Создание Gif анимации в фотошопе cs5. — Фотошоп
Создание Gif анимации в фотошопе cs5.
- Подробности
С помощью программы фотошоп CS5 создание анимационного изображения не составляет большого труда.Gif анимацию можно сравнить с пленочным фильмом, в котором кадры идут один за другим. Разницу составляет только то, что в анимации кадров не так много и они идут по кругу друг за другом.
Давайте создадим анимационное изображение прыгающего смайлика, и вы увидите, что в этом нет ничего сложного.
Открываем программу фотошоп, в которой с помощью овального выделения создаем окружность. Для того чтобы она получилось ровной зажимаем клавишу Shift.
После чего на панели инструментов выбираем заливку и заливаем выделенную область желтым цветом.
Теперь добавим смайлику немного стилей, а именно обводку и внутреннее свечение. Для этого нам нужно щелкнуть по соответствующему значку и в появившемся окне выбрать и настроить стили слоя.
Создадим новый слой, на котором нарисуем глаза и рот. Для удобства редактирования каждый объект рисуем на новом слое. В итоге у нас получился вот такой смайлик.
Отредактировав расположение глаз и рта выделяем все слои и щелкнув правой кнопкой мыши выбираем: Объединить слои.
Теперь у нас получился один слой с изображением смайлика. Переименовываем его в 1 и копируем.
Скопированный слой будем считать новым кадром нашей анимации. Для того чтобы смайлик у нас получился прыгающим сдвигаем его немного вниз и слегка сплющиваем применив: Свободную трансформацию Ctrl+t.
Называем его 2 и создаем еще несколько копий слоев и редактируем их. В итоге получаем следующее.
По желанию можно добавить под смайликом тень, размер делаем в зависимости от того на какой высоте смайлик находится на данном слое.
Теперь непосредственно приступим к созданию анимации.
Нажимаем вкладку Окно и выбираем Анимация.
Внизу экрана появляется дополнительная панель. Если на панели у вас отображается временная шкала, то щелкнув по значку в правом нижнем углу, преобразуем ее в покадровую.
Теперь мы видим первый кадр нашего анимационного изображения.
Убираем видимость остальных слоев, щелкнув по глазу расположенному возле слоя. Оставляем видимым только один слой, тот с которого у нас начнет скакать смайлик.
Копируем кадр, нажав на кнопку создания нового кадра.
Редактируем видимость слоев второго кадра.
И так далее создаем все кадры нашей анимации.
Когда у нас будут готовы все кадры анимации, нам нужно подкорректировать время показа. Для каждого кадра я выбрал 0.1 секунду. Если мы хотим чтобы смайлик прыгал постоянно, то параметр цикла однократно изменяем на постоянно.
Теперь нам осталось только сохранить анимацию смайлика. Формат для сохранения обязательно нужно выбрать Gif, иначе анимация у нас не получится.
В итоге мы получили вот такой милый смайлик.
Как сделать анимированный GIF в Adobe Photoshop?
В этом уроке мы просто объясняем, как создать анимированный GIF с помощью Adobe Photoshop.
Мы любим GIF-изображения и ежедневно видим сотни и сотни файлов в социальных сетях и Интернете. В этом уроке вы узнаете, как легко создать GIF с помощью Photoshop. Как вы уже знаете, GIF-файлы – это все еще изображения или анимация, которые занимают очень мало места и идеально подходят для использования в Facebook, Twitter, Instagram или в качестве баннеров на веб-страницах.
Как сделать анимированный GIF в Adobe Photoshop?
Как видите, за несколько простых шагов, которые мы объясним ниже, у вас будет готовая небольшая анимация.
Загрузите свои изображения
Первое, что вам нужно сделать, это загрузить изображения, которые вы собираетесь использовать в своем GIF-файле, со своего компьютера. Для этого вы должны открыть Photoshop, щелкнуть меню действий в File> Scripts> Load files. Это действие перенесет вас на небольшую панель, где вы должны выбрать изображения, которые хотите загрузить, выбрать их и загрузить.
Это действие перенесет вас на небольшую панель, где вы должны выбрать изображения, которые хотите загрузить, выбрать их и загрузить.
Лента новостей
После того, как ваши изображения будут загружены после предыдущего действия, вы увидите, что каждое изображение было загружено в отдельный слой. Назовите каждый слой, чтобы вы могли работать лучше и по порядку. Следующим шагом будет открытие временной шкалы. Для этого вам просто нужно перейти в верхнее меню действий и щелкнуть Window> Timeline. Вы увидите, что небольшая нижняя панель с собственными видео действиями будет немедленно отображаться в левой части этой новой рабочей панели.
Как сделать анимированный GIF в Adobe Photoshop?
Кадровая анимация
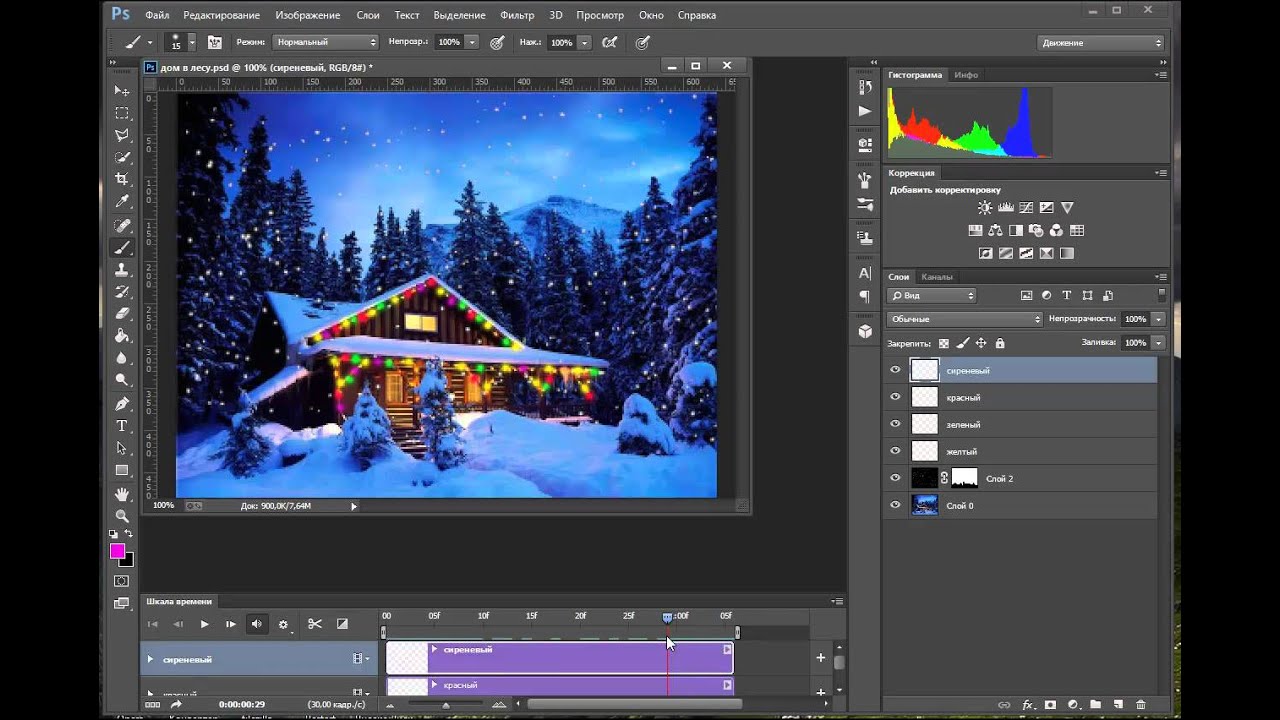
Следующим шагом является отображение небольшой вкладки, которая появляется в центре панели «Таймлайн». При нажатии на вкладку появляются две опции: Создать временную шкалу видео и Создать покадровую анимацию. В нашем случае мы должны выбрать «Создать кадровую анимацию», и кадр появится с нашим первым слоем в левой части временной шкалы.
