Панель инструментов фотошопа
Мы уже подробно рассмотрели половину панелей, из которых состоит программа фотошоп. Из всех панелей, наиболее часто используемая (даже у самого начинающего пользователя) называется Панель инструментов. На ней располагаются все инструменты программы фотошоп.
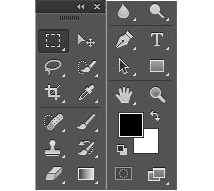
Инструментов так много, что разработчикам пришлось схожие по функционалу сгруппировать в наборы. Если бы они этого не сделали, то панель, наверное, раздулась в 10 раз больше своих размеров. Обратите внимание, что почти у каждой иконочки есть маленькая черная стрелочка в нижнем правом углу. Она то и говорит о том, что инструмент содержит раскрывающийся список своих собратьев. Одинокие только Перемещение, Масштаб и Индикатор основного и фонового цветов.
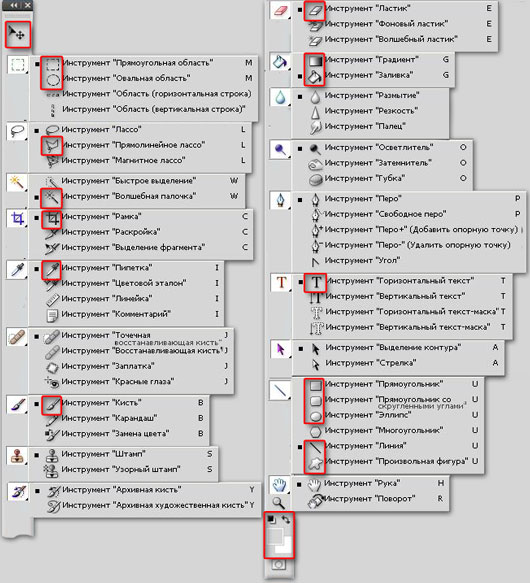
Я постарался более наглядно донести вам содержание Панели инструментов, поэтому нарисовал вот такую картинку со всеми раскрывающимися наборами:
Нажмите, чтобы увеличить
После того, как вы отобразите скрытые инструменты под одной из кнопок, вы увидите сочетания клавиш для каждого из них, указанные справа от их названий. (Подробнее о клавишах в фотошопе в статье Настройка клавиатурных сокращений). Эти сочетания клавиш экономят ваше время, так как позволяют быстро переключаться, например с Кисти на Ластик.
Чтобы получить быстрое напоминание о том, что делает каждый из них, установите указатель мыши на его иконку на пару секунд и вы увидите всплывающую подсказку, содержащую название и сочетание клавиш (мышь при этом не следует перемещать, иначе подсказка закроется).
»Совет»
Чтобы получить доступ к инструменту, скрытому в одной из групп, удерживайте клавишу Shift при нажатии на сочетания клавиш, и вы по кругу будете перебирать инструменты соответствующей группы.
Например, чтобы выбрать Овальная область, несколько раз нажмите сочетание клавиш Shift+M, пока этот инструмент не отобразится на панели.
Совет
Если вам необходимо временно поменять местами инструменты для быстрого редактирования, можно использовать следующую функцию.
Нажмите и удерживайте клавишу нужного инструмента, чтобы выбрать его, а затем выполните редактирование. Как только клавиша будет отпущена, вы вернетесь обратно к инструменту, который использовали ранее.
Например, если вы рисуете с помощью кисти и вдруг сделали ошибку, нажмите и удерживайте клавишу E, чтобы выбрать Ластик, и исправьте ошибку. Отпустив клавишу E, вы вернетесь к использованию кисти.
По умолчанию, эта панель находится в левой части экрана, но ее можно перетащить, куда вам захочется, удерживая кнопку мыши на двойном ряду точек в ее верхней части и одновременно перемещая мышь.
Изначально панель состоит из одной колонки, но можно разделить ее на две, щелкнув мышью по кнопке с изображением крошечных треугольников (ищите их в верхней части на темно-серой полоске). Чтобы переключиться обратно в режим с одной колонкой, щелкните по ним еще раз.
Обзор всех инструментов и что они делают вы найдете в главе посвященной инструментам.
Новая настраиваемая панель инструментов в Photoshop CC 2015
Итак, в узкой малогабаритной панели скомпоновано большое количество инструментов, это, конечно, очень здорово, но ведь маловероятно, что вы будете иметь необходимость пользоваться всеми инструментами каждый день. Постоянно вы, скорей всего, используете менее трети инструментов, какие-то используете редко, а какие-то и вовсе никогда. И было бы замечательно, если бы мы могли настроить панель инструментов так, чтобы в ней содержались только те инструменты, которые мы используем, причём те, которые мы используем чаще, были бы наиболее легкодоступными.
Раньше панель инструментов была абсолютно не настраиваемая, и только с выходом новой версии положение изменилось. Теперь мы можем группировать и разгруппировывать инструменты в удобном для нас порядке, а неиспользуемые инструменты попросту скрывать. Затем мы можем полностью сохранить нашу собственную структуру панели и использовать её качестве предустановки!
Редактирование панели инструментов
Итак, в версии Photoshop Creative Cloud от ноября 2015 года Adobe, наконец, добавила возможность полностью настроить панель инструментов, используя совершенно новое диалоговое окно «Настроить панель инструментов» (Customize Toolbar).
Открыть это окно можно двумя способами. Первый — через вкладку главного меню Редактирование —> Панель инструментов (Edit —> Customize Toolbar).
Второй — клик правой клавишей мыши на иконку-многоточие (три маленькие точки) в нижней части панели, непосредственно под значком «Масштаба» и нажать на строчку «Редактировать панель инструментов» (Edit Toolbar):

Запуск редактирования инструментальной панели из самой панели нажатием правой клавиши мыши по иконке с тремя точками.
Диалоговое окно настройки панели инструментов
После применения любого из этих двух способов откроется новое диалоговое окно настроек. Диалоговое окно состоит из двух основных столбцов. В столбце слева показаны инструменты, расположенные на данный момент в панели, они показаны в том же порядке и в той же группировке.

Новое диалоговое окно «Настроить панель инструментов» (Customize Toolbar) в Photoshop CC 2015.
Удаление инструмента из панели инструментов
Чтобы удалить инструмент из панели инструментов, просто щелкните на него в левой колонке и перетащите его в колонку справа.
Давайте рассмотрим это на примере, для примера возьмём группу инструментов «Перемещение» (Move Tool). Я нажму правой клавишей мыши на его иконку:

В группе находятся два инструмента, «Перемещение» (Move Tool) и «Монтажная область» (Artboard Tool)
Я хочу удалить «Монтажная область» (Artboard Tool), т.к. я использую его редко.
Открываем диалоговое окно настройки панели инструментов и перетаскиваем «Монтажная область» из левой колонки в правую:

Перемещение инструмента для его удаления из панели.
Вот как выглядят колонки диалогового окна после перемещения:

Колонки диалогового окна.
После перемещения обязательно нажимаем кнопку «Готово» (Done), расположенную справа вверху диалогового окна, без нажатия на кнопку изменения не будут сохранены. После нажатия окно закрывается.
Давайте снова посмотрим на значок «Перемещение»:

