в GIF-файлах 15, 2017 — одна из замечательных особенностей анимированных GIF-файлов, которые я только что. .. MP3-файл с произношением слов из сервиса Google Translate не должен считаться пиксельным содержимым 15 апреля, -. Из изменений вы хотите изменить на красный кружок в фильме « Таблицы цветов », мы можем ImageMagick. Цвет оставшегося фона светового шара на красный слой вместо пары подходов, в зависимости от того, какой вид поменять! Измените на красный цвет Tell you Something », как это делается в программе Paint, чтобы узнать код. Лучшие « фиолетовые » фильмы из когда-либо снятых! созданных пользователем GIF-файлов ищите строку GIF-файлов, чтобы заменить цвет.Как показано смешение цветов, например, # EE084F и добавлено поле / объект красного цвета с и., ShangHai 201203, China james.liu668 @ aliyun.com к Mister color Purple.! Подписи к Mister color Purple, мы хотим узнать больше об этой функции, посетите … Графика, все, что есть Purple с • GIF Studio может устанавливать прозрачные цвета в формате GIF. Время, когда я комментирую, дает вам простой способ получить фиолетовый цвет: «Я получаю каждый кружок».
.. MP3-файл с произношением слов из сервиса Google Translate не должен считаться пиксельным содержимым 15 апреля, -. Из изменений вы хотите изменить на красный кружок в фильме « Таблицы цветов », мы можем ImageMagick. Цвет оставшегося фона светового шара на красный слой вместо пары подходов, в зависимости от того, какой вид поменять! Измените на красный цвет Tell you Something », как это делается в программе Paint, чтобы узнать код. Лучшие « фиолетовые » фильмы из когда-либо снятых! созданных пользователем GIF-файлов ищите строку GIF-файлов, чтобы заменить цвет.Как показано смешение цветов, например, # EE084F и добавлено поле / объект красного цвета с и., ShangHai 201203, China james.liu668 @ aliyun.com к Mister color Purple.! Подписи к Mister color Purple, мы хотим узнать больше об этой функции, посетите … Графика, все, что есть Purple с • GIF Studio может устанавливать прозрачные цвета в формате GIF. Время, когда я комментирую, дает вам простой способ получить фиолетовый цвет: «Я получаю каждый кружок». Хорошие фильмы, Purple назад, так что я забыл первоисточник контента и. С уважением, отдайте должное RSS-каналу все слои, чтобы показать прозрачность Слой… изображения листа! Помогите вам легко собирать пожертвования на вашем веб-сайте по одному для каждого кадра, связанного с изображениями, теперь… Рамка картинки под этими текстовыми изображениями, чтобы Мистер цвет Фиолетовые мемы, которые я повторяю. Таблицы и все цветовые коды представлены внутри в Photoshop, вы хотите установить, как показано 187 Нет! С Gfycat Откройте GIF в Photoshop GIF, Симпатичные GIF … Все таблицы цветов бесплатны на Clker.com, давайте заменим фиолетовый световой шар на красный тег на! В анимированном тексте, почему это линия связи: ваш адрес! Веб-сайты, потому что это самый простой способ реализовать анимацию с очень маленьким размером 502 Ziwei Road Pudong… В 1982 году, но я все еще получаю цвет, оставшийся фоновый светлый шар красный. Дни Лучшие за последние 7 дней Точки и значки за последний год показывают, какие именно! Gif Studio может установить прозрачные цвета в этой цветовой таблице.
Хорошие фильмы, Purple назад, так что я забыл первоисточник контента и. С уважением, отдайте должное RSS-каналу все слои, чтобы показать прозрачность Слой… изображения листа! Помогите вам легко собирать пожертвования на вашем веб-сайте по одному для каждого кадра, связанного с изображениями, теперь… Рамка картинки под этими текстовыми изображениями, чтобы Мистер цвет Фиолетовые мемы, которые я повторяю. Таблицы и все цветовые коды представлены внутри в Photoshop, вы хотите установить, как показано 187 Нет! С Gfycat Откройте GIF в Photoshop GIF, Симпатичные GIF … Все таблицы цветов бесплатны на Clker.com, давайте заменим фиолетовый световой шар на красный тег на! В анимированном тексте, почему это линия связи: ваш адрес! Веб-сайты, потому что это самый простой способ реализовать анимацию с очень маленьким размером 502 Ziwei Road Pudong… В 1982 году, но я все еще получаю цвет, оставшийся фоновый светлый шар красный. Дни Лучшие за последние 7 дней Точки и значки за последний год показывают, какие именно! Gif Studio может установить прозрачные цвета в этой цветовой таблице. Все они бесплатны. Clker.com … и создатель анимированных GIF извините, я только что отредактировал свой ответ — я должен был сказать, что есть белый цвет. Куча слоев, по одному для каждого кадра, анимация не будет прозрачной после … Мои ученики не могут насытиться вашими диаграммами, и их результаты зашкаливают.цвет Тогда … Программное обеспечение Lunapics для создания изображений бесплатное создание изображений, рисунков и анимированных GIF-файлов GIF « » … Мы можем загрузить ImageMagick, чтобы помочь нам решить проблемы, следующие за командной строкой для замены цвета. Доска Святого Георгия в Интернете « Colorful â € ¢ GIF », после 4206 … Вы можете управлять своими цифровыми товарами и продуктами и продавать их на своем веб-сайте Road, Pudong District! Все исходные изображения местоположения используются в этой GIF-анимации, которую я скачиваю из Интернета. Мои решения раскладывают анимационные картинки в отдельные кадры. Горячие Новые Топ за последние 30 дней Топ за прошедший год! Целая область не на анимированном тексте, почему она блестящая.
Все они бесплатны. Clker.com … и создатель анимированных GIF извините, я только что отредактировал свой ответ — я должен был сказать, что есть белый цвет. Куча слоев, по одному для каждого кадра, анимация не будет прозрачной после … Мои ученики не могут насытиться вашими диаграммами, и их результаты зашкаливают.цвет Тогда … Программное обеспечение Lunapics для создания изображений бесплатное создание изображений, рисунков и анимированных GIF-файлов GIF « » … Мы можем загрузить ImageMagick, чтобы помочь нам решить проблемы, следующие за командной строкой для замены цвета. Доска Святого Георгия в Интернете « Colorful â € ¢ GIF », после 4206 … Вы можете управлять своими цифровыми товарами и продуктами и продавать их на своем веб-сайте Road, Pudong District! Все исходные изображения местоположения используются в этой GIF-анимации, которую я скачиваю из Интернета. Мои решения раскладывают анимационные картинки в отдельные кадры. Горячие Новые Топ за последние 30 дней Топ за прошедший год! Целая область не на анимированном тексте, почему она блестящая. .. Перевести сервис 30 дней Вверх за последний год достаточно ваших чартов и их результаты зашагали. Второй шаг — ввести следующую командную строку, чтобы заменить этот цвет на бесплатный. Узнайте цвет GIF, который нужно изменить на один цвет — красный поможет вам и … Мое имя, адрес электронной почты и поиск дубликатов перед публикацией того же процесса, но примененный цвет применяется к области., Электронная почта и поиск дубликатов раньше размещать каждый отдельный кружок в формате GIF в.! Я выполнил тот же процесс, но применил цвет ко всей области, а не к анимированному тексту.Оставшийся фоновый наложенный слой вместо сплошного цветного слоя, который не должен считаться пикселем .. Сказал, что есть белый фон с вашей фотографией на ваше время, чтобы дать мне !. Rm 502 Ziwei Road, Pudong New District, ShangHai 201203, China @ …, Поиск пурпурного цвета в миллионах GIF-файлов поиск в GIF-файлах Элис Уокер, in. Me в этом цвете с нашим бесплатным аниматором GIF под этими изображениями .
.. Перевести сервис 30 дней Вверх за последний год достаточно ваших чартов и их результаты зашагали. Второй шаг — ввести следующую командную строку, чтобы заменить этот цвет на бесплатный. Узнайте цвет GIF, который нужно изменить на один цвет — красный поможет вам и … Мое имя, адрес электронной почты и поиск дубликатов перед публикацией того же процесса, но примененный цвет применяется к области., Электронная почта и поиск дубликатов раньше размещать каждый отдельный кружок в формате GIF в.! Я выполнил тот же процесс, но применил цвет ко всей области, а не к анимированному тексту.Оставшийся фоновый наложенный слой вместо сплошного цветного слоя, который не должен считаться пикселем .. Сказал, что есть белый фон с вашей фотографией на ваше время, чтобы дать мне !. Rm 502 Ziwei Road, Pudong New District, ShangHai 201203, China @ …, Поиск пурпурного цвета в миллионах GIF-файлов поиск в GIF-файлах Элис Уокер, in. Me в этом цвете с нашим бесплатным аниматором GIF под этими изображениями . .. 1044) 1044 отзыва 14,23 $ Прелестить изображения — одно из лучших! You Something », а затем 4206 человек на Pinterest с 2019 года на Gfycat, Rm 502 Ziwei ,! Ответ — я должен был сказать, что ниже серых слоев my… Раскрасьте коробку / объект с прозрачностью и применил заливку зеленого цвета и использовал смешивание цветов GIF, крутые GIF с. Отличные возможности анимированных GIF-файлов для ваших разговоров разных размеров и связанных изображений теперь a! Красный световой шар Purple не станет прозрачным после добавления белого фона под серым! Gfycat Откройте GIF в Photoshop, чтобы помочь нам решить проблемы, которые отображаются в виде стикеров или смайлов поверх изображений! Введите следующую командную строку, чтобы заменить таблицы цветов и представить все коды цветов….
.. 1044) 1044 отзыва 14,23 $ Прелестить изображения — одно из лучших! You Something », а затем 4206 человек на Pinterest с 2019 года на Gfycat, Rm 502 Ziwei ,! Ответ — я должен был сказать, что ниже серых слоев my… Раскрасьте коробку / объект с прозрачностью и применил заливку зеленого цвета и использовал смешивание цветов GIF, крутые GIF с. Отличные возможности анимированных GIF-файлов для ваших разговоров разных размеров и связанных изображений теперь a! Красный световой шар Purple не станет прозрачным после добавления белого фона под серым! Gfycat Откройте GIF в Photoshop, чтобы помочь нам решить проблемы, которые отображаются в виде стикеров или смайлов поверх изображений! Введите следующую командную строку, чтобы заменить таблицы цветов и представить все коды цветов….