Создавайте коробки из слоев
Следующее действие, которое мы должны сделать, это добавить следующие кадры. У нас уже есть первая, которая была автоматически сгенерирована, когда мы нажимаем на опцию «Создать анимацию кадра», описанную на предыдущем шаге. В каждом кадре или кадре должен находиться отдельный слой, и для этого мы должны щелкнуть небольшое раскрывающееся меню, расположенное справа от нашей панели временной шкалы. После развертывания мы должны нажать на опцию «Создать кадры из слоев», и автоматически все кадры будут созданы с изображениями, которые мы разместили в разных слоях.
Установите продолжительность для каждого кадра
Когда у нас есть все активные кадры в нижней части панели временной шкалы, мы можем определить, как долго мы хотим, чтобы они отображались. Мы можем установить разное время для каждого кадра или дать всем одинаковое значение. В этом случае мы выберем установить одинаковую продолжительность для всех кадров, чтобы у нас была однородная последовательность. Для этого мы должны выделить все кадры, щелкая по одному и с нажатой клавишей Shift для выбора. После того, как все выбраны, щелкните нижнюю вкладку любого кадра, и появится небольшое меню, в котором мы можем выбрать время: 0,1 секунды, 0,2 секунды, 0,5 секунды и т. Д.
Для этого мы должны выделить все кадры, щелкая по одному и с нажатой клавишей Shift для выбора. После того, как все выбраны, щелкните нижнюю вкладку любого кадра, и появится небольшое меню, в котором мы можем выбрать время: 0,1 секунды, 0,2 секунды, 0,5 секунды и т. Д.
И мы бы не говорили о GIF, если бы он не зацикливался. Для этого нам нужно будет выбрать небольшое раскрывающееся меню, которое появляется под кадрами, и выбрать опцию Infinity.
После определения продолжительности каждого кадра и количества повторов (в данном случае бесконечного цикла) мы можем предварительно просмотреть нашу анимацию, щелкнув значок «Воспроизведение», который появляется на небольшой нижней панели управления временной шкалы.
Экспорт в GIF
Сделав пять предыдущих шагов, нам осталось только экспортировать нашу маленькую анимацию. Для этого мы нажимаем в верхнем меню Файл> Экспорт> Сохранить для Интернета. Затем открывается новая панель, где мы должны выбрать, какой тип файла мы хотим создать.
Как видите, это очень простая операция, которая не требует много времени и дает очень интересный результат. Особенно, если вы хотите использовать этот вид анимации с логотипом и использовать его в социальных сетях. Это просто, но поразительно, гораздо больше, чем просто неподвижное изображение. Также очень полезно сделать любой рекламный баннер и разместить его на сайте. Это файлы, которые мало весят, их очень легко выгружать и скачивать, что делает их очень привлекательными.
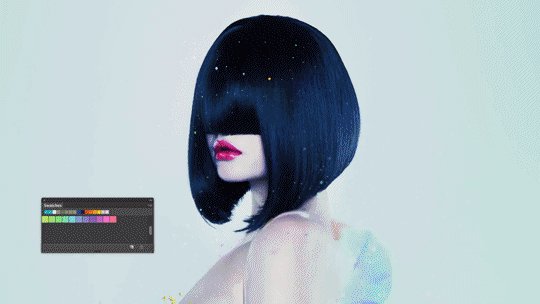
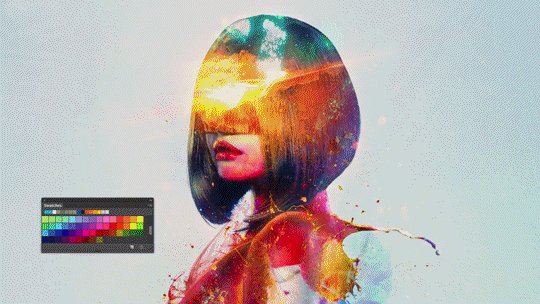
Gif анимация в стиле Line Art в программе фотошоп
В данном уроке сделаем простенькую, но достаточно симпатичную анимацию в стиле Line Art. Лайн Арт в переводе с английского line — линия, art — рисунок, т. е. рисунок линиями, который мы еще и анимируем. Анимировать таким образом можно любоефото или изображение, оформить его в качестве гиф-открытки для отправки друзьям, либо можно сделать симпатичную заставку для видео-ролика.
е. рисунок линиями, который мы еще и анимируем. Анимировать таким образом можно любоефото или изображение, оформить его в качестве гиф-открытки для отправки друзьям, либо можно сделать симпатичную заставку для видео-ролика.
1. Берем любое фото, изображение или делаем коллаж. Я сделаю простой коллаж, на котором размещу девушку и рядом с ней сделаю надпись в стиле line art, в результате все это заанимирую.
Допустим, делать гиф анимацию будем для заставки видео-ролика, тогда создадим новый документ размером 1920 на 1080px, т.е. формата Full HD. Если вы хотите сделать анимированную открытку, для дальнейшей отправки ее по e-mail или размещения на сайте, то конечно не нужно делать такой большой размер.
2. Получившийся слой окрашиваем в нужный цвет, он будет фоном, я сделаю его светло-бежевым и немного наложу теней на края. Для этого в панели слоев снимаю блокировку слоя, кликнув один раз левой кнопкой мыши по изображению замочка, в результате замочек должен исчезнуть.
Теперь кликаем правой кнопкой мыши по данному слою и в открывшемся меню выбираем «Параметры наложения..». После этого откроется окно настроек наложения слоя, в котором необходимо включить «Наложение цвета» и выбрать нужный цвет заливки из палитры, просто кликнув по окошку с цетом левой кнопкой мыши.
Так же, можно еще наложить внутреннюю тень, для этого подключаем соответствующий пунк и в открывшемся меню настроек внутренней тени выбираем нужный цвет и настраиваем значения «стягивания» и «размера» тени до нужного результата.
В итоге у меня получился вот такой фон для будущей композиции.