Как видите, с иконки пропал маленький треугольник, располагавшийся справа внизу, это говорит о том, что в группе остался только один инструмент — «Перемещение». Нажатие на иконку правой клавишей мыши уже не откроет никакой список, а только активирует инструмент «Перемещение».
Просмотр дополнительных инструментов
Так куда же делся инструмент «Монтажная область»? Собственно, когда я говорил про удаление инструментов, это не совсем верно, на самом деле инструменты полностью не удаляются. Вместо этого, мы просто перемещаем их из основной раскладки инструментальной панели в другую, скрытую область. Иными словами, инструменты не удаляются. а скрываются.
Мы можем посмотреть на скрытые инструменты, если еще раз нажмём правой клавишей мыши (Win) на иконку с тремя точками в инструментальной панели (также, вместо нажатия правой клавишей, можно нажать на иконку левой клавишей и удерживать пару секунд, тут кому как нравится).
Любые инструменты, которые вы перетащили в колонку дополнительных инструментов в диалоговом окне Настройка панели инструментов (как я перетащил только что «Монтажная область»), отобразятся в этом списке, ниже строки Редактировать панель инструментов… (Edit Toolbar). Это означает, что эти инструменты просто скрыты и вы их можете в любой момент активировать:

Список инструментов, скрытых из инструментальной панели
Восстановление инструмента на инструментальной панели
Для восстановления инструмента просто нажмите на него в колонке дополнительных инструментов справа и перетащить его обратно в колонну Панель инструментов слева. Обратите внимание на синюю горизонтальную полоску, которая появляется при перетаскивании. Она указывает, в какую область инструментальной панели будет вставлен инструмент.
Например, на рисунке ниже, инструмент «Монтажная область» займёт собственное место на инструментальной панели, между «Перемещением» и инструментами областей выделения:

Восстановление инструмента в собственное место на панели, синяя полоска указывает на разрыв между группами.
Вот пак выглядит панель теперь:

Инструмент «Монтажная область» занял собственную позицию на инструментальной панели
На этом рисунке показано, что синяя полоса находится на инструменте «Перемещение», следовательно, перетаскиваемый «Монтажная область» на этот раз займёт на собственное место на панели, а одну группу с «Перемещением», причём, расположится под ним:

Восстанавливаемый инструмент помещается к инструменту «Перемещение», образуя с ним группу.
Если теперь нажать правой клавишей мыши на «Перемещение», то откроется список:

В группе снова находятся два инструмента, «Перемещение» (Move Tool) и «Монтажная область» (Artboard Tool)
Группировка и разгруппировка инструментов
Вообще-то, если подумать, то инструменты «Перемещение» и «Монтажная область» не имеют ничего общего друг с другом, тогда почему же они находятся в одной группе? Было бы более логично, чтобы они отображались как отдельные, независимые инструменты. Но тогда как их разгруппировать?
Нет ничего проще. Всё, что нужно сделать, это нажать на инструмент и перетащить его в другую группу, пока на нужной группе не появится синяя полоска, затем отпустить мышь:

На рисунке я перемещаю инструмент «Монтажная область» из группы «перемещения»в группу инструментов выделения областей
Кроме того, я могу расположить инструмент обособленно от любой группы:

Инструмент перемещается в промежуток между группами, как указывает синяя полоса.
Для этого мне надо просто переместить нужный инструмент в промежуток между группами. Вот как выглядит теперь панель:

Инструмент «Монтажная область» находится на отдельном месте в панели, под инструментами выделения областей и над группой «Лассо».
Выбор основного инструмента для группы
В каждой группе инструментов имеется инструмент, расположенный верху списка инструментов группы, он отображён на инструментальной панели и активируется по клику левой клавишей мыши, иными словами он является самым быстродоступным в группе.
Вот как выглядит группа областей выделения по умолчанию:

Вид группы инструментов областей выделения по умолчанию
Чтобы сделать быстродоступным (основным) другой инструмент, надо просто поднять его наверх в пределах своей группы.

На рисунке я делаю основным инструмент «Овальная область». По умолчанию, в этой группе является основным «Прямоугольная область»
А вот как выглядит теперь группа на панели:

После перемещения основным в группе стал инструмент «Овальная область».
Перемещение групп целиком
Ранее мы рассмотрели, как перетащить отдельные инструменты из одной колонки в другую, но таким же образом мы можем перетаскивать и целые группы. Для примера, возьмём группу, где первым инструментом является «Рамка» (Croop Tool). Чтобы перетащить эту или любую другую группу, наведите курсор мыши на уголок группы, при этом группа должна выделится синей рамкой, давая вам знать, что вы выбрали группу целиком:

Перемещение группы целиком в колонку «Дополнительные инструменты»
Теперь группа перемещена и отсутствует на инструментальной панели, это показано на скриншоте:

Группа инструментов удалена с инструментальной панели.
Изменение порядка инструментов на инструментальной панели
У новой инструментальной панели имеется ещё одна полезная функция — вы можете переместить инструменты, которые вы используете чаще всего, в верхнюю часть инструментальной панели, а те, которые используете редко — переместить вниз. То же вы можете сделать и с группой инструментов целиком.
Отключение сочетаний горячих клавиш для дополнительных инструментов
Очень полезная новая опция по горячим клавишам активации инструментов. Например, в группе «Рамка» имеется четыре инструмента, каждый из которых активируется клавишей С. Я же пользуюсь, как правило, только инструментом «Рамка», остальные мне нужны бывают крайне редко. Поэтому. понятно, что мне совсем не нужно, чтобы остальные инструменты этой группы не активировались при помощи клавиши С. При помощи новой панели это сделать элементарно. Открываем панель:

По умолчанию все инструменты в группе «Рамка» активируются с помощью клавиши С.
Далее нажимаем на инструмент, клавишу которого надо отключить, и просто нажимаем клавишу Backspace. Затем переходим на следующий инструмент. Когда вы всё отключите, нажмите кнопку «Готово»:

Отключение горячих клавиш
Изменение сочетаний горячих клавиш для активации инструментов
Аналогичным образом Вы можете изменить горячую клавишу активирования, только вместо клавиши Backspace следует нажимать одну из буквенных клавиш от A до Z:

Пример быстрой замены горячих клавиш для инструментов.
Кнопка «Очистить инструменты» (Clear Tools)
До сих пор мы тратили большую часть нашего времени на перетаскивание инструментов из левой колонки основных инструментов слева в колонку инструментов справа. Но если вы хотите держать только несколько инструментов на инструментальной панели, только те, которыми вы пользуетесь постоянно , нажмите кнопку «Очистить инструменты» (Clear Tools) в правом верхнем углу диалогового окна, это сделает основную (левую) колонку пустой и перетащит всё в правую:

Все инструменты перенесены в правую колонку.
Далее перетащите в левую колонку те инструменты, которые вам нужны:

Слева на рисунке показана инструментальная панель в том виде, как она будет выглядеть после нажатия кнопки «Готово».
Скрыть дополнительные опции инструментальной панели
Внизу инструментальной панели находятся четыре дополнительные значка, это многоточие, включающее настройку инструментальной панели, значок переключения цветов переднего и заднего плана (Foreground/Background Colors), включения/выключения режима быстрой маски (Quick Mask Mode) и иконка переключения режимов экрана( Screen Mode). Всем этим значкам соответствуют иконки в левом нижнем углу панели «Настроить панель инструментов»:

Отключение дополнительных опций.
Если кликнуть по одной или нескольким иконкам, они будут деактивированы и соответствующие дополнительные опции будут скрыты:

