Как отразить горизонтально слой в фотошопе
Как отзеркалить изображение в Фотошопе
Вариант 1: Зеркальное отражение
При помощи Adobe Photoshop изображения можно менять многими способами, в том числе применяя горизонтальное или вертикальное отражение с целью создания зеркальной копии какого-либо объекта или целого файла. Мы рассмотрим оба варианта, так как для выполнения задачи, несмотря на сходства, требуется использовать совершенно разные инструменты.
Отдельный слой
- Наиболее простой способ отражения картинки через Фотошоп сводится к использованию инструментов трансформирования, доступных по отдельности для каждого слоя или группы, включая самостоятельное выделение. Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
- В разделе «Трансформирование» воспользуйтесь одной из опций «Отразить», расположенных в самом нижнем блоке.
 Сразу после этого нужный эффект будет применен к выбранному слою.
Сразу после этого нужный эффект будет применен к выбранному слою.Безусловно, отражение в данном случае не влияет на положение элемента в рамках полного изображения, из-за чего слой остается на прежнем месте. Тут же учитывайте, что применить «Трансформирование» можно исключительно к незакрепленным слоям.
Свободное трансформирование
В качестве альтернативы можете использовать ранее указанное меню «Трансформирование» или попросту кликнуть ПКМ по области выделения и выбрать «Свободное трансформирование». Так или иначе, после этого должны будут появиться элементы управления в форме рамки.

- Щелкните правой кнопкой мыши в любой отмеченной области и с помощью соответствующих нижних опций создайте зеркальное отражение. Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала.
- Используя тот же режим «Свободное трансформирование» можно прибегнуть к дополнительной возможности, установив галочку «Переключить контрольную точку» и переместив центр изображения в другое место.
В результате будет применен тот же эффект, что и раньше, однако само по себе положение фрагмента изменится, ориентируясь на ранее смещенную контрольную точку.
Целое изображение
- Если вы работаете с файлом, содержащим огромное количество слоев или открытым в режиме, ограничивающем обычное редактирование, можно воспользоваться глобальным отражением. Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.

- Здесь в свою очередь нужно перейти к списку «Вращение изображения» и воспользоваться одной из двух нижних опций «Отразить» в соответствии с требованиями к финальному результату. После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
При обработке больших файлов процедура может занять больше времени. Также не забывайте, что в обоих случаях отражение является всего лишь эффектом, и потому изображение без проблем можно вернуть в исходное состояние через меню «Редактирование» или стандартным сочетанием клавиш «CTRL+Z».
Вариант 2: Эффект отражения
С помощью инструментов трансформации и отражения, упомянутых ранее, можно добиться особых эффектов. Одним из таких вариантов применения является создание зеркальной копии объекта, например, в сочетании с водной поверхностью или реальным зеркалом. Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Подробнее:
Имитация водного отражения в Adobe Photoshop
Отражение текста в Adobe Photoshop
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как отразить изображение в Photoshop
Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них простые и быстрые, дают удовлетворительные результаты, в то время как некоторые неприятно сложные, но создают идеальный эффект. Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
1. Используем команду «Отразить по горизонтали»
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
2. Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
3. Отражаем с помощью опорных точек
Шаг 1
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 4
Нажимаем на клавиатуре Ctrl+T.
Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.
4. Отражаем с помощью горячих клавиш
Шаг 1
Шаг 2
Выбираем Application Menus (Меню программы).
Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).
Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем Accept (Принять), а затем нажимаем ОК.
В этом случае я установил свою «Ctrl + .». Нажимаем Accept (Принять), а затем нажимаем ОК.
Шаг 5
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.
Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 9
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Автор: Diego Sanchez
Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 06.12.2017
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
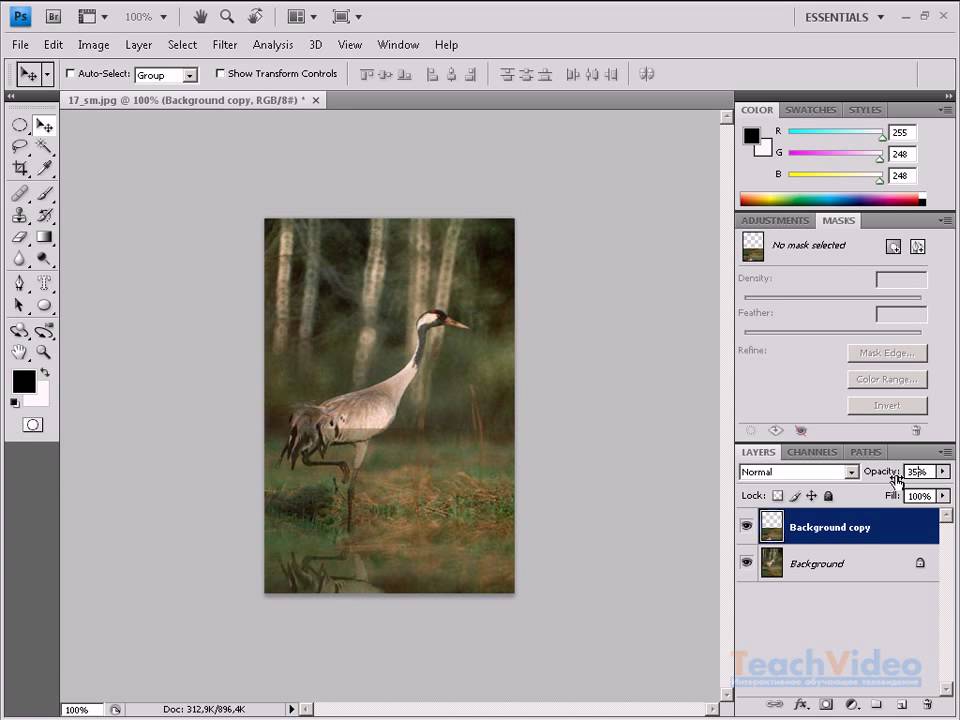
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как отразить слой в фотошопе по горизонтали — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как отразить слой в фотошопе по горизонтали»:Как повернуть объект в фотошопе
youtube.com/embed/PIfl1fzXBrc?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>Как повернуть изображение в фотошопе. Вариант #2 (PhotoShop)
Как повернуть изображение в фотошопе. Вариант #2 (PhotoShop)
Как сделать эффект зеркального отражения в Photoshop
Создаем зеркальное отражение в Photoshop
Будь вы новичок или эксперт, зеркальное отражение изображений в Adobe Photoshop является одним из наиболее часто используемых навыков. Однако из-за разнообразия инструментов, учиться тем, кто только начинает, может быть довольно сложно!
Итак, в этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник. Вы также в процессе узнаете все необходимые шаги, в том числе:
- как перевернуть изображение
- как перевернуть слой
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Открываем изображение
Шаг 1
Шаг 2
Это создаст новый файл, где мы сможем редактировать свое изображение.
Шаг 3
В качестве дополнительного шага вы можете переименовать слой. Для этого нужно дважды щелкнуть по слою Background (Фон) на панели слоев и, в открывшемся окне New Layer (Новый слой), переименовываем слой и нажимаем ОК.
2. Переворачиваем изображение горизонтально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по горизонтали. Идем в меню
Image — Image Rotation —Flip Canvas Horizontal (Изображение — Вращение изображения — Отразить холст по горизонтали).
Шаг 2
Это перевернет изображение по горизонтали без использования слоев.
3. Переворачиваем изображение вертикально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по вертикали. Идем в меню
Image — Image Rotation —Flip Canvas Vertical (Изображение — Вращение изображения — Отразить холст по вертикали).
Шаг 2
Это перевернет изображение по вертикали без использования слоев.
4. Создаем экшн
Шаг 1
Вы также можете создать экшн в Photoshop для переворота изображения. Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
Идем в меню Window — Actions (Окно — Операции). Нажимаем Create New Action (Создать новую операцию) на панели Actions (Операции).
Шаг 2
Как только вы нажмете кнопку Create New Action (Создать новую операцию), вам будет предложено сначала заполнить несколько граф. Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
- Name (Имя): выберите подходящее имя для экшна.
- Action Set (Набор): выберите по умолчанию.
- Function Key (Функциональная клавиша): позволяет сопоставить операцию клавише на клавиатуре, чтобы при нажатии этой кнопки она запускала экшн (например, F3).
- Color (Цвет): вы можете назначить цвет для экшна, чтобы помочь вам быстрее идентифицировать его.
Шаг 3
После установки всех настроек можно нажать на кнопку Record (Запись). После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.
Шаг 4
Теперь повторяем шаги для переворота по горизонтали или по вертикали. После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).
После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).
Шаг 5
Превосходно! Теперь мы создали экшн для переворачивания изображения. Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Это повторит эффект экшна на любой фотографии! Вы можете запускать экшн для переворачивания как по горизонтали, так и по вертикали.
5. Создаем отражение
Шаг 1
Теперь, когда мы знакомы с переворачиванием изображений, то можем использовать эту технику для создания зеркального отображения или отражения. Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
Сначала убеждаемся, что исходная фотография является слоем, дважды щелкнув и переименовав его. Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).
Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).
Шаг 2
Это создаст дубликат слоя, который идентичен оригиналу. Переименовываем дубликат слоя соответственно.
Шаг 3
Для переворота слоя используются немного другие инструменты по сравнению с переворотом холста. Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit —Transform —Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).
Шаг 4
На новом перевернутом слое с помощью инструмента Marquee Tool (Прямоугольная область) выделяем область над лапой животного, а затем нажмите кнопку Delete на клавиатуре, чтобы удалить ее.