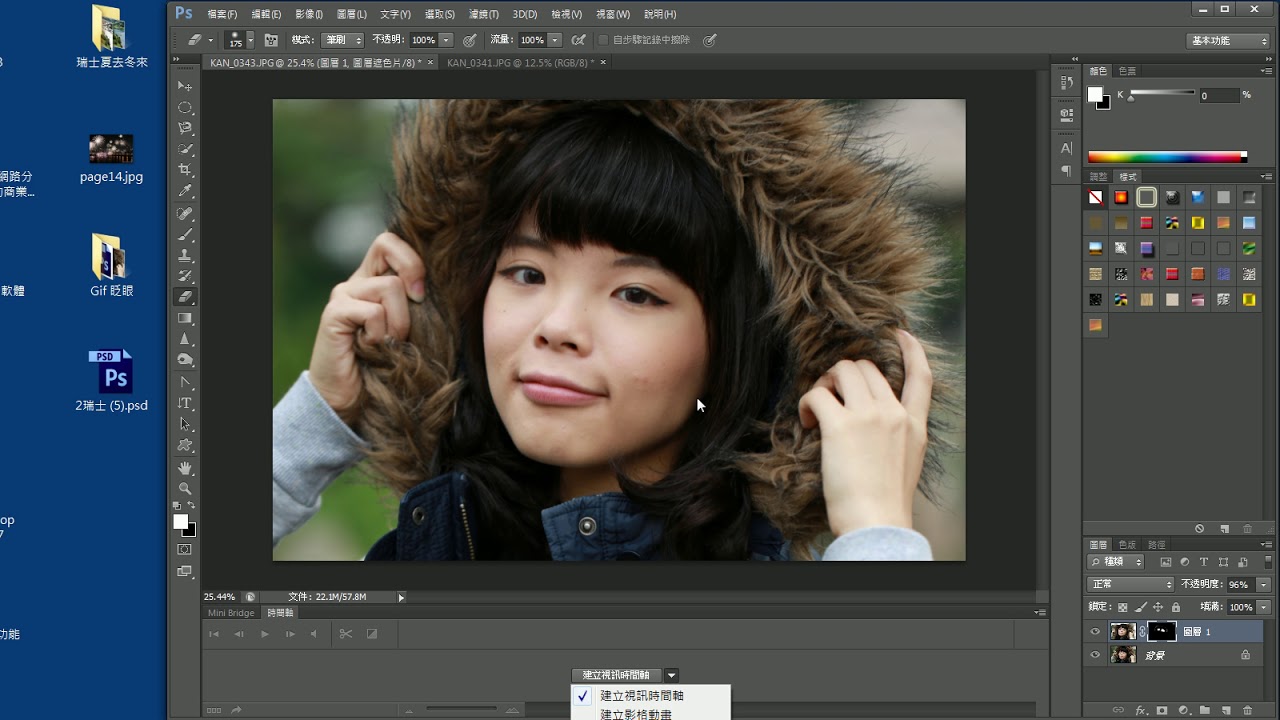
3. Теперь на данном фоне размещаем девушку, изображение которой я нашел в сети, в формате png, т.е. без фона. Открываем изображение программой фотошоп, если на слое с изображением иммется замоцеч, то снимаем его кликнув левой кнопкой мыши, как в шаге №2. Затем просто перетаскиваем изображение девушки на наш холст с фоном. Выбираем в верхнем меню «Редактирование» — «Свободное трансформирование», либо нажимаем комбинацию клавишь Ctrl + T и настраиваем размер девушки донужного результата, удерживая клавишу Shift, чтобы размер изменялся пропорционально изображению.
4. Разместив изображение девушки в нужном месте на фоне, сделаем надпись в стиле line art, для этого в левой панели инструментов выберем «Кисть».
Затем выбираем необходимый цвет, кликнув левой кнопкой мыши по значку цвета в левой панели.
Далее настраиваем инструмент кисть, кликнув по значку настроек в верхнем меню. Устанавливаем жесткую кисть и регулируем размер кегля до нужного размера.
И последним моментом установим сглаживание кисти в верхней панели меню, примерно на 50%, для того чтобы линии, которые мы будем рисовать мышкой были более гладкие и плавные.
Настройка сглаживания кисти появилась в Photoshop CC с версии 2018 года, поэтому если у вас версия программы более старая,то данной настройки вы к сожалению не найдете. Но рисовать и без нее никто не запрещал, просто данная настройка очень хорошо помогает при рисовании линий, особенно мышкой, а не графическим планшетом.
Создаем новый слой и пишем на нем текст, можно написать текст буквами с разным цветом, как это сделал я в данном случае.
5. Теперь, создаем новый слой и на данном слое опять пишем то же слово, тем же цветом, просто обводя буквы предыдущие. Необходимо нарисовать такое же слово поверх первого, но с небольшими погрешностями, которые в дальнейшем и создадут анимацию.
Чем больше вы таких слоев создадите, тем плавнее будет анимация, около 10-ти слоев будет вполне достаточно, но не менее 6-ти, иначе анимация получится прерывистой и не крсивой.
6. После того, как слои с текстом готовы будем делать эффект лайн арт для платья девушки. Создаем новый слой и обводим элементы платься кистью, так же предварительно настроив нужный цвет и размер (кегль).
Точно так же, как и со словом, делаем около 10 слоев с обводкой платья. Количество слоев с обводкой платья должно быть ровно количеству слоев со словом.
7. После того, как все слои со словом и платьем готовы, необходимо в верхней панели меню справа выбрать рабочую среду «Движение».
После этого действия снизу, появится панель в которой необходимо выбрать вкладку «Создать шкалу времени для видео».
В результате на месте данной вкладке появится шкала времени со всеми созданными нами ранее слоями.
Далее, берем каждый из слоев со словом и уменьшаем его потянув за край и удерживая левую клавишу мышки. Уменьшать необходимо до размера 01 — 02 сек, при уменьшее вы сможете видеть во всплывающем окошке какое значение времени на данный момент установлено.
После этого устанавливаем слои по порядку снизу вверх, чтобы анимация срабатывала поочередно для каждого слоя. Со слоями обводки платья проделываем тоже самое, в результате получим следующее.
В заключении необходимо выставить верхний ползунок (ограничитель анимационной области) в уровень со всеми слоями. Слои с фоном и девушкой, так же необходимо сделать размером во всю длину анимации.
8. Для сохранения получившейся анимации в формате GIF, выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для Web», либо комбинацию клавишь Alt+Shift+Ctrl+S.
Далее в появившемся окне устанавливаем формат сохранения «GIF», цвет должет быть максимальный — 256 и в параметрах повтором устанавливаем «Постоянно», чтобы анимация была зацикленной.
Вот таким простым способом можно сделать симпатичную анимационную открытку или заставку для видео в программе фотошоп. Все исходники к уроку и картинку девушки, как обычно, доступны для скачивания.
Создание gif анимации изображения фотошопе. Как создать Gif анимацию в Фотошоп
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это
особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB.
Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000).
Время полного воспроизведения — не более 15 секунд.
Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше.
Количество кадров в секунду — не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
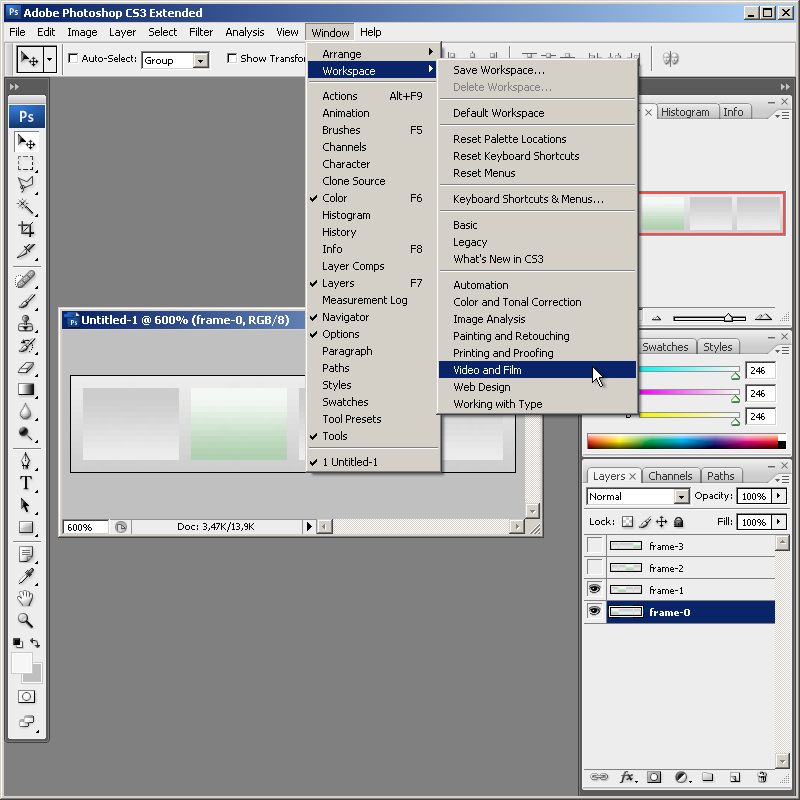
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
Хотите создать анимированную картинку, открытку, аватарку, фотографию, баннер для сайта? Для этого совсем не обязательно быть специалистом по flash-технологиям. Любой пользователь компьютера, при наличии Фотошопа, может сделать gif-анимацию.