Скрытие дополнительные опций инструментальной панели. На данный момент у меня оставлена только опция переключения цветов переднего и заднего плана (Foreground/Background Colors)
Сохранение пользовательского шаблона настройки панели инструментов качестве предустановки
Когда вы закончите настраивать «Настроить панель инструментов» , вы можете сохранить новую компоновку в качестве предустановки, нажав кнопку «Сохранить стиль» (Save Preset). Откроется новое окно, где дайте описательное имя набору, затем нажмите кнопку «Сохранить». Вы можете сохранить несколько макетов в качестве предустановок, каждая из которых настроена для конкретной задачи (например, ретуширование фотографий, цифровой живописи, веб-дизайн, и так далее).
Восстановление настройки панели инструментов
Чтобы вернуться первоначальной настройке по умолчанию, нажмите кнопку «Восстановить настройки по умолчанию» (Restore Defaults).
панель инструментов, что она из себя представляет
Photoshop — панель инструменты. Инструмент Масштаб.
Photoshop — использование инструментов
Не знаю смогу ли я рассказать вам в своих статьях о всех инструментах photoshop подробно. О некоторых инструментах, об основных, мы конечно же поговорим более подробно в следующих статьях.
Постепенно из маленьких статей должен получится полноценный раздел по изучению основ этой замечательной программы.
Выбор и использование инструментов из панели инструментов.
Инструменты — это длинная узкая панель у левого края рабочей области, на которой расположены инструменты для выделения, рисования и редактирования, элементы управления для выбора основного и фонового цветов, а также для просмотра изображений.
Начнем с использования инструмента Масштаб, который имеется во многих других программах корпорации Adobe, включая Illustrator, InDesign и Acrobat. Выглядит он как увеличительное стекло.
Щелкните мышью по кнопке с двойной стрелкой прямо над панелью Инструменты, чтобы панель отобразилась в виде двух колонок. Вновь щелкните по стрелке, чтобы вернуться в режим одной колонки — это позволяет использовать экранное пространство более эффективно.

Проверьте строку состояния в нижней части рабочей области, если у вас Windows, или окна изображения, если у вас OS X, и обратите внимание на процентные значения слева. Они отображают текущий уровень увеличения изображения, масштаб.
Должен быть открыт файл изображения.

Установите указатель мыши поверх панели Инструменты и удерживайте поверх кнопки с увеличительным стеклом до тех пор, пока не появится подсказка. Подсказка содержит название инструмента Масштаб и клавишу быстрого доступа к нему на клавиатуре (Z).

Щелкните мышью по инструменту Масштаб, чтоб его выбрать или нажмите клавишу Z, что тоже выберет этот инструмент.
Переведите указатель мыши на открытое изображение. Теперь указатель мыши выглядит как миниатюрная лупа со знаком «плюс» в центре стекла.
Щелкните мышью в любом месте окна изображения.
Изображение увеличится на предустановленное число процентов, прежнее значение масштаба в строке состояния при этом изменится. Позиция, по которой вы щелкнули инструментом Масштаб, будет находиться в центре увеличенного изображения. Если вы опять щелкнете мышью, масштаб изменится с заданным шагом еще раз.
Максимальное значение увеличения изображения— 3200%.
Нажмите и удерживайте клавишу Alt, если у вас Windows, или Option, если у вас OSX, чтобы в центре указателя инструмента Масштаб появился знак «минус», а затем щелкните в любой позиции изображения. Так же с нажатой клавишей Alt или Option покрутите колесико мыши, в перд и назад.
Отпустите клавишу Alt или Option.
Вы увидите, что изображение уменьшается и увеличивается, в зависимости от ваших манипуляций.
Так же есть и другие способы увеличения и уменьшения масштаба изображения.
Например если зажать клавишу Ctrl и нажимать «+» или «—» изображение начнет увеличиваться или уменьшаться, соответственно.
Еще если выбран инструмент Масштаб, вы можете установить режим Увеличение или Уменьшение на панели параметров. Также можно выбрать команду меню Просмотр =» Увеличить или Просмотр => Уменьшить или ввести уровень масштабирования в строке состояния и нажать клавишу Enter.
Вот способ еще. Установите на панели параметров флажок Масштабирование перетаскиванием,

а затем, нажав и удерживая левую кнопку кнопку мыши в любой позиции изображения, перетащите указатель мыши вправо. Изображение увеличится. Для уменьшения масштаба передвиньте указатель влево.
Забегая вперед, скажу, о еще одном инструменте изменения масштаба открытого изображения.
Открыть это окно можно пройдя в основное верхнее меню, пункт Окно.
Поставьте галочку рядом с пунктом Navigator — Навигатор.
Откроется дополнительная панель в которой можно наглядно изменять, масштабировать, изображение.