Шаг 5
Скрываем дубликат слоя, нажав на значок глаза рядом с миниатюрой слоя. Выбираем инструмент Crop Tool (C) (Рамка) и растягиваем изображение вниз.
Шаг 6
Увеличиваем холст настолько, чтобы было достаточно места для перевернутого изображения, которое станет отражением львенка.
Шаг 7
Обязательно делаем дубликат слоя видимым, щелкнув значок глаза рядом со слоем, а затем инструментом Move Tool (V) (Перемещение) помещаем слой непосредственно под исходной фотографией.
Дублирующий слой должен быть выше исходного слоя в иерархии, чтобы перевернутое изображение отображалось правильно.
Выравниваем дубликат слоя так, чтобы любые части льва, которые вступают в контакт с водой (например, лапы), касались друг друга.
6. Размываем отражение
Шаг 1
Мы также можем внести некоторые коррективы в отражение, чтобы продать изображение и сделать его более правдоподобным. Во-первых, мы можем добавить немного размытия в слой отражения. Для этого идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
Шаг 2
Устанавливаем радиус размытия на 5 пикселей и жмем ОК.
Шаг 3
Это поможет размыть слой с отражением. Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.
7. Добавляем искажение волнами
Шаг 1
Далее, мы добавим немного искажения к отражению, чтобы придать ему легкий «волновой» эффект. Идем в меню Filter — Distort — Wave (Фильтр — Искажение — Волна).
Шаг 2
Настраиваем фильтр:
- Number of Generators (Число генераторов): 50
- Min Wavelength (Мин. Длина волны): 10
- Max Wavelength (Макс. Длина волны): 250
- Min Amplitude (Мин. Амплитуда): 1
- Max Amplitude (Макс. Амплитуда): 10
- Scale Horiz (Мин. Масштаб): 100%
- Scale Vert (Макс. Масштаб): 1%
Подбирайте настройки в соответствие с вашим изображением.
Шаг 3
Перетаскиваем текстуру воды поверх изображения, чтобы создать новый слой. Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.
Шаг 4
Также размываем слой с текстурой воды, идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем радиус размытия на 2–5 пикселей и жмем ОК.
Шаг 5
Меняем режим наложения этого слоя на Overlay (Перекрытие).
Шаг 6
Режим наложения Overlay (Перекрытие) позволит нам видеть сквозь слой текстуры воды.
Шаг 7
На панели слоев устанавливаем непрозрачность слоя текстуры воды на 50%, чтобы уменьшить контраст.
Мы закончили!
Поздравляем! Вы успешно завершили этот урок о том, как перевернуть и отразить изображение в Adobe Photoshop. Я надеюсь, что он был полезным и вы узнали новые советы и приемы, которые вы можете использовать для будущих проектов. Увидимся в следующий раз!
Я надеюсь, что он был полезным и вы узнали новые советы и приемы, которые вы можете использовать для будущих проектов. Увидимся в следующий раз!
Автор: Jonathan Lam
Как сделать зеркальное отражение в Фотошопе: объекта, текста
Создание зеркального отражения какого-либо объекта или текста – это прием, который достаточно часто используется в различных целях. Давайте посмотрим, каким образом данная процедура выполняется в Фотошопе.
Создаем отражение
В качестве примера будем использовать объект ниже. Он расположен на прозрачном фоне, чтобы с ним проще было работать (при выделении, перемещнии и т.д.).
Итак, план действий следующий:
- Для начала нам необходимо добавить к холсту снизу еще столько же места, сколько занимает исходный объект. Для этого переходим в меню “Изображение” и выбираем пункт “Размер холста”.Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему.

- В открывшемся окошке значение высоты увеличиваем в 2 раза плюс небольшой запас (в нашем случае хватит 1520 пикс.). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.По готовности жмем кнопку OK.
- Создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J и переключаемся на него.
- Нажимаем сочетание Ctrl+T, чтобы активировать инструмент “Свободное трансформирование”. В результате, вокруг нашего объекта должна появиться рамка. Правой кнопкой мыши щелкаем внутри нее и в открывшемся контекстном меню выбираем одну из двух команд для выполнения отражения. В нашем случае мы остановились на варианте – “Отразить по вертикали”. Жмем Enter для подтверждения операции.
- Выбираем на боковой панели инструмент “Перемещение”.
- Сдвигаем отраженный объект, разместив его непосредственно под исходным (их края должны соприкасаться).
- В Палитре жмем по кнопке добавления слоя-маски для верхнего слоя.

- Далее на панели инструментов выбираем “Градиент”.
- В верхней строке параметров инструмента выполняем примерно следующие настройки.Для более детальных настроек щелкаем по текущей схеме заливки, после чего откроется окно, в котором мы можем более “тонко” задать параметры (при необходимости).
- С помощью зажатой левой кнопки мыши тянем указатель в виде крестика с нижнего края отраженного объекта до верхнего.
- Таким образом нам удалось сделать видимость отражения с переходом, начиная от совсем невидимого снизу до полностью видимого сверху.
- Щелкаем по миниатюре слоя с отраженным объектом.
- Далее переходим в меню “Фильтр” и выбираем в нем пункт “Размытие по Гауссу”. Данный инструмент поможет придать больше реалистичности.
- В открывшемся окошке задаем радиус размытия (в пикс.) согласно собственному видению того, каким должен получиться финальный результат и жмем OK.
- При необходимости обрезаем изображение снизу, убираем зазоры, которые могут появиться между основным и отраженным объектами (путем перемещения с помощью соответствующего инструмента).

- На этом можно сказать, что наша работа завершена.Для большей наглядности мы создали фоновый слой, разместили его в самом низу и залили белым цветом.
Примечание: описанный выше алгоритм действий можно, также, применять для зеркального отражения текста. Разница заключается в том, что на определенном этапе (применение фильтра) придется растрировать текстовый слой, т.е. превратить его в обычный объект (картинку).
Заключение
Таким образом, нам удалось сделать зеркальное отражение объекта в Фотошопе с помощью достаточно легких действий, подразумевающих использование простых инструментов и приемов, на изучение и освоение которых не придется тратить много времени и сил.
Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс вашей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали.
Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (чтобы войти в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой набор инструментов с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отражение холста можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без разделения слоев, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe)Если у вас есть только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них перевернет только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe)Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто встречаются заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее)Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам вращать все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения в соответствии со снимками экрана выше, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует множество забавных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, здание будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него свою фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригинал.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что теперь вы освоили некоторые приемы переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как перевернуть изображение в Photoshop за 3 простых шага
В зависимости от цели фотографии вы можете узнать, как перевернуть изображение в Photoshop.
Легко перевернуть всю фотографию или даже добавить объекты или фигуры, которые находятся в отдельных слоях.
В этой статье я покажу вам, как перевернуть изображение в Photoshop.
Фото Гленна Карстенса-Петерса на UnsplashКак перевернуть изображение в Photoshop
Прежде чем перевернуть изображение, вы должны знать о последствиях.Например, изображение, содержащее текст, нельзя переворачивать. Текст станет неразборчивым. Вам также следует избегать переворачивания портретов, поскольку лица асимметричны.
Но в рекламной фотографии обычно переворачивают изображение или объект, чтобы добавить эффекты или текст в определенном месте.
Шаг 1. Откройте изображение
Откройте изображение, которое хотите перевернуть.
Шаг 2. Отразите изображение по горизонтали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали».Это перевернет весь холст по горизонтали.
Холст включает фоновый слой и все остальные слои. Все, что вы видите, перевернется по воображаемой линии, проходящей сверху вниз.
Шаг 3. Отразите изображение по вертикали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по вертикали». Теперь все перевернется по воображаемой линии, идущей слева направо.
Как отразить слой в Photoshop?
Что делать, если вам нужно перевернуть только один объект или слой в Photoshop?
Это можно сделать в меню «Преобразование».Во-первых, нам нужно добавить слой.
Шаг 1. Откройте изображение
Откройте любое изображение, чтобы создать новый слой.
Шаг 2: Добавьте новый слой
На панели «Слои» щелкните значок «Создать новый слой». Новый слой появится над фоновым слоем.
Шаг 3: Добавьте объект на новый слой
Мы добавим стрелку на новый слой, чтобы прояснить этот пример.
Выберите инструмент Custom Shape на панели инструментов слева.
Если панели инструментов нет, перейдите в «Окно»> «Инструменты», чтобы сделать ее видимой.
Инструмент «Пользовательская форма» скрыт за инструментом «Прямоугольник». Щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши. Появится раскрывающееся меню.
Выберите инструмент Custom Shape.
В меню инструмента «Пользовательская форма» выберите форму стрелки.
Щелкните в любом месте изображения и перетащите курсор, чтобы создать стрелку.
Шаг 4. Отразите объект по горизонтали
Обязательно выберите новый слой стрелкой.
Перейдите в меню «Правка»> «Преобразовать» и выберите «Отразить по горизонтали». Отразится только новый слой.
Как перевернуть фоновый слой
Вы также можете перевернуть фоновый слой в Photoshop. Для этого вам нужно сначала его разблокировать.
Шаг 1. Разблокируйте фоновый слой
Дважды щелкните фоновый слой и нажмите OK, чтобы разблокировать его.
Шаг 2. Отразите фоновый слой
Выберите фоновый слой и перейдите в Edit> Transform.
Выберите «Отразить по горизонтали». Отразится только фоновый слой.
Заключение
Отразить изображение в Photoshop легко, но нужно делать это правильно. Если изображение должно точно отображать реальность, вы не можете его перевернуть. Это часто бывает с портретами или фотографиями товаров.
В большинстве случаев именно графические дизайнеры переворачивают фотографии, полученные от фотографа. Они делают это, чтобы добавить текст или эффекты для рекламы и рекламы.
