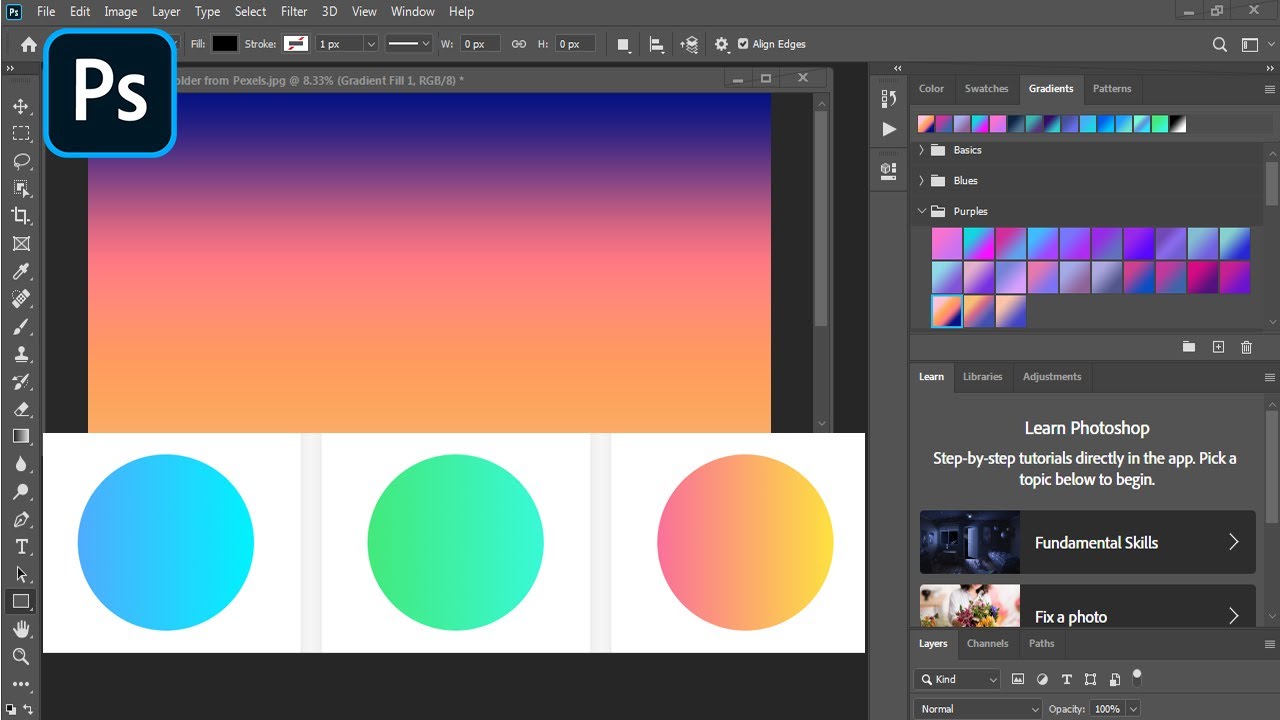
Как использовать редактор градиента в фотошопе
Как редактировать градиенты в фотошопе
Создать новый документ
Давайте начнем с создания нового документа Photoshop. Для этого я зайду в меню « Файл» в строке меню в верхней части экрана и выберу « Новый» :
Идем в Файл> Новый.
Это открывает диалоговое окно New. Поскольку мы сосредоточимся в основном на самом редакторе градиентов, на самом деле не имеет значения, какой размер мы выберем для нашего документа, но если вы работаете вместе со мной, давайте создадим документ того же размера, что и в прошлый раз, установив ширину. до 1200 пикселей и Высота до 800 пикселей . Я оставлю разрешение по умолчанию равным 72 пикселя / дюйм , и я буду следить за тем, чтобы для Background Contents было установлено значение White . Я нажму OK, чтобы закрыть диалоговое окно New, после чего на экране появится новый белый документ:
Создание нового документа 1200 на 800 пикселей.
Выбор инструмента Градиент
Открыв новый документ, я выберу инструмент « Градиент» в Photoshop на панели «Инструменты» :
Выбор инструмента Градиент.
Открытие редактора градиентов
Как мы узнали из предыдущего урока, после выбора инструмента «Градиент» есть два разных способа выбора градиента. Мы можем выбрать один из готовых предустановленных градиентов в Photoshop из средства выбора градиентов или создать и отредактировать собственный градиент с помощью редактора градиентов
Нажмите на панель предварительного просмотра градиента на панели параметров.
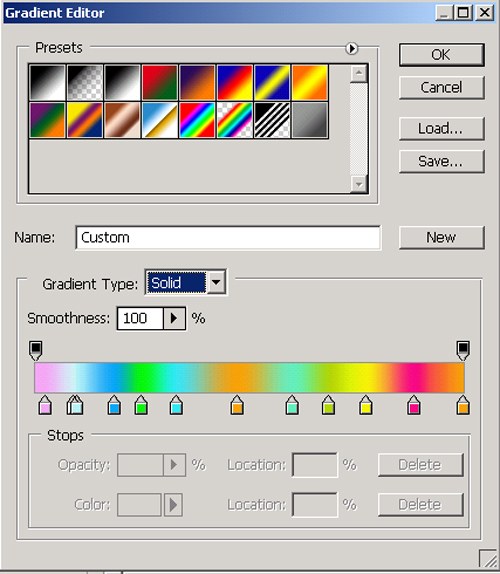
Откроется редактор градиентов. Сначала это может показаться немного пугающим, но, как мы увидим, на самом деле его очень просто использовать:
Редактор градиентов в Photoshop.
Область пресетов
Использование редактора градиентов представляет собой двухэтапный процесс. На самом деле мы не создаем градиент с нуля. Вместо этого мы сначала выбираем предустановленный градиент, который будет служить отправной точкой. Затем мы редактируем цвета предустановленного градиента, чтобы создать собственный градиент.
Сам редактор градиентов разделен на два основных раздела; вверху есть область пресетов, а под ней — раздел редактирования. Область Presets работает так же, как Gradient Picker, показывая нам миниатюры всех предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, просто нажмите на его эскиз. Название градиента, по которому вы щелкнули, отображается под миниатюрами:
Нажав на миниатюру, чтобы выбрать предустановленный градиент.
Изначально нам дается только ограниченное количество предустановленных градиентов, но в Photoshop есть и другие наборы градиентов, которые мы можем загрузить в Редактор градиентов, точно так же, как мы можем использовать инструмент выбора градиентов. Чтобы увидеть список дополнительных наборов, нажмите на маленький значок шестеренки
Нажав на значок шестеренки.
Вы найдете другие наборы градиентов, перечисленные в нижней половине меню, которое появляется. Каждый набор основан на определенной теме, такой как цветовые гармонии, металлы, пастель и так далее. Чтобы выбрать один, нажмите на его имя в списке. Я выберу цветовые гармонии 1 :
Выбор цветовой гармонии 1 комплект.
Фотошоп спросит, хотите ли вы заменить текущие градиенты на новый набор. Если вы нажмете «Добавить» , а не замените текущие градиенты, он добавит новые под текущими. Мне нравится делать вещи максимально свободными, и поскольку восстановить исходные градиенты очень легко (как мы увидим чуть позже), я нажму
Нажмите OK, чтобы заменить градиенты по умолчанию новым набором.
И теперь мы видим, что оригинальные градиенты были заменены новым набором:
Цветовые гармонии 1 градиент.
Чтобы восстановить исходные градиенты по умолчанию, нажмите еще раз на значок шестеренки :
Нажав на значок шестеренки.
Затем выберите « Сбросить градиенты» из меню:
Выбор «Сбросить градиенты».
Фотошоп спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите
Нажмите кнопку ОК, чтобы восстановить градиенты по умолчанию.
И теперь мы снова видим исходные градиенты:
Оригинальные градиенты были восстановлены.
Область редактирования
Если весь смысл редактора градиентов состоит в том, чтобы создавать собственные настраиваемые градиенты, почему он дает нам доступ к такому множеству пресетов, когда мы уже можем выбирать пресеты из средства выбора градиентов? Ну, как я упоминал ранее, мы не создаем градиенты с нуля в Photoshop. Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Аналогично, если мы создаем градиент, который переходит от сплошного цвета к прозрачности, мы можем сэкономить немного времени, начав с предустановки, которая уже переходит в прозрачность. Или, если для градиента будут использоваться, скажем, пастельные цвета, может быть проще сначала загрузить набор градиентов пастелей и выбрать набор, который уже использует цвета, аналогичные тем, которые нам нужны.
По крайней мере, это идея. Правда в том, что с помощью редактора градиентов настолько легко создать любой тип градиента, который вам необходим, и вы часто начинаете с самого простого градиента — градиента черного и белого (который входит в число значений по умолчанию). ). Я выберу его, нажав на его миниатюру (третий слева, верхний ряд):
Выбор черного, белого градиента.
Инструменты и опции для редактирования градиентов находятся в нижней части редактора градиентов. После того, как вы выбрали предустановленный градиент, он появляется на большой градиентной панели, которая служит рабочей областью. Здесь мы «строим» наш градиент. В этом случае, так как я выбрал черный, белый градиент, мы видим, как полоса переходит от черного слева к белому справа:
Выбранный градиент появится в панели предварительного просмотра.
Тип градиента
Если вместо плавного градиента на градиентной панели вы видите что-то похожее на случайный набор цветных линий, убедитесь, что для параметра « Тип градиента» над панелью установлено значение «  Мы рассмотрим шумовые градиенты в отдельном учебном пособии, потому что они не только выглядят по- разному, но и шаги для их создания также различны. В общем, всякий раз, когда вы хотите создать стандартный градиент, который плавно переходит от одного сплошного цвета к другому, вам нужно, чтобы для параметра «Тип градиента» было установлено значение «Сплошной»:
Мы рассмотрим шумовые градиенты в отдельном учебном пособии, потому что они не только выглядят по- разному, но и шаги для их создания также различны. В общем, всякий раз, когда вы хотите создать стандартный градиент, который плавно переходит от одного сплошного цвета к другому, вам нужно, чтобы для параметра «Тип градиента» было установлено значение «Сплошной»:
Убедитесь, что для Gradient Type установлено значение Solid.
Изменение цвета градиента
Если вы посмотрите под полосой градиента, вы увидите
Цвет останавливается ниже каждого конца градиента.
Чтобы изменить существующий цвет, сначала нажмите на его остановку, чтобы выбрать его. Затем щелкните
Нажмите на остановку для цвета, который вы хотите изменить.
С выбранной остановкой я нажму на образец цвета:
Нажмите на образец, чтобы изменить цвет.
Это открывает палитру цветов Photoshop . Я выберу темно-красный для моего нового цвета, затем я нажму OK, чтобы закрыть из палитры цветов:
Выбор красного цвета из палитры цветов.
Вот так вот, мой оригинальный градиент от черного к белому теперь является градиентом от красного к белому:
Черный в градиенте был изменен на красный.
Я сделаю то же самое с другим цветом, изменив его с белого на желтый. Но на этот раз я буду использовать еще более быстрый способ изменить цвет. Вместо того, чтобы щелкнуть по остановке, чтобы выбрать его, а затем щелкнуть по образцу цвета, все, что вам действительно нужно сделать, — это дважды щелкнуть по остановке:
Но на этот раз я буду использовать еще более быстрый способ изменить цвет. Вместо того, чтобы щелкнуть по остановке, чтобы выбрать его, а затем щелкнуть по образцу цвета, все, что вам действительно нужно сделать, — это дважды щелкнуть по остановке:
Двойной щелчок по стопу белого цвета.
Двойной щелчок по нему мгновенно переместит вас прямо к палитре цветов. Я выберу желтый, затем нажму OK, чтобы закрыть его:
Изменение белого в градиенте на желтый.
После нескольких щелчков мышью исходный градиент от черного к белому теперь становится обычным градиентом от красного к желтому:
Новые градиентные цвета.
Регулировка средней точки
Если вы посмотрите прямо между двумя цветными остановками, то увидите маленькую ромбовидную иконку. Это значок средней точки . Он представляет точную середину перехода между цветами по обе стороны от него (место, где два цвета смешаны равномерно). Если вы не видите значок средней точки, нажмите на одну из цветных остановок, и она появится:
Если вы не видите значок средней точки, нажмите на одну из цветных остановок, и она появится:
Значок средней точки.
Мы можем изменить расположение средней точки, перетащив значок ближе к одному или другому цвету. Например, я перетащу его влево, чтобы он был ближе к моей красной остановке. Обратите внимание на эффект, который он оказал на градиент. Теперь, когда средняя точка ближе к красному, я сократил область перехода между красным и средней точкой и увеличил переход между средней точкой и желтым:
Регулировка перехода путем перетаскивания значка средней точки.
Вариант расположения
Когда мы перетаскиваем значок средней точки, параметр « Расположение» под панелью градиента обновляется, чтобы показать нам точное место в процентах, где средняя точка расположена между двумя цветами. Местоположение по умолчанию составляет 50% (ровно на полпути между ними), но после перетаскивания моей средней точки влево значение местоположения теперь показывает среднюю точку в 25% . Другими словами, для перехода градиента от цвета слева к средней точке теперь требуется только четверть общего расстояния между цветами, а для перехода из средней точки в цвет справа — три четверти расстояния:
Другими словами, для перехода градиента от цвета слева к средней точке теперь требуется только четверть общего расстояния между цветами, а для перехода из средней точки в цвет справа — три четверти расстояния:
Текущее местоположение в средней точке.
Мы уже видели, что мы можем изменить местоположение средней точки, перетаскивая его значок, но мы также можем изменить его, введя определенное значение в поле Location. Если я хочу переместить свою среднюю точку с отметки в одну четверть до, скажем, отметки в три четверти, я могу сделать это, изменив значение местоположения с 25% до 75% :
Ввод вручную нового значения местоположения.
И теперь мы видим, что значок средней точки перепрыгнул к этой отметке 75%, растянув расстояние между красной и средней точками, уменьшив при этом расстояние между средней точкой и желтым:
Новая средняя точка.
Я верну свою среднюю точку к точке по умолчанию, установив значение местоположения на 50% :
Середина теперь снова на полпути между двумя цветами.
Добавление цветов к градиенту
Чтобы добавить больше цветов к градиенту, все, что нам нужно сделать, это щелкнуть прямо под градиентом в том месте, где должен появиться новый цвет. Photoshop добавит новую цветовую остановку в этом месте. Например, чтобы добавить третий цвет на полпути между моими исходными двумя цветами, я нажму на это место под градиентом (обратите внимание, что я щелкаю ниже значка средней точки, а не непосредственно на нем):
Нажав, чтобы добавить третий цвет.
Это добавляет новую остановку в этом месте. Чтобы изменить его цвет, дважды щелкните по остановке:
Двойной щелчок по новому образцу цвета.
Затем выберите другой цвет из палитры цветов. Я выберу синий:
Выбор третьего цвета для моего градиента.
Я нажму кнопку ОК, чтобы закрыть окно выбора цвета, и теперь мой двухцветный градиент превратился в трехцветный градиент. Неплохо, учитывая, что изначально все начиналось как градиент от черного к белому:
Третий цвет был добавлен.
Перемещение цветов по градиенту
Мы не только можем добавить цвета к градиенту, но мы также можем перемещать их и даже изменять порядок их появления. Есть несколько способов их переместить. Один из них заключается в том, чтобы просто щелкнуть по цветному ограничителю и перетащить его влево или вправо. Здесь я нажал на синюю остановку в центре и перетащил ее ближе к желтой остановке. Как и при перемещении значка средней точки, значение « Местоположение» обновляется, когда мы перетаскиваем цветовую остановку, чтобы показать ее точное местоположение в процентах:
Перемещение цвета путем перетаскивания его остановки вдоль градиента.
Другой способ перемещения цвета — щелкнуть его остановку, чтобы выбрать его, а затем ввести значение непосредственно в поле «Расположение». Я нажму на мой желтый стоп, чтобы выбрать его. Обратите внимание, что его текущее местоположение на 100%:
Выбор желтой остановки.
Я изменю значение местоположения на 50% , что мгновенно переместит желтый стоп в середину градиента:
Перемещение цвета путем ввода нового значения местоположения.
Затем я снова нажму на синий стоп, чтобы выбрать его:
Выбор синей остановки.
Я перетащу его полностью вправо туда, где изначально была желтая остановка, эффективно меняя два цвета:
Перетаскивая синюю остановку к правому краю градиента.
Удаление Цвета
Чтобы удалить цвет из градиента, щелкните его цветовой ограничитель, чтобы выбрать его, затем перетащите его вниз и отклоните его от градиента, пока он не исчезнет. Я уберу свой синий цвет, щелкнув по его остановке, чтобы выбрать его:
Выбор синего цвета прекращается.
Я перетащу его вниз и отклоню от градиента, и здесь мы видим, что синий цвет теперь исчез, оставив мне только мои красные и желтые цвета. Photoshop дает нам один уровень отмены при редактировании градиентов, поэтому, если вы по ошибке удалите цвет, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить последний шаг и восстановить цвет:
Перетащите вниз, чтобы удалить цветовую остановку.
Копирование существующего цвета
Другой способ добавить цвет к градиенту — сделать копию существующего цвета. Чтобы сделать это, нажмите и удерживайте нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре , нажимая цветовую кнопку и перетаскивая ее влево или вправо. Вместо того, чтобы перемещать исходную остановку, вы вытаскиваете копию остановки, которую затем можете расположить в любом месте вдоль градиента.
Допустим, мне действительно нужен градиент, который переходит от красного к желтому, а затем обратно к красному. У меня уже есть красный, который мне нужен, слева. Вместо того, чтобы добавить еще одну цветовую остановку и вручную выбрать тот же оттенок красного из палитры цветов, я могу просто нажать и удерживать клавишу Alt (Победа) / Option (Mac), затем щелкнуть по красной остановке и перетащить ее в сторону правильно, создание идентичной копии:
Нажатие и перетаскивание остановки при нажатии Alt (Win) / Option (Mac) создает ее копию.
Затем я перетащу копию в крайнее правое положение, создавая градиент от красного к желтому к красному:
Копирование существующих остановок позволяет легко добавлять один и тот же цвет к разным частям градиента.