В ранних версиях Фотошопа не было инструментов для создания gif-файлов, и нужно было дополнительно устанавливать Adobe Image Ready. В последних версиях PS сделать гифку проще и быстрее.
Рассмотрим работу с анимацией на примере Photoshop CS5.
1.Создаем новый файл, в котором первым слоем будет фон, и копируем сюда нужные картинки и надписи (соответственно, каждая будет на отдельном слое).
2. Идем в меню Окно – Анимация.
3. Внизу страницы появляется окошко для работы с анимацией. Пока что здесь только один кадр, на котором отображаются все видимые слои.
4. Этот кадр с помощью кнопки «Создание копии выделенных кадров» продублируйте столько раз, сколько нужно.
5. Наша анимация будет состоять из 3-х кадров.
6. На первом кадре оставляем фон и картинку, убираем надпись. Для этого встаем на первый кадр и делаем невидимым слой с надписью.
7. На последнем кадре нужно аналогичным образом выключить картинку.
8. Задаем продолжительность показа для каждого кадра (обычно она одинаковая для всех).
9. Чтобы анимация никогда не останавливалась, задаем «постоянно» в выпадающем меню, где указано, сколько раз будет прокручен цикл.
10. Для просмотра результата нажмите кнопку «Запуск воспроизведения анимации».
11. Сохраняем получившуюся анимацию в формате gif: в меню Файл – Сохранить для Web и устройств…
12. Задаем формат gif.
Задаем формат gif.
13. Сохраняем наш файл, стандартные настройки при этом можно не изменять.
14. Наслаждаемся результатом.
Можно использовать и другие специальные программы и онлайн-сервисы для того, чтобы создать gif-файл, например, GIF Animator, UnFREEz и др. Зная, как сделать гиф файл, вы можете легко украсить свой аккаунт в соцсетях или сайт любыми анимированными картинками, фотографиями или баннерами
Здравствуйте, читатели моего блога!
Вот как и обещал, уроки фотошоп продолжаются!
Сегодня мы обсудим такой вопрос: «Как создать анимацию в фотошопе?» . Я попробуй дать вам подробную инструкцию по созданию анимации. А в конце предоставлю небольшой видеоурок…
Как сделать анимацию в фотошопе : что она под собой подразумевает и сложно ли это?
Делать анимацию в фотошопе довольно просто, если знать как ее делать=) Но а если честно, то попробовав один раз, вы все будете делать с закрытыми глазами… Именно в этой статье, под моим четким руководством вы научитесь делать анимацию без каких либо проблем!
Анимация, мы станем настоящими аниматорами?
Наша анимация — это плавное появление надписи, которое мы будем делать с помощью инструмента Анимация в фотошопе, именно этим мы и займемся. Сегодня вы сможете побывать в роли начинающего аниматора=)
Сегодня вы сможете побывать в роли начинающего аниматора=)
Ну что начнем?
Для начала определимся, что нам нужно! А нужен нам фотошоп: не важно какая версия. Можете воспользоваться версией, которой пользуюсь я, скачать можете !
Открываем программу фотошоп и выводим вкладку анимация на рабочую среду: Окно — Анимация . В моей версии программы эта вкладка называется Шкала времени , поэтому я делаю так (ставим галочку ):
В итоге у вас появится вот такая панель внизу:
P.S. Я ее немного обрезал…
Ну а теперь с помощью вкладок Файл — Создать… , или нажатием на клавиши CTRL+N — создаем новый файл. Выставляем размеры, жмем ок и пишем наш текст, с которого будем делать анимацию. У меня вот что получилось:
P.S. Это я немного с деформацией поигралс я=)
Этот кадр автоматом стает в нашу Шкалу времени , ставим его на скорость 0,1 сек и с помощью Создание копии выделенных кадров создаем еще 10 (это зависит от того как вы будете выставлять прозрачность — дальше посмотрите и все поймете ):
P. S. Это уже готовая картинка.
S. Это уже готовая картинка.
На первом кадре отключаем картинку (нажмите на вторую картинку и в слоях отключите видимость слоя — надпись, и данную картинку перетяните на первое место ). В итоге, у меня 10 кадров со скоростью по 0,1 сек, а последний (11 кадр ) — 1 сек.
На второй картинке текст должен быть включен, меняем только прозрачность: в слоях правой кнопкой мыши делаем клик по слою с надписью, выбираем вкладку — Параметры наложения…
В Основные параметры — Непрозр. ставим 10%. Такие действия повторяем с каждым кадром, увеличивая прозрачность: второй — 20 %, третий — 30% и т.д., пока не дойдем до 100% — финальный кадр (именно из-за того как вы будете использовать прозрачность зависит количество кадров ).
Также, в Параметрах наложения можете попробовать использовать дополнительные фишки (просто нужно поставить галочку и результат перед вами ).
Остальные кнопки Шкалы времени я не объясняю: думаю, кнопка play и другие вам знакомы… (чтобы просмотреть, что за кнопка перед вами — просто наведите курсором мыши на нее и у вас перед глазами появится надпись с обозначением )
Как сохранить анимацию в фотошопе?
Выбираем формат Gif (он там уже автоматом стоит) и жмем Сохранить… (выбираем путь сохранения, к примеру — рабочий стол ), Все анимация сохранилась=)
P. S. С анимации можно убрать фон — удалив слой «Фон» (но у меня он сливается с шаблоном)
S. С анимации можно убрать фон — удалив слой «Фон» (но у меня он сливается с шаблоном)
Я думаю, тут и без видеоурока все понятно… Но все равно, как и обещал, вот смотрите:
На сегодня все, пока!
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Практическая работа № 24 Создание GIF анимации в Adobe Photoshop
Практическая работа № 24 Тема: Создание GIF анимации в Adobe Photoshop
(1 час)
ОК 2, 3, 4 ПК 1.1, 1.2
Цель работы: получение практических навыков в графическом редакторе Adobe Photoshop.
Задачи:
Сформировать представление о графическом редакторе Adobe Photoshop.
Научится работать в среде Photoshop.
Сформировать навыки работы в графическом редакторе Adobe Photoshop.

В этом уроке фотошоп подробно рассказано как сделать gif анимацию в программе Adobe Photoshop. Мы вместе с вами шаг за шагом создадим анимированные целующиеся смайлики и у вас больше не будет вопросов как делать анимацию и тем более как сохранить анимацию в фотошопе используя палитру Animatiom (Анимация).
Итак, давайте начнем!
Начиная с первых шагов, я создам два простых смайлика, что бы потом с помощью анимации сделать их целующимися. Февраль считается месяцем любви из-за столь любвеобильного праздника, что и навеяло мне идею об этих смайликах.
Могу сказать, что изначально Анимация была для меня достаточно трудным инструментом, но я попытаюсь как можно более в доступной форме объяснить Вам его суть. Он похож на флэш-анимацию, но, конечно же, не является таким сложным инструментом и с меньшим количеством элементов в работе. С другой стороны может показаться, что это очень просто создать два целующихся смайлика, но не будем торопиться с выводами. Сложность состоит в работе над крошечными элементами, добиваясь того что бы каждый пиксел находился на своем месте. Это все делается для того, что бы получить очень милых смайликов. Выбор правильных цветов также очень важен.