Если вы предпочитаете Lightroom, ознакомьтесь с нашим курсом «Легкое редактирование»!
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Как повернуть изображение в фотошопе зеркально
На этой странице
Поворот или зеркальное отображение объекта
В графическом пакете реализована возможность вращения или зеркального отображения выделенной области, слоя или целого изображения. Выполните правильную команду с учетом объекта, который требуется повернуть или зеркально отобразить.
Нажмите «Изображение» > «Повернуть», а затем выберите одну из следующих команд из подменю и нажмите «ОК»:
«На 90° влево», «Повернуть слой на 90° влево» или «Повернуть выделенную область на 90° влево»
Поворачивает фотографию, слой или выделенную область на четверть оборота против часовой стрелки. (Команда «Повернуть выделенную область» доступна только если выделенная область изображения активна).
«На 90° вправо», «Повернуть слой на 90° вправо» или «Повернуть выделенную область на 90° вправо»
Поворачивает фотографию, слой или выделенную область на четверть оборота по часовой стрелке.
«180°», «Повернуть слой на 180°» или «Повернуть выделенную область на 180°»
Поворачивает фотографию, слой или выделенную область на пол-оборота.
Выполняет поворот изображения на указанный пользователем угол. При выборе данного параметра следует ввести угол поворота объекта в градусах и направление поворота.
Примечание. При положительном значении выполняется поворот объекта по часовой стрелке, при отрицательном — против часовой стрелки.
«Отразить по горизонтали», «Отразить слой по горизонтали» или «Отразить выбранное по горизонтали» Зеркальное отображение фотографии, слоя или выбранного объекта по горизонтали.
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Читайте также:
7 комментариев к “Как отразить зеркально картинку в Photoshop”
brunetochka пишет:
Февраль 14th, 2010 at 11:11
Спасибо! Очень помогли:)
| Мусекщ88 пишет: Май 20th, 2010 at 12:54 |
| Ксенчик пишет: Октябрь 8th, 2010 at 04:50 |
Спасибо! Оказывается, так просто. К тому же у меня программа наполовину русифицированная. О как удобно)))
| Fright пишет: Сентябрь 11th, 2011 at 20:51 |
| Аоган пишет: Март 26th, 2012 at 15:57 |
А горячие клавиши для этого есть? Оч нужно!
| Alexandr пишет: Март 26th, 2012 at 17:43 |
Советую почитать: Все горячие клавиши Фотошопа. Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как отразить изображение зеркально в фотошопе
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Читайте также:
7 комментариев к “Как отразить зеркально картинку в Photoshop”
brunetochka пишет:
Февраль 14th, 2010 at 11:11
Спасибо! Очень помогли:)
| Мусекщ88 пишет: Май 20th, 2010 at 12:54 |
| Ксенчик пишет: Октябрь 8th, 2010 at 04:50 |
Спасибо! Оказывается, так просто. К тому же у меня программа наполовину русифицированная. О как удобно)))
| Fright пишет: Сентябрь 11th, 2011 at 20:51 |
| Аоган пишет: Март 26th, 2012 at 15:57 |
А горячие клавиши для этого есть? Оч нужно!
| Alexandr пишет: Март 26th, 2012 at 17:43 |
Советую почитать: Все горячие клавиши Фотошопа. Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе». Вы можете его скачать на этой странице. Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Переместите отраженные фрукты вниз.
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Теперь для этого слоя сделайте непрозрачность 40%, чтобы зеркальное отражение было реалистичным и немного прозрачным.
Получится вот так:
Далее мы плавно скроем нижнюю часть зеркального отражения. Создайте маску слоя для отраженных фруктов. Для этого в панели слоев есть специальная кнопка.
Теперь возьмите инструмент Градиент и настройте его так, чтобы он был переходом от черного цвета к прозрачному. Именно черный цвет скрывает изображение через маску.
Теперь тяните градиент снизу вверх. Зажатая клавиша SHIFT поможет сделать переход идеально ровным по вертикали.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как сделать зеркальное отражение в фотошопе разными способами
Автор Дмитрий Костин На чтение 7 мин. Опубликовано
Здравствуйте, дорогие мои читатели и посетители блога koskomp.ru. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Способ 1. Простое отражение
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J. После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали». После этого объект повернется вверх ногами зеркально.
Далее, вам нужно будет с помощью инструмента «Перемещение» поставить копию машины прямо под оригинал, будто бы один стоит на другом.
Далее, просто поставьте непрозрачность слоя-копии процентов на 30-35. Как видите, теперь отражение стало полупрозрачным, как мы и добивались.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование» — «Трансформирование» — «Отразить по вертикали». Я специально не рассказывал об этой функции в статье про трансформирование объектов, чтобы объяснить принцип действия наглядно.
- Теперь создайте еще один слой и выполните заливку полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация» (CTRL+T). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
- Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно «Деформация». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
- Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация». После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию» и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите инструмент «Градиент» и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
- Создайте новый документ в фотошопе с параметрами 800×600 и белым фоном.
- Теперь активируйте инструмент текст, выберете шрифт, размер, и напишите что-нибудь.
- Теперь проделываем то же самое, что и в первом варианте, т.е. создаем копию слоя и отражаем по вертикали. После сего подгоняем копию текста прямо под оригинал.
- В палитре цветов выберете основной цвет белым, ну или тем, которым у вас залит фон. У меня белый фон, значит я выберу белый цвет. Всё понятно?
- А теперь заходим в стили слоя копии нашего текста и там ставим галочку «Наложение градиента». После этого поставьте режим наложения «Нормальный», а непрозрачность 100%. Белый цвет выбран? Тогда нажмите на само окошко с градиентом левой кнопкой мыши и в появившемся окне выберете переход от белого к прозрачному. Ну и после этого подвигайте правее ползунок, который находится ниже. Благодаря этому площадь заливки белым цветом будет больше и переход будет красивее. Применяем всё это дело.
- Ну и в завершении можно еще снизить непрозрачность копии текстового слоя до 80%. Тогда отражение будет смотреться еще эффектнее.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс. Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
Ну в общем на этой веселой ноте я заканчиваю мой сегодняшний урок. Надеюсь, что вам он понравился. А я в свою очередь рекомендую вам подписаться на обновления блога и поделиться с друзьями в социальных сетях. Тогда вы точно будет в курсе всего интересного для вас. В общем еще увидимся. Пока-пока!
С уважением, Дмитрий Костин
Как отзеркалить изображение в Фотошопе: быстро и самостоятельно
Здравствуйте, дорогие читатели! У вас есть выигрышный снимок, в который хотелось бы добавить изюминку? Или вы готовите коллаж, аватар, баннер, наконец, где объекты дополняют друг друга, создавая цельную композицию?
Тогда без знаний о том, как отзеркалить изображение в фотошопе вам не обойтись. Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Коротко о главном
Не получается установить программу Adobe Photoshop или просто не хочется тратить время на установку либо же занимать память компьютера? Не страшно. Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
К слову, отзеркаливать изображения можно по вертикали и горизонтали. Наряду с ними можно создавать эффект зеркала для надписей, букв.
Ход работы
Ниже прилагается простая инструкция для новичка:
- Откройте программу, после чего загрузите в нее выбранную картинку. Для этого используйте клавиши Файл – > Открыть… Если это фотография и ее нужно обрезать, прочтите здесь о том, как быстро и профессионально это сделать.
- Второй этап – выделение объектов, которые следует зеркально отразить. Четких требований здесь нет. Использовать для выделения можно то, с чем нравится работать. К примеру, прямолинейное или магнитное Лассо.
- Теперь нужно скопировать выделенное. Для этого выбирайте команды в меню Редактировать — > Скопировать, а следом и Редактировать — > Вставить. Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
- Теперь достаточно поместить слой с выделенной зоной в то место, где она визуально должна отзеркаливаться.
- Следующий шаг – инвертирование. Благодаря ему, и появится эффект зеркального отображения. Выполняйте его через команды Редактирование – > Трансформирование – > Отразить… (по вертикали, если картинка должна зеркально отображаться снизу или, соответственно, по горизонтали – если сбоку).
- Чтобы композиция воспринималась как единое целое, отражаемую картинку нужно подогнать, просто перемещая по области снимка.
- Уникальность отражаемого рисунка в том, что по мере отдаления от основного, его изображение будто затухает. Добиться его на практике с помощью программы также легко. Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Порядок работы с буквами, изображение которых хочется отзеркалить самостоятельно, практически ничем не отличается. Но на его примере можно показать еще один вариант работы, без выделения нужной области.
В этом случае достаточно создать новый документ через Файл — > Новый, а затем прописать на нем нужные слова. Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Выделить область можно и другим путем, например, создавая ее дубликат. Выбирайте команды Слой – > Новый – > Копия. К слову, здесь тоже есть горячие клавиши: CTRL + J. Следующий этап – команды: Редактирование – > Транформирование –> Отразить вертикально.
Теперь достаточно сдвинуть изображения, чтобы они состыковались, и уменьшить прозрачность до 40% (в англоязычных версиях Opacity). Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
На заключительном этапе применяйте градиент для получения размытости по мере удаления от основного изображения и принимайте свой работу.
Чтобы закрепить приобретенные навыки пробуйте работать с разными снимками, объектами, картинками. Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
А если самостоятельно разобраться все равно не получается, обратите внимание на курс «Только для Фотошоп Чайников», где собрано 57 практических уроков.
Обязательно подписывайтесь на обновления блога и мою группу Вконтакте. Давайте делиться знаниями вместе!
