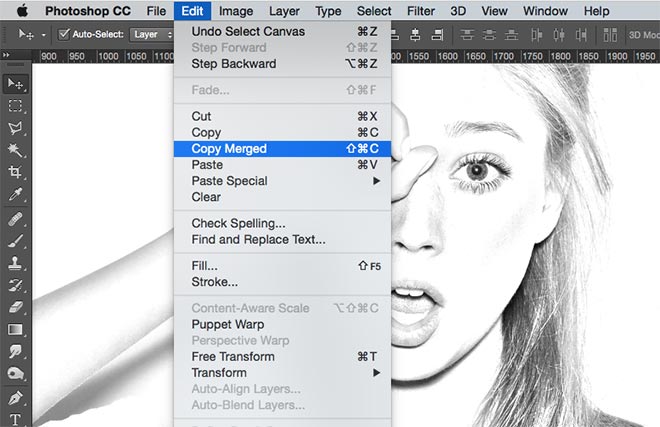
Free Transform в Фотошопе | verovski
Мы продолжаем разбирать дебри Фотошопа на сайте www.hronofag.ru и тема этой статьи свободное трансформирование. Как мы работаем в Фотошопе? В Фотошопе мы вырезаем объекты. Этому мы уже научились из статьи об инструментах выделения Лассо. После вырезания объект, чаще всего, нужно изменить — увеличить, уменьшить, повернуть в другую сторону, деформировать в пропорциях и передвинуть на другое место. Иначе говоря Трансформировать. Фотошоп предлагает нам целый ряд фич и примочек, через которые можно деформировать форму объекта, но свободное трансформирование или Free Transform, пожалуй самый простой и классический. Его не возможно не понять. Free Transform постигается интуитивно, так как во всех других программах, будь то Flash, InDesign, Illustrator, Corel Draw или даже MS Office он одинаковый.
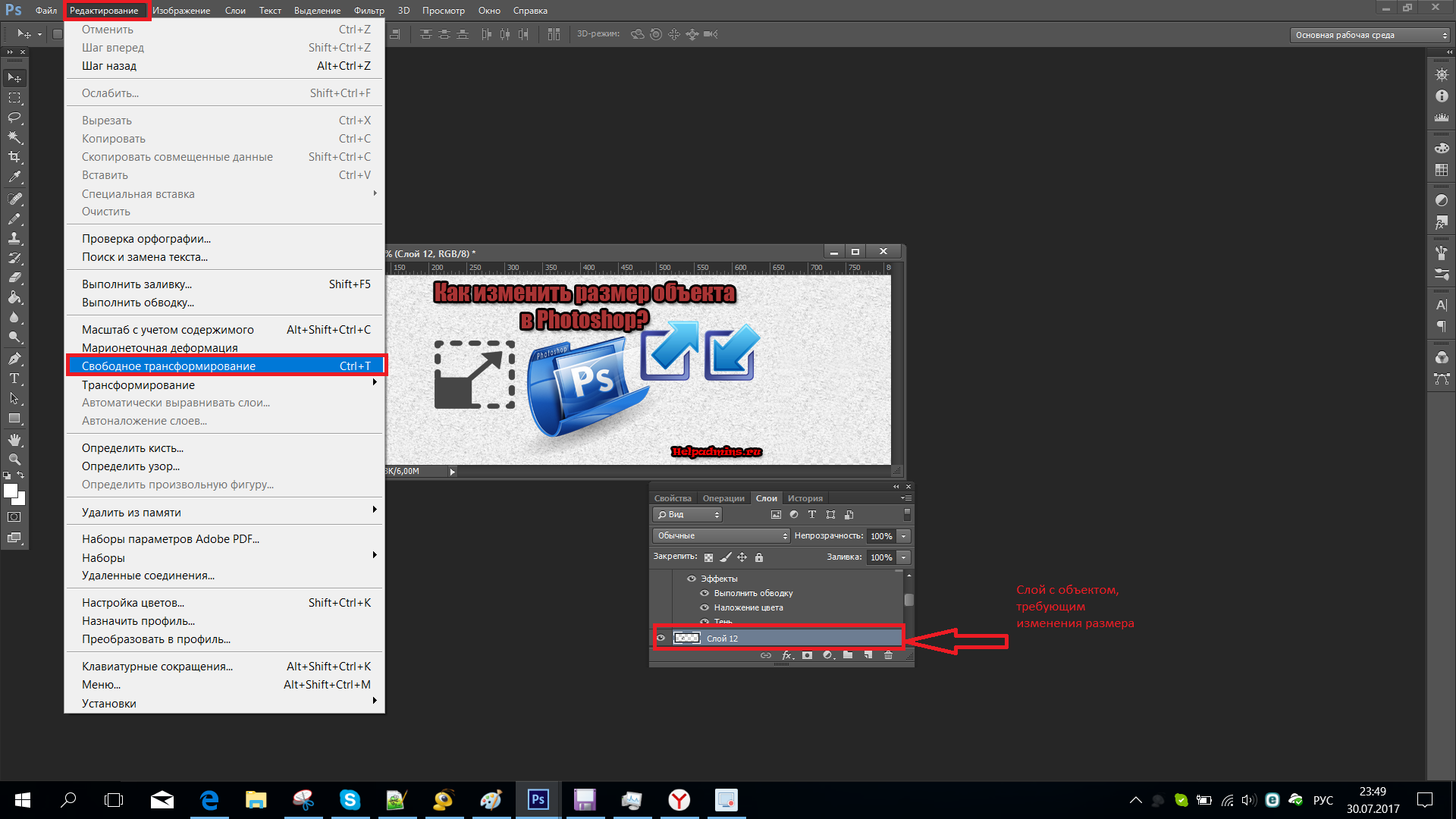
Замечу, что в Фотошопе Свободное трансформирование пока не заняло свое место среди инструментов панели  Свободное Трансформирование по прежнему находится в меню редактирования Edit > Freetransform И это место нахождение ему совершенно не мешает, ведь вместо того чтобы тыкать по панелям и меню, достаточно просто нажать на клавиатуре Ctrl+T Эту комбинацию я запомнил сразу же, как только начал осваивать Фотошоп. Она и до сих пор остается самой часто используемой. Просто выделите какой-то слой и нажмите Ctrl+T
Свободное Трансформирование по прежнему находится в меню редактирования Edit > Freetransform И это место нахождение ему совершенно не мешает, ведь вместо того чтобы тыкать по панелям и меню, достаточно просто нажать на клавиатуре Ctrl+T Эту комбинацию я запомнил сразу же, как только начал осваивать Фотошоп. Она и до сих пор остается самой часто используемой. Просто выделите какой-то слой и нажмите Ctrl+T
Основы работы с Free Transform — Масштабирование
Я постараюсь описать работу со Свободным трансформирование не на отрывочных примерах не пойми о чем, а применительно к конкретным дизайнерским задачам. Следующий урок будет полностью посвящен инструменту трансформации. В его ходе мы создадим вот такую нехитрую иллюстрацию. Как обычно в конце статьи фаил в формате PSD со всем и слоями. Однако это в следующему уроке.
Сейчас же поговорим об основах. Нарисуйте небольшую окружность инструментом Elipical Tool
Нарисуйте небольшую окружность инструментом Elipical Tool
Выбирайте Edit > Free Transform или нажимайте Ctrl+T Вокруг объекта появляется спец рамка, с помощью которой можно менять размер объекта. Рамка устроена просто. Левый якорь растягивает объект в левую сторону, и обратно, сжимает объект с левой стороны. Правый якорь растягивает в правую сторону. Нижний в нижнюю, верхний в верхнюю. Угловые якоря наиболее используемые, так как увеличивают или уменьшают объект с двух сторон сразу. Закончив трансформацию нажмите ENTER
Деформация и Free Transform
Трансформирование работает не только в сторону масштабирования. Зажмите Ctrl и не отпуская его подведите указатель к краю объекта, пока курсор не станет серым. Кликните и потяните в сторону.
Кликните и потяните в сторону.
Таким же образом можно создавать и перспективу объекта. Нажмите Ctrl и подведите курсор к угловому якорю объекта. Курсор должен стать серым. Теперь кликните и деформируйте объект.
Free Transform и поворот
Подведите курсор к угловому якорю, но чуть дальше угла. Курсор превратиться в подобие изогнутой стрелочки. Ничего нажимать не нужно, нужно просто кликать и двигать мышкой.
Трансформирование и инструменты выделения
Трансформирование работает не только с векторными фигурами но и со всем на свете. Особенно часто трансформирование используется с объектами растровыми, в совокупности с инструментами выделения. Про инструменты выделения можно почитать в моих статьях Инструменты выделения Лассо, или Инструменты выделения Примитивы. Сделайте выделения одним из инструментов выделения и зайдите в Edit > Free Transform. Выделение превратится в объект трансформирования. Можно смело менять размер и форму.
Можно смело менять размер и форму.
Замечу, что создавая выделение на растровом слое, а затем трансформируя его, вы не создаете новый слой и объект трансформирования. Вы вырываете область выделения из её среды, и встраиваете обратно при окончании трансформирования. Все остается на одном слое. Поэтому прежде всего, скопируйте выделение на новый слой. Затем работайте с ним.
Зеркальная трансформация
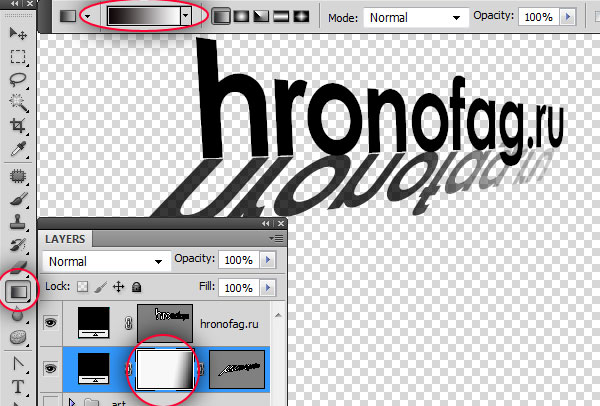
Чтобы зазеркалить объект по вертикали или по горизонтали выберите Edit > Free Transform и кликните по объекту правой кнопкой мышки. В появившемся меню выберите Flip Horisontal или Flip Vertical. Тоже самое можно сделать и через меню — Edit > Transform > Flip Horisontal Режим Free Transform
Замечу, что в этом же меню вы найдете и другие настройки по разворотам. Это старинные Rotate 180, Rotate 90 CW и Rotate 90 CCW. Среди этих настроек Rotate 180 полностью идентичен Flip Horisontal. То есть да, 2 функции фактически дублируют друг друга, находясь в одном меню. Rotate 90 CW и Rotate 90 CCW разворачивают объект на 90 градусов по часовой стрелке и против часовой стрелки относительно оси. Непонятные CW
Среди этих настроек Rotate 180 полностью идентичен Flip Horisontal. То есть да, 2 функции фактически дублируют друг друга, находясь в одном меню. Rotate 90 CW и Rotate 90 CCW разворачивают объект на 90 градусов по часовой стрелке и против часовой стрелки относительно оси. Непонятные CW
Трансформирование по старинке (Scale, Rotate, Skew, Distort и Perspective)
Адептами старых инструментов трансформирования в фотошопе являются опии из меню Edit > Transform Эти инструменты являются очень древними фичами, а находятся в Фотошопе с тех времен, когда не существовало не то что сайта www. hronofag.ru, но и самого интернета. Фактически разработчики разложили всевозможные варианты деформации на 5 категорий:
hronofag.ru, но и самого интернета. Фактически разработчики разложили всевозможные варианты деформации на 5 категорий:
Правильные шорткаты
Практика показывает что без шорткатов ничего не сделать. Крайне трудно увеличить объект сохраняя масштабы, почти невозможно провернуть объект ровно на
SHIFT — при масштабировании увеличивает/уменьшает пропорционально сторонам, при деформации деформирует точки параллельно друг другу, при вращении вращает объект на 15 градусов.