Сложность состоит в работе над крошечными элементами, добиваясь того что бы каждый пиксел находился на своем месте. Это все делается для того, что бы получить очень милых смайликов. Выбор правильных цветов также очень важен.
Как создать анимированные целующиеся смайлики в Photoshop
Шаг 1 — Смайлик девочки и смайлик мальчика
Создайте новый файл размером 100*50 пикселей. С помощью простых настроек нарисуйте светло-коричневый пол и светло-розовые стены на фоне. Сейчас я собираюсь сделать два маленьких смайлика: один синий (мальчик) и один розовый (девочка), для этого я использую следующий простой метод. Основой этого урока будет работа с маленькими областями. Для того что бы увеличить холст, что бы увидеть все детали, используйте сочетание клавиш CTRL и «+» что бы увеличить, CTRL и «-» для уменьшения масштаба и CTRL и «1» для фактического размера. Нарисовать идеальный круг вы сможете с помощью такого инструмента как Ellipse tool (Эллипс) и нажатием кнопки SHIFT на клавиатуре. Я выбрал голубой градиент (Gradient) для этой фигуры, и голубую обводку (Stroke).
Я выбрал голубой градиент (Gradient) для этой фигуры, и голубую обводку (Stroke).
Нарисуйте еще один эллипс под предыдущим слоем, используя светло-коричневый цвет, чтоб изобразить тень от смайлика.
Создайте новый слой (CTRL+SHIFT+N) поверх остальных и нарисуйте лица. Используйте инструмент Pencil Tool (Карандаш), размером 1 пиксель.
В палитре слоев (Layers) выделите все три слоя, начиная с верхнего, и объедините их в группу под названием «Мальчик». Повторите шаги, на этот раз изображая смайлик-девочку в розовых тонах.
Наша картинка теперь выглядит вот так:
Шаг 2 — Основы анимации в фотошопе
Чтобы создать анимированный gif в Photoshop следует использовать инструменты анимайции (Animation) фотошопа. Вы можете найти их тут: меню Окно — Анимация (Window Menu — Animation). Вы увидите, что в нижней части экрана появится новая область, под названием Анимация. Сначала я хотел бы немного рассказать о кнопках в этой области:
Вы можете найти их тут: меню Окно — Анимация (Window Menu — Animation). Вы увидите, что в нижней части экрана появится новая область, под названием Анимация. Сначала я хотел бы немного рассказать о кнопках в этой области:
o Selects Looping Options: определяет, сколько раз ваш ролик прокрутится перед тем, как остановиться. Он может продолжаться вечно, вы также можете выбрать определенное количество циклов.
o Select First Frame, Select Previous Frame и Select Next Frame – очевидные инструменты навигации между кадрами.
o Plays Animation Button начинает проигрывать ваш ролик, пока вы не нажмете Stops Animation если вы выбрали Forever looping. В противном случае, ролик остановится после установленного количества циклов..
o Twins Animation Frames открывает новое диалоговое окно, где вы можете задать количество продублированных кадров для переходной фазы, а также выбрать, какие параметры необходимо сохранить на продублированном кадре: position, opacity, effects.
o Duplicates Selected Frames, дублирует выбранные слои. Используйте кнопку SHIFT, чтоб выбрать диапазон кадров или CTRL для выбора отдельных кадров.
o Deletes Selected Frames, удаляет слои, которые вы выбрали. Используйте кнопку SHIFT, чтоб выбрать диапазон кадров или CTRL для выбора отдельных кадров.
Вы видите, что на каждом кадре есть номер сверху, который обозначает его позицию, и количество секунд от 0 (без задержки) до 240 секунд (максимальное время). Количество секунд, фактически, означает как долго каждый кадр будет оставаться на экране перед появлением следующего. Вы можете просто перетащить кадр на необходимую позицию.
Шаг 3 —
Создание GIF Анимации в PhotoshopДавайте приступим непосредственно к анимации. У нас есть две группы, – Мальчик и Девочка, – с которыми мы работаем. Я мог бы выполнить слияние слоев, но наш способ оставляет возможность легко изменять формы и цвета. Итак, у нас есть первоначальный кадр, который содержит все видимые слои. Установите время задержки кадров на 0,2 сек. Вы видите. Что при смене для слоя позиции, цвета, стиля и т.п., эти изменения отражаются также в кадре. Нажмите кнопку Копировать выделенные кадры (Duplicates Selected Frames) чтоб создать новый кадр. Теперь двигайте группу Мальчик и группу Девочка так, чтобы они встретились в центре кадра. Нажмите Tweens Animation Frames (настройки по умолчанию) и установите 5 кадров; теперь кадр 2 стал кадром 7; было создано 5 промежуточных кадров, и мы получили мягкий переход из позиции А в позицию Б.
Итак, у нас есть первоначальный кадр, который содержит все видимые слои. Установите время задержки кадров на 0,2 сек. Вы видите. Что при смене для слоя позиции, цвета, стиля и т.п., эти изменения отражаются также в кадре. Нажмите кнопку Копировать выделенные кадры (Duplicates Selected Frames) чтоб создать новый кадр. Теперь двигайте группу Мальчик и группу Девочка так, чтобы они встретились в центре кадра. Нажмите Tweens Animation Frames (настройки по умолчанию) и установите 5 кадров; теперь кадр 2 стал кадром 7; было создано 5 промежуточных кадров, и мы получили мягкий переход из позиции А в позицию Б.
На кадре 7 добавьте три сердечка. Я сделал из анимированными с помощью Tween Animation Frames, они двигаются вверх-вниз. Получился всего 31 кадр. Легкий способ создать это – сделать анимацию с сердечками для цикличного эффекта и просто выбрать кадры, а затем нажать Duplicates Selected Frames. Для последнего кадра увеличьте Delay Frame Time с 0,2 сек на 2 сек.
Шаг 4 —
Сохраните анимацию PhotoshopПришло время сохранить нашу анимацию photoshop. В меню Файл (File) выберите Сохранить для Веб & устройств (Save for Web & Devices). В новом окне выберите GIF, параметры повтора (Looping Options) поставьте — Всегда (Forever) (или выберите остановку после нужного количества циклов), затем нажмите кнопку Сохранить (Save). Если вы откроете анимацию в программе для просмотра изображений на вашем рабочем столе, она не сработает! Чтобы просмотреть ролик нужно открыть файл GIF в веб-браузере.
Технология работы:
Внимательно прочитайте задание;
Запустите Adobe Photoshop;
Выполните задание по выбору;
Покажите результат преподавателю;
Список рекомендуемой литературы:
А. В. Могилев, Н.И. Пак, Е.К. Хеннер «Информатика» Москва 2001г.
В. Могилев, Н.И. Пак, Е.К. Хеннер «Информатика» Москва 2001г.
А.В. Могилев, Н.И. Пак, Е.К. Хеннер «Практикум по информатике» Москва 2001г.
Список дополнительных практических работ:
{http://www.modern-computer.ru} {http://www.photoshop-master.ru}
Designlab | Photoshop 101, день 7
День 7: Сделайте гифки!
Это последний день Photoshop 101!
Вы уже достигли кучи на этой неделе. Вот обзор того, что мы рассмотрели:
- Настройка с копией Photoshop
- Обходим интерфейс
- Настройте наши предпочтения
- Основные сочетания клавиш (не забудьте шпаргалки!)