Как сделать зеркальное отражение в Фотошопе
Зеркальное отражение объектов в коллажах или других композициях, создаваемых в Фотошопе, выглядит довольно привлекательно и интересно. Сегодня научимся создавать такие отражения. Точнее, изучим один эффективный прием.
Создание отражений
Предположим, у нас уже есть какой-то объект, например, текст:
- Для начала необходимо создать копию слоя с объектом (CTRL+J).
- Затем применим к нему функцию «Свободное трансформирование». Вызывается она сочетанием горячих клавиш CTRL+T. Вокруг текста появится рамка с маркерами, внутри которой необходимо кликнуть правой кнопкой мыши и выбрать пункт «Отразить по вертикали».
Получаем такую картину:
- Совмещаем нижние части слоев инструментом «Перемещение».
- Далее добавляем маску к верхнему слою:
- Теперь нам нужно градиентно стереть наше отражение. Берем инструмент «Градиент».
Настраиваем, как на скриншоте:
- Зажимаем левую кнопку мыши и протягиваем градиент по маске снизу вверх.
Получается как раз то, что нужно:
- Для максимальной реалистичности полученное отражение можно немного размыть фильтром «Размытие по Гауссу». Не забываем перейти с маски непосредственно на слой, кликнув по его миниатюре.
- При вызове фильтра Фотошоп предложит растрировать текст. Согласимся и продолжим.
- Настройки фильтра зависят от того, от какой поверхности, с нашей точки зрения, отражается объект. Советы здесь давать сложно. Пользуйтесь опытом или интуицией.
- Если между изображения появились нежелательные зазоры, то берем «Перемещение» и стрелками двигаем верхний слой немного выше.
Получаем вполне приемлемое по качеству зеркальное отражение текста.
На этом урок окончен. Используя приемы, которые в нем приведены, вы сможете создавать отражения объектов в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Разворот, поворот, зеркальное отражение объектов в Photoshop. Как сделать в фотошопе зеркальное отражение. Очень подробная инструкция
Когда при работе в MS Word возникает необходимость повернуть текст, далеко не все пользователи знают, как это можно сделать. Для эффективного решения данной задачи следует взглянуть на текст не как на набор букв, а как на объект. Именно над объектом можно выполнять различные манипуляции, в числе которых и поворот вокруг оси в любом точном или произвольном направлении.
Тема поворота текста нами уже была рассмотрена ранее, в этой же статье хочется поговорить о том, как в Ворде сделать зеркальное отражение текста. Задача хоть и кажется более сложной, но решается тем же методом и парой дополнительных кликов мышкой.
1. Создайте текстовое поле. Для этого во вкладке «Вставка» в группе «Текст» выберите пункт «Текстовое поле» .
2. Скопируйте текст, который необходимо отразить зеркально (CTRL+C ) и вставьте в текстовое поле (CTRL+V ). Если текст еще на напечатан, введите его непосредственно в текстовое поле.
3. Выполните необходимые манипуляции над текстом внутри текстового поля — измените шрифт, размер, цвет и другие важные параметры.
Зеркальное отражение текста
Отразить текст зеркально можно в двух направлениях — относительно вертикальной (сверху вниз) и горизонтальной (слева направо) осей. В обоих случаях сделать это можно с помощью инструментов вкладки «Формат» , которая появляется на панели быстрого доступа после добавления фигуры.
1. Кликните мышкой по текстовому полю дважды, чтобы открыть вкладку «Формат» .
2. В группе «Упорядочить» нажмите кнопку «Повернуть» и выберите пункт «Отразить слева направо» (горизонтальное отражение) или «Отразить сверху вниз» (вертикальное отражение).
3. Текст внутри текстового поля будет зеркально отражен.
Сделайте текстовое поле прозрачным, для этого выполните следующие действия:
- Правой кнопкой мышки кликните внутри поля и нажмите на кнопку «Контур» ;
- В выпадающем меню выберите параметр «Нет контура» .
Горизонтальное отражение также можно сделать и вручную. Для этого необходимо просто поменять местами верхнюю и нижнюю грань фигуры текстового поля. То есть, нужно кликнуть по среднему маркеру на верхней грани и потянуть его вниз, расположив под нижней гранью. Фигура текстового поля, стрелка ее поворота тоже будет внизу.
Теперь вы знаете, как зеркально отобразить текст в Word.
Часто при оформлении изображения возникает необходимость отразить картинку или текст. Сделать это можно несколькими способами, которые не займут много времени.
Зачем нужна функция зеркального отражения
Допустим, нужно сделать красивую композицию для какого-либо сайта, где в зеркале будет отражаться симпатичная девушка на фоне природы. Или же нужно просто сделать зеркальное отражение картинки, скачанной с какого-либо сайта для того, чтобы она была не сильно похожа на исходное изображение. Или фото получилось не очень удачное, но если его зеркально повернуть, то будет лучше.
Это далеко не полный список причин, почему делают зеркальное отражение. Даже если эта функция не нужна, то ещё не значит, что и завтра она не понадобится. Зеркально отразить картинку можно в любом редакторе и практически в каждой программе для просмотра изображений. Делается это очень просто: нужно всего-навсего открыть редактор или программу, найти кнопку «зеркальное отражение» или «отразить» (по горизонтали или по вертикали выбираем по необходимости), после чего фото перейдет в нужное нам состояние. Единственная трудность в том, что эта функция в различных программах находится в разных местах, поэтому рассмотрим самые популярные утилиты для просмотра и редактирования графических файлов на предмет данной функции.
Просмотрщики
Практически все просмотрщики графических файлов имеют функцию зеркального отражения. Кроме встроенной утилиты «Просмотр фотографий Windows», которая не располагает такой возможностью.
Диспетчер рисунков Microsoft Office
Этот просмотрщик входит в пакет программ Microsoft Office. Обладает небольшим набором функций: убрать красные глаза, подкорректировать яркость и контрастность, обрезание и зеркальное отражение фото. Отразить зеркально можно следующим образом: запускаем утилиту и открываем фото (или открываем фото с помощью диспетчера рисунков), в верхней панели инструментов кликаем на «Рисунок», где из выпадающего списка выбираем «Повернуть и отразить». Теперь в панели справа определяем, как именно отразить, и сохраняем.
FastStone Image Viewer
Довольно мощный просмотрщик графических элементов, который обладает массой разных функций и эффектов, среди них «Зеркальное отражение». Идем двумя путями:
- открываем утилиту и находим нужное изображение в дереве файлов;
- открываем фото с помощью этой программы напрямую.
Теперь кликаем правой клавишей мыши в любом месте рисунка, находим пункт «Изменить» и выбираем «перевернуть по горизонтали» (по вертикали).
Paint
Всем известная с малых лет рисовалка также может перевернуть рисунок. Порядок действия тот же, что и с другими программами: запускаем рисовалку и открываем картинку (можно перетянуть) либо открываем «с помощью». Теперь на верхней панели инструментов находим значок с двумя треугольниками и поворачивающей стрелочкой (находится рядом с функцией «Выделить»). Нажимаем на треугольники и кликаем на пункты «Отразить по горизонтали» или «Отразить по вертикали».
С помощью графического редактора Adobe Photoshop
Photoshop — это, пожалуй, самый известный графический редактор. Всё благодаря его внушительным функциям для редактирования и создания графических файлов. Само собой, отразить эта утилита сможет фото без проблем.
Открываем картинку с помощью Photoshop, заходим во вкладку «Изображение». В появившемся списке находим пункт «Повернуть холст». Наводим на него и видим, как возникает ещё один список, в котором нужно нажать «Отразить холст по горизонтали», либо «Отразить холст по вертикали».
Отражаем текст
Кроме отражения картинки, многие текстовые и графические редакторы способны на зеркальное отражение текста. Все программы рассматривать не будем, остановимся на самых популярных — Microsoft Word и Adobe Photoshop.
Зеркально отразить текст в «Ворде» можно следующим образом. Открываем документ и переходим во вкладку «Вставка» в верхней панели инструментов. Здесь находим инструмент «WordArt», нажимаем на него и выбираем понравившийся шаблон. Далее пишем нужный текст. Теперь у нас есть два пути, как отразить написанное:
- нажимаем на текст, в результате чего вокруг него появляются точечки для изменения размера. Зажимаем одну такую точку, которая находится посередине с любой стороны, и перетягиваем в противоположную сторону;
- нажимаем на текст, после чего в панели инструментов появляется вкладка «Формат», подсвеченная определенным цветом и подписанная «Работа с объектами WordArt». Переходим на нее и находим инструмент «Повернуть» (с изображением двух треугольников со стрелкой).
Adobe Photoshop
Действуем так же, как и с изображением. Но сначала нужно написать текст. В панели с инструментами нажимаем на кнопку «Т» (или комбинацию Shift+T), кликаем на листе курсором и набираем текст. После заходим во вкладку «Изображение», «Вращение изображения» и «Отразить холст». Но перед тем как сделать зеркальное отражение написанного, нужно, чтобы был выделен именно этот слой, иначе отражено будет что-то ещё.
05.02.2015 27.01.2018
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе» . Вы можете его скачать на . Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Переместите отраженные фрукты вниз.
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Теперь для этого слоя сделайте непрозрачность 40%, чтобы зеркальное отражение было реалистичным и немного прозрачным.
Получится вот так:
В процессе подготовки какого-то материала нам может понадобиться сделать зеркальное отражение помещённых в документ изображений. О возможности и способах сделать в Word зеркальное отражение изображения мы сегодня и поговорим.
Выбранное нами изображение располагается на листе в том месте, где мы установили или оставили курсор. Помещённое на лист изображение мгновенно захватывают маркеры, а в верхнем меню появляется специальная вкладка, содержащая различные опции, инструменты и шаблоны, позволяющие это изображение редактировать.