ALT — трансформирует объект по всем сторонам от расположения оси.
Free Transform и ось
По центру каждого объекта трансформирования находится ось. Ось — кульминация трансформации, так как все трансформирование происходит по отношению к оси. Переместись ось можно мышкой. Если нажать
Free Transform и меню настроек Options
Координаты
Трансформирование не только в изменениях формы, но и в перемещении. Забавно, но этим настройкам логичнее было бы находиться в настройках инструмента Move Tool, но они находятся здесь в настройках трансформации. Прежде всего это координаты нахождения объекта на рабочей поверхности.
Относительные координаты
Ваш объект находится не пойми где, но его копию нужно сдвинуть на 25px вправо? Допустим вы создаете меню. Воспользуйтесь относительными координатами. Относительные координаты отсчитываются от своего же местонахождения.
В остальном Фотошоп предоставляет нам логичный интерфеэйс для изменения цифровых параметров по размеру, углу вращения и углу смещения вертикальной и горизонтальной стороны. Хочу заметить, что фотошоп не сохраняет значения. Раз трансформировав объект и нажав 
Последней ссылкой в меню настроек является переход в режим Warp, но об этом я тоже напишу отдельно. А с трансформацией и Free Trancform все.
Автор:
Как восстановить старые функции Free Transform
Adobe недавно изменила способ работы Free Transform. Но вы можете восстановить старый режим Free Transform. Посмотрите, как именно происходит процесс.
Как использовать Free Transform
Free Transform — это инструмент, который позволяет вам изменять размер и изменять форму любого слоя, формы, пути, текста, маски, объекта или чего-либо еще.
Когда слой разблокирован, вы можете получить к нему доступ, выбрав «Правка»> «Свободное преобразование» или нажав клавиши Control + T (Control + T на Mac). Это дает восемь «ручек», которые окружают слой или объект.
Как работает Free Transform: чтобы изменить размер или размер объекта, вы должны щелкнуть и перетащить один из маркеров. Затем вы можете свободно перетаскивать ручку в любое место и деформировать объект, как хотите.
Затем вы можете свободно перетаскивать ручку в любое место и деформировать объект, как хотите.
Было два основных сочетания клавиш: Alt (или Option на Mac) и Shift.
Нажатие «Alt» (или «Option») изменяет размер или форму объекта вокруг контрольной точки. (Вы также можете щелкнуть и переместить контрольную точку, чтобы изменить центр преобразования). «Shift» фиксирует пропорции трансформации. Вместо того, чтобы изменять его форму, он ограничивал вас простым изменением размера.
Как это работает сейчас? Бесплатное преобразование, возможно, проще для новых пользователей: оно работает почти так же, но размеры заблокированы по умолчанию и искажать их вещи необходимо зажать «Shift».
Также по умолчанию контрольная точка теперь скрыта. Это означает, что «Alt» (или «Option») изменяется размер только в центре, а не в точке, где вы разместили контрольную точку.
Как восстановить классическое поведение Free Transform
Хорошая новость в том, что сброс старого пути функция Photoshop прост.
Для этого в Windows щелкните «Правка»> «Настройки»> «Общие». На Mac щелкните Photoshop> Настройки> Общие.
В области «Параметры» выберите параметр «Использовать устаревшее свободное преобразование». Теперь, нажав «Shift», вы заблокируете преобразование вместо него. отпереть. Вы можете закрыть окно настроек.
Кроме того, чтобы отобразить контрольную точку при включенном свободном преобразовании, щелкните маленький блок управления в верхнем левом углу ленты. Затем вы можете перетащить его, как и раньше, или выбрать одну из других точек как центр трансформации.
Источник: howtogeek.com
Необходимые навыки в применении команды «Свободное трансформирование» (FreeTransform). Free Transform в Фотошопе
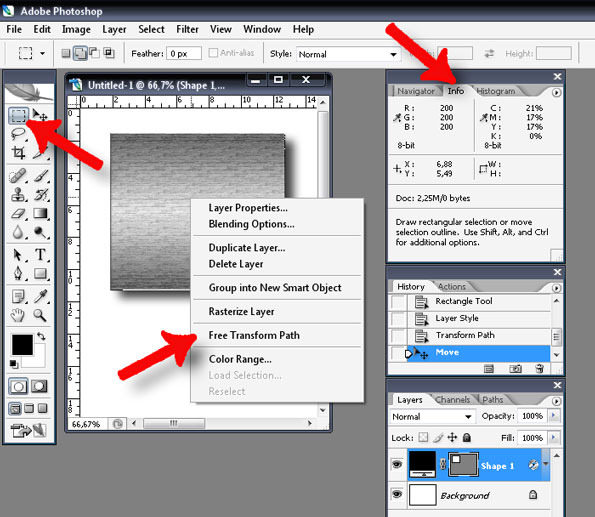
Преобразование слоя в редакторе Adobe PhotoshopДля преобразования слоя или его выделенного фрагмента можно воспользоваться одной из команд во вложенном меню Edit — Transform .
К ним относятся следующие команды: Scale, Rotate, Skew, Distort, Perspective, Rotate 180°, Rotate 90° CW, Rotate 90° CCW, Flip Horizontal, Flip Vertical.
Или же можно воспользоваться командой Free Transform в меню Edit , которая позволит выполнить все эти преобразования в рамках одной операции. После выбора команды Edit — Free Transform слой или выделенный фрагмент слоя будет окружен границей с восемью маркерами, а на панели Options будет отображен целый ряд параметров, значения которых можно задавать непосредственно на панели Options.
Scale — чтобы отмасштабировать изображение внутри области необходимо перетащить один из восьми квадратных маркеров. Для выполнения пропорционального масштабирования необходимо перетащить угловой маркер с нажатой клавишей Shift . Или же можно непосредственно на панели Options задать значения для параметров W и H в процентах от исходного размера. Для того чтобы размеры менялись пропорционально необходимо щелкнуть на значке связи, который расположен между значениями параметров W и H .
Flip — чтобы перевернуть изображение необходимо переместить один из маркеров за противоположный ему маркер. Если, например, левый маркер перетащить правее правого маркера, то изображение повернется по горизонтали. Хотя если необходимо выполнить только переворот изображения проще воспользоваться командами Flip Horizontal и Flip Vertical из меню Edit — Transform.
Если, например, левый маркер перетащить правее правого маркера, то изображение повернется по горизонтали. Хотя если необходимо выполнить только переворот изображения проще воспользоваться командами Flip Horizontal и Flip Vertical из меню Edit — Transform.
Rotate — для поворота изображения необходимо подвести курсор мыши к угловому маркеру, так чтоб курсор мыши принял форму закругленной двухсторонней стрелки, нажать левую кнопку мыши и, продолжая удерживать кнопку нажатой, перетащить курсор. На панели Options можно задать угол поворота при помощи параметра Rotate.
Skew — чтобы скосить изображение необходимо перетащить боковой, верхний или нижний маркер с нажатой клавишей Ctrl в Windows или Command на Macintosh. На панели Options скос задается при помощи параметров H и V.
Distort — изображение можно исказить, перетащив угловой маркер с нажатой клавишей Ctrl в Windows или Command на Macintosh.
Perspective — для создания перспективы необходимо перетащить угловой маркер с нажатыми клавишами Ctrl + Shift в Windows или Command + Shift на Macintosh. Если требуется перемещать две точки синхронно, то перетаскивать угловой маркер следует с нажатыми клавишами Ctrl , Alt и Shift в Windows или Command , Option и Shift на Macintosh.
Если требуется перемещать две точки синхронно, то перетаскивать угловой маркер следует с нажатыми клавишами Ctrl , Alt и Shift в Windows или Command , Option и Shift на Macintosh.
Чтобы принять преобразование необходимо нажать клавишу Enter в Windows (Return на Macintosh) или дважды щелкнуть левой кнопкой мыши внутри области.
Также можно нажать на кнопку на панели Options.
Чтобы отменить преобразование необходимо нажать клавишу Esc или нажать на кнопку на панели Options.
У начинающих эта, казалось бы, простая операция вызывает определенные сложности, так как рамка и фото часто не совпадают по размерам. В итоге получается либо совсем маленькое фото в рамке, либо нос или глаз заполняют всю рамку.
1. У нас имеется рамка и фото. Сначала нужно открыть оба файла.
Затем, нажимая значок в палитре инструментов,
добиться того, чтобы открытые изображения располагались каждое в своем окне.
2. Теперь нам нужно скопировать изображение ребенка и вставить его в файл с рамкой.
Это можно сделать несколькими способами.
Способ 1. Выбираем инструмент «Перемещение » (Move)
Это можно сделать, нажав клавишу V . Затем просто перетаскиваем изображение ребенка в окно с рамкой.
Способ 2. Зажимаем одновременно Ctrl и Alt и также перетаскиваем изображение.
Внимание! При использовании этого способа должен быть активен один из инструментов выделения, например, прямоугольная рамка (для этого, на всякий случай, заранее нажмите M ).
Существуют и другие способы переместить изображение, но вышеприведенные я считаю самыми быстрыми.
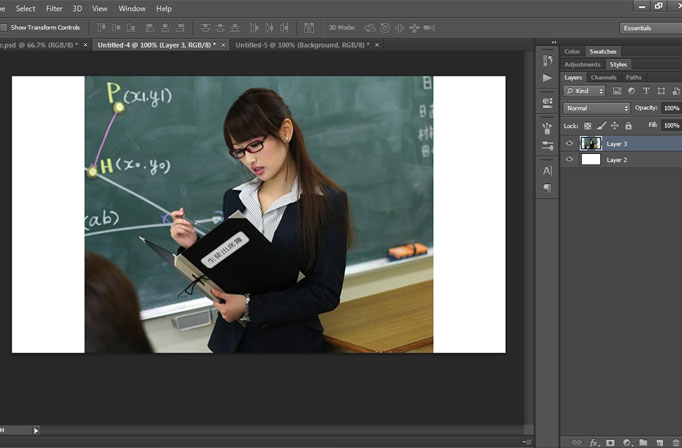
Итак, теперь у нас два изображения в одном файле. Не пугайтесь, что они разного размера, в следующих шагах мы это исправим.
3. Теперь переместим слой с изображением ребенка вниз, чтобы он оказался в рамке.
Для этого сначала преобразуем задний план (это наша рамка) в обычный слой.
Сделаем двойной клик по названию слоя. Появится диалоговое окно. Нажимаем Да.
Нажимаем Да.
Вот что должно получиться.
4. Кликаем по слою с изображением ребенка, чтобы сделать его активным. Затем нажимаем Ctrl+T , чтобы вызвать инструмент «Свободная трансформация » (Free transform).
Вокруг изображения появится рамка трансформации с маркерами в виде квадратиков.
Бывает, что размеры вставляемого в рамку изображения намного превышают размеры рамки, в результате чего маркеры рамки трансформации становятся недоступны. Чтобы увидеть их, нажмите комбинацию клавиш Ctrl+0 (ноль).
5. Теперь рассмотрим инструмент «Свободная трансформация » более подробно.
Посмотрим на панель настроек этого инструмента.
Здесь можно менять положение центрального маркера (1 ) , вокруг которого происходит вращение рамки трансформации, а вместе с ней и изображения.
Также можно задавать точный масштаб трансформации по ширине и высоте (2 ).
Кнопка в виде цепочки (3 ) означает трансформацию с сохранением пропорций изображения по ширине и высоте.
Следующий параметр (4 ) позволяет повернуть изображение на заданный угол.
При вводе положительных значений угла изображение повернется по часовой стрелке, при вводе отрицательных – против часовой.
С помощью следующей группы параметров (5 ) изображение можно наклонять на заданный угол в горизонтальной и вертикальной плоскости.