Бесплатный курс по секретам редактирования фото в фотошоп.
На сегодня все. Всем удачи.
Глава 2. Интерфейс Photoshop: панель инструментов. Часть 1.
В предыдущей главе «Интерфейс Photoshop: первое знакомство» мы в общих чертах ознакомились с интерфейсом редактора, лишь мельком взглянув на Панель инструментов. Я так поступил намеренно, ибо в процессе написания первой главы понял, что для изучения всего арсенала скромной на первый взгляд Панели инструментов понадобится отдельная статья.
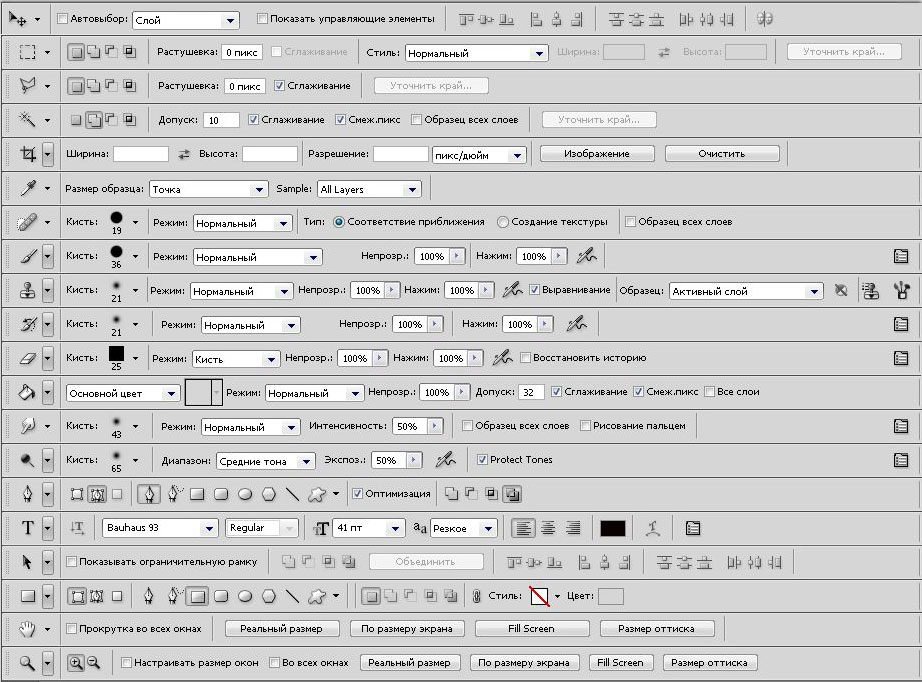
Напомню, Панель инструментов мы будем изучать в неразрывной связке с Панелью опций (она же – Панель свойств), которая является неотъемлемой частью любого из выбранных нами инструметов. В ней показываются дополнительные возможности и параметры активного инструмента. Там, например, мы можем задать размер, непрозрачность и/или нажим Кисти, установить растушевку для выделения, а также управлять множеством других параметров.
Рис. 1. Панель инструментов (увеличение по клику).
Теперь рассмотрим инструменты Photoshop в порядке их следования на Панели инструментов сверху вниз (рис. 1).
Инструмент Перемещение
Вызывается «горячей» клавишей V. Судя по названию, этим инструментом можно перемещать различные объекты в слоях, но это не все. На панели его свойств (рис. 2) мы видим разные окошки, галочки и пиктограммки. Это говорит о том, что данный инструмент не только перемещает.
Рис. 2. Свойства (опции) инструмента Перемещение (увеличение по клику).
Пропускаем чеккер с выпадающим меню «Автовыбор: Слой/Группы слоев», он по умолчанию активный, пусть таким и остается:
Он помогает нам выделять разные слои/объекты одним кликом.
А вот неактивный пока чеккер «Показать управляющие элементы»:
Когда установлена «галочка», он снабжает активный слой, с которым мы работаем, рамкой с «узелками» для поворота, растягивания и прочих размерно-пространственных манипуляций над изображением. Об этом знать не помешает, но подобные операции мы впоследствии будем делать немного иначе.
Идем дальше и видим первую группу пиктограмм:
Это опции выравнивания объектов. Для чего они нужны? Посмотрите, как ровно по левому краю выстроены на рис. 1 строки с названиями инструментов ФШ. Это я выделил их (как слои на Панели слоев) и просто кликнул по четвертой слева пиктограмме – «Выравнивание по левому краю». Все строки выровнялись по одной линии, а точнее, по левому краю первого выделенного слоя. Аналогичгно работают остальные пиктограммки: выравнивание по верхнему/нижнему краях, по вертикальным/горизонтальным центрам – все интуитивно понятно.
Следующая группа пиктограмм – инструменты распределения объектов.
Представьте, что на изображении нужно равномерно разложить некие объекты с одинаковыми интервалами между ними по вертикали и/или по горизонтали. Вот так же на рис. 1 я выделил слои с текстовыми строками от «Перемещение» до «Масштаб» и кликнул по третьей слева пиктограмме «Распределение нижних краев». Инструмент распределил строки по вертикали с одинаковыми интервалами между ними.
– Автоматическое выравниевание слоев. Это последняя пиктограма на Панели опций инструмента Перемещение. Ее функция – «причесать» под одну «гребенку» геометрию выделенных слоев. А именно, выровнять различные геометрические и размерно-пространственные различия между слоями. Эта опция никак не исправит перспективу или дисторсии нашего снимка. Отнюдь. Она лишь может, например, выровнять бочкообразную форму одного слоя с трапециевидной другого, приведя оба к виду нормального прямоугольника единого размера/формата. Не более. Все полностью автоматически. Нам, фотографам, вряд ли пригодится сие «волшебство» (не путать с фильтром Искажения/Distorshions, который реально полезен фотографам).
Резюме по имнструменту Перемещение. Учитывая наши будущие умения и задачи, этим инструментом мы вряд ли будем пользоваться. Разве что опциями выравнивания и распределения. И то, если только нас с вами занесет в сторону дизайна.
Инструмент Прямоугольная область
Он же и Овальная область, которой лично я пользуюсь крайне редко, практически в одном случае – при коррекции «красных глаз». По этой причине, а также и для удобства изложения будем использовать название «Прямоугольная область».
Вызывается «горячей» клавишей М. Понадобится нам и не раз, причем в разных ипостасях. А потому читаем внимательно.
Сначала разберемся, для чего нужен этот инструмент. Его основная задача – выделение части изображения. А уже с выделенным участком можно проделывать множество фокусов. Например, залить выделенный участок каким-либо цветом, скопировать этот участок, кадрировать фото, т.е. обрезать его по границам выделения, или наоборот, удалить выделенную область, или даже использовать ее как безопасную зону. Последнее – это когда нужно что-то сделать (рисовать, удалять ластиком и т.п.) на ограниченном пространстве, не задевая другие, соседние участки изображения. В этом случае рисовальные функции возможны только внутри выделения.
Для большей наглядности я приведу несколько примеров использования этого инструмента из своего опыта. То есть, когда и как я сам им пользуюсь:
1. Кадрирование фотографий.
2. Удаление больших участков изображения перед обтравкой объекта (обтравка – это «вырезание» объекта из картинки).
3. Перетаскивание объектов. Например, букв или фрагментов текста. Выделяю и затем «тяну» с нажатым Ctrl.
4. Копи-паст объектов, фонов, текста и т.п. Из слоя в слой, внутри слоя (вставка генерирует новый слой), из файла в файл.
5. «Рисование» рамки для фотографии.
Думаю, примеров достаточно, хотя, поверьте, я перечислил не все случаи, когда используется инструмент Прямоугольная область. Вывод простой: инструмен важный и полезный. Познакомимся с ним поближе.
Если в Панели инструментов кликнуть на пиктограмме инструмента Прямоугольная область и удерживать ее какое-то время нажатой, то появится вот такое выпадающее меню (рис. 3):
Рис. 3. Выпадающее меню.
В этом меню можно выбрать либо прямоугольную область выделения, либо овальную, либо горизонтальную/вертикальную линию толщиной в 1 пиксел. Другими словами, здесь мы выбираем форму выделения: прямоугольник, круг/овал либо однопикельную линию. Обратите внимание, что буква «М» в меню показана только для первых двух строчек – для прямоугольного и овального выделений. Это означает, что клацая по клавише М с нажатым Shift, инструмент будет переключаться с прмоугольного на овальное выделение и обратно, не включая выделения линиями.
Переходим к самому интересному. Вот так выглядит Панель опций инструмента Прямоугольная область (рис. 4):
Рис. 4. Опции (свойства) инструмента Прямоугольная область (увеличение по клику).
Пройдемся по Панели опций слева-направо. Первую пиктограмму – параметры инструмента, мы пропустим. Нет в ней ничего.
А вот следующая группа пикторграмм – , которую я бы назвал Режимы работы инструмента. Она вполне даже интересная. Если первая пиктограмма нам интуитивно понятна – она включена по умолчанию и обеспечивает возможность однократного выделения, то следующие за ней позволяют разнообразить процесс выделения с целью получения более сложных форм выделенного участка. Работу этой группы мы рассмотрим подробнее на примере вот такого фото:
Рис. 5. Исходное фото на рабочей области программы (клик для увеличения).
Нажимаем на вторую пиктограмму , которая называется Добавление к выделенной области. На первый взгляд ничего не изменилось – курсор как был в виде крестика, таким и остался. Но вот мы попробуем выделить верхнюю левую часть снимка, а затем правую нижнюю, чтобы прямоугольники пересеклись. Примерно как на рис. 6 ниже.