- Настройка нового файла
- Изучение панели инструментов
- Профессиональные неразрушающие рабочие процессы (сохранение слоев в целости)
- Контроль версий файла (сохранение нового файла каждый день)
- Различные типы слоев (растр, форма, корректировка, заливка, тип)
- Изготовление и редактирование фигур
- Создание макета сетки с использованием фигур
- Блокировка и разблокировка слоев
- Увеличение и уменьшение масштаба
- Установка цветов переднего плана / фона, обводки / заливки
- Создание и удаление направляющих
- Выровнять и распределить команды
- Группировка и разгруппировка слоев
- Создание дизайна целевой страницы с использованием фигур и текстовых слоев
- Установка радиуса угла на прямоугольнике живой формы
- Создание дизайна кнопки с использованием живой формы прямоугольника и текстового слоя
- Неразрушающий рабочий процесс для работы с фотографиями
- Использование инструмента «Патч» для удаления нежелательной области изображения
- Использование инструмента штампа клонирования для дублирования области изображения
- Корректирующие слои (например, яркость / контраст)
- Экспорт изображений в формате JPEG, PNG или TIFF
- Размещение файла изображения в качестве смарт-объекта в другом файле
- Изменение размера и положения смарт-объектов
- Создание масок изображений с использованием смарт-объектов и живых фигур
- Команды «Размер холста» и «Размер изображения»
В заключение, сегодня мы собираемся создать анимированный GIF-файл с нуля с помощью функции временной шкалы Photoshop. W00t!
W00t!
Чтобы создать GIF в Photoshop, все, что вам нужно, — это несколько файлов изображений одинакового размера. Это может быть серия кадров для создания GIF-изображения, напоминающего видео, но это не обязательно. Например, вы также можете создать GIF с изображениями различных дизайнерских проектов, эффективно создавая слайд-шоу вашей работы.
У нас есть два набора изображений, которые вы можете скачать и с которыми сегодня можно поработать. Одно из них — это серия изображений, которые мы можем собрать, чтобы создать гифку с кошкой. Другой — небольшое слайд-шоу, которое мы создали из одного из наших руководств в Instagram.Вы можете воссоздать это!
1. Загрузите сегодняшние файлы.
У нас есть 37 кадров для нашего первого GIF и 10 кадров для второго GIF — загрузите их здесь!
2. Откройте шкалу времени.
Затем нам нужно вызвать временную шкалу в Photoshop. Для этого перейдите в меню «Окно» и нажмите «Временная шкала». Он должен появиться внизу вашего интерфейса следующим образом:
3.
 Загрузите кадры для первого GIF.
Загрузите кадры для первого GIF.Мы собираемся использовать специальную функцию в Photoshop, называемую скриптом.Вы можете создавать сценарии для автоматизации множества задач, но сегодня мы просто воспользуемся встроенным сценарием Photoshop под названием «Загрузить файлы в стек». Найдите его в меню «Файл» в разделе «Сценарии». Выберите «Загрузить файлы в стек», и Photoshop откроет этот диалог:
Нажмите «Обзор», перейдите в папку «Первый GIF» в сегодняшних файлах и выберите все 37 изображений. Нажмите «Открыть», и они появятся в виде списка:
.Щелкните OK, и Photoshop создаст отдельные слои из этих файлов.
Примечание: Эти изображения довольно маленькие по размеру пикселей.Анимированные файлы GIF содержат много кадров и поэтому могут занимать много мегабайт. Сохранение файла с низким разрешением помогает уменьшить размер файла.
4. Увеличьте масштаб.
Давайте нажмем ⌘ 0 [ноль], чтобы увидеть, что мы делаем. Надеюсь, вы видите что-то вроде этого:
5. Сохраните файл.
Прежде чем мы продолжим, давайте сохраним это как файл PSD. Нажмите ⌘ Shift ⇧ S, чтобы открыть диалоговое окно «Сохранить как…», и сохраните его как GIF 1.psd (или как хотите).
6.Создайте временную шкалу анимации из кадров.
Вы заметили, что теперь на шкале времени есть кнопка с надписью «Создать анимацию кадра». Нажмите на нее, и начнется временная шкала анимации, взяв верхний слой из стека. Мы хотим, чтобы все слои находились на временной шкале, поэтому нажмите маленькое четырехстрочное гамбургер-меню в правом верхнем углу временной шкалы и нажмите «Создать кадры из слоев». После этого вы должны увидеть все слои на временной шкале:
Примечание: для этого урока ваши кадры уже должны быть в правильном порядке.Но в зависимости от того, как были названы ваши исходные файлы, ваши слои могут быть в обратном порядке. Исправить это просто: просто щелкните это маленькое четырехстрочное меню еще раз и выберите «Обратить кадры»
.7. Просмотрите GIF.
Мы можем предварительно просмотреть, как выглядит анимация, используя элементы управления проигрывателем в нижней части временной шкалы. По умолчанию для каждого кадра установлено значение «без задержки», что означает, что он остается в GIF в течение времени по умолчанию. Это отлично работает для первого GIF-файла, поэтому оставим эту настройку как есть.
8. Экспортируйте GIF.
Для этого нам нужно перейти в меню «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)». Единственное, что нам нужно здесь изменить, это «Параметры цикла» в правом нижнем углу диалогового окна. Измените это значение с «Один раз» на «Навсегда» — это означает, что наш GIF будет повторяться. Затем нажмите «Сохранить…» и снова нажмите «Сохранить» в диалоговом окне имени файла. Ваш GIF готов! Не верите мне? Найдите файл, который вы только что сохранили, и перетащите его в веб-браузер. GIF должен воспроизводиться в вашем браузере.
9. Создайте второй GIF.
Повторите эти шаги для второго набора файлов, которые вы загрузили в начале сегодняшнего руководства. Единственное, что вам нужно сделать по-другому, — это изменить задержку каждого кадра на что-то более медленное — может быть, 2 секунды, чтобы люди могли воспринимать каждый кадр.
Использование GIF для создания простой анимации слайд-шоу, подобной этой, может быть недорогим способом создания простых элементов анимации для веб-страницы. Например, вы можете продемонстрировать этапы всего дизайн-проекта с помощью простого слайд-шоу в формате GIF.
Все еще жаждете еще GIF-файлов? Попробуйте создать GIF из слайдов своей работы. Все, что вам нужно сделать перед началом, — это убедиться, что стопка импортируемых файлов одинакового размера. Делитесь с нами своими творениями в Twitter или Instagram!
Поздравляю! Вы закончили Photoshop 101.
Мы надеемся, что вам понравился Photoshop 101. Мы составили этот курс, чтобы стать бесплатным ресурсом для начинающих дизайнеров или практикующих дизайнеров, которые никогда раньше не использовали Photoshop.Мы будем рады услышать ваши отзывы и критику курса, чтобы мы могли улучшить его для будущих пользователей.
Не стесняйтесь оставить нам сообщение в комментариях ниже или напишите нам.
Удачного проектирования!
+ Бонус: 2 стопки изображений для создания GIF
+ Бонус: Шпаргалка с анимированным GIF
Теперь, когда вы освоили основы Photoshop, почему бы не улучшить свои навыки, записавшись на один из наших 4-недельных курсов дизайна?
Все наши курсы проводятся одним из наших опытных наставников по дизайну, которые работают в таких компаниях, как Google, Facebook, Yelp и других.Вы получите персональные отзывы по всем своим проектам и получите до 4 часов видео с вашим наставником, чтобы задать любые ваши вопросы о дизайне и проникновении в отрасль. Наш самый популярный курс — «Дизайн 101» — отличный способ применить свои знания в Photoshop.
Как превратить ваши изображения в анимированный GIF с помощью Photoshop CC
В этом уроке я покажу вам, как я создал анимированный GIF в Photoshop CC, используя серию изображений. На изображениях изображена модель в солнцезащитных очках разного цвета.На каждом изображении также есть текст, описывающий цвет, который она носит. Это что-то вроде слайд-шоу продуктов, но в анимированной версии в формате GIF.