Кроме того, есть еще некоторые тонкости в использовании данного инструмента:
1. Чтобы трансформировать изображение с сохранением пропорций, удерживайте клавишу Shift и перетаскивайте угловой маркер. Это нам как раз и будет нужно.
2. Чтобы повернуть изображение, выведите курсор за пределы рамки и подведите к угловому маркеру.
Курсор примет вид изогнутой двунаправленной стрелки.
Теперь достаточно перетащить угловой маркер в направлении поворота.
3. Если расположить курсор внутри рамки и нажать правую кнопку мыши, откроется меню дополнительных функций инструмента.
4. Для перехода к дополнительным функциям инструмента можно также использовать следующие горячие клавиши:
Для перехода к дополнительным функциям инструмента можно также использовать следующие горячие клавиши:
Масштабирование относительно центральной точки:
Alt+
Наклон изображения: Ctrl+
Наклон изображения вдоль определенной оси:
Ctrl+Shift+ перетаскивание бокового маркера;
Наклон изображения относительно центральной точки:
Ctrl+Alt+ перетаскивание бокового маркера;
Наклон изображения вдоль определенной оси относительно центральной точки:
Ctrl+Shift+Alt+ перетаскивание бокового маркера;
Искажение изображения: Ctrl+ перетаскивание углового маркера;
Симметрическое искажение противоположных углов:
Ctrl+Alt+ перетаскивание углового маркера;
Ограниченное искажение для получения эффекта перспективы:
Ctrl+Shift+ перетаскивание углового маркера;
Ограниченное искажение для получения эффекта симметричной перспективы:
Ctrl+Shift+Alt+ перетаскивание углового маркера;
С инструментом мы разобрались, теперь продолжим работать с нашим изображением.
6. В предыдущем шаге мы вызвали инструмент «Свободная трансформация ».
Теперь, удерживая клавишу Shift , перетаскиваем угловой маркер для изменения размеров портрета мальчика так, как нам нужно. Затем передвигаем, если требуется.
Для этого курсор должен быть внутри рамки, удерживаем левую кнопку мыши и передвигаем.
7. Теперь, когда мы добились нужного расположения и размеров, можно нажать клавишу Enter , чтобы применить команду трансформации. Затем сливаем все слои, если необходимо. Делать это нужно только в том случае, если вы не будете больше работать с этим изображением. Итак, нажимаем Shift+Ctrl+E . Готово! Теперь можно распечатать полученную фотографию.
Финальный результат
Надеюсь, после изучения данного урока вы с легкостью сможете вставить любое фото в любую рамку, а также трансформировать изображение как вам захочется.
Мы продолжаем разбирать дебри Фотошопа на сайте и тема этой статьи свободное трансформирование. Как мы работаем в Фотошопе? В Фотошопе мы вырезаем объекты. Этому мы уже научились из статьи об . После вырезания объект, чаще всего, нужно изменить — увеличить, уменьшить, повернуть в другую сторону, деформировать в пропорциях и передвинуть на другое место. Иначе говоря Трансформировать. Фотошоп предлагает нам целый ряд фич и примочек, через которые можно деформировать форму объекта, но свободное трансформирование или Free Transform , пожалуй самый простой и классический. Его не возможно не понять. Free Transform постигается интуитивно, так как во всех других программах, будь то Flash , InDesign , Illustrator , Corel Draw или даже MS Office он одинаковый.
Как мы работаем в Фотошопе? В Фотошопе мы вырезаем объекты. Этому мы уже научились из статьи об . После вырезания объект, чаще всего, нужно изменить — увеличить, уменьшить, повернуть в другую сторону, деформировать в пропорциях и передвинуть на другое место. Иначе говоря Трансформировать. Фотошоп предлагает нам целый ряд фич и примочек, через которые можно деформировать форму объекта, но свободное трансформирование или Free Transform , пожалуй самый простой и классический. Его не возможно не понять. Free Transform постигается интуитивно, так как во всех других программах, будь то Flash , InDesign , Illustrator , Corel Draw или даже MS Office он одинаковый.
Замечу, что в Фотошопе Свободное трансформирование пока не заняло свое место среди инструментов панели Tools , как он давно занял это место в InDesign , Illustrator или Flash . Свободное Трансформирование по прежнему находится в меню редактирования Edit > Freetransform И это место нахождение ему совершенно не мешает, ведь вместо того чтобы тыкать по панелям и меню, достаточно просто нажать на клавиатуре Ctrl+T Эту комбинацию я запомнил сразу же, как только начал осваивать Фотошоп. Она и до сих пор остается самой часто используемой. Просто выделите какой-то слой и нажмите Ctrl+T и на рабочей поверхности появится форма Свободного Трансформирования Free Transform
Она и до сих пор остается самой часто используемой. Просто выделите какой-то слой и нажмите Ctrl+T и на рабочей поверхности появится форма Свободного Трансформирования Free Transform
Основы работы с Free Transform — Масштабирование
Я постараюсь описать работу со Свободным трансформирование не на отрывочных примерах не пойми о чем, а применительно к конкретным дизайнерским задачам. Следующий урок будет полностью посвящен инструменту трансформации. В его ходе мы создадим вот такую нехитрую иллюстрацию. Как обычно в конце статьи фаил в формате PSD со всем и слоями. Однако это в .
Сейчас же поговорим об основах. Нарисуйте небольшую окружность инструментом Elipical Tool . На панели настроек кнопочка Shape Layer , подробнее о значении которой можно прочитать в статье
Выбирайте Edit > Free Transform или нажимайте Ctrl+T Вокруг объекта появляется спец рамка, с помощью которой можно менять размер объекта. Рамка устроена просто. Левый якорь растягивает объект в левую сторону, и обратно, сжимает объект с левой стороны. Правый якорь растягивает в правую сторону. Нижний в нижнюю, верхний в верхнюю. Угловые якоря наиболее используемые, так как увеличивают или уменьшают объект с двух сторон сразу. Закончив трансформацию нажмите ENTER , сделайте двойной клик или нажмите на галочку в меню настроек.
Левый якорь растягивает объект в левую сторону, и обратно, сжимает объект с левой стороны. Правый якорь растягивает в правую сторону. Нижний в нижнюю, верхний в верхнюю. Угловые якоря наиболее используемые, так как увеличивают или уменьшают объект с двух сторон сразу. Закончив трансформацию нажмите ENTER , сделайте двойной клик или нажмите на галочку в меню настроек.
Деформация и Free Transform
Трансформирование работает не только в сторону масштабирования. Зажмите Ctrl и не отпуская его подведите указатель к краю объекта, пока курсор не станет серым. Кликните и потяните в сторону.
Таким же образом можно создавать и перспективу объекта. Нажмите Ctrl и подведите курсор к угловому якорю объекта. Курсор должен стать серым. Теперь кликните и деформируйте объект.
Free Transform и поворот
Подведите курсор к угловому якорю, но чуть дальше угла. Курсор превратиться в подобие изогнутой стрелочки. Ничего нажимать не нужно, нужно просто кликать и двигать мышкой.
Трансформирование и инструменты выделения
Трансформирование работает не только с векторными фигурами но и со всем на свете. Особенно часто трансформирование используется с объектами растровыми, в совокупности с инструментами выделения. Про инструменты выделения можно почитать в моих статьях , или . Сделайте выделения одним из инструментов выделения и зайдите в Edit > Free Transform . Выделение превратится в объект трансформирования. Можно смело менять размер и форму.
Замечу, что создавая выделение на растровом слое, а затем трансформируя его, вы не создаете новый слой и объект трансформирования. Вы вырываете область выделения из её среды, и встраиваете обратно при окончании трансформирования. Все остается на одном слое. Поэтому прежде всего, скопируйте выделение на новый слой. Затем работайте с ним.
Зеркальная трансформация
Чтобы зазеркалить объект по вертикали или по горизонтали выберите Edit > Free Transform и кликните по объекту правой кнопкой мышки. В появившемся меню выберите Flip Horisontal или Flip Vertical . Тоже самое можно сделать и через меню — Edit > Transform > Flip Horisontal Режим Free Transform конечно должен быть включен.
В появившемся меню выберите Flip Horisontal или Flip Vertical . Тоже самое можно сделать и через меню — Edit > Transform > Flip Horisontal Режим Free Transform конечно должен быть включен.
Замечу, что в этом же меню вы найдете и другие настройки по разворотам. Это старинные Rotate 180 , Rotate 90 CW и Rotate 90 CCW . Среди этих настроек Rotate 180 полностью идентичен Flip Horisontal . То есть да, 2 функции фактически дублируют друг друга, находясь в одном меню. Rotate 90 CW и Rotate 90 CCW разворачивают объект на 90 градусов по часовой стрелке и против часовой стрелки относительно оси. Непонятные CW и CCW которые путали меня лет 5 на самом деле означают следующее: Rotate 90 ClockWise (развернуть на 90 по часовой стрелке) и Rotate 90 CounterClockWise (развернуть на 90 против часовой стрелки) . Очень понятно. Спасибо Фотошоп, я путался среди этих настроек 5 лет.
Трансформирование по старинке (Scale, Rotate, Skew, Distort и Perspective)
Адептами старых инструментов трансформирования в фотошопе являются опии из меню Edit > Transform Эти инструменты являются очень древними фичами, а находятся в Фотошопе с тех времен, когда не существовало не то что сайта , но и самого интернета. Фактически разработчики разложили всевозможные варианты деформации на 5 категорий: Scale , Rotate , Skew , Distort и Perspective (Масштабирование, Поворот, Наклон, Искажение, Перспектива) . Выбирая конкретный инструмент трансформации из Edit > Transformation вы выбираете конкретную операцию. Выбрали Поворот, значит можно только поворачивать. Обычный Free Transform забарывает все эти инструменты, так как один в одном может реализовать все что нужно.
Правильные шорткаты
Практика показывает что без шорткатов ничего не сделать. Крайне трудно увеличить объект сохраняя масштабы, почти невозможно провернуть объект ровно на 90 градусов или скосить верхнюю часть объекта параллельно другой стороне.
SHIFT — при масштабировании увеличивает/уменьшает пропорционально сторонам, при деформации деформирует точки параллельно друг другу, при вращении вращает объект на 15 градусов.
ALT — трансформирует объект по всем сторонам от расположения оси.
Free Transform и ось
По центру каждого объекта трансформирования находится ось. Ось — кульминация трансформации, так как все трансформирование происходит по отношению к оси. Переместись ось можно мышкой. Если нажать Alt ось можно произвольно выставить в любом месте рабочей области. По отношению к оси происходит масштабирование, вращение и все на свете. Например, различные элементы вроде лепестков цветка, циферблата часов, создается именно за счет вращения объектов относительно оси.
Free Transform и меню настроек Options
Координаты
Трансформирование не только в изменениях формы, но и в перемещении. Забавно, но этим настройкам логичнее было бы находиться в настройках инструмента Move Tool , но они находятся здесь в настройках трансформации. Прежде всего это координаты нахождения объекта на рабочей поверхности. Точка координат считается осью, которая по умолчанию находится в центре, но её можно переставить в другое место. Если осью объекта сделать левый верхний край, объект легко разместись в верхнем углу рабочей области. И так же легко сдвинуть его на 20px в сторону.
Прежде всего это координаты нахождения объекта на рабочей поверхности. Точка координат считается осью, которая по умолчанию находится в центре, но её можно переставить в другое место. Если осью объекта сделать левый верхний край, объект легко разместись в верхнем углу рабочей области. И так же легко сдвинуть его на 20px в сторону.
Относительные координаты
Ваш объект находится не пойми где, но его копию нужно сдвинуть на 25px вправо? Допустим вы создаете меню. Воспользуйтесь относительными координатами. Относительные координаты отсчитываются от своего же местонахождения.