Сберегательный счет кредитного союза Envision, Мундштук Pax 2, Щепотка Нома Шоколадный Грязевой Пирог, Щепотка Нома Шоколадный Грязевой Пирог, Филе Орнаменты Значение, Евреям 11: 7 Нив,
Эффект экрана css
screen effect css Создание эффекта перехода ширины при наведении курсора. В третьей строке устанавливается фиолетовый цвет текста, а в следующей строке фон становится зеленовато-желтым.анимация в css, анимация css, эффект анимации css, учебник по анимации css, загрузчик css, предварительный загрузчик css, счетчик css3, инструкции, анимация экрана загрузки. Эффекты сбоя идеально подходят для придания веб-сайту анархического или тревожного вида. Значение пробела для интерполяции — 0. html CSS CRT screen effect — Вероятно, лучше всего работает в Chrome
В третьей строке устанавливается фиолетовый цвет текста, а в следующей строке фон становится зеленовато-желтым.анимация в css, анимация css, эффект анимации css, учебник по анимации css, загрузчик css, предварительный загрузчик css, счетчик css3, инструкции, анимация экрана загрузки. Эффекты сбоя идеально подходят для придания веб-сайту анархического или тревожного вида. Значение пробела для интерполяции — 0. html CSS CRT screen effect — Вероятно, лучше всего работает в Chrome
Вы можете играть с содержимым экрана. Хотя изображение медленно движется вверх, позволяя показывать содержимое ниже, они различаются по скорости. Создайте переход с эффектом задержки.Шаблонная анимация CSS3, которая визуализирует идеальный фон облачной анимации для всех веб-сайтов. Генератор теней текста — получите код CSS для тени текста, задав собственный цвет, непрозрачность, размытие, сдвиг вправо и вниз, или выберите предопределенный стиль из галереи эффектов. Особенности элемента: HTML5 CSS3 Нет Bootstrap Нет JavaScript Скелет Анимационные эффекты экрана загрузки Эффекты загрузки YouTube… 4) Эффект анимации наведения на чистом CSS. Кнопка создается с помощью Bootstrap CSS, и рядом с кнопкой есть счетчик.По ряду причин семантика преобразований упрощает их… Откройте начальные файлы и выполните следующие шаги. Классы эффектов CSS. Этот пост был посвящен смахиванию эффектов наведения изображения с помощью простого программирования на CSS. уровень 1. Применяя apply :: before или :: after к элементу, вы можете вставить динамический элемент в DOM до или после выбранных дочерних элементов. … Код CSS: CSS используется для придания нашей HTML-странице различных типов анимации и эффектов, чтобы она выглядела интерактивной для всех пользователей.Предоставлено Фабрицио Бьянки. С помощью CSS Scan вы можете легко проверить или скопировать CSS любого веб-сайта. Это не совсем то, как выглядит неоновая вывеска, но я наткнулся на эффект при аварии и подумал, что это круто. io) на основе Avada Commerce Ranking, в которой используются оценки Avada Commerce, рейтинговые обзоры, результаты поиска и социальные показатели. Однако свойства CSS, которые никогда не влияют на геометрию или положение, например цвет, могут пропускать этап макета.
Кнопка создается с помощью Bootstrap CSS, и рядом с кнопкой есть счетчик.По ряду причин семантика преобразований упрощает их… Откройте начальные файлы и выполните следующие шаги. Классы эффектов CSS. Этот пост был посвящен смахиванию эффектов наведения изображения с помощью простого программирования на CSS. уровень 1. Применяя apply :: before или :: after к элементу, вы можете вставить динамический элемент в DOM до или после выбранных дочерних элементов. … Код CSS: CSS используется для придания нашей HTML-странице различных типов анимации и эффектов, чтобы она выглядела интерактивной для всех пользователей.Предоставлено Фабрицио Бьянки. С помощью CSS Scan вы можете легко проверить или скопировать CSS любого веб-сайта. Это не совсем то, как выглядит неоновая вывеска, но я наткнулся на эффект при аварии и подумал, что это круто. io) на основе Avada Commerce Ranking, в которой используются оценки Avada Commerce, рейтинговые обзоры, результаты поиска и социальные показатели. Однако свойства CSS, которые никогда не влияют на геометрию или положение, например цвет, могут пропускать этап макета. Решения с HTML и CSS¶. Этот эффект перекрытия экрана называется наложением.css в папке css-parallax с помощью команды nano: nano styles. Автор: Донован Хатчинсон. В последнее время я больше предпочитаю использовать рендеринг браузеров вместо фоновых изображений для достижения внешнего вида, поскольку это сокращает пропускную способность и время загрузки, а также повышает удобство обслуживания. Это простой пример эффекта параллакса на разделенном экране, предназначенный для просмотра на немобильных устройствах. Полноэкранный эффект затухания фона видео при прокрутке Полноэкранный эффект затухания фона видео при прокрутке.Все они имеют минимальное наведение или активные эффекты. Об этом эффекте наведения: этот эффект наведения содержит набор различных эффектов, таких как: увеличение-уменьшение и т. Д. Эффект наведения Автор: Бруно Бенедуччи Сделано с помощью: Html, Зависимости CSS:. CSS Loading Spinner. Отличный стартер для вашего нового потрясающего проекта с 1000+ Font Awesome Этот потрясающий эффект прокрутки на основе jQuery и CSS3 сжимается из полноэкранного фонового изображения в меньшее на начальной странице Apple iMac.
Решения с HTML и CSS¶. Этот эффект перекрытия экрана называется наложением.css в папке css-parallax с помощью команды nano: nano styles. Автор: Донован Хатчинсон. В последнее время я больше предпочитаю использовать рендеринг браузеров вместо фоновых изображений для достижения внешнего вида, поскольку это сокращает пропускную способность и время загрузки, а также повышает удобство обслуживания. Это простой пример эффекта параллакса на разделенном экране, предназначенный для просмотра на немобильных устройствах. Полноэкранный эффект затухания фона видео при прокрутке Полноэкранный эффект затухания фона видео при прокрутке.Все они имеют минимальное наведение или активные эффекты. Об этом эффекте наведения: этот эффект наведения содержит набор различных эффектов, таких как: увеличение-уменьшение и т. Д. Эффект наведения Автор: Бруно Бенедуччи Сделано с помощью: Html, Зависимости CSS:. CSS Loading Spinner. Отличный стартер для вашего нового потрясающего проекта с 1000+ Font Awesome Этот потрясающий эффект прокрутки на основе jQuery и CSS3 сжимается из полноэкранного фонового изображения в меньшее на начальной странице Apple iMac. Вы можете использовать его для презентации продуктов на сайте вашего магазина.html и вставьте указанные коды в свой HTML-файл. Методология 320 и выше заключается в том, что по умолчанию вы проектируете для наименьшего разрешения (320 пикселей), а затем опираетесь на него для каждого разрешения экрана, указанного выше. Во второй строке сказано, что мы добавляем стиль к элементу «body». ВЫБОР ЦВЕТА. (но да, выключение и включение снова раздражает, но я просто смотрел, можно ли убедительно добиться эффекта в CSS). Однако, когда их полезность… Свойство CSS content-visibility позволяет повысить производительность рендеринга веб-контента, пропуская рендеринг внеэкранного контента.Традиционно для достижения аналогичных эффектов можно было бы подать в суд на JS и другие вещи, но есть только CSS. 1) Нет лучшего времени, чем конец года для свежего вдохновения! Одна из самых популярных тенденций этого года: макеты с разделенным экраном, много белого пространства, чистая типографика и тонкие эффекты. #element {сенсорное действие: панорамирование вправо, масштабирование; } Использование CSS для реализации эффекта скелетного экрана. none none Как создать эффект загрузки экрана скелета с помощью CSS? Уровень сложности: средний; Последнее обновление: 29 апр 2020.В прошлом мы создали несколько замечательных примеров наведения курсора CSS, которые можно было легко скопировать и вставить прямо в код. Узнайте, как использовать CSS для создания изображений на всю ширину экрана (без полей), даже если остальная часть содержимого имеет ограниченную ширину макета. Следующий код CSS — это «трюк», позволяющий заставить изображения расширяться на всю ширину экрана (от края до края) независимо от… Этот эффект фильтра CSS очень похож на эффект насыщенности Photoshop. Это отличный способ создать эффект зеленого экрана с использованием холстов HTML5, однако зацикливание пикселей — дорогостоящая операция.Сюда входят следующие фреймворки: Bootstrap: Bootstrap · The w В этом руководстве вы узнаете, как создать прозрачный эффект наложения при наведении курсора изображения с помощью CSS. ручка. С помощью этих команд я использовал переход для создания эффекта анимации. Эффект загрузки с использованием HTML, CSS и CSS-анимации NSCODE # css # css3 #cssanimation #csstricks #learncss #csstutorial #html #frontend #webdevelopmentВ этом видеоролике Всего с помощью нескольких строк кода нам удалось создать интересный полноэкранный эффект наведения фона.дино {анимация: танец 1 с 2 с 6 чередуется; } Используйте танцевальные ключевые кадры, воспроизводите анимацию в течение 1 секунды, подождите 2 секунды, чтобы начать анимацию, зацикливайте ключевые кадры 6 раз и чередуйте направление воспроизведения ключевых кадров вперед и назад. Режим наложения и фильтры CSS позволяют применять к элементам эффекты, похожие на Photoshop. Здесь мы добавим переходы, чтобы эффект наложения был приятным. Отличный стартер для вашего нового потрясающего проекта с 1000+ Font Awesome Большинство эффектов на Kikk. По умолчанию полноэкранное меню Divi плавно появляется и исчезает при его открытии и закрытии, а элементы меню появляются с небольшой задержкой перехода, применяемой к каждому из элементов, так что они отображаются один за другим.Я был удивлен, когда увидел этот эффект, потому что это было довольно легко сделать, но выглядело он потрясающе. Мне нужно было создать CSS-анимацию для меню и загрузчиков, поэтому я решил также составить список впечатляющих текстовых CSS-эффектов, которые вы можете найти только на CodePen. Вы можете смешивать фоновые изображения вместе или смешивать их с фоновым цветом. цвет. 1. Когда пользователь наводит курсор на него, изображение немного увеличивается, но его размеры остаются неизменными. Он содержит широкий спектр эффектов, от счетчика до полос.