Итак, приступим.
Поместим на лист (страницу) изображение:
Как мы и говорили, — изображение захватили маркеры, а в верхнем меню появился функционал «Работа с рисунками», содержащий вкладку «Формат». Данная вкладка свёрнута, и мы не видим опций, которые она содержит:
Обычным щелчком мыши по названию вкладки развернём её:
Вот теперь в нашем распоряжении большое количество различных опций и инструментов, с помощью которых мы можем редактировать изображение и так и сяк.
Поскольку мы сегодня говорим о зеркальном отражении изображения, то обратим своё внимание на раздел вкладки «Стили рисунков» и, содержащийся в нём инструмент «Эффекты для рисунка»:
Щелчком мыши по названию данного инструмента раскроем его функционал и посмотрим на эффекты, которые мы можем применить к изображению. Среди множества эффектов есть и нужный нам, в данном случае, эффект «Отражение». Наведя курсор мыши на название данного эффекта, мы увидим варианты отражения:
А наводя курсор мыши на варианты отражения, мы сразу же можем видеть, каким будет отражение того или иного варианта, когда мы его выберем:
Выбранный вариант отражения мы можем дополнительно редактировать, то есть изменять по своему усмотрению. Мы можем сделать отражение менее или более прозрачным, или размыть его, или же всё вместе. А можем и отдалить отражение от изображения.
Чтобы начать редактировать само отражение нужно вновь выделить изображение — оно должно быть захвачено маркерами. Затем пройти уже известный путь до предлагаемых Word вариантов отражения и ниже перечня этих вариантов, выбрать опцию «Параметры отражения»:
Как только мы выберем данную опцию, тут же откроется окно «Формат рисунка», в котором содержатся, так сказать, рычаги воздействия, ну или регуляторы параметров:
Схватив мышкой тот или иной ползунок, и перемещая его вправо-влево, мы и влияем на отражение. Перемещая какой-то ползунок, например «Размытие», мы сразу же видим происходящие изменения. Может так случится, что окно с регуляторами-ползунками откроется таким образом, что полностью заслонит изображение. В этом случае нужно схватить окошко мышью за верхнюю его часть, где расположено название окна и переместить (отодвинуть) его в любую удобную для работы сторону.
Для примера, я перемещу ползунок размытия немного вправо, и мы посмотрим на то, каким станет отражение:
Если выбранный вариант-заготовка отражения нас устраивает, то изменять дополнительно параметры отражения, конечно же, ненужно. В том случае, когда мы передумали и решили не делать отражение картинки, то для его удаления мы вновь проделываем путь до вариантов отражения и выбираем уже вариант «Нет отражения»:
Давайте рассмотрим возможность сделать отражение самостоятельно, не используя варианты-заготовки, предлагаемые программой Word. Процесс этот несложный. Всё что нам нужно сделать, так это скопировать изображение и, сделанную копию перевернуть на 180 градусов, а затем поместить ниже картинки-оригинала.
Приступим.
Я предлагаю такой вот способ копирования: Прицелимся курсором мыши в центр изображения, а затем нажмём клавишу «Ctrl» и будем её удерживать. Затем, нажмём левую кнопку мыши и, удерживая её нажатой, протащим уже копию изображения немного вниз:
Можно «бросить» копию на этом месте:
Если в момент перемещения копии она немного сместилась, то можно помочь себе клавишами-стрелками клавиатуры компьютера.
Конечно же, можно сделать копию изображения другим удобным для себя способом.
Продолжим.
Схватим мышью средний верхний маркер копии и потянем вниз. Такое наше действие и есть переворачивание копии изображения «кверху ногами» (180 градусов):
При переворачивании копии изображения необязательно стараться визуально достичь размера изображения-оригинала.
И вот когда мы увидели копию перевёрнутой и немного суженной по высоте, отпустим левую кнопку мыши — перестанем держать маркер и посмотрим на то, что у нас получилось:
Теперь, схватив копию мышью или с помощью клавиш-стрелок клавиатуры компьютера, поместим копию на изображение-оригинал примерно посередине:
Затем, хватая мышью то один маркер, то другой, совместим копию с оригиналом:
С этого момента копию изображения будем называть отражением.
К отражению мы можем применить подходящие для него эффекты. Для того чтобы это сделать нам необходимо вновь выделить отражение, если оно не выделено. Сделаем это щелчком левой кнопкой мыши, находясь курсором на теле отражения. Отражение захватили маркеры выделения (редактирования), а в верхнем меню появилась вкладка «Формат» функционала «Работа с рисунками». Щелчком мыши раскроем содержание вкладки. Теперь мы можем воспользоваться опциями и инструментами, которые она содержит.
Например, выбрав опцию «Художественные эффекты» мы можем применить к отражению тот или иной подходящий эффект:
Давайте из предлагаемых вариантов выберем, например, эффект «Размытие». Уже при наведении курсора мыши на этот эффект мы можем видеть изменение отражения:
Для применения выбранного эффекта к отражению нужно сделать щелчок левой кнопкой мыши на пиктограмме эффекта. Применённый эффект мы можем усилить или ослабить, или же говоря иначе — отредактировать. Для этого нужно вновь открыть окошко с вариантами эффектов и выбрать опцию «Параметры художественных эффектов»:
В результате такого выбора откроется окно настроек параметров эффекта с названием «Формат рисунка». В этом самом окне мы и делаем свои собственные установки параметров:
Всё что нам нужно сделать для изменения эффекта, так это подвинуть ползунок. Можно не использовать ползунок, а выставить какой-то свой параметр, используя кнопки-стрелки. Для отмены установленного нами параметра нажимаем кнопку «Сброс». В этом же окне мы имеем возможность поменять первоначально выбранный эффект на другой эффект:
И точно таким же образом изменять и его параметры.
Для более быстрого вызова окна изменения параметров (окно называется, как мы помним, «Формат рисунка») нам достаточно сделать щелчок правой кнопкой мыши, находясь курсором на теле отражения:
Это самое окно мы также можем открыть обычном щелчком мыши по маленькой стрелочке в нижнем правом углу раздела «Стили рисунков»:
Нам вовсе не обязательно ограничиваться лишь каким-то одним применённым к отражению художественным эффектом. Так применив эффект «Размытие»:
мы, обратившись к инструменту «Коррекция», добавляем к уже размытому отражению один из вариантов с настроенной яркостью и контрастностью:
Параметры последнего применённого варианта также можно изменить и как это сделать мы уже знаем.
Если мы хотим, чтобы отражение не имело чёткой нижней границы и плавно сливалось с листом, то в этом случае нам поможет функционал «Фигуры», который находится во вкладке «Вставка» верхнего меню.
Давайте обычным щелчком мыши развернём вкладку «Вставка» и тем же обычным щелчком мыши раскроем содержание функционала «Фигуры», где выберем инструмент рисования прямоугольника:
После такого выбора курсор мыши превратиться в перекрестие из двух чёрточек — теперь можно начинать рисовать фигуру.
Наша задача наложить сверху нижней части отражения прямоугольник, не вылезая за края отражения, говоря другими словами, прямоугольник должен быть на переднем плане. Сделать это не сложно.
Давайте этот самый прямоугольник нарисуем. Для удобства рисования прямоугольника щелчком мыши выделим отражение. Его захватили маркеры. Эти маркеры наши помощники в рисовании прямоугольника. Рисуем прямоугольник так, будто соединяем средние левый и правый боковые маркеры, с левым и правым нижними угловыми маркерами между собой.
В результате у нас должно получиться вот так:
В автоматическом режиме прямоугольник окрасился синим цветом. В нашем примере лист Word имеет белый цвет. По этой причине нам необходимо окрасить прямоугольник белым цветом. Для достижения нужного эффекта прямоугольник не просто окрасим белым цветом, а зальём белым градиентом, сделав затем корректировочные настройки заливки.
Приступим.
Как только мы нарисовали прямоугольник, в верхнем меню тут же появилась вкладка «Формат» функционала «Средства рисования». Если эта вкладка свёрнута, и мы не видим, содержащихся в ней опций и инструментов, то обычным щелчком мыши по названию вкладки развернём её содержание и выберем опцию «Заливка фигуры»:
Из нескольких вариантов заливки выберем нужный нам в данном случае вариант «Градиентная заливка», а внутри градиентной заливки самый первый вариант из предлагаемых светлых вариантов:
Выбрать можно и любой другой вариант заливки, так как мы полностью изменим все его параметры.
Итак, прямоугольник залит выбранным градиентом. Если сбросить выделение маркерами (обычный щелчок мыши на чистом поле листа), то мы увидим очерченный контур прямоугольника. Вновь выделим прямоугольник. Обводка контура нам не нужна, удалим её, выбрав в верхнем меню опцию «Контур фигуры», а затем вариант «Нет контура»:
Избавиться от контура можем сразу же после того, как нарисовали прямоугольник. Делаем так, как нам удобно.
Продолжим работу с градиентом.
После того, как мы залили прямоугольник градиентом-заготовкой, вновь в верхнем меню выберем опцию «Заливка фигуры», а затем вариант «Градиентная» и далее «Другие градиентные заливки»:
Перед нами откроется окно «Формат фигуры», сообщающее о параметрах (настройках) градиентной заливки, выбранного варианта-заготовки. Эти параметры нам и нужно изменить:
К основным изменениям параметров относятся изменения угла заливки, цвета и прозрачности. Последовательность вносимых изменений можно изменить на своё усмотрение.
Приступим.