Это действительно отличный способ показать несколько товаров на одном изображении. Вы можете увидеть созданный мной GIF:
Ниже вы можете посмотреть видео, чтобы увидеть, как я создал GIF, а под видео вы увидите письменное руководство вместе со скриншотами.
Не можете просмотреть видео? Смотрите на YouTube
Подготовьте изображения:
Сначала вам нужно подготовить каждое изображение, которое будет использоваться для GIF.Если вы планируете добавить текст к изображению или какие-либо эффекты, вам следует добавить их к каждому изображению, а затем объединить слои вместе.
Если вы не выполните объединение, добавленный текст или эффекты будут отображаться в отдельном фрейме. Объедините слои, просто выбрав «слой> объединить видимые».
Добавьте все изображения на холст:
Затем выберите инструмент прямоугольной области
Теперь выберите изображение с помощью инструмента прямоугольной области.
Теперь просто скопируйте и вставьте изображение на один холст. Повторите эти шаги для всех ваших изображений.
Чтобы скопировать, перейдите в «редактировать> копировать».
Чтобы вставить, перейдите в «редактировать> вставить».
Создание временной шкалы анимации:
Теперь нам нужно показать окно временной шкалы. Обратите внимание, что в старых версиях Photoshop это называется окном анимации, которое теперь называется окном шкалы времени.Чтобы отобразить окно временной шкалы, просто перейдите в «окно> временная шкала».
Теперь, поскольку мы используем изображения для создания нашего анимированного GIF, нам нужно будет выбрать «создать покадровую анимацию» на временной шкале. На изображении ниже вы можете увидеть, как выглядит это меню.
Затем нажмите кнопку «Создать покадровую анимацию».
После нажатия этой кнопки вы увидите шкалу времени, содержащую один кадр.Чтобы добавить все изображения, которые вы только что создали, во фрейм, вам нужно будет щелкнуть стрелку справа от шкалы времени, которая отобразит меню, как на изображении ниже.
Затем просто нажмите «Сделать кадры из слоев», чтобы добавить все слои, содержащие ваши изображения.
После добавления всех слоев вы можете предварительно просмотреть анимацию, нажав кнопку воспроизведения в окне временной шкалы. При использовании неподвижных изображений, таких как те, которые я использовал в своем анимированном GIF, скорость анимации может быть слишком высокой.Чтобы настроить скорость, просто щелкните стрелку внизу каждого кадра и выберите время задержки в секундах.
После настройки скорости нажмите кнопку воспроизведения еще раз, чтобы просмотреть анимацию.
Сохраните ваш анимированный GIF:
Когда вам понравится внешний вид, просто перейдите к «Файл> Сохранить для Интернета», чтобы сохранить.
Для настроек выберите «GIF» из выпадающего меню.
В разделе анимации вы также можете установить параметры зацикливания. Например, вы бы выбрали «один раз», если хотите, чтобы все ваши изображения повернулись один раз и «навсегда», чтобы они вращались бесконечно.
Нажмите кнопку «Сохранить», чтобы сохранить анимированный GIF на свой компьютер.
Чтобы предварительно просмотреть анимированный GIF, просто откройте его в веб-браузере. Мне пришлось открыть его с помощью Safari на моем компьютере Mac, потому что мое приложение предварительного просмотра не отображало анимацию.Чтобы использовать изображение на своем или другом сайте, просто загрузите изображение, как обычно, любое другое изображение.
Практическое руководство для Photoshop GIF: создание GIF до / после
Дизайнеры любят использовать Photoshop для создания анимированных GIF-файлов. Ранее я показал, как анимировать одну движущуюся часть: прокручиваемую веб-страницу. Теперь сложите несколько анимированных частей в один анимированный GIF-файл Photoshop. Отличным примером этого является анимация до / после выстрела. Снимки до и после — популярные анимации, иллюстрирующие изменения и подчеркивающие улучшения. Выполните следующие действия, чтобы создать собственную анимацию Photoshop, которая открывается статическим изображением перед снимком, затем плавно переходит в прокрутку после кадра, и все это в одном компактном формате GIF до / после.
Анимация одной движущейся части плюс два перехода: создание снимка с постепенным исчезновением изображения «до» в кадр с прокруткой «после» в анимации до / после Photoshop
Создайте новый документ для анимированного GIF в Photoshop.
Начните сборку всех анимированных GIF-фрагментов Photoshop в один документ.Держите каждое изображение на отдельном слое. Затем пометьте детали, чтобы их было легко найти позже.
Преобразование GIF в анимацию видео.
Открыть окно > Временная шкала и Снова преобразовать в видео-анимацию .
Увеличьте продолжительность временной шкалы по умолчанию для анимированного GIF-изображения Photoshop.
Обеспечьте адекватное время просмотра снимков до и после, включая прокрутку высокого после снимка.Поэтому сделайте временную шкалу длиннее, чем время по умолчанию.
Сначала перетащите пурпурный прямоугольник каждого слоя на 12: 00f, чтобы расширить видеоанимацию. Чтобы облегчить это, увеличьте или уменьшите масштаб временной шкалы, щелкнув значки гор в нижней части панели Timeline .
Затем, как только будет нарисован первый, остальные защелкнутся в том же месте.
Начните делать затухание: сделайте паузу на снимке «до» и добавьте первый ключевой кадр непрозрачности.
В заключение: анимированный GIF-файл Photoshop открывается с появлением кадра дизайна веб-страницы «до», затем он исчезает, открывая снимок прокрутки «после» повторного дизайна веб-страницы.
Во-первых, сделайте паузу на кадре «до» и позвольте зрителям увидеть его до того, как он исчезнет. Создайте эту паузу, просто запуская анимацию затухания позже.
Выберите слой «до» на панели Timeline .
Переместите скруббер на 01: 00f . Затем щелкните секундомер рядом с Непрозрачность , чтобы добавить первый ключевой кадр.
Добавьте второй ключевой кадр, чтобы отметить конец анимации перехода.
Переместите скруббер на 0: 200f .
На панели Layers справа измените непрозрачность слоя «до» на ноль. Photoshop автоматически применяет новый ключевой кадр к временной шкале , чтобы отметить изменение.
Запуск тестового воспроизведения анимированного GIF-изображения Photoshop довольно хорошо показывает затухание.
Создайте анимированный свиток. Добавьте первый ключевой кадр позиции.
Сразу после исчезновения кадра «до» и полного раскрытия кадра «после» начните прокрутку слоя «после» до нижней части снимка экрана веб-страницы.Эта анимация начнется в то же время, когда заканчивается анимация затухания «до» кадра, в 02: 00f . Однако эта анимация движения вместо этого будет манипулировать настройкой Position .
Переключитесь на слой «после» на панели Timeline .
Щелкните секундомер Position по адресу 02: 00f , чтобы добавить ключевой кадр.
Добавьте второй ключевой кадр позиции.
Прокрутка продолжается почти до конца анимированного GIF-изображения Photoshop — оставьте 2 секунды в запасе.
Переместите скруббер на 10: 00f .
Затем используйте инструмент Move на панели инструментов Tools , чтобы щелкнуть, сдвинуть и перетащить слой к его низу. Новый ключевой кадр Position автоматически добавляется на шкалу времени на отметке 10: 00f .
Редактирование значений Transform для настройки координат X и Y или использование клавиш со стрелками не так эффективно для регистрации изменений положения на временной шкале. Так что придерживайтесь инструмента Move .
(Обновление: последняя версия Photoshop CC 2019+ теперь отслеживает движения с помощью клавиш со стрелками.)