Фрагмент анимации с эффектом наведения на социальные иконки на чистом CSS создан Ритиком Чауханом с использованием Pure CSS, Javascript. . Если вы внимательно посмотрите, то увидите, что каждый «шар» на самом деле представлен текстом. Этим можно управлять с помощью свойства overflow: hidden. Chrome, IE10 +, FireFox, Opera, Safari #page slider #parallax. Оригинальные эффекты наведения. Вот быстрый эффект наведения курсора — всегда интересная тема для изучения. Или выберите «Ни то, ни другое», и ничего не будет применено. Значение отступа 3em равно 45px (то есть 15 * 3).Неотредактированное фоновое изображение, обработанное с помощью CSS. Последнее основано на эффекте, когда круг ведет игру. Учебное пособие: модный макет разделенного экрана с анимацией CSS3 (Pt. Opacity. Сначала создайте файл HTML с именем index. Вот полный код. Это часть современной тенденции дизайна. Синтаксис @keyframes flash {0%, 50 %, 100% {opacity: 1;} 25%, 75% {opacity: 0;}} Параметр. Быстро, просто и все с ванильным JavaScript. Мы используем CSS-анимацию, определяя некоторые ключевые кадры для нашей мигающей текстовой анимации и устанавливая видимость на «скрытую».О Ховере. ) В IE в псевдоклассе CSS отсутствует дефис, но отсутствует эффект параллакса разделенного экрана. 6) w3-непрозрачность-мин. Как решить эту проблему? Уловка состоит в том, чтобы отделить триггер от эффекта. Я использовал другой цвет для другого измерения. Вы можете узнать способ наложения элемента div на одно или несколько изображений для отображения при наведении курсора мыши с помощью примеров, приведенных ниже. Функция CSS Scroll Snap позволяет веб-разработчикам создавать хорошо контролируемые возможности прокрутки, объявляя положения привязки прокрутки.Если вы делаете это с видео или чем-либо, что отображается в прямом эфире, вы обнаружите, что при определенном размере этот метод слишком медленный для большинства применений. Щелкните правой кнопкой мыши эффект Drop Shadow в палитре слоев и выберите Create Layer. 75) w3-непрозрачность-макс. Давайте добавим две части экрана предварительной загрузки внутри # loader-wrapper. Используйте классы и идентификаторы для придания эффектов элементам HTML. Мы также применили фиксированную высоту, чтобы вы могли легко заметить эффект. Идея заключалась в том, чтобы использовать фоновое изображение под исходным изображением и смахивать его при наведении и отображать фоновое изображение.none CSS Multiple Backgrounds Blend Modes. От аккордеона, слайдера до раскрывающихся меню навигации вы можете найти здесь множество фрагментов кода только для CSS. CSS3 переходы. Во-первых, вам нужно создать два файла: один файл HTML, а другой — файл CSS. Анимация загрузки экрана в HTML CSS [Исходные коды] Для создания этой программы (Preloader или Loader). Этот эффект CSS можно использовать на визитной карточке или карточке профиля. 5. Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0. Но неразумно использовать эффект во всех изображениях на вашем сайте, поэтому лучше используйте эти коды с умом и точностью.Когда мне было поручено создать нижний колонтитул, который всегда будет прилипать к нижней части страницы, используя только CSS, мои первые инстинкты должны были достичь position: fixed; property — проблема, хотя для настольных компьютеров, мобильных устройств и планшетов вам потребуются 3 папки экрана css для поддержки дизайна. Эффекты Экран-дверь Эффект. Сначала давайте разберемся с концепцией, добавив к этому элементу эффект отражения. and: Ключевое слово and объединяет мультимедийную функцию с типом мультимедиа или другими мультимедийными функциями. Этот фрагмент является бесплатным и имеет открытый исходный код, поэтому вы можете использовать его в своем проекте.Значение 0 оставляет вход без изменений. Этот класс CSS используется для определения того, какой эффект перехода будет использоваться (д. Теперь, конечно, любой может бросить пунктирную границу на фрагмент контента или div и сказать, что он сшит, но реальный ключ — использовать его по касательной к несколько других функций CSS3, которые действительно выделяют его среди других В этом руководстве мы покажем вам, как создать эффект отражения любого элемента, используя только CSS, всего за несколько минут! Концепция. Результатом является базовый экран загрузки, что означает «загрузка», пока пользователь ожидает загрузки содержимого.Я использую это для изображений в своем блоге. Одно важное замечание: для всех псевдоэлементов требуется свойство содержимого CSS Transition. Вопросы и ответы по работе. Генератор градиентов; Граничный радиус; Текстура шума; Коробка Тень. Эффект параллакса, созданный с помощью переходов CSS. Это демонстрация, узнайте, как он работает, или взгляните на CSS, лежащий в основе этого. множественные тени для звезд. Могут использоваться различные типы вставной анимации. но если вы используете движок рендеринга на основе WebKit или Blink, вы увидите странный эффект уменьшения ширины тела до минимально возможного размера, который будет содержать весь контент.Он поставляется в форматах CSS, LESS и SASS. Свойство touch-action в CSS дает вам контроль над эффектом взаимодействия сенсорного экрана с элементом, аналогично более широко используемому свойству указателя-события, используемому для управления взаимодействиями с мышью. На этот раз я собираюсь поделиться фрагментом анимации с эффектом наведения на социальные иконки на чистом CSS, созданным Ритиком Чауханом с использованием Pure CSS, Javascript. Этот эффект достигается путем добавления тени блока и последующего перемещения элемента по оси x с использованием свойств transform и translate так, чтобы казалось, что он вырастает за пределы экрана.Как создать прозрачный эффект наложения изображения при наведении курсора с помощью CSS. Большая толстая блестящая кнопка CSS3 с эффектом тени под ней. S. Элемент
Вы можете использовать его для презентации продуктов на сайте вашего магазина.html и вставьте указанные коды в свой HTML-файл. Методология 320 и выше заключается в том, что по умолчанию вы проектируете для наименьшего разрешения (320 пикселей), а затем опираетесь на него для каждого разрешения экрана, указанного выше. Во второй строке сказано, что мы добавляем стиль к элементу «body». ВЫБОР ЦВЕТА. (но да, выключение и включение снова раздражает, но я просто смотрел, можно ли убедительно добиться эффекта в CSS). Однако, когда их полезность… Свойство CSS content-visibility позволяет повысить производительность рендеринга веб-контента, пропуская рендеринг внеэкранного контента.Традиционно для достижения аналогичных эффектов можно было бы подать в суд на JS и другие вещи, но есть только CSS. 1) Нет лучшего времени, чем конец года для свежего вдохновения! Одна из самых популярных тенденций этого года: макеты с разделенным экраном, много белого пространства, чистая типографика и тонкие эффекты. #element {сенсорное действие: панорамирование вправо, масштабирование; } Использование CSS для реализации эффекта скелетного экрана. none none Как создать эффект загрузки экрана скелета с помощью CSS? Уровень сложности: средний; Последнее обновление: 29 апр 2020.В прошлом мы создали несколько замечательных примеров наведения курсора CSS, которые можно было легко скопировать и вставить прямо в код. Узнайте, как использовать CSS для создания изображений на всю ширину экрана (без полей), даже если остальная часть содержимого имеет ограниченную ширину макета. Следующий код CSS — это «трюк», позволяющий заставить изображения расширяться на всю ширину экрана (от края до края) независимо от… Этот эффект фильтра CSS очень похож на эффект насыщенности Photoshop. Это отличный способ создать эффект зеленого экрана с использованием холстов HTML5, однако зацикливание пикселей — дорогостоящая операция.Сюда входят следующие фреймворки: Bootstrap: Bootstrap · The w В этом руководстве вы узнаете, как создать прозрачный эффект наложения при наведении курсора изображения с помощью CSS. ручка. С помощью этих команд я использовал переход для создания эффекта анимации. Эффект загрузки с использованием HTML, CSS и CSS-анимации NSCODE # css # css3 #cssanimation #csstricks #learncss #csstutorial #html #frontend #webdevelopmentВ этом видеоролике Всего с помощью нескольких строк кода нам удалось создать интересный полноэкранный эффект наведения фона.дино {анимация: танец 1 с 2 с 6 чередуется; } Используйте танцевальные ключевые кадры, воспроизводите анимацию в течение 1 секунды, подождите 2 секунды, чтобы начать анимацию, зацикливайте ключевые кадры 6 раз и чередуйте направление воспроизведения ключевых кадров вперед и назад. Режим наложения и фильтры CSS позволяют применять к элементам эффекты, похожие на Photoshop. Здесь мы добавим переходы, чтобы эффект наложения был приятным. Отличный стартер для вашего нового потрясающего проекта с 1000+ Font Awesome Большинство эффектов на Kikk. По умолчанию полноэкранное меню Divi плавно появляется и исчезает при его открытии и закрытии, а элементы меню появляются с небольшой задержкой перехода, применяемой к каждому из элементов, так что они отображаются один за другим.Я был удивлен, когда увидел этот эффект, потому что это было довольно легко сделать, но выглядело он потрясающе. Мне нужно было создать CSS-анимацию для меню и загрузчиков, поэтому я решил также составить список впечатляющих текстовых CSS-эффектов, которые вы можете найти только на CodePen. Вы можете смешивать фоновые изображения вместе или смешивать их с фоновым цветом. цвет. 1. Когда пользователь наводит курсор на него, изображение немного увеличивается, но его размеры остаются неизменными. Он содержит широкий спектр эффектов, от счетчика до полос.Фрагмент анимации с эффектом наведения на социальные иконки на чистом CSS создан Ритиком Чауханом с использованием Pure CSS, Javascript. . Если вы внимательно посмотрите, то увидите, что каждый «шар» на самом деле представлен текстом. Этим можно управлять с помощью свойства overflow: hidden. Chrome, IE10 +, FireFox, Opera, Safari #page slider #parallax. Оригинальные эффекты наведения. Вот быстрый эффект наведения курсора — всегда интересная тема для изучения. Или выберите «Ни то, ни другое», и ничего не будет применено. Значение отступа 3em равно 45px (то есть 15 * 3).