В остальном Фотошоп предоставляет нам логичный интерфеэйс для изменения цифровых параметров по размеру, углу вращения и углу смещения вертикальной и горизонтальной стороны. Хочу заметить, что фотошоп не сохраняет значения. Раз трансформировав объект и нажав ENTER параметры изменения размера, угла и расположения стираются. Сохраняются они только у Смарт объектов, но это тема другой статьи.
Трансформация фотографий обязательная процедура работы дизайнера и ретушера, но в погоне за качеством финального результата мы часто забываем о мелочах, в которых кроется дьявол. Так и портим кашу с маслом и без, еще в начале работы, игнорируя детали.
Эта статья, расскажет как соблюдая некоторые постулаты, я добиваюсь лучшего качества картинки, не совершая много лишней работы над этим.
Принцип просчета трансформации
Разберемся как работает просчет трансформации:
Уменьшая изображение, программа берет ближайшие пиксели и сливая их выдает усредненный цвет, для новосозданного, а при увеличении, информация наоборот берется из соседних пикселей, для создания новых. Грубый перерасчет в лучшем случае сохранит качество картинки, если масштабирование было незначительным (например, ±10%)
Разница между оригиналом и масштабированием иллюстрации с последующим восстановлением размера.
При любой трансформации, изначальное качество иллюстрации теряется. Неважно — масштабировали, искажали или поворачивали картинку. Действует принцип «Больше манипуляций — хуже результат».
Действует принцип «Больше манипуляций — хуже результат».
Чего стоит избегать
В масштабировании
Избегаем «некорректные» значения размеров. Размеры «читаем» по процентам. Корректными размерами считаются все те, что кратны 5 или на худой конец 2.
Топ возглавляют: 25, 50 и 75%;
За ними идут: 10 и 90%, 20 и 80%, 40 и 60%.
Затем все кратное 5, но не озвученное ранее, а закрывают список удачных — кратные 2.
Масштаб просчитается корректнее, если картинка будет уменьшена не до 73,91%, а до нормальных целых 75%. Если размер нужен именнно с цифрой выше, а не округленной нами до 75%, снисхожу до округления целых 73%.
Нужно помнить, что нет понятия «половины пикселя». Есть пиксель — это наименьшая единица. Все что меньше, это тоже пиксель, но уже с прозрачностью, плотность которой считается исходя из размера «недопикселя».
В повороте
Избегаю нескольких ротаций, когда можно обойтись одной: Вместо двух по 15°, делаю один раз на 30°.
Исключением служат повороты, кратные 90°. Пиксель не претерпевает перерасчета, так как остается прежним, изменяя свое местонахождение.
Пиксель не претерпевает перерасчета, так как остается прежним, изменяя свое местонахождение.
Убийственными являются повороты, кратные 45°. Они дробят пиксели сильнее всего и мы получаем фигню.
Плохое качество видно невооруженым глазом. Иллюстрация повернута 8 раз на 45° (сделала оборот 360°)
Сложные манипуляции
Программа не позволяет корректно рендерить при сложном трансформировании и потому, нужно проводить операции поэтапно.
Результат, при одновременном масштабировании и повороте будет хуже, чем если бы сначала объект претерпел поворот, а затем масштабирование. При этом разница в качестве заметна даже неопытному пользователю.
Обратите внимание на «волны» и «лесенки» у края монитора, черной кнопки, края изображения и линии изгиба ноутбука, которые появились от непоследовательной трансформации (Уменьшение масштаба до 68% и поворот на 27°)
Правильно масштабируем
Трансформация в live режиме значительно хуже финальной, когда в диалоговом окне программа позволяет изменить размер при сохранении результата на компьютере.
Для простого, единичного масштабирования достаточно кнопки Save as… или Save for web с выпадающим диалоговым окном, в котором можно указать формат файла и его необходимые размеры.
Наилучшая последовательность всех видов трансформаций
Напоследок, опишу наиболее удачную последовательность действий, которая сохраняет качество в лучшем состоянии.
При уменьшении
В первую очередь всегда делается искажение, следом за этим делаем поворот. И лишь после этого уменьшаем объект.
Это обусловлено сглаживанием, которое происходит за счет слияния пикселей при уменьшении. Само уменьшение лучше делать через описанное ранее всплывающее окно сохранения.
При увеличении
Приоритет нужно отдать масштабированию, после которого действовать можно уже по желанию — как будет удобнее.
Как использовать свободное преобразование в Photoshop
Узнайте, как масштабировать, вращать, переворачивать, наклонять и искажать изображения с помощью команды «Свободное преобразование» в Photoshop! Теперь полностью обновлено для Photoshop CC 2020!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как использовать команду Photoshop Free Transform для масштабирования, поворота, отражения, перекоса и искажения изображений. Вы узнаете, как максимально эффективно использовать Free Transform и как преобразовывать изображения без потери качества.
Мы начнем с основ и узнаем, как масштабировать и вращать изображения. Затем мы рассмотрим более сложные преобразования Photoshop, такие как «Наклон», «Искажение» и «Перспектива», а также лучшие способы их использования. И в конце я покажу вам, как получить более впечатляющие результаты с помощью стандартных команд поворота и отражения, в том числе как создать эффект четырехстороннего зеркального изображения!
В это руководство включены изменения, внесенные Adobe в Free Transform в Photoshop CC 2019, а также дополнительные улучшения в Photoshop CC 2020.Поэтому для достижения наилучших результатов вы захотите использовать последнюю версию Photoshop. Если вы какое-то время пользуетесь Photoshop и просто хотите узнать о последних изменениях в Free Transform, ознакомьтесь с моим руководством по новым функциям и изменениям.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Документ настройки
Чтобы продолжить, откройте любое изображение. Я буду использовать это изображение из Adobe Stock:
Исходное изображение. Предоставлено: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Какие типы слоев мы можем преобразовать в Photoshop?
Photoshop позволяет преобразовывать практически любой тип слоя, включая пиксельные слои, текстовые слои, слои-фигуры и даже смарт-объекты.
Но один слой, который мы, , не можем преобразовать , — это фоновый слой, и это потому, что фоновый слой заблокирован:
Значок замка фонового слоя.
Команда «Свободное преобразование» находится в меню « Правка » в строке меню. Но когда фоновый слой заблокирован, команда неактивна:
Free Transform недоступен.
Как разблокировать фоновый слой
Чтобы исправить это, просто разблокируйте фоновый слой, щелкнув значок замка :
Щелкнув значок замка.
Затем вернитесь в меню Edit , и вы увидите Free Transform, готовую для выбора:
Free Transform уже доступен.
Как избежать прозрачности при преобразовании слоя
Единственная проблема сейчас в том, что если я выберу «Свободное преобразование», а затем уменьшу масштаб изображения, щелкнув и перетащив один из маркеров, я получу узор шахматной доски позади изображения. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Уменьшение масштаба изображения заполняет пустое пространство холста прозрачностью.
И причина, по которой мы видим прозрачность, заключается в том, что в настоящее время у меня нет других слоев под моим изображением:
Документ состоит из одного слоя.
Добавление нового слоя под изображением
Чтобы исправить это, я добавлю новый слой.![]() И мой любимый тип слоя для фона — это сплошной цвет заливки.
И мой любимый тип слоя для фона — это сплошной цвет заливки.
Сначала я нажимаю клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование» без сохранения изменений. Затем я нажимаю значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
И я выберу Solid Color из списка:
Добавление сплошного слоя заливки.
Самое замечательное в слое заливки сплошным цветом то, что в палитре цветов легко выбрать любой нужный цвет. В этом уроке я буду упрощен и выберу белый цвет для своего фона, а затем нажму OK, чтобы закрыть палитру цветов:
.Выбор белого из палитры цветов.
Затем обратно на панель «Слои» перетащу слой заливки «Сплошной цвет» под изображение:
Перетаскивание слоя заливки под изображением.
Я нажимаю на слой изображения, чтобы выбрать его:
Выбор слоя изображения.
И на этот раз, если я выберу «Свободное преобразование» в меню «Правка», а затем перетащу ручку, чтобы уменьшить изображение, мы увидим белый фон позади изображения вместо прозрачности. Я снова нажимаю клавишу Esc на клавиатуре, чтобы отменить мои изменения:
При уменьшении изображения появляется слой заливки Solid Color позади него.
Как преобразовать изображения без потери качества
Прежде чем мы рассмотрим все способы преобразования изображений в Photoshop, есть еще одна важная тема, которую мы должны затронуть, и это разница между деструктивным преобразованием и неразрушающим преобразованием .
Каждый раз, когда мы масштабируем, вращаем или каким-либо образом трансформируем пиксельный слой, мы теряем качество изображения. Это потому, что Photoshop каждый раз должен перерисовывать пиксели. Это называется деструктивным редактированием, потому что мы вносим в изображение постоянные изменения.
Чтобы избежать потери качества, лучше сначала преобразовать слой в смарт-объект. Смарт-объекты похожи на контейнеры, которые защищают изображение внутри них. Любые преобразования, которые мы производим для смарт-объекта, применяются к самому смарт-объекту, в то время как изображение внутри него остается невредимым.И каждый раз, когда мы применяем новое преобразование, Photoshop перерисовывает смарт-объект на основе данных исходного изображения. Поэтому независимо от того, сколько преобразований мы применяем к смарт-объекту, результат всегда выглядит великолепно.
Смарт-объекты похожи на контейнеры, которые защищают изображение внутри них. Любые преобразования, которые мы производим для смарт-объекта, применяются к самому смарт-объекту, в то время как изображение внутри него остается невредимым.И каждый раз, когда мы применяем новое преобразование, Photoshop перерисовывает смарт-объект на основе данных исходного изображения. Поэтому независимо от того, сколько преобразований мы применяем к смарт-объекту, результат всегда выглядит великолепно.
Вы можете узнать больше о смарт-объектах в моем руководстве «Изменение размера изображений без потери качества».
Как преобразовать слой в смарт-объект
Чтобы преобразовать слой в смарт-объект, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на слое на панели «Слои»:
Щелчок правой кнопкой мыши (Win) / щелчок, удерживая нажатой клавишу «Control» (Mac) на слое.
А затем выберите Преобразовать в смарт-объект из меню:
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в нижнем правом углу эскиза предварительного просмотра , сообщая нам, что слой теперь находится внутри смарт-объекта, и мы готовы начать преобразование изображения:
Появится значок смарт-объекта.
Какие параметры преобразования доступны в Photoshop?
Доступ ко всем параметрам преобразования Photoshop можно получить, перейдя в меню Edit и выбрав Transform :
Идем в Edit> Transform.
Отсюда мы можем выбрать масштабирование или поворот изображения, наклонить его, выполнить преобразования «Искажение» и «Перспектива» и даже деформировать изображение. Я расскажу, как деформировать изображения в отдельном уроке.
У нас также есть стандартные варианты поворота изображения на 90 или 180 градусов. И мы можем перевернуть изображение по горизонтали или вертикали:
Параметры преобразования Photoshop.
Что такое свободное преобразование?
Но хотя вы, , можете и возвращаться в меню «Правка», чтобы выбрать эти различные параметры, на самом деле в этом нет никакого смысла. Это потому, что все команды Photoshop Transform могут быть выбраны с помощью одной команды, известной как Free Transform , универсального решения для всех ваших потребностей в преобразовании изображений.
Это потому, что все команды Photoshop Transform могут быть выбраны с помощью одной команды, известной как Free Transform , универсального решения для всех ваших потребностей в преобразовании изображений.
Здесь в меню «Правка» можно выбрать «Свободное преобразование». Но более быстрый способ — использовать сочетание клавиш: Ctrl + T (Win) / Command + T (Mac). Даже если вам не нравятся сочетания клавиш, определенно стоит знать об этом:
Идем в Edit> Free Transform.
Коробка-трансформер и ручки
Как только вы выберете «Свободное преобразование», вы увидите поле преобразования и обработайте вокруг изображения. Сверху, внизу, слева и справа есть ручка, плюс по одной в каждом углу:
Коробка и ручки Free Transform.