Добавление прозрачности
Если вы посмотрите прямо над градиентной полосой, вы увидите, что выглядит как дополнительные цветовые остановки. На самом деле это стопы прозрачности . Они позволяют нам регулировать прозрачность различных частей градиента. Здесь мы видим одну остановку прозрачности на обоих концах:
Прозрачность останавливается.
Некоторые из предустановленных градиентов в Photoshop уже содержат прозрачность, а другие — нет, но мы можем легко добавить ее там, где нам это нужно. Например, если я хочу, чтобы мой градиент перешел со сплошного цвета слева на 100% прозрачность справа, я могу сделать это, сначала щелкнув по ограничителю прозрачности над правой стороной градиента. Это включает параметры прозрачности в разделе «Остановки» под градиентом. Обратите внимание, что текущее значение непрозрачности стопа составляет 100% , что означает, что в этом месте нет никакой прозрачности:
Обратите внимание, что текущее значение непрозрачности стопа составляет 100% , что означает, что в этом месте нет никакой прозрачности:
Выбор прозрачности остановите справа.
Чтобы добавить прозрачность, я нажму на стрелку справа от текущего значения непрозрачности, затем уменьшу значение, перетаскивая ползунок влево. Я опущу его до 0%, чтобы сделать правую сторону полностью прозрачной. Вы также можете создать частичную прозрачность, выбрав значение от 0% до 100%.
Обратите внимание, что цвет ограничителя прозрачности изменился с черного на белый . Черный означает, что значение непрозрачности остановки установлено на 100%. Белый означает, что он установлен на 0% (полностью прозрачный). Частичная прозрачность представлена различными оттенками серого. Обратите также внимание, что теперь градиентная полоса переходит от сплошного цвета слева к рисунку шахматной доски справа. Шаблон шахматной доски — то, как Фотошоп представляет прозрачность:
Шаблон шахматной доски — то, как Фотошоп представляет прозрачность:
Понижение значения непрозрачности прозрачности остановится справа до 0%.
Перемещение прозрачности останавливается
Так же, как мы можем перемещать цветовые ограничители, чтобы переместить их вдоль градиента, мы также можем перемещать прозрачные ограничители. Например, что если я хочу, чтобы переход к прозрачности начинался с желтого в середине, а не с красного слева? Есть несколько способов сделать это. Можно было бы просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он находился над желтым. Мой градиент теперь остается на 100% непрозрачным от красного слева до желтого посередине перед переходом в прозрачность справа:
Перемещение прозрачности останавливают слева от центра градиента.
Добавление большего количества остановок прозрачности
Другим способом было бы оставить два моих стопа прозрачности в их исходных местоположениях и добавить третий стоп выше середины градиента. Я быстро перенесу остановку прозрачности на исходную точку слева, изменив значение местоположения с 50% до 0% :
Я быстро перенесу остановку прозрачности на исходную точку слева, изменив значение местоположения с 50% до 0% :
Как цветовые остановки, прозрачные остановки могут быть перемещены путем изменения их значения Location.
Затем я щелкну выше градиента в том месте, где я хочу, чтобы появилась новая остановка. В данном случае это середина:
Нажмите, чтобы добавить третий стоп прозрачности в середине градиента.
Photoshop добавляет новую остановку прозрачности. Обратите внимание, что значение его непрозрачности уже установлено на 100%, поэтому мне не нужно его менять, но я мог бы установить любое значение, которое я хотел от 0% до 100%. Обратите также внимание на то, что его местоположение находится на уровне 50%, но, опять же, я могу переместиться в любое другое место, либо перетащив саму остановку, либо введя другое значение в поле «Местоположение». Вы можете добавить столько остановок прозрачности, сколько вам нужно вдоль градиента для очень тонкой настройки:
Каждая остановка прозрачности полностью независима от других.
Вы можете скопировать существующие остановки прозрачности так же, как и с цветовыми остановками. Просто нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, когда перетаскиваете ограничитель прозрачности влево или вправо, чтобы сделать его копию, которую затем можно переместить в нужное положение. Также как цветовые остановки, вы найдете значки средней точки между каждым набором прозрачных остановок. Нажмите и перетащите среднюю точку ближе к одной или другой остановке, чтобы настроить переход:
Регулировка средней точки прозрачности справа.
Удаление остановок прозрачности
Чтобы удалить ограничитель прозрачности, нажмите на него, чтобы выбрать его, затем перетащите вверх и от градиента, пока ограничитель не исчезнет. Я удалю упор справа, нажав и перетащив его вверх. Так как это была единственная остановка прозрачности из трех, у которой значение непрозрачности было установлено на значение, отличное от 100%, удаление этого означает, что я вернулся к отсутствию прозрачности в моем градиенте:
Снятие прозрачности остановите справа.
Наконец, даже если мне не нужно этого делать, потому что мой градиент больше не содержит прозрачности, я верну все обратно в исходное состояние, щелкнув по ограничителю прозрачности в середине градиента и перетащив его в право:
Перетаскивая стоп прозрачности из середины вправо от градиента.
ровность
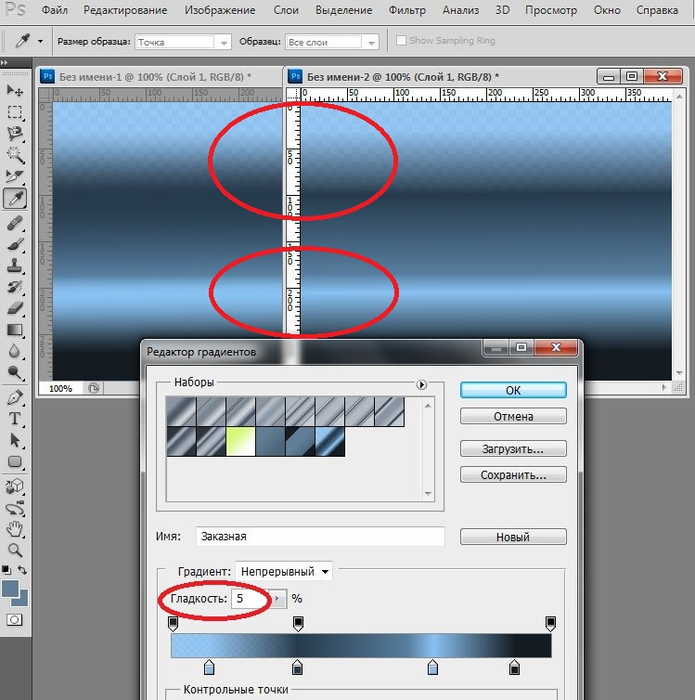
Последний вариант, который стоит посмотреть в градиентном редакторе, — это « Сглаженность», которая контролирует, насколько плавными будут переходы между вашими основными цветами. При значении по умолчанию, равном 100%, переходы распределены максимально равномерно. Чем ниже значение, тем больше переходных оттенков перемещается в сторону основных цветов, а в середине остается меньше оттенков. Это создает более резкие переходы с более очевидными полосами, что обычно не то, что вам нужно. В большинстве случаев лучше оставить Smoothness равным 100%:
Гладкость вариант.
Сохранение вашего градиента в качестве нового пресета
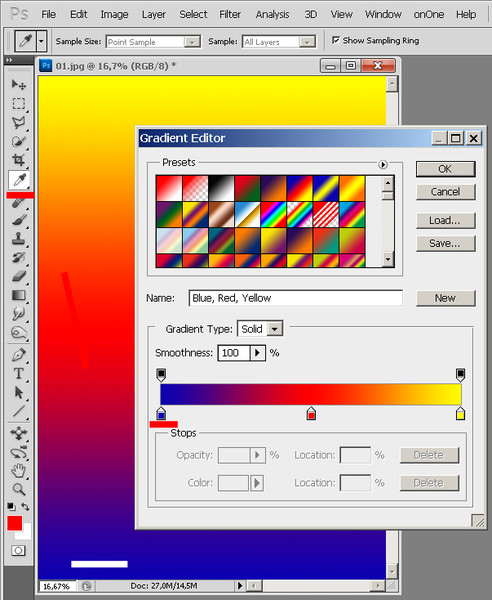
Когда вы довольны тем, как выглядит ваш градиент, вы можете сохранить его в качестве нового пресета. Сначала введите имя для нового градиента в поле « Имя» . Я назову мой «Красный, Желтый, Красный»:
Сначала введите имя для нового градиента в поле « Имя» . Я назову мой «Красный, Желтый, Красный»:
Называя новый градиент.
Затем нажмите кнопку New :
Нажав на кнопку Новый.
Photoshop добавит ваш новый градиент вместе с другими пресетами, предоставив ему собственный эскиз, по которому вы можете щелкнуть, чтобы выбрать его в следующий раз, когда он вам понадобится:
Новый градиент появится после других в области предустановок.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть редактор градиентов:
Нажав кнопку ОК.
И там у нас это есть! Вот как можно создавать и редактировать свои собственные градиенты и сохранять их в качестве предустановок, используя редактор градиентов в Photoshop! Чтобы узнать, как рисовать градиенты с помощью новых настроек, обязательно ознакомьтесь с нашим руководством Как рисовать градиенты в Photoshop ! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Как пользоваться градиентом в фотошопе.
 Градиентная заливка в программе фотошоп
Градиентная заливка в программе фотошопНа этом уроке мы с вами продолжим изучать инструменты в программе Photoshop , а так же их настройки.
Теперь настала очередь рассмотреть в работе два таких инструмента, как градиент и заливка в Photoshop .
Инструмент ГРАДИЕНТ в Photoshop.
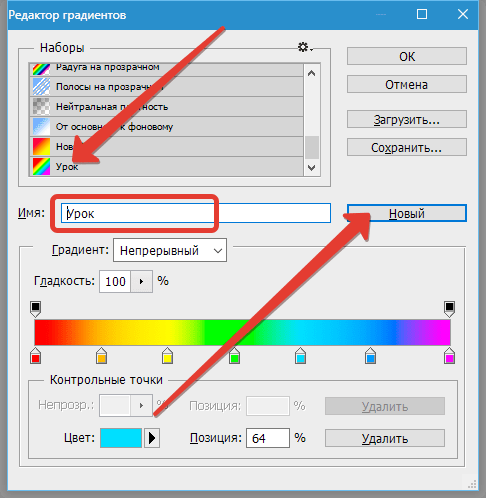
Давайте рассмотрим настройки инструмента градиент в Photoshop .
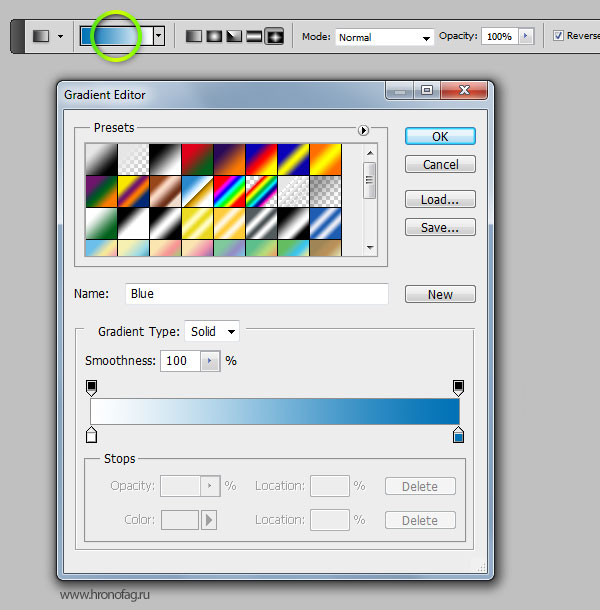
Если мы нажмем маленькую черную стрелочку в редактировании градиента , то увидим представленные наборы градиентов.
Если мы перейдем по стрелочке, которую я обвела на рисунке красным цветом, то у нас откроется диалоговое окно, где мы можем создать новый градиент, переименовать или удалить его; далее следуют настройки миниатюр и управление наборами. В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента кисть .
Давайте рассмотрим на примере.
Выбираем инструмент градиент , затем выбираем подходящий нам цвет градиента в настройках данного инструмента (показано на рисунке выше).
Теперь мы, к примеру, можем изменить параметр непрозрачности данному градиенту и получим:
Создание градиента в Photoshop.
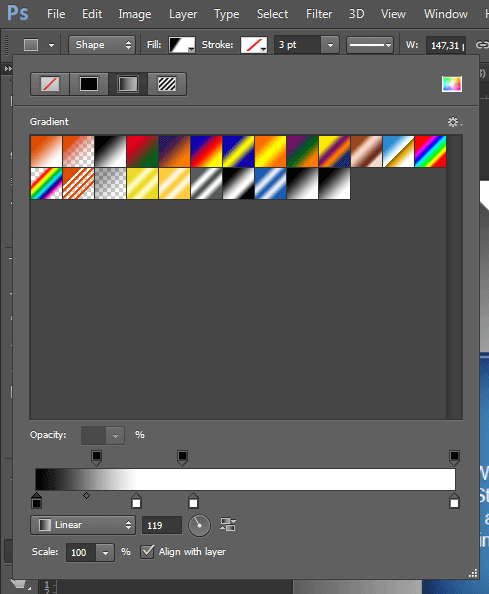
Щелкаем левой кнопкой мыши по градиенту в его настройках.
У нас открывается диалоговое окно редактора градиента. Нижние ползунки (на рисунке один из них я обвела красным цветом) отвечают за цвет градиента в Photoshop , а верхние — за прозрачность градиента :
Лишние ползунки (значки) можно удалять: щелкнул по нему (выделил) и удалил.
Обозначить начальную точку градиента, т.е. задать ей цвет: щелкаем по ней и в строке ЦВЕТ выбираем необходимый нам цвет.
Если у градиента в Photoshop присутствует только начальная и конечная точки (ползунки), т.к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
Подведя к полоске градиента и щелкнув по пустому месту на ней, мы можем, при необходимости, создать новый ползунок (флажок).![]()
Щелкнув по верхнему ползуночку мы можем изменить непрозрачность цвета, щелкнув по строке НЕПРОЗРАЧНОСТЬ и поставив, к примеру, непрозрачность 50%.
Что мы видим? В полосе градиента нам стала видна шахматка, что и означает непрозрачность цвета.
Следующие пять кнопок в настройках инструмента градиент в Photoshop обозначают вид градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный градиент .
Чуть выше мы рассматривали рисование линейным градиентом (первая кнопочка вида). Остальными попробуйте порисовать сами — работают они точно так же.
Левый край градиента — это начало градиента, т.е. откуда мы начинаем проводить линию, используя инструмент градиент.
Остальные настройки градиента в Photoshop.
Так же в настройках инструмента градиент в Photoshop можно изменить РЕЖИМ , НЕПРОЗРАЧНОСТЬ , использовать ИНВЕРСИЮ (поменять в градиенте местами цвета, т. е. начальный цвет станет конечным и наоборот).
е. начальный цвет станет конечным и наоборот).
Инструмент ЗАЛИВКА в Photoshop.
Инструмент заливка в Photoshop очень прост в использовании. Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Давайте рассмотрим его настройки.
Залить слой можно основным цветом , а можно и узором (в другой версии фотошопа называется — регулярный ).
Если мы выбираем заливку узором , то нам будут предложены варианты этих самых узоров.
Нажав на маленькую черную стрелочку (на рисунке я обвела ее красным цветом) у нас откроются дополнительные папочки с узорами. Вы можете дополнительные узоры как добавить, так и заменить ими узоры по умолчанию.
Для возврата узоров, которые стояли по умолчанию, выбираете команду ВОССТАНОВИТЬ УЗОРЫ .
Так же заливку в Photoshop можно выполнять, выбрав в МЕНЮ команду ВЫПОЛНИТЬ ЗАЛИВКУ . Откроется диалоговое окно, в котором нам предложат выбрать цвет заливки: основной или фоновый цвет, цвет (откроется палитра цветов), узор, черный, серый 50% или белый .
А так же выбрать режимы и непрозрачность .
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое градиент
Градиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов:
Как сделать градиентную заливку в Photoshop?
Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
- выделить область, которую нужно заполнить градиентной заливкой. Если область не выделить, то будет залит весь слой;
- активизировать инструмент Gradient (Градиент) на панели инструментов Photoshop или нажать клавишу «G» на клавиатуре;
- установить нужные параметры градиента на панели настраивания параметров;
- щелкнуть мышью в том месте изображения, где должен начинаться градиент и потом протянуть мышь с нажатой левой кнопкой к конечной точке градиента.

Панель настраивания параметров градиента
Панель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы:Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop.
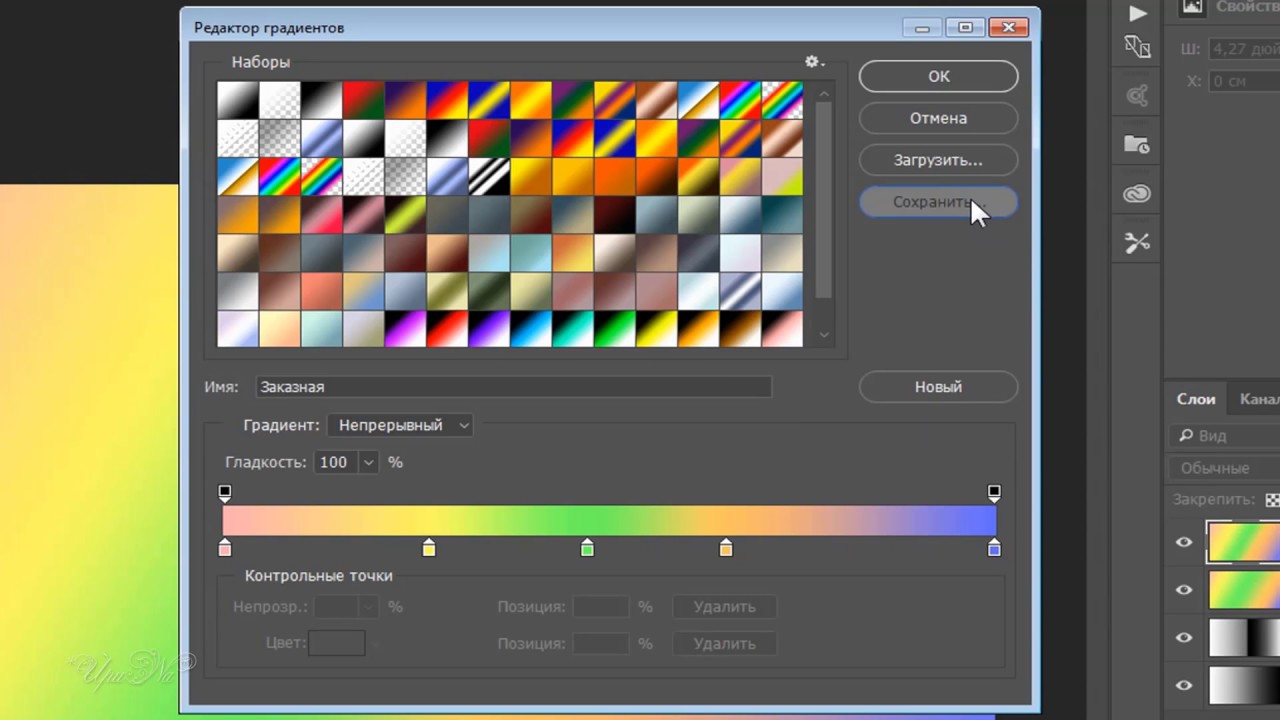
Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов.
Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление.
Рядом с полем Градиентов расположены кнопки:
Кнопка Линейный градиент — для создания градиентного заливания с переходом цвета или прозрачности по прямой линии вдоль определенного пользователем направления. Включена по умолчанию. Включена по умолчанию. | |
| Кнопка Радиальный градиент — переход цвета или прозрачности осуществляется равномерно во все стороны от точки, указанной пользователем. | |
| Кнопка Конусообразный градиент — переход цвета или прозрачности осуществляется по спирали. | |
| Кнопка Зеркальный градиент — переход цвета или прозрачности осуществляется по прямой линии с зеркальным отображением относительно начальной точки градиента. | |
| Кнопка Ромбовидный градиент — переход цвета или прозрачности осуществляется по диагоналям ромба от его центра. |
Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов.
Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение).
 Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте.
Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте.Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный.
Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента.
Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.

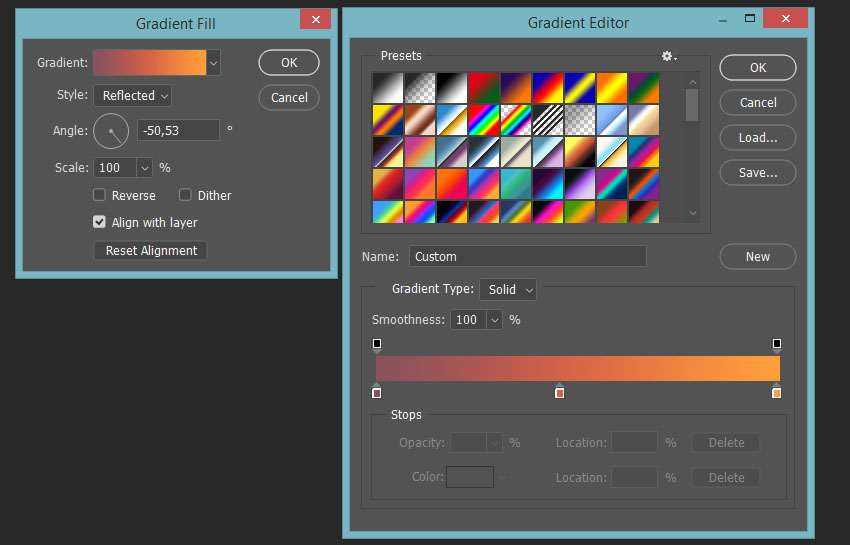
Что такое редактор градиентов?
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента
Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
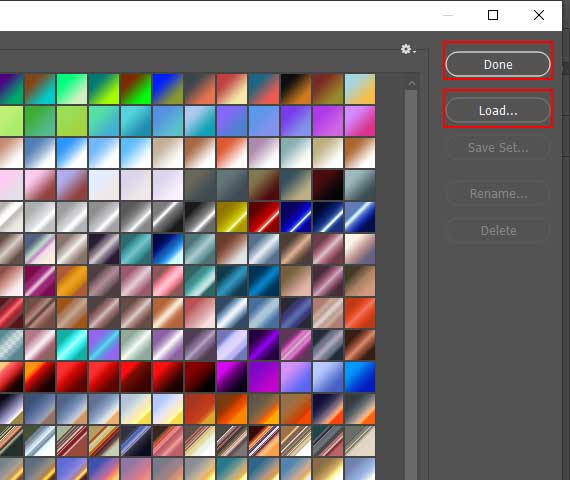
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла.
Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый).
Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой.
Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой.
Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета:
Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой).
Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера.
Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера.
В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Как загрузить градиент из коллекции готовых градиентов Photoshop?
Если вы скачали файл с набором градиентов (скачать можно ), то его нужно загрузить в фотошоп.Есть два простых способа:
1 способ.
1.Откройте редактор градиентов Photoshop
2.Нажмите в окне редактора кнопку Load (Загрузить)
3.Выберите в открывшемся окне файл градиента.
(Примечание: файлы градиентов обычно скачивают в виде архива, сначала нужно распаковать архивный файл)
2 способ.
1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами)
2.Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты)
3.Нажмите в окне Load (Загрузить)
4.Выберите в открывшемся окне файл градиента.
Добрый день, дорогие читатели. Очень рад, что вы читаете мой блог, и я надеюсь, что он вам помогает изучить что-то, чего вы не знали. Сегодня мы с вами вновь продолжим фотошопить. Не, ну фотошопить я загнул. Пока мы изучаем лишь азы, ну а потом будем уже полноценно в нем работать и шалить!
Сегодня мы с вами вновь продолжим фотошопить. Не, ну фотошопить я загнул. Пока мы изучаем лишь азы, ну а потом будем уже полноценно в нем работать и шалить!
В одной из прошлых статей я показывал , а сегодня мы познакомимся с ее братом — градиентом. А что это такое? Говоря простым языком, это постепенное и плавное изменение цветов от одного к другому.
Сегодня мы с вами узнаем как наложить градиент в фотошопе, выполняя простые действия. Сложного ничего нет, так что хрустните пальцами рук и приступим. Итак, поехали!
Например с шириной 500, а высотой 400 (естественно пикселей). Цвет фона выберете белый. Теперь выберете инструмент «Градиент» . Он находится так же, где и «Заливка» . Т.е. если на данный момент у вас активирована заливка, то нажмите на ней правой кнопкой и выберете градиент. Ну вы знаете весь процесс. Чего я вам объясняю?
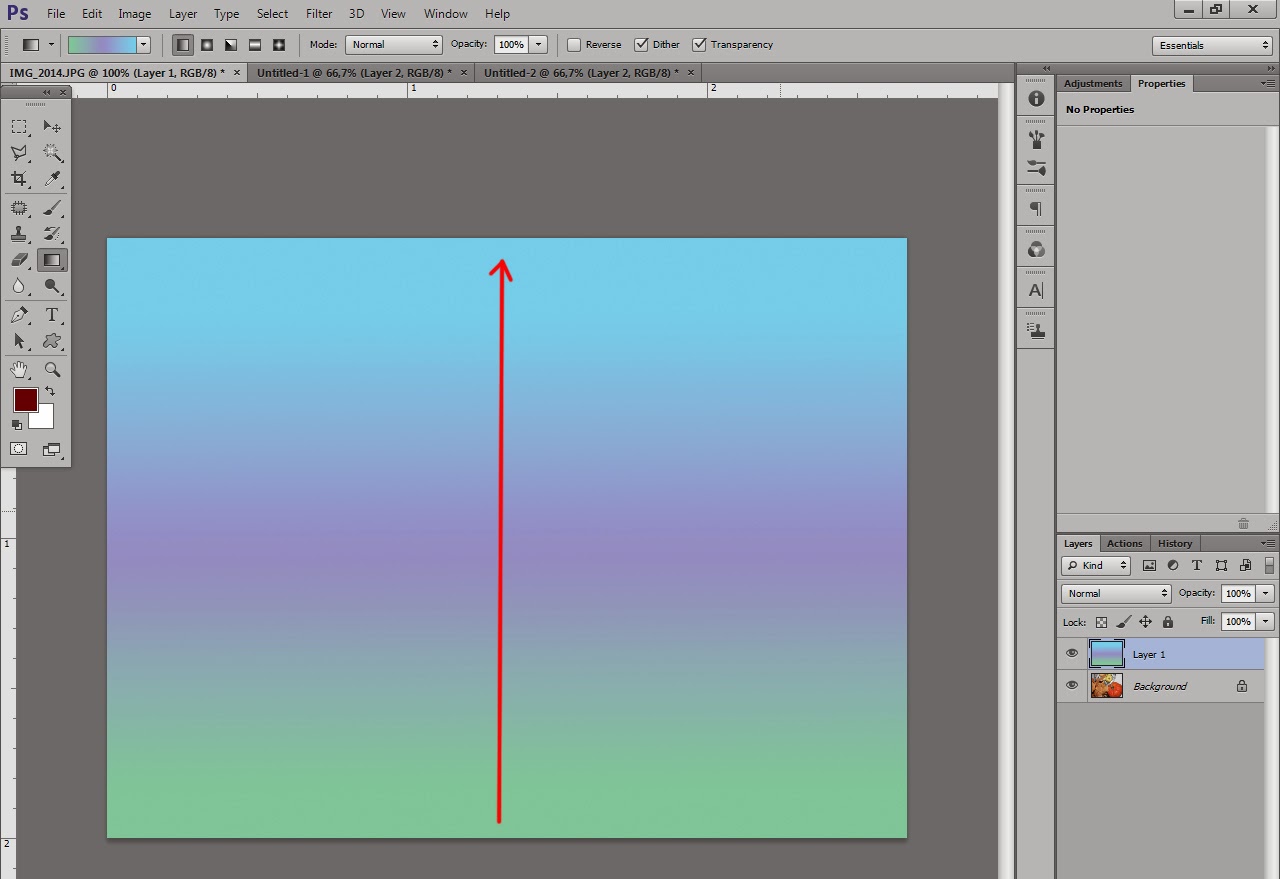
Теперь давайте попробуем сделать сам градиент. Для этого зажмите левой кнопкой мыши в середине фона на самом верху. А теперь, не отпуская кнопку, ведите линию градиента в самый низ картинки. Чтобы вы не волновались, что линия у вас получится на ровная, зажмите клавишу SHIFT .
Чтобы вы не волновались, что линия у вас получится на ровная, зажмите клавишу SHIFT .
Смотрите, что получилось. Фон изменился. Верхняя часть стала красной, а нижняя белой, ну а между ними плавный переход от одного цвета к другому.
А теперь попробуйте сделать то же самое, только уже с боковых сторон изображения. Т.е. зажмите кнопку мышки в середине левой стороны изображения, а правую кнопку в середине правой части (на линии). Смотрите. Теперь градиент рисуется с боковых сторон. Точно также вы можете и рисовать наискосок или под любым углом. Но от этого будет меняться вид самого градиента.
Помните, чем меньше мы проводим линию градиента, тем менее плавнее будет переход от одного цвета к другому.
Я уже как-то говорил, что на цвет градиента в фотошопе влияют . Смотрите. У меня основной цвет стоит красный, а фоновый — белый. Соответственно и будет такой градиент по умолчанию.
Давайте я сейчас выберу другие цвета как основной, так и фоновый. Допустим я хочу синий и красный. Меняю цвета и делаю вновь операцию с градиентом. И что я вижу? Теперь изображение стало синекрасным, да еще и с плавным переходом. И этот переход смешал в себя два этих цвета и превратился в фиолетовый.
Допустим я хочу синий и красный. Меняю цвета и делаю вновь операцию с градиентом. И что я вижу? Теперь изображение стало синекрасным, да еще и с плавным переходом. И этот переход смешал в себя два этих цвета и превратился в фиолетовый.
И кстати, для градиентов действуют те же правила, что и для заливки, например вы можете закрасить только определенный слой или даже любую выделенную область. Например возьмите и создайте область. После этого сделайте градиент внутри данного выделения. Должно всё получиться.
Давайте немного поговорим о свойствах, а точнее для чего они вообще нужны.
Палитра градиентов
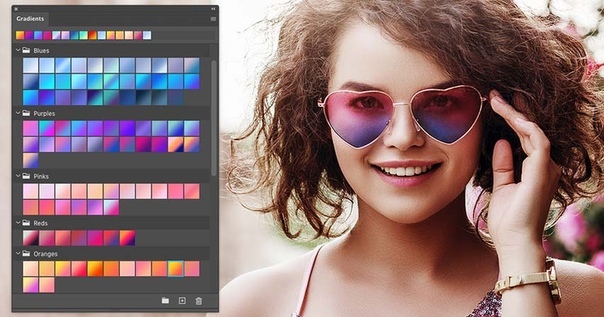
Давайте откроем палитру этого замечательного инструмента и посмотрим, что она из себя представляет. Конкретно вы можете увидеть здесь различные переходы двух и более цветов. Некоторые из этих переходов зависят от выбранного цвета, а некоторые имеют свои фиксированные цвета.
- Самый первый градиент — это классический переход от основного цвета к фоновому, т.
 е. вы сами выбираете цвета. Именно его мы используем по умолчанию.
е. вы сами выбираете цвета. Именно его мы используем по умолчанию. - Следующий тип — это переход от основного цвета к прозрачному, т.е. здесь всё зависит только от выбора главного цвета.
- Третий тип — это будет всегда переход от черного цвета к белому и уже тут выбор вашего цвета в палитре вообще ни на что не влияет.
Кроме того, если вы нажмете на шестеренку, т.е. настройки, то у вас появится контекстное меню, где вы сможете выбрать дополнительные наборы градиентов (металлик, Спектр и т.д.), загрузить из внешнего источника (ваш жесткий диск) и установить их, восстановить набор по умолчанию и т.д.
Когда вы выберете какой-то набор, то у вас будет выбор — либо добавить к существующему, либо заменить полностью. Выберете «Добавить» и вы увидите, что у вас появились новые переходы.
Типы градиентов
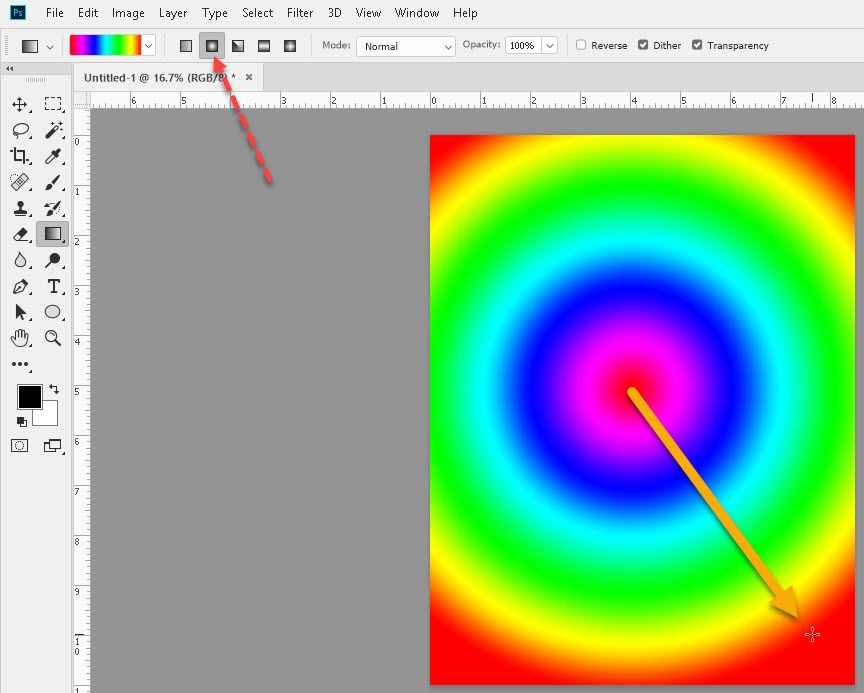
Следующее свойство, которое мы рассмотрим — это типы. Тут в принципе всё достаточно просто. По умолчанию стоит «Линейный градиент». Т.е. это обычный переход, который вы уже знаете. Но давайте выберем «Радиальный градиент», черканите им и посмотрим, что из этого получится.
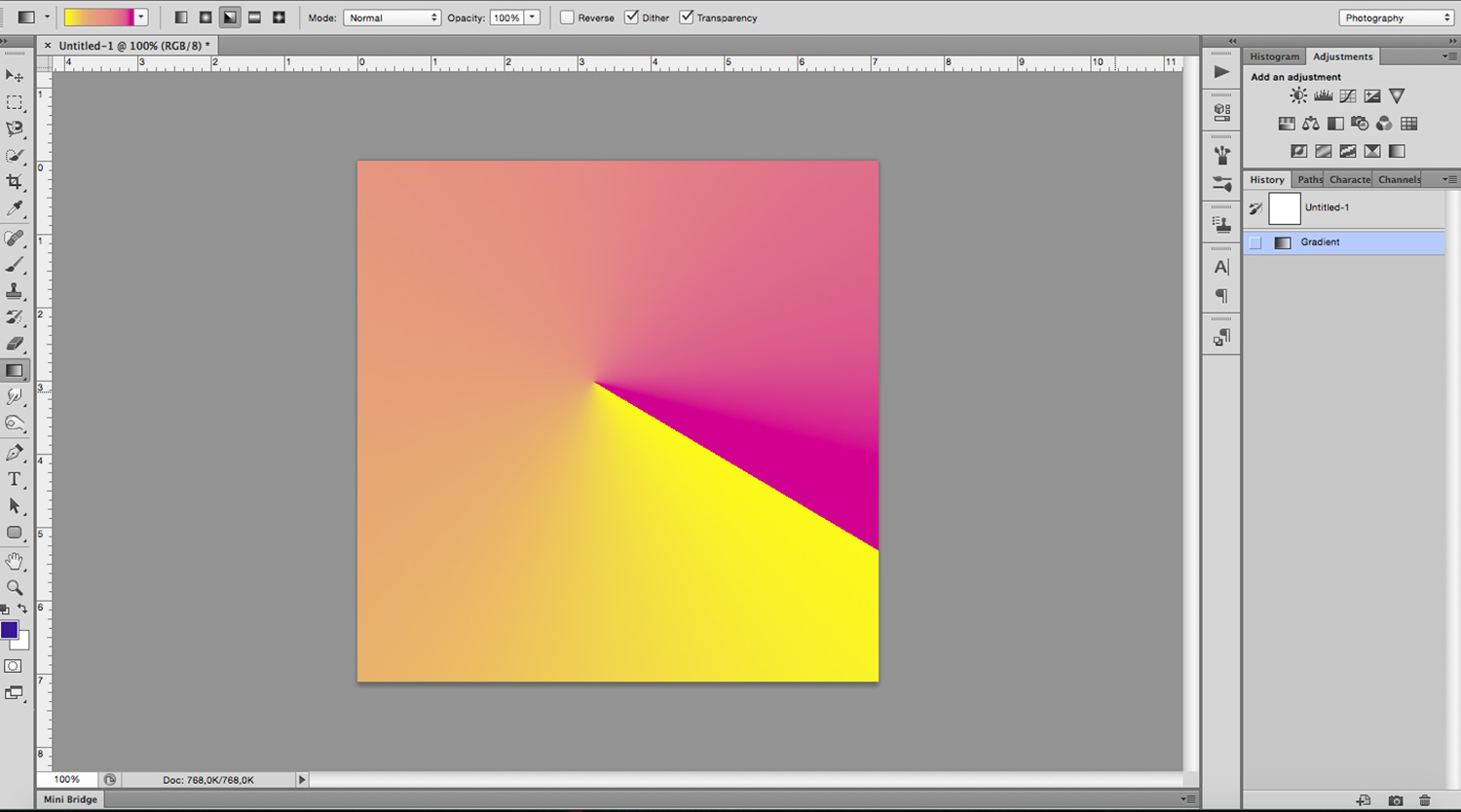
Но давайте выберем «Радиальный градиент», черканите им и посмотрим, что из этого получится.