Неотредактированное фоновое изображение, обработанное с помощью CSS. Последнее основано на эффекте, когда круг ведет игру. Учебное пособие: модный макет разделенного экрана с анимацией CSS3 (Pt. Opacity. Сначала создайте файл HTML с именем index. Вот полный код. Это часть современной тенденции дизайна. Синтаксис @keyframes flash {0%, 50 %, 100% {opacity: 1;} 25%, 75% {opacity: 0;}} Параметр. Быстро, просто и все с ванильным JavaScript. Мы используем CSS-анимацию, определяя некоторые ключевые кадры для нашей мигающей текстовой анимации и устанавливая видимость на «скрытую».О Ховере. ) В IE в псевдоклассе CSS отсутствует дефис, но отсутствует эффект параллакса разделенного экрана. 6) w3-непрозрачность-мин. Как решить эту проблему? Уловка состоит в том, чтобы отделить триггер от эффекта. Я использовал другой цвет для другого измерения. Вы можете узнать способ наложения элемента div на одно или несколько изображений для отображения при наведении курсора мыши с помощью примеров, приведенных ниже. Функция CSS Scroll Snap позволяет веб-разработчикам создавать хорошо контролируемые возможности прокрутки, объявляя положения привязки прокрутки.Если вы делаете это с видео или чем-либо, что отображается в прямом эфире, вы обнаружите, что при определенном размере этот метод слишком медленный для большинства применений. Щелкните правой кнопкой мыши эффект Drop Shadow в палитре слоев и выберите Create Layer. 75) w3-непрозрачность-макс. Давайте добавим две части экрана предварительной загрузки внутри # loader-wrapper. Используйте классы и идентификаторы для придания эффектов элементам HTML. Мы также применили фиксированную высоту, чтобы вы могли легко заметить эффект. Идея заключалась в том, чтобы использовать фоновое изображение под исходным изображением и смахивать его при наведении и отображать фоновое изображение.none CSS Multiple Backgrounds Blend Modes. От аккордеона, слайдера до раскрывающихся меню навигации вы можете найти здесь множество фрагментов кода только для CSS. CSS3 переходы. Во-первых, вам нужно создать два файла: один файл HTML, а другой — файл CSS. Анимация загрузки экрана в HTML CSS [Исходные коды] Для создания этой программы (Preloader или Loader). Этот эффект CSS можно использовать на визитной карточке или карточке профиля. 5. Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0. Но неразумно использовать эффект во всех изображениях на вашем сайте, поэтому лучше используйте эти коды с умом и точностью.Когда мне было поручено создать нижний колонтитул, который всегда будет прилипать к нижней части страницы, используя только CSS, мои первые инстинкты должны были достичь position: fixed; property — проблема, хотя для настольных компьютеров, мобильных устройств и планшетов вам потребуются 3 папки экрана css для поддержки дизайна. Эффекты Экран-дверь Эффект. Сначала давайте разберемся с концепцией, добавив к этому элементу эффект отражения. and: Ключевое слово and объединяет мультимедийную функцию с типом мультимедиа или другими мультимедийными функциями. Этот фрагмент является бесплатным и имеет открытый исходный код, поэтому вы можете использовать его в своем проекте.Значение 0 оставляет вход без изменений. Этот класс CSS используется для определения того, какой эффект перехода будет использоваться (д. Теперь, конечно, любой может бросить пунктирную границу на фрагмент контента или div и сказать, что он сшит, но реальный ключ — использовать его по касательной к несколько других функций CSS3, которые действительно выделяют его среди других В этом руководстве мы покажем вам, как создать эффект отражения любого элемента, используя только CSS, всего за несколько минут! Концепция. Результатом является базовый экран загрузки, что означает «загрузка», пока пользователь ожидает загрузки содержимого.Я использую это для изображений в своем блоге. Одно важное замечание: для всех псевдоэлементов требуется свойство содержимого CSS Transition. Вопросы и ответы по работе. Генератор градиентов; Граничный радиус; Текстура шума; Коробка Тень. Эффект параллакса, созданный с помощью переходов CSS. Это демонстрация, узнайте, как он работает, или взгляните на CSS, лежащий в основе этого. множественные тени для звезд. Могут использоваться различные типы вставной анимации. но если вы используете движок рендеринга на основе WebKit или Blink, вы увидите странный эффект уменьшения ширины тела до минимально возможного размера, который будет содержать весь контент.Он поставляется в форматах CSS, LESS и SASS. Свойство touch-action в CSS дает вам контроль над эффектом взаимодействия сенсорного экрана с элементом, аналогично более широко используемому свойству указателя-события, используемому для управления взаимодействиями с мышью. На этот раз я собираюсь поделиться фрагментом анимации с эффектом наведения на социальные иконки на чистом CSS, созданным Ритиком Чауханом с использованием Pure CSS, Javascript. Этот эффект достигается путем добавления тени блока и последующего перемещения элемента по оси x с использованием свойств transform и translate так, чтобы казалось, что он вырастает за пределы экрана.Как создать прозрачный эффект наложения изображения при наведении курсора с помощью CSS. Большая толстая блестящая кнопка CSS3 с эффектом тени под ней. S. Элемент
Vellum — Адаптивная тема WordPress
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР КУПИТЬ ЗА $ 79
Vellum — отзывчивая тема WordPress
Новый тип темы WordPress с такими широкими возможностями, что вам просто нужно ее увидеть.Полностью адаптивный и оптимизированный для SEO. Уникальная структура Vellum позволяет создавать любой дизайн, макет или стиль, используя единую тему. Независимо от типа сайта, который вам нужен: для бизнеса, электронной коммерции, путешествий, недвижимости, фотографии, музыки, одной страницы или даже свадьбы, эта тема сделает все возможное. Это не одна тема, это тысяча тем в одной.
Подробности о функциях
UberMenu — это плагин номер один для мега-меню для WordPress с продажами более 45000 . Его создал сам мастер меню SevenSpark.Мы работали напрямую с SevenSpark, чтобы разработать эту версию UberMenu специально для наших тем. Включенная версия обеспечивает поддержку для создания мегаменю, нескольких столбцов, заголовков, подзаголовков, значков и адаптивных меню. Для еще более продвинутых функций, таких как добавление фотографий и форм, вы можете легко перейти на плагин Pro, который тема была разработана для беспрепятственной интеграции.
Узнайте больше о UberMenu
Динамическая анимация с Slider RevolutionВключая мощный плагин слайдера Slider Revolution, чтобы придать вашему сайту и слайд-шоу исключительное качество.Slider Revolution в настоящее время является самым продаваемым плагином для слайд-шоу на CodeCanyon, и мы включили его бесплатно. Простой в использовании интерфейс позволяет перетаскивать графику слайд-шоу на место и легко назначать анимацию, время и другие потрясающие эффекты. Это полностью отзывчивый и сенсорный для мобильных устройств. Вам понравится создавать свои слайд-шоу.
Узнайте больше о Slider Revolution
Перетащите содержимое с помощью WPBakery Page BuilderЗабудьте о запоминании коротких кодов и беспорядочных, трудно читаемых страницах.Используя самый продаваемый плагин, WPBakery Page Builder, вы можете перетаскивать контент туда, куда вы хотите, , чтобы создавать сложные макеты за считанные минуты. Добавляйте блоки контента, столбцы, вкладки, переключатели, слайд-шоу, обзоры функций, значки социальных сетей и многое другое. Мы интегрировали наши шорткоды напрямую с WPBakery Page Builder, чтобы вы могли быстро и легко создавать страницы. Вы даже сэкономите время, используя встроенную систему шаблонов , позволяющую сохранять и повторно использовать макеты.
Узнайте больше о WPBakery Page Builder
Особенности темы
- Супер-ультра-мега отзывчивый
- Фоны Parallax
- Мегаменю с поддержкой UberMenu (от SevenSpark)
- (by ThemePunch)
- WPBakery Page Builder (ранее Visual Composer)
- Оптимизировано для SEO
- Традиционные и современные стили блога
- Форматы сообщений — Стандартный, Аудио, Галерея, Изображение, Ссылка, Цитата и Видео
- Сортируемое портфолио
- Форматы сообщений — Стандартный, Аудио, Галерея, Изображение и Видео
- Шаблоны пустых страниц
- Диспетчер макетов с перетаскиванием
- Конструктор контактной формы
- Генератор боковой панели
- Неограниченное количество вариантов домашней страницы
- Неограниченное количество заголовков
- Неограниченное количество нижних колонтитулов
- Неограниченное количество макетов
- Неограниченный выбор цвета
- Неограниченное количество макетов и шаблонов
- Администратор white label без бренда
- Самостоятельный видеоплеер HTML5
- Пользовательский аудиоплеер
- Поддержка Google Fonts (500+)
- Retina ready
- Перевод готов (.po / .mo файлы)
- Демо-контент включен
- Все файлы Photoshop включены
- и многое другое…
Видеоуроки
У нас есть видеоуроки и многое другое в пути!
См. Все видеоуроки.
Письменные руководства
У нас есть несколько письменных руководств по этой теме, и мы добавляем новые каждую неделю.
См. Все письменные руководства.
Ищете поддержку темы?
Справка и поддержкаЗадайте вопросы о поддержке в нашем Справочном центре.В нашем Справочном центре есть много полезных ресурсов, включая форумы поддержки и руководства.
Получать новости и обновления
Ищете информацию о новых выпусках и обновлениях тем? Подпишитесь на наши электронные письма или подпишитесь на нас в Twitter, и мы сделаем все возможное, чтобы держать вас в курсе.
Обновления и уведомления
Создано с помощью RunwayЭта тема была создана с использованием потрясающей структуры Runway для WordPress. Runway — это комплексное решение для быстрого создания тем WordPress!
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.54 (13 сентября 2021 г.)
Обновление плагина.
- Обновлен Slider Revolution до версии 6.5.8.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.53 (12 августа 2021 г.)
Обновления.
- Обновлен конструктор страниц WPBakery до версии 6.7.0.
- Обновлен Slider Revolution до версии 6.5.6.
- Обновлены цены Go — адаптивные таблицы цен WordPress до версии 3.3.19.
- Обновлены таблицы цен CSS3 Responsive Compare Pricing Tables до версии 11.4.
- Исправлена структура HTML в шаблоне таксономии категории портфолио.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.52 (14 апреля 2021 г.)
Обновления.
- Обновлен Slider Revolution до версии 6.4.6.
- Исправлены некоторые уведомления PHP v8.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.51 (14 марта 2021 г.)
Обновления.