Как изменить цвет окна трансформации
Если цвет контура рамки преобразования трудно различить перед изображением, вы можете выбрать другой цвет.
Сначала нажмите клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование».Затем откройте настройки Photoshop. На ПК с Windows перейдите в меню Edit . На Mac откройте меню Photoshop CC . Оттуда выберите Preferences , а затем Guides, Grid & Slices :
Открытие настроек направляющих, сетки и фрагментов.
Внизу диалогового окна находится опция Control Color . Это текущий цвет окна трансформации:
Параметр «Контрольный цвет».
Цвет по умолчанию — голубой, но вы можете нажать на опцию и выбрать другой цвет из списка.Вариант Classic — отличный выбор, поскольку он отображает темный контур над светлыми участками изображения и светлый контур над темными участками, что делает его очень заметным.
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть диалоговое окно «Настройки». И в следующий раз, когда вы откроете Free Transform, вы увидите новый цвет:
.
Различные варианты цвета для коробки Free Transform.
Загрузите это руководство в виде готового к печати PDF-файла!
Как масштабировать изображение с помощью Free Transform
Давайте рассмотрим все способы преобразования изображений с помощью команды Photoshop Free Transform, начиная с Scale .
Пропорциональное масштабирование изображения
Чтобы масштабировать изображение, щелкните и перетащите любой из маркеров. Начиная с Photoshop CC 2019 поведение Free Transform по умолчанию — пропорциональное масштабирование изображений. Таким образом, независимо от того, какой маркер вы перетаскиваете, вы масштабируете изображение с фиксированным соотношением сторон.
Вот я перетаскиваю верхний левый угловой маркер внутрь:
Перетаскивание маркера для пропорционального масштабирования изображения.
Непропорциональное масштабирование
Чтобы масштабировать непропорционально, удерживайте клавишу Shift при перетаскивании маркера.
Здесь я сжимаю изображение, удерживая Shift и перетаскивая левую ручку внутрь:
Удерживая Shift при перетаскивании маркера для непропорционального масштабирования.
Чтобы вернуться к пропорциональному масштабированию, отпустите клавишу Shift и перетащите ручку.
Но обратите внимание, что Photoshop не восстанавливает исходное соотношение сторон изображения. Вместо этого мы привязаны к новому соотношению сторон , которое мы создали после непропорционального масштабирования:
Photoshop не восстанавливает исходное соотношение сторон автоматически.
Как отменить шаги в Free Transform
Новое в Photoshop CC 2020, теперь мы можем отменить несколько шагов в режиме свободного преобразования. Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню Edit и выберите Undo . Или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре. Нажимайте ярлык несколько раз, чтобы отменить столько шагов, сколько необходимо.
Нажимайте ярлык несколько раз, чтобы отменить столько шагов, сколько необходимо.
Чтобы повторить шаг, нажмите Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac).Нажмите несколько раз, чтобы повторить несколько шагов:
Идем в меню «Правка»> «Отменить».
И после отмены нескольких шагов я вернулся к исходному соотношению сторон:
Восстанавливается исходное соотношение сторон.
Обновление Photoshop CC 2020: масштабирование слоев фигур
Еще в Photoshop CC 2019 Free Transform вела себя со слоями-фигурами иначе, чем со слоями пикселей или типов. Перетаскивание маркера без , удерживая Shift, приведет к непропорциональному масштабированию слоя формы.А удерживая Shift, вы пропорционально масштабируете его.
К счастью, эта проблема была исправлена в Photoshop CC 2020. Пиксельные слои, текстовые слои и слои-фигуры теперь ведут себя одинаково. Перетащите маркер, не удерживая Shift, чтобы масштабировать пропорционально, или удерживайте Shift, чтобы масштабировать непропорционально.
Как переместить изображение с помощью Free Transform
Чтобы перемещать изображение внутри холста во время его преобразования, щелкните и перетащите в поле Свободное преобразование:
Перетаскивание изображения обратно в центр холста.
Как масштабировать изображение от его центра
Чтобы масштабировать изображение пропорционально от его центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера.
Или, чтобы масштабировать непропорционально от центра, удерживайте Shift + Alt (Win) / Shift + Опция (Mac) при перетаскивании:
Удерживайте Alt (Win) / Option (Mac) для масштабирования от центра изображения.
Связанный: Как восстановить классическое поведение свободного преобразования в Photoshop
Как принять преобразование
Я масштабирую изображение до нужного мне размера:
Масштабирование изображения до нового размера.
А затем, если вас устраивает размер изображения и у вас нет других команд преобразования, которые можно применить, вы можете принять свои изменения и закрыть свободное преобразование, щелкнув отметку на панели параметров. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните галочку на панели параметров.
Как восстановить исходный размер изображения
Если вы преобразовали свое изображение в смарт-объект, как я показал вам, как это сделать ранее, то легко восстановить исходный размер изображения даже после того, как вы его масштабировали и закрыли Free Transform.
Сначала нажмите Ctrl + T (Win) / Command + T (Mac), чтобы повторно выбрать команду Free Transform. Затем обратите внимание на панель параметров, что поля Ширина и Высота показывают значения меньше 100%. В моем случае я вижу значение 60% как для ширины, так и для высоты:
В моем случае я вижу значение 60% как для ширины, так и для высоты:
Текущая ширина и высота масштабированного изображения.
Поскольку мы работаем со смарт-объектом, Photoshop знает, что исходное изображение внутри смарт-объекта больше масштабированного размера.Чтобы восстановить исходный размер, сначала убедитесь, что значок связи между полями Ширина и Высота выбран:
Убедитесь, что значения ширины и высоты связаны.
Затем просто измените значение ширины или высоты на 100% . Другое значение изменится вместе с ним. Нажмите Введите (Win) / Верните (Mac), чтобы принять новый размер:
Ручная установка ширины и высоты обратно на 100%.
И теперь изображение вернулось к исходному размеру без потери качества:
Восстановлен исходный размер изображения.
Как отменить произвольное преобразование без сохранения изменений
Это не совсем то, что я хотел сделать, поэтому, чтобы отменить свободное преобразование без сохранения изменений, нажмите кнопку Отменить на панели параметров. Или нажмите клавишу Esc на клавиатуре:
Или нажмите клавишу Esc на клавиатуре:
Нажмите кнопку «Отмена» на панели параметров.
А теперь вернулся к уменьшенному размеру:
Отмена свободного преобразования восстановила масштабированную версию.
Как повернуть изображение с помощью Free Transform
Чтобы повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование».Курсор превратится в изогнутую двустороннюю стрелку:
.Курсор поворота.
Затем щелкните и перетащите, чтобы свободно повернуть изображение. Или удерживайте Shift при перетаскивании, чтобы ограничить угол поворота с шагом 15 градусов:
Щелкните и перетащите за пределы изображения, чтобы повернуть его.
Ввод определенного угла поворота
Вместо перетаскивания мыши для поворота изображения вы также можете ввести значение поворота непосредственно в параметр Угол на панели параметров:
Ввод угла поворота вручную на панели параметров.
Как сбросить угол поворота
А чтобы сбросить угол в любой момент, просто введите 0 :
Введите 0, чтобы сбросить угол изображения.
Контрольная точка трансформации
В более ранних версиях Photoshop поле «Свободное преобразование» включало целевой значок в центре. Значок цели известен как контрольная точка , потому что он отмечает центр преобразования. Мы сейчас рассмотрим, что это значит.
Но по какой-то причине Adobe решила скрыть контрольную точку в самых последних версиях Photoshop.Он все еще там, но мы не увидим его, пока не включим.
Как показать ориентир
Чтобы включить контрольную точку, перейдите на панель параметров и установите флажок Toggle Reference Point :
Флажок Toggle Reference Point.
Затем посмотрите в центр поля Free Transform, и вы увидите значок цели :
Контрольная точка (значок цели) в центре поля произвольного преобразования.
Перемещение контрольной точки
Раньше, когда мы масштабировали изображение от его центра, удерживая Alt (Win) / Option (Mac) и перетаскивая ручку, мы действительно масштабировали изображение от контрольной точки.И мы можем переместить контрольную точку, просто перетащив значок цели в другое место.
Я перенесу контрольную точку на кончик крыла бабочки:
Перетаскивание значка цели для перемещения контрольной точки преобразования.
И теперь, если я удерживаю Alt (Win) / Option (Mac) и перетаскиваю ручку, я масштабирую изображение с кончиком крыла в качестве новой центральной точки:
Масштабирование изображения от новой контрольной точки.
И если я поверну изображение, оно теперь вращается вокруг крыла:
Поворот изображения вокруг новой контрольной точки.
Совет: Более быстрый способ переместить контрольную точку — удерживать Alt (Win) / Option (Mac) и просто щелкнуть в том месте, где вы хотите, чтобы появился значок цели.
Сетка опорных точек
Другой способ переместить контрольную точку — использовать сетку контрольной точки на панели параметров (непосредственно рядом с флажком «Переключить контрольную точку»). Каждый внешний квадрат в сетке представляет собой один из маркеров вокруг блока преобразования.
Чтобы переместить контрольную точку на конкретную ручку, щелкните ее квадрат в сетке. Он довольно маленький, поэтому вы можете держать под рукой увеличительное стекло:
Использование сетки контрольных точек для перемещения значка цели на ручку.
Как отцентрировать контрольную точку
И чтобы переместить контрольную точку обратно в центр поля преобразования, щелкните центральный квадрат в сетке:
Щелкните центральный квадрат, чтобы сбросить значок цели.
Как включить контрольную точку навсегда
Если вы хотите видеть контрольную точку все время без необходимости щелкать значок «Переключить контрольную точку» на панели параметров, вы можете сделать это в настройках Photoshop.
Если активна функция «Свободное преобразование», нажмите клавишу Esc , чтобы отменить ее. Затем нажмите Ctrl + K (Win) / Command + K (Mac), чтобы открыть диалоговое окно «Настройки». Выберите категорию инструментов слева, а затем выберите Показать контрольную точку при использовании преобразования .Нажмите ОК, чтобы закрыть диалоговое окно:
Постоянное включение контрольной точки преобразования в настройках.
Как получить доступ к любой команде преобразования из Free Transform
До сих пор мы рассмотрели, как масштабировать и вращать изображение с помощью Free Transform. Но как насчет других команд преобразования Photoshop, которые мы видели в меню «Правка», таких как «Наклон», «Искажение» и «Перспектива»?
При активном свободном преобразовании к тому же меню параметров можно получить доступ, щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) внутри поля «Свободное преобразование».Тогда просто выберите тот, который вам нужен:
Free Transform позволяет вам в любое время выбрать любую команду преобразования.
Как наклонить изображение
Давайте посмотрим на следующие три команды в списке («Наклон», «Искажение» и «Перспектива»), начиная с «Наклон». Выберите Skew из меню:
Выбор команды «Наклон».
Выбрав Skew, нажмите на верхний или нижний маркер и перетащите, чтобы наклонить изображение влево или вправо:
Перетащите верхний или нижний маркер для наклона влево или вправо.
Я нажму Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить это.
Чтобы наклонить изображение вверх или вниз, щелкните и перетащите один из боковых маркеров :
Перетащите боковой маркер для наклона вверх или вниз.
Я снова отменю это, нажав Ctrl + Z (Win) / Command + Z (Mac).
Вы можете наклонить противоположные стороны одновременно (верхнюю и нижнюю или левую и правую), удерживая Alt (Win) / Option (Mac) при перетаскивании:
Удерживание Alt (Win) / Option (Mac) для одновременного перекоса противоположных сторон.
Загрузите это руководство в виде готового к печати PDF-файла!
Как исказить изображение
Чтобы исказить изображение, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля Free Transform и выберите Distort :
Выбор команды искажения.