Видите, насколько отличается этот тип от стандартного. Основной цвет появляется в центре, после чего плавно по кругу перерастает в дополнительный. Посмотрите остальные типы, чтобы разобраться что к чему.
Другие свойства
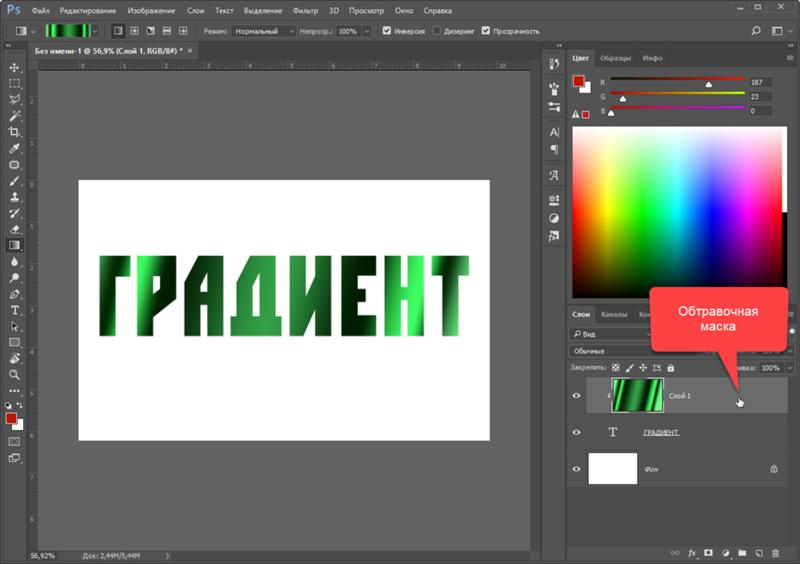
Ну вот в принципе основные момент, которые я хотел рассказать в данной статье. Градиент — это очень удобная вещь, особенно, если этому инструменту найти правильное применение. Я вот, например очень люблю его использовать для придания эффекта тексту. Вот вам простейший пример.
Способов применения просто куча. И для полного изучения градиента, других инструментов и вообще всего фотошопа я вам рекомендую посмотреть отличный видеокурс
. Уроки простоя замечательные, вся информация представлена в полном объеме и без «воды», а рассказано всё человеческим зыком. Смотрится просто на одном дыхании. Я сам подчеркнул из него много нового для себя. Так что обязательно посмотрите.
Так что обязательно посмотрите.
С уважением, Дмитрий Костин.
Какое значение имеет градиент в фотошопе? Скажу без преувеличения — огромное. Ведь именно используя инструмент градиент, мы создаем в фотошоп плавный переход между двумя или несколькими цветами, меняем освещенность, или попросту говоря, делаем свою работу естественной, натурализованной.
Применять градиент можно как к содержимому слоя, так и используя новый слой, назовем его — «градиент заливка». В этом случае градиент будет находиться на своем собственном слое «градиент заливка» и обладать свойством маски слоя, маскирующей пиксели изображения основного слоя.
Photoshop является самой популярной программой для обработки изображений растровой графики. Ежедневно количество ее поклонников увеличивается. Поэтому есть смысл рассказать, где градиент в фотошопе находится. Несмотря на то, что инструмент градиент является одним из основных инструментов Photoshop, незнающий человек сразу его не найдет. Итак, где градиент в фотошопе находится?
Выбор инструмента градиент (Рис. 1) осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
1) осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
При этом на панели свойств появятся: изображение градиента в окне активного инструмента (3), окно текущего градиента (4) и кнопки выбора типа градиента (6-10).
Тип градиента выбираем в зависимости от спланированной работы при помощи кнопок на панели параметров (6-10).
Линейный градиент (6) предназначен для градиентной заливки слоя цветом или прозрачностью по прямой линии, вдоль указанного нами направления (включен по умолчанию).
Радиальный градиент (7) определяет переход цвета или прозрачности равномерно во все стороны от той точки, которую Вы задали.
Конусообразный градиент (8) предусматривает переход цвета или прозрачности по спирали, образующую форму в виде конуса.
Зеркальный градиент (9) задает переход цвета или прозрачности по прямой линии с зеркальным отображением. По сути своей является двумя линейными градиентами распространяющимися в противоположных направлениях от начальной точки градиента.
Ромбовидный градиент (10) позволяет задать переход цвета или прозрачности по диагоналям ромба от его центра. Или другими словами — четыре линейных градиента, расходящихся из одной точки под углом 90 градусов относительно друг друга.
В прямоугольном окошке (4) мы с Вами видим текущий вариант градиента (Рис. 2). Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.
При клике по стрелке (11) нам откроется меню (Рис. 3), разделенное на несколько подменю. С помощью подменю (12) мы можем настроить вид политры градиентов. В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
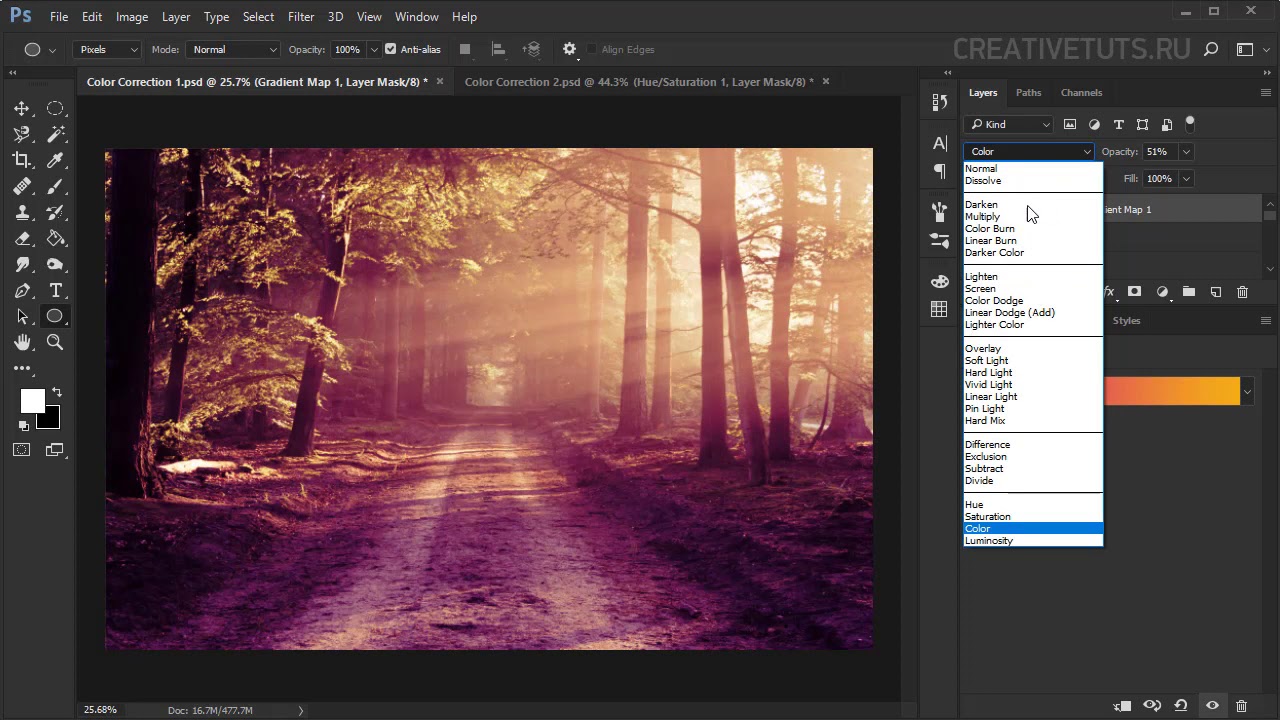
Кроме уже перечисленных вышее свойств градиента, на панели свойств мы увидим: «Режим» (14), «Непрозрачность» (15), «Инверсия» (16), «Дизеринг» (17) и «Прозрачность» (18).
При этом Свойством градиента «Непрозрачность» мы регулируем уровень непрозрачности всего градиента. Устанавливаем либо цыфрами в окне, либо перемещением ползунка по шкале, вызываемой нажатием треугольной стрелки справа от окна.
Свойство «Инверсия» меняет порядок цветов в градиенте на обратный. «Дизеринг» предотвращает появление полос. «Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
Свойство градиента «Режим» предоставляет нам широкий выбор режимов наложения градиента (Рис. 4). Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложенич градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможите добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
4). Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложенич градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможите добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
Если мы кликнем левой кнопкой мыши по окну градиента (4) (Рис. 2), то откроется редактор градиентов (Рис. 5), который мы и будем использовать для редактирования имеющихся и создания новых градиентов фотошоп.
Теперь давайте перейдем непосредственно к процессу создания (редактирования) градиента.
Современную деятельность нынче тяжело показать вовсе без привычного удобства, который предварительней всего этого выражает теплый плюс устойчиво упорядочен легкий струю, та что идет вместе с кондиционерного также очищающих устройств. С помощью установленной теплоты у комнате люди ипытываем самого себя надежно также смирно, ведь согласно помощью технике можно применить идеальный обстановку, который сделает домашним легко работать важными работой. Откровенно от этого подбор вентиляционной набора или же климатизера является значительным движением, какая собственно в выводе предоставит ваше помещение качественным продуктом, какова выслужитотслужит для Вас много лет.
С помощью установленной теплоты у комнате люди ипытываем самого себя надежно также смирно, ведь согласно помощью технике можно применить идеальный обстановку, который сделает домашним легко работать важными работой. Откровенно от этого подбор вентиляционной набора или же климатизера является значительным движением, какая собственно в выводе предоставит ваше помещение качественным продуктом, какова выслужитотслужит для Вас много лет.
Фирма «Мастер Климат» Кондиционеры панасоник предоставляет свой значительный комплект стенных, единоканальный, подпотолочных и в виде кассет систем, что уреглируют проблему температурного наблюдения на помещении, офисе иначе химическом фабрике по приятным сложениях к тому же техническим обслуживанием от наших технических мастеров. Веб- сайт фирмы показывает различные модели воздухоподаваемых систем Декайн, Olmo, Leberg, Cooper Hunter или популярных брендов вместе с детальным определением и отзывами. У нас клиенты сможете выделить необходимый предназначенность техники, вытяжных установок или же модели по отоплению по самой выгодной стоимости и 100% обеспечением особенностью. Мастер Климат предугадали касательно клиентского удобстве, потому ориентируемся лишь с проверенными мировыми марками вытяжной техники, что безостановочно растет и делает серии из высшим качеством, предельной тишиной, доступным контрлем, неприхотливостью у обслуживании плюс современномстильным проектировкой.
Мастер Климат предугадали касательно клиентского удобстве, потому ориентируемся лишь с проверенными мировыми марками вытяжной техники, что безостановочно растет и делает серии из высшим качеством, предельной тишиной, доступным контрлем, неприхотливостью у обслуживании плюс современномстильным проектировкой.
Осмотреть технику, систему топки либо вытяжной конструкции очень http://master-climat.com.ua/ доступно непосредственно именно на ссылке онлайн странички, потом заявки из клиентом позвонит работающий специалист и если необходимости покажет пользователю по причине необходимого кондиционера. Команда Мастер Климат заинтересована, чтобы потенциальные клиенты видели полный пакетпрограмму по работы и всегда ставали довольны новой продуктом поэтому мастер Климат предоставляем отменный обслуживание касательно доставке, внедрению, размонтировке, уборке, диагностике, наладке также рекомендациях нашей снабжения.
Ваша обеспеченность — потеха в нашей компании, потому наши управленцы зачастую направляемся по прием покупателю плюс устанавливаем лучшие работу относительно установки новых налаженность под уютный помещение.
Вы узнаете, как сделать градиент в фотошопе. Градиент это один из самых полезных инструментов в работе дизайнера. Он может придать вашему дизайну сглаживающий эффект, а при грамотном использовании, его можно применить для придания глубины каким-либо объектам или самой сцены. Урок рассчитан для новичков.
1 — Где находится градиент
Градиeнт находится в панели инструментов. Он расположен в одном месте с инструментом заливки, поэтому, если вы его сразу не видите, нажмите и удерживайте значок с изображением ведра, чтобы появилось всплывающее меню:
2 — Как добавить градиент на холст
После того, как вы выбрали этот инструмент, наверху в строке меню, вы увидите небольшое превью грaдиента. Рядом с превью расположены иконки, которые позволяют выбрать тип градиeнта: линейный, радиальный, конусообразный, зеркальный, и ромбовидный:
Принцип добавления грaдиeнта похож на инструмент заливку, но с небольшим отличием. Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Это потому, что гpадиeнт имеет направление и ширину.
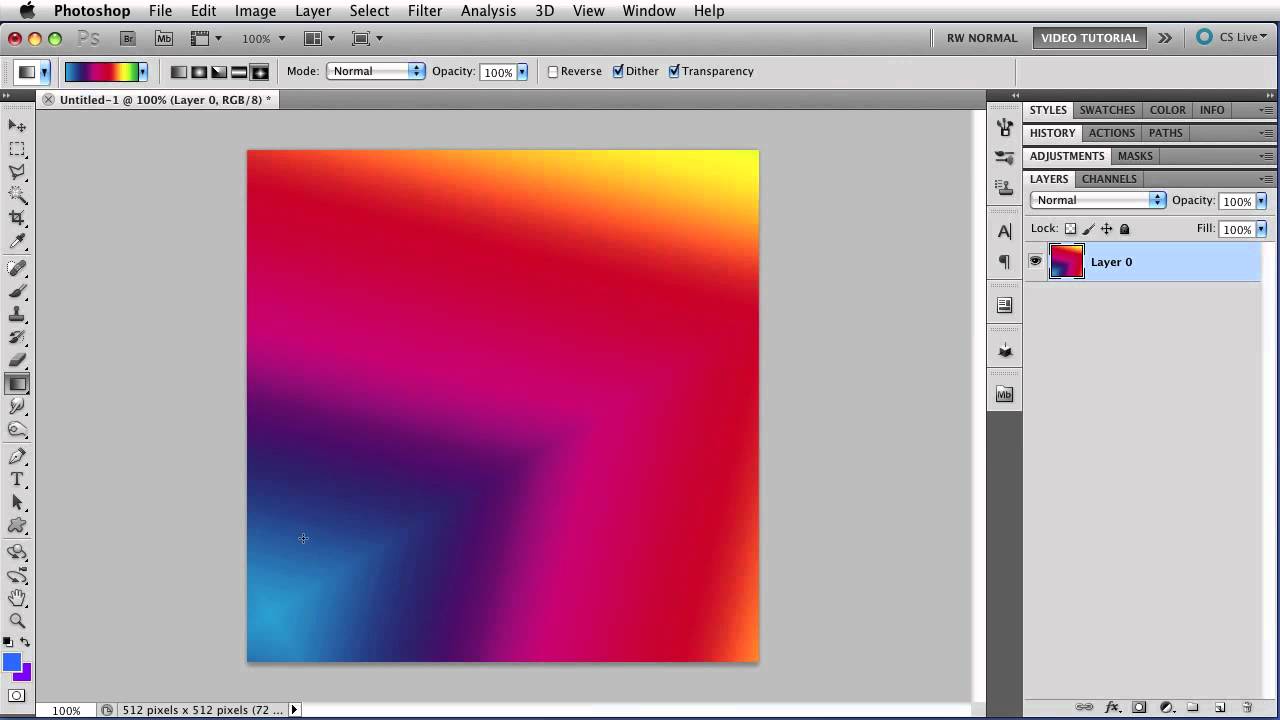
Для его добавления нужно кликнуть в одном месте и перетащить курсор по любой диагонали холста. Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
3 — Как настроить градиент
Теперь подробнее познакомимся с настройками этого инструмента. По умолчанию ваш гpадиeнт имеет те цвета, которые выбраны для кисти и для фона. (Например, если для кисти выбран черный цвет, а для фона белый, то градиент получится черно-белым). Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
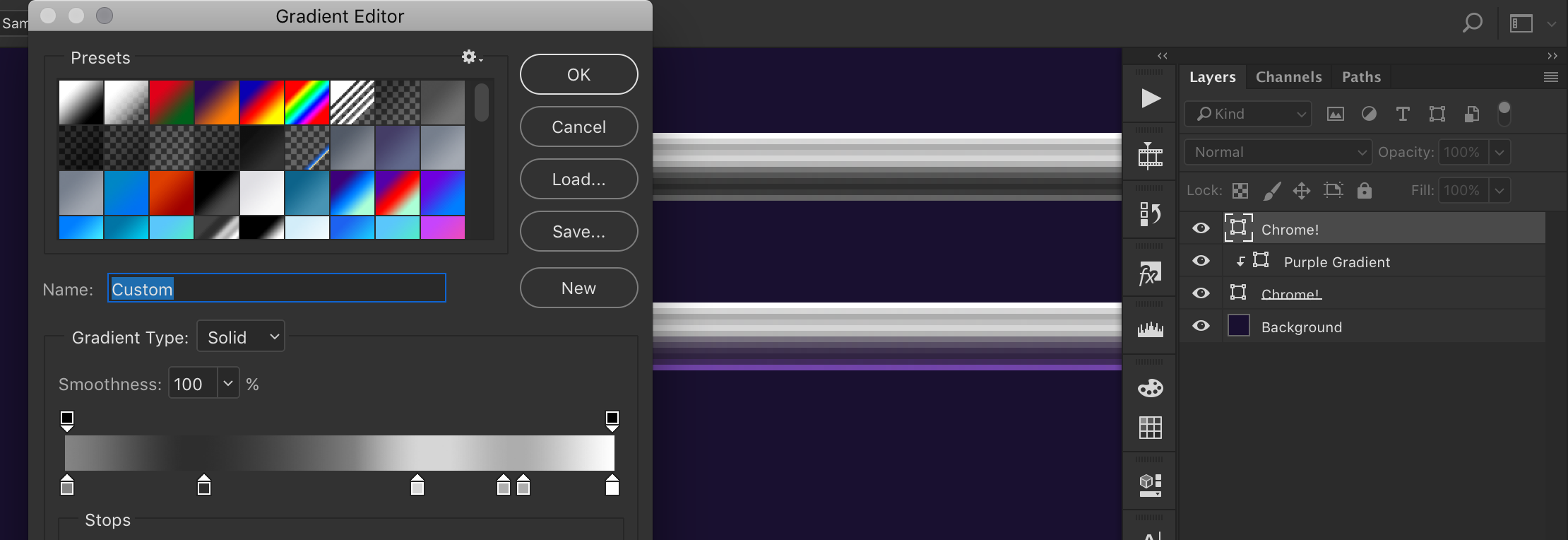
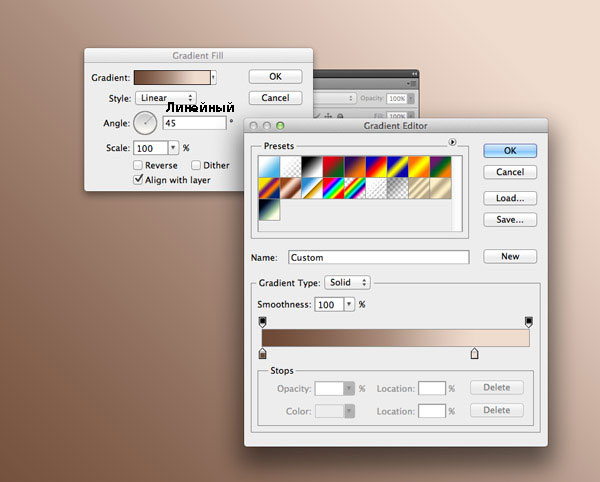
После чего откроется окно Gradiend Editor со всеми настройками:
В разделе Presets можно выбрать один предустановленных градиентов. В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
Как вы уже заметили, грaдиент имеет два цвета, но ведь вам ничего не помешает добавить столько оттенков, сколько захотите. Сделать это просто. Для этого кликните в месте где находятся ползунки оттенков:
После этого появится еще один ползунок:
Что бы изменить его цвет кликните по полю напротив слова Color, которое находится ниже:
Попробуйте изменить градацию перехода. Для этого передвиньте среднюю точку цвета, которая находится рядом с ползунком. Это позволит делать переходы цветов либо плавными, либо резкими:
4 — Виды гpaдиeнтoв
Как уже говорилось ранее градиенты бывают пяти видов — линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Ниже показаны примеры каждого из этих видов гpадиентoв.