Поясню детальнее. Когда мы делаем первое выделение (от левого верхнего угла тянем мышку с нажатой кнопкой вниз-вправо), то инструмент ведет себя вполне обычно – просто выделяет «мурашками» прямоугольный участок. Но когда первое выделение готово, курсор слегка меняет вид – возле крестика появляется знак «плюс». Теперь мы можем делать второе выделение – кликнуть на правом ниженм углу и тянуть мышу влево-вверх с пересечением второго и первого выделений. Суть этого режима работы в том, что оба прямоугольника сливаются в месте пересечения.
Рис. 6. Пересечение выделений (клик для увеличения).
Примечание: на рисунке выше показаны не настоящие линии выделения а-ля «мурашки», а обычные нарисованные. Просто для иллюстрации.
Если мы сделаем копи-паст полученного выделения (выделили, скопировали, вставили в новый файл), то картинка будет выглядеть примерно так:
Рис. 7. Результат работы режима «Пересечение выделений».
Для снятия выделения нажмите Ctrl-D.
Теперь давайте кликнем на следующей пиктограмме – , которая называется Вычитание из выделенной области.
Если мы снова повторим действия из вышеописанного примера, то данный режим будет отличаться от предыдущего так:
а) после первого выделения возле крестика-курсора появится «минус», а не «плюс»;
в) нижний прямоугольник (второй по счету) «съест» часть верхнего (первого) прямоугольника в месте их пересечения.
Вот как будет выглядеть результат при копи-пасте выделения фрагмента фото:
Рис. 8. Результат работы режима «Вычитание из выделенной области».
Для снятия выделения нажмите Ctrl-D.
И последняя пиктограмма – с названием Пересечение с выделенной областью. После создания первого прямоугольника (выделения) курсор меняет вид – добавляется еще один крестик, но в виде буквы «х». Суть данного режима в том, что после пересечения обоих прямоугольников выделенным остается собственно место их пересечения. Вот копи-паст фото в режиме выделения Пересечение с выделенной областью:
Рис. 9. Результат работы режима «Пересечение с выделенной областью».
То есть, я сделал так, чтобы пересечение обеих прямоугольных областей попало на лицо девушки и, как видим, только это пересечение и осталось.
Итак, мы познакомились с первой группой пиктограмм на Панели опций. Для чего они нужны и как часто понадобятся вам в работе с фото – сложно сказать. Я всего лишь описываю функции и возможности инструментов Adobe Photoshop, а использование их или полное забвение вами – это уже ваш выбор. Скажу честно, что я пользуюсь инструментом Прямоуголь область очень активно, но из всех его режимов работы (пересечений) используютолько один – самый первый, он же «по умолчанию», он же – Новая выделенная область.
Следующий блок в Панели опций – блок растушевки. Выглядит он так: .
Что такое растушевка? Это размытие края на какое-то количество пикселов. Тогда край выделения, скажем, после копи-паста, будет выглядеть плавно
размытым, а не жестко очерченным, как при обычном «вырезании». Чем больше пикселов вы укажете в окошке «Растушевка», тем дальше (глубже) будет размытие края.
Растушевка как параметр используется не только в опциях данного инструмента. Ее вы также встретите в свойствах (опциях) такого часто затребованного интсрумента как Лассо (L) во всех ипостасях (обычное, прямолинейное и магнитное). А при работе с инструментом Перо (P – от Pen), при попытке его преобразования в выделение, снова-таки нужно указать глубину растушевки. Для этого выскочит специальное окошко.
Как только мы укажем значение растушевки отличное от нуля, сразу же активизируется чекер «Сглаживание». Желательно поставить «галочку» – растушевка будет более мягкой.
В каких случаях нужна растушевка? Самый типичеый, это кагда нам необходимо вырезать некий объект из одного фото и вставить его в другой файл. Если при вырезании объекта, когда выделяем объект инструментами Прямоугольное Лассо, Магнитное Лассо или Перо, мы укажем несколько пикселей в окошке растушевки, то край объекта сольется с фоновым изображением и не будет выглядеть грубо вырезанным/вставленным а-ля «примитивный фотошоп».
Представляю реакцию некоторых возмущенный читателей типа «Не дело Фотографу заниматься колажированием!» или «Такие трюки Фотографу не нужны!». Не зарекайтесь, друзья! Вот вам пример. Я недавно закончил фотокнигу для маленькой девочки (2 года). Книга сделана в виде сказки об этой девочке и малышка была главным персонажем сказки. Для реализации задуманного я использовал настоящие рисованные иллюстрации и слегка стилизованные под рисунок фотоизображения самой малышки, ранее мною же и отснятые. Так вот, в рамках этого проекта мне пришлось очень много раз «вырезать» из фотографий девочку и даже ее родителей и вставлять (точнее, монтировать) эти объекты в иллюстрации сказки. Книга получилась просто супер! И фотографом я быть не перестал, просто расширил горизонты своего дела.
Когда-нибудь сделаю материал с картинками на эту тему – сами все увидите.
Движемся далее, рассмотрим следующий блок – блок Стиля:
.
Для фотографа этот блок интересен тем, что в зависимости от задачи в окошке «Стиль» можно указать, будет выделение удерживать некие пропорции, либо оно будет конкретного размера, либо это свободное изменение размеров/пропорций. Вот как выглядит выпадающее меню «Стиль»:
Рис. 10. Выпадающее меню «Стиль».
Выбираем стиль:
«Нормальный» – выделение может принимать любую форму/размер прямоугольника (овала).
«Заданные пропорции» и вписываем некие значения в окошках справа, например, «7» по ширине и «5» по высоте – получим выделение с соотношением сторон, удобным для последующей подготовки к печати под типоразмеры 15х10 см, 21х15 см, 30х20 см и т.д. Такое выделение может изменять свои размеры, но будет сохранять пропорции сторон. Это нужно при кадрировании полноразмерного изображения во время постобработки фото. Напомню, что матрицы цифрозеркальных камер Nikon и Canon имеют соотношение сторон 3х2.
«Заданный размер» – в окошках «Ширина» и «Высота» вписываем размер стороны в пикселах. Выделение при этом приобретает неизменяемый размер. Все, что вы сможете с ним делать – это двигать в разные стороны, но без изменения размеров. Бывает полезным для подготовки 100%-х кропов фотографий для пикселоедства на фотофорумах. :). И не только, конечно.
Вот, пожалуй, и все полезное (для нас) на Панели опций инструмента Прямоугольная область. Последний блок, состоящий из одной кнопки «Уточнить край», мы рассматривать не будем, т.к. эта кнопка открывает подробное меню свойств края (границы) выделения. Для начального знакомства с программой это уже будет слишком, тем более, что часть содержимого этого меню мы уже рассмотрели.
Инструмент Лассо
Еще один выделяющий инструмент. Вызывается «горячей» клавишей L. Состоит из трех вариантов, а именно:
1) Лассо – по умолчанию;
2) Прямолинейное Лассо;
3) Магнитное Лассо.
Переключение между вариантами инструмента – как обычно, через Shift, т.е. нажатием Shift-L.
Лассо – формирует линию выделения, если мы «рисуем» с нажатой кнопкой мыши. Можно рисовать сложную линию с множеством отклонений, но с обязательным условием – конец линии соединяется с началом, формируя замкнутую область. В месте соединения начала и конца нашей линии возле курсора появится кружочек. Так мы узнаем, что точно попали куда надо.
Такой метод выделения более удобен для дизайнеров, работающих с графическим планшетом, по которому рисуют специальным стилусом. Мышкой так не порисуешь. Для работы мышью больше подойдет следующий вариант инструмента – Прямолинейное Лассо.
Прямолинейное Лассо – для формирования зоны выделения сначала кликаем мышкой в месте начала линии, а затем в тех местах, где кривая должна менять направление. Между кликами получается прямой отрезок линии выделения. То есть, Прямолинейное Лассо умеет рисовать только прямыми отрезками. Отсюда и такое название. Так, например, чтобы обвести некую округлую зону, нам придется многократно кликать мышкой, создавая маленькие отрезочки кривой.