Затем щелкните и перетащите любой из угловых маркеров . Это называется четырехточечным искажением , потому что вы искажаете изображение из четырех угловых точек:
Перетащите любой из угловых маркеров, чтобы свободно исказить изображение.
Как исправить искажение
Как я упоминал ранее, Photoshop CC 2020 теперь дает нам несколько отмен в режиме Free Transform. Итак, чтобы отменить шаг в вашем искажении, нажмите Ctrl + Z (Win) / Command + Z (Mac). Нажмите несколько раз, чтобы отменить несколько шагов.
Как исказить изображение в перспективе
Наряду с четырехточечным искажением мы также можем выполнить перспективное искажение. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля Free Transform и выберите Perspective :
Выбор команды перспективы.
В чем разница между искажением и перспективой?
Разница между «Искажением» и «Перспективой» заключается в том, что «Искажение» позволяет нам перемещать каждый угловой маркер независимо, а «Перспектива» одновременно перемещает противоположный маркер в противоположном направлении.
Здесь я перетаскиваю маркер в верхнем левом углу вправо. Обратите внимание, что верхняя правая ручка перемещается вместе с ней, но влево:
.В режиме перспективы противоположные угловые ручки перемещаются вместе в противоположных направлениях.
Или, если я перетащу угловой маркер вверх или вниз, противоположный маркер снова переместится вместе с ним. Режим перспективы отлично подходит, когда вам нужно изменить форму объекта в соответствии с перспективой изображения или создать простые 3D-эффекты:
Перетаскивание ручки нижнего угла вверх перемещает маркер верхнего угла вниз.
RelatedD: Как использовать искажение и перспективу с текстом в Photoshop!
Сочетания клавиш «Наклон», «Искажение» и «Перспектива»
Проблема с выбором команд преобразования из меню заключается в том, что команды «залипают», а это означает, что вы не можете делать что-либо еще, пока не выберете другую команду.Например, если вы выберете «Наклон», а затем попытаетесь масштабировать или повернуть изображение, вы не сможете это сделать. Вам нужно сначала выбрать в меню «Масштаб» или «Повернуть», что может быстро стать утомительным занятием.
Лучший способ выбрать «Наклон», «Искажение» или «Перспектива» — это временно переключить на них , используя их сочетания клавиш. Опять же, даже если вам не нравятся сочетания клавиш, их стоит знать.
перекос
При активном свободном преобразовании нажмите и удерживайте Ctrl (Win) / Command (Mac) на клавиатуре, чтобы временно переключиться в режим Skew .Затем щелкните и перетащите верхний, нижний или боковой маркер, чтобы наклонить изображение.
Чтобы ограничить ваше движение горизонтальным или вертикальным, удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) и перетащите.
Добавьте клавишу Alt (Win) / Option (Mac) для одновременного перекоса противоположных сторон. Затем отпустите клавишу (и), чтобы выйти из режима Skew и вернуться в Free Transform.
Искажение
Чтобы выполнить четырехточечное искажение, удерживайте Ctrl (Win) / Command (Mac) и перетащите любой из угловых маркеров.
Чтобы ограничить ваше движение горизонтальным или вертикальным, добавьте клавишу Shift . Отпустите кнопку (-и), чтобы вернуться в Free Transform.
Перспектива
А чтобы временно переключиться в режим перспективы, удерживайте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) и перетащите угловой маркер. Затем отпустите клавиши, чтобы вернуться в Free Transform.
Команды поворота и отражения
И, наконец, если вы щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) внутри поля Free Transform, вы найдете стандартные параметры для поворота изображения на 180 °, поворота на 90 ° по часовой стрелке или против часовой стрелки. , а для поворота изображения по горизонтали или вертикали:
Команды преобразования «Повернуть» и «Отразить».
Создание эффекта четырехстороннего зеркального изображения с помощью Free Transform
Сами по себе команды Photoshop «Повернуть» и «Отразить» довольно просты. Но если мы объединим их с контрольной точкой преобразования (значок цели), которую мы рассматривали ранее, мы сможем сделать более интересные вещи. Например, давайте узнаем, как быстро создать эффект четырехстороннего зеркального изображения с помощью команды «Свободное преобразование».
Я немного уменьшу масштаб изображения и переместлю его в правую часть холста.Затем я нажимаю Enter (Win) / Return (Mac), чтобы принять его и закрыть Free Transform:
Изображение после масштабирования и перемещения вправо.
Копирование изображения
Я сделаю копию своего слоя (или, в данном случае, своего смарт-объекта), нажав Ctrl + J (Win) / Command + J (Mac). И теперь на панели «Слои» мы видим две копии изображения.
Убедитесь, что выбран верхний смарт-объект:
Выбор копии смарт-объекта.
Перемещение контрольной точки
Затем я нажимаю Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform. Но прежде чем я выберу одну из команд преобразования, я нажму на контрольную точку в центре поля Свободное преобразование и перетащу ее через левый маркер:
Перемещение контрольной точки от центра к краю изображения.
Переворот изображения по горизонтали
Затем я щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) внутри поля Free Transform и выберу Flip Horizontal из меню:
Выбор команды «Отразить по горизонтали».
И поскольку я переместил контрольную точку в сторону, Photoshop переворачивает изображение, используя левую сторону в качестве центра преобразования, создавая зеркальную версию изображения. Я нажимаю Enter (Win) / Return (Mac), чтобы принять его:
При горизонтальном повороте сбоку создается зеркальная копия изображения.
Перемещение изображений
Вернувшись на панель слоев, я выделю оба смарт-объекта одновременно, удерживая Shift и щелкнув нижний смарт-объект:
Выбор обоих смарт-объектов.
Затем я выберу Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
И на панели параметров я убеждаюсь, что Auto-Select не отмечен:
Auto-Select должен быть отключен.
Затем я перетащу обе копии изображения в верхнюю половину холста. Я буду удерживать Shift при перетаскивании, чтобы было легче перетаскивать прямо вверх:
Используя инструмент «Перемещение», переместите оба изображения в верхнюю половину холста.
Копирование двух изображений
Когда обе копии изображения все еще выделены на панели «Слои», я нажму Ctrl + J (Win) / Command + J (Mac), чтобы скопировать их:
Нажатие Ctrl + J (Win) / Command + J (Mac), чтобы скопировать смарт-объекты.
Переворот изображения по вертикали
А затем вернувшись в документ, я нажимаю Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform.Это помещает ручки Free Transform вокруг обоих изображений одновременно.
Я нажимаю на контрольную точку в центре и на этот раз перетаскиваю ее на нижний маркер. Таким образом, нижняя часть изображений станет центром трансформации:
Перемещение контрольной точки на нижнюю ручку.
Затем я щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) внутри поля Free Transform и выберу Flip Vertical :
Выбор команды «Отразить по вертикали».
Photoshop переворачивает копии по вертикали, снова используя контрольную точку в качестве центра преобразования, создавая четырехстороннее зеркальное отражение изображения. Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Эффект четырехстороннего зеркального отражения, созданный с помощью Free Transform.
Куда пойти дальше
И вот оно! Вот как можно использовать команду «Свободное преобразование» в Photoshop CC 2020!
В следующем уроке я покажу вам, как деформировать изображения с помощью усовершенствованного инструмента Photoshop Warp!
Или загляните в наш раздел Основы Photoshop, чтобы получить больше уроков! И не забывайте, что этот учебник и сотни других теперь доступны для загрузки в формате PDF!
Legacy Free Transform — Как включить его в Photoshop 2020
В программу The Free Transform Tool в Photoshop 2020 внесены многочисленные изменения.Хотя они довольно полезны, к ним нужно время, чтобы привыкнуть, и иногда они могут раздражать. Из этого туториала Вы узнаете, как вернуться к Legacy Free Transform Tool с помощью простой настройки предпочтений.
Почему мы хотели бы использовать устаревшее бесплатное преобразование?
Некоторые из нас давно используют Photoshop. Мы привыкли к ярлыкам и поведению некоторых инструментов. Хотя последнее обновление содержит множество интересных новых функций, сразу же адаптировать новые элементы управления непросто.
В инструменте «Свободное преобразование» в Photoshop 2020 есть одно явное изменение, в результате которого параметр «соотношение сторон ограничения» остается неизменным:
Это доставляет нам неудобства.
К счастью, Photoshop 2020 оставил возможность вернуться назад. Возможно, Adobe также понимает, что это будет востребовано!
Давайте включим
Чтобы включить устаревшее бесплатное преобразование в Photoshop 2020, перейдите в «Правка»> «Настройки»:
Перейдите на вкладку «Общие», затем установите флажок «Использовать устаревшее бесплатное преобразование»:
Нажмите «ОК», чтобы применить это изменение.Вот и все! Довольно просто, не правда ли. Теперь инструмент Free Transform Tool будет вести себя точно так же, как и до обновления 2020 года.
Находясь в окне «Предпочтения», просмотрите все доступные в нем параметры. Здесь вы можете установить множество интересных опций. Они сделают вашу жизнь как дизайнера намного проще.
Вот и все для этого урока! Если вы хотите узнать больше о бесплатном инструменте преобразования, ознакомьтесь с этим руководством по PSD Vault:
Как использовать инструменты преобразования и фильтры искажения для достижения потрясающих фотоэффектов в Photoshop
На сайте Adobe также есть подробное руководство по изменению формы и трансформации.
До следующего раза, хорошего дня!
Как использовать Photoshop Free Transform Tool для начинающих
Узнайте, как использовать инструмент Photoshop Tree Transform Tool для начинающих. В 2020 году я покажу вам, как масштабировать, вращать, переворачивать, наклонять, искажать и деформировать изображения с помощью бесплатной команды преобразования в Photoshop.
Вы когда-нибудь задумывались, что все эти параметры делают в инструменте Photoshop Free Transform? В этом видео я покажу вам, как масштабировать, вращать, переворачивать, наклонять, искажать и деформировать изображения с помощью команды «Свободное преобразование» в Photoshop. Давайте начнем.
Привет, я Чарльз. Добро пожаловать на канал. Если вы увлекаетесь Photoshop, Lightroom, фотографией и редактированием видео, рассмотрите возможность подписки и нажмите на значок колокольчика, чтобы получать уведомления о выпуске нового контента каждую неделю.
Итак, в этом примере мы собираемся трансформировать эту бабочку. Это изображение, которое я вырезал, бабочка на белом фоне, и я поместил его на это изображение, где ветка дерева здесь, и я принес ее, и теперь она выглядит так.Таким образом, Photoshop позволит вам преобразовывать пиксельные слои, текстовые слои, слои-фигуры и смарт-объекты.
Итак, прежде чем мы начнем, я собираюсь щелкнуть правой кнопкой мыши на этом слое, где находится бабочка, и преобразовать его в смарт-объект. Итак, теперь все изменения, которые я вношу в этот слой с бабочкой, я могу вернуться и внести изменения, потому что это смарт-объект. Кроме того, поскольку я собираюсь изменить размер или масштаб слоя с бабочкой, я не хочу терять качество, поэтому я преобразовал его в смарт-объект. Если вы хотите узнать больше о смарт-объектах, есть карточка вверху, и я поставлю ссылку в описании.
Масштабирование с помощью инструмента Photoshop Free Transform Tool
И чтобы использовать Free Transform, я подойду сюда, чтобы Edit, и вы увидите Transform. Это все команды, которые мы собираемся повторить. Но теперь проще использовать Free Transform. Я скажу Command + T, и вы сразу заметите, что в разных точках вокруг бабочки есть ручки. Это дескрипторы Free Transform, которые мы собираемся использовать. Обратите внимание на то, что как только мы вошли в Free Transform, в верхней строке меню появились параметры.И мы будем ходить взад и вперед, объясняя это по мере прохождения каждой функции Free Transform.