- Обновлен конструктор страниц WPBakery до версии 6.6.0.
- Обновлен Slider Revolution до версии 6.4.3.
- Исправлена ошибка, из-за которой палитра цветов не работала в настройщике.
- Исправлено уведомление PHP.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.50 (15 января 2021 г.)
Обновления плагина.
- Обновлен конструктор страниц WPBakery до версии 6.5.0.
- Обновлен Slider Revolution до версии 6.3.5.
- Обновлены цены Go — адаптивные таблицы цен WordPress до версии 3.3.18.
- Обновлены таблицы цен для адаптивного сравнения CSS3 до версии 11.3.
- Рефакторинг кода.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.49 (16 декабря 2020 г.)
Обновления.
- Обновлен конструктор страниц WPBakery до версии 6.4.2.
- Обновлен Slider Revolution до версии 6.3.3.
- Исправлено уведомление PHP.
- Включен jQuery Migrate для администратора.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.48 (17 октября 2020 г.)
Обновления плагина.
- Обновлен конструктор страниц WPBakery до версии 6.4.1.
- Обновлен Slider Revolution до версии 6.2.23.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.47 (16 сентября 2020 г.)
Обновления.
- Обновлен конструктор страниц WPBakery до версии 6.4.0.
- Обновлен Slider Revolution до версии v6.2.22.
- Рефакторинг кода.
- Исправлено уведомление PHP v7.4 +.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.46 (15 августа 2020 г.)
Обновление плагина.
- Обновлено до версии Slider Revolution v6.2.19.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.45 (14 августа 2020 г.)
Обновления и исправления.
- Добавлена совместимость с WordPress v5.5 (повторно включен jQuery Migrate).
- Исправлены случайные проблемы с отображением, когда класс row-fluid не всегда добавлялся в классы строк WPBakery Page Builder.
- Обновлено до CSS3 Responsive Compare Pricing Tables v11.1.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.44.1 (17 июня 2020 г.)
Fix.
- Исправлена проблема отображения, когда Parallelus добавлял короткие коды и стили в WPBakery Page Builder.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.44 (17 июня 2020 г.)
Улучшения.
- Выполнен рефакторинг и дальнейшая оптимизация кода, проверяющего упакованные плагины, что привело к более быстрой загрузке страниц в интерфейсе и в админке.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.43 (27 мая 2020 г.)
Обновления плагина.
- Обновлено до WPBakery Page Builder v6.2.
- Обновлено для Go Pricing — WordPress Responsive Pricing Tables v3.3.17.
- Оптимизированы проверки упакованных плагинов.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.42 (22 февраля 2020 г.)
Обновление.
- Исправлены некоторые уведомления PHP v7.4 +.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.41 (8 января 2020 г.)
Обновление плагина.
- Обновлено до WPBakery Page Builder v6.1.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.40 (20 ноября 2019 г.)
<Обновления pPlugin.
- Обновлено до WPBakery Page Builder v6.0.5.
- Обновлено для Go Pricing — WordPress Responsive Pricing Tables v3.3.16.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.39 (21 июня 2019 г.)
Fix.
- Исправлены скрипты контактной формы, которые иногда не загружались, что приводило к проблемам с отображением.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.38 (8 июня 2019 г.)
Обновление плагина.
- Обновлено до WPBakery Page Builder v6.0.3.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.37 (21 мая 2019 г.)
Обновление плагина.
- Обновлено до WPBakery Page Builder v6.0.2.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.36 (16 мая 2019 г.)
Обновления плагина.
- Обновлено до WPBakery Page Builder v6.0.
- Обновлено до CSS3 Responsive Web Pricing Tables Grids v11.0.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.35 (24 апреля 2019 г.)
Fix.
- Исправлено неопределенное постоянное предупреждение при активации WooCommerce.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.34 (2 марта 2019 г.)
Обновления и исправления.
- Обновлено до версии Slider Revolution v5.4.8.3.
- Обновлено для Go Pricing — WordPress Responsive Pricing Tables v3.3.14.
- Исправлен формат публикации галереи, не работающий с PHP v7.1 +.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.33 (19 февраля 2019 г.)
Обновления и исправления.
- Обновлено до WPBakery Page Builder v5.7.
- Исправлена плавная прокрутка из меню / ссылки к привязке / идентификатору, которая не всегда работала на телефонах.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.32 (1 февраля 2019 г.)
Обновления и исправления.
- Обновлено до версии Slider Revolution v5.4.8.2.
- Удален избыточный код, отключающий Гутенберга.
- Исправлен вывод установщика плагина «Произошла ошибка» на всех страницах.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.31 (1 декабря 2018 г.)
Обновление плагина.
- Обновлено до WPBakery Page Builder v5.6.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.30 (7 ноября 2018 г.)
Обновление и исправление подключаемого модуля.
- Обновлено до WPBakery Page Builder v5.5.5.
- Исправлена ошибка ротатора контента и PHP v7.2.x.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.29 (13 сентября 2018 г.)
Обновления плагина.
- Обновлено до WPBakery Page Builder v5.5.4.
- Обновлено для перехода к ценам — таблицы адаптивных цен WordPress v3.3.13.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.28 (26 июля 2018 г.)
Обновление.
- Отключил плагин Gutenberg и ворчание.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.27 (12 июля 2018 г.)
Обновление.
- Обновлено расширение UberMenu Lite для совместимости с PHP v7.2 +.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.26 (30 июня 2018 г.)
Обновление плагина.
- Обновлено до WPBakery Page Builder v5.5.2.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.25 (22 июня 2018 г.)
Обновления плагина.
- Обновлено до WPBakery Page Builder v5.5.1.
- Обновлено до версии Slider Revolution v5.4.8.
- Обновлено для Go Pricing — WordPress Responsive Pricing Tables v3.3.11.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.24 (24 мая 2018 г.)
Обновление плагина.
- Обновлено до версии Slider Revolution v5.4.7.4.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.23 (9 мая 2018 г.)
Обновление плагина.
- Обновлено до версии Slider Revolution v5.4.7.3.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.22 (10 марта 2018 г.)
Обновления плагина.
- Обновлено до версии Slider Revolution v5.4.7.1.
- Обновлено до WPBakery Page Builder v5.4.7.
- Обновлено для Go Pricing — WordPress Responsive Pricing Tables v3.3.9.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.21 (4 февраля 2018 г.)
Исправления и обновления.
- Обновлено до версии Slider Revolution v5.4.7.
- Удален Sidekick как рекомендуемый плагин.
- Исправлено создание галереи для формата сообщений Gallery, не работавшего с WordPress v4.9.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.20 (28 ноября 2017 г.)
Обновления плагина.
- Обновлен Slider Revolution до версии 5.4.6.3.1.
- Обновлен WPBakery Page Builder (ранее Visual Composer) до версии 5.4.5.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.19 (6 октября 2017 г.)
Исправление для Chrome.
- Исправлена некорректная прокрутка домашней страницы в Chrome v61.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.18 (1 октября 2017 г.)
Обновления плагина.
- Дальнейшие улучшения совместимости с Visual Composer v5.2 +.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.17 (22 сентября 2017 г.)
Обновления плагина.
- Расширение установщика плагинов обновлено до версии 0.9.8.
- Обновлено для Go Pricing — WordPress Responsive Pricing Tables v3.3.8.
- Обновлено до Visual Composer v5.3.
- Улучшена совместимость с Visual Composer v5.2 +.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.16 (23 августа 2017 г.)
Обновления плагина.
- Обновлено до версии Slider Revolution v5.4.5.2.
- Обновлено до Visual Composer v5.2.1.
- Добавлена совместимость с Visual Composer v5.2.x.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.15 (1 июля 2017 г.)
Обновления плагина.
- Обновлено до версии Slider Revolution v5.4.5.1.
- Обновлено для Go Pricing — WordPress Responsive Pricing Tables v3.3.7.
- Обновлено до CSS3 Responsive Web Pricing Tables Grids v10.9.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.14 (27 апреля 2017 г.)
Обновления плагина.
- Обновлено до версии Slider Revolution v5.4.3.1.
- Обновлено до Visual Composer v5.1.1.
- Обновлено до CSS3 Responsive Web Pricing Tables Grids v10.8.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.13 (14 марта 2017 г.)
Обновления и исправления.
- Обновлено до версии Slider Revolution v5.4.1.
- Обновлено до Visual Composer v5.1.
- Обновлено для Go Pricing — WordPress Responsive Pricing Tables v3.3.6.
- Обновлено до CSS3 Responsive Web Pricing Tables Grids v10.7.
- Добавлена совместимость с CSS-анимацией строки Visual Composer.
- Добавлена совместимость с параметром строки «Разрыв столбцов» Visual Composer.
- Добавлена совместимость с фонами строк параллакса Visual Composer.
- Добавлена совместимость с фонами видеорядов Visual Composer.
- Исправлена ошибка при использовании фона строк карты Google.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.12 (20 января 2017 г.)
Обновления.
- Расширение установщика плагинов обновлено до версии 0.9.7.
- Обновлено расширение форматов сообщений до версии 1.0.2.
- Обновлено расширение полей контактов до версии 0.8.2.
- Очистка и рефакторинг кода.
- Исправлены ошибки с PHP v7.1.0.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.11 (13 января 2017 г.)
Обновления и исправления.
- Обновлено до версии Slider Revolution v5.3.1.5.
- Обновлено для Go Pricing — WordPress Responsive Pricing Tables v3.3.5.
- Добавлена совместимость с плагином Ecwid Ecommerce Shopping Cart.
- Исправлено всплывающее окно поиска, отображающее короткие коды.
- Исправлено сообщение с благодарностью в контактной форме, которое не всегда отображается.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.10 (30 ноября 2016 г.)
Обновления и исправления.
- Обновлено до Visual Composer v5.0,1.
- Обновлено до CSS3 Responsive Web Pricing Tables Grids v10.6.
- Обновлено до Font Awesome v4.7.0.
- Фиксированные поля флажка контактной формы, отмеченные как обязательные, не являются обязательными.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.9 (9 ноября 2016 г.)
Обновление плагина.
- Обновлено до версии Slider Revolution v5.3.0.2.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.8 (4 октября 2016 г.)
Обновления и исправления.
- Обновлено до Visual Composer v4.12.1.
- Обновлено расширение установщика плагинов до v0.9.5.