Условие завершения выделения такое же как и у обычного Лассо – последнюю точку линии соединяем с первой, т.е. делаем замкнутое пространство.
Перед тем, как перейти к рассмотрению Магнитного Лассо, взглянем на Панель опций инструментов Лассо и Прямолинейное Лассо. Для обоих вариантов Панель опций выглядит одинаково:
Рис. 11. Панель опций инструментов Лассо и Прямолинейное Лассо.
Слева, в начале панели, мы видим пиктограмму самого инструмента, в выпадающем меню которой открываются различные шаблоны использования Лассо. Мало полезно и, в общем, ничего интересного. Правее мы видим знакомые уже пиктограммы, которые я назвал Режимы работы инструмента. Мы их рассматривали выше – для инструмента Лассо их функции не меняются. А вот следующая опция панели – Растушевка с окошком ввода значения – это интересная и полезная фишка Фотошопа. Остановимся на ней подробнее.
Представьте, что вам нужен не идеально четкий край выделения, словно ножницами обрезанный, а мягко размытый, который поможет выделенному/вырезанному объекту хорошо «слиться» с фоновым изображением. Растушевка для этого и создана. Она мягко размоет край выделения, если в ее окошке указано не нулевое значение. В свою очередь, цифирька в окошке указывает, на сколько точек (пикселов) от края выделения следует растянуть размытие края. Эту опцию можно назвать стандартной для ФШ, поскольку она применяется и для других инструментов выделения изображений.
Еще правее расположен чекер Сглаживание. Обычно он включен по умолчанию и подразумевается, что его отключают лишь в одном случае – если процедура сглаживания тормозит работу компьютера. Вот здесь любознательный читатель может задать закономерный вопрос: «Зачем на слабые машины ставить Photoshop CS5, если последний тормозит на древнем железе?» Ответ очевиден, а отсюда и вывод: «галочку» Сглаживание оставляем включенной и не трогаем.
И последняя опция – Уточнить край – предоставляет широкие возможности по дорисовке/исправлению полученного края выделения. Становится активной только тогда, когда выделение завершено и линия замкнулась. О ее нужности спорить не буду, поскольку я не дизайнер. Для фотографов – пусть каждый сам поиграется и решит для себя, пользоваться данной опцией или нет.
Магнитное Лассо – это уже как бы автоматизированная версия Прямоугольного Лассо. Линия выделения сама прилипает, словно к магниту, к краю объекта на изображении. Нам остается только вести курсор вдоль выделяемого объекта по некоей линии будущего выделения. Главное условие работы инструмента – выделяемый объект должен иметь довольно четкую грань и быть контрастным по всей длине выделения. Только в этом случае линия будет надежно «прилипать» к контрастному краю выделяемого объекта. Впрочем, степень «разумности» само-прилипаемой линии можно регулировать в Панели опций инструмента. Панель опций такая же, как и у предыдущих Лассо, с той разницей, что между чекером «Сглаживание» и кнопкой «Уточнить край», как раз и расположены органы управления «прилипайкой» Магнитное Лассо. Вот они – выделены рамкой:
Рис. 11. Опции управления инструментом Магнитное Лассо.
Рассмотрим органы управления «прилипайкой».
Ширина – в окошке справа устанавливаем диапазон рыскания «умной» линии в поисках контрастного края. Устанавливается в пикселах. Чем больше цифра, тем дальше будет «прыгать» «голова» линии, в попытках к чему-либо приклеиться. При малых значениях четче держит край объекта, далеко не рыская, но требует точности от пользователя. Если у вас «дрогнет рука», то «прилипайка» вполне может «потерять» край. Придется возвращаться на несколько «узлов» назад, нажатиями Backspace. Оптимальное значение при необходимости подбирается «методом тыка».
Контрастность – можно еще охарактеризовать как «чувствительность». В окошке указывается минимальный контраст перехода/края, способный притянуть линию выделения. Чем больше цифра, тем тяжелее прилепить линию к мало контрастным краям объектов. Тоже подбирается «методом тыка» в зависимости от четкости/контрастности краев объекта.
А вот эта кнопка – включает режим зависимости ширины «пера» инструмента от степени нажатия на графический планшет. Для фотографа, пользующегося мышкой вместо планшета, сия кнопка бесполезна и ее можно отключить или вообще не трогать – без разницы.
Важный момент, общий для всех видов инструмента Лассо: если мы не завершили линию и нажали Enter, то линия замкнется самостоятельно, соединившись с первой точкой выделения. Не забывайте об этом, т.е. не отпускайте раньше времени левую кнопку мыши при рисовании выделения.
На всякий случай напомню: для снятия выделения нажимаем Ctrl-D.
Инструменты Быстрое выделение и Волшебная палочка
Кто в детстве не мечтал иметь волшебную палочку? Жаль, что взрослая жизнь неумолимо прозаична и, как правило, обламывает наши детские мечты. Но не все. По крайней мере, волшебная палочка у нас теперь есть.
Теперь все по порядку. Нажмем мышкой и немного подержим, не отпуская, пиктограммку или – обычно по умолчанию мы видим первую из них. Через секунду откроется менюшка, как на рисунке ниже:
Рис. 12. Выбор инструментов Быстрое выделение и Волшебная палочка.
Как видно из рис. 12, оба инструмента можно также вызвать «горячей» клавишей W (от англ. Wizard – волшебник). Переключение между инструментами как обычно – через Shift, т.е. нажатием Shift—W.
Зачем нужны эти инструменты? Как это ни забавно, но они тоже помогают нам создать выделения. Разница в том, что эти инструменты создают выделения полностью автоматически с минимальным участием человека. И выделения, создаваемые ими, более сложные, они явно не под силу ни Лассо, ни тем более Прямоугольному выделению. Давайте рассмотрим подробнее принципы их работы.
Мы знаем, что изображение состоит из цветных точек, каждая из которых описывается значением трех смешанных цветов: красного (Red), зеленого (Green) и синего (Blue) – это и есть цветовое пространство RGB. Принцип работы Волшебной палочки самый понятный. Кликаем мышкой в какую-либо точку изображения и инструмент начинает искать и «захватывать» расположенные рядом точки такого же или близкого значения цветов. Таким образом все точки такого же или почти такого же цвета (степень «похожести» задается настройками), примыкающие друг к другу, превращаются в одну выделенную область. Так, например, потанцевав с бубном и кликнув мышей не менее полусотни раз, можно выделить черную футболку на фото с девушкой-моделью:
Рис. 13. Сложное выделение с помощью инструмента Волшебная палочка.
Удобен ли этот инструмент в работе фотографа? Сказать сложно. Например, я им не пользуюсь, но новички его любят – одно название чего стоит! Я же подобные выделения делаю более легким и корректным способом – инструментом «Уровни» в одном из цветовых каналов. Понимаю, что для новичков сказанное мною пока что звучит абракадаброй, но поверьте, большинство из вас вскорости сами будут им пользоваться. А пока что не грех поиграться Волшебной палочкой (для краткости – ВП). Тем более, что ниже мы изучим ее опции.
Ради справедливости замечу, что я иногда пользуюсь ВП – когда нужно убрать однородный фон. Это может быть, например, белый фон под текстом, который мне нужно перенести на другой фон. Но, согласитесь, к обработке фото этот случай не имеет отношения.
– А чем же отличается Быстрое выделение от Волшебной палочки? – спросите вы. Отвечаю. Инструмент Быстрое выделение более похож на кисть, на изображении он захватывает информацию о тоне и цвете сразу некоего множества точек, охваченного окружностью его «кисти». Этим инструментом и работают иначе – не кликают по точкам, а как бы зарисовывают объект его выделяющей кистью. Плавно водя курсором по выделяемой области.
Теперь рассмотрим Панель опций инструмента:
Рис 14. Панель опций инструмента Быстрое выделение.