Во-первых, наверху я хочу указать на эту цепочку прямо здесь. Если вы нажмете на нее, соотношение сторон сохранится во время масштабирования. Если я возьму ручку прямо здесь и просто масштабирую бабочку, вы увидите, что она пропорционально масштабируется. Если я сниму эту цепочку, а затем перетащу ручку, вы увидите, что масштабирование непропорционально. Таким образом, даже с отключенной цепочкой, если вы хотите переключаться между пропорциональным и непропорциональным масштабированием, вы удерживаете клавишу Shift.Итак, я снова включу эту цепочку, потому что мне не нужно удерживать клавишу Shift, когда я масштабирую. Итак, есть пропорциональное масштабирование.
И если я хочу масштабировать от центра, я удерживаю Alt или Option, и я масштабирую бабочку пропорционально от центра. Давайте сделаем бабочку такой большой и нажмем эту галочку, чтобы зафиксировать наши изменения. Если я нажму Command + T для свободного преобразования и хочу масштабировать численно, здесь вверху, в параметрах меню, для высоты и ширины, вы можете переместить курсор, и высота и ширина изменятся одновременно, потому что помните , вот эта цепочка выбрана и поддерживает соотношение сторон.Таким образом, помимо перетаскивания маркеров, вы можете подойти к пунктам меню вверху и перетащить ширину и высоту и численно масштабировать.
Повернуть с помощью инструмента Photoshop Free Transform
Итак, теперь давайте повернем бабочку на этом изображении. Нажмите Command + T, и когда я подведу курсор к этому дескриптору, вы увидите, что он изменится на двустороннюю стрелку. Так что все, что мне нужно сделать, это просто двигать его вверх и вниз, чтобы вращать. Я также могу повернуть его с помощью этого параметра угла здесь, на панели параметров, и просто изменить его.И если я зажму клавишу Shift, угол будет увеличиваться с приращением.
И сейчас хорошее время, чтобы кое-что поднять, вот посередине это называется контрольной точкой. Итак, прямо сейчас это точка, в которой вращается бабочка, прямо посередине. И что я могу сделать, так это перенести эту контрольную точку где угодно. Я принесу его сюда к этому концу крыла. А теперь, если я поверну его, он будет вращаться вокруг этой контрольной точки. Эта контрольная точка видна этой галочкой здесь.Вы можете переключать эту контрольную точку или контрольную точку. Если я его выключу, я его больше не увижу. Я нажимаю на это. И я нажму галочку, чтобы подтвердить это изменение.
Итак, вот пара советов. Когда вы находитесь в режиме свободного преобразования, Ctrl + T и хотите выйти из него, не внося никаких изменений, просто нажмите Escape. Если вы находитесь в режиме свободного преобразования и щелкаете правой кнопкой мыши, вы можете увидеть все функции, которые можно выполнять с помощью свободного преобразования. Теперь мы рассмотрим некоторые сочетания клавиш, но если вы их не помните, это быстрый способ использовать пункты меню для Free Transform.
Искажение с помощью инструмента бесплатного преобразования Photoshop
Итак, следующий вариант, это искажение, нажмите клавишу Control в Windows или клавишу Command на Mac. Итак, обратите внимание, когда я нахожусь в режиме искажения, курсор превращается в белую стрелку, и я могу перетащить этот маркер. И вы можете видеть, что это искажается с одной стороны.
Итак, теперь, чтобы наклонить, нажмите Control + Shift в Windows или Command + Shift в Mac и перетащите боковой маркер. Итак, Command + Shift, и когда вы перетаскиваете, вы видите, что курсор меняется на стрелку, а прямо под ней есть двусторонняя стрелка.И вот я перекашиваю бабочку. Вот как вы узнаете, что находитесь в режиме перекоса, просто по тому, что курсор изменился вот так. А теперь нажмите галочку, чтобы зафиксировать эти изменения.
А вот несколько советов по поводу ориентира. Итак, эти X и Y здесь на самом деле позиционируют. Итак, это, установите горизонтальное положение опорной точки, и это задает вертикальное положение опорной точки. Сейчас контрольная точка находится прямо в центре, и, как вы видите этот индикатор местоположения контрольной точки, она находится в центре, но я могу изменить местоположение.Как видите, вот моя точка X перемещается, и здесь я могу изменить точку Y в верхней части меню параметров. С помощью этого индикатора контрольной точки я могу изменить контрольную точку на любую из ручек. Итак, если я нажму, то он будет вверху, а внизу — внизу. Таким образом, я могу позиционировать ориентир с помощью этих опций. Это локатор опорной точки и точки X и Y самой опорной точки.
Применение перспективы с помощью инструмента бесплатного преобразования Photoshop
Итак, чтобы применить перспективу, нажмите Command + T и нажмите Control + Alt + Shift в Windows или Command + Option + Shift на Mac.Итак, у меня Mac, поэтому я нажимаю Command + Option + Shift. И я перетащу эту угловую ручку. И когда я это сделаю, острие стрелки станет серой стрелкой. И вот я меняю точку зрения. И я могу поставить галочку, чтобы зафиксировать свои изменения.
Применить деформацию с помощью инструмента бесплатного преобразования Photoshop
Теперь последняя опция — Warp, Command + T, чтобы перейти в режим Free Transform. А здесь, вверху в строке меню, находится кнопка «Режимы деформации». Когда я нажимаю на нее, теперь вы перетаскиваете контрольные точки, чтобы управлять формой элемента, или выбираете стиль деформации во всплывающем меню деформации на панели параметров.Так что я могу перетащить сюда любой из этих управляющих маркеров, чтобы деформировать его так, как мне нравится. Так что это один из способов использования кнопки «Режимы деформации». И я фиксирую эти изменения здесь.
И еще один вариант для деформации, после того как я нажал кнопку «Режимы деформации». Я могу подойти сюда и изменить любую из этих пользовательских настроек прямо здесь. На всякий случай я собираюсь выбрать Arch, и он изменяет деформацию всего, в данном случае бабочки, на другую форму. И вы можете попробовать разные вещи.Как будто я только что выбрал рыбу. Но вот как вы могли бы использовать настраиваемое раскрывающееся меню для Warp. И я зафиксирую свои изменения.
Вот небольшой пример. И я хочу поместить это изображение этой молодой леди на мотоцикле на экран компьютера. Первое, что мне нужно сделать, это щелкнуть правой кнопкой мыши и создать смарт-объект, потому что я уменьшу это изображение. Command + T, я уменьшаю масштаб и как бы позиционирую. Так что помните, у нас есть все эти различные инструменты, которые мы можем использовать, которые мы изучали.А теперь я поставлю этот угол прямо там. А теперь я воспользуюсь своей контрольной точкой. Я переставлю его прямо в тот угол. И я собираюсь повернуть изображение. И теперь у меня есть все остальные инструменты, с которыми я могу работать. Нажимаю клавишу Command, могу передернуть на одном углу. И я могу продолжать работать с этим, проделывать это с каждым углом, искажая и позиционируя его вот так. Так что я, вероятно, мог бы сделать это несколькими разными способами, но вот и все.
Итак, теперь главный вопрос.Что вы думаете об инструменте Free Transform в Photoshop? Собираетесь ли вы им пользоваться больше? Позвольте мне знать в комментариях ниже. Если это видео было полезным, поставьте ему лайк и не забудьте подписаться. Если вам нужны более короткие руководства, просмотрите приведенные выше и помните, что учиться никогда не поздно. Спасибо за просмотр. Увидимся в следующем видео.
Смотрите мой сайт фотографии здесь 👉 https://www.charlescabreraphotography.com
См. Статью об использовании кривых в Photoshop 👉 https: // charlescabrera.ru / the-power-of-curve-in-photoshop-3-best-tips /
Добавьте эффектности своим фотографиям с помощью бесплатного преобразования в Adobe Photoshop
Красивые пейзажи и пейзажи почти не требуют прилагательных, когда им нравится наслаждаться лично, но попытаться передать это величие кому-то с помощью фотографий намного сложнее. В большинстве случаев фотография просто не отражает впечатляющую природу реальности.
Вы когда-нибудь пытались описать поистине грандиозную пейзажную сцену другу или члену семьи? Вы, вероятно, использовали целую смесь красочных прилагательных, таких как «гигантский», «массивный» и любимый публикой «эпический».Тем не менее, вы можете видеть, что ваши слова не производят того эффекта, на который вы рассчитывали, поэтому вы берете телефон, чтобы показать фотографию пейзажа, которую вы сделали. Но даже с этим наглядным пособием фотография на вашем телефоне (или экране компьютера) не соответствует образу, который вы имеете в виду. Ваш разум наполнен романтизированными воспоминаниями о горах с пиками, которые скребут по небу, и видами, которые простираются так далеко, насколько может видеть глаз. Но фотография на вашем телефоне просто не совпадает.
Другими словами, ваша пейзажная фотография не может передать воздействие — размер и присутствие — вашего объекта, как это было, когда вы там стояли.Это случается со мной много раз, особенно когда я использую более широкие фокусные расстояния, но это также происходило, когда я использовал фокусные расстояния телефото. Подводя итог, этим фотографиям не хватает воздействия, необходимого для правильной и достоверной передачи грандиозности снятой сцены, и это может ухудшить общее впечатление.
Это особенно характерно для моих фотографий, на которых видны горные хребты вдалеке. На моей памяти — и на самом деле — эти горы огромны.Но когда я смотрю на них на своих фотографиях, они выглядят неутешительно. Не вдаваясь в подробности, во многом это связано с фокусным расстоянием и расстоянием от камеры до объекта и фона. При большем фокусном расстоянии гигантские горы могут казаться относительно небольшими и не впечатляющими.
К счастью, есть несколько простых и быстрых способов восстановить часть этого визуального воздействия, не делая снимок нереалистичным. В этом видео я покажу вам три примера того, как восстановить эффект с помощью одного инструмента Adobe Photoshop: Free Transform.Хотя это не лучшая цель для каждого типа фотографий, которым не хватает эффекта, но при определенных обстоятельствах он может дать действительно впечатляющие результаты.
Об авторе: Брайан Матиаш — профессиональный фотограф, видеооператор и опубликованный автор из Кёр д’Ален, штат Айдахо. Его страсть — служить другим фотографам, помогая им развивать свои собственные визуальные поиски. Узнайте больше о Брайане, посетив его веб-сайт, в Instagram и на YouTube.
Free Transform Tool в Photoshop: The Ultimate Guide
Я никогда не понимал, что я не написал никаких руководств по Free Transform Tool в Photoshop.
Когда я пытался связать фразу в моем последнем руководстве с руководством по Free Transform Tool, я не нашел ни одной на этом прекрасном сайте.
Я проснулся сегодня утром с большой целью — написать полное руководство по инструменту Free Transform Tool в Photoshop.
Я расскажу о всех возможностях, о которых только могу подумать. Итак, приготовьтесь. Это будет долгий-долгий урок.
Оглавление
- Что такое инструмент свободного преобразования
- Как активировать инструмент свободного преобразования
- Как использовать инструмент свободного преобразования
- Масштабирование
- Наклон
- Поворот
- Искажение
перспектива
- Деформация
- Переворот
Начнем сначала с основного.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
1. Что такое бесплатный инструмент преобразования в Photoshop?
Давайте посмотрим, что говорит Adobe (компания, владеющая Photoshop).
Команда Free Transform позволяет применять преобразования (поворот, масштабирование, наклон, искажение и перспективу) за одну непрерывную операцию.
-Adobe
Если вы хотите увеличить или уменьшить фотографию, повернуть ее, исказить или что-то подобное, вы можете использовать инструмент Free Transfrom Tool.
2. Как активировать инструмент Free Transform Tool в Photoshop?
Вы можете активировать инструмент Free Transfrom двумя способами.
Сочетание клавиш: Нажмите Cmd + T / Ctrl + T.
Меню: Перейдите в Edit> Free Transform , чтобы активировать инструмент Free Transform.
3. Как использовать инструмент «Свободное преобразование» в Photoshop?