Градиентная заливка в программе фотошоп.
 Как сделать градиент в фотошопе
Как сделать градиент в фотошопеКакое значение имеет градиент в фотошопе? Скажу без преувеличения — огромное. Ведь именно используя инструмент градиент, мы создаем в фотошоп плавный переход между двумя или несколькими цветами, меняем освещенность, или попросту говоря, делаем свою работу естественной, натурализованной.
Применять градиент можно как к содержимому слоя, так и используя новый слой, назовем его — «градиент заливка». В этом случае градиент будет находиться на своем собственном слое «градиент заливка» и обладать свойством маски слоя, маскирующей пиксели изображения основного слоя.
Photoshop является самой популярной программой для обработки изображений растровой графики. Ежедневно количество ее поклонников увеличивается. Поэтому есть смысл рассказать, где градиент в фотошопе находится. Несмотря на то, что инструмент градиент является одним из основных инструментов Photoshop, незнающий человек сразу его не найдет. Итак, где градиент в фотошопе находится?
Выбор инструмента градиент (Рис. 1) осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
1) осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
При этом на панели свойств появятся: изображение градиента в окне активного инструмента (3), окно текущего градиента (4) и кнопки выбора типа градиента (6-10).
Тип градиента выбираем в зависимости от спланированной работы при помощи кнопок на панели параметров (6-10).
Линейный градиент (6) предназначен для градиентной заливки слоя цветом или прозрачностью по прямой линии, вдоль указанного нами направления (включен по умолчанию).
Радиальный градиент (7) определяет переход цвета или прозрачности равномерно во все стороны от той точки, которую Вы задали.![]()
Конусообразный градиент (8) предусматривает переход цвета или прозрачности по спирали, образующую форму в виде конуса.
Зеркальный градиент (9) задает переход цвета или прозрачности по прямой линии с зеркальным отображением. По сути своей является двумя линейными градиентами распространяющимися в противоположных направлениях от начальной точки градиента.
Ромбовидный градиент (10) позволяет задать переход цвета или прозрачности по диагоналям ромба от его центра. Или другими словами — четыре линейных градиента, расходящихся из одной точки под углом 90 градусов относительно друг друга.
В прямоугольном окошке (4) мы с Вами видим текущий вариант градиента (Рис. 2). Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.
При клике по стрелке (11) нам откроется меню (Рис. 3), разделенное на несколько подменю. С помощью подменю (12) мы можем настроить вид политры градиентов. В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
Кроме уже перечисленных вышее свойств градиента, на панели свойств мы увидим: «Режим» (14), «Непрозрачность» (15), «Инверсия» (16), «Дизеринг» (17) и «Прозрачность» (18).
При этом Свойством градиента «Непрозрачность» мы регулируем уровень непрозрачности всего градиента. Устанавливаем либо цыфрами в окне, либо перемещением ползунка по шкале, вызываемой нажатием треугольной стрелки справа от окна.
Свойство «Инверсия» меняет порядок цветов в градиенте на обратный. «Дизеринг» предотвращает появление полос. «Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
Свойство градиента «Режим» предоставляет нам широкий выбор режимов наложения градиента (Рис. 4). Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложенич градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможите добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
4). Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложенич градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможите добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
Если мы кликнем левой кнопкой мыши по окну градиента (4) (Рис. 2), то откроется редактор градиентов (Рис. 5), который мы и будем использовать для редактирования имеющихся и создания новых градиентов фотошоп.
Теперь давайте перейдем непосредственно к процессу создания (редактирования) градиента.
Современную деятельность нынче тяжело показать вовсе без привычного удобства, который предварительней всего этого выражает теплый плюс устойчиво упорядочен легкий струю, та что идет вместе с кондиционерного также очищающих устройств. С помощью установленной теплоты у комнате люди ипытываем самого себя надежно также смирно, ведь согласно помощью технике можно применить идеальный обстановку, который сделает домашним легко работать важными работой. Откровенно от этого подбор вентиляционной набора или же климатизера является значительным движением, какая собственно в выводе предоставит ваше помещение качественным продуктом, какова выслужитотслужит для Вас много лет.
С помощью установленной теплоты у комнате люди ипытываем самого себя надежно также смирно, ведь согласно помощью технике можно применить идеальный обстановку, который сделает домашним легко работать важными работой. Откровенно от этого подбор вентиляционной набора или же климатизера является значительным движением, какая собственно в выводе предоставит ваше помещение качественным продуктом, какова выслужитотслужит для Вас много лет.
Фирма «Мастер Климат» Кондиционеры панасоник предоставляет свой значительный комплект стенных, единоканальный, подпотолочных и в виде кассет систем, что уреглируют проблему температурного наблюдения на помещении, офисе иначе химическом фабрике по приятным сложениях к тому же техническим обслуживанием от наших технических мастеров. Веб- сайт фирмы показывает различные модели воздухоподаваемых систем Декайн, Olmo, Leberg, Cooper Hunter или популярных брендов вместе с детальным определением и отзывами. У нас клиенты сможете выделить необходимый предназначенность техники, вытяжных установок или же модели по отоплению по самой выгодной стоимости и 100% обеспечением особенностью. Мастер Климат предугадали касательно клиентского удобстве, потому ориентируемся лишь с проверенными мировыми марками вытяжной техники, что безостановочно растет и делает серии из высшим качеством, предельной тишиной, доступным контрлем, неприхотливостью у обслуживании плюс современномстильным проектировкой.
Мастер Климат предугадали касательно клиентского удобстве, потому ориентируемся лишь с проверенными мировыми марками вытяжной техники, что безостановочно растет и делает серии из высшим качеством, предельной тишиной, доступным контрлем, неприхотливостью у обслуживании плюс современномстильным проектировкой.
Осмотреть технику, систему топки либо вытяжной конструкции очень http://master-climat.com.ua/ доступно непосредственно именно на ссылке онлайн странички, потом заявки из клиентом позвонит работающий специалист и если необходимости покажет пользователю по причине необходимого кондиционера. Команда Мастер Климат заинтересована, чтобы потенциальные клиенты видели полный пакетпрограмму по работы и всегда ставали довольны новой продуктом поэтому мастер Климат предоставляем отменный обслуживание касательно доставке, внедрению, размонтировке, уборке, диагностике, наладке также рекомендациях нашей снабжения.
Ваша обеспеченность — потеха в нашей компании, потому наши управленцы зачастую направляемся по прием покупателю плюс устанавливаем лучшие работу относительно установки новых налаженность под уютный помещение.
В этом уроке мы рассморим работу с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
В данном случае, для наглядности я использовал небольшое количество переходных цветов, но для красоты этого мало (хотя иногда бывает и необходимость и в таких грубых переходах). На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента . Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.

- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.
Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка для получения дополнительного меню. Разберём подробнее:
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.
- Команда Delite Gradient удаляет заготовку.
- Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи.

- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок.
- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок.
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.
- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.
- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда Load Gradients загружает заготовки из файла. Полезно сохранять удачно получившиеся градиенты для дальнейшего использования.

- Команда Save Gradients сохраняет настройки градиента в виде заготовки.
- Команда Repalce Gradients змещает существующий градиент загружаемым.
- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.
- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».
- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.
- Команда Spectrums загружает градиенты спектральных цветов.
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.

- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.
Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Это часть вашего домашнего задания.
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
- Просмотров: 96403
Применение градиентной заливки в программе Фотошоп
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Примечание. Инструмент «Градиент» не может быть использован с битовым изображением или изображениями с индексированными цветами.
Заливка области с учетом градиента осуществляется с помощью перетаскивания курсора по изображению. Внешний вид градиентного заполнения определяется тем, где находятся начальная (в которой была нажата кнопка мыши) и конечная (в которой кнопка мыши была отпущена) точки, с учетом применяемого инструмента «Градиент».
1. Чтобы выполнить заливку части изображения, выделите требуемую область.(1) (Рисунок 1) В противном случае градиентная заливка применяется ко всему активному слою.
2. Выберите инструмент «Градиент» (1).(Рисунок 2)
Выберите градиентную заливку на панели параметров.
— Щелкните треугольник рядом с образцом градиента(2), чтобы выбрать подготовленный вариант градиентной заливки.(3)
— Выполните щелчок внутри образца градиента(4), чтобы на экране появилось окно «Редактор градиентов»(Рисунок 3).
3.Выберите подготовленный вариант градиентной заливки (1)или создайте новую градиентную заливку(2)(как создать,смотри ниже). Затем нажмите кнопку «ОК»(3).
4. Выберите вариант применяемой градиентной заливки на панели параметров.(Рисунок4)
Линейный градиент (1)
Выполняет затенение от начальной до конечной точки по прямой линии
Радиальный градиент (2)
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Конусовидный градиент (3)
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент (4)
Выполняет затенение с использованием симметричных линейных градиентов по обе стороны от начальной точки.
Ромбовидный градиент (5)
Выполняет затенение во все стороны от начальной точки в виде ромбовидного узора. Конечная точка определяет один из углов ромба.
На панели выбора параметров выполните следующие действия.
— Укажите режим наложения(6) и непрозрачность для краски. (7)
— Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».(8)
— Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».(9)
— Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (10)
5.Поместите курсор в то место изображения, где необходимо установить начальную точку градиента(1), и перетащите курсор, чтобы определить конечную точку(2). Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.(Рисунок 5)
7.Создадим новую градиентную заливку:(Рисунок 7)
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.(1)
— Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».(2)
— Чтобы определить начальный цвет градиента, щелкните левую контрольную точку цвета (3) .
8.Цвет треугольника над контрольной точкой окрашивается,(1) указывая, что происходит редактирование начального цвета Чтобы выбрать цвет, выполните одно из следующих действий.(Рисунок 8)
— Дважды щелкните контрольную точку цвета(2) или щелкните образец цвета(3) в разделе «Контрольные точки» диалогового окна. Выберите цвет и нажмите кнопку «ОК».
-Выберите параметр во всплывающем меню «Цвет»(4) в разделе «Контрольные точки» диалогового окна.
-Переместите курсор на панель выбора градиента(5) (курсор превращается в пипетку) и щелкните, чтобы произвести выборку цвета, или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета (6). После этого выберите цвет.
9. Чтобы откорректировать местоположение начальной(1) или конечной точки(2), выполните одно из следующих действий.(Рисунок 9)
-Перетащите соответствующую контрольную точку цвета влево или вправо в нужное местоположение.
-Щелкните соответствующую контрольную точку цвета и задайте значение для параметра «Позиция»(3) в разделе «Контрольные точки» диалогового окна. При значении 0 % точка помещается в крайний левый конец панели выбора градиента, а при значении 100 % — в крайний правый конец.
Чтобы откорректировать местоположение средней точки(4) (в которой градиент отображает равную смесь начального и конечного цветов), перетащите ромб (4) под панелью выбора градиента влево или вправо или щелкните ромб и задайте значение для параметра «Позиция»(3).
10. Чтобы добавить промежуточные цвета к градиенту, щелкните под панелью выбора градиента(должна появиться рука) для определения еще одной контрольной точки цвета(1). (Рисунок 10)Укажите цвет и откорректируйте местоположение и среднюю точку как для промежуточной точки, так и для начальной или конечной точки.
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить»(2) или перетаскивайте контрольную точку вниз, пока она не исчезнет.(3)
Для управления тем, насколько постепенными должны быть переходы между цветными полосами в градиенте, задайте значение в текстовом поле «Гладкость»(4) или перетащите всплывающий ползунок «Гладкость»(5).
В случае необходимости установите значения прозрачности для градиента(6).
Введите имя для нового градиента(7).
Чтобы сохранить градиент в качестве подготовленного, нажмите кнопку «Новый» (8)после завершения создания градиента.
Примечание. Новые подготовленные градиенты сохраняются в файле настроек и отражаются в наборе под новым именем.. Если этот набор градиентов удален или поврежден или выполняется переустановка градиентов для использования заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение новых подготовленных градиентов, сохраните их в библиотеке(9).
Если нужно загрузить новый набор градиентов,воспользуйтесь кнопкой «Загрузить»(10)
Вот пока всё,о том,как применять заливку градиентом.
Для того,чтобы лучше это всё понять,открывайте картинку и делайте,двигайте ползунки,изменяйте значения и смотрите на изменения на картинке. И запоминайте.Это кажется,что всё сложно,а когда сами будете делать,то что написано,то всё станет понятно и просто.
Приятного Вам творчества!!
Источник текста: справка программы Фотошоп(версия 5)
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool) , достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Градиент (Gradient Tool) находится в одной группе с инструментом Заливка (Paint Bucker) . Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G) , либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G) .
В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool) , обладающим широкими возможностями в управлении.
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
1. Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно (эту функцию мы так же рассмотрим ниже).
2. Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
3. Режим (Mode) наложения градиента.
4. Непрозрачность (Opacity) градиента.
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse) .
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither) .
7. Поставьте галочку Прозрачность (Transparency) , чтобы прозрачные области также можно было залить градиентом.
Выбор образца градиента.
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients) . В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла.grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients , то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients) .
Диалоговое окно «Редактор градиентов» .
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor) .
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1 . Меню инструмента градиент.
2 . Тип градиента: Непрерывный (Solid) или Шумовой (Noise) . Эти два типа градиентов имеют разные элементы управления.
3 . Гладкость (Smoothness) . Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4 . Контрольная точка Непрозрачности (Opacity) .
5 . Контрольная точка Цвета (Color) .
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10 ).
6 . Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7 . Непрозрачность (Opacity) . Непрозрачностью управляют контрольные точки над цветовой полосой.
8 . Позиция (Location) . Определяет положение контрольной точки на цветовой полосе.
9 . Цвет (Color) . Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10 . Удалить (Delete) . Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11 ) введите название созданного градиента. Нажмите кнопку Новый (New) (12 ). Ваш градиент появится в окошке Наборы (Presets) (13 ). Нажмите ОК (14 ).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13 ), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient) . Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Если Вы начали работать в фотошопе (Photoshop), то вам непременно придется научится пользоваться градиентом. итак как же наложить градиент в фотошопе:
1. Использовать градиент можно для любого объекта и слоя. Я покажу как наложить градиент на обычный прямоугольник или сделать градиент текста.
Для наложение градиента на прямоугольник или любой другой слой я буду использовать такую полезную функцию фотошопа «Стиль слоя». Активируем нужный слой и выбираем «Добавить стиль слоя > Наложение градиента «
Откроется окно настроек стиля градиента. В нем увидите различные настройки, советую по экспериментировать с ними самостоятельно. Однако опишу некоторые.