Слева видим пиктограмму самого инструмента с треугольным значком выпадающего меню. Там находятся всякие шаблоны, которые нам, поверьте, вряд ли понадобятся. Следующий блок – три кнопки – нарисованы стилусы с выделением, из которых второй со знаком «плюс», а третий с «минусом». Здесь выбирается режим работы инструмента. Первая кнопка называется «Новая выделенная область» – она просто создает выделение «с нуля». Однако, как только вы отпустите кнопку мыши и затем заходите еще дорисовать часть области, то следующую кнопку «Добавление к выделенной области» нажимать уже не придется, она включается автоматически, когда вы заканчиваете первое выделение. Возле курсора появится знак «плюс», что свидетельствует об изменении режима на «Добавление…». А теперь представьте, что вы хватили лишку и выделенная область оказалась больше, чем нужно. В этом случае нажимаем третью кнопку – «Вычитание из выделенной области» – и слово ластиком убираем лишнее выделение. Кстати, возле курсора теперь появится «минус». Я же в таких случаях делаю проще: рисую с нажатым Alt. Это быстрее, чем кликать по кнопкам. Как только закончу «стирать» ненужное выделение, так сразу режим работы снова восстанавливается на «Добавление…».
Следующий блок – Параметры кисти. Черный кружочек с циферкой внизу и треугольничком выпадающего меню. Кликаем на на этом блоке и видим меню установки Параметров кисти:
Рис. 15. Меню Параметры кисти.
Замечу, что данное меню нам интересно само по себе, а не только в рамках изучения инструмента Быстрое выделение, ибо сам инструмент у фотографа, по моему мнению, мало востребован. Нам важны параметры Её Величества Кисточки, поскольку понадобятся еще не раз – вот их-то знать и понимать нужно. А потому не спеша ознакомимся с вопросом.
Ну старое русское слово Size, думаю, знают все. Это, собственно, размер самой кисти в пикселах. То есть, именно такую область будет охватывать наш инструмент при одном касании к изображению. Здесь все ясно.
Жесткость – изменяет плотность кисти от центра к краю. То есть, 100% – это означает, что кисть имеет одинаковую плотность от центра и до края. С уменьшением этого значения край начинает размываться (делаться более прозрачным) и чем меньше цифра, тем ближе к центру растягивается размытие от края кисти.
Интервалы – линия, которую вы видите при рисовании каким-либо инструментом,
использующим кисть, образуется многократными повторениями отпечатков
(одиночный отпечаток получается при однократном нажатии на левую кнопку
мыши без ее перемещения). Расстояние между отпечатками определяется в
процентах относительно размера кисти.
____________________________________________________________________
Связь с автором / узнать о фотошколе: ICQ 111773834, Написать письмо
Отправить бесплатный SMS на тел.: +38 063 7484641
Вернуться в «Фотошколу Turian’а»
Основы фотошопа. Панель инструментов, меню, подокна
Краткая справка по базовым инструментам в фотошопе. Статья очень полезна для новичков. Цель ее объяснить назначения часто используемых в работе фотошопа панелей инструментов, пунктов меню и окон.
![]()
Фотошоп — это невероятно мощная программа для редактирования и создания изображений, рисунков, живописи и коррекции цвета. У начинающих пользователей возникают множество вопросов, особенно у обладателей английской версии фотошопа. В этой статье я немного расскажу вам о основным моментах в фотошопе, которые вам необходимо знать при работе и с которыми вы неминуемо столкнетесь. Также это необходимо знать при чтении уроков по фотошопу.
Панель инструментов — Toolbar
Самая важная панель в фотошопе — эта панель инструментов Toolbar. На ней вы видите множество иконок которые представляют из себя различные инструменты. Именно этими инструментами выполняют все основные операции в фотошопе — например: выделяют, рисуют кистями, стирают, копируют, пишут текст и многое другое. В общем без них никуда.
![]()
Почти у всех иконок в панели есть маленький треугольник в правом нижнем углу. Это означает, что иконка содержит в себе несколько инструментов, поэтому если щелкнуть по ней мышью и держать кнопку, то появится выбор дополнительных инструментов.
![]()
Если какой-либо инструмент выбран, то на верхней панели появляются параметры этого инструмента. Например если выбрать градиент, то его можно отредактировать — выбрать цвета, вид градиента и многое другое.
![]()
При работе с панелью инструментов можно активно использовать клавиатуру. Например для быстрого выбора нужных инструментов, это заметно ускоряет работу в фотошопе. Гуру постоянно используют горячие клавиши в фотошопе.
Вот несколько примеров использования клавиатуры:
V — Move Tool — Позволяет перемещать объекты.
M — Marquee Tool — Для выделения областей изображения.
L — Lasso Tool — Тоже для выделения, но уже в свободной форме.
C — Crop Tool — Для обрезания изображений.
I — Eyedropper Tool — Пипетка чтобы захватить ей нужный цвет.
B — Pencil, Brush Tools — Карандаш и кисти.
Panes — Подокна
Подокна в фотошопе это очень важные окошки содержащие в себе полезные функции при работе с изображениями. В них вы можете выбирать нужные слой, копаться в истории изменения изображения, смотреть информацию о положение того или иного объекта на документе, управлять текстом его стилями и многое другое.
Paletes — Палитры
Обычно располагается на правой стороне фотошопе. Содержит в себе комплекс подокон.
![]()
Панель со слоями (Layers)
Это самая используемая панель в фотошопе. В ней находятся слои с которыми вы будете работать. Здесь вы можете редактировать слои — менять их расположение, режимы смешивания, устанавливать прозрачность и куча других нужных функций.
![]()
Adjustments panel — Панель корректировки
Здесь находится набор инструментов которые позволяют работать с цветами слоев.
![]()
Color picker palette — Палитра цветов
Панель позволяет выбрать цвета.
![]()
Есть также другие важные панели: история, текст, цветные образы и каналы.
Меню
Меню содержит все варианты инструментов и панелей в себе, которые вы могли не найти в подокнах. Поэтому меню тоже активно используется при работе в фотошопе.
Пункт меню File — множество функций при работе с документом, например создание, сохранение и загрузка.
![]()
Edit — Редактирование
Различные функции по редактированию изображения.
![]()
Image — Изображение
![]()
На этом меню в фотошопе не заканчивается, но это те основы которые должен знать новичок.
Автор Александр — Специально для Pixelbox.ru.
Инструменты фотошоп,панель инструментов и свойств Photoshop
 В уроке рассматривается состав панели инструментов и назначение элементов. Видео показывает работу основных инструментов панели.
В уроке рассматривается состав панели инструментов и назначение элементов. Видео показывает работу основных инструментов панели.
Состав панели инструментов фотошоп.
В статье панель инструментов Фотошоп рассмотрим основные инструменты программы Adobe Photoshop, которые чаще всего используются для работы с изображениями для сайтов. панель инструментов может сворачиваться и разворачиваться при нажатии на двойной треугольник на темном участке сверху панели. Панель может открепляться от интерфейса Фотошоп и перетягиваться за границы программы. Инструменты программы делятся на группы, разделенных черточками на панели (сверху — вниз): инструменты выделения, инструменты рисования, векторные инструменты рисования. На панели инструментов фотошоп внизу справа в кнопке инструмента маленький черный треугольник обозначает группу инструментов. При долгом нажатии на кнопку инструмента, обозначенных треугольником, всплывают инструменты, скрытые под кнопкой. Ниже перечислены группы инструментов под соответствующими кнопками. Если растянуть панель инструментов Фотошоп, чтоб увидеть все инструменты в раскрытом виде получится такая картинка.