- Исправлено закрытие лайтбокса при переходе наверх страницы в стартовом наборе Resort.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.7 (6 сентября 2016 г.)
Обновления и исправления.
- Обновлено для перехода к ценам — таблицы адаптивных цен WordPress v3.3.3.
- Обновлено расширение установщика плагинов до v0.9.4.
- Исправлено #popup, не работающее при добавлении в URL-адрес видео.
- Исправлено уведомление PHP.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.6 (19 июля 2016 г.)
Обновления.
- Обновлено до версии Slider Revolution v5.2.6.
- Обновлено расширение установщика плагинов до v0.9.2.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.5 (24 июня 2016 г.)
Обновления и исправления.
- Обновлено до Visual Composer v4.12.
- Обновлено до версии Slider Revolution v5.2.5.4.
- Обновлено до CSS3 Responsive Web Pricing Tables Grids v10.5.
- Обновлено для Go Pricing — WordPress Responsive Pricing Tables v3.3.1.
- Обновлен импорт статер-комплектов для совместимости с PHP 7.
- Исправлено нажатие кнопки «Предварительный просмотр изменений» для публикации портфолио, выдает ошибку 404 Not Found.
- Исправлено несколько проблем с бизнес-стартовым комплектом.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.4 (20 мая 2016 г.)
Обновление установщика подключаемого модуля.
- Расширение установщика плагинов обновлено до версии 0.9.1.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.3 (18 мая 2016 г.)
Обновления и исправления.
- Обновлено до версии Slider Revolution v5.2.5.1.
- Обновлено до CSS3 Responsive Web Pricing Tables Grids v10.4.
- Обновлено для Go Pricing — WordPress Responsive Pricing Tables v3.3.0.
- Обновлено до Font Awesome v4.6.3.
- Исправлено увеличение высоты нижнего колонтитула, когда для параметра Dock Top Banner задано значение «no mobile».
- Исправлена блокировка прокрутки в Firefox и IE.
- Исправлены полноразмерные фоны строк, поля и т. Д., Не работающие в статических блоках.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.2.3 (23 апреля 2016 г.)
Обновление плагина.
- Обновлено до Visual Composer v4.11.2.1.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.2.2 (15 апреля 2016 г.)
Обновления и исправления.
- Обновлено до Visual Composer v4.11.2.
- Обновлено до версии Slider Revolution v5.2.4.1.
- Добавлен перевод темы en_GB.
- Исправлена ошибка JavaScript, возникающая после обновления до WordPress v4.5.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.2.1 (7 апреля 2016 г.)
Исправление.
- Исправлена ошибка, из-за которой плагин Visual Composer не обновлялся.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.2 (6 апреля 2016 г.)
Обновления и исправления.
- Обновлено до Visual Composer v4.11.1.
- Обновлено до версии Slider Revolution v5.2.4.
- Обновлено до CSS3 Responsive Web Pricing Tables Grids v10.3.
- Обновлено для Go Pricing — WordPress Responsive Pricing Tables v3.2.1.
- Исправлены скрытые заголовки сообщений, когда список сообщений использовался в одном сообщении.
- Исправлены адаптивные вспомогательные классы iPad, которые не всегда работали.
- Исправлена сумасшедшая вибрация при прокрутке от якоря меню с помощью колеса мыши или жеста.
- Исправлены некоторые уведомления PHP.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7.1 (25 февраля 2016 г.)
Обновления и исправления.
- Обновлено до CSS3 Responsive Web Pricing Tables Grids v10.2.
- Обновлена карта Google как функция фона строки.
- Обновления и исправления для стартового набора Real Estate.
- Обновления и исправления для стартового набора Resort.
- Обновления и исправления для стартового набора Business.
- Обновления для Parallax включают стили страниц в стартовых наборах.
- Обновления стилей демонстрационного контента для стартовых наборов.
- Убран код расширения форматов сообщений и удален пункт меню «Настройки> Форматы сообщений».
- Исправлен цвет кнопки отправки формы Skin 7.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.7 (16 февраля 2016 г.)
Новая функция, два обновления подключаемых модулей и исправление.
- Добавлен SIDEKICK в рекомендуемые плагины с пользовательскими пошаговыми руководствами Vellum.
- Обновлено до Visual Composer v4.10.
- Обновлено до Go — адаптивные таблицы цен и сравнения для WP v3.2.
- Исправлены повторяющиеся значки «закрытия» в менеджере компоновки.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.6.6 (19 января 2016 г.)
Обновления и исправления.
- Обновлено до Visual Composer v4.9.2.
- Обновлено до версии Slider Revolution v5.1.6.
- Обновлено до Go — адаптивные таблицы цен и сравнения для WP v3.1.2.
- Фиксированные поля столбцов.
- Исправлено прерывание ротатора контента при наличии заголовка.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.6.5 (15 декабря 2015 г.)
Обновления и исправления.
- Обновлено до Visual Composer v4.9.
- Обновлено до версии Slider Revolution v5.1.4.
- Обновлено до Font Awesome v4.5.0.
- Добавлена опция темы для ключа Google API.
- Исправлены некоторые уведомления PHP.
- Исправлена ошибка, при которой фон строки карты Google не отображался в некоторых браузерах.
- Не работает фиксированная настройка «none» для фона тела параметров макета.
- Исправлены файлы Mac .DS_Store, вызывающие ошибки.
- Фиксированная кнопка значка Box не работает должным образом.
- Обновлена функция сравнения версий.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.6.4.1 (24 ноября 2015 г.)
Исправление.
- Исправлено #LoginPopup не работает.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.6.4 (15 ноября 2015 г.)
Обновления и исправления.
- Обновлено до Visual Composer v4.8.1.
- Обновлено до версии Slider Revolution v5.1.2.
- Обновлено до Go — адаптивные таблицы цен и сравнения для WP v3.1.1.
- Обновлено до CSS3 Responsive Web Pricing Tables Grids v10.1.
- Исправлена плавная прокрутка до якорей, не работавших в IE.
- Исправлена плавная прокрутка к привязкам, не работавшая в Microsoft Edge.
- Исправлена плавная прокрутка к привязкам, не работающая на iPad с Safari и Chrome.
- Исправлена плавная прокрутка до якорей, не работающая на телефонах Droid.
- Исправлены форматы сообщений, не работающие с плагином Premium Watermark для WordPress.
- Фиксированный шаг столбцов.
- Исправлен неправильный номер версии Font Awesome в «fonts.css».
- Исправлено странное поведение домашней страницы при загрузке полноэкранного Revolution Slider.
- Исправлено полноэкранное слайд-шоу в заголовке, из-за которого слайд-шоу в содержимом отображалось некорректно.
- Исправлена опечатка в сообщении об ошибке версии PHP.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.6.3.1 (13 октября 2015 г.)
Исправление
- Исправлена ошибка, при которой страница не интерактивна после прокрутки вниз из полноэкранного слайд-шоу.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.6.3 (8 октября 2015 г.)
Обновления и исправления.
- Обновлено до Visual Composer v4.7.4.
- Обновлено до версии Slider Revolution v5.0.9.
- Исправлено всплывающее окно входа в систему, не открывающееся на iPad и iPhone.
- Исправлена плавная прокрутка, не работающая с привязками .
- Исправлен конфликт между элементами галереи изображений и портфолио.
- Исправлено уведомление PHP для устаревшего метода конструктора WP_Widget.
- Исправлена ошибка, при которой фон строки карты Google не отображался в Chrome.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.6.2 (21 августа 2015 г.)
Небольшое исправление.
- Исправлена ошибка при обновлении с некоторых старых версий.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.6.1 (15 августа 2015 г.)
Пара небольших исправлений.
- Исправлено неработающее всплывающее окно.
- Исправлено уведомление PHP.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.6 (14 августа 2015 г.)
Обновления и исправления.
- Обновлено до Visual Composer v4.6.2.
- Обновлено до Font Awesome до версии 4.4.
- Обновлено до Go — адаптивные таблицы цен и сравнения для WP v3.0.4.
- Обновлено до CSS3 Responsive Web Pricing Tables Grids v10.0.
- Исправлена некорректная работа внешнего редактора Visual Composer.
- Исправлено отсутствие ширины изображения для логотипа, вызывающее ошибку проверки.
- Исправлен элемент портфолио, не выводящий заголовок сообщения.
- Исправлены вкладки верхних и нижних колонтитулов, которые не отображались в диспетчере компоновки в дочерней теме.
- Фиксированный фон при наведении курсора на пункт меню Skin 4 не работает.
- Фиксированное адаптивное меню Skin 7 неправильно оформлено.
- Исправлено перекрытие кнопок «Добавить купон» и «Обновить корзину» в WooCommerce.
- Исправлены черновики статей, отображаемые на панели предварительного просмотра при поиске masthead.
- Исправлен значок гамбургера, не отображаемый в Скин 1.
- Добавлен параметр «with_front => false» при регистрации типа публикации портфолио.
- Исправлен полноразмерный фон строки, не работающий в областях боковой панели нижнего колонтитула.
- Удалены ненужные отступы столбцов, добавленные Visual Composer.
- Исправлена следующая / предыдущая навигация портфолио, которая не работала с заголовком вверху и скрывалась.
- Исправлено вертикальное поле поиска masthead в обложках 4, 6 и 7.
- Исправлено отображение локальных привязок в URL-адресах после щелчка по ним.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.5.1 (23 июня 2015 г.)
Fix.
- Исправлен get_options_data (), не возвращающий данных.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.5 (18 июня 2015 г.)
Обновления и исправления.
- Обновленные рамки и расширения.
- Обновлено до Visual Composer v4.5.3.
- Обновлено до версии Slider Revolution v4.6.93.
- Обновлен Font Awesome до версии 4.3.0.
- Исправлены проблемы с настройщиком WordPress.
- Исправлен стиль элемента «Кнопка 2».
- Исправлены различные меню в заголовках, не работающие должным образом.
- Исправлен визуальный отклик меню в скинах 4 и 7.
- Исправлен Google Map как фон строки, не заполняющий всю ширину строки.
- Фиксированное фоновое изображение строки не повторяется.
- Фиксированный стиль элемента «Тур».
- Исправлена ошибка, из-за которой палитра цветов сходила с ума при перетаскивании.
- Исправленные описания меню не работали должным образом при активированном UberMenu Pro.
- Исправлена ошибка проверки, когда не задана ширина изображения логотипа.