Первым шагом будет изменения угла заливки. Щёлкая кнопкой-стрелкой вверх, изменим угол 45˚ на 270˚. Для более быстрого изменения параметра, кнопку можно удерживать нажатой:
Теперь поработаем с градиентом.
Щелчком мыши выделим среднюю чернильницу для удаления, а затем нажмём кнопку с красным крестиком:
Таким же способом наполняем белым цветом правую чернильницу и смотрим на результат — прямоугольник полностью белый:
Заключительным шагом в достижение желаемого эффекта будет увеличение прозрачности правой чернильницы. Щелчком мыши выделим правую чернильницу, если мы сбросили её выделение, и переместим ползунок прозрачности вправо, установив значение 100%:
Вот мы и достигли эффекта плавного слияния с листом. Для усиления данного эффекта нужно немного переместить левую чернильницу вправо:
Мы можем дополнительно усилить эффект изменив высоту прямоугольника.
Давайте схватим мышью средний верхний маркер выделения, и потянем его вверх, одновременно наблюдая за тем, как меняется эффект:
Обычным щелчком мыши на свободном поле листа сбросим выделение маркерами и посмотрим на конечный результат:
Хотя процесс создания рукотворного отражения и можно считать трудоёмким, всё же есть одно большое преимущество перед использованием шаблонов-заготовок. Это преимущество определяется возможностью работать с отражением индивидуально, применяя различные эффекты и имитируя отражение на различных поверхностях, не затрагивая при этом само изображение.
Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N ), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J . После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали» . После этого объект повернется вверх ногами зеркально.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование»
— «Трансформирование»
— «Отразить по вертикали»
. Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.
- Теперь создайте еще один слой и полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация»
(CTRL+T ). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
- Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно « ». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
- Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию»
и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс . Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
Как перевернуть изображение в Photoshop за 3 простых шага
В зависимости от цели фотографии вы можете узнать, как перевернуть изображение в Photoshop.
Легко перевернуть всю фотографию или даже добавленные объекты или фигуры, которые находятся в отдельных слоях.
В этой статье я покажу вам, как перевернуть изображение в Photoshop.
Фото Гленна Карстенса-Петерса на UnsplashКак перевернуть изображение в Photoshop
Прежде чем перевернуть изображение, вы должны знать о последствиях.Например, изображение, содержащее текст, нельзя переворачивать. Текст станет неразборчивым. Также следует избегать переворачивания портретов, поскольку лица асимметричны.
Но в рекламной фотографии обычно переворачивают изображение или объект, чтобы добавить эффекты или текст в определенном месте.
Шаг 1. Откройте изображение
Откройте изображение, которое хотите перевернуть.
Шаг 2. Отразите изображение по горизонтали
Перейдите в меню «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали».Это перевернет весь холст по горизонтали.
Шаг 3. Отразите изображение по вертикали
Перейдите в меню «Изображение»> «Поворот изображения» и выберите «Отразить холст по вертикали». Теперь все перевернется по воображаемой линии, идущей слева направо.
Как отразить слой в Photoshop?
Что делать, если вам нужно перевернуть только один объект или слой в Photoshop?
Это можно сделать в меню «Преобразование».Во-первых, нам нужно добавить слой.
Шаг 1. Откройте изображение
Откройте любое изображение, чтобы создать новый слой.
Шаг 2. Добавьте новый слой
На панели «Слои» щелкните значок «Создать новый слой». Новый слой появится над фоновым слоем.
Шаг 3. Добавьте объект на новый слой
Мы добавим стрелку на новый слой, чтобы прояснить этот пример.
Выберите инструмент Custom Shape на панели инструментов слева.
Если панели инструментов нет, перейдите в «Окно»> «Инструменты», чтобы сделать ее видимой.
Выберите инструмент Custom Shape.
Щелкните в любом месте изображения и перетащите курсор, чтобы создать стрелку.
Шаг 4. Отразите объект по горизонтали
Обязательно выберите новый слой стрелкой.
Как перевернуть фоновый слой
Вы также можете перевернуть фоновый слой в Photoshop. Для этого вам нужно сначала его разблокировать.
Шаг 1. Разблокируйте фоновый слой
Дважды щелкните фоновый слой и нажмите OK, чтобы разблокировать его.
Шаг 2. Отразите фоновый слой
Выберите фоновый слой и перейдите в Edit> Transform.
Выберите «Отразить по горизонтали». Отразится только фоновый слой.
Заключение
В Photoshop легко перевернуть изображение, но нужно делать это правильно. Если изображение должно точно отображать реальность, вы не можете его перевернуть. Это часто бывает с портретами или фотографиями товаров.
В большинстве случаев именно графические дизайнеры переворачивают фотографии, полученные от фотографа. Они делают это, чтобы добавить текст или эффекты для рекламы и рекламы.
Если вы предпочитаете Lightroom, ознакомьтесь с нашим курсом «Легкое редактирование»!
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Он показывает, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя. А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
Как отразить слой в Photoshop CS5
Вероятно, вам нужно будет знать, как перевернуть слой в Photoshop, если есть текст или изображение, которое выглядело бы лучше, если бы оно было перевернуто или перевернуто.
Наверное, моя любимая часть Adobe Photoshop — возможность редактировать по слоям.Это открывает мир возможностей, позволяя вам независимо редактировать содержимое слоя отдельно от остального содержимого вашего изображения.
Кроме того, если вы тратите много времени на создание дизайнов и изображений для клиентов или коллег, процесс редактирования намного проще, если вам нужно изменить элемент изображения, который находится сам по себе на слое, а не смешивается с кучей других объектов. которые разделяют слой.
Хотя большинство преимуществ, которые я вижу от отдельных слоев, заключается в возможности применять корректировки или изменять цвет, они также дают вам возможность полностью изменить ориентацию слоя.
Вы можете использовать эту возможность, чтобы научиться отражать слой в Photoshop CS5, если вы решили, что вы хотите, чтобы слой был отражен по горизонтали или вертикали.
Как отразить слой в Photoshop
- Откройте изображение в Photoshop.
- Выберите слой для отражения.
- Выберите Edit вверху окна.
- Выберите Преобразовать , затем Отразить по горизонтали .
Вы можете продолжить ниже, чтобы увидеть изображения этих шагов, а также дополнительную информацию.Существует также еще один инструмент преобразования с немного большей свободой, который мы также обсудим.
Переворот слоя в Photoshop CS5
Самое большое препятствие, которое нужно преодолеть при изучении того, как переворачивать слой Photoshop, — это разделение инструментов, которые будут влиять на все ваше изображение, по сравнению с инструментами, которые будут влиять только на ваш выбранный слой. Поскольку в этом уроке мы работаем только над отражением слоя, мы сосредоточимся на этих инструментах.
Шаг 1. Начните с открытия многослойного изображения в Photoshop CS5.
Шаг 2: Выберите слой, который вы хотите отразить, на панели
Layers в правой части окна.Если вы скрыли панель Layers , вы можете нажать F7 на клавиатуре, чтобы отобразить ее.
Шаг 3. Щелкните
Edit в верхней части окна, щелкните Transform , затем щелкните Flip Horizontal .Это перевернет выбранный слой по горизонтали. Если вы хотите перевернуть слой по вертикали, вместо этого вы должны выбрать опцию Отразить по вертикали .
Если вам не нравится изменение, которое это внесло в ваше изображение, вы можете нажать Ctrl + Z на клавиатуре, чтобы отменить переворот слоя.
Есть также еще один вариант, который вы можете использовать, чтобы иметь еще несколько вариантов, когда дело доходит до отражения слоя Photoshop. Если вы нажмете Ctrl + T на клавиатуре, откроется инструмент Free Transform .
Когда вы находитесь в режиме Free Transform , вокруг вашего слоя появляется рамка с маленькими квадратными ручками.Если вы перетащите один из прямоугольников, это преобразует слой. Например, я могу перевернуть слой с помощью инструмента Free Transform , перетащив левый маркер рамки в правую сторону слоя, а затем перетащив маркер правой рамки на левую сторону слоя.
Вы также заметите, что размещение курсора мыши за пределами рамки слоя дает вам инструмент, который позволяет вам свободно вращать слой, щелкая и перетаскивая мышь в том направлении, в котором вы хотите повернуть слой.
Обратите внимание, что описанный выше метод перевернет только один слой, который вы выбрали на первом шаге.Если вы хотите перевернуть несколько слоев по горизонтали, то, удерживая клавишу Ctrl на клавиатуре, щелкните каждый слой, который вы хотите перевернуть, затем нажмите Правка> Трансформировать> Отразить по горизонтали в верхней части окна.
Вам нужно изменить отдельный слой в файле Photoshop другим способом? Узнайте, как изменить размер одного слоя в Photoshop, если вам нужно изменить масштаб только части изображения.
Часто задаваемые вопросы
Как выбрать несколько слоев в Photoshop?Вы можете удерживать клавишу Ctrl на клавиатуре, щелкая слои, чтобы выбрать дополнительные.
Как мне что-то отменить в Photoshop?Нажмите Ctrl + Z на клавиатуре или щелкните «Правка» в верхней части окна и выберите параметр « Отменить ».
Как создать новый слой в Photoshop?Нажмите кнопку New Layer в нижней части панели Layers . Это та, которая выглядит как страница с перевернутым углом. Или вы можете нажать Layer> New> Layer в верхней части окна.
Как изменить размер изображения в Photoshop? Нажмите Alt + Ctrl + I на клавиатуре или выберите Изображение> Размер изображения вверху окна.
Вы можете изменить размер холста, нажав Alt + Ctrl + C на клавиатуре или выбрав Изображение> Размер холста в верхней части окна.