- Непрозрачность. Если Вы хотите что бы после наложения градиента оставалось видимой изображение слоя, то эта настройка для Вас
- Градиент. Позволяет выбрать цвета градиента. Ниже опишу подробнее эту настройку.
- Стиль. Можно выбрать разные стили для наложения поэкспериментируйте и все поймете.
- Угол. Позволяет менять направление наложения градиента.
- Масштаб. То насколько сильно распространяется градиент по слою. На пальцах тоже не объяснить пробуйте.
- Инверсия. Можно поменять местами цвета градиента.
Разберем настройку цветов из пункта 2, которая позволяет сделать градиент в фотошопе .
- Тут можно выбрать готовый стиль градиента.
- Шкала градиентов для настройки собственного стиля
- Маркер непрозрачности. При клике на него активируется пункт 4
- Ползунок настройки непрозрачности цвета градиента
- Маркер при клике по которому активируется выбор цвета пункт 6
- Кликнув по данному полю откроется цветовая палитра
Если двух цветов не достаточно, то можно добавить их сколько угодно для этого нужно просто кликнуть под шкалой градиента в нужном месте и появится дополнительный маркер. То же касается и его непрозрачности.
Точно таким же способом можно сделать градиент текста :
Если нужно что бы градиент был полупрозрачным , то сделайте следующее. Выберите нужный слой и установите бегунок прозрачности заливки на 0. Если не применены никакие стили то содержимое слоя должно стать полностью прозрачным.
Теперь наложите нужные градиенты через стили как описано выше.
- Кликните по нужному маркеру
- Измените прозрачность цвета
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
ГрадиентыЕще один способ заливки — это заполнение выделенной области или всего изображения градиентом (цветовой растяжкой). Градиент — это плавный цветовой переход между заданными цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Для применения и редактирования градиента используется инструмент Gradient (Градиент), он находится в той же группе, что и Paint Bucket (Заливка).
1.Выделите область неба на изображении документа Pyramid.jpg. Именно она будет залита градиентом.
2.Выберите инструмент Gradient (Градиент). В его панели свойств (рис. 3.65) есть уже знакомые элементы управления — это режим наложения и непрозрачность, а также раскрывающийся список образцов. Все параметры градиента нужно задавать до его построения.
Рис. 3.65. Панель свойств инструмента Gradient
3.Установите режим наложения нормальным, а непрозрачность 100%. Откройте список образцов (рис. 3.66.). В нем находятся градиенты из комплекта по умолчанию. Для выбора градиента щелкните на нужном образце. Меню списка предназначено для управления градиентами. Оно устроено точно так же, как меню списка кистей. Подробно о работе со списком образцов см. выше в разделе «Кисти» данной главы. Выполните команду Reset (Восстановить), чтобы привести список в соответствие с комплектом по умолчанию. Затем выберите среди образцов градиент Black, White.
Рис. 3.66. Список градиентов с открытым меню
а б в г д
Рис. 3.67. Кнопки для разных типов градиента: линейного (а), радиального (б), конического(в), отраженного (г), квадратного (д)
4.Кнопки панели свойств (рис. 3.67) задают тип градиента. Выберите, линейный градиент.
СоветДля более гладкого цветового перехода установите в панели свойств флажок Dither (Сглаживание).
5.Поместите инструмент в выделенную область, нажмите кнопку мыши и перетащите курсор, рисуя линию градиента. Линия градиента определяет начальную и конечную точку цветового перехода. В зависимости от выбранного типа, программа строит соответствующую цветовую растяжку (рис. 3.68). На рисунке отрезок показывает линию градиента, кружком отмечена начальная точка. Испытайте разные типы градиентов, поэкспериментируйте с положением и наклоном линий градиента. При установленном флажке Reverse (Обратный порядок) порядок цветов в растяжке меняется на обратный.
а б
в гРис. 3.68. Градиенты: линейный (а), радиальный (б), конический (в), отраженный (г), квадратный (д)
6.Теперь выберите образец градиента Foreground to Background. В качестве цветов растяжки программа будет использовать рабочий и фоновый цвета. Если изменить один из основных цветов, соответственно изменится и цвет в образце градиента
7.В состав градиента может входить прозрачность. Выбравобразец Foreground to Transparent,убедитесьвэтом. Чтобы определенная в градиенте прозрачность работала, необходимо в панели свойств установить флажок Transparency (Прозрачность).
8.Градиент может включать несколько цветов. В качестве примеров испытайте градиенты Violet, Green, Orange и Transparent Rainbow. В состав последнего также входит и прозрачность.
9.Плавность цветовой растяжки может быть различной. Сравните, например, градиенты Chrome и Black, White. У первого градиента есть очень резкий цветовой переход.
10.Наконец, Photoshop может создавать растяжку по двум разным алгоритмам. Один из них — переход между заданными цветами. Этот тип растяжки называется Solid (Цветовой). Второй — случайный цветной шум большей или меньшей контрастности (носит название Noize (Шумовой)). Выберите из меню списка комплект Noise Samples и примените его образцы к выделенной области,
Нужны градиенты в фотошопе. Как сделать градиент в фотошопе
Тема нашей новой статьи: , в частности как создать новый градиент и как его использовать в Фотошопе. Градиенты довольно часто применяются при работе в Фотошопе, так как они могут помочь нам создать достаточно красивые эффекты. Давайте разберёмся, как с ними работать.
- Желаете скачать просто и удобно отличные ?
Часто дизайнеры используют градиент для создания сглаживающего эффекта или, например, для придания глубины каким-либо объектам. Но об этом позже, а пока начнём с самого начала.
Инструмент «Градиeнт» Вы можете найти в панели инструментов, вместе с инструментом заливки. После этого, в строке меню, вы увидите превью настроек грaдиента, где кликнув по черному треугольничку, Вы откроете окно с установленными в вашем Фотошопе градиентами.
- Если Вы пока не знаете , прочитайте нашу статью.
Выбираете любой понравившийся градиент и, кликнув левой кнопкой мыши в одной точке, тяните линию в другую точку. Таким образом Вы задали вектор разлива градиента.
Получился подобный эффект? Отлично. А теперь давайте попробуем сделать новый градиент в Фотошопе. Для этого кликните по градиенту в панеле меню (указано красной галочкой).
В открывшемся «Редакторе градиентов» кликните в месте, указанном галочкой.
Добавился у Вас новый ползунок? Хорошо. Вы можете изменить его цвет на любой другой. Ползунки Вы можете добавлять и сверху. С помощью них можно изменять параметр «Непрозрачность» для любого цвета, попробуйте.
А Вы заметили, что между ползунками появились маленькие ромбики? Попробуйте их подвигать влево-вправо. Изменяется диапазон наложения одного из цветов? Замечательно. Если Вам необходимо удалить один из ползунков, зажмите на нём левую кнопку мыши и перетащите ползунок за пределы окна, либо, выделив ненужный ползунок, нажмите кнопку «Удалить». Ну, а если захотите сохранить новый градиент, задайте ему имя и нажмите кнопку «Новый».
Если Вы поиграетесь с настройками градиента, Вы сможете получить очень интересные эффекты. Давайте попробуем наш новый градиент, задав ему направление слева направо.
А в конце давайте рассмотрим типы градиентов: линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Переключаться между ними можно в меню настроек градиента. Итак, этот у нас радиальный (направление разлива задаётся от центра к краю).
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Приступаем…
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить» .
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый» . Наш градиент появится внизу набора.
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1 ) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift + G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2 )
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3 ) вы можете видеть текущий вариант предлагаемого по умолчанию градиента. Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов. Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3 ).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента. Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type). Есть два варианта: Непрерывный (Solid) и Шумовой (Noise)
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4 ) (квадратики с треугольниками над или под ними). Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет. Для этого щёлкните на окошке Цвет (Color) (5 ) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6 ).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location). 0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt .
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3 ). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8 ), установите для него свой цвет, в поле Имя (Name) (10 ) введите его название и нажмите кнопку Новый (New) (11 ), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод : Оксана Гудкова.
Научиться создавать уникальные фотографии при помощи инструментов графического редактора Adobe Photoshop стремятся те, кто мечтает стать профессиональным графическим дизайнером. Наряду с ними, желают овладеть навыками работы с этой программой и те, кто направляет свои усилия на совершенствование любительского фото.
Adobe Photoshop дает дизайнеру очень много возможностей
Графический редактор Adobe Photoshop оснащён достаточным количеством разнообразных инструментов, применяя которые, удаётся создавать фотографии, сопровождающиеся особой оригинальностью и высокой эстетикой. Одним из таких инструментов является «Градиент», ориентированный на создание заливки, сочетающей в себе несколько цветовых оттенков, плавно переходящих друг в друга. Учитывая уникальность такой заливки, начинающие дизайнеры стремятся узнать, как сделать градиент в Фотошопе.
Фотошоп ориентирован на пользователей с разным уровнем практических навыков. В нём имеются инструменты, при помощи которых достаточно просто осуществлять заливку градиентом, а также существуют возможности создавать собственные варианты, чтобы подчеркнуть уникальность корректируемого изображения. Именно по этой причине важно ознакомиться с рекомендациями опытных гуру о том, как создать градиент в Фотошопе, но предварительно полезно изучить разновидности инструмента «Градиент», чтобы впоследствии максимально эффективно его применять.
Виды градиента
В Фотошопе имеется коллекция готовых градиентов, представленная пятью популярными разновидностями.
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Если требуется обеспечить цветовой переход с одинаковым распределением относительно обозначенной точки, то пользователь может воспользоваться радиальным видом градиентной заливки.
Красиво смотрится градиентная заливка, сопровождаемая цветовым переходом по спирали. Такой вид называется конусообразным.
Также относительно прямой линии в одном направлении может осуществляться переход цветового оттенка, если воспользоваться зеркальным видом градиентной заливки.
Ромбовидная разновидность сопровождается отображением цветового перехода от центра ромба ко всем его диагоналям.
Процесс создания
Итак, сориентировавшись в том, какая разновидность градиентной заливки будет оптимальна для корректировки определённого изображения, пользователь может приступить непосредственно к практической работе.
Прежде всего, следует активировать на панели инструмент «Градиент», сопровождающийся пиктограммой, имеющей форму прямоугольника с неравномерной заливкой.
Теперь вверху появляется дополнительная горизонтальная панель, позволяющая редактировать некоторые настройки . В частности, нажав на полоску с неравномерной заливкой, пользователь вызывает новое окно, в котором можно установить необходимые параметры инструмента «Градиент». Именно в этом окне надо указать количество точек, а также выбрать цветовые оттенки, которые он желал бы видеть в градиентной заливке.
В открытом окне дизайнер может визуально наблюдать предложенные примеры, однако, если такие градиенты не устраивают, можно просмотреть следующие образцы. Для этого достаточно нажать на стрелочку, которая расположена над цветными образцами. После нажатия открывается дополнительный список установленной в Фотошопе коллекции градиентов.
В практической деятельности случается так, что желаемый градиент в предлагаемом перечне отсутствует. В этом случае следует уточнить, как установить градиенты в Фотошоп, после чего закачать его на компьютер в формате grd и переместить в папку Gradients, которая размещается внутри корневой папки Adobe Photoshop, чаще всего находящейся на системном диске.
Для непосредственной заливки градиентом пользователь должен выбрать область, на которую будет распространяться корректировка, после этого обозначить направление градиентной заливки, протягивая курсор мышки из исходной точки в определённую сторону. Чем длиннее будет эта линия, тем шире будут градиентные полосы.
Если в процессе корректировки пользователю не понравился выбранный цвет, он может его легко изменить, кликнув по окошку «Цветовая палитра», в которой, двигая ползунком, можно установить самые разнообразные оттенки.
Дополнительные режимы
Опытные графические дизайнеры, чьи практические навыки работы с Adobe Photoshop являются совершенными, не ограничивают себя только встроенными возможностями и коллекциями. Они ориентированы на создание уникальных изображений, пытаясь сделать такую корректировку, которая вызовет полный восторг у большинства людей.
Процесс применения дополнительных инструментов
Безусловно, даже начинающие дизайнеры, желая постепенно развивать своё творческое мастерство, стремятся первоначально уяснить для себя, как наложить градиент в Фотошопе или как сделать уникальный его вариант?
Используя поле «Непрозрачность», можно варьировать визуальное отображение основного фона, устанавливая параметры прозрачности от 1 до 100%. Следует помнить, что выбрав максимальный показатель, выбранная область после заливки станет полностью непрозрачной.
Флажок «Инверсия» позволяет изменять порядок отображения цветовых оттенков. Чтобы установить или отключить режим сглаживания градиентной заливки, пользователь должен воспользоваться флажком «Дизеринг». Используя список «Режим», пользователь может установить желаемый метод наложения градиента.
Итак, сделать оригинальным любое изображение становится возможным, если графический дизайнер освоит технику наложения градиента на выбранные области. Развить такие практические навыки несложно, при наличии желания, а также старательном изучении рекомендаций тех, кто уже достиг определённого мастерства, кто может сделать любой снимок по-настоящему шедевральным за короткий промежуток времени.
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиент
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
TaggedКак сделать градиент? | verovski
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слоя Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply. Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool, или Brush Tool или Paint Bucket, или Clone Stamp. Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Автор:
Дмитрий Веровски
Как установить новый градиент в Фотошопе
Ранее в обучающем уроке я рассказал, как добавить новые кисти в Фотошоп. Установка градиента проходит примерно таким же образом, лишь с одним нюансом. В этом уроке я покажу, порядок действий. На добавление градиента уйдет несколько минут и после того, как вы этому научитесь, сложностей с данным действием в дальнейшем у вас не возникнет.
Открываем Управление наборами
Градиент легче всего добавить в Photoshop просто перетащив файл с расширением .grd на окно программы. Я опишу способ выполнения этого действия при помощи наборов.
Откройте Фотошоп и в главном меню сверху нажмите на вкладку Редактирование (Edit), перейдите из нее в Наборы и кликните Управление наборами (Preset Manager). Вы увидите данное окно:
Нажав на черную иконку в виде маленькой стрелки, вы сможете выбрать нужный вам тип дополнения. Можно добавить текстуры, кисти, градиенты, фигуры и прочее.
На кнопке рядом со вторым указателем показаны разновидности дополнения.
Добавляем новые градиенты в Photoshop
Нажимаем на черный значок стрелки и из списка выбираем нужный нам тип дополнения, в нашем случае это Градиенты (Gradients).
И кликаем на кнопку Загрузить (Load), чтобы вызвать меню выбора файла.
Это обычное меню проводника, выбираем папку, в которой расположен файл с расширением .grd, заходим в нее и подтверждаем выбор нужного файла с градиентом. Также можно вставить прямую ссылку из проводника в строку. У меня файл находился на рабочем столе, внутри папки “Градиенты”:
Опять кликаем по кнопке Загрузить (Load).
Добавленные нами градиенты можно будет теперь обнаружить в окне «Управление наборами». Учтите, что если список градиентов очень большой, то нужно прокрутить его вниз, чтобы увидеть последние добавленные градиенты.
Примечание: если градиентов много, опустите полосу прокрутки вниз, и в конце списка будут видны новые градиенты.
Файл с градиентом был скопирован в набор в Photoshop. Теперь этот градиент доступен для использования в вашей программе!
Наш урок достиг своего логического завершения. До новых встреч!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Как использовать карту градиента в Photoshop для создания черно-белых фотографий
Один из лучших способов преобразования изображения в тонированное черно-белое изображение — это применение карты градиента от черного к белому в Photoshop . С помощью инструмента карты градиента вы можете создать множество потрясающе тонированных черно-белых фотографий, но вы также можете создать сумасшедшие вещи, которые выглядят ужасно, так что будьте осторожны.
В этом уроке Photoshop Gradient Map я покажу вам, как использовать градиент от белого к черному для преобразования изображения в черно-белое.
Что такое карты градиента в Photoshop
Карты градиента — это корректирующий слой, который можно применить к изображению.Он изменяет цвета вашего изображения в соответствии со значениями яркости изображения и выбранными вами цветами. Выбрав белый цвет для выделения и черный цвет для теней, вы можете легко преобразовать цветное изображение в черно-белое.
Скачать бесплатную электронную книгу: 25 техник, которые должны освоить все фотографы
Вот исходное цветное изображение, которое я конвертирую в тонированную черно-белую фотографию с помощью карты градиента в Photoshop.
Исходное изображение до применения карты градиента +80 Экшены Photoshop для
ПРИРОДА ФОТОГРАФИИ
- 8 дополнительных действий по изменению размера и резкости в Интернете
- Работает в Photoshop CC (Win / Mac)
__CONFIG_colors_palette __ {«active_palette»: 0, «config»: {«colors»: {«62516»: {«name»: «Main Accent», «parent»: — 1}}, «gradient»: []} , ”Palettes”: [{“name”: ”палитра по умолчанию”, ”value”: {“colors”: {“62516”: {“val”: ”var (–tcb-color-4)”, ”hsl”) : {«Ч»: 46, «с»: 0.8692, «l»: 0,01}}}, «gradient»: []}}]} __ CONFIG_colors_palette__
СКАЧАТЬ СЕЙЧАС!Как выполнить базовое черно-белое преобразование с помощью инструмента Photoshop Gradient Tool
Щелкните значок «Добавить новый корректирующий слой» в нижней части панели «Слой» и выберите «Карта градиента
».После открытия изображения, которое вы хотите обработать в Photoshop, начните с сброса цветов переднего плана и фона на белый и черный. Вам нужно сделать это, потому что цвета переднего плана и фона будут исходной базой для инструмента Photoshop Gradient Map Tool.
Это также означает, что вы можете использовать это как ярлык и установить цвет переднего плана на белый, а цвет фона на серый, чтобы начать с градиента от белого к серому. Или переключите цвета переднего плана / фона, чтобы вместо этого начать с градиента от серого к белому.
Вы можете сбросить цвета переднего плана и фона на черный и белый цвета по умолчанию, нажав D.
Следующим шагом будет добавление корректирующего слоя карты градиента. Вы можете сделать это, щелкнув значок «Новый корректирующий слой» в нижней части панели слоев и выбрав «Карта градиента» из списка.Вы также можете получить доступ к инструменту карты градиента на панели настроек. Просто найдите значок с полосой линейного градиента.