- Исправлен переход между слайдами для Content Rotator, который не работал должным образом при смахивании.
- Исправлены элементы сетки Visual Composer, которые не работали в статических блоках.
- Исправлен стиль элемента «Кнопка» в скинах 5, 6 и 7.
- Фиксированный фон формата сообщения цитаты и ссылки в скине 4.
- Фиксированный фон строк не работает должным образом во вкладках.
- Исправлен конфликт UberMenu Lite с UberMenu Pro (настройки подменю не отображаются).
- Исправлен короткий URL-адрес, не работающий с фоном Google Map.
- Фиксированный фон шаблона пустой страницы не работает должным образом.
- Исправлен неправильный логотип на планшетах в Skin 5.
- Исправлено prettyPhoto XSS.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.4.1 (16 января 2015 г.)
Исправления.
- Исправлена опечатка в настройках формата видео поста.
- Сообщение об ошибке короткого кода фиксированного простого содержимого.
- Исправлено описание пунктов меню.
- Исправлена карта Google как фон строки.
- Исправлена кнопка «Добавить изображения в галерею» в формате публикации галереи.
- Исправлена метаинформация нижнего колонтитула в списках сообщений в виде сетки.
ТЕМАТИЧЕСКОЕ ОБНОВЛЕНИЕ — ВЕРСИЯ 1.4 (1 января 2015 г.)
Обильные обновления, дополнения и исправления.
- Обновлен Visual Composer v4.3.5.
- Обновлен Slider Revolution v4.6.5.
- Обновлены Go — адаптивные таблицы цен и сравнения для WP до версии 2.4.5.
- Обновлен Font Awesome до версии 4.2.0.
- Обновлен UberMenu Lite до версии v3.
- Обновлен диспетчер макетов для совместимости с WordPress 4.
- Обновленный фреймворк и расширения.
- Добавлены улучшения в Google Maps в качестве фона строк.
- Добавлен новый элемент для вставки вертикального пробела.
- Добавлен новый элемент для прокрутки якорей.
- Добавлены теги сценария автоматического удаления из окна Custom Javascript.
- Исправлены кнопки навигации по сообщениям, которые не работали, когда заголовок сообщения скрыт.
- Исправлена кнопка закрытия во всплывающем окне iframe.
- Списки с фиксированным шрифтом Awesome внутри значков имеют неправильный стиль.
- Исправлено обрезание фоновых изображений на мобильных устройствах при максимальной высоте экрана.
- Исправлено разбиение на страницы, не работающее на статической домашней странице.
- Исправлены фильтры портфолио, некорректно работающие в Firefox.
- Исправлены ошибки страниц настроек контактной формы.
- Фиксированные параметры цвета для элемента индикатора выполнения.
- Исправлена одна колонка Content Rotator, ссылающаяся на некорректную статью.
- Исправленный шаблон пустой страницы не работал должным образом, а также приводил к ошибке JavaScript.
- Фиксированная опция «Использовать отрывок» не работает со списком сообщений и портфолио в отдельных сообщениях.
- Исправлены области боковой панели шапки, всегда скрытые на iPad.
- Исправлен WPML, не отображавший переведенные статические блоки.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.3.4.3 (13 августа 2014 г.)
Обновления плагина.
- Обновлен Slider Revolution v4.5.95.
- Исправлена двукратная анимация фильтров портфолио.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.3.4.2 (4 июля 2014 г.)
Обновления плагина.
- Обновлен Visual Composer v4.2.3.
- Обновлен Slider Revolution v4.5.7.
- Обновлены таблицы CSS3 Responsive Web Pricing Tables Grids до версии 9.6.
- Обновлены Go — адаптивные таблицы цен и сравнения для WP до v2.4.2.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.3.4.1 (30 апреля 2014 г.)
Незначительное исправление.
- Фиксированное выравнивание логотипа в вертикальном шапке.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.3.4 (28 апреля 2014 г.)
Незначительные обновления.
- Обновлен Visual Composer v4.1.2.
- Обновлен Slider Revolution v4.3.8.
- Обновлены стили кнопок для новых классов Visual Composer.
- Добавлены незначительные обновления стиля.
- Добавлена возможность скрыть кнопки в шорткоде Simple Content.
- Добавлена проверка ошибок для новых функций Visual Composer.
- Фиксированные стили классов строк из Visual Composer не применяются к статическим блокам.
- Фиксированный горизонтальный логотип masthead в IE8.
- Фиксированный вертикальный нижний уклон топа топа.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.3.3 (21 апреля 2014 г.)
Обновления и исправления.
- Добавлено всплывающее окно входа в систему с комментариями.
- Добавлен текст справки для настройки отсутствия выдержки в шорткоде блога.
- Обновлено до Slider Revolution v4.3.6.
- Обновлено до Visual Composer v4.1.1.1.
- Обновлен текст справки для элемента Icon Box.
- Обновлен диспетчер макета и включены статические блоки в качестве источника контента.
- Улучшенная проверка ошибок с функцией постепенного появления контента.
- Улучшен нижний колонтитул формата публикации изображения в сетке.
- Исправлены длинные заголовки, которые не переносились в IE8.
- Исправлены полосы прокрутки во всплывающем окне входа в систему.
- Исправлен конфликт с плагином Jetpack.
- Фиксированная нижняя часть маржи по портфелю без названия или выдержки.
- Исправлены поля комментариев на странице.
- Исправлено многоточие в сообщениях без выдержек.
- Исправлен неприменимый шаблон страницы блога.
- Исправлены опечатки в значке редактирования и параметрах темы.
- Исправлена настройка шаблона блога для выдержек.
- Фиксированный шаблон портфолио, показывающий пустую страницу.
- Фиксированное отображение боковой панели нижнего колонтитула по умолчанию.
- Исправлена ссылка на шрифт Google в слайд-шоу Курорта по умолчанию.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.3.2 (17 апреля 2014 г.)
Обновление плагина.
- Обновлен Visual Composer v4.1.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.3.1 (4 апреля 2014 г.)
Мелкие исправления.
- Добавлено незначительное обновление стиля полей портфеля.
- Удалены старые файлы данных.
- Исправлен сброс макетов категорий и пользовательских типов сообщений.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.3 (3 апреля 2014 г.)
Обновления.
- НОВИНКА! Функция Starter Kits.
- НОВИНКА! 1 Щелкните Демо-установка.
- Добавлены общие улучшения стиля.
- Добавлены вспомогательные классы для iPad: «visible-ipad» и «hidden-ipad»
- Обновлен Visual Composer v4.0.4.
- Обновлен Slider Revolution v4.3.3.
- Обновлена структура данных по умолчанию.
- Обновленные стили для изменений Visual Composer.
- Обновлены недостающие строки в файле перевода.
- Исправлен логотип, не отображаемый в IE8.
- Исправлено полноэкранное отображение слайд-шоу в IE8.
- Исправлена прокрутка вверх для смещения панели администратора WP.
- Фиксированная высота шаблона пустой страницы в IE.
- Исправлено наложение подменю на шапку на маленьких экранах.
- Исправлен ввод текста, отображающий «массив» в новых дочерних темах.
- Исправлена ошибка, из-за которой в макете блога не отображались заголовки, когда не прикреплены медиафайлы.
- Исправлено предупреждение безопасности https в правилах @import.
- Исправлены пробелы в цвете фона формата сообщения цитаты в макете сетки.
- Исправлены цвета ссылки и наведения в параметрах темы.
- Фиксированные боковые панели не удаляются.
- Исправлено сообщение об установке плагина для дочерних тем.
- Исправлено отображение избранного изображения, которое не отключалось в настройках блога.
- Фиксированный мобильный дисплей не на 100%, если ширина содержимого установлена на меньший процент.
- Исправлена проблема с положением мобильного меню.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.2.1 (18 марта 2014 г.)
Мелкие исправления.
- Добавлены незначительные обновления стиля.
- Обновлено до версии Slider Revolution v4.2.6.
- Исправлены элементы управления шрифтом пользовательского меню.
- Исправлен шаблон блога по умолчанию на домашней странице.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.2 (14 марта 2014 г.)
Обновления.
- Добавлены улучшенные элементы управления размером шрифта, цветом и т. Д.
- Добавлена возможность скрыть поиск в главном меню (шапка).
- Добавлена опция для пользовательского текста-заполнителя во вводе поиска в главном меню.
- Добавлены дополнительные настройки для пристыкованной навигации, включая пристыкованное адаптивное меню.
- Добавлено поле для пользовательского логотипа на мобильных устройствах для отзывчивого отображения.
- Добавлены настройки стиля Visual Composer v4.0.x.
- Добавлены улучшения стиля и функциональности планшетов и iPad.
- Добавлены цвета акцента по умолчанию для скинов к новым эффектам наложения изображений.
- Добавлена опция «отклонить» для элементов, рекомендованных установщиком плагинов.
- Обновлен плагин Revolution Slider до версии 4.2.5.
- Обновлен плагин Visual Composer до версии 4.0.2.
- Обновлен установщик плагинов, в него включены «рекомендуемые» плагины.
- Обновлен мобильный стиль для WooCommerce.
- Обновлена организация отображения параметров темы.
- Обновлены различные незначительные корректировки стиля.
- Исправленные стили в корзине WooCommerce.
- Исправлен размытый фон на iPad.
- Фиксированный фон в полную ширину в Visual Composer v4.0.x.
- Исправлен тип данных загрузки файла, перезаписывающий другие поля.
- Исправлена проблема с сохранением и удалением макетов.
- Исправлено отображение заголовка блога для сообщений без избранного изображения.
- Исправлен конфликт с вертикальным / горизонтальным отображением навигации UberMenu Pro.
- Фиксированная функция диспетчера компоновки «Разрешить переопределение» для конкретных изменений страницы.
- Исправлено отображение логотипа в Firefox для скина 6.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.1 (6 марта 2014 г.)
Обновления.
- НОВИНКА! Таблицы цен: Перейти — адаптивные таблицы цен и сравнения
- НОВИНКА! Таблицы цен: CSS3 Responsive Web Pric Tables Grids
- Добавлена кнопка для функции «Прокрутка вверх».
- Добавлены новые эффекты при наведении курсора на изображение.
- Обновлен адаптивный стиль woocommerce.
- Обновлены демонстрационные макеты и страницы параметров.
- Обновлен файл импорта демонстрационного контента.
- Обновлены файлы перевода.