См. Также
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как перевернуть холст в Photoshop: ярлыки и расположение меню
Переворачивание холста — важная часть рабочего процесса многих цифровых художников и дизайнеров. Это позволяет вам свежим взглядом увидеть изображение, над которым вы работаете, не тратя драгоценное время на что-то другое. Это позволяет вам замечать композиционные дисбалансы, которые в противном случае могли бы ускользнуть от вашего естественного однобокого человеческого восприятия. Это позволяет быстро сравнивать альтернативные версии одного и того же изображения. Традиционные художники используют зеркала.В таких программах, как Krita или Procreate, это так же просто, как нажать M или перетащить влево с помощью жестов. Однако, как ни удивительно, с Photoshop это не так просто.
К счастью, мы здесь, чтобы помочь.
Как отразить слой в Photoshop
По умолчанию зеркально отразить слой — это перейти в меню «Правка»> «Преобразование»> «Отразить по горизонтали» (или «Отразить по горизонтали»). Важно отметить, что это, как следует из названия, отразит только слоя , который выбран в данный момент.
Чтобы отразить нескольких слоев , выбор нескольких слоев с помощью щелчка правой кнопкой мыши + ctrl / shift и использования того же редактирования «Отразить» применит преобразование ко всем выбранным слоям. Однако, если вы хотите перевернуть весь холст и все, что на нем, прокрутите вниз до раздела «Как перевернуть холст».
Сочетание клавиш для отражения слоя в Photoshop
Чтобы установить ярлык «Перевернуть слой» в Photoshop, первым делом выберите «Правка»> «Сочетания клавиш», а затем выберите ярлык «Меню приложений» из раскрывающегося списка в верхней части панели.Внутри той же панели откройте «Правка», найдите «Преобразовать» и нажмите «Отразить по горизонтали» или «Отразить по вертикали» — в зависимости от того, что для вас важнее — и выберите текстовое поле, чтобы ввести желаемый ярлык. Обратите внимание, что вам нужно будет добавить к ярлыку модификатор, например alt / cmd или функциональную клавишу — однобуквенные сочетания клавиш можно применять только к инструментам. Например, если вы играете в
Как перевернуть холст в Photoshop
Подобно переворачиванию слоев, в Photoshop нет ярлыка по умолчанию для отражения всех слоев; Чтобы перевернуть холст в Photoshop, вам нужно перейти в меню «Изображение»> «Поворот изображения»> «Отразить холст по горизонтали / Отразить холст по вертикали».Это работает достаточно хорошо для редактирования фотографий или для тех, кто использует его нечасто, но для многих художников, иллюстраторов и многих дизайнеров перелистывание всего изображения является регулярной и важной частью их рабочего процесса, а перелистывание панелей меню каждые пару минут — это не так. t отличный способ поддерживать состояние творческого потока.
Ярлык Flip Canvas в Photoshop
Подобно преобразованию «Перевернуть», действие «Перевернуть холст» не имеет ярлыка по умолчанию, и его необходимо установить вручную, выбрав «Правка»> «Сочетания клавиш», выбрав «Меню приложений» в раскрывающемся меню и перейдя в раздел «Изображения» в разделе «Сочетания клавиш». панель.Нажмите «Отразить изображение по горизонтали» или «Отразить изображение по вертикали», в зависимости от того, какой из них вы хотите установить, и вставьте нужный ярлык в поле ввода.
Как и любое другое сочетание клавиш в меню приложения, вам потребуется добавить модификатор, например cmd / alt или F-клавишу, а не одно из сочетаний клавиш, зарезервированных для инструментов.
И это почти все, что вам нужно знать о переворачивании слоев и холстов в Photoshop. Не стесняйтесь задавать нам любые другие вопросы в комментариях ниже — мы будем рады помочь!
Как отразить слой в Photoshop CS3, CS4, CS5, CS6
Photoshop творит чудеса с вашими изображениями.Однако мы не можем отрицать тот факт, что Photoshop часто кажется сложным. Если вы часто используете Photoshop, значит, вы должны осознавать его сложные задачи. Те, кто ищет идеальное и простое руководство о том, «как перевернуть слой в Photoshop», тогда вы попали в нужное место.
Это конкретное руководство демонстрирует четкое представление о том, как перевернуть слой в Photoshop. Изображение можно перевернуть несколькими способами. Вы можете полностью перевернуть изображение, перевернуть определенный слой, повернуть изображения или повернуть весь холст в Photoshop.Выполнив правильные действия, вы можете легко перевернуть изображение в Photoshop. Сообщите нам, как это сделать.
Отразите слой в Photoshop за 4 шага
Слой можно перевернуть в Photoshop всего за несколько кликов. Меняя слои, вы можете изменить настроение картины в целом. Кроме того, изучив эти базовые техники, вы сможете совершенствовать свое редактирование через день.
Как упоминалось ранее, изображение можно перевернуть несколькими способами. Например, вы можете перевернуть все изображение или перевернуть только слой.В отличие от этого, вы также можете повернуть изображение или повернуть весь холст. Этим методам могут научиться как профессионалы, так и новички, поскольку они добавляют больше силы вашему изображению. Если вы хотите узнать, как перевернуть слой в Photoshop, выполните следующие шаги для изучения техники переворота.
Шаг 1. Отразите все изображение в Photoshop
- Отразить изображение без слоев довольно просто. Все, что вам нужно, чтобы открыть изображение в фотошопе.
- Для этого вы можете перейти в верхнюю строку меню и выбрать опцию Image.
- Рядом с этим нужно выбрать поворот изображения. Это покажет вам больше вариантов, в которых вы должны выбрать Отразить холст по вертикали / Отразить холст по горизонтали.
- Это быстро перевернет все изображение.
Шаг 2. Отразите слой в Photoshop
.В случае зеркального отражения слоев, возможно, вам не потребуется переворачивать слой всего изображения. Возможно, вам просто нужен определенный слой, чтобы перевернуть изображение. Если вы хотите узнать, как перевернуть слой в Photoshop, вы должны знать о различных способах этого.Существует три метода зеркального отражения слоя в Photoshop. Давайте рассмотрим эти методы один за другим.
Метод 1
- Для начала выберите слой изображения, который вы хотите перевернуть.
- Затем вы можете щелкнуть «Изменить» в верхней строке меню.
- После этого вы можете выбрать опцию «Трансформировать» и нажать опцию «Отразить по вертикали» или «Отразить по горизонтали».
Метод 2
- Щелкните по опции «Редактировать» в верхней строке меню.
- Затем выберите параметр «Свободное преобразование» и щелкните правой кнопкой мыши в поле преобразования, которое появляется вокруг изображения.
- При этом вы увидите раскрывающееся меню с параметрами поворота.
Метод 3
- Используйте клавиши Ctrl + T на холсте Photoshop
- Затем войдите в режим свободного преобразования.
- Теперь щелкните правой кнопкой мыши изображение, чтобы увидеть варианты его поворота.
Шаг 3. Поверните изображение в Photoshop
Бывают случаи, когда вы хотите повернуть изображение на 90 или 180 градусов.Однако этот вариант не похож на зеркальное отображение изображения. Потому что, когда вы наклоняете голову, это выглядит по-другому. Сообщите нам, как это сделать.
- Прежде всего, откройте изображение в Photoshop.
- Рядом с этим вы можете выбрать опцию Изображение в верхней строке меню.
- Затем вы можете выбрать вариант поворота изображения и выбрать нужный вариант.
- На этом этапе вам нужно обратить внимание на варианты (CCW) против часовой стрелки и (CW) по часовой стрелке.
- Теперь вы можете вращать изображение по своему усмотрению.
- Когда вы закончите вращать изображение, не забудьте сохранить и экспортировать его.
Примечание: Если изображение содержит несколько слоев, этот конкретный параметр будет работать только при выборе слоя изображения. В случае, если вы хотите повернуть все слои одновременно, вам нужно будет повернуть опцию холста. Это позволит вам повернуть все слои изображения.
Шаг 4: повернуть холст в Photoshop
Холст в Photoshop включает все слои.Самый простой способ повернуть холст в Photoshop — использовать инструмент поворота. Ниже приведены шаги, которым вы можете следовать, чтобы это сделать.
- Прежде всего, найдите панель «Инструменты».
- Теперь выберите инструмент «Повернуть вид».
- На этом этапе вам нужно поместить курсор инструмента в изображение и удерживать кнопку мыши.
- После этого на экране отобразится роза ветров.
- Вы можете перетащить курсор по часовой стрелке или против часовой стрелки, чтобы повернуть холст.
- Когда вы закончите выбор желаемого угла поворота, вы можете отпустить кнопку мыши.
- Если вы хотите отменить свои действия, нажмите кнопку «Сбросить вид» на панели параметров. Выбор параметра «Изменить и отменить» или переход на панель «История» не отменяет ваших действий.
Примечание. Панель параметров позволяет просматривать угол поворота. Вы можете использовать ту же опцию для поворота всех окон, которая поможет вам повернуть все документы сразу.
Заключение
Если вы хотите стать профессионалом в Photoshop, вам следует обратить внимание на основные детали и правки.Вышеупомянутое руководство «как перевернуть слой в фотошопе» даст вам глубокое представление о редактировании в Photoshop. Поэтому всякий раз, когда вы думаете о том, как перевернуть слой в Photoshop cs4 или cs3, вы можете выполнить вышеупомянутые шаги в любое время. Продолжайте читать нашу страницу, чтобы узнать больше о , как нарисовать линию в Photoshop и , как изменить размер слоя в Photoshop среди других.