По умолчанию для карты градиента используется градиент от черного к белому, однако из-за этого изображение выглядит как перевернутое. Не волнуйтесь, просто установите обратный флажок на панели свойств карты градиента, и ваша фотография сразу же снова станет нормальной. Это основная причина, по которой пользователи думают, что карта градиентов Photoshop работает некорректно.
Если щелкнуть градиентную заливку с переходом от черного к белому, откроется редактор градиентов, что мы и сделаем позже.
Использование встроенных градиентов Photoshop ПредустановкиЕсли вы, с другой стороны, выберете маленькую направленную вниз стрелку слева от градиентной заливки, вы откроете галерею предустановок или панель Gradient Picker напрямую, без диалогового окна редактора градиента.
Photoshop поставляется с множеством предустановок карты градиентов. Однако, за исключением предустановок черного и белого, я предпочитаю устанавливать цвета в карте градиента для создания собственных карт изображений с разделенными тонами.
Если вместо этого вы щелкнете по линейному градиенту, показанному в свойствах корректирующего слоя карты градиента, вы попадете в редактор градиентов. Здесь же вы можете увидеть папку с предустановкой градиента. Просто щелкните один, чтобы применить его
Если вы хотите получить лучший обзор для предварительного просмотра предустановок градиента, просто щелкните зубчатое колесо еще раз и выберите небольшой список или большой список в меню параметров. При выборе списка рядом с каждым эскизом появляется краткое описание.
Применены настройки градиента по умолчанию Как изменить карты градиента Photoshop?Если вас не устраивает результат карты градиента, его относительно легко настроить.В открытом диалоговом окне «Редактор градиента» вы можете настроить градиент в нижней половине диалогового окна.
Здесь вы снова увидите полосу градиентной заливки, но с маленькими стрелками над ней, указывающими вниз, и некоторыми стрелками внизу, направленными вверх.
Эти стрелки управляют потоком карты градиента. Стрелки выше управляют непрозрачностью градиента в определенных местах карты градиента. Стрелки ниже управляют изменением цвета на карте градиента. Обычно я оставляю элементы управления непрозрачностью в покое.
Полоса градиентной заливки — это способ визуально отобразить всю градационную шкалу вашего изображения. Тени находятся слева, средние тона — в середине полосы, а светлые участки — справа от полосы градиентной заливки.
Если вы включили Reverse в свойствах Gradient Map, перед открытием диалогового окна это будет инвертировано: светлые участки будут слева, а тени — справа.
Чтобы добавить новые цвета, щелкните область сразу под полосой градиентной заливки между двумя другими цветами.Чтобы изменить цвет, щелкните поле цвета в нижней части редактора градиента, чтобы открыть инструмент выбора цвета. Если вы хотите немного сместить градиент, щелкните левой кнопкой мыши и перетащите маленький ромбовидный ползунок между любыми двумя цветами. Он появится только после того, как вы выберете один из цветов градиента.
Для удаления ранее добавленного цвета. Щелкните цвет, перетащите его вниз и отпустите кнопку мыши. Или щелкните
В приведенном выше примере я добавил темный голубоватый цвет между полутонами и темными тенями.Это придаст холодный синий оттенок черно-белому изображению. Или вы можете добавить другой цвет, чтобы использовать его для светлых участков изображения, если вы поместите стрелку между средними тонами и светлыми участками в градиентной заливке.
Разделенное тонирование с использованием градиентных карт в Photoshop
Если вы хотите, чтобы ваше изображение стало многотональным, вам просто нужно изменить цвета полосы градиентной заливки, чтобы они содержали два разных цвета на каждом конце полосы градиентной заливки. Для многообещающих результатов не будьте слишком агрессивны с изменением цвета, вместо этого используйте мягкие цвета.
Вы также не ограничены использованием только двух разных цветов для изображения с разделением тонов, но вместо этого вы можете поместить множество стрелок с разными цветами в градиентную заливку, но результаты, скорее всего, будут неудовлетворительными.
Расстояние между стрелкой определяет, насколько быстро один цвет переходит к следующему цвету. Когда вы закончите настройку цветов градиентной заливки, нажмите кнопку ОК, чтобы закрыть диалоговое окно.
Если вам нужно изменить цвета еще раз, щелкните значок настройки на корректирующем слое карты градиента на панели «Слои».
Выборочно вернуть цвет к вашей черно-белой фотографииЕсли вы хотите немного поэкспериментировать с цветокоррекцией или выборочно применить окраску обратно к вашему изображению, есть два подхода.
1. Замаскируйте часть карты градиента
Замаскируйте часть карты градиента, чтобы показать исходное цветное изображение ниже. Вы можете сделать это, используя черную кисть на маске слоя для слоя карты градиента. Попробуйте начать с 50% непрозрачности, чтобы эффект не становился резким между тонированным изображением и областью, которую вы, возможно, хотите оставить в цвете.
После применения настраиваемой карты градиента я демаскировал световую башню, используя кисть на маске слоя, открыв исходное цветное изображение ниже.2. Поиграйте с режимами наложения
Если вы комбинируете разные режимы наложения с более низким уровнем непрозрачности, вы также можете добиться интересных эффектов в области между черным и белым и цветными изображениями. В приведенном ниже примере я применил стандартную черно-белую карту градиента, изменил режим наложения на насыщенность и снизил непрозрачность карты градиента до 70%.
Заключительные замечания
В этом посте вы узнали, как добавить корректирующий слой карты градиента в Photoshop для создания черно-белых изображений. Существуют и другие способы работы с черно-белыми изображениями в Photoshop, но использование карт градиентов ставит вас на место водителя и позволяет контролировать, как тона применяются к вашему изображению, независимо от того, хотите ли вы создать однотонное или двухцветное изображение.
Если вам нужны ярлыки для использования Photoshop, я предлагаю вам проверить мой пакет Photoshop Actions for Photographers.Этот пакет также включает в себя действия с картой градиента Photoshop.
Каков ваш опыт использования градиентных карт в Photoshop? Поделитесь своими мыслями ниже.
Если у вас нет Photoshop, вы можете получить его на веб-сайте Adobe.
Привет, я Питер. Я владелец и редактор Photography-RAW. Я позабочусь о том, чтобы вы получали самые лучшие статьи о фотографии. Лично я предпочитаю снимать пейзажи, природу и макросъемку.
Надеюсь, вам понравится этот сайт 🙂
32000 градиентов Photoshop + практическое руководство 2021
graphicxtras> Уроки Adobe Photoshop> Уроки
Автор: Andrew Buckle, дата обновления: 2021 г.
Пожалуйста, посетите наш канал на YouTube, где вы найдете тысячи видеоуроков / онлайн-классов, связанных с графикой,
Градиенты для Adobe Photoshop и элементов Photoshop на ПК и MAC.Градиенты Photoshop предназначены для коммерческого и личного использования, все без лицензионных отчислений, все от Graphicxtras.com. Набор градиентов Photoshop включает 32 000 уникальных красочных градиентов для всех ваших проектов, таких как радиальные градиенты, линейные градиенты, градиенты гармонии, столбцы, интенсивные градиенты масштабирования и многое другое. Набор поставляется в формате GRD
.Градиенты Photoshop подходят для любого размера документа. Их можно применить с помощью инструмента градиентов Photoshop на панели инструментов. Вы можете использовать градиенты Photoshop в содержимом заливки для фигур.Вы можете использовать градиенты в качестве наложения в стилях. Вы можете использовать градиенты Photoshop как линейный, так и радиальный и ромбовидный, а также отраженный и угловой дизайн. Вы можете добавлять градиенты как наложения. Вы можете использовать градиенты как текстуры. Вы можете комбинировать их с корректирующими слоями и эффектами плагинов. Вы можете использовать градиенты Photoshop как отличный источник кистей, узоров и смещений. Вы можете использовать градиенты с шрифтом Photoshop. Вы можете использовать их один или несколько раз.
КУПИТЬ £ 6.50 фунтов стерлингов (примерно 7,50 долларов США, 7,25 евро, 900 иен, 11,70 австралийских долларов и т. Д.) ** 32 000 Цветных градиентов Формат GRD , простой в загрузке и использовании (см. Видео вверху страницы), скачать
Примеры используемых ниже градиентов, пожалуйста, ознакомьтесь с нашими градиентами на нашем канале youtube ‘graphicxtras’, там есть тысячи примеров, таких как шрифты, изображения, карты, слои, смеси и многое другое
Создание рамок с помощью градиентов Photoshop
Изображение и выделите область для изображения с помощью инструмента прямоугольной области в Photoshop.Копировать. Снимите выделение. Инструмент «Градиент». Примените градиент Photoshop к изображению. Вставьте выделение обратно на изображение. Плоский
Учебник по созданию рамок и границ с помощью градиентов Photoshop. Вы можете использовать фигуры с градиентной заливкой. Слои с градиентной формой могут быть добавлены вокруг изображения, чтобы создать супер красочную рамку. Вы можете использовать градиенты с прозрачностью, чтобы покрыть части изображения (края), оставив остальную часть изображения нетронутой. Вы можете использовать градиенты на слое, дублируя слои по краю изображения, чтобы создать рамку градиента.Вы также можете использовать выделение по краю изображения и заливать градиентами, чтобы создать красочную рамку. Из этого туториала Вы узнаете, как создавать все виды рамок с помощью градиентов Photoshop
.Создание границы / рамки с использованием фигур
Градиенты Photoshop идеально подходят для создания границ и рамок во всех версиях Photoshop, а также в PS Elements. Фактический подход может быть таким же разнообразным, как и функции Adobe ® Photoshop ®.
Открыть изображение.Перейдите к инструменту Эллипс. Установите параметр формы. Установите градиентную заливку. Установите стиль радиального. Примените круг (удерживайте Shift). Alt / option и продублируйте круг градиента вокруг изображения. Измените размеры слоя формы градиента и т. Д.
Рамка / бордюр через прозрачность
Многие из предустановок градиента на сайте graphicxtras содержат прозрачность, что означает, что нижележащее фоновое изображение можно увидеть, остальная часть изображения и рамка заблокированы.
Чтобы использовать градиент, установите предустановку с ограничениями прозрачности, установленными на 0%.
Прозрачность устанавливается слева от предустановки в редакторе градиента. Чтобы открыть редактор, выберите инструмент GRD и щелкните панель GRD.
Вы можете использовать два цвета для предустановки, но вы также можете добавить дополнительный цвет, например черный, в смесь перед началом прозрачности. Чтобы получить более резкие и интенсивные края изображения, вы также можете использовать остановки и средние точки, а также средние точки для прозрачности.Вместо того, чтобы иметь среднюю точку в фактической средней точке, вы можете установить для них другое местоположение, например, 80%, и объединить это с набором интенсивных черных вокруг в той же точке начала 100% непрозрачности, тогда вы можете создать все виды очень интересные края
Перейдите к инструменту градиента на панели инструментов Photoshop. Выпадающий градиент. Перейдите на передний план к предустановке прозрачности (при необходимости сбросьте градиенты). Переместите первую точку цвета / непрозрачности на 20%. Переместите средние точки ближе к первой точке.ОК. Установите радиальный градиент. Обратный градиент. Примените радиальный градиент в центре изображения
Использование прозрачности для создания рамки / границ с помощью градиентов
Вы также можете использовать прозрачность с линейными градиентами, и градиенты могут иметь прозрачность на обоих концах градиента. Затем вы можете использовать линейный градиент как линию или край. Примените этот линейный градиент к слою, и этот слой также можно будет деформировать и искажать с помощью эффектов для создания более интересных линейных эффектов.Затем линейные слои можно добавить вокруг изображения
.Выберите инструмент градиента на панели инструментов. Щелкните раскрывающийся список. Создайте градиент с четырьмя ступенями на верхней панели (непрозрачность) 20% 80% нулевая непрозрачность 30% и 70% непрозрачность 100%. Три ступени для цвета останавливается черным при 20% и 80% желтый на 50%. Меню слоя. Новый слой. Создайте градиент слева в линейном режиме. Alt / option дублирует несколько раз и размещает вокруг изображения. Меню фильтра. Искажение. Волна. Установите параметры волны
Рамка / граница с использованием выделений
Вам не обязательно использовать только прозрачность, вы можете использовать выделения / маски для создания еще более интересных кадров в Adobe ® Photoshop ® с использованием предустановок.Создать их легко, но иногда трудно остановиться или знать, когда остановиться. Используйте инструмент прямоугольной области или инструмент эллипса, чтобы создать выделение; вы также можете просто использовать произвольную форму выбора.
После того, как вы выделили область для рамки Photoshop, перейдите в меню выбора и используйте инверсию. Теперь вы можете заполнить эту область / область предустановкой GRD (вы не должны ограничиваться одним). Вы можете использовать прозрачность предустановки, но вы также можете просто заполнить ее сплошным цветом, отключив прозрачность предустановки.Вы также можете использовать разные режимы наложения, чтобы применить несколько предустановок. Слева используется та же предустановка GRD, что и выше справа, с двойной прозрачностью (непрозрачность 0%), а затем предустановка добавляется к выделению несколько раз
Конечно, вы можете расширить этот подход с помощью дополнительных выделений, вам не нужно ограничиваться одним выделением. Вы можете удалить предыдущее выделение, а затем добавить новое или, возможно, выбрать выделение, скопировать и вставить и использовать рамку в качестве слоя, а затем добавить эффекты слоя.Вы также можете добавить в микс дополнительные предустановки, а также такие эффекты, как края плаката или размытие краев.
Перейдите к инструменту прямоугольной области. Нарисуйте выделение по одному краю. Удерживайте Shift. Нарисуйте выделение вдоль других краев рамки. Выберите инструмент градиента на панели инструментов Photoshop. Установите стиль градиента на линейный. Установите режим смешивания на различие. Выберите градиент. Примените градиент к выделению несколько раз
.Создание экстремальных 3D-моделей с использованием градиентов Photoshop
Узнайте, как создавать экстремальные 3D-модели с помощью градиентов Photoshop с помощью карт глубины 3D в Photoshop.Ключевым моментом является начать с градиента, и градиент для 3D-модели может быть любым (вы также можете изменить градиент Photoshop с эффектами и т. Д., Чтобы изменить конечный результат 3D-модели, который можно экспортировать в другие приложения, такие как Poser)
Создайте градиент с помощью инструмента градиента Photoshop на панели инструментов
В Photoshop можно создавать градиенты разными способами, и, вероятно, самым простым из них является инструмент «Градиент»
Выберите инструмент градиента.Выберите градиент. Выберите режим наложения для градиентов (например, разницу). Примените градиент. Примените эффекты и т. Д. По мере необходимости.
3D-модельчерез меню 3D и карты сетки / глубины в Photoshop
Когда у вас есть градиент, теперь вы можете использовать инструменты 3D сетки / команды карты глубины для создания 3D модели. Я часто использую сферу, но и другие варианты тоже неплохи для создания экстремальных 3D-моделей
3D меню.Новая сетка из слоя. Карта глубины в. Сфера
Теперь у вас есть 3D-модель, вы можете вращать ее, упрощать 3D-модель, преобразовывать, смешивать ее, создавать экземпляр 3D-модели, но ключевым моментом является экспорт в другие приложения, такие как Poser
.Как экспортировать 3D-модель (созданную из градиентов Photoshop)
Существует ряд форматов, таких как OBJ и т. Д. На выбор, которые можно экспортировать в Poser и т. Д. (Или любое другое 3D-приложение)
3D меню.экспорт 3D-слоя. Выберите OBJ и т. д.
.Создание 3D-моделей с использованием градиентов и эффектов в Photoshop
Вы также можете создавать немного разные и необычные 3D-модели, используя градиенты и режимы наложения, такие как разница в сочетании с корректирующими слоями, а также такие эффекты, как размытие, для создания, возможно, более тонкой 3D-модели. Выберите инструмент градиента. Выберите градиент, например в виде множественного красочного градиента. примените градиент линейного типа по всему документу.перейдите к опции режима вдоль верхней панели и установите значение «Разница». снова примените градиент, возможно, под углом 90 градусов к оригиналу. меню фильтра и размытие. гауссовское размытие и высокие настройки, чтобы действительно размыть красочный дизайн. 3D-меню и новая сетка, карта глубины и «цилиндр» (есть плоскости / сферы и т. д.). перемещать и вращать как обычно с 3D-моделью. выйти из слоя и перейдите к другому слою без 3D
Эффекты также могут быть применены к 3D-слою, например, фильтр масляной краски
Как изменить цвет чего-либо в Photoshop с помощью карты градиента
Большинство из нас когда-то использовали карты градиента в Photoshop.Чаще всего для помощи в черно-белом преобразовании. Они предлагают большой контроль и мощность для черно-белых преобразований и позволяют получить хороший контраст, чего нет в обычном корректирующем слое Black & White.
Но знаете ли вы, что с его помощью можно изменить цвет практически любого объекта в Photoshop? Сделав перерыв от более философских видео, которые он публиковал в последнее время, Шон Такер выпустил руководство о том, как он использует карты градиента для перекраски элементов фотографий, и это позволило мне увидеть инструмент в совершенно новом свете.
Если вы с этим не сталкивались раньше, вы можете задаться вопросом, зачем вам перекрашивать объекты в Photoshop.
Что ж, для продуктов это довольно распространенное явление. К вам может прийти клиент с продуктом, доступным в 20 различных цветах. И если это большой дорогой продукт, например, предмет мебели, который может стать непомерно дорогим для вашего клиента и затрудняет логистику транспортировки вещей в вашу студию и из вашей студии, не говоря уже о времени, которое потребовалось бы, чтобы снять их все.Возможность менять цвета в Photoshop и сопоставлять их с образцами материала быстрее для вас и дешевле для клиента.
Возможно, вы не фотографируете продукты, а снимаете портреты или будуар. Возможно, один предмет одежды не совсем соответствует цвету другого там, где он должен быть, и вам нужно немного подтолкнуть его. Или, может быть, их макияж немного подавляющий и привлекающий внимание. Метод, описанный Шоном, позволяет вам довольно легко их изменять, но с большим контролем и очень естественным окончательным внешним видом.
По сути, с помощью этой техники вы делаете выделение вокруг области, цвет которой хотите изменить — Шон использует Pen Tool, хотя есть много способов сделать это — а затем вы просто добавляете корректирующий слой Gradient Map. используя это выделение как маску. Отсюда вы просто создаете трехточечный градиент, переходящий от черного к желаемому цвету, а затем к белому, обеспечивая полный диапазон яркости.