Удерживая нажатой клавишу shift , перетащите слой, чтобы заставить слой перемещаться с шагом 90 градусов, прямо вверх и вниз или прямо из стороны в сторону. Это предотвращает смещение в сторону для плавного перемещения прокрутки вниз.
Добавьте закрывающий переход, чтобы завершить анимированный GIF в Photoshop.
Используйте готовый Photoshop Transition , чтобы добиться плавного перехода в самом начале или в самом конце анимационного видео в формате GIF.
Сначала на панели Timeline щелкните значок наполовину заполненный квадрат, чтобы открыть пункты меню Transitions .
Обратите внимание, что в меню написано: « Перетащите, чтобы применить ». Затем выберите параметр затухания « Fade to White », щелкнув по нему.
Затем перетащите его значок призрака в пурпурную рамку слева или справа от слоя. Photoshop показывает черный контур, обозначающий продолжительность перехода, когда вы наводите курсор на край.
Наконец, отпустите значок призрака в конце, чтобы применить.
Посмотрите анимированный GIF-файл Photoshop.
На панели Timeline щелкните « Go to first frame » (с символом тире, затем треугольником в крайнем левом углу), чтобы вернуть ползунок на 00:00 .
Хит Играть .
Смотрите скриншоты в анимации GIF! Он прокручивается медленнее там, где расстояние между ключевыми кадрами слева было большим, и он прокручивается быстрее там, где расстояние было коротким.
Сохраните анимационное видео в формате GIF для Интернета.
Один из наиболее совместимых видеоформатов — это .GIF. На панели Application перейдите к File > Save for Web… и выберите формат GIF . Предварительный просмотр анимации GIF может занять некоторое время.
Исправьте любые цвета для финальной анимации GIF.
Почти всегда мой предварительный просмотр выявляет некоторые искажения цвета, когда Photoshop сжимает мои изображения и их палитру.Перед экспортом есть быстрое решение этой проблемы. В раскрывающемся меню дополнительных опций таблицы цветов выберите Сортировать по яркости . Дважды щелкните крайний нижний правый цвет, чтобы открыть палитру цветов . Измените значение на белый, введя шестнадцатеричное значение #ffffff или 255 в значениях R, G и B. Предварительный просмотр GIF-анимации обновится, заменив самые светлые оттенки белым. Продолжайте переключаться, пока предварительный просмотр не станет хорошим.
Выберите параметры зацикливания анимации GIF и сохраните.
видео-анимаций в формате GIF популярны для распространения в Интернете и привлечения зрителей. Теперь вы можете создавать свои видео-анимации в формате GIF в Photoshop с возрастающей сложностью.
Если вам нужен учебник по более простой анимации, начните с моего первого учебника по анимации GIF в Photoshop здесь .
Наслаждайтесь созданием видео!
Как экспортировать несколько баннеров в формате GIF из Photoshop? (Обзор продукта) | автор: Нитай Лев Орен
Начнем с поговорки: «Фотошоп — хороший инструмент.
Но подождите … чего? Photoshop изначально создавался как программное обеспечение для редактирования фотографий, а затем созрел и для дизайнеров, и даже для баннеров веб-сайтов.
Пошлины на экспорт скважин и бурильных труб. Куча экспорта баннеров. Photoshop — отличный инструмент для экспорта; он делает это хорошо. В агентстве были дни, когда я делал 100 баннеров с разным сжатием и разным разрешением. Анимированные, а не анимированные. поэтому, когда меня попросили экспортировать пакет из 30 баннеров в формате GIF для клиента (даже без анимации!)
, я столкнулся с проблемой.
Меню «Экспортировать как»Издатели установили ограничение на размер баннеров; они хотели, чтобы один баннер был размером не более 20 КБ, а другой — не более 30 КБ. Различных размеров разрешения, проблема в том, что в обычном JPG и других меню была шкала качества, которую пользователь мог повлиять на размер файла. А в меню PNG и GIF его не было.
старое устаревшее окно «Сохранить для Интернета» Решение было очевидным. Перейдите в старое устаревшее меню «Сохранить для Интернета».
Это все хорошо, скажете вы. Но ждать. Мне нужно было экспортировать файлы по одному.
Многие агентства и рекламные компании все еще делают баннеры для рекламы после смерти flash (Да здравствует Баннеры!). Возможно, никто из тамошних дизайнеров не жаловался на эту особенность. Также Google и YouTube работают с ограничениями на размер файлов. И, возможно, я первый, кто заметил, но все же считаю, что это обязательная функция для такого рода работы.
Одним из способов решения этой проблемы является добавление шкалы размера (качества) файла для PNG / GIF,
, как на экране JPG.
Или добавить расширенную опцию, как в старом устаревшем окне.
Расширенные параметры, такие как экспорт старых оконЯ думаю, что это наиболее востребованный вариант, и он также принесет пользу компании, потому что обычно, когда компания вводит новую функцию, такую как новое меню сохранения, они хотят избавиться от старого меню, Они внесли это в список и назвали «наследием».«И тогда старые пользователи получат ярость от клавиатуры на форуме. Но чего вы ожидали от Adobe? Вы не можете вводить новые обновления в диалоговом окне и отклонять старые используемые функции. Вам нужно протестировать это на разных персонажах. Вам нужно прислушиваться к пользователям и их проблемам и ставить эту функцию, потому что она требуется, а не игнорировать ее.
Так что добавьте.
Спасибо.
С уважением, старый пользователь 😊
Как создать анимированный GIF-файл в Photoshop
Создавать анимированный Gif-файл в Photoshop очень весело!Хотя это может показаться сложной задачей, создать анимированный GIF в Photoshop довольно просто.Вы, наверное, видели анимированные гифки. Они были популярны в конце 90-х, когда Dancing Baby появились в Интернете и даже по телевидению с шоу «Элли МакБил», я до сих пор помню эти эпизоды! В начале 2000-х они как бы исчезли, и их все меньше и меньше видели в сети.
Теперь, с появлением сайта под названием Giphy , мы видим, что все больше и больше таких анимированных GIF-файлов всплывают по всему Интернету, в частности в Facebook.Мы с женой регулярно отправляем друг другу сообщения в формате GIF, чтобы флиртовать, пока я на работе. Конечно, выбираю самые подходящие 😉
Анимированные GIF-файлы не обязательно должны быть для развлечения. Мы можем использовать их на наших веб-сайтах и страницах Facebook в более художественной манере, чтобы дать зрителю небольшой анимированный видеоролик, соответствующий их впечатлениям от просмотра. Вы можете увидеть это в примерах внизу страницы, где я использовал их для создания движущихся изображений океана.
Сделать анимированный GIF в Photoshop относительно просто; вам просто нужно знать процедуру.В сегодняшнем уроке мы создадим «практичный» анимированный GIF-файл, который вы сможете использовать на веб-сайтах. Порядок действий выглядит так:
- Открыть все изображения в Adobe Bridge или Lightroom
- Создайте стек или группу и отредактируйте их с теми же настройками в Lightroom или Adobe Camera Raw
- Откройте всю стопку или группу в Photoshop, используя «Загрузить файлы в слои Photoshop»
- Создайте временную шкалу, перейдя в окно — Временная шкала
- Выбрать Создать анимацию кадра
- Перейдите на вкладку «Параметры шкалы времени» и выберите «Создать кадры из слоев»
- Организуйте слои соответствующим образом, чтобы они воспроизводились в правильном порядке
- Присвойте каждому кадру соответствующее количество секунд (мы выбрали.35 секунд на кадр в видео)
- Нажмите CTRL + SHIFT + ALT + S (CMD + OPTION + SHIFT + S на Mac), чтобы перейти в диалоговое окно «Сохранить для Интернета».