Как отразить слой или изображение в Photoshop — Краткое руководство
Blog
Поделиться
В этом пошаговом учебном пособии по Adobe Photoshop вы узнаете, как исправить фотографии и оптимизировать рабочий процесс.
Photoshop отлично подходит для решения сложных задач. Он может помочь со сложным дизайном и редактированием, а также с простыми задачами, такими как добавление деталей к фотографиям.
Что вы подразумеваете под переворачиванием изображения?Чтобы перевернуть фотографию, нужно сделать противоположное, или, другими словами, отразить ее. У вас может быть ряд возможных причин для вашего решения.
Как новички, так и опытные пользователи инструмента переворота изображения в Photoshop могут найти творческое применение, которое поможет им добиться лучших результатов.
Красивый узор создается при смещении или перемещении изображения.
Все это можно делать в Photoshop, но он был разработан для удовлетворения потребностей художников и дизайнеров или, другими словами, профессионалов.
Многие фотографы переходят на Skylum Luminar 4, потому что он быстрый и простой в использовании.
Шаги к Photoshop Flip Image:Чтобы перевернуть изображение в Photoshop очень легко, за ними следует несколько простых шагов.Эти шаги перечислены ниже:
- Сначала откройте фотошоп, а затем нажмите «открыть» с помощью кнопки файла, расположенной в верхней строке меню.
- Перейдите в каталог и выберите файл изображения, который вы хотите перевернуть, и нажмите «Открыть».
- Вкладка Изображение расположена в строке главного меню; появится окно с несколькими вариантами.
- Перейдите к повороту изображения, появится дополнительное окно.
- Выберите «Отразить холст по горизонтали» или «Отразить холст по вертикали» в зависимости от того, в каком направлении вы хотите перевернуть изображение.
Как отразить слой в Photoshop?
Этот короткий урок продемонстрирует эффект отражения в фотошопе и создание красивого результата с помощью смешивания.
Это не так часто, как переворачивание изображения, но базовые навыки Photoshop полезны.
Когда вам нужно взять изображение и отразить его в узор, Mirror может помочь. Этот плагин для Photoshop позволяет легко превратить ваше изображение в нечто уникальное.
Вы поймете, почему это один из самых полезных инструментов в наборе иллюстратора.
Однако одни и те же базовые эффекты могут быть достигнуты разными способами с небольшим воображением.
Вы можете перевернуть слой в фотошопе, выполнив следующие действия:
1.
Разблокируйте слои:Если вы работаете в Photoshop, то, скорее всего, слой у вас отключен.
Это означает, что он защищен от редактирования.
Чтобы отредактировать этот слой, выберите его и дважды щелкните кнопку «Редактировать слой». Это автоматически преобразует его в новый слой.
Затем вы можете изменить любое содержимое или форматирование, которое существует в слое или на любом из слоев выше или ниже этого, следуя этому методу.
2.
Как отразить слой в Photoshop:Шаги, как отразить один слой в Photoshop, перечислены ниже:
- Самый быстрый способ отразить слой в Photoshop находится в меню «Правка».
- Когда вы перейдете в меню редактирования, нажмите кнопку преобразования.
- Меню позволяет отображать изображение различными способами.Настройкой по умолчанию будет горизонтальный переворот, но вы также можете перевернуть слой по вертикали или горизонтали.
Выбранные слои будут переворачиваться или трансформироваться в выбранном вами направлении
Важно отметить, что эта функция действительна для всех типов слоев. Не только растровые изображения, но также векторные изображения и растровые изображения.
Изменить размер:Если вы хотите отрегулировать размер слоя, используйте инструмент свободного преобразования.
Вы можете выбрать инструмент «Свободное преобразование» в меню «Правка»> «Свободное преобразование» или нажать Ctrl + T.
Чтобы изменить размер изображения, вы можете перетащить углы или ввести определенное число в поле ширины в верхней строке меню.
Проверьте свое редактированиеК сожалению, многие люди обращаются с изображениями в Интернете как с одноразовыми.
Но есть видимые признаки перехода, которые быстро заметны любому зоркому человеку.
Это правда, но текст — самый важный элемент для превращения обычного изображения в фантастическое.
Также следует избегать неправильного использования фотографий и карикатур на людей.
Такие признаки, как веснушки или татуировки, портят общий вид фотографии или иллюстрации, делая их менее эффективными, чем обычно.
Если вы хотите перевернуть изображение, вы можете выделить область с помощью инструмента «Лассо». В качестве альтернативы существует возможность использовать инструмент клонирования для решения этой проблемы.
Fusion:Взгляните на исходное изображение.Имеет зеркальный эффект. Зеркальные эффекты создают потрясающую оптическую иллюзию, создавая эффект, отличный от оригинала.
Для плавного совмещения фотографий с выбранным объектом, создайте дублирующий слой и затем переверните.
Растушуйте новый слой изображения с помощью кисти с мягкими краями и закрасьте края черным, чтобы удалить все, что вы не хотите включать.
При выборе изображения следует использовать инструмент «Перо» для точной настройки выделения.
Также легко случайно нанести кистью на другие части изображения. Если вам нужен определенный цвет или узор из рисунка, инструмент «Перо» — ваш лучший друг.
Андрей
Я филолог. У меня есть опыт работы в сфере телекоммуникаций и создания цифрового контента. Я люблю фотографию и рассказывать истории. Присоединился к команде, чтобы вывести проект на новый уровень.
Вернуться к списку блогов
Как перевернуть слой в Photoshop?
Перелистывание изображений — это базовый навык в Photoshop, которым вы часто будете пользоваться.Однако переворачивание слоев становится не менее важным, когда вы начинаете работать с многослойными, более сложными композициями.
В этой статье мы рассмотрим, как перевернуть слой в Photoshop.
Также читайте: Что такое режимы наложения в Photoshop? Как они используются?
Переворачивание слоев или изображений, если на то пошло, довольно простая задача в Photoshop. Вот как.
Шаг 1: Загрузите вашу композицию в Photoshop и выберите слой, который вы хотите перевернуть.
Если вы создали новый документ Photoshop, скорее всего, ваш базовый слой будет заблокирован. Дважды щелкните слой Background на панели Layers , чтобы разблокировать его и превратить в стандартный слой.
Шаг 2: Выделив слой, нажмите Edit , а затем Transform. Здесь у вас будет возможность перевернуть слой по горизонтали или вертикали. Кроме того, эти параметры работают с любым слоем, а не только с растровыми изображениями.
Кроме того, если вы хотите взять дело в свои руки, вы можете использовать инструмент Free Transform , который находится в меню Edit . Теперь вы можете перетащить края вручную, удерживая нажатой клавишу Shift , или ввести -100 в полях высоты или ширины в зависимости от направления, в котором вы хотите перевернуть слой.
Большинство людей перевернули бы изображение и остались довольны результатом. Однако любопытные из вас могли заметить, что любые логотипы или текст на изображении теперь будут отображаться зеркально.
Есть несколько способов исправить это, чтобы добавить дополнительный штрих к вашему изображению. Вы можете использовать инструмент клонирования, чтобы нарисовать неперевернутую версию этой части изображения, или выбрать область с помощью инструмента лассо и снова отразить ее, используя тот же метод для зеркального отражения слоя.
Также читайте: Как установить кисти в фотошопе?
Если вместо этого вы хотите перевернуть все изображение, перейдите в меню Изображение . Затем перейдите к Image Rotation и, наконец, Flip Canvas.
Этот инструмент переворачивает холст, который, в свою очередь, переворачивает все изображение так, как вы хотите, последовательно применяя одно и то же действие ко всем слоям.
Также читайте: 7 лучших вертикальных стоек для ноутбуков
Тот, кто пишет / редактирует / снимает / размещает все, что связано с технологиями, а когда нет, транслирует свои гоночные виртуальные машины. Вы можете связаться с Ядуллой по [электронной почте] или подписаться на него в Instagram или Twitter.
Как повернуть кисти Photoshop
Для некоторых это может быть старая новость, но когда я понял эту технику, я был потрясен тем, сколько времени я тратил впустую.Это краткое руководство покажет вам, как легко повернуть кисти Photoshop на любой угол, который вам нужен. Это может показаться глупым, но это огромная экономия времени!
Мы все поклонники кистей Photoshop. Простое добавление текстур, узоров, изображений и т. Д. В мои дизайны — это здорово, хотя я всегда чувствовал, что у них есть свои ограничения, основанные на их «нестандартном» макете. Я не могу сказать вам, сколько раз я использовал нужную мне кисть на отдельном слое, а затем повернул или перевернул ее туда, где я хотел, чтобы она закончилась.Огромная трата времени.
С помощью пары щелчков мыши вы можете заставить кисти делать все, что захотите. Вот как.
ШАГ 1
Откройте пустой документ и возьмите кисть. Выберите узор (любой, кроме круглого) из палитры кистей. Я выберу эту кисть с облаками, которая меня всегда раздражала, потому что я думал, что ее можно использовать только в правом нижнем углу страницы, , без преобразования или стирания части .
Али Бакстер — арт-директор Али привносит в визуальные проекты Vital богатый опыт и навыки графического дизайна.До прихода в Vital Али работал внештатным дизайнером и иллюстратором в компании по разработке программного обеспечения и веб-сайтов в Нашуа, штат Нью-Хэмпшир. Али окончил колледж Флаглер в Сент-Огастине, Флорида, со степенью бакалавра графического дизайна и второстепенным в области изящных искусств. В центре ее внимания в Vital — создание эстетических и инновационных решений для любых дизайнерских задач.

 Сразу после этого нужный эффект будет применен к выбранному слою.
Сразу после этого нужный эффект будет применен к выбранному слою.