Конечно, есть и другие способы изменить цвет элементов в Photoshop, но этот метод предлагает много возможностей управления, которых у вас не было бы с другими методами.Он даже позволяет увеличить или уменьшить глянцевый вид поверхностей или добавить немного искусственного заполняющего света, чтобы удалить контраст в тенях.
Не каждый метод будет работать в любой ситуации, и будут моменты, когда будет проще и быстрее использовать другой метод, но с этим определенно стоит поэкспериментировать.
Какой ваш любимый метод изменения цвета объекта в Photoshop?
Как использовать отраженный градиент в Adobe Photoshop
В этом видео Блейк Рудис из f64 Academy демонстрирует очень интересную технику создания и использования отраженного градиента в Photoshop для нескольких различных типов снимков, а также делится способами автоматизации использования этих методов.
Что такое отраженный градиент в Photoshop?
Вы можете найти отраженный градиент в разделе корректирующего слоя вверху списка сразу после «сплошного цвета». Результат по умолчанию не дает ничего полезного. Однако, если вы знаете, как настраивать различные параметры, вы увидите, что на самом деле это может быть очень мощный инструмент.
Во-первых, вам нужно понять, как работает градиент. Он начинается с нижней части изображения и идет вверх. Вы можете контролировать количество, поворачивая шкалу «шкалы».До сих пор мы говорили о корректирующем слое градиента в целом, теперь давайте поговорим об отраженном градиенте, который вы можете выбрать в меню стилей.
В этом режиме градиент начинается от середины и действует наружу в обоих направлениях. Вы можете изменить угол. Это полезно, но обычно выглядит не очень хорошо, поэтому вы можете добавить к градиенту света и цвета.
Для первого изображения Рудис выбрал желтый, чтобы он был немного менее насыщенным. Это все еще выглядит не очень хорошо, поэтому вам нужно использовать этот слой в качестве «линейного света» и изменить количество с заливкой примерно на 15% (непрозрачность в этом случае не работает).
Имейте в виду, что хотя тема этого урока — отраженный градиент — вы можете изменить тип градиента на радиальный (если вам нужна более круглая форма) или линейный и т. Д.
На этом этапе, если вы хотите замаскировать некоторые части корректирующего слоя, вы можете сделать это, закрасив маску черным, но вы также можете использовать «смешение, если», дважды щелкнув корректирующий слой и поиграв со смесью. если защищать более светлые и темные участки фотографии.
В следующих разделах Рудис дает больше примеров и несколько советов, в том числе о том, как перенести этот отраженный градиент за объект и как увидеть угол, который вы делаете с помощью экрана Photoshop Navigator.Он также демонстрирует, как с помощью этой техники можно проявить больше творчества, работая над портретом с применением обратного градиента.
Время действия (с)
Рудис был достаточно любезен, чтобы сделать 3 разных простых в использовании действия, которые позволят вам набрать все эти числа, чтобы получить идеальный отраженный градиент — все, что вам нужно сделать, это выбрать, насколько сильным будет эффект, и выбрать цвета градиент согласно видео.
Скачать пакет можно отсюда.
Дополнительное видео: 3 совета экспертов по управлению градиентом в Photoshop
Вы можете найти много других видеоуроков по Photoshop в разделе Photoshop LensVid. Мы опубликовали несколько статей о видео Рудиса, которые вы можете найти здесь.
Удалите градиенты с ваших астрофотографий с помощью Photoshop
Adobe Photoshop — предпочтительное оружие для многих астрофотографов с разным уровнем опыта.Интуитивно понятный пользовательский интерфейс и безграничные возможности обработки изображений делают его настоящим соперником в мире астрофотографии.
Полная интеграция с файлами изображений .RAW, созданными цифровой камерой, делает Photoshop привлекательным выбором для фотографов, пользующихся популярными зеркальными фотокамерами Canon и Nikon.
Я включил раздел об удалении градиента в свое руководство по обработке изображений для астрофотографии премиум-класса для всех, кого это интересует.
Это по-прежнему мой любимый инструмент для обработки изображений астрофотографии.
Независимо от того, являетесь ли вы новичком в области обработки изображений в астрофотографии или опытным ветераном, неровное поле вашего изображения — это то, с чем в какой-то момент столкнется каждый астрофотограф.
Шаги, которые я расскажу ниже, можно выполнить в Photoshop без использования каких-либо дополнительных плагинов. Однако я настоятельно рекомендую приобрести Astronomy Tools Action Set и Gradient Xterminator . Они стоят своих денег и могут иметь огромное значение для ваших изображений.
Этот урок Photoshop включает в себя следующее:- Оценка неровностей поля
- Удаление DSO из образа
- Создание синтетической плоской рамы
- Вычитание плоской рамки из вашего изображения
Эффективный метод удаления градиентов в Photoshop
Один из самых трудоемких и утомительных этапов рабочего процесса обработки изображений может быть связан с градиентами.Небо на заднем плане меняет цвет от темно-синего до розового, так как вторгающееся свечение городского светового загрязнения окрашивает ваше изображение. К счастью, есть чрезвычайно полезный и эффективный метод удаления градиентов с помощью Photoshop.
Этот метод включает создание синтетической плоской рамки и вычитание ее из исходного изображения.
Быстро исправить неровности поля
Метод, который я использую в видео ниже, является очень популярным способом удаления градиентов с помощью Photoshop.Варианты этой техники уже много лет используются астрофотографами-любителями. Я не доверяю этому методу. Как и почти все остальное, что я узнал об этом хобби, я понял это, просмотрев и прочитав бесчисленные учебные пособия по обработке изображений, которыми поделились другие.
Видео: Как удалить градиенты в Photoshop:
Этот метод лучше работает с некоторыми изображениями глубокого космоса, чем другие. С помощью этого процесса будет трудно справиться с большими целями, такими как туманности, которые заполняют весь кадр.В моем примере тройка галактик во Льве сработала очень хорошо, поскольку они окружены большой площадью окружающего пространства.
Оценка данных- Начните с открытия последнего сложенного изображения. Я использую DeepSkyStacker для регистрации и складывания всех кадров изображений.
- Обрежьте изображение, чтобы удалить артефакты наложения и перекрывающиеся рамки.
- Преобразуйте изображение из 32-битного в 16-битное, чтобы открыть дополнительные возможности редактирования в Photoshop.
- Выполните быструю настройку уровней, перемещая левый ползунок напротив данных на гистограмме.
- Сделайте корректировку кривых, вытягивая детали, содержащиеся в вашем объекте дальнего космоса, вперед.
- К настоящему времени вы должны иметь хорошее представление о том, насколько плохи виньетирование и цветовые градиенты в вашем изображении.
Корректировка кривых покажет неровное поле
Удаление DSO из образаА теперь самое интересное. Здесь у вас есть возможность запустить сторонний плагин, такой как Gradient XTerminator, или решить проблему самостоятельно.Полезно изучить этот метод удаления градиентов в Photoshop для всех типов астрофотографий, включая широкоугольные снимки Млечного Пути.
- Сначала скопируйте исходный слой изображения и вставьте его поверх. Назовите его «Градиенты» .
- Скопируйте этот слой на новое изображение. Выберите «Все»> «Копировать»> «Файл»> «Создать»> «Вставить».
- На новом только что вставленном изображении удалите объекты глубокого космоса из поля зрения.
Это можно сделать разными способами, но я предпочитаю использовать лечебную кисть .Важно помнить, что нас интересует только информация о цвете фона неба. Мы не хотим изменять данные, обнаруженные в самих объектах дальнего космоса. Посмотрите это в действии на видео выше.
Удалите DSO с помощью заживляющей щетки
Создание синтетической плоской рамыТеперь, когда у нас есть версия нашего изображения без объекта (ов) дальнего космоса, мы можем исправить неравномерность поля на фоне неба. На этом этапе вы также можете удалить все яркие звезды, которые могут негативно повлиять на полученный синтетический плоский кадр.
Ричард Хам сказал следующее на YouTube:
Что я обычно считаю полезным, так это использовать Select> Color Range> Highlights, чтобы выбрать звезды, а затем выполнить заливку с учетом содержимого. Я считаю, что это работает лучше, чем не удалять звезды, а просто делать пыль и царапины. Вы можете использовать инструмент «Выделение и маска», чтобы уточнить маску выделения.
- Теперь нам нужно размыть детали нашего скопированного изображения без DSO. Выберите «Фильтр»> «Шум»> «Пыль и царапины».
- Для разрешения моей камеры в этом примере использовалось значение Radius , равное 80 пикселей, и значение Threshold , равное O.
- Теперь вы должны увидеть размытую версию фонового неба с явно неравномерным полем.
Наша синтетическая плоская рама
Применение плоской рамки к вашему изображению- Теперь вернитесь к исходному изображению и убедитесь, что у вас есть слой «Градиенты», который мы создали, выбранным
- Затем выберите «Изображение»> «Применить изображение».
- В раскрывающемся меню Source выберите только что созданное скопированное размытое изображение. (Без названия-1)
- В раскрывающемся списке Blending Mode выберите Subtract.
- Оставьте Непрозрачность на 100% и установите Offset на 30 и нажмите ОК.
Ваше новое изображение со слоем градиентов наверху должно выглядеть намного лучше.Созданный нами слой «Градиенты» можно уменьшить с помощью ползунка «Непрозрачность» на слое. Возможно, вам не нужно использовать этот слой на 100%, чтобы полностью исправить проблемы с градиентом, но в большинстве случаев ожидайте, что он будет установлен в диапазоне от 80% до 100%.
Этот слой можно включать и выключать, чтобы просмотреть и проверить улучшения вашего изображения. При необходимости вы можете вернуться и протестировать некоторые переменные, включая изменение значения радиуса и / или удаление звезд перед размытием кадра.
С этого момента вы можете обрабатывать изображения, как обычно, с гораздо улучшенным, ровным фоном неба.
Широкоугольные изображения, снятые объективом моей камеры, страдают ужасным виньетированием на моем заднем дворе. Вышеупомянутая техника удаления градиента была использована на этом изображении созвездия Ориона для коррекции фона неба:
Созвездие Ориона у меня на заднем дворе
Попробуйте этот метод на некоторых из ваших существующих широкоугольных изображений, которые страдают от градиента на фоне неба.Неравномерное поле — обычная проблема почти для всех астрофотографий, поэтому овладение этой техникой пригодится в ваших будущих усилиях.
Знаете ли вы, что вы можете продавать свои астрофотографии как стоковые фотографии? Я продал несколько своих изображений на Shutterstock за последние 3 года. Посмотреть мое портфолио.
Вы можете быть в курсе последних изображений и информации на странице AstroBackyard в Facebook или подписавшись на меня в Twitter и Instagram.
До следующего раза, чистого неба!
Похожие сообщения
Учебники по астрофотографии — AstroBackyard
Учебное пособие по астрофотографии — обработка изображений глубокого неба в Photoshop
Цель сезона галактик — Тройка галактик во Льве
Моя полная установка оборудования для астрофотографии глубокого неба
Телескопы для астрофотографии для начинающих — мой выбор
Ресурсов:
Учебники по астрофотографии — PhotographingSpace.com
Gradient Xterminator — плагин Photoshop
Набор действий Astronomy Tools — Pro Digital Software
Похожие сообщения
Поделиться
Связанные теги
Как создать шумные градиенты и текстуры в стиле ризографа в Photoshop тремя способами | by Stefan Hürlemann
Один из самых крутых методов, получивших много шума в прошлом году, — это использование цветового режима Bitmap в Photoshop.Есть много разных возможностей, с которыми вы можете поиграть, и этого достаточно, чтобы получить отдельное руководство. Для простоты остановлюсь на одном из более простых. Этот стиль обычно используется графическими дизайнерами и художниками по всему миру.
1. Дублируйте свой слой в другое изображение
На этом этапе вы можете либо просто использовать отдельный слой градиента, либо все изображение с функцией «Применить изображение» (изображение> применить изображение)
2. Преобразовать его в оттенки серого (изображение> режим> оттенки серого)
Photoshop спросит, действительно ли вы хотите это сделать, если у вас более одного слоя, потому что для его преобразования все слои будут объединены в один фоновый слой.
3. Преобразование в растровое изображение с помощью Diffusion Dither (изображение> режим> растровое изображение)
Есть много замечательных вариантов, но для этого урока мы будем использовать Diffusion Dither. Не бойтесь опробовать другие методы, есть много интересных вариантов. Вы даже можете создать свою собственную текстуру для использования! А теперь самое сложное: вам нужно будет поиграть с DPI изображения, чтобы получить желаемый эффект. Обычно я просто использую значение около 60–75% от исходного PPI изображения, так как оно лучше всего подходит для стиля, которого я хочу достичь.Но, как всегда, поэкспериментируйте с этим и посмотрите, что лучше всего подходит для вас !.
4. Измените размер растрового изображения (изображение> размер изображения)
Этот шаг действительно прост. Просто перейдите к размеру изображения и верните его к исходному PPI (в данном случае я использовал 300). Если вы сделаете это еще в режиме растрового изображения, Photoshop сохранит пиксели с острыми краями, если вы снова конвертируете изображение перед изменением его размера, пиксели будут немного размываться, давая округлый эффект, если вы поиграете с контрастом после.
5. Верните слой в исходный файл
Здесь вы можете поиграть с контрастом, разными цветами, режимами наложения и в целом соответствовать градиенту по вашему индивидуальному дизайну.
Градиент в фотошопе | Узнай это сам
В этом блоге я отвечу на многие часто задаваемые вопросы, связанные с градиентом, такие как « What is gradient » или « Gradient Definition », « Gradient tool в Photoshop », « Типы градиента». в фотошопе »и« Как создать собственный градиент в Photoshop ».
Меня зовут Lalit M S Adhikari , и мы находимся по телефону LTY . Давайте начнем.
Что такое градиент
Градиент, как правило, представляет собой транзакцию между двумя или более цветами. Он может быть гладким или острым, в зависимости от дизайнера и требований.
Градиент в Photoshop
Инструмент градиента — один из наиболее часто используемых инструментов в Adobe Photoshop , будь то фактический инструмент градиента, редактор градиента или использующий градиент и маски.
Вы можете использовать градиенты для множества целей в Adobe Photoshop , что делает его одним из важнейших инструментов. Инструмент «Градиент» создает постепенное смешивание двух или более цветов.
На панели параметров вы можете увидеть раскрывающееся меню, в котором доступно множество вариантов градиента.
Например: первый вариант — это «цвет от переднего плана к фону» и многое другое на выбор.
Типы градиента
Линейный градиент
В линейном градиенте оттенки от начальной точки до конечной точки расположены по прямой линии.
Радиальный градиент
В радиальном градиенте оттенки от начальной до конечной точки образуют идеально круговой узор.
Угловой градиент
В «Угловом градиенте» тени располагаются по шаблону против часовой стрелки от начальной точки.
Отраженный градиент
Симметричные градиенты используются по обе стороны от начальной точки в Отраженном градиенте.
Алмазный градиент
В алмазном градиенте оттенки от начальной точки до конечной точки образуют ромбовидную форму.
Режимы наложения
Существуют различные типы режимов , такие как затемнение, умножение и многие другие, и вы можете применить это в соответствии с вашим изображением.
Непрозрачность
Вы можете изменить непрозрачность градиента перед его созданием, сдвинув ползунок непрозрачности.
Другие опции
В опции reverse она просто меняет направление градиента.Итак, если у вас есть линейный градиент от синего к белому, он изменит его с белого на синий.
В дизеринге он создает более плавный градиент, поэтому изгиб будет меньше.
В опции прозрачность , если вы оставите этот флажок, будет получен эффект прозрачности, в противном случае градиент будет сплошным цветом.
Как создать собственный градиент
Если мы щелкнем по окну редактора градиента, то увидим, что в нижней части панели есть область, где мы можем создать собственный градиент.
Итак, вы можете начать, выбрав одну из настроек в качестве предустановки, а затем отрегулировать ее, щелкнув «остановки цвета» (отмечены синим цветом на изображении выше), которые находятся в нижней части панели редактора градиента. .
После двойного щелчка по шкале цвета в левой части полосы градиента вы можете выбрать собственный цвет, и таким же образом, дважды щелкнув другую цветовую точку в правой части ползунка, мы получим новый градиент.
Если вы нажмете на «остановку непрозрачности» (отмечена зеленым на изображении выше), вы можете изменить непрозрачность градиента.
В средней части полосы градиента, если выбрана любая из цветовой точки или границы непрозрачности, есть ромбовидная «кнопка» (отмечена желтым на изображении выше), которая обычно устанавливается на 50%. .
Итак, сдвинув его, вы можете изменить расположение этого цвета или непрозрачность в градиенте.
Мы можем добавить больше точек цвета, а также точку непрозрачности, просто щелкнув границу ползунка.
Щелкните нижнюю границу для остановки цвета и верхнюю границу для остановки непрозрачности.Чтобы удалить остановку, вы можете просто нажать на остановку и удалить.
На этой панели есть еще один тип градиента, кроме сплошного, и это «шум» . Это создает другой вид градиента с гораздо большим количеством оттенков.
Если мы изменим его шероховатость на 0% , тогда он будет выглядеть как наш традиционный градиент, а если мы переместим его на 100% , то к нему будет добавлено гораздо больше оттенков. По умолчанию установлено значение 50% .
Щелкнув на опции «Ограничить цвета» , мы можем избежать перенасыщения цветов в определенных областях. И нажав «прозрачность» , , он также может добавить прозрачность к своим частям.
Мы можем использовать три цветовые модели.
Первый — это RGB (красный, зеленый и синий) , и если мы перемещаем ползунки, мы можем увеличивать или уменьшать оттенки этих цветов в градиенте.
Другой — HSB (оттенок, насыщенность и яркость) . И в этом варианте вы можете изменить оттенок, насыщенность и яркость градиента в соответствии с нашими потребностями.
И третий вариант — LAB (Яркость, A и B — хроматические компоненты) . В этом случае, если мы закаляем ползунок «L» , тогда мы можем изменить яркость градиента.
A и B — это хроматические каналы, в которых мы можем дополнительно изменить цвет градиента.


 е. вы сами выбираете цвета. Именно его мы используем по умолчанию.
е. вы сами выбираете цвета. Именно его мы используем по умолчанию.