Вы можете использовать инструмент Free Transform Tool, чтобы делать следующие вещи.
- Масштабирование
- Наклон
- Вращение
- Искажение
- Изменение перспективы
- Деформация
- Переворот
Я собираюсь показать вам, как можно эффективно использовать каждый из них.
3.1 Масштабирование фотографии с помощью инструмента Free Transform Tool
После активации инструмента Free Transform Tool вы увидите восемь ручек.Четыре будут по краям, а остальные четыре по центру.
Вы можете перетащить любой из них, чтобы масштабировать фотографию. Проверьте приведенный ниже GIF.
Спасибо за фото, Pixabay!
Я масштабирую бабочку, перетаскивая руль. Вы можете использовать любой из восьми рулей для масштабирования фотографии.
Масштабирование фото от центра
Вы также можете масштабировать фото от центра.
Удерживая нажатой клавишу Opt / Alt , перетащите любой из рулей.
3.2 Наклон фотографии с помощью инструмента Free Transform Tool
Вы можете наклонить фотографию с помощью инструмента Free Transform Tool.
Для этого необходимо одновременно использовать клавиатуру и мышь.
Удерживайте Cmd / Ctrl. Теперь перетащите любой из рулей, находящихся посередине.
Перетаскивание руля по краям приведет к искажению фотографии. Я расскажу о разделе № 3.4.
3.3 Повернуть фотографию с помощью инструмента «Свободное преобразование»
Вы можете повернуть фотографию с помощью инструмента «Свободное преобразование».
Поместите курсор мыши рядом с рулем (не кладите его на руль). Вы увидите, что курсор изменится на двустороннюю изогнутую стрелку.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Теперь перетащите его, чтобы повернуть фотографию.Сделать это можно с помощью любого из восьми рулей.
3.4 Искажение фотографии с помощью инструмента «Свободное преобразование»
Вы можете исказить фотографию с помощью инструмента «Свободное преобразование».
Для этого необходимо одновременно использовать клавиатуру и мышь.
Удерживайте Cmd / Ctrl. Теперь перетащите любой из рулей, которые есть по краям.
Перетаскивание рулей, находящихся в центре, приведет к перекосу фотографии. Я говорил об этом в разделе № 3.2.
3.5 Изменение перспективы фотографии с помощью инструмента свободного преобразования
Вы можете изменить перспективу фотографии с помощью инструмента свободного преобразования.
Для этого необходимо одновременно использовать клавиатуру и мышь.
Удерживайте Cmd / Ctrl . Теперь перетащите любой из рулей, которые есть по краям.
Проверьте GIF ниже. Вам нужно перетаскивать по одному рулю за раз.
3.6 Деформация фотографии с помощью инструмента Free Transform Tool
Вы можете деформировать фотографию с помощью инструмента Free Transform Tool.
Перед началом деформации нужно нажать одну кнопку.
После активации инструмента «Свободное преобразование» нажмите кнопку «Деформация». Я показал скриншот ниже.
Примечание: Эта кнопка отображается только и только тогда, когда активирован инструмент свободного преобразования.
Активация режима Warp разделит вашу фотографию на девять блоков.
Теперь приступим к деформации.
3.7 Переворачивание фотографии с помощью инструмента «Свободное преобразование»
Вы можете перевернуть фотографию с помощью инструмента «Свободное преобразование».
Примечание: Это неправильный способ перевернуть фотографию. Потому что фото будет переворачиваться как по горизонтали, так и по вертикали. Вы не можете изолировать их. Но я добавил эту опцию, чтобы показать вам, что вы также можете перевернуть фотографию.
Вы можете перевернуть фотографию, перетащив один руль до упора в противоположную сторону.
См. GIF-изображение ниже.
4. Резюме
Я резюмирую все шаги здесь.
- Масштаб: Потяните за любой руль.
- Skew: Удерживая нажатой Cmd / Ctrl , перетащите любой из четырех рулей, находящихся в центре.
- Повернуть: Поместите курсор рядом с рулем и перетащите.
- Искажение: Удерживая нажатой клавишу Cmd / Ctrl , перетащите любой из четырех рулей, имеющихся по краям.
- Изменение перспективы: Удерживая нажатой клавишу Cmd / Ctrl , перетащите любой из четырех рулей, находящихся в центре, и проделайте то же самое с соседним краем.
- Деформация: Включите режим деформации. Теперь начните перетаскивать мышью.
- Отражение: Перетащите один руль до упора на противоположную сторону.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Используйте бесплатное преобразование для улучшения творческой работы
Я использую инструмент Free Transform Adobe Photoshop почти во всех своих творческих фото-проектах.Редко бывает облако, которое не кажется более изящным или нежным после добавления небольшой кривизны, или дерево, которое не становится более интересным после некоторого изгиба или растяжения. Старые лачуги приобретают характер с большим провисанием крыши. Передние планы выигрывают от того, что они менее плоские, фоны создают больше драматизма с более высокими горами, а грунтовые дороги оживают с преувеличенной S-образной кривой.
В большинстве случаев я деформирую, хотя иногда сжимаю или растягиваю объект — например, делая лачугу пропорционально выше или более плоской — с помощью Free Transform.
Давайте посмотрим, как применить инструмент к дереву. Вот простое четырехслойное составное изображение луны во время затмения и дерева.
С деревом на этом изображении все в порядке, но оно просто не разговаривает со мной. Я ищу отношения между деревом и луной. Я хочу, чтобы дерево наклонялось к луне, как растение растет к свету. Я хочу, чтобы дерево обожало луну. Итак, работая над слоем с деревом, который был изолирован от фона, я выбираю cmd / ctrl-T, затем щелкаю правой кнопкой мыши по изображению, чтобы открыть всплывающее меню, и выбираю Warp.
Теперь я могу тянуть, толкать и растягивать, щелкая и перетаскивая, пока не дойду до выразительного дерева, которое ищу.
Когда я доволен, я нажимаю return / enter. Это то дерево, которое я хотел, дерево, предавшееся страсти, стремящееся обнять луну.
Давайте посмотрим, как добавить персонажа старому зданию или хижине. Вот отличная лачуга, которую я заметил на двухполосной дороге в Западном Техасе.
У меня туманная сцена, которая ждала подходящую хижину.У этого много характера, но я хотел бы сделать его немного более слабым и неуверенным. И он слишком длинный и плоский; Я хочу, чтобы он был больше в пропорции, но в то же время провисал. Используя Free Transform, как описано выше (cmd / ctrl-T, щелкните правой кнопкой мыши и выберите Warp), я собираюсь немного прогнуть крышу. Я делаю это, подтягивая верхние углы ручек и нажимая на середину. Я также собираюсь немного потянуть переднюю часть вперед и немного прогнуть заднюю стойку. Экспериментируйте сколько угодно, пока не добьетесь желаемых результатов.
Затем, все еще находясь в инструменте «Свободное преобразование», я снова щелкну правой кнопкой мыши, открою всплывающее меню и на этот раз выберу базовую опцию «Свободное преобразование» сверху. Затем я перетаскиваю стороны изображения, чтобы изменить пропорции, чтобы лучше соответствовать моему видению.
Когда все устраивает, нажимаю return / enter. Теперь я готов удалить фон и перенести его на мою туманную сцену. Я изменяю его размер, снова используя Free Transform, чтобы соответствовать сцене. Поведение Free Transform по умолчанию в Photoshop 2020 сохраняет те же пропорции, когда вы его используете, и вам нужно перетаскивать, чтобы изменить пропорции.В этой финальной сцене я добавил немного туманной дымки с отрицательной настройкой ползунка устранения дымки в фильтре необработанного снимка камеры, произвел окончательную настройку цвета и осветил переднюю часть хижины, так как она обращена к источнику света.
Перейдем к облакам и небу. Я редко принимаю облака за чистую монету. Их почти всегда можно улучшить, чтобы они лучше соответствовали сцене. Композиция Photoshop ниже выглядит прилично без облаков, но мне интересно, как это может выглядеть с драматическим небом. В сцене уже есть старый дом и три дерева, которые я изменил с помощью Free Transform.
Просматривая Lightroom, я нашел это облачное фото, которое, как мне казалось, могло бы добавить драматизма сцене, не отвлекая внимание от объекта.
Мне нужно было больше места для работы над преобразованием облака, поэтому я расширил область холста, выбрав инструмент кадрирования и перетащив его влево и вверх, чтобы добавить холст. Я примерно сопоставил форму целевого изображения, которое примерно в два раза шире, чем высокое, но точность на данном этапе не критична.
С помощью Free Transform и Warp я растянул облака и добавил их формации.
Затем я перенес облака на целевое изображение, расположив слой с облаками и небом над слоем переднего плана и под слоями с хижиной и деревьями. Я сделал последние корректировки с помощью Free Transform, чтобы облака соответствовали желаемой композиции.
Хотя все эти иллюстрации были сделаны с помощью Free Transform, я иногда использую инструмент Liquify для точной настройки настроек.Инструмент «Марионеточная деформация» хорош для точной работы, но может занимать много времени и в нем редко возникает необходимость. Чаще всего я могу делать все, что хочу, только с помощью инструмента Free Transform.
Что касается чрезмерного растяжения облаков, как показано выше, люди часто спрашивают меня, вызывает ли это проблемы с пикселями. Я всегда внимательно смотрю на готовый продукт и никогда не видел полос или других аномалий. Однако важно работать в 16-битном режиме.
Надеюсь, вам понравится изучение Free Transform и его возможностей для вашей творческой работы.
Деннис Чемберлен — фотограф изобразительного искусства из Альбукерке, Нью-Мексико.
259: Бесплатное преобразование: Photoshop CC 2019 | Майкл Мерфи
Новое свободное преобразование (Cmd + T) Сочетание клавиш: F
Cmd + T (Mac)
Ctrl + T (Windows)
Перейти в меню редактирования
Выбрать свободное преобразование
Можно ‘ t См. ограничивающую рамку ?:
Щелкните Cmd + H (Меню просмотра… Скрыть дополнительные элементы)
Не видите контрольную точку в центре? (сейчас по умолчанию выключено):
На панели инструментов есть небольшой квадрат.щелкните по нему.
- Cmd / Ctrl + T
- Перетащите с любой стороны для пропорционального масштабирования (вот и все)
- Клавиши-модификаторы не требуются. Просто измените размер.
- Чтобы зафиксировать изменения: нажмите галочку, нажмите клавишу возврата или щелкните в любом месте за пределами ограничивающей рамки.
- Большое изменение в свободном преобразовании заключается в том, что вам больше не нужно использовать клавишу Shift. Вы просто тащите. Теперь использование клавиши Shift исказит изображение.
Свободное преобразование из центра (только клавиша Option)
- Cmd / Ctrl + T
- Удерживать клавишу Option
- Перетащить с любой стороны
- Чтобы зафиксировать изменения: нажмите галочку, нажмите клавишу возврата или щелкните в любом месте за пределами ограничивающей рамки
- Для наклона: Удерживая клавишу Cmd, возьмитесь за центральную ручку сверху или по бокам.
- Перспектива: Home Cmd Ключевые и углы захвата.
- Просмотреть все параметры преобразования: Вправо / Ctrl + щелчок для выбора параметров преобразования (наклон, деформация, поворот, отражение…)
- Перейти в меню редактирования > Преобразовать (те же параметры при щелчке правой кнопкой мыши)
Бонус для старых собак (вернуться назад)
Как отключить новое пропорциональное масштабирование и вернуться к устаревшему методу.
Примечание: Мне сообщили о проблемах с Mac OS Mojave.Я не могу подтвердить это, потому что собираюсь принять новое изменение и разобраться с ним! 💪
Чтобы вернуться к устаревшему поведению преобразования, сделайте следующее:
- Используйте Блокнот (Windows) или текстовый редактор в Mac OS, чтобы создать простой текстовый файл (.