Описание инструментов Фотошоп.
Каждому инструменту фотошоп соответствует своя панель свойств с настройками. В некоторых панелях свойств справа есть кнопка в виде папки, открывающая соответствующее окно дополнительной панели с настройками.

Рассмотрим основные инструменты Фотошоп, которые чаще всего применяются для обработки изображений для интернета (для создания баннеров, коллажей и разукрашивания).
инструмент Область — выделяет область, в которой необходимо выполнить действия (копирование содержимого, заливка и т.д.),
инструмент Прямоугольное лассо — выделяет область по нужному контуру,
инструмент Волшебная палочка — выделяет область по цвету,
инструмент Рамка — обрезает изображение,
инструмент Пипетка — копирует цвет с изображения,
инструмент Кисть, карандаш — рисование,
инструмент Ластик — стирает фрагменты изображения,
инструмент Заливка и градиент — заполнение области цветом и градиентом (плавным переходом цветов)
инструмент Текст — для написания и работы с текстом,
инструмент Линия, прямоугольник, эллипс, произвольная фигура — создает нужную фигуру,
инструмент Выбор цвета — выбор и переключение цвета.
При выборе инструмента его свойства для изменения параметров показываются в ПАНЕЛИ СВОЙСТВ программы фотошоп. Для каждой группы инструментов соответствует своя панель свойств (на рисунке для инструмента КИСТЬ).
Работу с ними рассмотрим на конкретных примерах в следующих статьях:1. Создание баннера в фотошоп. 2. Создание кнопки в фотошоп. 3. Замена лица.
В видео показана работа с основными инструментами.
Adobe Configurator — создаём свои панели инструментов для Photoshop / Habr
Я люблю Photoshop. Программа прошла через много ступеней эволюции, с каждой версией радует меня всё больше и это моя основная рабочая программа, запущенная на компьютере 99% времени. Единственное, что чуток печалит — это отсутствие гибкости в интерфейсе. Всё-таки большинство современных программ для редактирования и создания графики предлагают пользователю модульный интерфейс — любые кнопочки и слайдеры можно вытащить в любую часть экрана. Zbrush и Modo являются хорошим примером такой модульности.Как оказалось, Adobe Labs уже полтора года предлагает любителям оптимизаций своё решение для модульного изменения интерфейса и, к своему стыду, я узнал о нём совсем недавно. Так что я заранее прошу прощения, если я напишу об очевидной штуке, которую многие уже давно используют, но я действительно пропустил её и она меня впечатлила.
А в качестве дополнения, я расскажу о… цветовом круге для Adobe Photoshop (да, при этой фразе все иллюстраторы/художники/текстурщики должны уронить челюсть), так как именно благодаря ему я и узнал об Adobe Configurator.
Adobe Configurator — это AIR-утилита для создания кастомных панелей для Photoshop CS4. Фотошоп пока единственная программа в линейке, поддерживаемая Конфигуратором, но Adobe Labs обещают потом подкрутить и остальной Creative Suit. К слову, создавать extensions можно было и раньше, но для этого требовался какой-никакой уровень программирования на Flex (Flex или нет я утверждать не берусь, потому что слова ява, флекс и эйр меня страшно пугают и я никогда не влезал в это мракобесие, пожалуйста поправьте, если я не прав).
В эти папели можно помещать любые инструменты, пункты меню, ява-скрипты, ссылки на макросы, картинки, текст, даже .swf и видео. Панели делаются простым Drag&Drop.
При запуске утилита нам всё объясняет крупным кеглем)
Да-да, всё именно так: пять действий и панель готова.
И нажав New panel можно приступить к созданию панели. Задав для неё имя и размер можно начать перетаскивать необходимые инструменты из 4-х меню слева:
Tools с инструментами
Commands с коммандами меню
Action со скриптами
и Widgets cо всякой дополнительной медия-ерундой. Так же можно использовать поиск по всем инструментам и пунктам меню.
Все кнопки и виджеты свободно масштабируются.
Например, я захотел сделать себе панель для нескольких функций, которыми я часто пользуюсь, но они находятся довольно глубоко в меню:
После нажатия Export программа автоматически выбирает директорию с панелями Photoshop и сохраняет туда необходимые файлы.
Теперь запускаю Ps, в меню Window > Extensions появилась моя NeatPanel.
Она обладает такими же свойствами, как и все другие панели Photoshop, то есть может свернуться в маленький прямоугольник
Функции панели — уменьшение/увеличение выделения и зеркальное отражение по вертикали и горизонтали слоя/выделения и всего документа. Панель можно было бы уменьшить ещё раза в полтора за счёт надписей (я же делаю её для себя и знаю, какая кнопка для чего) и она благополучно может висеть в углу экрана, не занимая полезное место.
Ещё пример использования. Вот так ещё несколько дней назад выглядела моя Toolbar с презетами кистей:
никакой сортировки в этом тулбаре нет.
Сейчас это несколько панелей с разными предназначениями, вызываемые по F-кнопкам. Я знаю, что на F1 у меня основные кисти, на F2 — текстуры и на F3 — блендеры.
и так далее. Я конечно же не буду утверждать, что это удобно для всех, но мне потраченные 20 минут на создание этих панелей позволяют не рыться среди десятка наименований кистей, а работать с ними упорядочено, плюс в такую панель можно добавить дополнительную информацию или даже пример работы кисти, функции или фильтра путём вставки в панель виджета с картинкой (как тот красный квадратик рядом с моей любимой кисточкой).
А теперь про цветовой круг. С выбором цвета в Photoshop туговато: если не вводить точные значения, а выбирать цвет на глаз, то надо выбирать или из ограниченной в размере и точности панели Swatches или вызывать Color Picker.
Для Swatches умельцы даже делали наборы цветов, превращающие панель в подобие цветового круга и Hue-пикера
и недавно я наткнулся на две кастомные панели для ФШ, призваные помочь любителям лихо менять цвет. Я так полагаю обе они сделаны на Flex.
Первая — Painters Wheel от Len White.
Очень простая на вид, кроме аляповатого круга на панели больше нет никакой информации, работает только в CS4, не масштабируется.
И вторая — Magic Picker от Anastasiy Safari.
Куда больше настрек, работает как под CS4, так и под CS3, возможность вывода цвета в RGB/HSB слайдерах, возможность вывода в hue/sat/vol-пикерах, а так же видеть точные цветовые значения в том же окне, возможность выбора foreground/background-цветов, а так же залинковать их вместе, чтобы значения обоих цветов менялись релятивно. Плюс она свободно масштабируется. Я остановил свой выбор именно на ней, несмотря на цену в $7 против бесплатной Painters Wheel — деньги очень небольшие, функционал того стоит, плюс её разработчик оказался приятен в общении (и кстати он русскоговорящий) и открыт для внесения новых возможностей.
Надеюсь кто-нибудь узнает что-нибудь новое и полезное из всего этого)
И в конце несколько ссылок.
Working With Photoshop Scripts, Learn How to Script Adobe Photoshop, Manipulate an Image with Scripting — введение в яваскрипты для Photoshop;
Trevor Morris Scripts — библиотека яваскриптов.
Это отношения к панелям не имеет, однако на этих сайтах есть примеры и простых скриптов, которые можно приспособить под свои нужды. Например, я наконец сменил набор макросов, которые использовал для отображения/скрытия нескольких слоёв и каналов, на их яваскрипт-аналог, уменьшив количество используемых макросов с шести до двух 🙂
И в этом правда интересно копаться!