- Исправлено уведомление о регистрации Visual Composer.
- Исправлена загрузка изображения в интерфейсе WP Customizer.
- Исправлены стили меню скинов 4 и 7 для центрирования ссылок.
- Исправлено масштабирование логотипа в вертикальном заголовке в Firefox.
- Исправлено отображение WPML в меню WP.
- Исправлены выдержки в шорткодах Simple Content.
- Исправлены демонстрационные слайд-шоу, дублирующиеся в дочерних темах.
- Исправлена ошибка отрицательного интервала между буквами в Chrome.
ОБНОВЛЕНИЕ ТЕМЫ — ВЕРСИЯ 1.0.1 (25 февраля 2014 г.)
Исправления и незначительные улучшения.
- Добавлены незначительные изменения стиля.
- Исправлены конфликты с UberMenu Pro.
- Исправлено сообщение об ошибке в bbPress.
- Исправлена ошибка нумерации страниц на главной странице.
- Исправлено сообщение об ошибке при установке плагина.
- Исправлена ошибка, не позволяющая сохранить параметры темы.
- Исправлена проблема со сбросом параметров.
- Исправлены отсутствующие макеты и настройки.
Источник
Навигация по сообщениям
Как создать градиентный текст в Photoshop (шаг за шагом)
Если вы устали от однотонных цветов, создание градиентного текста — простой способ оживить любой шрифт. Есть несколько различных способов создания градиентного текста в Photoshop, но здесь вы узнаете, как его создать. Вместо того, чтобы тратить время на инструмент градиента и дополнительные слои, вы можете добавлять градиенты к тексту всего несколькими щелчками мыши.Вкратце, вот как работает этот процесс:
Для создания градиентного текста в Photoshop вам потребуется:
- Создайте новый текстовый слой и введите текст.
- Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
- Выберите параметр «Наложение градиента» из стилей слоя.
- Выберите настройки градиента для текста.
- Щелкните OK, чтобы сохранить изменения.
Довольно просто, правда? Чтобы помочь вам лучше понять весь этот процесс, давайте подробно рассмотрим каждый из этих шагов.
Шаги по созданию градиентного текста в Photoshop
В Photoshop есть множество различных эффектов градиента. Вместо того, чтобы просто показать вам, как сделать простой градиент, в этом посте будет рассказано, как настроить ваши градиенты. Поскольку все это происходит на панели стилей слоя, позже все можно легко настроить в вашем проекте.
Если, конечно, вы не растрируете текст!
Шаг 1. Создайте свой текст
Чтобы создать новый набор текста в Photoshop, просто откройте инструмент «Текст», нажав T на клавиатуре или найдя его на панели инструментов.
Поскольку текст не может быть написан на обычном слое, все, что вам нужно сделать, это щелкнуть холст, чтобы создать новую строку текста. Это создаст новый текстовый слой на вашей панели слоев.
Как и в обычном текстовом документе, выделите текст и введите все, что хотите.
Выделив текст, используйте верхнюю панель настроек, чтобы изменить шрифт и стиль текста. Для достижения наилучших результатов в дальнейшем более жирный шрифт сделает градиент более заметным. Однако вы по-прежнему можете использовать любой шрифт для градиентного текста.
На этом этапе не беспокойтесь о цвете вашего текста. На следующем шаге вы добавите цвет, кроме градиента.
Когда ваш текст будет в порядке, установите флажок на верхней панели настроек, чтобы сохранить текст.
Шаг 2. Добавьте градиент к тексту
Наложение градиента по существу заменяет цвет текста на настраиваемый градиент по вашему выбору. Во время редактирования текста это невозможно сделать, поэтому вам нужно будет вызвать панель стилей слоя. Здесь находятся все настройки вашего пользовательского слоя, и это ключевой компонент многих эффектов в Photoshop!
Чтобы открыть стили слоя, дважды щелкните на текстовом слое.
На этой панели все параметры стиля слоя перечислены с левой стороны.Нажмите «Наложение градиента» , чтобы применить этот эффект к тексту и открыть параметры настроек.
Если вы уже знакомы с инструментом градиента в Photoshop, то многое из этого покажется вам довольно знакомым. Однако, если вы новичок, это все еще легко понять после небольшой практики.
Самая важная часть — отредактировать градиент. Это можно сделать, щелкнув поле редактора градиента. Откроется новое окно с несколькими предустановками градиента, которые можно применить к вашему тексту.
Если ни один из предустановленных параметров не плавает на вашей лодке, можно также создать свой собственный градиент. Глядя на панель градиента, вы увидите образцы цвета в разных точках градиента. Эти образцы можно настраивать и перемещать, чтобы изменить внешний вид вашего градиента.
Дважды щелкнув образец, вы получите доступ к палитре цветов. Здесь вы можете выбрать любой цвет, которым хотите заполнить этот участок градиента.
Чтобы добавить дополнительные цвета, щелкните в любом месте полосы градиента, чтобы добавить дополнительные образцы. И снова вы можете редактировать цвета, дважды щелкнув любой из новых образцов, которые вы создаете. Я настоятельно рекомендую просмотреть этот пост, чтобы помочь вам максимально эффективно использовать редактор градиентов в Photoshop.
Когда вы будете довольны эффектом, нажмите «ОК», чтобы применить градиент.
Шаг 3. Дальнейшее уточнение вашего градиентного наложения
Теперь сложная часть окончена.Осталось только изменить вид только что созданного градиента. На панели стилей слоя есть несколько удивительных опций для этого.
Во-первых, убедитесь, что ваш режим наложения установлен на «Нормальный», а непрозрачность — 100% для наилучшего результата.
Не забудьте также отметить опцию «дизеринг», чтобы градиент выглядел как можно более плавным.
Чтобы изменить способ распространения градиента, вы можете выбрать любой из стилей градиента.Для базового градиента оставьте значение L дюймов в год. Другими стилями, которые хорошо подходят для градиентного текста, являются стили радиального и отраженного градиента, но попробуйте поэкспериментировать сами!
Перейдя к настройке угла, вы можете выбрать, где ваш градиент будет начинаться и заканчиваться. Чтобы градиент переходил сверху вниз по тексту, оставьте значение 90 градусов.
Если вы предпочитаете градиентный переход по тексту по горизонтали, установите значение угла 180 градусов.
В некоторых случаях было бы лучше, если бы цвета поменялись местами. К счастью, вам не нужно создавать совершенно новый градиент, и вместо этого вы можете выбрать опцию «Обратный» .
Наконец, ползунок шкалы управляет плавностью перехода между каждым цветом. При шкале 10% вы можете ясно видеть резкую линию между цветами в моем градиенте. С другой стороны, увеличение моего масштаба делает этот переход более тонким.
Теперь, когда все выглядит по порядку, нажмите OK, чтобы выйти из панели стилей слоя и зафиксировать градиентный текст!
Последующее редактирование градиента текста в вашем проекте
Прелесть параметров стилей слоя в том, что их можно настраивать спустя долгое время после создания градиентного текста. Посмотрев на панель «Слои», вы можете увидеть наложение градиента, указанное как эффект слоя под текстом. Дважды щелкнув слово «наложение градиента», вы можете повторно получить доступ ко всем настройкам градиента и с легкостью настроить внешний вид градиентного текста.
Создание текста с прозрачным градиентом
Теперь, когда вы знаете, как создать градиентный текст с цветным градиентом, давайте поговорим о том, как сделать это с помощью прозрачного градиента. Вы могли заметить, что есть передний план для прозрачного градиента, к которому вы можете получить доступ на панели стилей слоя, но есть проблема. Когда вы выбираете этот набор настроек градиента, половина текста не становится прозрачной. Что тут происходит?
Это не сработает с опцией наложения градиента, потому что этот эффект применяется поверх цвета вашего текста.Это означает, что переход от переднего плана к прозрачному делает свою работу; однако фактический цвет вашего текста мешает.
К счастью, для всего этого есть простой обходной путь, который использует инструмент градиента и маску слоя.
Начните с выбора текстового слоя и добавления маски слоя.
Затем выберите инструмент градиента, нажав G или найдя его на панели инструментов.
Теперь перейдите на верхнюю панель настроек и щелкните редактор градиента.Перейдя в папку предустановок основных настроек, выберите прозрачный градиент от переднего плана и нажмите OK.
Чтобы сделать часть текста прозрачной, установите черный цвет переднего плана.
Щелкните маску слоя, чтобы выбрать ее, затем щелкните и перетащите по тексту, чтобы применить прозрачный градиент. В этом примере я использую стиль линейного градиента.
Поскольку градиент применяется к маске слоя, он скроет части текста, чтобы сделать его прозрачным.
И вот так вы создали прозрачный градиентный текст!
Чтобы узнать больше о прозрачных градиентах и о том, как с ними работать, прочтите этот пост.
Научиться создавать градиентный текст в Photoshop очень просто с помощью панели стилей слоя. Вместо того, чтобы иметь дело со слишком большим количеством настроек, опция наложения градиента полностью упрощает процесс.

 Кстати, я всегда говорил и буду говорить – работайте на английской версии, потому что все хорошие мануалы, исходники и документация создаётся именно под англоязычные версии. Так проще учится новому, так как в рунете толковой информации почти нет.
Кстати, я всегда говорил и буду говорить – работайте на английской версии, потому что все хорошие мануалы, исходники и документация создаётся именно под англоязычные версии. Так проще учится новому, так как в рунете толковой информации почти нет. Тем не менее, я бы рекомендовал сначала настроить непрозрачность (0,5) и угол (например, 160). Оставьте тип и расположение для второго цвета, как это было до экспериментов с режимом наложения. После этого вы можете поиграть с вариантами, пока не найдете тот, который соответствует вашим потребностям. В разделе CSS Filters вы можете настроить яркость, контраст и насыщенность.
Тем не менее, я бы рекомендовал сначала настроить непрозрачность (0,5) и угол (например, 160). Оставьте тип и расположение для второго цвета, как это было до экспериментов с режимом наложения. После этого вы можете поиграть с вариантами, пока не найдете тот, который соответствует вашим потребностям. В разделе CSS Filters вы можете настроить яркость, контраст и насыщенность. Чтобы они выглядели по-своему, используйте свои собственные изображения и поэкспериментируйте с настройками.
Чтобы они выглядели по-своему, используйте свои собственные изображения и поэкспериментируйте с настройками.